Ludus is a presentation tool platform that seeks to be the one-stop store for content production and sharing by combining the finest of the web into a simple and user-friendly solution for everyone. Ludus is web-based, which means you only need a web browser to use it.
EmbedPress allows you to embed Ludus files on your WordPress website instantly, whether built with Elementor, Gutenberg, or Classic Editor. Follow this step-by-step guide below to find out how to embed Ludus links in WordPress with EmbedPress.
How To Collect Ludus URL? #
To embed the Ludus URL on your WordPress site, first head over to the Ludus website and log in with your Facebook or Google account. Or you can also create a new account for free.

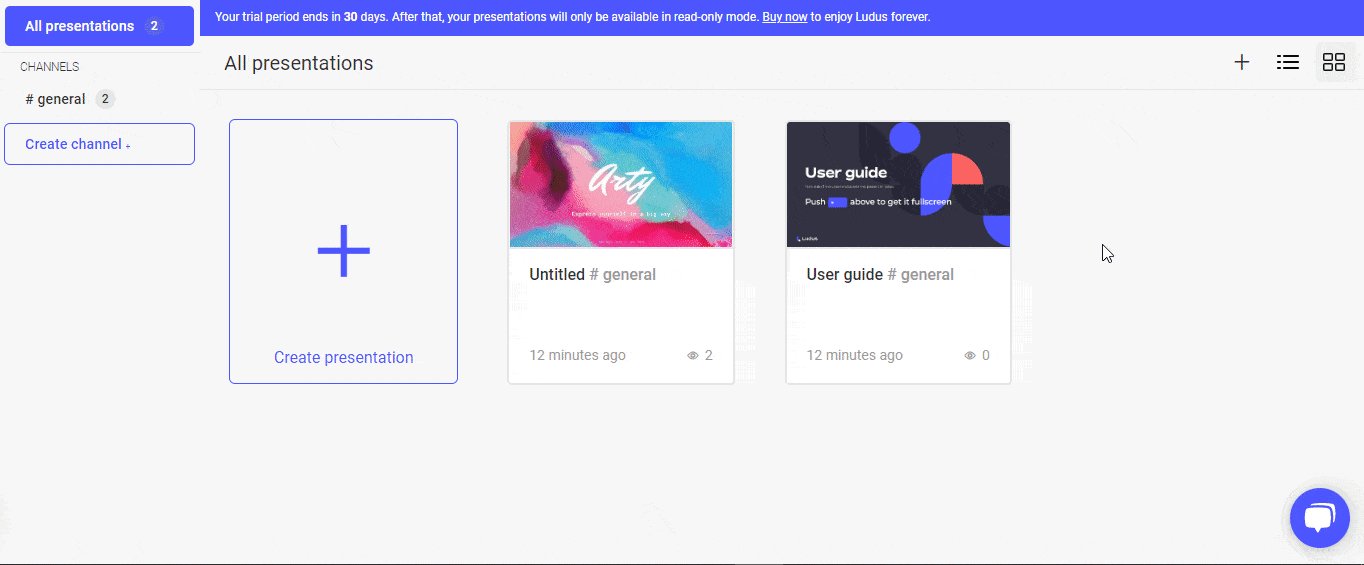
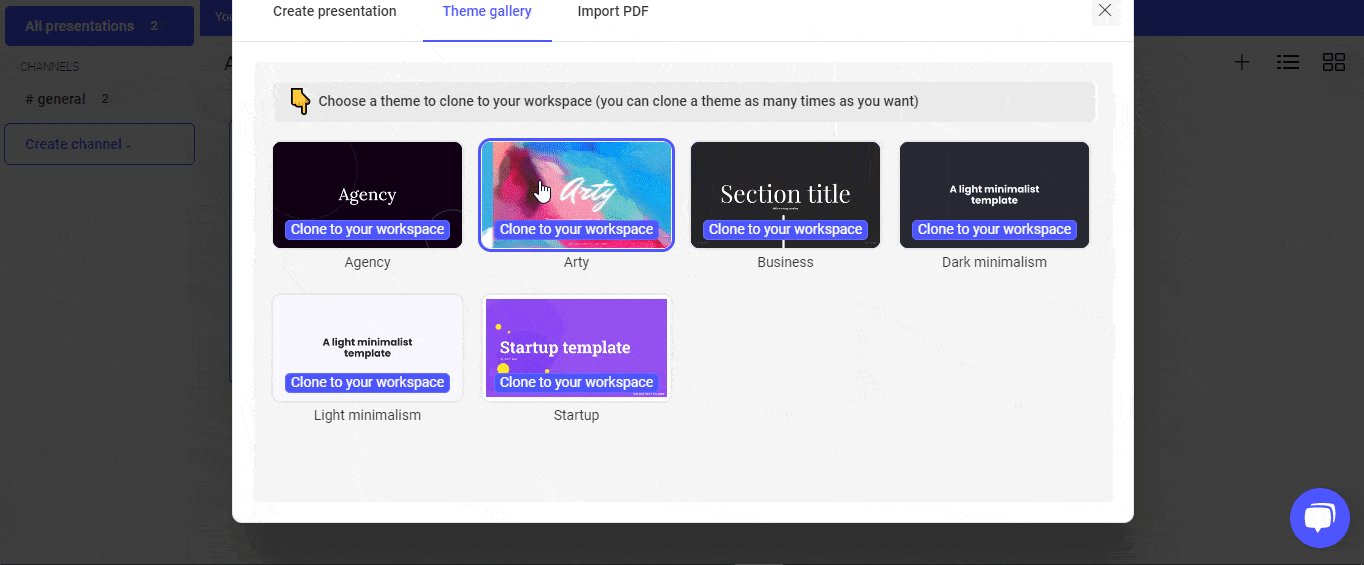
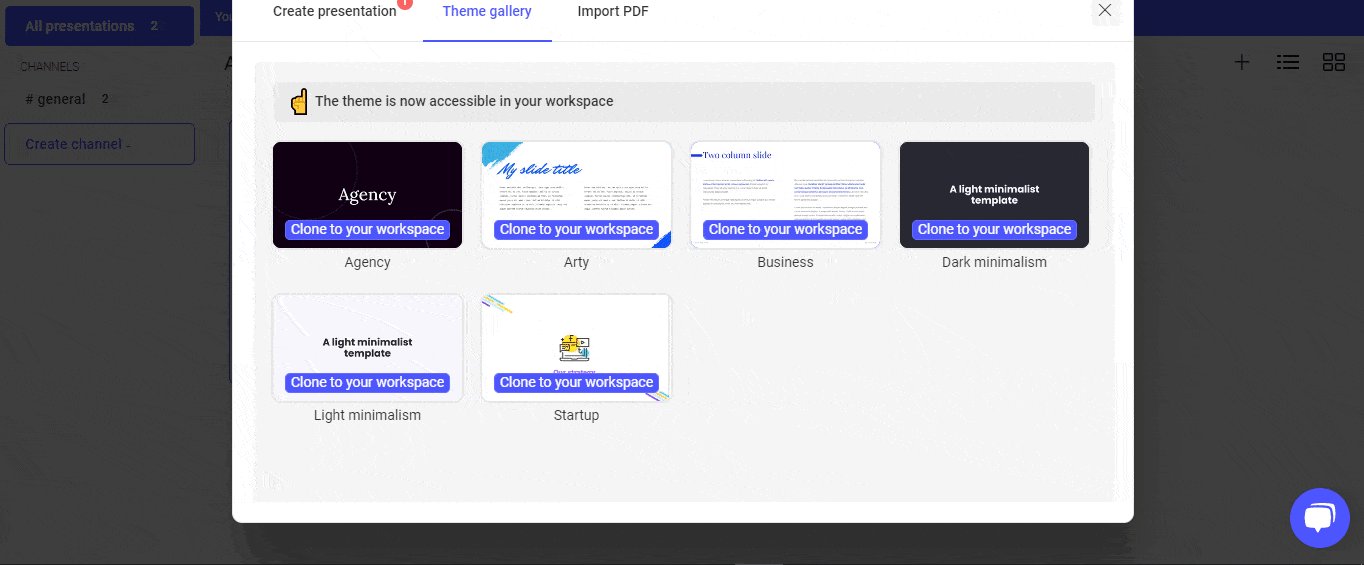
After logging in with your account, you will be redirected to the Ludus dashboard. Go for ‘Create Presentation‘ and pick any theme you want.

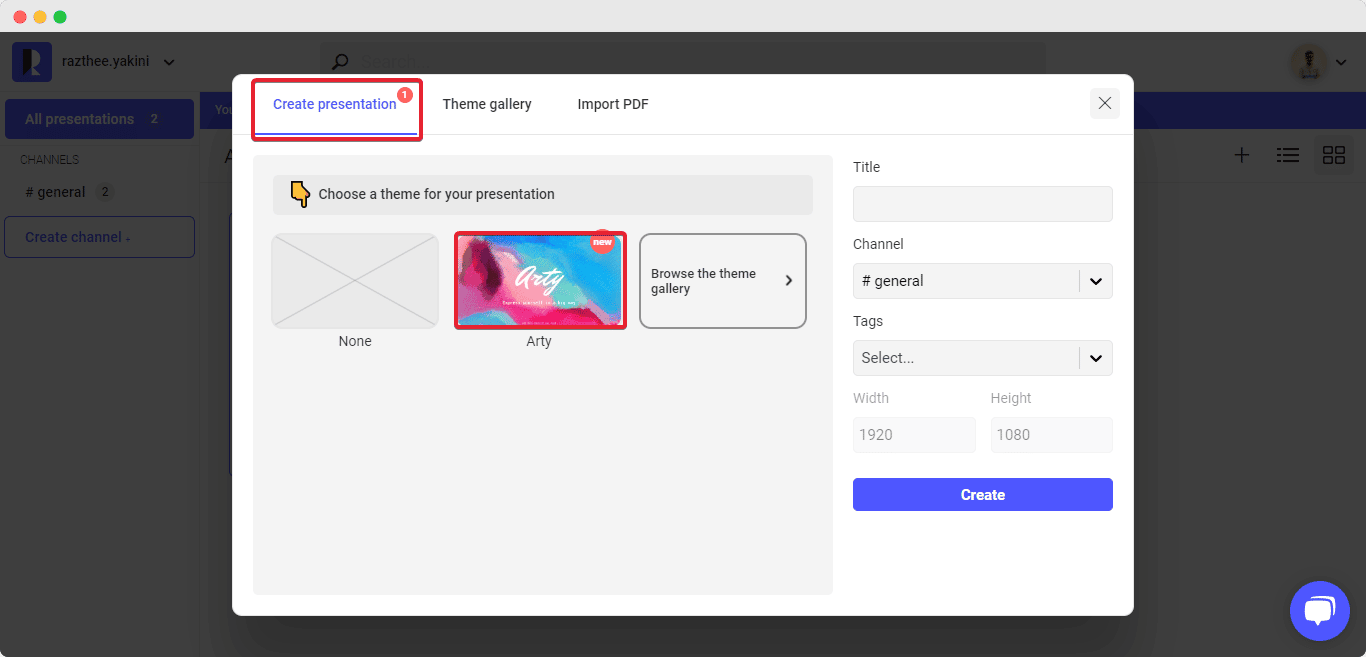
Now head over to the ‘Create Presentation‘ tab and select your already saved template for more customization and tweaking.

