EmbedPress offers a Document Block for Gutenberg and a Document Widget for Elementor to enable you to embed any type of document you want on your WordPress website. Learn how to embed documentation in WordPress using the Document block and widget of EmbedPress.
How To Embed The Document Block In Gutenberg? #
Follow the steps below to learn how to embed documents in WordPress using the EmbedPress document block for Gutenberg.
Step 1: Insert EmbedPress Document Block #
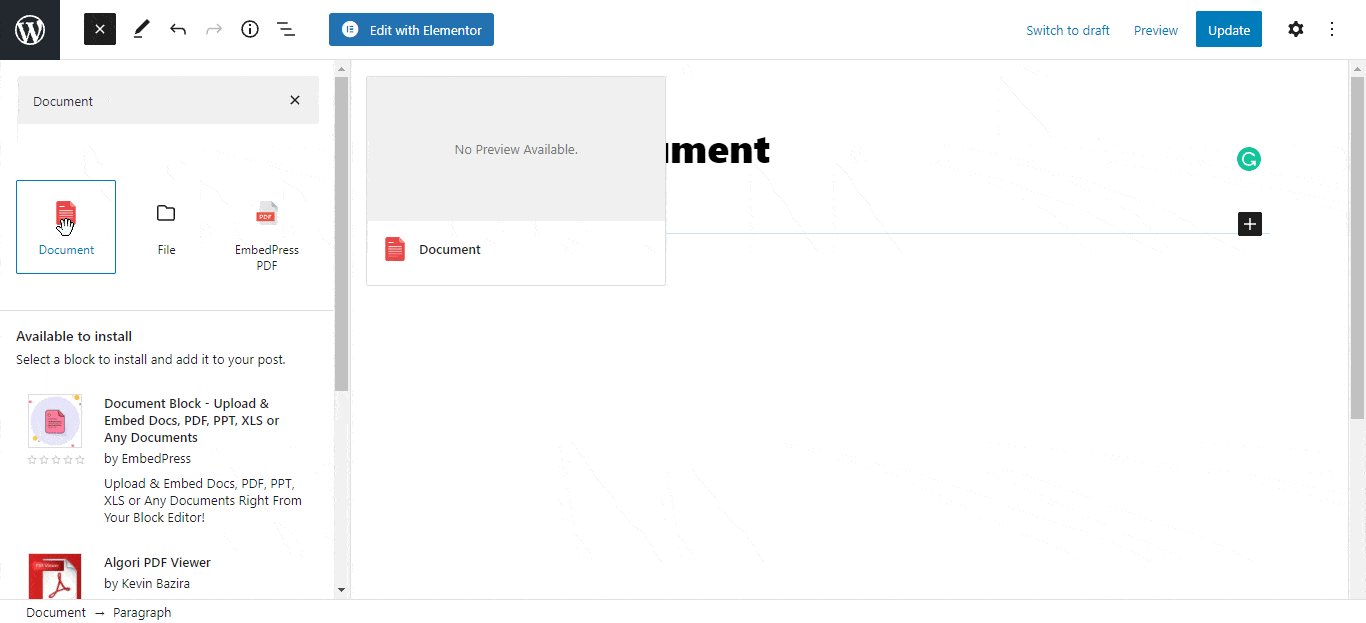
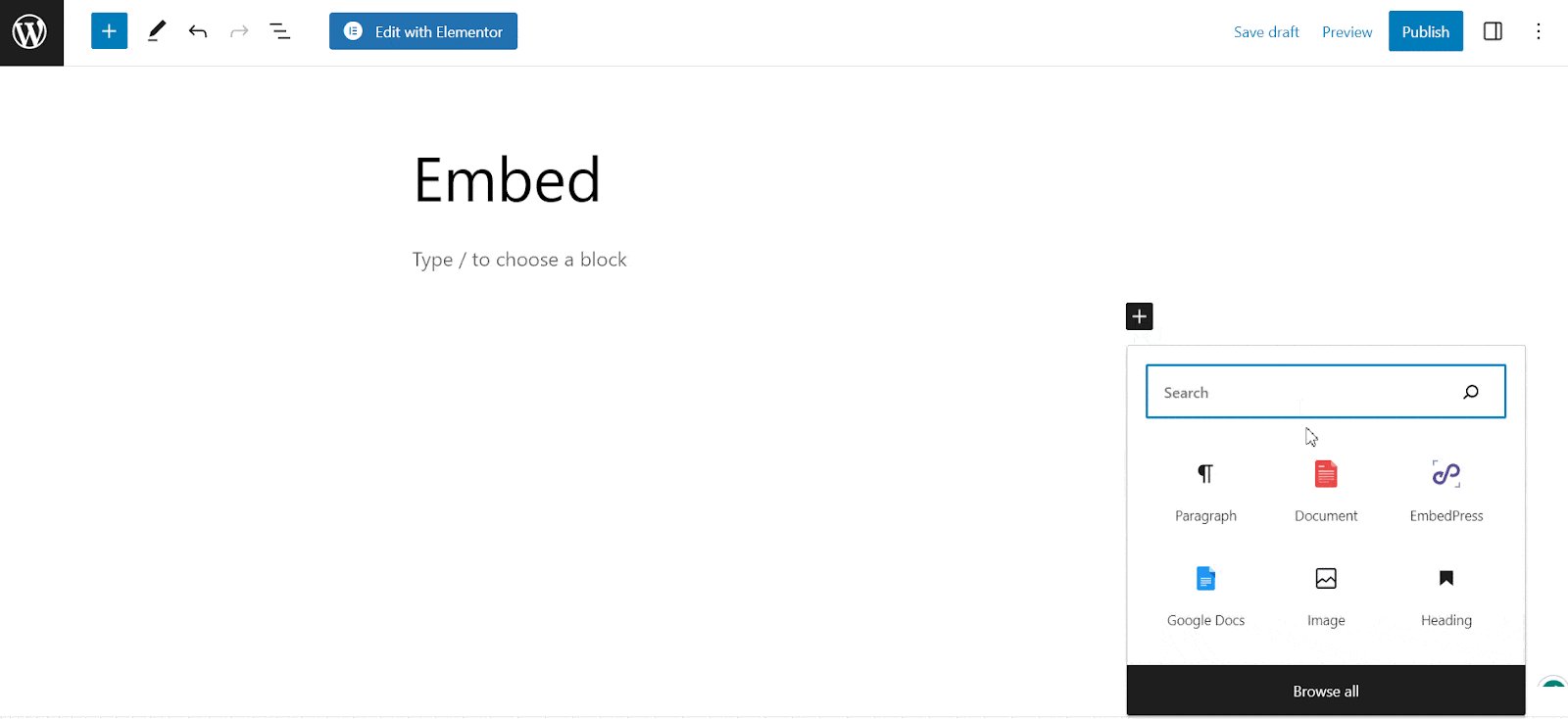
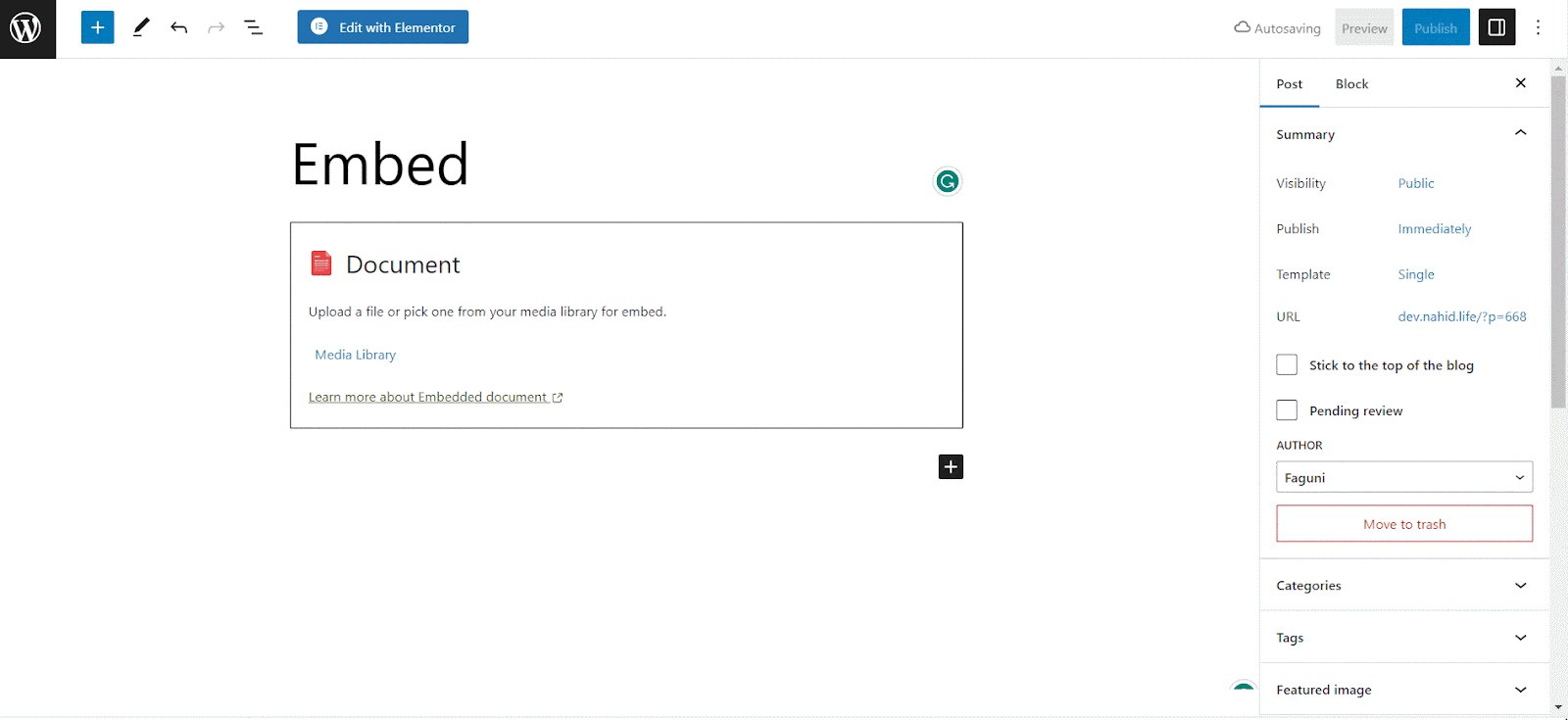
First, open a page in Gutenberg and search for ‘Document’ to insert the block into your editor, as shown below.

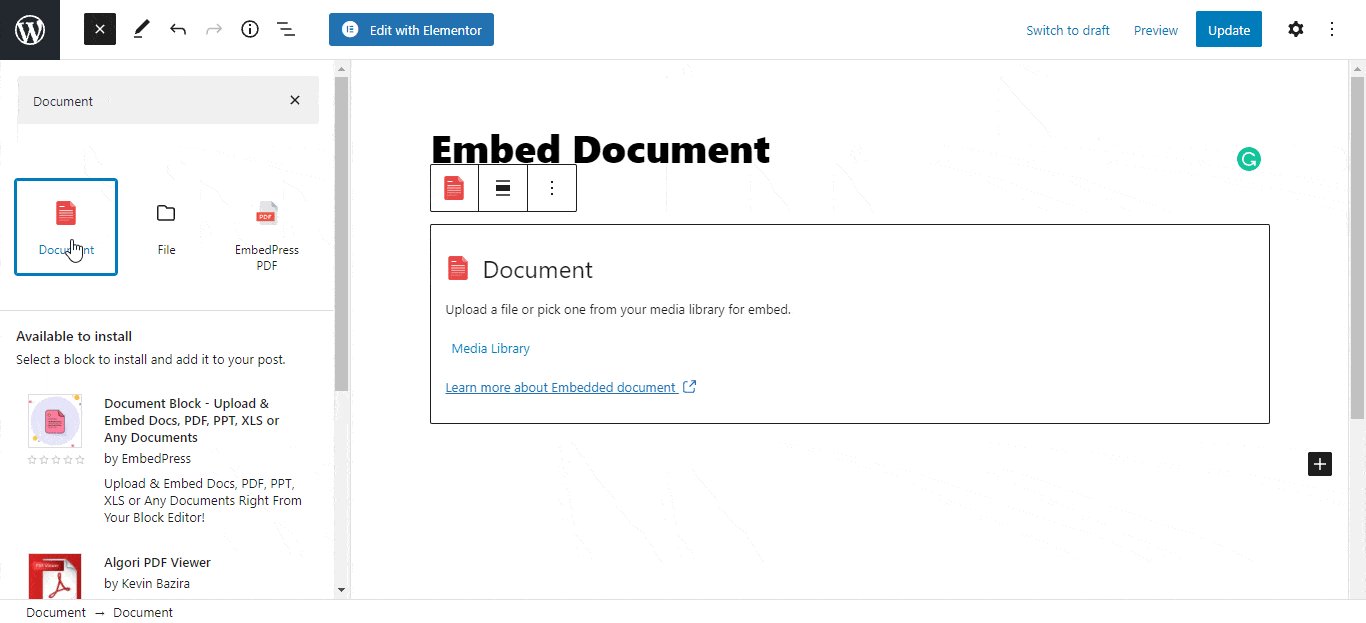
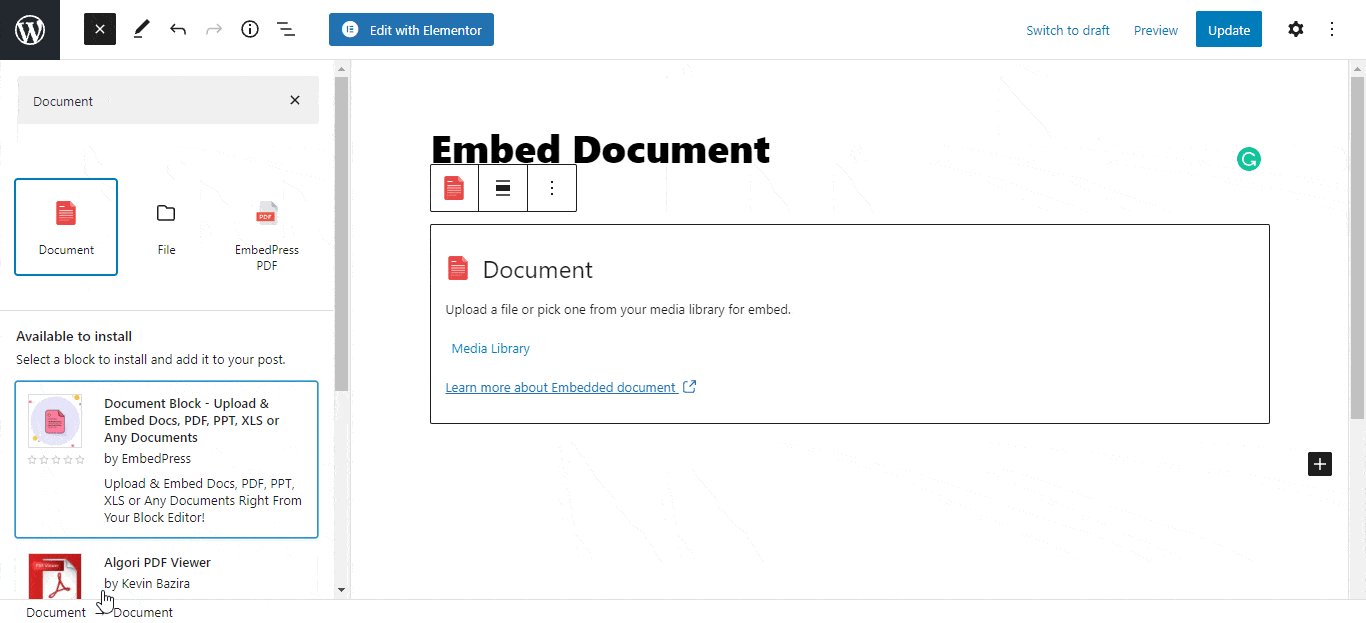
Or click on the ‘+’ icon, and search for the document block. Simply click on the block and the document block will be added to your page.

