With EmbedPress, you can embed Google Maps embeds to WordPress, using just a URL.
Google Maps is an enormously popular service and, by some counts, is the most popular smartphone app in the world. People use Google Maps to show location information for their businesses, events, and much more.
Google Maps embeds are available, but they’re not easy to use via normal methods. EmbedPress is different. With EmbedPress, you don’t have to mess around with embed code. All you need is the Google Maps URL.
How to Embed Google Maps In Gutenberg With EmbedPress #
EmbedPress is a useful plugin that improves the capabilities of WordPress and allows users to embed videos, documents, audio files, and more. Install EmbedPress on your WordPress site and it will become far more powerful and efficient.
Click here to find EmbedPress on WordPress.org.
Step 1: Collect Your Google Maps URL #
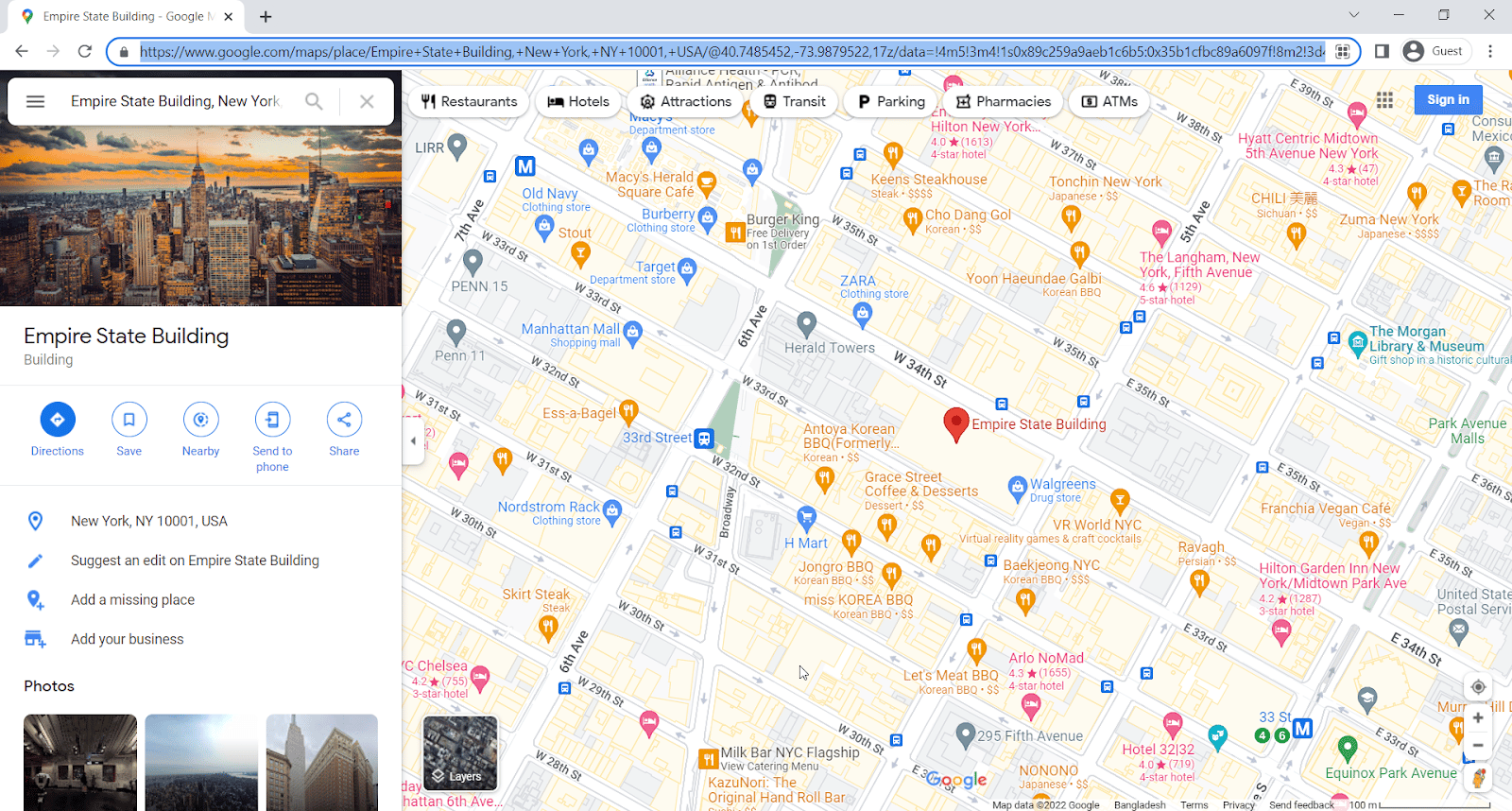
Before you can embed your Google Maps into WordPress, you need to get the URL for the map. Go to the Google Maps homepage. Find the map you want to embed, Copy the URL of this page.

Step 2: Embed Google Maps On Gutenberg #
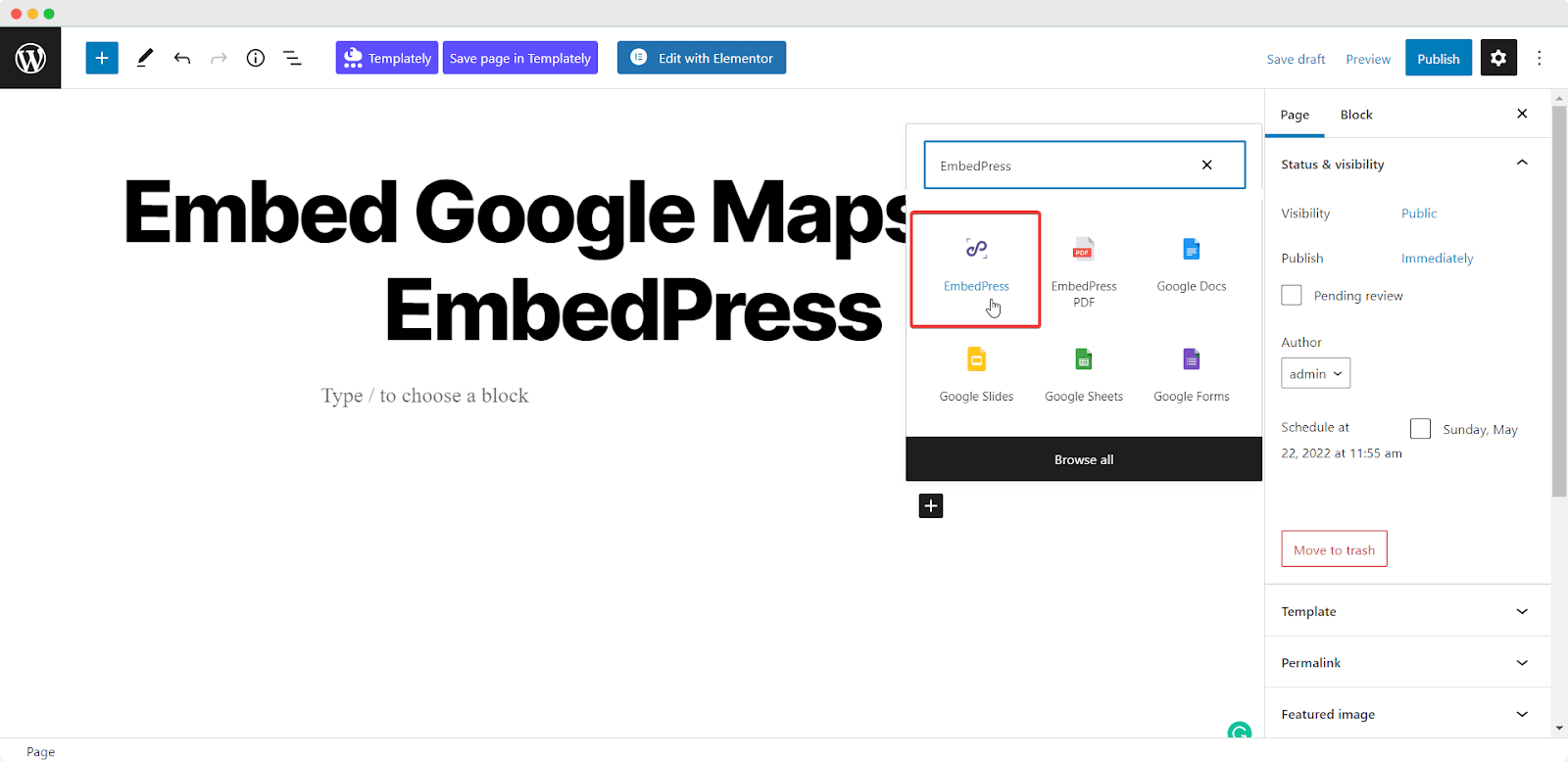
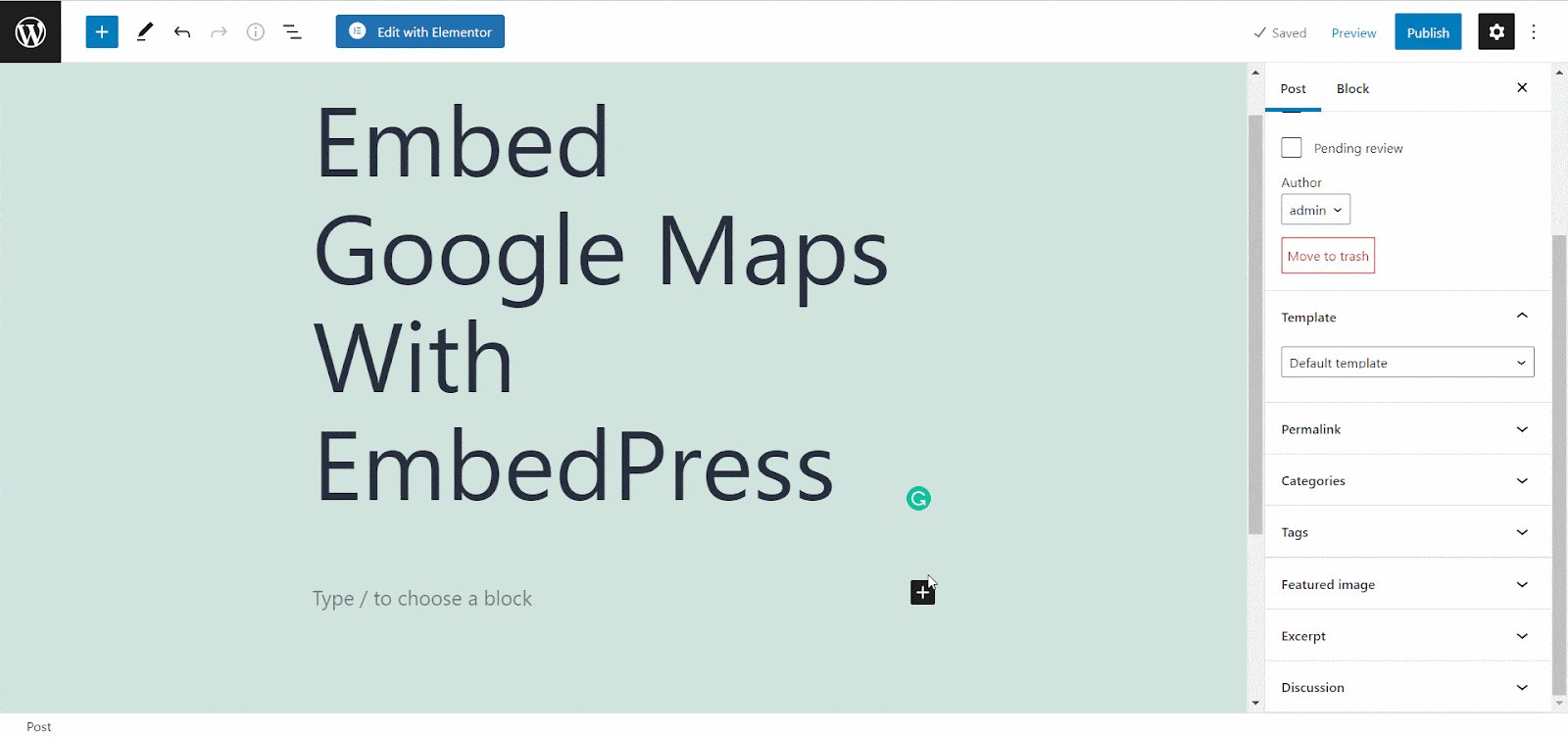
Now that you have the Google Maps URL, you can add it to WordPress. Go to your WordPress site and edit a post or page. Click the ‘+’ icon in the top-left corner of the editing area and search for the ‘EmbedPress’ block.

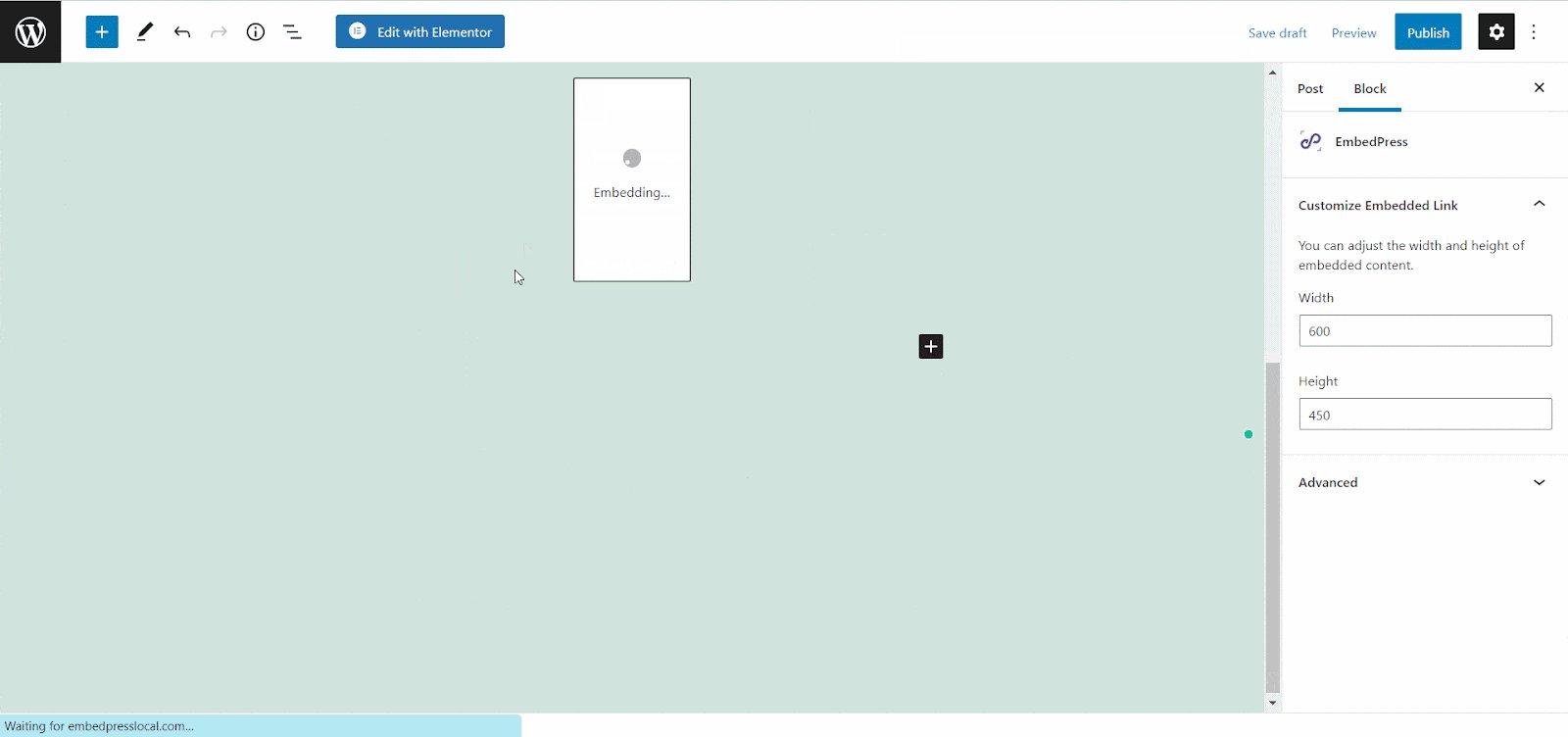
Enter the URL for your Google Maps. Your URL will automatically be transformed into an embed of your Google maps.

