Spreaker is an online platform brought to you by iHeartRadio. It has been specially built and developed for audio creators to allow them to create, host, and distribute podcasts. You can now embed Spreaker podcasts and make your website content more interactive and engaging with EmbedPress. You can effortlessly insert podcasts in your WordPress favorite editors – Gutenberg, Classic Editor, or Elementor.
EmbedPress is a very dependable and valuable plugin that lets you easily embed any content in your WordPress websites. With the help of EmbedPress, it is very simple to embed Spreaker podcasts using just a URL. You don’t have to mess around with any embedding code. All you need is the iHeart podcast URL to embed the content instantly.
Follow the simple steps below to embed Spreaker podcasts into your WordPress site using the EmbedPress plugin.
How To Collect Your Spreaker Podcasts URL? #
To collect the Spreaker podcast URL, visit the Spreaker website and log in with your account or sign up to create one. Here, you can create your own podcasts or browse through the existing library of podcasts available.

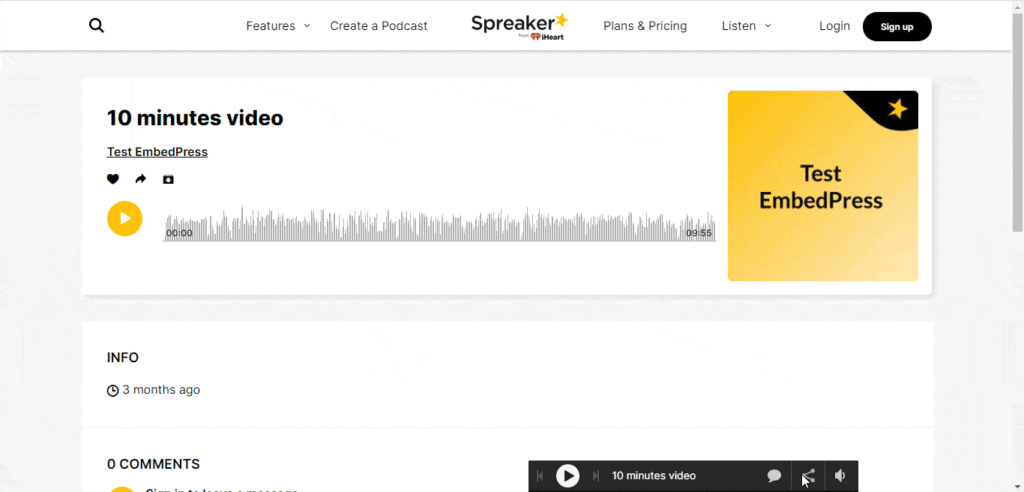
Click on the podcast you would like to embed in your website and copy the URL from the address bar. Or, you can also click on the ‘Share’ button and copy the link from the pop-up, as shown below.

How To Embed Spreaker Podcasts In Gutenberg? #
EmbedPress plugin comes with its own block for embedding any type of content using the Gutenberg editor. To embed Spreaker podcasts using Gutenberg, follow the steps below.
Step 1: Insert An EmbedPress Block #
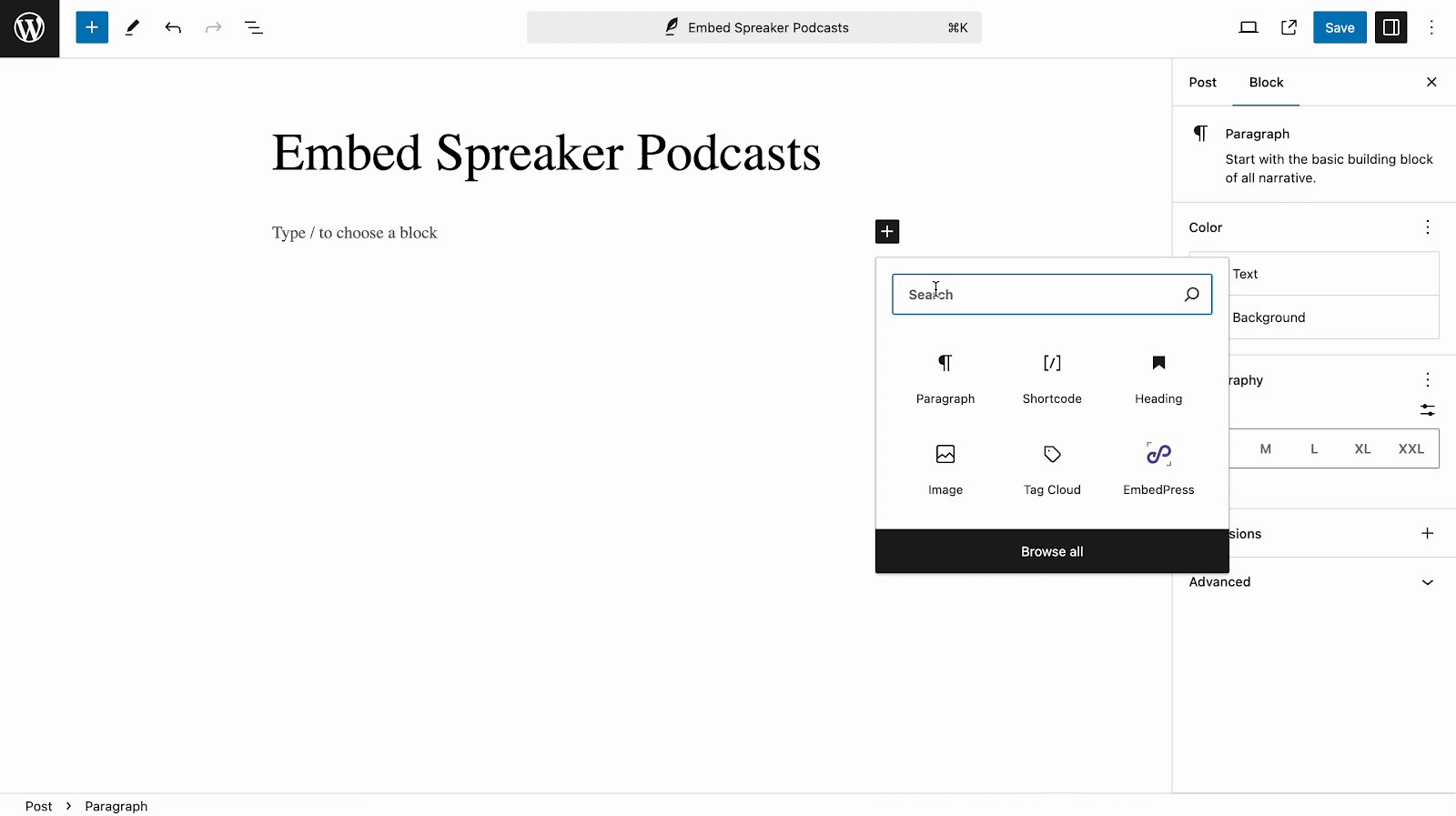
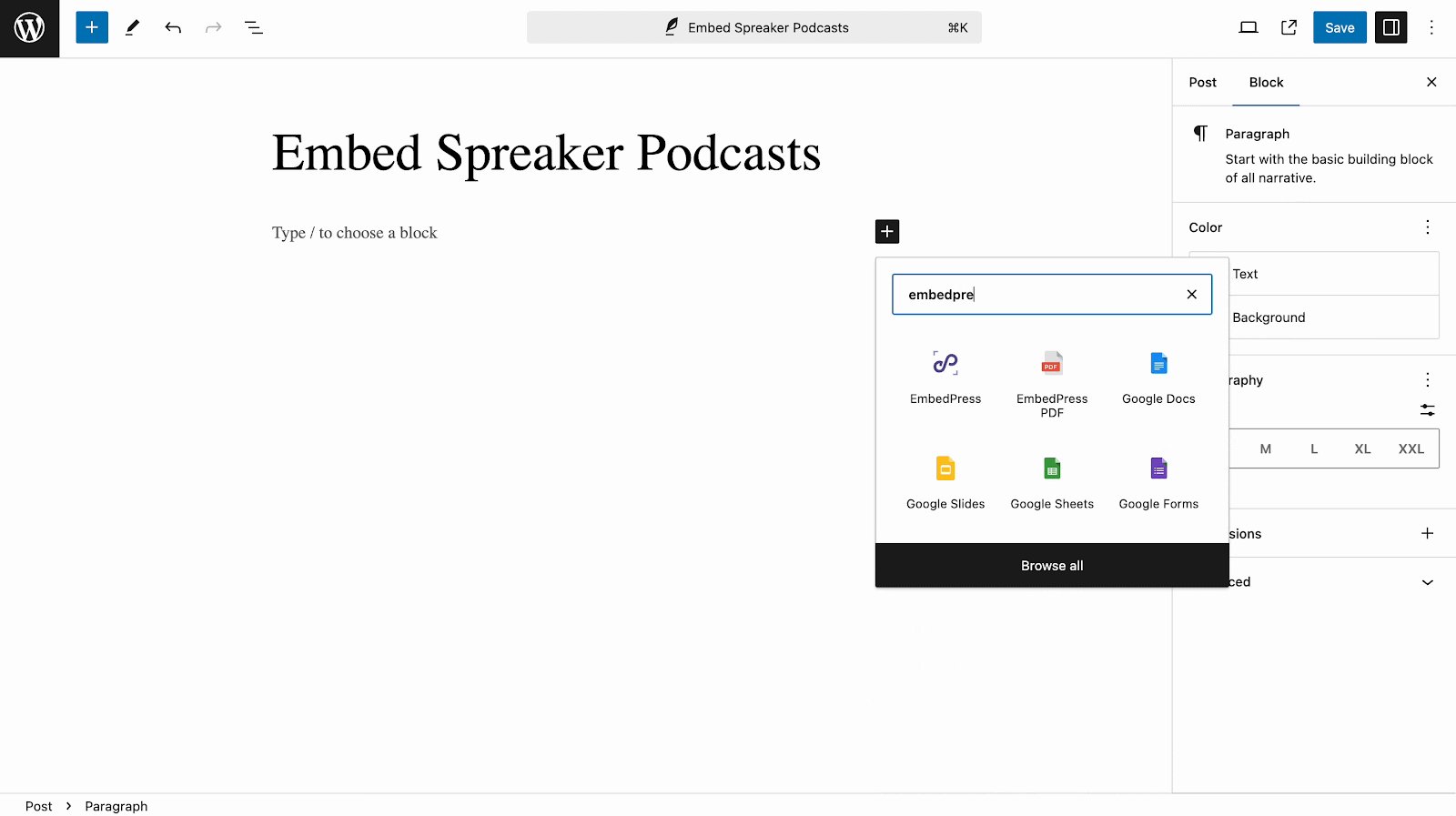
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress.’ You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.

Step 2: Enter The URL Into The Block #
Now paste the collected Spreaker podcasts URL on the input field and click on the ‘Embed’ button. Your URL will instantly be transformed into an embed of your podcast.

