Lumiere is a social sharing platform for video content creators. People from all over the world can upload their masterpieces here and share them with others. Here you will find the video editing interface. You may use presets or edit Lumiere videos from scratch.
EmbedPress allows you to embed Lumiere video content immediately on your WordPress site, no matter whether it’s been created with Gutenberg Editor, Elementor Editor, or Classic Editor. Follow this step by step guideline below to find out how to embed Lumiere in WordPress with EmbedPress:
How To Embed Lumiere Posts In Gutenberg #
Visit Lumiere website and open the Lumiere video you want to embed with EmbedPress. To collect the Lumiere URL of the searched content, select the ‘Share’ icon, click on it. Lumiere URL will be copied instantly.
EmbedPress comes with its own block for embedding any type of content by using Gutenberg. To embed Lumiere in WordPress using Gutenberg, follow the steps below.
Step 1: Search For The EmbedPress Block #
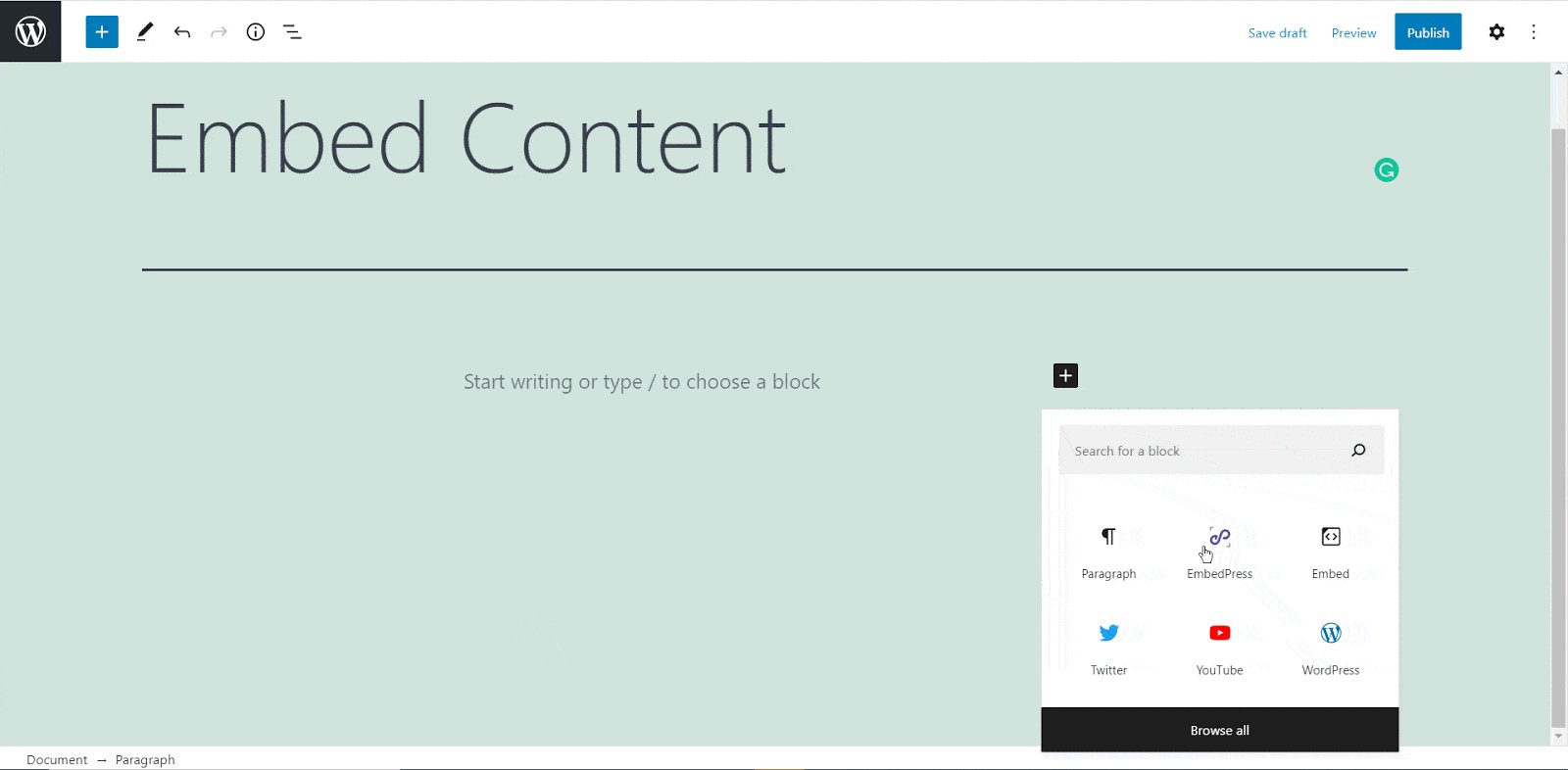
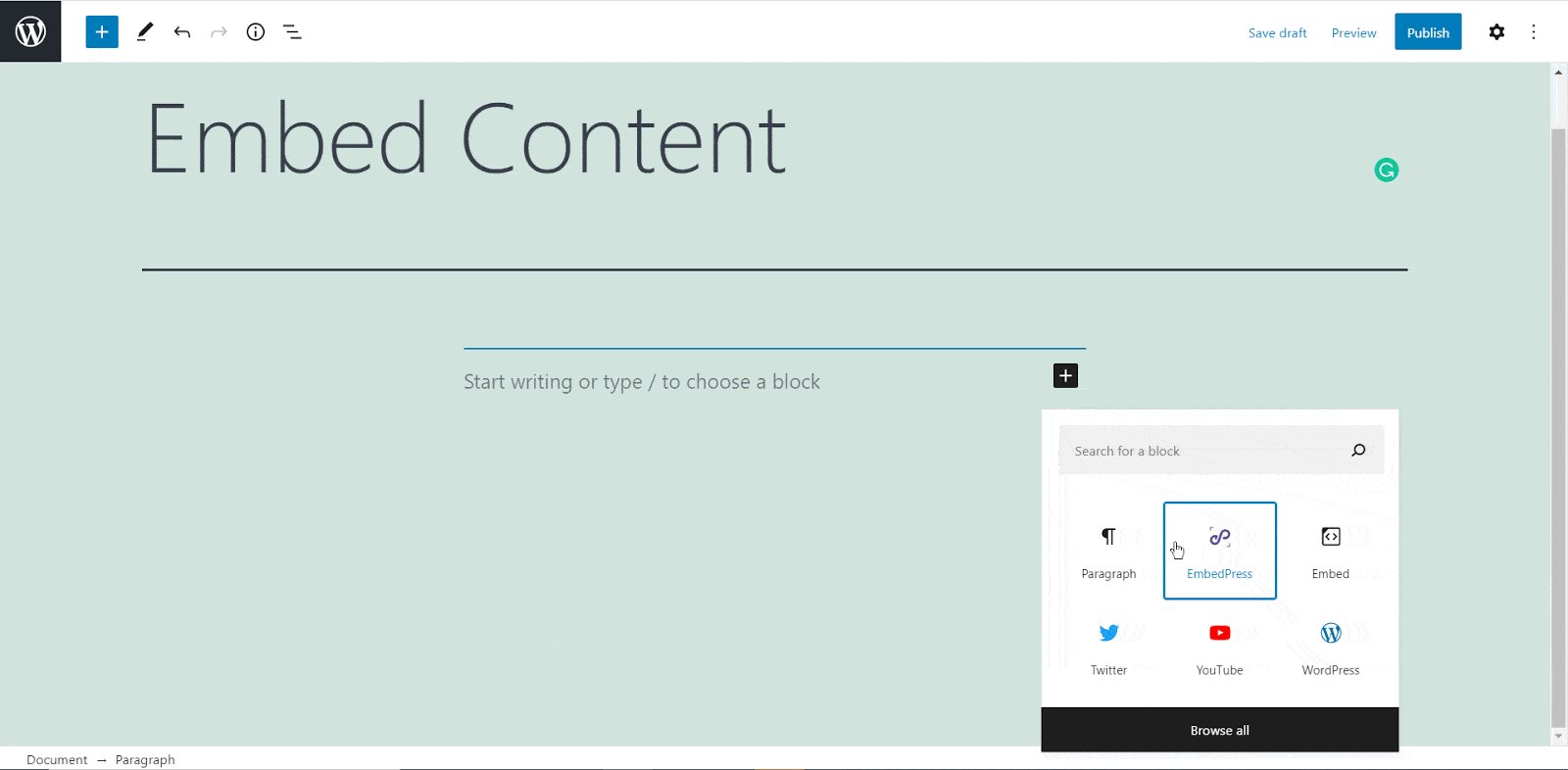
Open the page where you wish to embed a Lumiere post from your dashboard. Now Click on the ‘+’ icon to add blocks and search for EmbedPress. Then insert the EmbedPress block on the page.

