Fader is a platform for designing presentation slides that are ideally suited for creating structural and architectural presentations. Using audio, text cards, interactive elements, and so on, you can create an impressive 360° or 3D presentation slide with Fader.
EmbedPress allows you to embed Fader video content immediately on your WordPress site, no matter whether it was created with Gutenberg Editor, Elementor Editor, or Classic Editor. Follow this step by step guideline below to find out how to embedFader in WordPress with EmbedPress:
How To Collect Fader Story URL #
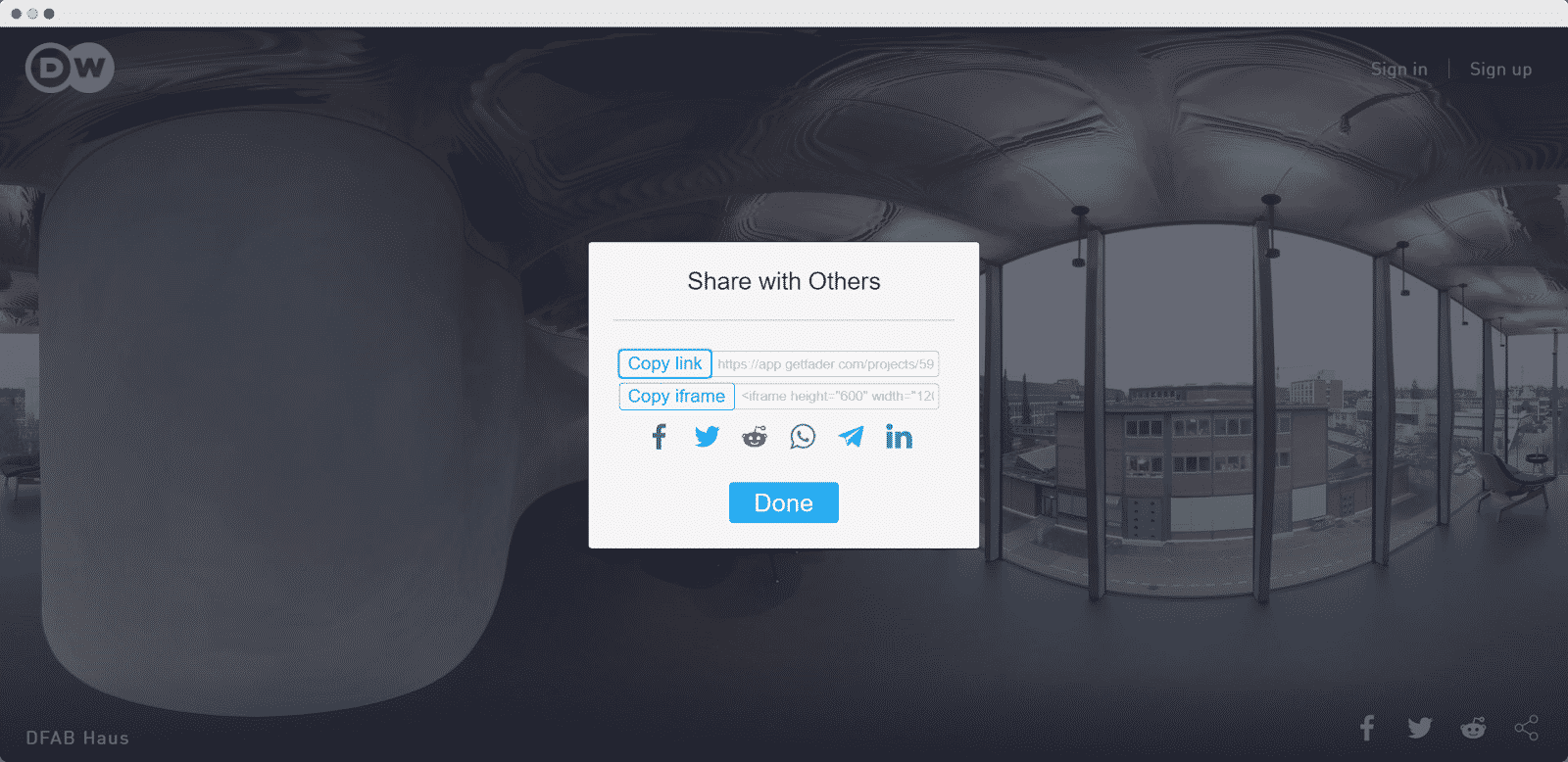
You can embed your created presentation or other stories from Fader in WordPress website. To collect the Fader URL of the content, click on the ‘Share icon’ and copy the link. Your Fader story URL will be copied instantly. Now you can embed Fader URL into your WordPress website.

How To Embed Fader Story In Gutenberg #
EmbedPress comes with its own block for embedding any type of content using Gutenberg. To embed your Fader story using Gutenberg, follow the steps below.
Step 1: Search For The EmbedPress Block #
