LearningApps is a web application built to support learning and teaching processes using interactive modules. It aims to collect building blocks, called apps, that are available to the public and can be embedded into learning content. Now you can easily embed LearningApps apps in WordPress with a few clicks.
EmbedPress is a very dependable and valuable plugin. With the help of this useful plugin, it is very simple to embed LearningApps apps in WordPress using just a URL. You don’t have to mess around with any embedding code. All you need is the LearningApps app URL and you can instantly embed the content.
Here’s how to embed LearningApps apps into your site using EmbedPress plugin.
How To Collect Your LearningApps Apps URL? #
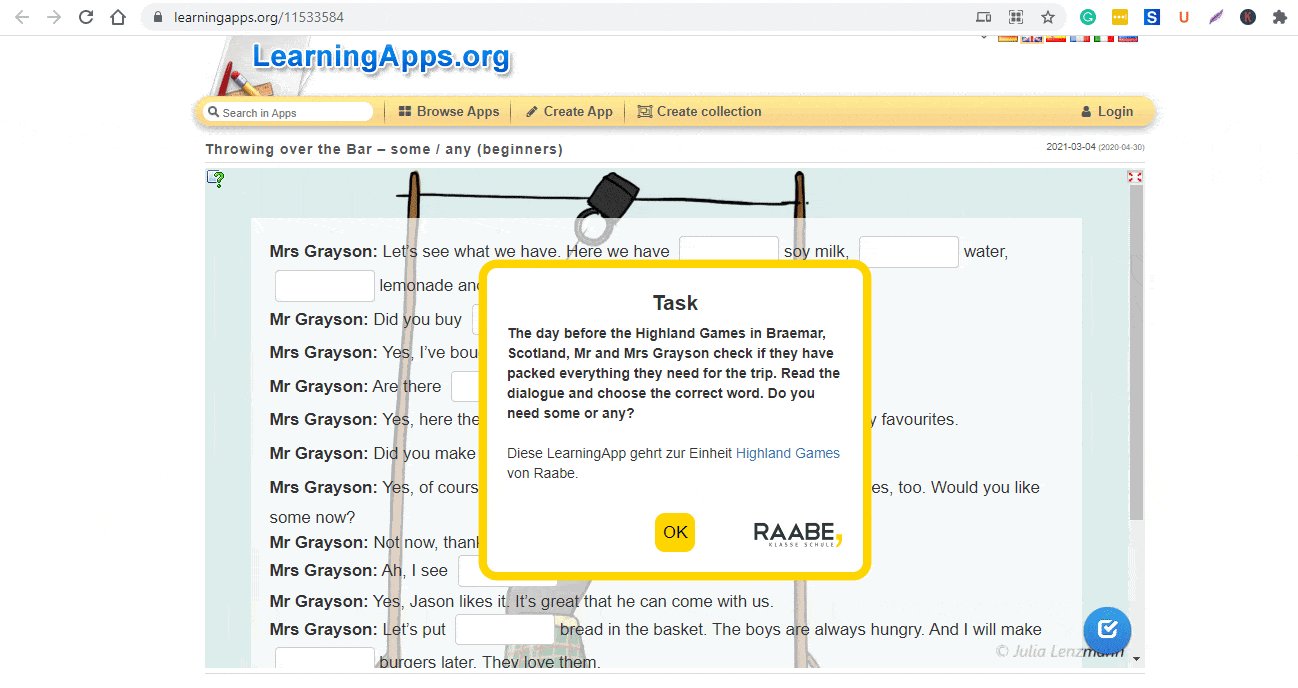
To collect the learning app URL, visit the LearningApps website. You can either create your own app or browse through their app library to find what you need.

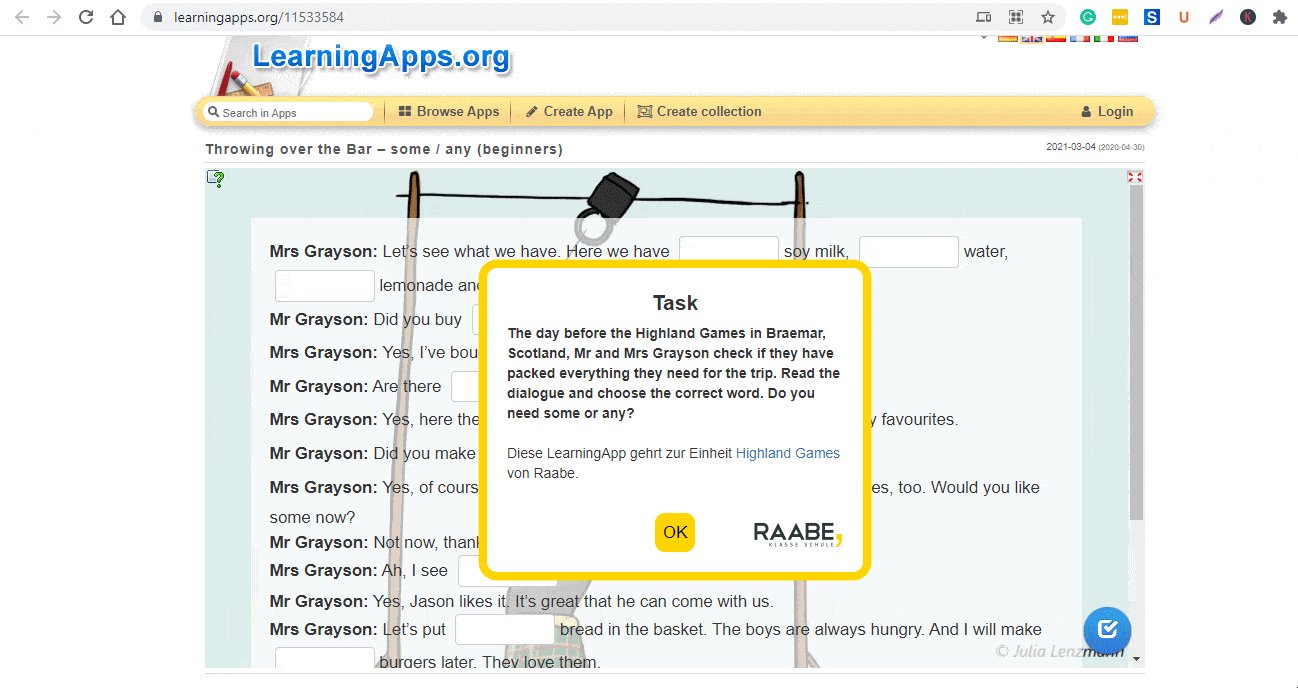
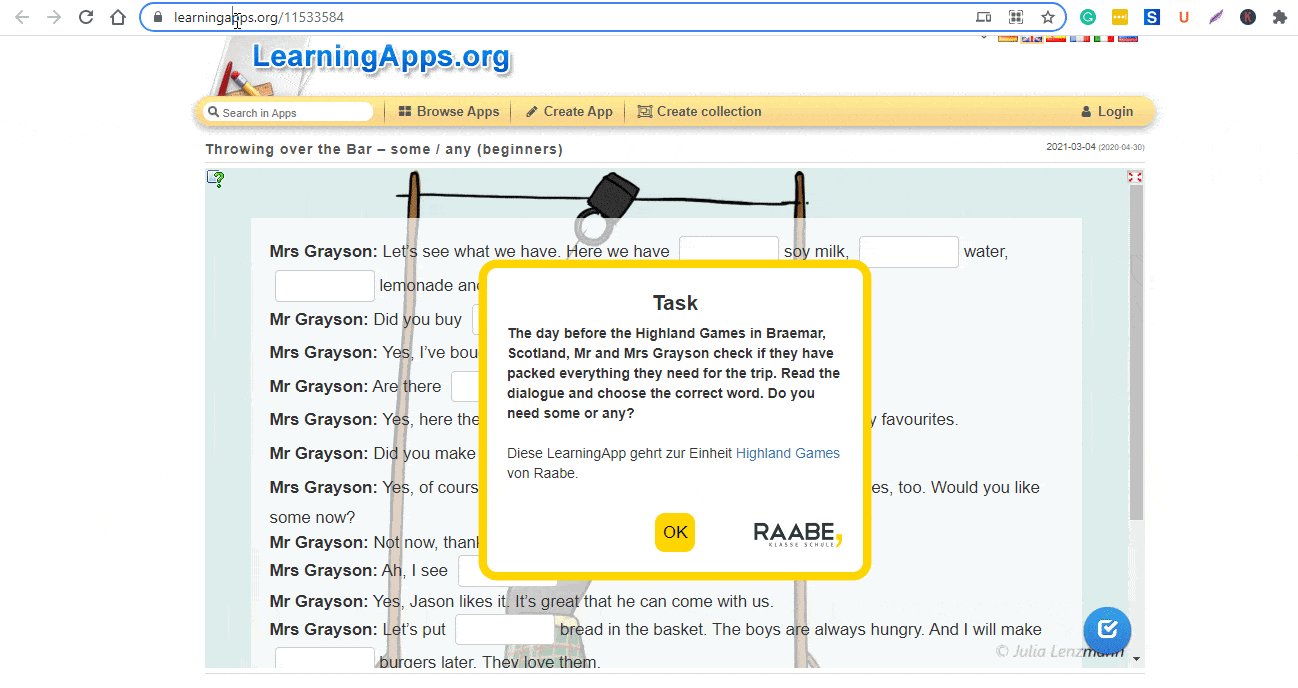
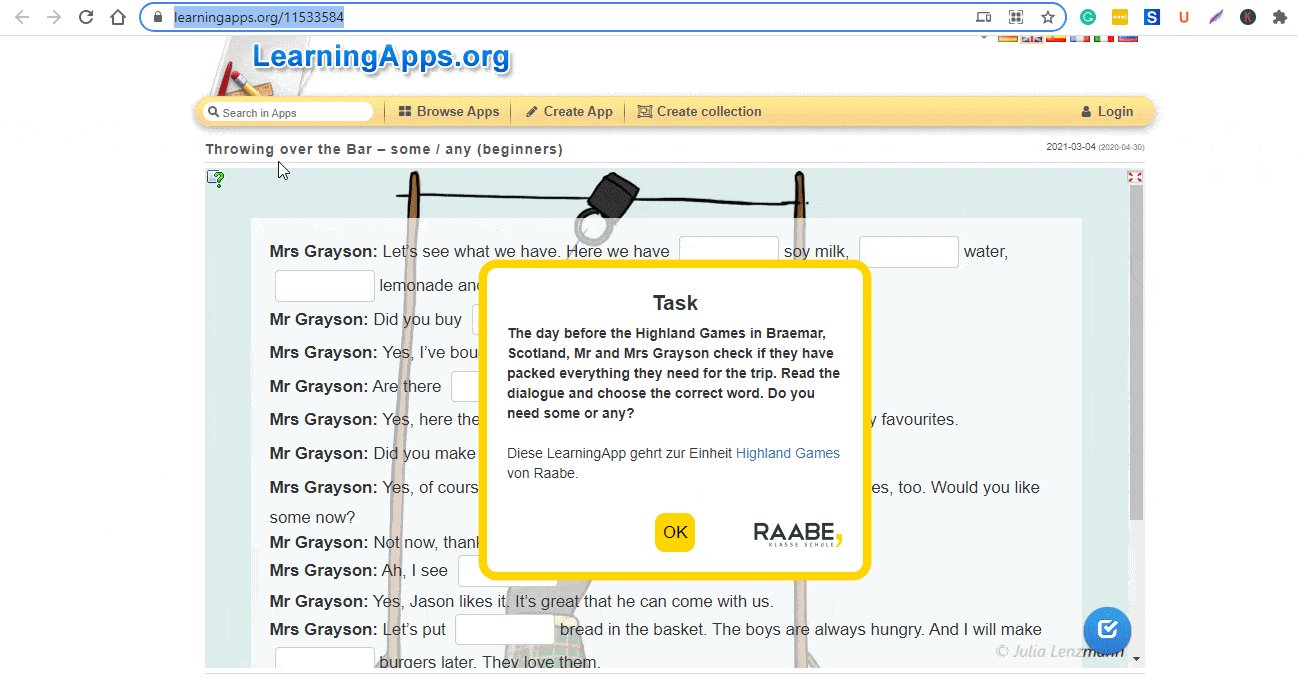
Click on the content you want to embed on your website and copy the URL from the address bar.

