Airtable is a widely used task management and database platform that allows users to organize, collaborate and manage their work effectively. EmbedPress allows you to embed Airtable workspace With EmbedPress into your websites easily. Whether it is Gutenberg, Elementor or Classic editor or other WordPress editors, you can display your Airtable workspace seamlessly on your website. Follow the steps below to embed Airtable workspaces with EmbedPress.
Step 1: Obtain the Airtable Embed Link #
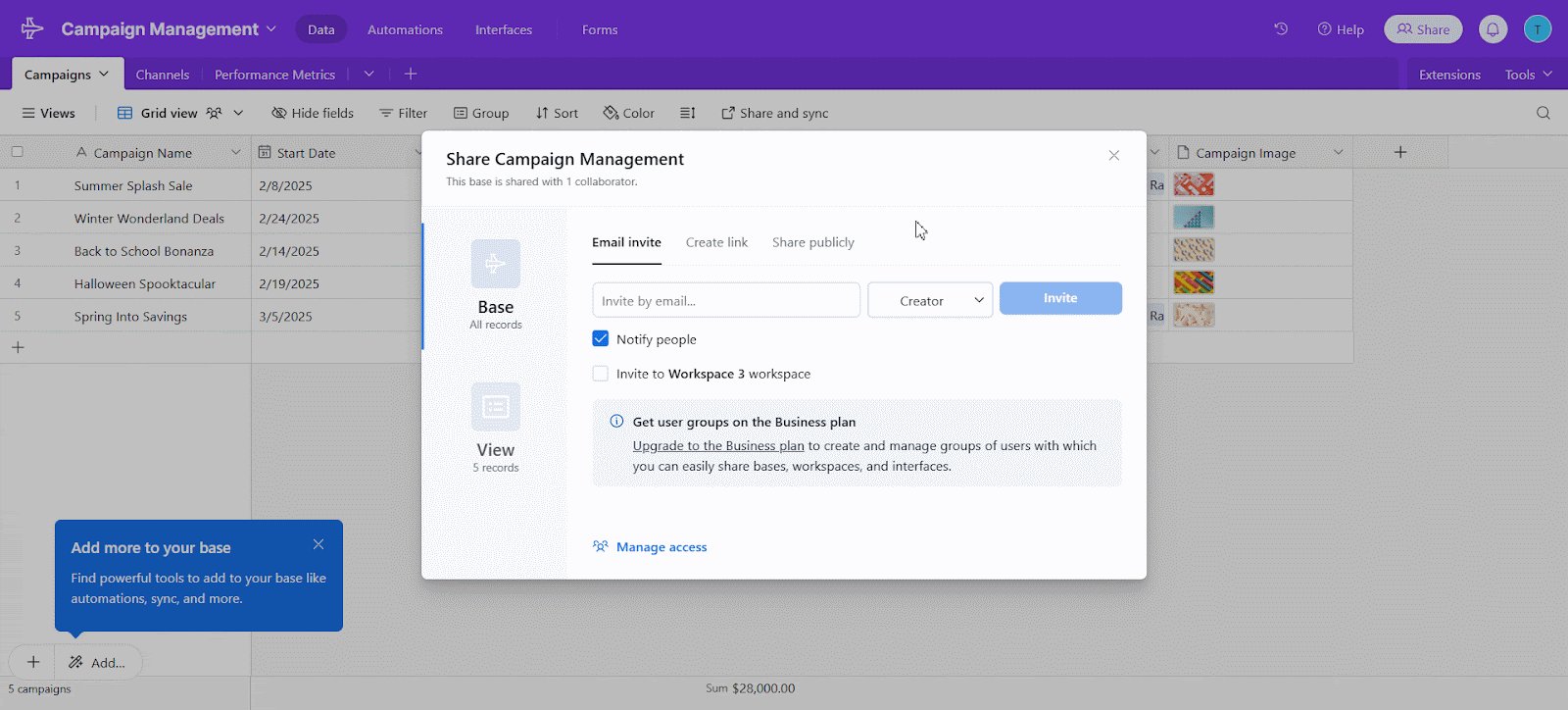
First, log in, navigate to your Airtable dashboard and select the specific workspace you want to embed. Once inside the workspace, look for the ‘Share’ option at the top of the page and click on it.

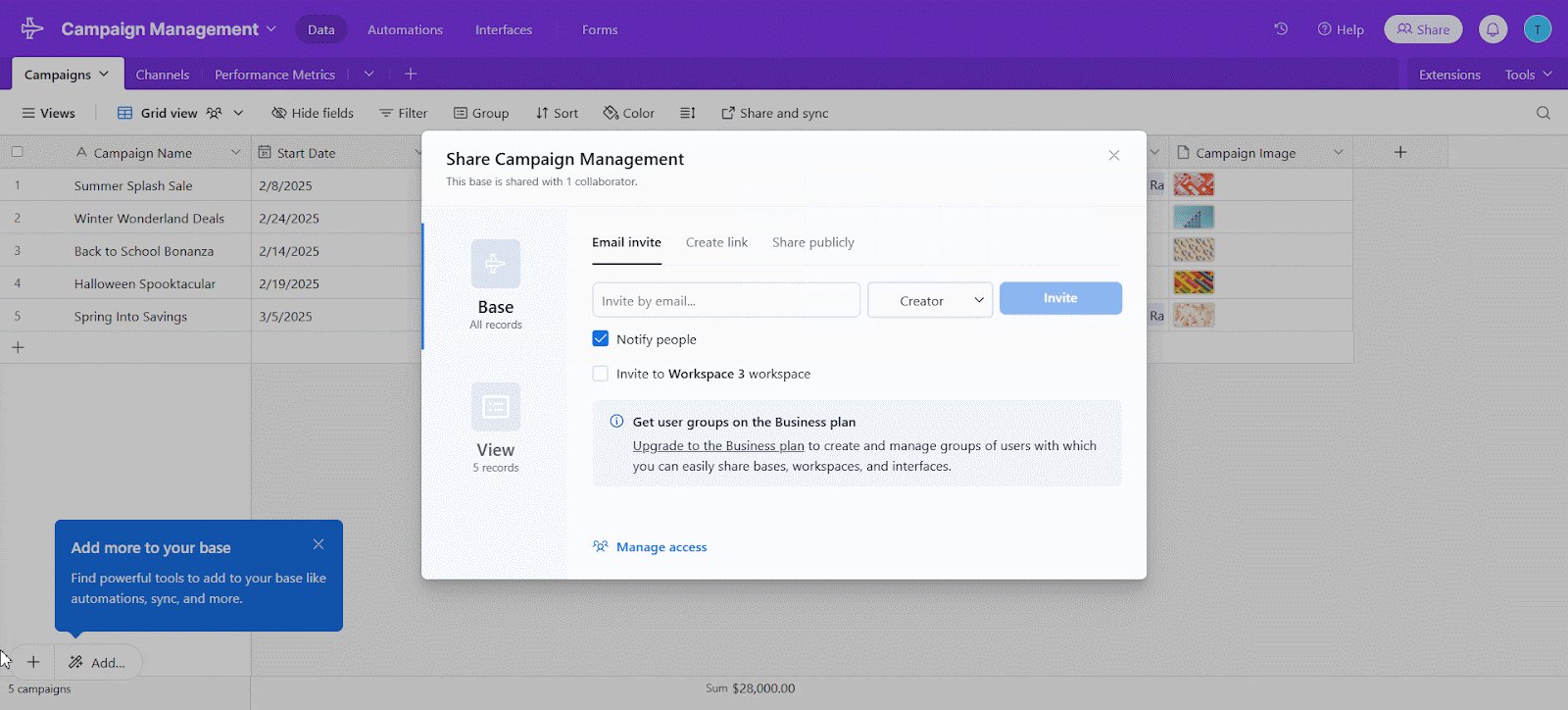
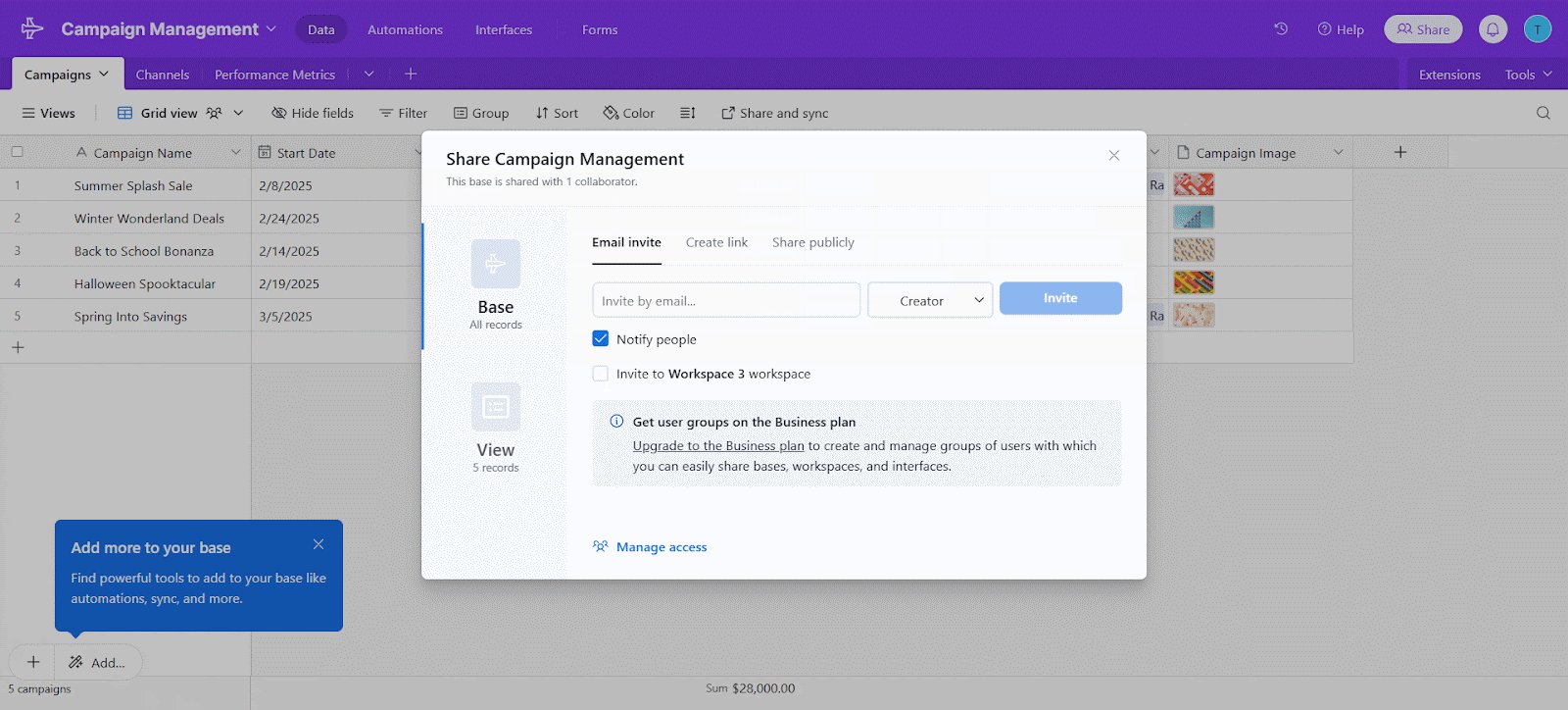
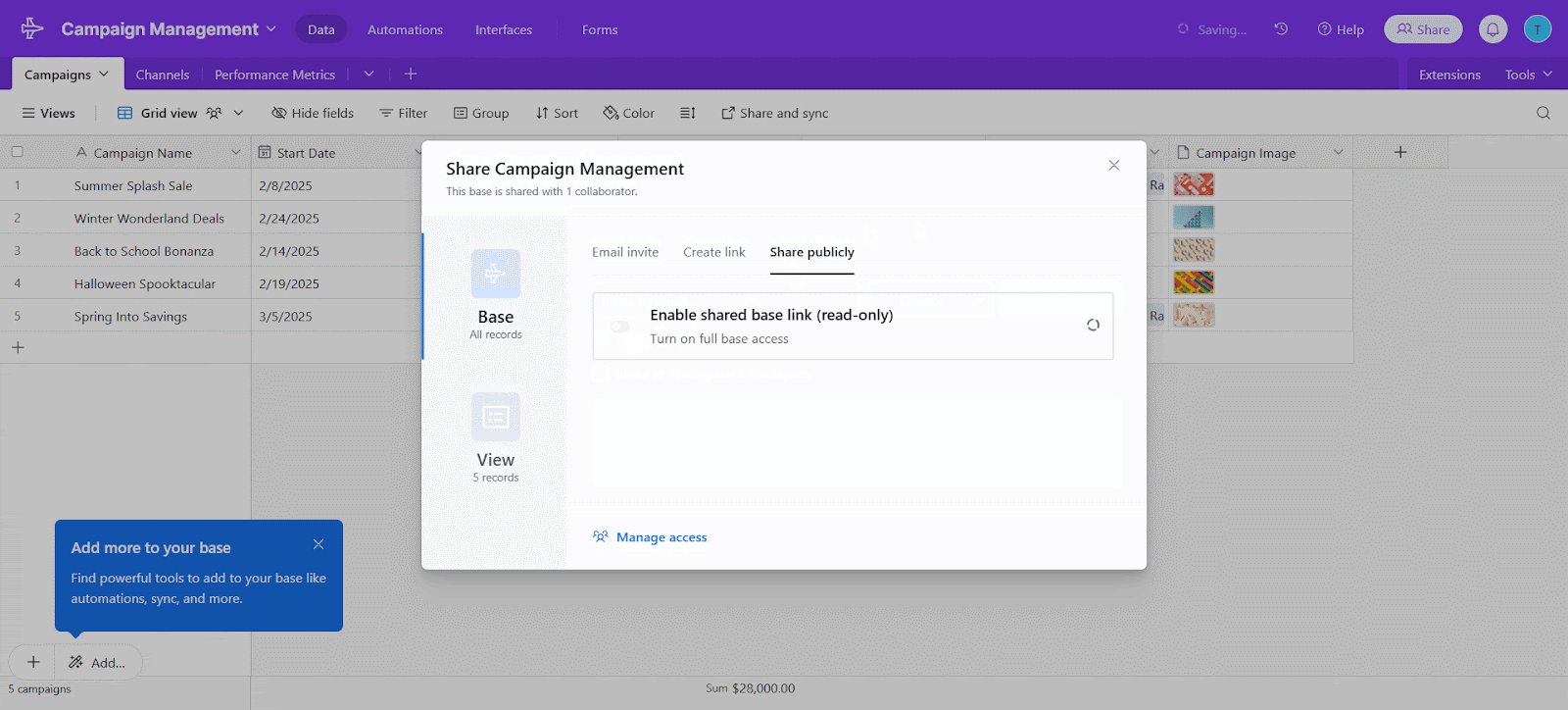
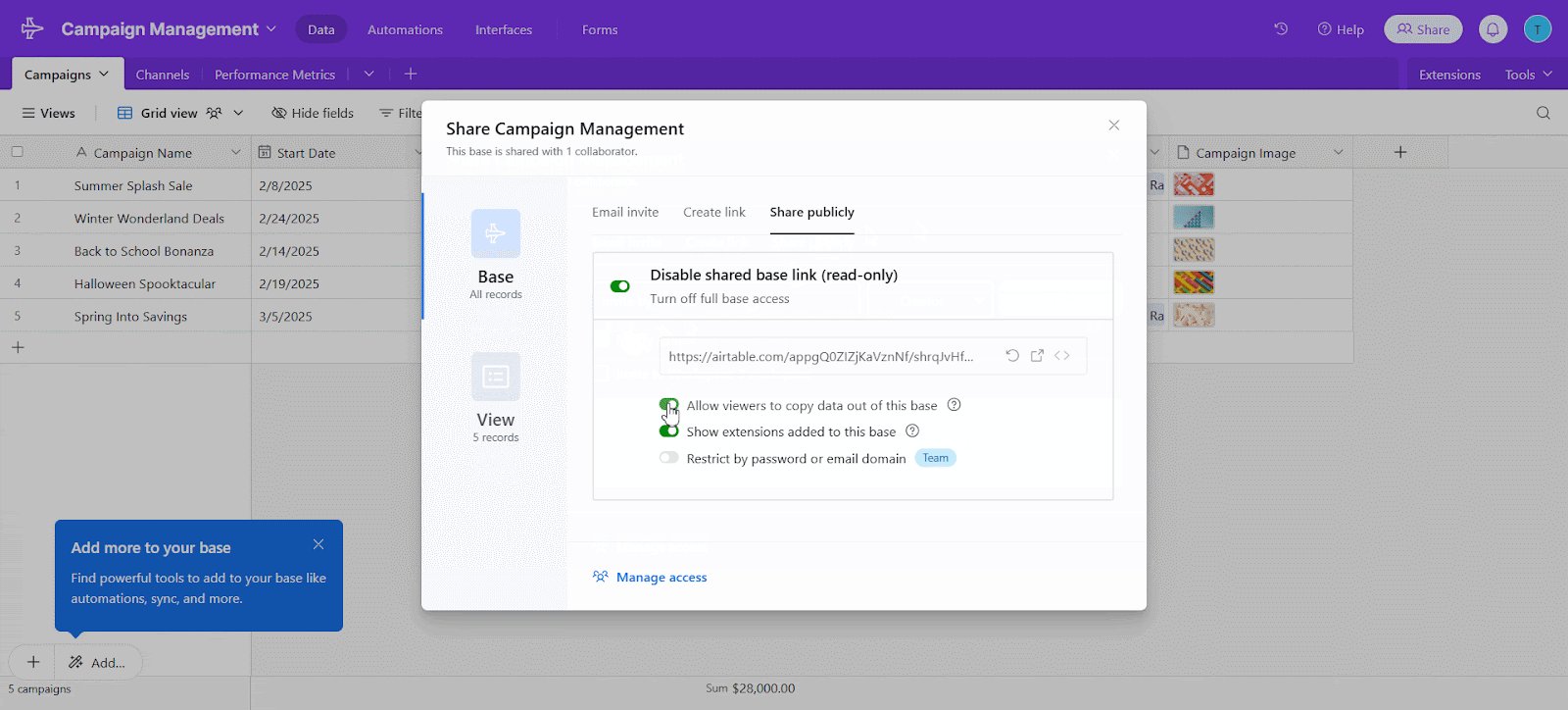
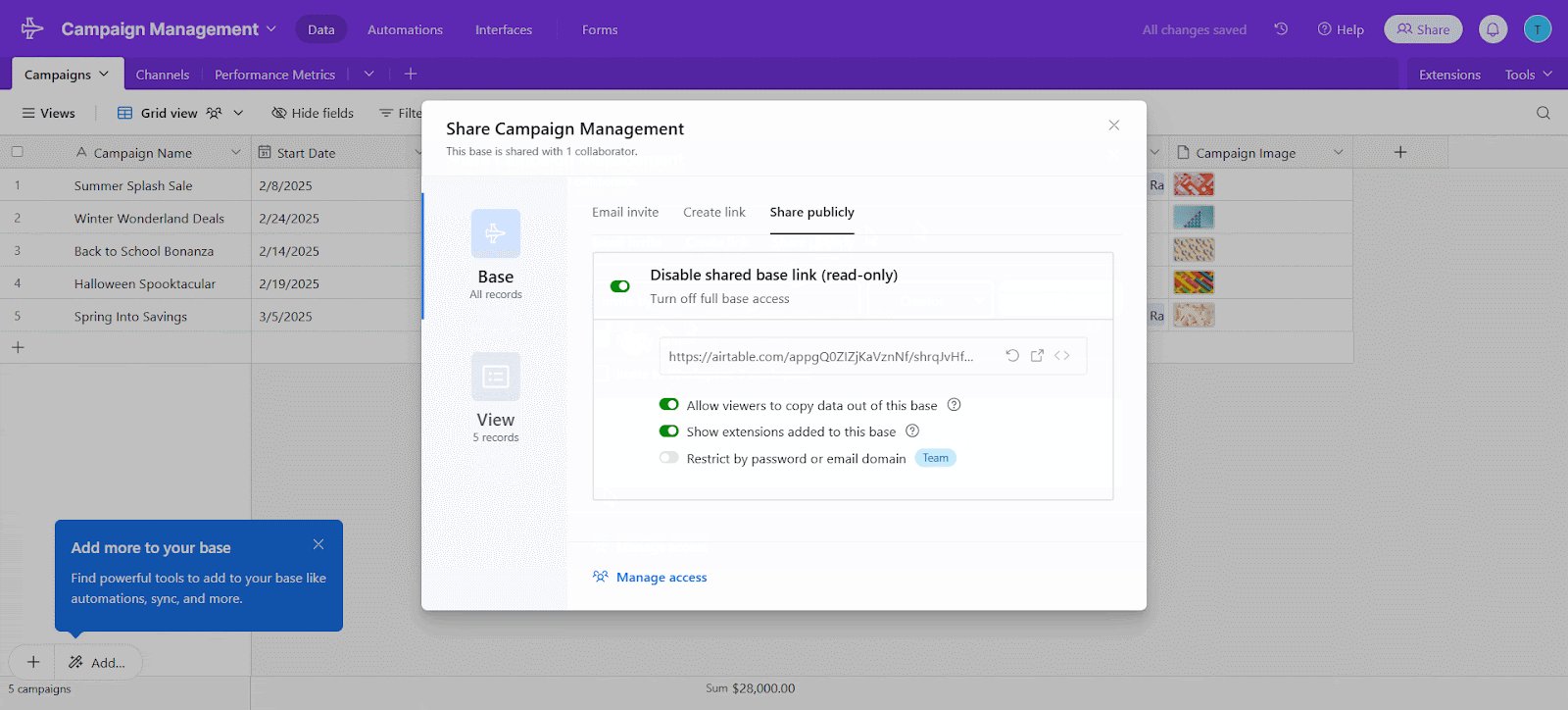
