Flourish is a software platform that helps you present visual data with interacting curves, graphs, lines, and so on. EmbedPress allows you to embed Flourish content immediately on your WordPress site, no matter whether it’s been created with Gutenberg, Elementor, or Classic Editor.
Follow this step by step guideline below to find out how to embed Flourish in WordPress with EmbedPress:
How To Collect Flourish URL #
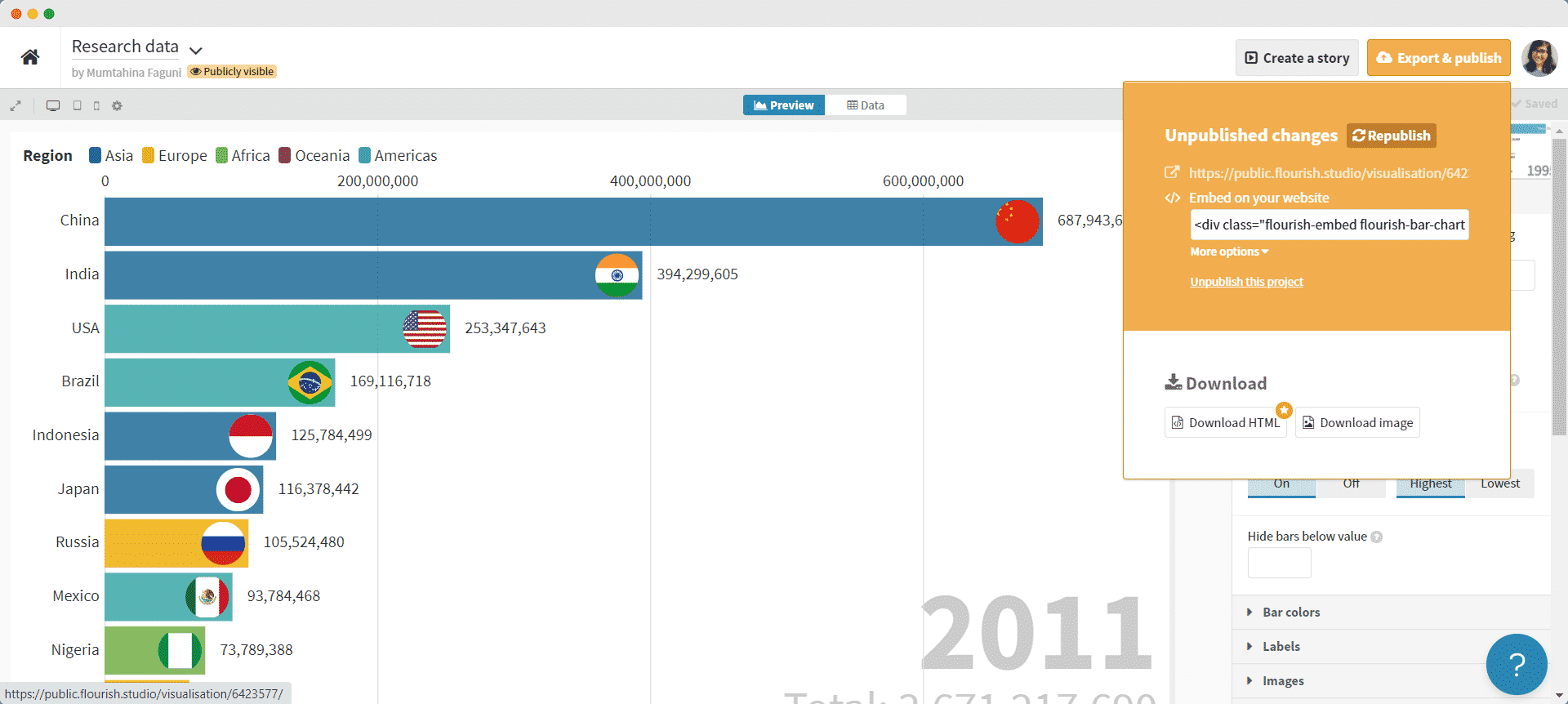
Login to your Flourish account and create a stunning graph. You can directly create from a template as well. To collect the Flourish URL of the content, select the ‘Export & Publish’ icon, copy the link. Your Flourish URL will be then copied instantly. Now you can embed that URL into your WordPress website anytime.

How To Embed Flourish Posts In Gutenberg #
EmbedPress comes with its own block for embedding any type of content using Gutenberg. To embed Flourish using Gutenberg, follow the steps below.
