With EmbedPress, you can easily embed Instagram feeds, images, profiles, reels, and hashtags with only one click. This tutorial teaches how to embed Instagram feed types with EmbedPress without coding. Follow this easy step-by-step process of Embedding Instagram with EmpedPress.
How to Embed Instagram Images with EmbedPress? #
You can easily embed Instagram images into WordPress using a URL with EmbedPress. Here are the steps to embed the image into your WordPress site using the EmbedPress plugin and a URL.
Step 1: Get the URL of the Instagram Image to Embed #
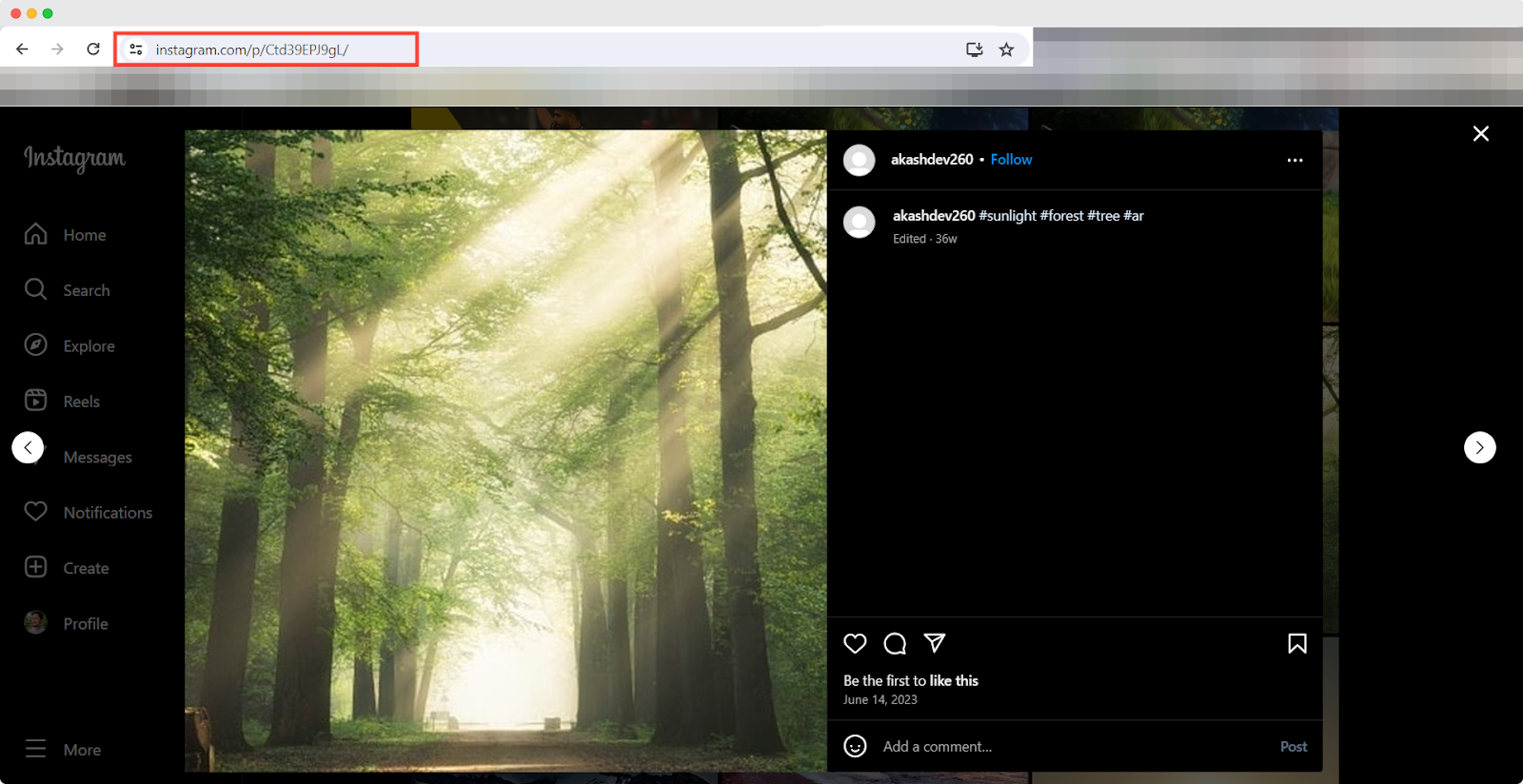
Before you can embed the Instagram image into the WordPress website, you need to get the URL. Go to the Instagram homepage. Select the image you want to embed on your WordPress site. Copy the URL of the image directly from the address bar of the web browser.

Step 2: Embed Instagram Image with EmbedPress #
You can embed Instagram images with Gutenberg,Elementor and any other page builder you want. Follow the steps below:
Embed Instagram Image in Gutenberg #
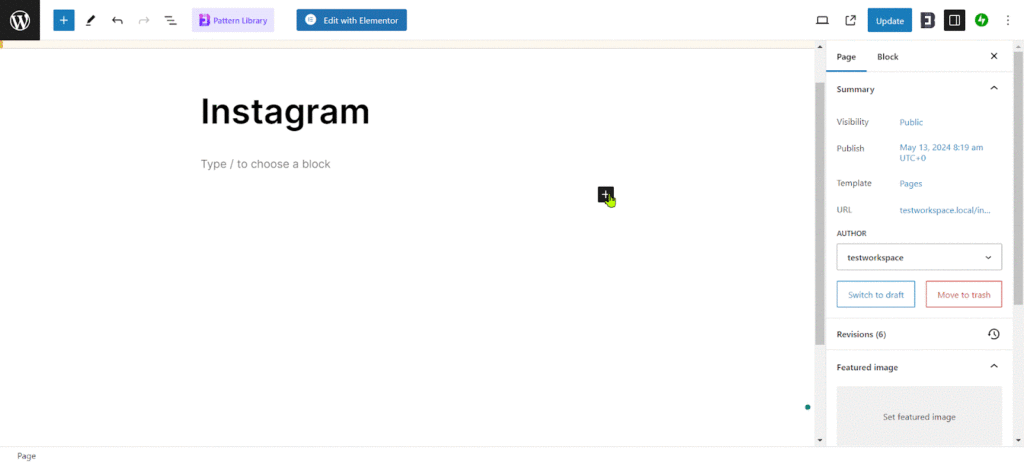
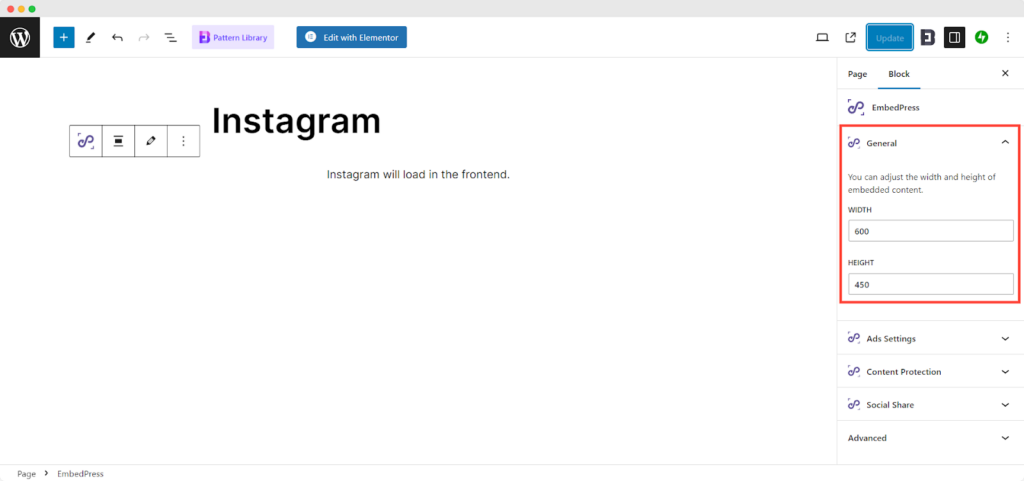
After copying the URL, log in to your WordPress site. Open a new post or page where you want to embed. Search for ‘EmbedPress’ block and add it. Then paste the URL and click on the ‘Embed’ button. The Instagram image will be embedded instantly, and you can see the embedded output in the front end.

You can customize the embedded ‘Height’ and ‘Weidth’ of the Instagram image in the Gutenberg editor.

Embed Instagram Images Using Elementor Editor #
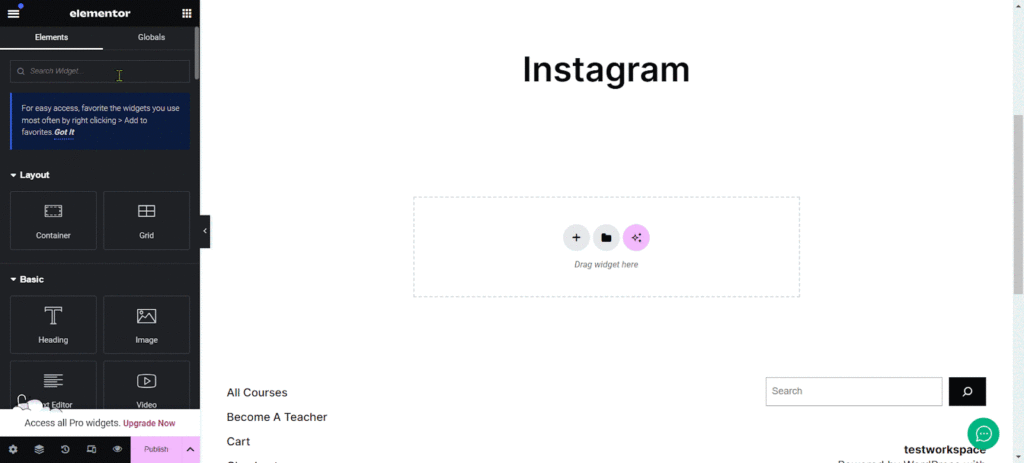
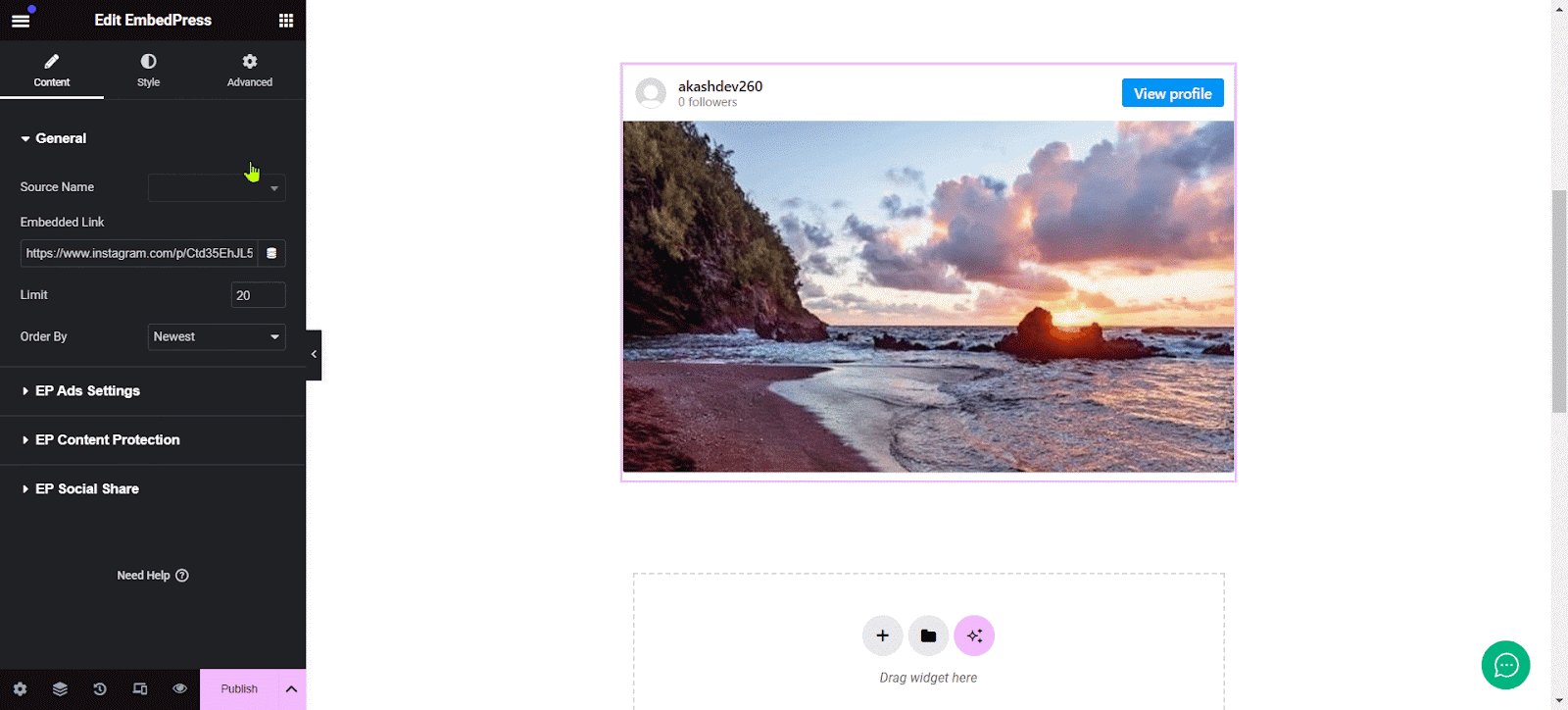
You can embed your Instagram image using EmbedPress in the Elementor. Drag & drop the ‘EmbedPress’ widget onto the Elementor editor. Paste the URL onto the ‘Content Setting’ of the widget from the Elementor side panel.

