With EmbedPress, you can embed eSpatial maps directly into your WordPress website to showcase your territory maps, route maps, heatmaps, pin, and color-coded maps. Learn how to embed eSpatial map in WordPress with EmbedPress by following the step-by-step guide below.
How To Collect eSpatial Map URL? #
First, go to the eSpatial website, select the map you want to embed on your website and copy the mapping URL.

How To Embed eSpatial Map In Gutenberg? #
You can easily embed eSpatial map in WordPress with EmbedPress. Follow the step-by-step guide below to learn how to embed eSpatial map in Gutenberg.
Step 1: Add EmbedPress Block In Gutenberg #
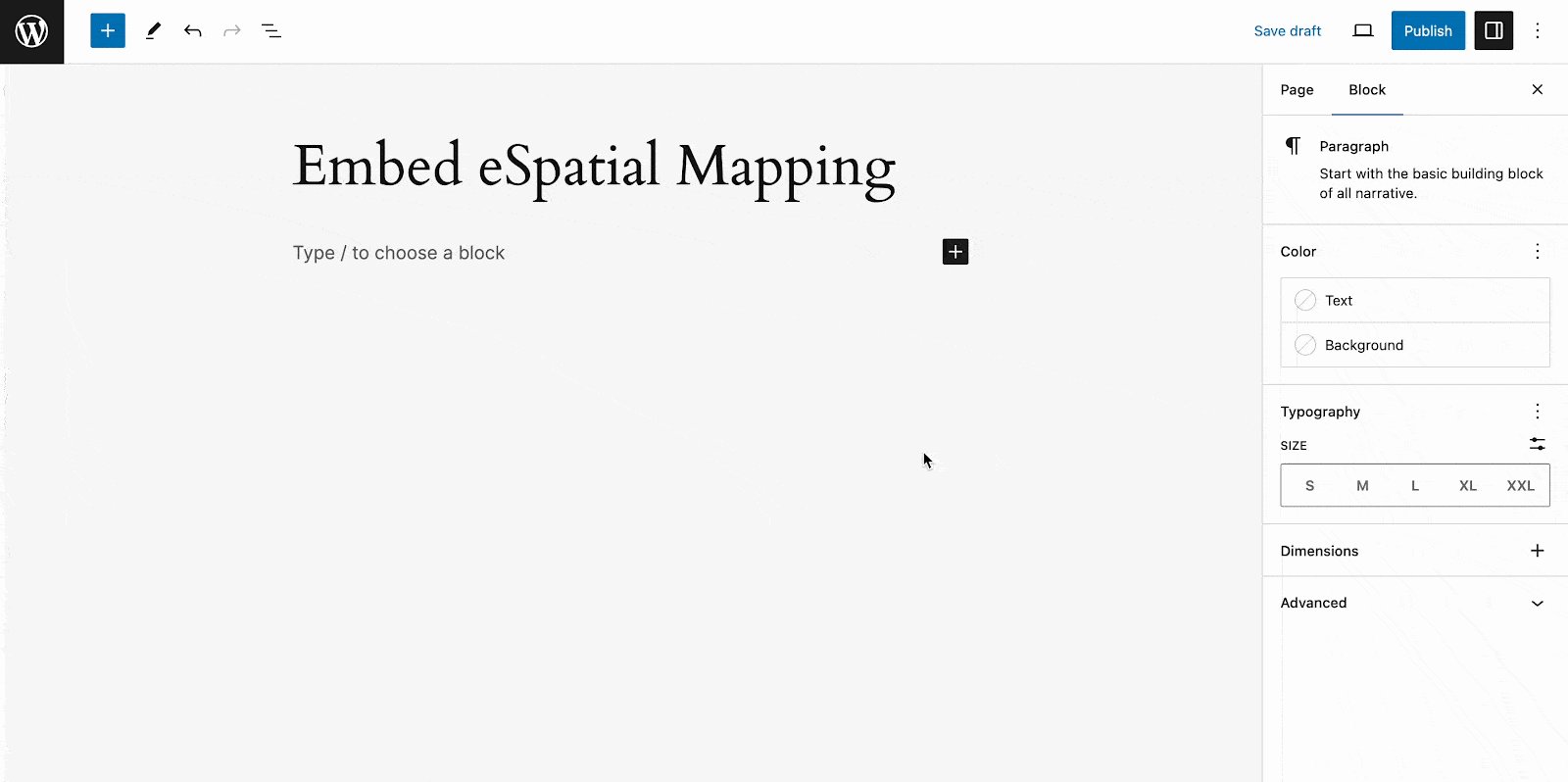
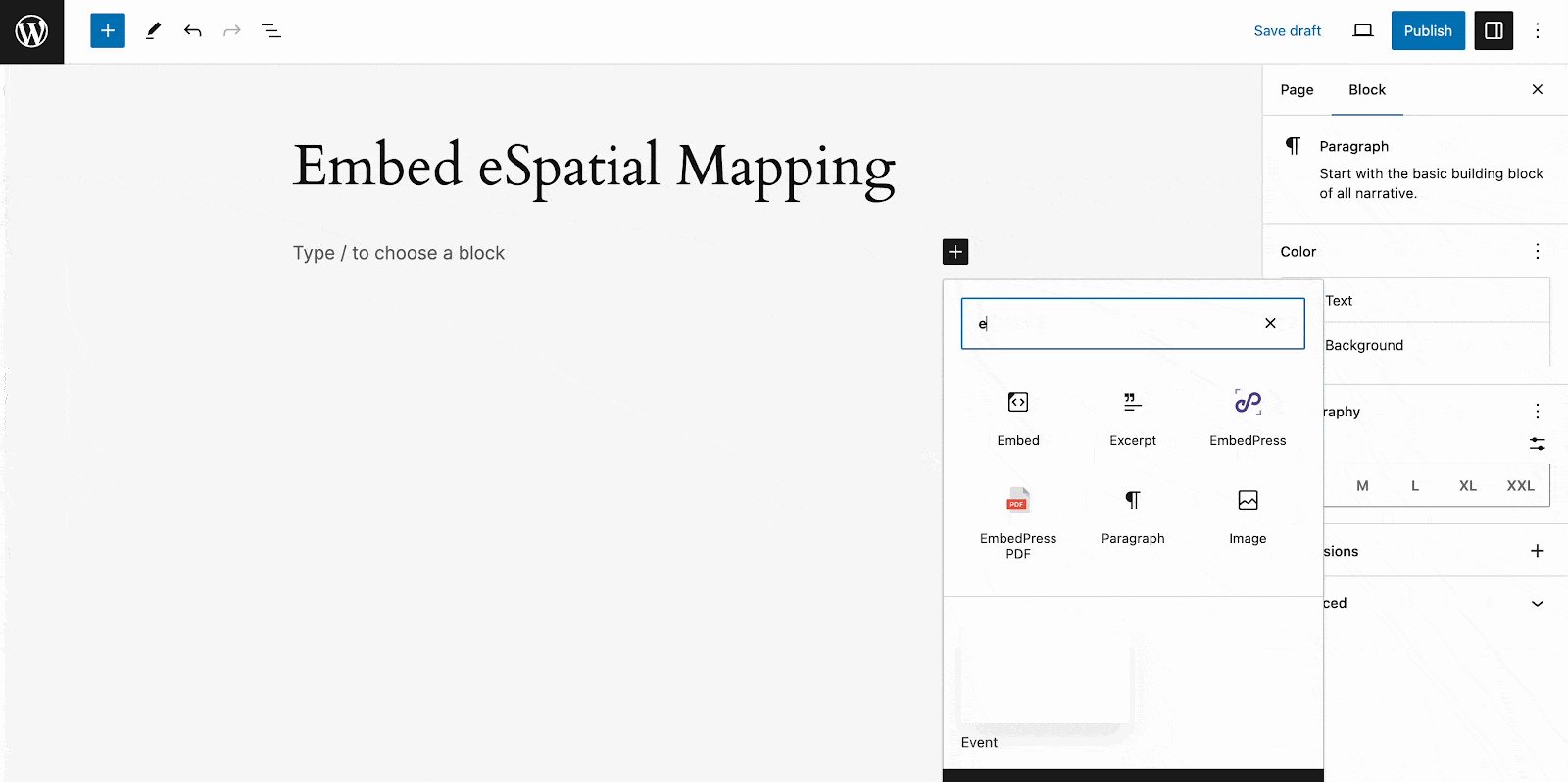
First, open a page in Gutenberg. Click on the ‘+’ icon and search EmbedPress in the search bar. Click on the ‘EmbedPress’ block and it will be added to your page.

