Wizer is a platform where teachers can create beautiful, engaging online worksheets. Teachers can create digital worksheets that include audio, video, and students can easily access them to visualize.
EmbedPress allows you to embed Wizer video content immediately on your WordPress site, no matter whether it was created with Gutenberg Editor, Elementor Editor, or Classic Editor. Follow this step by step guideline below to find out how to embed Wizer in WordPress with EmbedPress:
How To Collect Wizer URL #
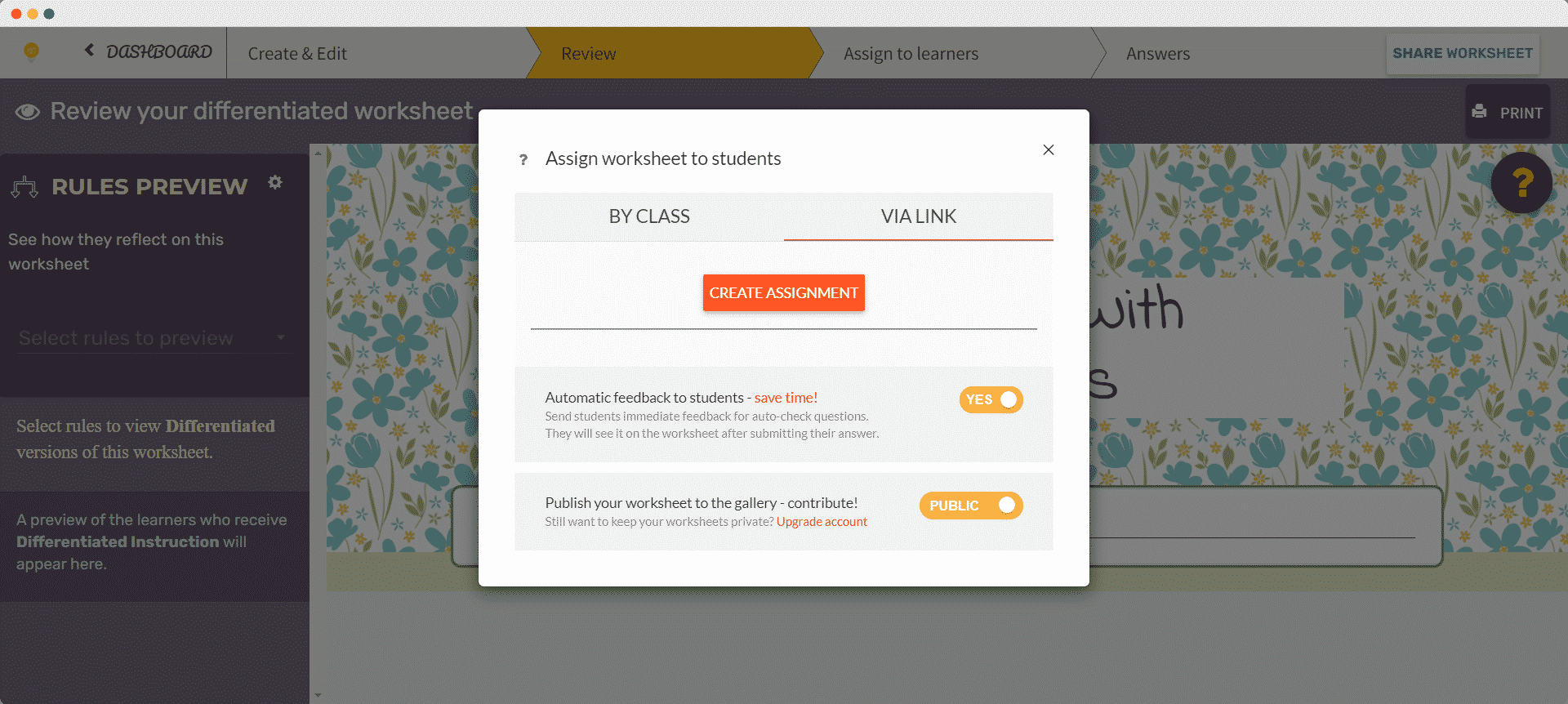
Login to your Wizer account and create a stunning Worksheet. You can directly create from the templates as well. To collect the Wizer URL of the content, go to the Review tab and make the