Step 3. Edit Your Google Maps Embed #
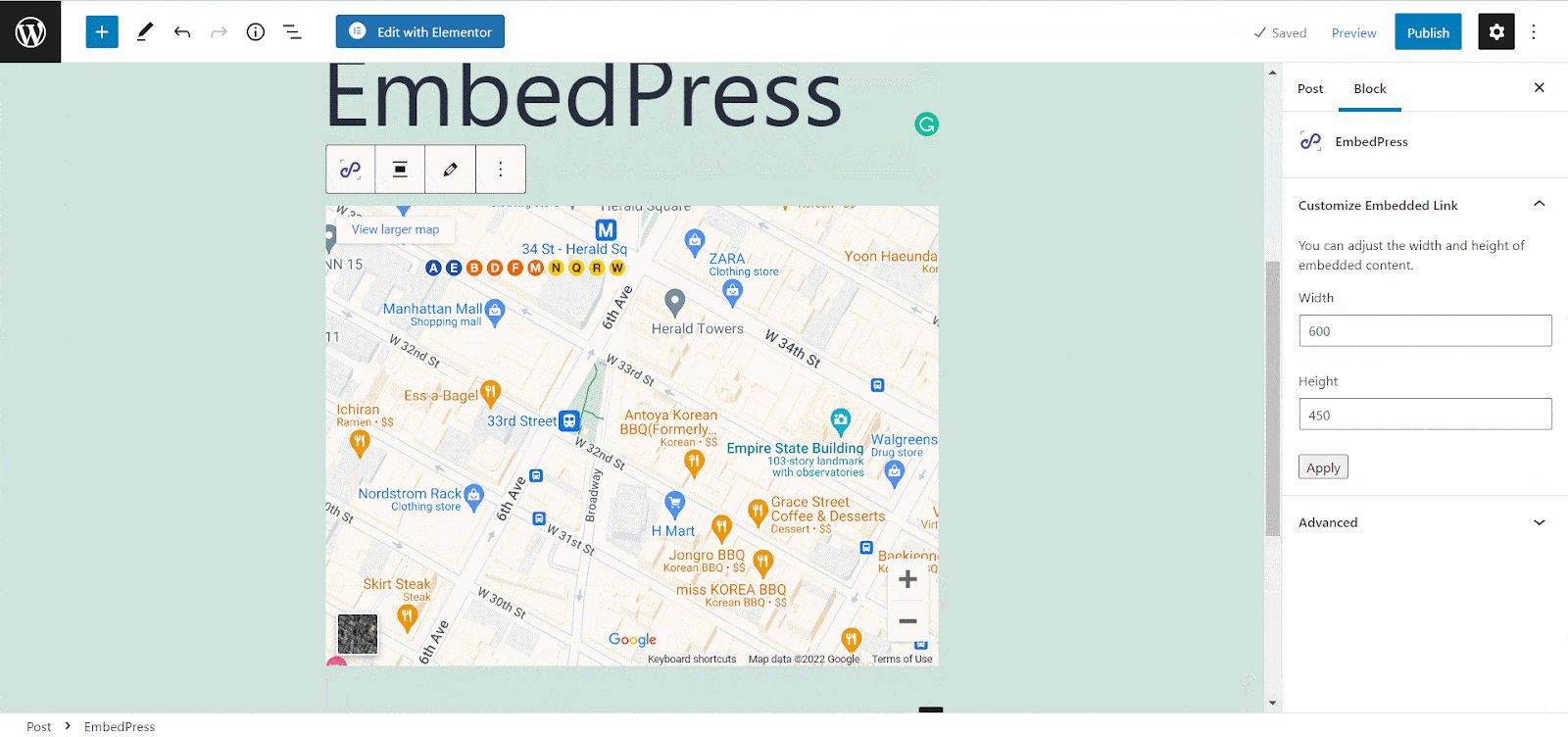
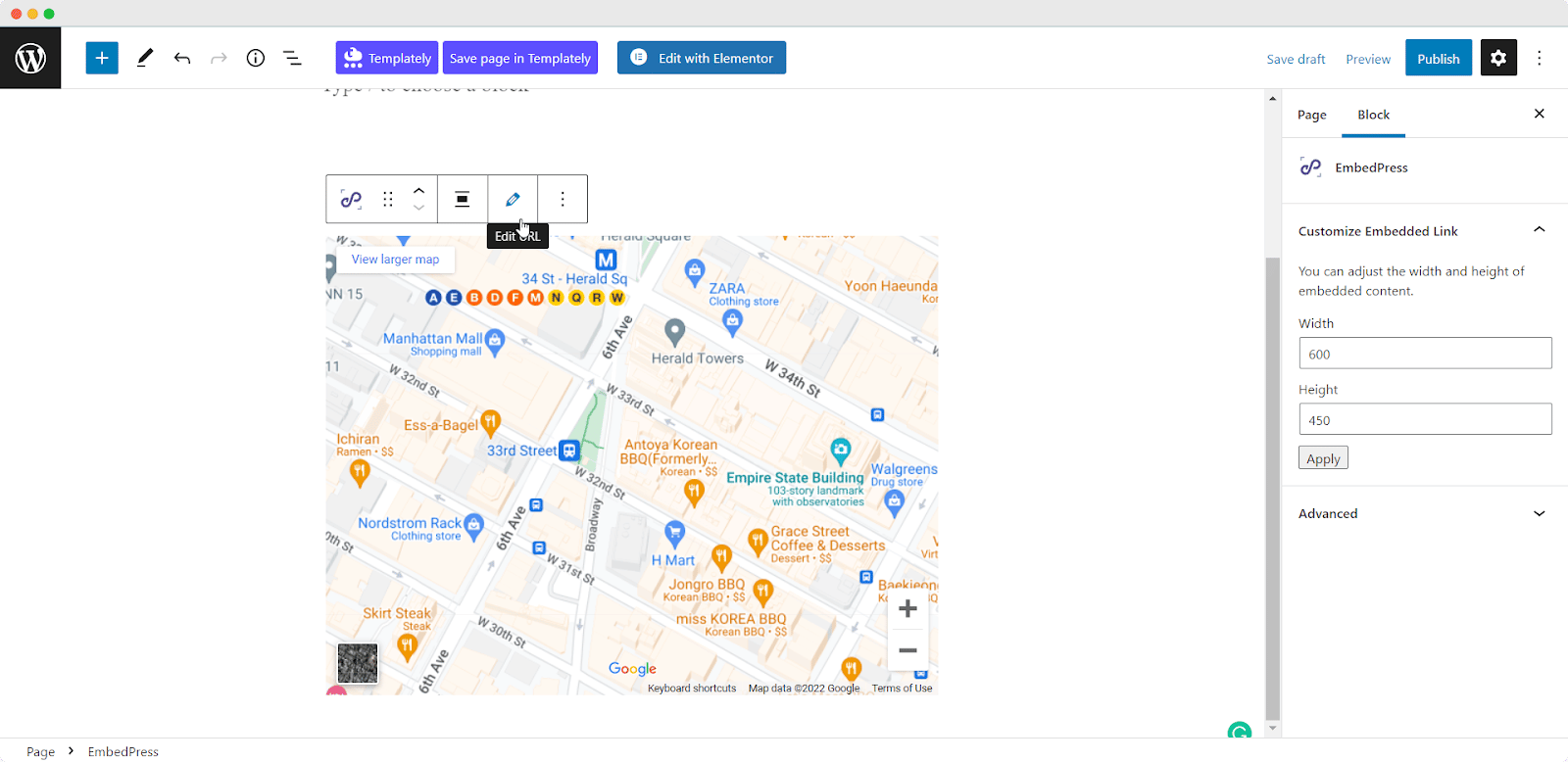
You can easily edit your embedded Google Maps using EmbedPress. Just hover over the embed, and a ‘Pencil’ icon will appear. This icon will show “Edit URL” if you hover over it. Click the pencil and you will be able to edit your embed:

Final Outcome: #
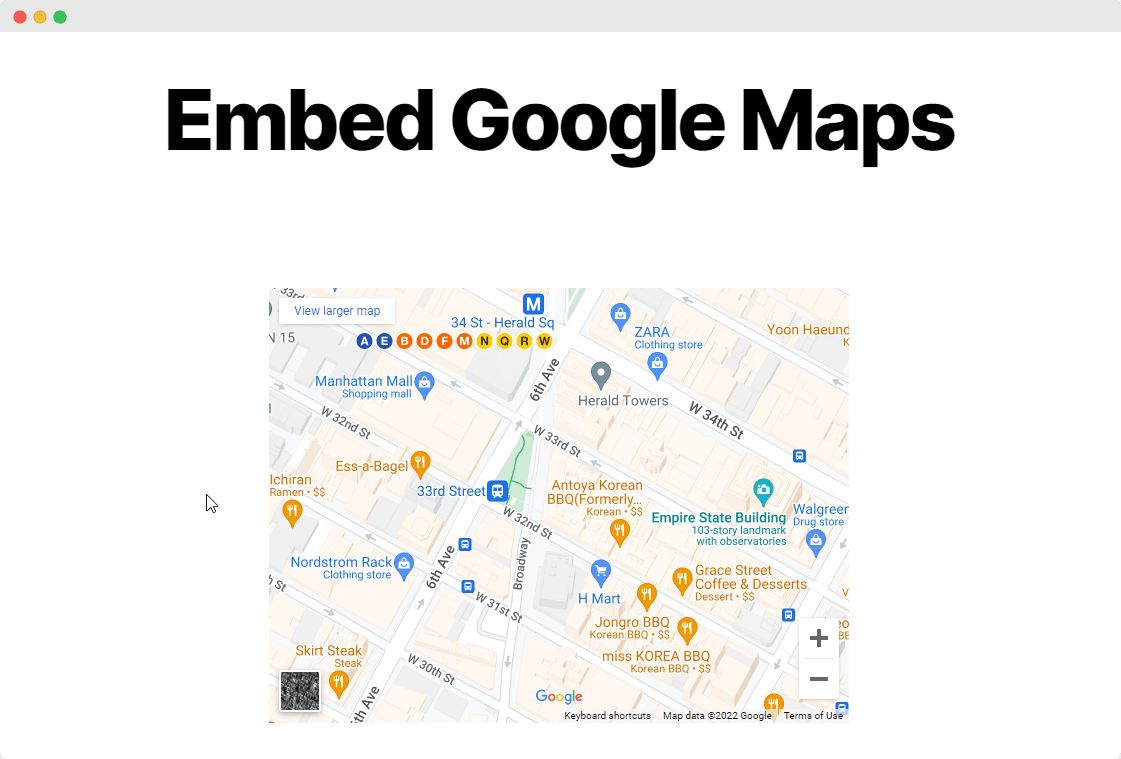
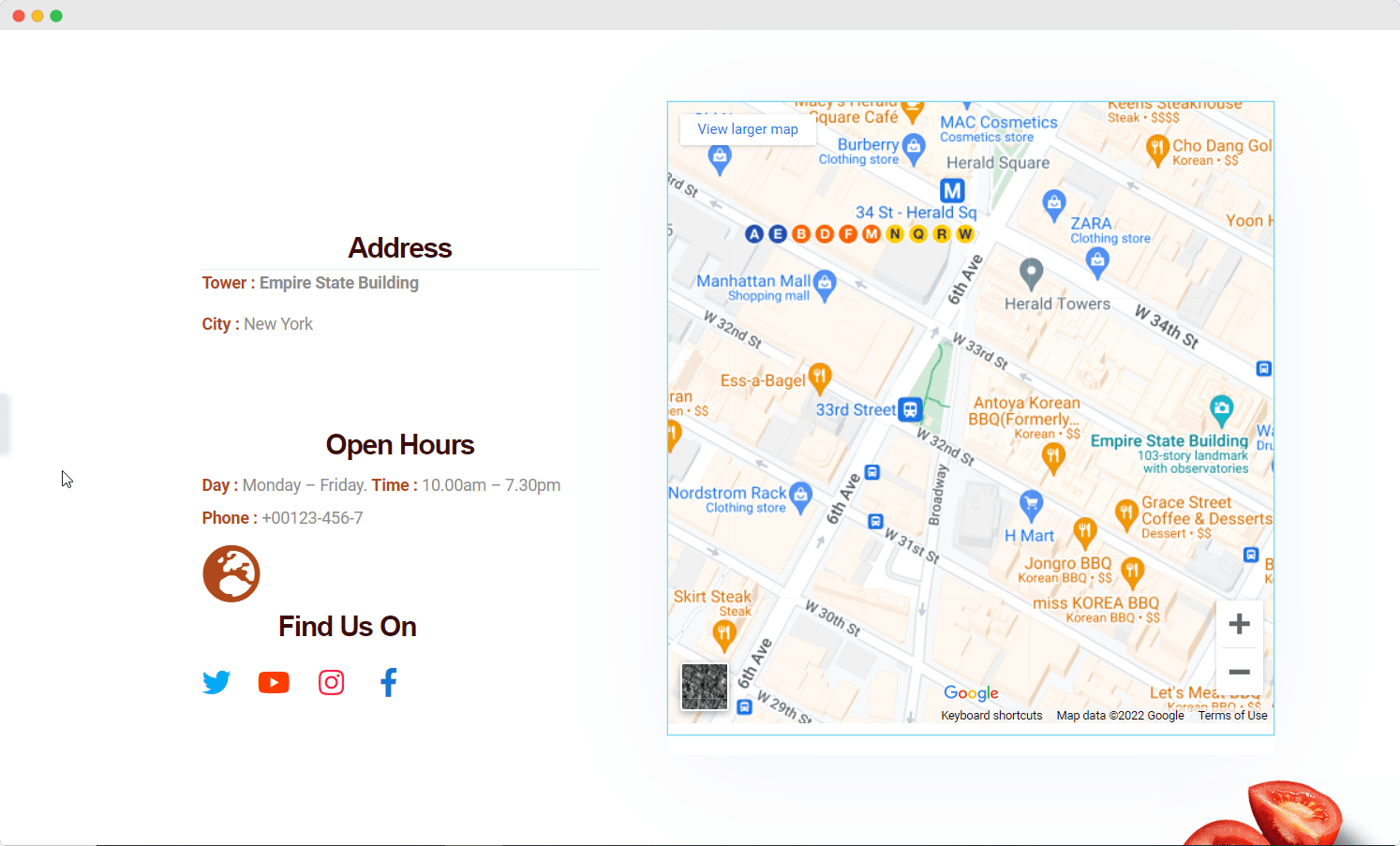
Now, click on the ‘Publish’ button and your Google map will be embedded for visitors to see, as in the image below:

