Datawrapper is a free online platform that allows users to create and edit interactive charts, maps, and tables. With the help of EmbedPress, you can now easily embed Datawrapper data charts, tables, and maps in your WordPress favorite editors – Gutenberg Editor, Classic Editor, or Elementor Editor.
EmbedPress enables you to effortlessly embed Datawrapper data charts in your WordPress website by using just a URL. You don’t have to mess around with any embedding code anymore. All you need is the data table or chart URL you prefer and can instantly make your site more engaging with any commercial videos, audios, and portfolios of this site.
Here’s how to embed Datawrapper data charts into your WordPress site preferred editor by using this EmbedPress plugin following the simple, easy steps below.
How To Collect Your Datawrapper Data Chart URL? #
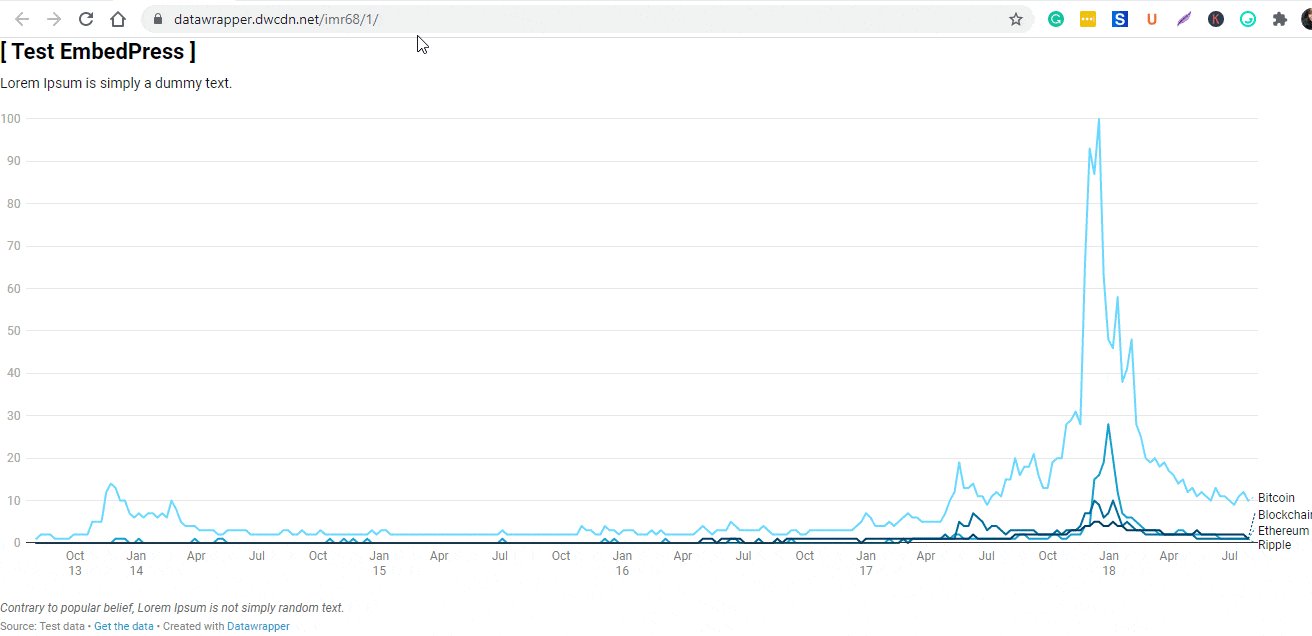
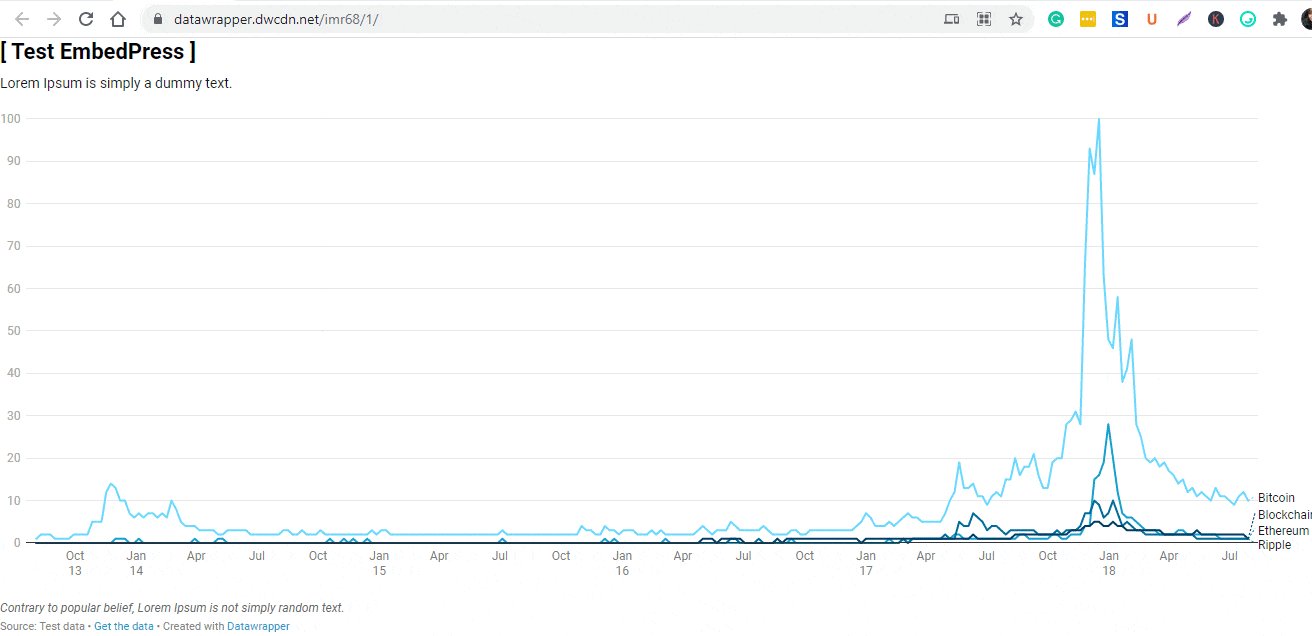
To collect the Datawrapper data chart URL, visit the Datawrapper website. You can create any chart, table, graph, and map.

