Microsoft Sway is similar to PowerPoint in that it allows you to create visually appealing and informative presentations. It enables you to build everything from newsletters to resumes to portfolios and blogs. Sway lets you start from scratch if you have a specific design in mind, or you can upload images, documents, and videos and let the program create something for you based on that.
EmbedPress allows you to embed Sway content immediately on your WordPress site, no matter whether it was created with Elementor or Gutenberg, or Classic Editor. Follow this step by step guideline below to find out how to embed Sway in WordPress with EmbedPress:
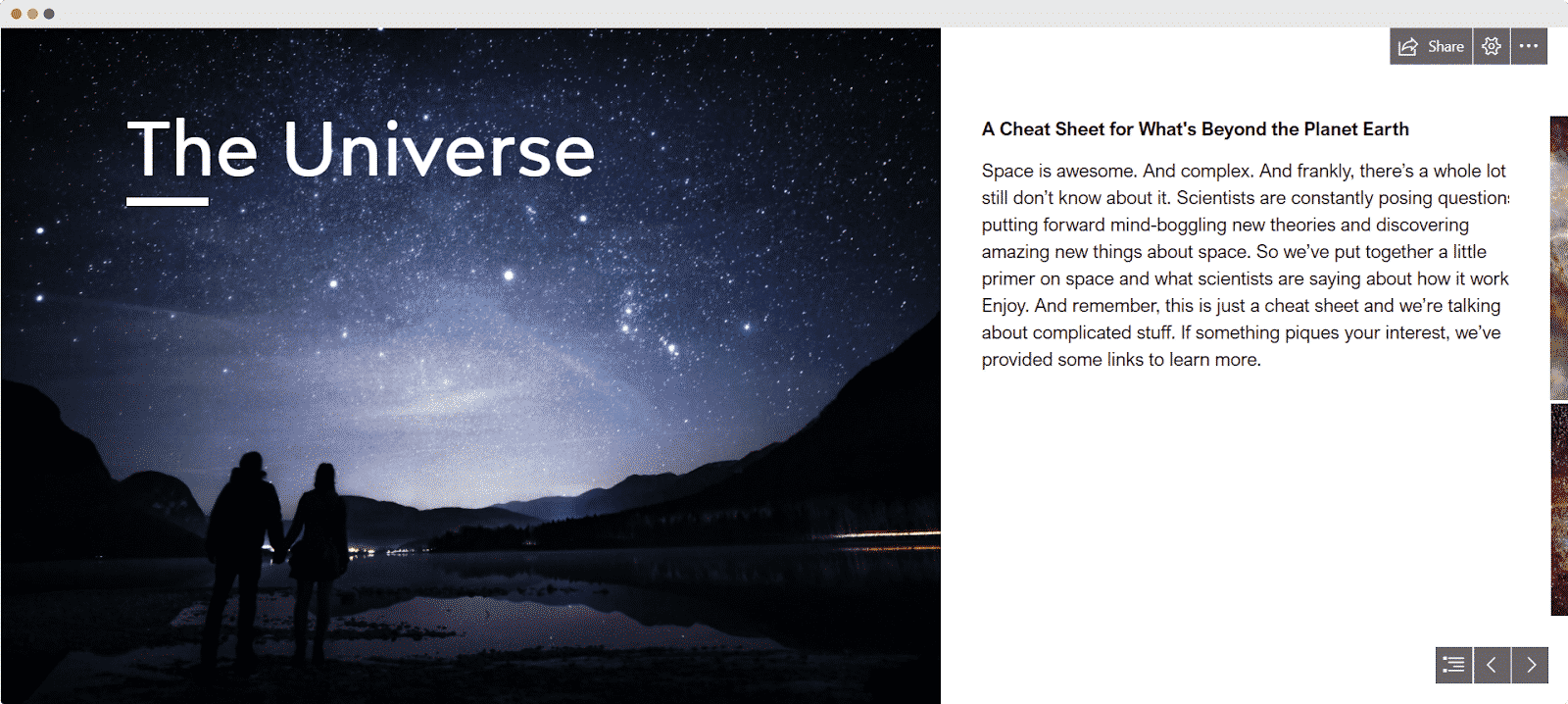
How To Collect Sway URL? #
You can embed either your own or other people’s Sway content with EmbedPress. To collect the Sway URL of the content, select the ‘Share’ icon, click on the ‘Copy Link’. Sway URL will be copied instantly. Now you can embed Sway URL into your WordPress website.

How To Embed Sway Using Elementor? #
To embed Sway links in your WordPress blog, open your WordPress dashboard and select the page in which to embed the links. Afterwards, follow the instructions given below.
Note: To embed Sway posts using Elementor, make sure you have installed and activated Elementor.
