Sudomemo provides a platform for users to upload their Flipnote animations to the website, making them accessible to the Sudomemo community and beyond. This allows users to showcase their creative works and receive feedback from other users.
EmbedPress allows you to embed Sudomemo on your WordPress website instantly, whether it’s built with Elementor, Gutenberg, or Classic Editor. Follow this step-by-step guideline below to find out how to embed Sudomemo in WordPress with EmbedPress:
How To Collect Sudomemo posts URL #
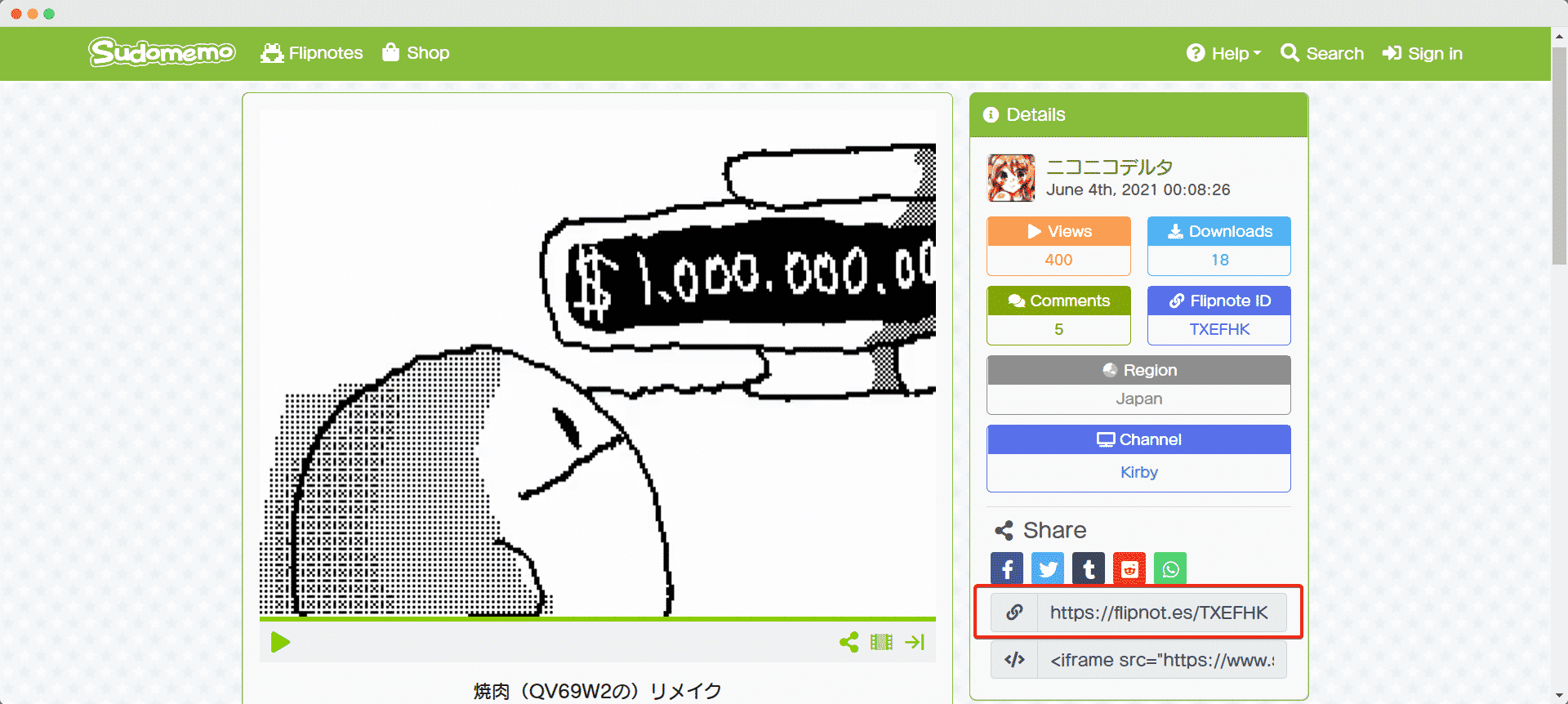