Step 2: Upload Your Documentation File #
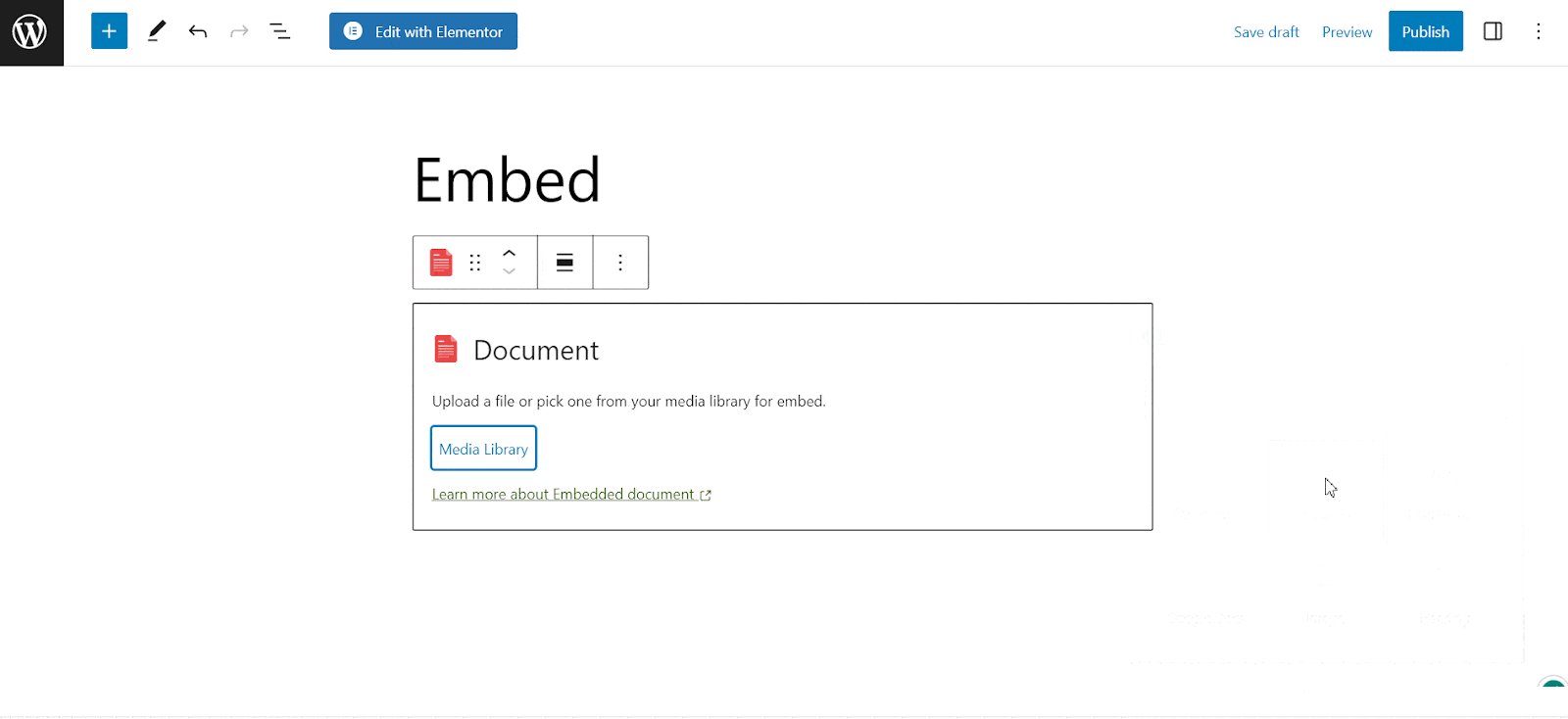
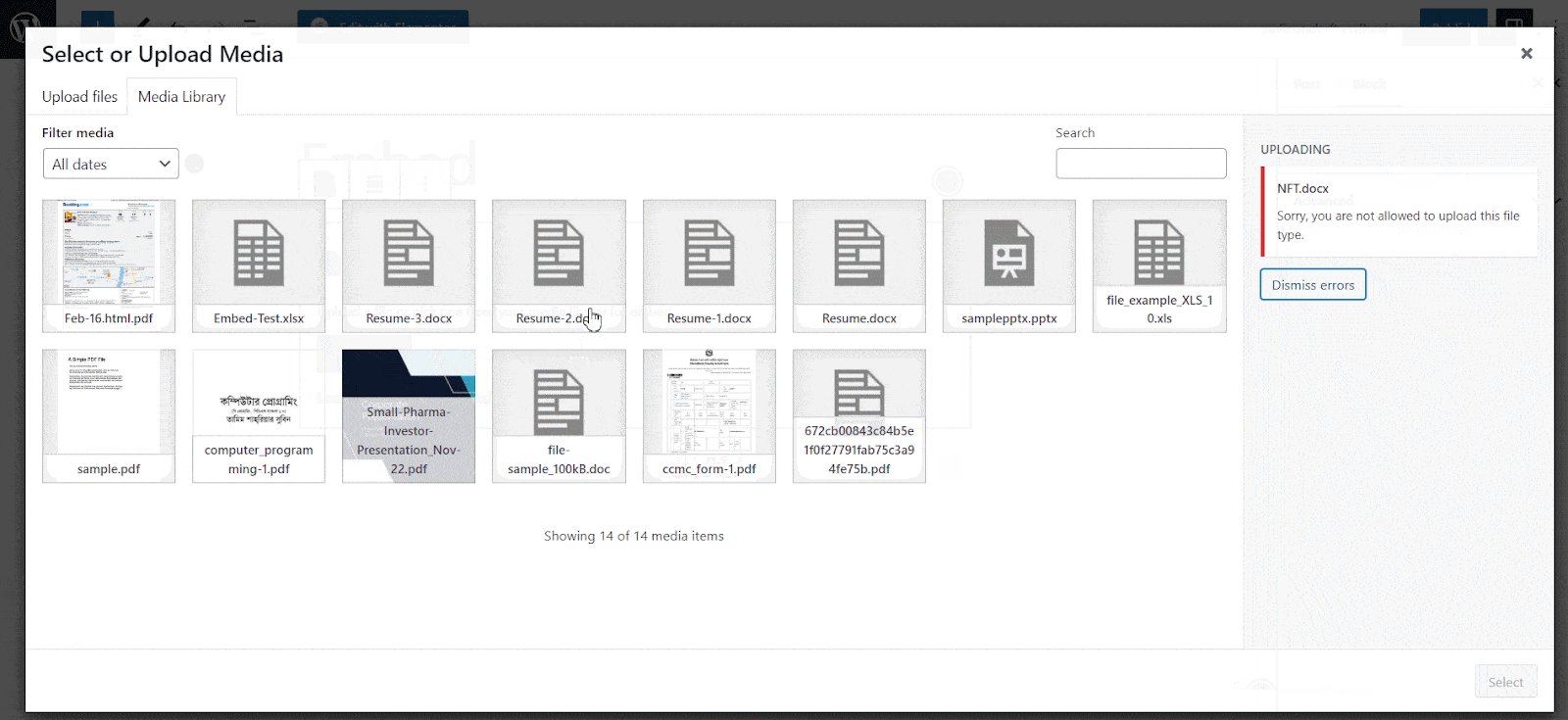
To embed your documents, simply click on the ‘Media Library’ button and choose the document that you want to embed on WordPress. EmbedPress will automatically upload the embedded file to your post or page.