Step 1: Insert The EmbedPress Element #
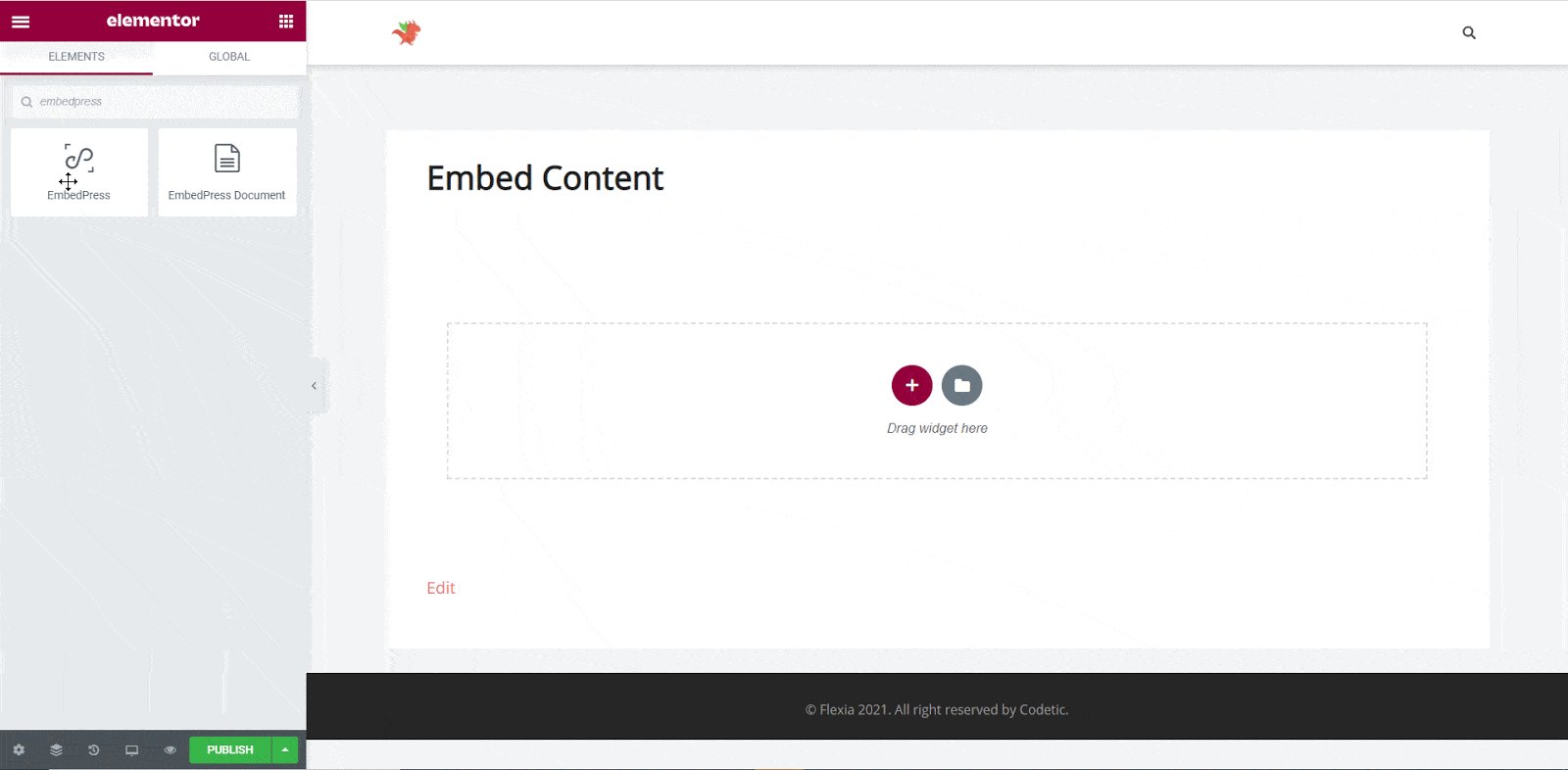
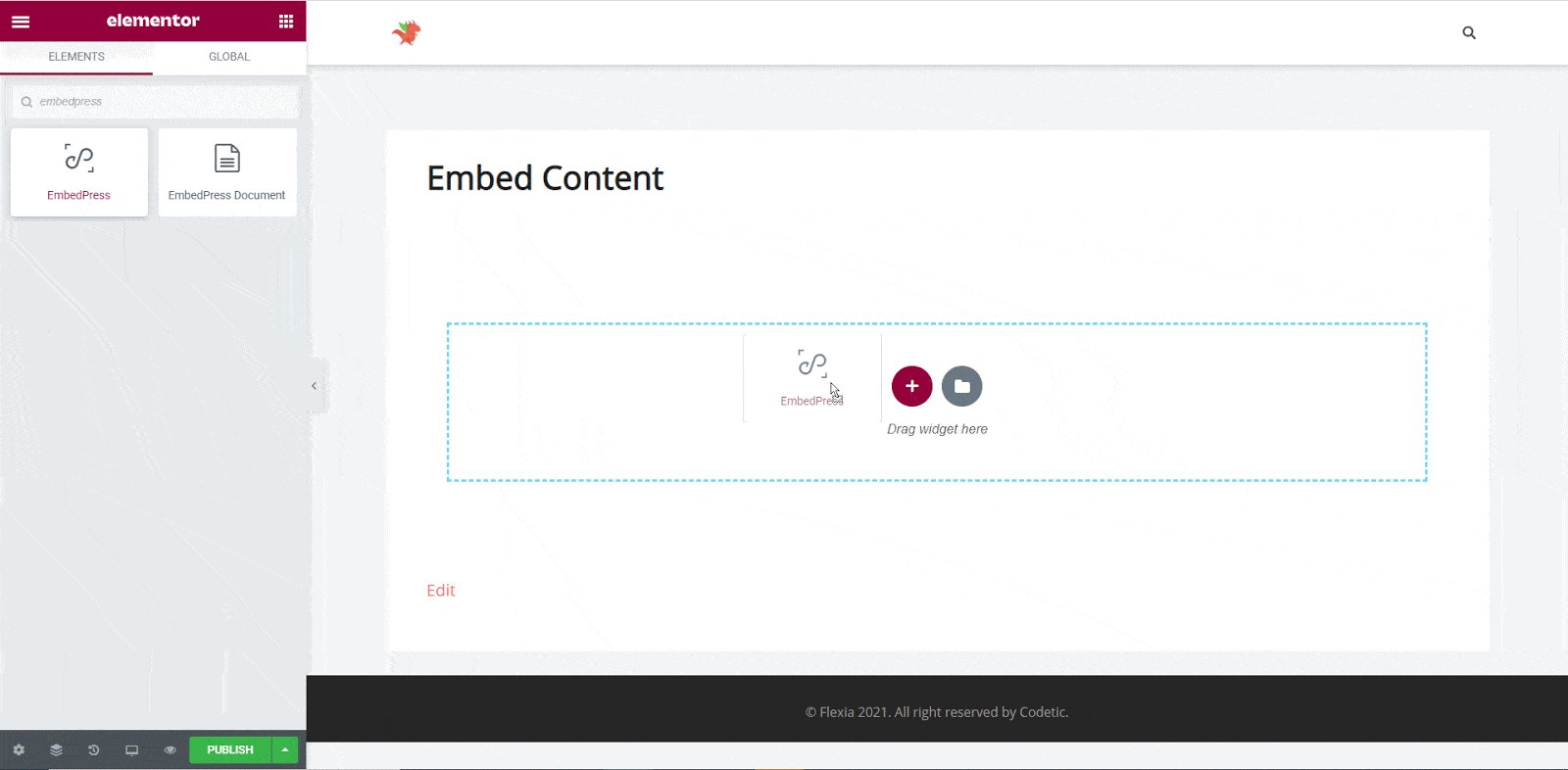
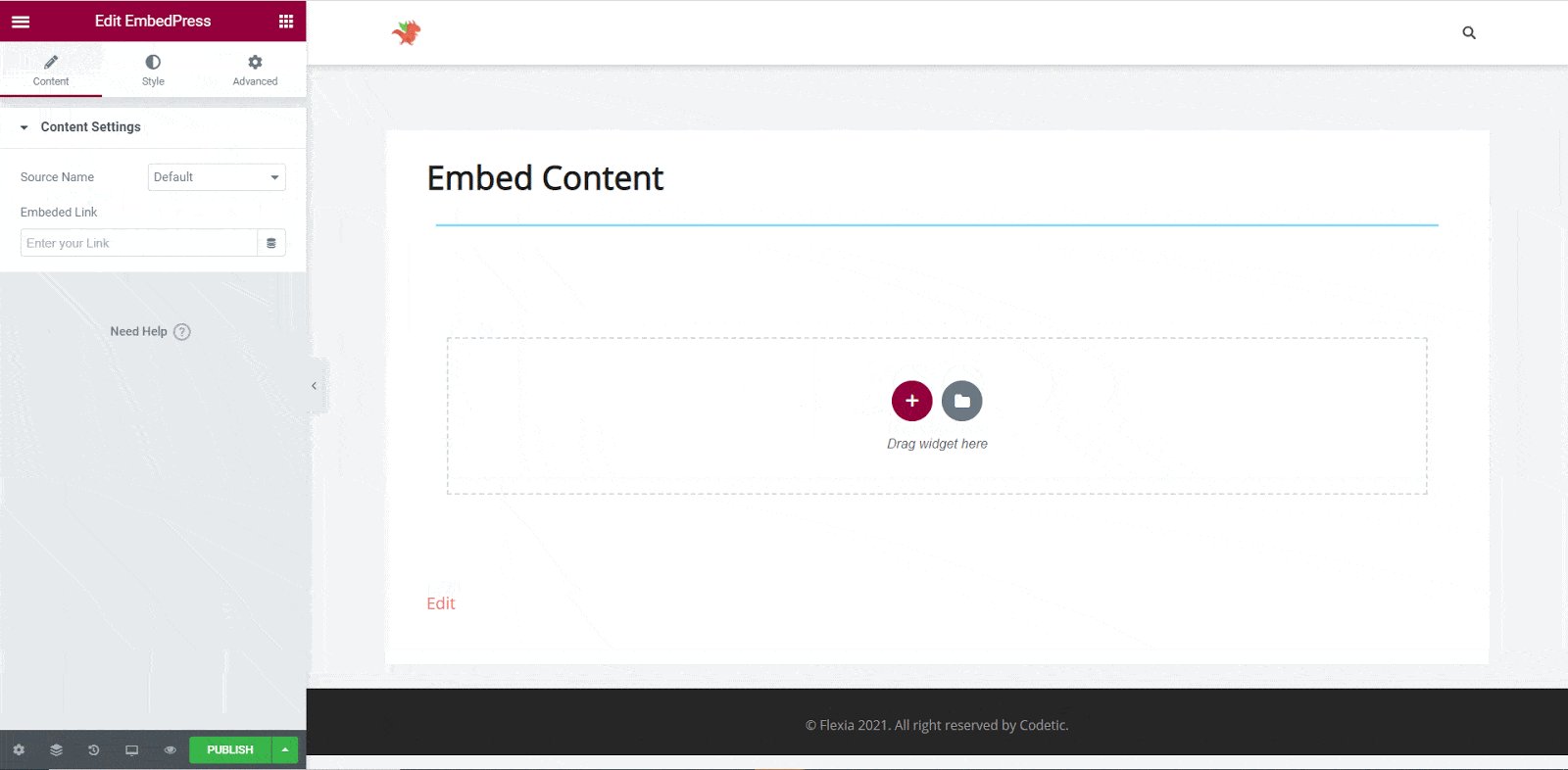
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for EmbedPress element on the widget panel and then drag and drop the element on your page.

