Elementor is the most popular page builder to help you quickly design a WordPress website. It comes with an interactive drag and drops feature with which you can design stunning web pages without needing to have any coding knowledge. Along with the Team Essential Addons for Elementor, we have introduced EmbedPress Widget for Elementor. This means you can EmbedPress with Elementor to embed any content into your website right from the Elementor editor.
Note: If you already have installed Essential Addons, you can get started right away with EA EmbedPress.
How to Use EmbedPress With Elementor #
Step 1: Find ‘EA EmbedPress’ From Elementor Editor #
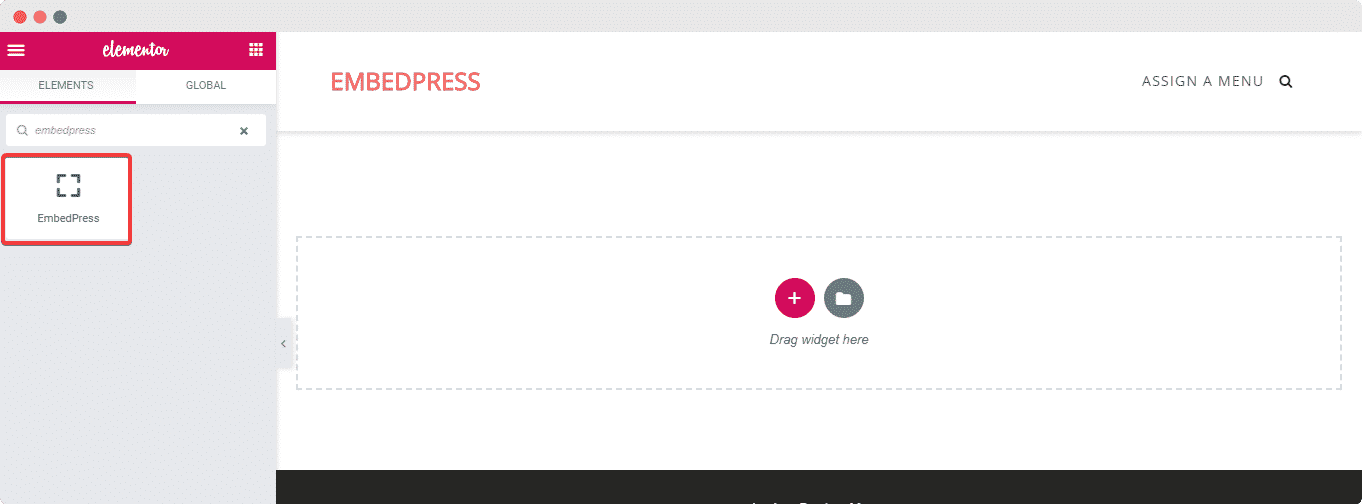
Create a new page or post and click ‘Edit with Elementor’. From the left panel, search for ‘EmbedPress‘ under the ‘ELEMENTS‘ tab.