Step 2: Paste The Copied URL Of eSpatial Mapping Platform #
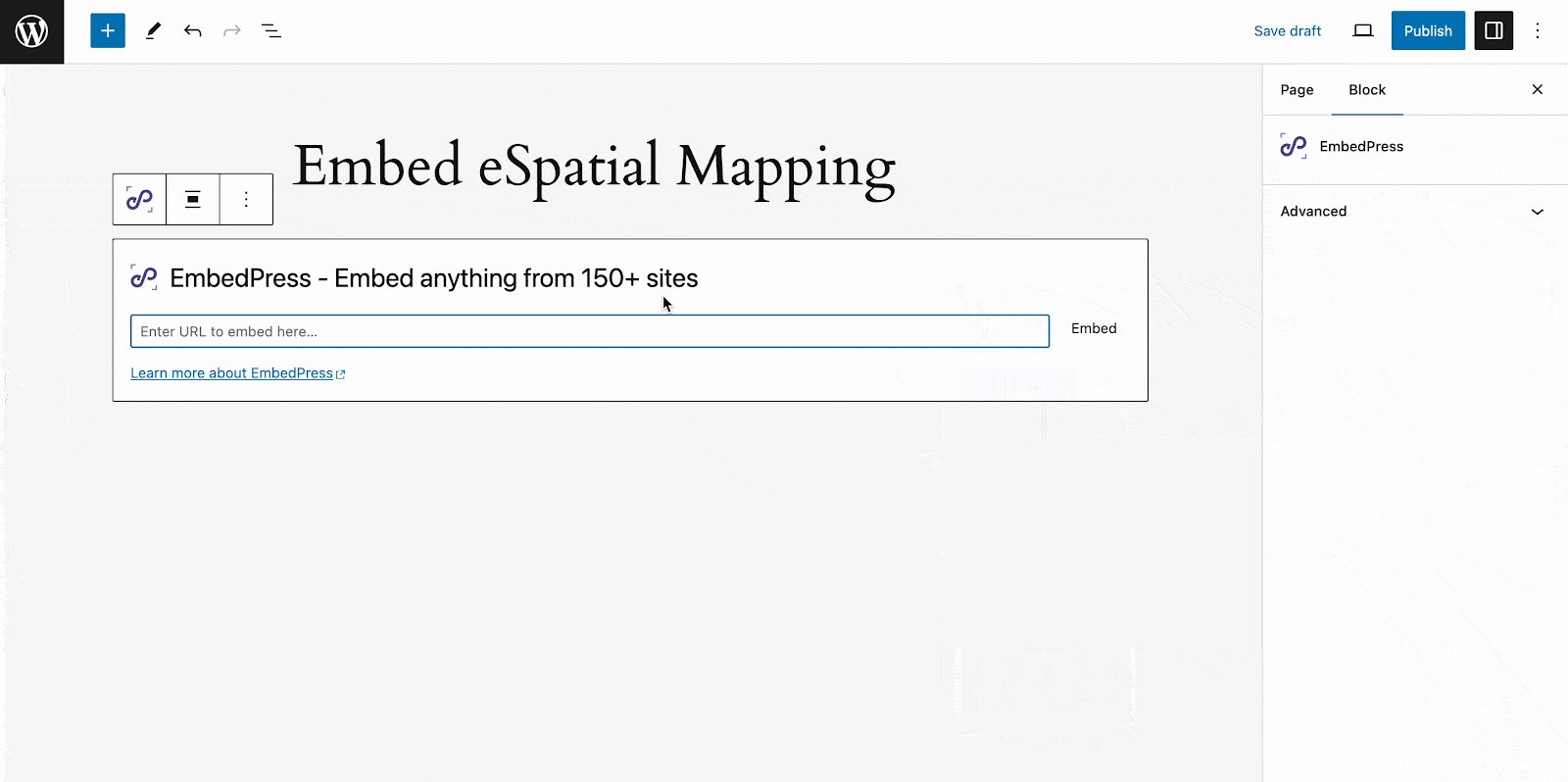
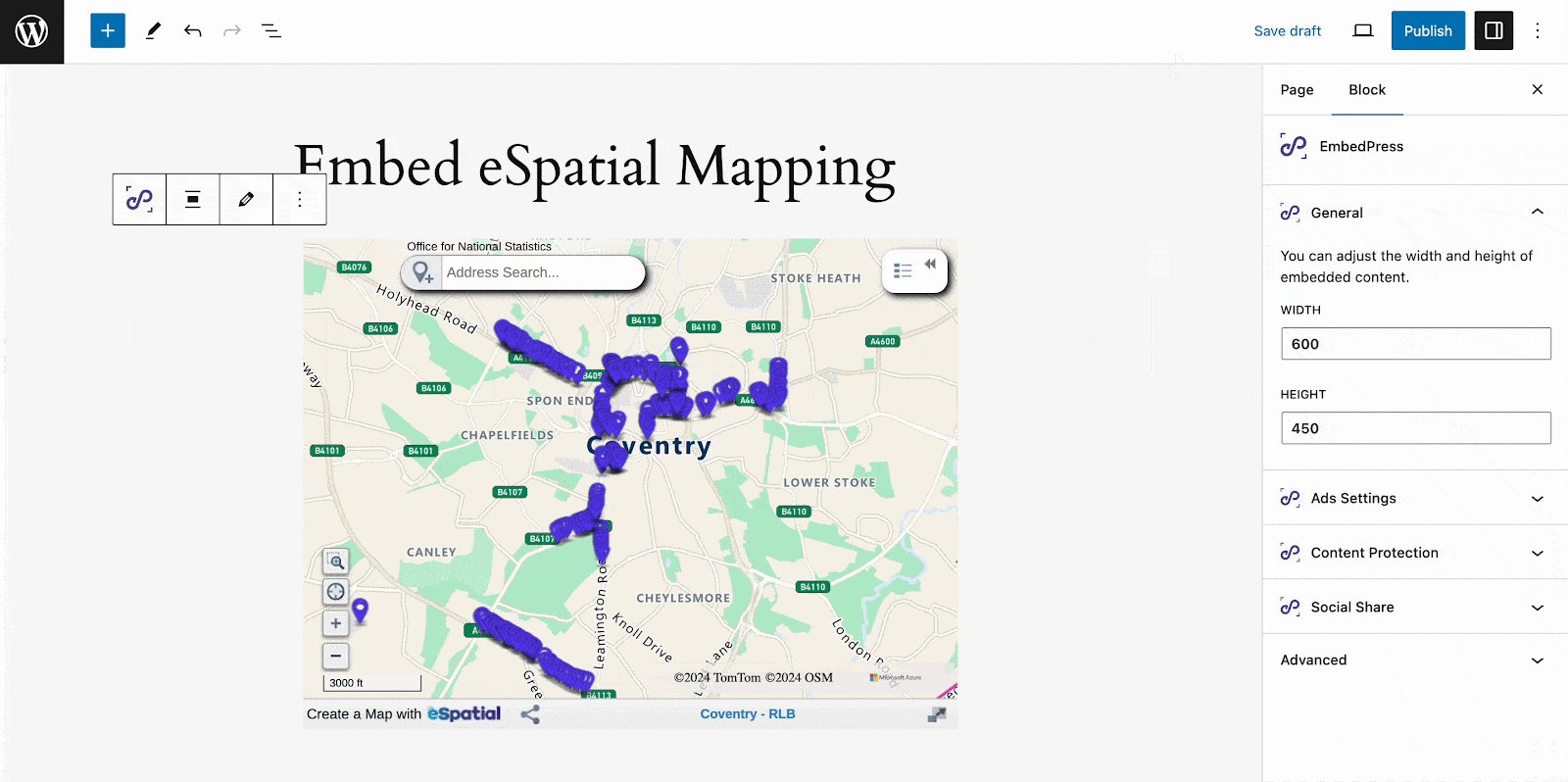
Now, paste the URL you copied in the ‘Enter URL’ field. Just hit the ‘Embed’ button and the map will be instantly embedded on your website.

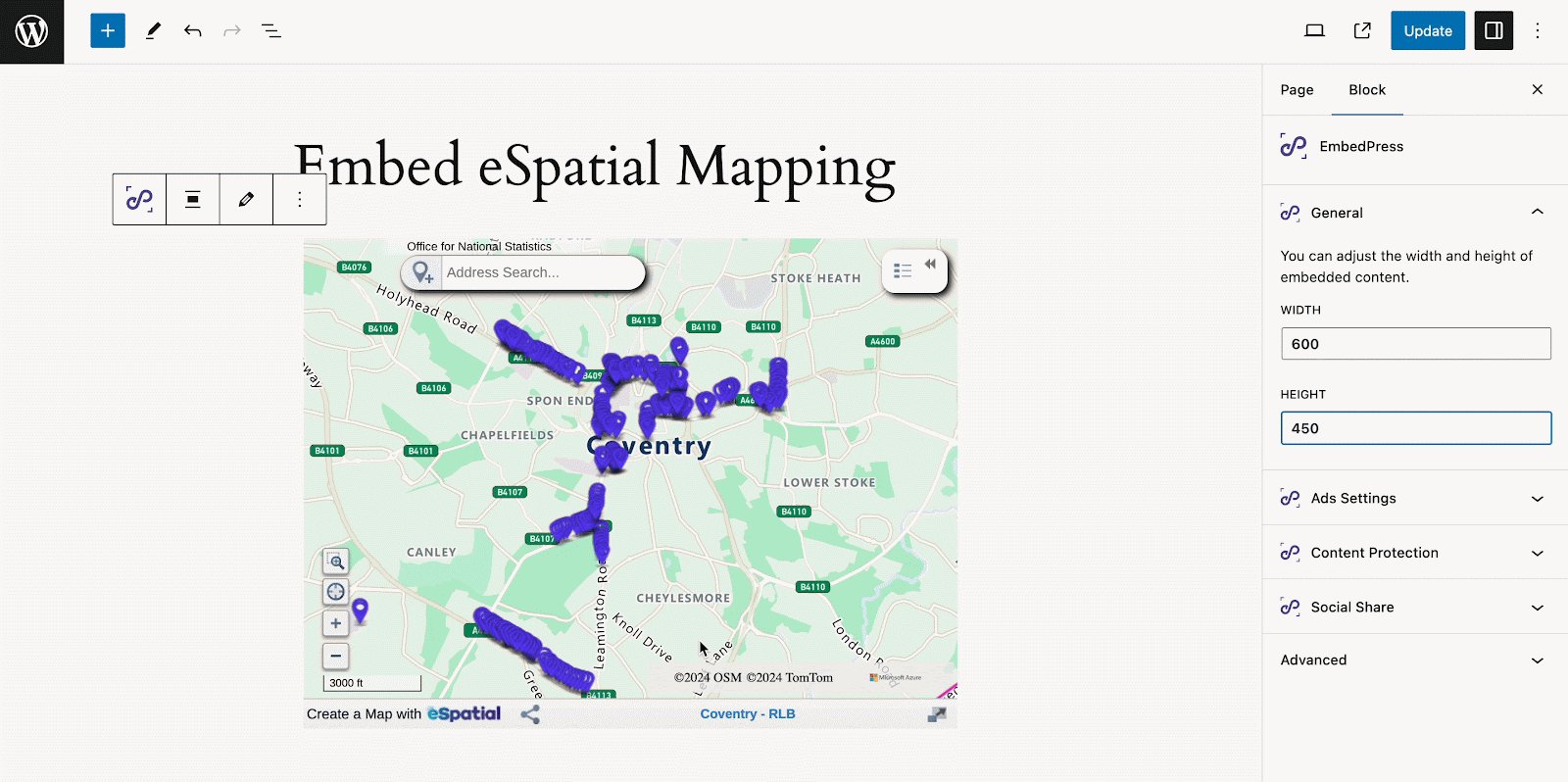
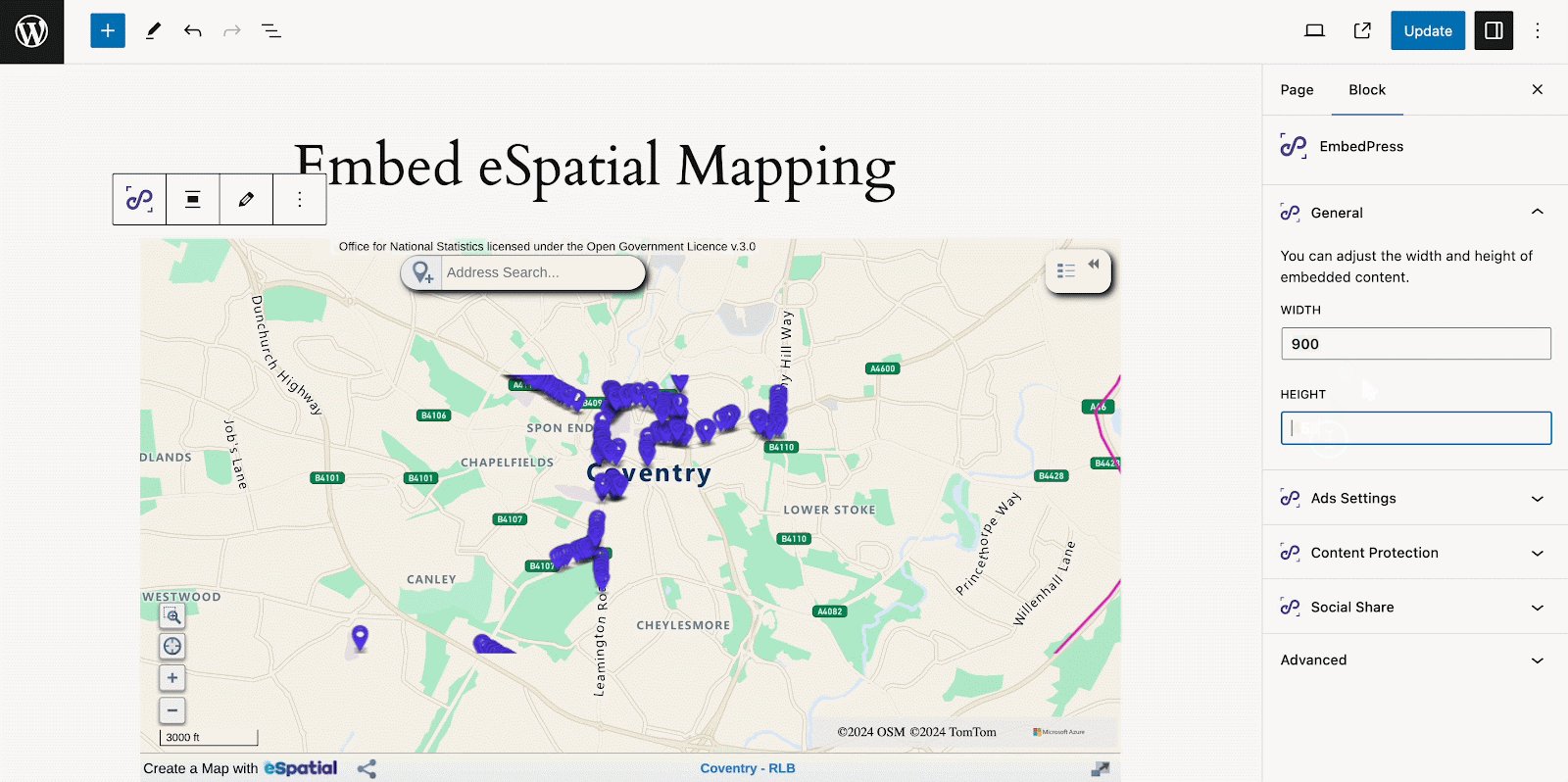
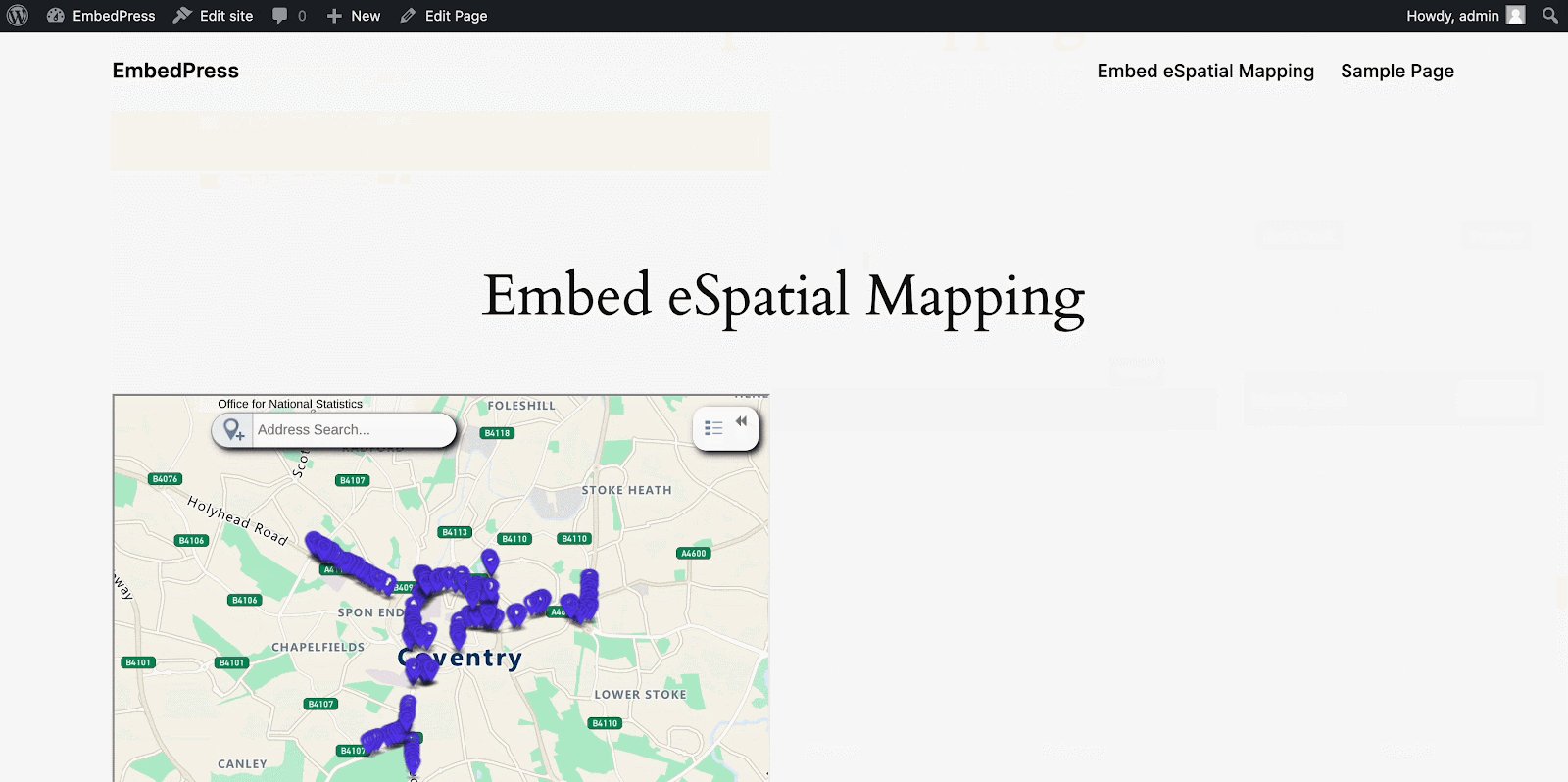
Once you’re done with embedding, you can change the ‘Height & Width’ of the embedded item if needed. Thus, you can easily embed eSpatial map in Gutenberg with WordPress. Let’s have a look at how it shows after embedding perfectly on your Gutenberg website.