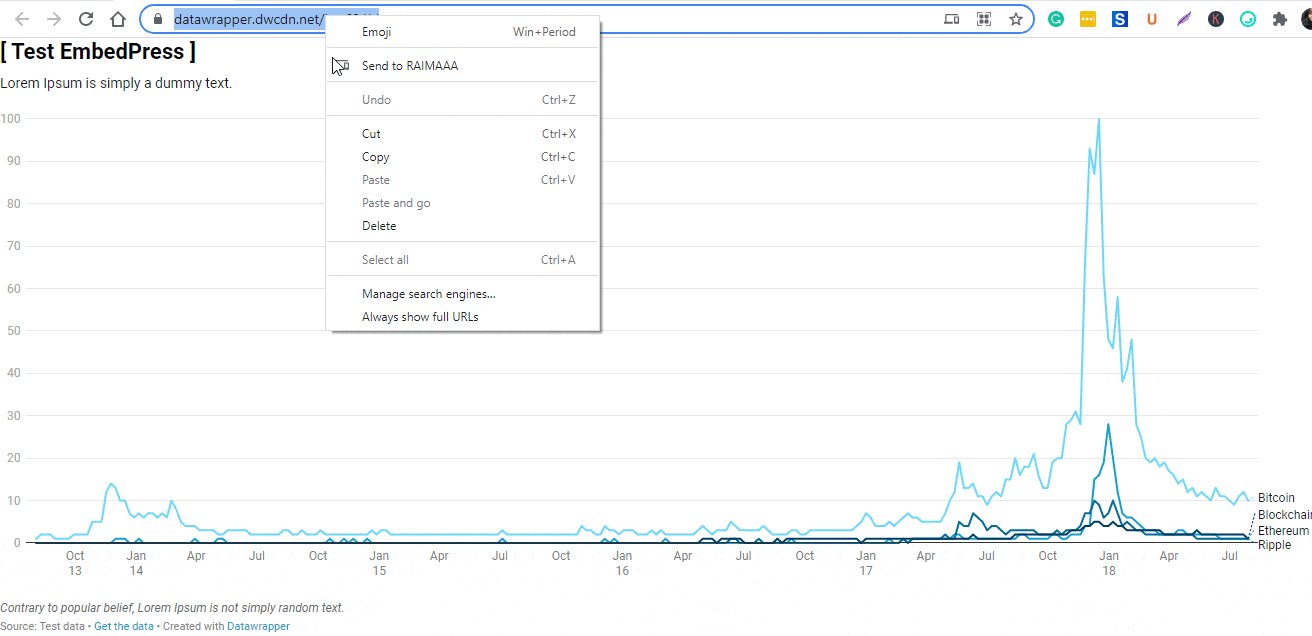
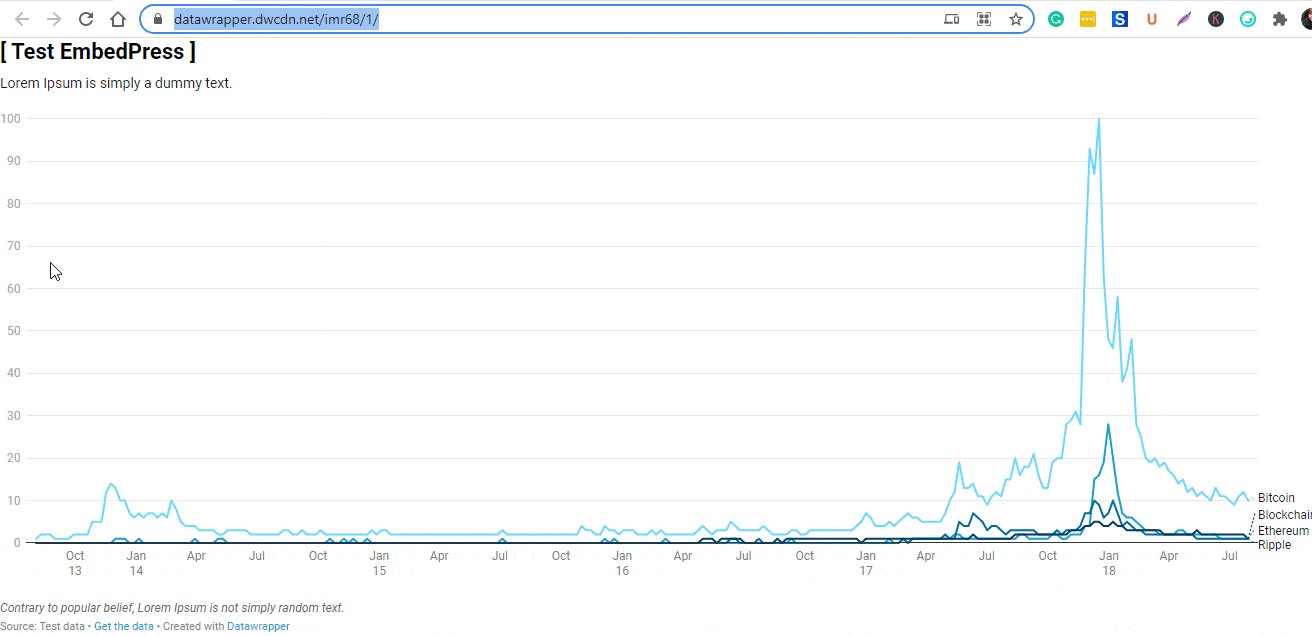
Click on the Datawrapper data chart that you want to embed on your WordPress website and copy the URL from the address bar, as shown below.

How To Embed Datawrapper Data Chart In Gutenberg Editor? #
EmbedPress comes with its own block for embedding any type of content using the Gutenberg editor. To embed Datawrapper data charts using Gutenberg, follow the steps below.
Step 1: Insert An EmbedPress Block #
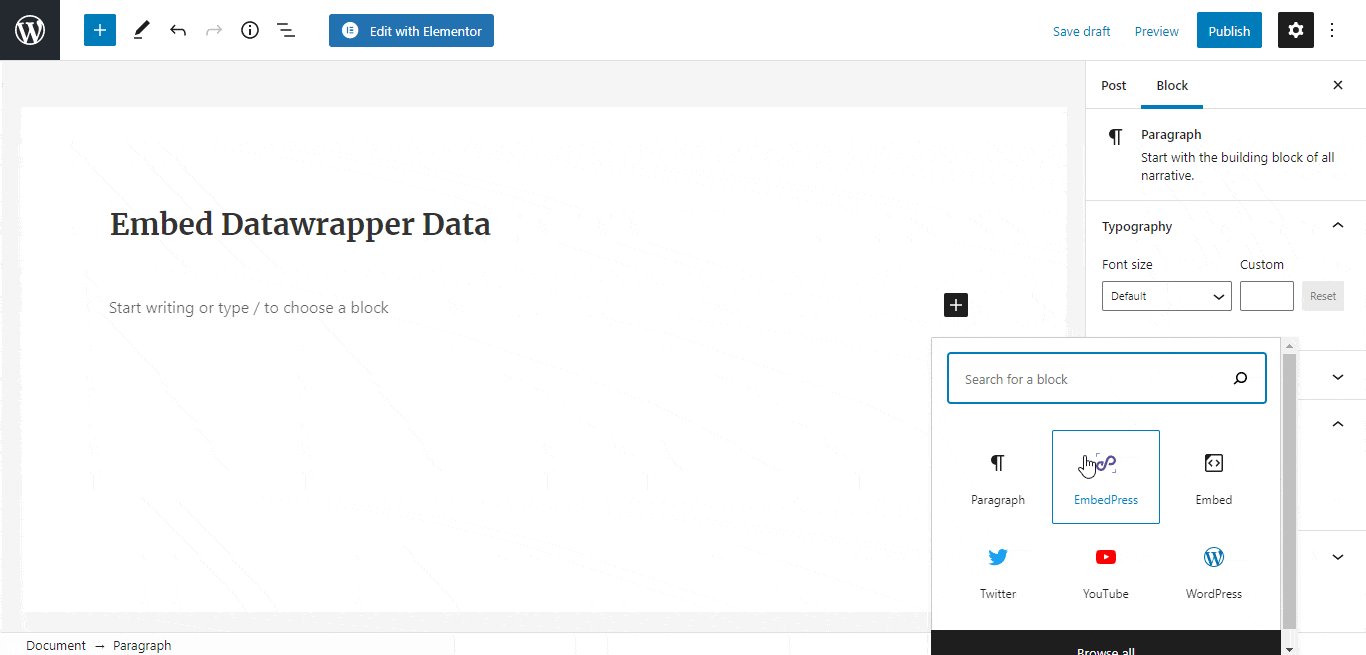
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress.’ You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.