Next, go to the ‘Share Publicly’ tab from the menu and toggle on the ‘Enable shared base link(read-only)’ option. Then adjust the accesses below to your preferences and you can embed this Airtable workspace into your WordPress website without coding.

How to Embed Airtable in Gutenberg with EmbedPress? #
You can easily embed Airtable workspaces in WordPress using Gutenberg. Follow the steps below to embed an Airtable workspace with just a few clicks using EmbedPress:
Step 1: Insert Airtable Workspace Link in Gutenberg #
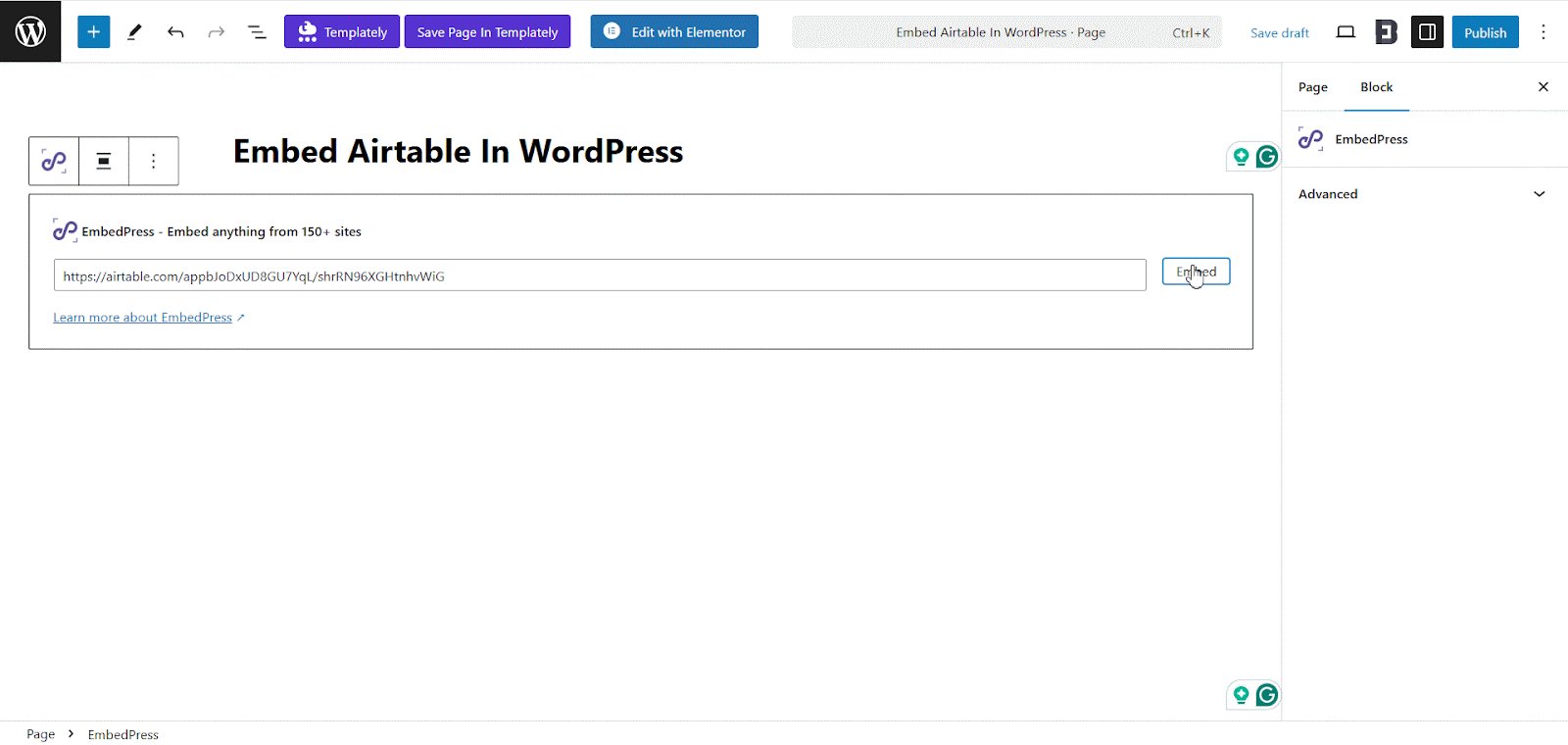
Go to the WordPress page or post where you want to embed your Airtable workspace. Click on the ‘+’ icon to add a new block, then search for and select the EmbedPress block. Once the block is added to your page, paste the previously copied Airtable link into the blank input field. Then click on the ‘Embed’ button and the Airtable workspace will embed instantly in your website.

