Toornament is a gaming platform where you can organize and schedule games, tournaments, matches, live stream games, and many more. With this platform, you can easily manage both online and offline tournaments, and manage participant registration, etc.
EmbedPress allows you to embed Toornament video content immediately on your WordPress site, no matter whether it was created with Gutenberg Editor, Elementor Editor, or Classic Editor. Follow this step by step guideline below to find out how to embed Toornament in WordPress with EmbedPress:
How To Collect Toornament URL #
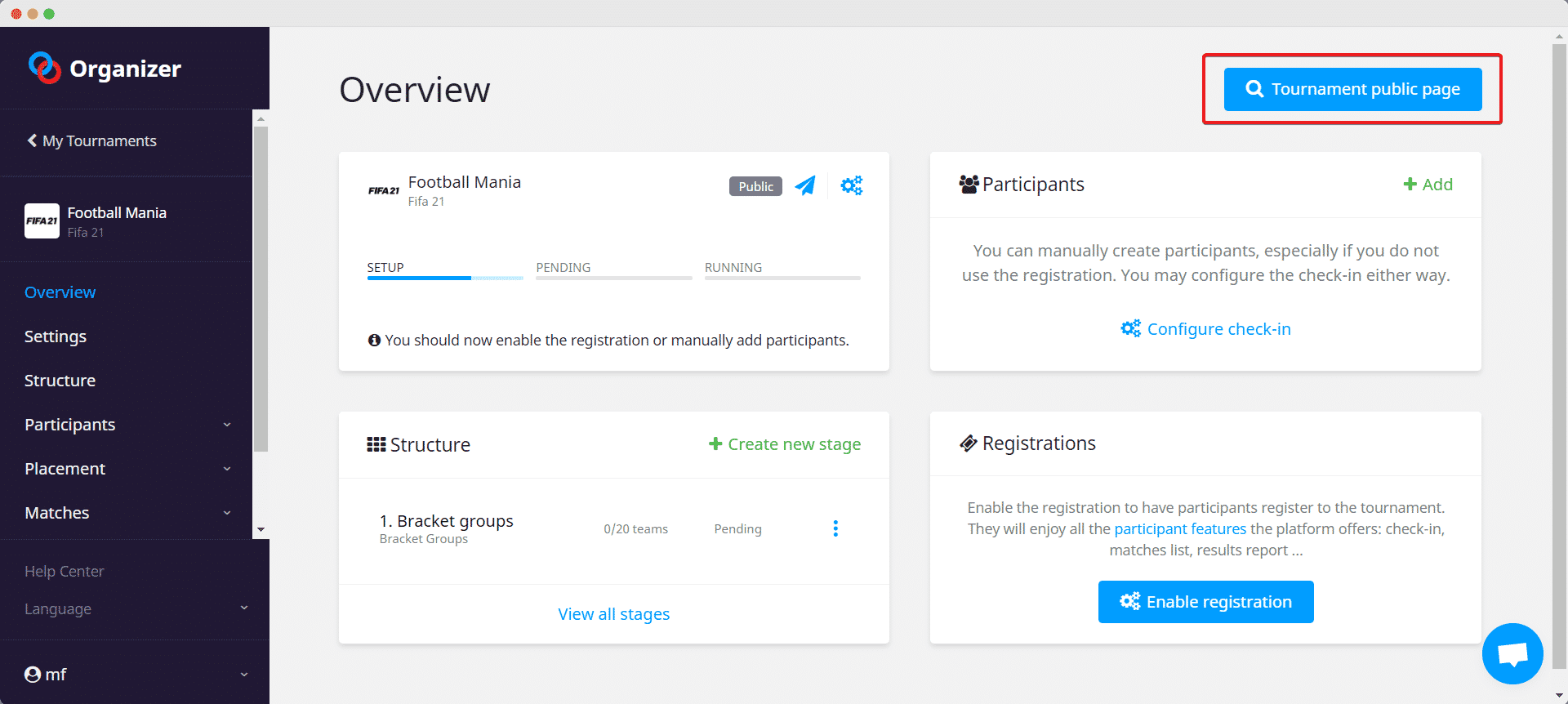
First, login into your Toornament account and create your tournament campaign. Then make the tournament public. To collect the Toornament URL of the content, click on the ‘Tournament Public Page’ button.

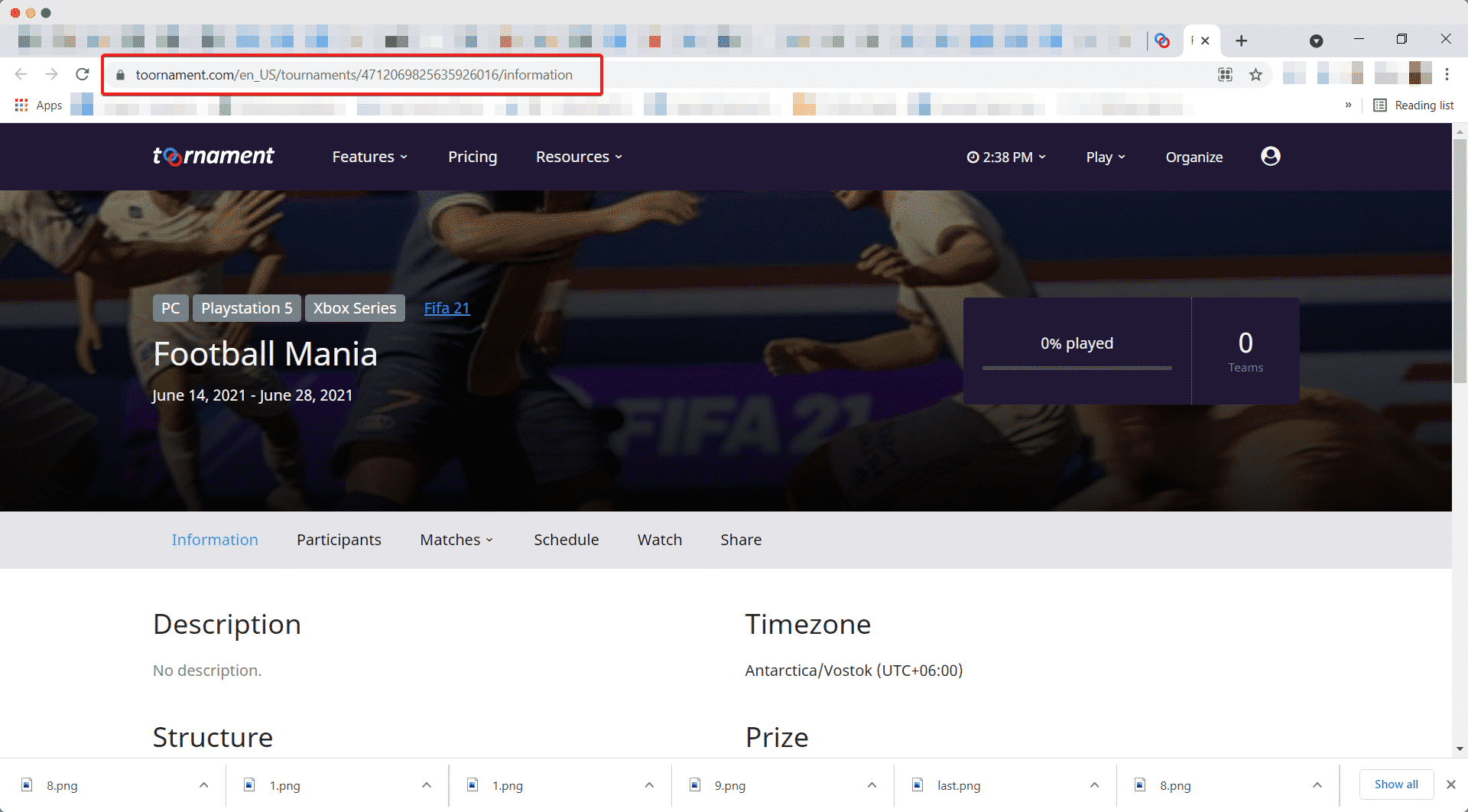
It will take you to a new page of your tournament campaign. Using the URL of the webpage, you can easily embed the link on your WordPress website.