How to Embed Google Maps In Elementor With EmbedPress #
You can use EmbedPress with Elementor to embed Google Maps in your WordPress website. Follow these steps to embed any Google Map on your website using the Elementor Editor.
Step 1: Select The EmbedPress Widget #
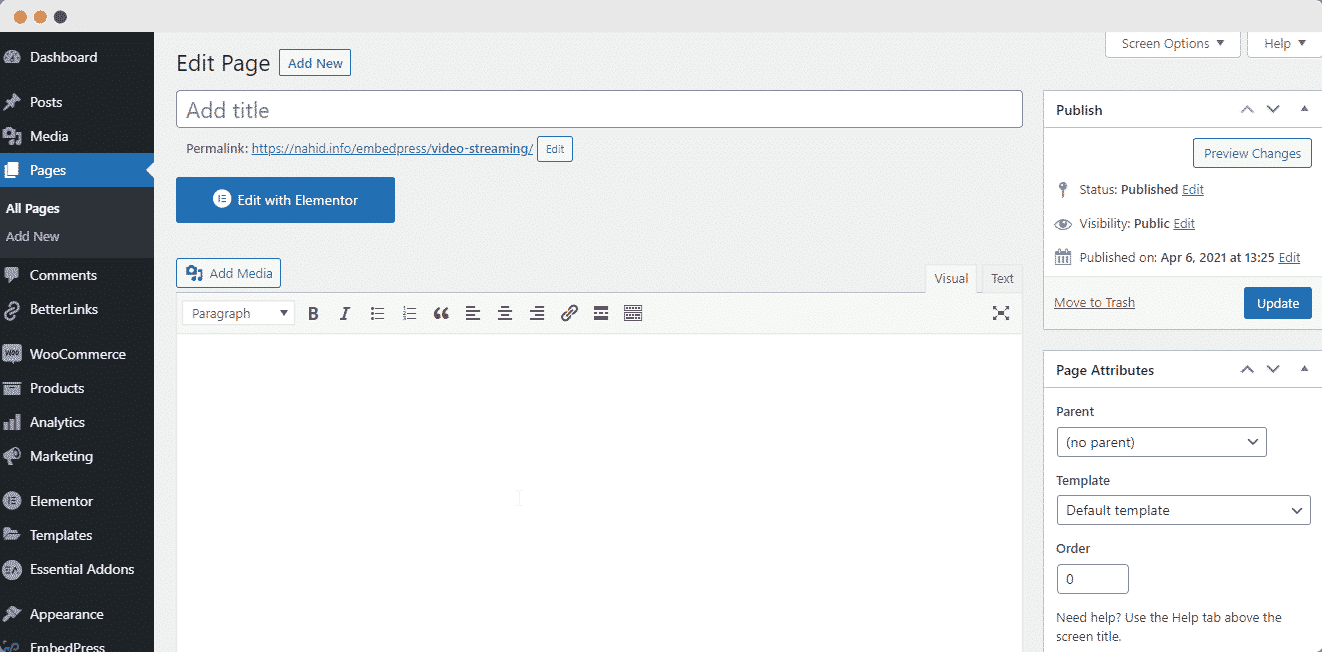
First, create a new page from your WordPress dashboard by navigating to Pages→ Add New and then clicking on the blue ‘Edit With Elementor’ button. Then search for the ‘EmbedPress’ element from under the ‘ELEMENTS’ tab and drag and drop to the section where you want to embed Google Maps.

