With EmbedPress, you can embed SmugMug Images to WordPress, using just a URL.
With EmbedPress, you can embed SmugMug Images to WordPress, using just a URL.
SmugMug embeds are possible, but they’re not easy to use via normal methods. EmbedPress is different. With EmbedPress, you don’t have to mess around with embed code. All you need is the SmugMug Image URL.
Here’s how to embed SmugMug Image into your WordPress site, using the EmbedPress plugin.
Step #1. Install The EmbedPress Plugin #
EmbedPress is a very helpful plugin that expands and improves WordPress’s capabilities. Install EmbedPress, and your WordPress site will have far more powerful media options. Click here to find EmbedPress on WordPress.org.
Step #2. Get the URL of the Image file #
Before you can embed the Smugmug image files into WordPress, you need to get the URL.
- Login/Register to SmugMug.com.
- Use the search option to browse through your appropriate topic.
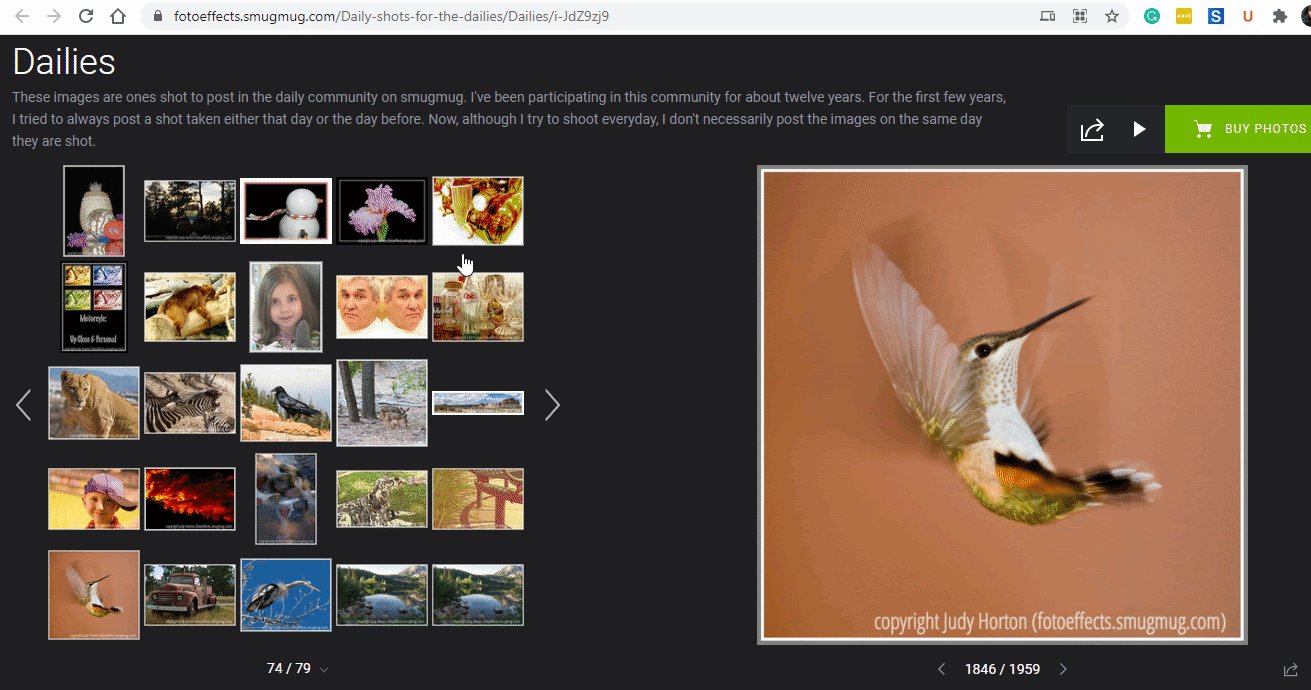
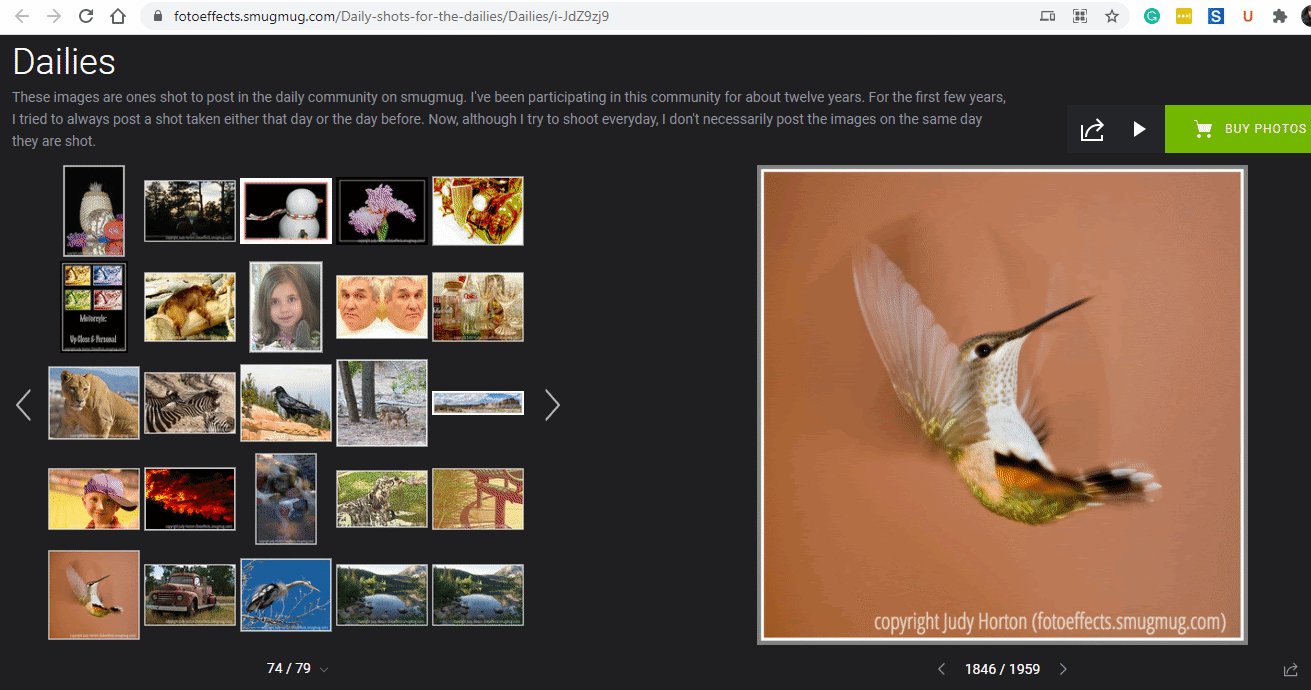
- On the image search result page, click the Image that you like to embed.
