With Loom, you can easily record video, audio, browser windows, create GIFs, or entire screens from their Google Chrome browser. Loom allows you to make as many screencasts as you want in an unlimited period of time.
EmbedPress helps to embed Loom content immediately on your WordPress site, no matter whether it was created with Elementor or Gutenberg, or Classic Editor. Follow this step by step guideline below to find out how to embed Loom in WordPress with EmbedPress:
How To Collect Loom URL? #
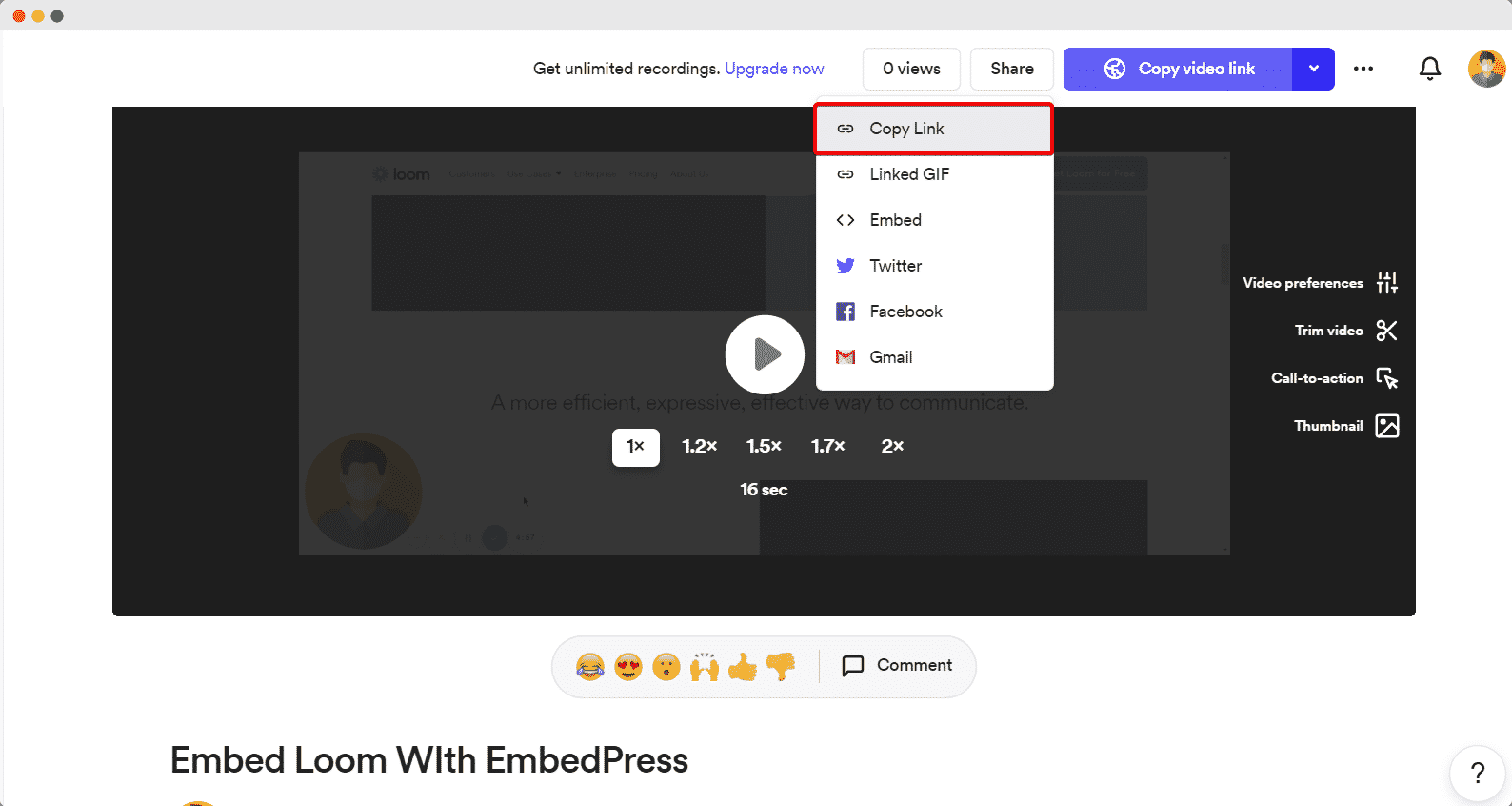
You have to download Loom app or Chrome extension. Next, create a video, screenshot, or GIF using the tool. To collect the Loom URL of the content, select the ‘Share’ icon, click on the ‘Copy Link’. Loom URL will be copied instantly. You can now embed Loom URLs into your WordPress site.

How To Embed Loom Using Elementor? #
Click on the page where you want Loom links to appear from your choose your WordPress dashboard. Afterward, follow the instructions given below.
Note: To embed Loom posts using Elementor, make sure you have installed and activated Elementor.
Step 1: Insert The EmbedPress Element #
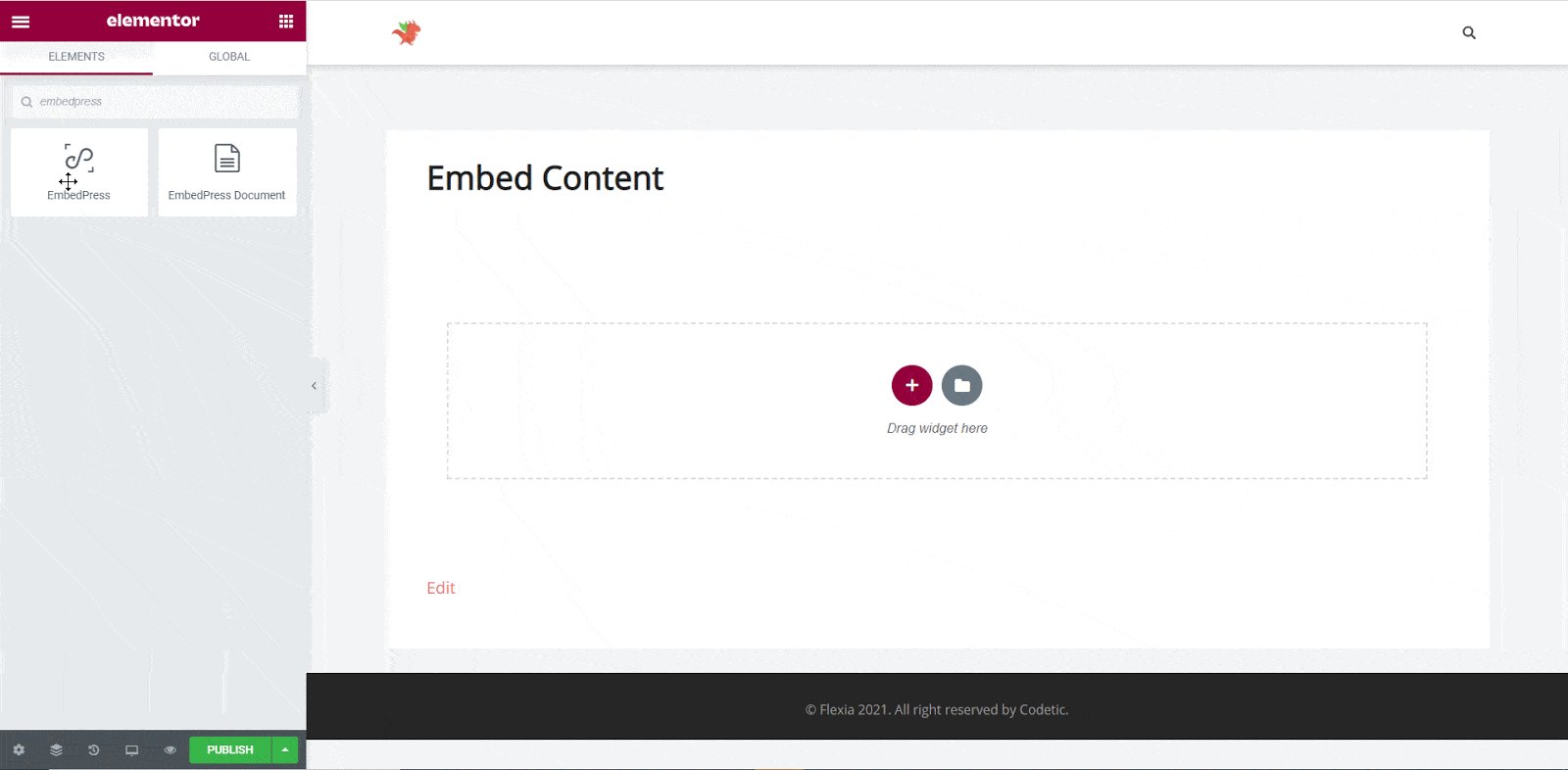
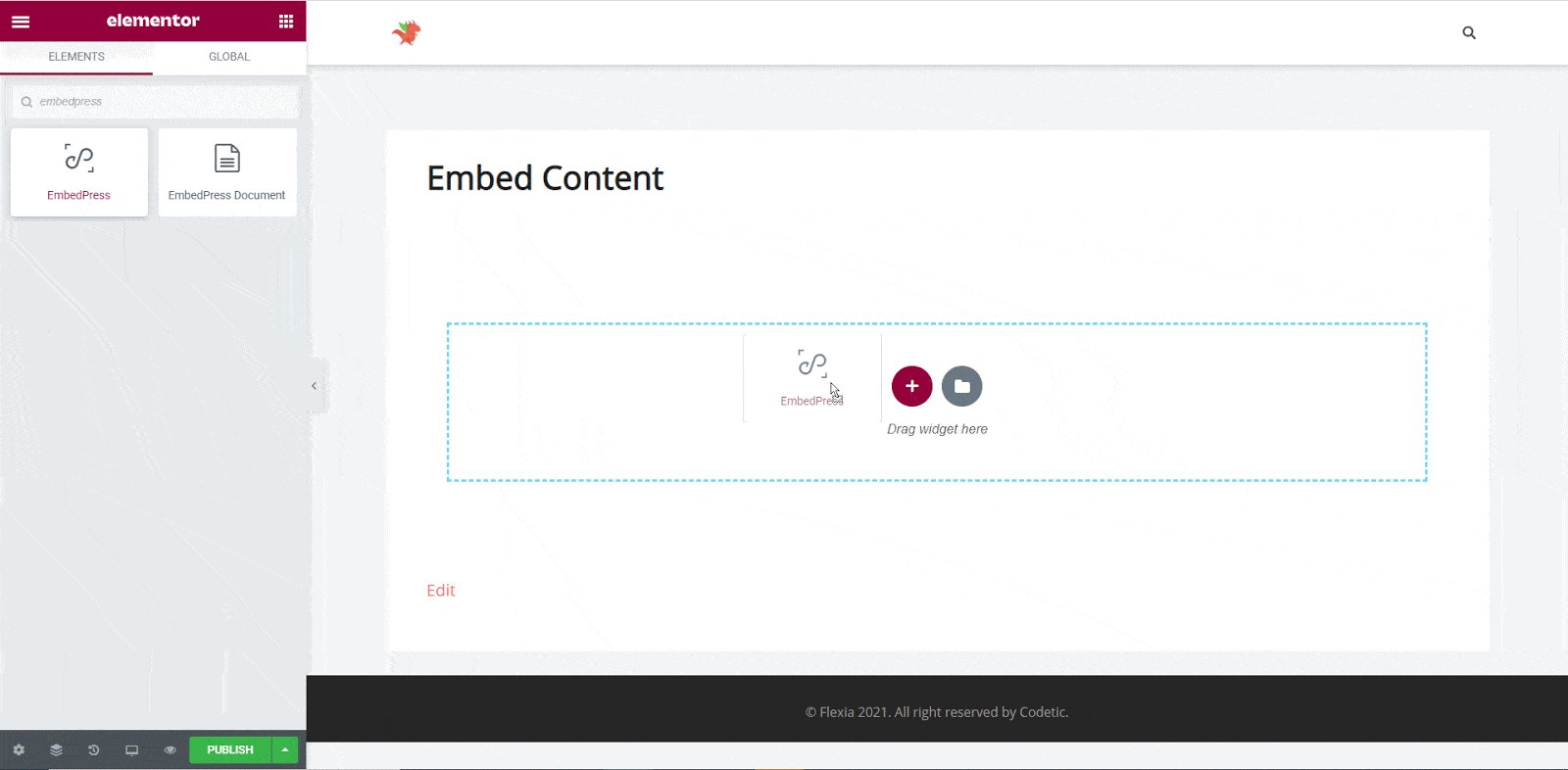
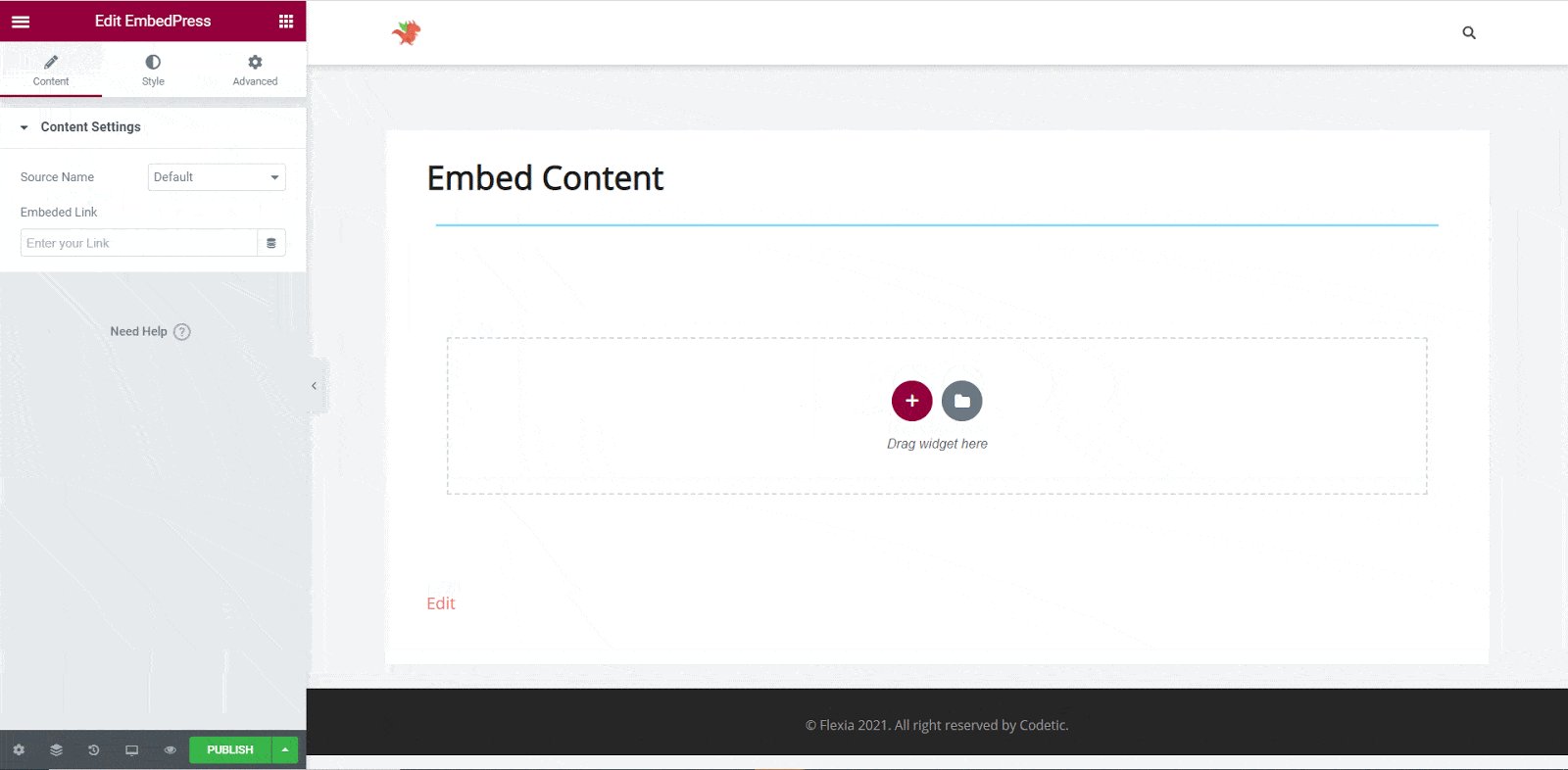
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for EmbedPress element on the widget panel and then drag and drop the element on your page.

