Orbitvu is an online digital asset management and distribution platform which enables you to manage, reuse and redistribute 360° presentations and images. You can easily upload, configure, distribute, export 360° images and much more with Orbitvu. EmbedPress helps you embed Orbitvu 360° images in WordPress using just a URL.
You don’t have to mess around with any embedding code. All you need is the URL of the 360° image you want to embed in your website and you can instantly make your site more interactive and engaging. With the help of EmbedPress, you can easily embed any content in any of your preferred editors – Gutenberg editor, Elementor Editor and Classic Editor.
Here’s how to embed Orbitvu 360° images into your WordPress site using the EmbedPress plugin.
How To Collect Your Orbitvu 360° Images URL? #
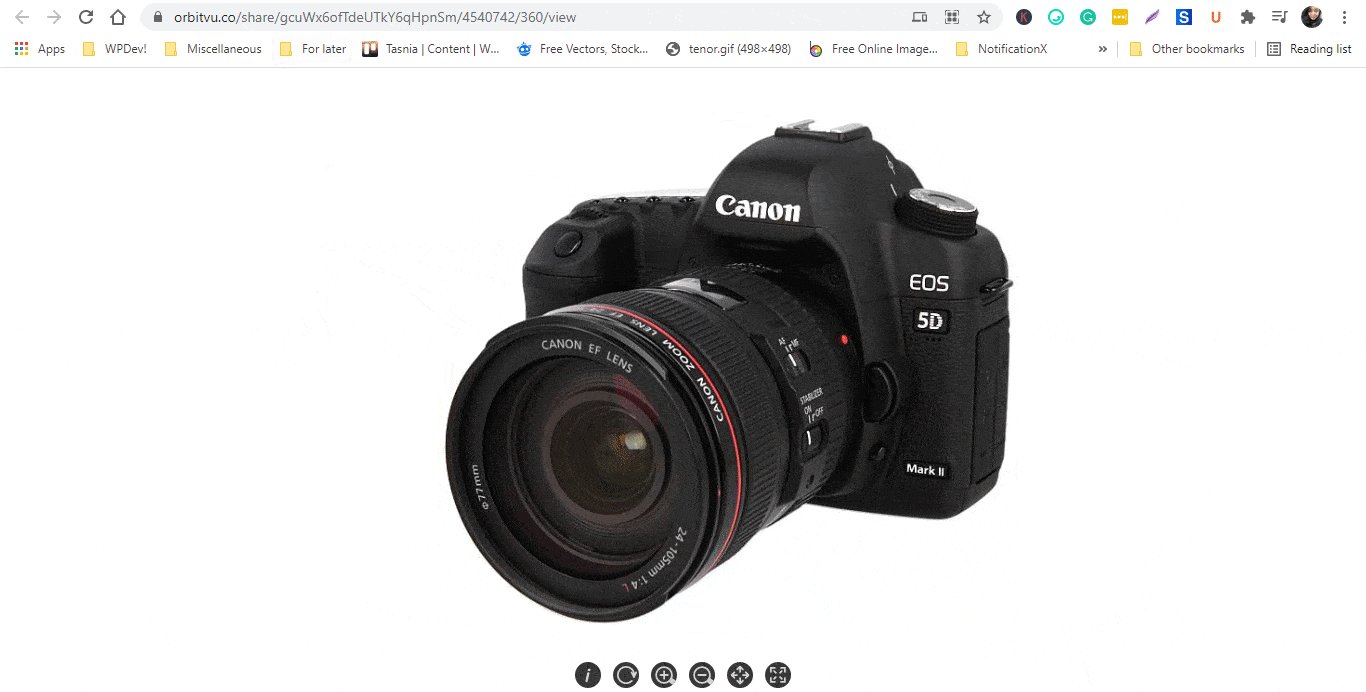
To collect the 360° image URL, visit the website and sign in using your login credentials.

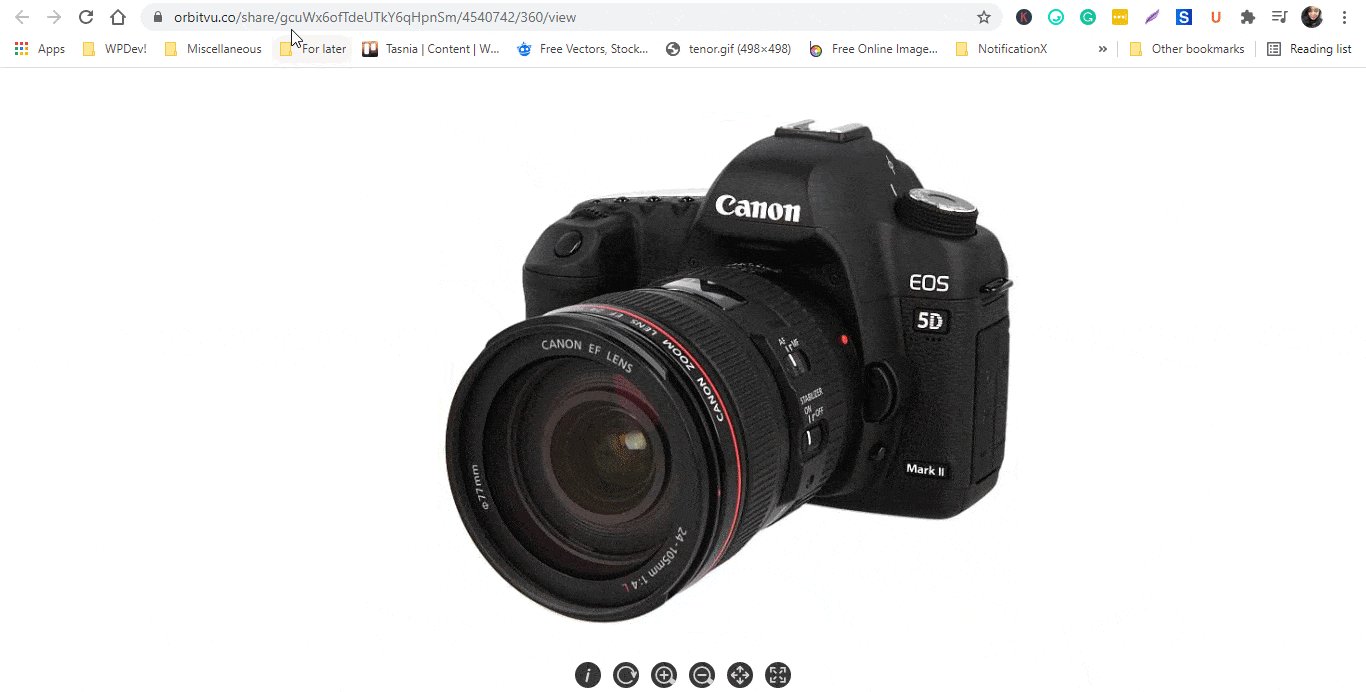
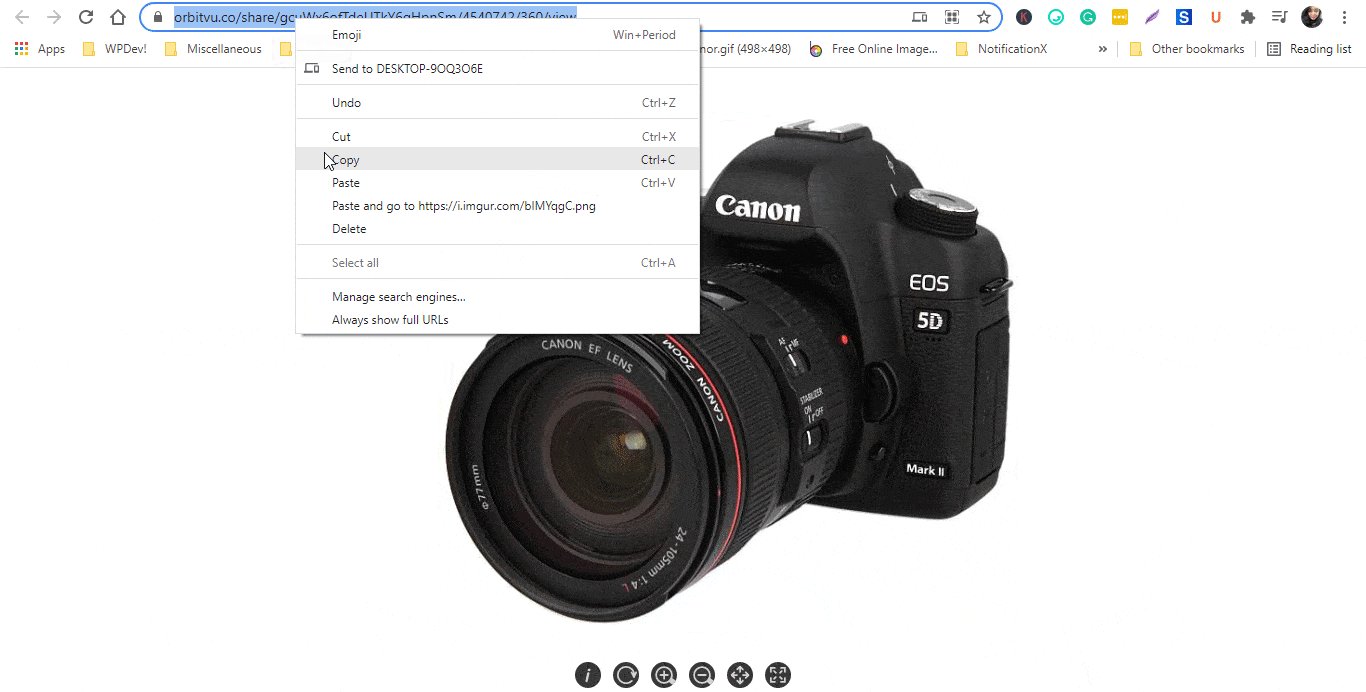
Click on the 360° images you want to embed on your website and copy the URL from the address bar.