Step 2: Paste The Sway Post’s URL In ‘Content Settings’ #
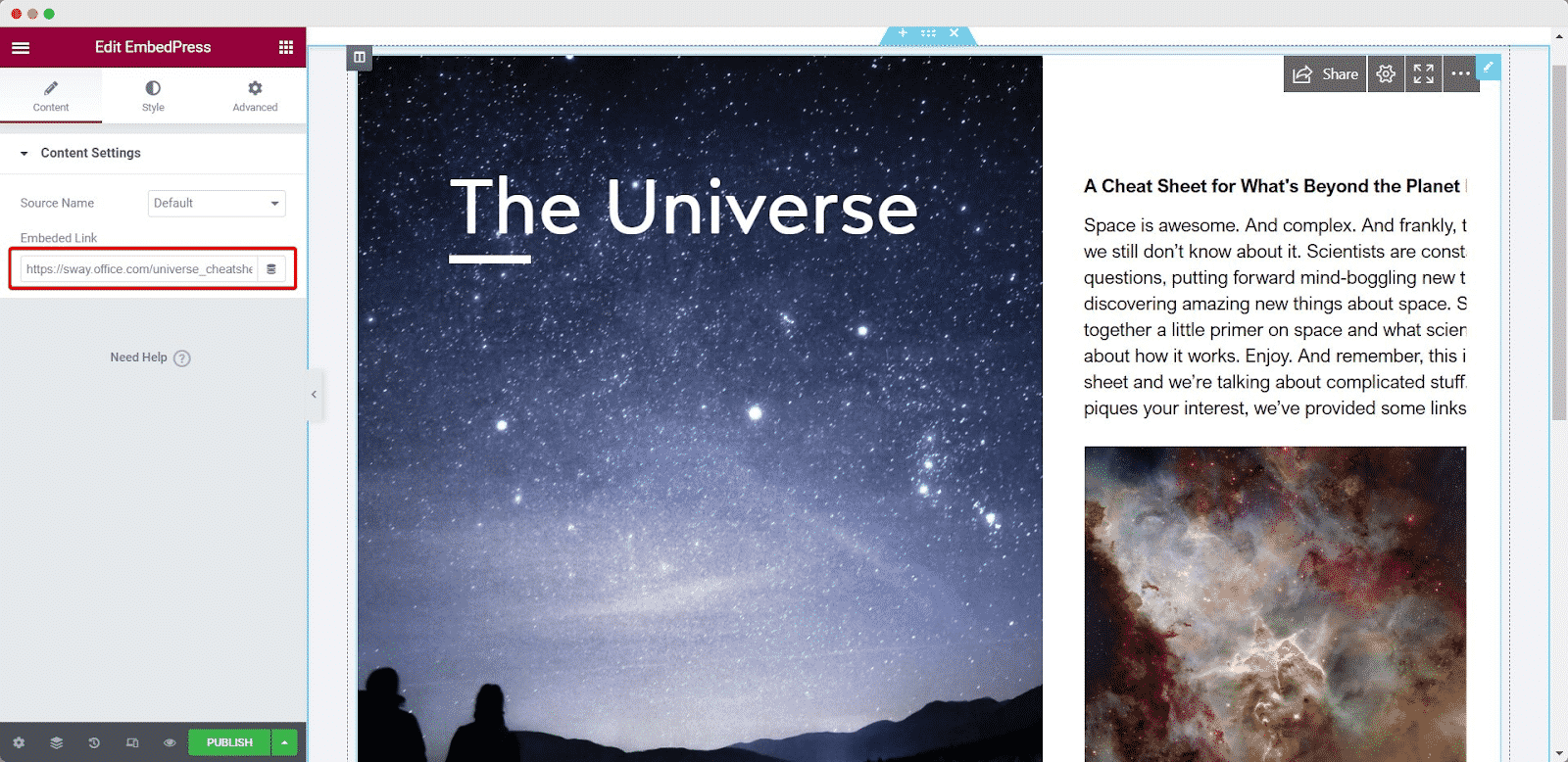
Next, paste the Sway post URL you copied into the ‘Content Settings’ input field. You will be able to preview your Sway post here.

