Streamable is a free, online video sharing platform that lets you clip, compress, and edit your videos however you want with ease. You can upload any video and easily modify it using Streamable.
EmbedPress is a very dependable and valuable plugin. With the help of EmbedPress, it is very simple to embed Streamable videos in WordPress using just a URL. You don’t have to mess around with any embedding code. All you need is the Streamable video URL and you can instantly embed the content.
Here’s how to embed Streamable video into your WordPress site using the EmbedPress plugin.
How To Collect Your Streamable Video URL? #
To collect the video URL, visit the Streamable website.

Click on the Streamable video and from the video view page, copy the URL from the address bar.

How To Embed Streamable Videos Using Gutenberg Editor? #
EmbedPress comes with its own block for embedding any type of content using Gutenberg editor. To embed Streamable videos using Gutenberg, follow the steps below.
Step 1: Insert An EmbedPress Block #
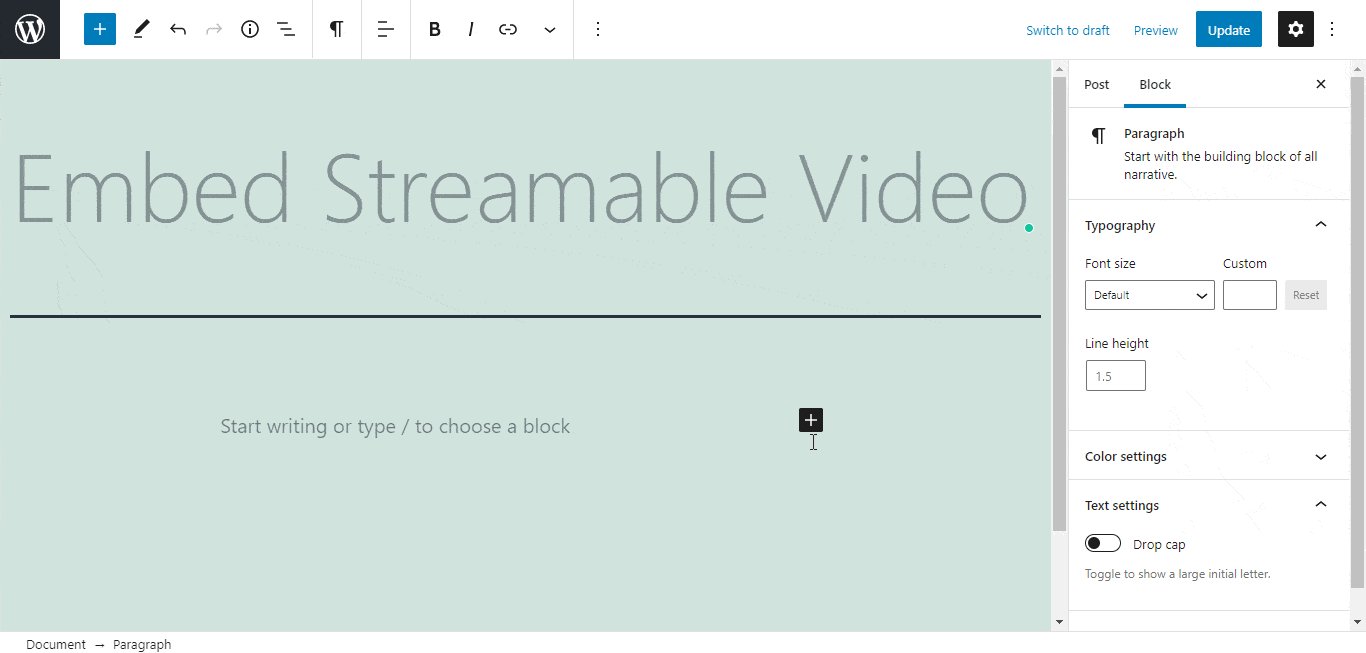
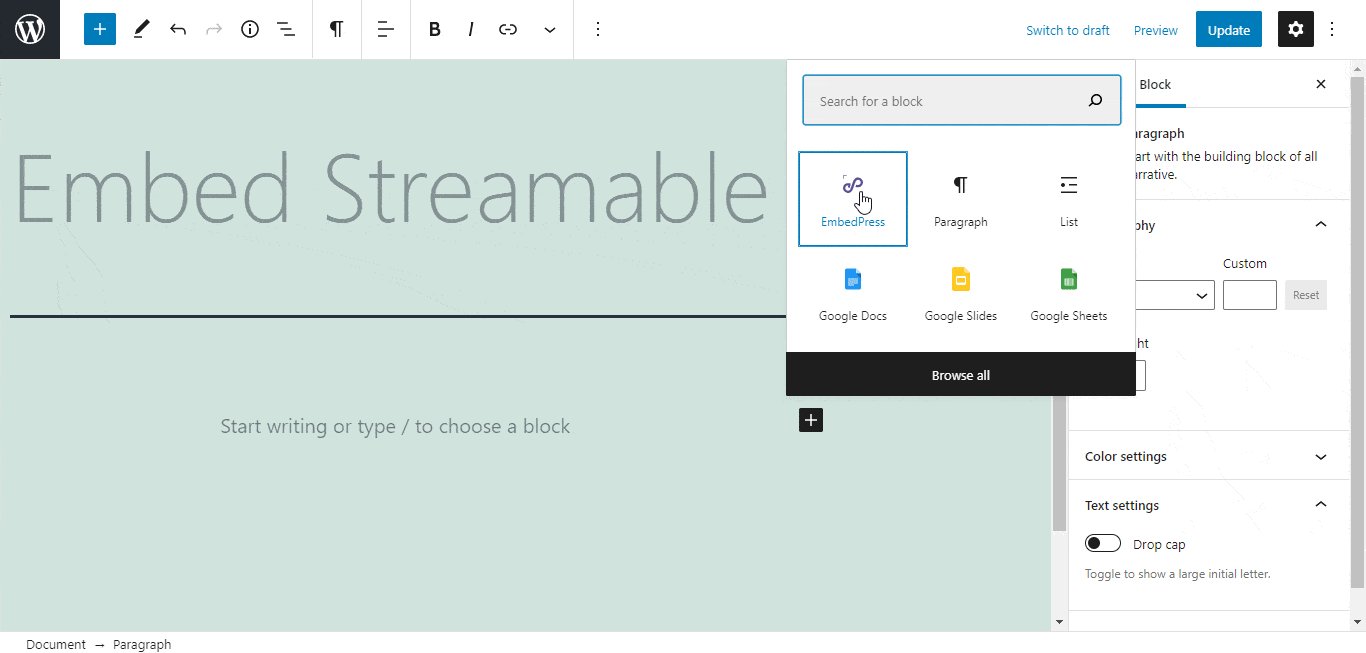
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress.’ You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.