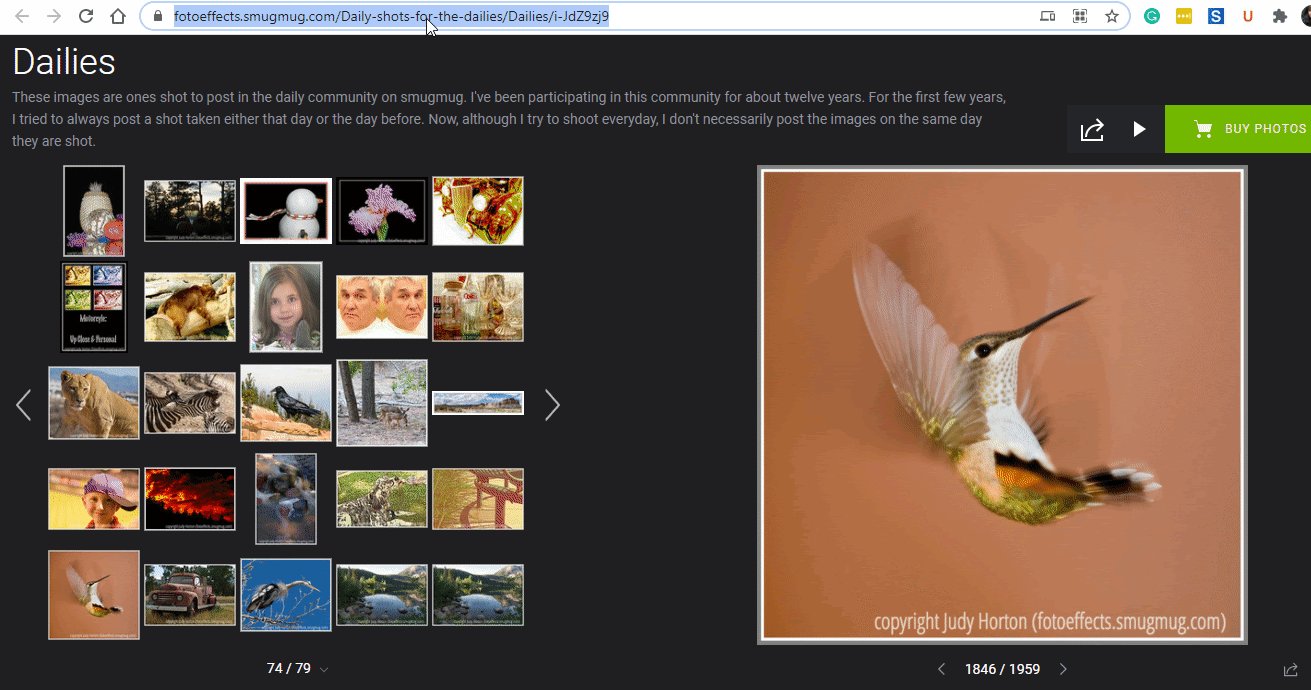
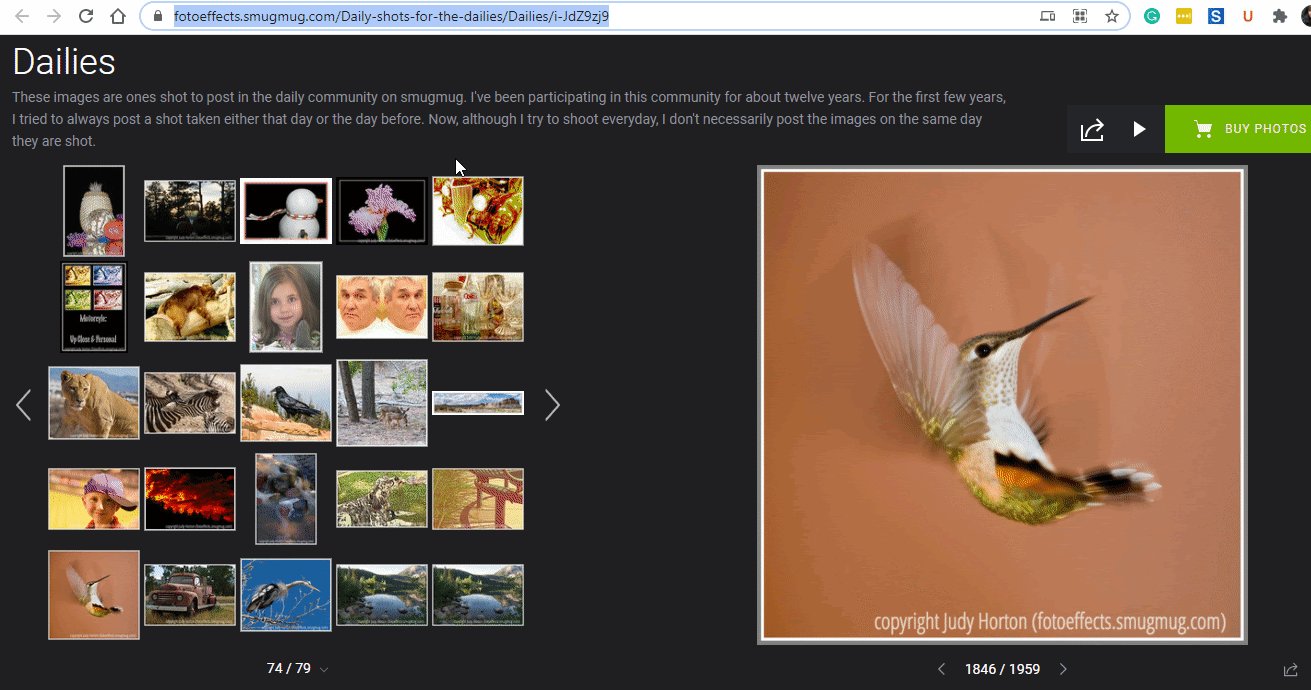
- On the Image detail/view page, copy the URL from the address bar.
Step #3. Publish Your WordPress SmugMug embed #
Now you have the URL, you can use it to embed the image in WordPress.
- Open your WordPress site.
- ‘Add’ or ‘Edit’ a post or page that can be on Gutenberg Editor, Classic Editor, or Elementor Editor.
- Copy & Paste the link on your preferred editor and it will automatically then embed your content.
Let’s get the complete guideline on how you can easily embed SmugMug images on your preferred editor below:
Embed Using Gutenberg Editor: #
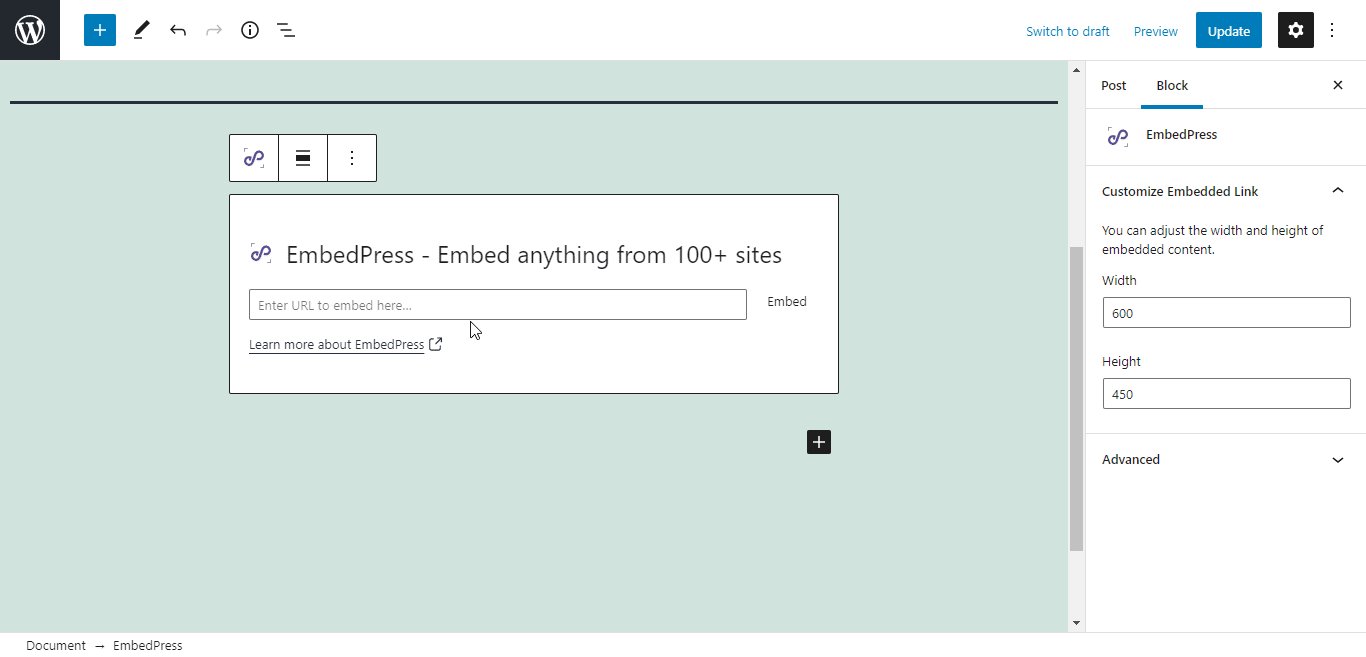
- Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress.’ You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.
