Meetup is a New York-based service platform that allows members to create and organize online groups and host in-person and virtual events for people of similar interests. With EmbedPress, you can effortlessly embed Meetup Events onto your WordPress websites, using just a URL.
Meetup event embeds are not easy to create and often result in several errors. However, EmbedPress helps you seamlessly embed Meetup events in all your favorite editors – Gutenberg, Classic Editor, or Elementor without any coding or hassle. You can also embed them onto other WordPress editors in a few steps using EmbedPress shortcodes. All you need is the URL of the event and you can instantly embed the content in a few clicks.

Here’s how to embed any Meetup Event into your WordPress site, using the EmbedPress plugin.
How To Collect Your Meetup Event URL? #
To collect the URL of the event, visit the Meetup website. You can sign in to your account using your login credentials (optional) or simply browse through their public events.

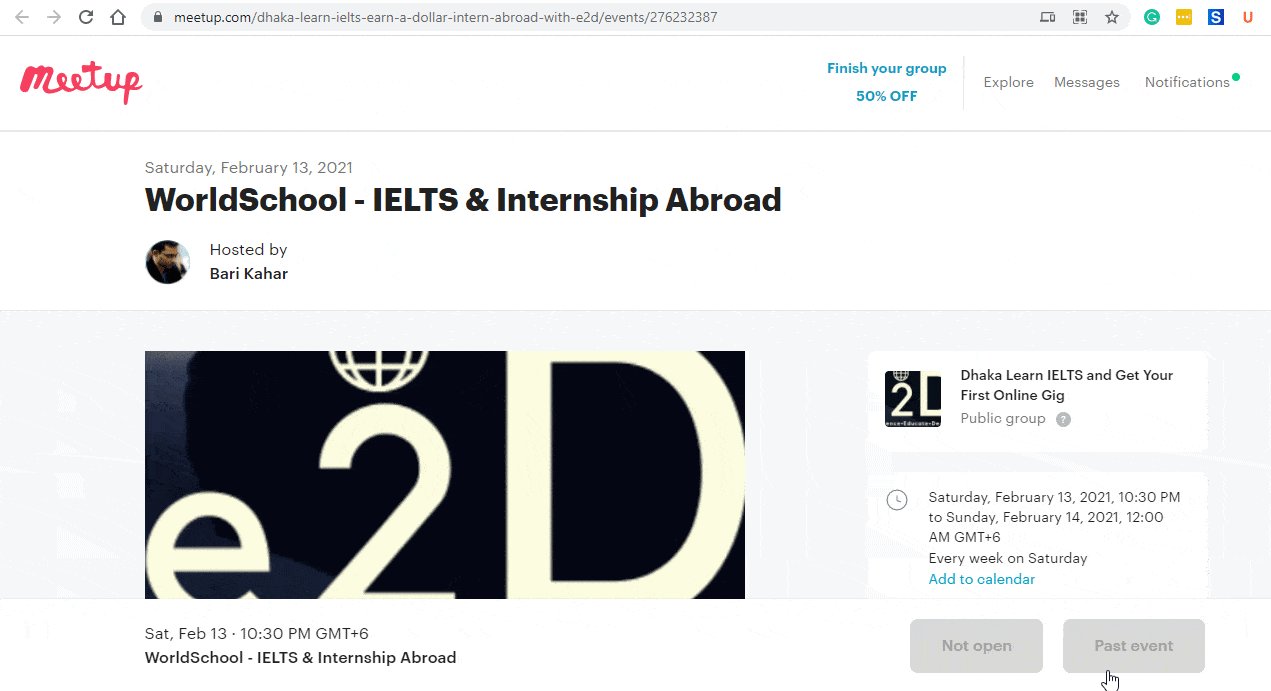
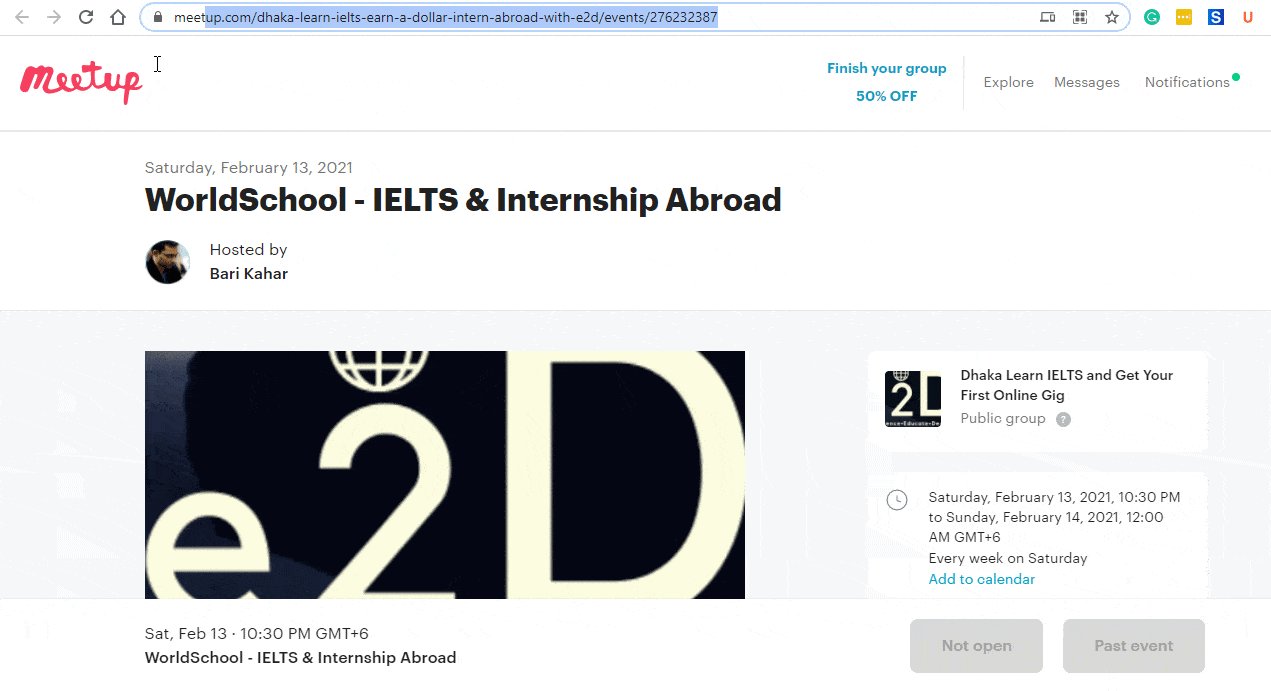
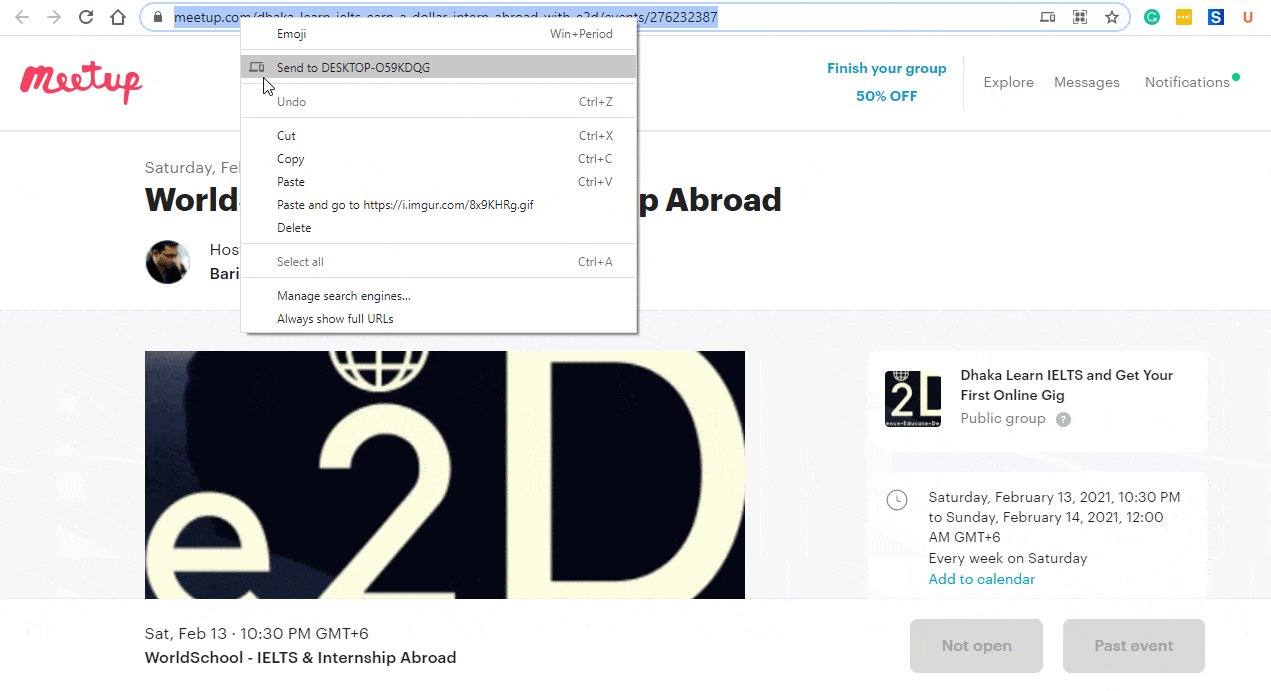
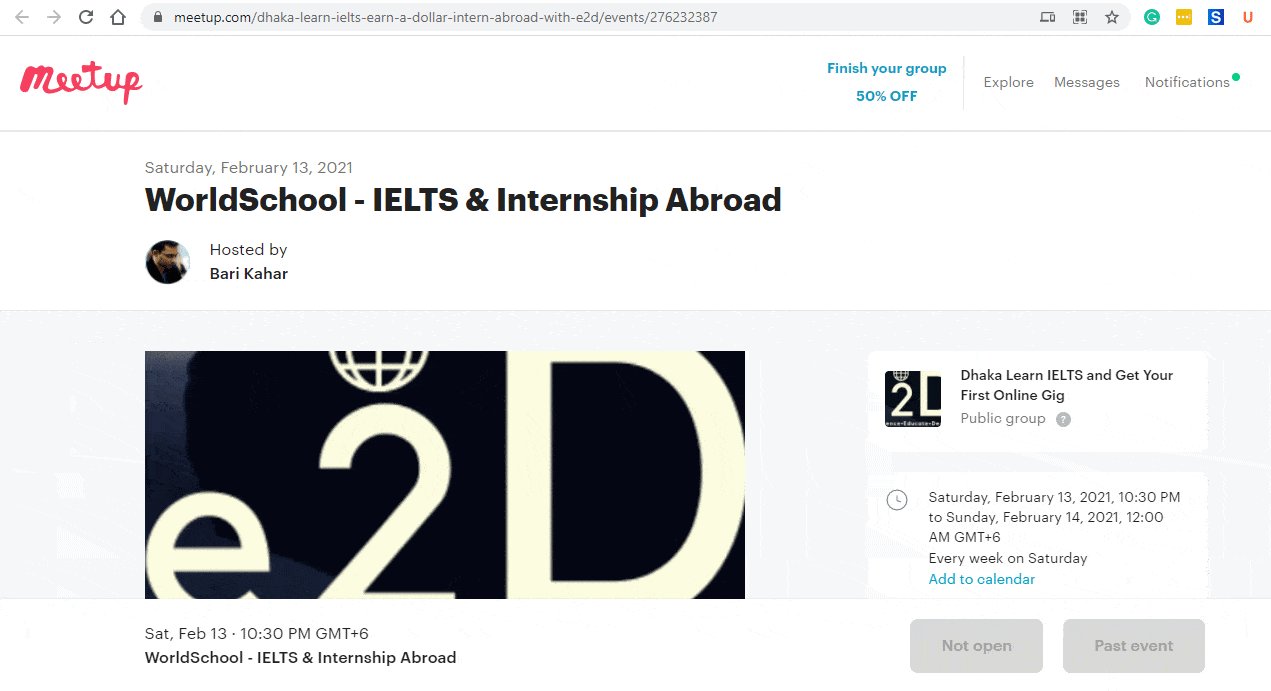
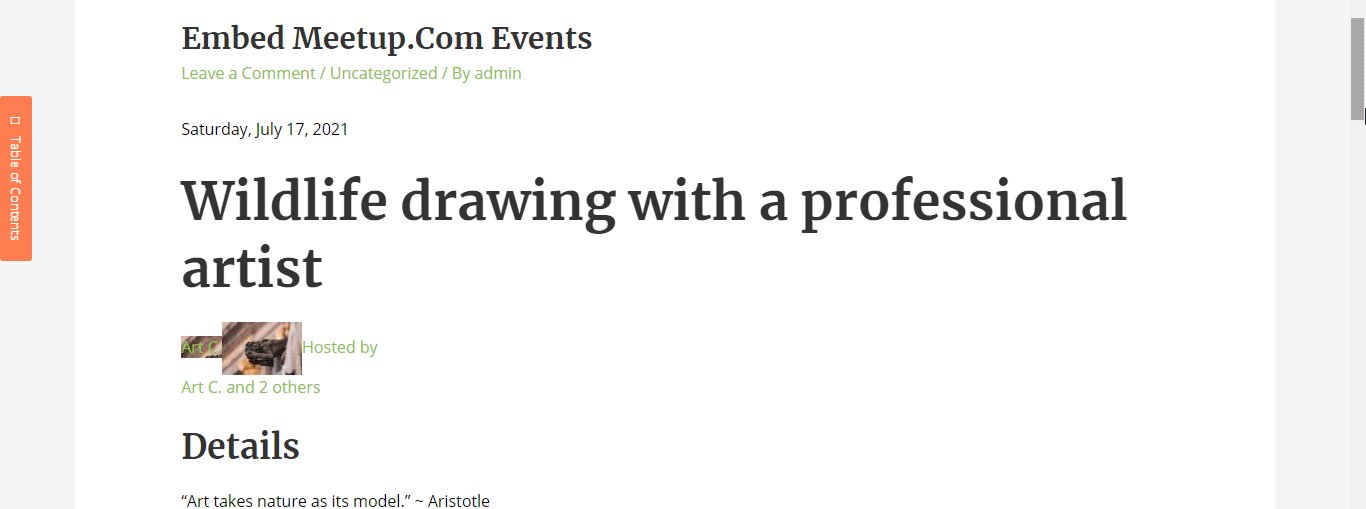
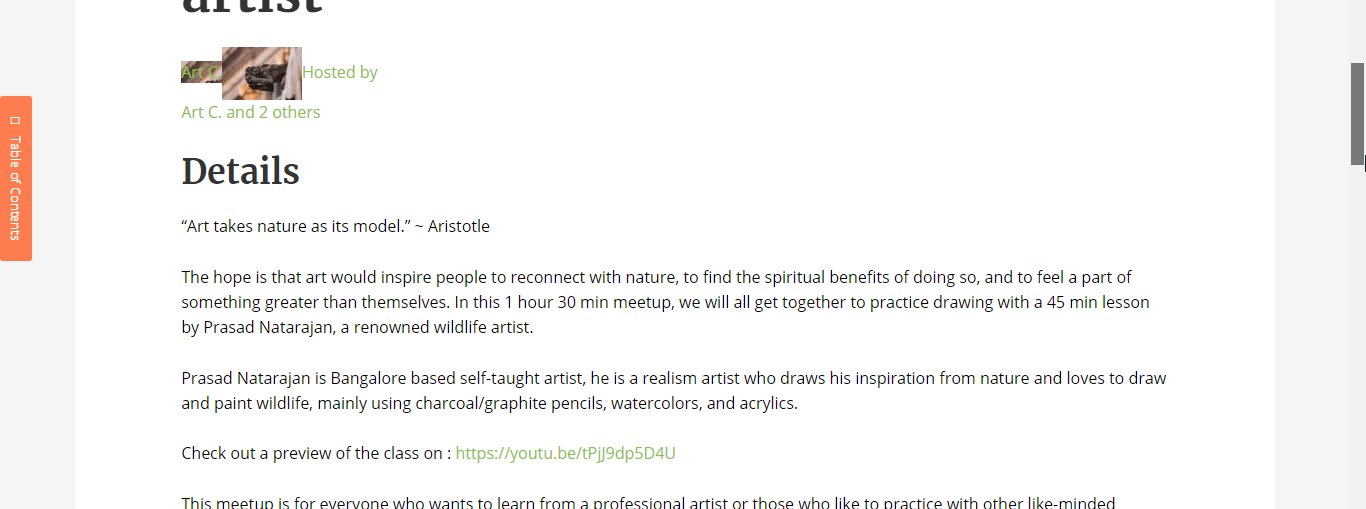
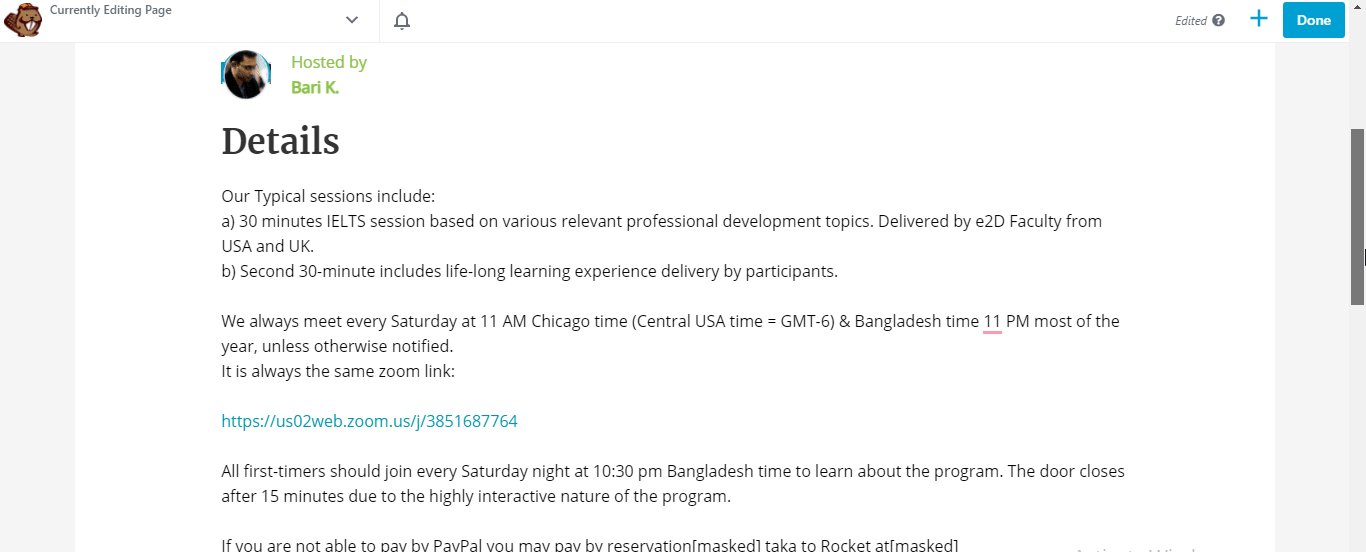
Select the Meetup event that you want to embed onto your WordPress site. Once you are on the event details page, copy the link to the event from the address bar, as shown below.

How To Embed Meetup Events In Gutenberg Editor? #
