Wave is an online video maker, editor, and hosting platform. It enables you to create and edit any video for your social media platforms and WordPress websites. You can also customize any videos by inserting captions, templates, and much more. Now, you can easily embed Wave videos by using EmbedPress in WordPress favorite Gutenberg Editor, Classic Editor, or Elementor Editor
With the help of the EmbedPress plugin, you can embed Wave videos in your WordPress site using just a URL. You don’t have to mess around with any embedding code. All you need is the Wave video URL and can instantly embed any video on your website just with a few clicks.
Here’s how to embed Wave video into your WordPress site using this EmbedPress plugin on your favorite editors following these simple steps below.
How To Collect Your Wave Video URL? #
To collect the Wave video URL, visit the Wave website. Sign up for an account or sign in with your login credentials.

Click on the Wave video and copy the URL from the address bar.

How To Embed Wave Videos In Gutenberg Editor? #
EmbedPress comes with its own block for embedding any type of content using Gutenberg editor. To embed Wave videos using Gutenberg, follow the steps below.
Step 1: Insert An EmbedPress Block #
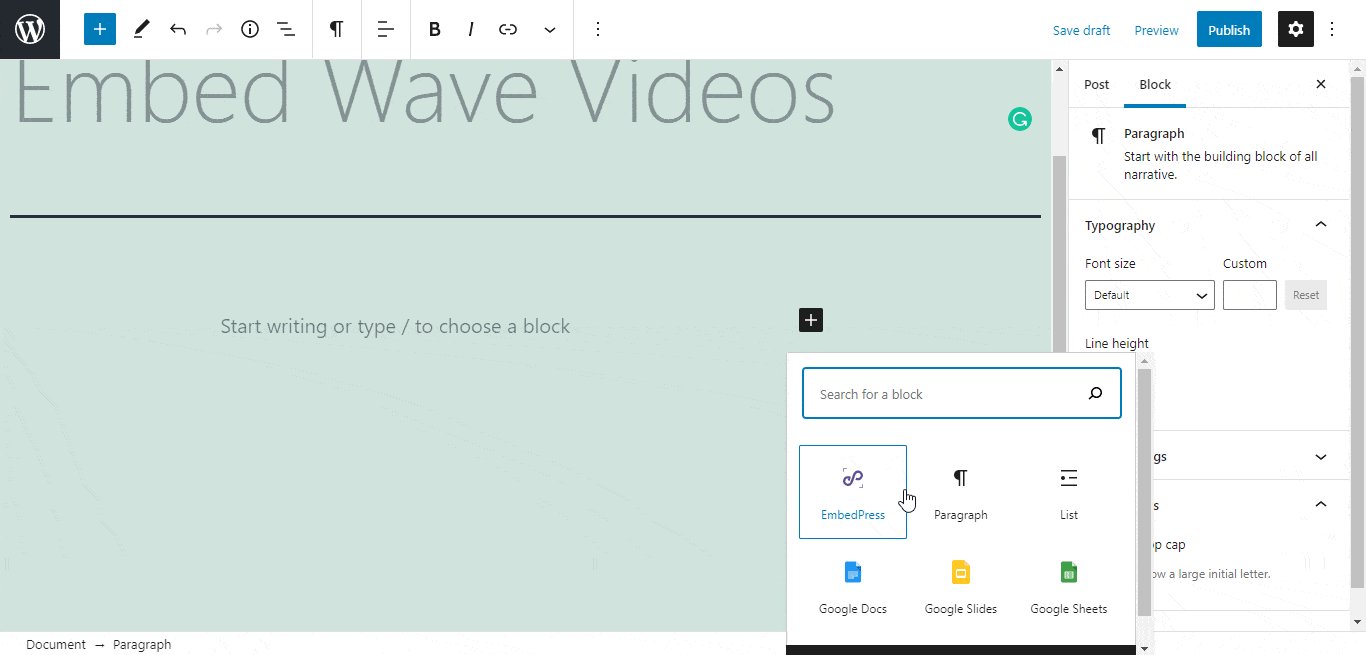
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress.’ You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.

Step 2: Enter the URL into the block #
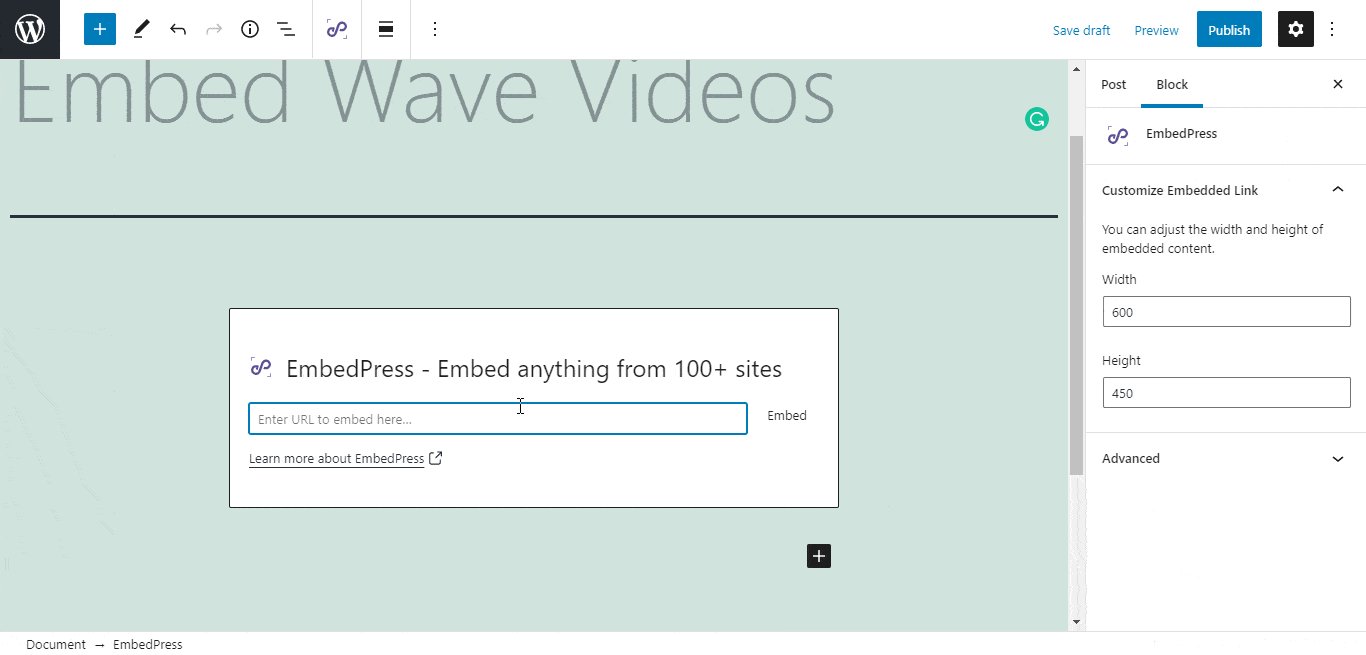
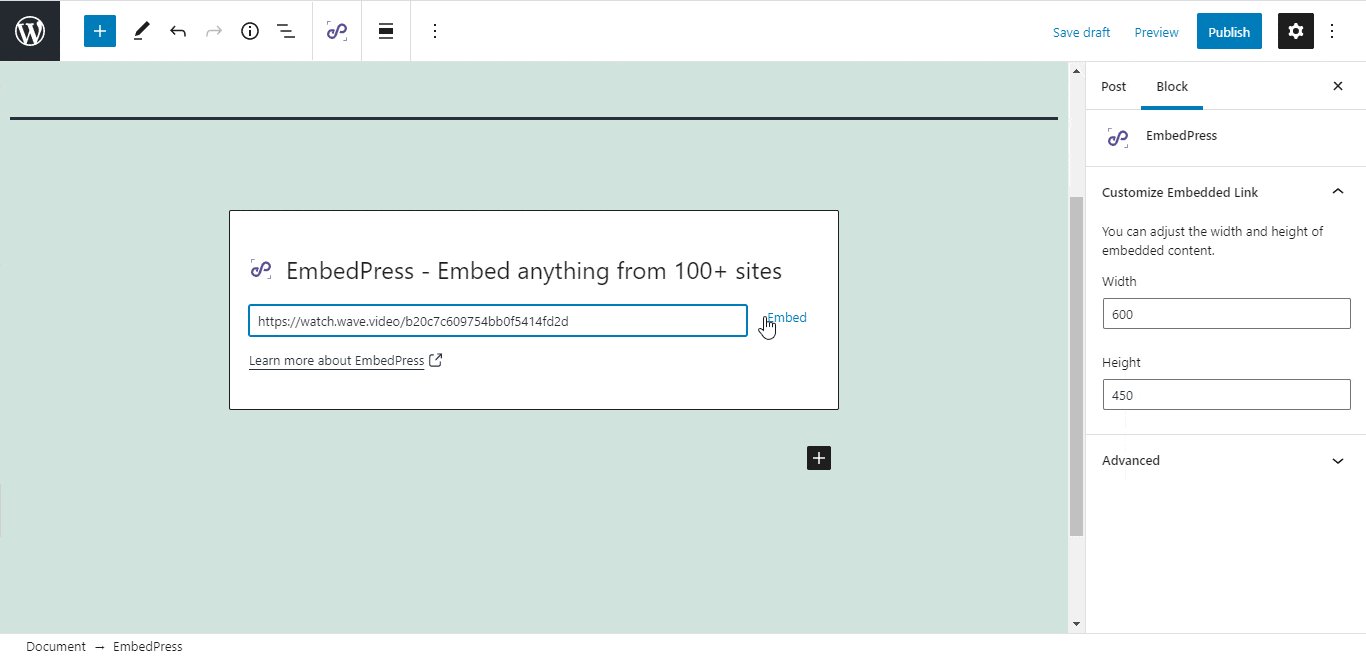
Now paste the collected Wave video URL on the input field and click on the ‘Embed’ button. Your URL will automatically be transformed into an embed of your video file.

