Onsizzle is a user-generated meme, SoundCloud mixtapes, Viral IG videos & news hosting online platform. You can find trendy, interactive, and viral content on Onsizzle which can help to boost engagement on your WordPress website.
EmbedPress enables you to embed Onsizzle memes, SoundCloud mixtapes, Viral IG videos, etc. onto WordPress without any hassle. You don’t have to mess around with any embedding code. All you need is the content link and you can instantly embed the content.
Here’s how to embed viral content from Onsizzle into your WordPress site using the EmbedPress plugin.
How To Collect Your Onsizzle Content Link? #
To collect the content link, visit the Onsizzle website and click on any content you want to embed on your website.

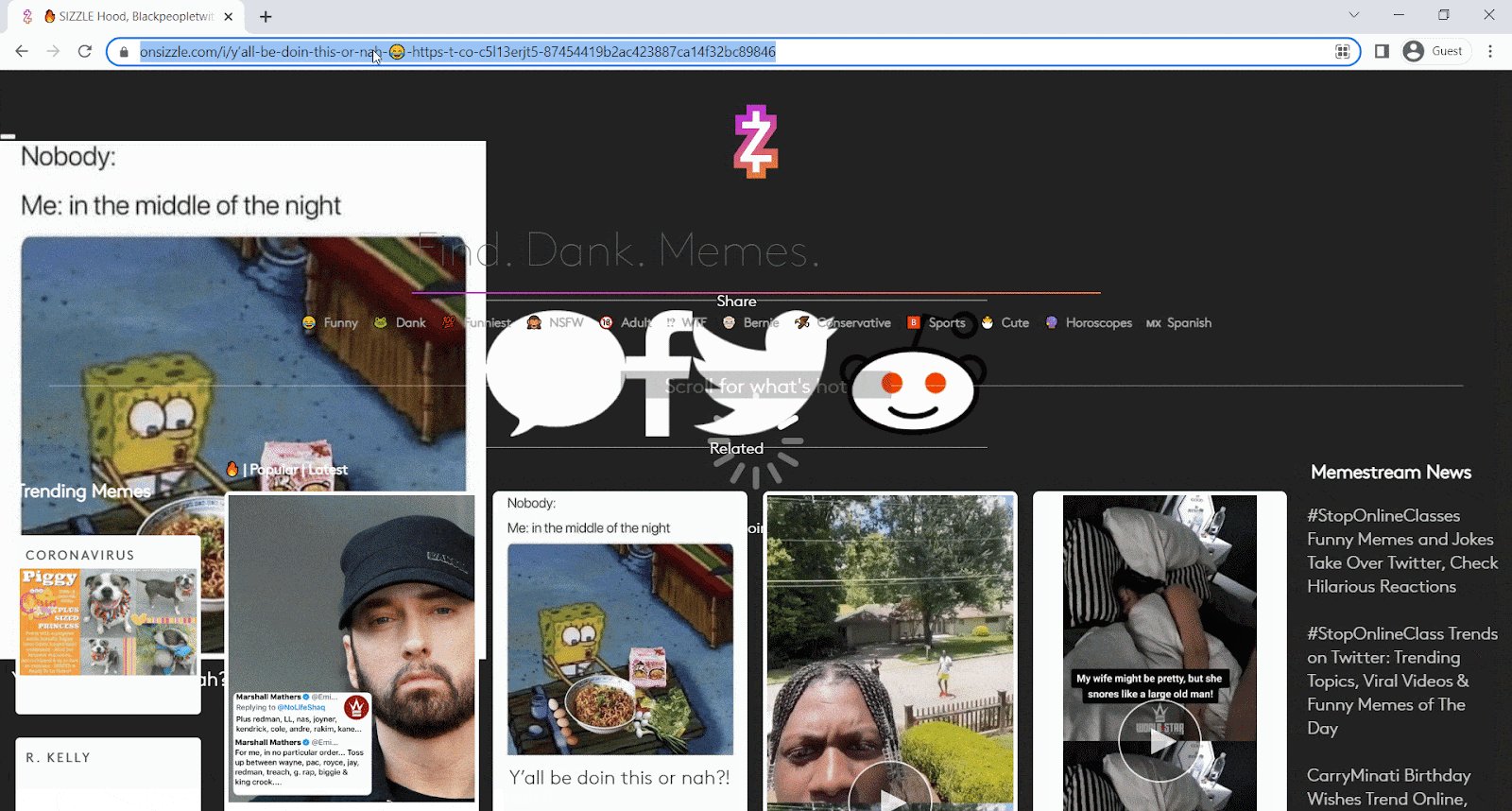
Next, copy the URL from the address bar for embedding the content on your website without any coding.

How To Embed Onsizzle Content Using Gutenberg Editor? #
EmbedPress comes with its own block for embedding any type of content using the Gutenberg editor. To embed Onsizzle Content in Gutenberg, follow the steps below.
Step 1: Insert An EmbedPress Block #
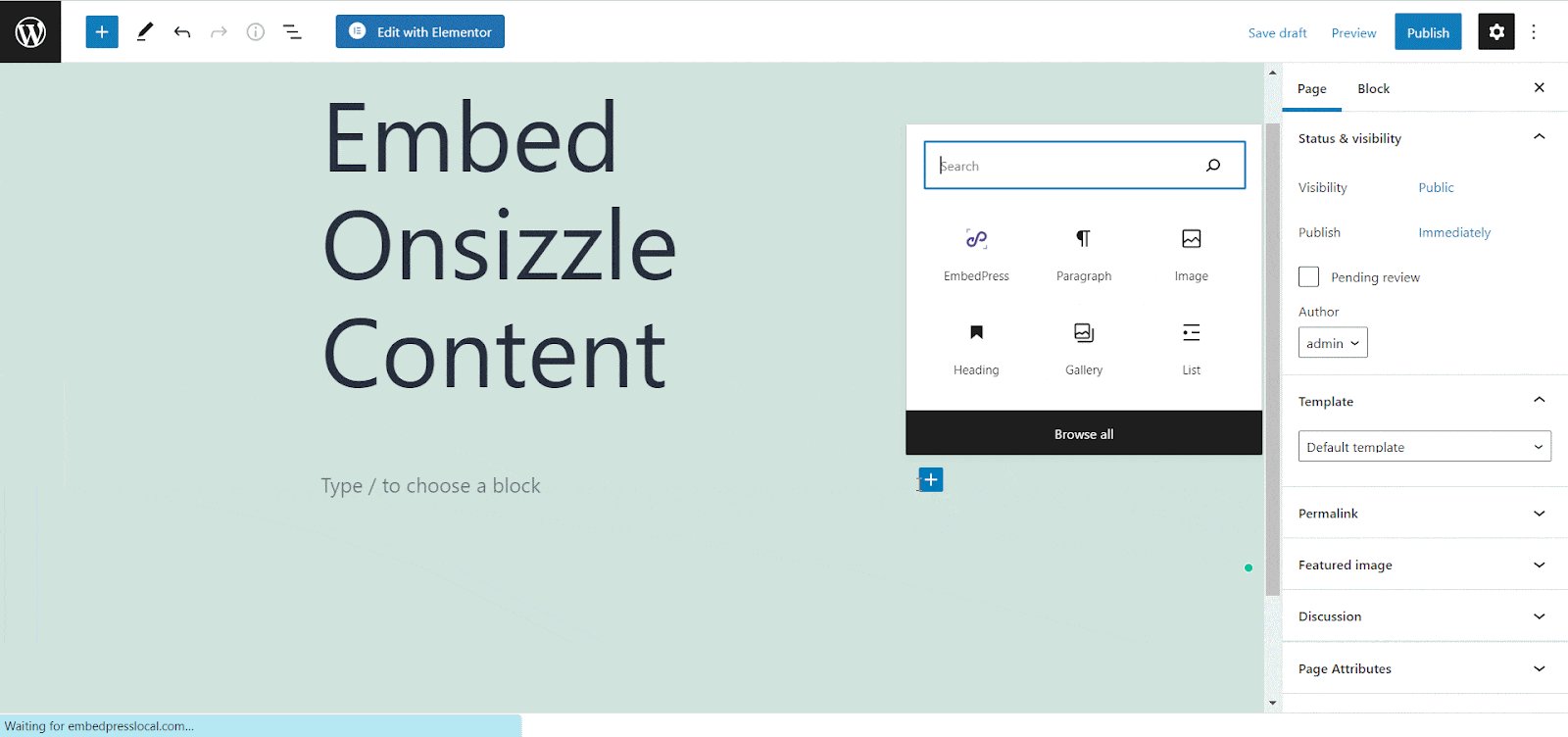
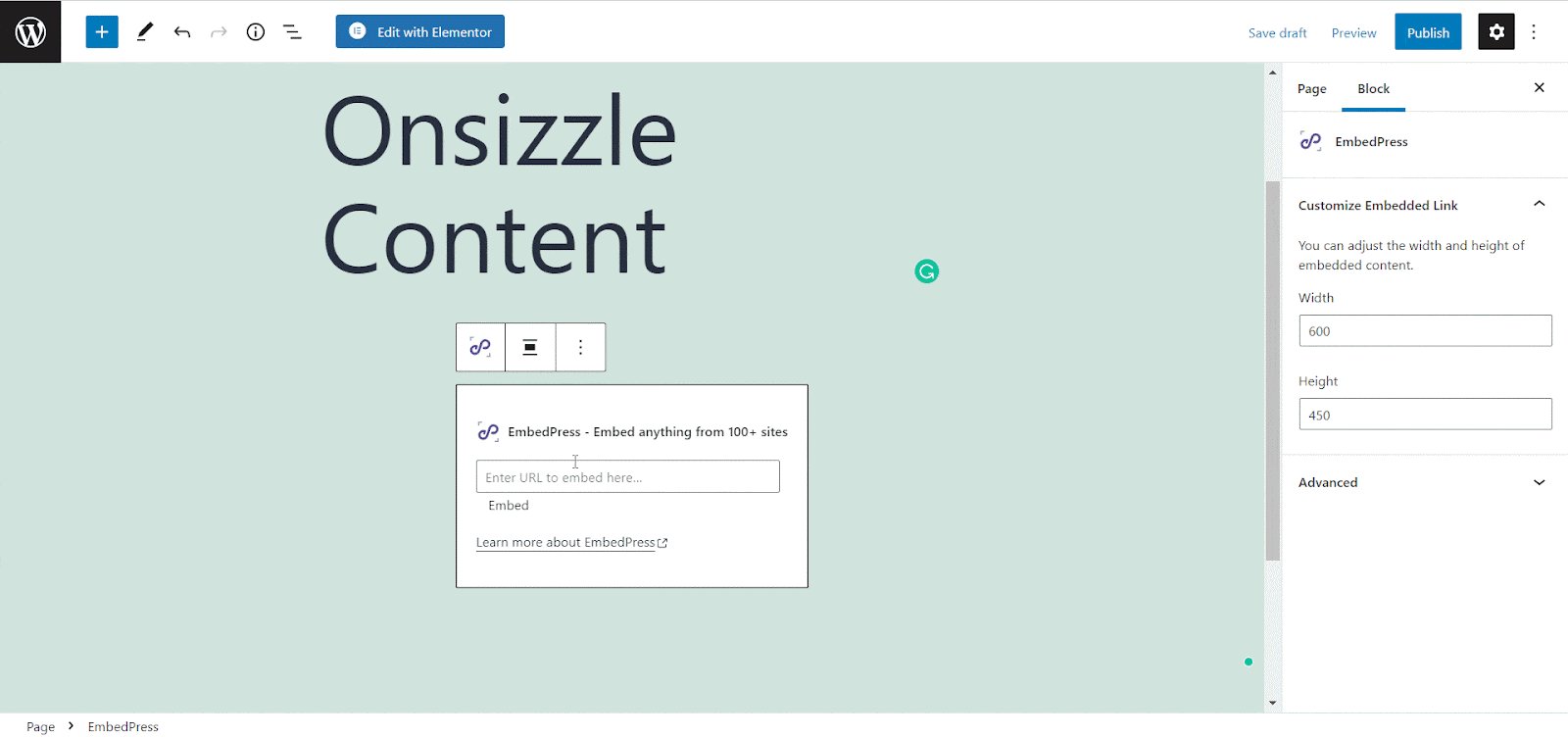
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select the ‘EmbedPress’ block. You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.