EmbedPress comes with its own block for embedding any type of content using the Gutenberg editor. To embed Meetup events in Gutenberg editor, follow the steps below.
Step 1: Insert An EmbedPress Block #
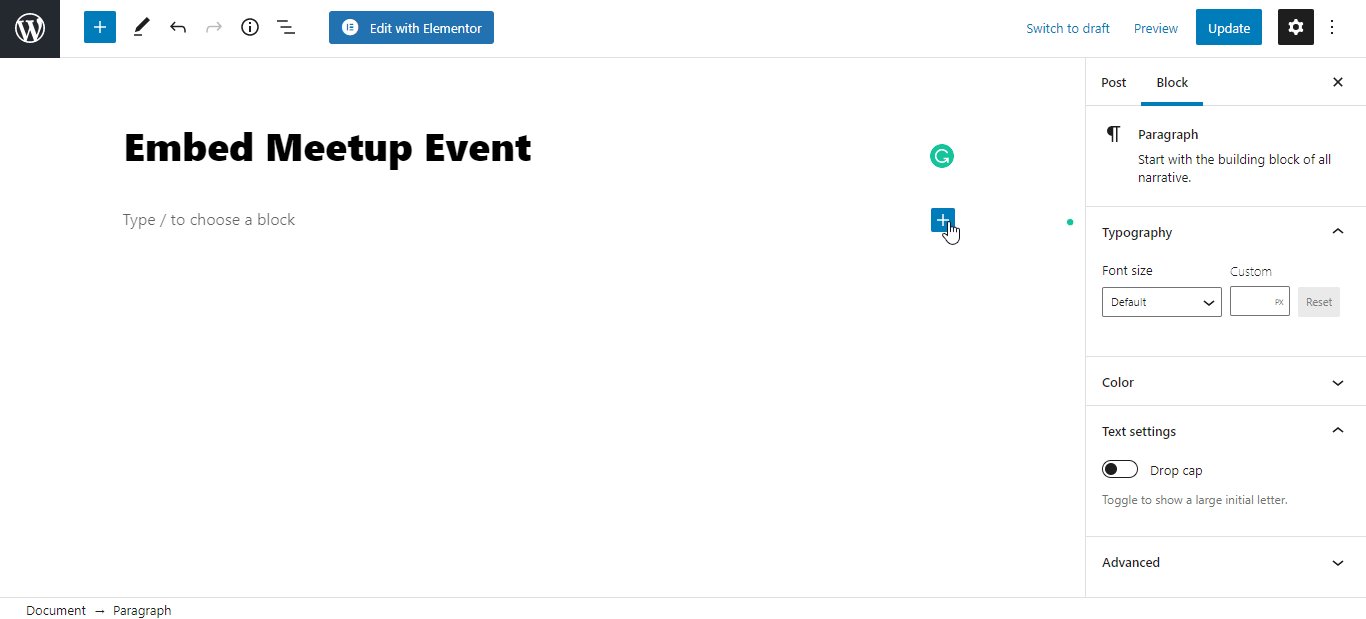
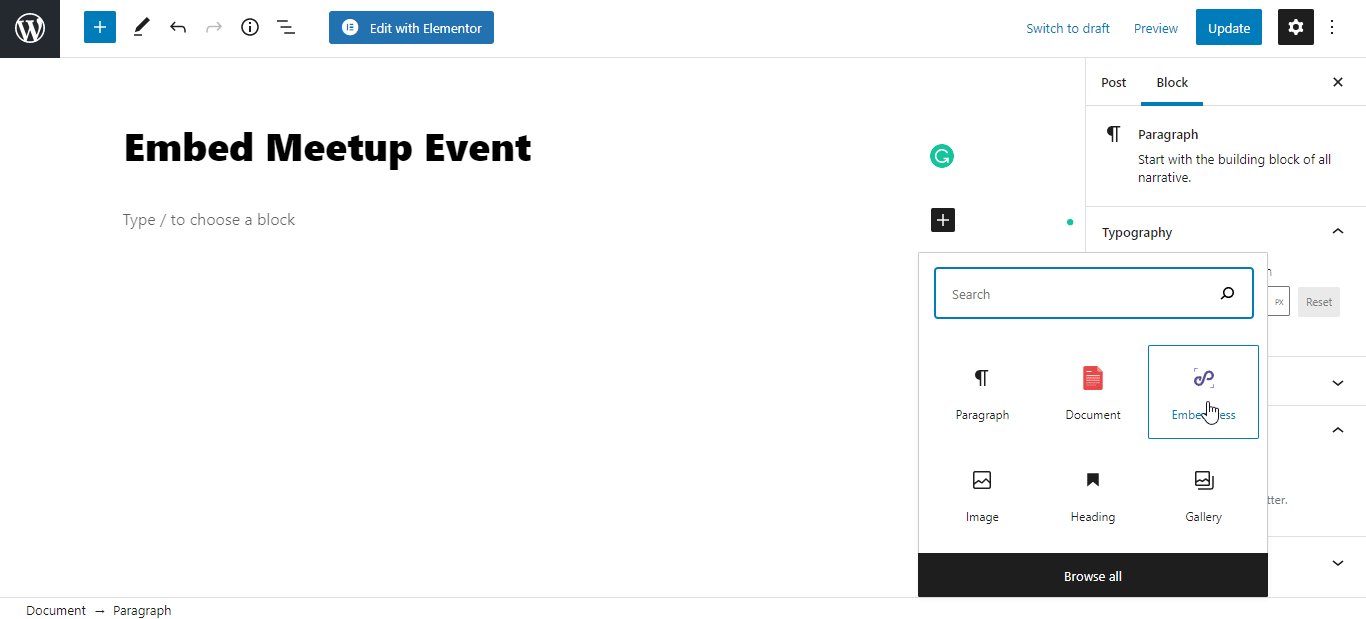
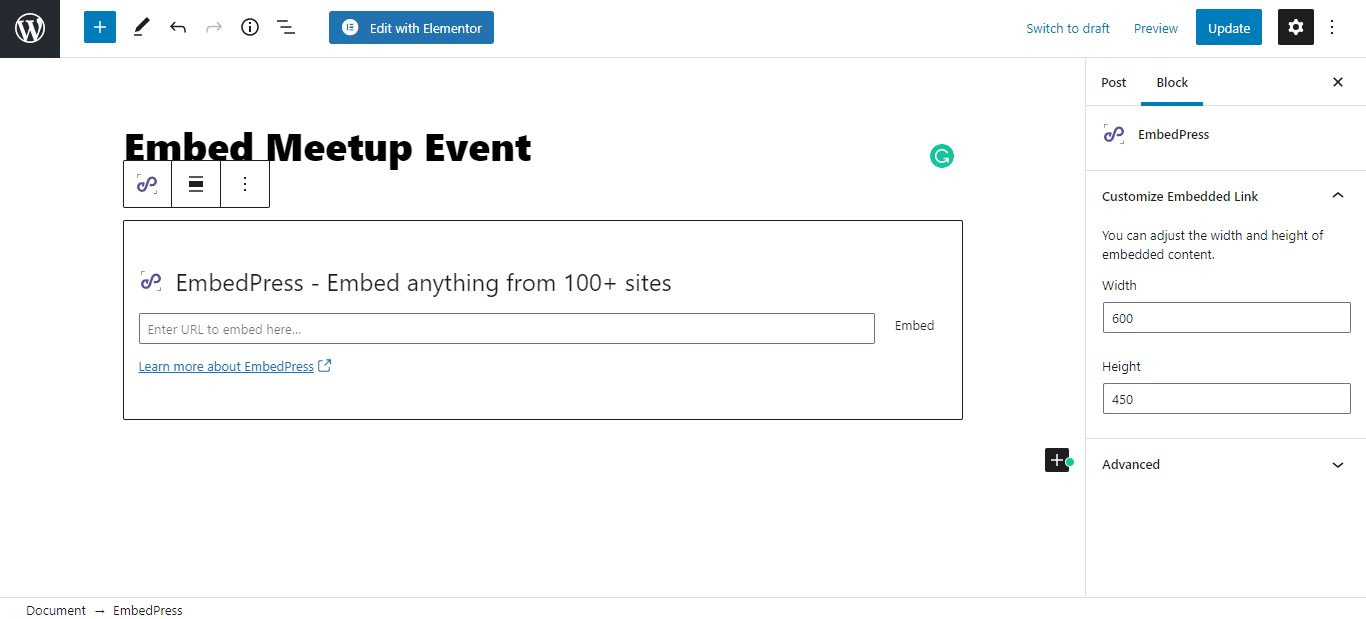
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress.’ You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.

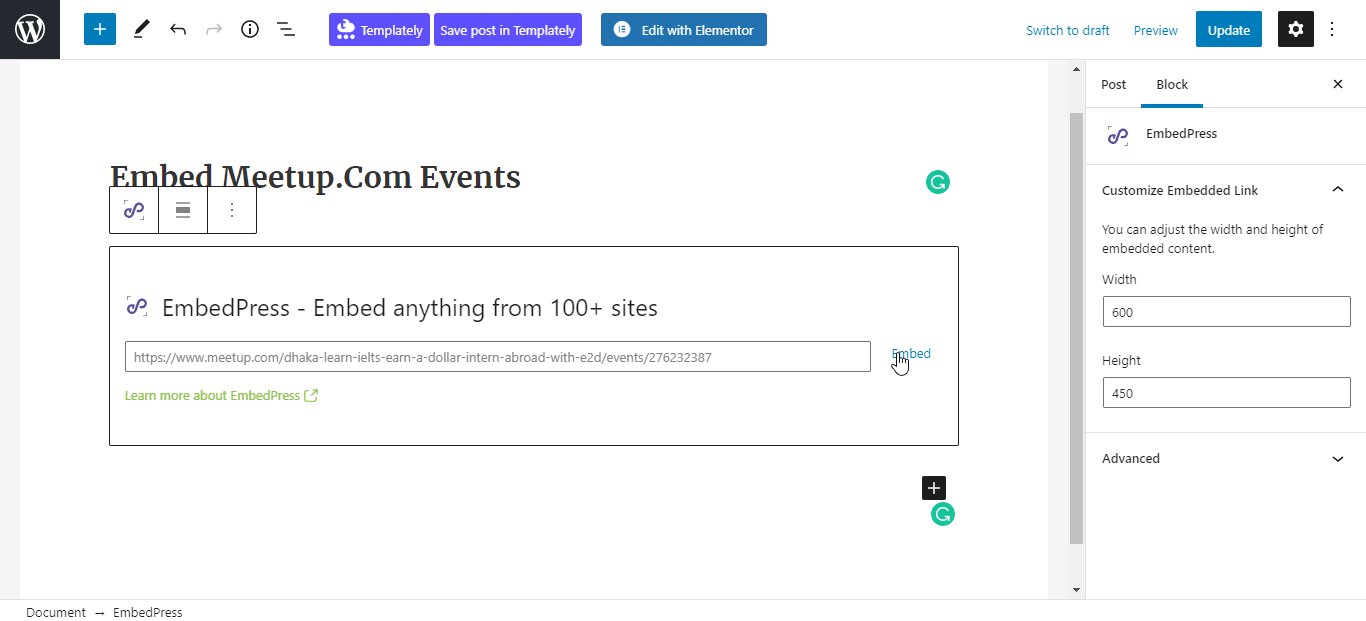
Step 2: Enter the URL Into The Block #
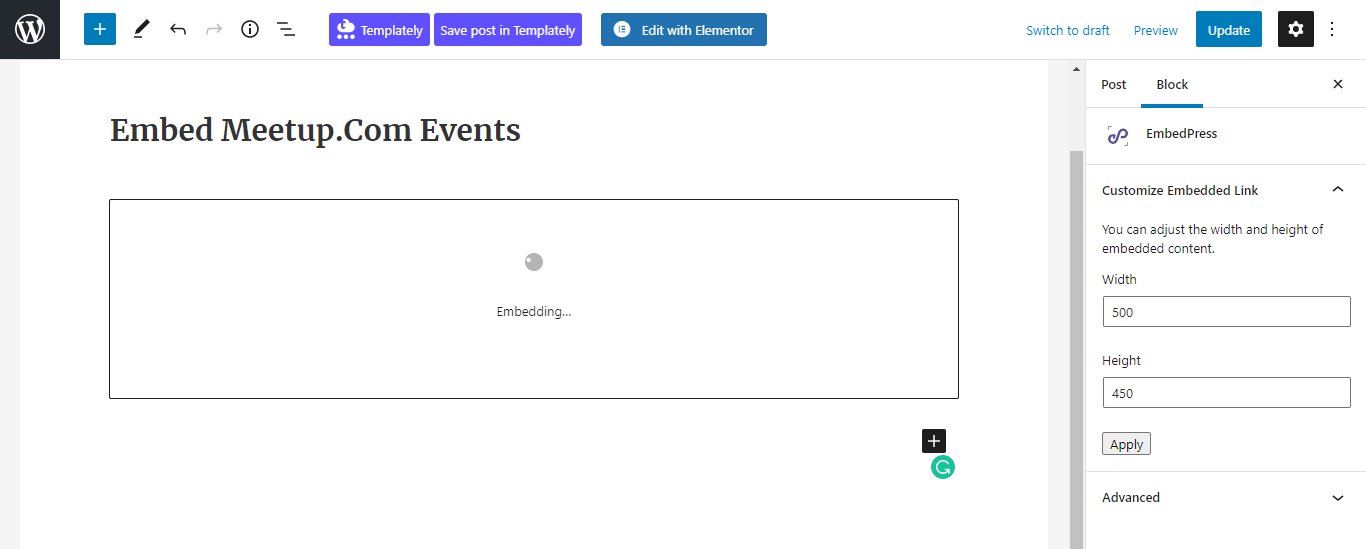
Now paste the collected event URL on the input field and click on the ‘Embed’ button. Your URL will automatically be transformed into an embed of your Meetup events.