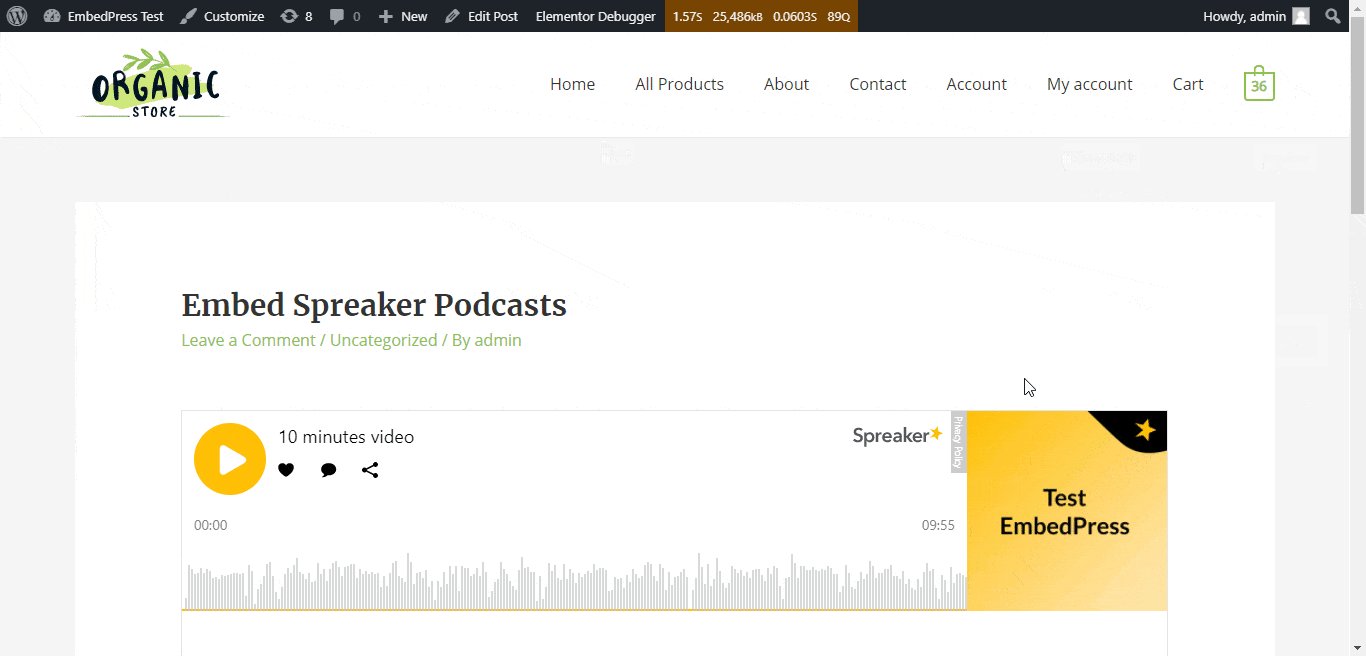
Publish your website content and the Spreaker podcast will be embedded on the published page or post for your users to see and listen to.
Step 3: Edit Your Podcast Embed #
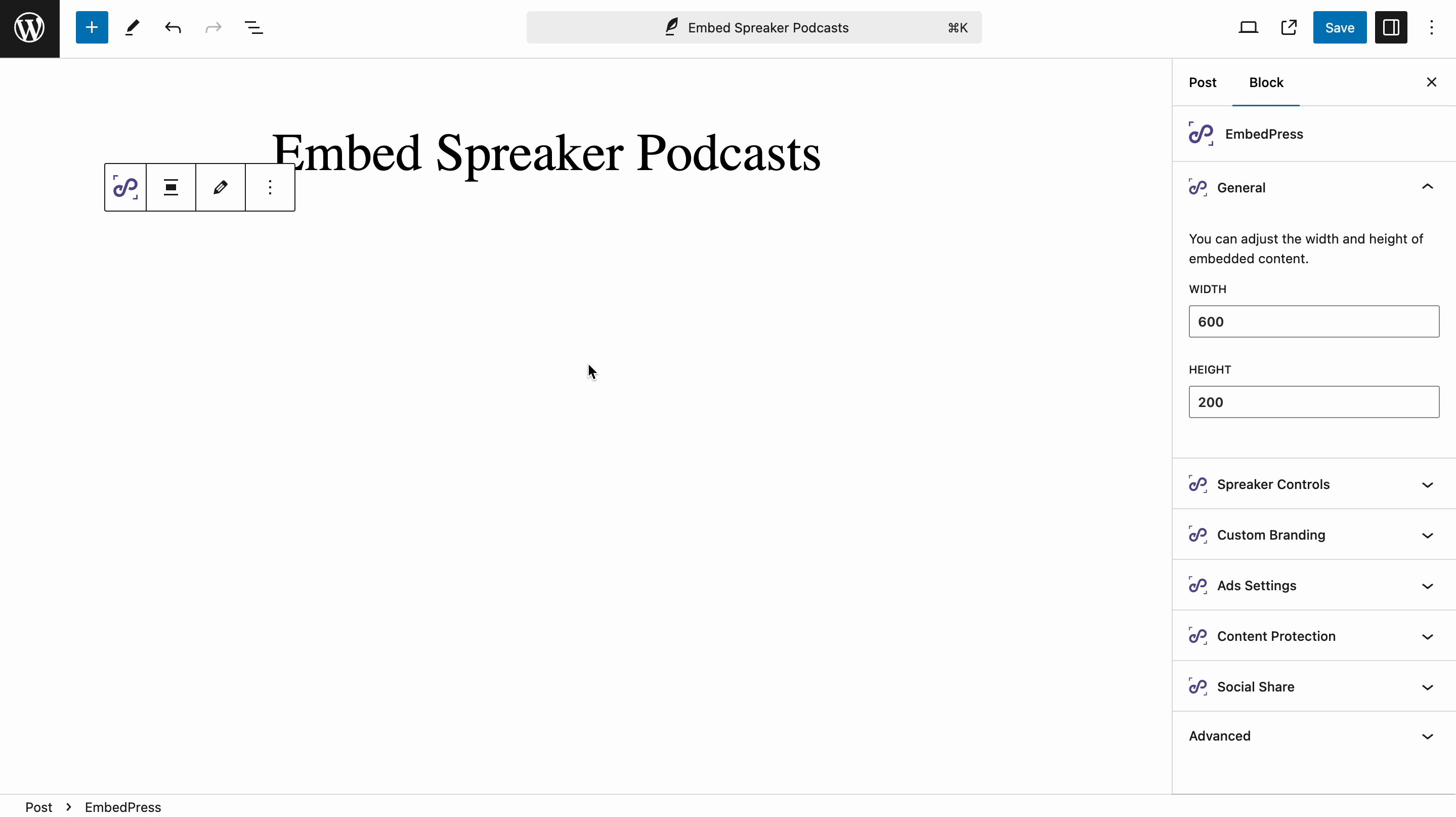
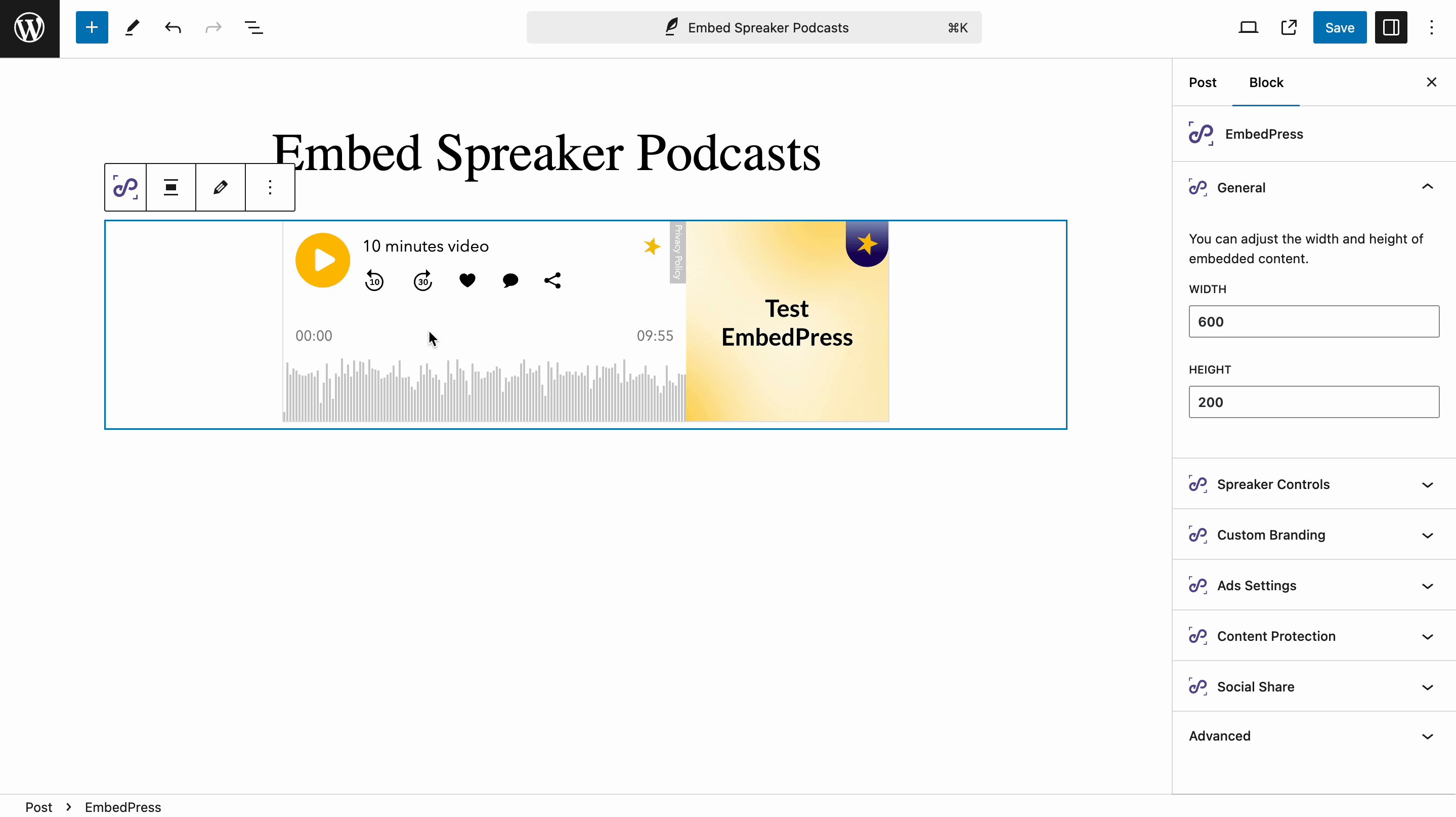
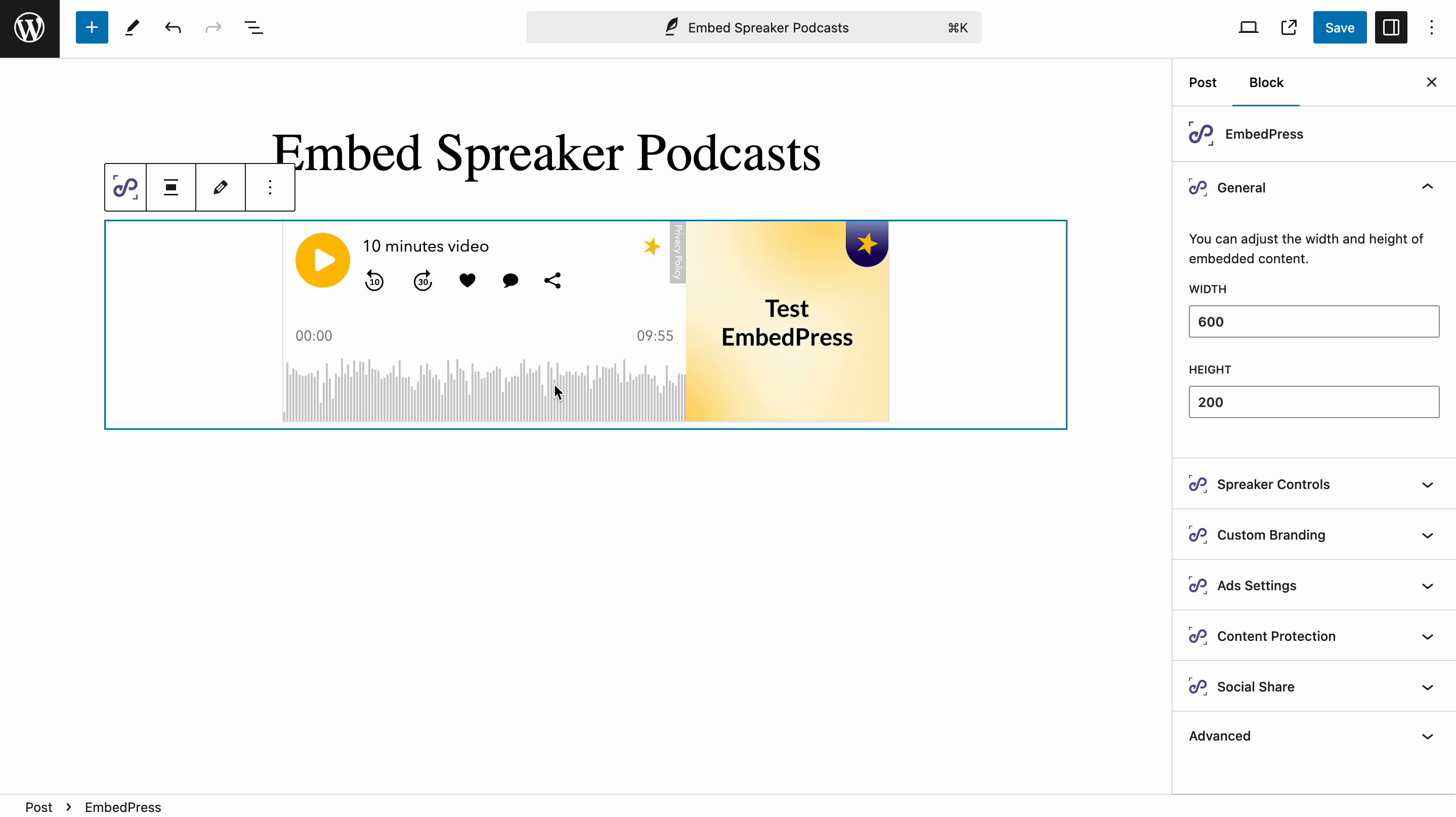
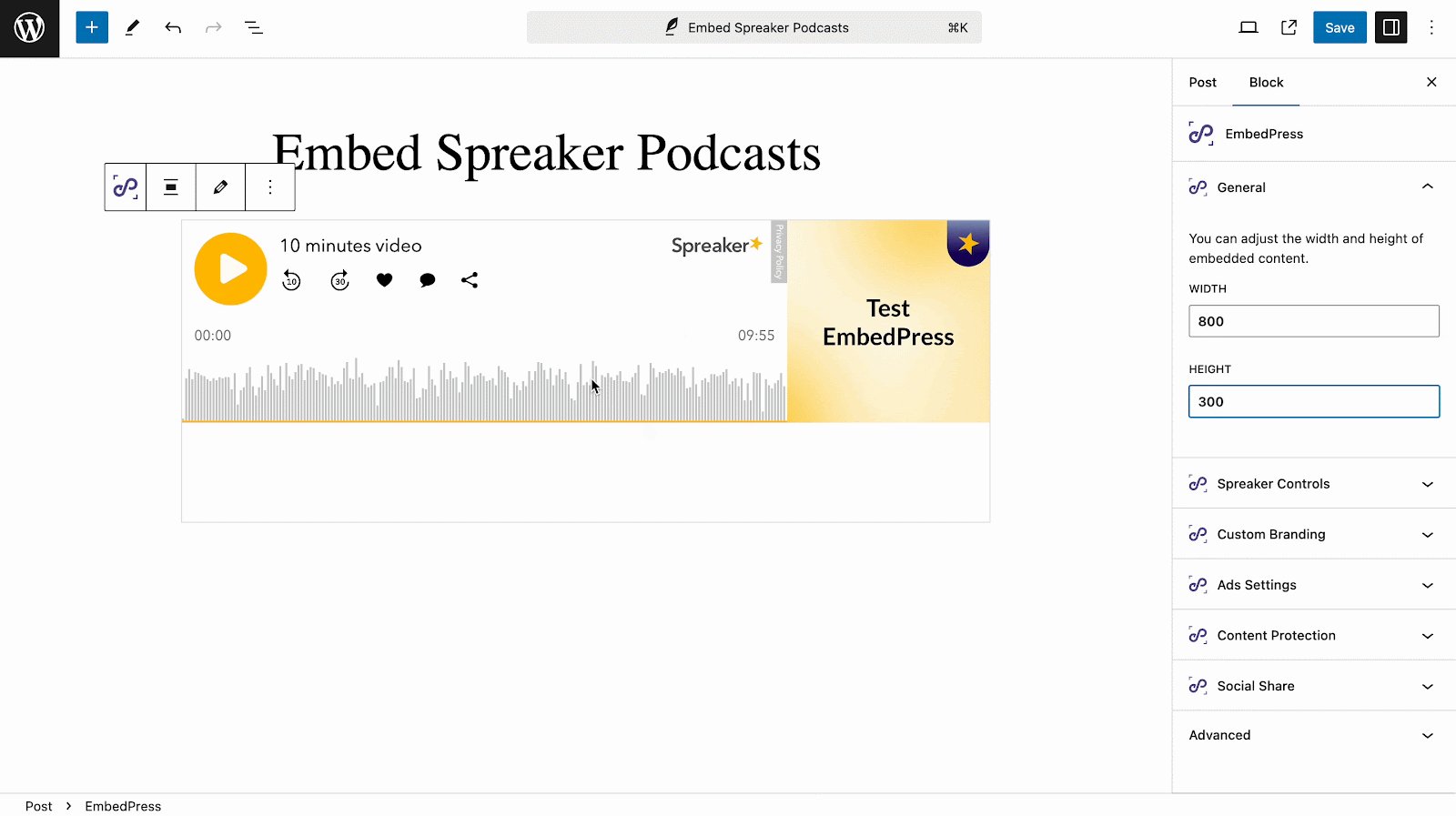
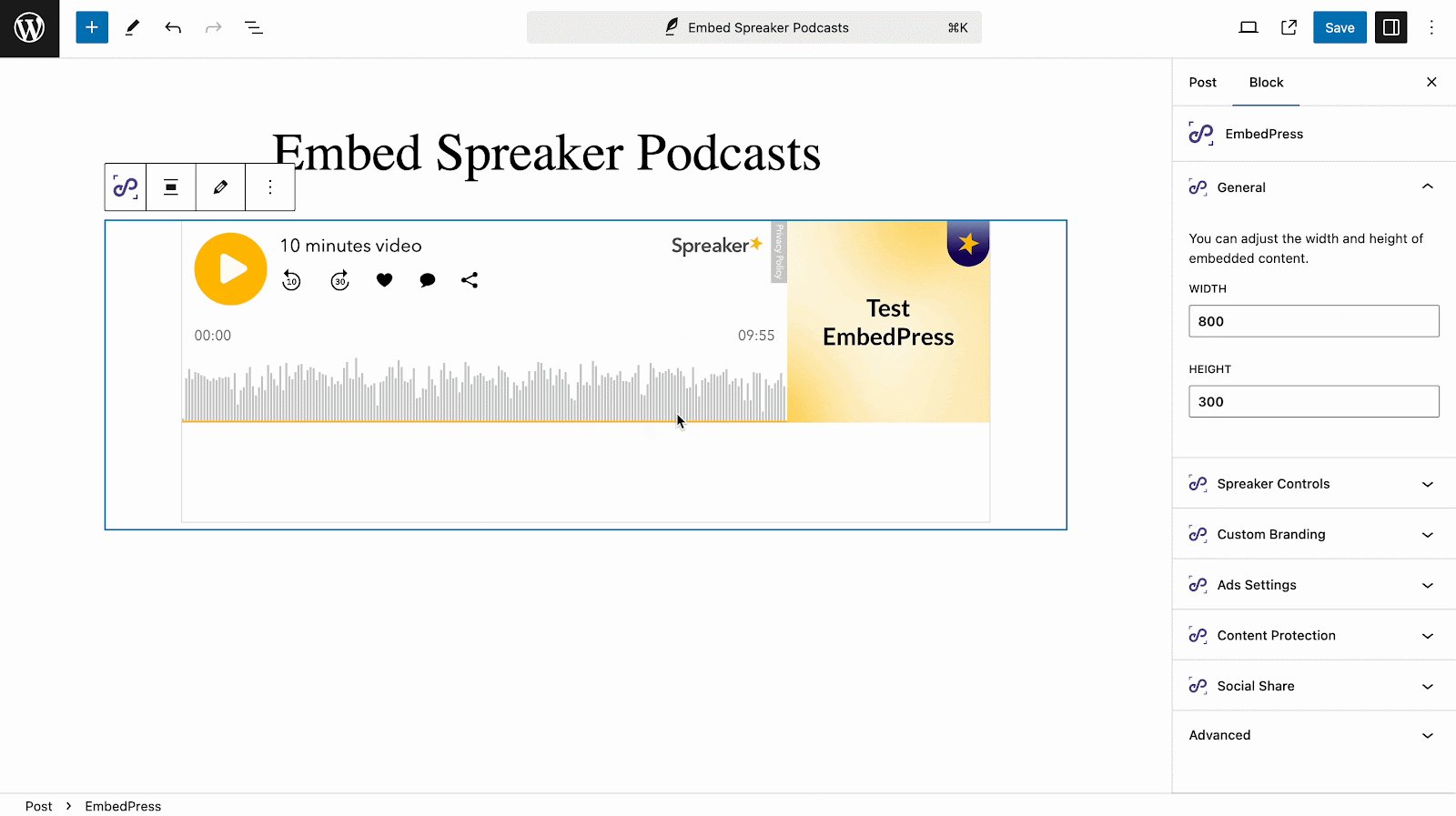
Thanks to the EmbedPress plugin, you can also modify your embedded podcasts in WordPress and change them to suit your site content. To edit the embed in your Gutenberg editor, click on the EmbedPress block.

