Gfycat is a user-generated short video or GIF hosting online platform. You can find, create, upload, and share trendy, interactive, and high-quality GIFs from Gfycat to increase engagement on your WordPress website.
EmbedPress enables you to embed Gfycat GIFs onto WordPress without any hassle. You don’t have to mess around with any embedding code. All you need is the GIF link and you can instantly embed the content.
Here’s how to embed Gfycat GIFs into your WordPress site using EmbedPress plugin.
How To Collect Your Gfycat GIFs Link? #
To collect the GIF link, visit the Gfycat website and sign in using your login credentials.

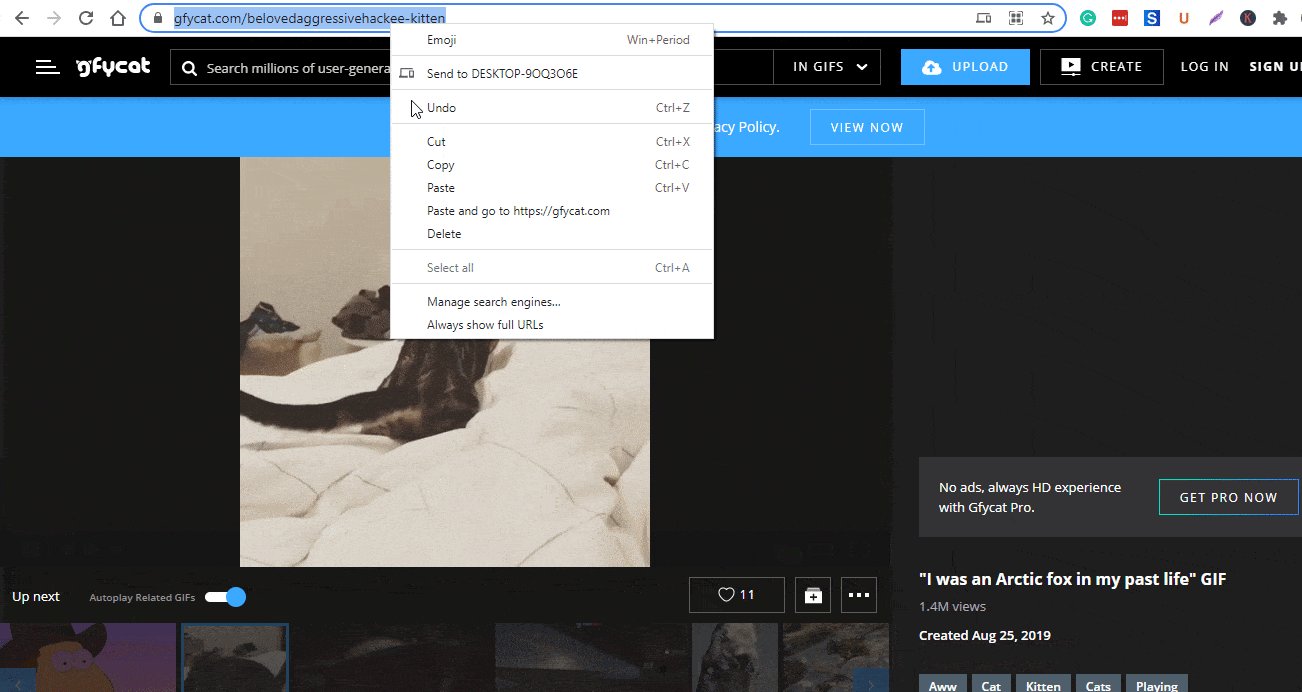
Next, click on the Gfycat GIfs you want to embed onto your site and copy the URL from the address bar.

How To Embed Gfycat GIFs Using Gutenberg Editor? #
EmbedPress comes with its own block for embedding any type of content using Gutenberg editor. To embed Gfycat GIFs using Gutenberg, follow the steps below.
Step 1: Insert An EmbedPress Block #
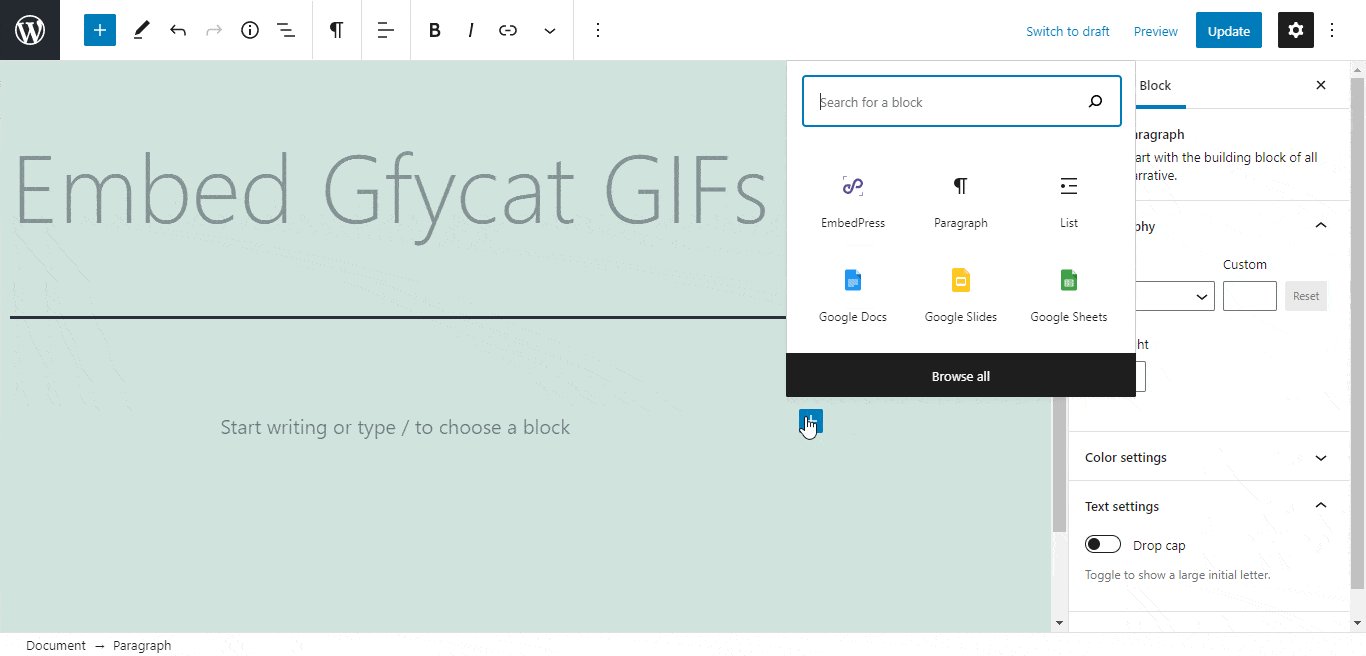
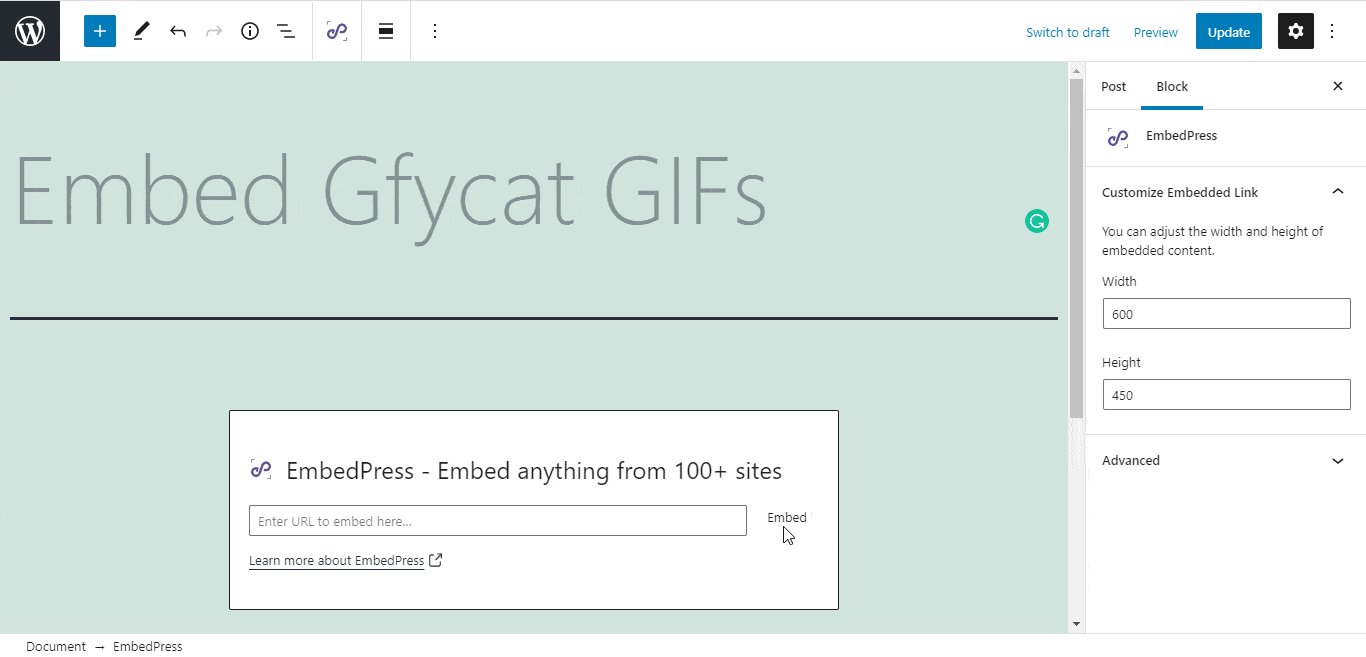
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select the ‘EmbedPress’ block. You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.

