Rumble is a video-sharing social platform. Here you can upload your video content like Youtube and share it with others. It is one of the trending social sharing platforms.
EmbedPress helps to embed Rumble videos instantly on your WordPress site, no matter whether it was created with Elementor or Gutenberg, or Classic Editor. Follow this step by step guideline below to find out how to embed Rumble in WordPress with EmbedPress:
How To Collect Rumble Video URL? #
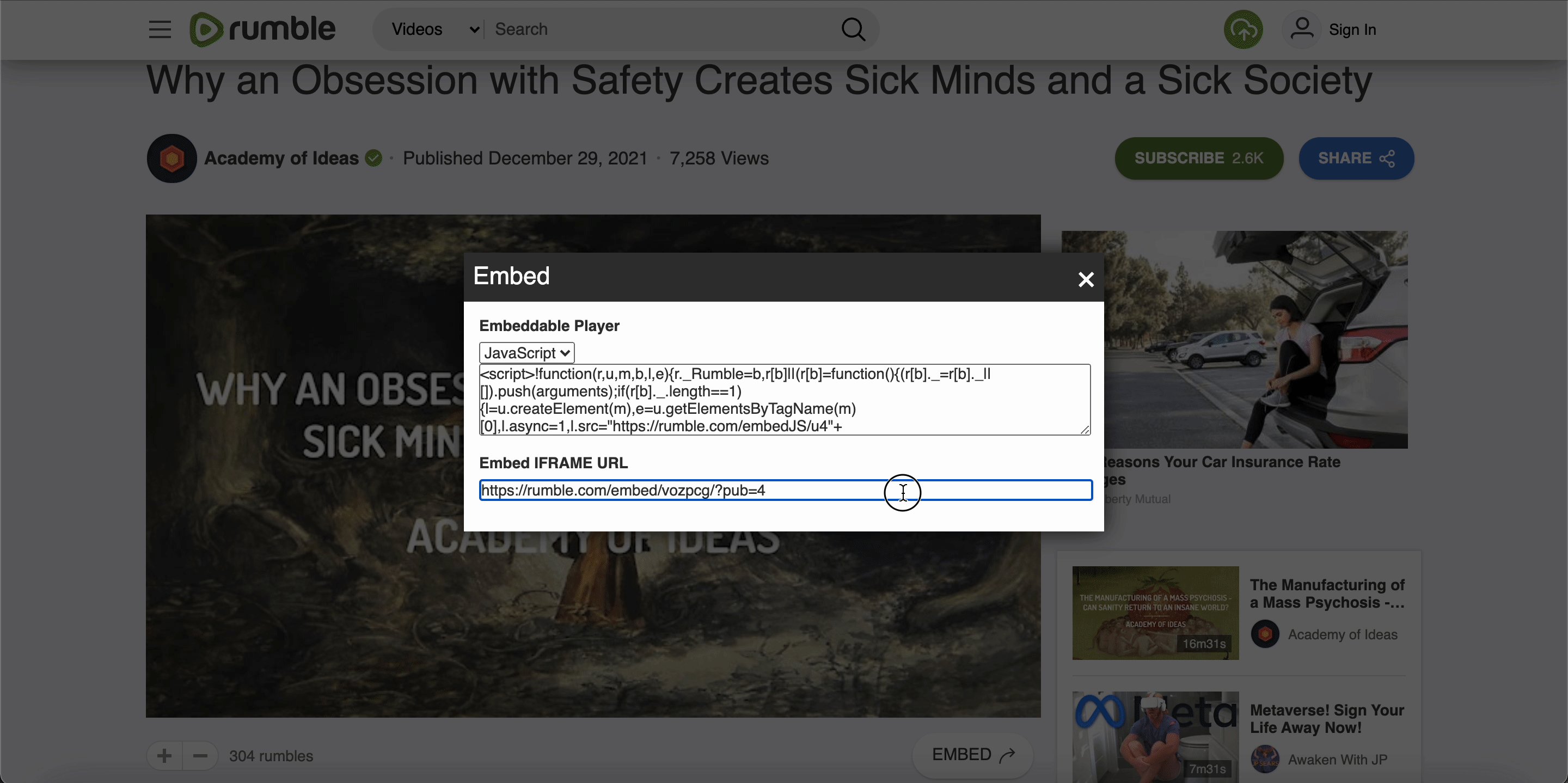
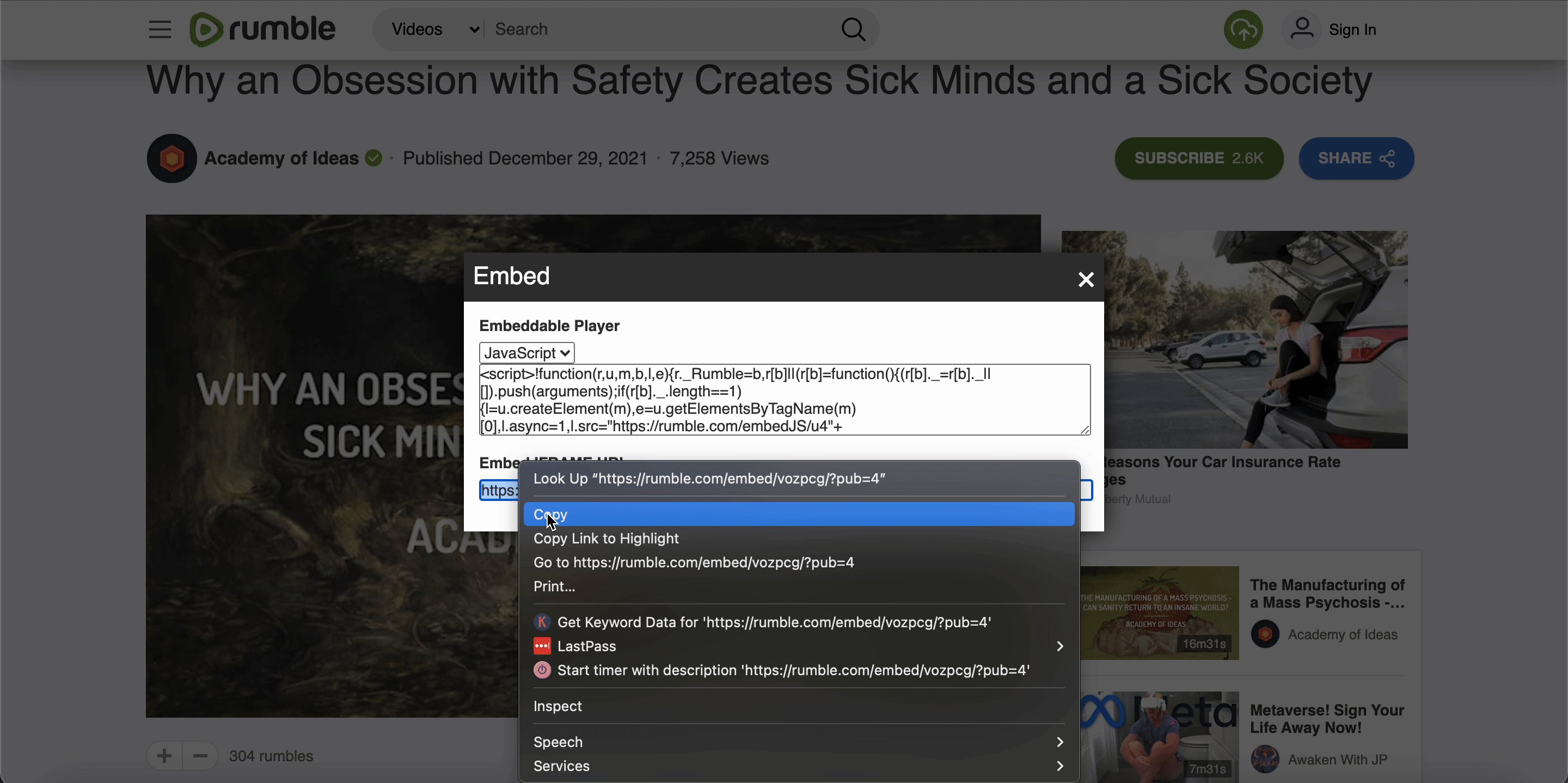
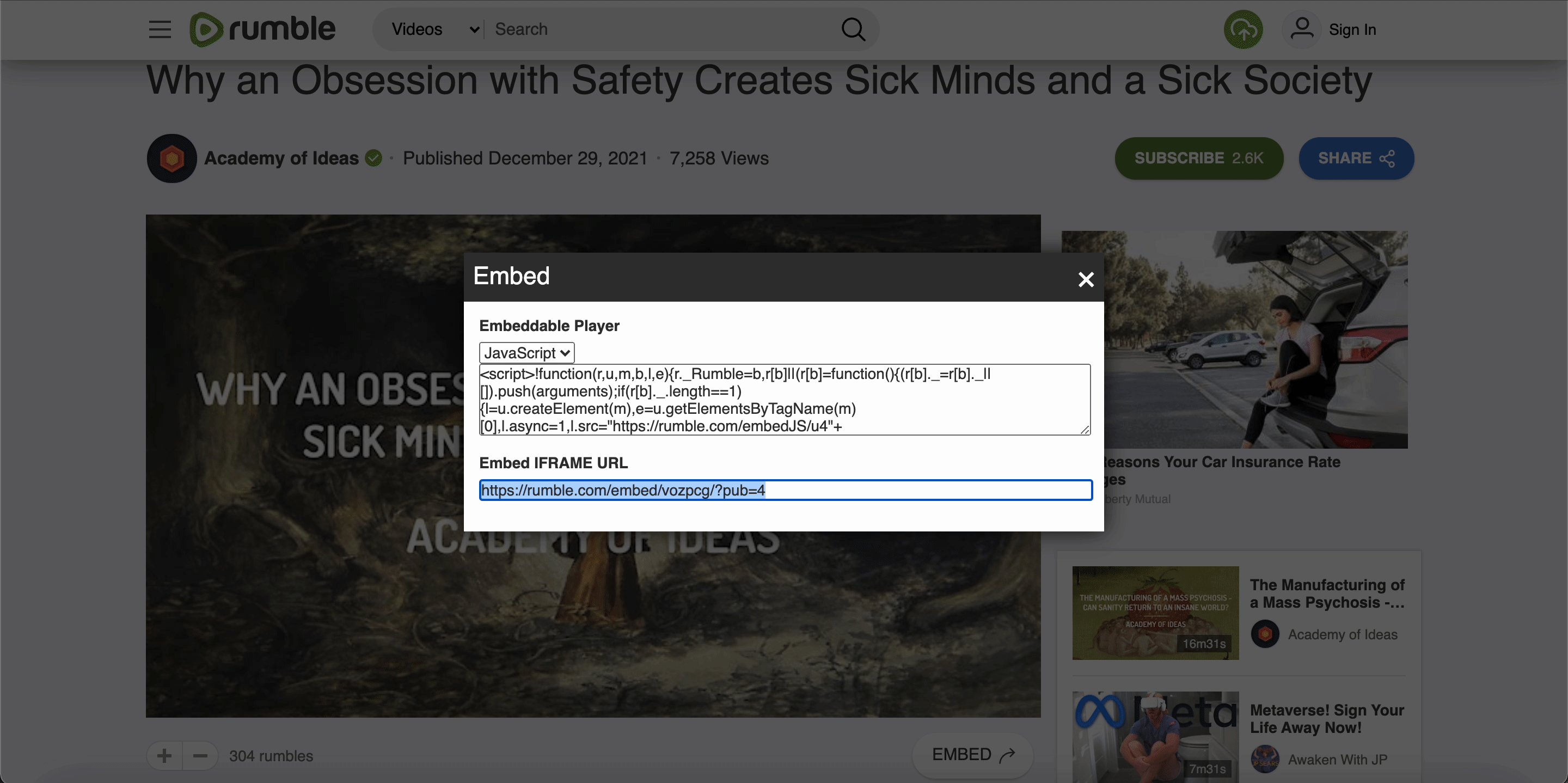
You can embed Rumble videos of your own created or others using EmbedPress. To collect the Rumble video URL, click on the ‘Embed‘ button, and copy the ‘Embed IFRAME URL’ link as shown. Rumble video URL will be copied instantly. You can now embed Rumble video URLs into your WordPress site.

