Matterport is a media platform that enables users to create interactive 3D walkthroughs and photographs of any real-world location with immersive 3D technology. Anyone can easily capture, edit and share 3D models of physical spaces.
EmbedPress is a very dependable and valuable plugin. With the help of this plugin, you can easily embed Matterport 3D scans in WordPress using just a URL. You don’t have to mess around with any embedding code. All you need is the 3D scan URL and you can instantly embed the content.
Here’s how to embed Matterport 3D scans into your WordPress site using the EmbedPress plugin.
How To Collect Your Matterport 3D Scan URL? #
To collect the repair manual URL, visit the Matterport website. You can either create your own scanned model or browse through the site’s library to find what you need.

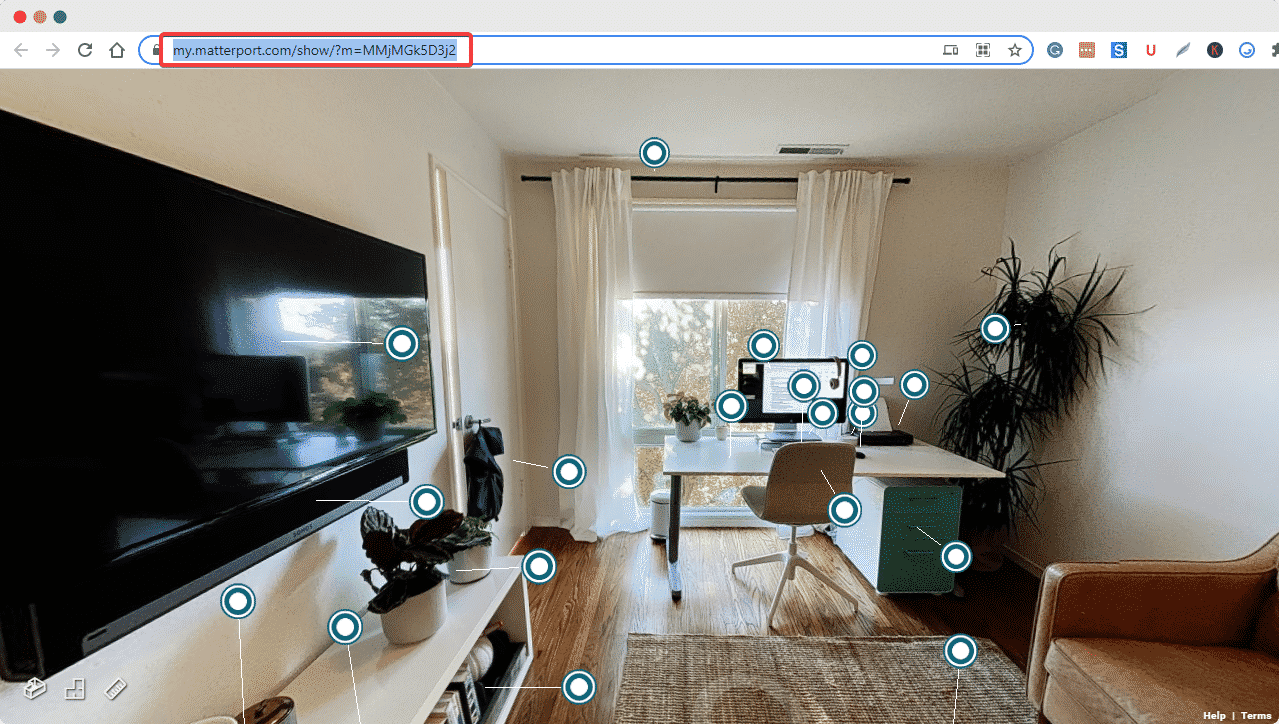
Click on the repair 3D scan you want to embed on your website and copy the URL from the address bar.

How To Embed Matterport 3D Scans Using Elementor Editor? #
You can effortlessly embed Matterport 3D scans and models using EmbedPress on the Elementor Editor. To do so, just follow the simple, easy steps given below.