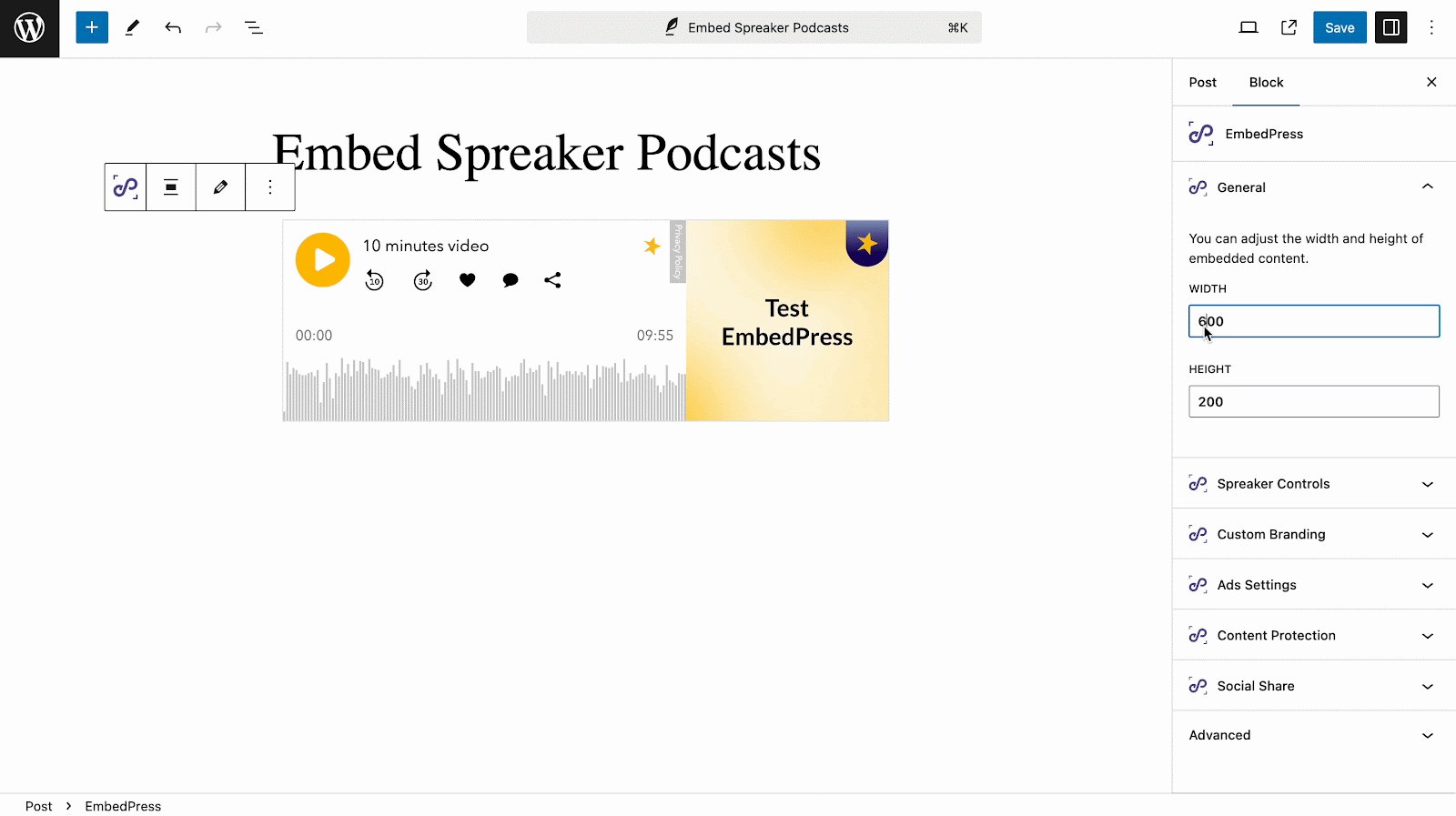
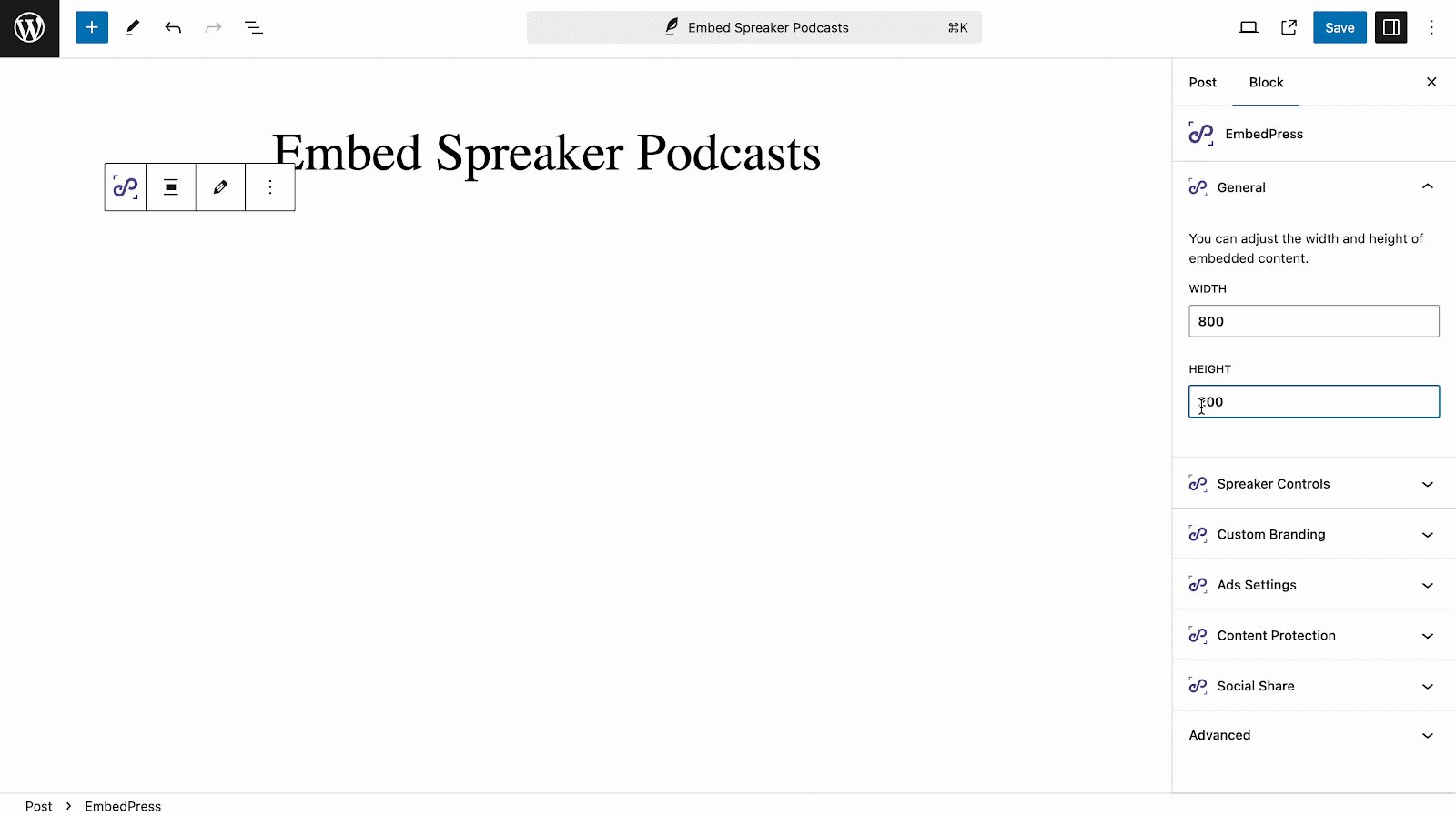
You can change the dimensions of the embedded podcast and modify it the way you need it with absolute ease on the block customizer will appear on the side panel of the editor.
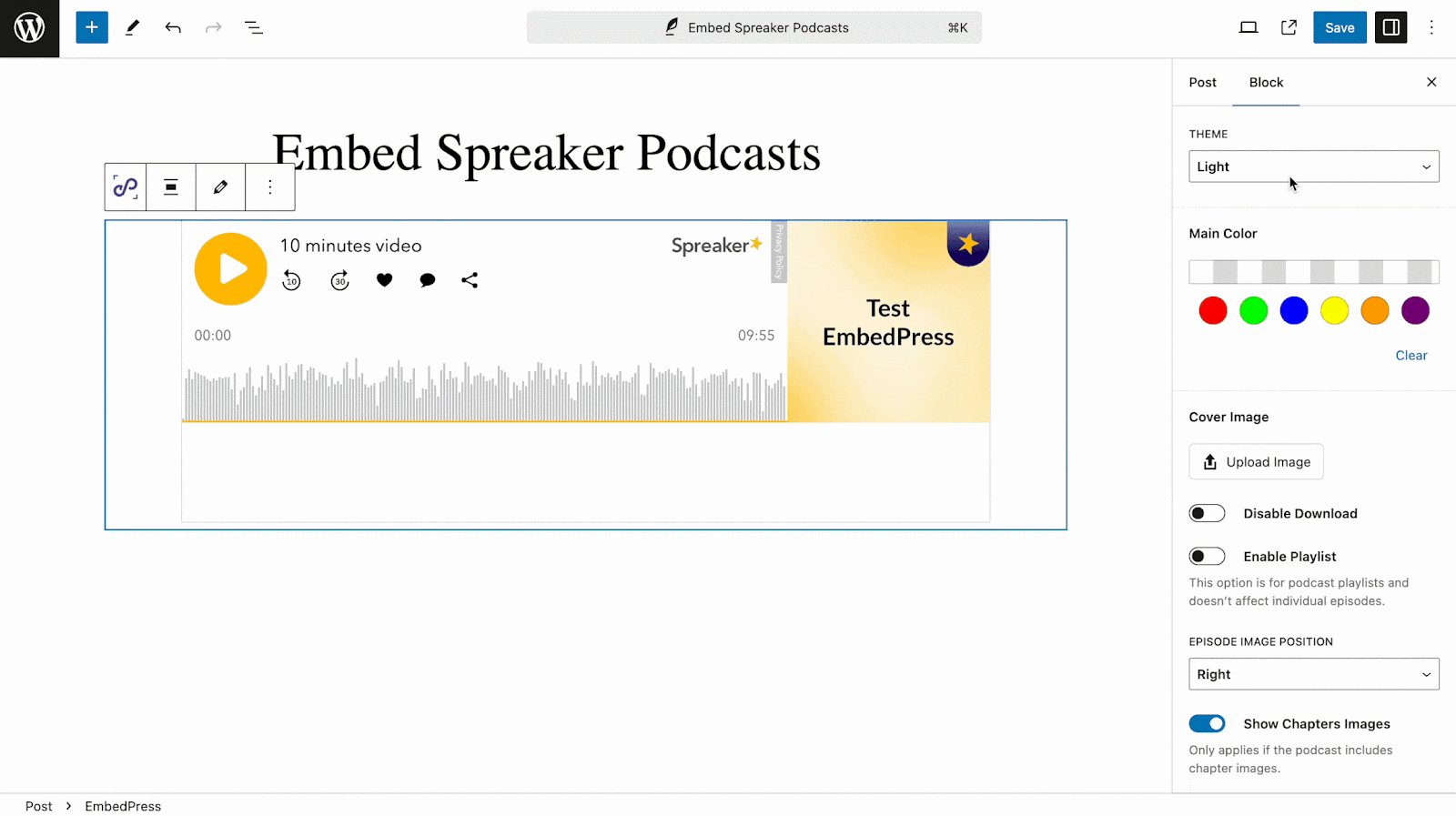
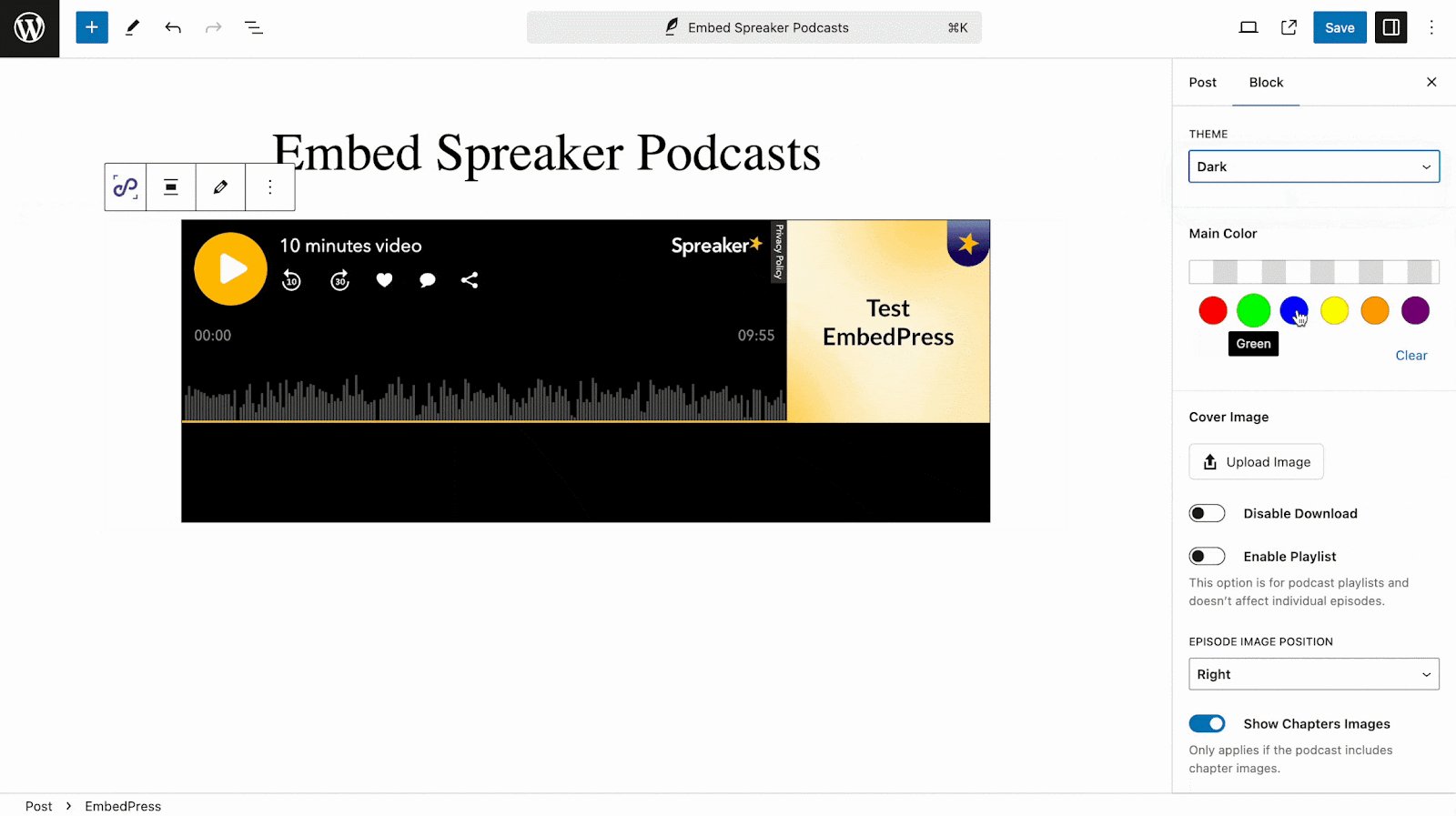
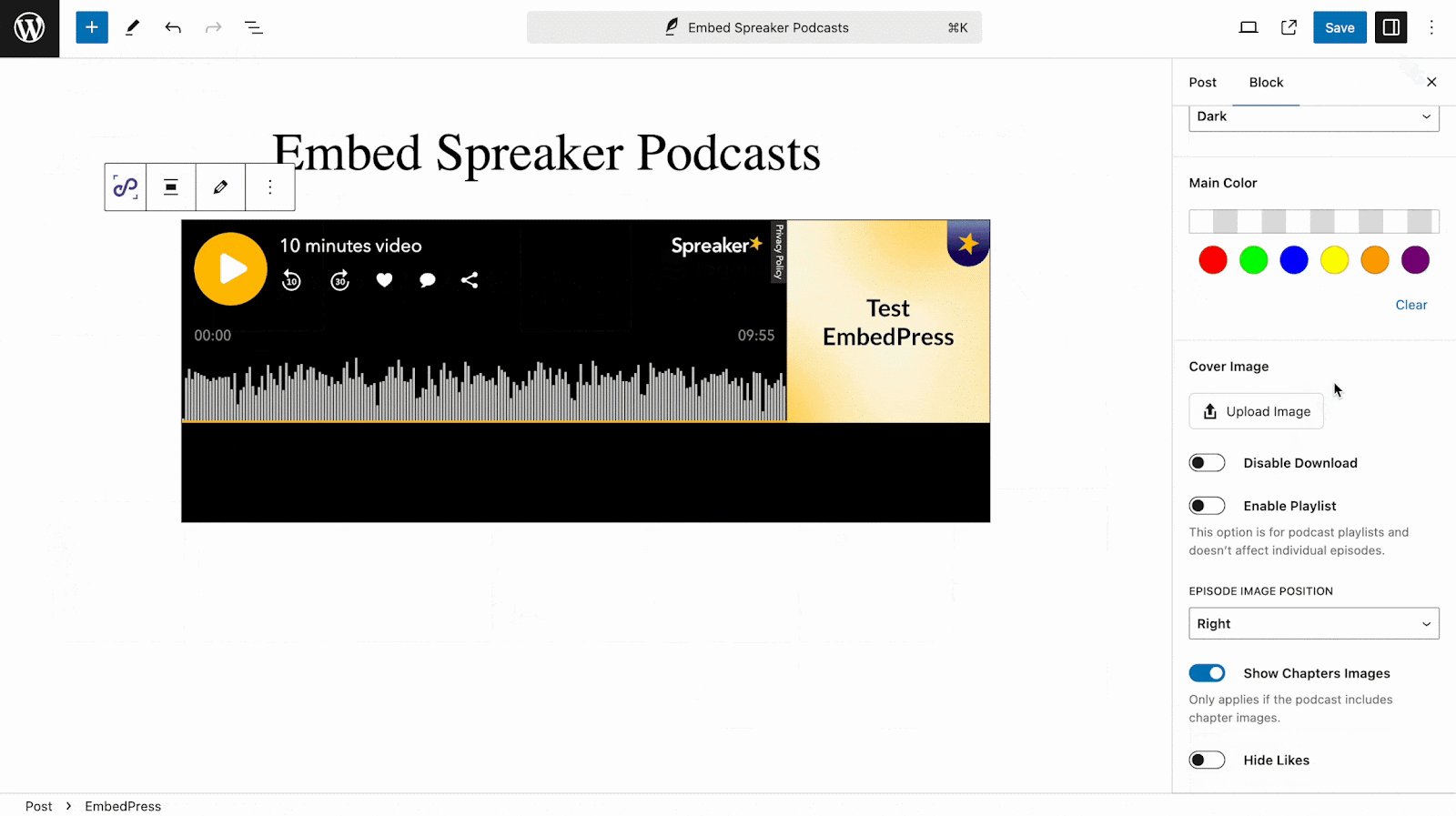
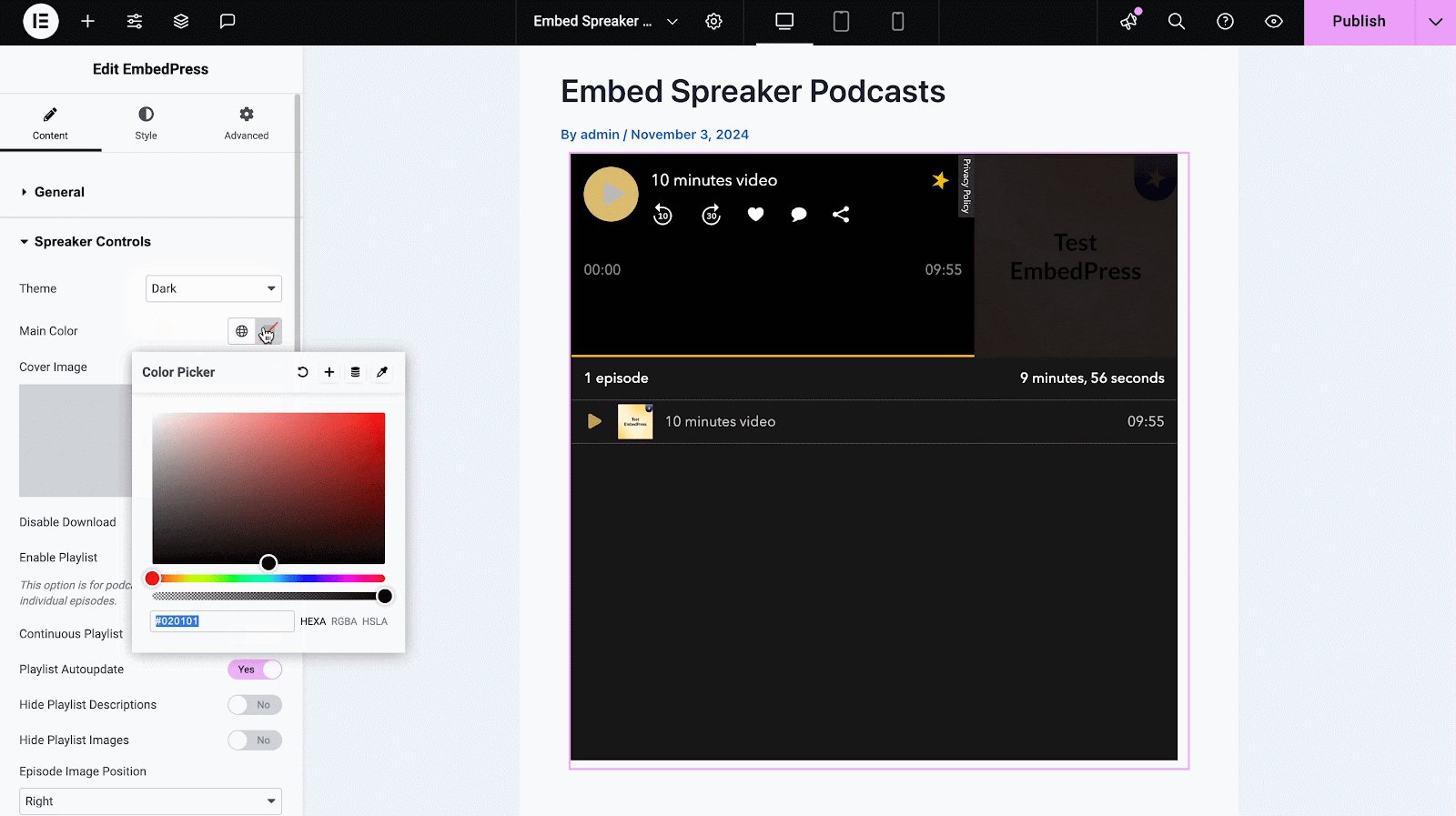
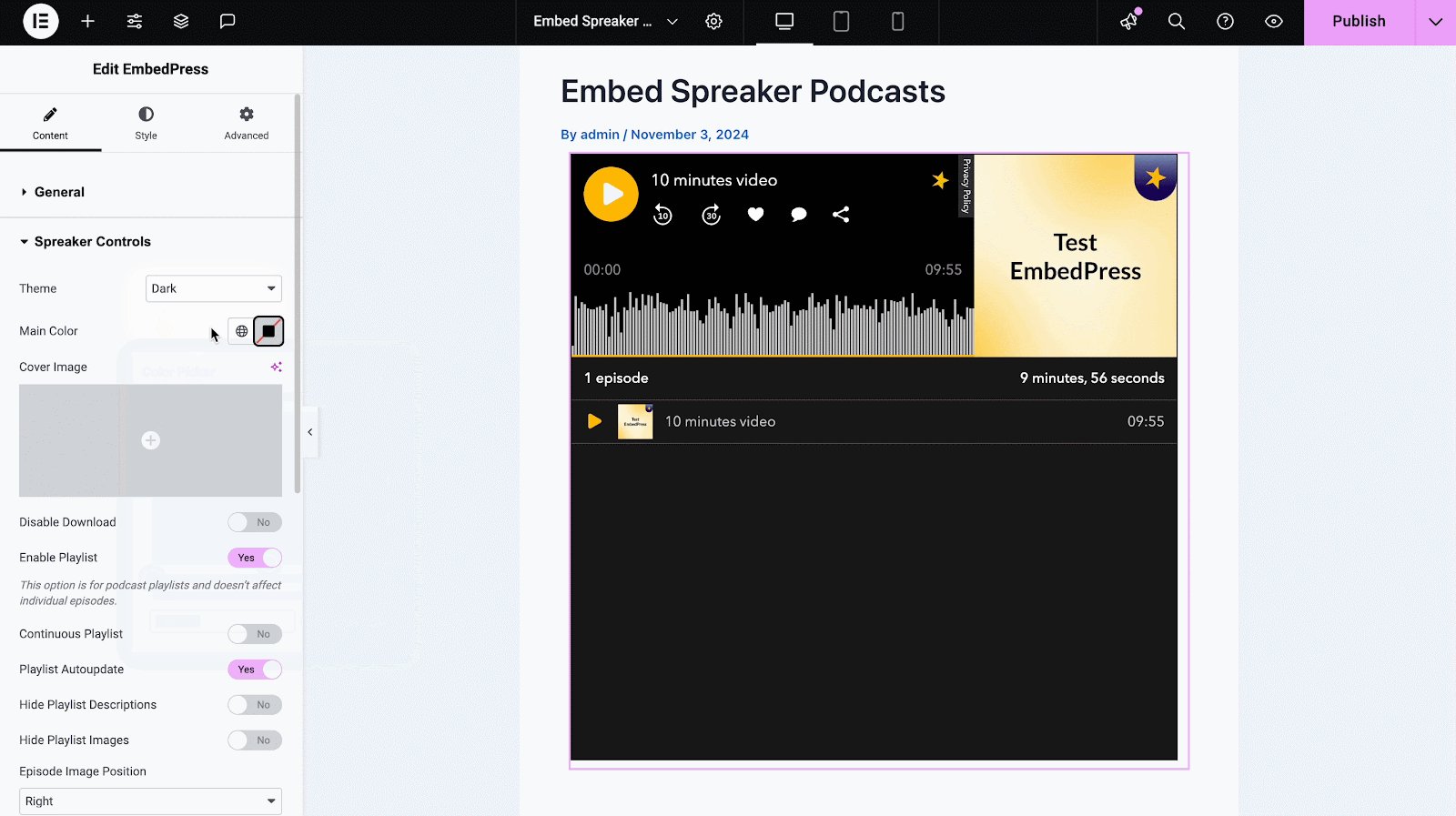
You will also find options to customize Spreaker embeds extensively with the ‘Spreaker Controls’ menu. Here, you can choose between dark and light themes, set the main color of the embed and do more.

