With EmbedPress, you can easily embed CodePen codes in WordPress.
CodePen is an online community or social development environment for front-end and back-end website developers. It acts as an online code editor and open-source learning environment, where developers can create code snippets, called “pens,”, using HTML, CSS, and JavaScript.
How To Embed CodePen Codes With EmbedPress #
Here are the steps to embed any code into your WordPress site, using the EmbedPress plugin and a URL.
Step 1: Install The EmbedPress Plugin #
EmbedPress is a very helpful plugin that expands and improves WordPress’s capabilities. Install EmbedPress, and your WordPress site will have far more powerful media options. Click here to find EmbedPress on WordPress.org.
Step 2: Get The URL Of The CodePen Code File #
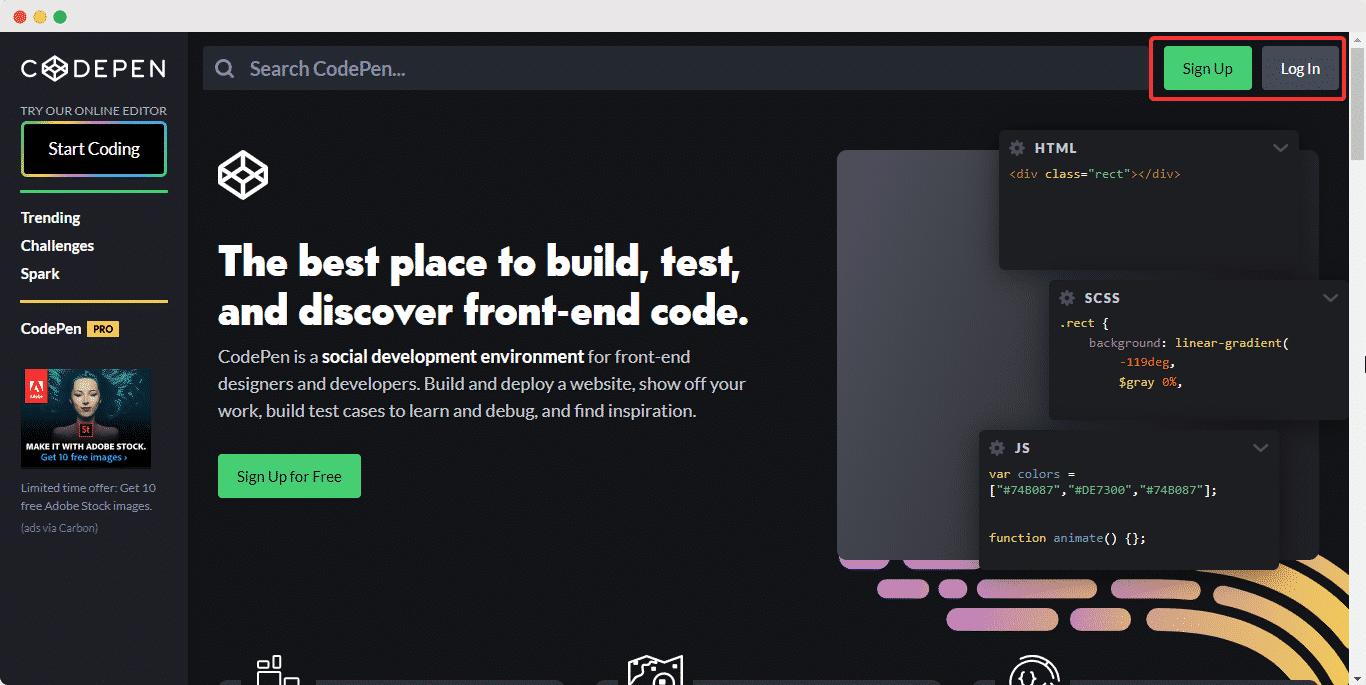
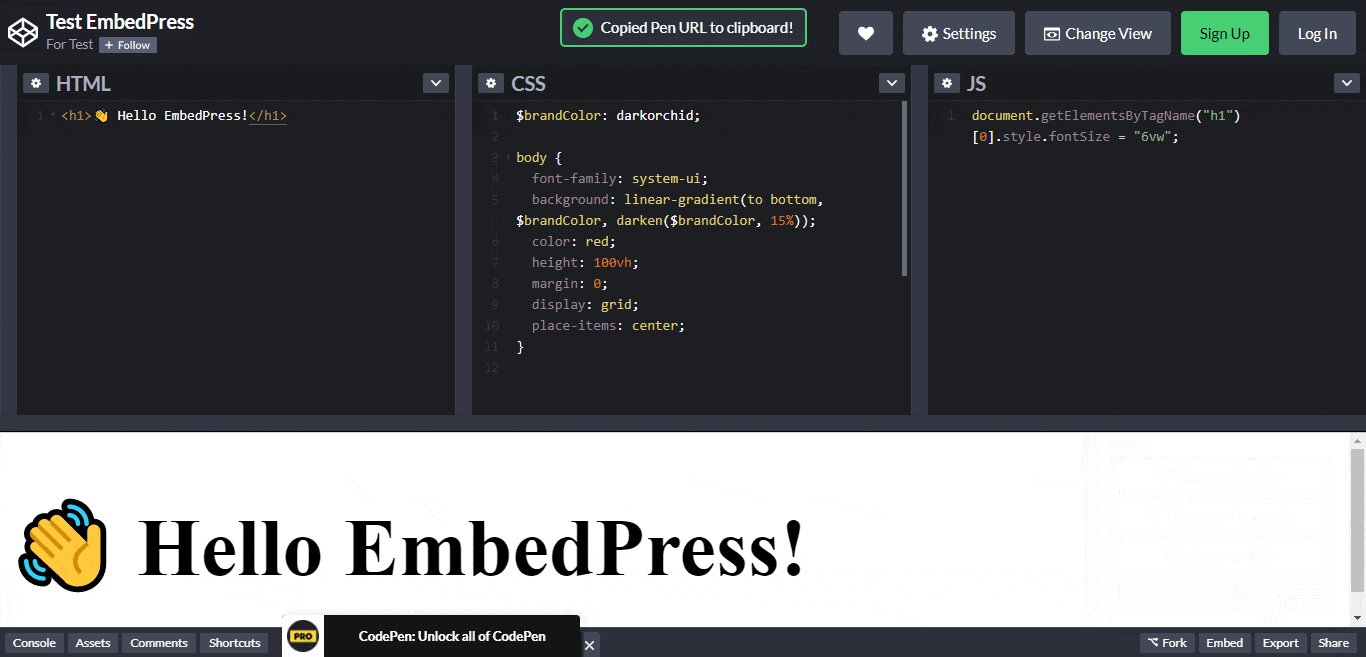
Before you can embed CodePen code into WordPress, you need to get the URL. To do this, go to the CodePen website.

