eduMedia is an online educational platform where you can get access to interactive science videos, charts, and lesson files. The platform has an extensive library of curriculum-based science resources that students and teachers can use for homeschooling and other purposes.
EmbedPress helps you to easily embed eduMedia Science files in your WordPress favorite editors – Gutenberg Editor, Classic Editor, or Elementor Editor without any coding. You don’t have to mess around with any embedding code. All you need is the lesson file, chart, or video URL and you can instantly embed the content making your website more interactive and engaging.
Here’s how to embed eduMedia Science files into your WordPress site’s preferred editor by using this EmbedPress plugin following the simple, easy steps below.
How To Collect Your eduMedia Science File URL? #
To collect the eduMedia science file URL, visit the eduMedia website. You can either sign in to your account with your login credentials or join a class with a private classroom code.

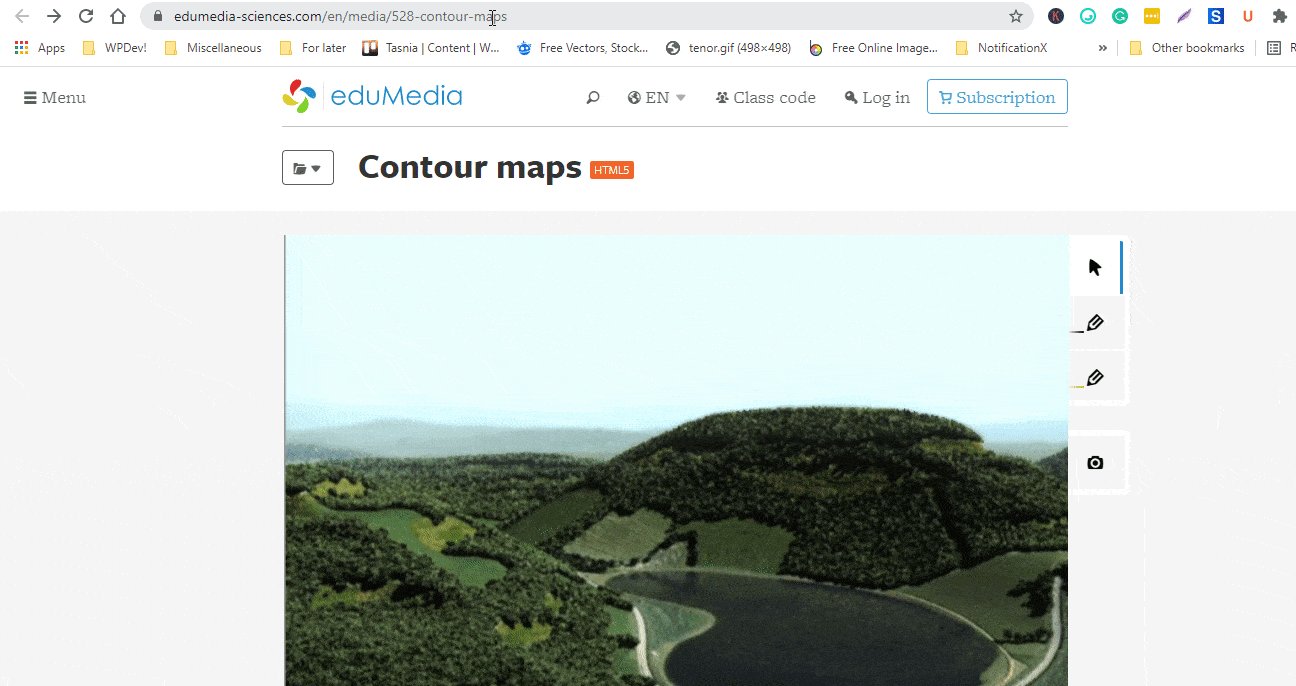
Click on the eduMedia science file (videos, lesson file, maps, and charts) that you want to embed on your WordPress website and copy the URL from the address bar, as shown below with the eduMedia contour map.

How To Embed eduMedia Science Files In Gutenberg Editor? #
EmbedPress comes with its own block for embedding any type of content using the Gutenberg editor. To embed eduMedia science files using Gutenberg, follow the steps below.
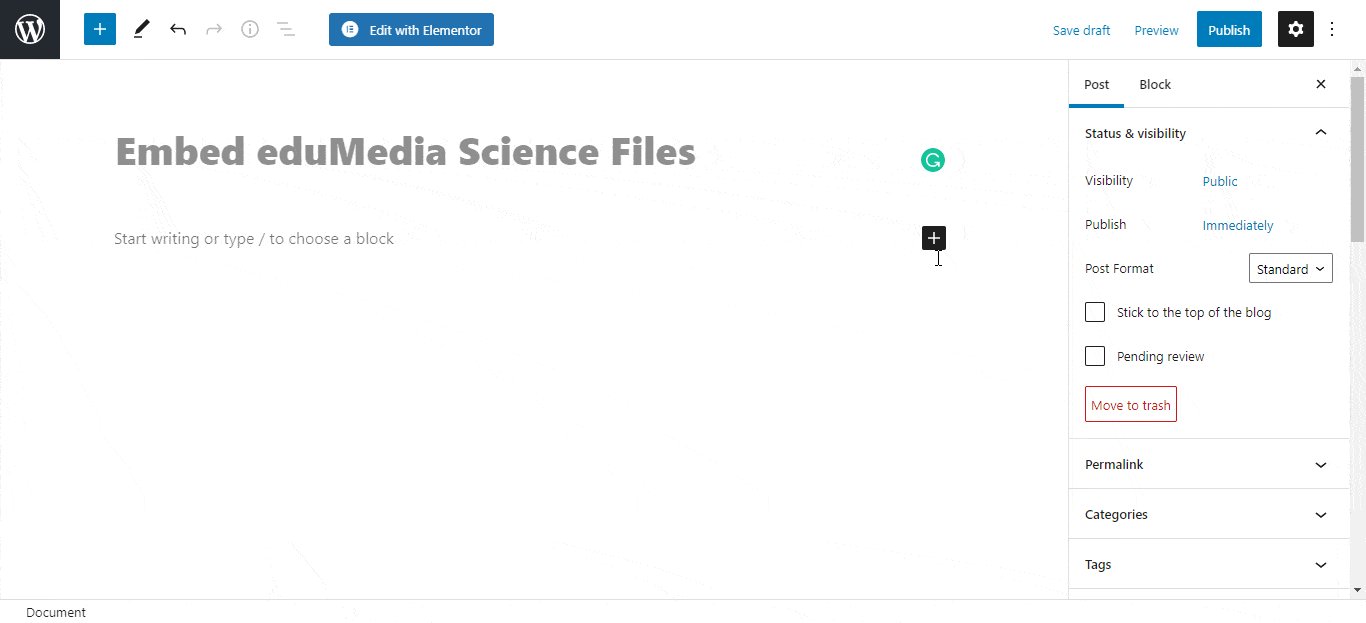
Step 1: Insert An EmbedPress Block #
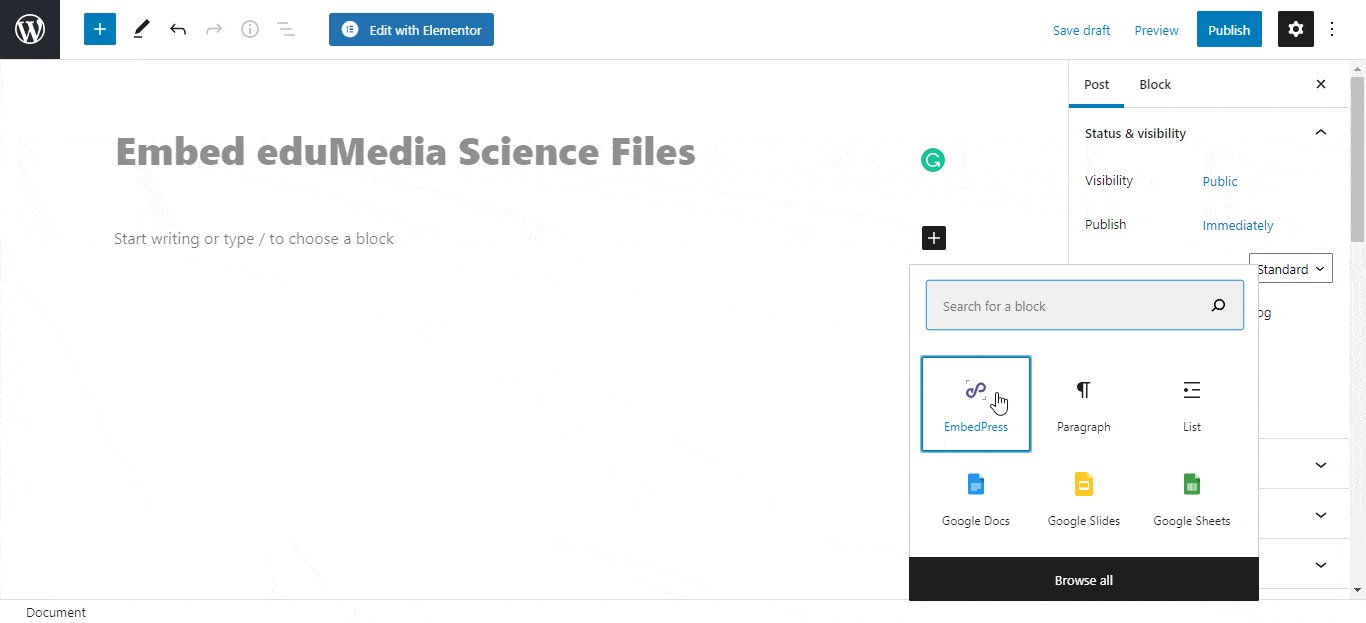
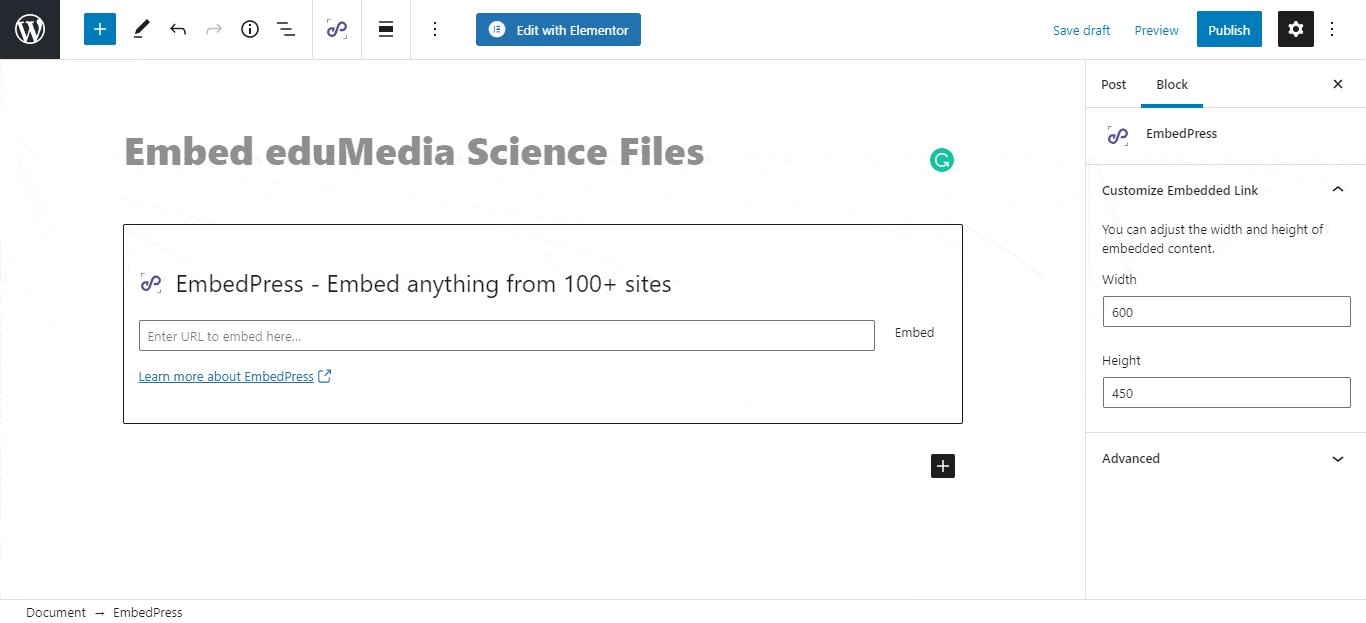
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress.’ You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.