How To Embed Toornament Posts In Gutenberg #
EmbedPress comes with its own block for embedding any type of content using Gutenberg. To embed Toornament with Gutenberg, follow the simple steps below.
Step 1: Search For The EmbedPress Block #
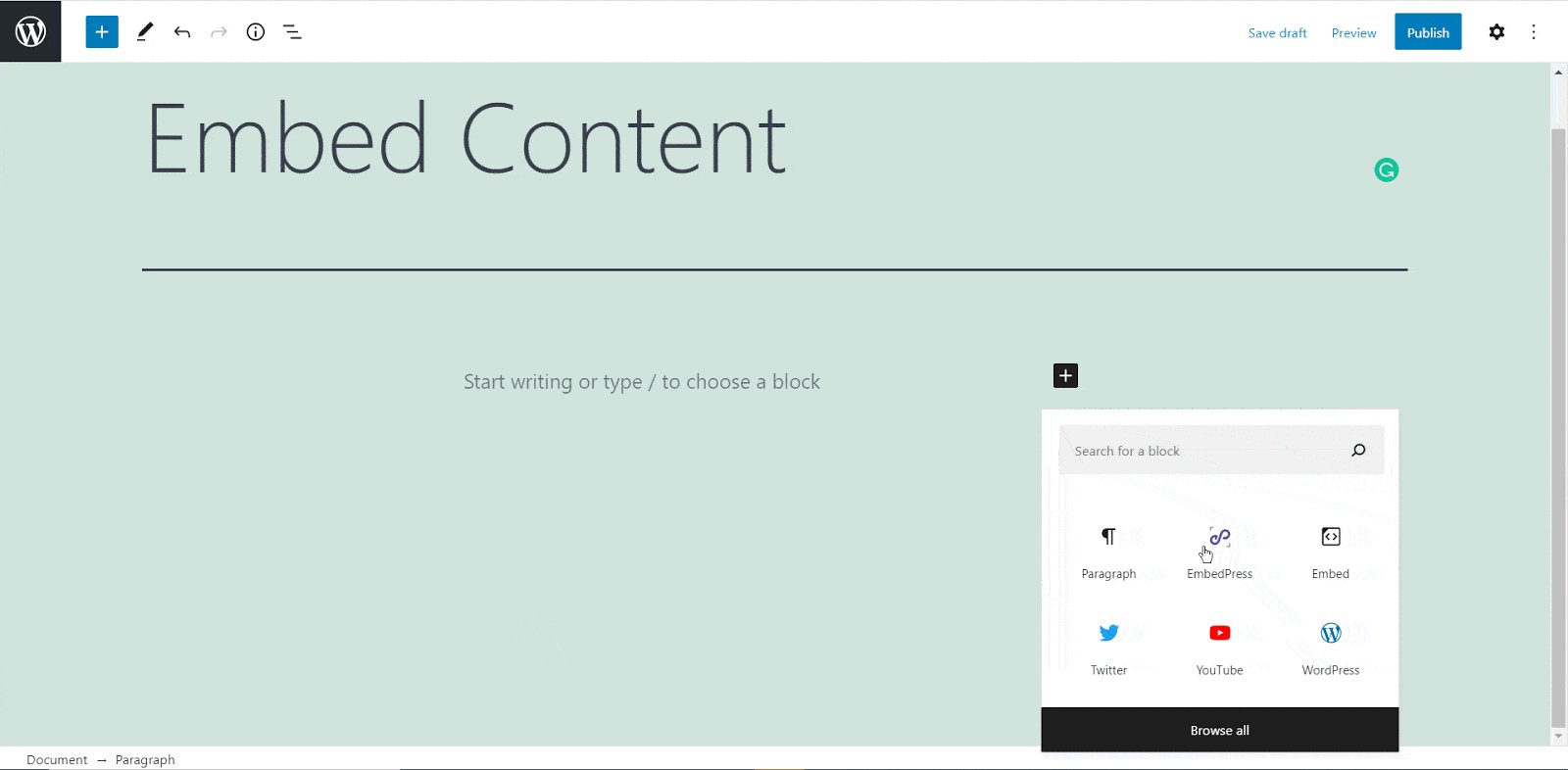