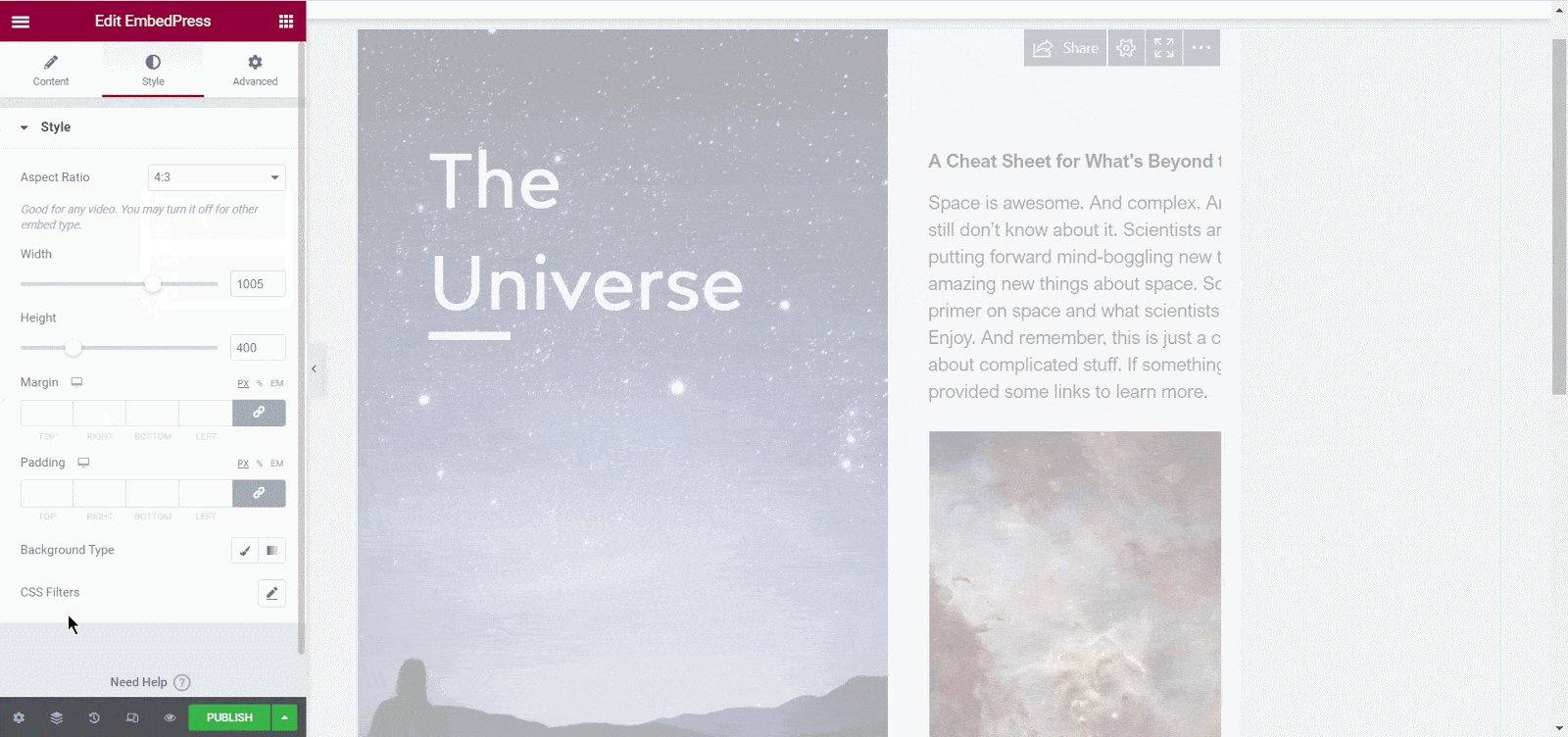
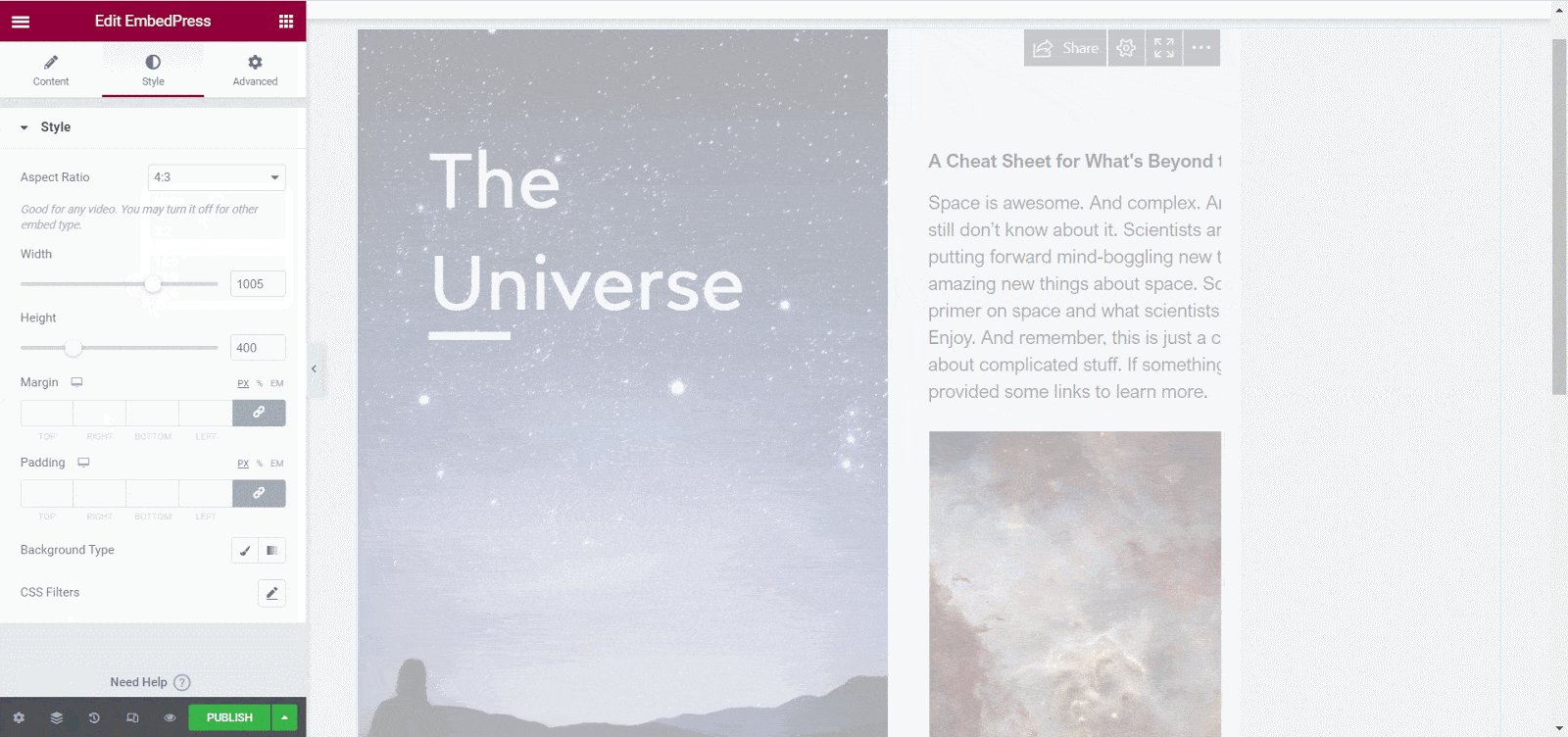
Step 3: Style Your Embedded Content #
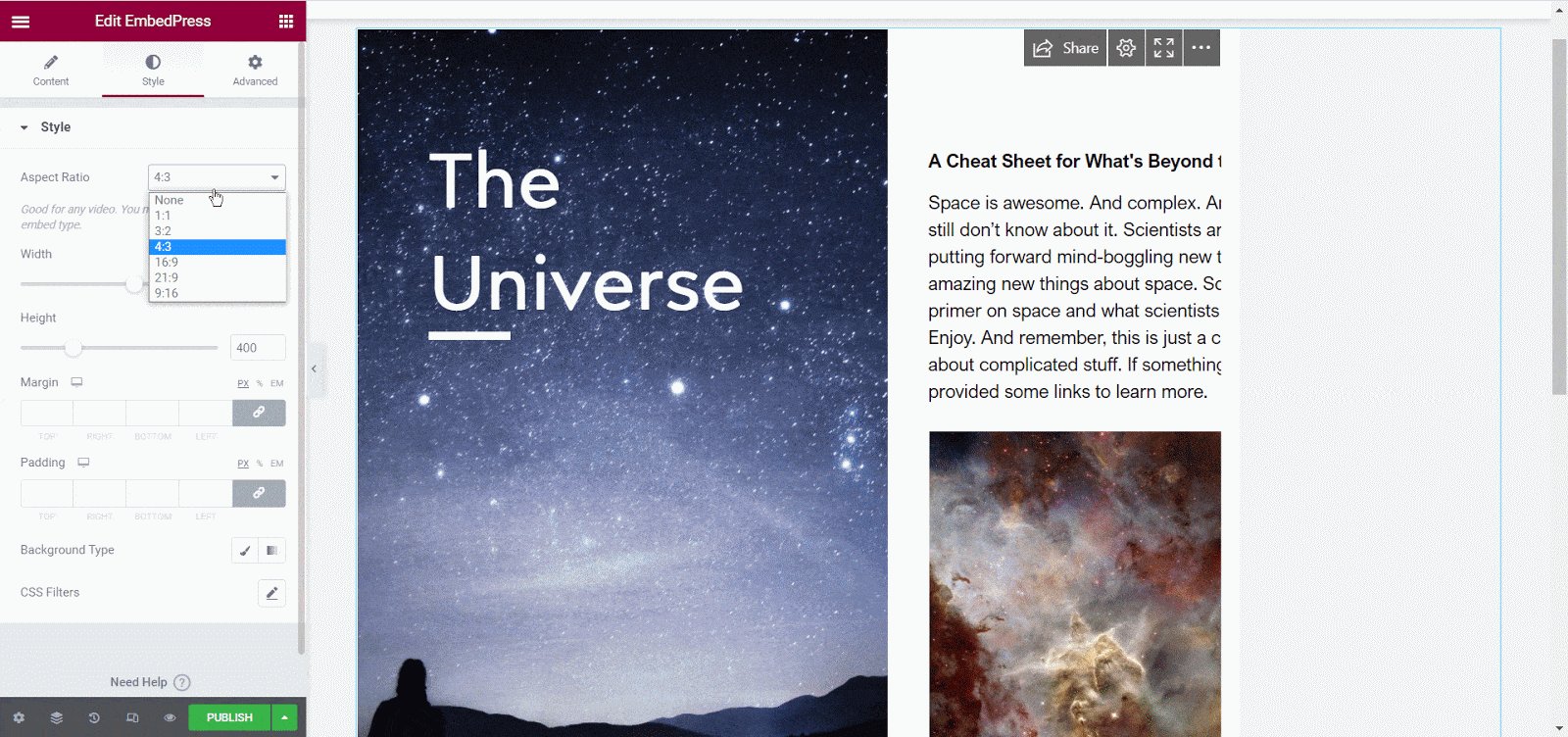
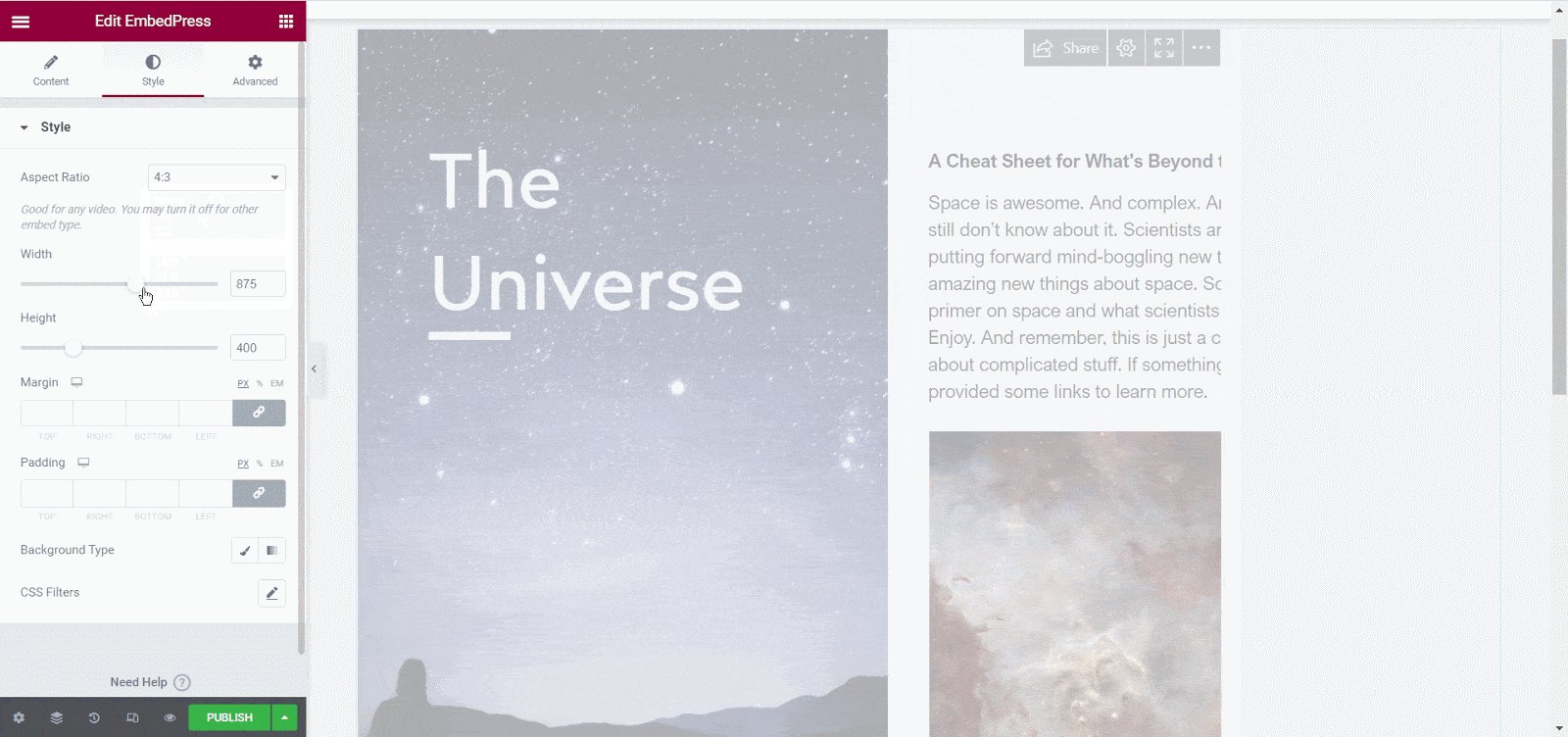
EmbedPress can be edited to display your content in a more