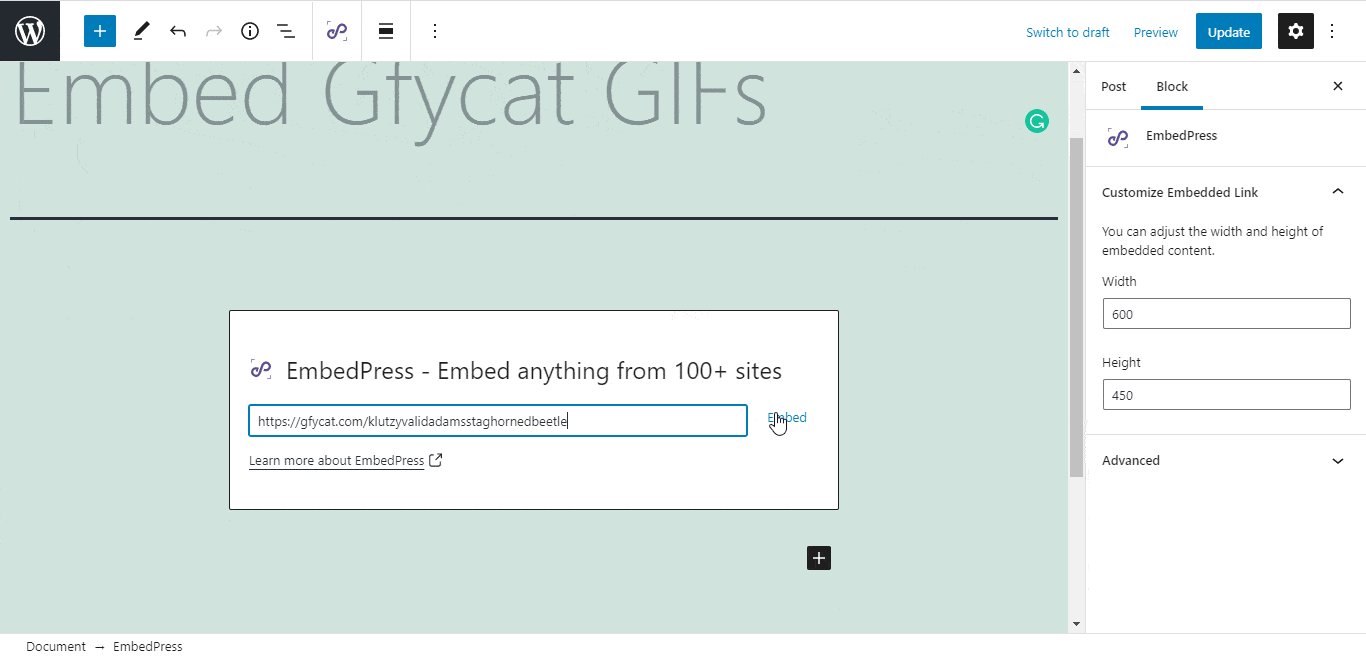
Step 2: Enter the URL into the block #
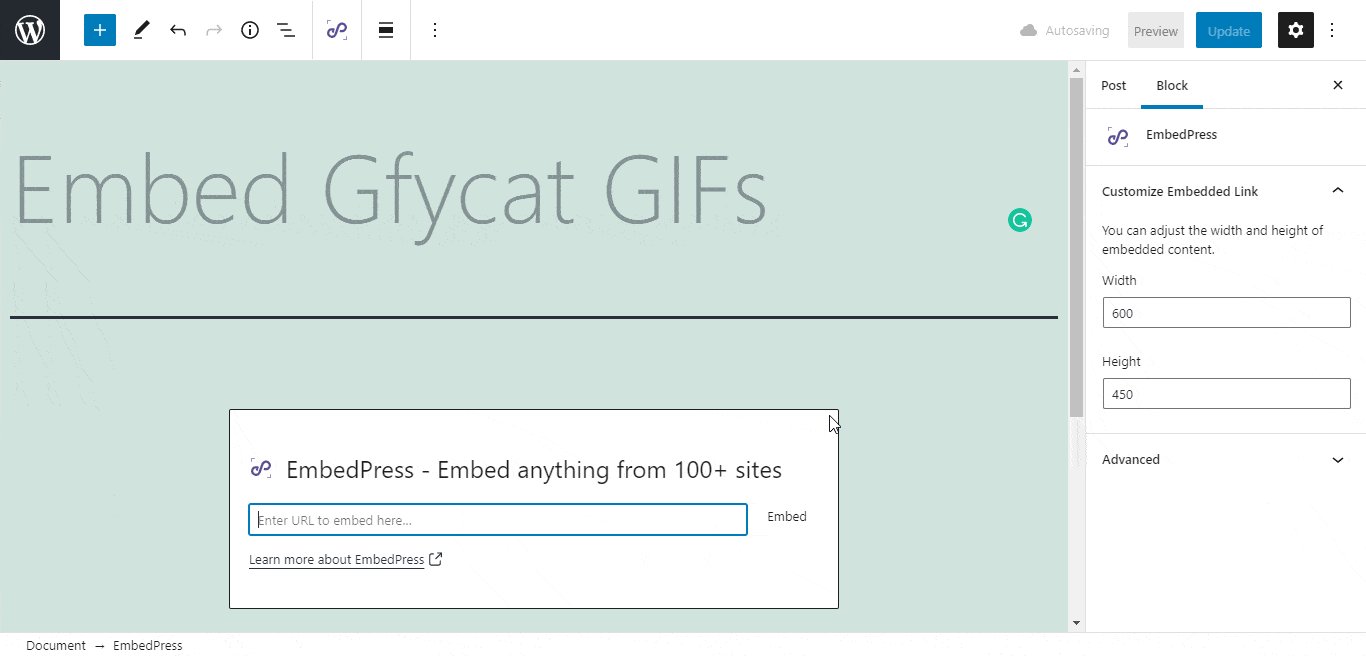
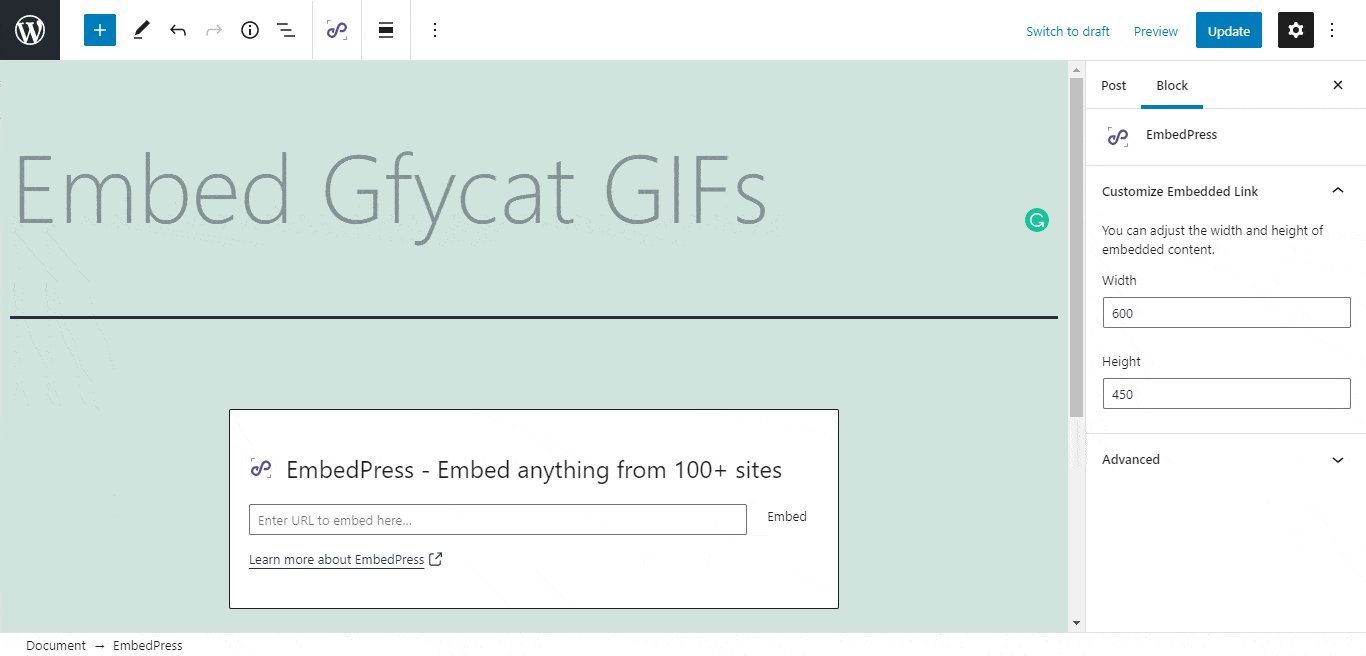
Now paste the collected GIF link on the input field and click on the ‘Embed’ button. Your URL will automatically be transformed into an embed of your Gfycat GIF file.

