Tumblr is a platform for microblogging and social networking currently owned by Automattic. This platform lets you post multimedia content in micro-blog form. You can follow other users’ blogs on Tumblr. You can embed Tumblr on your WordPress website instantly with EmbedPress, regardless of whether it’s built with Elementor, Gutenberg, or Classic Editor. Follow this step-by-step guideline below to find out how to embed Tumblr in WordPress with EmbedPress:
How To Collect Tumblr Posts URL #
To embed Tumbler posts in your WordPress website, you will need to collect the post’s URL from the Tumblr platform.
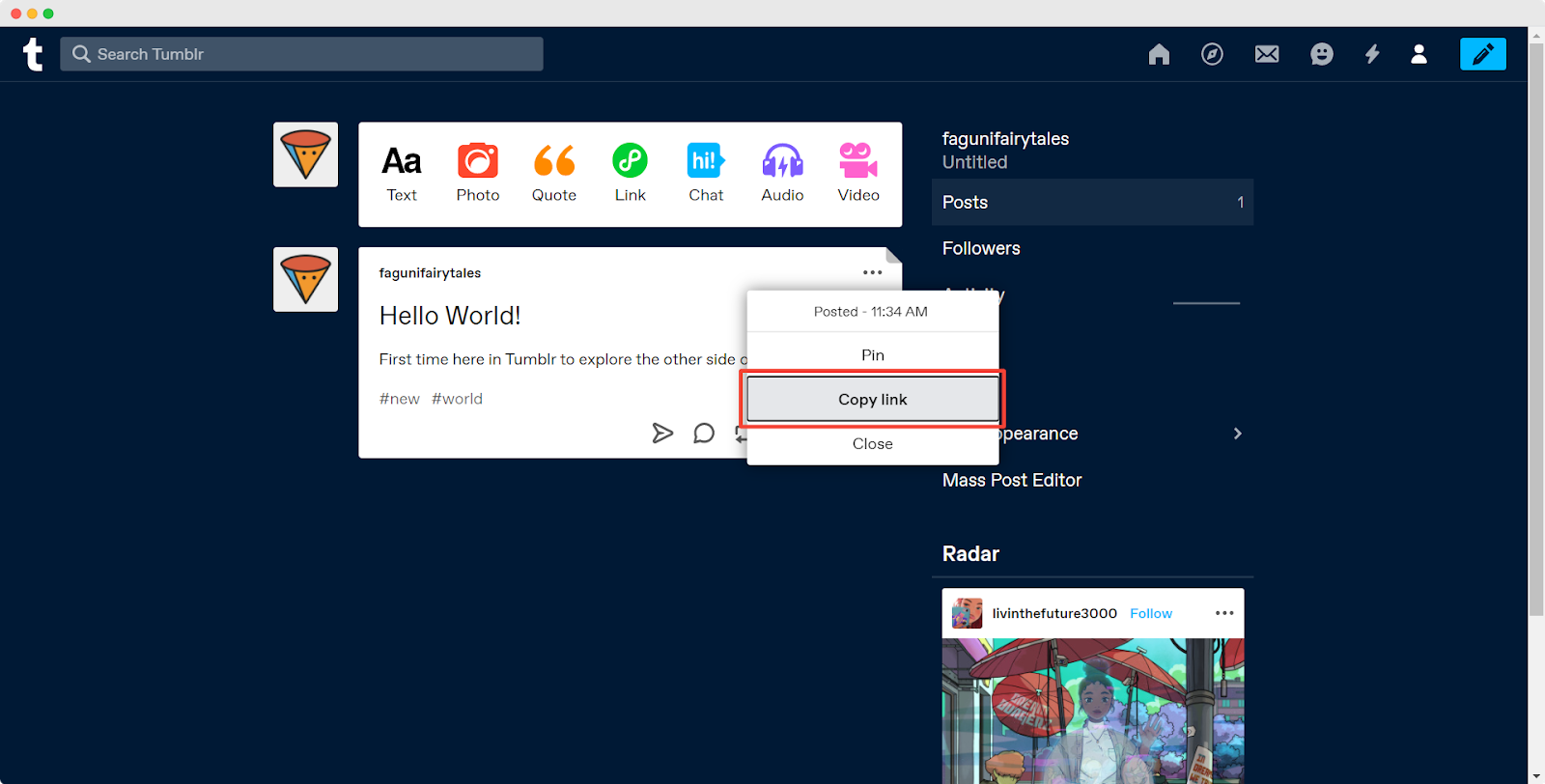
If you want to retrieve your own posts URL from Tumblr, then login to your Tumblr account, click on the ‘Three dots’ icon beside your post and select the ‘Copy Link’ from the drop-down. Your own post URL will be successfully collected.

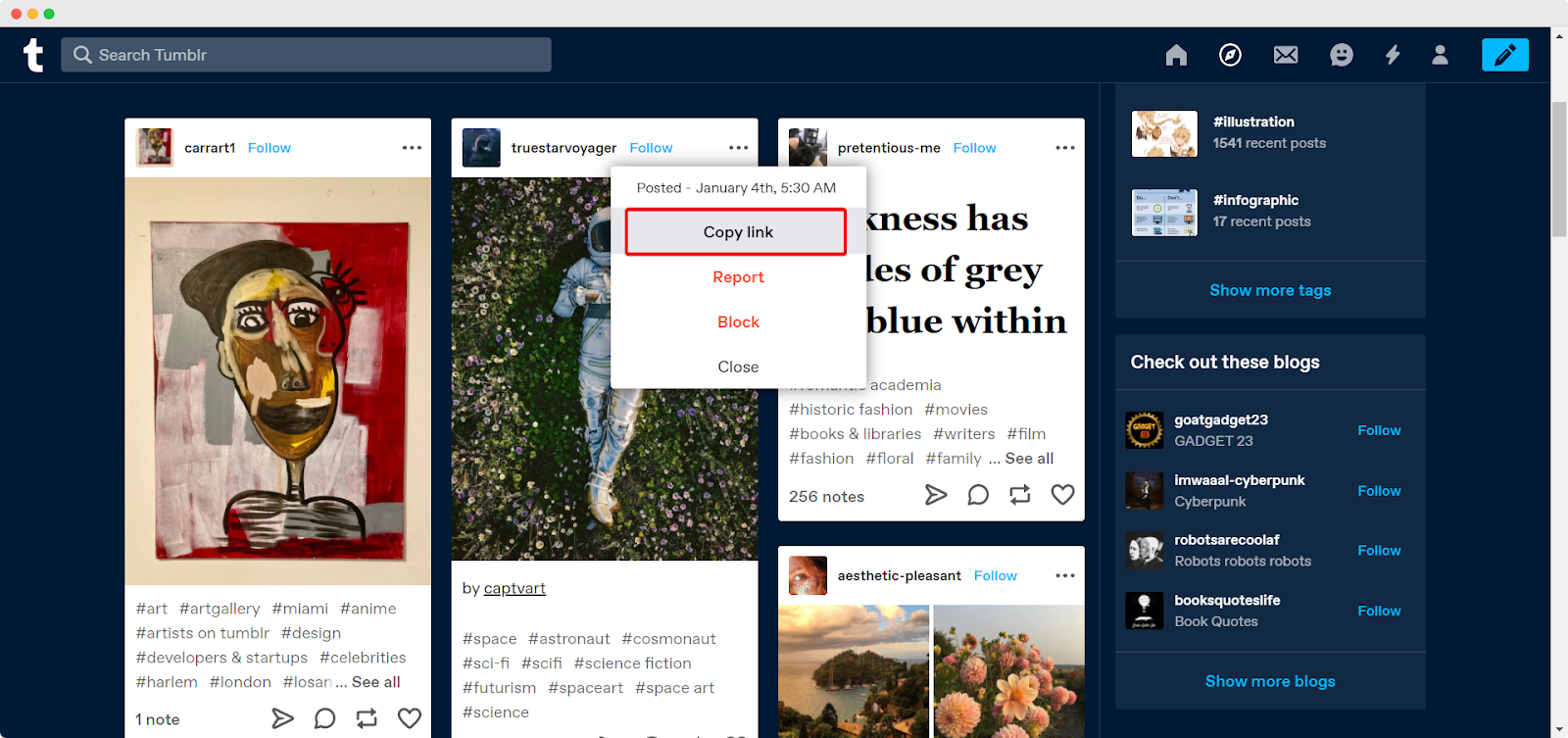
You can embed any available public posts URL from Tumblr as well. To do this go to Tumblr, click on the ‘Three dots’ beside the post you want to embed, and hit the ‘Copy link’ button to collect the post’s URL.

How To Embed Tumblr Posts Using Elementor #
After collecting the Tumblr posts URL, head over to your WordPress dashboard and open the page where you want to embed Tumblr links. Then follow the instructions given below.
Note: To embed Tumblr posts using Elementor, make sure you have installed and activated Elementor.