To embed Sudomemo links in your WordPress website, open the audiobook to embed and copy the URL from the browser. You can use this link to embed Sudomemo.

How To Embed Sudomemo In Gutenberg #
EmbedPress has its own blocks to embed any type of content using the Gutenberg block editor. To embed Sudomemo using Gutenberg, follow the steps below.
Step 1: Search For The EmbedPress Block #
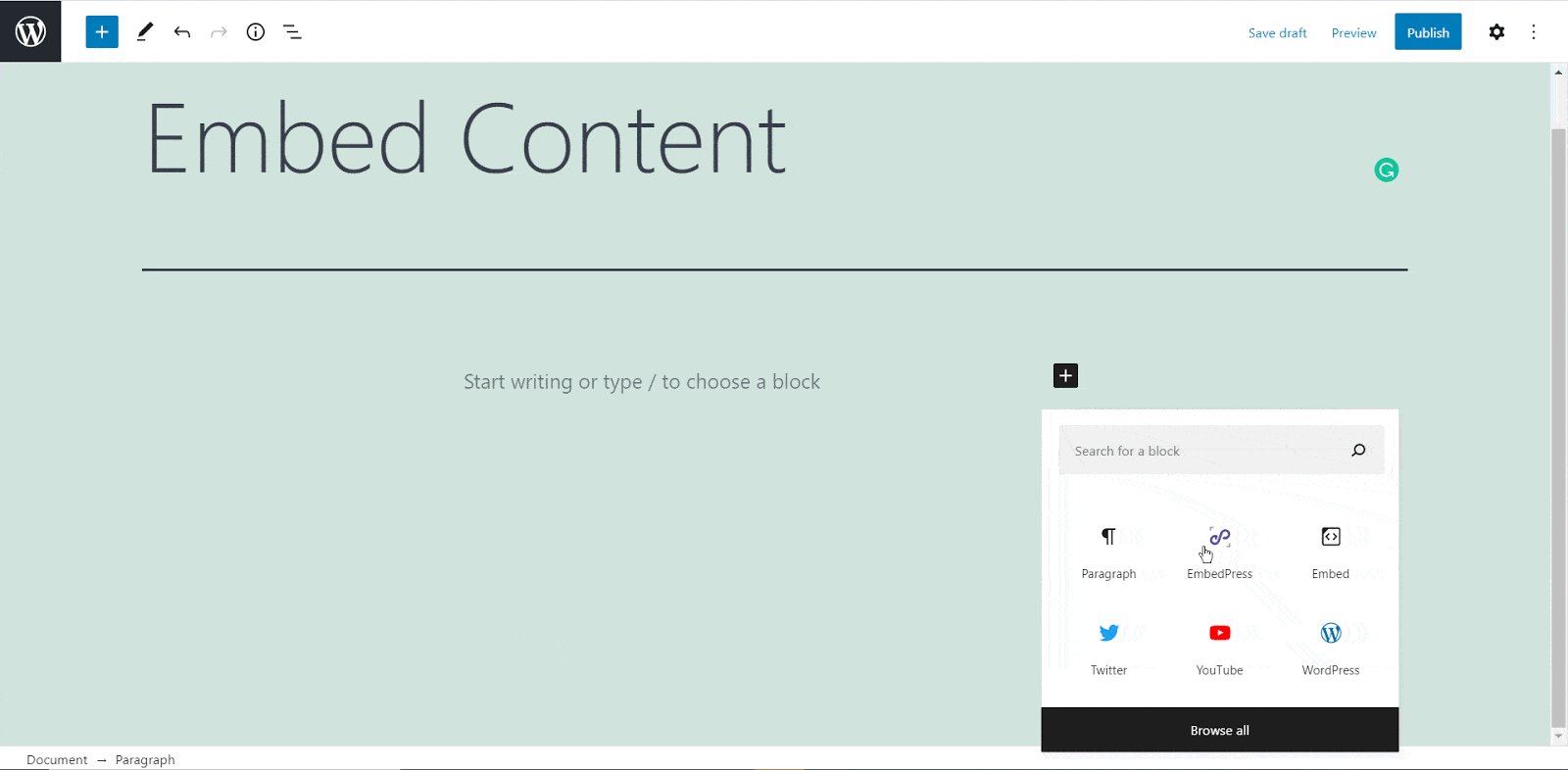
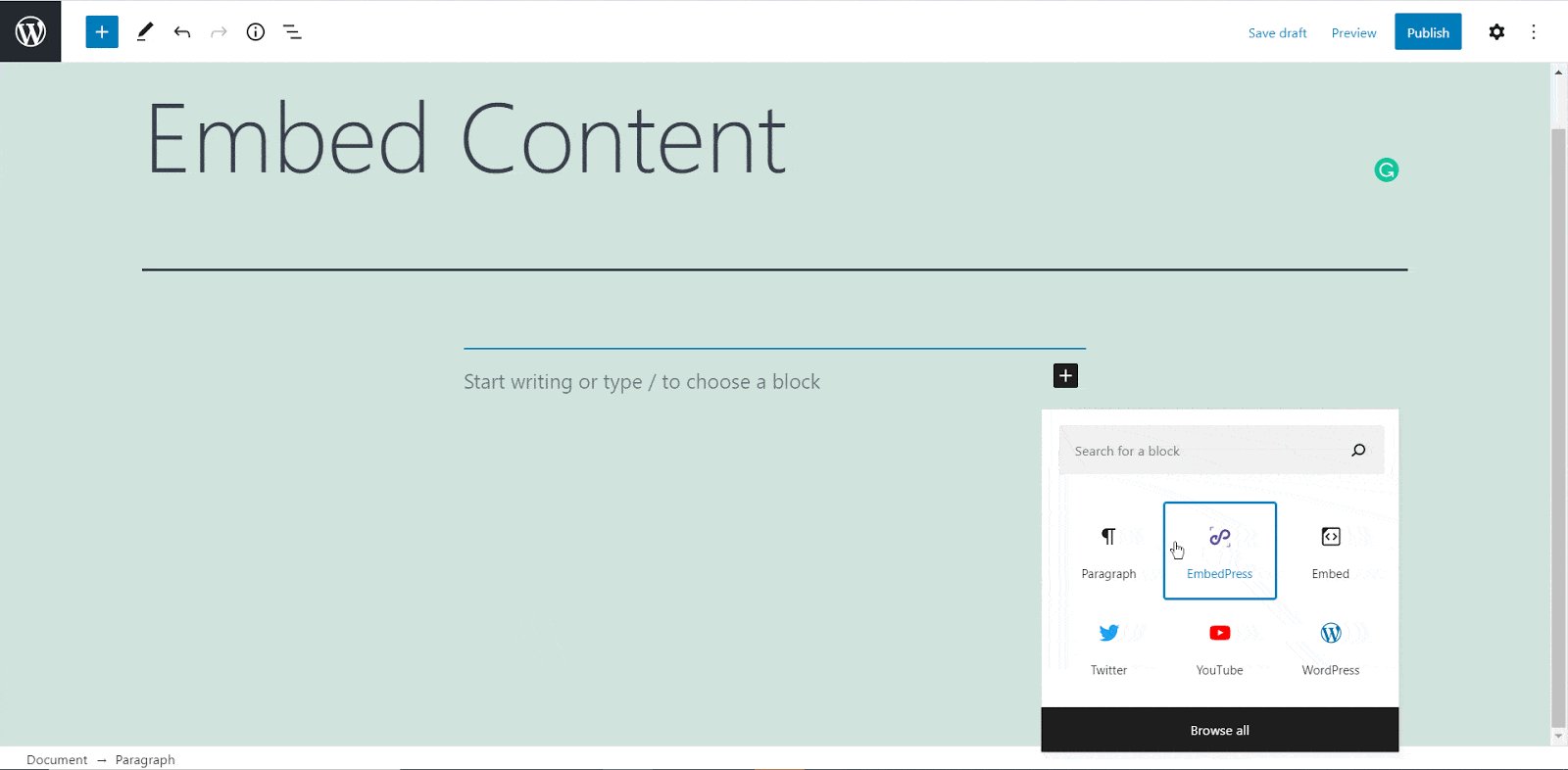
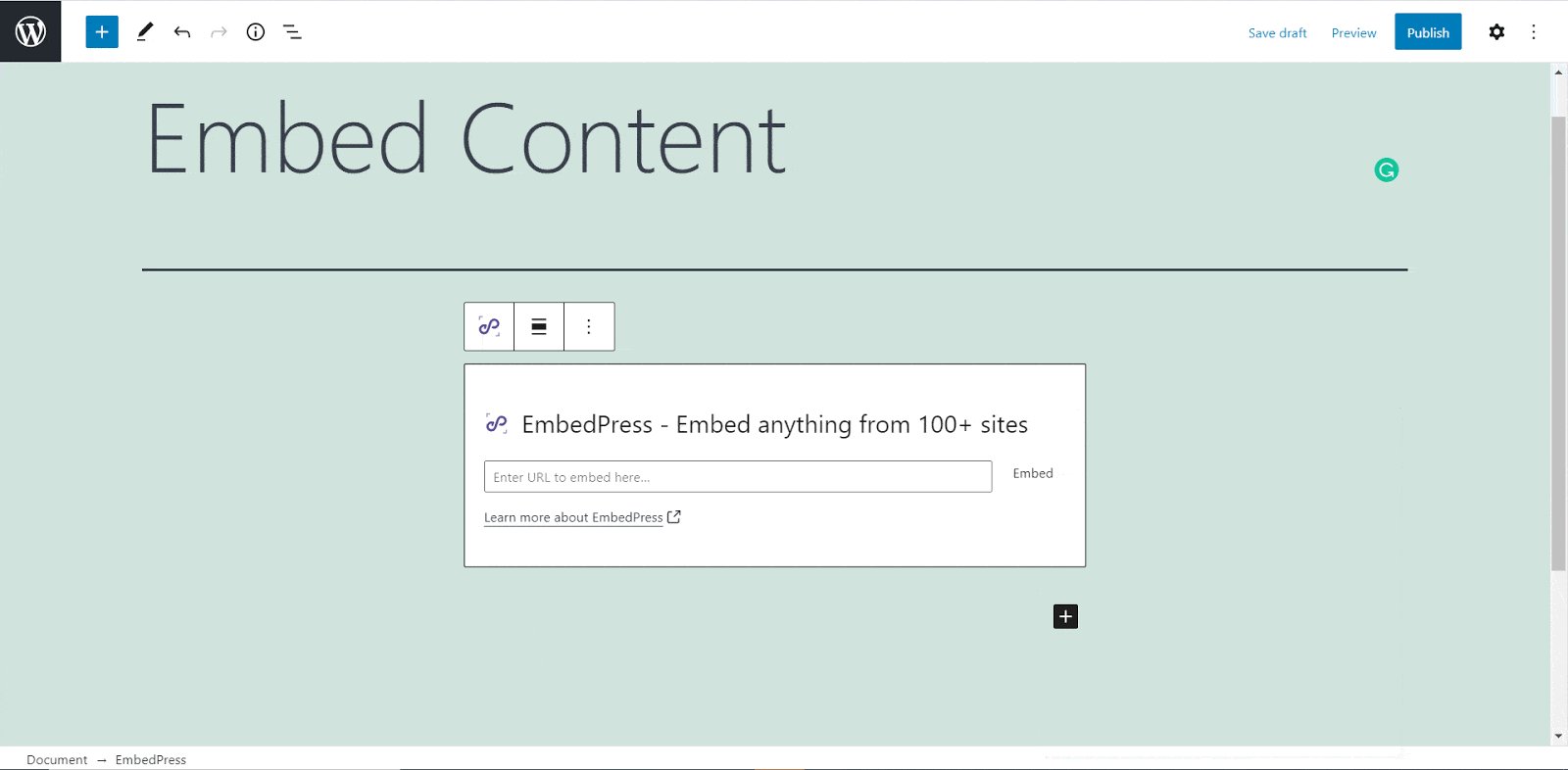
From your dashboard, open the page where you want to embed Sudomemo posts. Click on the ‘+’ icon to add blocks and search for EmbedPress. Click on the EmbedPress block to insert it on the page.