Step 2: Enter the URL into the block #
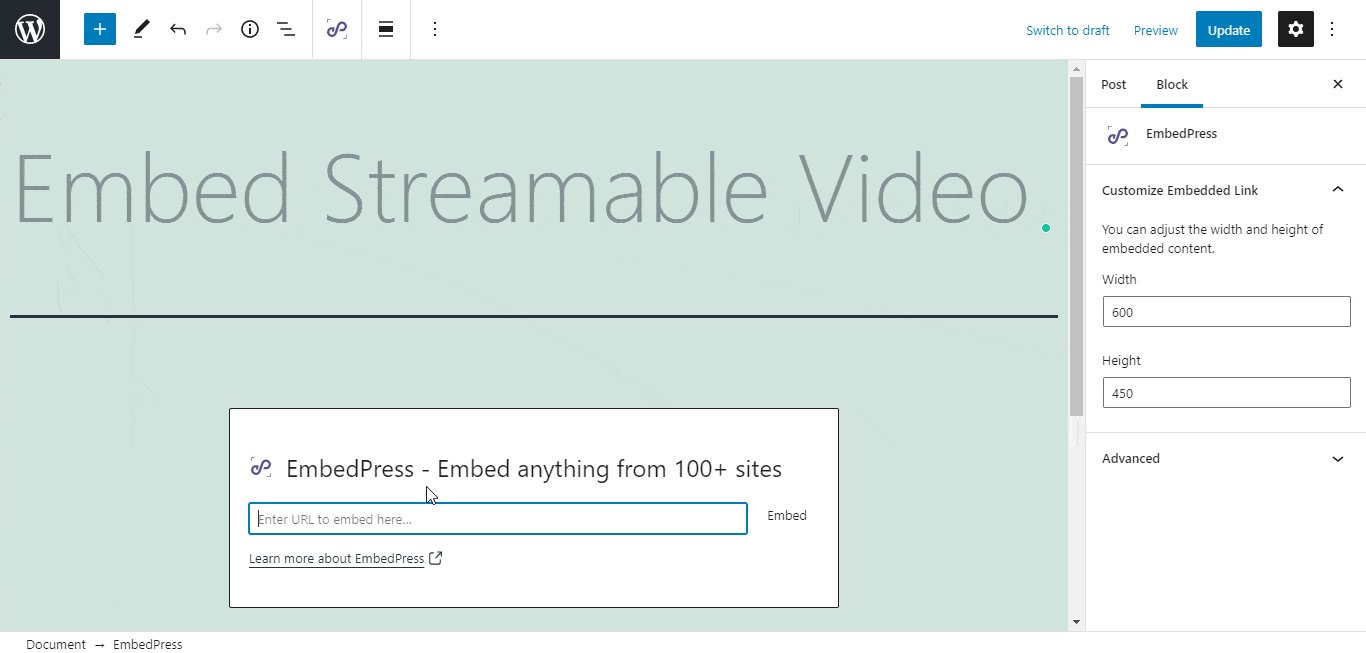
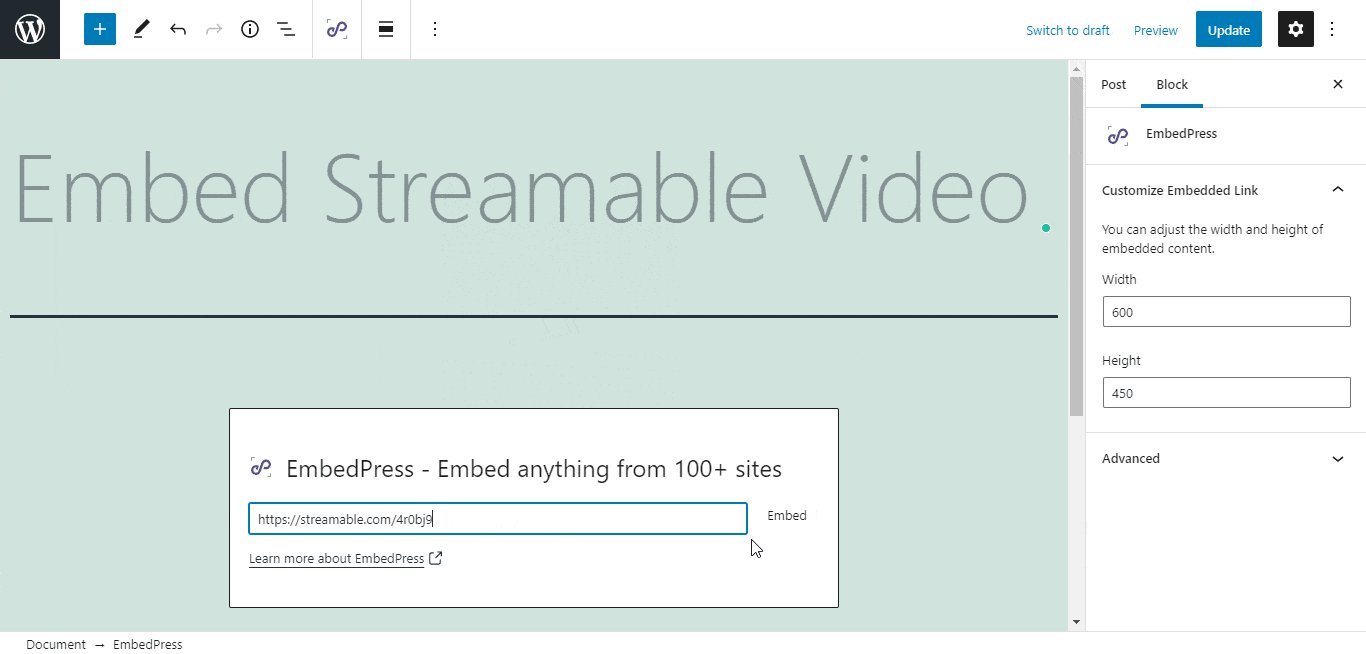
Now paste the collected Streamable video URL on the input field and click on the ‘Embed’ button. Your URL will automatically be transformed into an embed of your Streambale video file.

Publish your WordPress content, and the Streamable video file will be embedded on the published page or post for users to see.
Step 3: Edit Your Video Embed #