How To Embed eSpatial Map In Elementor? #
If you are an Elementor user, you can use EmbedPress to embed eSpatial map in your WordPress website easily. All you need to do is follow the below simple steps.
Step 1: Open A Page In Elementor #
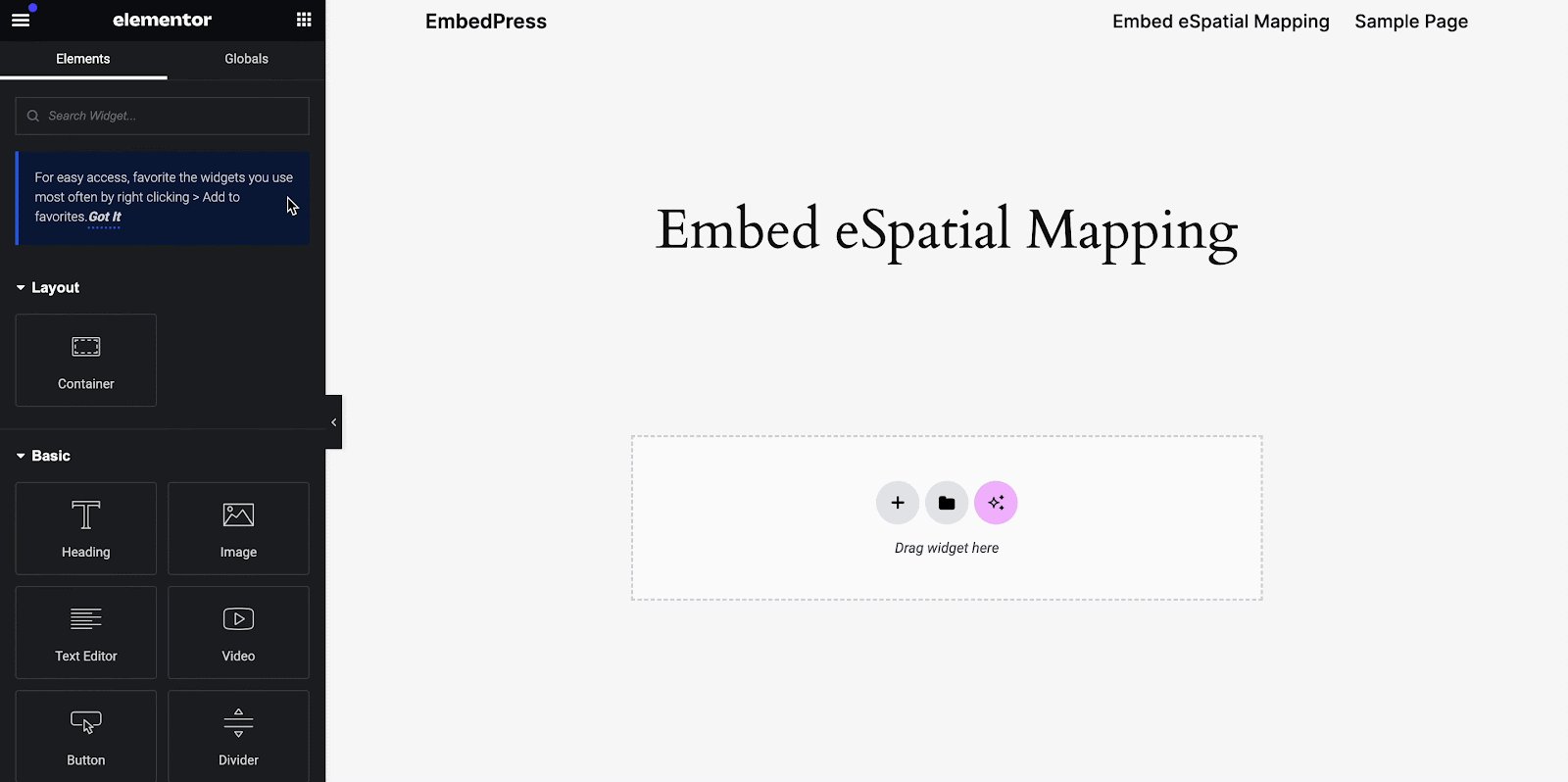
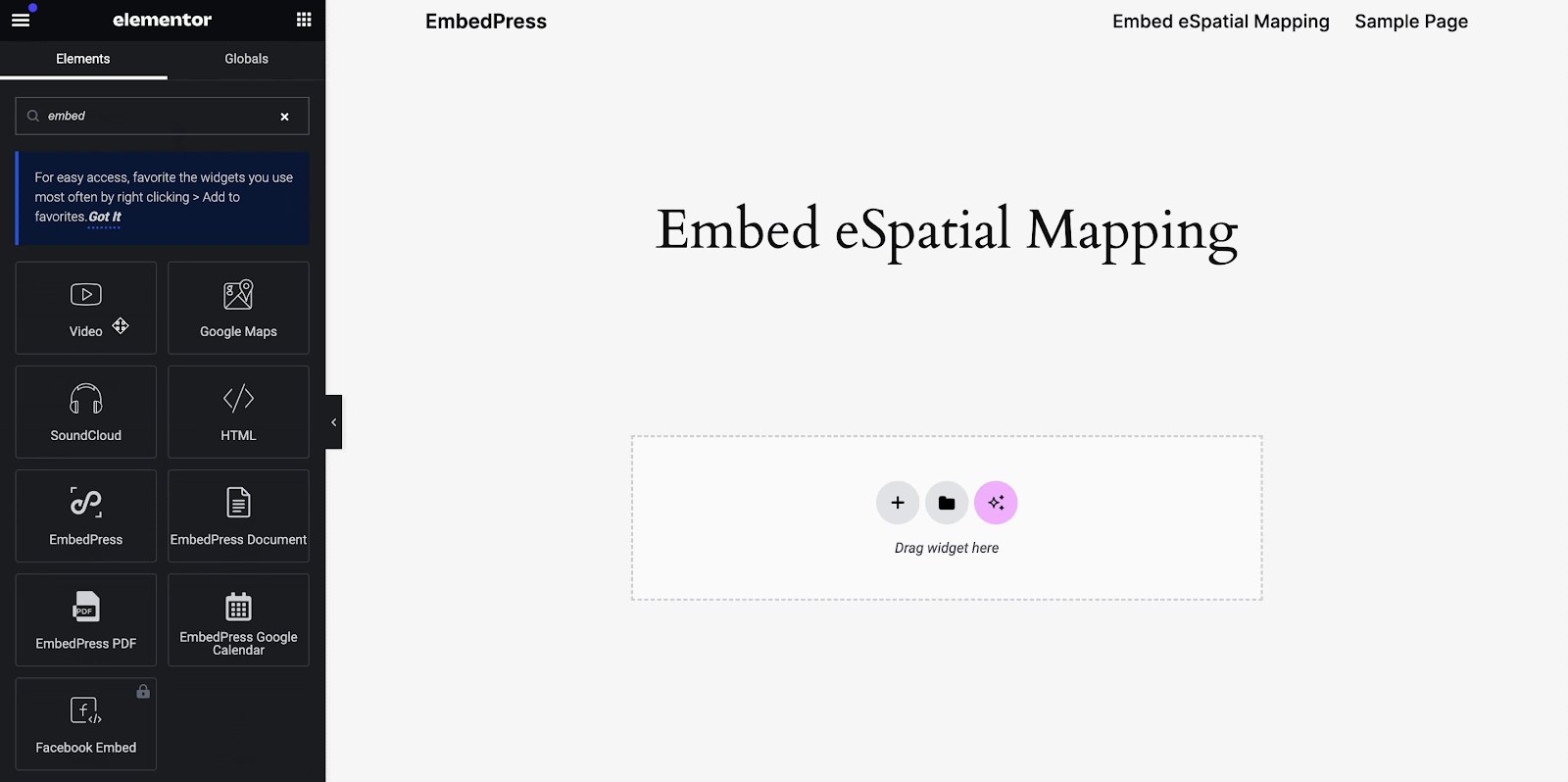
Open the page where you want to embed eSpatial map in Elementor. Search for EmbedPress in the Elementor search panel. Simply drag & drop the widget where you want to embed the product.