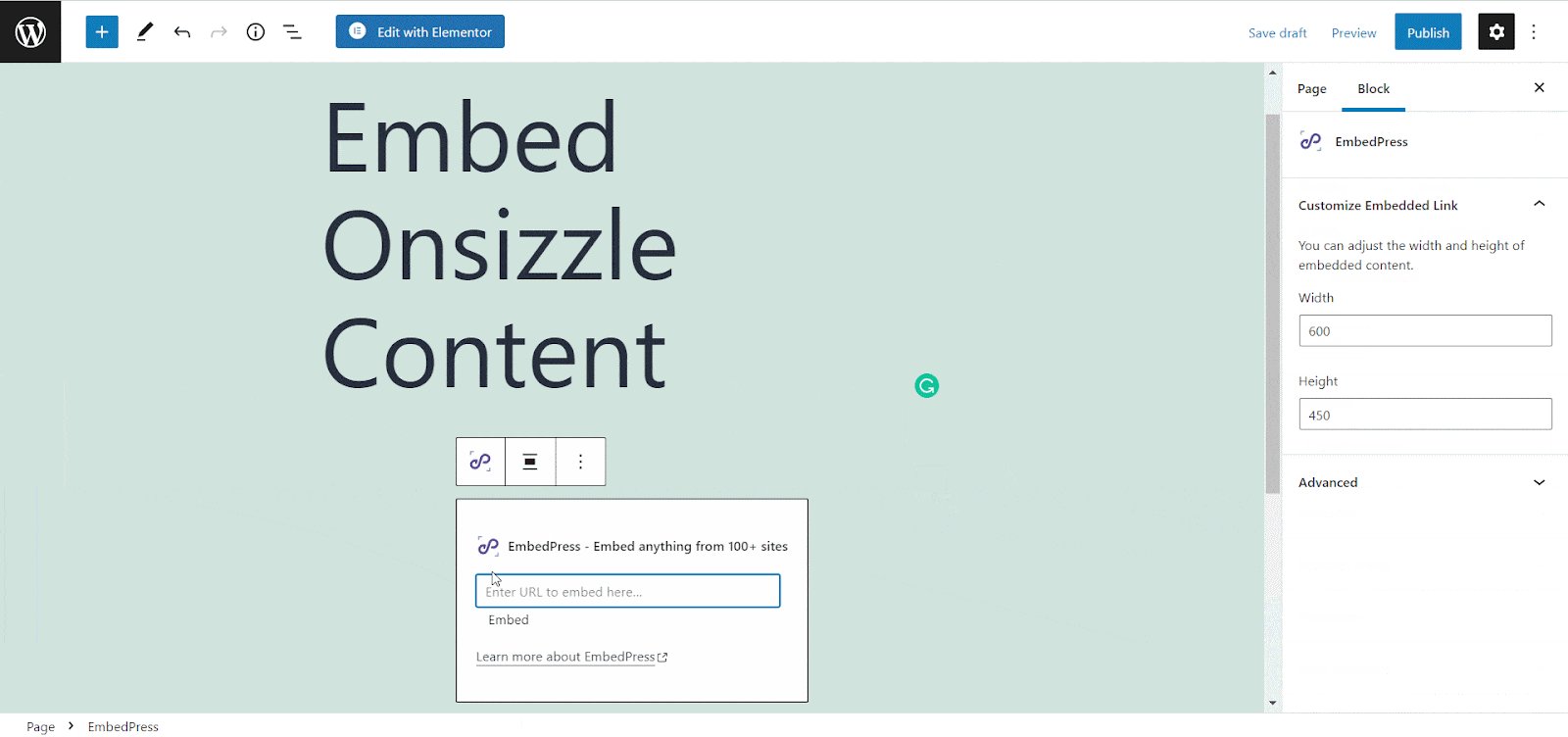
Step 2: Enter The URL Into The Block #
Now, paste the collected content link on the input field and click on the ‘Embed’ button. Your URL will automatically be transformed into an embed of your Onsizzle Content.

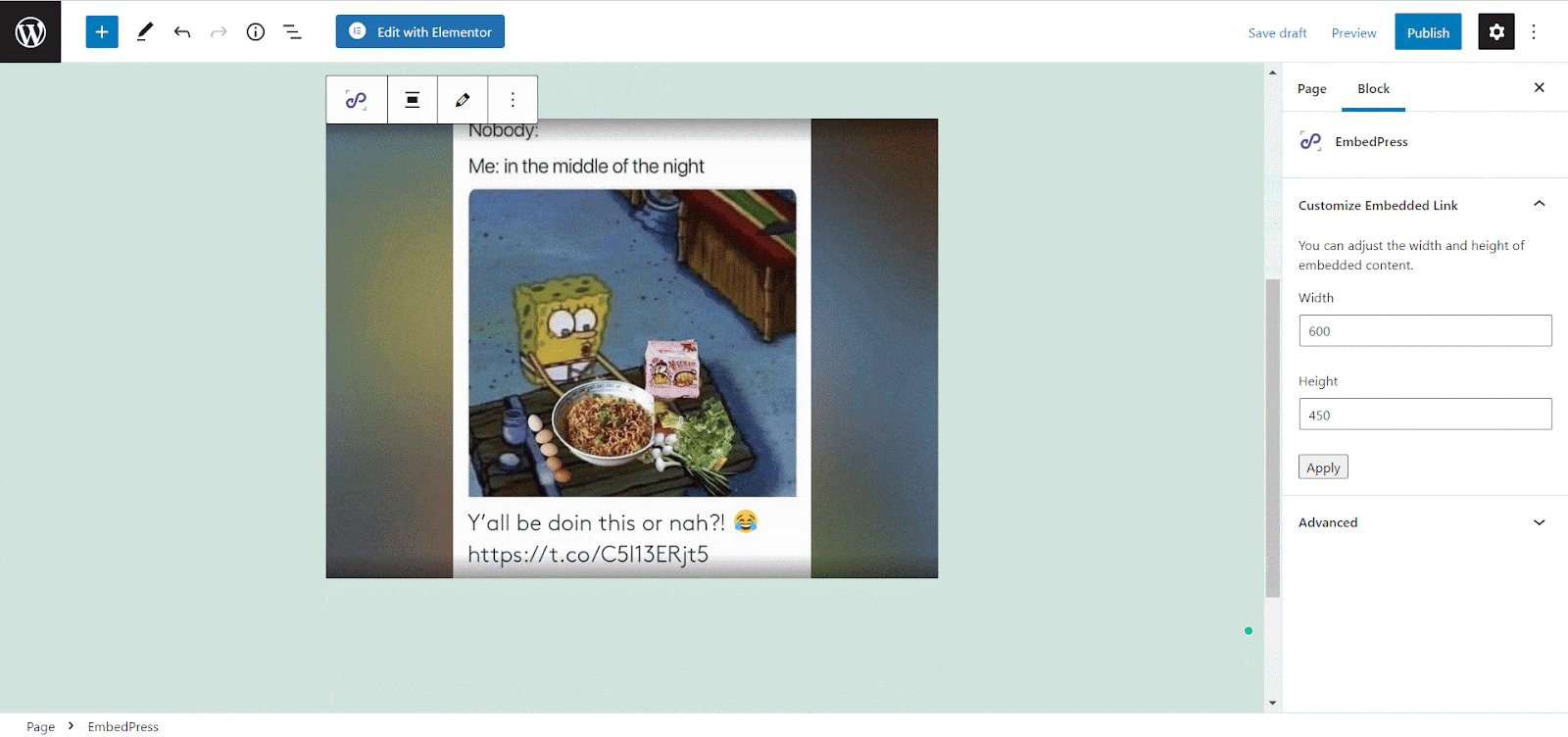
Publish your WordPress content, and the Onsizzle Content will be embedded on the published page or post for users to see.