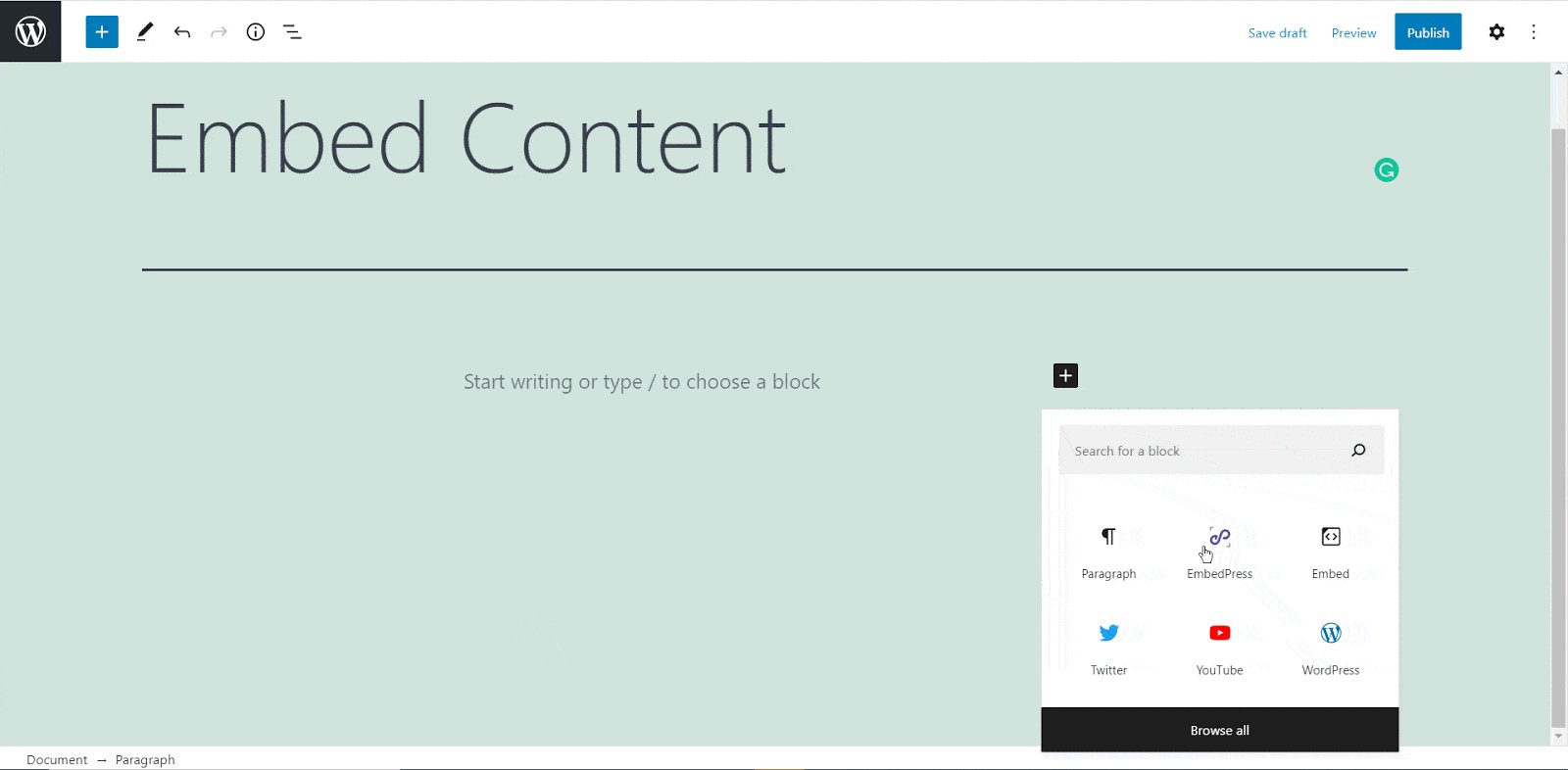
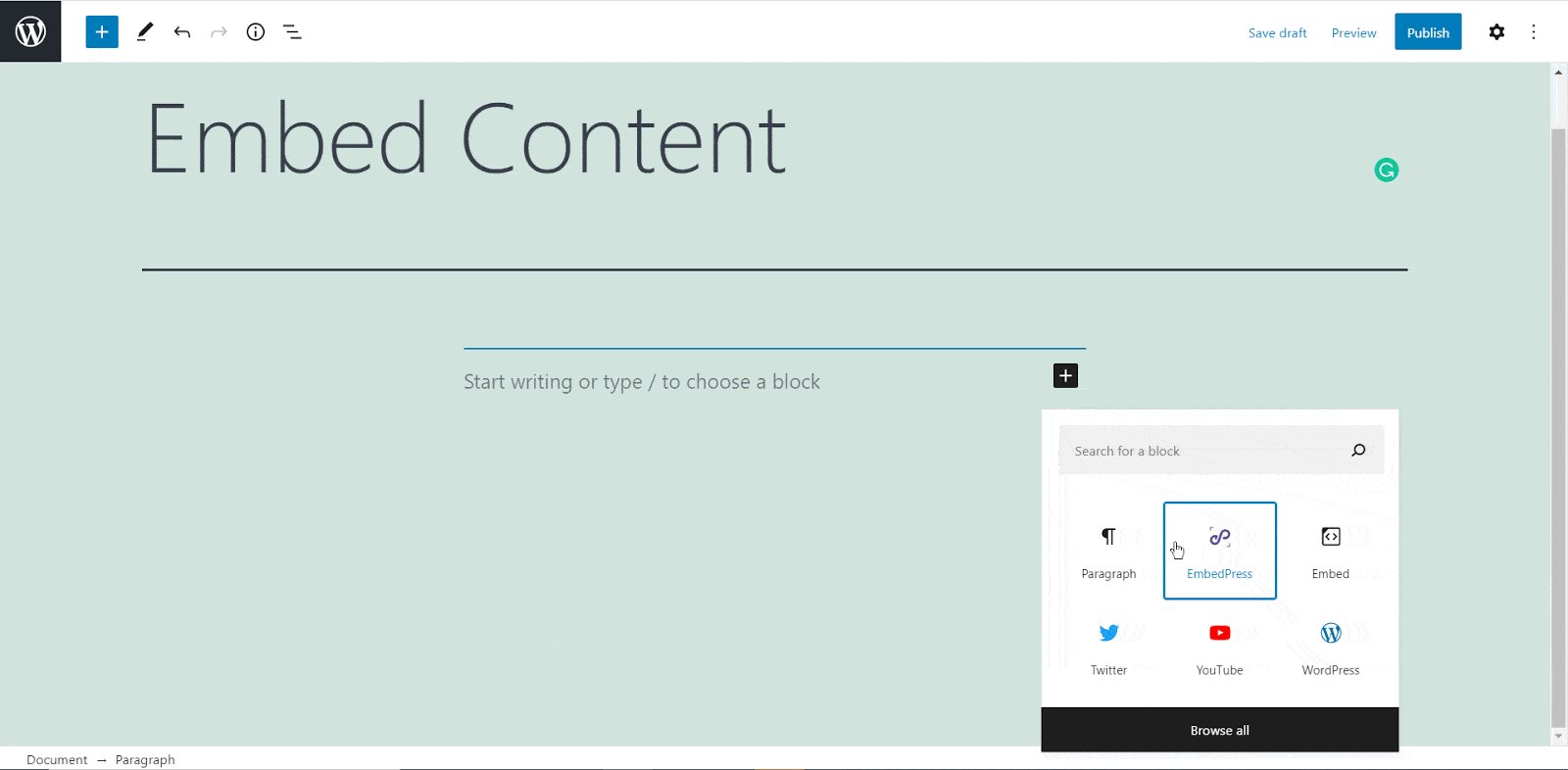
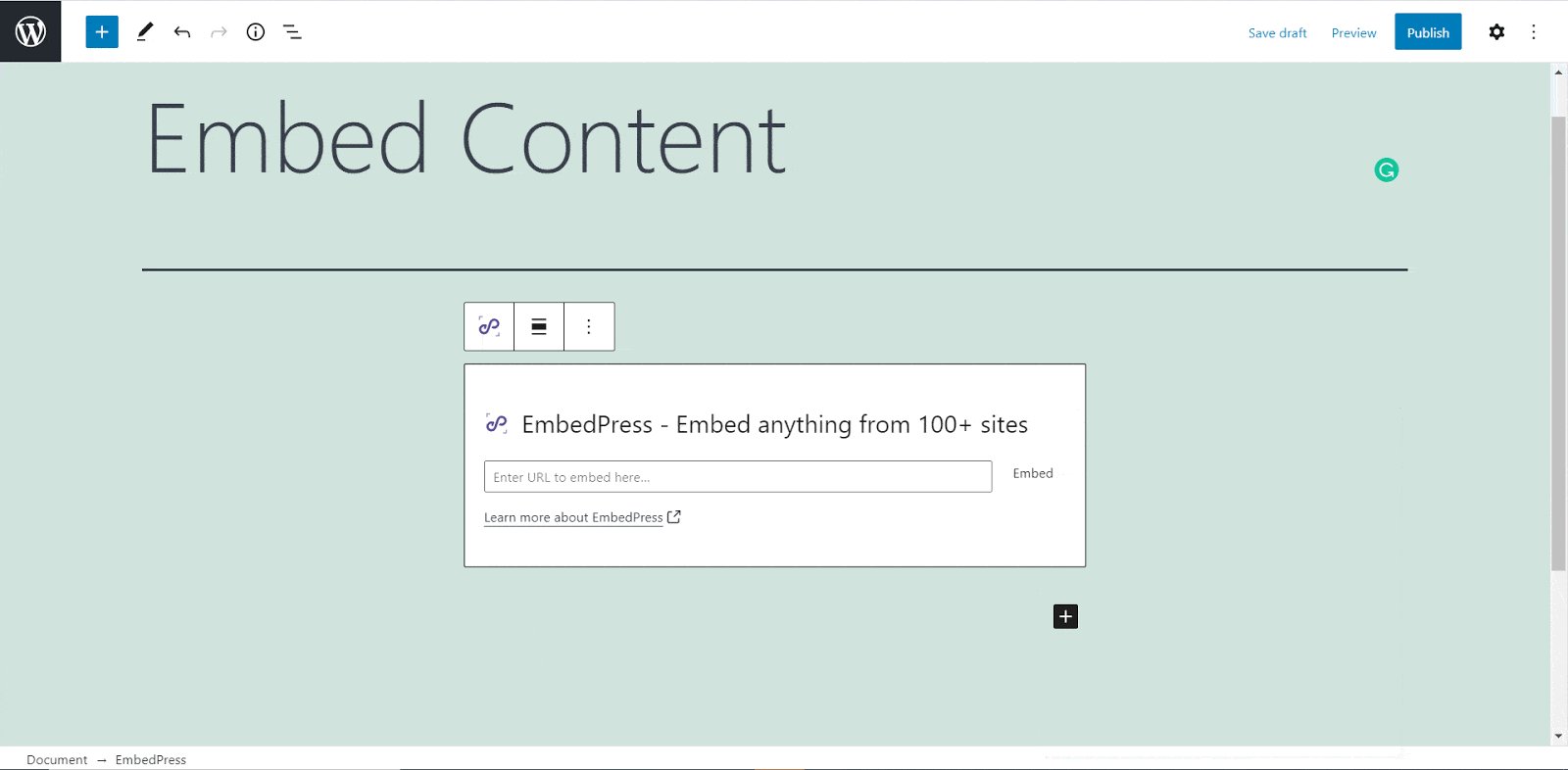
Open the page where you wish to embed a Fader post from your dashboard. Now Click on the ‘+’ icon to add blocks and search for EmbedPress. Then insert the EmbedPress block on the page.

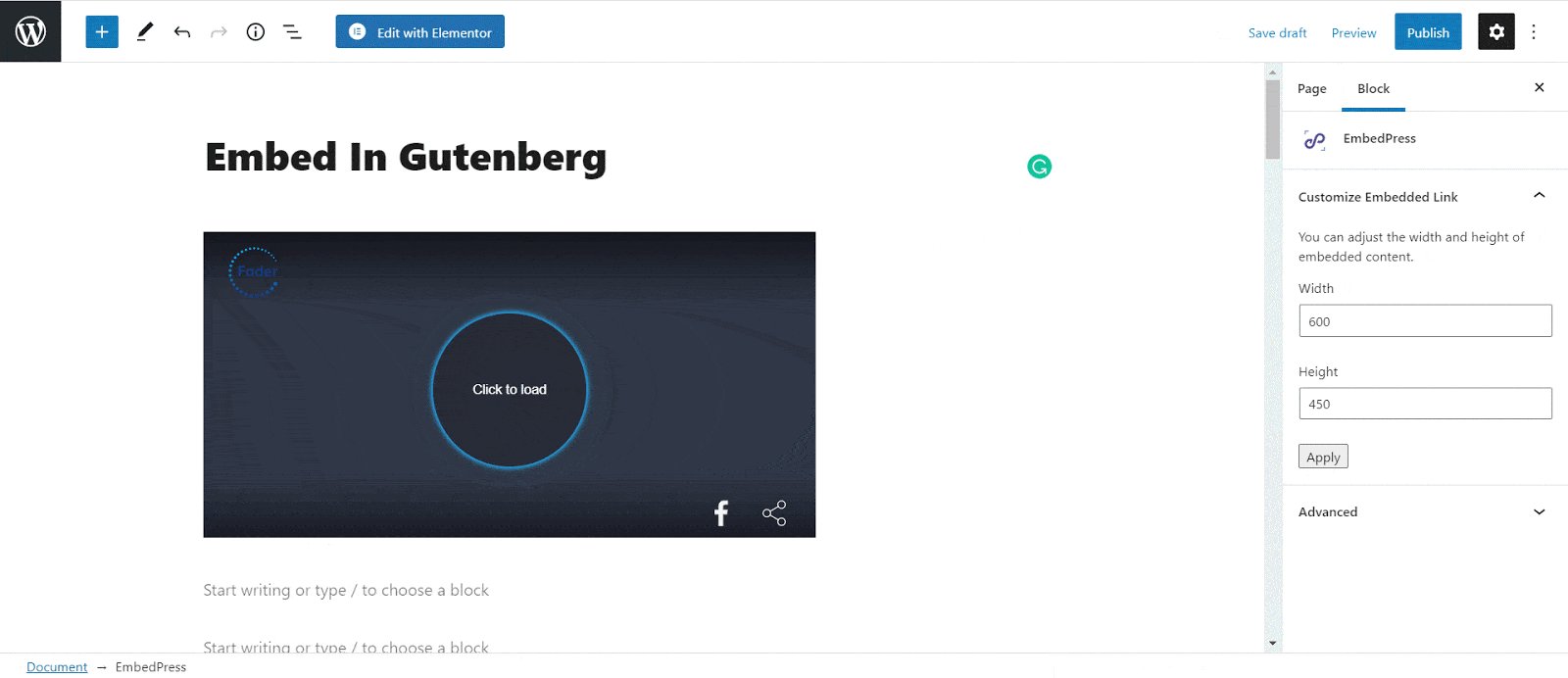
Step 2: Paste The Fader Post’s URL In EmbedPress Block #
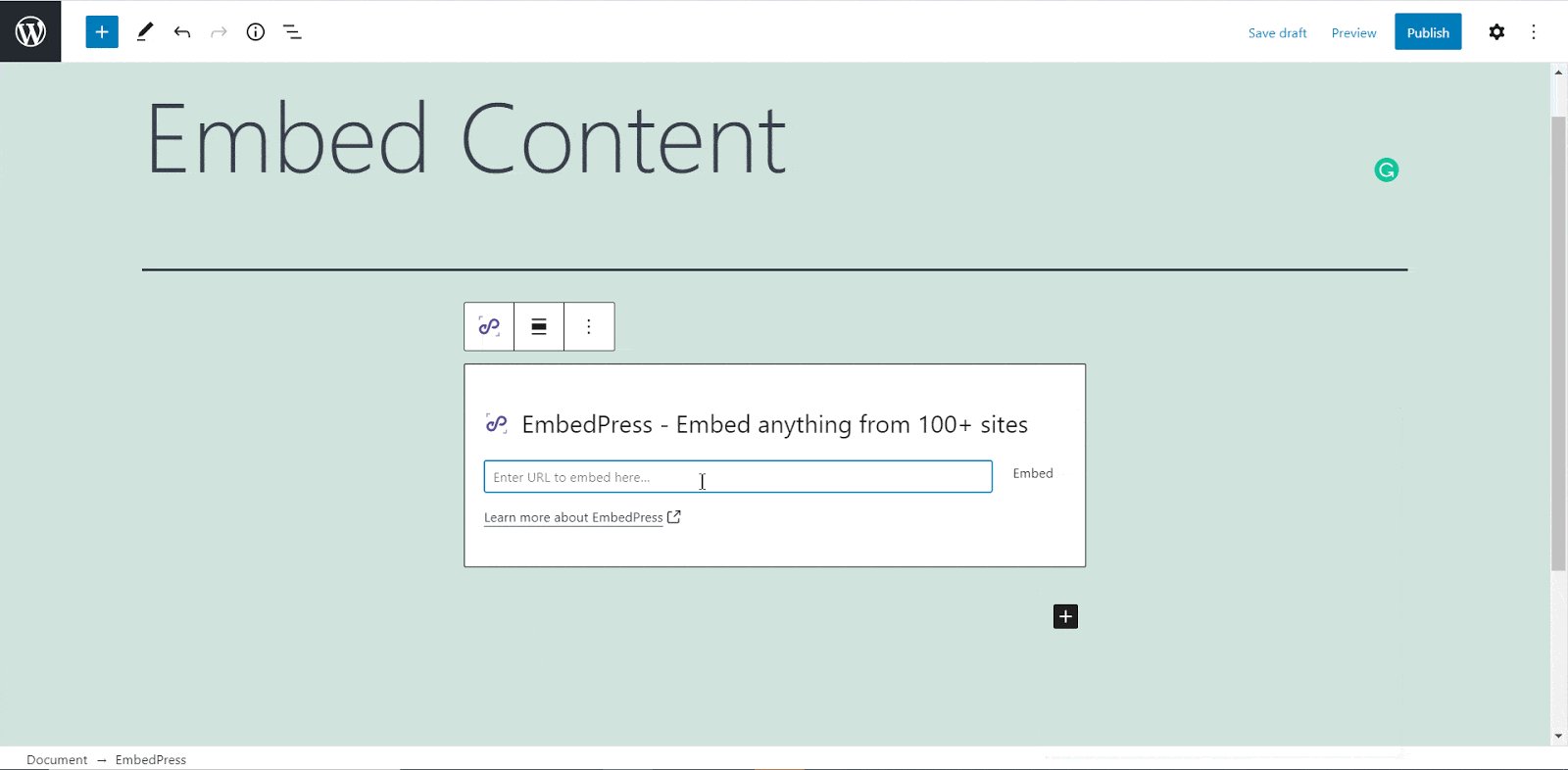
Now paste the collected Fader URL on the input field and click on the ‘Embed’ button beside the URL field. Your Content will be successfully then embedded in Gutenberg.

