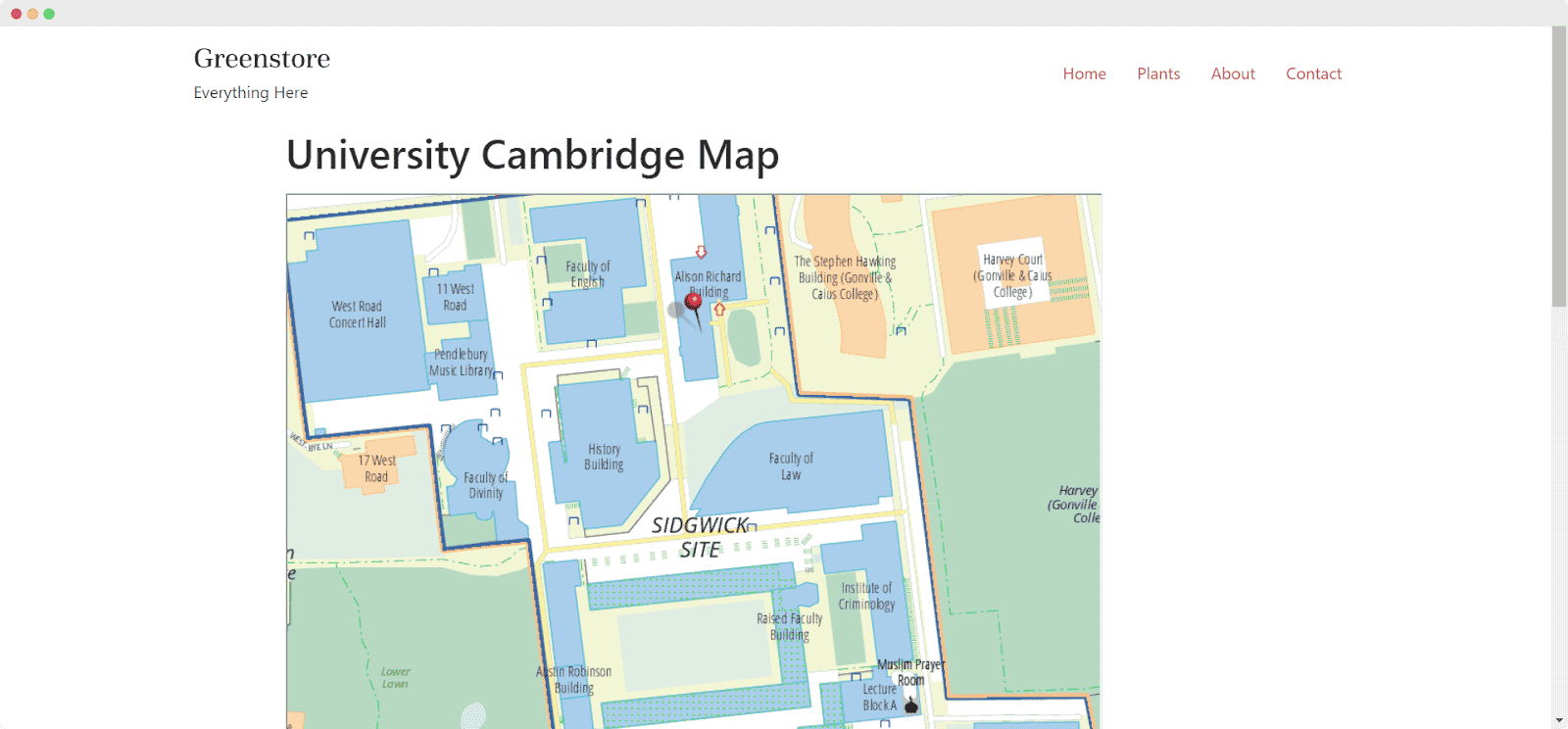
The University Cambridge Map is an internal map for the University of Cambridge that will help you to find specific places of this university at ease.
EmbedPress helps you to easily embed University Cambridge Map in your WordPress using your favorite editors – Gutenberg Editor, Classic Editor, or Elementor. It enables you to effortlessly embed maps of the University of Cambridge in your WordPress website by using just a URL.
Here’s how to embed University of Cambridge into your WordPress site preferred editor by using this EmbedPress plugin following the simple, easy steps below.
How To Collect University Cambridge Map URL? #