Step 2: Paste The Lumiere Post’s URL In EmbedPress Block #
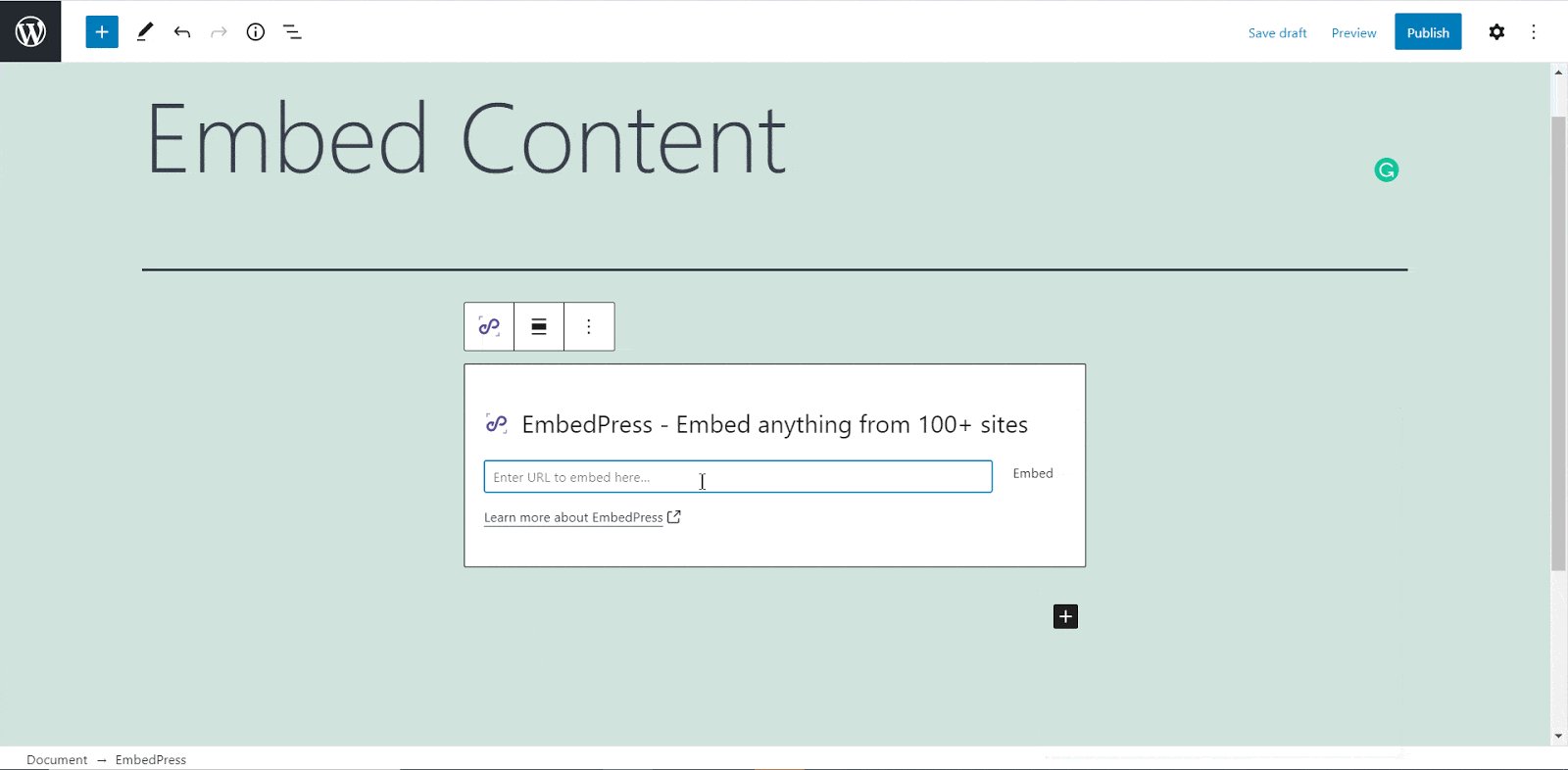
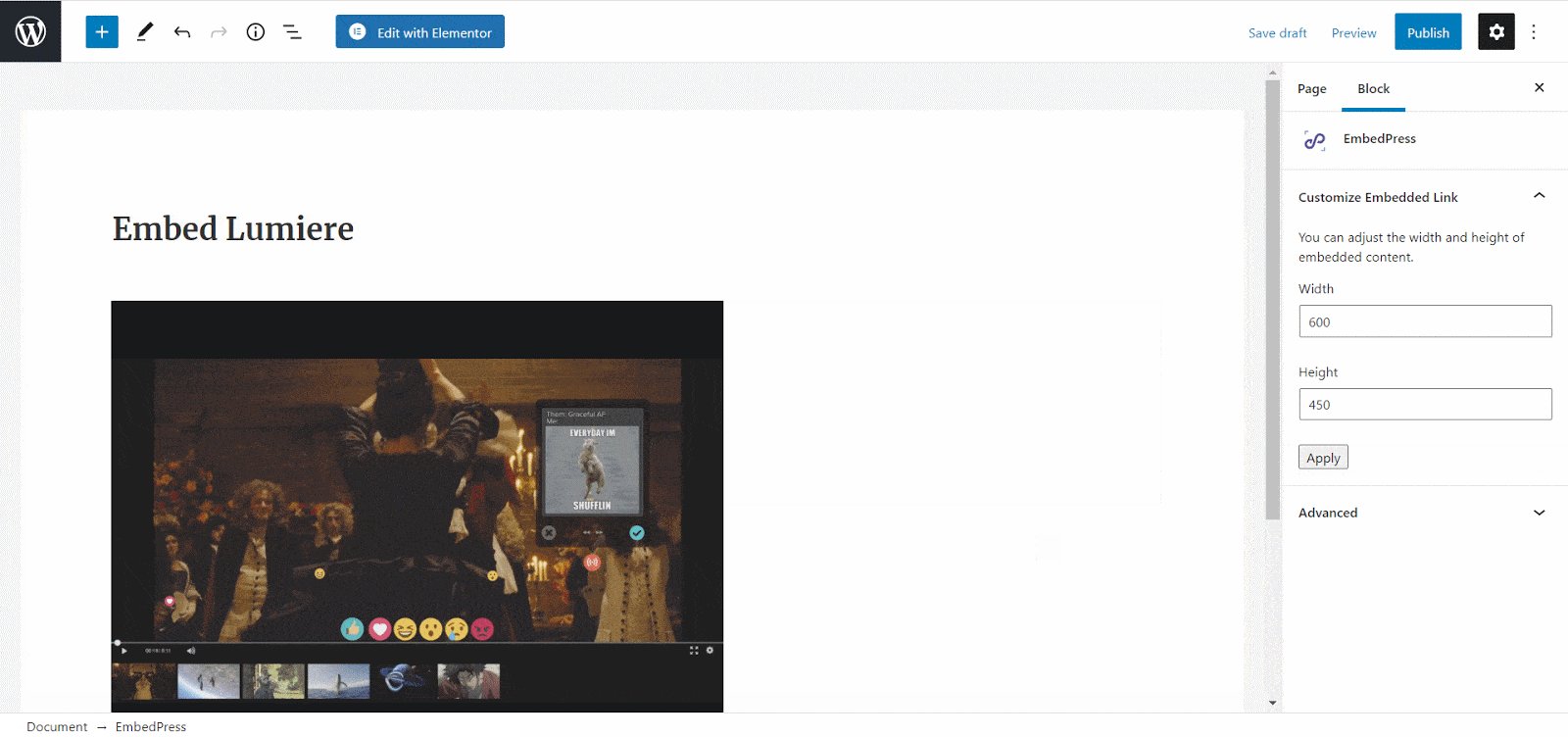
Now paste the collected Lumiere URL on the input field and click on the ‘Embed’ button beside the URL field. Your Content will be successfully embedded within a moment in Gutenberg Editor.

How To Embed Lumiere In Elementor #
Click on your preferred Elementor site page where you want Lumiere links to embed your WordPress dashboard. Afterward, follow the instructions given below.
Note: To embed Lumiere in WordPress using Elementor, make sure you have installed and activated Elementor.
