Zoomable is a photo-sharing platform. You can upload your photos, store them and share them with others using this platform. EmbedPress allows you to embed Zoomable on your WordPress website instantly whether it’s built with Elementor, Gutenberg, or Classic Editor. Follow this step-by-step guideline below to find out how to embed Zoomable in WordPress with EmbedPress:
How To Collect Zoomable posts URL #
To embed Zoomable links in your WordPress website, copy the image URL from the browser. You can use this link to embed Zoomable.

How To Embed Zoomable In Gutenberg #
EmbedPress has its own blocks to embed any type of content using the Gutenberg block editor. To embed Zoomable using Gutenberg, follow the steps below.
Step 1: Search For The EmbedPress Block #
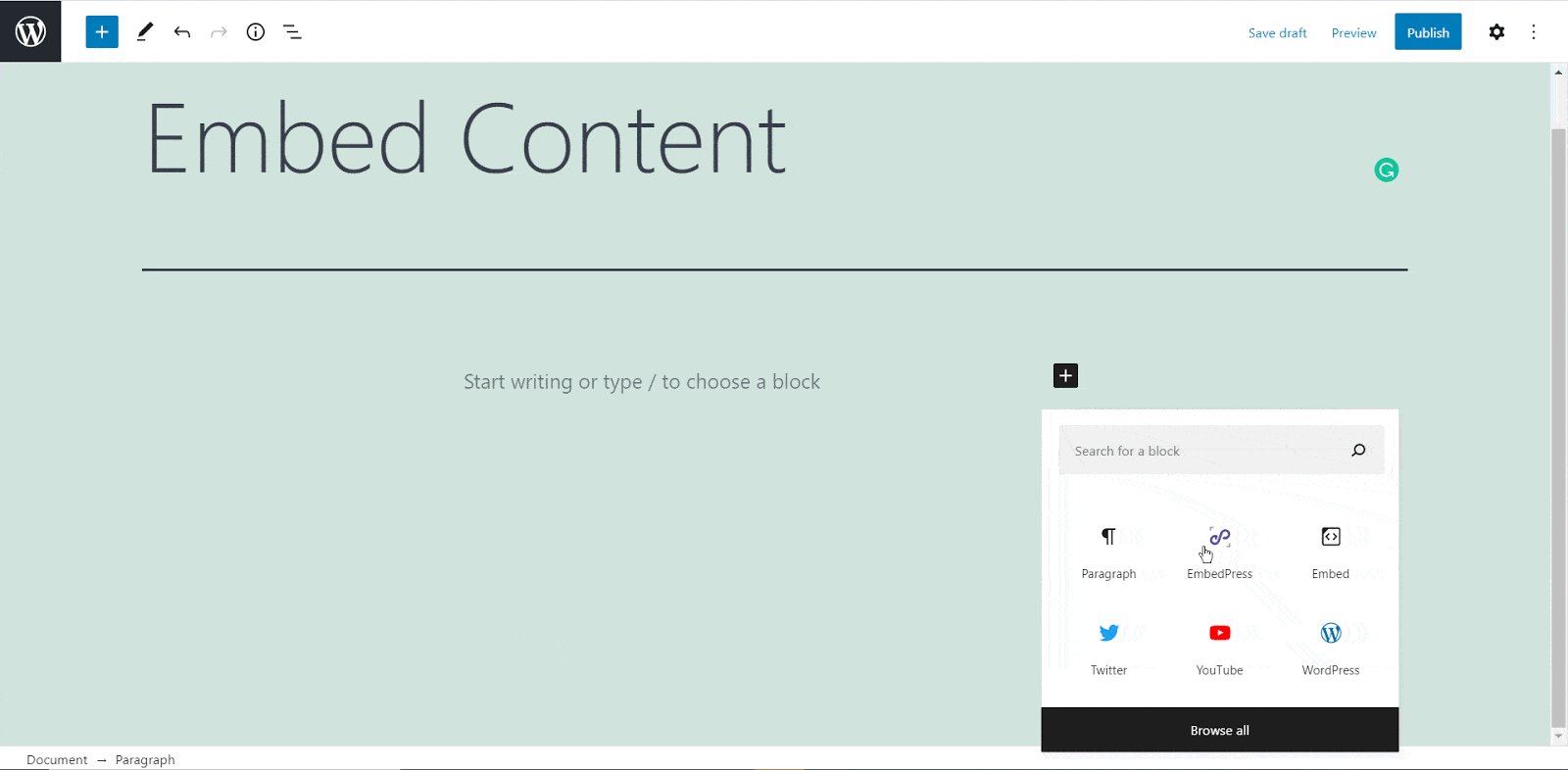
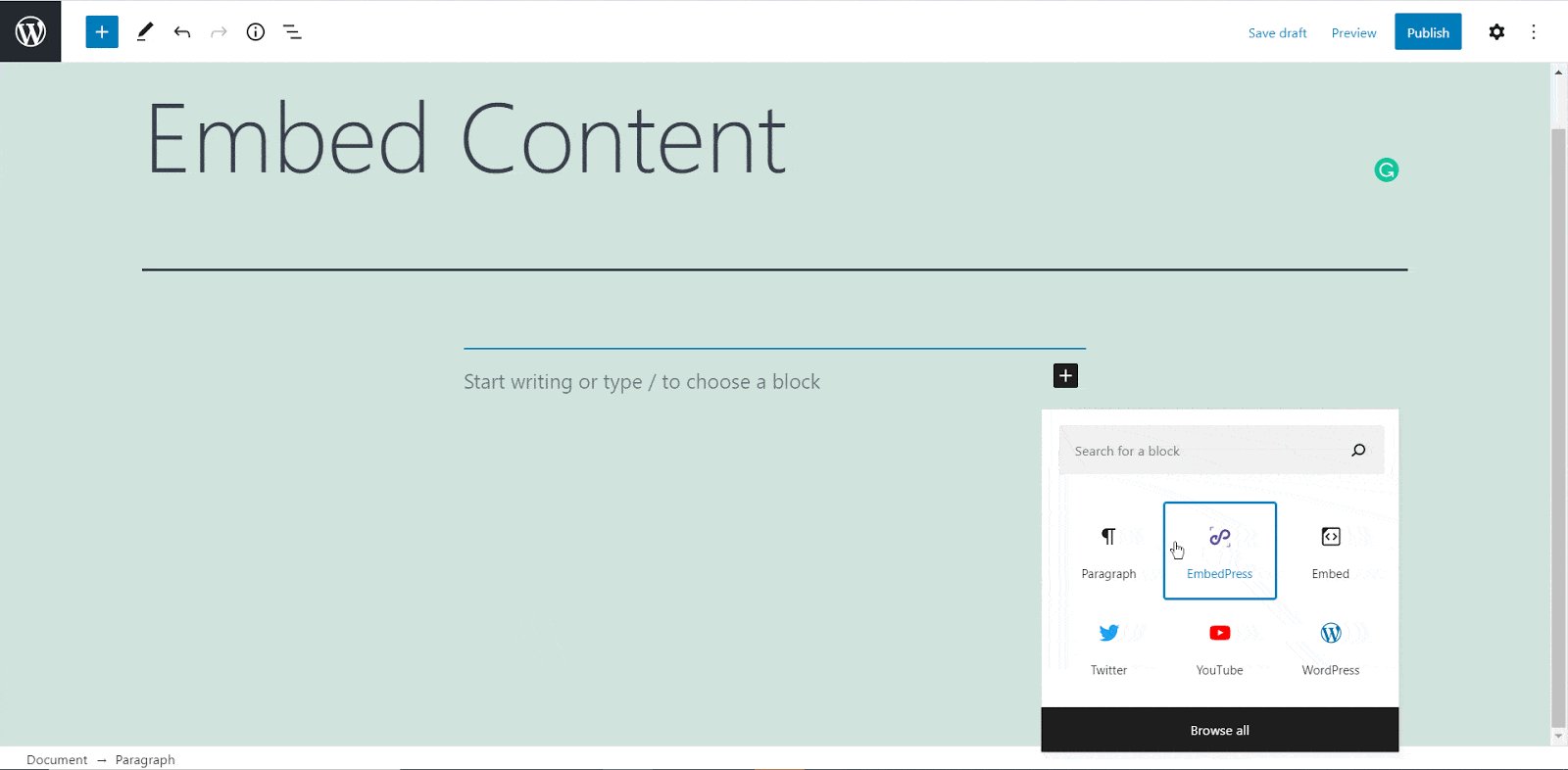
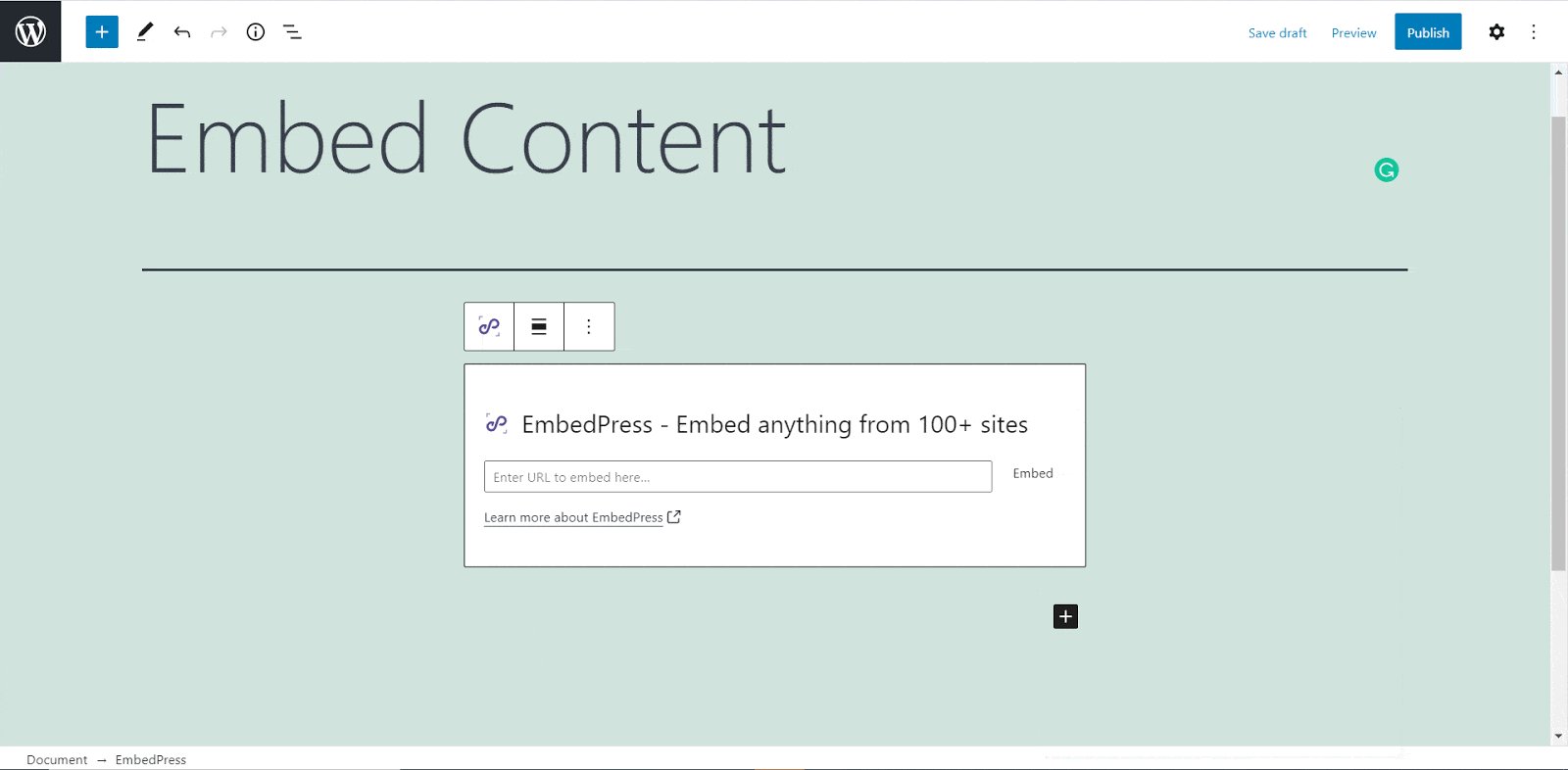
