Commaful is the largest library that has romance, thrillers, poetry, jokes, emotions, etc. multimedia stories in a unique picture book format.
EmbedPress allows you to embed Commaful stories immediately on your WordPress site, no matter whether it was created with Gutenberg Editor, Elementor, or Classic Editor. Follow this step-by-step guide below to find out how to embed Commaful stories in WordPress with EmbedPress:
How To Collect Commaful Story URL? #
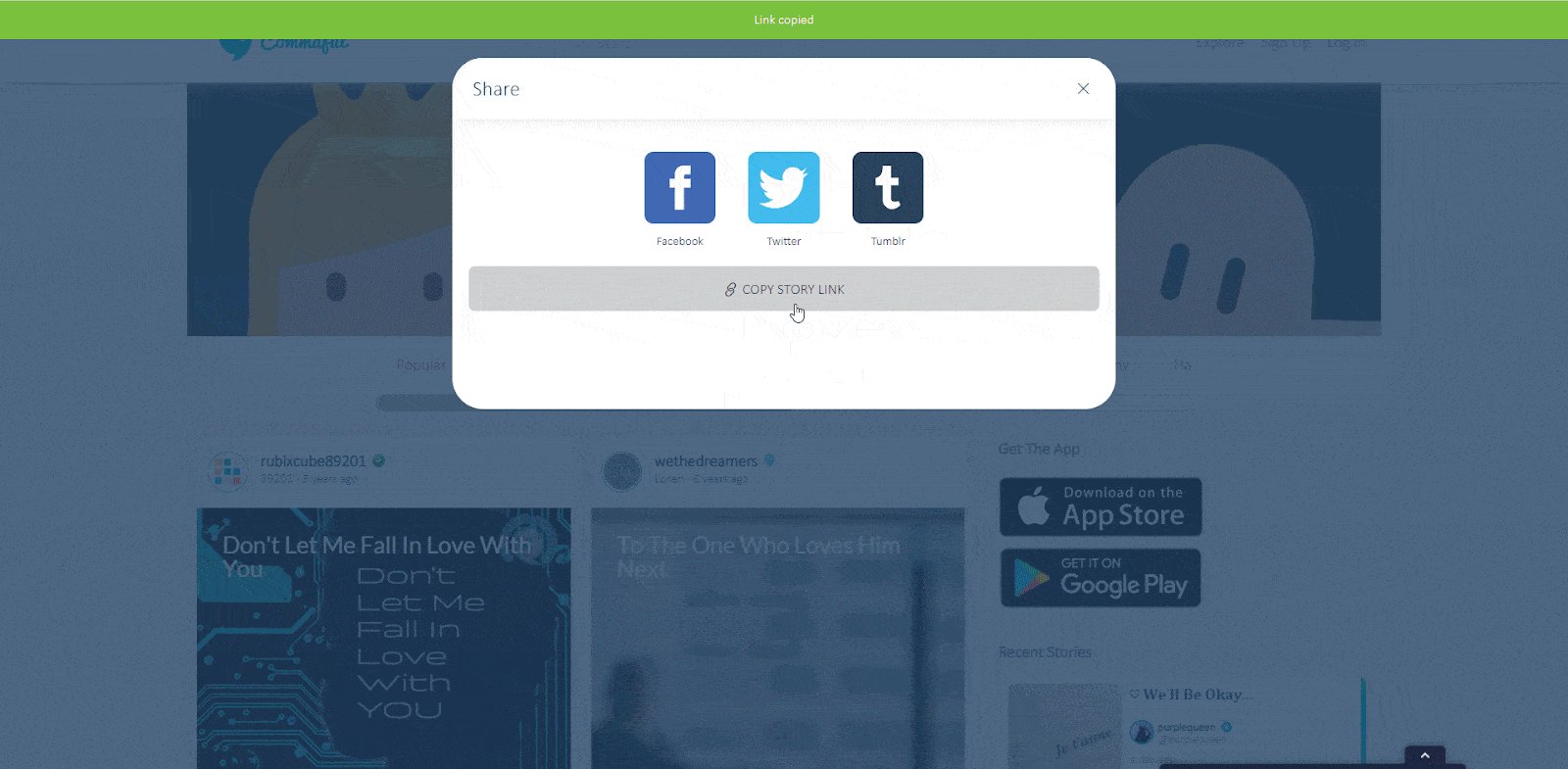
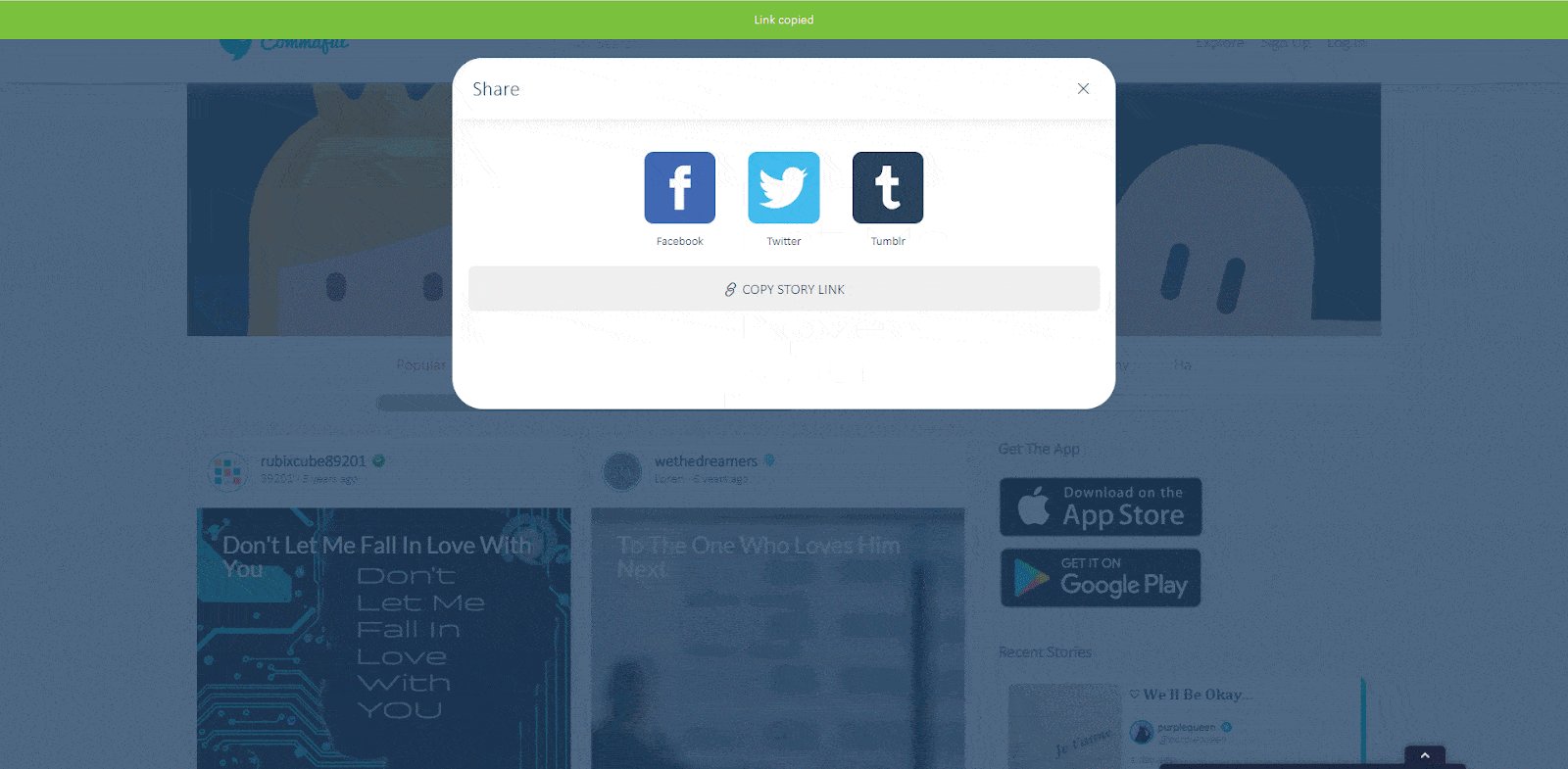
You can embed any story from Commaful in your WordPress website. To collect the Commaful story URL, click on any story then hit the ‘Share Button’ and copy the story link. Your Commaful story URL will be copied instantly. Now you can embed Commaful URL into your WordPress website.

How To Embed Commaful Story In Gutenberg #
EmbedPress comes with its own block for embedding any type of content using Gutenberg. To embed your Commaful story using Gutenberg, follow the steps below.