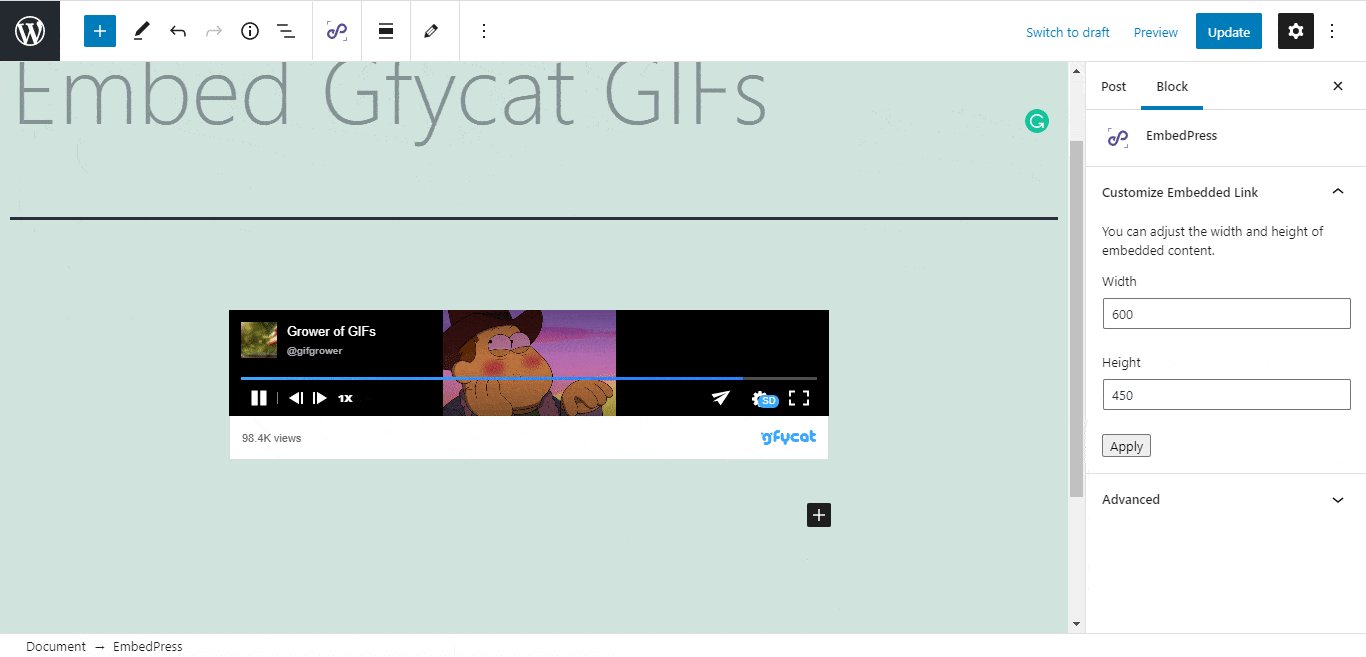
Publish your WordPress content, and the GIF file will be embedded on the published page or post for users to see.
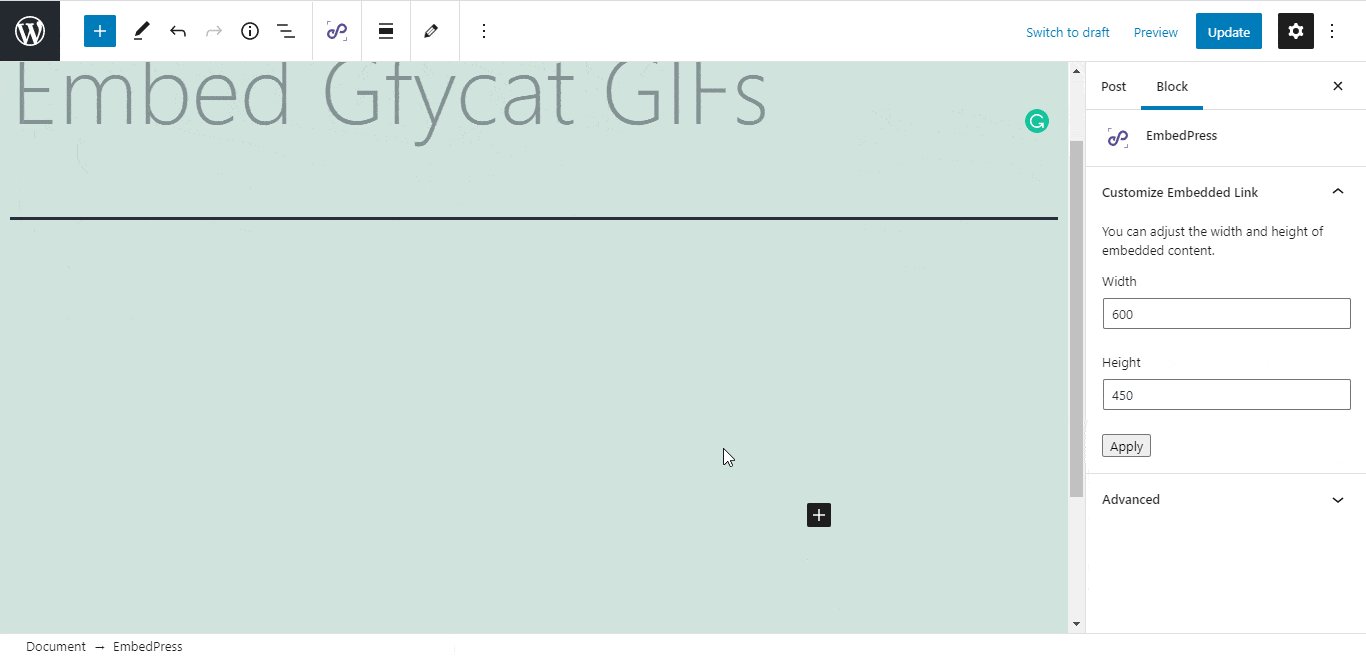
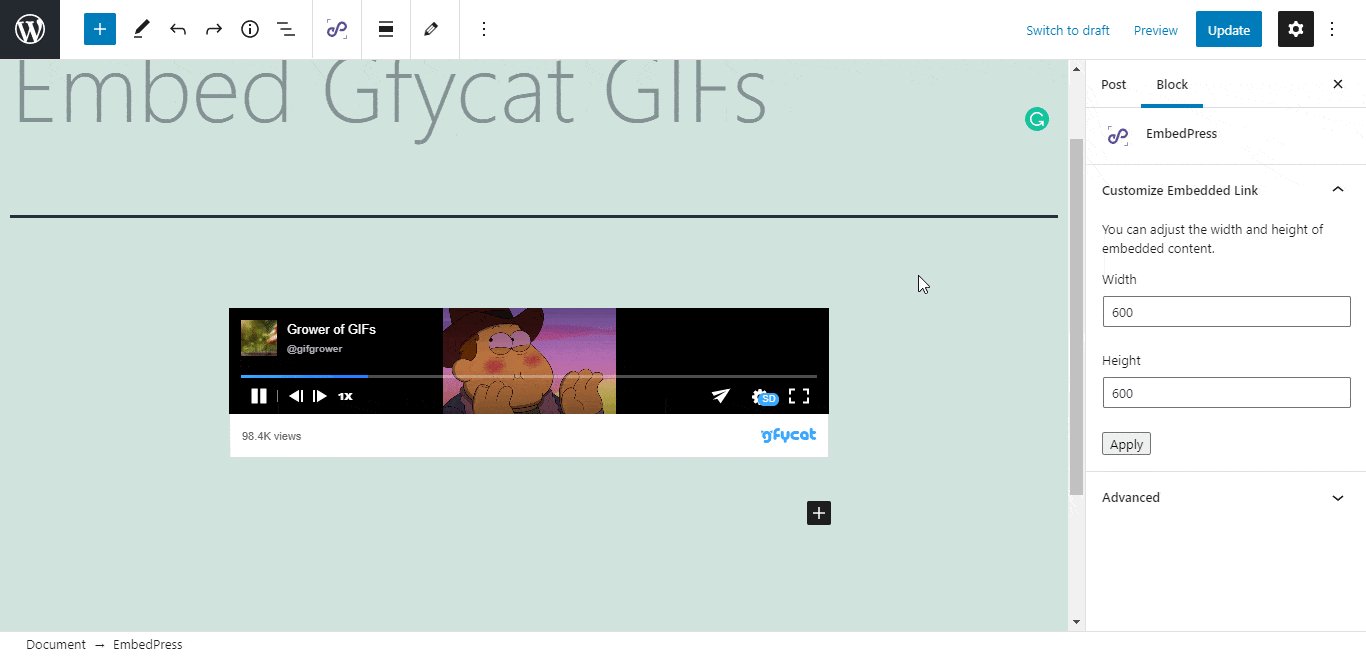
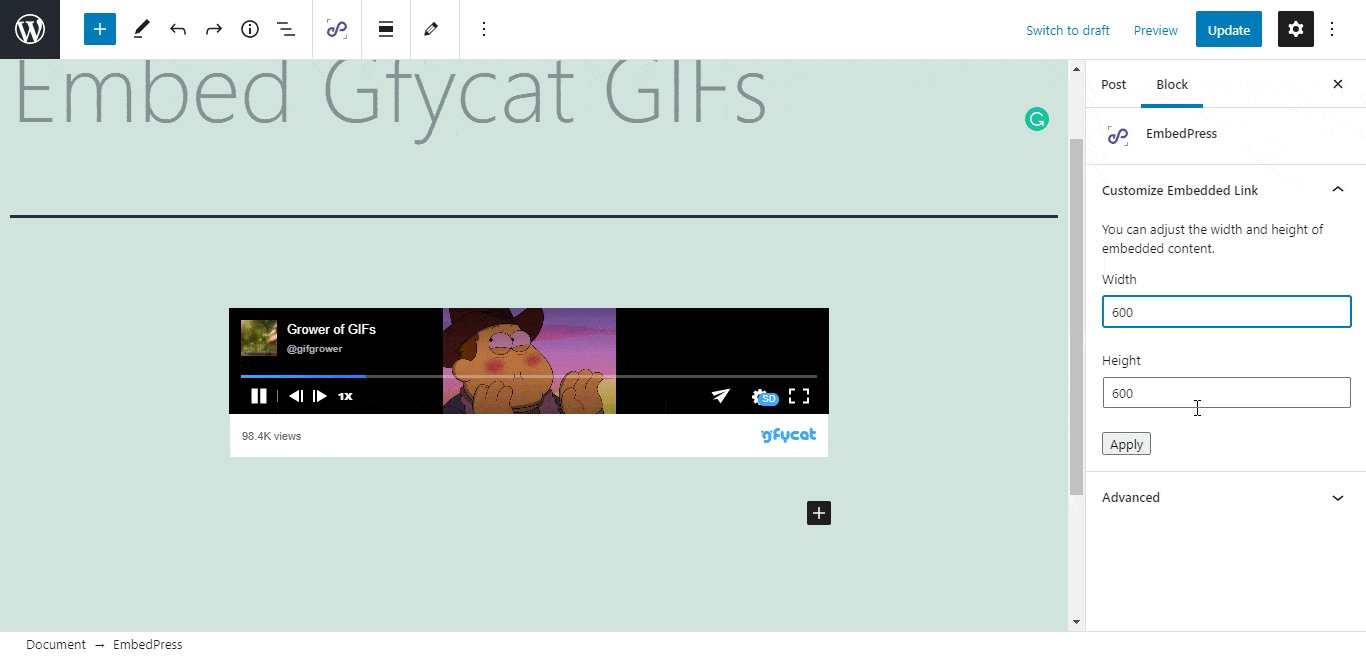
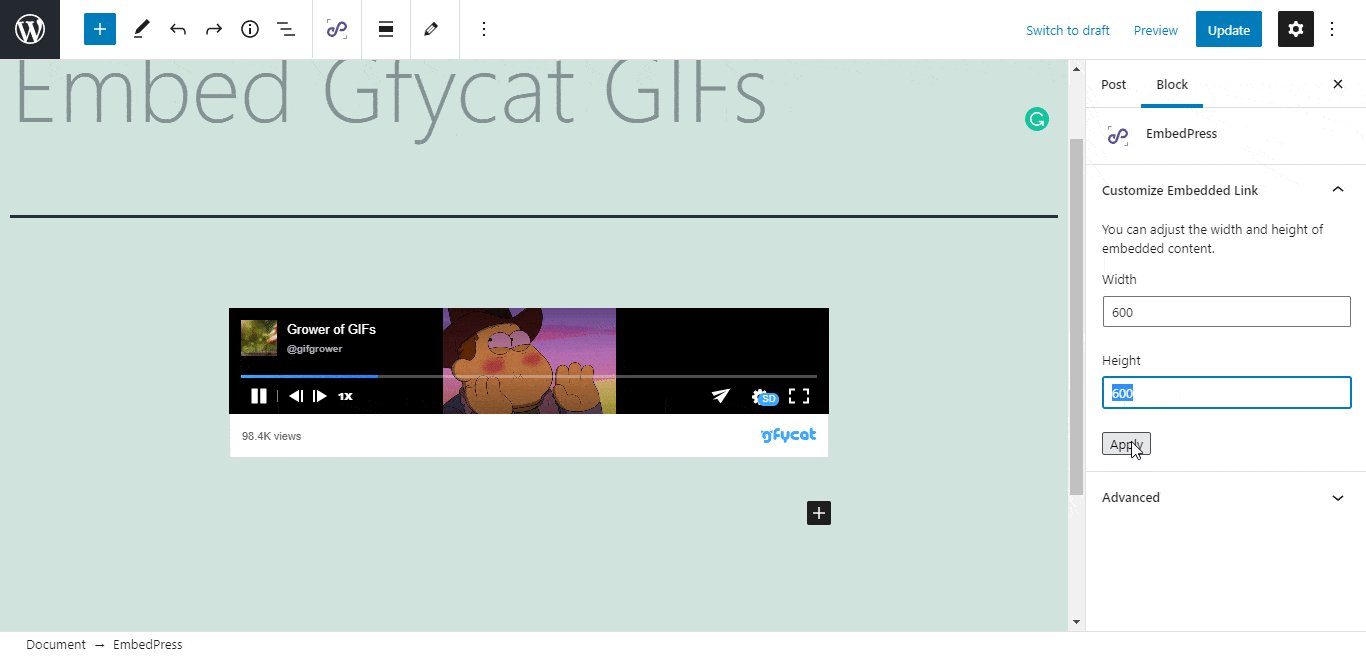