Step 3: Configure & Publish Your Doc #
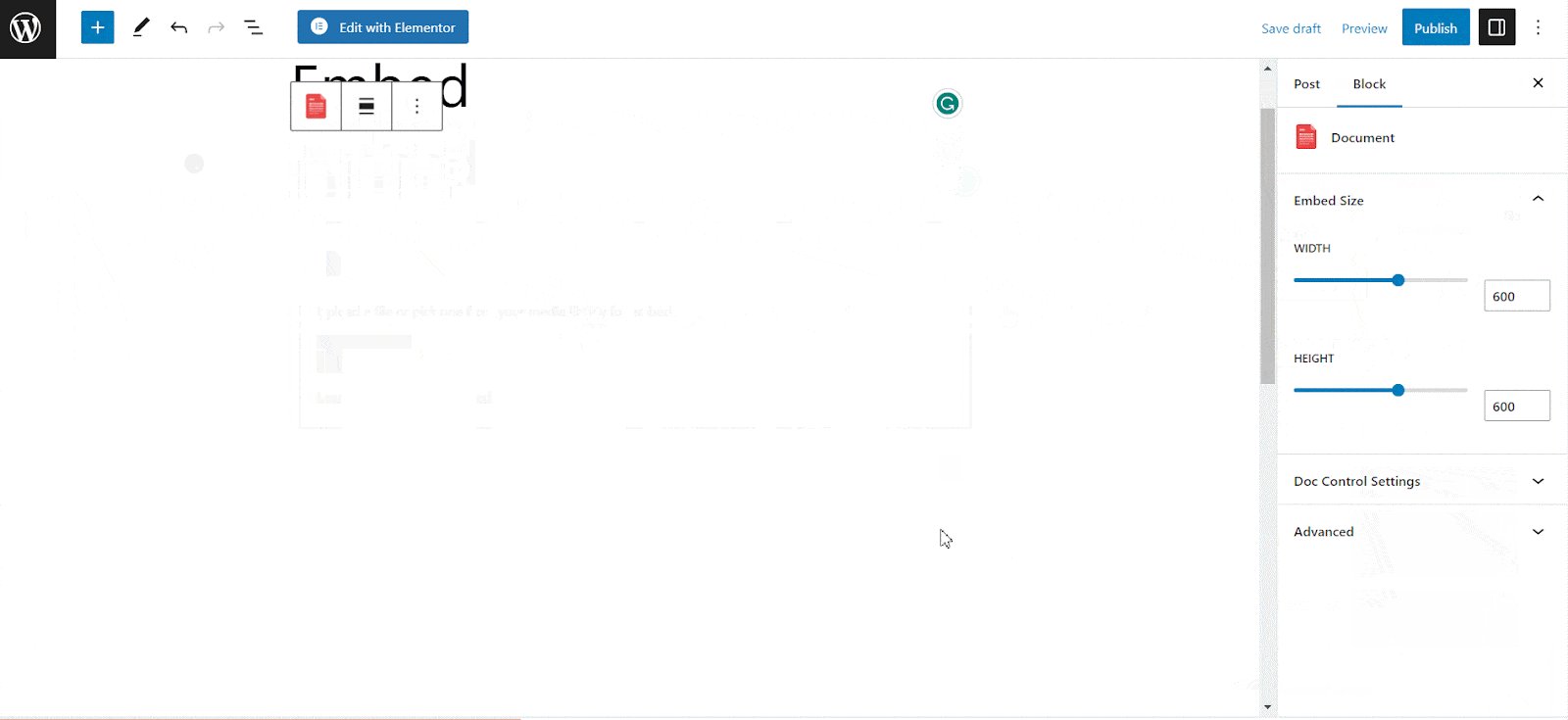
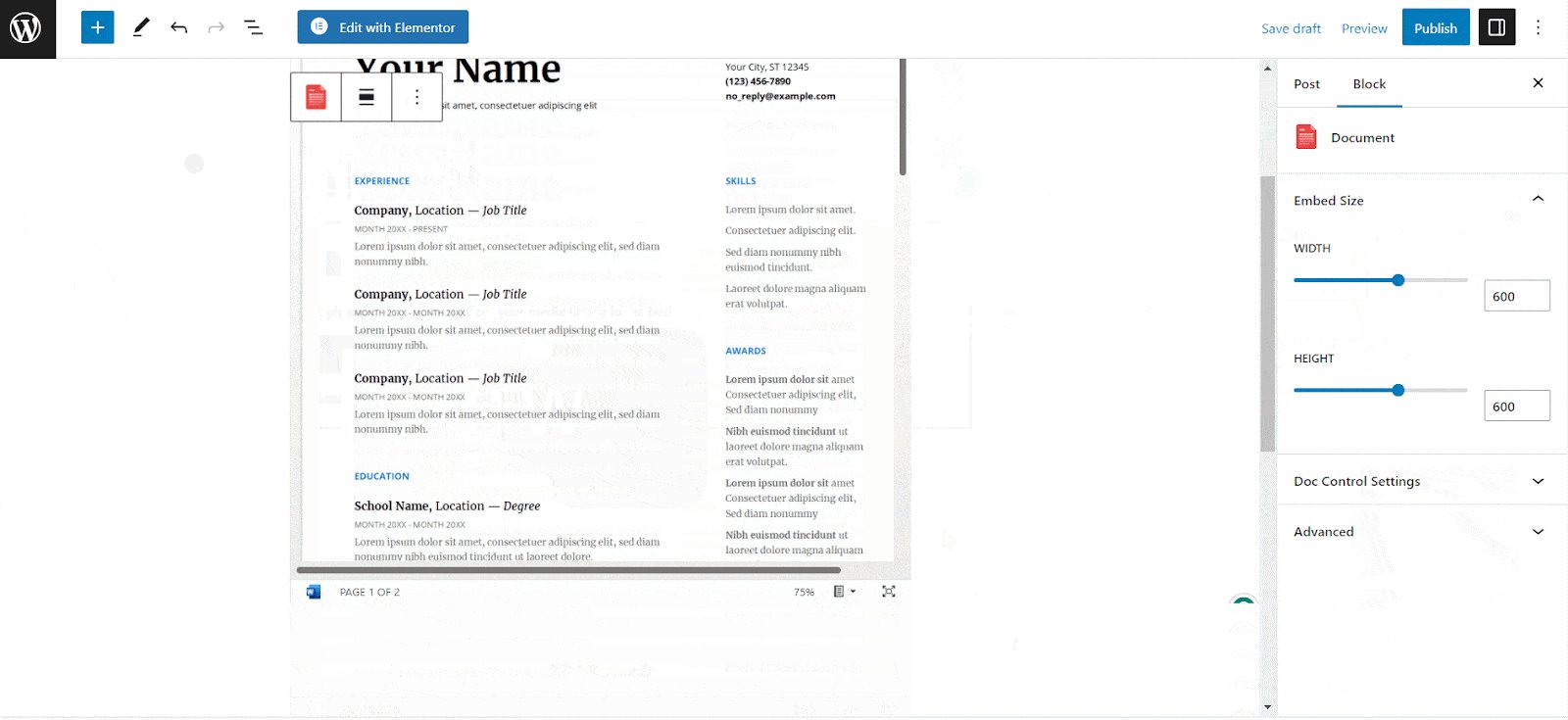
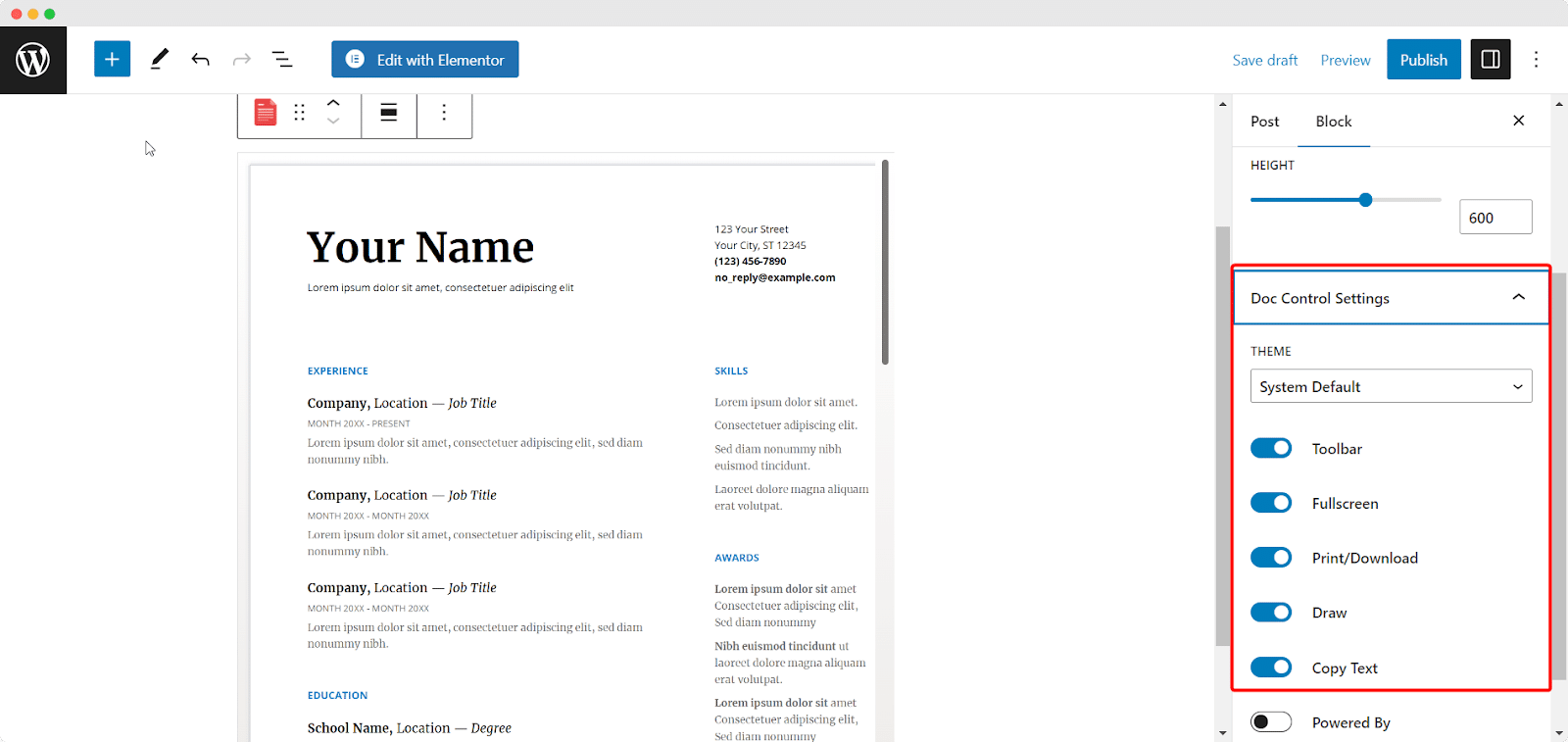
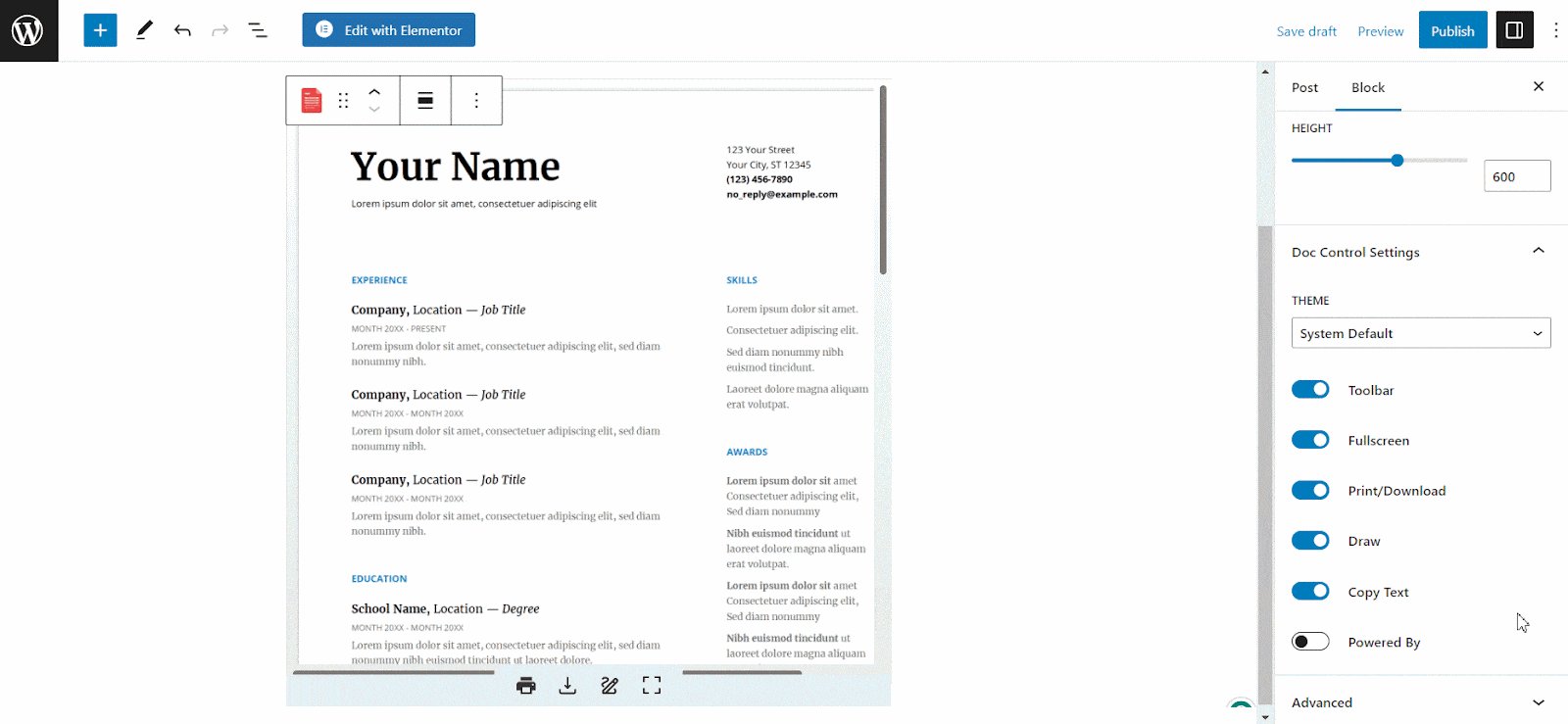
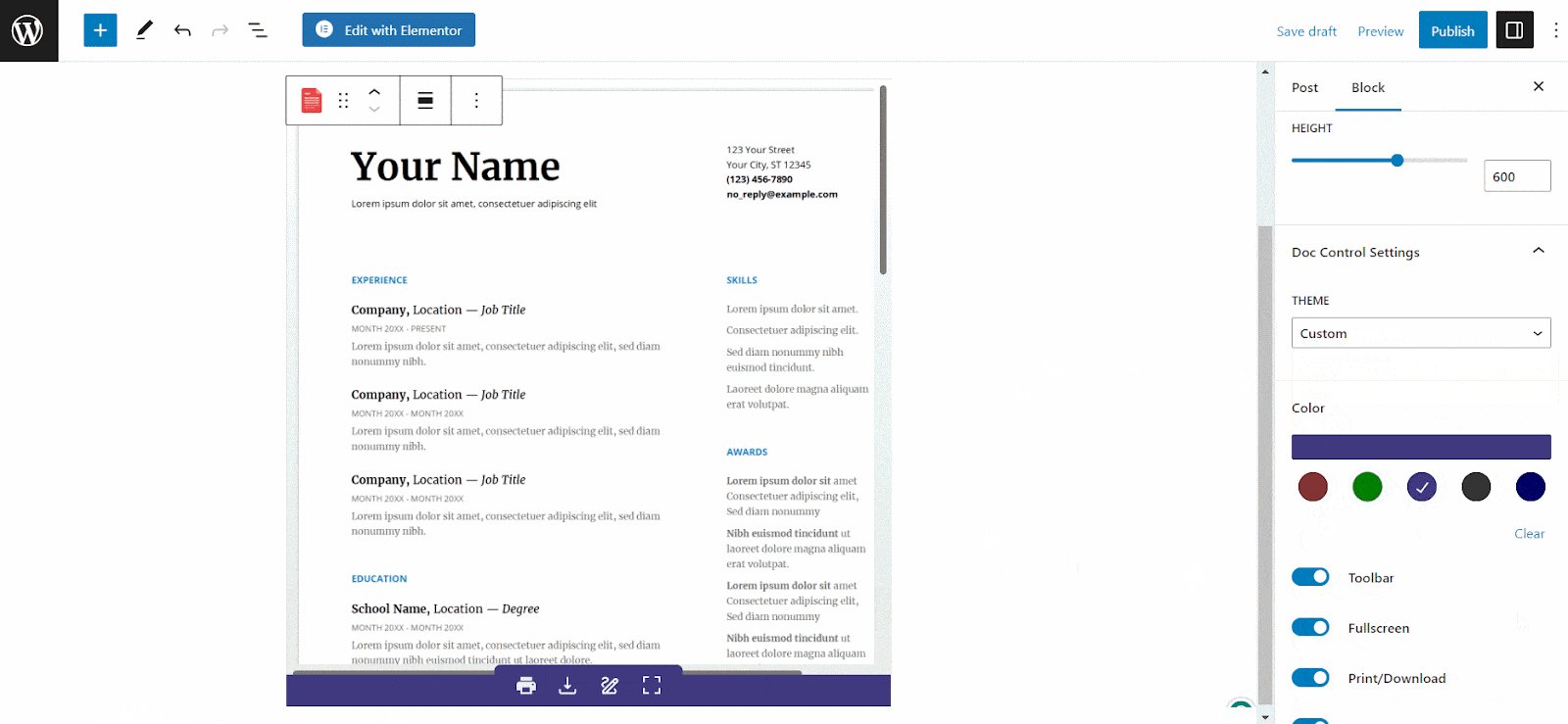
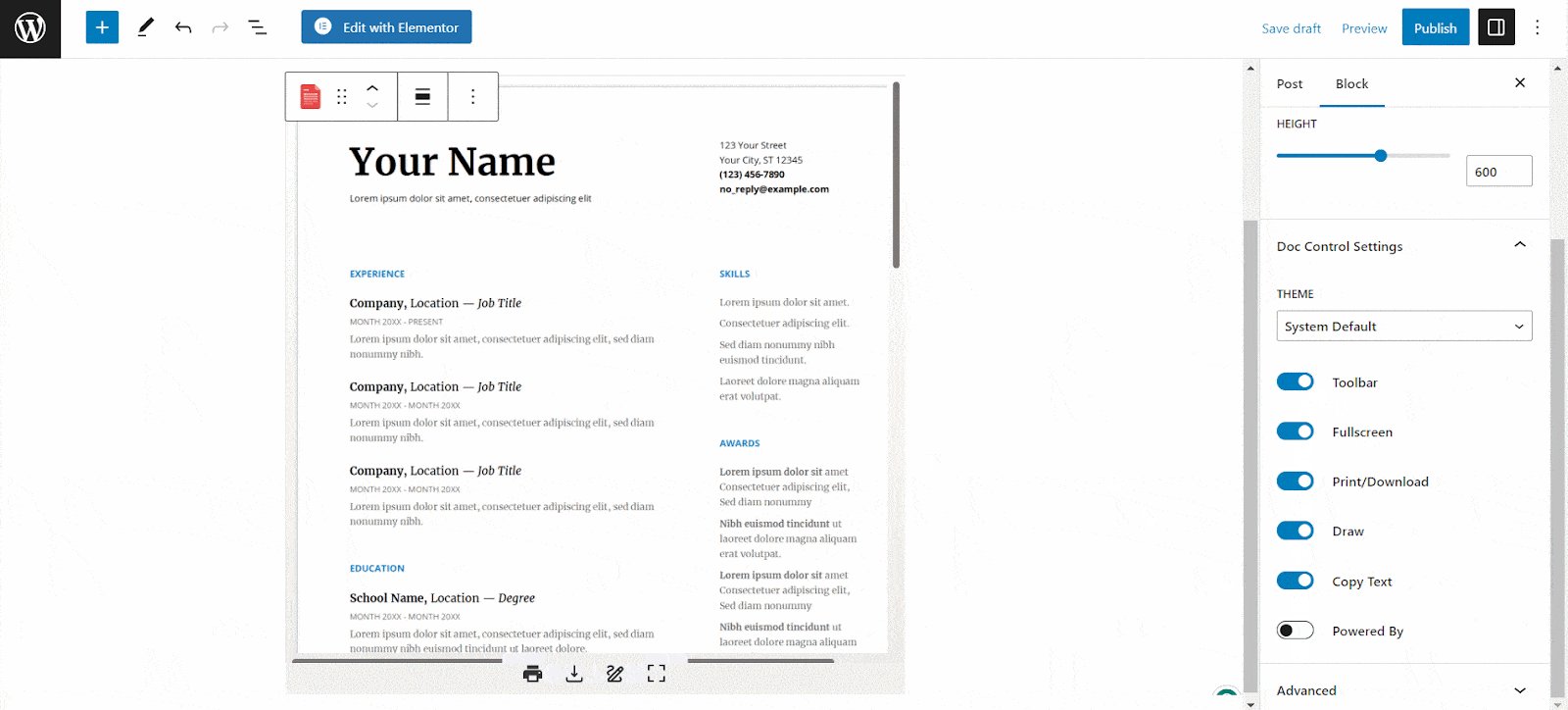
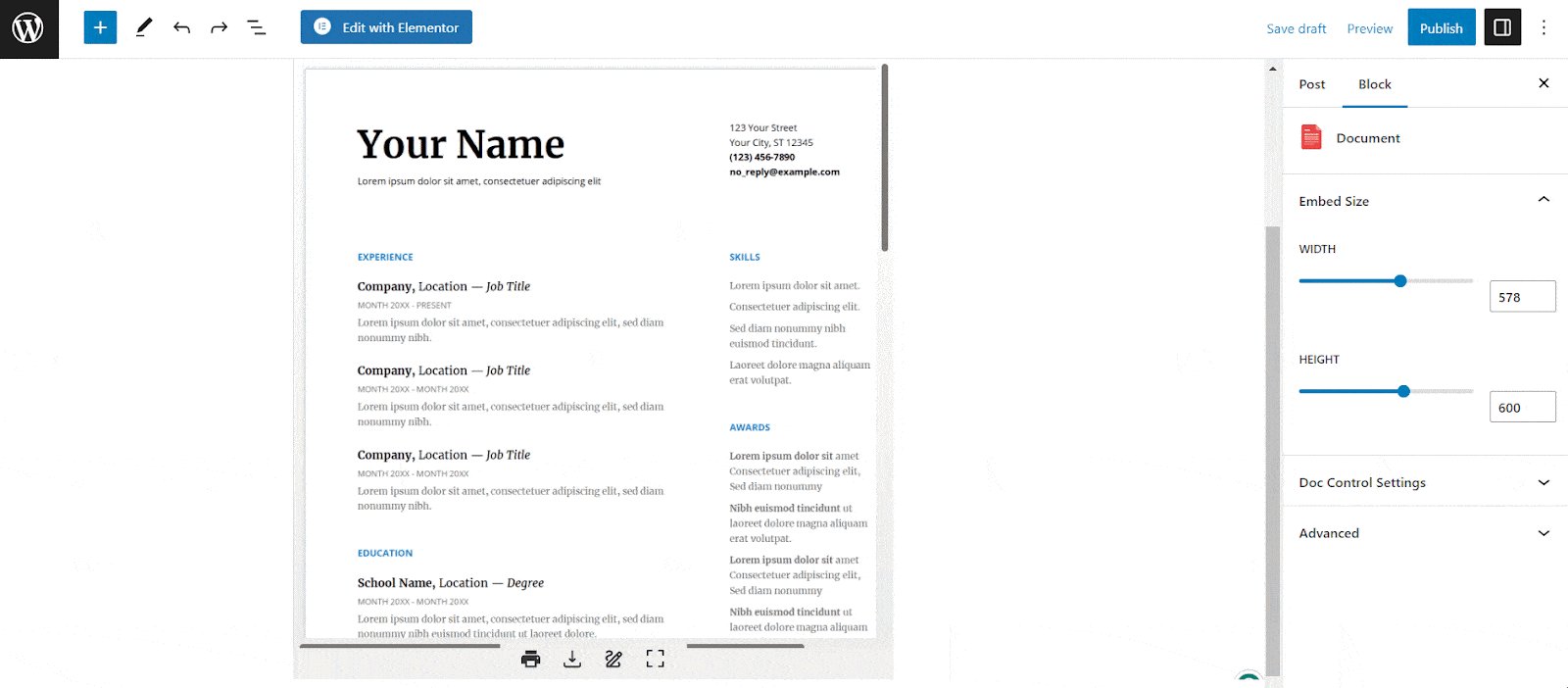
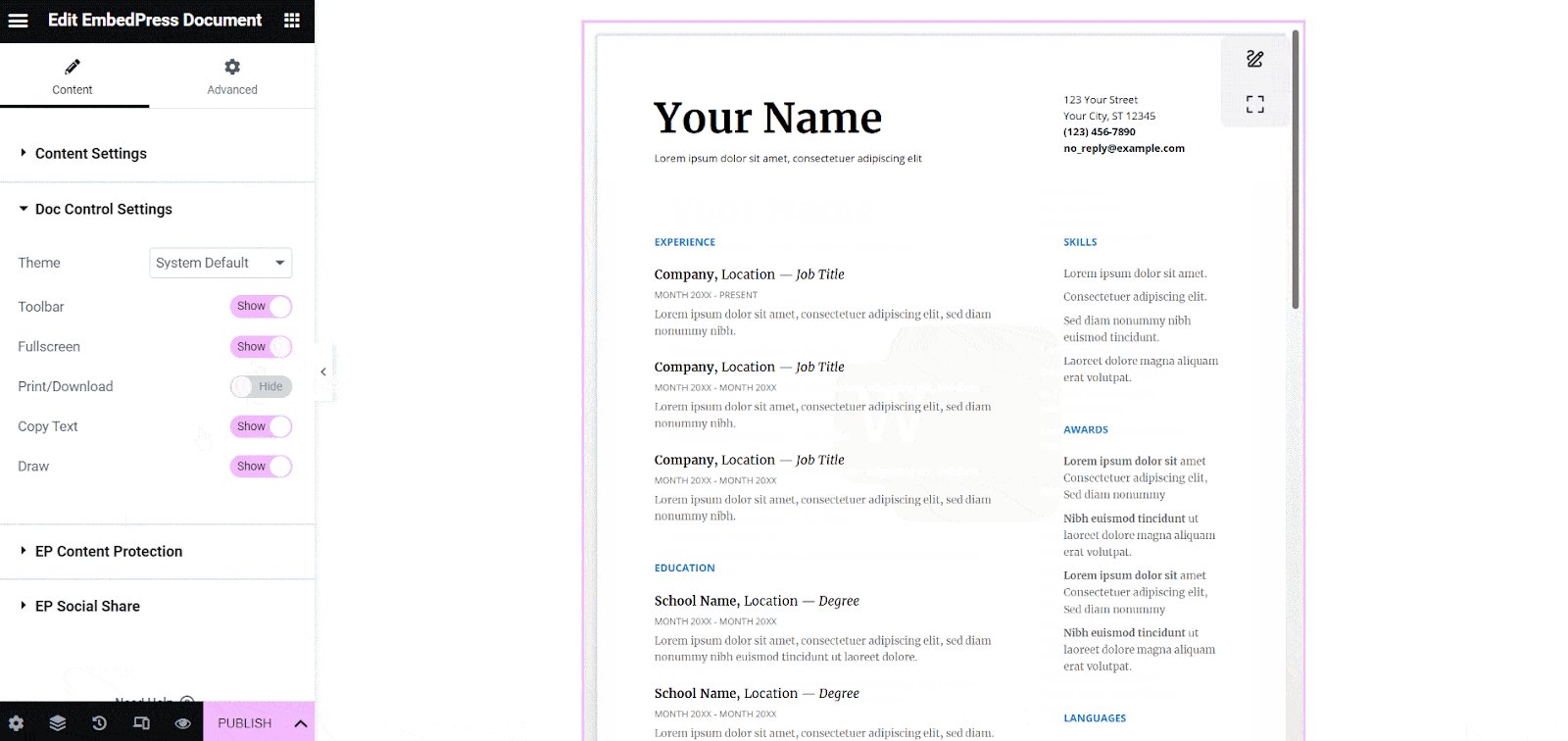
You can adjust the width and height of your document from the options under the ‘Block’ tab. Customize the controlling options and choose how you want to showcase your embedded document from the ‘Doc Control Settings’.