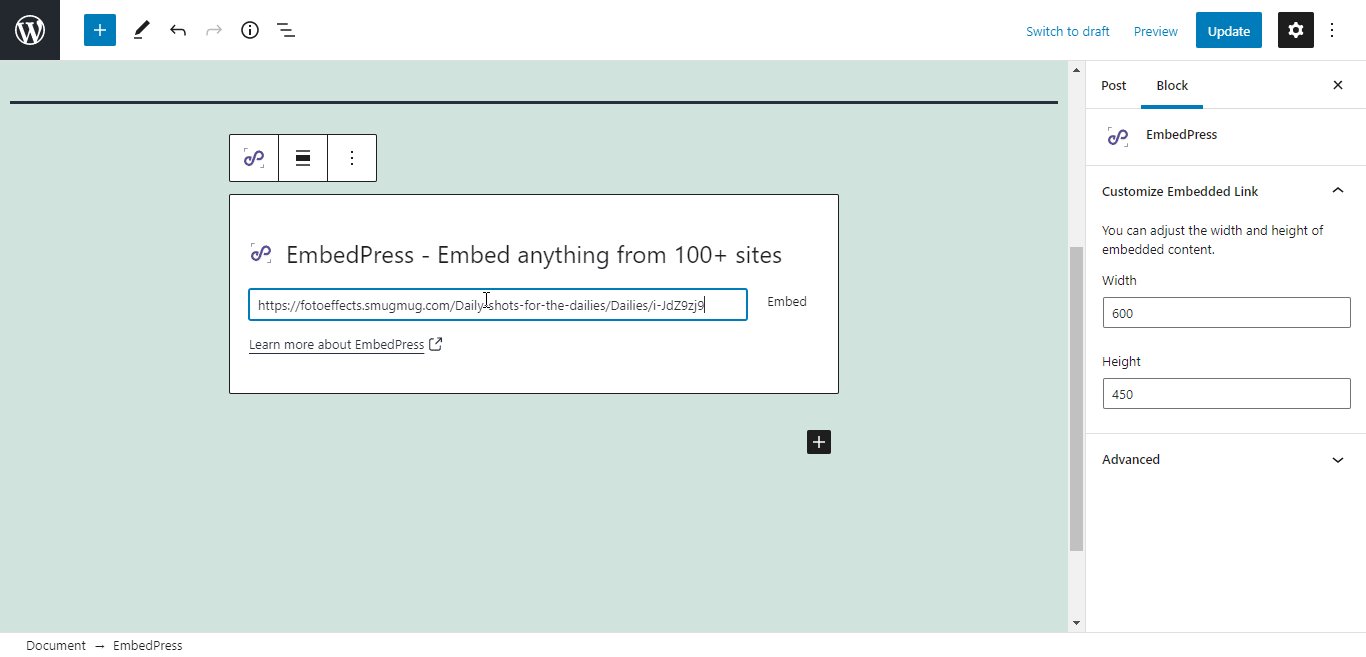
- Enter the URL into the block.
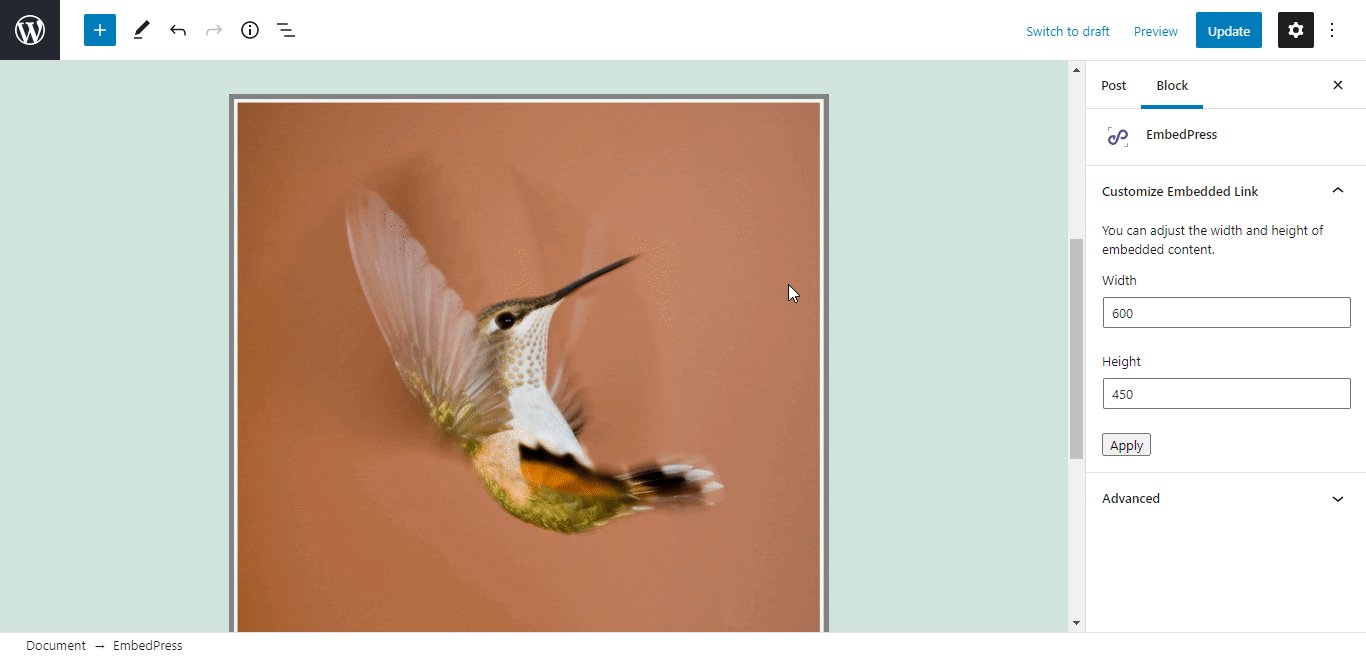
- Your URL will automatically be transformed into an embed of your SmugMug image.
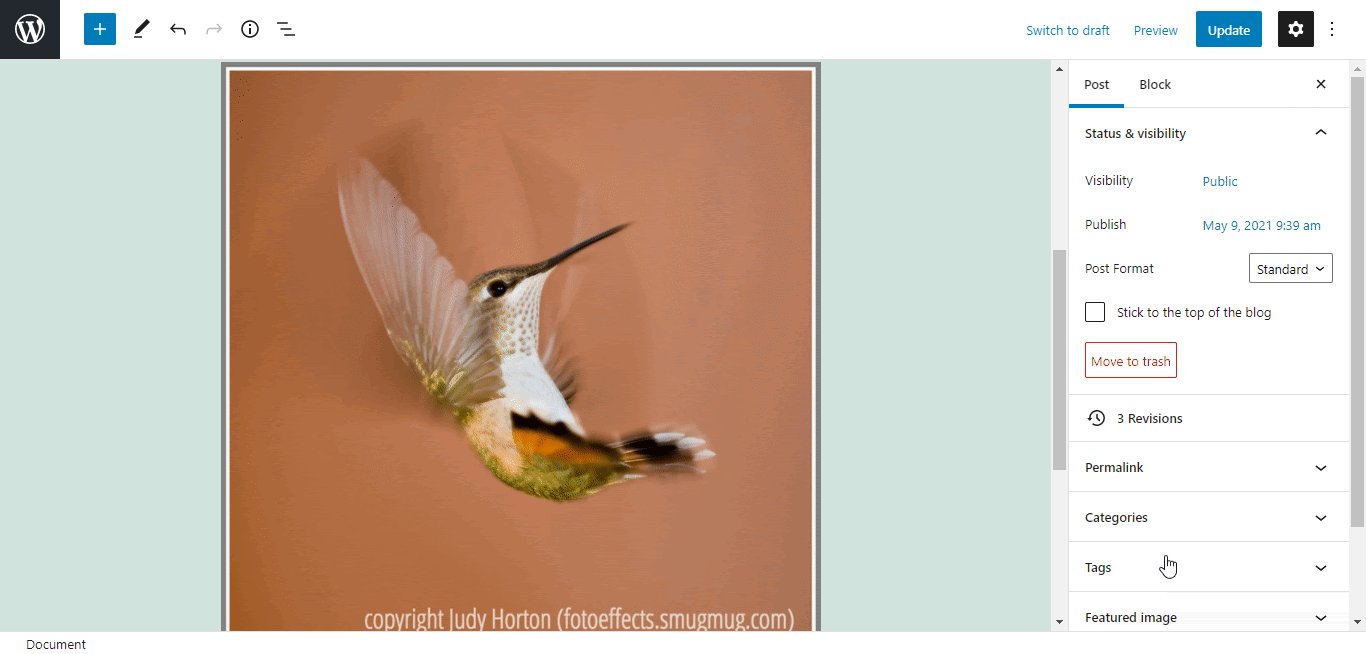
- Publish your WordPress content, and the image will be embedded on the published page or post for users to see.