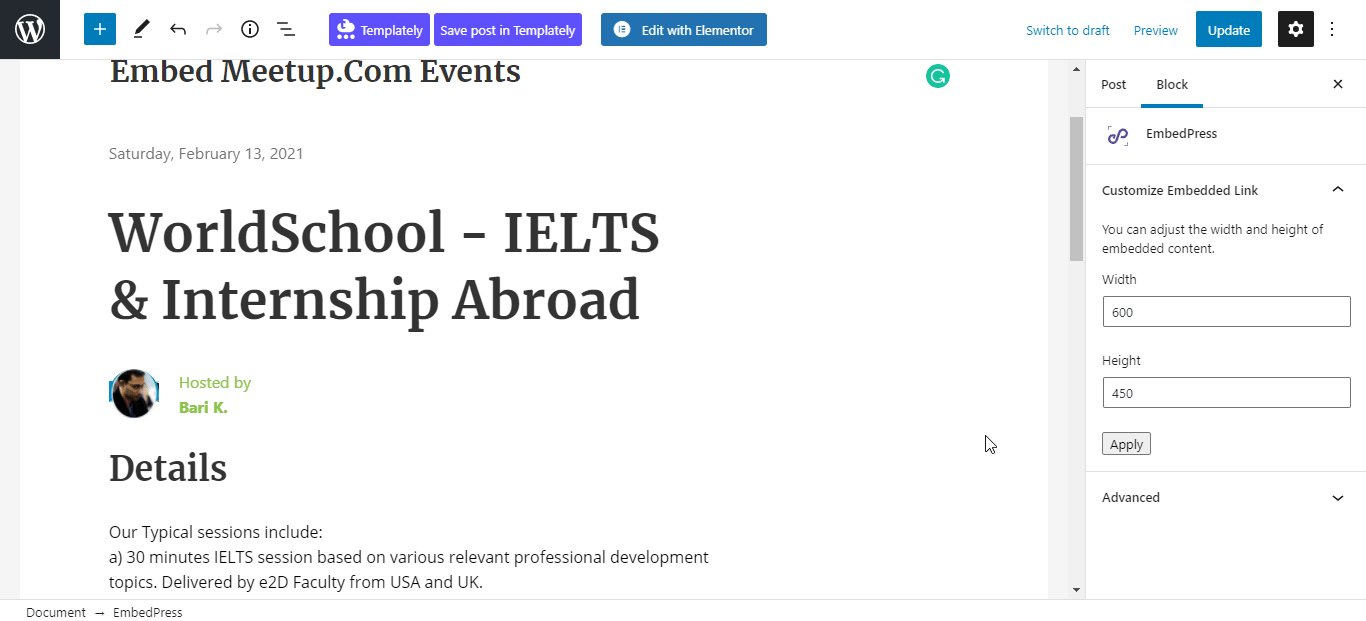
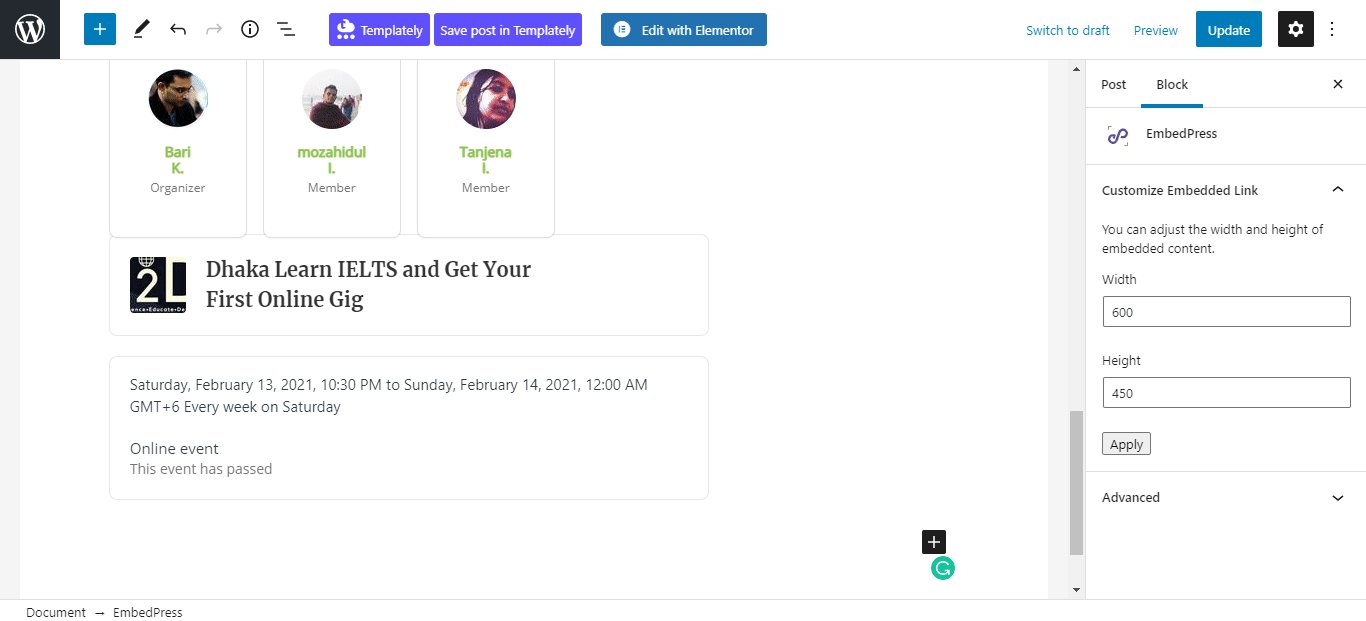
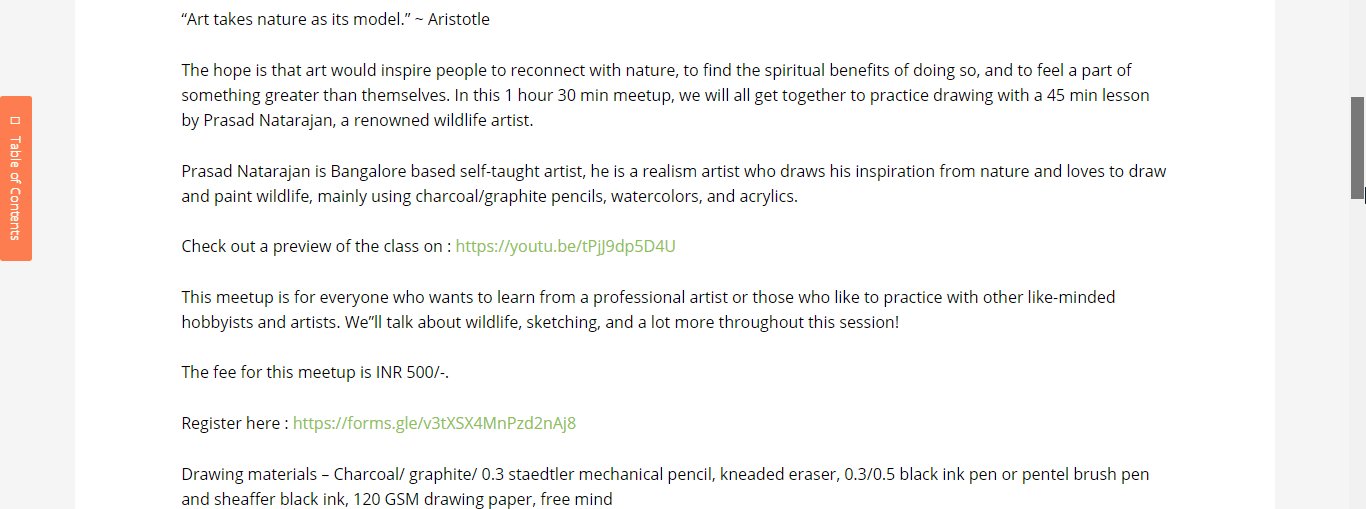
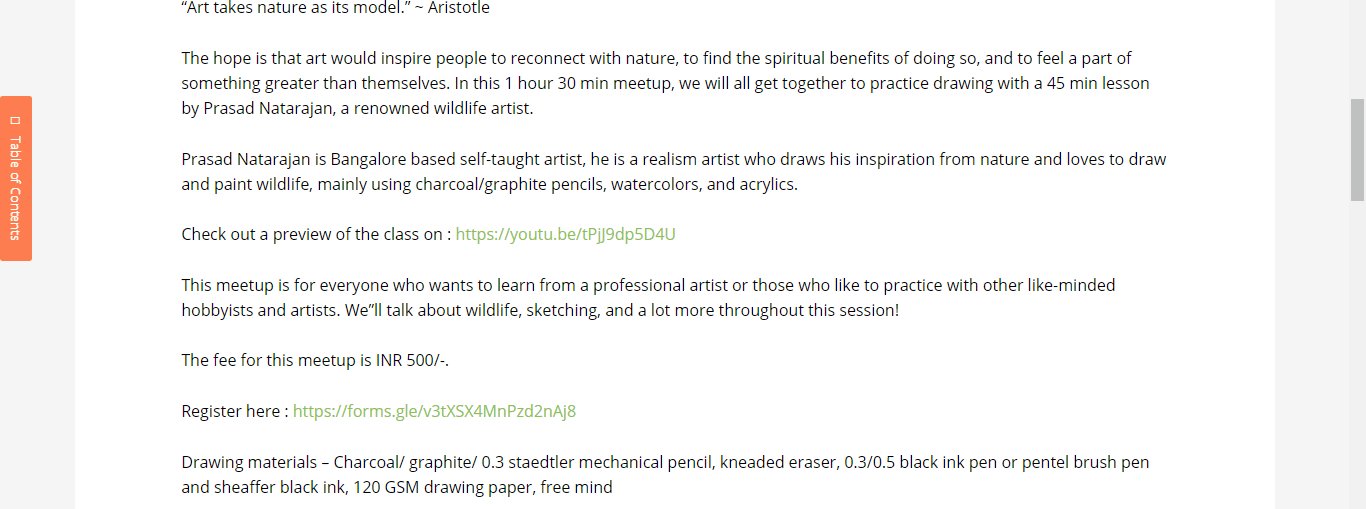
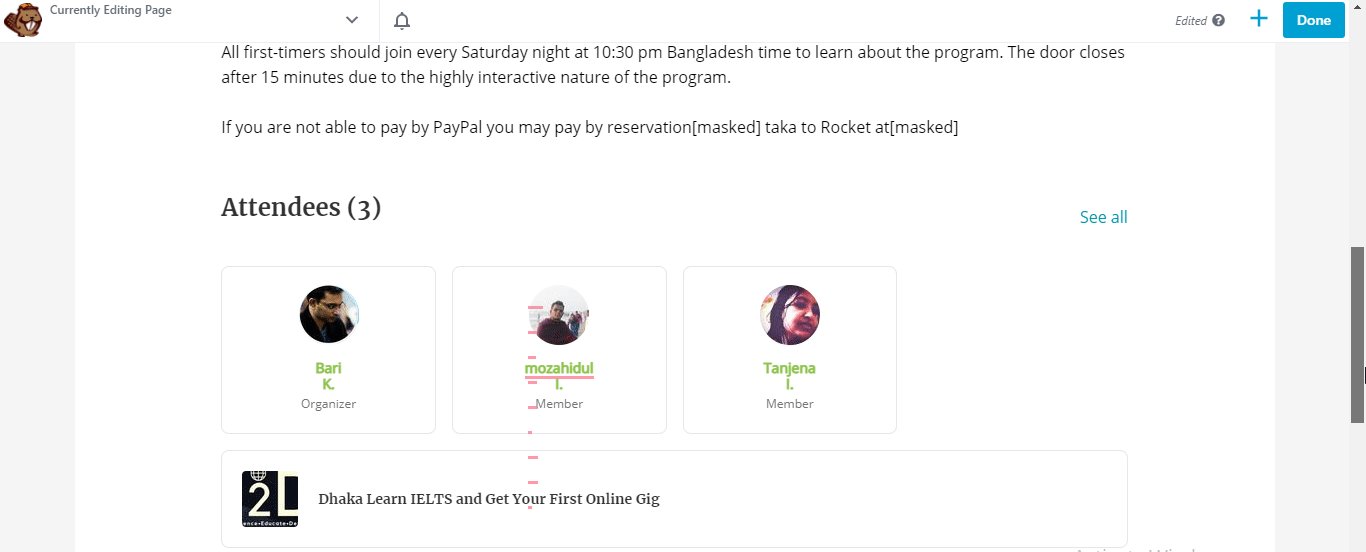
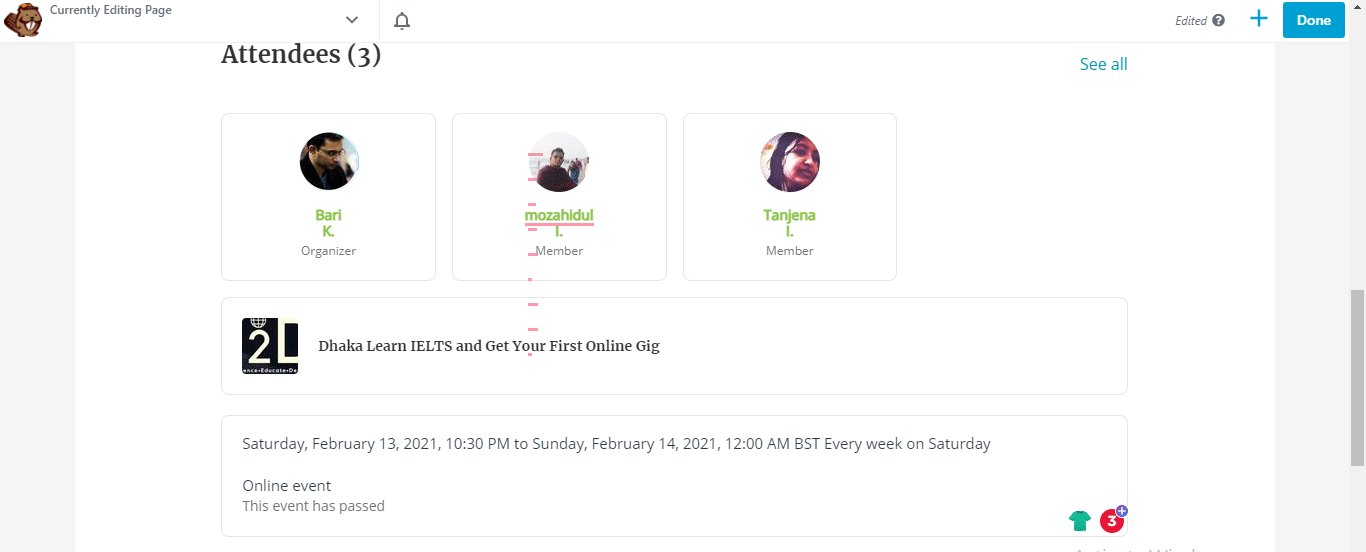
Afterward, publish your WordPress content, and the event will be embedded on the published page or post for users to see, as shown below.