Step 1: Insert The EmbedPress Element #
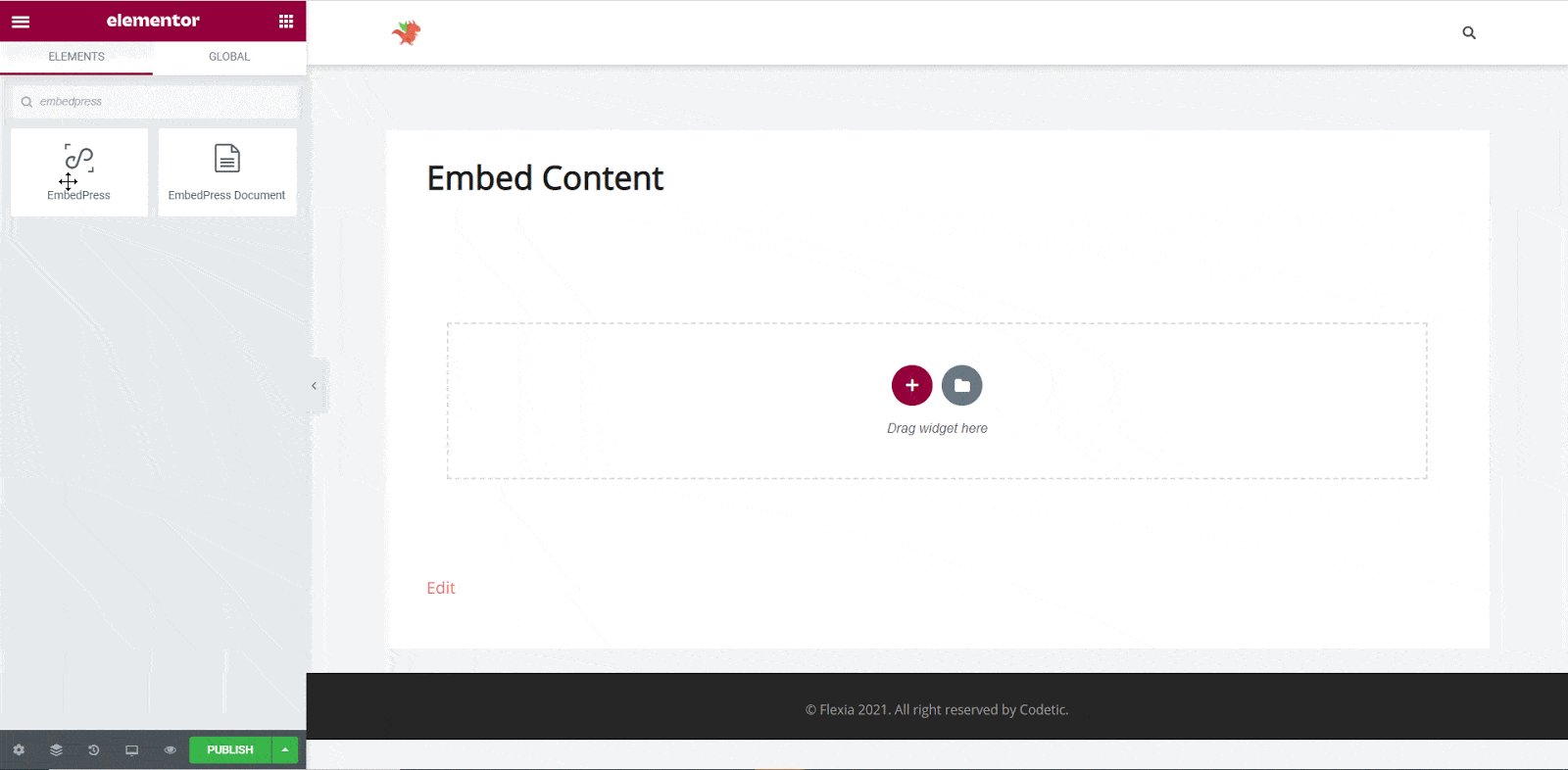
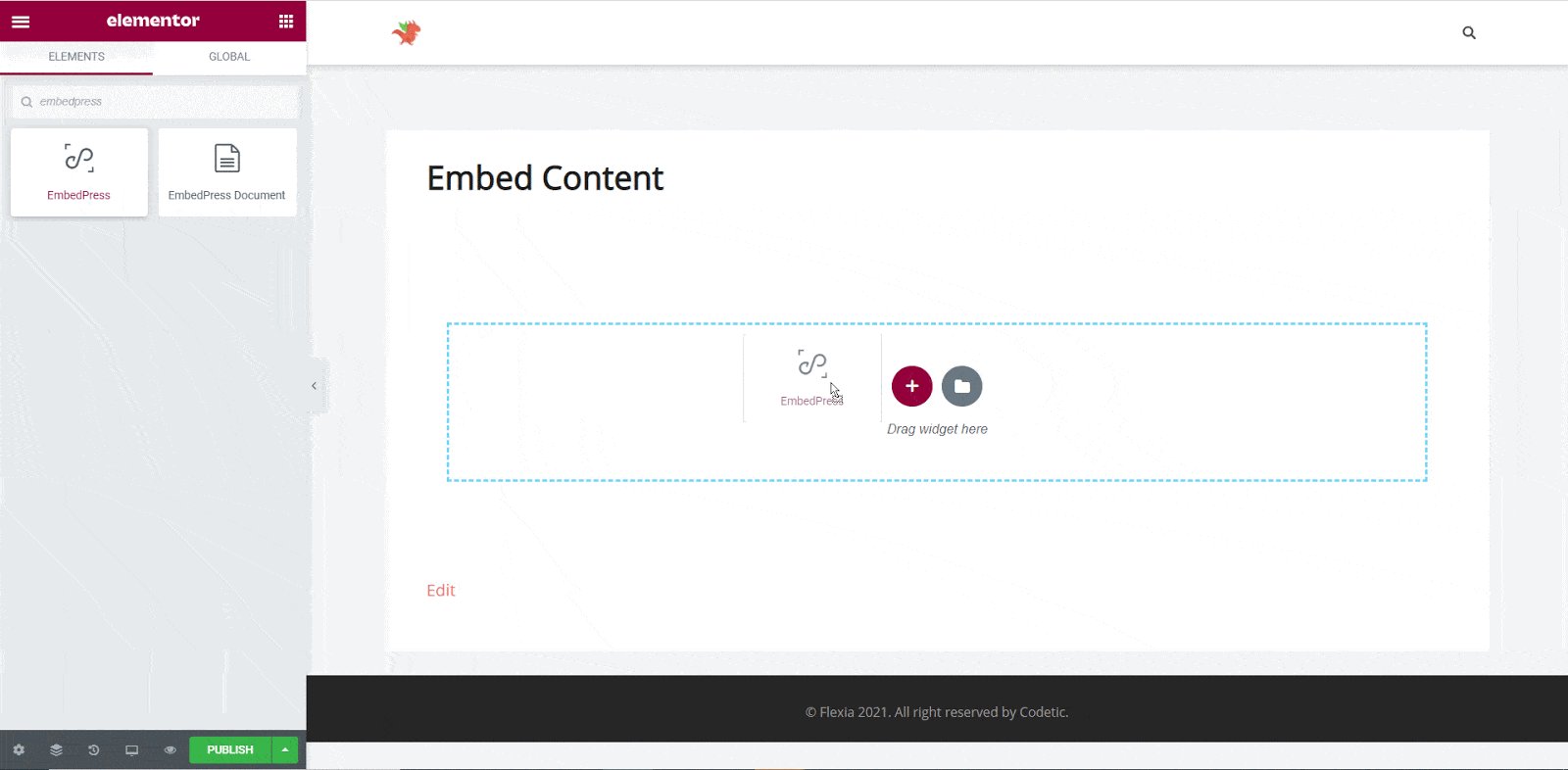
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for ‘EmbedPress’ element there on the widget panel and then drag & drop the element on your page.