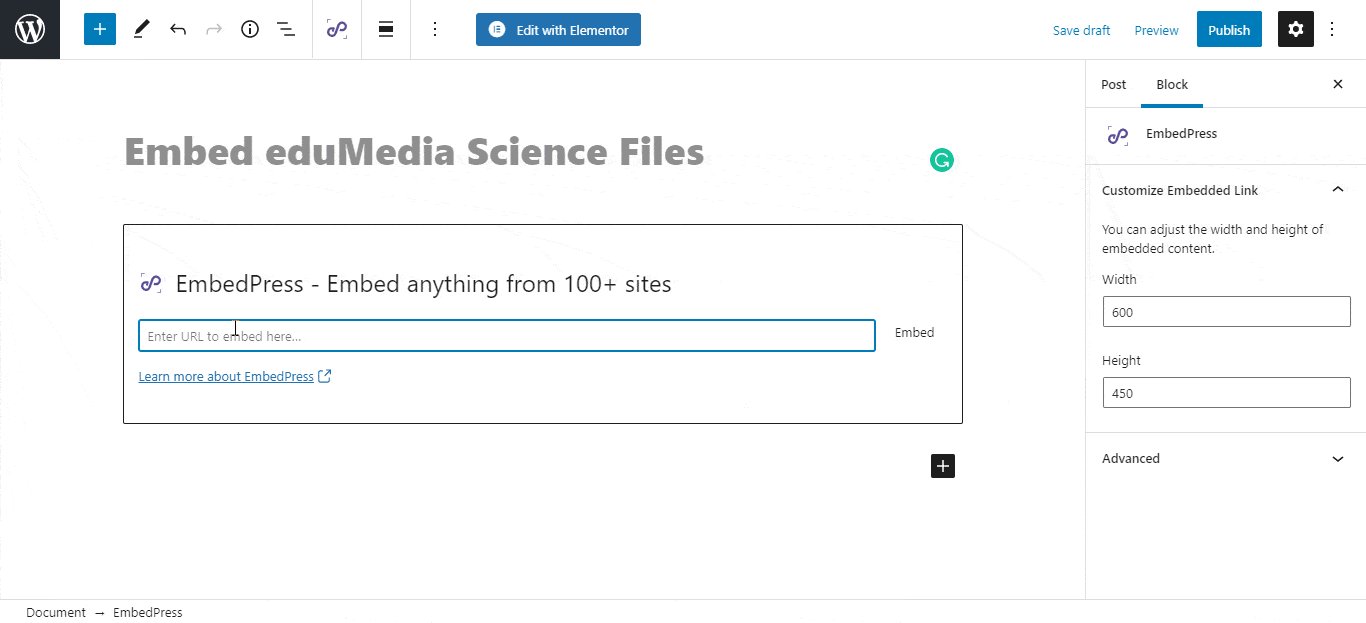
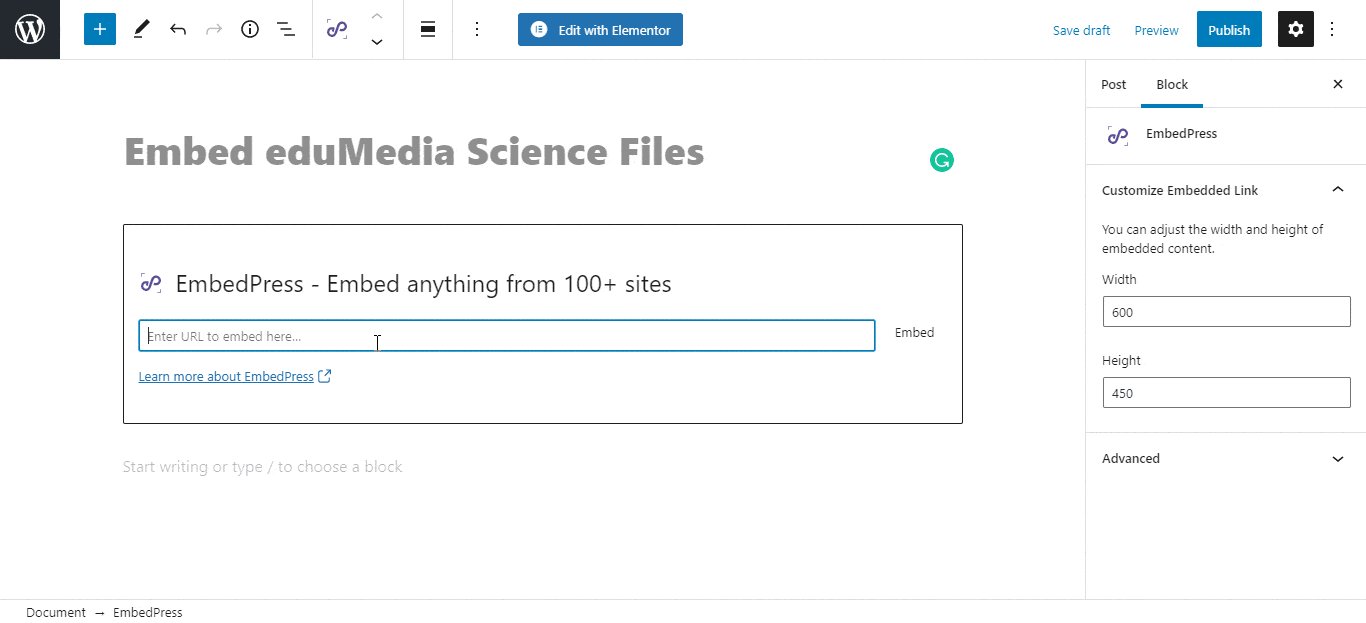
Step 2: Enter the URL into the block #
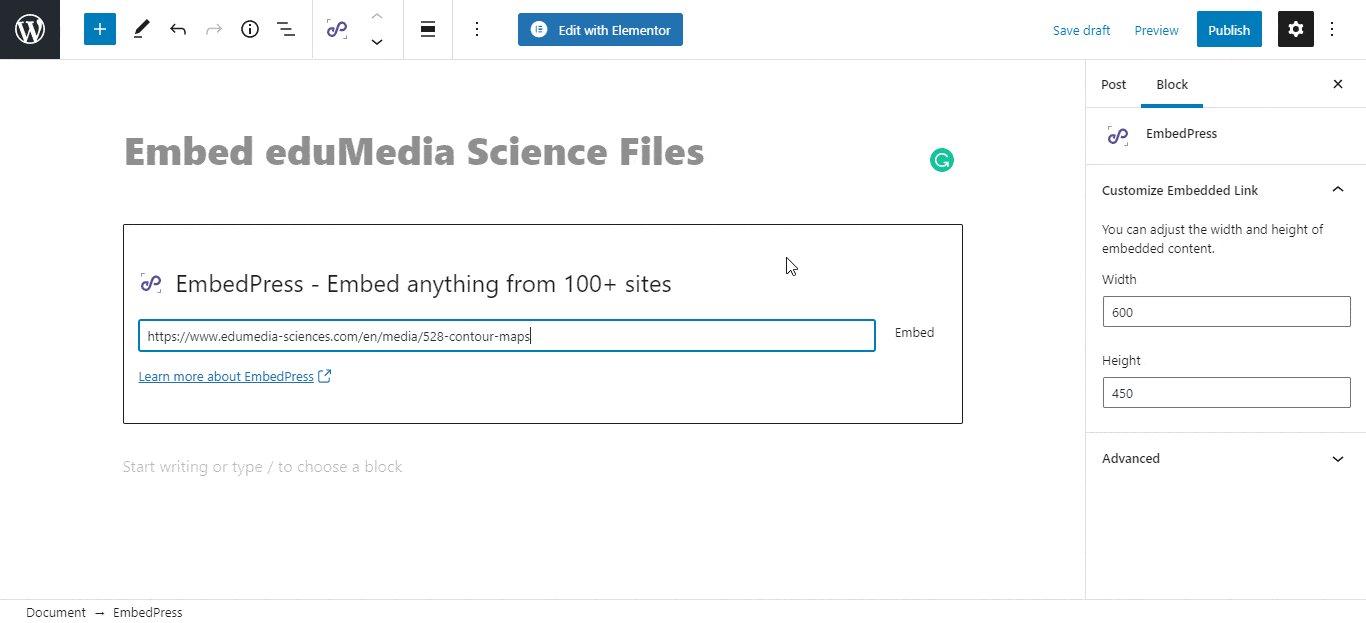
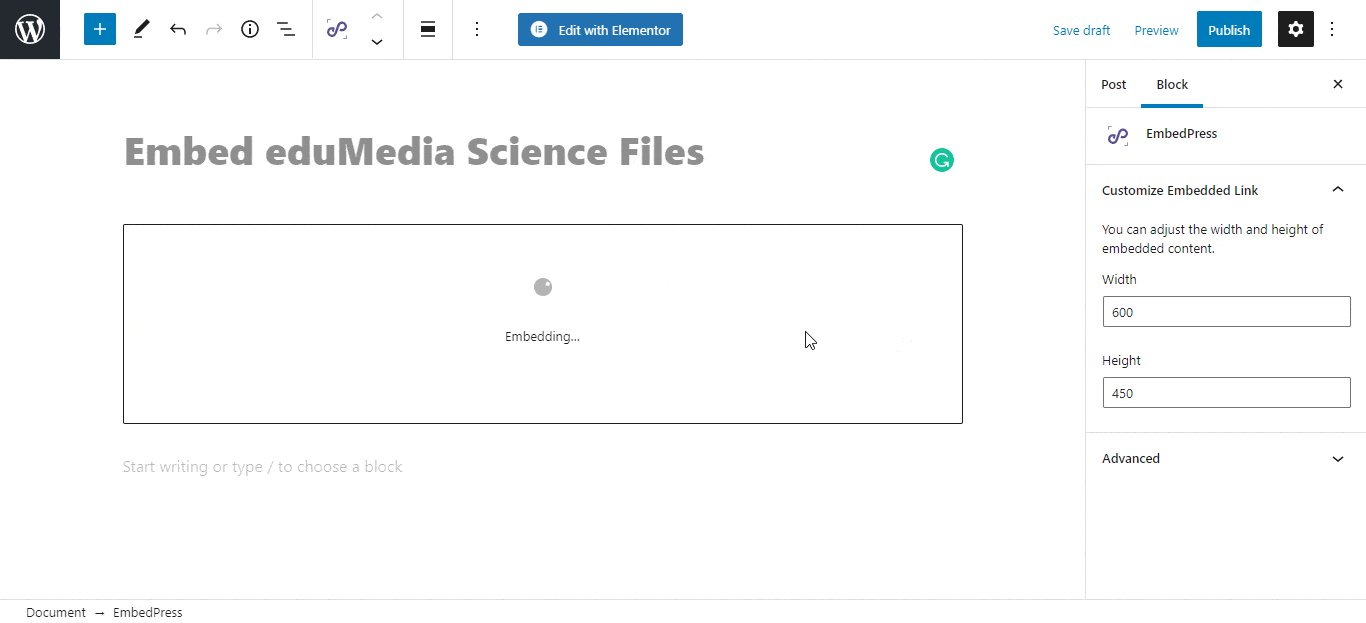
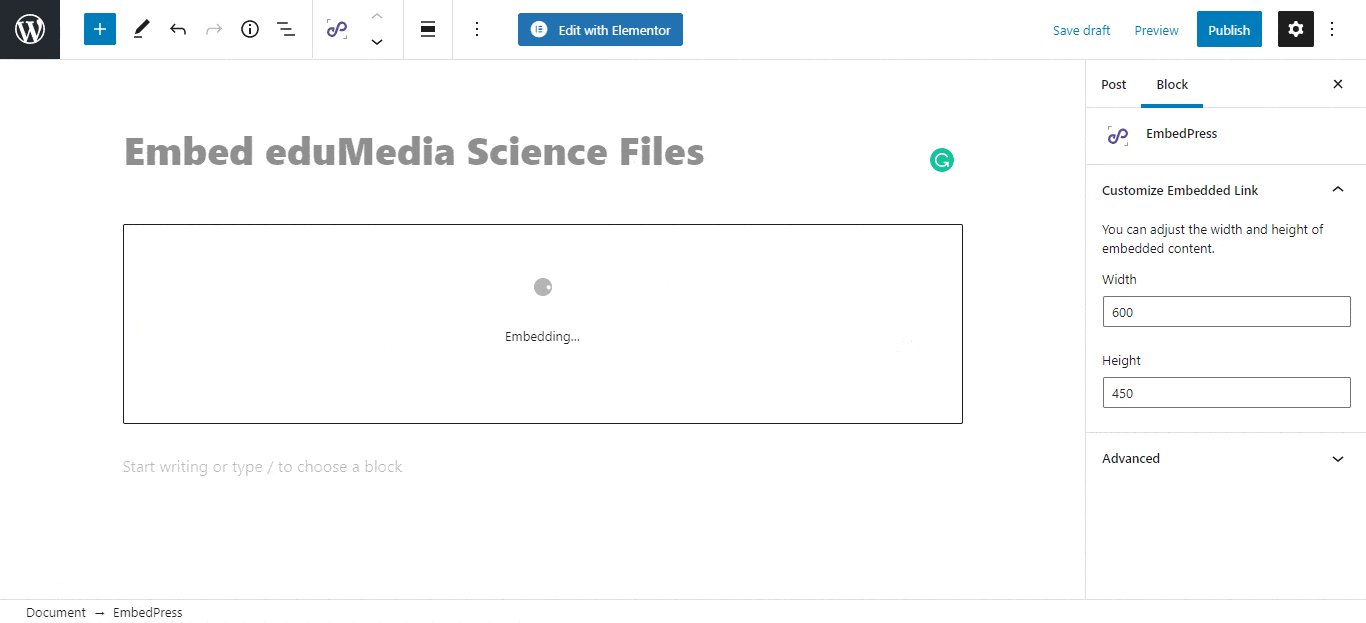
