With EmbedPress, you can now easily embed Calendly events and make it easy to schedule appointments, events, meetings, interviews, and much more. In this tutorial, we will learn how to easily embed Calendly in WordPress with EmbedPress without coding.
How To Collect Calendly Events URL? #
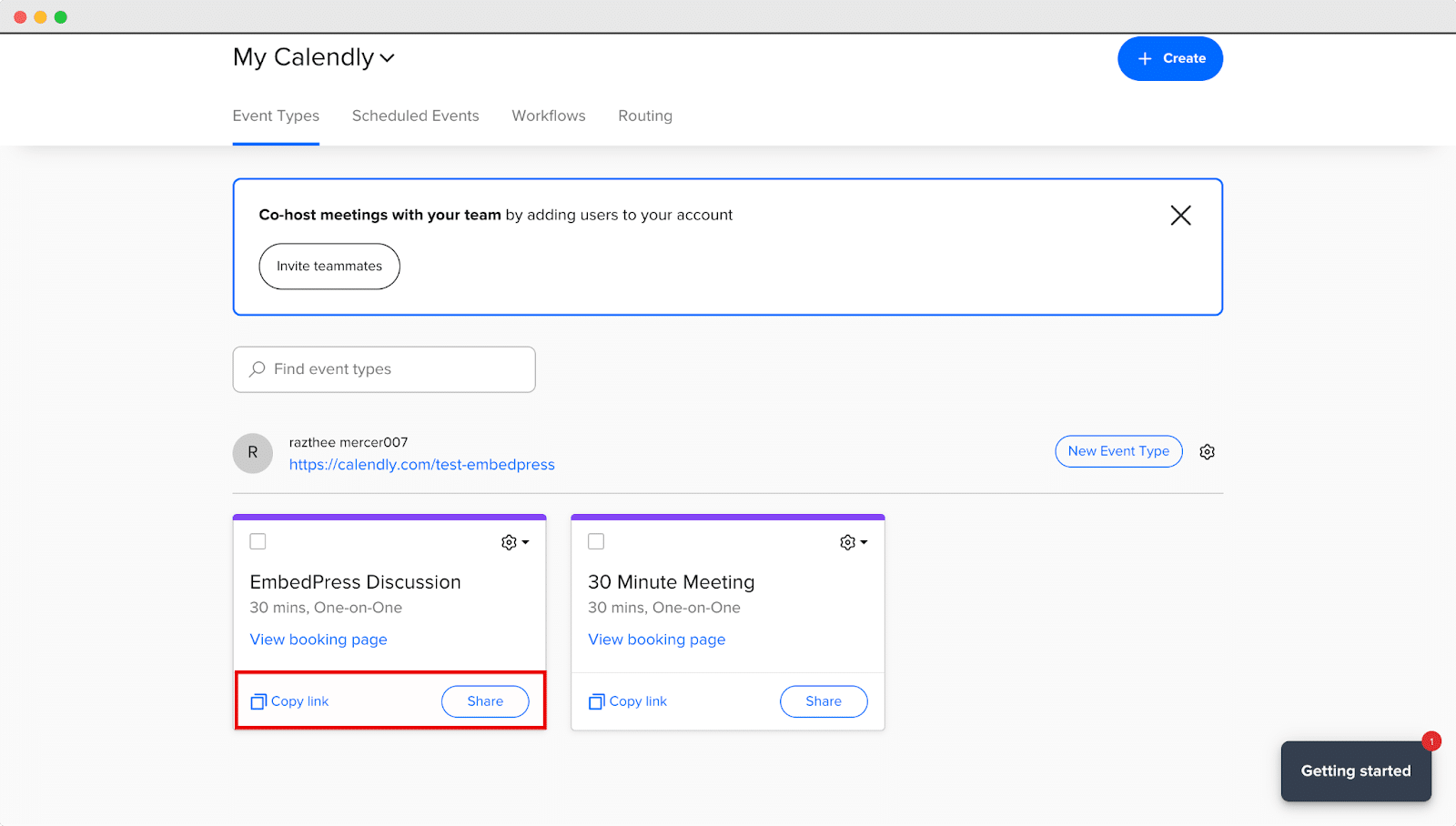
First, go to the Calendly website, visit your created events, select the event you want to embed on your website, and copy the event URL.

Configure Calendly From EmbedPress Dashboard #
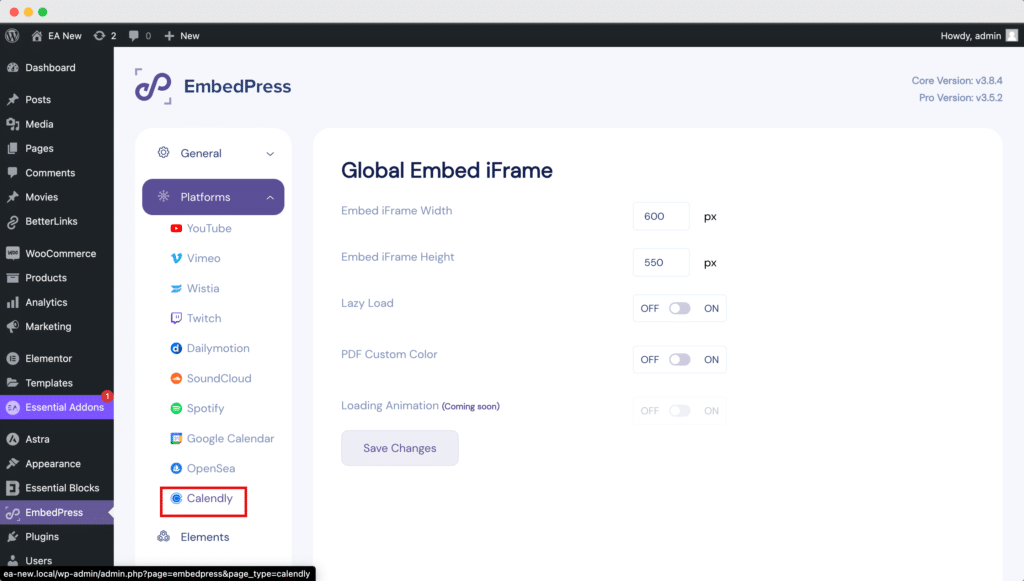
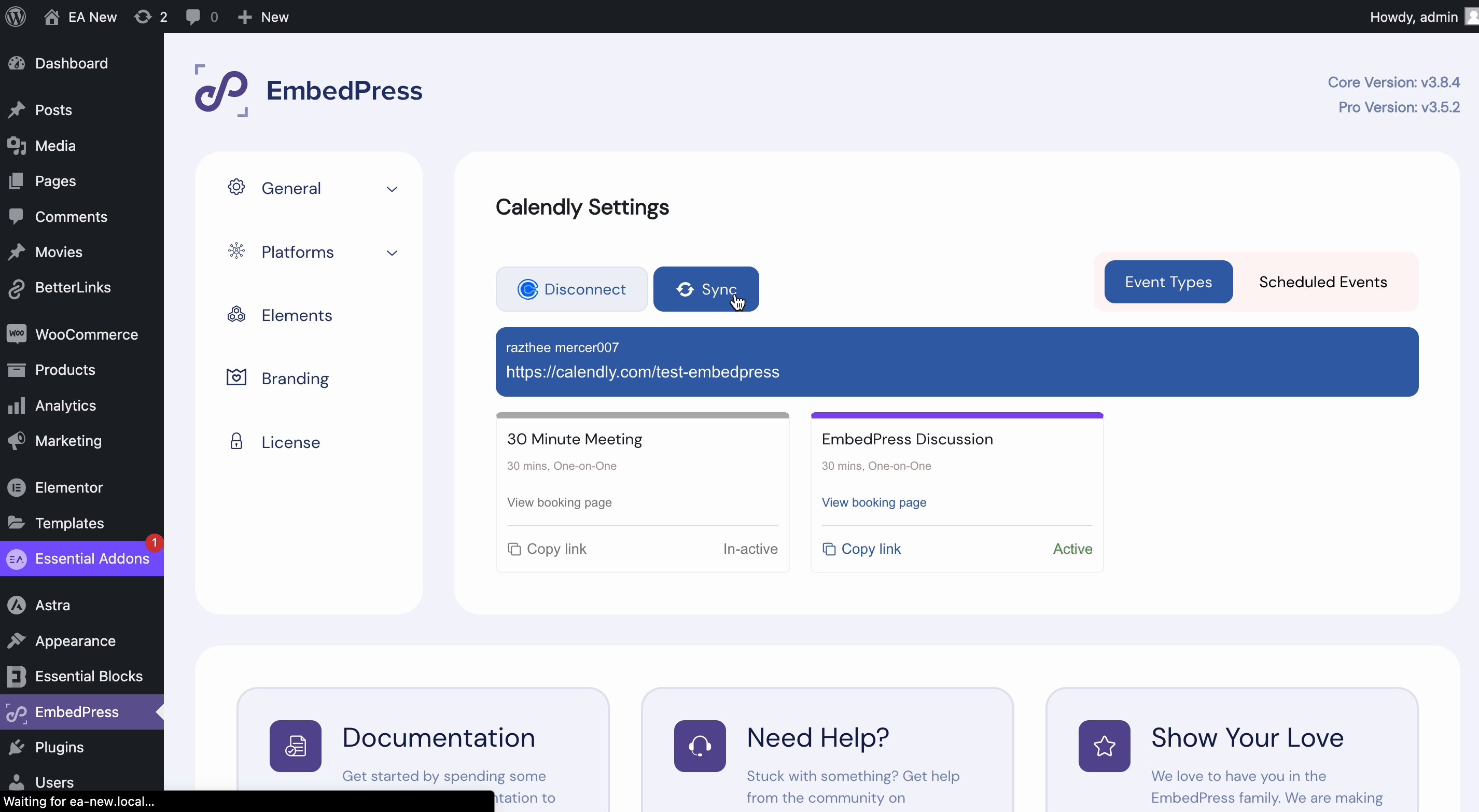
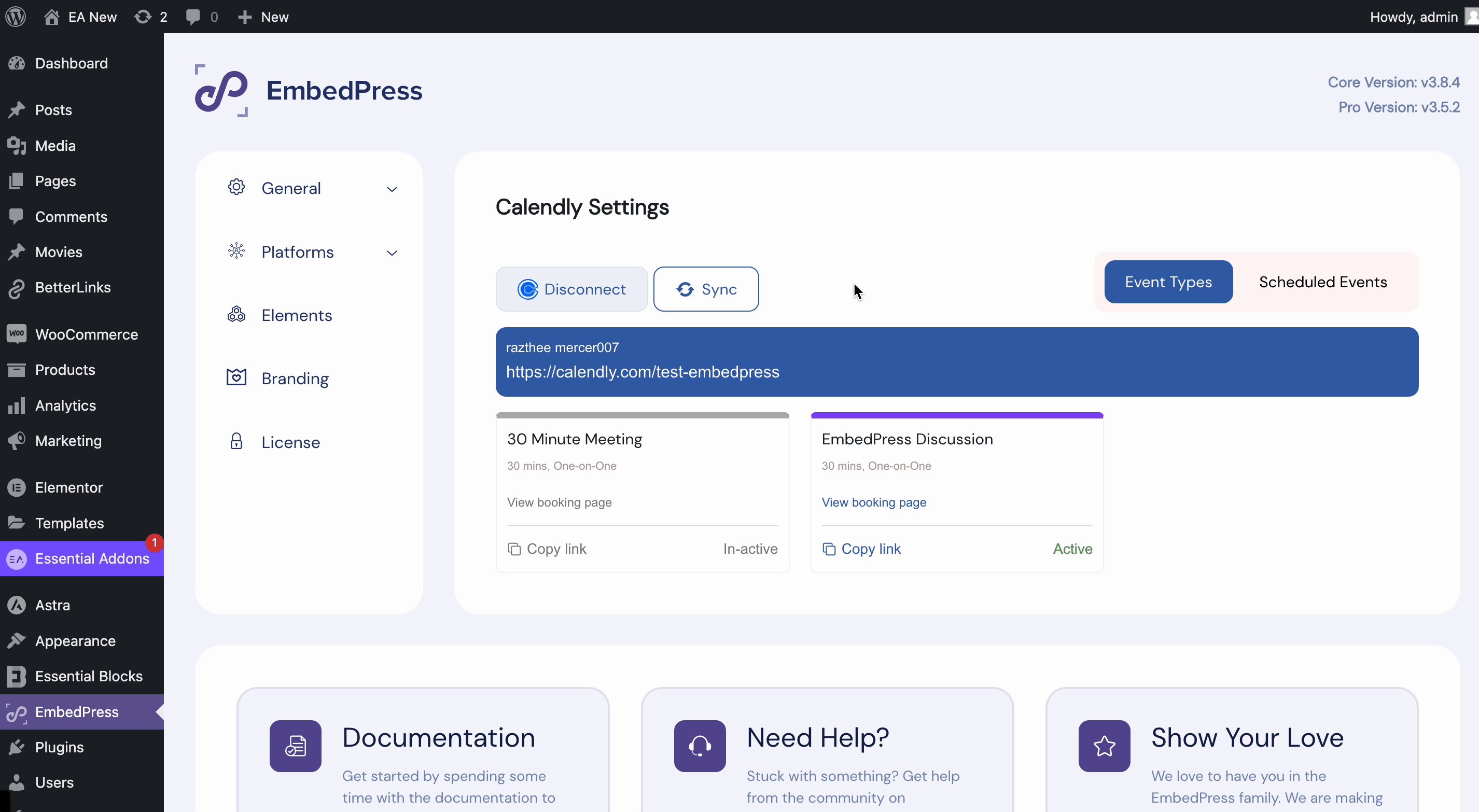
With EmbedPress PRO, you will have access to many customization options to tweak your Calendly embed. First, you have to choose Calendly from the Platform dropdown in the WordPress dashboard.