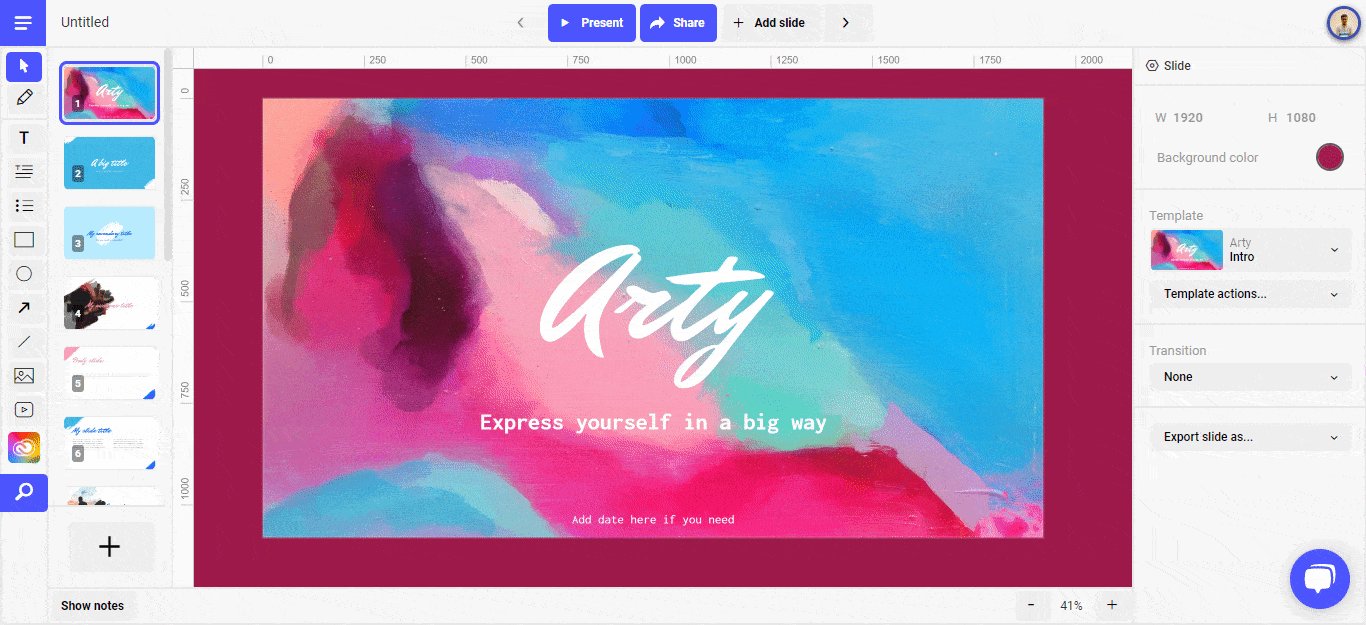
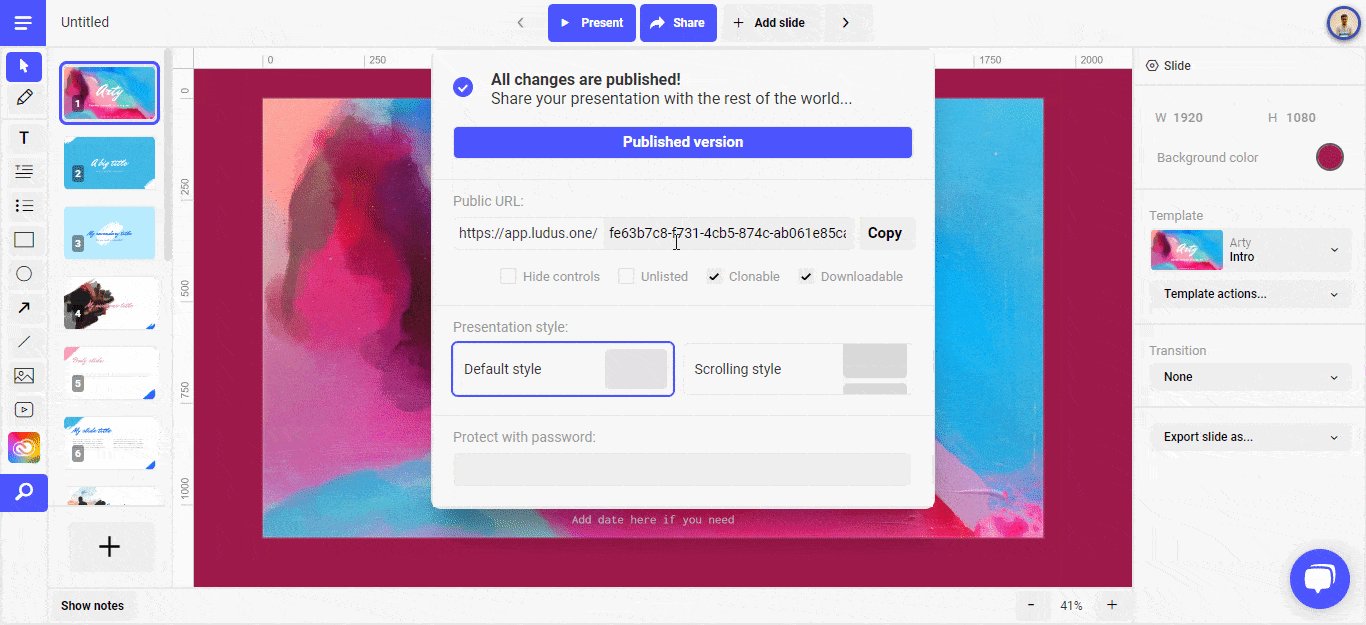
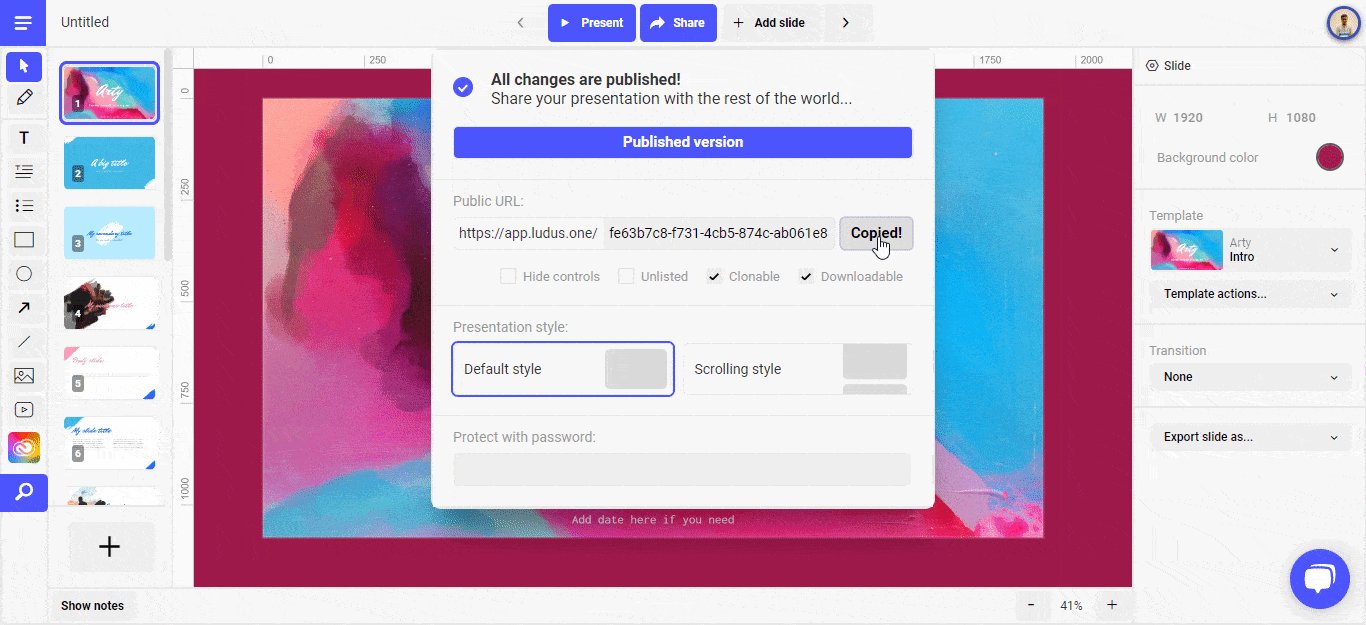
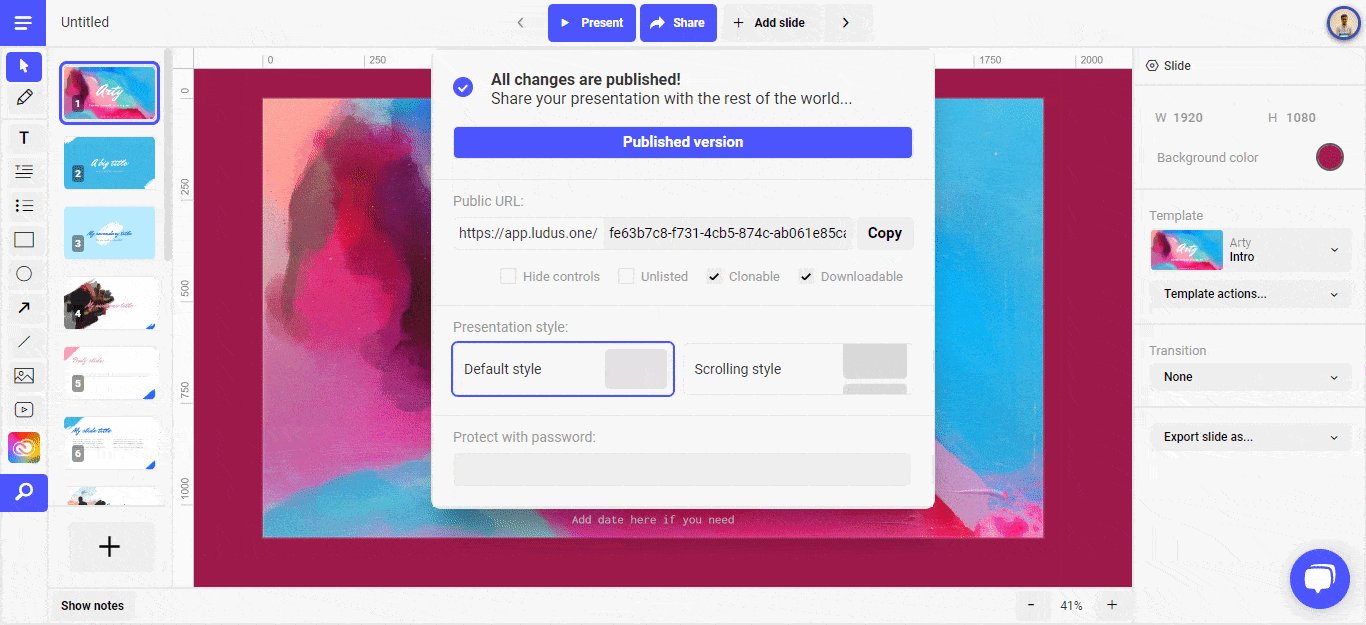
After selecting your template design press the ‘Share‘ button and you will get the public URL to embed it on your site. Copy and save the URL to embed it on EmbedPress.

How To Embed Ludus In Gutenberg? #
EmbedPress has its own blocks to embed any type of content using the Gutenberg block editor. To embed Ludus using Gutenberg, follow the steps below.