Publish your WordPress content, and the Wave video file will be embedded on the published page or post for users to see.
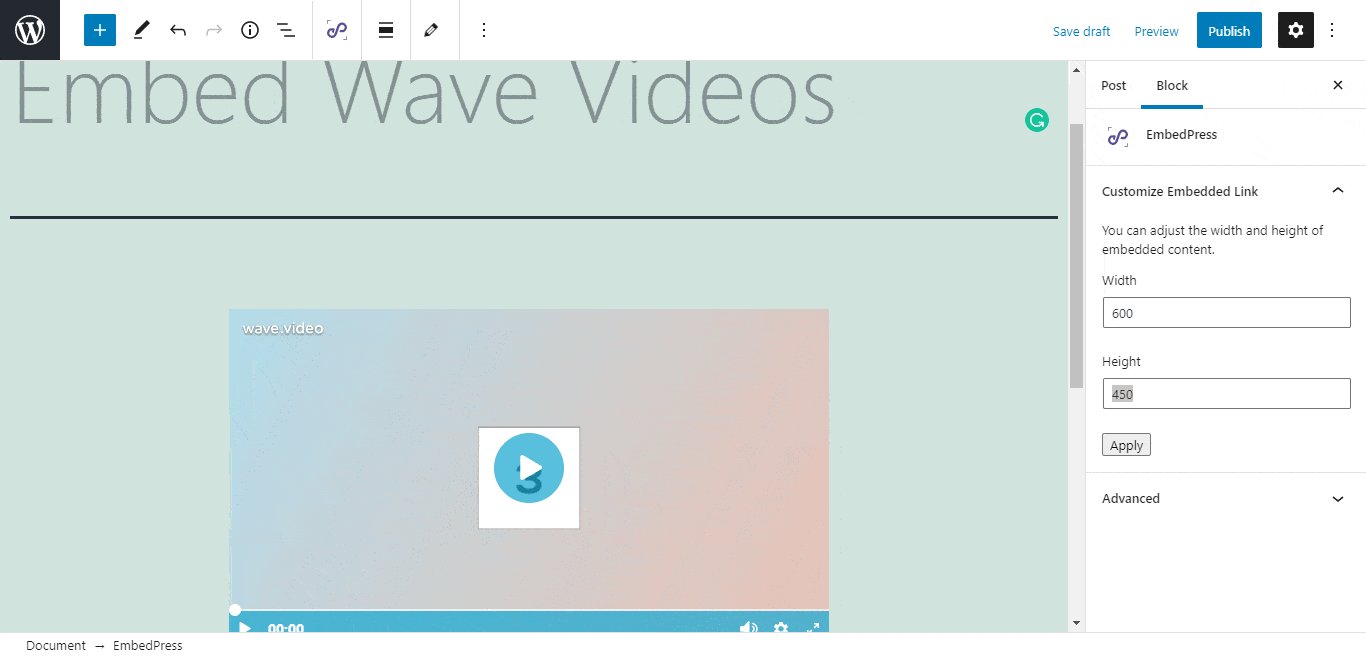
Step 3: Edit Your Video Embed #
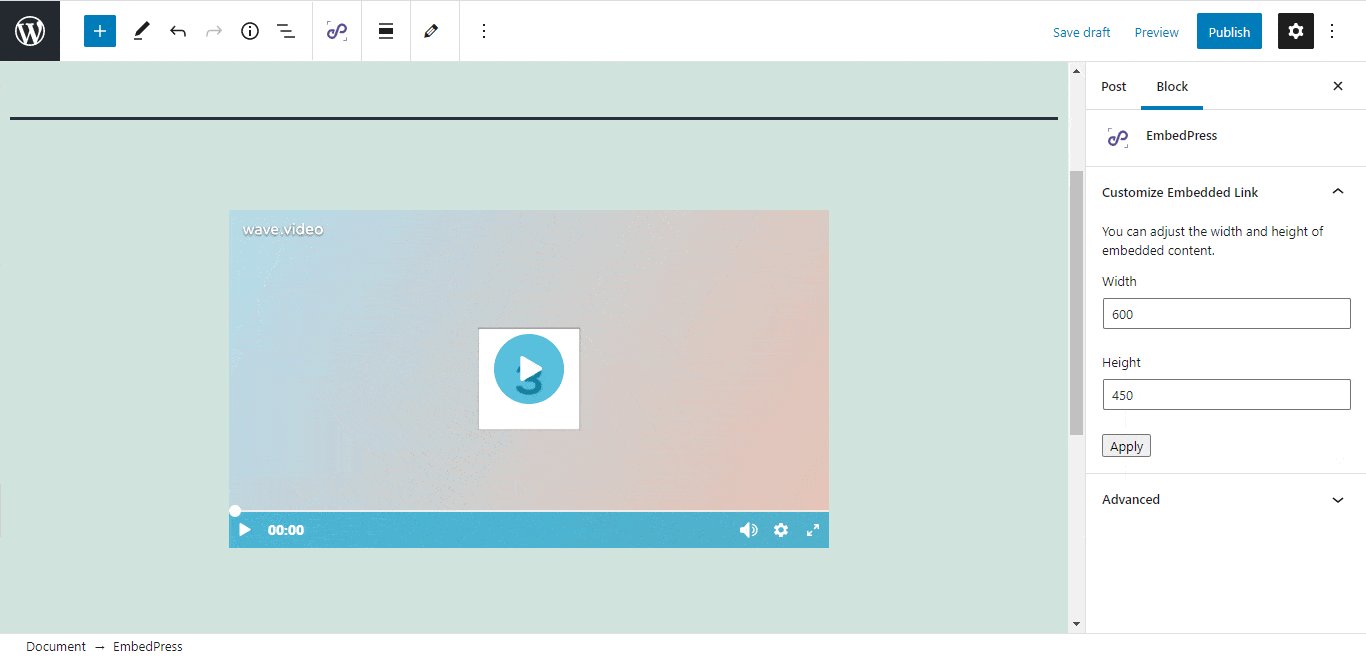
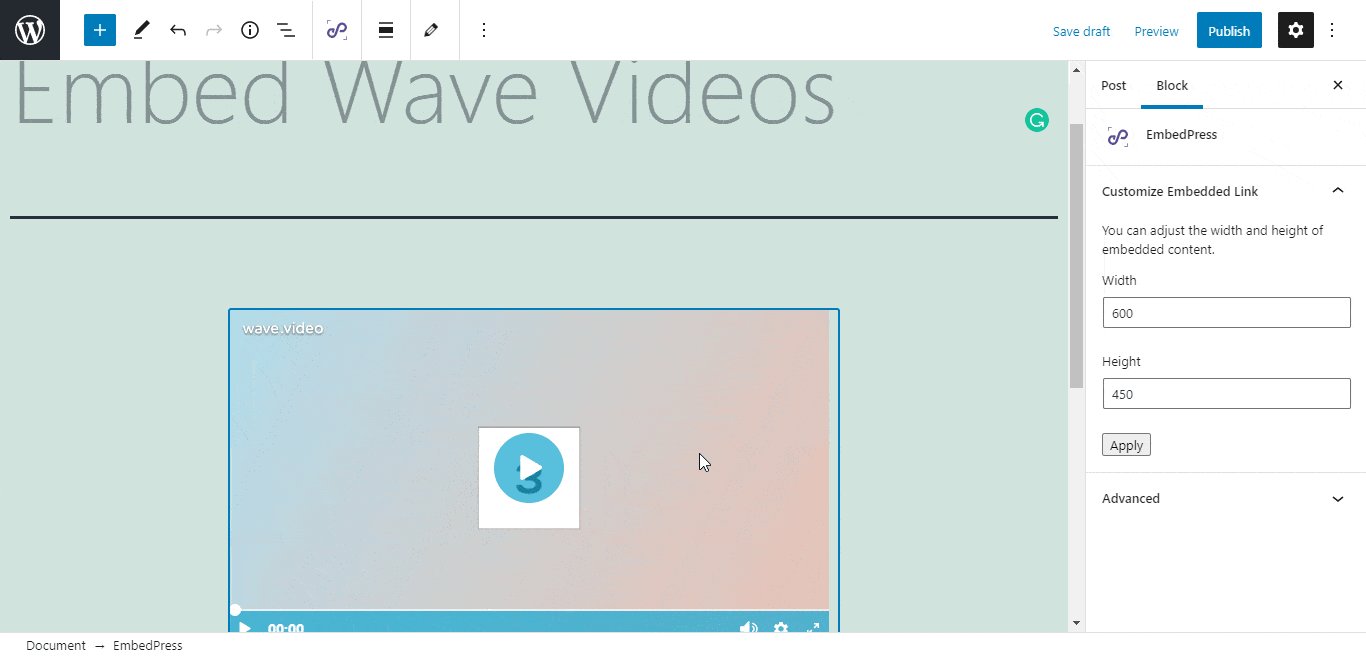
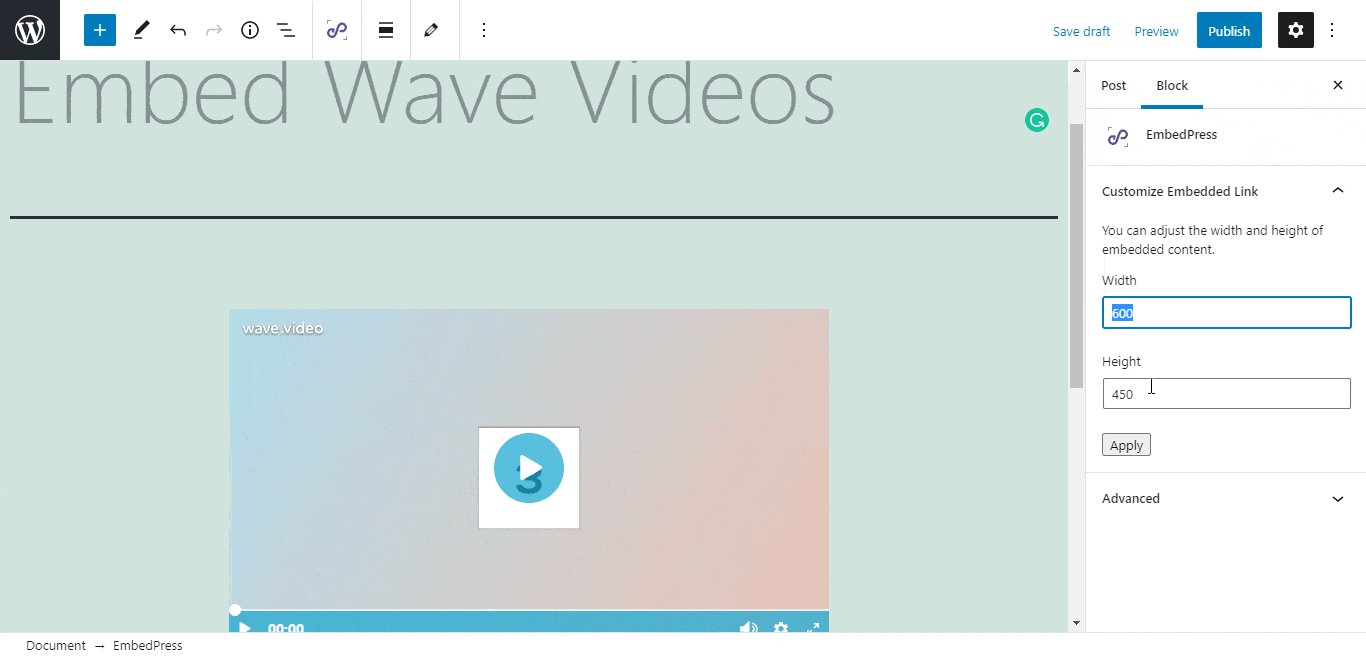
To edit the embed on the Gutenberg editor, click on the EmbedPress block on your Gutenberg editor.