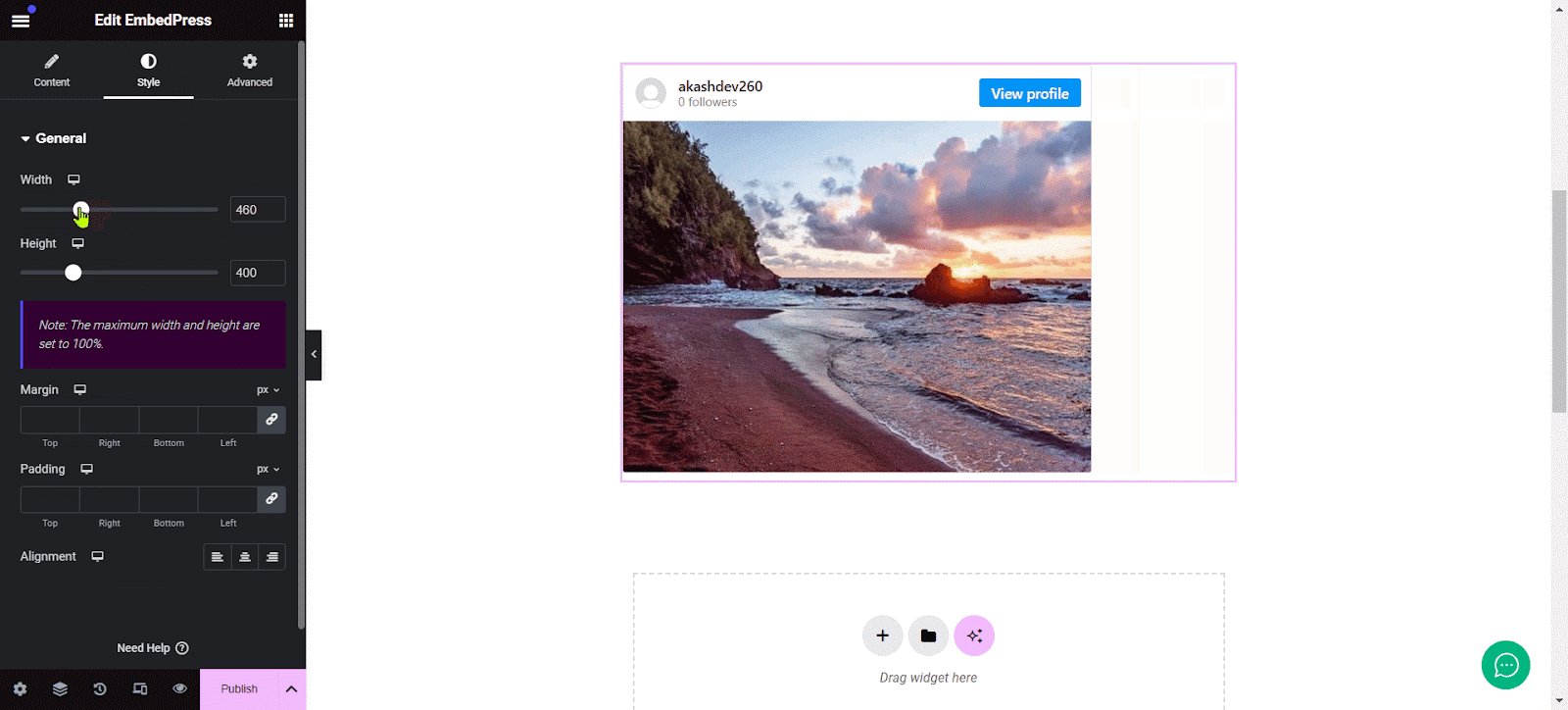
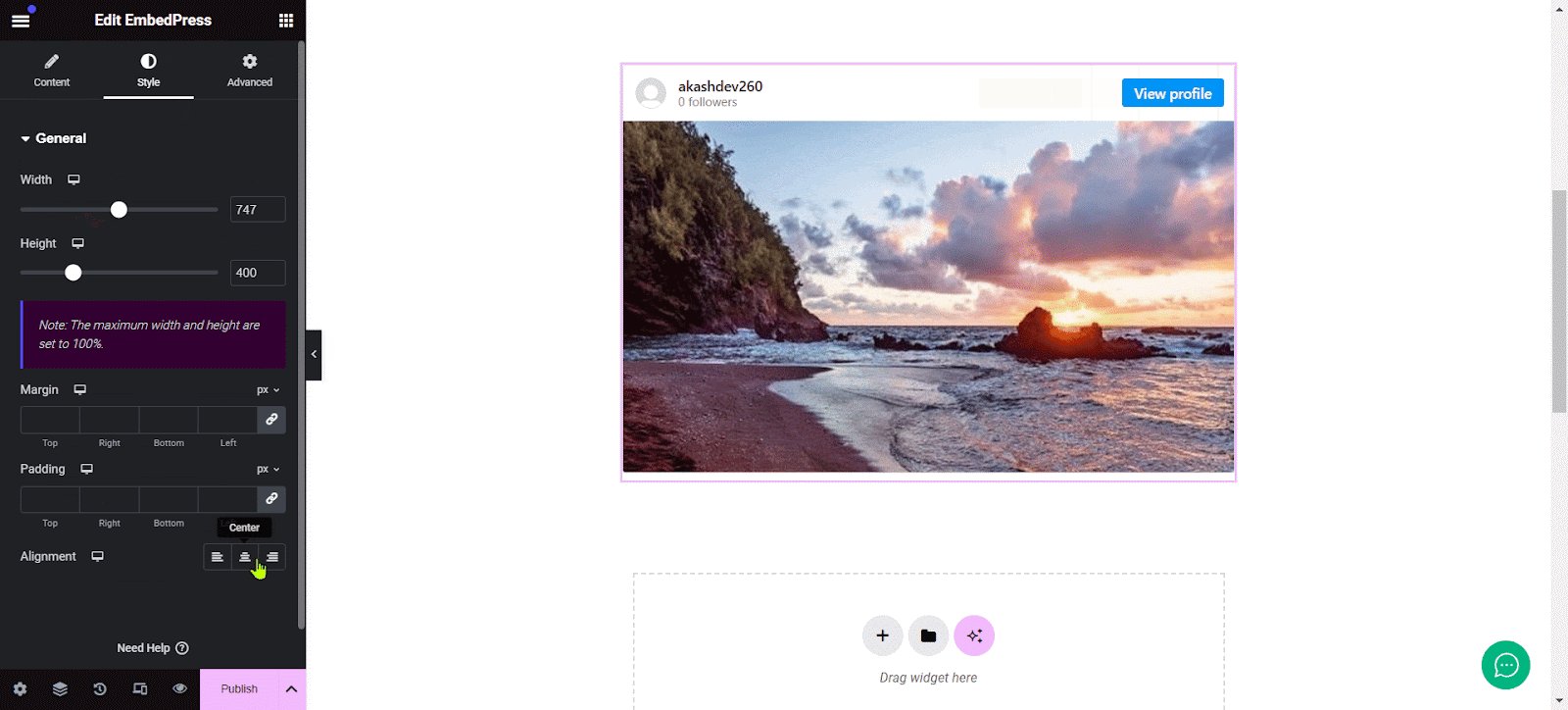
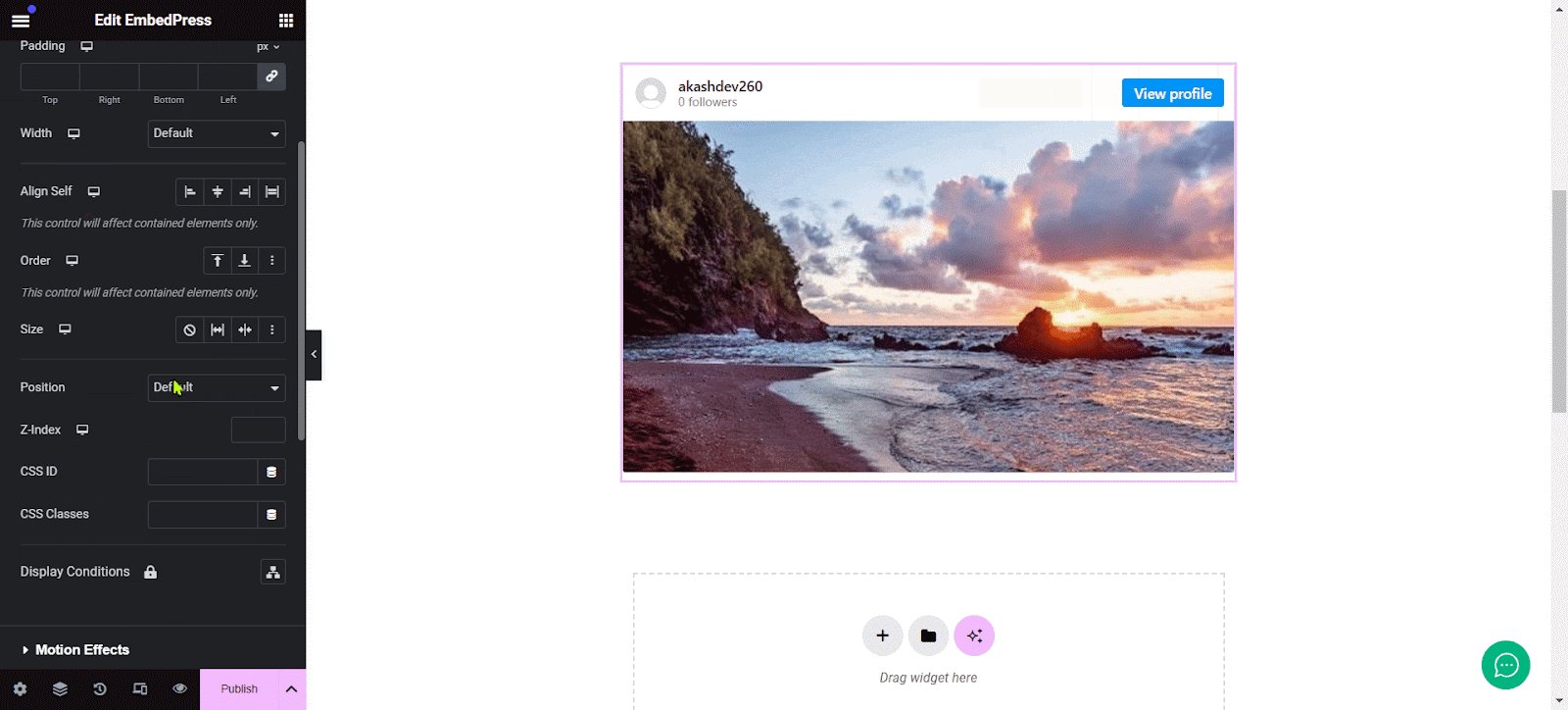
You can customize the embedded image appearance in the Elementor editor with a few easy steps. Go to the ‘Style’ tab on the Elementor side panel and adjust the width, height, etc. to your preferences.