Step 1: Search For The EmbedPress Block #
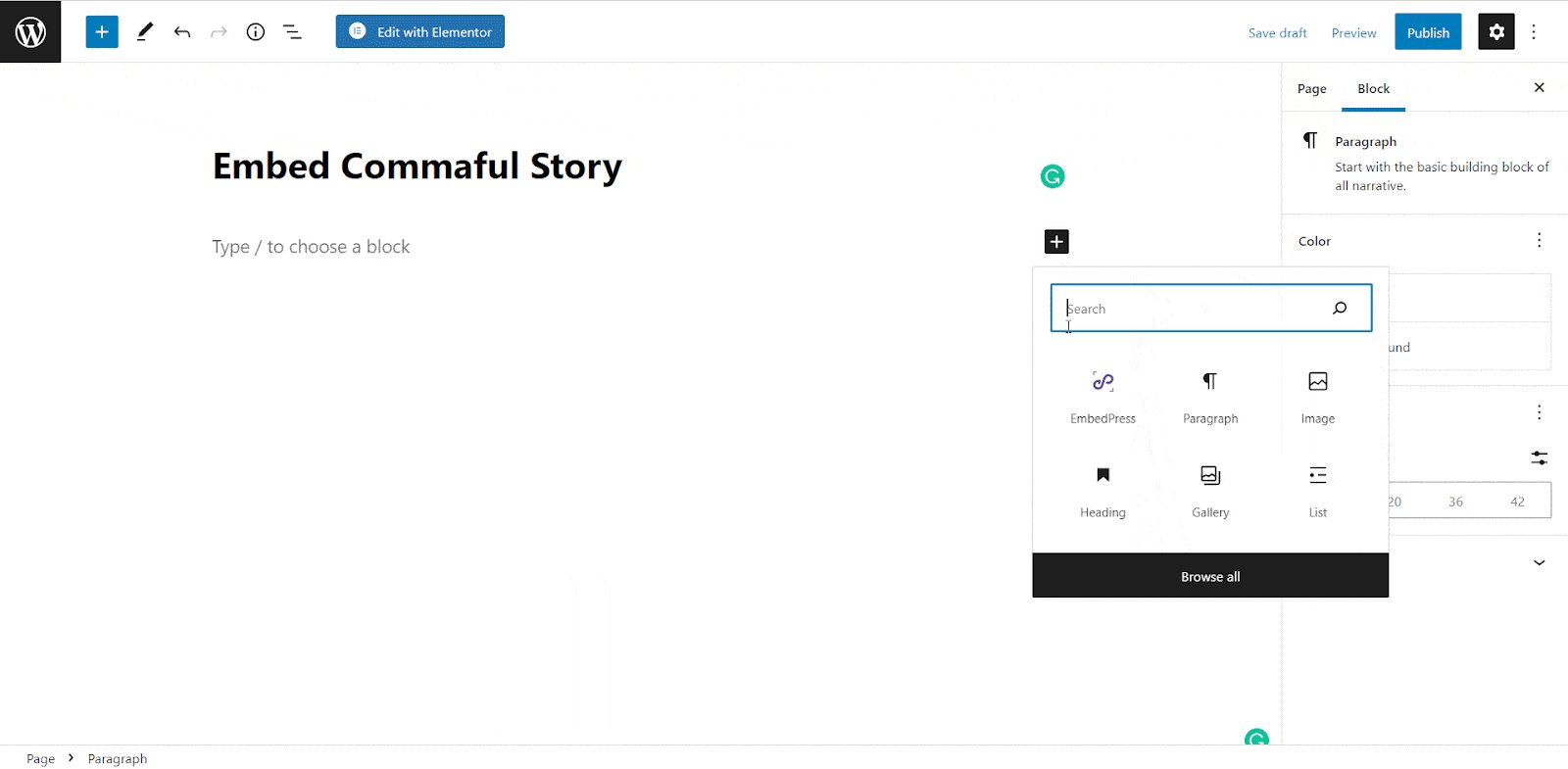
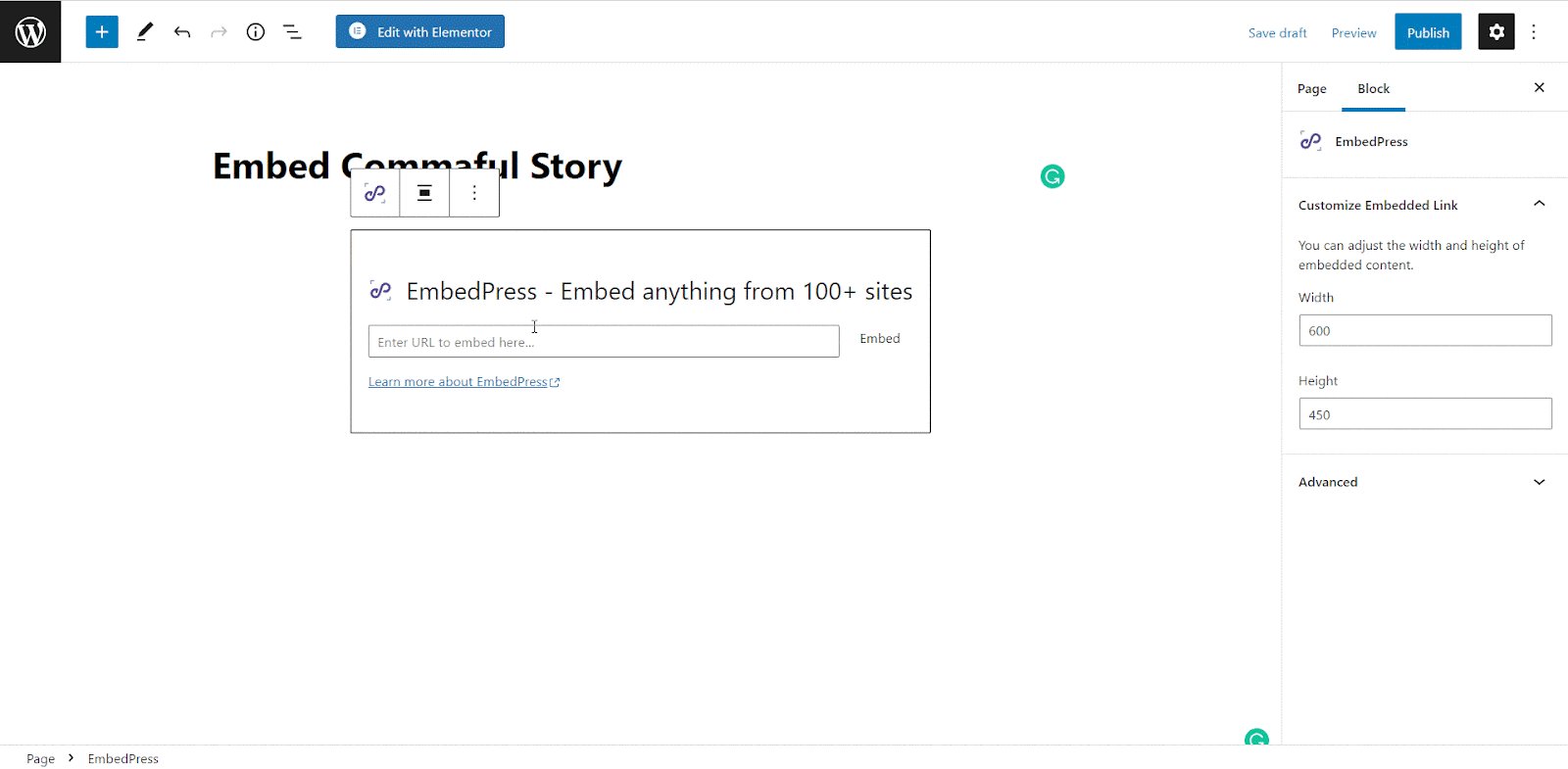
Open the page where you wish to embed a Commaful story from your dashboard. Now Click on the ‘+’ icon to add blocks and search for ‘EmbedPress’. Then insert the EmbedPress block on the page.

Step 2: Enter the URL Into The Block #
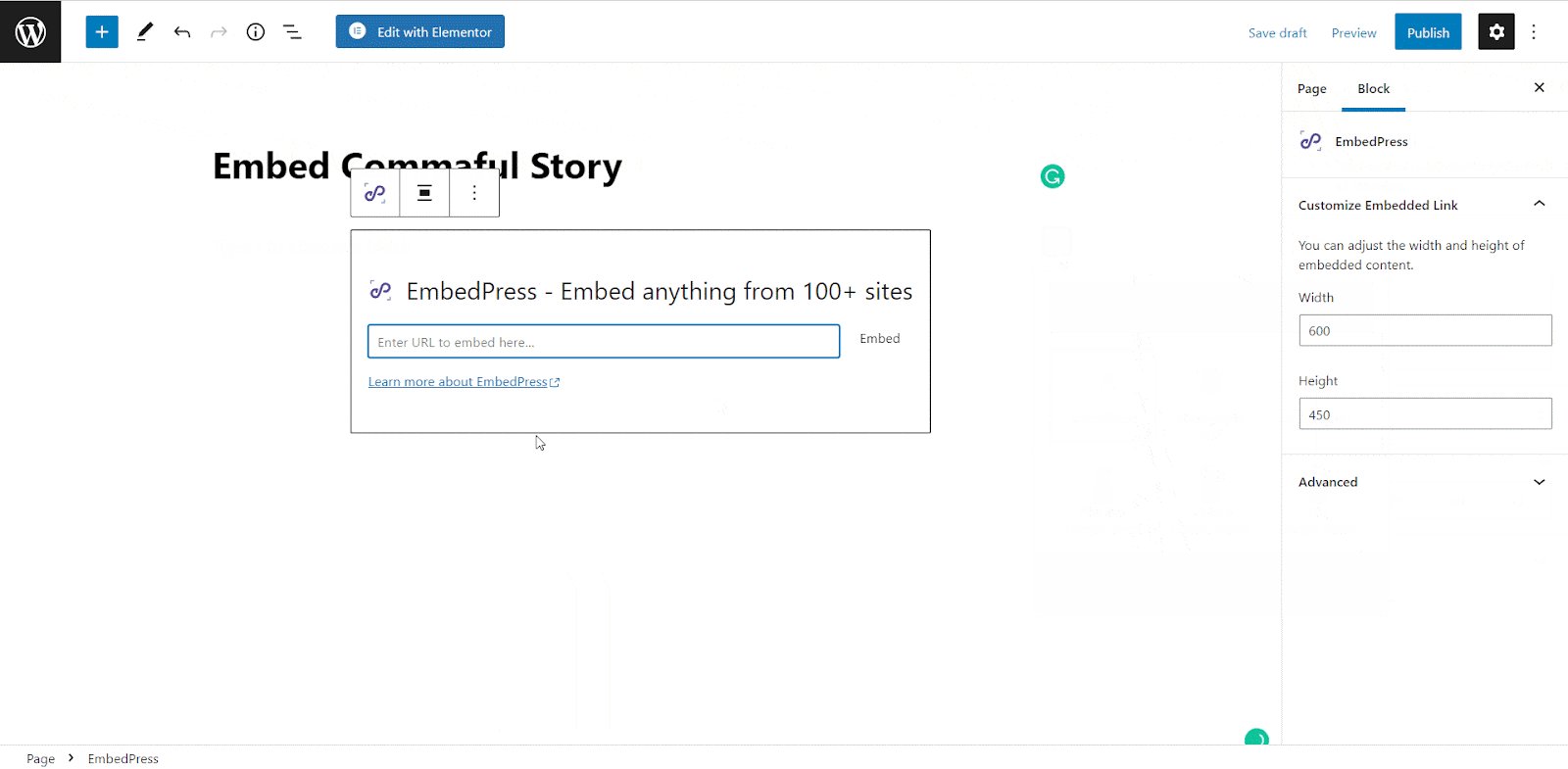
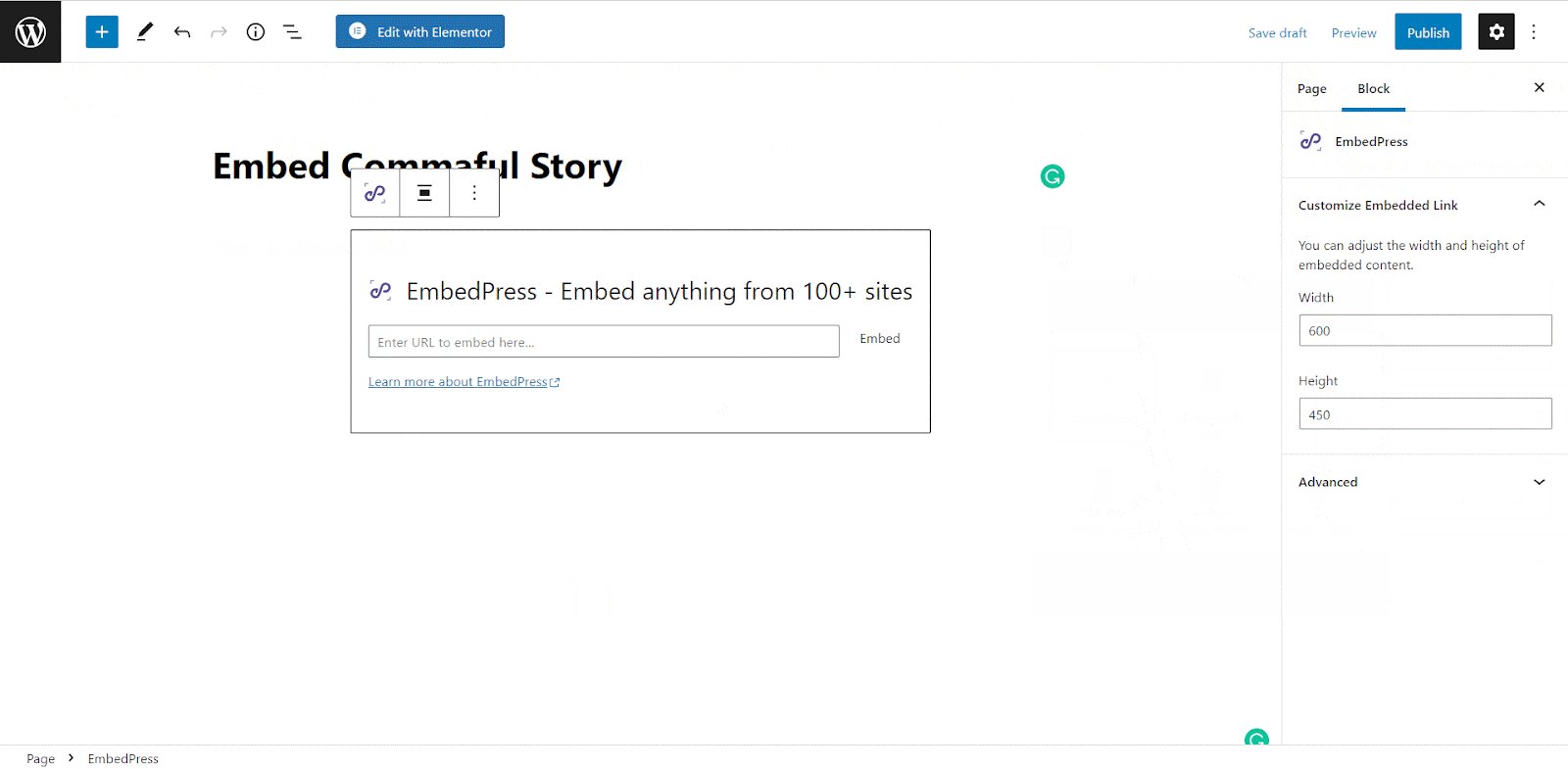