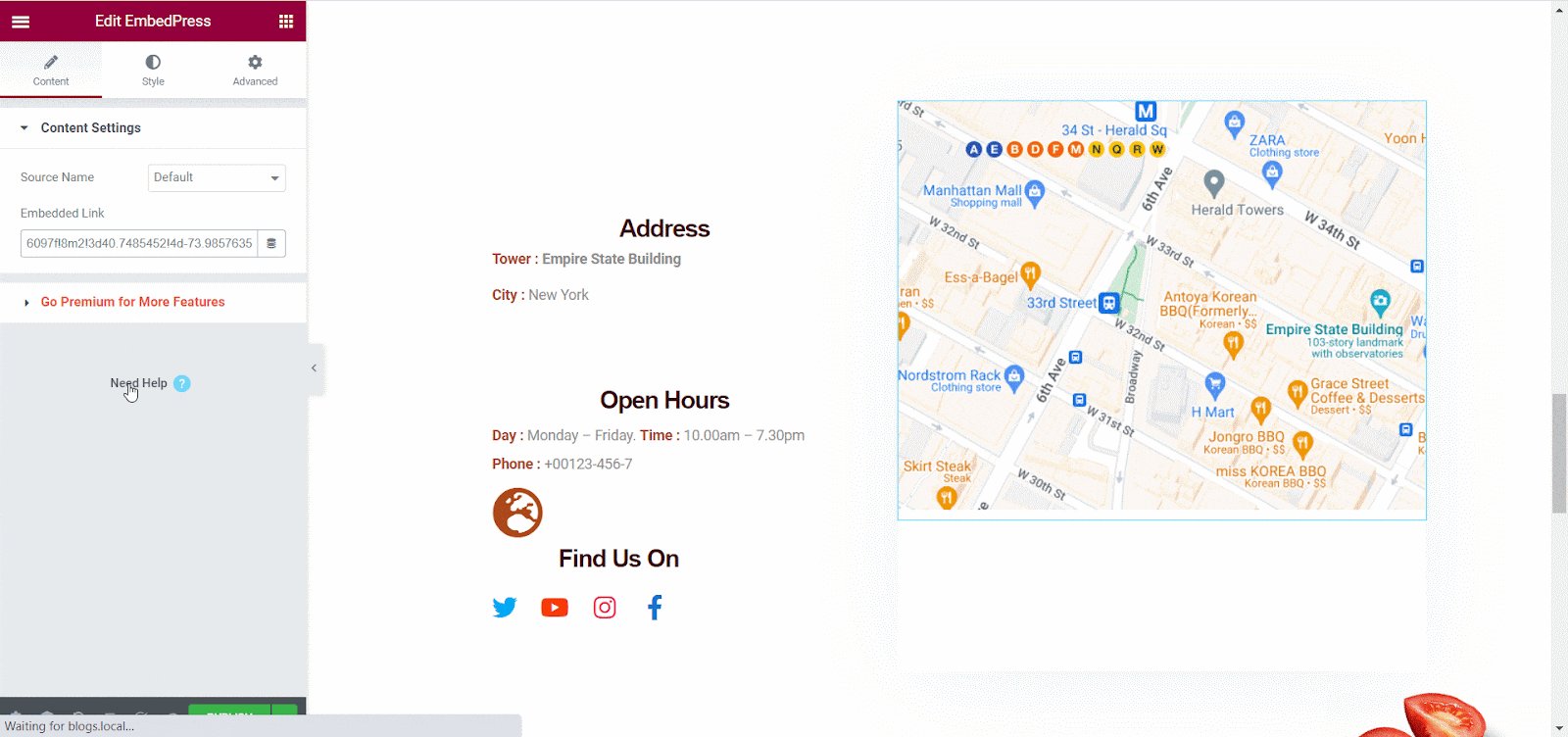
Step 2: Embed Google Maps URL In Elementor #
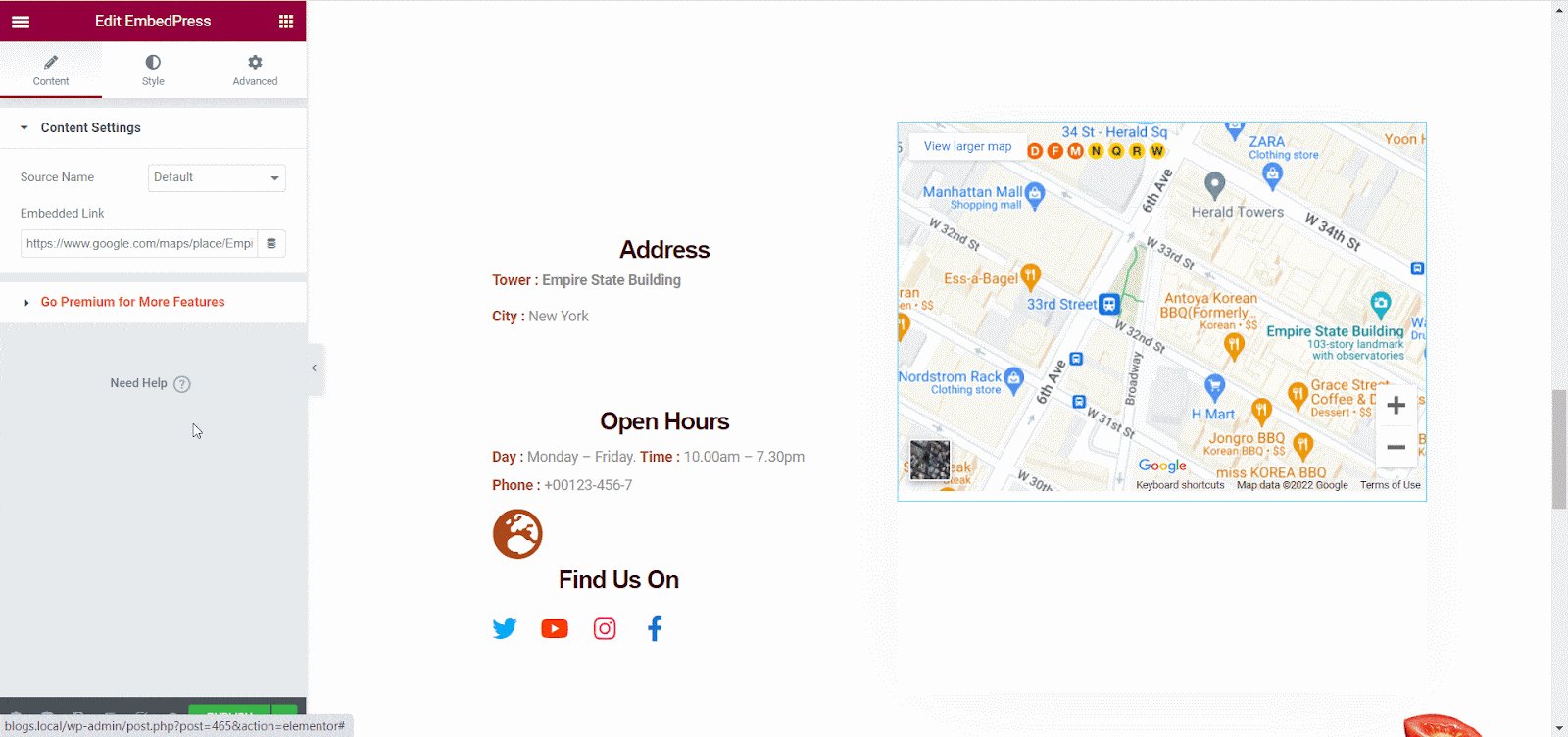
Now click on the ‘Content’ tab in Elementor Editor and enter the URL of your Google Maps embedded in the ‘Embedded Link’ section as shown below.