How To Embed LearningApps App Using Gutenberg Editor? #
EmbedPress comes with its own block for embedding any type of content using Gutenberg. To embed LearningApps apps using Gutenberg editor, follow the steps below.
Step 1: Insert An EmbedPress Block #
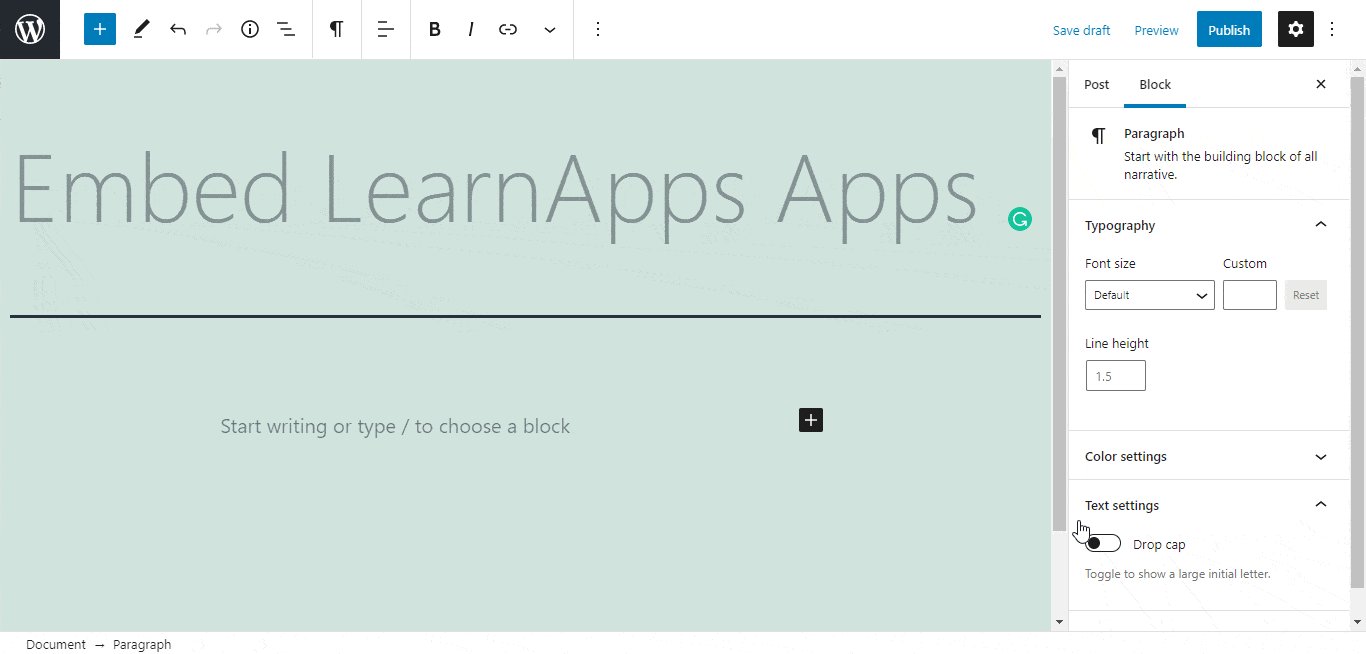
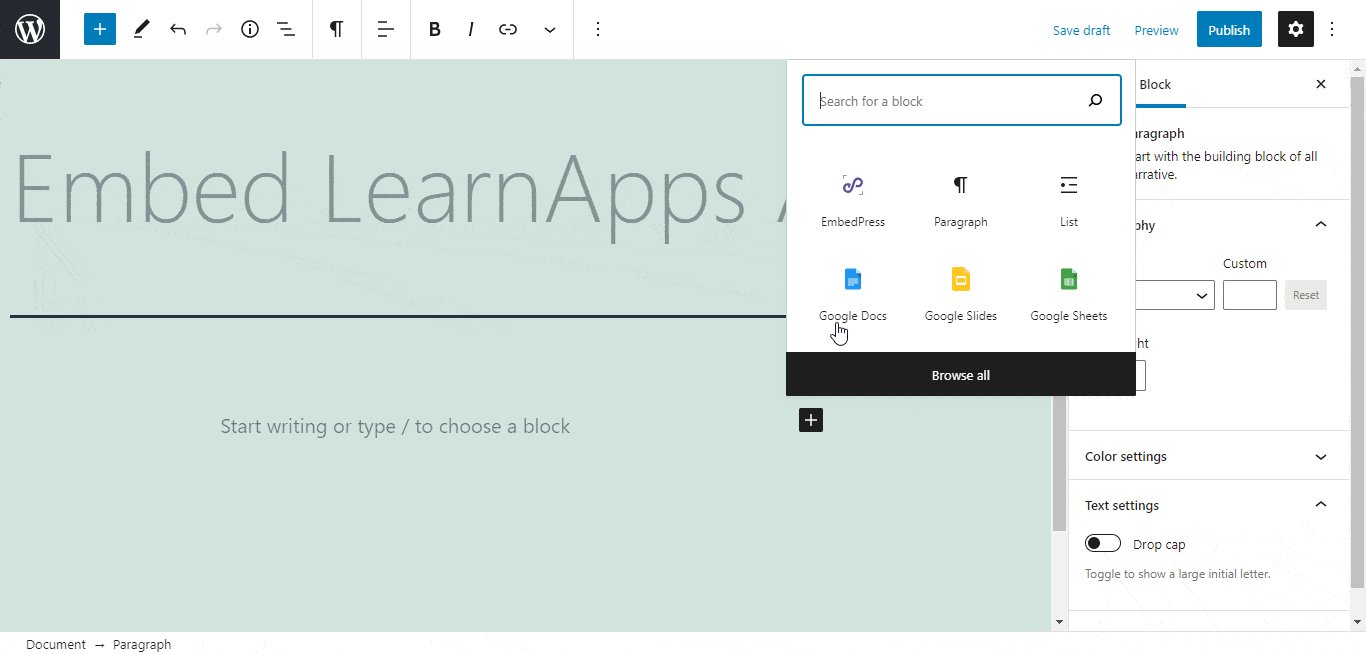
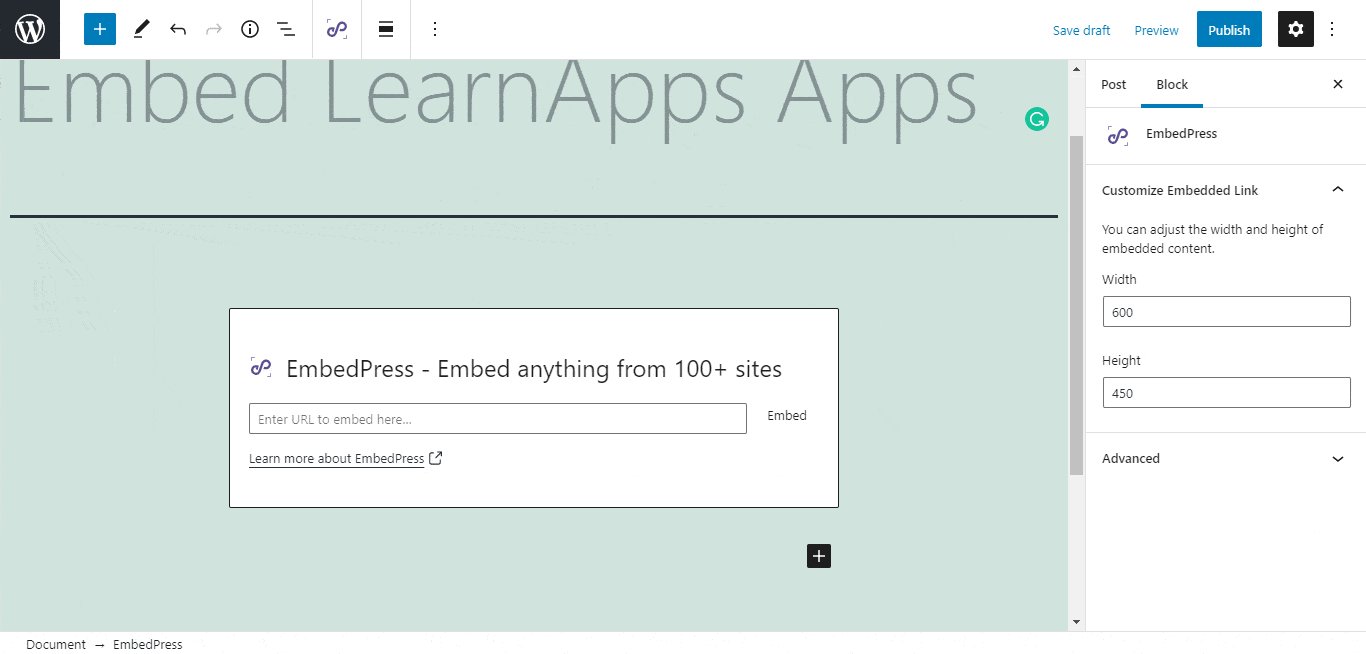
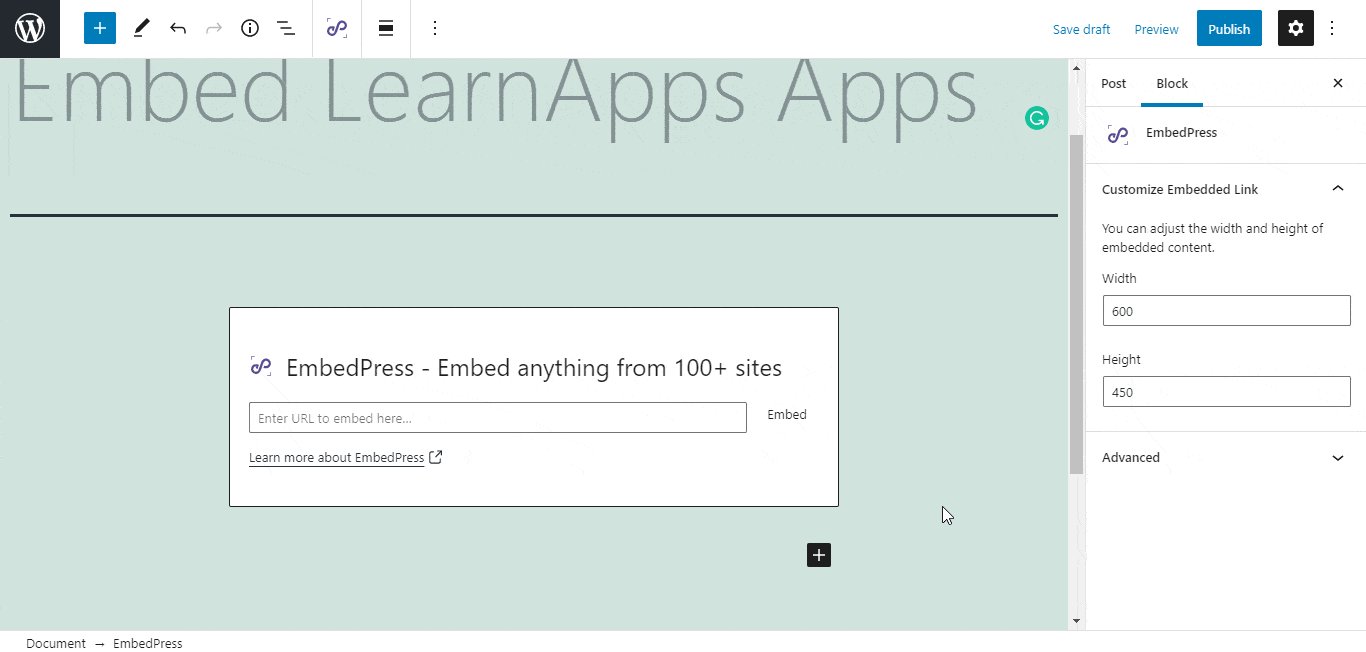
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress.’ You can also insert the plugin block from the ‘Add Block’ button at the top of the page.