visually appealing manner based on your site’s design. Simply click on the ‘Style’ tab. You can adjust the ‘Aspect Ratio’ of your embedded content. Explore all the options available in ‘CSS Filters’ to make it fit more neatly into your website.

After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
How To Embed Sway Posts Using Gutenberg? #
EmbedPress comes with its own block for embedding any type of content using Gutenberg. To embed Sway using Gutenberg, follow the steps below.
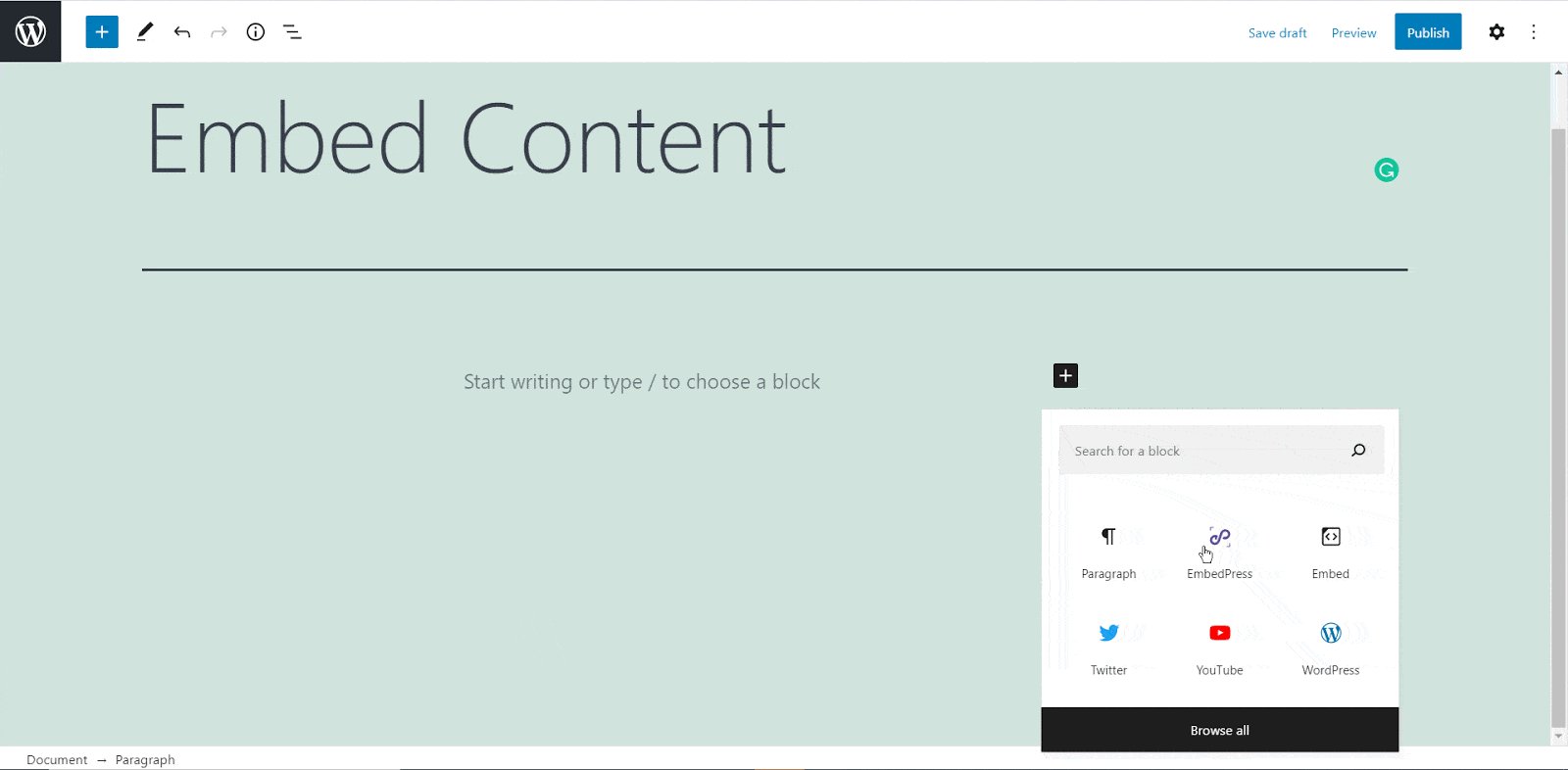