Step 1: Search For The EmbedPress Block #
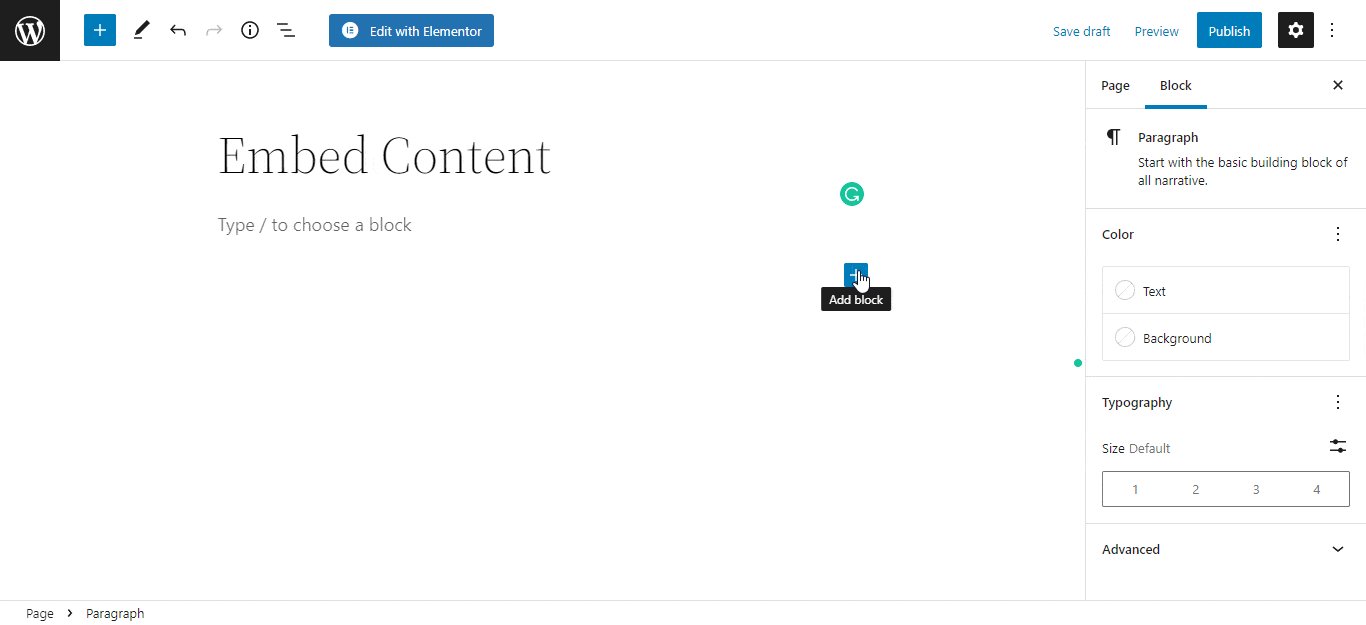
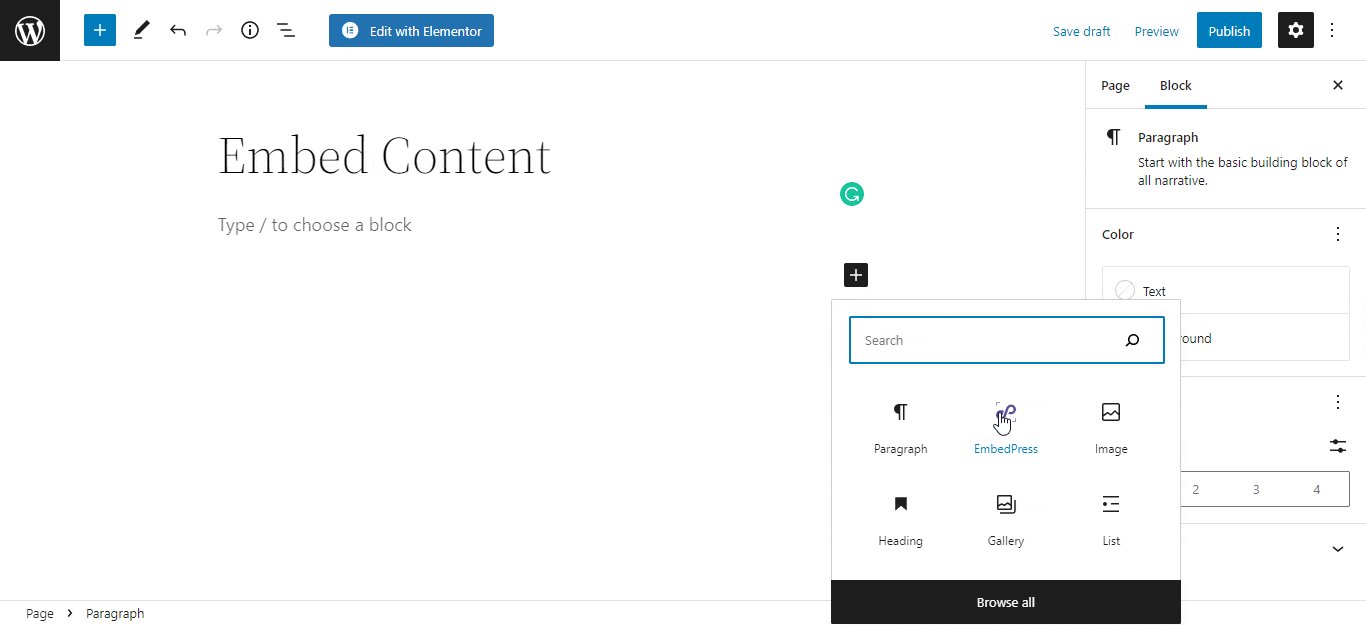
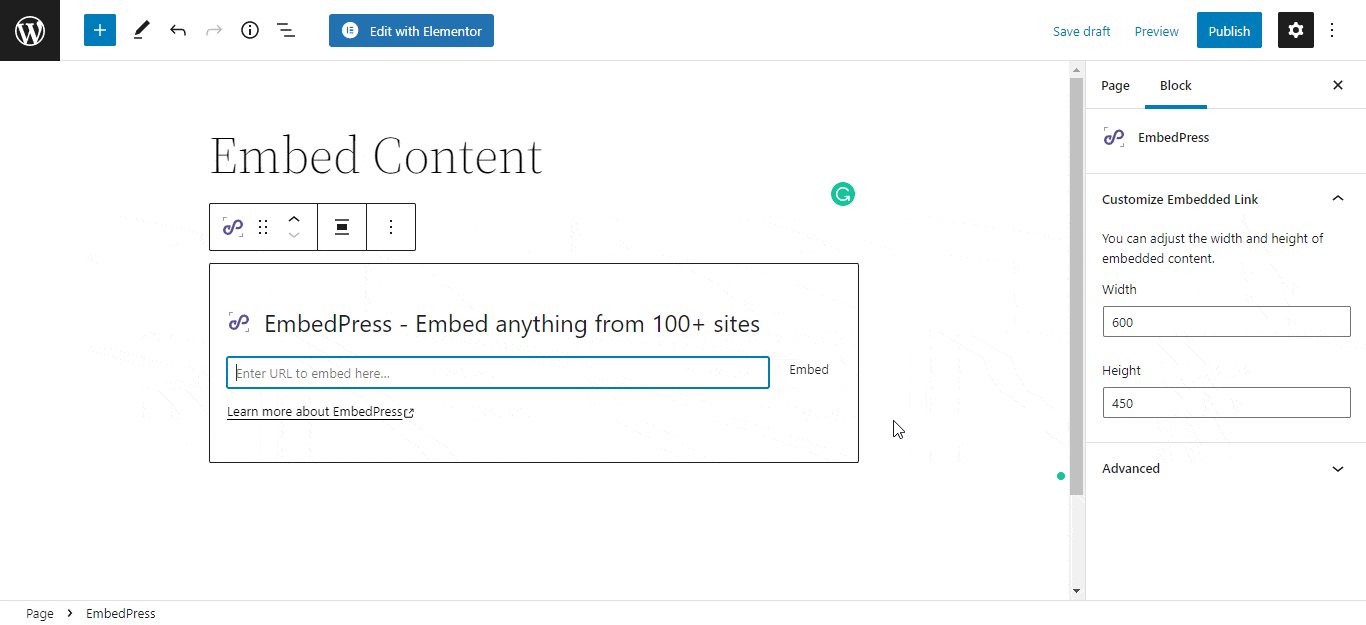
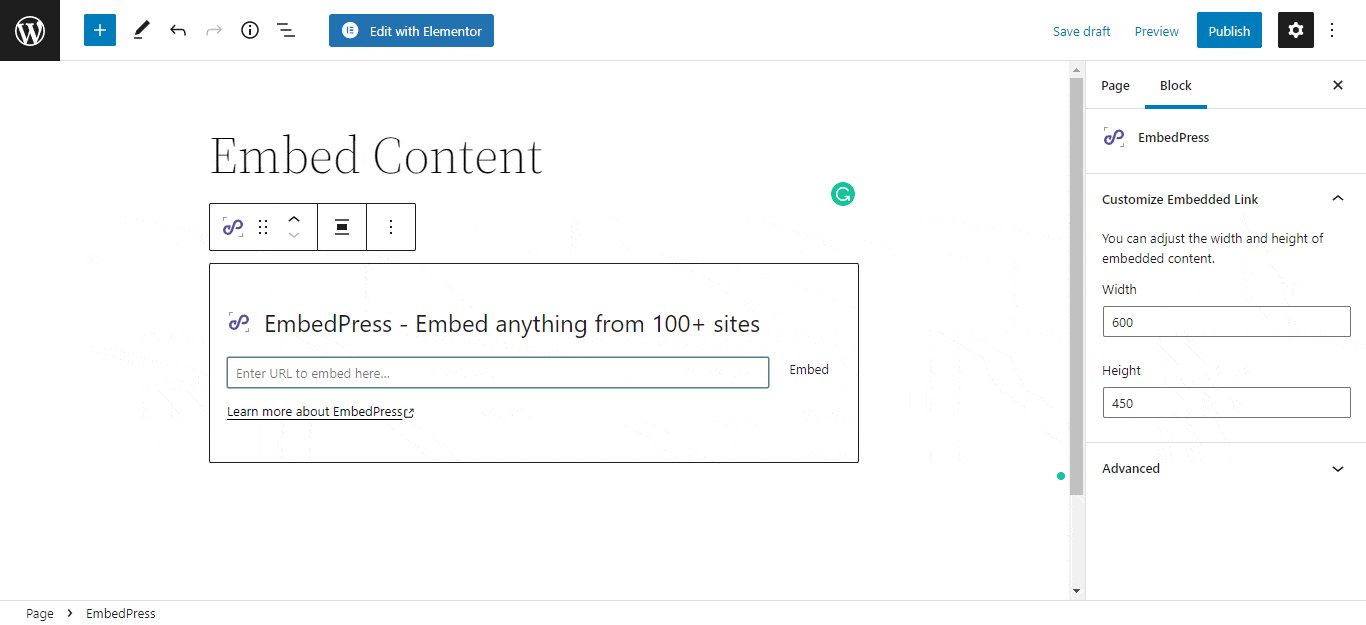
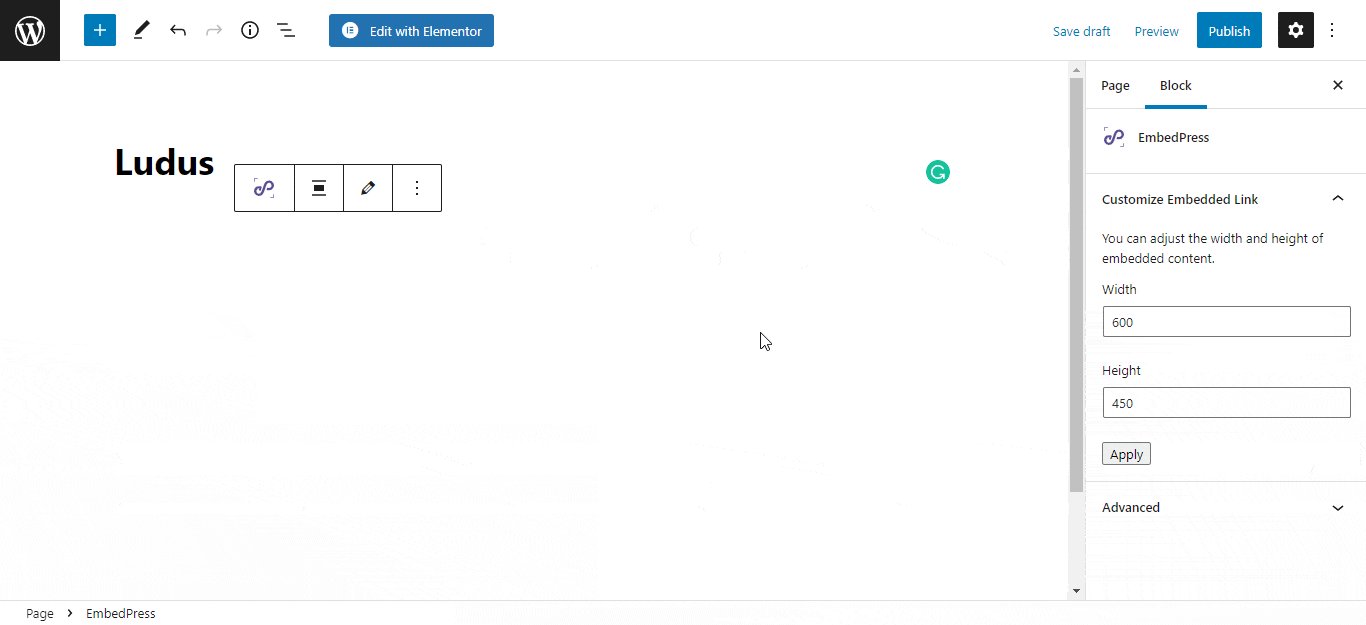
From your website dashboard, open the page where you want to embed Ludus files. Click on the ‘+’ icon to add blocks and search for ‘EmbedPress’. Simply click on the block that appears in the search and insert it onto the page.