Now paste the collected Commaful story URL on the input field and click on the ‘Embed’ button beside the URL field. Your Content will be successfully then embedded in Gutenberg.

Afterward, Publish your WordPress content, and the Commaful story will be embedded automatically on your published page or post for users to see.
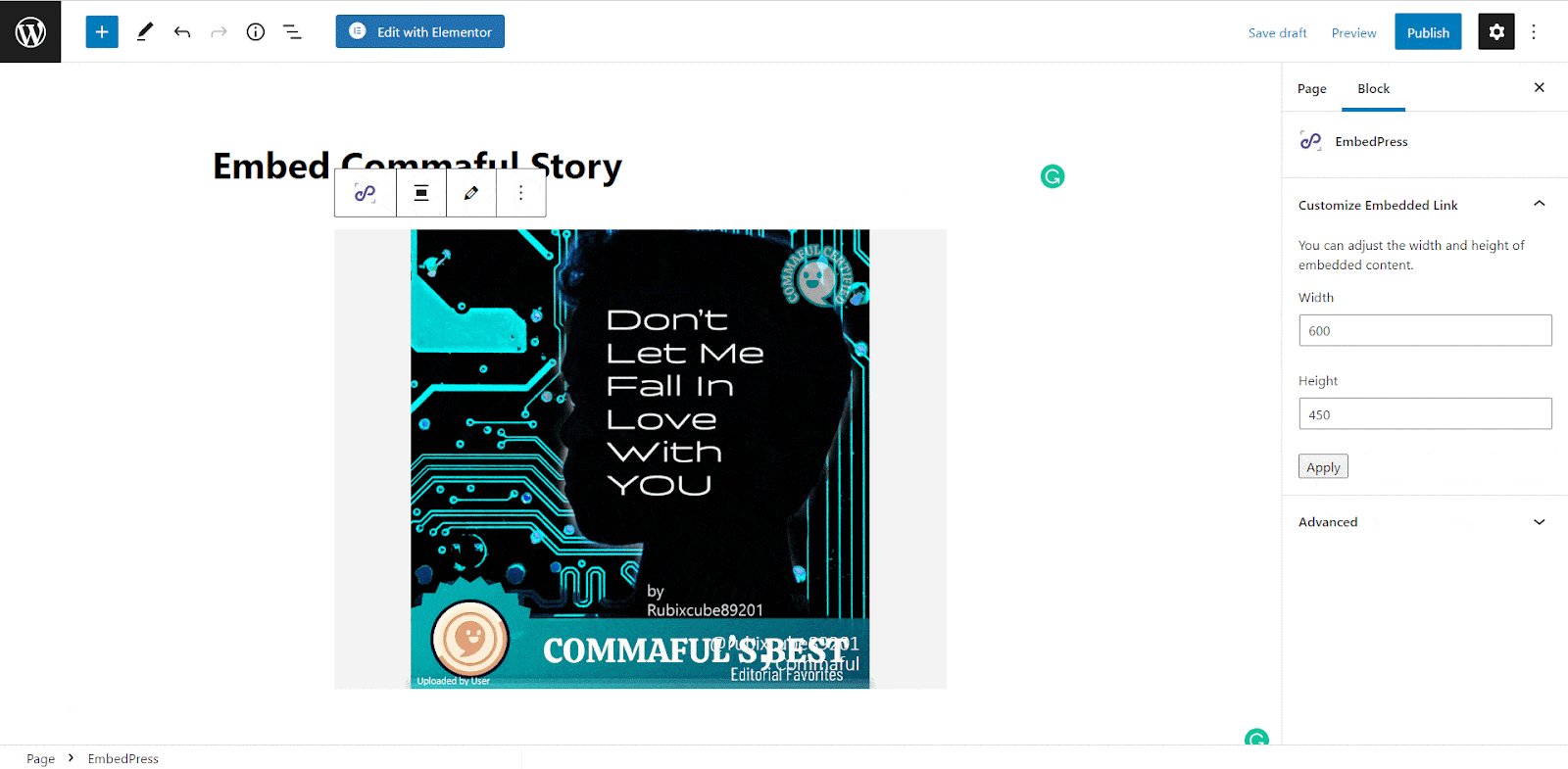
Step 3: Edit Your Commaful Embed #
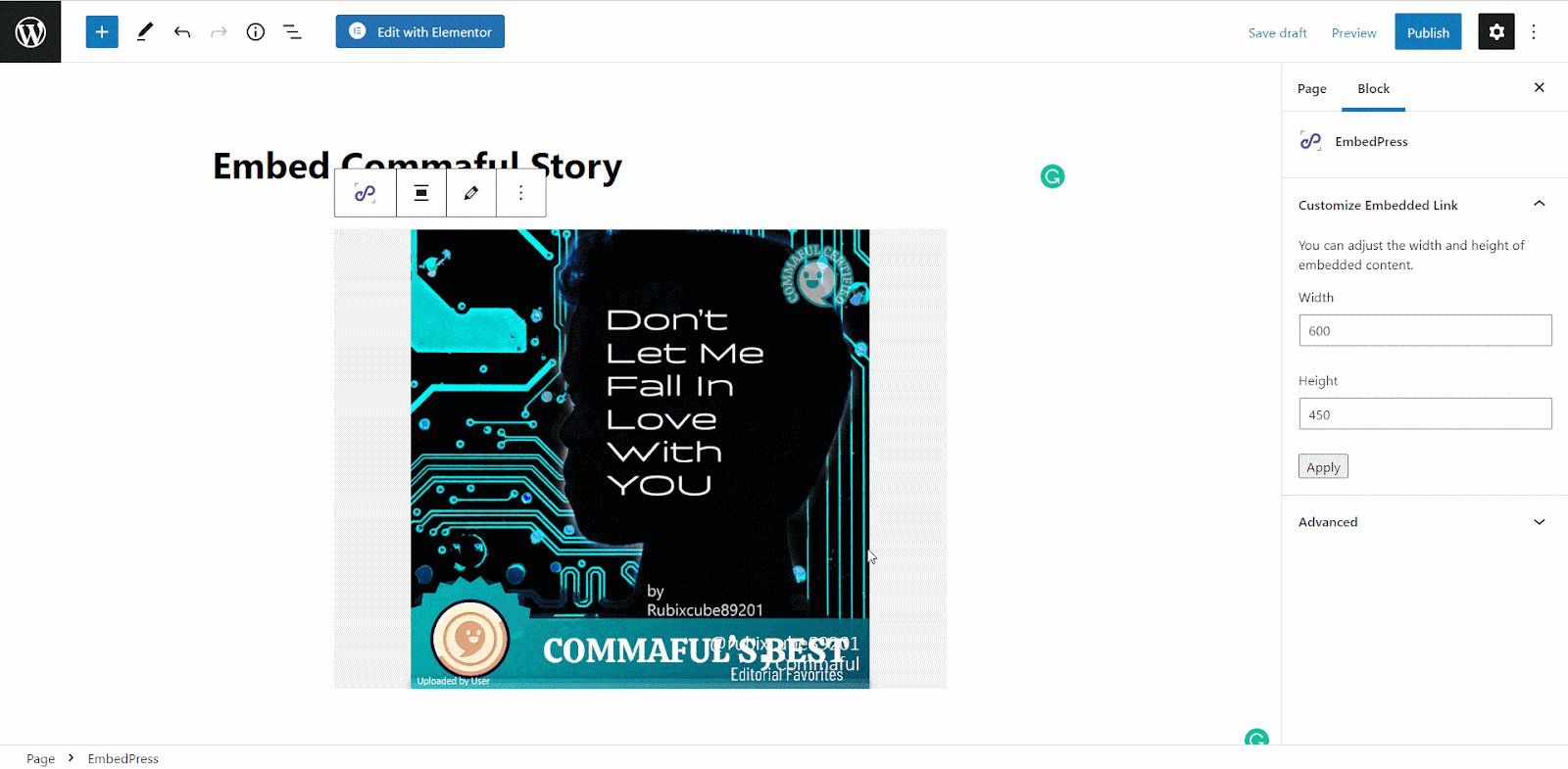
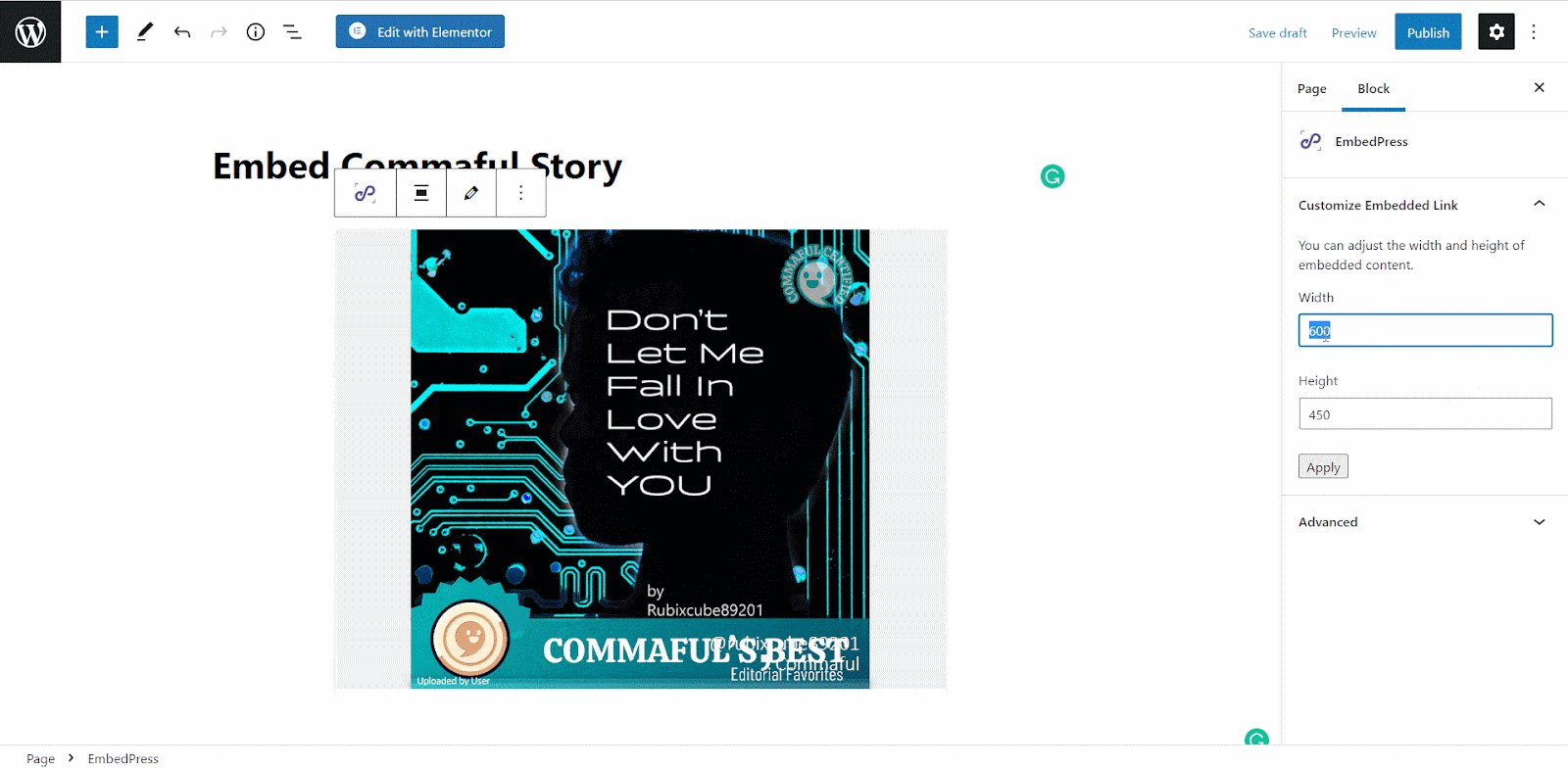
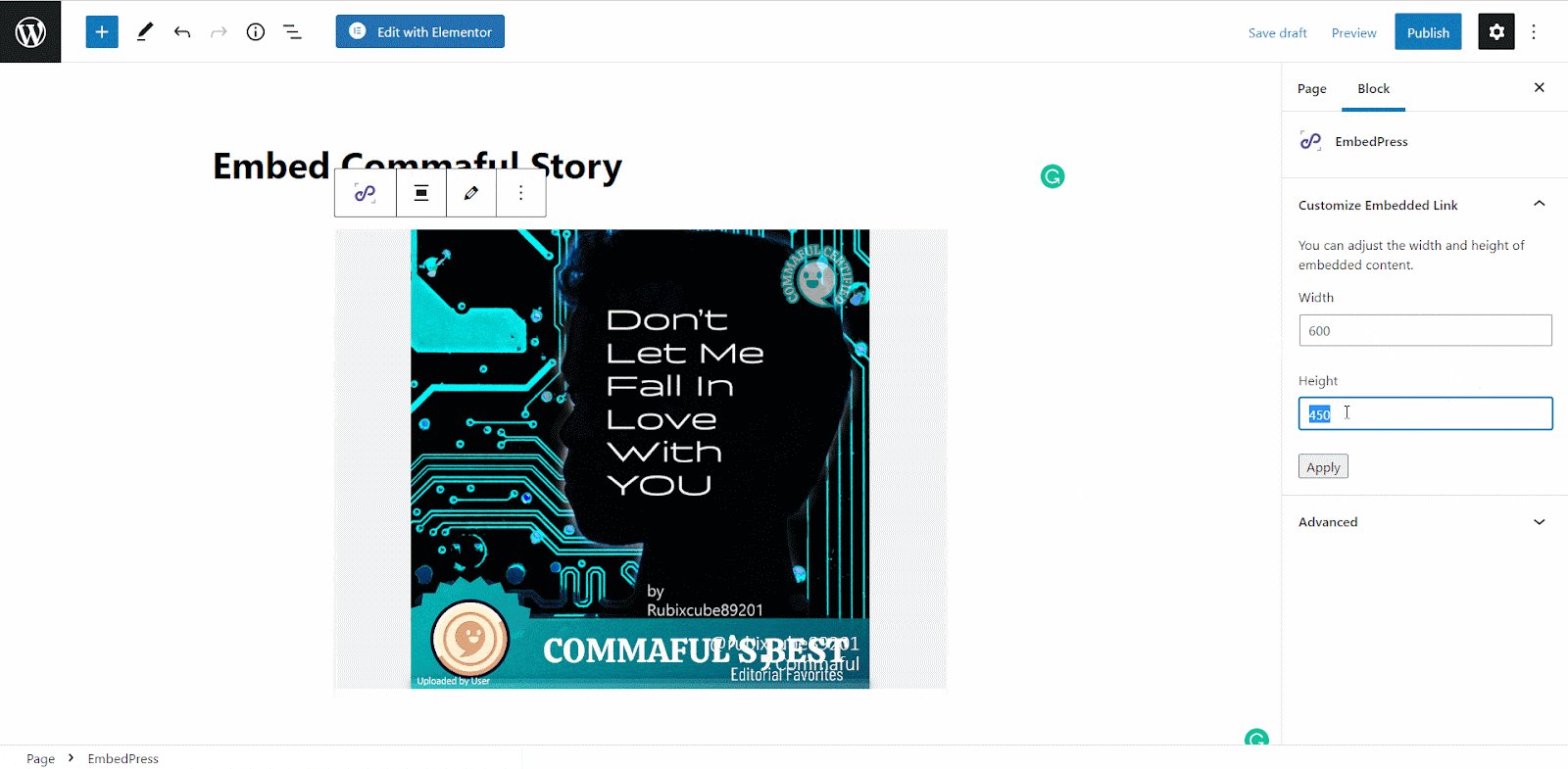
To edit the Commaful embed on the Gutenberg editor, click on the EmbedPress ‘Block’ on your Gutenberg editor.

You can change the dimensions of your embedded story and modify it the way you need with absolute ease on the block customizer. That appears on the side panel of the Gutenberg Editor.
How To Embed Commaful In Elementor? #
After you have collected your Commaful story URL, open your WordPress dashboard and select the page where you’d like Commaful story links to be embedded. Then follow the instructions given below.