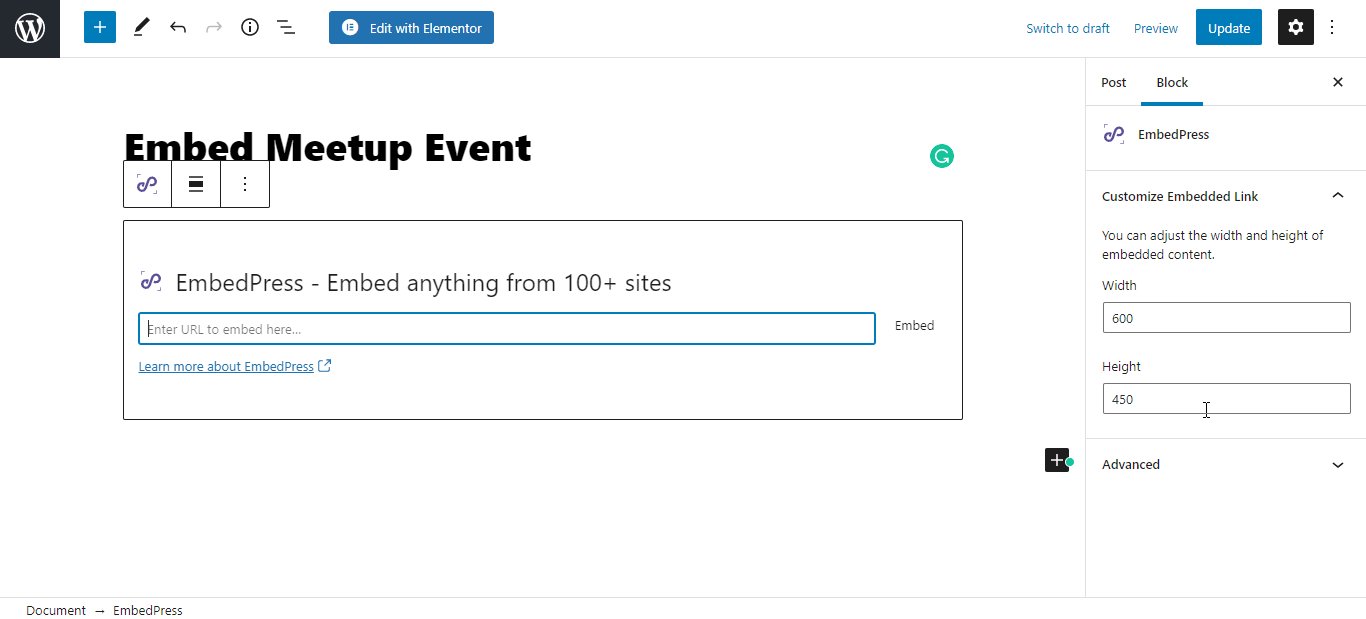
Step 3: Edit Your Event Embed #
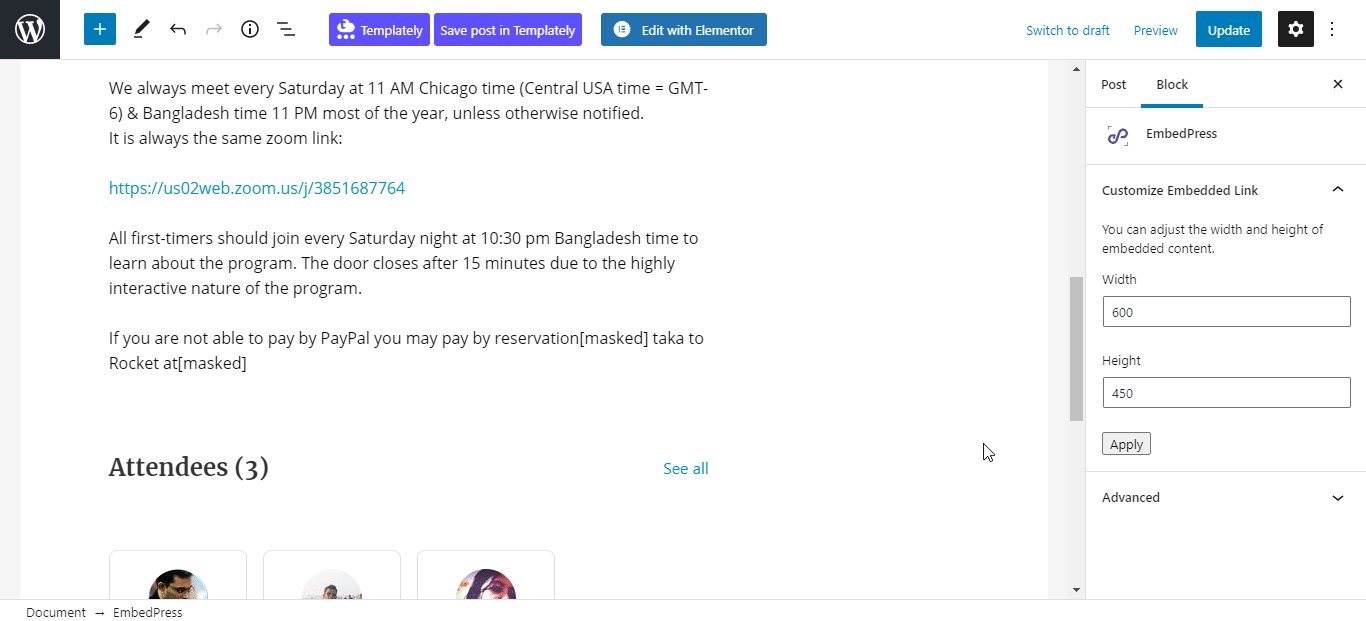
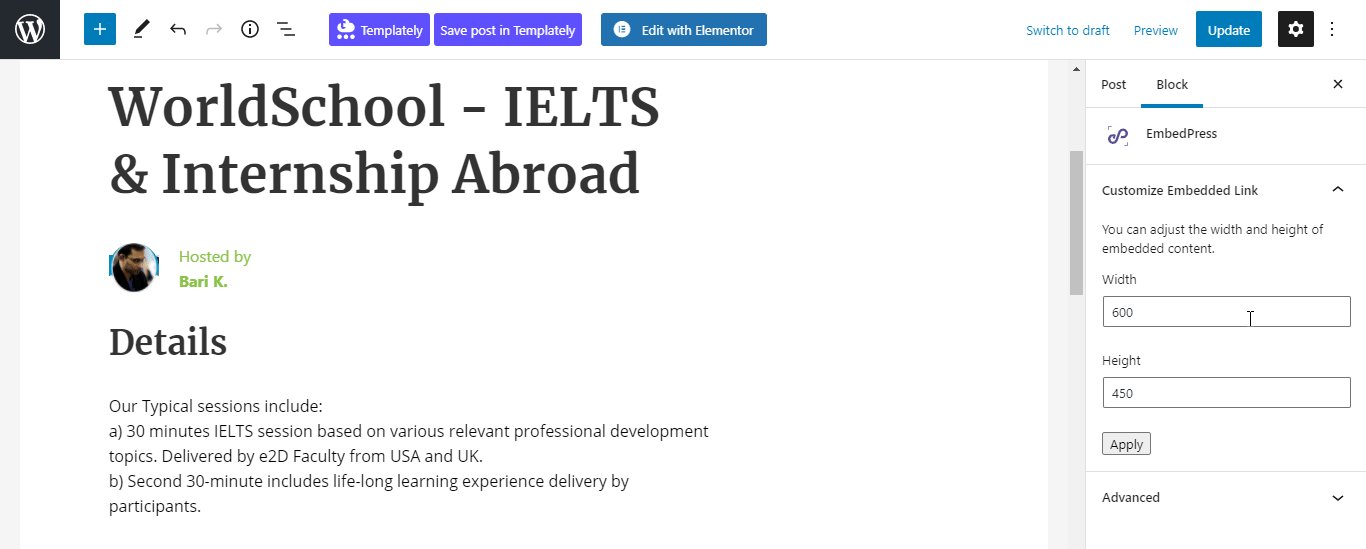
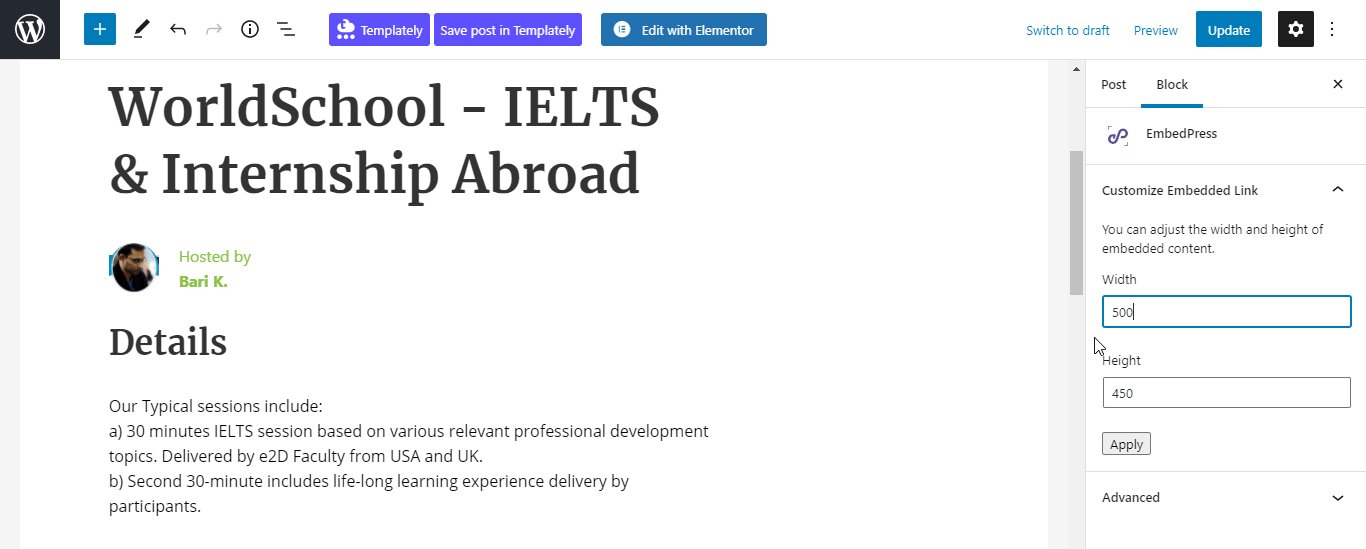
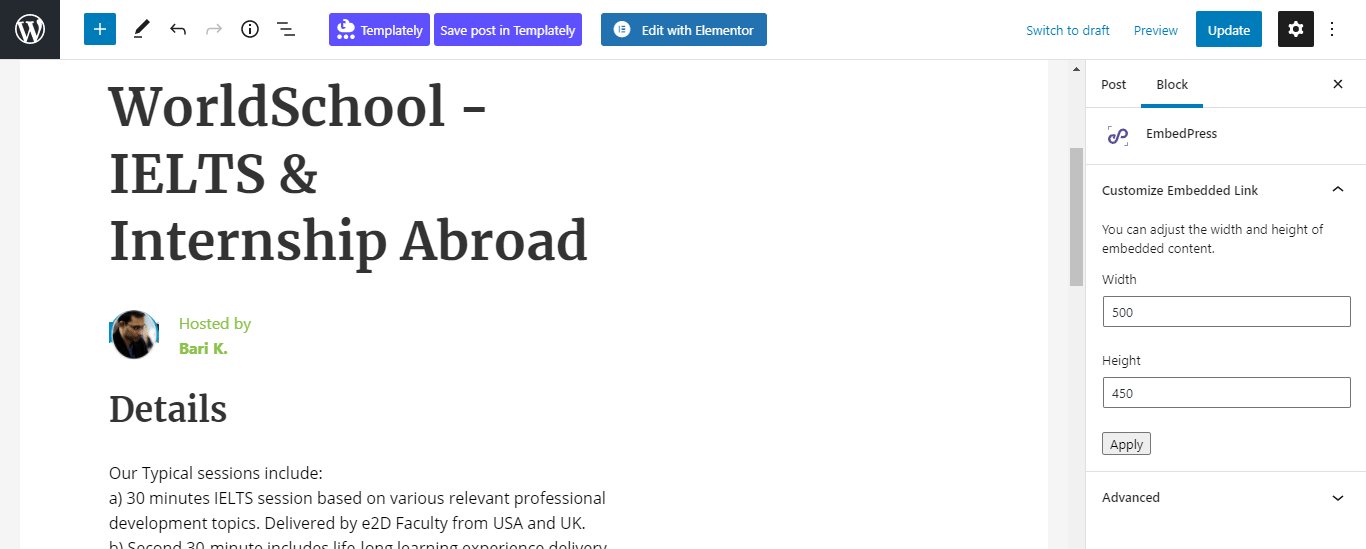
While editing your WordPress content, you can also edit your embed, thanks to EmbedPress.To edit the event embed on the Gutenberg editor, click on the EmbedPress ‘Block’ on your Gutenberg editor.