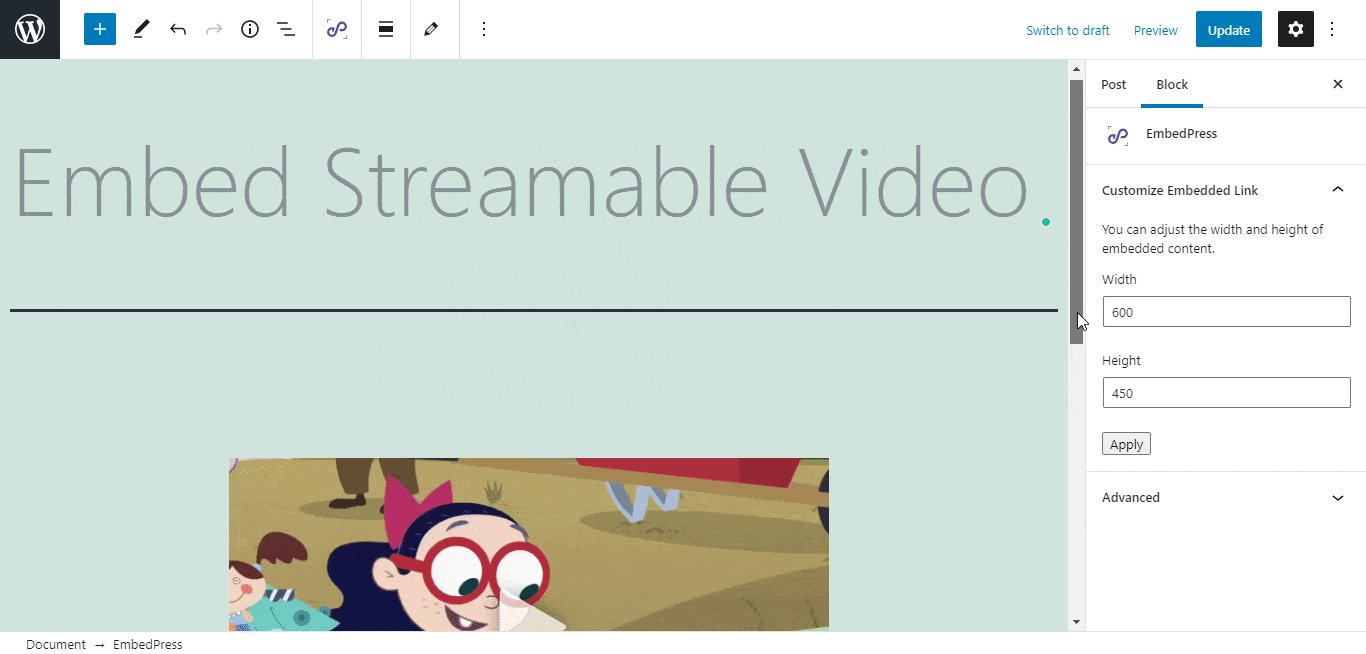
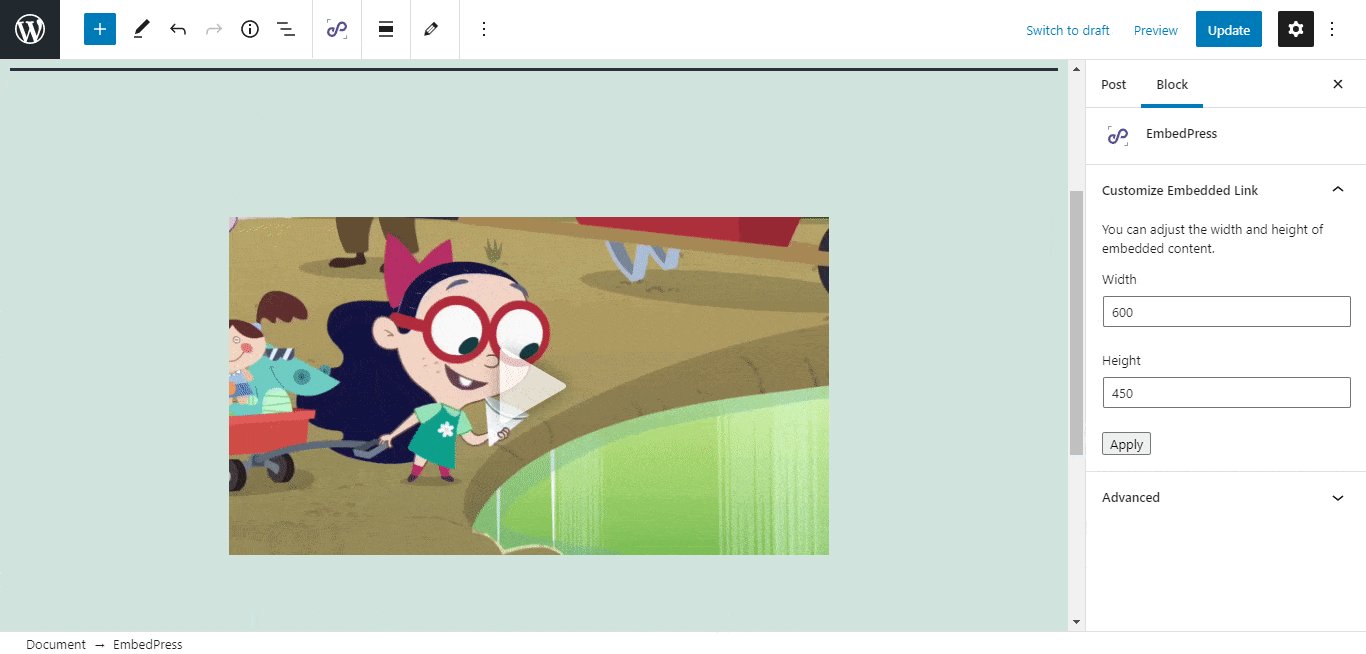
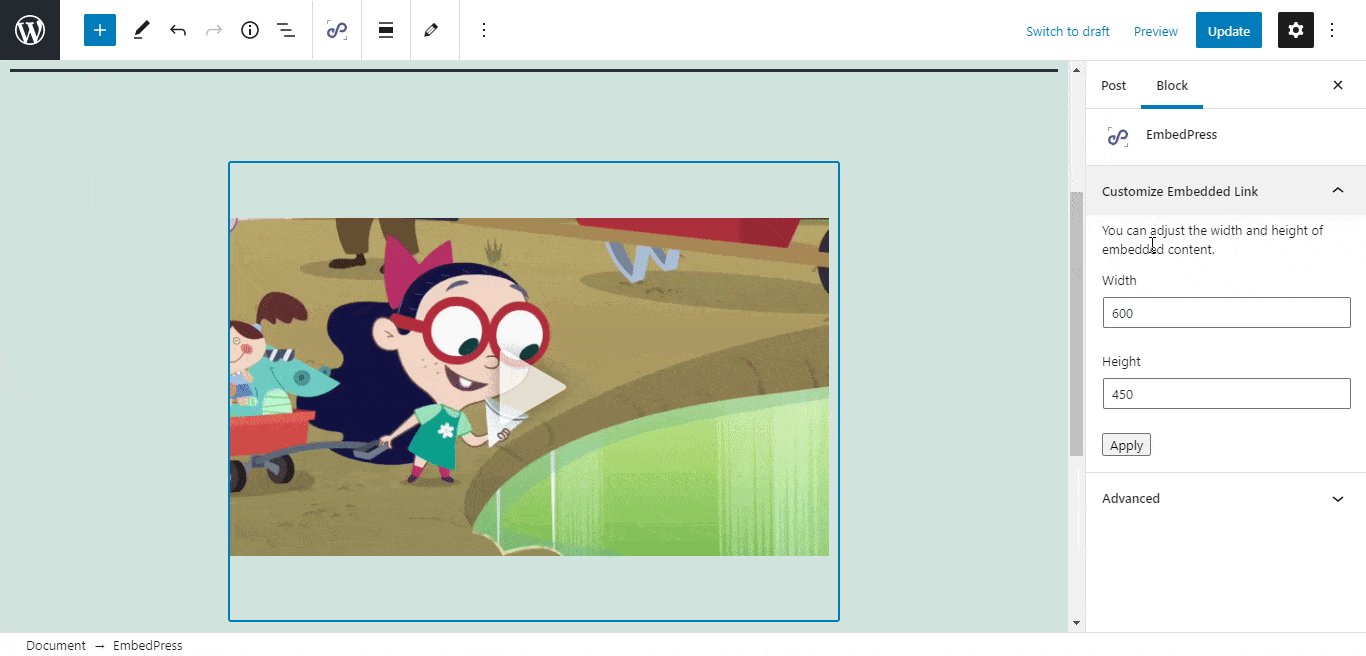
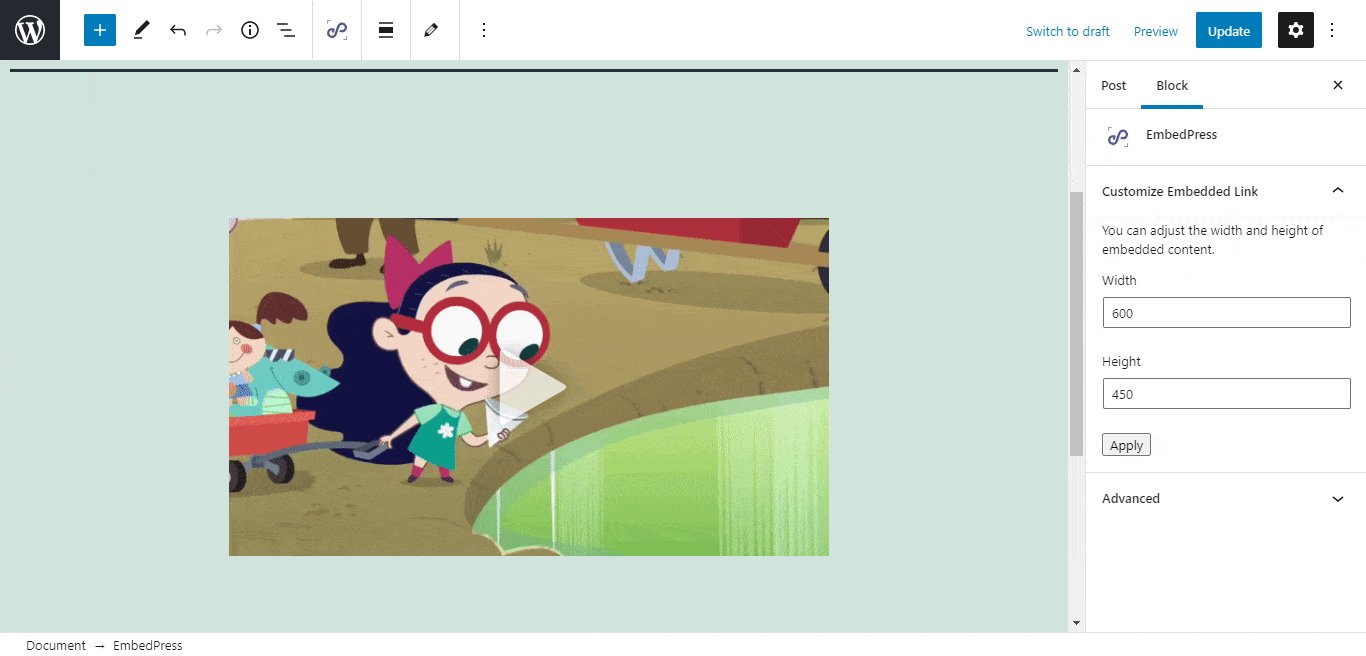
To edit the embed on the Gutenberg editor, click on the EmbedPress block on your Gutenberg editor.

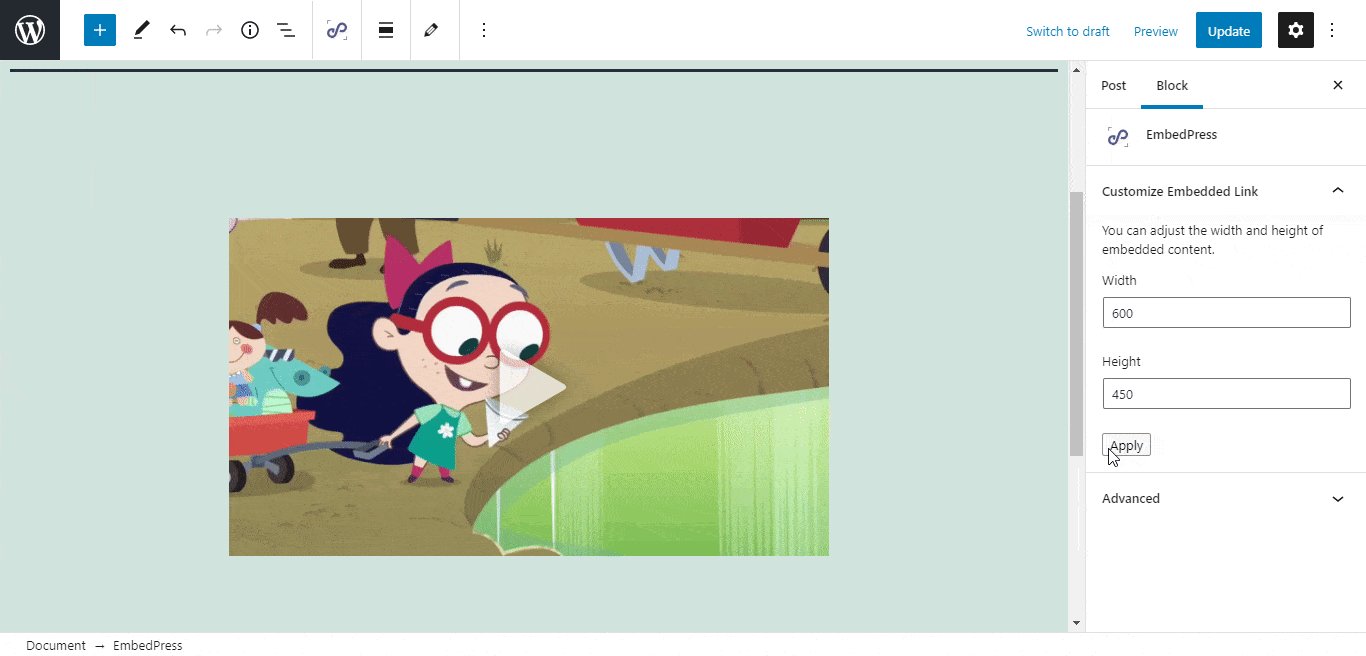
You can change the dimensions of the embedded video file and modify it the way you need with absolute ease on the block customizer that will appear on the side panel of the editor.