Final Outcome #
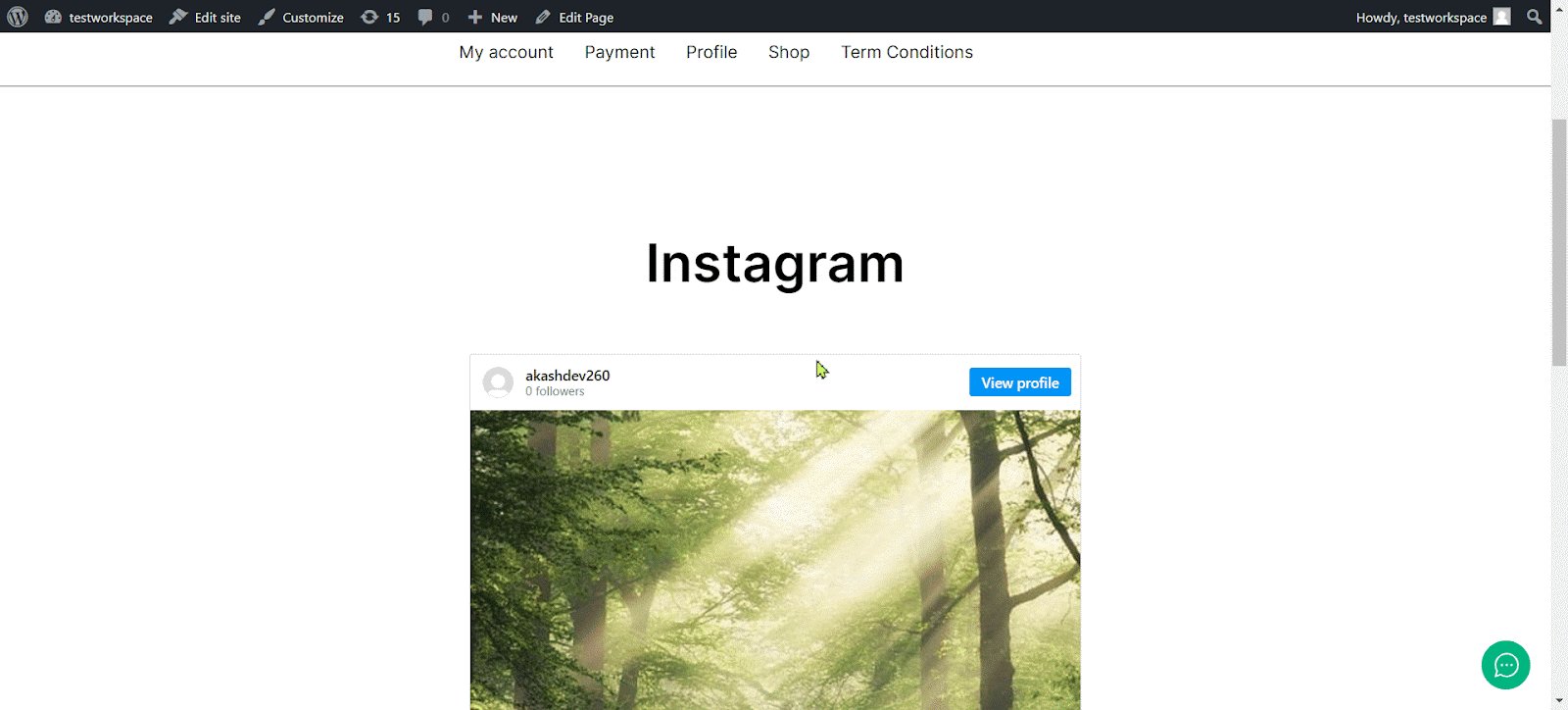
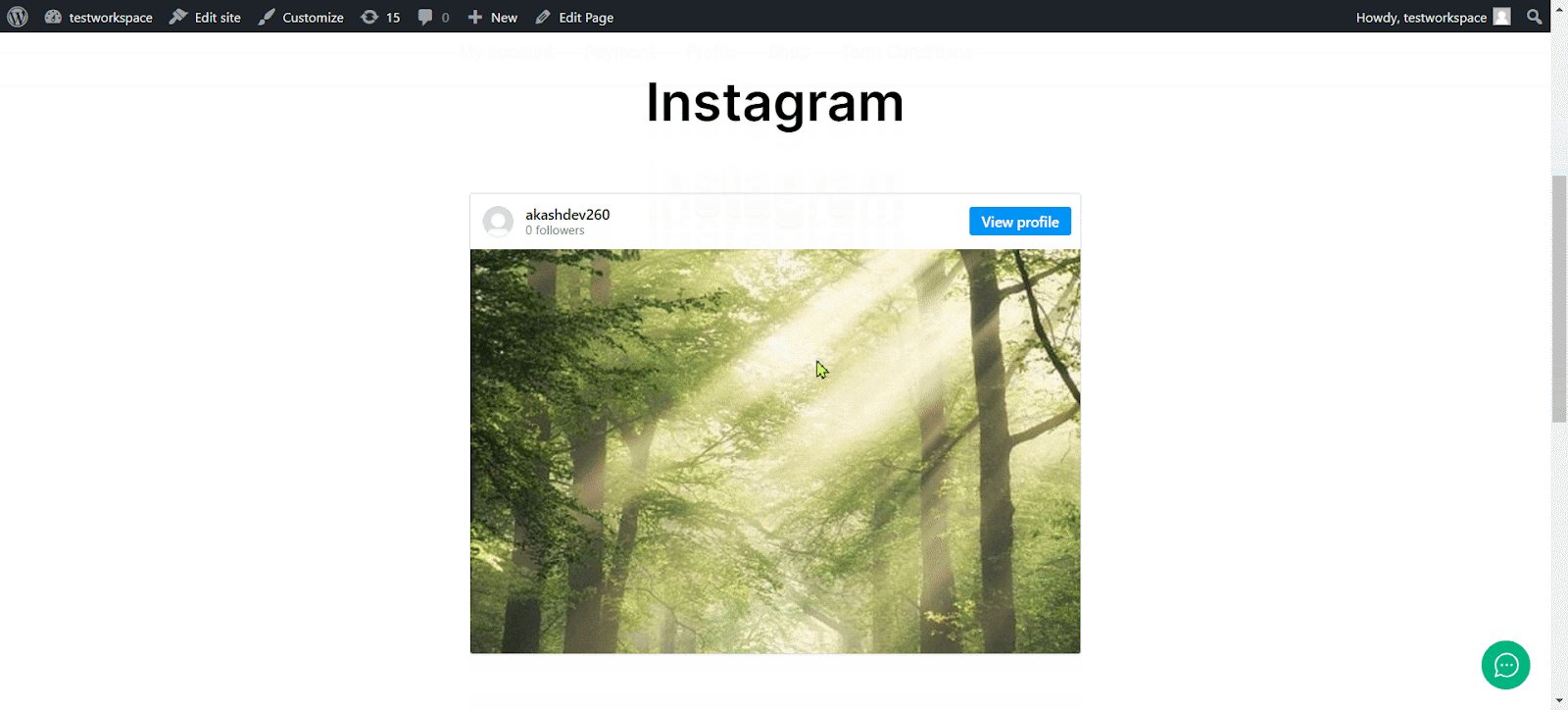
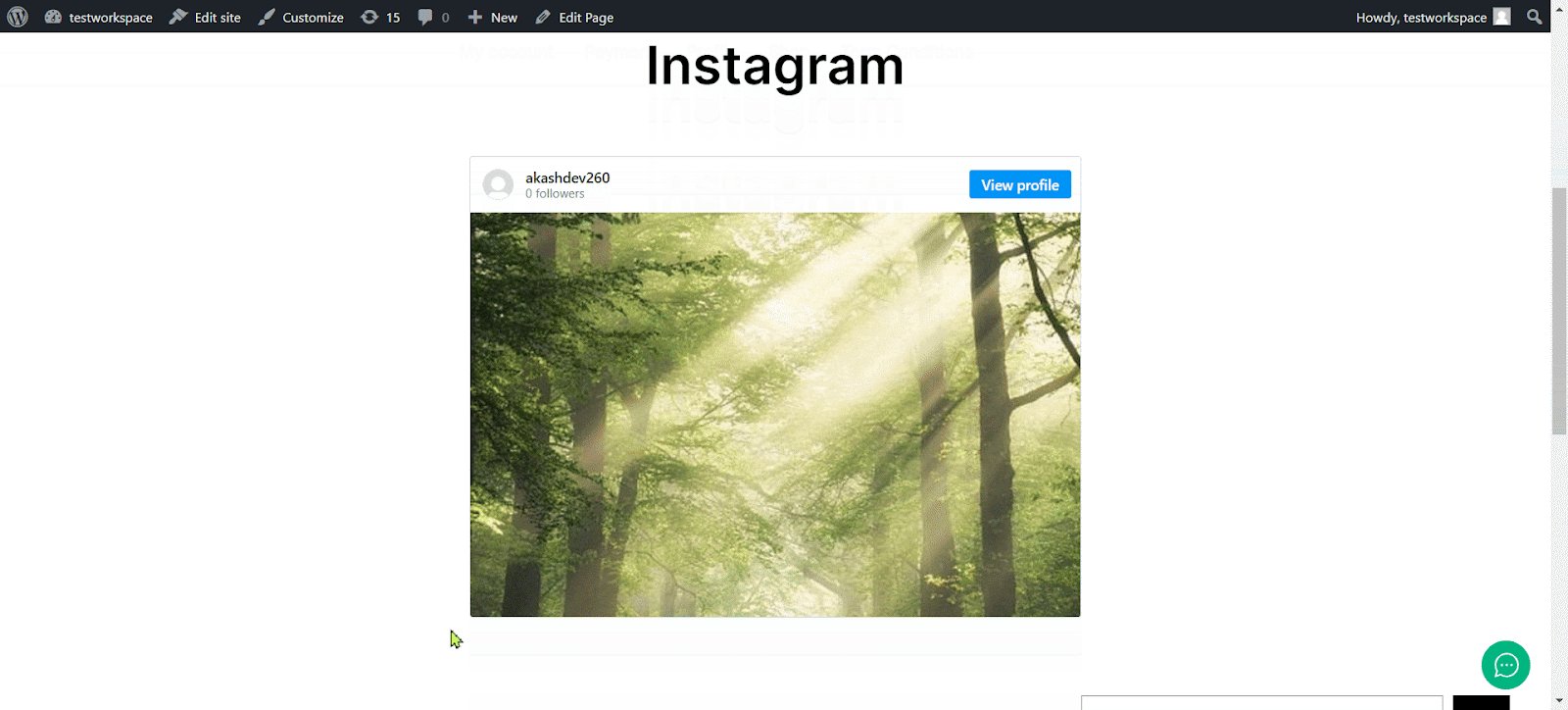
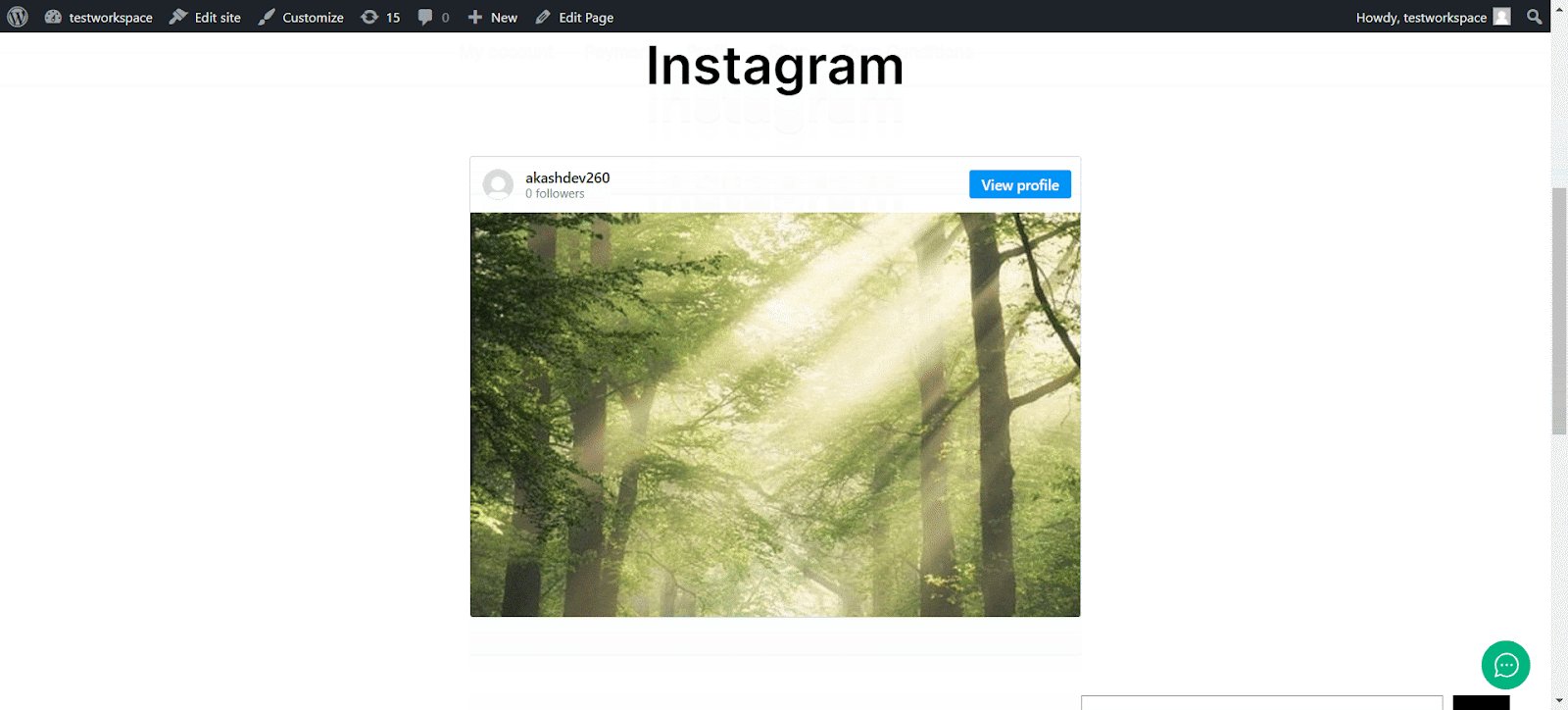
The image will appear on the front end of the website. Now just publish the page, and it will automatically show your Instagram image on the website.

