Padlet is a digital tool that allows teachers, students, and other professionals to create notice boards for use in class and outside. Using this digital notice board, you can upload links, videos, images, and documents to a ‘wall’ that you can make public or private.
EmbedPress allows you to embed Padlet content immediately on your WordPress site, no matter whether it was created with Elementor or Gutenberg, or Classic Editor. Follow this step by step guideline below to find out how to embed Padlet in WordPress with EmbedPress:
How To Collect Padlet URL? #
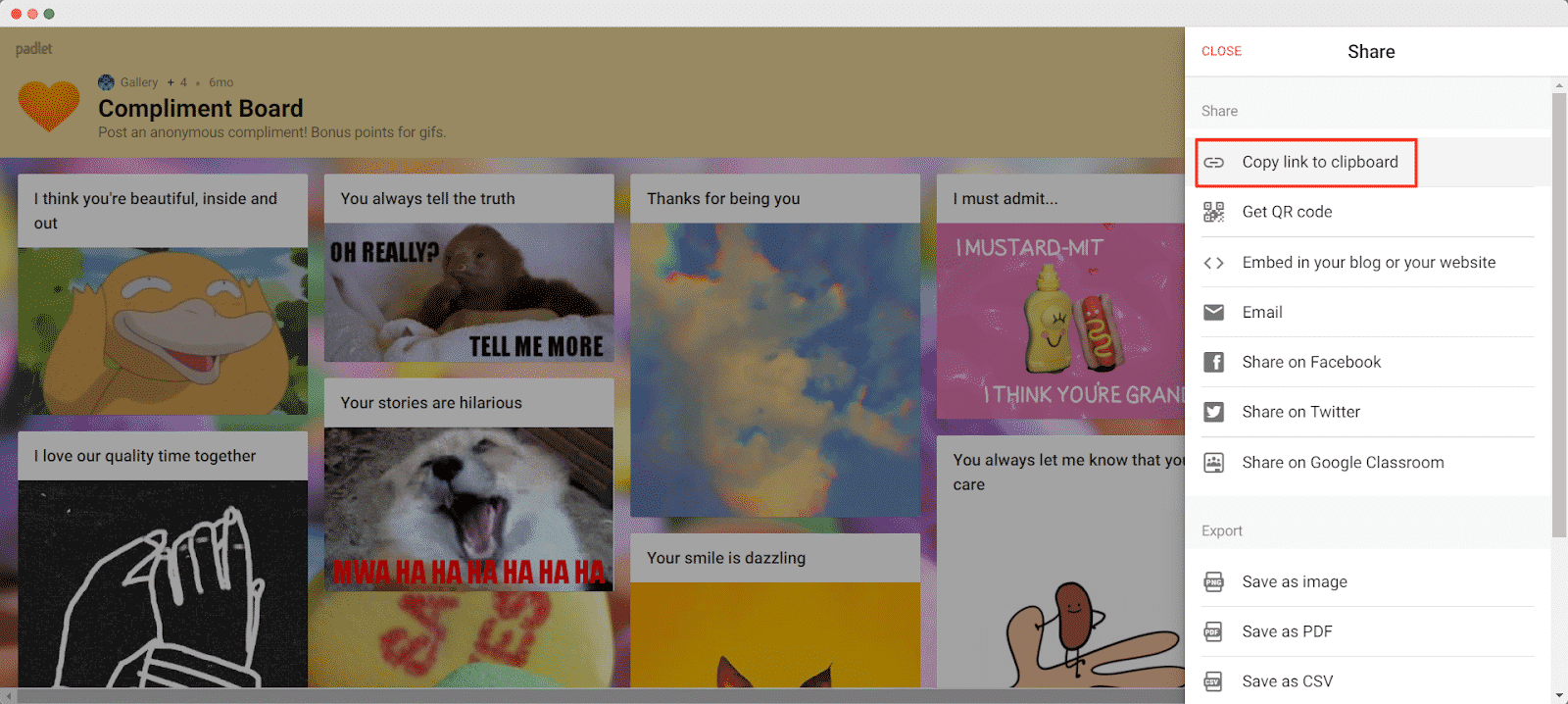