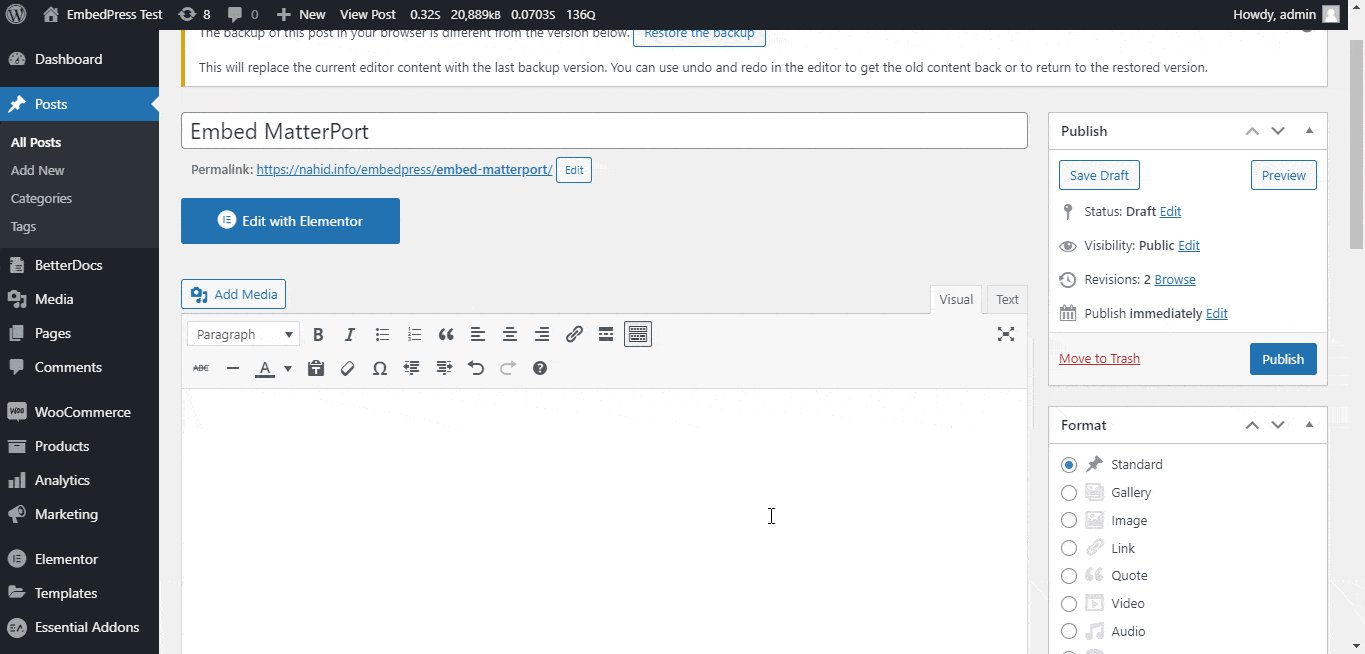
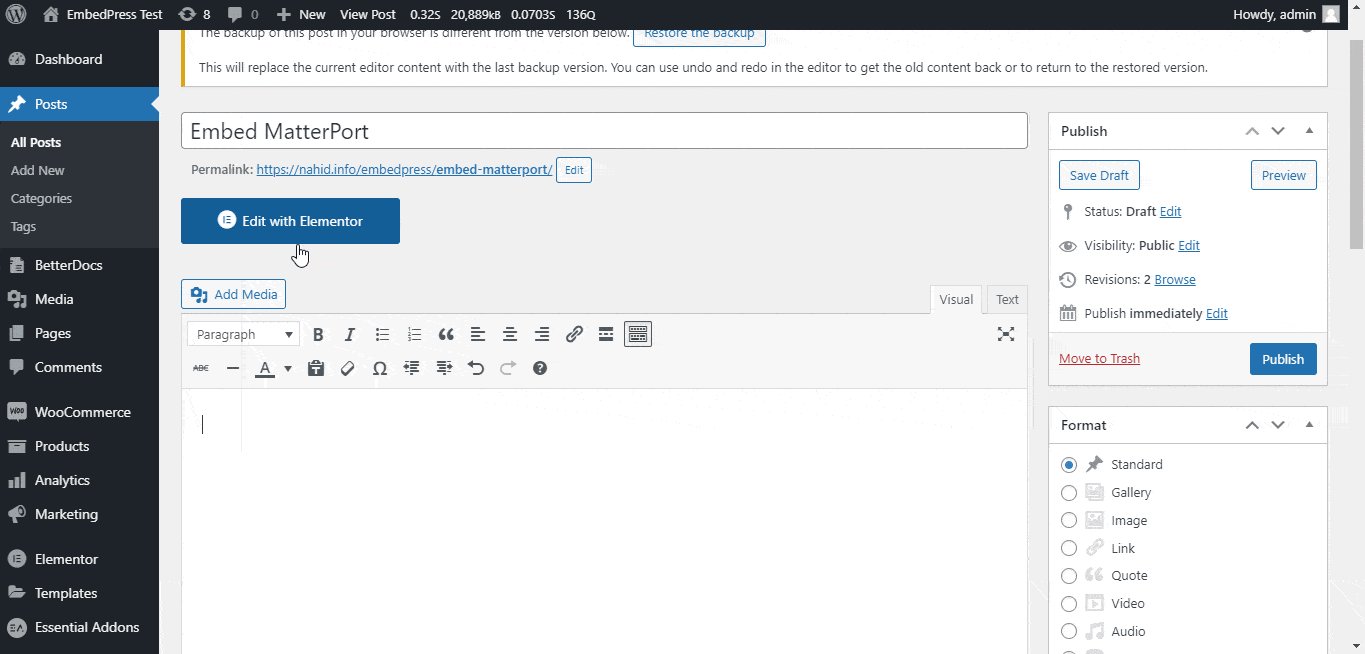
Step 1: Look For The EmbedPress Element #
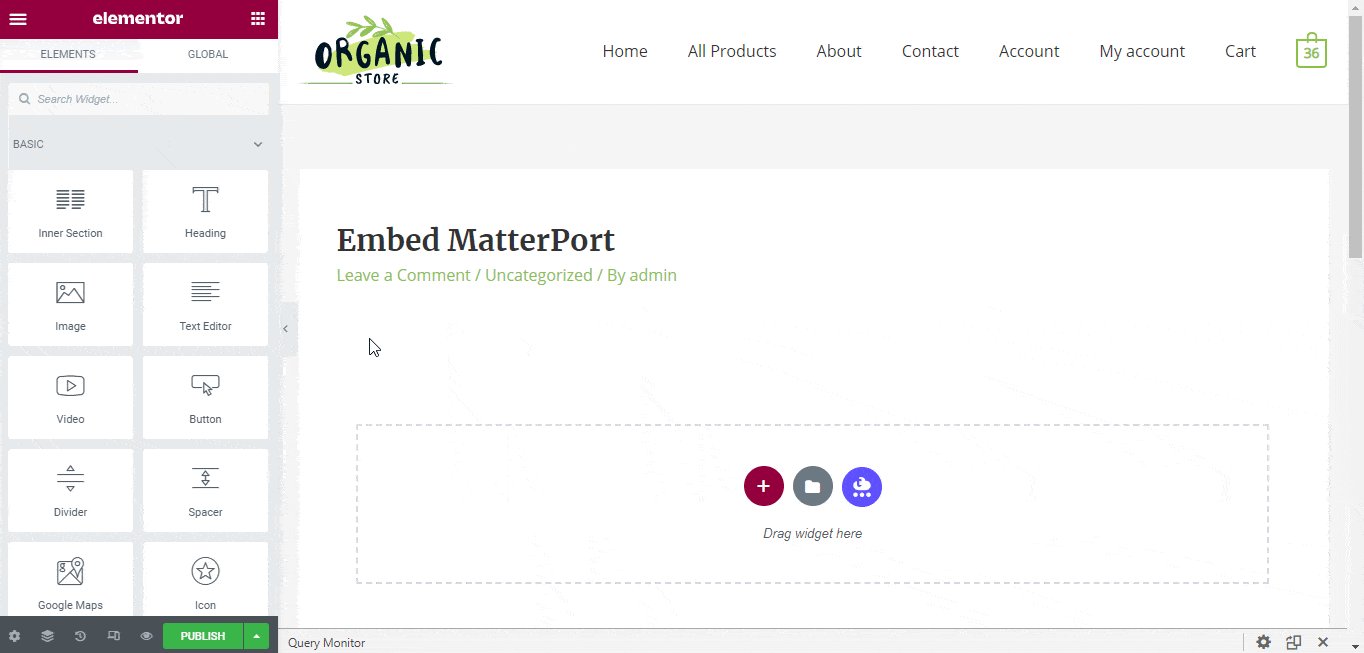