Step 2: Drag & Drop EmbedPress Element #
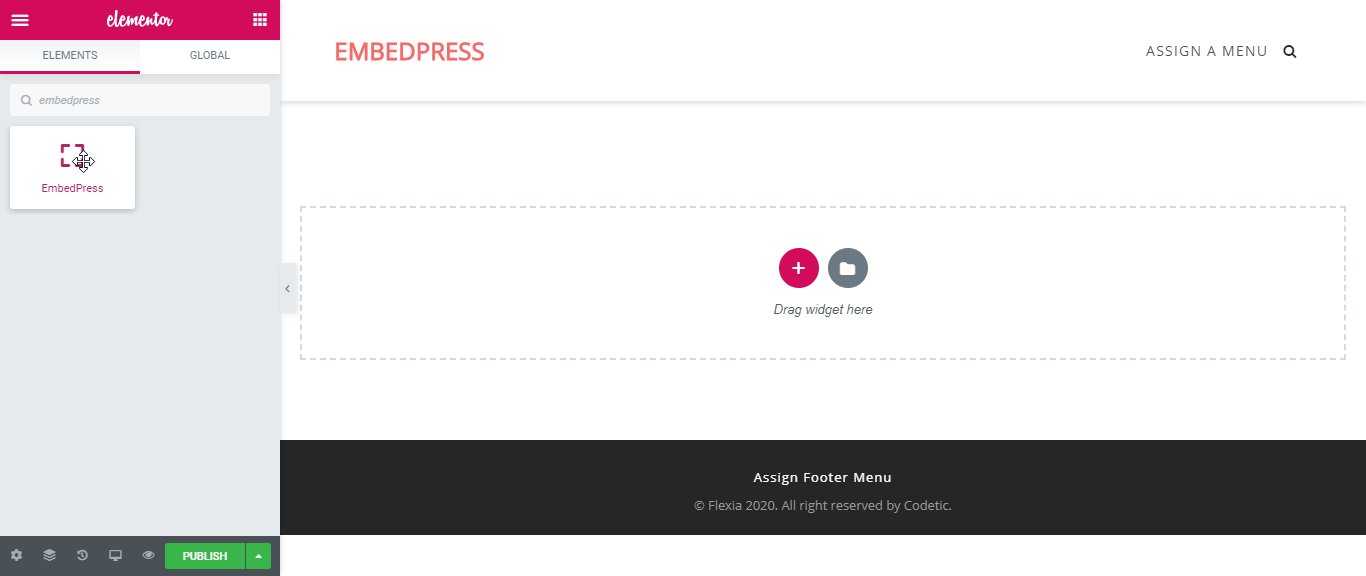
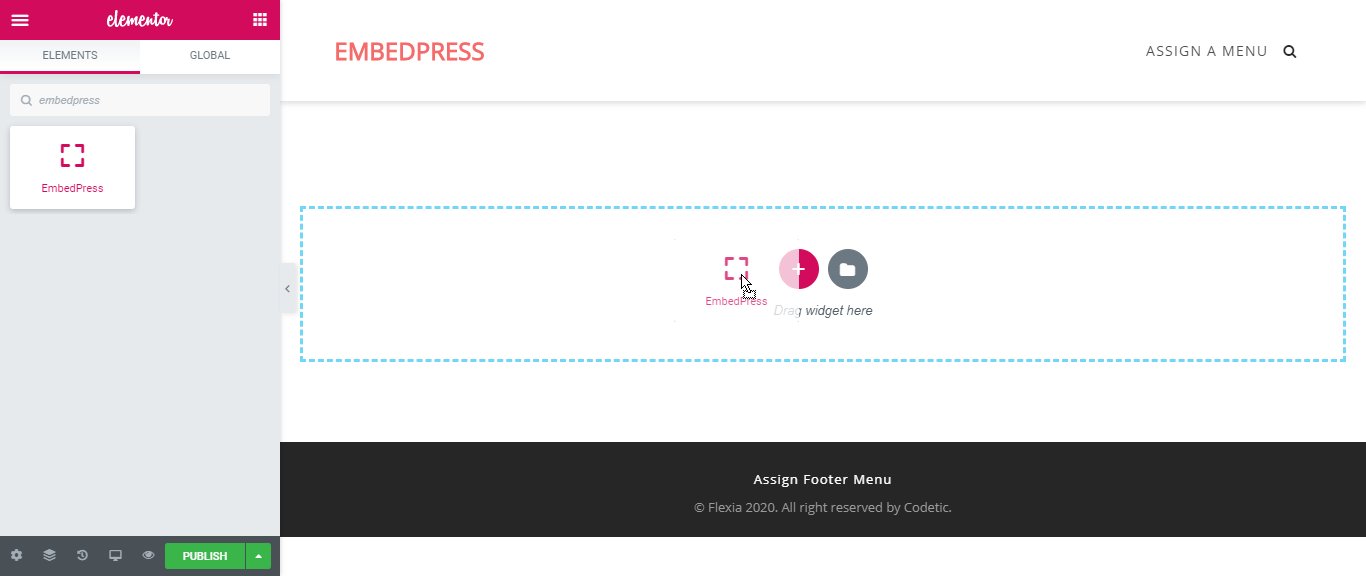
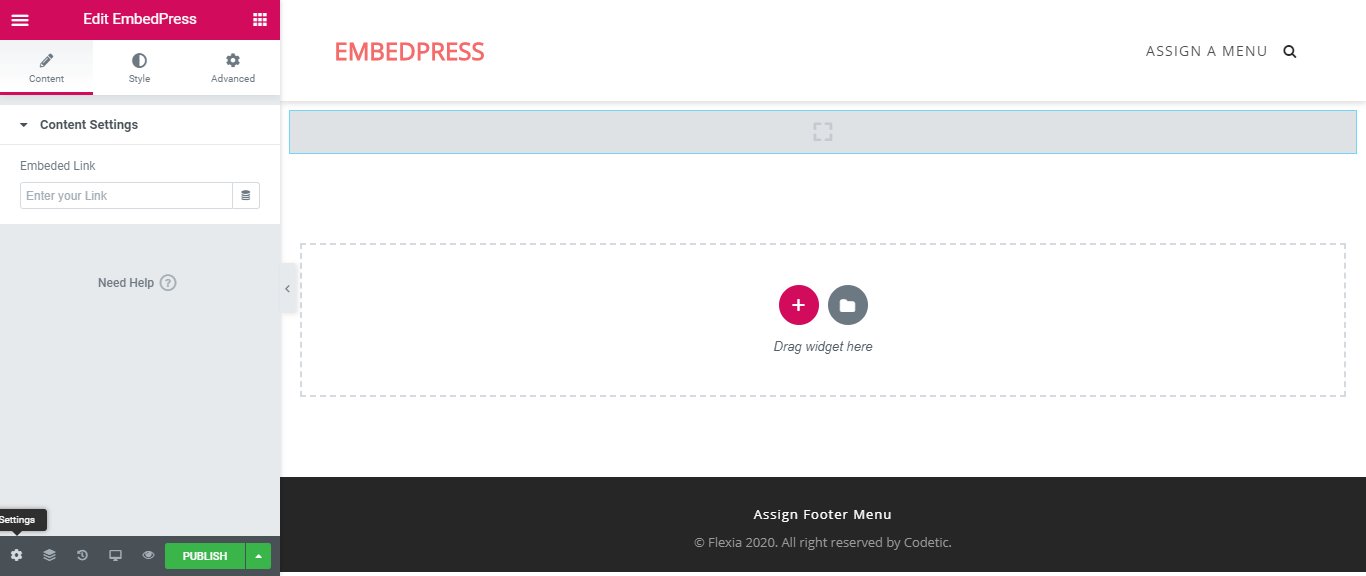