How To Embed Streamable Videos Using Elementor Editor? #
You can embed Streamable videos using EmbedPress on the Elementor Editor.
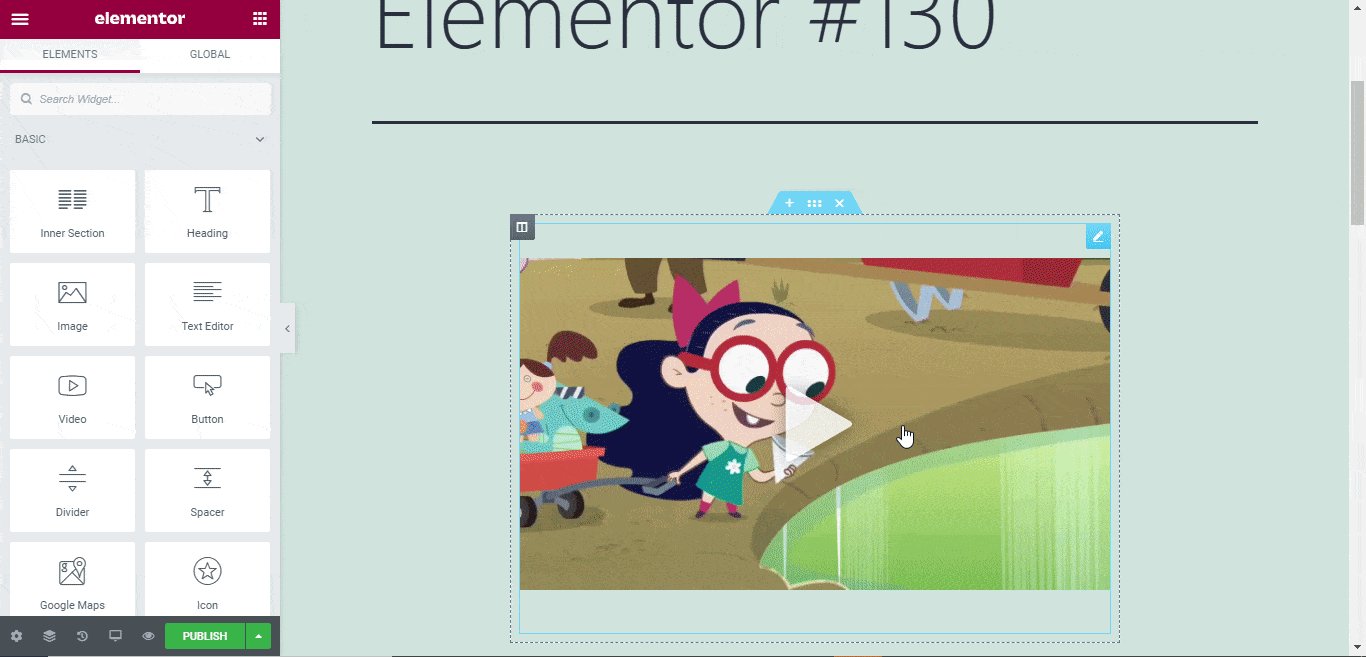
Step 1: Look For The EmbedPress Element #
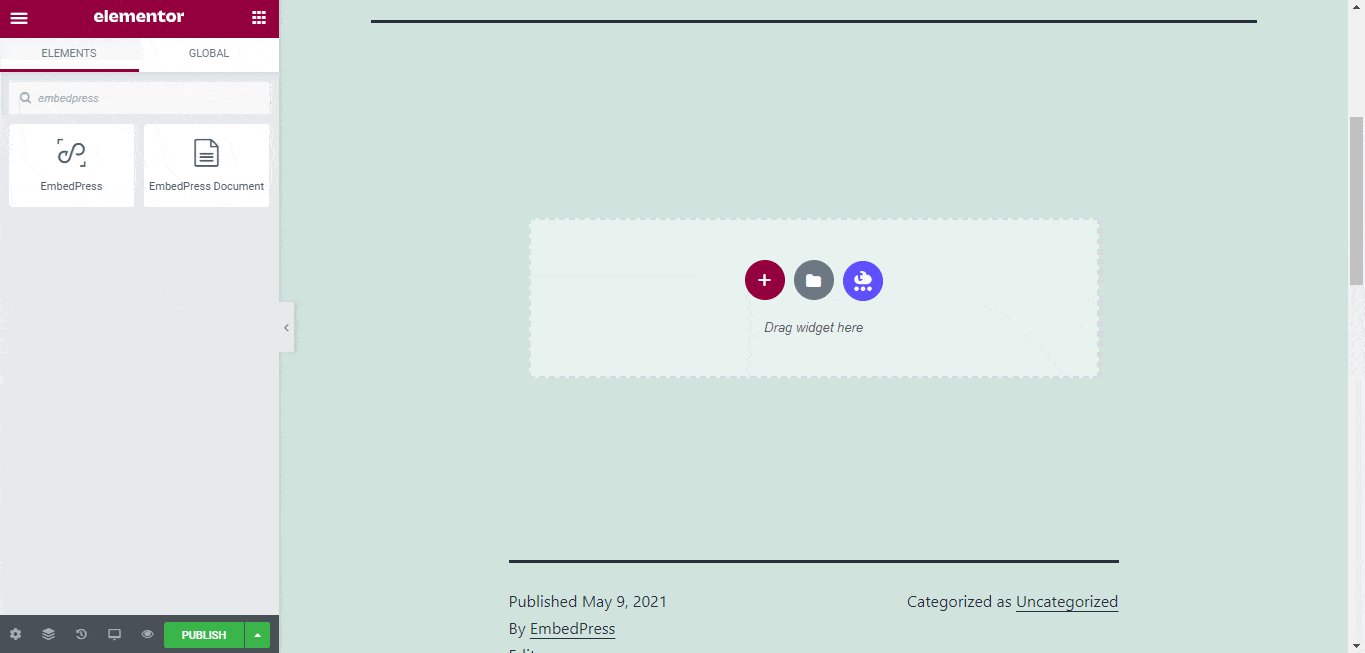
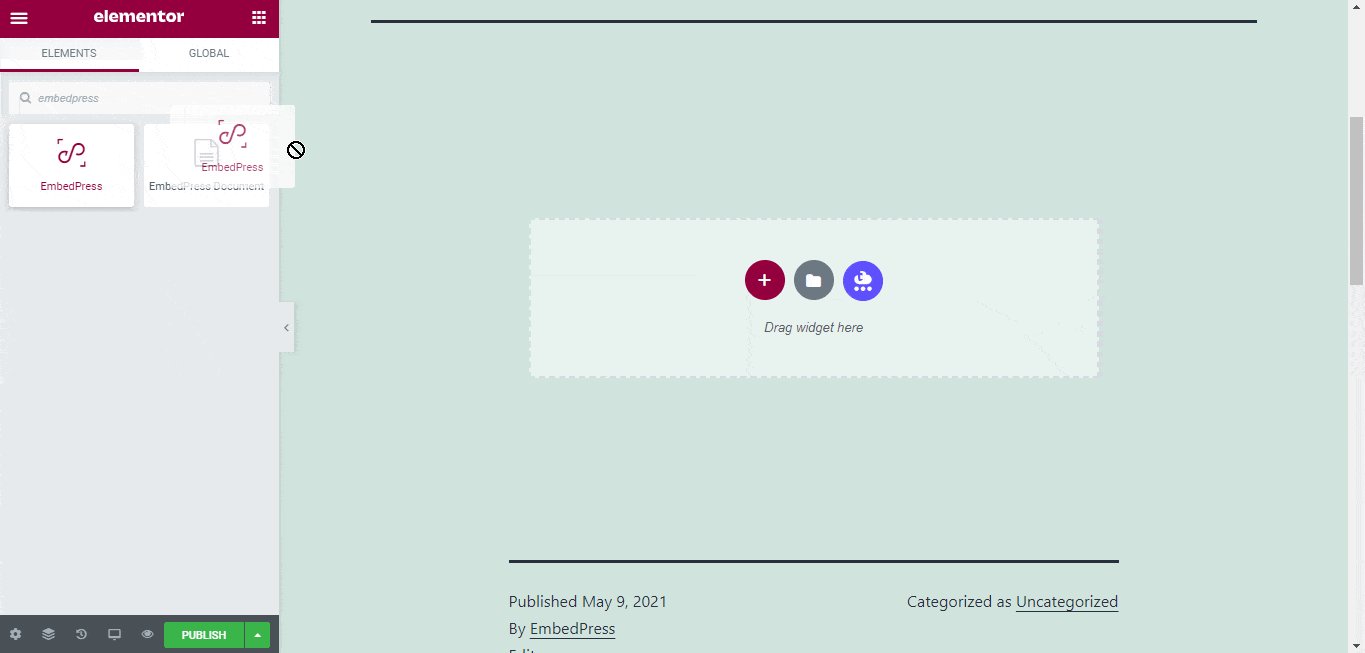
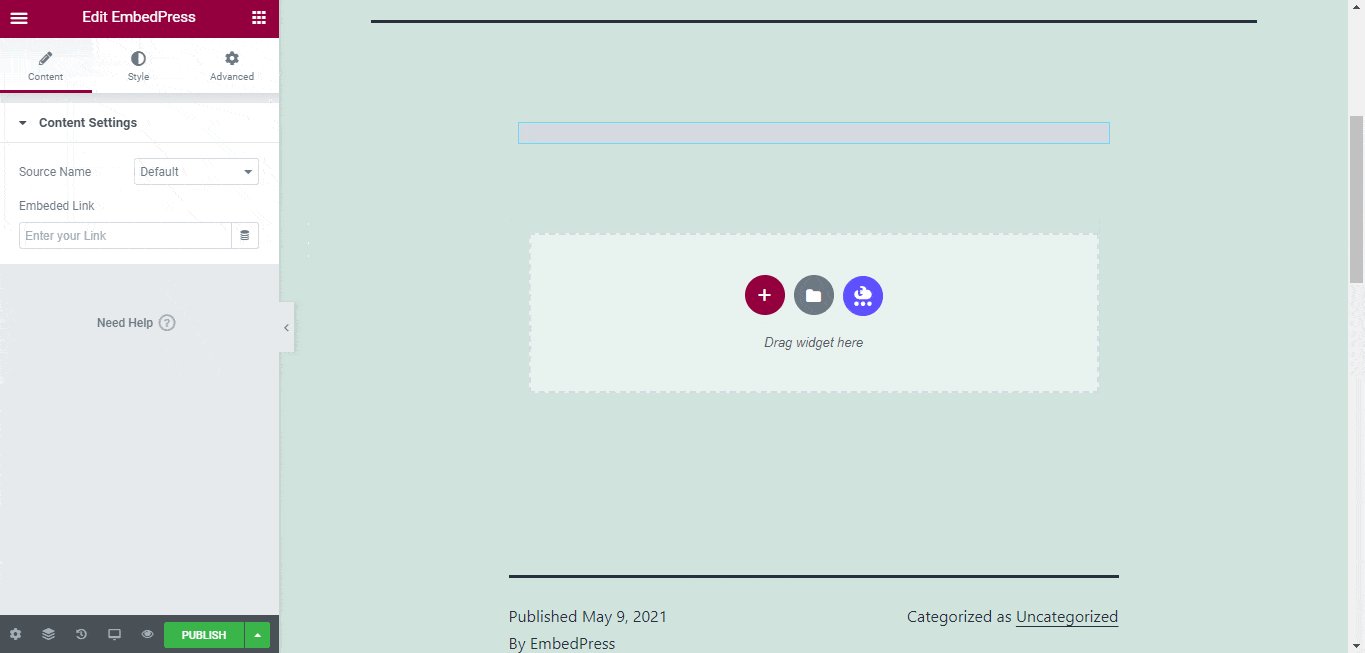
