In Zurich University Medienarchiv, you will find images, videos, content from different categories related to university education, administration, and co-curricular activities. This university website is designed in a way that enables you to embed its content for research purposes and many more.
EmbedPress allows you to embed Medienarchiv of Zurich University content immediately on your WordPress site, no matter whether it was created with Gutenberg Editor, Elementor Editor, or Classic Editor. Follow this step by step guideline below to find out how to embed Medienarchiv in WordPress with EmbedPress:
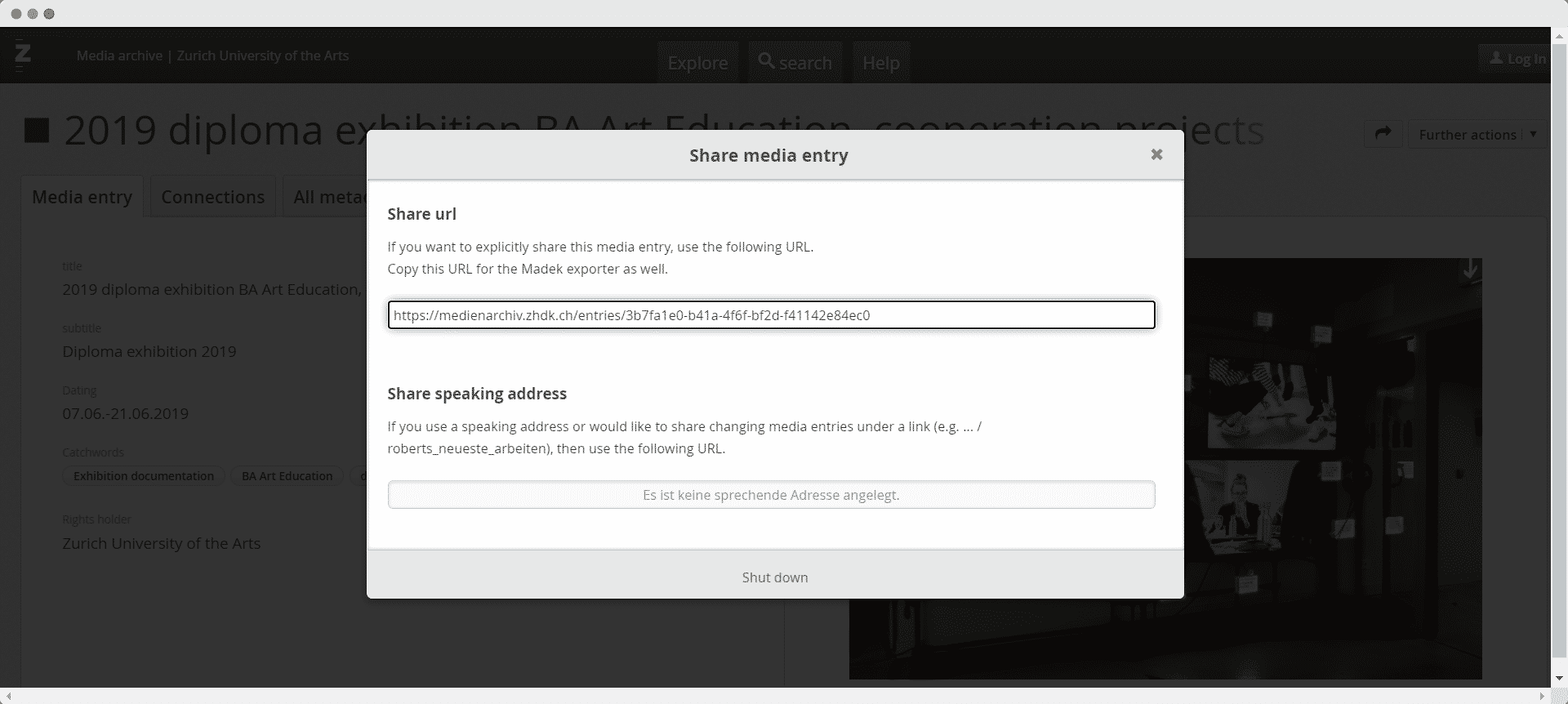
How To Collect Medienarchiv Story URL #