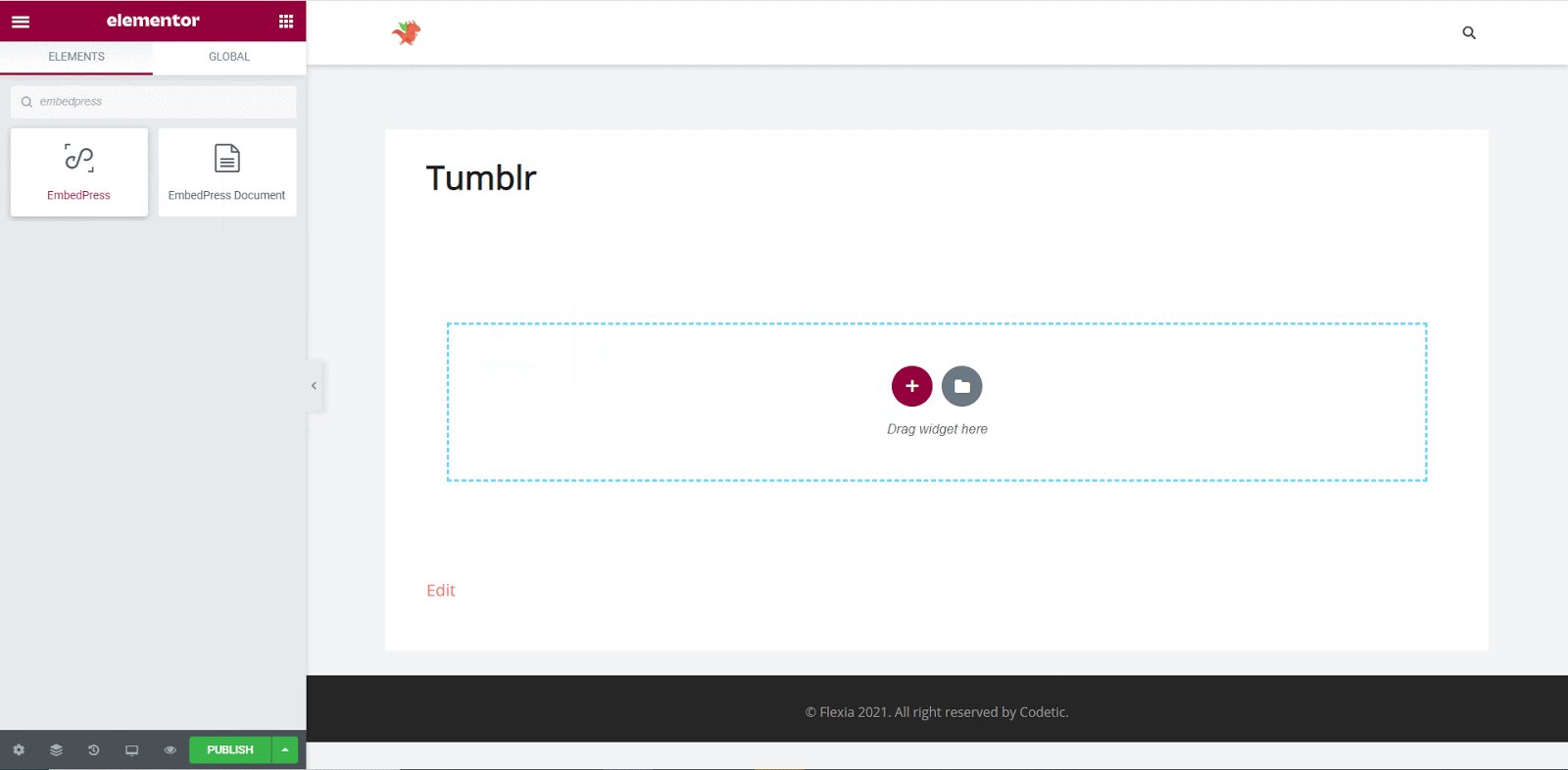
Step 1: Search The EmbedPress Element #
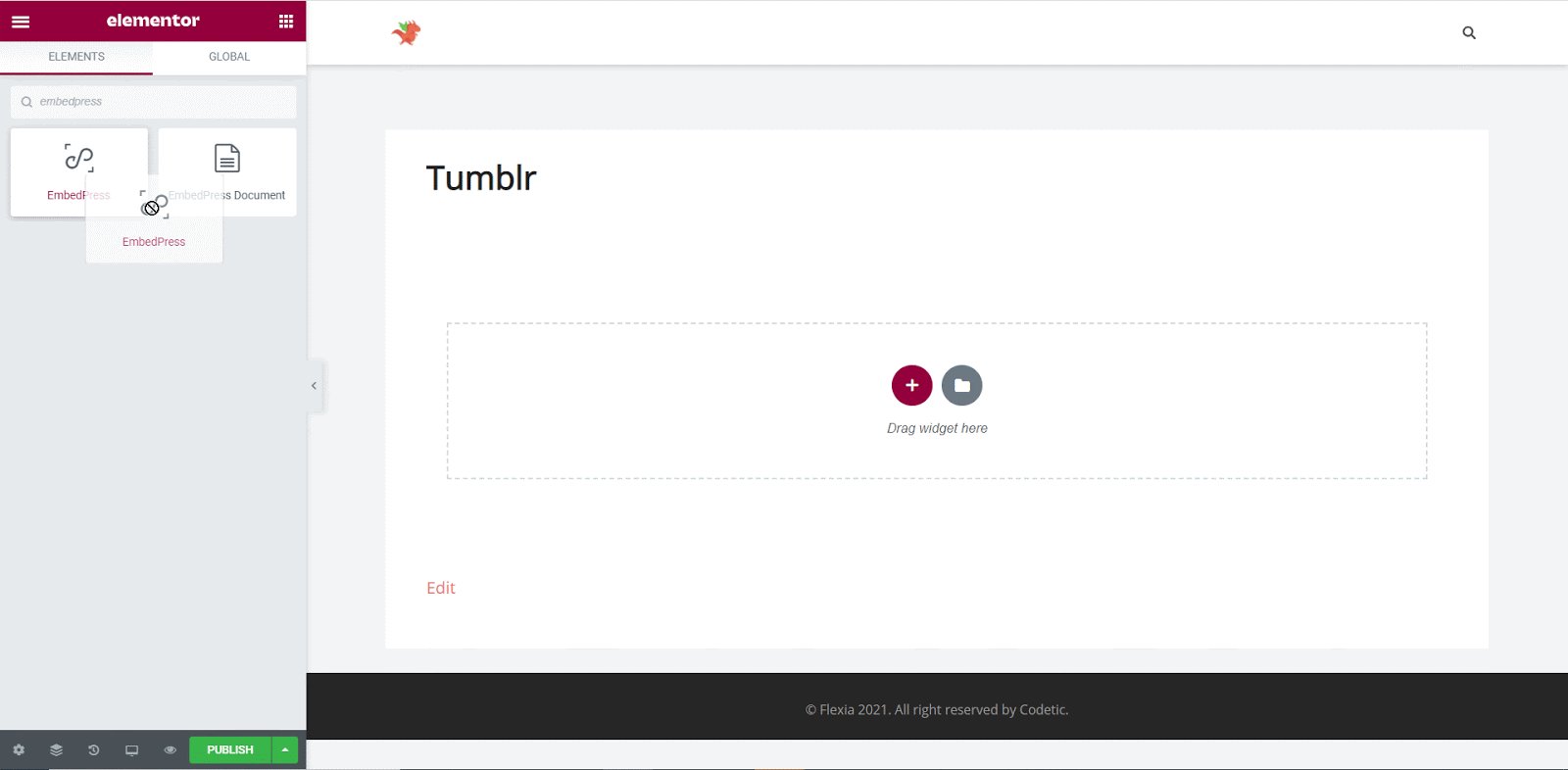
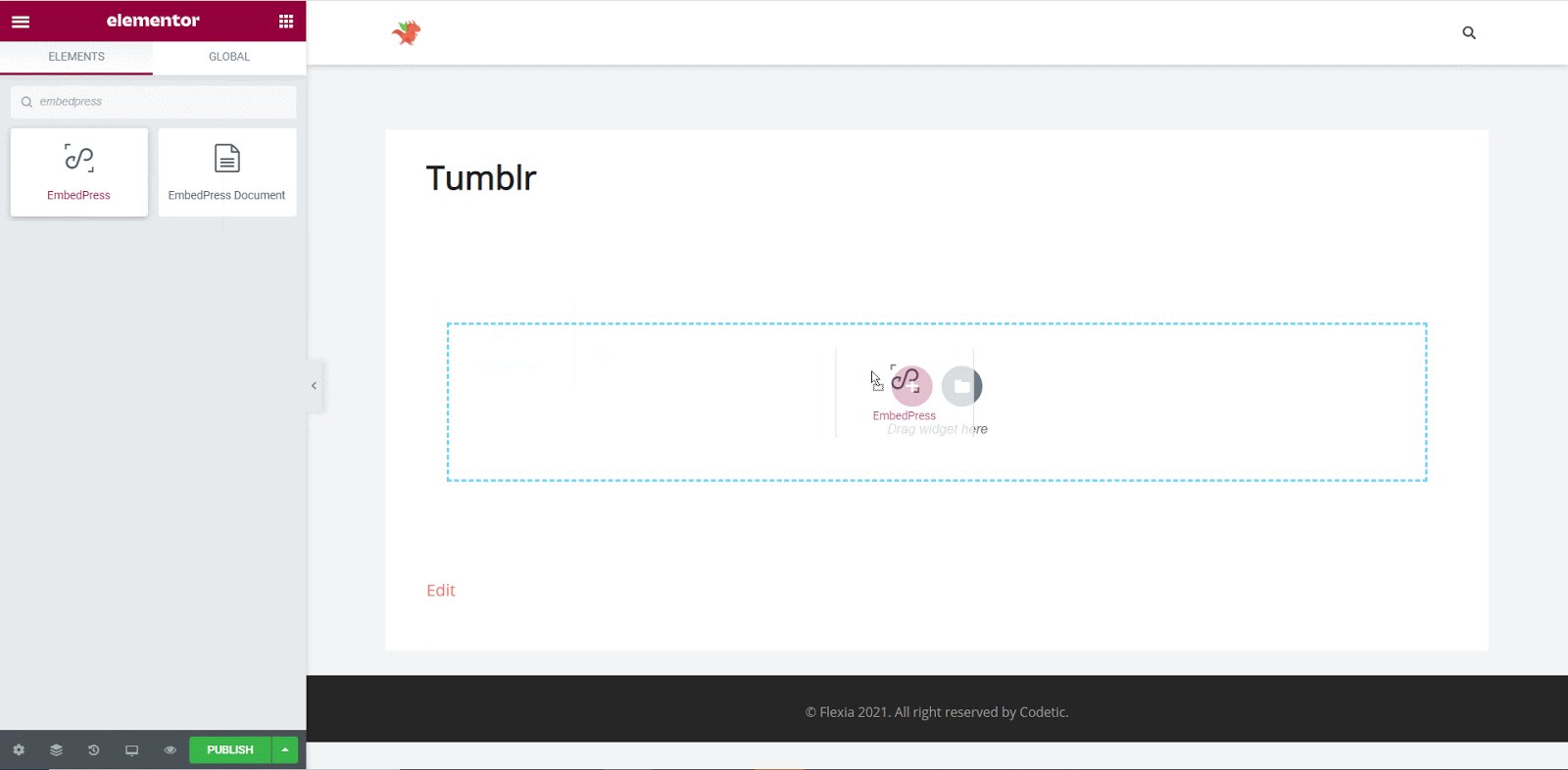
First, select ‘Edit with Elementor’ button on the top of your page. It will take you to the Elementor editing panel. Search for EmbedPress element on the widget panel and then drag and drop the element on your page.