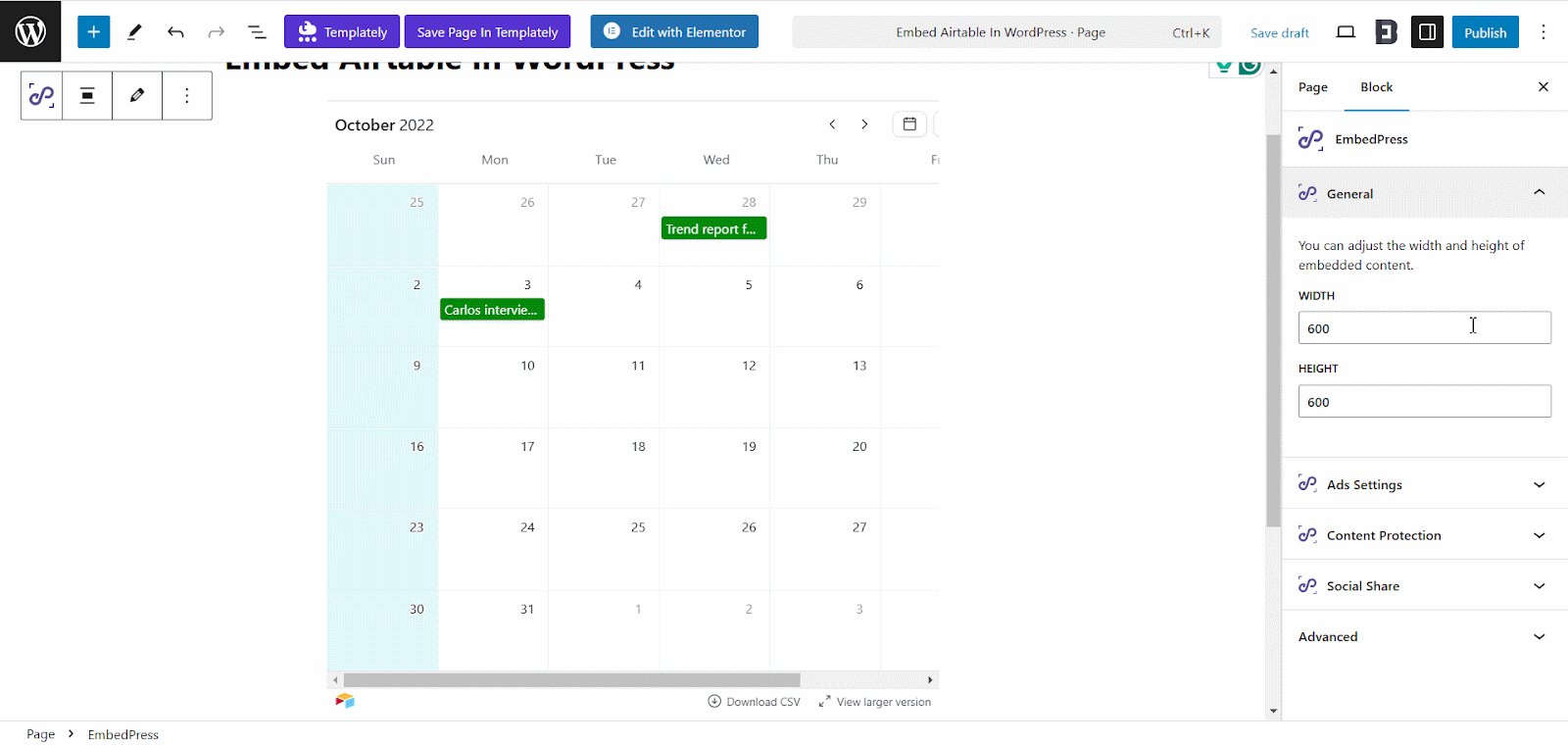
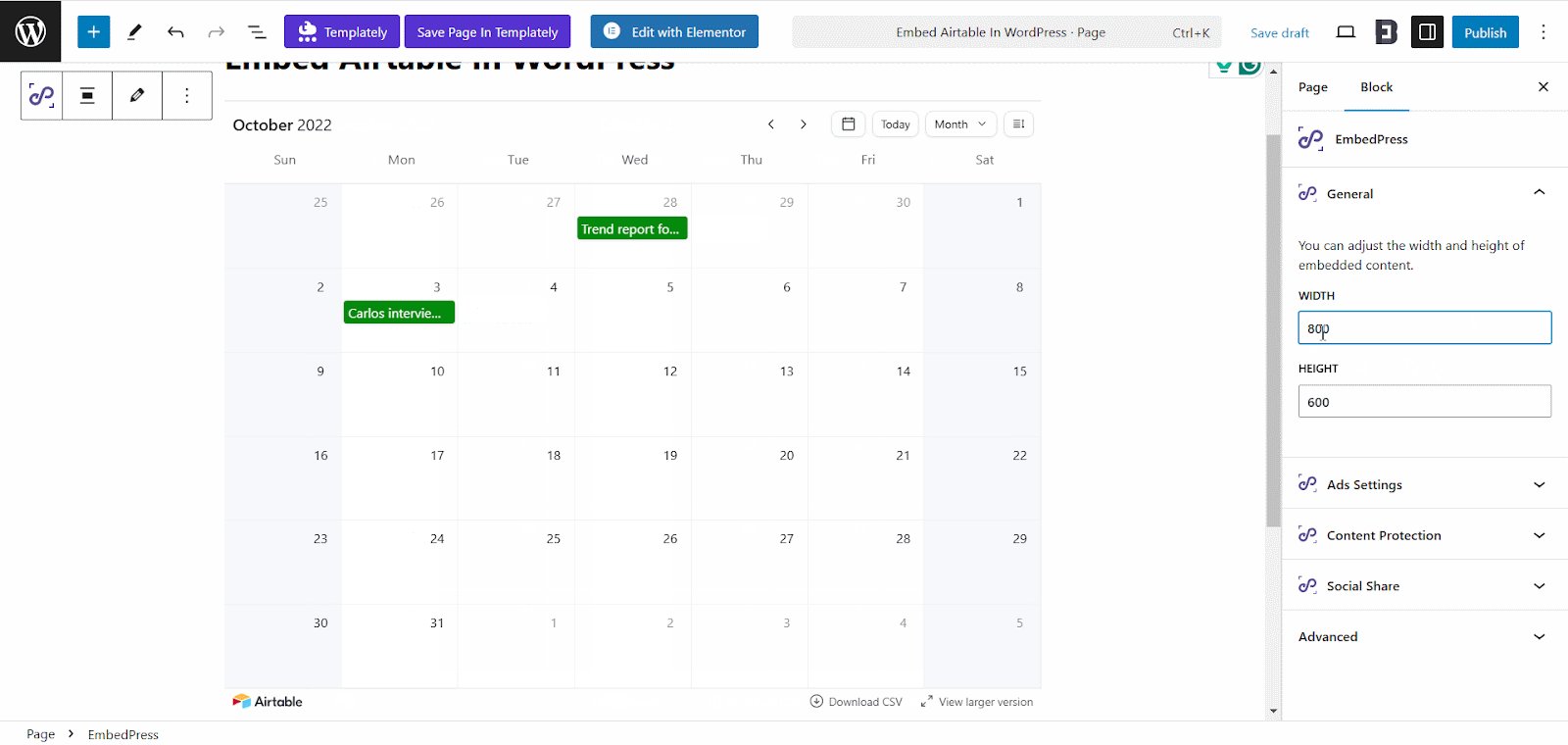
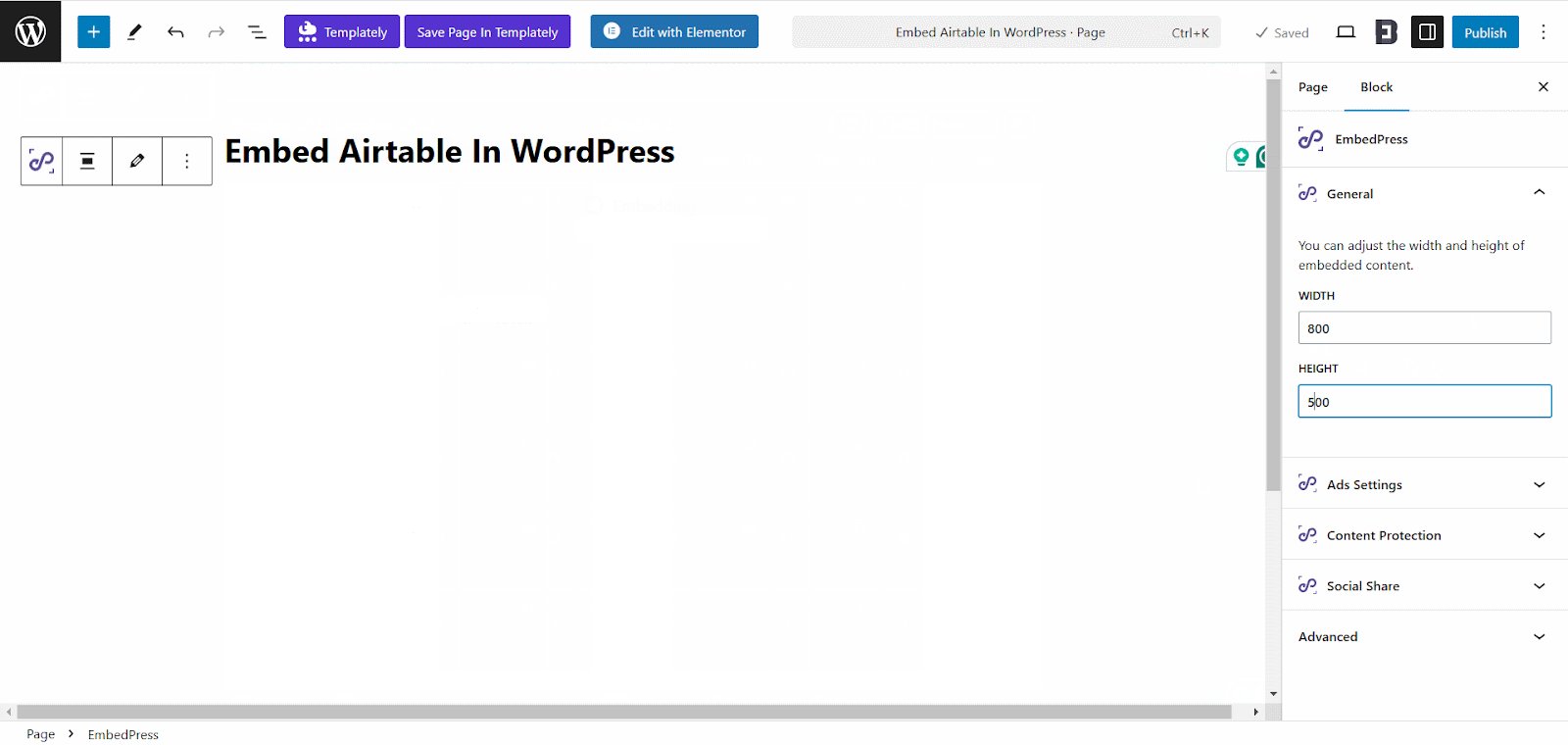
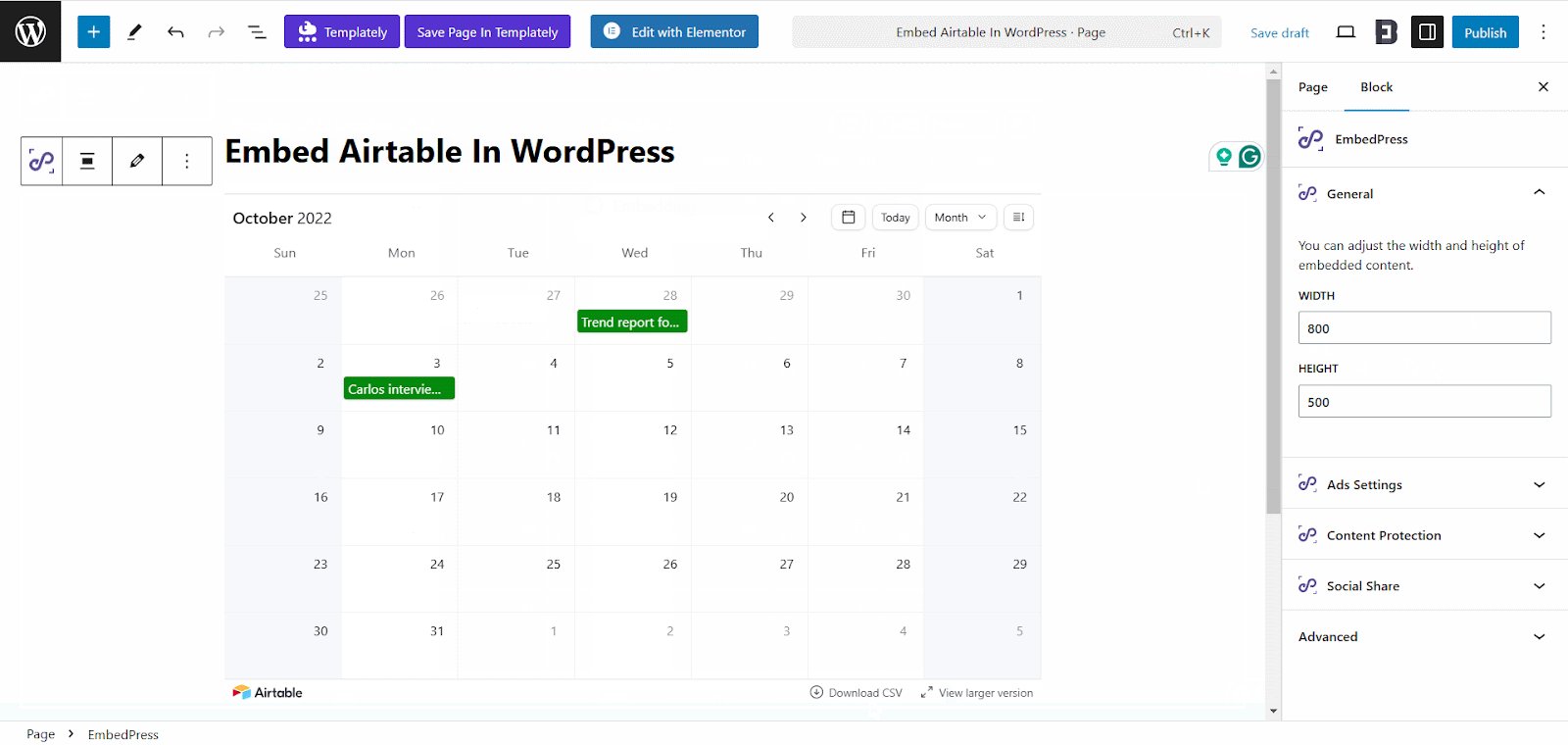
Step 2: Customize Embedded Airtable in Gutenberg #
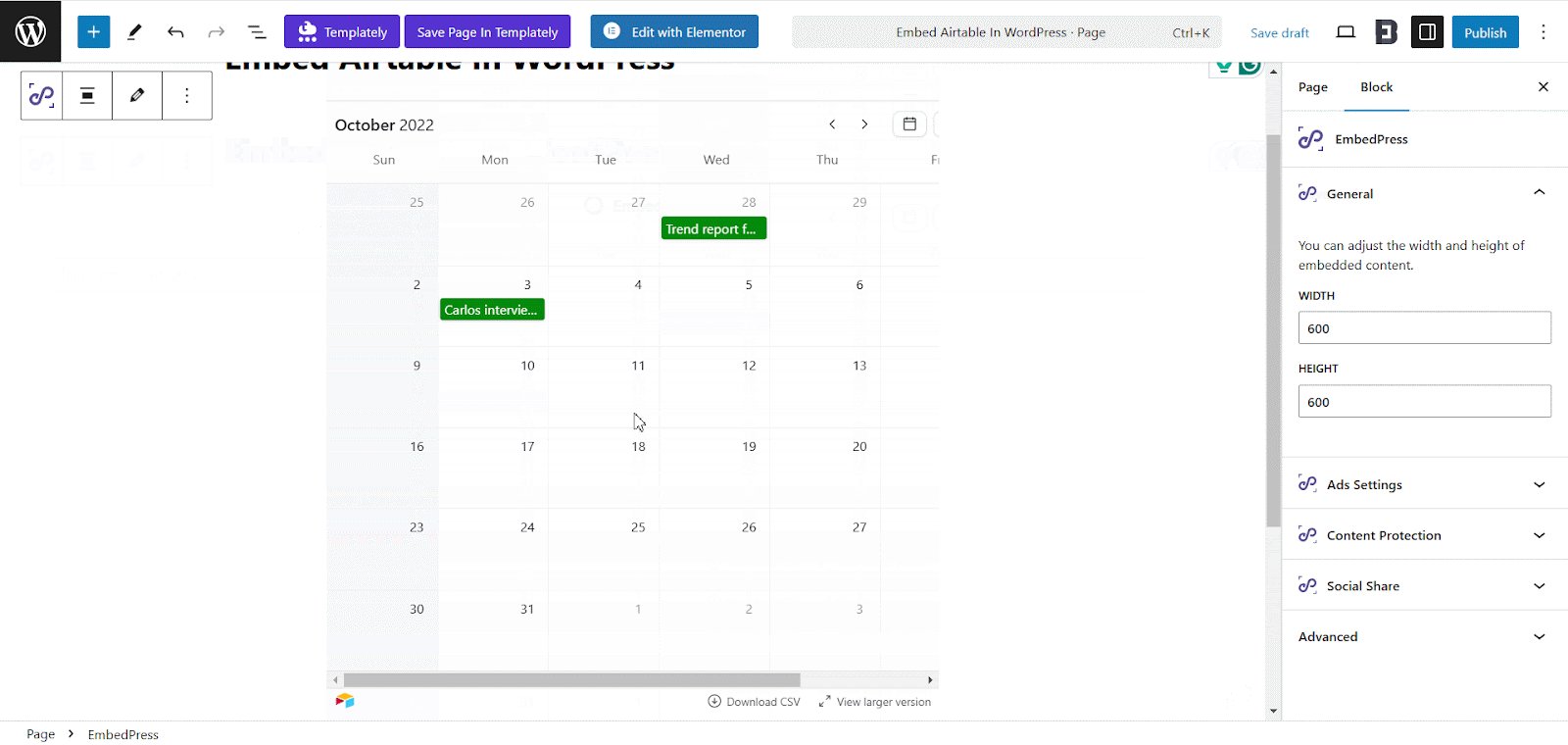
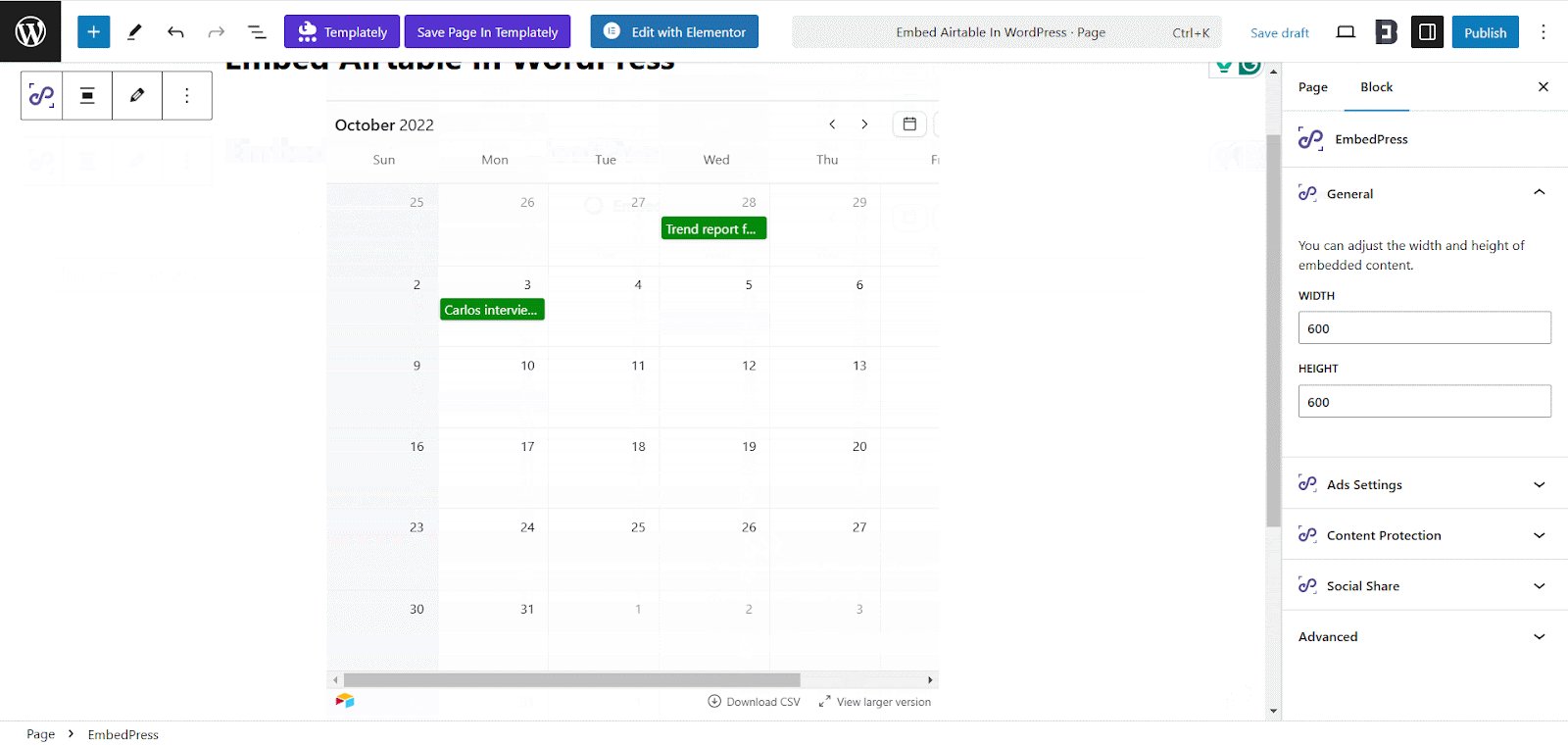
After embedding the Airtable workspace, navigate to the ‘General’ tab on the right-side panel. And adjust the ‘Height’ and ‘Width’ of the embedded content according to your preference. Afterward, click on the ‘Update/Publish’ button to make your embedded Airtable live on your website.