Visit the Medienarchiv of Zurich University website and navigate the post you want to embed. To collect your Medienarchiv URL of the content, click on the ‘Share icon’ and copy the link. Your Medienarchiv story URL will be copied instantly. Now you can embed your Medienarchiv URL into your WordPress website anytime.
 How To Embed Medienarchiv In Gutenberg #
How To Embed Medienarchiv In Gutenberg #
EmbedPress comes with its own block for embedding any type of content using Gutenberg. To embed the Medienarchiv of Zurich University using Gutenberg, follow the steps below.
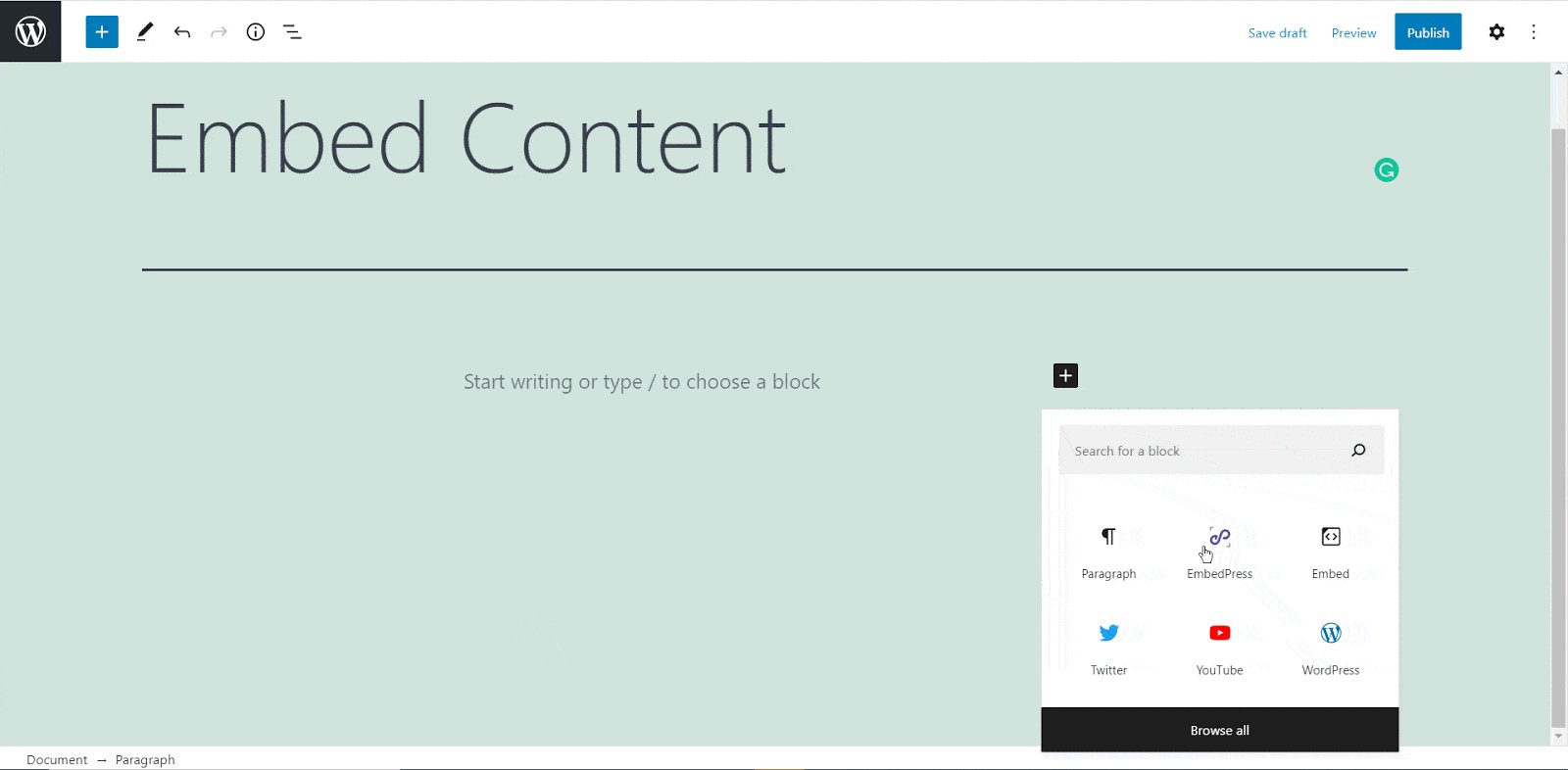
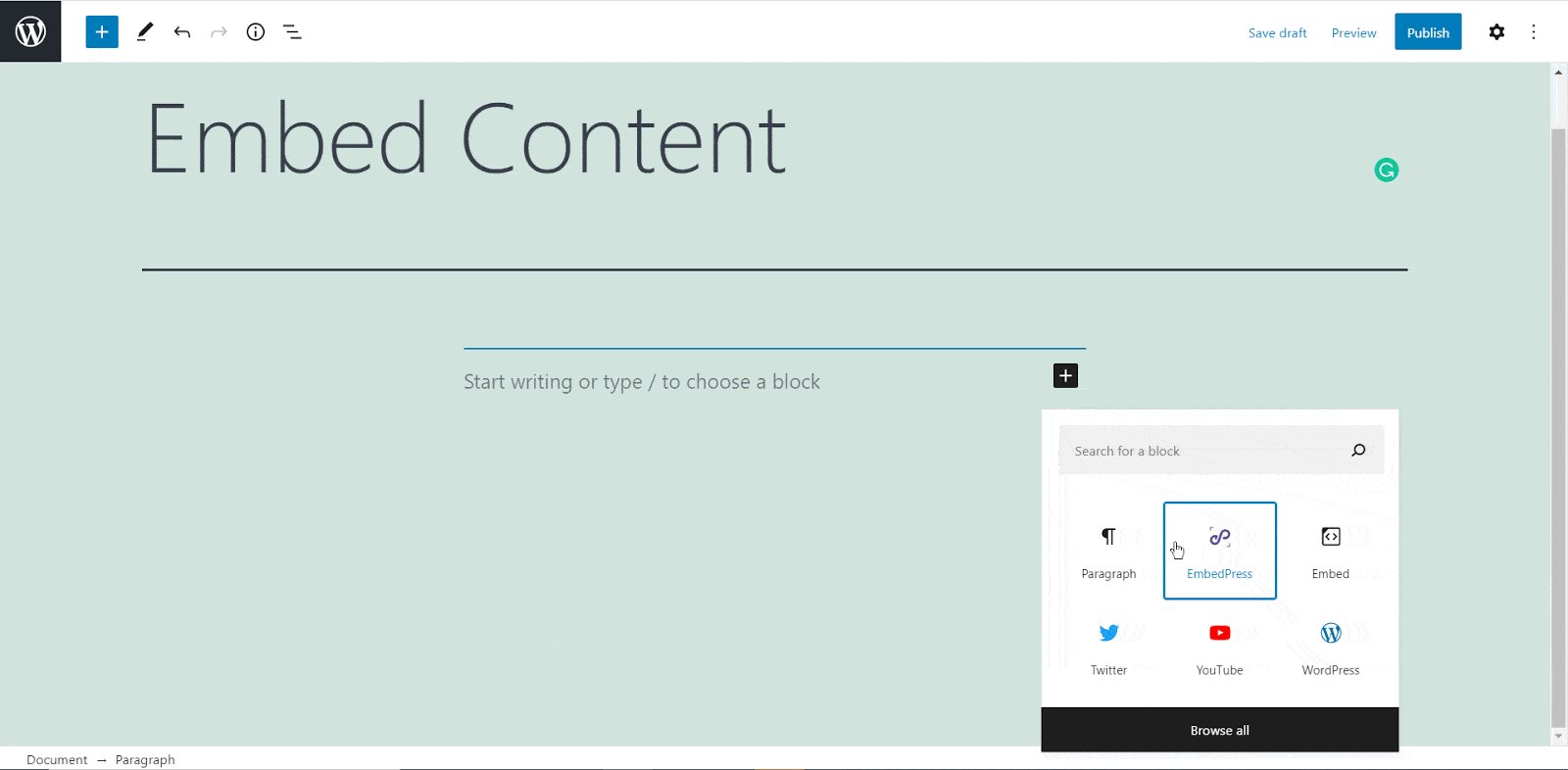
Step 1: Search For The EmbedPress Block #
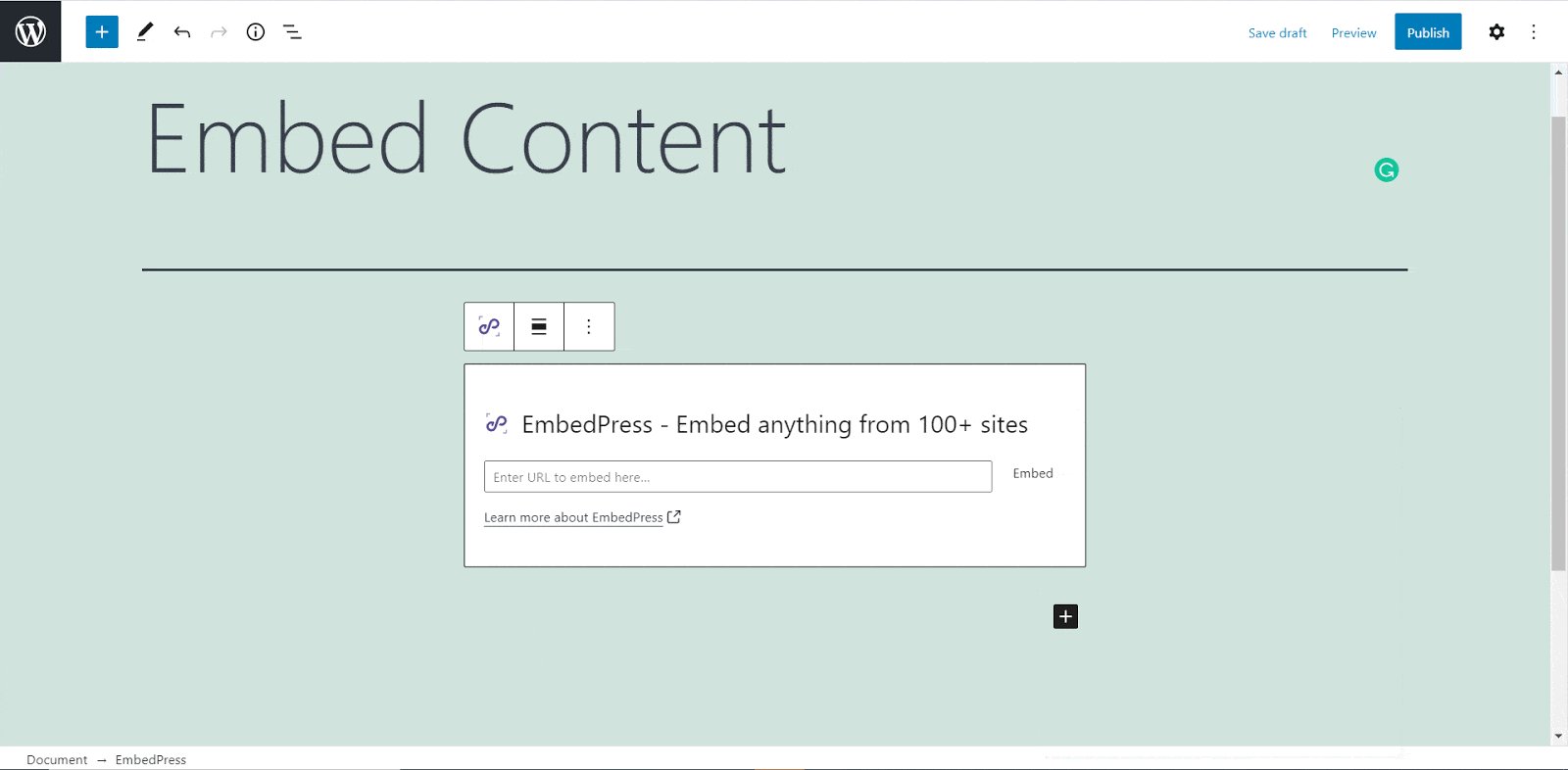
Open the page where you wish to embed a Medienarchiv post from your dashboard. Now Click on the ‘+’ icon to add blocks and search for EmbedPress. Then insert the EmbedPress block on the page.