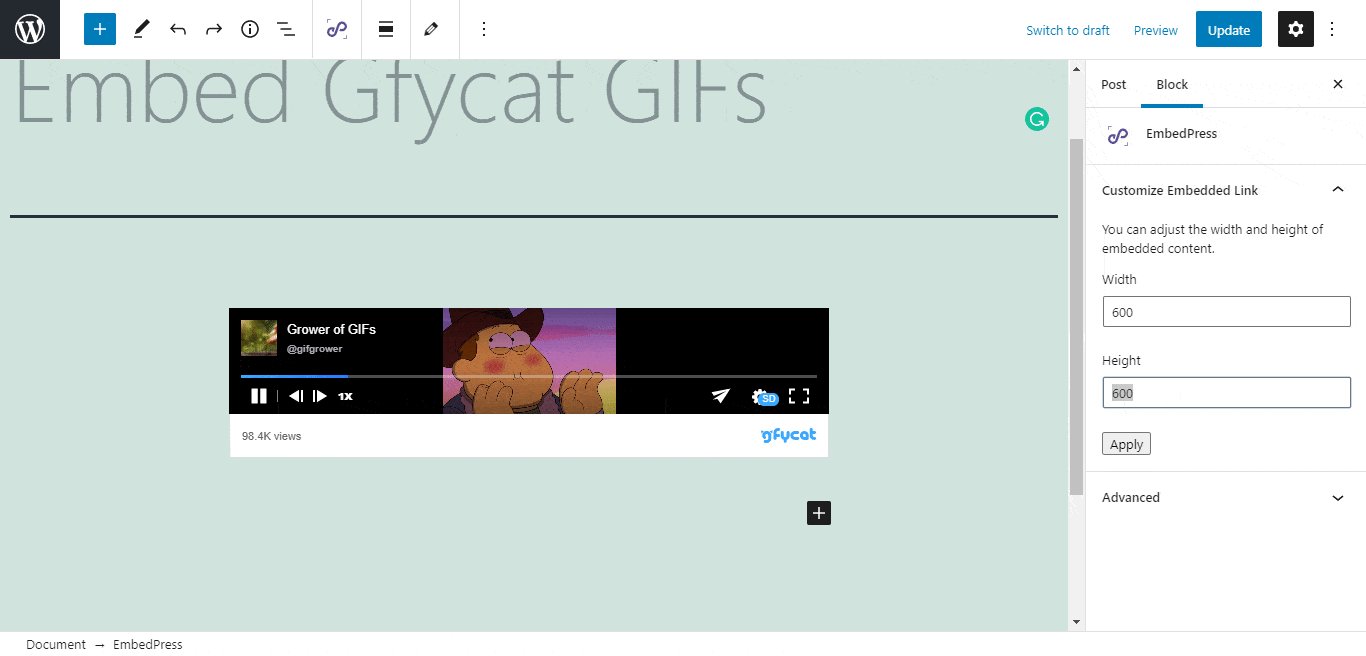
Step 3: Edit Your GIF Embed #
To edit the embed on the Gutenberg editor, click on the EmbedPress block on your Gutenberg editor.

You can change the dimensions of the embedded GIF file and modify it the way you need with absolute ease on the block customizer that will appear on the side panel of the editor.