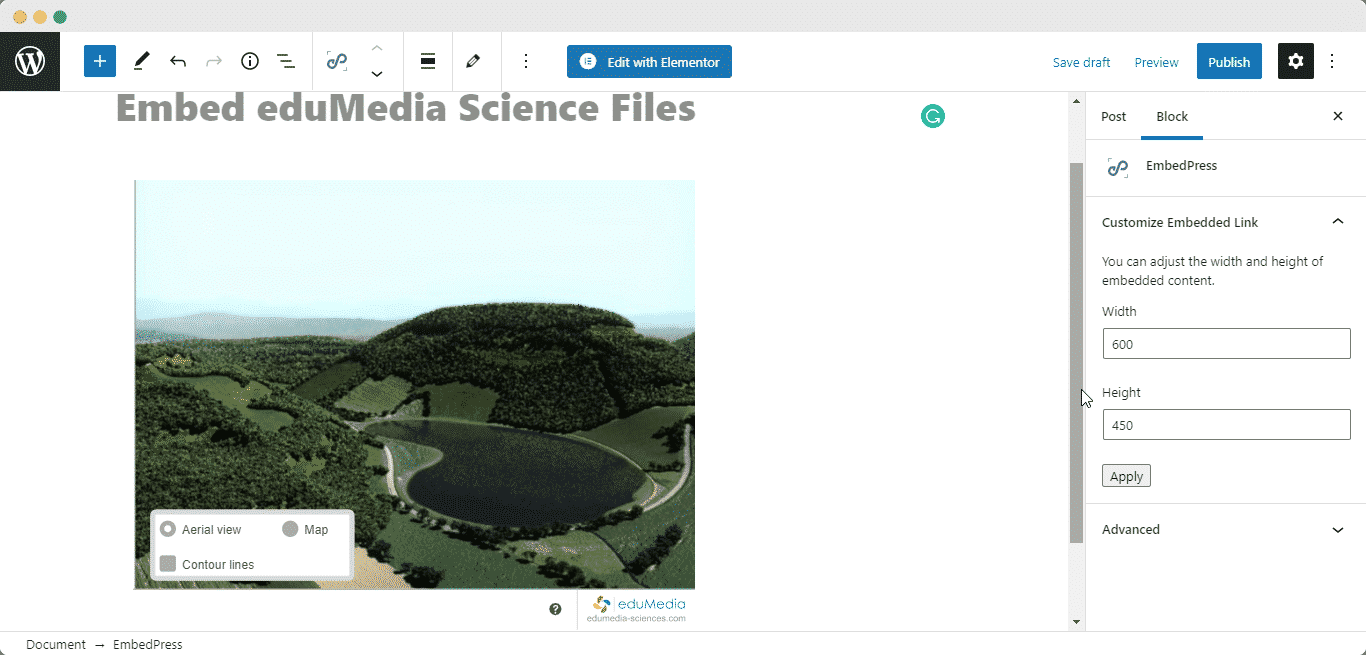
Afterward, paste the collected eduMedia contour map URL on the input field and click on the ‘Embed’ button. Your URL will automatically be transformed into an embed of your eduMedia science file.