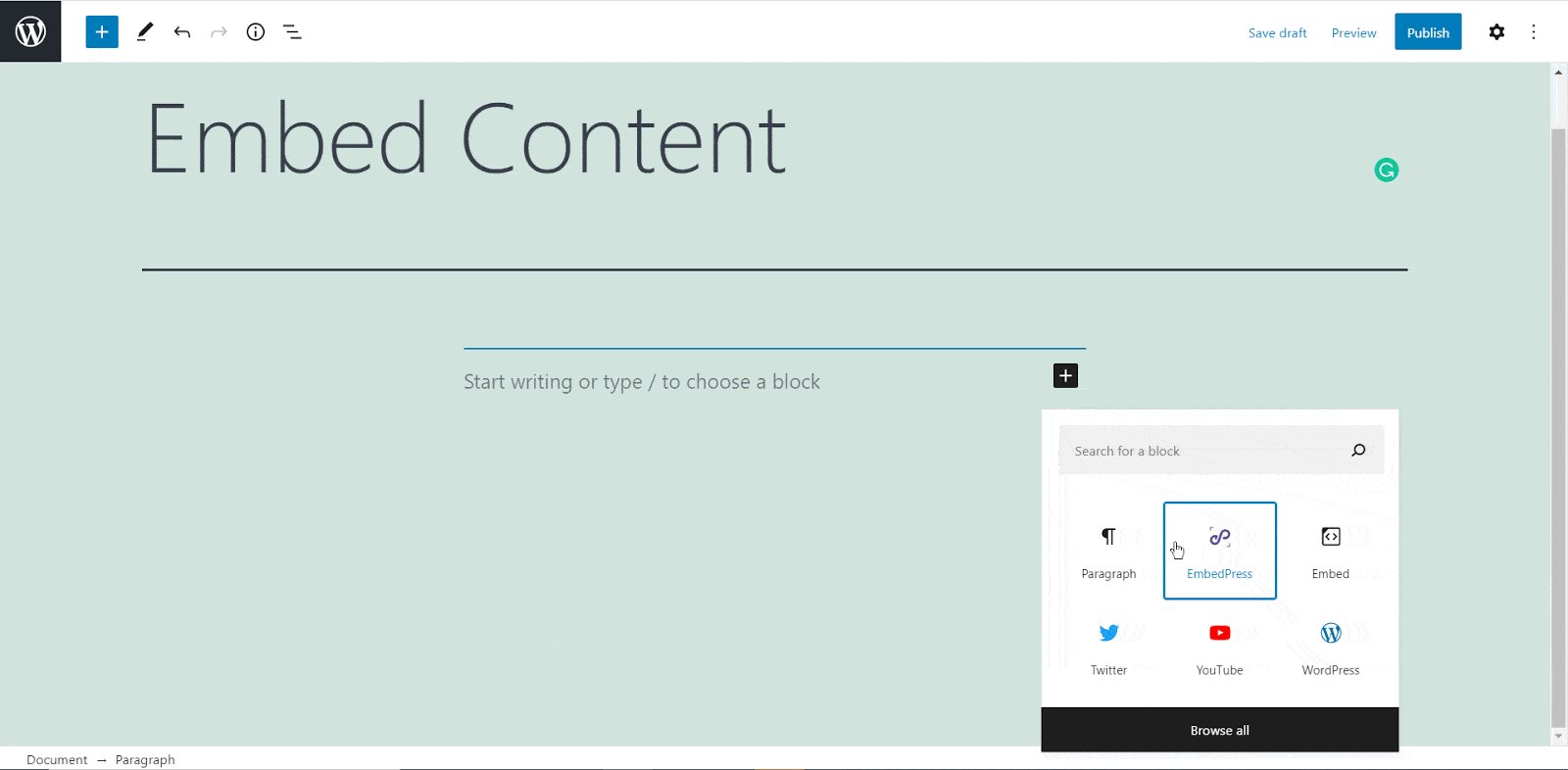
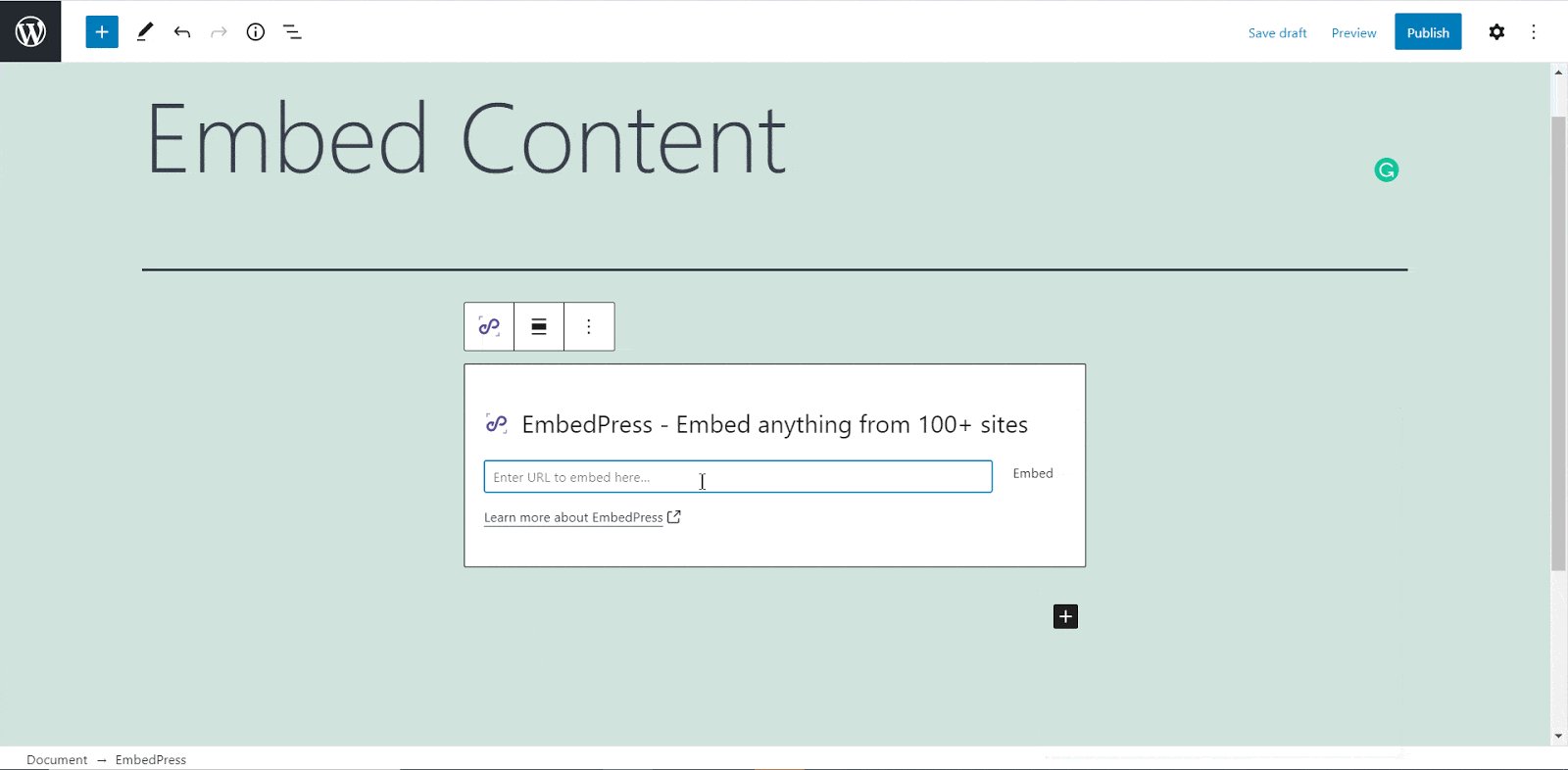
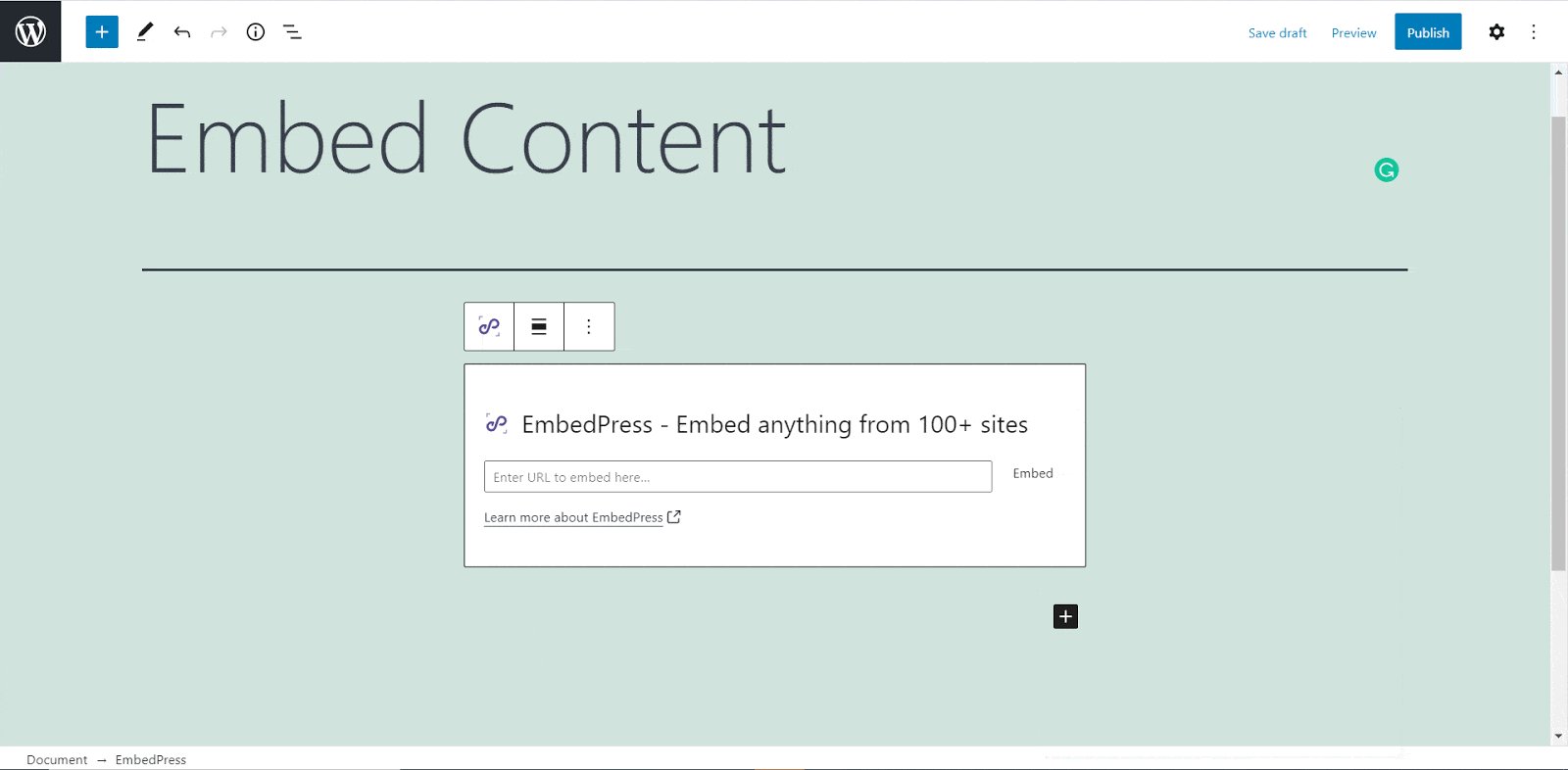
Open the page where you wish to embed a Toornament post from your dashboard. Now Click on the ‘+’ icon to add blocks and search for EmbedPress. Then insert the EmbedPress block on the page.

