The Pantheon-Sorbonne University is a public research university in Paris, France, that specializes in social sciences and humanities. They have a resourceful media archive full of contents that have been published by renowned faculties as well as students and alumni.
EmbedPress allows you to embed Pantheon-Sorbonne University media archive on your WordPress website instantly whether it’s built with Elementor, Gutenberg, or Classic Editor. Follow this step by step guideline below to find out how to embed Pantheon-Sorbonne University media archive in WordPress with EmbedPress:
How To Collect Pantheon-Sorbonne University Post URL #
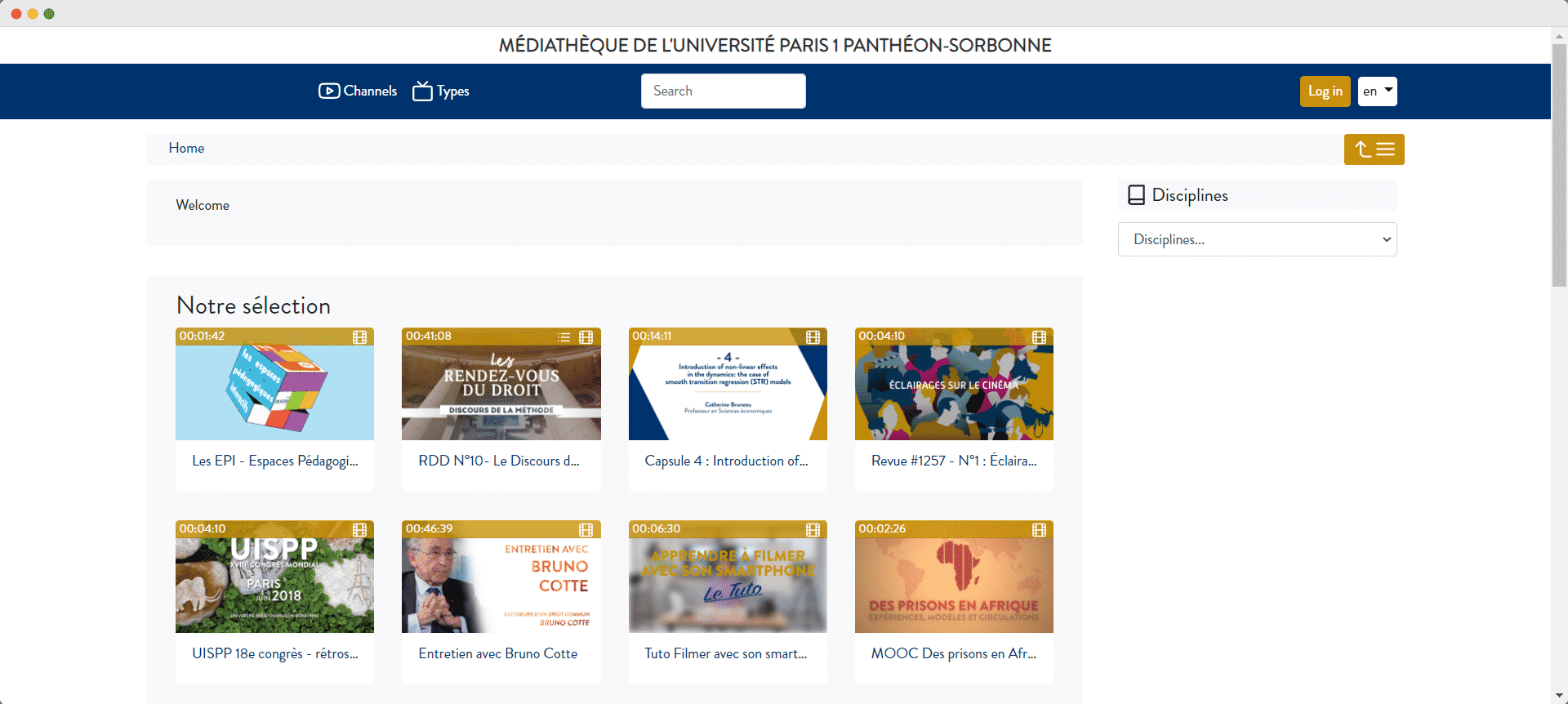
To embed this Pantheon-Sorbonne University media archive in your WordPress website, you need to collect the post’s URL from the Pantheon-Sorbonne University website. Go to the media archive of Pantheon-Sorbonne University, open the article or video you want to embed.

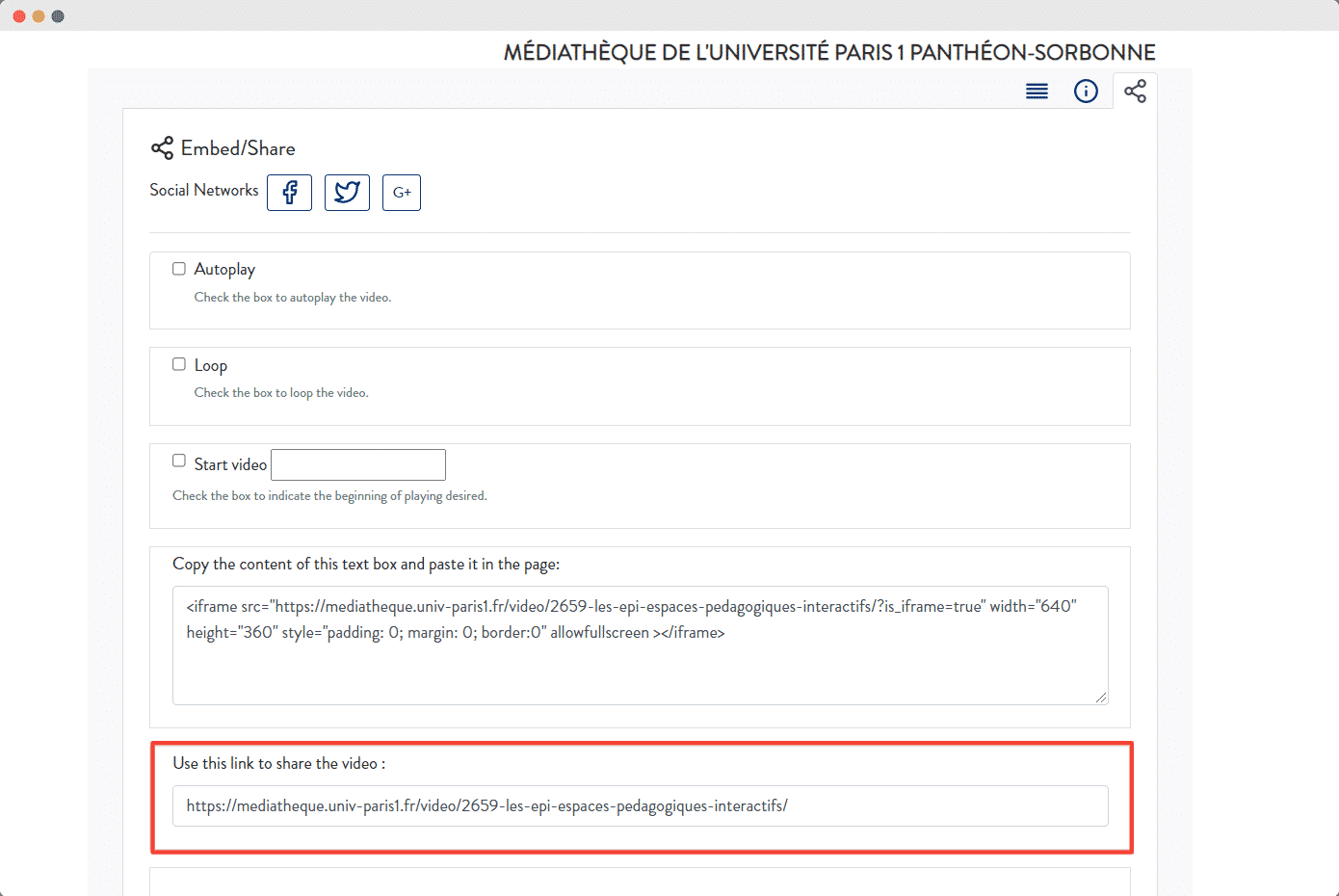
Now click on the ‘Share’ icon of the article or video and it will open the share panel. From there copy the post URL.