How to Embed Instagram Profile Feeds with EmbedPress? #
To embed Instagram profile feed, you have to generatean Instagram access token for the business or personal account and integrate it with EmbedPress.
Learn How to generate Instagram Access Tokens.
Follow this step-by-step guideline to embed your Instagram profile feed with EmbedPress.
Step 1: Integrate Access Tokens To Embed Instagram Feeds #
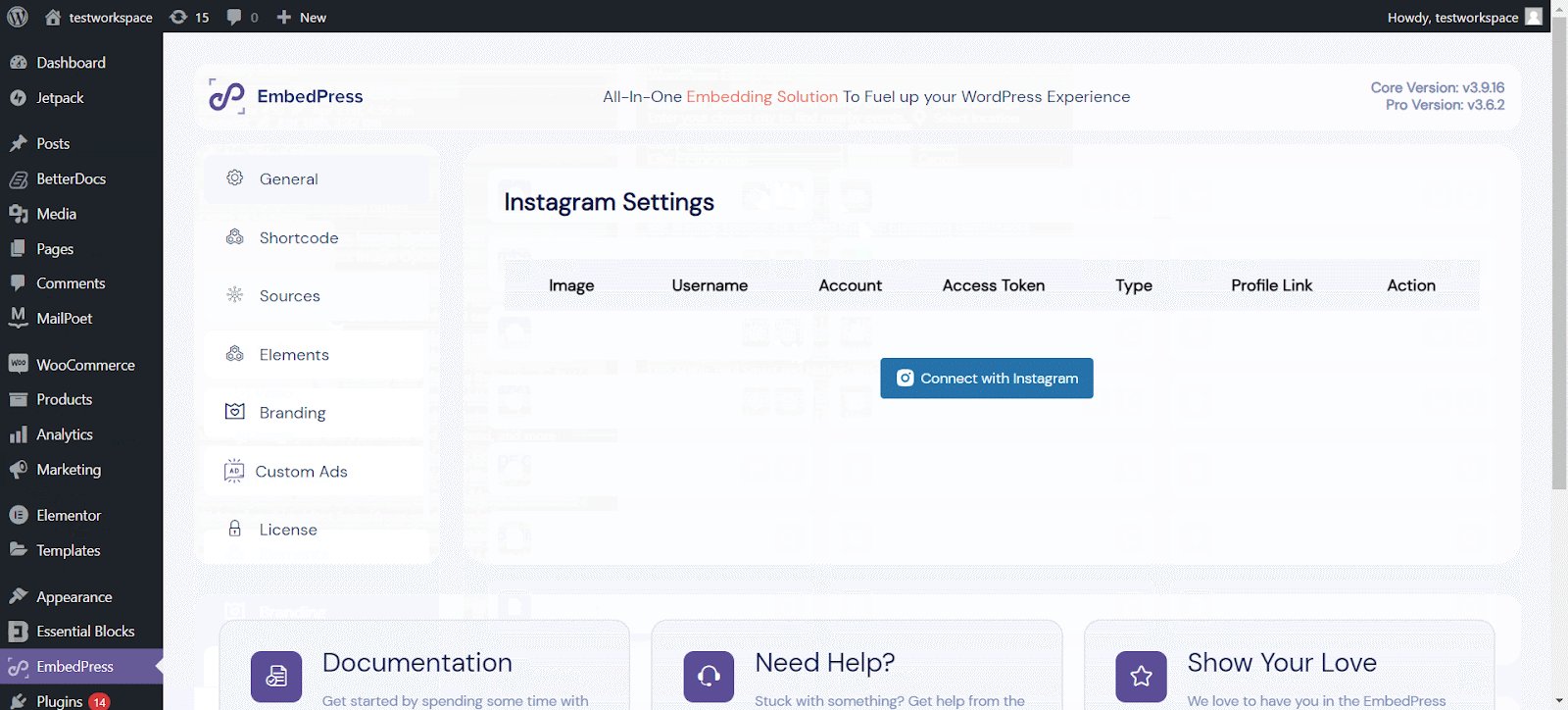
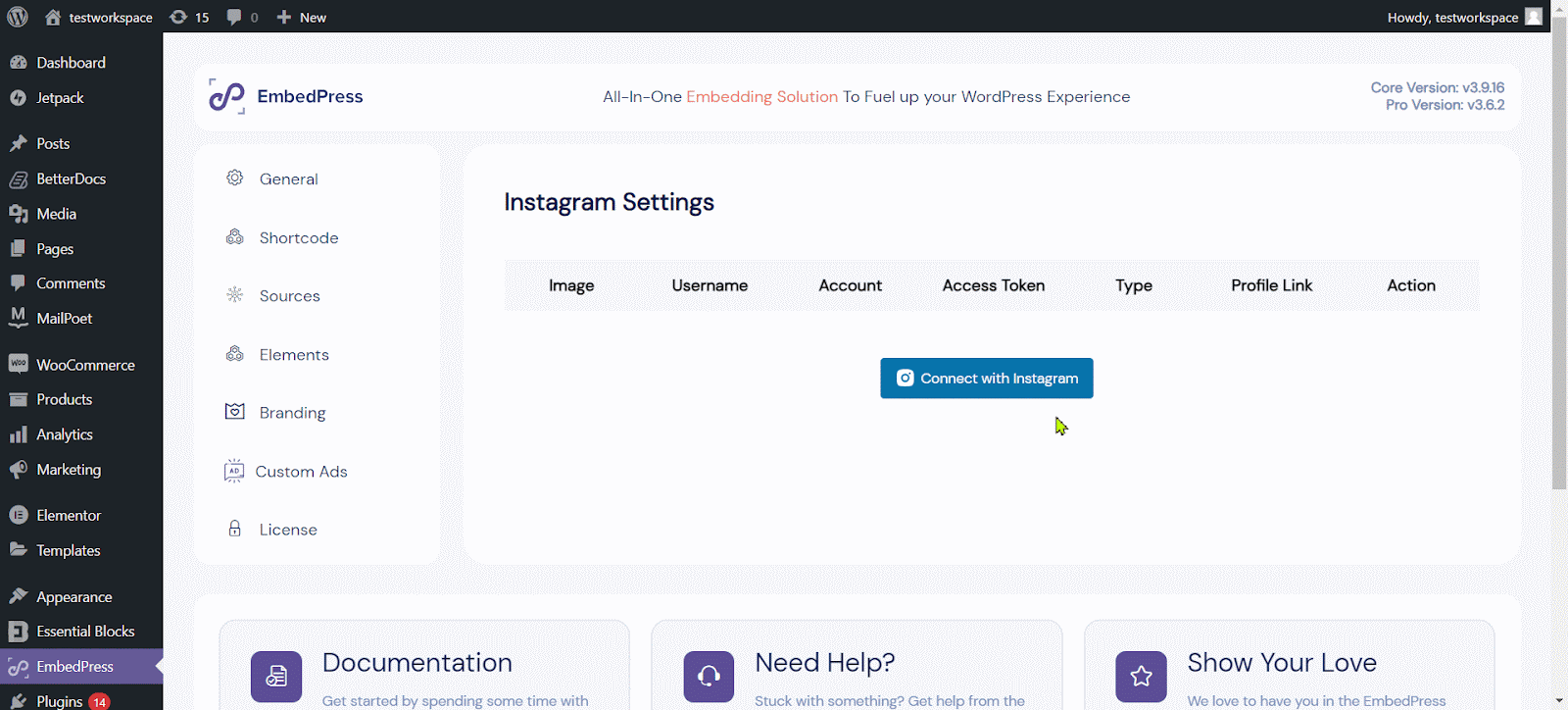
Now, go to EmbedPress → Sources from the sidebar. Click on the ‘Setting’ gear of the Instagram source.