How To Embed Orbitvu 360° Images In Gutenberg Editor? #
EmbedPress comes with its own block for embedding any type of content using the Gutenberg editor. To embed Orbitvu 360° images using Gutenberg, follow the steps below.
Step 1: Insert An EmbedPress Block #
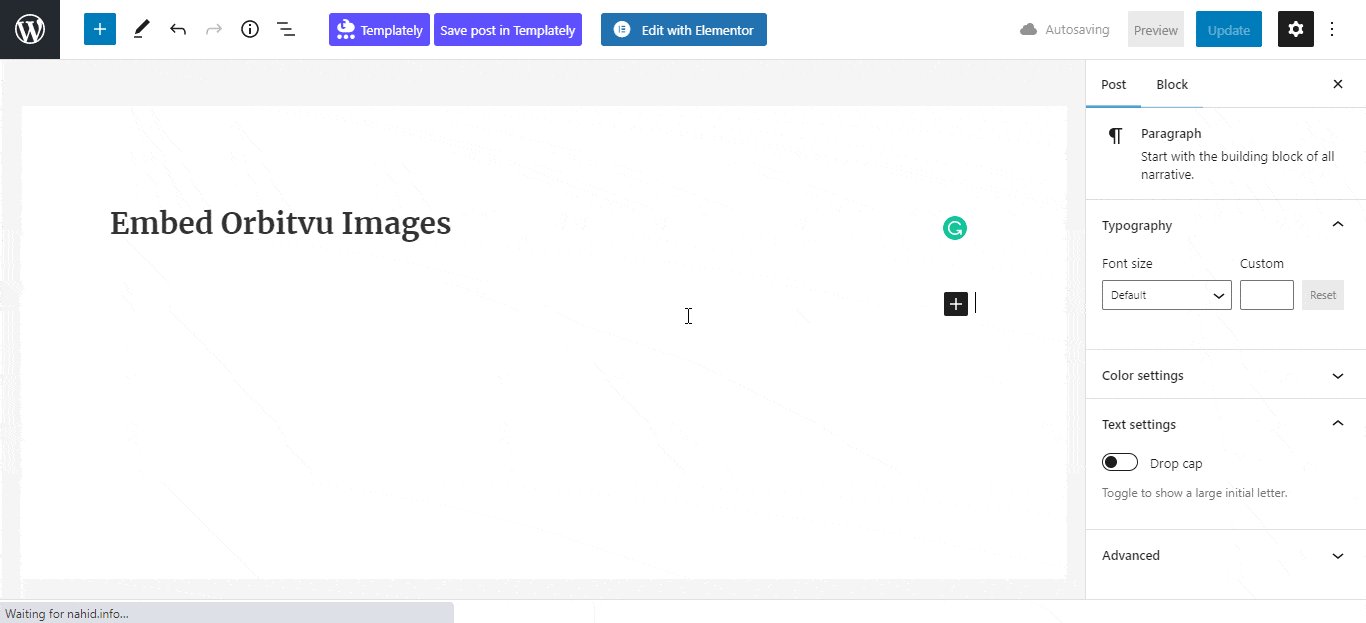
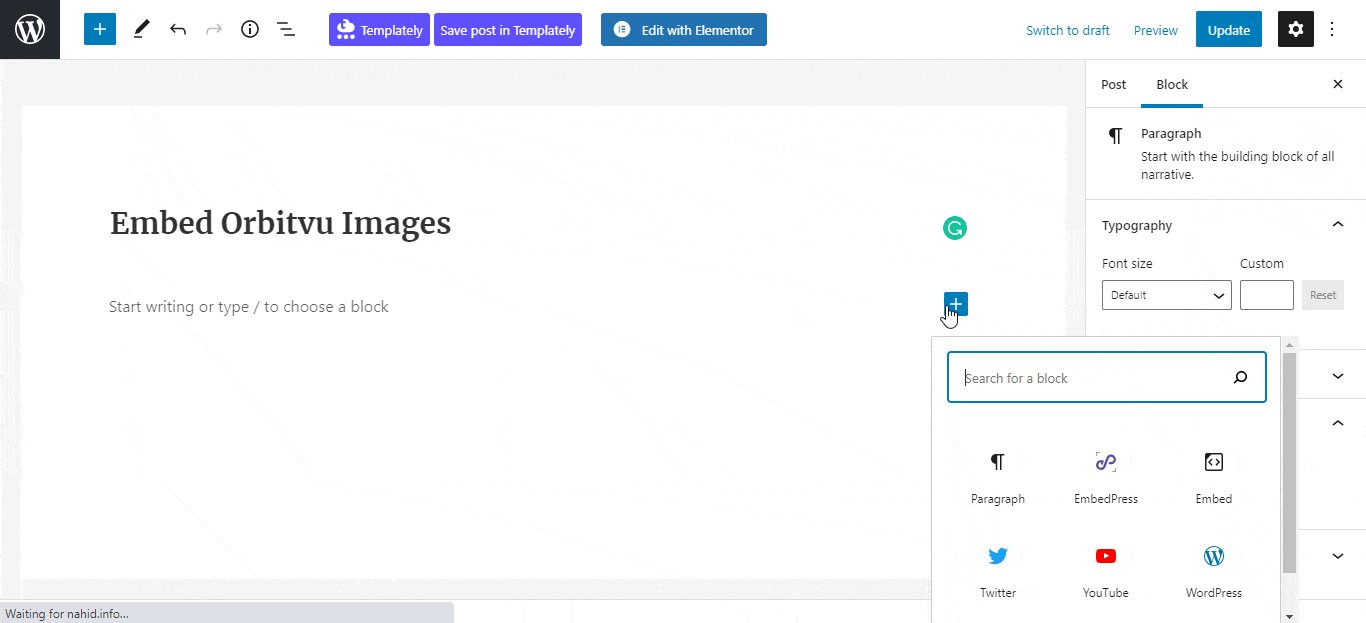
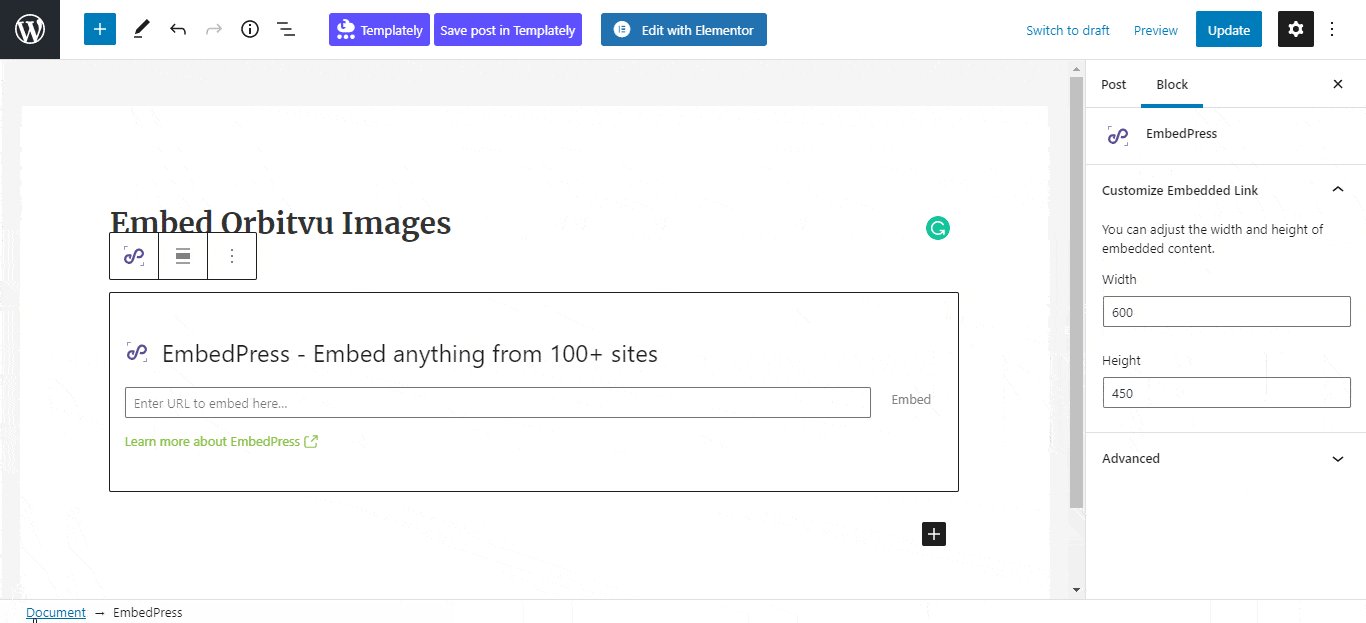
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress.’ You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.