How To Embed Rumble Video Using Elementor? #
Click on the page where you want Rumble video links to appear from your choose your WordPress dashboard. Afterward, follow the instructions given below.
Note: To embed Rumble posts using Elementor, make sure you have installed and activated Elementor.
Step 1: Insert The EmbedPress Element #
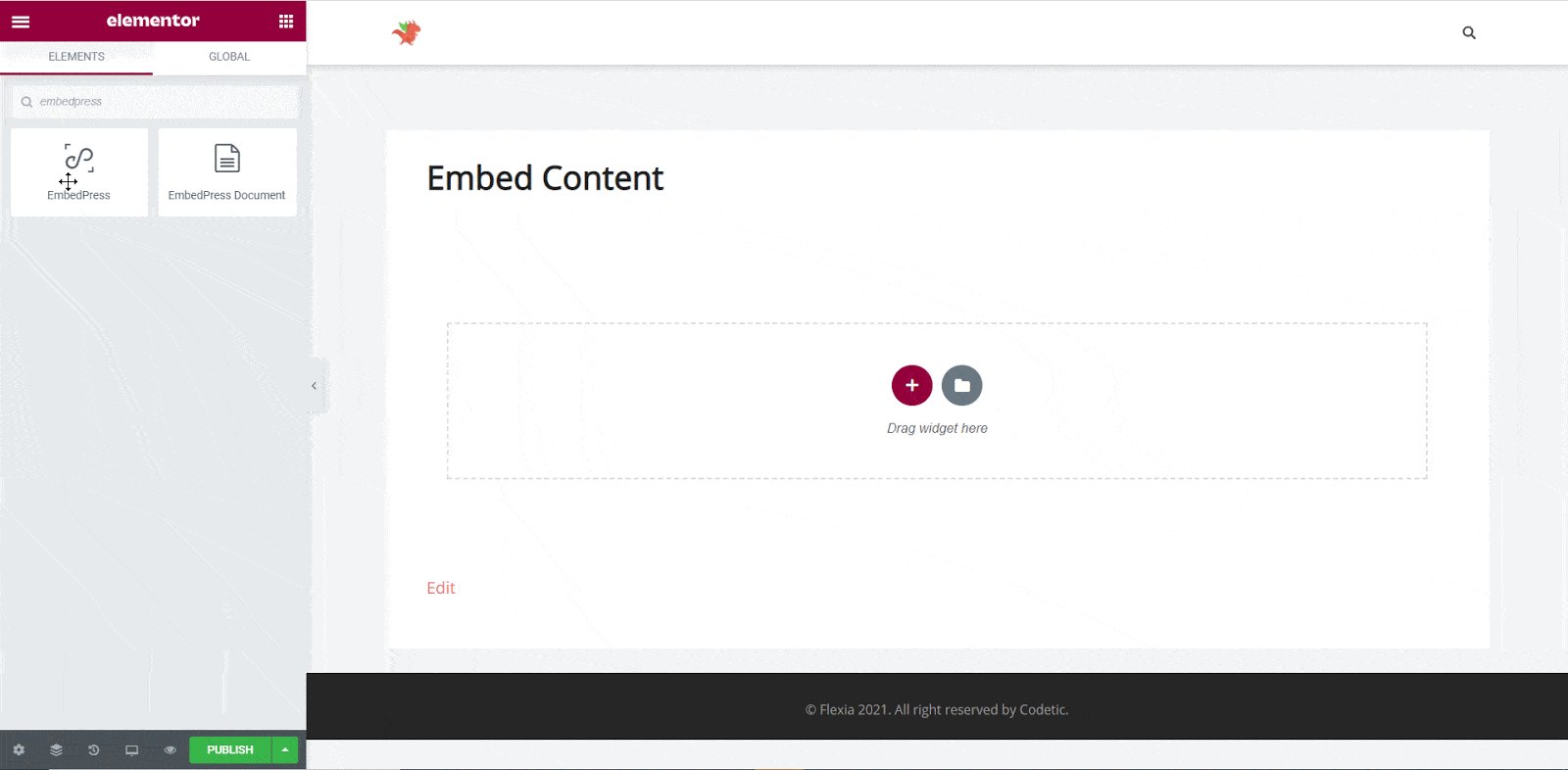
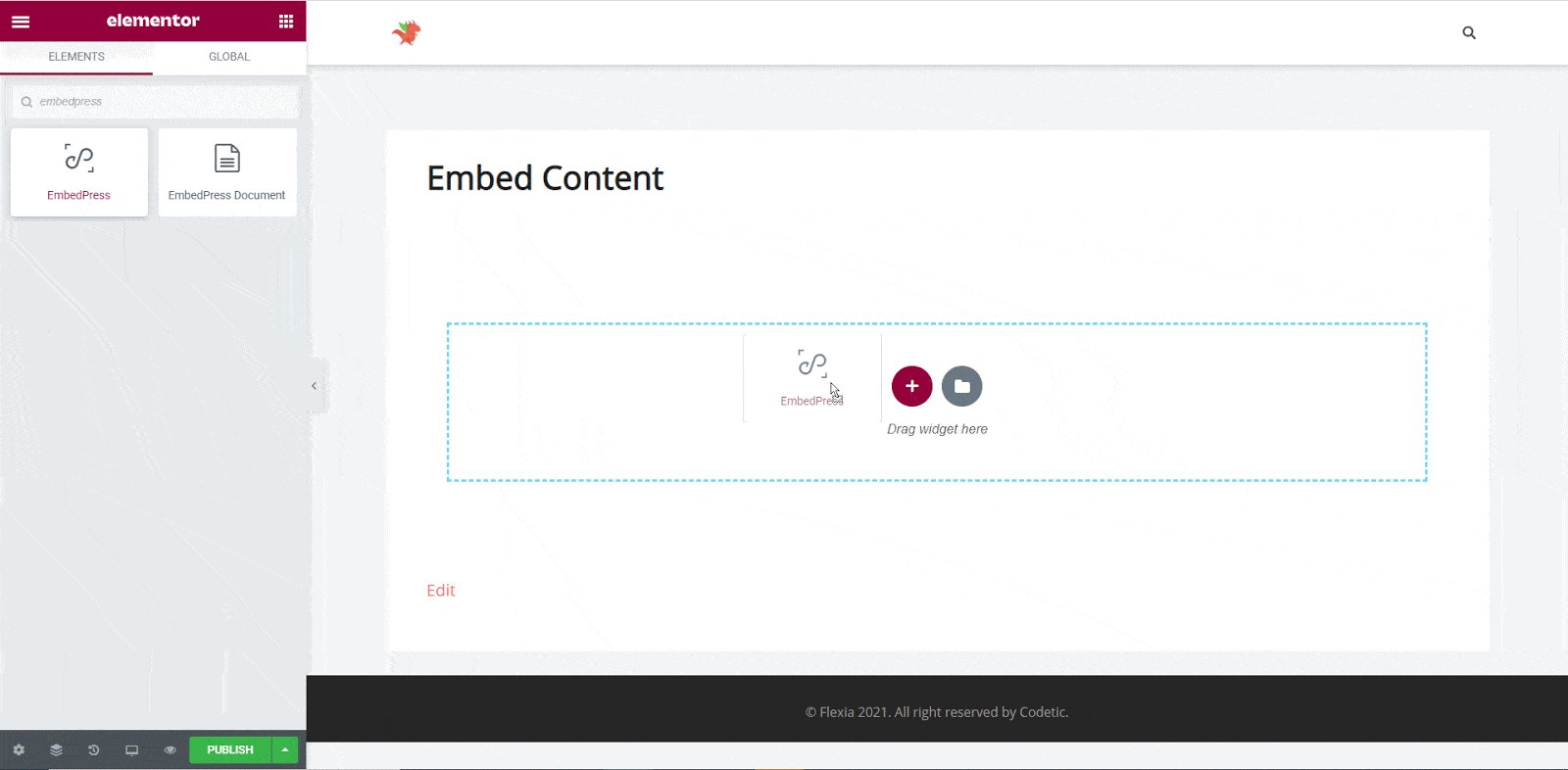