Step 1: Search For The EmbedPress Block #
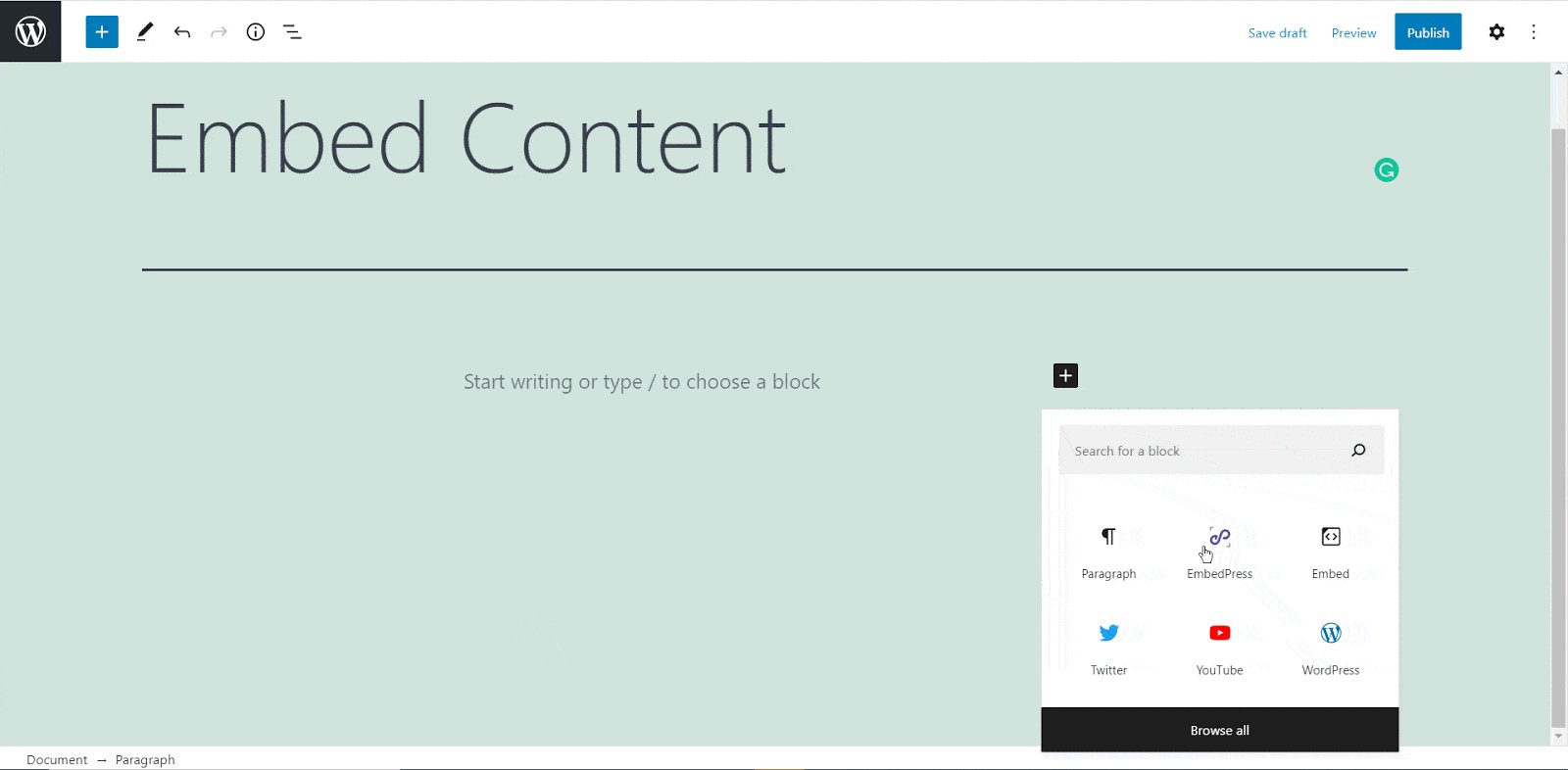
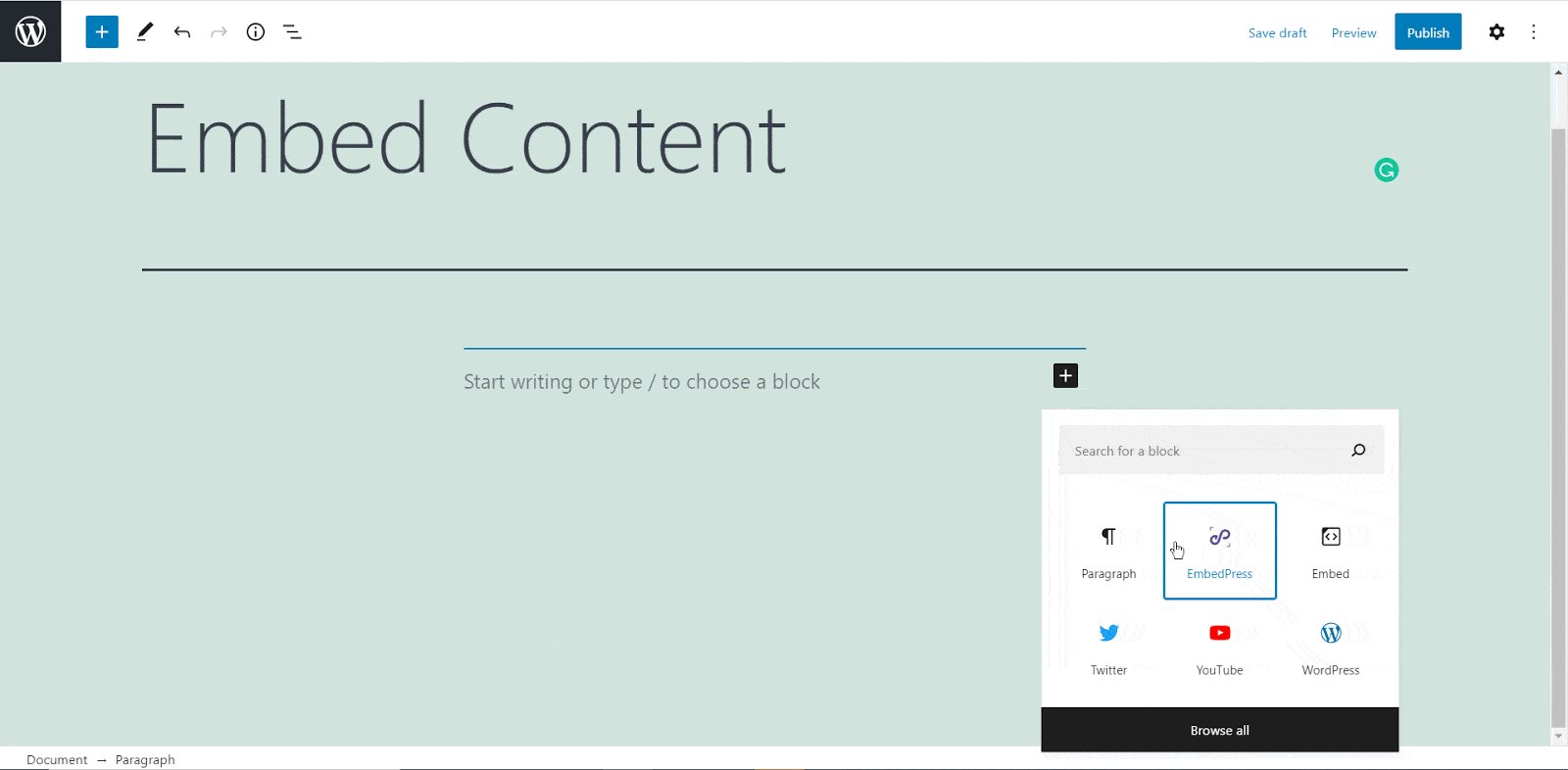
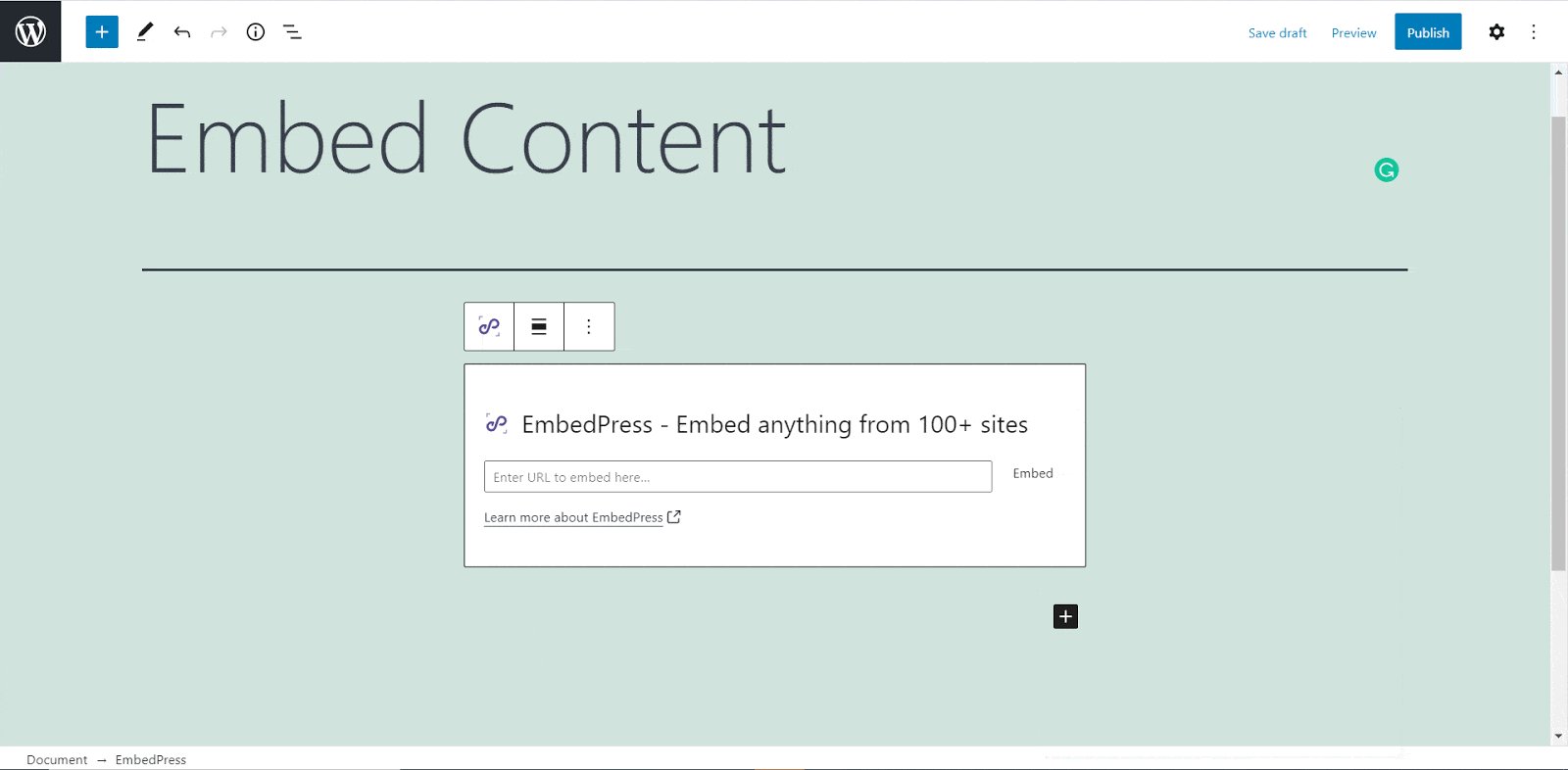
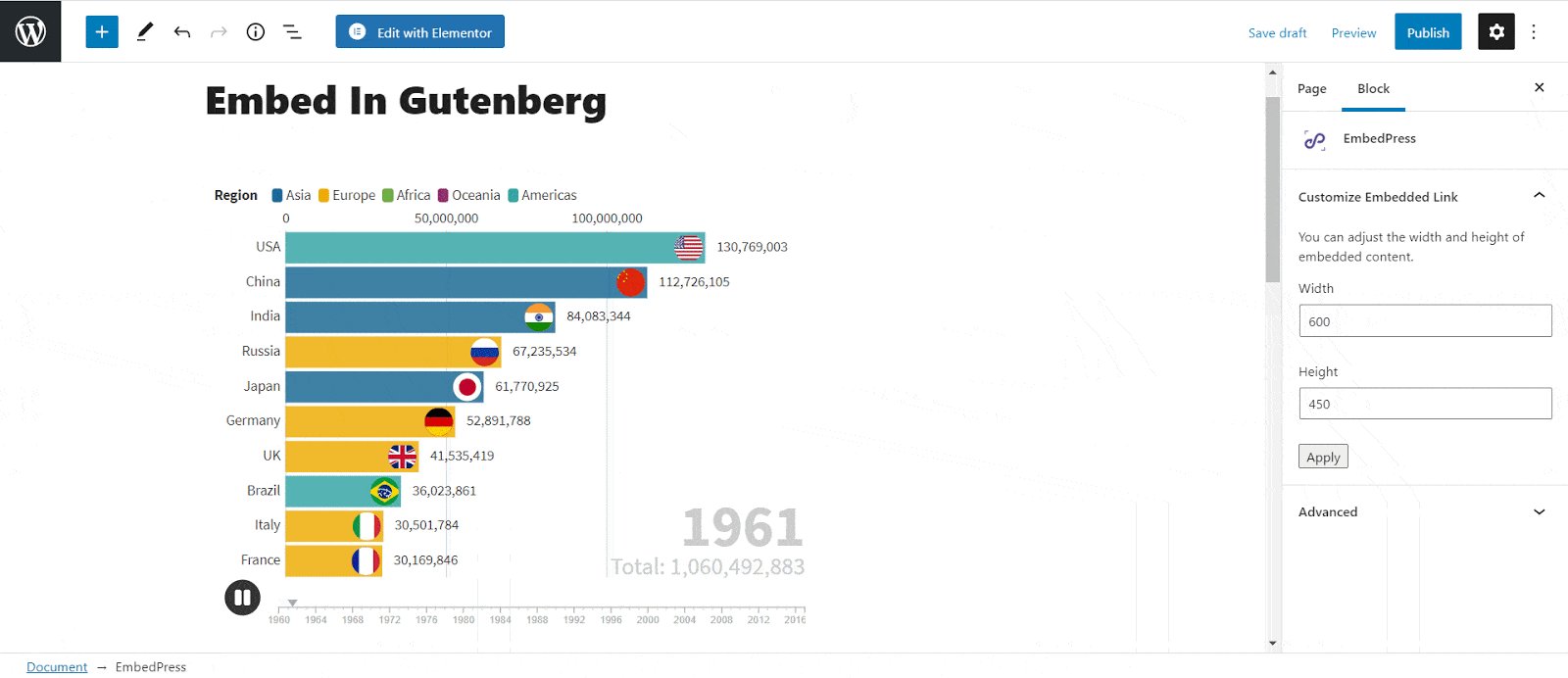
Open the page where you wish to embed a Flourish post from your dashboard. Now Click on the ‘+’ icon to add blocks and search for EmbedPress. Then insert the EmbedPress block on the page.