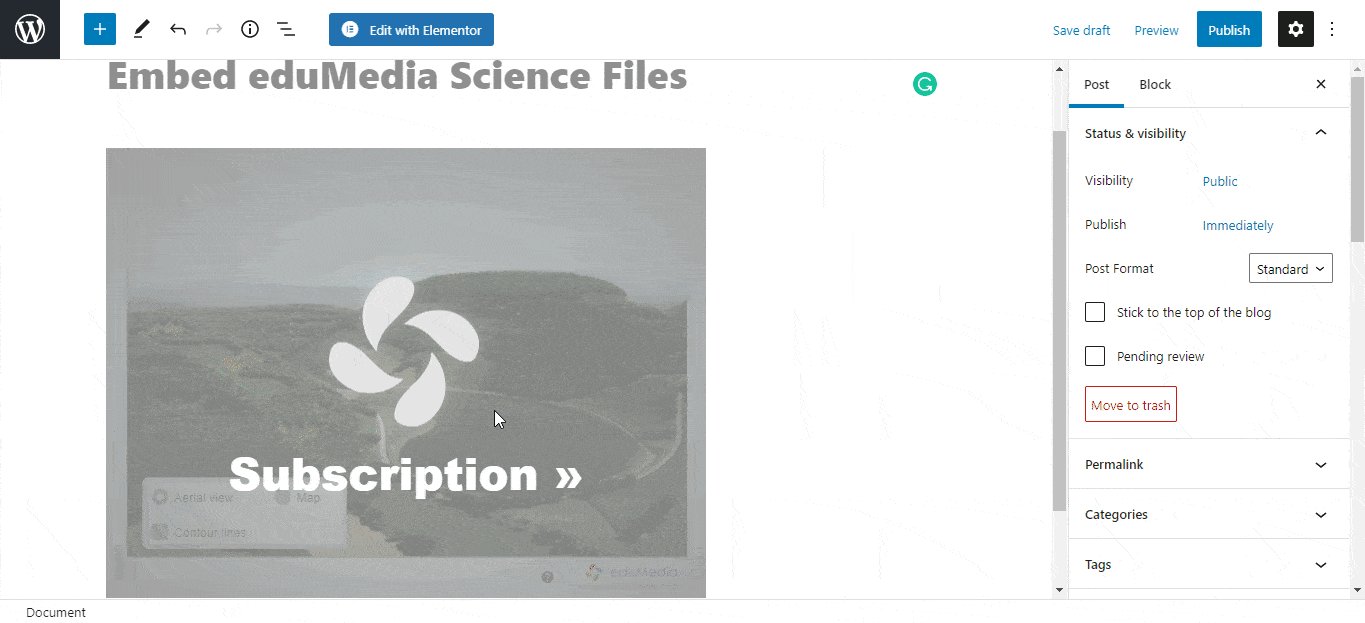
Publish your WordPress content, and the science file or contour map will be embedded on the published page or post for your users to see.

Step 3: Edit The Embedded File #
While editing your WordPress content, you can also edit your embed with EmbedPress.
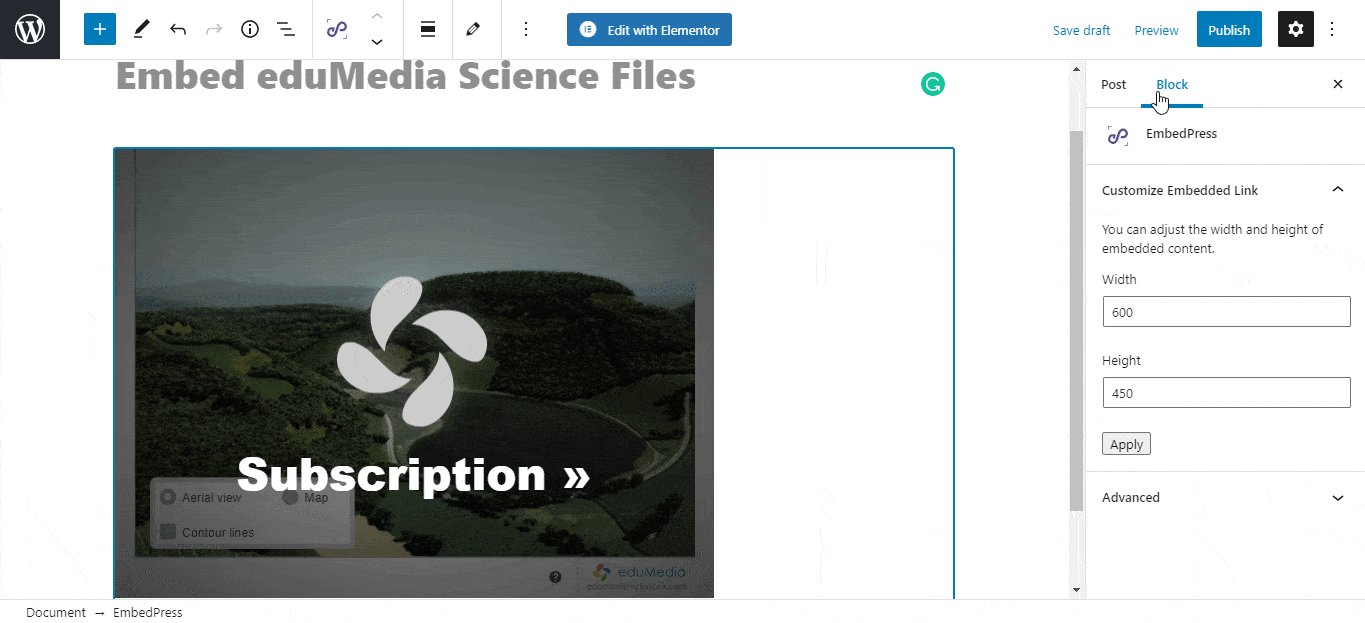
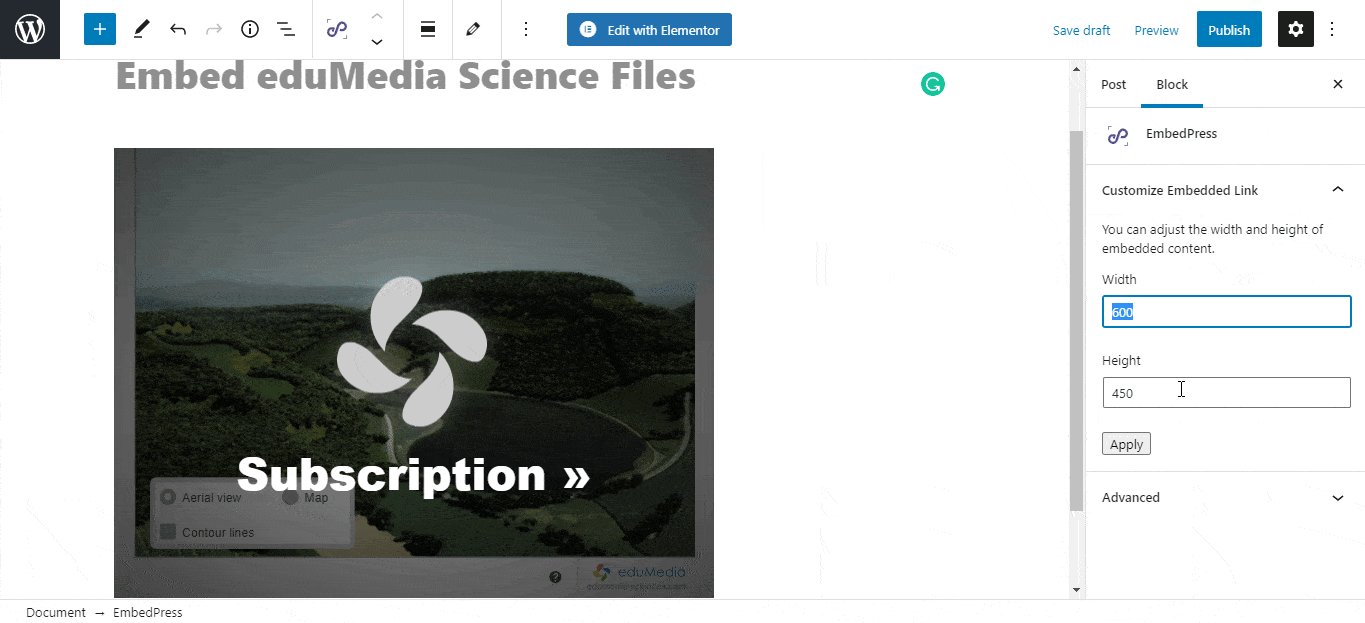
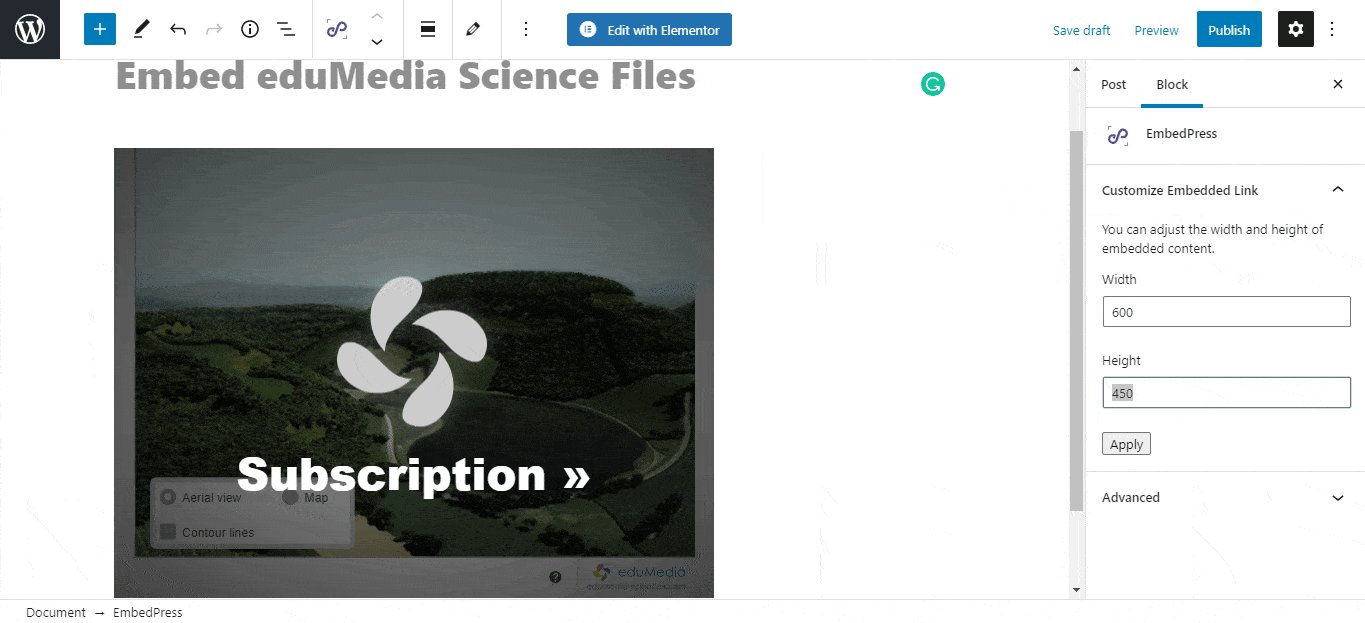
To do that on your Gutenberg editor, click on the EmbedPress block on your editor. The block customizer will appear on the right-side panel of the editor.