Step 1: Search The EmbedPress Element #
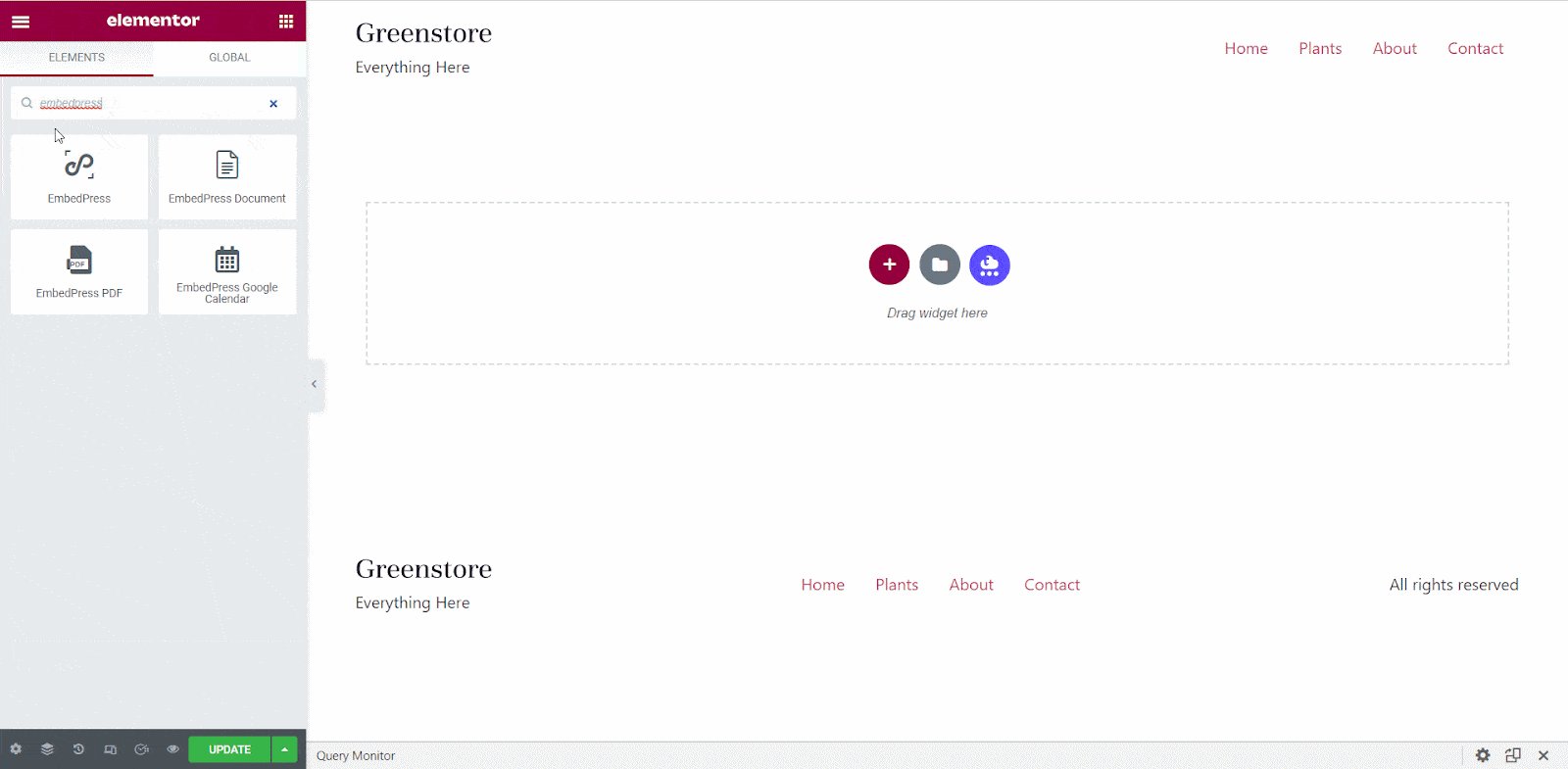
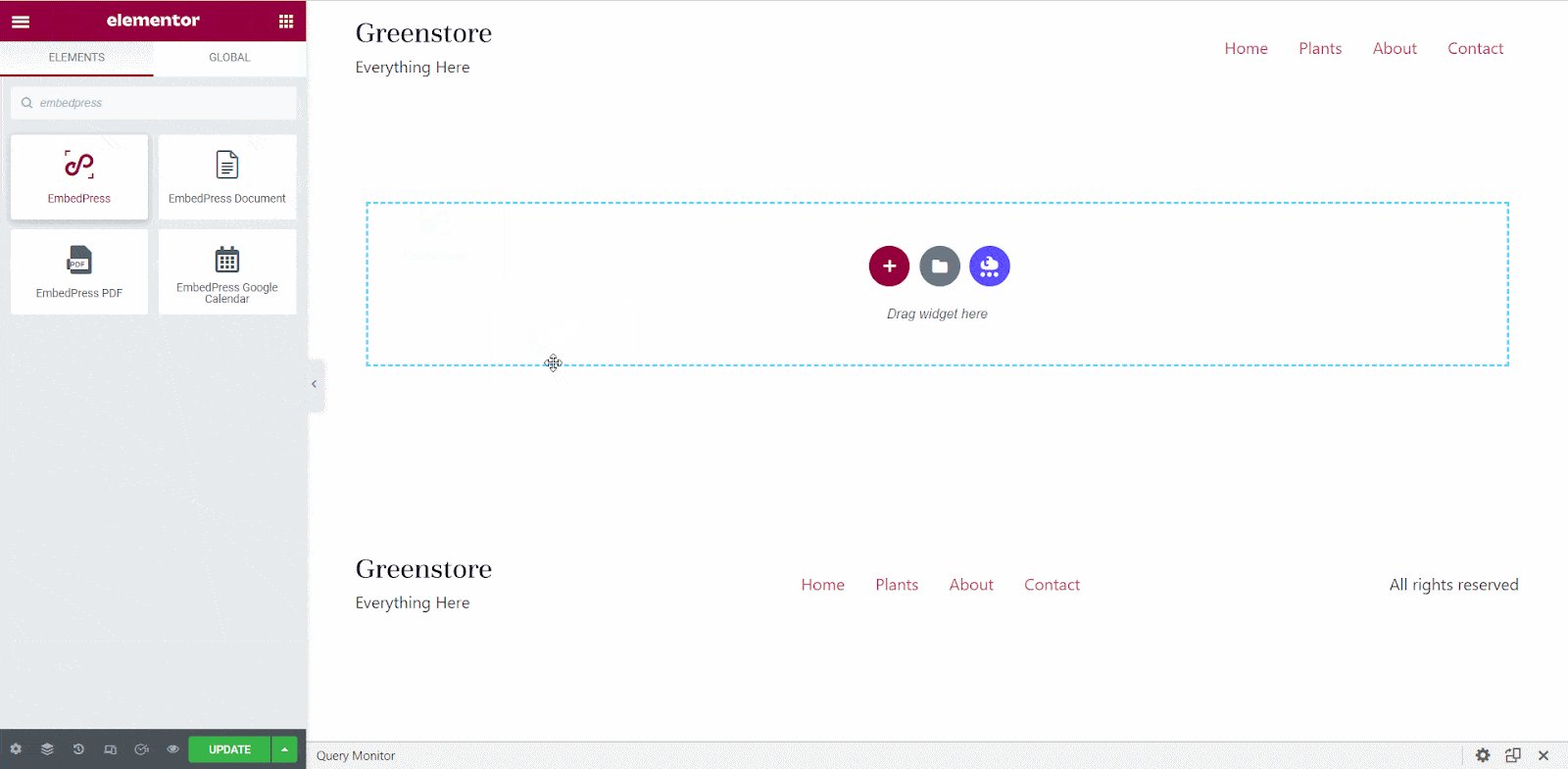
First, click on ‘Edit with Elementor’ at the top of your page. It will take you to the Elementor editing panel. Search for the ‘EmbedPress’ element there on the widget panel and then drag and drop the element on your page.

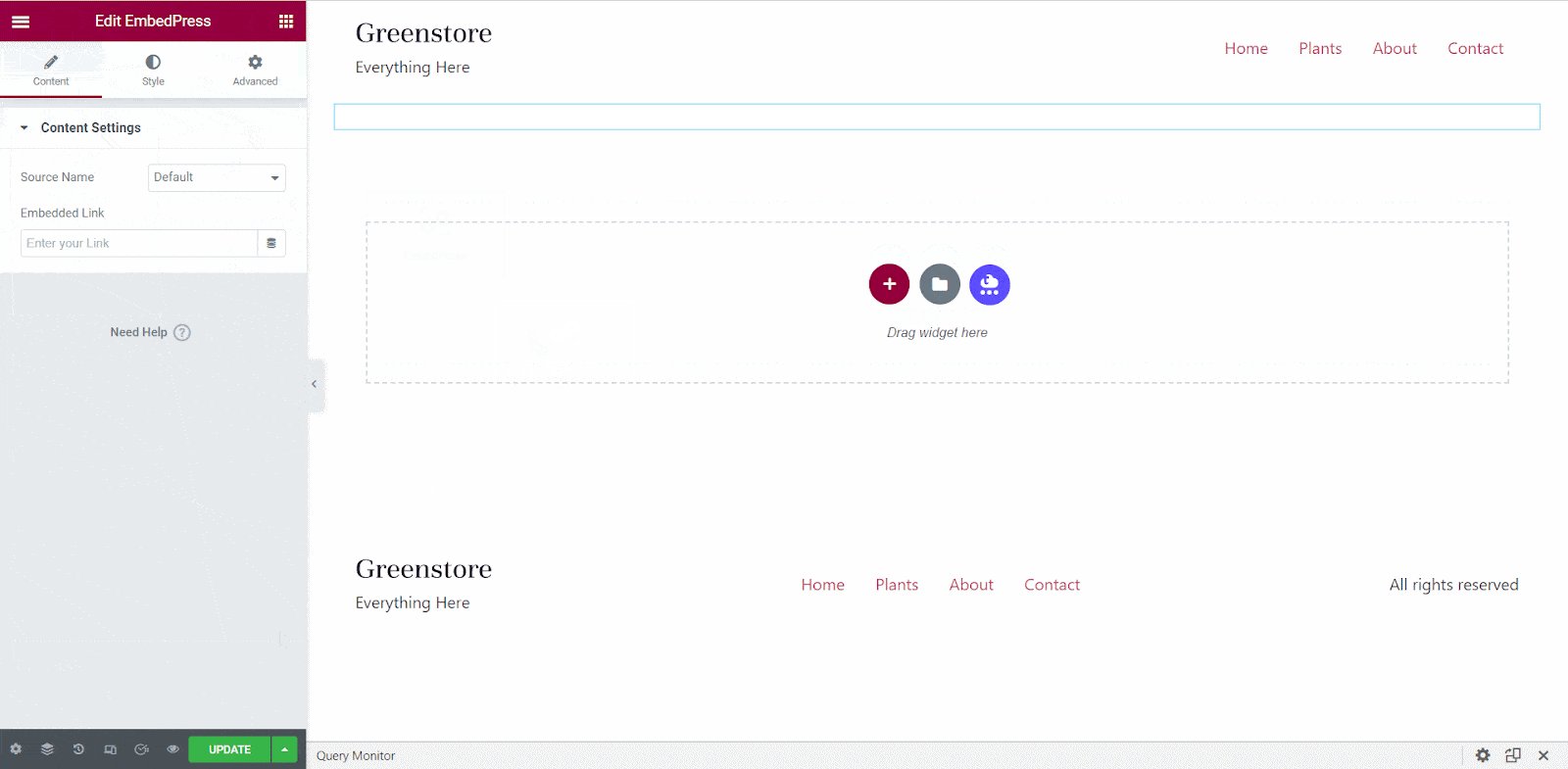
Step 2: Paste The URL In ‘Content Settings’ #
