Crowdsignal is a popular platform for creating polls, surveys, votes, claps, and many more. When you are running any campaigns this platform will help you to collect responses and manage them swiftly from the dashboard.
EmbedPress allows you to embed Crowdsignal on your WordPress website instantly whether it’s built with Elementor, Gutenberg, or Classic Editor. Follow this step by step guideline below to find out how to embed Crowdsignal in WordPress with EmbedPress:
How To Collect Crowdsignal Polls Or Survey URL #
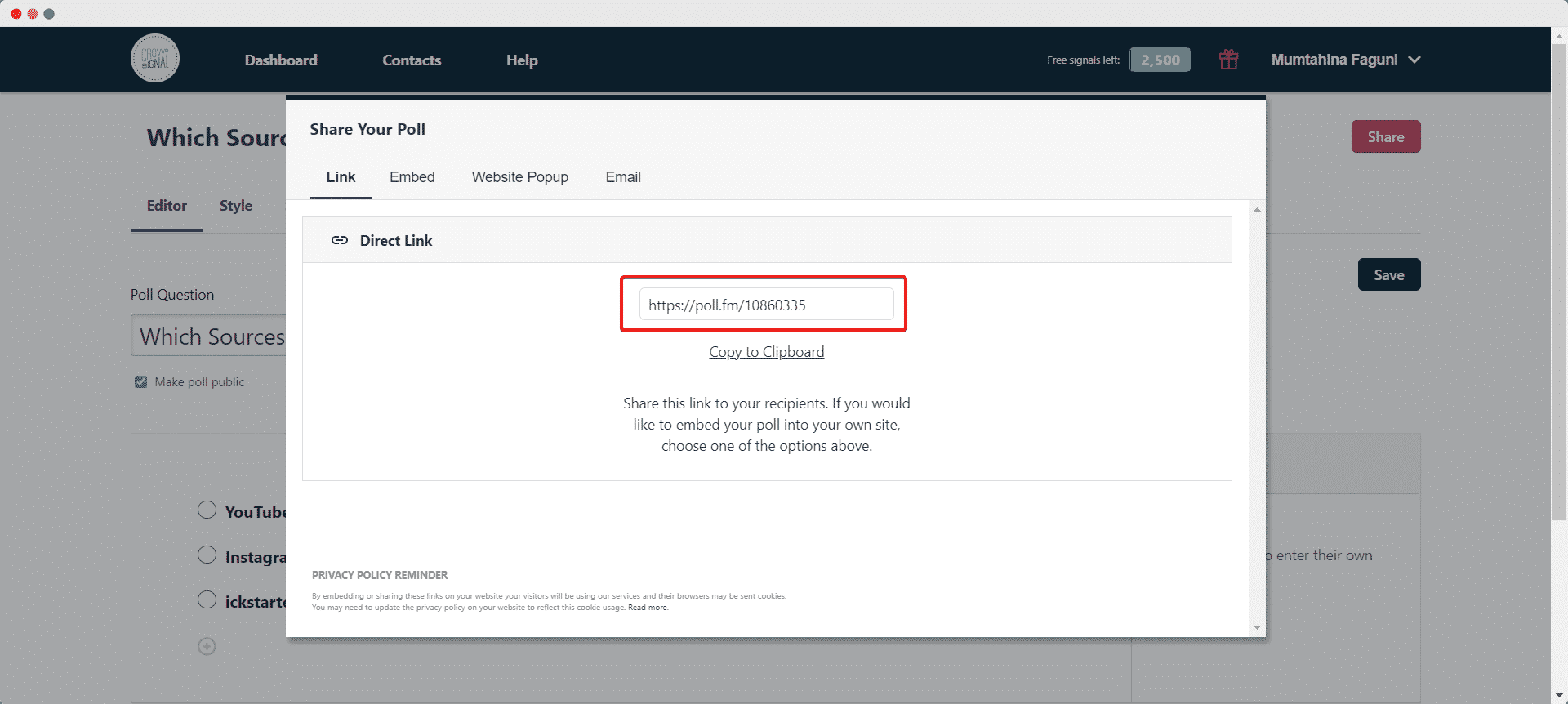