Step 2: Paste The Mapping URL #
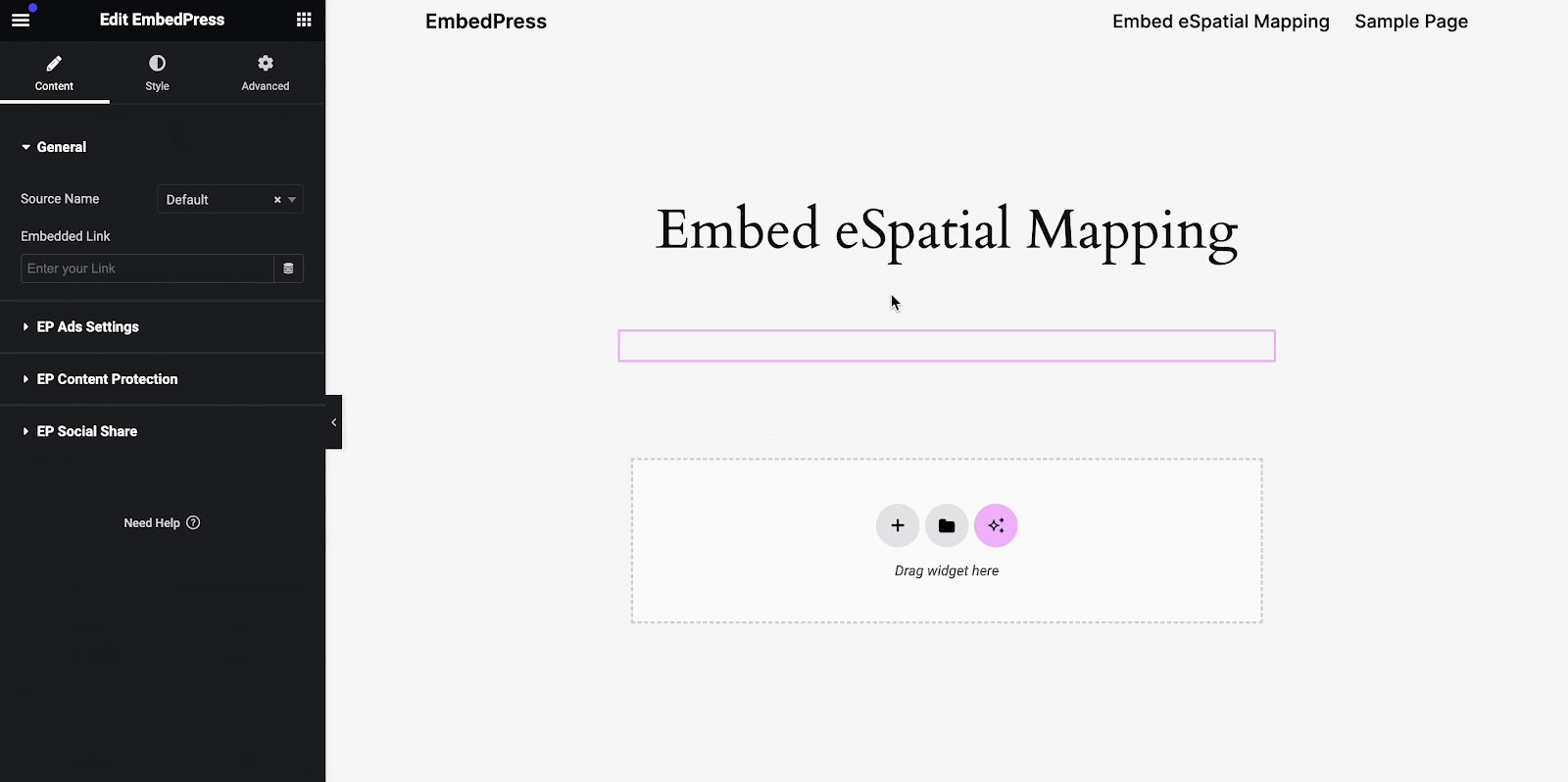
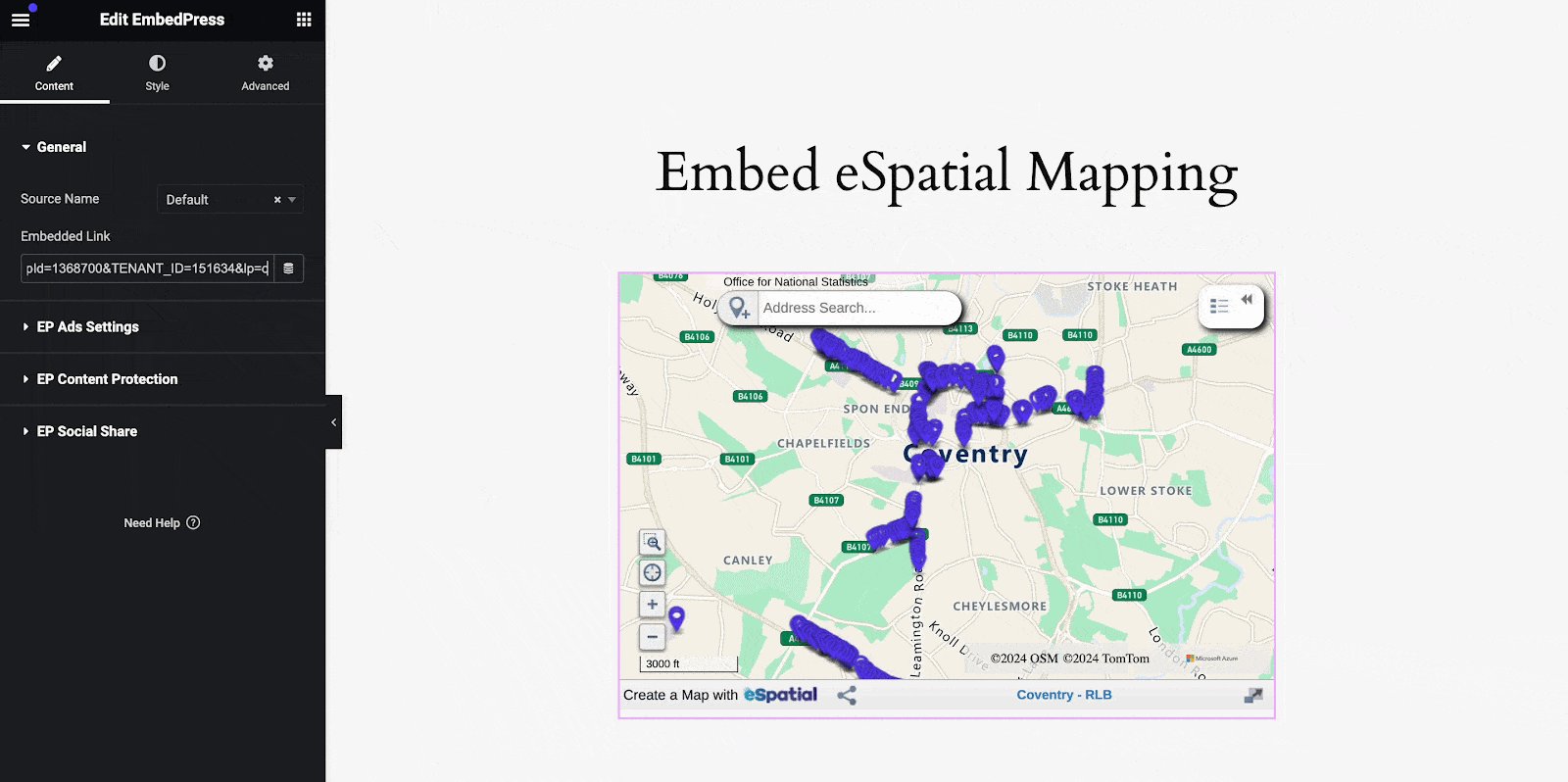
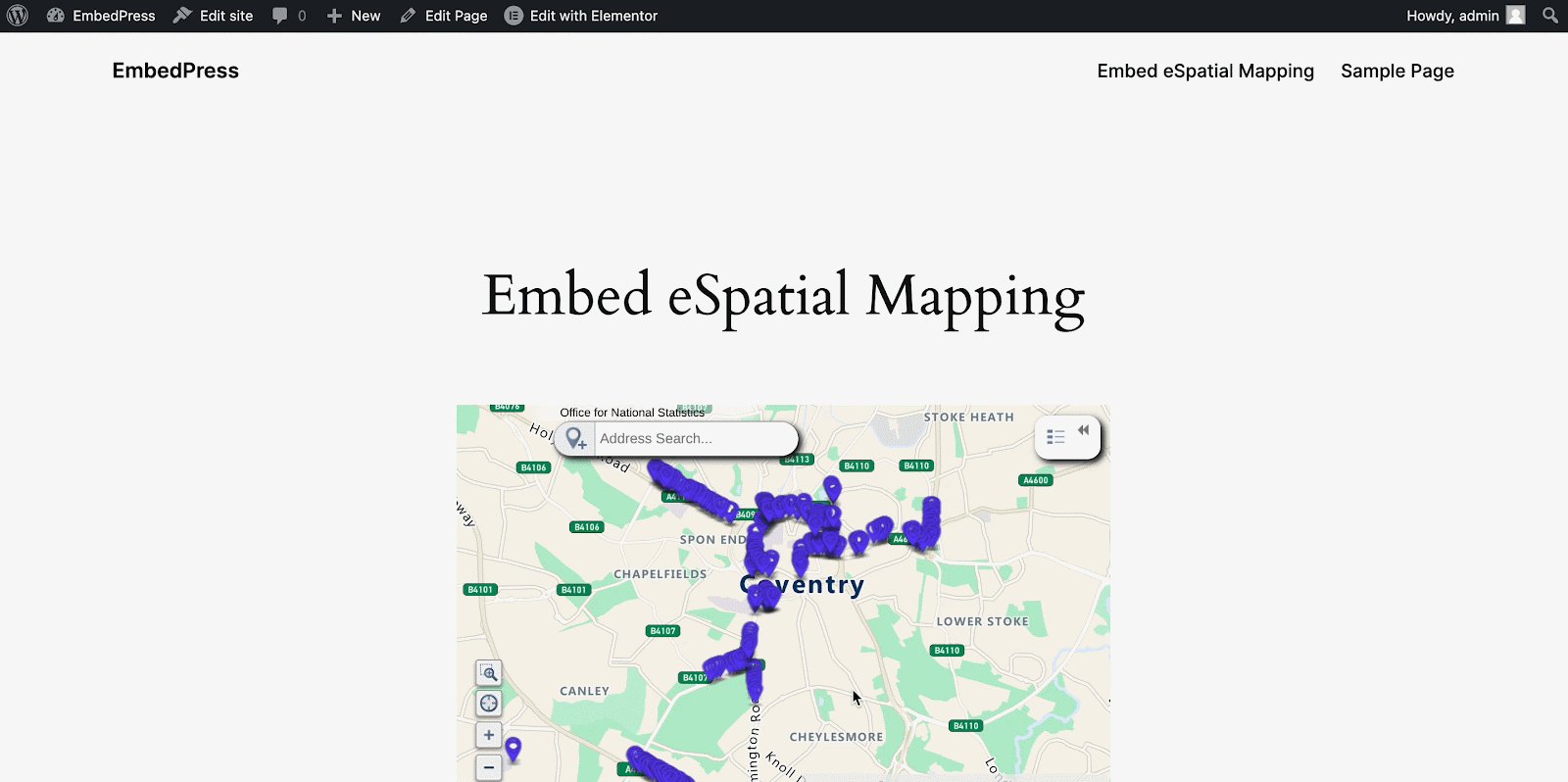
Now paste the URL you copied in the ‘Embedded Link’ field, and the eSpatial map will be instantly added to your page.

