Hearthis is an online audio streaming platform that enables you to upload music, listen to songs, podcasts, radio shows, record live sessions, and much more. With the help of EmbedPress, you can easily embed Hearthis audios in your WordPress favorite editors – Gutenberg Editor, Classic Editor, or Elementor Editor.
EmbedPress enables you to effortlessly embed Hearthis audio files in your WordPress website by using just a URL. You don’t have to mess around with any embedding code anymore. All you need is the audio URL you prefer and can instantly make your site more engaging with any audio file of this site.
Here’s how to embed Hearthis audios into your WordPress site using the EmbedPress plugin, following simple, easy steps below.
How To Collect Your Hearthis Audio URL? #
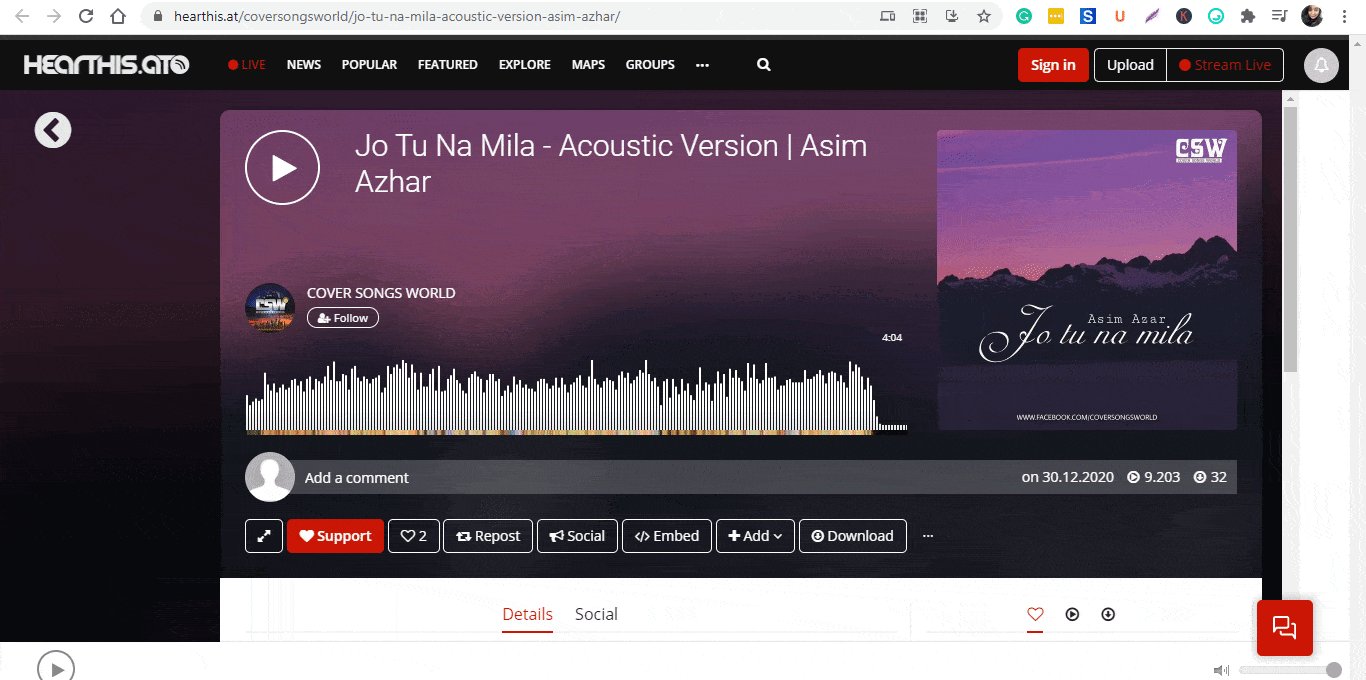
To collect the Hearthis audio URL, visit the Hearthis website. Browse through its audio directory to find the music or podcast that you would like to embed on your website.

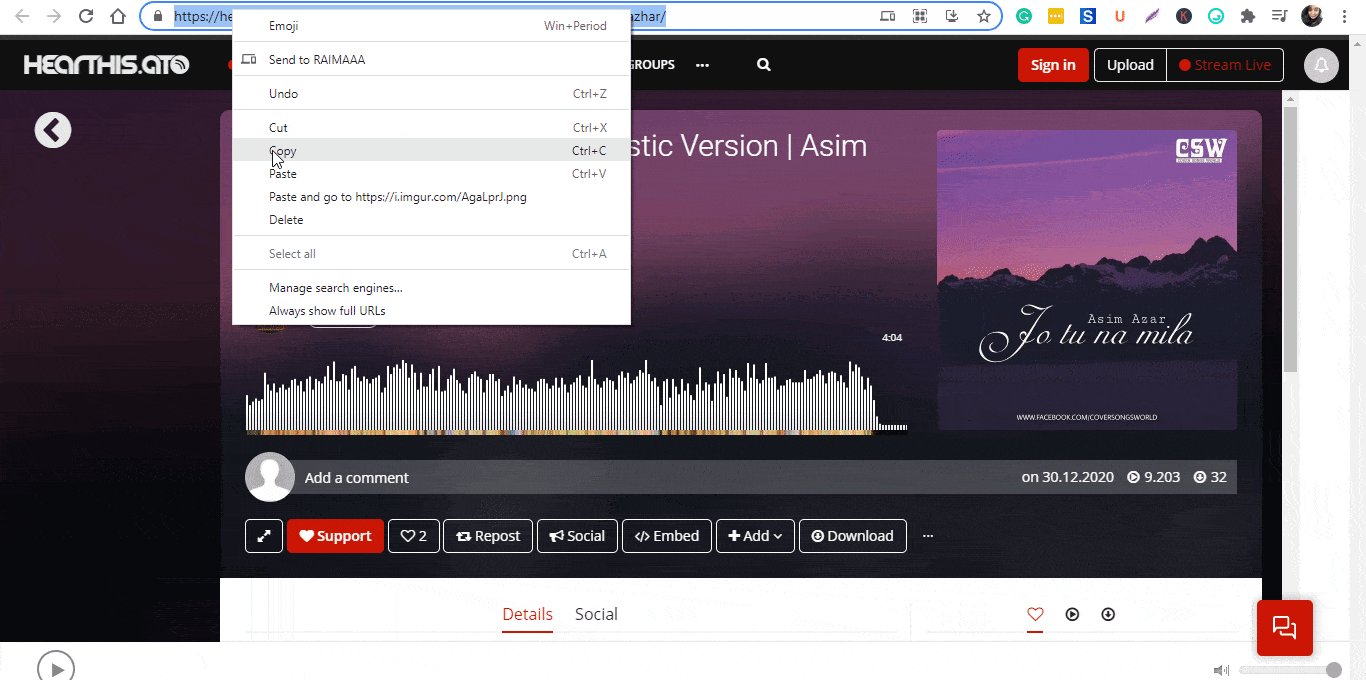
Click on the Hearthis audio file that you want to embed on your WordPress website and copy the URL from the address bar.

How To Embed Hearthis Audio In Gutenberg Editor? #
EmbedPress comes with its own block for embedding any type of content using the Gutenberg editor. To embed Hearthis audio files using Gutenberg, follow the steps below.