worksheet public to embed in your WordPress website. Now click on the ‘Create Assessment’ and copy the link. Your Wizer URL will be copied instantly. Now you can embed that URL into your WordPress website.

How To Embed Wizer Posts In Gutenberg #
EmbedPress comes with its own block for embedding any type of content using Gutenberg. To embed Wizer using Gutenberg, follow the steps below.
Step 1: Search For The EmbedPress Block #
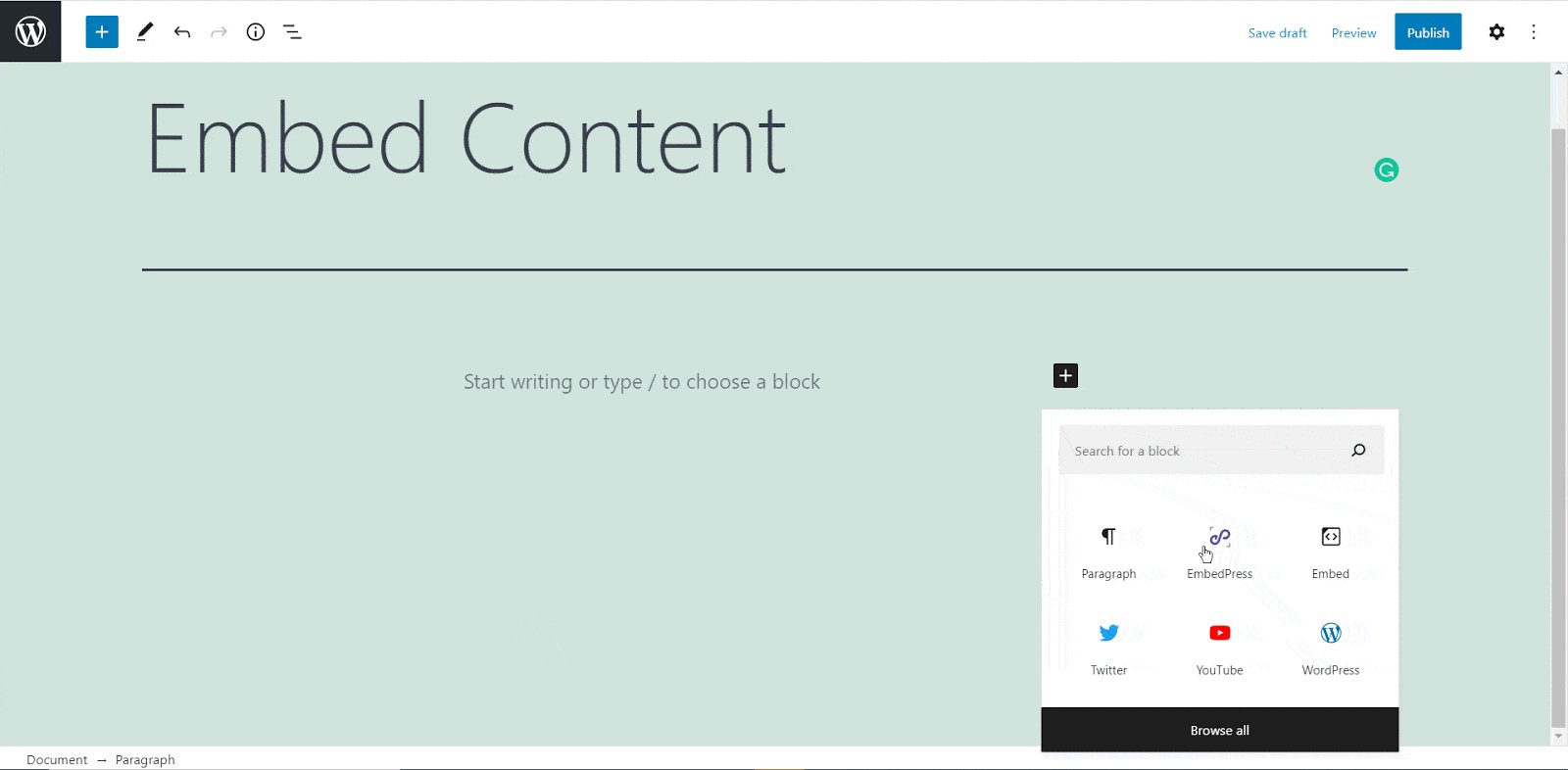
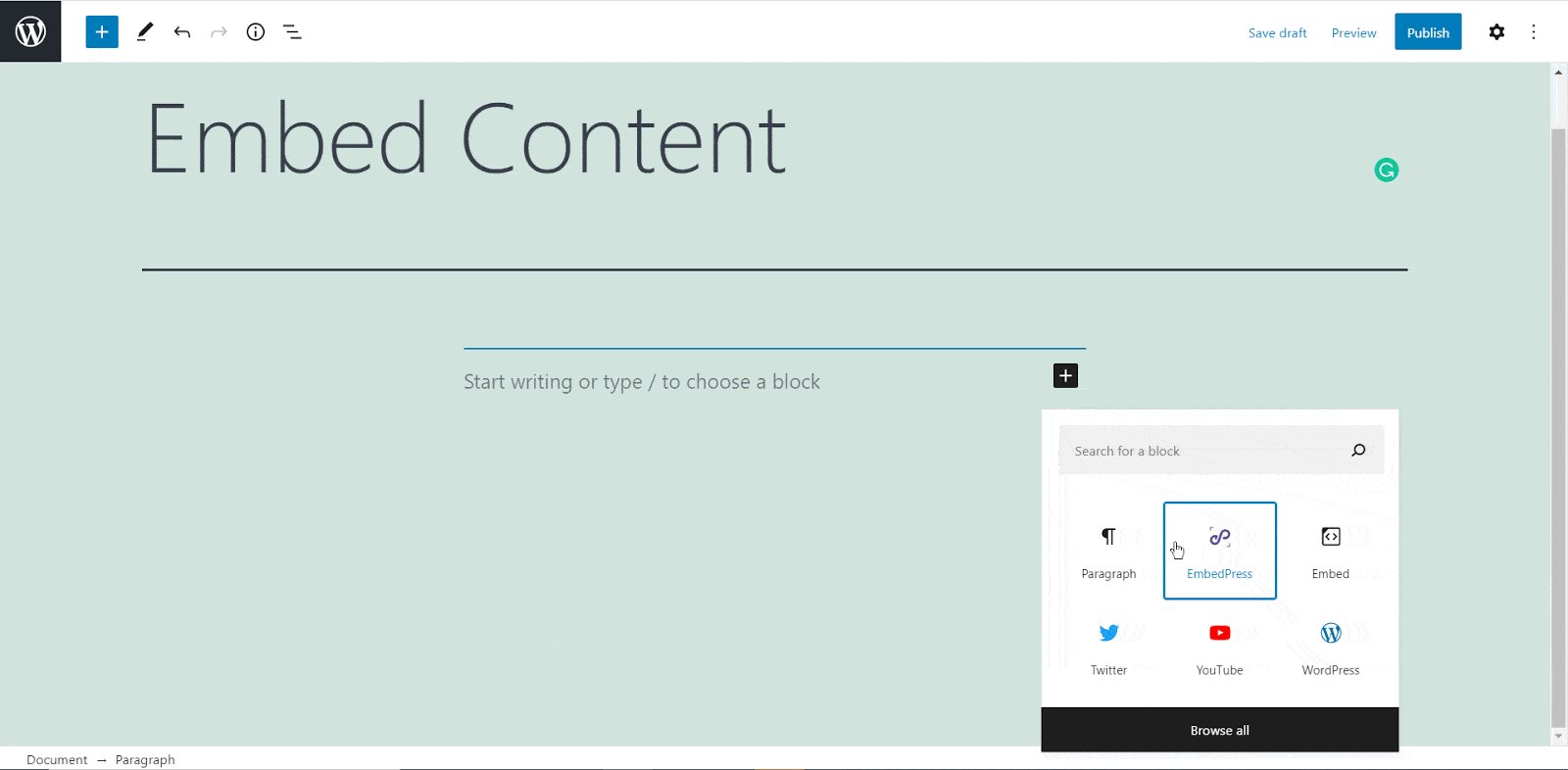
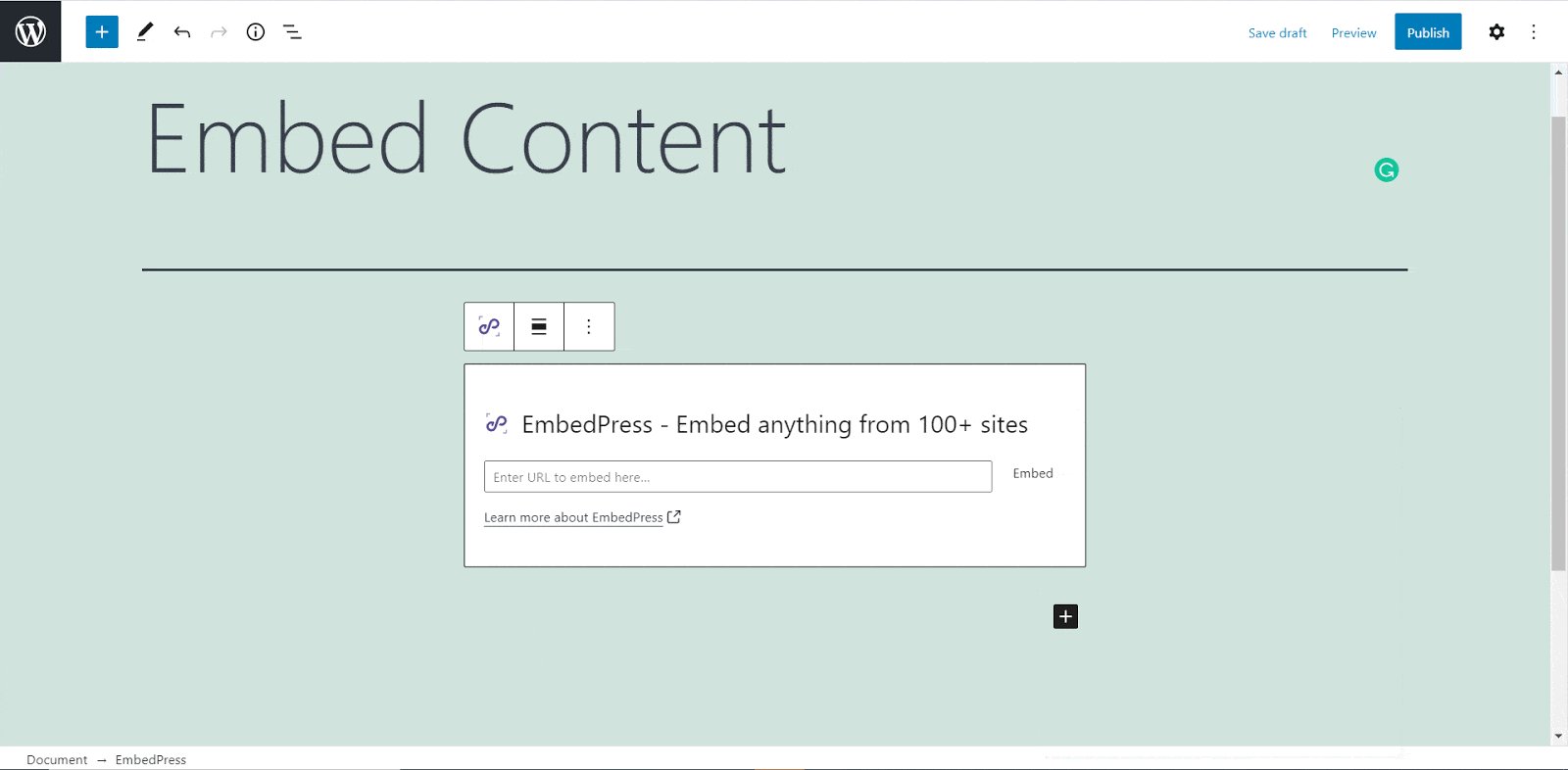
Open the page where you wish to embed a Wizer post from your dashboard. Now Click on the ‘+’ icon to add blocks and search for EmbedPress. Then insert the EmbedPress block on the page.