To collect the map URL, visit the University Cambridge Map website. Now, choose the place from the University of Cambridge that you want to embed on your WordPress website and copy the URL from the address bar.

How To Embed University Cambridge Map In Gutenberg Editor? #
EmbedPress comes with its own block for embedding any type of content using the Gutenberg editor. To embed University Cambridge Map using Gutenberg, follow the steps below.
Step 1: Insert An EmbedPress Block #
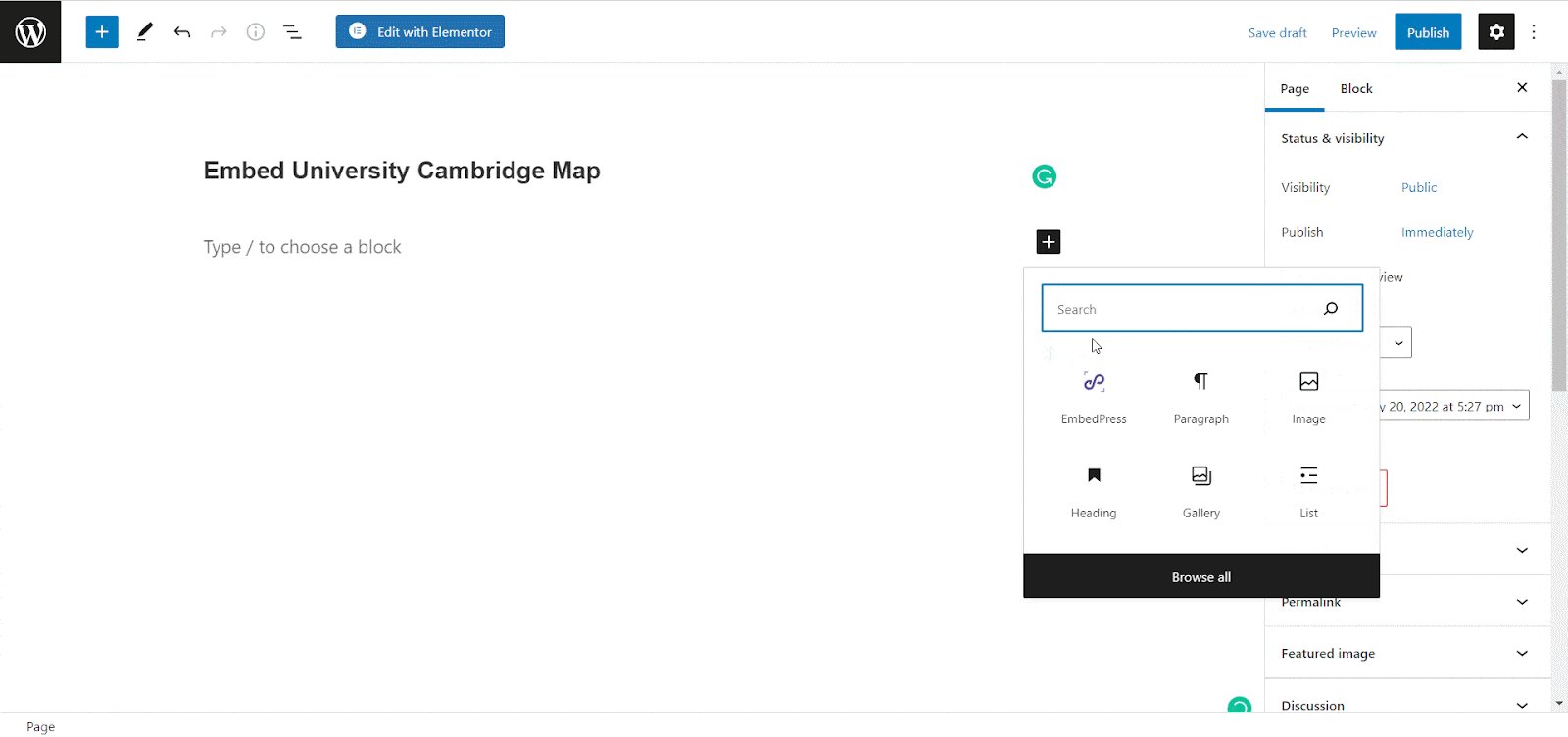
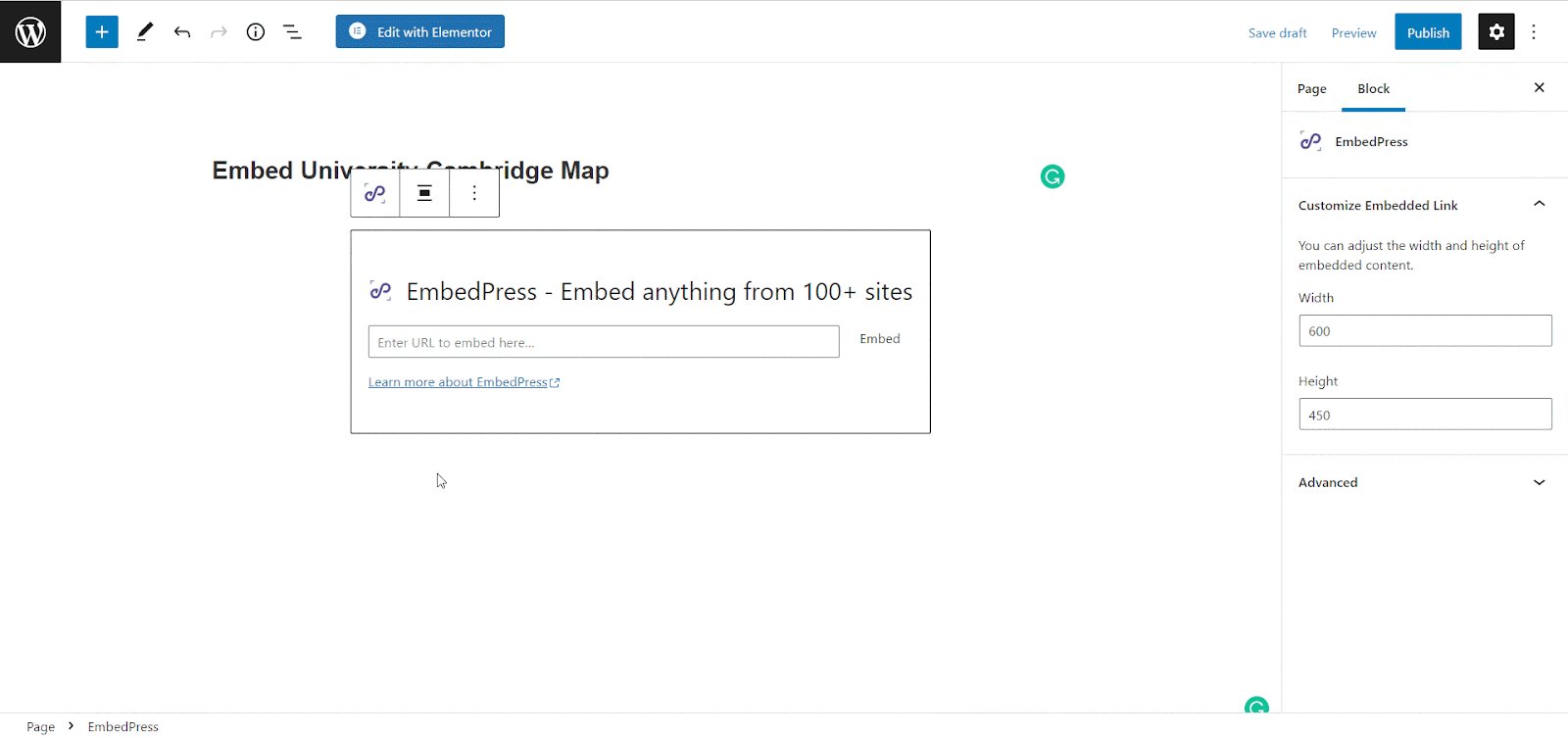
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress’. You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.

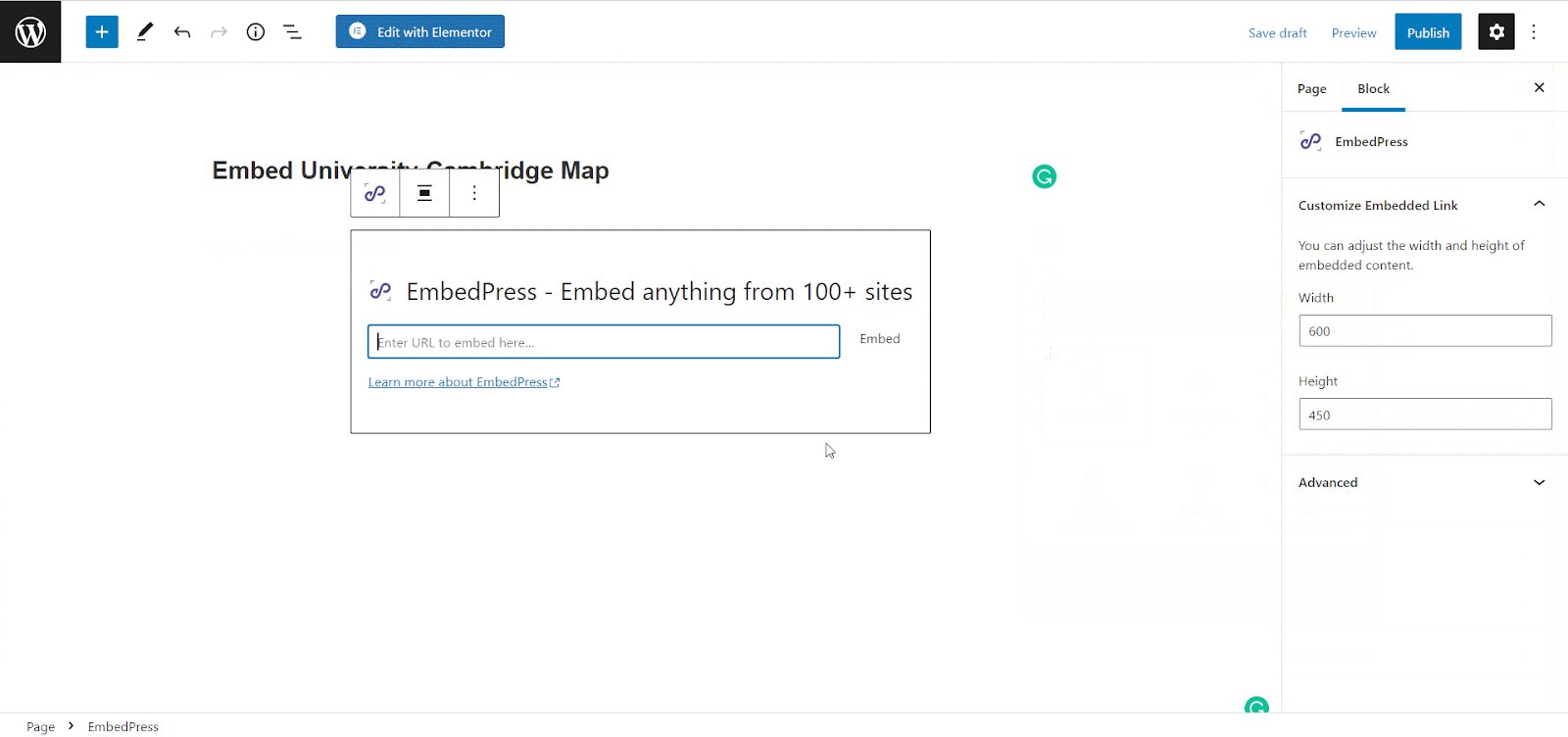
Step 2: Enter The URL Into The Block #
Afterward, paste the collected University Cambridge Map URL into the input field and click on the ‘Embed’ button.