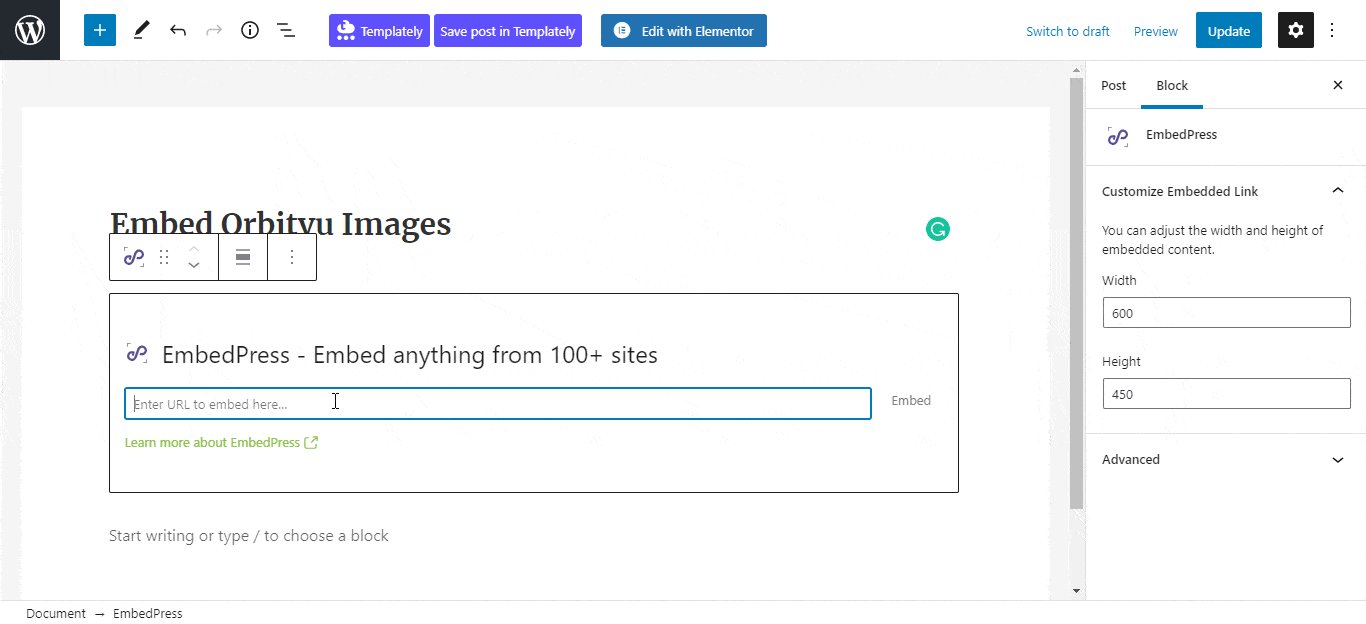
Step 2: Enter the URL into the block #
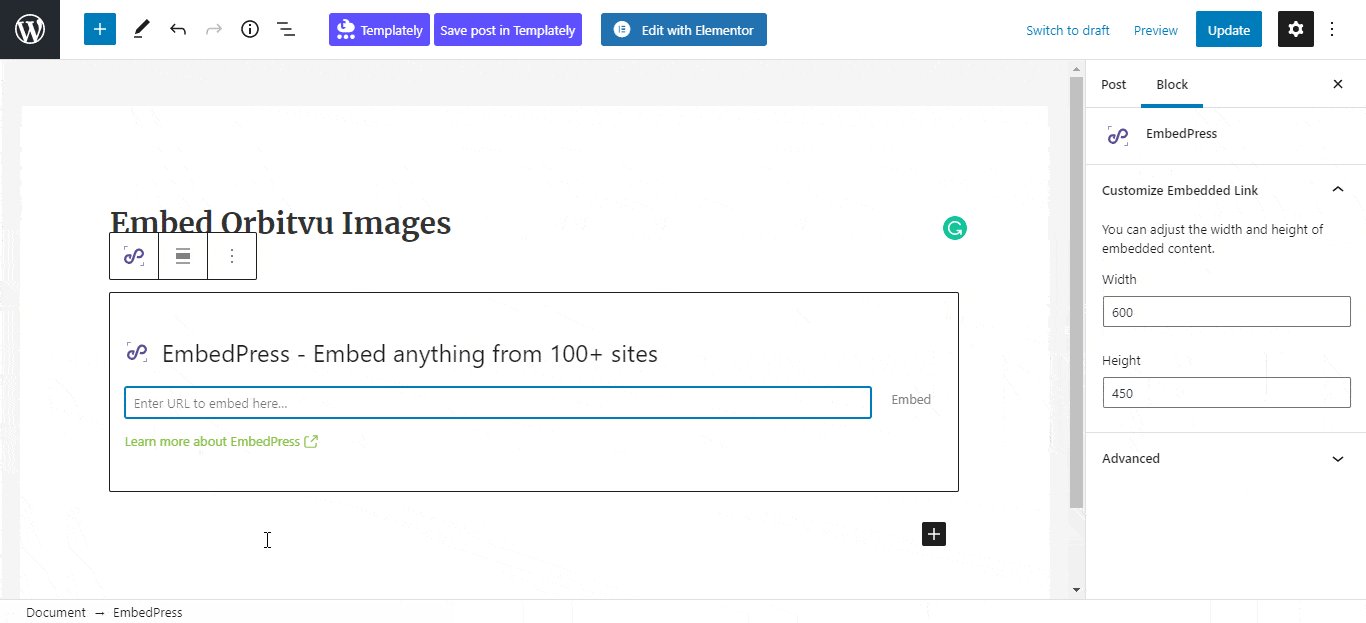
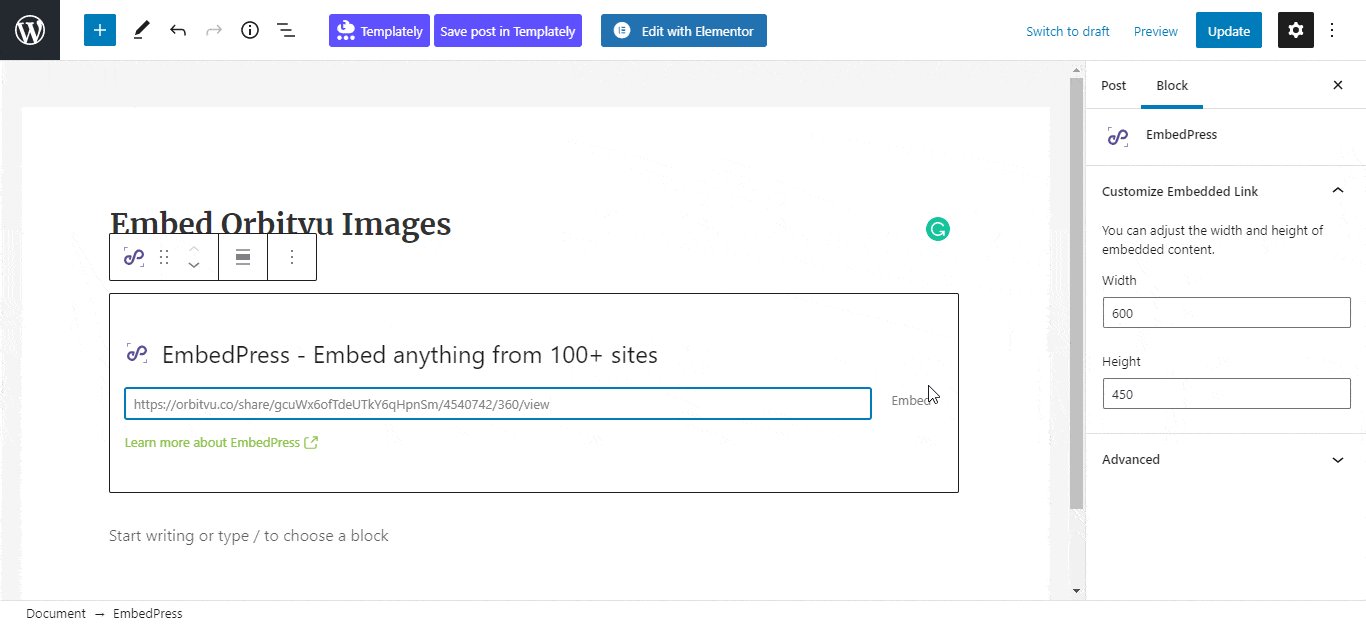
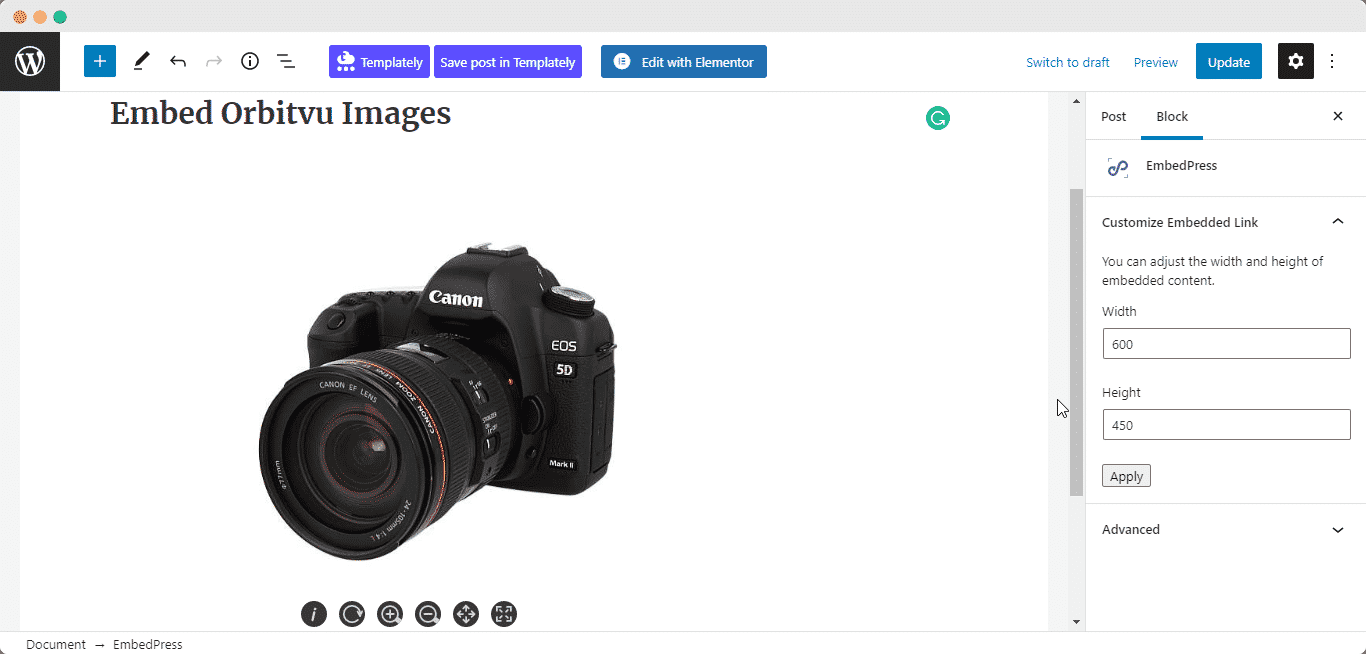
Afterward, paste the collected 360° images URL on the input field and click on the ‘Embed’ button. Your URL will automatically be transformed into an embed of your image or presentation.