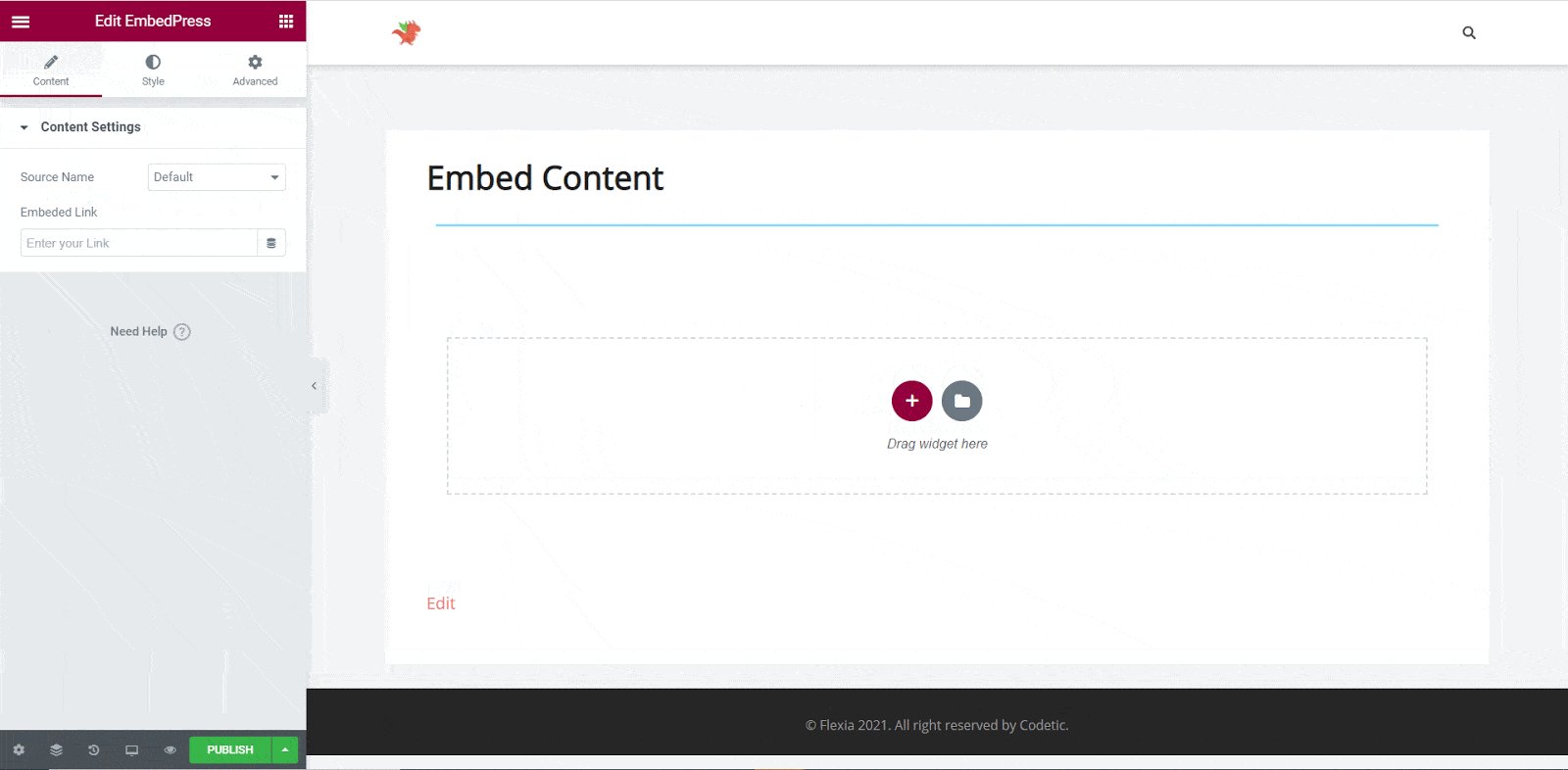
Step 2: Paste The Lumiere Post’s URL In ‘Content Settings’ #
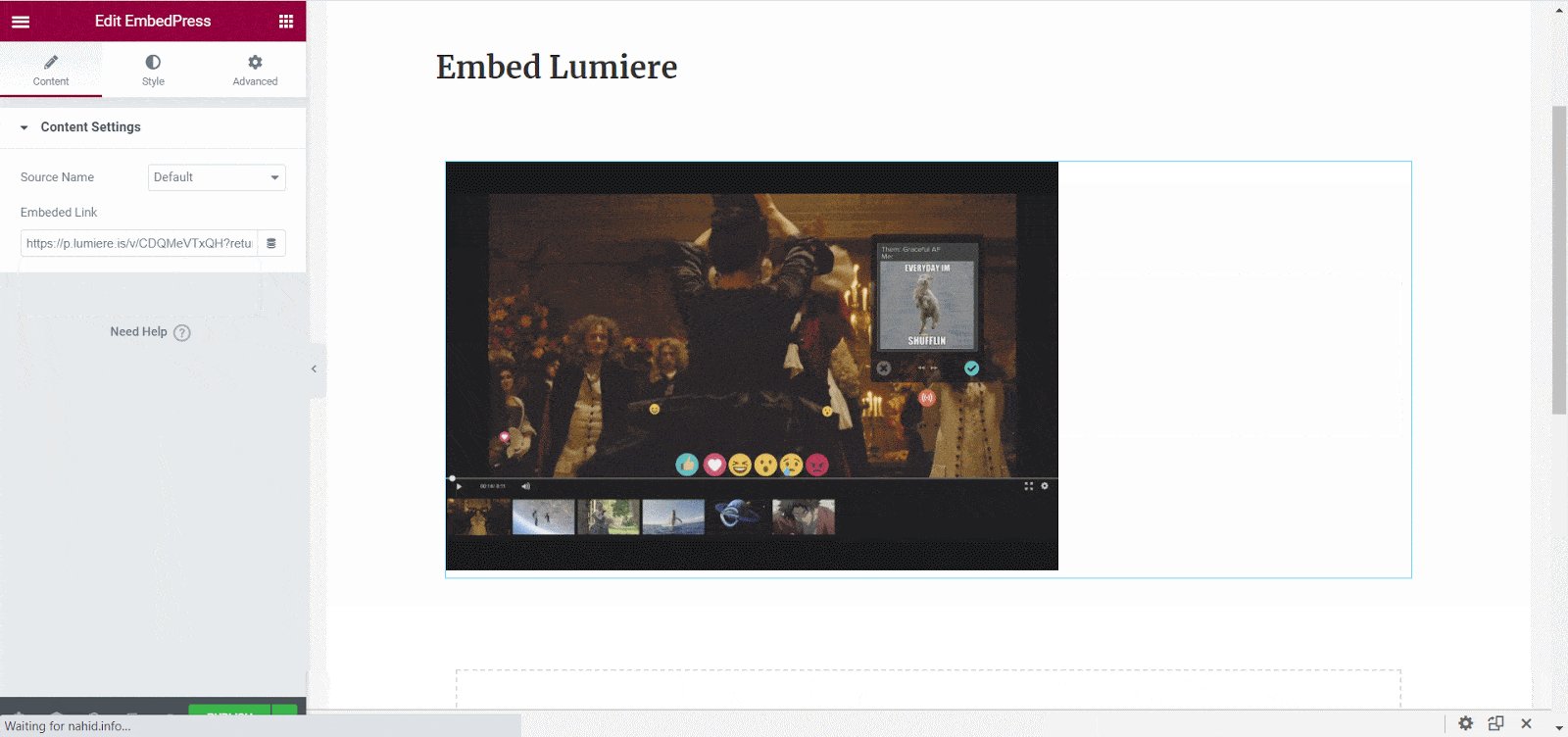
Next, paste the Lumiere URL you have copied before into the ‘Content Settings’ input field. You will be able to preview your Lumiere link here.

Step 3: Style Your Embedded Content #
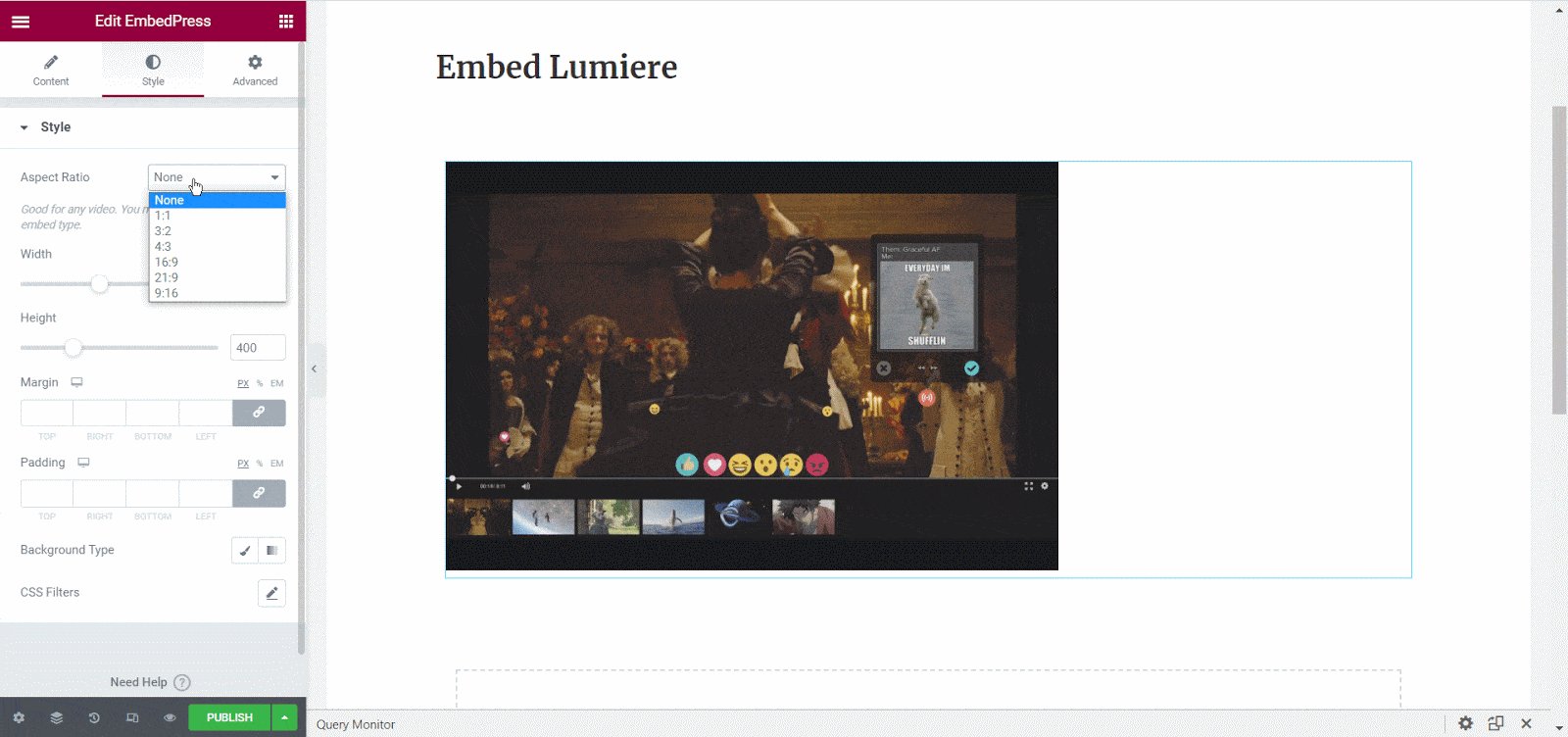