You can change the dimensions of the embedded video file and modify it the way you need with absolute ease on the block customizer that will appear on the side panel of the editor.
How To Embed Wave Videos In Elementor Editor? #
With the help of EmbedPress, you can also embed Wave videos on the Elementor Editor.
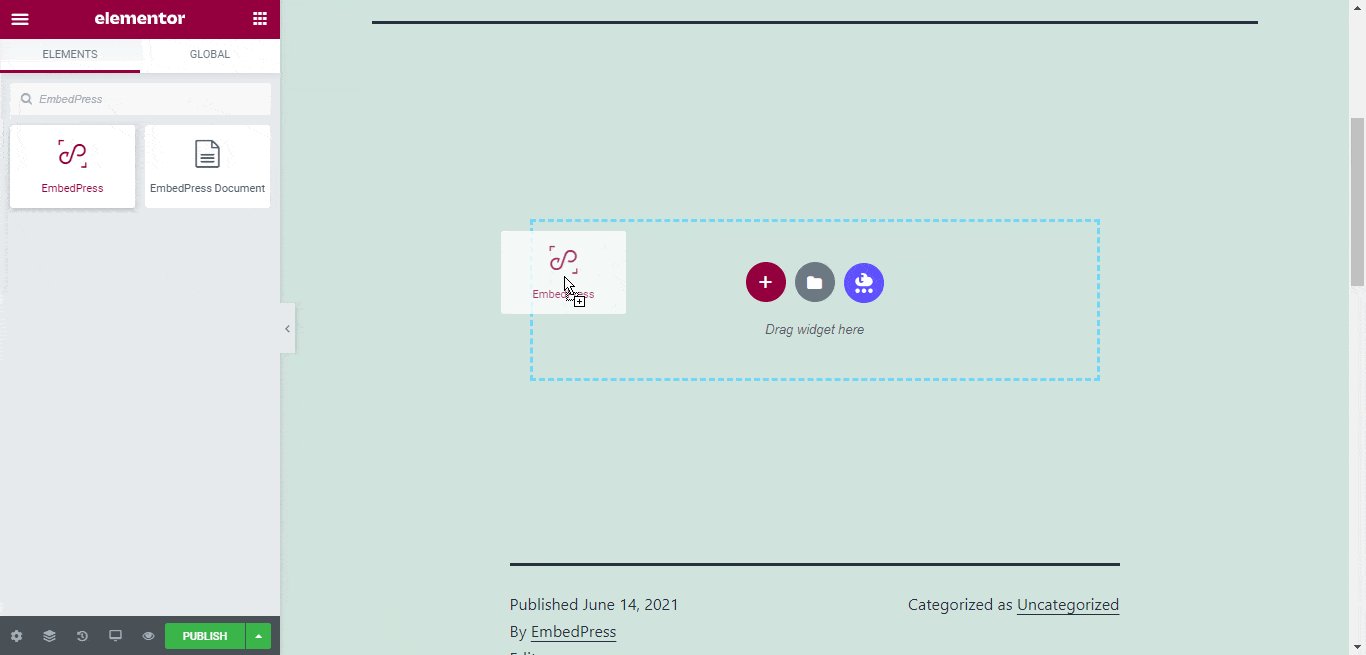
Step 1: Look For The EmbedPress Element #
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for the EmbedPress element on the widget panel and then drag and drop the element on your page.