Step 2: Paste The Sudomemo URL In EmbedPress Block #
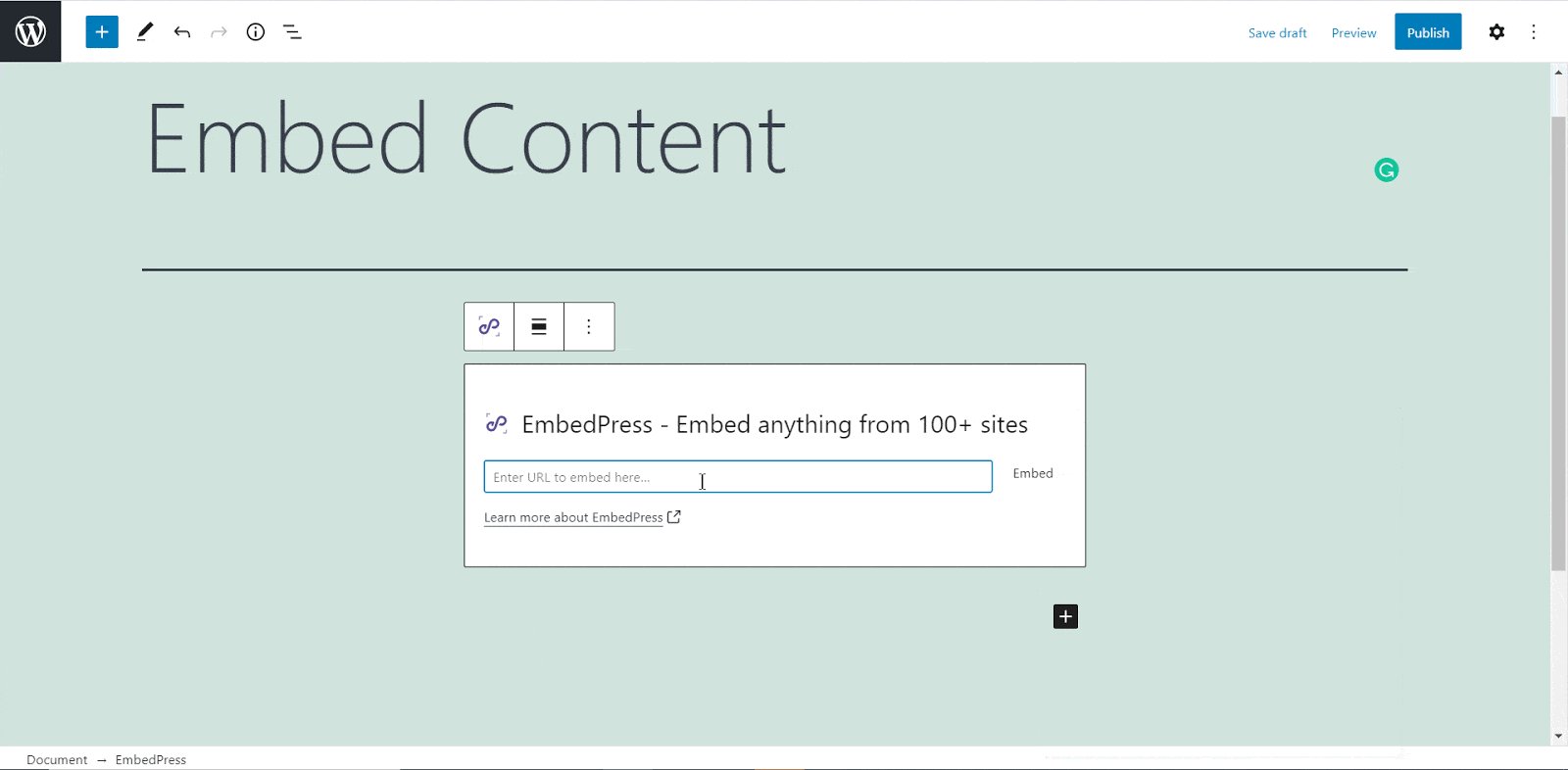
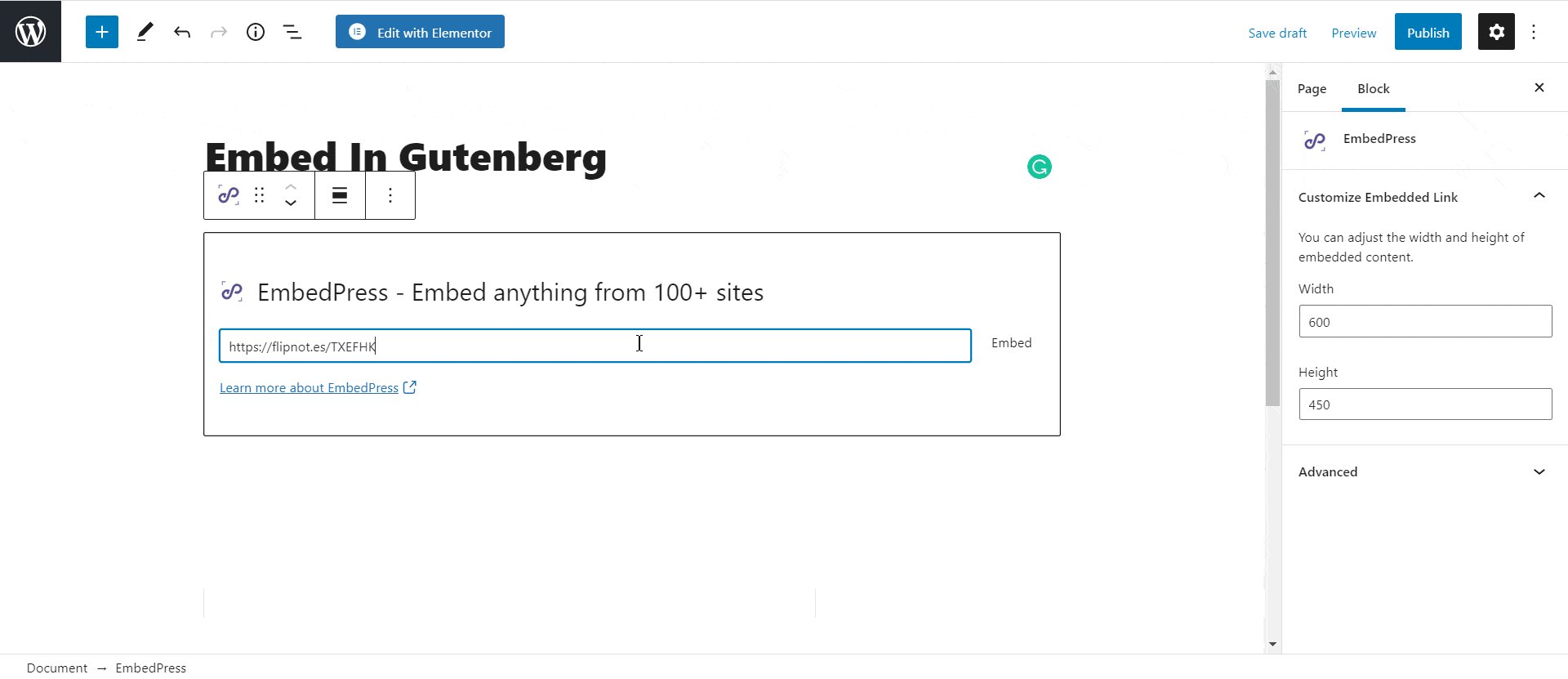
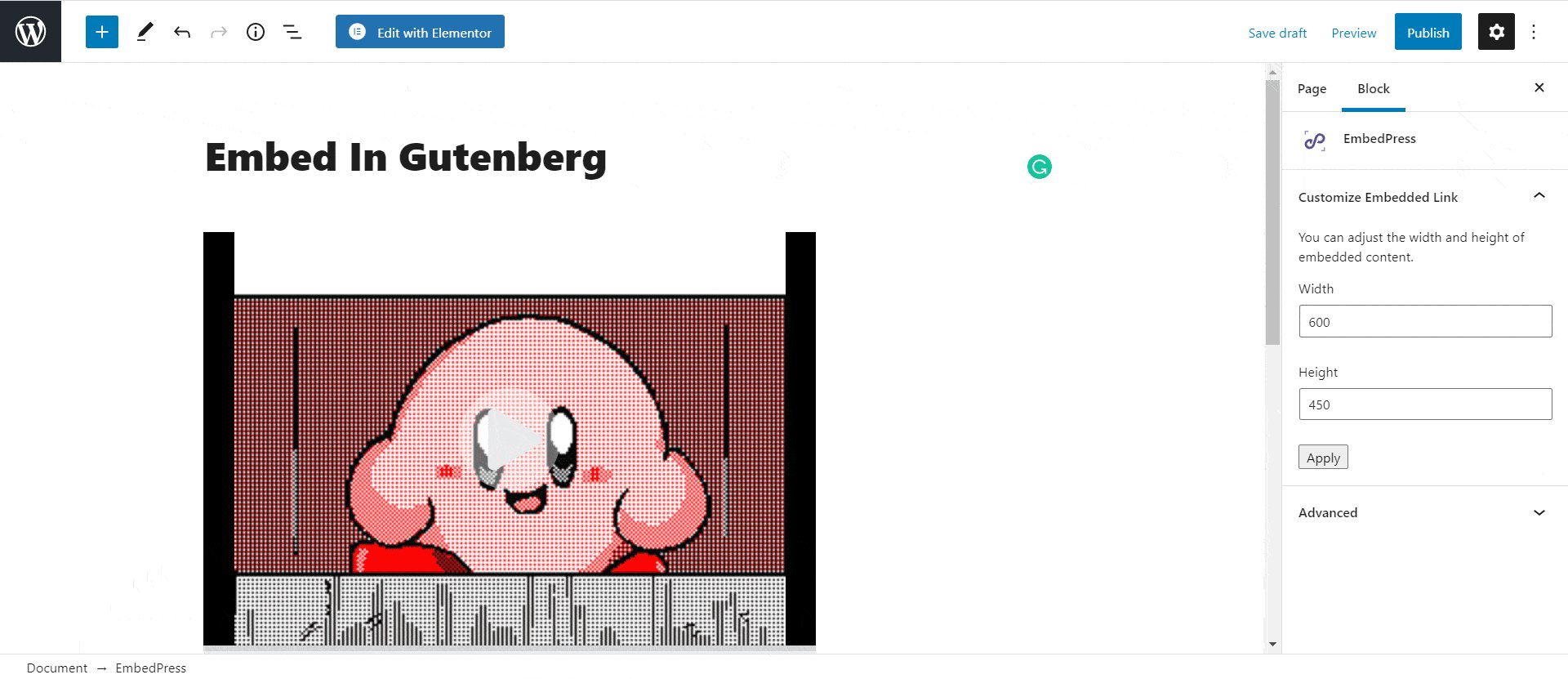
Afterward, paste the collected Sudomemo URL post’s link on the input field and click on the ‘Embed’ button beside the URL field. The Content will be successfully embedded using Gutenberg.