You can change the dimensions of the embedded science file or contour map from there and modify it the way you need with absolute ease.
How To Embed eduMedia Science Files In Elementor Editor? #
You can embed eduMedia science files by using EmbedPress on the Elementor editor. First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel.
Step 1: Search & Insert The Widget #
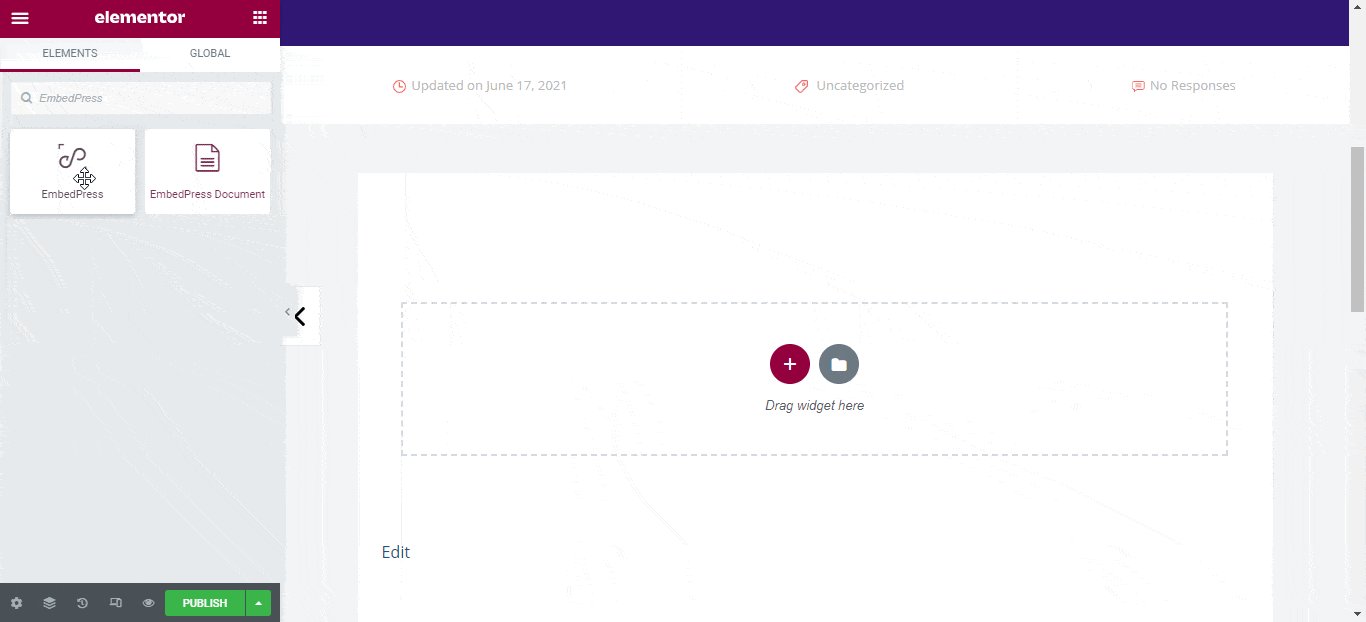
Search for the EmbedPress element on the widget panel and then drag & drop the ‘EmbedPress’ widget onto the editor interface, as shown below.