From your dashboard, open the page where you want to embed Zoomable posts. Click on the ‘+’ icon to add blocks and search for EmbedPress. Click on the EmbedPress block to insert it on the page.

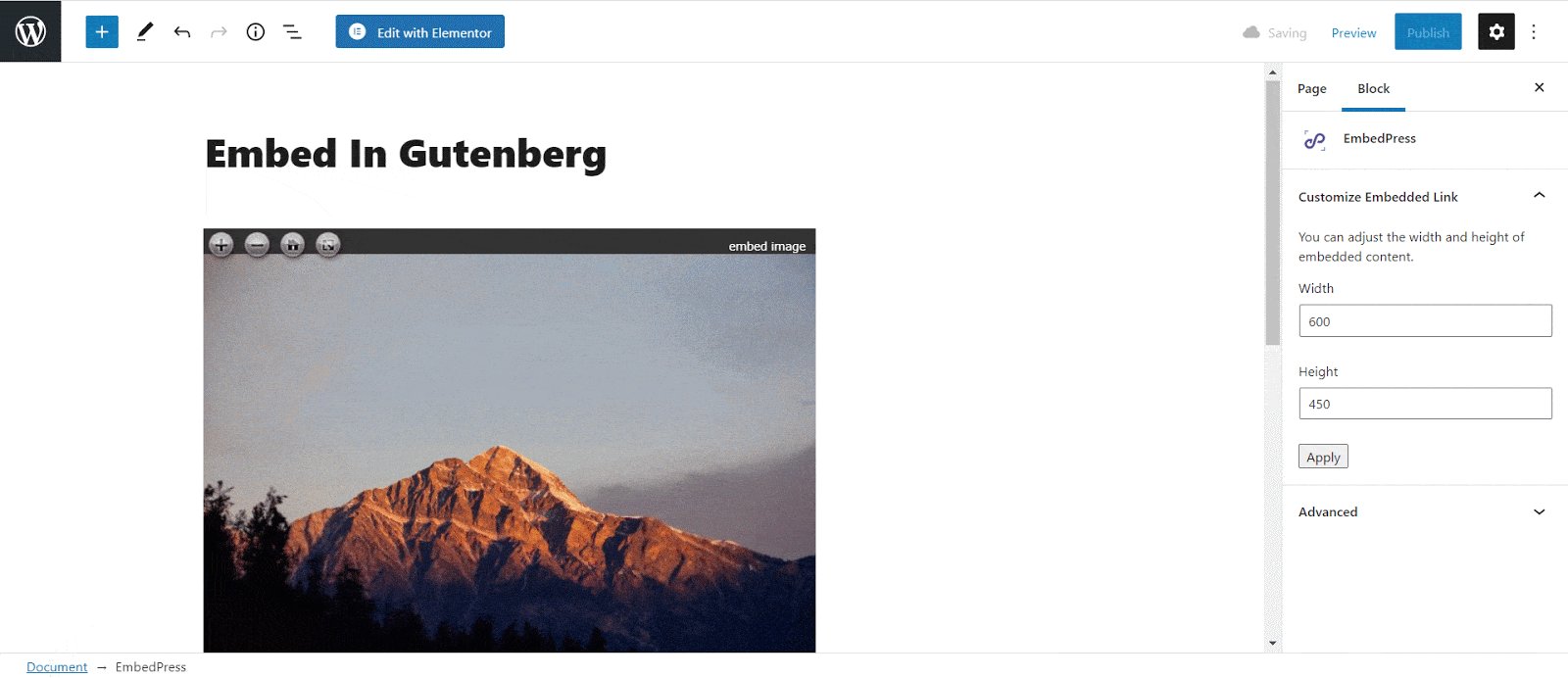
Step 2: Paste The Zoomable URL In EmbedPress Block #
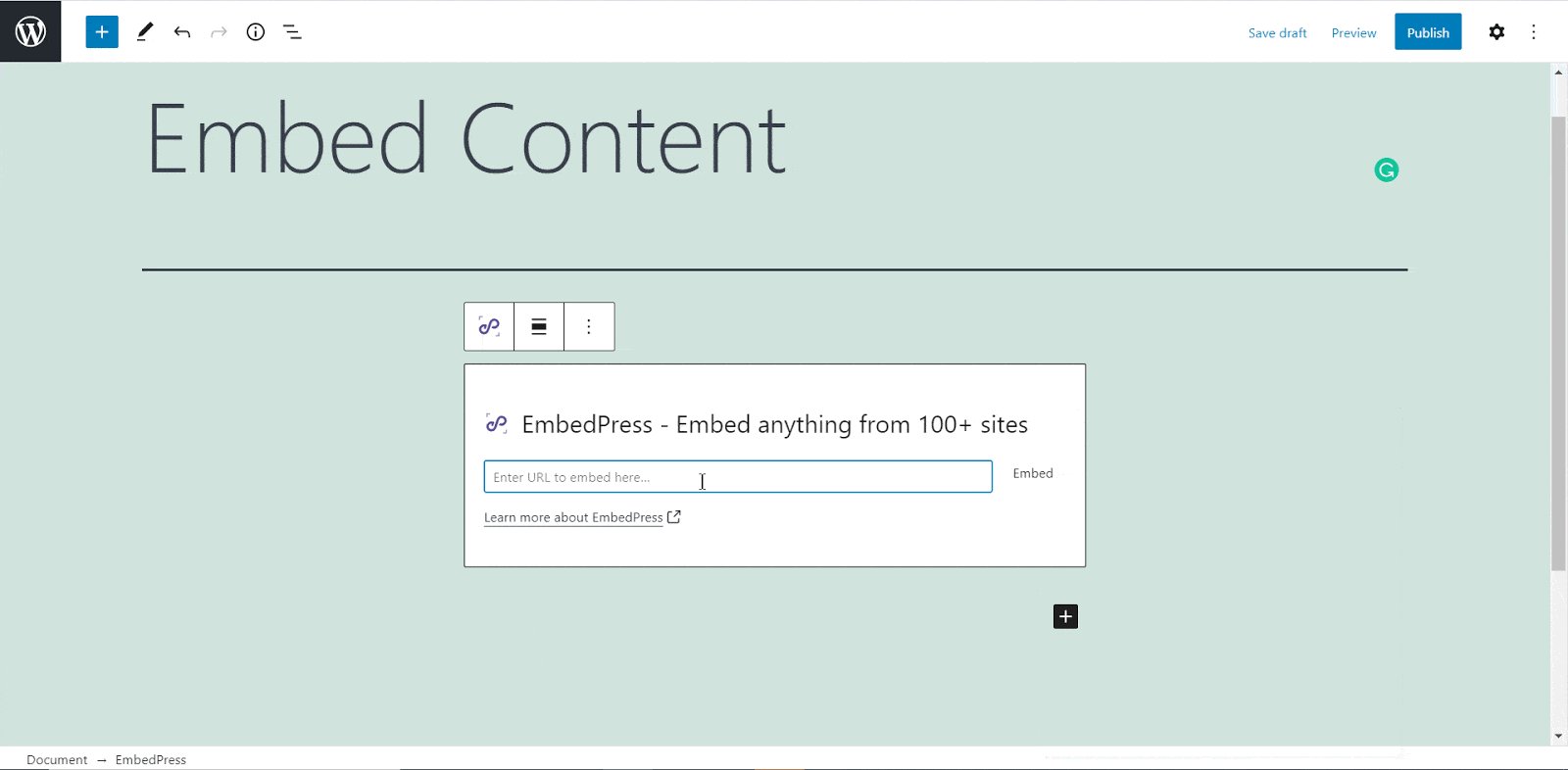
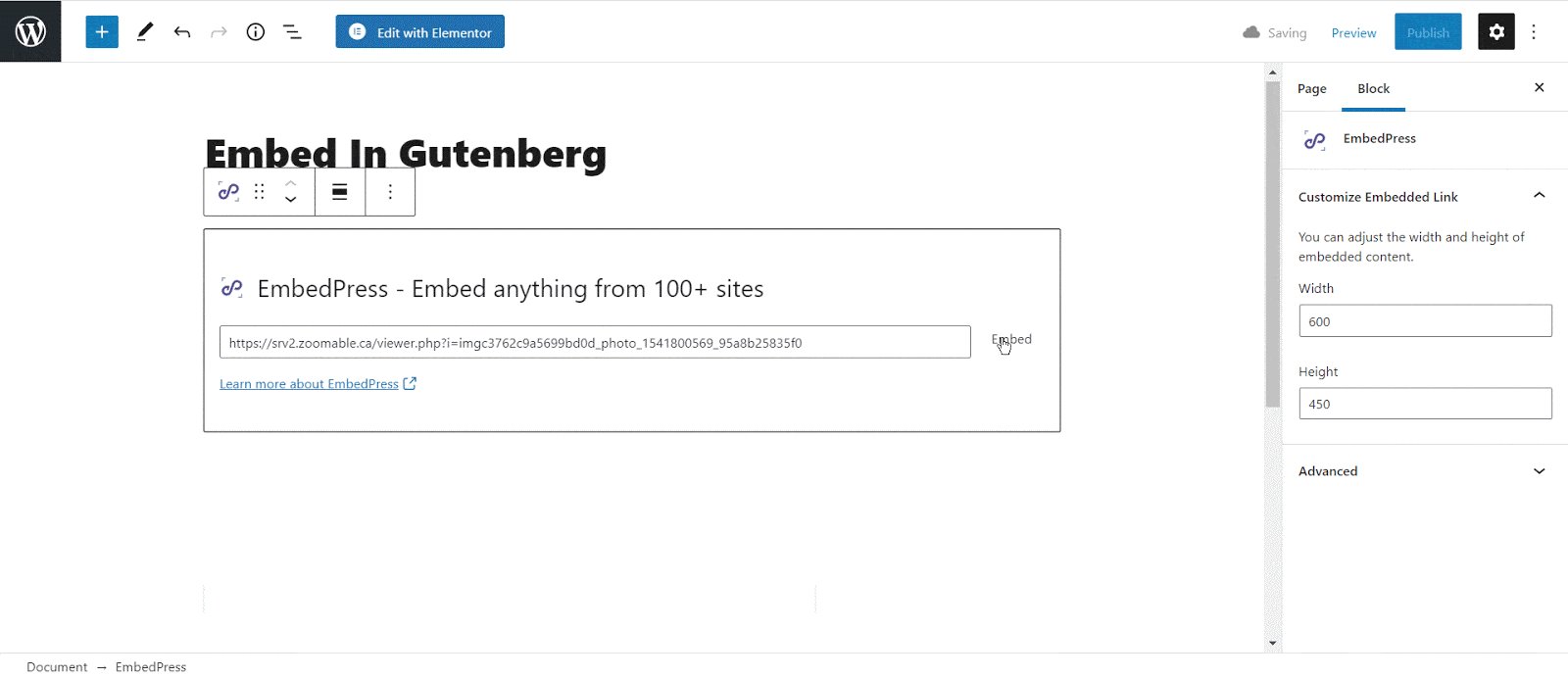
Now paste the collected Zoomable URL post’s link on the input field and click on the ‘Embed’ button beside the URL field. The Content will be successfully embedded using Gutenberg.