While editing your WordPress content, you can also edit your embed, thanks to EmbedPress.
To edit the embed, follow the steps given below:
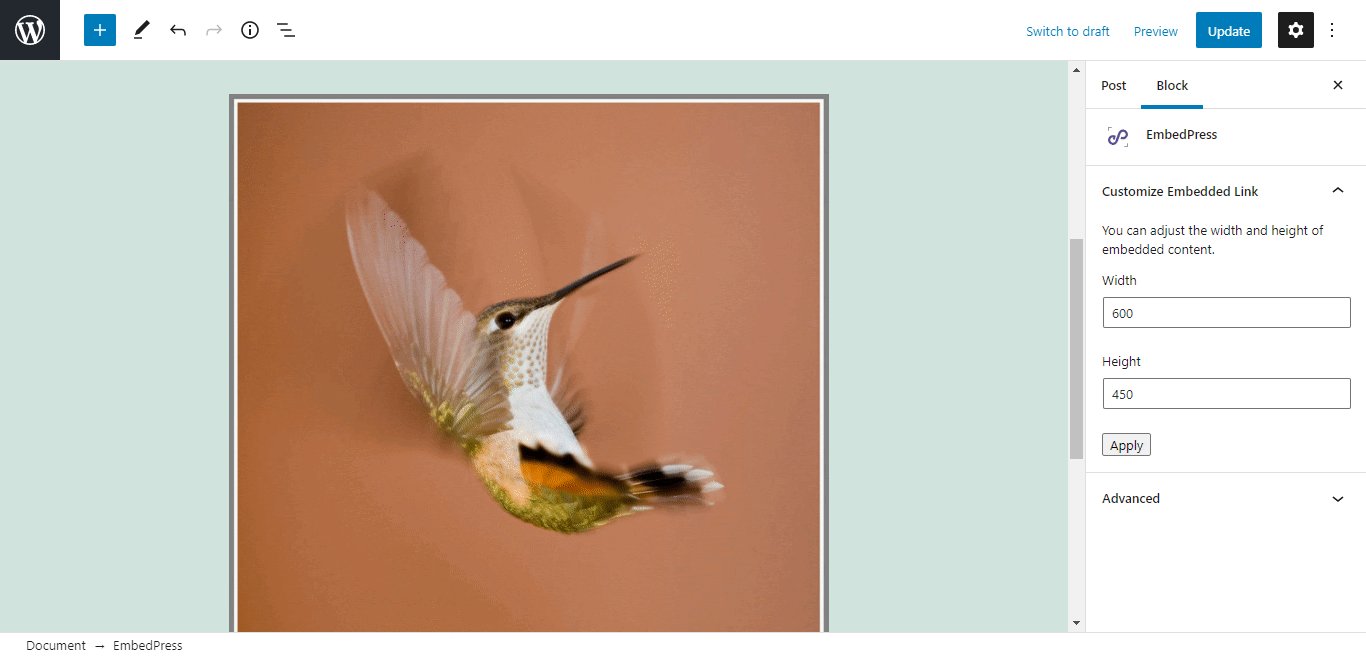
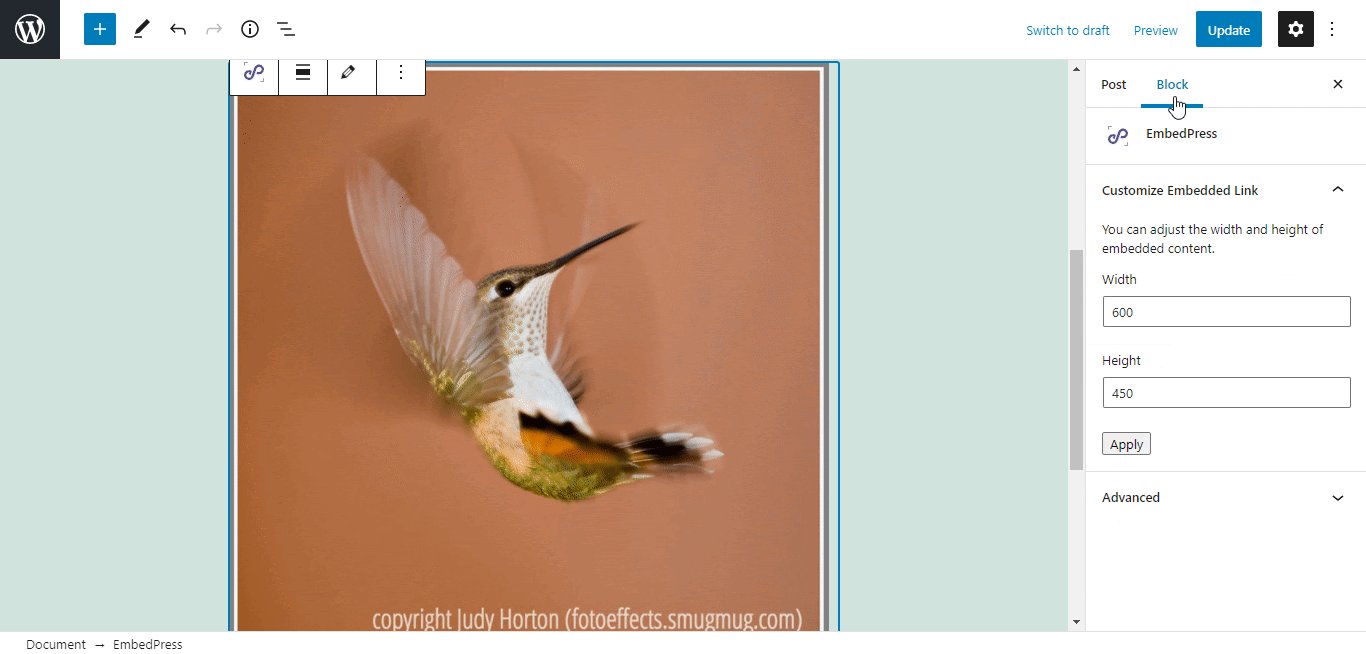
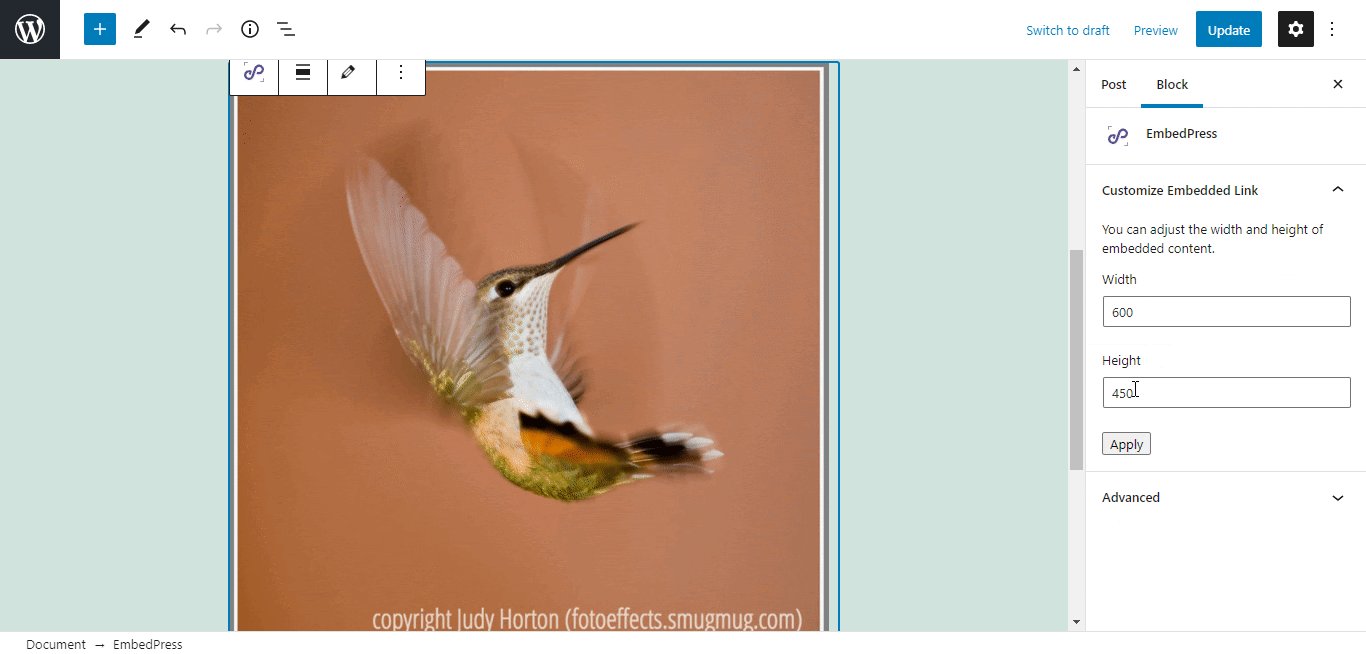
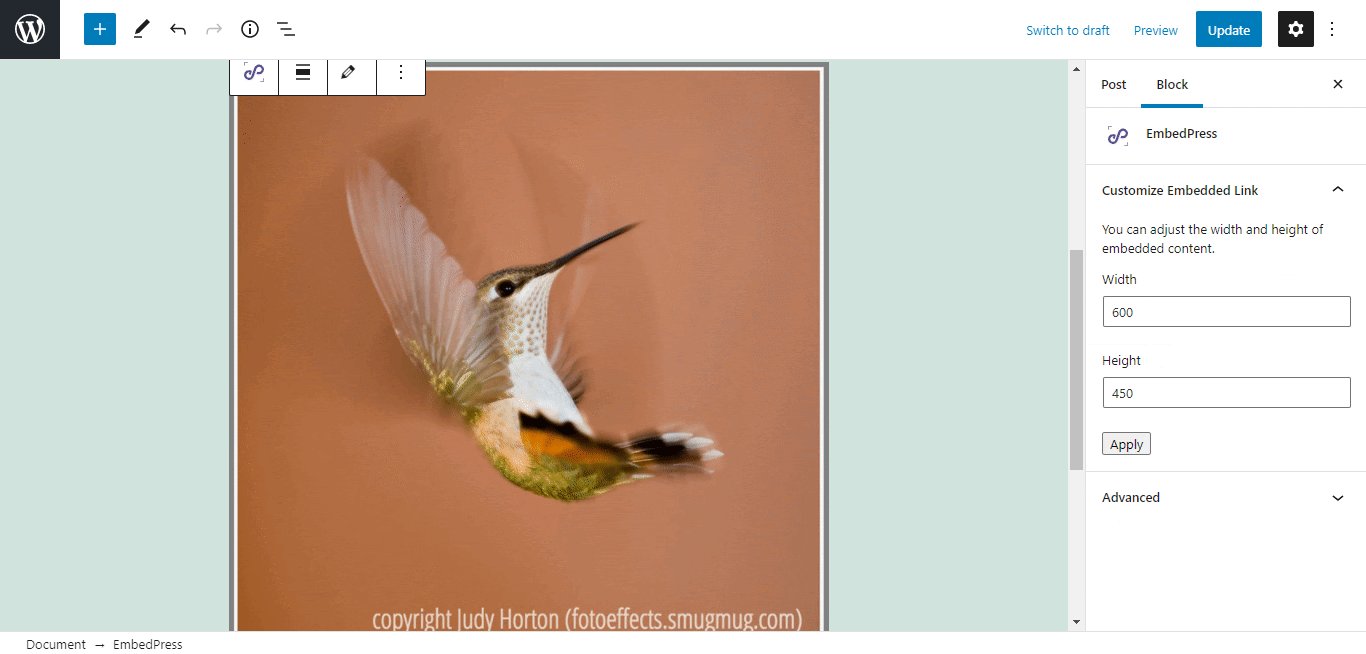