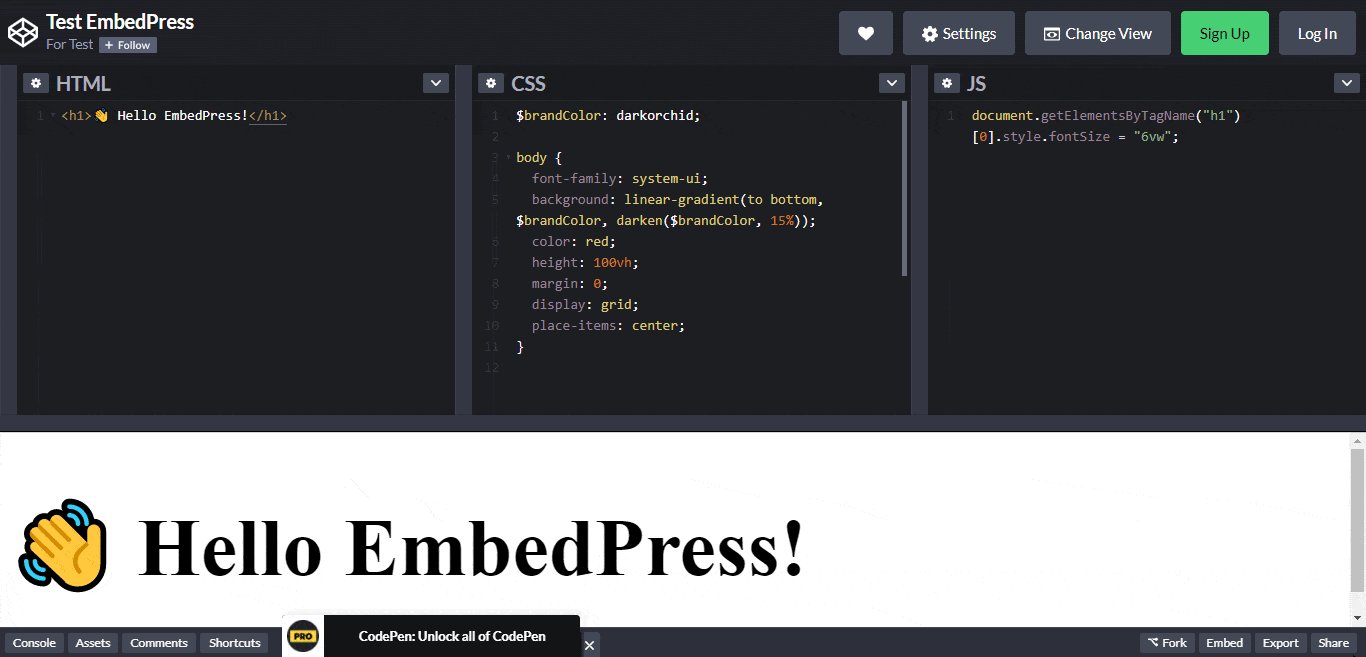
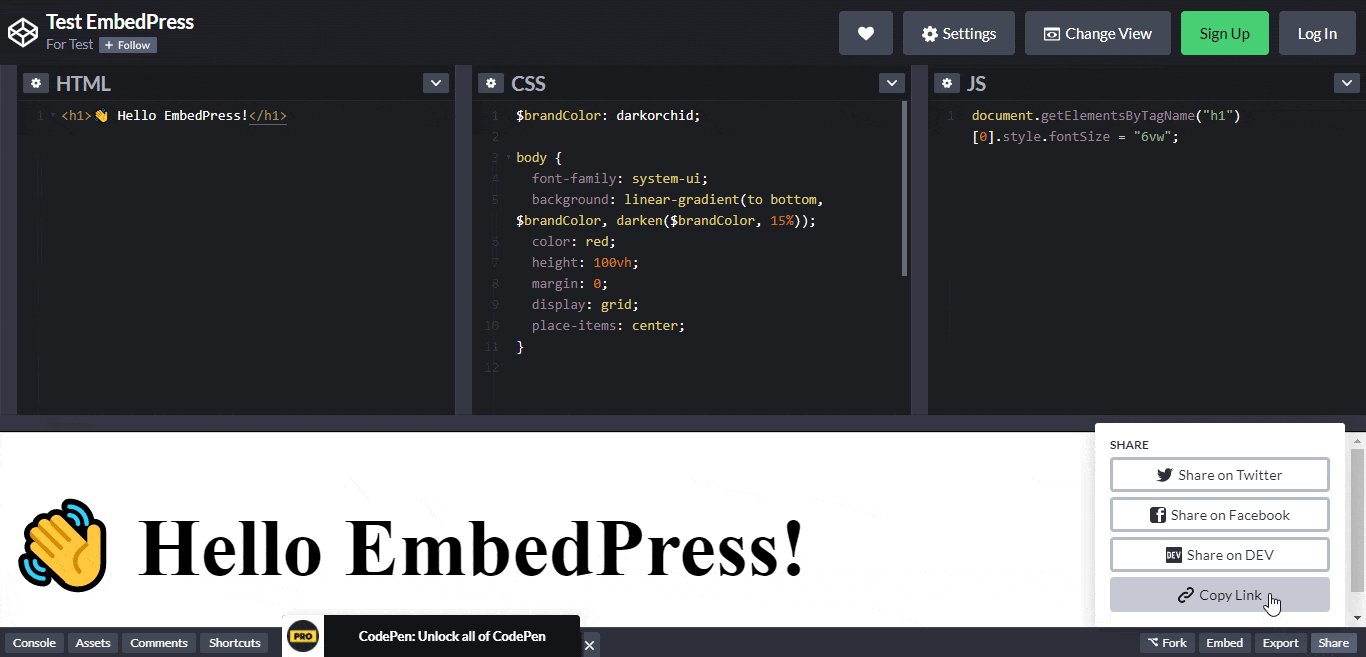
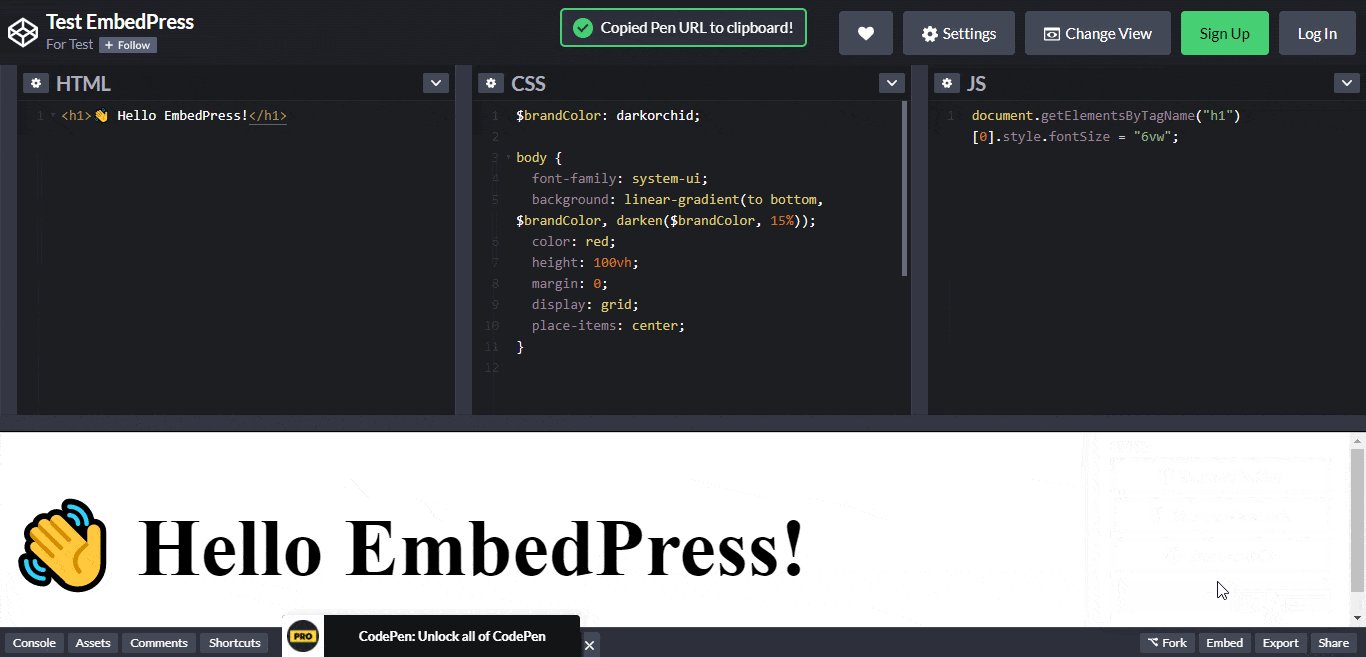
Next, use your login credentials to sign in (this is optional). Look for the code you want to embed into your WordPress website. On the code page, copy the URL from the browser address bar. Or, click on the “Share” button, and a pop-up window will appear. Afterwards copy the link.

Step 3: Publish Your WordPress CodePen embed #
Now you have the URL, you can use it to embed the code in WordPress.
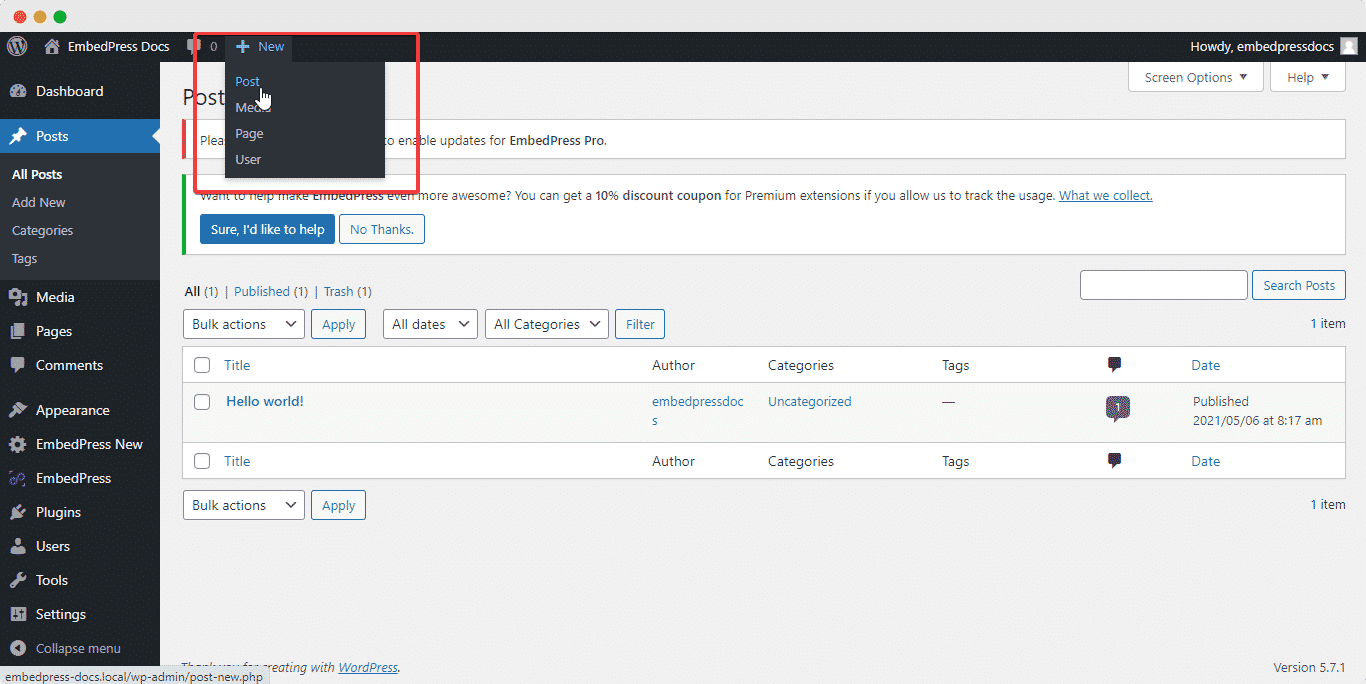
Open your WordPress site and ‘Add’ or ‘Edit’ a post or page that can be on Gutenberg Editor, Classic Editor, or Elementor Editor.