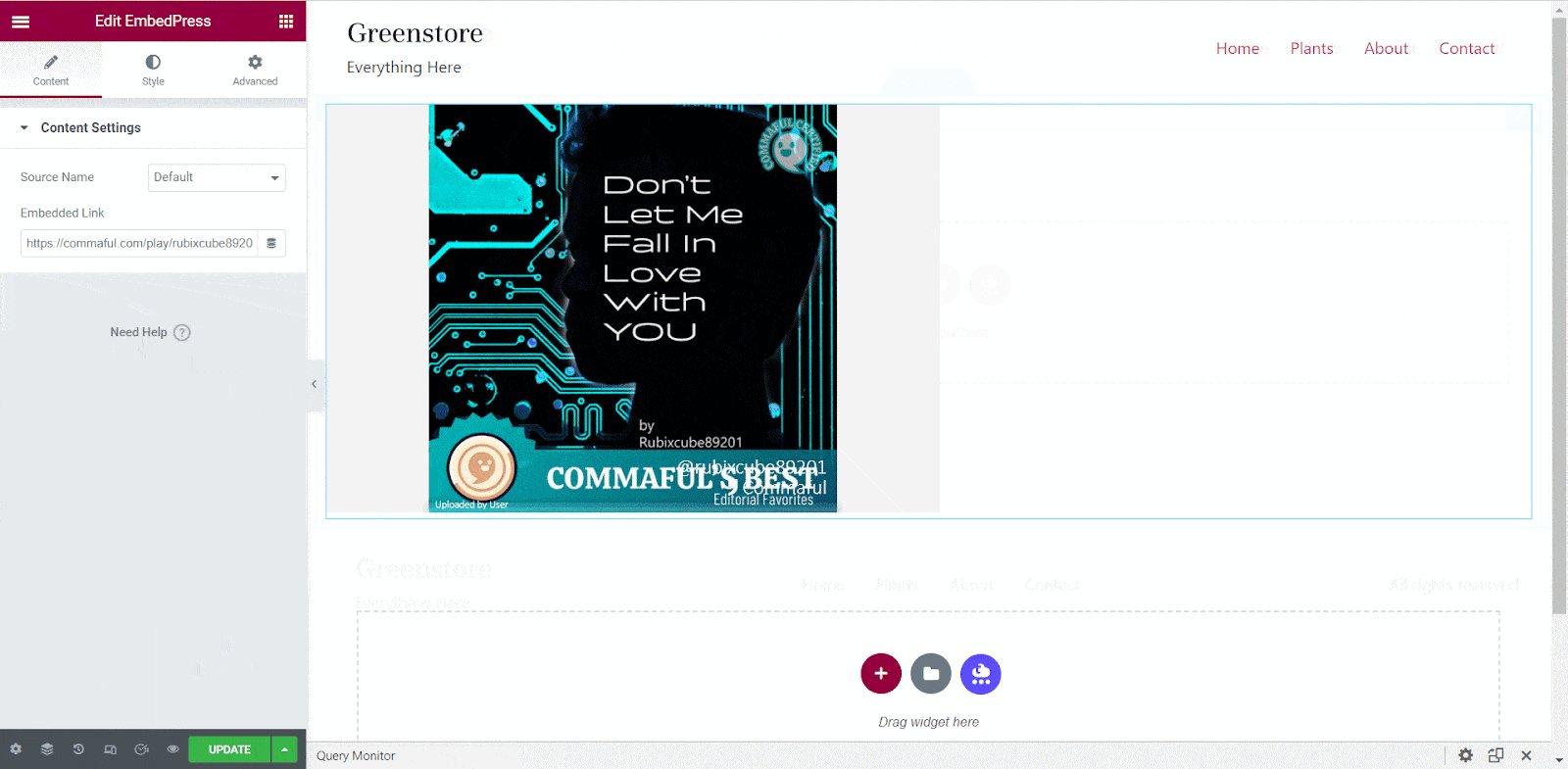
Next, paste the Commaful story URL you have copied before into the ‘Content Settings’ input field. You will be able to preview your Commaful story link here.

Publish your post or page, and your website users will be able to see the embedded content.
Step 3: Style Your Embedded Content #
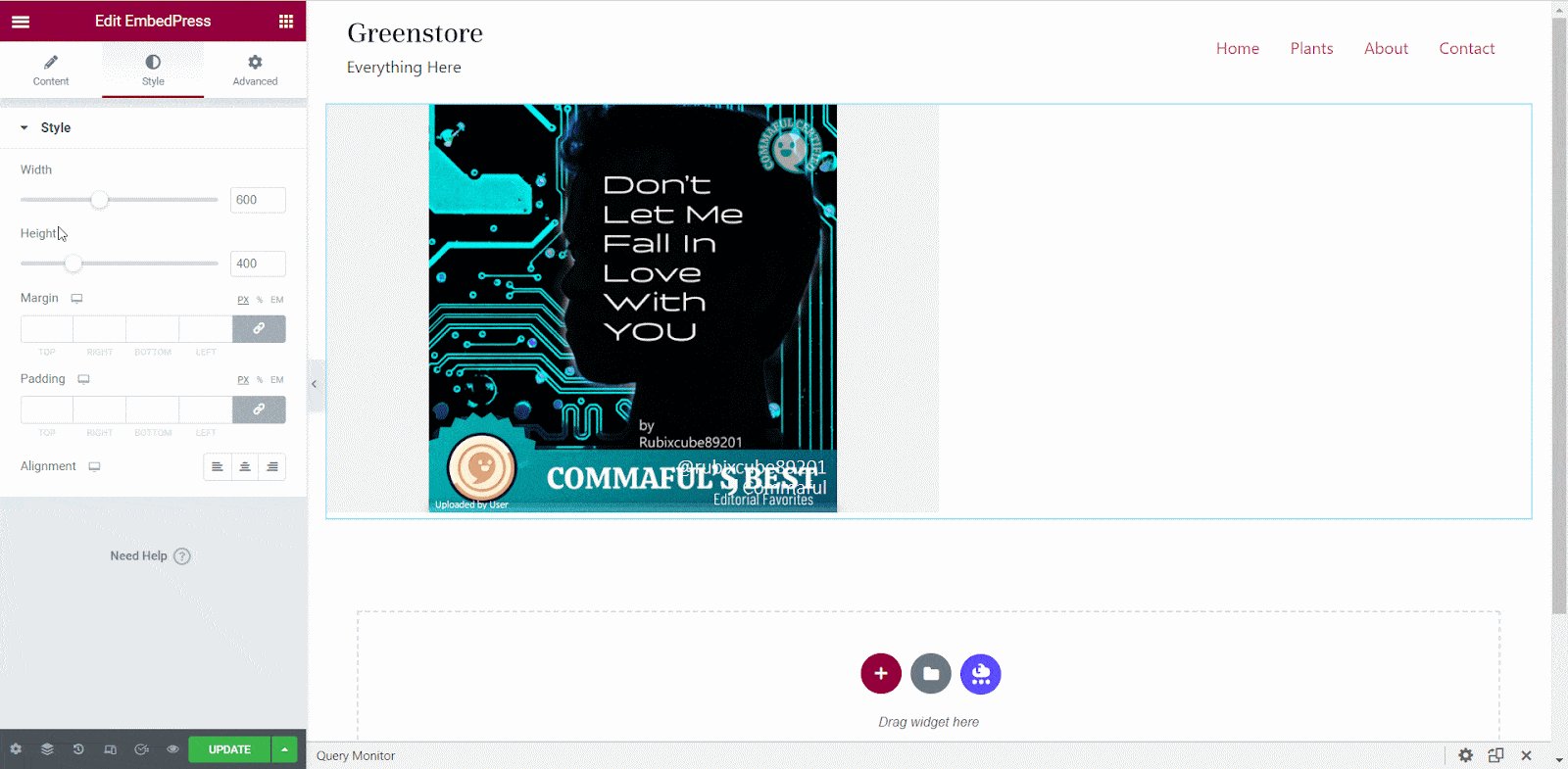
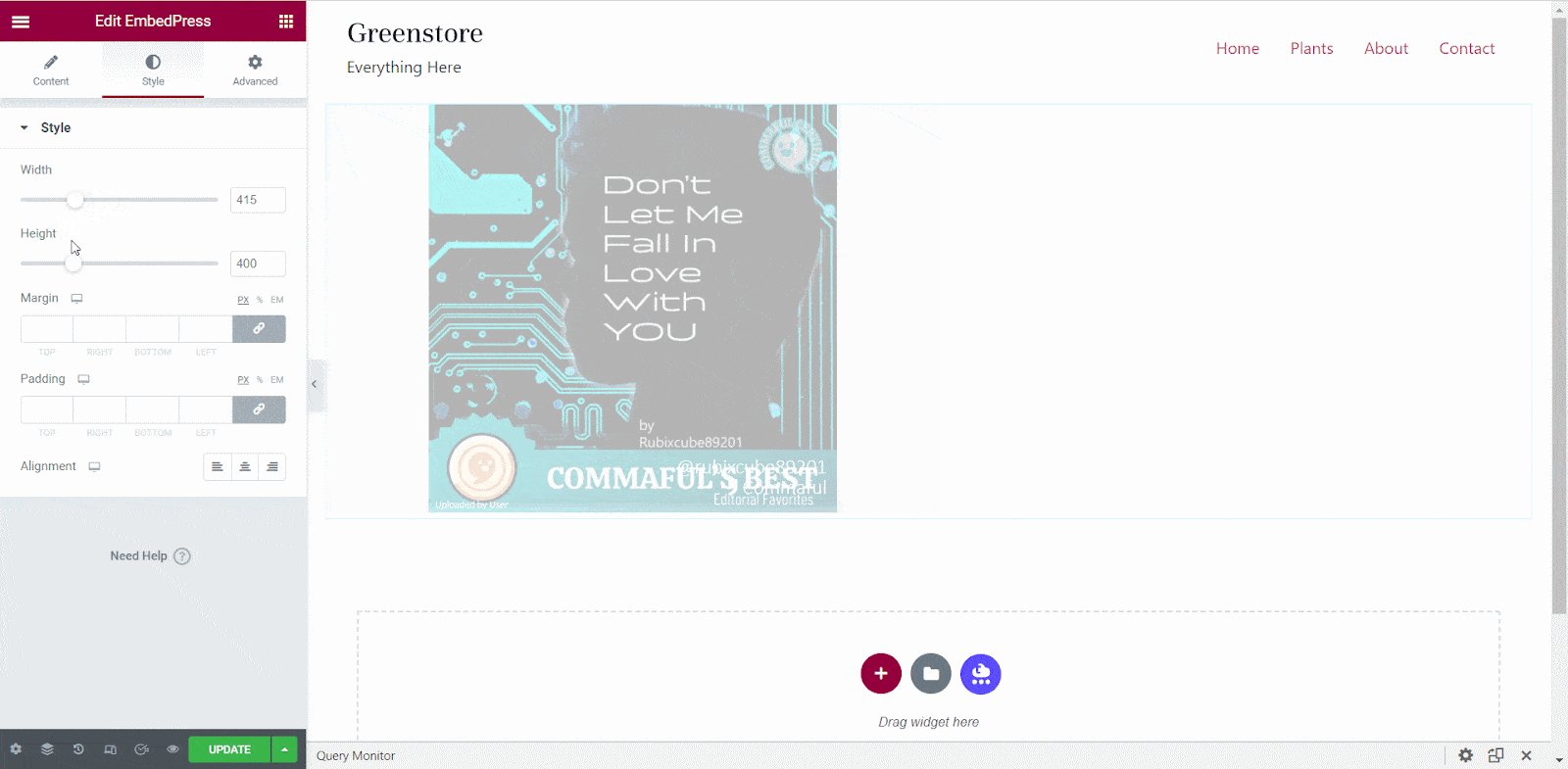