To use the EmbedPress element, simply Drag & Drop the element’ inside your content area

Step 3: Get URL of The Content That You Want to Embed #
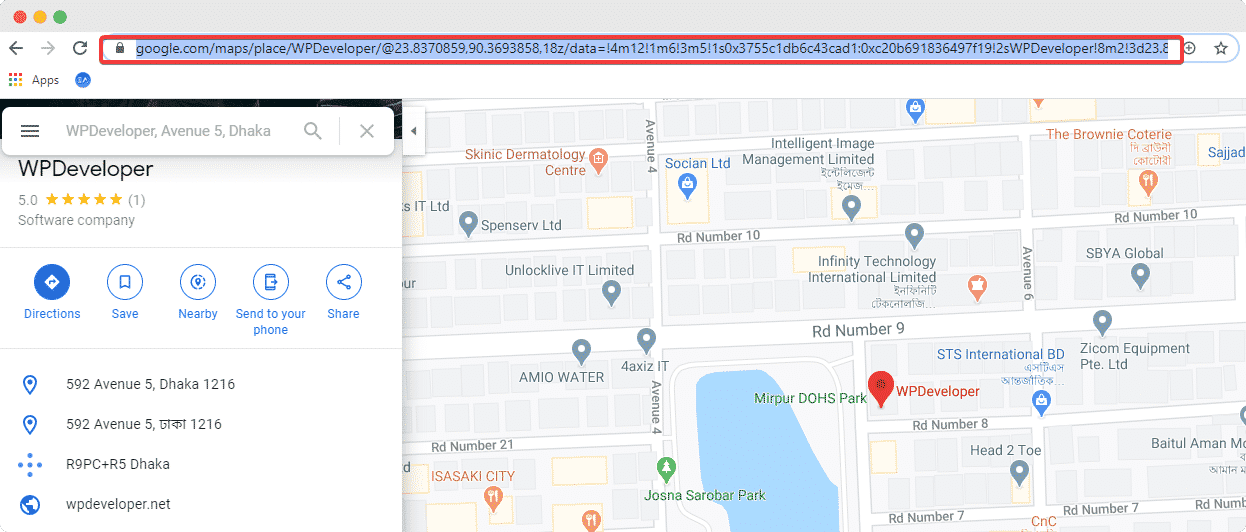