Publish your WordPress content, and your 360° image will be embedded on the published page or post for your users to see.

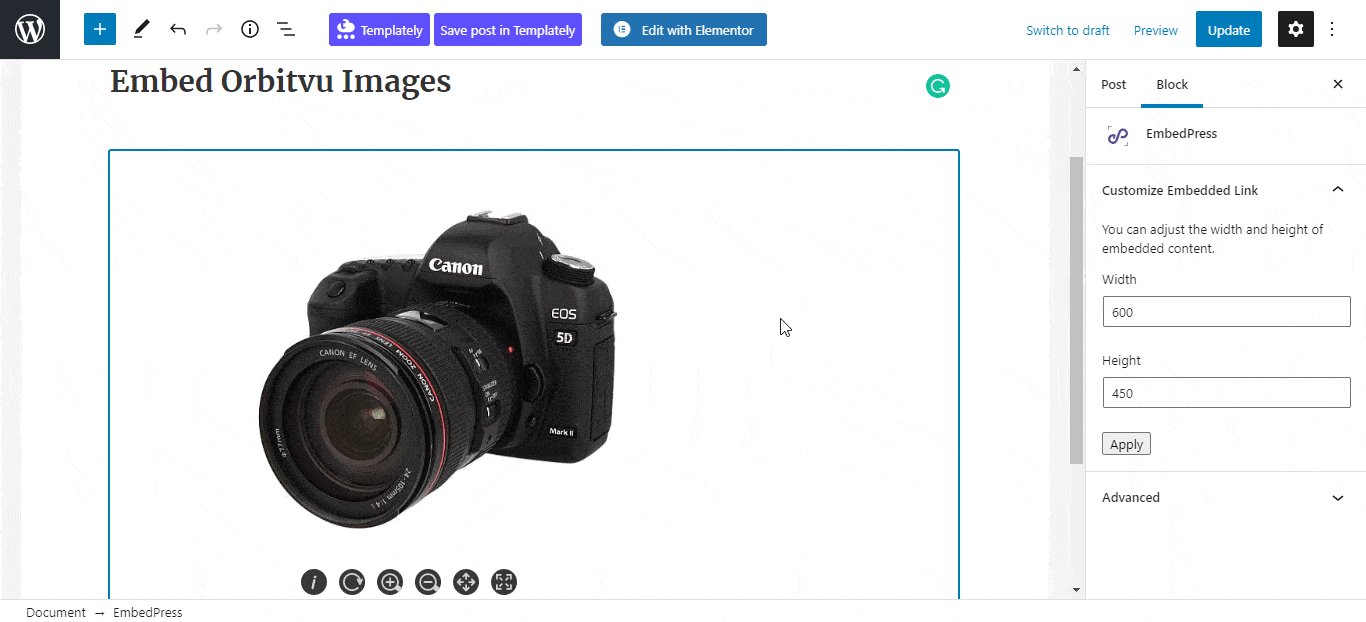
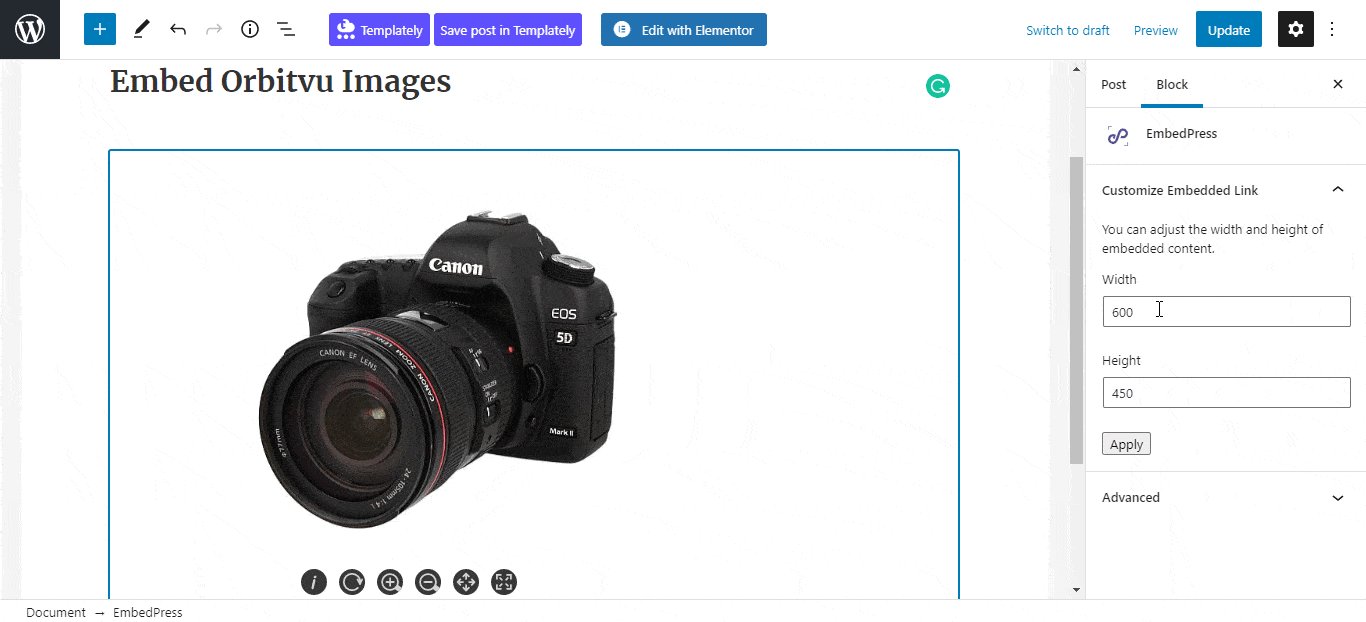
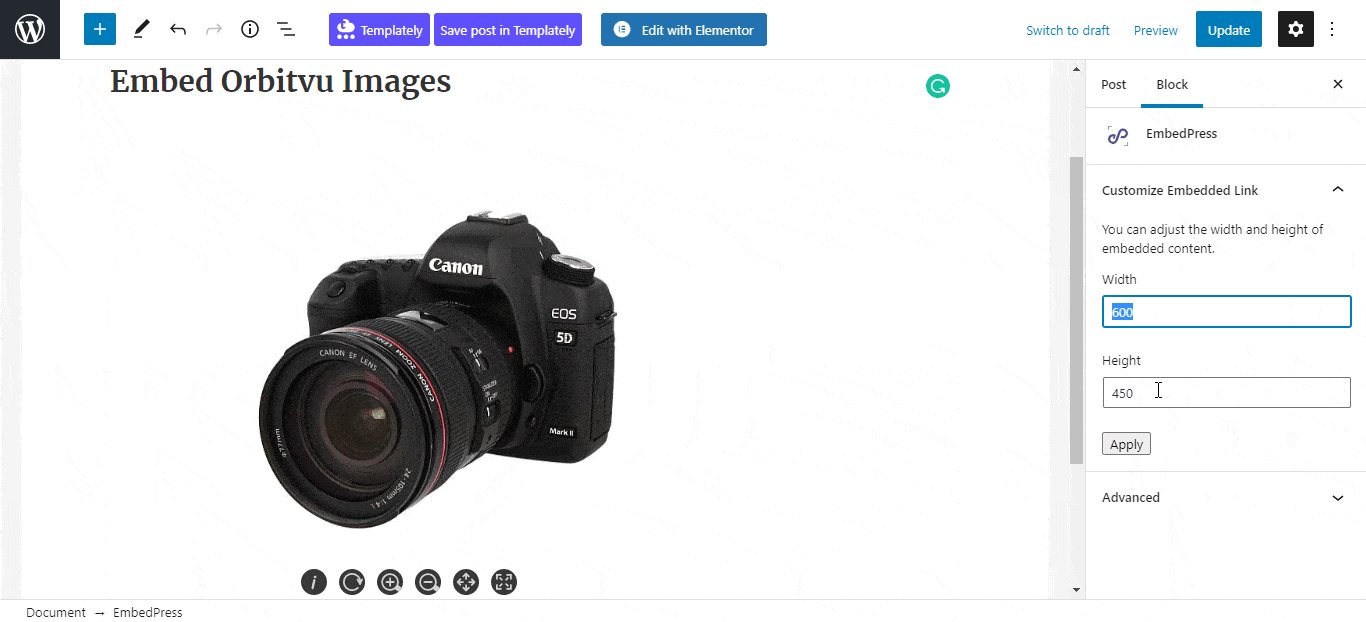
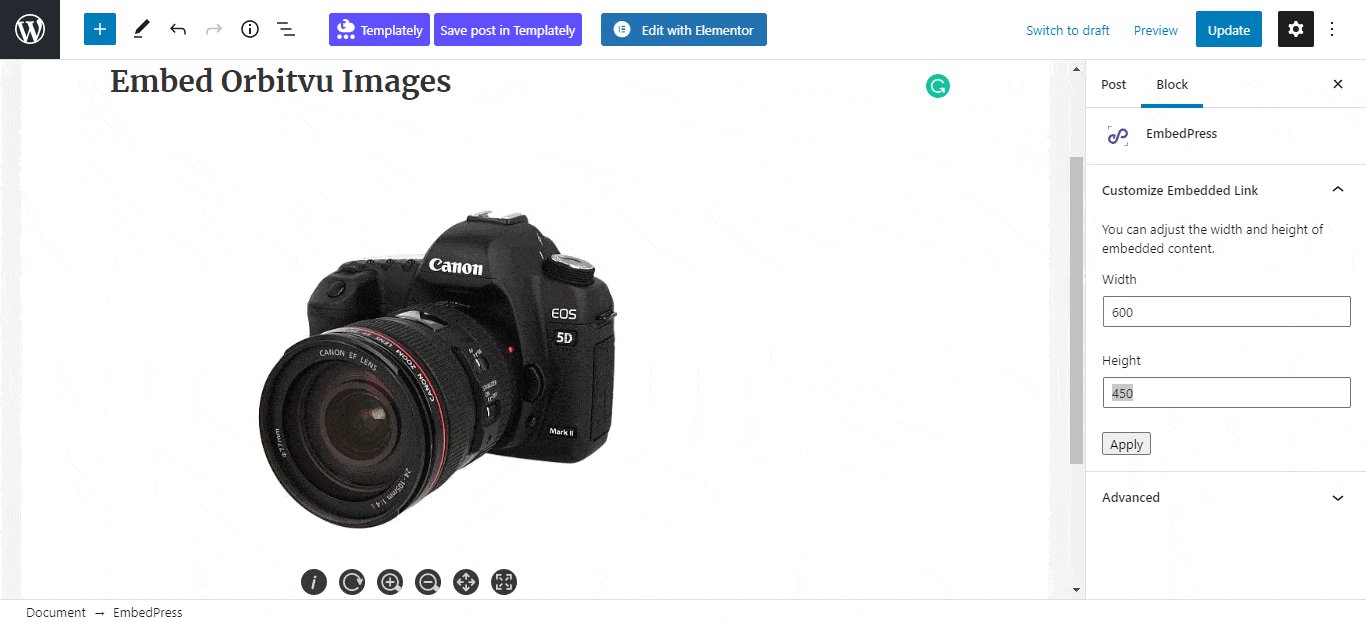
Step 3: Edit The Embedded Image #
While editing your WordPress content, you can also edit your image embed with EmbedPress.