How To Embed Fader In Elementor #
After you have collected your Fader URL, open your WordPress dashboard and select the page where you’d like Fader story links to be embedded. Then follow the instructions given below.
Note: To embed your Fader story in Elementor, make sure you have installed and activated Elementor.
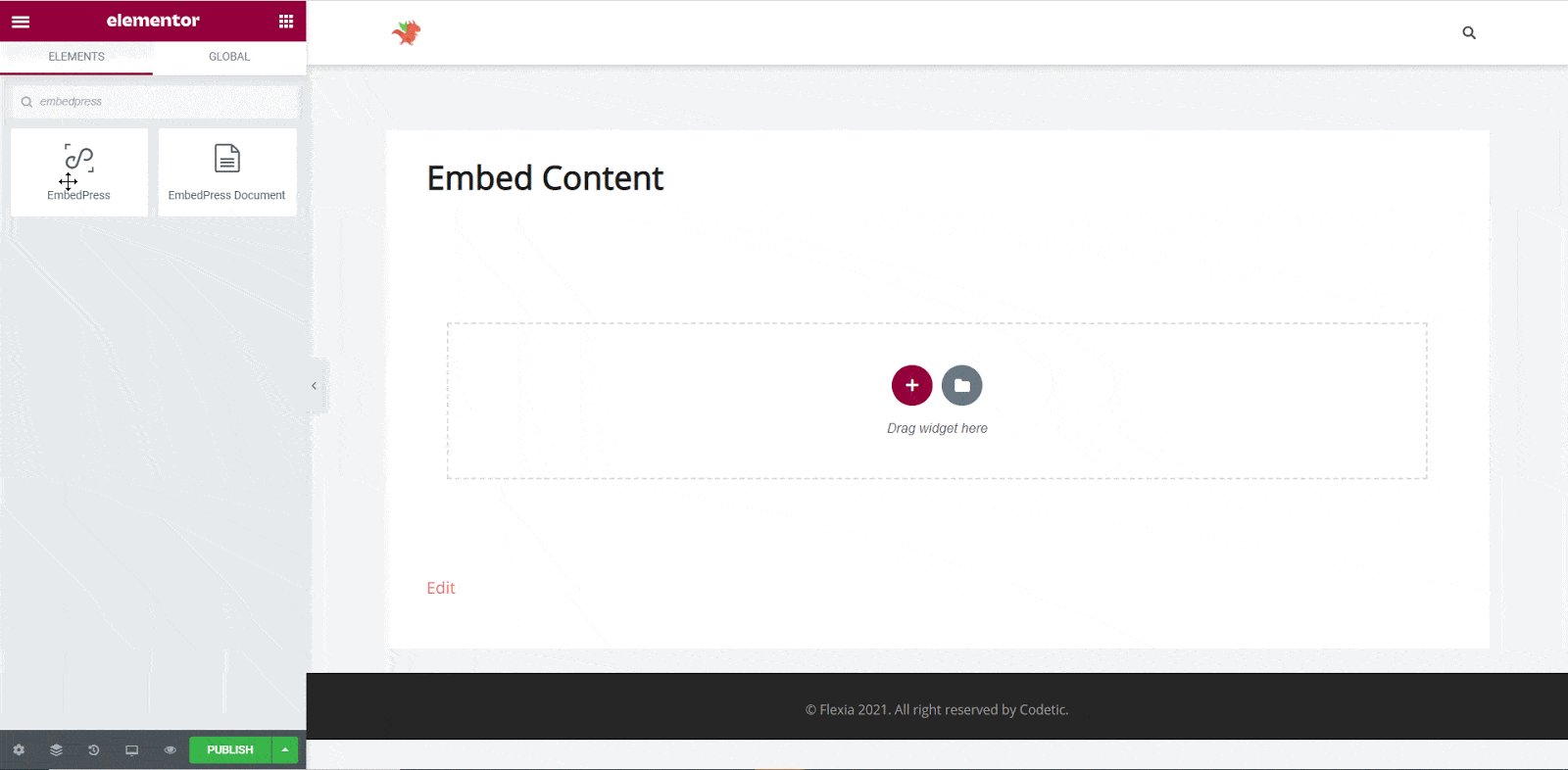
Step 1: Search The EmbedPress Element #
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for ‘EmbedPress’ element there on the widget panel and then drag and drop the element on your page.