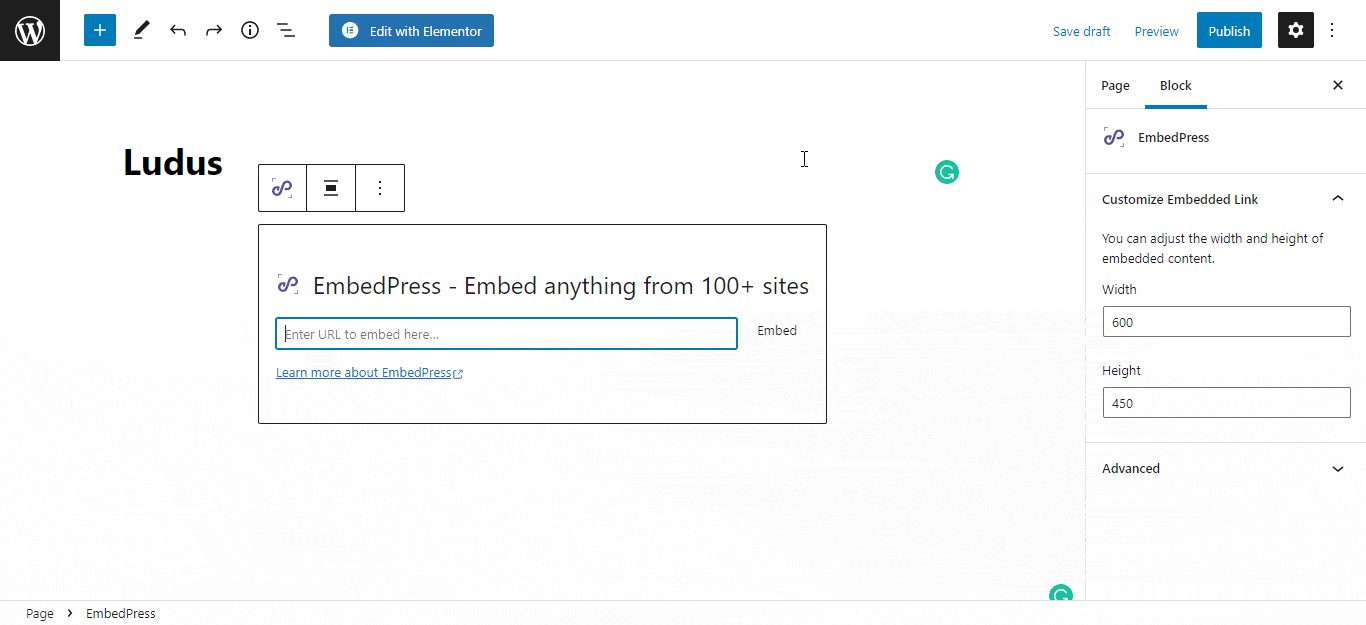
Step 2: Paste The Ludus URL In EmbedPress Block #
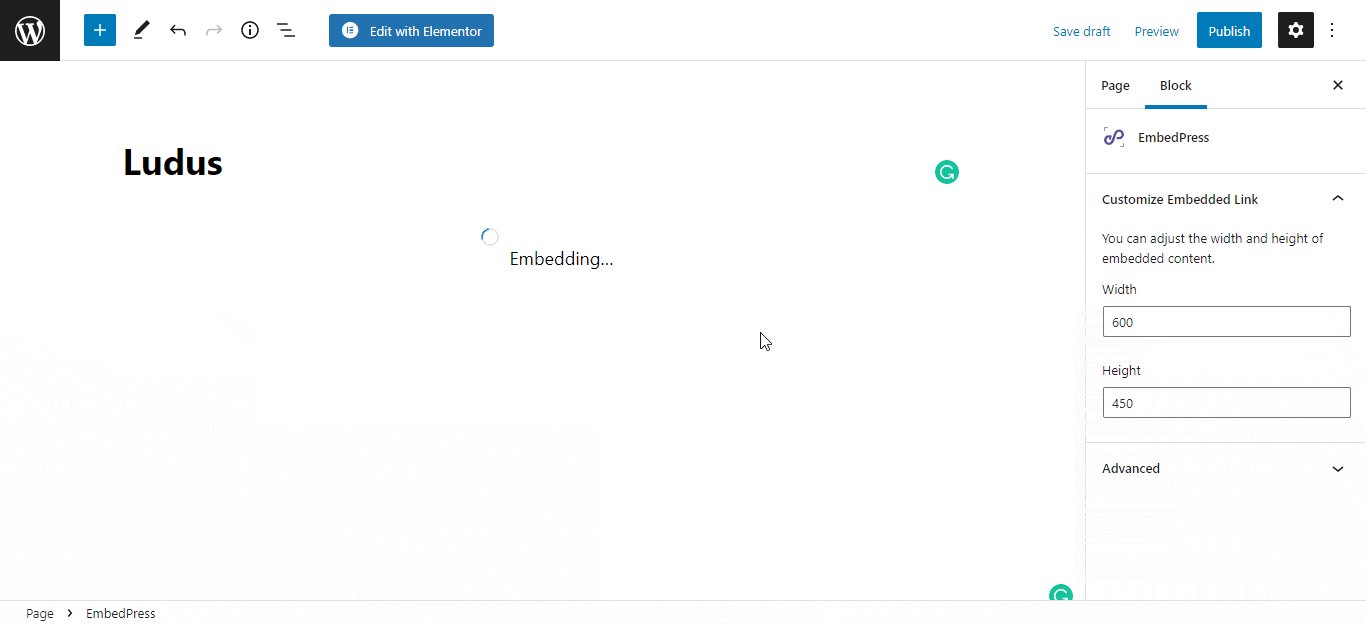
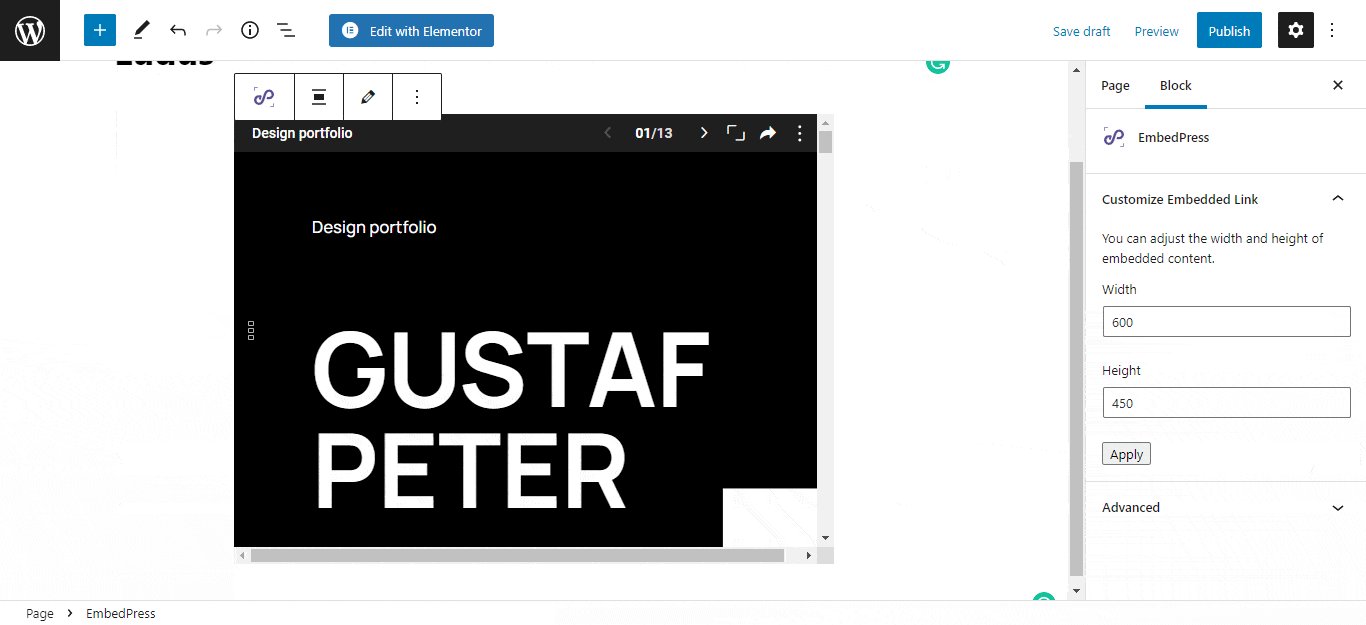
Afterward, paste the collected Ludus URL into the input field and click on the ‘Embed’ button beside the URL field. The Content will be instantly embedded using the Gutenberg block editor.

