Codepoints.net is an online platform dedicated to all the characters that are known as the Unicodes. You can now easily embed Codepoints codes into your WordPress website using EmbedPress in your WordPress favorite editors – Gutenberg Editor, Classic Editor, or Elementor Editor.
EmbedPress enables you to effortlessly embed Codepoints codes in your WordPress website by using just a URL. You don’t have to mess around with any embedding code anymore. All you need is the audio URL you prefer and can instantly make your site more engaging with any audio file of this site.
Here’s how to embed CodePoint codes into your WordPress site using this EmbedPress plugin following some easy steps below.
How To Collect Your Codepoints Codes URL? #
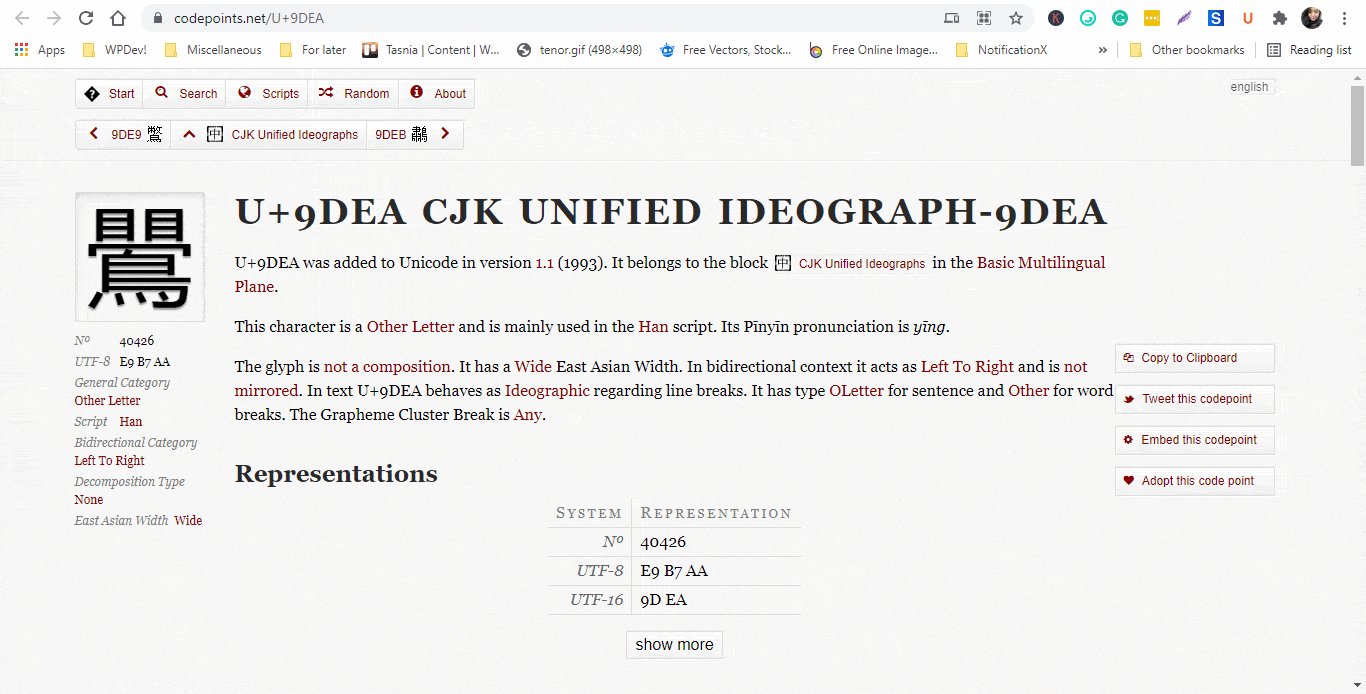
To collect the code URL, visit the Codepoints.net website. You can either create your own code or browse through the site’s library to find what you need.

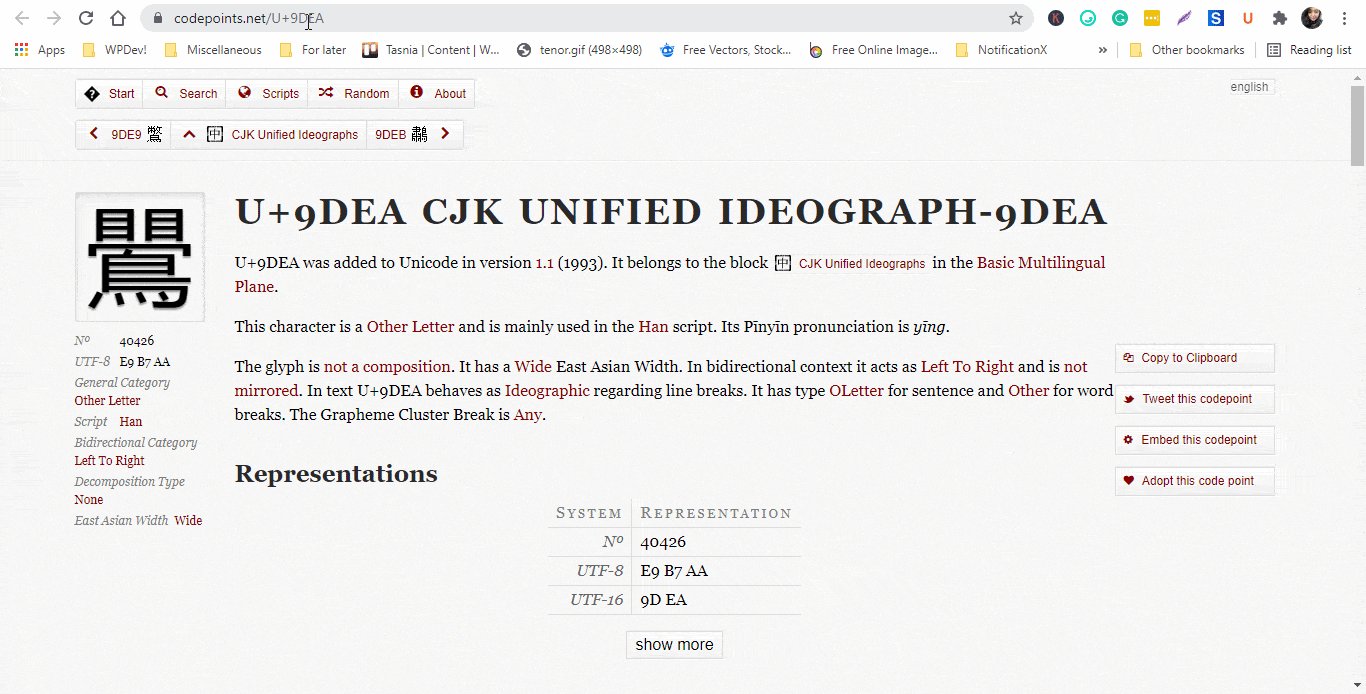
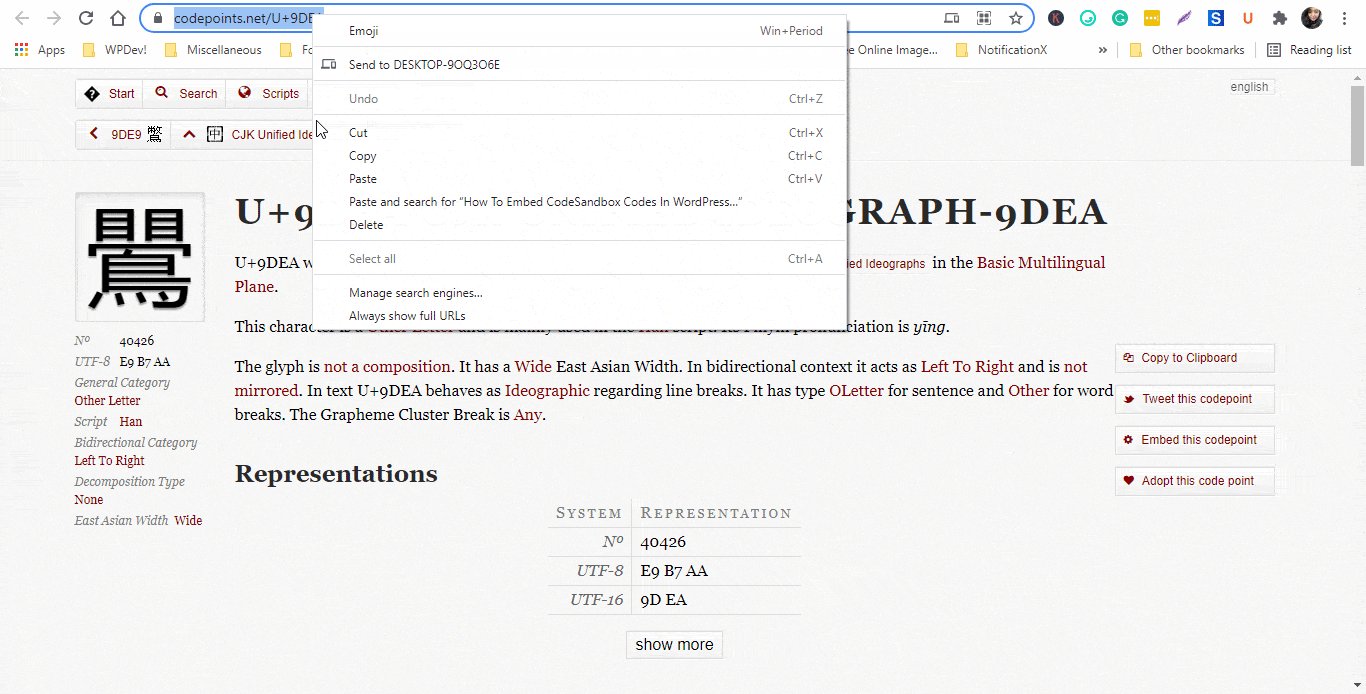
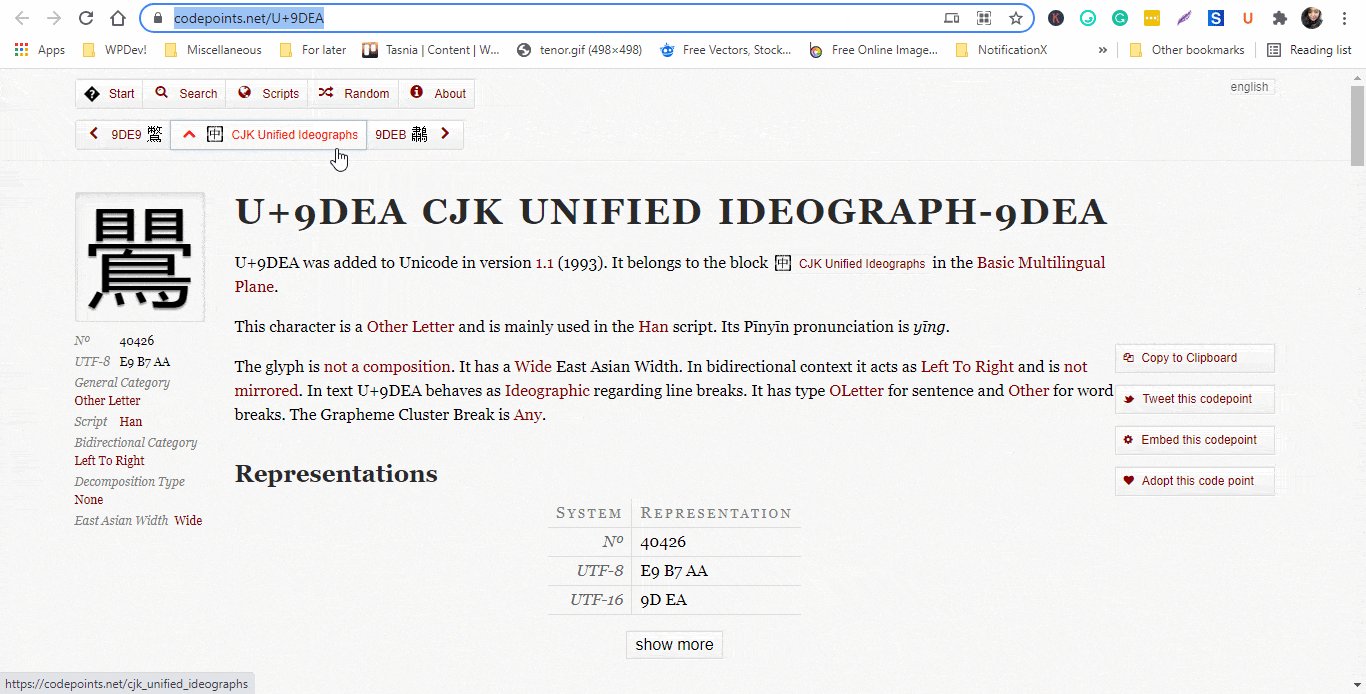
Click on the code you want to embed on your website and copy the URL from the address bar.