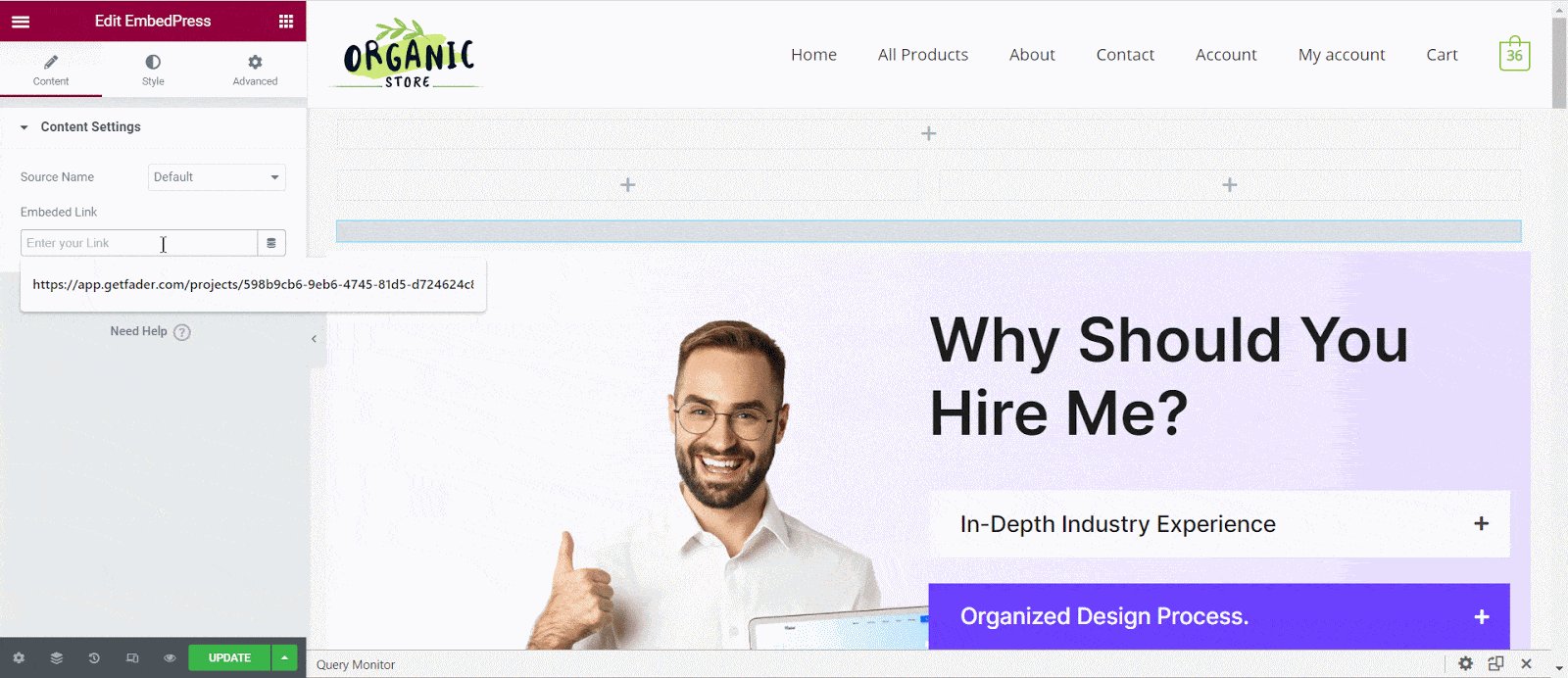
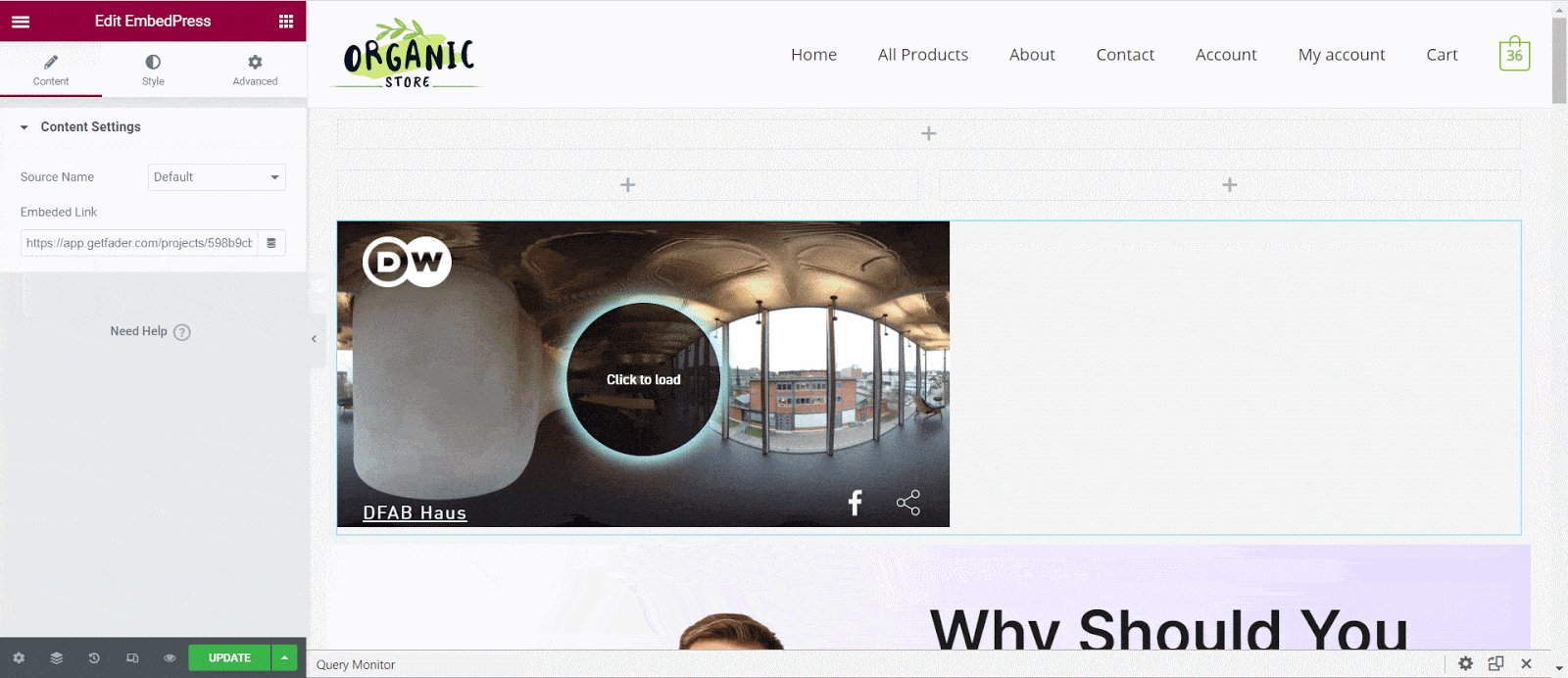
Step 2: Paste The Fader Story’s URL In ‘Content Settings’ #
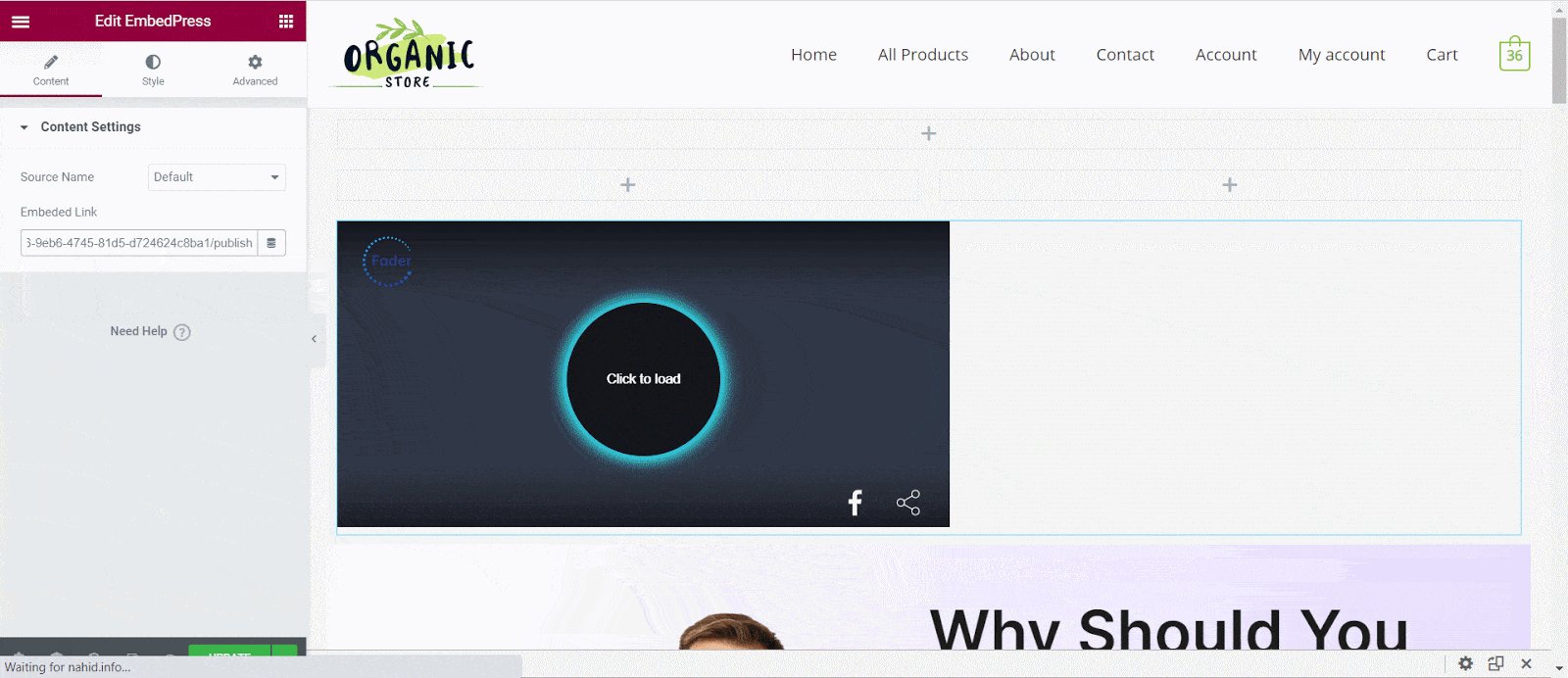
Next, paste the Fader URL you have copied before into the ‘Content Settings’ input field. You will be able to preview your Fader link here.

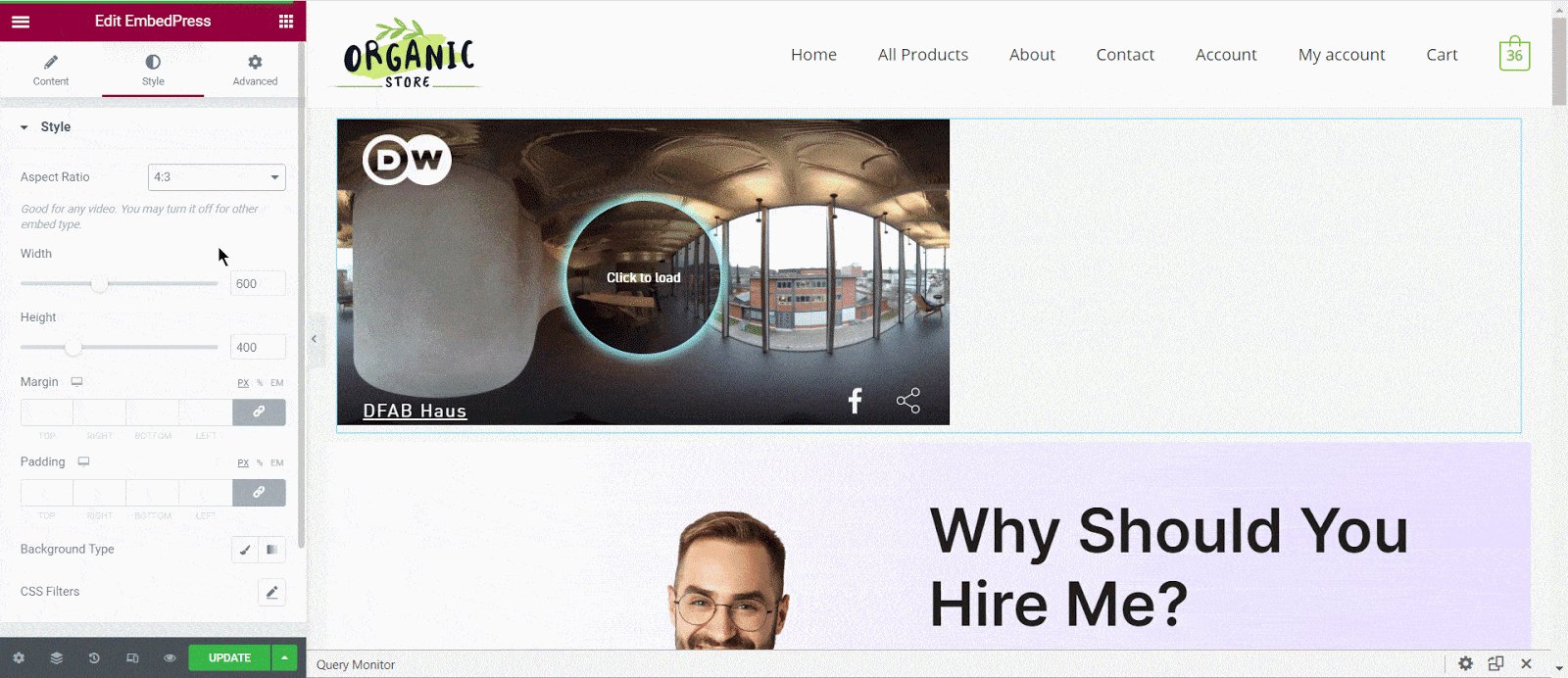