You can embed either your own or other people’s Padlet content with EmbedPress. To collect the Padlet URL of the content, select the ‘Share’ icon, click on the ‘Copy Link’. Padlet URL will be copied instantly. You can now embed Padlet URLs into your WordPress site.

How To Embed Padlet Using Elementor? #
To embed Padlet links in your WordPress website, open your WordPress dashboard and select the page in which to embed the links. Afterward, follow the instructions given below.
Note: To embed Padlet posts using Elementor, make sure you have installed and activated Elementor.
Step 1: Insert The EmbedPress Element #
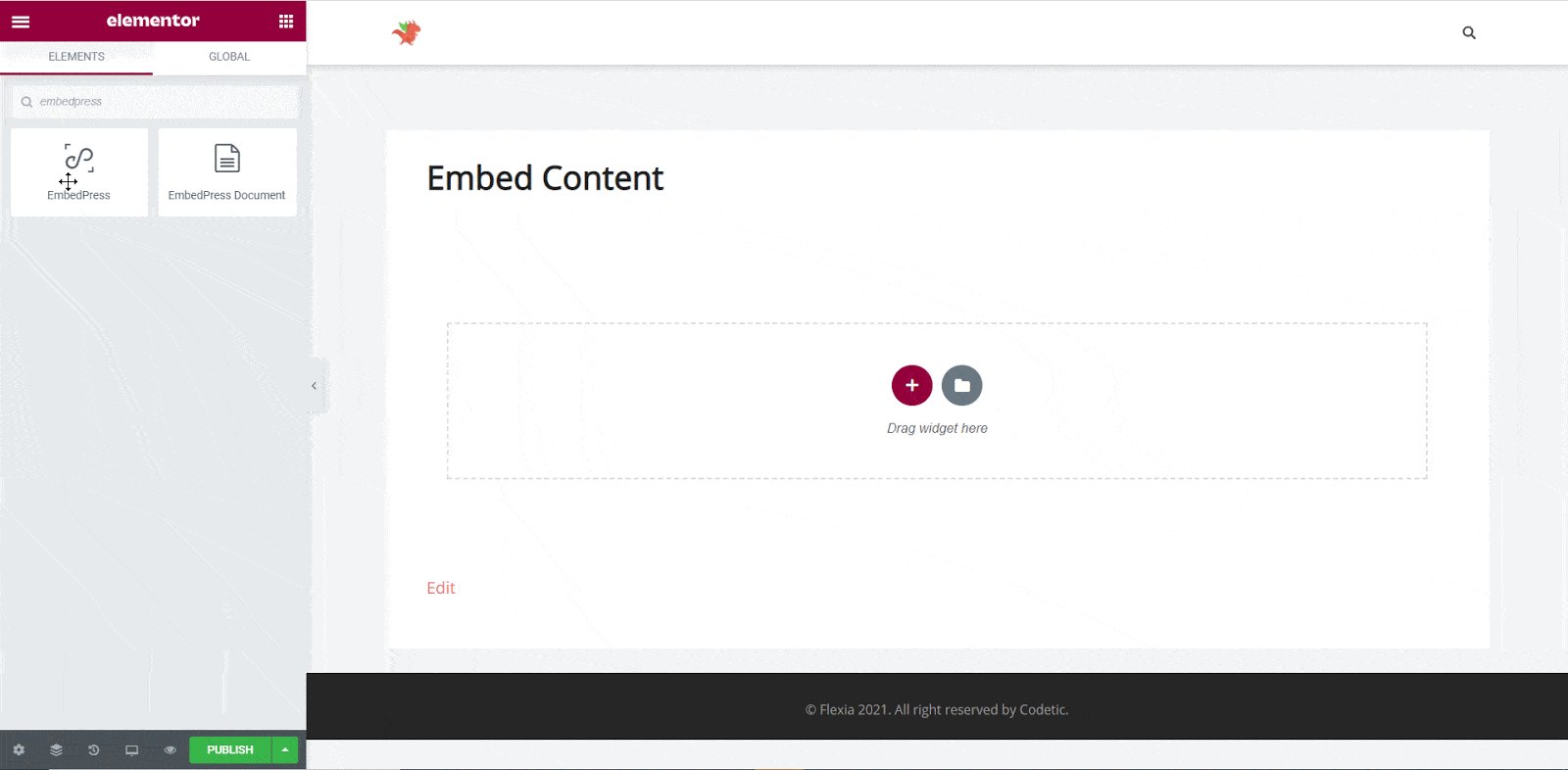
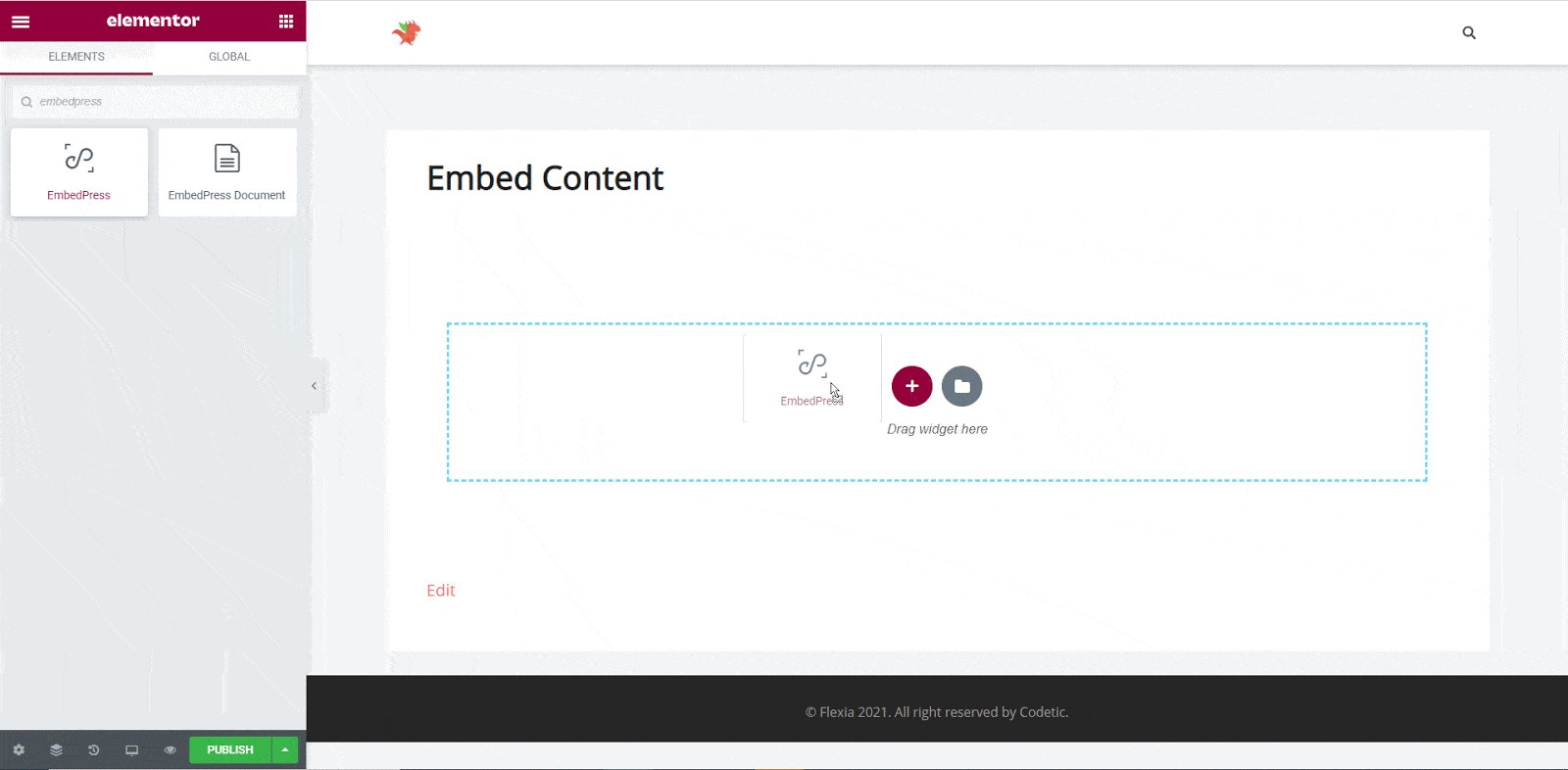
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for EmbedPress element on the widget panel and then drag and drop the element on your page.

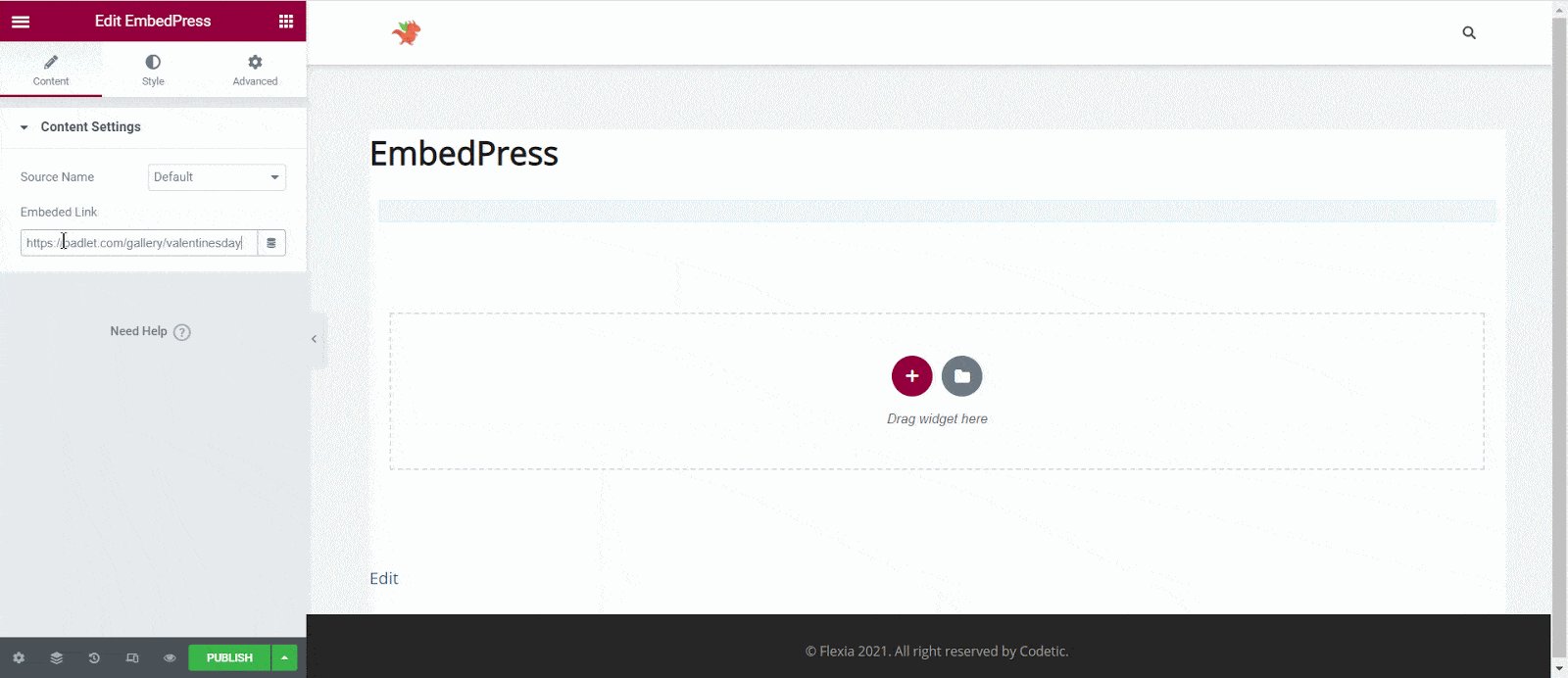
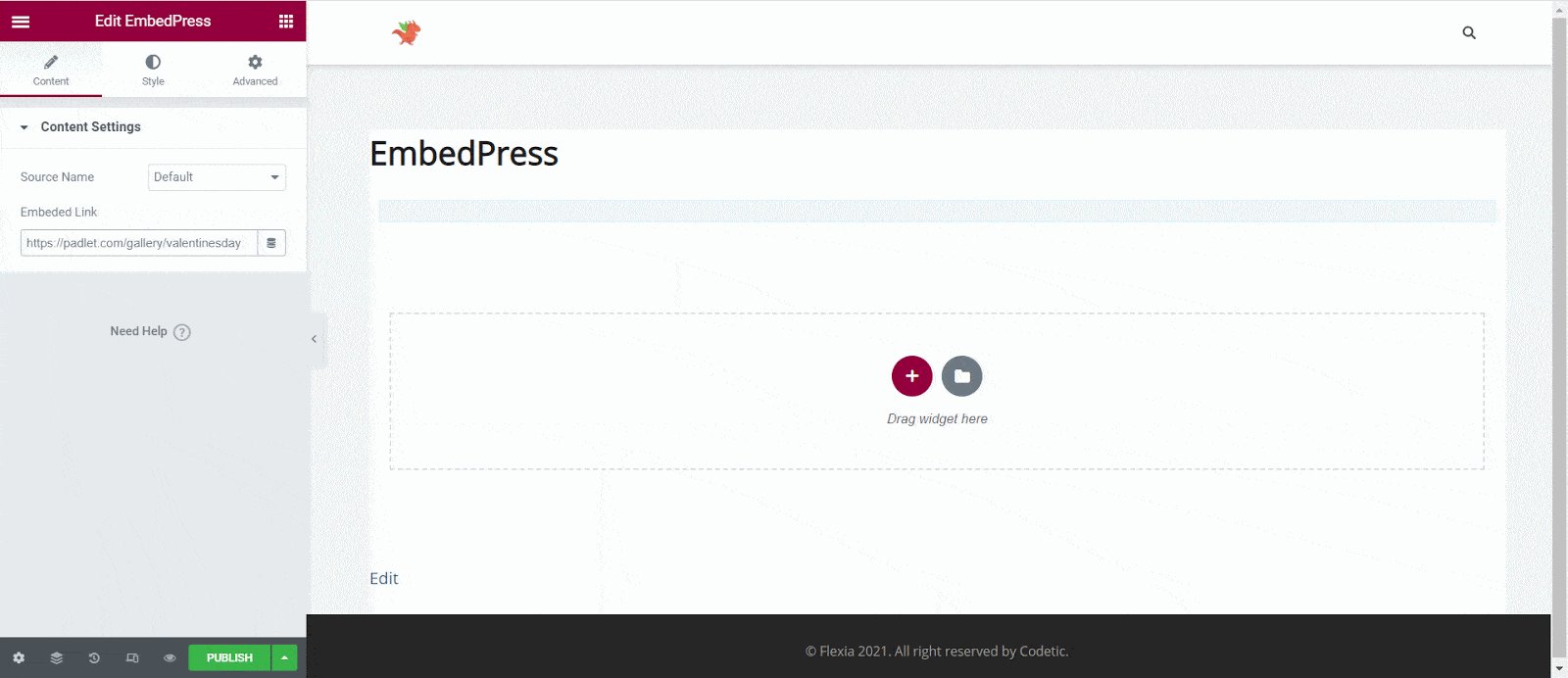
Step 2: Paste The Padlet Post’s URL In ‘Content Settings’ #
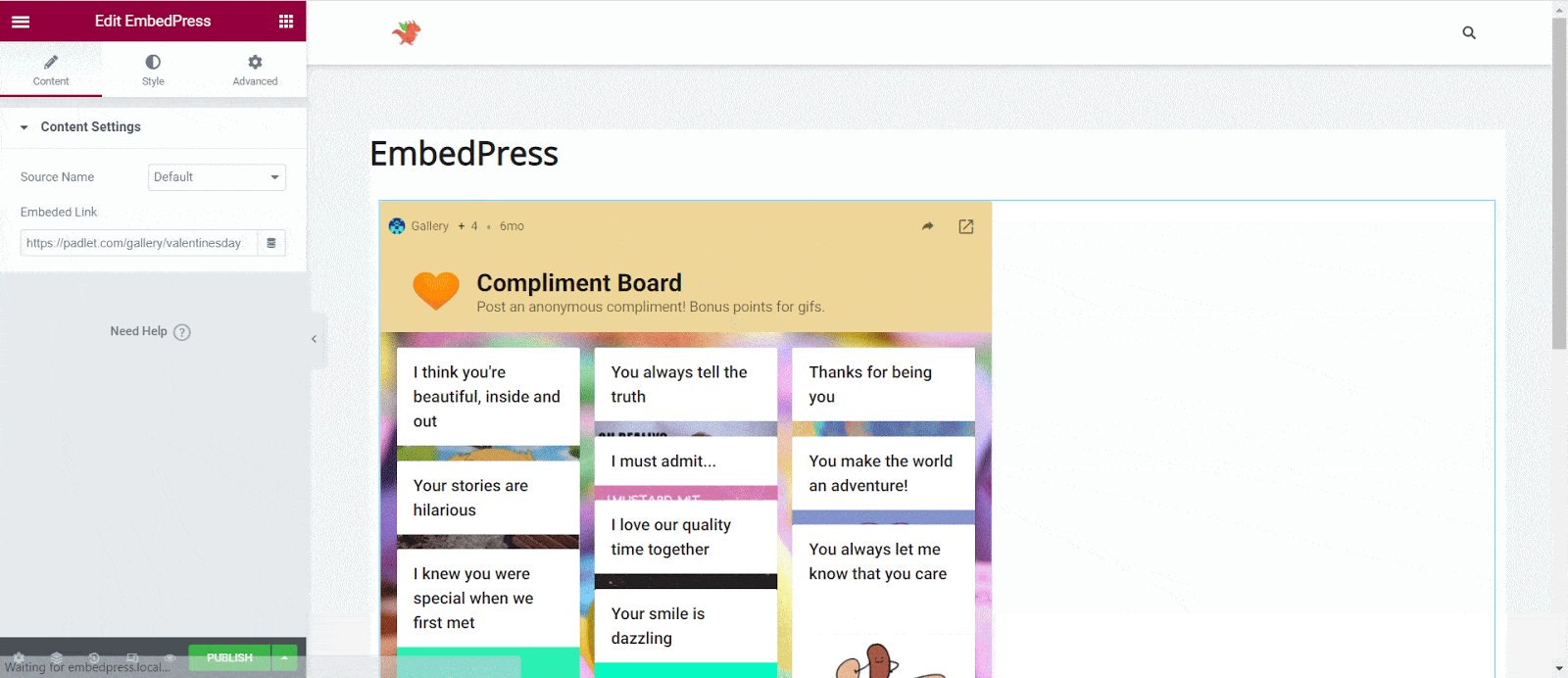
Next, paste the Padlet post URL you copied into the ‘Content Settings’ input field. You will be able to preview your Padlet post here.