Step 2: Enter The URL Into The Block #
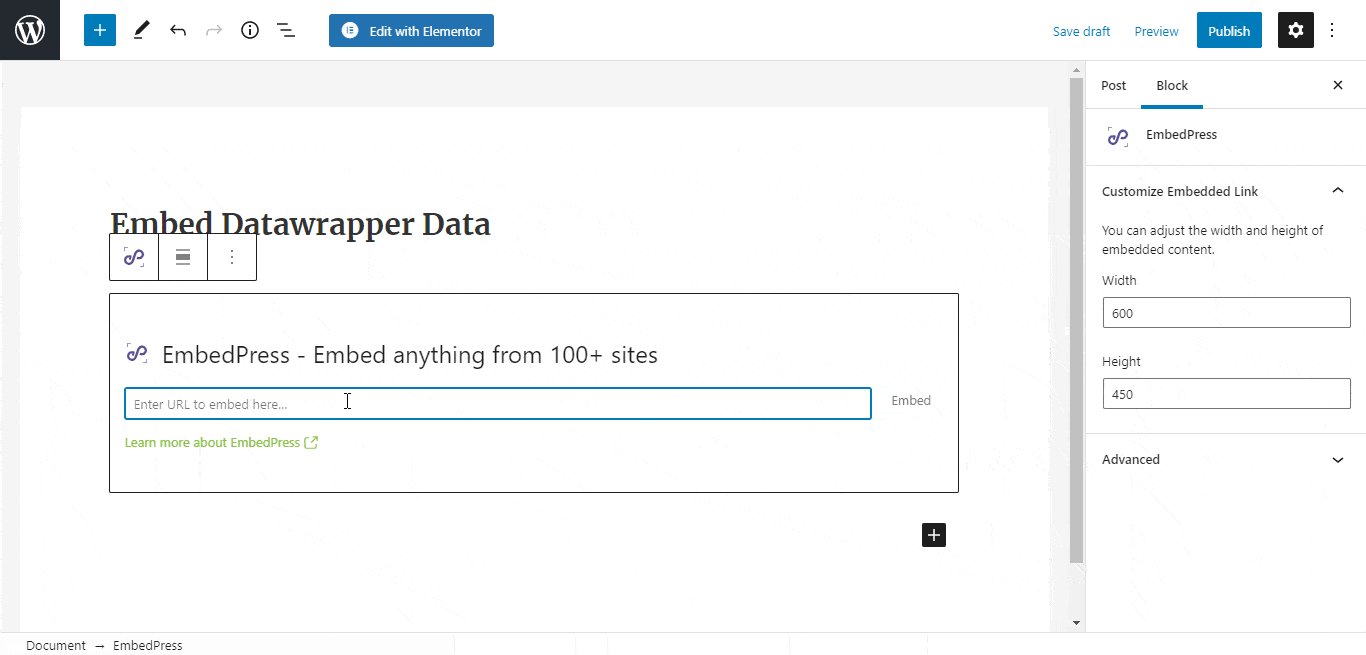
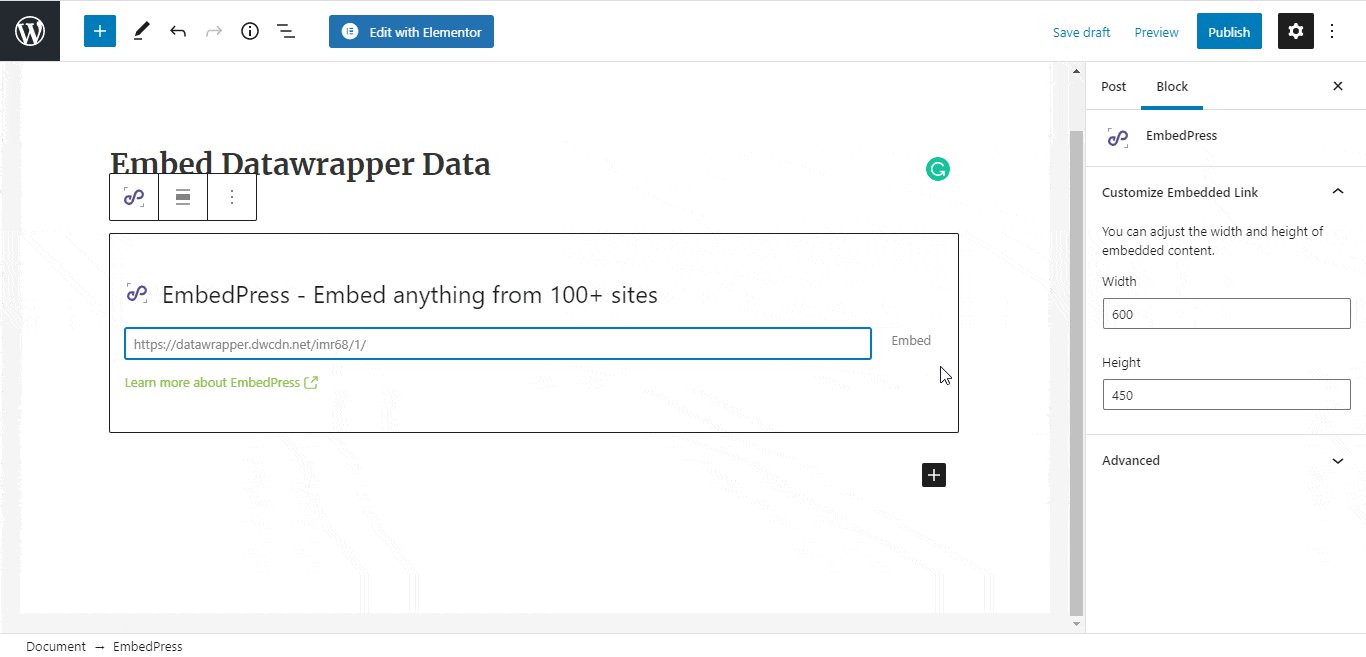
Afterward, paste the collected Datawrapper data chart URL on the input field and click on the ‘Embed’ button. Your URL will automatically be transformed into an embed of your chart or table.