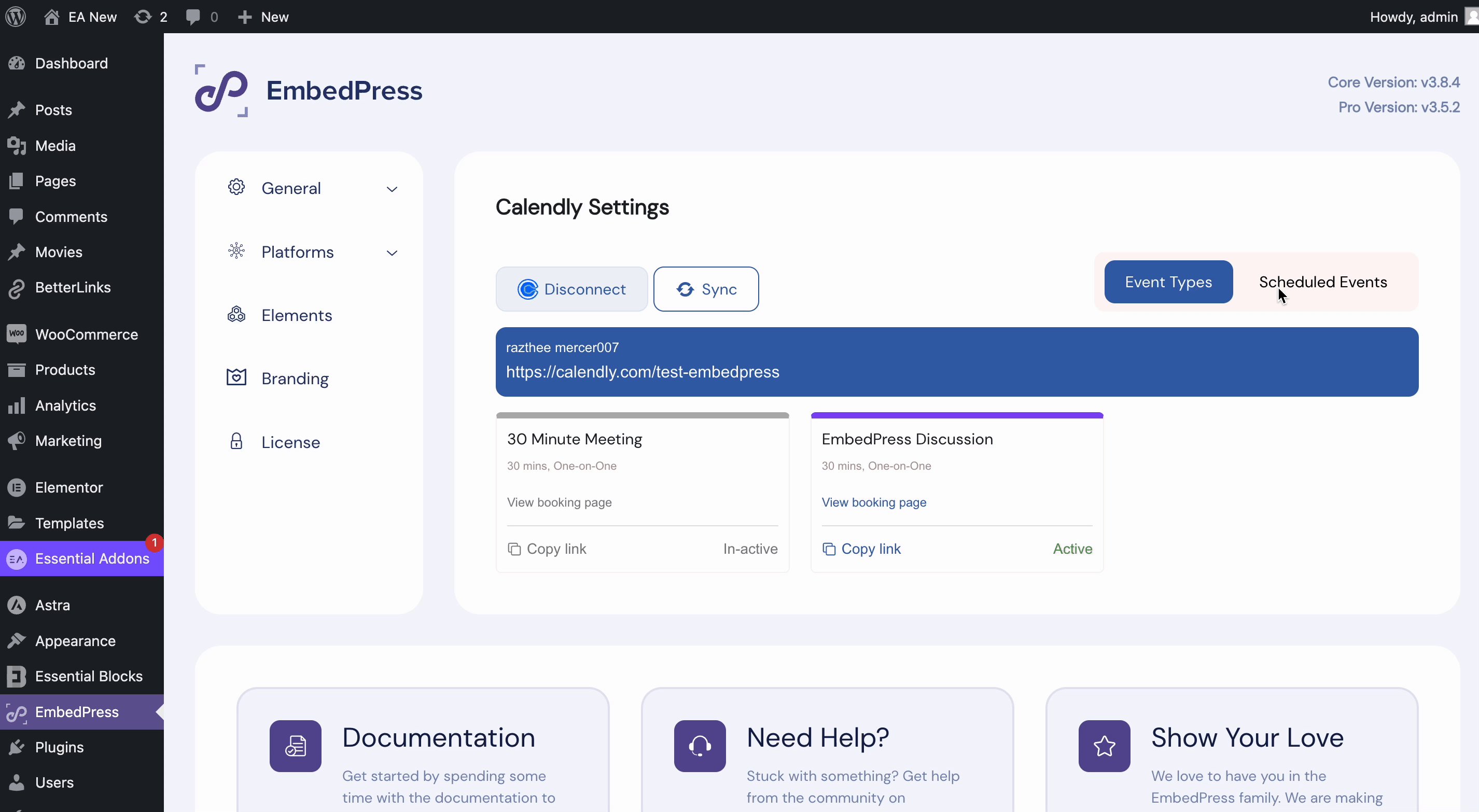
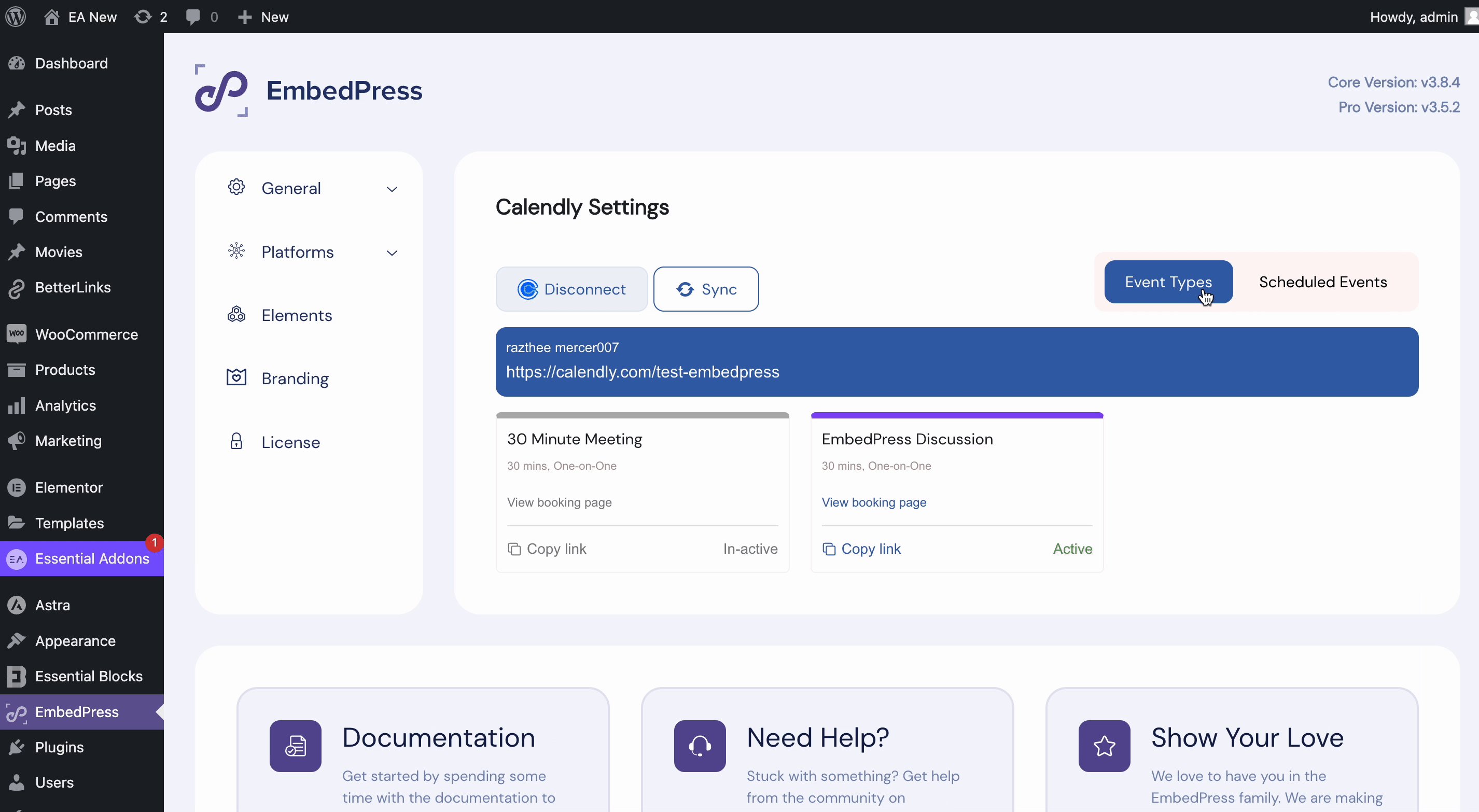
Here you can customize various Calendly settings. For starters, you can showcase your Event Types and Scheduled Events. Also, you can Sync your latest Calendly events as well as disconnect your account.

How To Embed Calendly Events In Gutenberg? #
You can embed Calendly events in Gutenberg with EmbedPress. Follow the step-by-step guide below to learn how to easily embed Calendly events in Gutenberg.