How To Embed Pantheon-Sorbonne University media archive In Gutenberg #
EmbedPress has its own blocks to embed any type of content using the Gutenberg block editor. To embed this Pantheon-Sorbonne University media archive links using Gutenberg Editor, follow the steps below.
Step 1: Search For The EmbedPress Block #
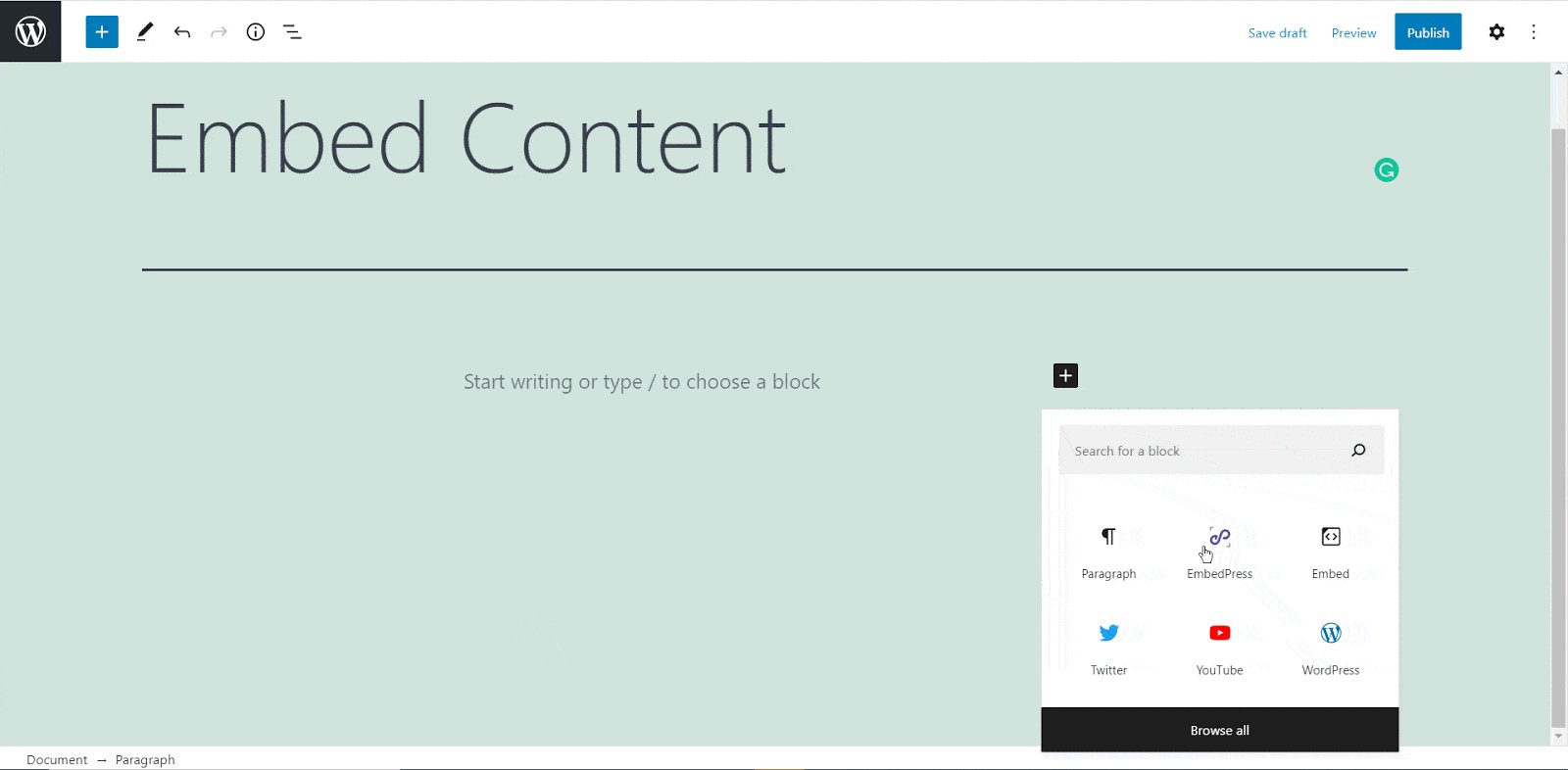