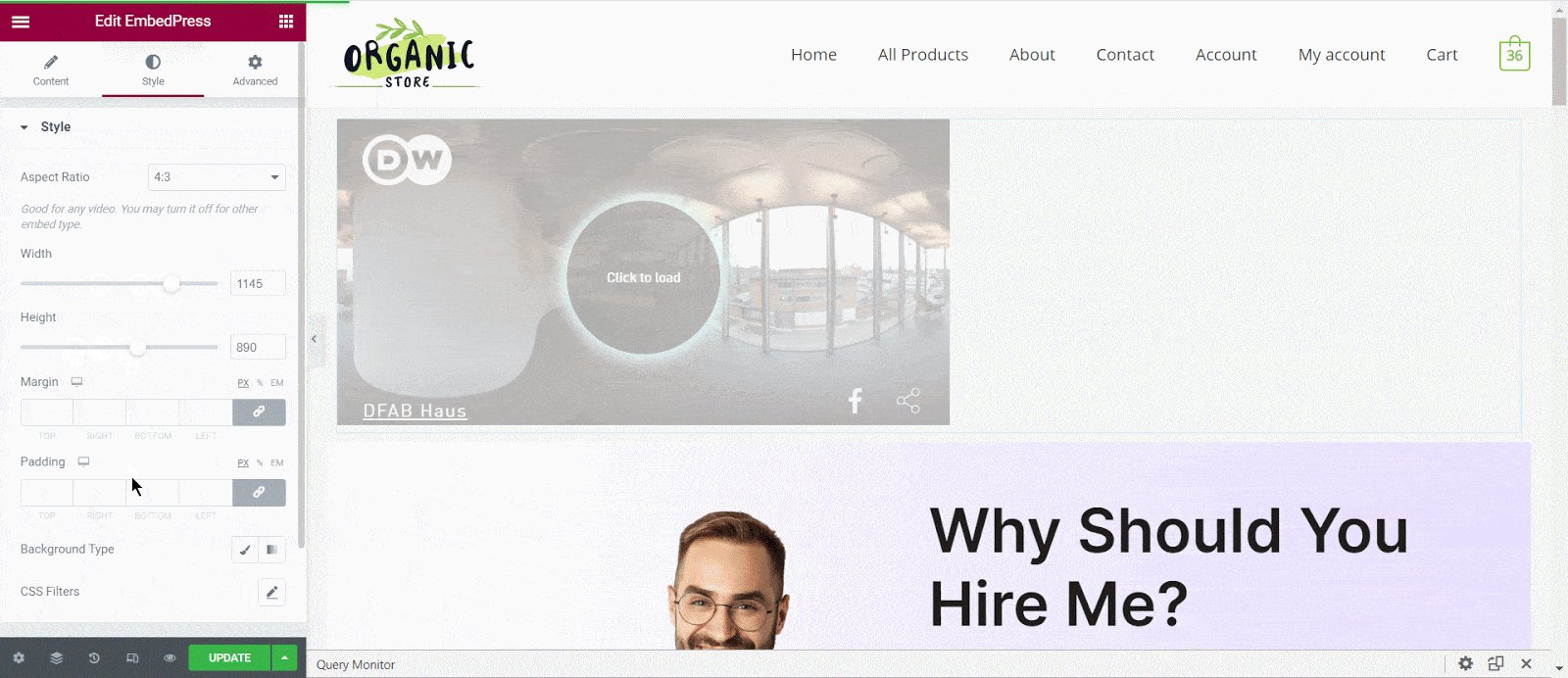
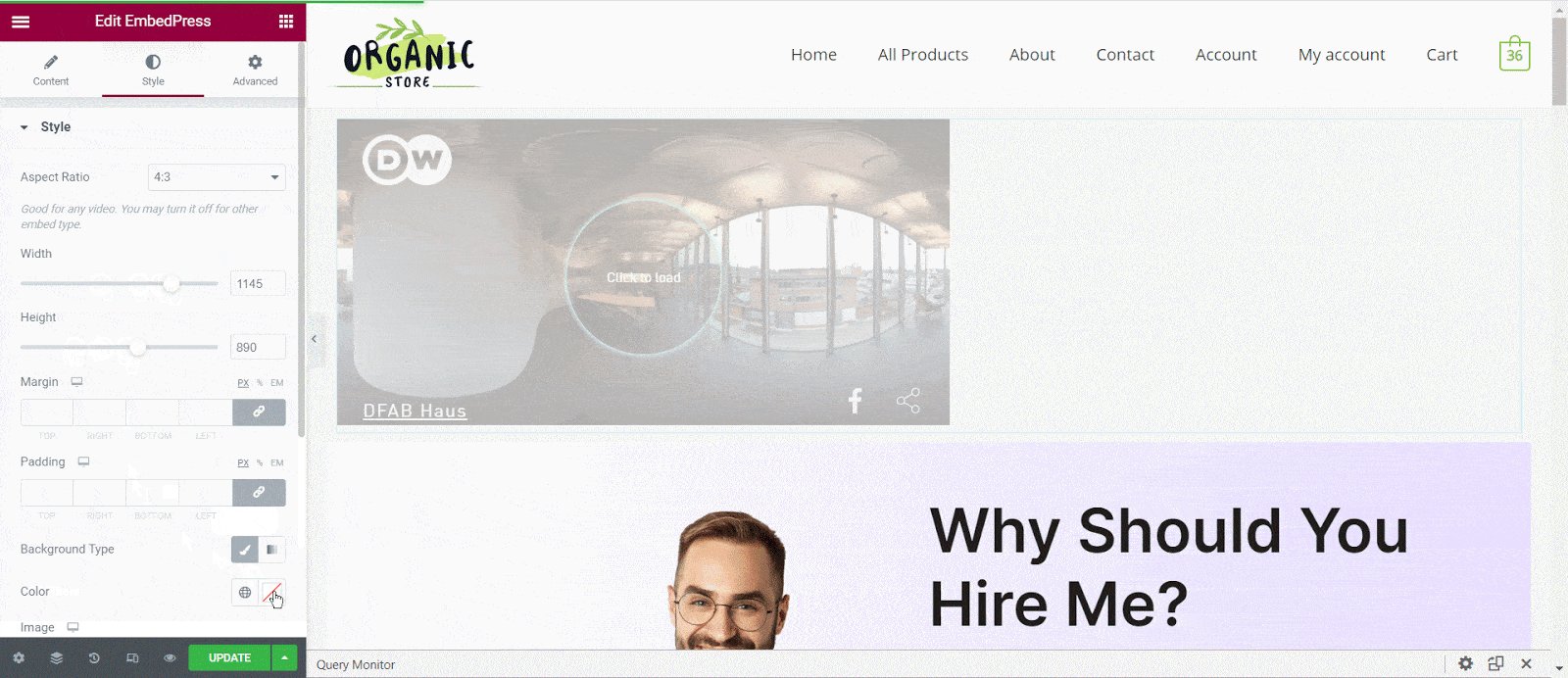
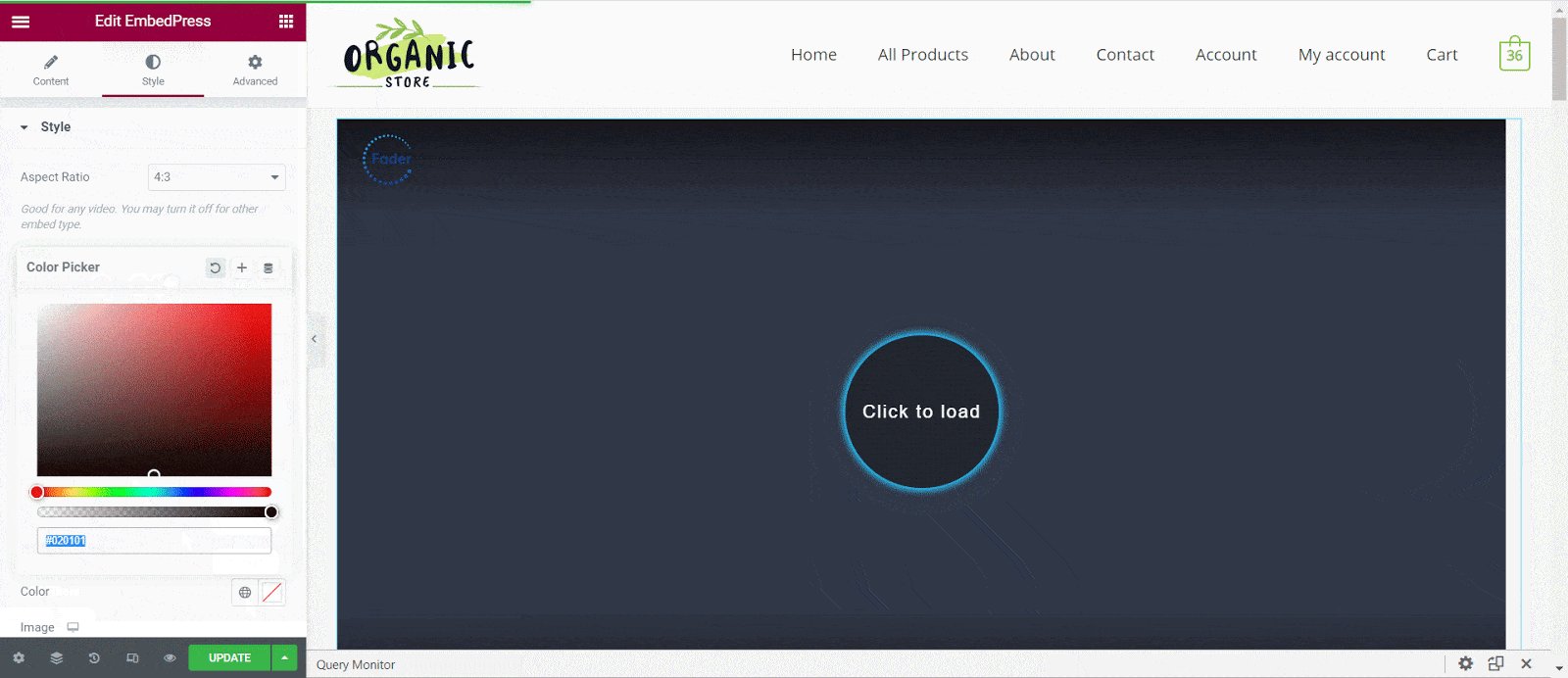
Step 3: Style Your Embedded Content #
Based on the design of your site, you can edit embeddedFader content to display it differently. Simply click on the ‘Style’ tab. You can modify the ‘Aspect Ratio’, width, height, background color, and many more of your