Step 1: Add EmbedPress Block In Gutenberg #
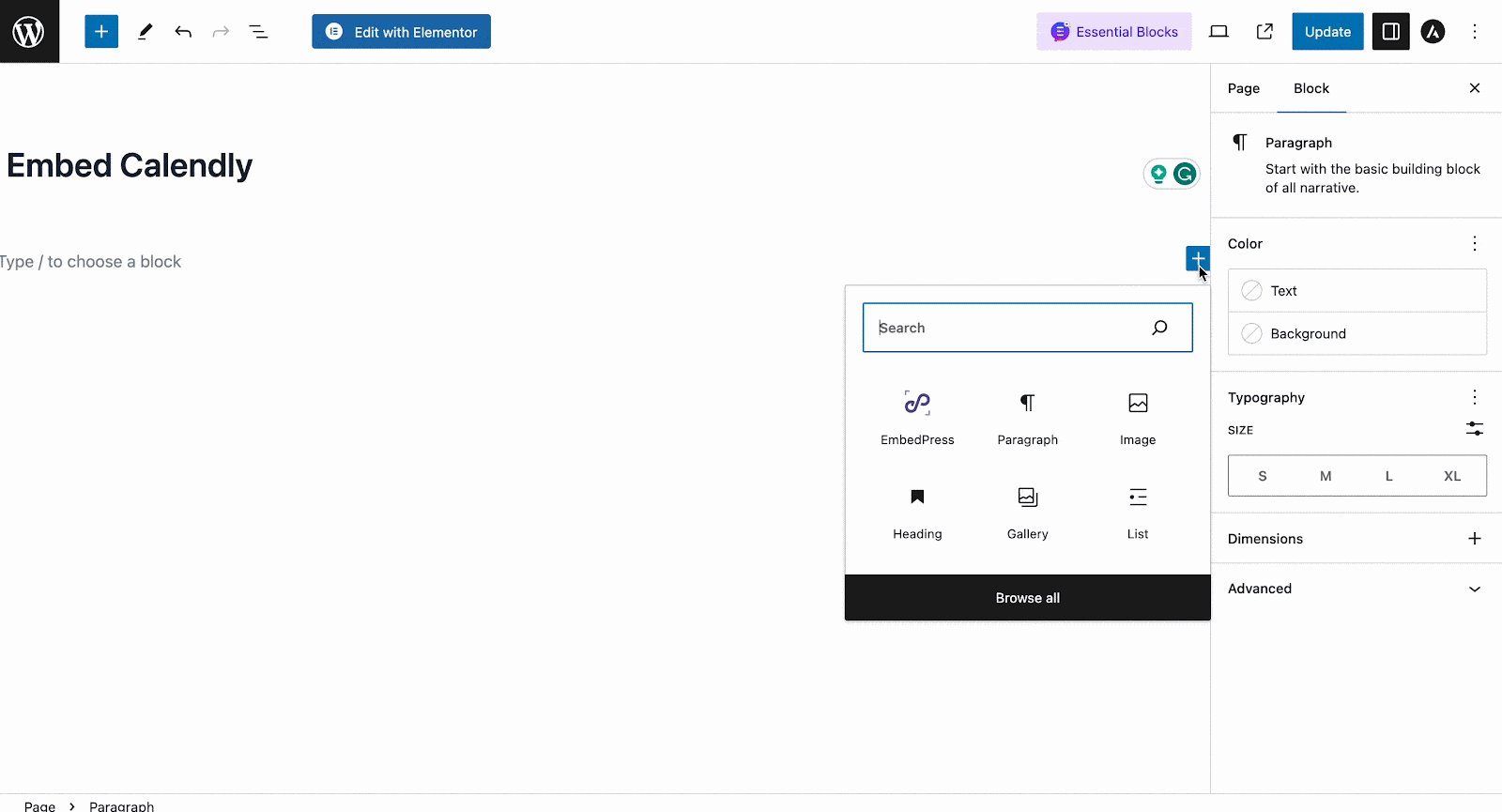
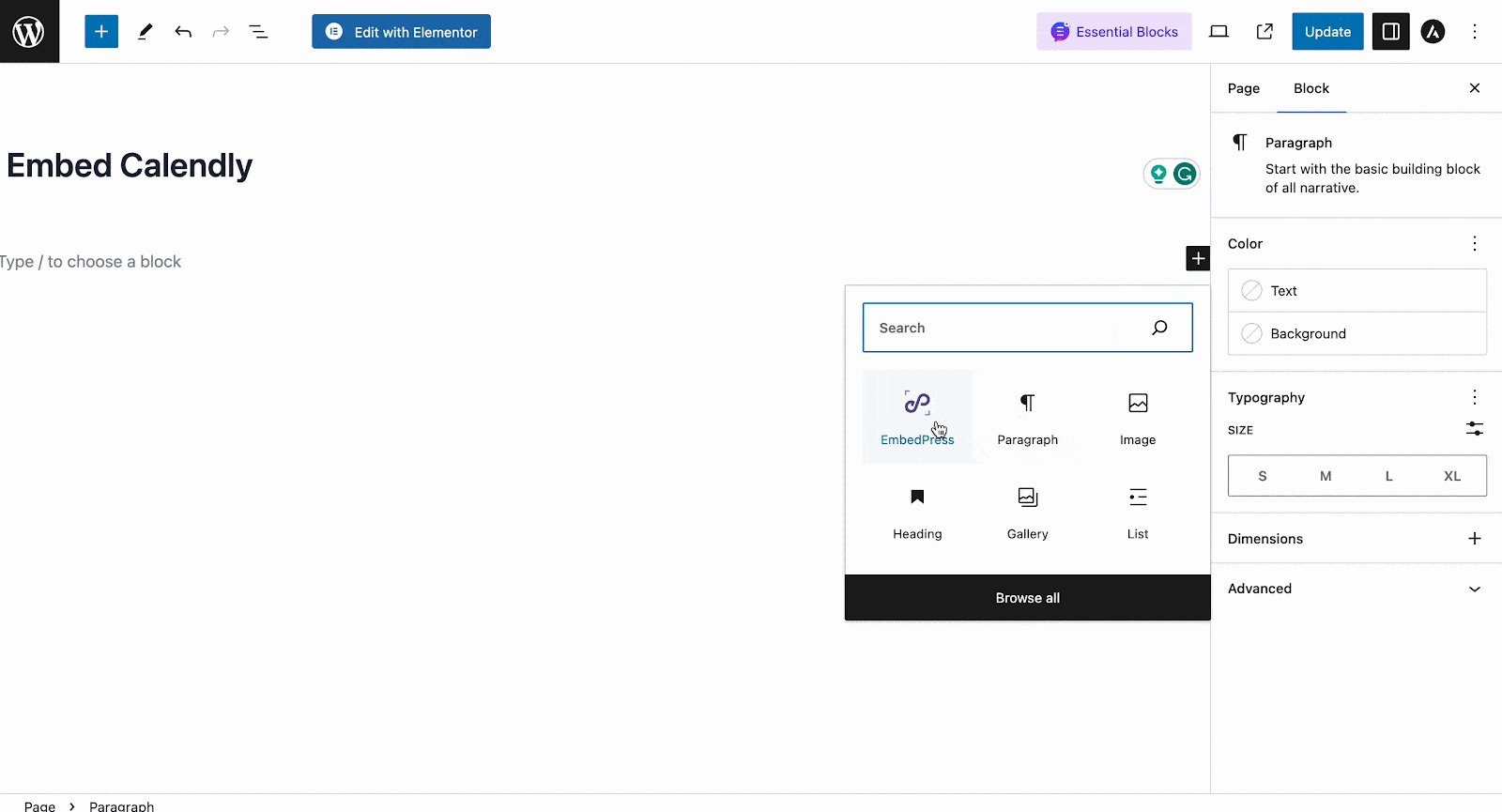
First, open a page in Gutenberg. Click on the ‘+’ icon and search EmbedPress in the search bar. Click on the ‘EmbedPress’ block and it will be added to your page.

Step 2: Paste The Copied URL Of The Calendly Event #
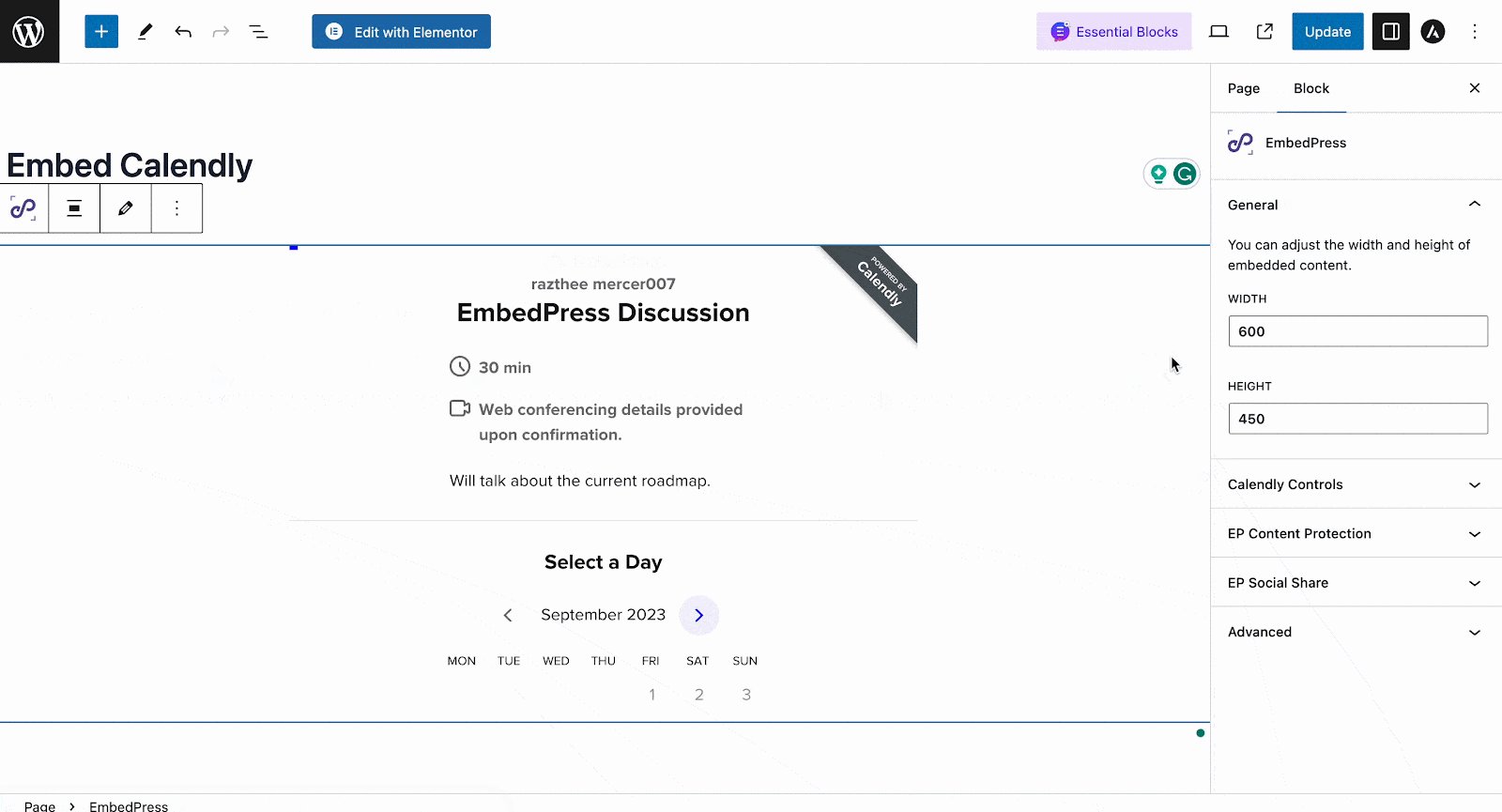
Now, paste the URL you copied in the ‘Enter URL’ field. Just hit the ‘Embed’ button and the event will be instantly embedded on your website.