- Click on the EmbedPress block on your editor.
- The block customizer will appear on the side panel of the Editor.
You can change the dimensions of the embedded image file and modify it the way you need with absolute ease.
Embed Using Elementor Editor: #
You can embed your SmugMug image using EmbedPress on the Elementor Editor.
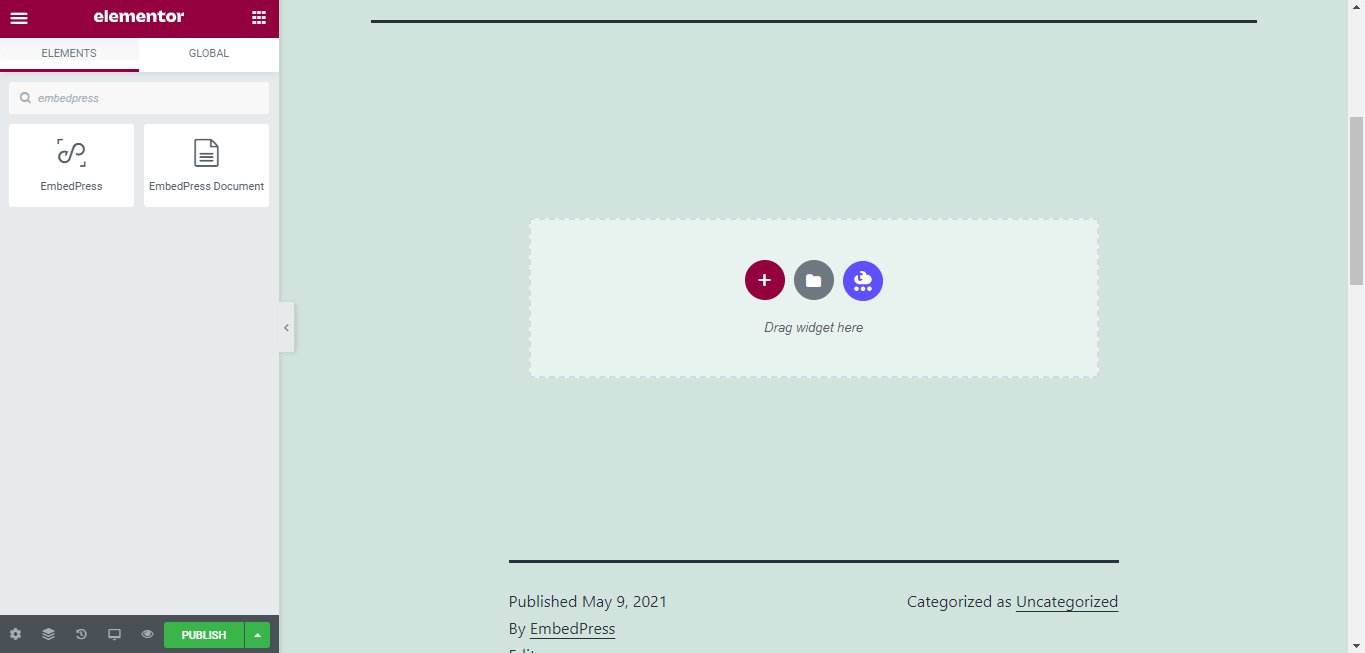
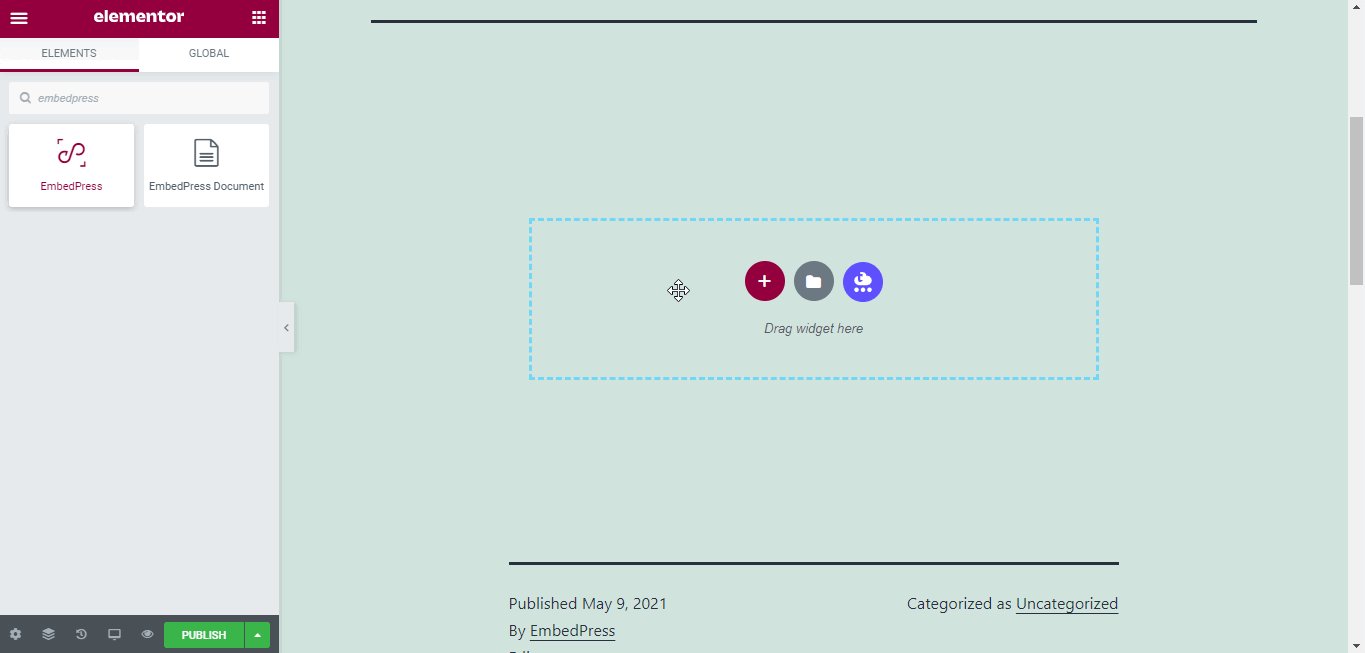
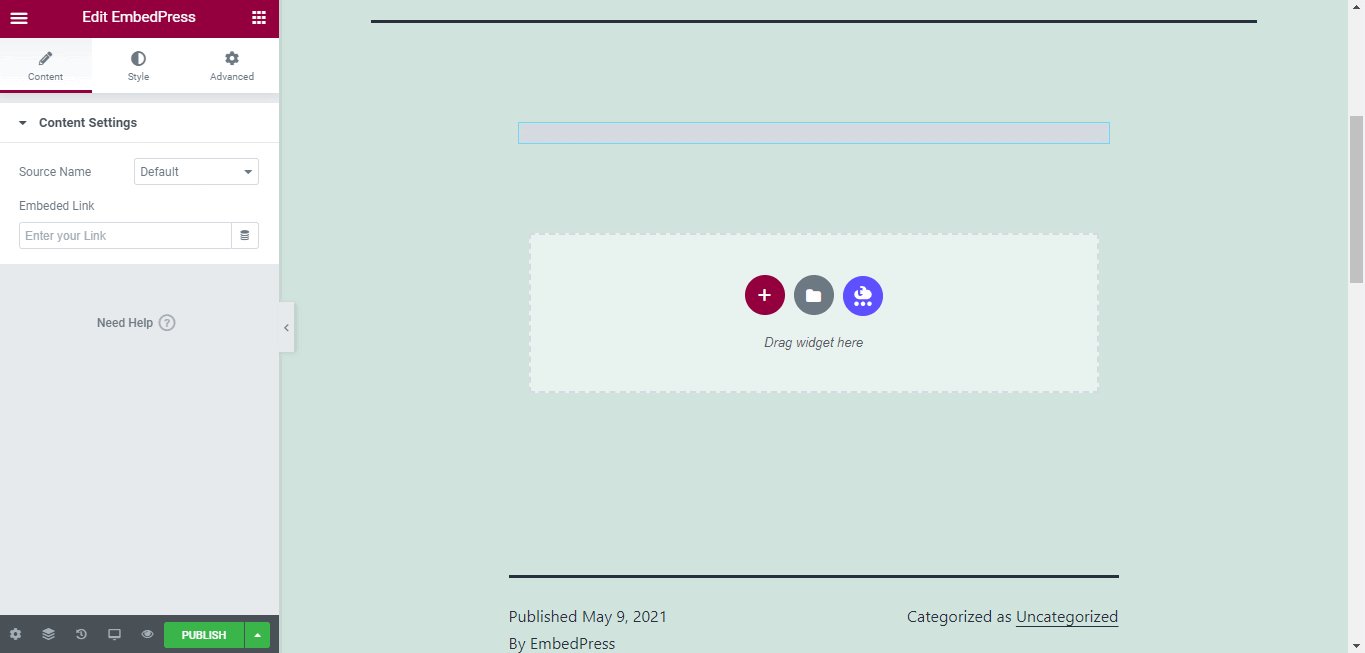
- Drag & drop the ‘EmbedPress’ widget onto the Elementor editor.
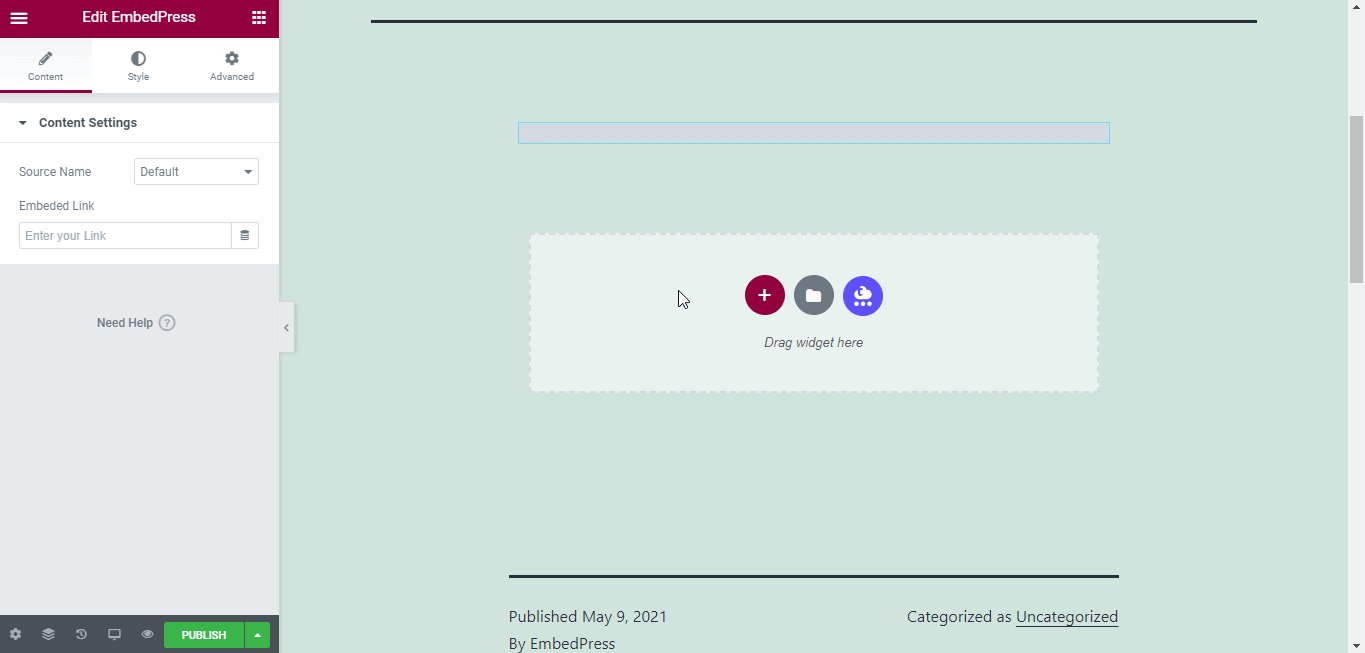
- Paste the URL onto the ‘Content Setting’ of the widget from the Elementor side panel.