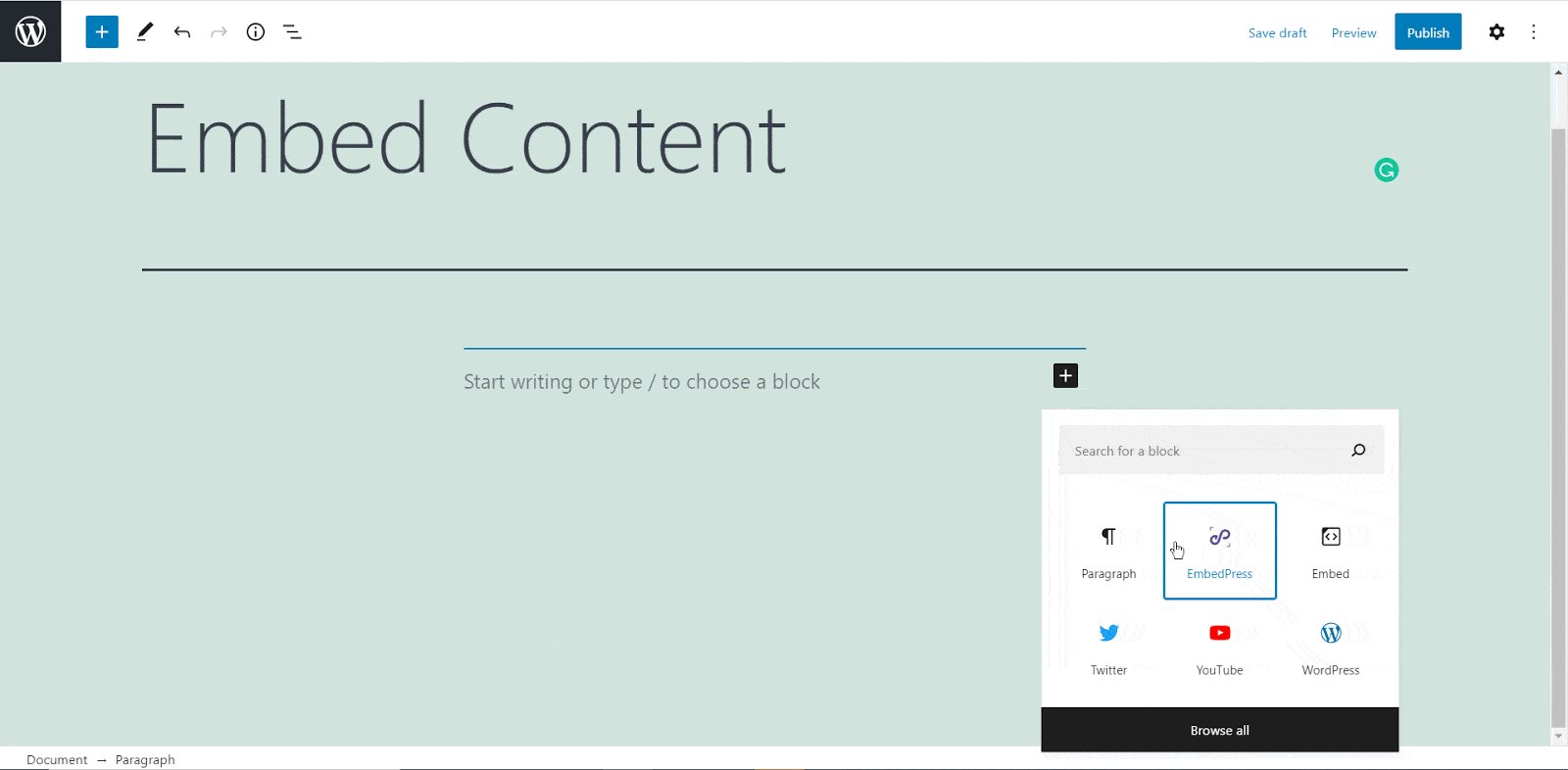
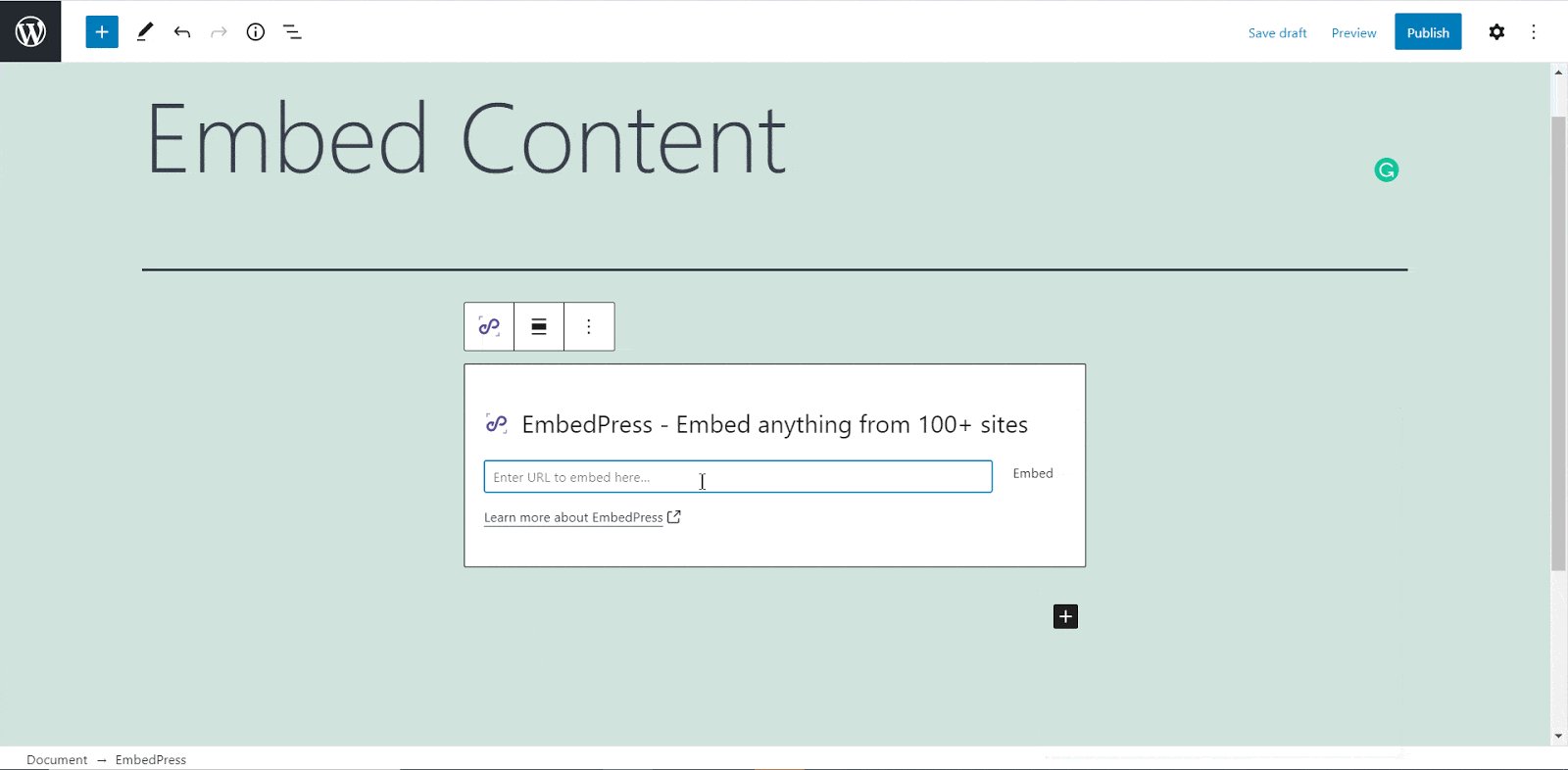
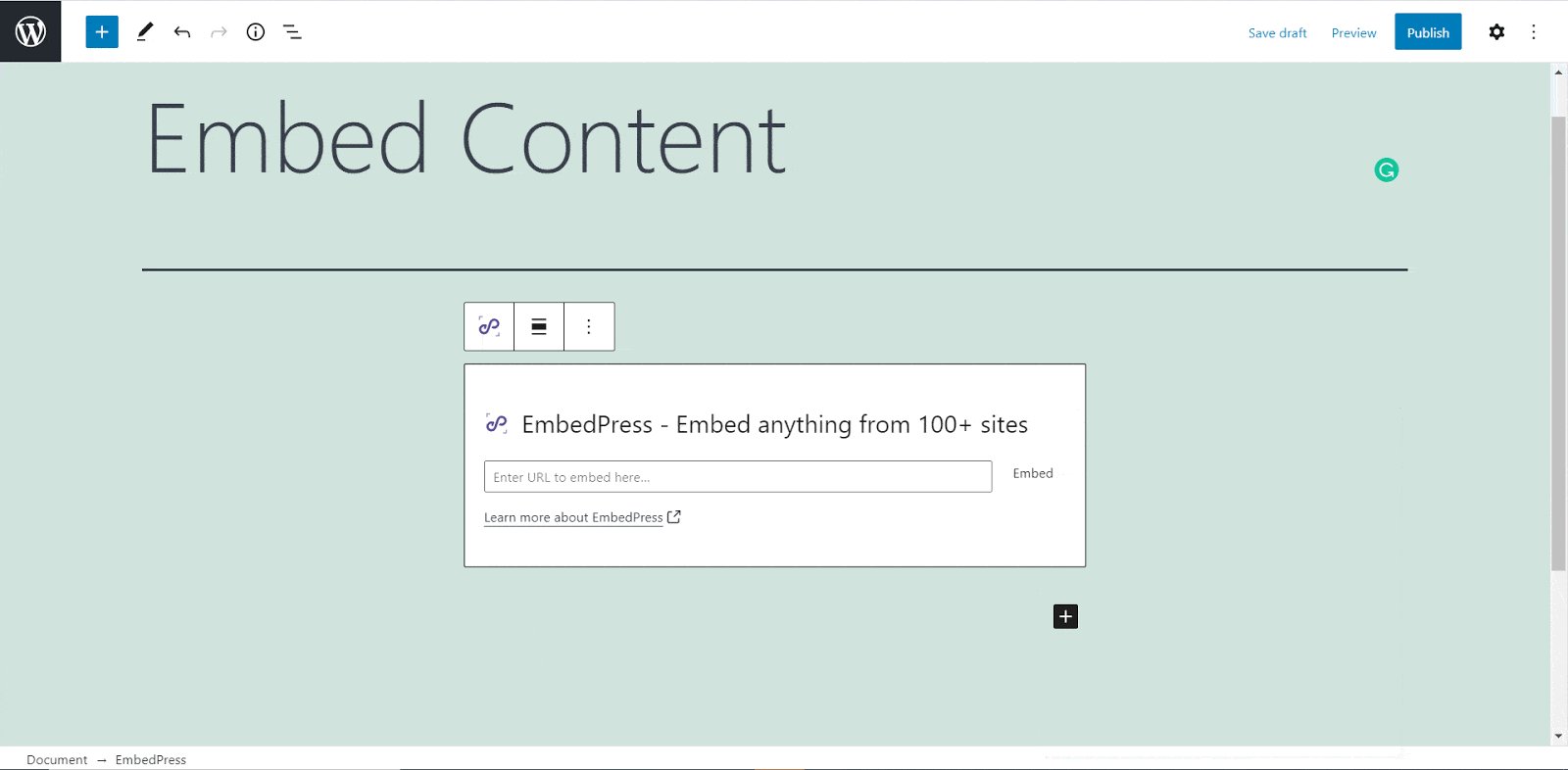
From your dashboard, open the page where you want to embed Pantheon-Sorbonne University posts. Click on the ‘+’ icon to add blocks and search for EmbedPress. Click on the EmbedPress block to insert it on the page.