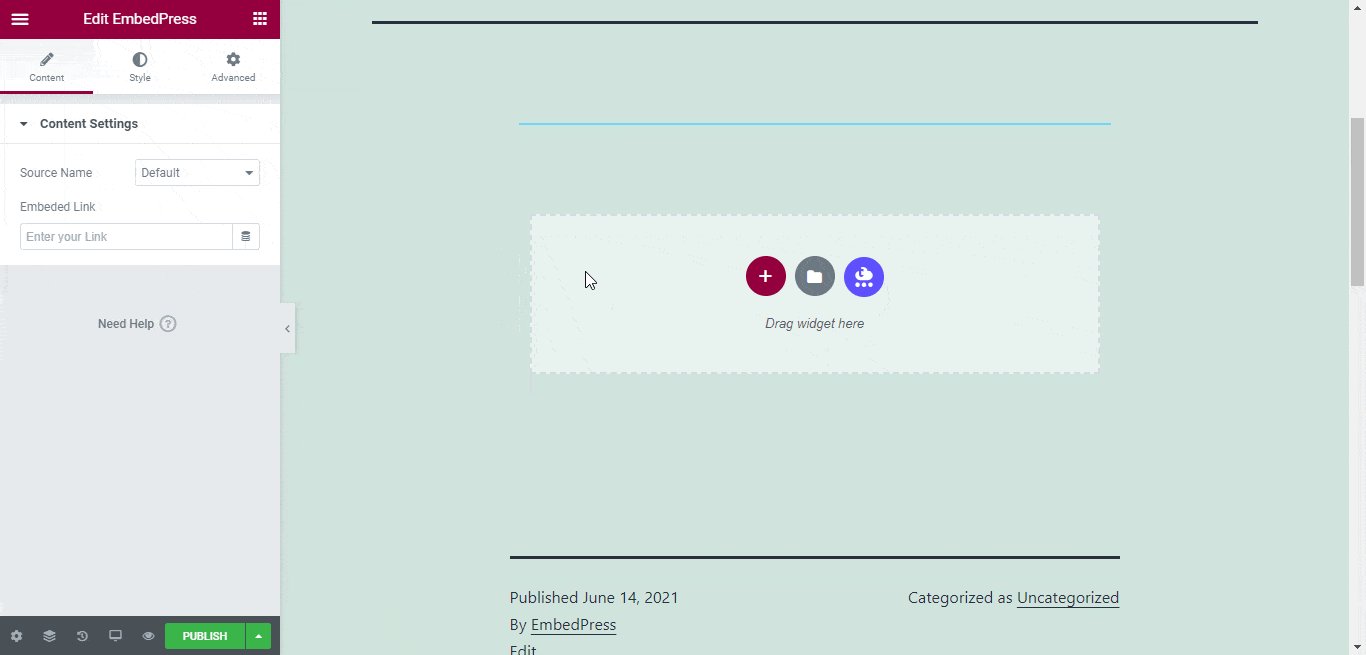
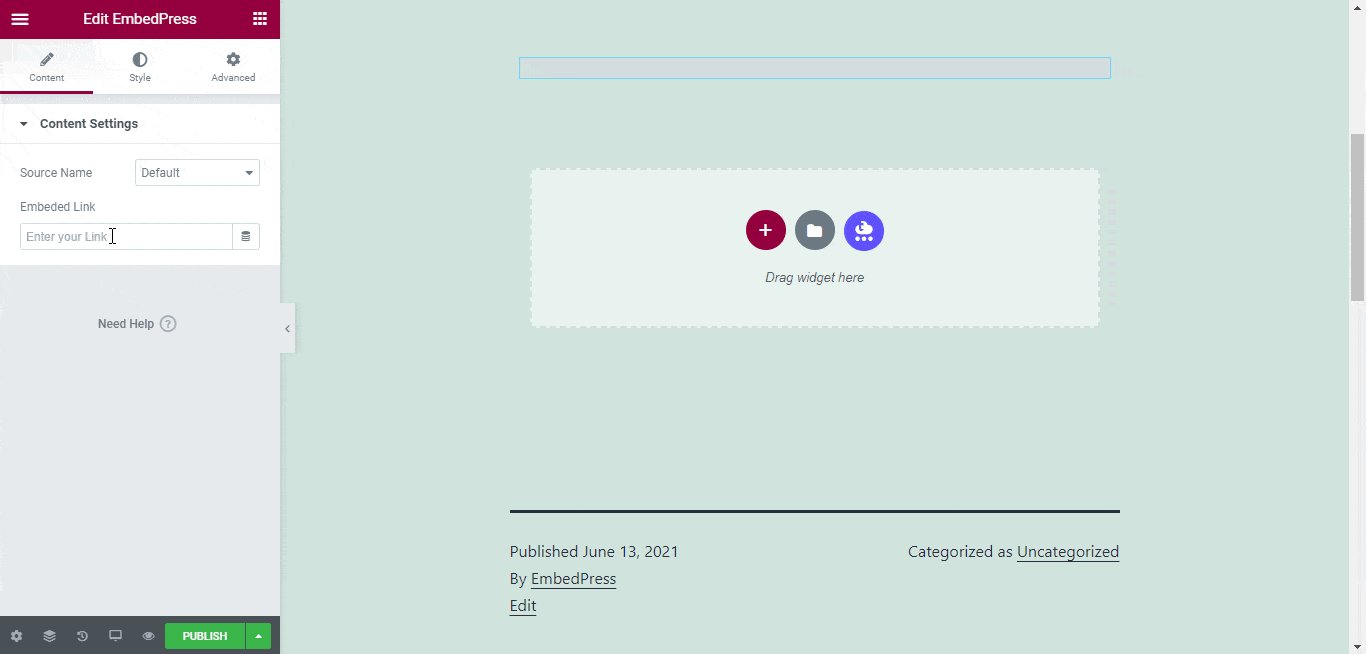
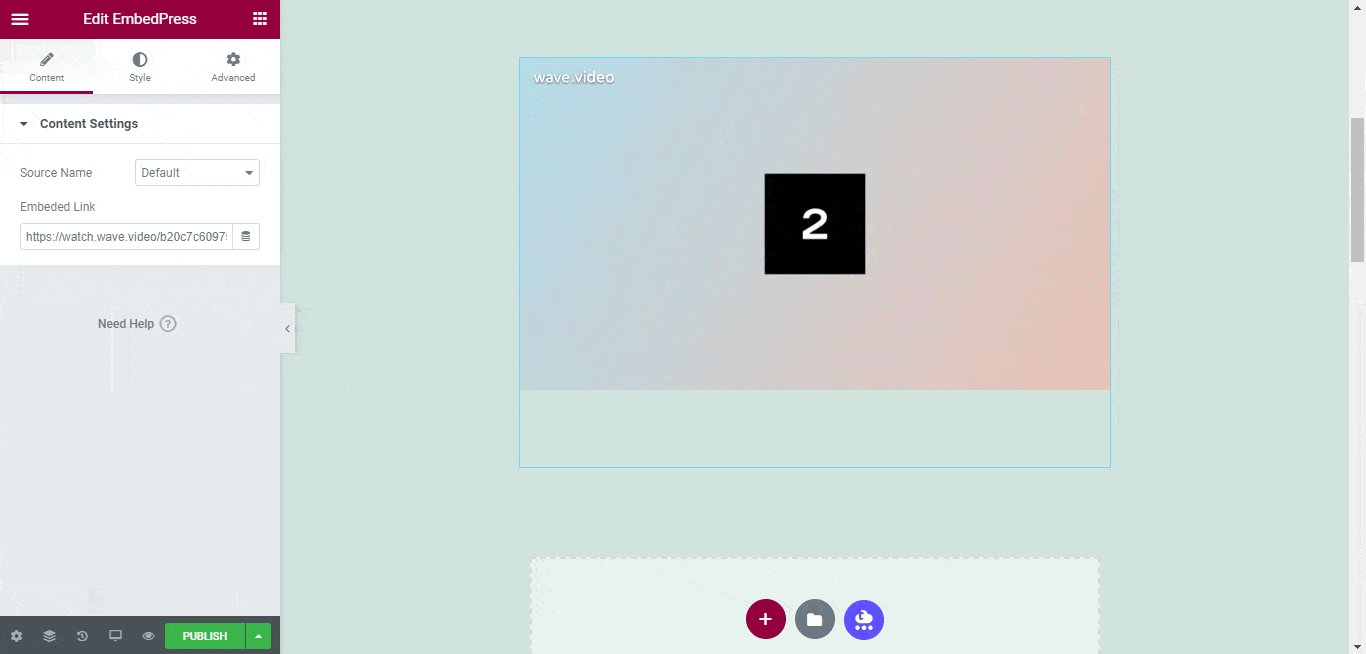
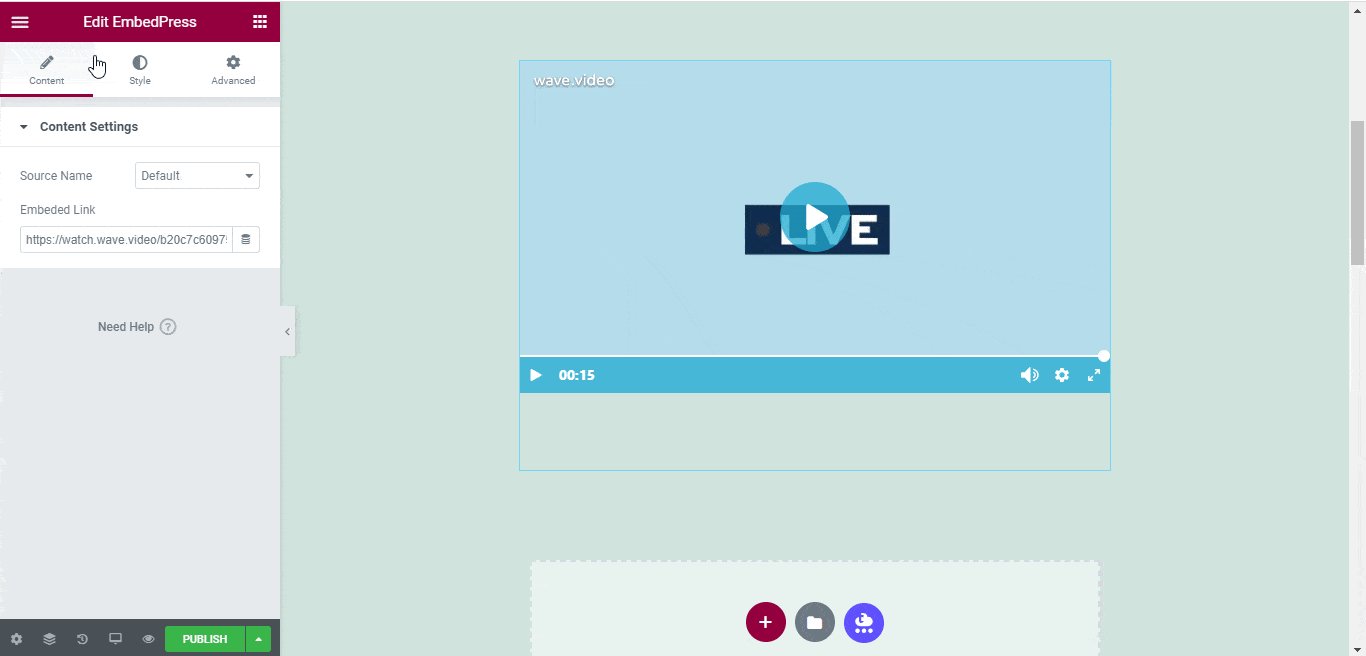
Step 2: Paste The URL In ‘Content Settings’ #