How To Embed Zoomable In Elementor #
After collecting the Zoomable URL, head over to your WordPress dashboard and open the page where you want to embed Zoomable links. Then follow the instructions given below.
Note: To embed Zoomable posts in WordPress using Elementor, make sure you have installed and activated Elementor.
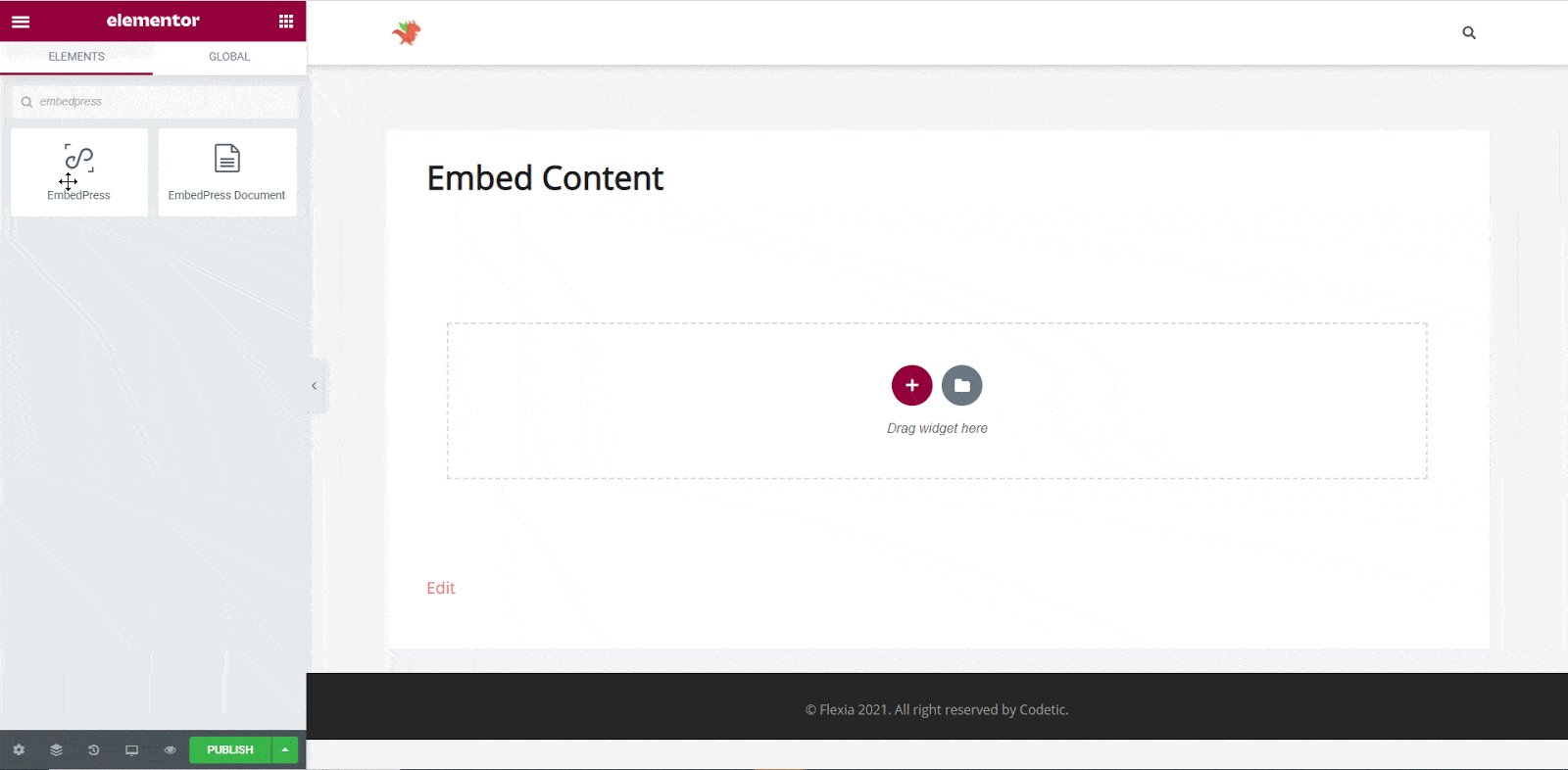
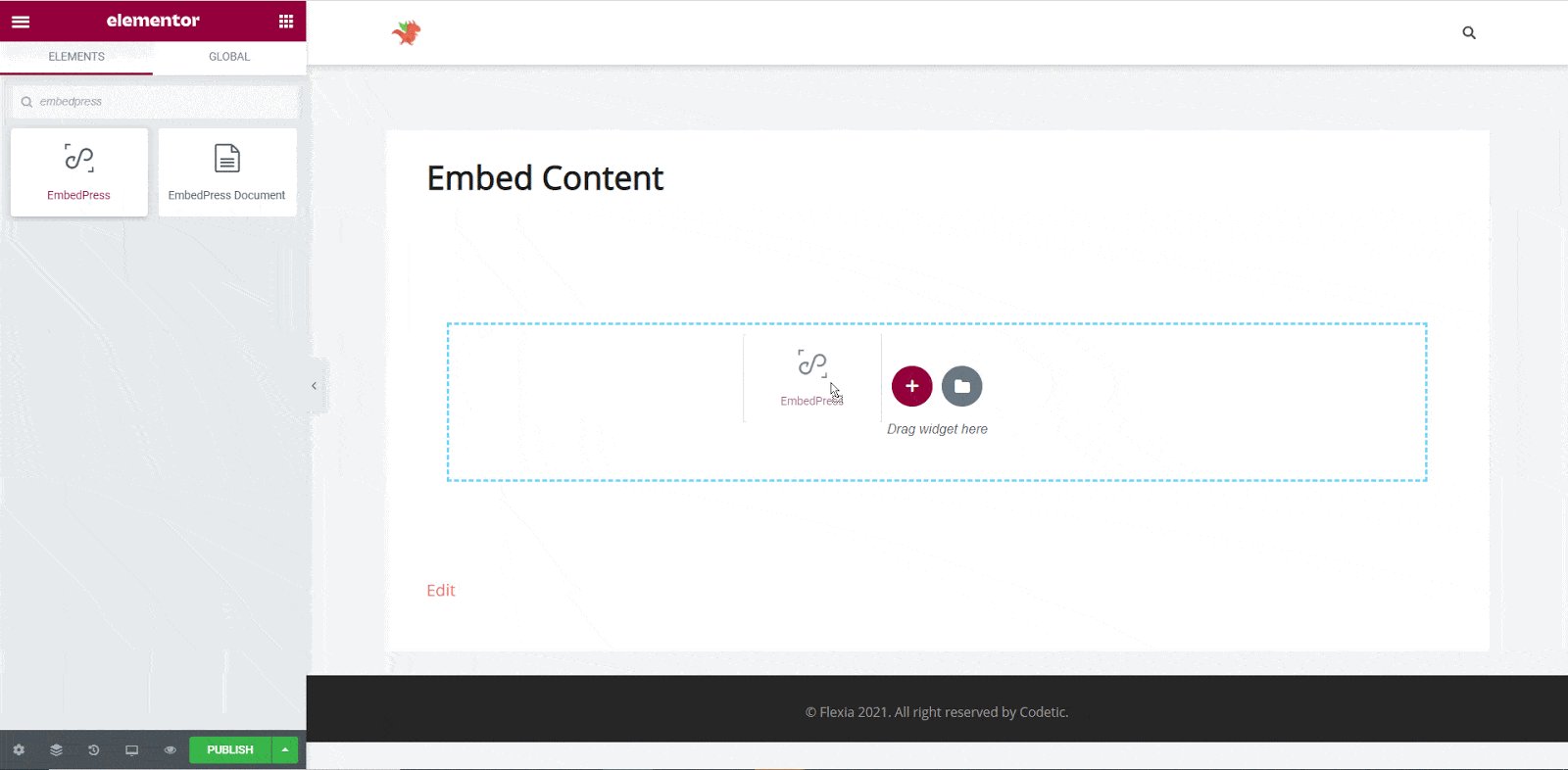
Step 1: Search The EmbedPress Element #
First, select this ‘Edit with Elementor’ button on the top of your page. It will take you to the Elementor editing panel. Search for ‘EmbedPress’ element on the widget panel and then drag and drop the element on your page.