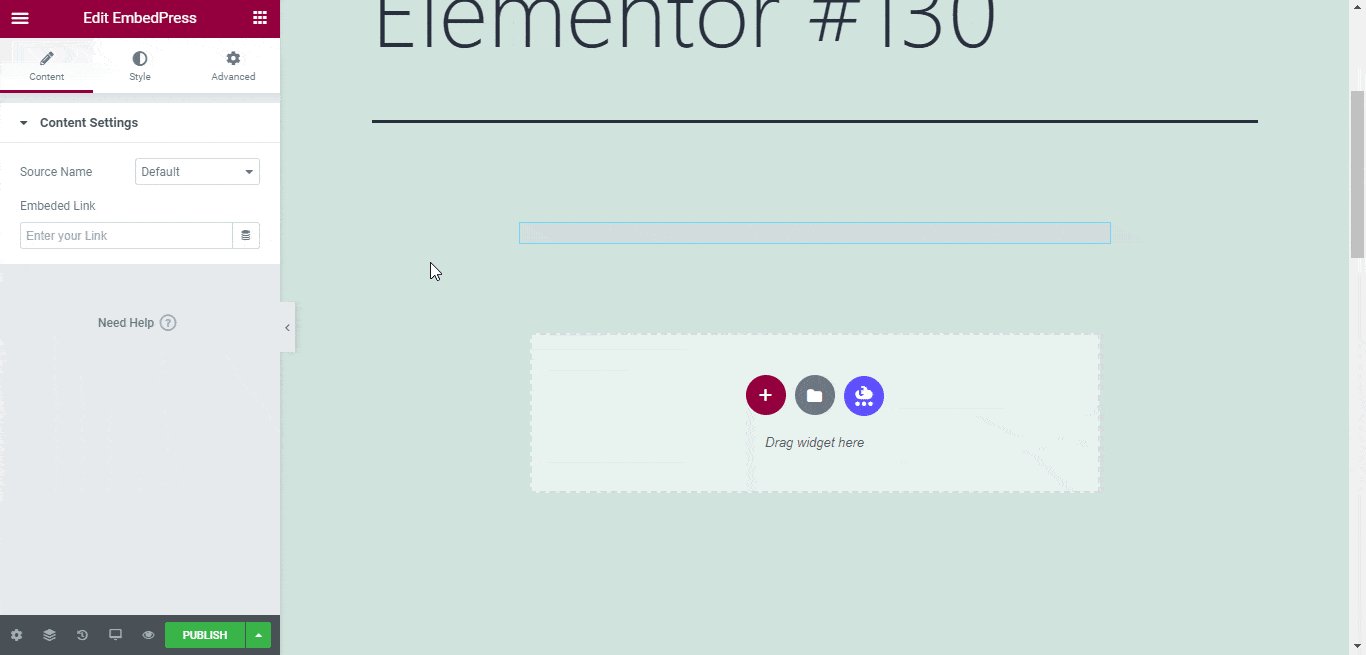
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for the EmbedPress element on the widget panel and then drag and drop the element on your page.

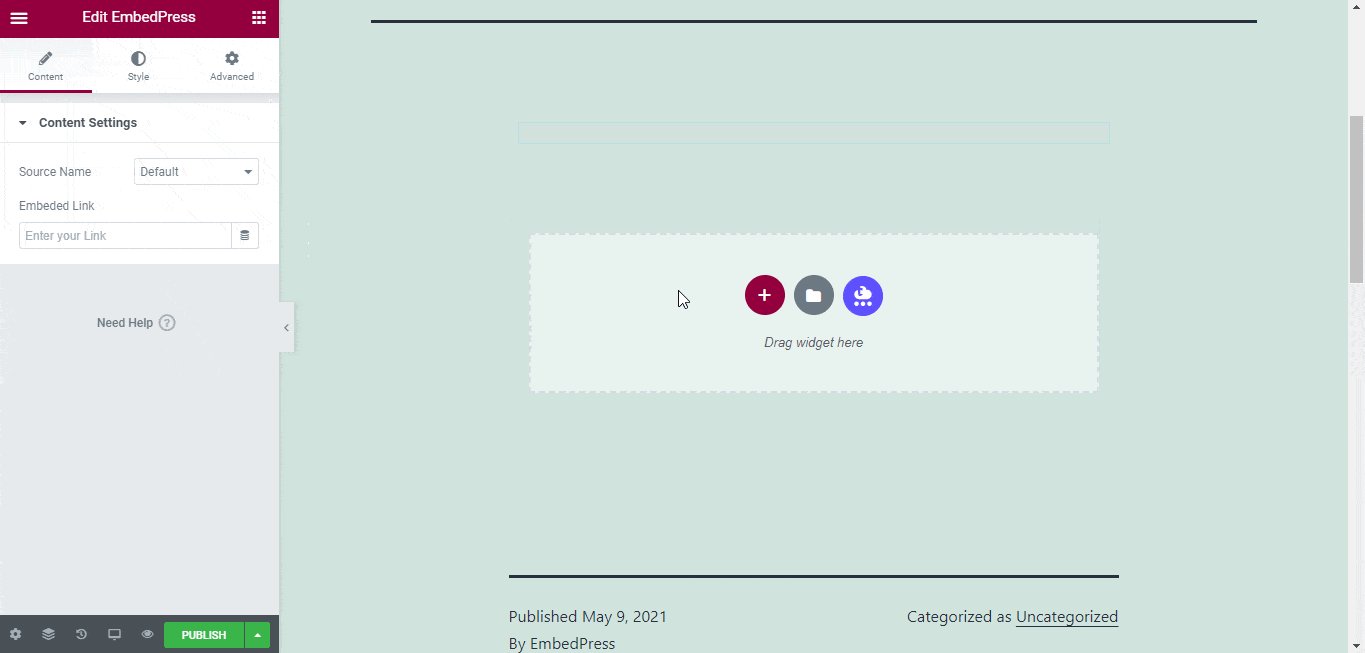
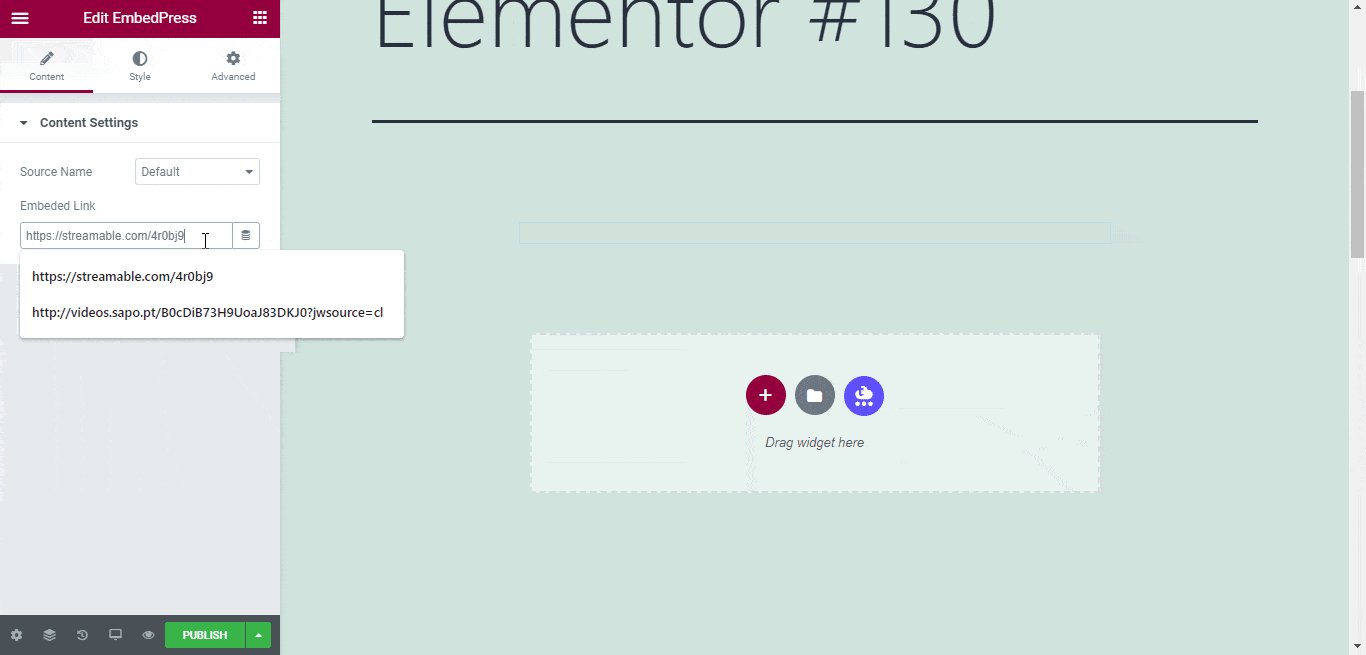
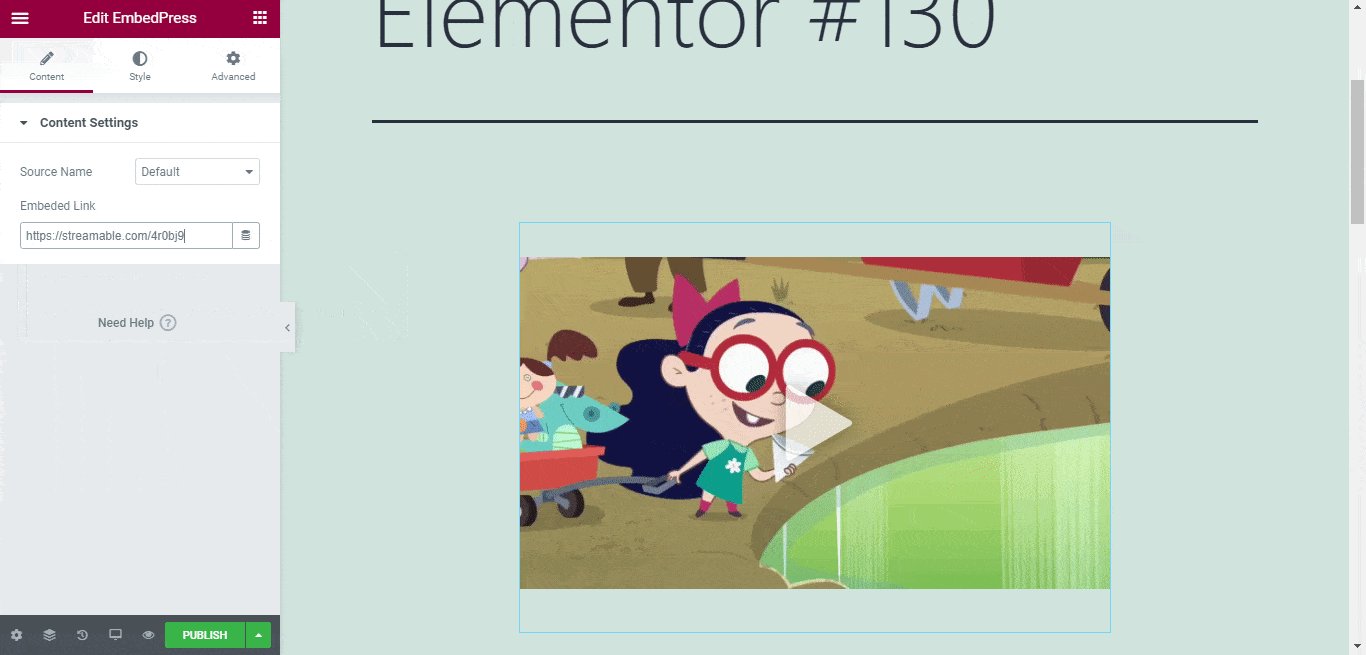