Step 3: Edit Your Embedded Content #
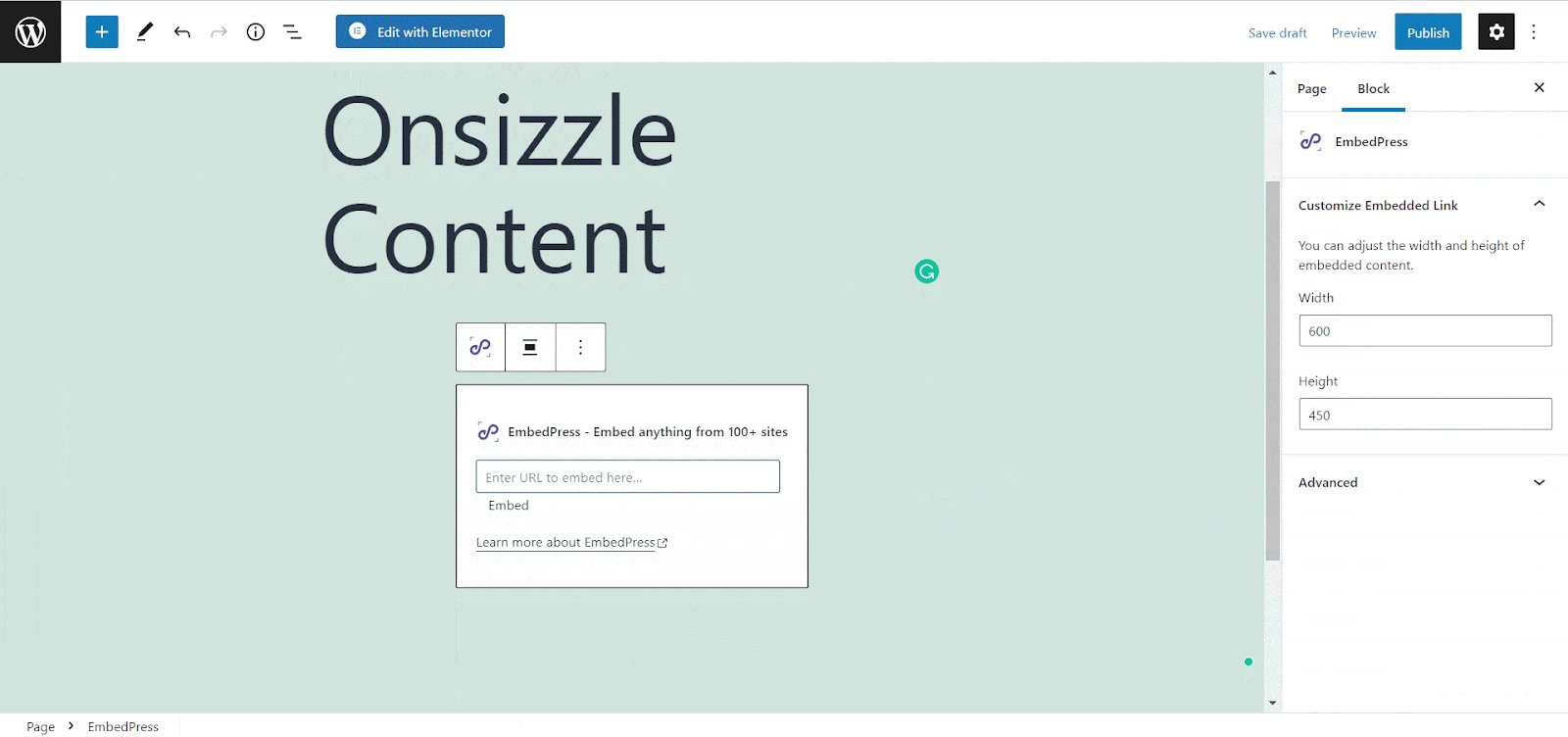
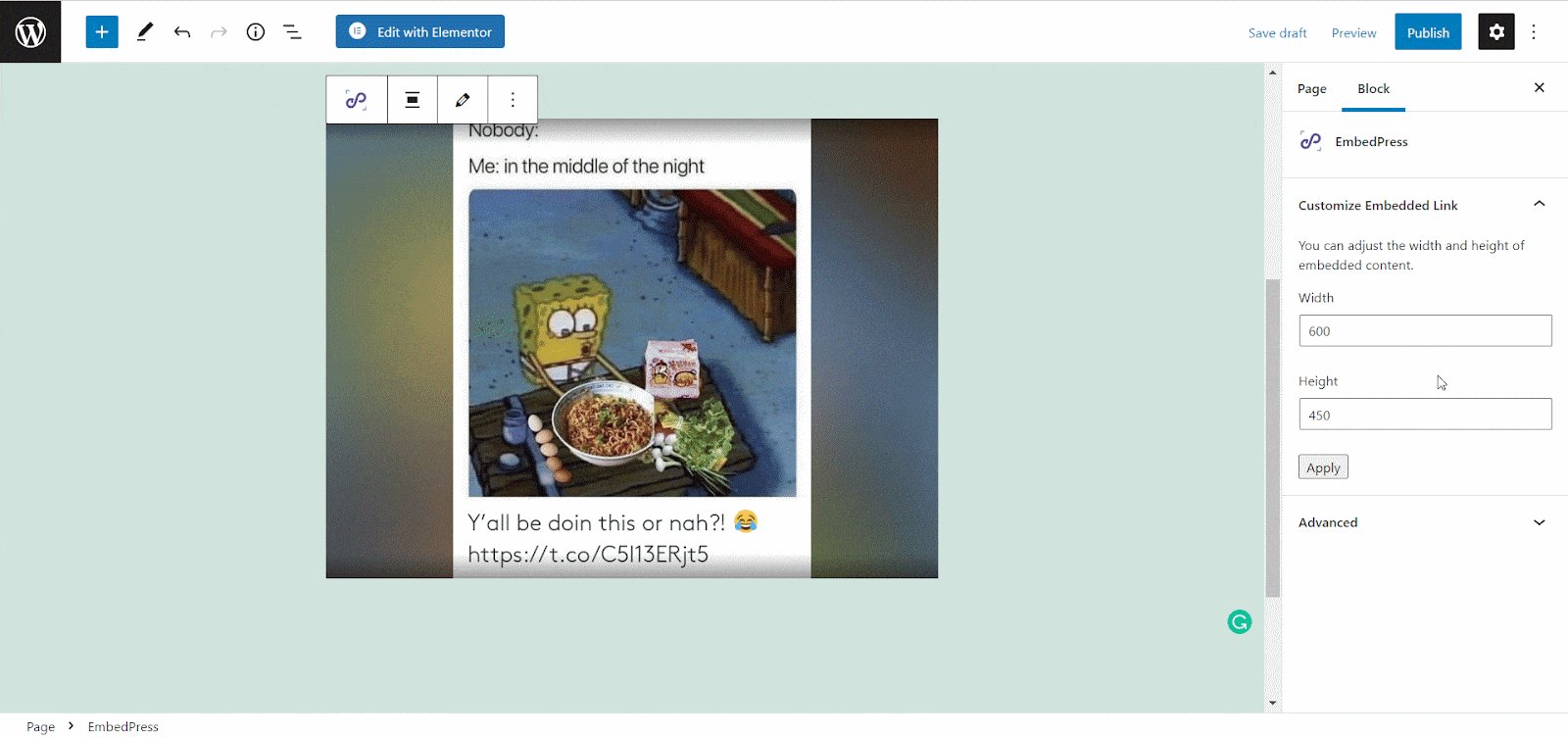
To edit the embed on the Gutenberg editor, click on the EmbedPress block on your Gutenberg editor.

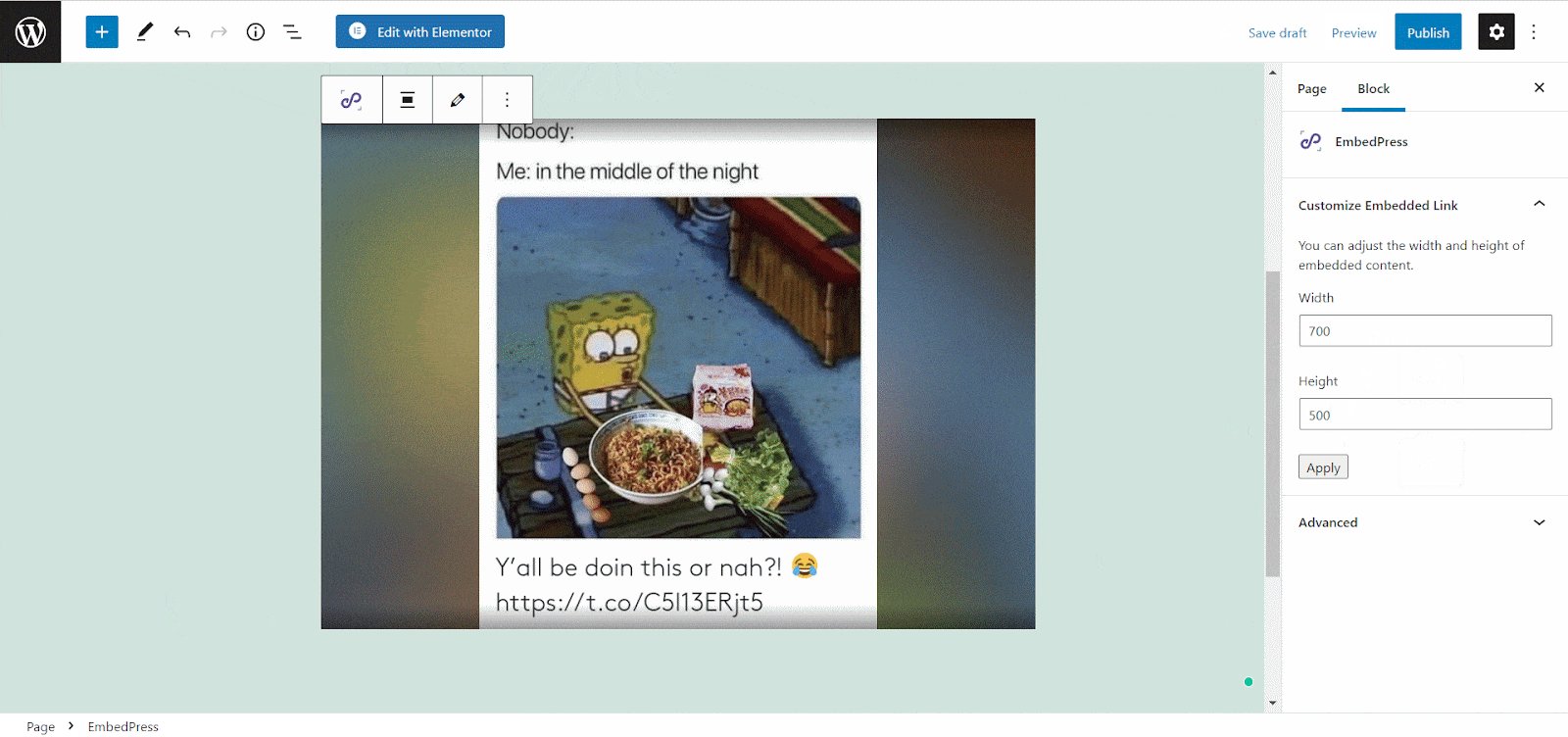
You can change the dimensions of the embedded content file and modify it the way you need with absolute ease on the block customizer that will appear on the side panel of the editor.
How To Embed Onsizzle Content Using Elementor Editor? #
You can embed Onsizzle Content in Elementor using EmbedPress.