Let’s get the complete guideline on how you can easily embed CodePen codes on your preferred editor below:
How To Embed CodePen Codes Using Gutenberg Editor: #
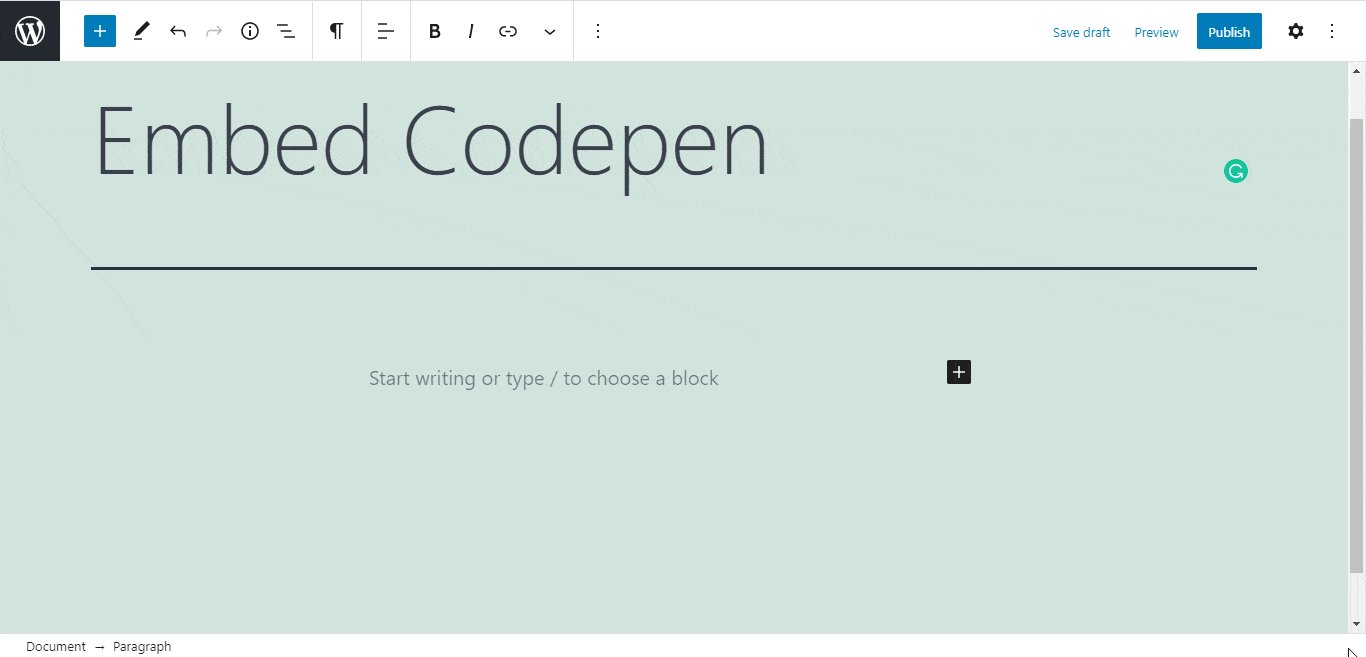
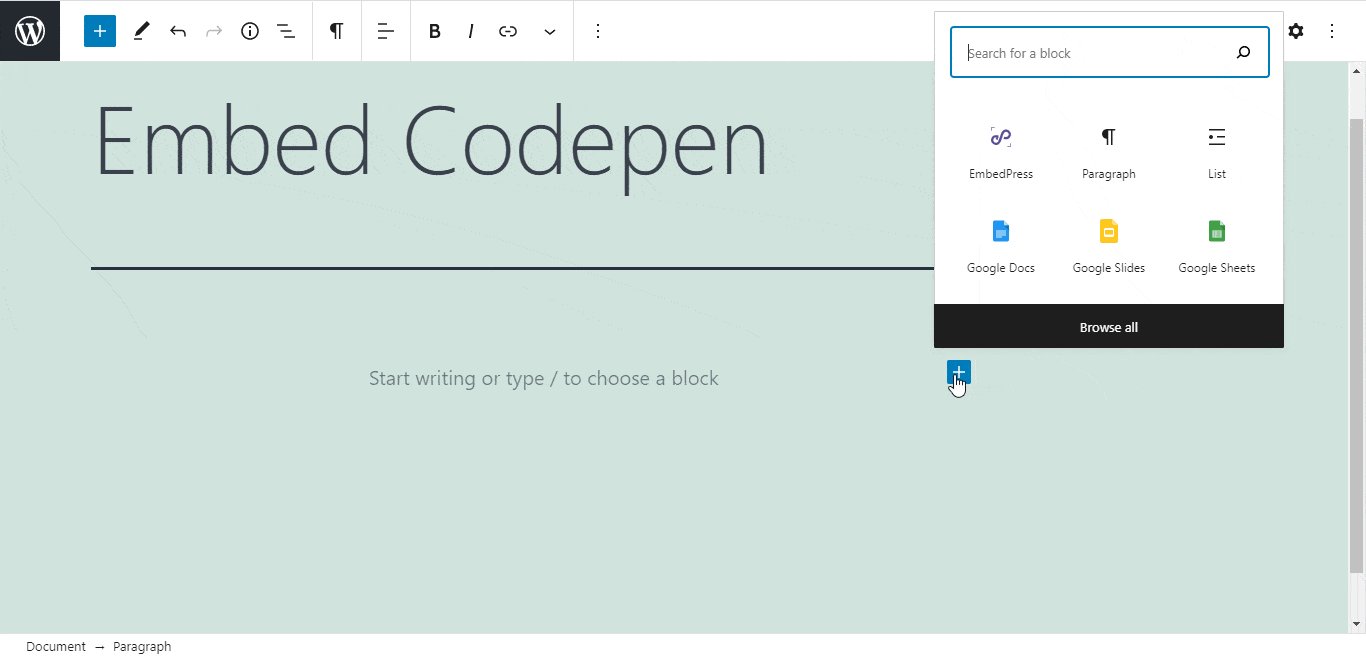
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select the ‘EmbedPress’ block. You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.