Publish your WordPress content, and the map will be embedded on the published page or post for your users to see.
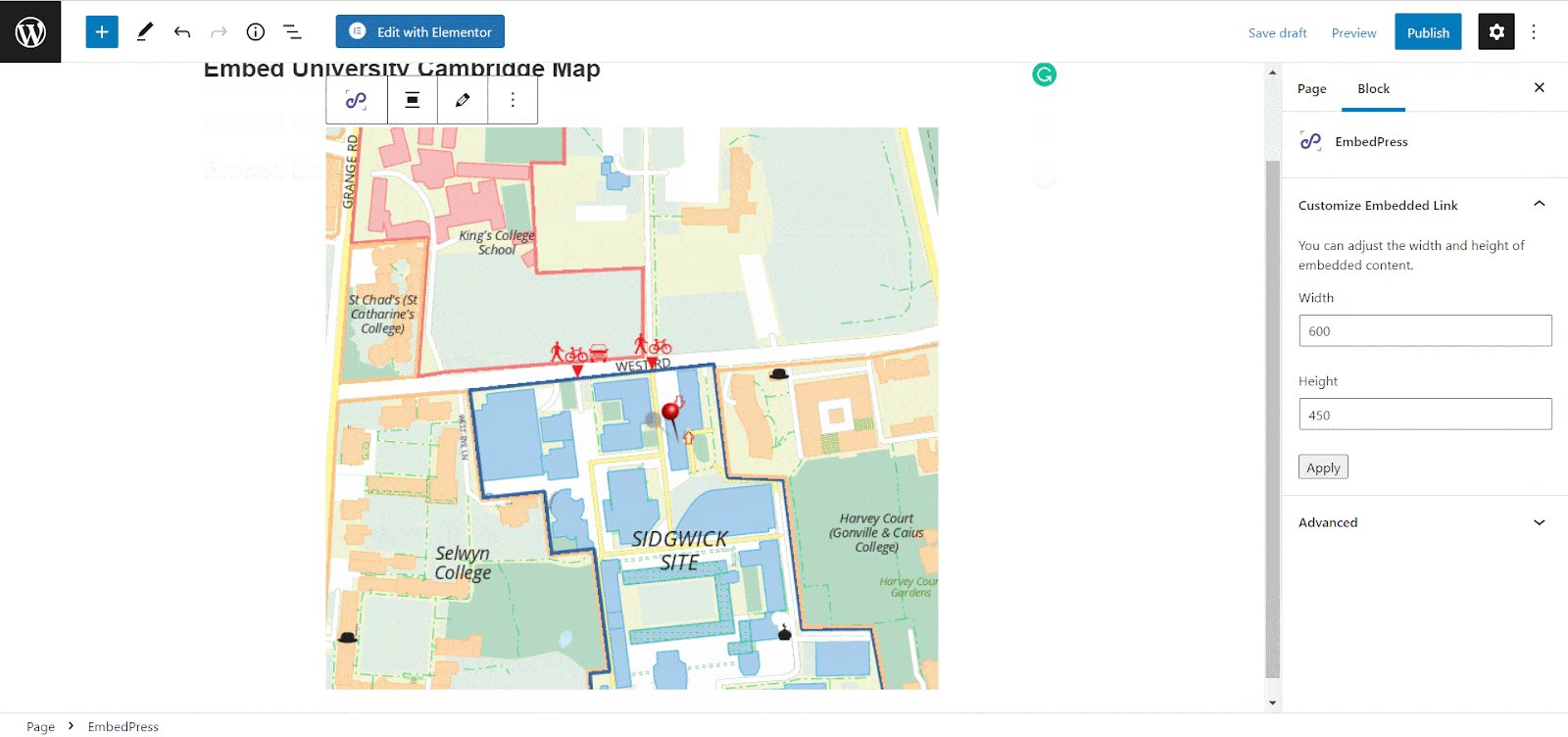
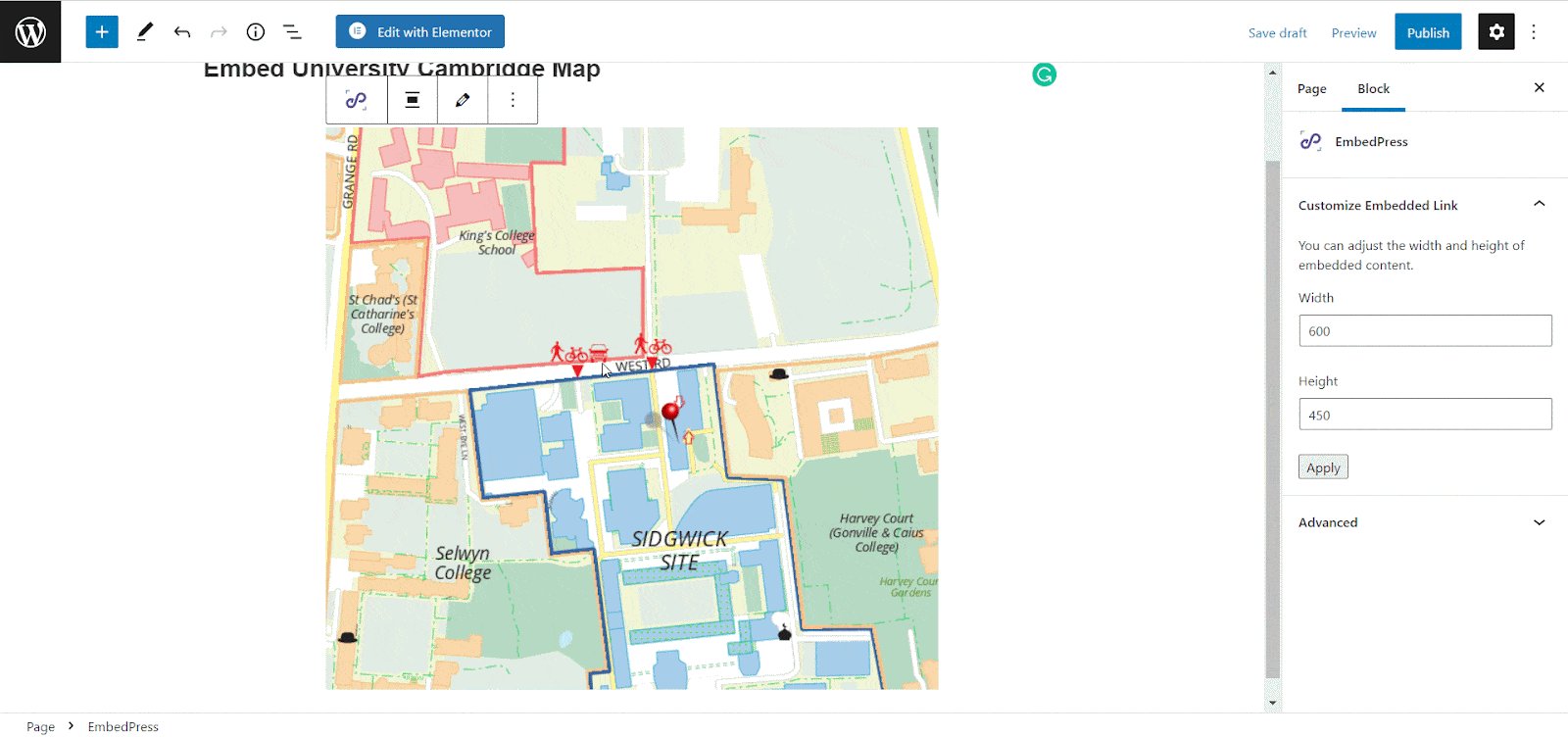
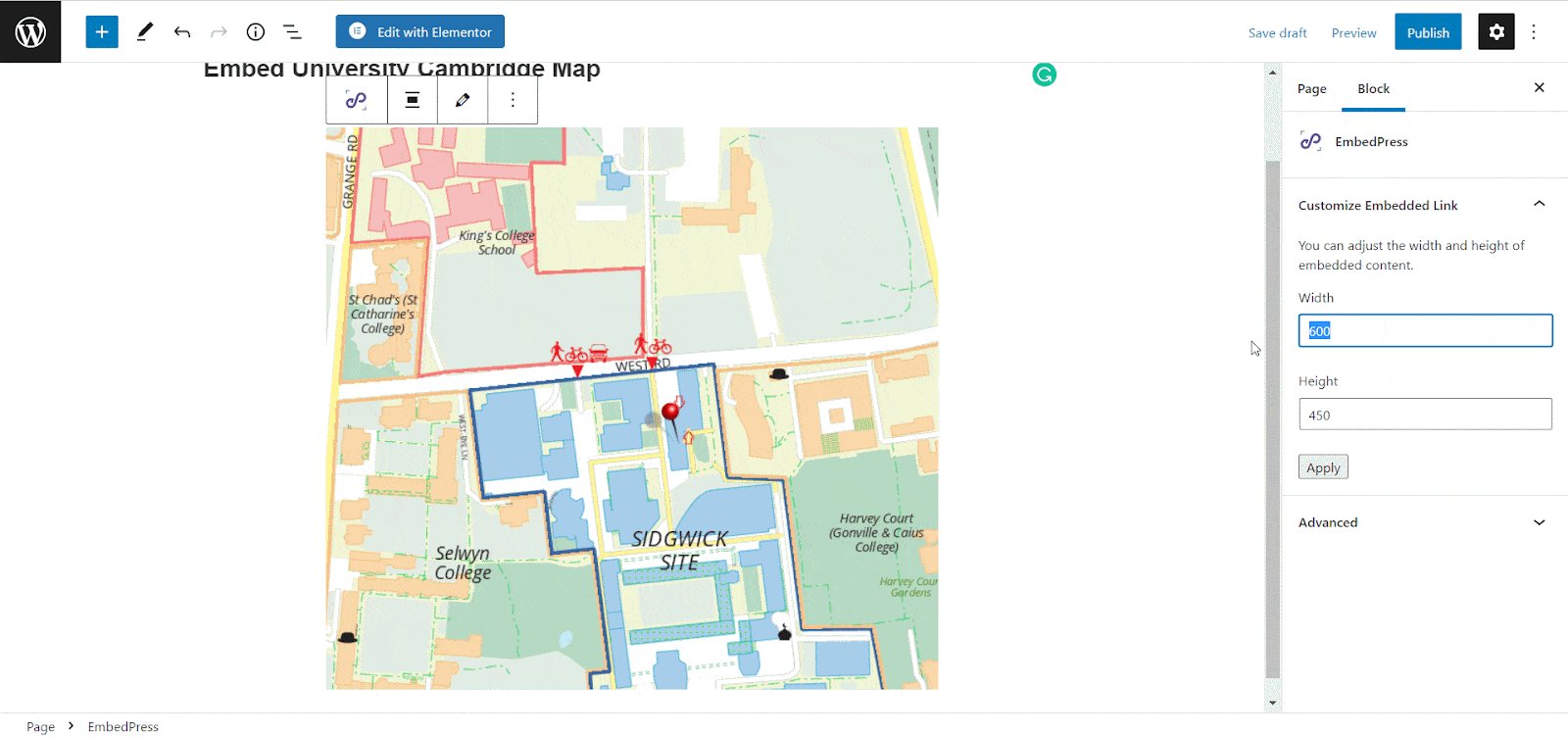
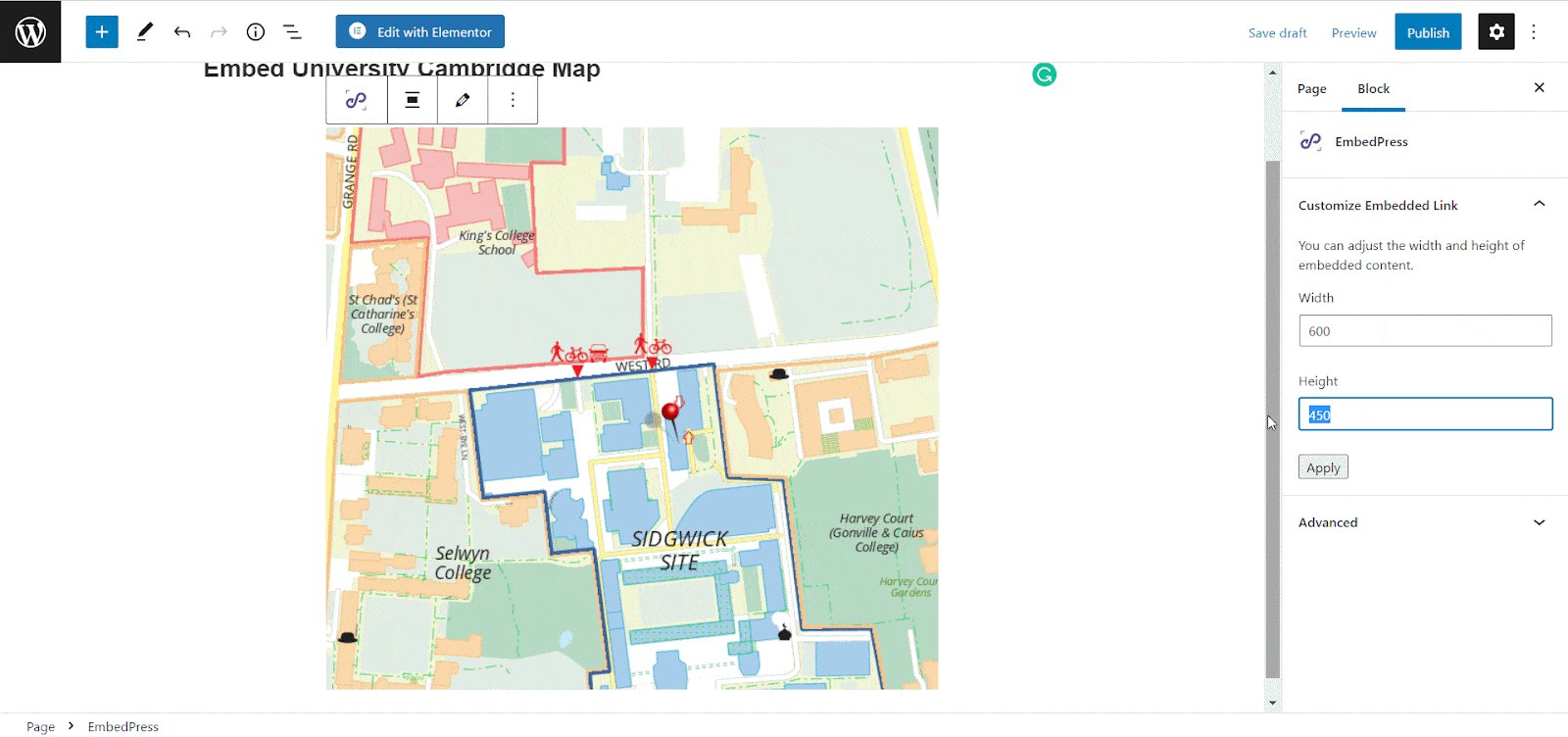
Step 3: Edit The Embedded Content #
To edit the embed on the Gutenberg editor, click on the EmbedPress block on your editor. The block customizer will appear on the right-side panel of the editor. You can change the dimensions of the embedded map and modify it the way you need it with absolute ease.