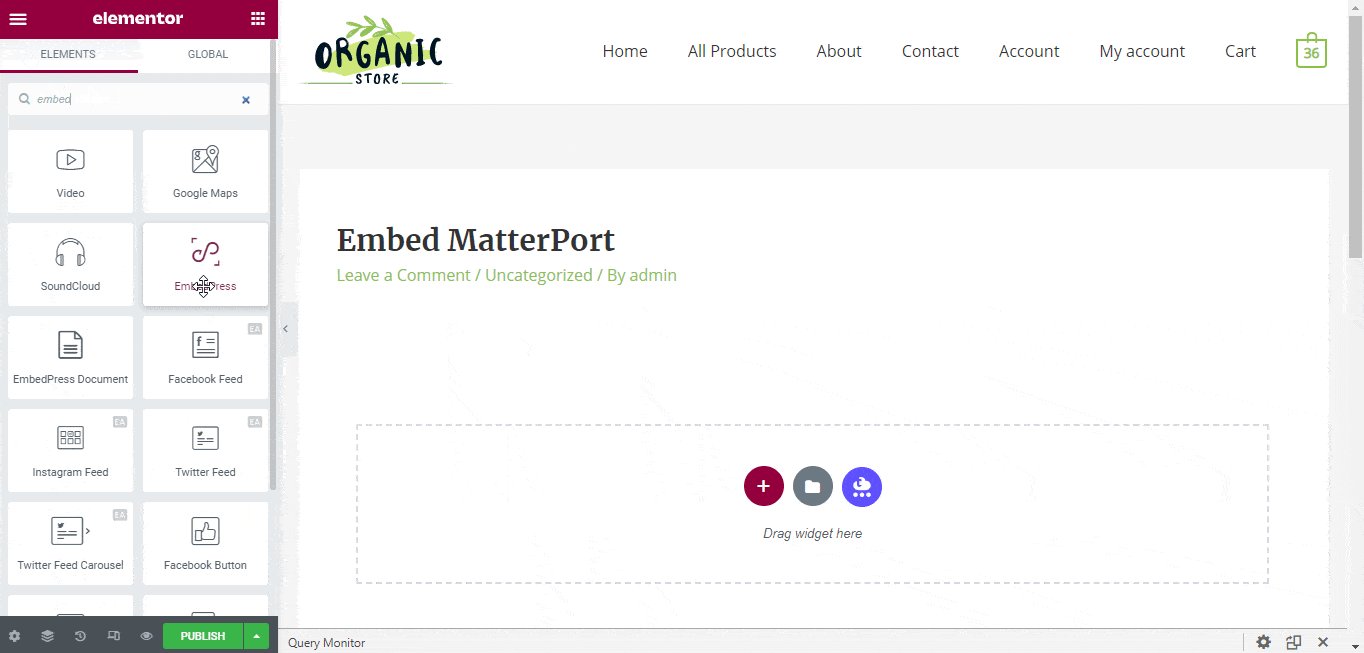
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for the EmbedPress element on the widget panel and then drag and drop the element on your page.