Step 1: Look For The EmbedPress Element #
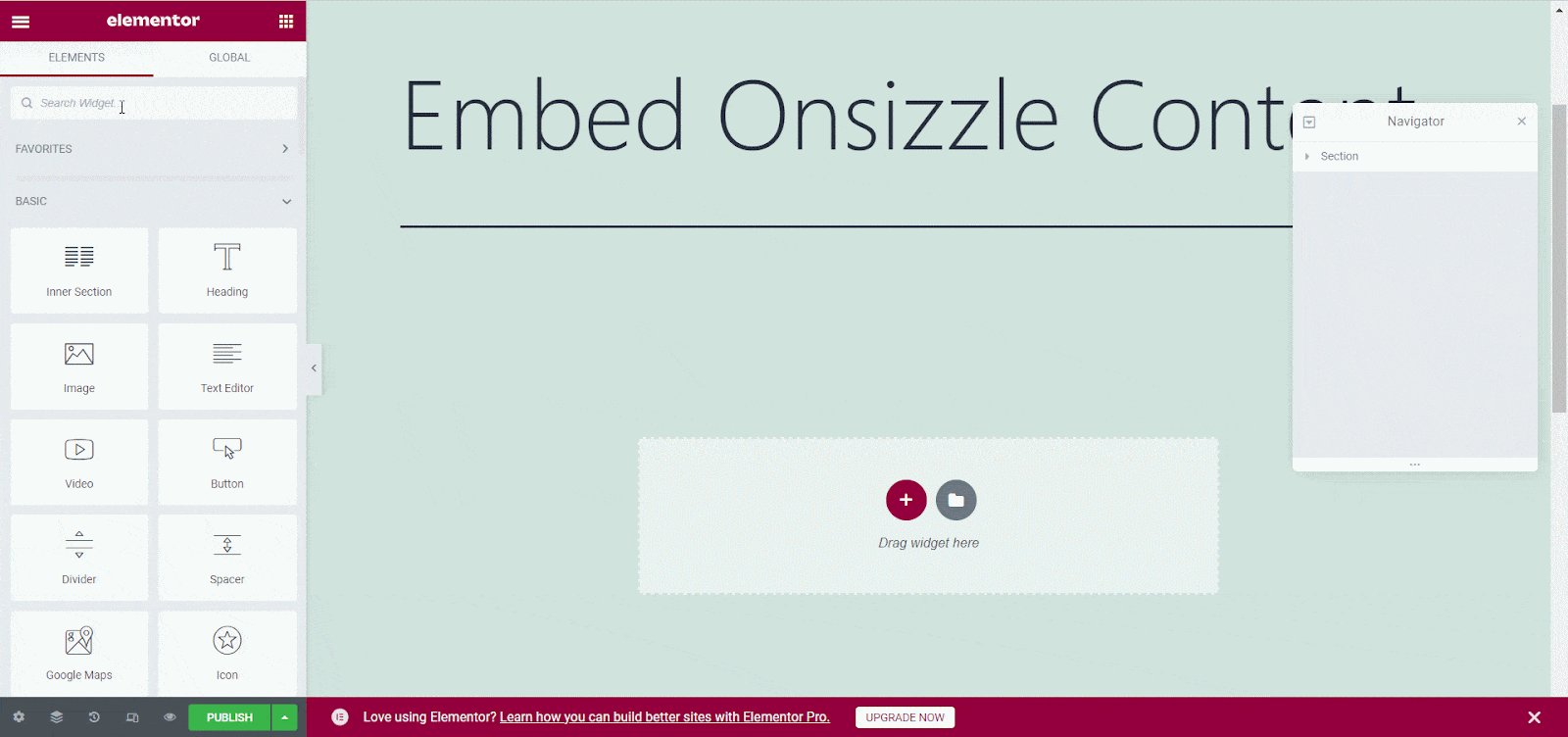
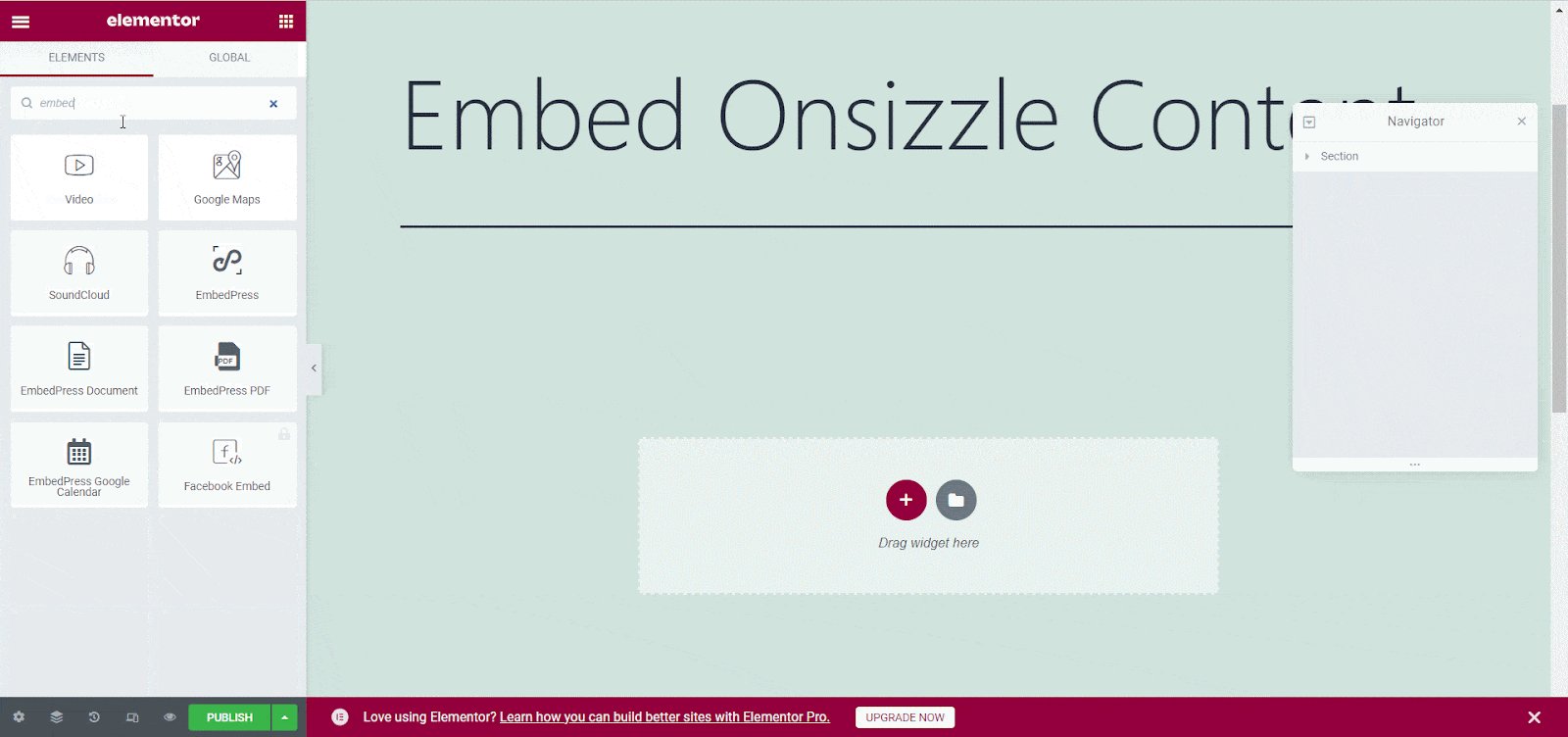
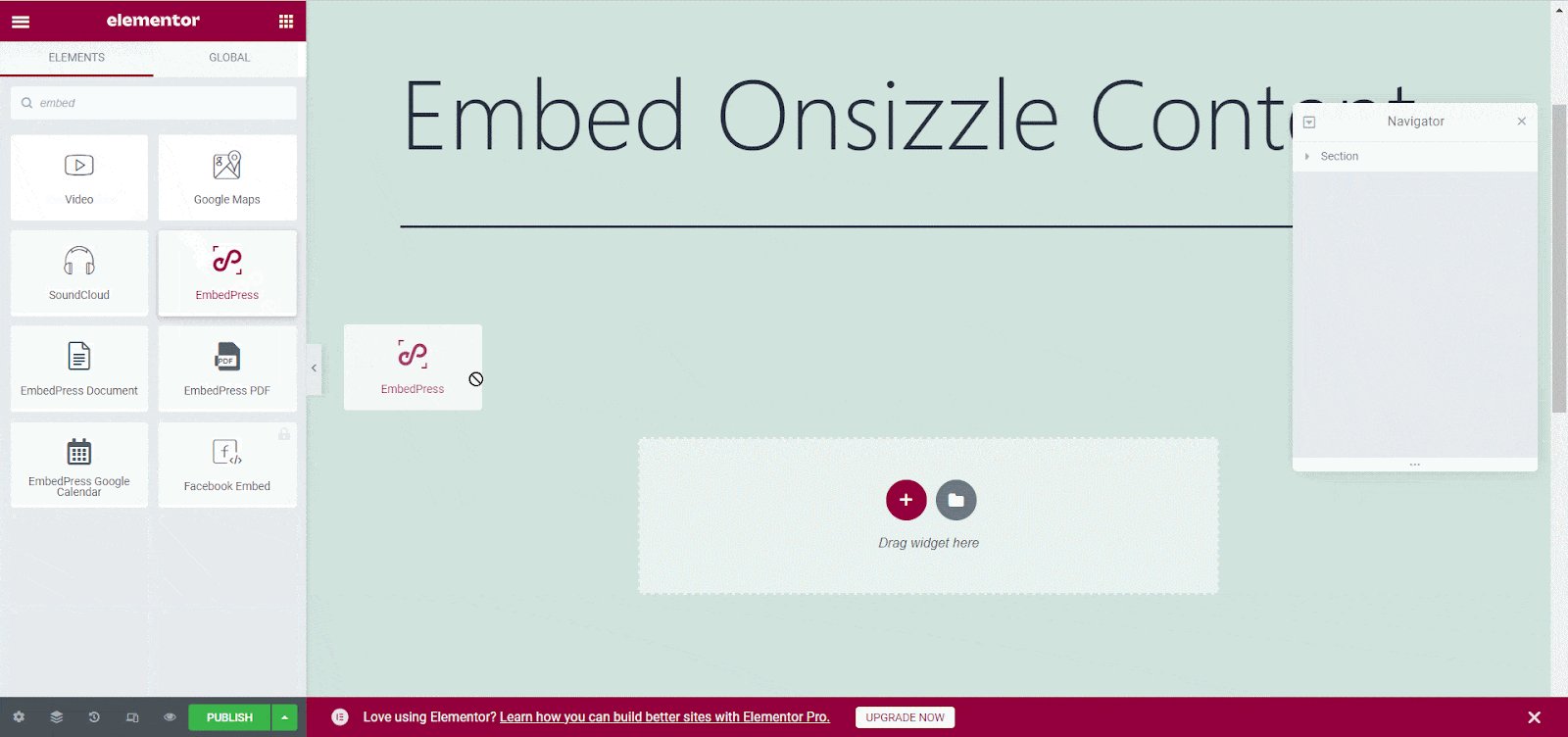
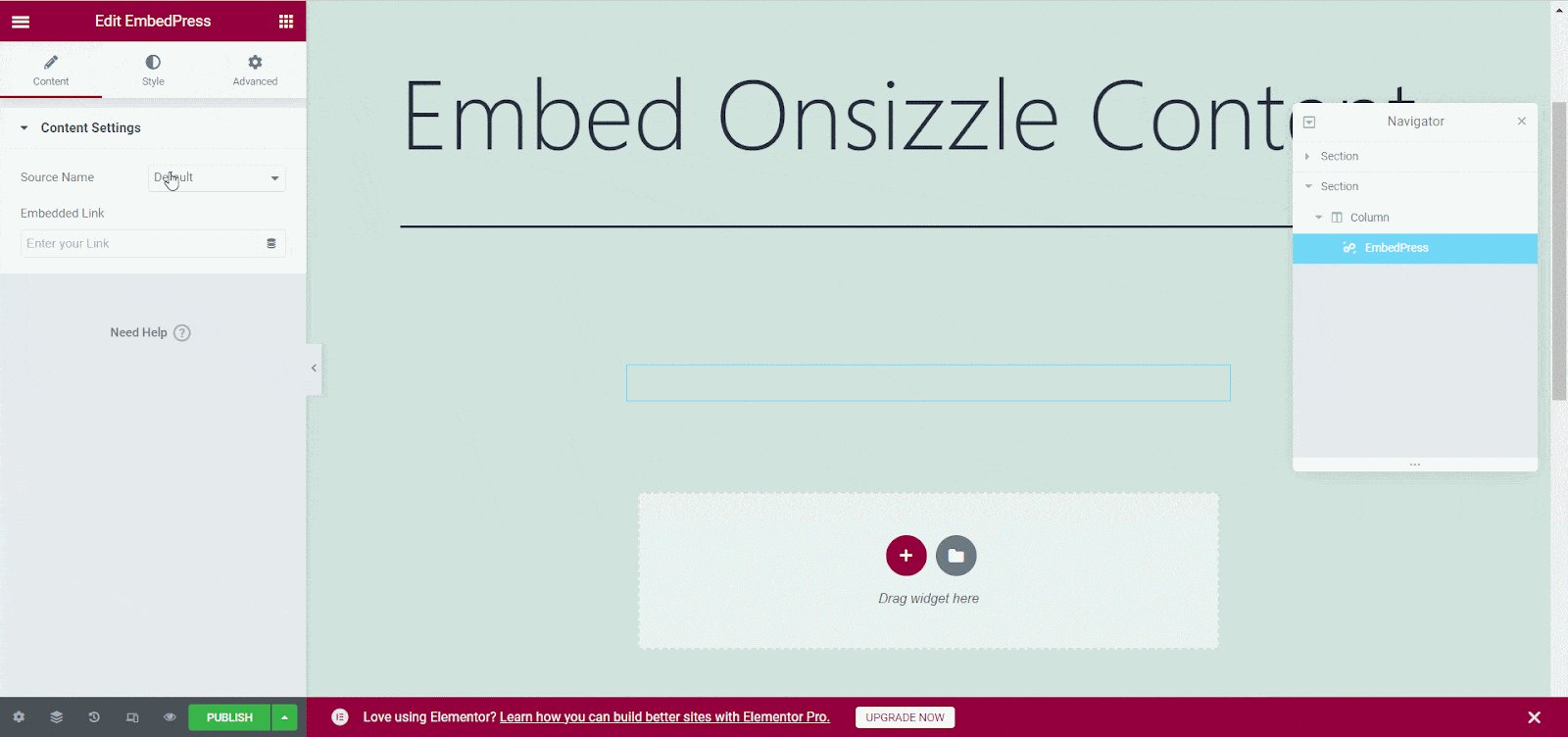
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for the EmbedPress