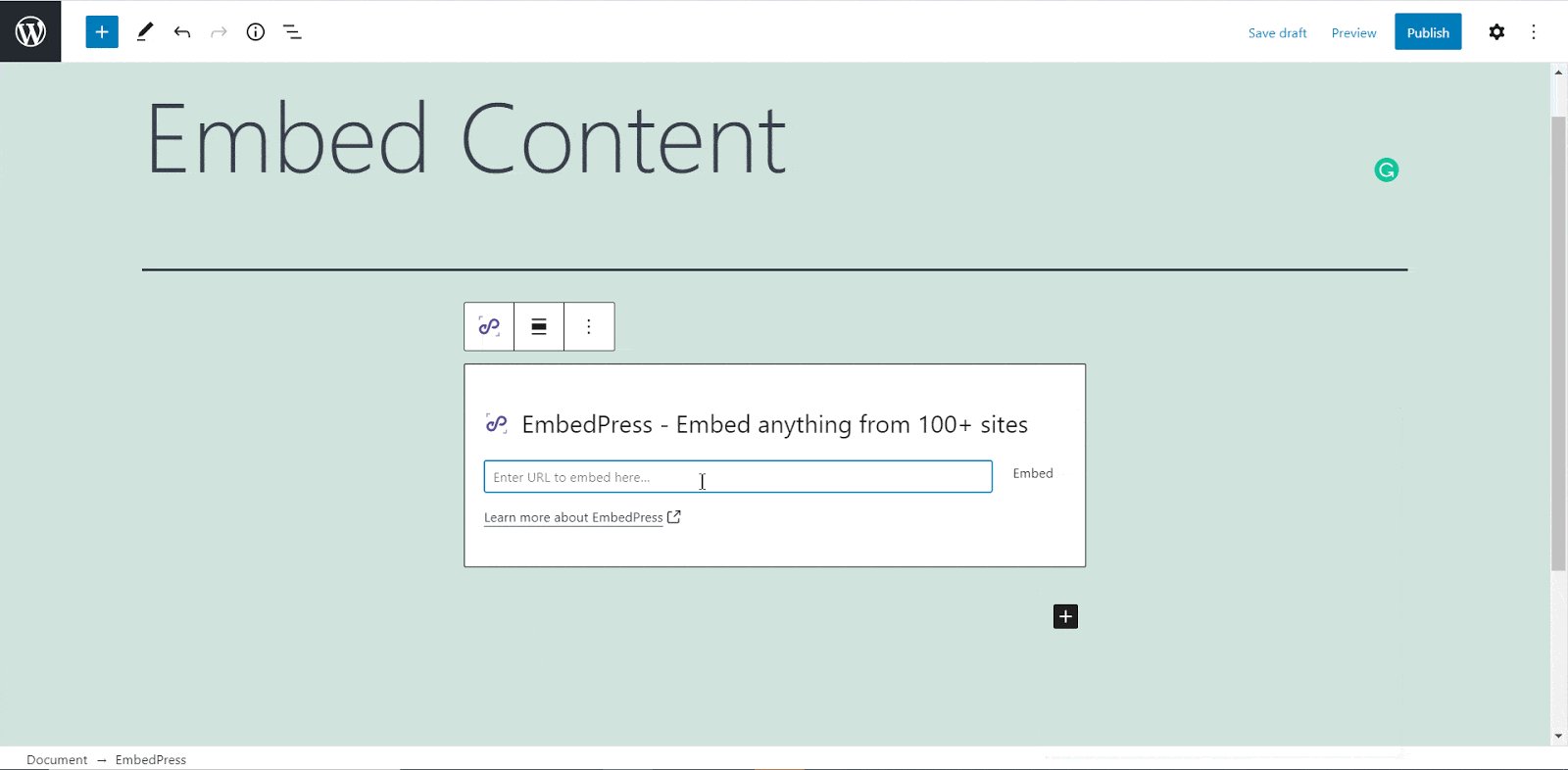
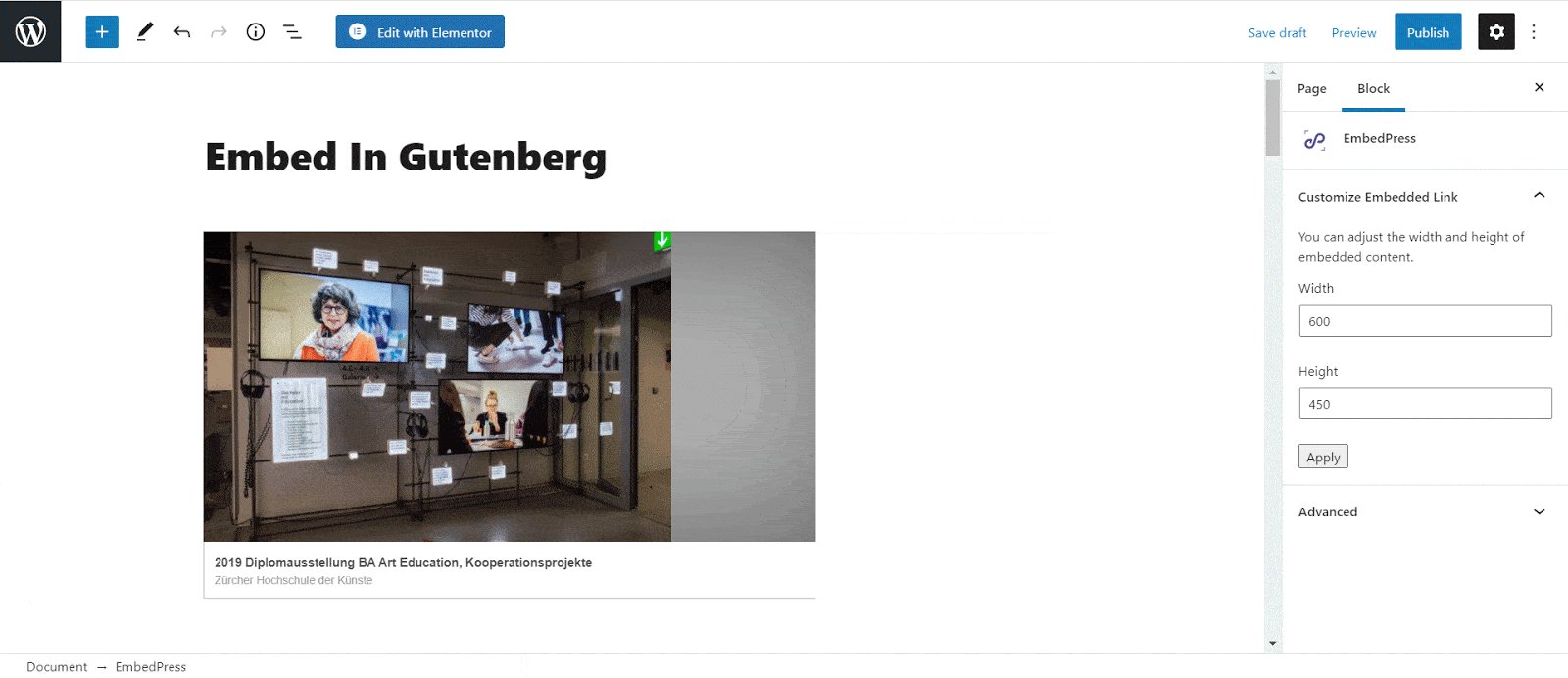
Step 2: Paste TheMedienarchiv URL In EmbedPress Block #
Now paste the collected Medienarchiv URL on the input field and click on the ‘Embed’ button beside the URL field. Your Content will be successfully embedded using Gutenberg.