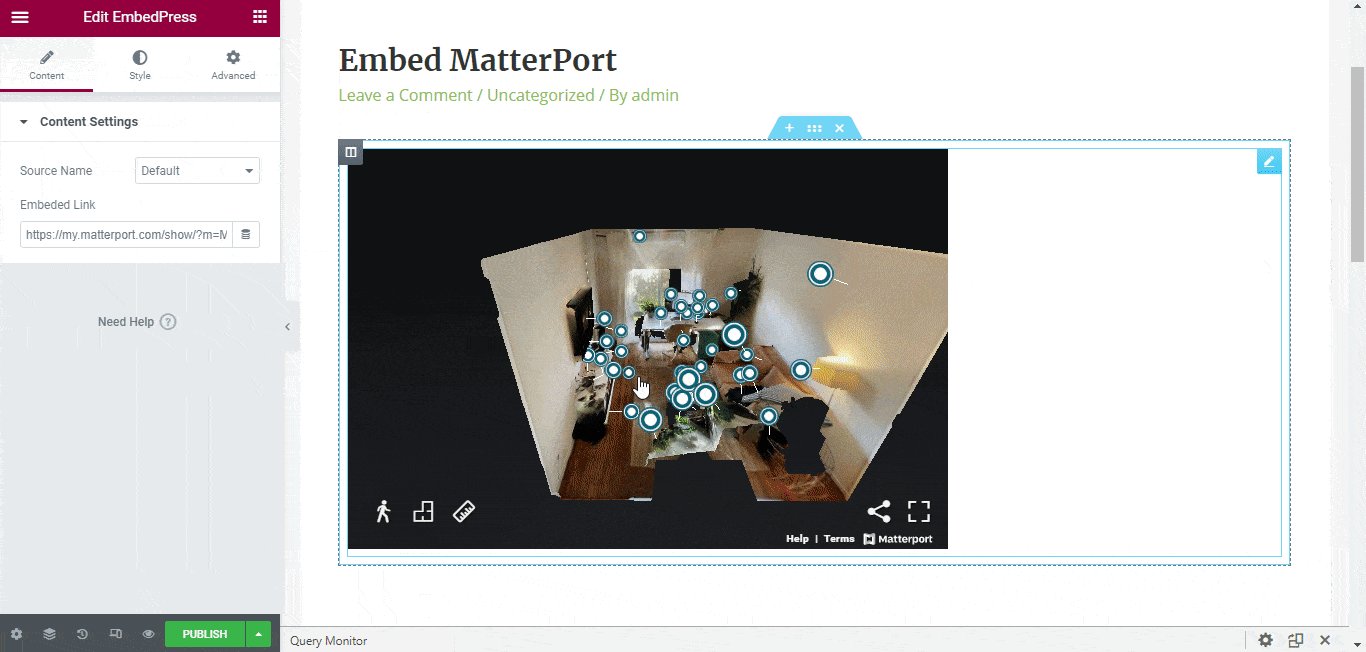
Step 2: Paste The URL In ‘Content Settings’ #
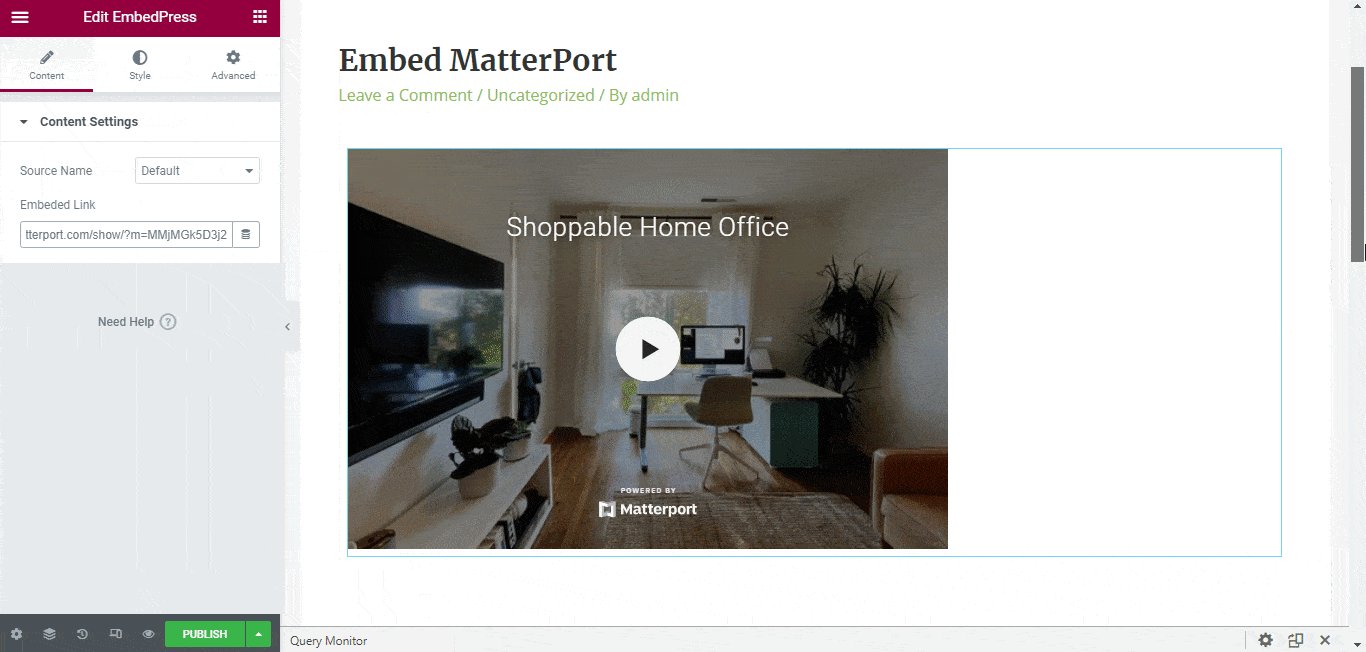
Now, paste the Matterport 3D scan URL onto the ‘Content Setting’ input field. Your embedded 3D model will automatically be uploaded onto your Elementor editor. Publish your post or page, and your website users will be able to see the embedded content.