To embed Crowdsignal in your WordPress website, you need to collect the polls and survey URL from the Crowdsignal website. Open the poll or survey you want to embed and click on the ‘Share’ button. You can easily copy the URL from there and use it for embedding.

How To Embed Crowdsignal In Gutenberg #
EmbedPress has its own blocks to embed any type of content using the Gutenberg block editor. To embed Crowdsignal using Gutenberg, follow the steps below.
Step 1: Search For The EmbedPress Block #
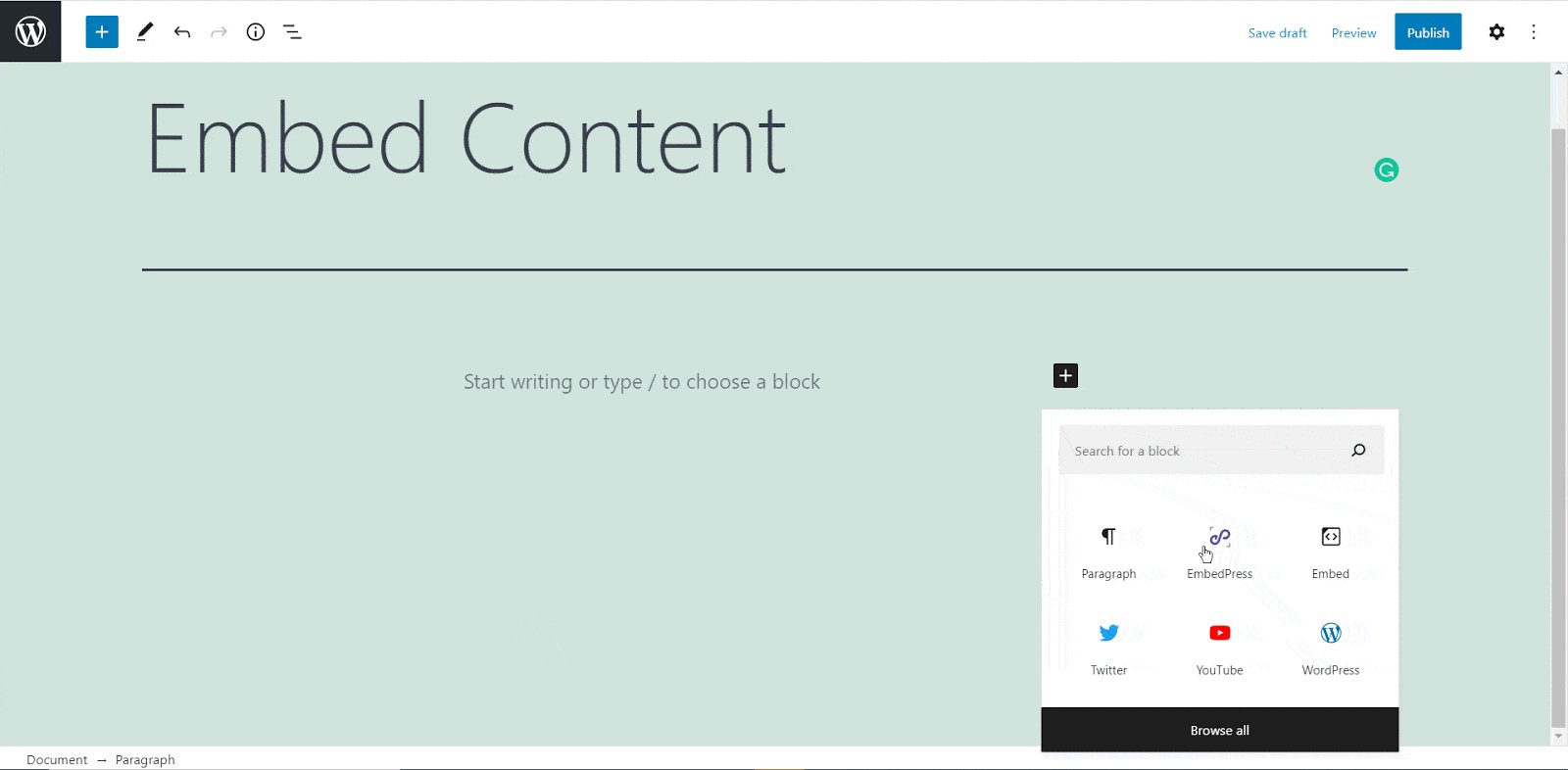
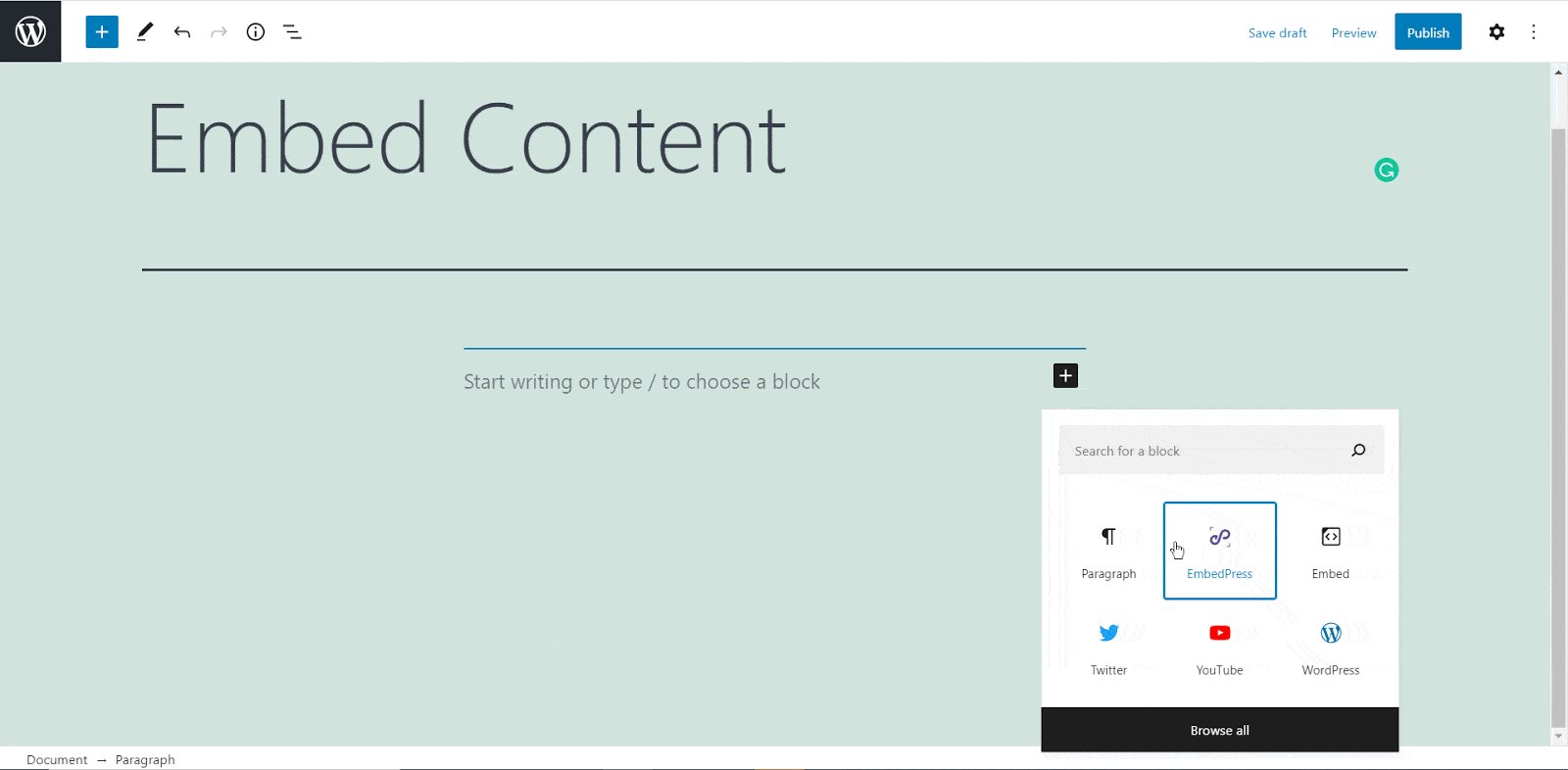
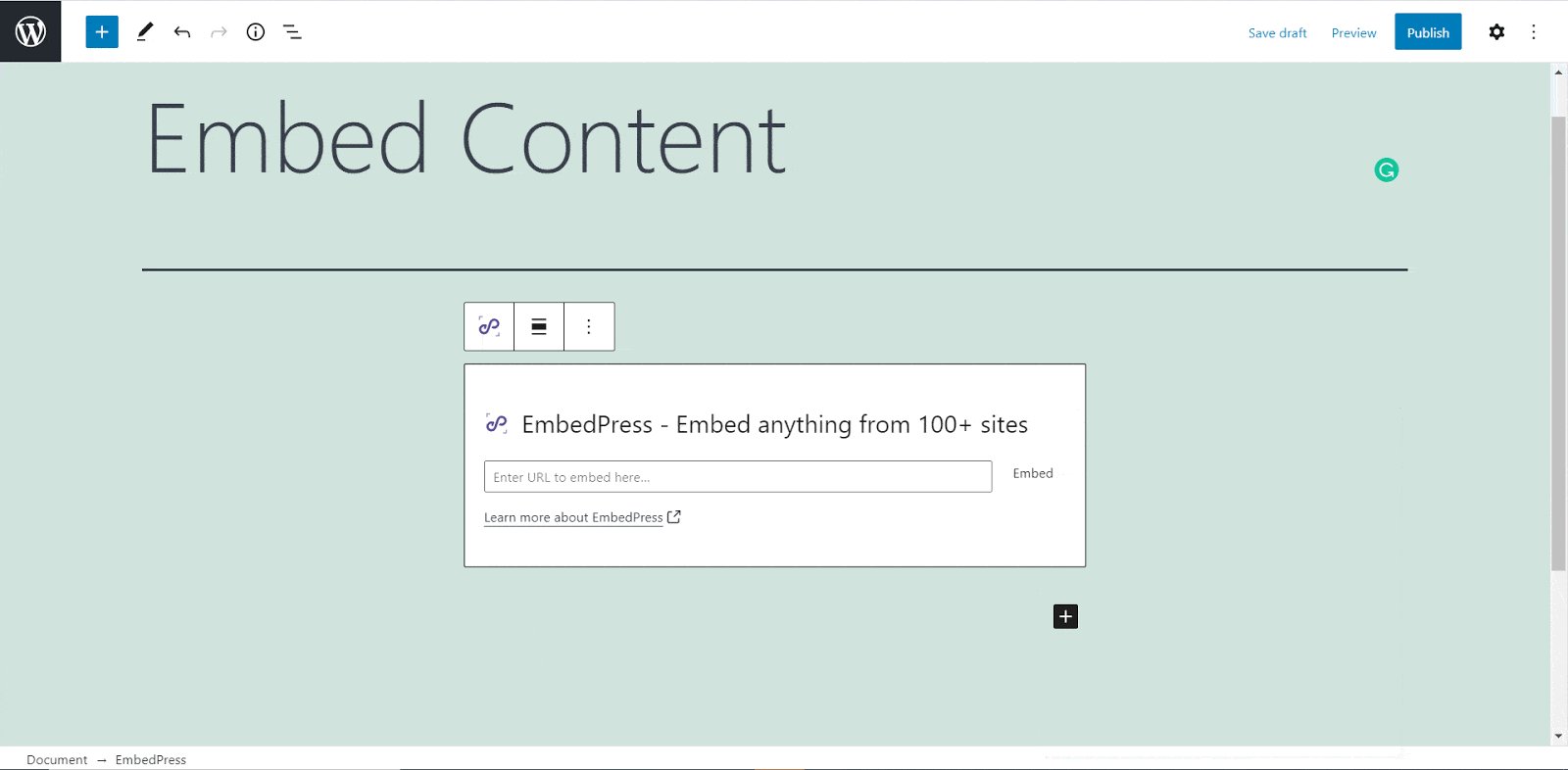