How To Embed Sudomemo In Elementor #
After collecting the Sudomemo URL, head over to your WordPress dashboard and open the page where you want to embed Sudomemo links. Then follow the instructions given below.
Note: To embed Sudomemo posts in WordPress using Elementor, make sure you have installed and activated Elementor.
Step 1: Search The EmbedPress Element #
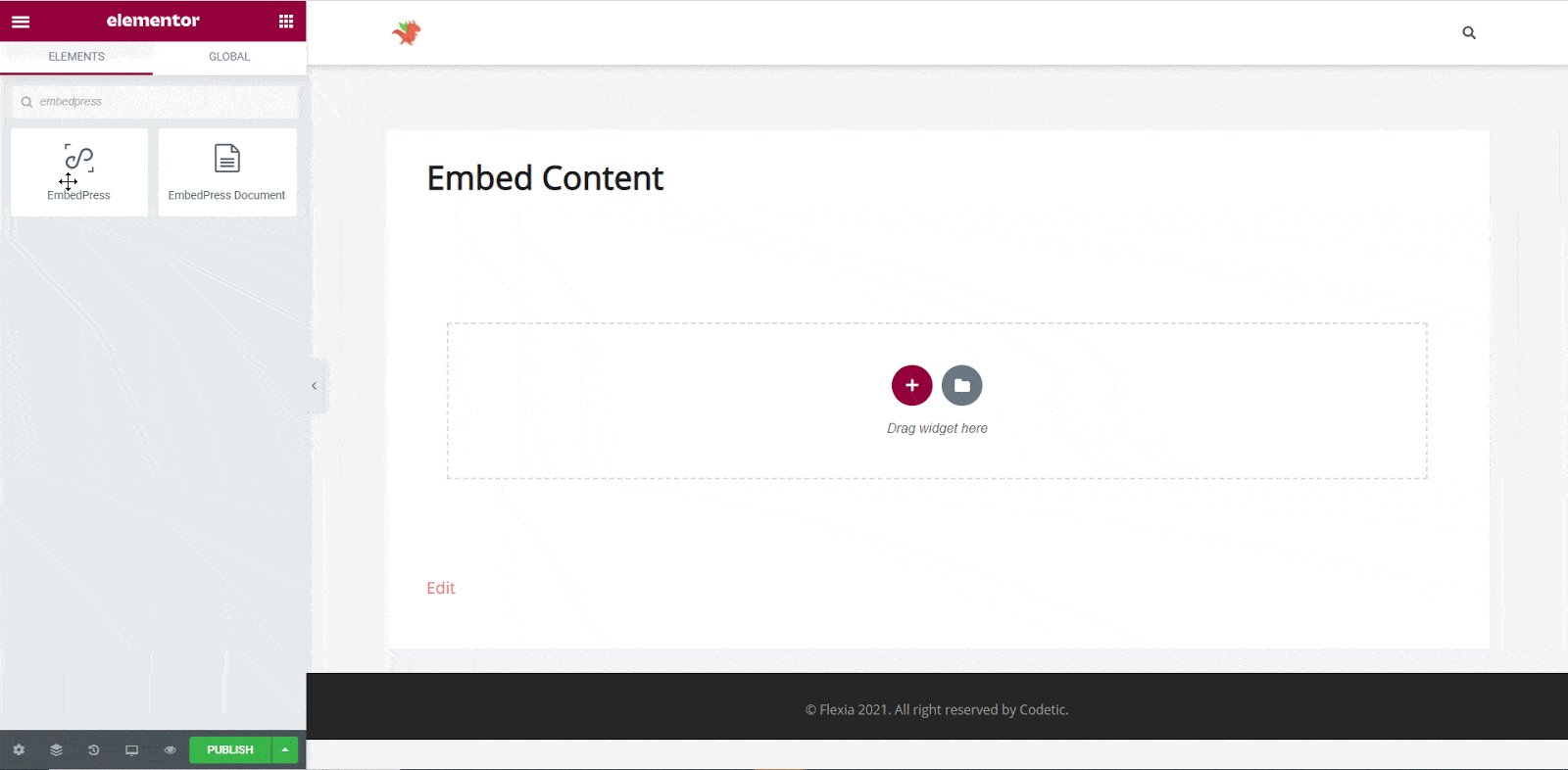
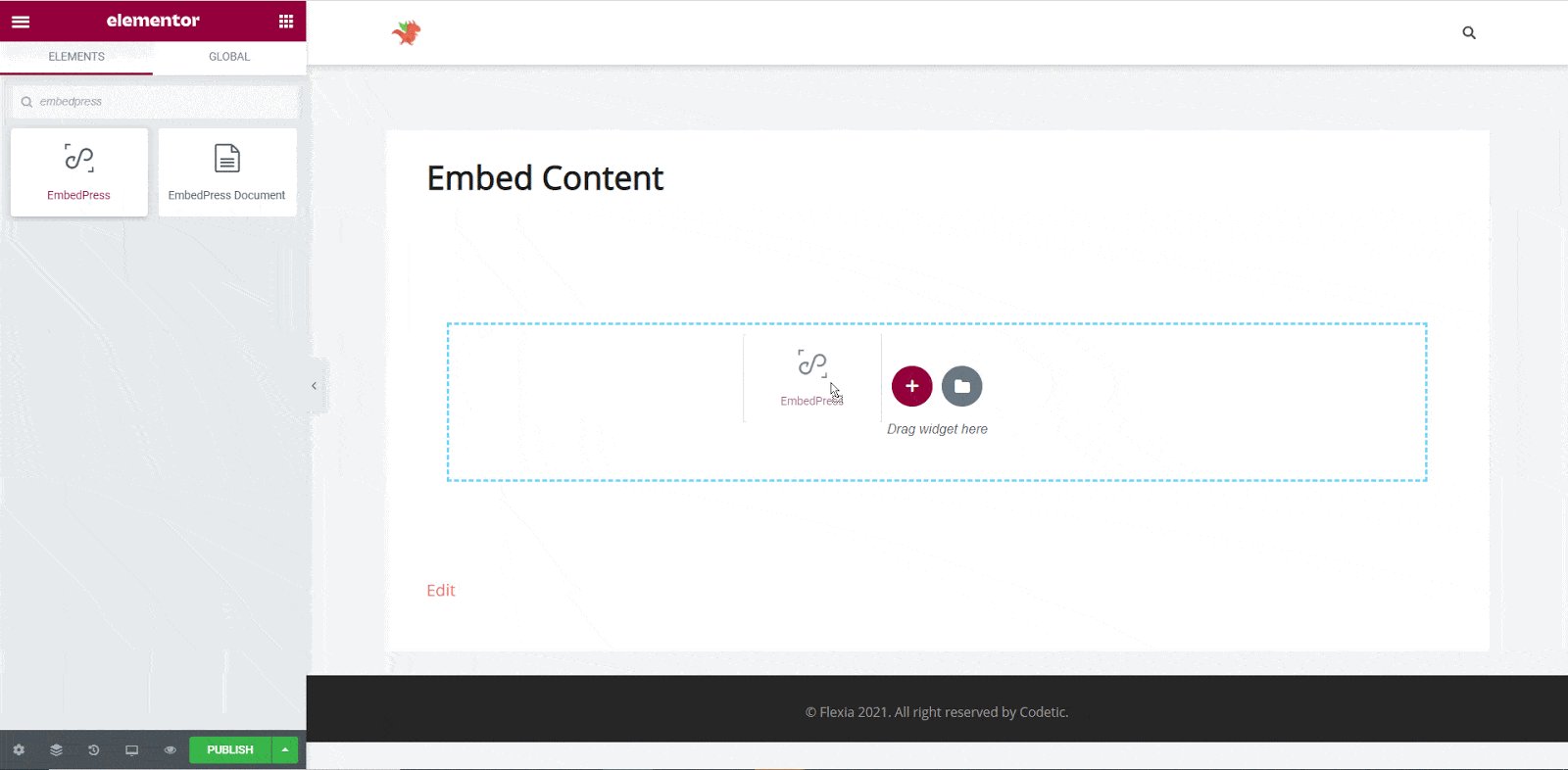
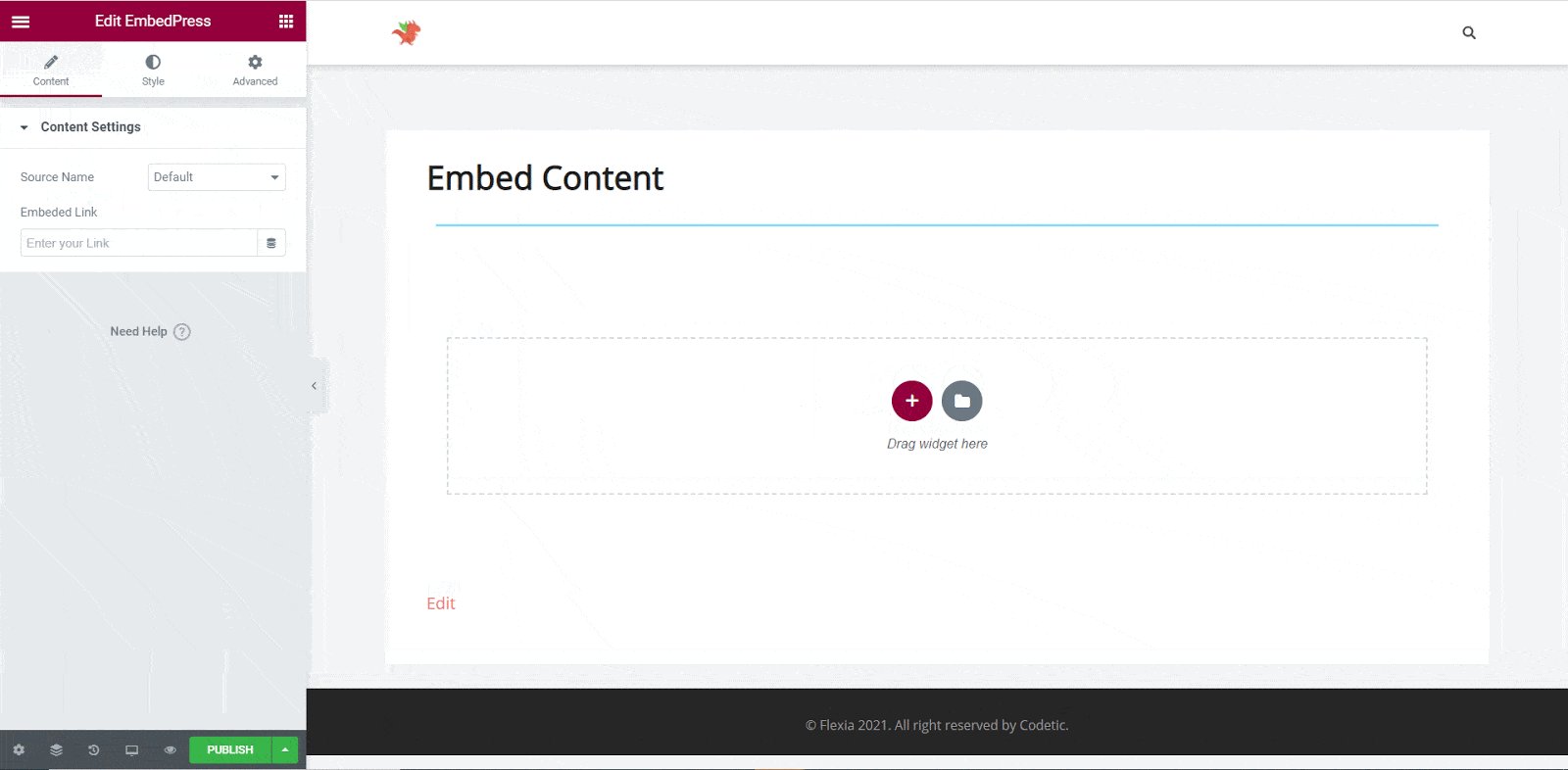
First, select this ‘Edit with Elementor’ button on the top of your page. It will take you to the Elementor editing panel. Search for ‘EmbedPress’ element on the widget panel and then drag and drop the element on your page.

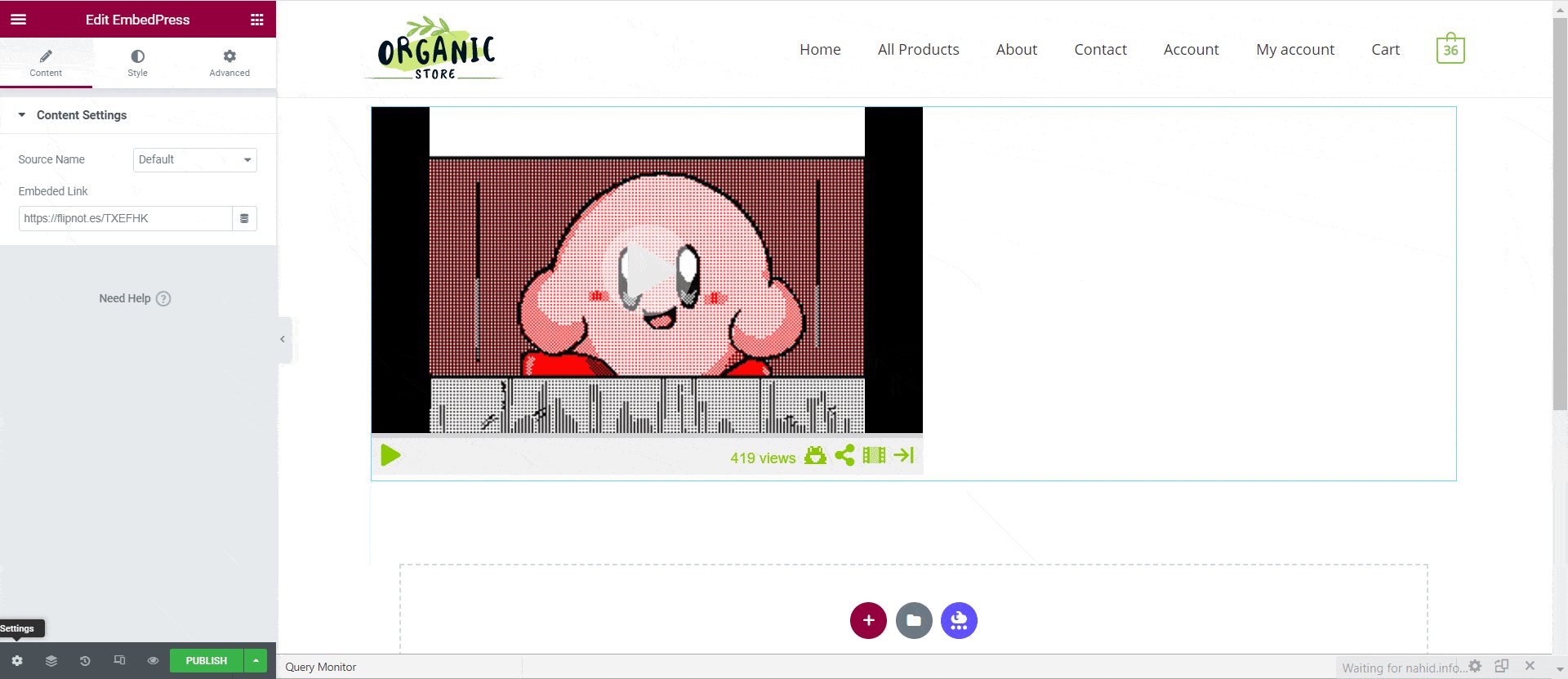