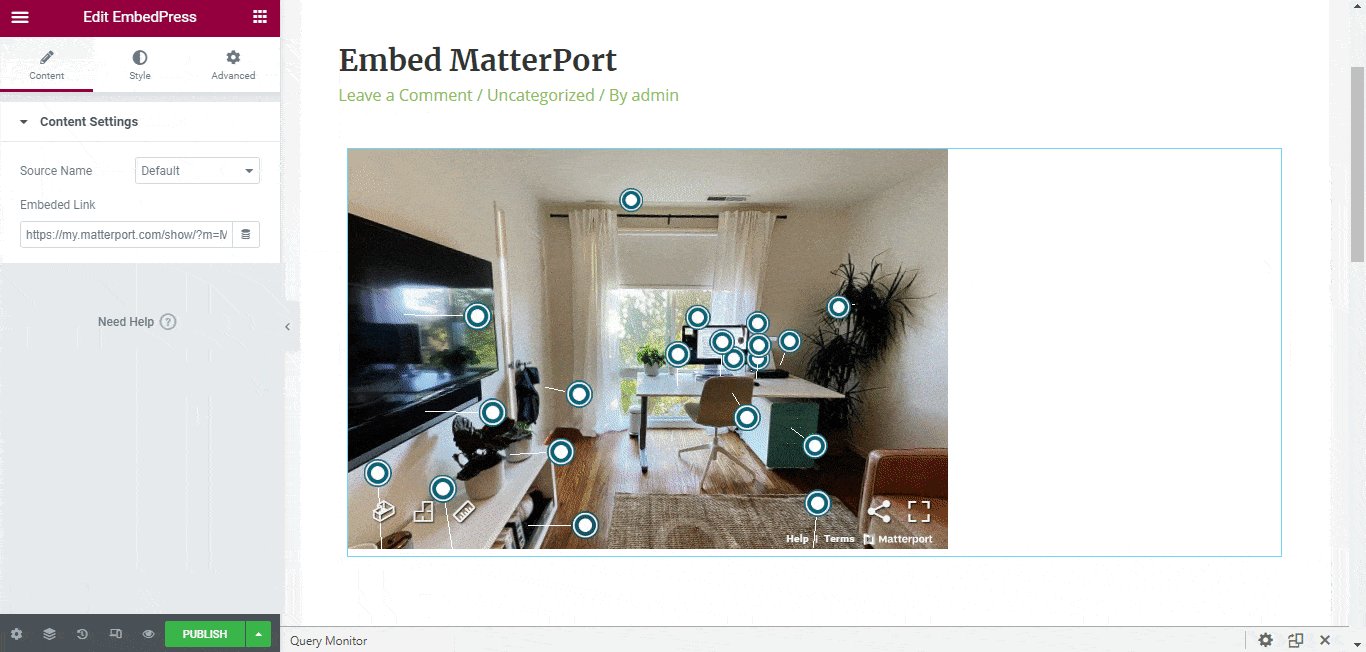
Step 3: Style Your Embedded Content #
You can edit the embedded tutorial file on the Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel. Here, you can change the dimensions, aspect ratios, and background color of the embed as necessary.