Step 2: Enter the URL into the block #
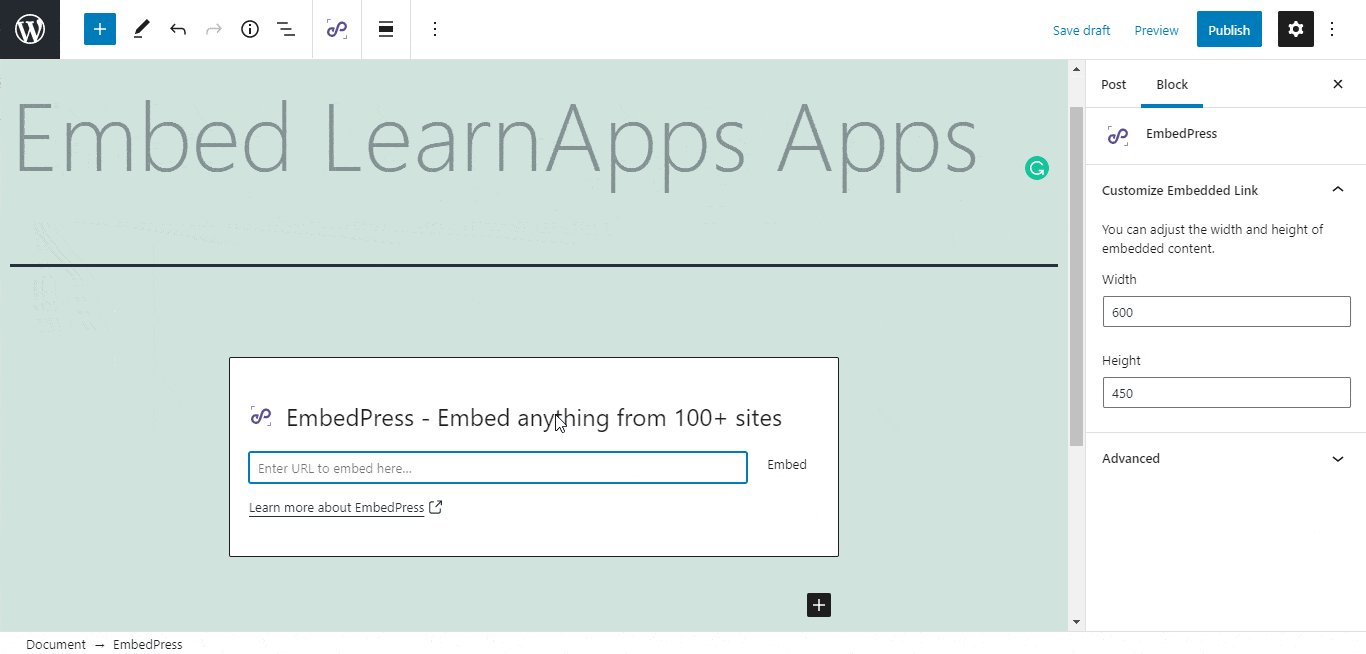
Now paste the collected LearningApps app URL on the input field and click on the ‘Embed’ button. Your URL will automatically be transformed into an embed of your LearningApps app file.

Publish your WordPress content, and the LearningApss app will be embedded on the published page or post for users to see.