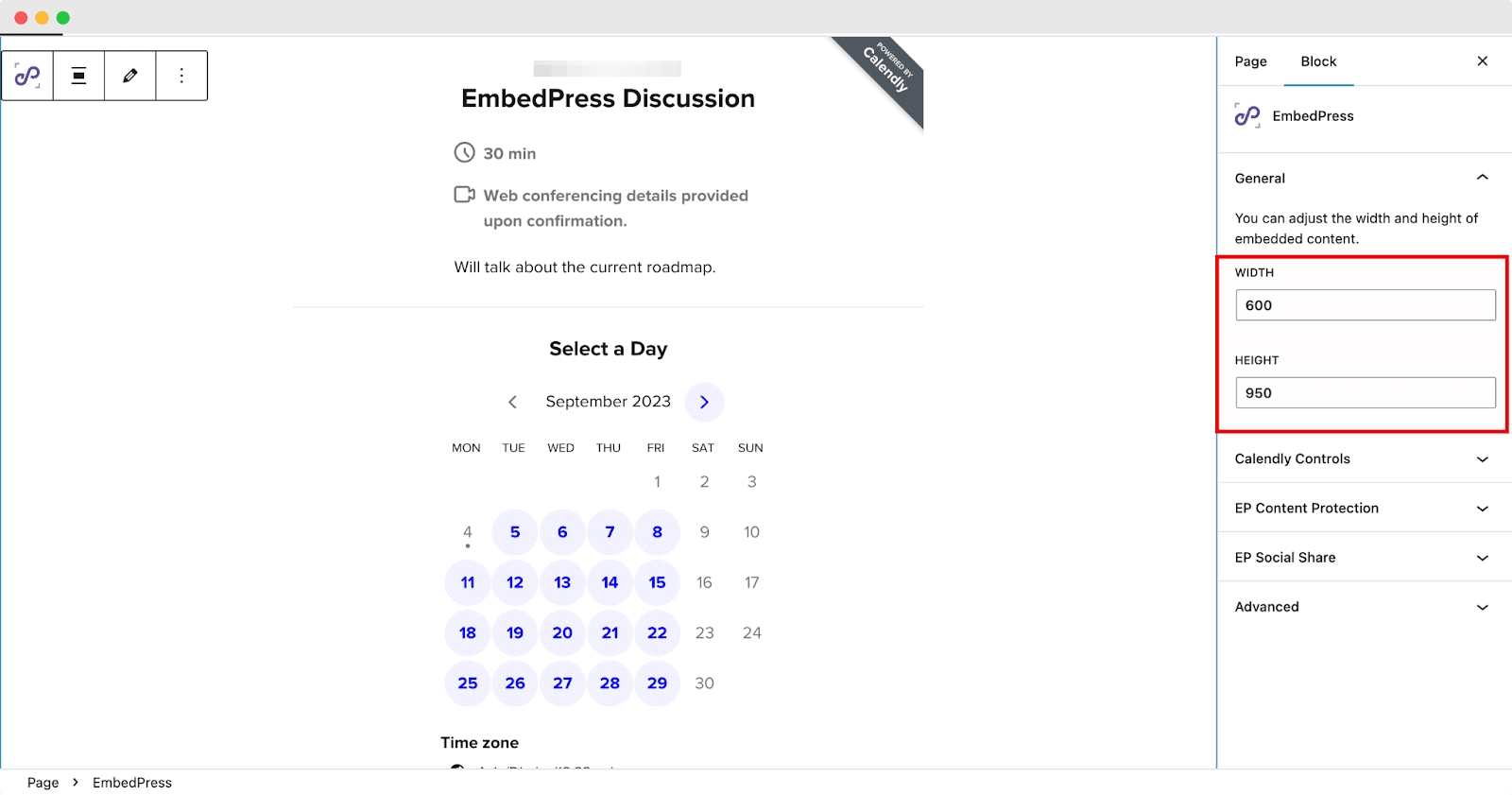
Once you’re done with embedding, you can change the ‘Height and width’ of the embedded item if needed.

Custom Controls For Embedding Calendly With EmbedPress #
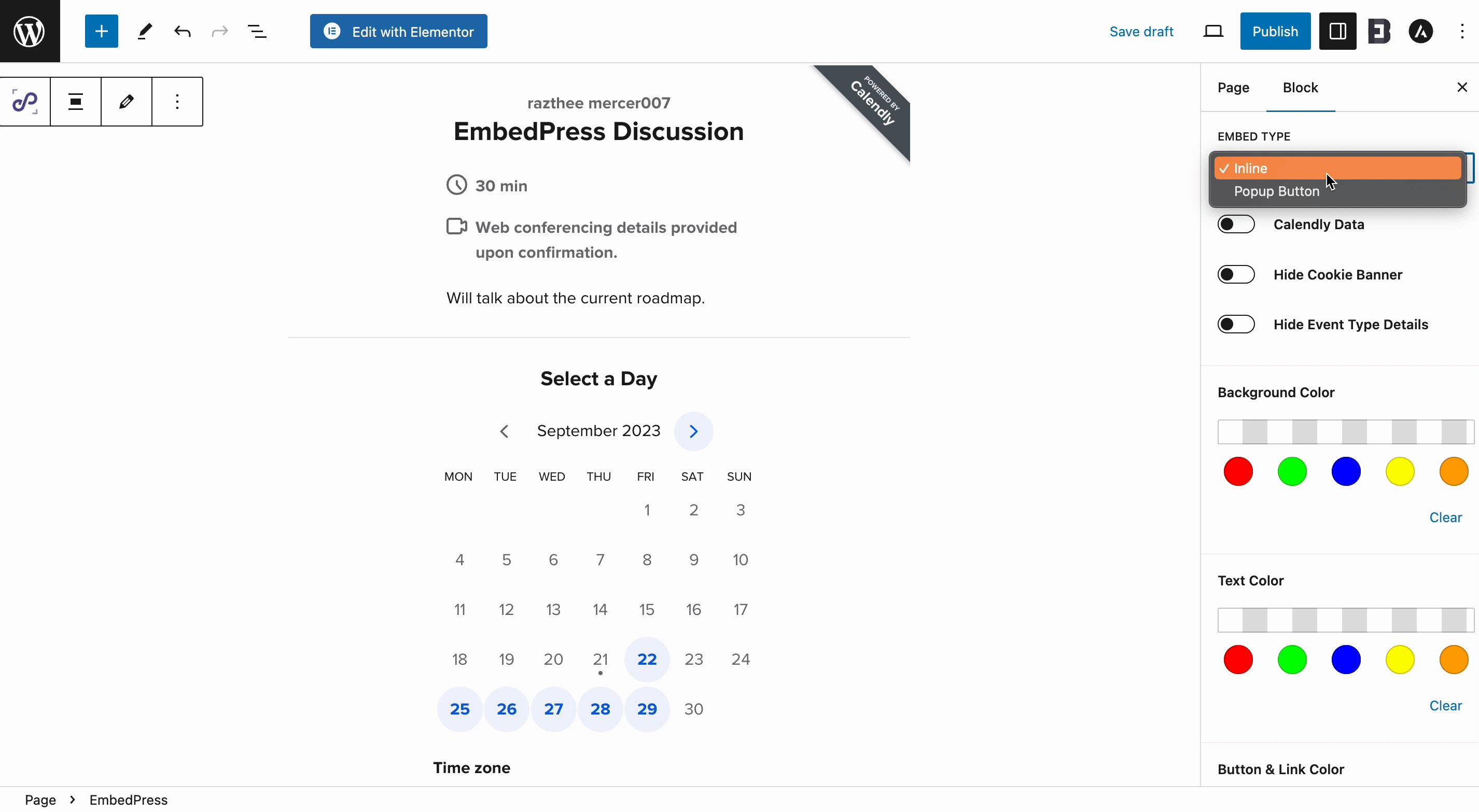
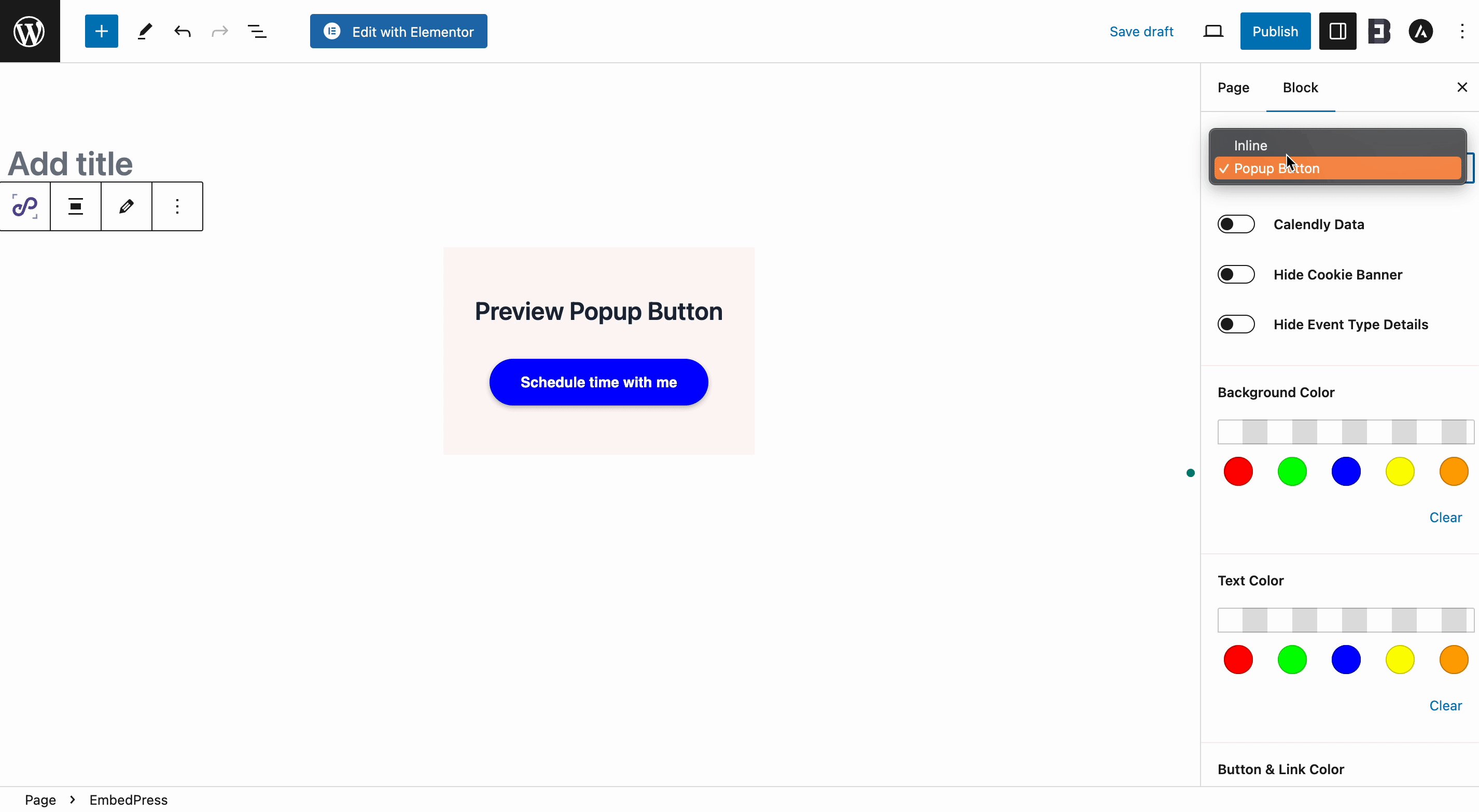
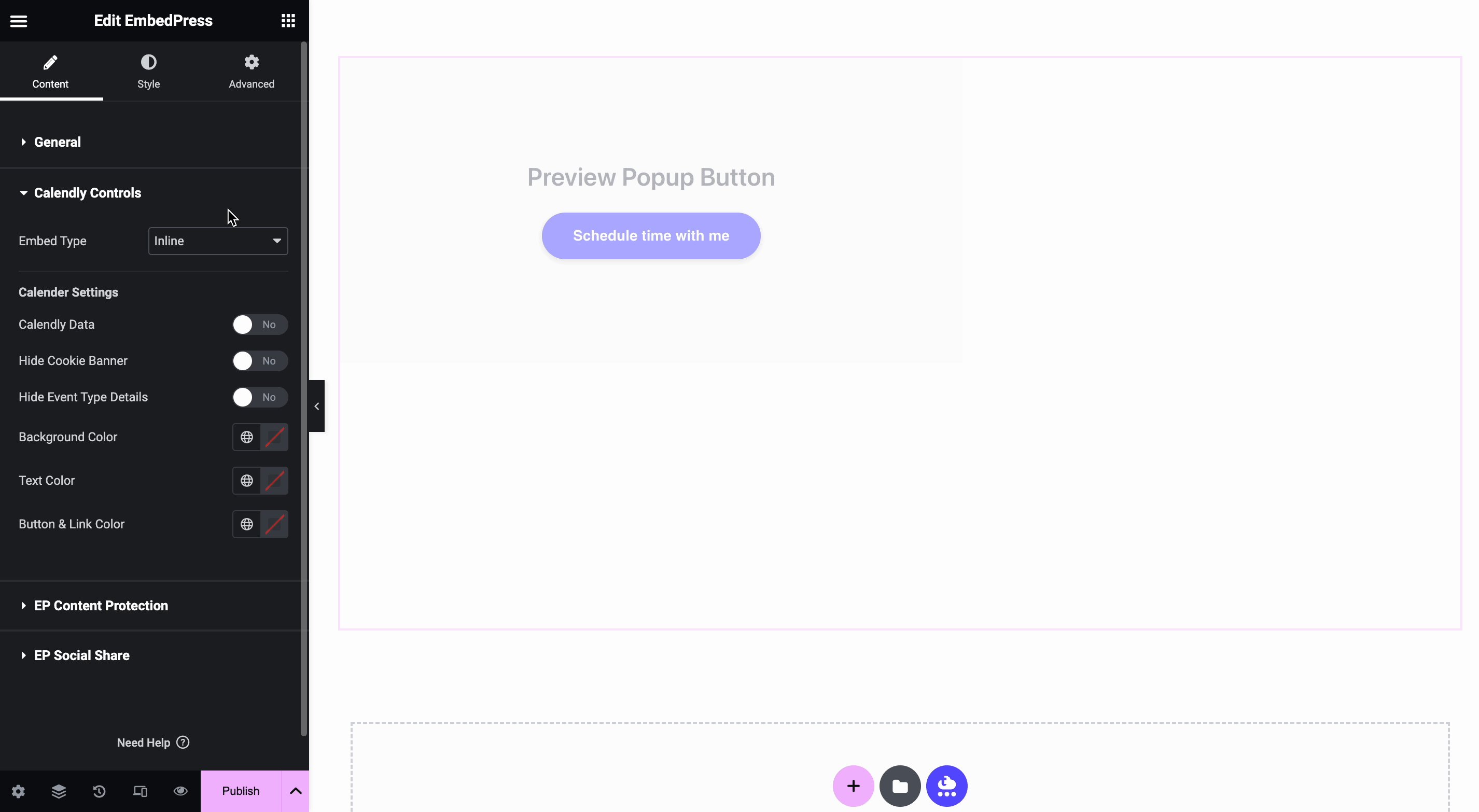
To preview Calendly embeds, we will have two Embed Types. You can either go for the traditional Inline type