How To Embed Matterport 3D Scans Using The Classic Editor? #
You can also effortlessly embed your 3D scan or model onto your Classic Editor with just a click using EmbedPress.
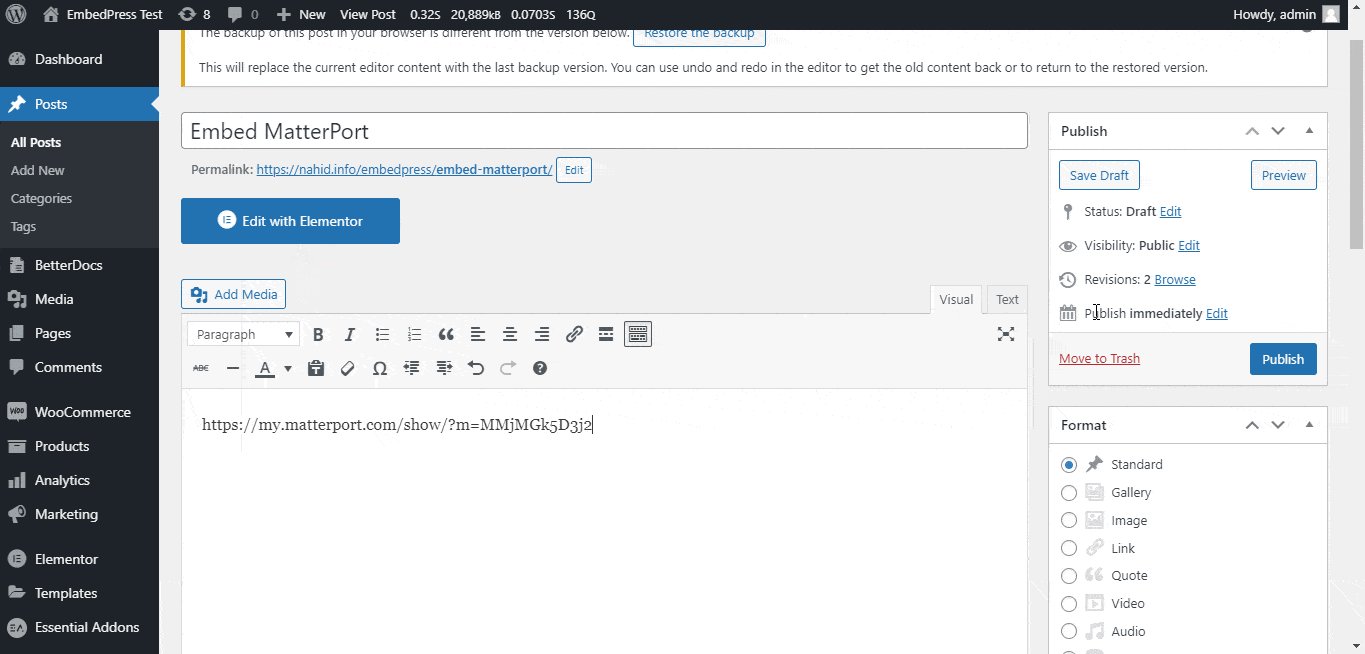
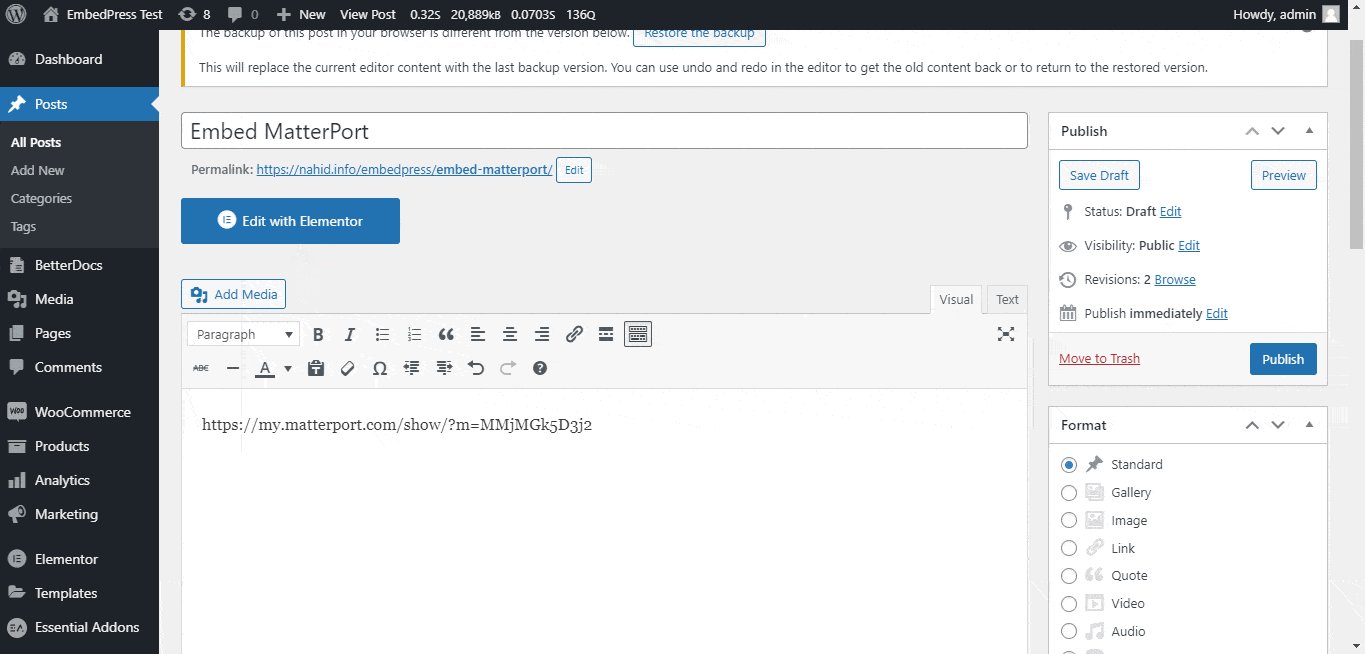