Now, copy the URL of the content you want to embed. For this example, here we are going to embed Google Maps into our site.
Open the location you want to embed in Google Maps and copy the URL as shown above.

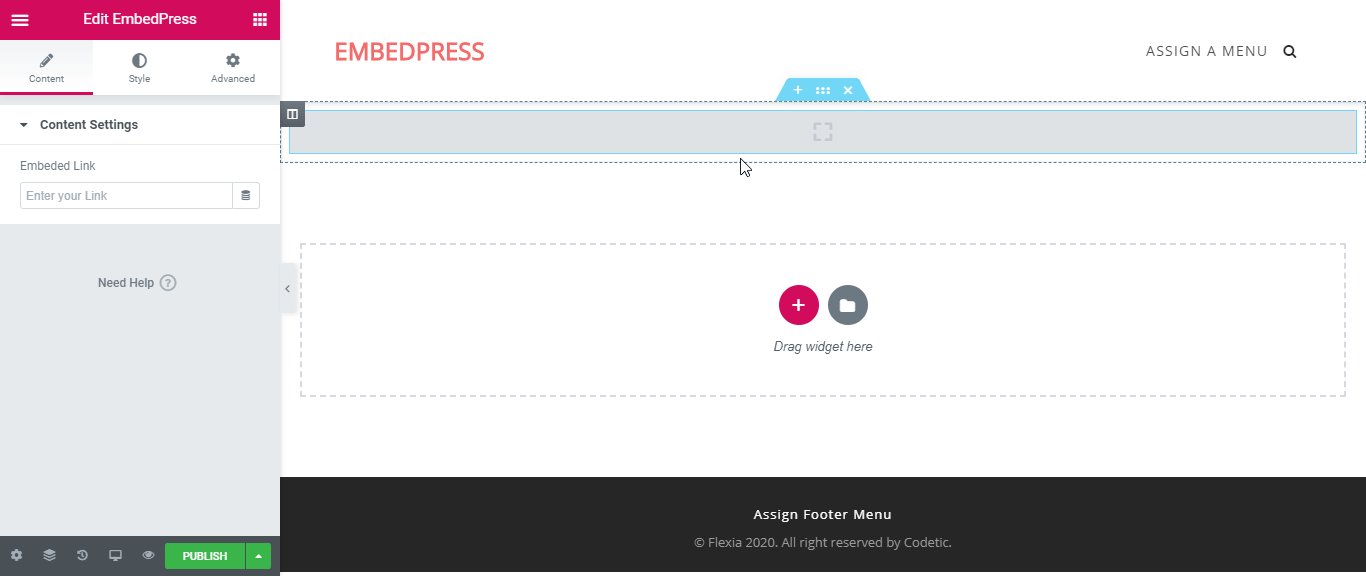
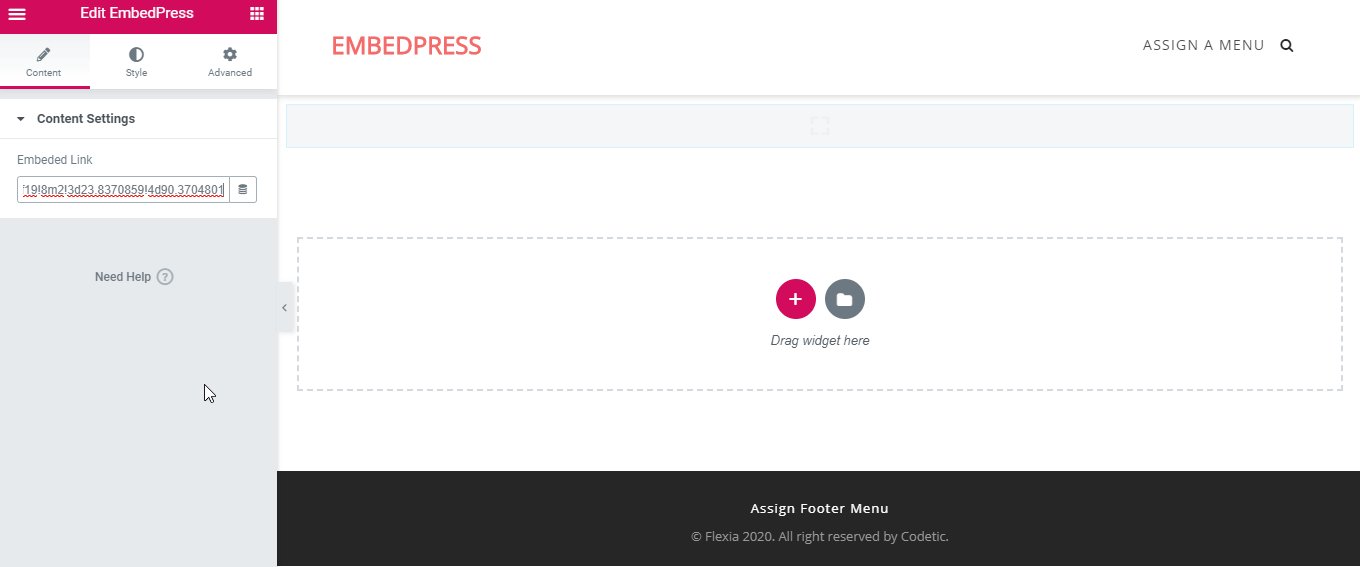
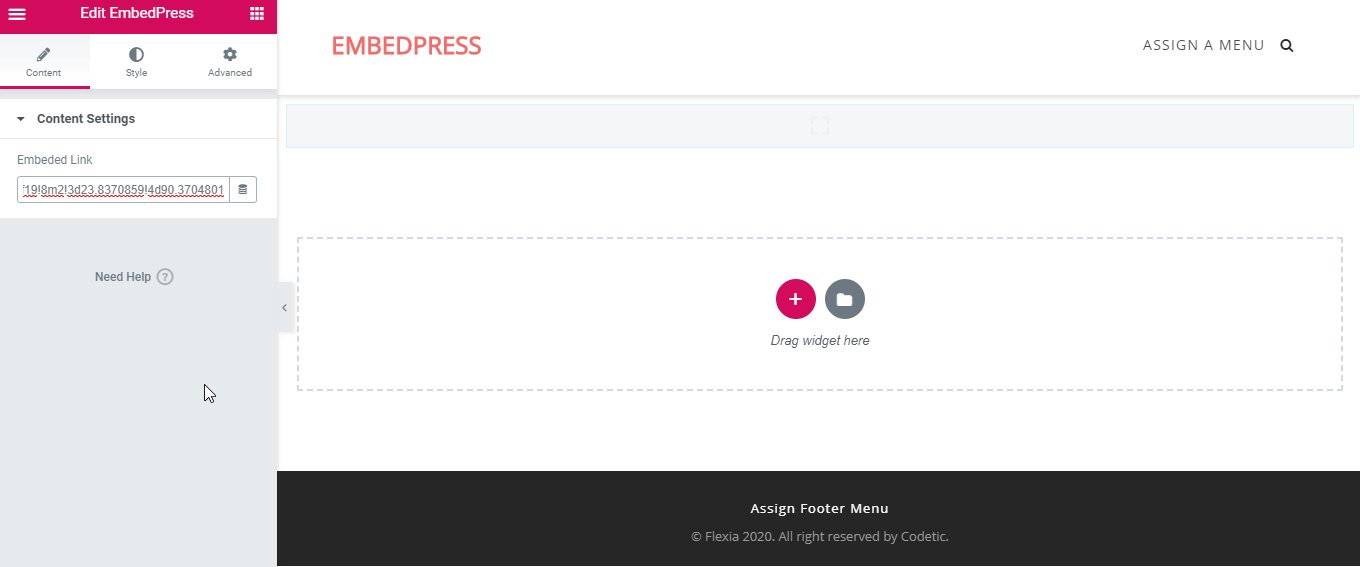
Step 4: Paste The URL In ‘Content Settings’ #