You can change the dimensions of your embedded audio file and modify it the way you need with absolute ease on the block customizer that appears on the side panel of the Gutenberg Editor.
How To Embed Meetup Event In Elementor Editor? #
You can also embed Meetup events using EmbedPress on the Elementor editor. First, click on ‘Edit with Elementor’ at the top of your page or post. It will take you to the Elementor editing panel.
Step 1: Search & Insert The Widget #
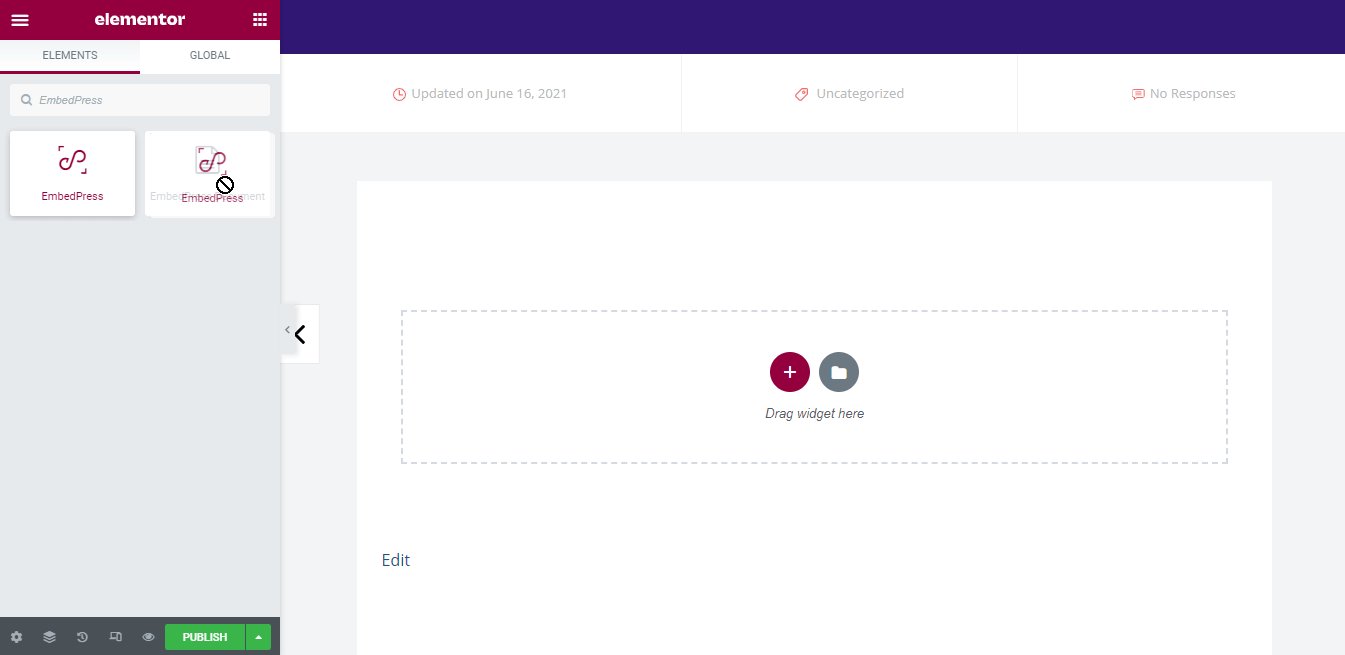
Search for the EmbedPress element on the widget panel and then drag & drop the ‘EmbedPress’ widget onto the editor interface, as shown below.

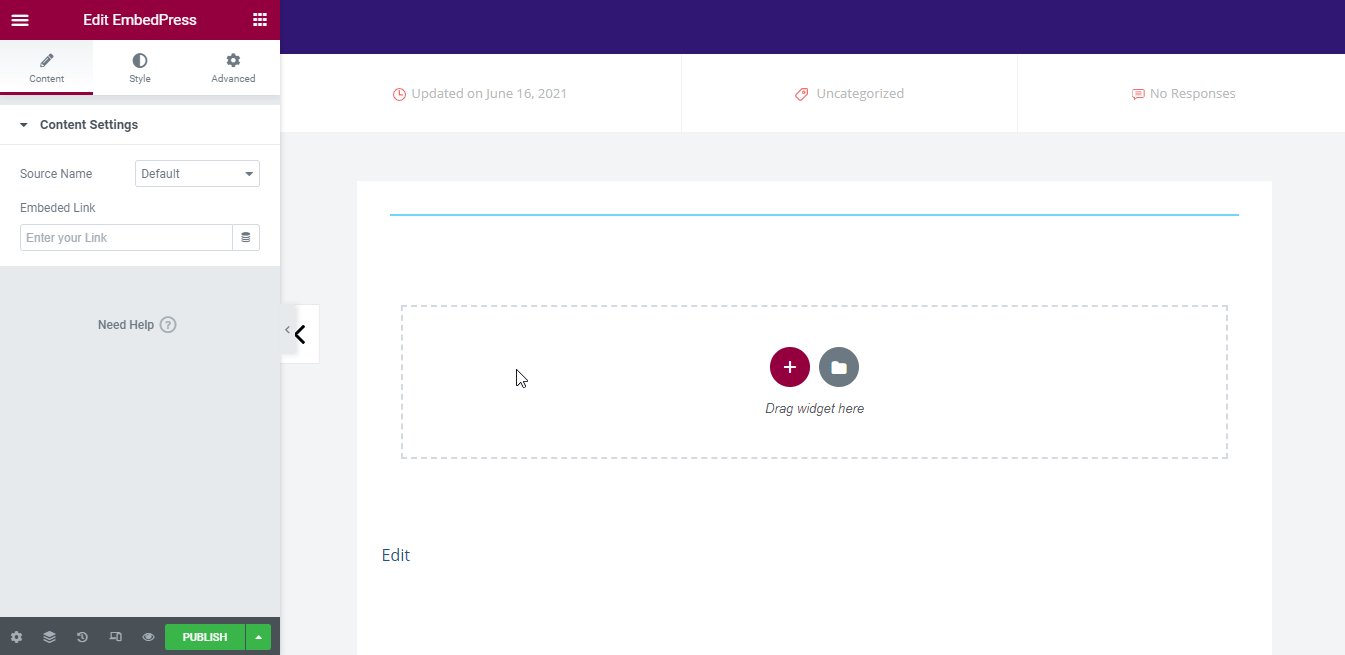
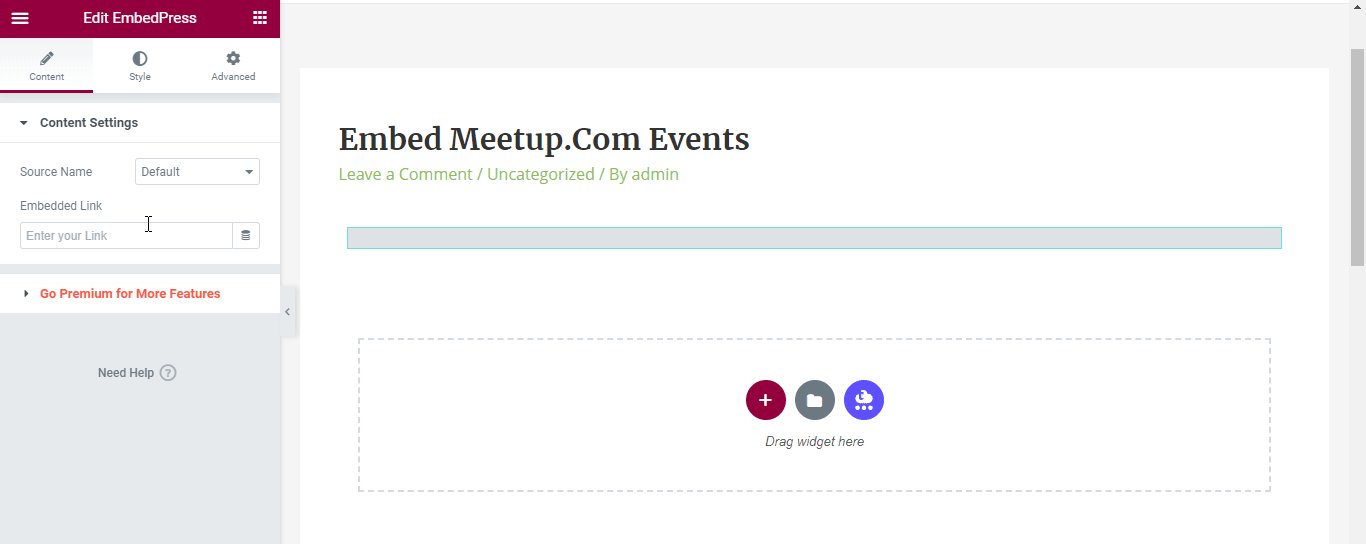
Step 2: Paste The URL In ‘Content Settings’ #
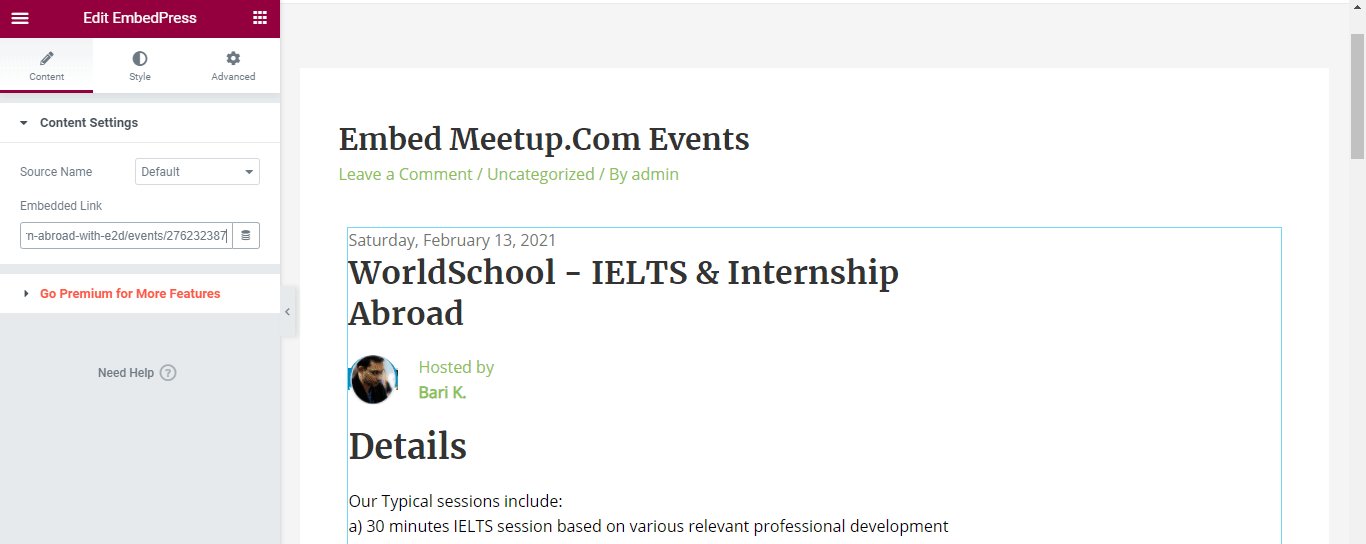
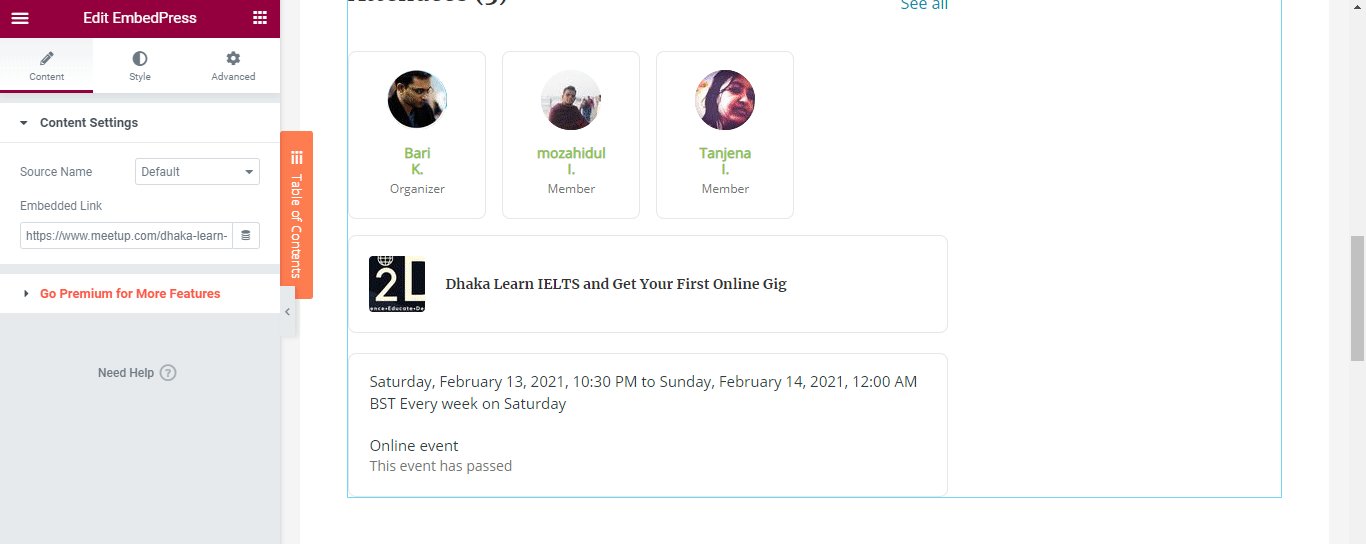