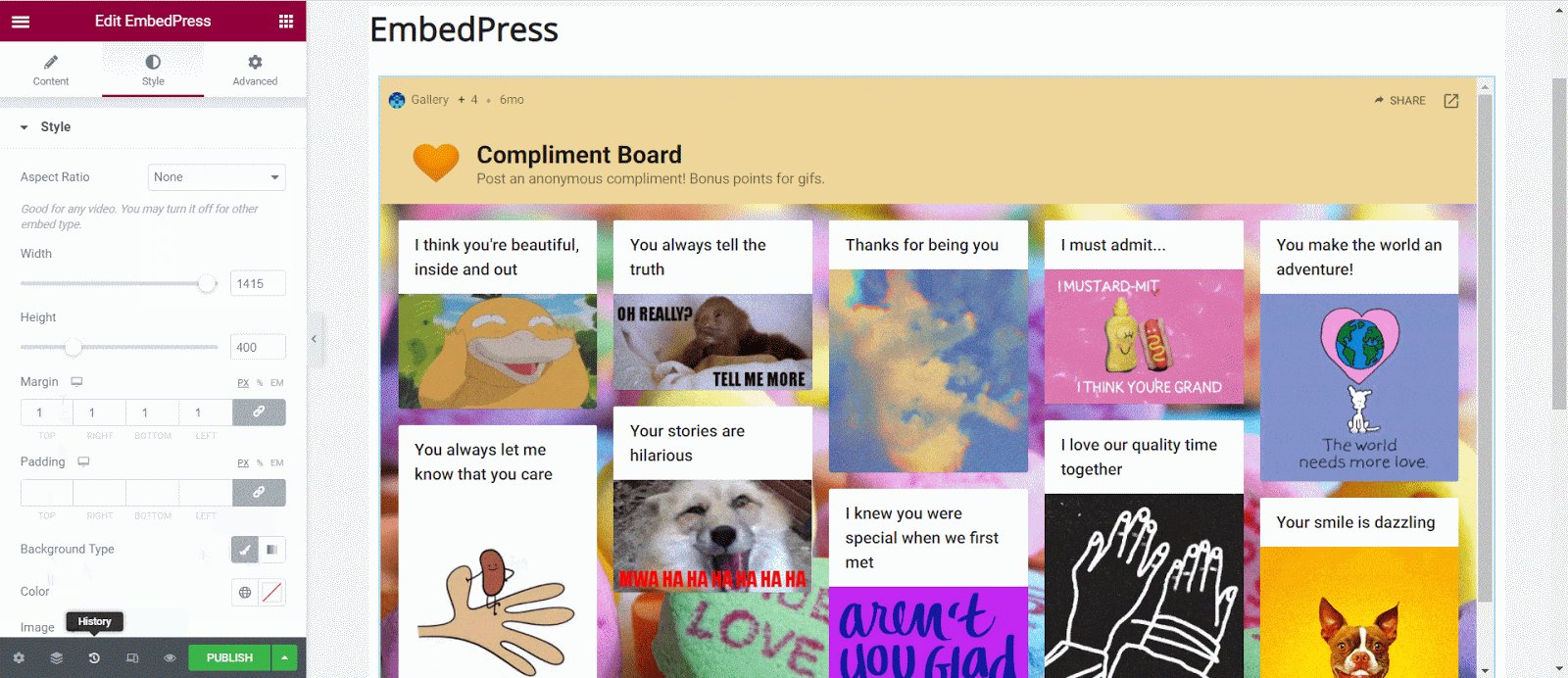
Step 3: Style Your Embedded Content #
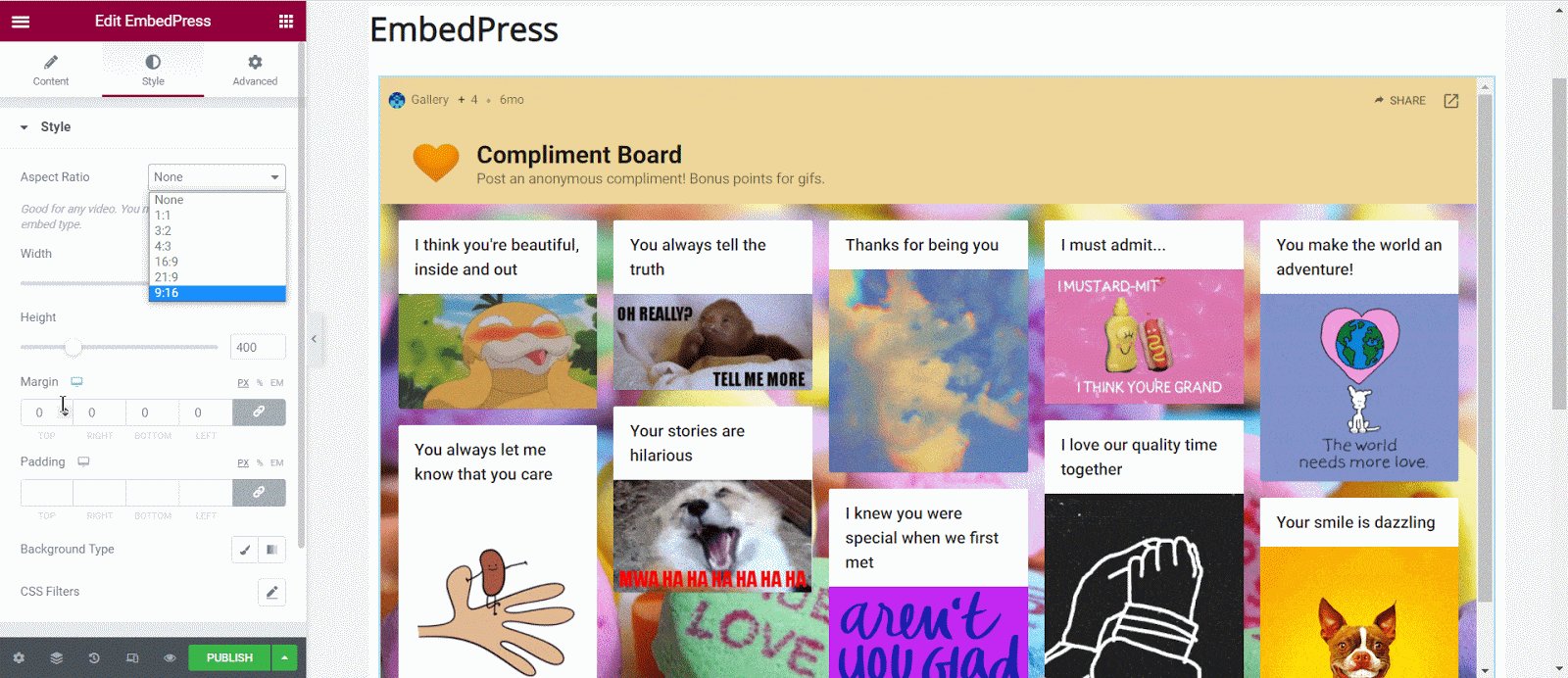
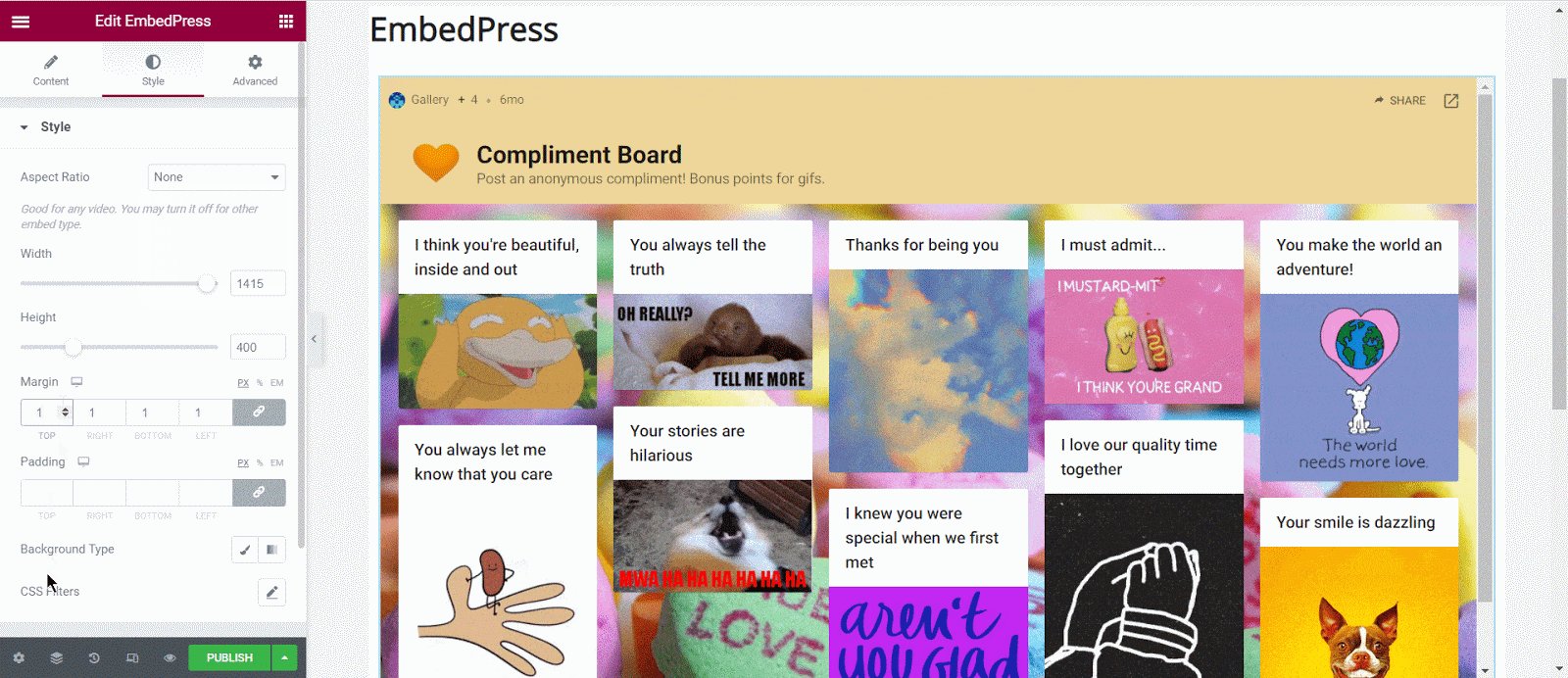
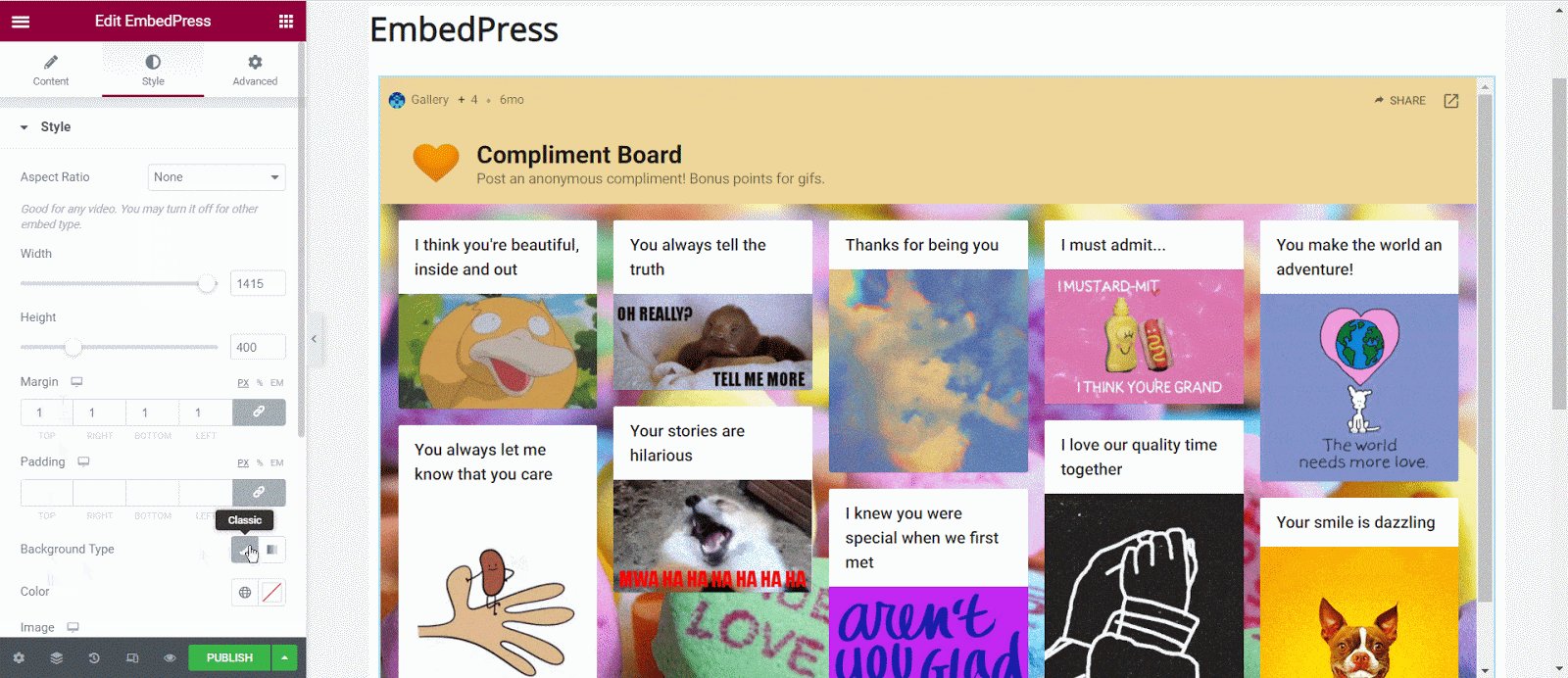
Based on the design of your site, you can edit embedded Padlet content to display differently. Simply click on the ‘Style’ tab. You can modify the ‘Aspect Ratio’, width, height, background