Step 1: Insert An EmbedPress Block #
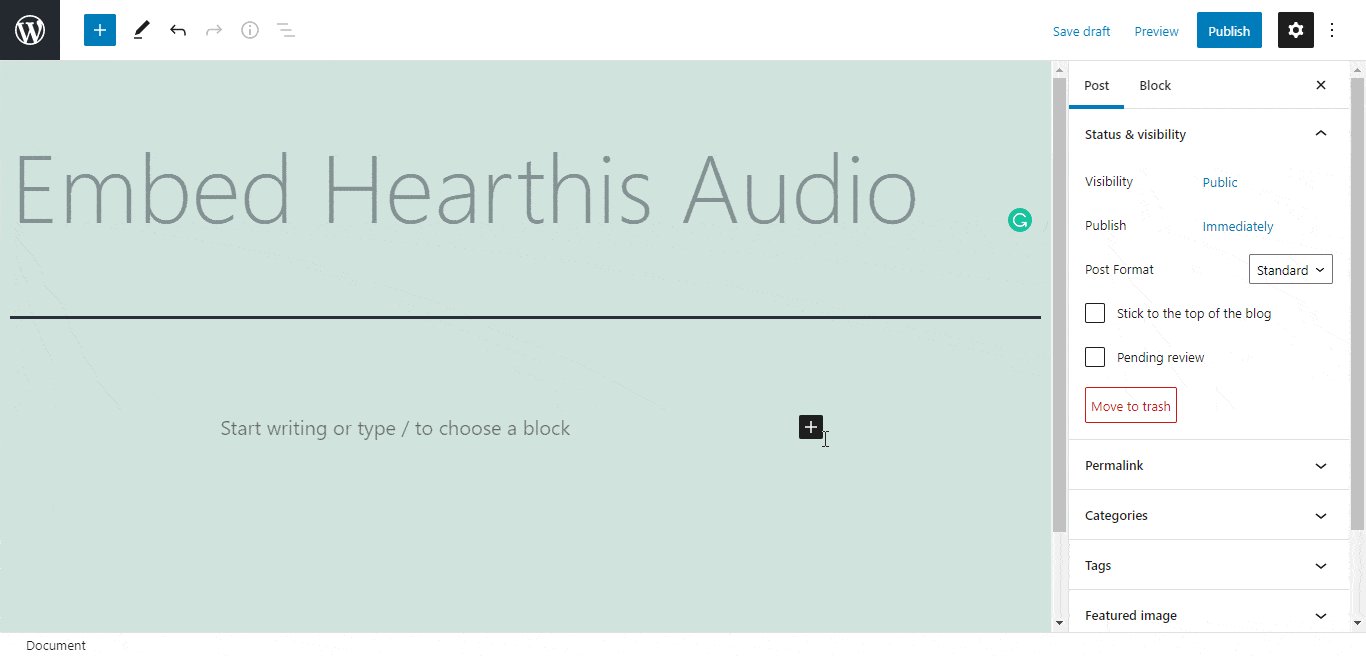
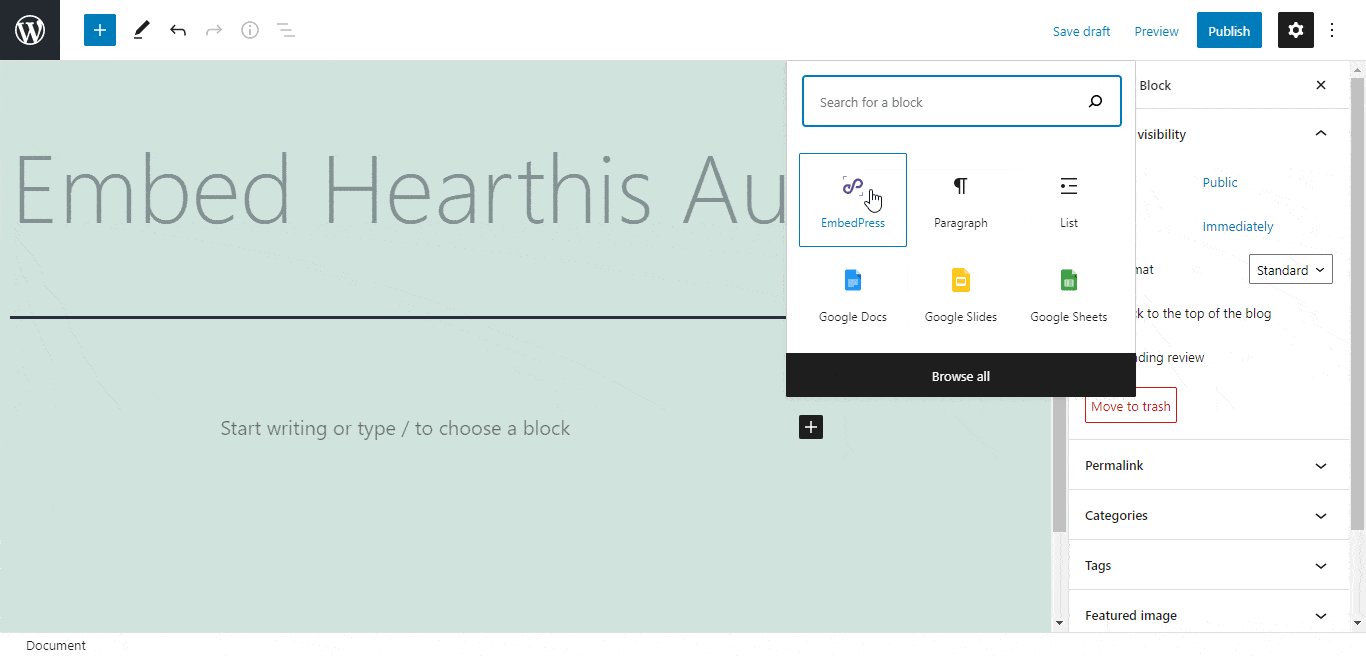
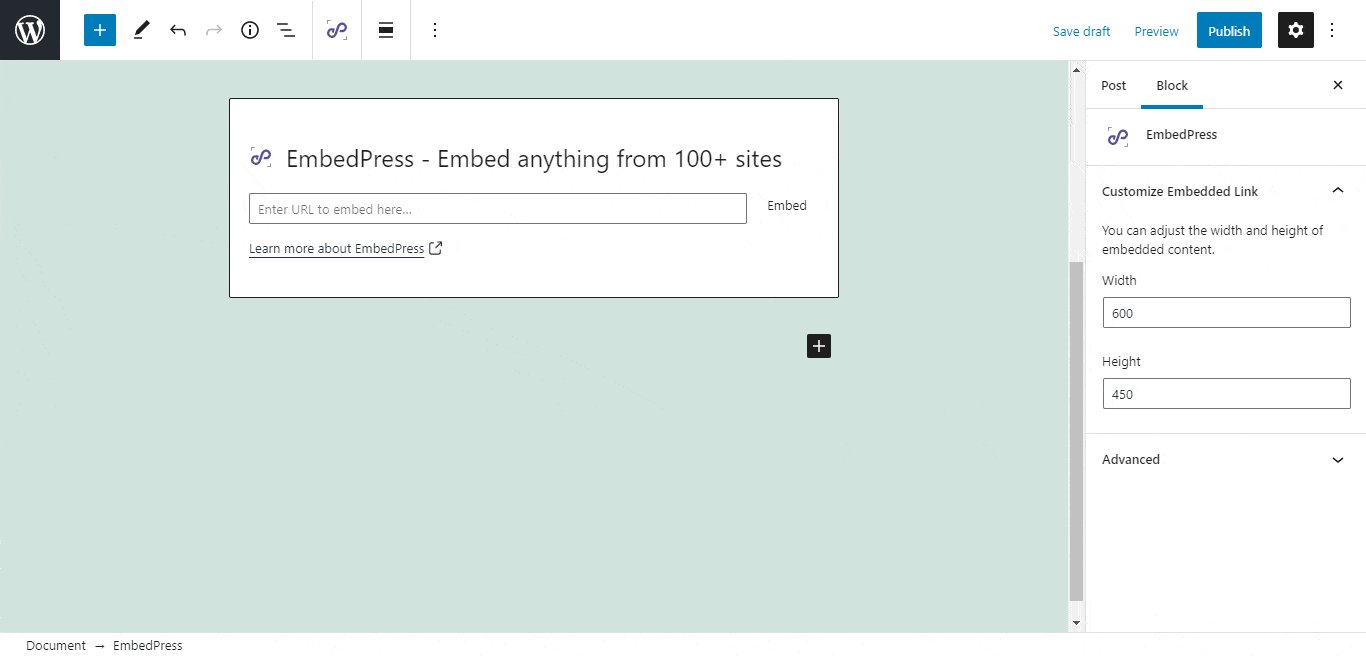
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress.’ You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.

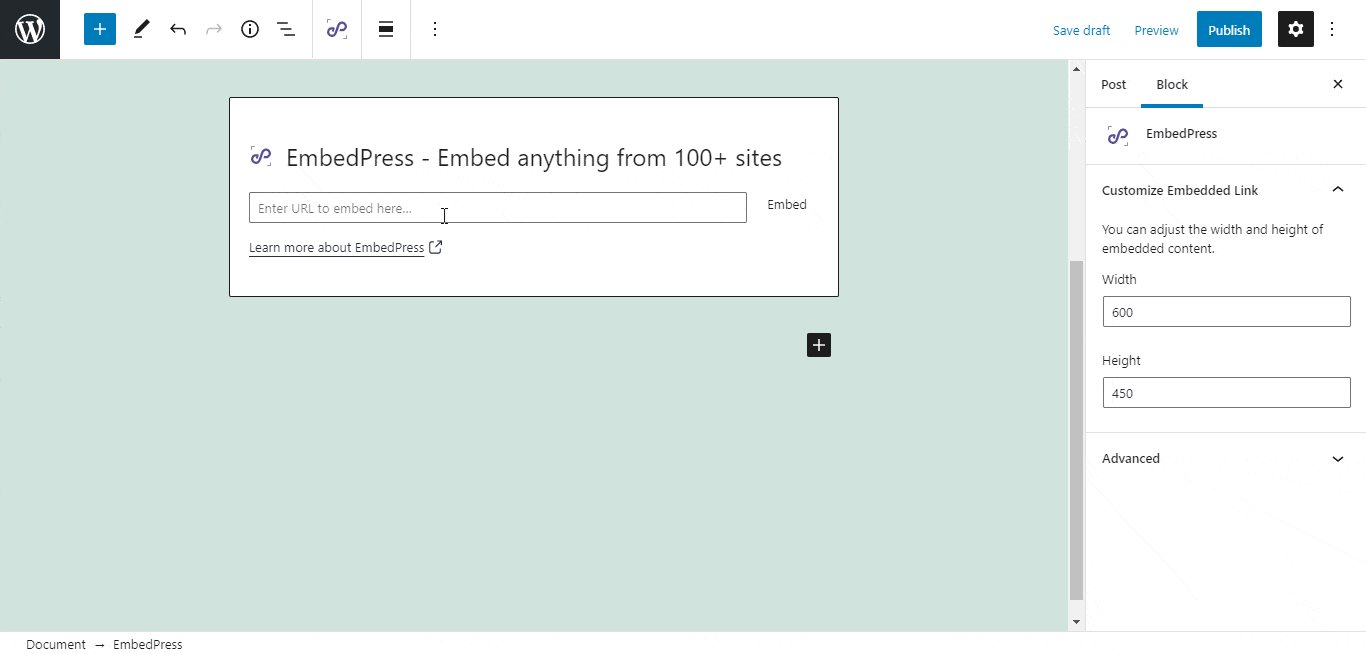
Step 2: Enter the URL into the block #
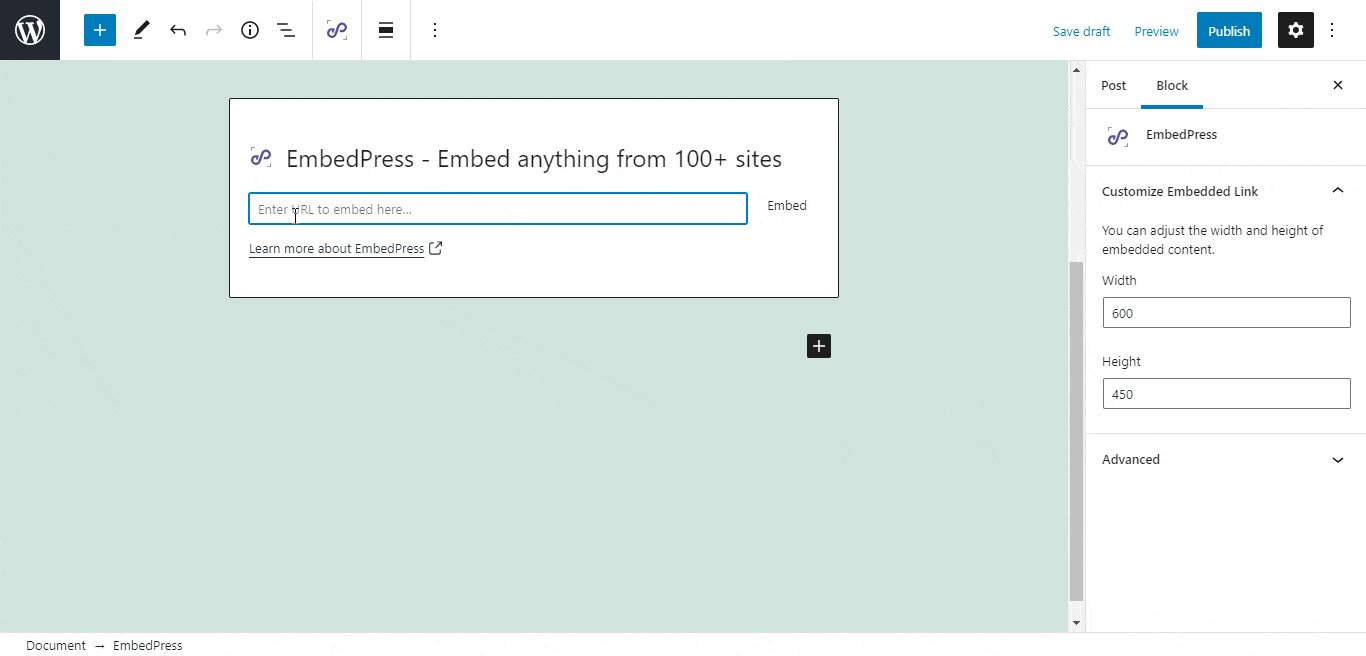
Now paste the collected Hearthis audio URL on the input field and click on the ‘Embed’ button. Your URL will automatically be transformed into an embed of your audio file.