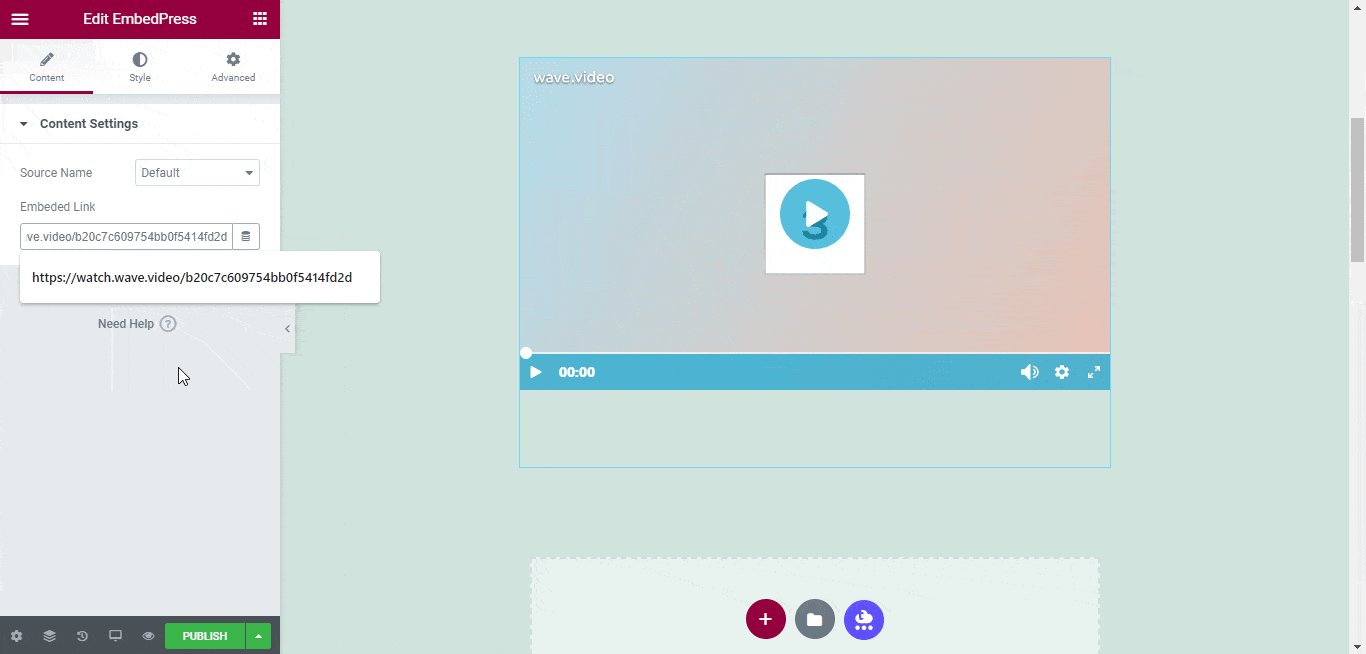
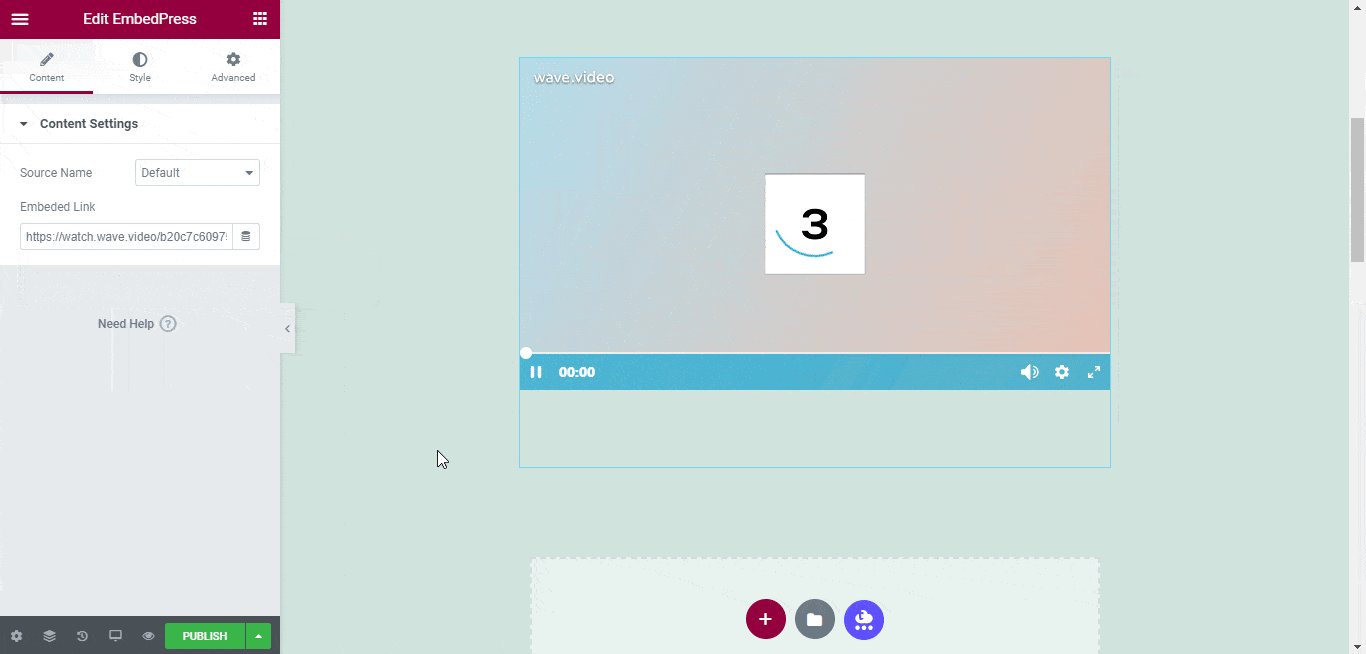
Now, paste the Wave video URL onto the ‘Content Setting’ input field. Your embedded video will automatically be uploaded onto your Elementor editor.