You can edit the embedded image file on the Elementor editor with a few easy steps.
- Go to the ‘Style’ tab on the Elementor side panel.
- Change the dimensions, aspect ratios, and background color as necessary.
Embed Using The Classic Editor: #
You can effortlessly embed your image onto your Classic Editor with just a click.
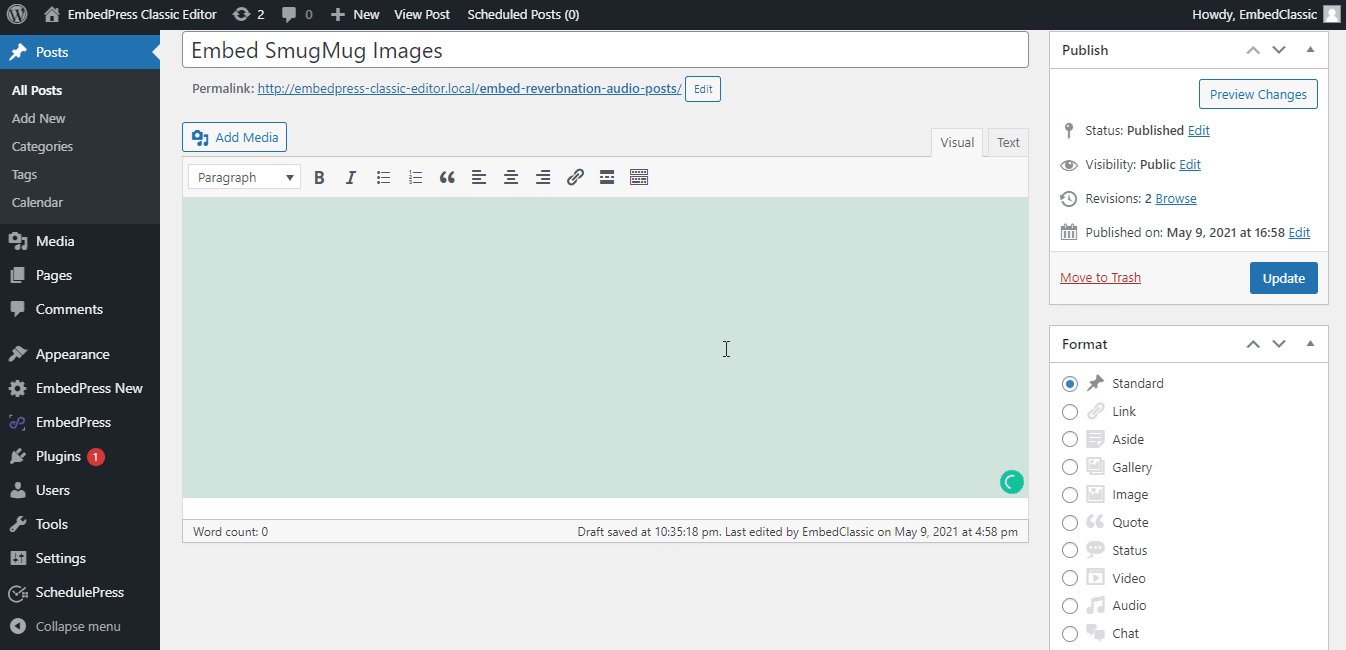
- Paste the URL directly onto the ‘content area’ of the editor interface. A purple background with a “Loading your embed…” message will appear in the content area for a few seconds.
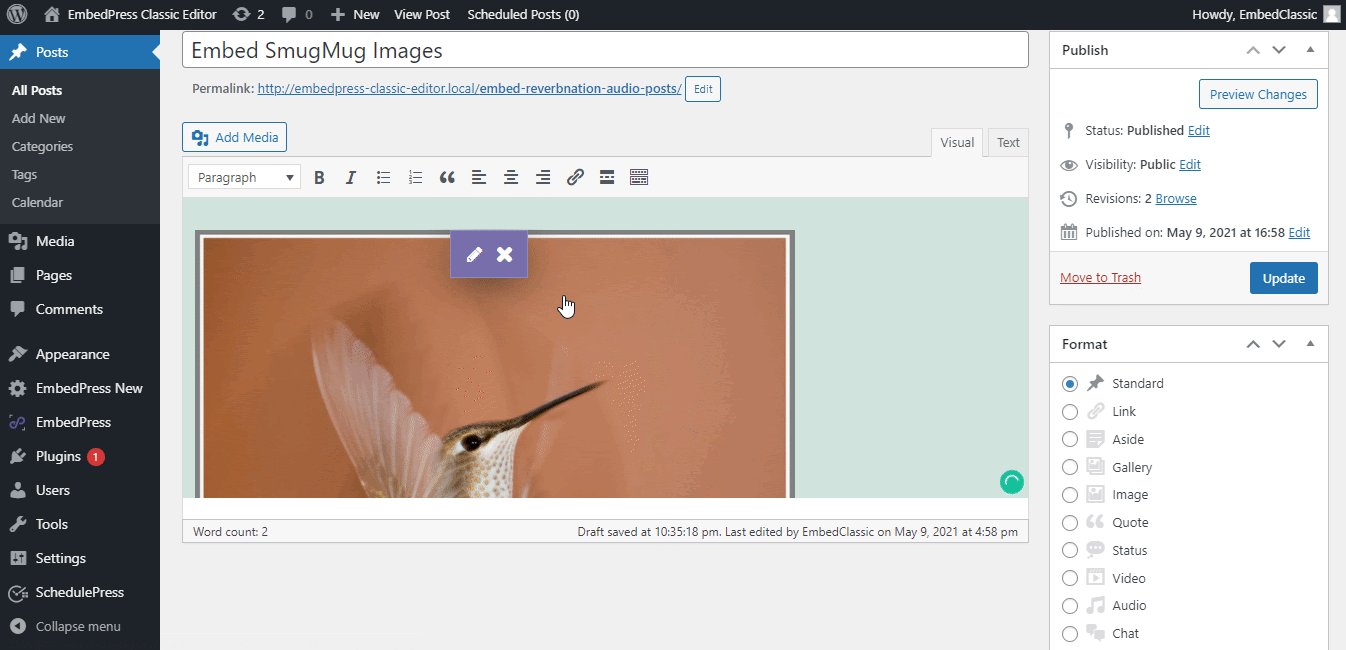
- The URL will be automatically converted into an embed of your SmugMug image.