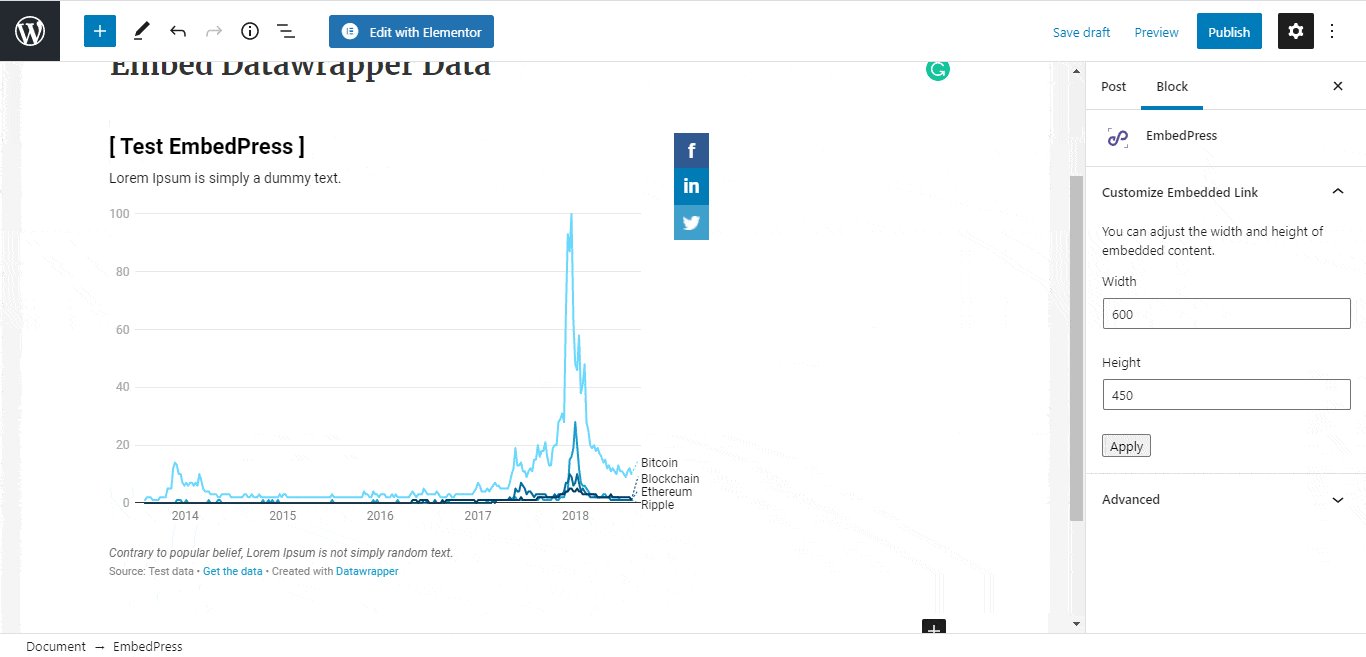
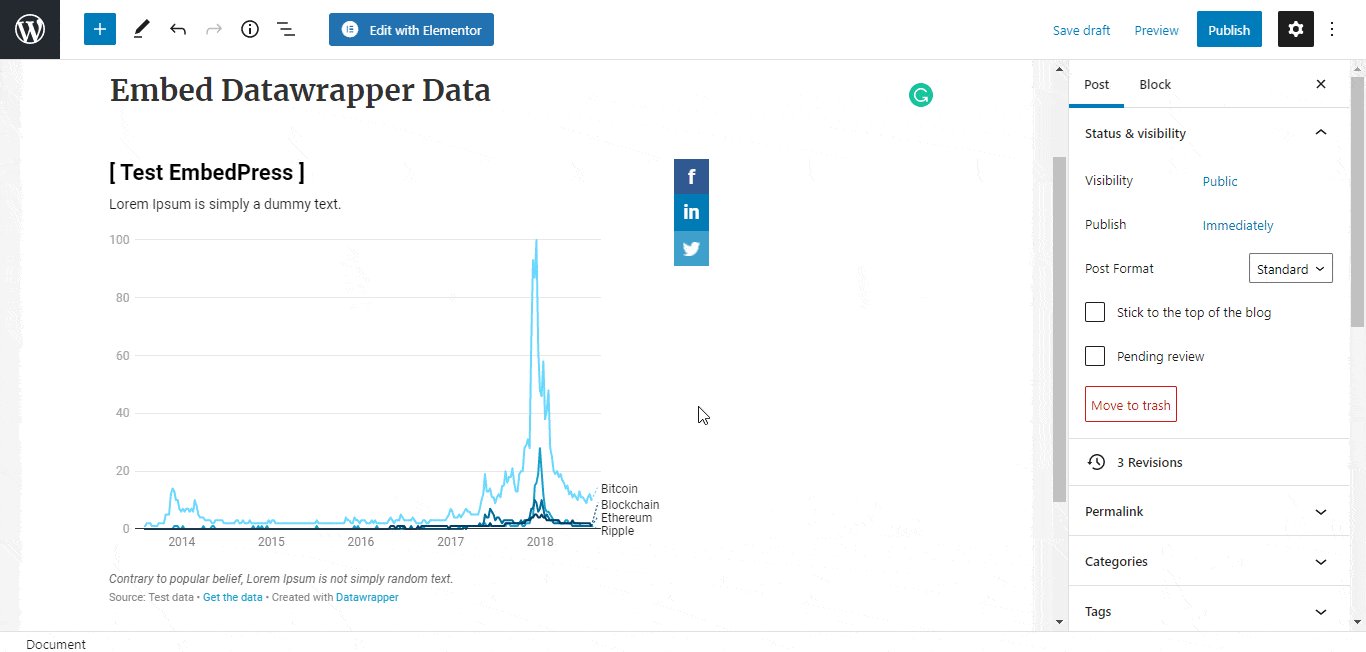
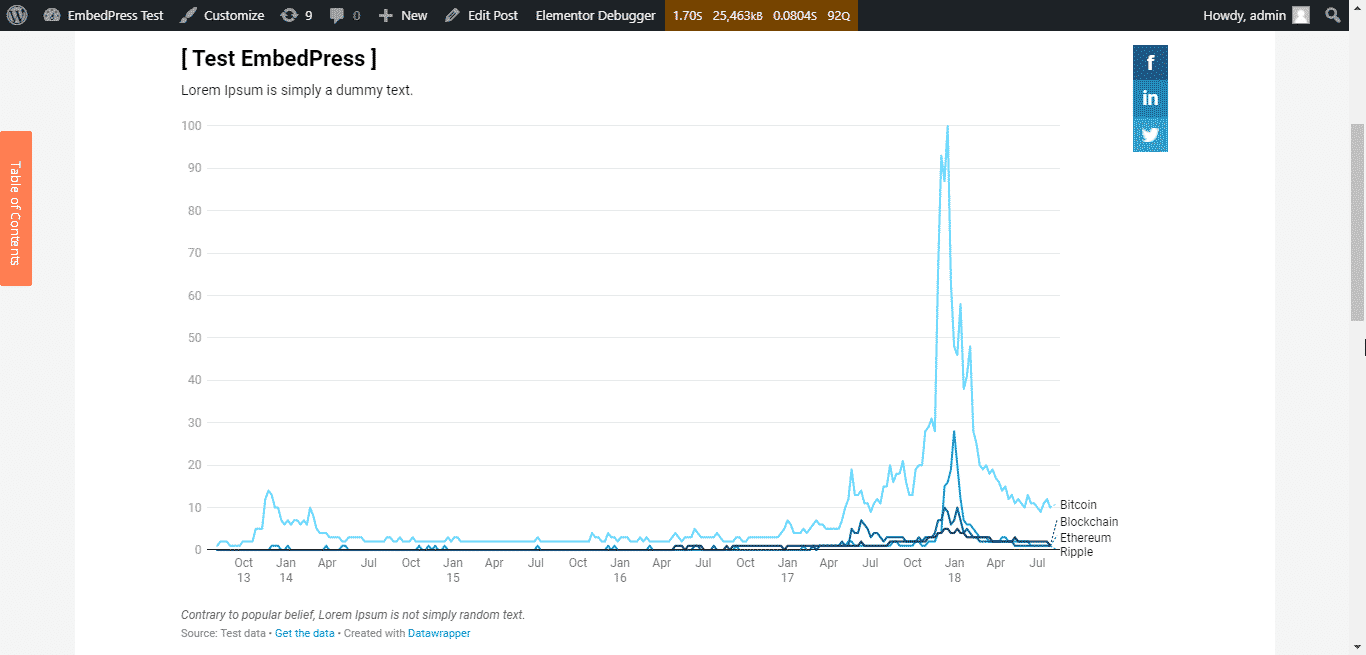
Publish your WordPress content, and the data chart will be embedded on the published page or post for your users to see.