Step 3: Edit Your App Embed #
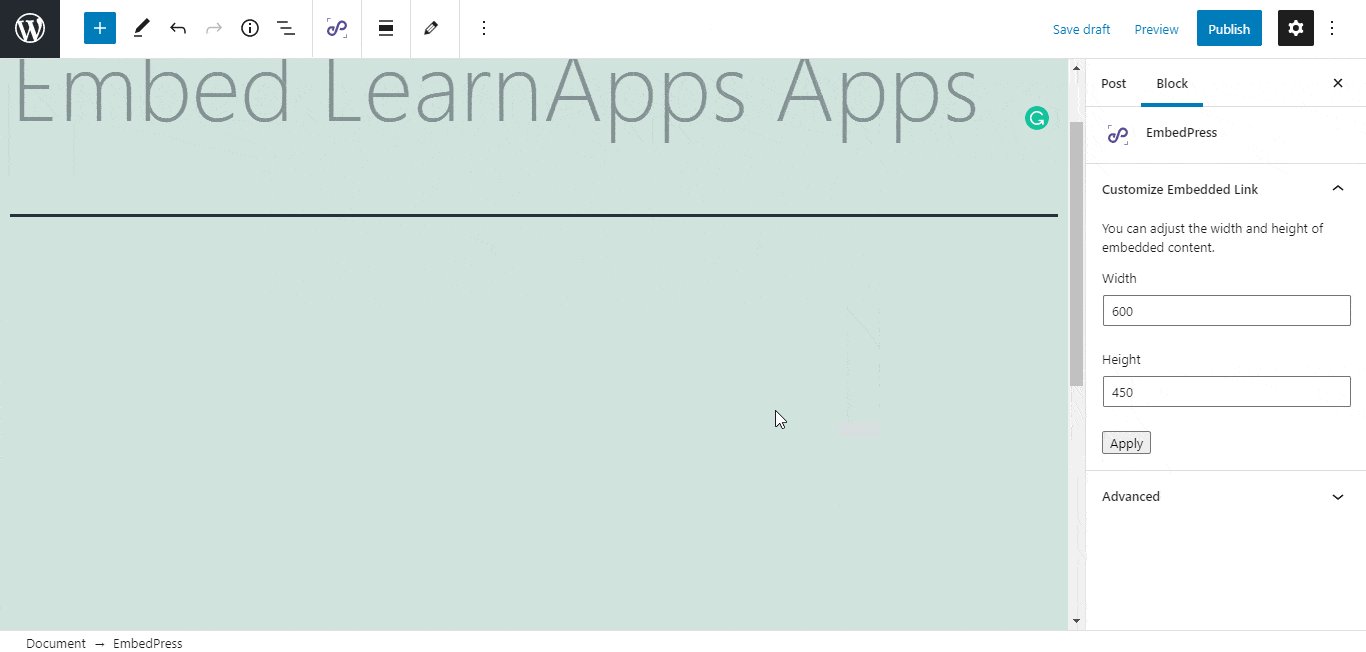
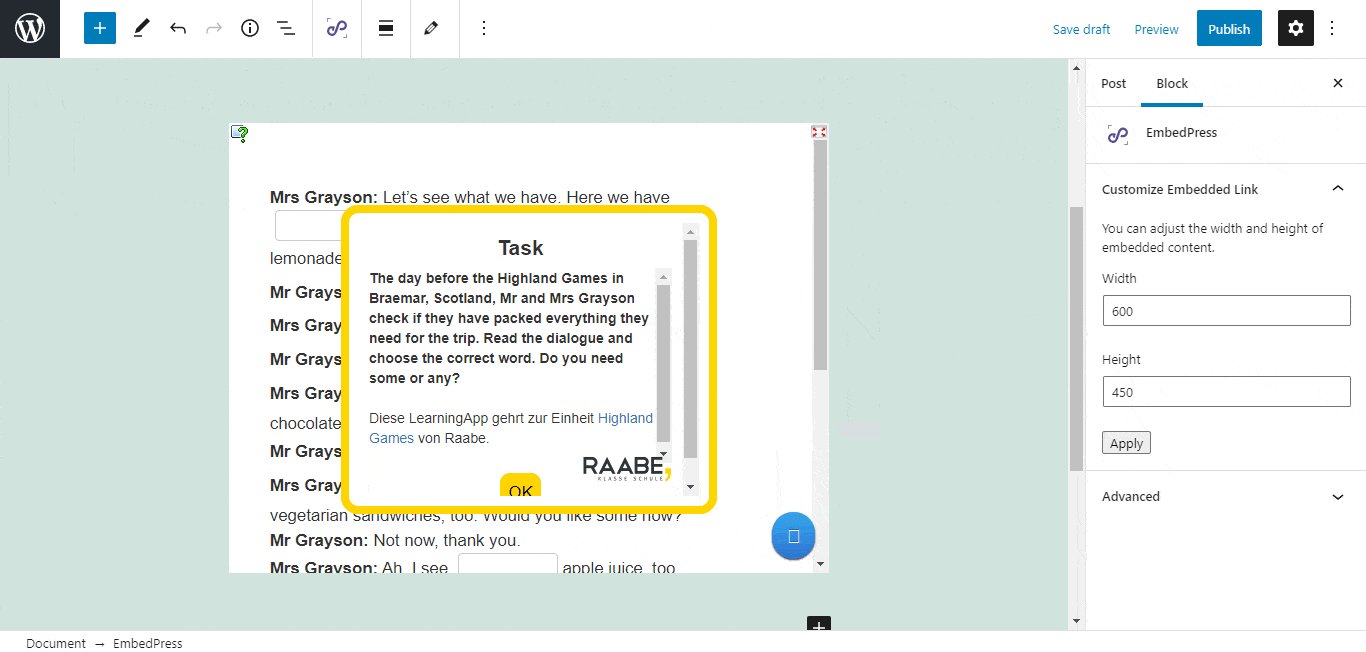
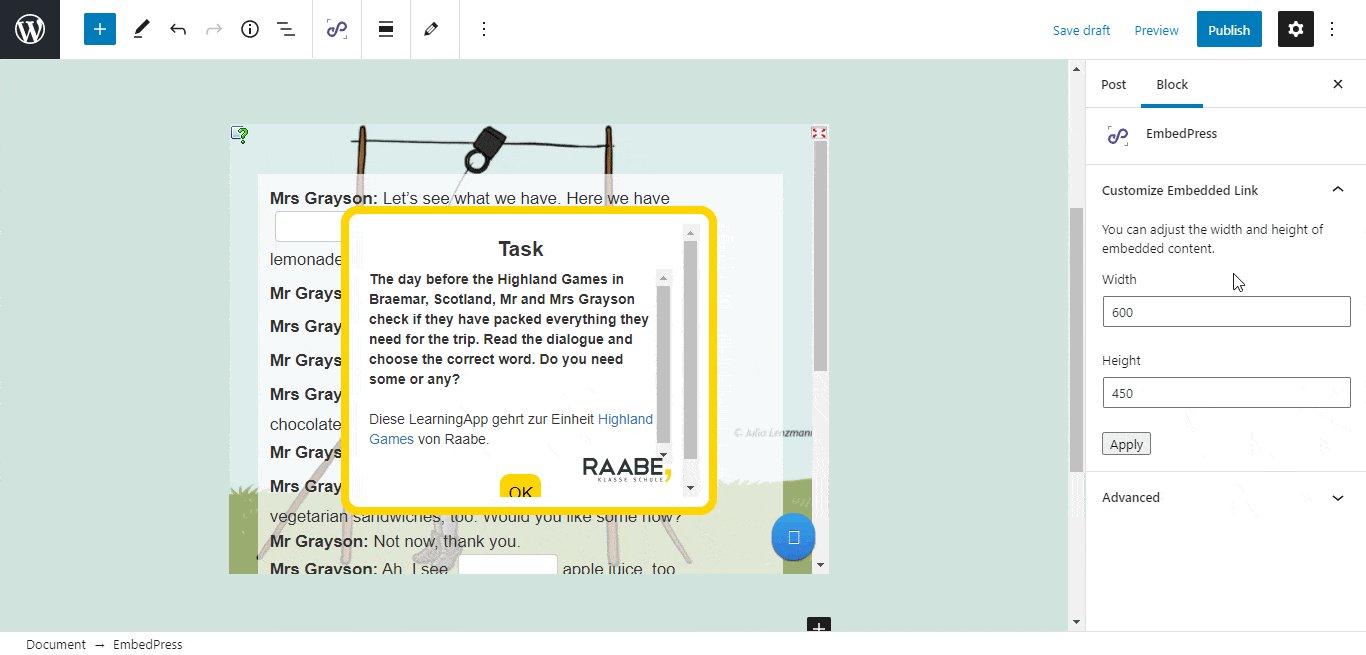
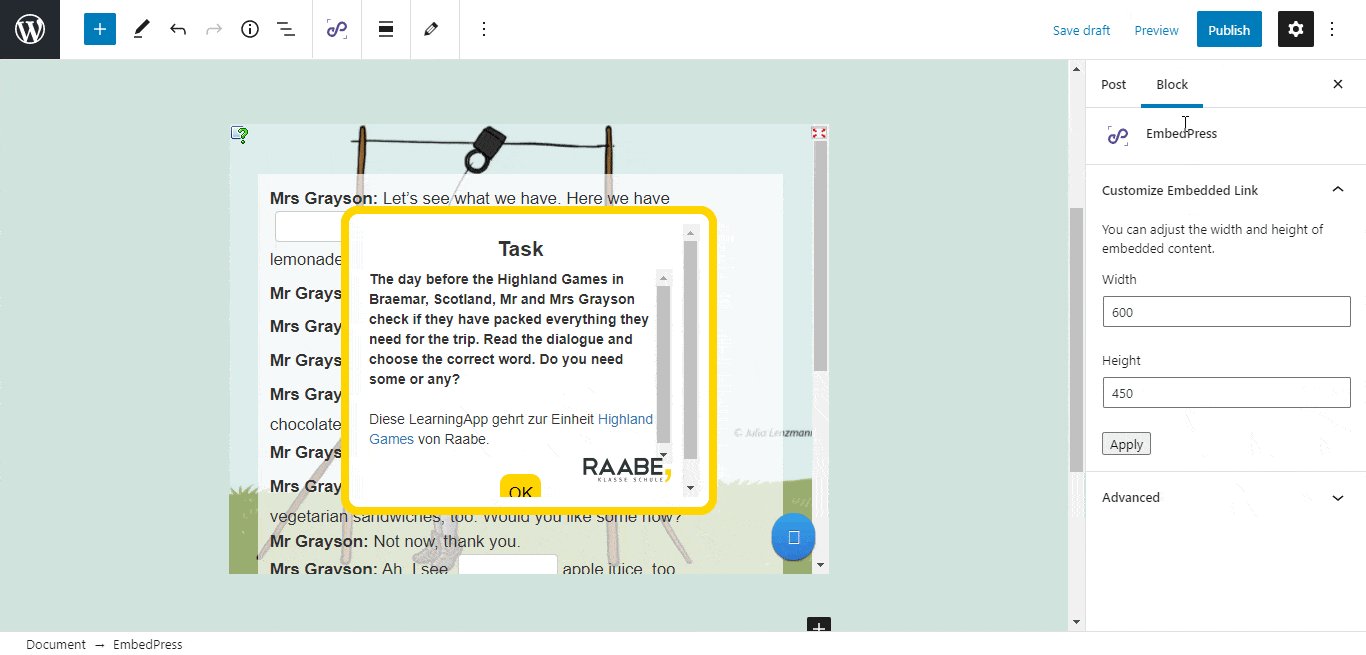
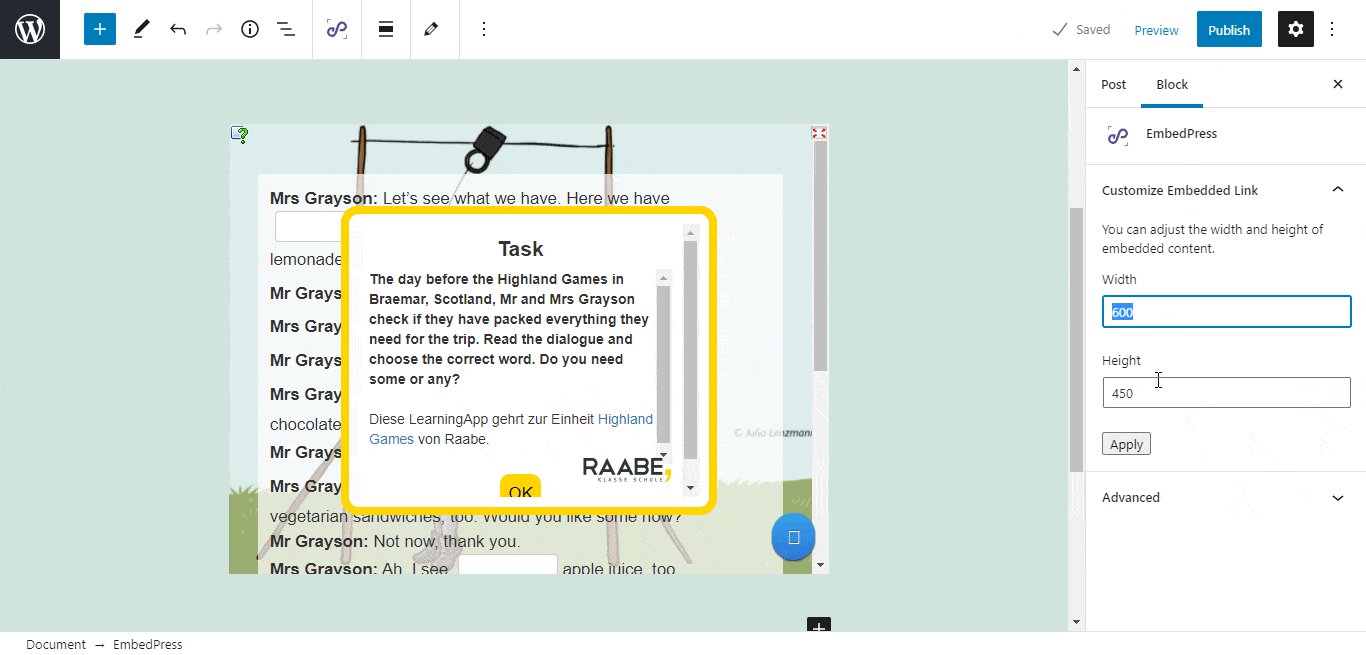
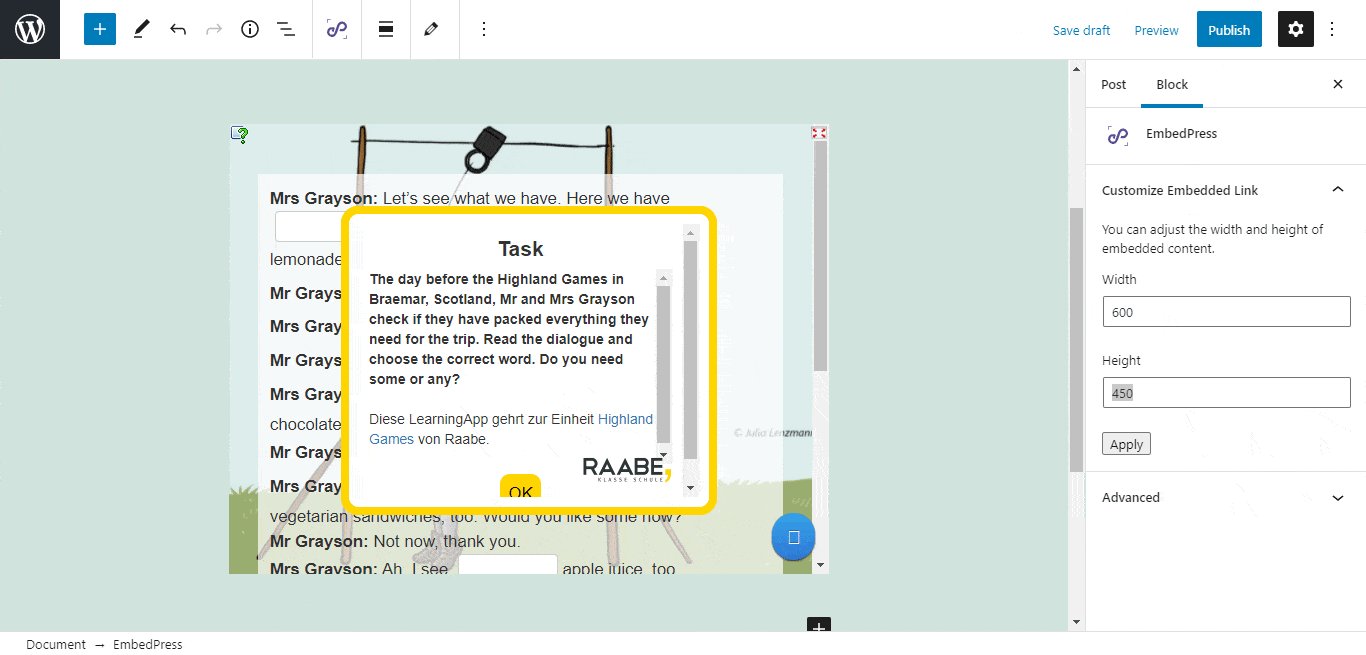
To edit the embed on the Gutenberg editor, click on the EmbedPress block on your Gutenberg editor.