How to Embed Airtable in Elementor With EmbedPress? #
You can easily embed Airtable in WordPress using your Elementor site builder. Follow the steps below to embed Airtable workspace with just a few clicks using EmbedPress:
Step 1: Insert Airtable Workspace Link in Elementor #
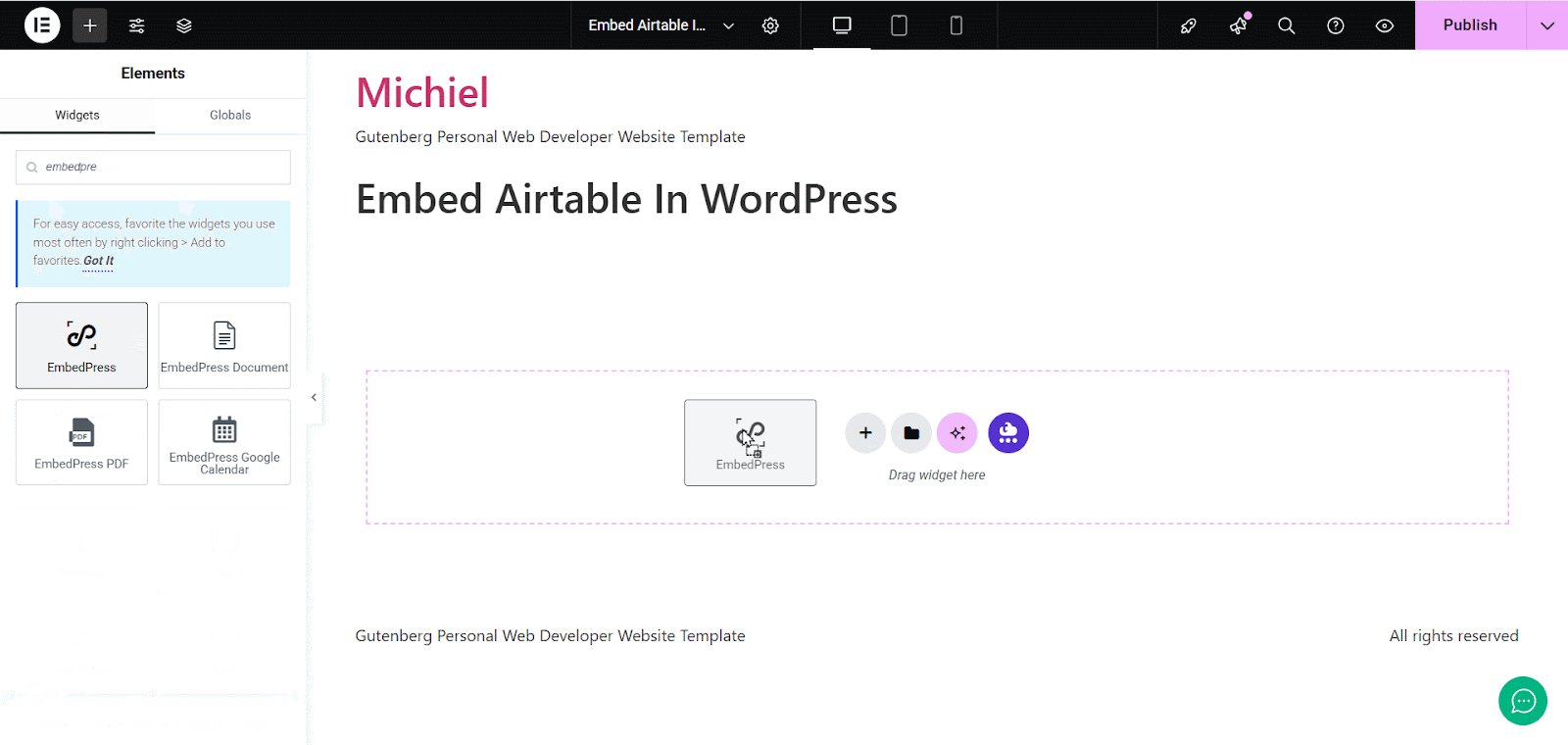
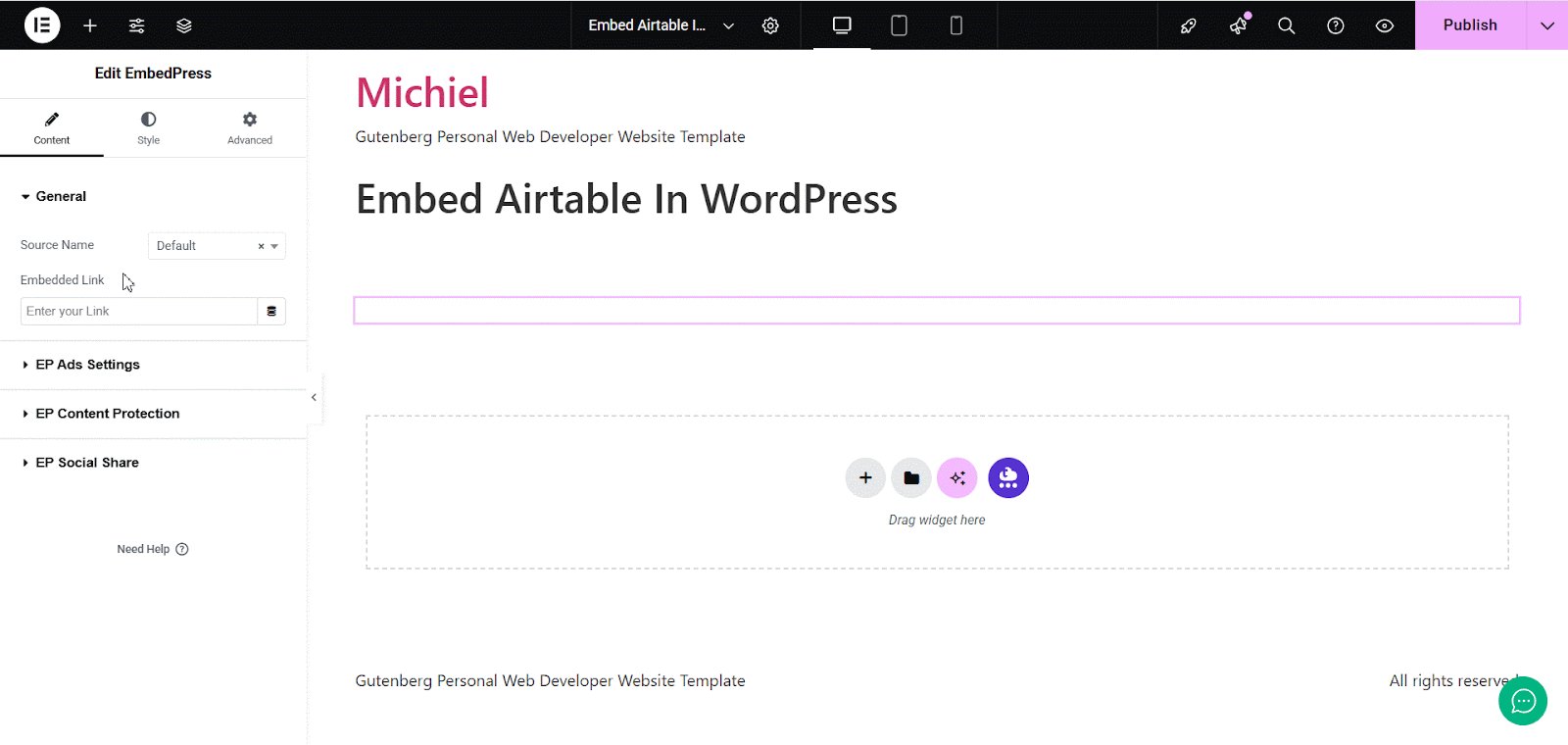
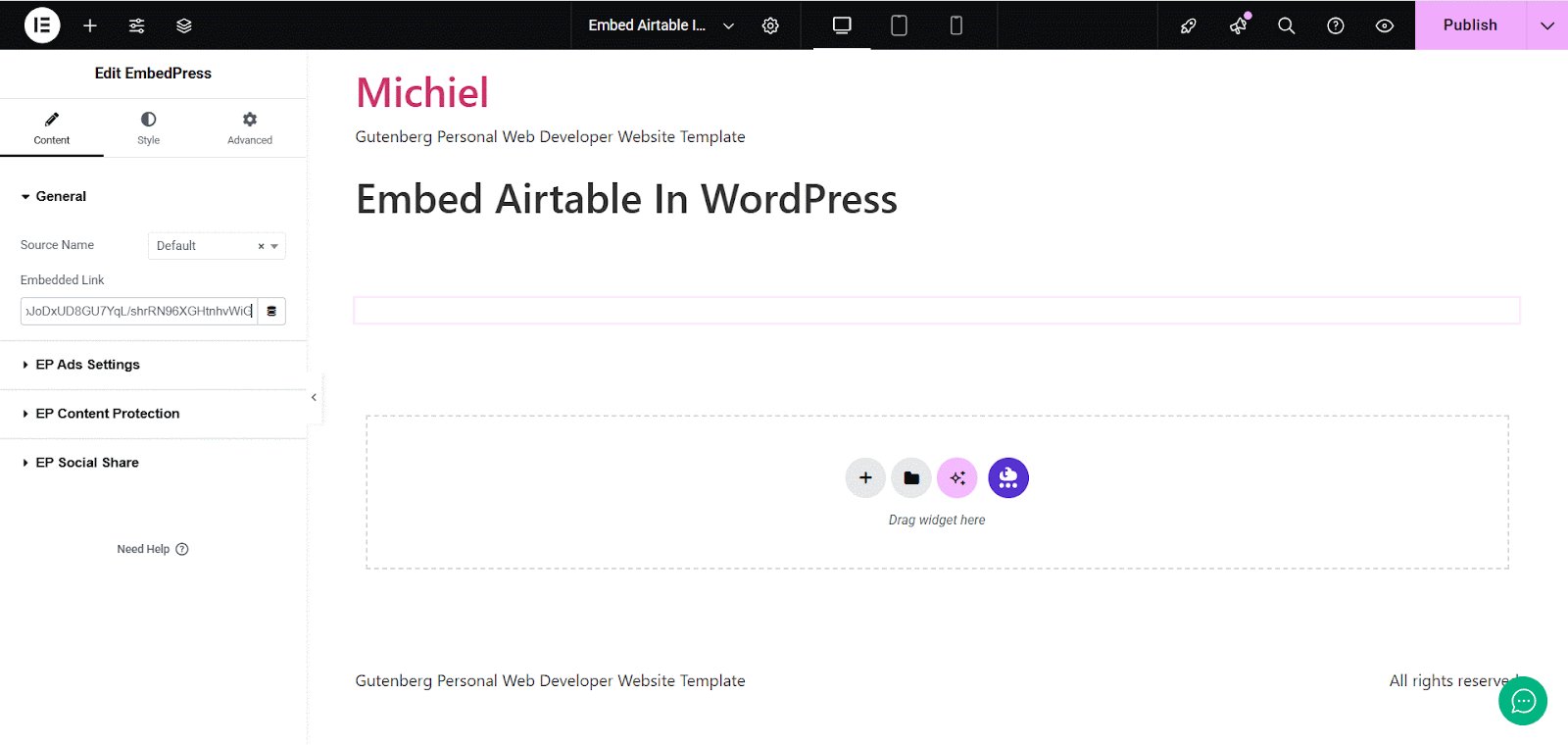
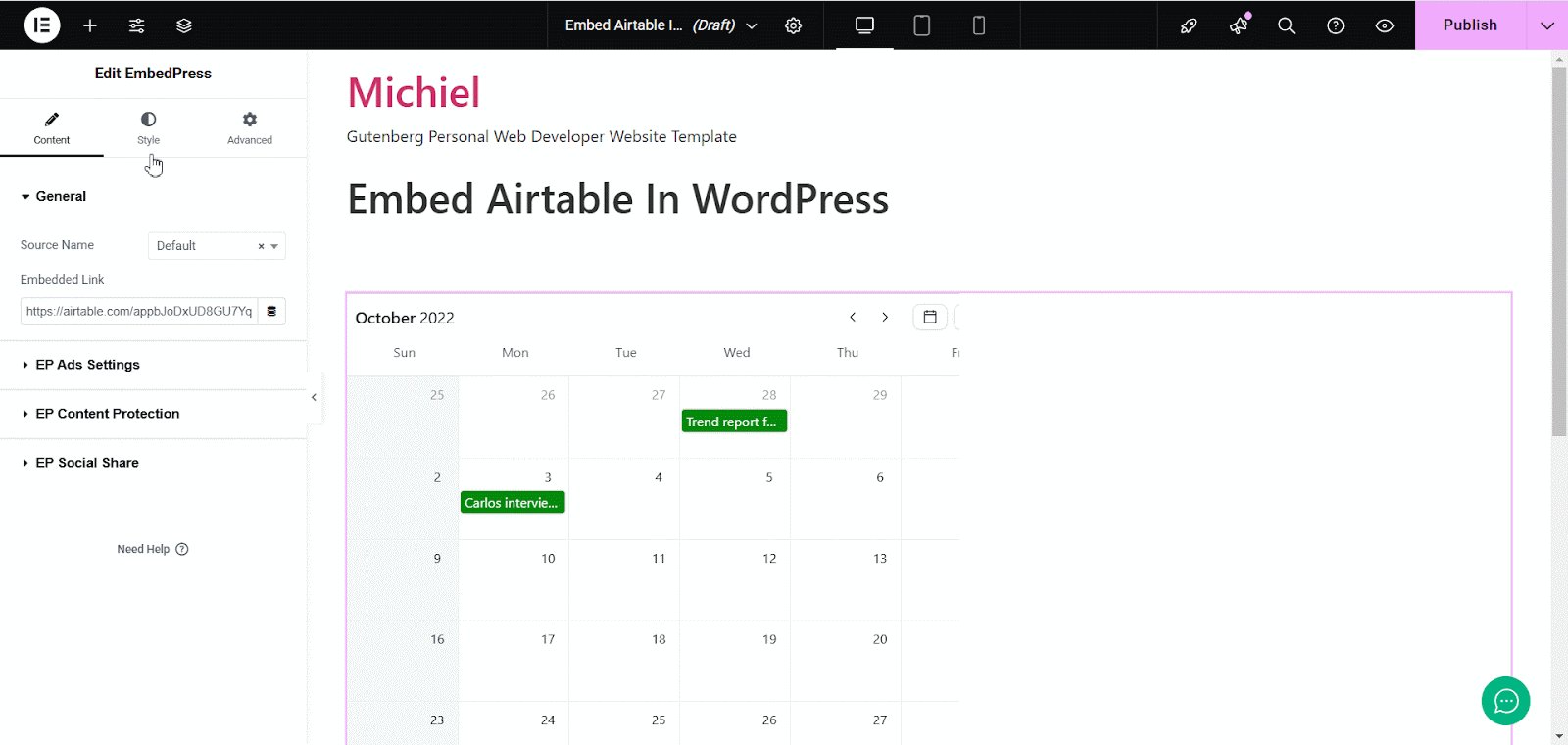
Go to your page or post where you want to embed the Airtable workspace. Open the Elementor editor, then use the search bar to find the EmbedPress widget and drag and drop the widget section into the page.

