 With EmbedPress, you can embed Mobypicture Pictures to WordPress, using just a URL.
With EmbedPress, you can embed Mobypicture Pictures to WordPress, using just a URL.
Mobypicture is an enormously popular service for uploading photos & videos online.
Mobypicture embeds are possible, but they’re not easy to use via normal methods. EmbedPress is different. With EmbedPress, you don’t have to mess around with embed code. All you need is the Mobypicture photo URL.
Here’s how to embed any Mobypicture photo into your WordPress site, using the EmbedPress plugin.
Step #1. Install the EmbedPress plugin #
EmbedPress is a very helpful plugin that expands and improves on WordPress’ capabilities. Install EmbedPress and your WordPress site will become far more powerful. Click here to find EmbedPress on WordPress.org.
Step #2. Set Up Your Mobypicture account #
- Login/Register to your Mobypicture account.

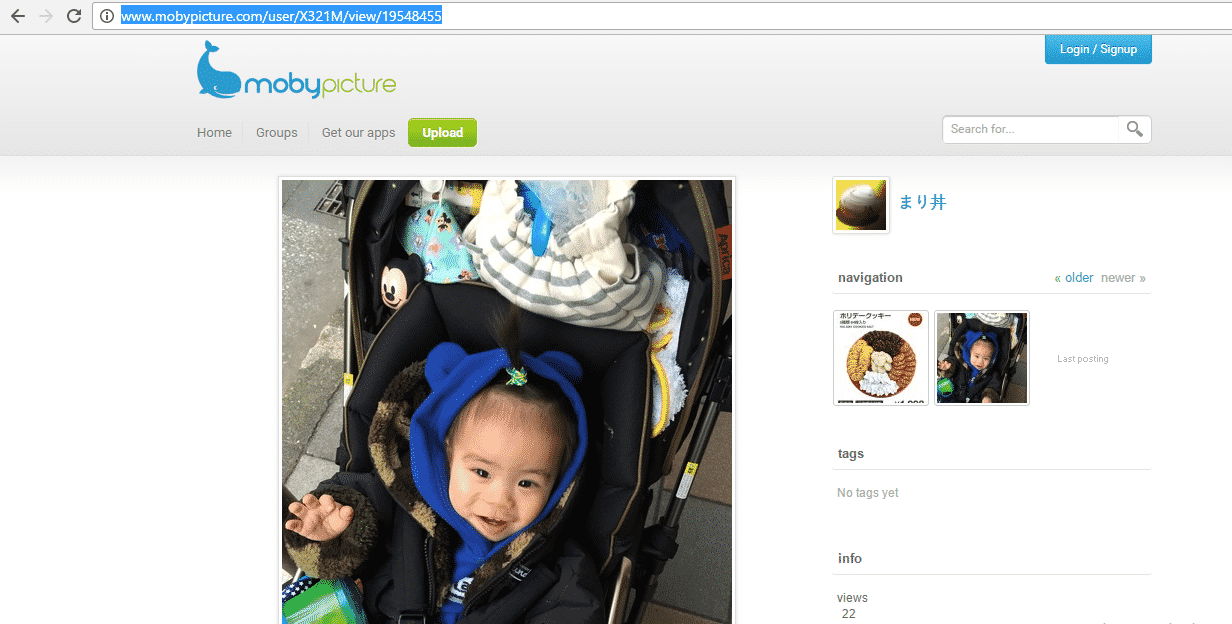
- Select any picture you like to embed by clicking on it.
- On picture detail page, copy URL from address bar for embed purpose.