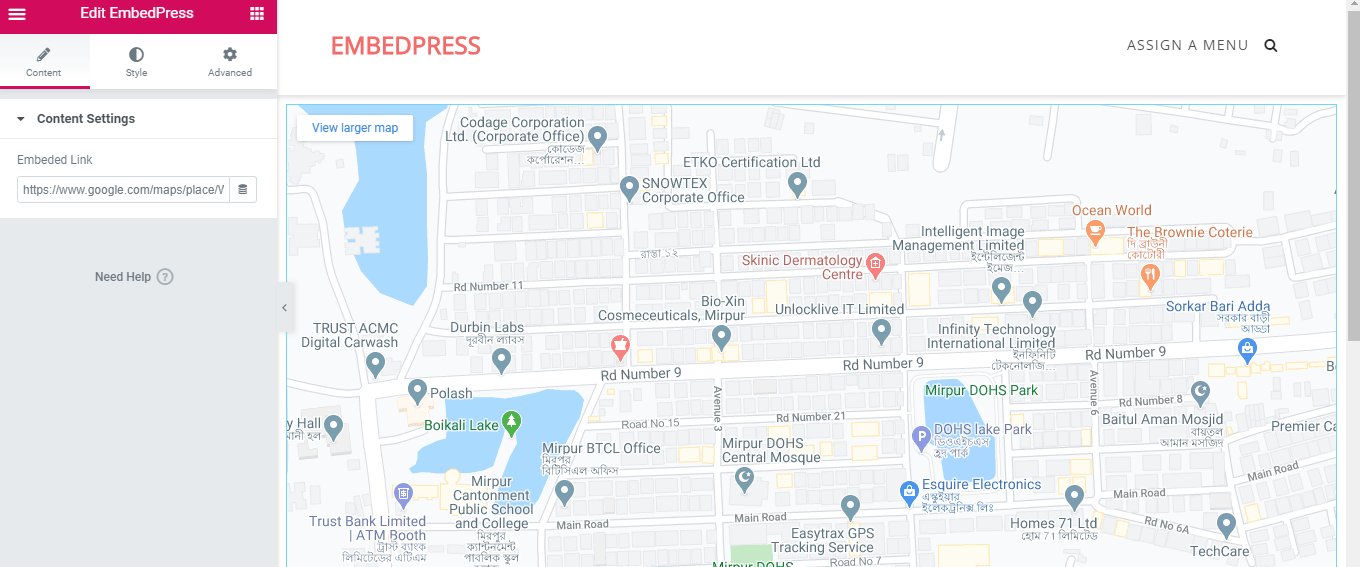
Next, paste the URL you just copied into the input field of the ‘Content Settings.’ You should be able to see your embedded Google Maps now.