From your dashboard, open the page where you want to embed Crowdsignal posts. Click on the ‘+’ icon to add blocks and search for EmbedPress. Click on the EmbedPress block to insert it on the page.

Step 2: Paste The Crowdsignal URL In EmbedPress Block #
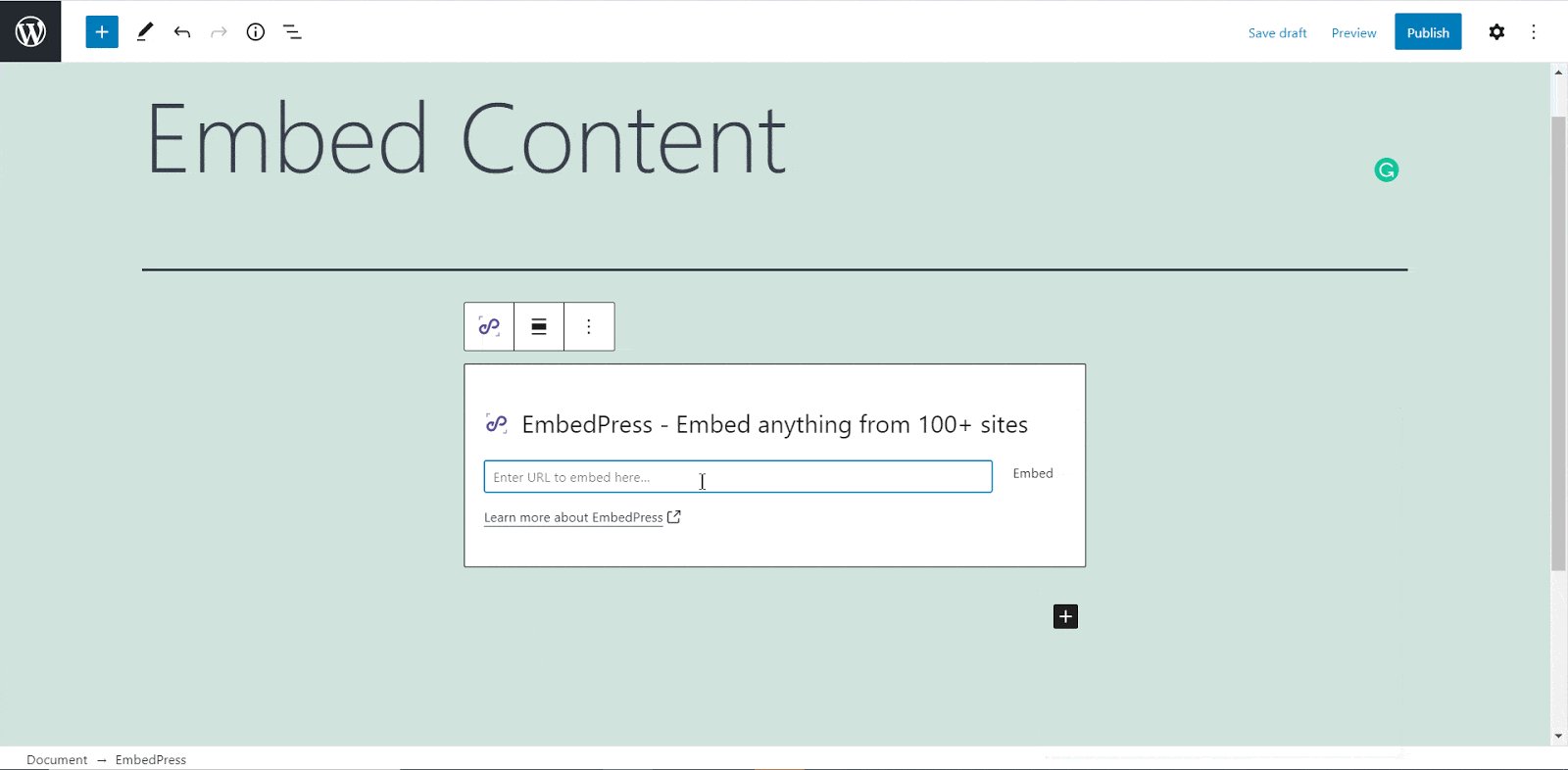
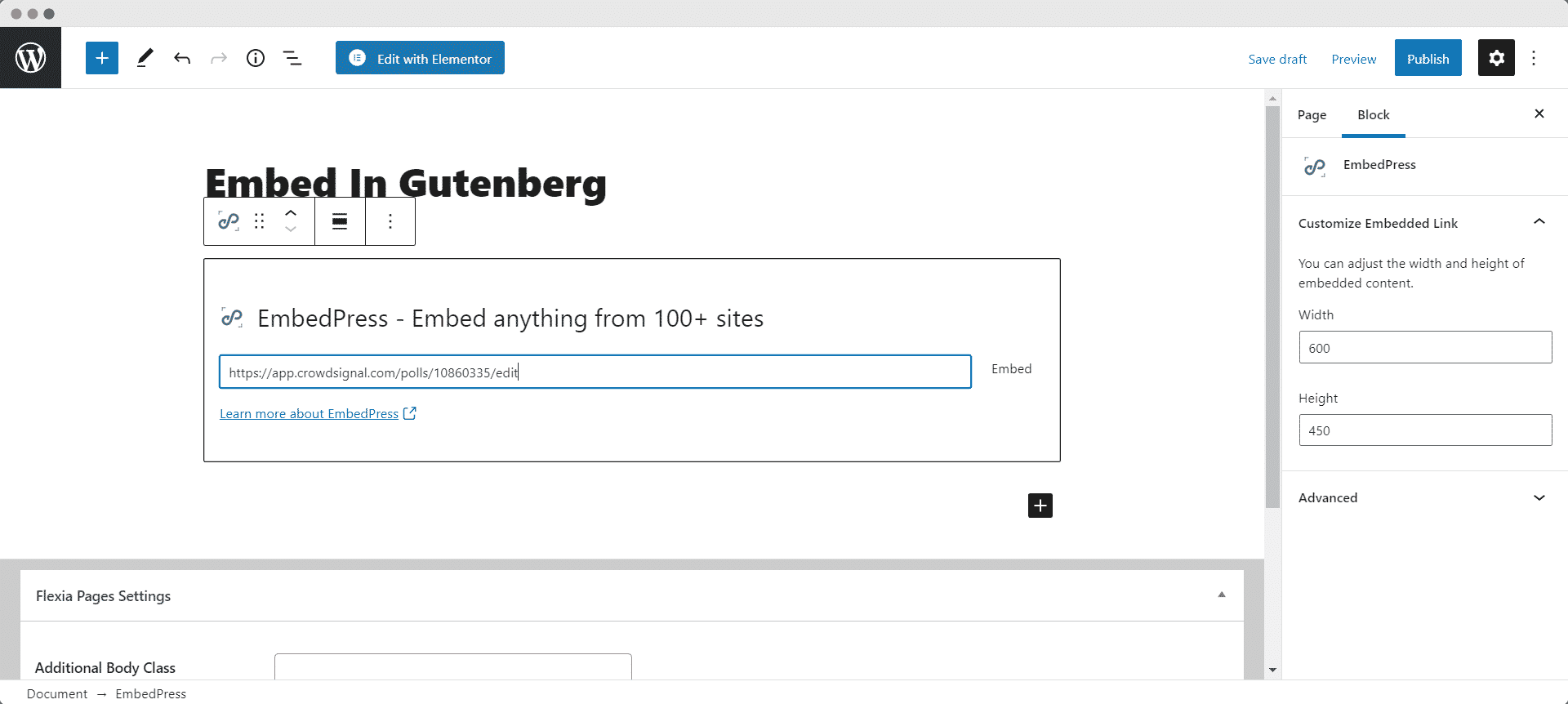
Afterward, paste the collected Crowdsignal URL post’s link on the input field and click on the ‘Embed’ button beside the URL field. The Content will be successfully embedded using Gutenberg.
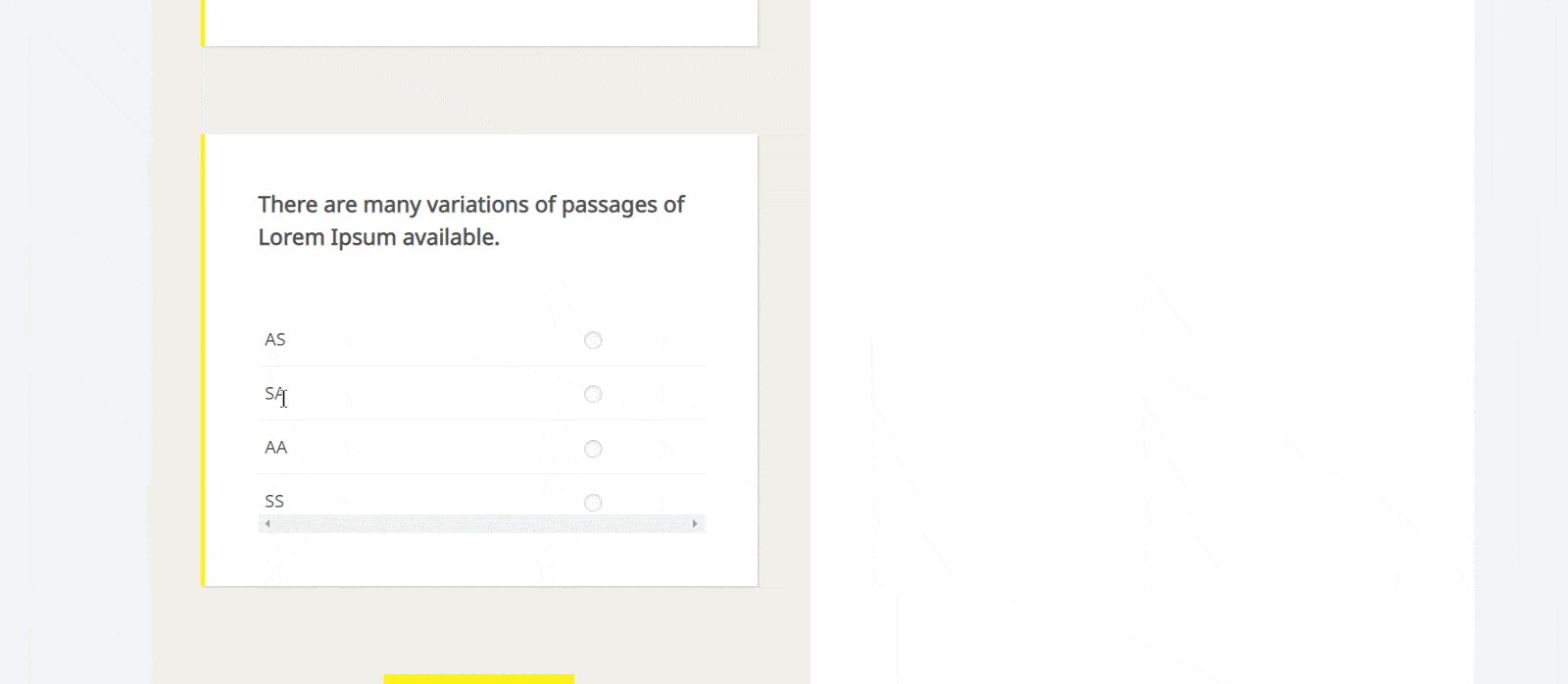
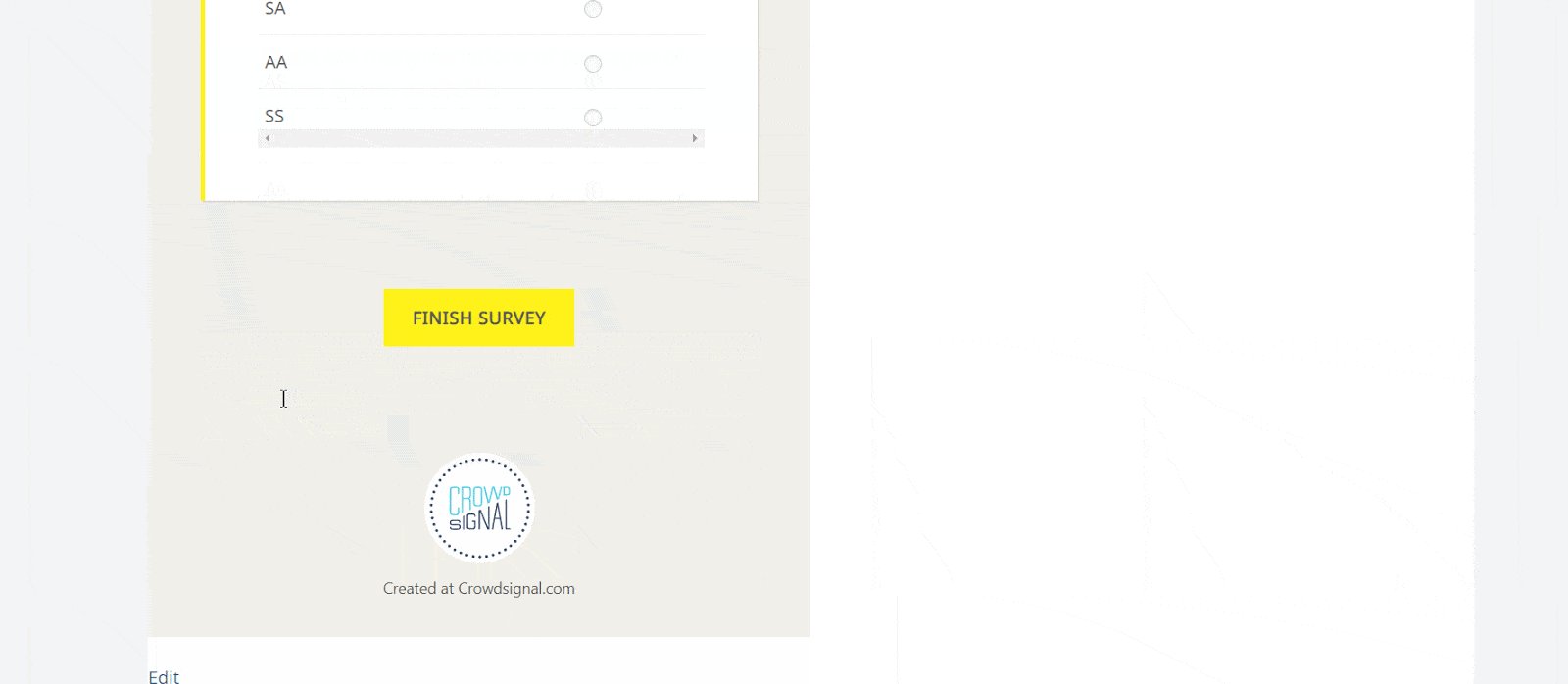
 To find out how your embedded poll or survey is looking, click on the ‘Preview’ button of your website and have a look.