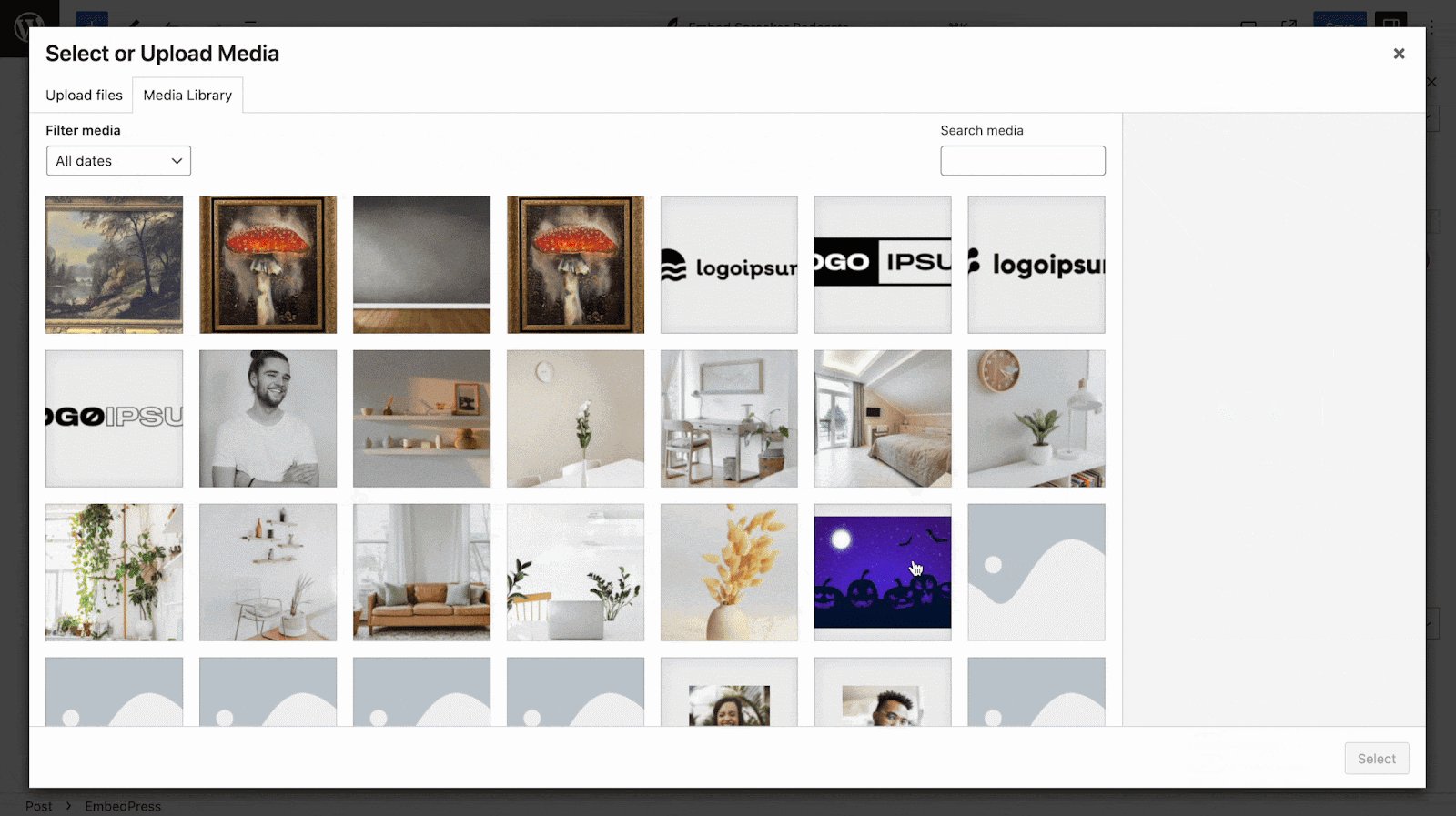
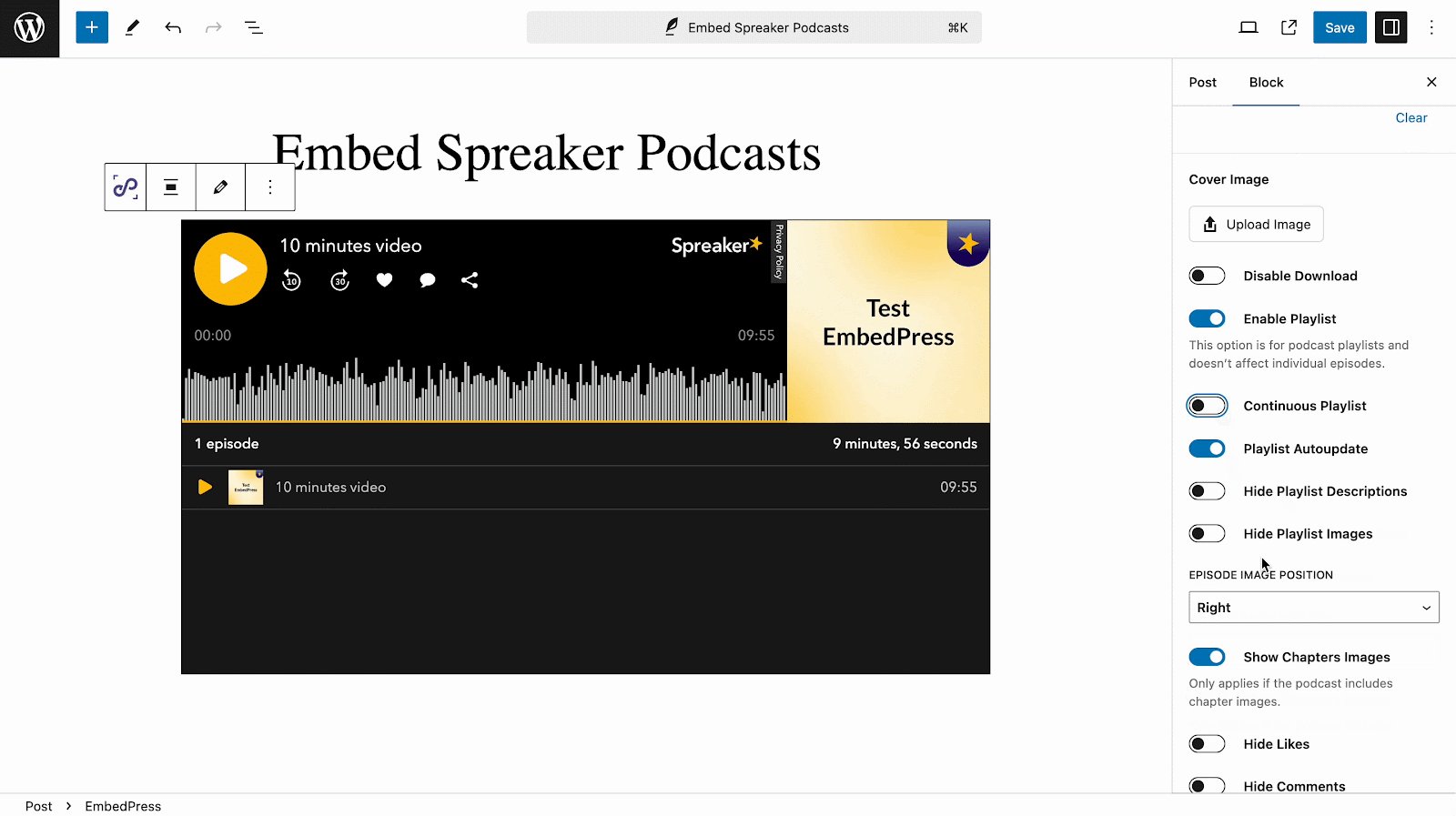
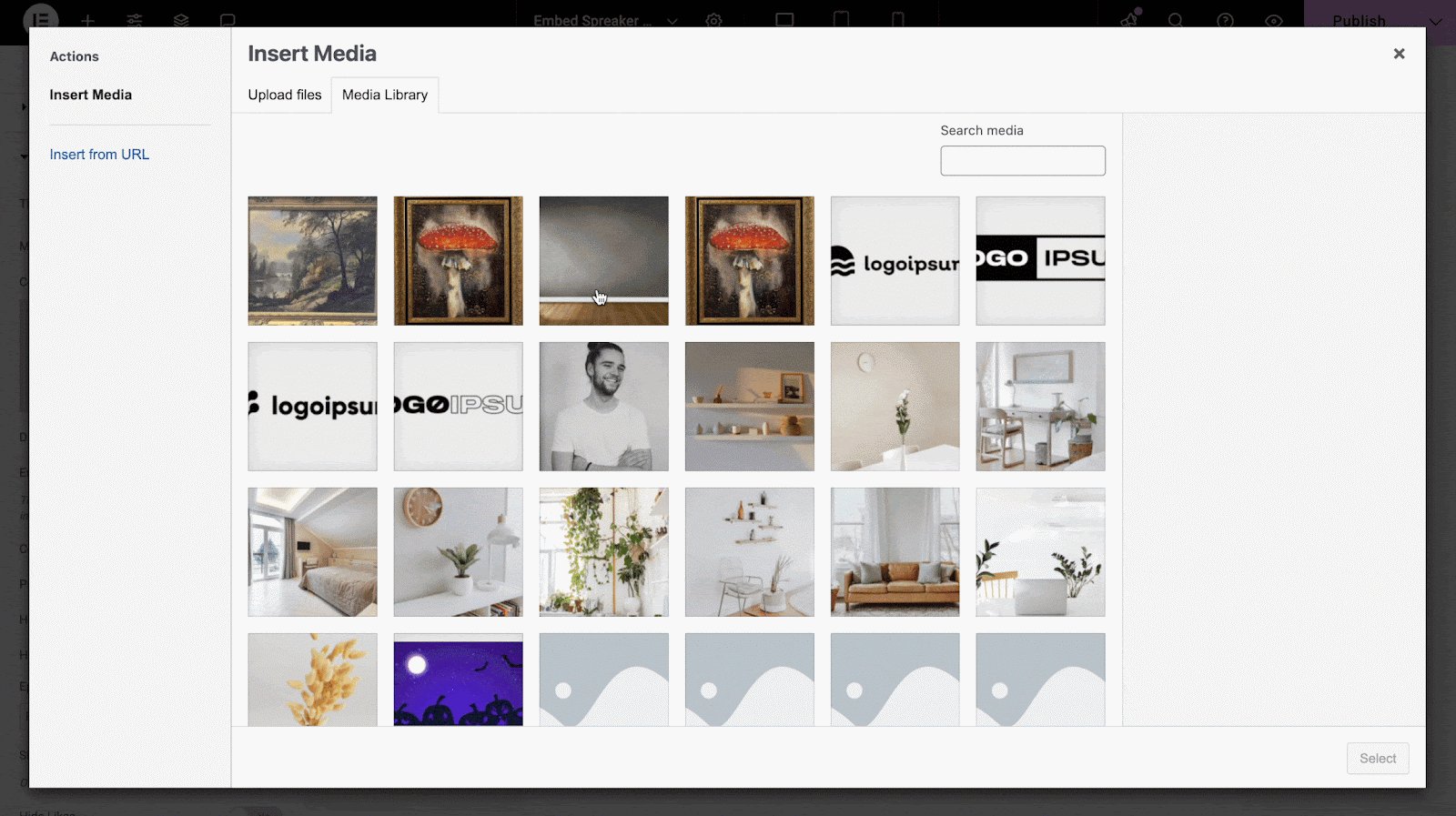
You can also change the cover image from your site’s library or upload any. Below that, you will find an option to disable download. If you enable this, viewers can no longer download your embedded content. However, these two features come with the premium version of EmbedPress. So, you need to install and activate EmbedPress PRO for these.

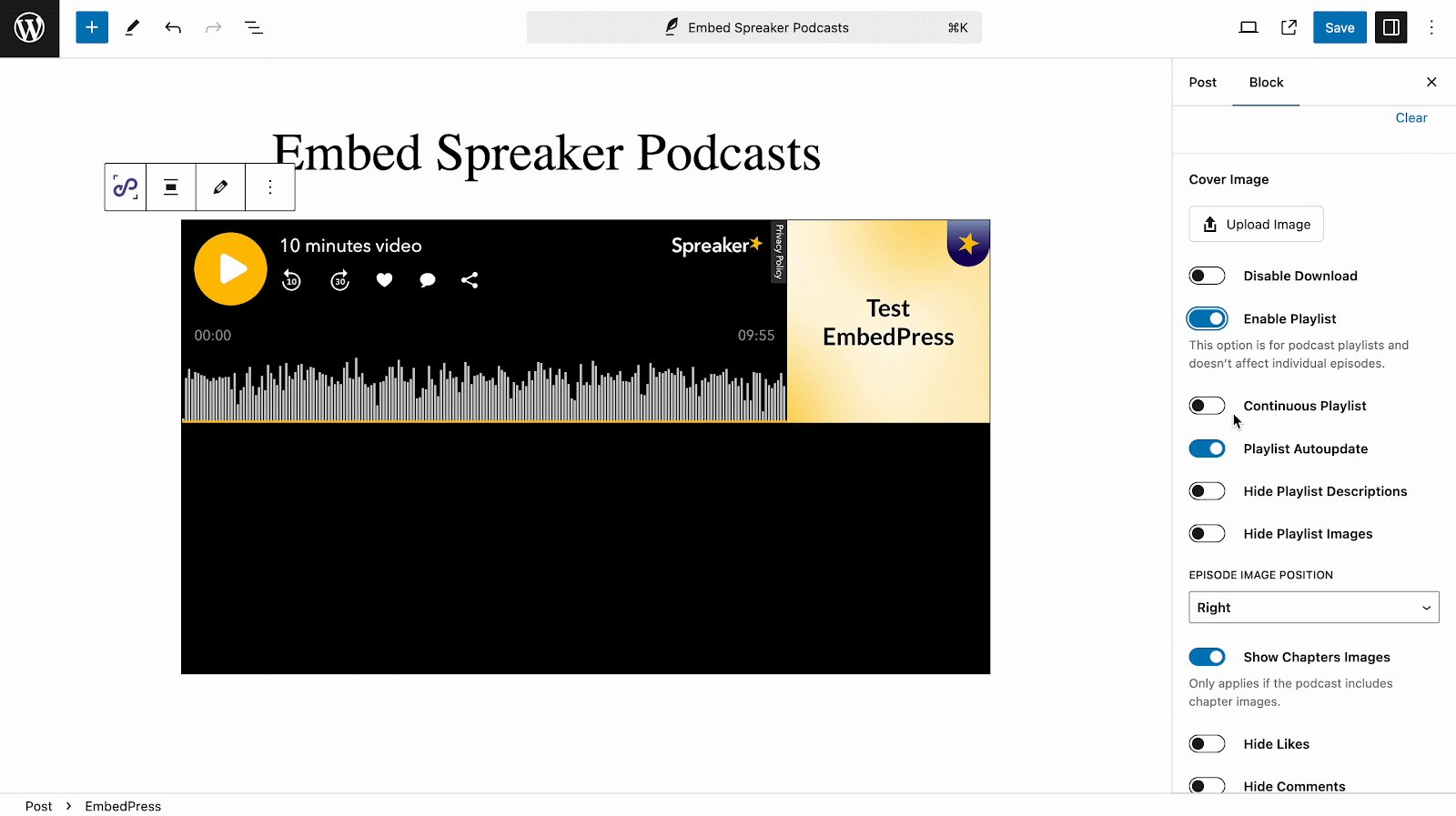
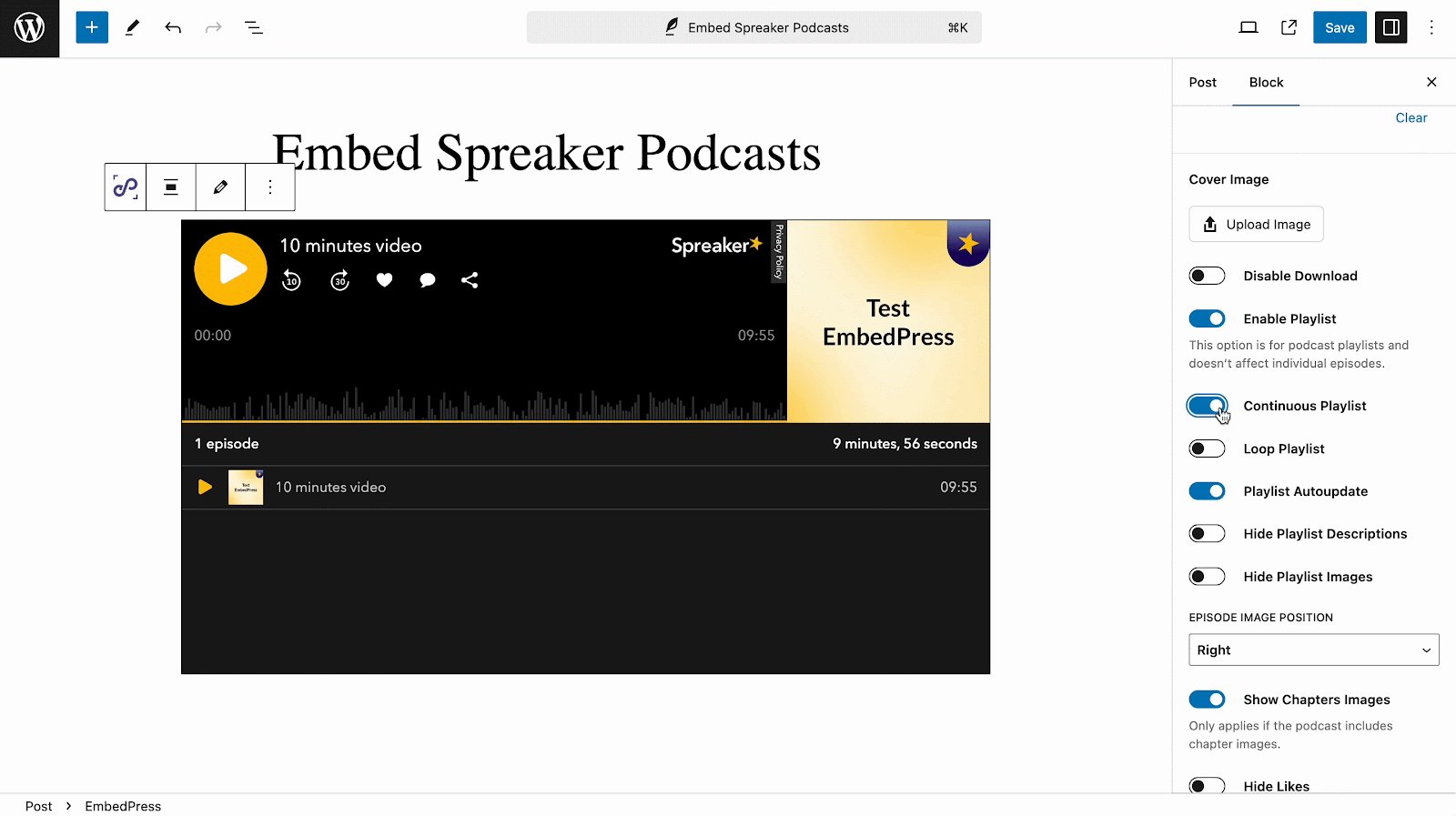
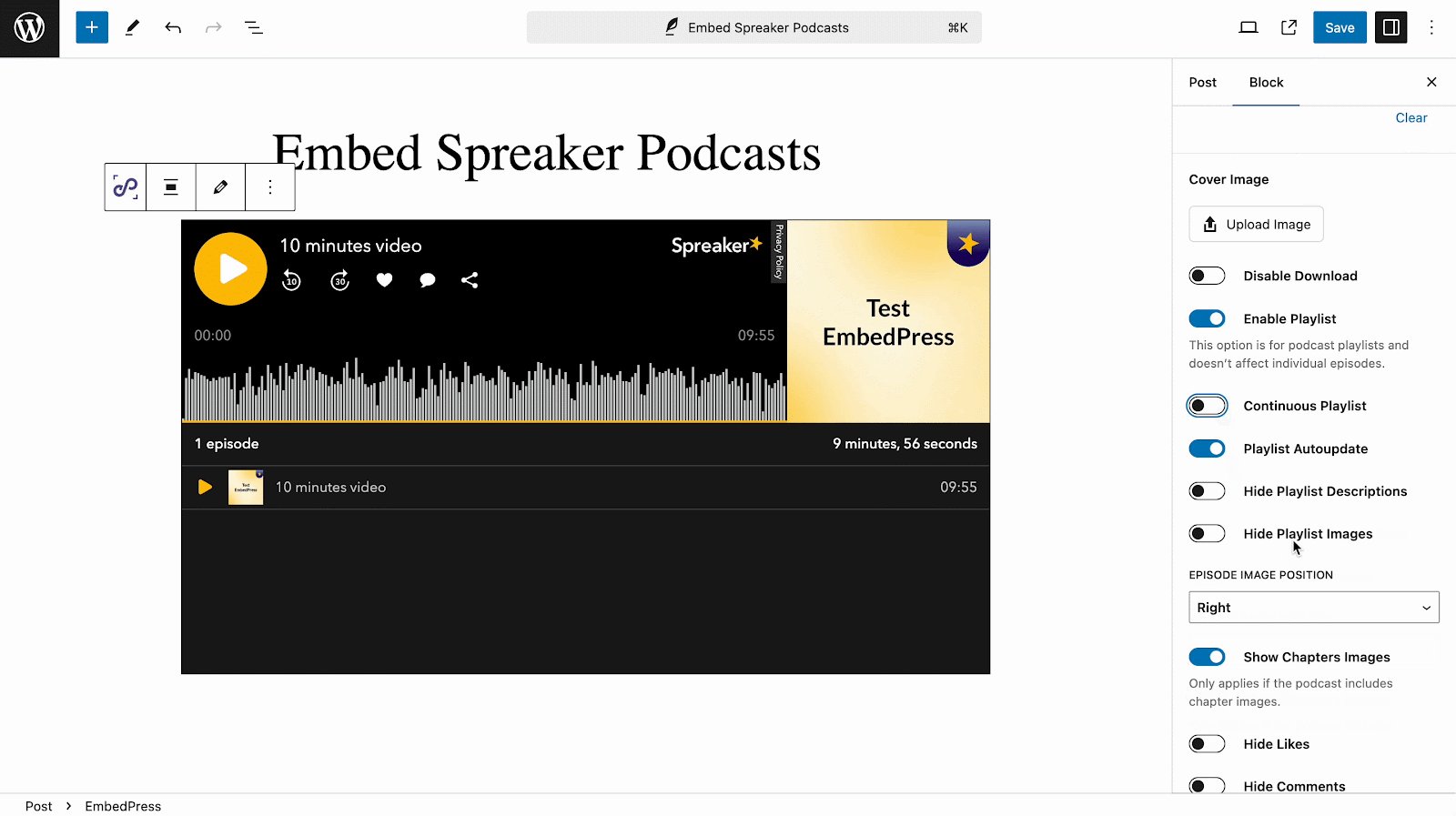
If your podcast has a playlist, you can enable the playlist button. Once enabled, you will find 4 more controls: Continuous Playlist, Playlist Auto Update, Hide Playlist Descriptions and Hide Playlist Images.
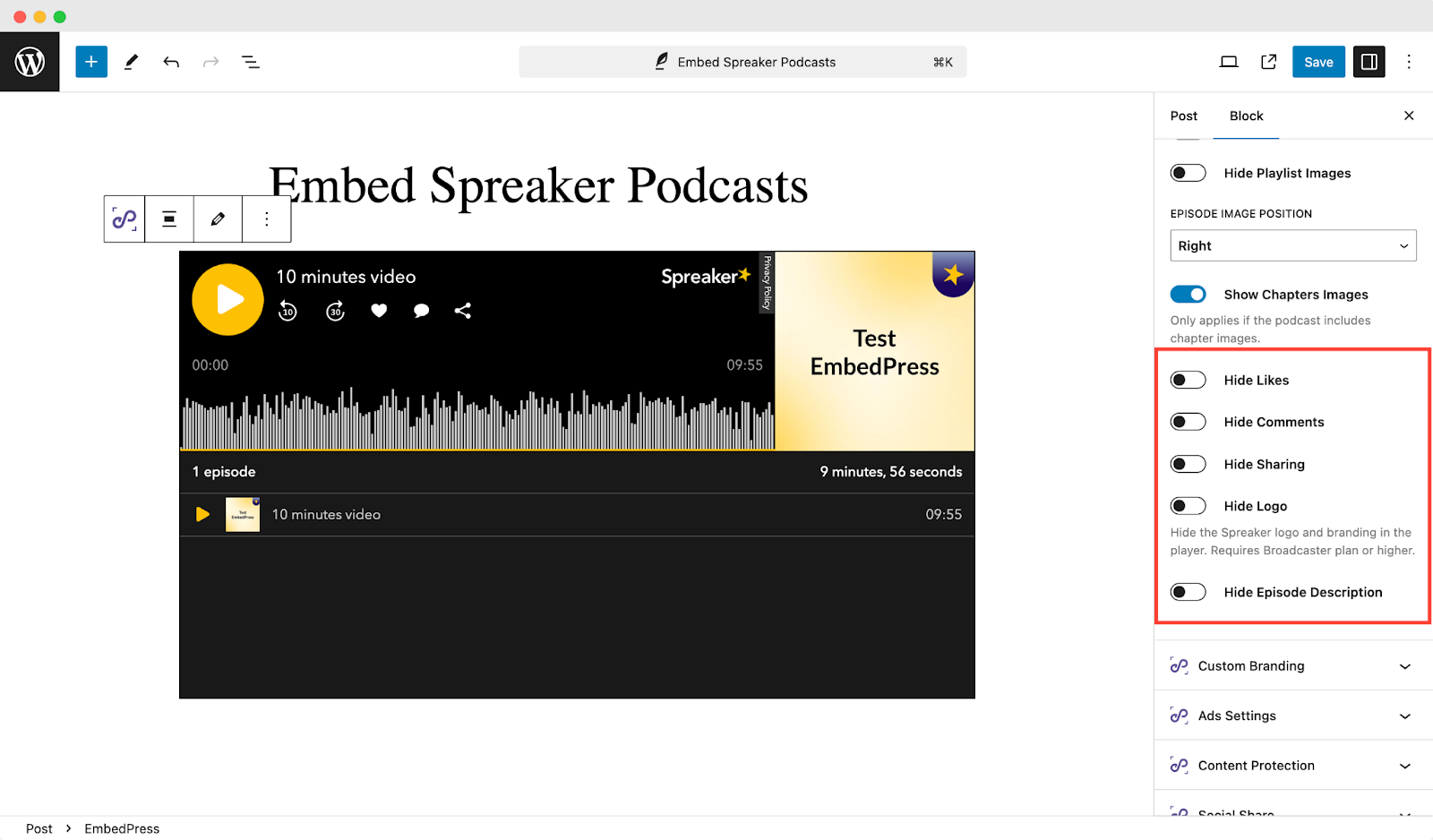
There is a control to change the Episode Image Position, either left or right. If your podcasts have chapter images, you can turn them on or off with a toggle. Finally, on the Spreaker Controls menu in EmbedPress, you will have the advantage of hiding Likes, Comments, Sharing, Logo and Episode Description for your Spreaker embed.