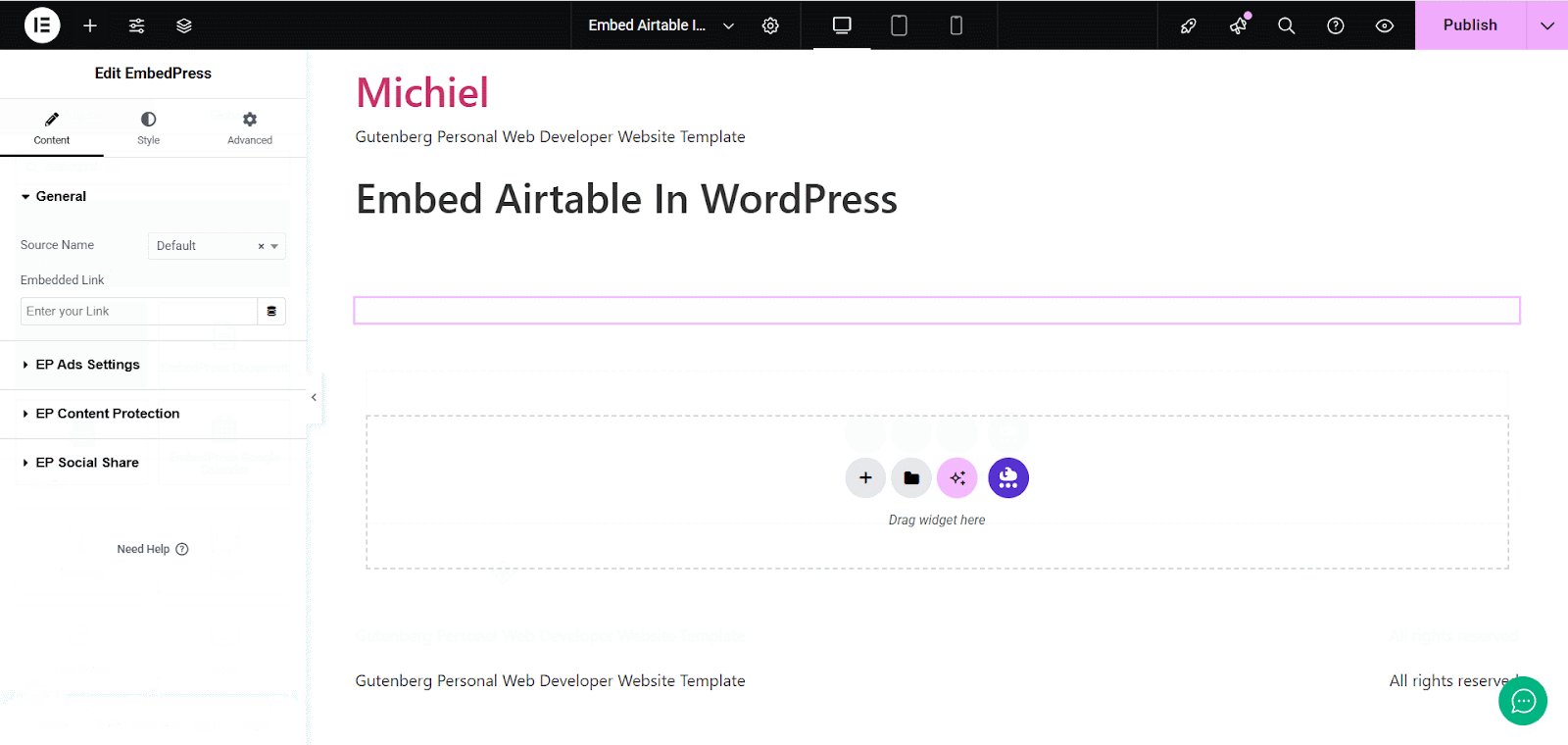
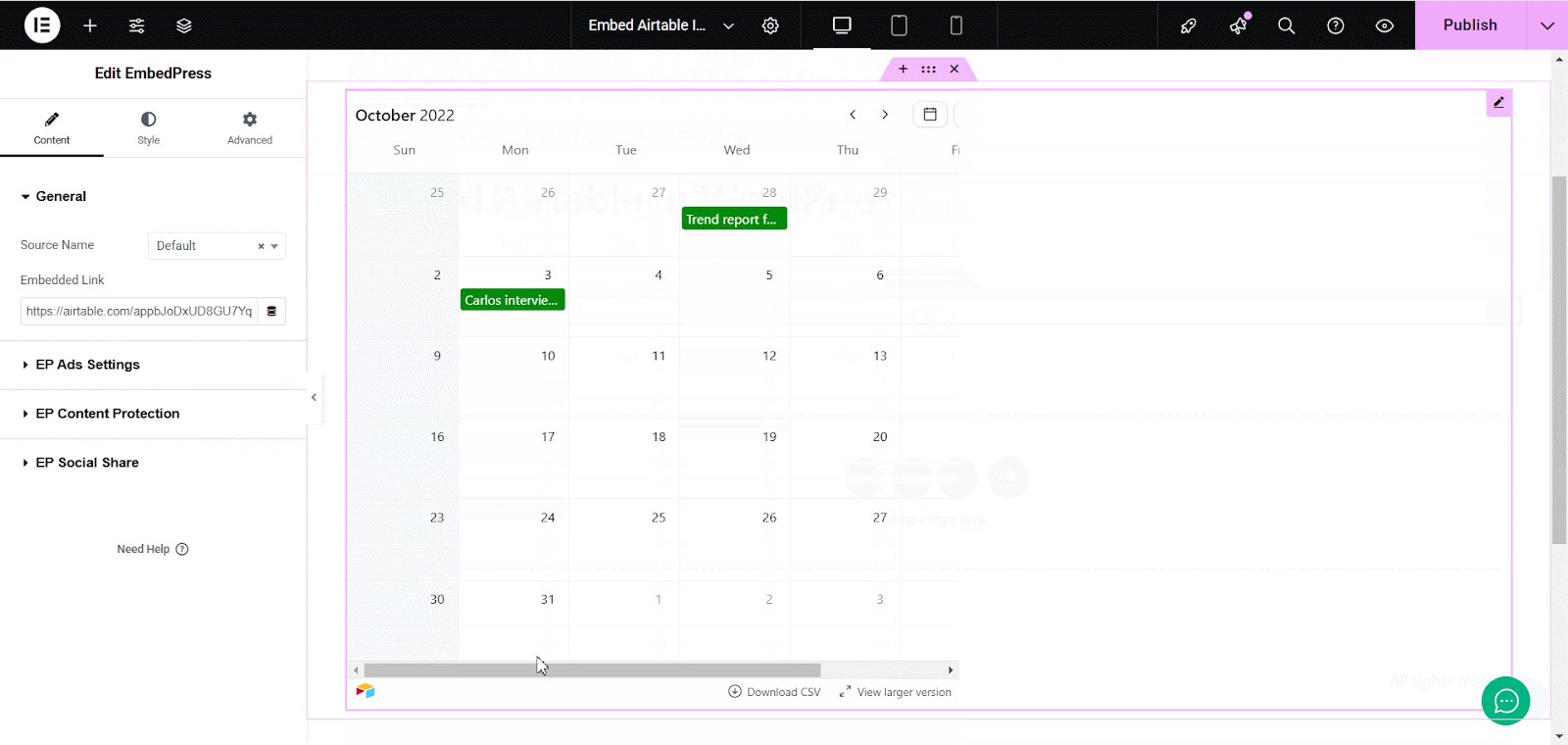
Then go to the ‘Content’ tab and paste the Airtable link into the provided field. Next, click the ‘Embed’ button to proceed. Once you enter the link, the Airtable will be embedded in your site instantly.