How To Embed University Cambridge Map In Elementor? #
You can embed University Cambridge Map by using EmbedPress on the Elementor. First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel.
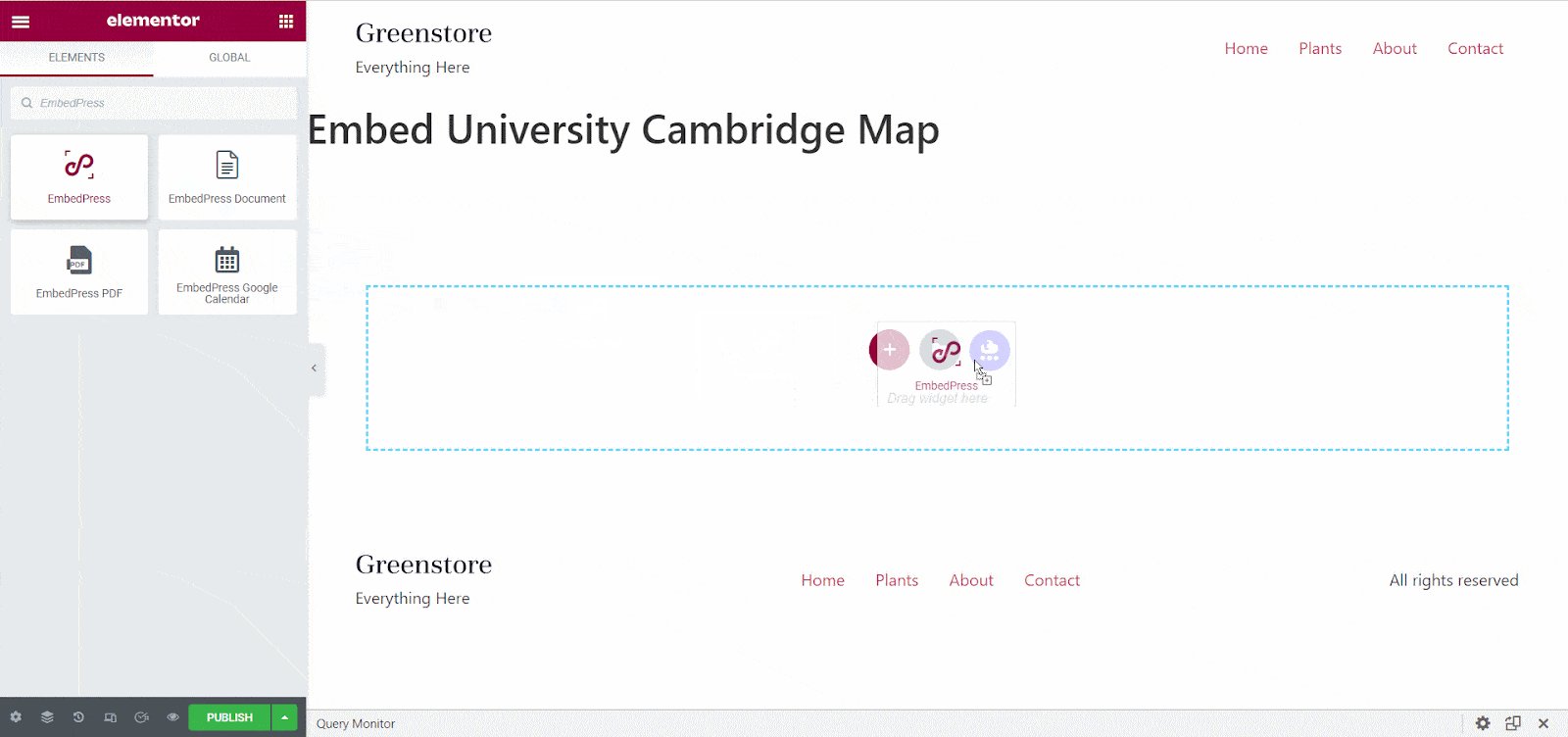
Step 1: Search & Insert The Widget #
Search for the EmbedPress element on the widget panel and then drag & drop the ‘EmbedPress’ widget onto the editor interface, as shown below.