or switch to the Popup Button. On the Popup Button preset, simply clicking on the button will open the Calendly event.

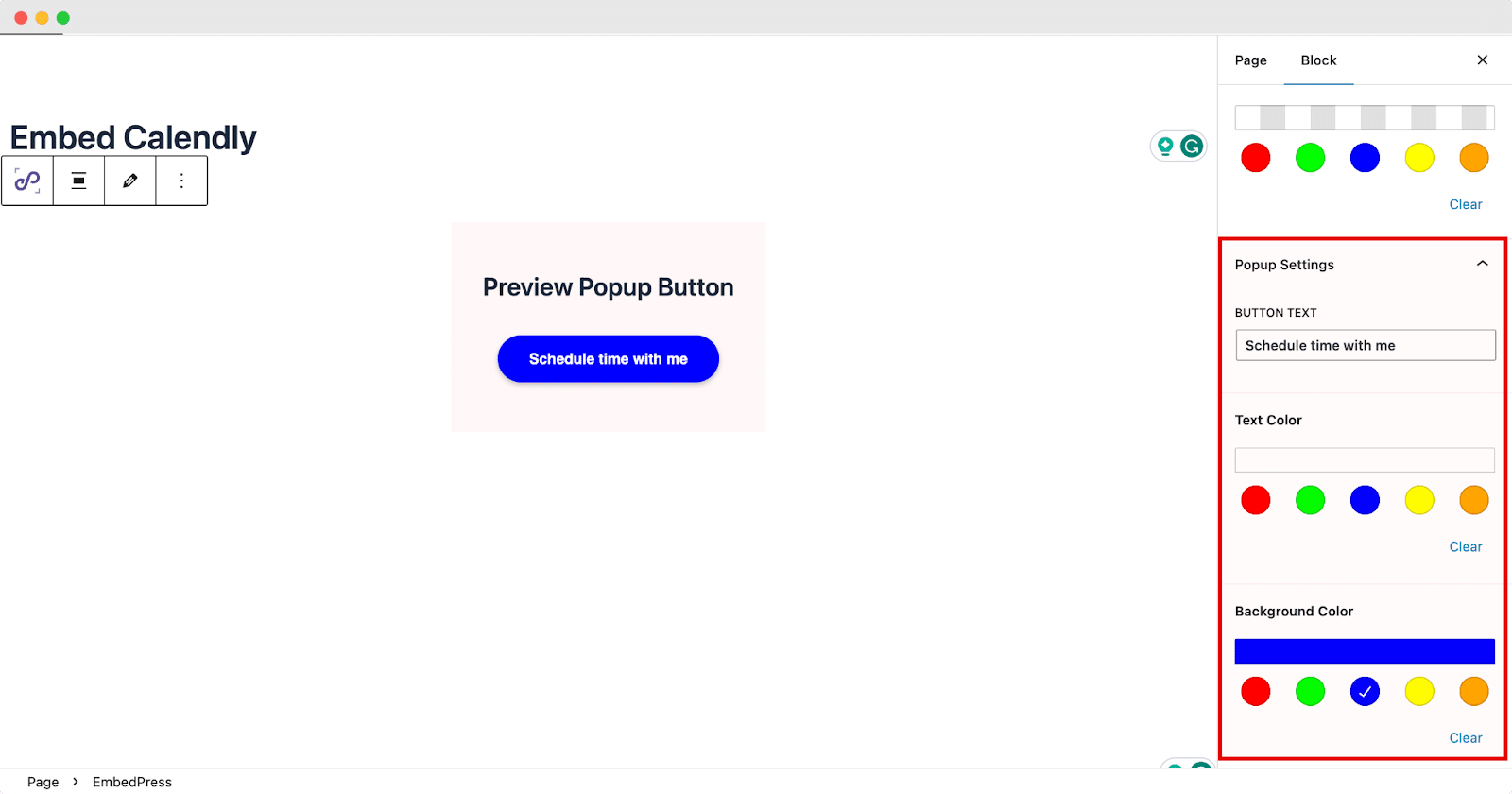
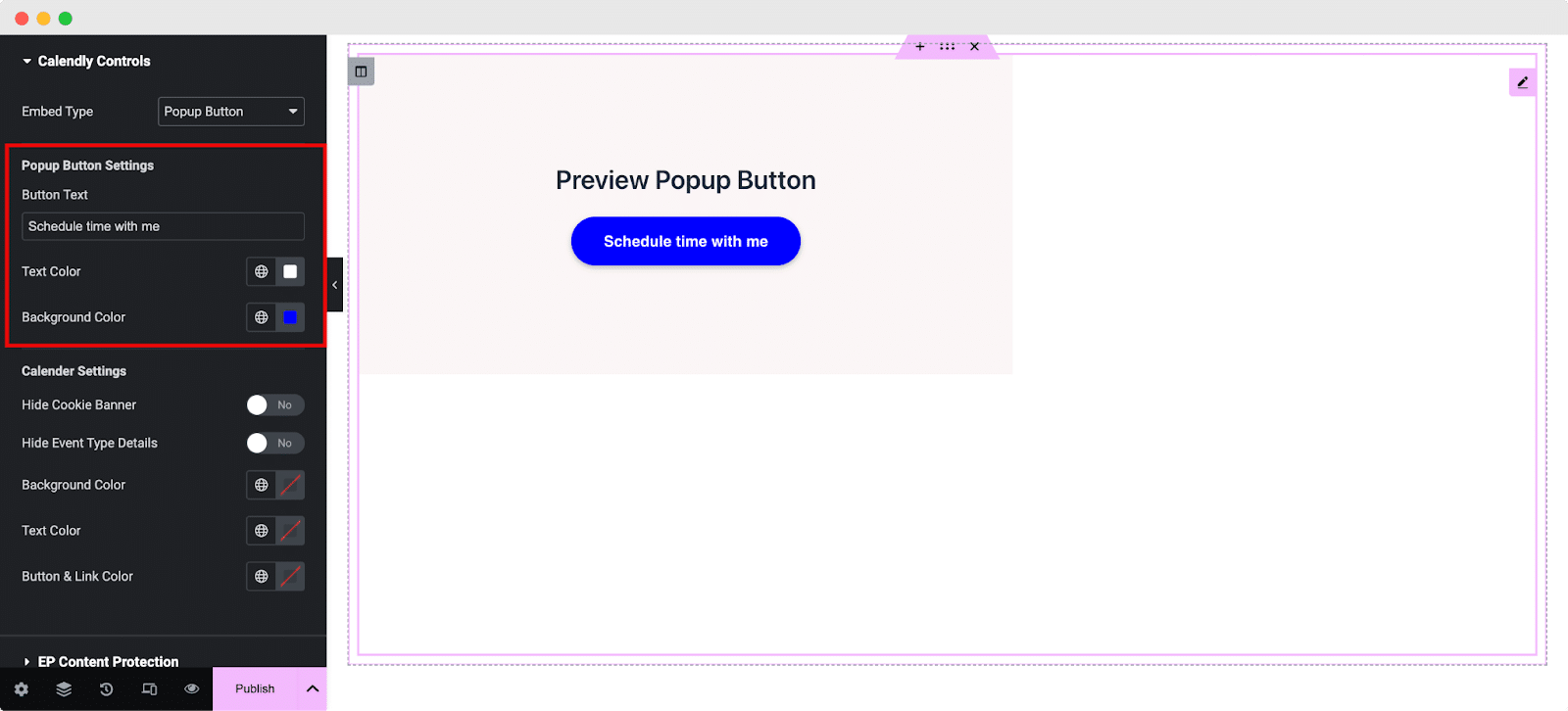
If you have chosen Popup type then you will have access to some additional settings. Under the Popup Settings tab, you can set your Button Text as per your liking. You can even change the Text Color and the Background Color as well.