You can change the dimensions of the embedded learning app file and modify it the way you need with absolute ease on the block customizer that will appear on the side panel of the editor.
How To Embed LearningApps App Using Elementor Editor? #
You can embed LearningApps apps using EmbedPress on the Elementor Editor.
Step 1: Look For The EmbedPress Element #
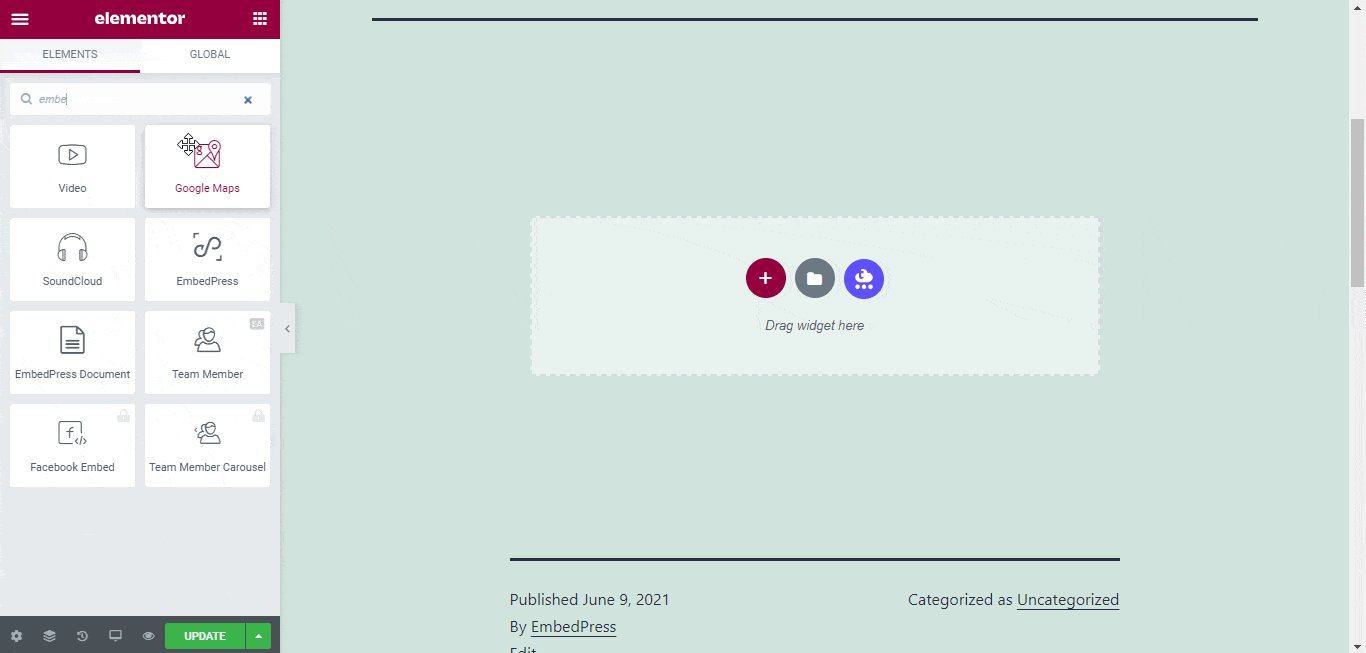
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for the EmbedPress element on the widget panel and then drag and drop the element on your page.