Step 2: Paste The Loom Post’s URL In ‘Content Settings’ & Style The Preview #
Next, paste the Loom URL you copied into the ‘Content Settings’ input field. You will be able to preview your Loom link on your page.
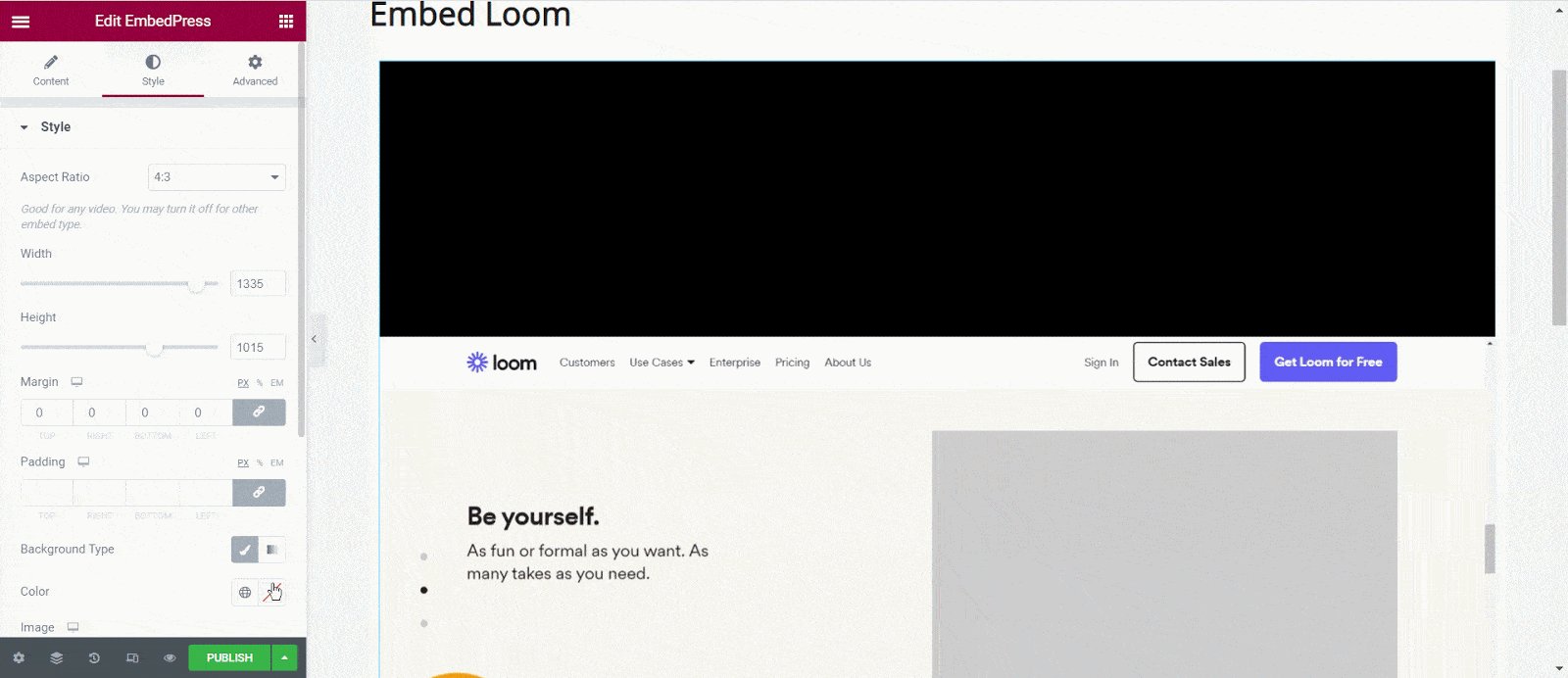
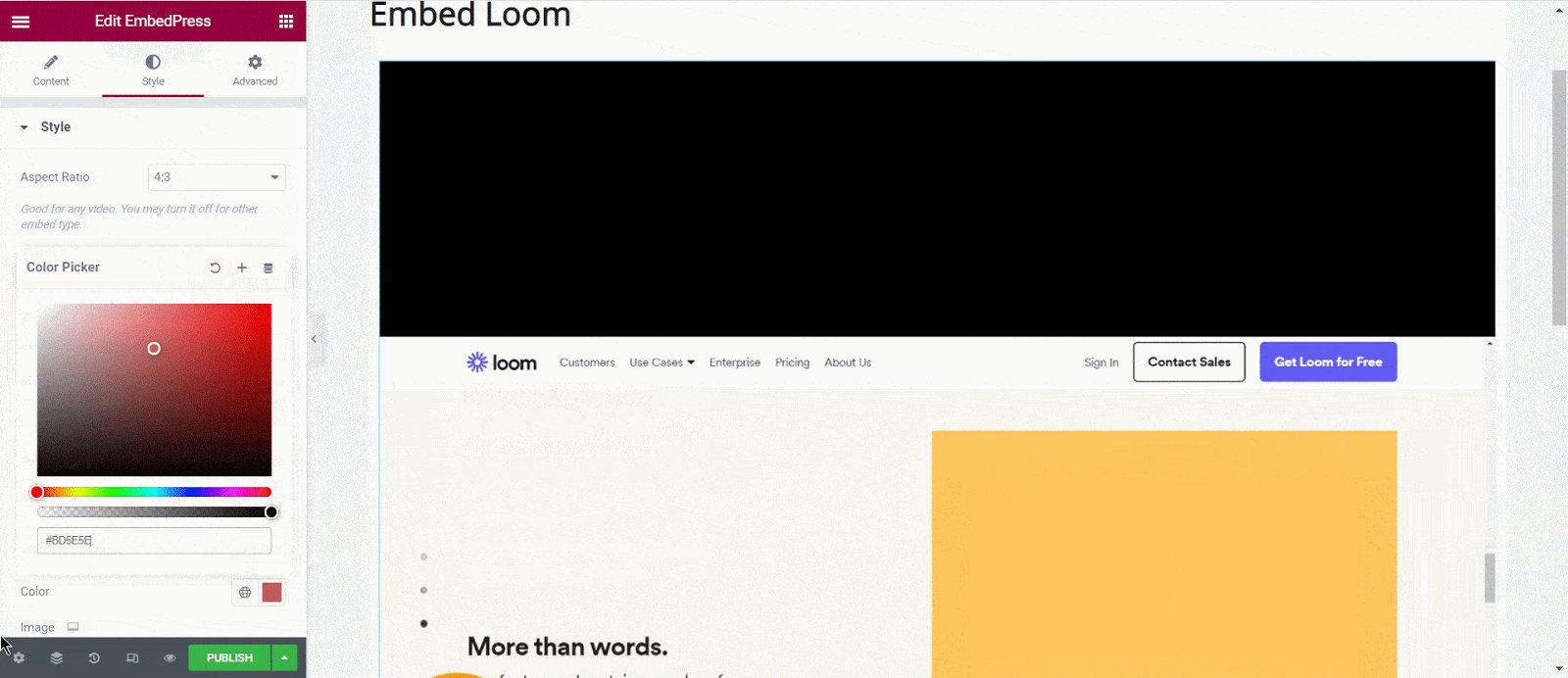
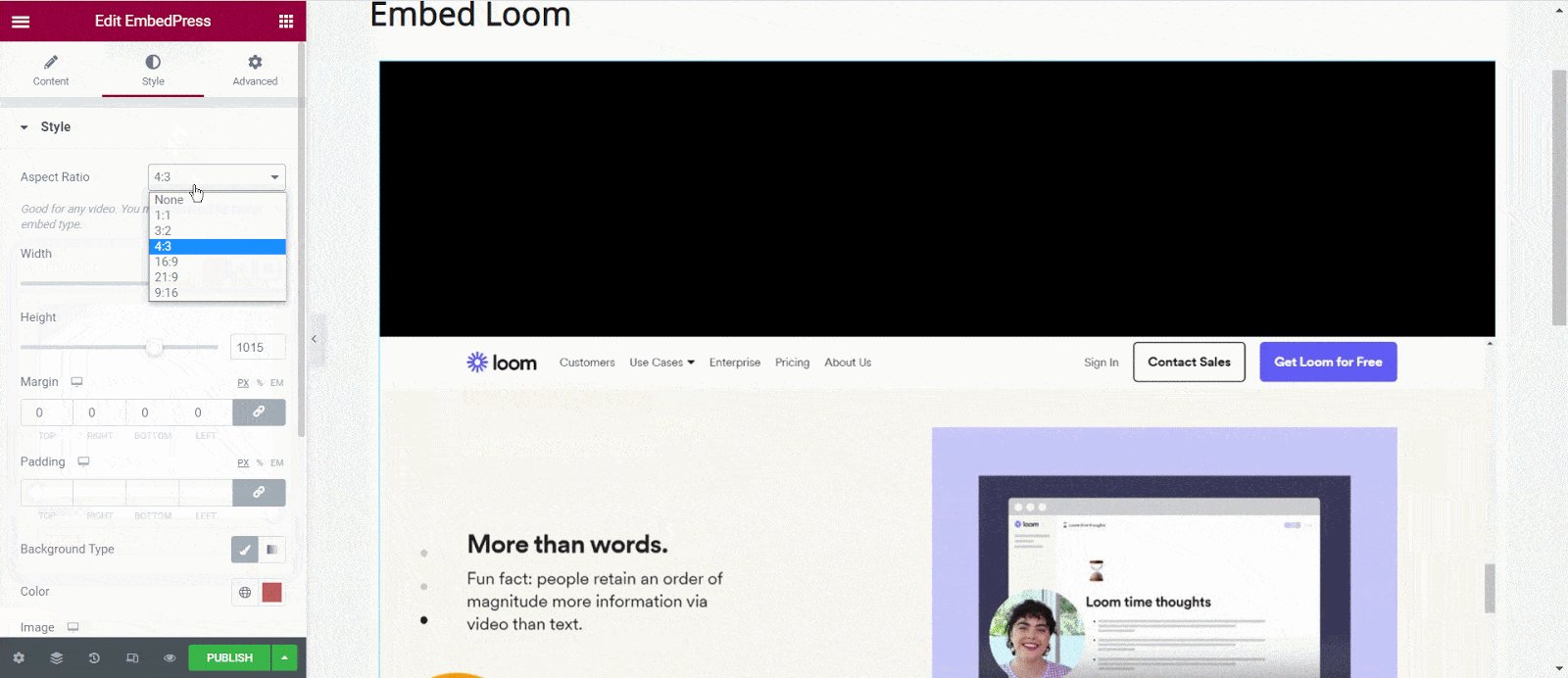
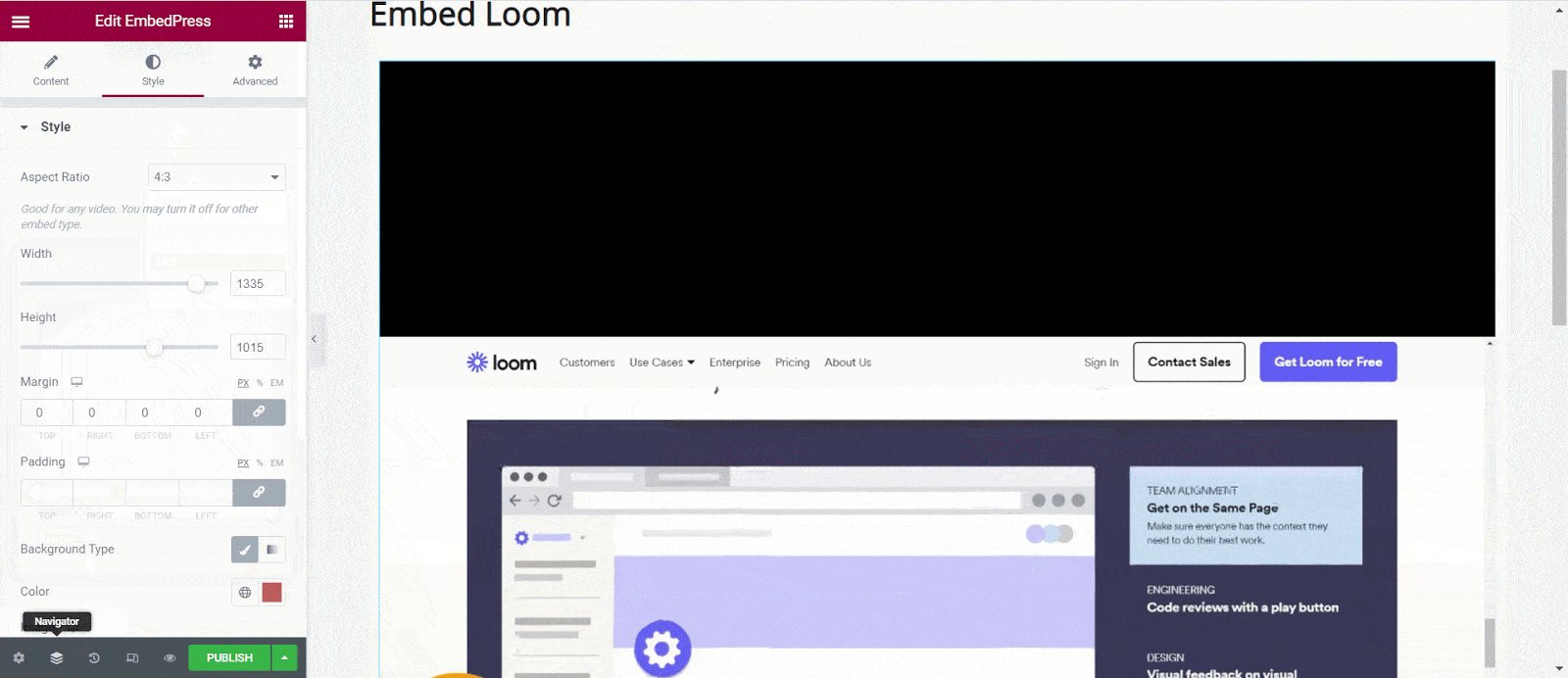
Based on the design of your site, you can edit embedded Loom content to display it differently. Simply click on the ‘Style’ tab. You can modify the ‘Aspect Ratio’, width, height, background color, and many more of your embedded Loom content. Explore all the options available in ‘CSS Filters’ to make it fit more neatly into your website.