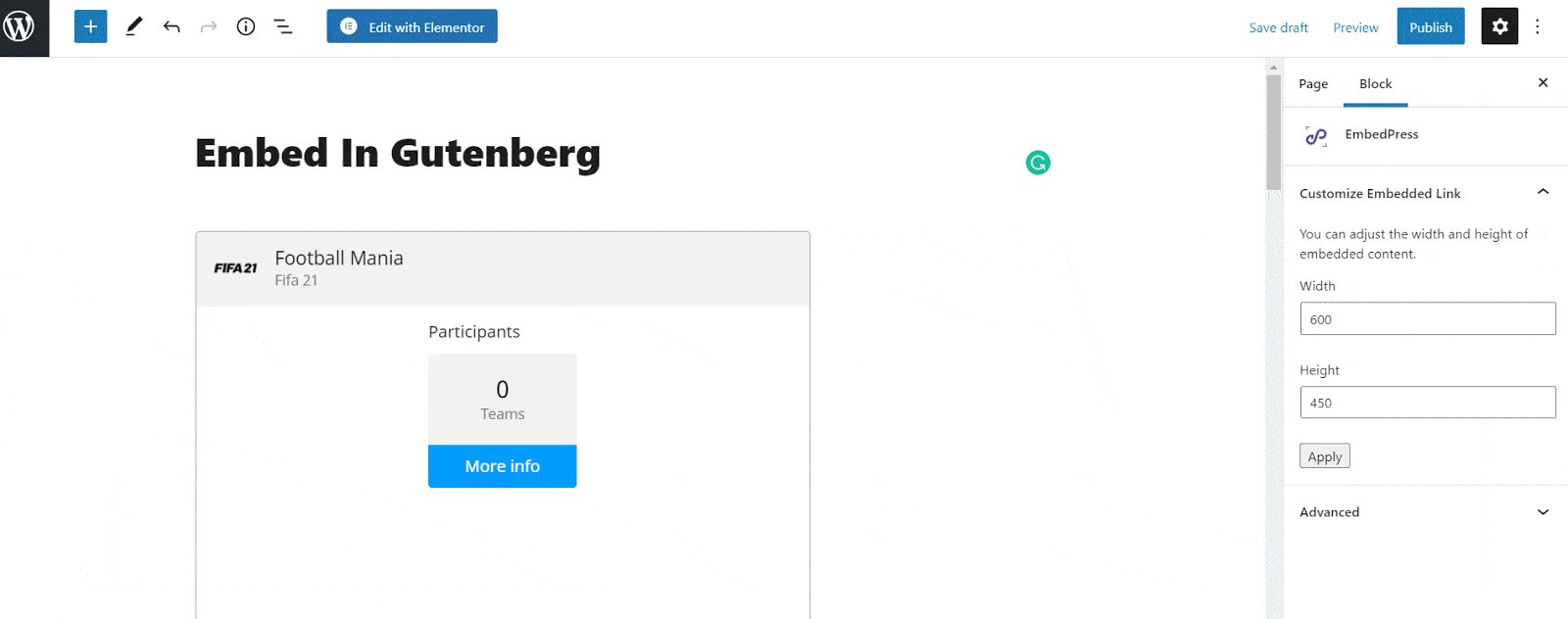
Step 2: Paste The Toornament Post’s URL In EmbedPress Block #
Afterward, paste the collected Toornament URL on the input field and click on the ‘Embed’ button beside the URL field. Your Content will be successfully embedded using Gutenberg just within a few moments.
 How To Embed Toornament In Elementor #
How To Embed Toornament In Elementor #
After you have collected the Toornament URL, open your WordPress dashboard and select the page where you’d like