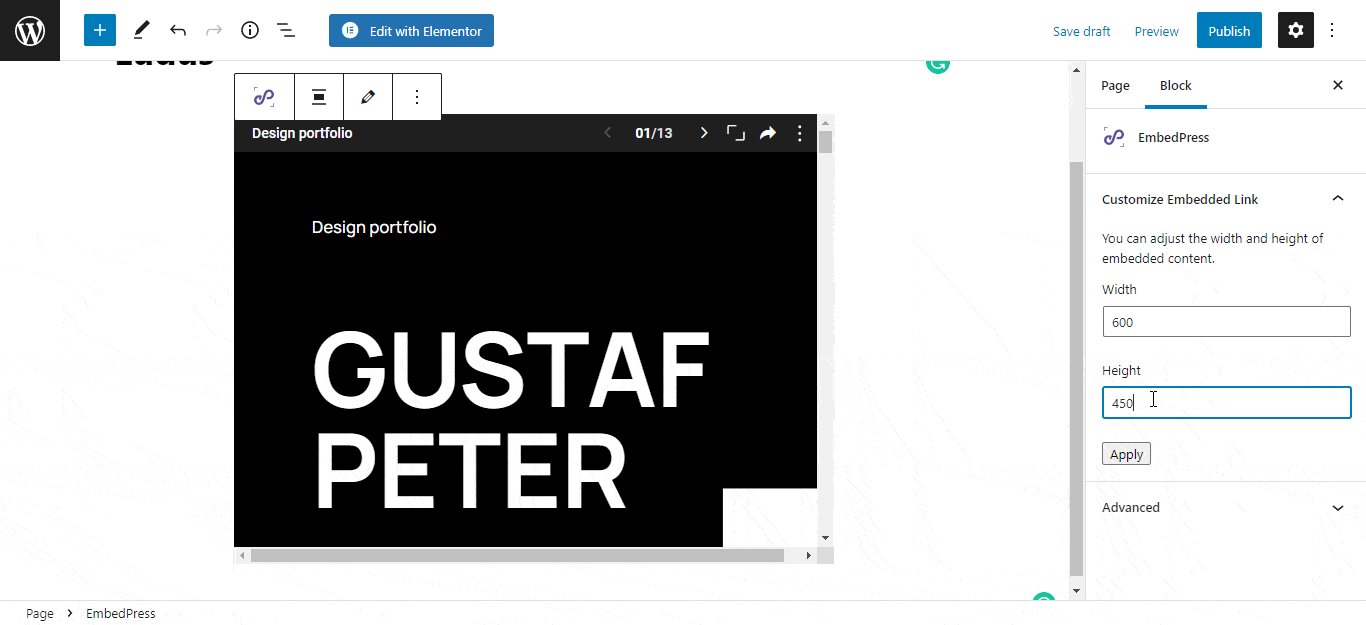
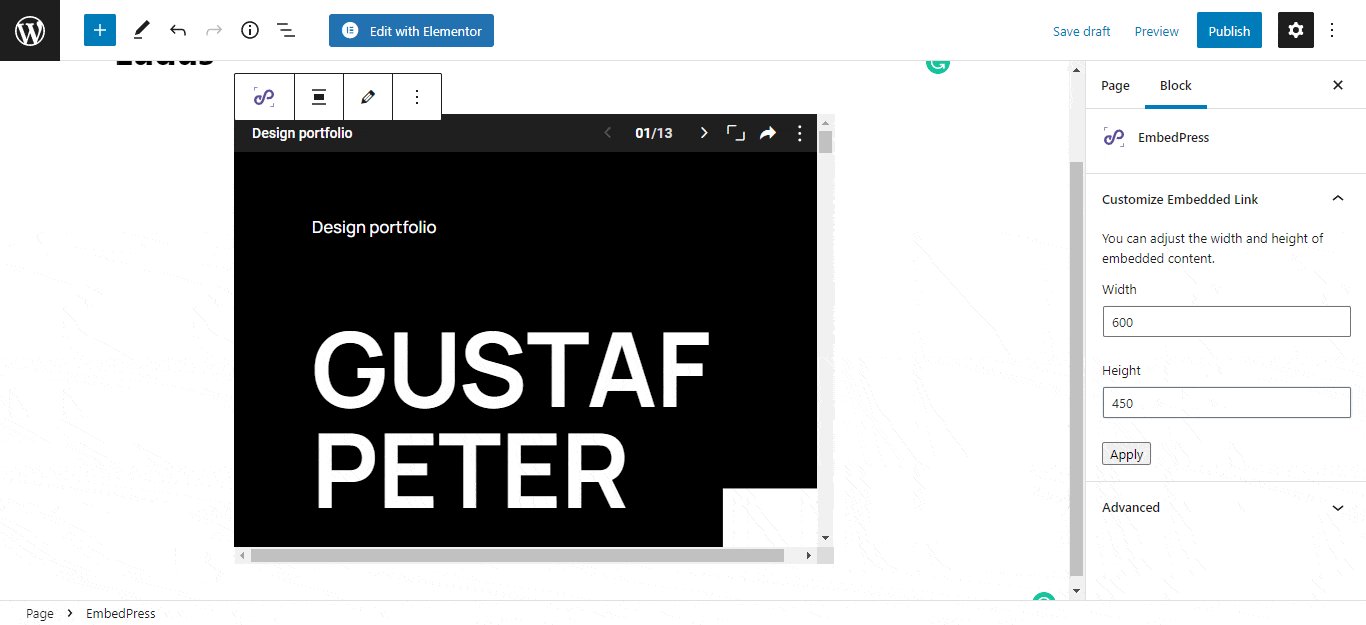
Step 3: Edit & Publish Your Ludus Embed #
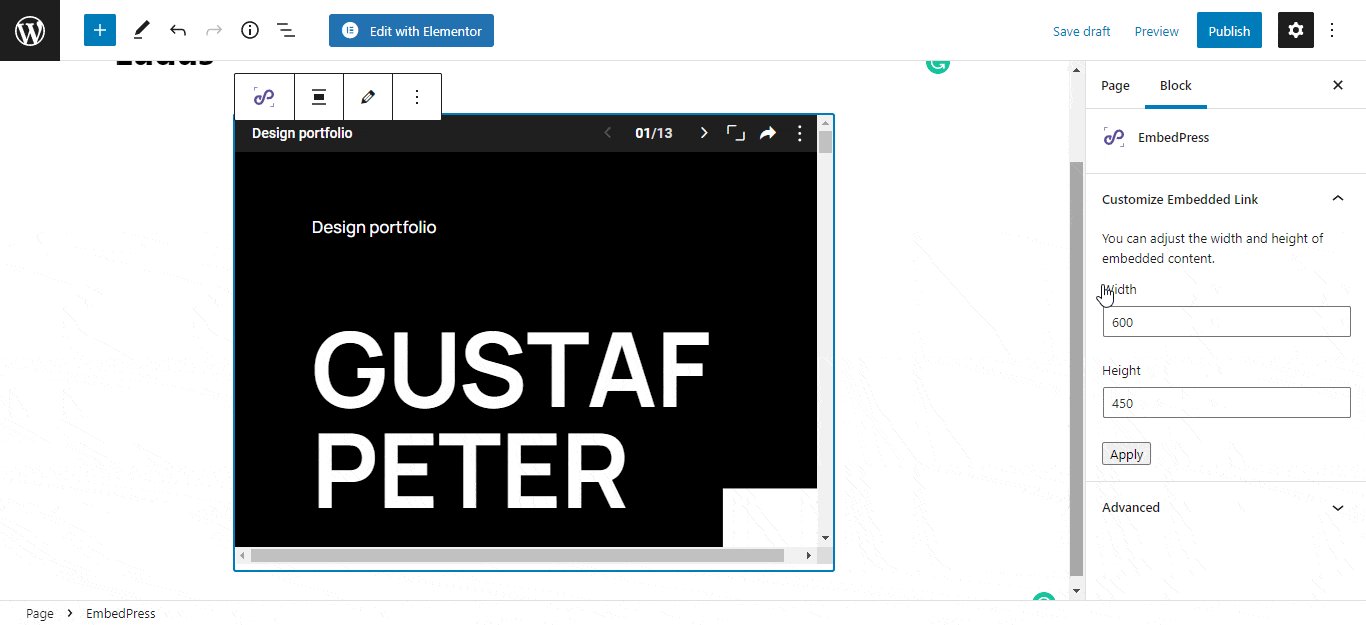
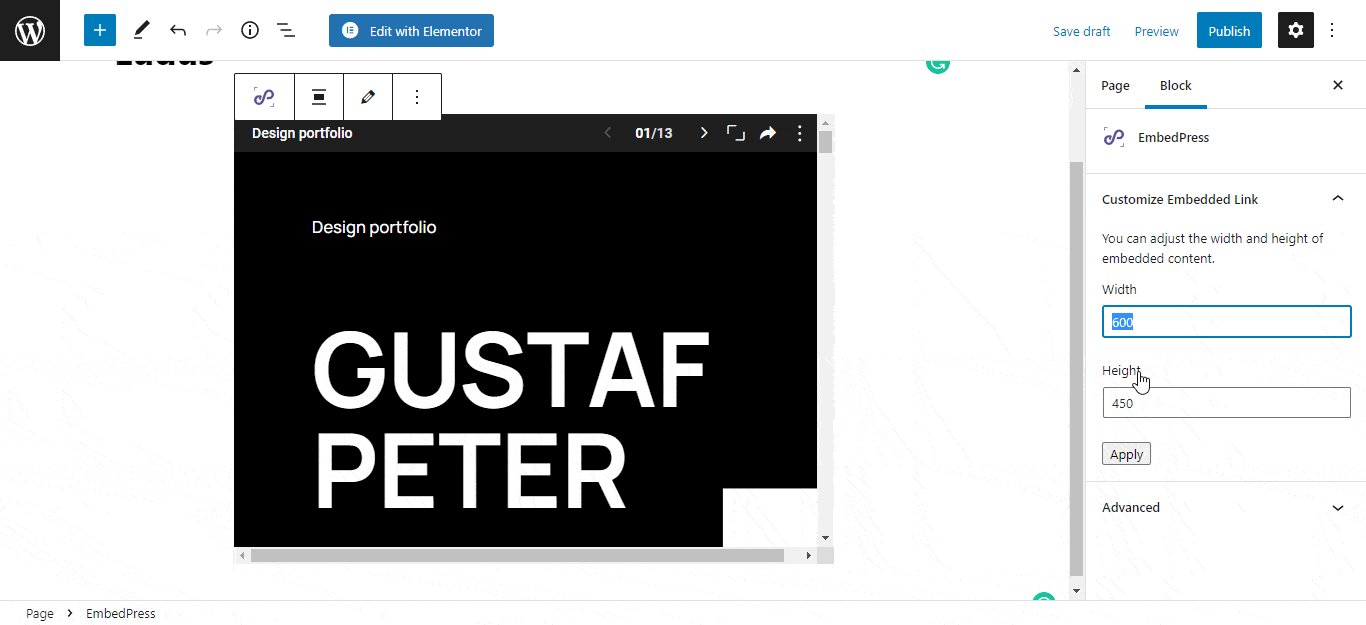
You can add some customization and choose how you want to showcase your embedded Ludus files. Easily adjust the width and height of your presentation from the options under the Block tab on your right-hand side.

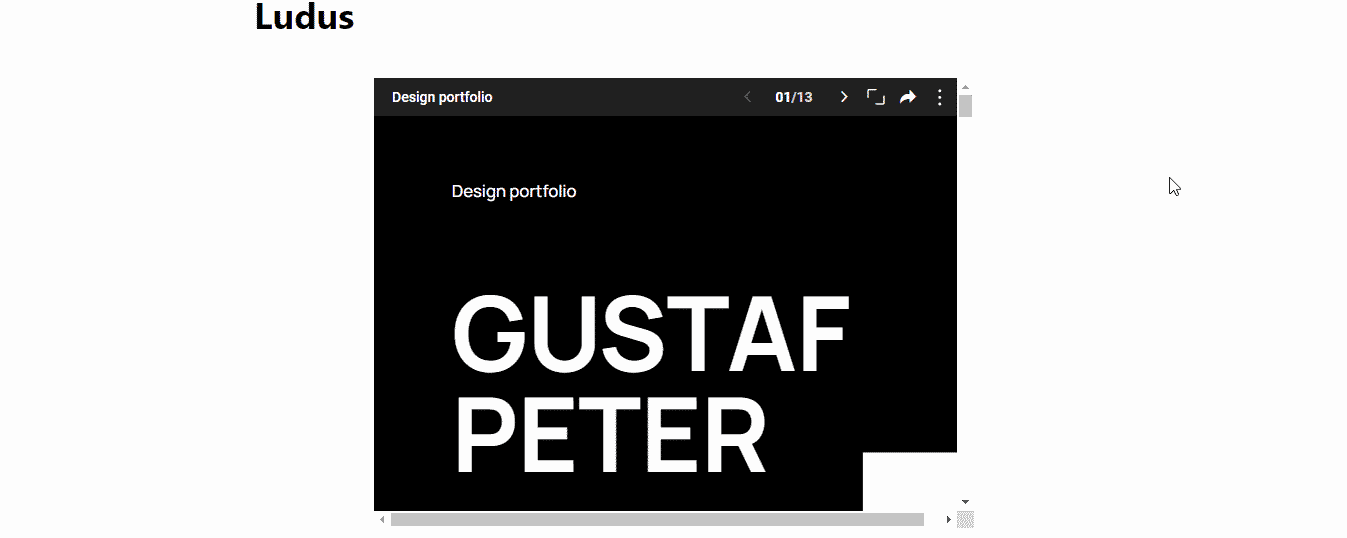
To find out how your embedded Ludus file is looking, click on the ‘Preview’ button of your website and have a look.