How To Embed Codepoints Codes In Gutenberg Editor? #
EmbedPress comes with its own block for embedding any type of content using Gutenberg editor. To embed Codepoints codes using Gutenberg, follow the steps below.
Step 1: Insert An EmbedPress Block #
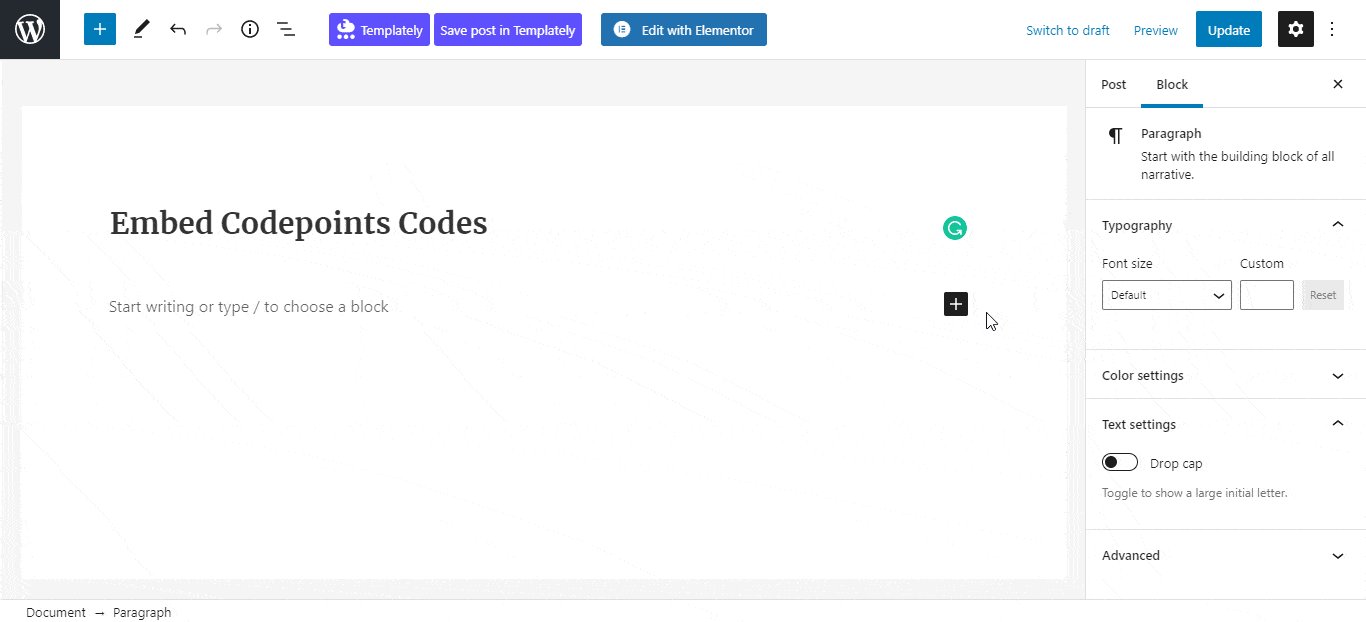
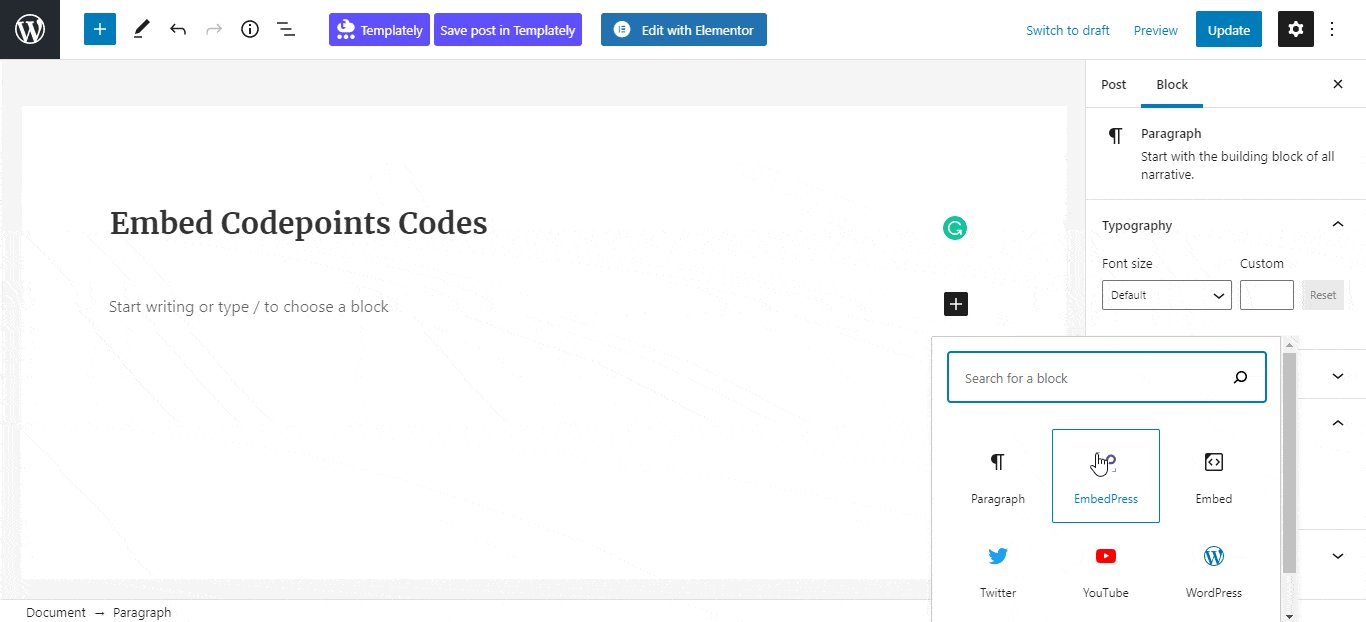
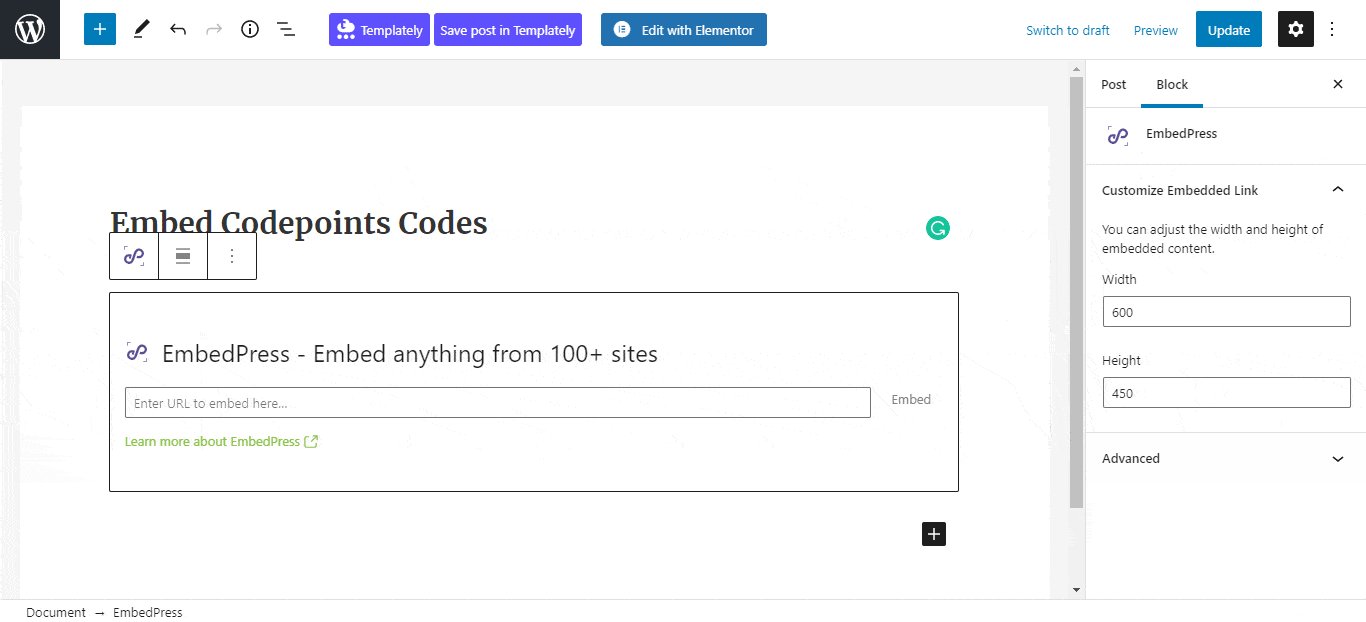
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress.’ You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.