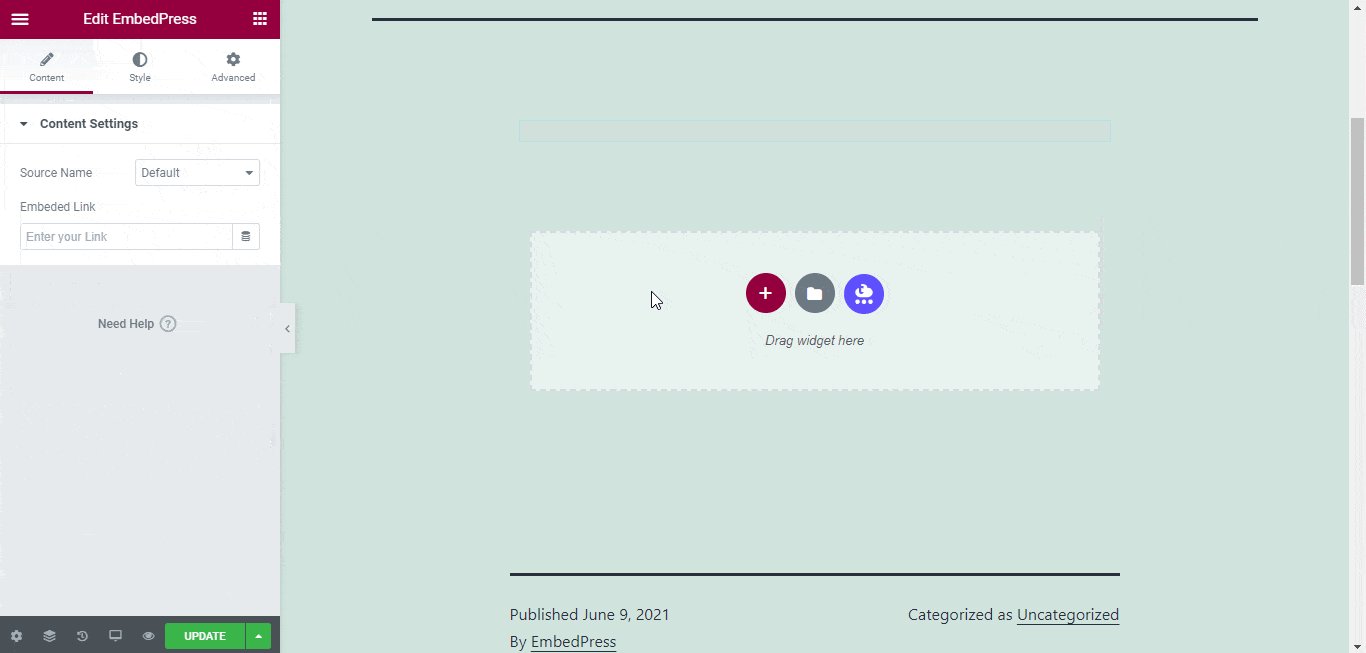
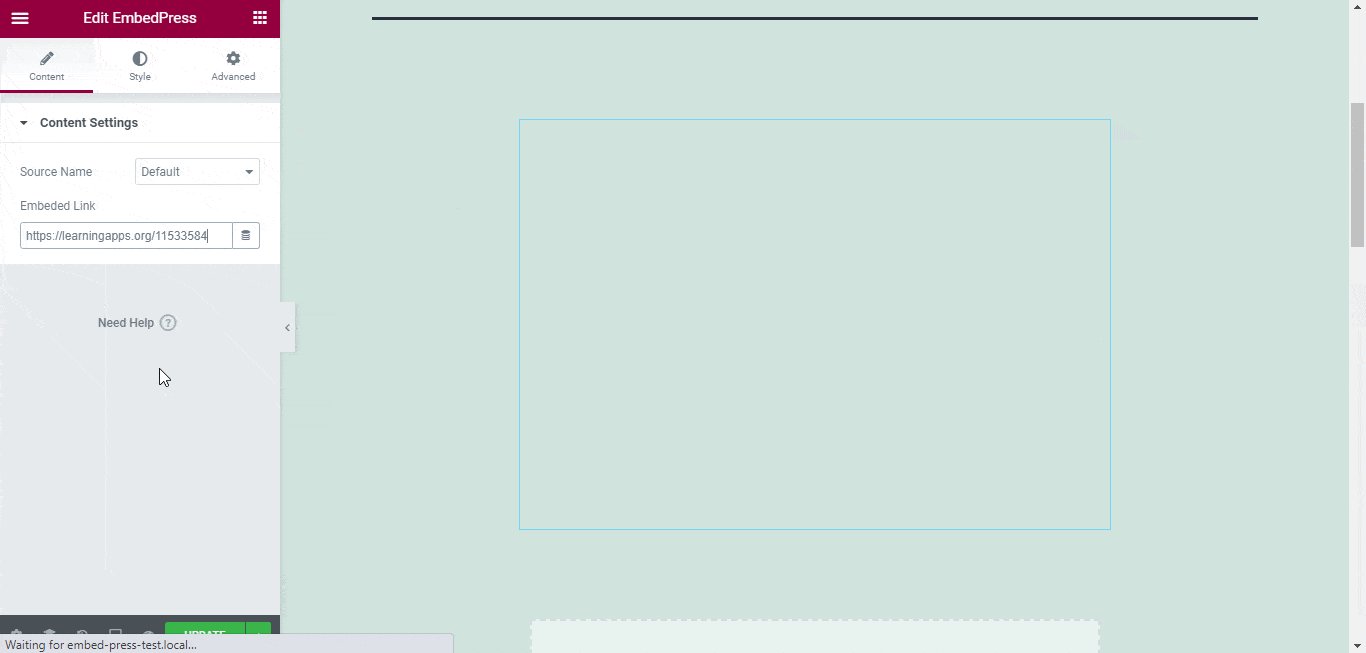
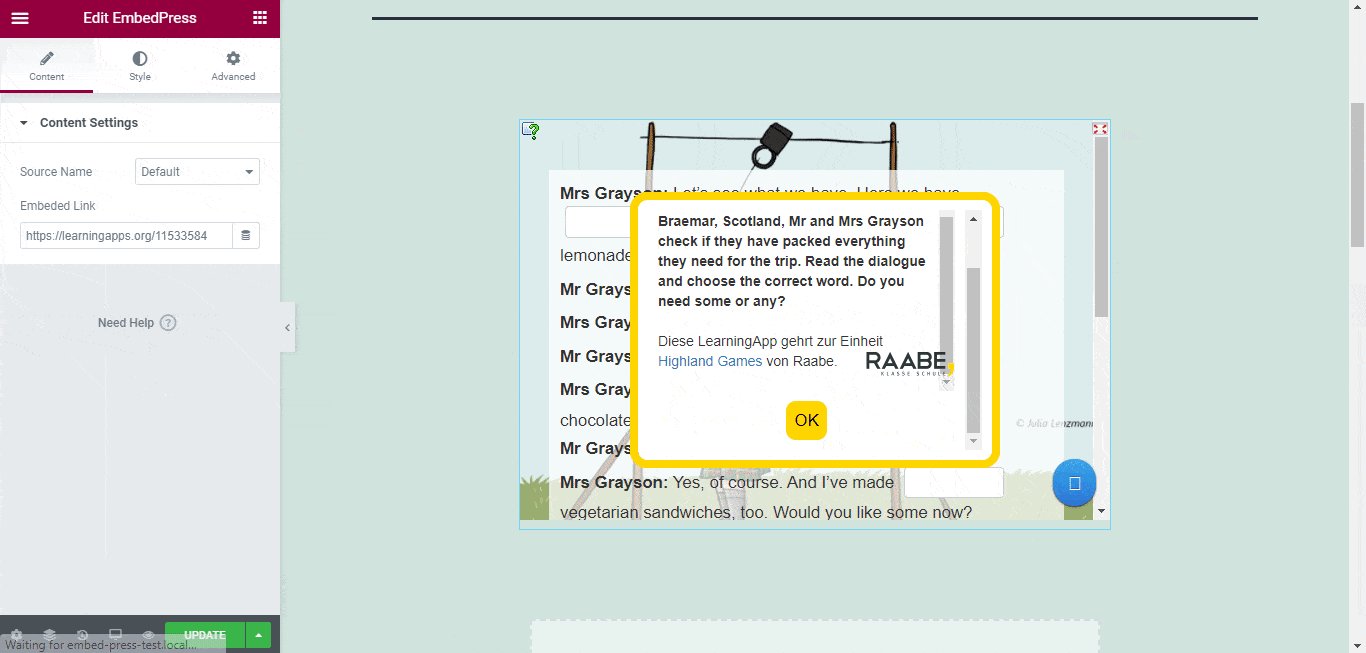
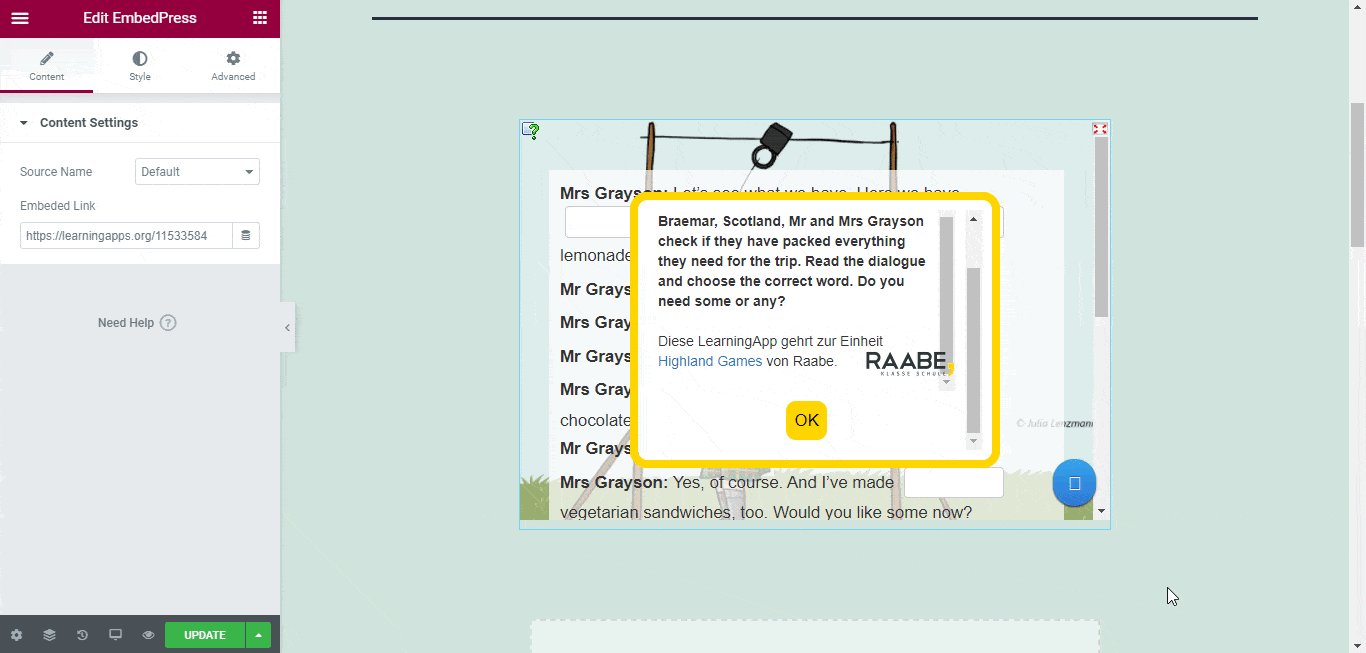
Step 2: Paste The URL In ‘Content Settings’ #
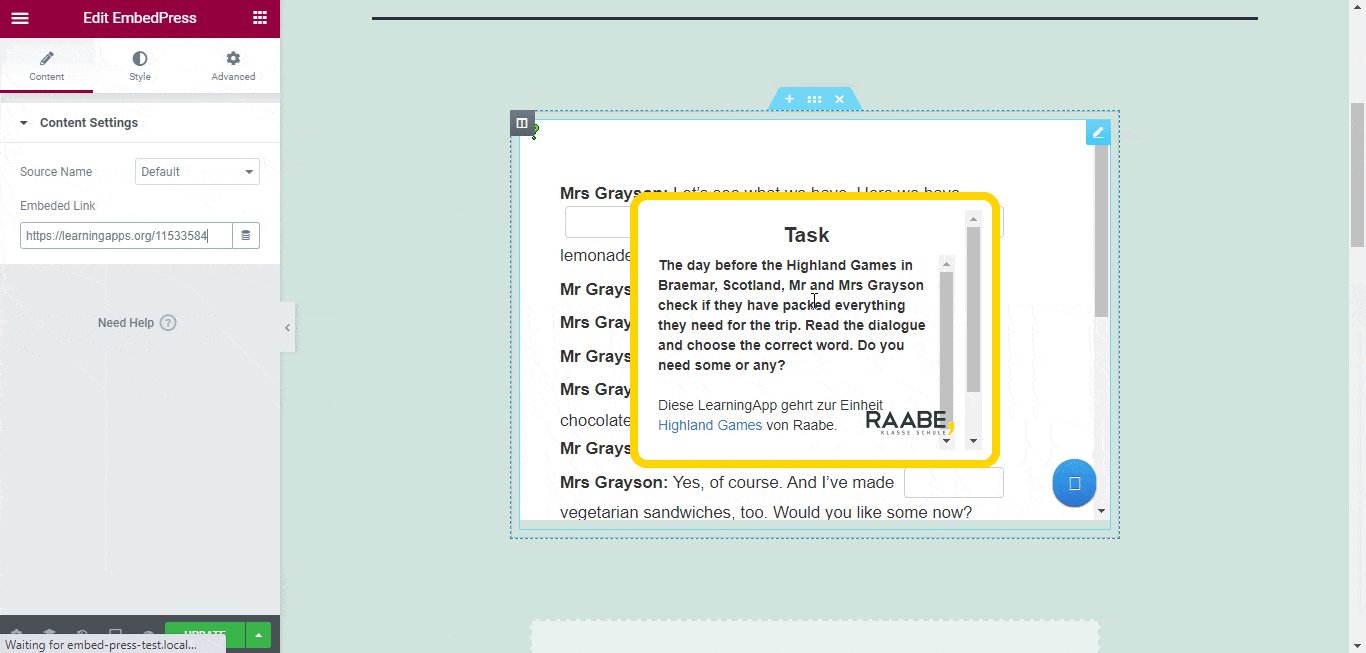
Now, paste the Learning app URL onto the ‘Content Setting’ input field. Your embedded app will automatically be uploaded onto your Elementor editor. Publish your post or page, and your website users will be able to see the embedded content.

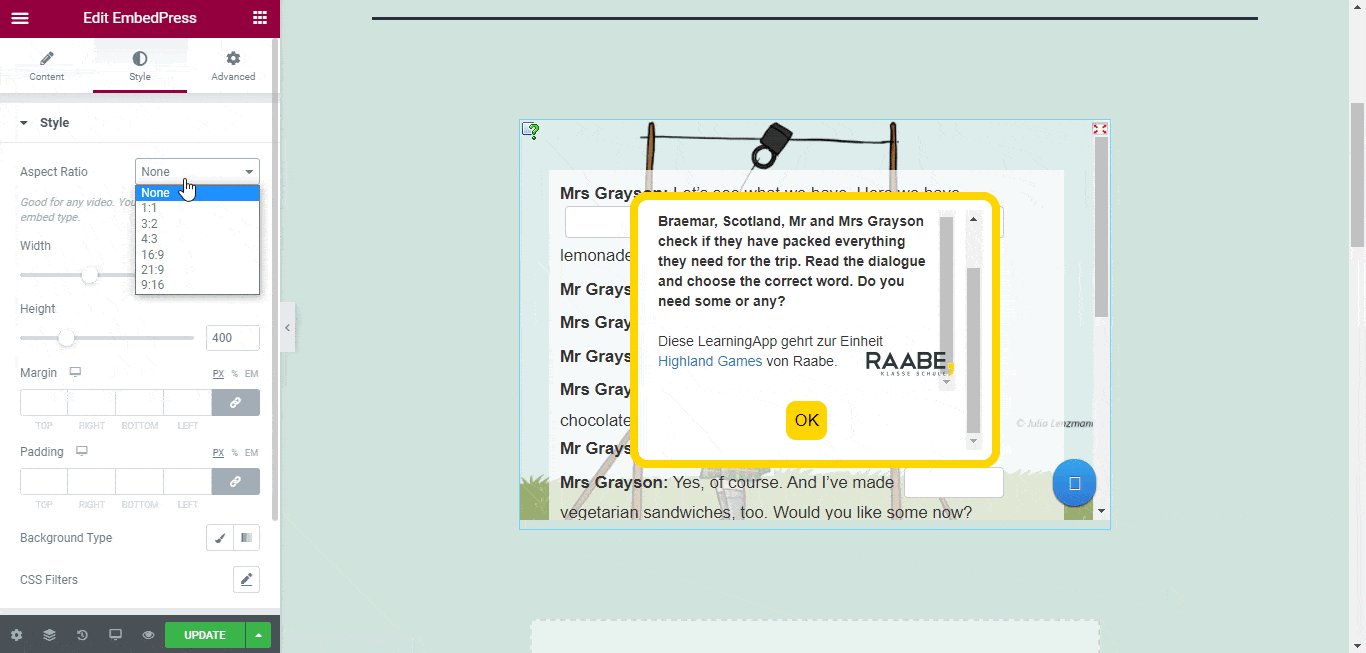