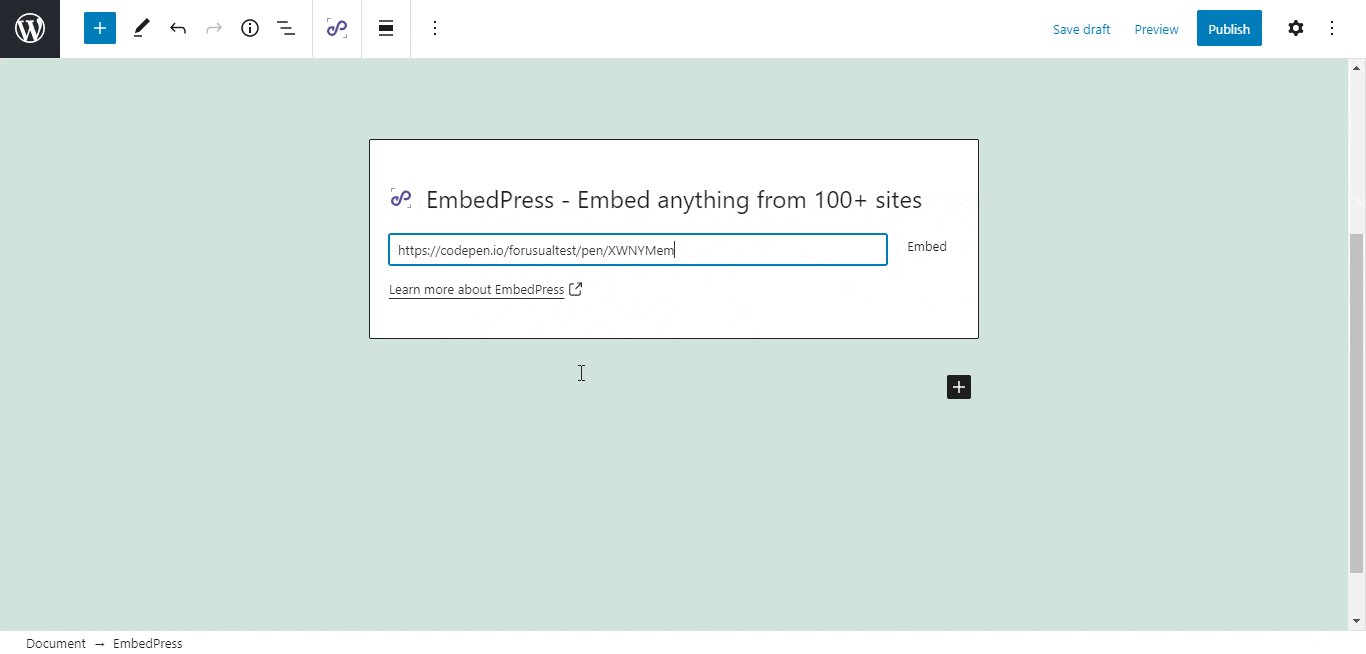
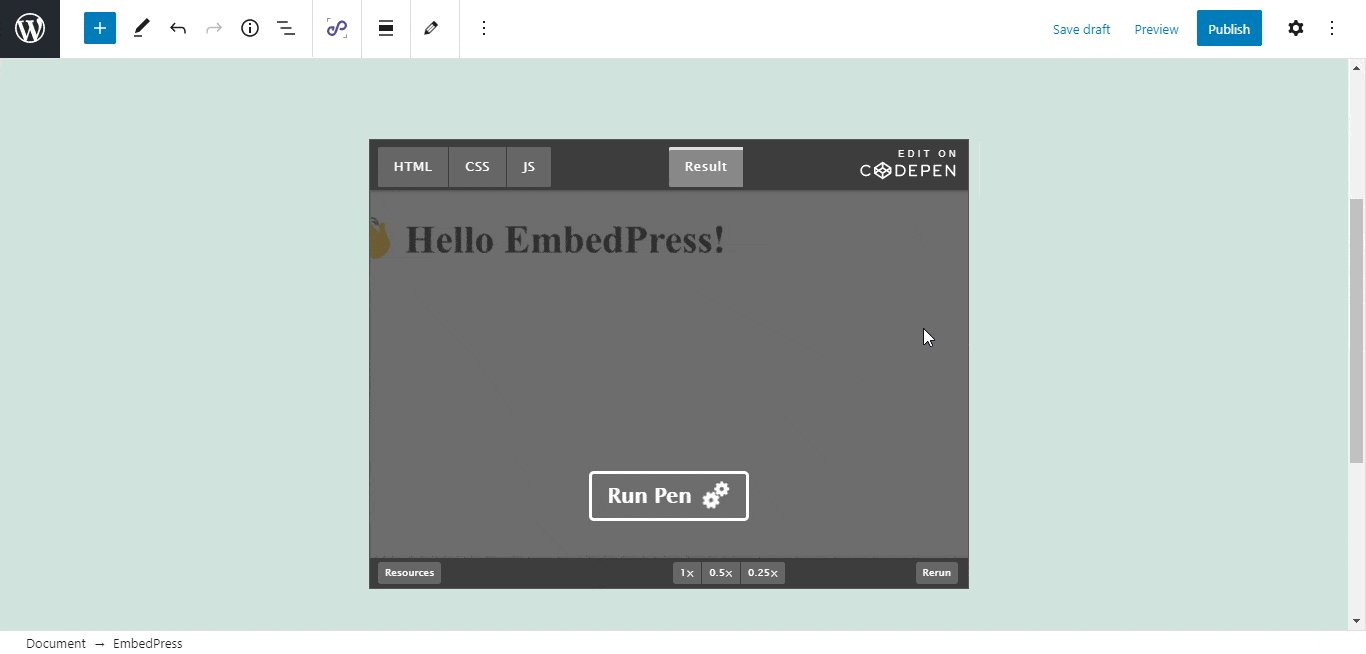
Once the block appears, enter the URL into the block as shown below.

Your URL will automatically be transformed into an embed of your CodePen code file. Then, publish your WordPress content, and the code will be embedded on the published page or post for users to see.
While editing your WordPress content, you can also edit your embed, thanks to EmbedPress.