On the next page, click on the ‘Connect Your Instagram’ button, and select your account type, either personal or business account. Provide the ‘Access Token’ for your selected Instagram account.
Note: For showing more advanced options, like showing the followers amount on your profile and all, you must add a business account or convert the personal account into a business account.

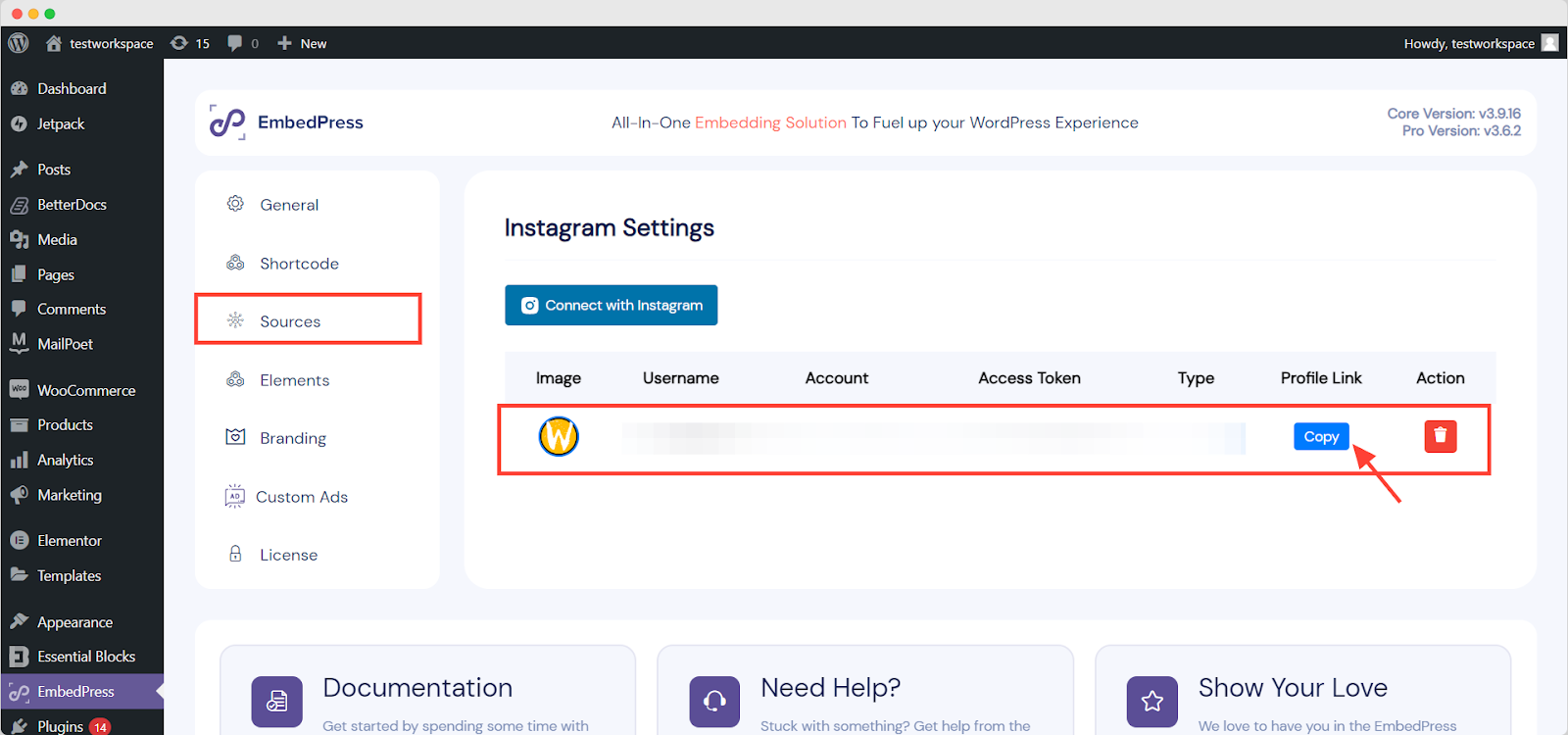
To embed the Instagram profile feed on your website, you can collect the profile URL from EmbedPress Instagram source. Click on the ‘Copy’ button under the ‘Profile Link’ option.

Step 2: Embed the Instagram Profile Feed with EmbedPress #
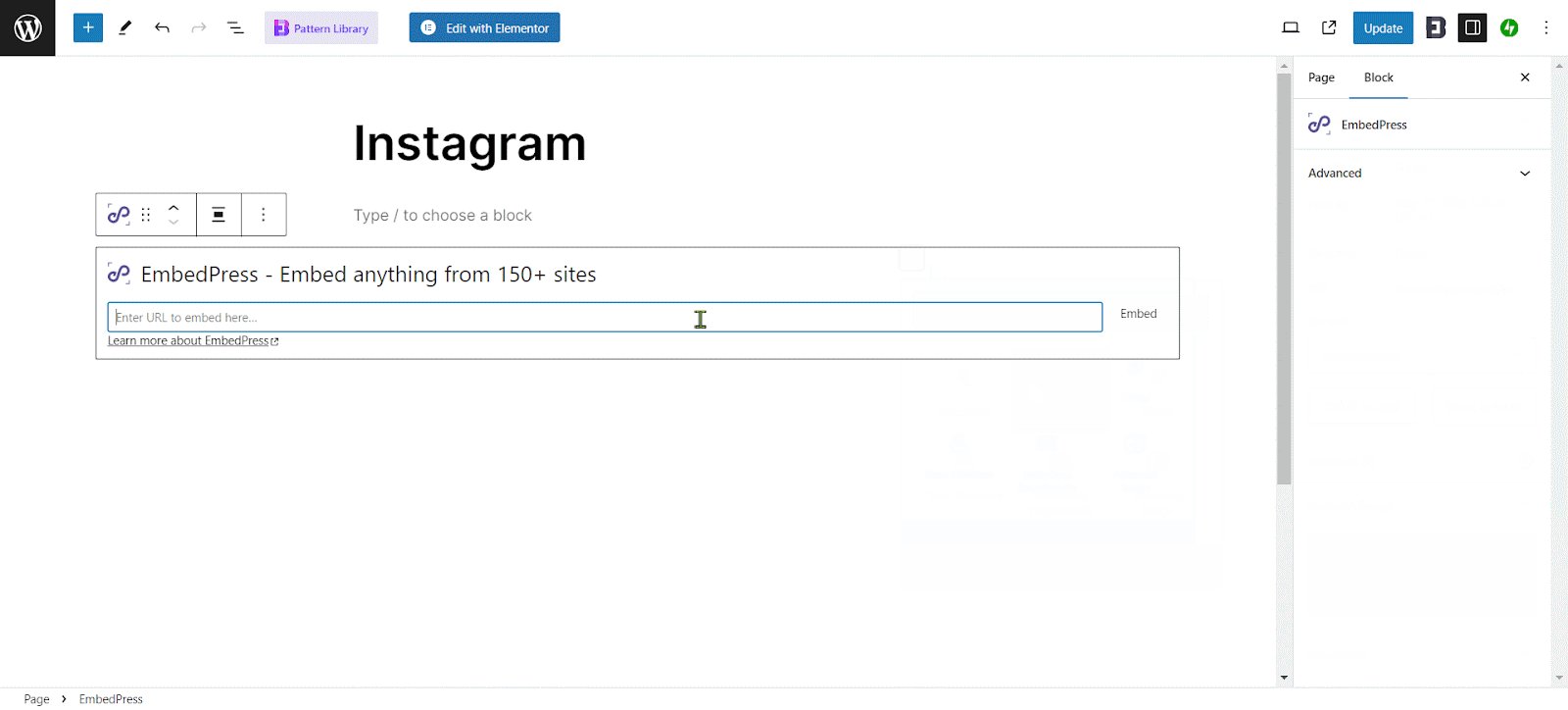
Now, create a new page click on the ‘+’ icon on your post content area in the Gutenberg editor, and select ‘EmbedPress.’ You can also insert EmbedPress from the ‘Add Block’ button at the top of the page. Now, paste the copied URL of your Instagram profile here and click on ‘Embed’.