To find out how your embedded poll or survey is looking, click on the ‘Preview’ button of your website and have a look.

How To Embed Crowdsignal In Elementor #
After collecting the Crowdsignal URL, head over to your WordPress dashboard and open the page where you want to embed Crowdsignal links. Then follow the instructions given below.
Note: To embed Crowdsignal posts in WordPress using Elementor, make sure you have installed and activated Elementor.
Step 1: Search The EmbedPress Element #
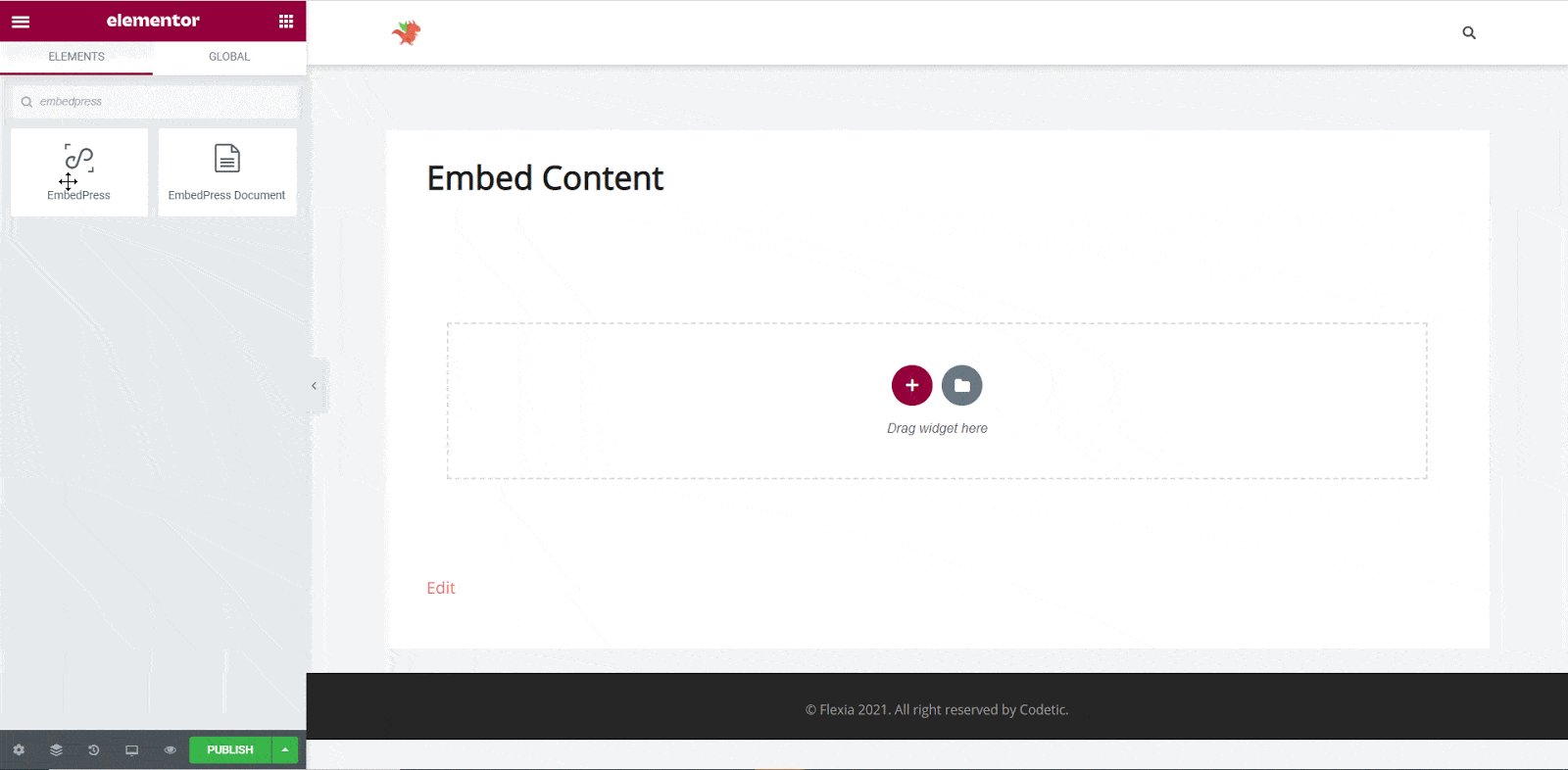
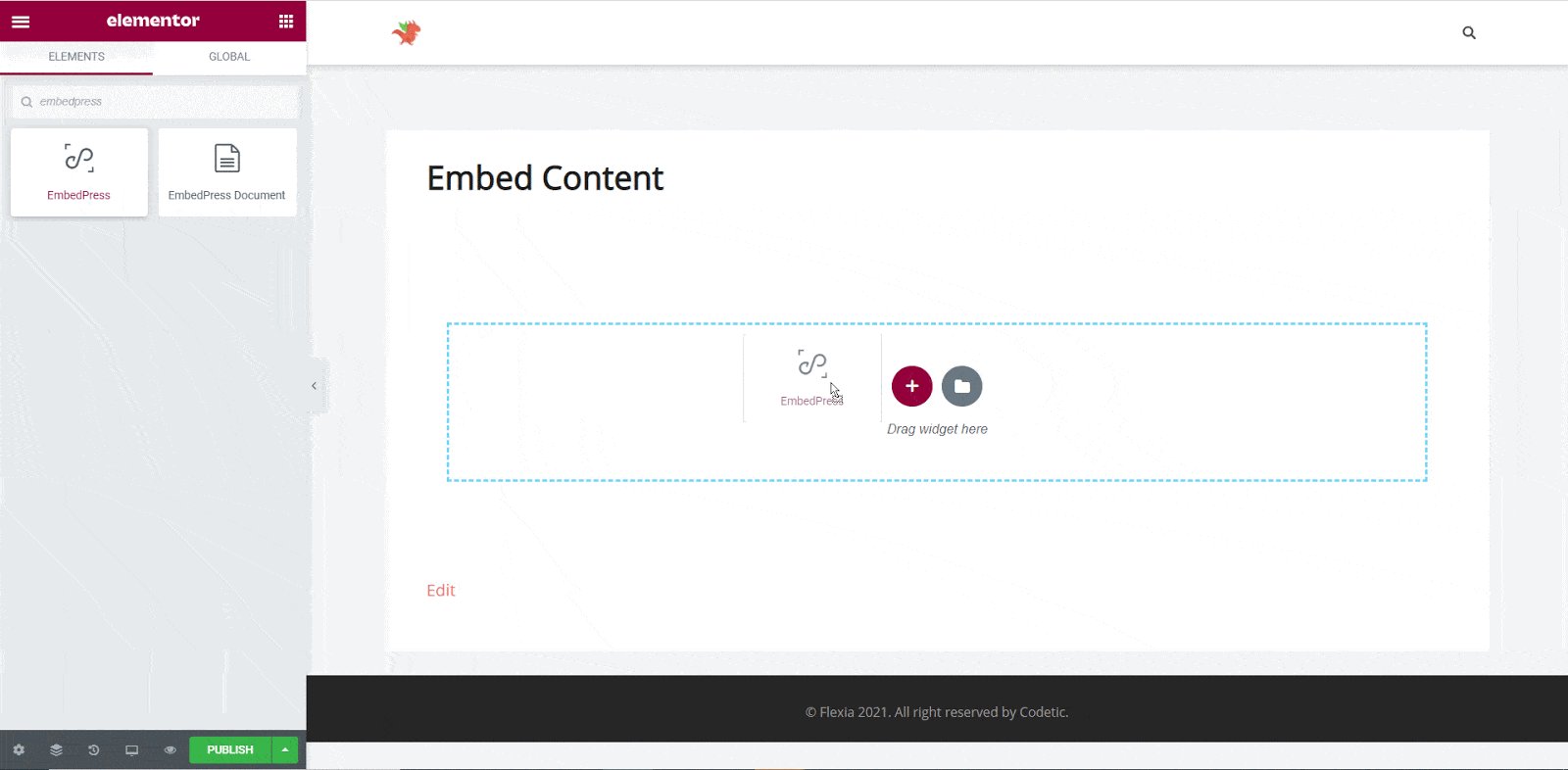
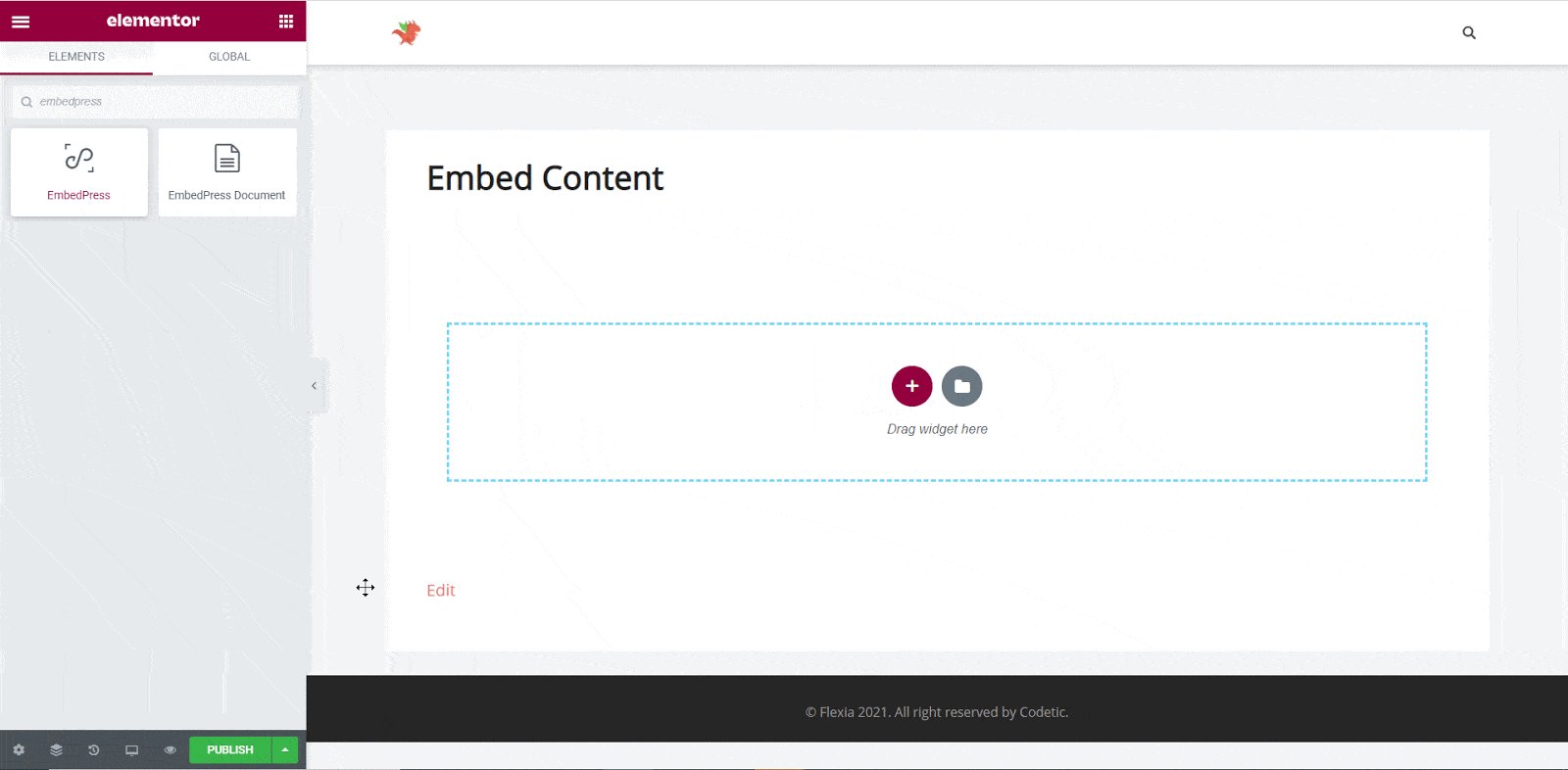
First, select this ‘Edit with Elementor’ button on the top of your page. It will take you to the Elementor editing panel. Search for ‘EmbedPress’ element on the widget panel and then drag and drop the element on your page.