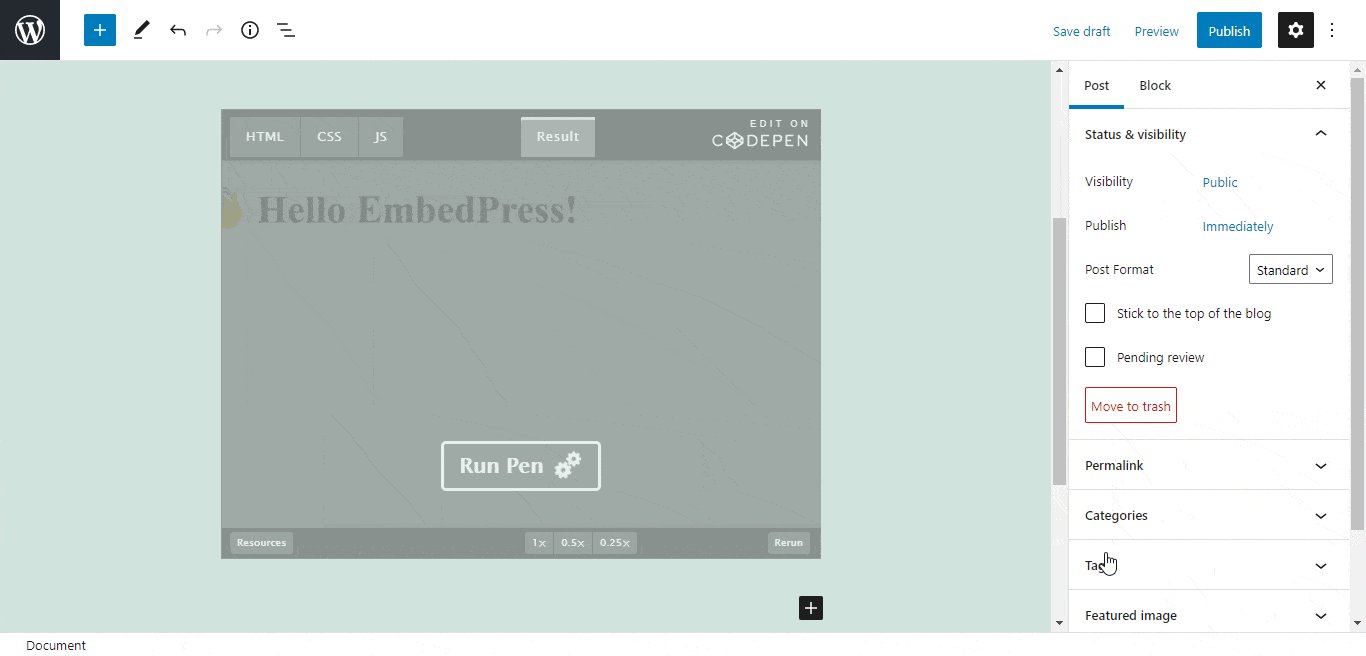
To edit the embed in Gutenberg, follow the steps given below:
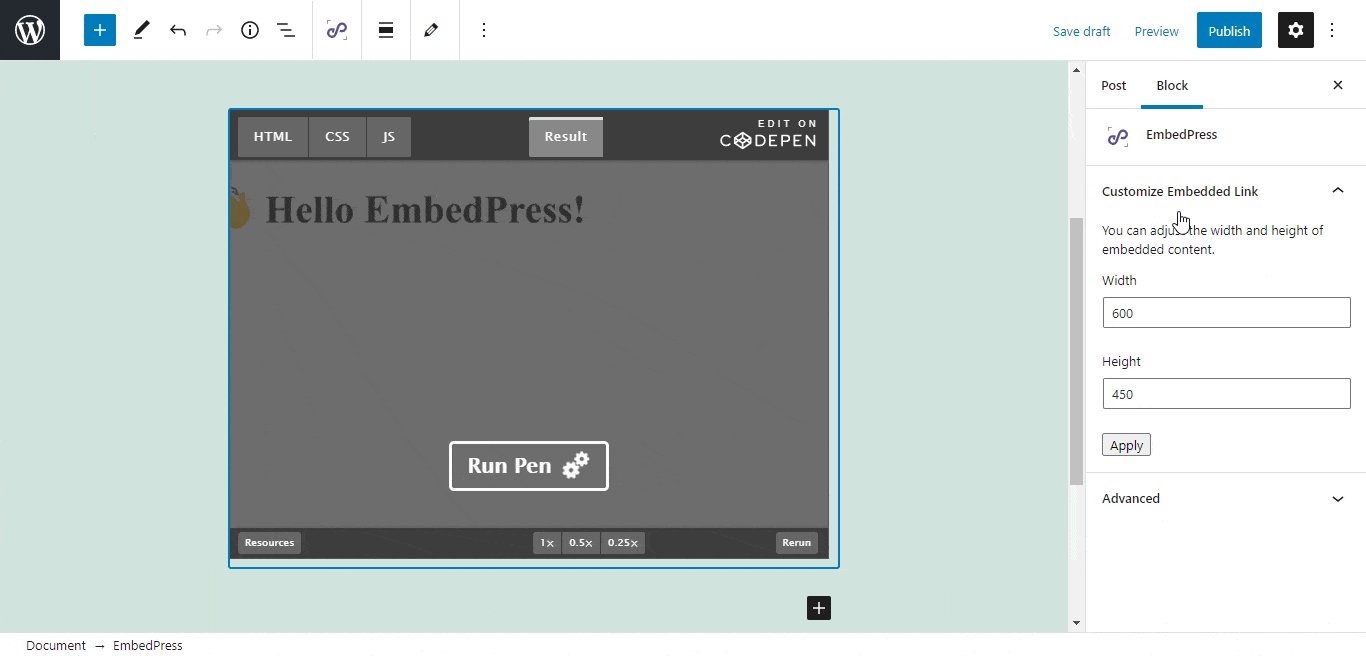
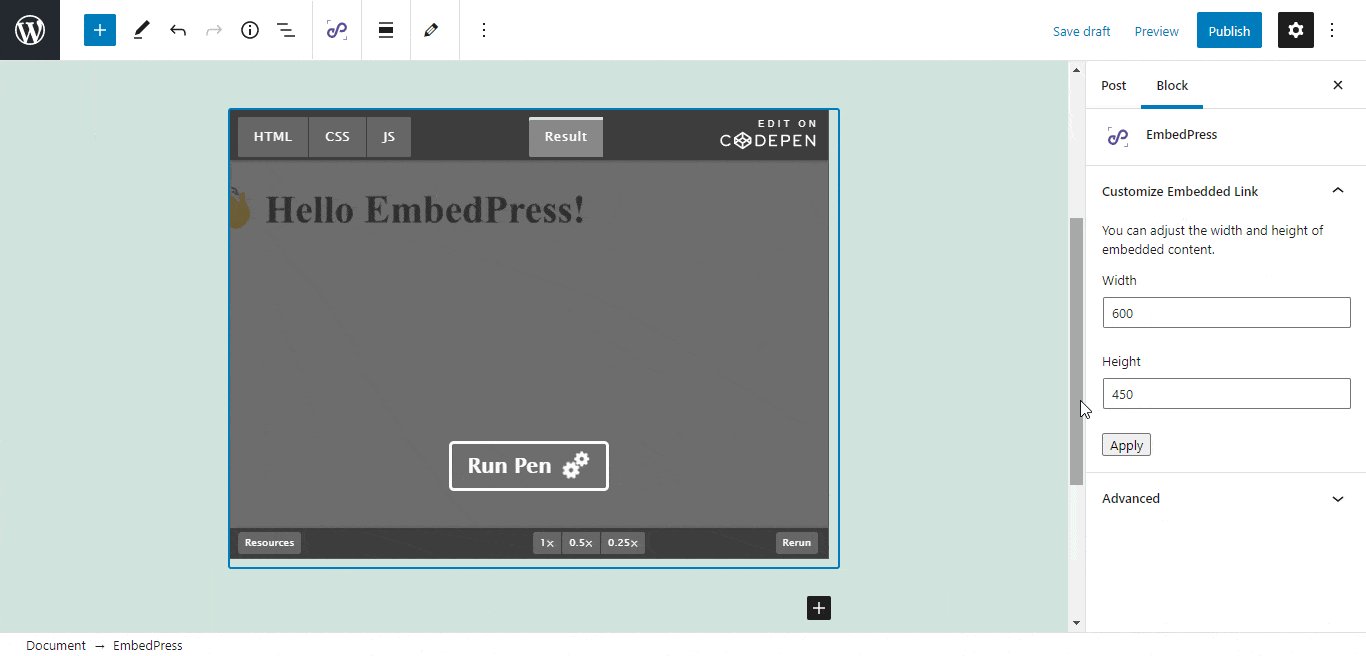
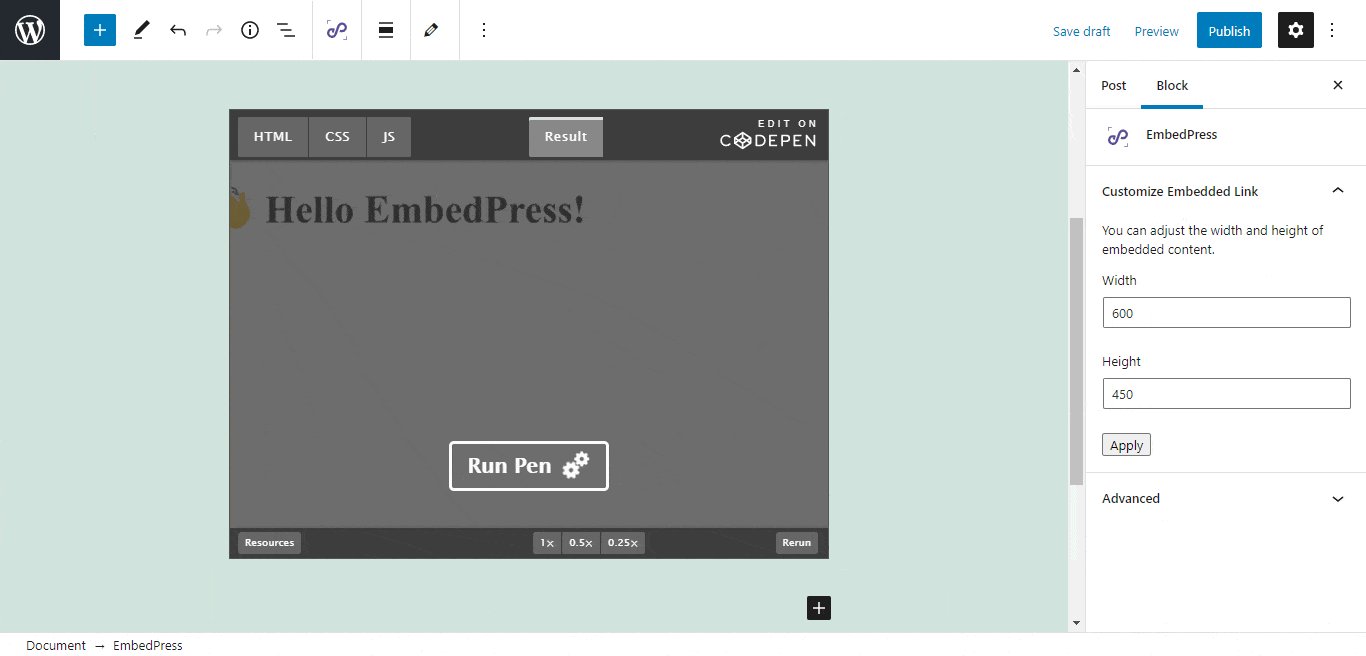
Click on the EmbedPress block on your editor – the block customizer will appear on the side panel of the Editor.