Step 2: Paste The Pantheon-Sorbonne University Media Archive URL In EmbedPress Block #
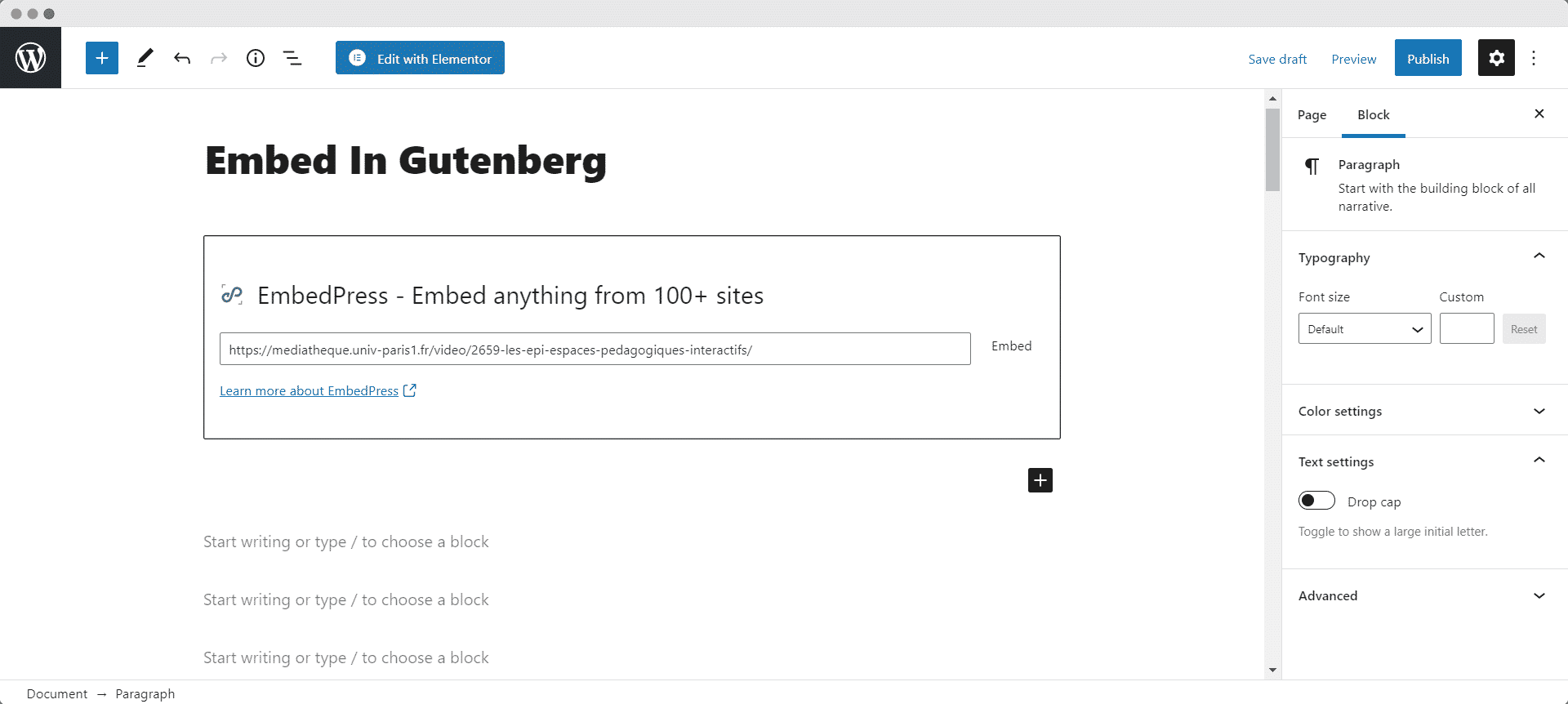
Afterward, paste the collected Pantheon-Sorbonne University URL post’s link on the input field and click on the ‘Embed’ button beside the URL field. The Content will be successfully embedded using Gutenberg.