How To embed Medienarchiv In Elementor #
After you collect the Medienarchiv URL of Zurich University, open your WordPress dashboard and select the page where you’d like Medienarchiv story links to be embedded. Then follow the instructions given below.
Note: To embed your Medienarchiv story in Elementor, make sure you have installed and activated Elementor.
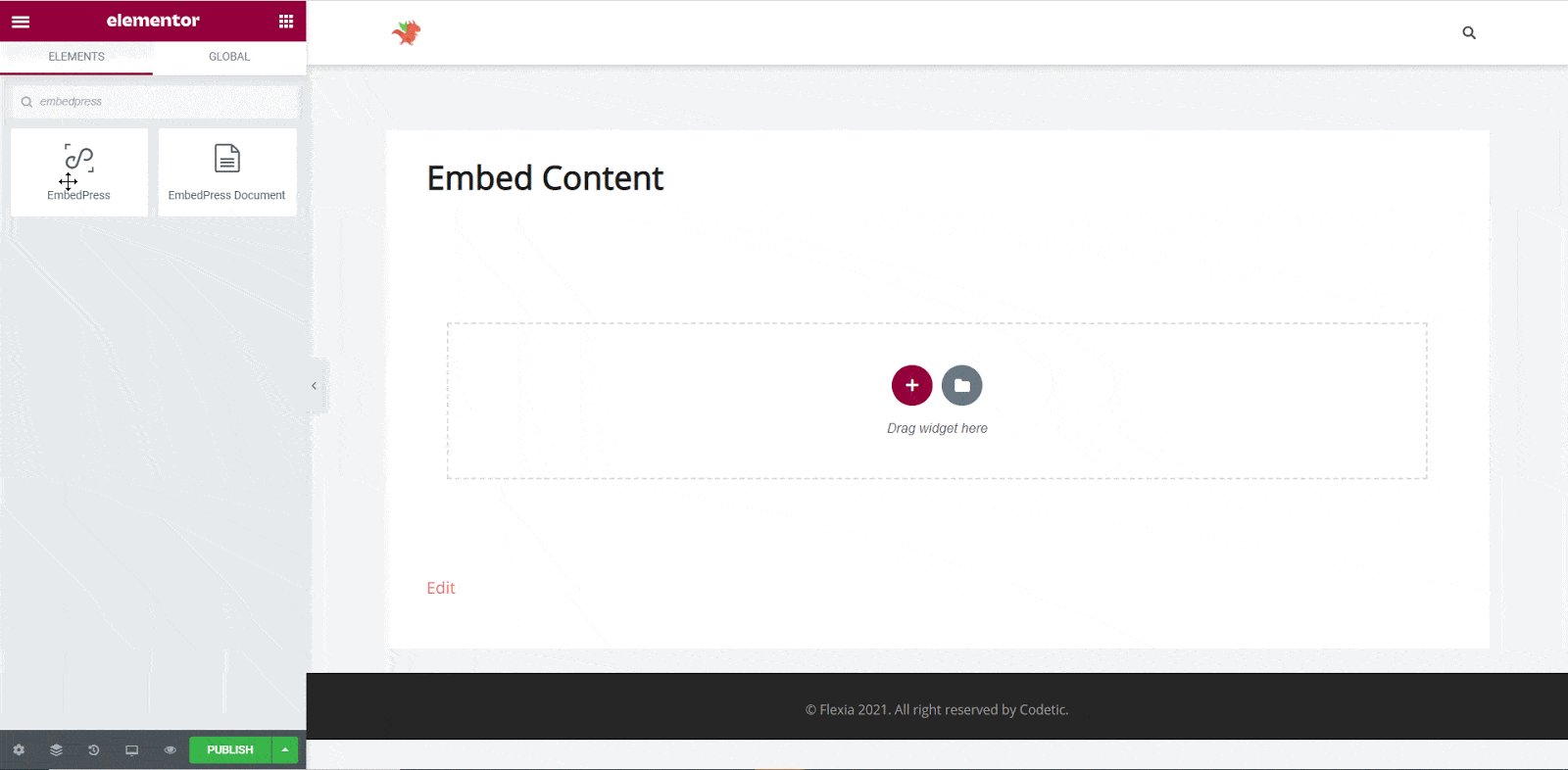
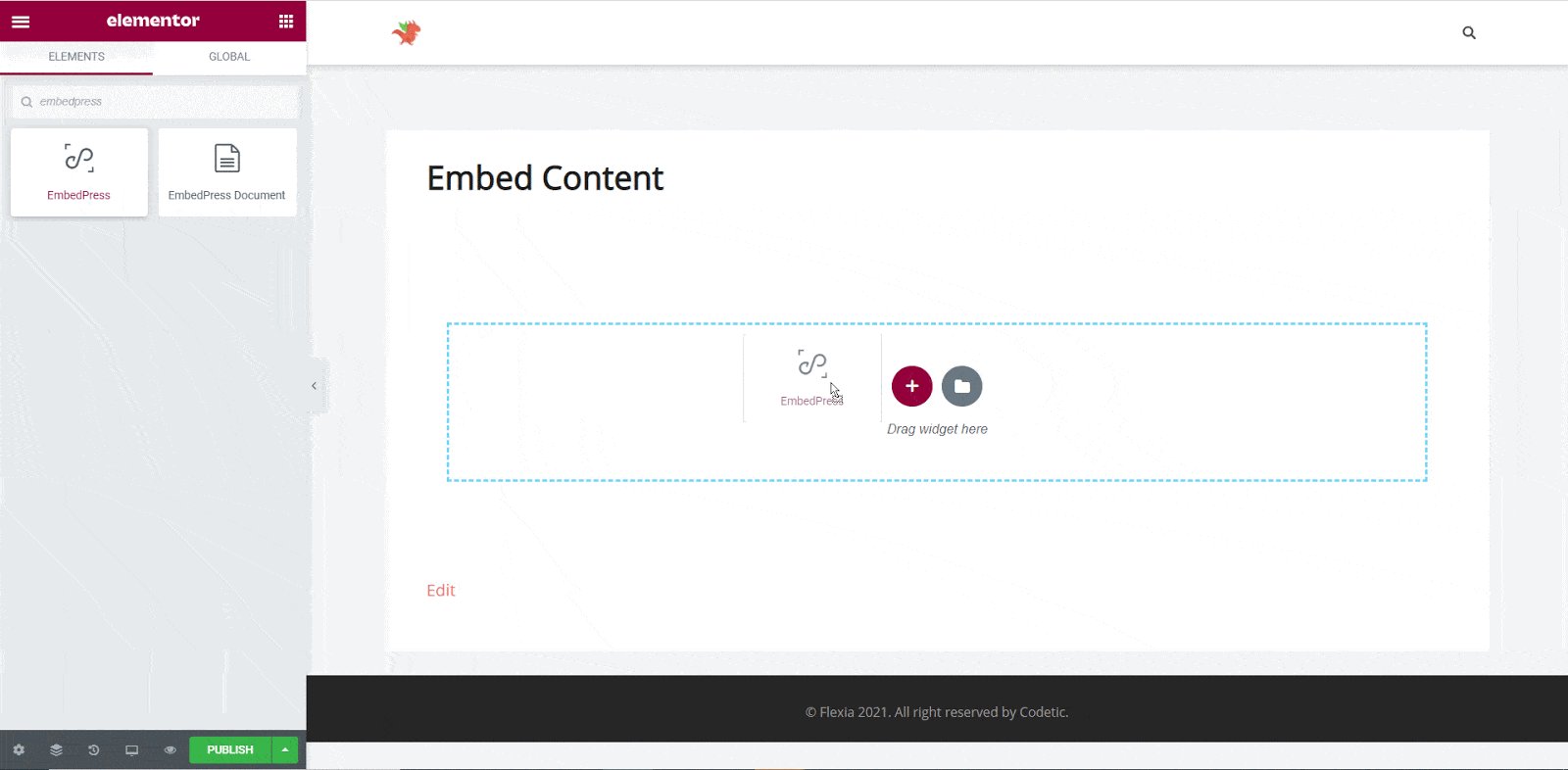
Step 1: Search The EmbedPress Element #
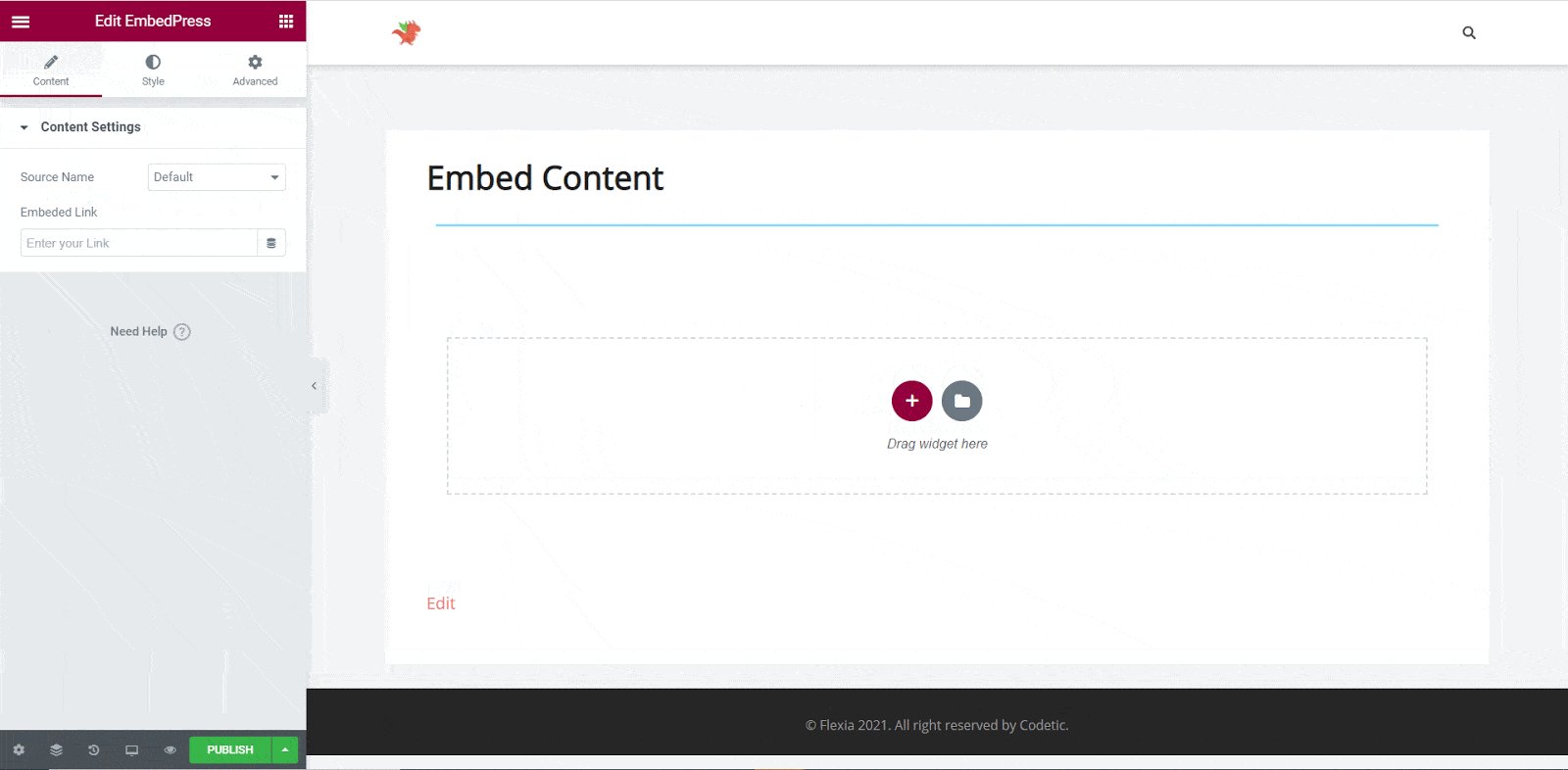
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for ‘EmbedPress’ element there on the widget panel and then drag and drop the element on your page.