color, and many more of your embedded Padlet content. Explore all the options available in ‘CSS Filters’ to make it fit more neatly into your website.

After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
How To Embed Padlet Posts Using Gutenberg? #
EmbedPress comes with its own block for embedding any type of content using Gutenberg. To embed Padlet using Gutenberg, follow the steps below.
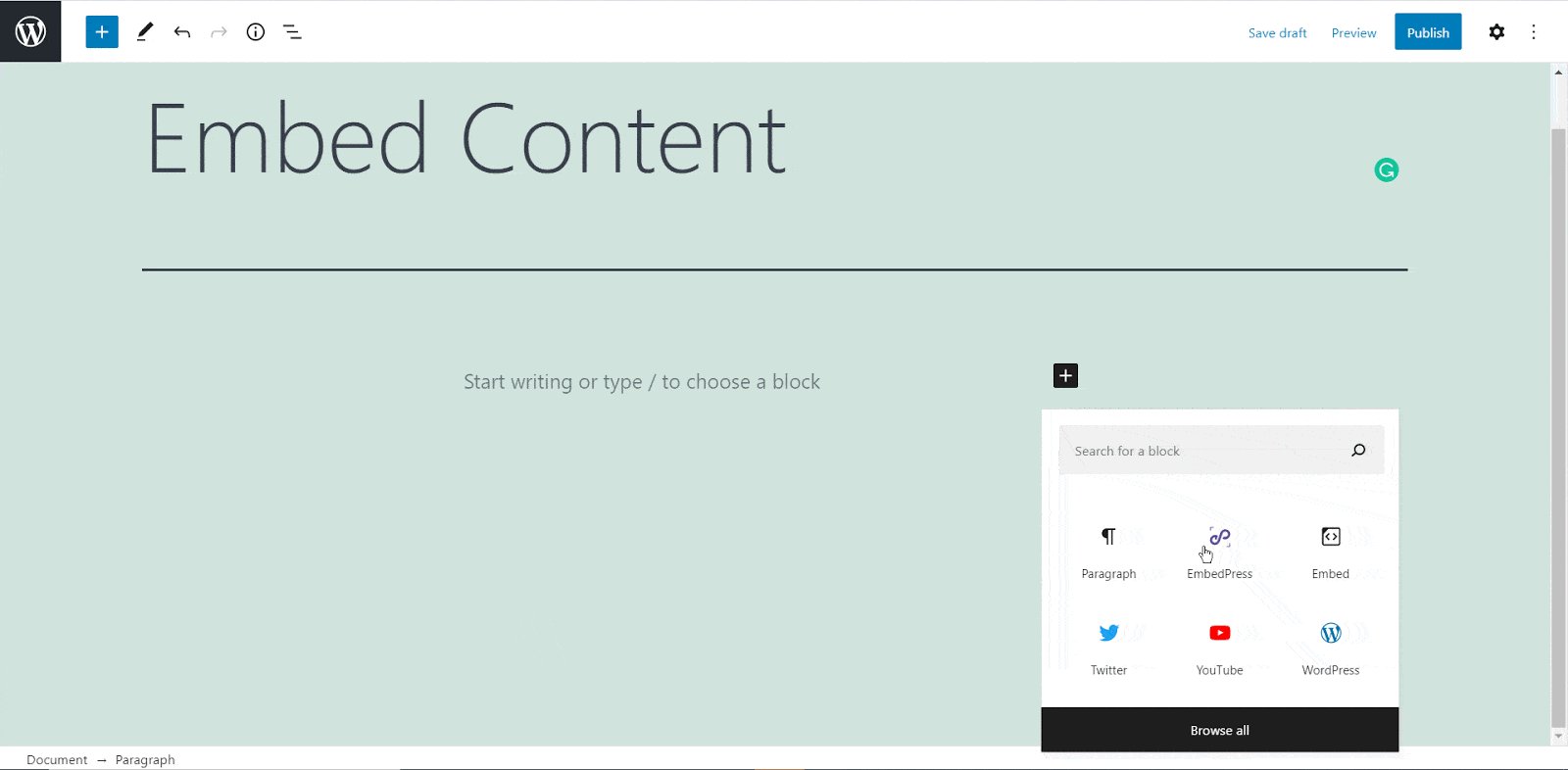
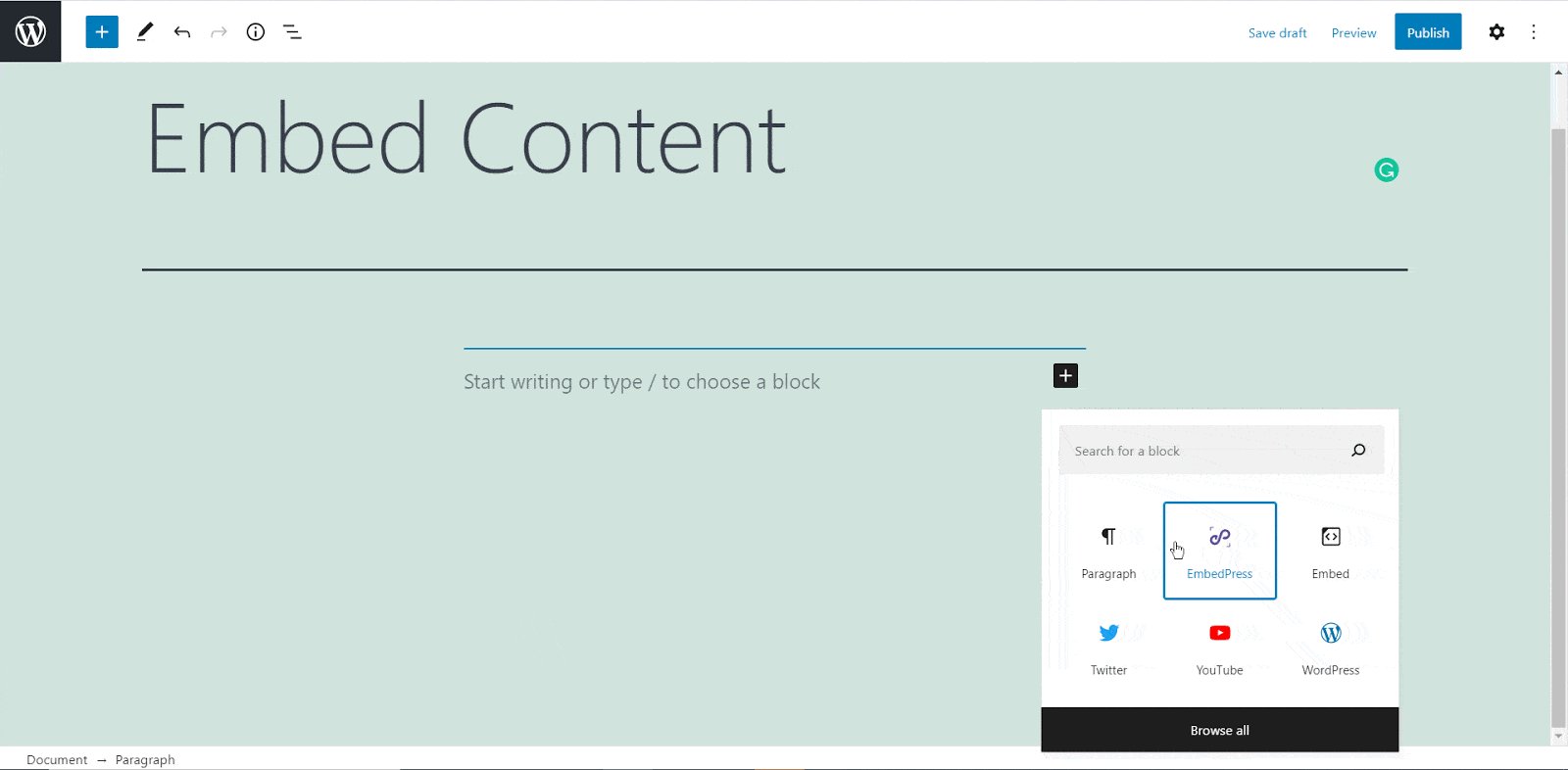
Step 1: Search For The EmbedPress Block #
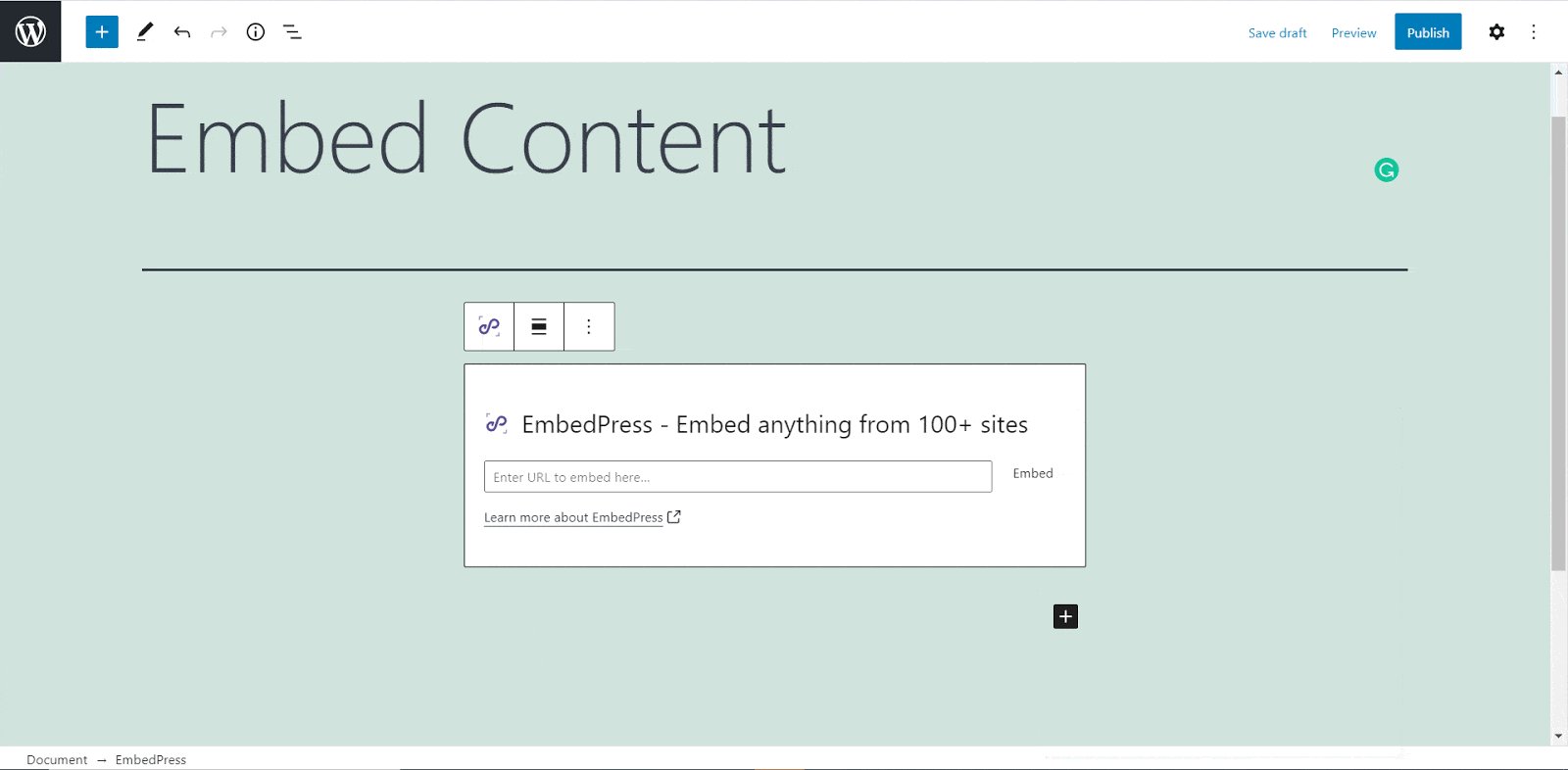
Open the page where you wish to embed a Padlet post from your dashboard. Now Click on the ‘+’ icon to add blocks and search for EmbedPress. Then insert the EmbedPress block on the page.