After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
How To Embed Loom Posts Using Gutenberg? #
EmbedPress comes with its own block for embedding any type of content using Gutenberg. To embed Loom URL using Gutenberg, follow the steps below.
Step 1: Search For The EmbedPress Block #
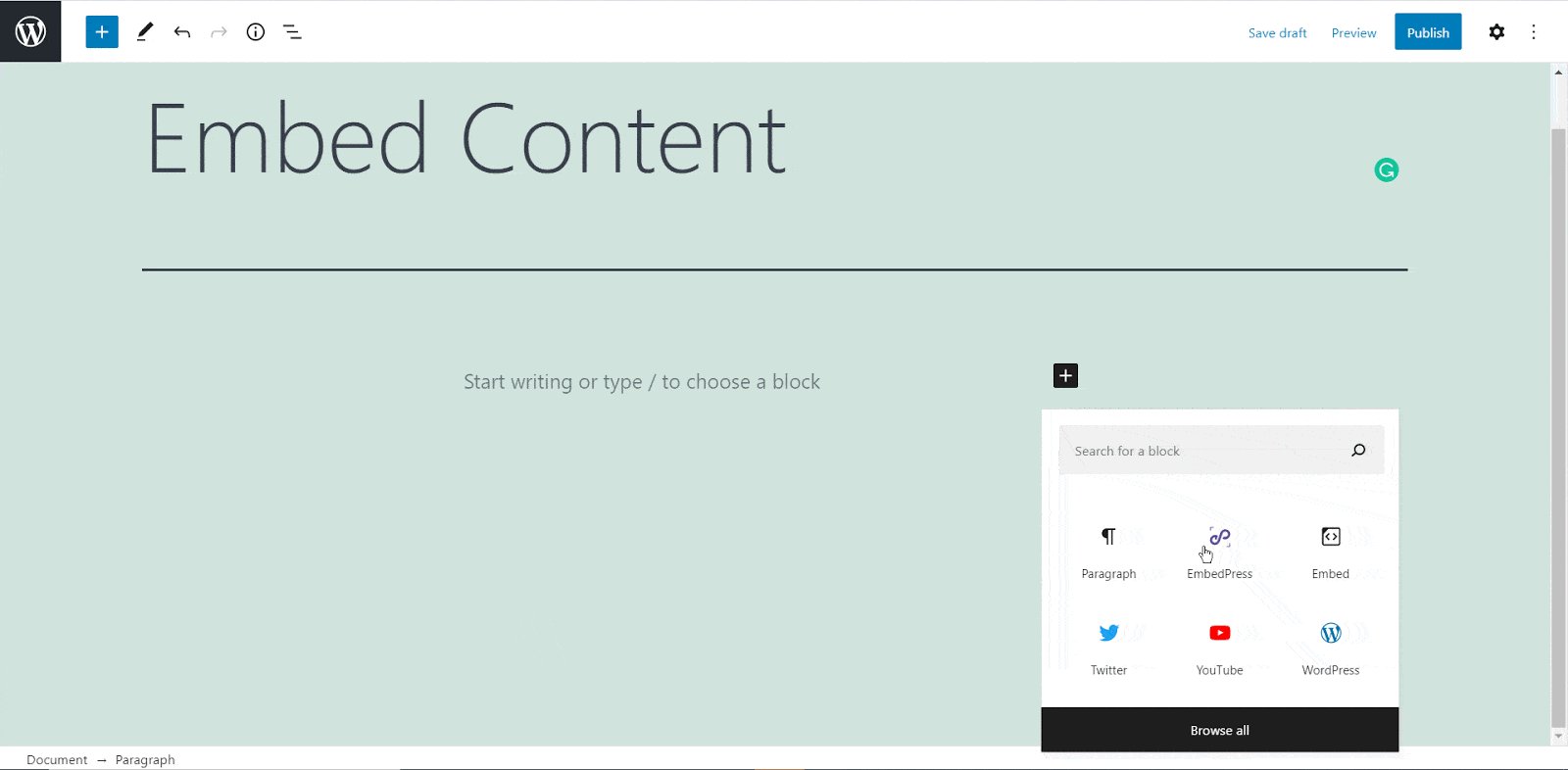
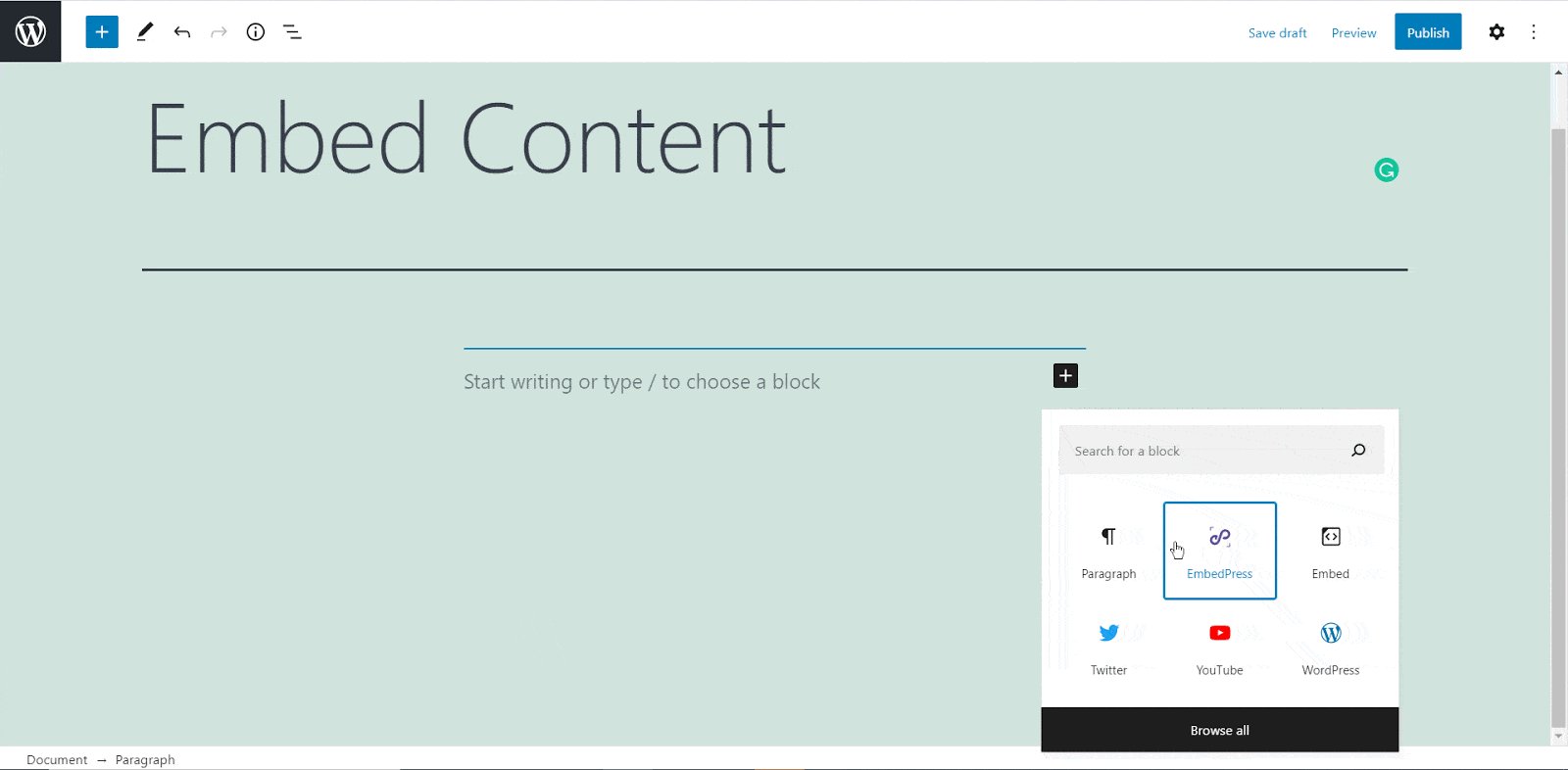