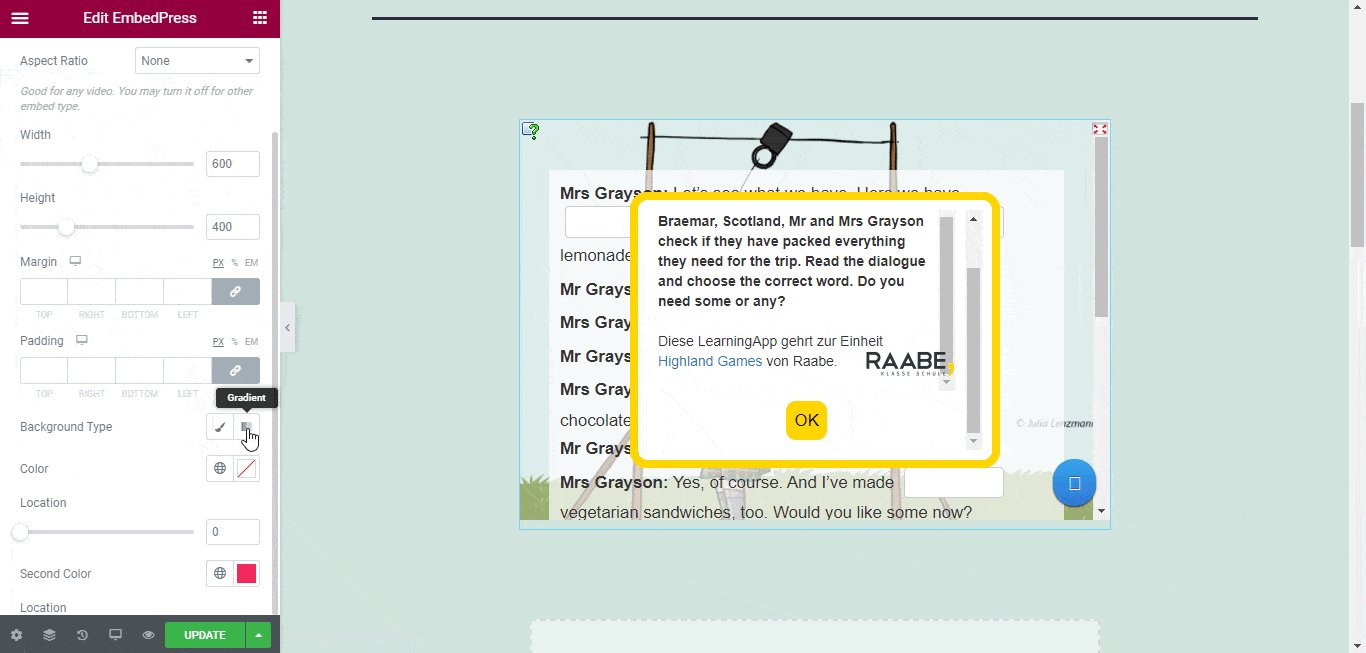
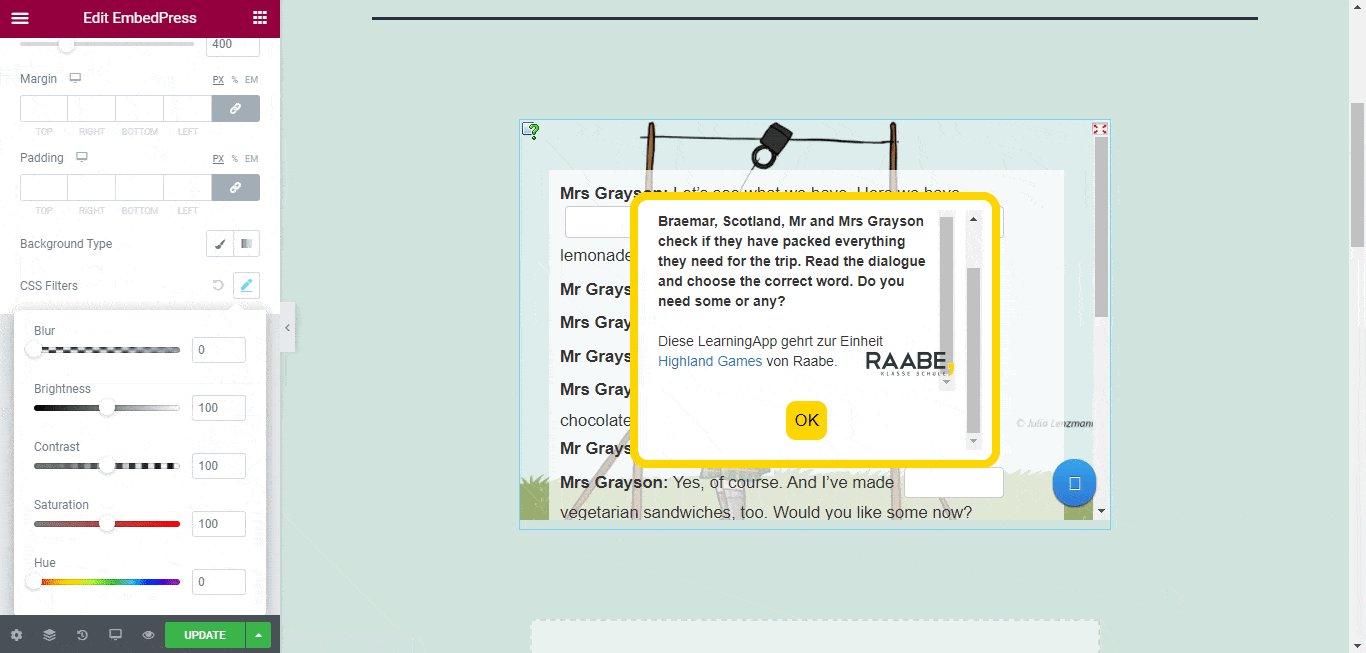
Step 3: Style Your Embedded Content #
You can edit the embedded app file on the Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel. Here, you can change the dimensions, aspect ratios, and background color as necessary.

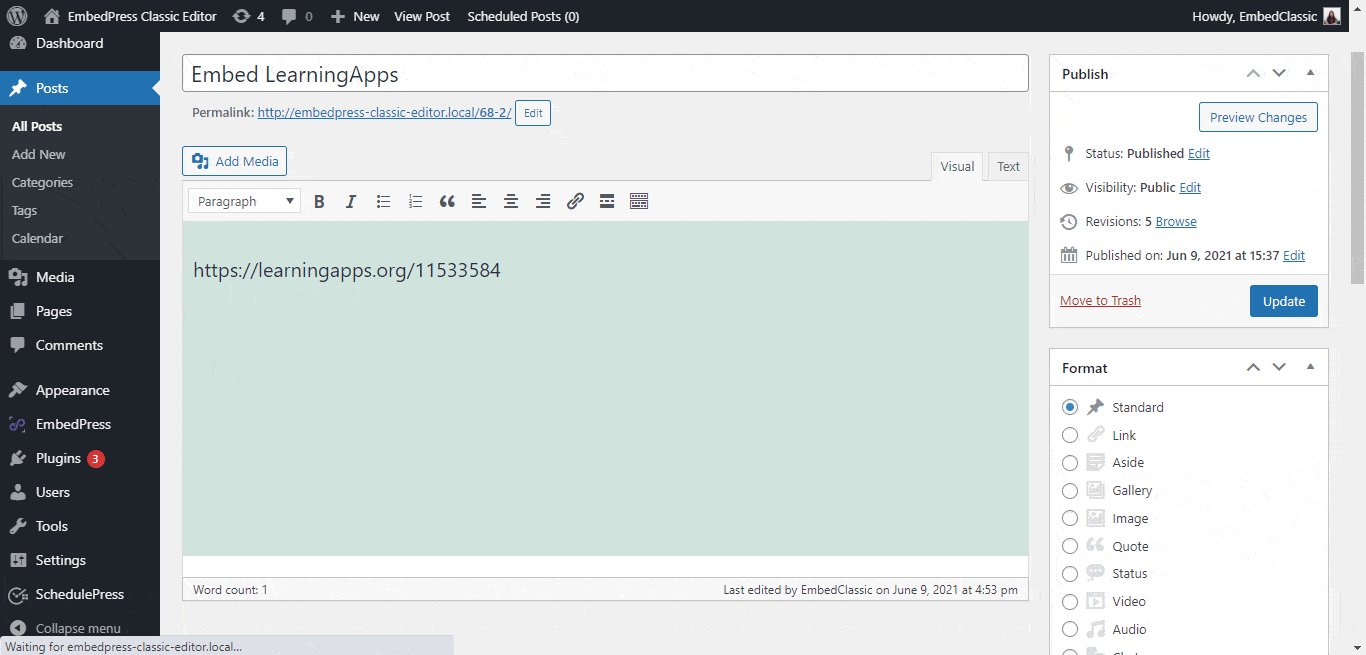
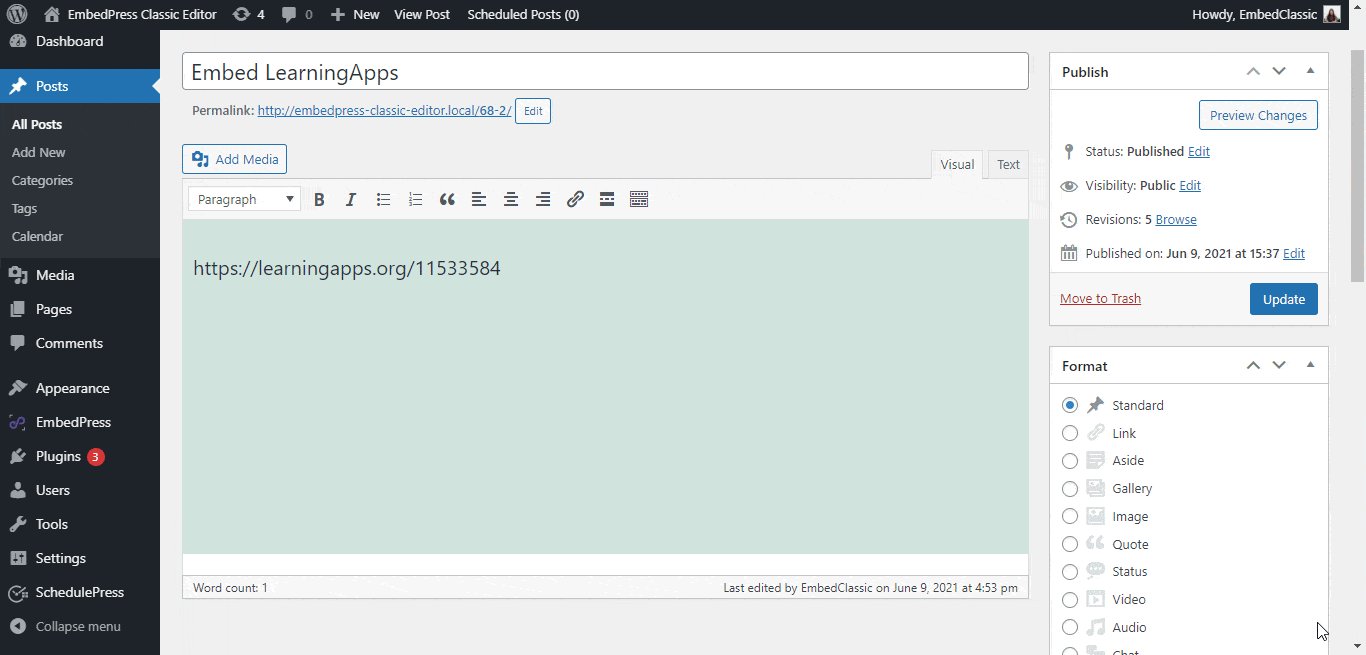
How To Embed LearningApps Apps Using The Classic Editor? #
You can effortlessly embed your app onto your Classic Editor with just a click.