embeddedFader content with EmbedPress. Explore all the options available in ‘CSS Filters’ to make it fit more neatly into your website.

After making all changes, hit the ‘Publish’ button and your content will be successfully embedded.
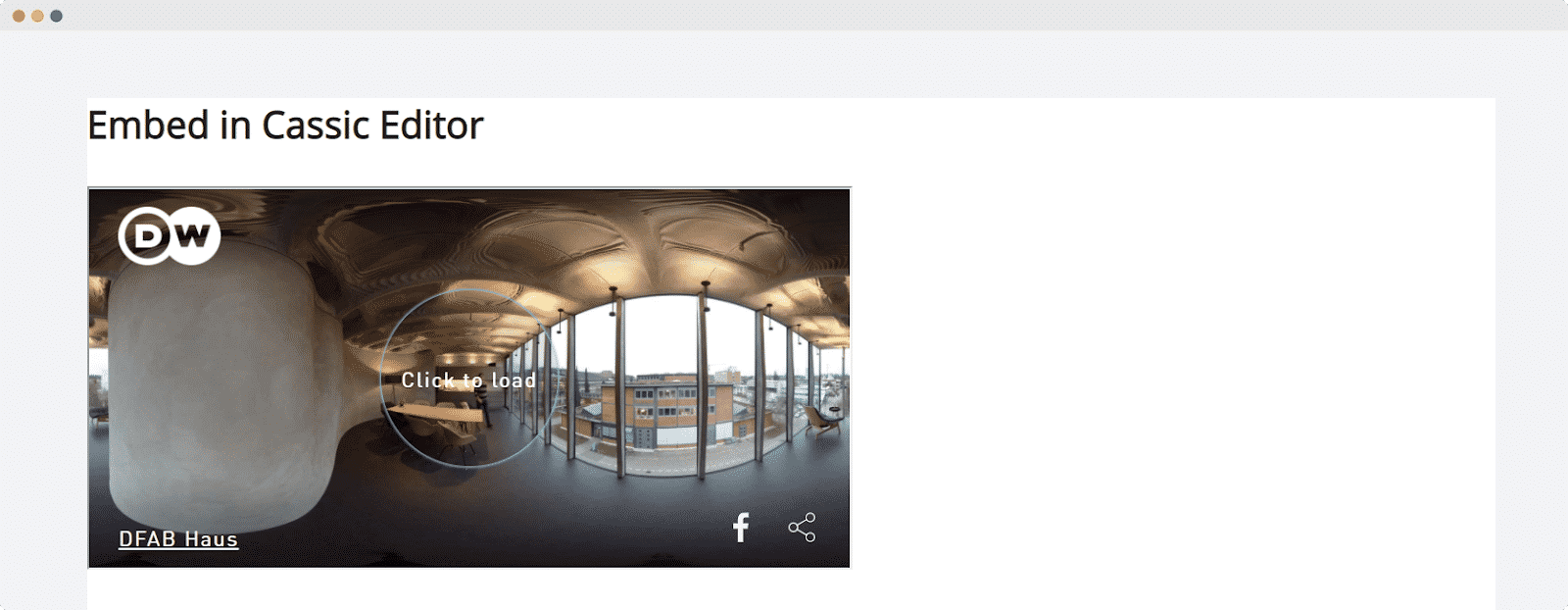
How To Embed Fader Posts In Classic Editor #
If you are a Classic Editor user, you can easily embed Fader posts with just one click. To do this, open a new page with Classic Editor and paste the content URL. you can preview the embedded content instantly on the page. This is how your embedded Fader posts will look on the live WordPress website.

With these simple steps, you can embed Fader in WordPress instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.