By following these simple steps, you can easily embed eSpatial map in Elementor using EmbedPress.
How To Embed eSpatial Map In Classic Editor? #
To embed eSpatial map in Classic Editor, all you need to do is follow the below simple and easy steps.
Step 1: Generate Product URL Shortcode #
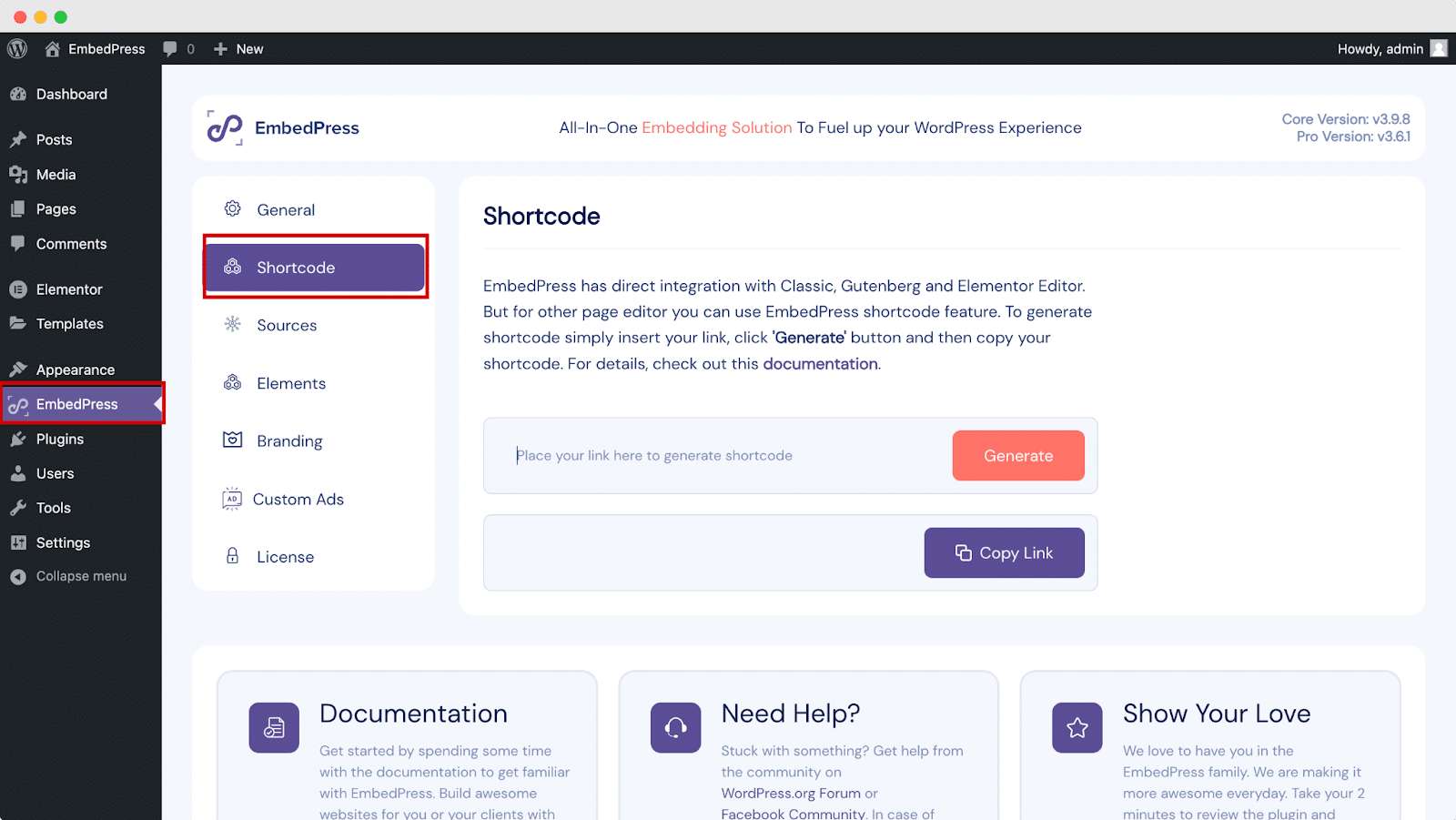
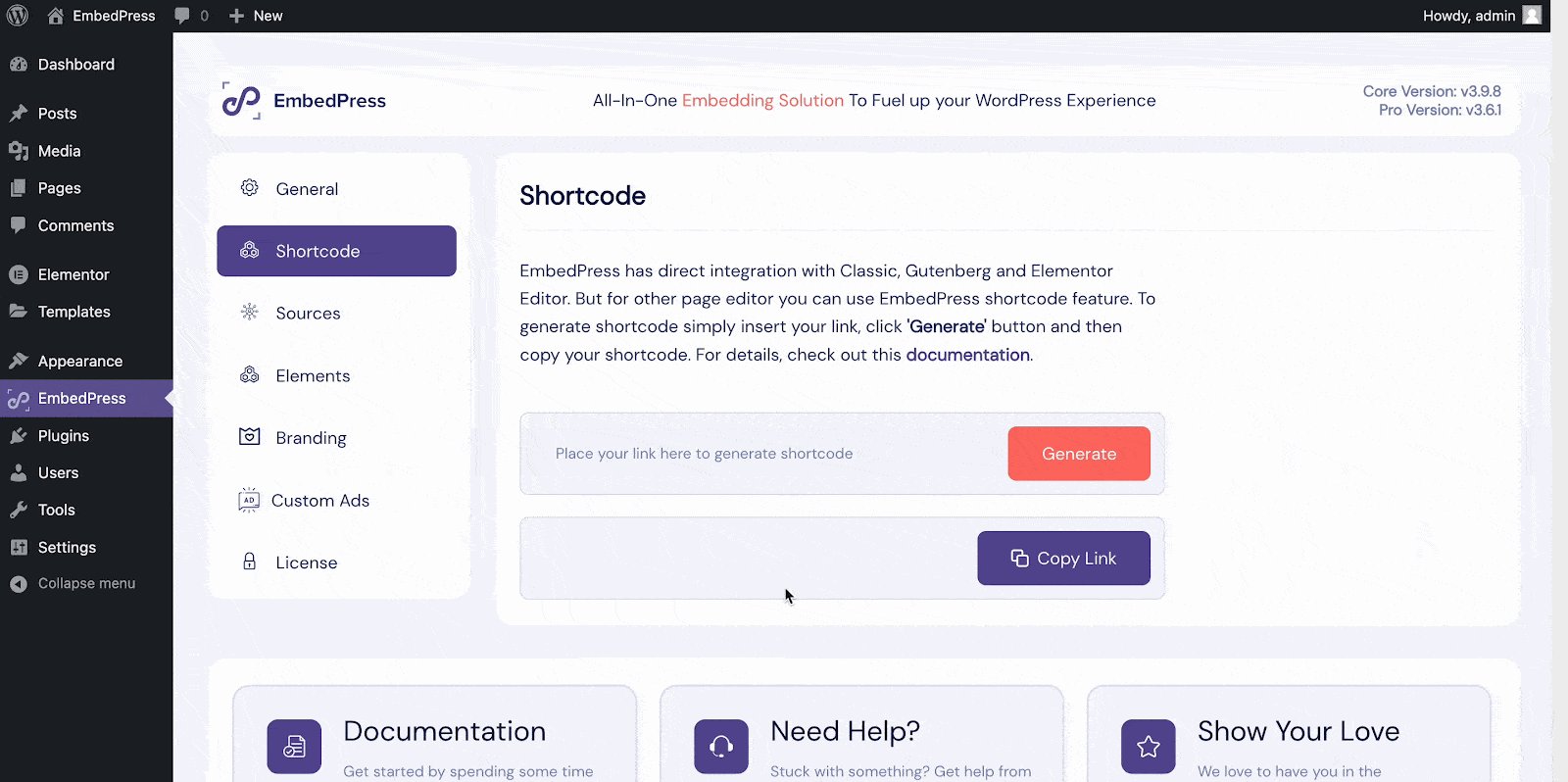
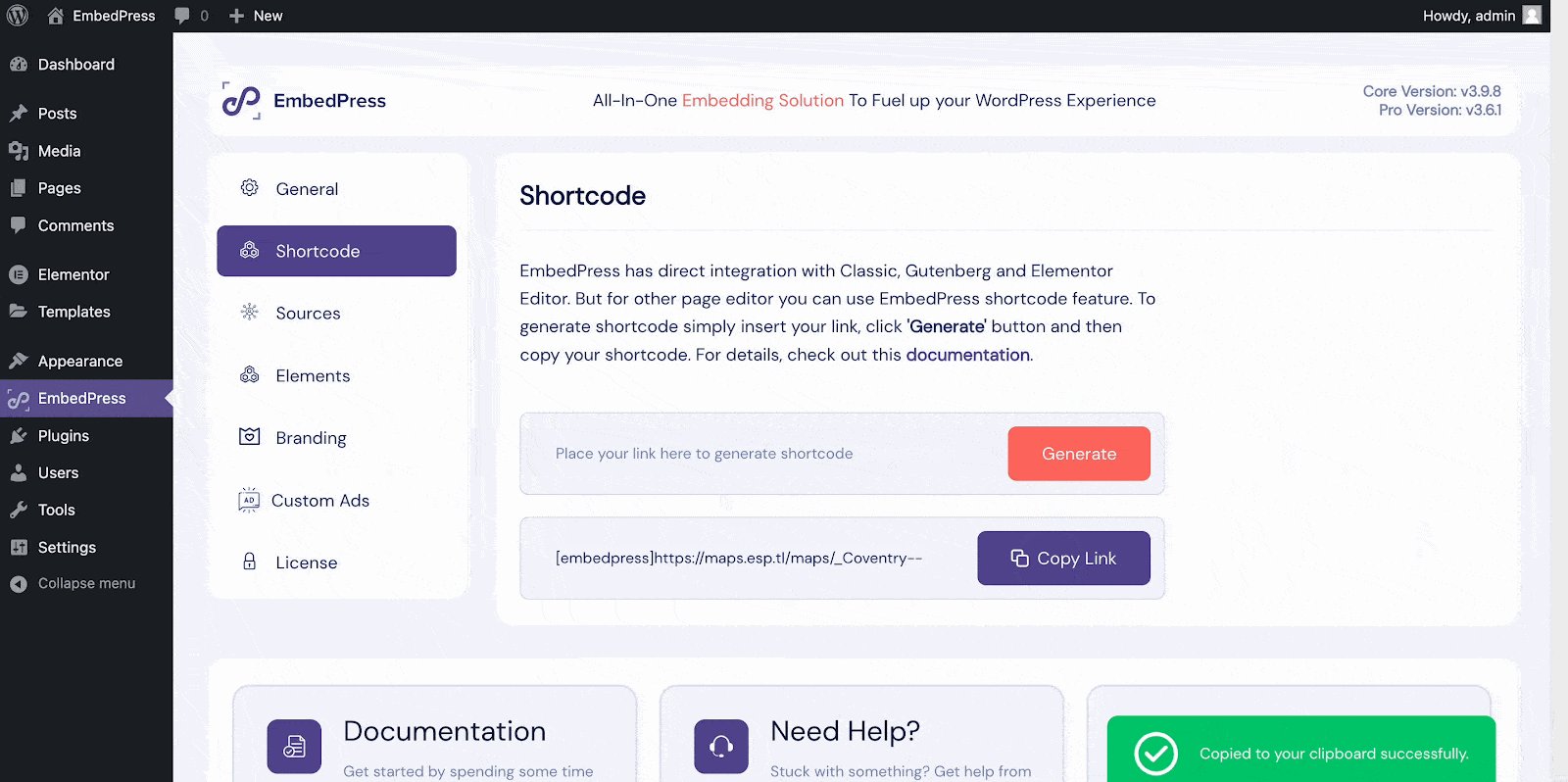
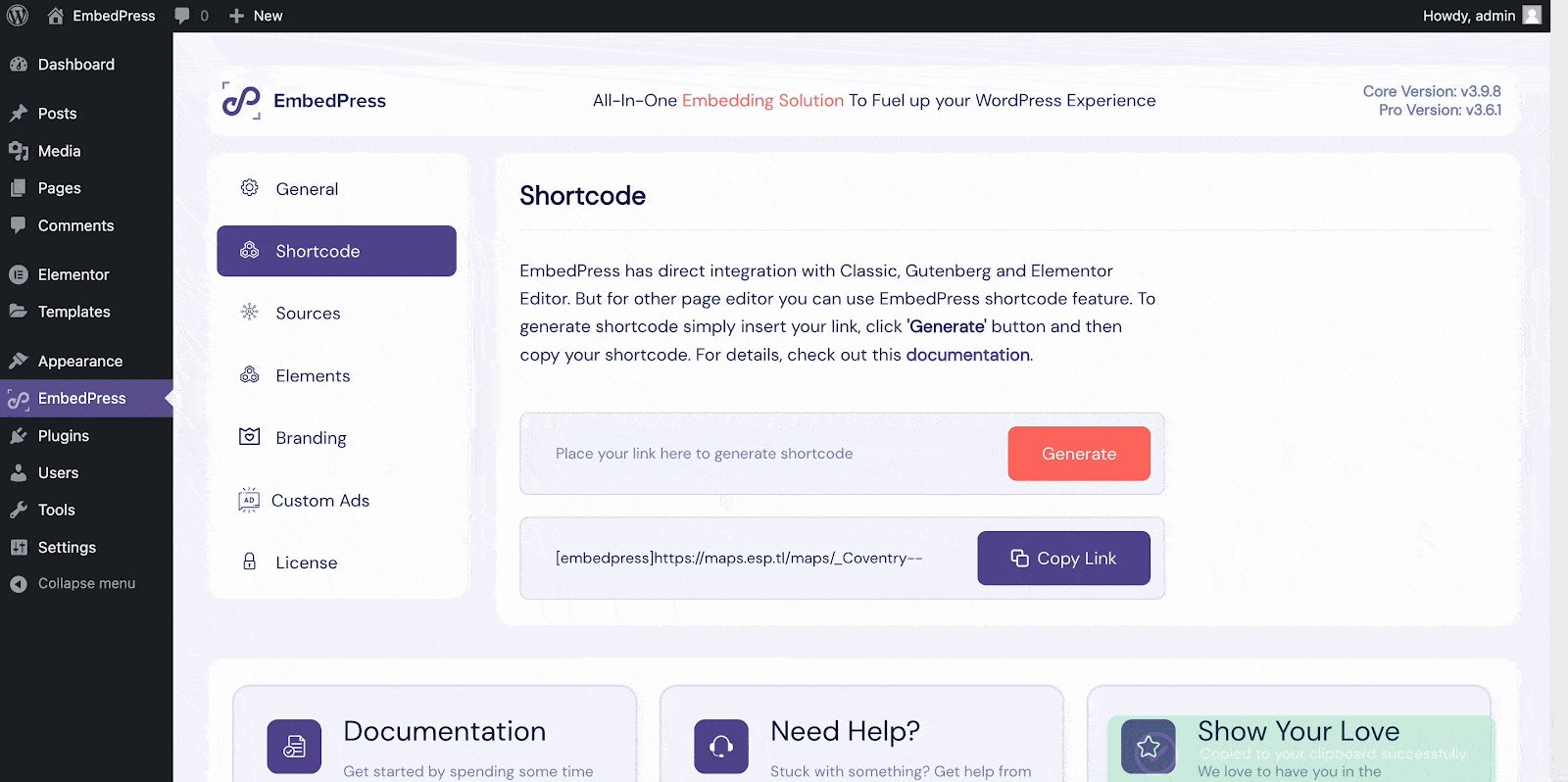