element on the widget panel and then drag and drop the element on your page.

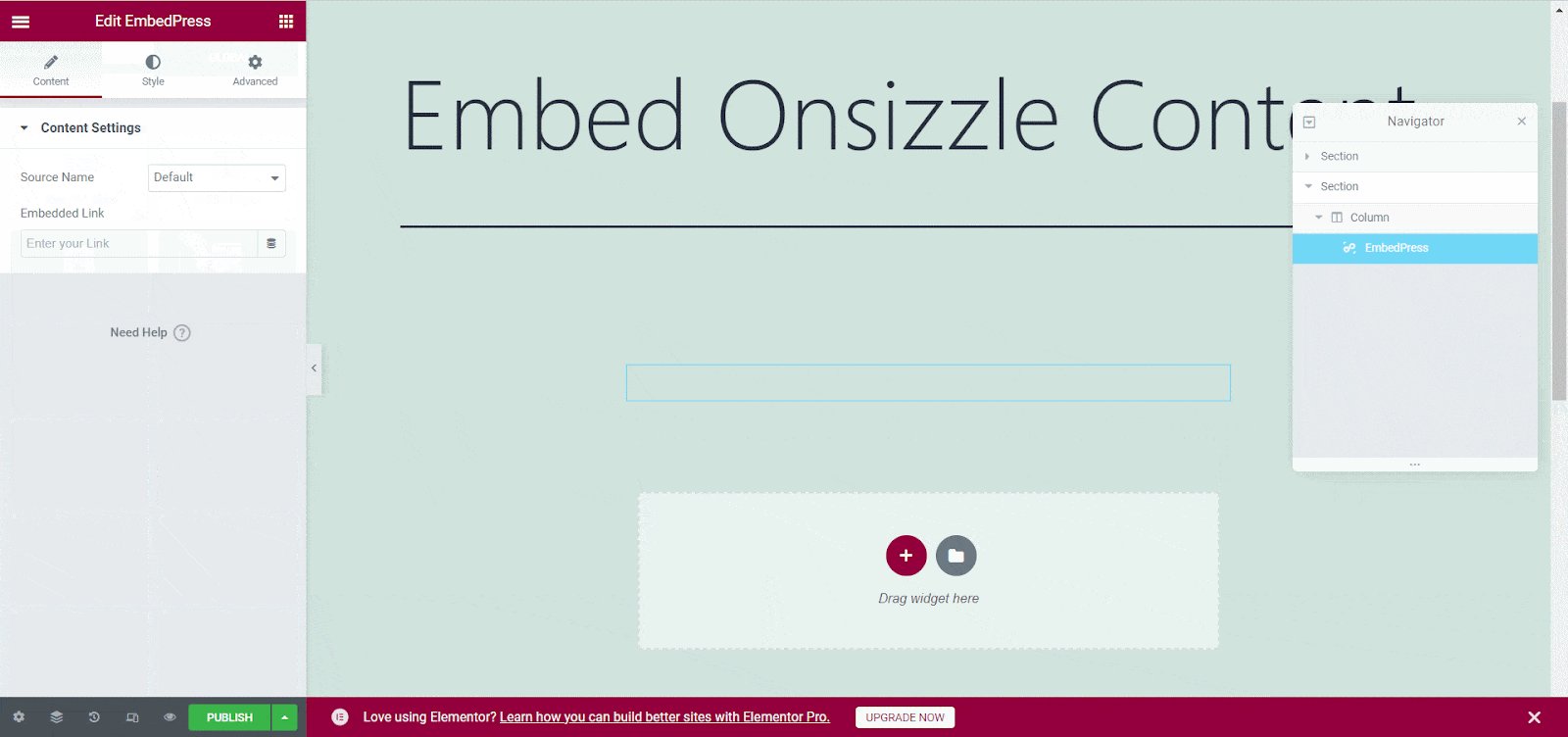
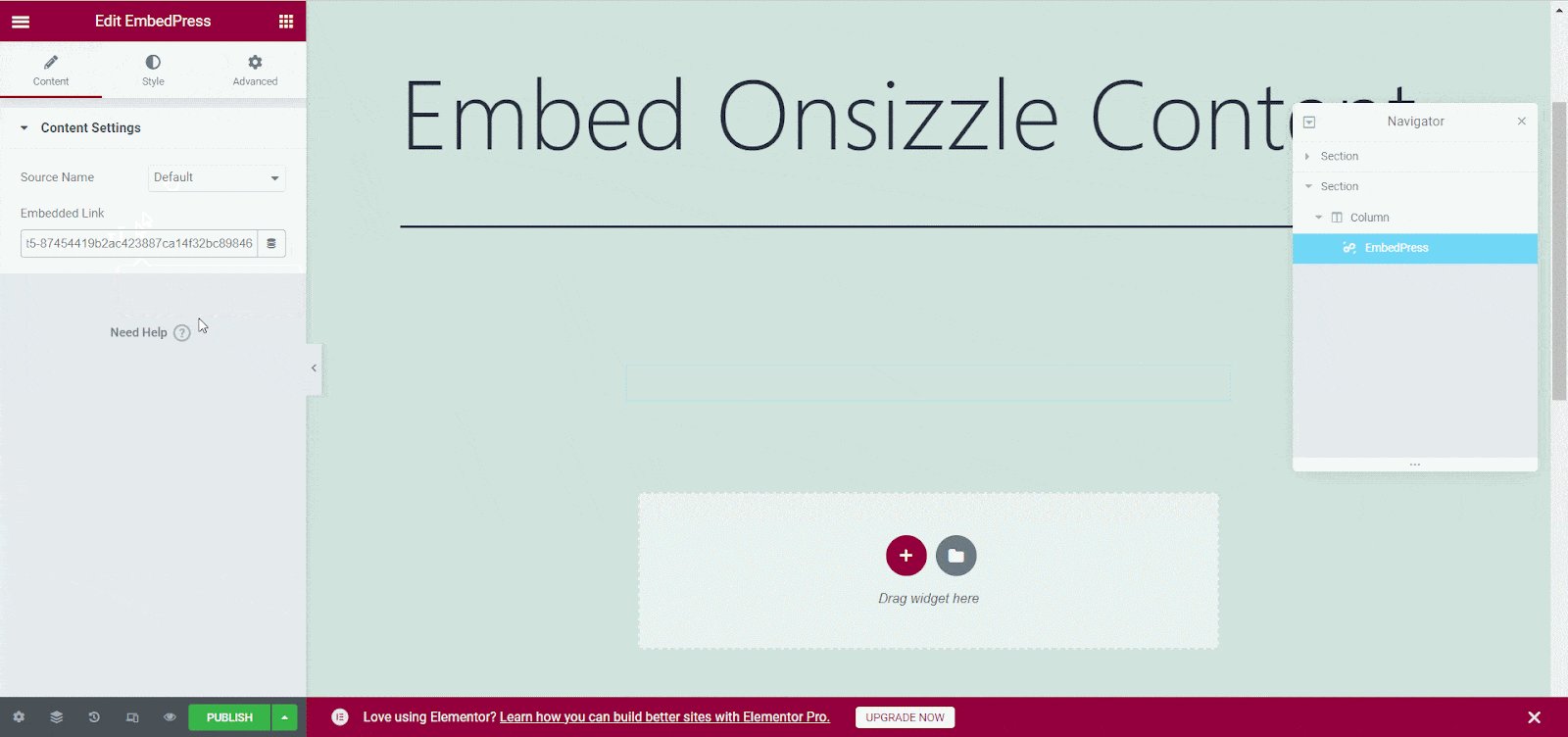
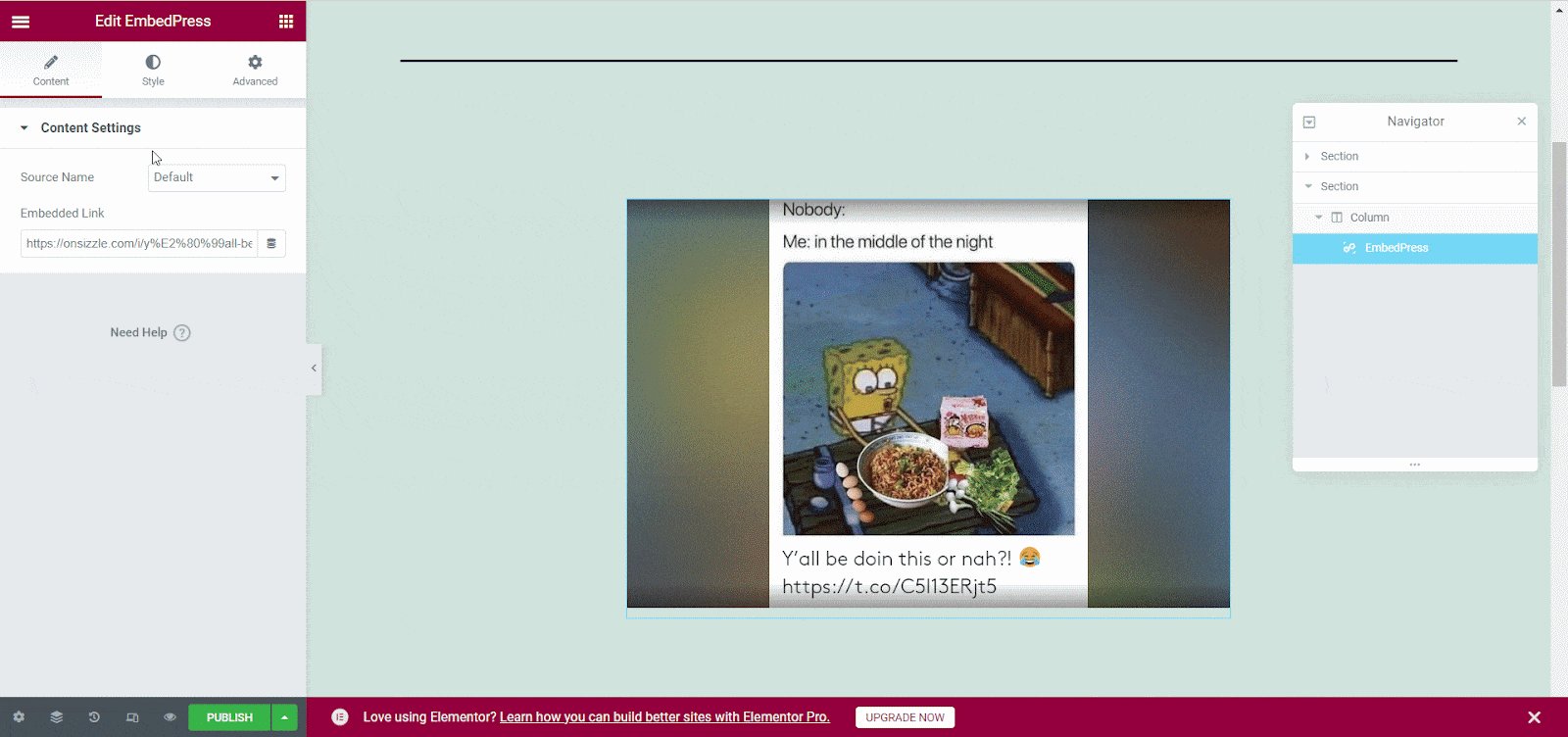
Step 2: Paste The URL In ‘Content Settings’ #
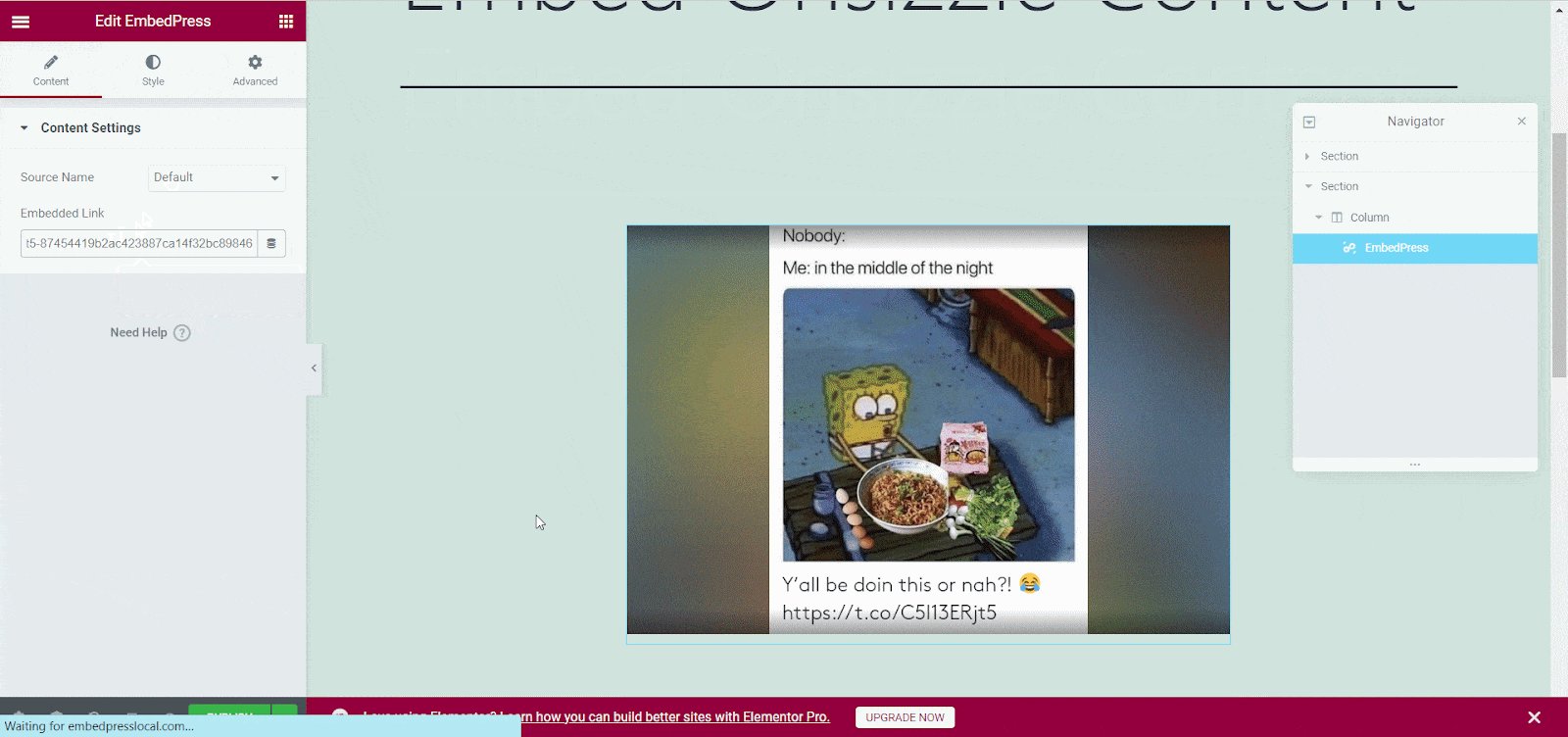