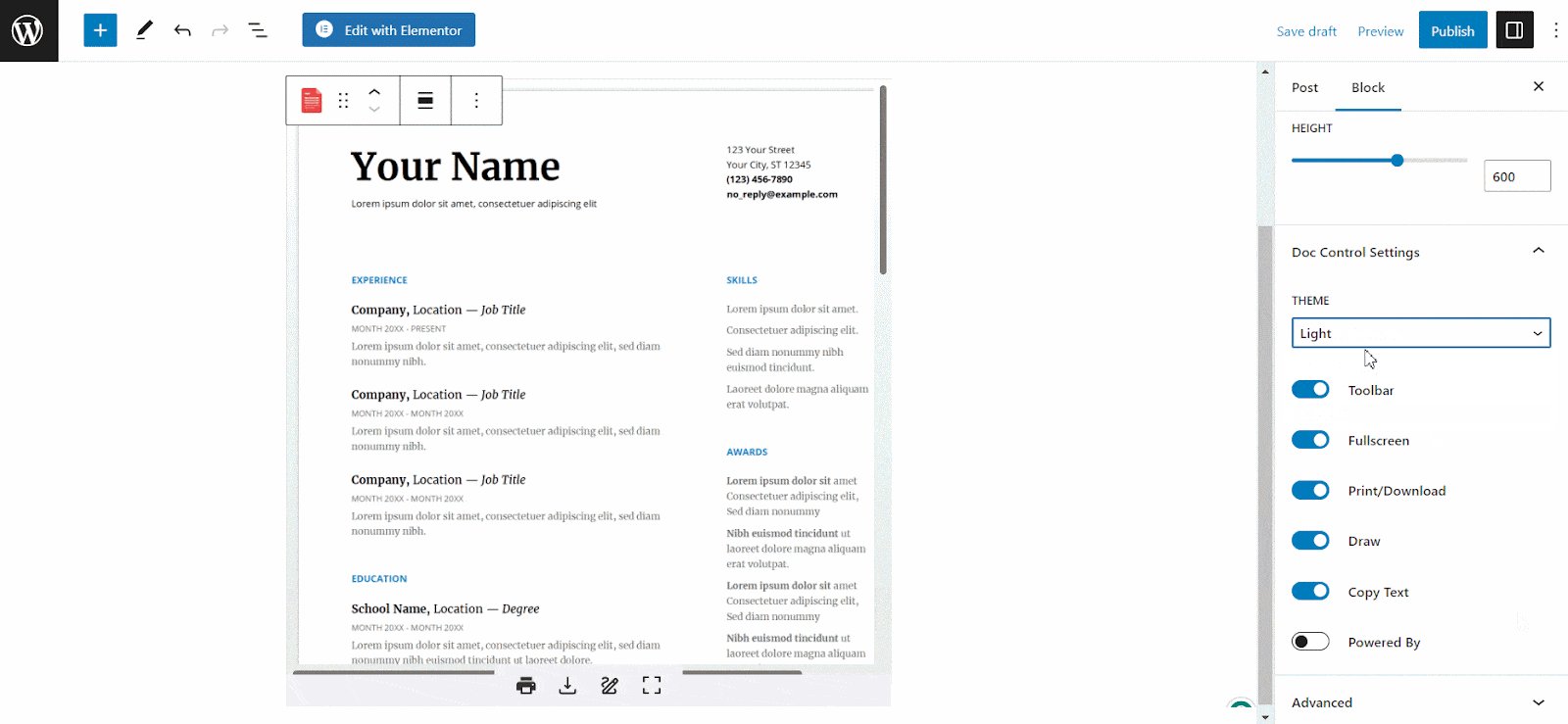
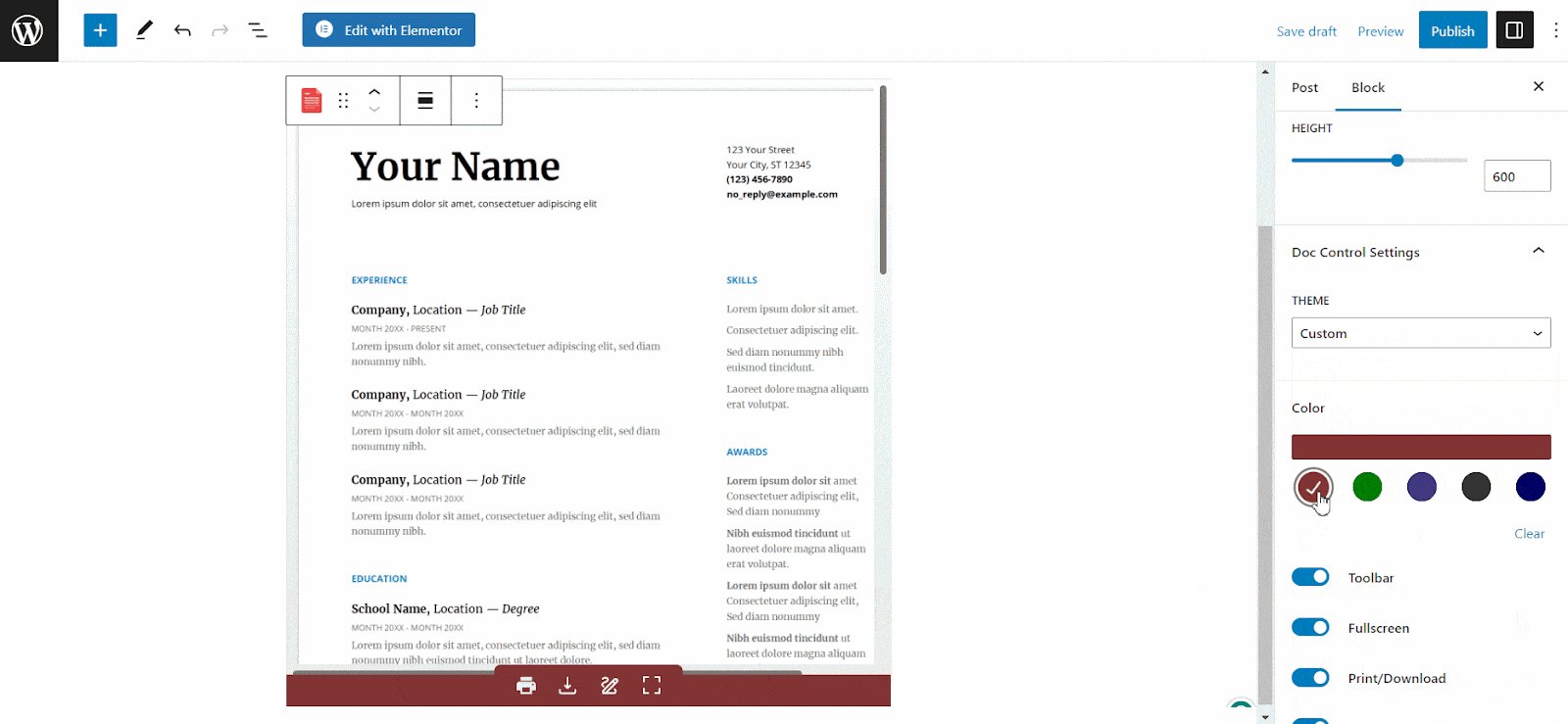
Choose your preferred theme color from the ‘Theme’ option. You can choose the default theme or choose a light, dark, or customized theme as well.

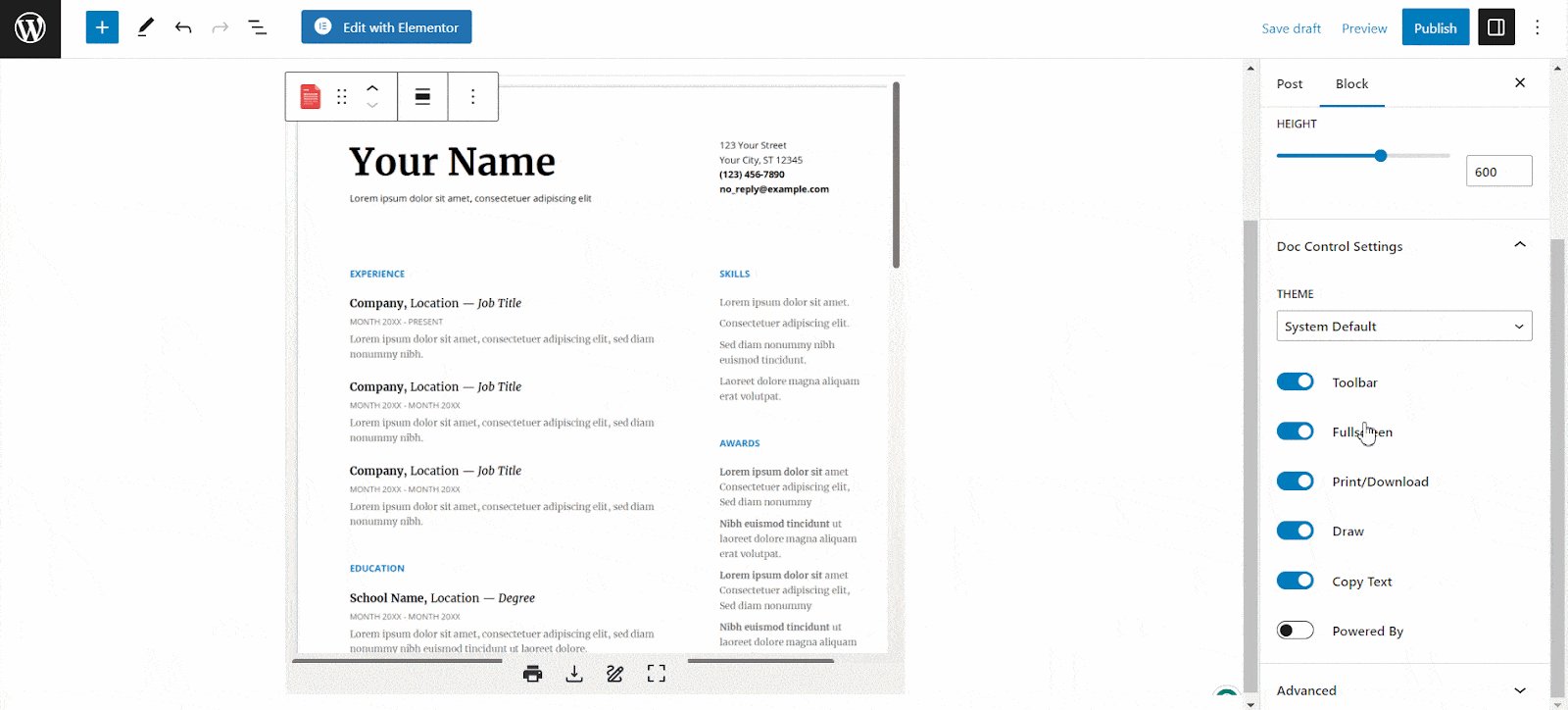
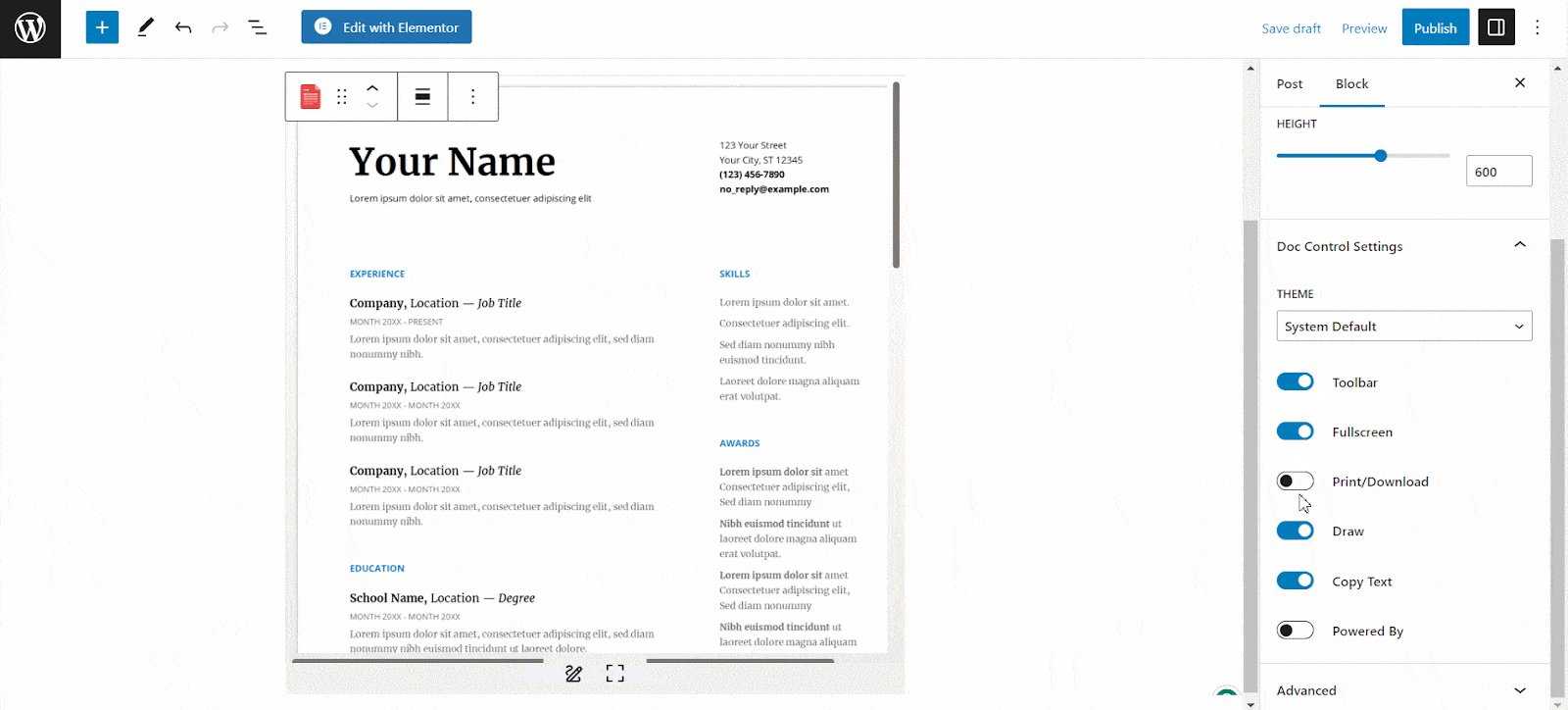
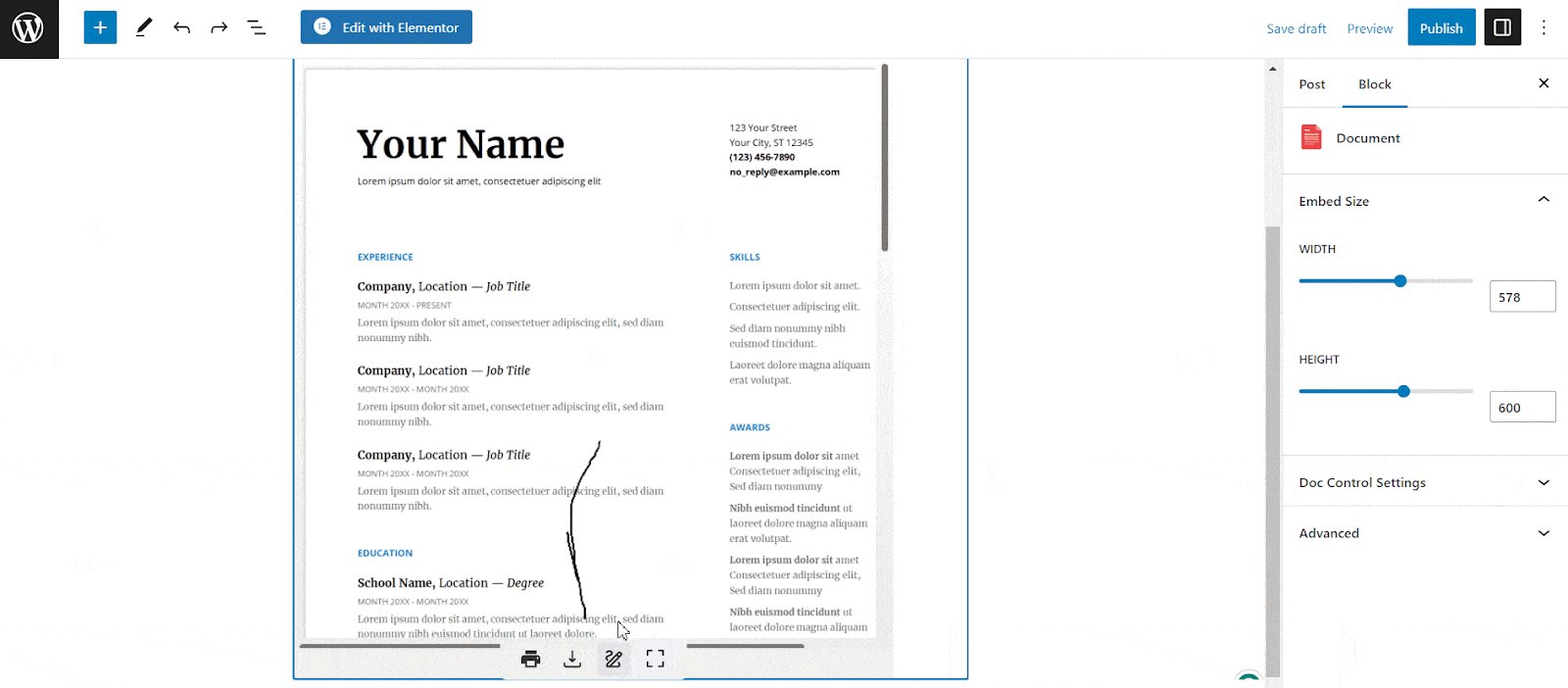
Now, toggle the ‘Fullscreen’ button to enable the document for the visitors to get in a full-screen view. If you want to let the website visitors print/download the document toggle the ‘Print/Download’ button. You can also allow the viewers to draw on it as well. For that toggle the ‘Draw’ button.
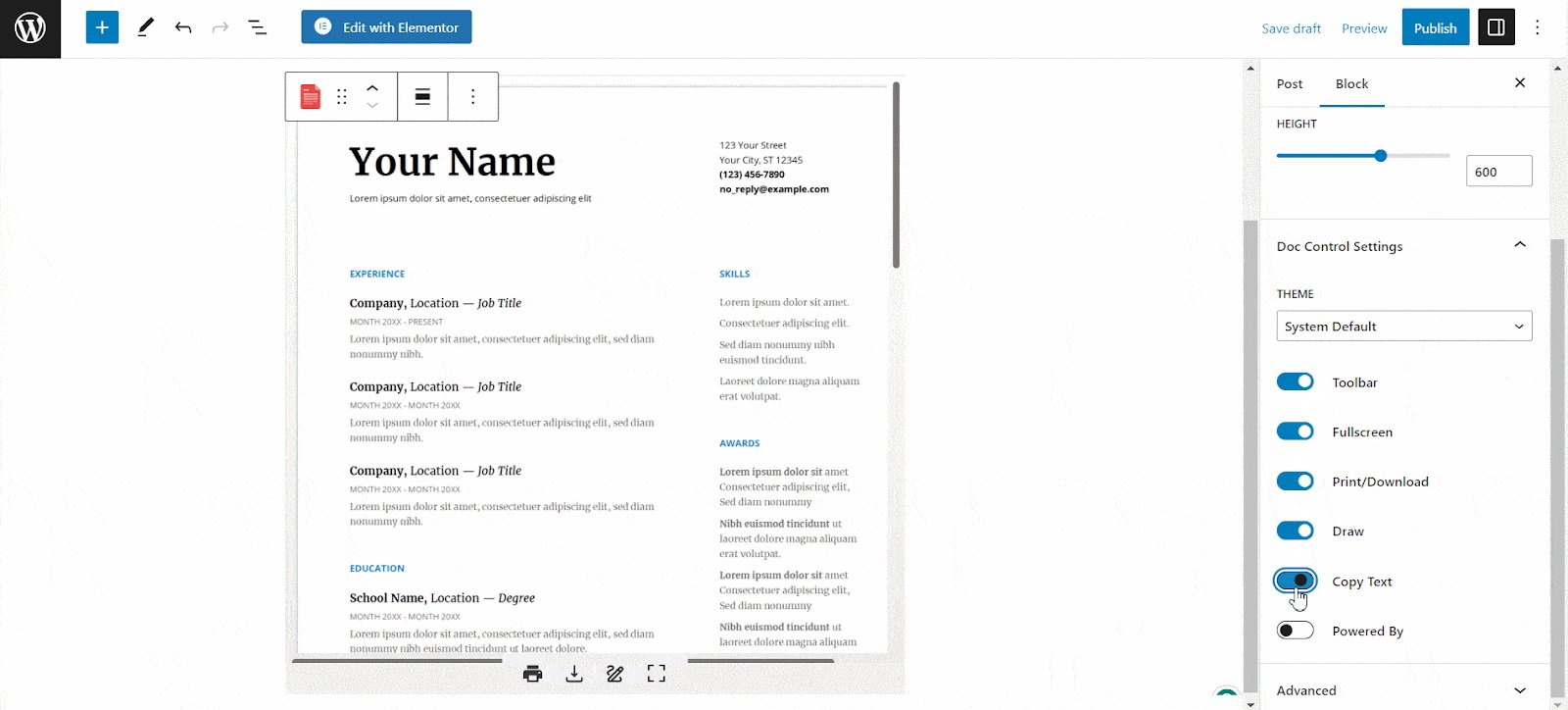
There, are other options like ‘Toolbar’, ‘Copy Text’, etc. Toggle the ‘Toolbar’ option if you want to disable it from your document.