Toornament links to be embedded. Then follow the instructions that have been given below.
Note: To embed Toornament posts using Elementor, make sure you have installed and activated Elementor.
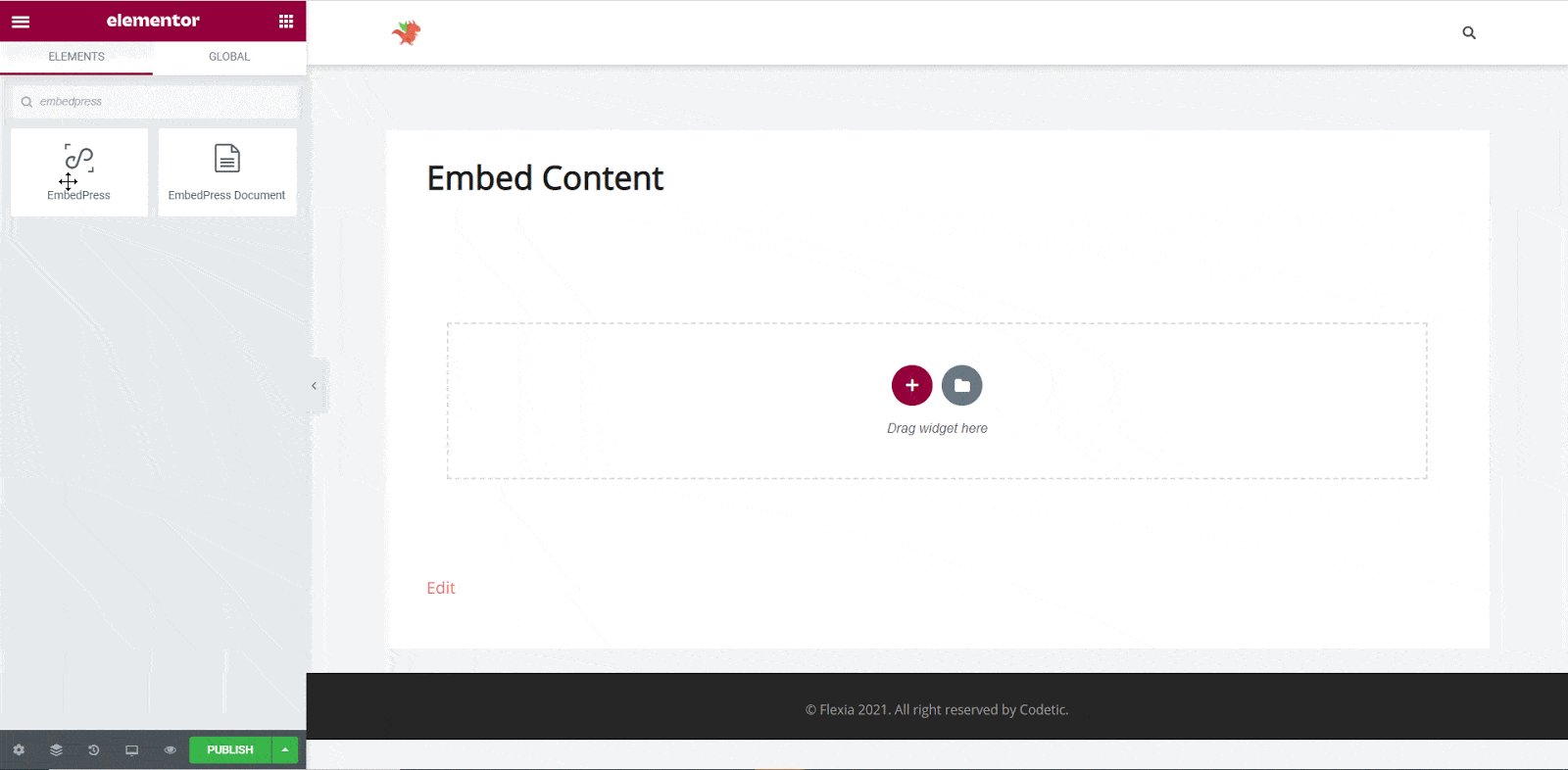
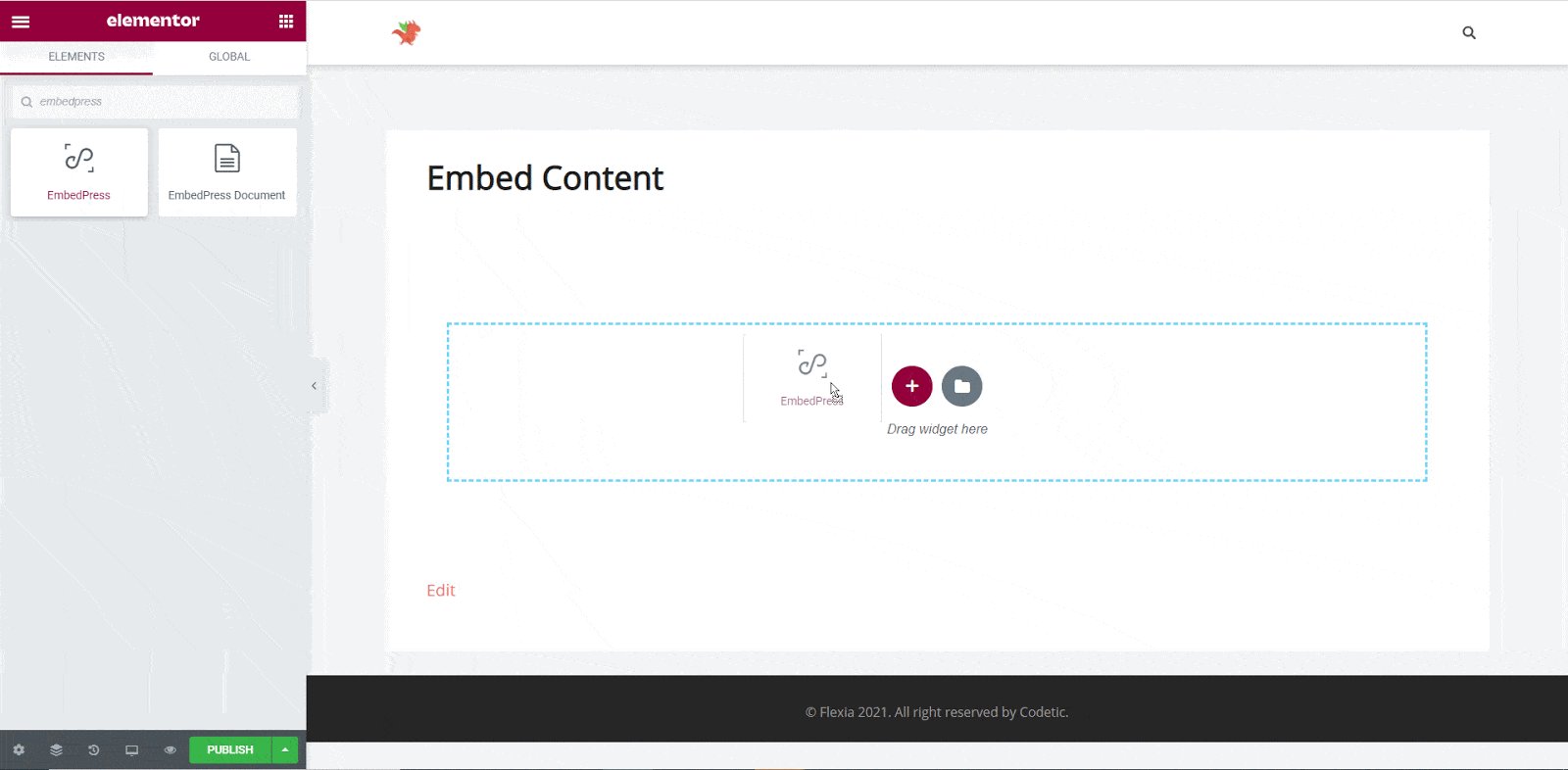
Step 1: Search The EmbedPress Element #
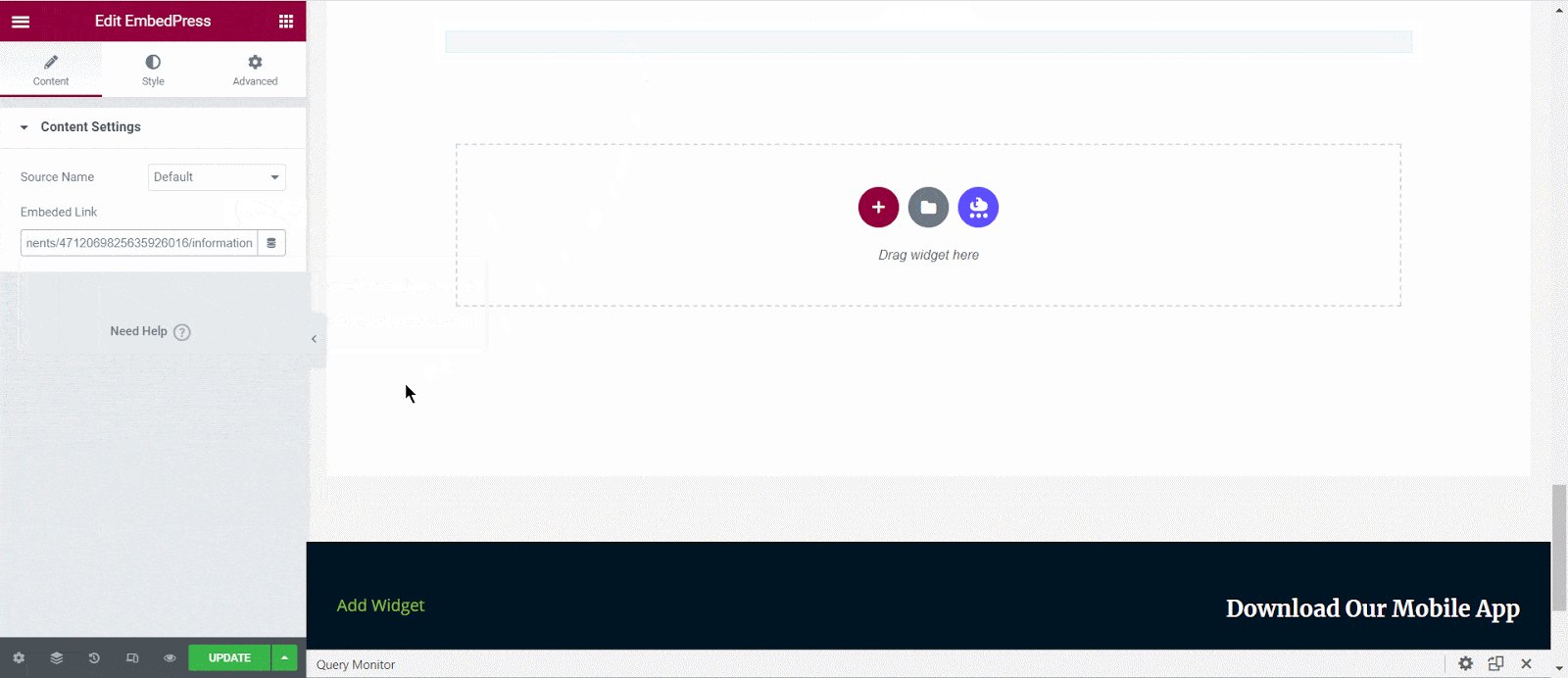
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for ‘EmbedPress’ element there on the widget panel and then drag and drop the element on your page.