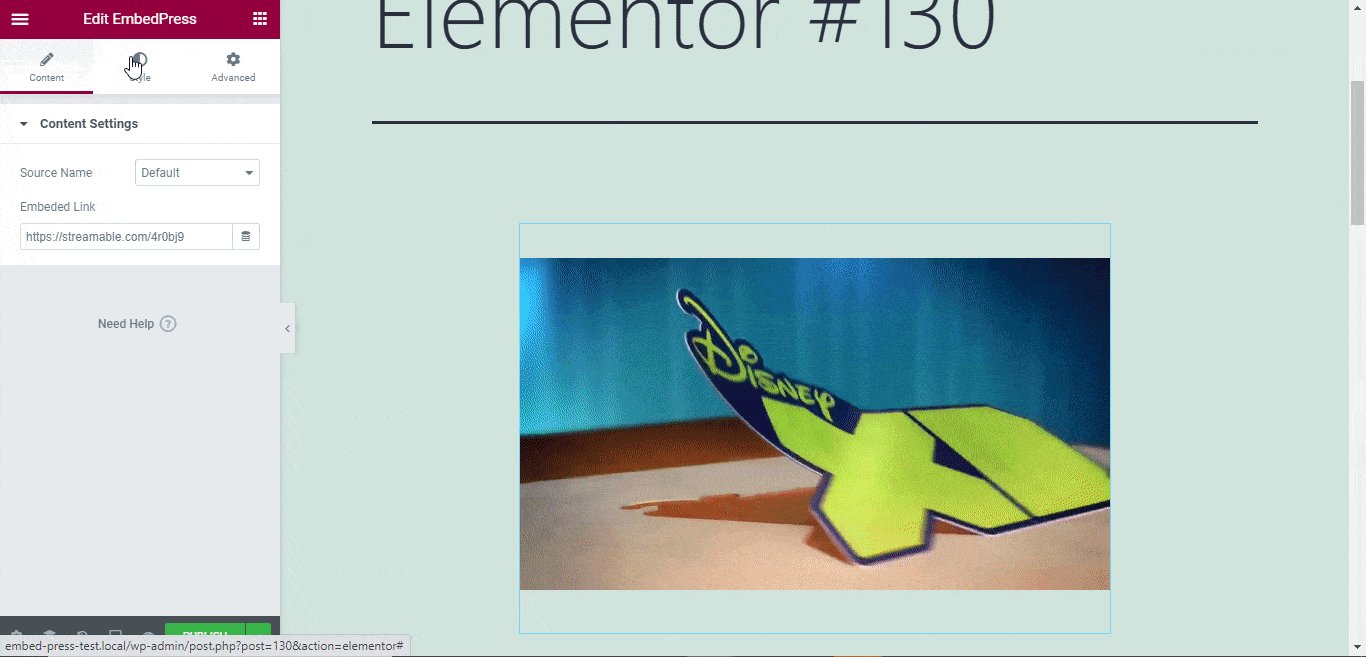
Step 2: Paste The URL In ‘Content Settings’ #
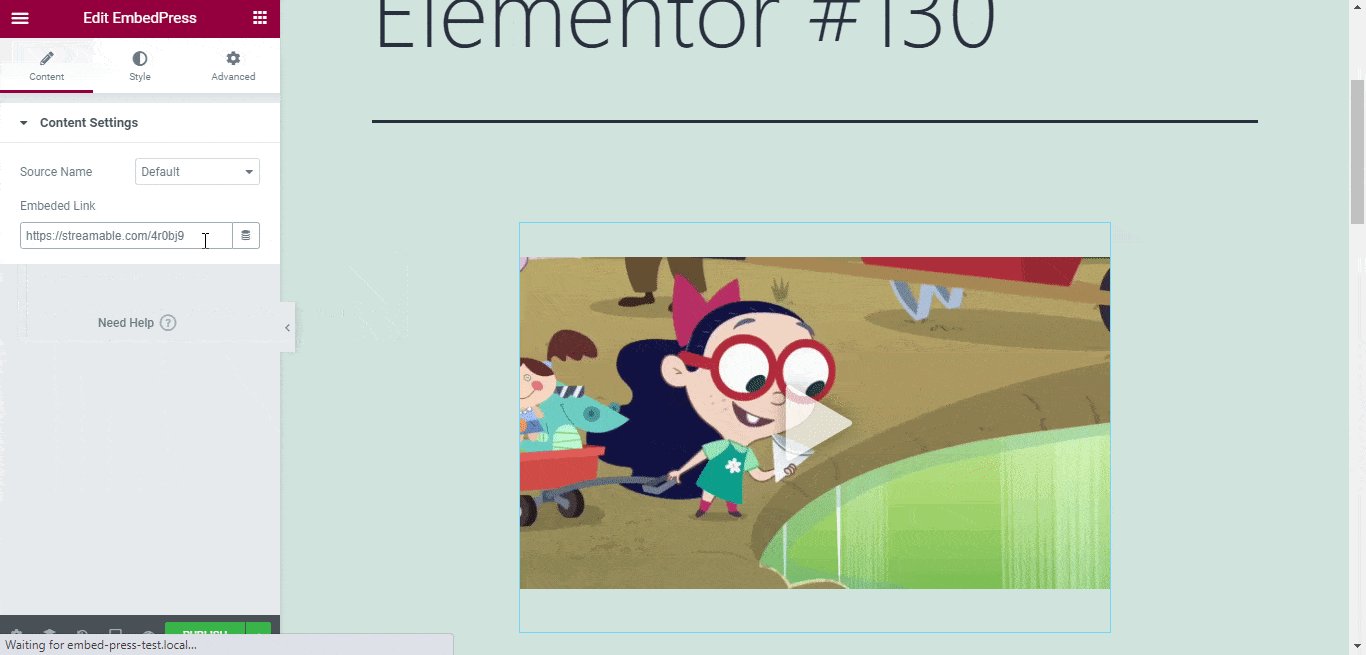
Now, paste the Streamable video URL onto the ‘Content Setting’ input field. Your embedded video will automatically be uploaded onto your Elementor editor. Publish your post or page, and your website users will be able to see the embedded content.