Step 2: Paste The Flourish Post’s URL In EmbedPress Block #
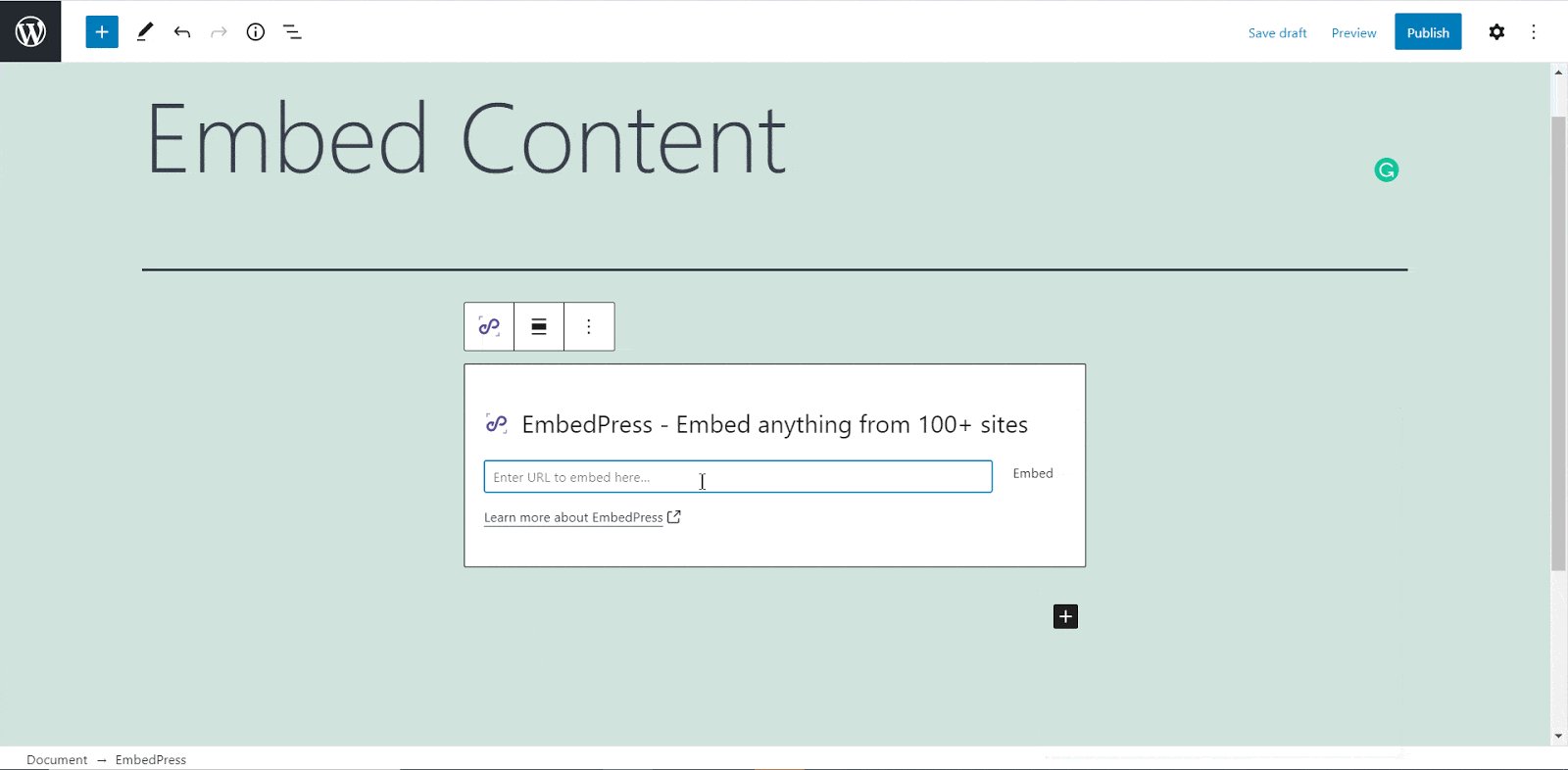
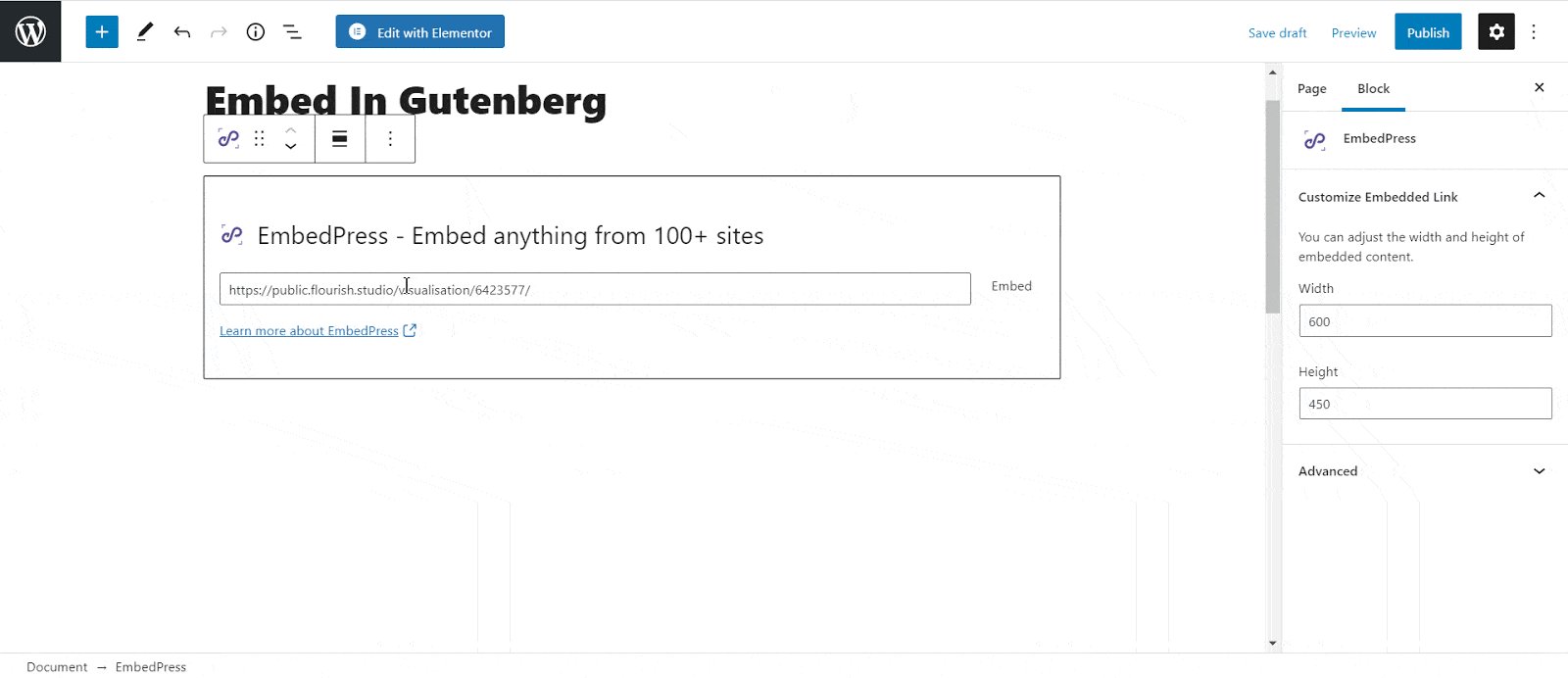
Now paste the collected Flourish URL on the input field and click on the ‘Embed’ button beside the URL field. Your Content will successfully be embedded using Gutenberg.

How To Embed Flourish In Elementor #
After you collect the Flourish URL, open your WordPress dashboard and select your desire Elementor site page where you’d like Flourish links to be embedded. Then follow the instructions given below.