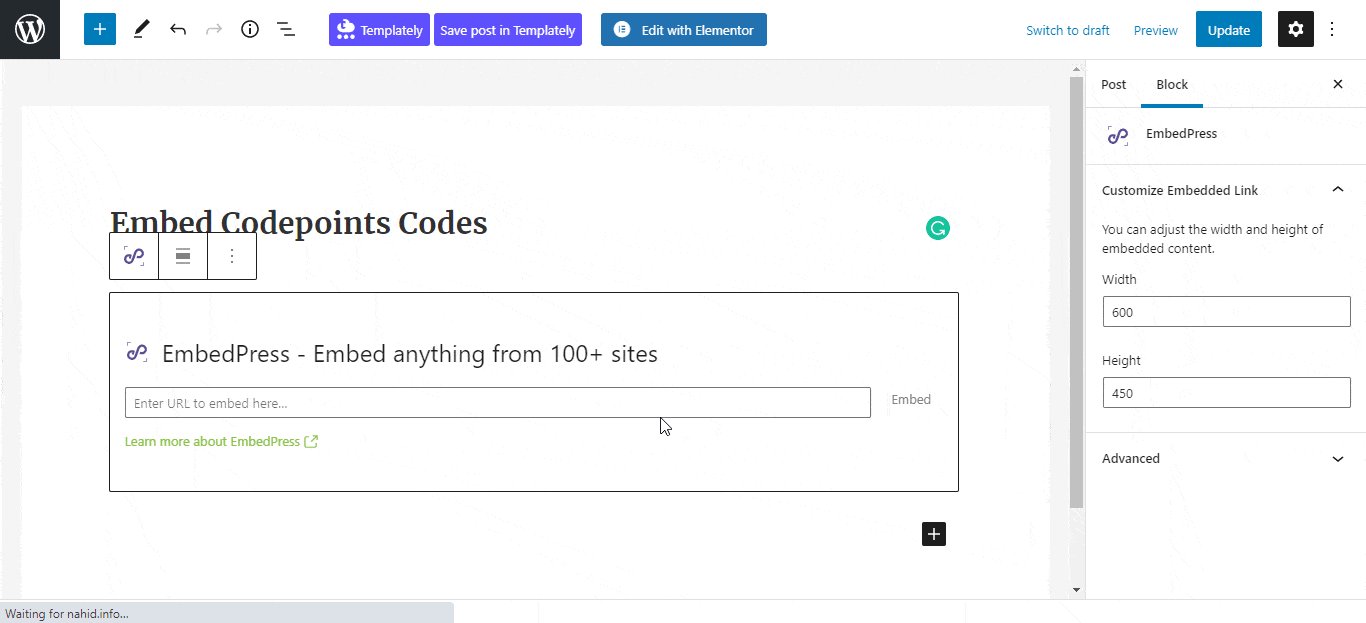
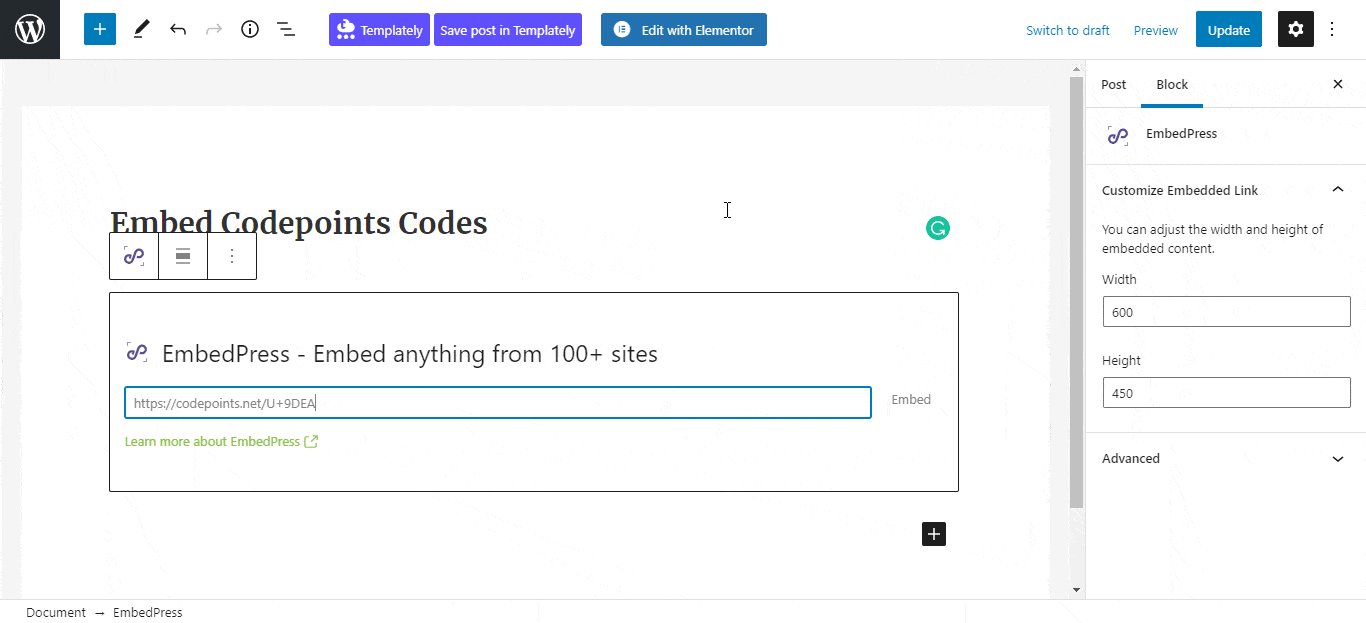
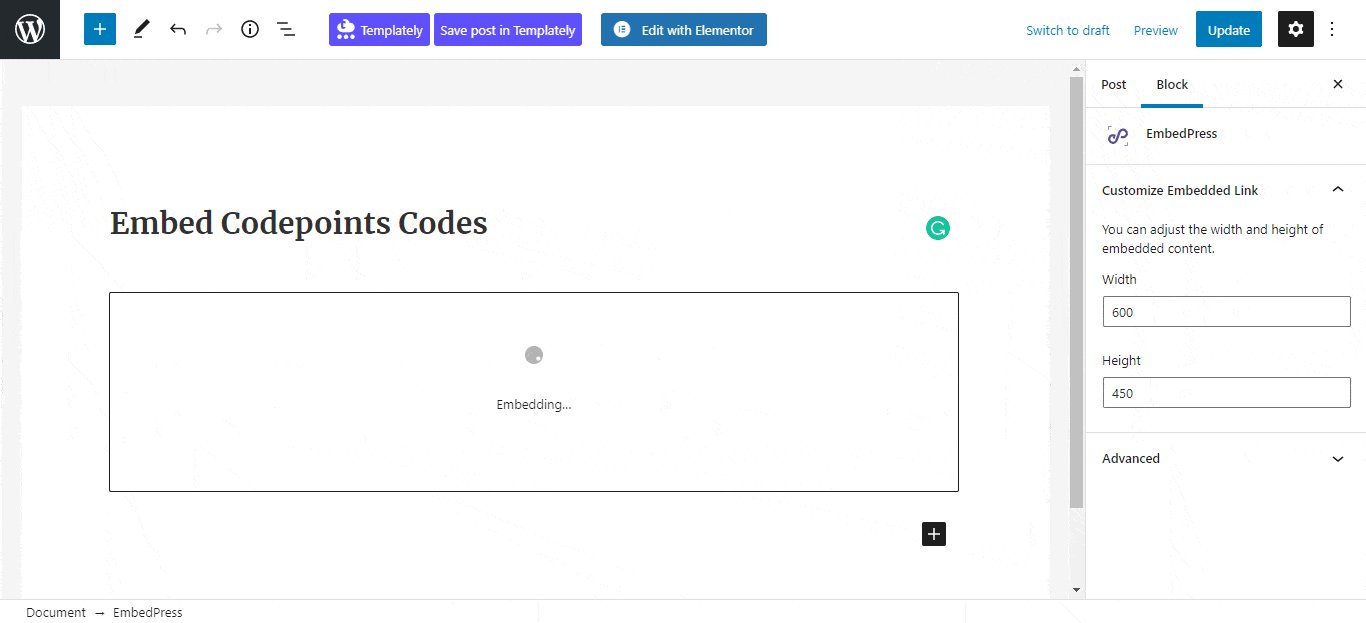
Step 2: Enter the URL into the block #
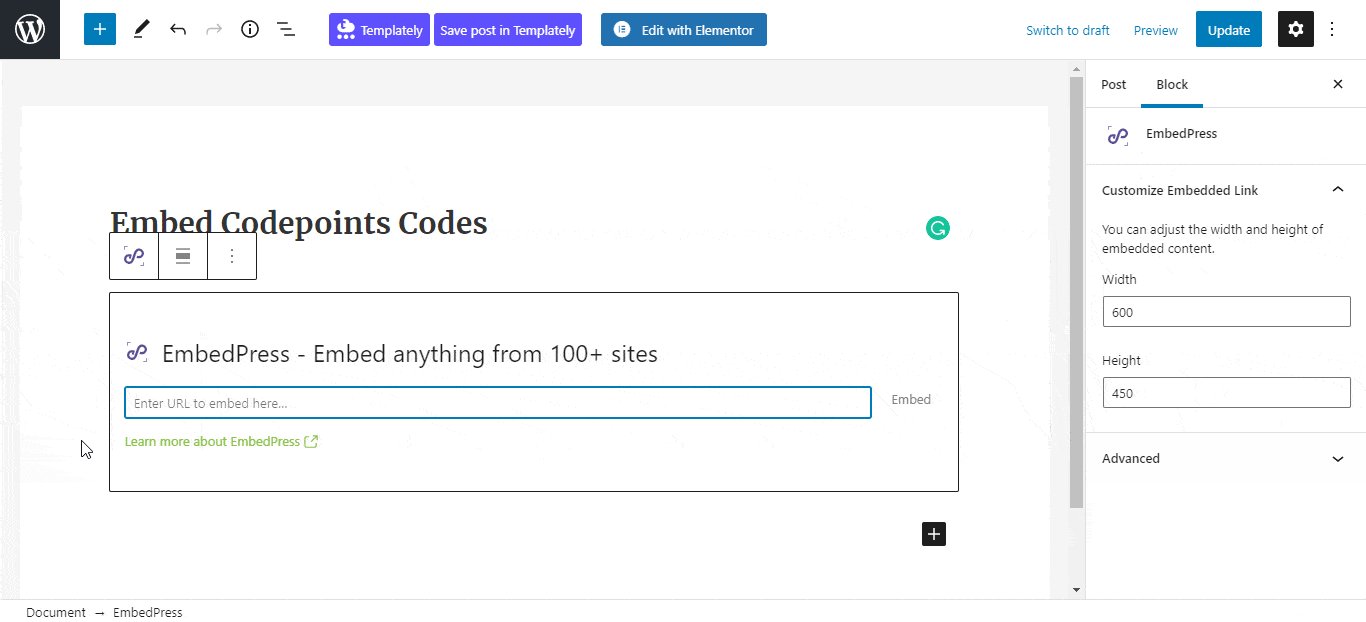
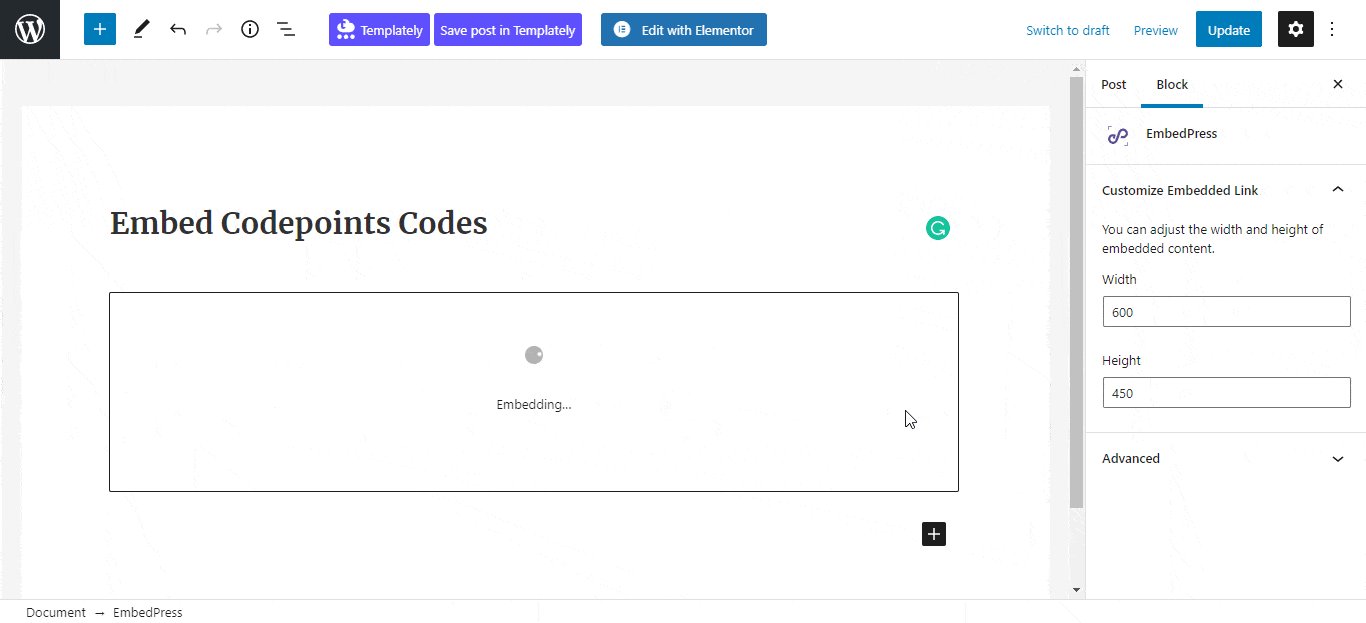
Now paste the collected Codepoints code URL on the input field and click on the ‘Embed’ button. Your URL will automatically be transformed into an embed of your code slide.

Publish your WordPress content, and the Codepoints code will be embedded on the published page or post for users to see.