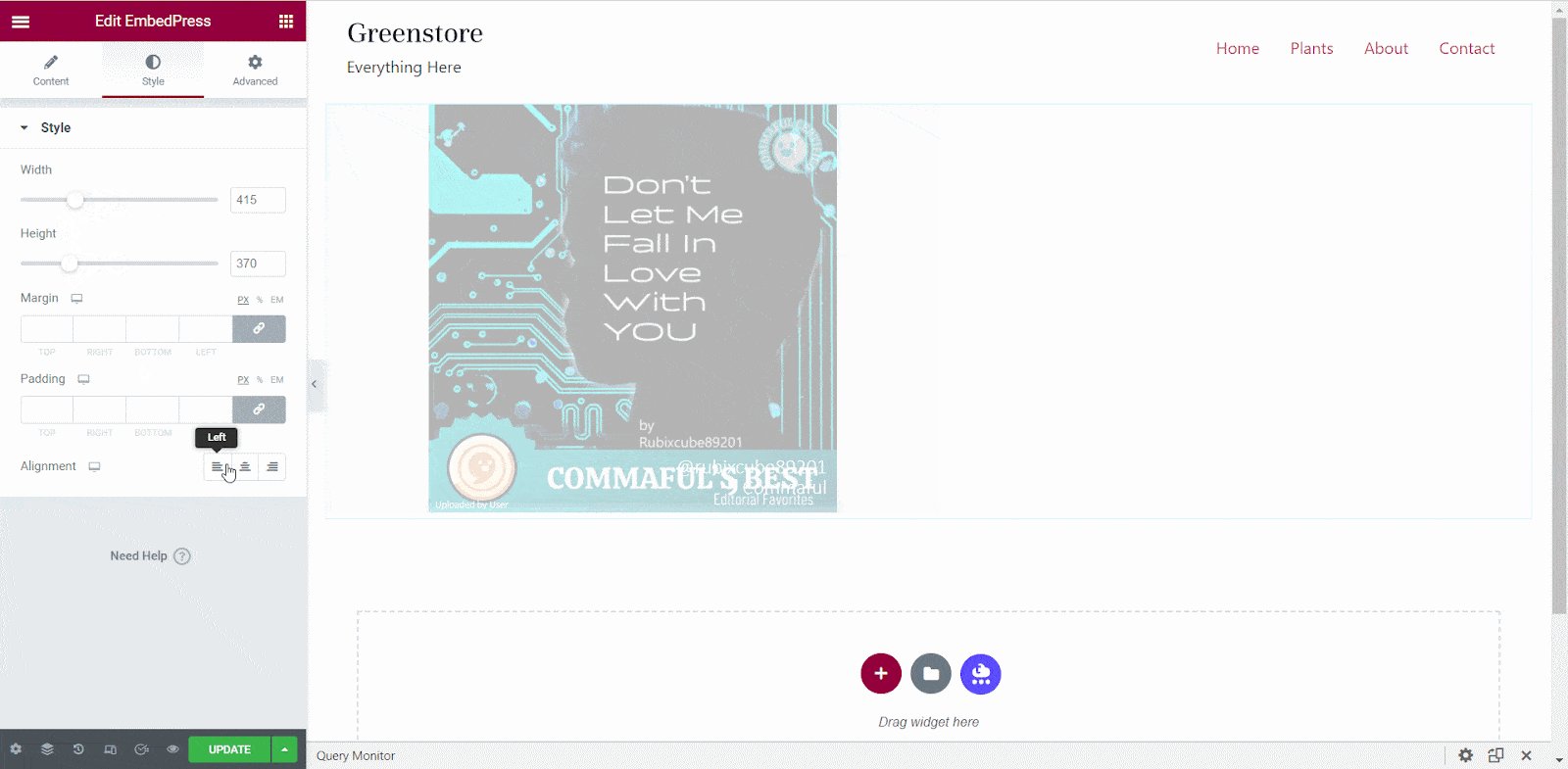
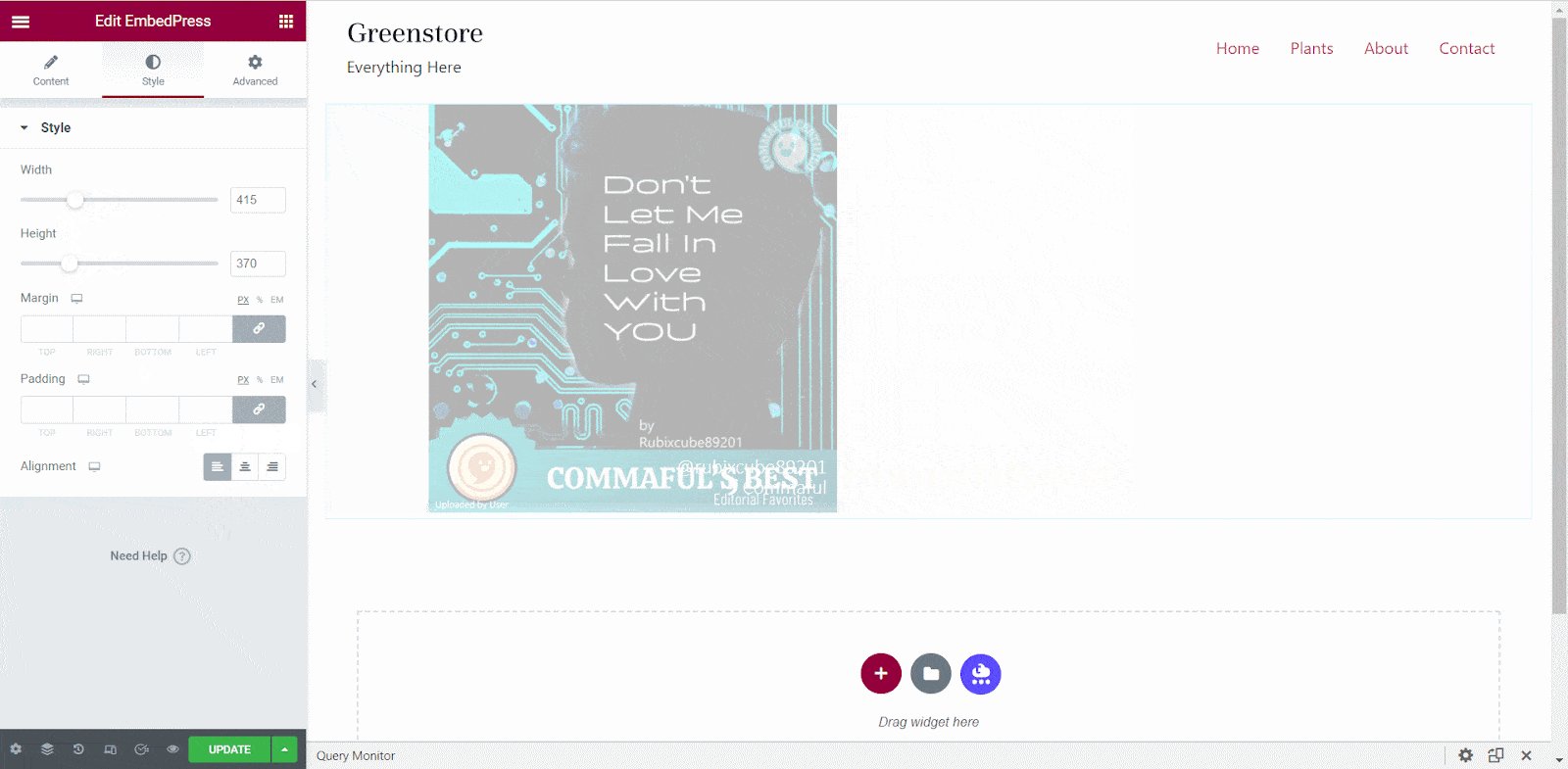
You can edit the embedded story on the Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel.

Here, you can change the dimensions, margin, padding, and alignment of the Commaful story content as necessary.
How To Embed Commaful Story In Classic Editor? #
You can effortlessly embed a Commaful story onto your Classic editor with just a few clicks.