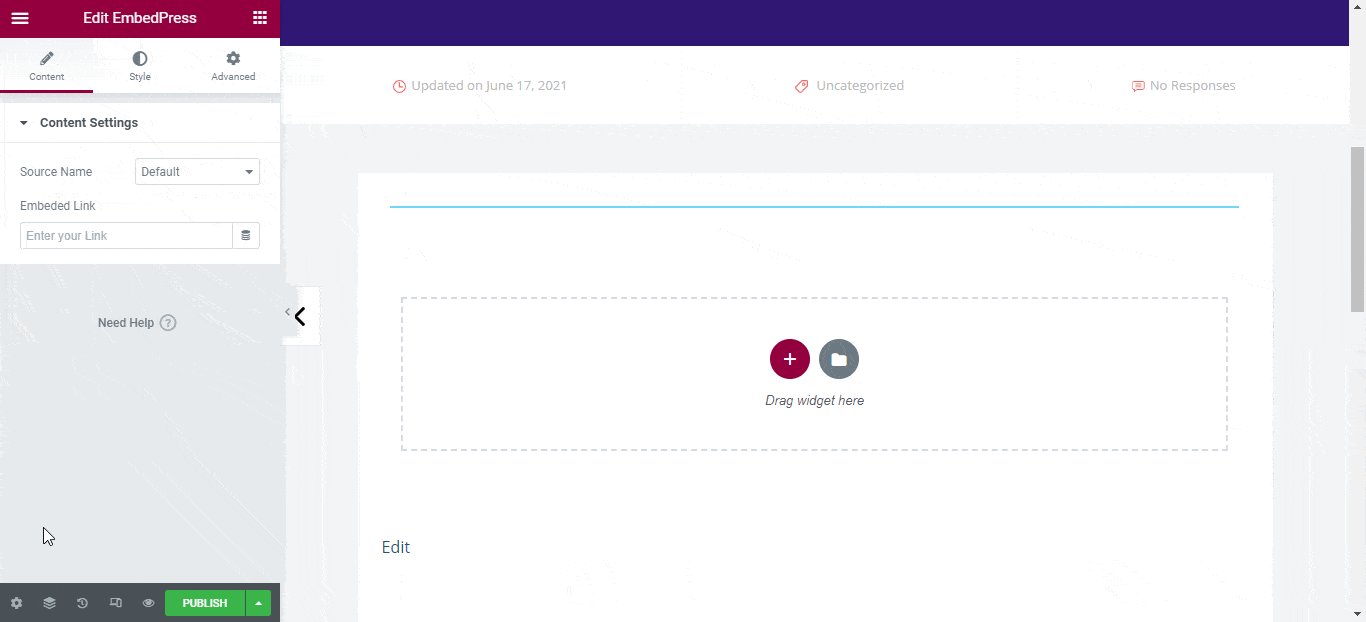
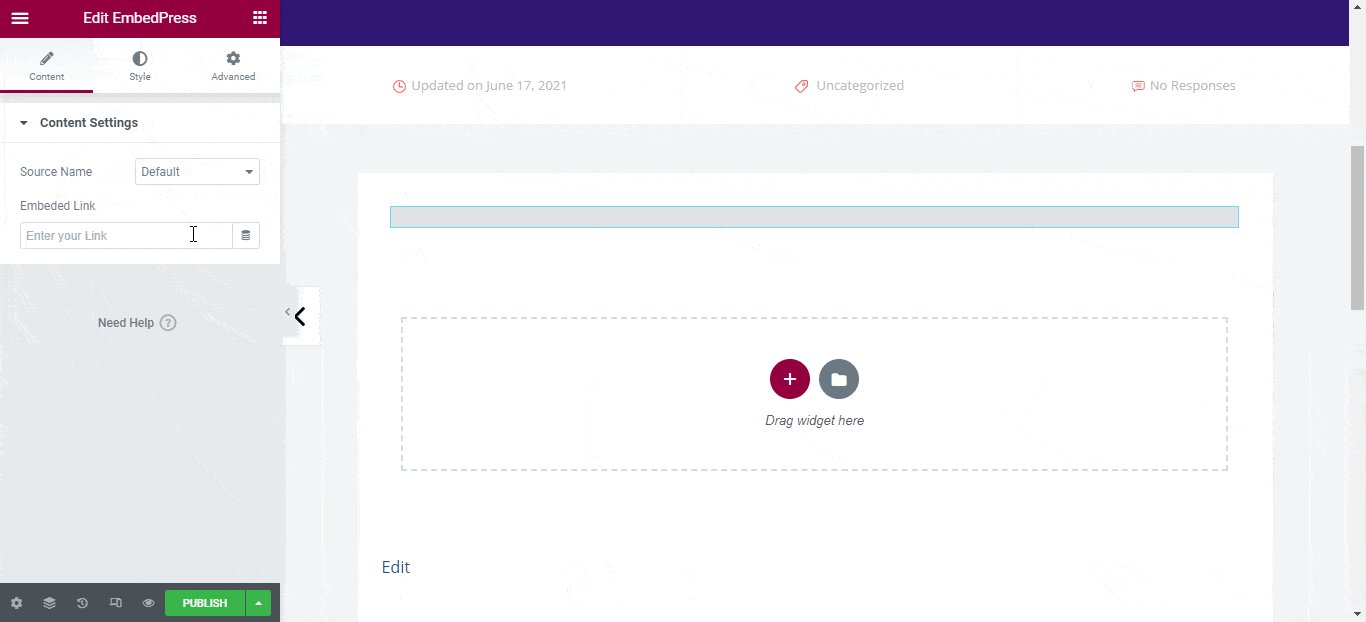
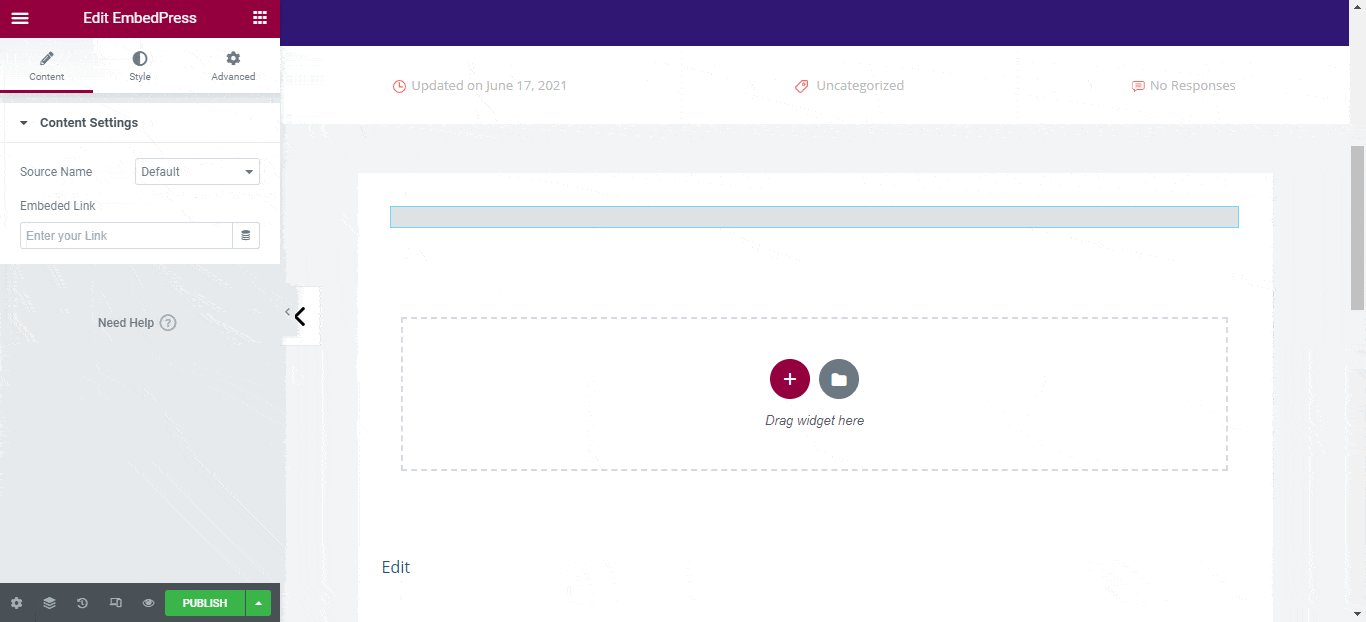
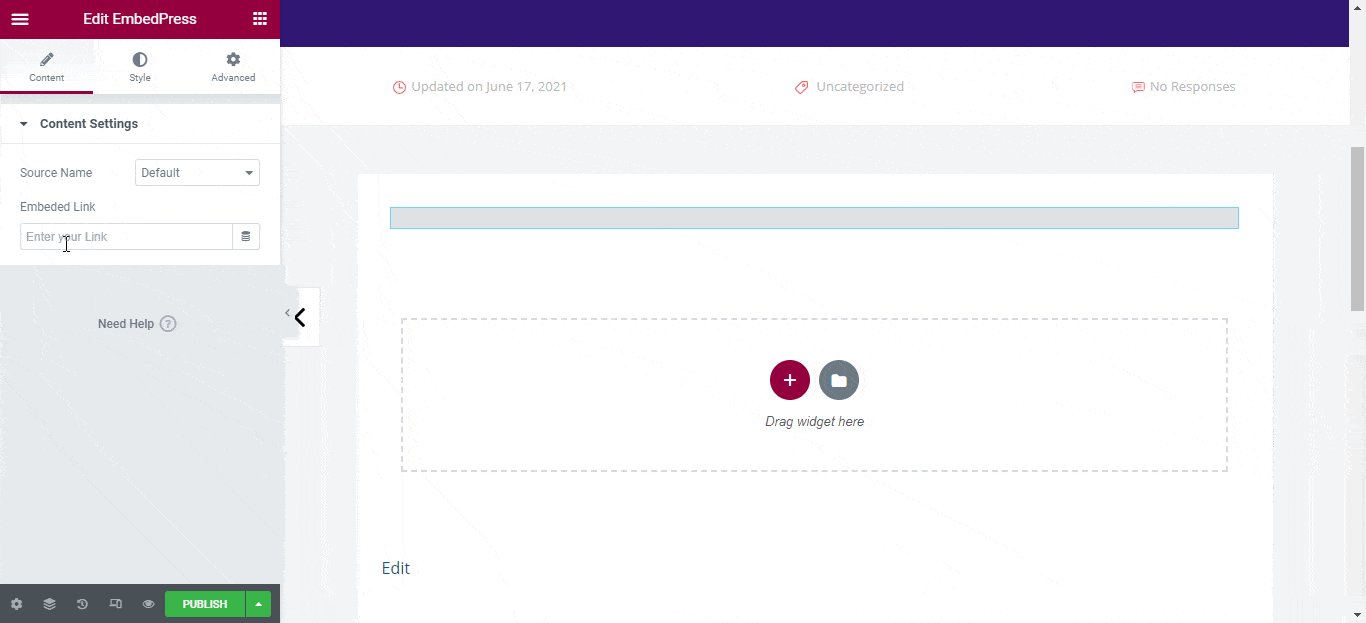
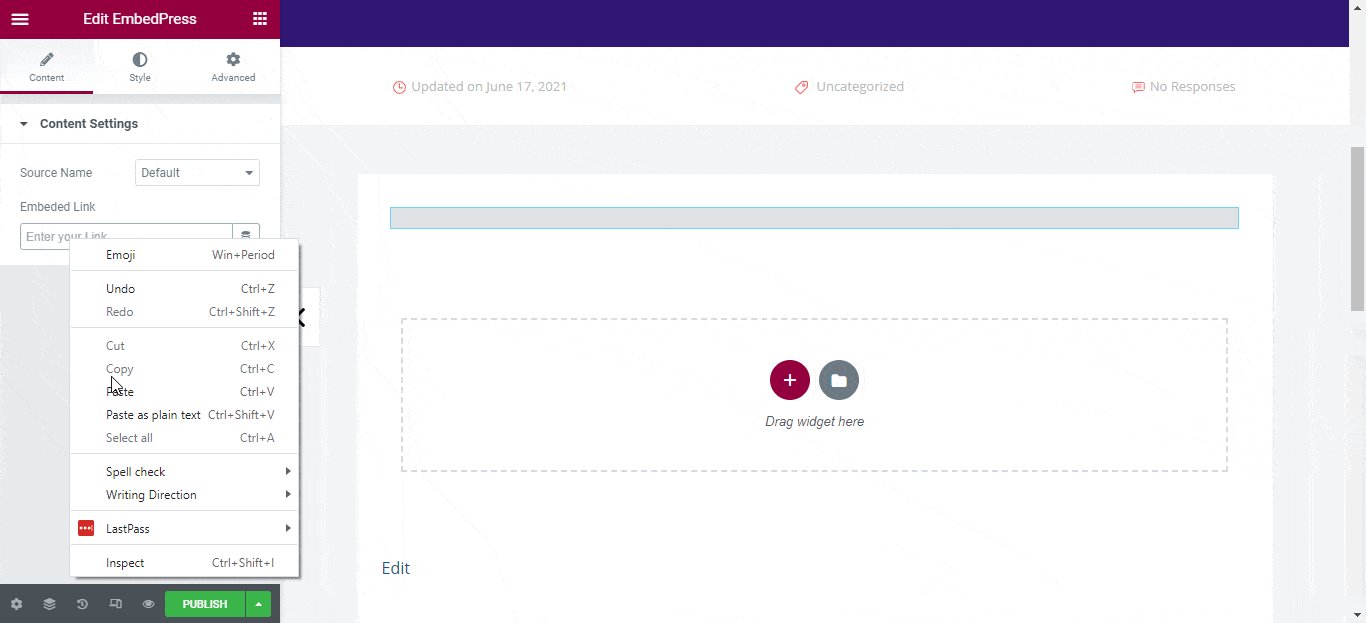
Step 2: Paste The URL In ‘Content Settings’ #
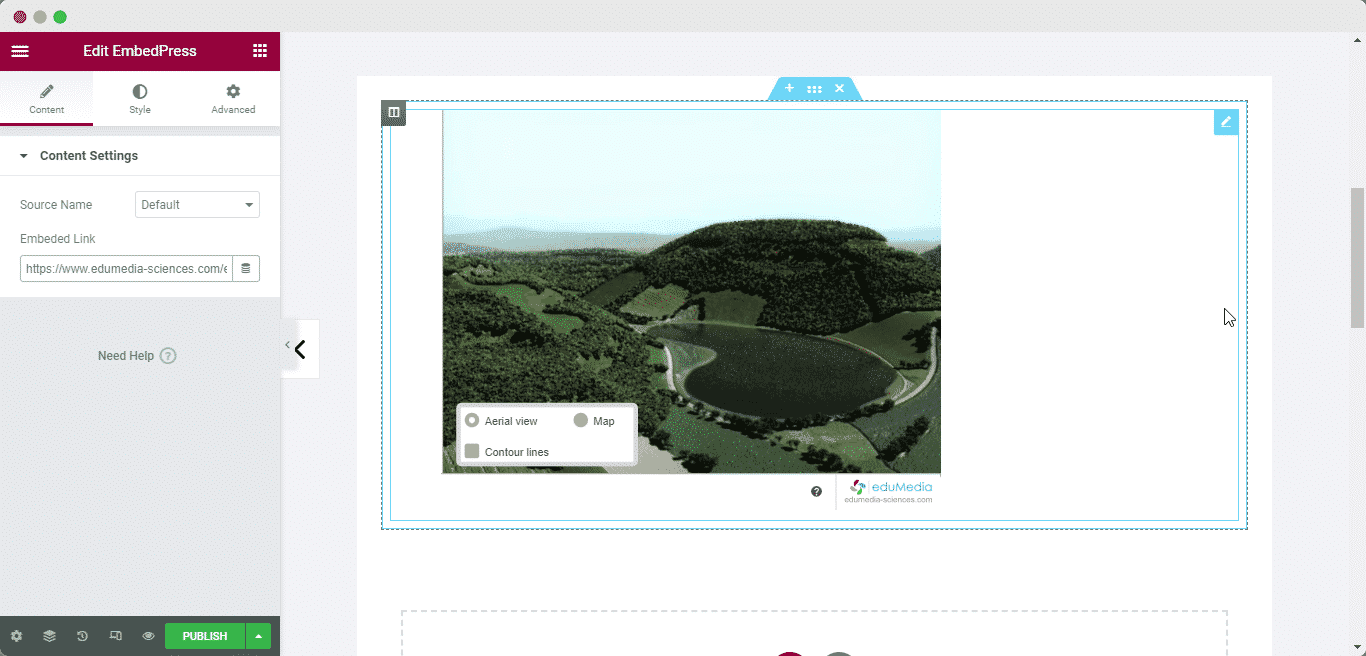
Now, paste the contour map link onto the ‘Content Settings’ input field. Your embedded science file will automatically be uploaded onto your Elementor editor.