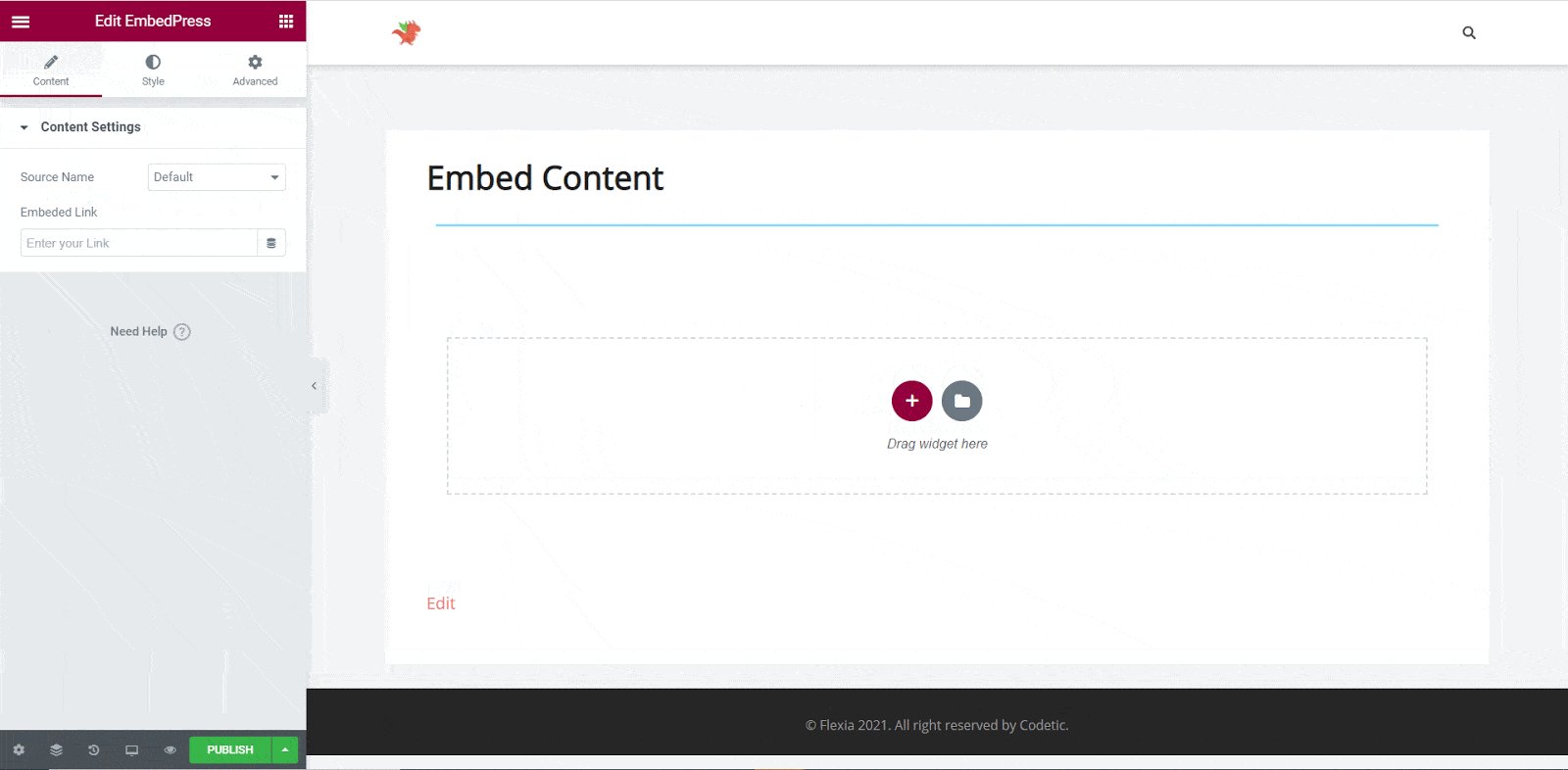
Step 2: Paste The Post’s URL In ‘Content Settings’ #
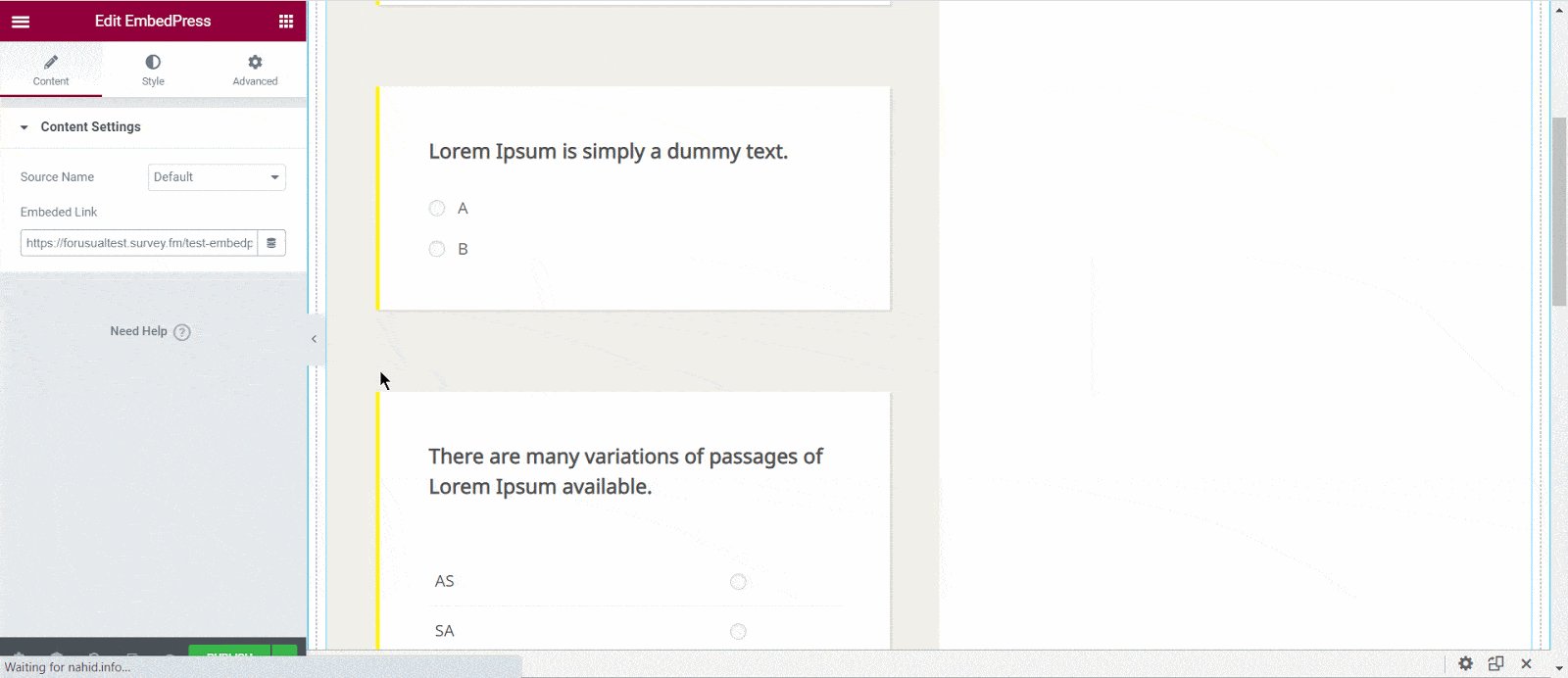
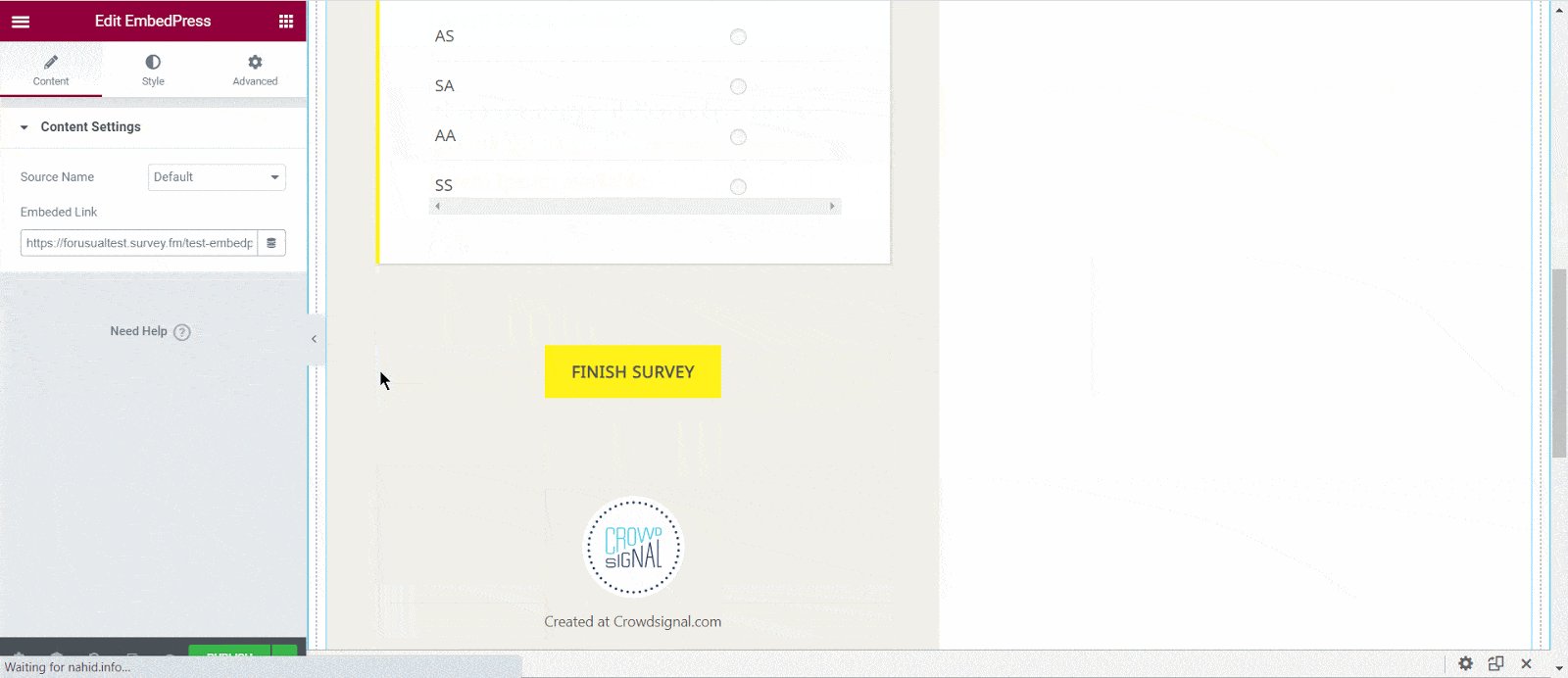
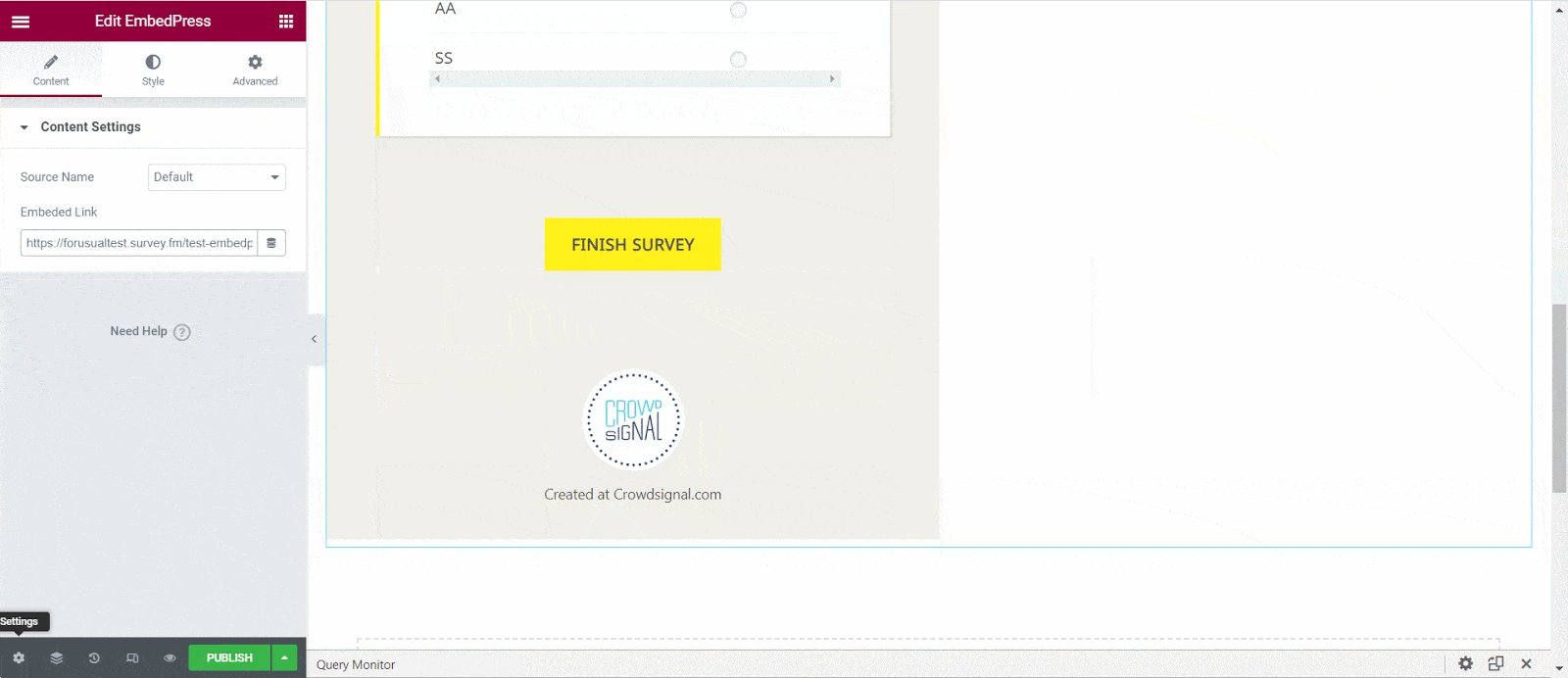