Publish your post or page, and your website users will be able to see the embedded content.
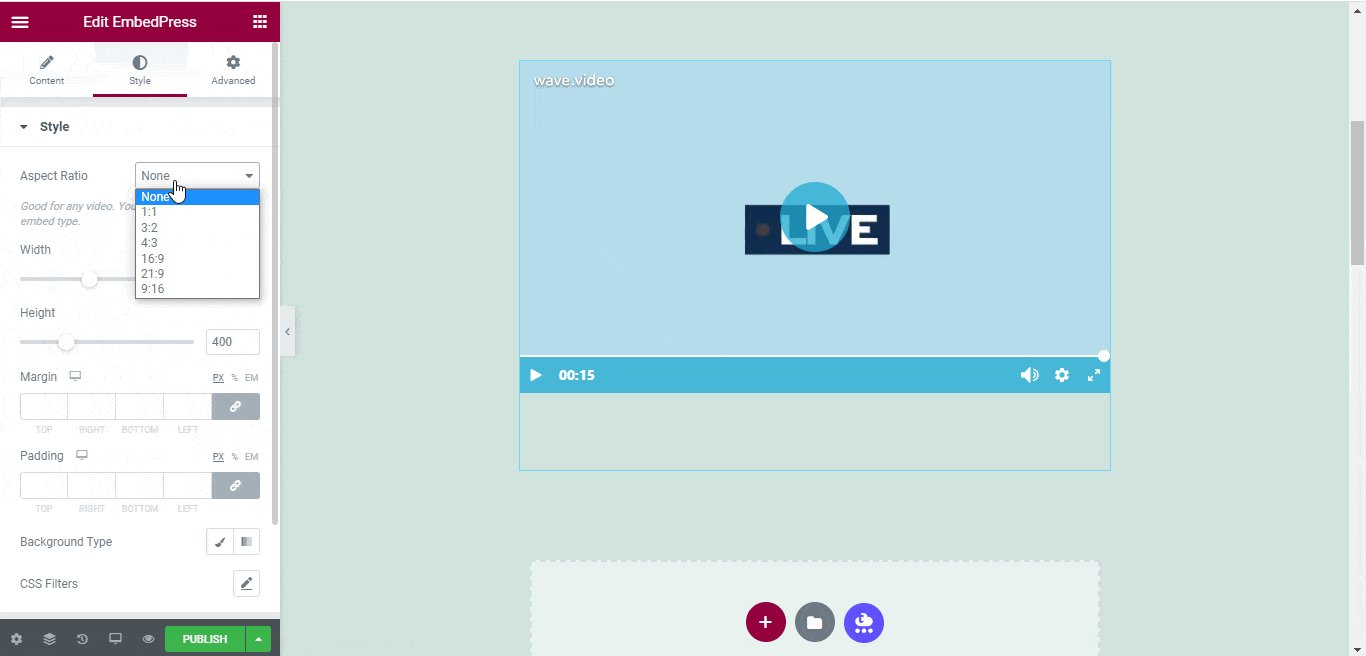
Step 3: Style Your Embedded Content #
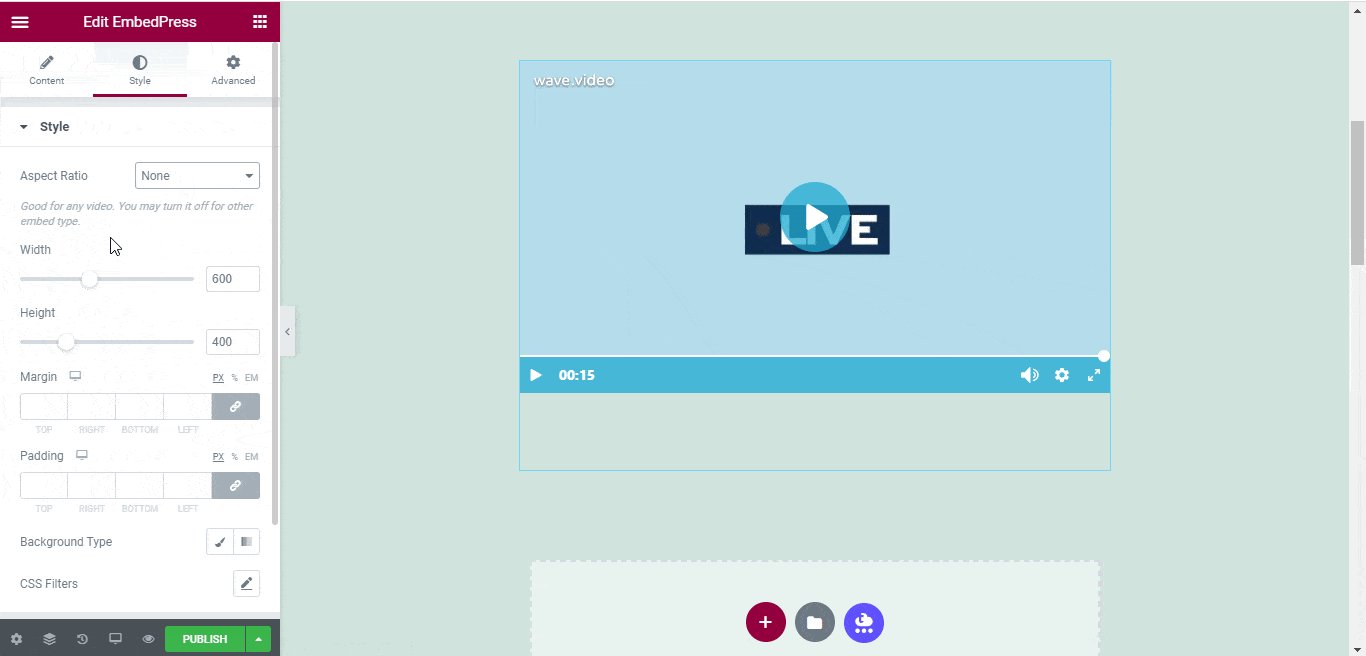
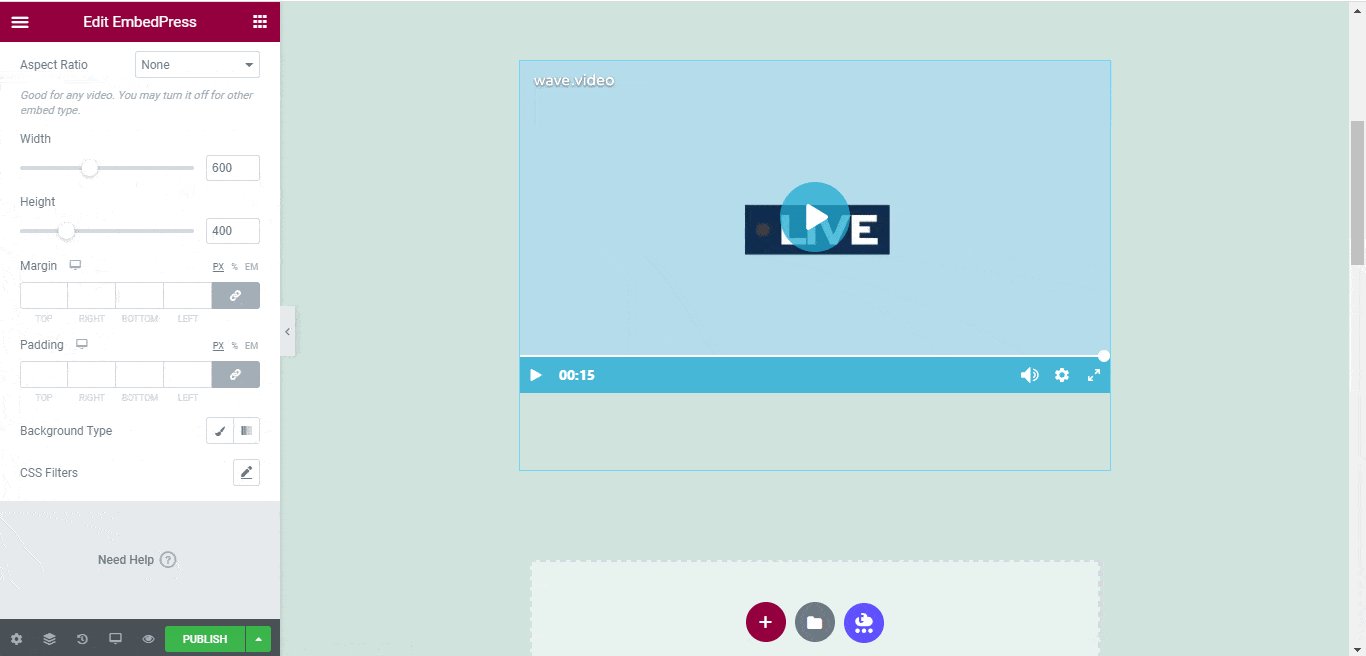
You can edit the embedded video file on the Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel.