Thus, you can easily embed documents in Gutenberg using the EmbedPress document block and configure it to enable the visitors to draw on it, download the document, or get it on a fullscreen view, and so on.

Once done with the configuration, click on the ‘Publish’ button on top and you are ready to make the document file live on your website.
How To Embed The Document Widget In Elementor? #
You must follow the steps mentioned below to embed the ‘EmbedPress Document’ widget in the Elementor.
Step 1: Drag & Drop The Document Widget #
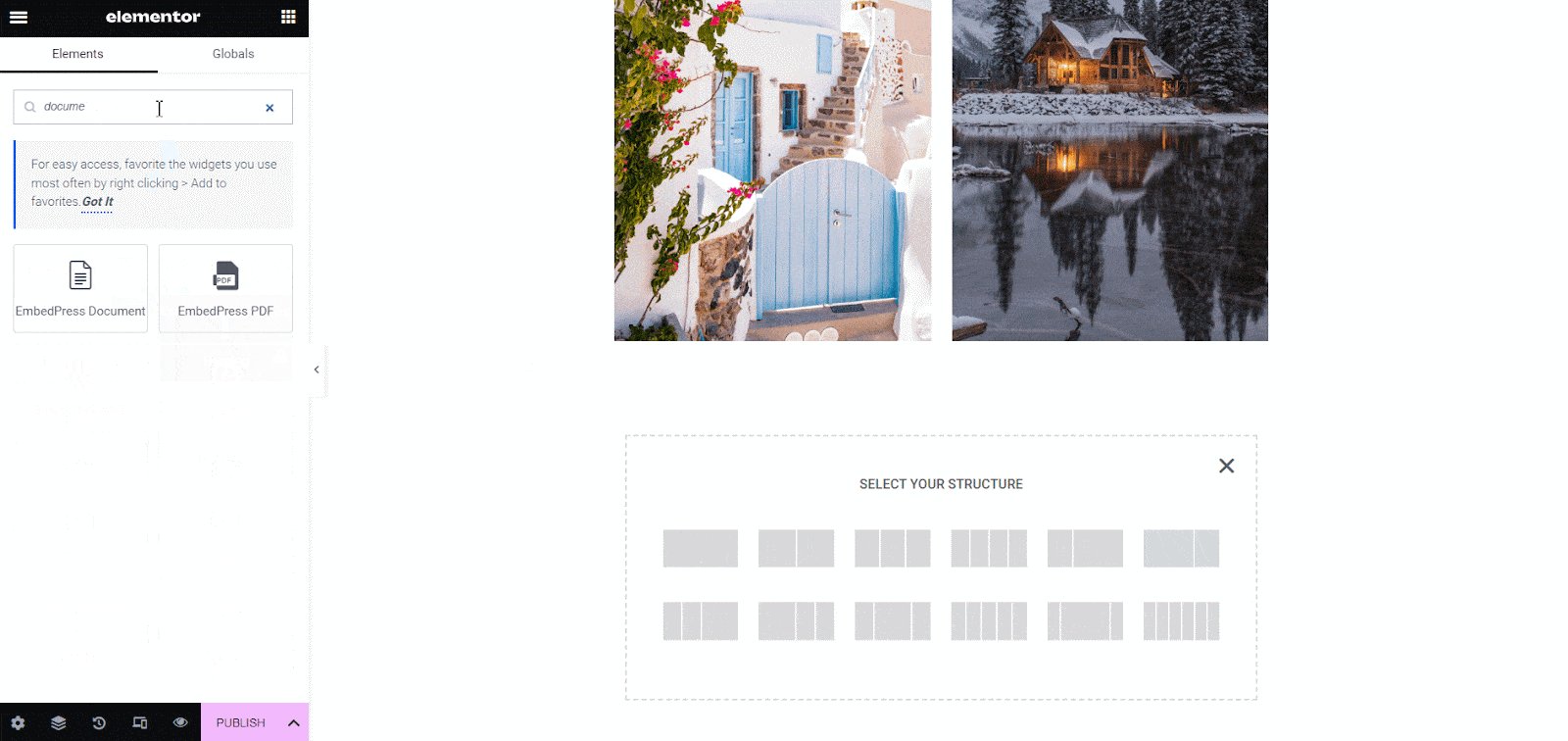
First, open the page or post in Elementor. Search ‘Document’ in the widget’s search panel. Simply drag & drop the widget where needed.

Step 2: Upload The Document File #
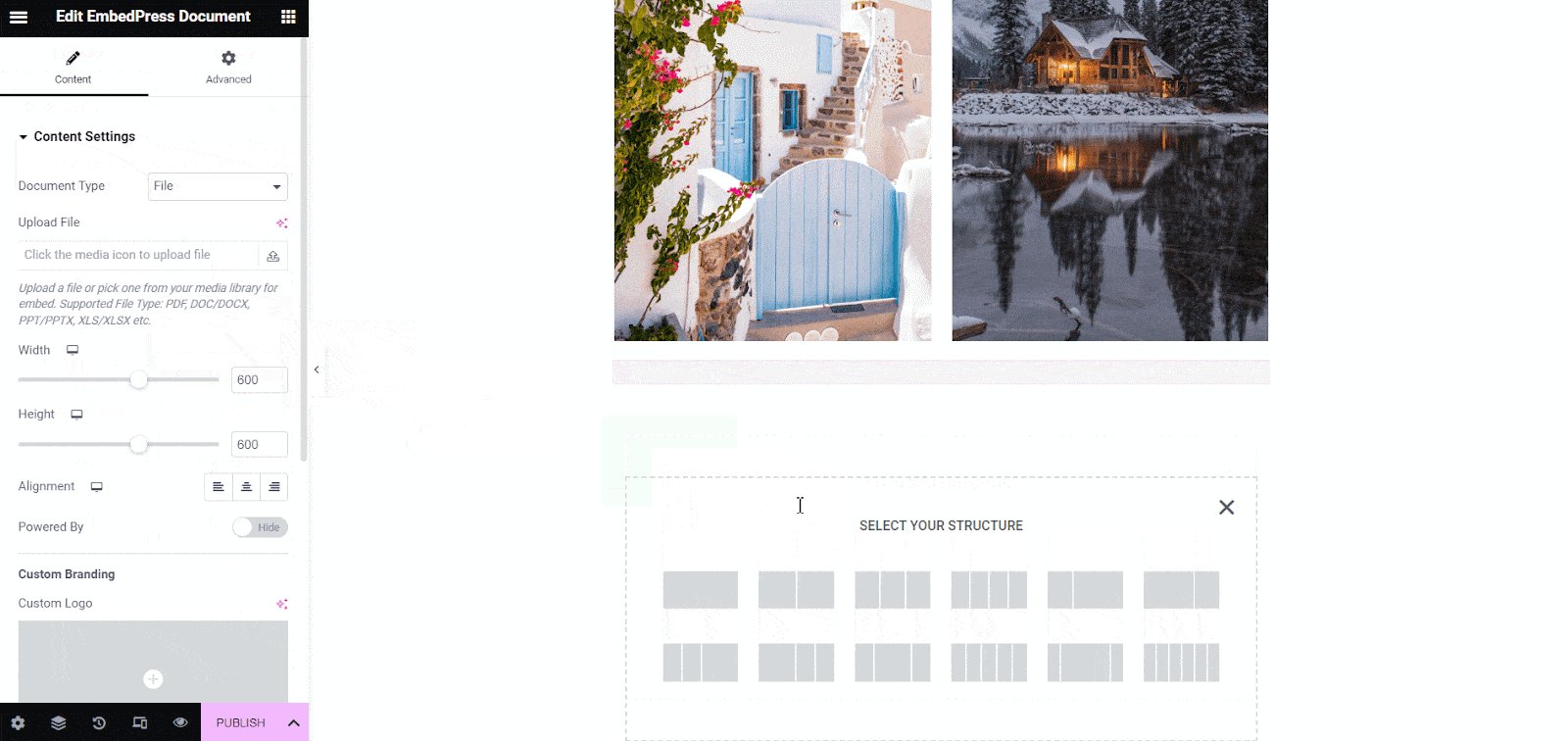
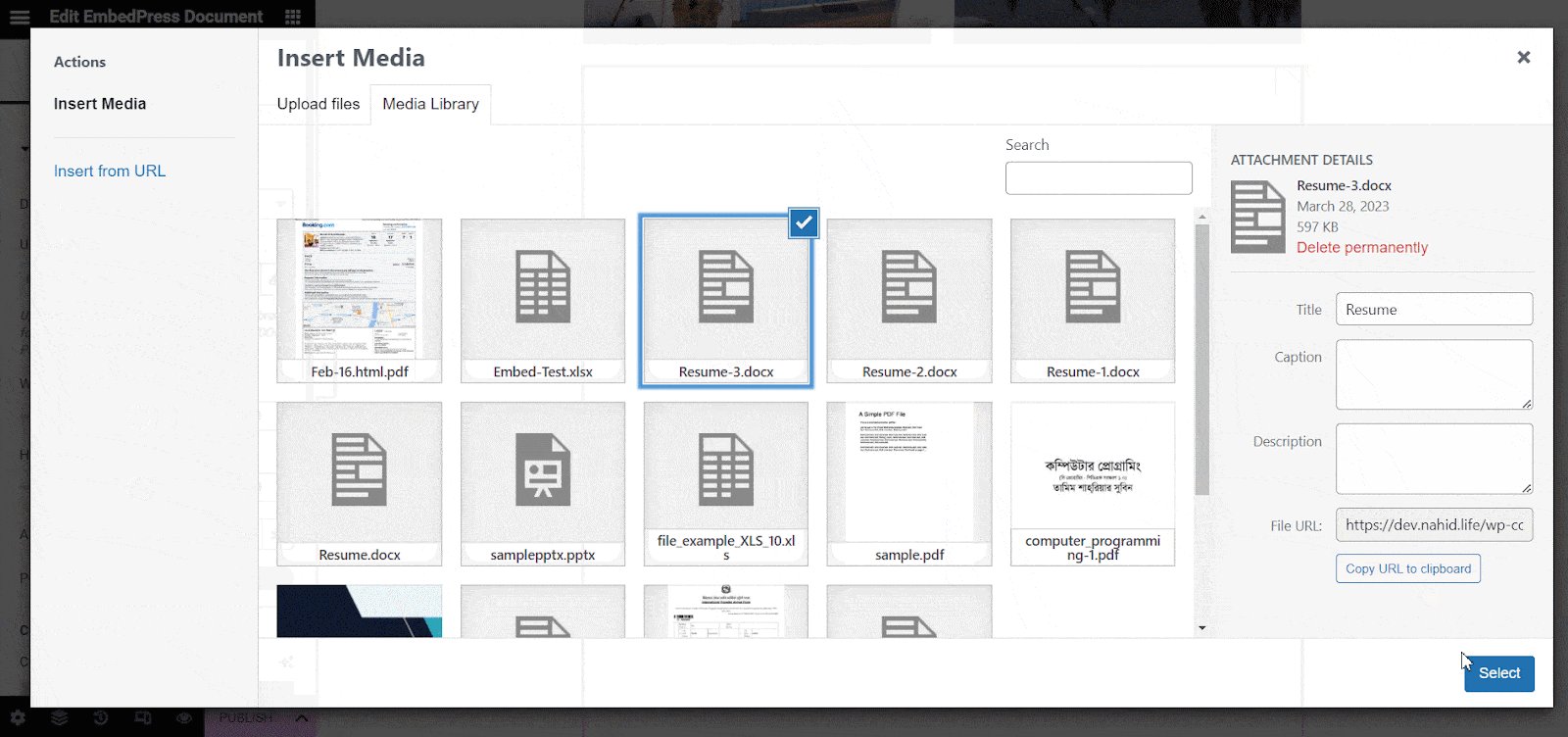
Next, from the ‘Upload File’ field, click on the upload icon and select the required document that you want to embed. The document will instantly appear on the page.

Step 3: Customize The Document Widget #
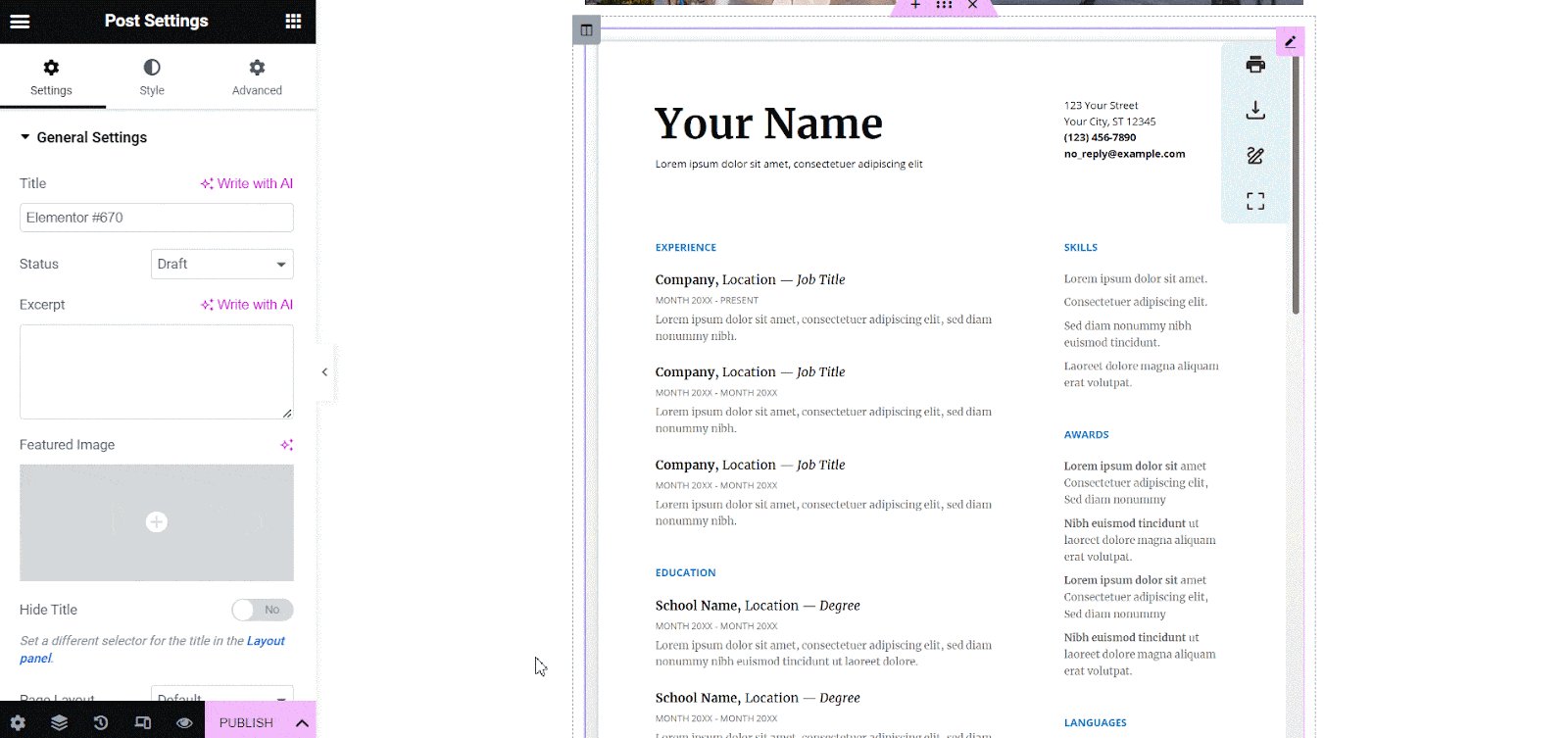
Now change the height & width of the document as needed. Toggle the powered by button to show or hide the ‘Powered By EmbedPress’ text from your document.

From the ‘Doc Control Settings’, you can enable options like fullscreen, print, draw, etc to allow the visitors to get a fullscreen view of the document and to print or draw over it as well. From the ‘Theme’ option, choose your preferred theme.

Now, when you are done, simply publish the content and EmbedPress will embed a fully responsive document to your WordPress website, as shown below.