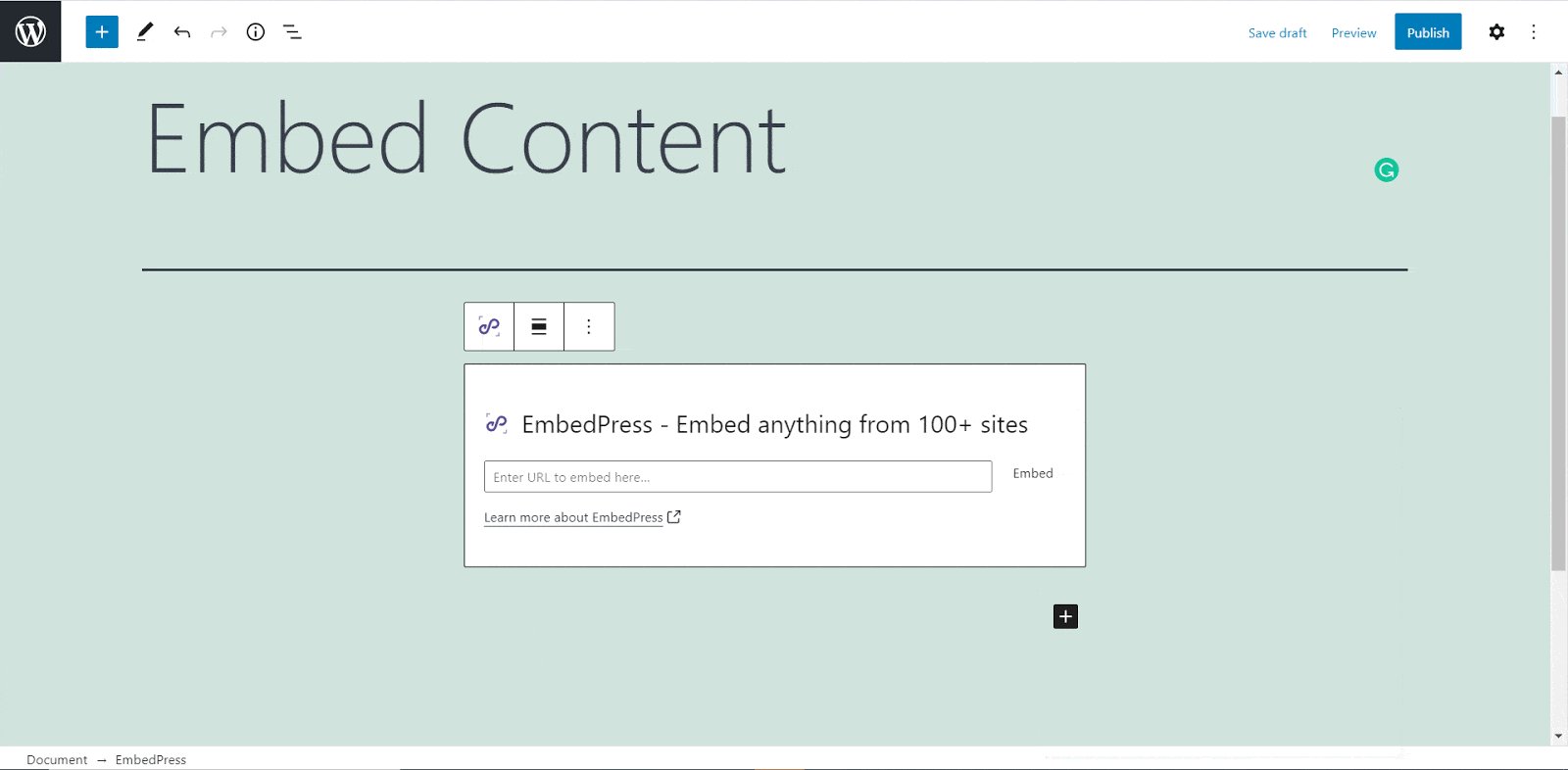
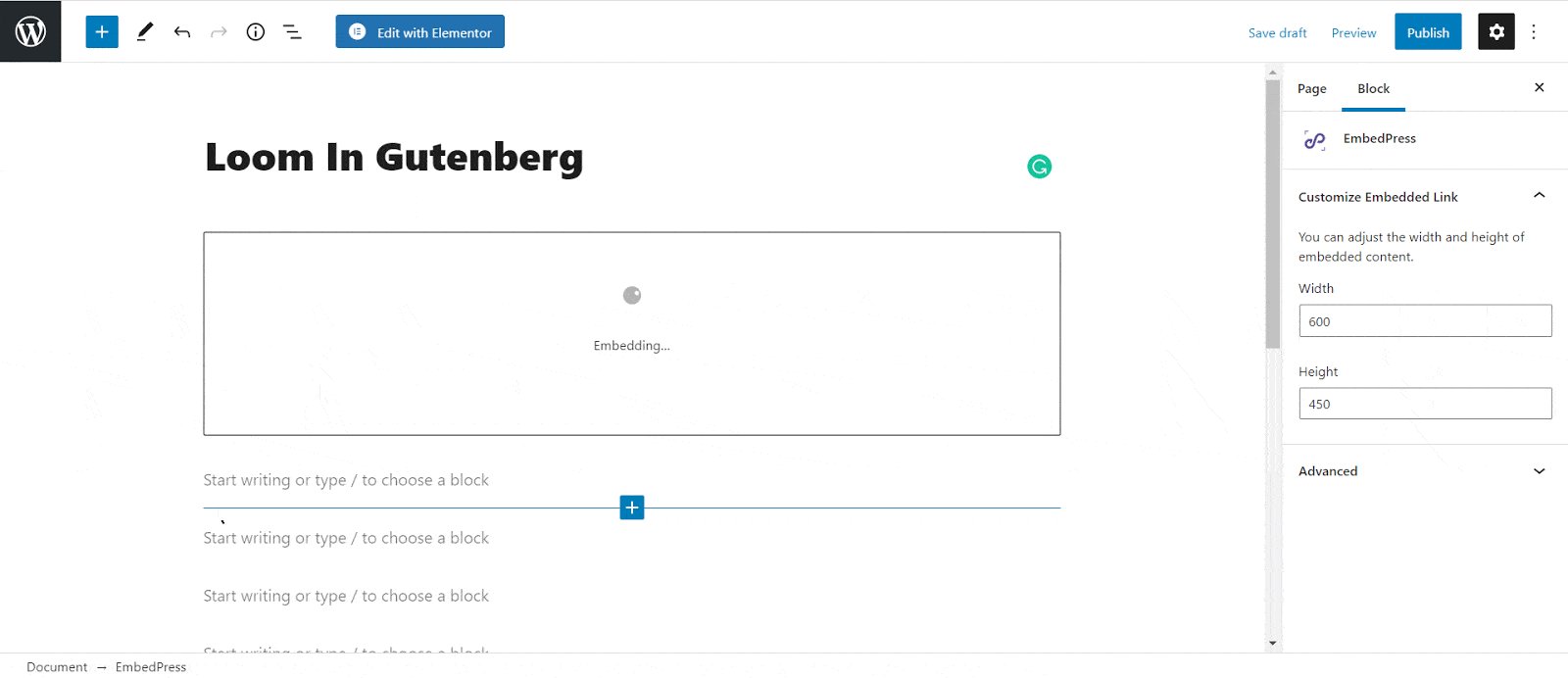
Open the page where you wish to embed a Loom post from your dashboard. Now Click on the ‘+’ icon to add blocks and search for EmbedPress. Then insert the EmbedPress block on the page.

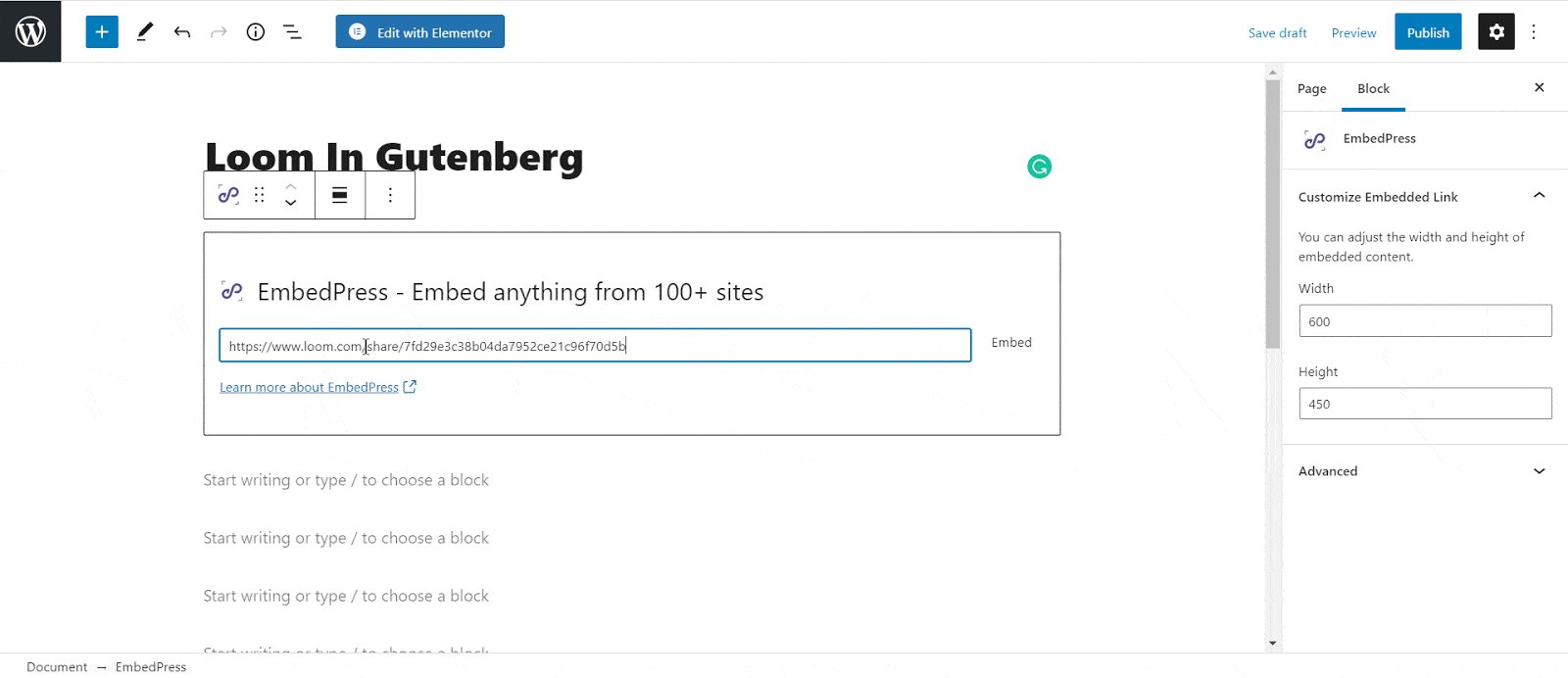
Step 2: Paste The Loom Post’s URL In EmbedPress Block #