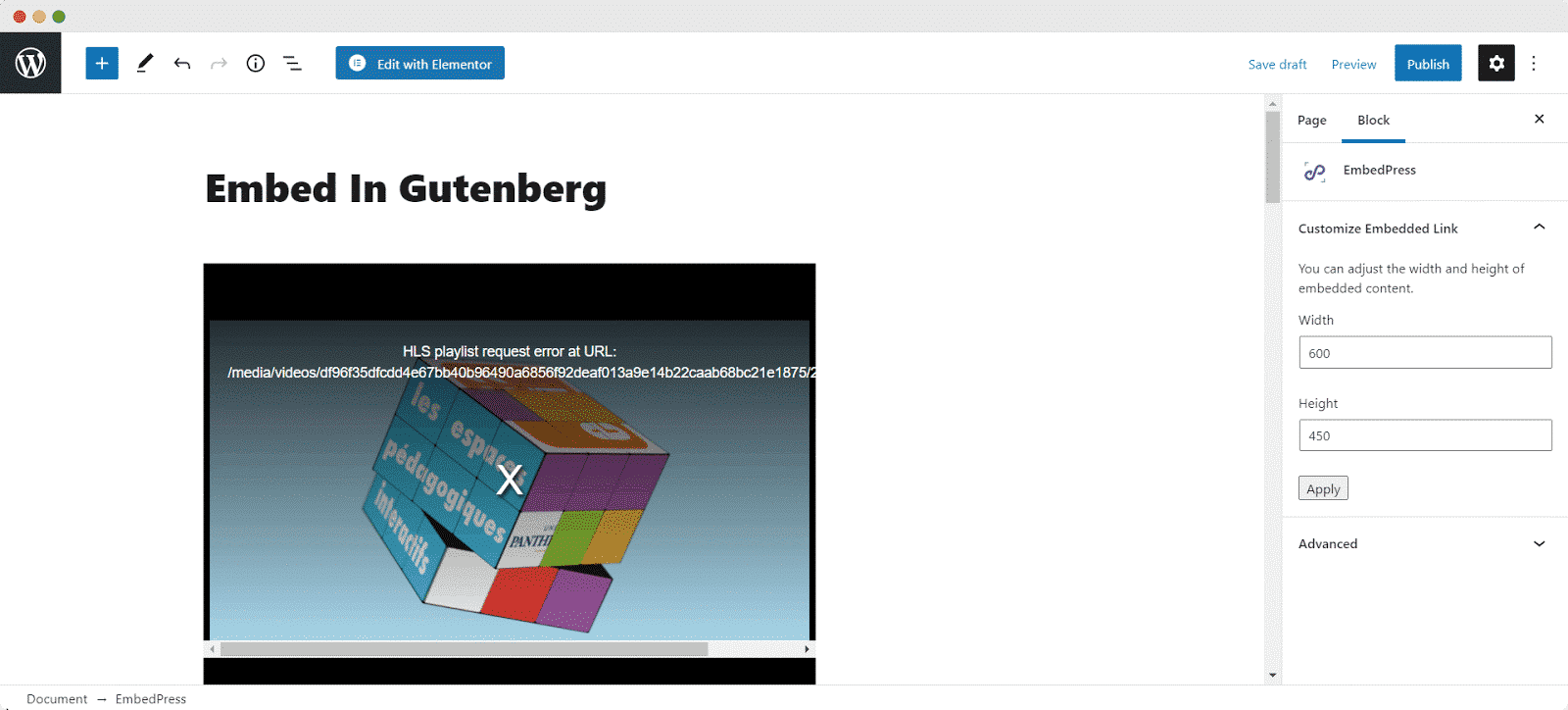
Check out the final outcome on your live WordPress website like the image below.

How To Embed Pantheon-Sorbonne University media archive In Elementor #
After collecting the Pantheon-Sorbonne University media archive URL, head over to your WordPress dashboard and open the page where you want to embed Pantheon-Sorbonne University links. Then follow the instructions given below.
Note: To embed Pantheon-Sorbonne University posts in WordPress using Elementor, make sure you have installed and activated Elementor.
Step 1: Search The EmbedPress Element #