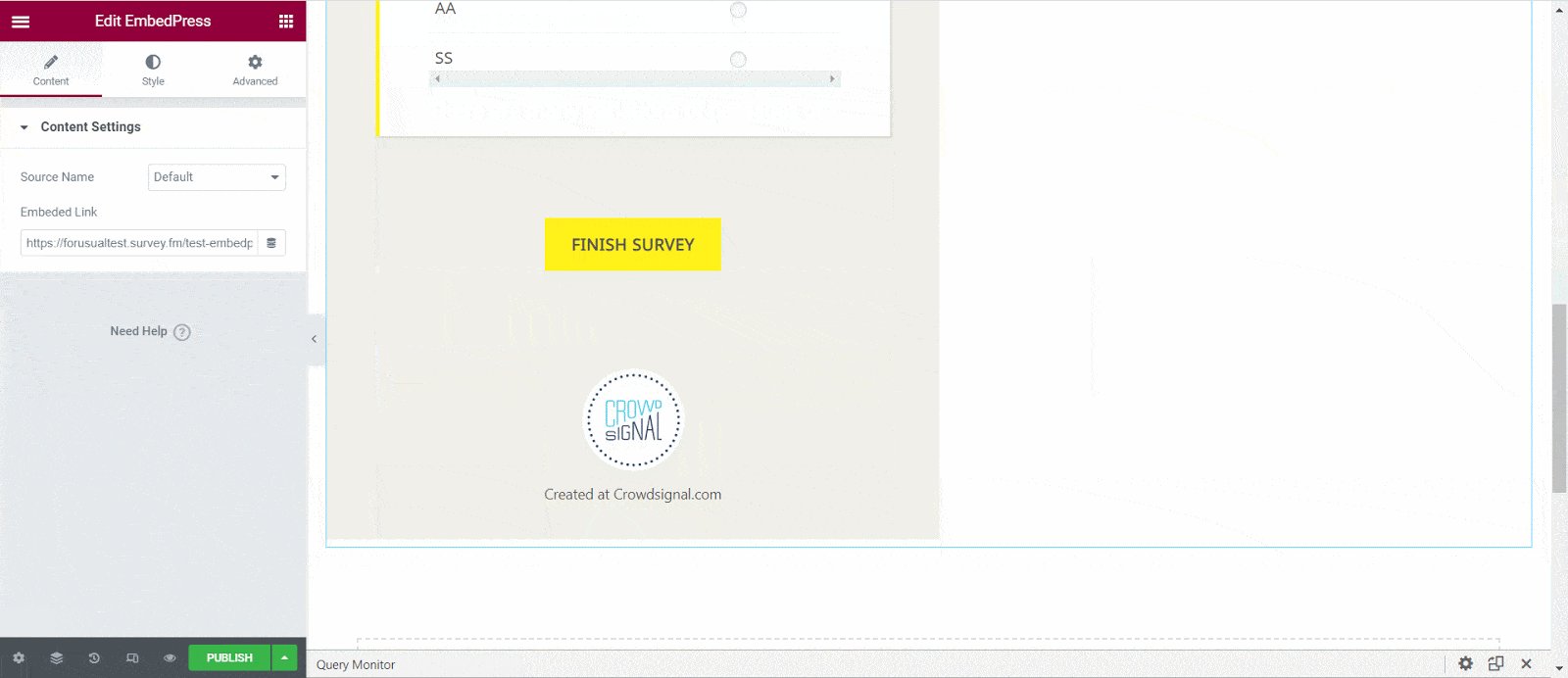
Next, paste the Crowdsignal post’s URL you just collected into the input field of the ‘Content Settings’. It will automatically then fetch and embed your posts into Elementor Editor.