You can change the dimensions of the embedded code by modifying the width and height and customize it the way you need with absolute ease.
How To Embed CodePen Codes Using Elementor Editor: #
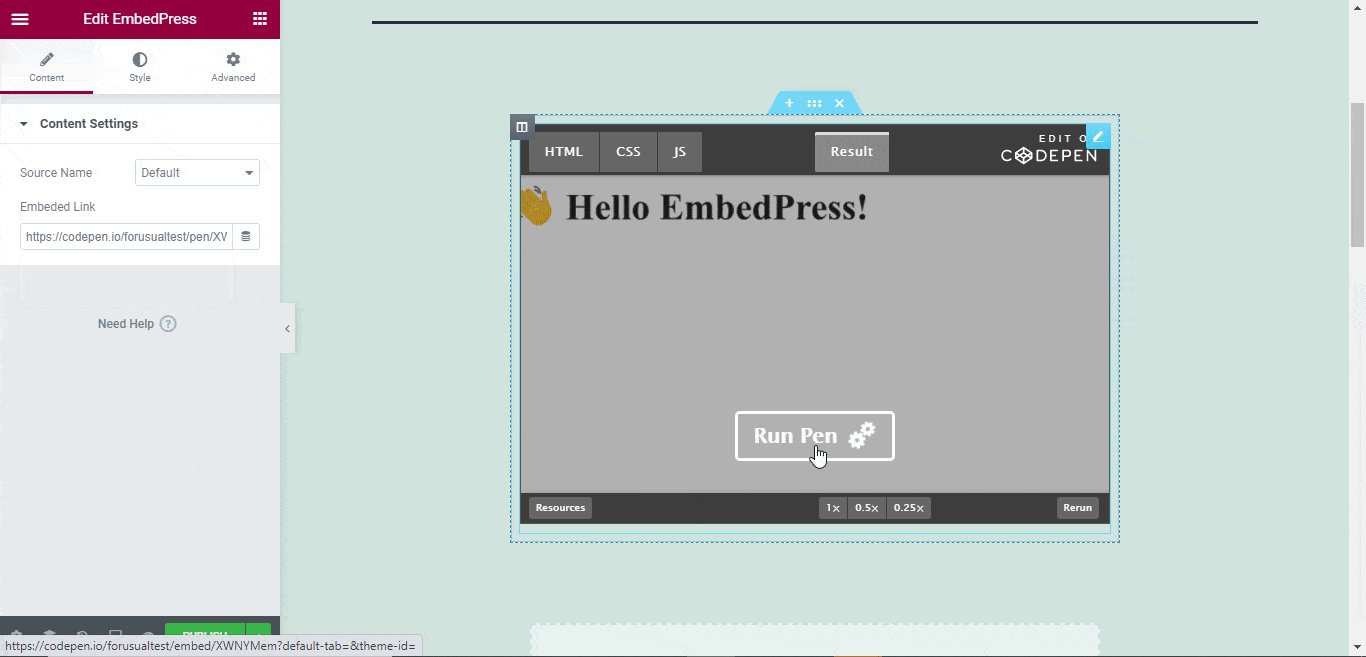
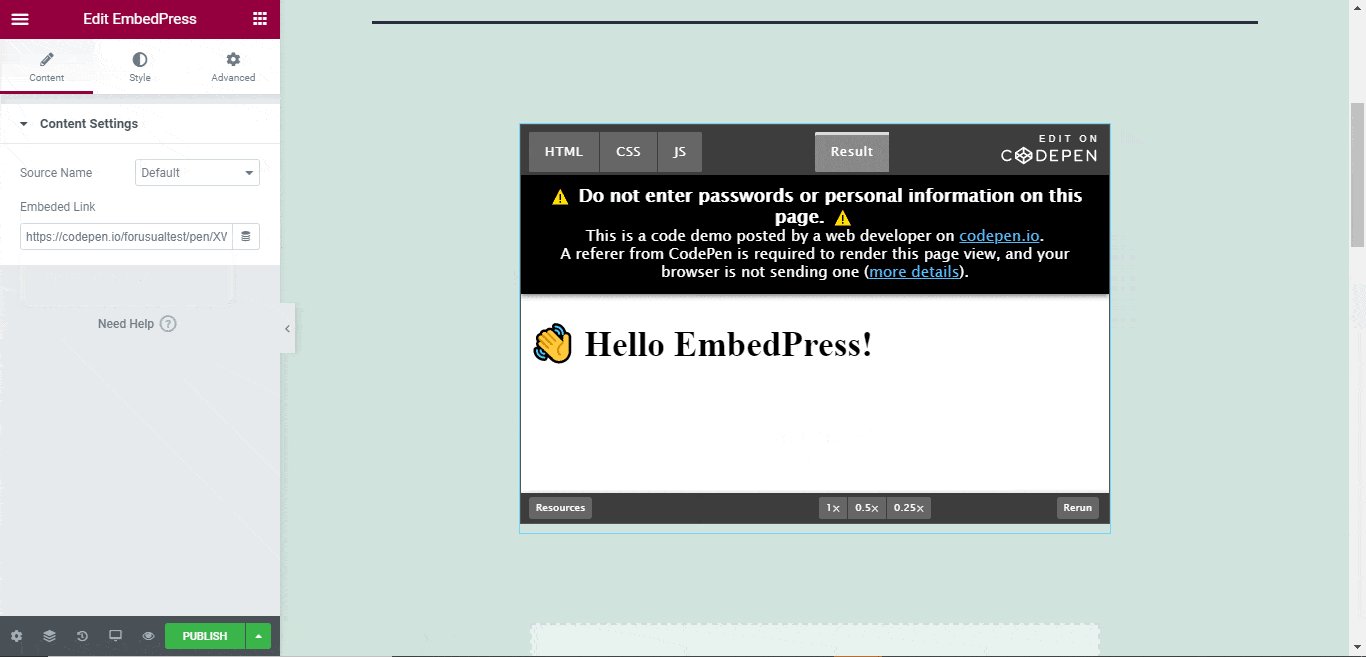
You can embed CodePen code using EmbedPress in Elementor.
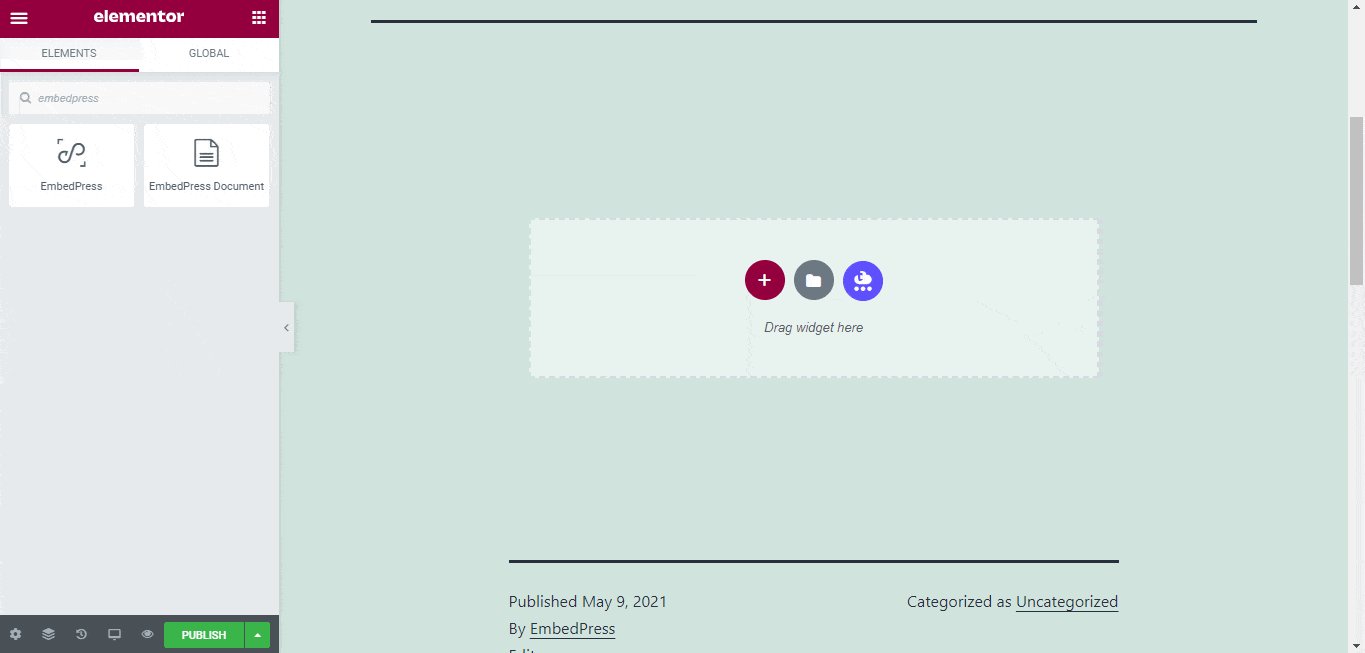
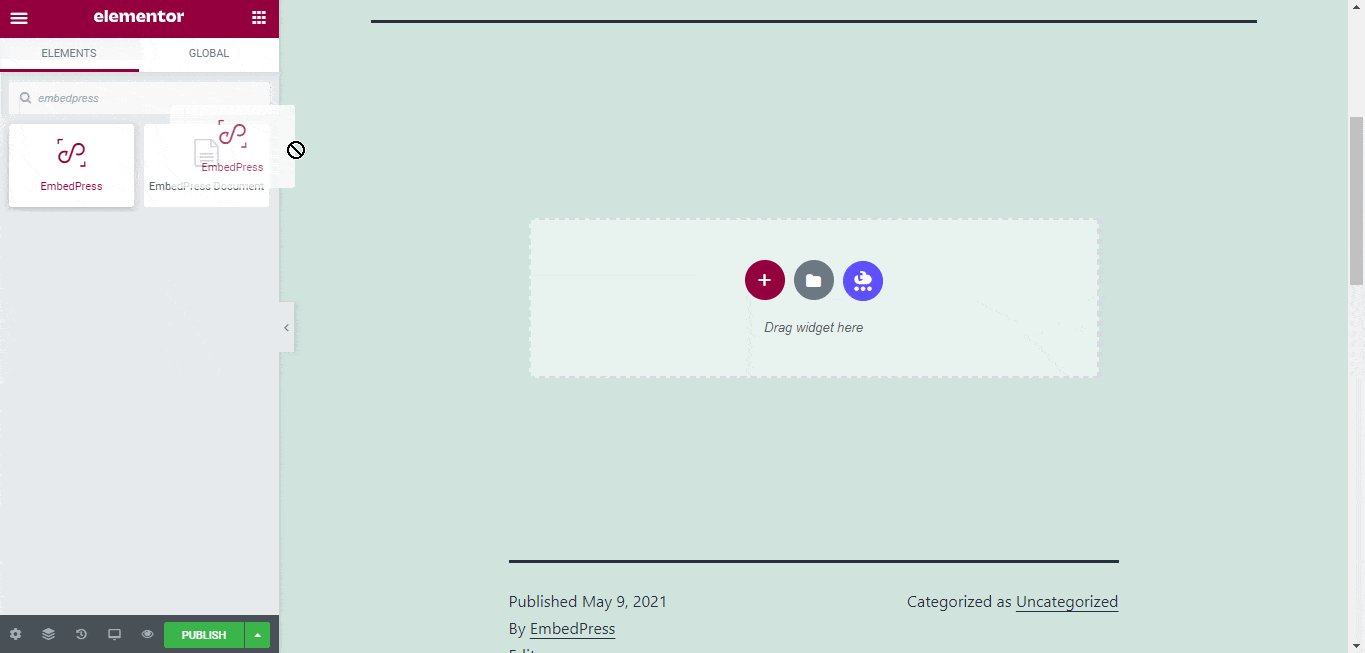
Drag & drop the ‘EmbedPress’ widget onto the Elementor editor.