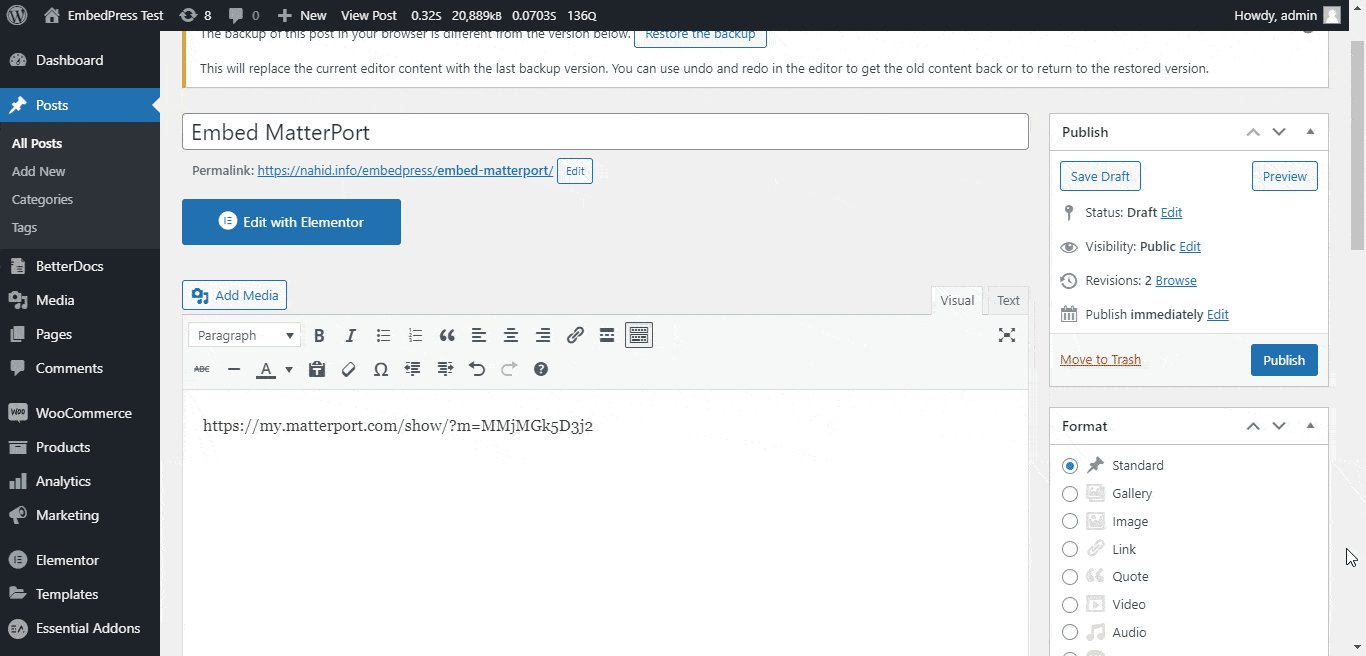
First, paste the URL directly onto the ‘content area’ of the editor interface. The link will appear on the interface of the editor as shown below.

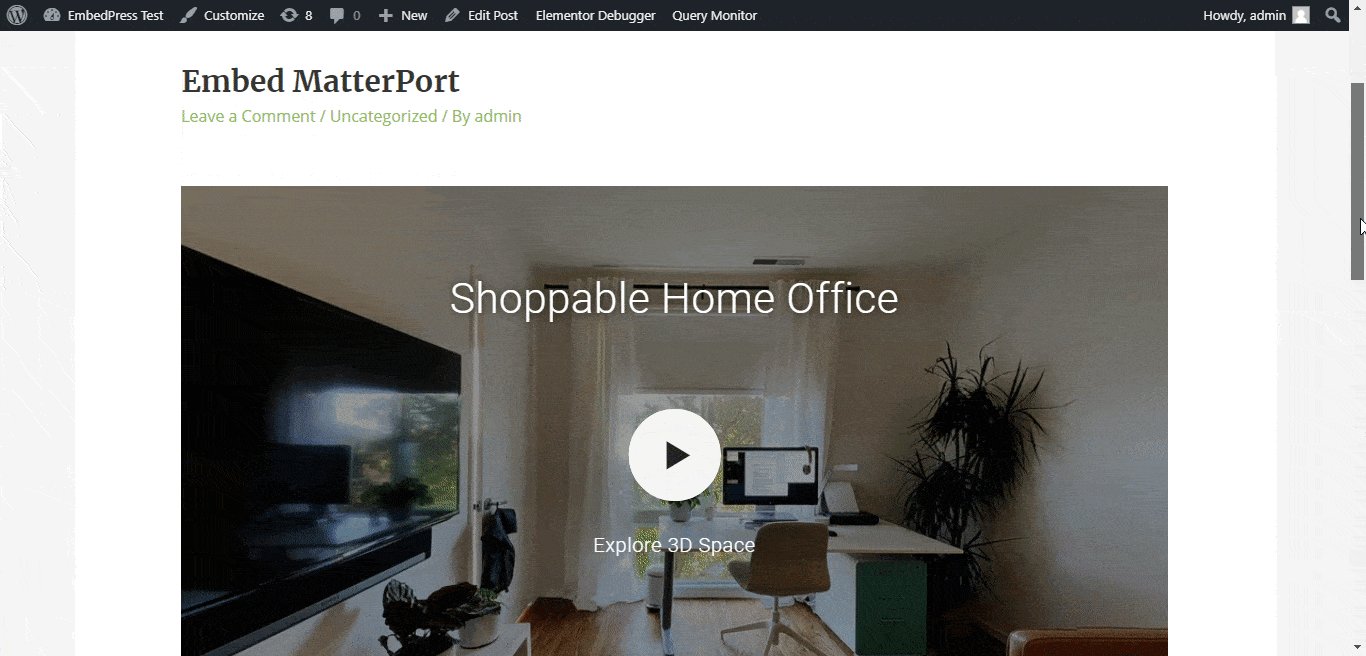
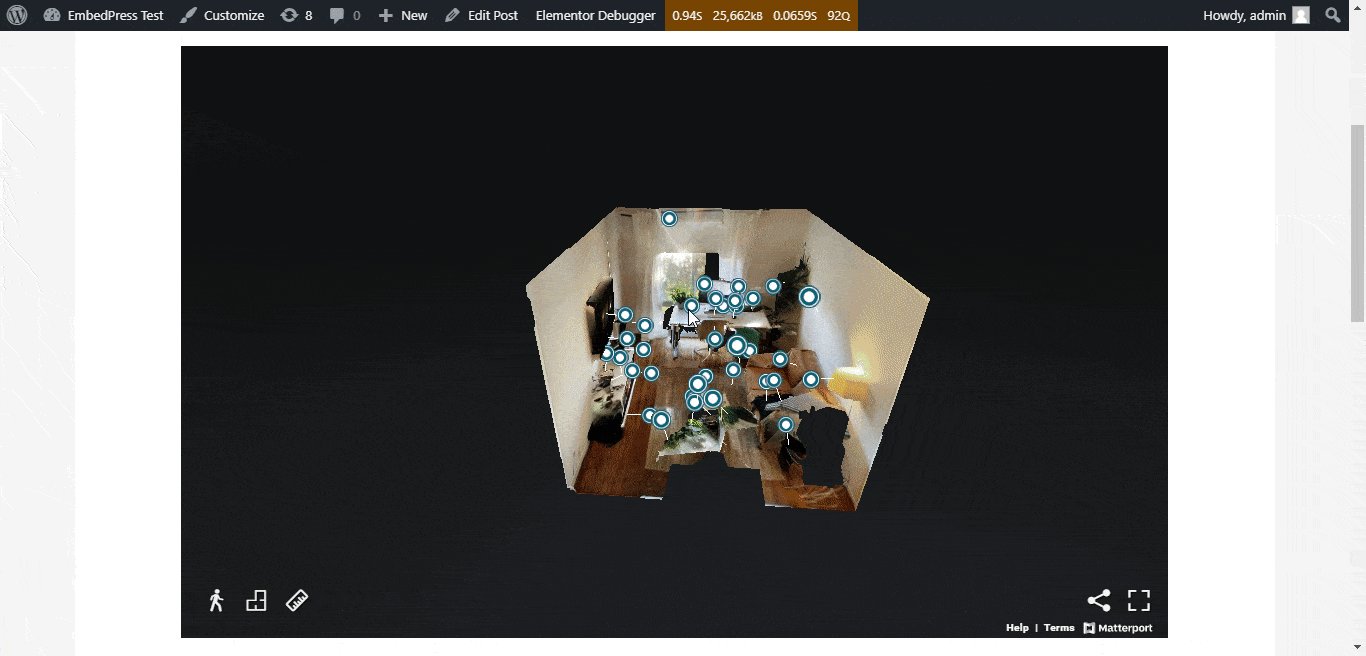