Publish your WordPress content, and the Hearthis audio file will be embedded on the published page or post for your users to see.
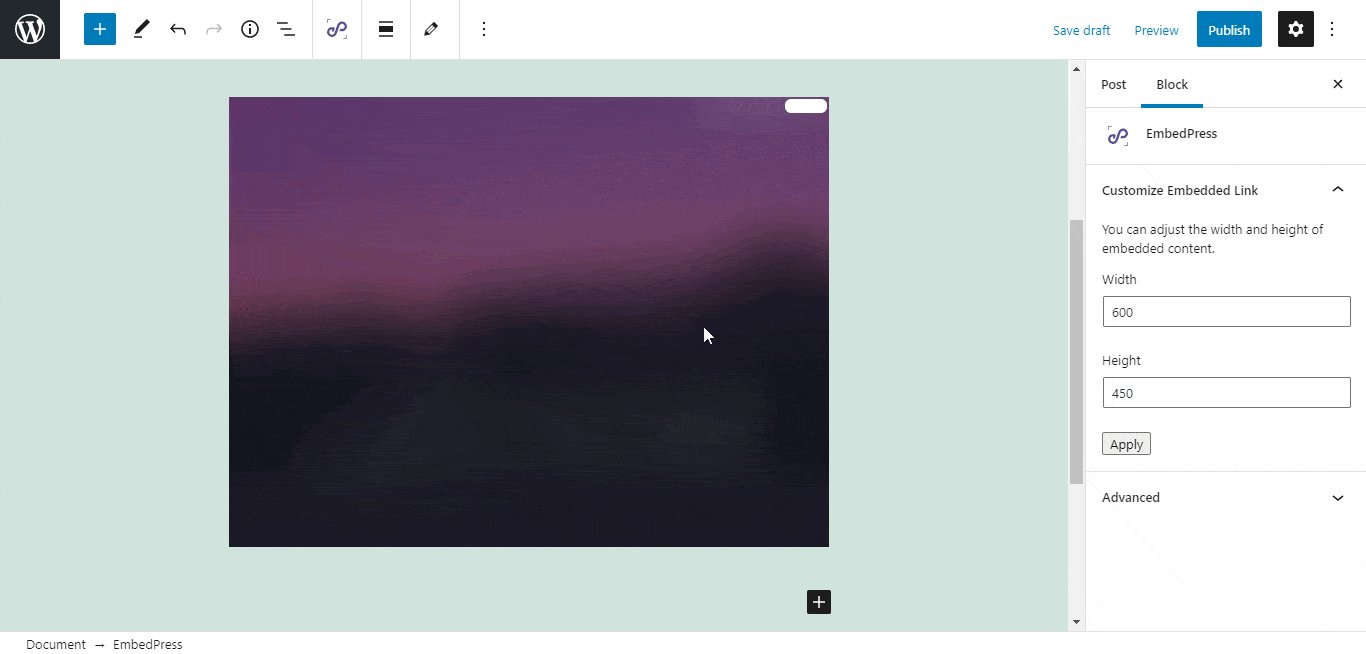
Step 3: Edit The Embedded Audio
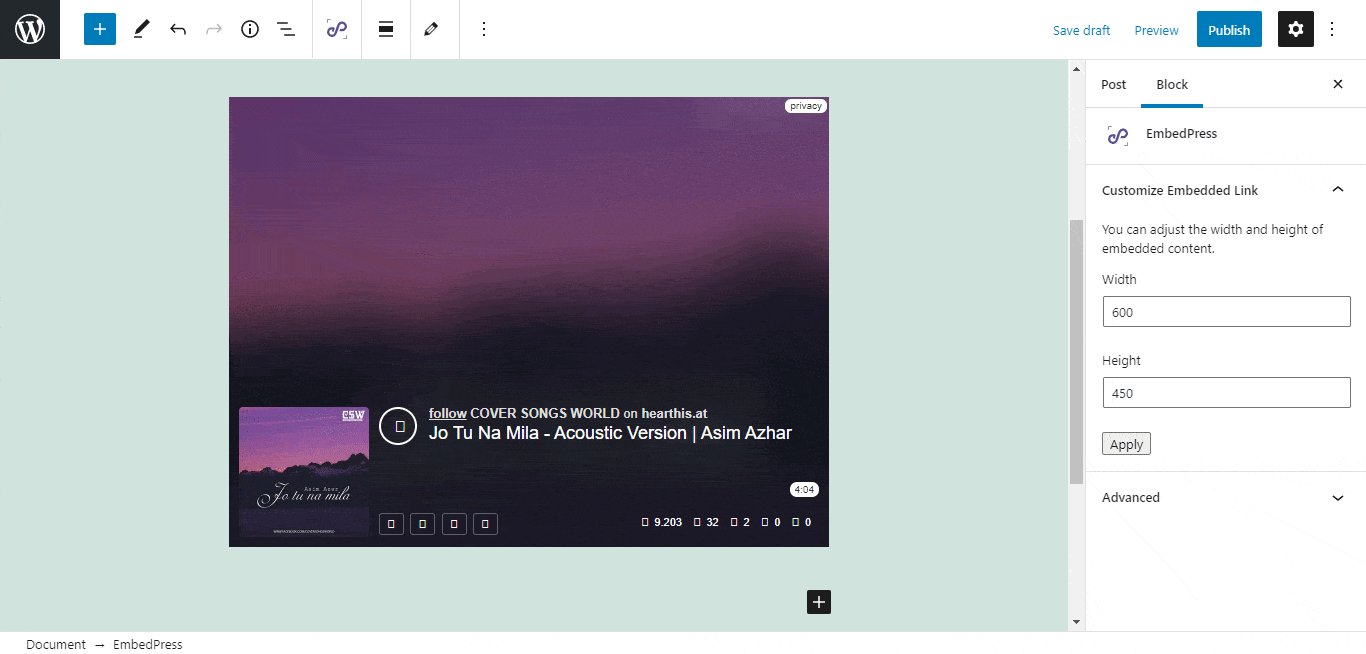
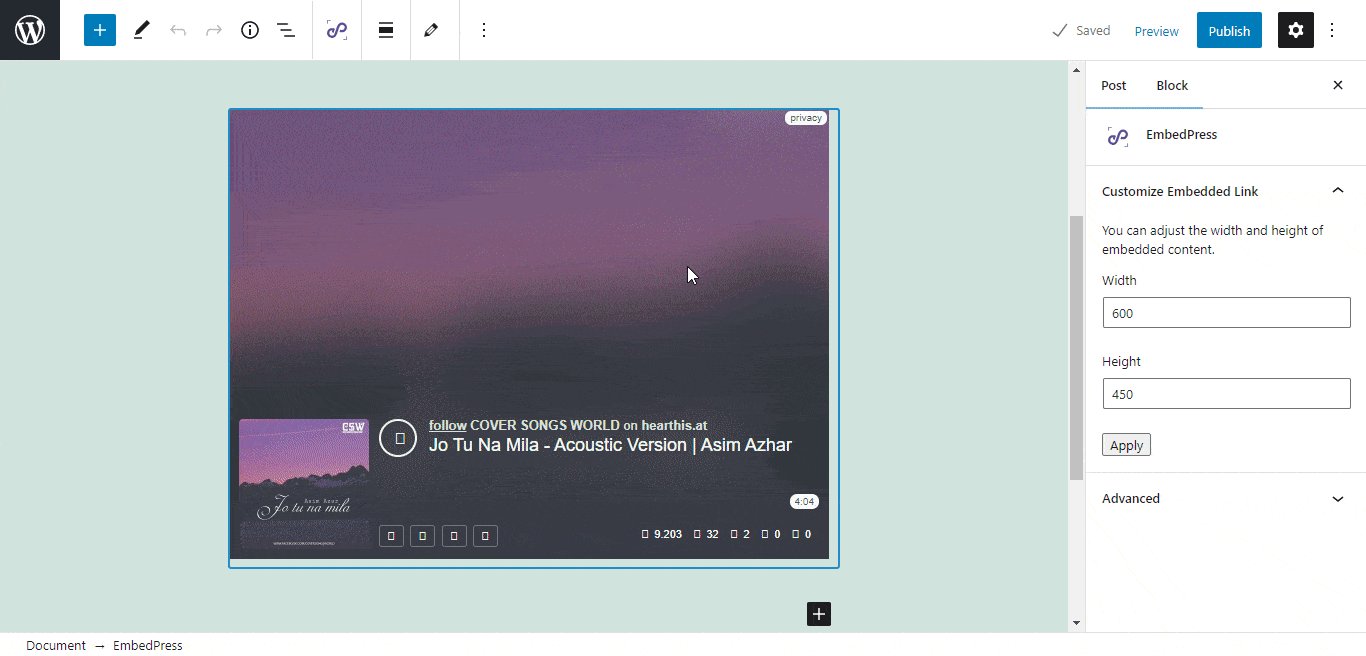
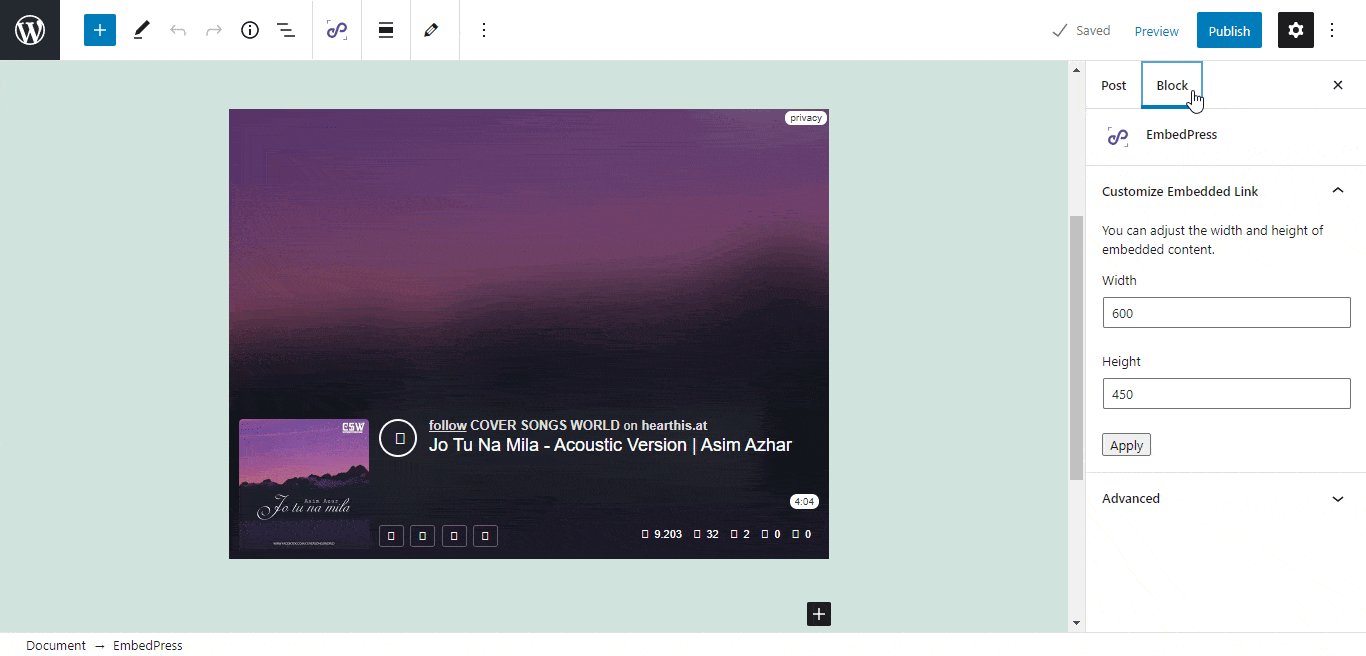