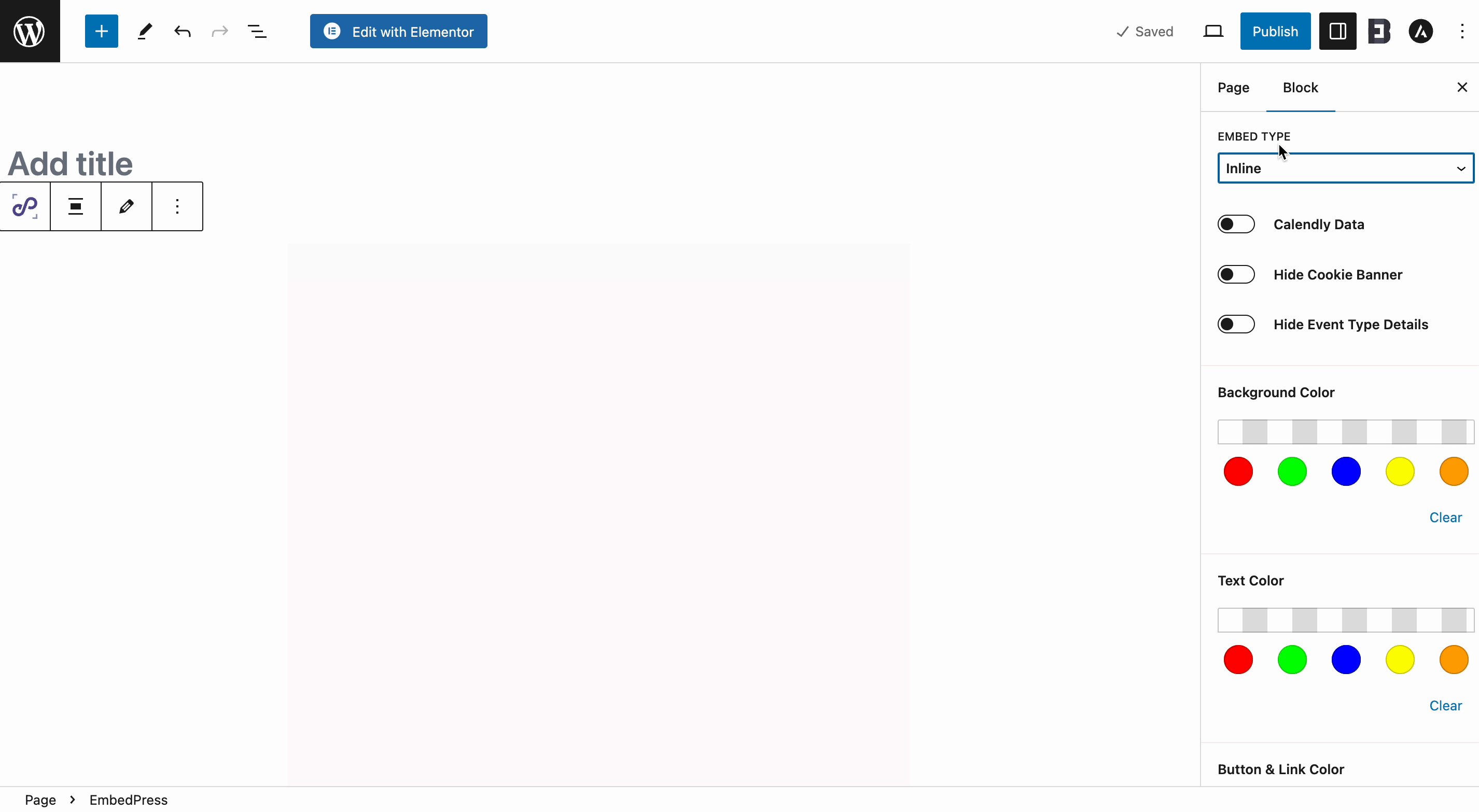
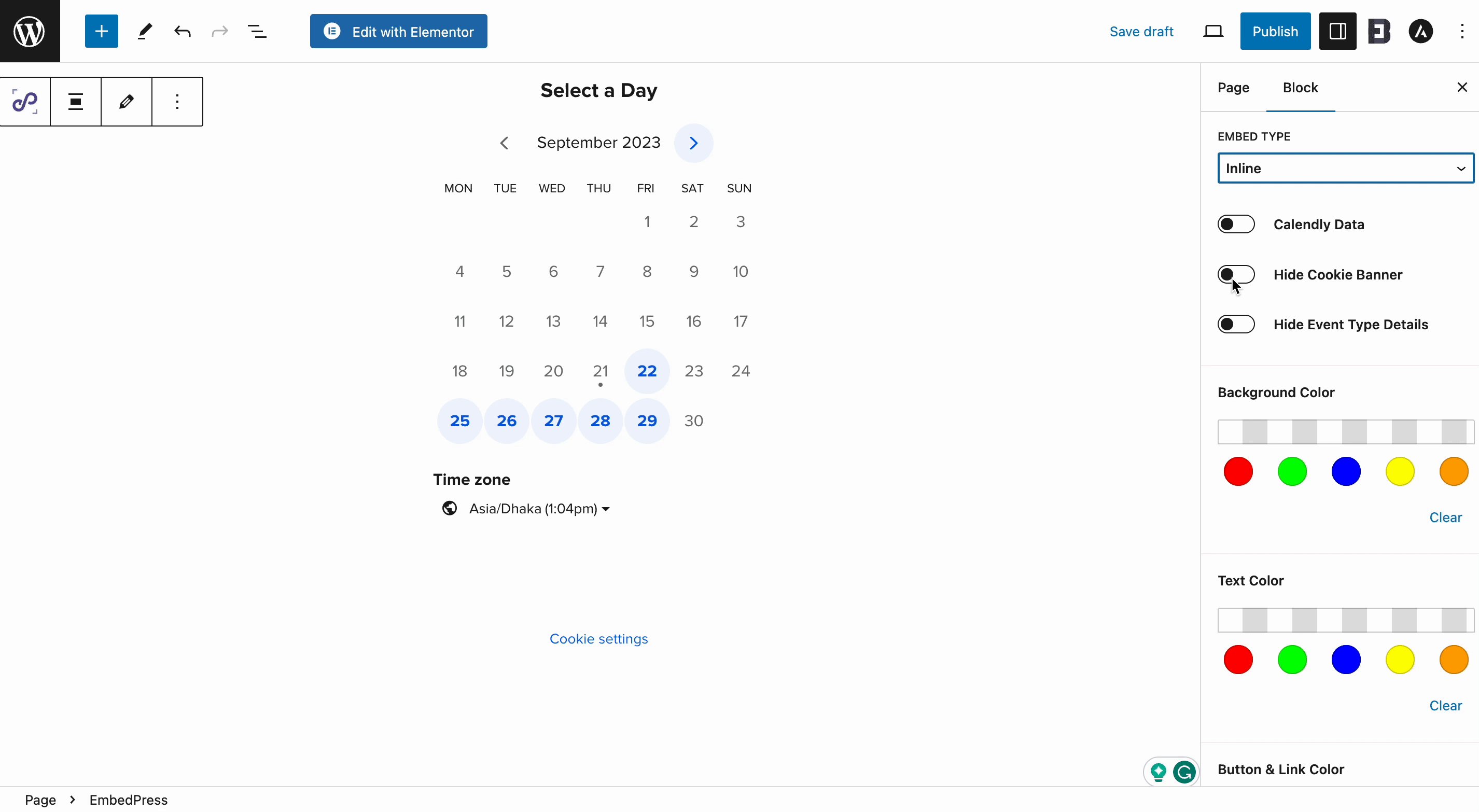
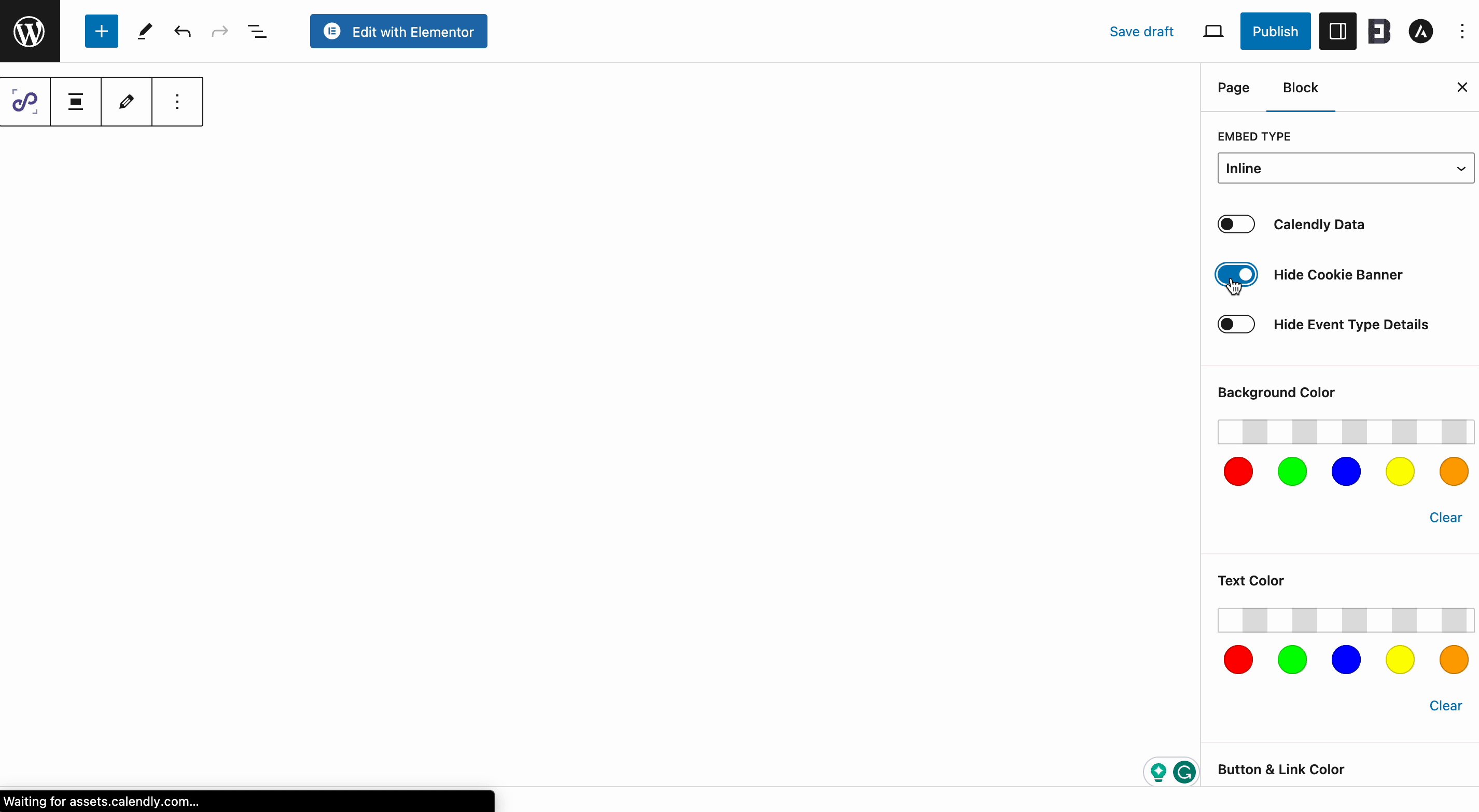