For more controls and customization for each embed, including custom branding, ads settings, content protection, etc. you can explore those options.
How To Embed Spreaker Podcasts Using Elementor Editor? #
You can also embed Spreaker podcasts using EmbedPress on the Elementor Editor with absolute ease.
Step 1: Look For The EmbedPress Element #
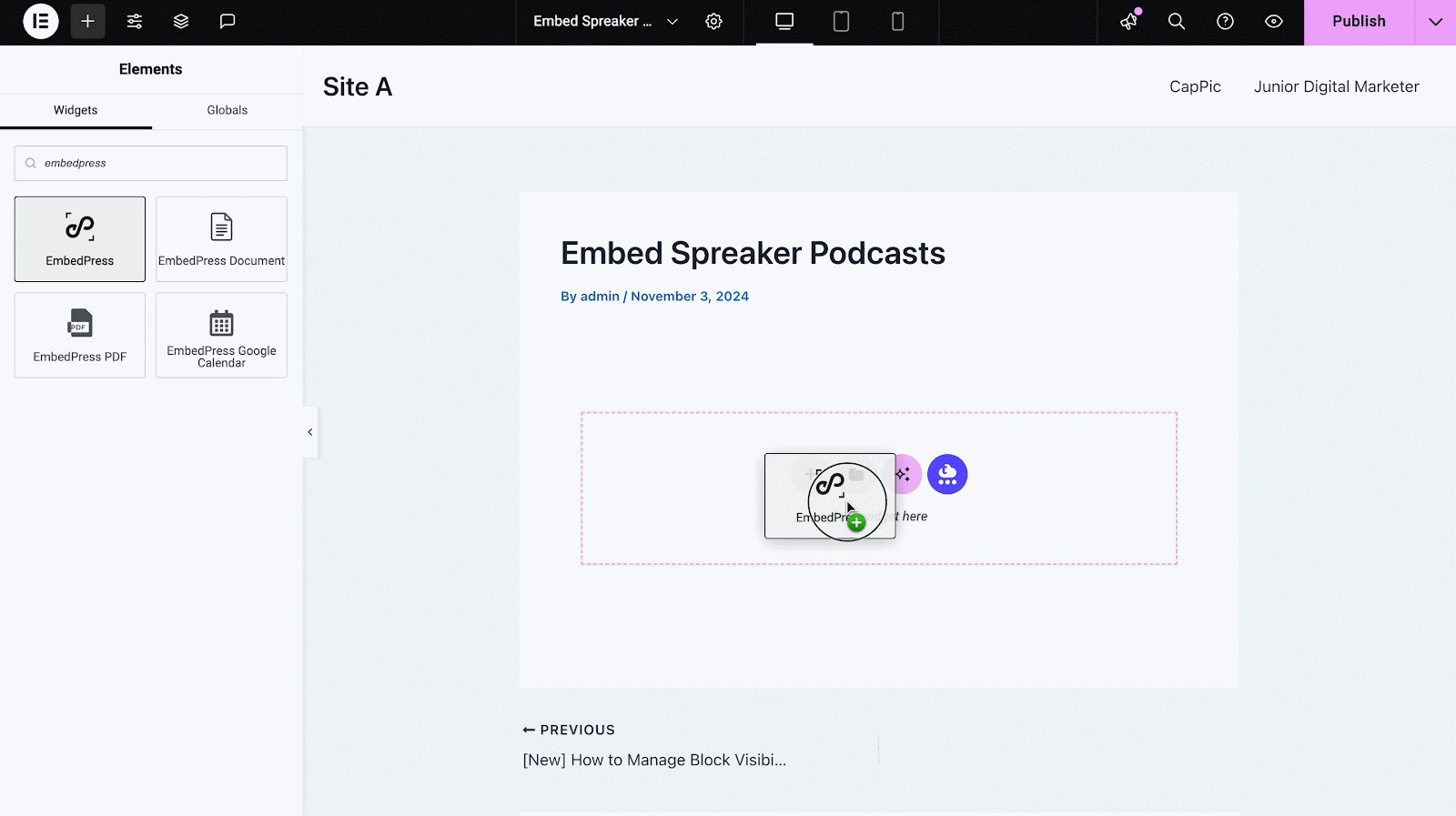
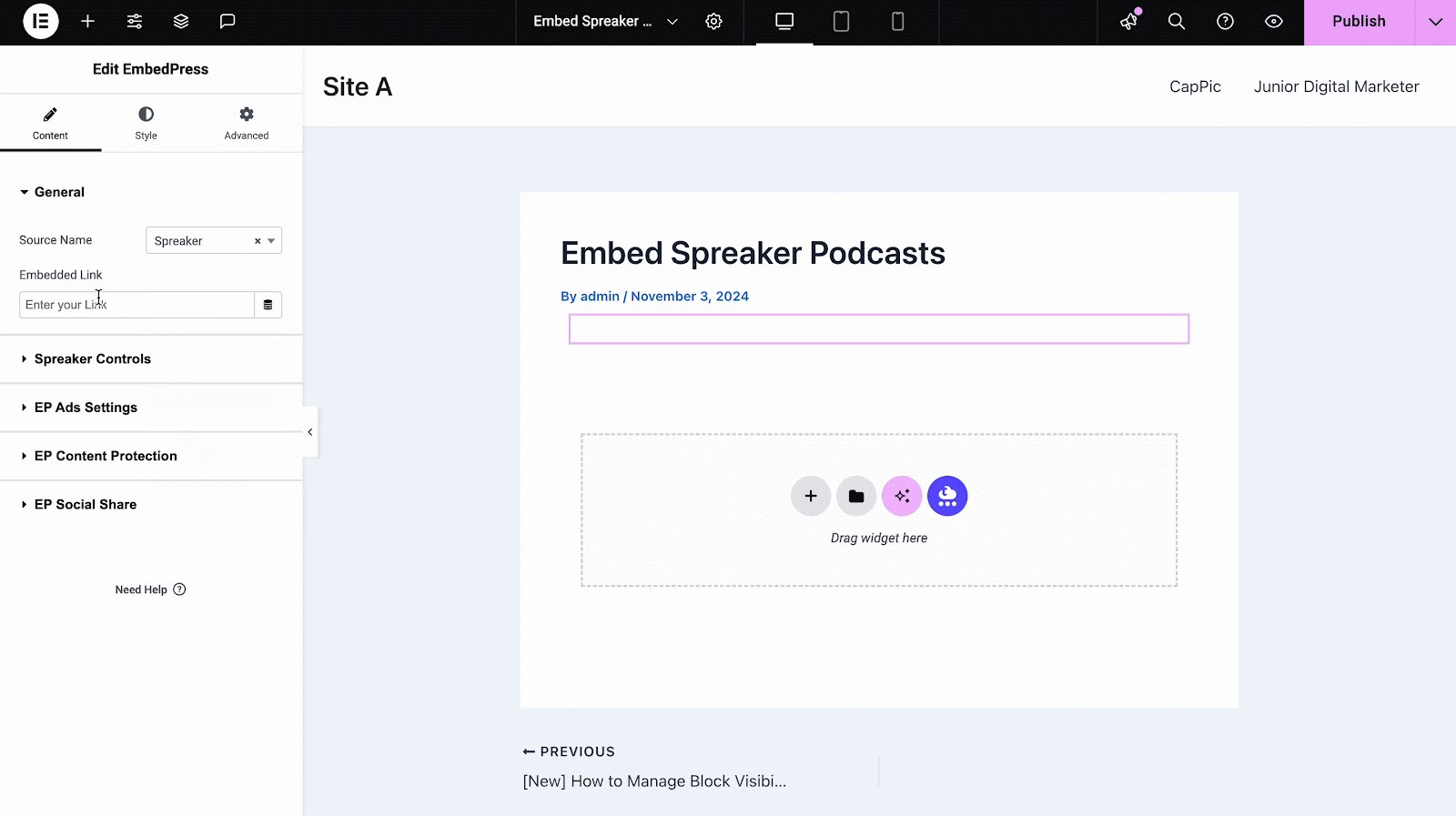
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for the EmbedPress element on the widget panel and then drag and drop the widget on your page or post.