Here, you can change the dimensions, aspect ratios, and background color as necessary.
How To Embed Wave Videos Using The Classic Editor? #
You can also effortlessly embed Wave videos onto your Classic Editor with just a click and a URL.
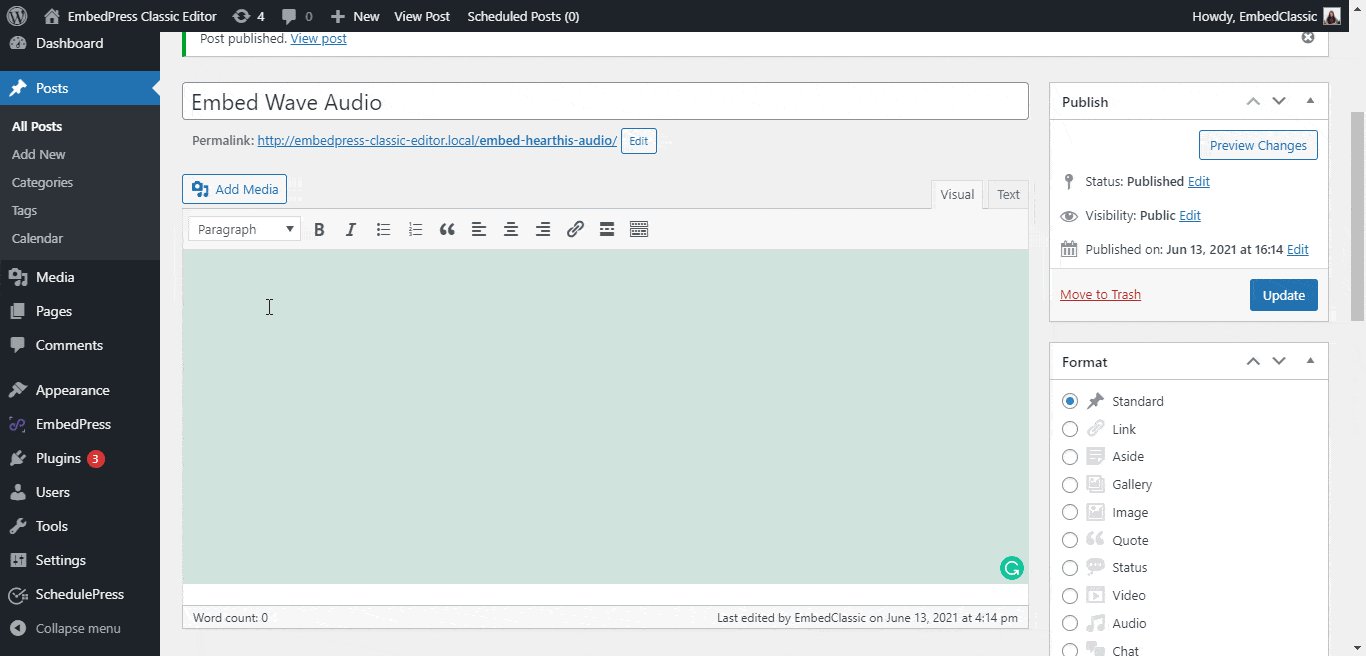
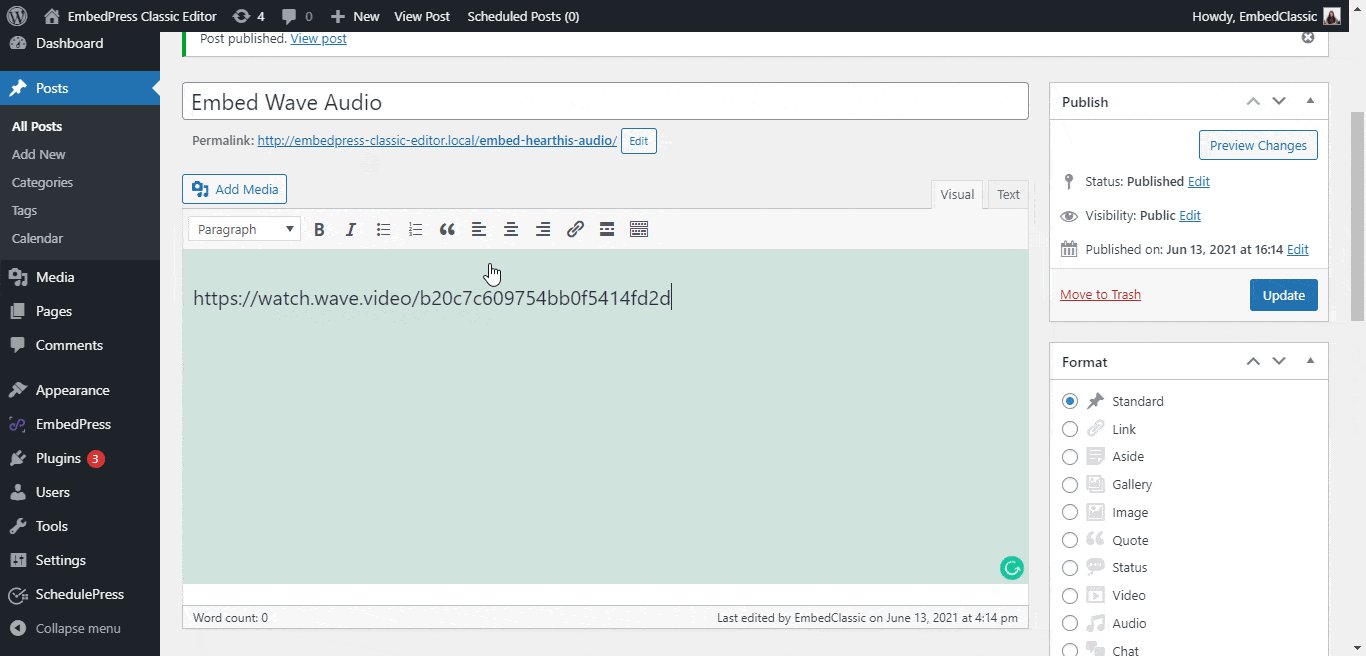
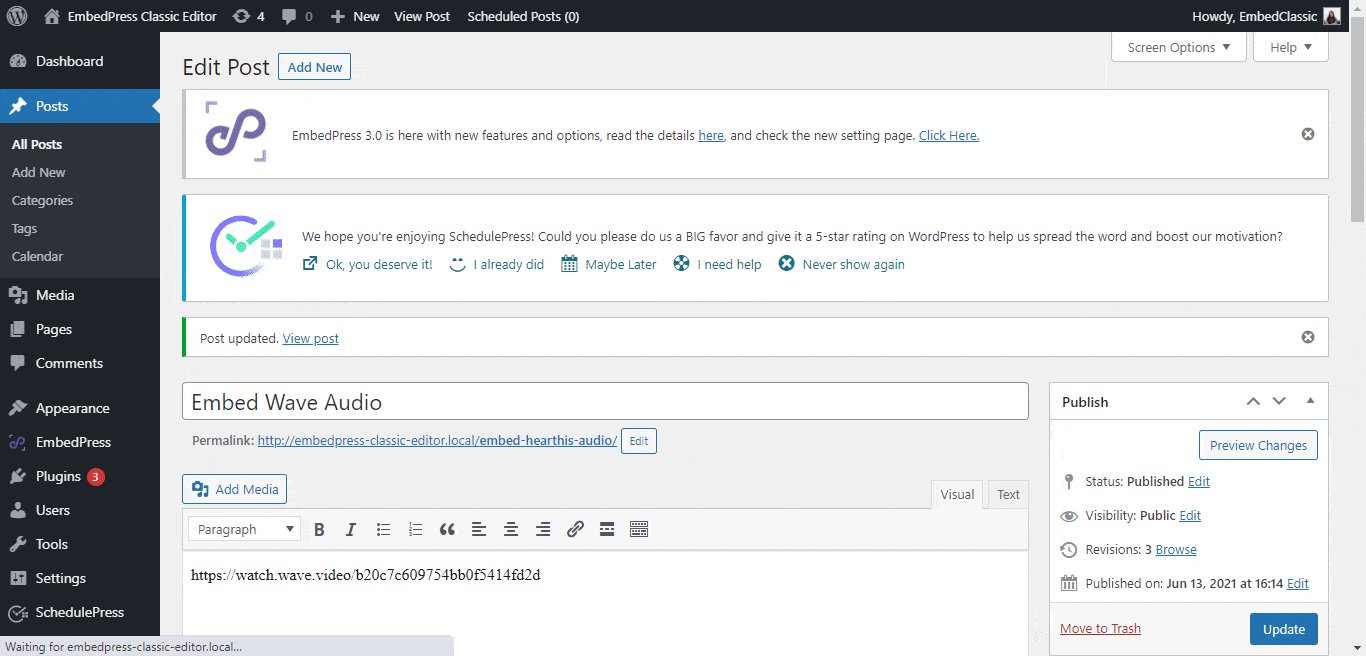
Step 1: Paste The Link On Classic Editor #
Paste the URL directly onto the ‘content area’ of the editor interface.