How To Embed Ludus In Elementor? #
After collecting the Ludus URL, head over to your WordPress dashboard and open the page where you want to embed Ludus links, then follow the instructions given below.
Note: To embed Ludus links in WordPress using Elementor, make sure you have installed and activated the plugin.
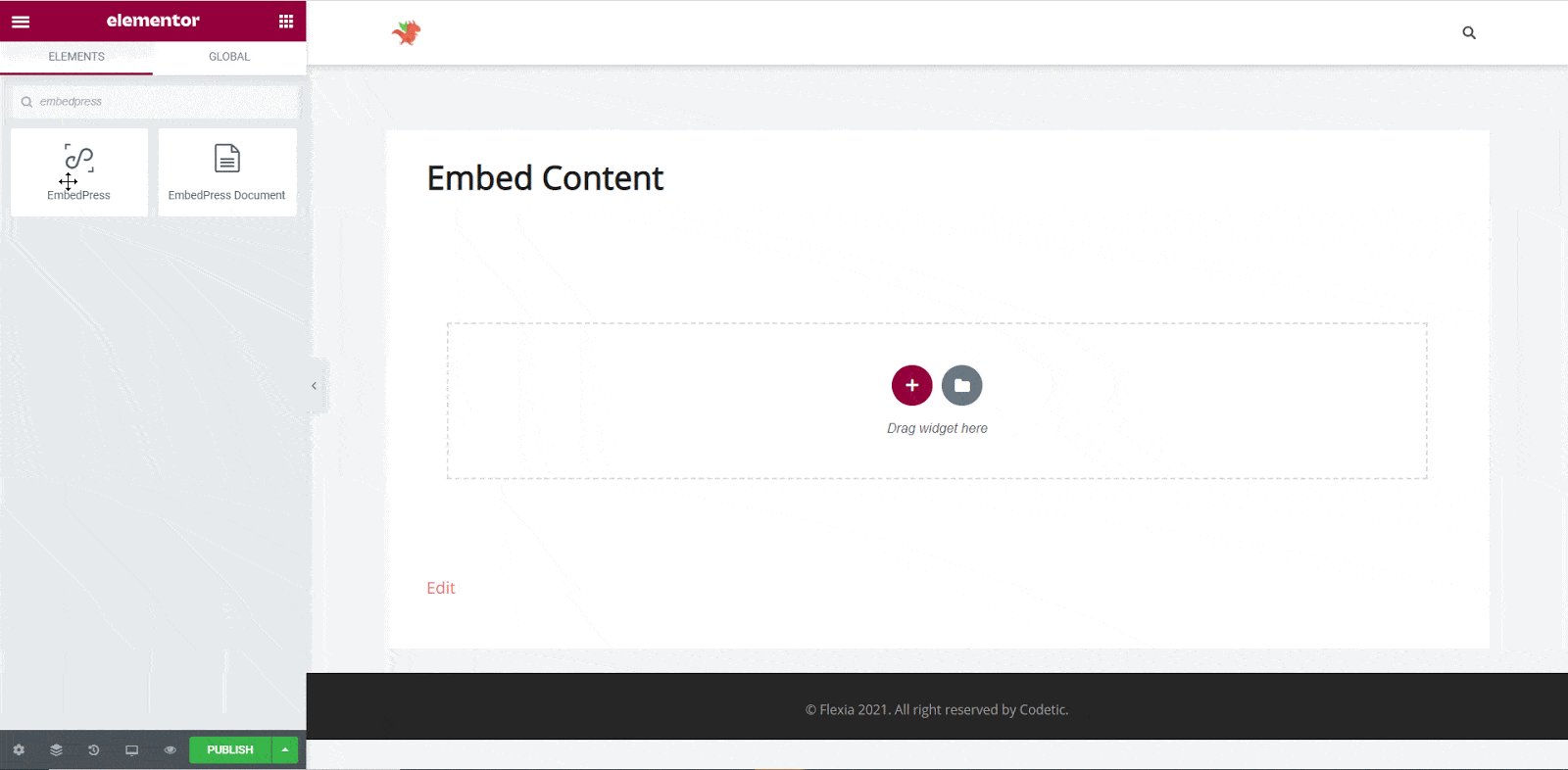
Step 1: Search The EmbedPress Element #
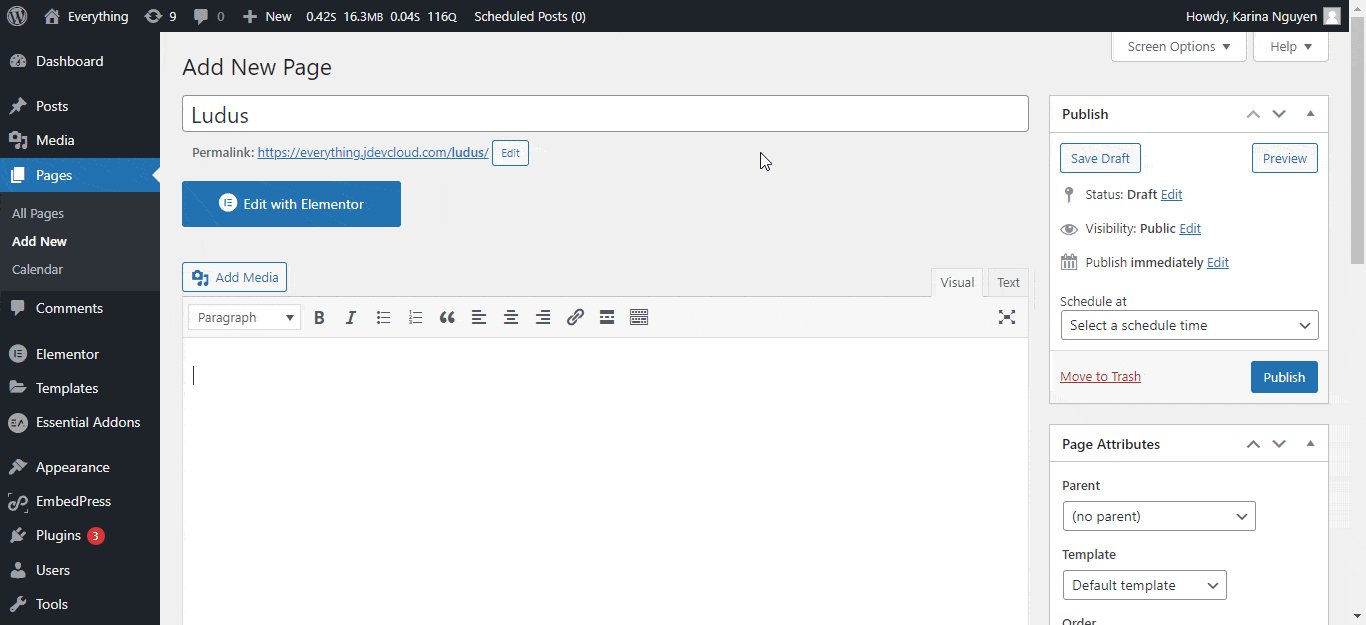
First, select this ‘Edit with Elementor’ button on the top of your page. It will take you to the Elementor editing panel. Search for the ‘EmbedPress’ element on the widget panel and then drag and drop the element on your page.

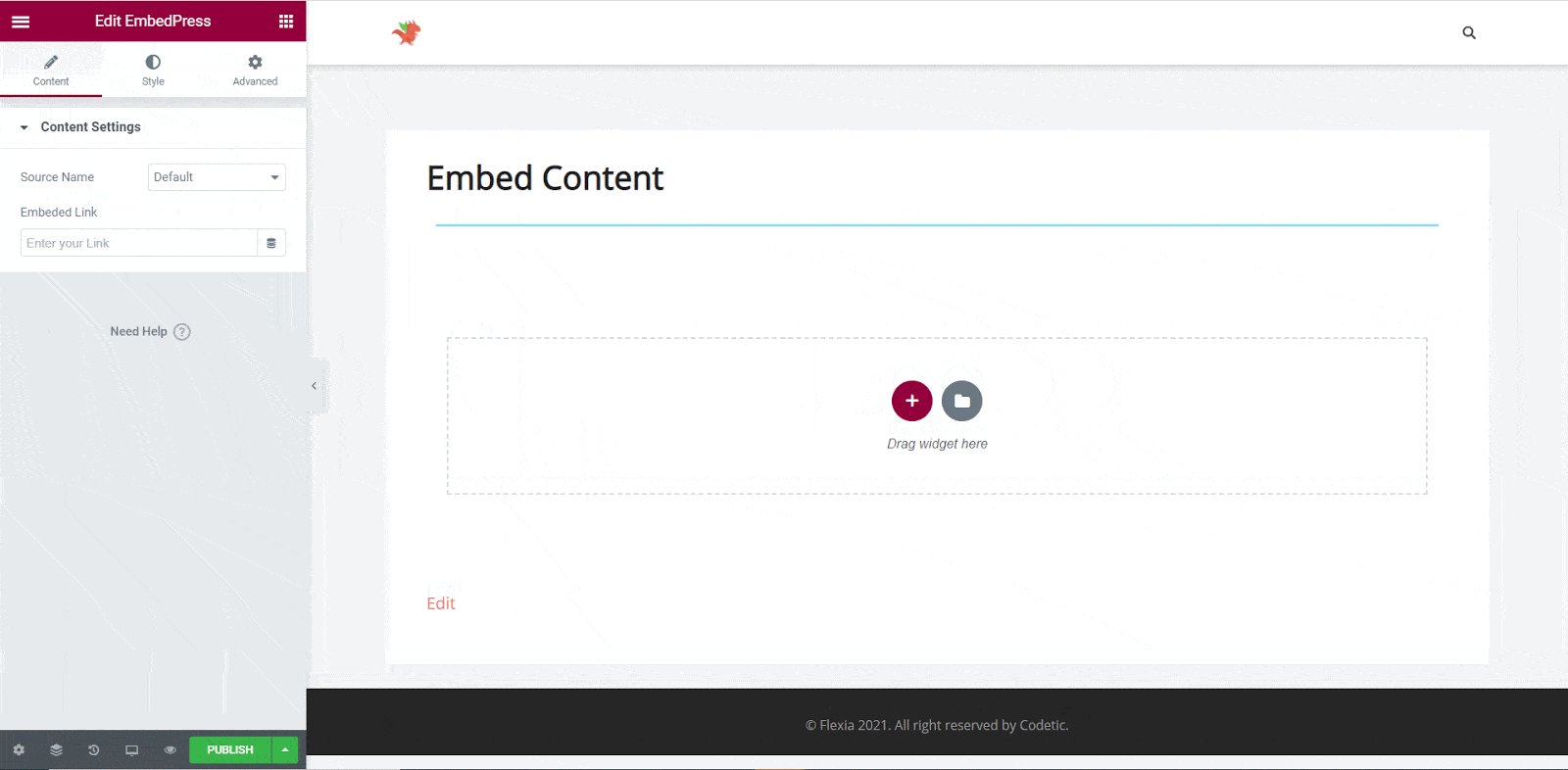
Step 2: Paste The Post’s URL In ‘Content Settings’ #
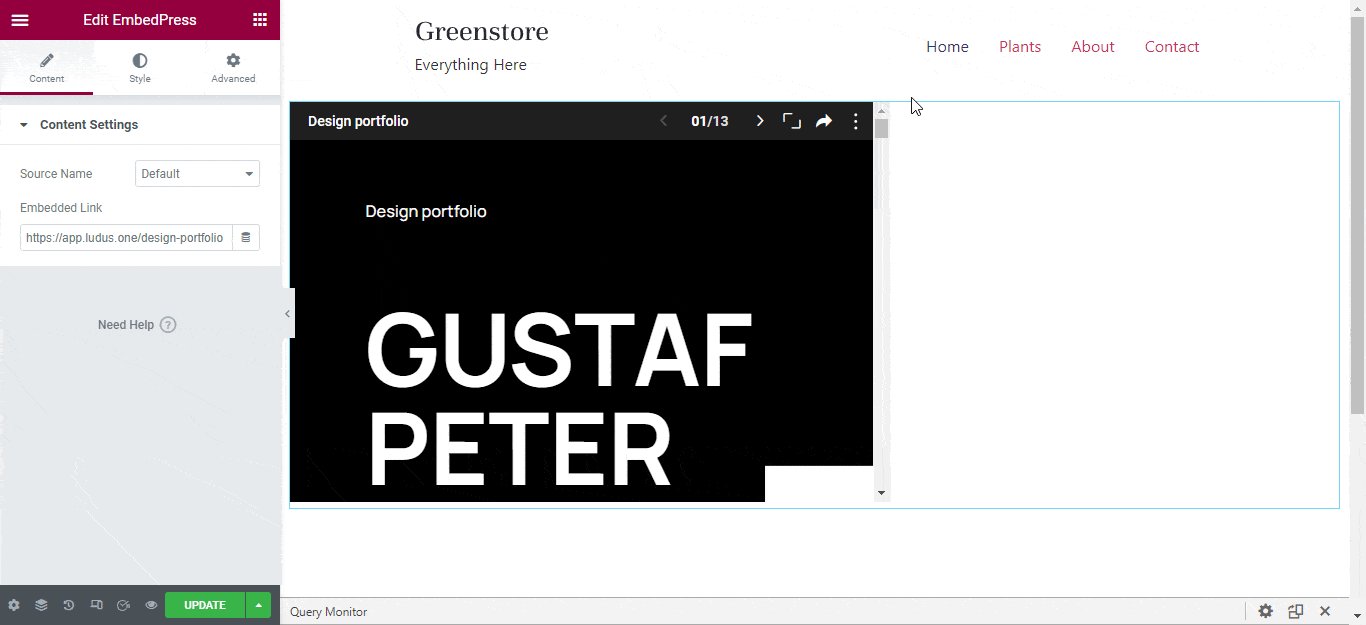
Next, paste the Ludus URL you just collected into the input field of the ‘Content Settings’. It will automatically then fetch and embed your posts into the Elementor editor.