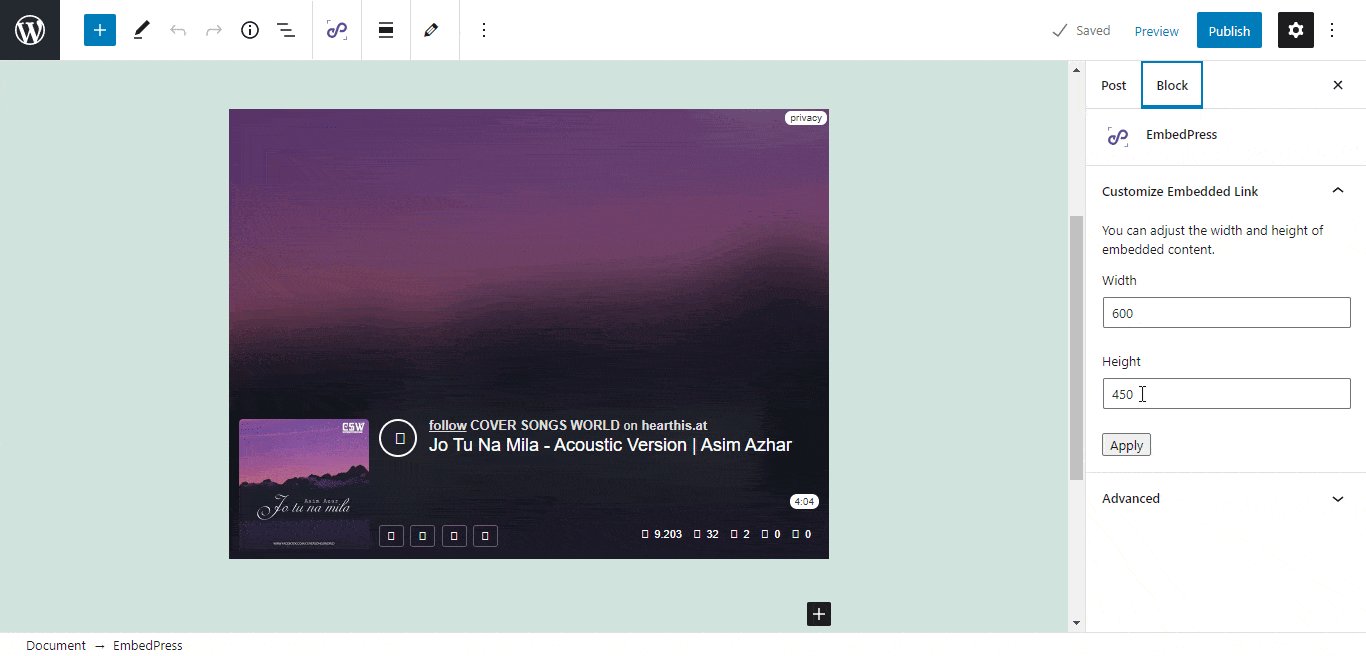
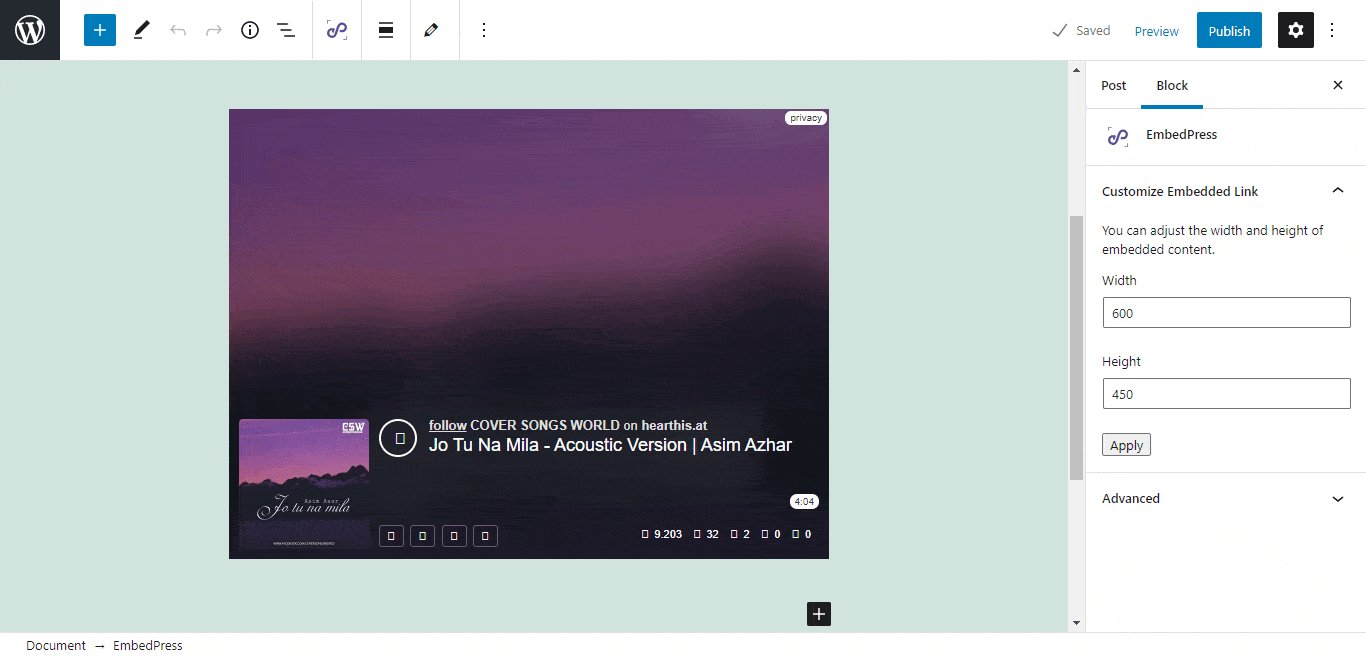
While editing your WordPress content, you can also edit your embed with EmbedPress. To edit the embed on the Gutenberg editor, click on the EmbedPress block on your editor. The block customizer will appear on the right-side panel of the editor.