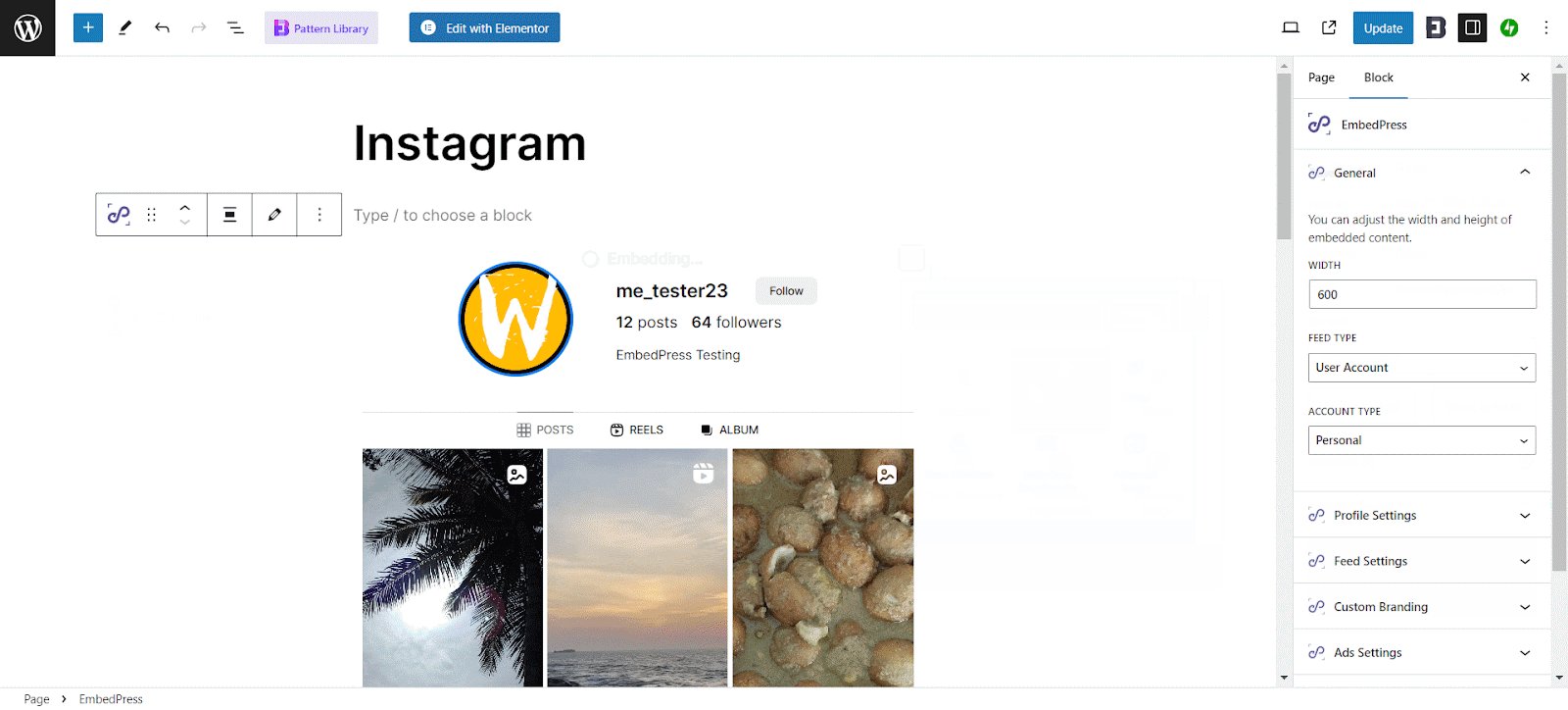
Step 3: Customize the Instagram Feed Appearance #
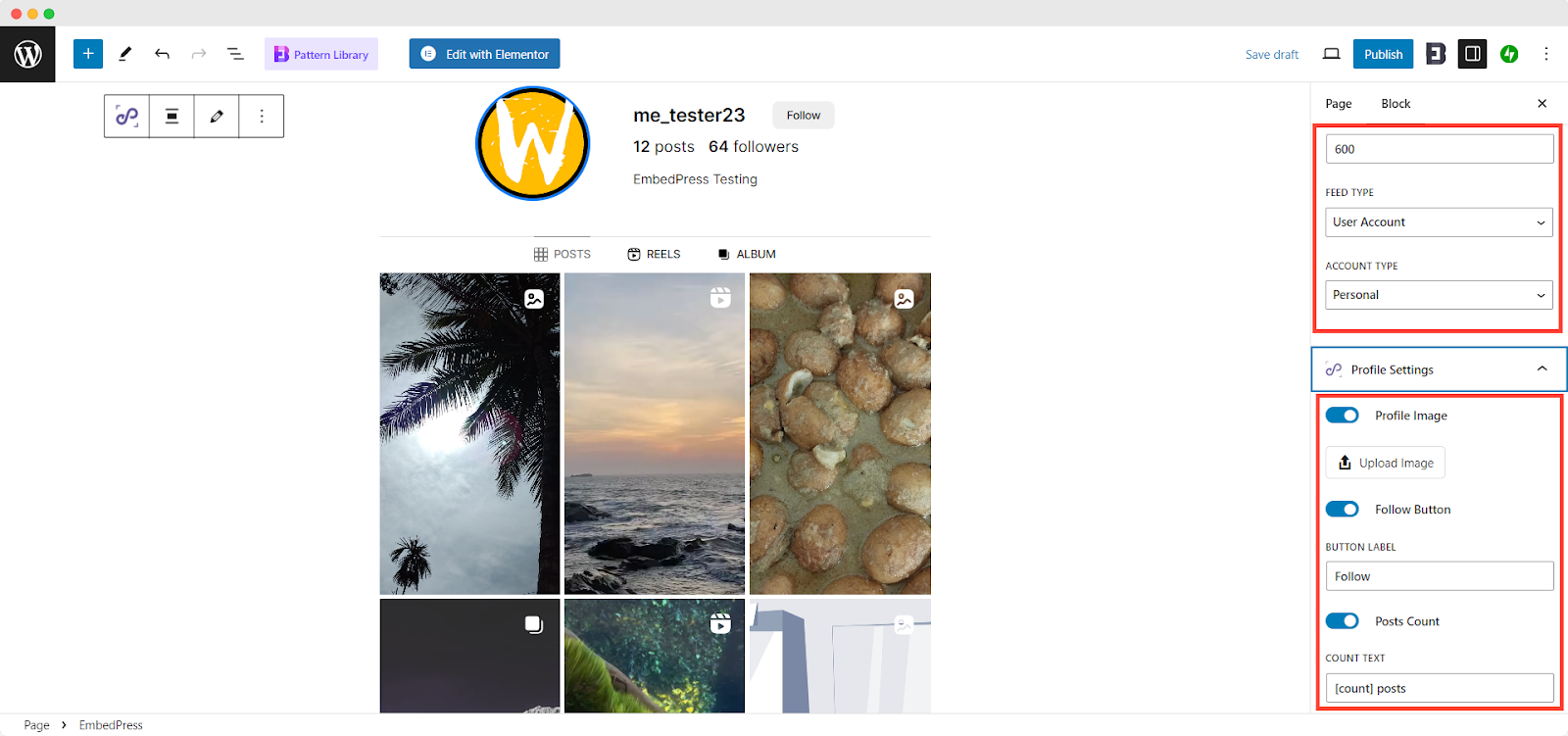
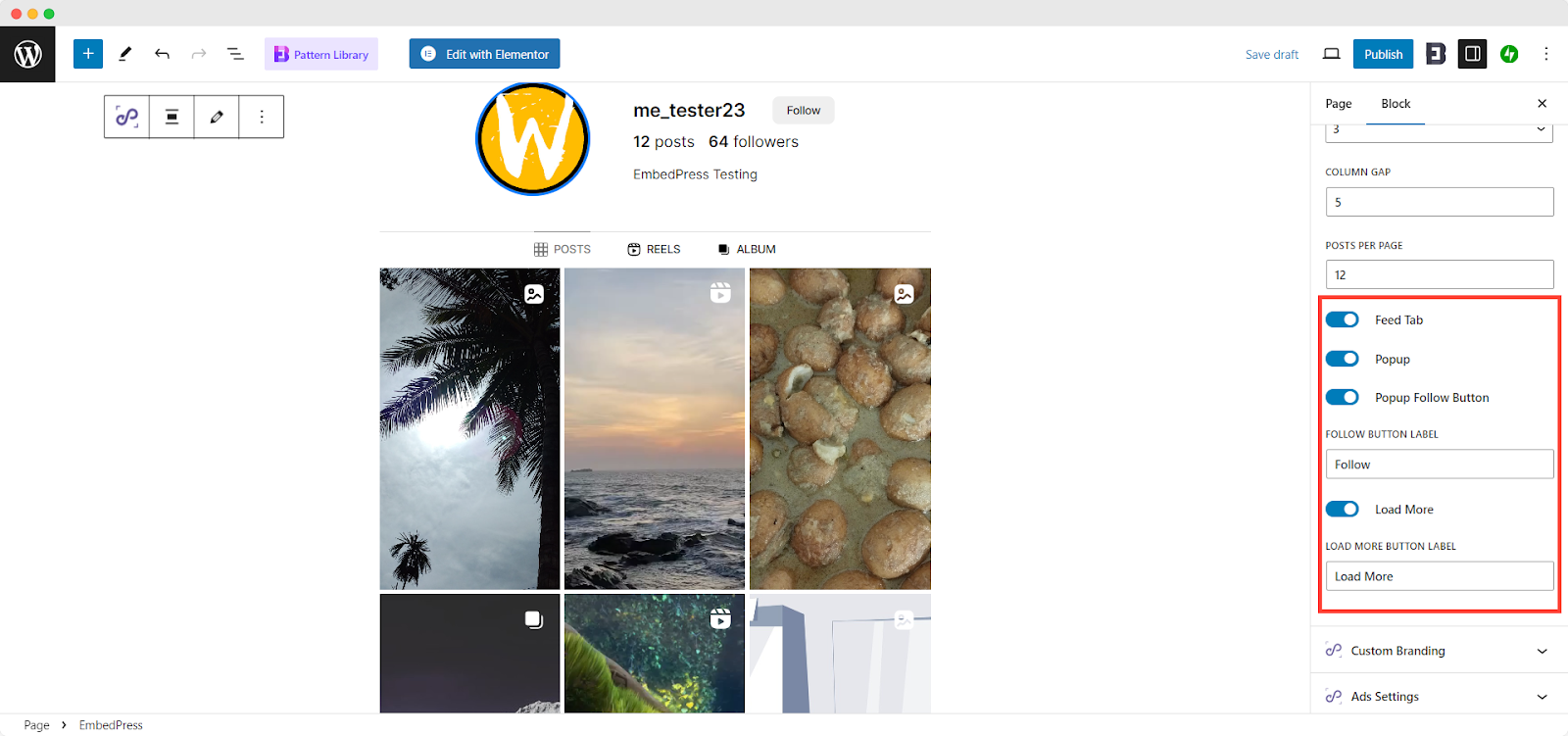
To customize the embedded Instagram feed appearance, go to the side panel. Adjust the height, width. Show or hide your ‘Profile Image (PRO)’, you can give a different profile image here. Next, you can show or hide the ‘Follow Button’ and change the level text to your preferences. Also, you can enable the ‘Post Count’ option to show the total post count of your Instagram profile.
Note: To customize ‘Profile Image’, ‘Feed Tab’, and ‘Popup’ you will need to activate EmbedPress PRO.