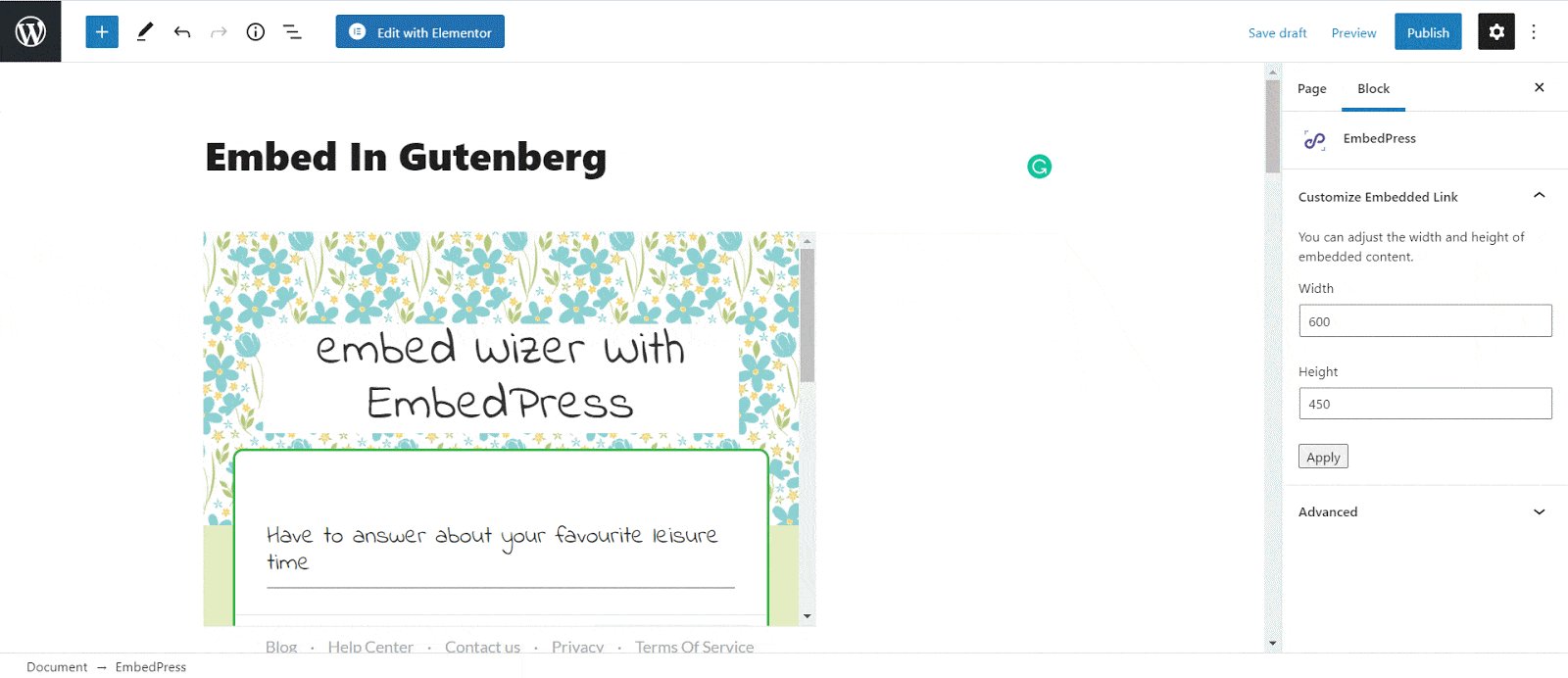
 Step 2: Paste The Wizer Post’s URL In EmbedPress Block #
Step 2: Paste The Wizer Post’s URL In EmbedPress Block #
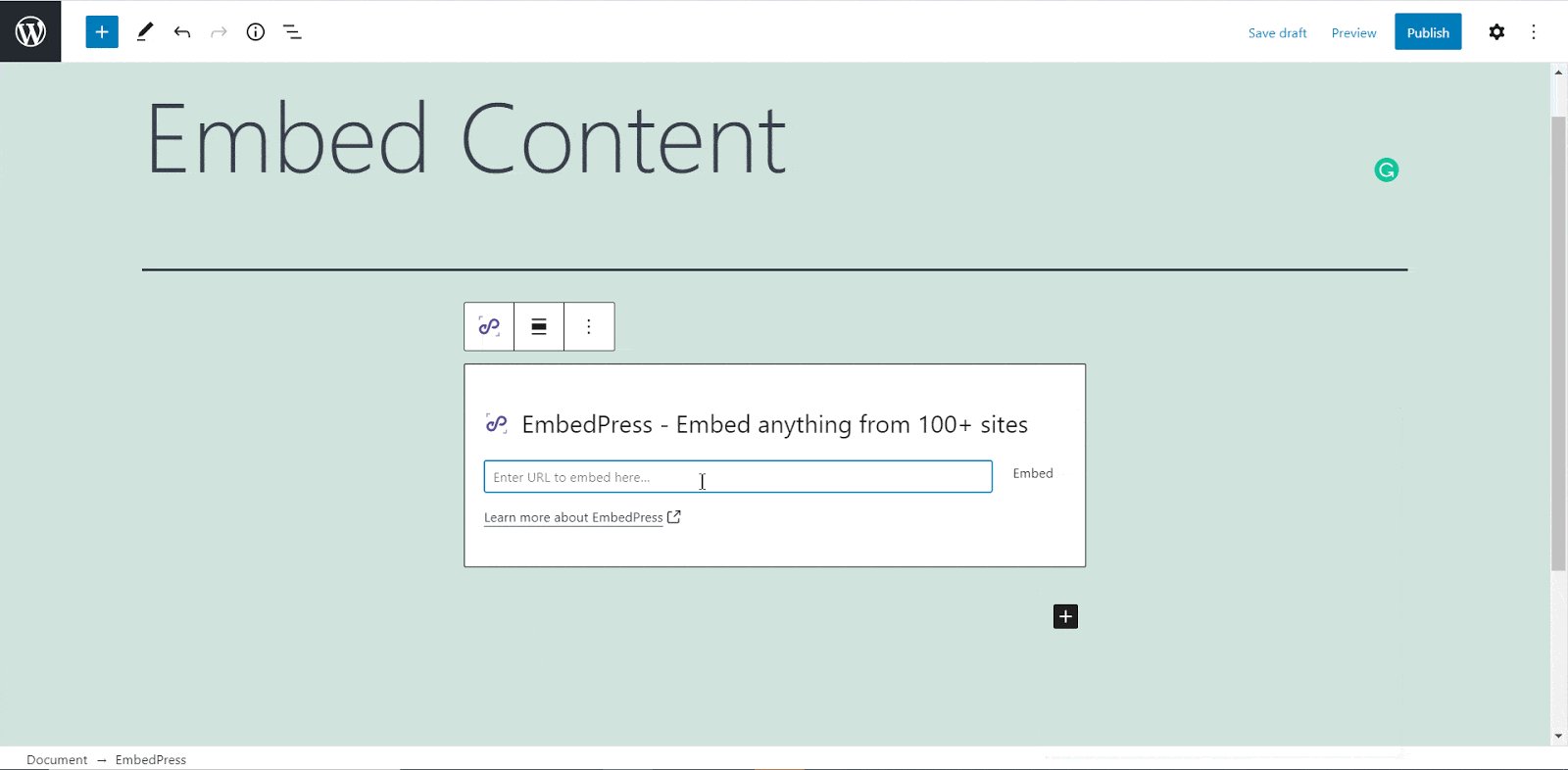
Now paste the collected Wizer URL on the input field and click on the ‘Embed’ button beside the URL field. Your Content will be successfully embedded using Gutenberg.