Step 3: Edit The Embedded Advertisement #
While editing your WordPress content, you can also edit your embed with EmbedPress.
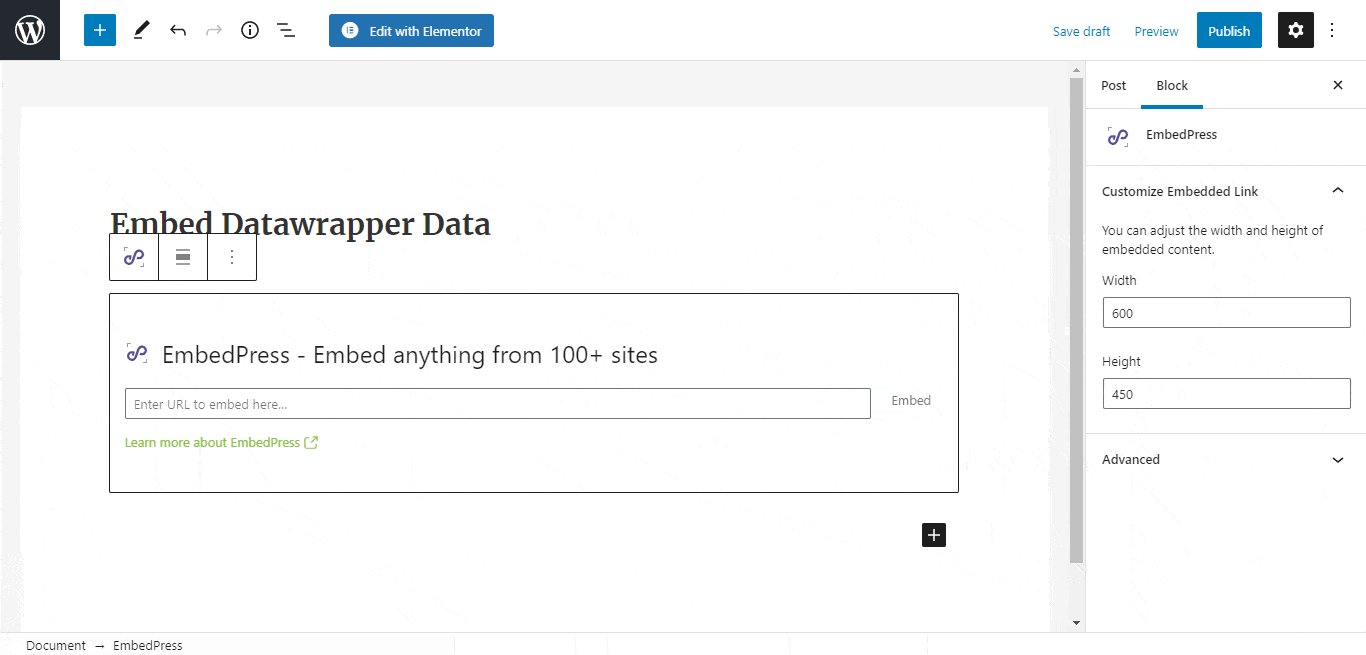
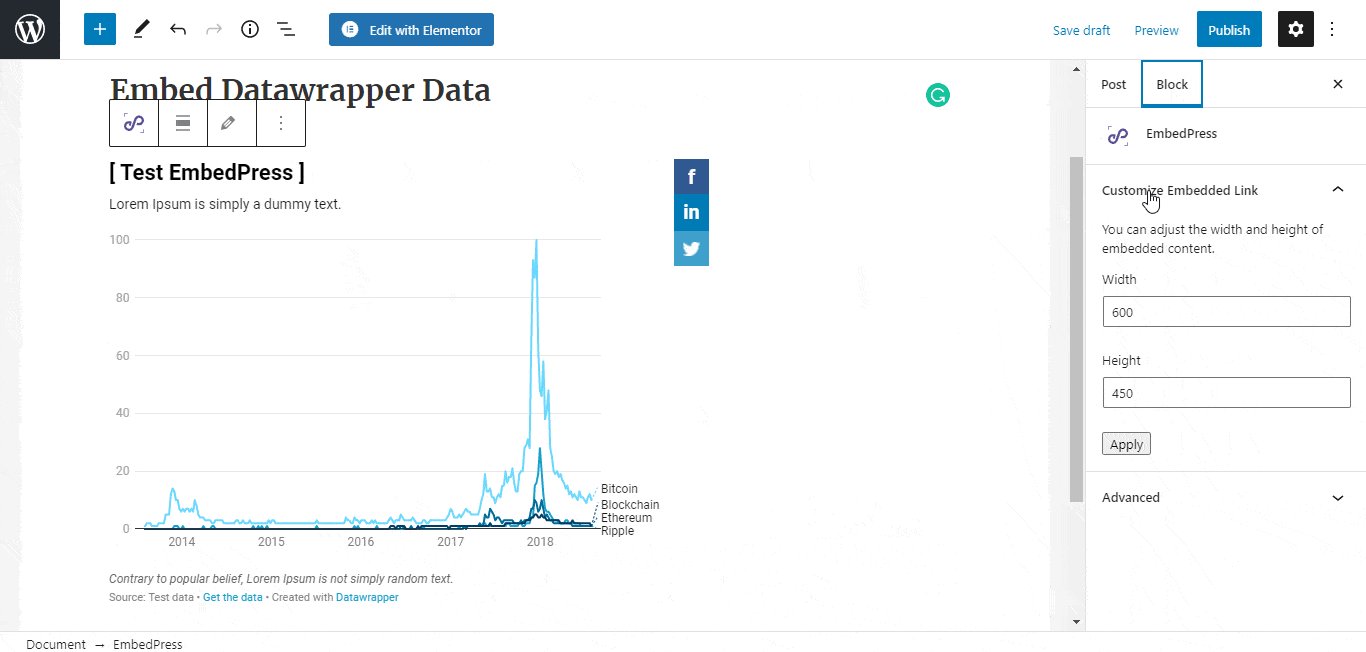