To edit the embed on the Gutenberg editor, click on the EmbedPress block on your editor. The block customizer will appear on the right-side panel of the editor. You can change the dimensions of the embedded Orbitvu 360° image and modify it the way you need with absolute ease.
How To Embed Orbitvu 360° Images In Elementor Editor? #
You can effortlessly embed Orbitvu 360° images and presentations using EmbedPress on the Elementor Editor. To do so, just follow the simple, easy steps given below.
Step 1: Look For The EmbedPress Element #
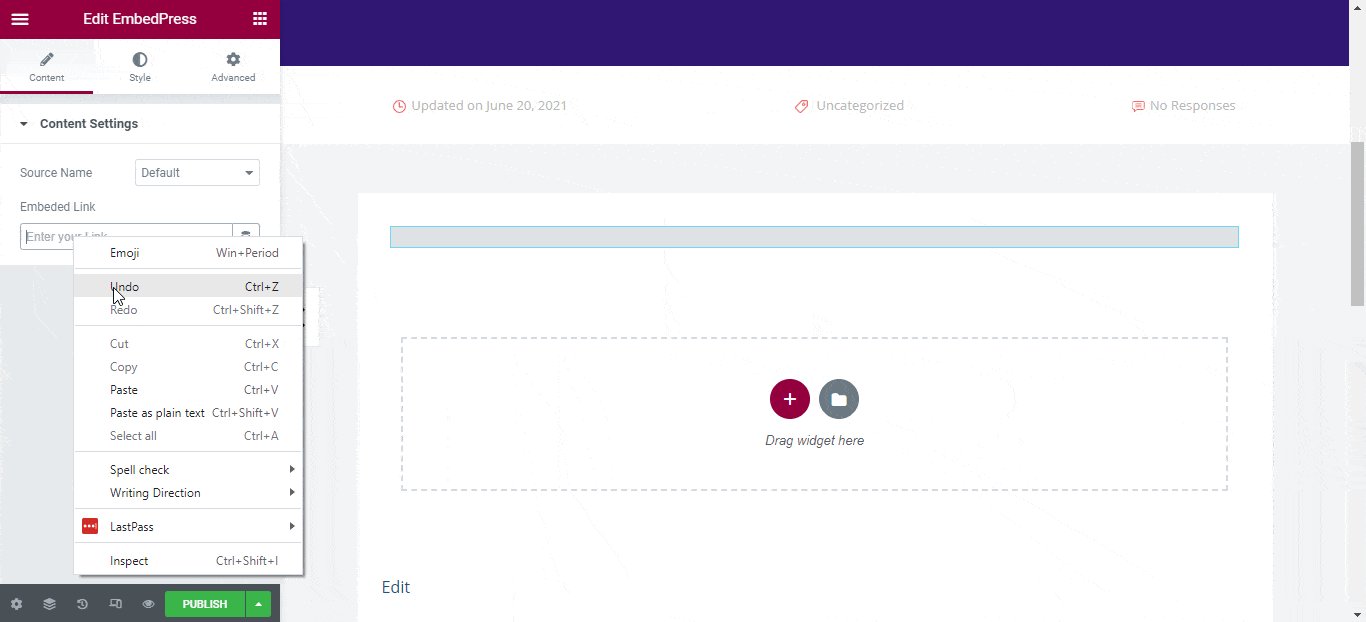