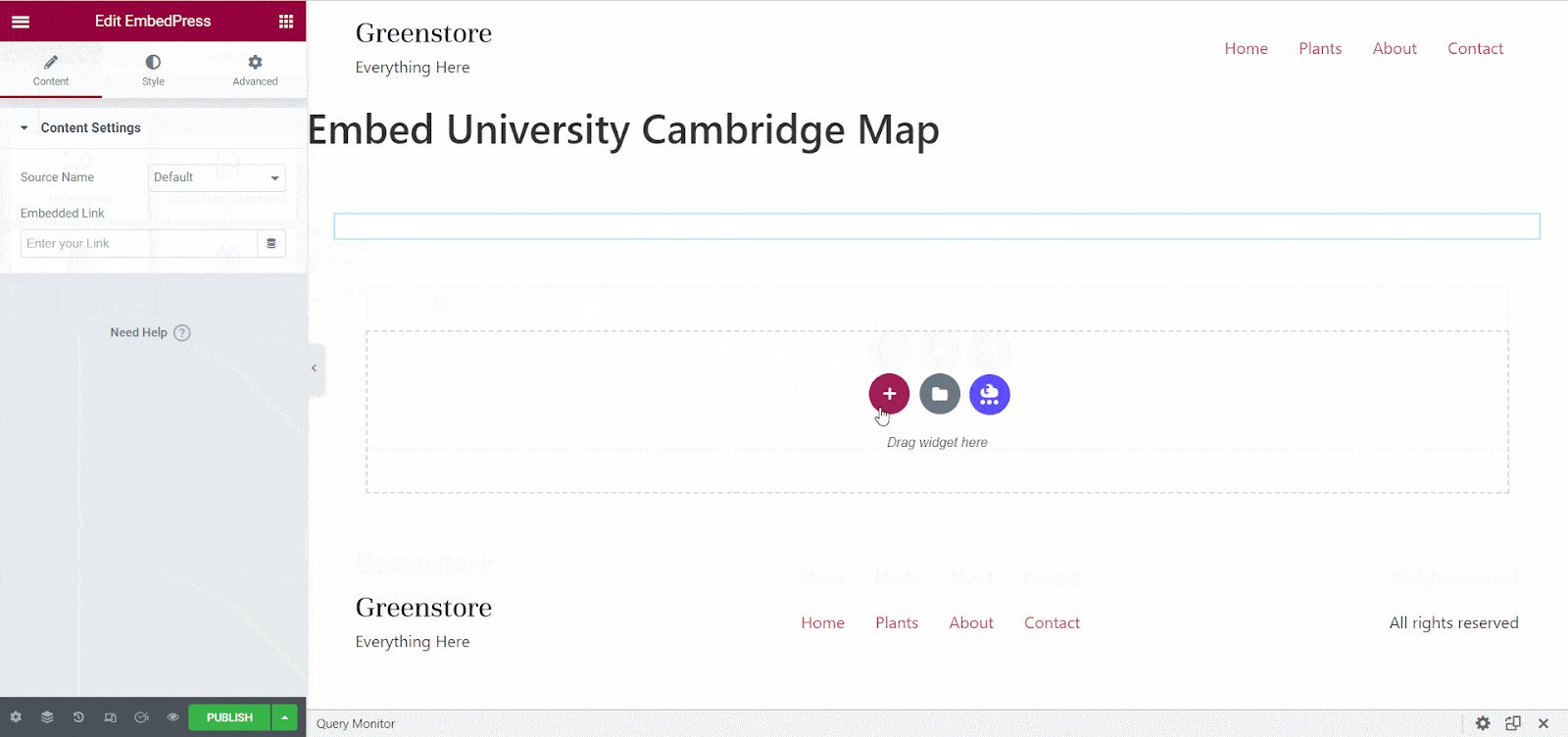
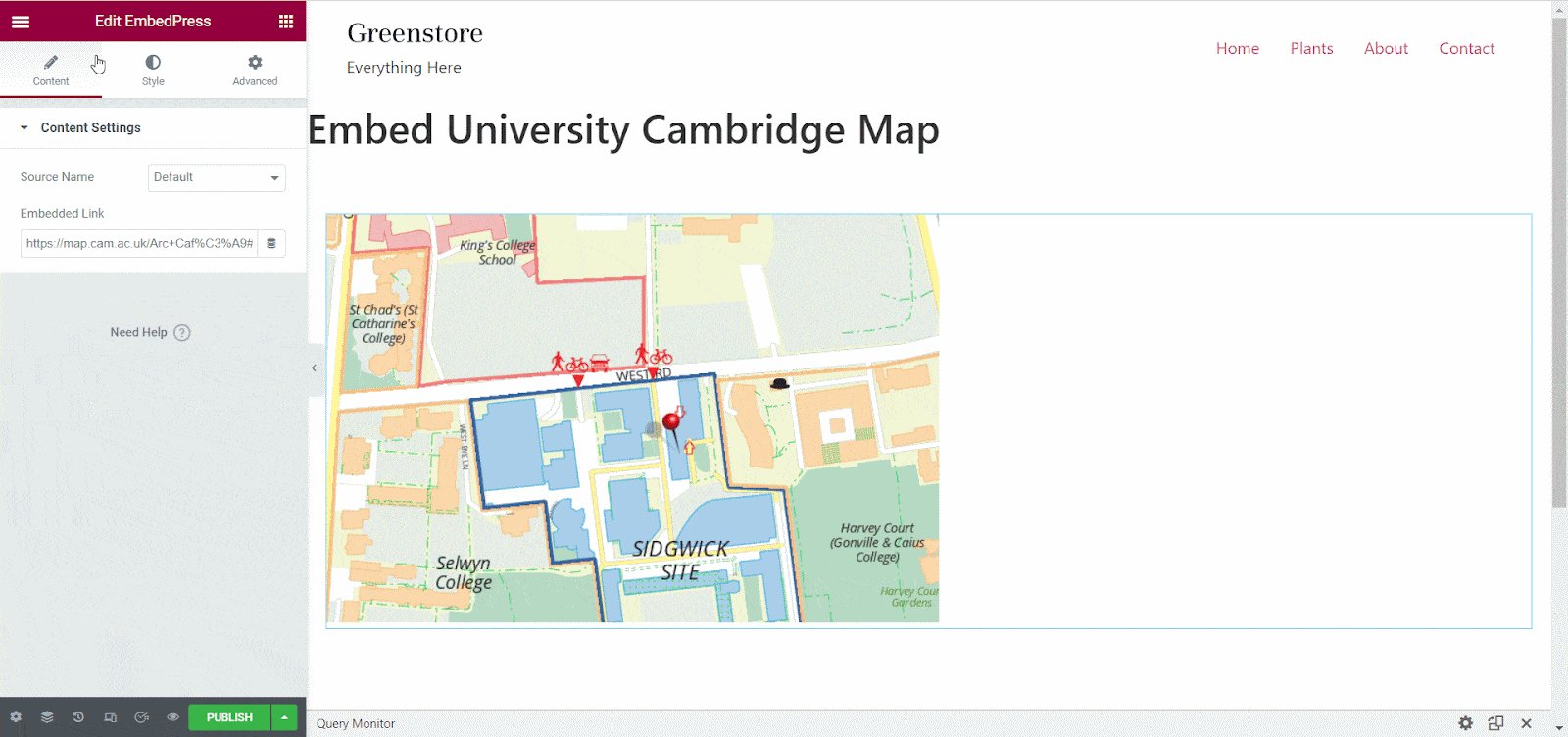
Step 2: Paste The URL In ‘Content Settings’ #
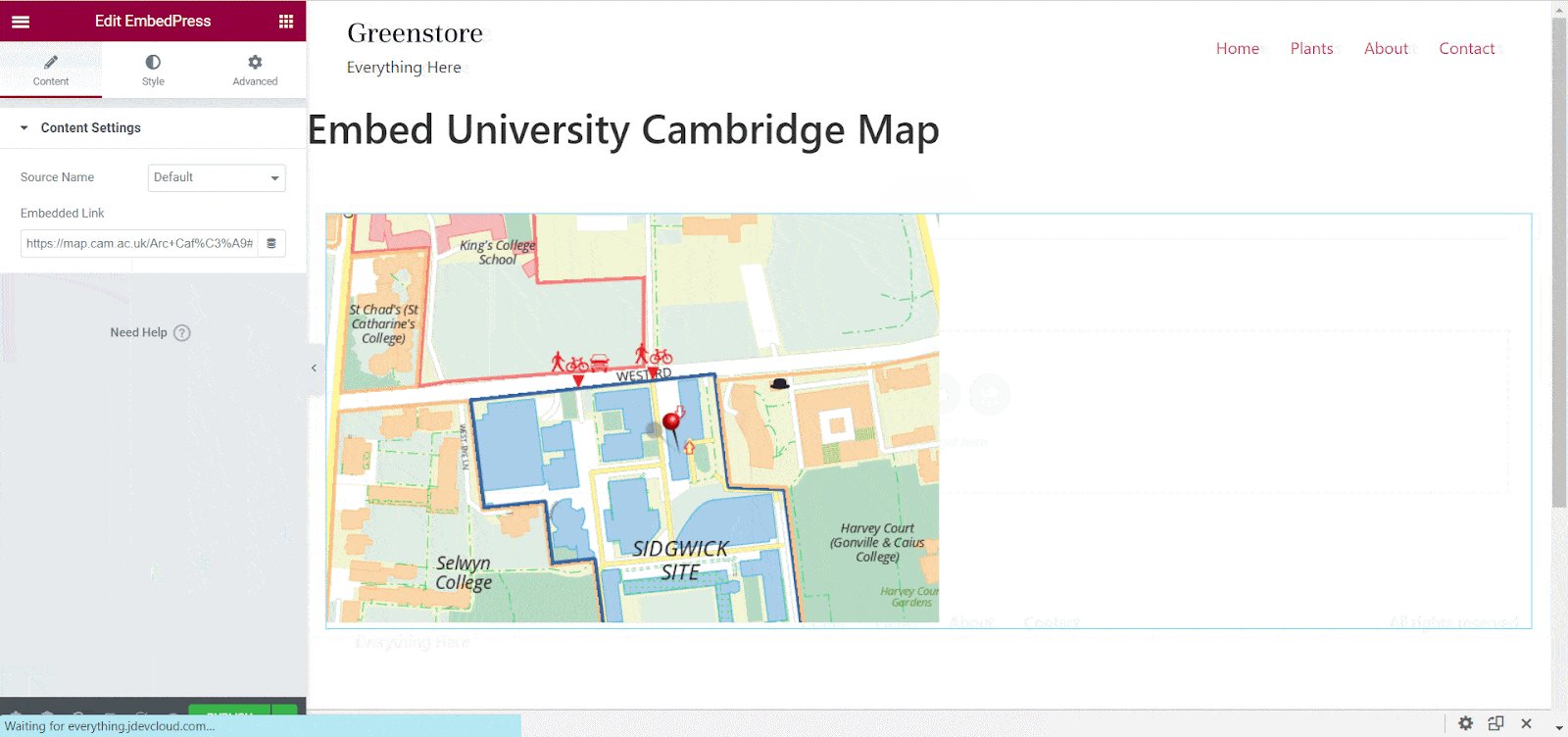
Afterward, paste the University Cambridge Map URL link onto the ‘Content Settings’ input field. Your embedded map will automatically be uploaded onto your Elementor editor.