Step 2: Paste The Post’s URL In ‘Content Settings’ #
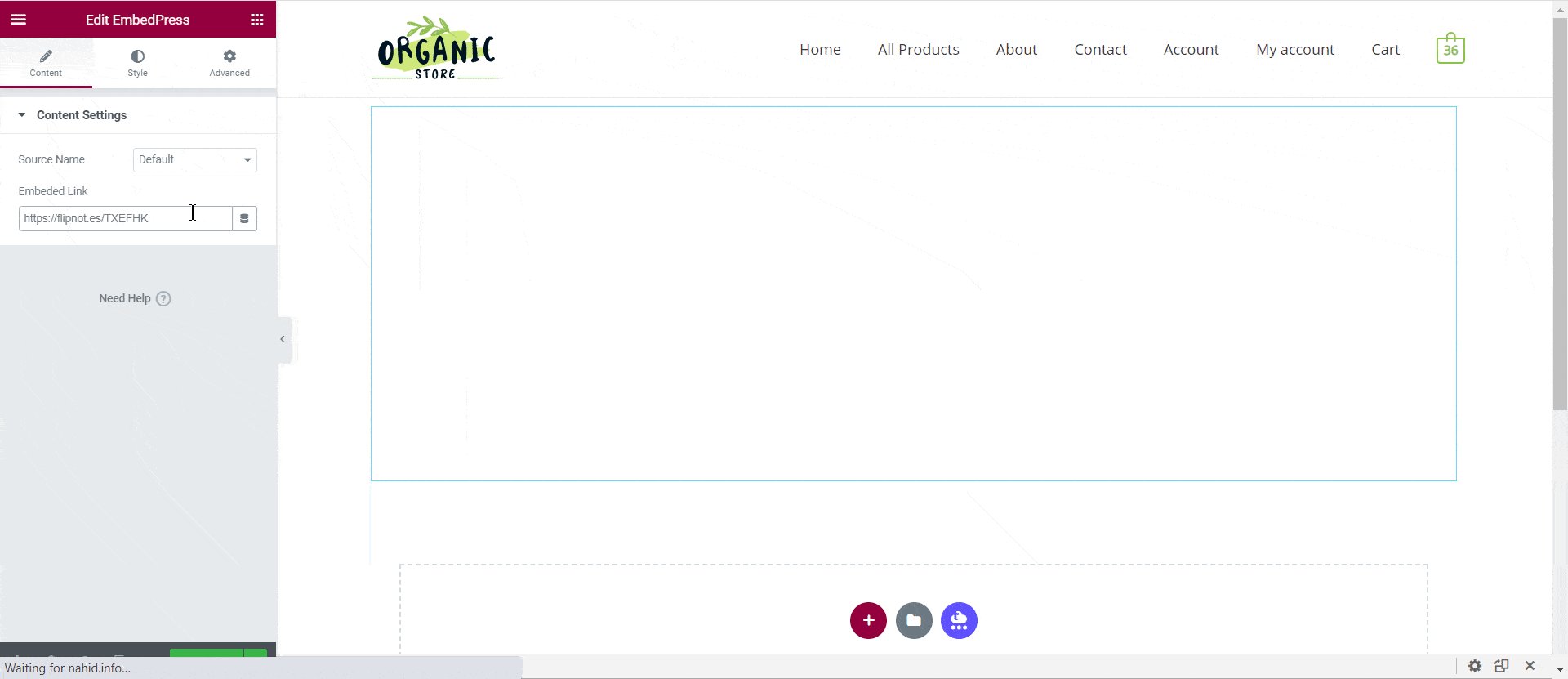
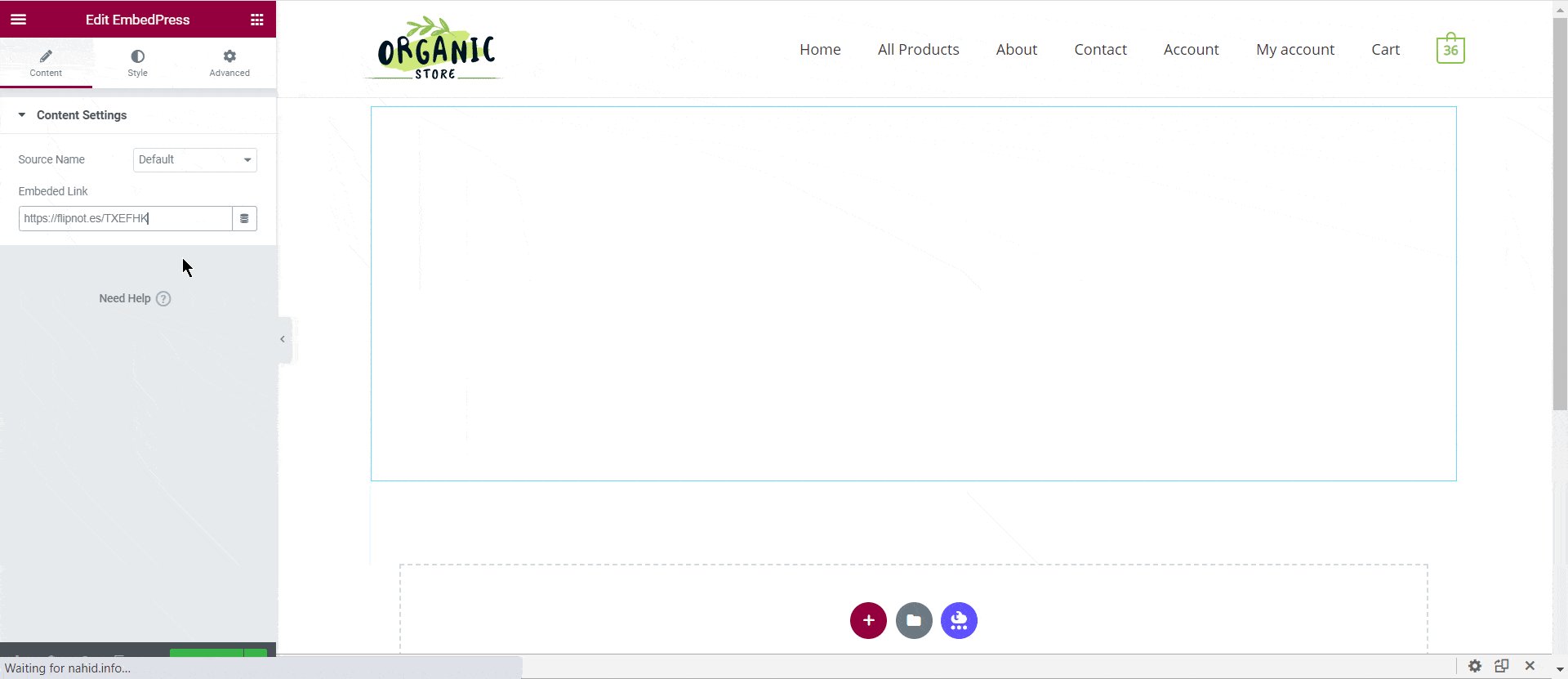
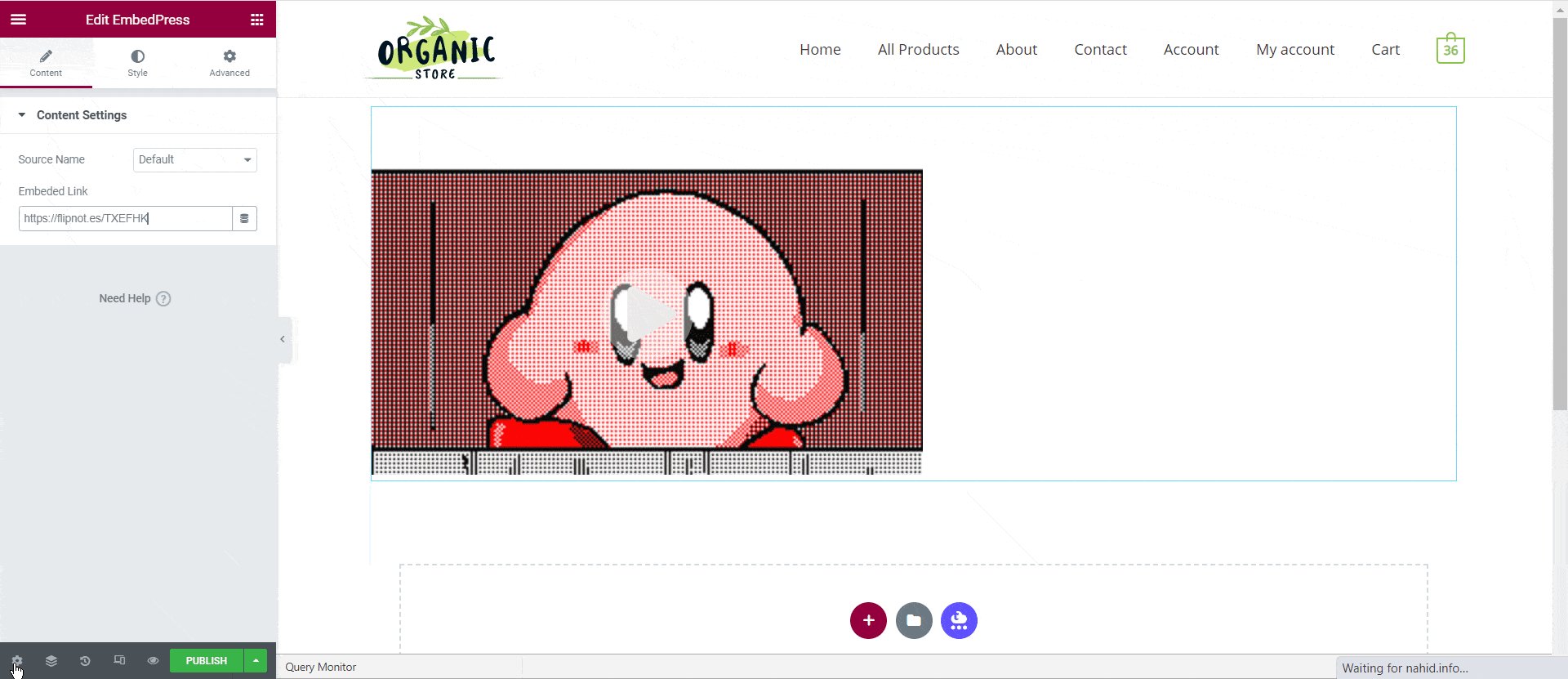
Next, paste the Sudomemo post’s URL you just collected into the input field of the ‘Content Settings’. It will automatically then fetch and embed your posts into Elementor Editor.