Step 2: Paste The URL In ‘Content Settings’ #
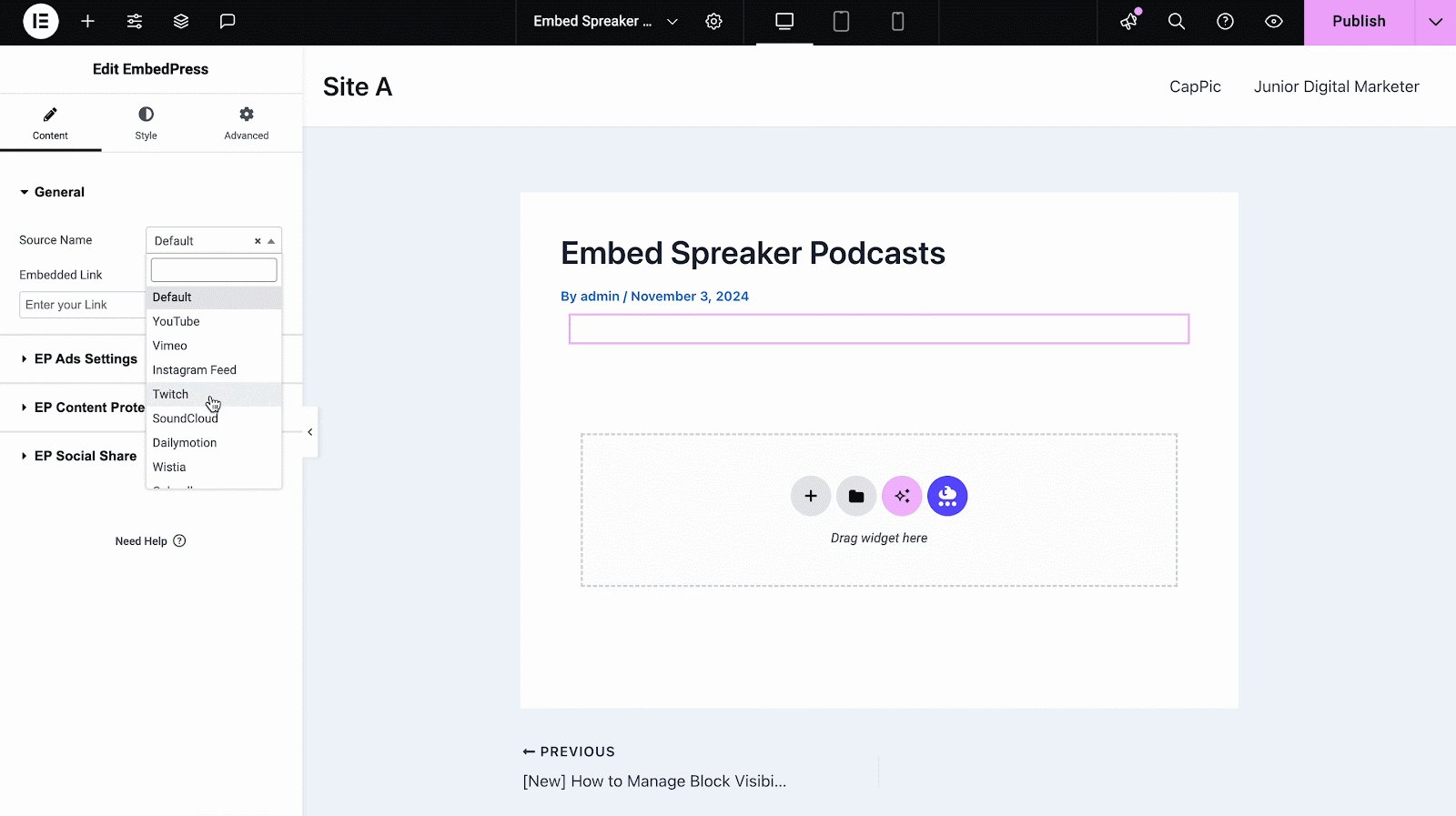
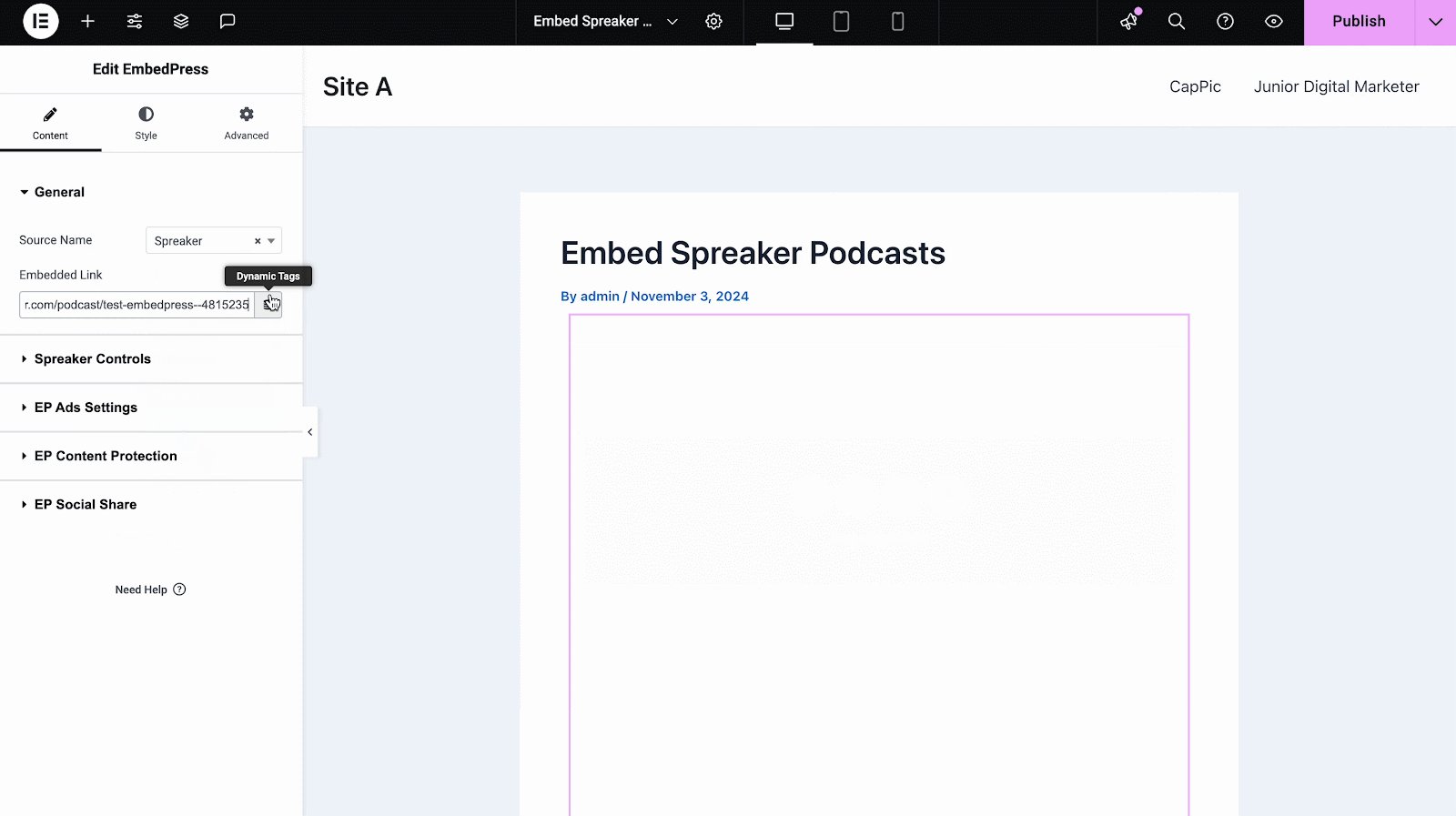
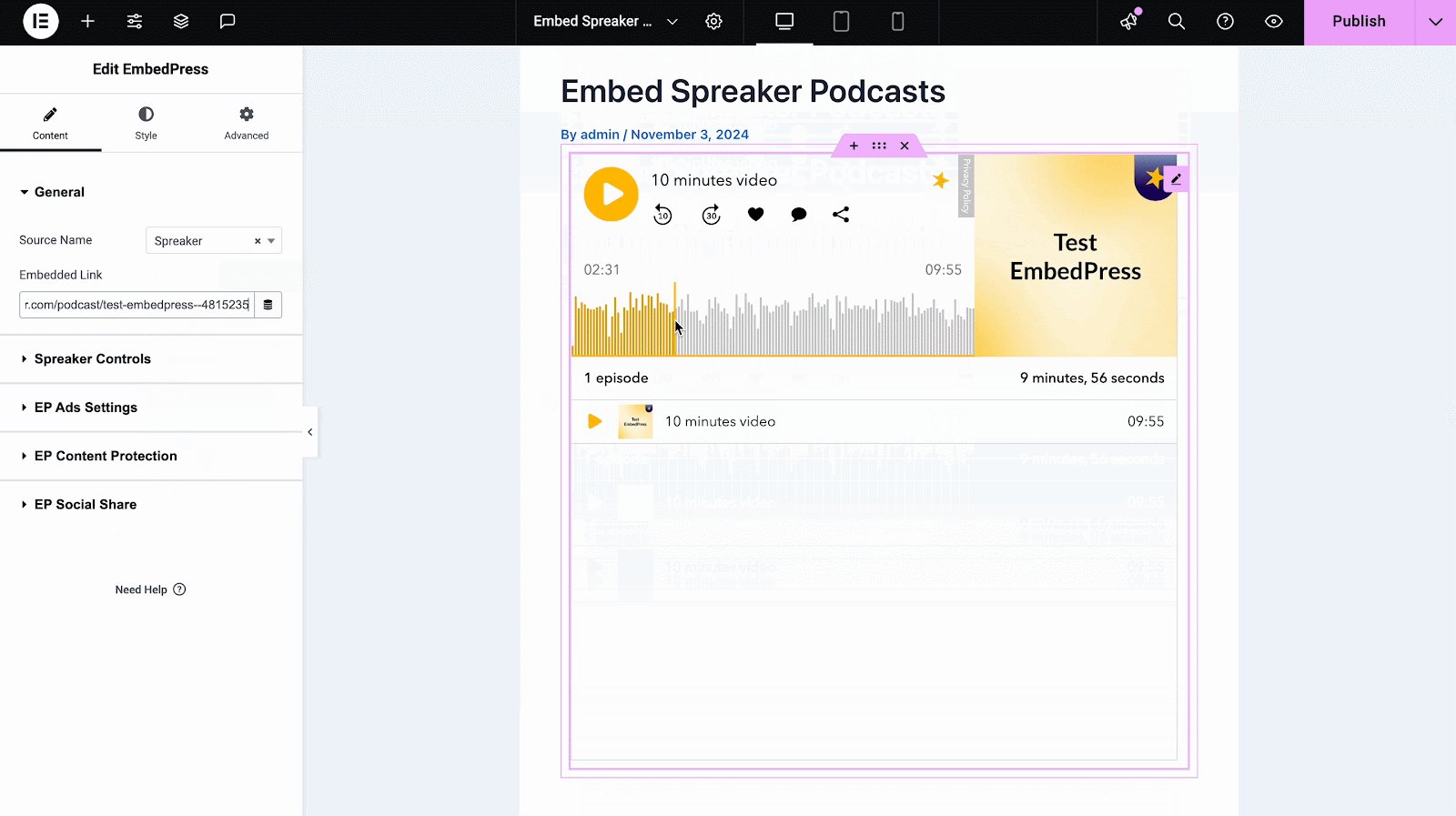
Now, select ‘Spreaker’ as the source name and paste the Spreaker podcast URL onto the ‘Content Setting’ input field. Your embedded podcast will automatically be uploaded onto your Elementor editor. Publish your post or page, and your website users will be able to see the embedded content.