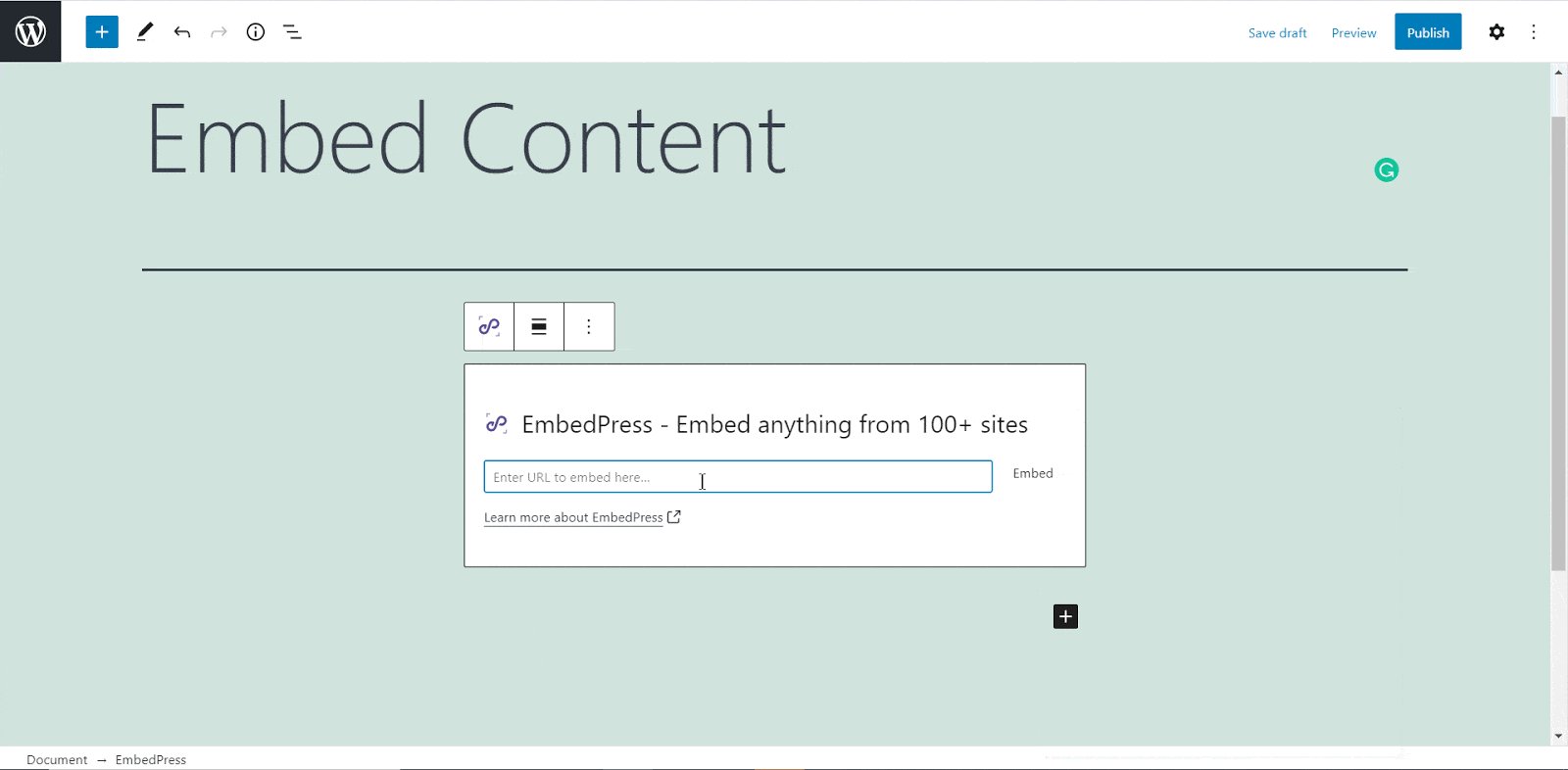
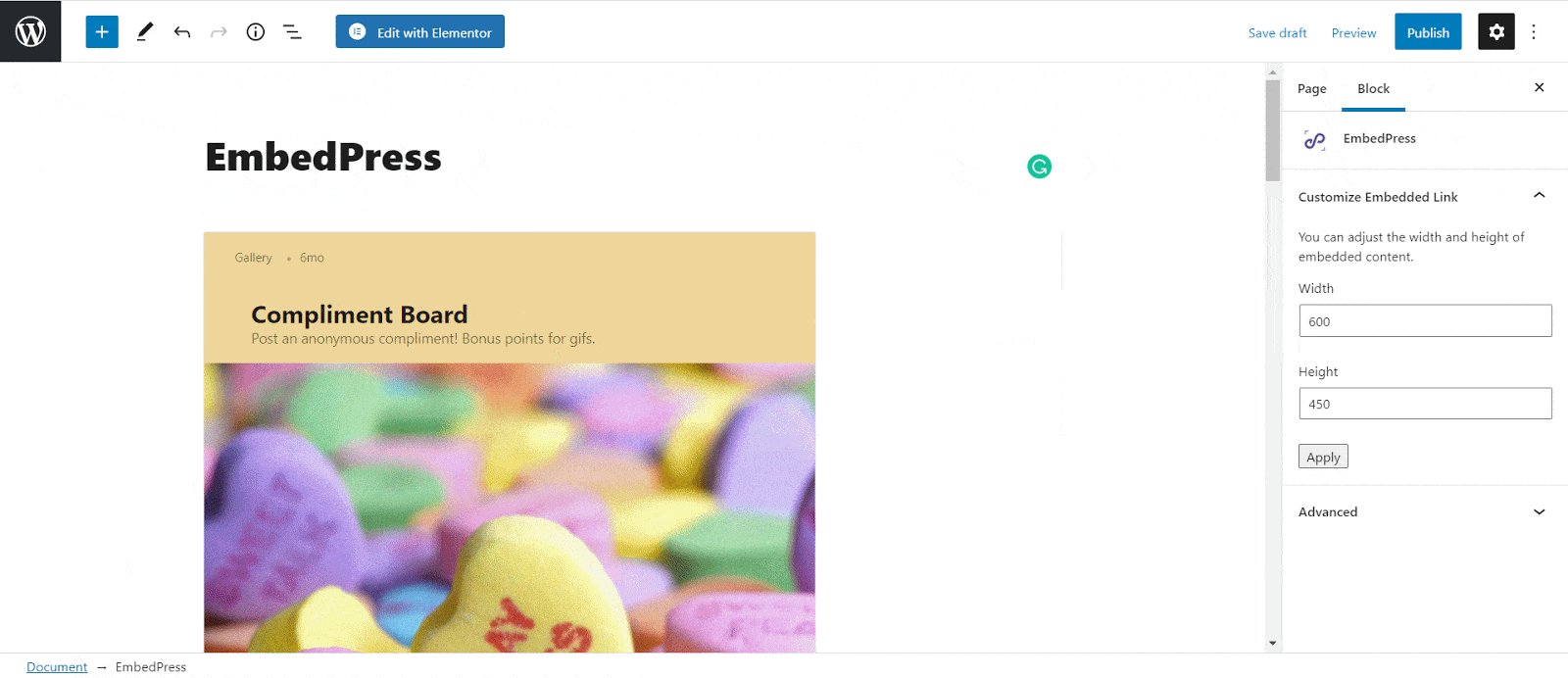
Step 2: Paste The Padlet Post’s URL In EmbedPress Block #
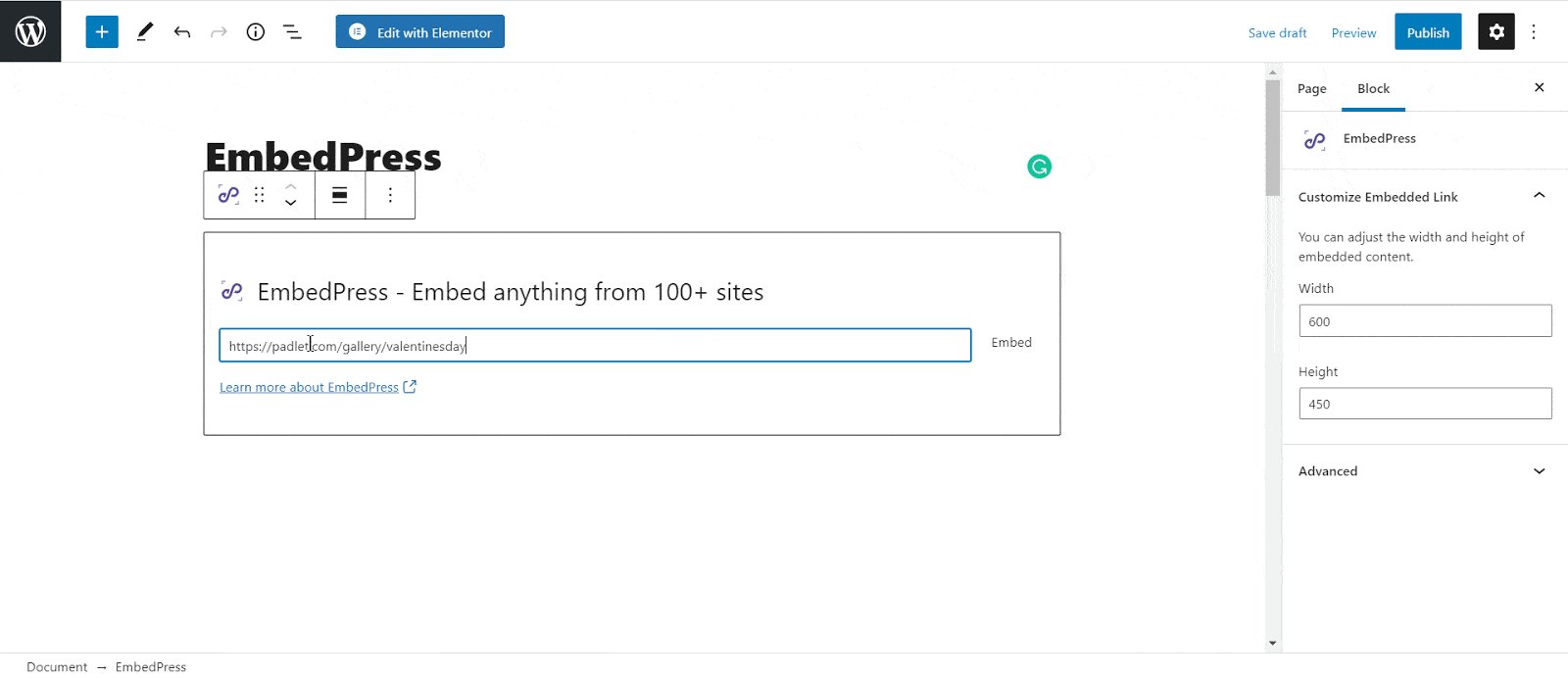
Now paste the collected Padlet URL on the input field and click on the ‘Embed’ button beside the URL field. Your Content will be successfully embedded using Gutenberg.

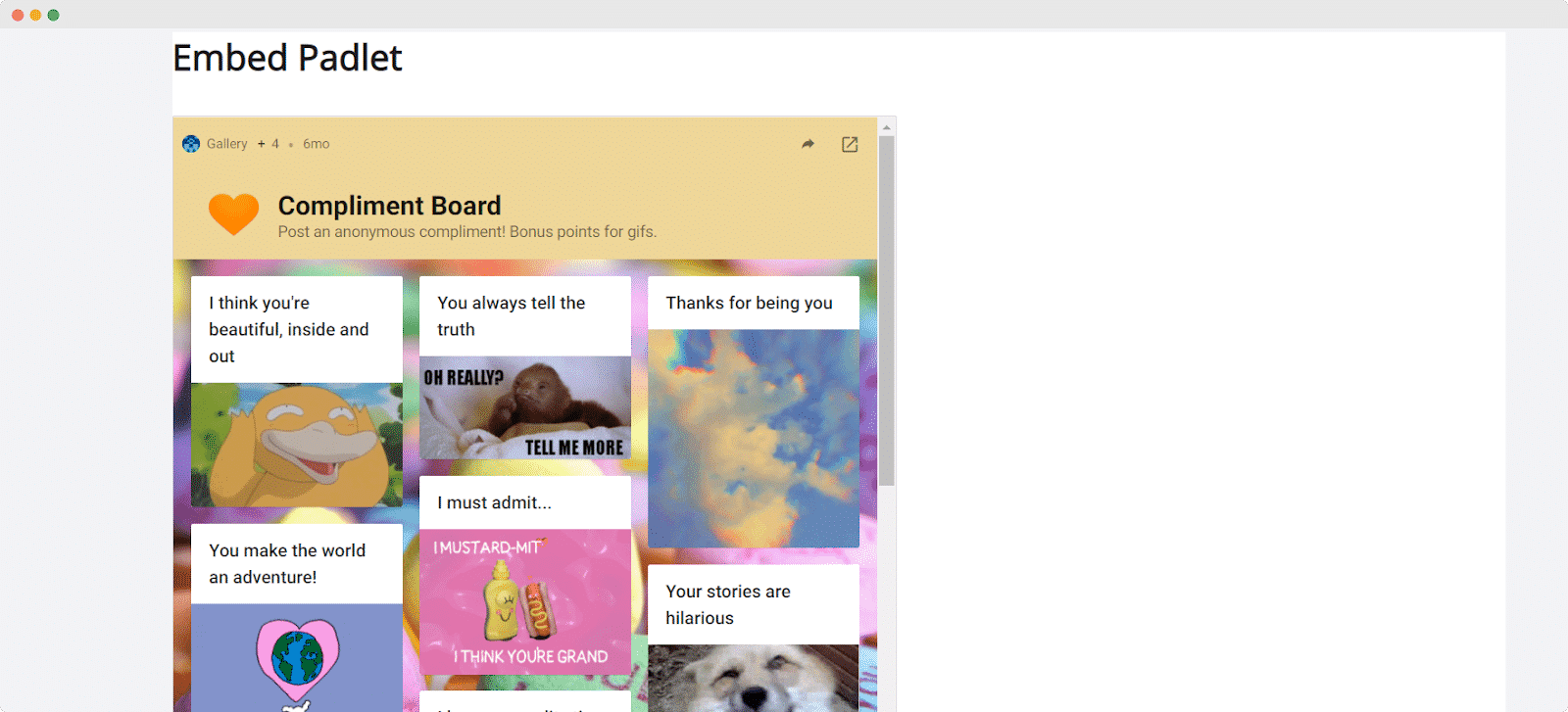
Check out the final outcome of how your embedded Padlet content will look like in the live WordPress website.

How To Embed Padlet Posts Using Classic Editor? #
If you are a Classic Editor user, you can easily embed Padlet posts with just one click. To do this, open a new page with Classic Editor and paste the content URL. you can preview the embedded content instantly on the page. This is how your embedded Padlet posts will look on the live WordPress website.

With these simple steps, you can embed Padlet posts link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.