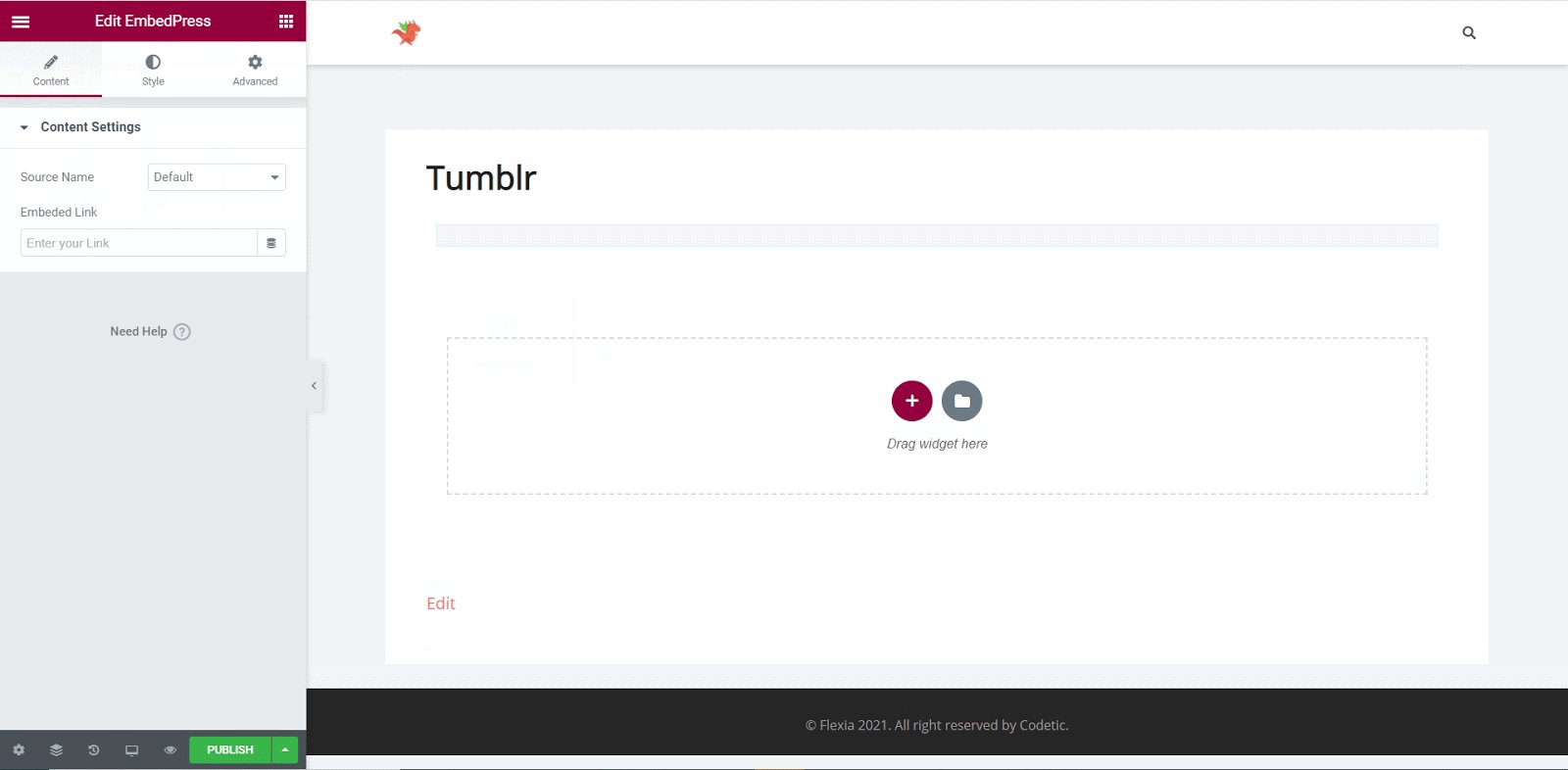
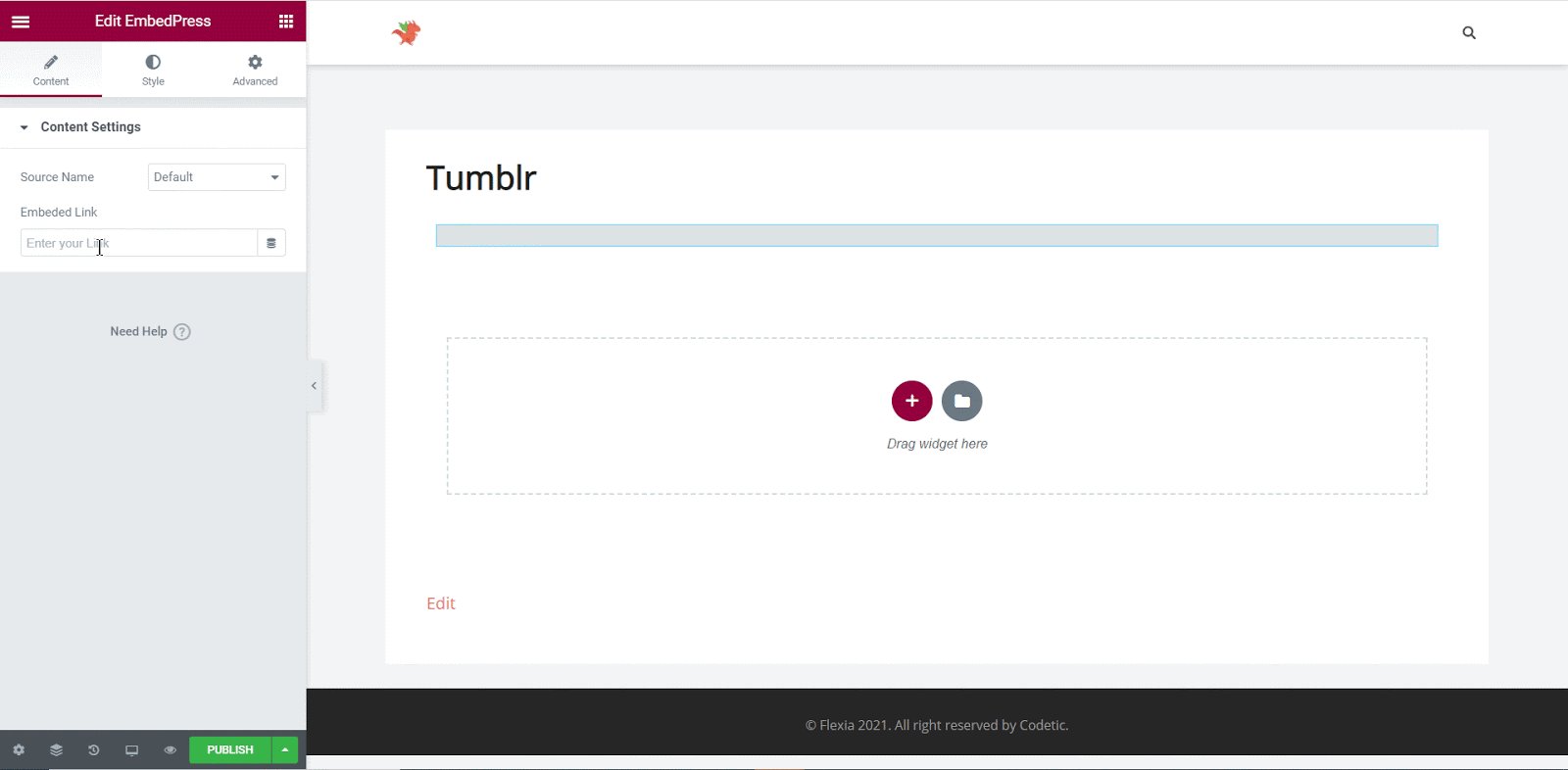
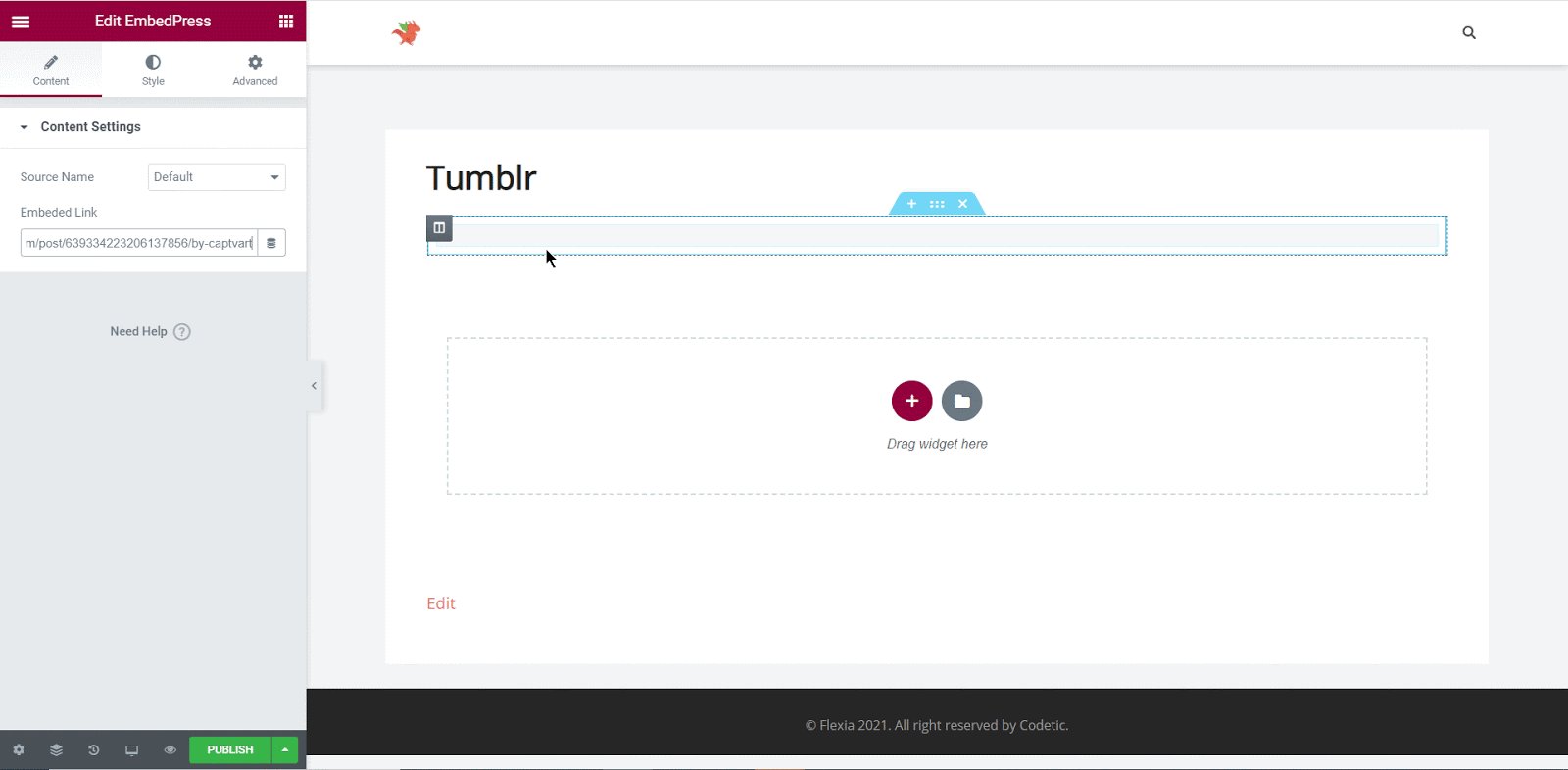
Step 2: Paste The Post’s URL In ‘Content Settings’ #
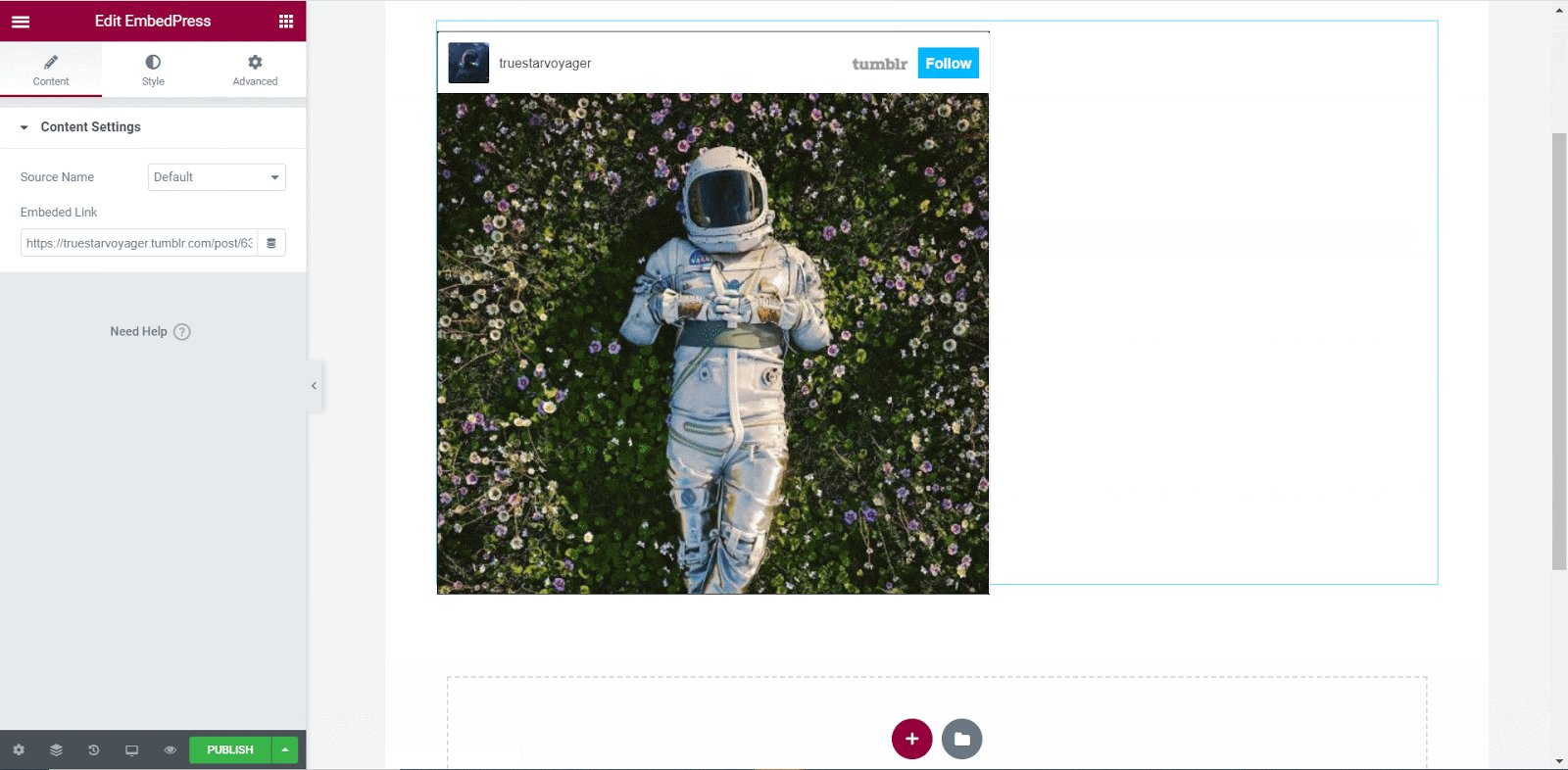
Next, paste the Tumblr post’s URL you just collected into the input field of the ‘Content Settings’. It will automatically then fetch and embed your posts into Elementor Editor.

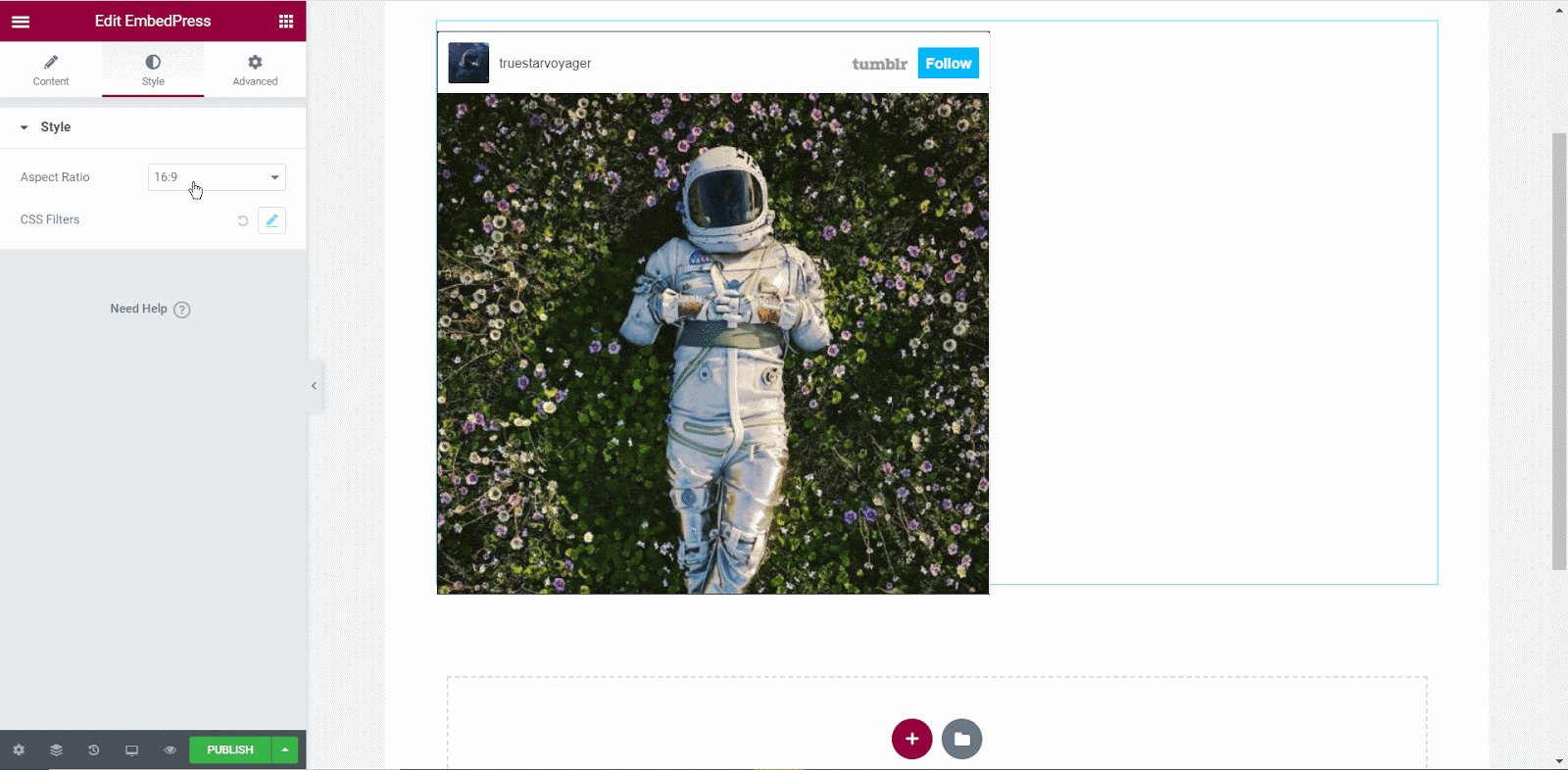
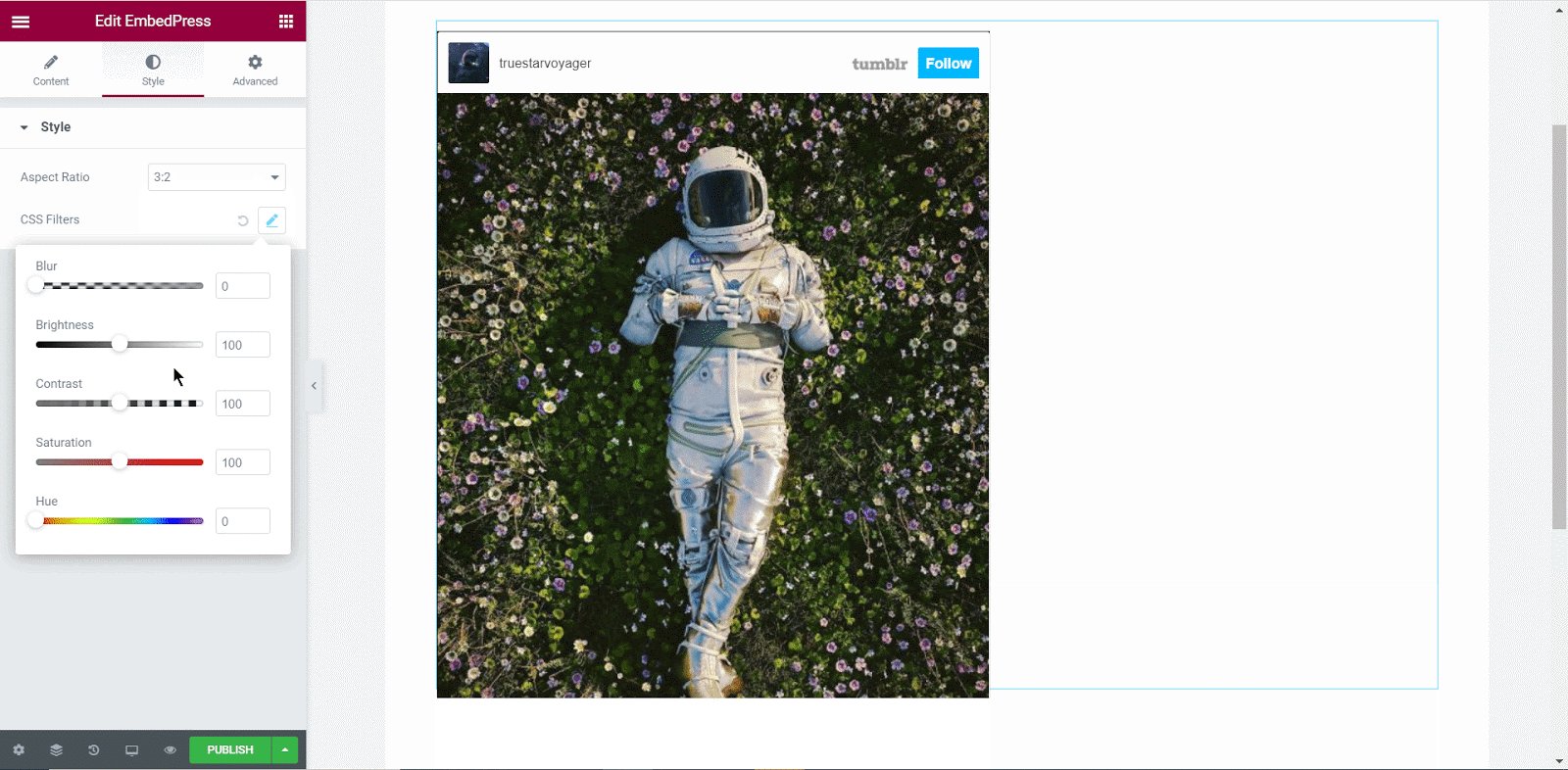
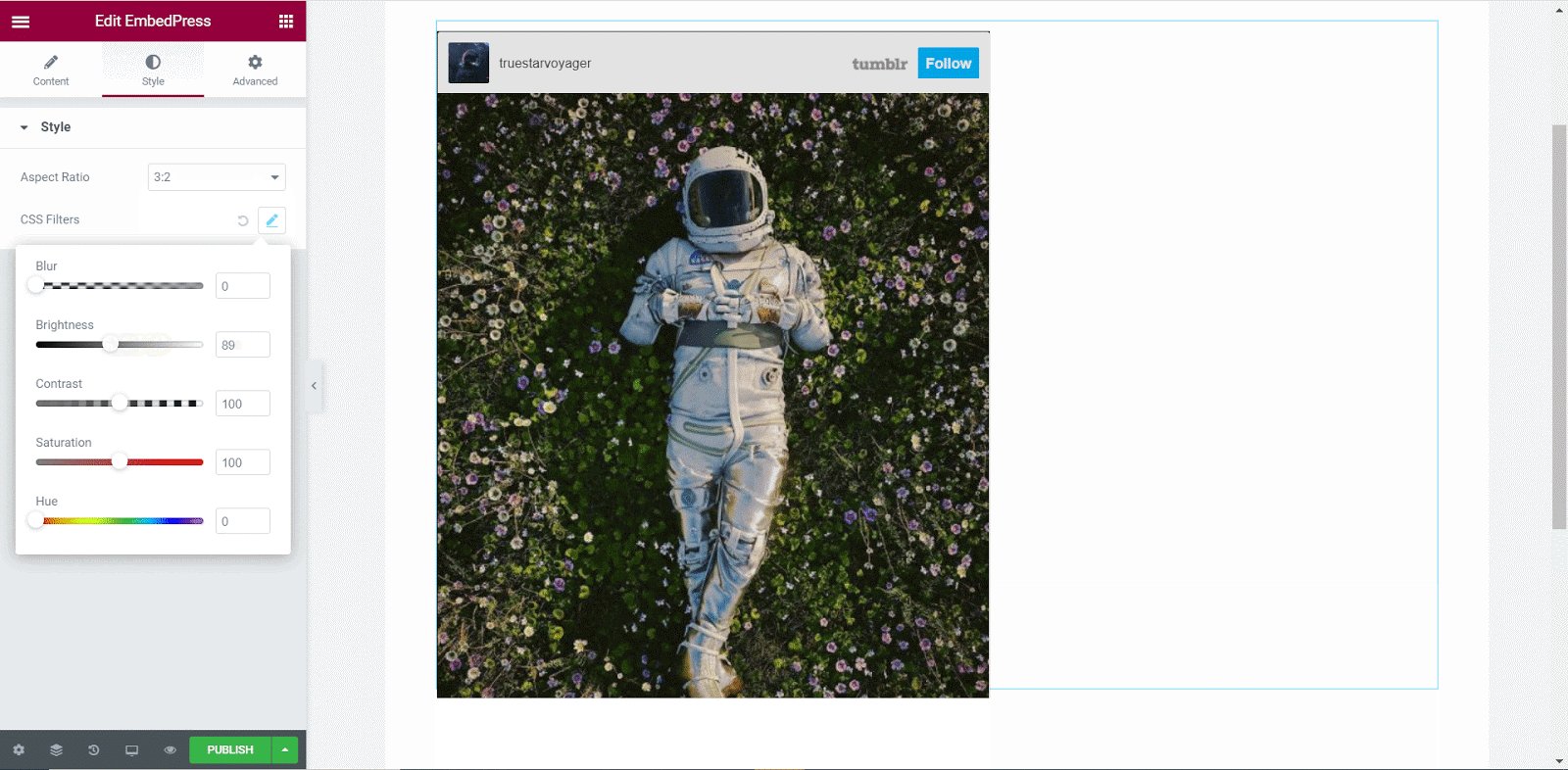
Step 3: Style Your Embedded Content #
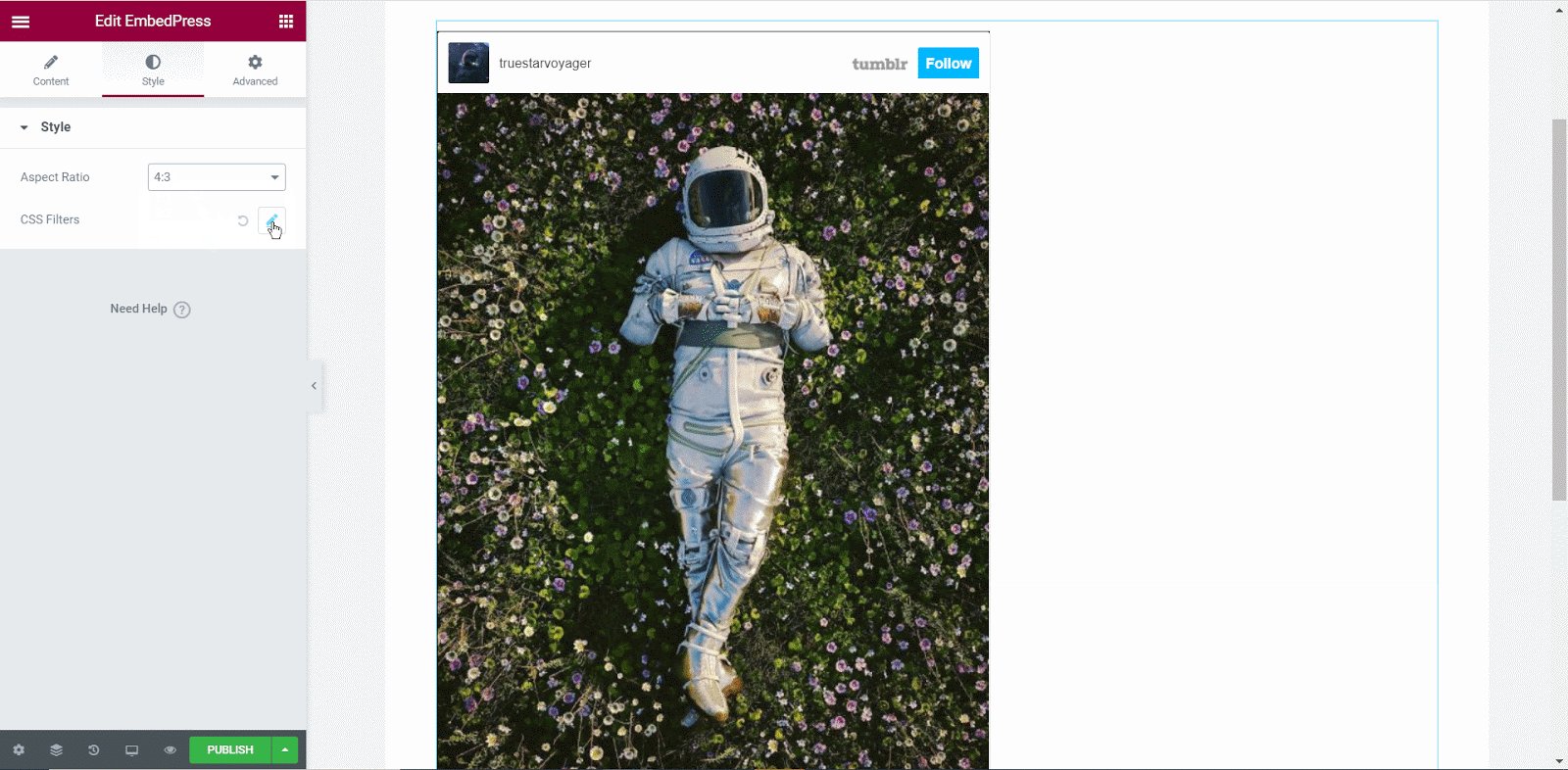
You can edit EmbedPress to present your content in a more visually appealing way based on the design of your website. Simply click on the ‘Style’ tab. You can change the ‘Aspect Ratio’ of your embedded content. Tweak and turn all options available in ‘CSS Filters’ to fit it more neatly into your website.