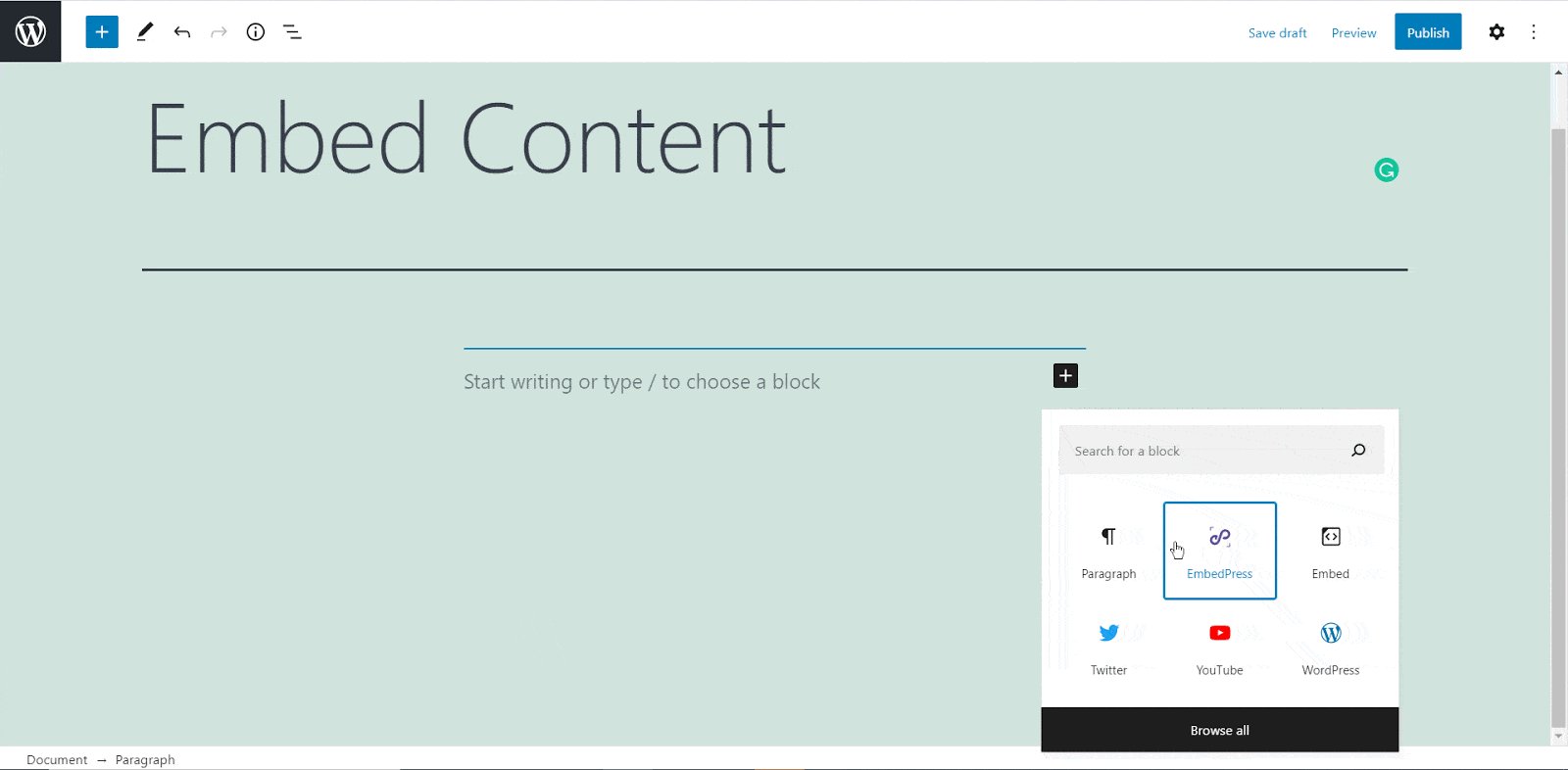
Step 1: Search For The EmbedPress Block #
Open the page where you wish to embed a Sway post from your dashboard. Now Click on the ‘+’ icon to add blocks and search for EmbedPress. Then insert the EmbedPress block on the page.