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for the EmbedPress element on the widget panel and then drag and drop the element on your page.

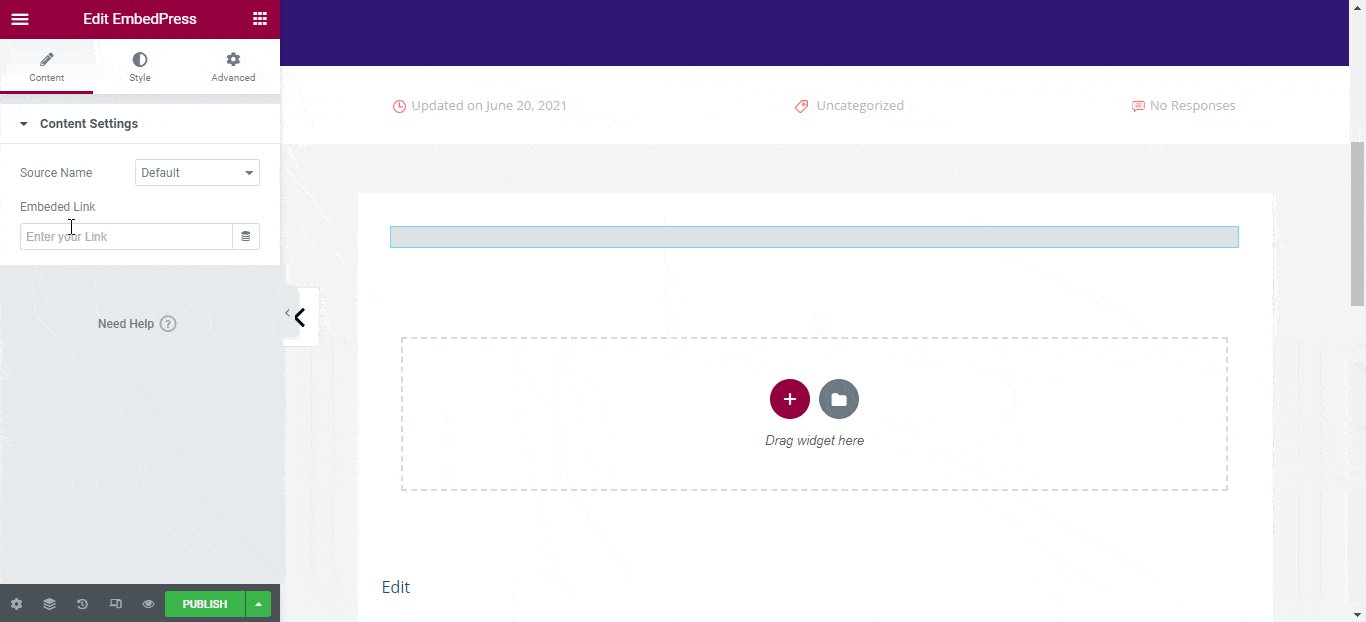
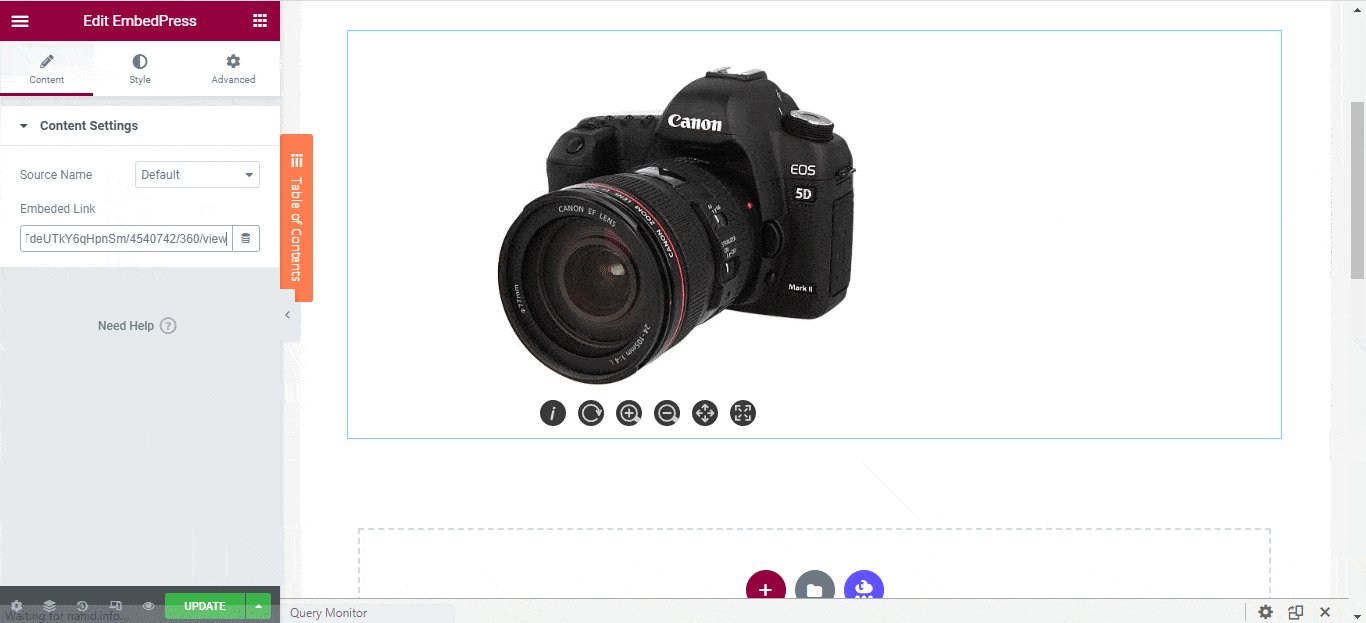
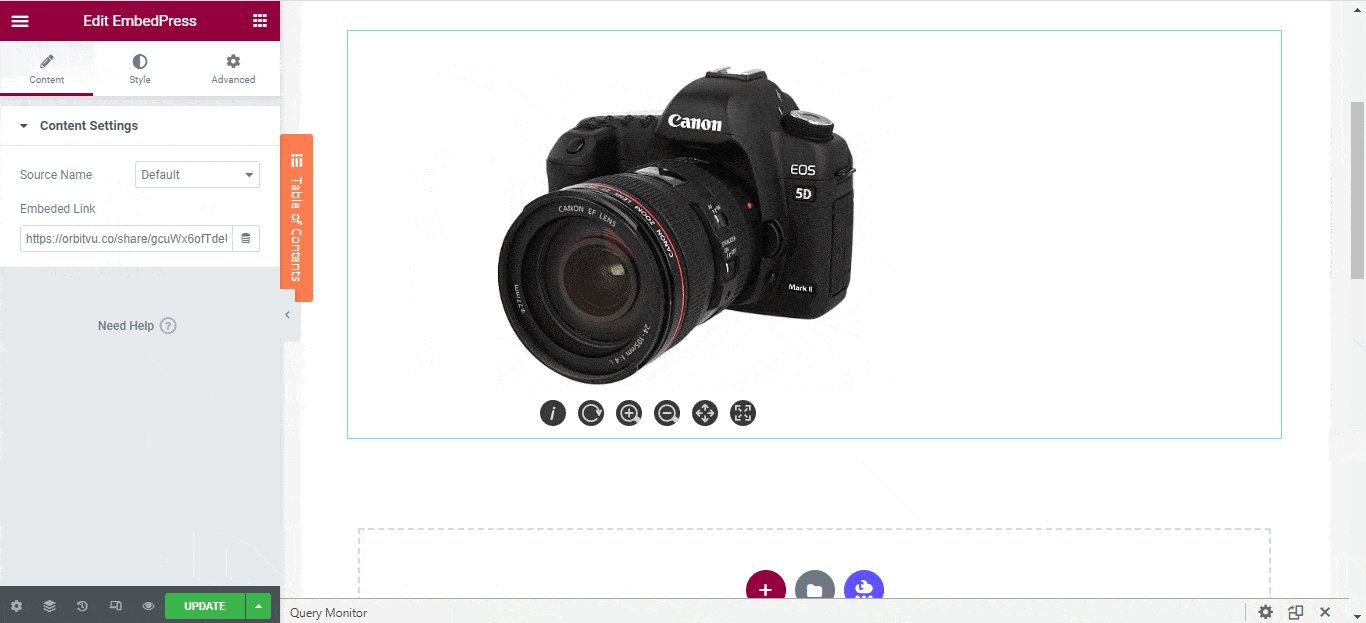
Step 2: Paste The URL In ‘Content Settings’ #
Afterward, paste the Orbitvu 360° images URL onto the ‘Content Settings’ input field. Your embedded 360° images will automatically be uploaded onto your Elementor editor. Publish your post or page, and your website users will be able to see the embedded content.

#
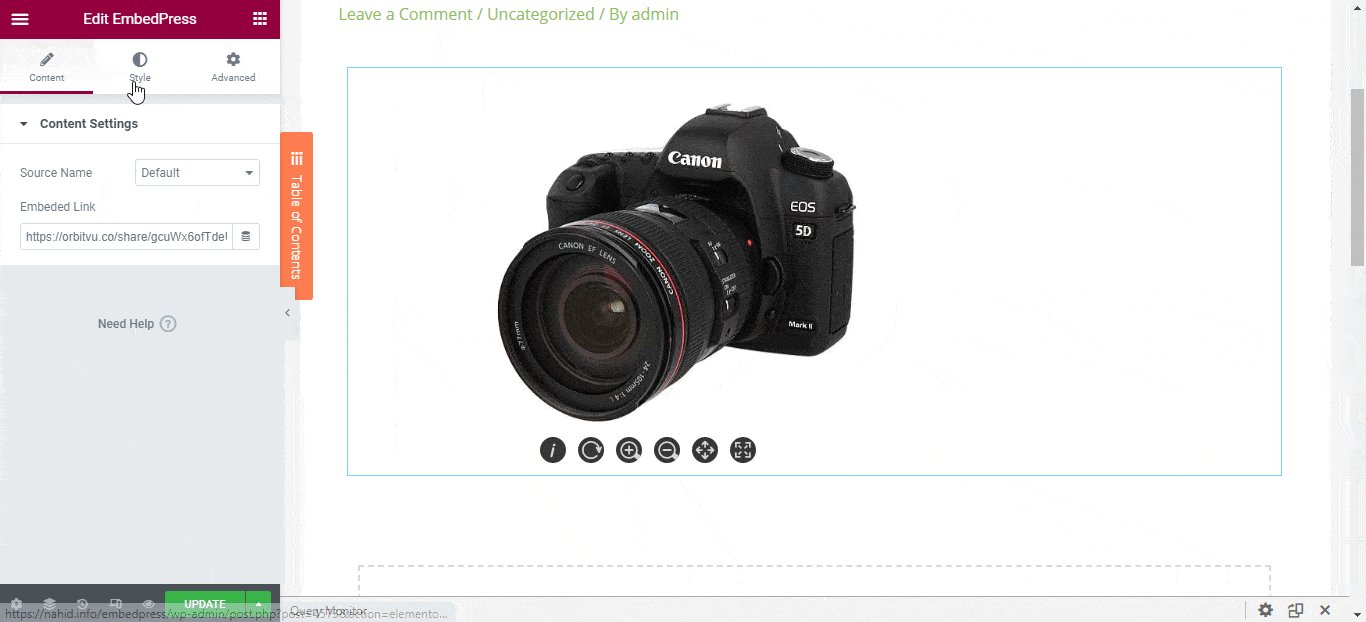