Publish your post or page, and your website users will be able to see the embedded content.

Step 3: Style Your Embedded Content #
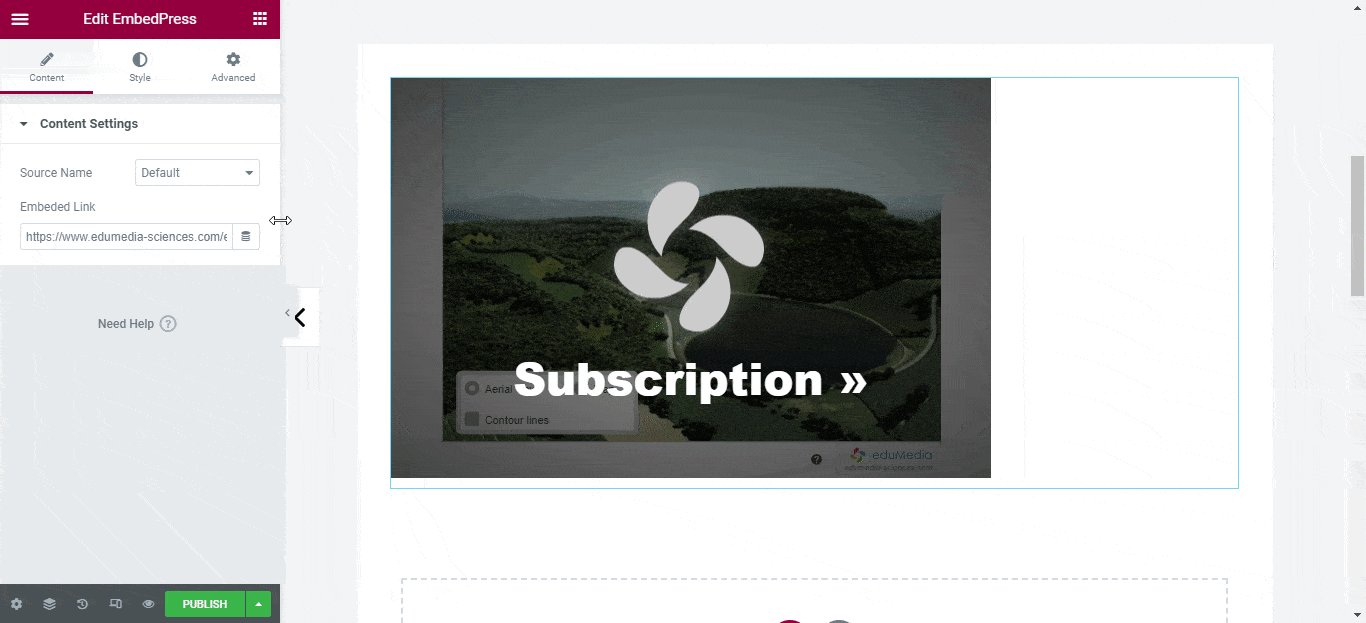
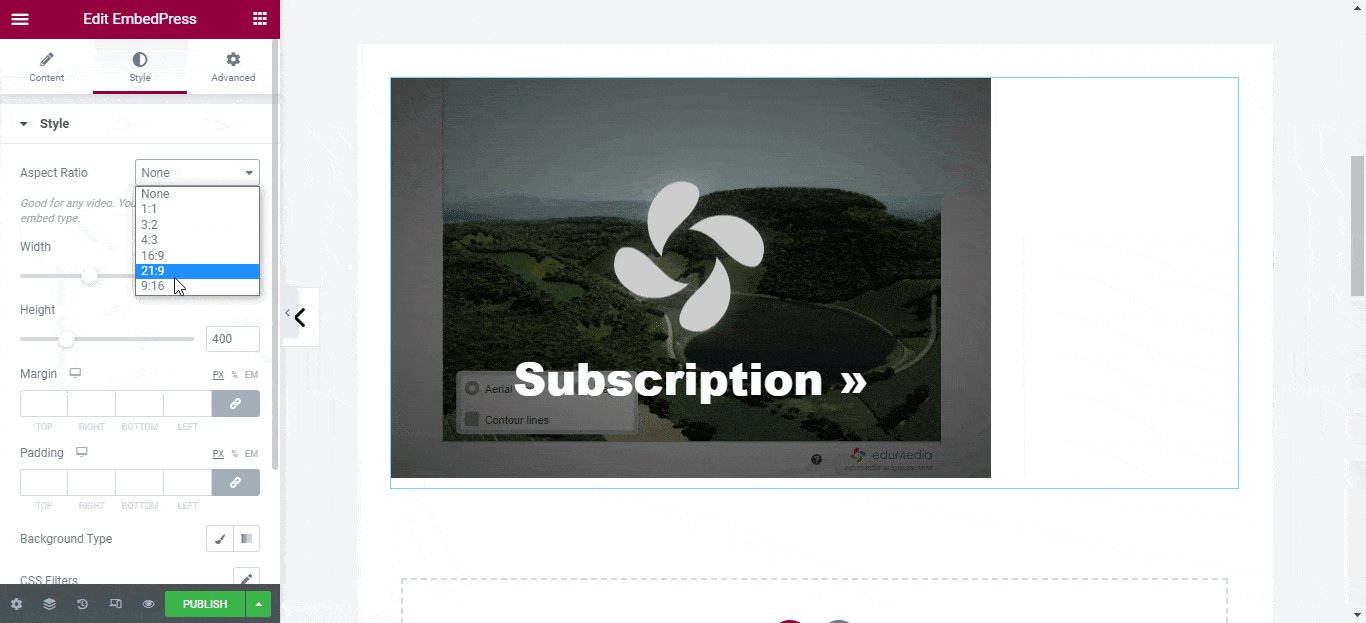
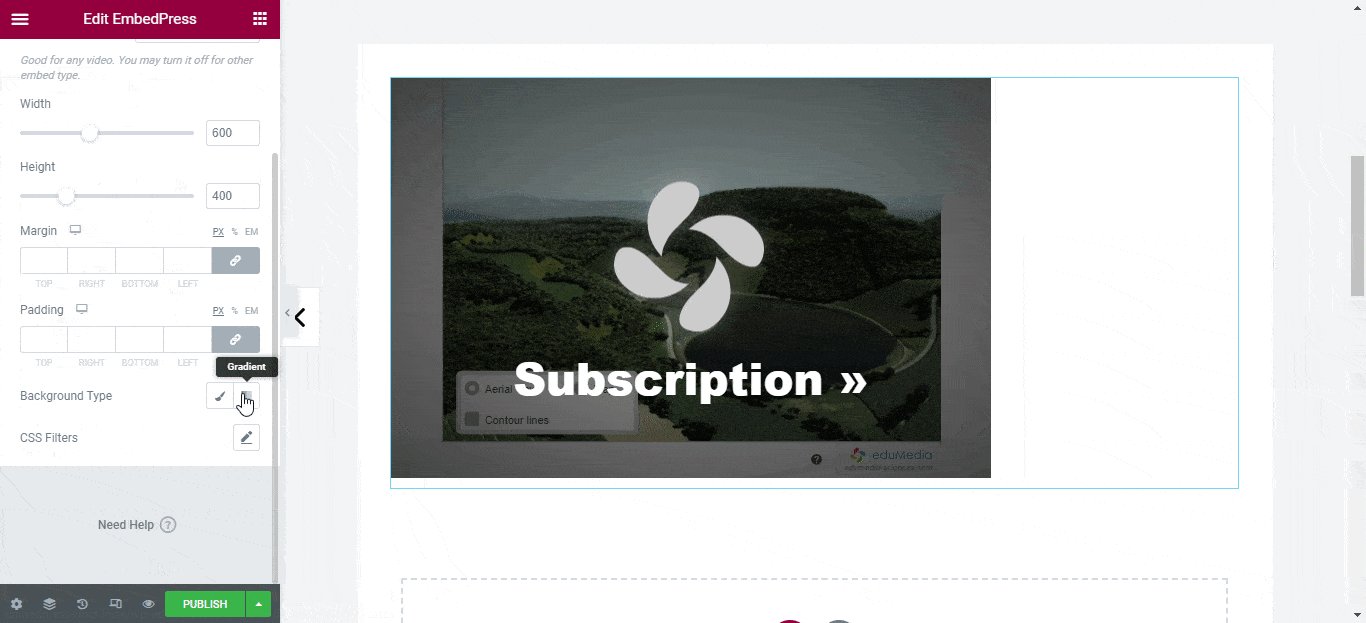
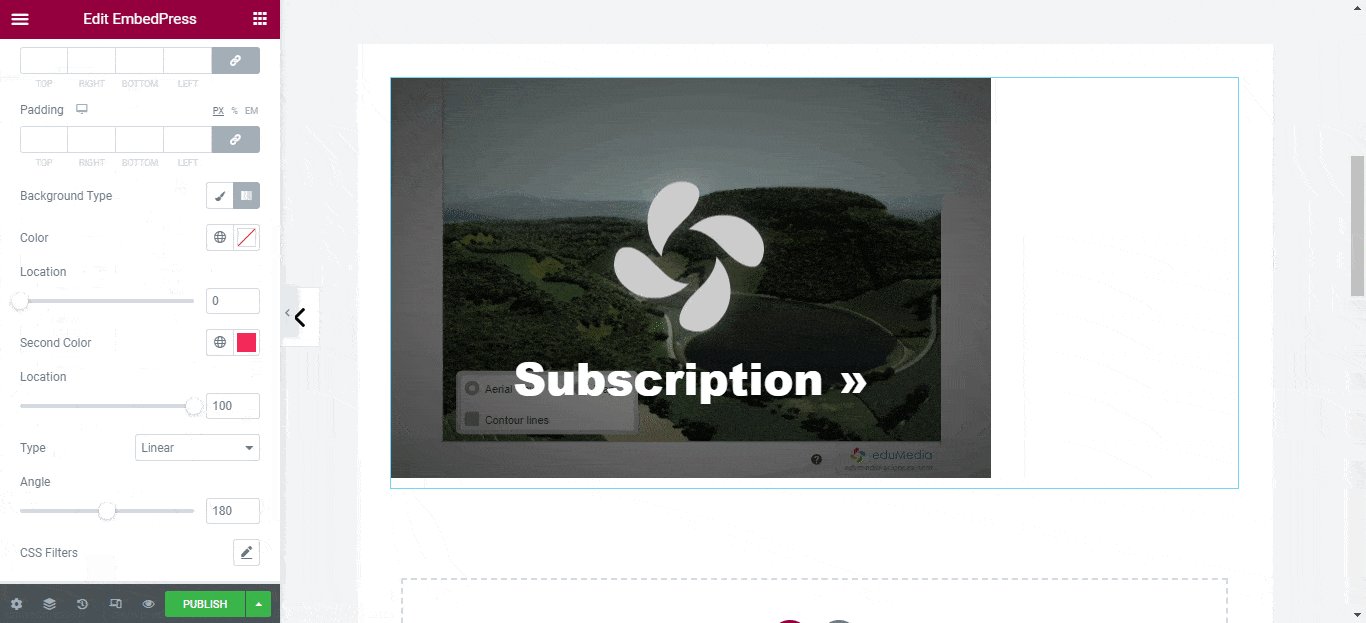
You can edit the embedded eduMedia Science file on your Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel.

Here, you can change the dimensions, aspect ratios, and background color of the eduMedia science content as necessary.
How To Embed eduMedia Science In Classic Editor? #
You can effortlessly embed eduMedia science files onto your Classic editor with just a few clicks.