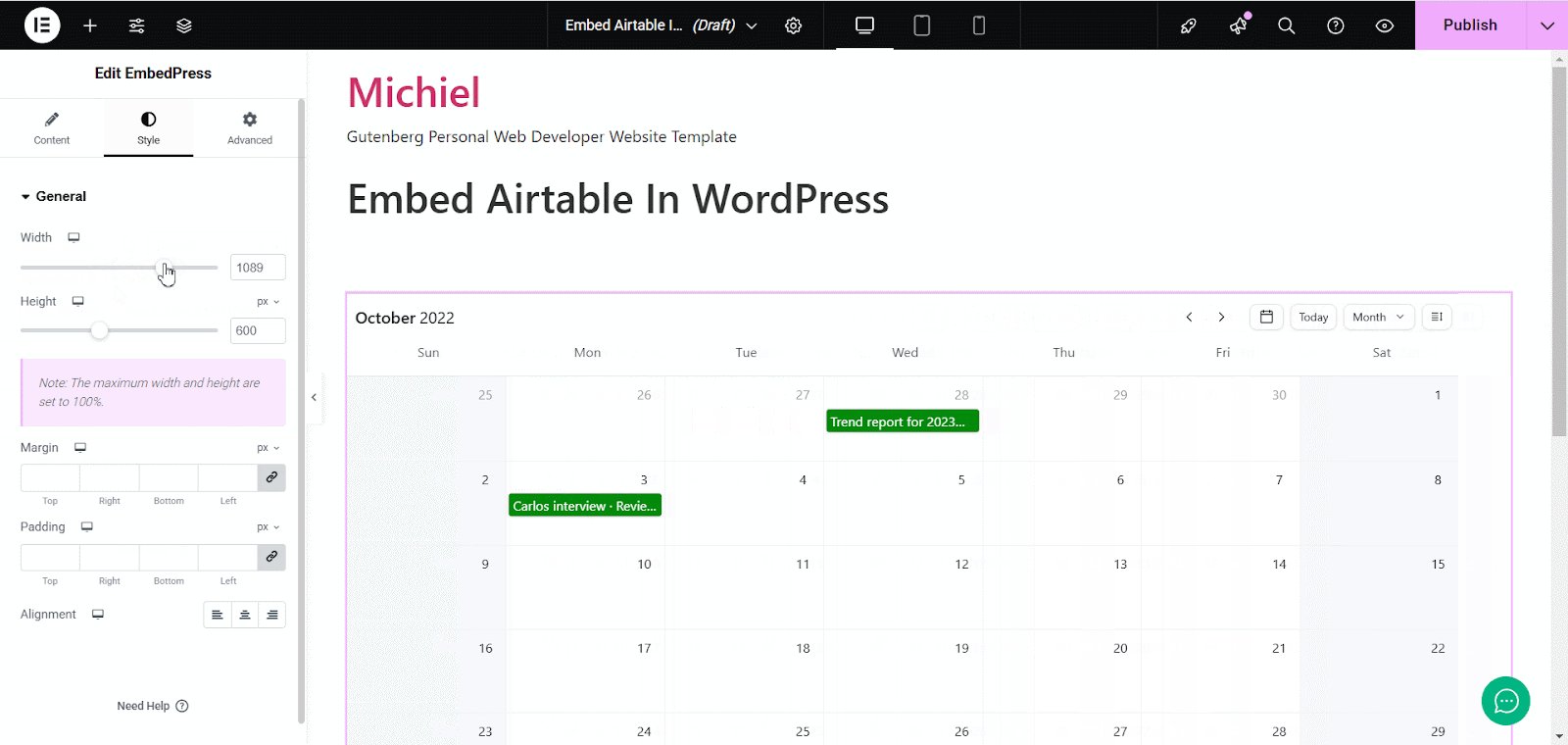
Step 2: Customize Embedded Airtable Workspace in Elementor #
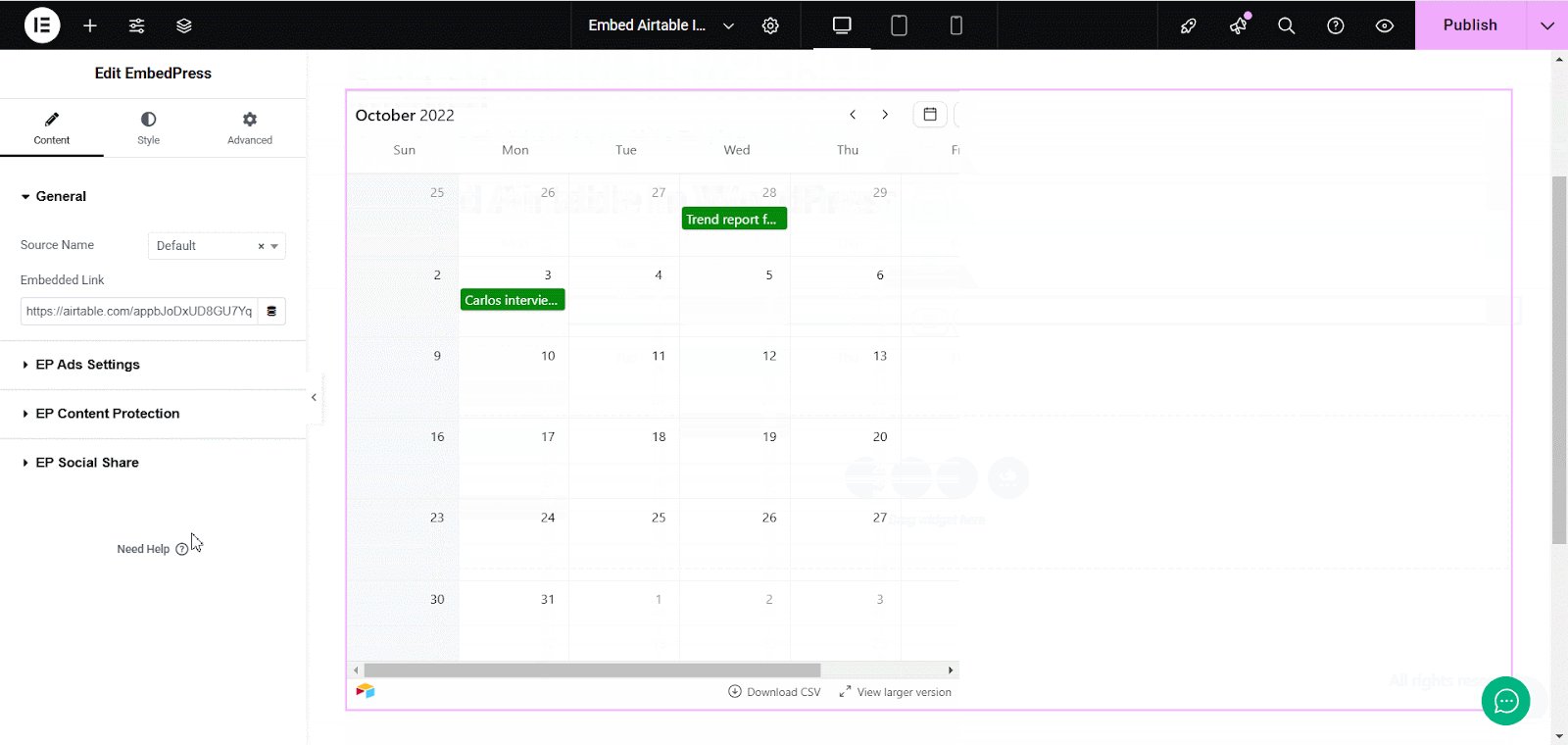
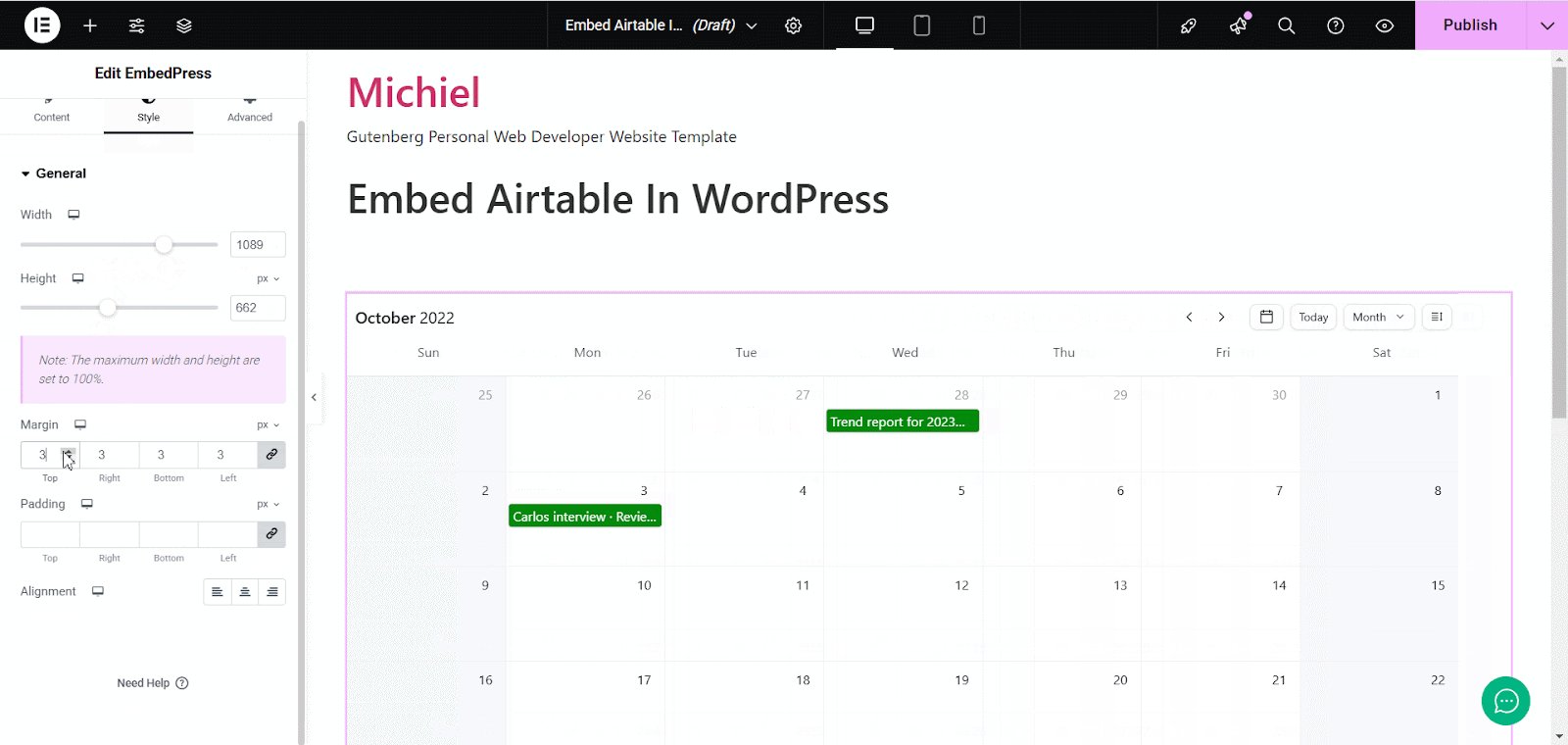
Next, personalize the appearance. Move to the ‘Style’ tab and open the ‘General’ section. Here, you can adjust various settings, including ‘Height’, ‘Width, ‘Margin’, ‘Padding’ and ‘Alignment’ according to your preference.

How to Embed Airtable In Classic Editor with EmbedPress? #
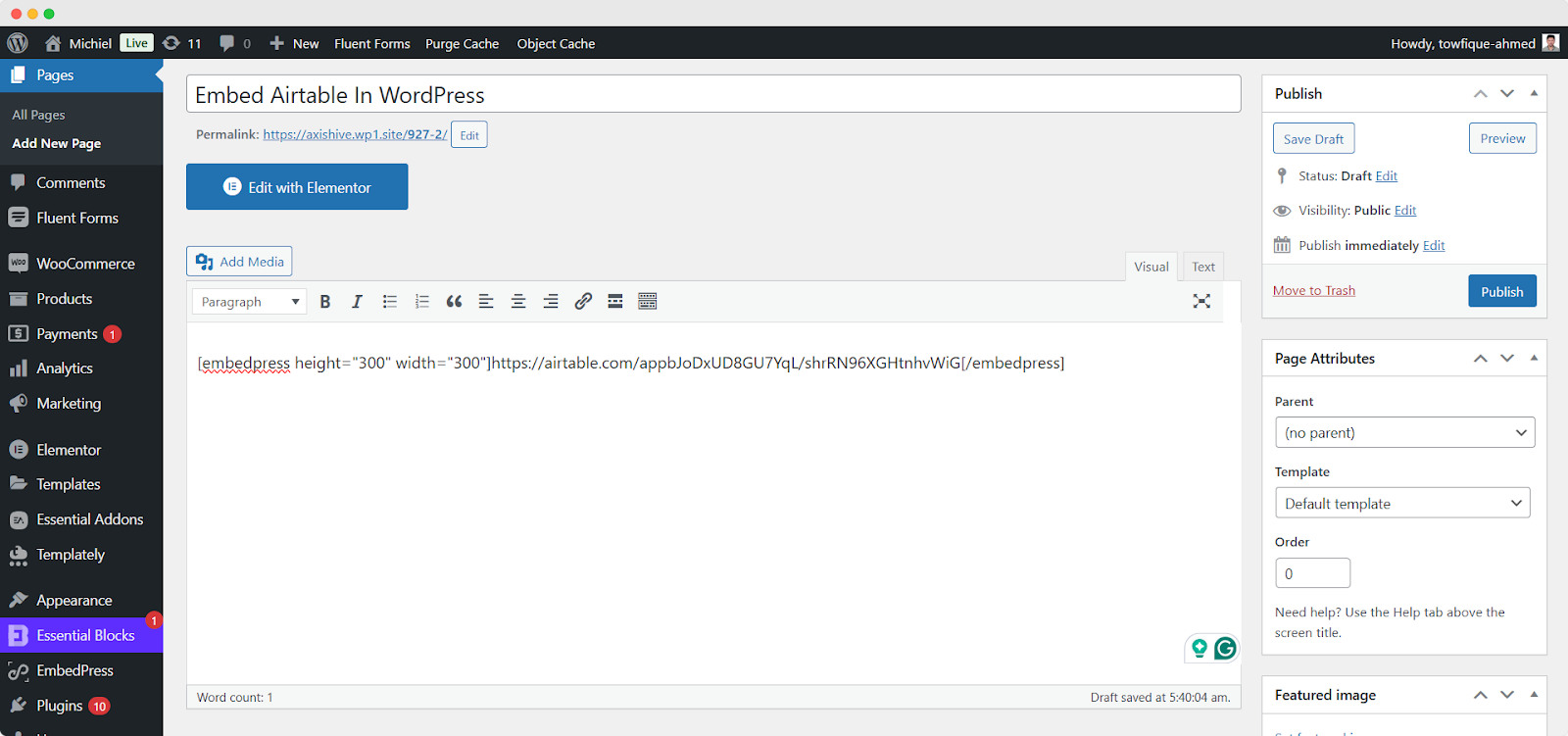
EmbedPress allows you to embed an Airtable workspace using the Classic editor. To do this, first, navigate to the page where you want to embed the Airtable workspace. Then, add the following shortcode in the editor. You can also adjust the ‘Height’ and ‘Width’ as needed. Finally, publish the page.