How To Embed Gfycat GIFs Using Elementor Editor? #
You can embed Gfycat GIF using EmbedPress on the Elementor Editor.
Step 1: Look For The EmbedPress Element #
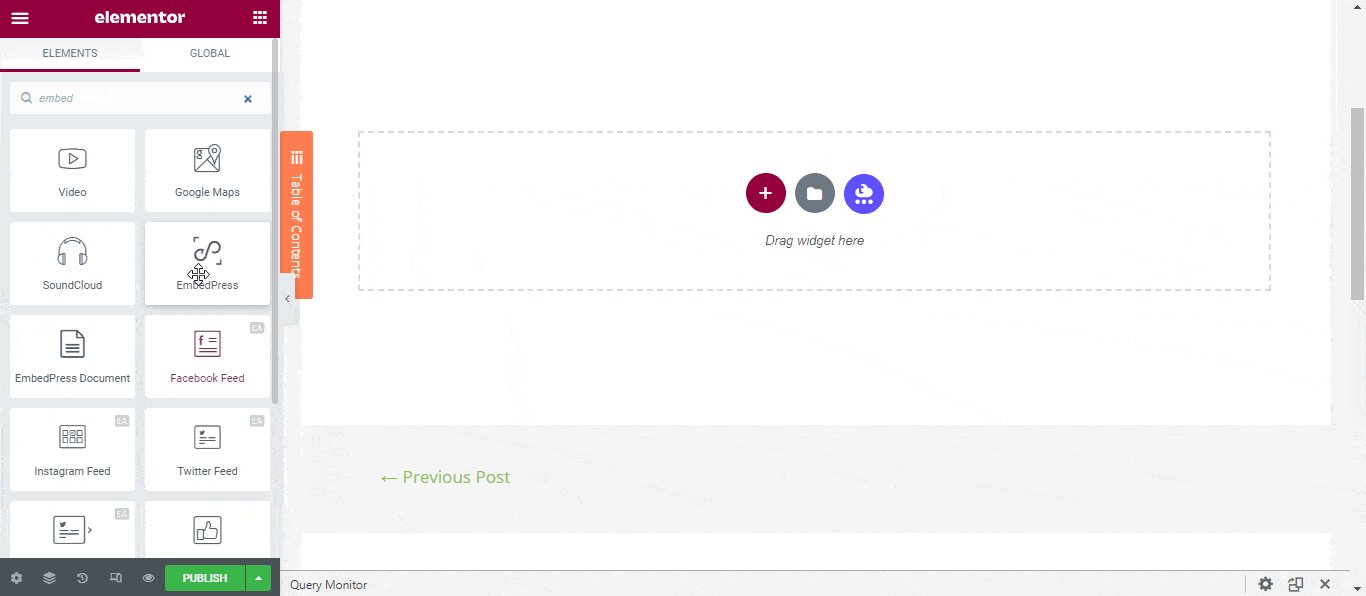
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for the EmbedPress element on the widget panel and then drag and drop the element on your page.