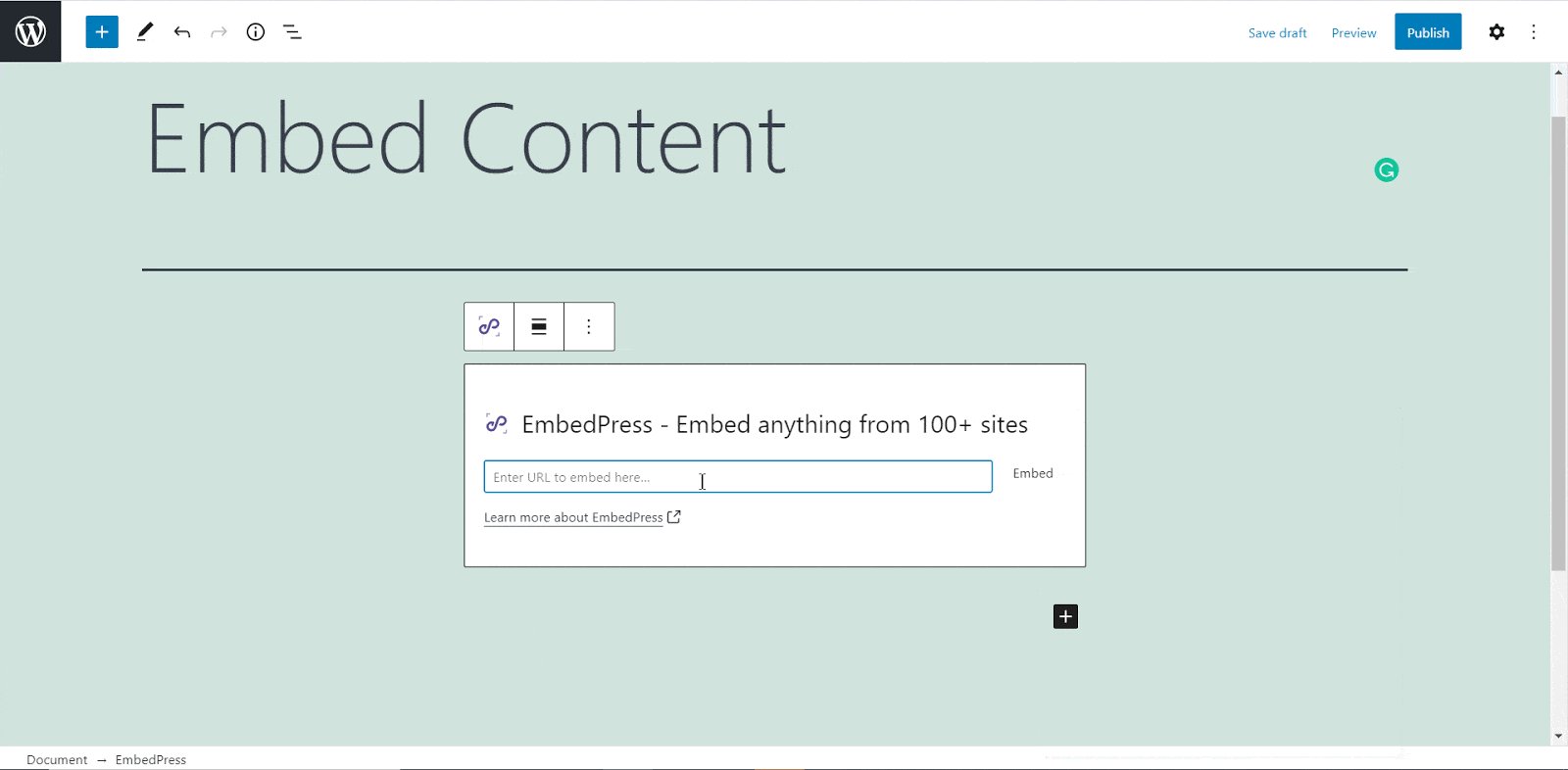
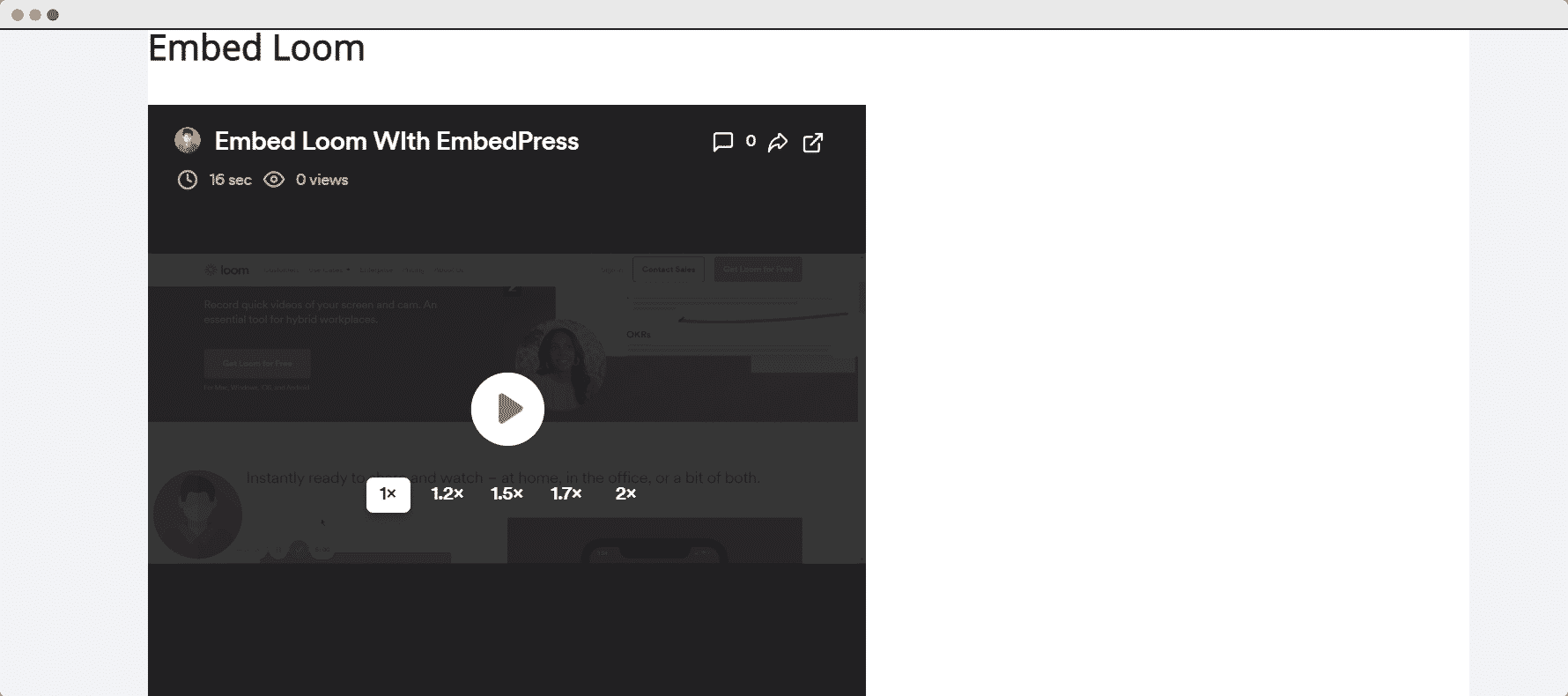
Now paste the collected Loom URL on the input field and click on the ‘Embed’ button beside the URL field. Your Content will be successfully embedded using Gutenberg.

How To Embed Loom Posts Using Classic Editor #
If you are a Classic Editor user, you can easily embed Loom posts with just one click. To do this, open a new page with Classic Editor and paste the content URL. you can preview the embedded content instantly on the page. This is how your embedded Loom posts will look on the live WordPress website.

With these simple steps, you can embed Loom posts link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.