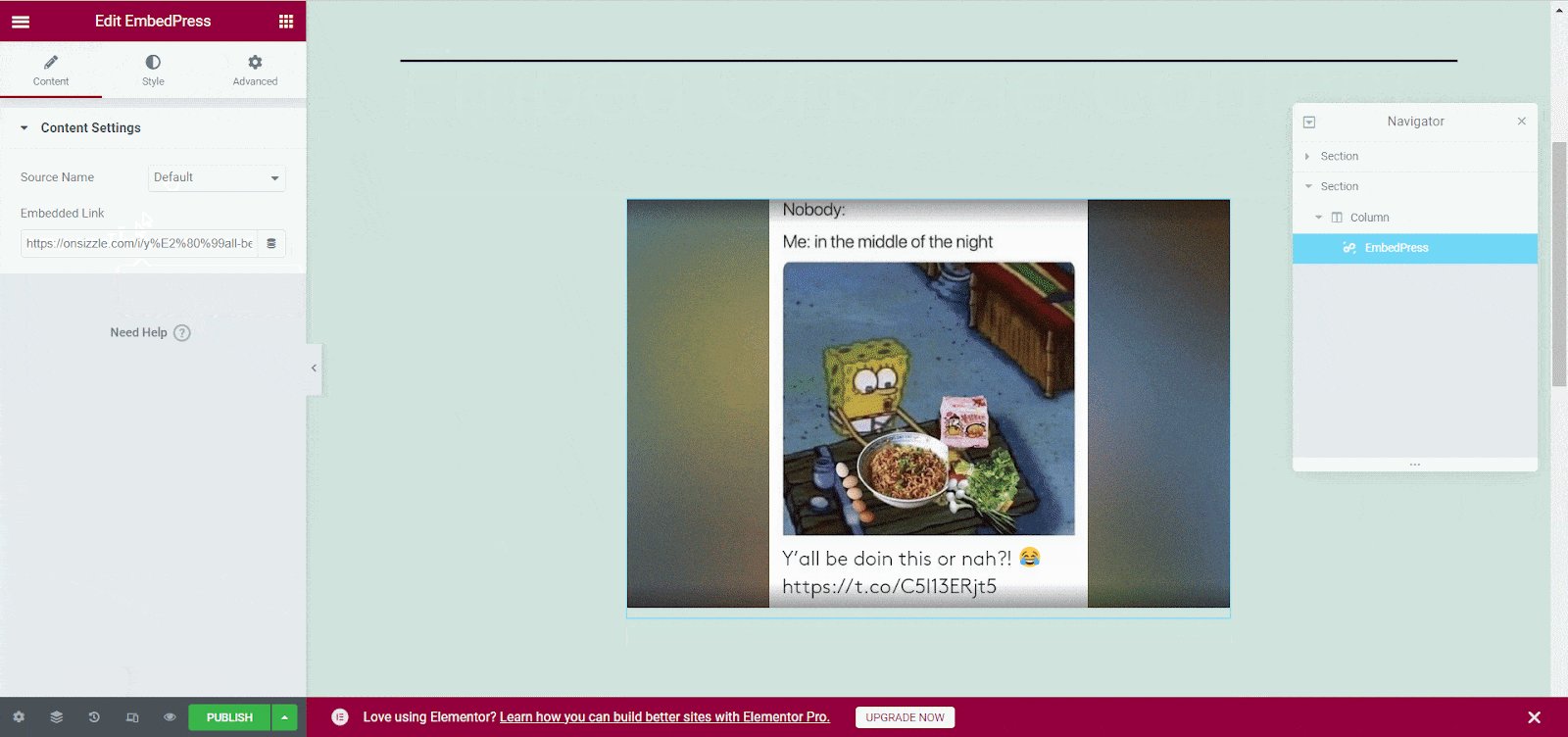
Now, paste the Onsizzle Content link onto the ‘Content Setting’ input field. Your embedded content will automatically be uploaded onto Elementor. Publish your post or page, and your website users will be able to see the embedded content.