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for EmbedPress element on the widget panel and then drag and drop the element on your page.
 #
#
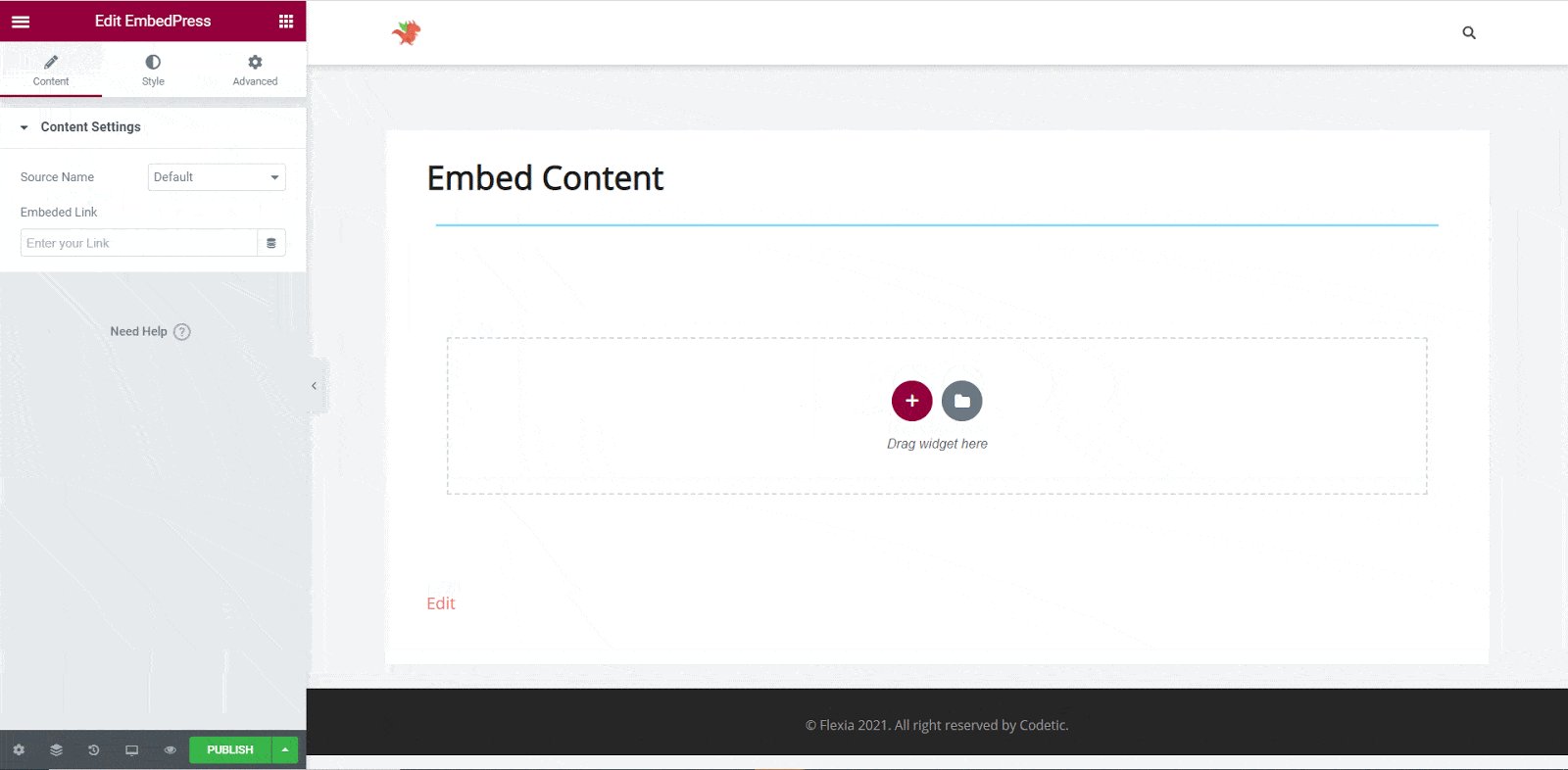
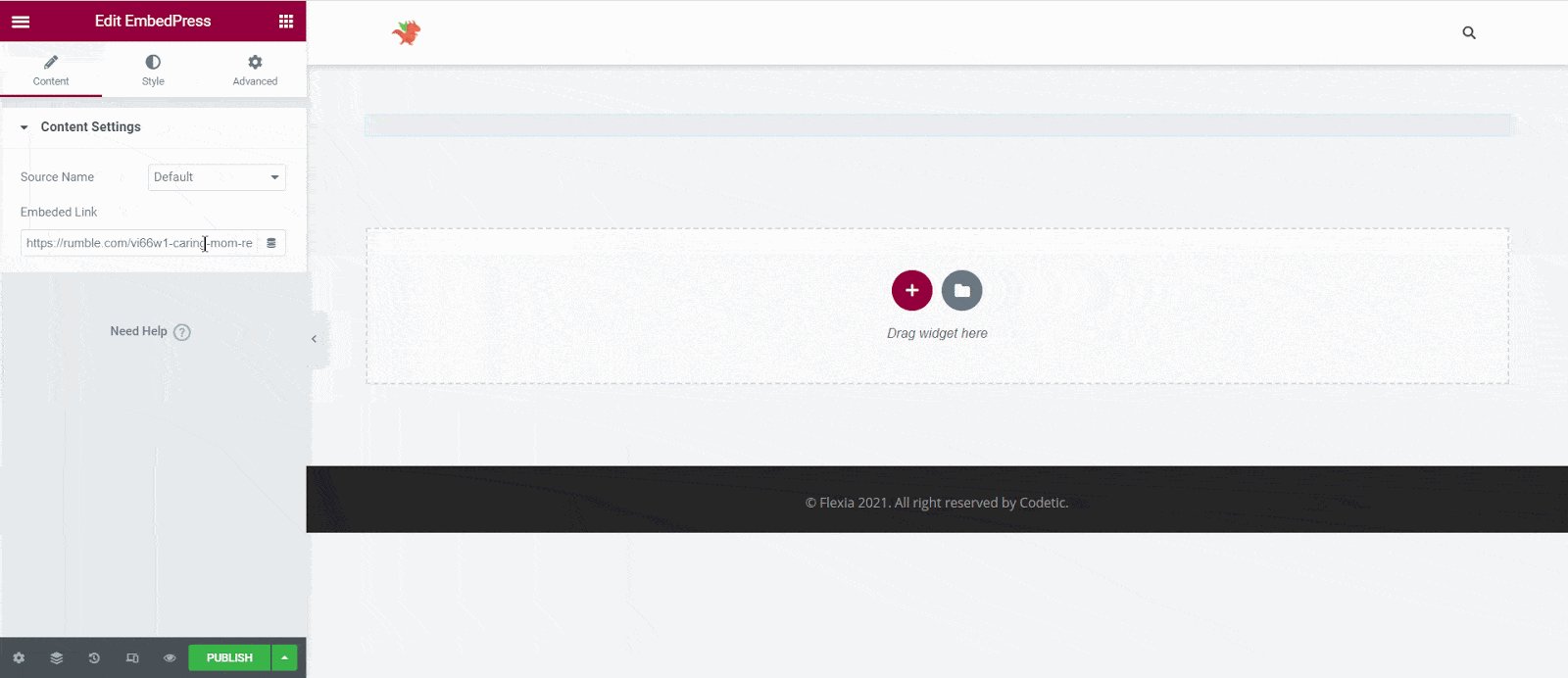
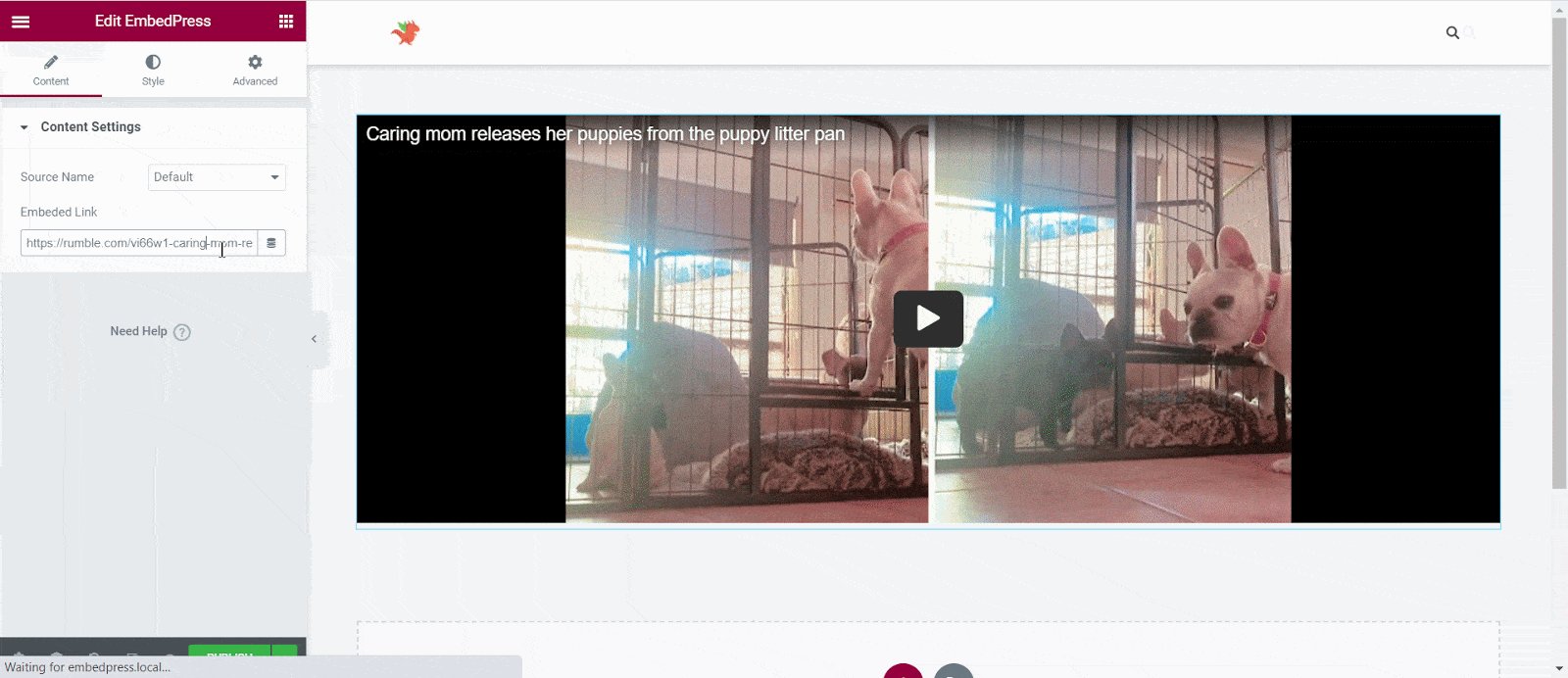
Step 2: Paste The Rumble Video’s URL In ‘Content Settings’ #
Next, paste the Rumble URL you copied into the ‘Content Settings’ input field. You will be able to preview your Rumble link here.