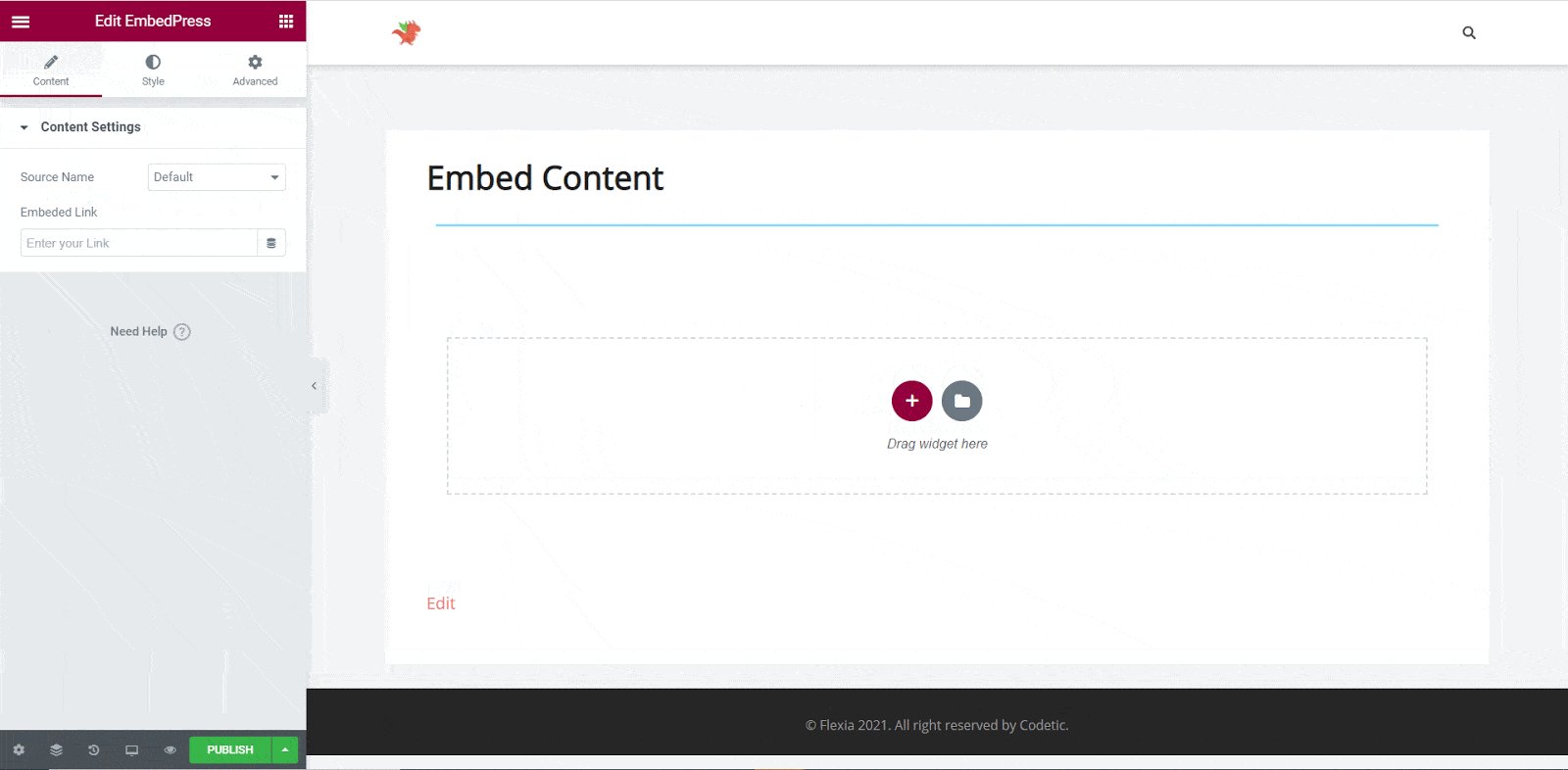
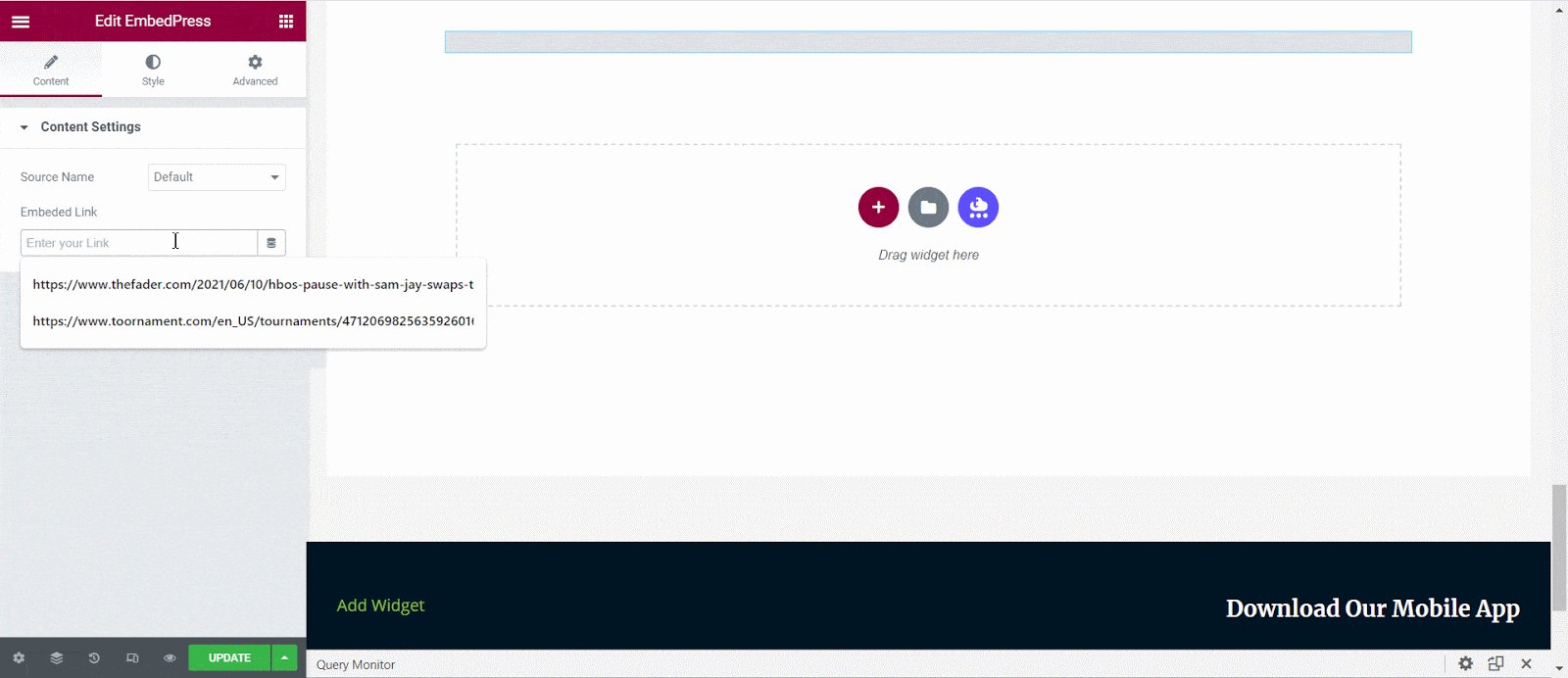
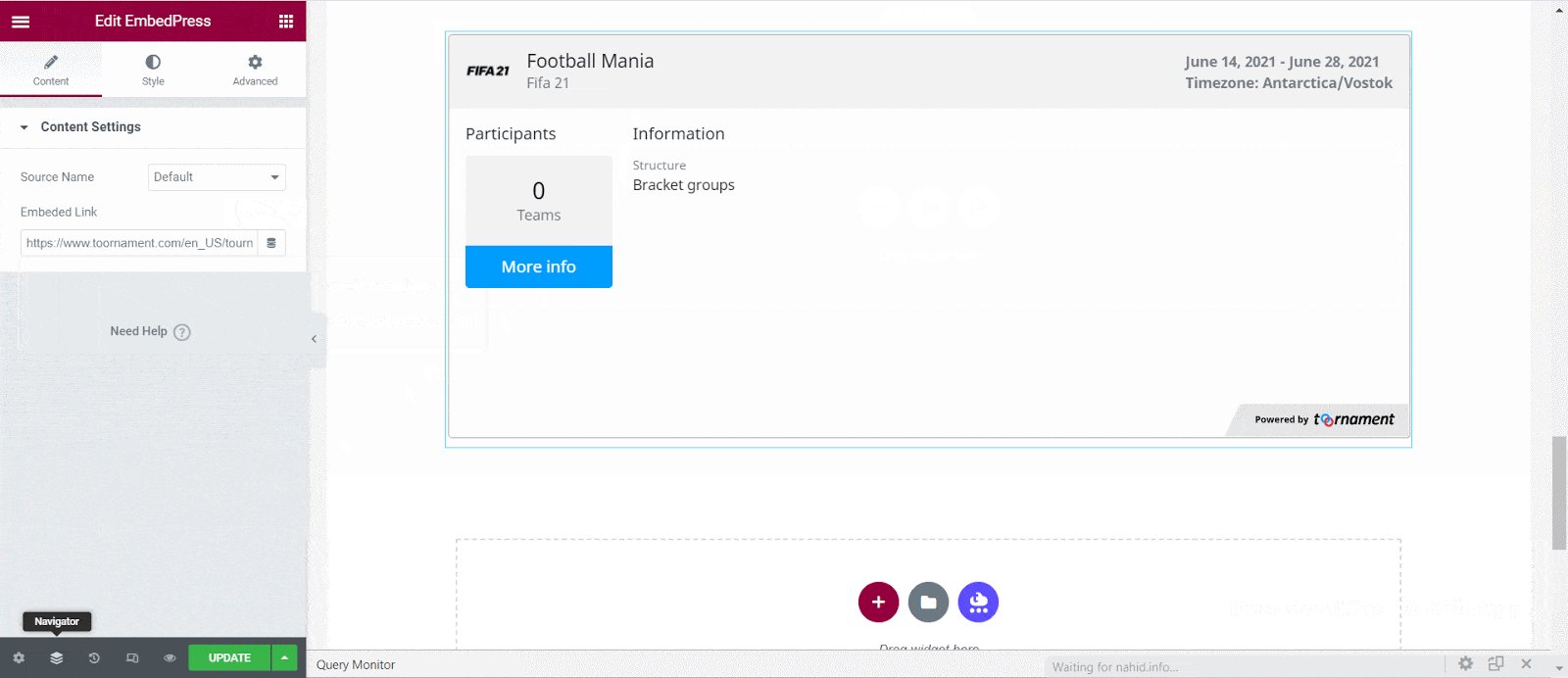
 Step 2: Paste The Toornament Post’s URL In ‘Content Settings’ #
Step 2: Paste The Toornament Post’s URL In ‘Content Settings’ #
Next, paste the Toornament URL you have copied before into the ‘Content Settings’ input field. You will be able to preview your Toornament link here.