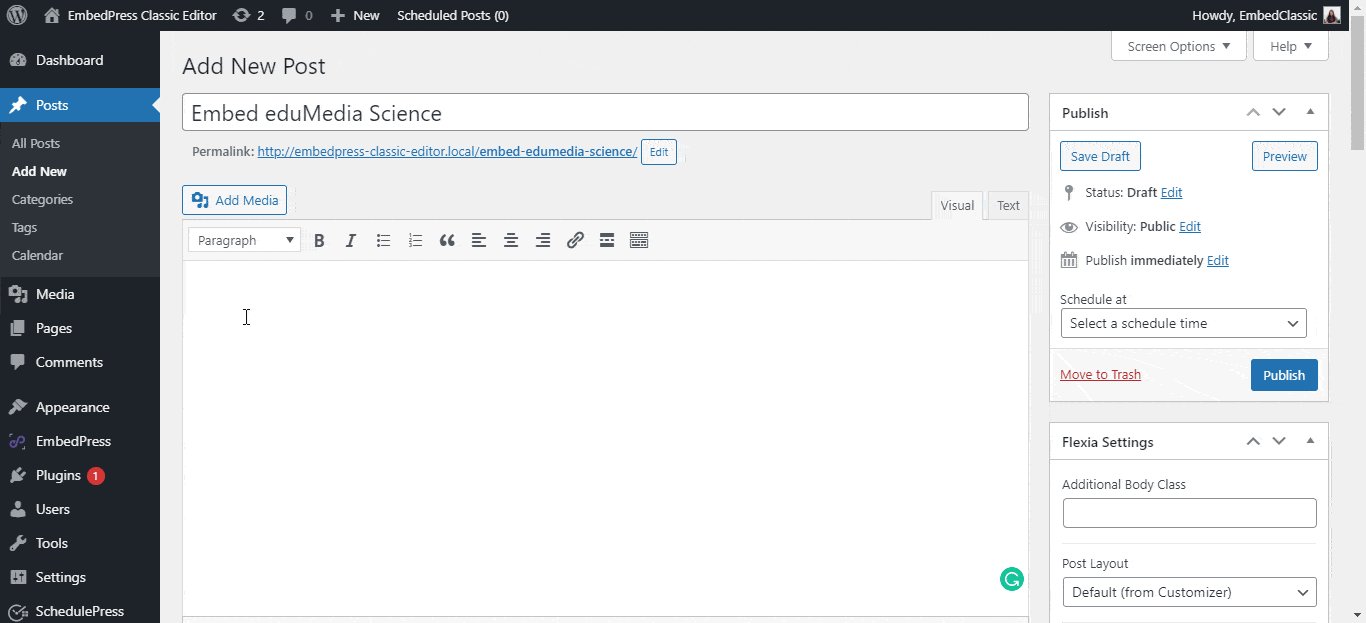
Step 1: Paste The Link On Classic Editor #
Paste the URL directly onto the ‘content area’ of your Classic editor interface, and make this link ‘Publish’.

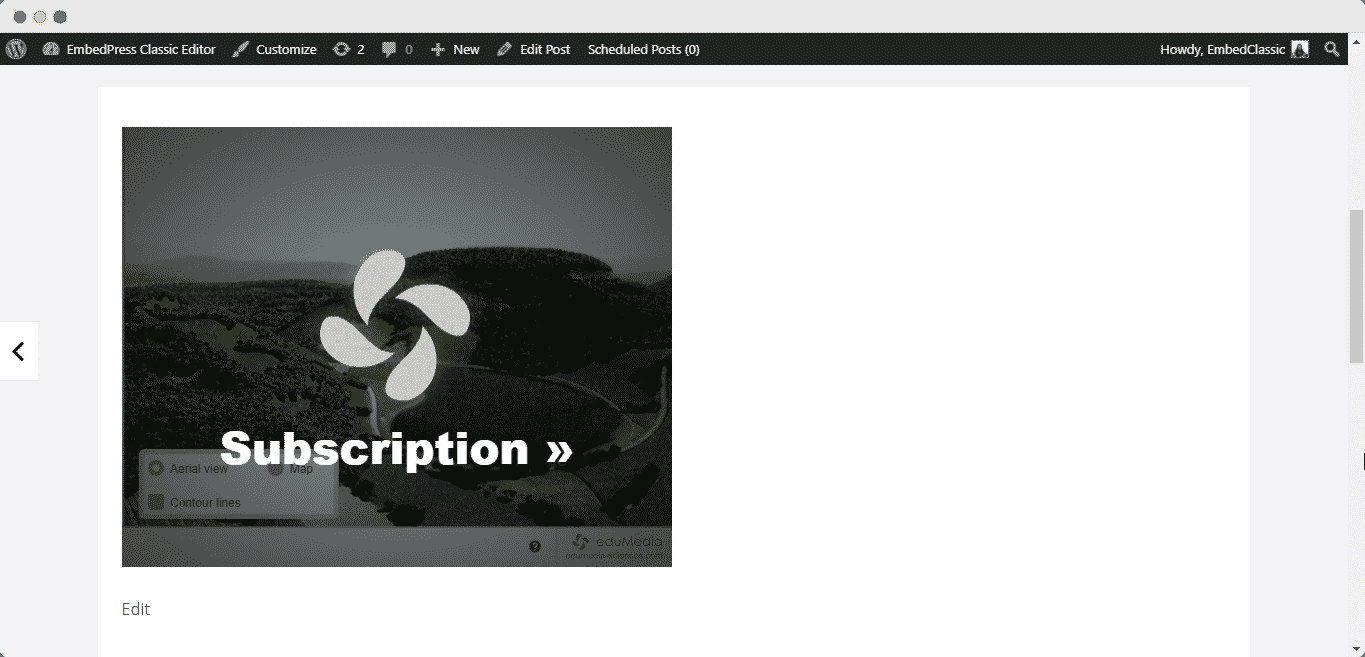
Step 2: Check Embedded Post On WordPress Site #
Afterward, hit the ‘Preview’ button to check your embedded post on your website. You will then see your eduMedia Science file will automatically be embedded onto your WordPress website.

With these simple steps, you can embed eduMedia science files instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.