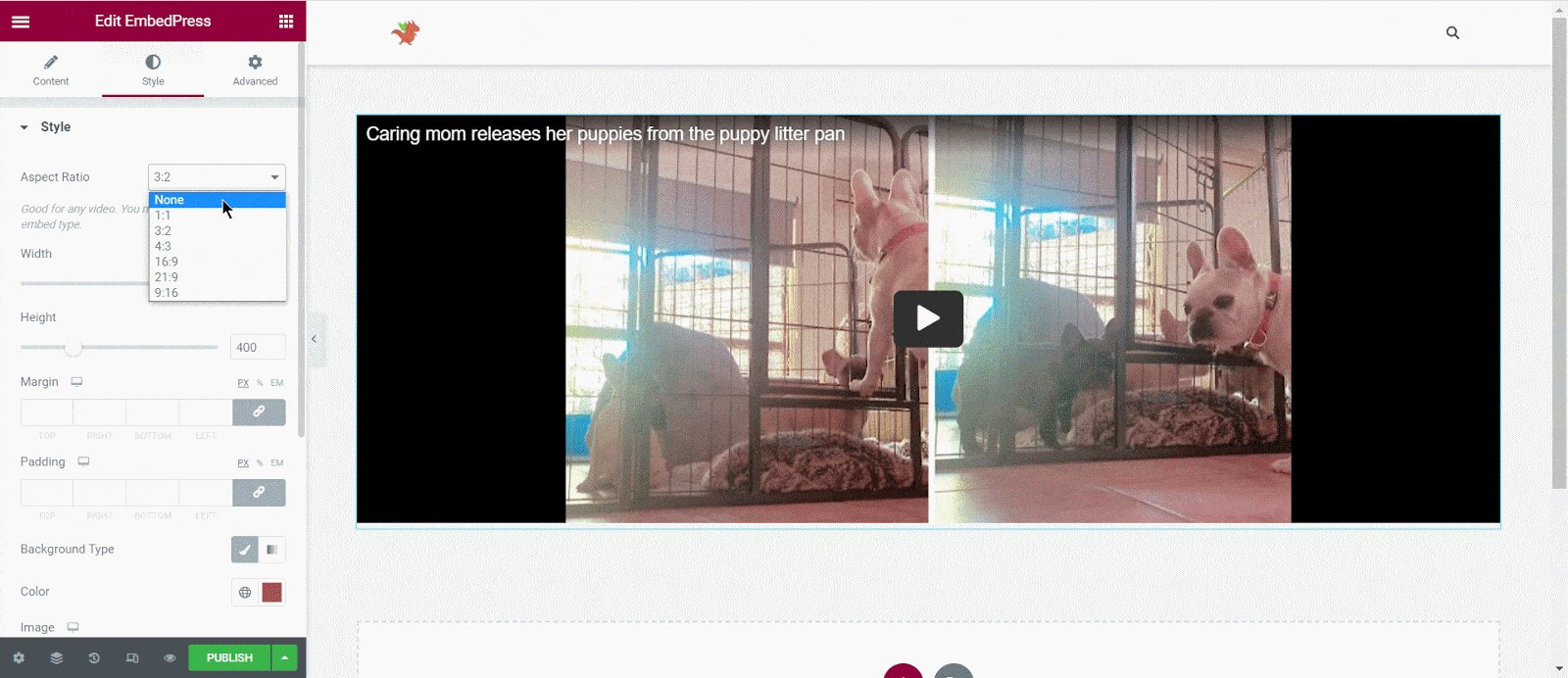
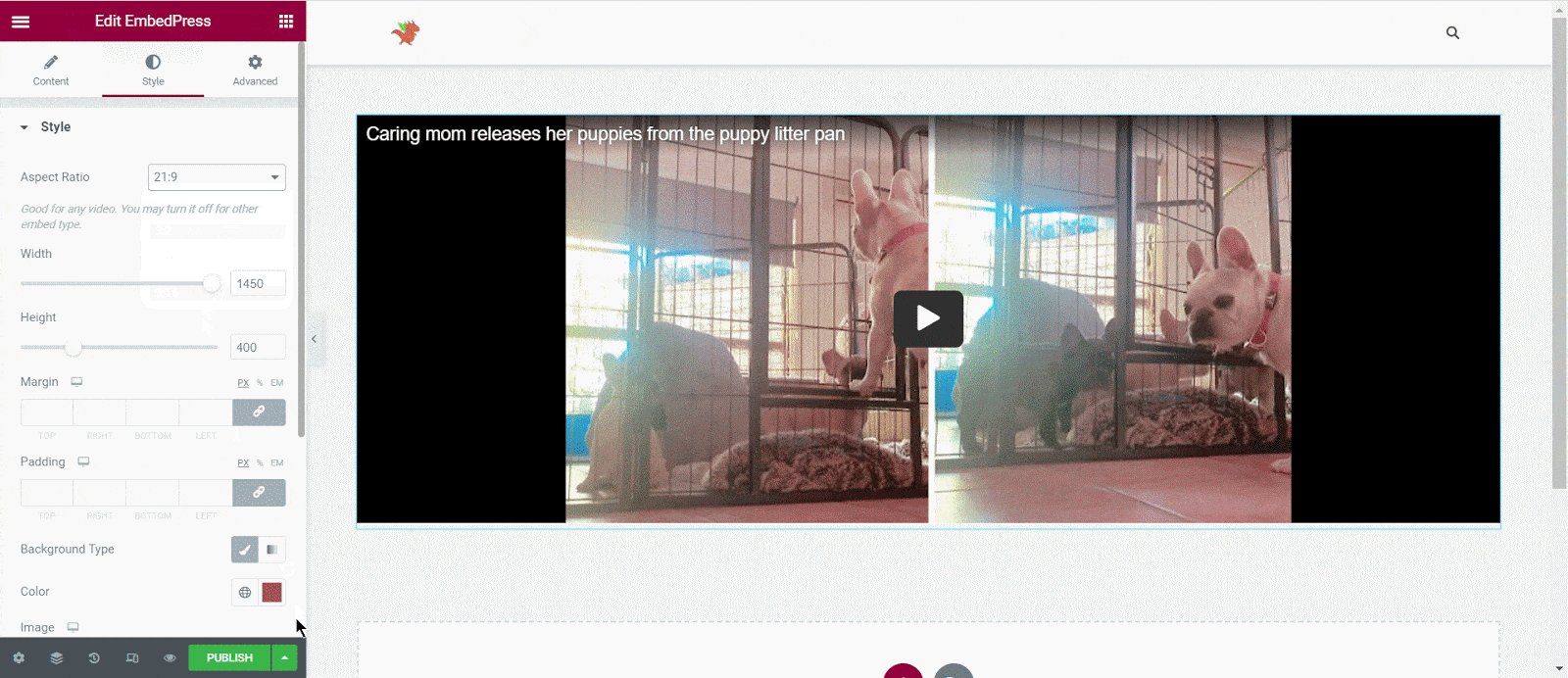
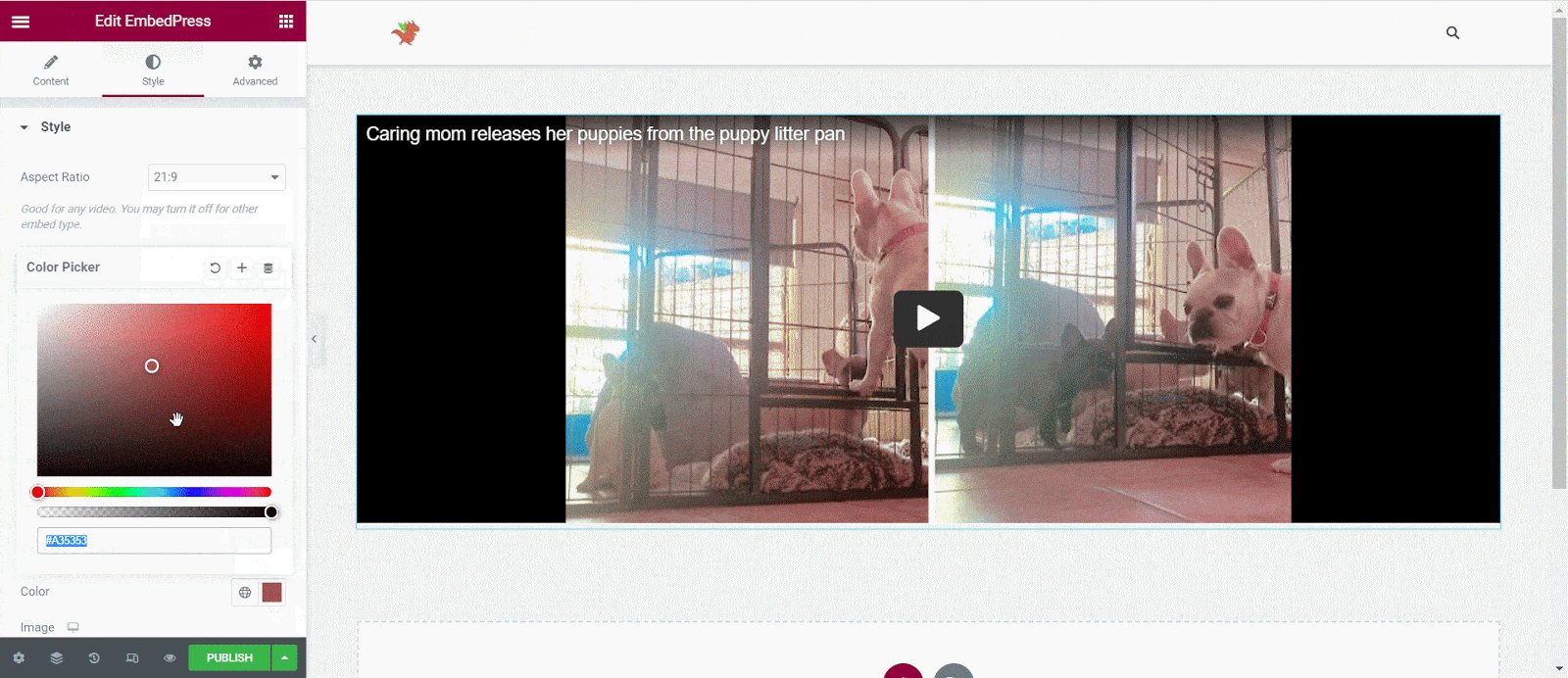
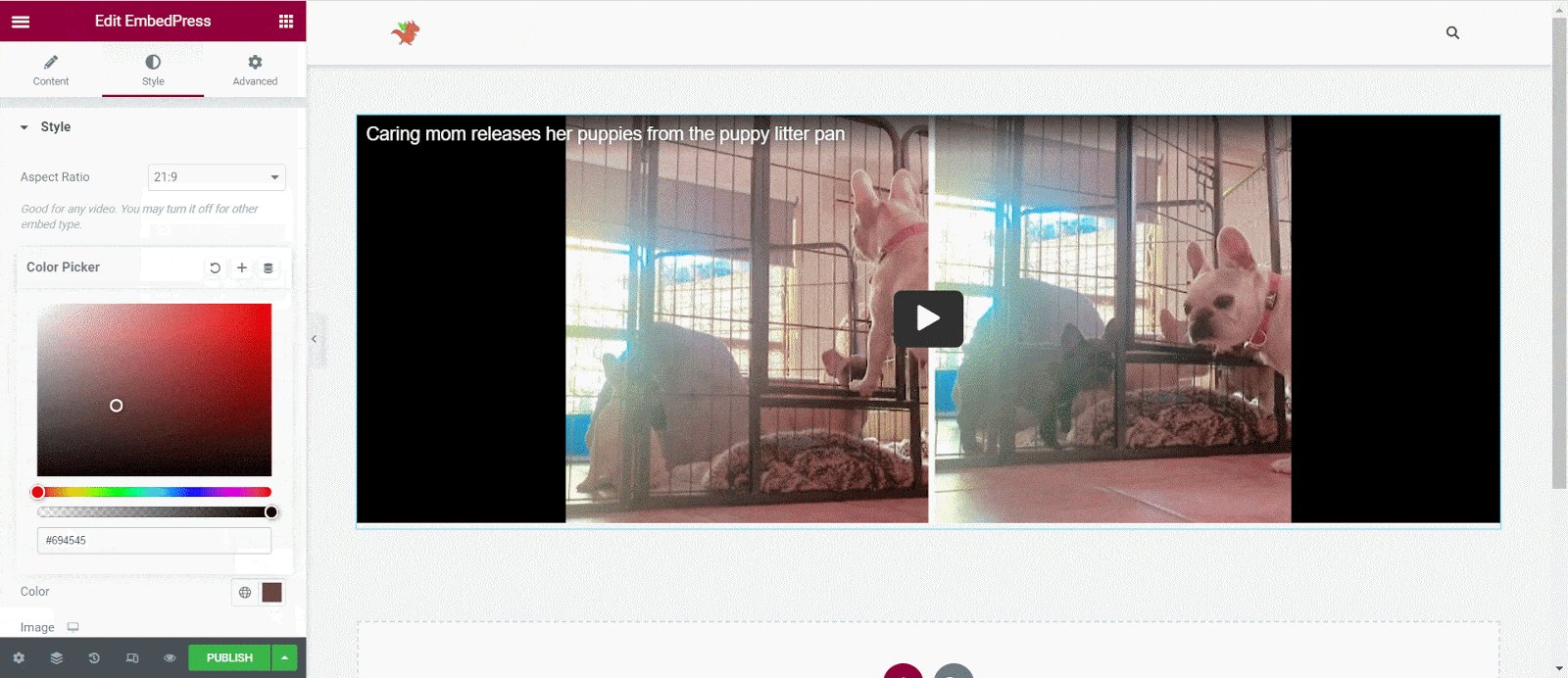
Step 3: Style Your Embedded Content #
Based on the design of your site, you can edit embedded Rumble video to display them differently. Simply click on the ‘Style’ tab. You can modify the ‘Aspect Ratio’, width, height, background color, and many more of your embedded Rumble content. Explore all the options available in ‘CSS Filters’ to make it fit more neatly into your website.

After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
How To Embed Rumble Posts Using Gutenberg? #
EmbedPress comes with its own block for embedding any type of content using Gutenberg. To embed Rumble video URL using Gutenberg, follow the steps below.