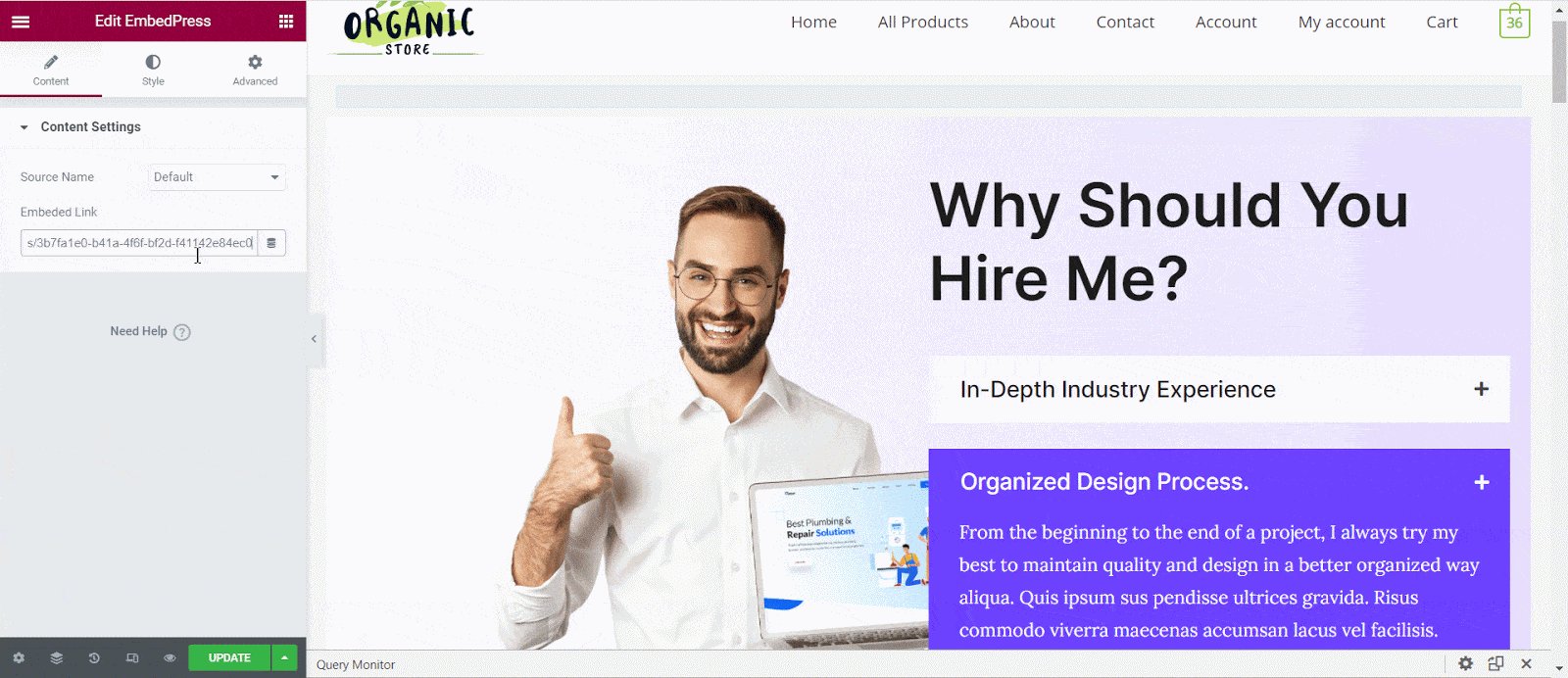
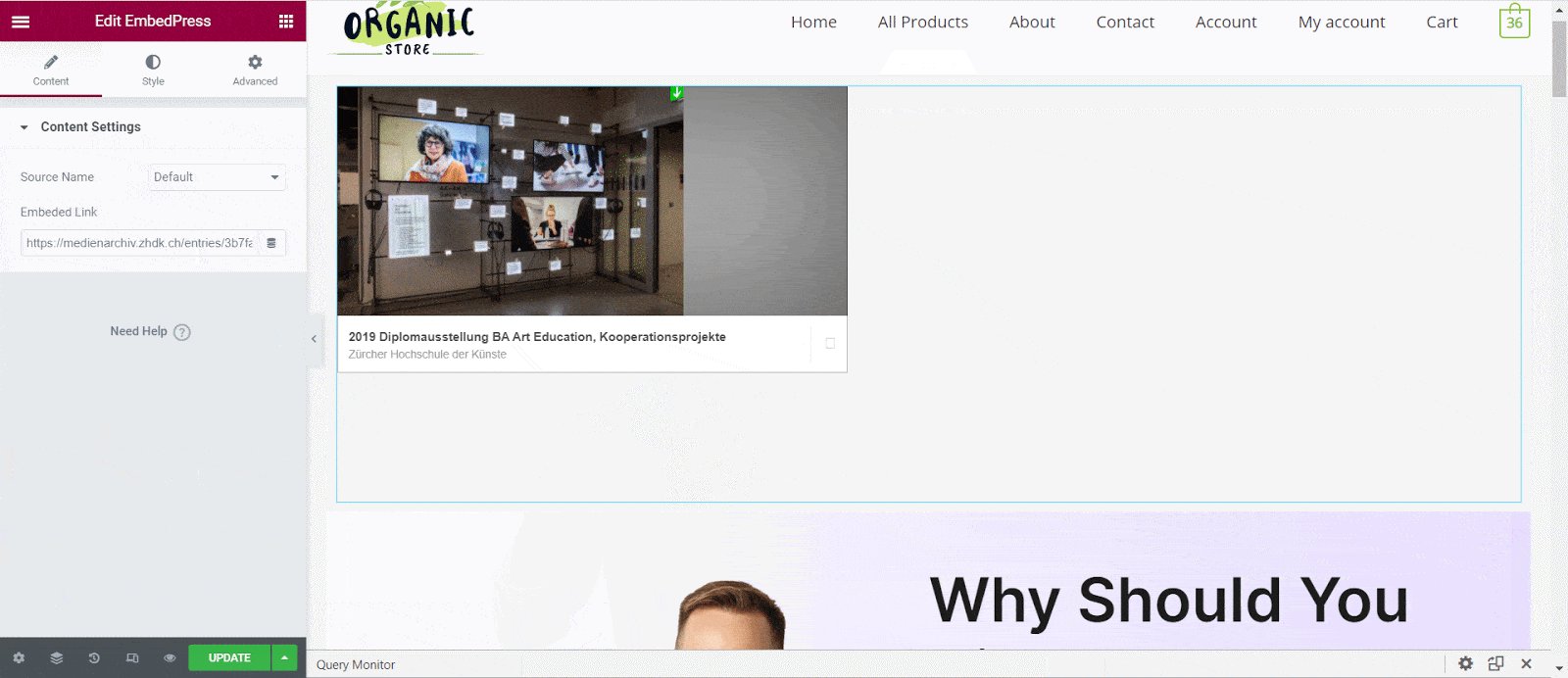
Step 2: Paste TheMedienarchiv Story’s URL In ‘Content Settings’ #
Afterward, paste the Medienarchiv URL you have copied before into the ‘Content Settings’ input field. You will be then able to preview your Medienarchiv link here.

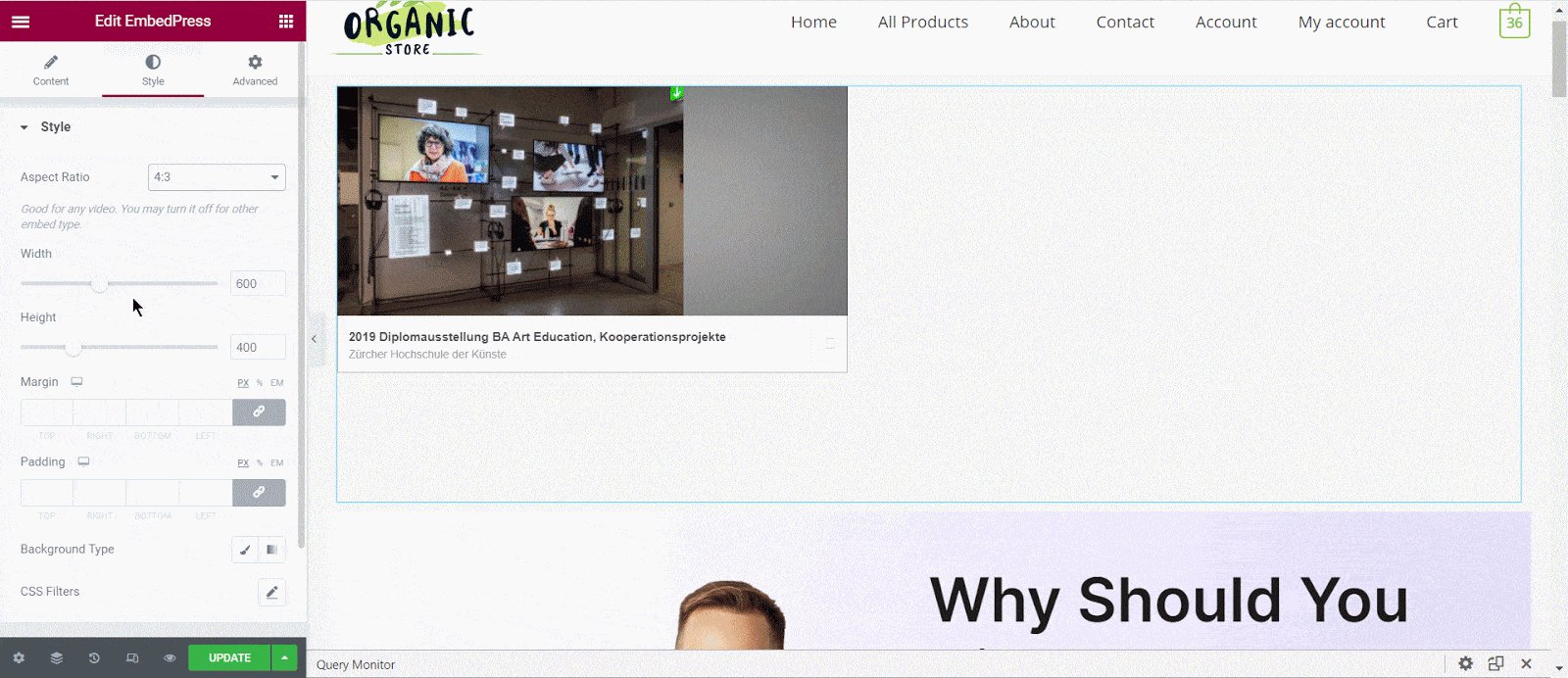
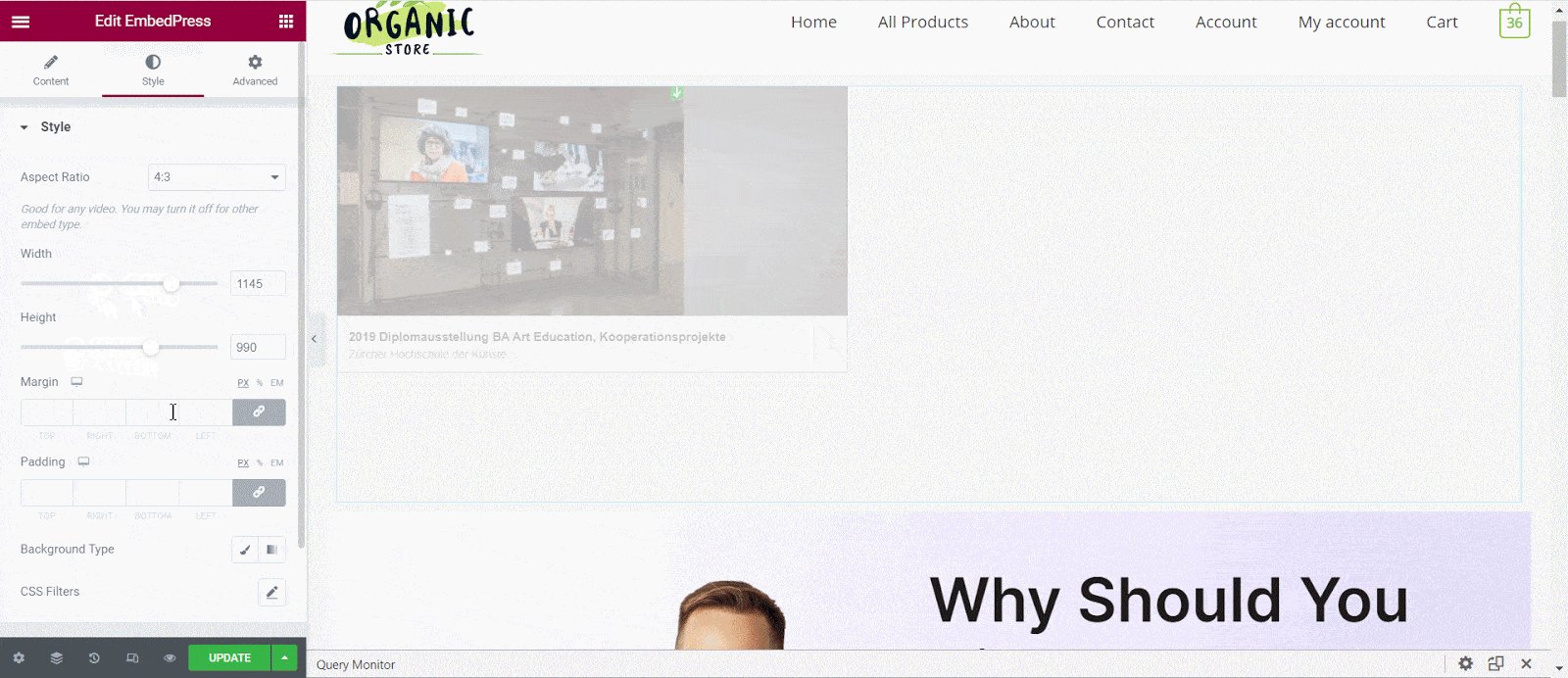
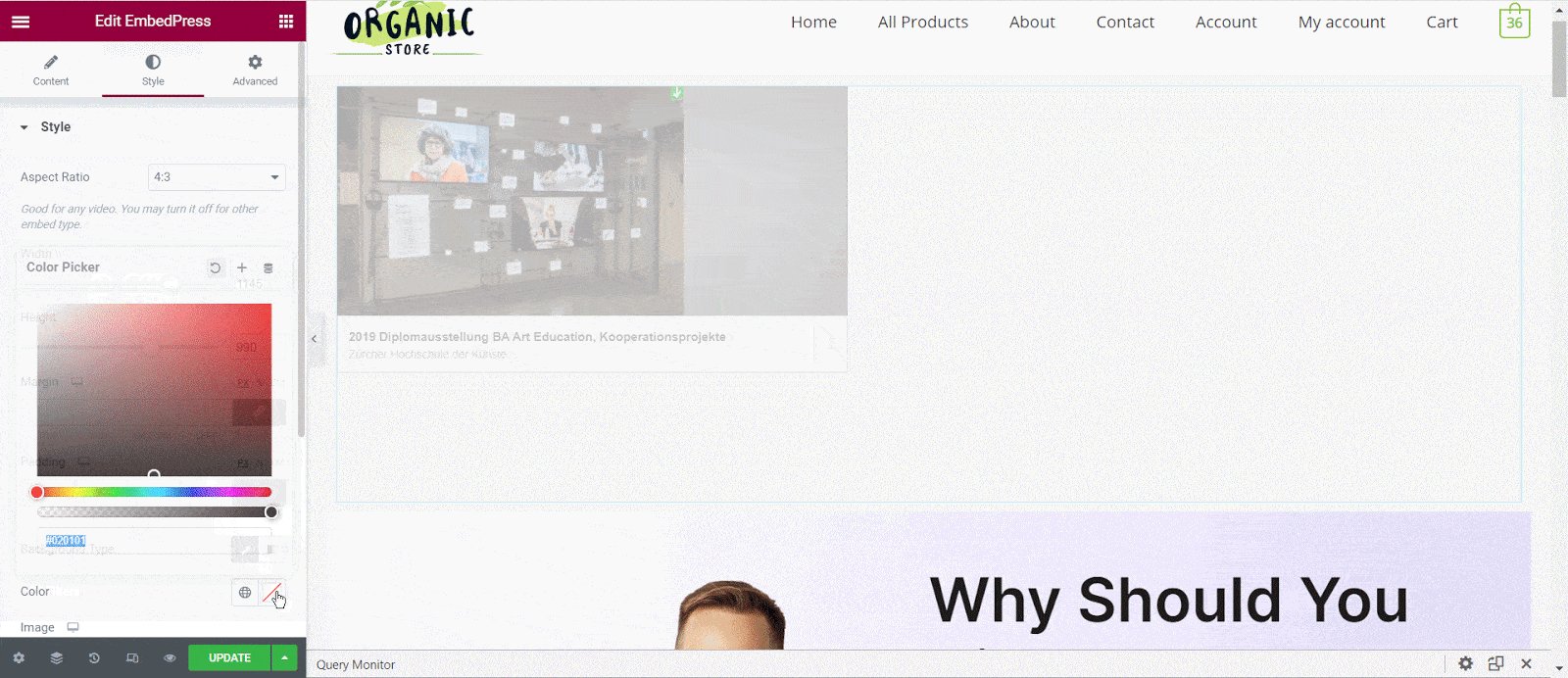
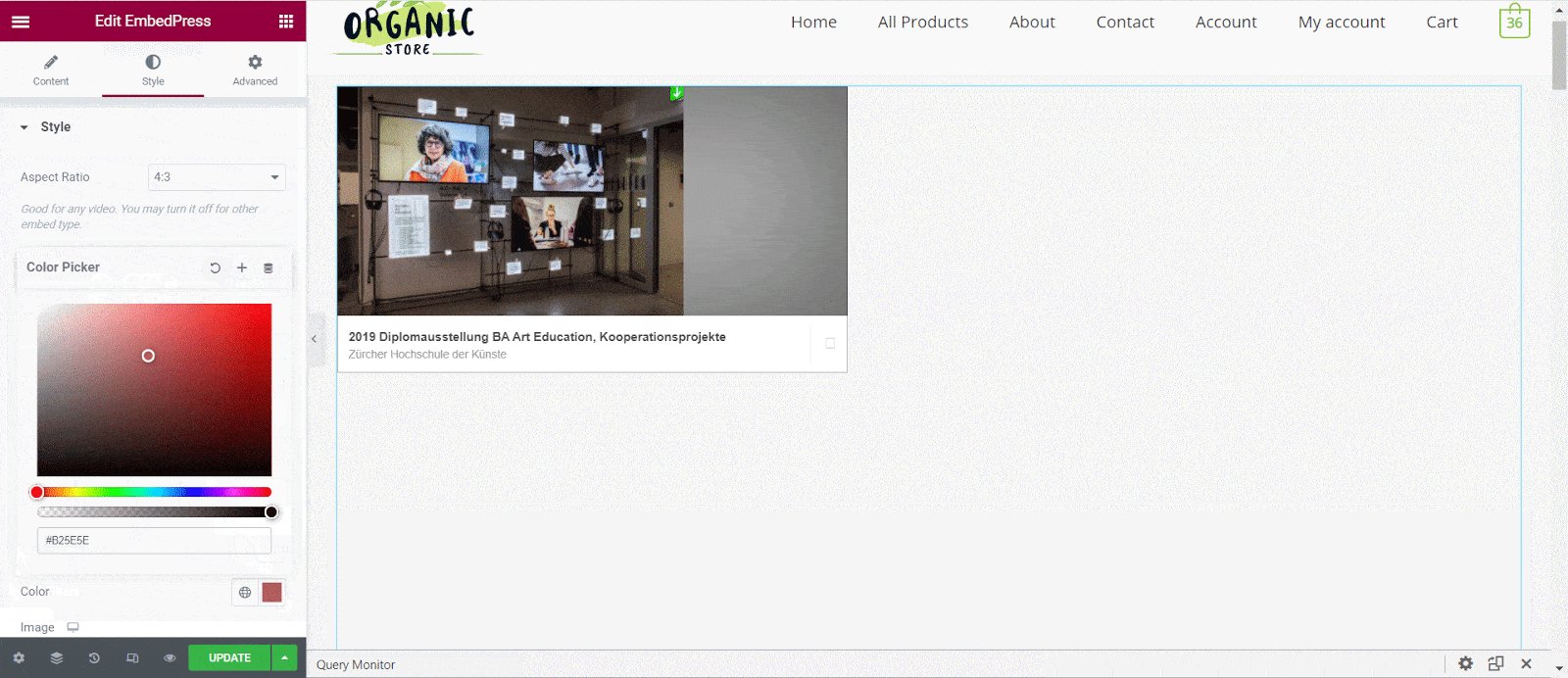
Step 3: Style Your Embedded Content #