Login to your WordPress dashboard & navigate to ‘EmbedPress’ → ‘General’ → ‘Shortcode’.

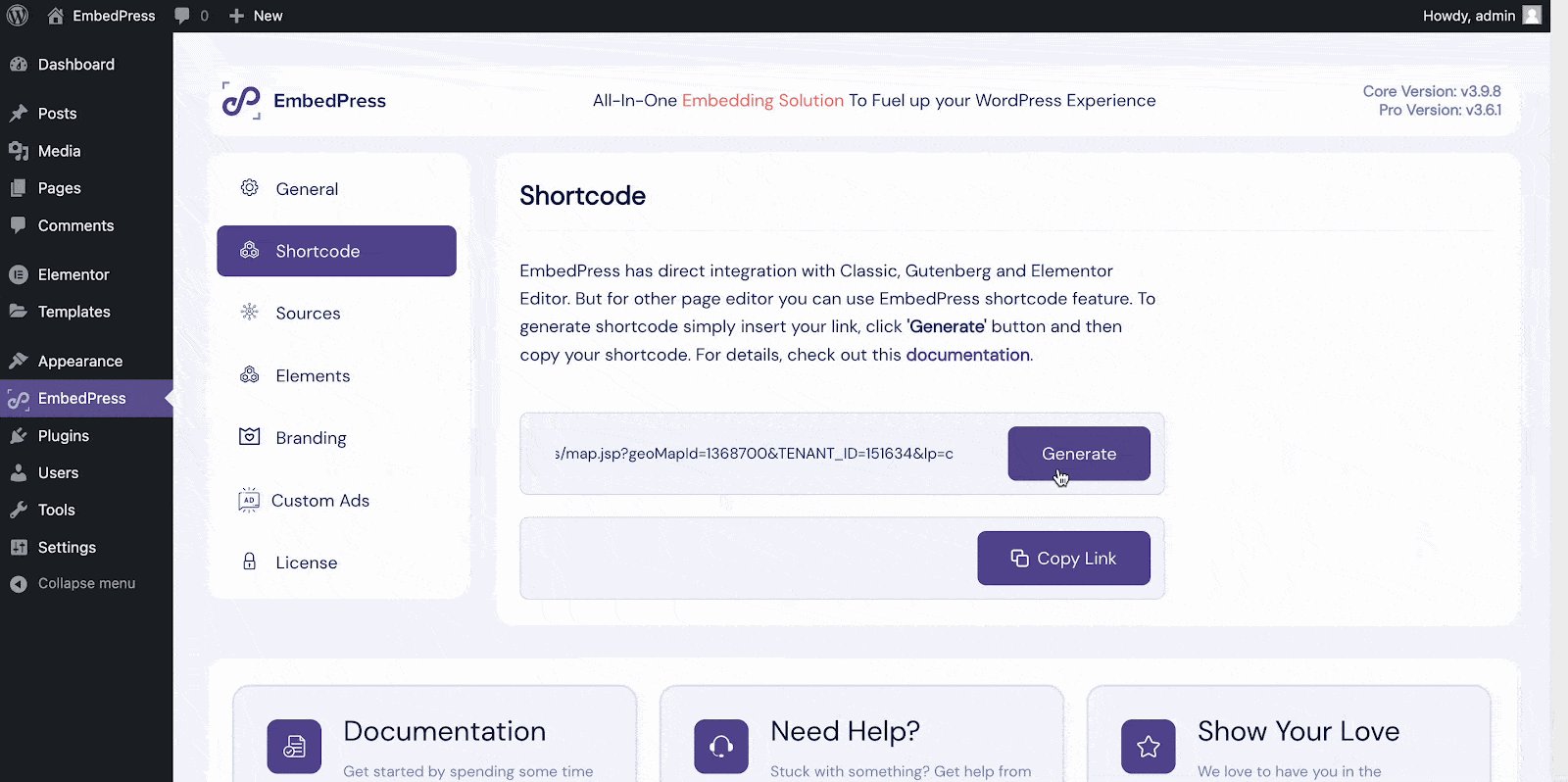
Step 2: Paste The URL Of The eSpatial Mapping #
Now paste the copied URL of the eSpatial map into the relevant field and click ‘Generate’. A new shortcode will be generated instantly. Copy the shortcode.

Step 3: Add The Shortcode In Classic Editor #
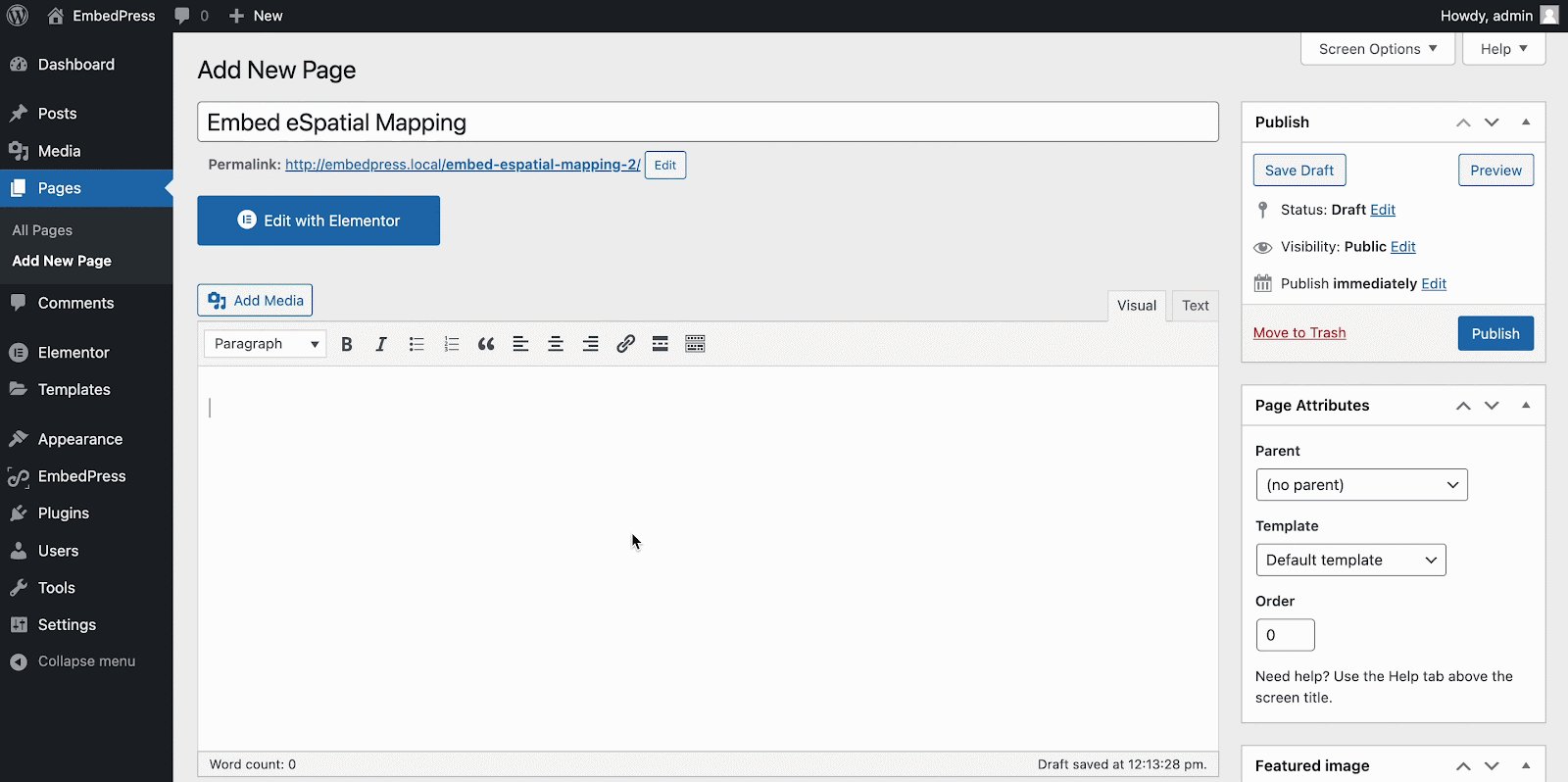
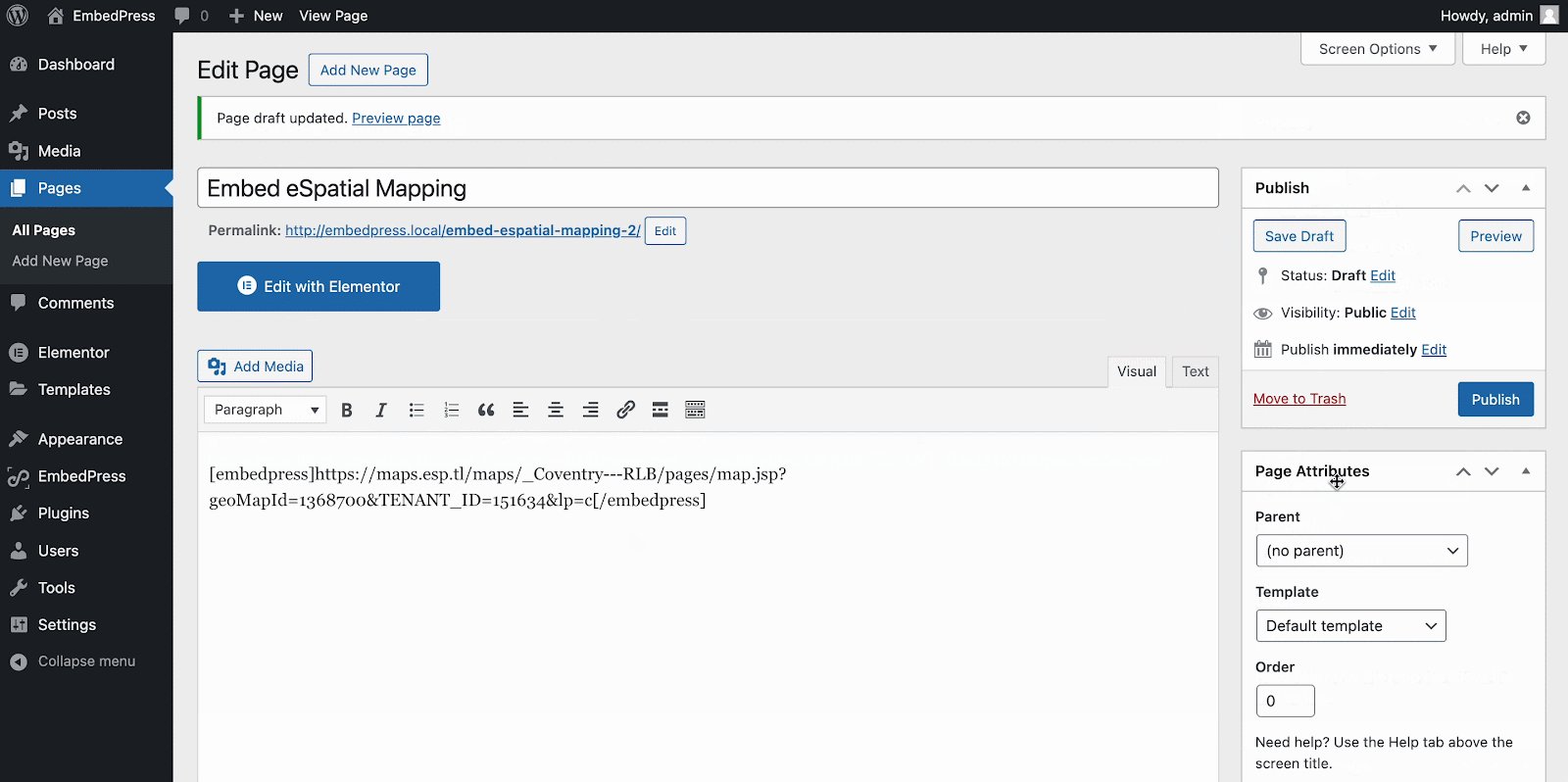