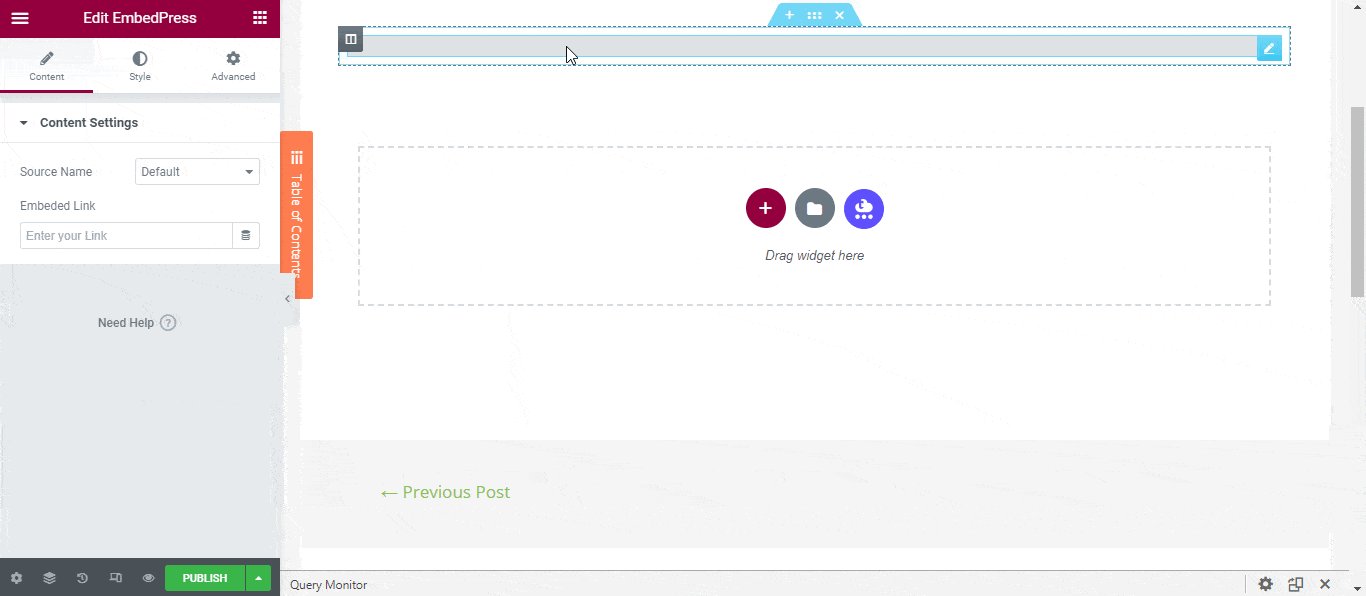
Step 2: Paste The URL In ‘Content Settings’ #
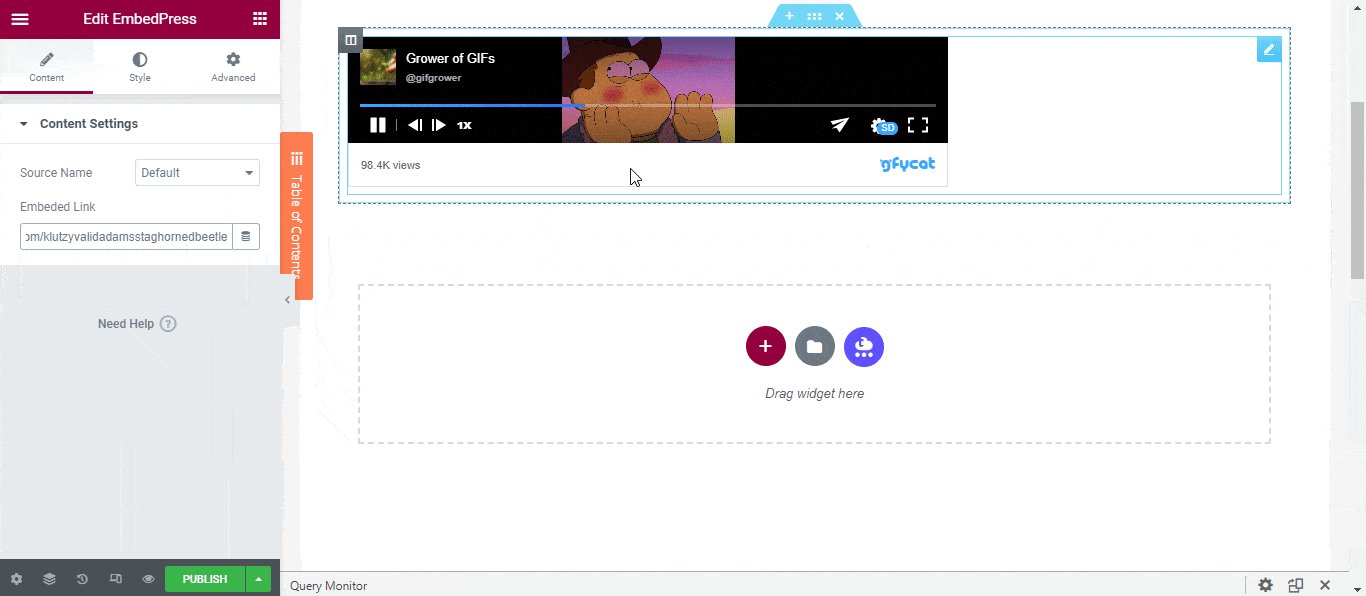
Now, paste the Gfycat GIF link onto the ‘Content Setting’ input field. Your embedded GIF will automatically be uploaded onto your Elementor editor. Publish your post or page, and your website users will be able to see the embedded content.

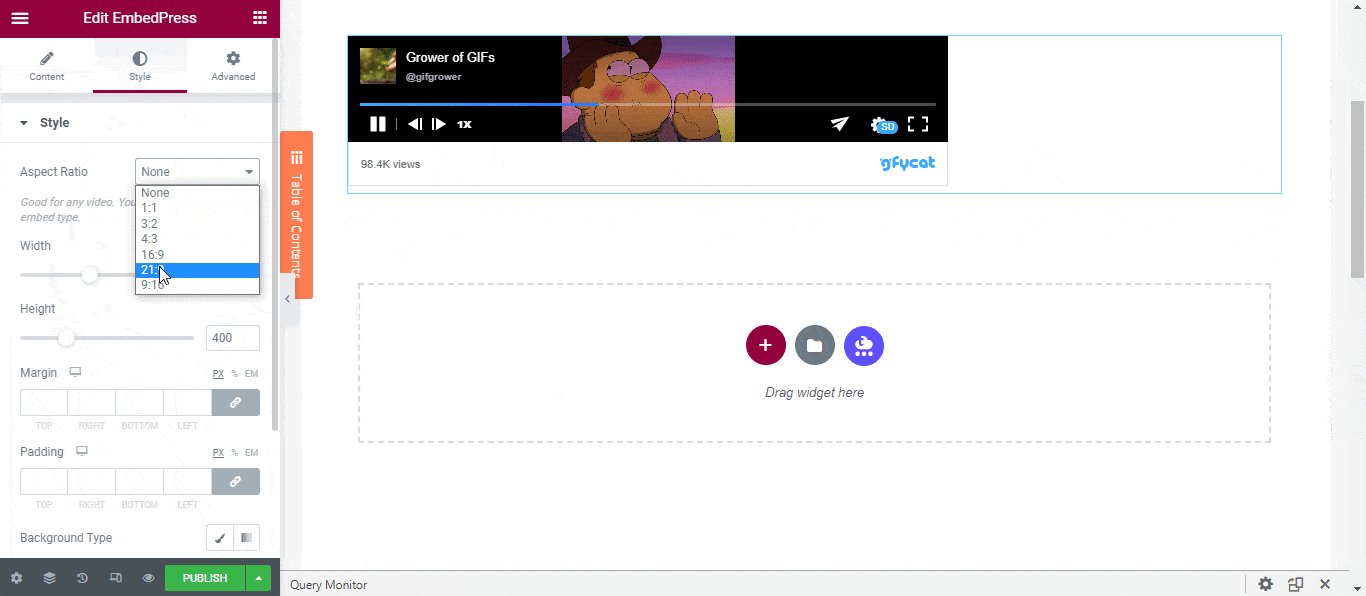
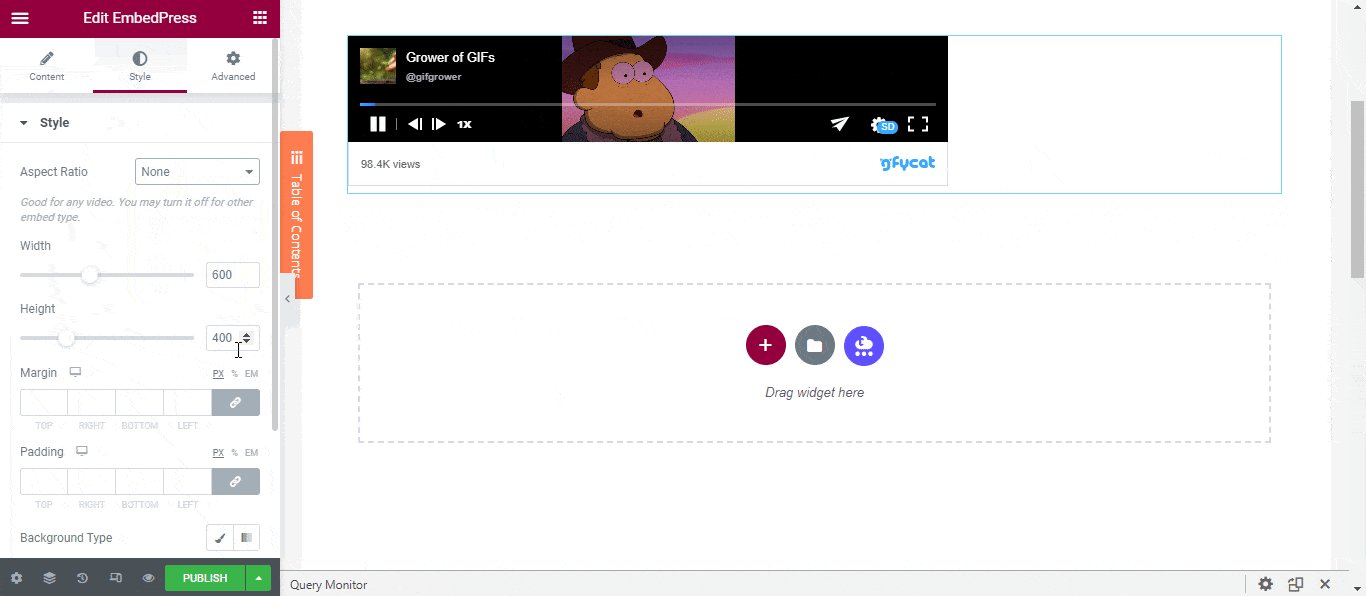