You can change the dimensions of the embedded audio file and modify it the way you need with absolute ease.
How To Embed Hearthis Audio In Elementor Editor? #
You can embed Hearthis audio file using EmbedPress on the Elementor editor. First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel.
Step 1: Search & Insert The Widget #
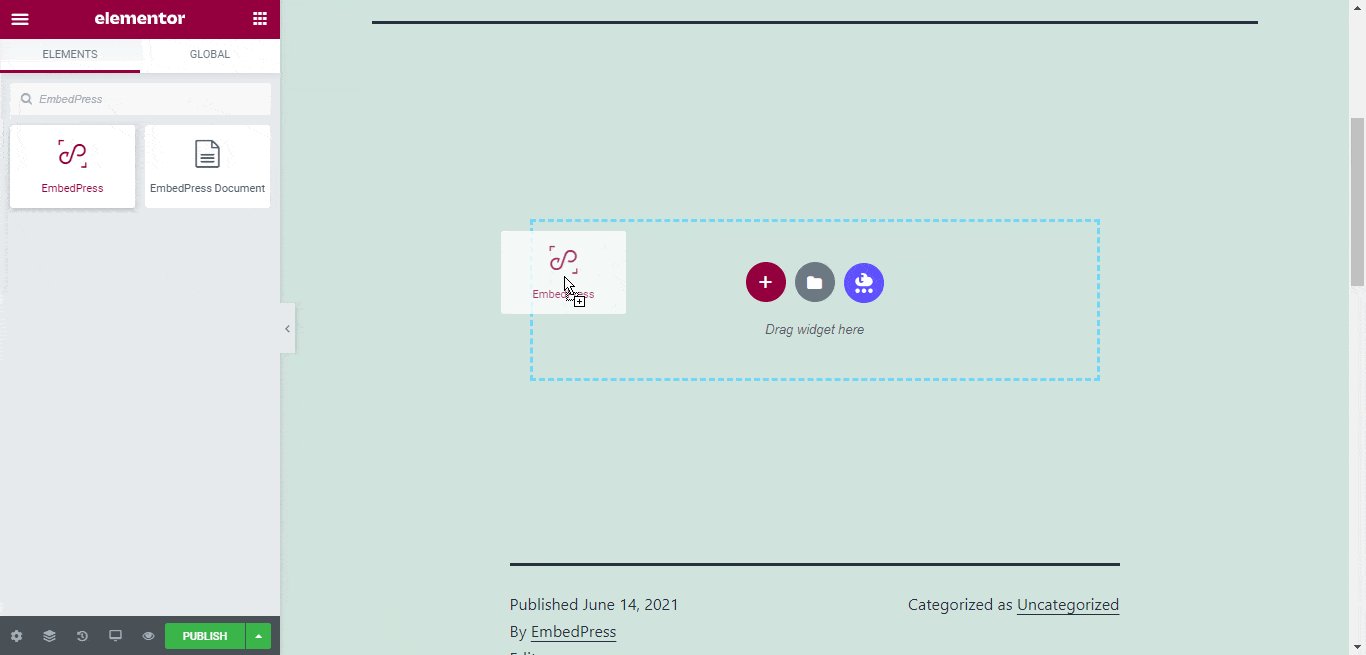
Search for the EmbedPress element on the widget panel and then drag & drop the ‘EmbedPress’ widget onto the editor interface, as shown below.

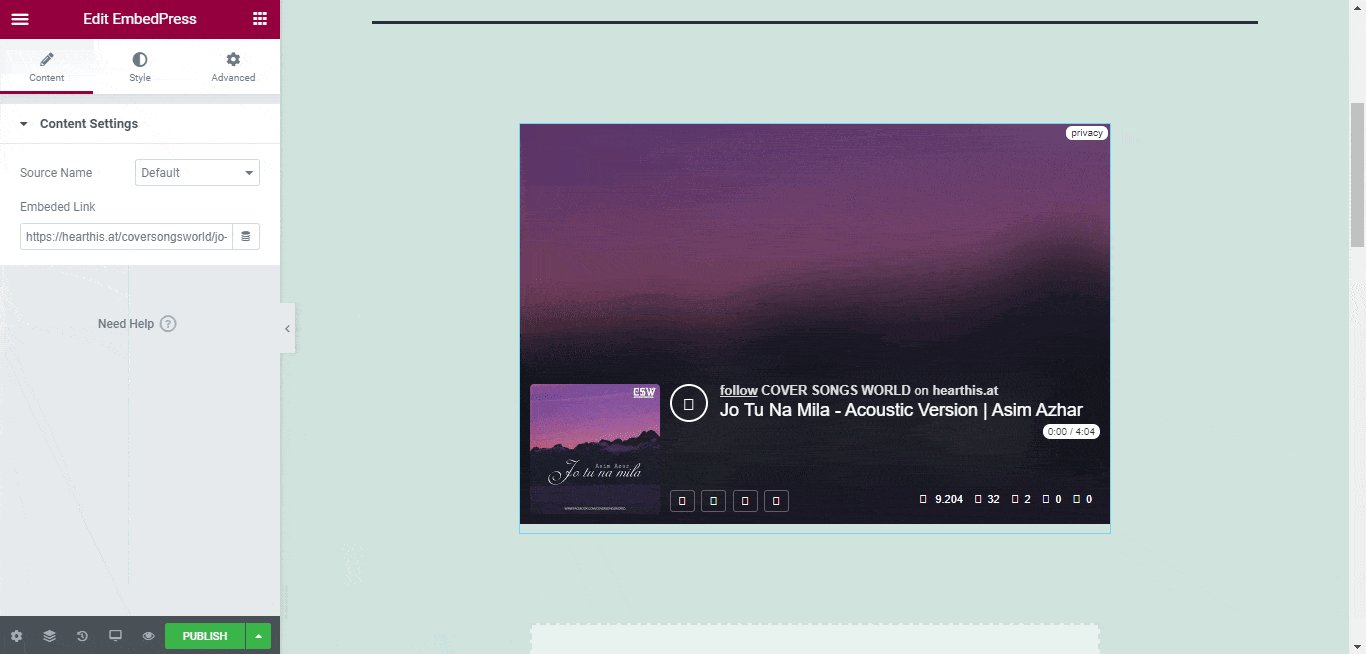
Step 2: Paste The URL In ‘Content Settings’ #
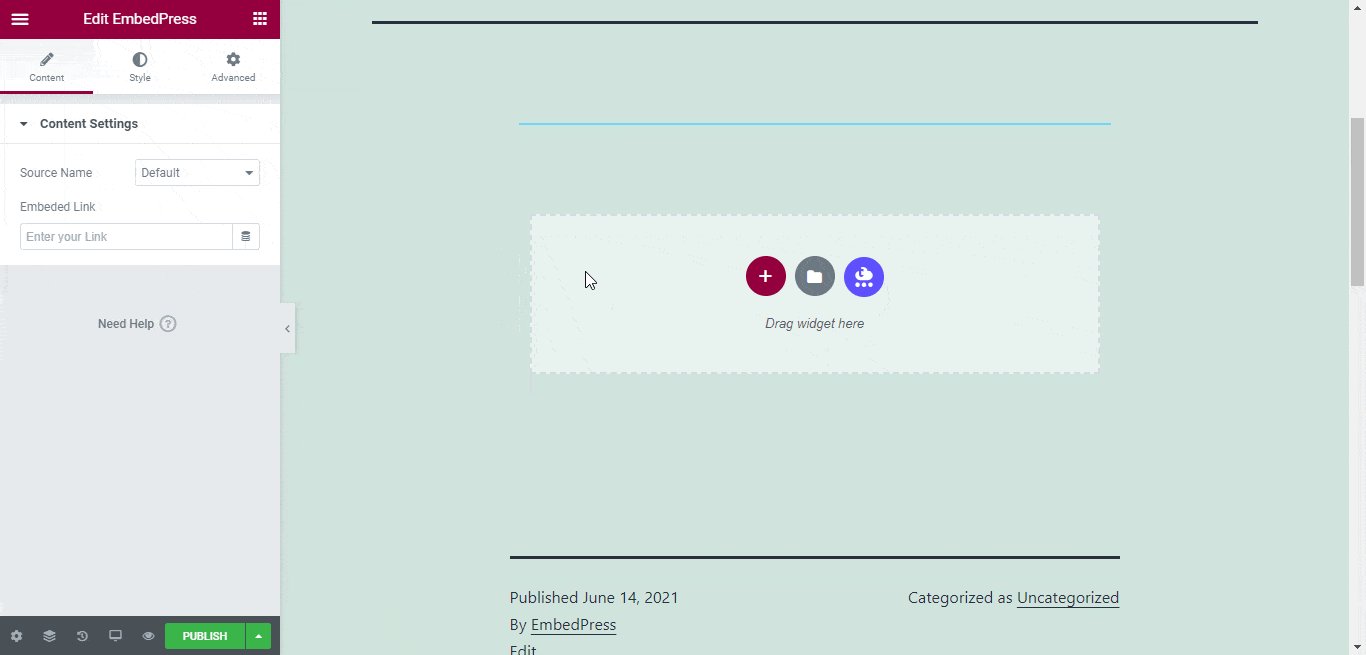
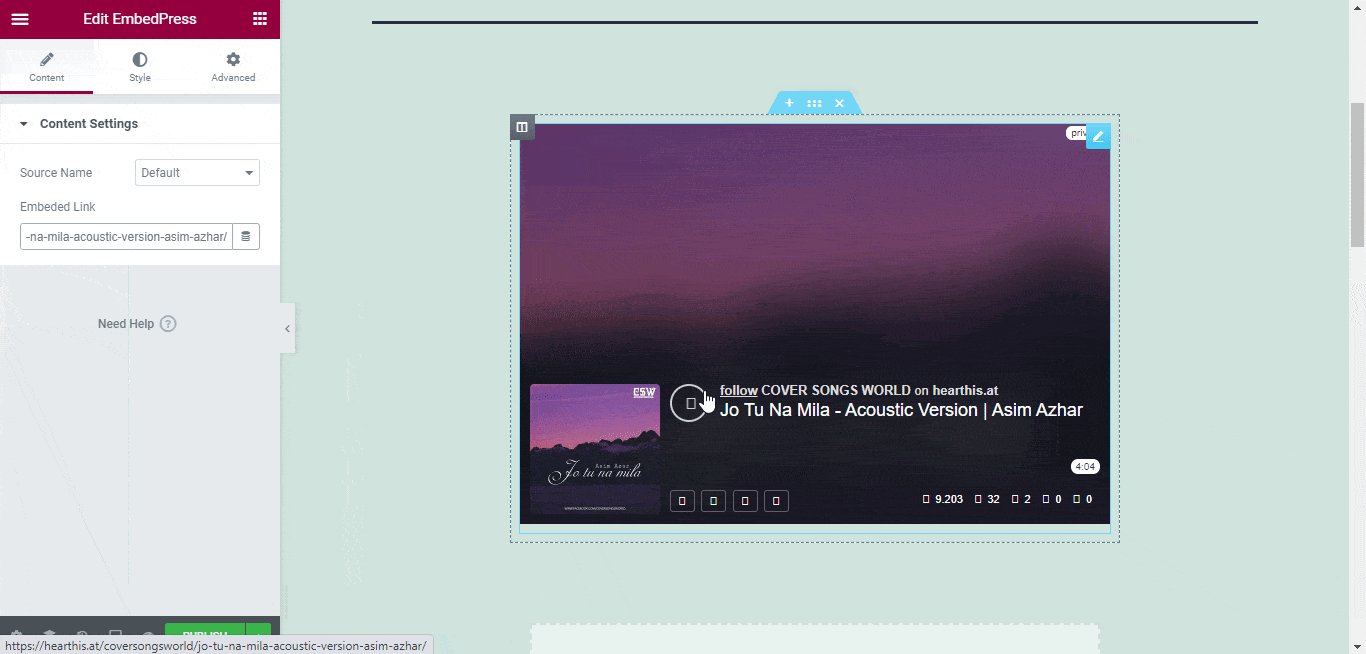
Now, paste the audio file link onto the ‘Content Setting’ input field. Your embedded audio will automatically be uploaded onto your Elementor editor.