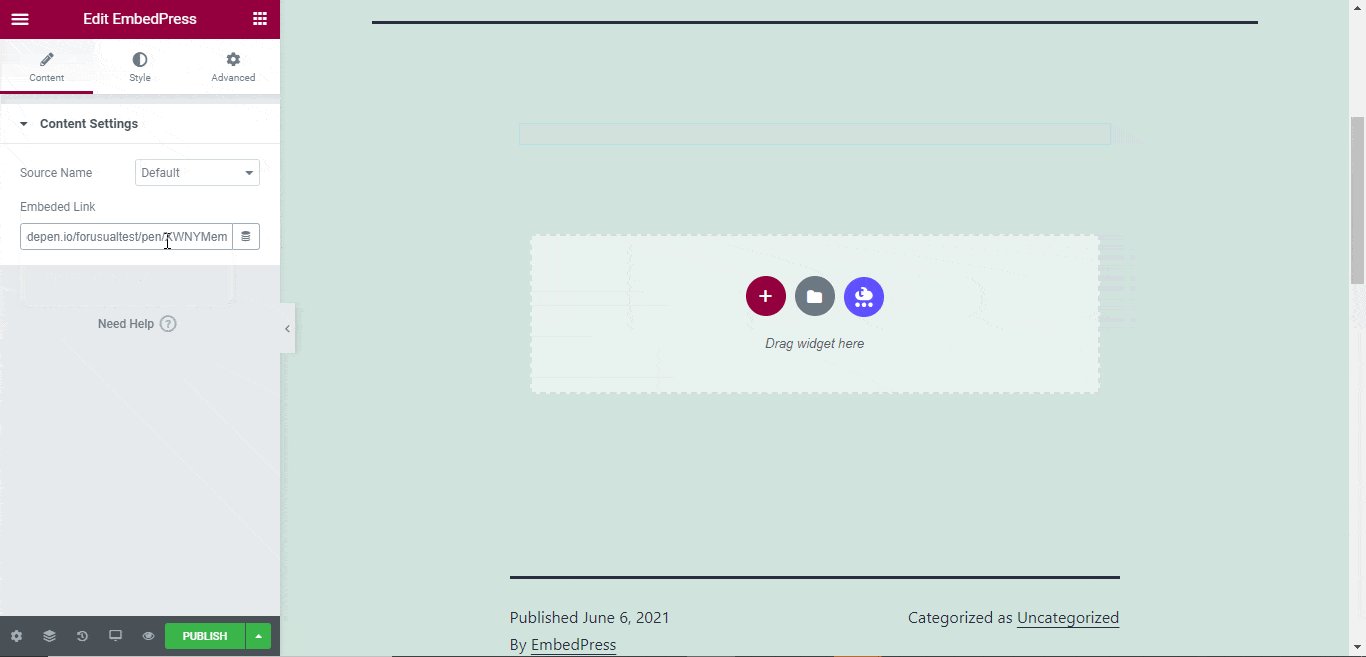
Next, paste the code URL onto the ‘Content Setting’ of the widget from the Elementor side panel.

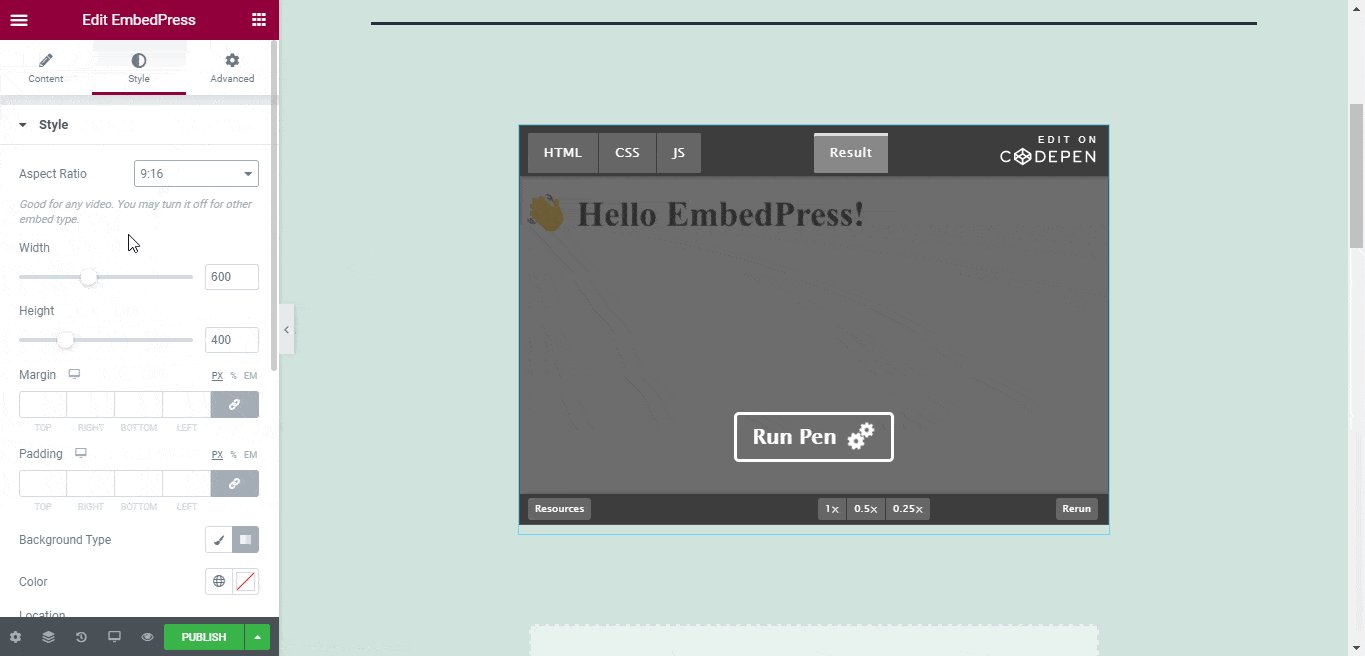
You can edit the embedded code on the Elementor editor with a few easy steps.
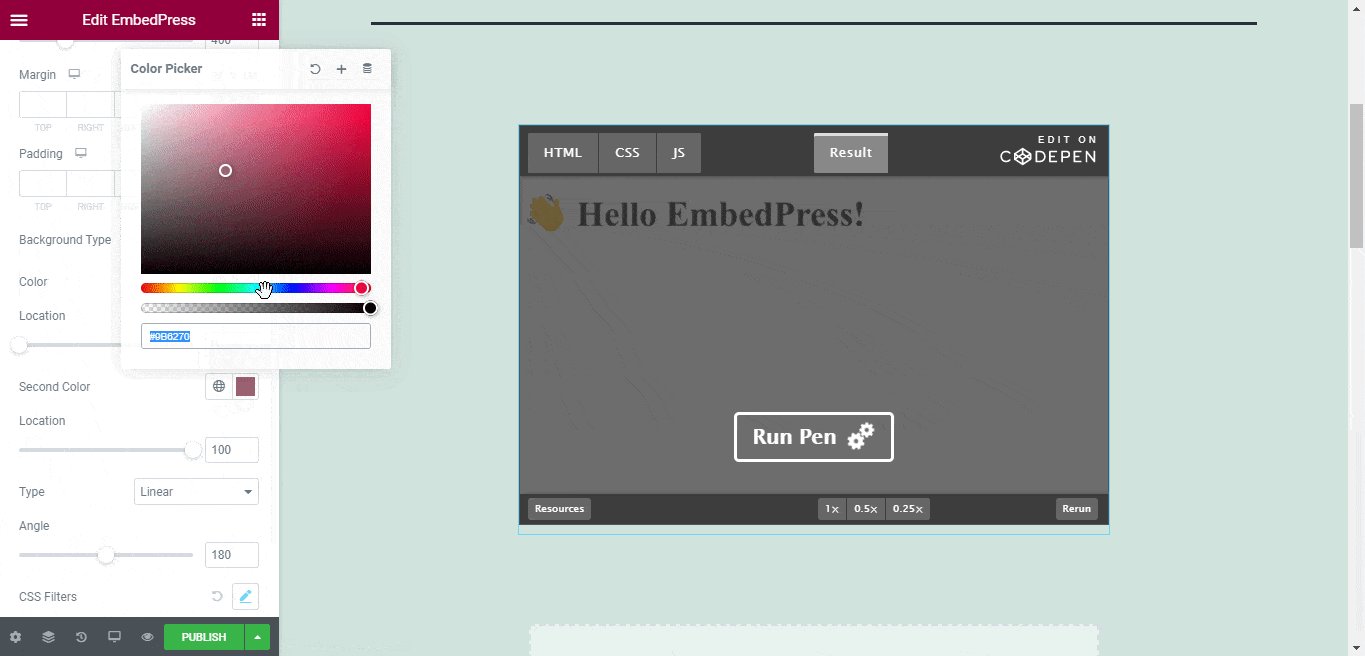
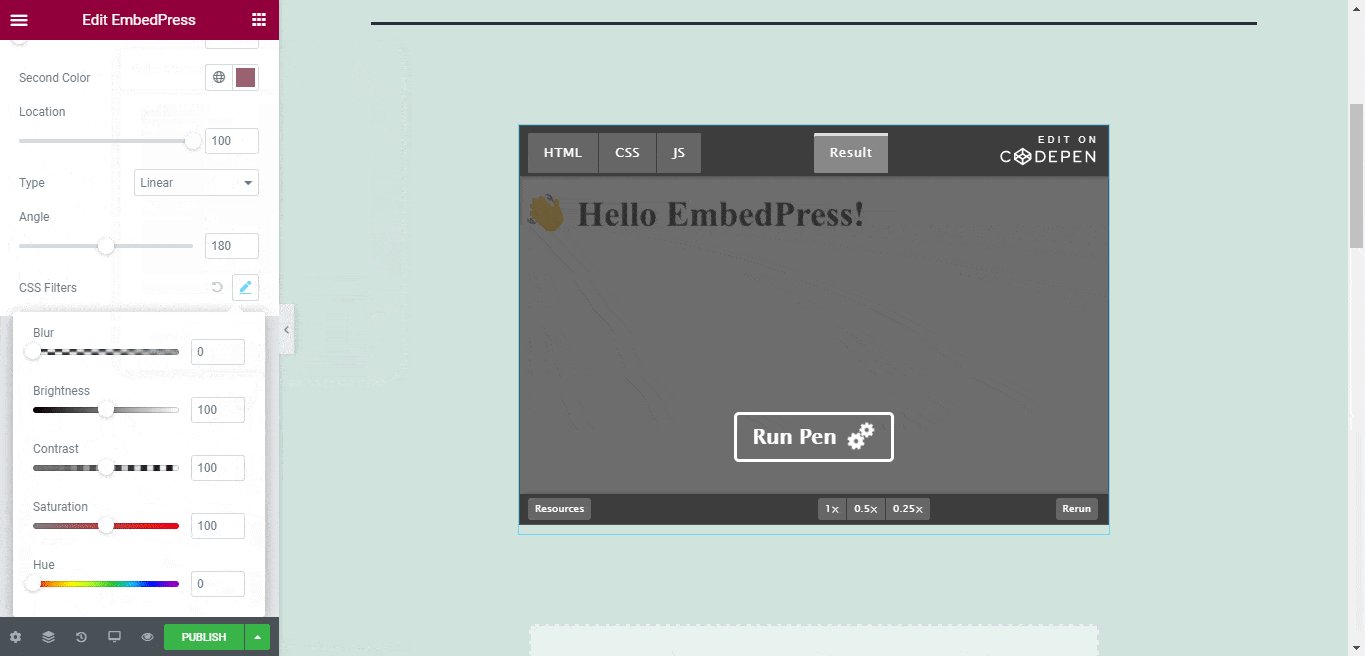
First, go to the ‘Style’ tab on the Elementor side panel. Then, Change the dimensions, aspect ratios, and background color as necessary.