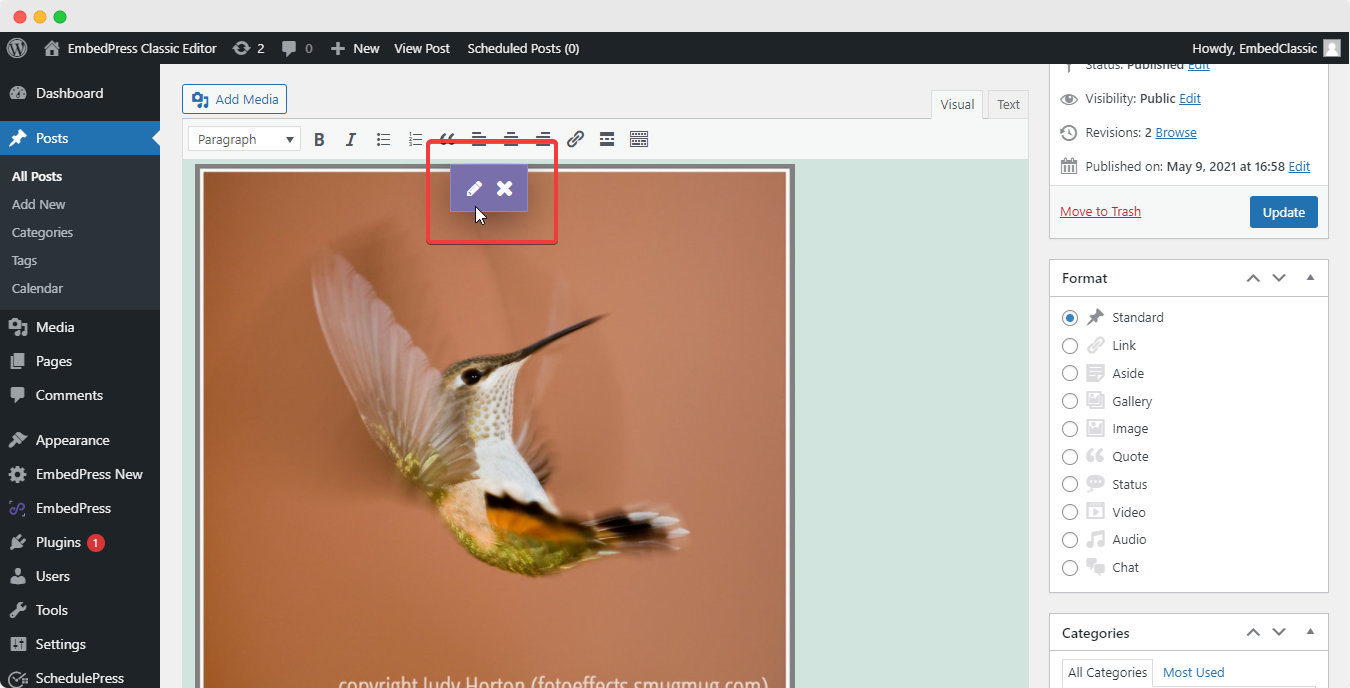
You can edit the SmugMug images in Classic Editor using the easy steps below :
- Move the mouse pointer over the SmugMug image embed, and a purple button will show up at the top.
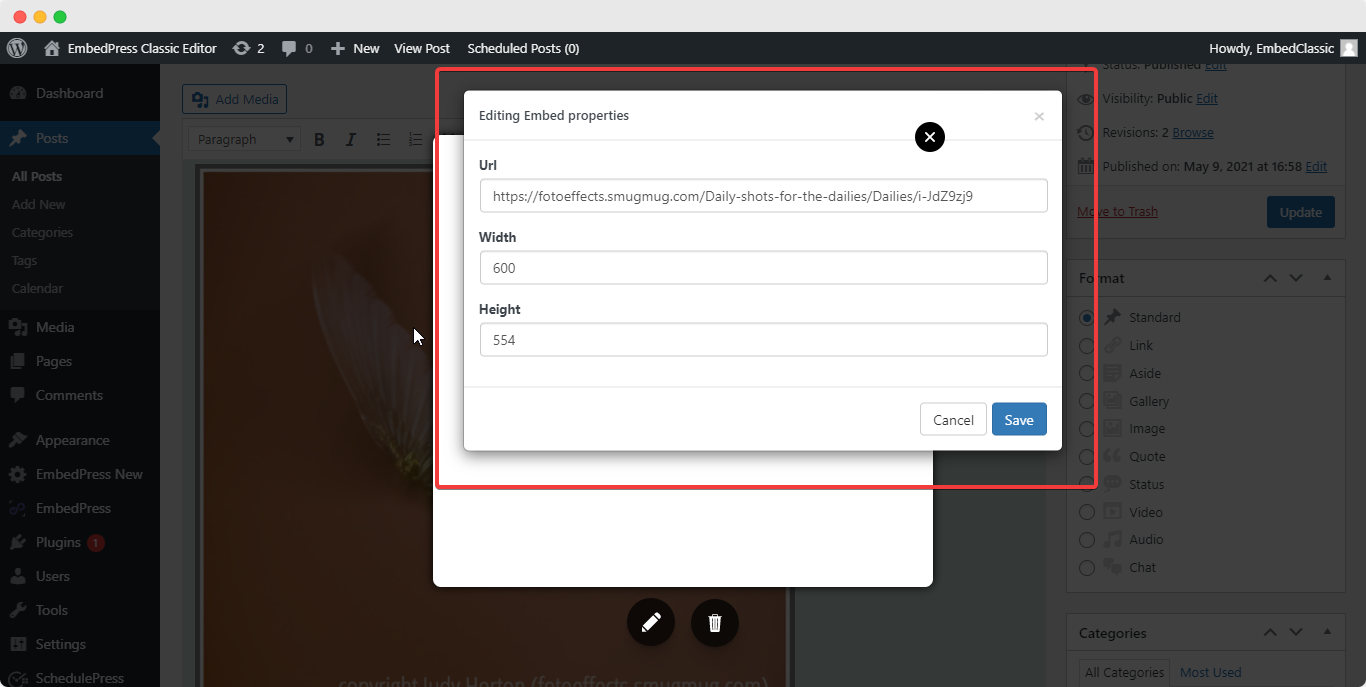
- Click the pencil icon, and a pop-up window will be visible with more options.
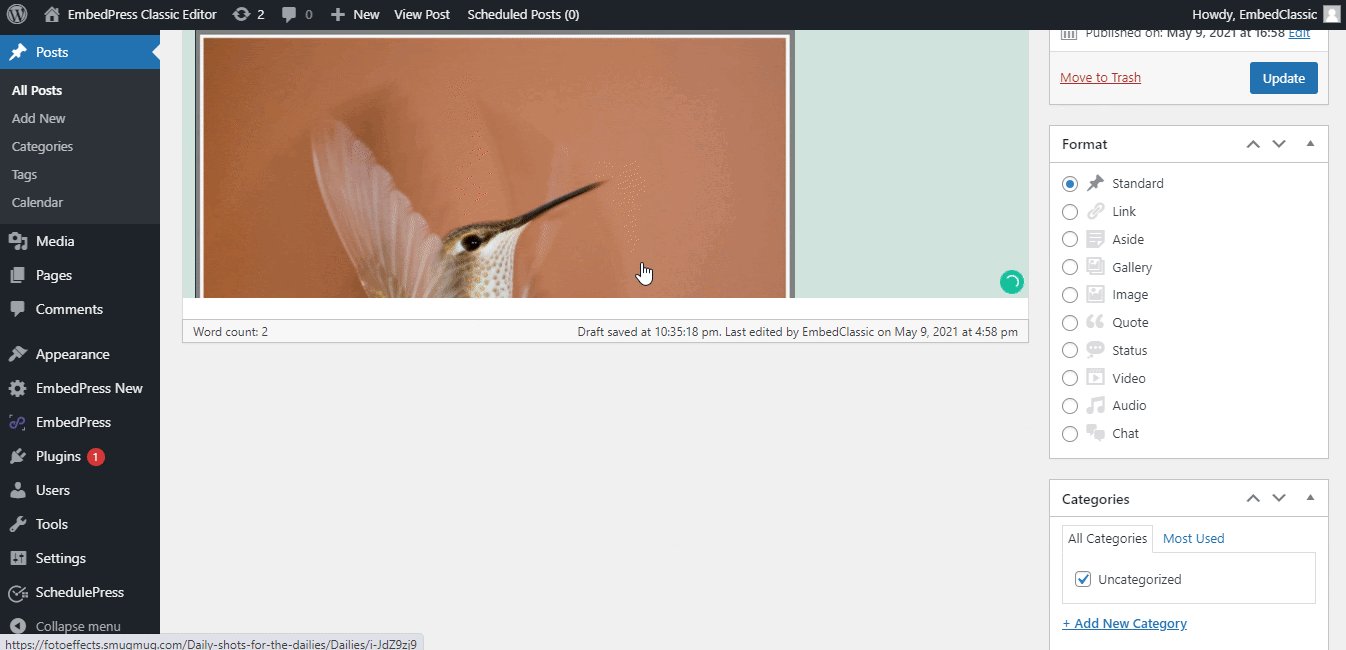
- You can modify your SmugMug embed URL, plus you can also modify the width and height of the embed.
This is how EmbedPress can help you to embed Smugmug image files on your preferred WordPress editor Gutenberg, Classic, or Elementor Editor just with a few clicks.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.