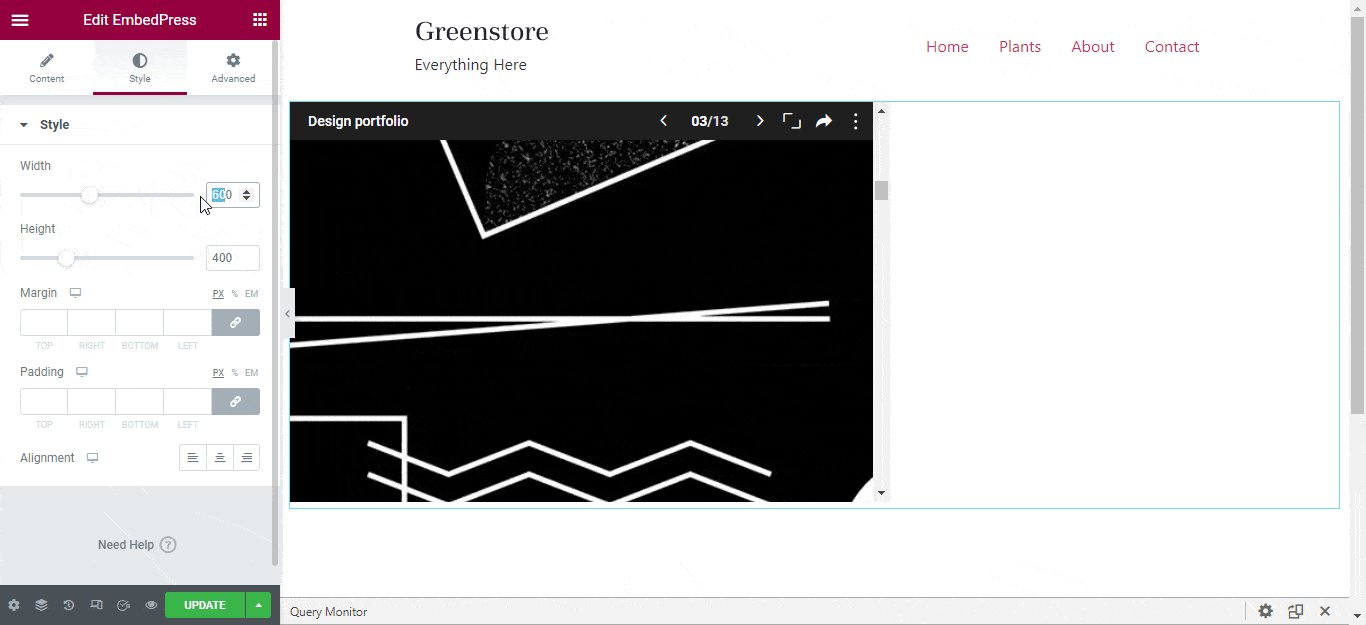
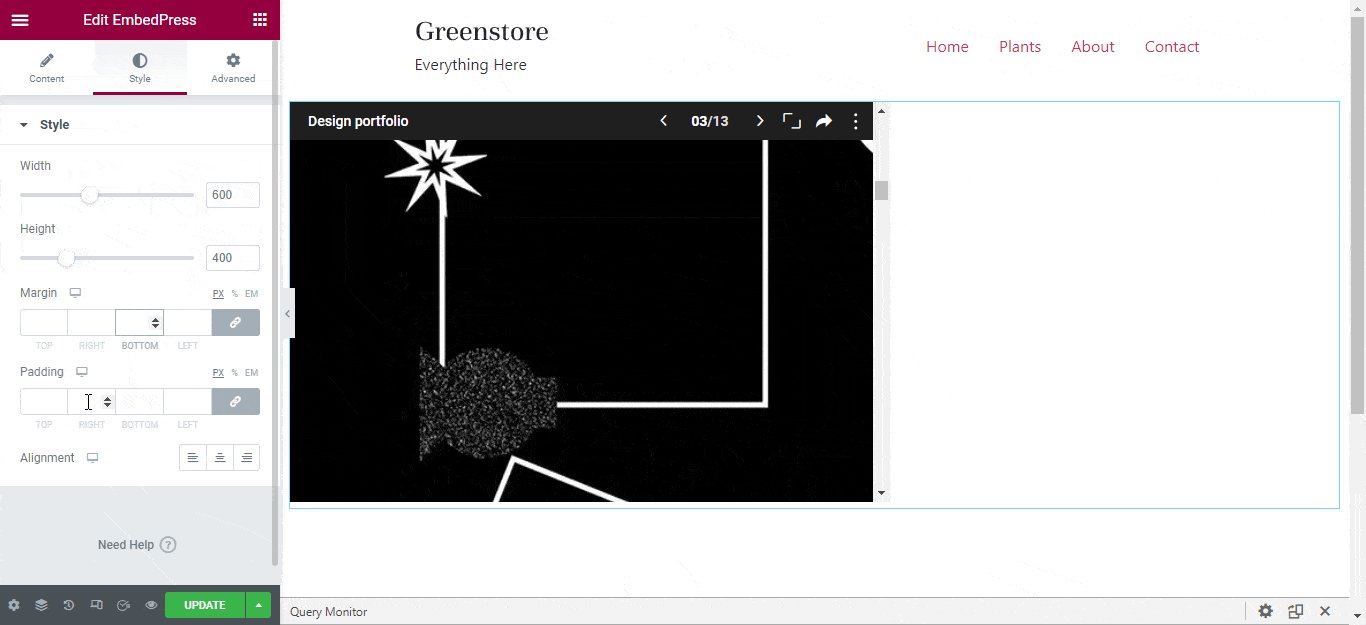
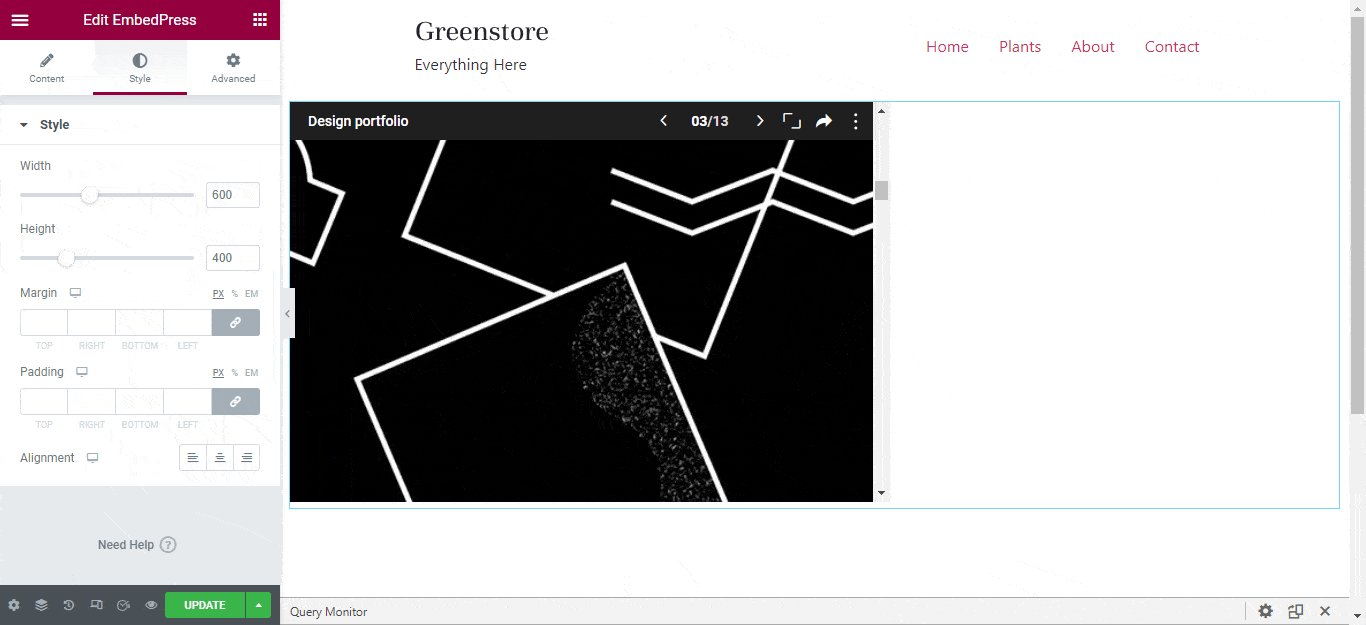
Step 3: Style Your Embedded Content #
You can edit EmbedPress to present your content in a more visually appealing way based on the design of your website. Simply click on the ‘Style’ tab. You can change the ‘Width’ and ‘Height’ of your embedded content. Tweak and turn ‘Margin ’and ‘Padding’ to fit it more neatly into your website.