After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
How To Embed Tumblr Posts Using Gutenberg #
EmbedPress has its own blocks to embed any type of content using the Gutenberg block editor. To embed Tumblr posts using Gutenberg, follow the steps below.
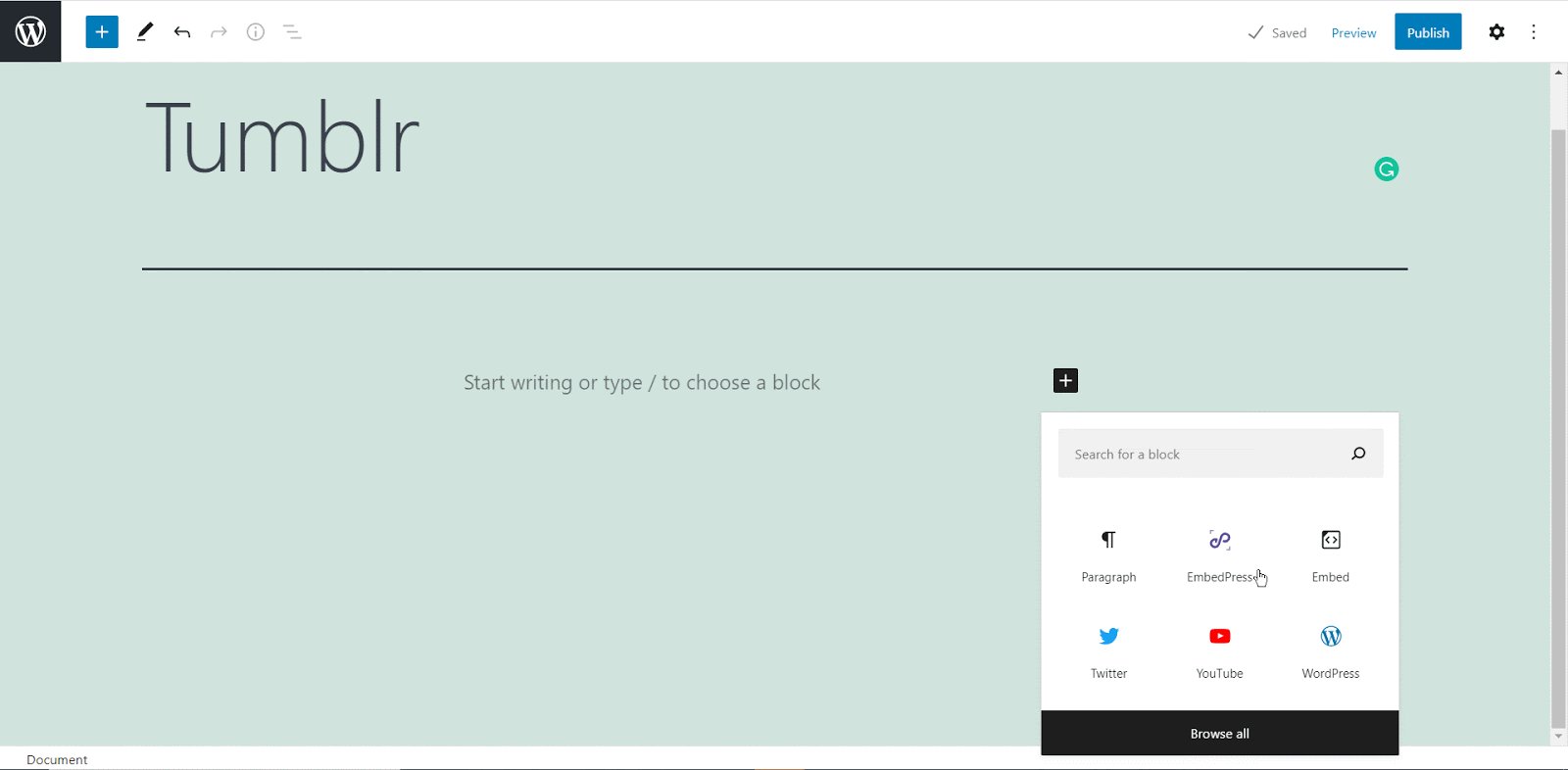
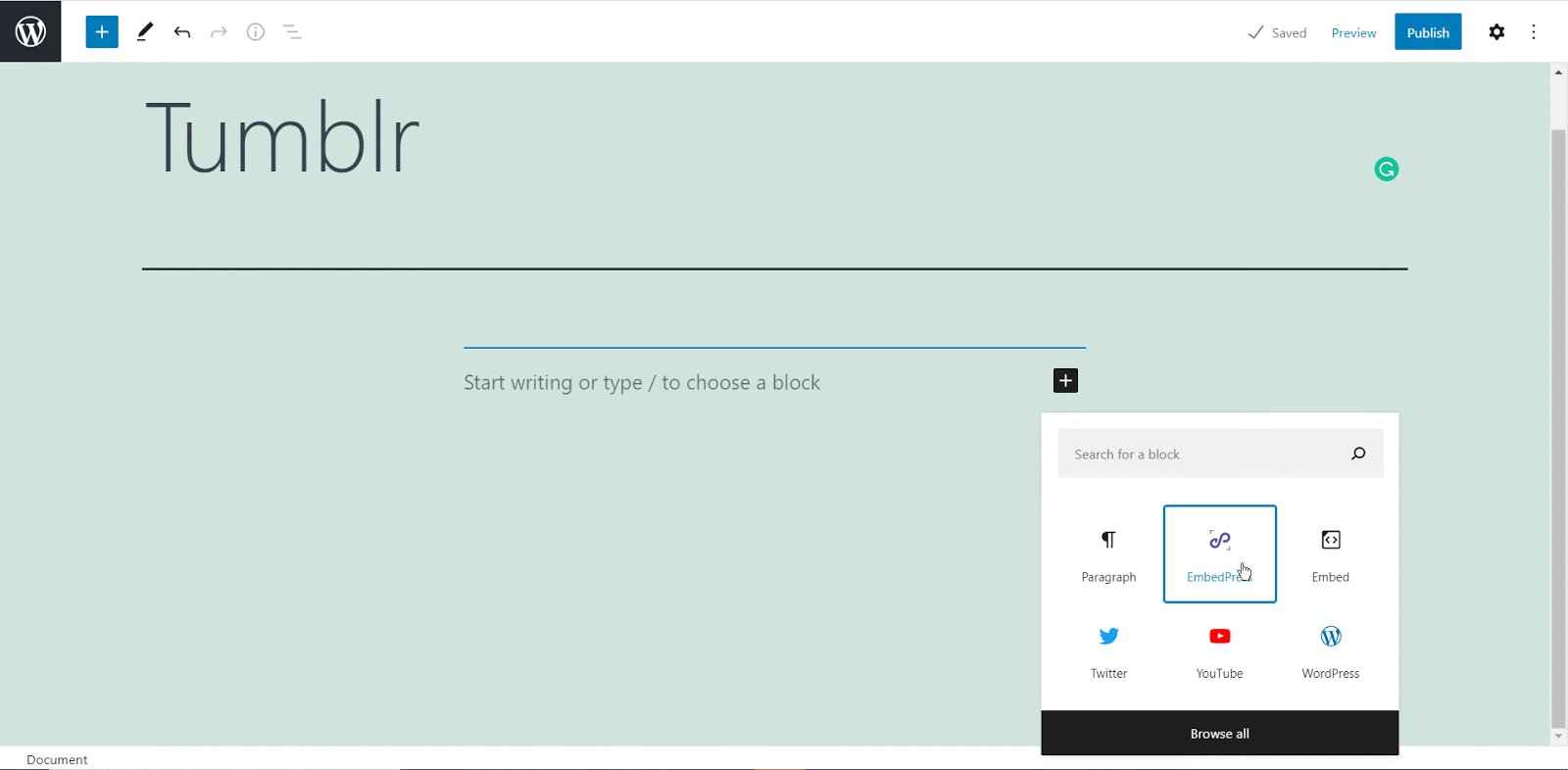
Step 1: Search For The EmbedPress Block #
From your dashboard, open the page where you want to embed Tumblr posts. Click on the ‘+’ icon to add blocks and search for EmbedPress. Click on the EmbedPress block to insert it on the page.