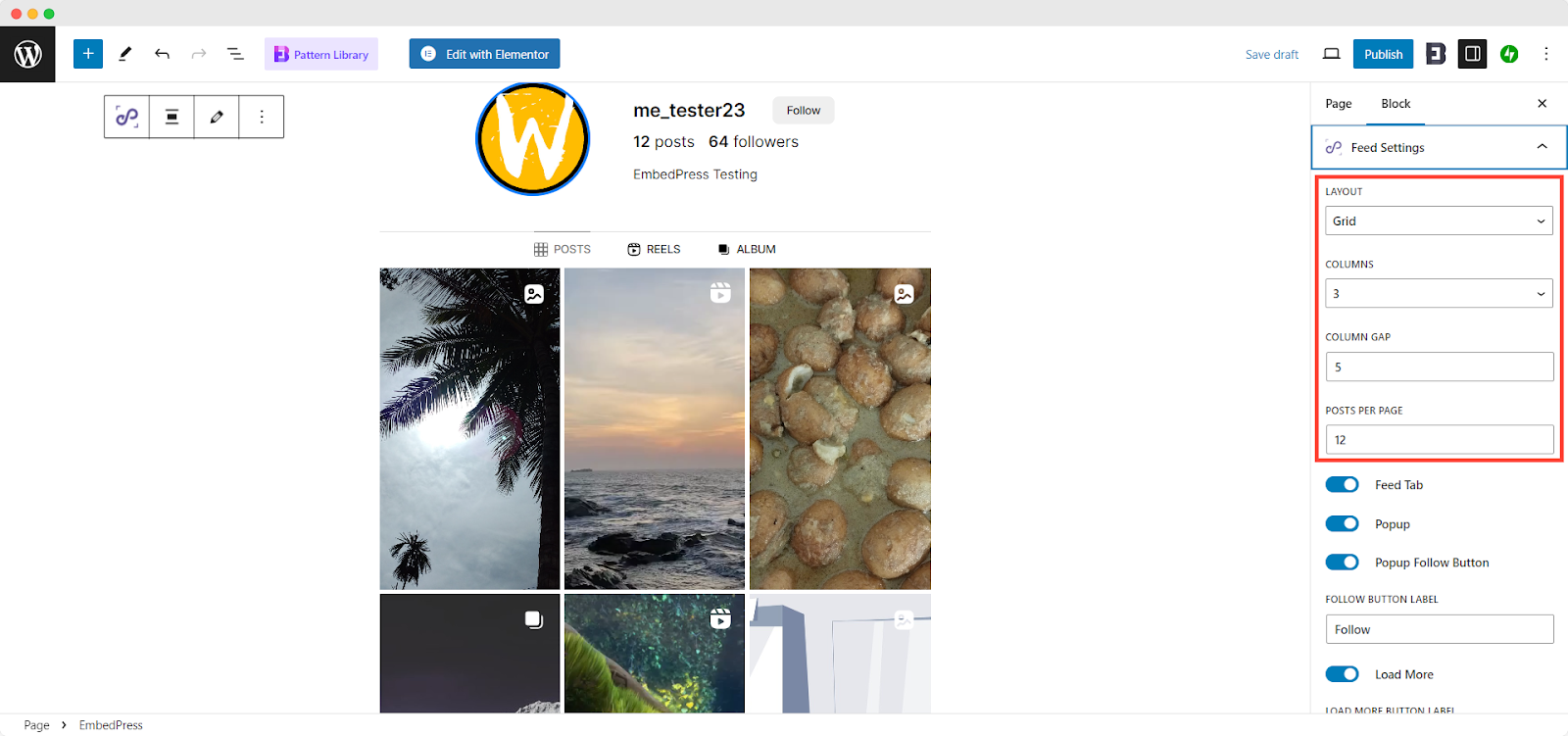
Then, roll down a little more and find the ‘Feed Settings’, where you can adjust the ‘Layout’, ‘Columns’, ‘Columns Gap’, and ‘Posts Per Page’ of your profile feed.

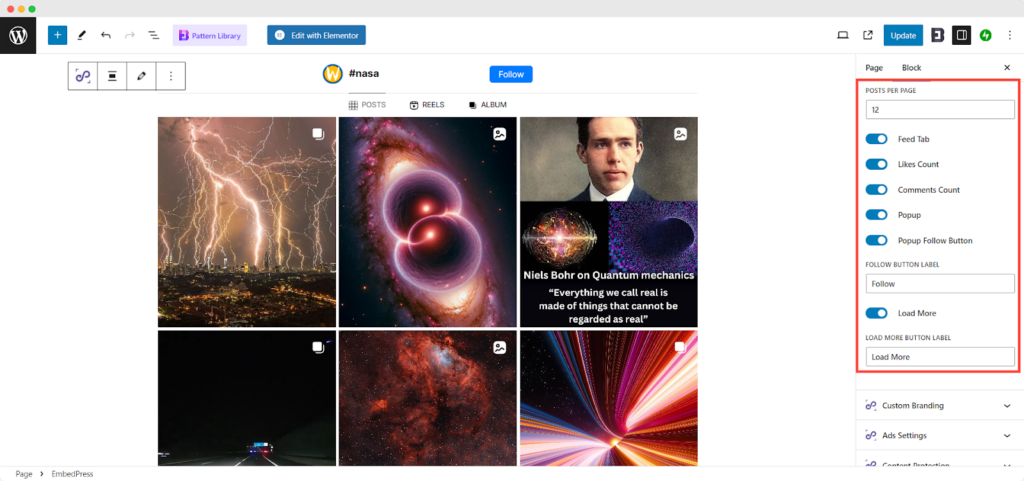
Then, you can enable or disable ‘Feed Tab (PRO)’, ‘Likes Count’, ‘Comments Count’, ‘ Popup Follow Button(PRO)’ and ‘Load More’ buttons of the feed. Also, you can change or customize the level text of the ‘ Popup Follow Button’ and ‘Load More’ buttons of your Instagram feed.

This is how easily, you can embed Instagram feed in your website without going through any complexities.
Final Outcome #
After making all the changes, publish the page. This is how it will look on the website.
How to Embed Instagram Hashtag with EmbedPress? #
You can embed Instagram hashtags with EmbedPress similar way like Instagram images. Follow the steps below to embed the Instagram hashtags on your site.
Note: To show the Hashtags of Instagram, you will need to activate the EmbedPress PRO.
Step 1: Get the URL of the Instagram Hashtags to Embed #
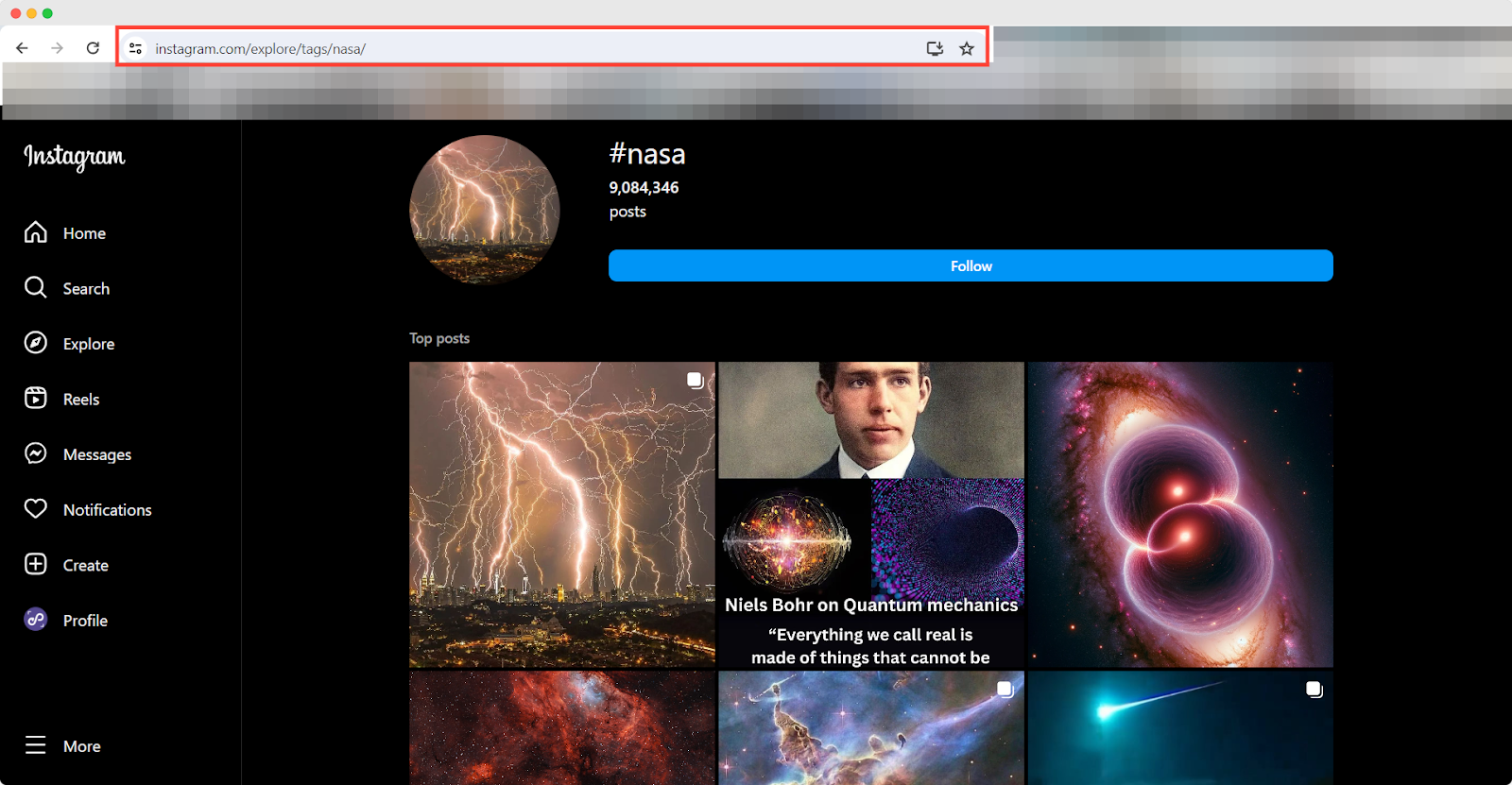
Visit Instagram website in your browser. Search for the hashtag you want to embed. Now. copy the URL of that Instagram hashtag.