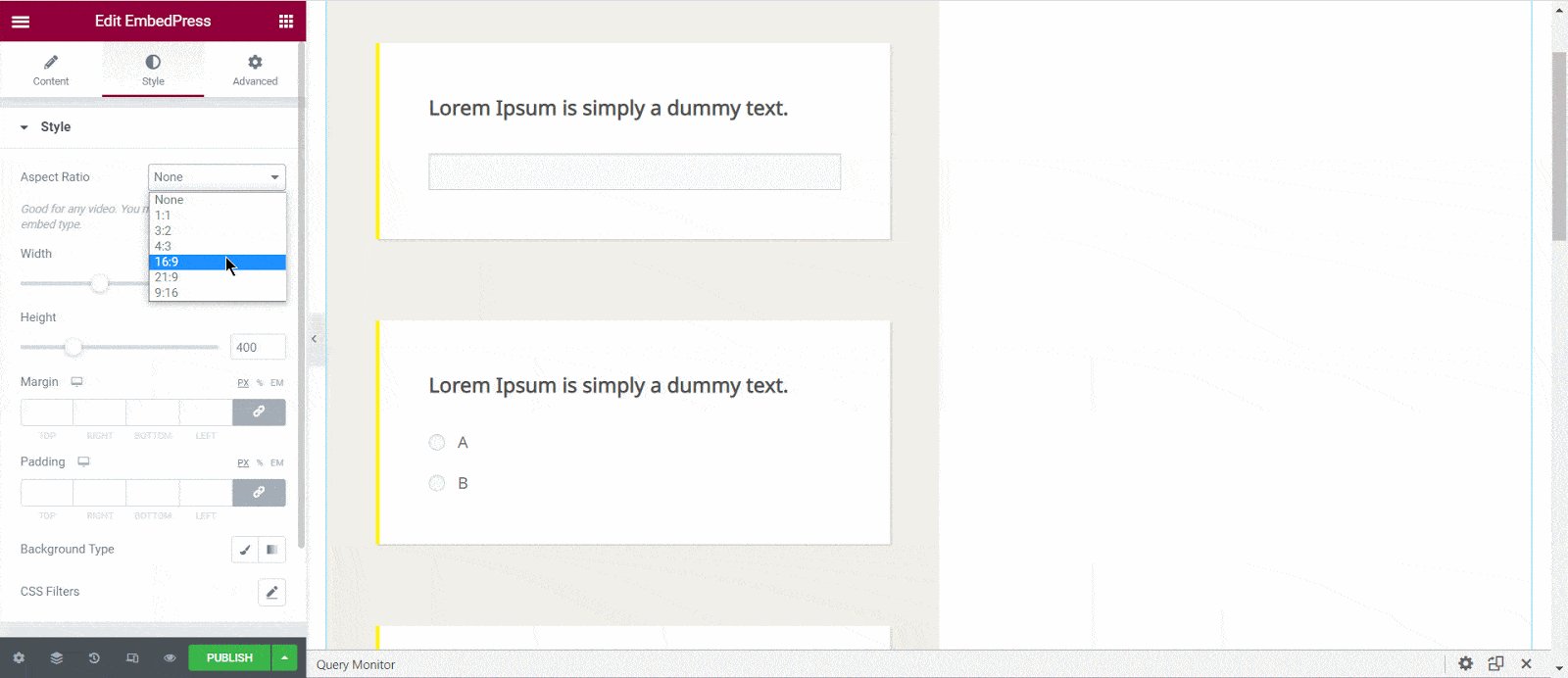
Step 3: Style Your Embedded Content #
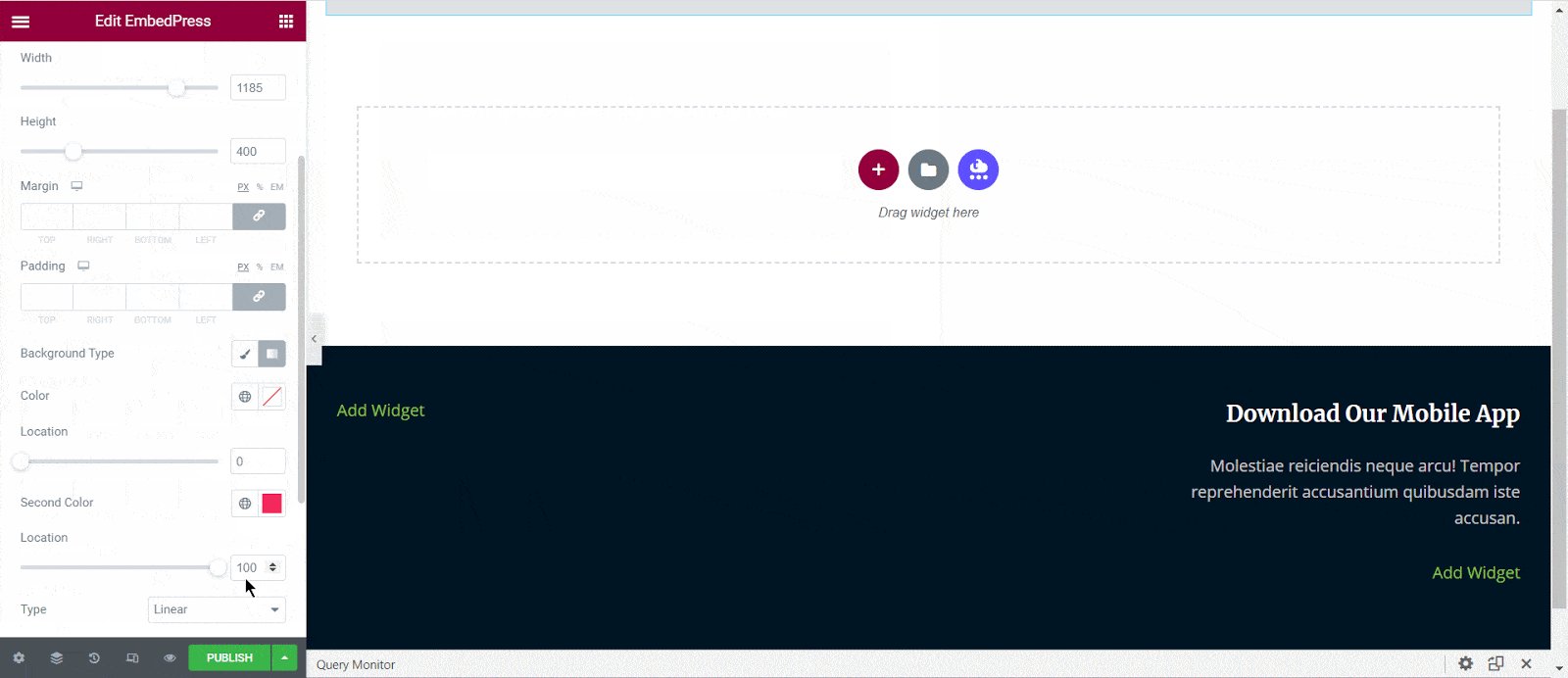
You can edit EmbedPress to present your content in a more visually appealing way based on the design of your website. Simply click on the ‘Style’ tab. You can change the ‘Aspect Ratio’ of your embedded content.