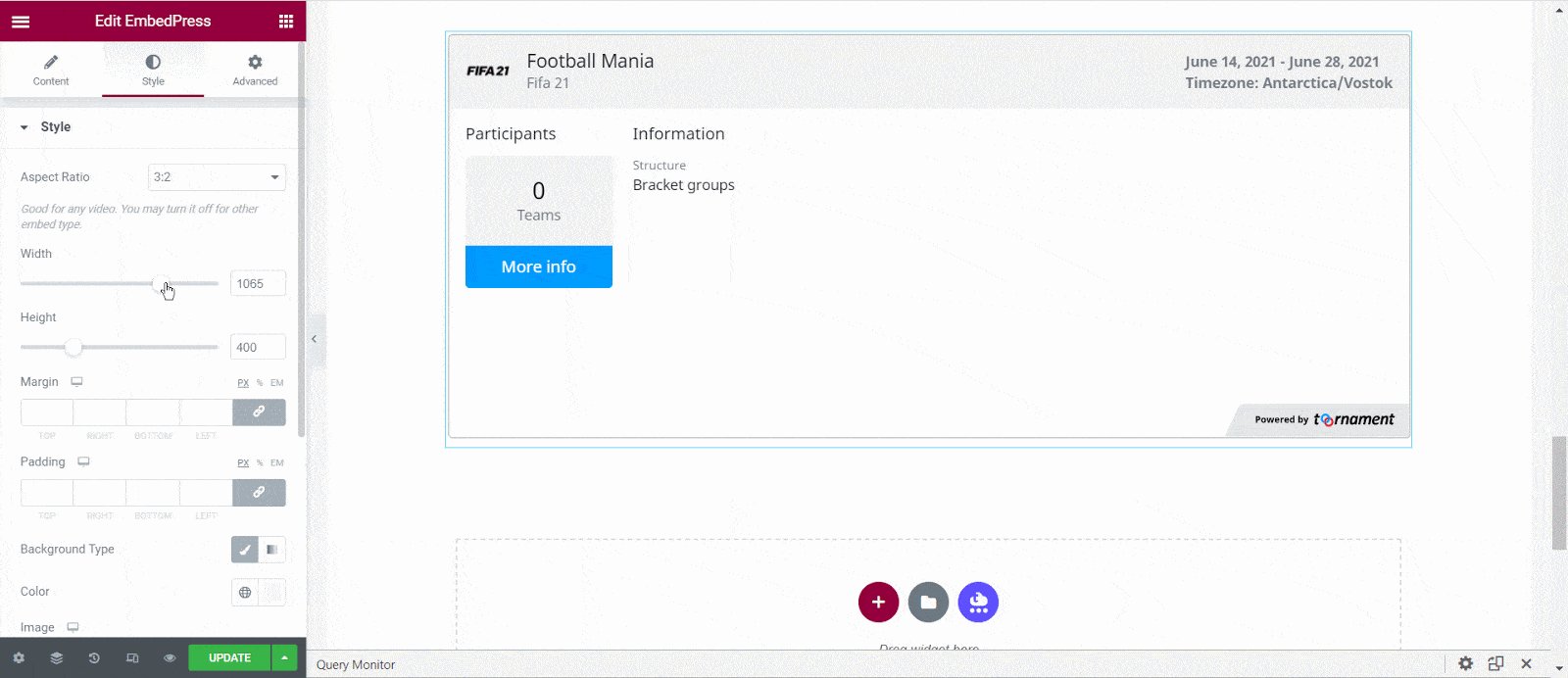
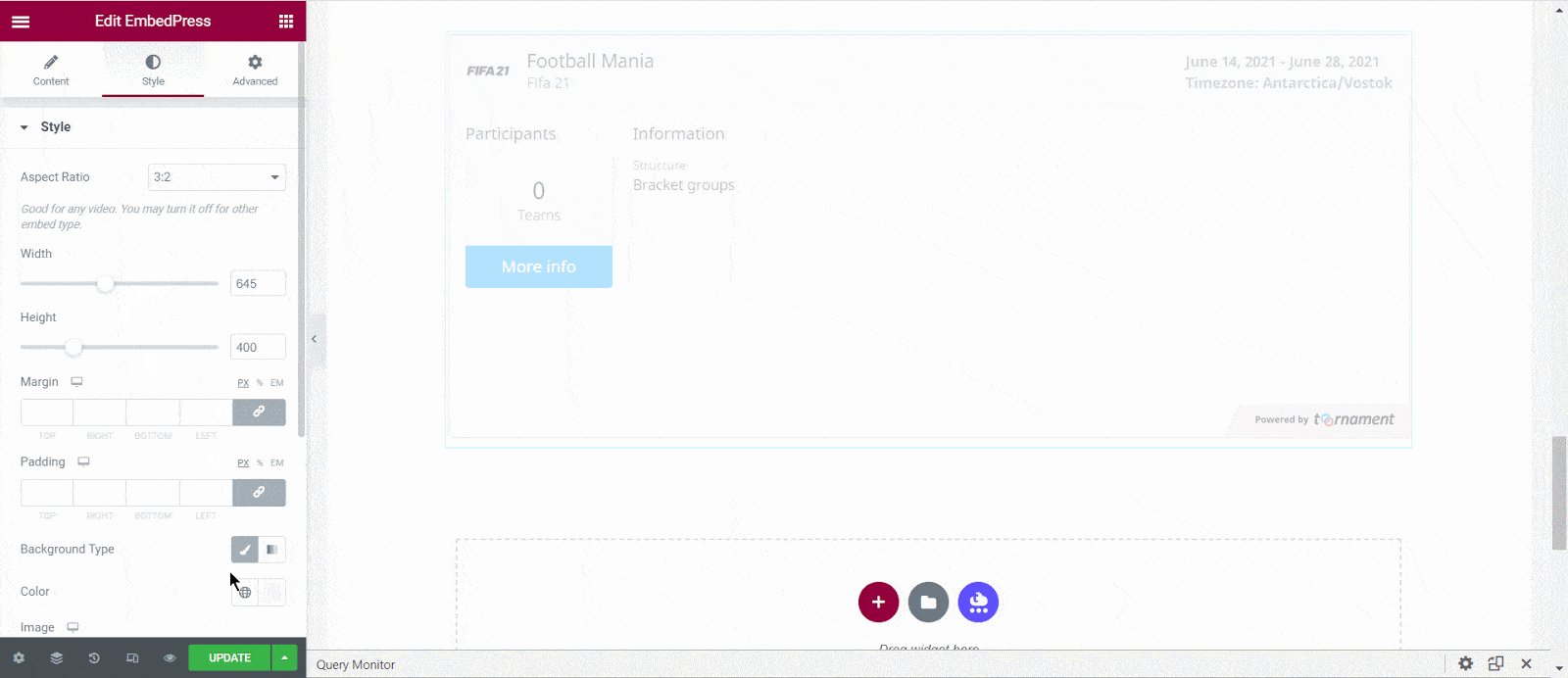
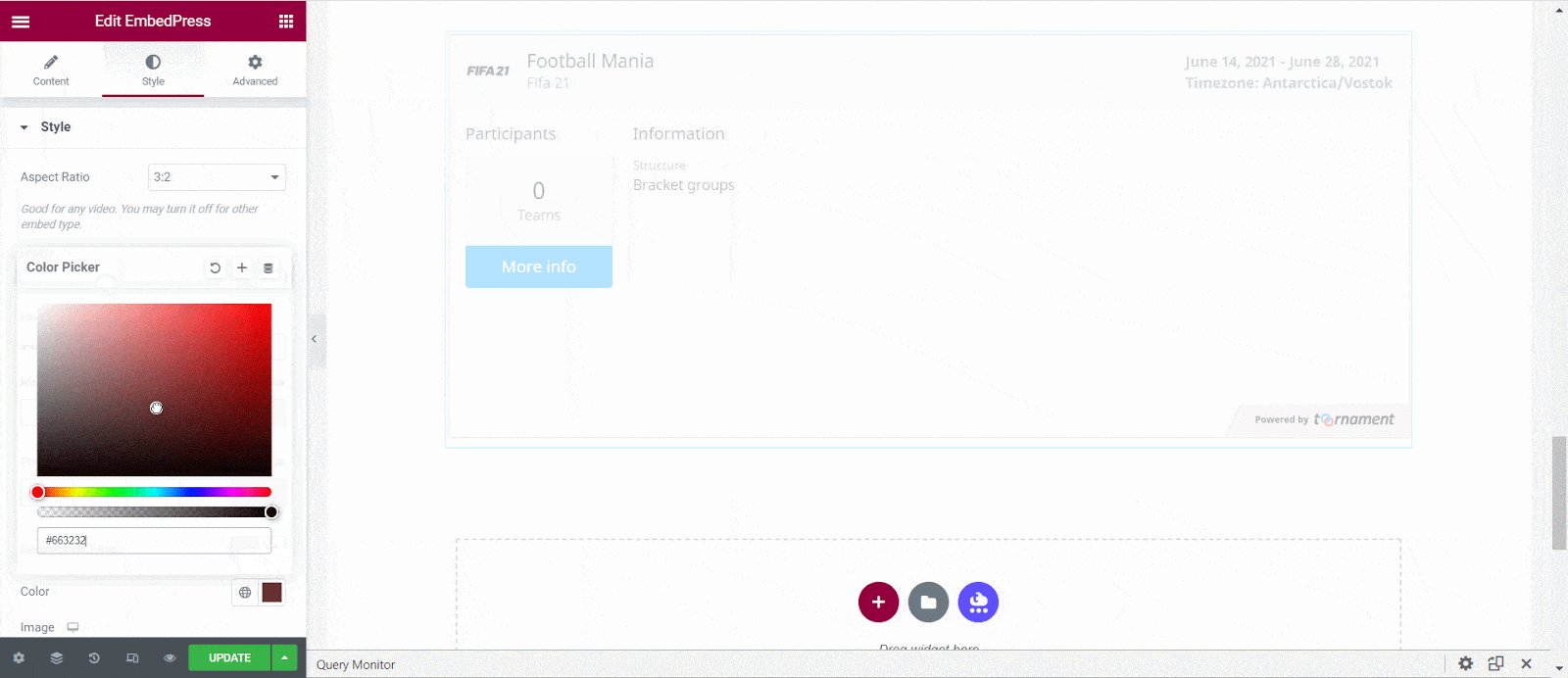
Step 3: Style Your Embedded Content #
Based on the design of your site, you can edit your embedded Toornament content and display it differently.
For this, simply just click on the ‘Style’ tab. You can modify the ‘Aspect Ratio’, width, height, background color, and many more of your embedded Toornament content with EmbedPress. Explore all the options available in ‘CSS Filters’ to make it fit more neatly into your website.

After making all changes, hit the ‘Publish’ button and your content will be successfully embedded on your Elementor site.