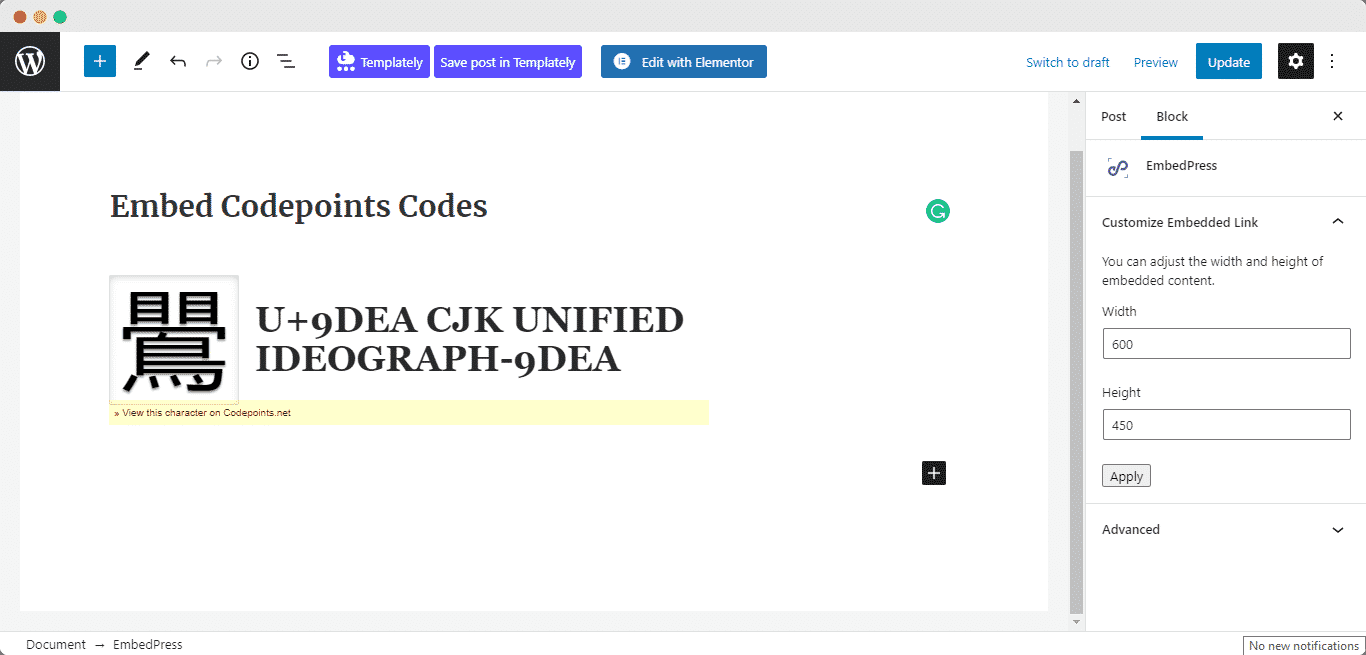
Step 3: Edit Your Lesson Embed #
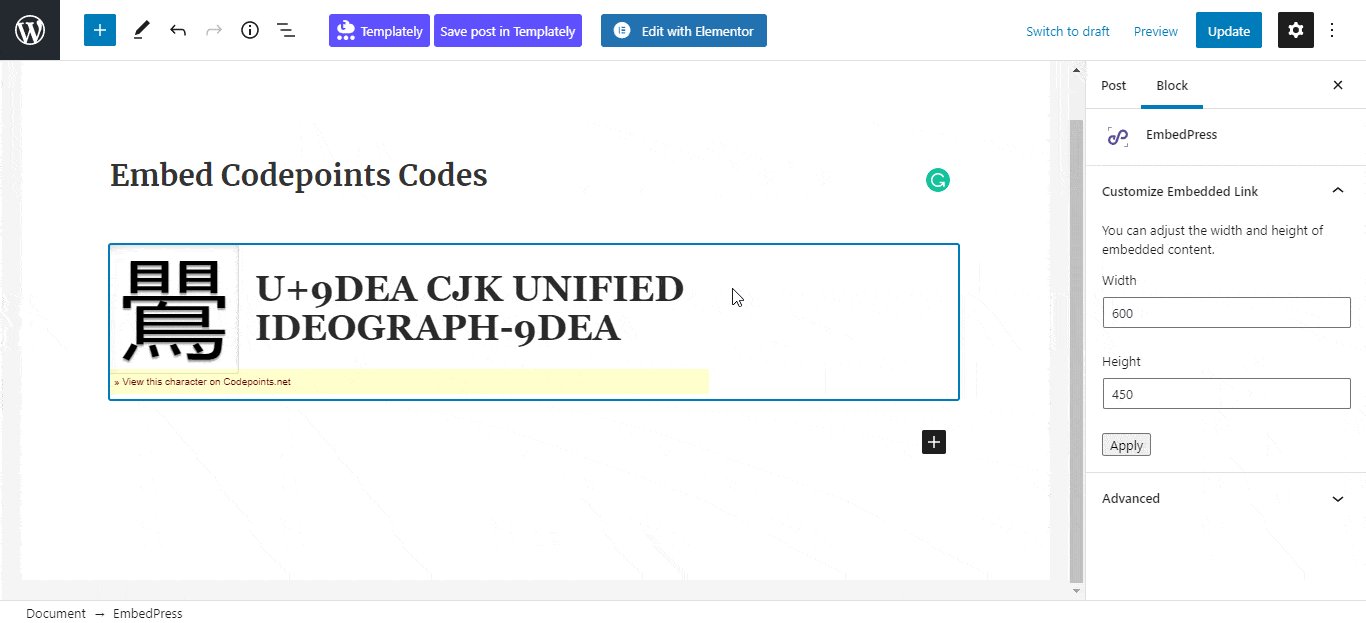
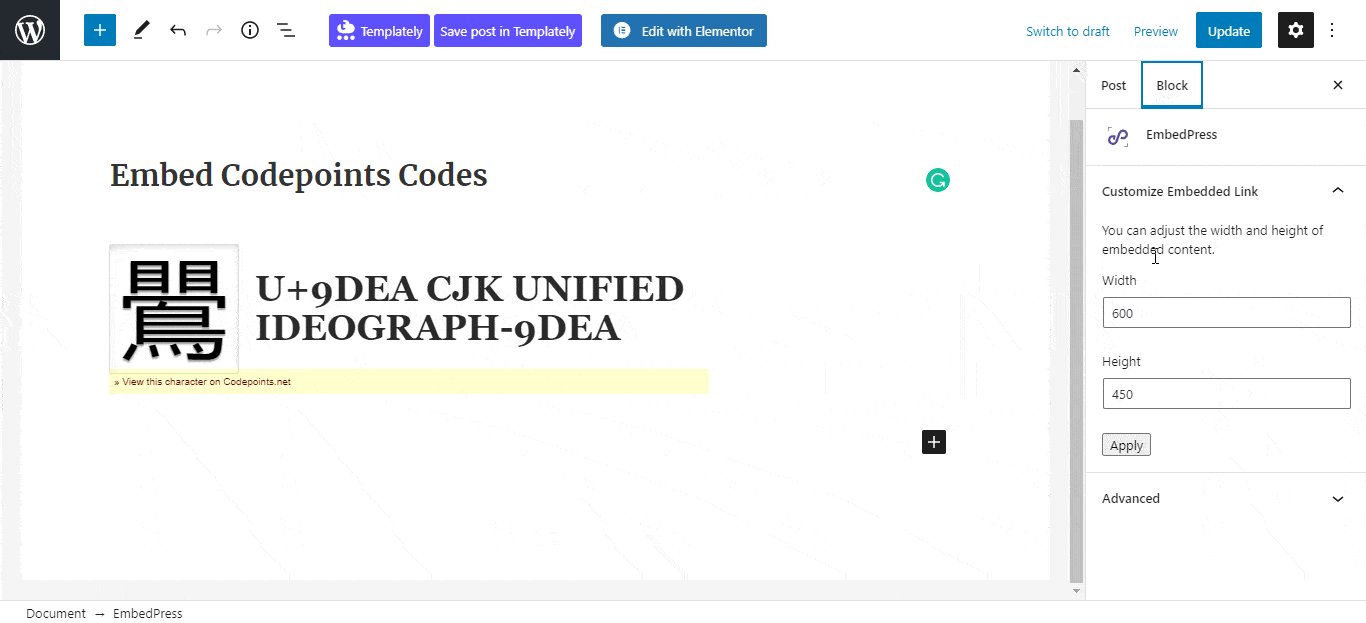
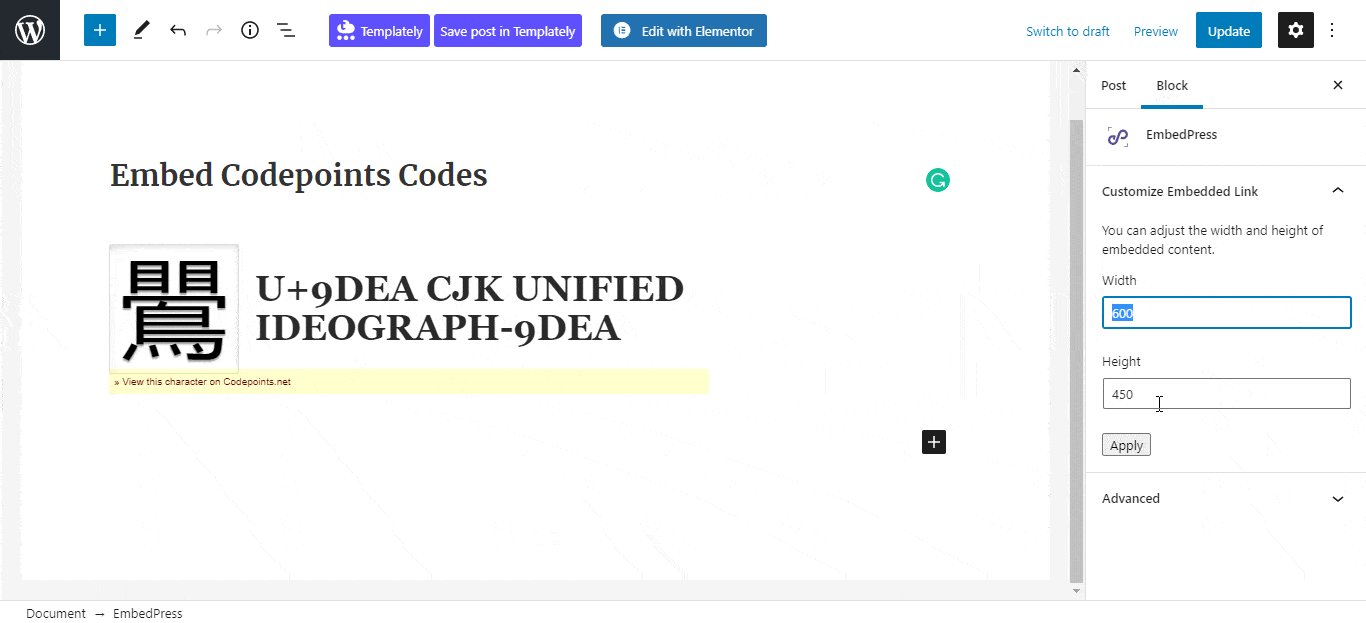
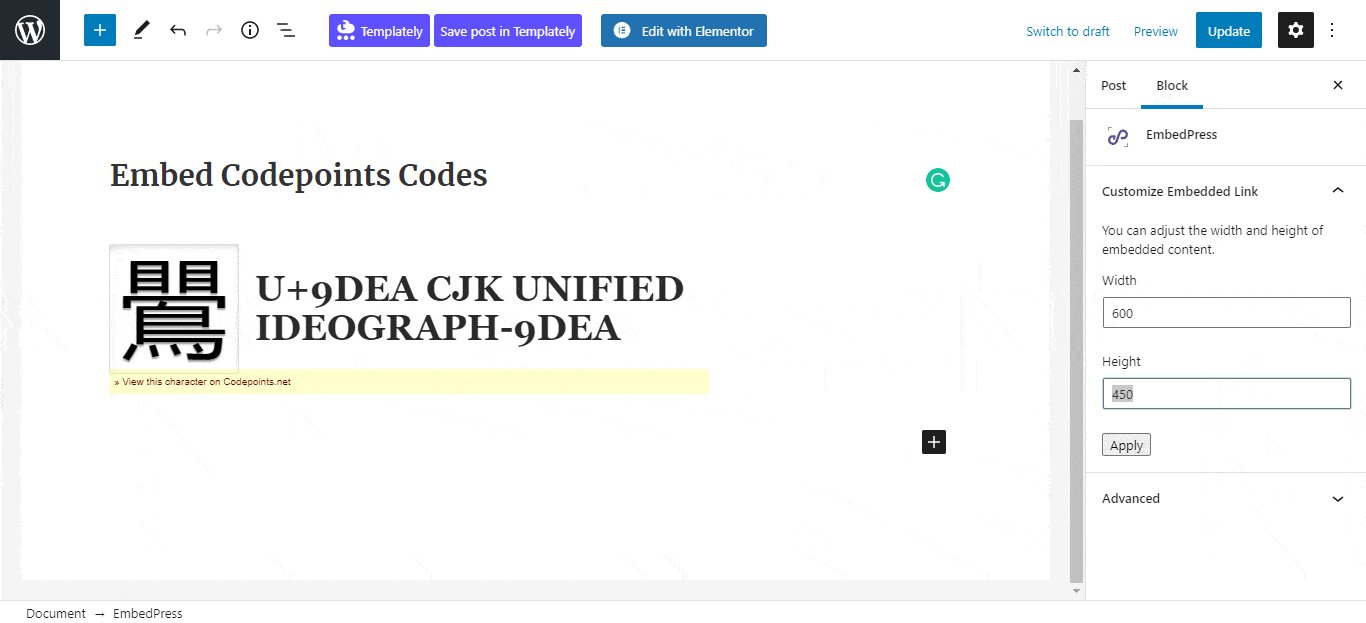
Thanks to EmbedPress, you can easily modify your codes. To edit the embed on the Gutenberg editor, click on the EmbedPress block on your Gutenberg editor.

You can change the dimensions of the embedded code file and modify it the way you need with