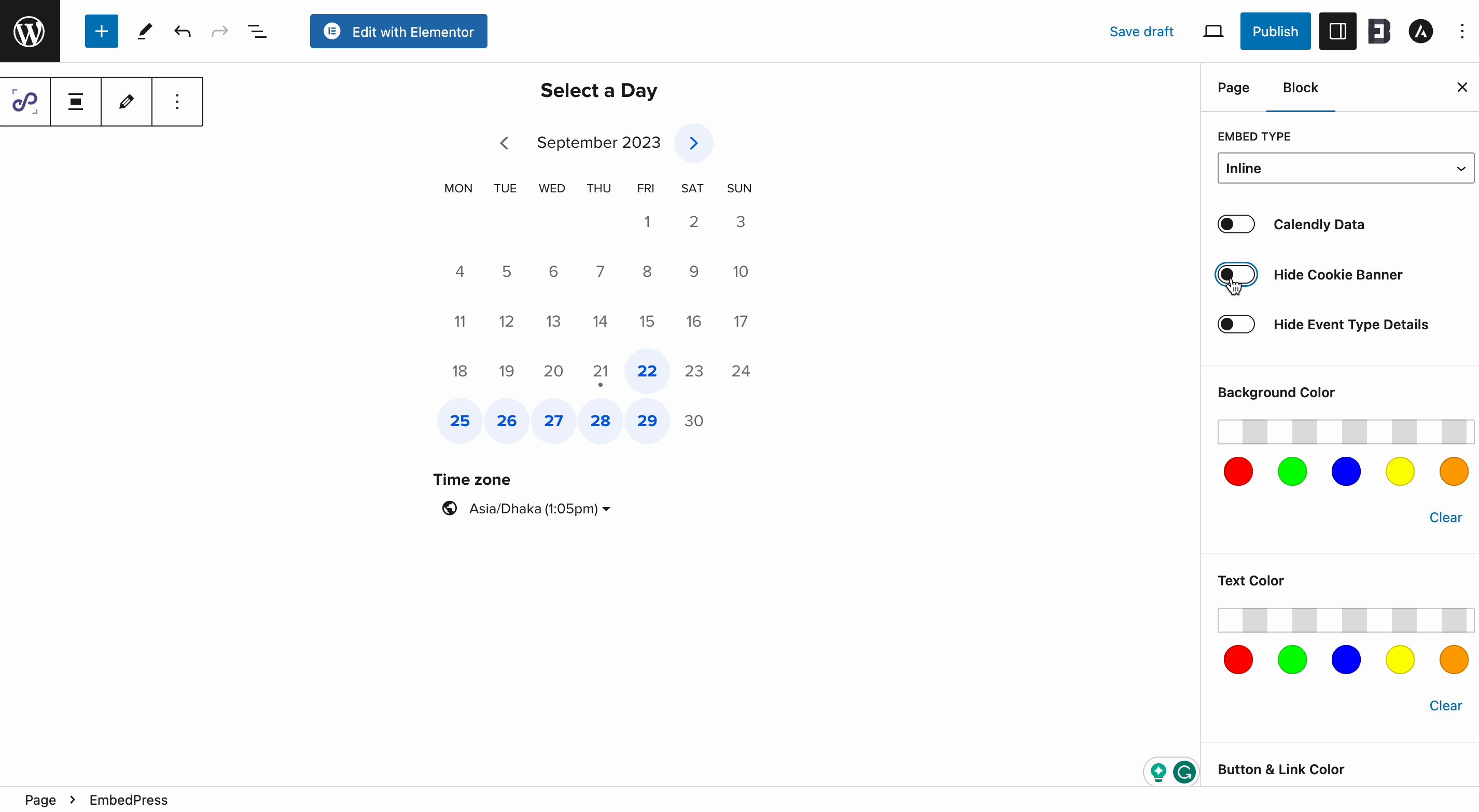
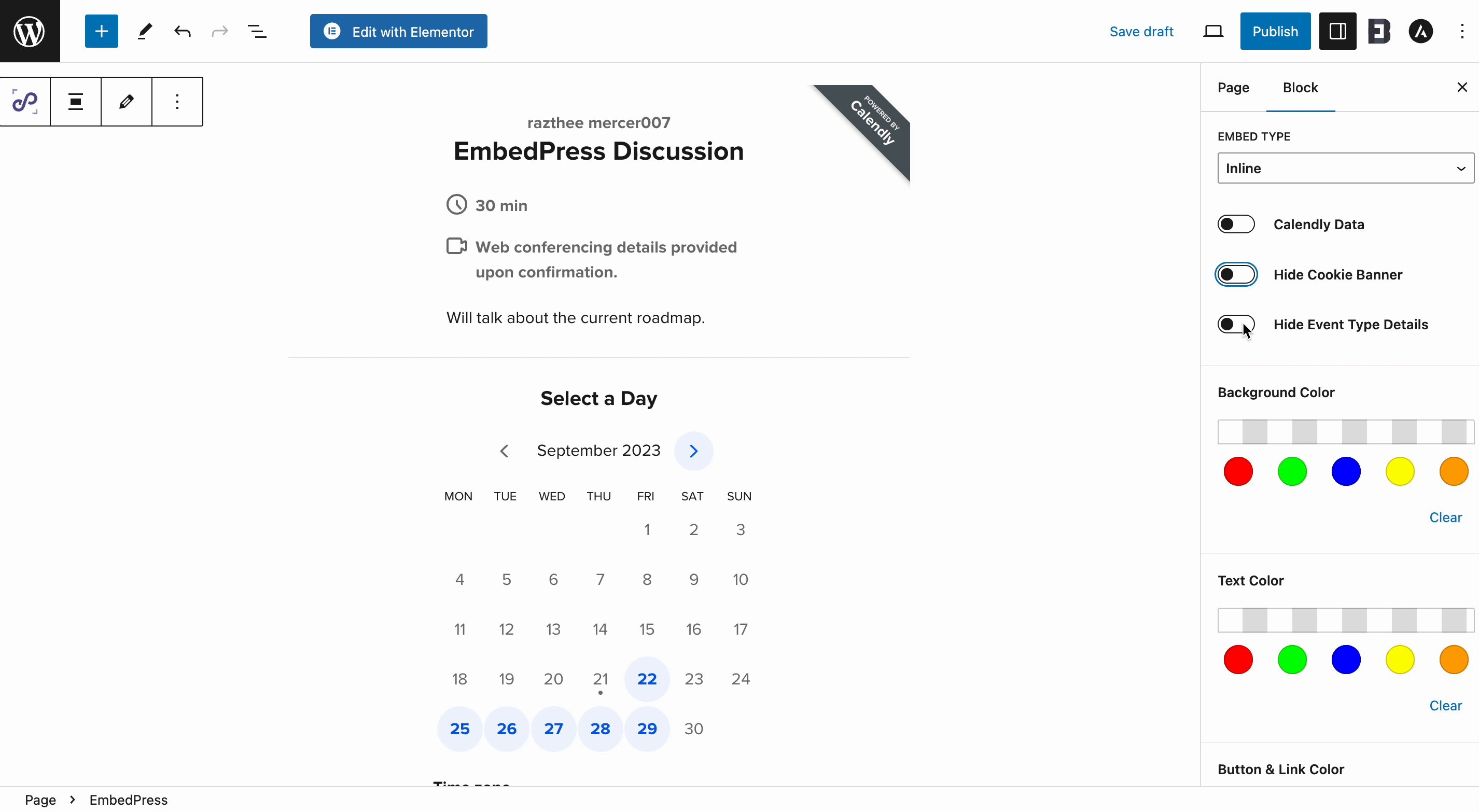