Step 1: Search For The EmbedPress Block #
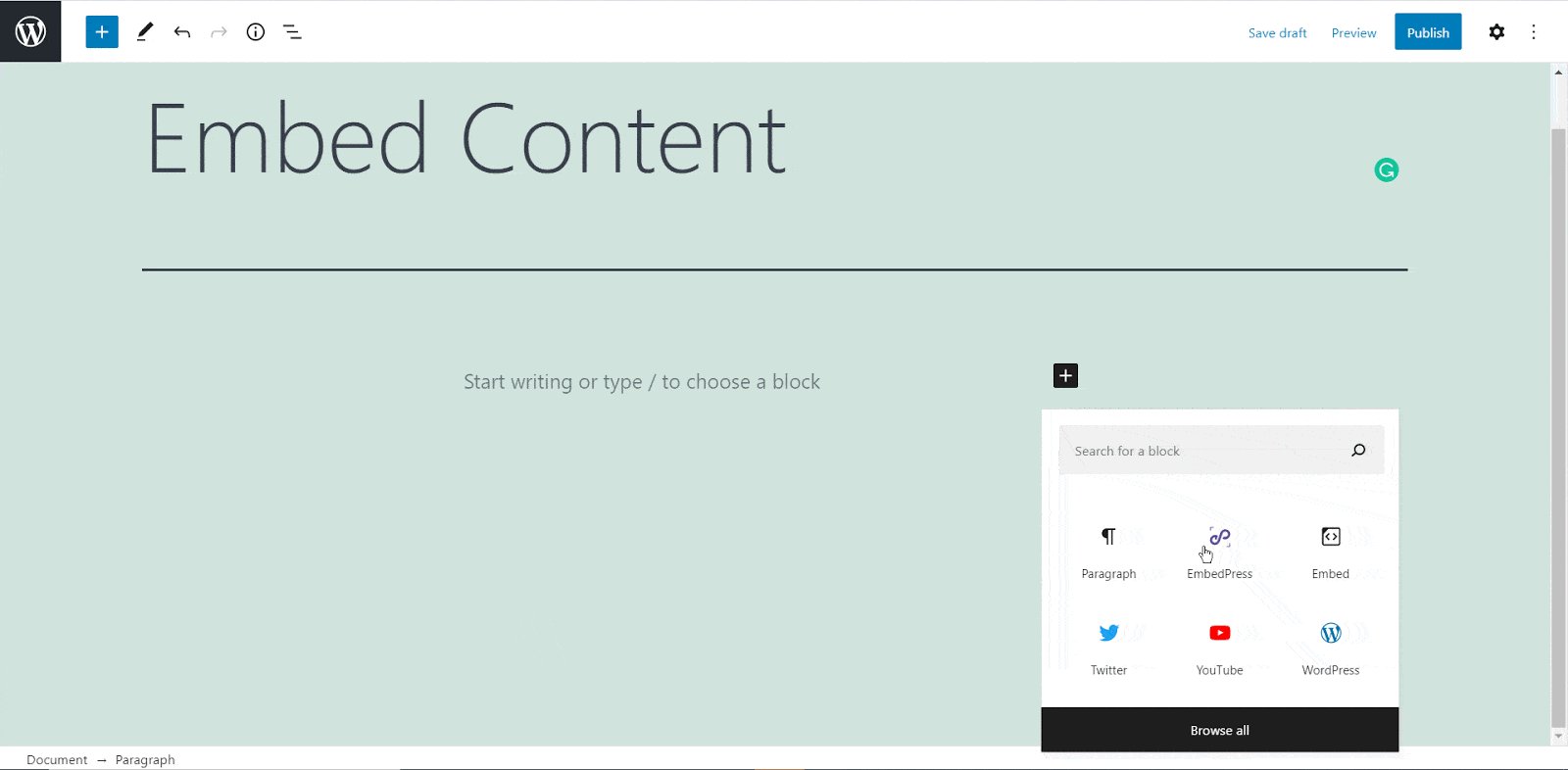
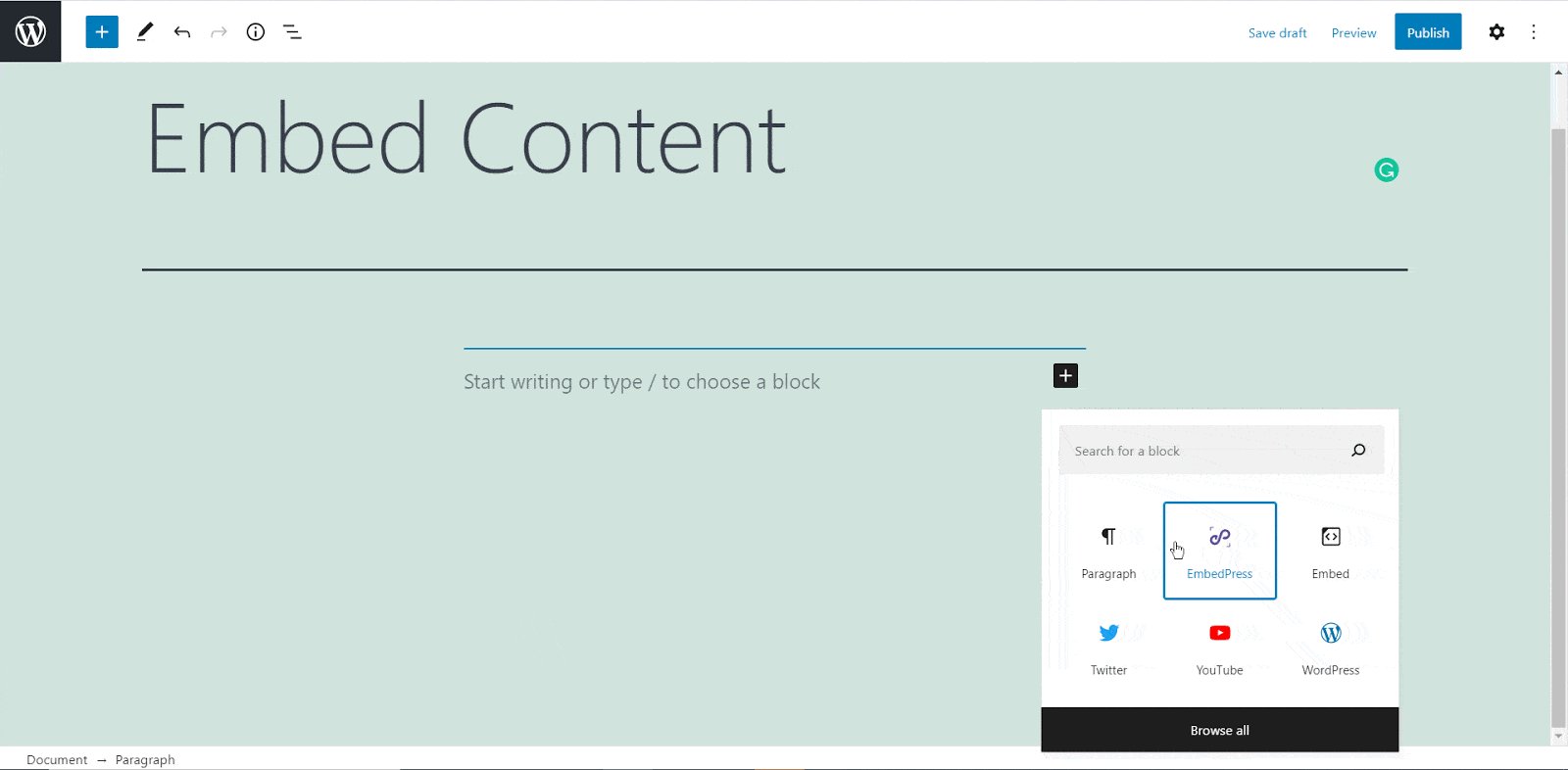
Open the page where you wish to embed a Rumble video from your dashboard. Now Click on the ‘+’ icon to add blocks and search for EmbedPress. Then insert the EmbedPress block on the page.