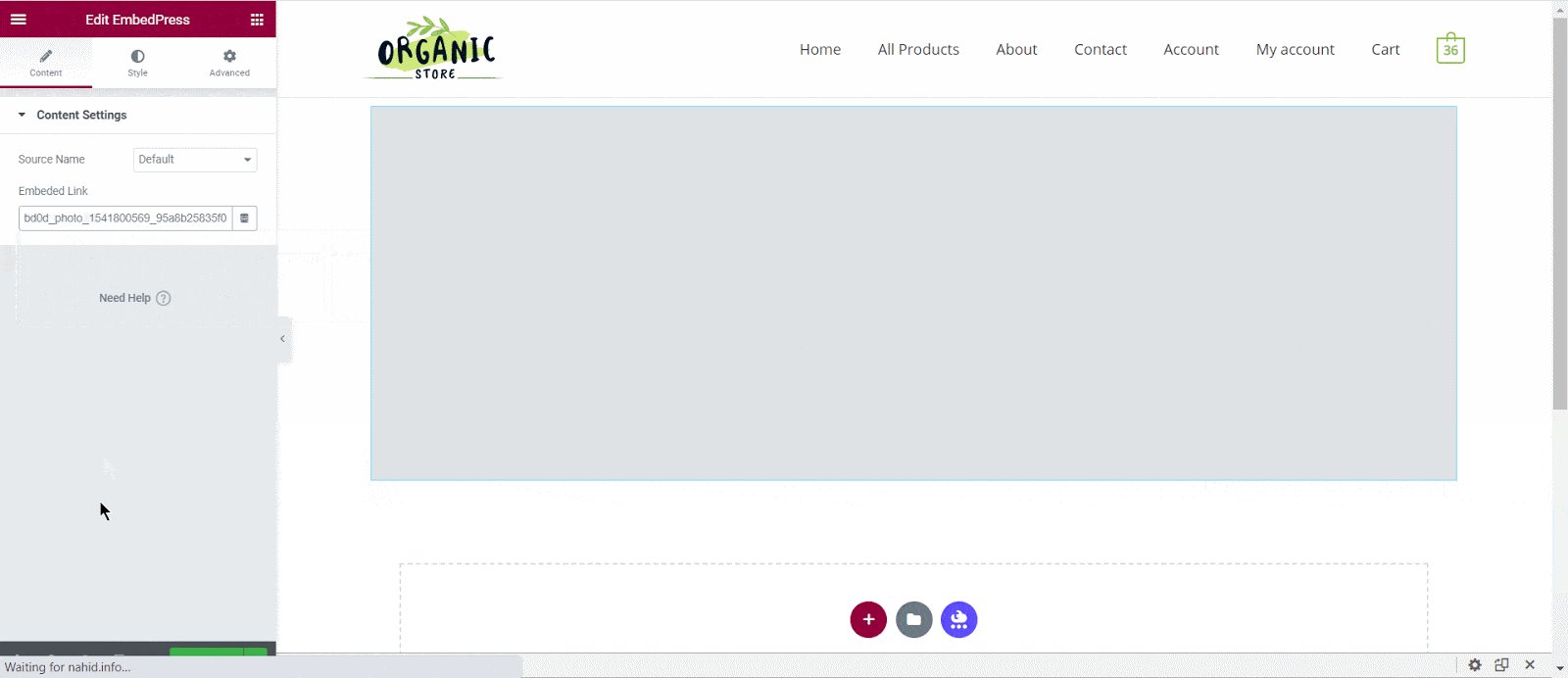
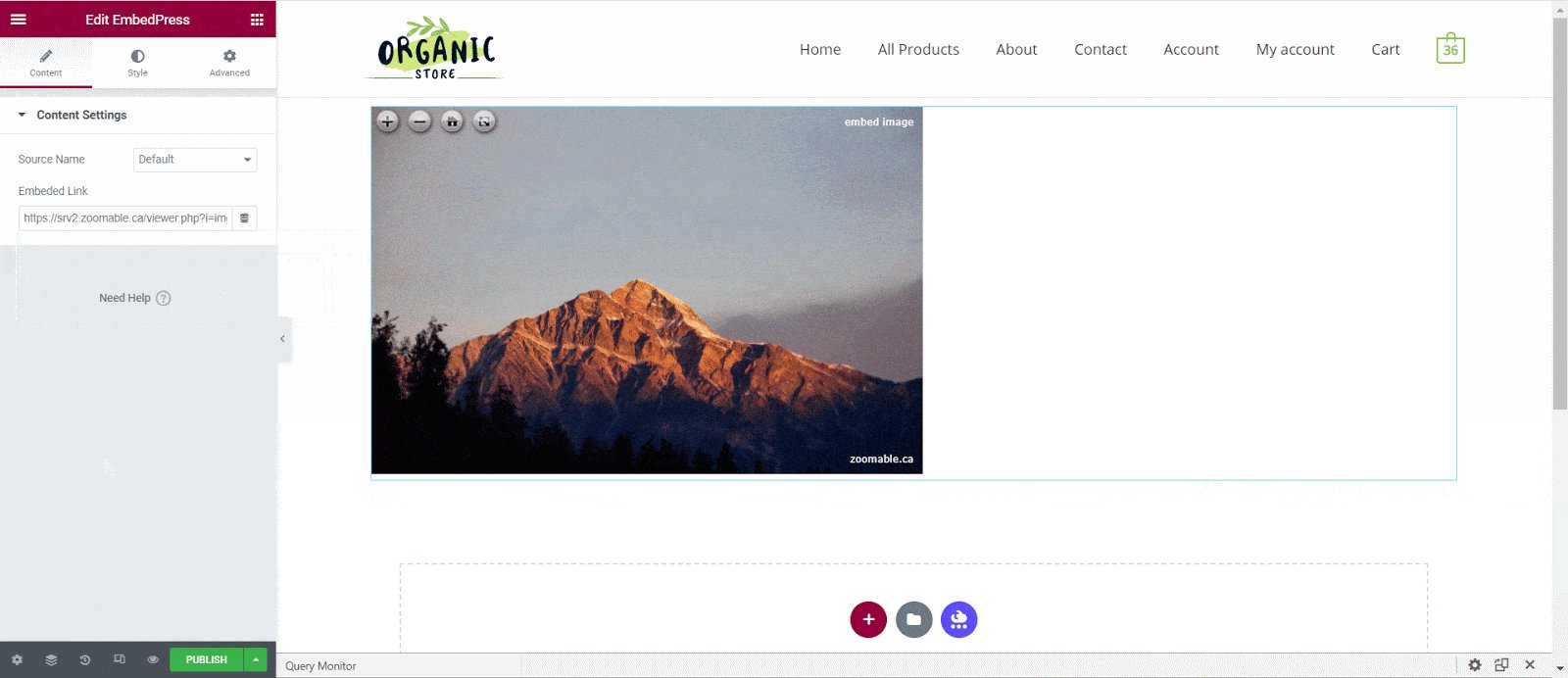
Step 2: Paste The Post’s URL In ‘Content Settings’ #
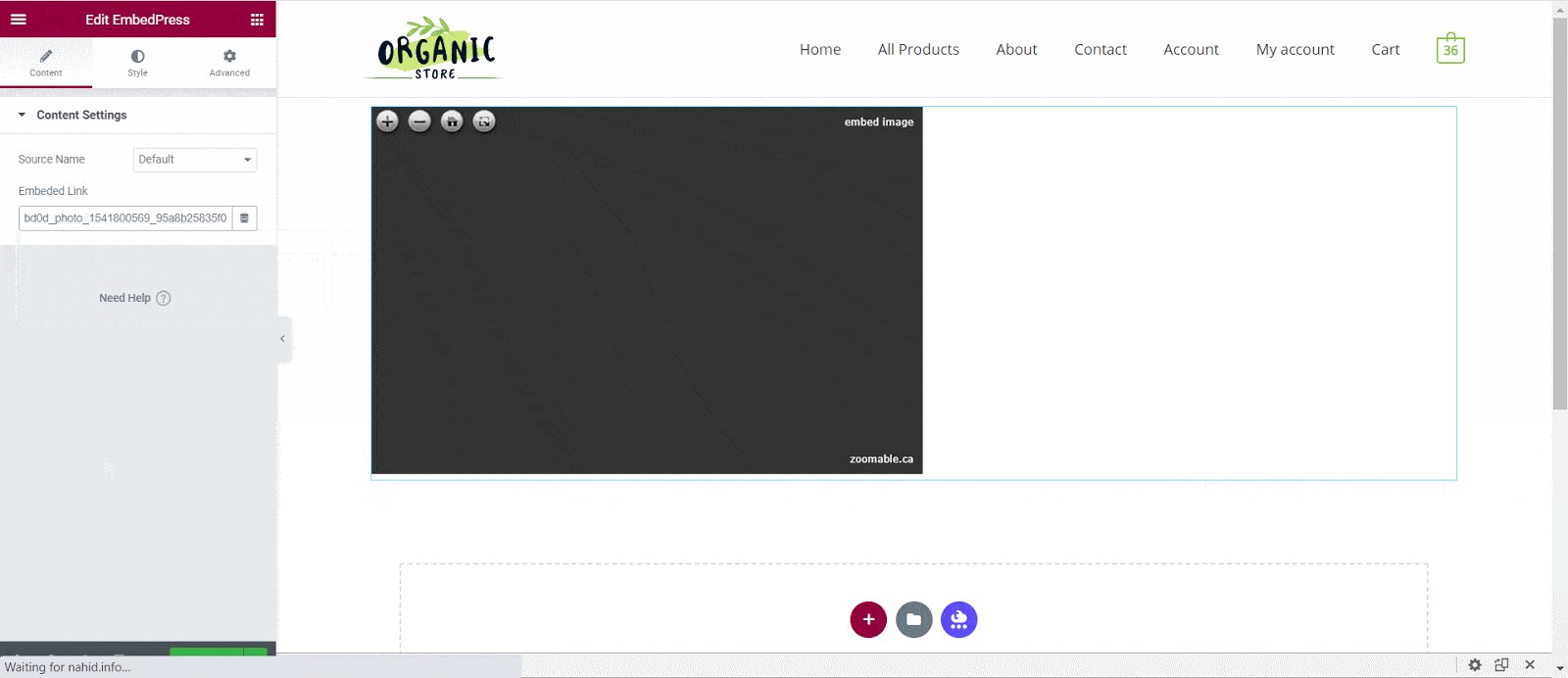
Next, paste the Zoomable post’s URL you just collected into the input field of the ‘Content Settings’. It will automatically then fetch and embed your posts into Elementor Editor.