How To Embed Wizer In Elementor #
After you collect the Wizer URL, open your WordPress dashboard and select your desired Elementor site page where you’d like Wizer links to be embedded. Then follow the instructions given below.
Note: To embed Wizer posts using Elementor, make sure you have installed and activated Elementor.
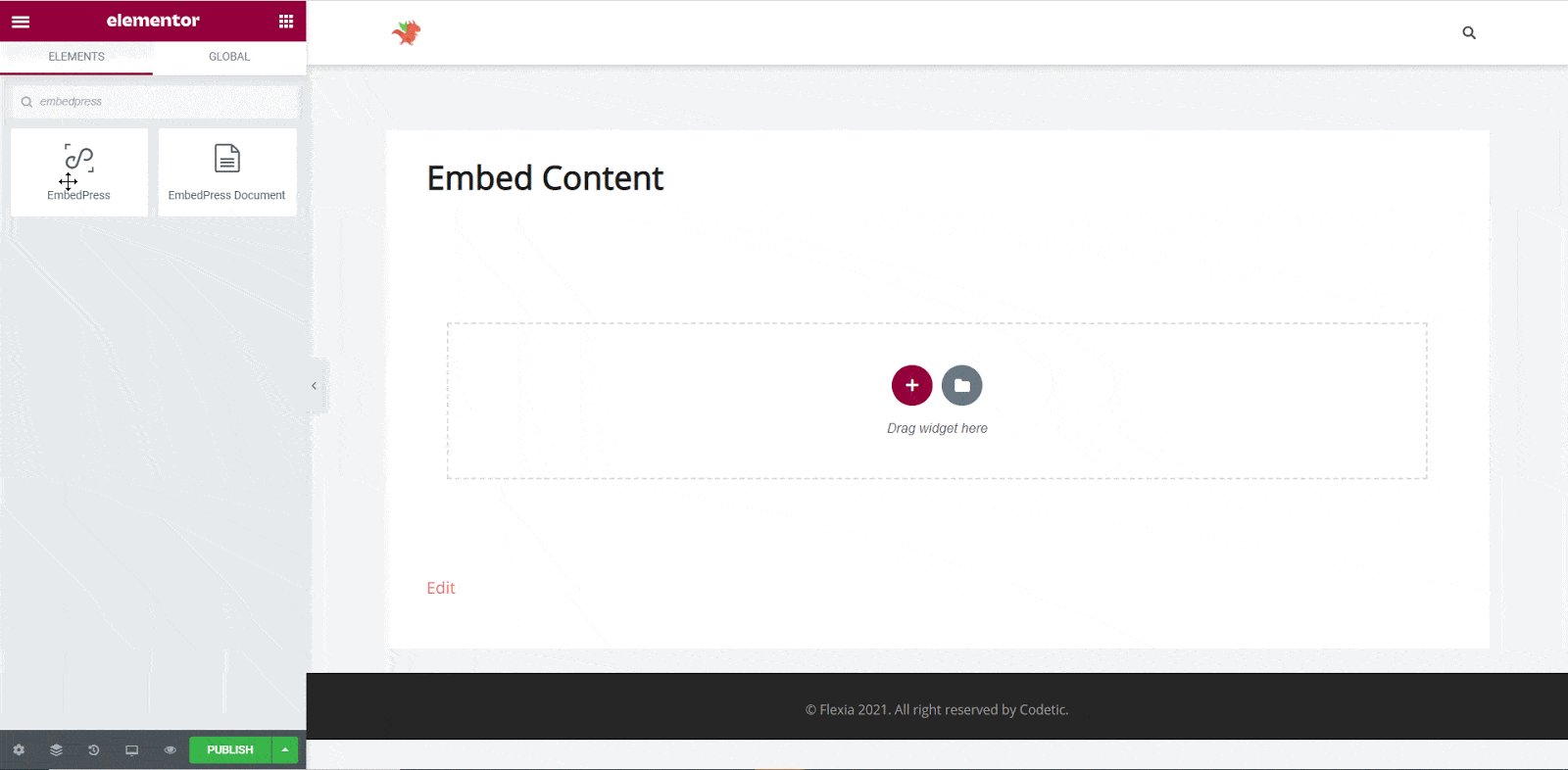
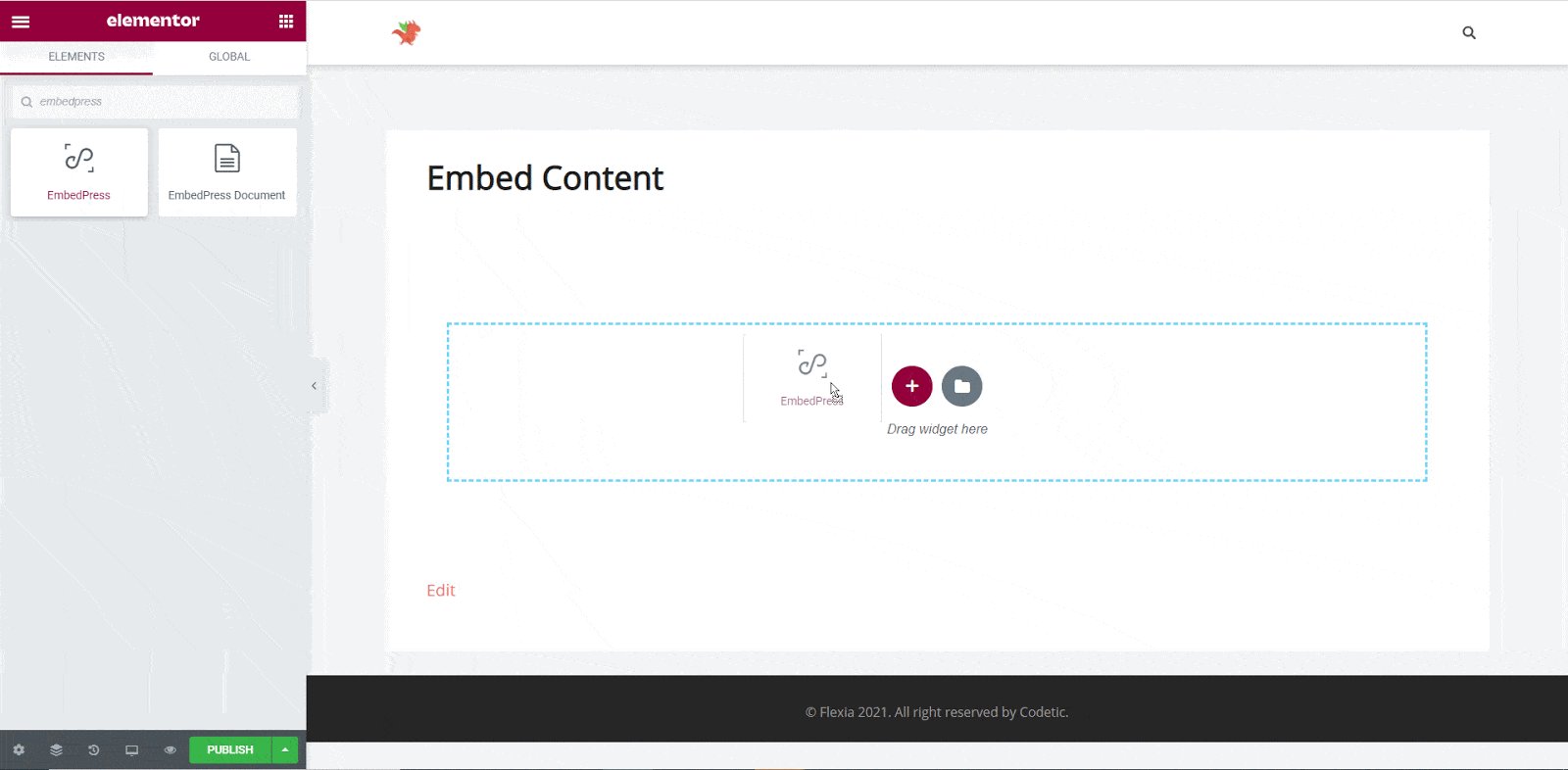
Step 1: Search The EmbedPress Element #
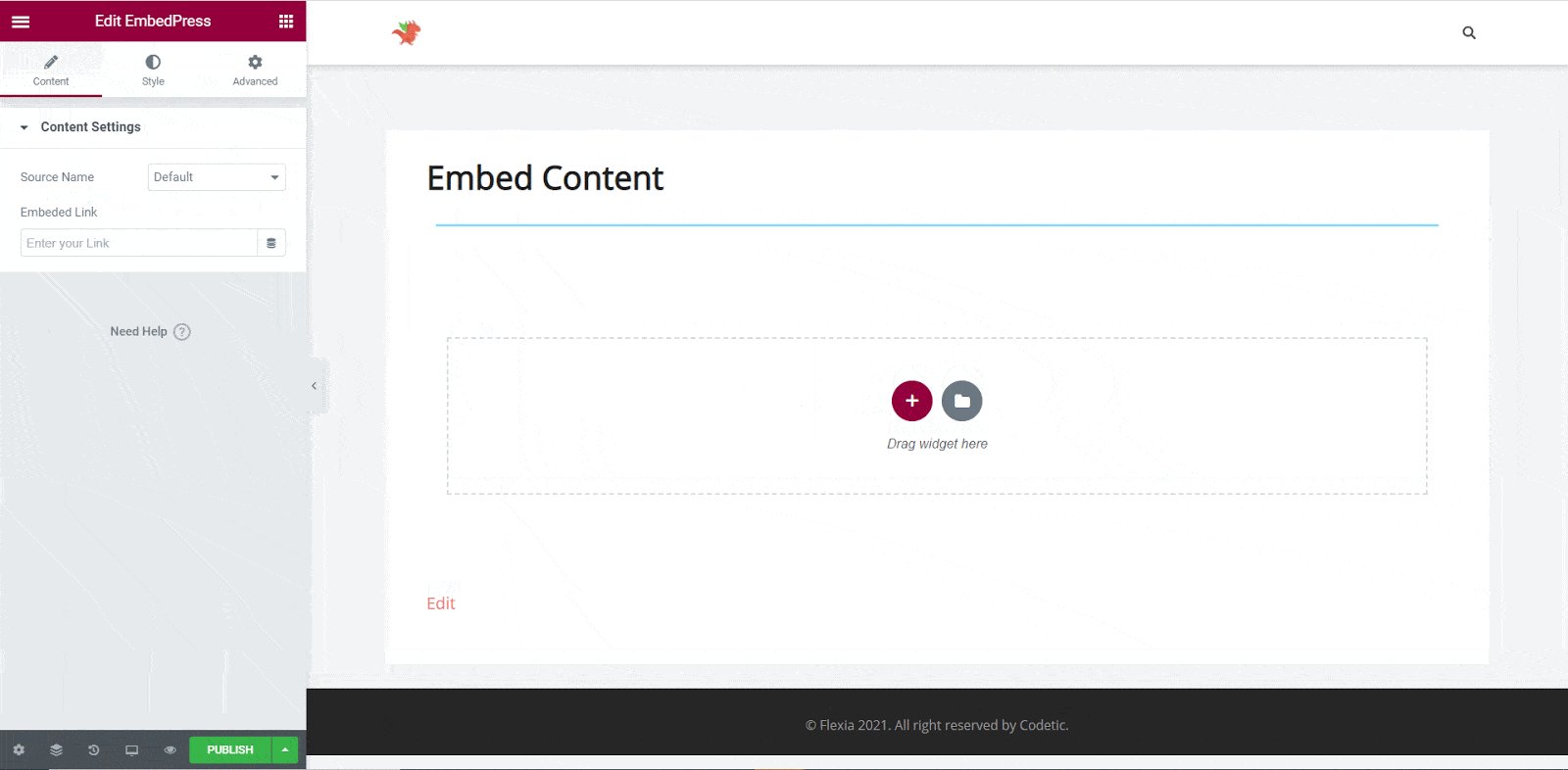
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for ‘EmbedPress’ element there on the widget panel and then drag and drop the element on your page.