absolute ease on the block customizer that will appear on the side panel of the editor.
How To Embed Codepoints Codes In Elementor Editor? #
You can effortlessly embed Codepoints code using EmbedPress on the Elementor Editor. To do so, just follow the simple, easy steps given below.
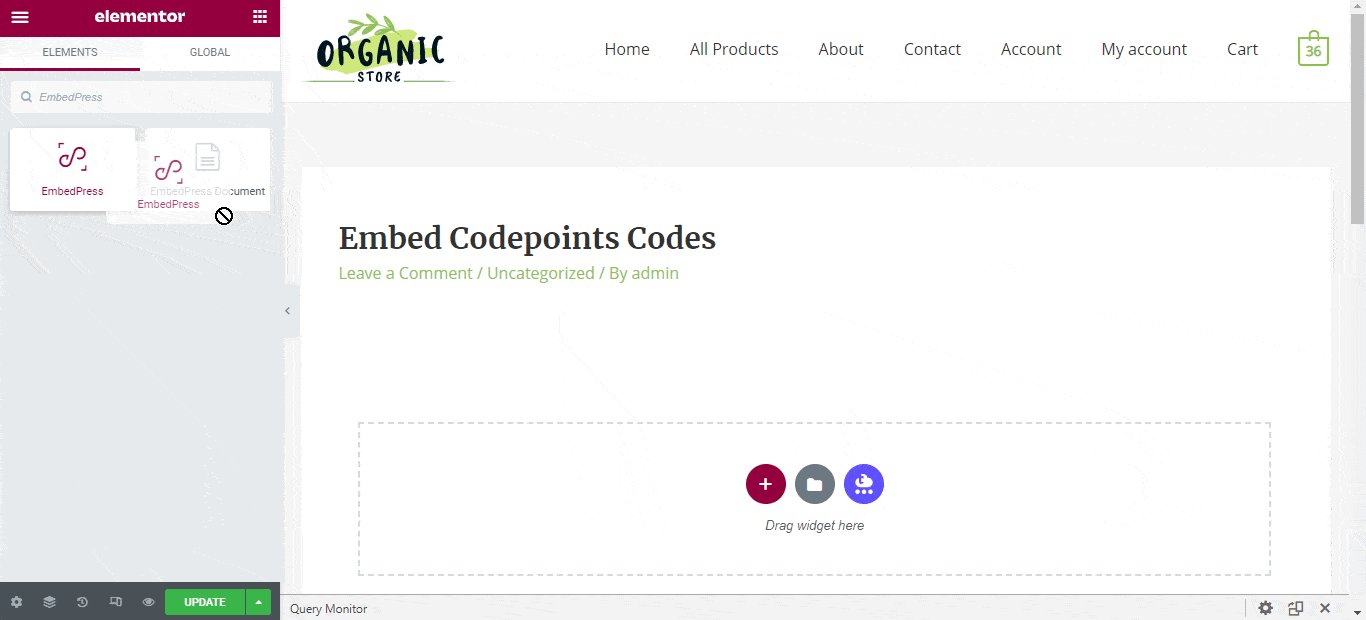
Step 1: Look For The EmbedPress Element #
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for the EmbedPress element on the widget panel and then drag and drop the element on your page.