Publish your post or page, and your website users will be able to see the embedded content.
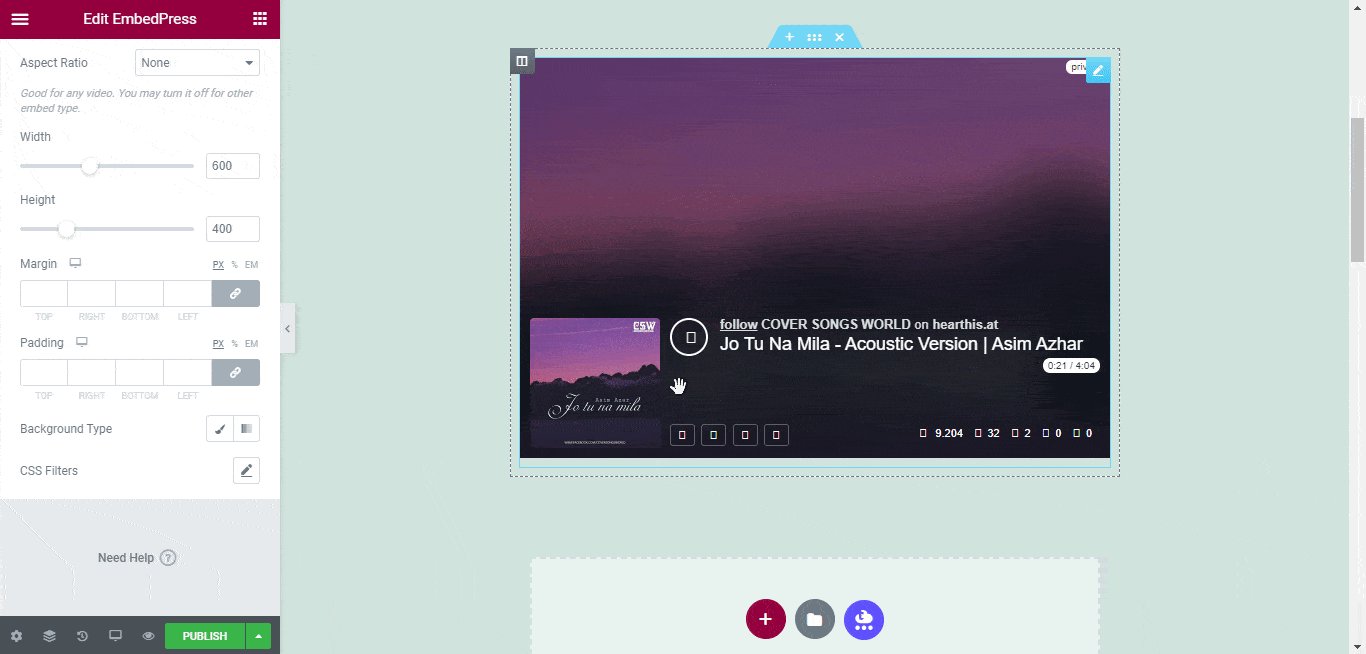
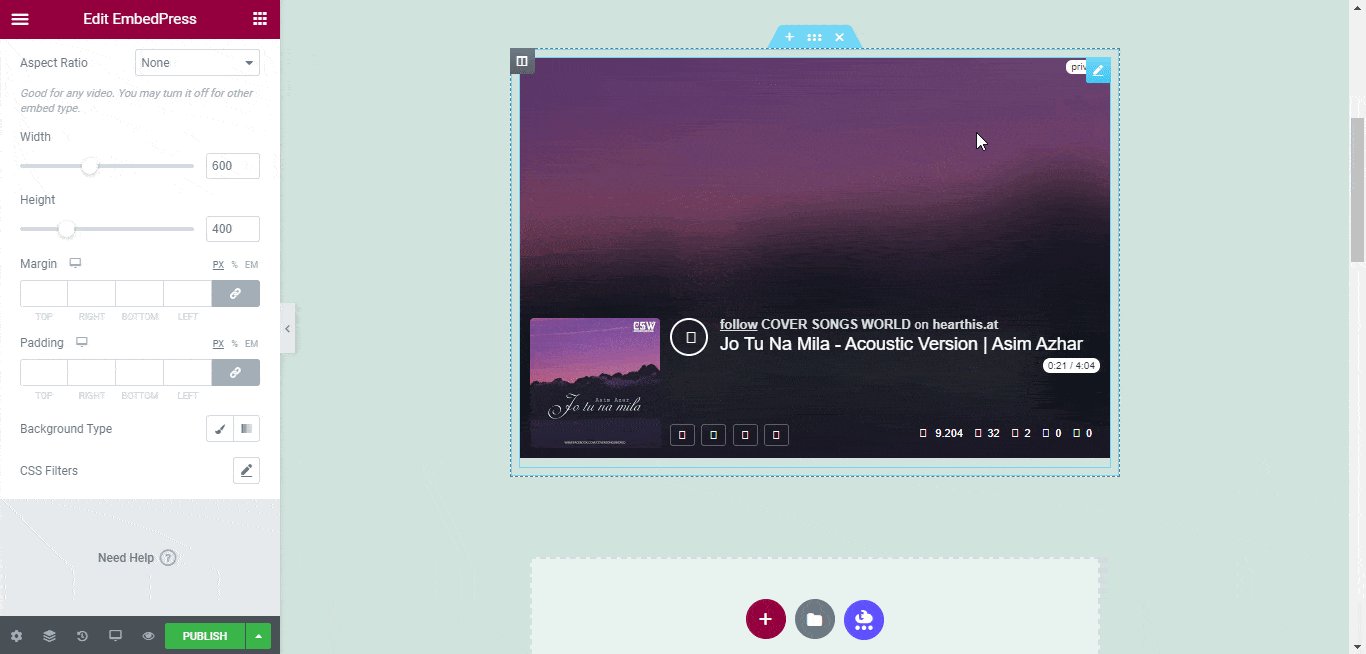
Step 3: Style Your Embedded Content #
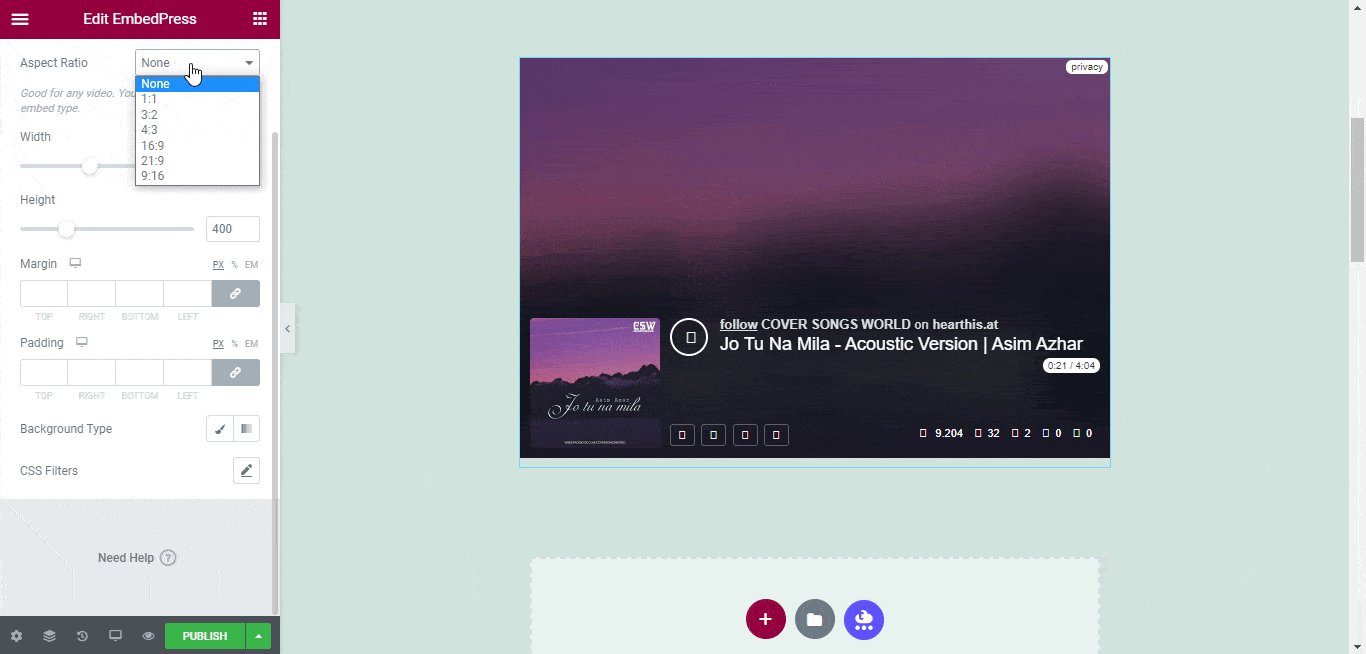
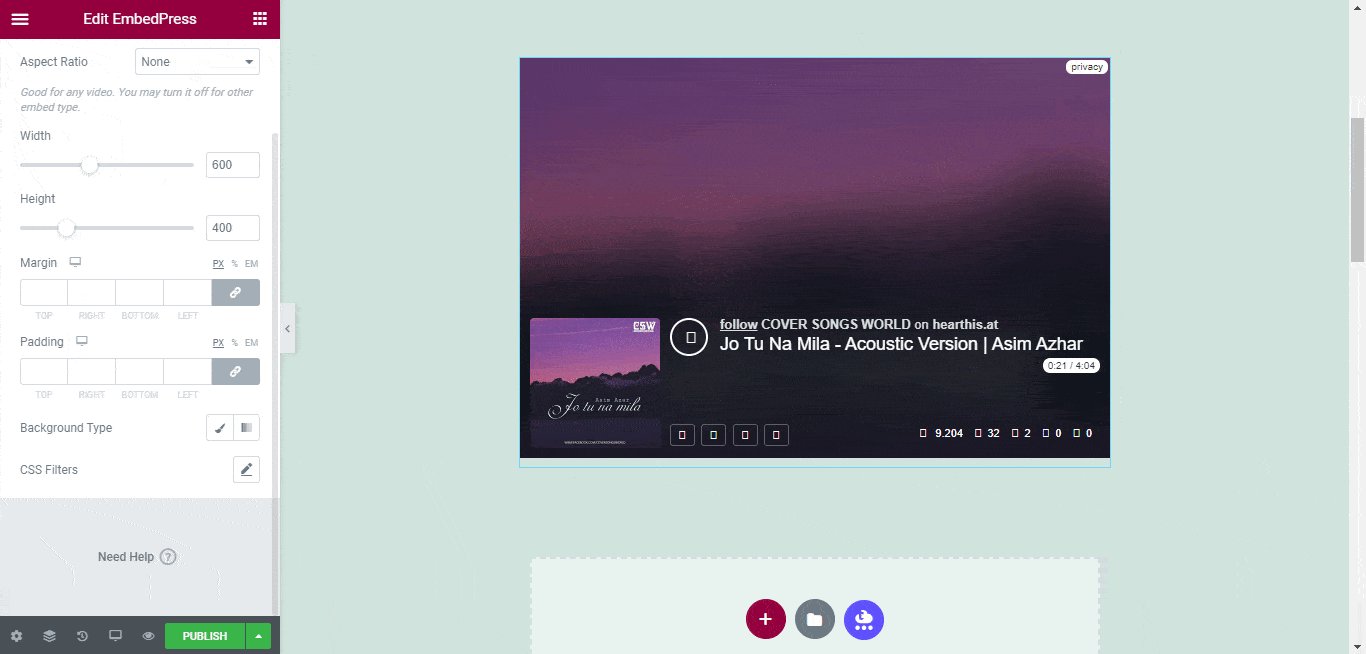
You can edit the embedded audio on the Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel.