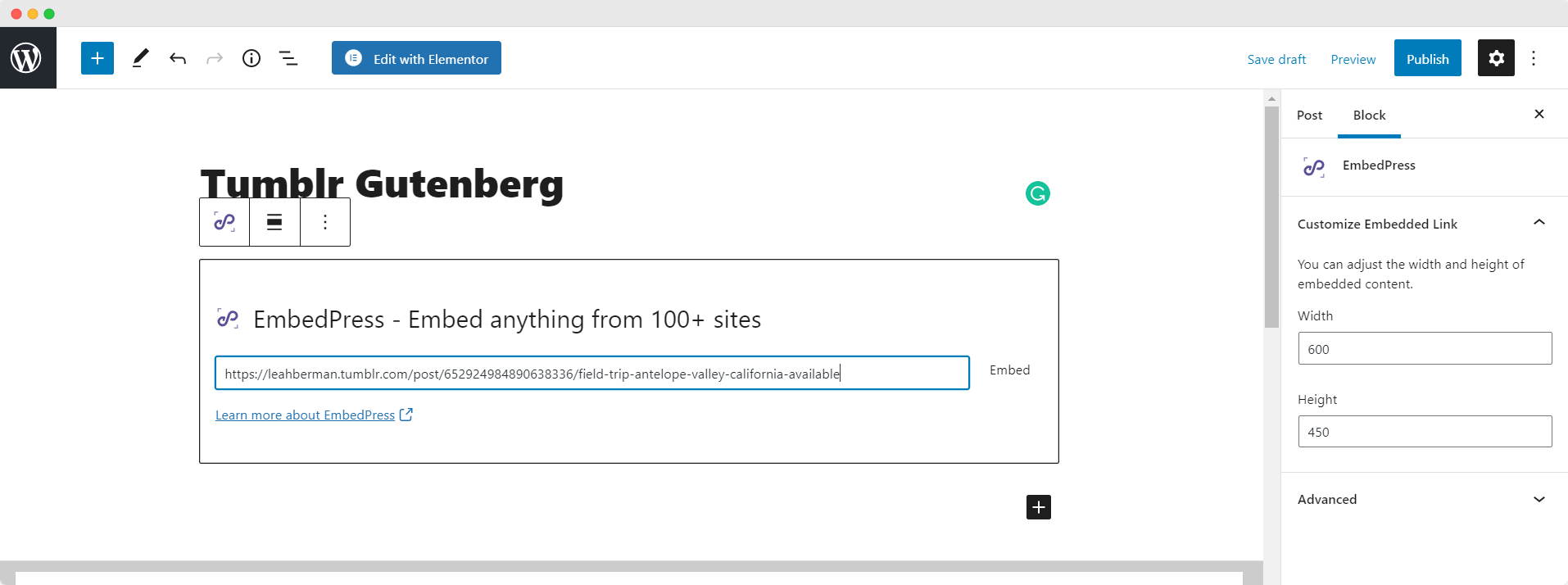
Step 2: Paste The Posts URL In EmbedPress Block #
Now paste the collected Tumblr URL post’s link on the input field and click on the ‘Embed’ button beside the URL field. Your Content will be successfully embedded using Gutenberg.

Check out the final outcome on your live WordPress website.

How To Embed Tumblr Posts Using Classic Editor #
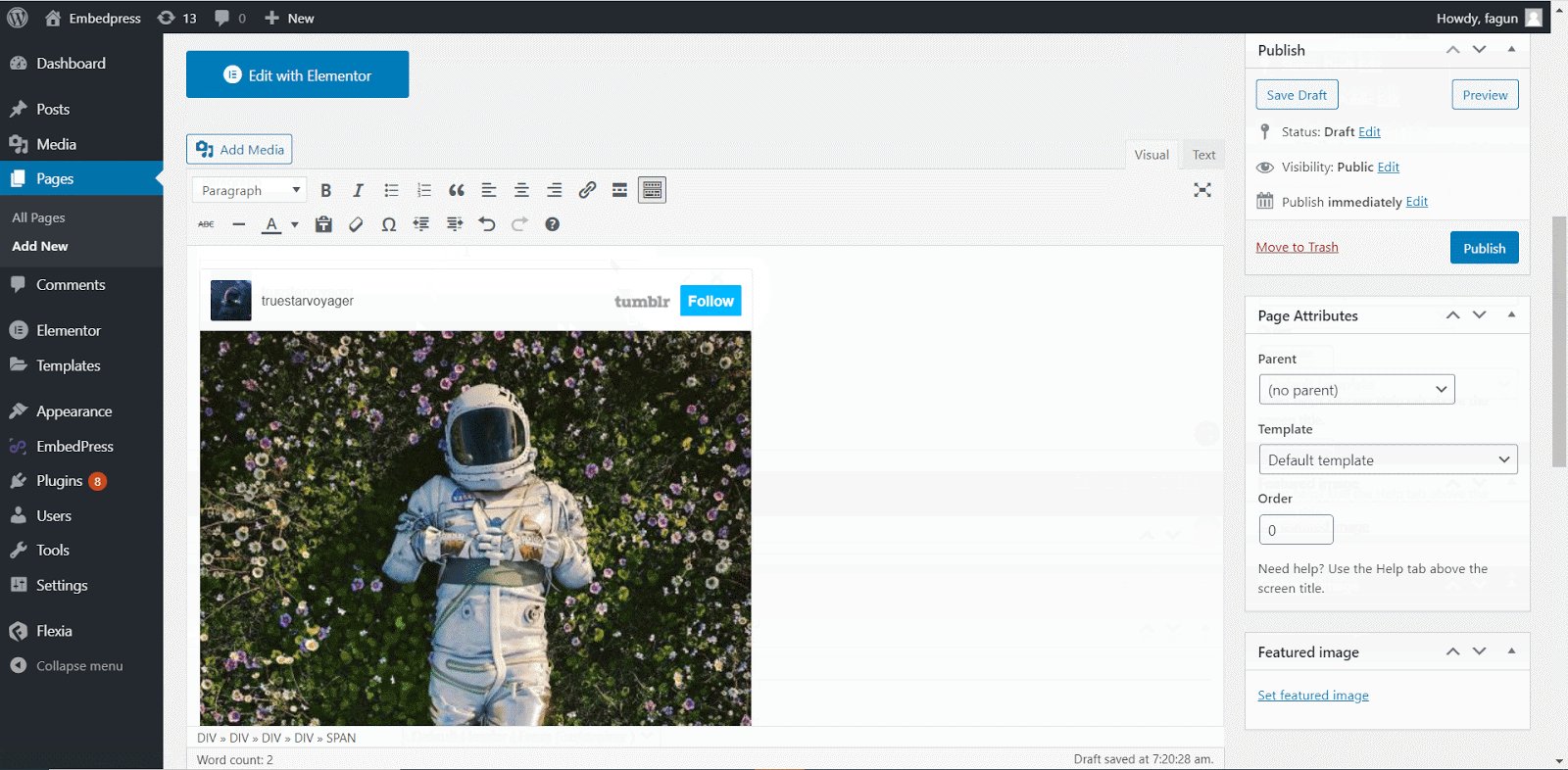
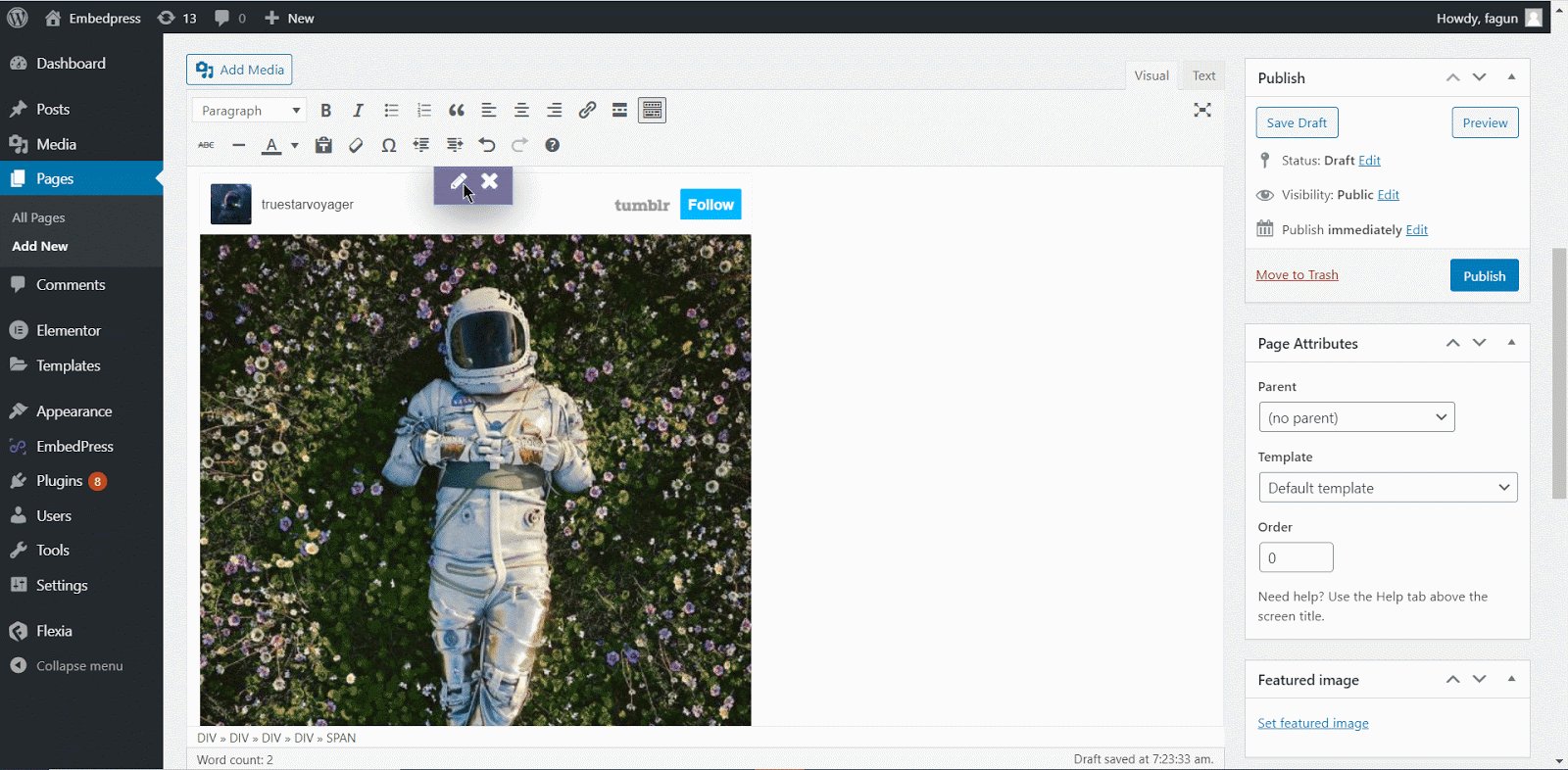
If you are a Classic Editor user, you can easily embed Tumblr posts with just one click. To do this, open a new page with Classic Editor and paste the content URL. you can preview the embedded content instantly on the page.