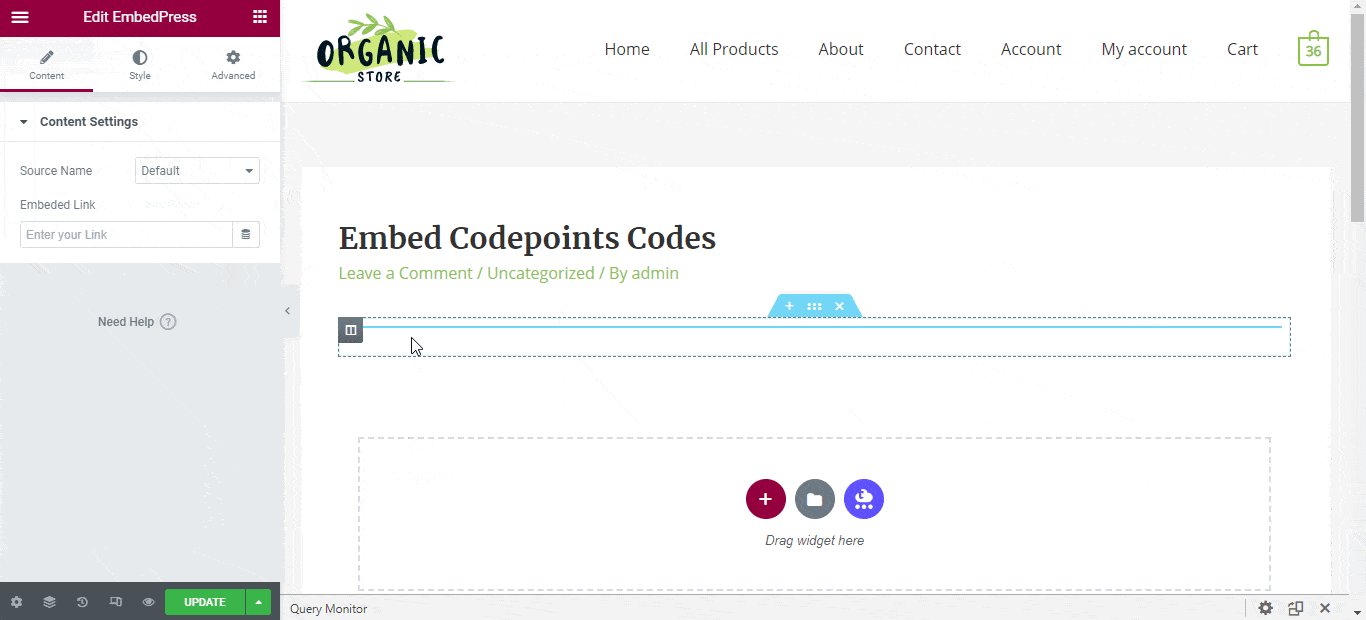
Step 2: Paste The URL In ‘Content Settings’ #
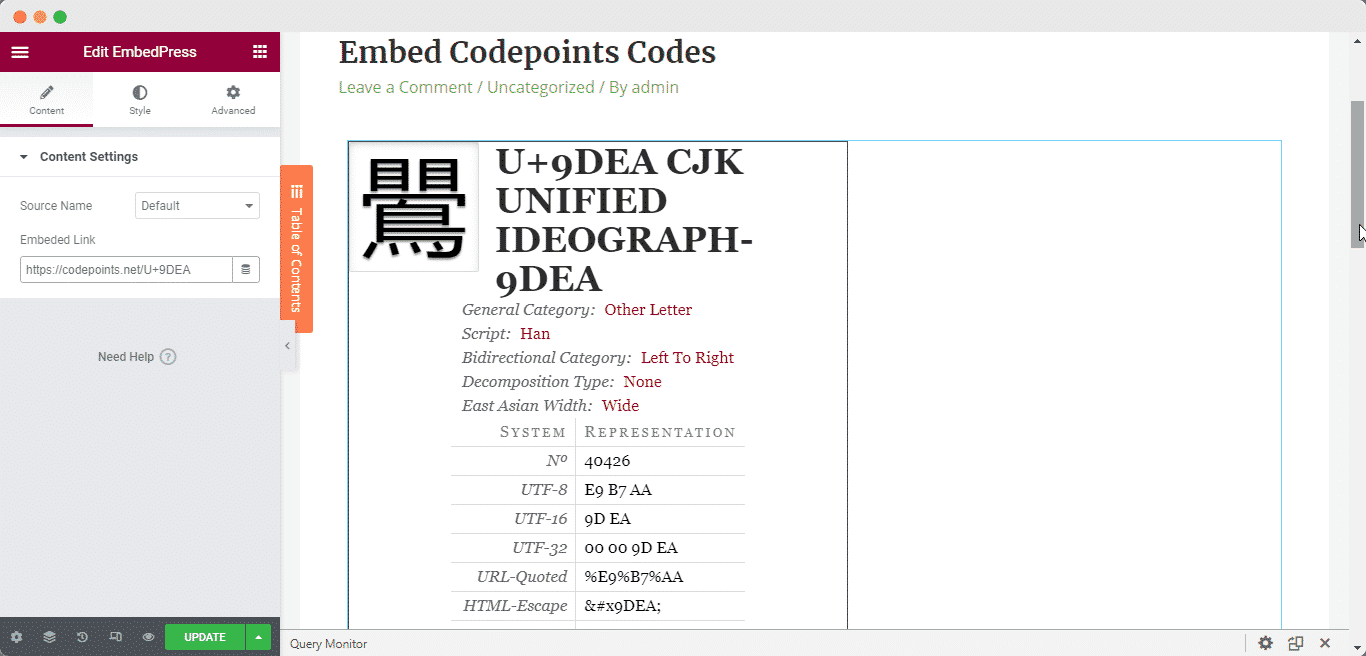
Now, paste the CodePoint code URL onto the ‘Content Setting’ input field. Your embedded code will automatically be uploaded onto your Elementor editor.

Publish your post or page, and your website users will be able to see the embedded content.

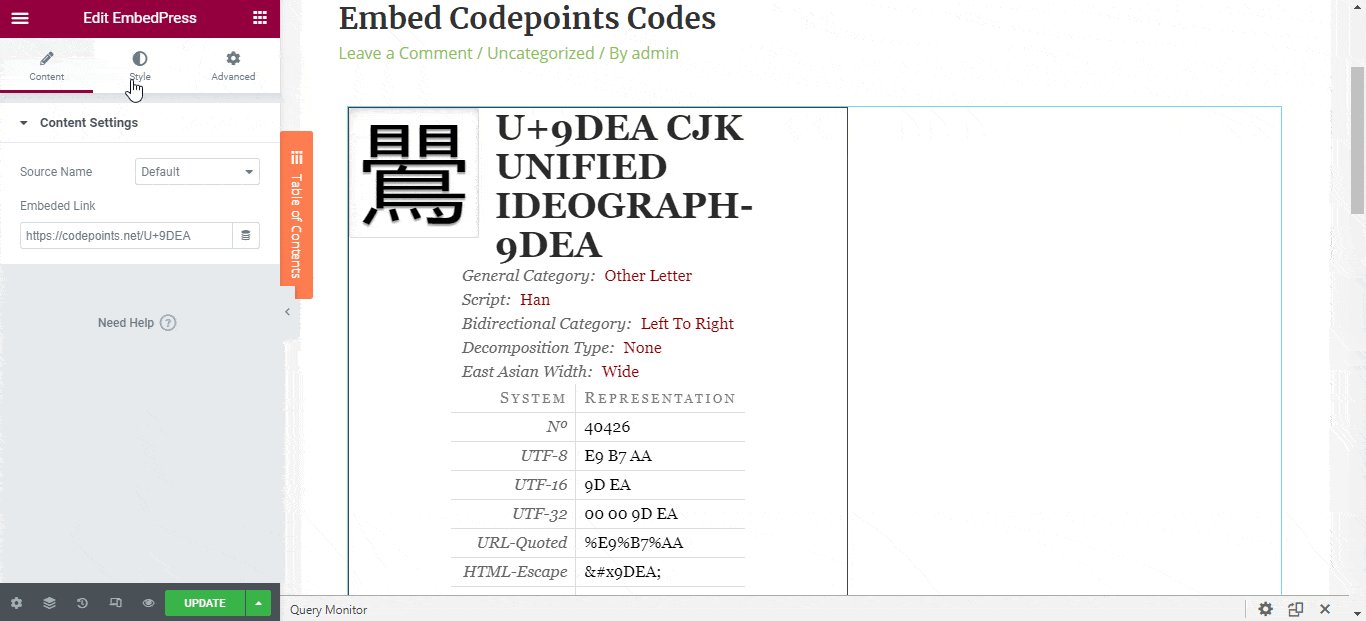
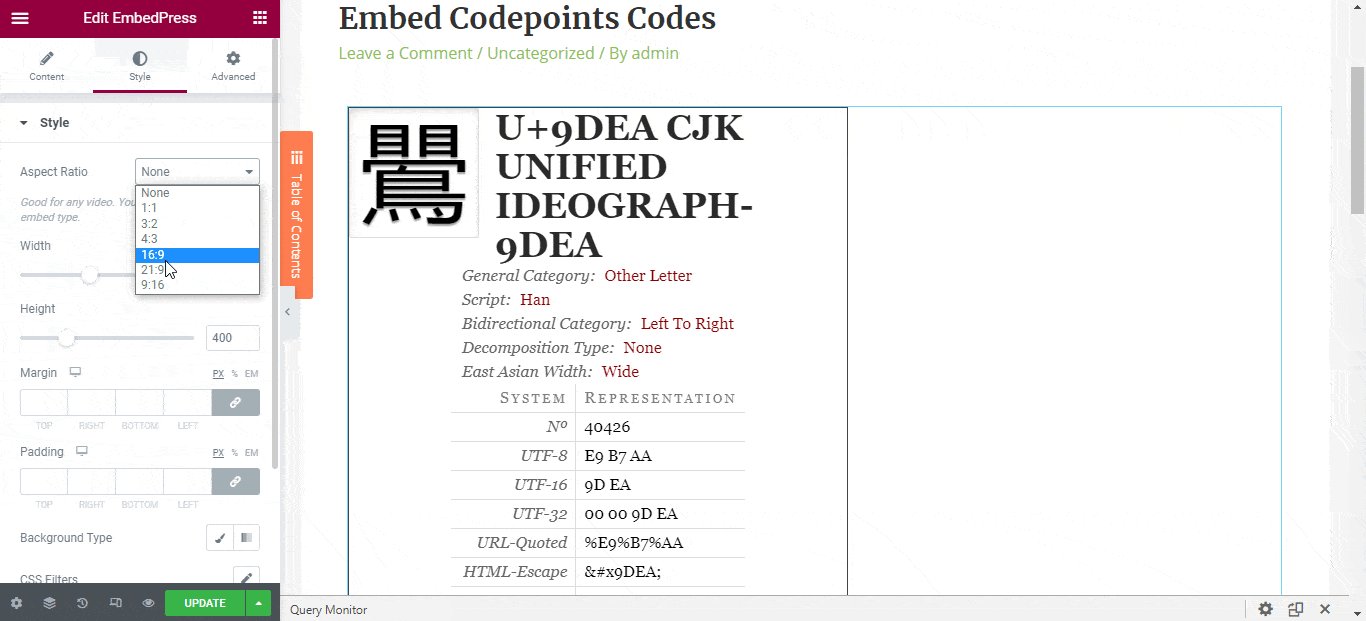
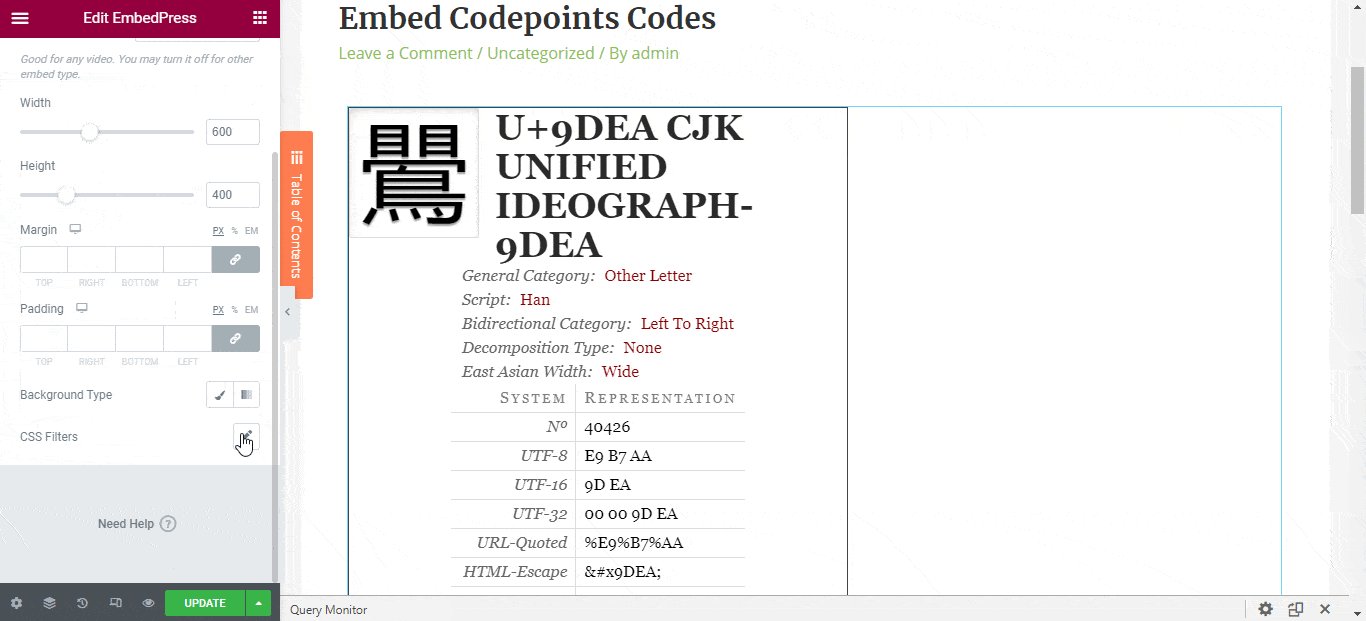
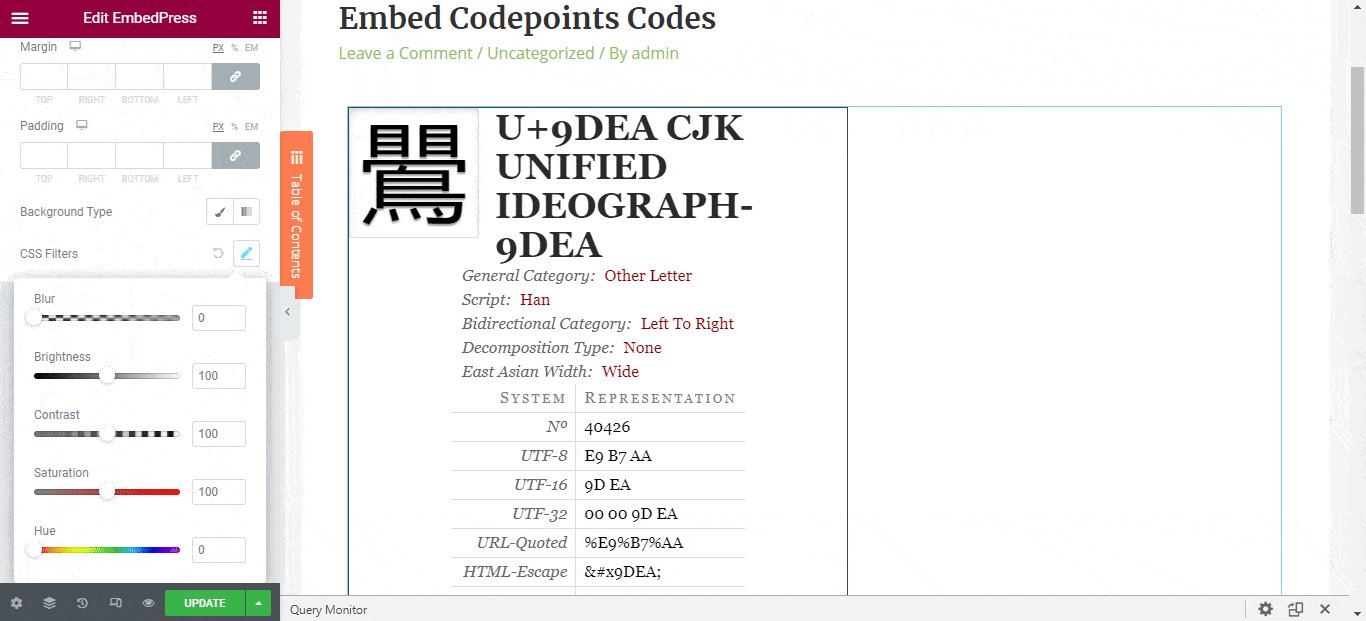