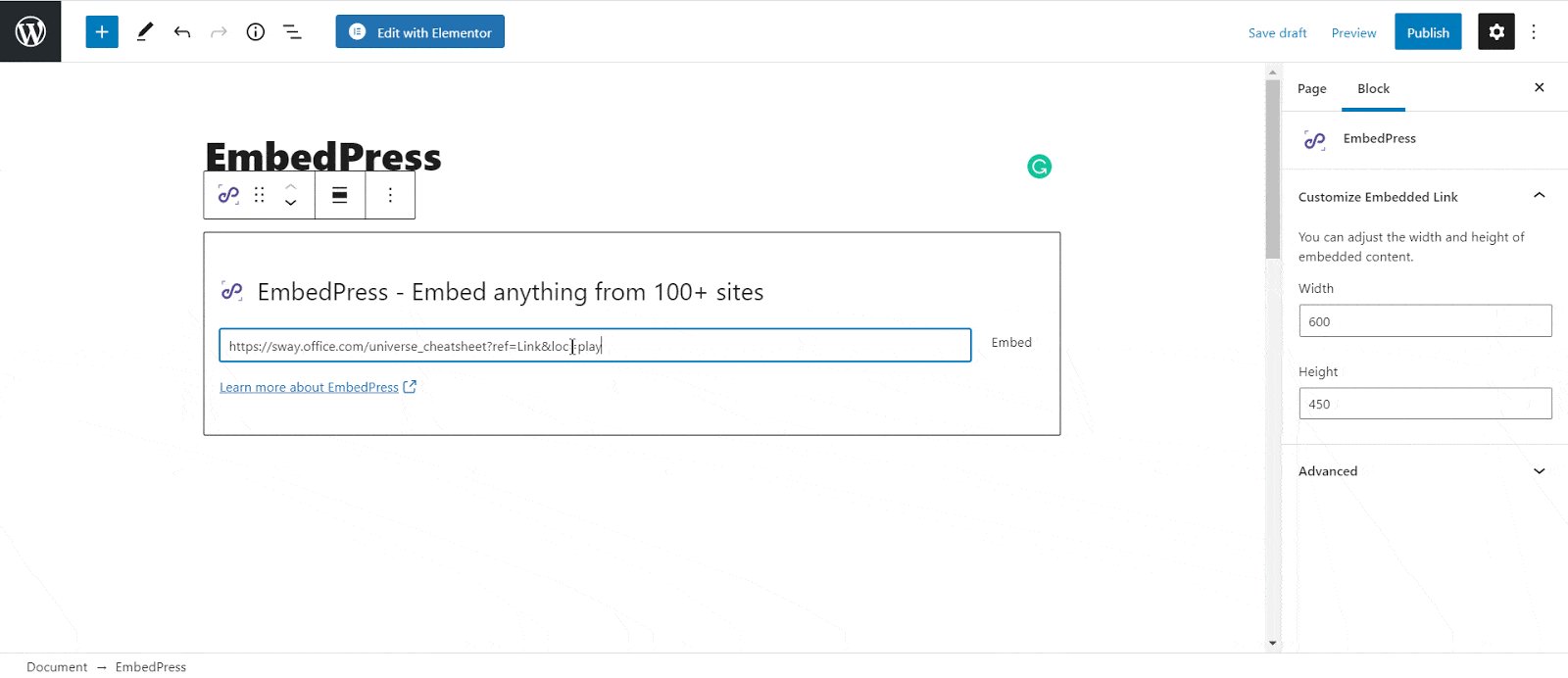
Step 2: Paste The Sway Post’s URL In EmbedPress Block #
Now paste the collected Sway URL on the input field and click on the ‘Embed’ button beside the URL field. Your Content will be successfully embedded using Gutenberg.

Check out the final outcome of how your embedded Sway Content will look like in the live WordPress website.

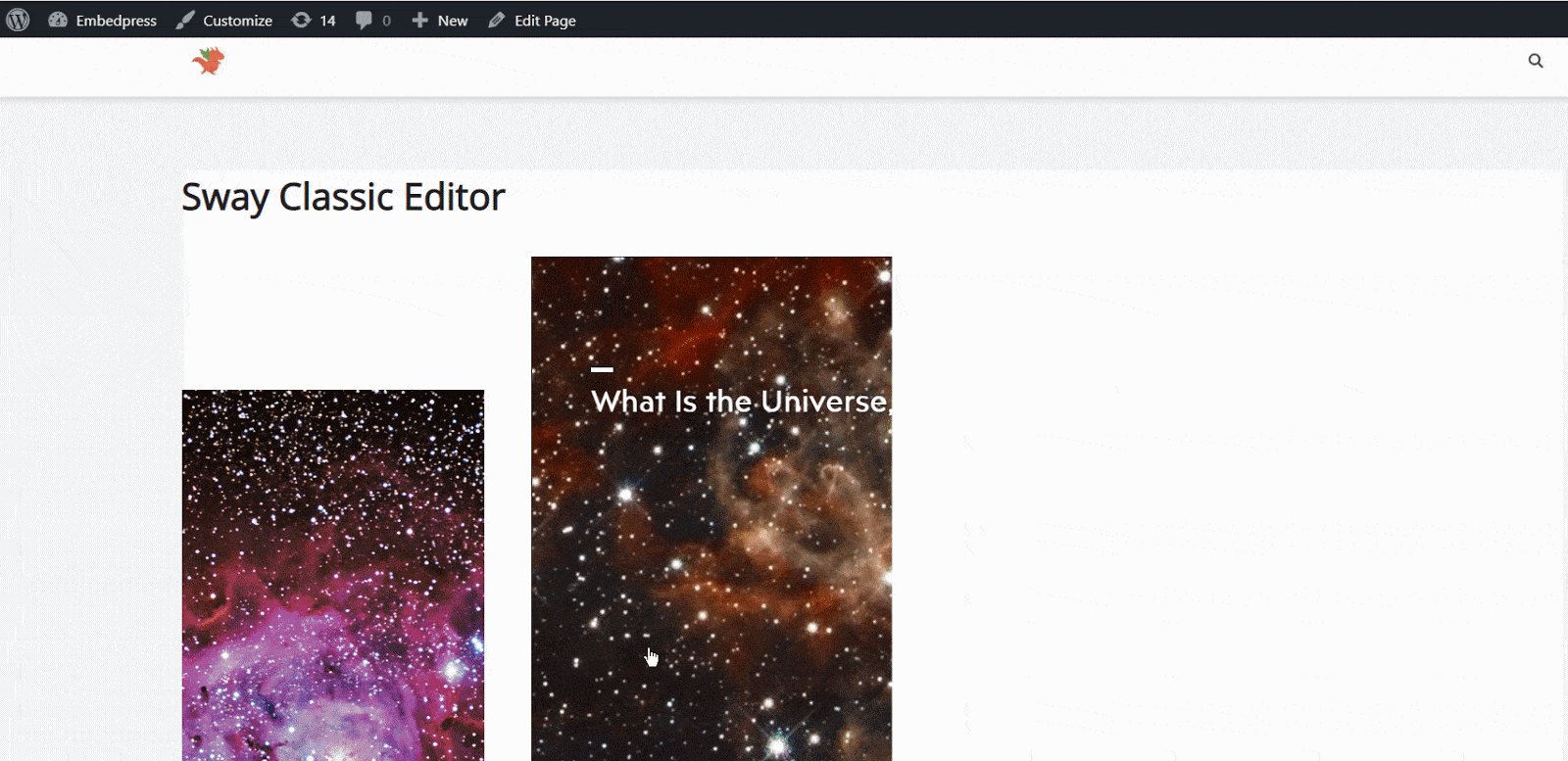
How To Embed Sway Posts Using Classic Editor? #
If you are a Classic Editor user, you can easily embed Sway posts with just one click. To do this, open a new page with Classic Editor and paste the content URL. you can preview the embedded content instantly on the page. This is how your embedded Sway posts will look on the live WordPress website.

With these simple steps, you can embed Sway posts link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
Get Live Experience Of Embedding Sway #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