Step 3: Style Your Embedded Content #
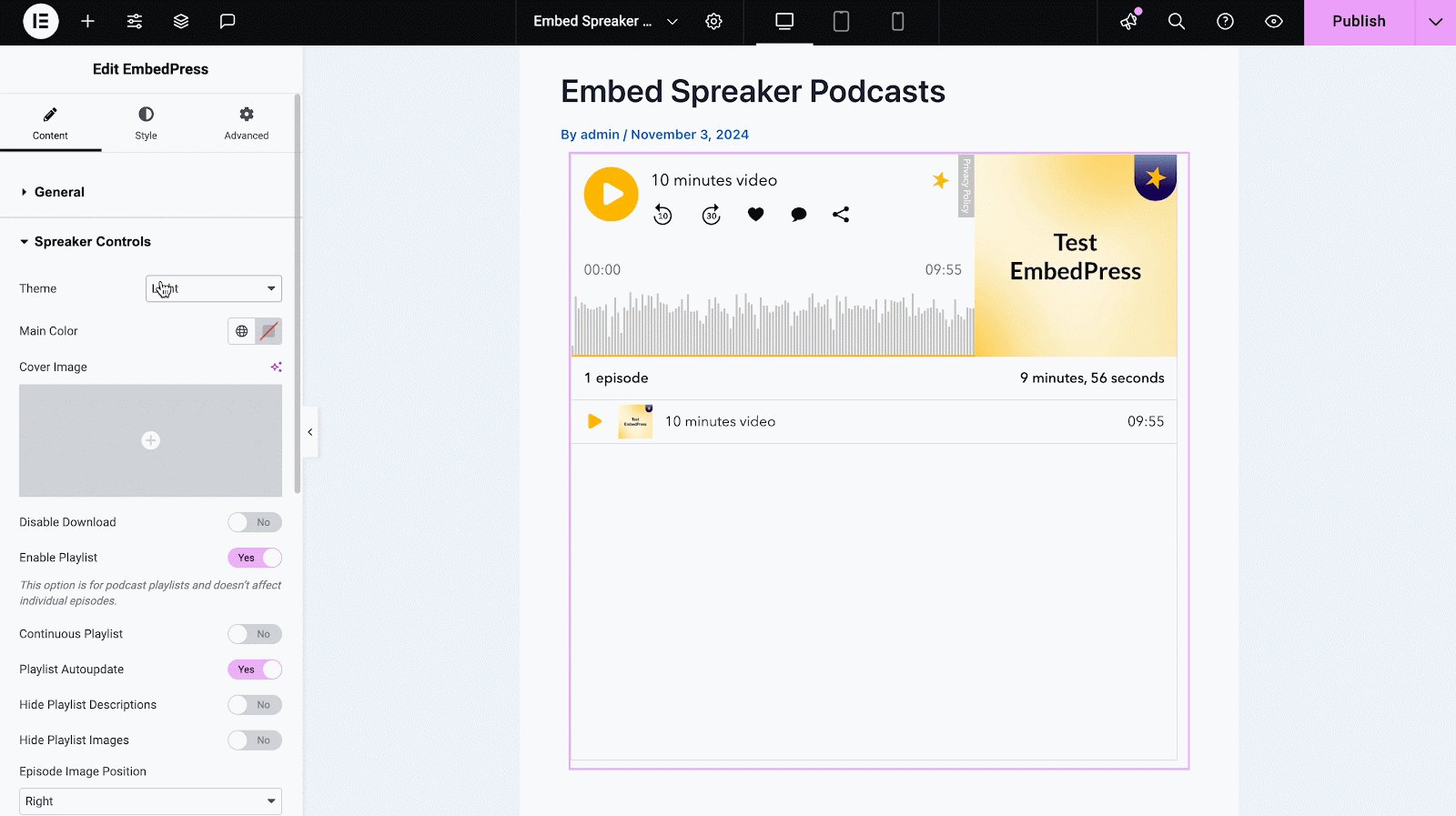
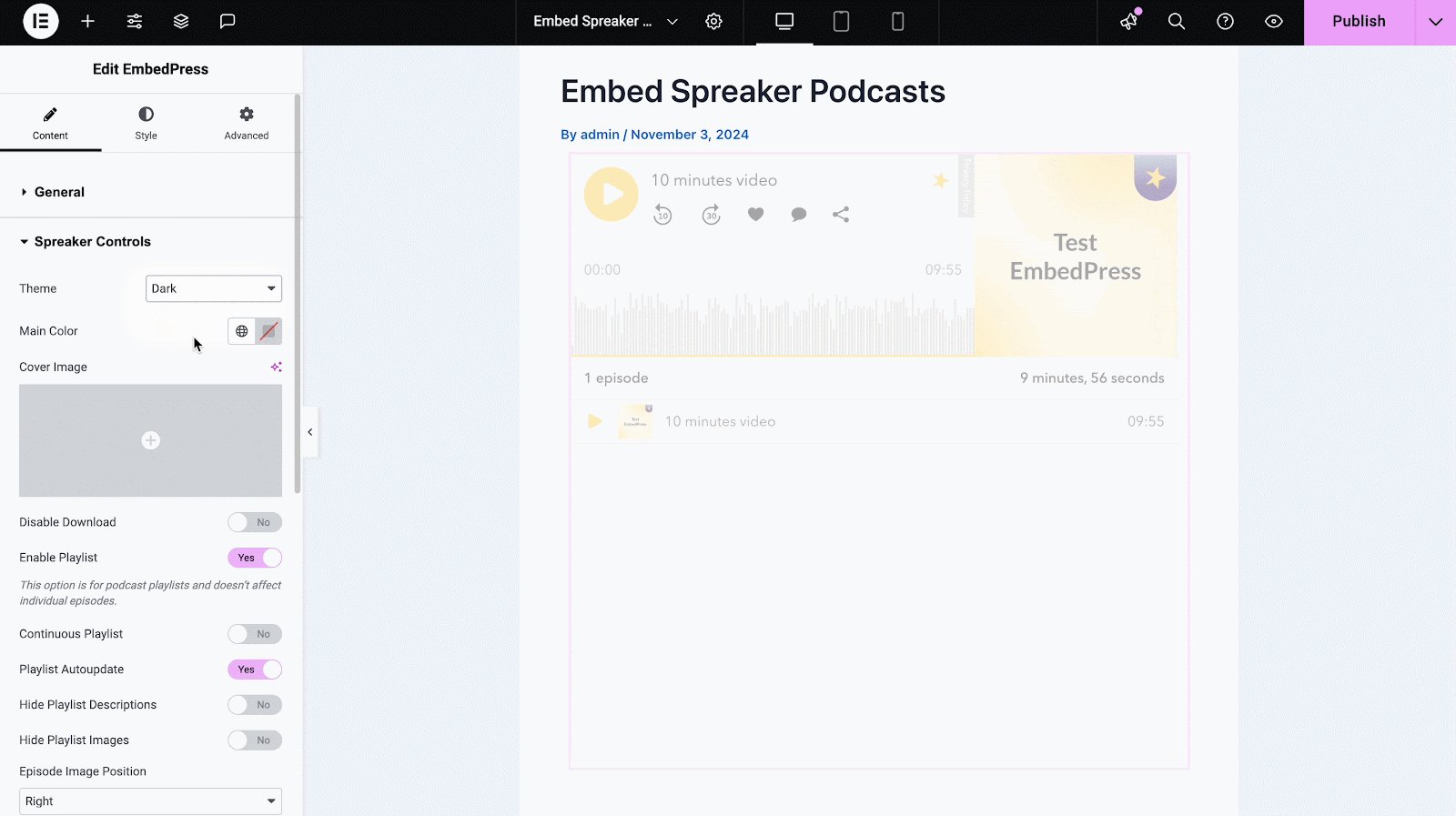
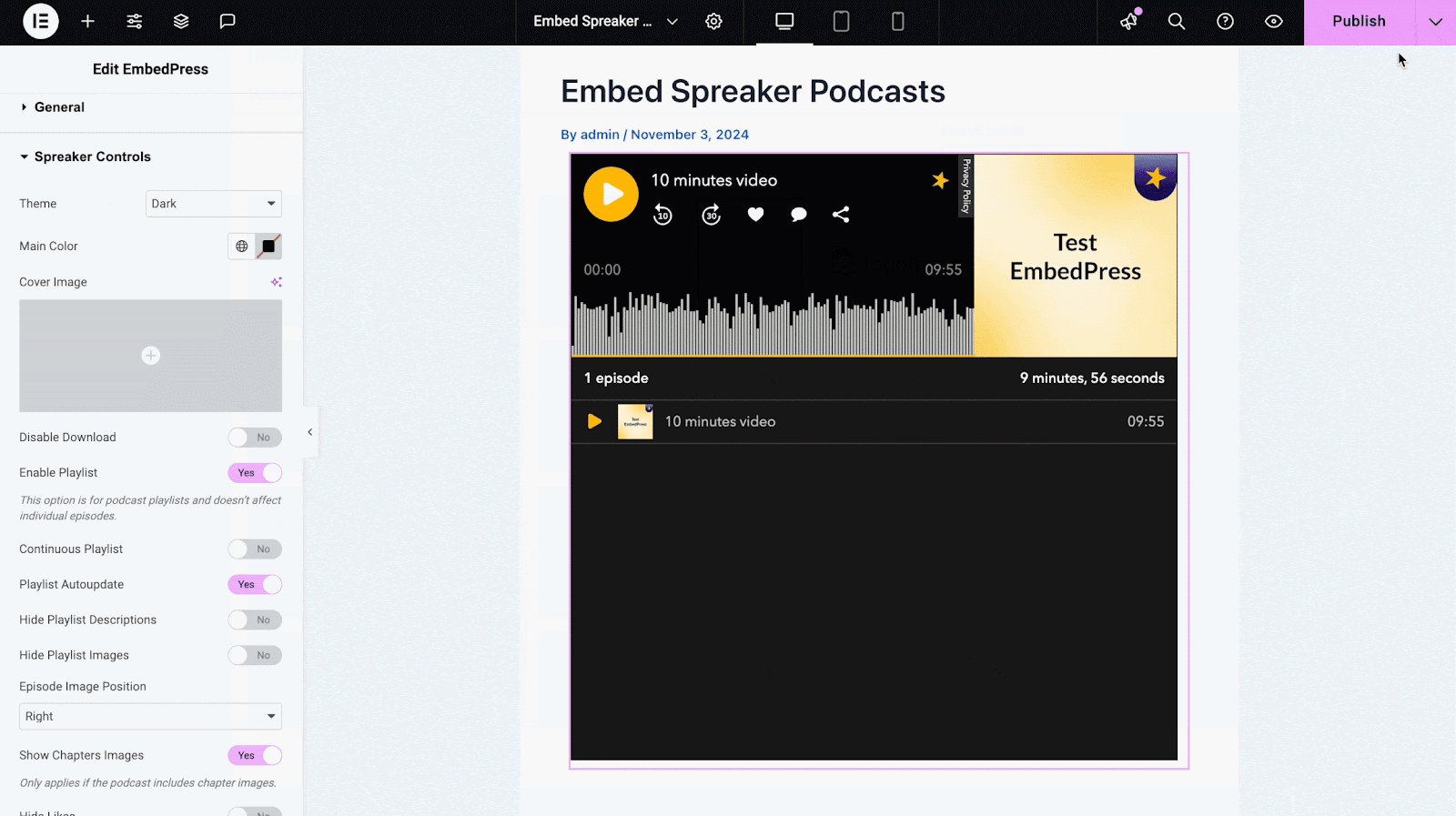
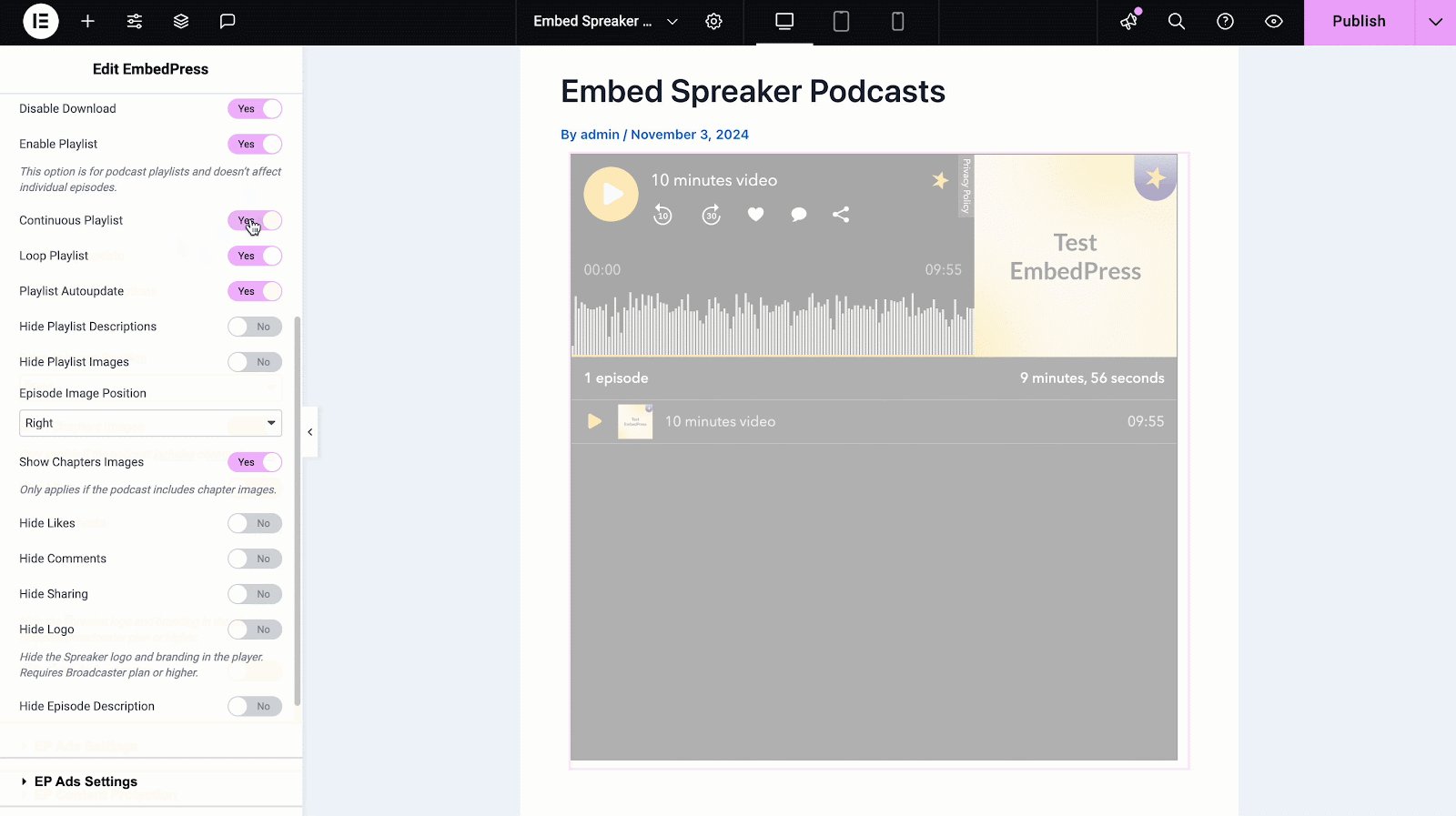
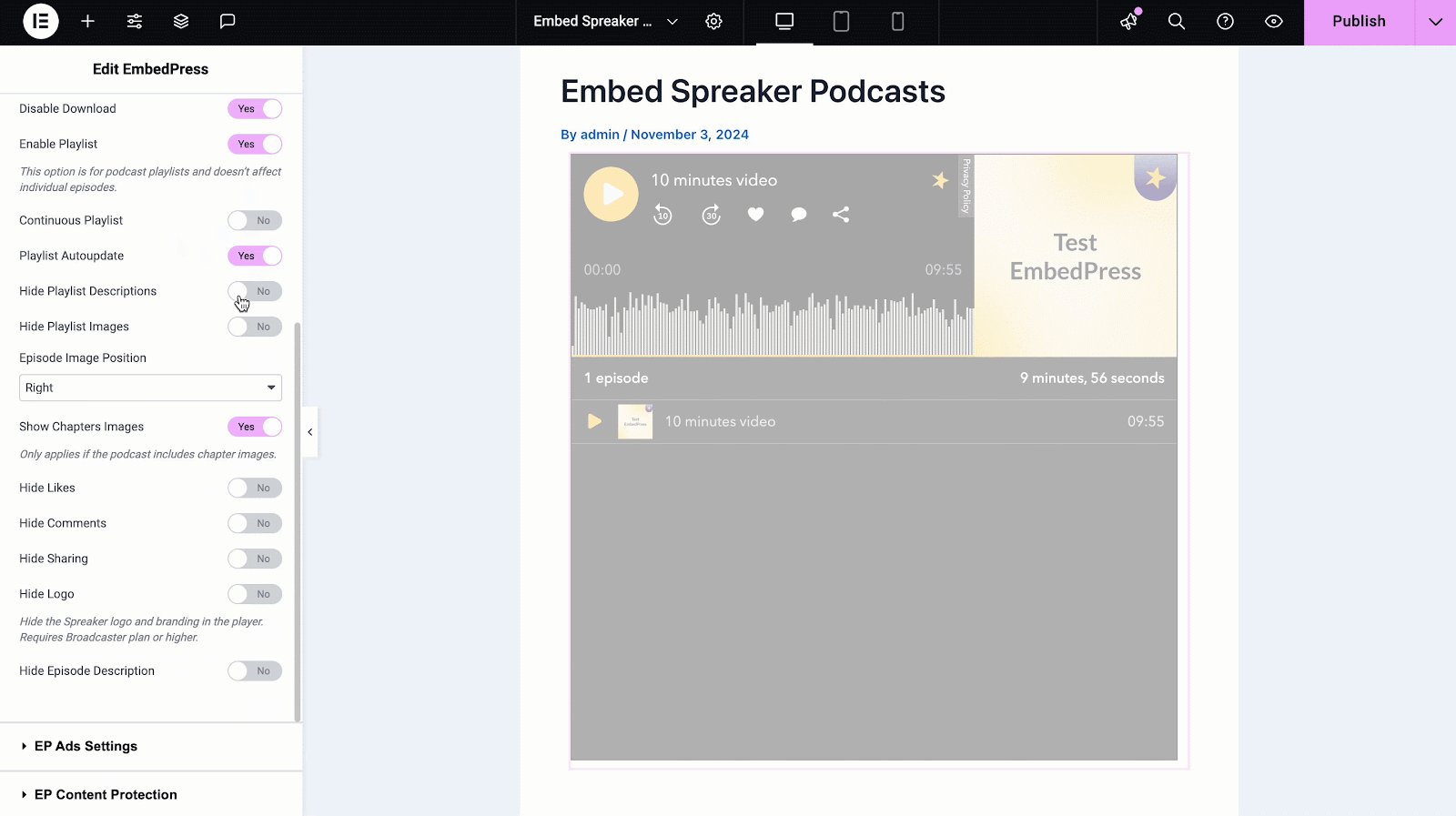
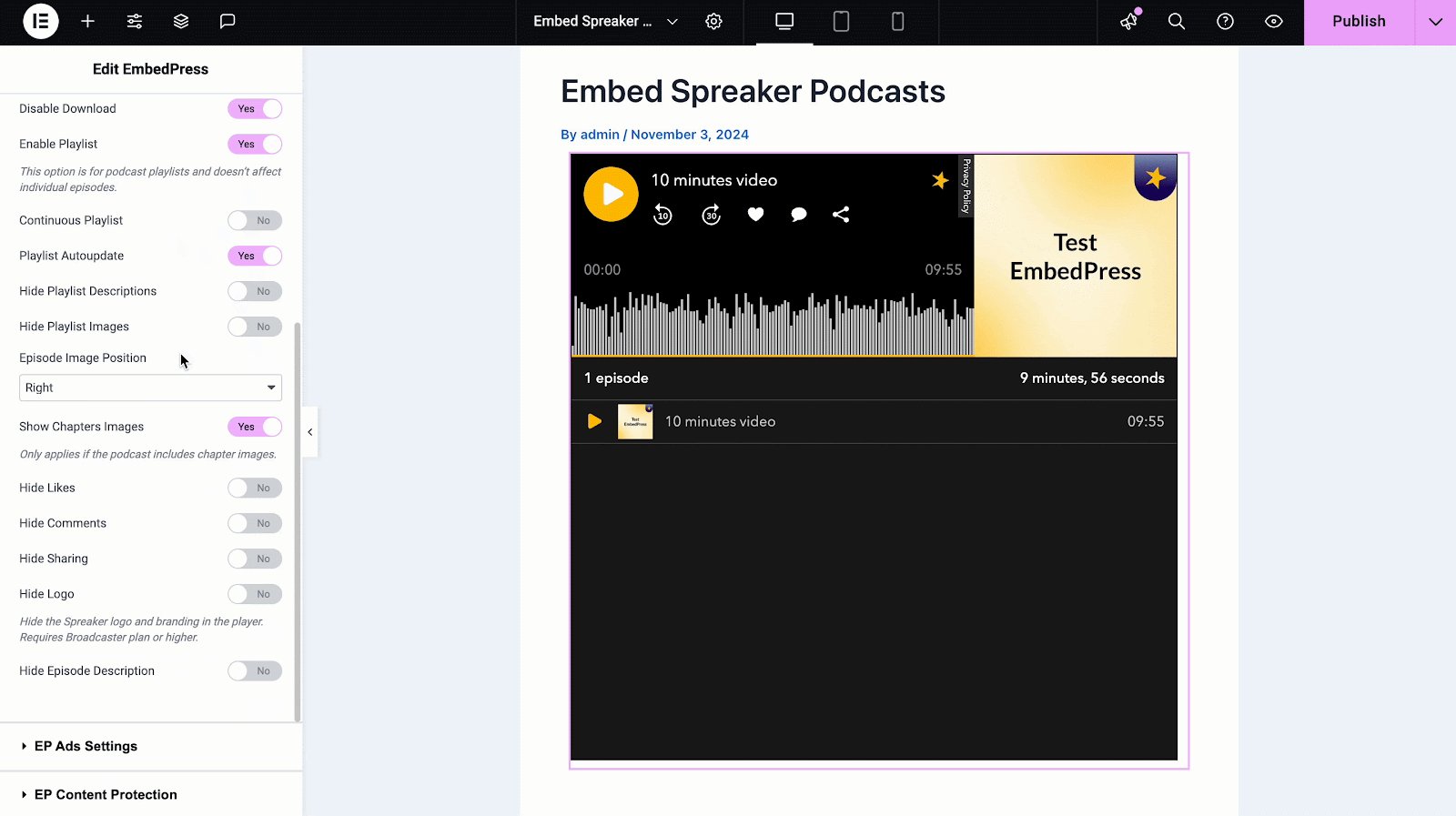
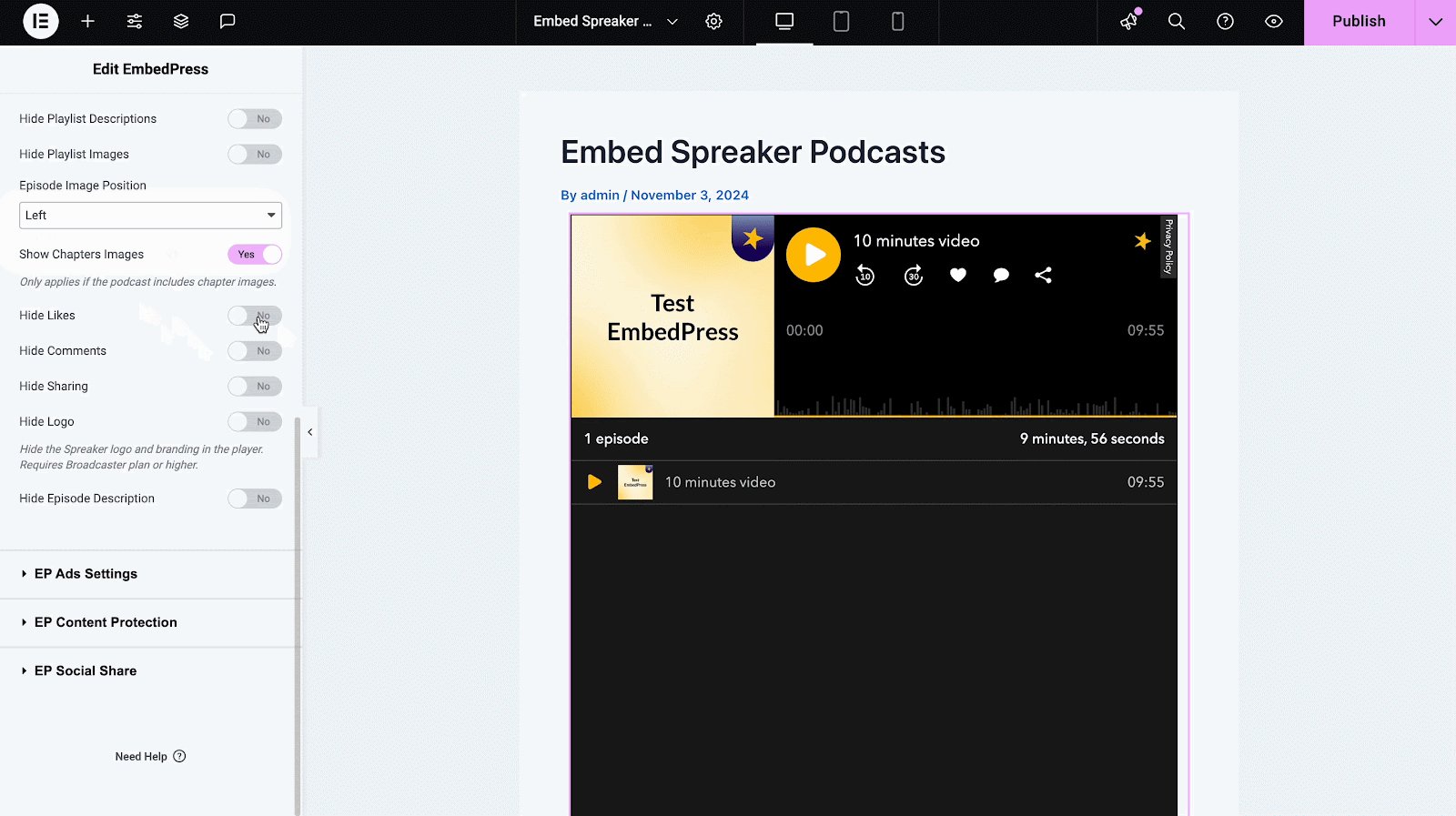
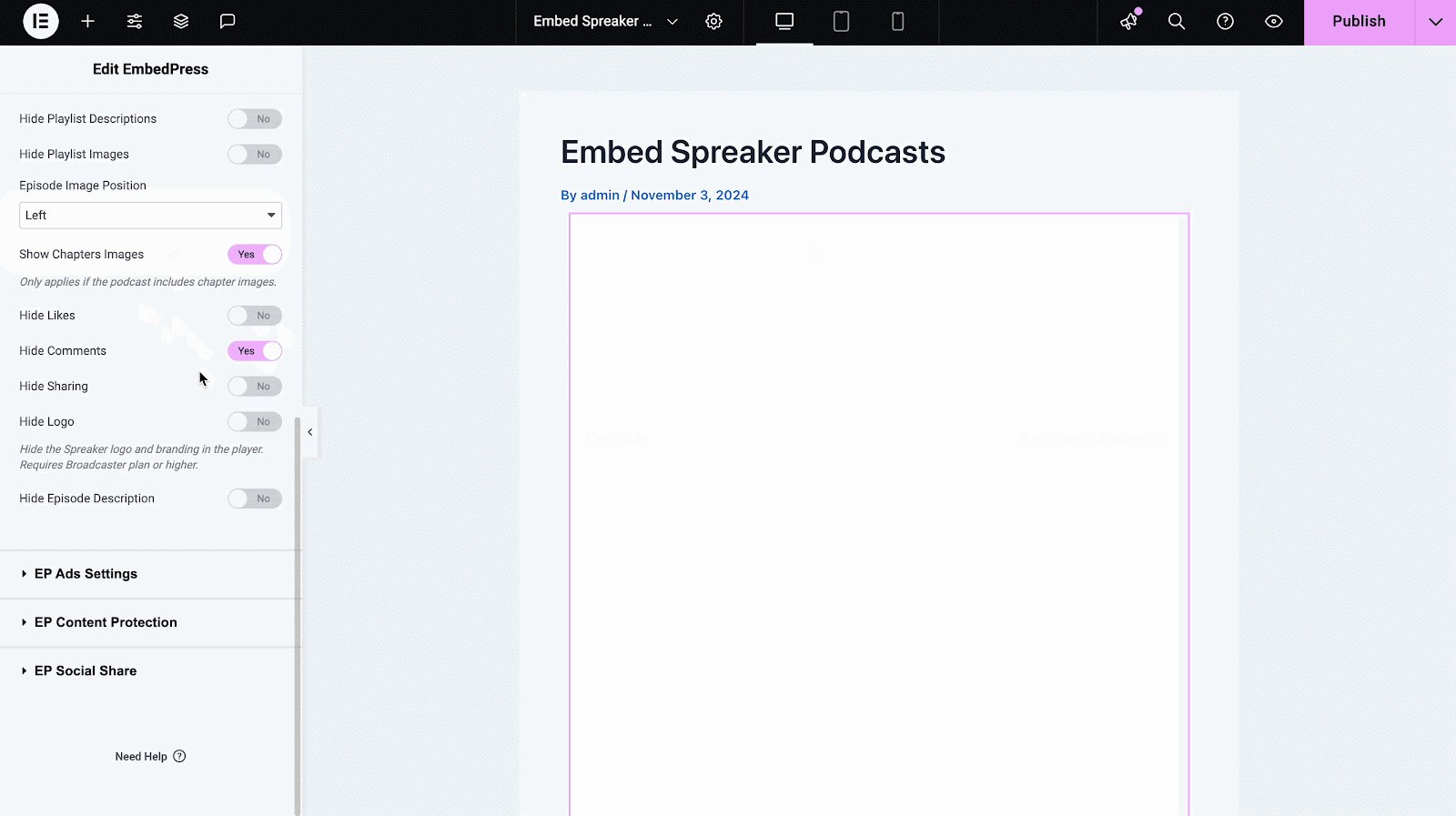
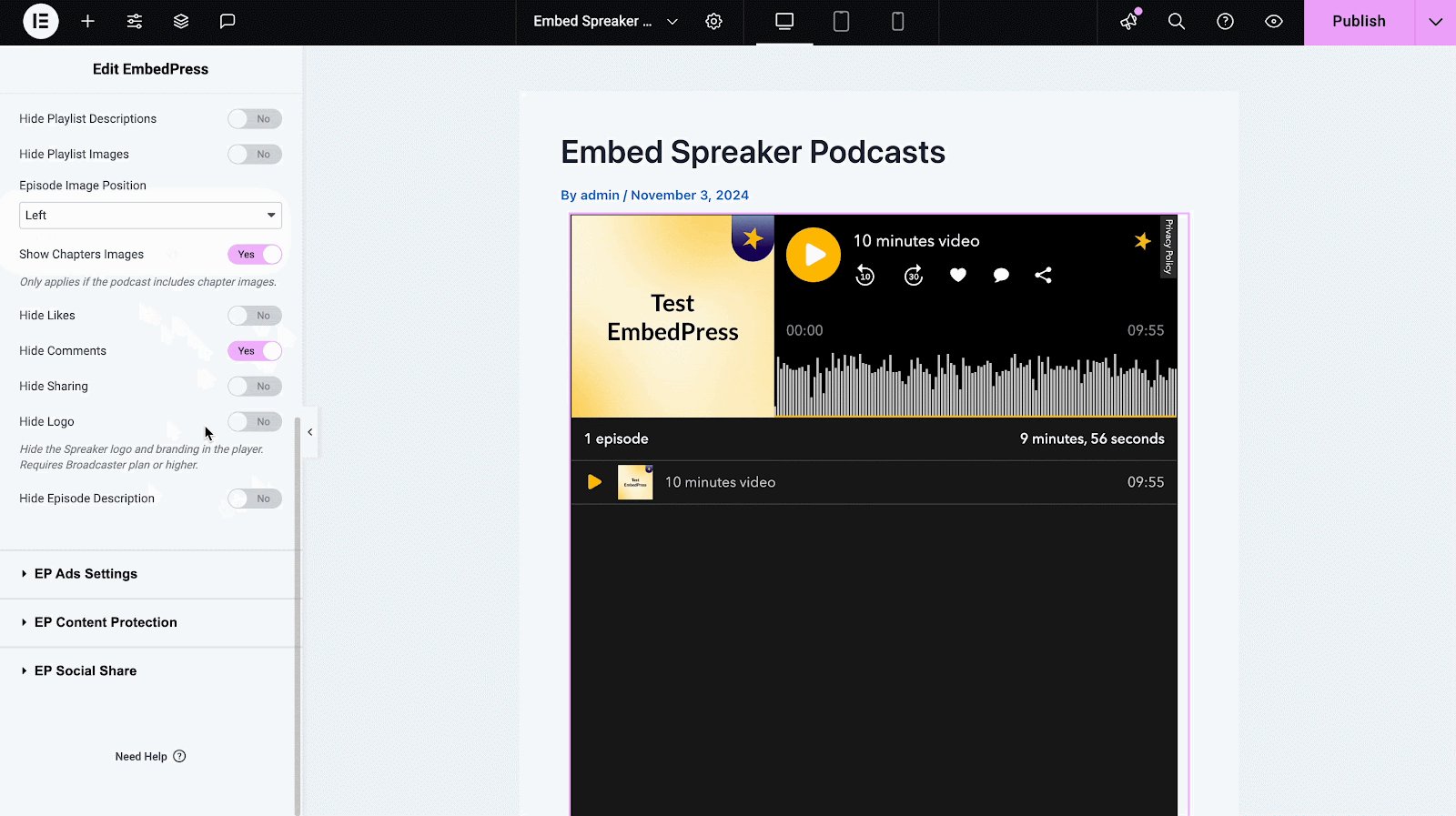
You can edit the embedded podcast file using the Elementor editor with a few easy steps. Similar to the Gutenberg editor, you will find the options to customize Spreaker embeds extensively with the ‘Spreaker Controls’ menu. Here, you can choose between dark and light themes, set the main color of the embed and do more.