Now, create a new post or open up your preferred posts or pages in the WordPress Classic Editor. Paste your shortcode into the content area, and then you will see a purple background with a ‘Loading your embed’ message. Within a few moments, the code will automatically be transformed into an embed of the eSpatial map.

Thus, you can easily embed eSpatial map in the Classic Editor using EmbedPress.
Final Outcome #
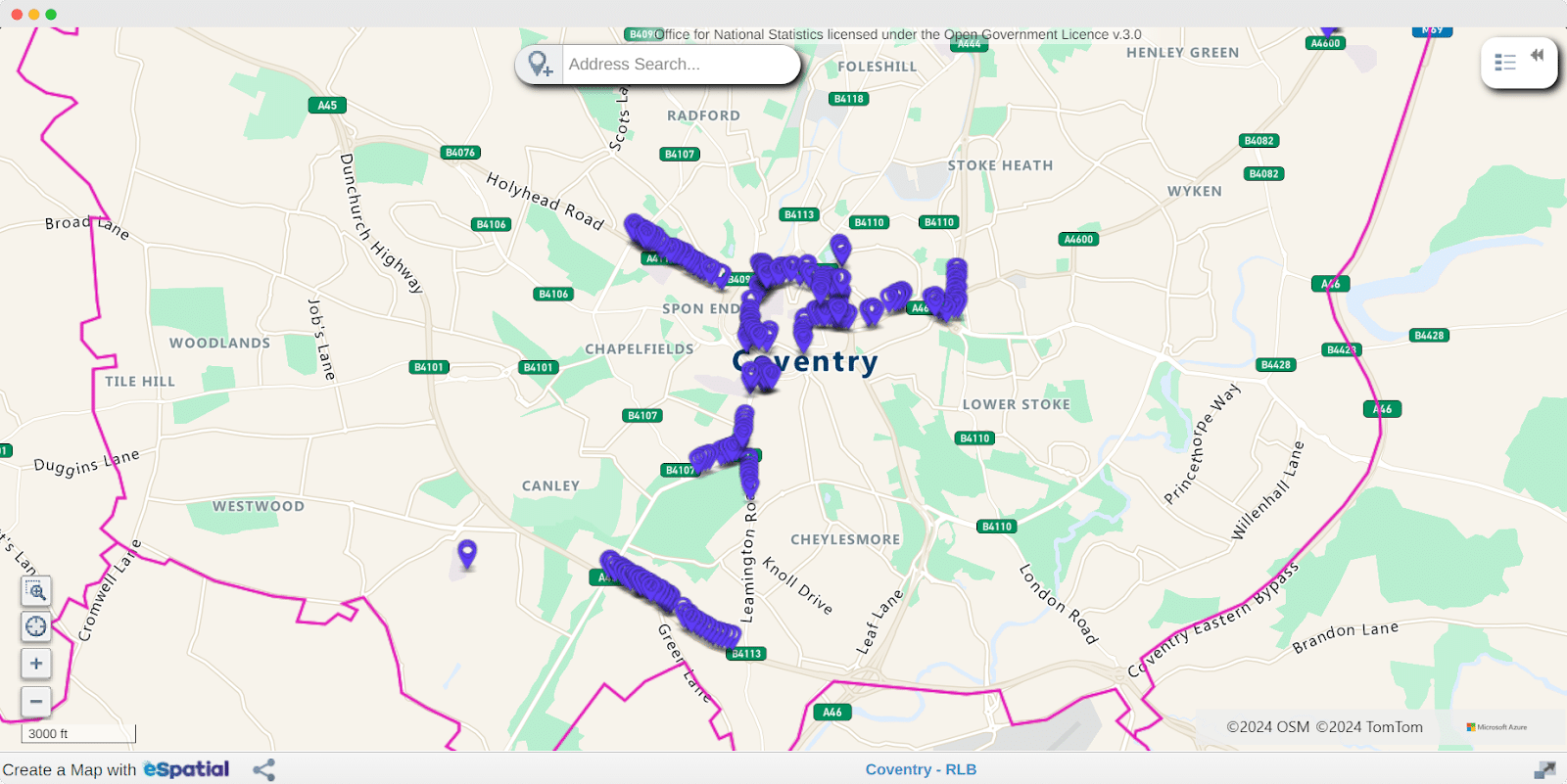
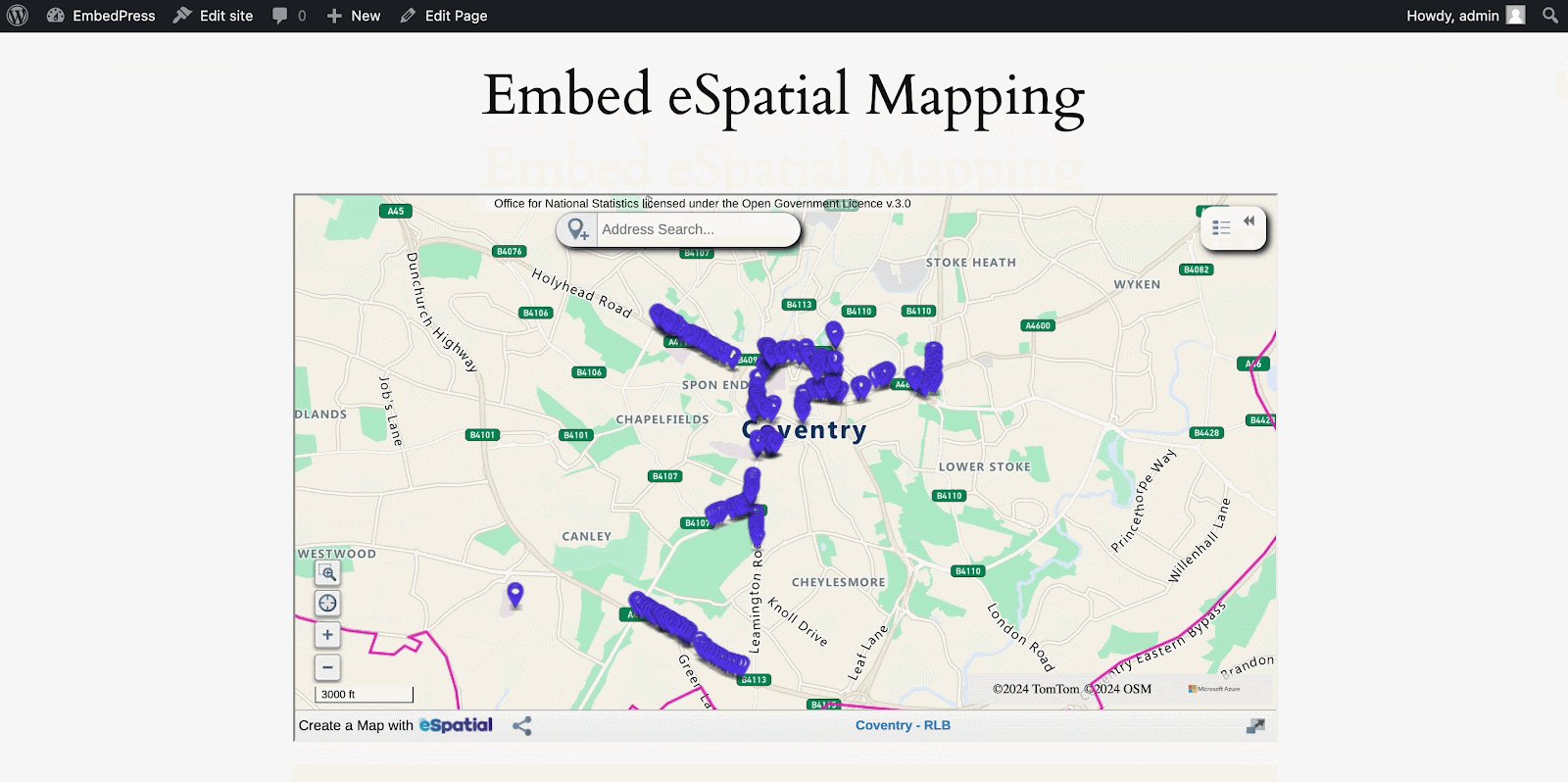
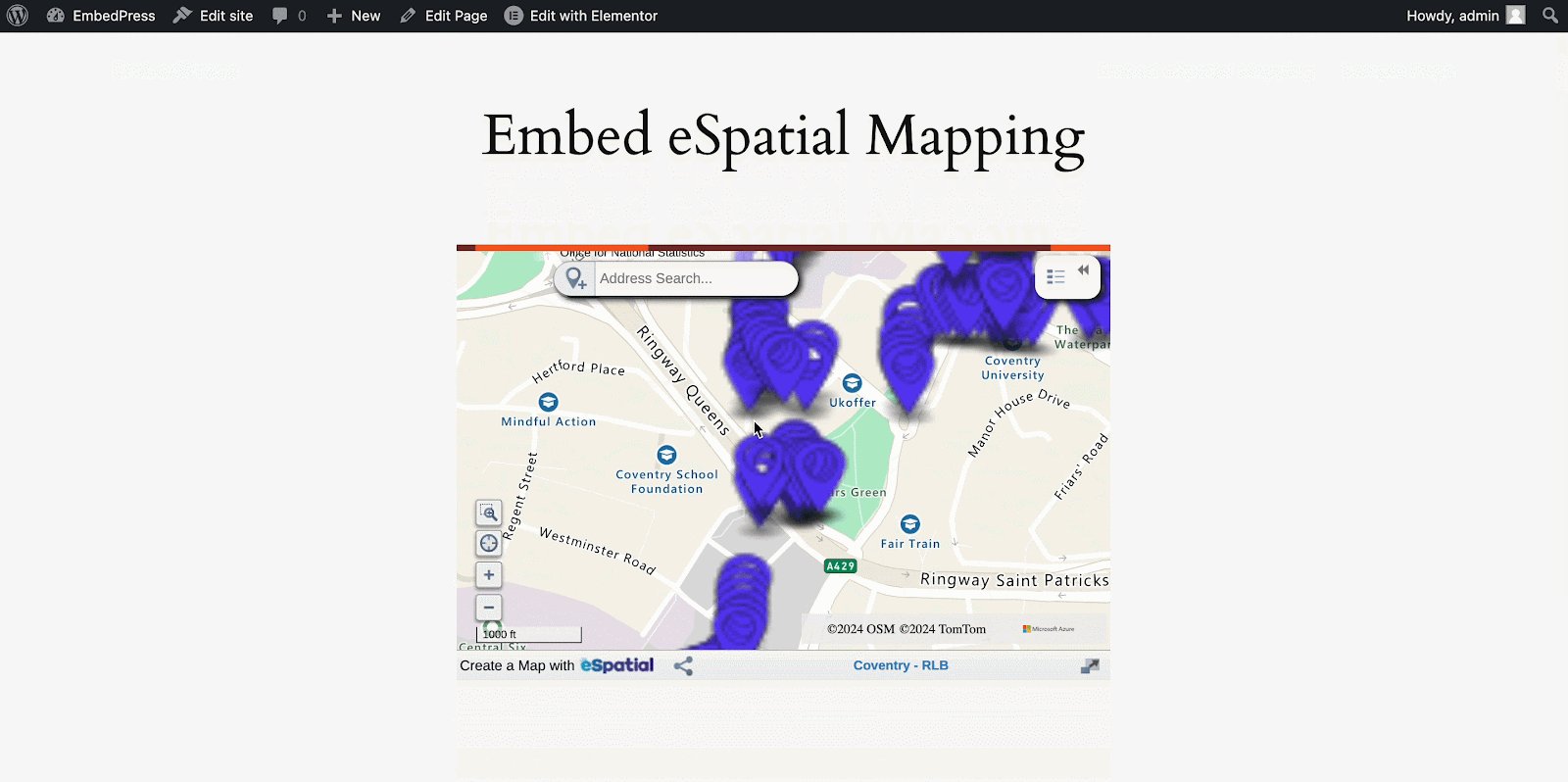