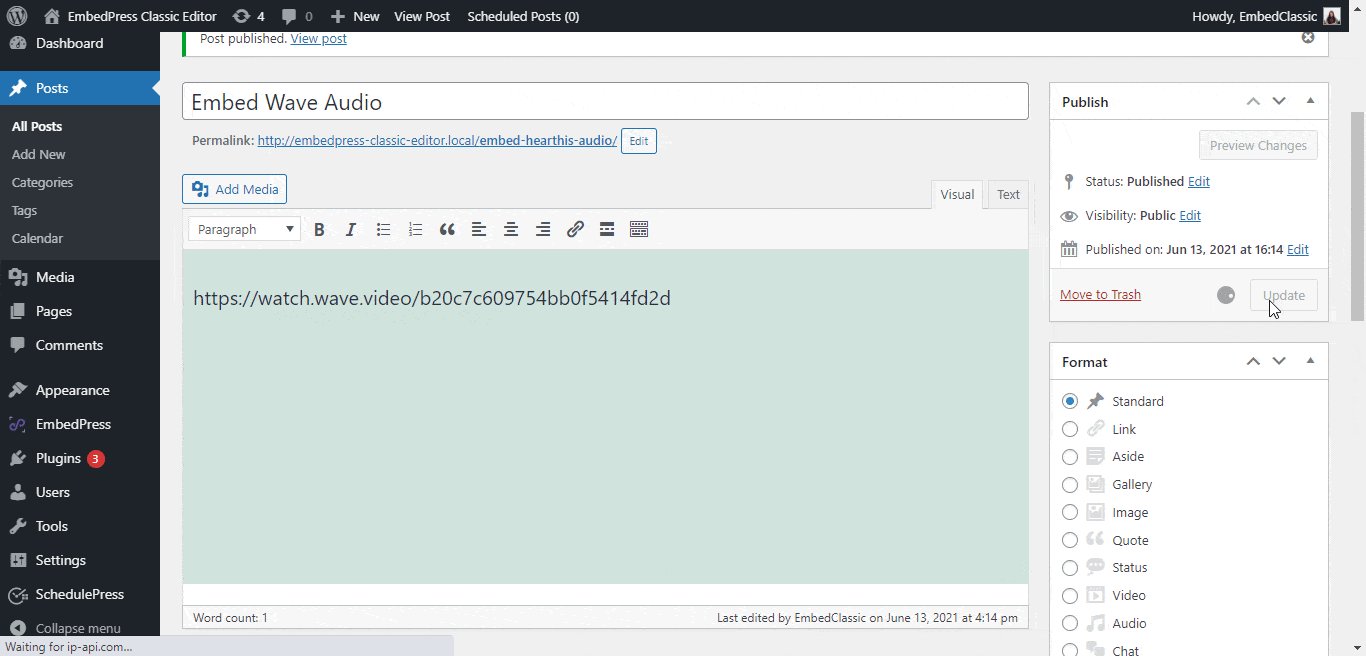
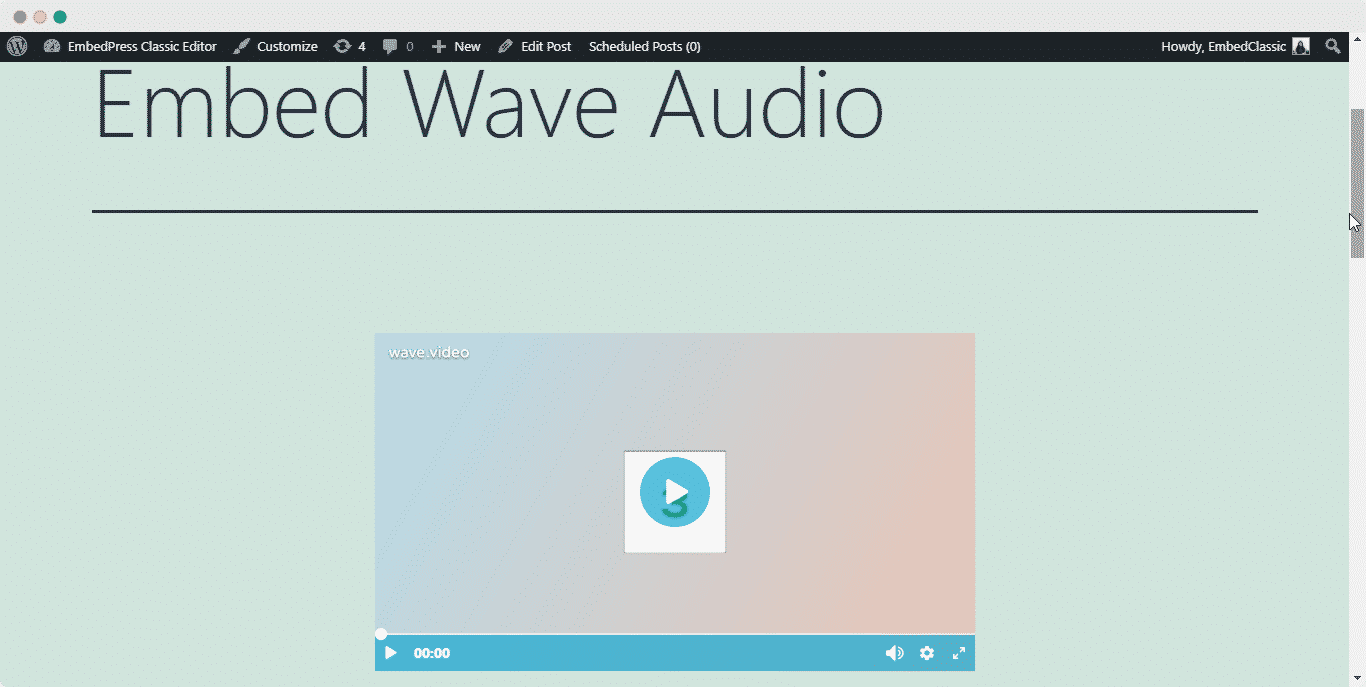
Step 2: Check Embedded Post On WordPress Site #
Afterward, ‘publish’ and preview the post on your website. You will then see the audio will automatically be embedded onto your WordPress website.

With these simple steps, you can embed Wave videos instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.