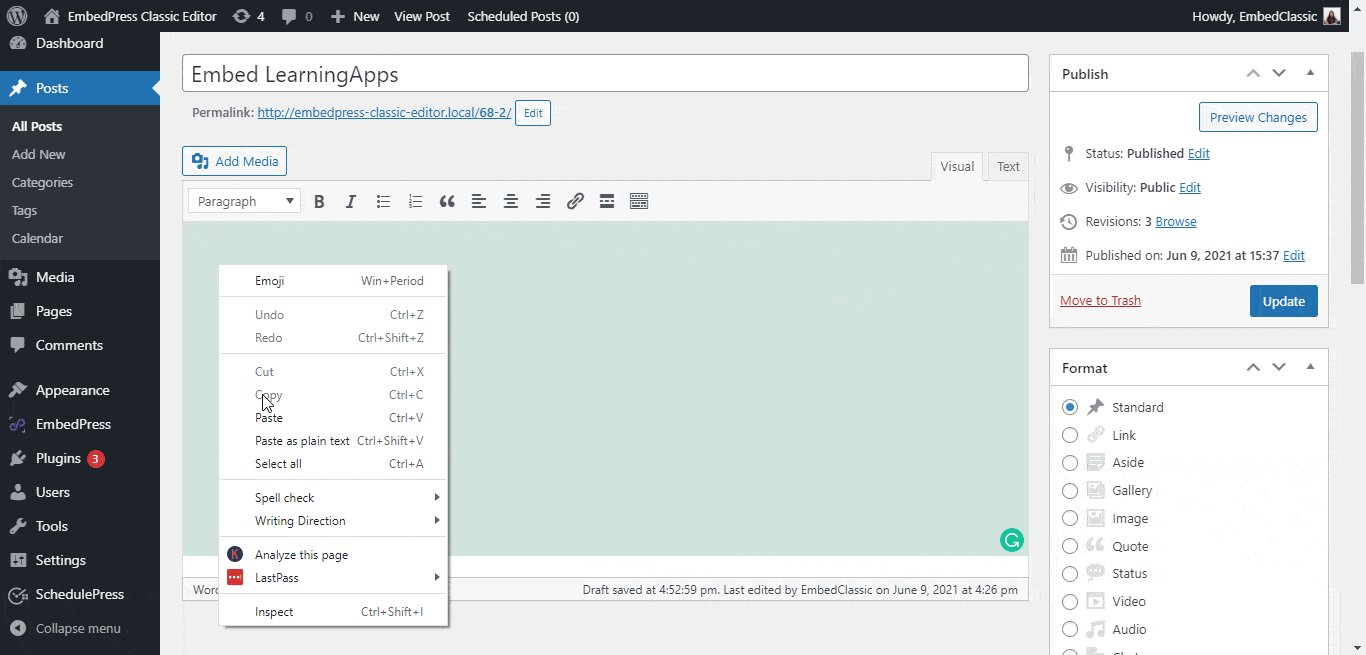
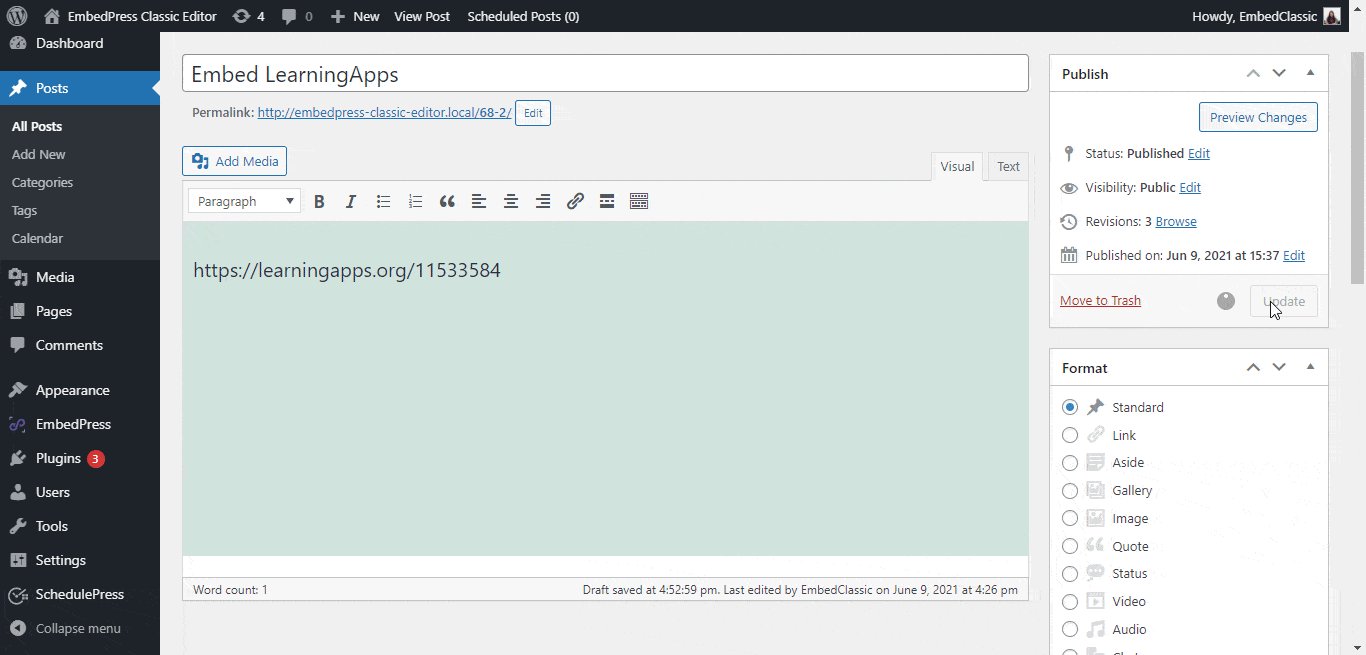
Paste the URL directly onto the ‘content area’ of the editor interface.

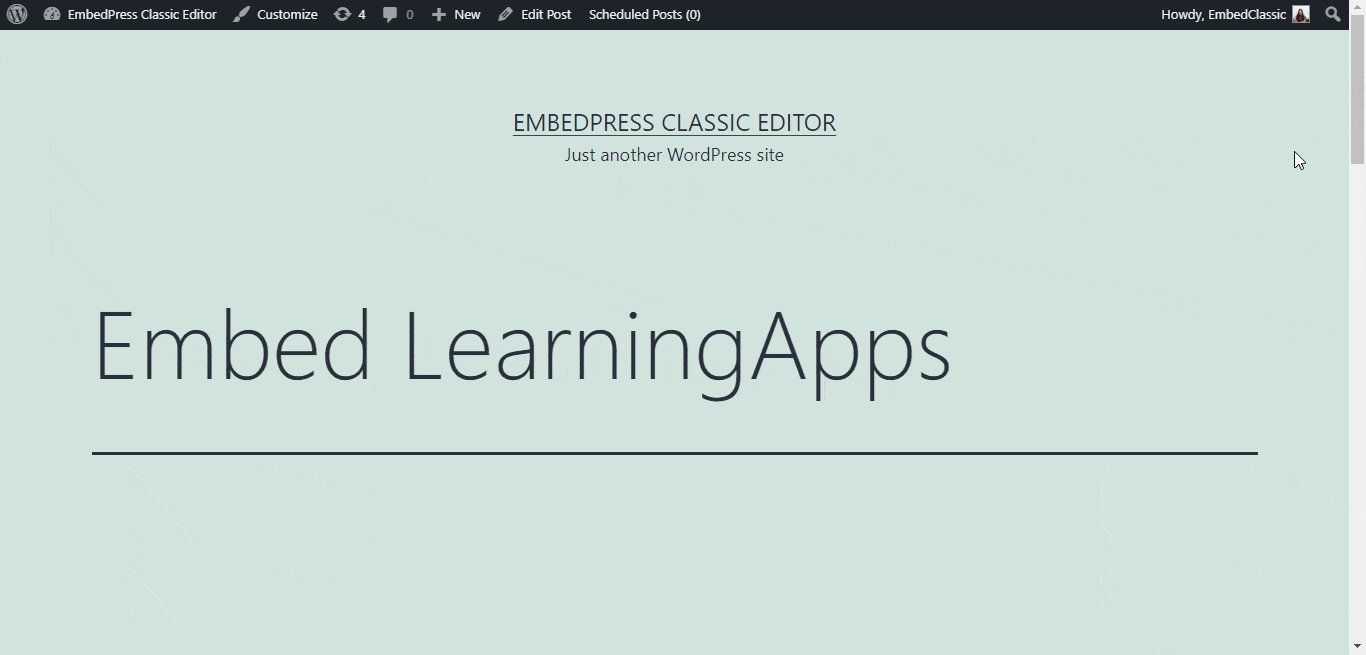
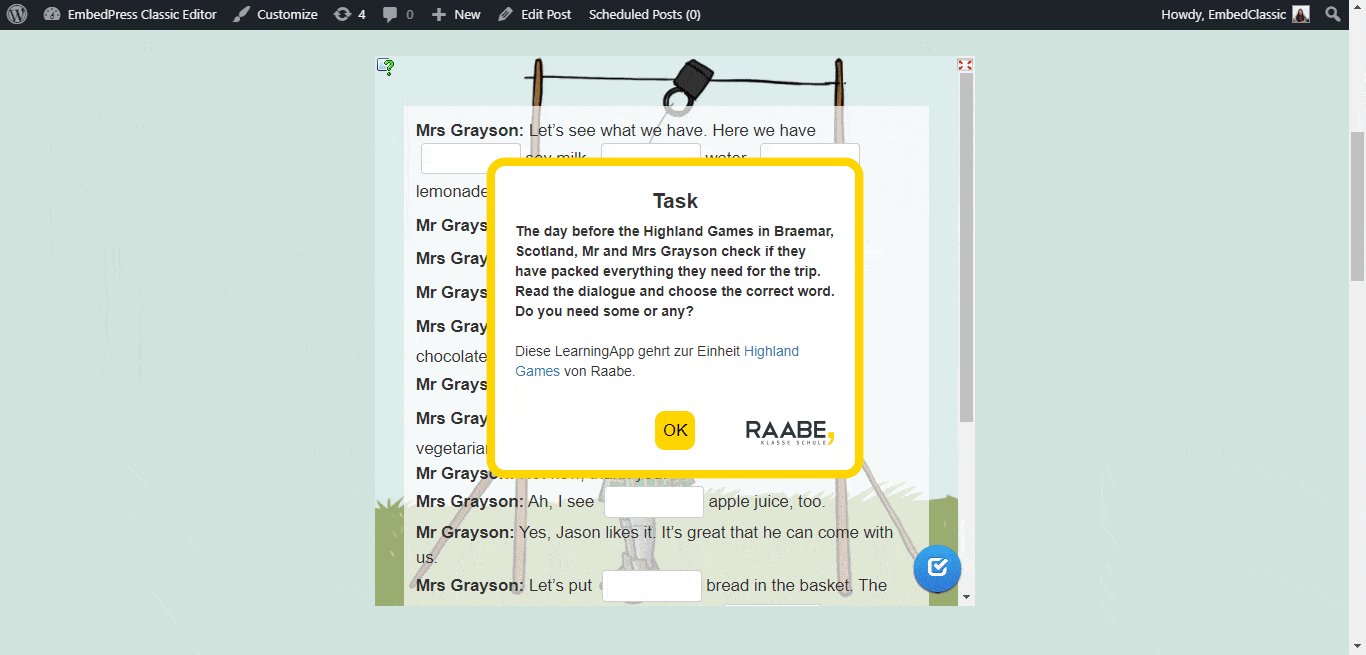
Publish and preview the post and the LearningApps app will automatically be embedded onto your WordPress website.

With these simple steps, you can embed LearningApps apps link instantly into your website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