Step 2: Embed Instagram Hashtags with EmbedPress #
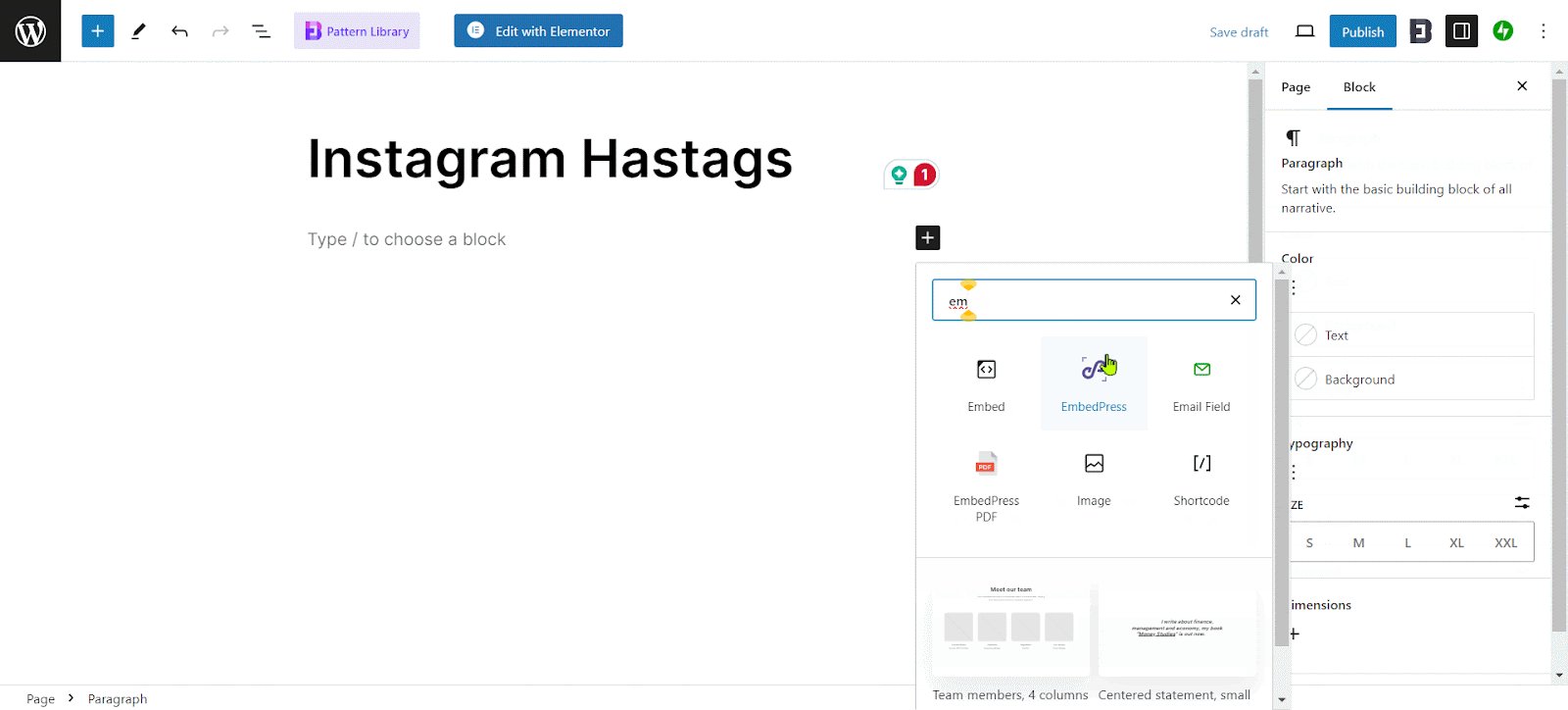
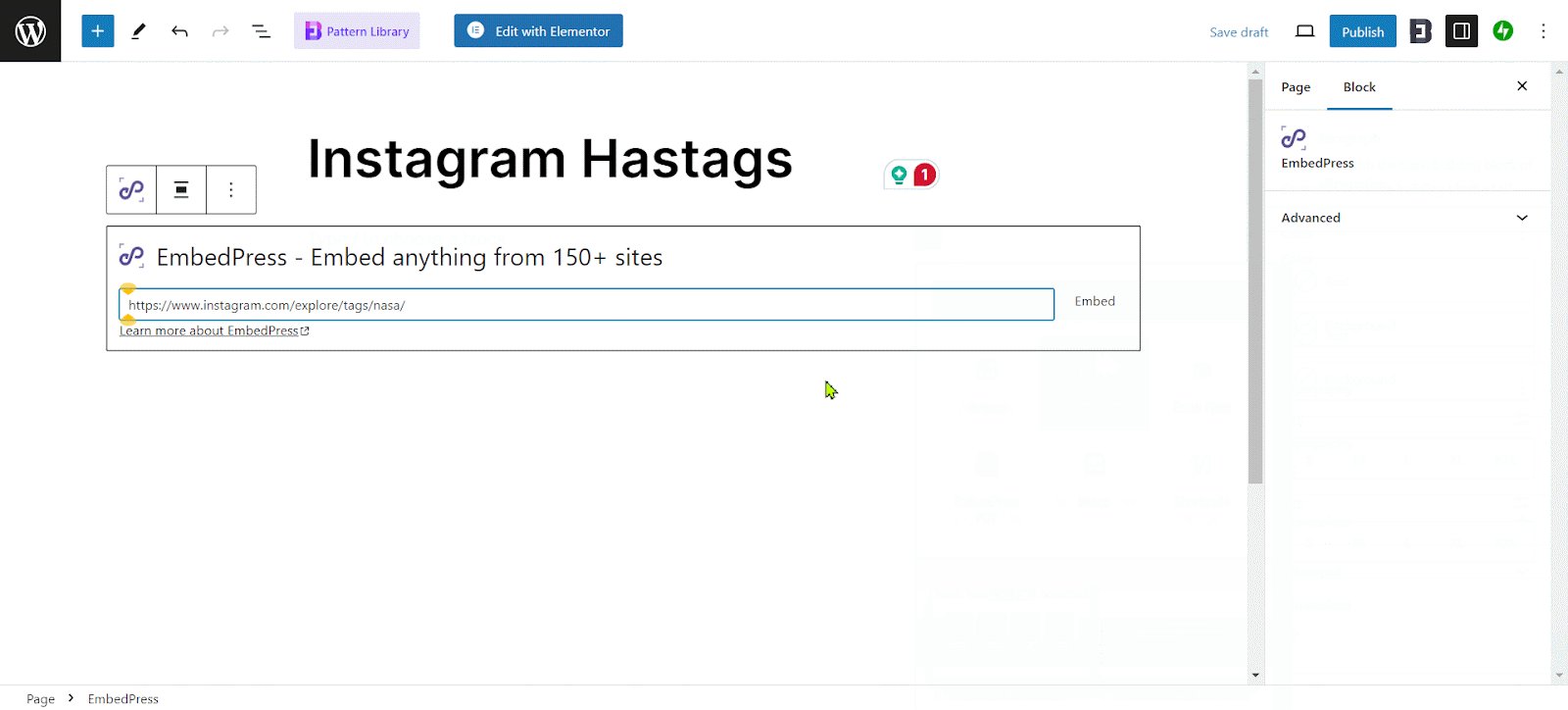
Go back to your WordPress dashboard and create a new page. Drag and drop the EmbedPress block into your page and paste the Instagram hashtag URL. Click on ‘Embed’ to start embedding in the page.

From the right sidebar, select ‘Feed type’ as ‘Hashtag’. Instantly, the Instagram hashtag page will be shown on the page.
Step 3: Customize Embedded Instagram Hashtags Easily #
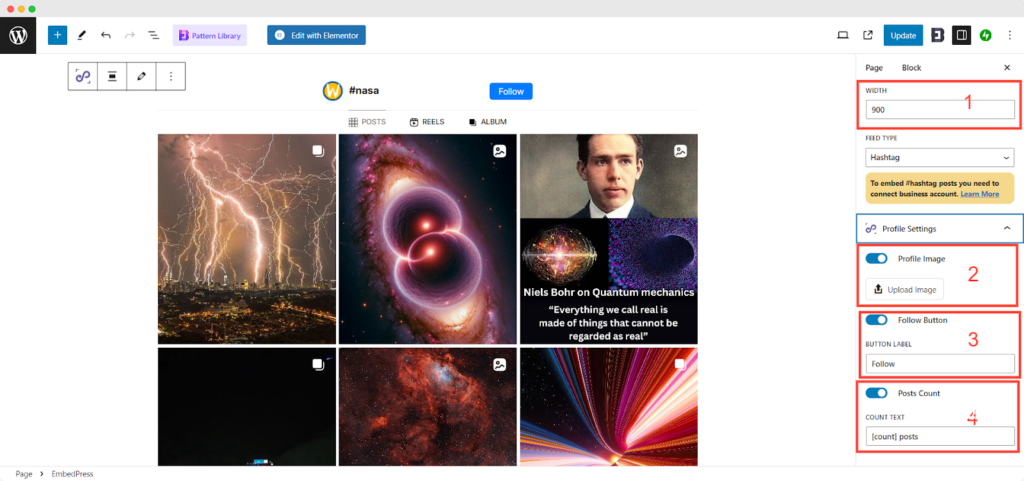
To customize the page even more, go to the side panel. Then, adjust the width and roll on to show or hide your ‘Profile Image(PRO)’, you can give a a different profile image here. Next, you can show or hide the ‘Follow Button’ and change the level text to your preferences. Also, you can enable the ‘Post Count’ option to show the total post count of your Instagram profile.

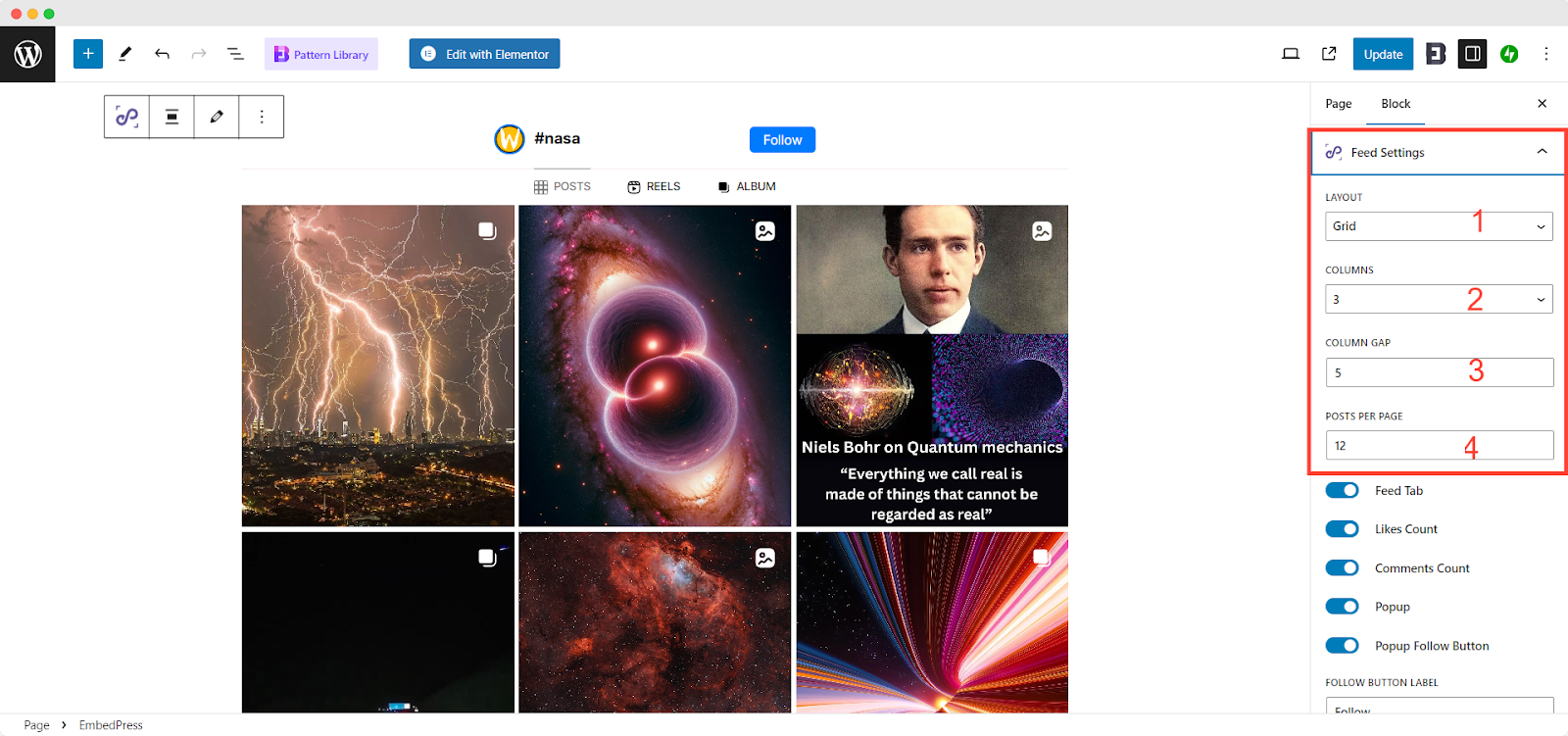
Then, roll down a little more and find the ‘Feed Settings’, where you can adjust the ‘Layout’, ‘Columns’, ‘Columns Gap’, and ‘Posts Per Page’ of your HashTag feed.

Then, you can enable or disable the ‘Feed Tab (PRO)’, ‘Likes Count’, ‘Comments Count’, ‘ Popup Follow Button (PRO)’ and ‘Load More’ buttons of the feed. Also, you can change or customize the level text of the ‘ Popup Follow Button(PRO)’ and ‘Load More’ buttons of your Instagram hashtag feed.

Final Outcome #
Afterward, just click on the publish button and view the page to understand how the page looks in real life so that you can make the necessary changes.
This is how easily you can embed your Instagram Image, Profiles Feeds, and Hashtags in your website without going through any complexities.
Get Live Experience Of Embedding Instagram Posts #
Still getting stuck? Feel free to contact our support team for further assistance.