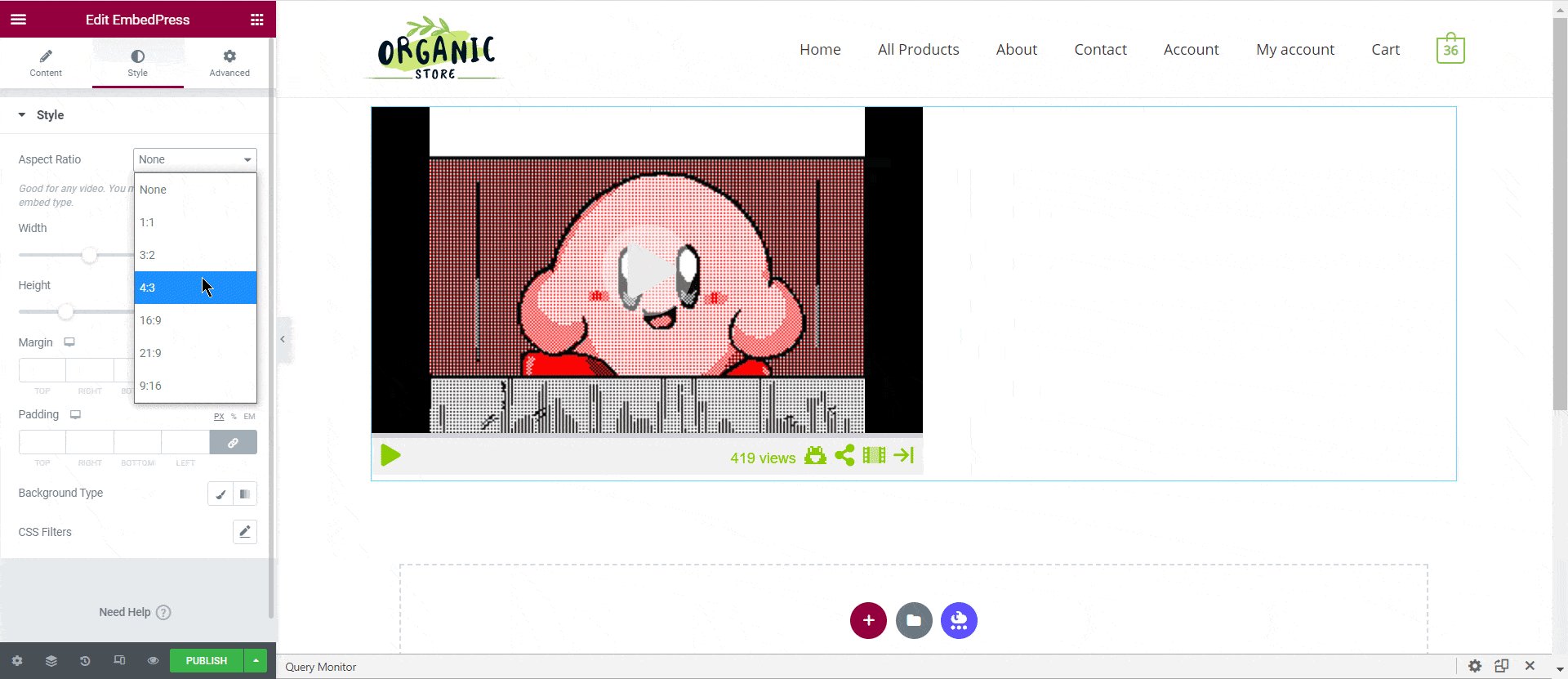
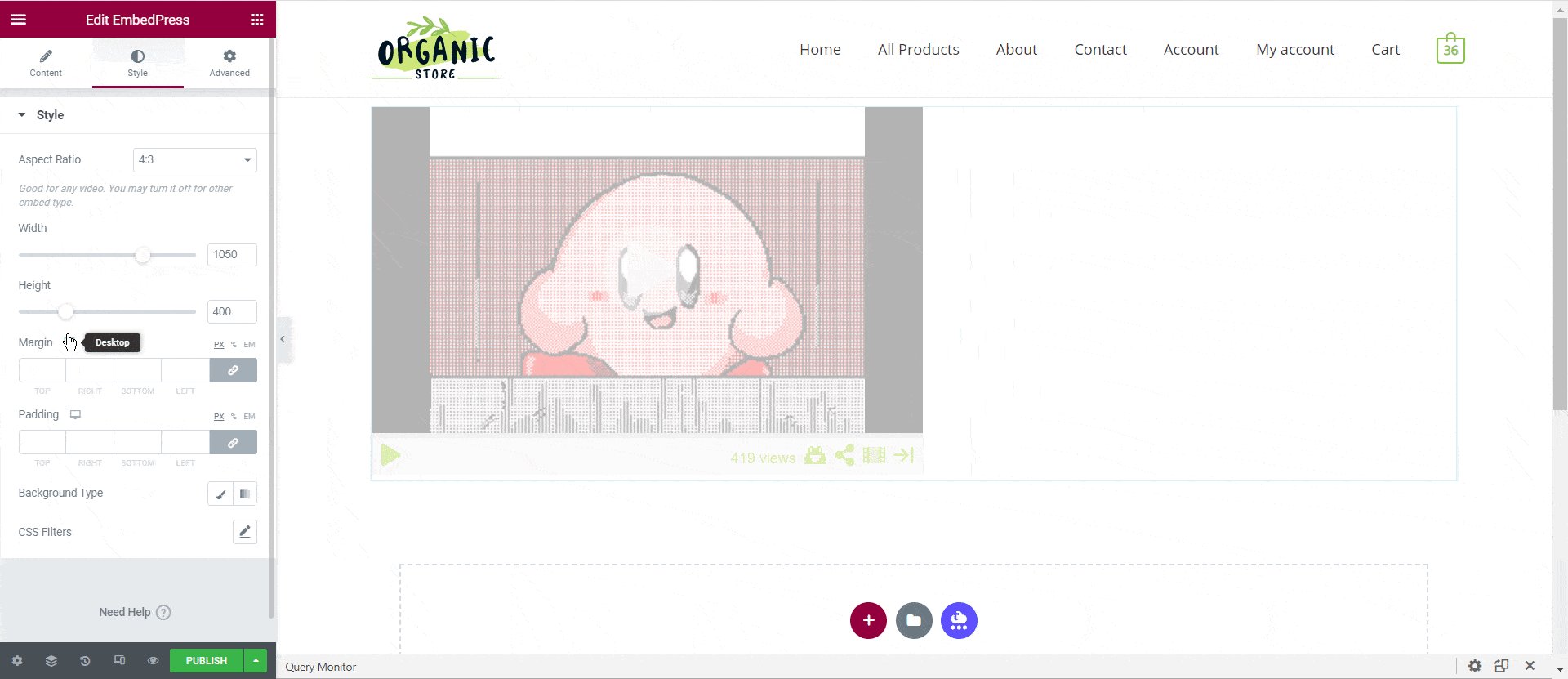
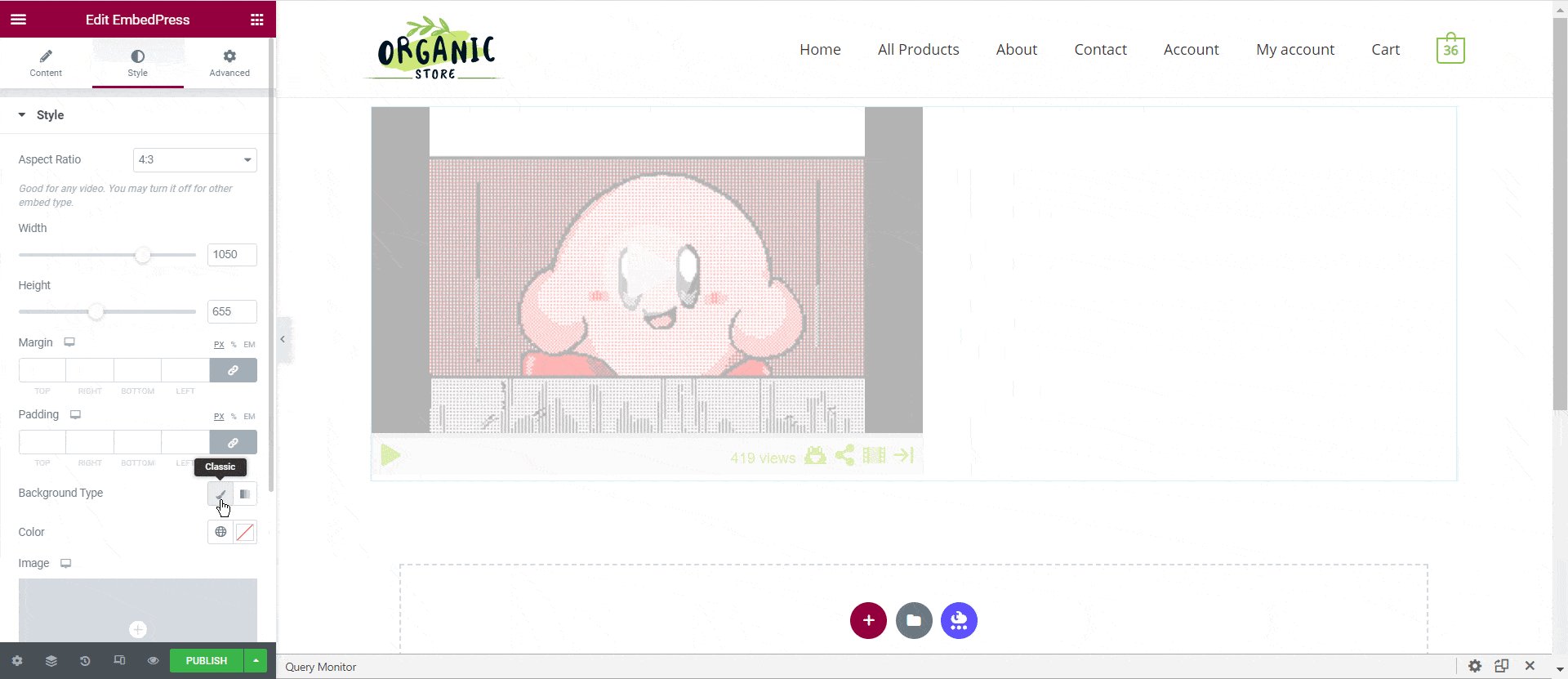
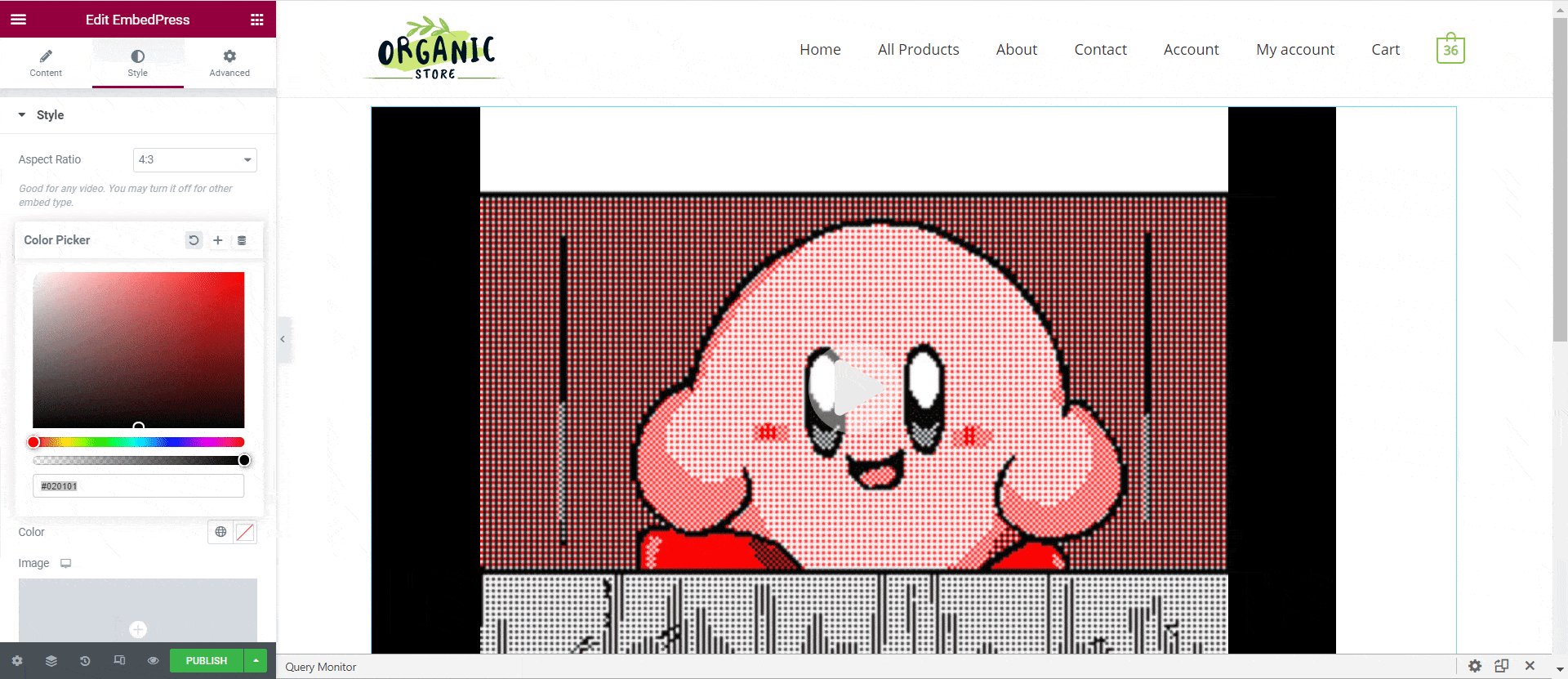
Step 3: Style Your Embedded Content #
You can edit EmbedPress to present your content in a more visually appealing way based on the design of your website. Simply click on the ‘Style’ tab. You can change the ‘Aspect Ratio’ of your embedded content. Tweak and turn all options available background colors and ‘CSS Filters’ to fit it more neatly into your website.