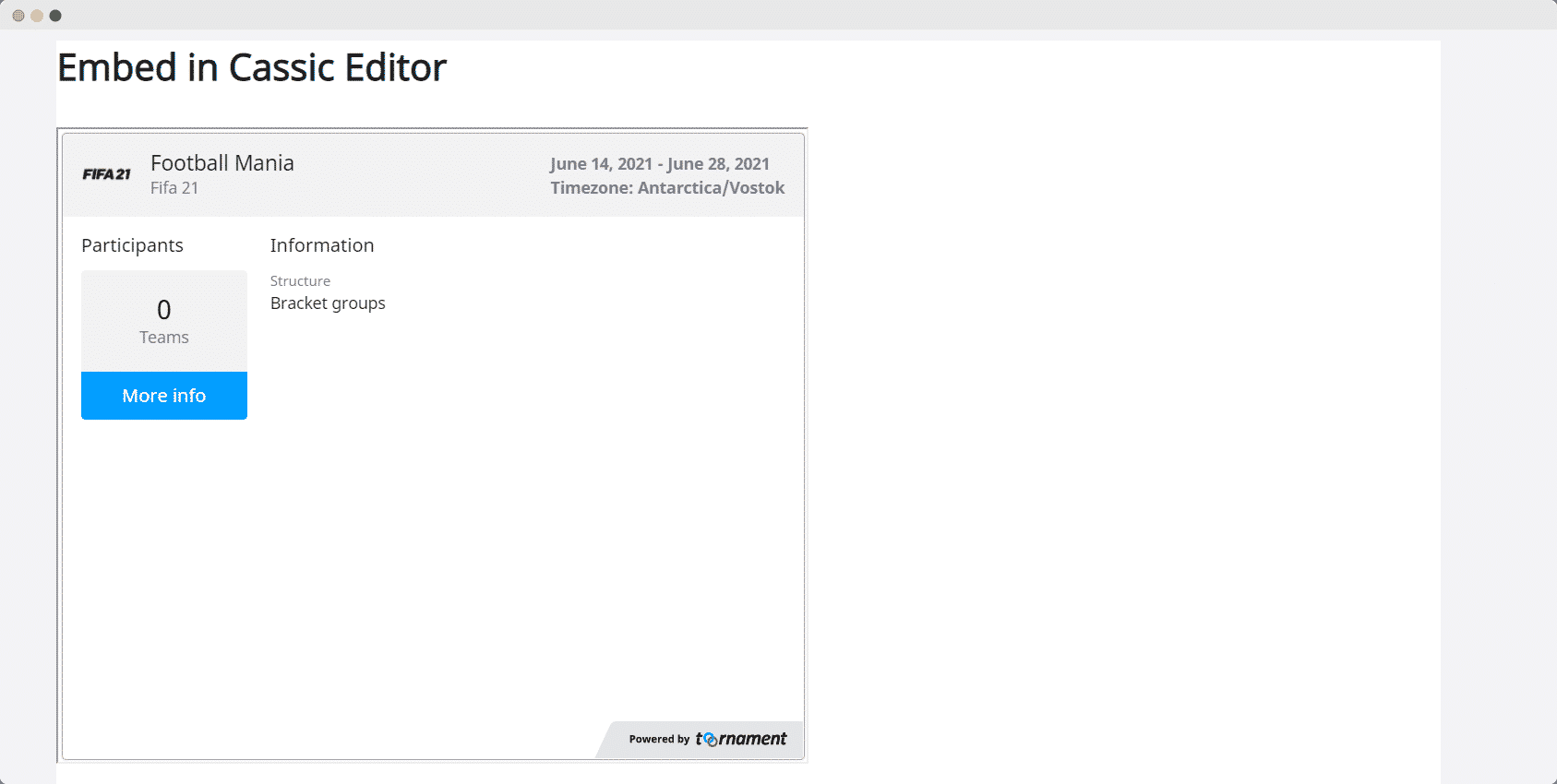
How To Embed Toornament Posts In Classic Editor #
If you are a Classic Editor user, you can easily embed Toornament posts just with one click. To do this, open a new page with Classic Editor and paste the content URL. You can preview the embedded content instantly on your page. This is how your embedded Toornament posts will look on the live WordPress website.

With these simple steps, you can embed Toornament posts link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
Get Live Experience Of Embedding Toornament #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