Step #3. Embed MobyPicture & Publish #
Now you have the Mobypicture URL, you can add it to WordPress.
- Go to your WordPress site.
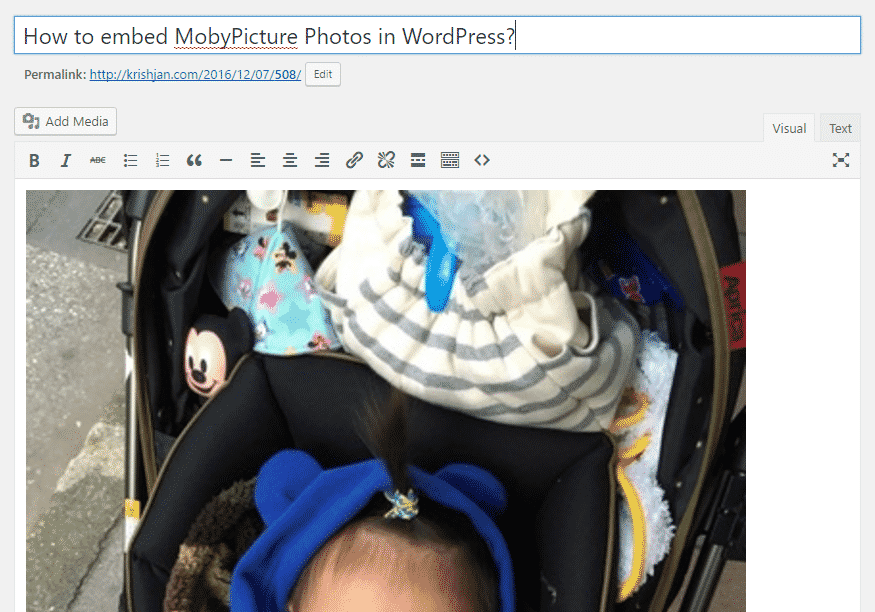
- Edit a post or page.
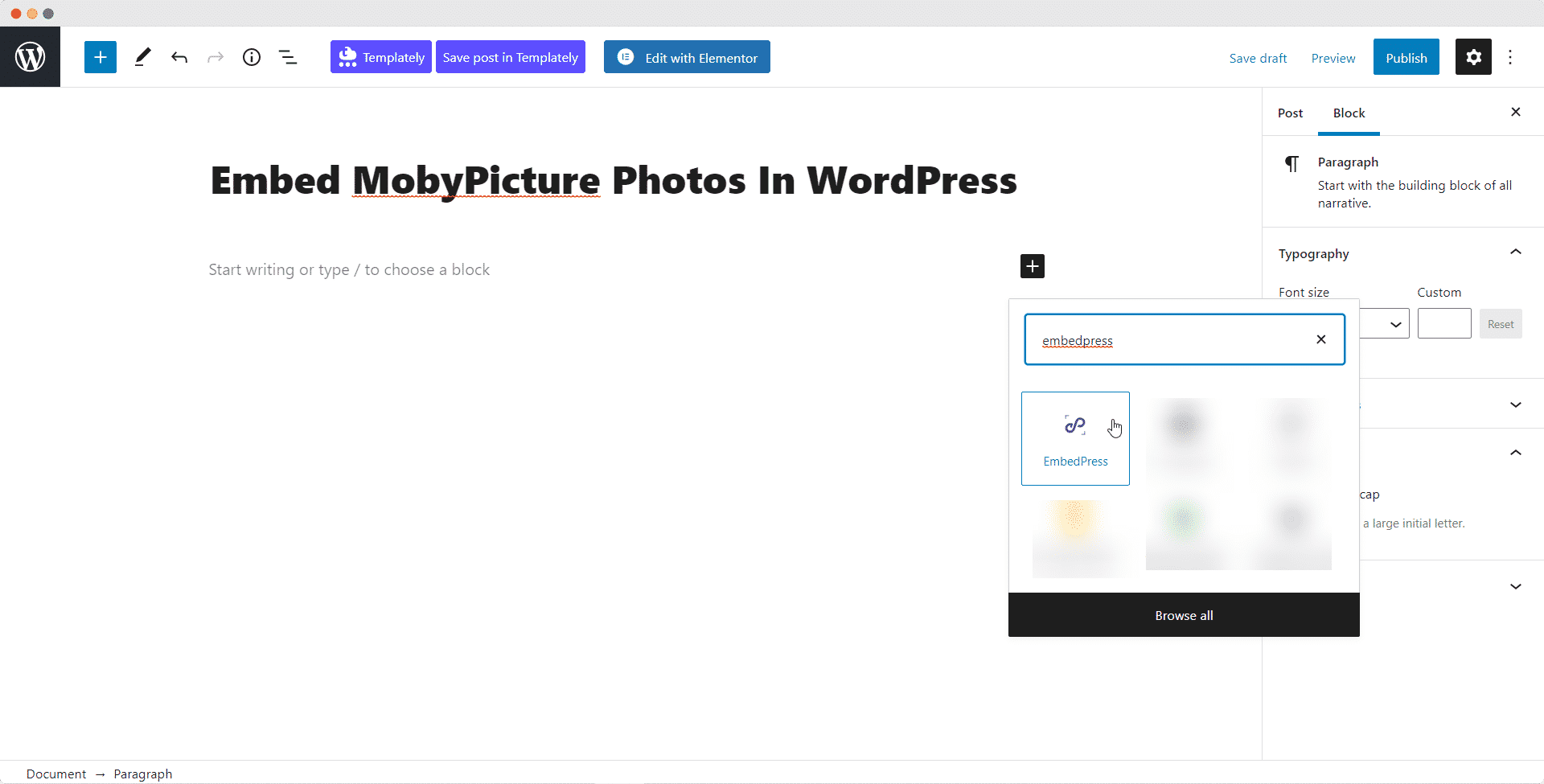
- Click on the ‘+’ sign in the editor and choose ‘EmbedPress’ block.

- Paste the URL of your MobyPicture photo embed.
- Your URL will automatically be transformed into an embed of your Mobypicture embed:

Step #4. Edit your Mobypicture Embeds #
While editing your WordPress content, you can also edit your embed, thanks to EmbedPress.
- Hover over the embed, and a purple button will appear.
- Click the pencil and a pop-up screen will appear with more options.

- You can now change the embed URL, plus you can also control the maximum width and height of the embed.