Based on the design of your site, you can edit your embedded Medienarchiv content to display it differently.
For this, simply just click on the ‘Style’ tab. You can modify the ‘Aspect Ratio’, width, height, background color, and many more of your embeddedMedienarchiv content with EmbedPress. Explore all the options available in ‘CSS Filters’ to make it fit more neatly into your website.

After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
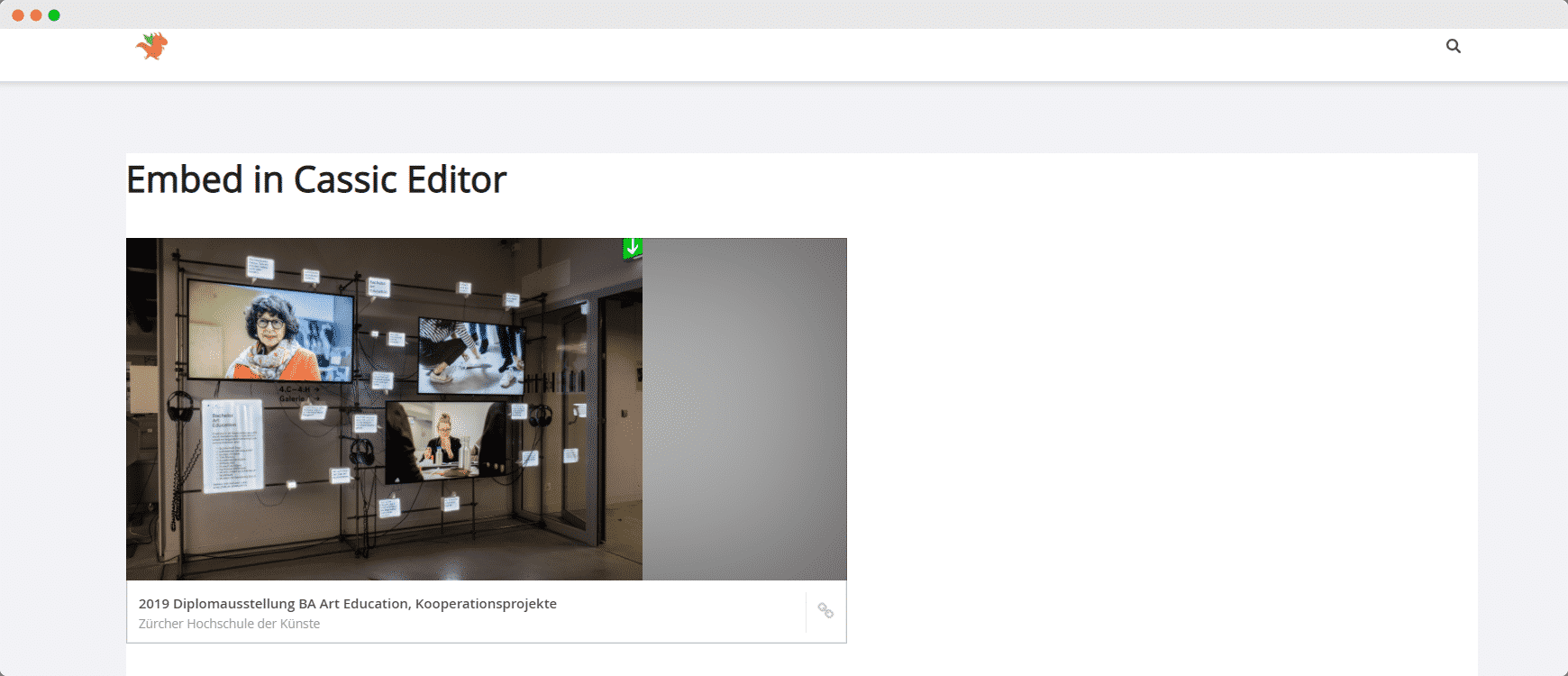
How To Embed Medienarchiv Posts In Classic Editor #
If you are a Classic Editor user, you can easily embed Medienarchiv posts with just one click. To do this, open a new page with Classic Editor and paste the content URL. You can preview the embedded content instantly on the page. This is how your embedded Medienarchiv posts will look on your live WordPress website.

With these simple steps, you can embed Medienarchiv posts of Zurich University instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook community to get in touch with WordPress experts and content creators like yourself.