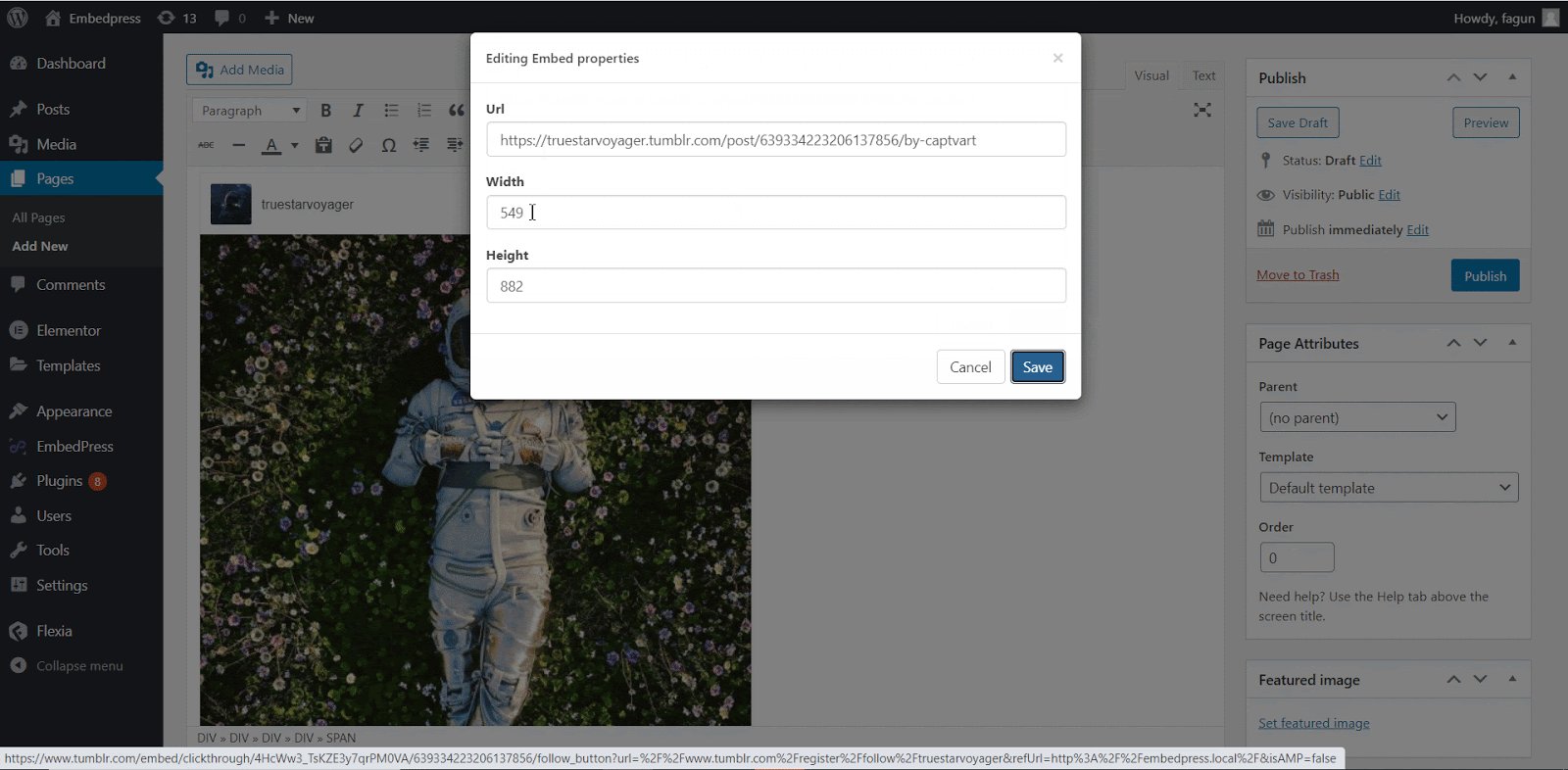
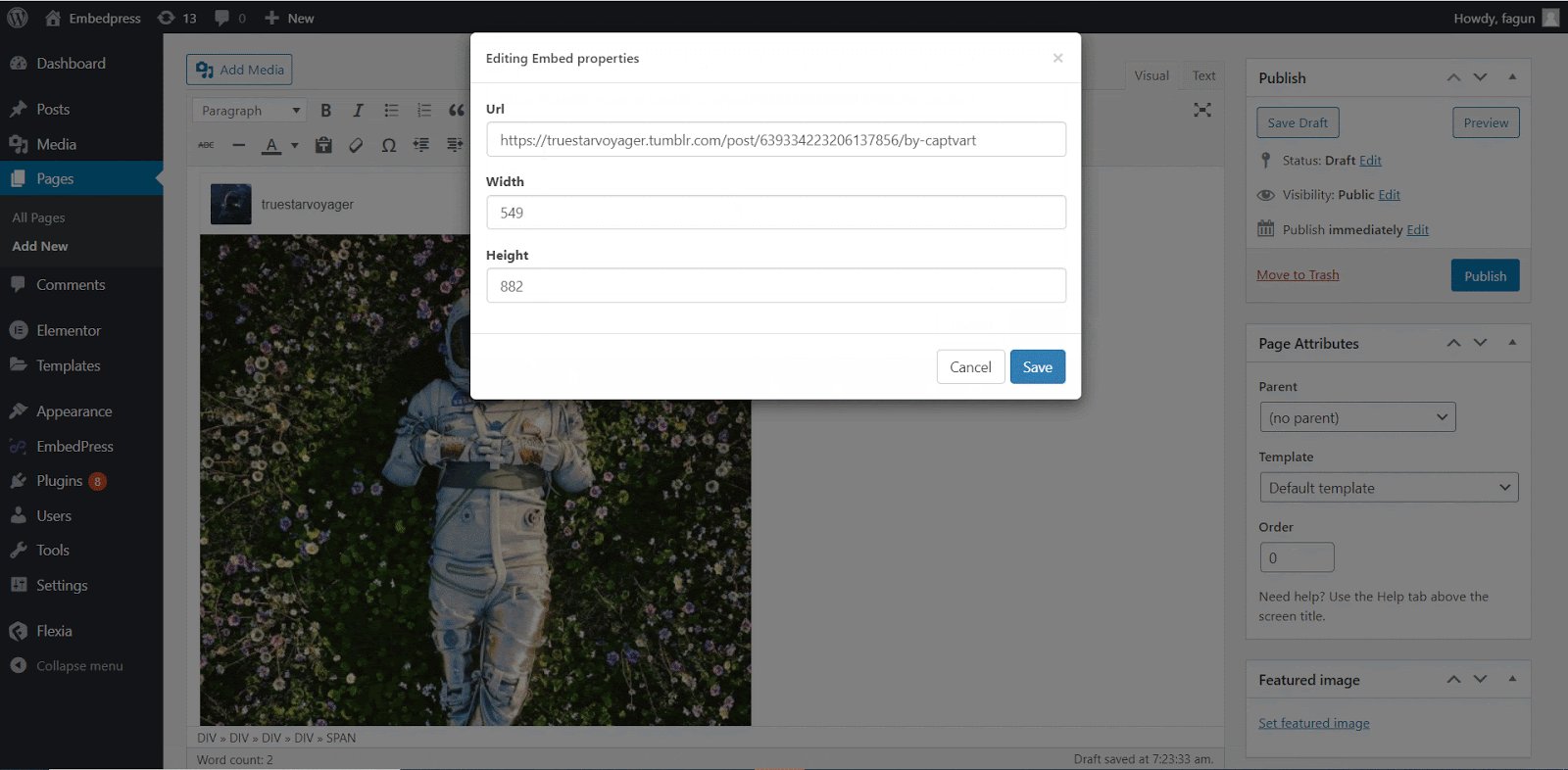
You can customize the size and width of the embedded content easily by clicking on the ‘Edit icon’. Now hit the publish button and your Tumblr post will be successfully embedded.

With these simple steps, you can embed the Tumblr post link instantly into your WordPress website with EmbedPress using the Gutenberg Editor, Classic Editor, or Elementor Editor.
Get Live Experience Of Embedding Tumblr Posts #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.