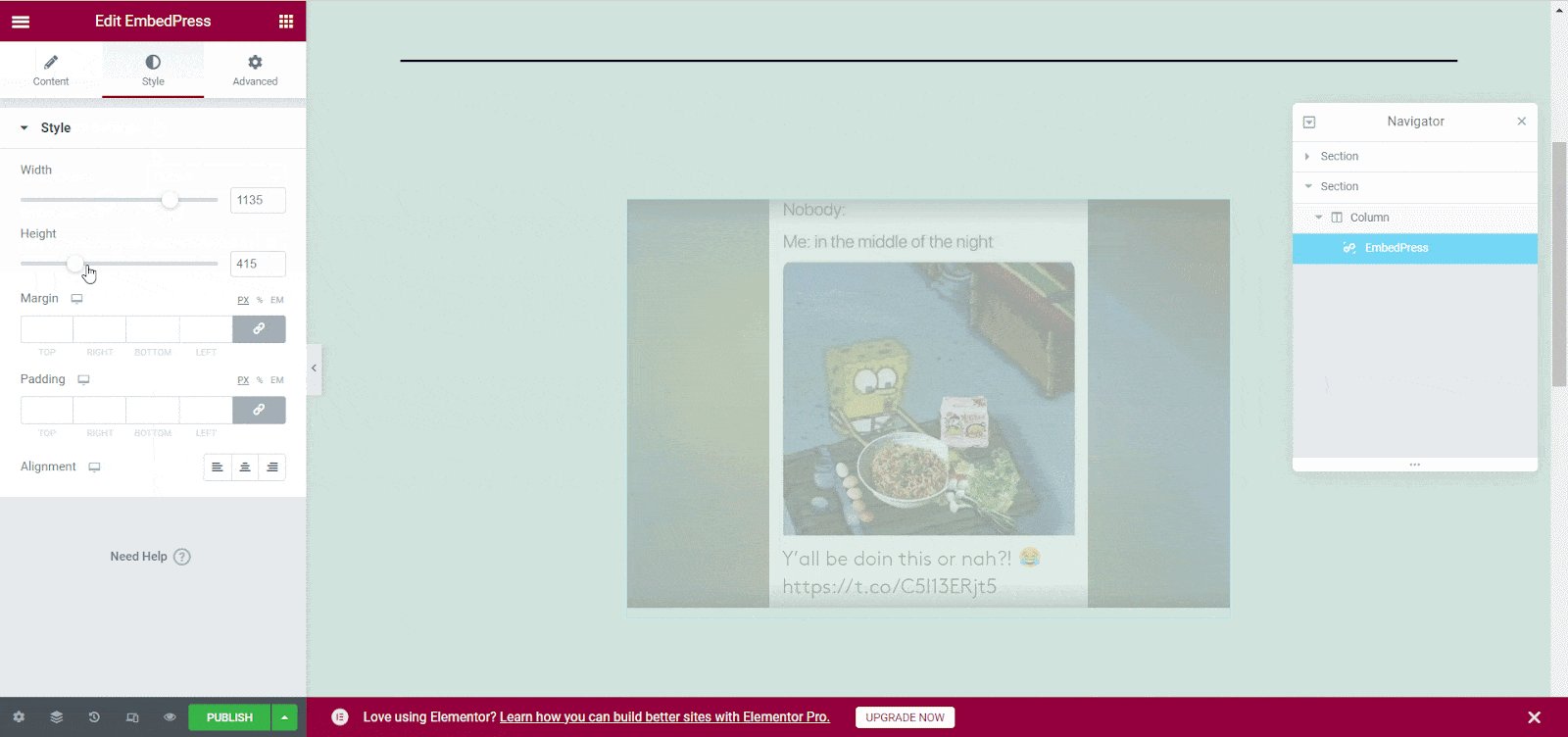
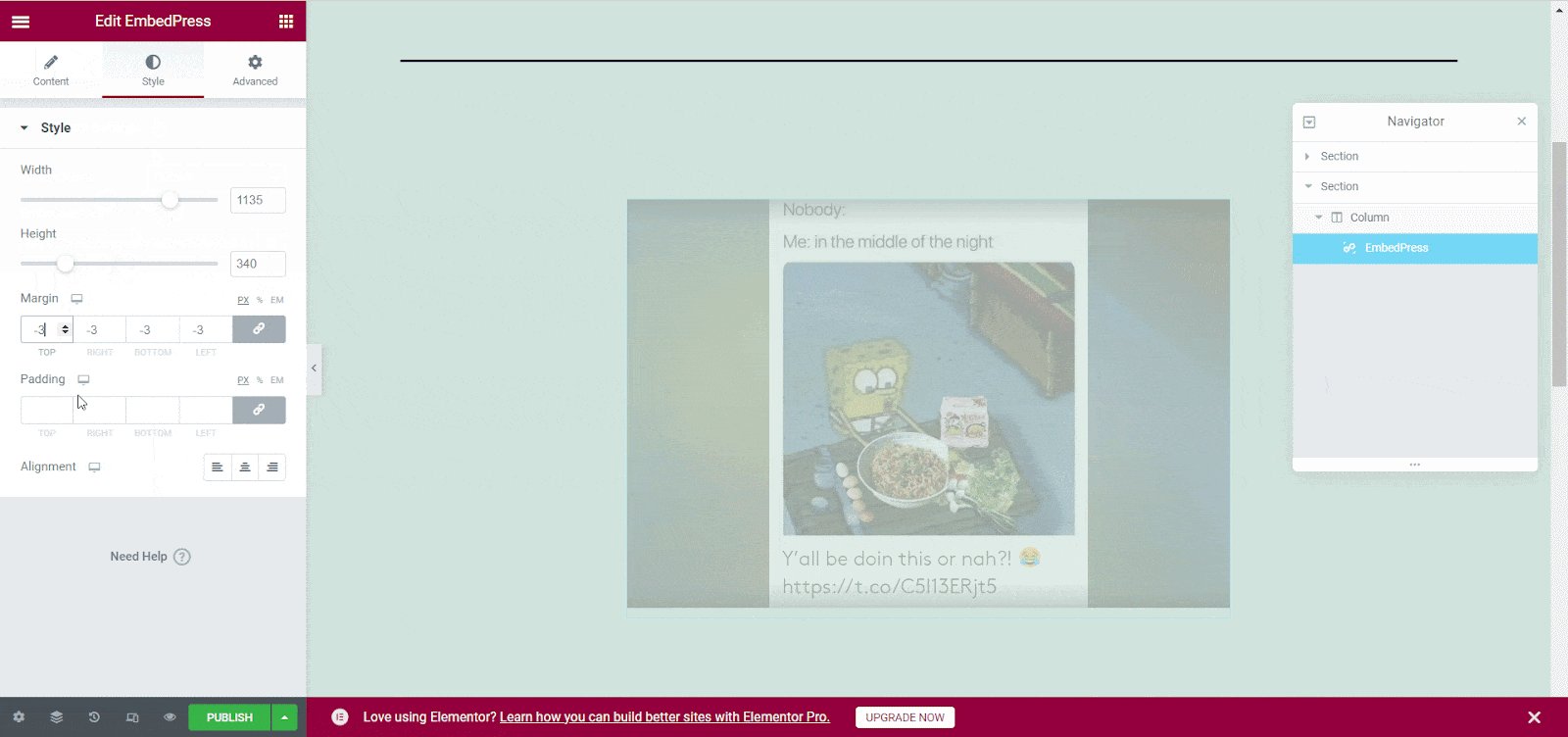
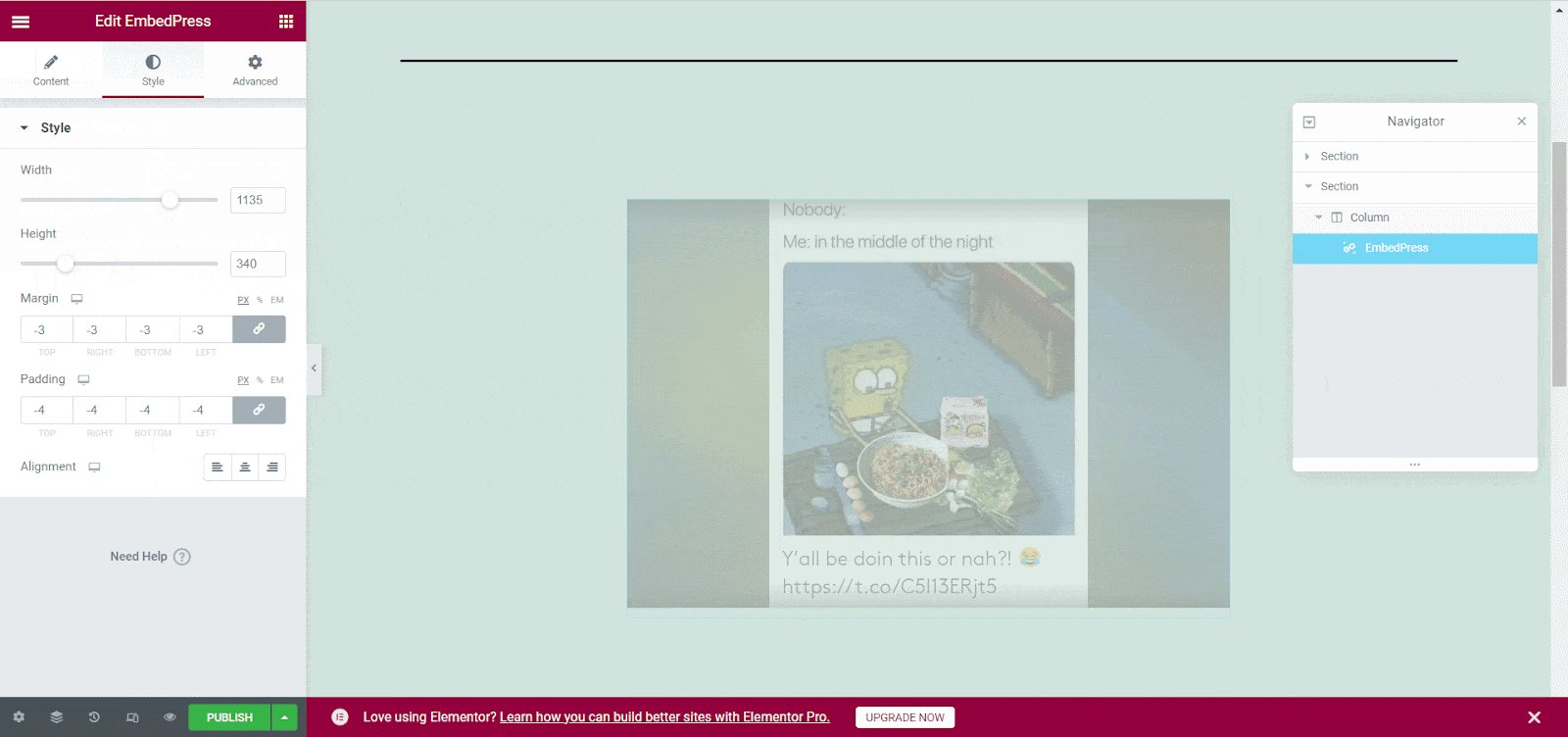
Step 3: Style Your Embedded Content #
You can edit the embedded content on the Elementor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel. Here, you can change the dimensions and aspect ratios as necessary.