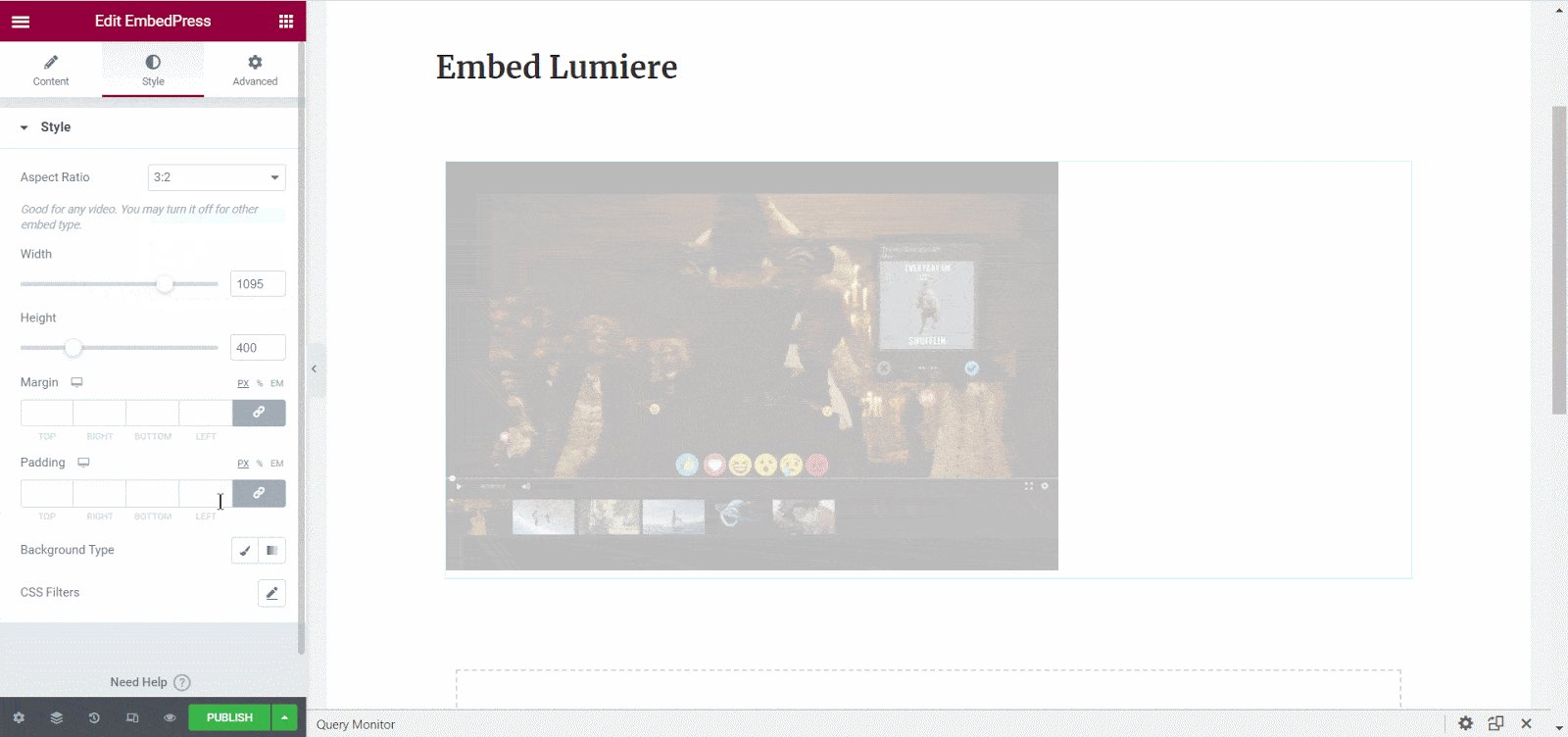
Based on the design of your site, you can edit embedded Lumiere content to display it differently. Simply click on the ‘Style’ tab.
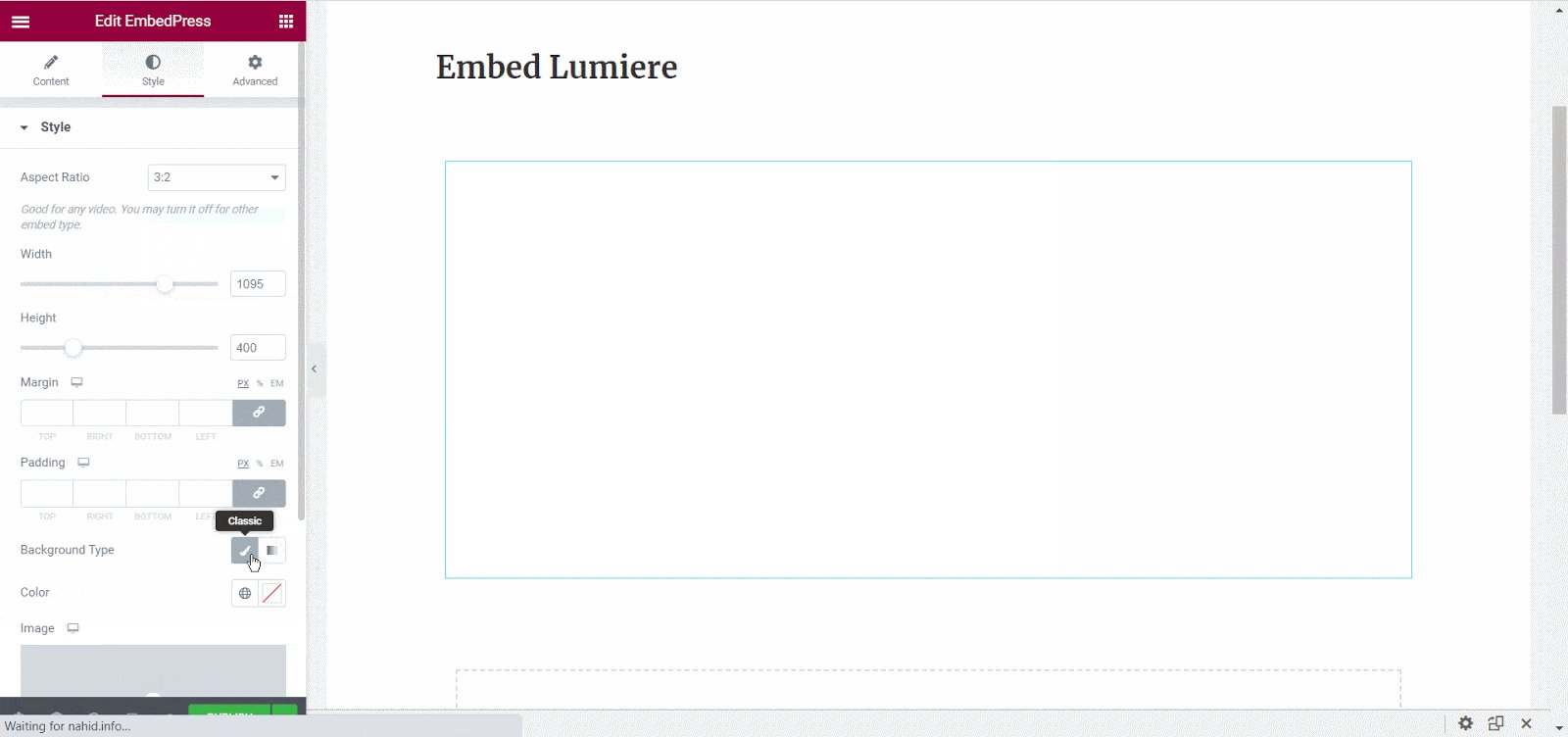
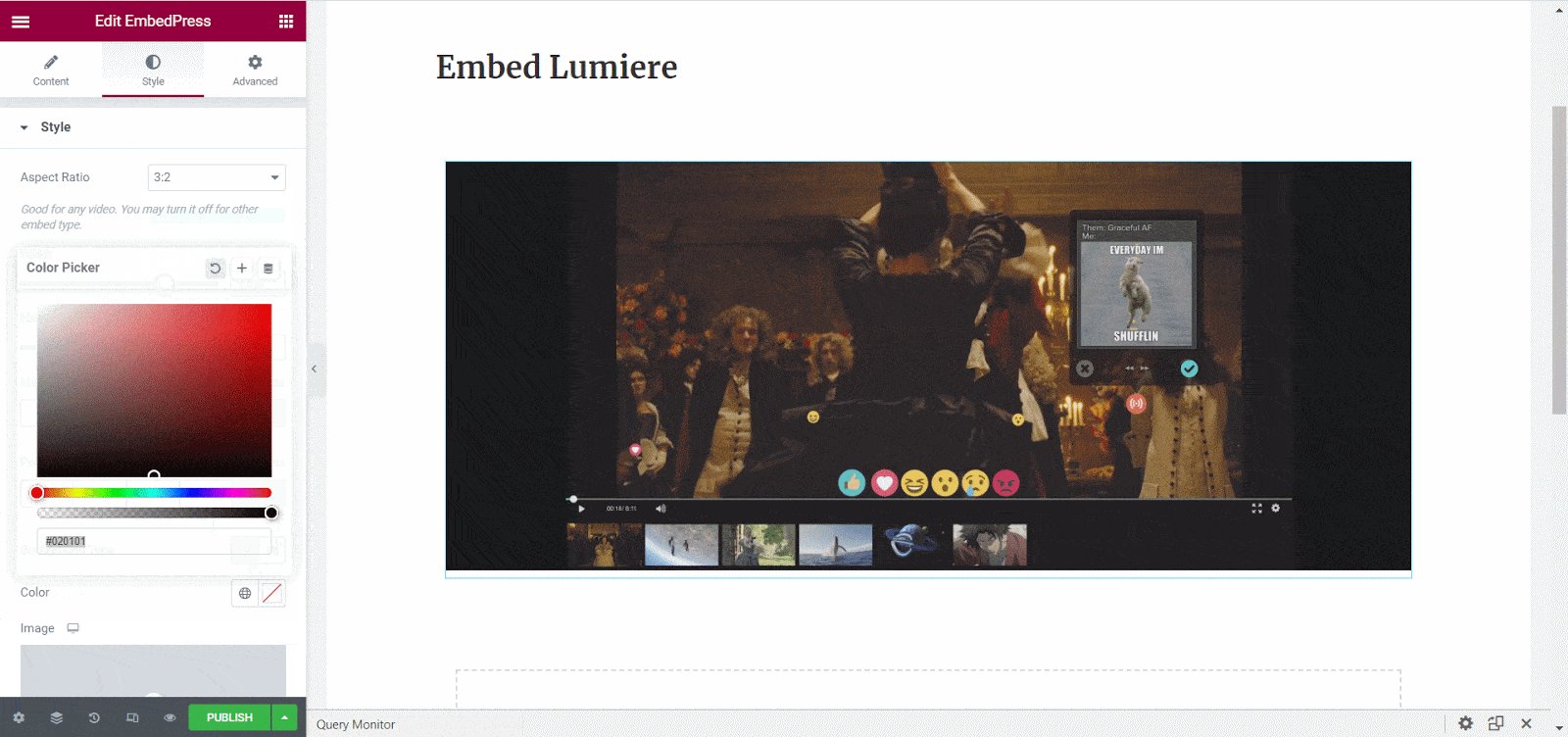
You can modify the ‘Aspect Ratio’, width, height, background color, and many more of your embedded Lumiere content with EmbedPress. Explore all the options available in ‘CSS Filters’ to make it fit more neatly into your website.

After making all changes hit the ‘Publish’ button and your Lumiere video content will be successfully embedded.
How To Embed Lumiere Posts In Classic Editor #
If you are a Classic Editor user, you can easily embed Lumiere posts with just one click. To do this, open a new page with Classic Editor and paste the content URL. you can preview the embedded content instantly on the page. This is how your embedded Lumiere posts will look on the live WordPress website.

With these simple steps, you can embed Lumiere in WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