Note: To embed Flourish posts using Elementor, make sure you have installed and activated Elementor.
Step 1: Search The EmbedPress Element #
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for EmbedPress element on the widget panel and then drag and drop the element on your page.

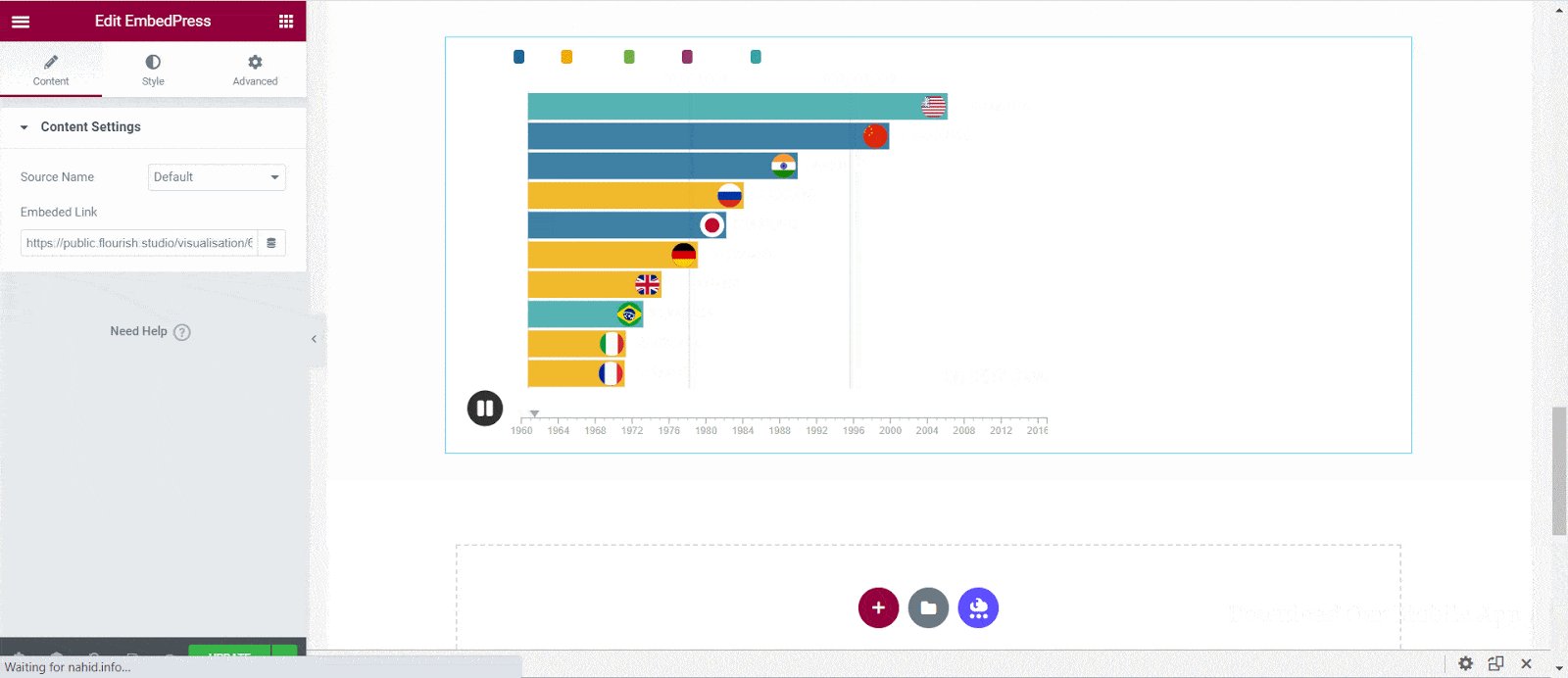
Step 2: Paste The Flourish Post’s URL In ‘Content Settings’ #
Next, paste the Flourish post URL you copied into the ‘Content Settings’ input field. You will be able to see your Flourish post now.