First, select this ‘Edit with Elementor’ button on the top of your page. It will take you to the Elementor editing panel. Search for ‘EmbedPress’ element on the widget panel and then drag and drop the element on your page.

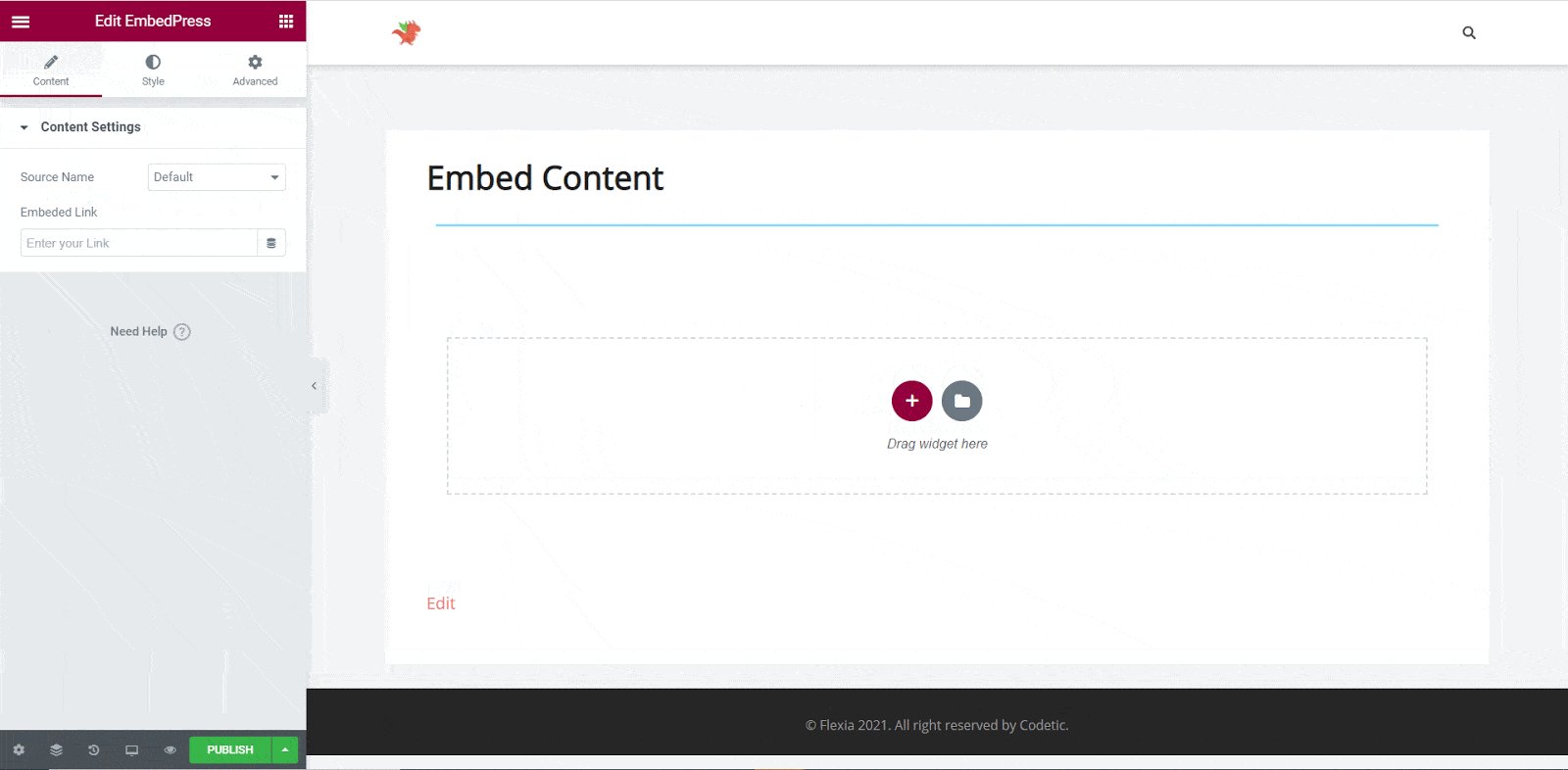
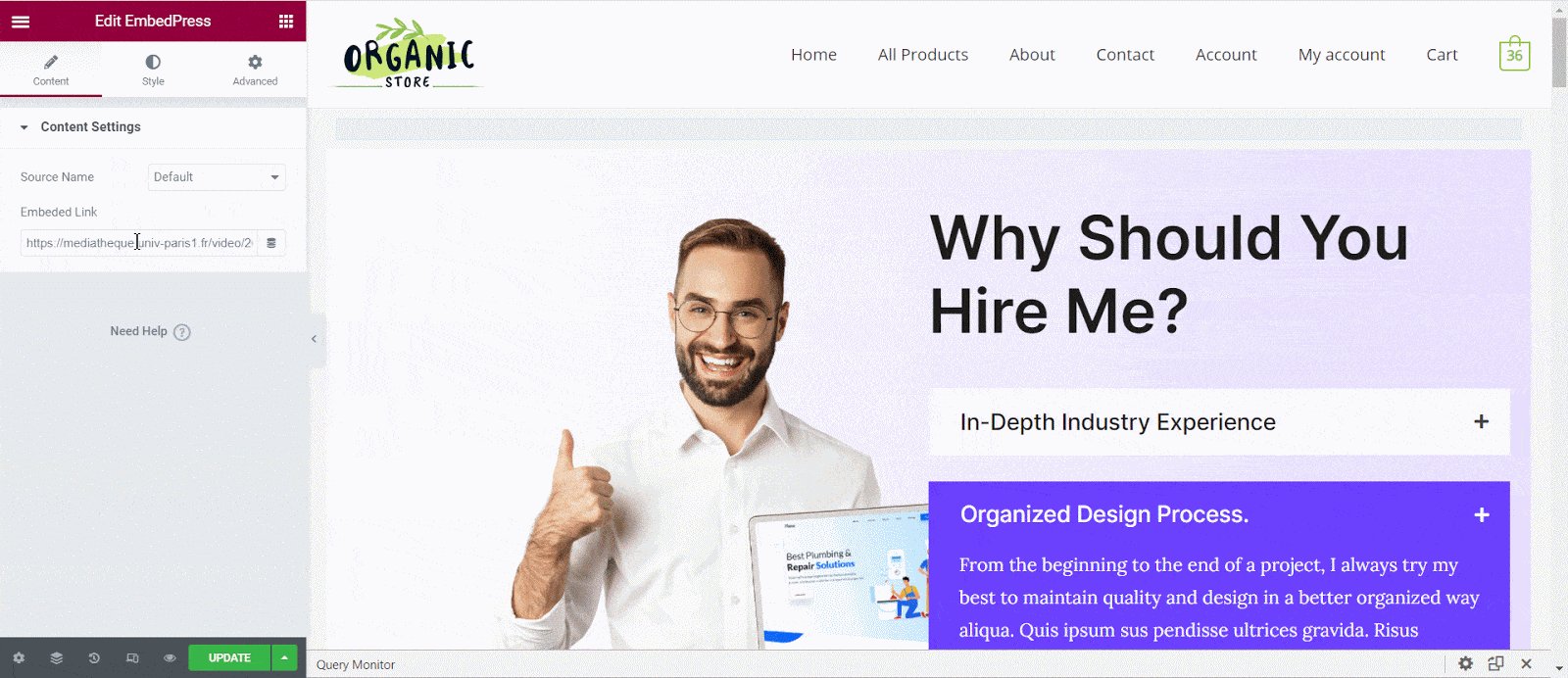
Step 2: Paste The Post’s URL In ‘Content Settings’ #
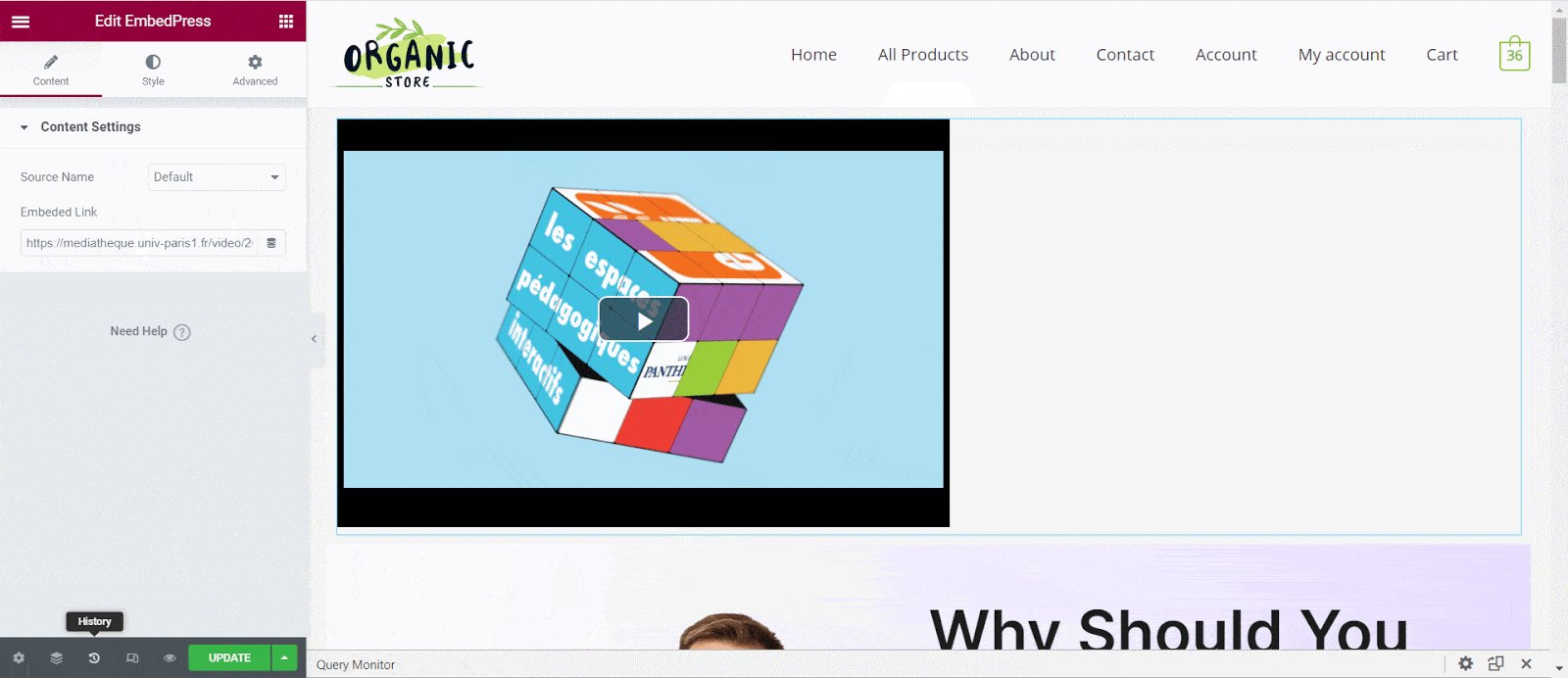
Next, paste the Pantheon-Sorbonne University post’s URL you just collected into the input field of the ‘Content Settings’. It will automatically then fetch and embed your posts into Elementor Editor.