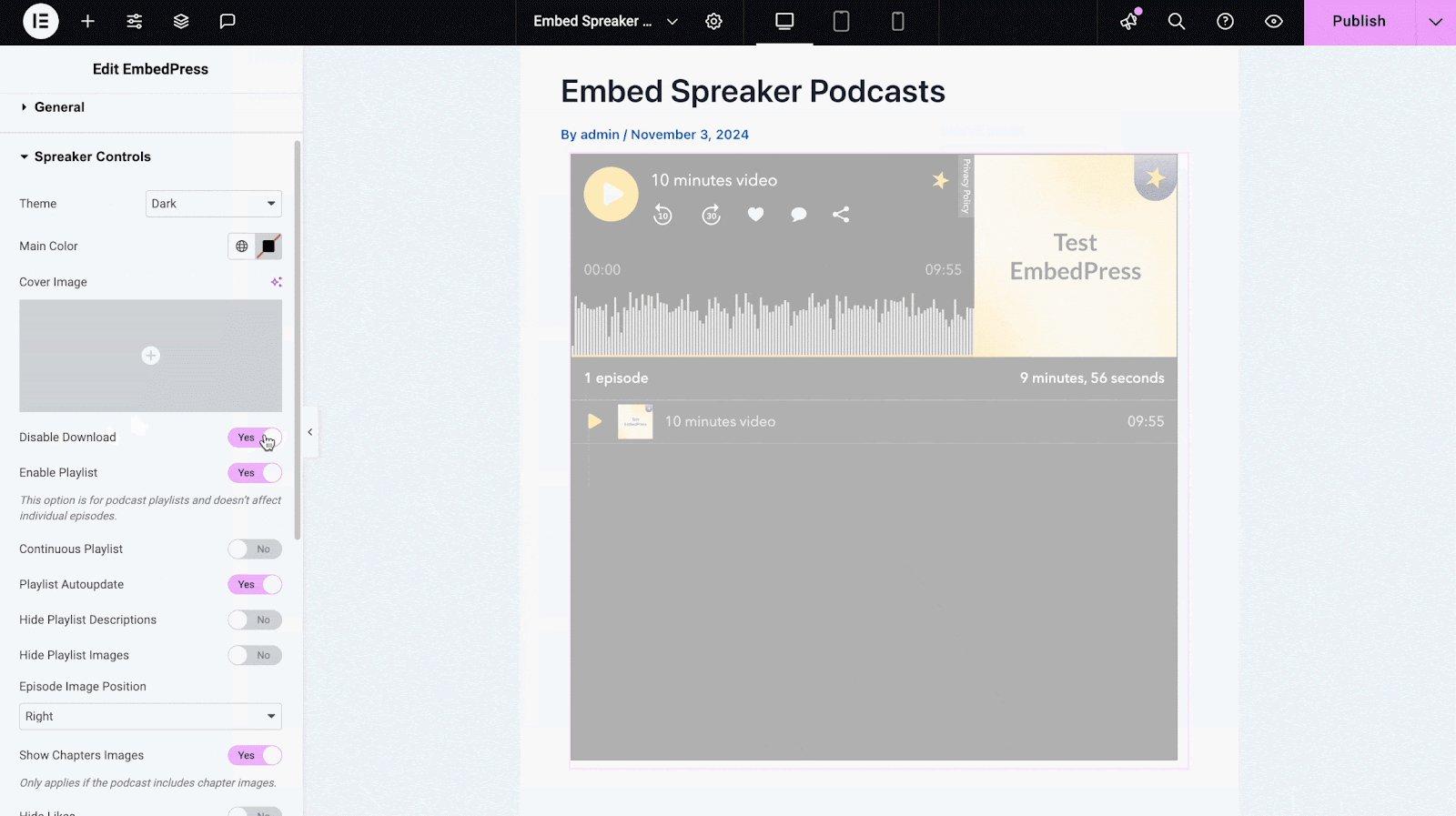
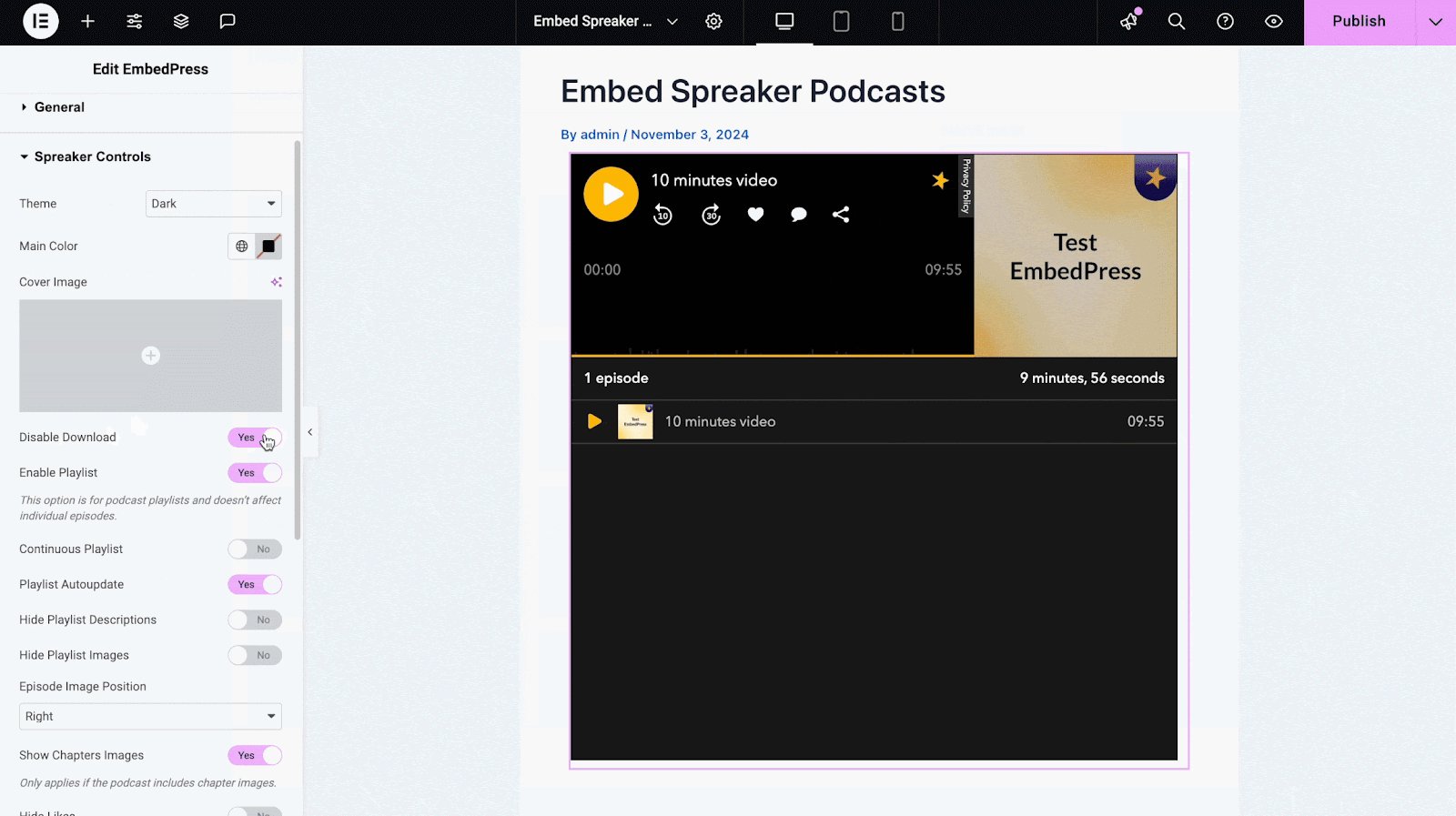
You can also change the cover image from your site’s library or upload any. Below that, you will find an option to disable download. If you enable this, viewers can no longer download your embedded content. However, these two features come with the premium version of EmbedPress. So, you need to install and activate EmbedPress PRO for these.

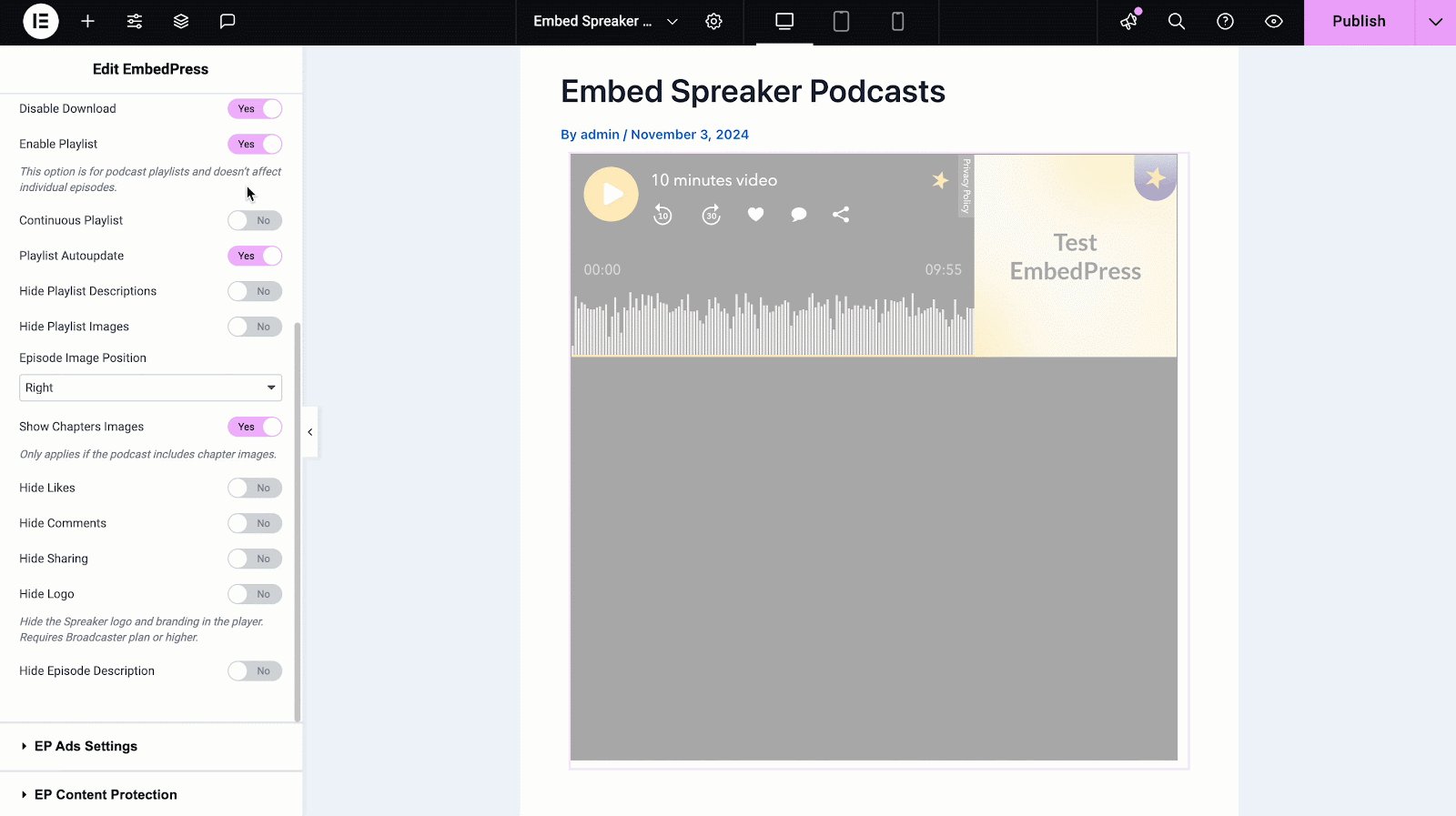
If your podcast has a playlist, you can enable the playlist button. Once enabled, you will find 4 more controls: Continuous Playlist, Playlist Auto Update, Hide Playlist Descriptions and Hide Playlist Images.

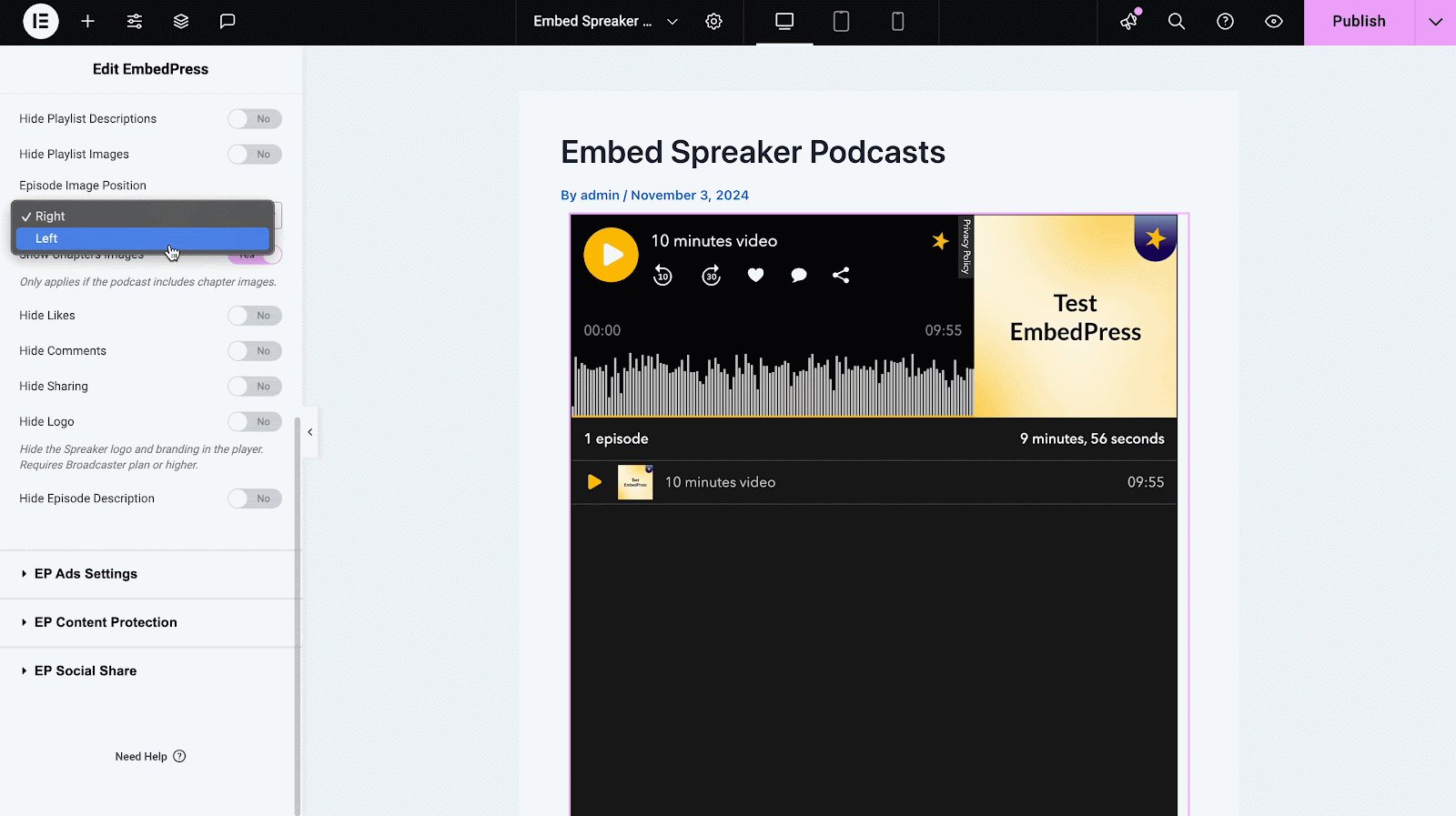
Similar to the Gutenberg editor, there is a control to change the Episode Image Position, either left or right. If your podcasts have chapter images, you can turn them on or off with a toggle. Finally, on the Spreaker Controls menu in EmbedPress, you will have the advantage of hiding Likes, Comments, Sharing, Logo and Episode Description for your Spreaker embed.

And, last but not least, for more controls and customization for each embed, including custom branding, ads settings, content protection, etc. you can explore those options.
How To Embed Spreaker Podcasts On The Classic Editor? #
You can effortlessly embed your podcast onto your Classic Editor with just a click as well.
Step 1: Paste The Link On Classic Editor #
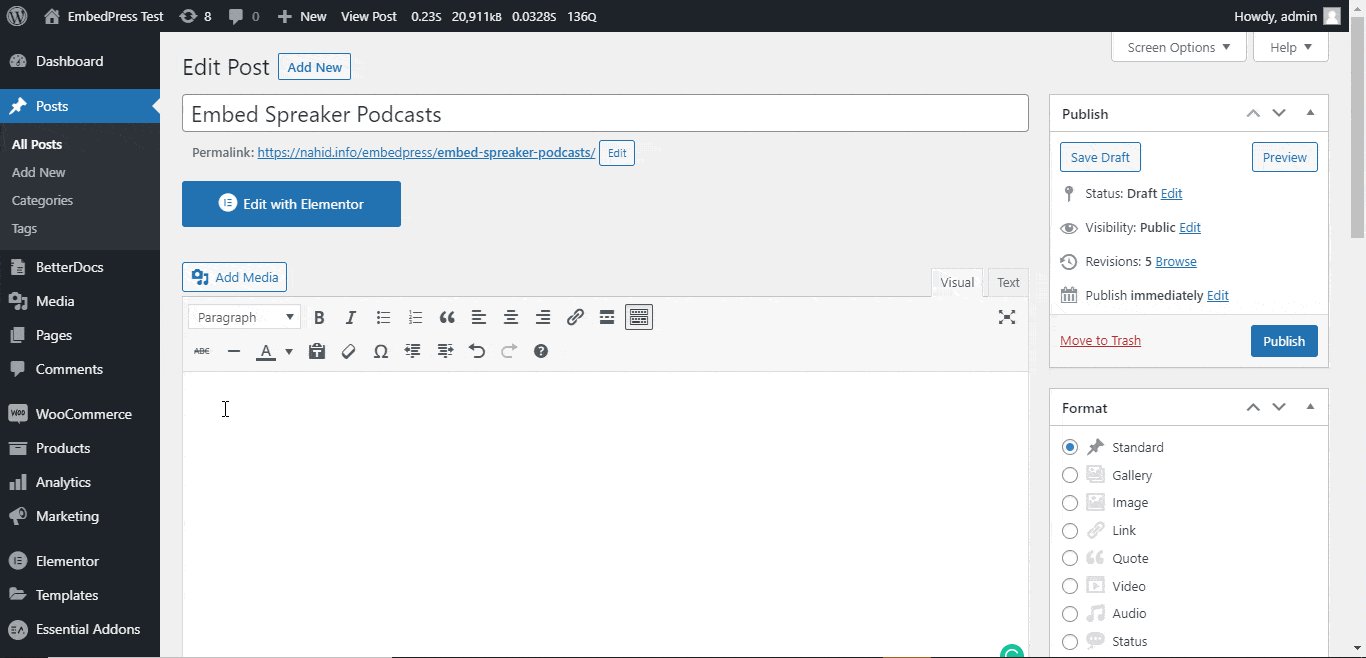
Paste the URL directly onto the ‘content area’ of the editor interface and ‘publish’ your content.

Step 2: Check Embedded Post On WordPress Site #
Afterward, hit on the ‘preview’ button; wait for a few seconds while the post loads and the Spreaker podcast will automatically be embedded onto your website.

With these simple steps, you can embed Spreaker podcasts instantly into your WordPress website with EmbedPress using any editors.
Get Live Experience Of Embedding Spreaker Podcasts #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






