 With EmbedPress, you can embed Getty Images to WordPress, using just a URL.
With EmbedPress, you can embed Getty Images to WordPress, using just a URL.
Getty Images embeds are possible, but they’re not easy to use via normal methods. EmbedPress is different. With EmbedPress, you don’t have to mess around with embed code. All you need is the Getty Image URL.
Here’s how to embed any Getty Images into your WordPress site, using the EmbedPress plugin.
Step #1. Install the EmbedPress plugin #
EmbedPress is a very helpful plugin that expands and improves on WordPress’ capabilities. Install EmbedPress and your WordPress site will become far more powerful. Click here to find EmbedPress on WordPress.org.
Step #2. Set Up Your Getty Images account #
- Register/Login to your Getty Images account.
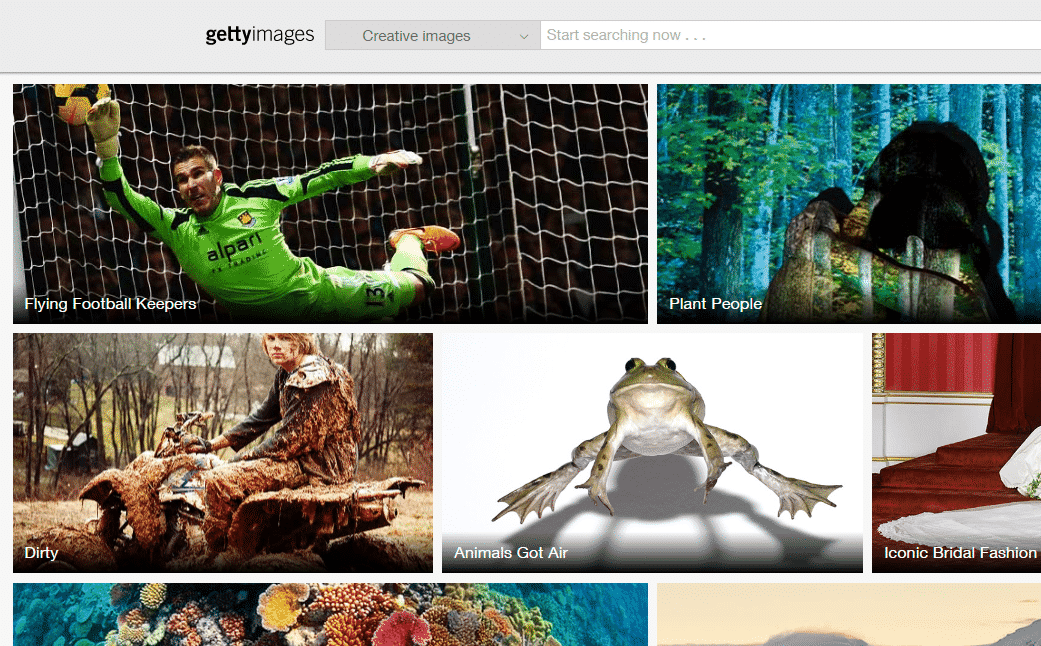
- Browse through the images you like to embed to your WordPress website

- Clicking on any of them image may take you to all images of that particular album.

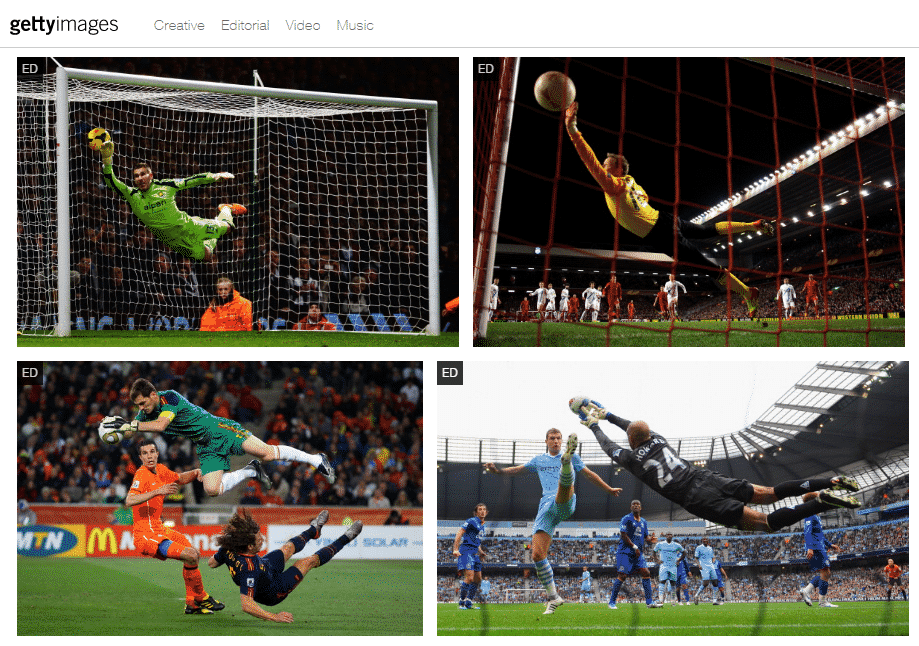
- Click image which you want to embed on your website.
- A new tab/window might open up. Copy the URL from Address Bar.

Step #3. Embed Getty Images & Publish #
Now you have the images URL, you can add it to WordPress.
- Go to your WordPress site.
- Edit a post or page.
- Add your Getty Image URL into the content area, with the “Visual” tab enabled.