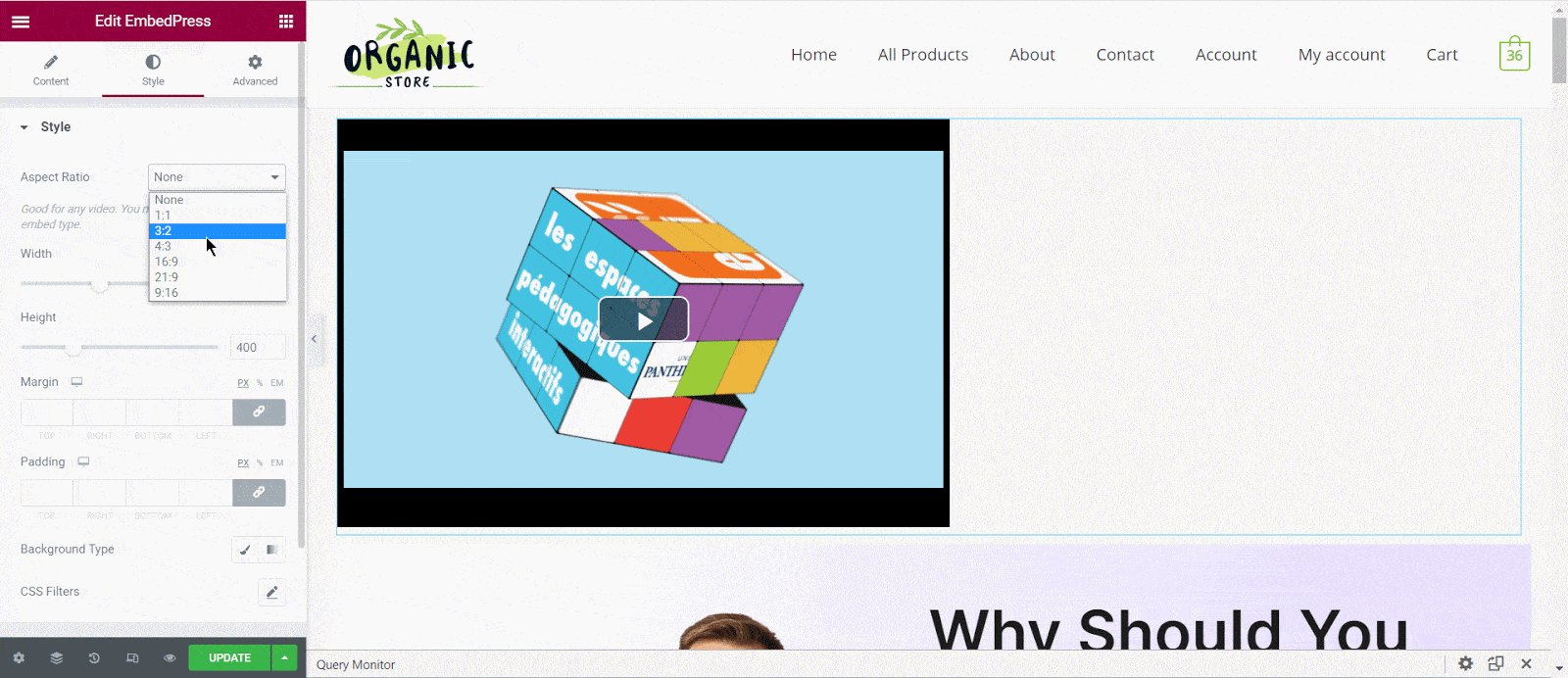
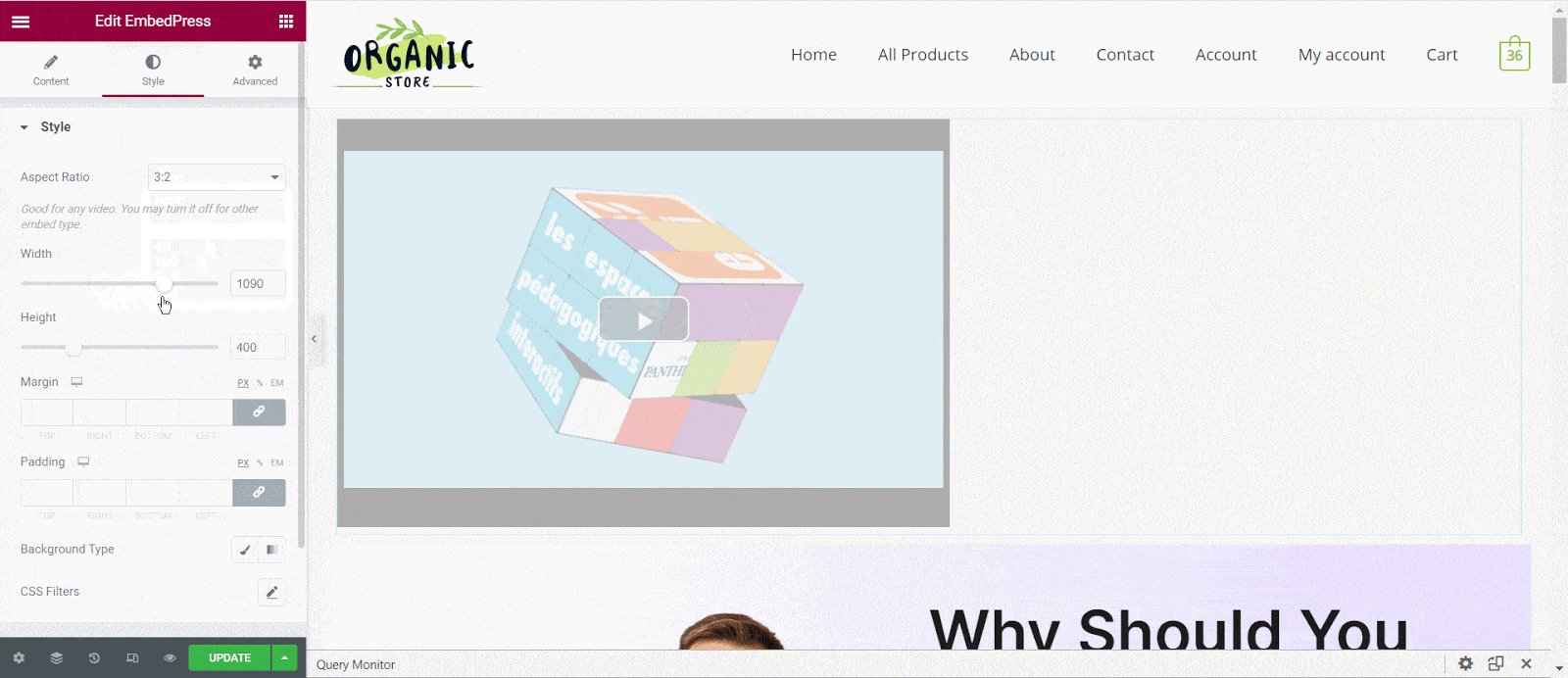
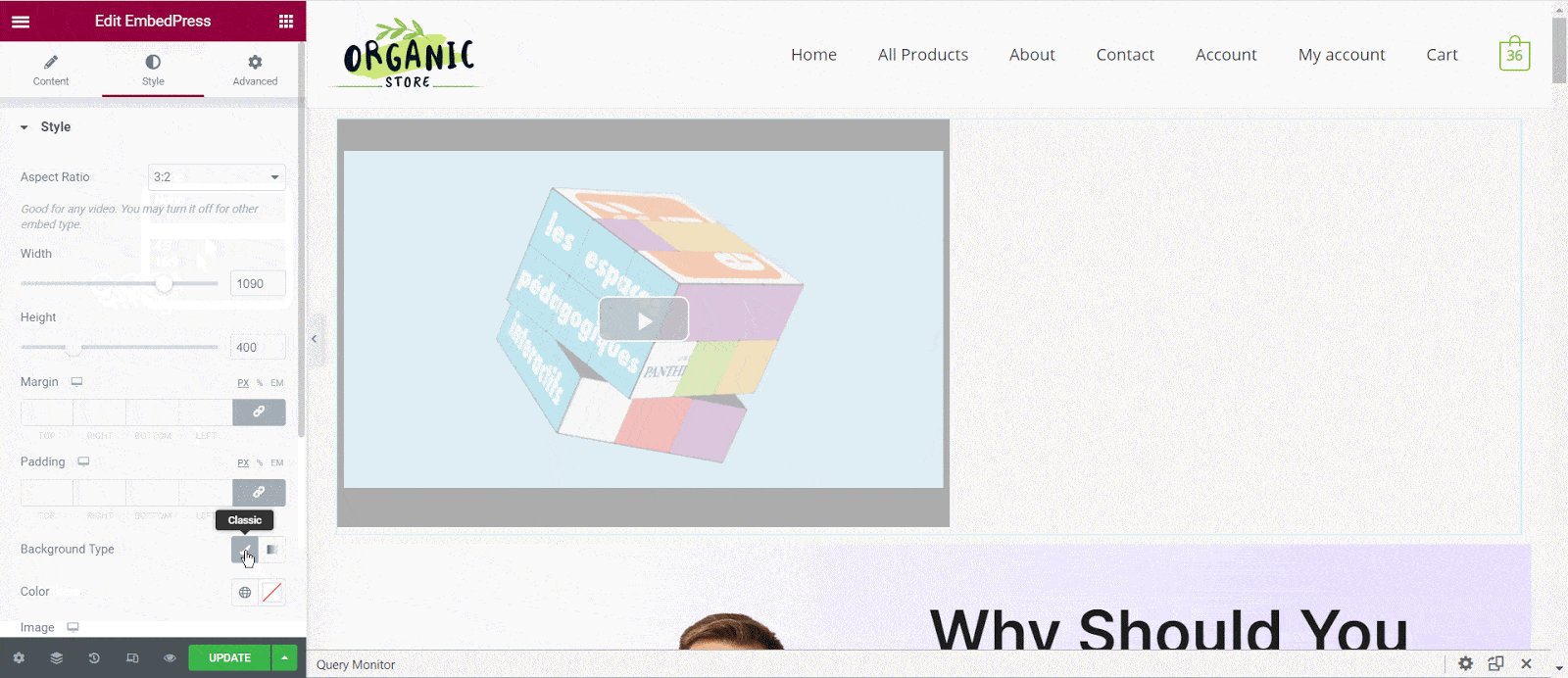
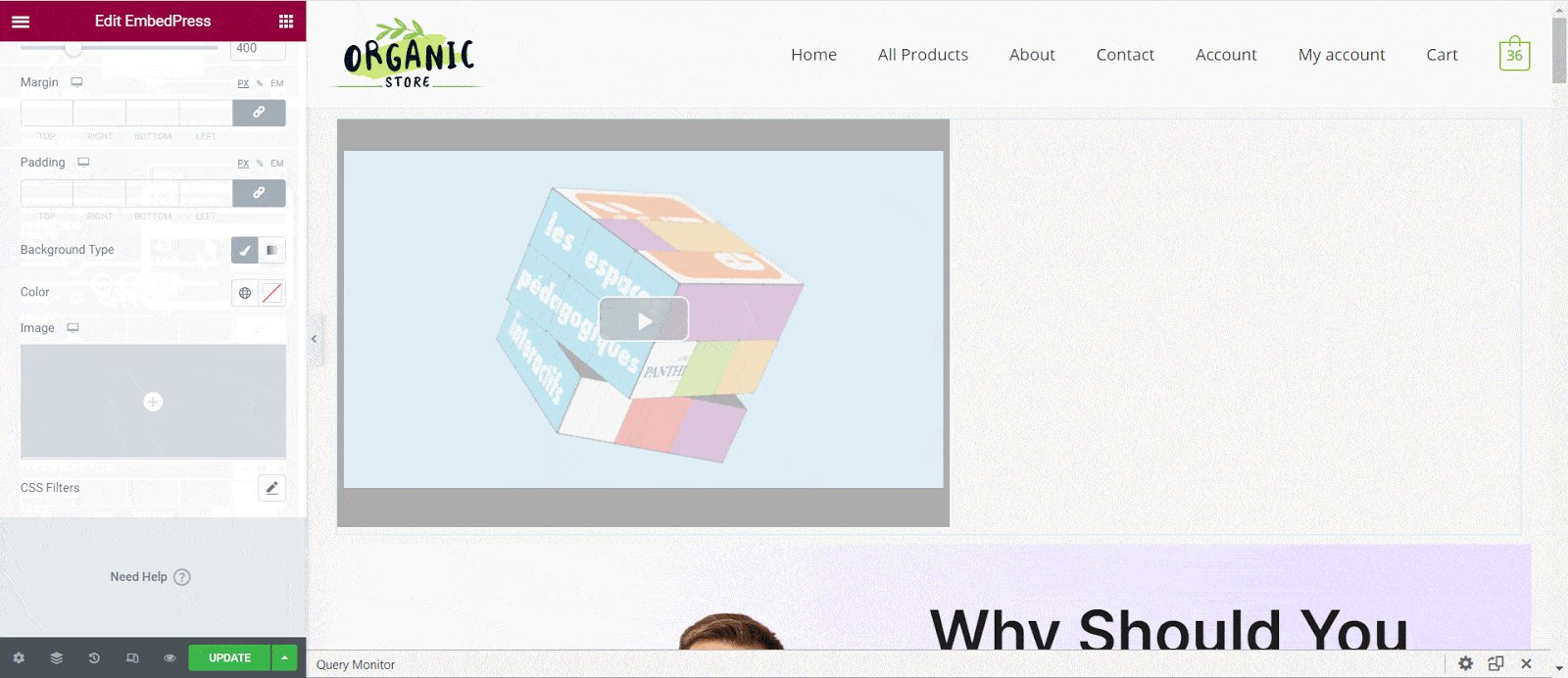
Step 3: Style Your Embedded Content #
You can edit EmbedPress to present your content in a more visually appealing way based on the design of your website. Simply click on the ‘Style’ tab. You can change the ‘Aspect Ratio’ of your embedded content. Tweak and turn all options available background colors and ‘CSS Filters’ to fit it more neatly into your website.

After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
How To Embed Pantheon-Sorbonne University Posts In Classic Editor #
If you are a Classic Editor user, you can easily embed Pantheon-Sorbonne University media archive posts with just one click. To do this, open a new page with Classic Editor and paste the content URL. You can preview the embedded content instantly on the page.

With these simple steps, you can embed the Pantheon-Sorbonne University media archive link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