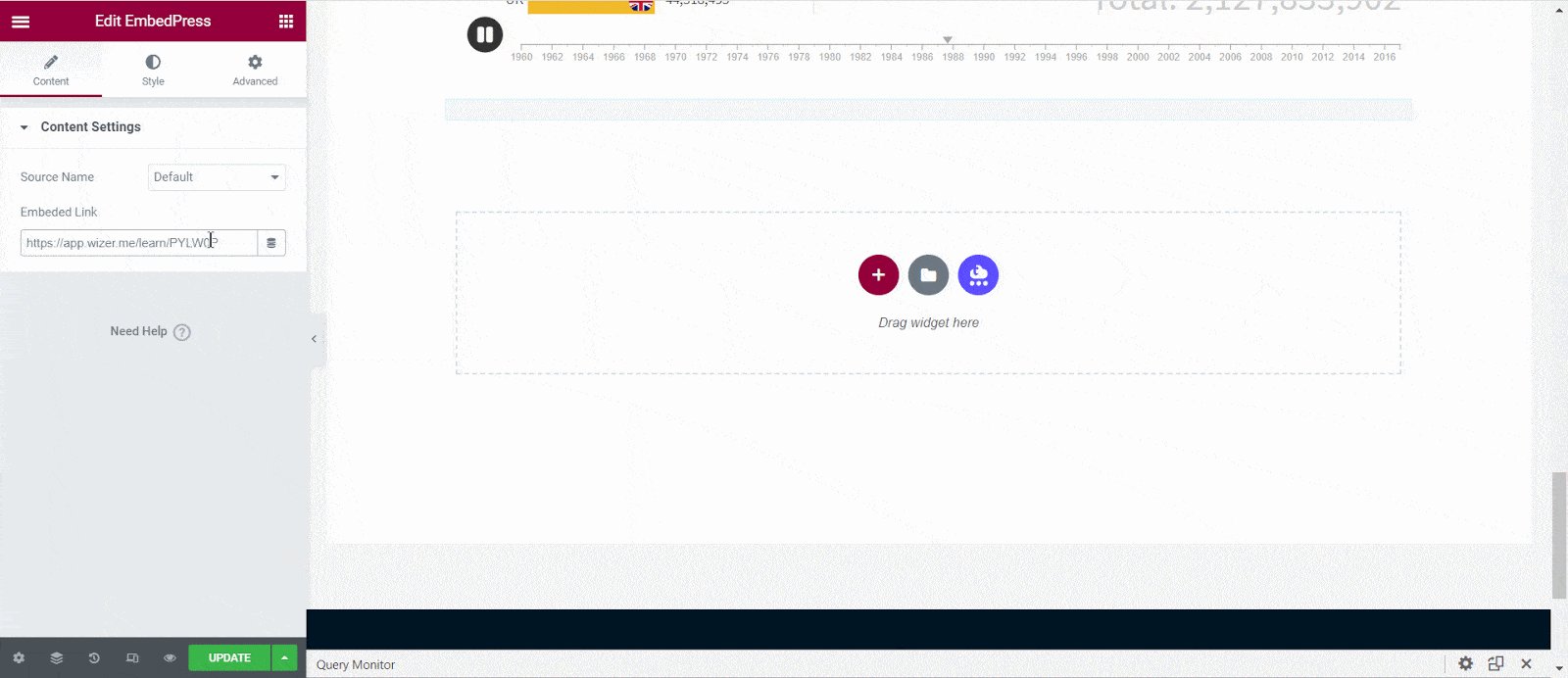
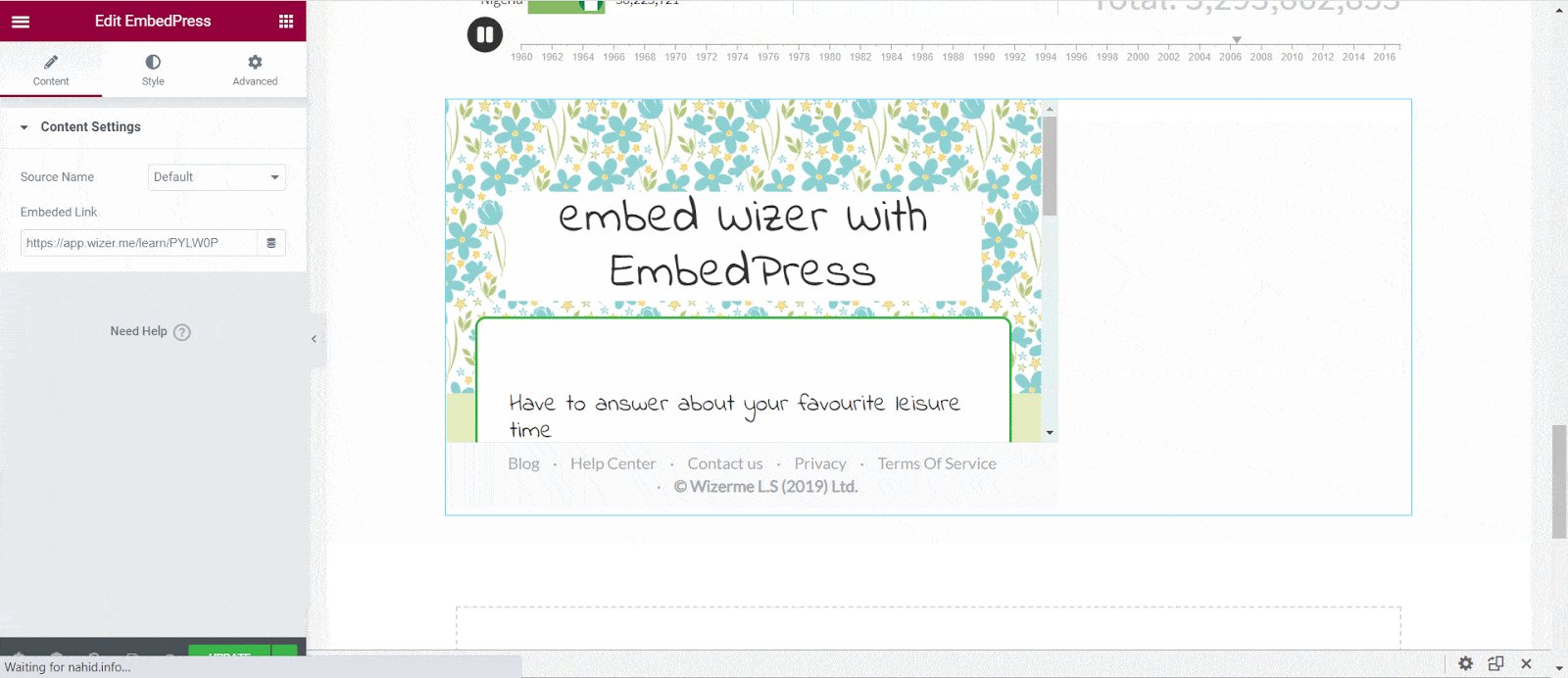
Step 2: Paste The Wizer Post’s URL In ‘Content Settings’ #
Next, paste the Wizer URL you have copied before into the ‘Content Settings’ input field. You will be able to preview your Wizer link here.

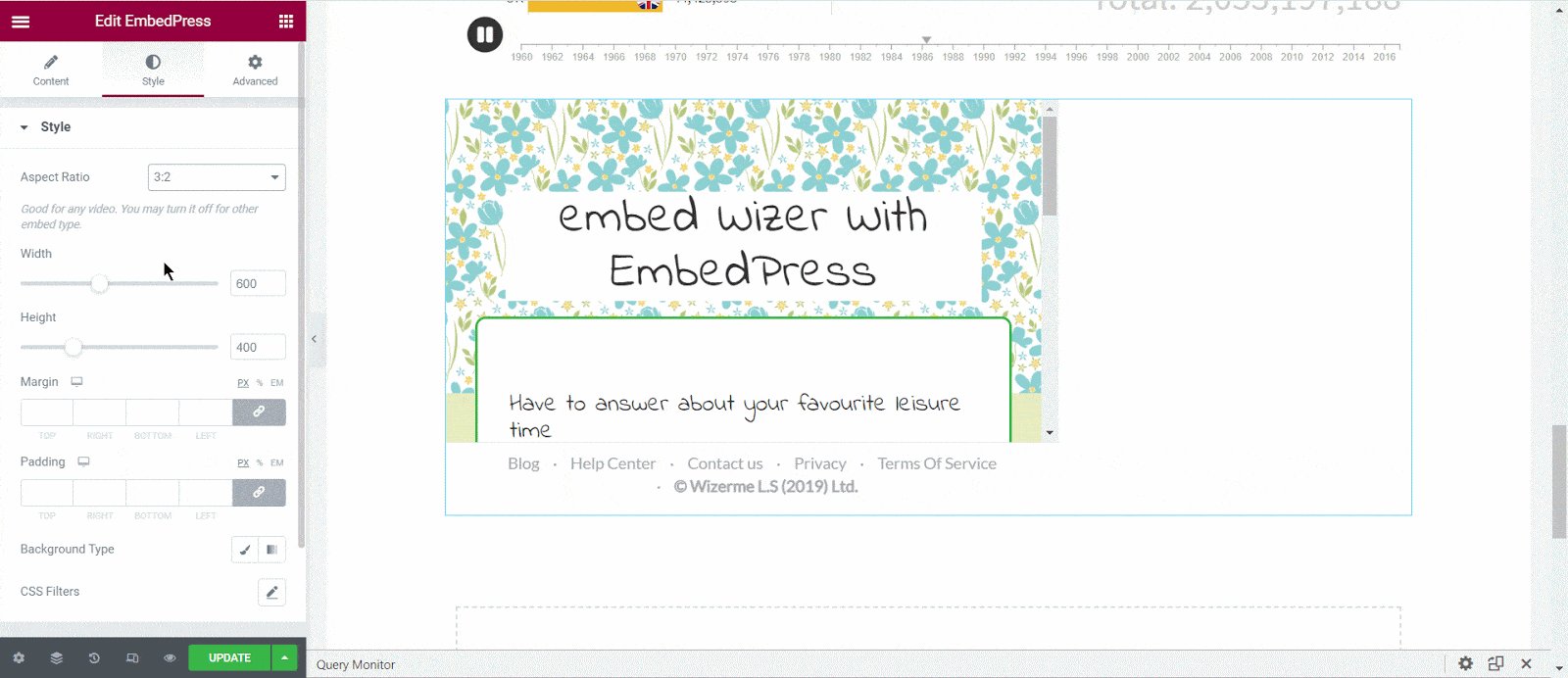
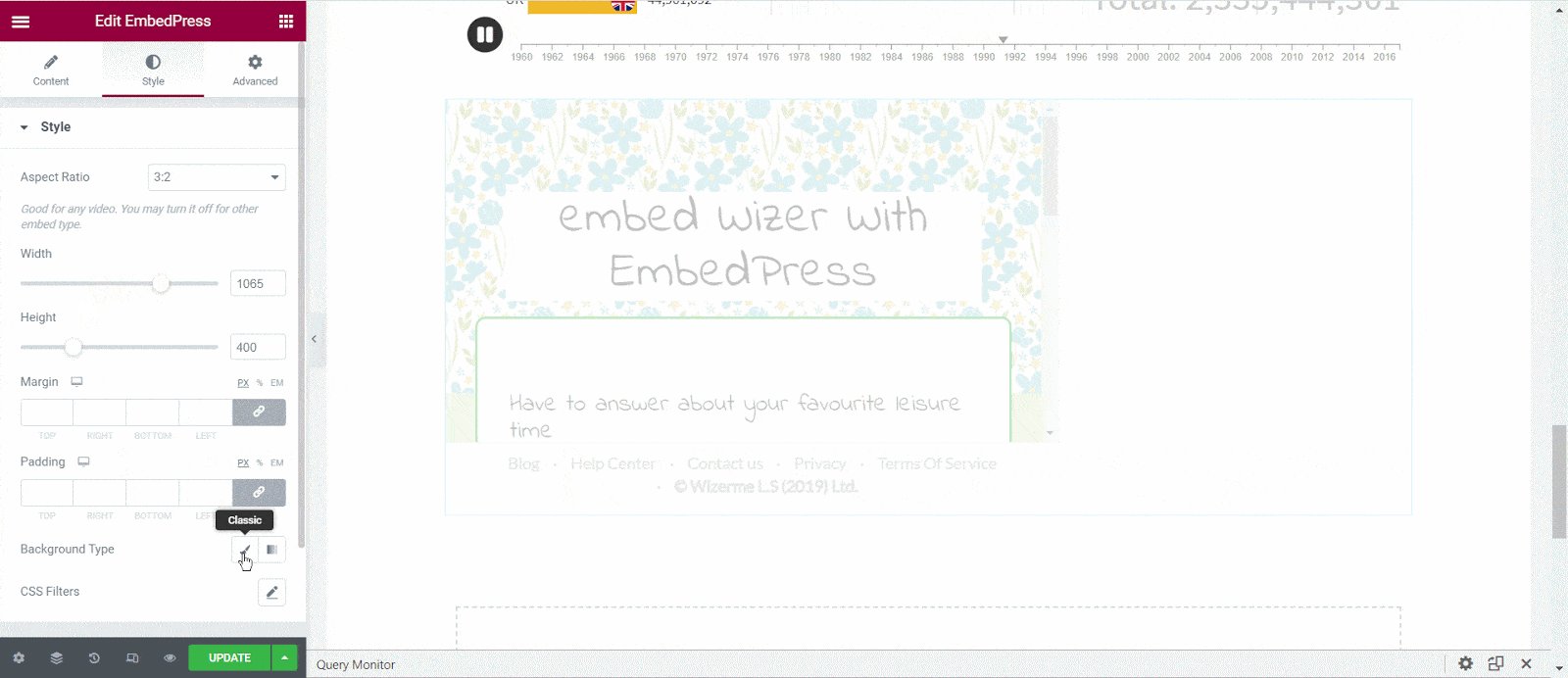
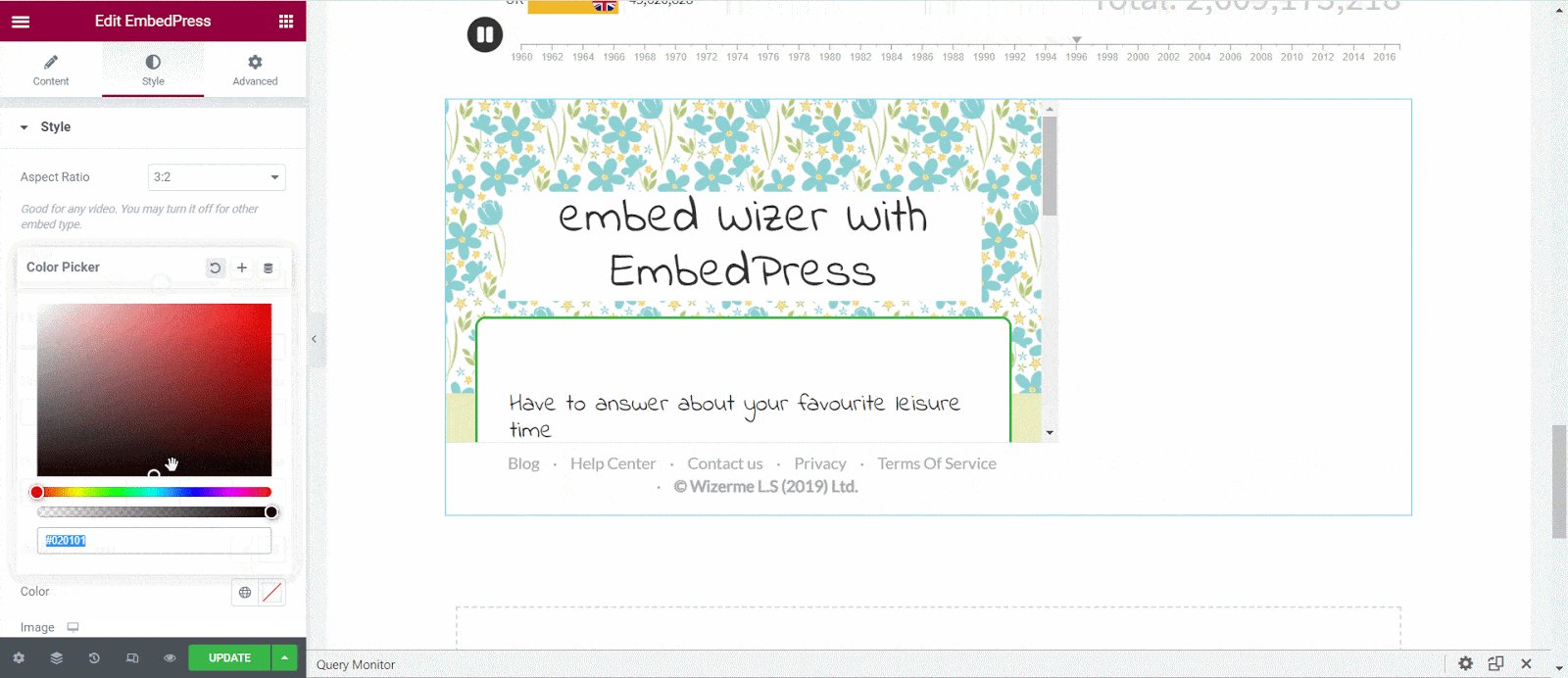
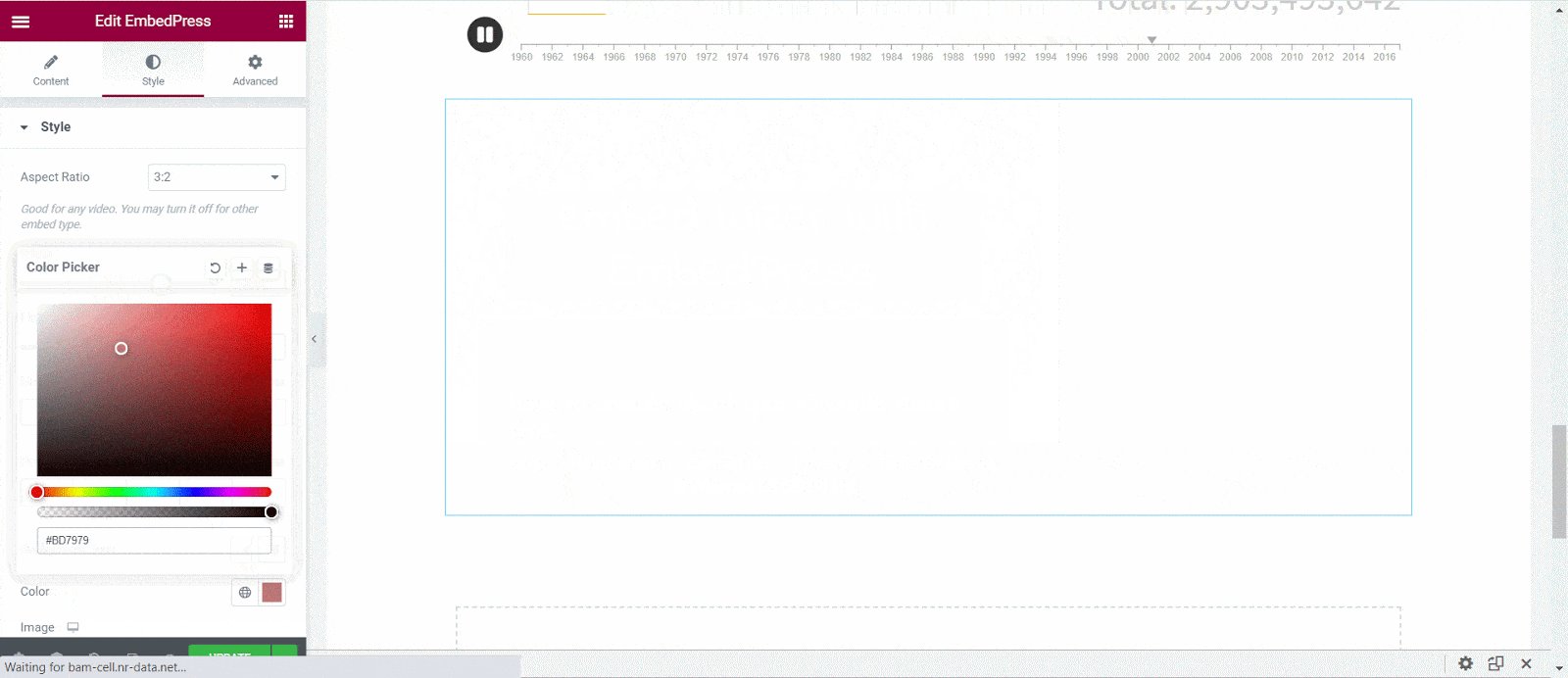
Step 3: Style Your Embedded Content #