Here is the shortcode that you can use for embedding the Airtable workspace:
[embedpress height="300" width="300"]https://airtable.com/appQ3TateIiHcVjZB/shrrza2LfQG0nUDhm[/embedpress]Note: Make sure to replace your Airtable workspace link with the provided link. Also you can adjust the height and width as you need.

Final Outcome #
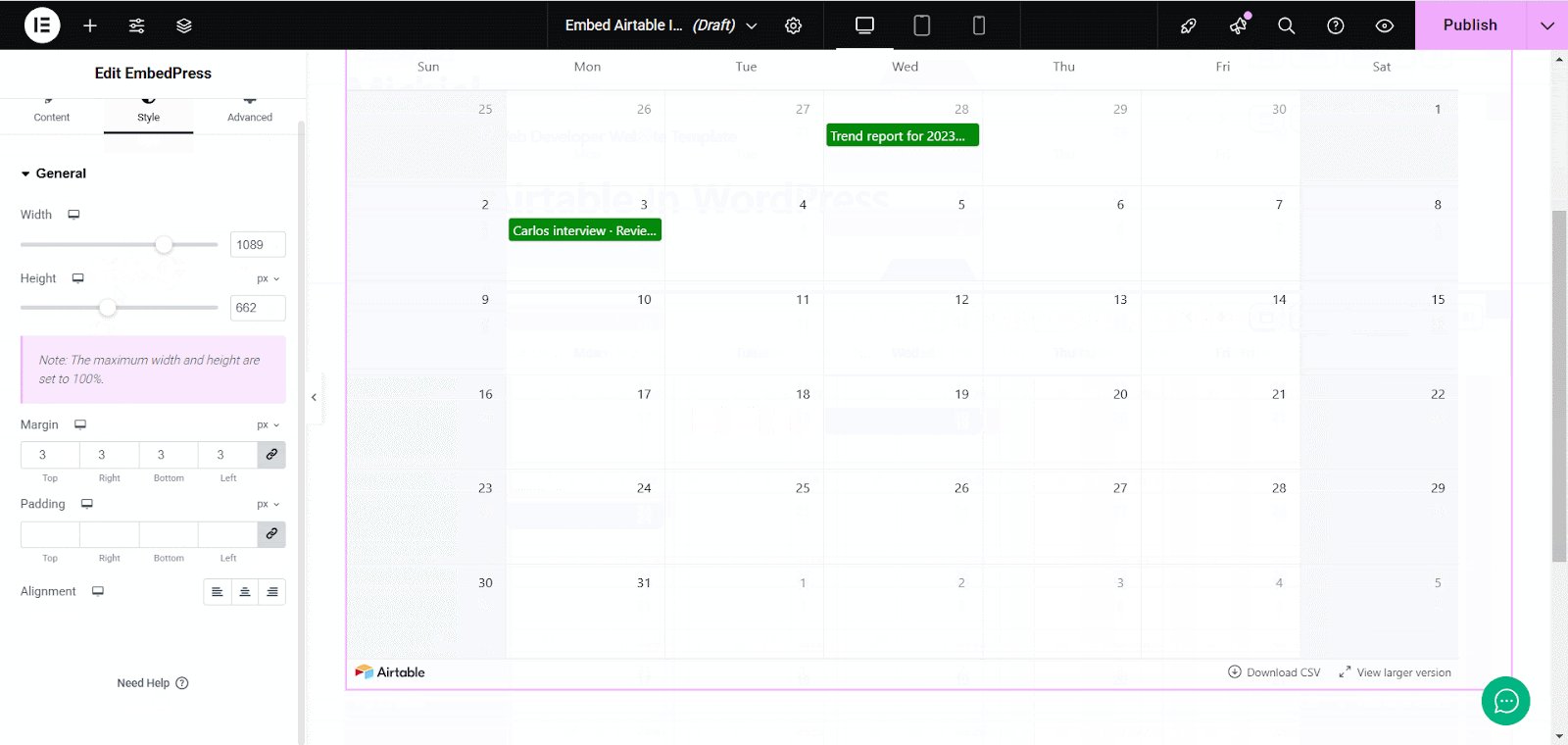
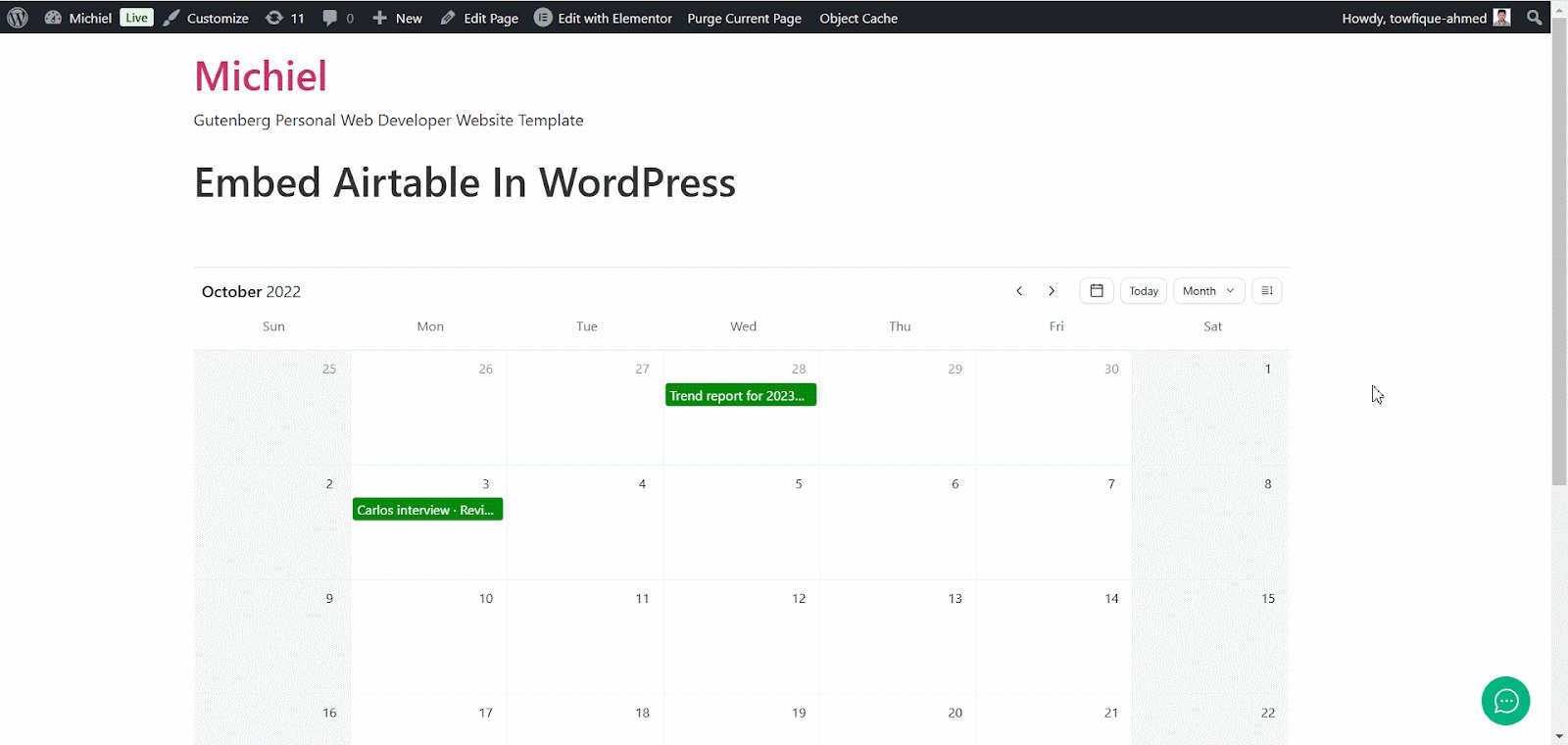
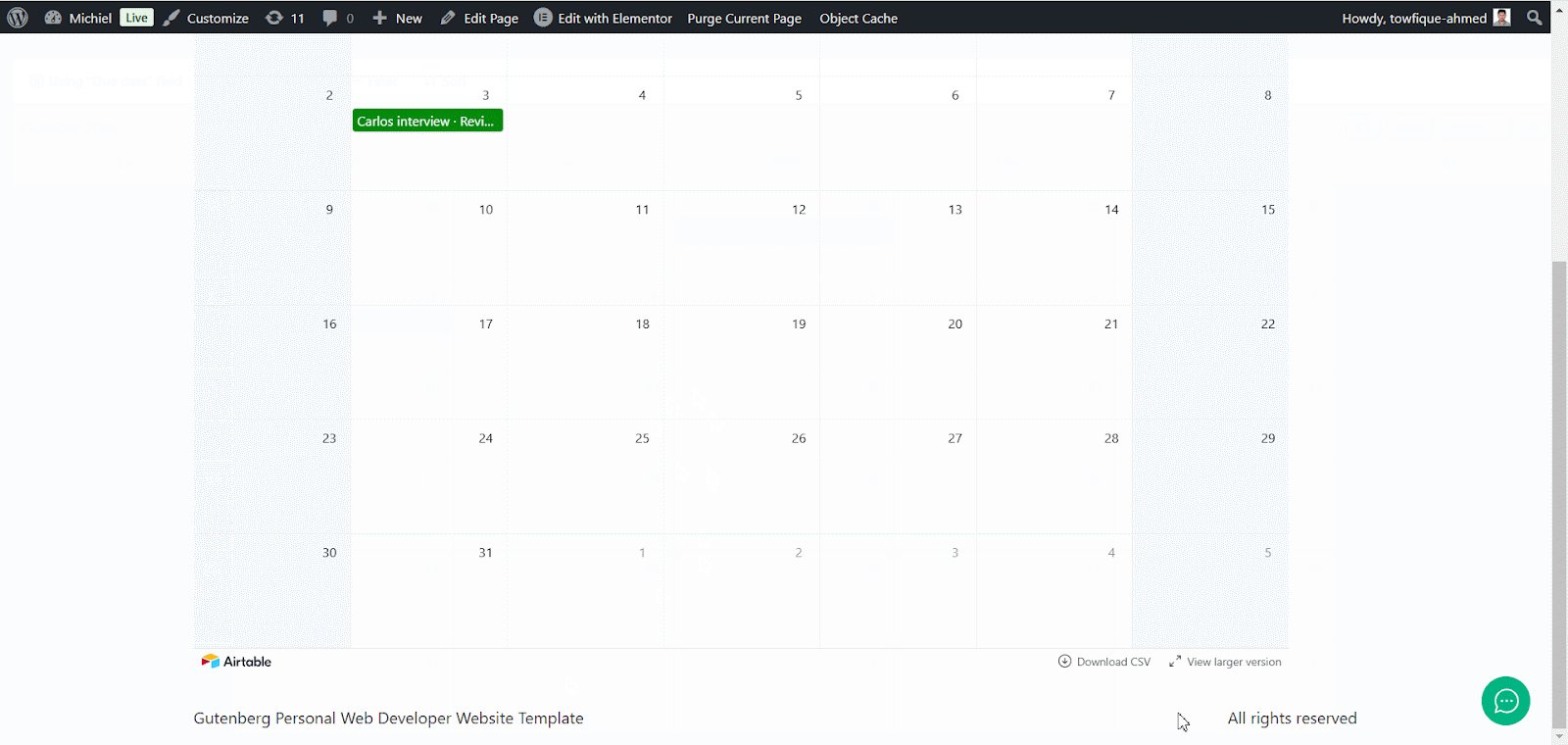
That’s it. This is how easily you can embed Airtable Workspace in your WordPress website. Once embedded, visitors will be able to view the workspace directly from your site. Additionally, the embedded Airtable allows users to expand the workspace and even download the board as a CSV file, enhancing the overall functionality of your website.

By following the above methods, you can easily embed Airtable workspaces into your WordPress website using EmbedPress. Experience the live preview below as well.
Get Live Experience Of Airtable Workspace On Your Website #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