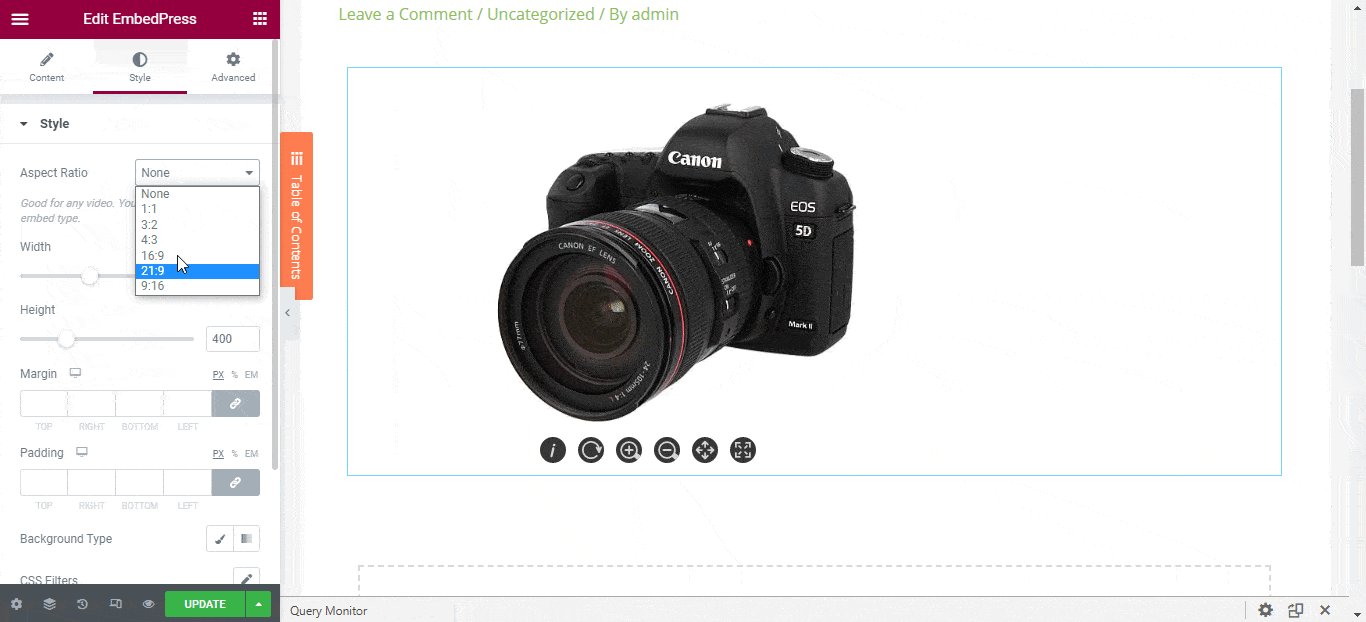
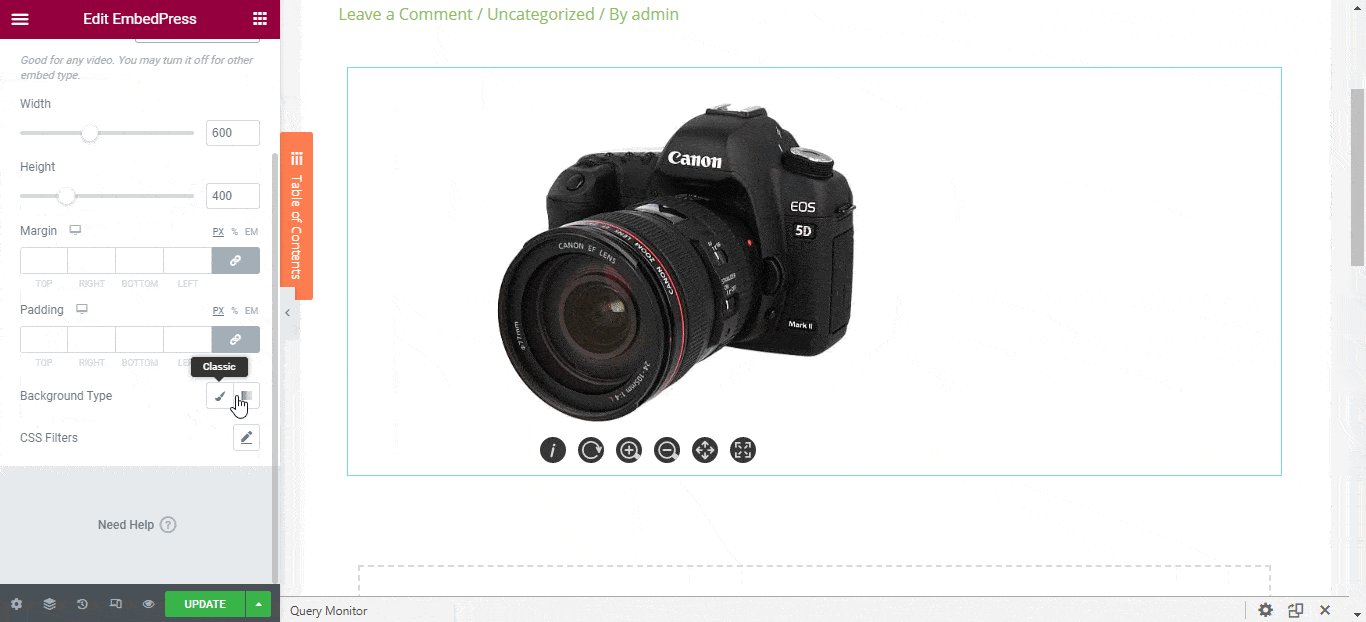
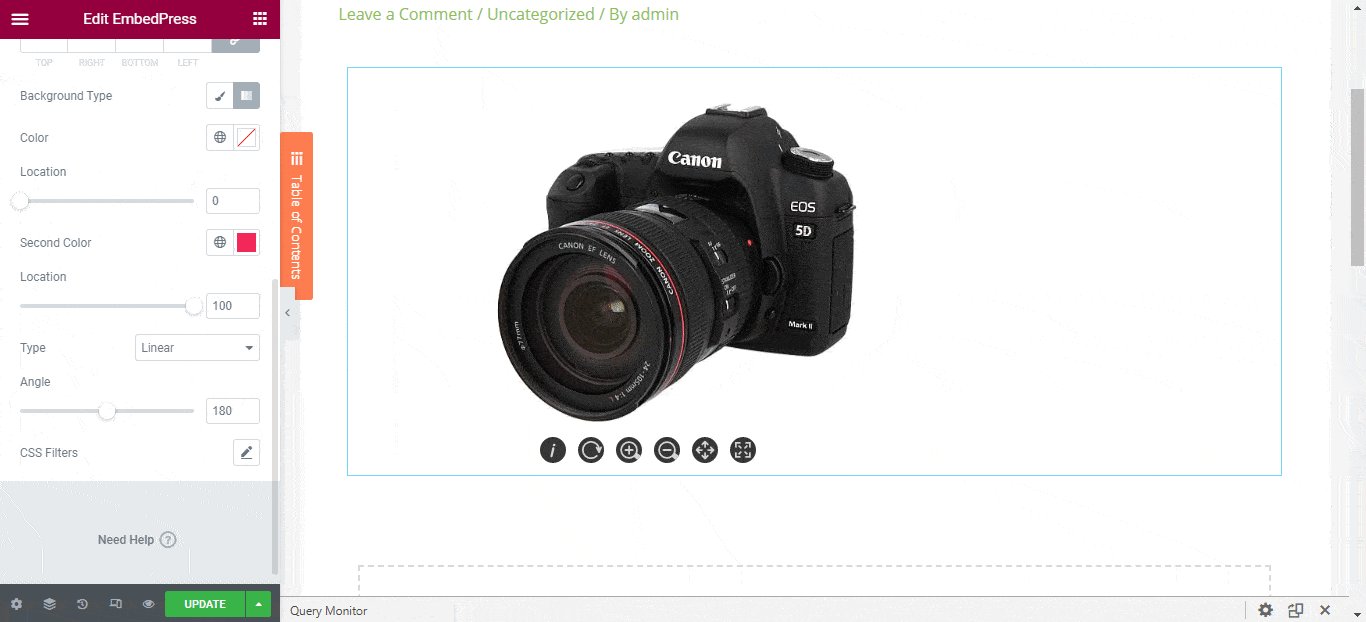
Step 3: Style Your Embedded Content #
You can edit the embedded 360° images on the Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel. Here, you can change the dimensions, aspect ratios, and background color of the embed as necessary.

How To Embed Orbitvu 360° Images In The Classic Editor? #
You can also effortlessly embed your Orbitvu 360° image onto your Classic Editor with just a click using EmbedPress.
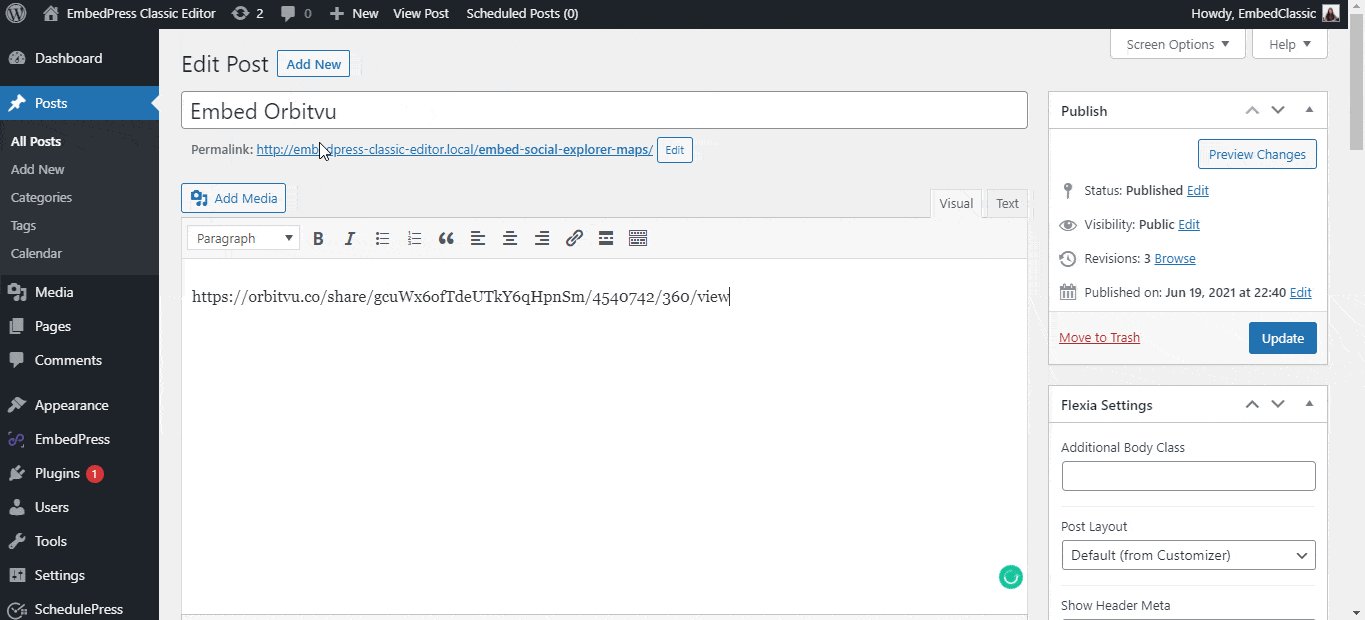
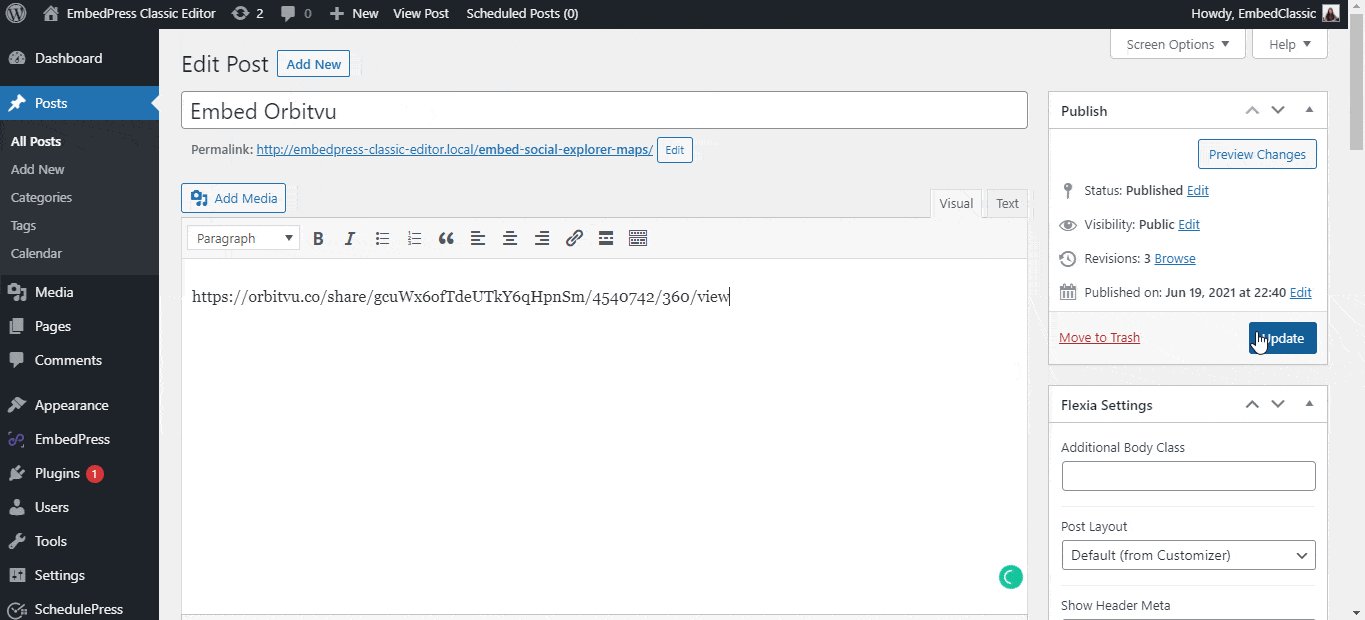