Based on the design of your site, you can edit embedded Wizer content to display it differently. Simply click on the ‘Style’ tab. You can modify the ‘Aspect Ratio’, width, height, background color, and many more of your embedded Wizer content with EmbedPress. Explore all the options available in ‘CSS Filters’ to make it fit more neatly into your website.

After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
How To Embed Wizer Posts In Classic Editor #
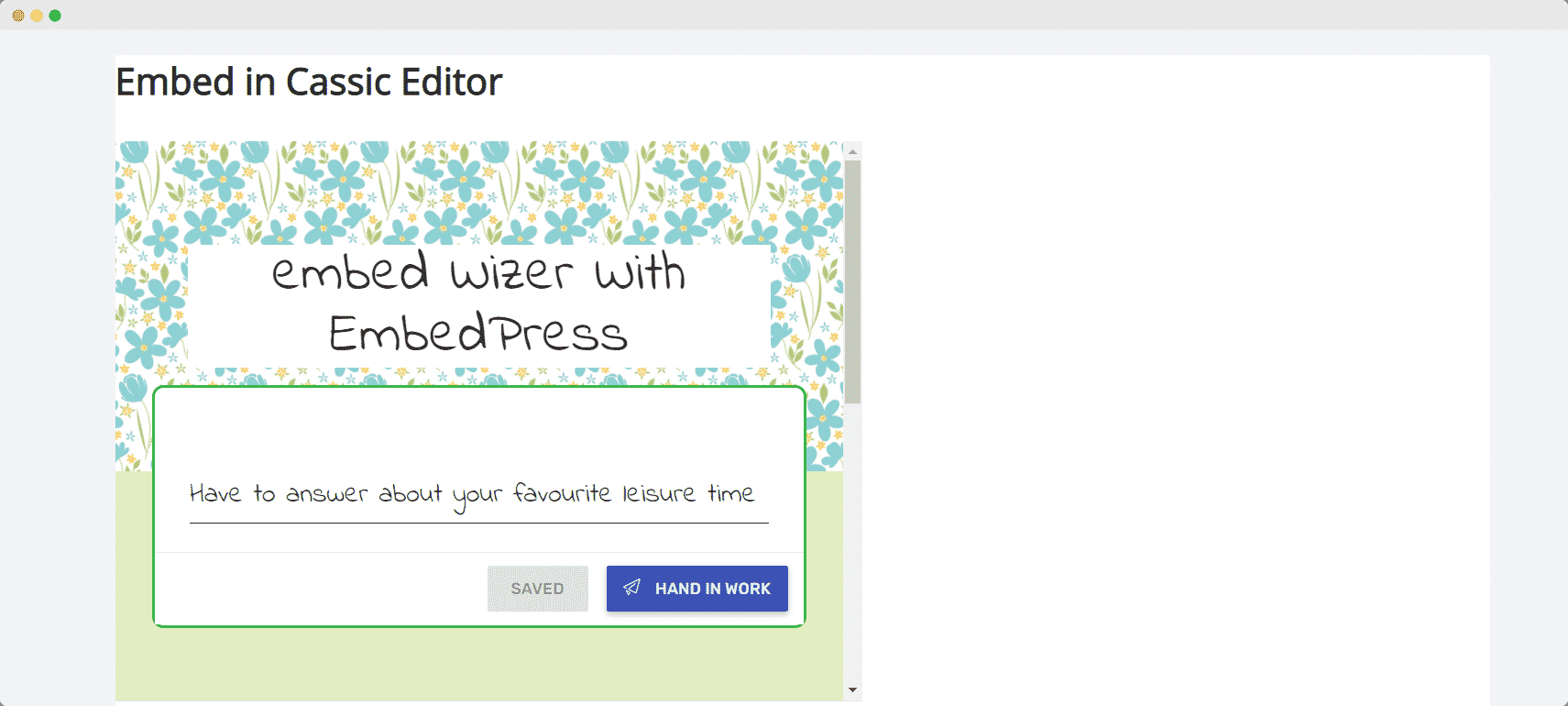
If you are a Classic Editor user, you can easily embed Wizer posts with just one click. To do this, open a new page with Classic Editor and paste the content URL. you can preview the embedded content instantly on the page. This is how your embedded Wizer posts will look on the live WordPress website.

With these simple steps, you can embed Wizer posts link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