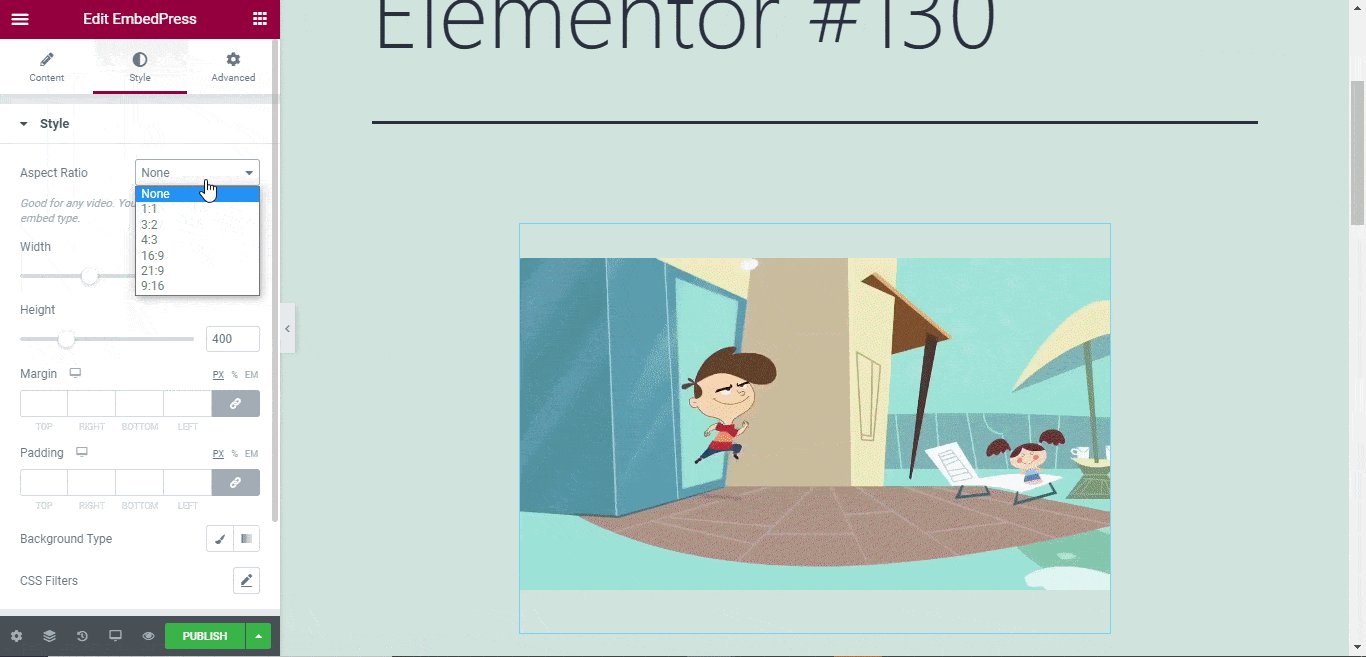
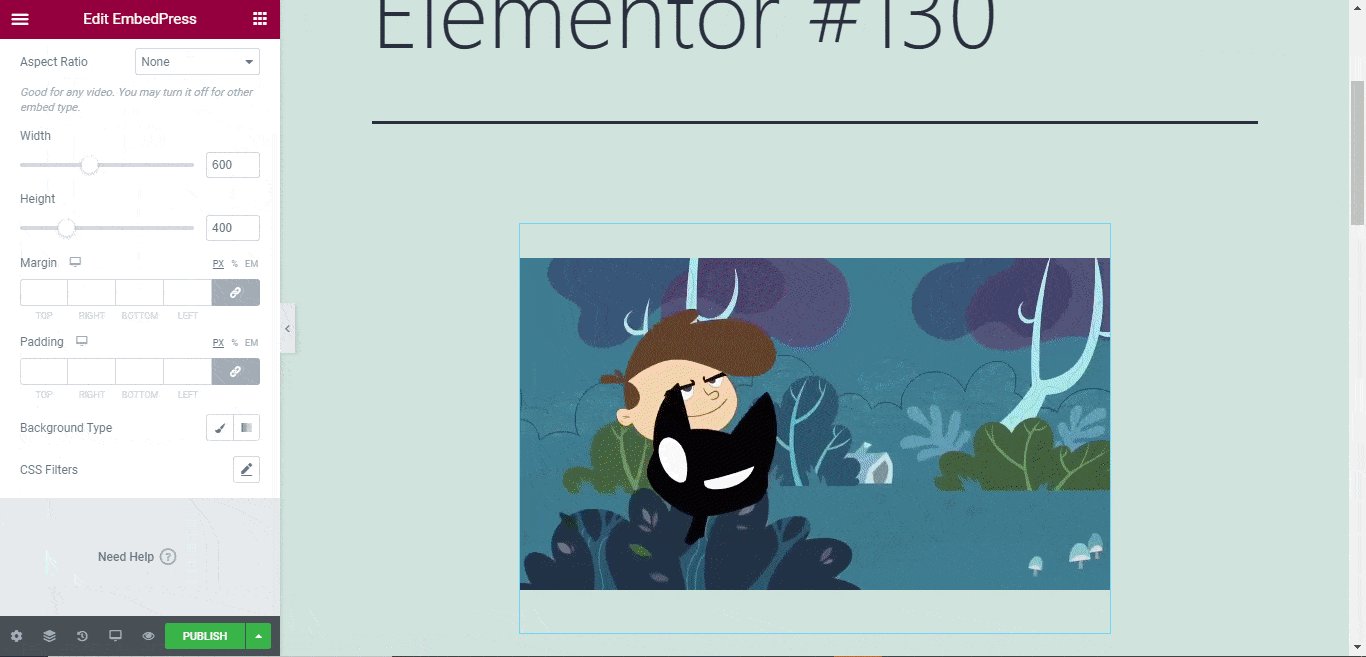
Step 3: Style Your Embedded Content #
You can edit the embedded video file on the Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel. Here, you can change the dimensions, aspect ratios, and background color as necessary.