With these simple steps, you can easily embed documents in Elementor, let the readers download your file, copy the text, and also draw on it as needed.
How To Embed Document In Classic Editor, Divi, Beaver Builder & Others? #
Using the EmbedPress plugin’s exclusive feature Shortcode, you can easily embed documents in Classic Editor, Beaver Builder, Divi, Oxygen Builder, and all other popular page builders. Follow this step-by-step guide to embedding documents in Classic Editor and other popular builders.
Step 1: Upload Your Document To The Website #
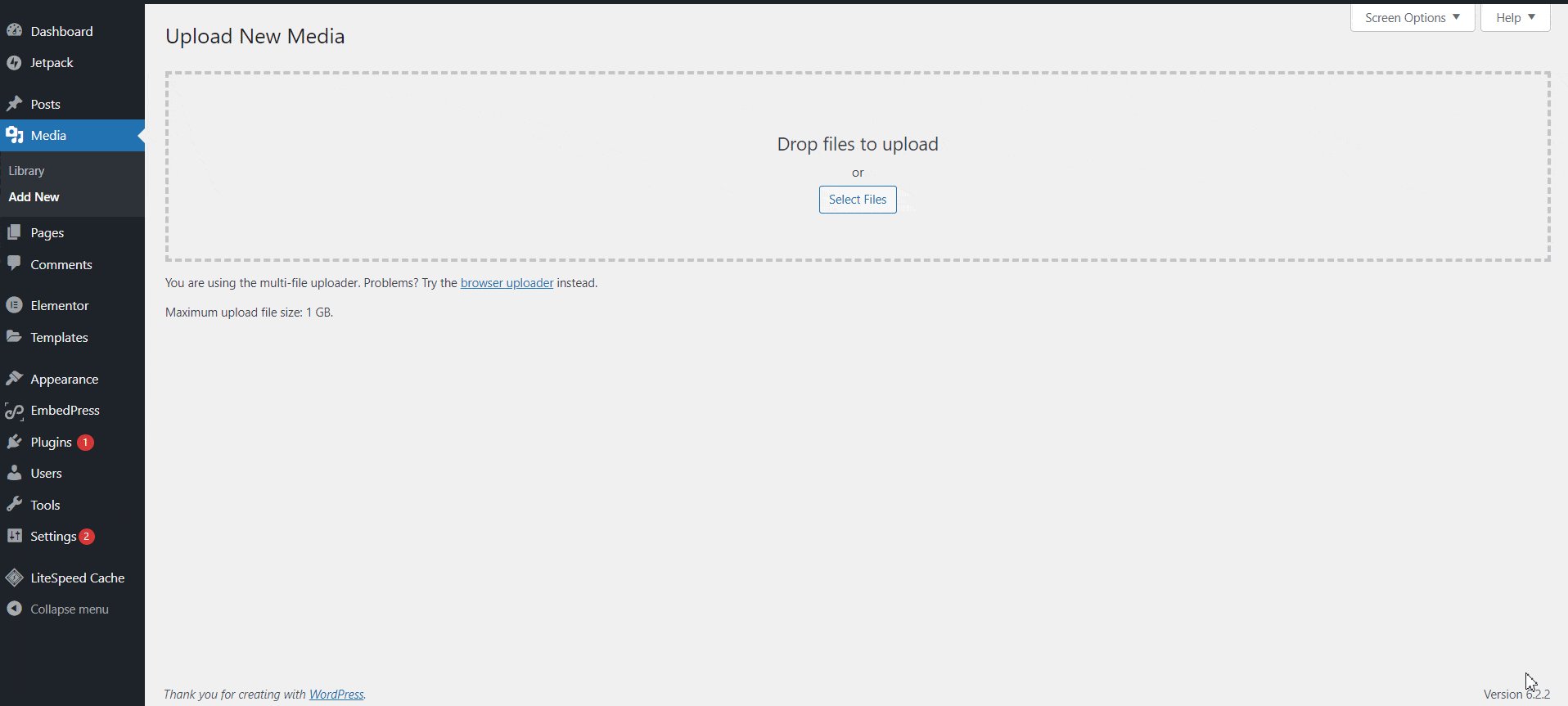
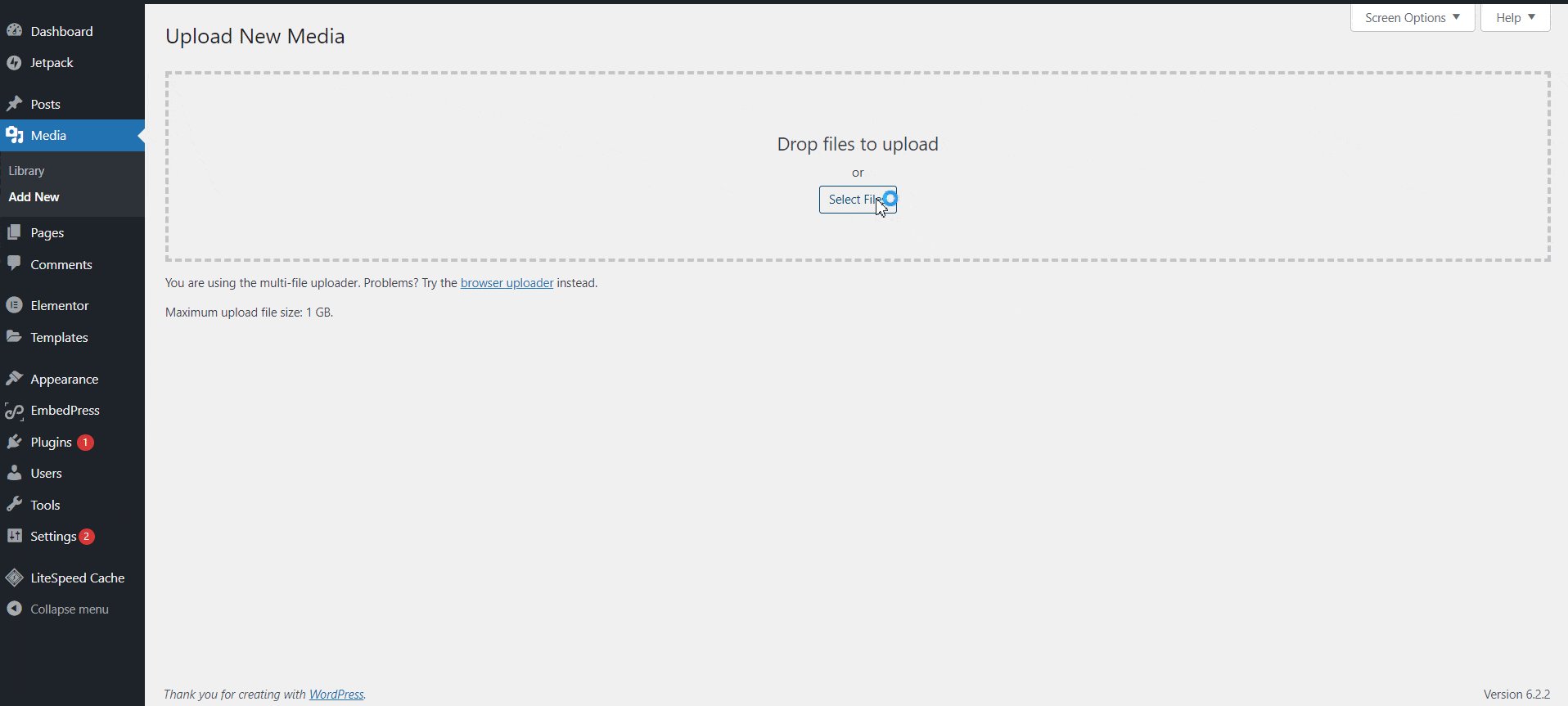
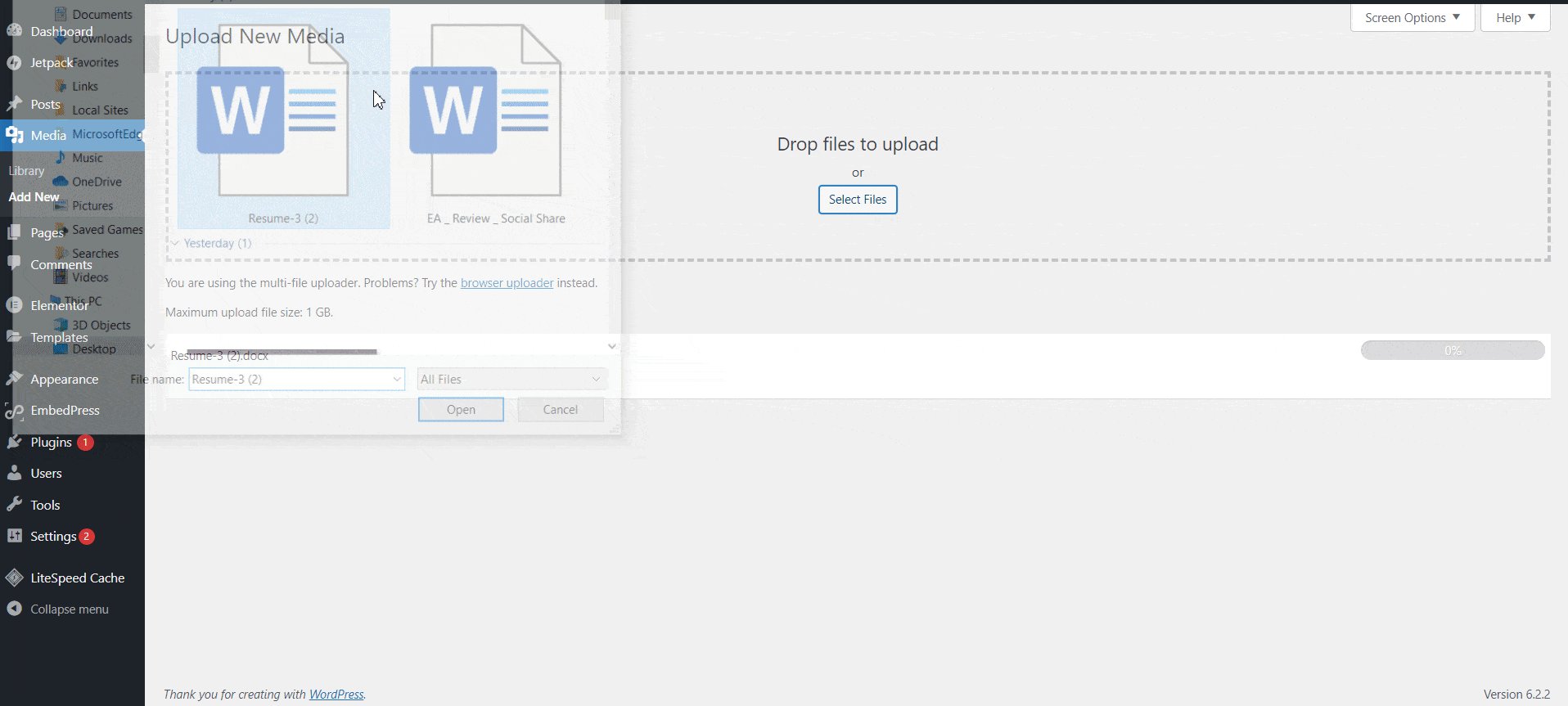
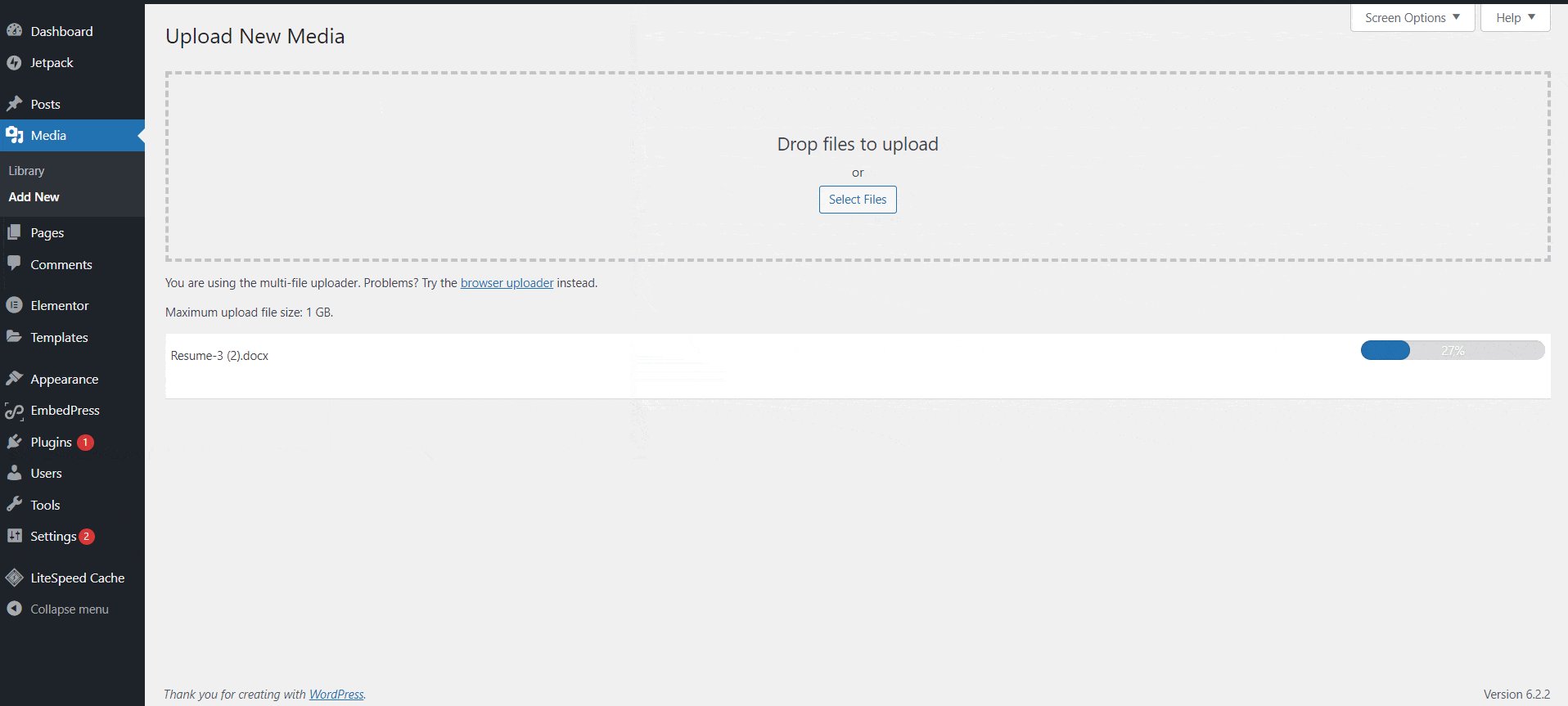
If you want to embed a document in Classic Editor, you have to upload the document first. From your WordPress dashboard, go to ‘Media’ → ‘Add New’. Then click on ‘Select Files’ to upload your document there, and it will be instantly uploaded. Make sure, the document size is less than 1 GB.