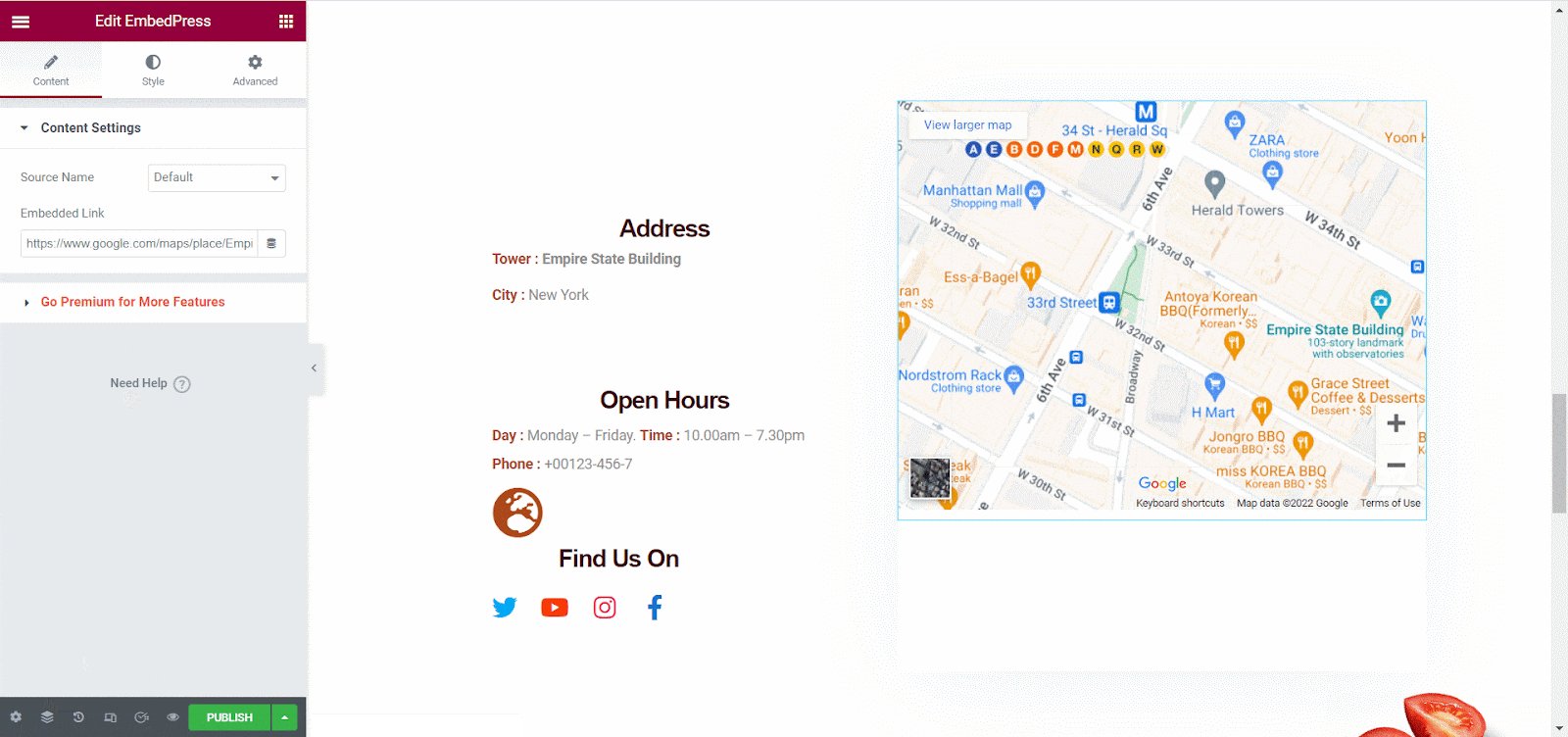
Step 3: Style Your Google Maps Embed In Elementor #
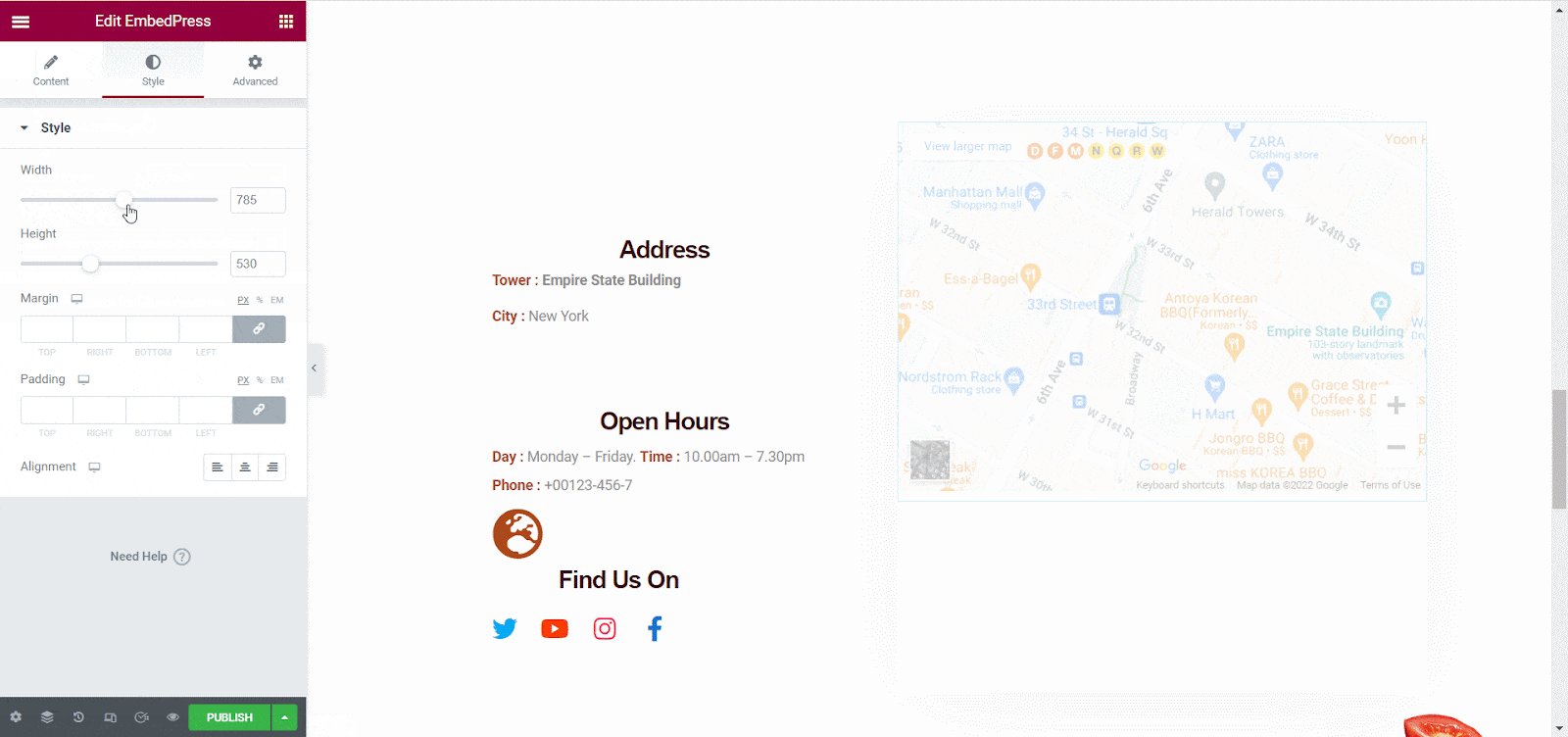
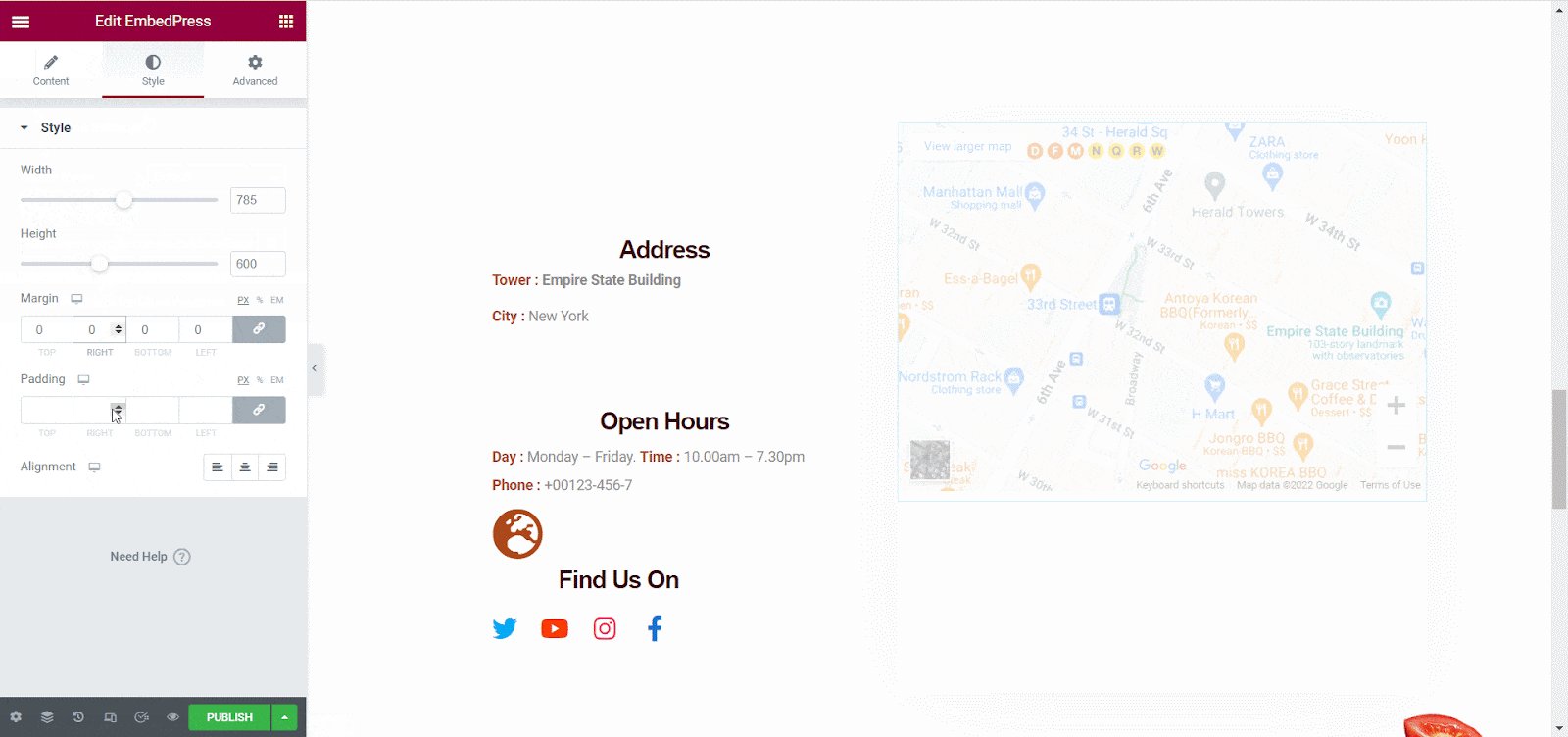
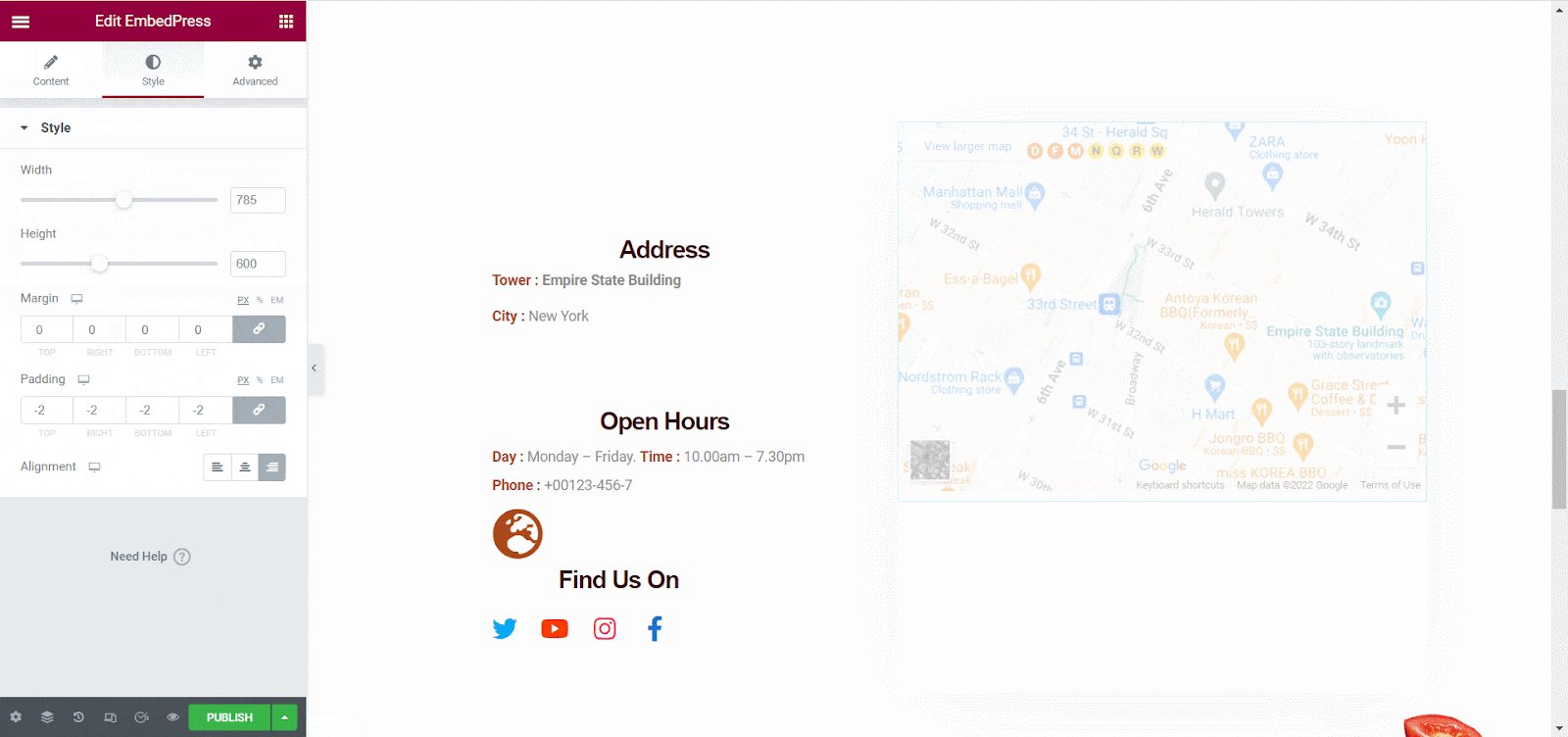
Head over to the ‘Style’ tab and play around with the settings there to edit your Google Map embed in Elementor using EmbedPress.

Final Outcome #