How To Embed Streamable Videos Using The Classic Editor? #
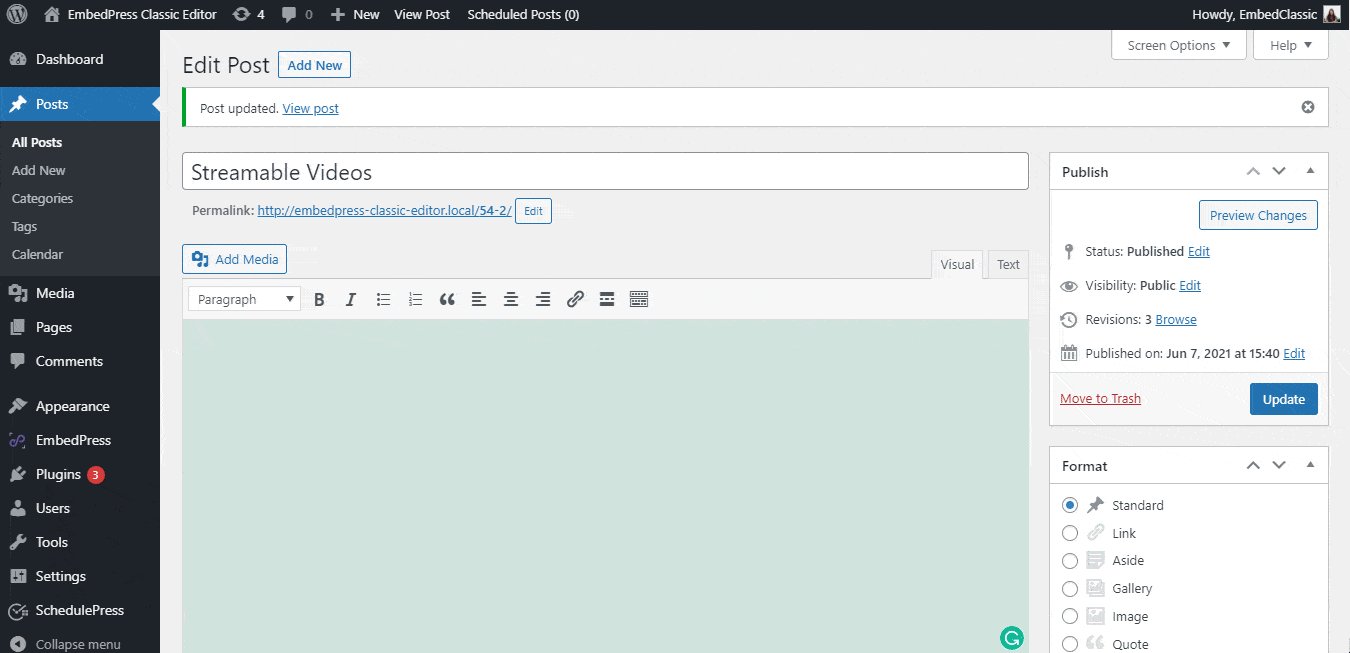
You can also effortlessly embed your video onto your Classic Editor with just a click using EmbedPress.
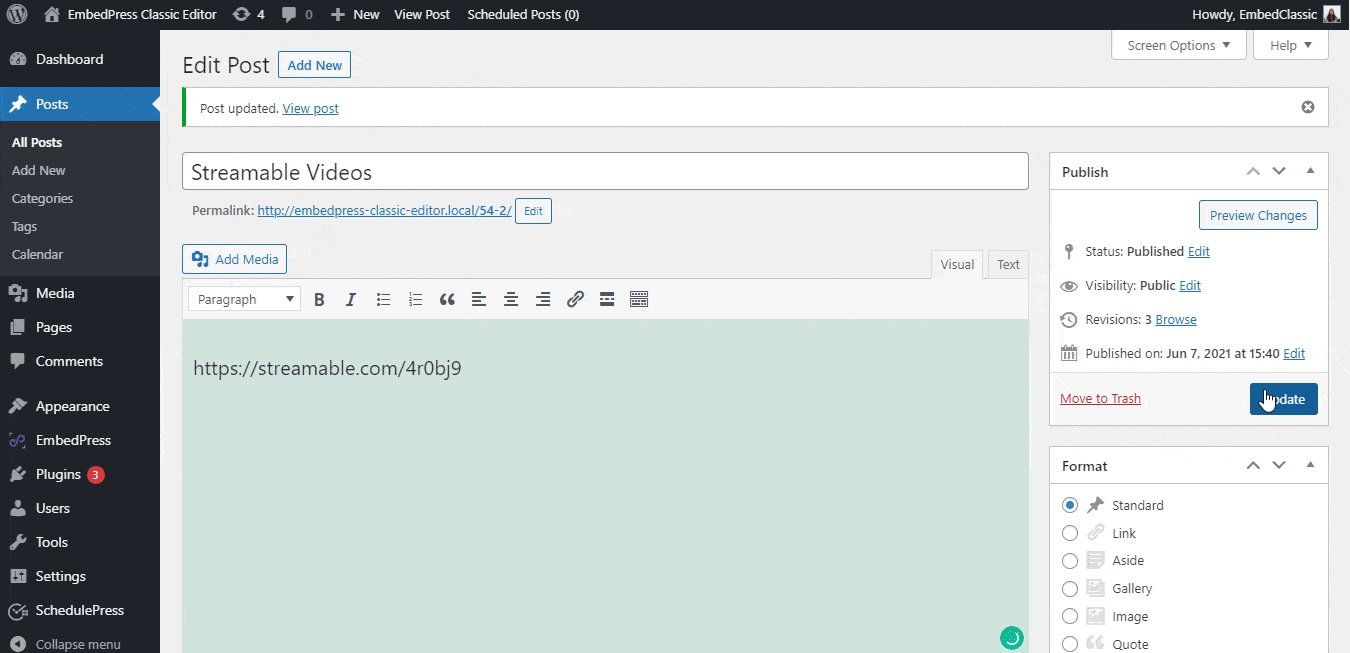
Paste the URL directly onto the ‘content area’ of the editor interface. Purple background with a “Loading your embed…” message will appear in the content area for a few seconds.

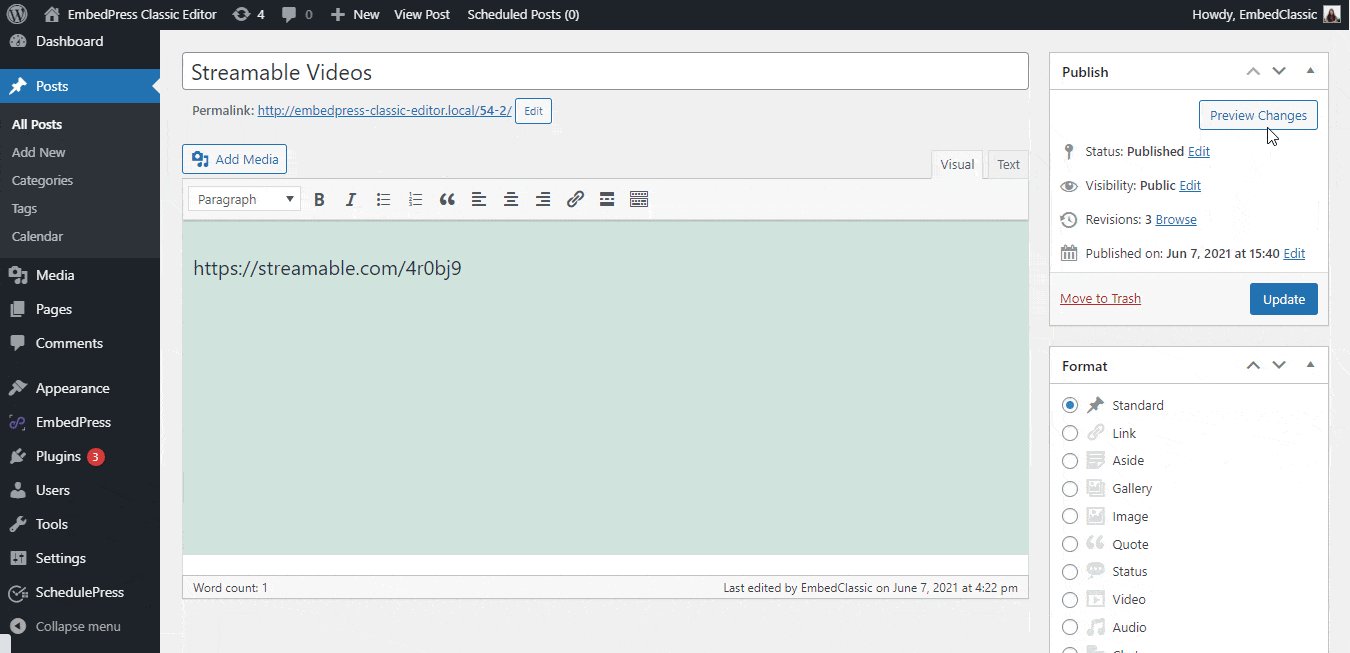
Publish and preview the post and the Streamable video will automatically be embedded onto your WordPress website.
With these simple steps, you can embed Streamable videos link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
Get Live Experience Of Embedding Streamable #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