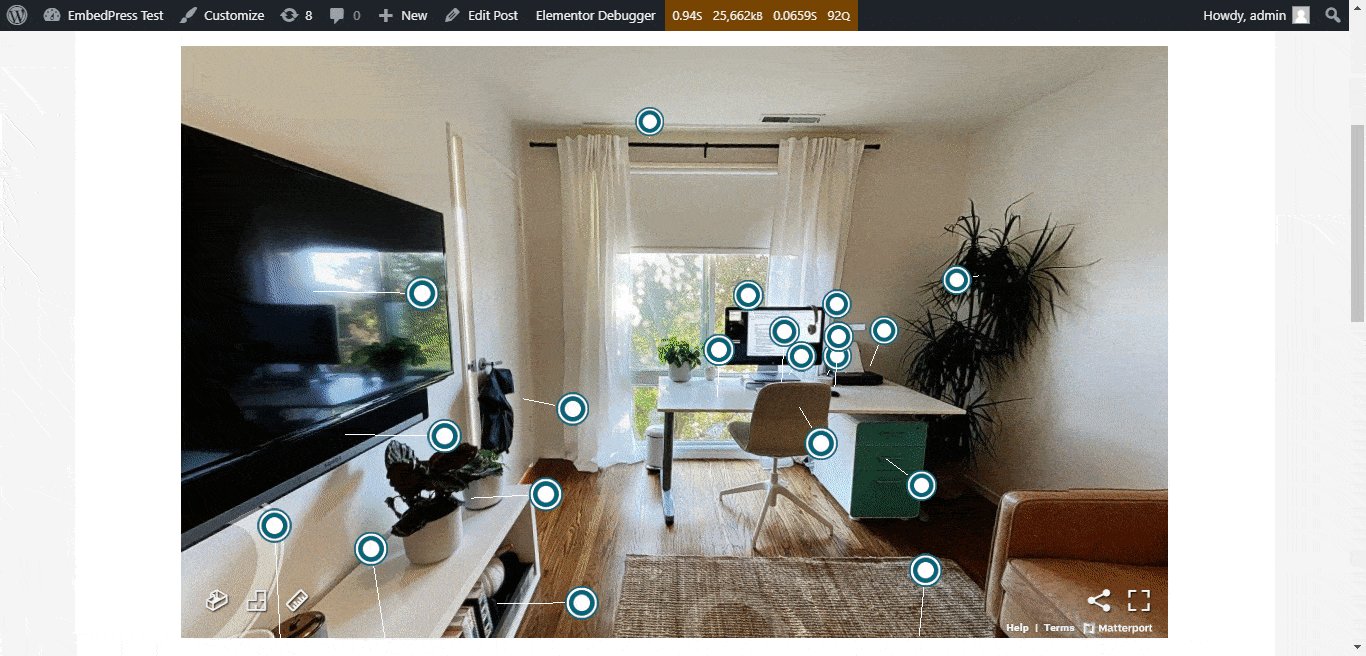
Publish and preview the post and the Matterport 3D scan will automatically be embedded onto your WordPress website.

With these simple steps, you can embed Matterport 3D scans or models instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.