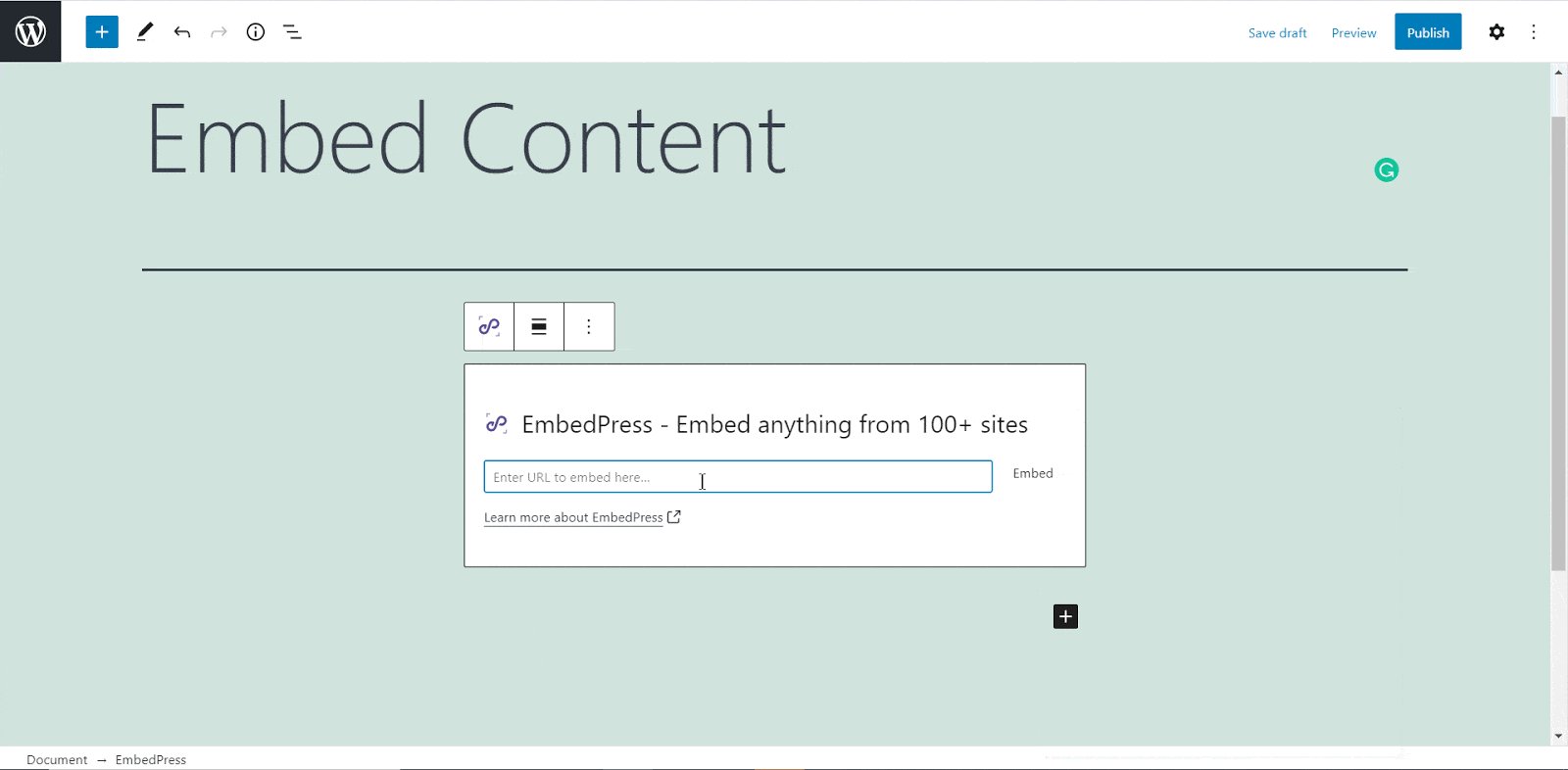
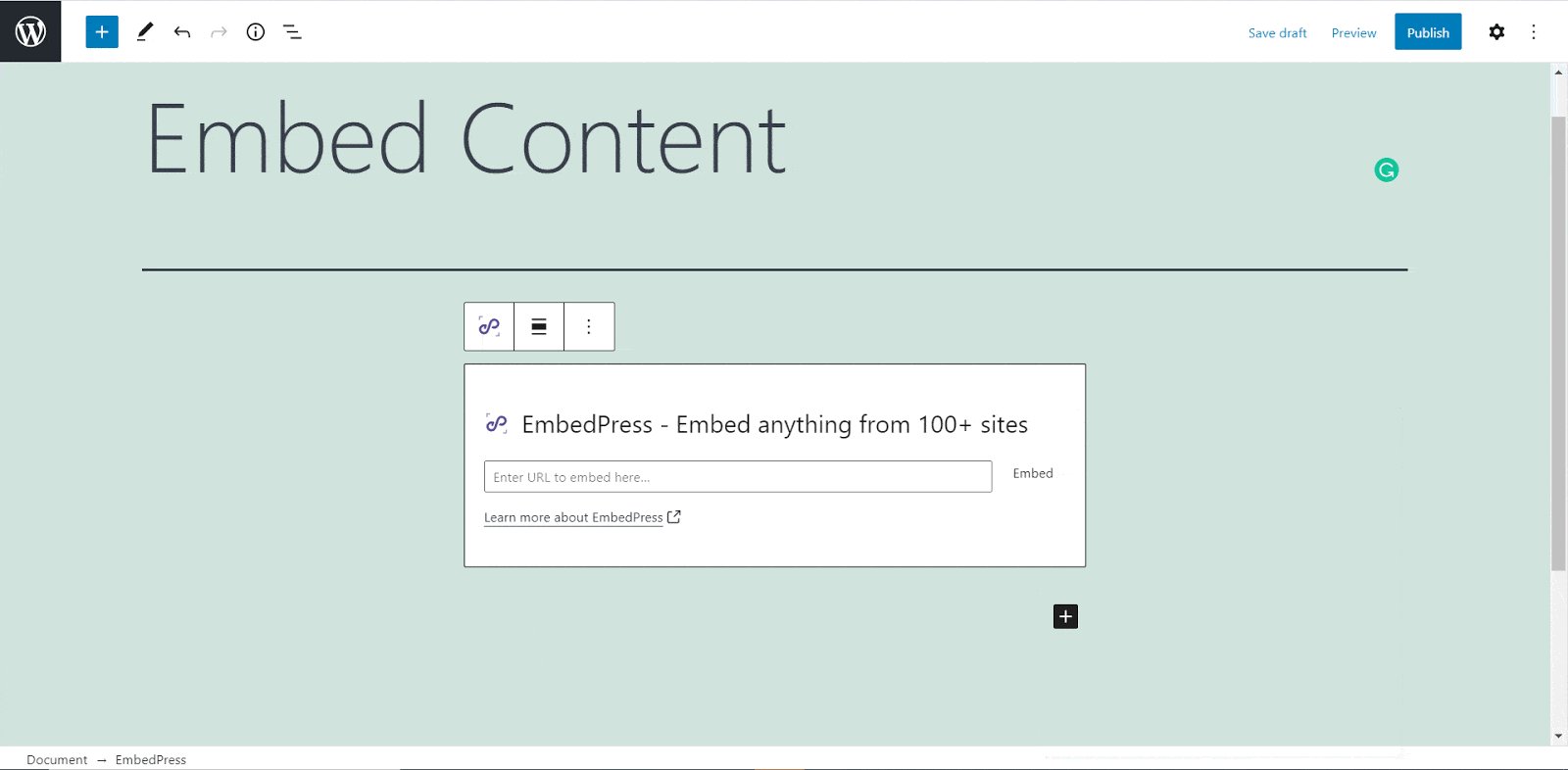
Step 2: Paste The Rumble Post’s URL In EmbedPress Block #
Now paste the collected Rumble URL on the input field and click on the ‘Embed’ button beside the URL field. Your Content will be successfully embedded using Gutenberg.

How To Embed Rumble Video Using Classic Editor? #
If you are a Classic Editor user, you can easily embed Rumble videos with just one click. To do this, open a new page with Classic Editor and paste the content URL. you can preview the embedded content instantly on the page. This is how your embedded Rumble posts will look on the live WordPress website.

This is how you can embed Rumble video link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor easily.
Get Live Experience Of Embedding Rumble #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.