Here, you can change the dimensions, aspect ratios, and background color of the audio content as necessary.
How To Embed Hearthis Audios In Classic Editor? #
You can effortlessly embed Hearthis audio file onto your Classic editor with just a few clicks.
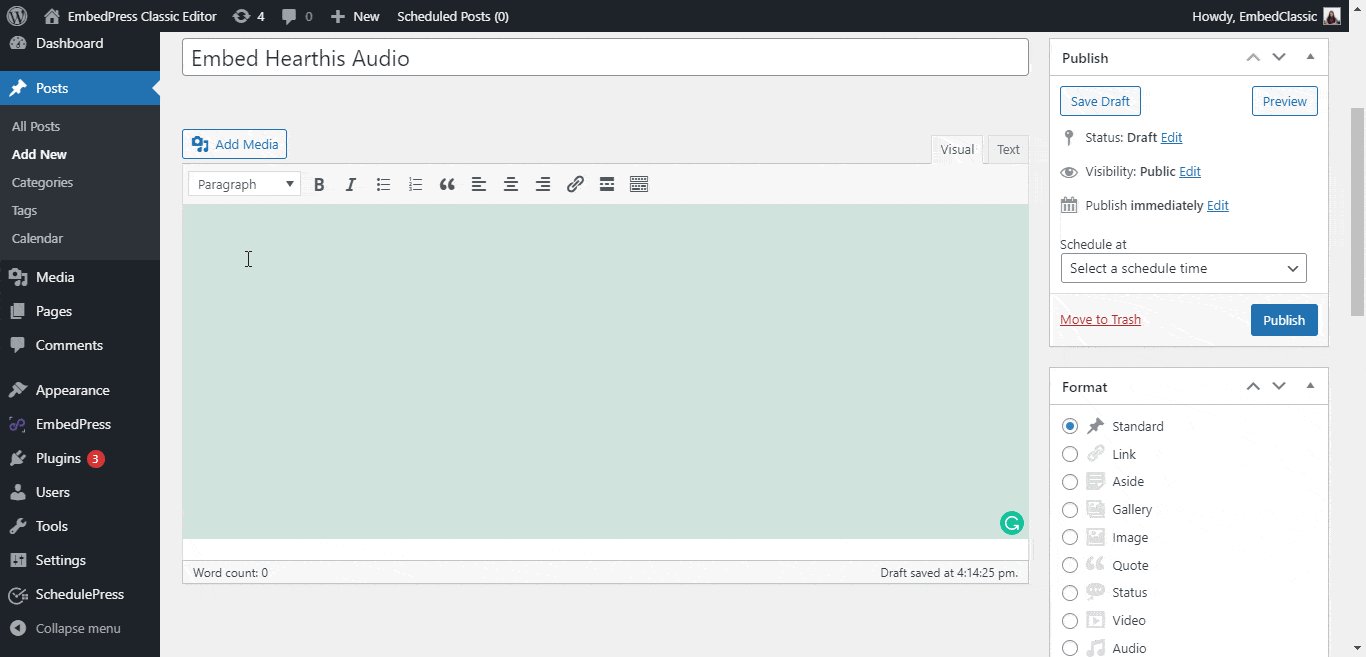
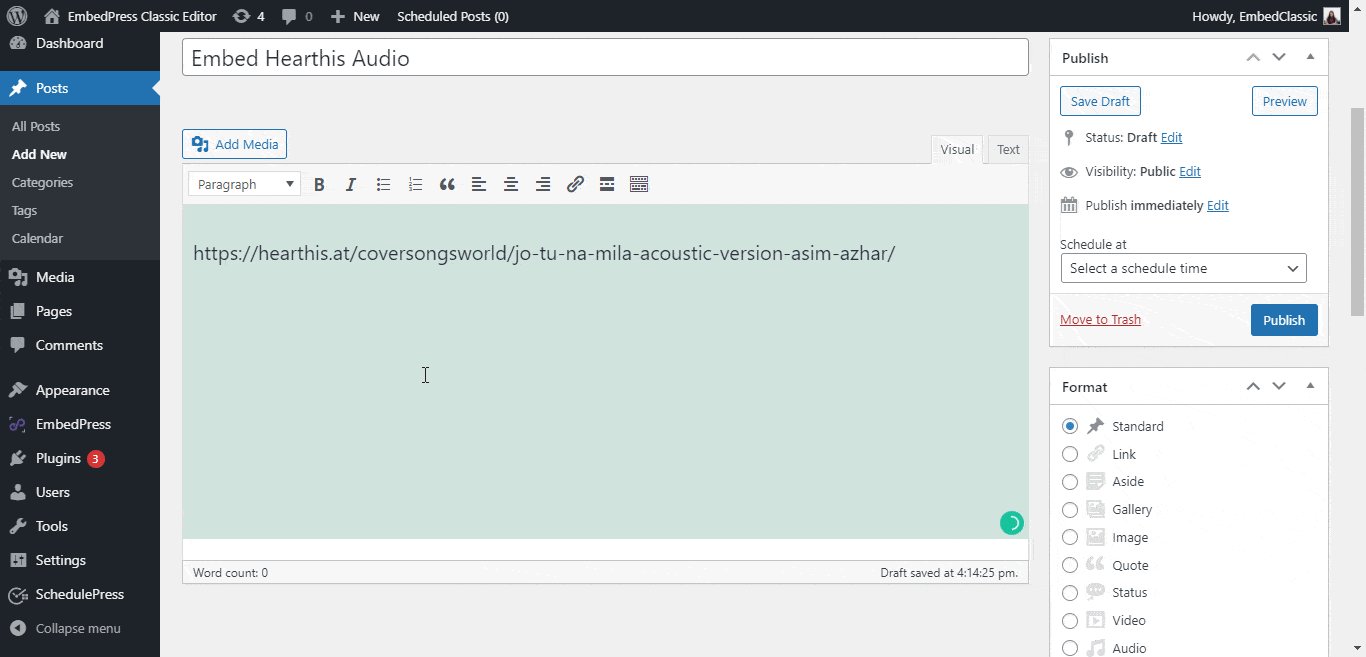
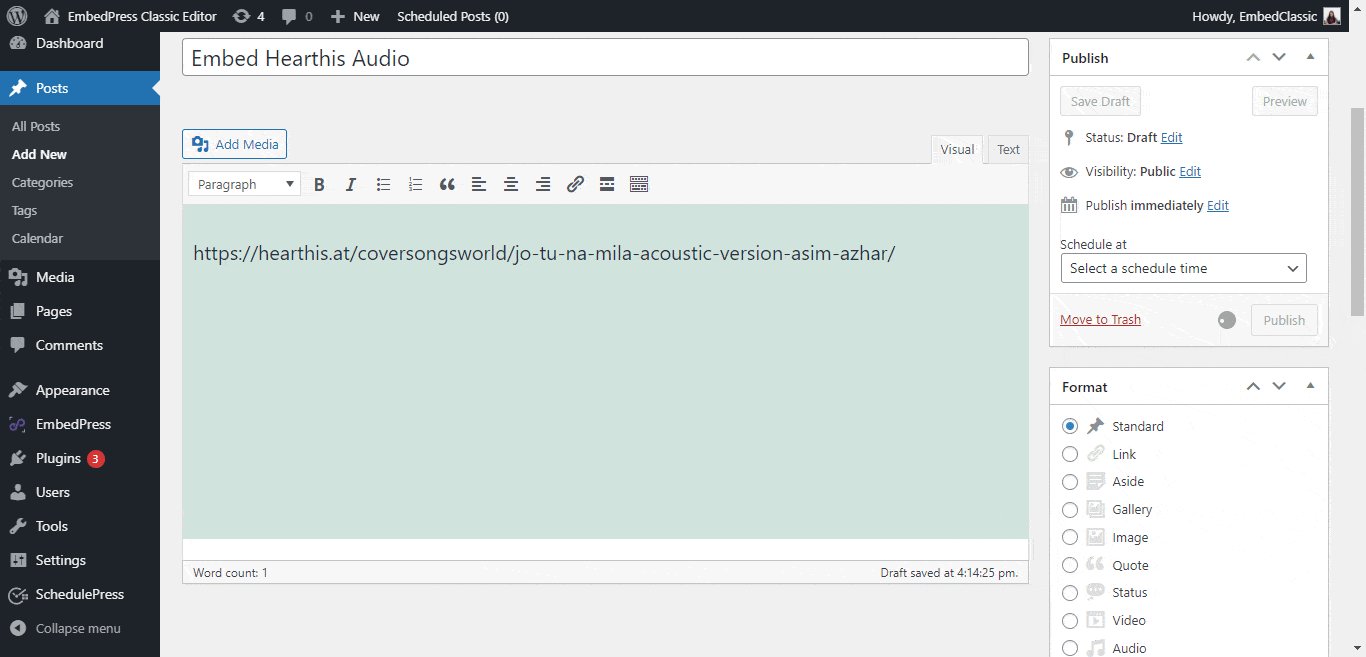
Step 1: Paste The Link On Classic Editor #
Paste the URL directly onto the ‘content area’ of the editor interface.