How To Embed CodePen Codes Using Classic Editor: #
You can effortlessly embed CodePen codes onto your Classic Editor with just a click.
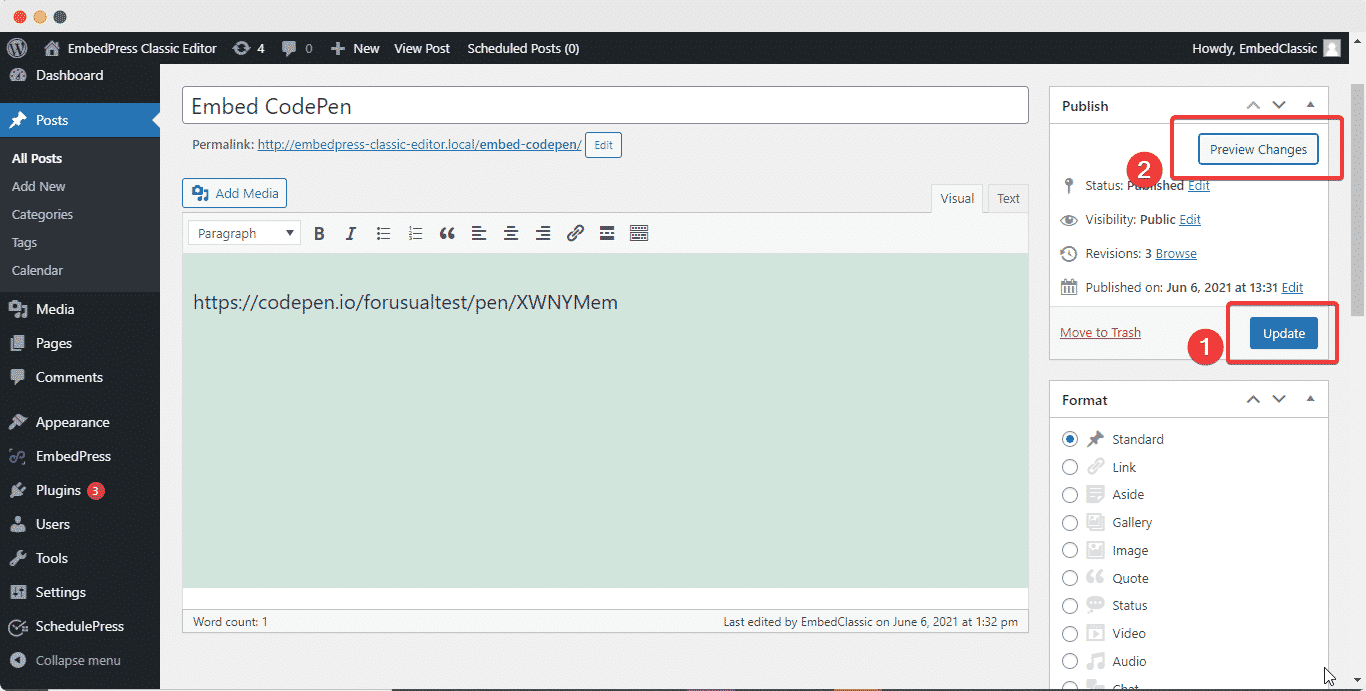
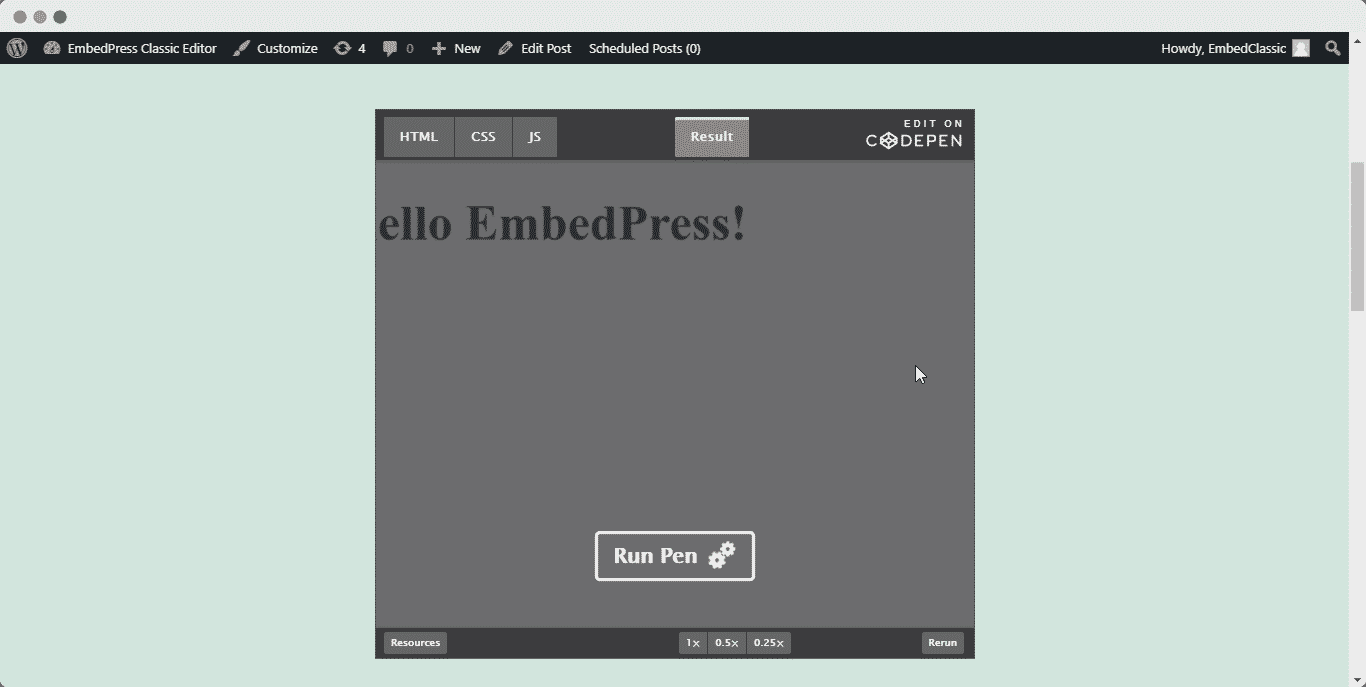
Paste the URL directly onto the ‘content area’ of the editor interface. A purple background with a “Loading your embed…” message will appear in the content area for a few seconds. Once the content appears on the editor, publish your WordPress content and click preview.

The URL will be automatically converted into an embed of your CodePen code.

Your code embed will be fully responsive on your website.
Still getting stuck? Feel free to contact our support team for further assistance.