Step 2: Collect The Uploaded Document URL #
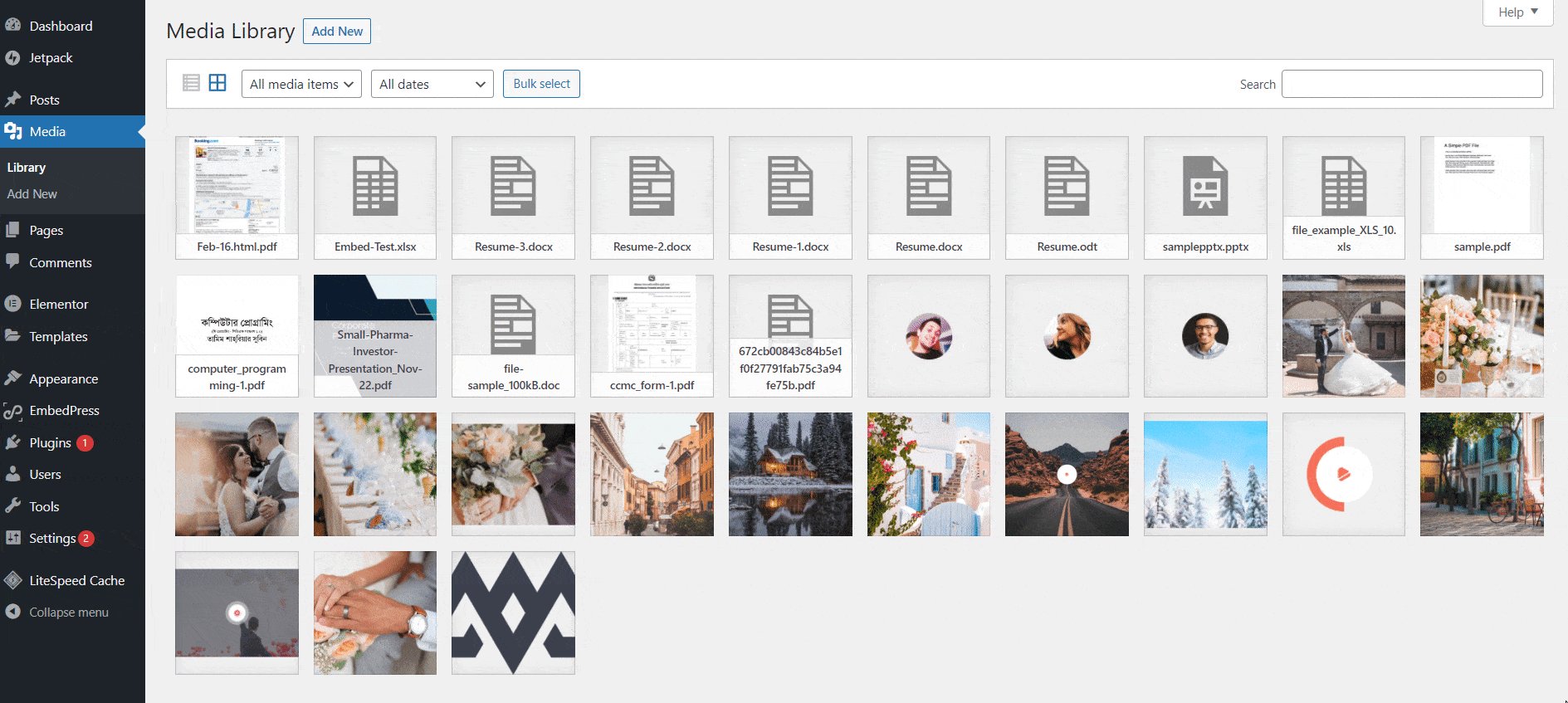
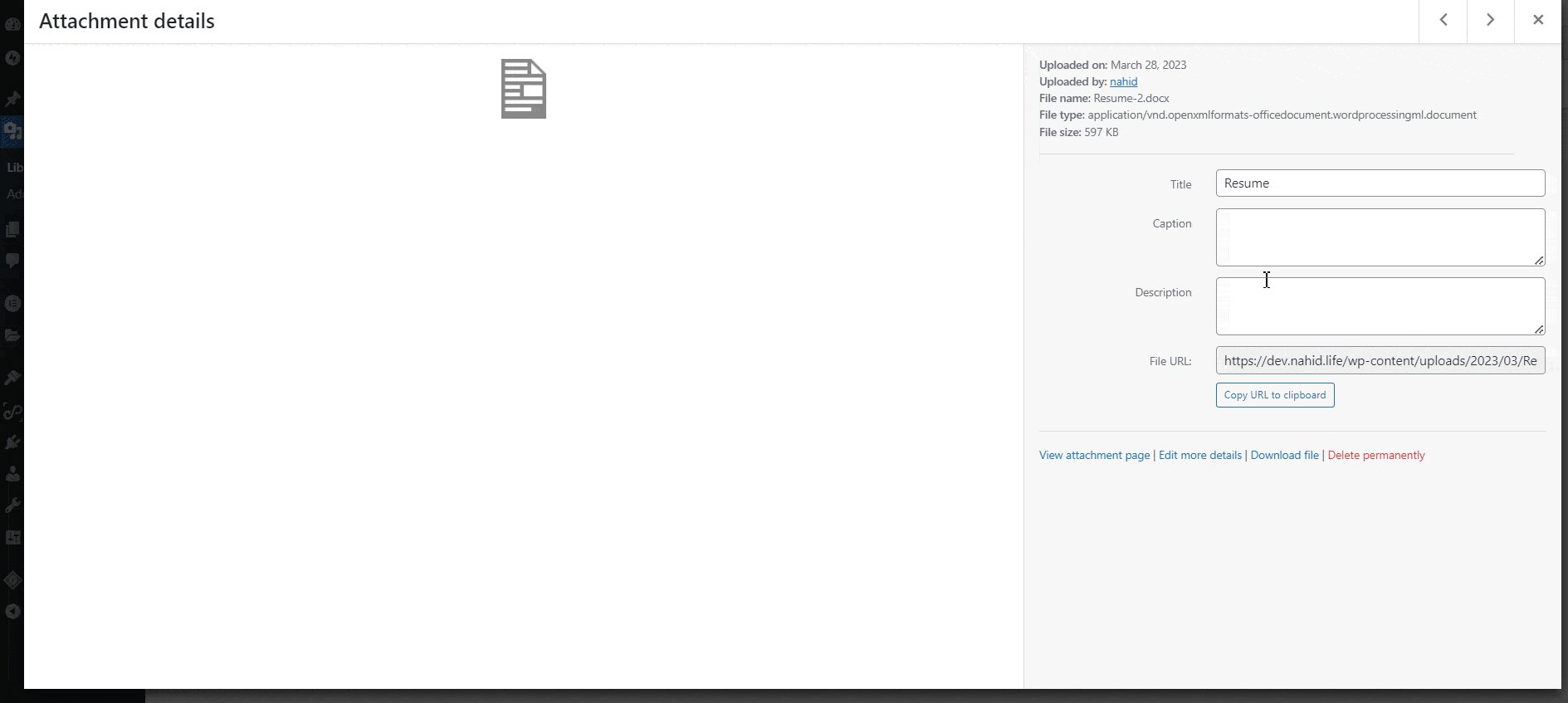
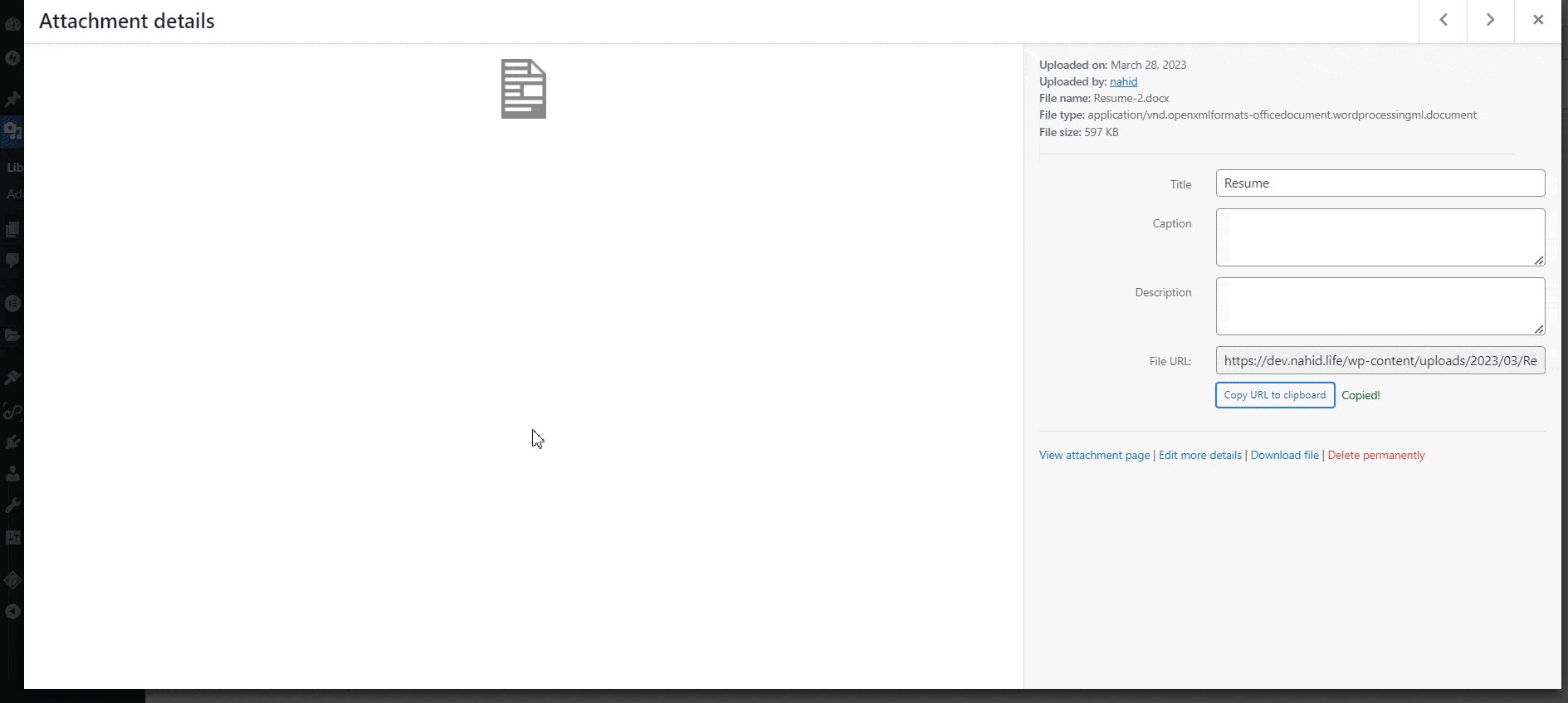
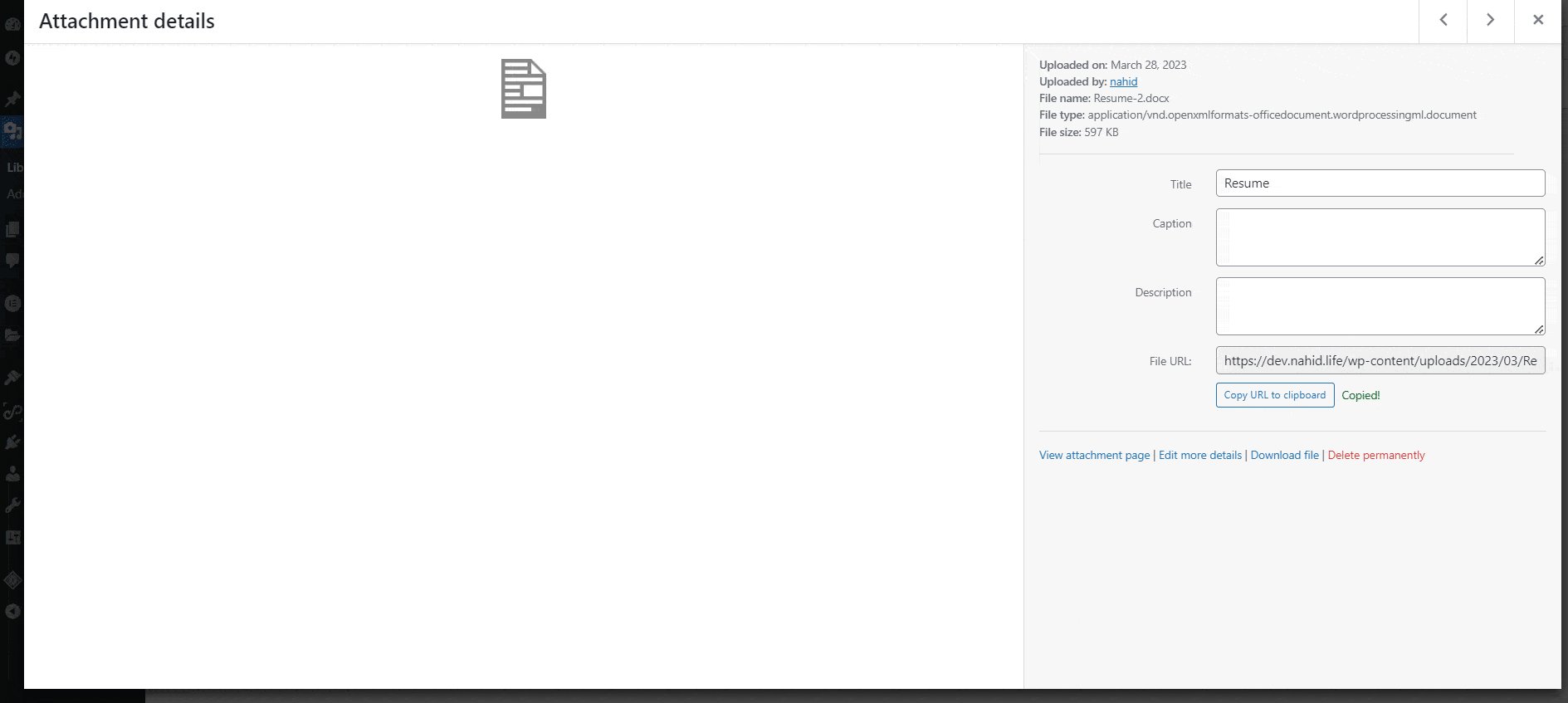
Now, you have to get the document URL. right after uploading the document, you will get the option to copy the URL by clicking on ‘Copy URL to clipboard’. Or you can visit ‘Library’ from the Media tab, click on the document, and copy the document URL seamlessly.

Step 3: Convert The Document URL Into Shortcode #
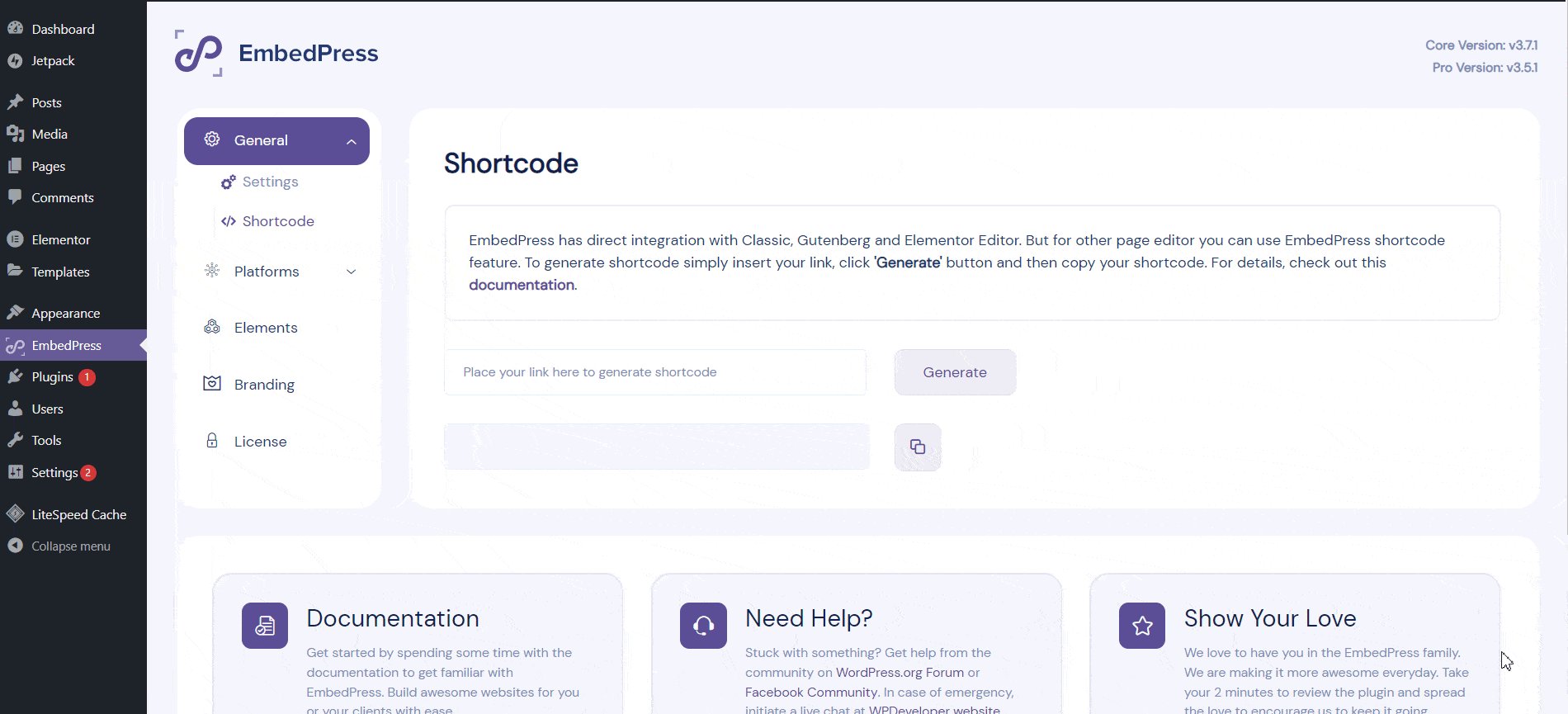
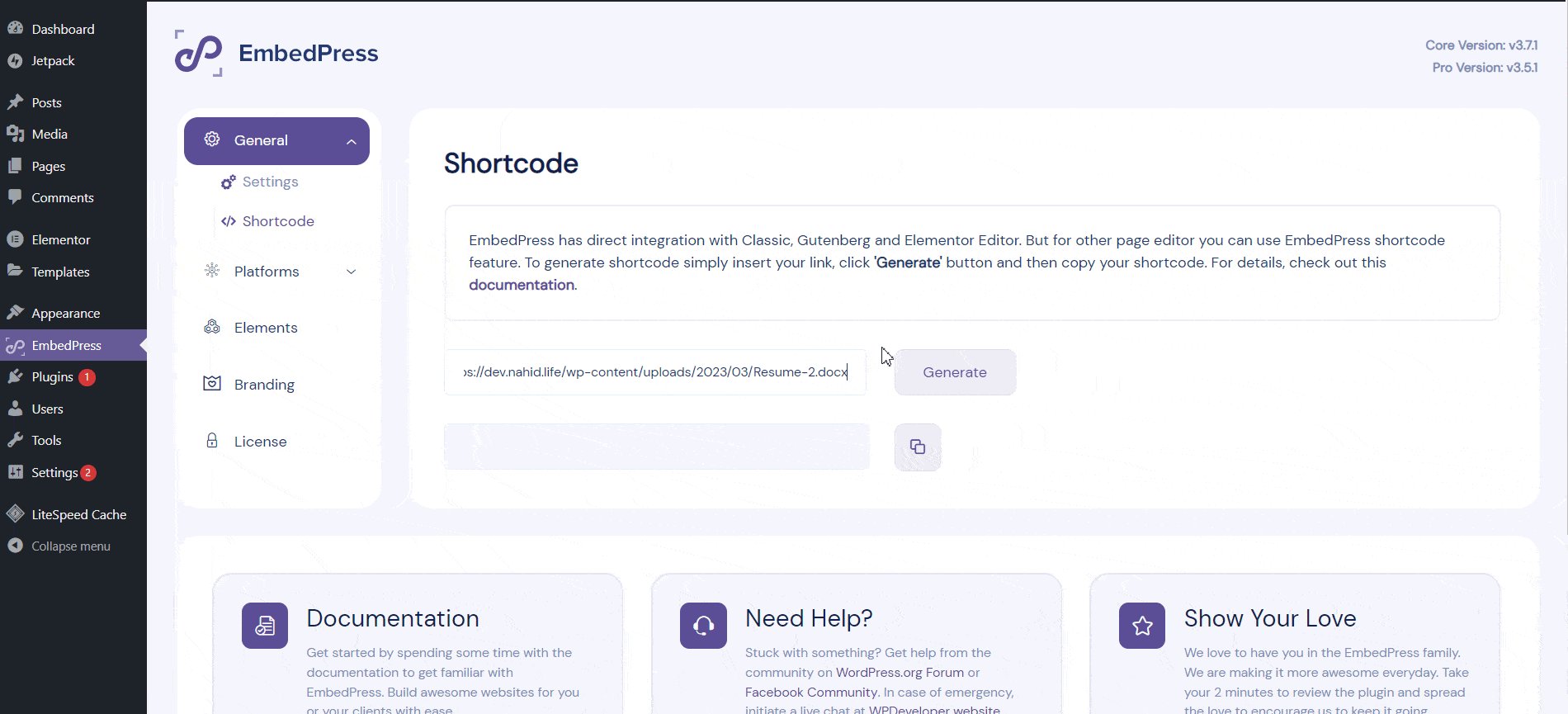
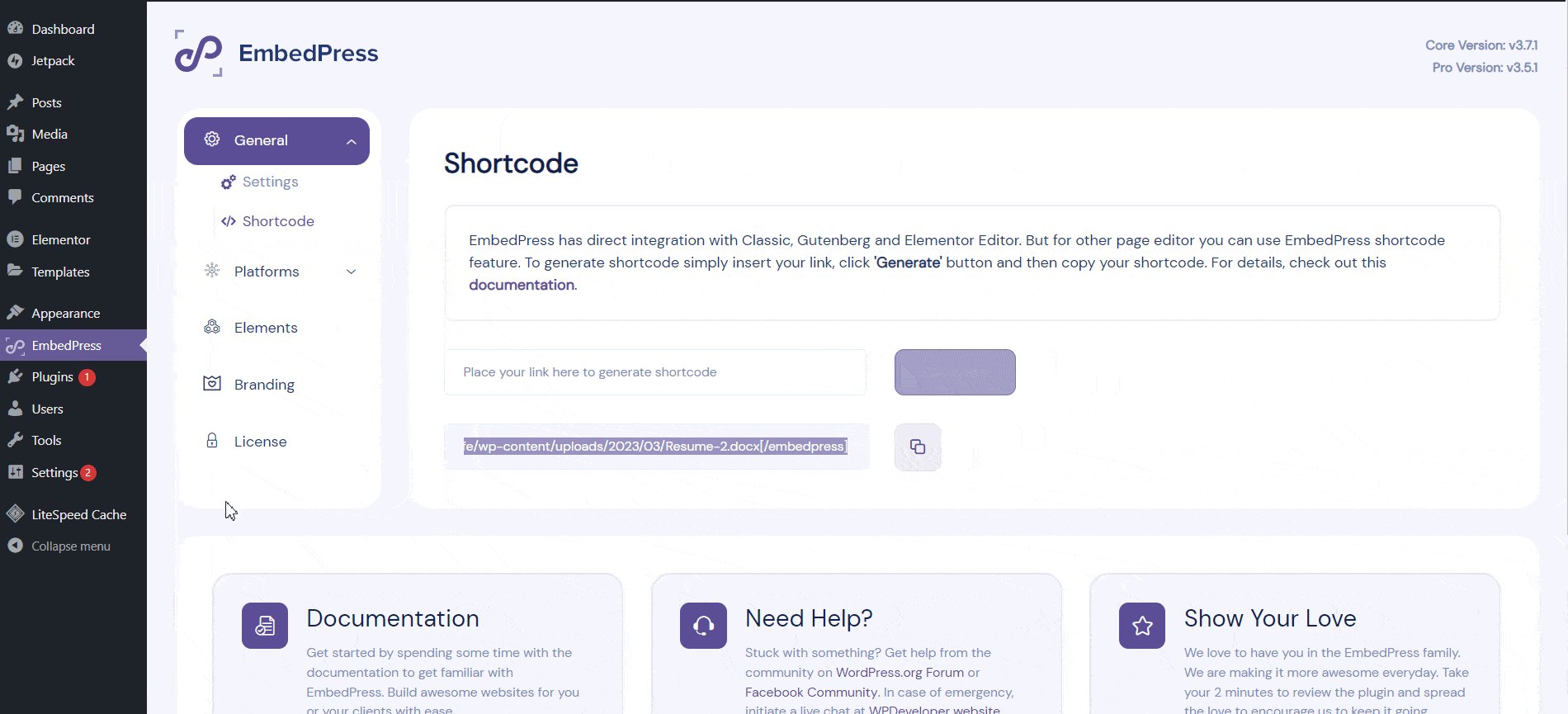
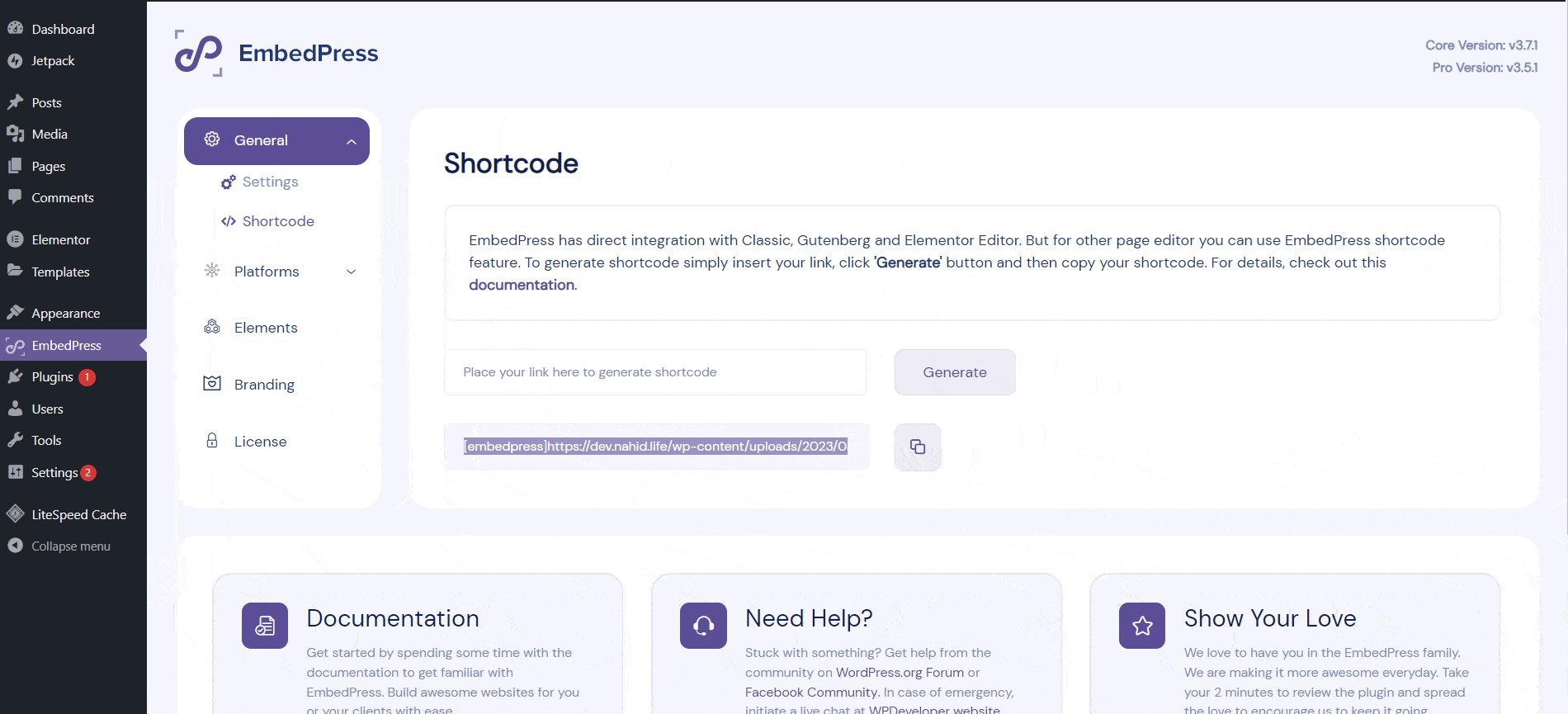
Navigate to the EmbedPress tab. From there, go to ‘General’ → ‘Shortcode’. Paste your URL in the input field and click on the ‘Generate’ button. Then the shortcode will be created instantly. Now click on the Copy icon to copy the shortcode.