How To Embed Onsizzle Content Using The Classic Editor? #
You can effortlessly embed your Onsizzle Content onto your Classic Editor with just a single click.
Step 1: Paste the URL On Classic Editor #
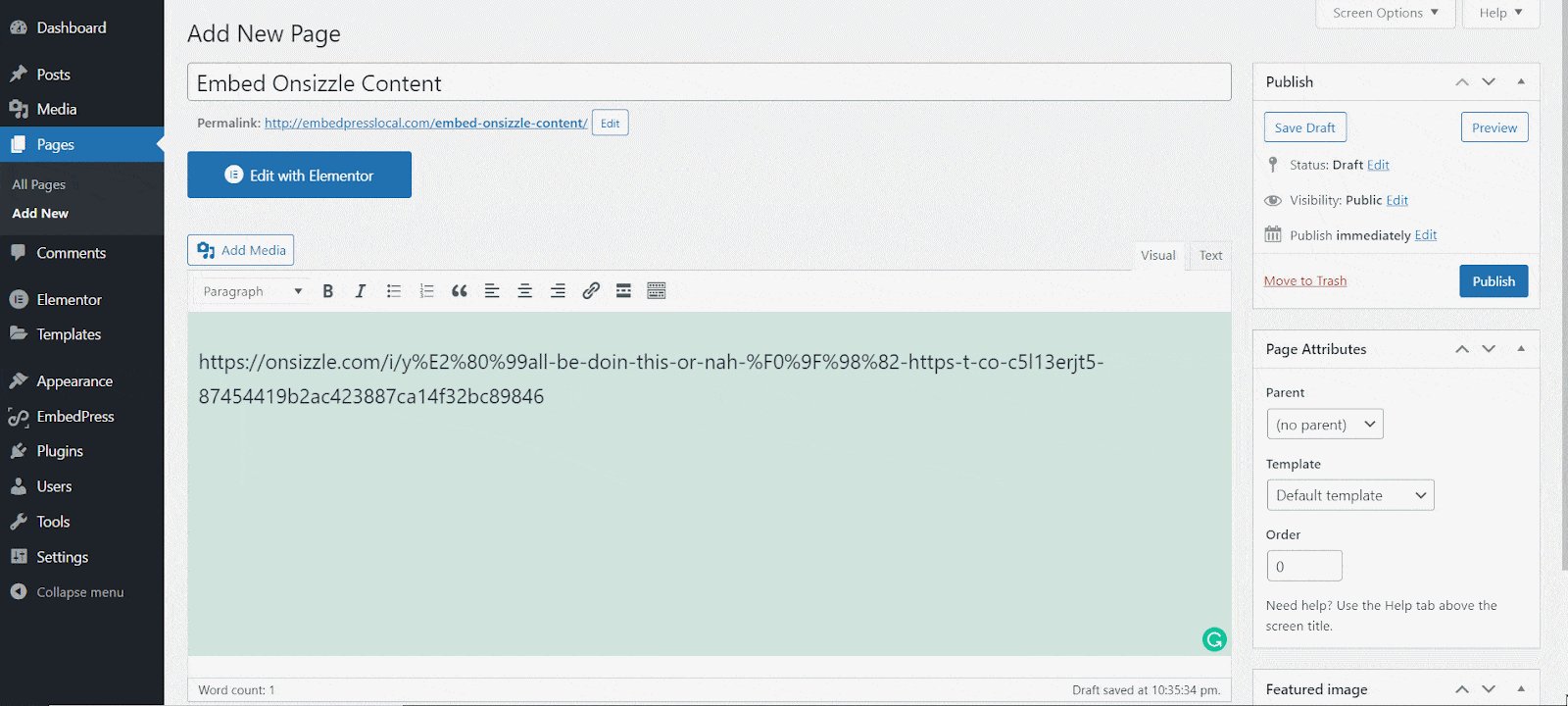
Paste the URL of your Onsizzle content directly onto the ‘content area’ of the editor interface.

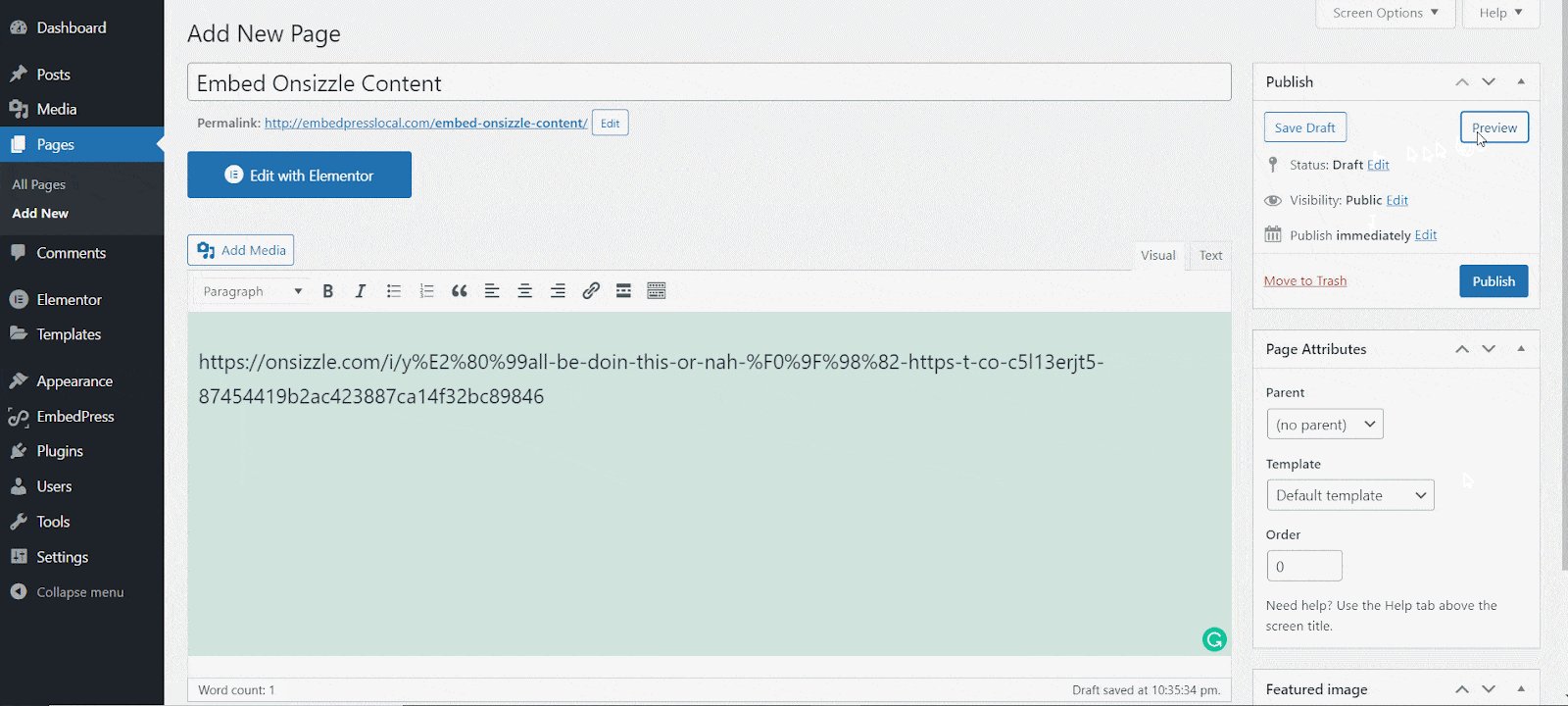
Step 2: Preview & Publish The Post #
Once you enter the URL link, now hit on the ‘Preview’ button. You can see the Onsizzle content will automatically be embedded onto your WordPress website. Now, you can publish it to make your content visible to your visitors.

With these simple steps, you can instantly embed viral content from Onsizzle into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