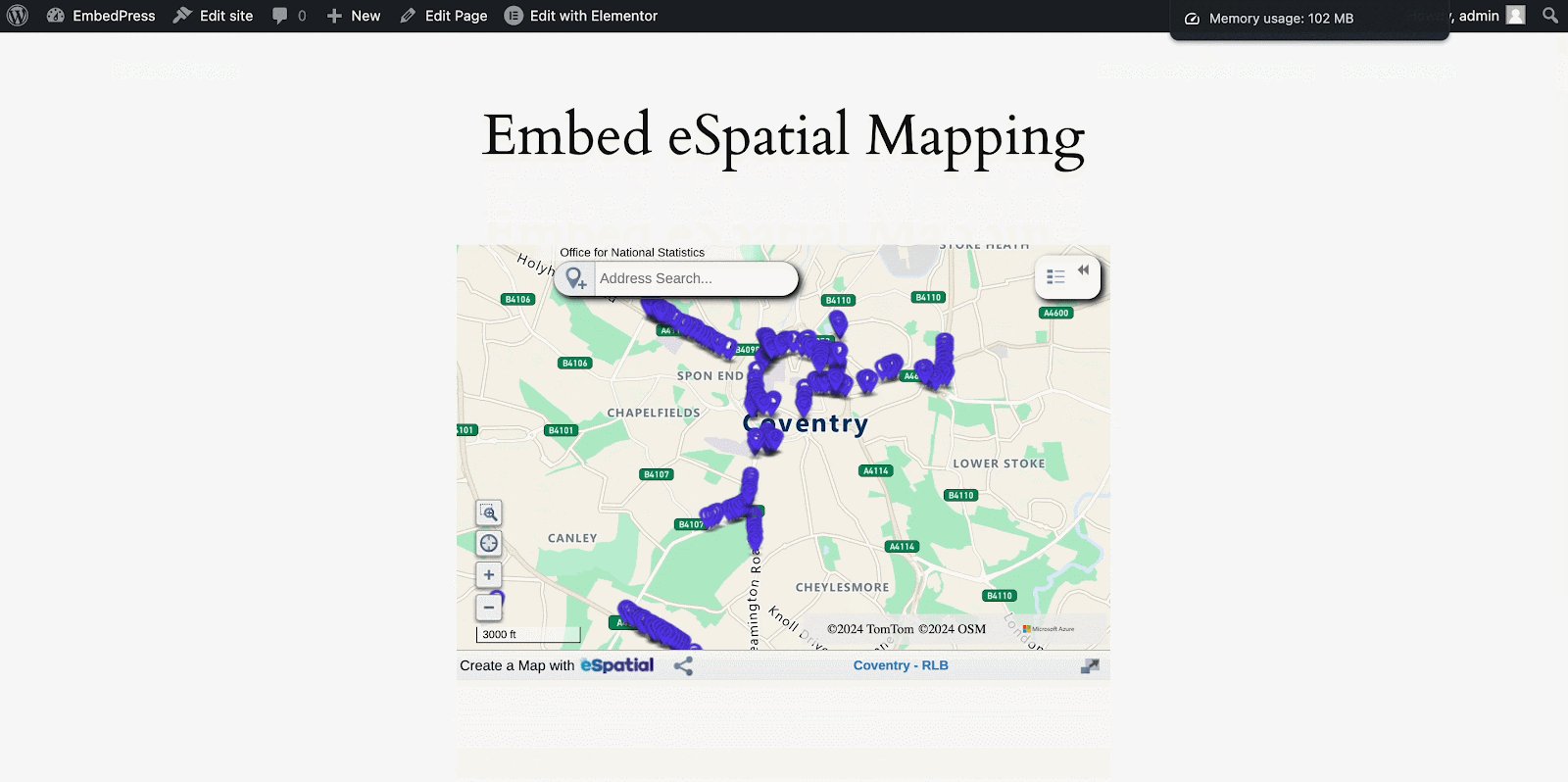
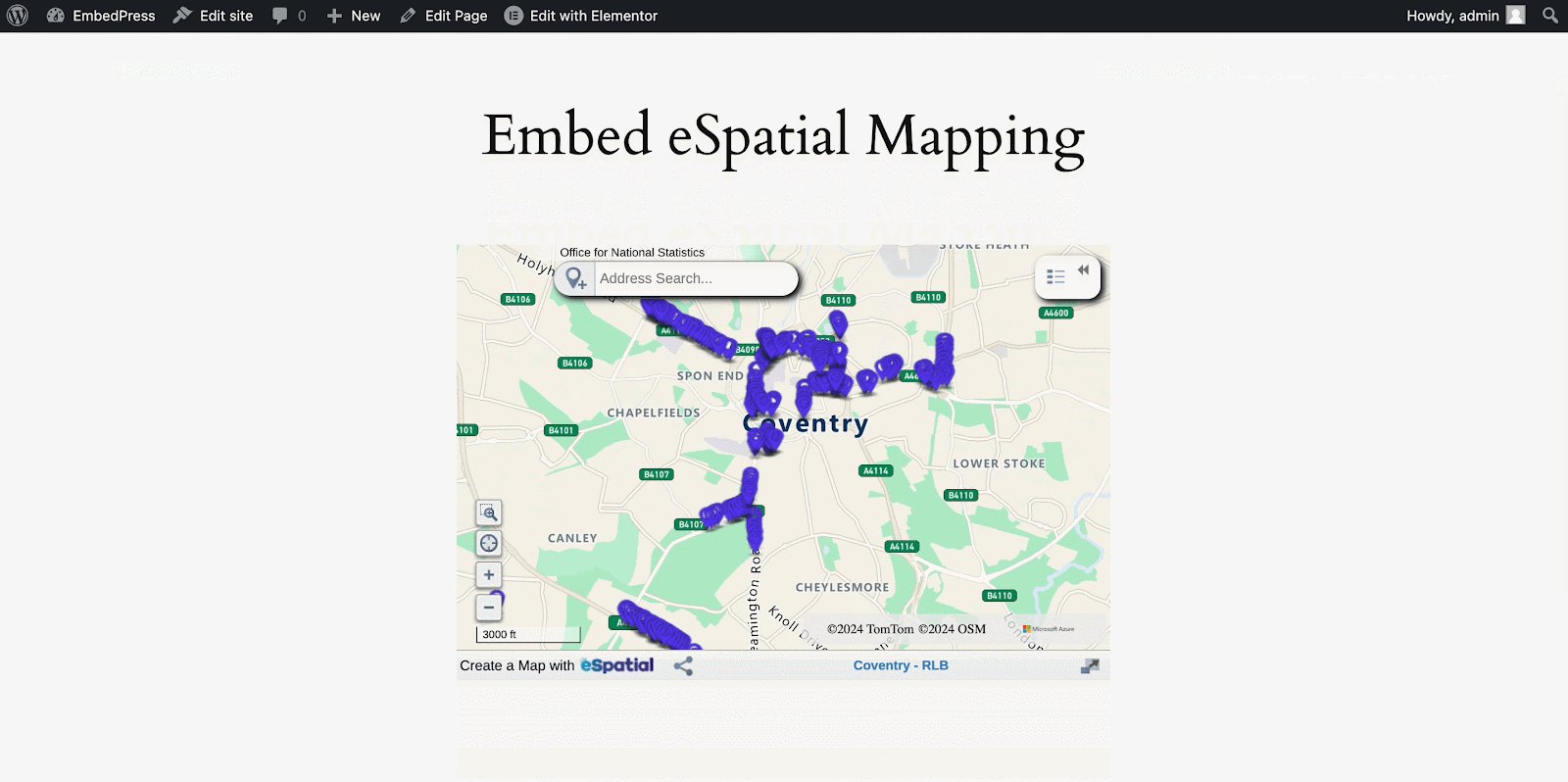
All are done & dusted! Now, let’s look at how the newly embedded eSpatial map looks on your website.

This is how easily you can embed eSpatial maps in WordPress to showcase your territory maps, route maps, heatmaps, pin, and color-coded maps using EmbedPress.
Get Live Experience Of eSpatial Maps On Your Website #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.