Publish your post or page, and your website users will be able to see the embedded content.
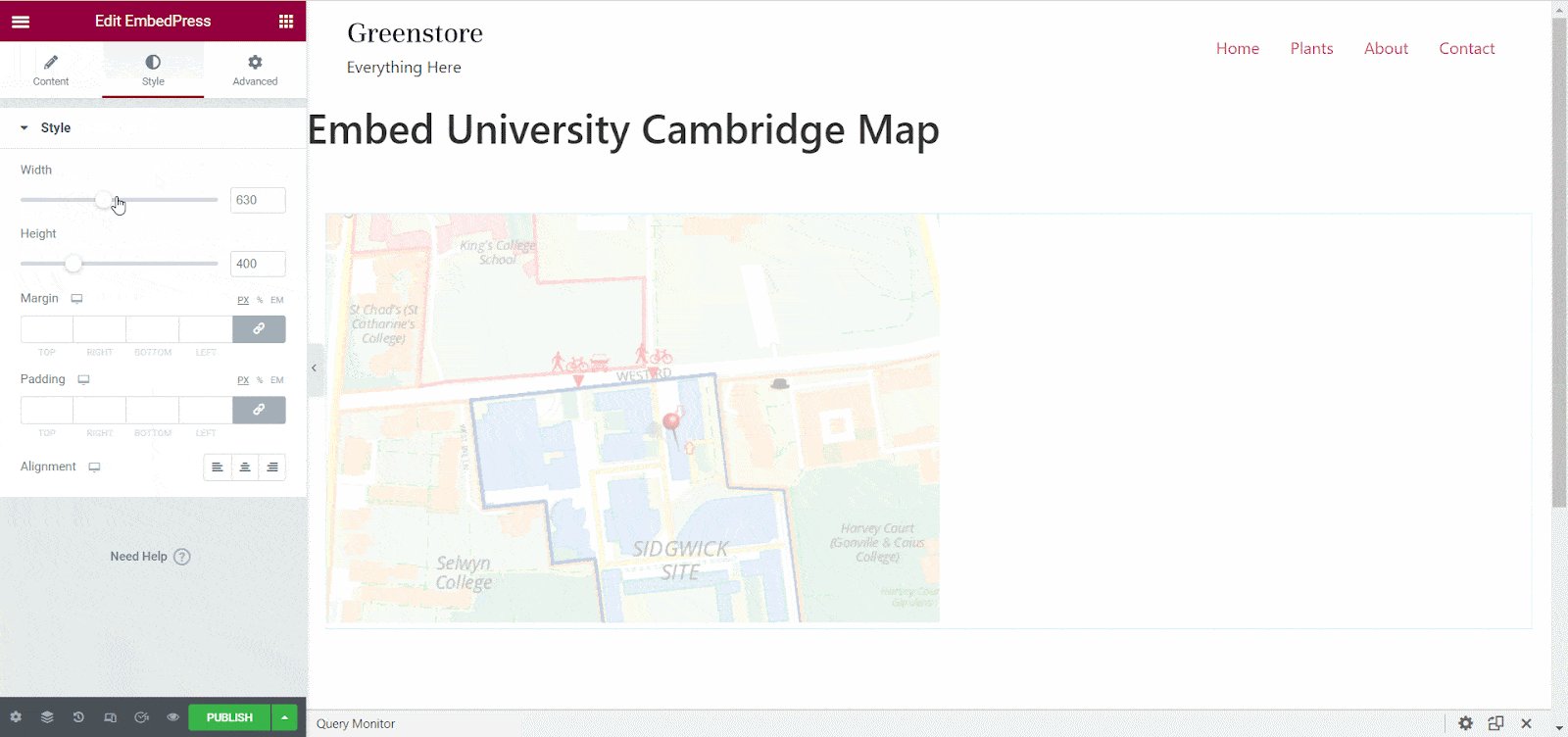
Step 3: Style Your Embedded Content #
You can edit the embedded map on the Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel.