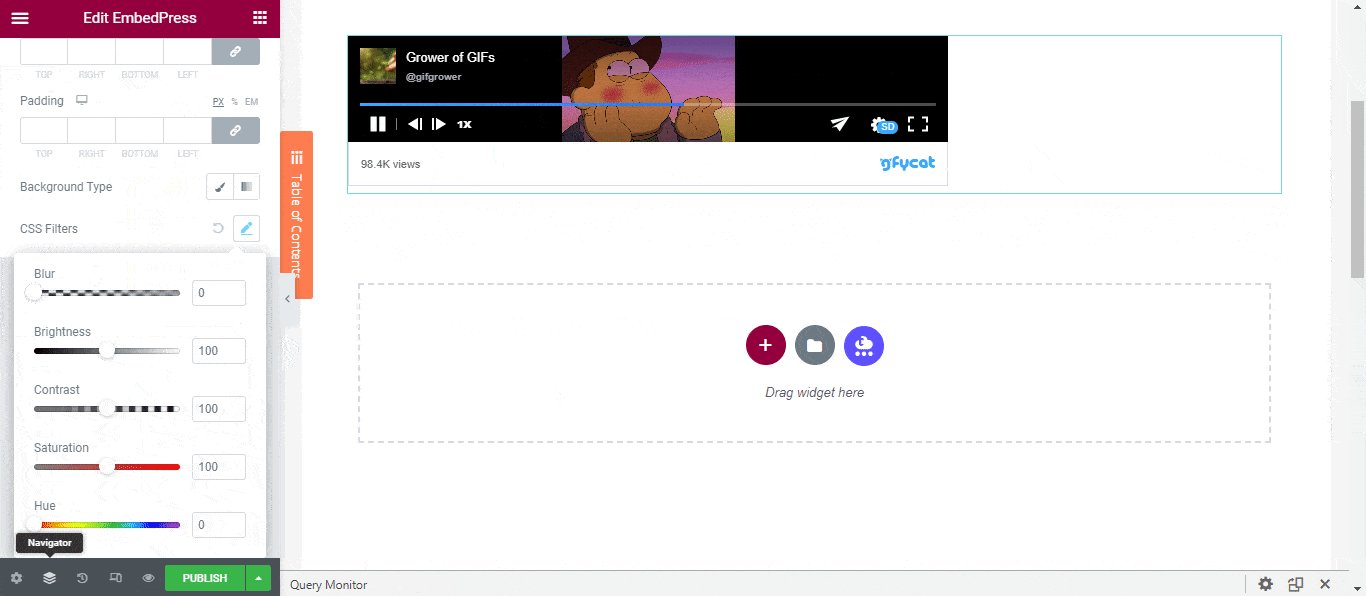
Step 3: Style Your Embedded Content #
You can edit the embedded GIF on the Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel. Here, you can change the dimensions, aspect ratios, and background color as necessary.

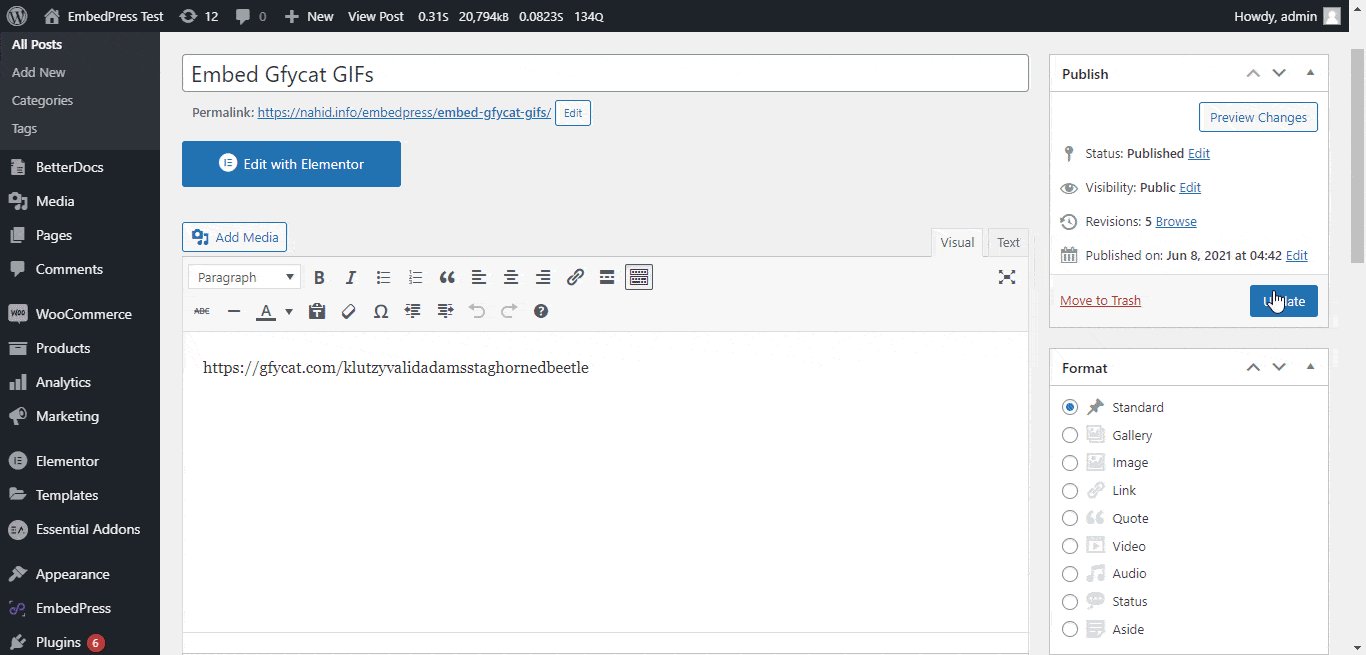
How To Embed Gfycat GIF Using The Classic Editor? #
You can effortlessly embed your Gfycat GIF file onto your Classic Editor with just a click.