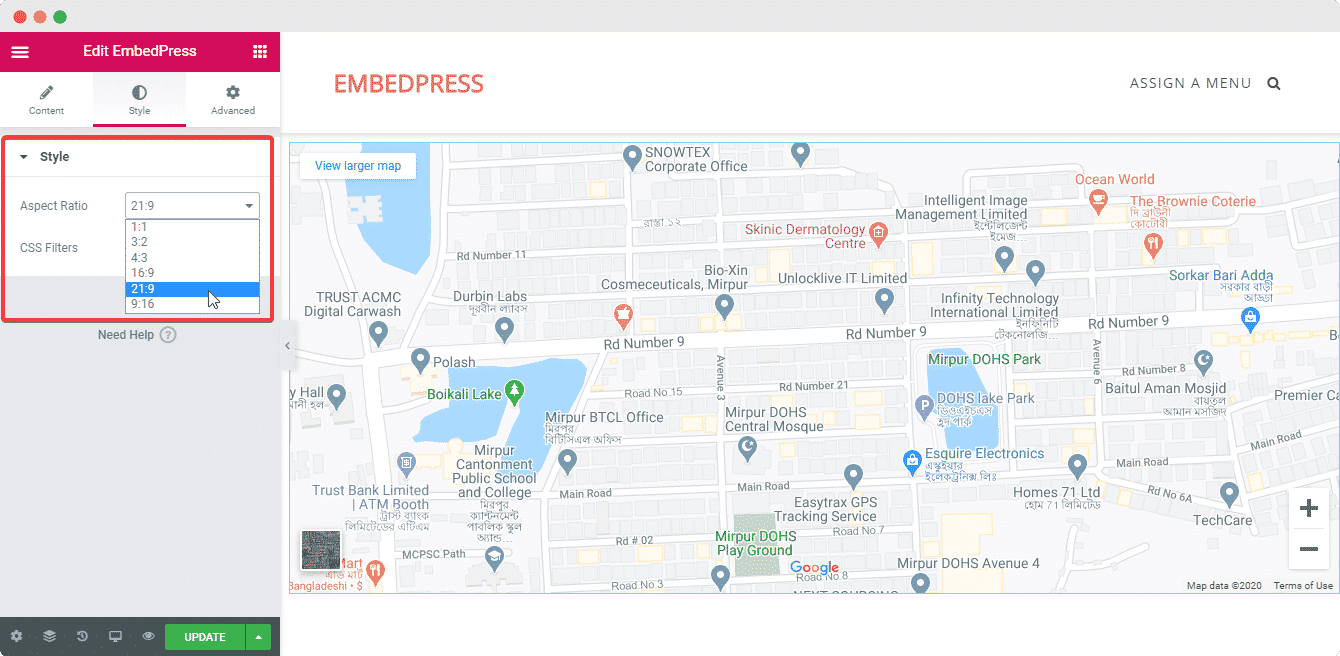
Step 5: Style Your Embedded Content #
You can now edit EmbedPress to present your content in a more visually aesthetic way based on your website design. Simply click on the ‘Style’ tab. Here you can change the ‘Aspect Ratio’ of your embedded content to fit it more neatly into your website.

This is how you can add any kind of content you like into your Elementor site with EmbedPress. If you are still facing problems and require further assistance, feel free to contact our support and feel free to join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