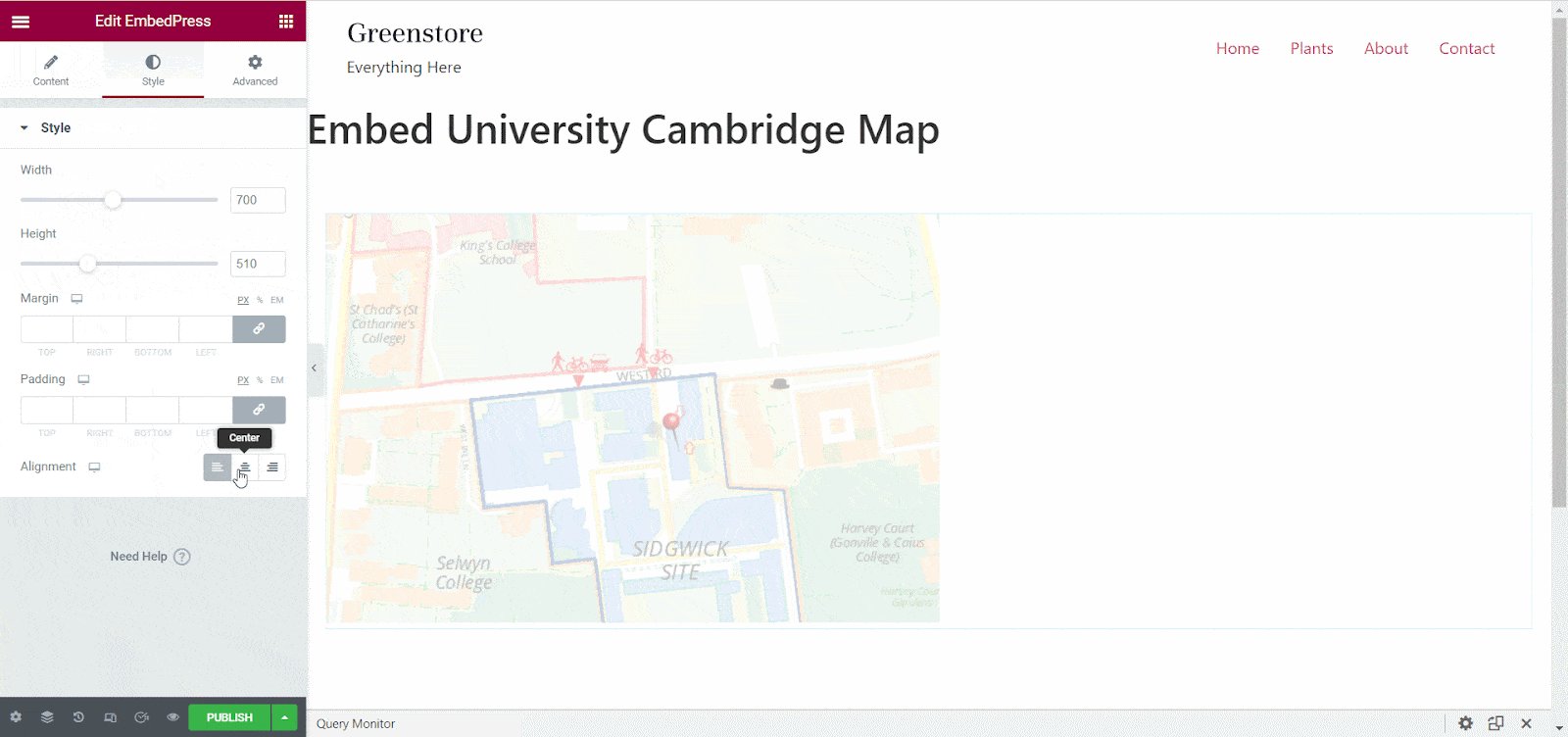
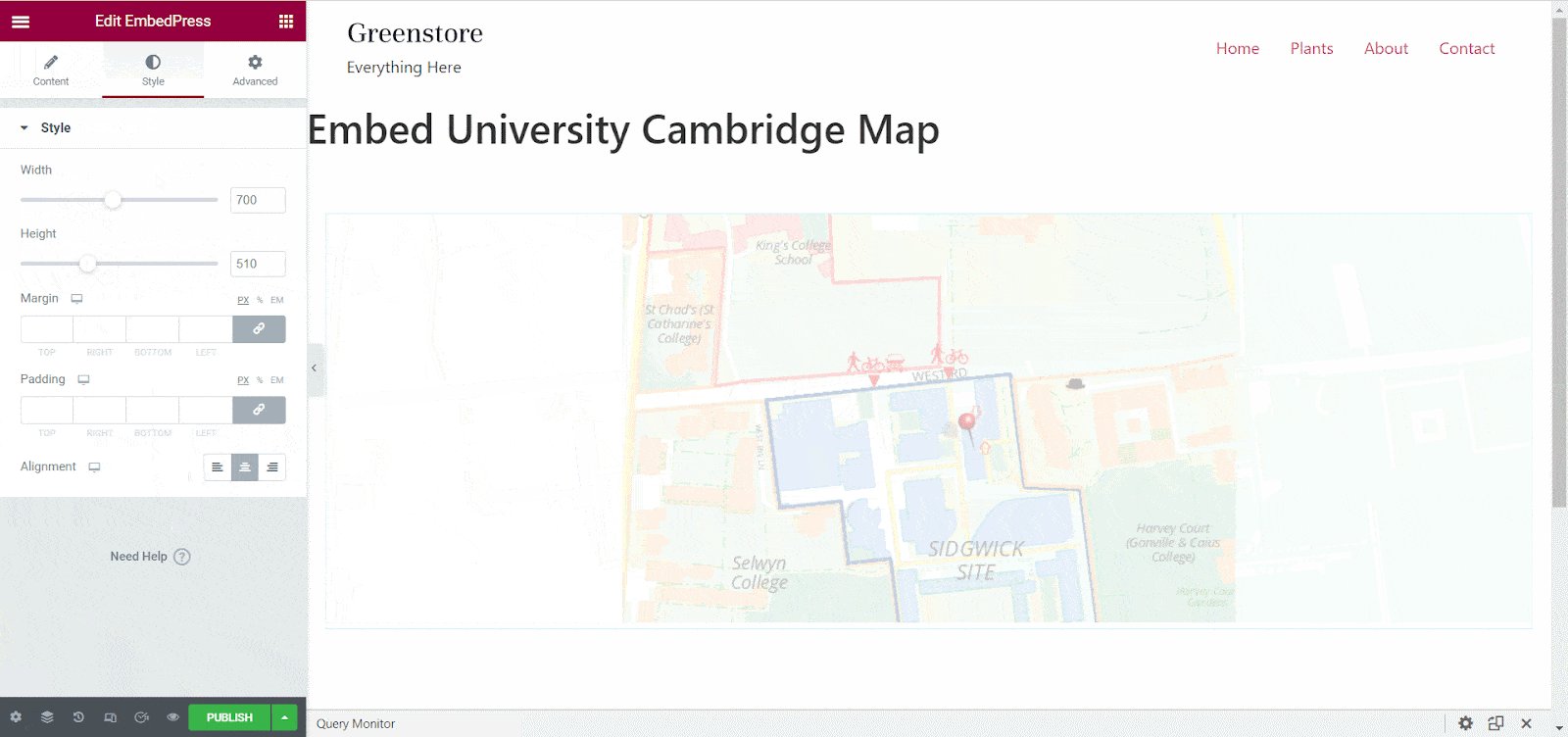
Here, you can change the dimensions, margin, padding, and alignment of the map as necessary.
How To Embed University Cambridge Map In Classic Editor? #
You can effortlessly embed University Cambridge Map onto your Classic editor with just a few clicks.
Step 1: Paste The Link On Classic Editor #
To embed map of the University of Cambridge with Classic editor, paste the URL directly onto the ‘content area’ of your Classic editor interface, and make this link ‘Publish’.

Step 2: Check Embedded Map On WordPress Site #
Afterward, hit the ‘Preview’ button to check your embedded map on your website. You will then see the map is automatically embedded onto your WordPress website.

With these simple steps, you can embed University Cambridge Map instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance with EmbedPress, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