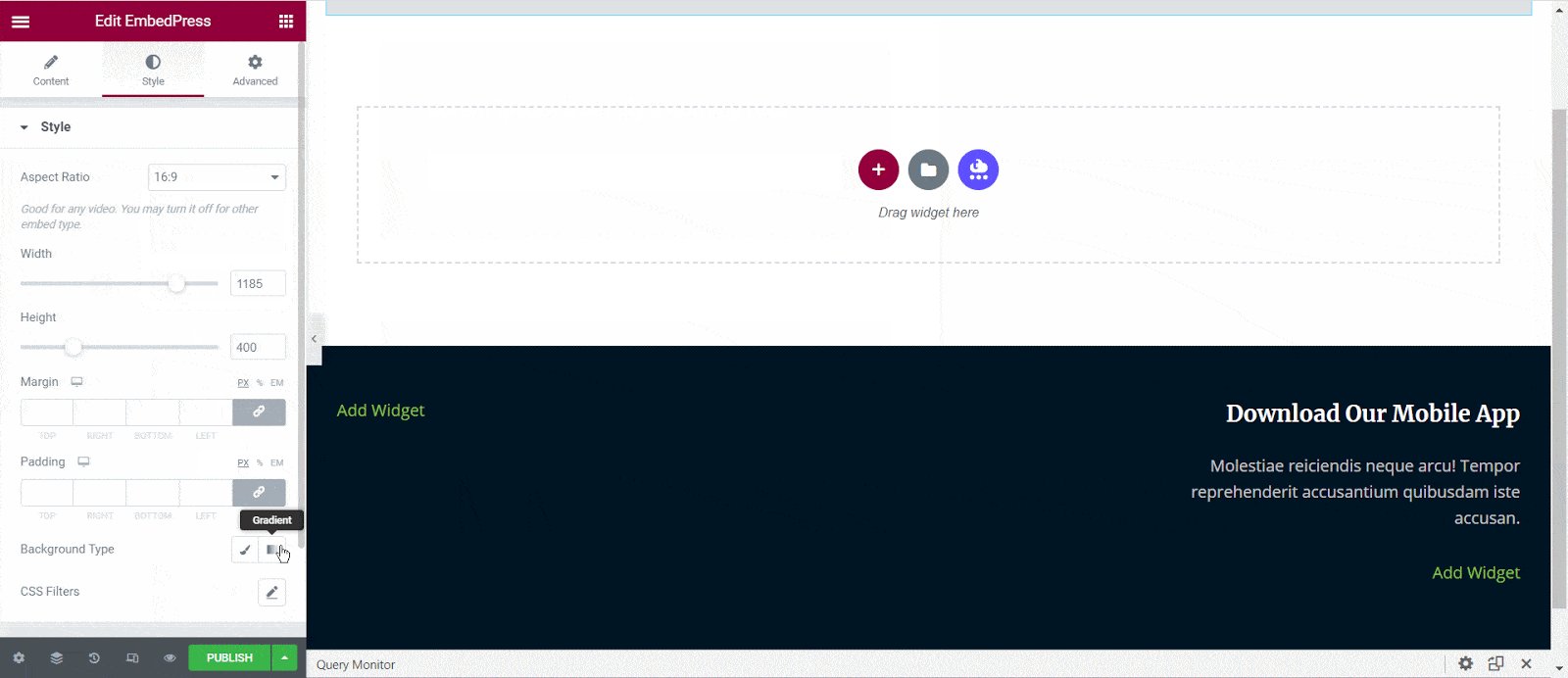
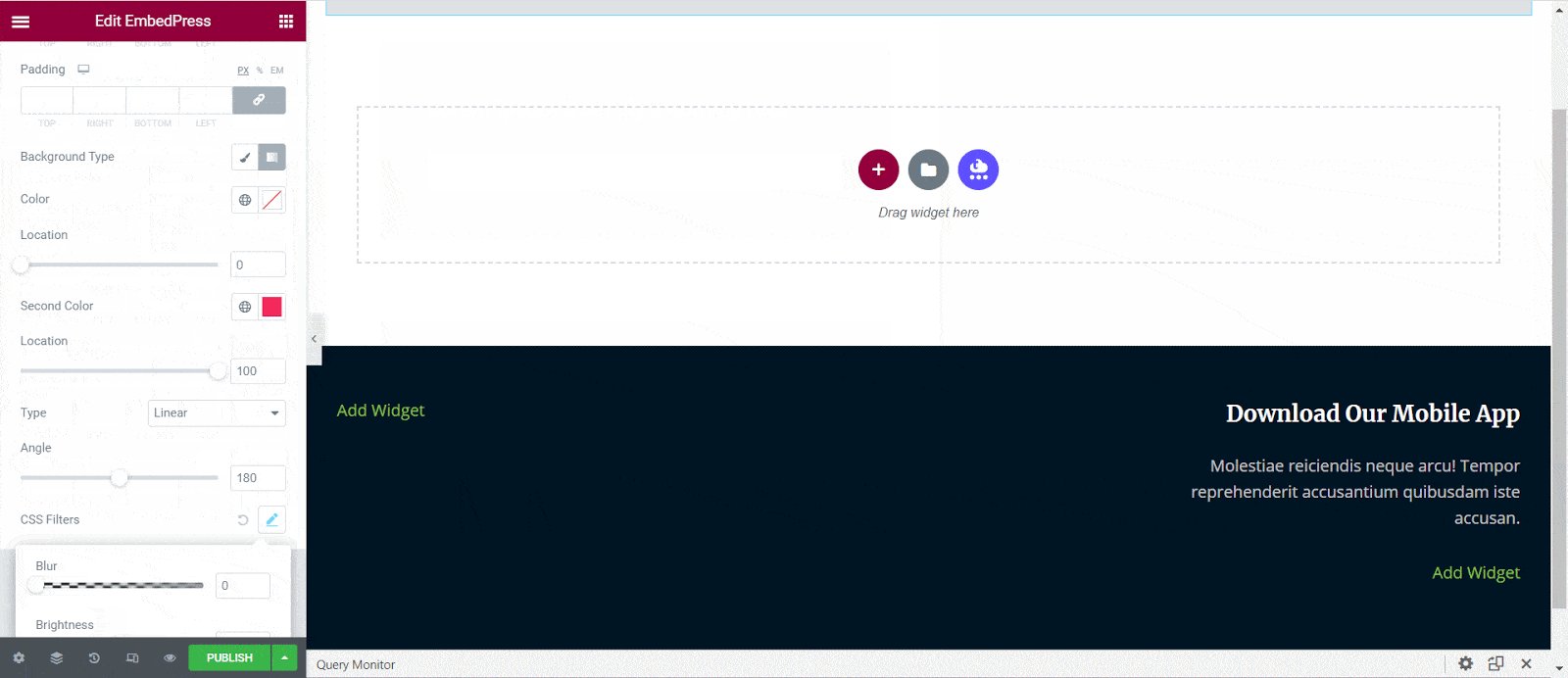
Tweak and turn all options available background colors and ‘CSS Filters’ to fit it more neatly into your website.
 After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
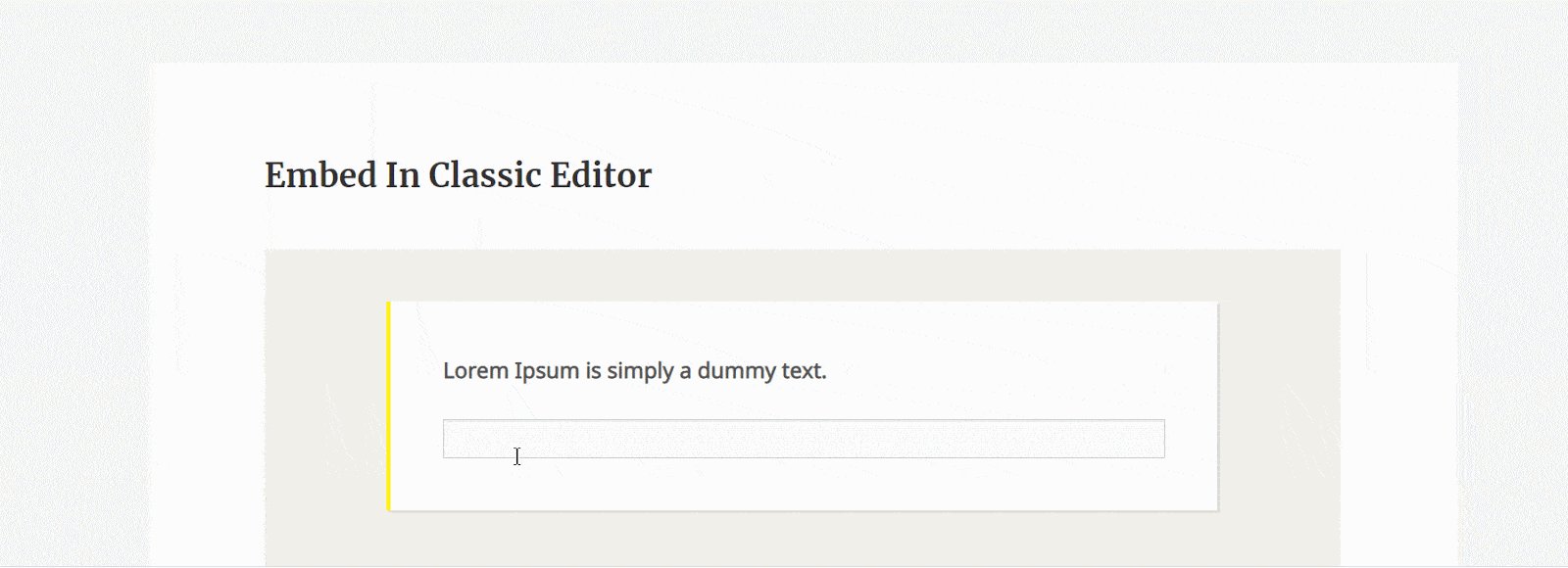
How To Embed Crowdsignal Posts In Classic Editor #
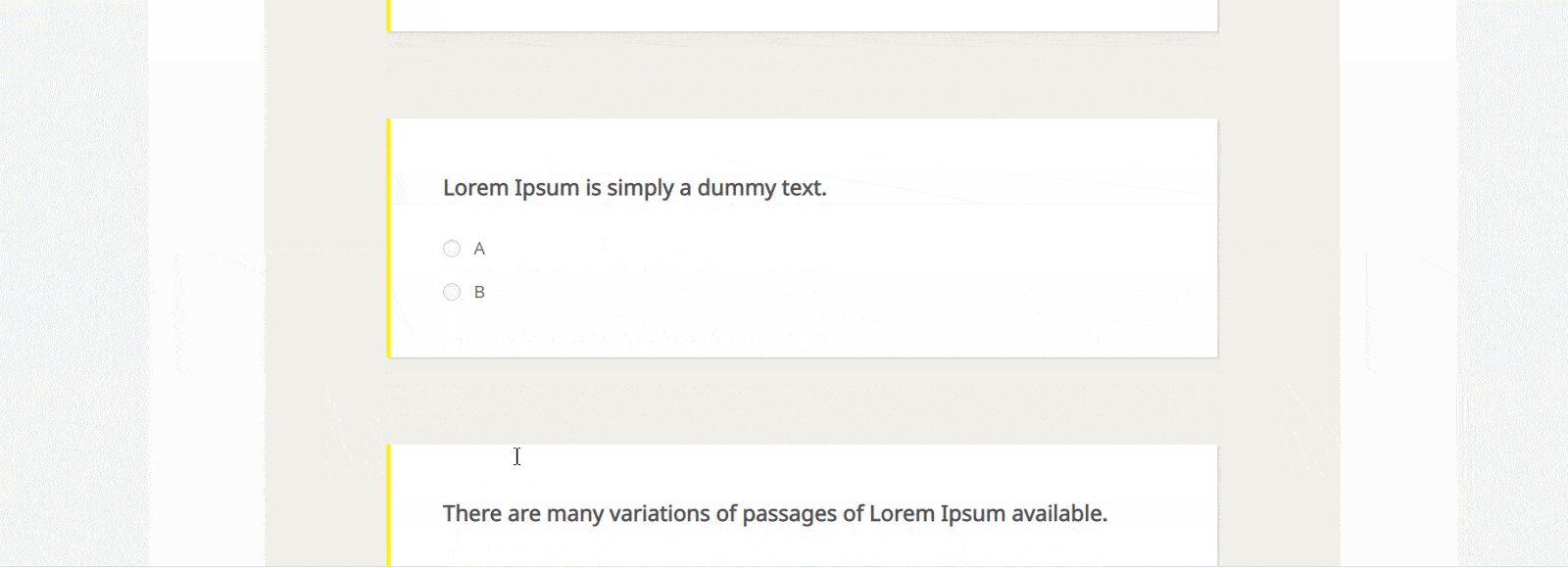
If you are a Classic Editor user, you can easily embed Crowdsignal posts with just one click. To do this, open a new page with Classic Editor and paste the content URL. You can preview the embedded content instantly on the page.
 With these simple steps, you can embed the Crowdsignal link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
With these simple steps, you can embed the Crowdsignal link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.