Afterward, paste the event link onto the ‘Content Setting’ input field. Your embedded event will automatically be uploaded onto your Elementor editor.

Publish your post or page, and your website users will be able to see the embedded content.
Step 3: Style Your Embedded Content #
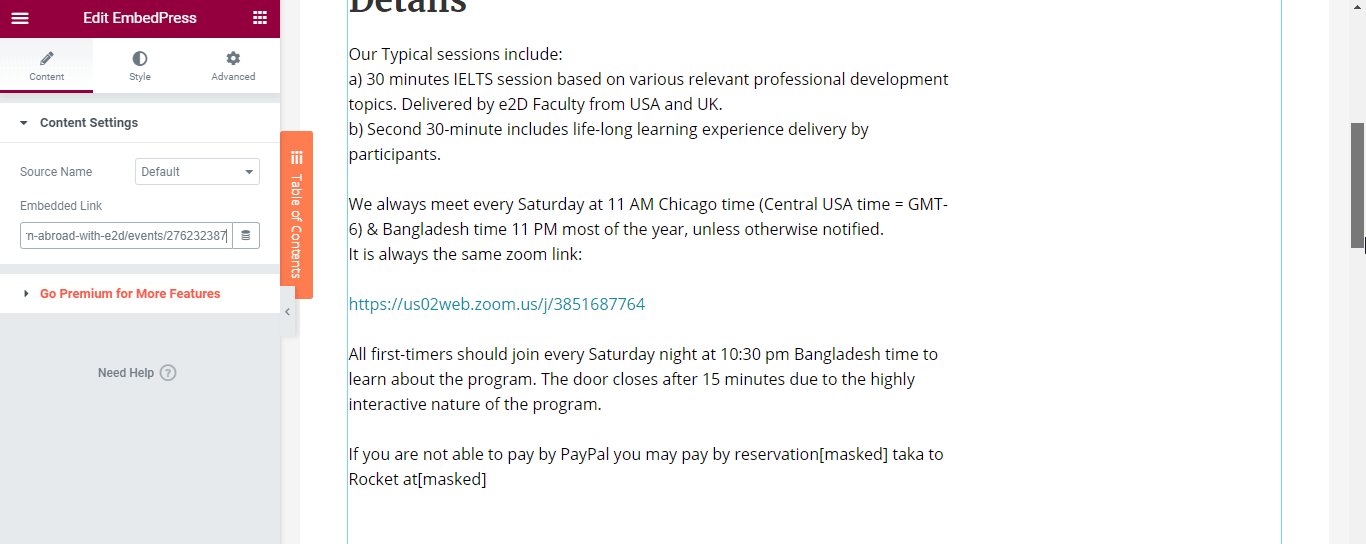
You can edit the embedded event on the Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel.

Here, you can change the dimensions, aspect ratios, and background color of the Meetup event as necessary.
How To Embed Meetup Events In Classic Editor? #
You can also effortlessly embed Meetup events onto your Classic editor with just a few clicks.
Step 1: Paste The Link On Classic Editor #
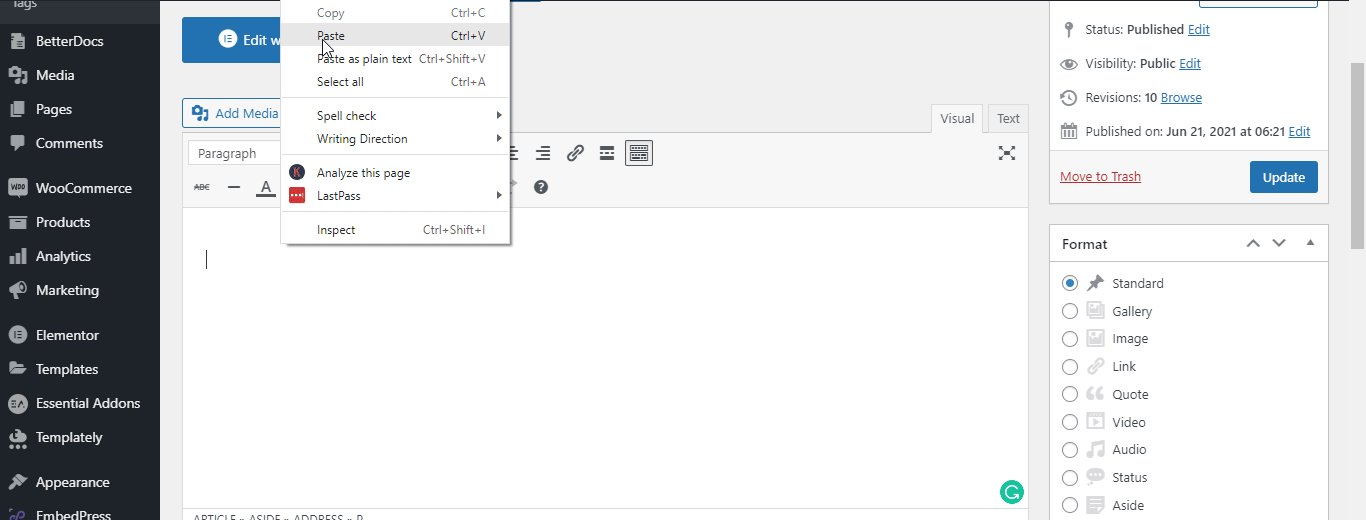
Paste the URL directly onto the ‘content area’ of your Classic editor interface. Purple background with a “Loading your embed…” message will appear in the content area for a few seconds.