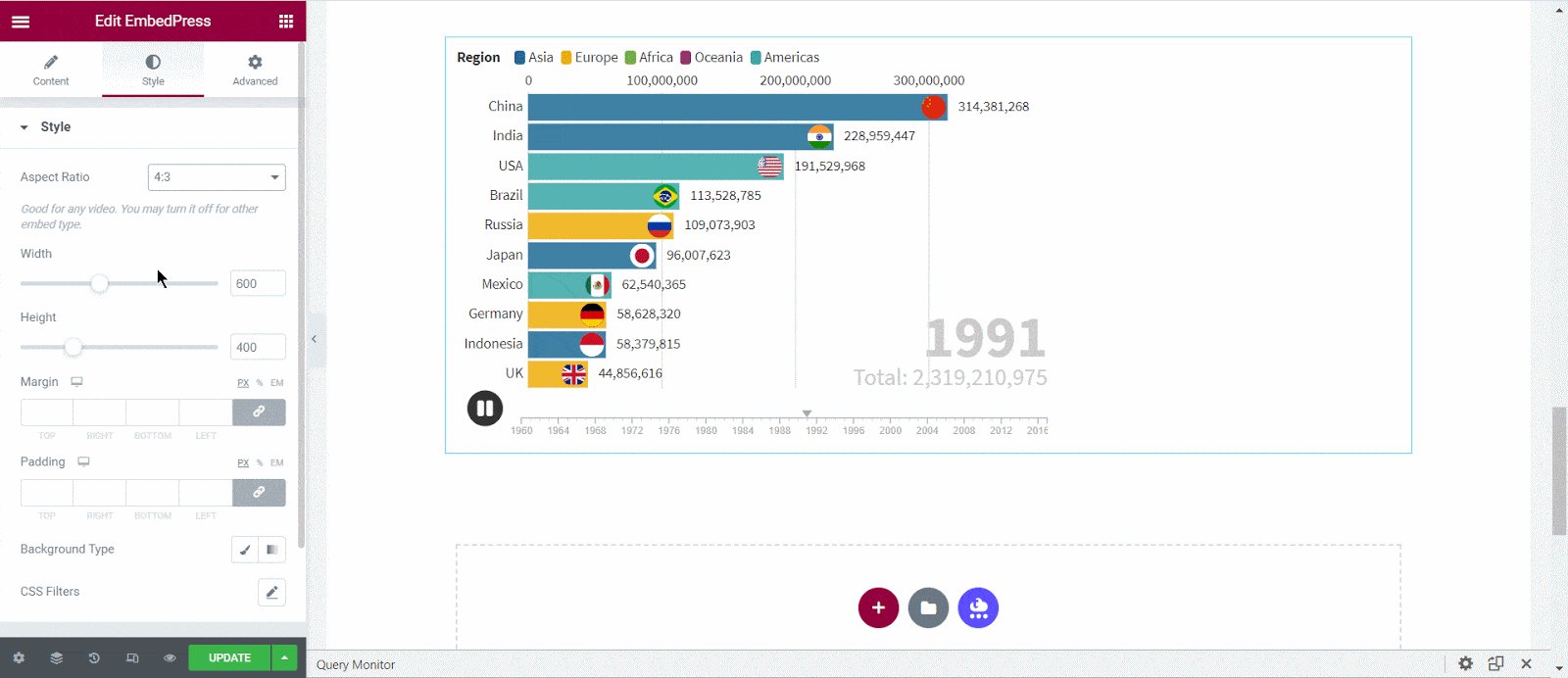
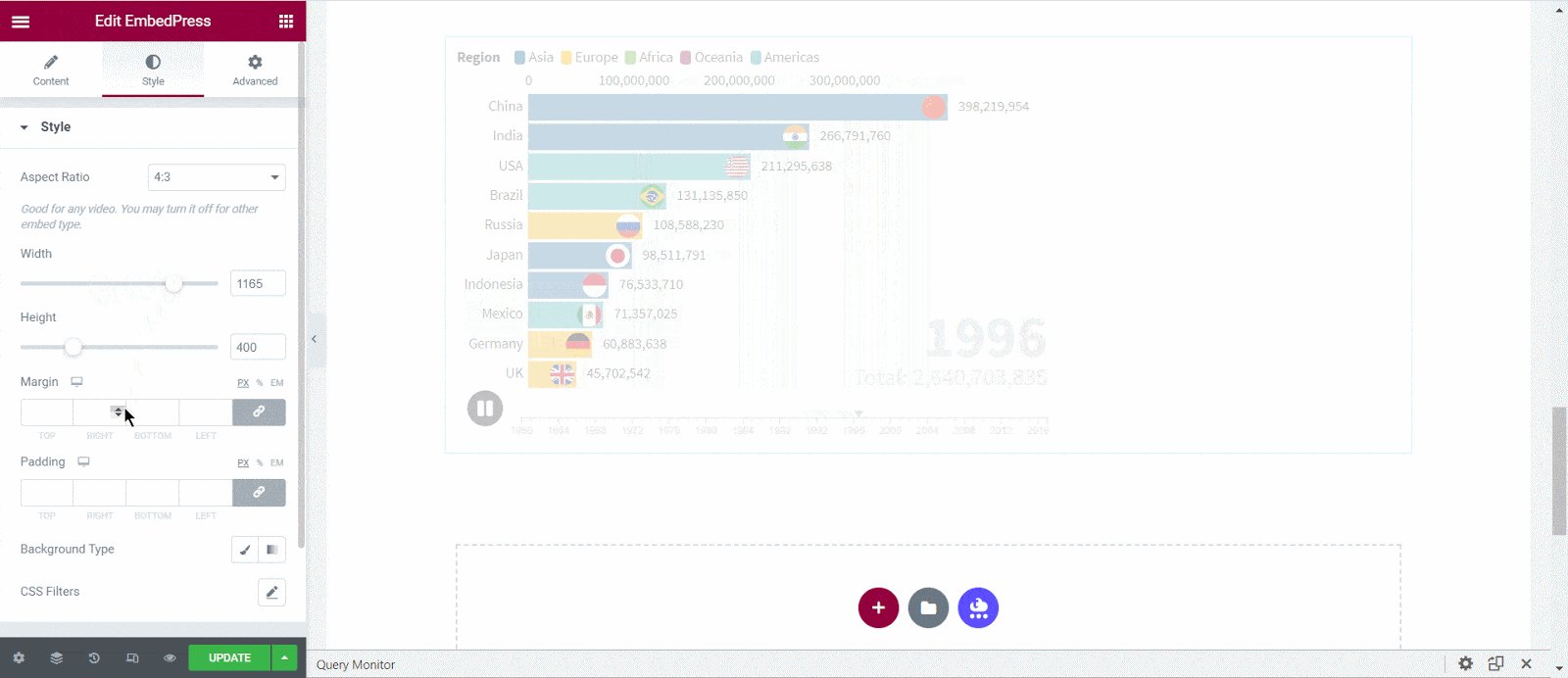
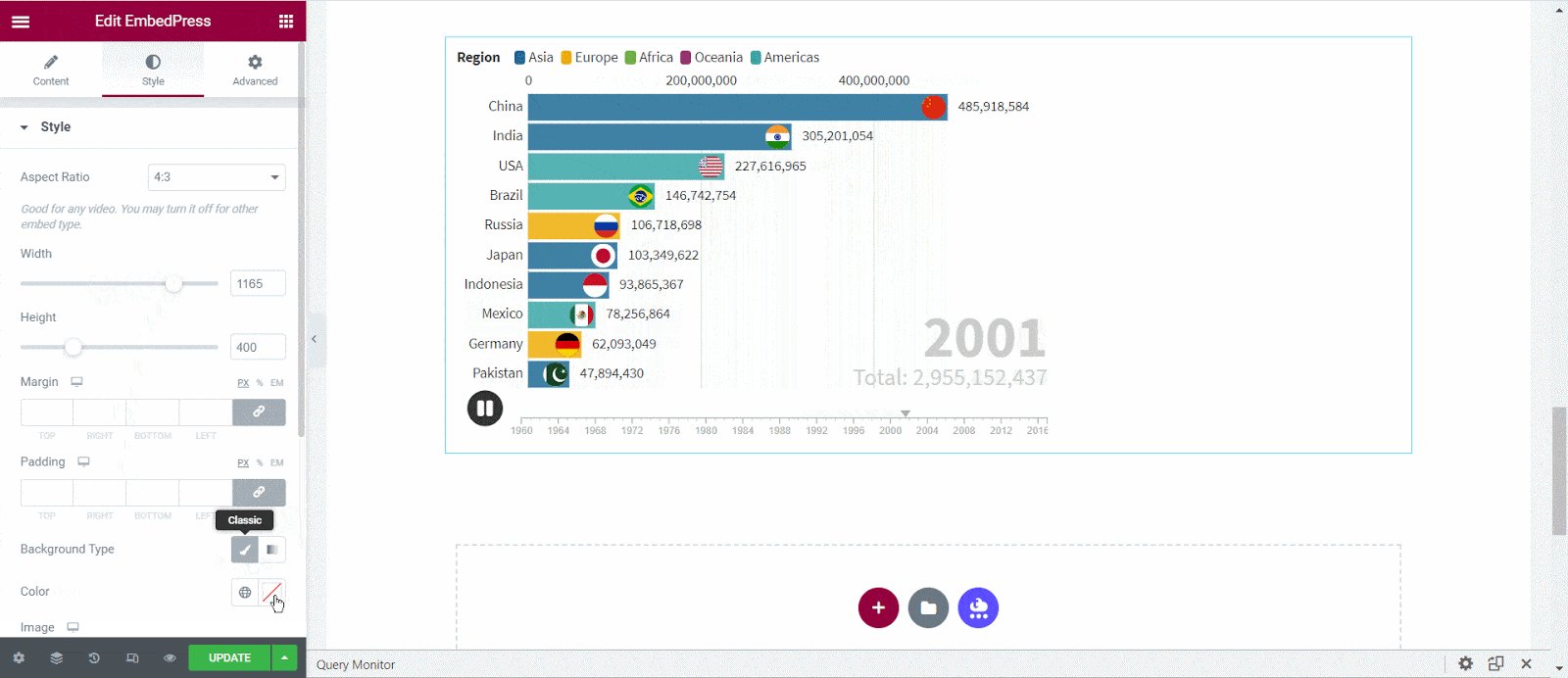
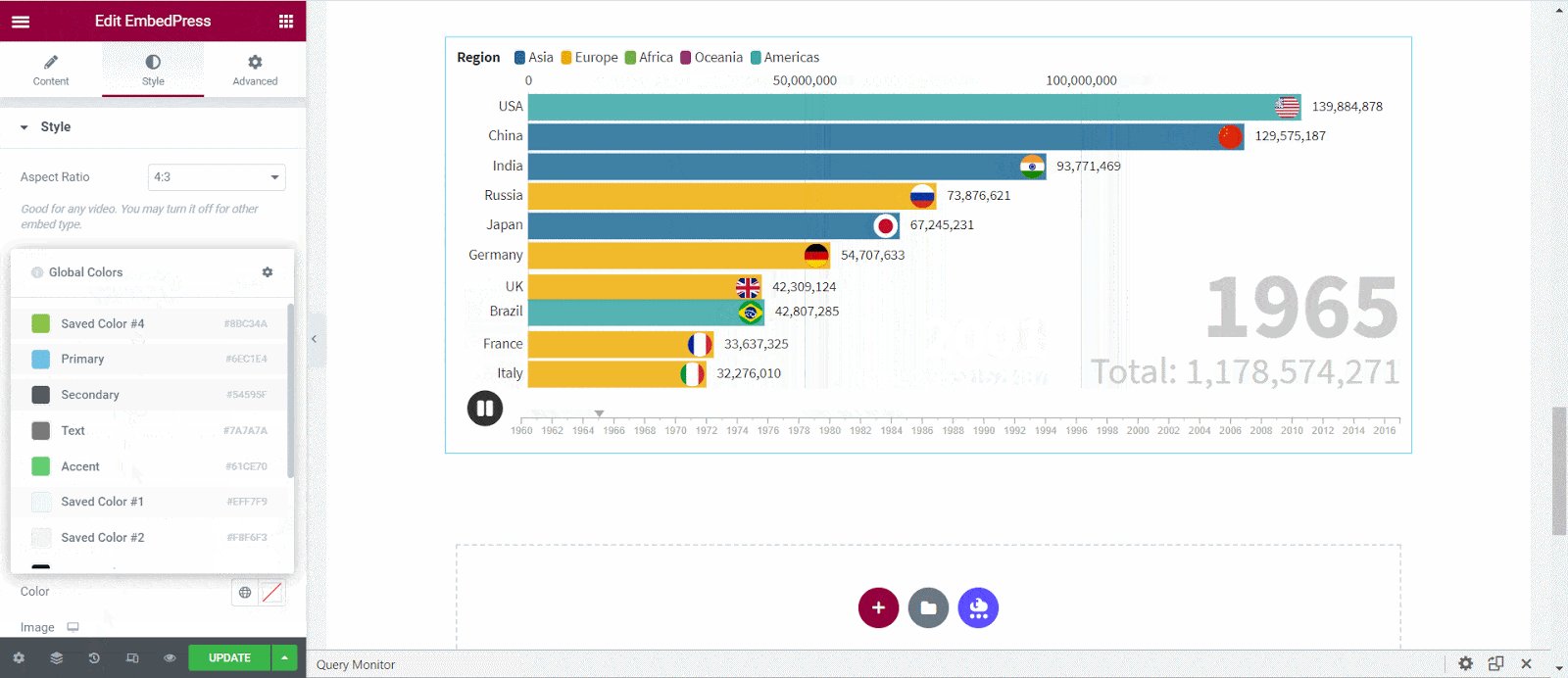
Step 3: Style Your Embedded Content #
EmbedPress can be edited to display your content in a more visually appealing manner based on your site’s design. Simply click on the ‘Style’ tab. You can adjust