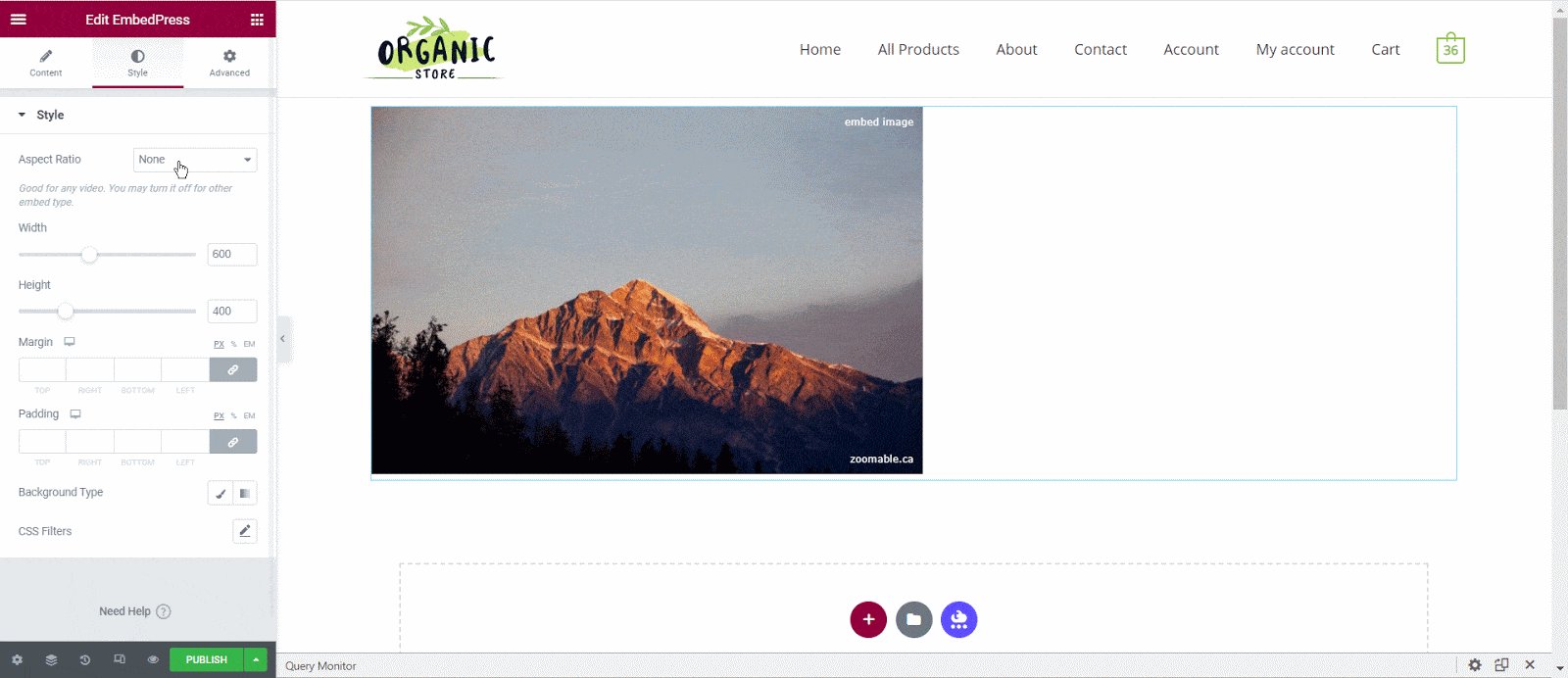
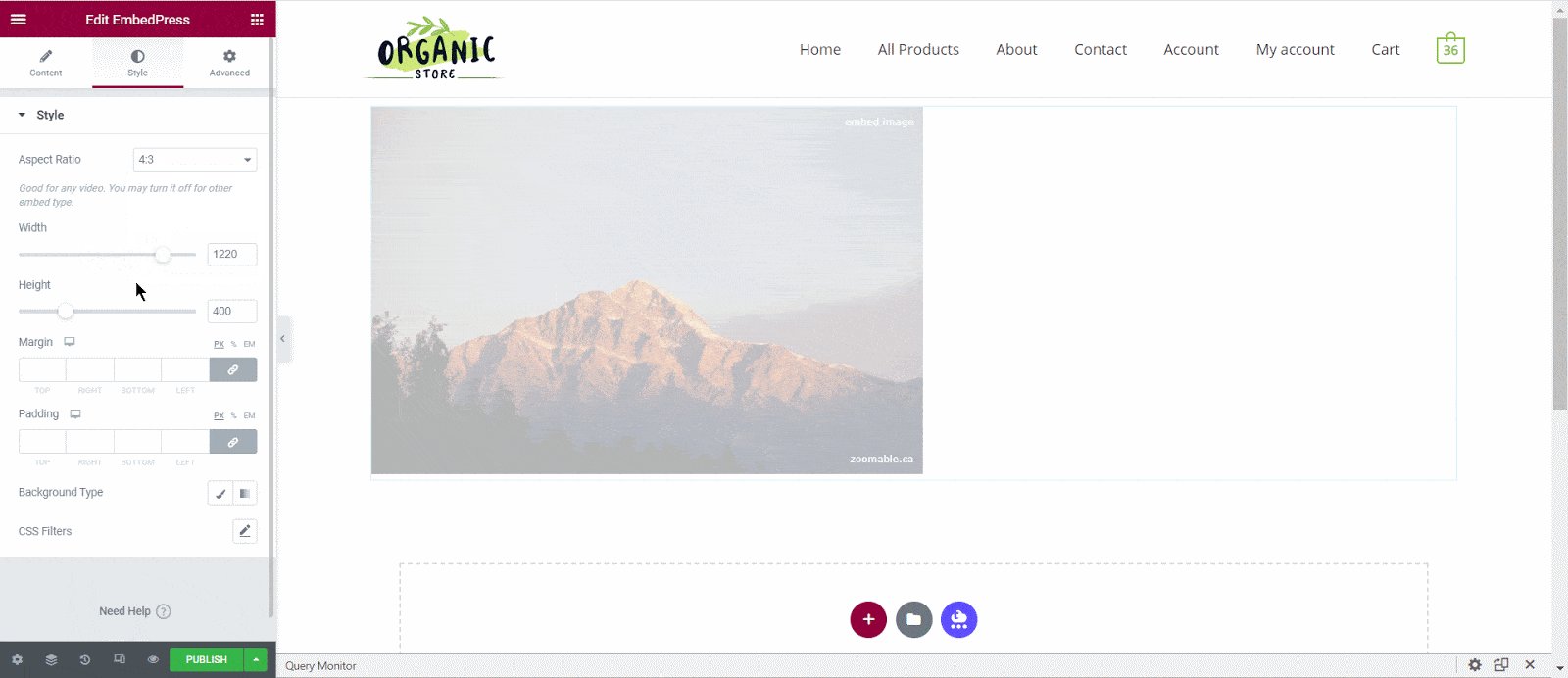
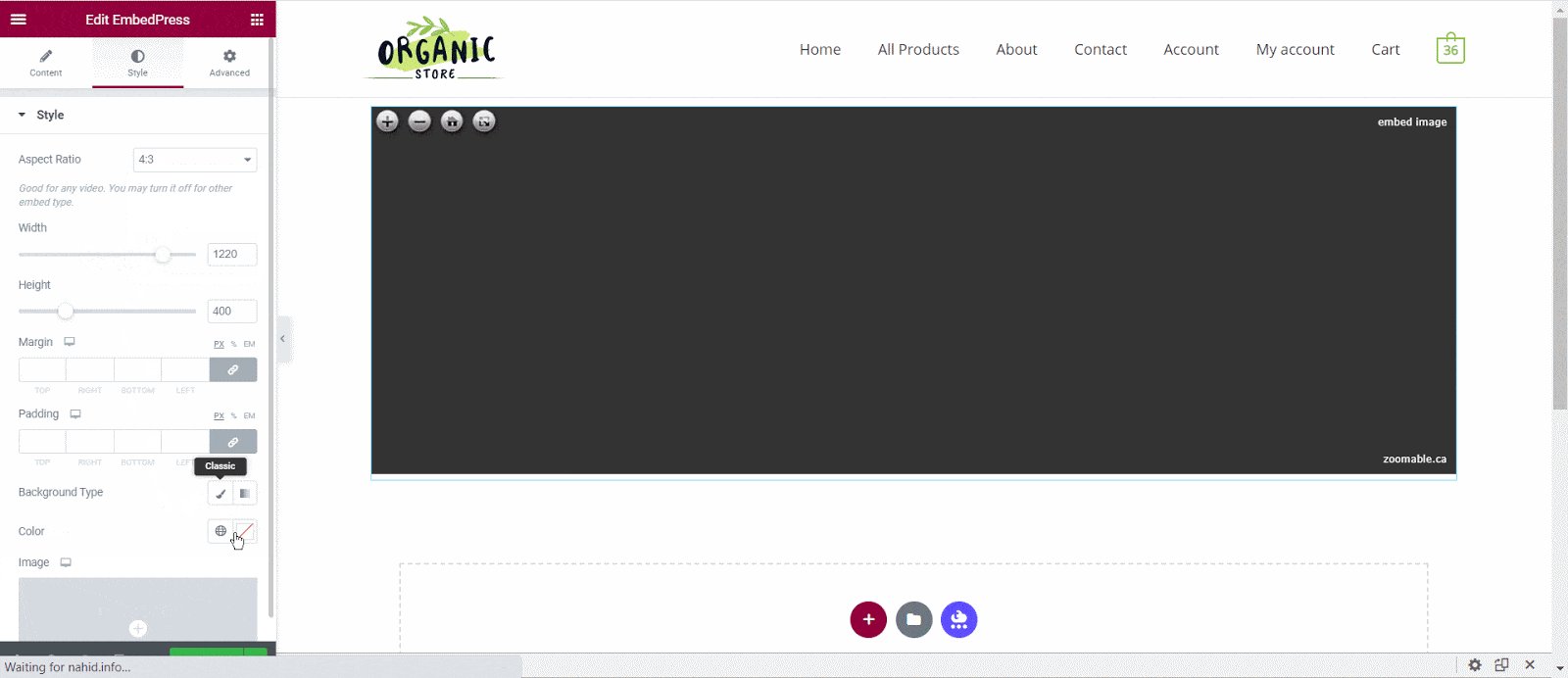
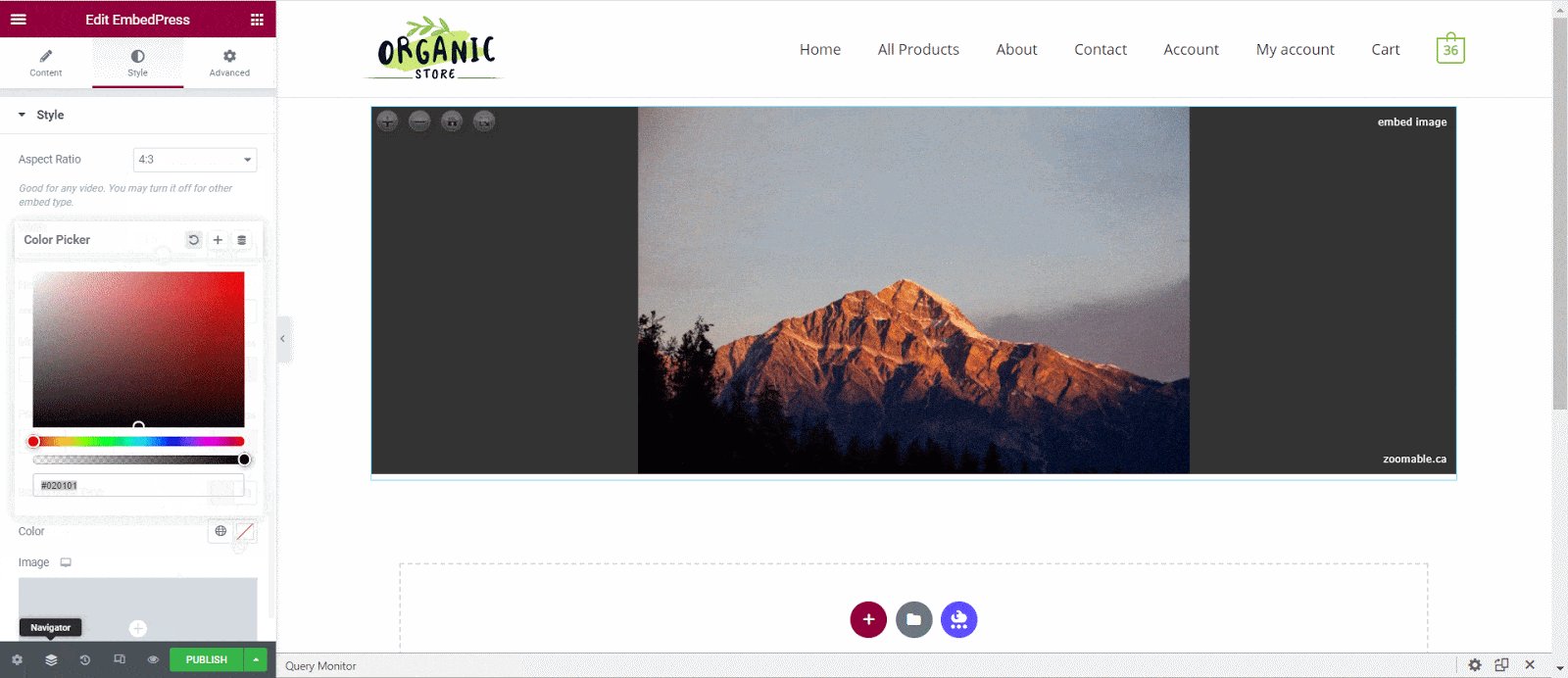
Step 3: Style Your Embedded Content #
You can edit EmbedPress to present your content in a more visually appealing way based on the design of your website. Simply