Step 1: Paste The Link On Classic Editor #
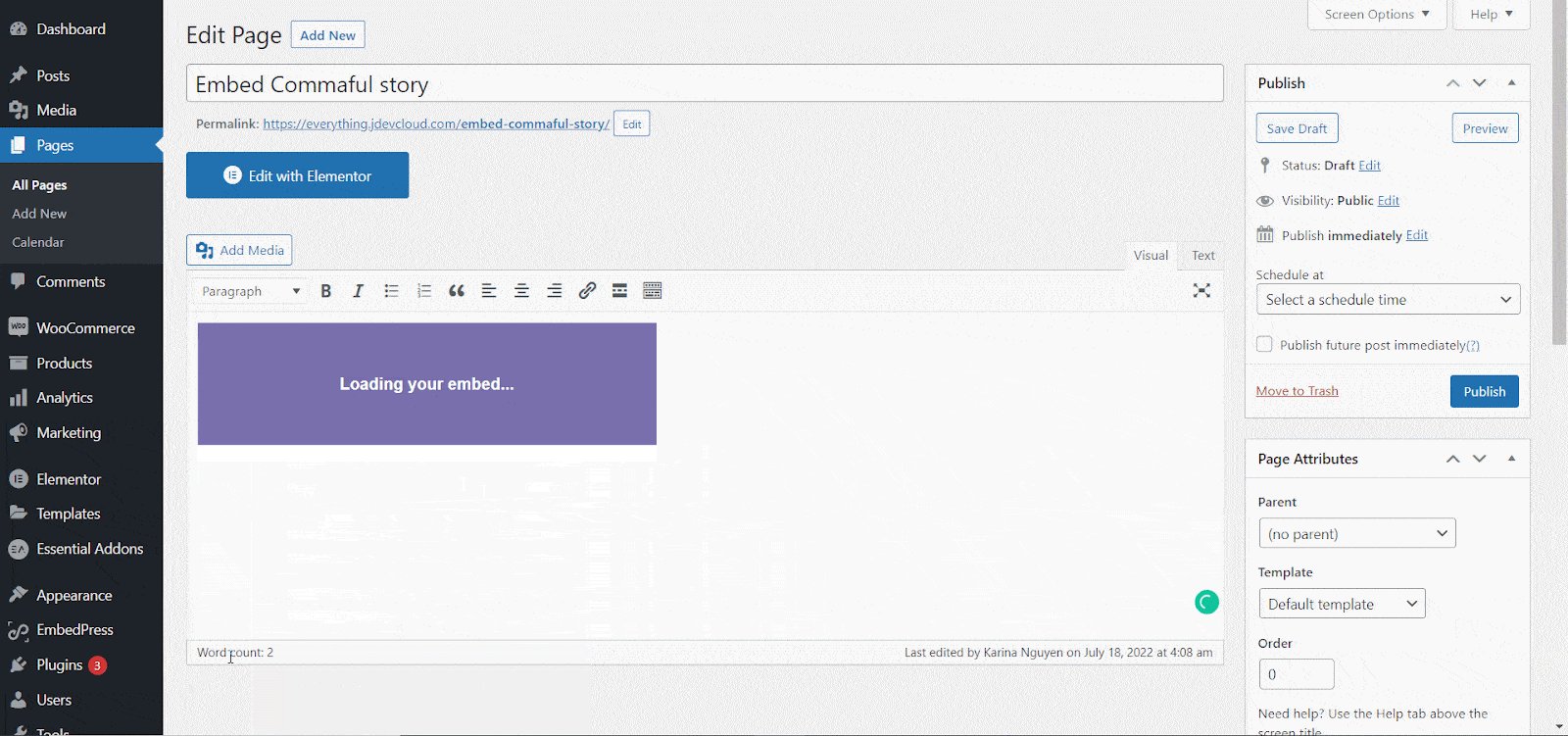
Now, open the page where you want to embed Commaful story with the Classic editor. Paste the URL directly onto the ‘content area’ of your Classic editor interface. Purple background with a “Loading your embed…” message will appear in the content area for a few seconds.

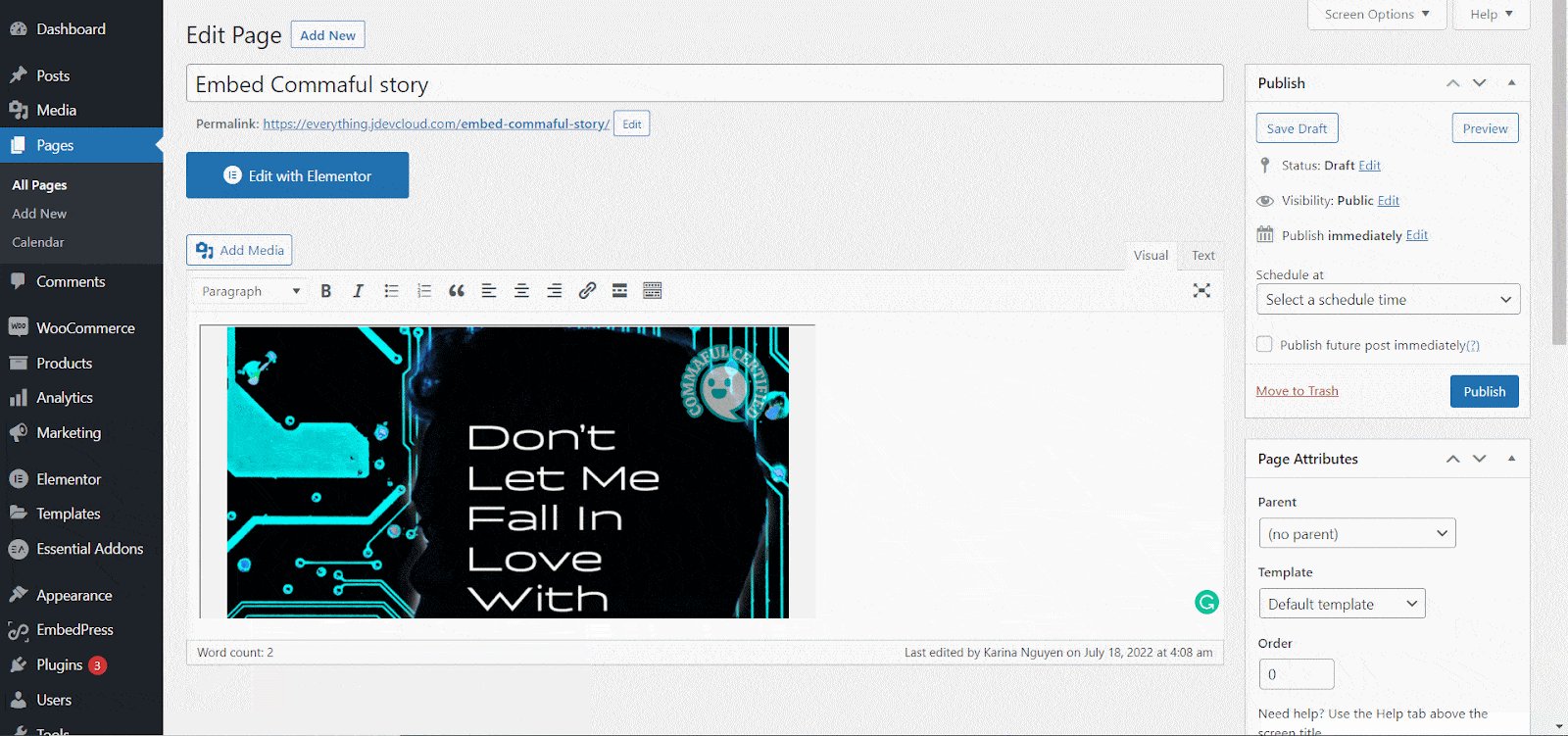
The URL will be automatically converted into an embed of your Commaful story. Publish and preview the post or page, and your users will be able to view your Commaful story.
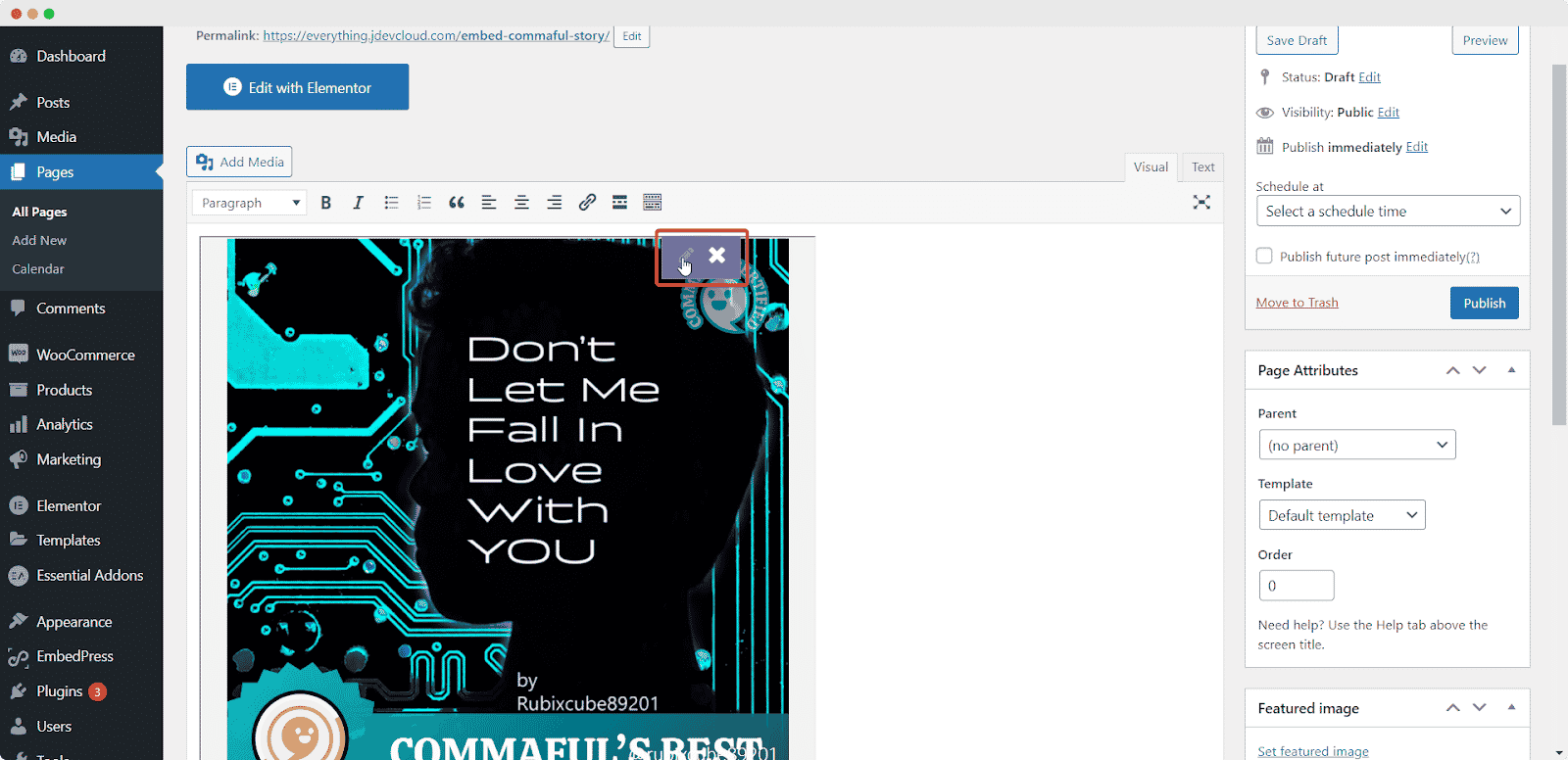
Step 2: Edit The Embedded Audio File #
If you want to edit your embedded Commaful story on Classic Editor, move the mouse pointer over the Commaful story embed. A purple button will show up at the top. Just click the pencil icon, and a pop-up window will be visible with more options. There you can make the changes and customize the look.

With these simple steps, you can embed Commaful story instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance with EmbedPress, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