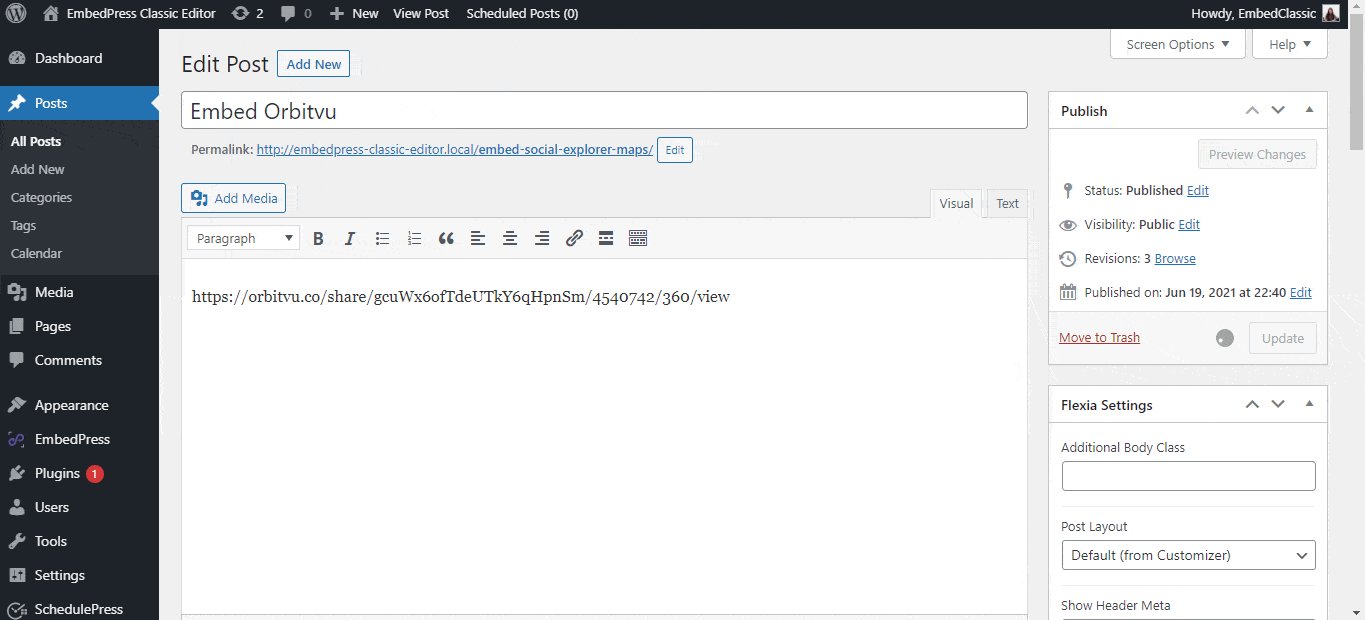
Step 1: Paste The Link On Classic Editor #
First, paste the URL directly onto the ‘content area’ of the editor interface. The link will appear on the interface of the editor as shown below.

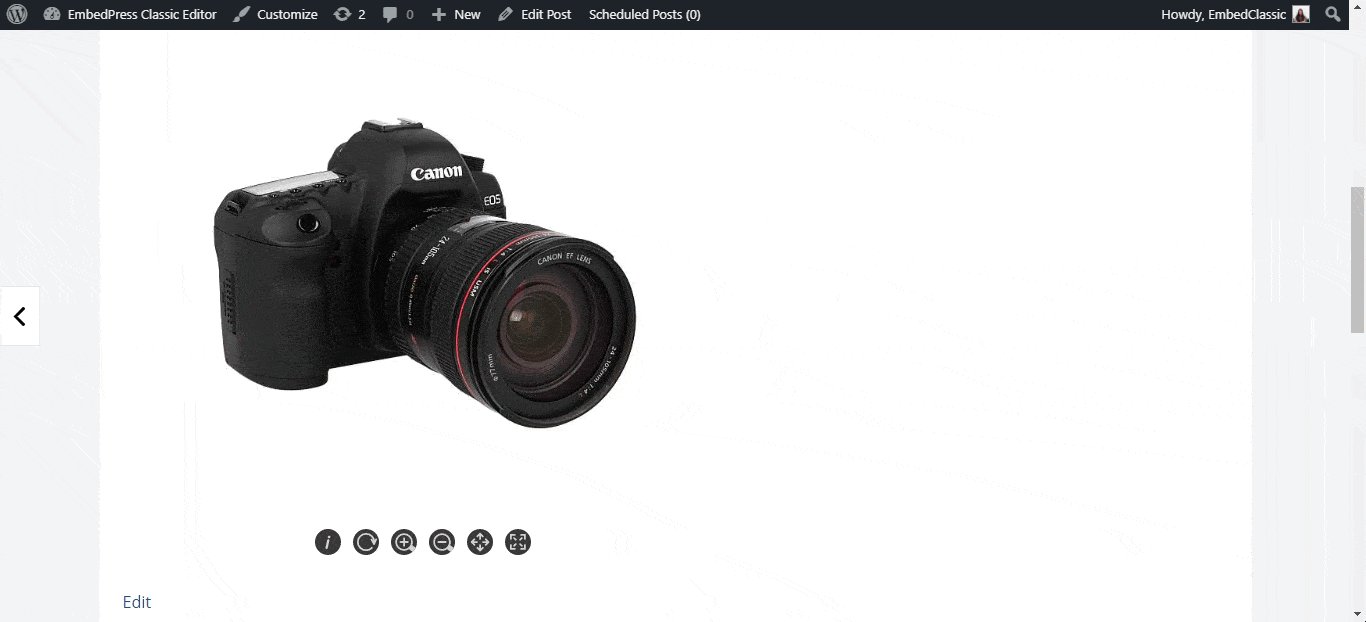
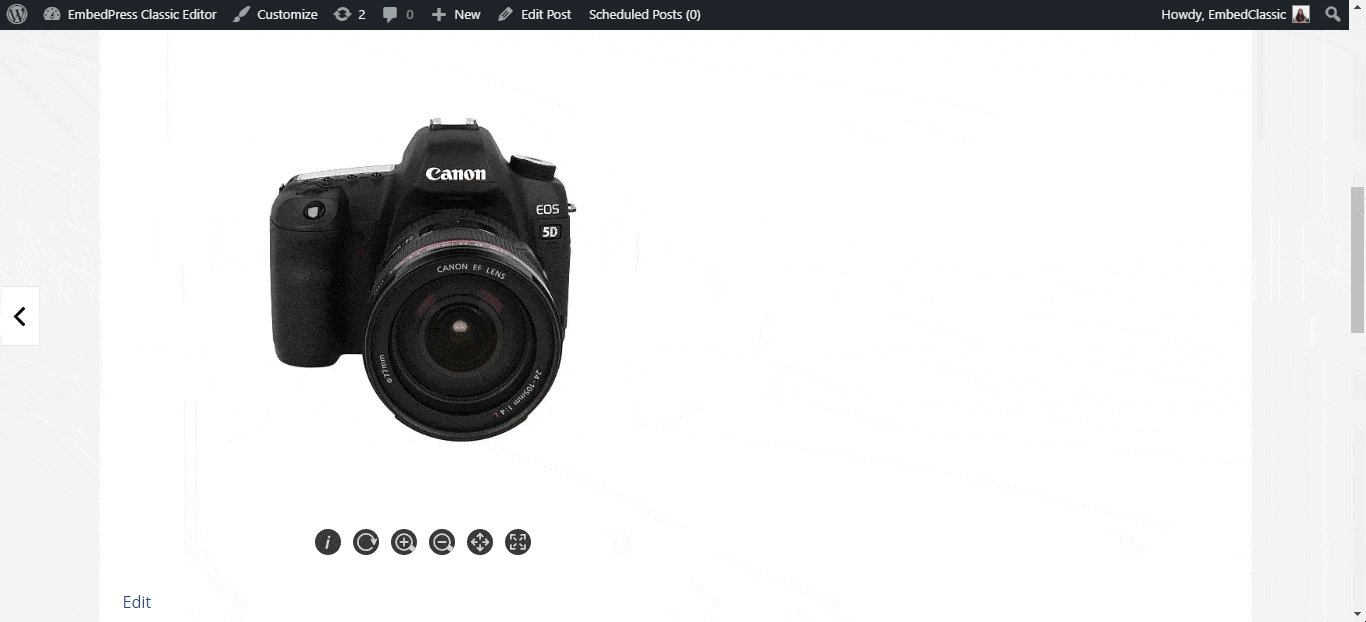
Step 2: Check Embedded Post On WordPress Site #
Publish and preview the post and the Orbitvu 360° images will automatically be embedded onto your WordPress website.

With these simple steps, you can embed Orbitvu 360° images or presentations instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.