the ‘Aspect Ratio’ of your embedded content. Explore all the options available in ‘CSS Filters’ to make it fit more neatly into your website.

After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
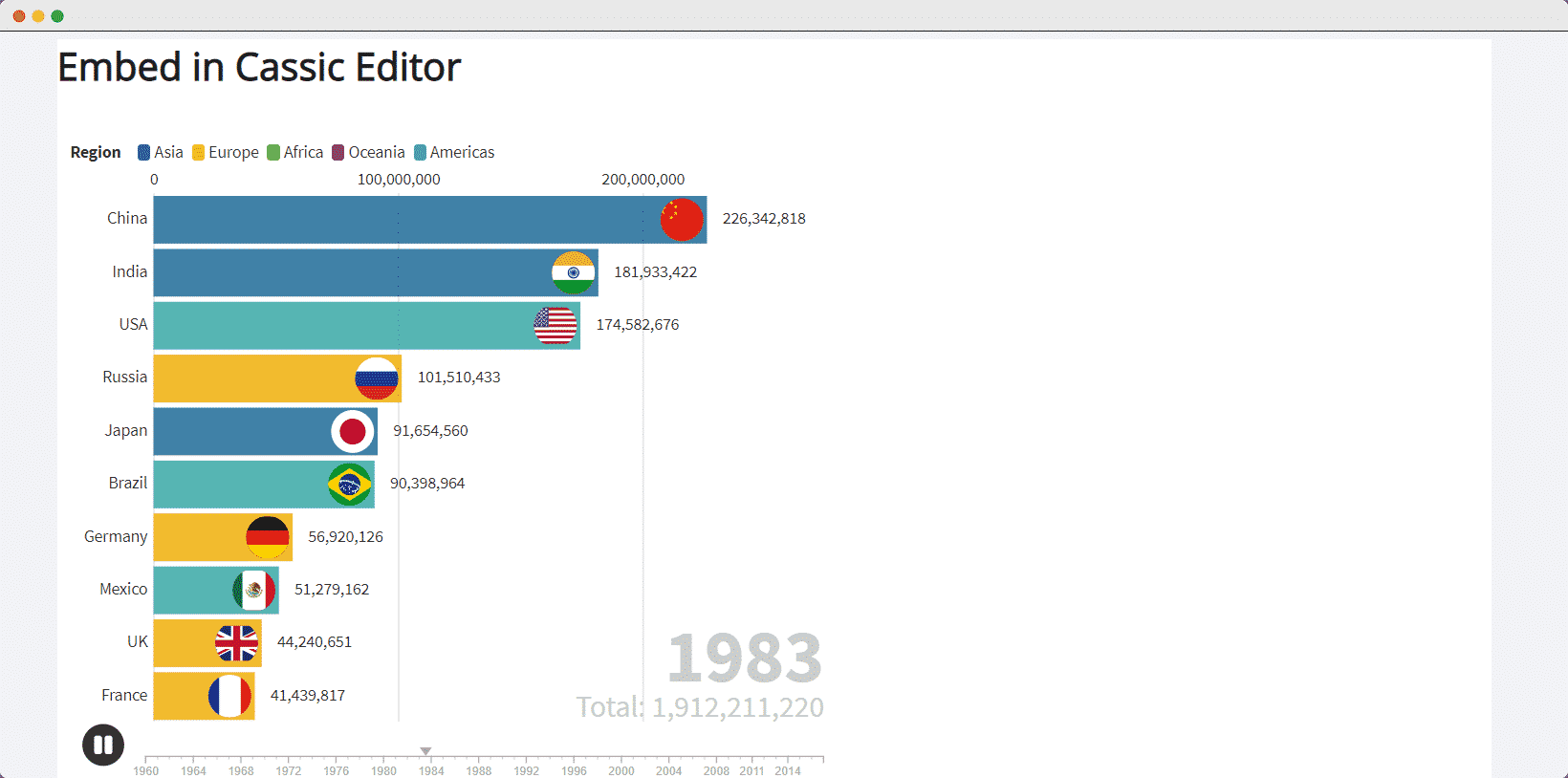
How To Embed Flourish Posts In Classic Editor #
If you are a Classic Editor user, you can easily embed Flourish posts with just one click. To do this, open a new page with Classic Editor and paste the content URL. you can preview the embedded content instantly on the page. This is how your embedded Flourish posts will look on the live WordPress website.

With these simple steps, you can embed Flourish posts link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.