When you are done, click on the ‘Publish’ button to save your changes. Your Google Maps will be automatically embedded on your website once you publish the page.

How to Embed Google Maps In Elementor With EmbedPress #
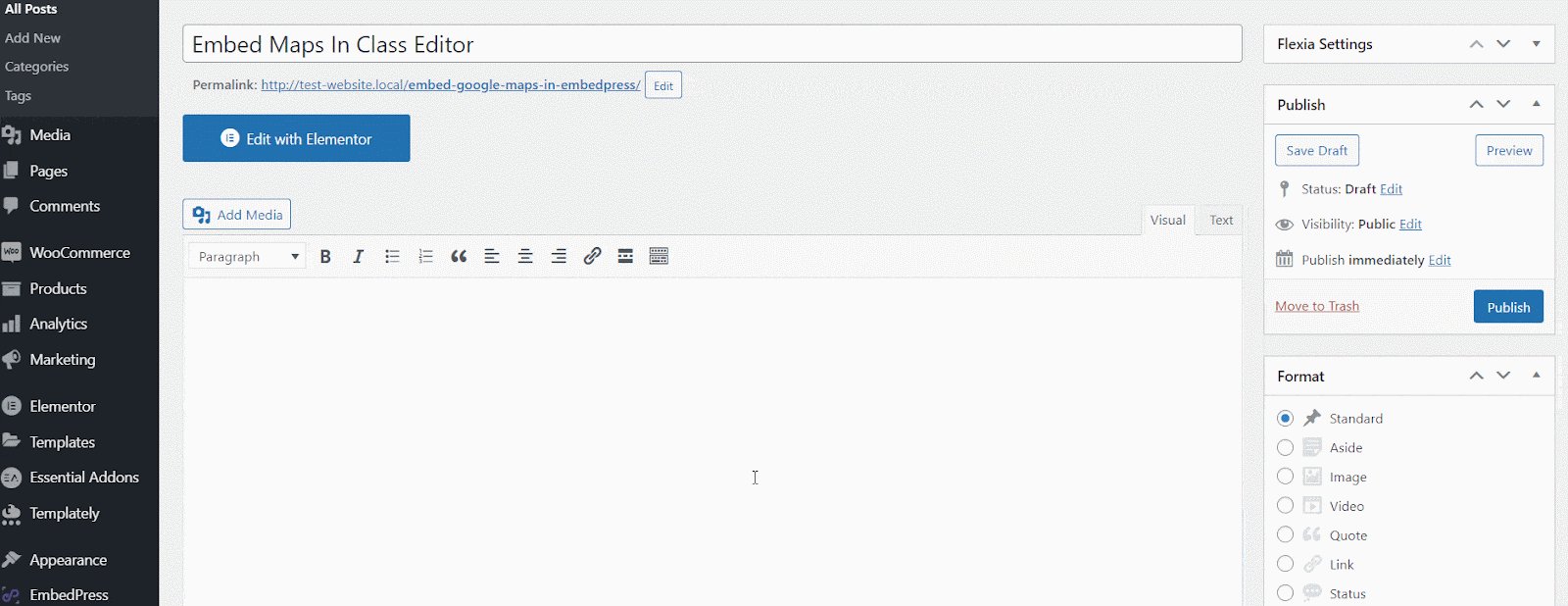
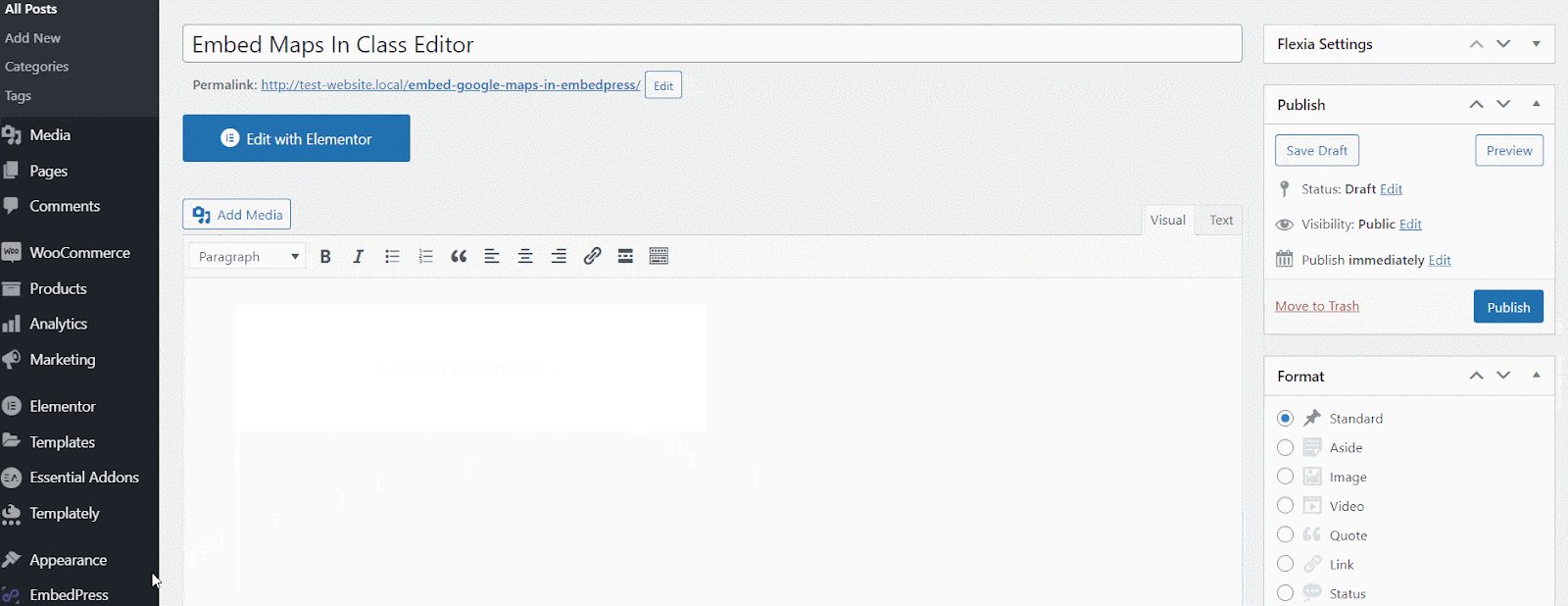
Open up your preferred posts or page’s on WordPress Classic Editor.