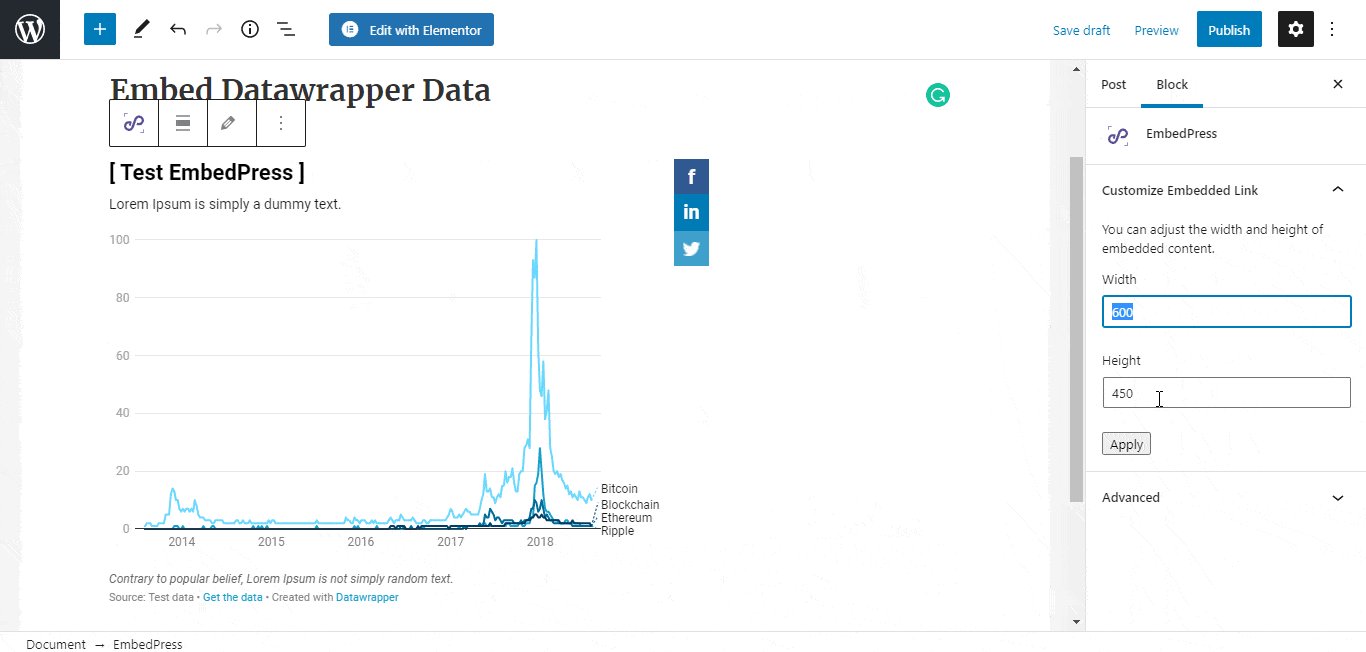
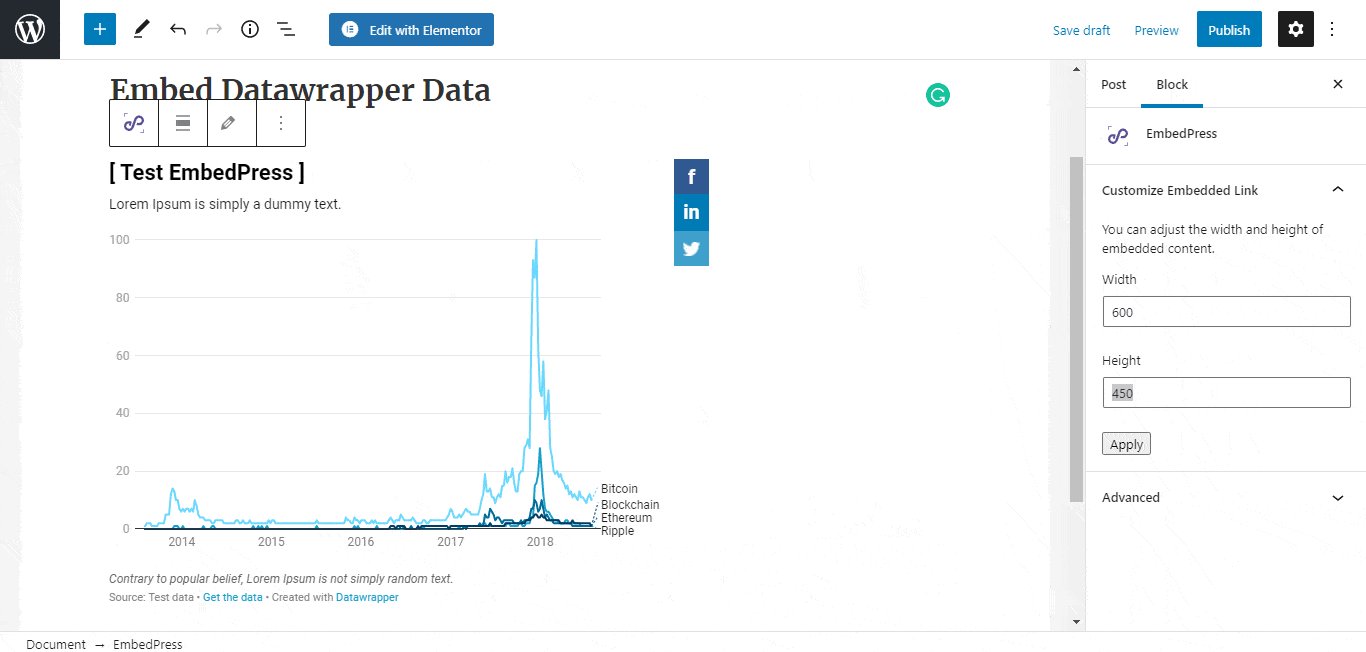
To edit the embed on the Gutenberg editor, click on the EmbedPress block on your editor. The block customizer will appear on the right-side panel of the editor.