Step 3: Style Your Embedded Content #
You can edit the embedded code on the Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel. Here, you can change the dimensions, aspect ratios, and background color of the embed as necessary.

How To Embed Codepoints Codes In Classic Editor? #
You can also effortlessly embed your code file onto your Classic Editor with just a few clicks using EmbedPress.
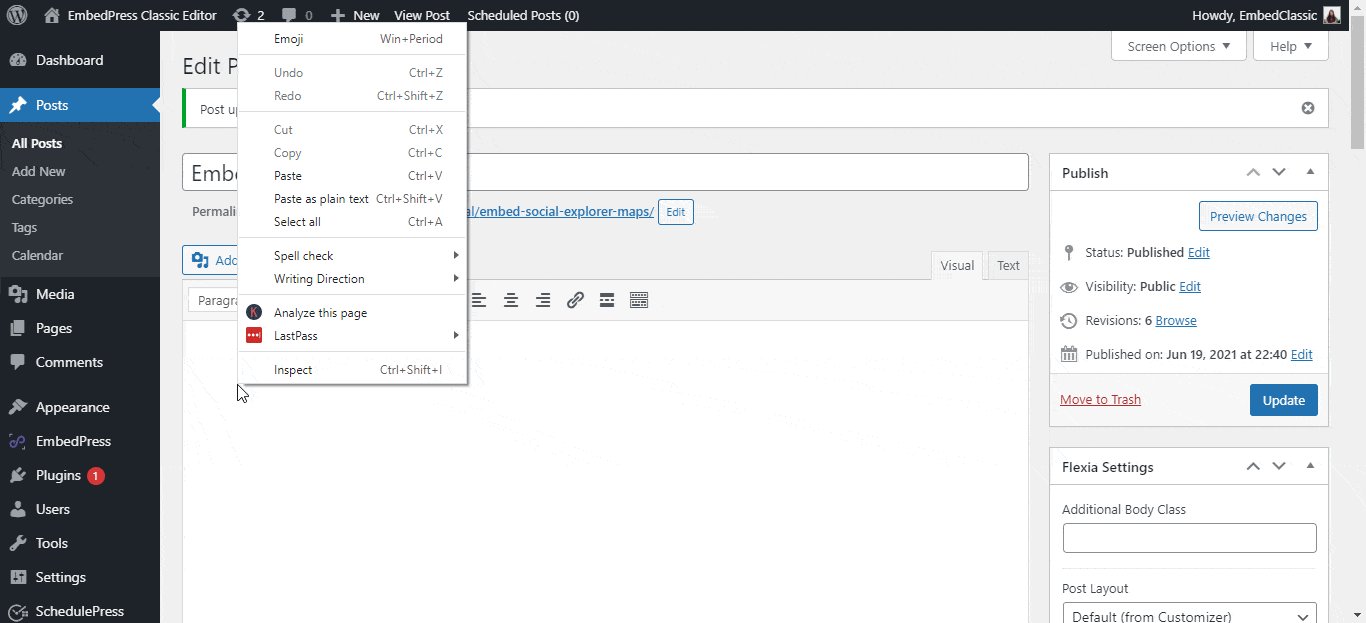
Step 1: Paste The Link On Classic Editor #
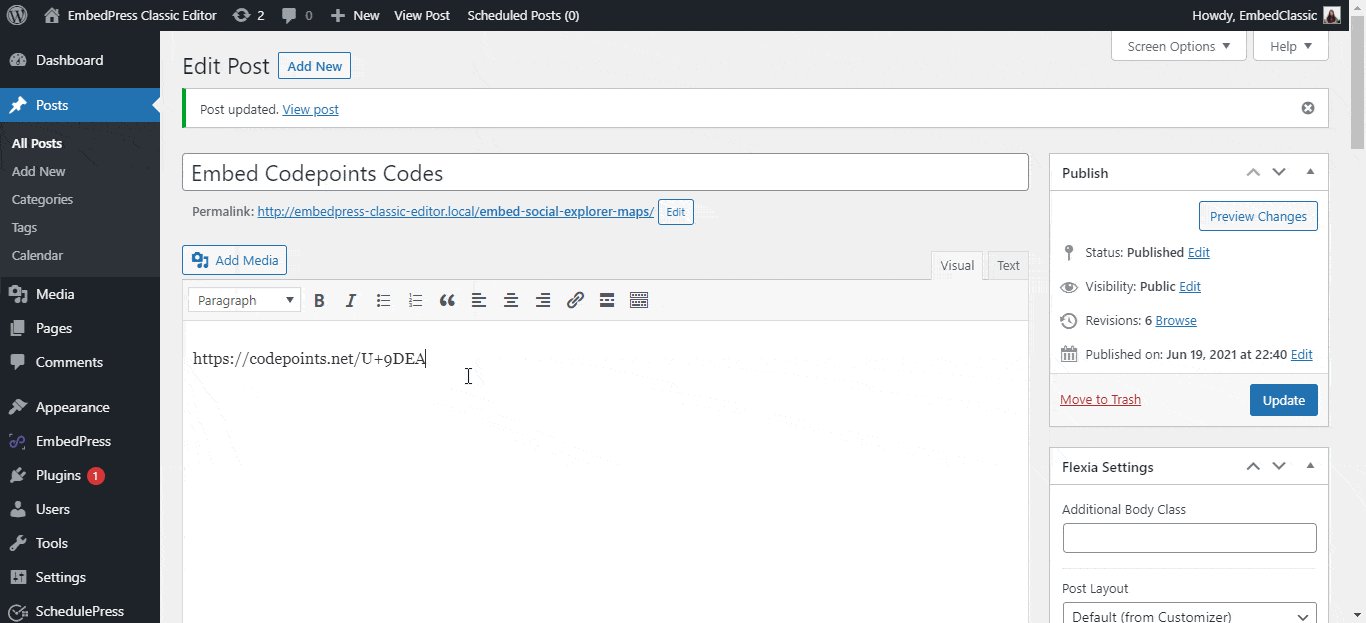
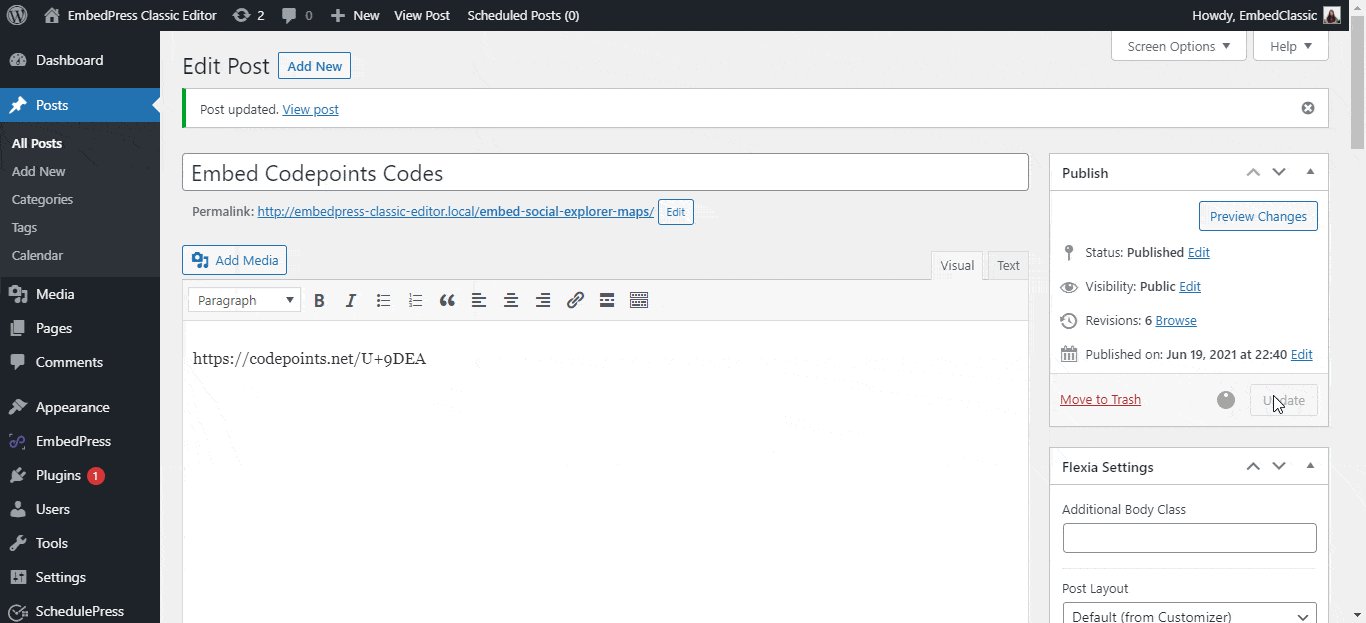