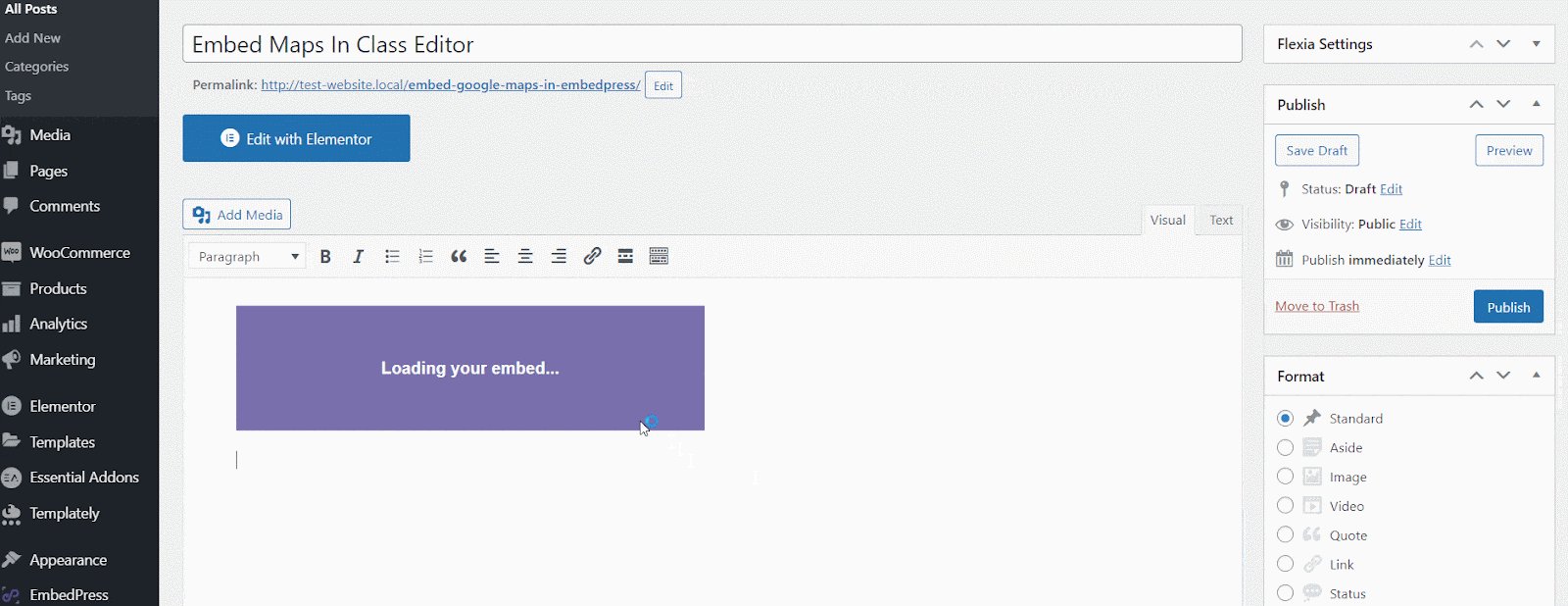
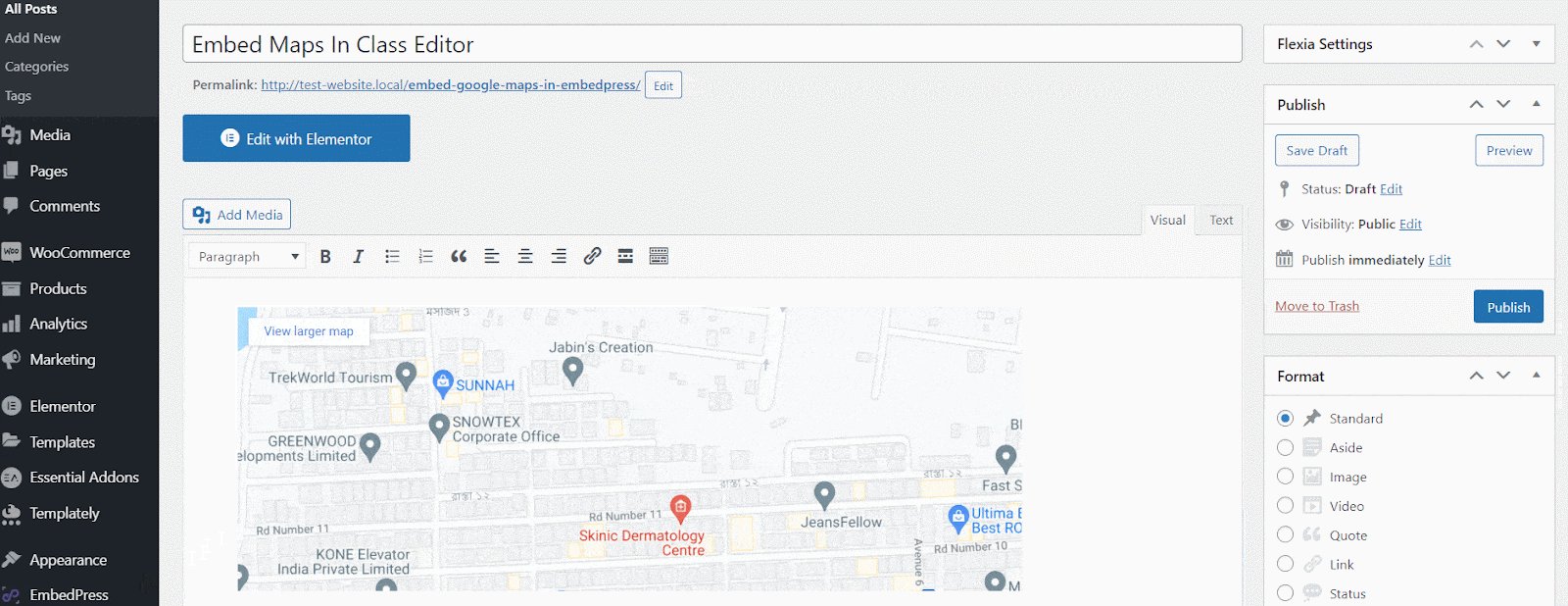
Add your Google Maps URL into the content area, with the “Visual” tab enabled. You will see a purple background with a “Loading your embed” message. And within a few moments, your URL will automatically be transformed into an embed of your Google Map.

If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.
Get Live Experience Of Embedding Google Maps #
More Google Drive Embeds #
- How to embed Google Docs in WordPress
- How to embed Google Drawings in WordPress
- How to embed Google Sheets in WordPress
- How to embed Google Forms in WordPress