You can change the dimensions of the embedded data chart and modify it the way you need with absolute ease.
How To Embed Datawrapper Data Chart In Elementor Editor? #
You can embed Datawrapper data charts by using EmbedPress on the Elementor editor. First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel.
Step 1: Search & Insert The Widget #
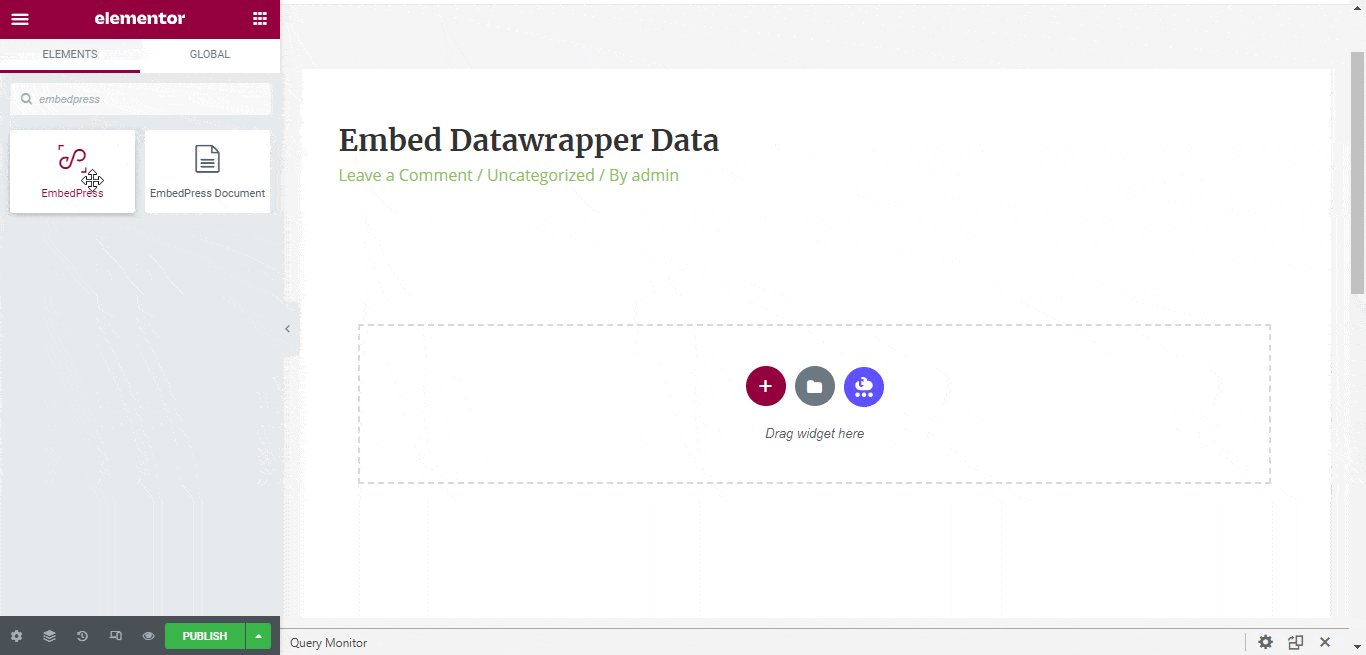
Search for the EmbedPress element on the widget panel and then drag & drop the ‘EmbedPress’ widget onto the editor interface, as shown below.

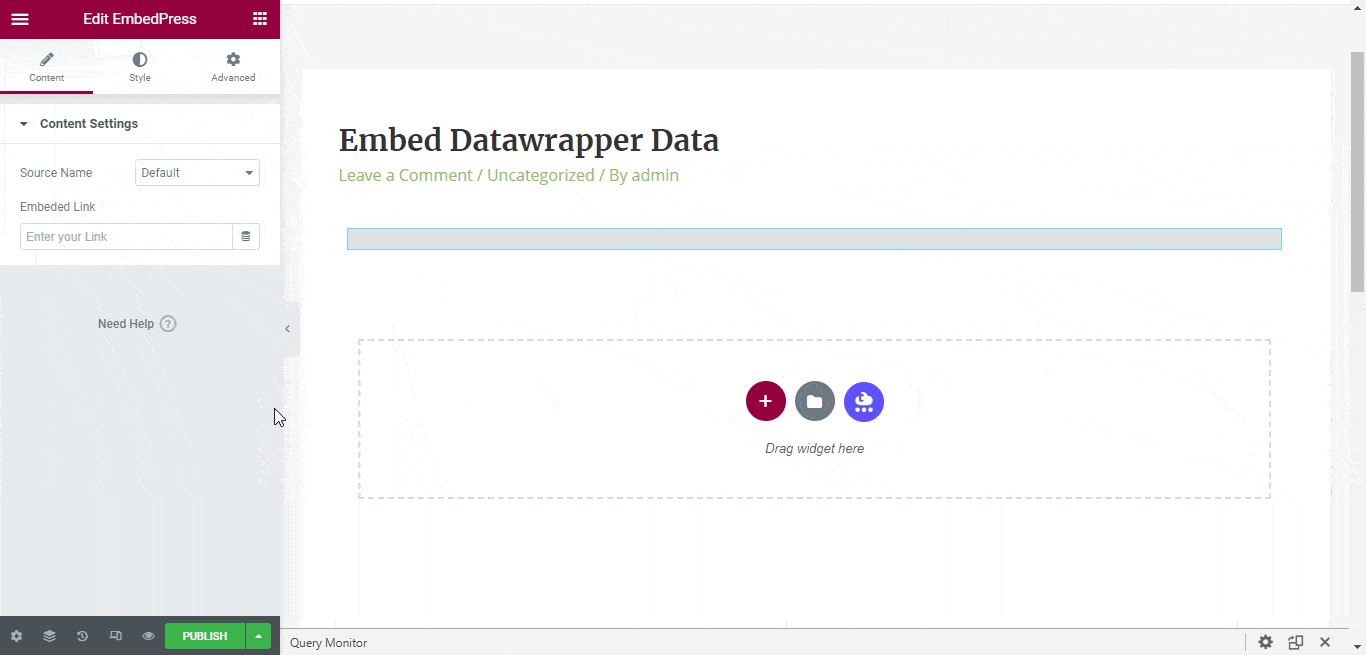
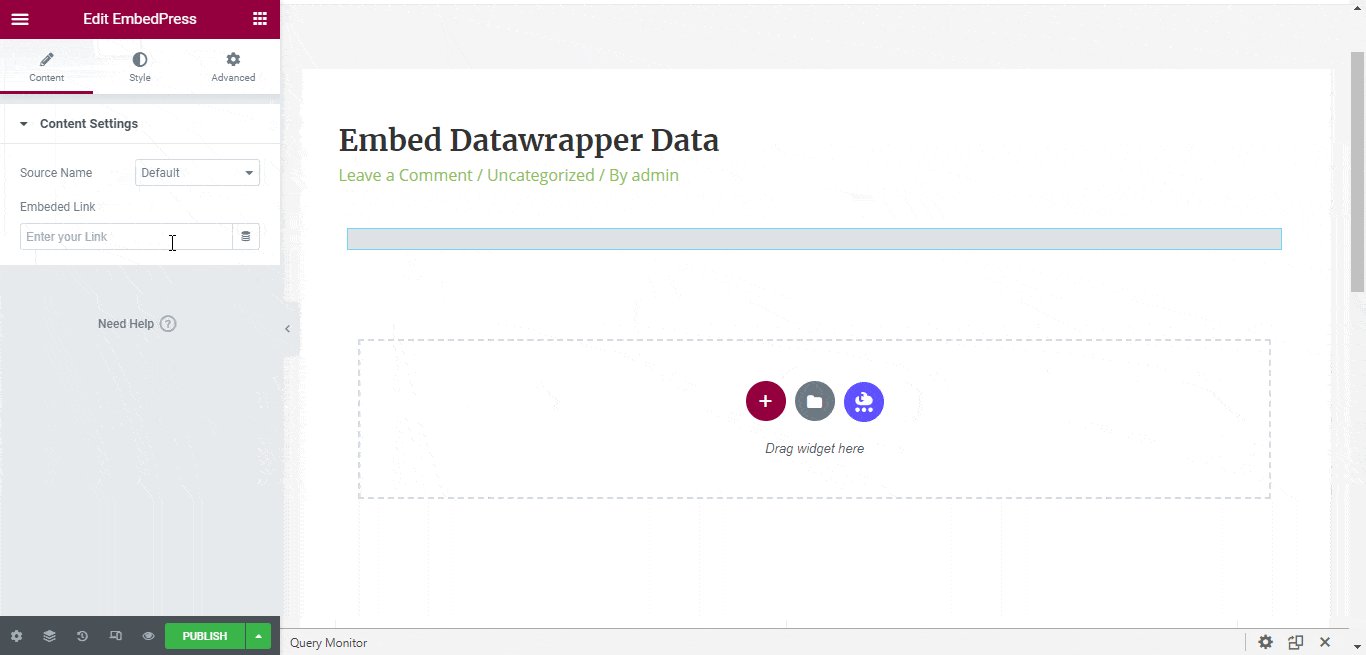
Step 2: Paste The URL In ‘Content Settings’ #
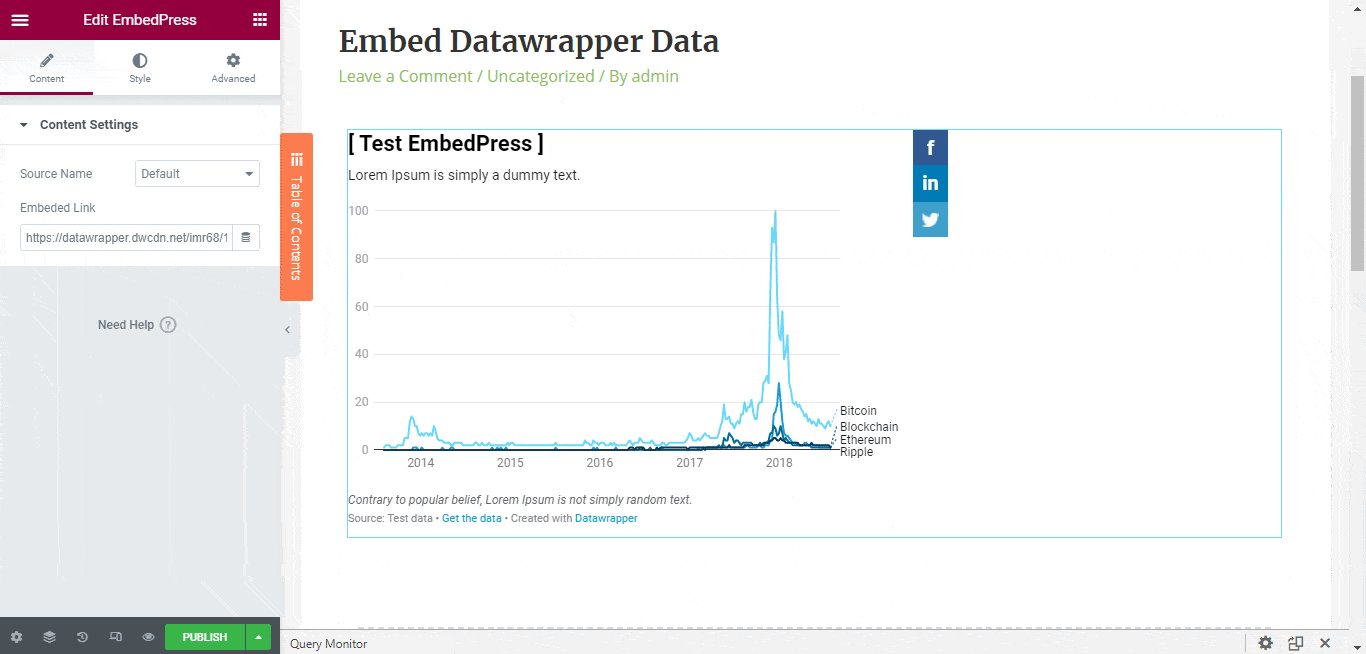
Afterward, paste the data chart link onto the ‘Content Setting’ input field. Your embedded chart or table will automatically be uploaded onto your Elementor editor.

Publish your post or page, and your website users will be able to see the embedded content.
Step 3: Style Your Embedded Content #
You can edit the embedded data chart on the Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel.

Here, you can change the dimensions, aspect ratios, and background color of the chart as necessary.
How To Embed Datawrapper Data Chart In Classic Editor? #
You can effortlessly embed Datawrapper data charts onto your Classic editor with just a few clicks.
Step 1: Paste The Link On Classic Editor #
Paste the URL directly onto the ‘content area’ of your Classic editor interface, and make this link ‘Publish’.

Step 2: Check Embedded Post On WordPress Site #
Afterward, hit the ‘Preview’ button to check your embedded post on your website. You will then see the chart will automatically be embedded onto your WordPress website.

With these simple steps, you can embed Datawrapper data charts instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.