After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
How To Embed Ludus In Classic Editor? #
If you are a Classic Editor user, you can easily embed Ludus files with just one click.
Step 1: Paste The Link On Classic Editor #
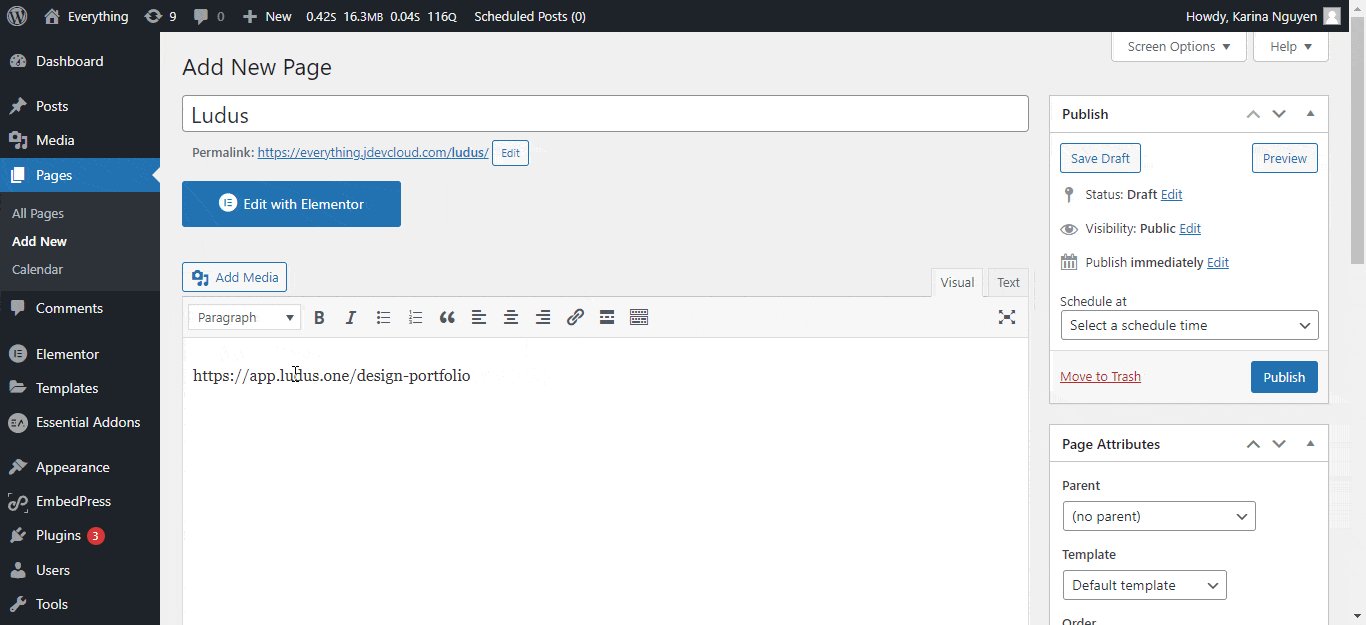
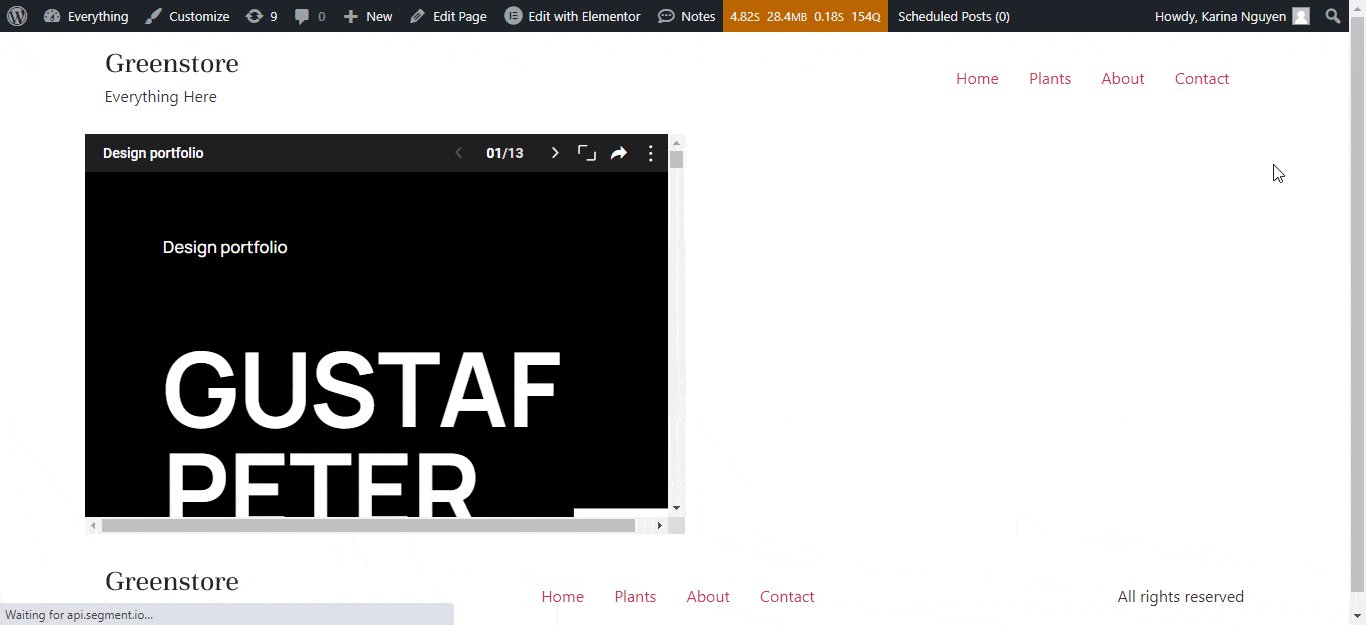
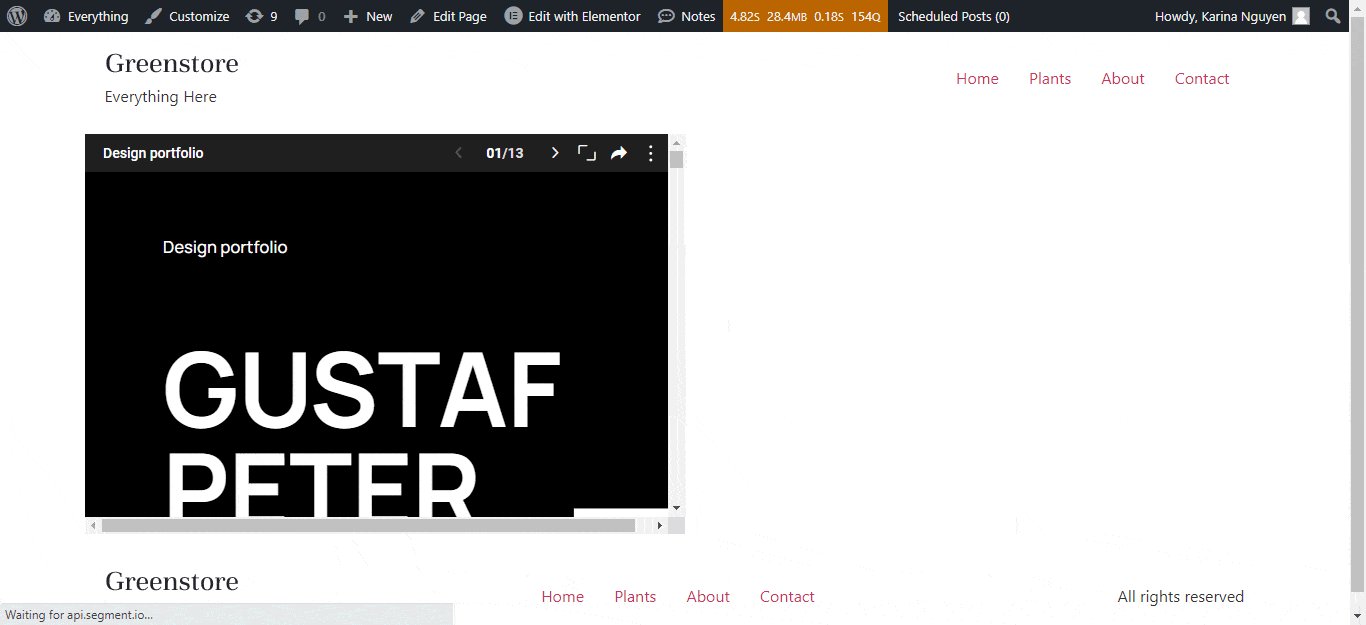
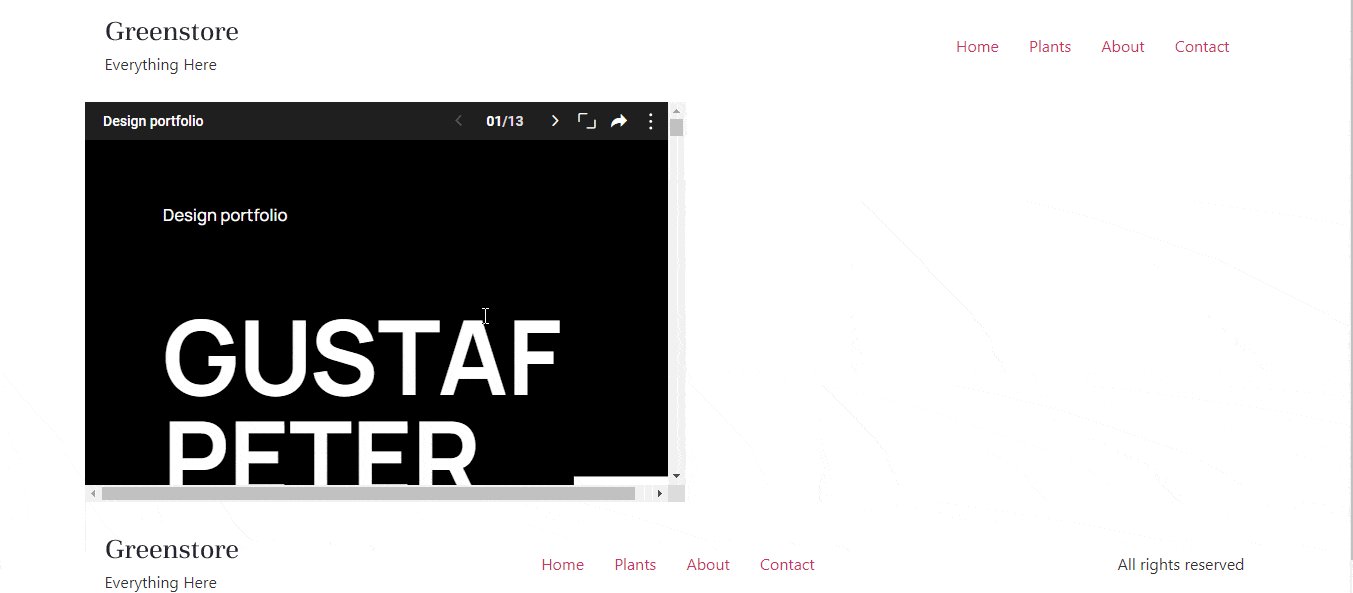
To do this, open a new page with Classic Editor and paste the content URL. You can preview the embedded by clicking the ‘Preview’ button.

Step 2: Edit & Publish The Ludus Embed #
Click on the ‘Pencil’ icon to change the ‘Width’ and ‘Height’ of your embedded content. You can also change the URL of your Ludus files. After making all changes hit the ‘Publish’ button and your content will be successfully embedded.

With these simple steps, you can embed the Ludus links instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