The document shortcode is ready to embed. Now you can paste the shortcode on Classic Editor and all other page builders.
Step 4: Embed Document Shortcode In Classic Editor #
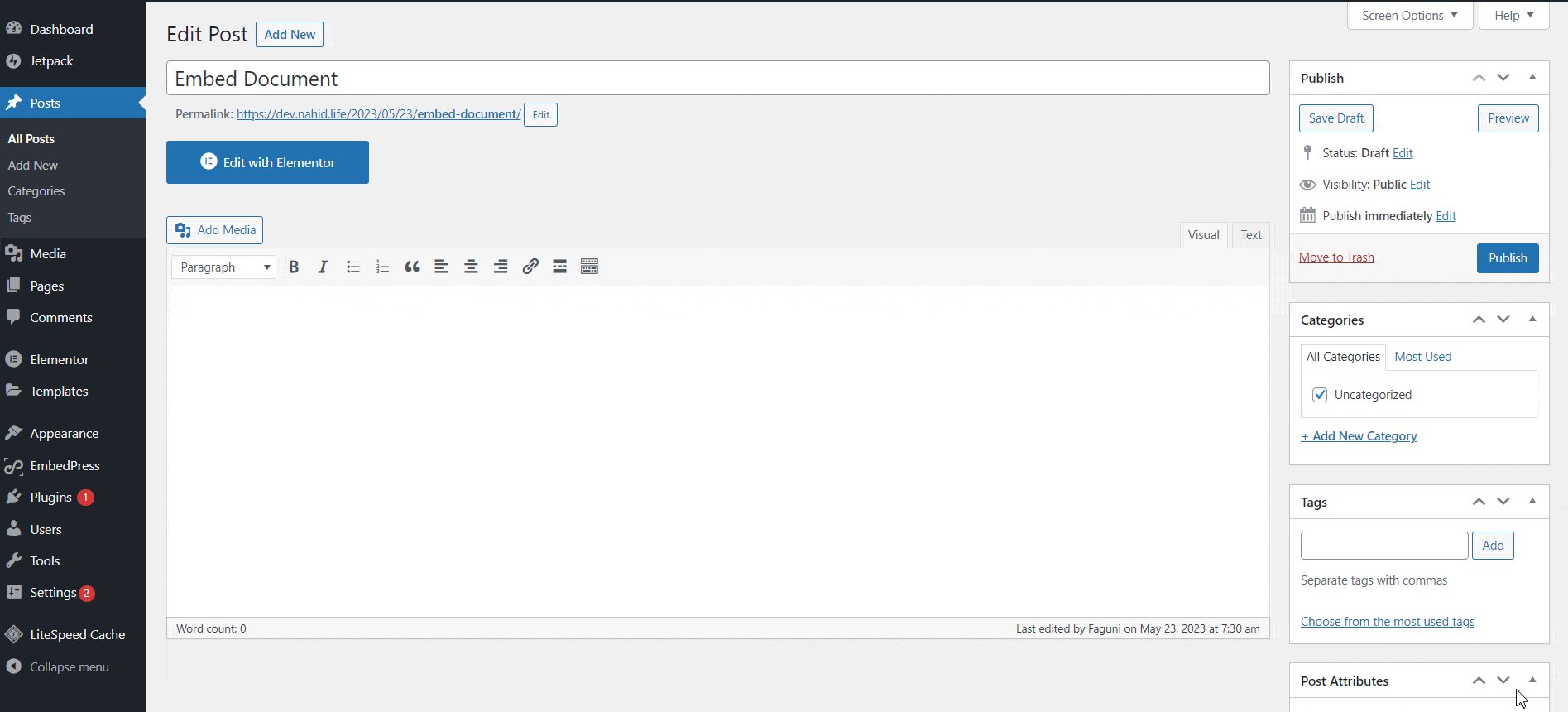
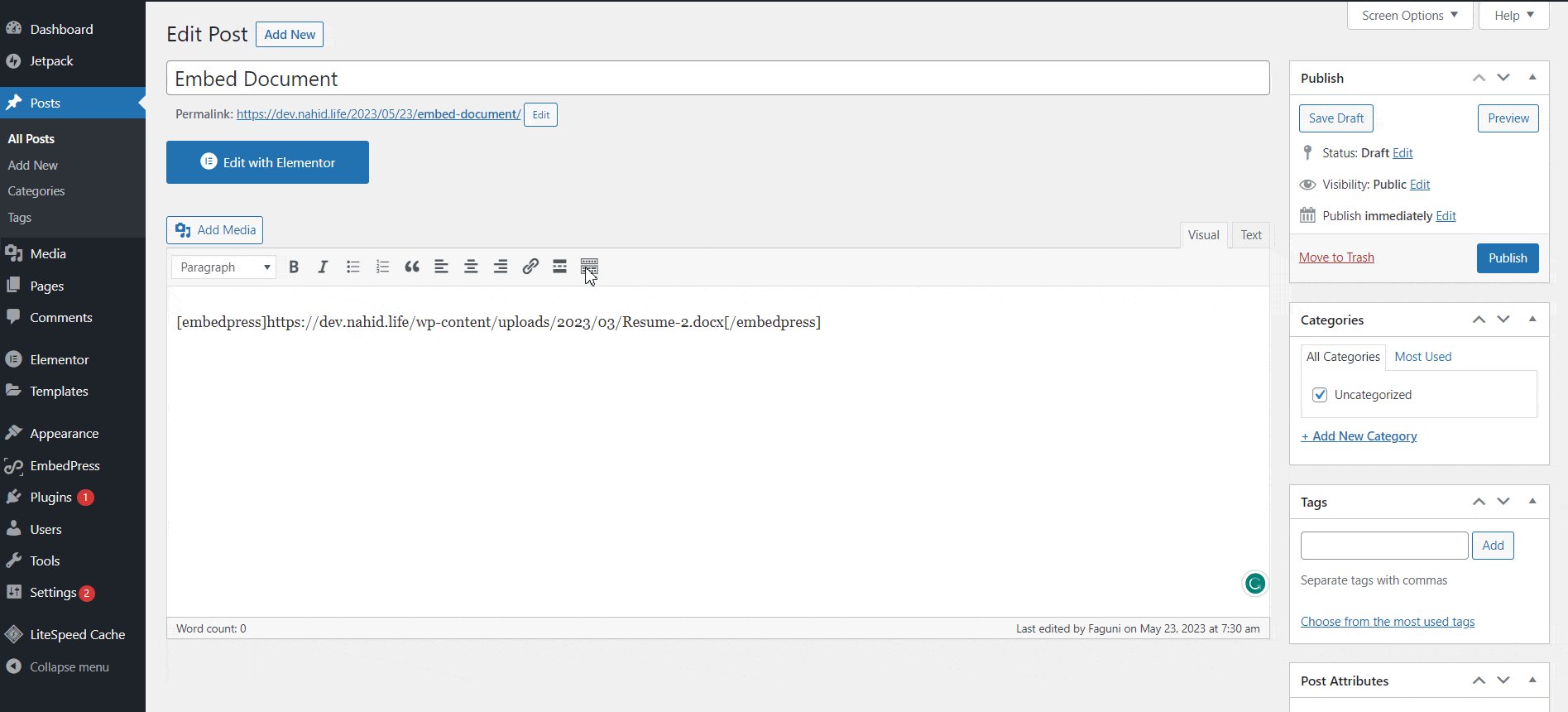
To embed the document the shortcode in Classic editor, open a new page or post on the Editor. Then paste the document shortcode The document will be instantly embedded.

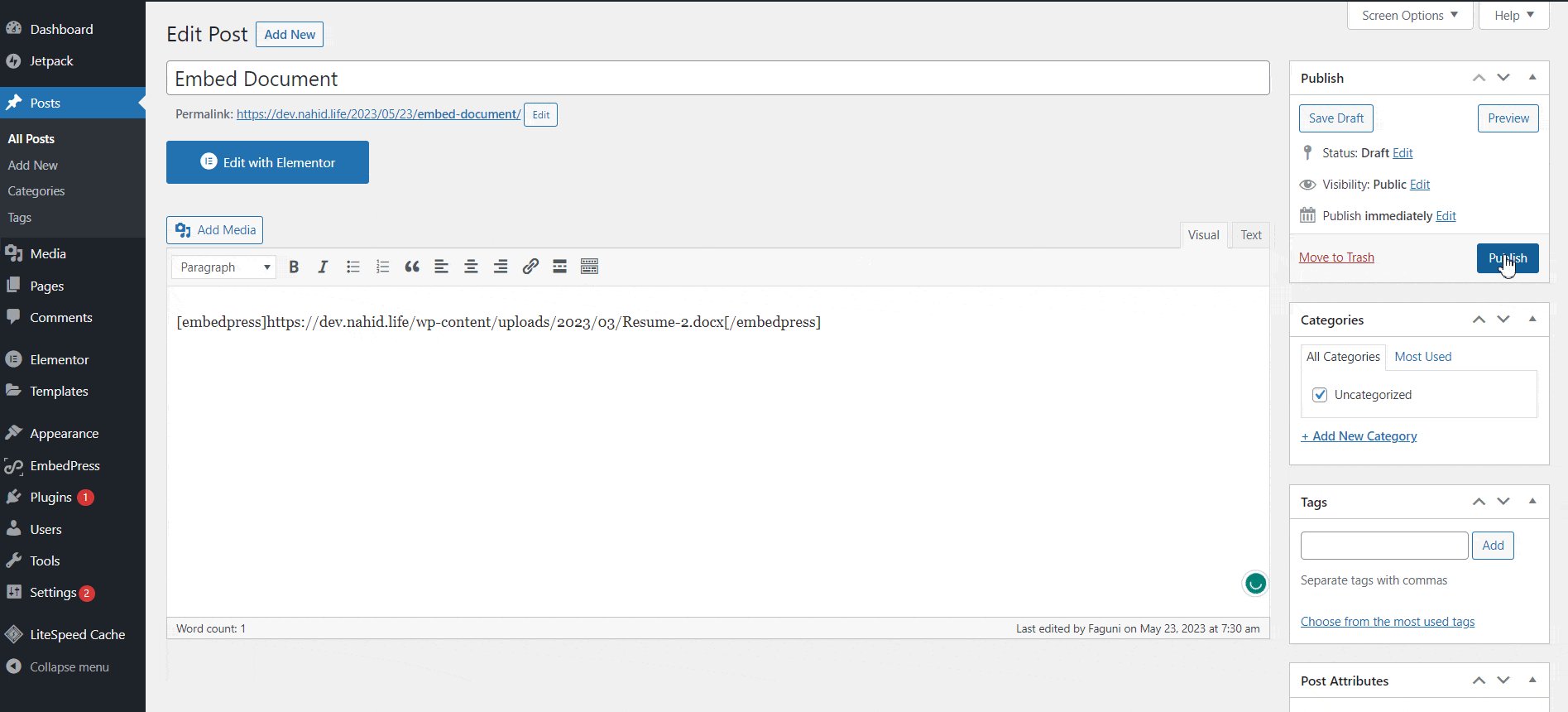
Once done, just click on the ‘Publish’ page. This is how easily you can embed documents in Classic Editor, Divi, and other page builders.

If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.