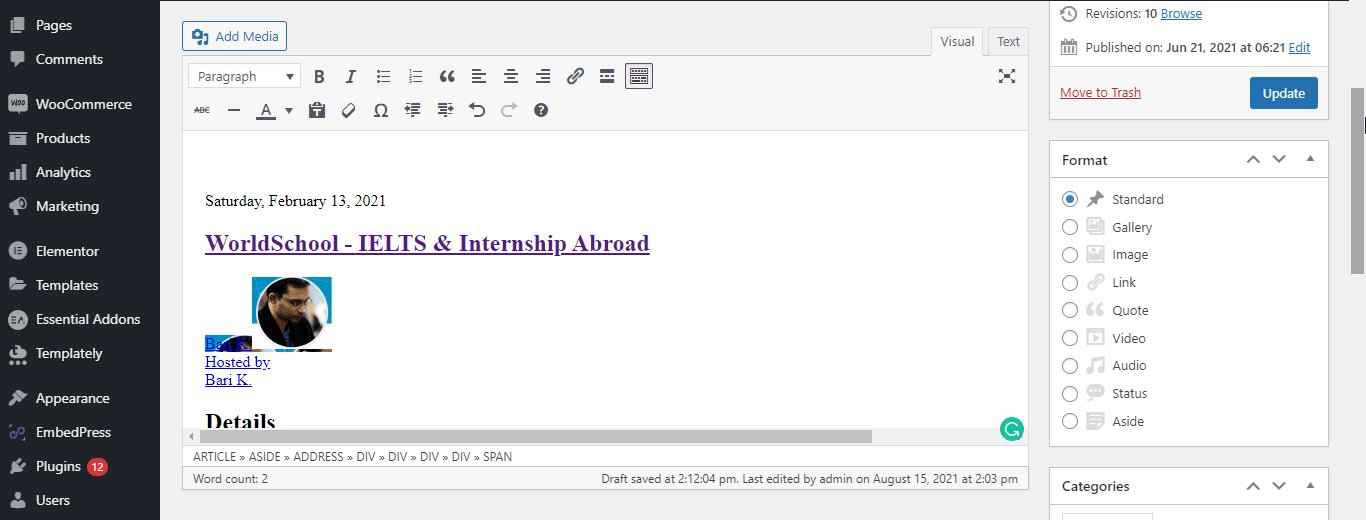
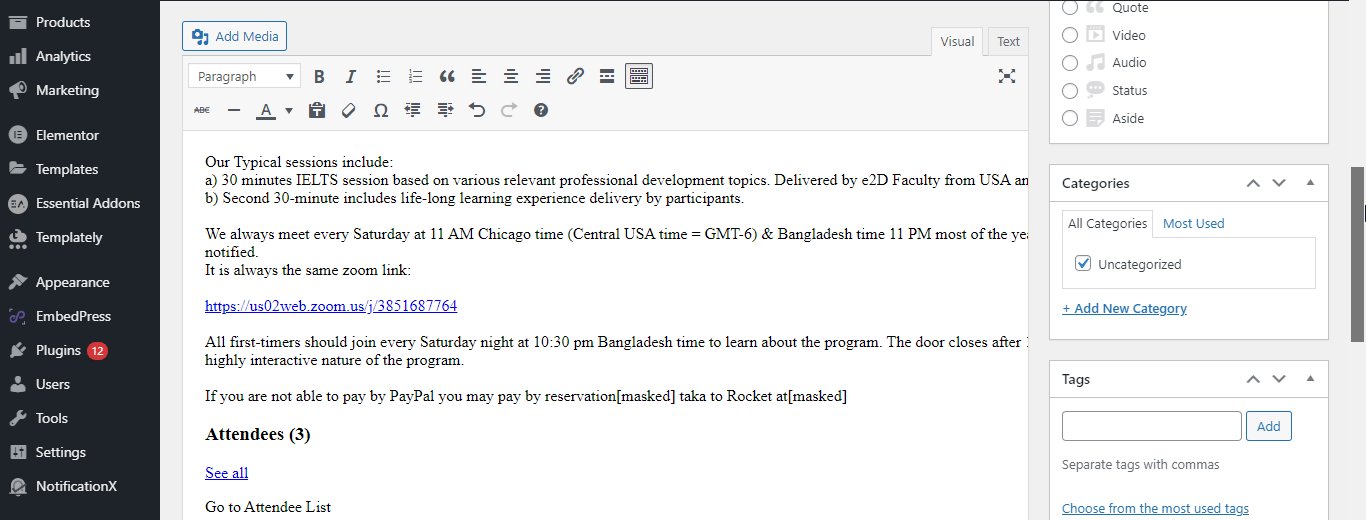
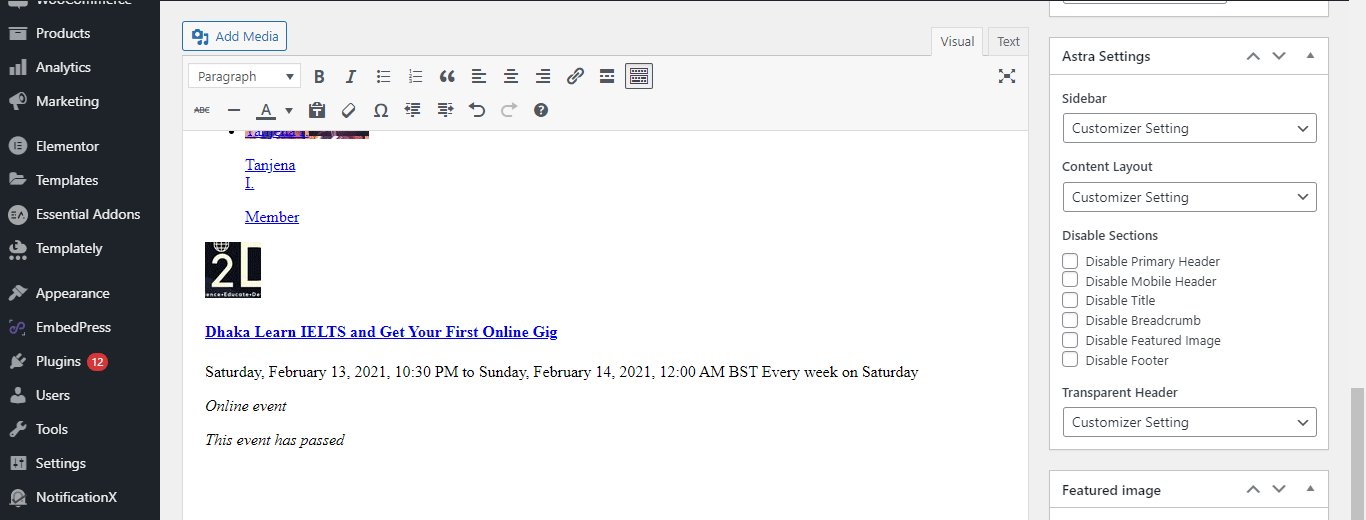
The URL will be automatically converted into an embed of your Meetup event. Publish and preview the post or page, and your users will be able to view your event directly from your WordPress website.
Step 2: Edit The Embedded Event #
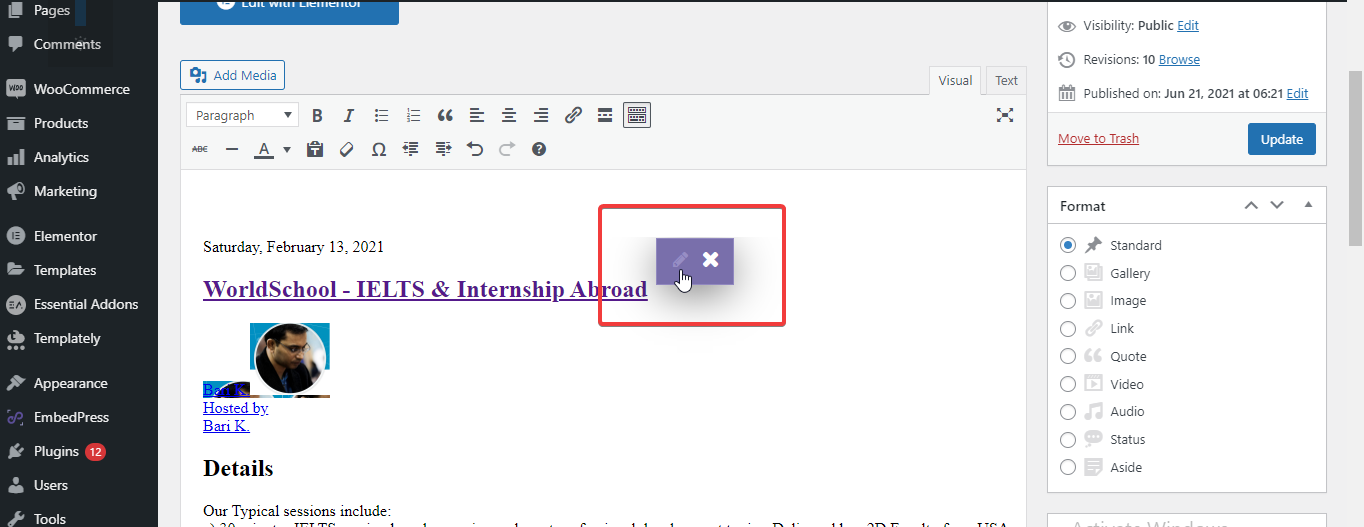
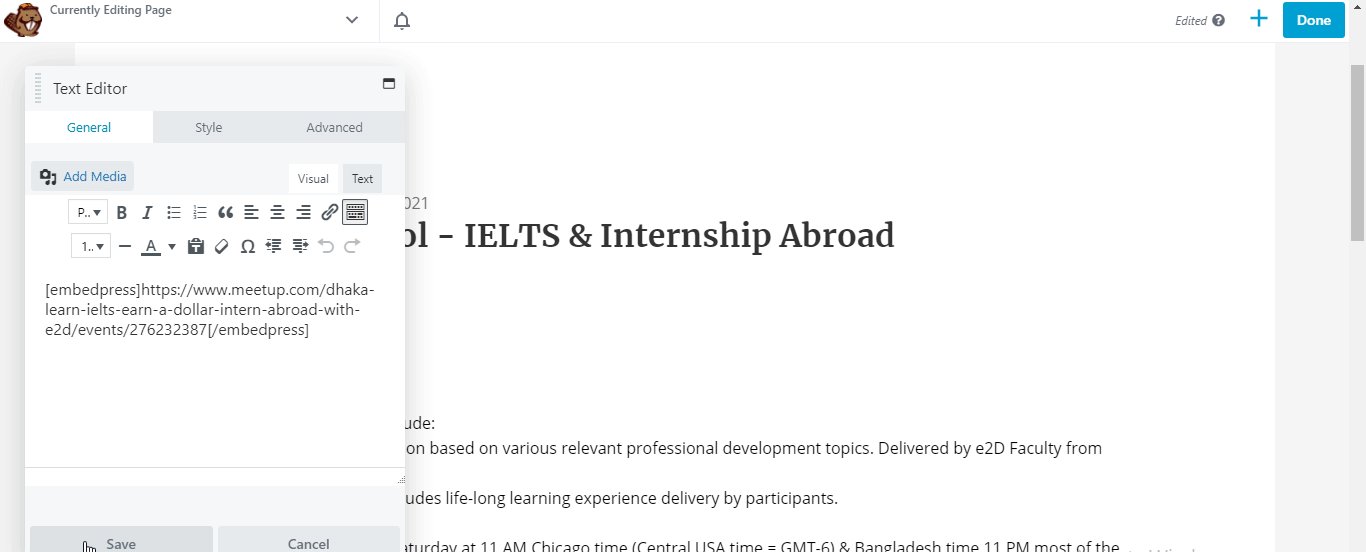
If you want to edit your embedded Meetup events on Classic Editor, move the mouse pointer over the audio embed. A purple button will show up at the top. Just click the pencil icon, and a pop-up window will be visible with more options. There you can make the changes and customize the look.

How To Embed Meetup Events In Other WordPress Editors? #
EmbedPress now brings you advanced shortcodes that enable you to embed Meetup events and other media contents into your other preferred WordPress editors, such as Beaver Builder, Divi, and many more.

To learn the step-by-step procedure of embedding Meetup events onto WordPress using EmbedPress shortcodes, please check out this documentation.
With these simple steps, you can embed Meetup events instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, Elementor Editor, or any other editors of your choice.
Get Live Experience Of Embedding Meetup #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.