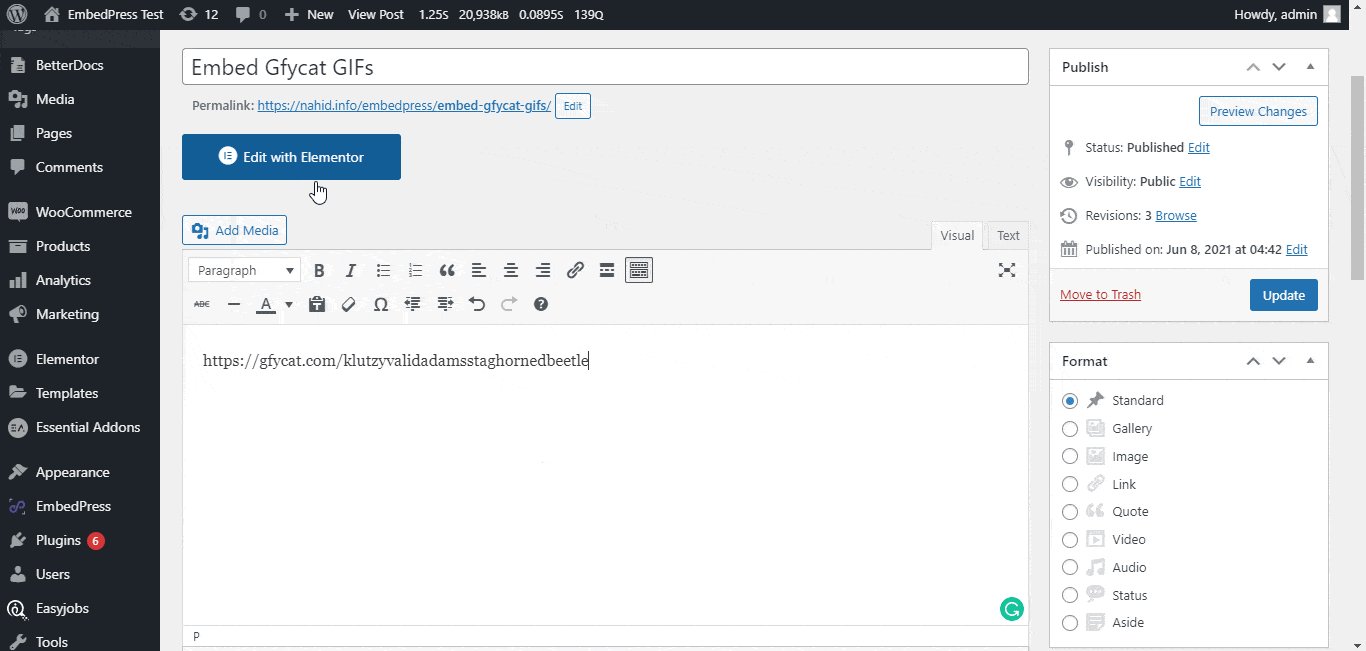
Paste the URL directly onto the ‘content area’ of the editor interface. A purple background with a “Loading your embed…” message will appear in the content area for a few seconds.

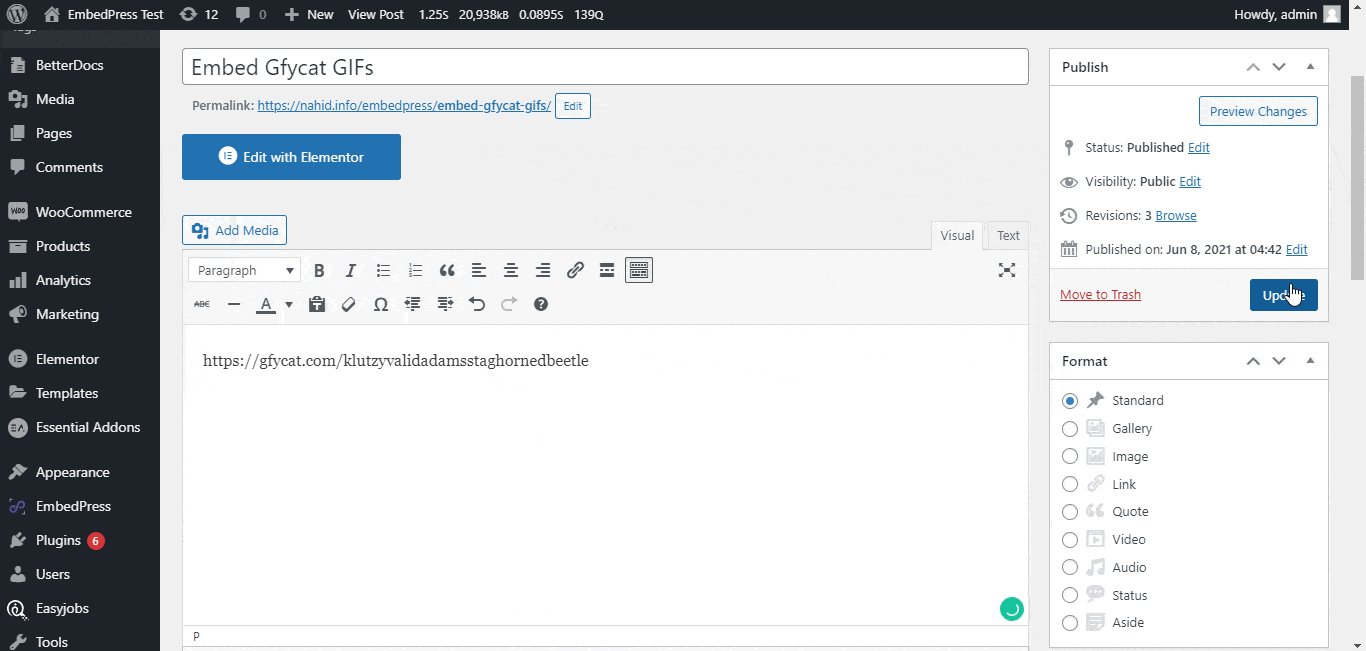
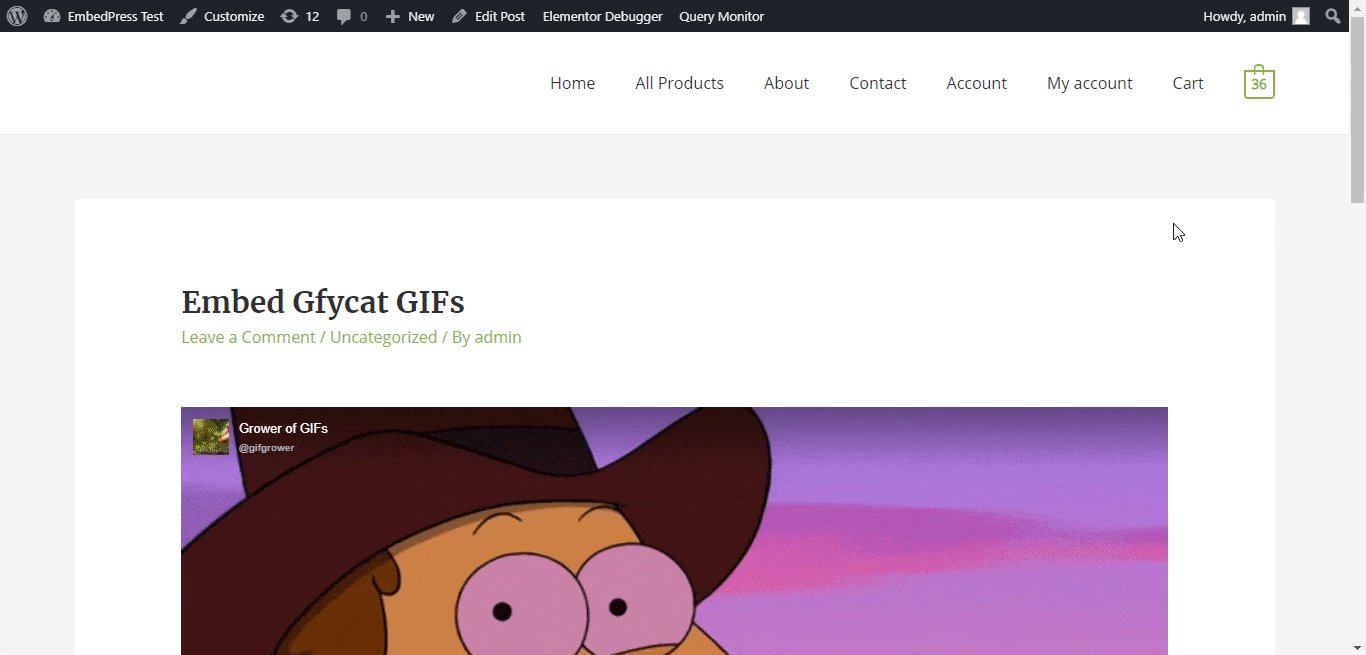
Publish and preview the post and the Gfycat GIF will automatically be embedded onto your WordPress website.

With these simple steps, you can embed the GIF link instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