click on the ‘Style’ tab. You can change the ‘Aspect Ratio’ of your embedded content. Tweak and turn all options available background colors and ‘CSS Filters’ to fit it more neatly into your website.

After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
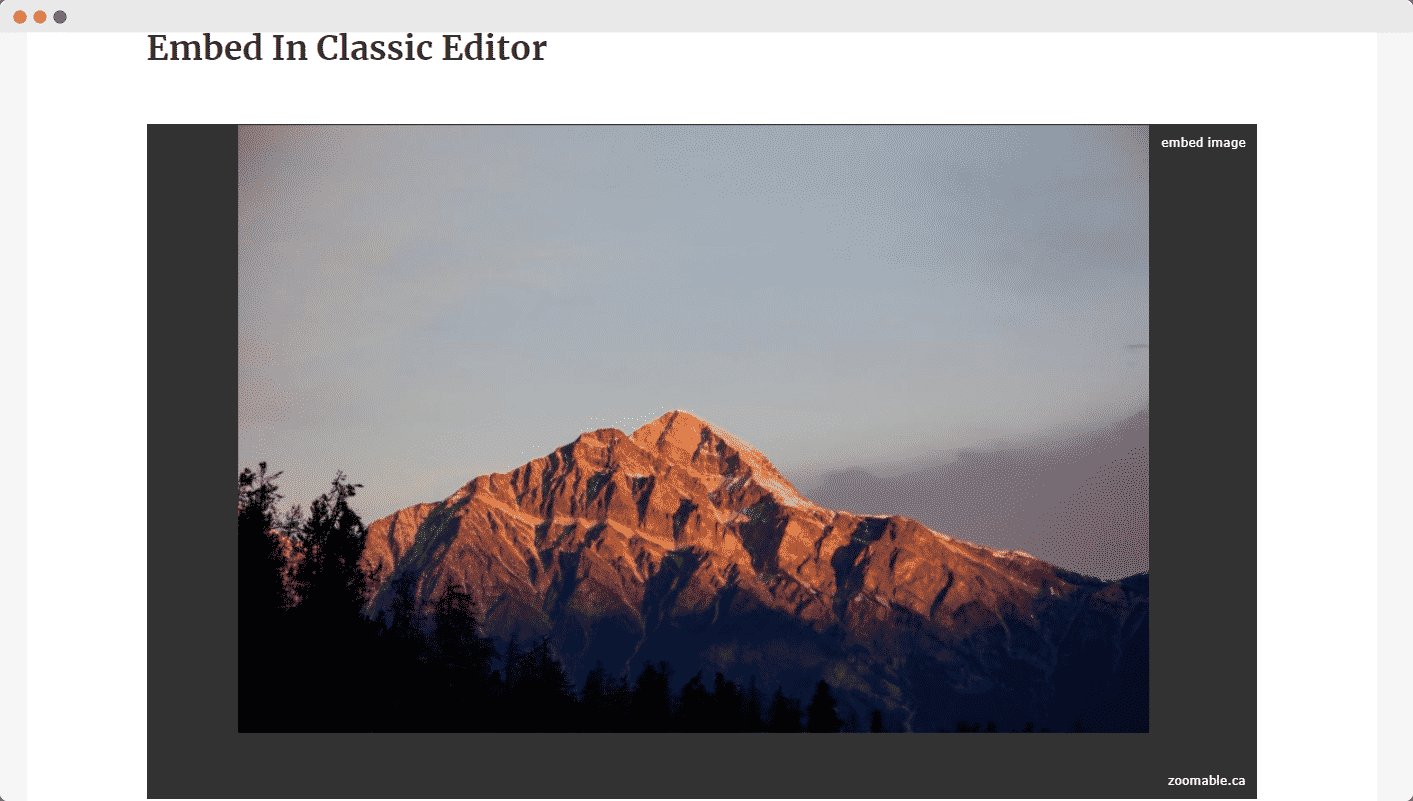
How To Embed Zoomable Posts In Classic Editor #
If you are a Classic Editor user, you can easily embed Zoomable posts with just one click. To do this, open a new page with Classic Editor and paste the content URL. You can preview the embedded content instantly on the page.

With these simple steps, you can embed Zoomable link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