After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
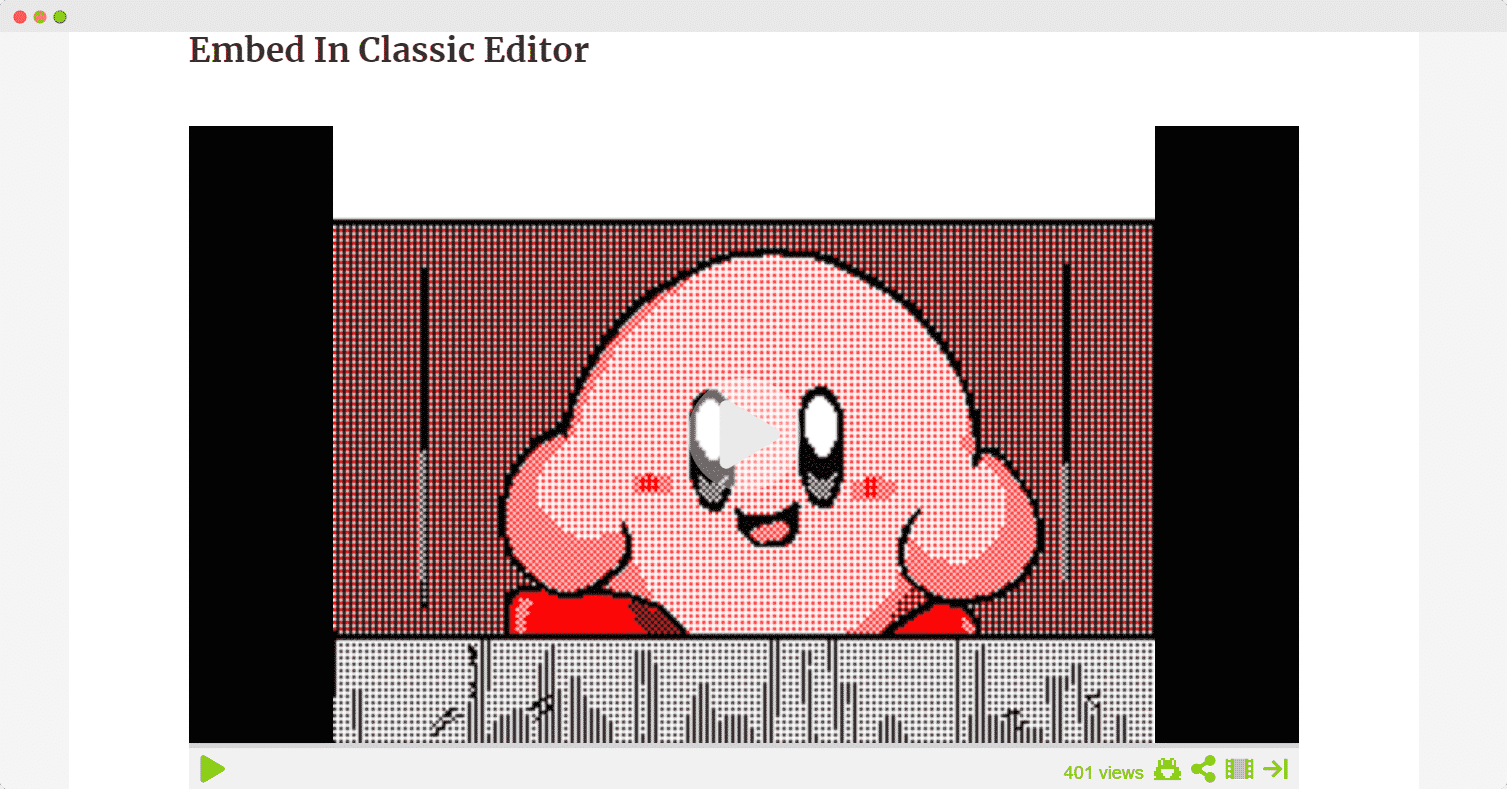
How To Embed Sudomemo Posts In Classic Editor #
If you are a Classic Editor user, you can easily embed Sudomemo posts with just one click. To do this, open a new page with Classic Editor and paste the content URL. You can preview the embedded content instantly on the page.

With these simple steps, you can embed Sudomemo link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
Get Live Experience Of Embedding Sudomemo #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.