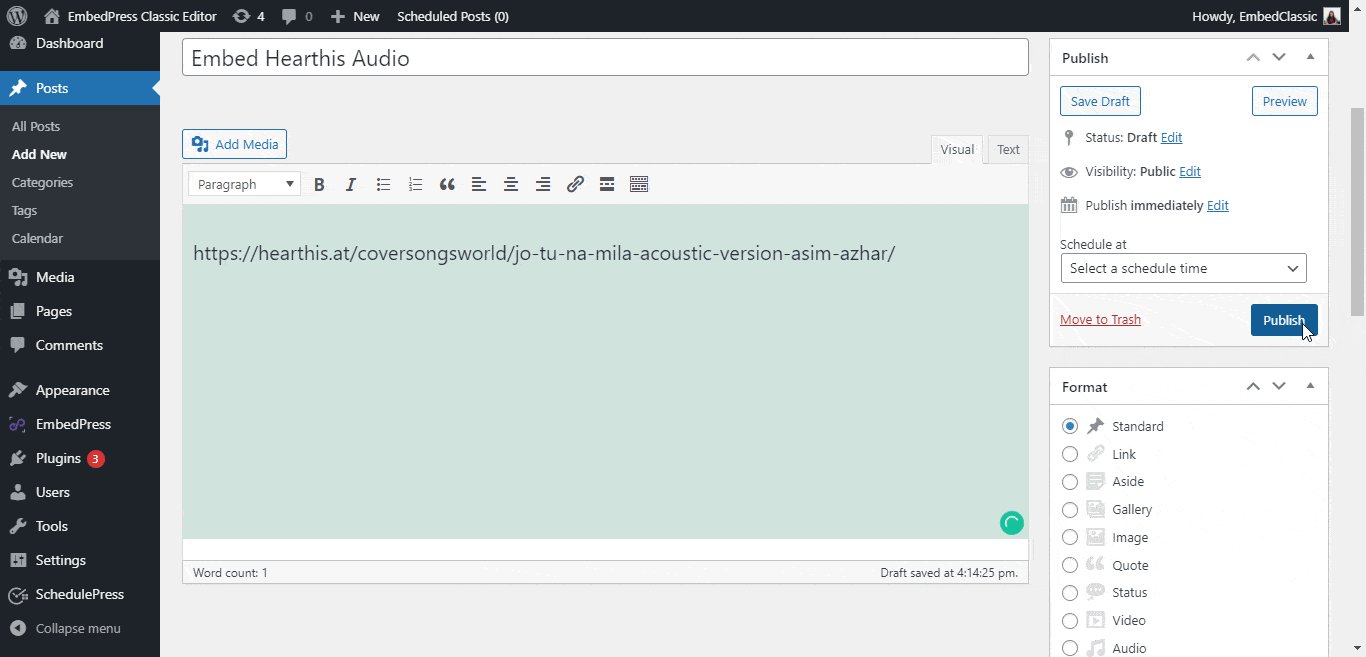
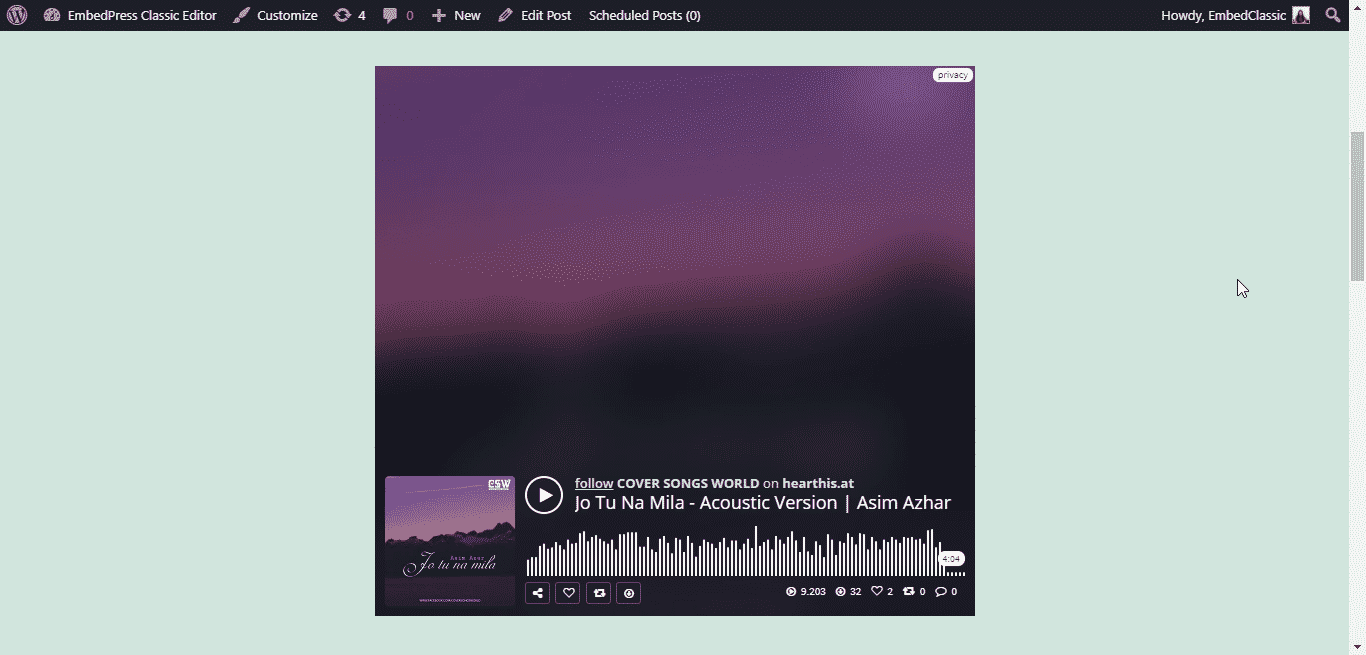
Step 2: Check Embedded Post On WordPress Site #
Afterward, ‘publish’ and preview the post on your website. You will then see the audio will automatically be embedded onto your WordPress website.

With these simple steps, you can embed Hearthis audio instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