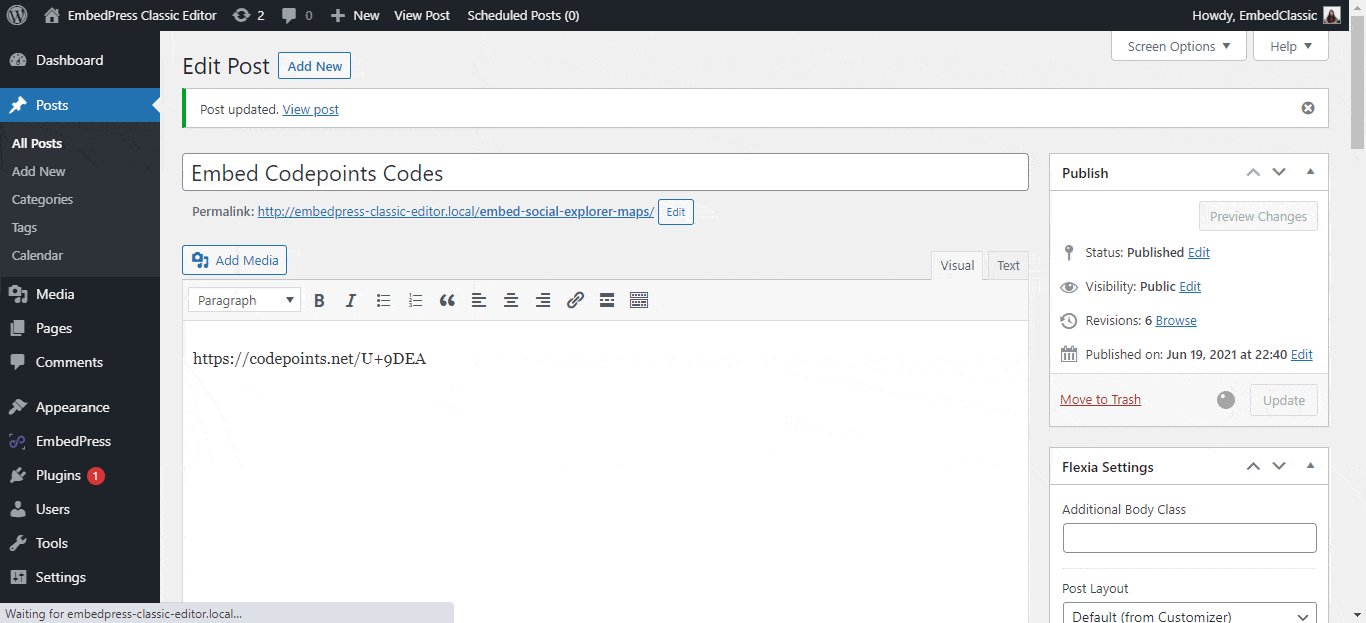
First, paste the URL directly onto the ‘content area’ of the editor interface, and make this link ‘Publish’. The link will appear on the interface of the editor as shown below.

#
Step 2: Check Embedded Post On WordPress Site #
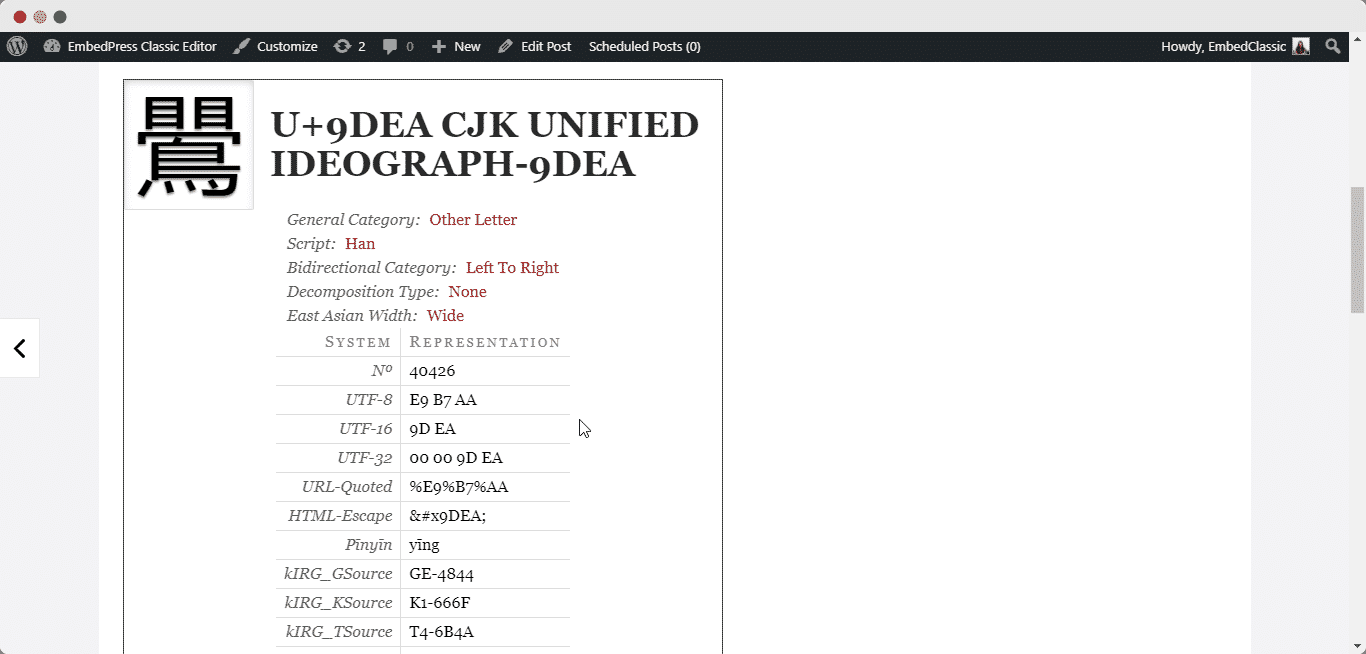
Afterward, hit the ‘Preview’ button to check your embedded Codepoints codes on your WordPress site.

With these simple steps, you can embed Codepoints codes instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.