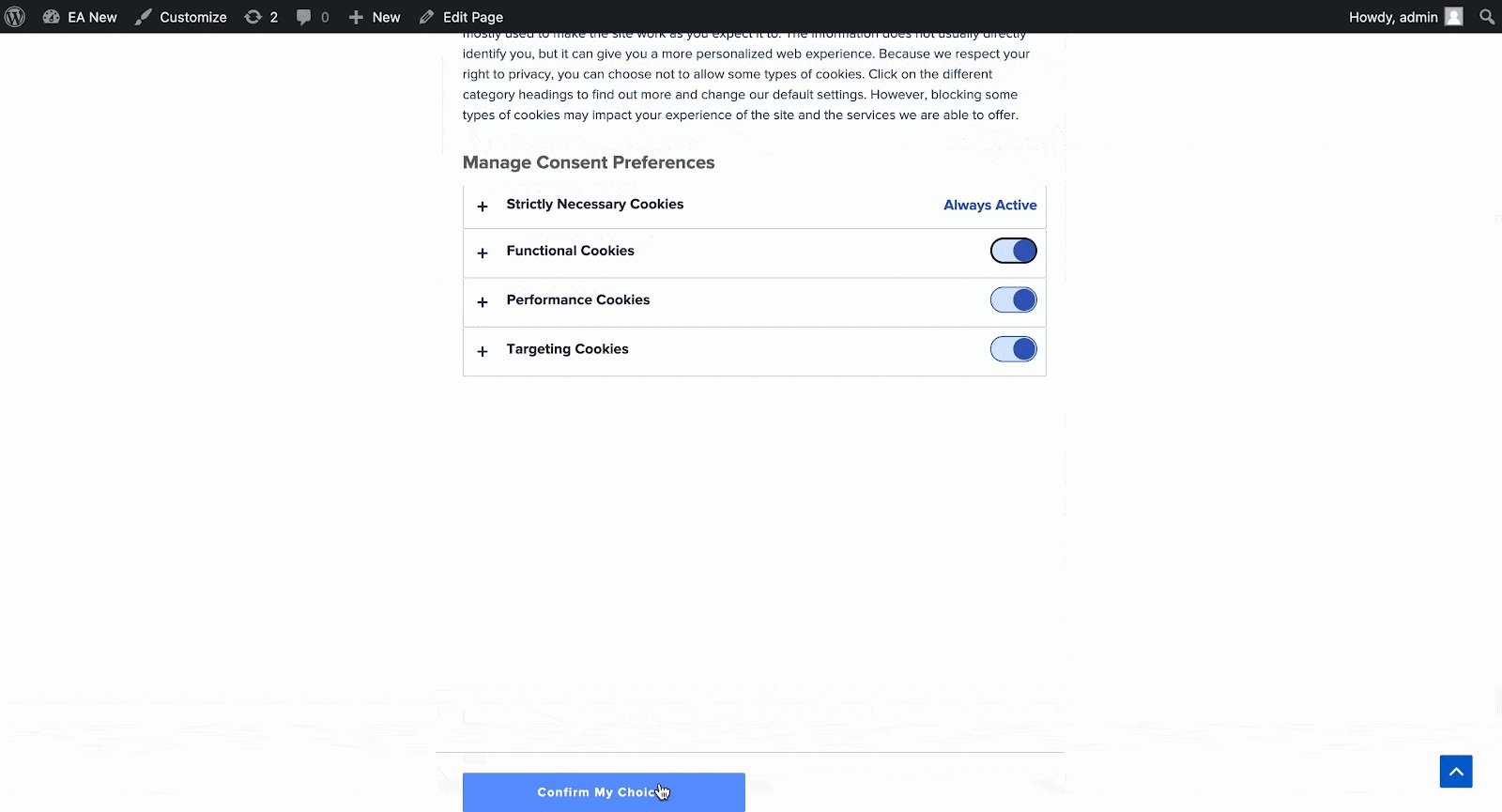
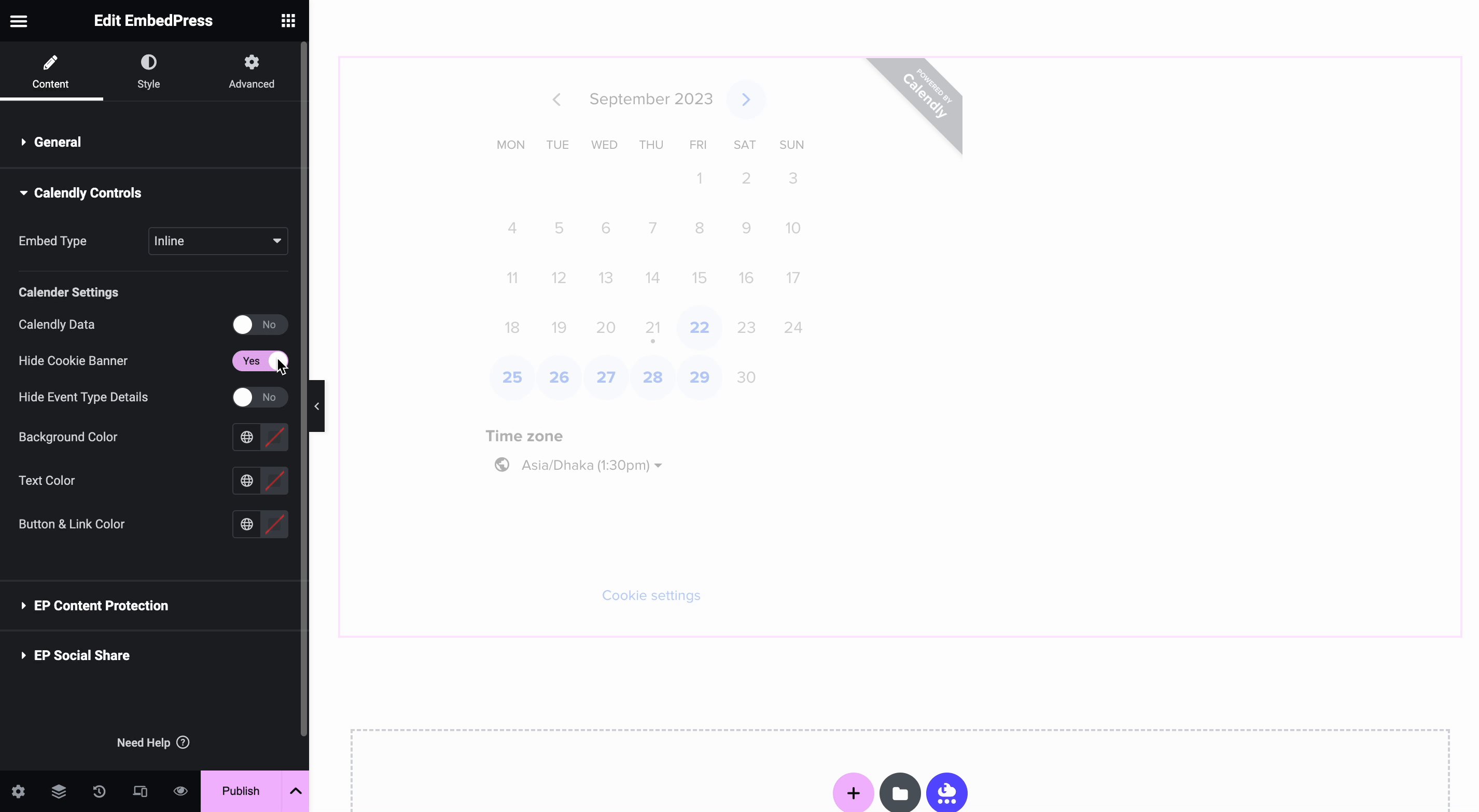
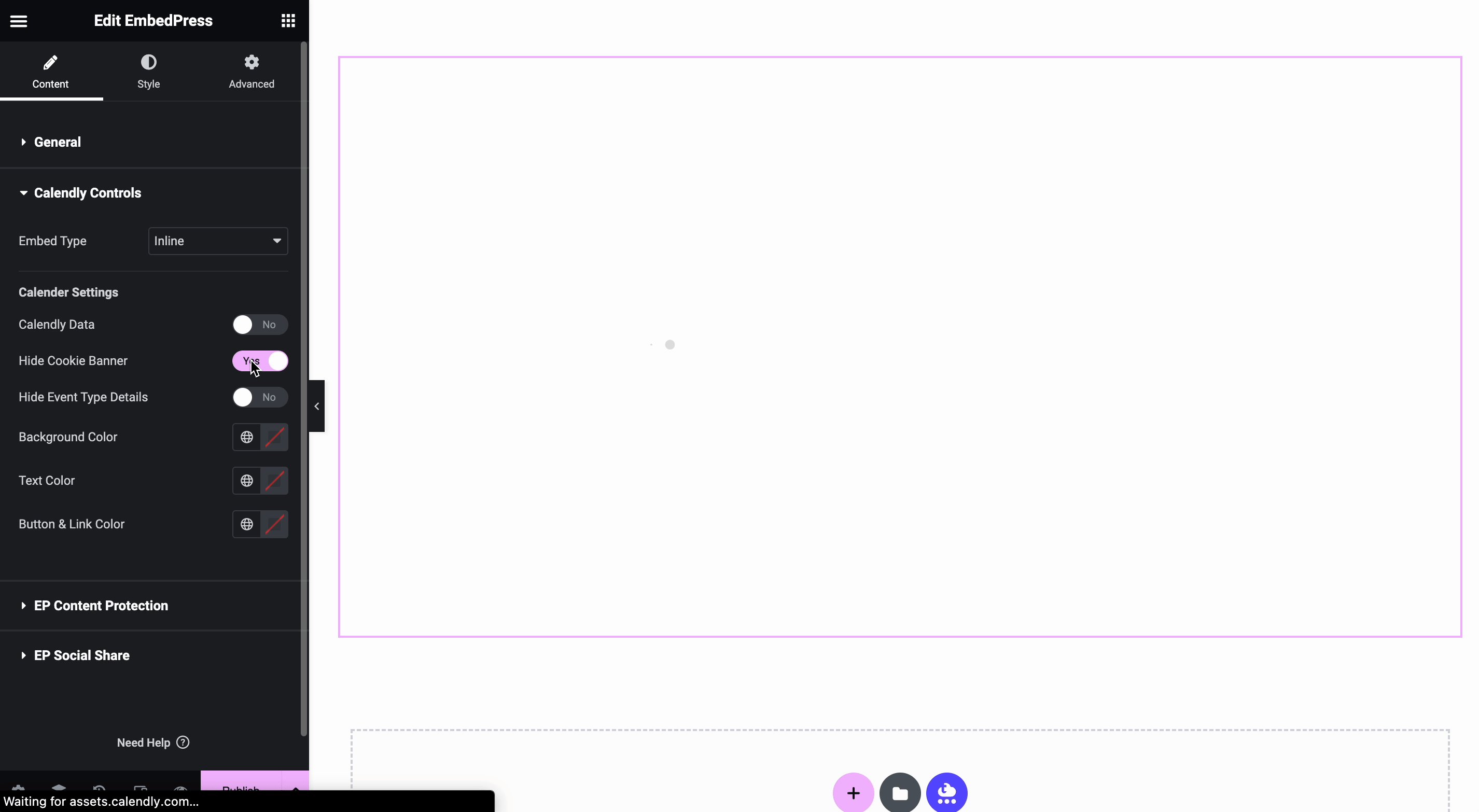
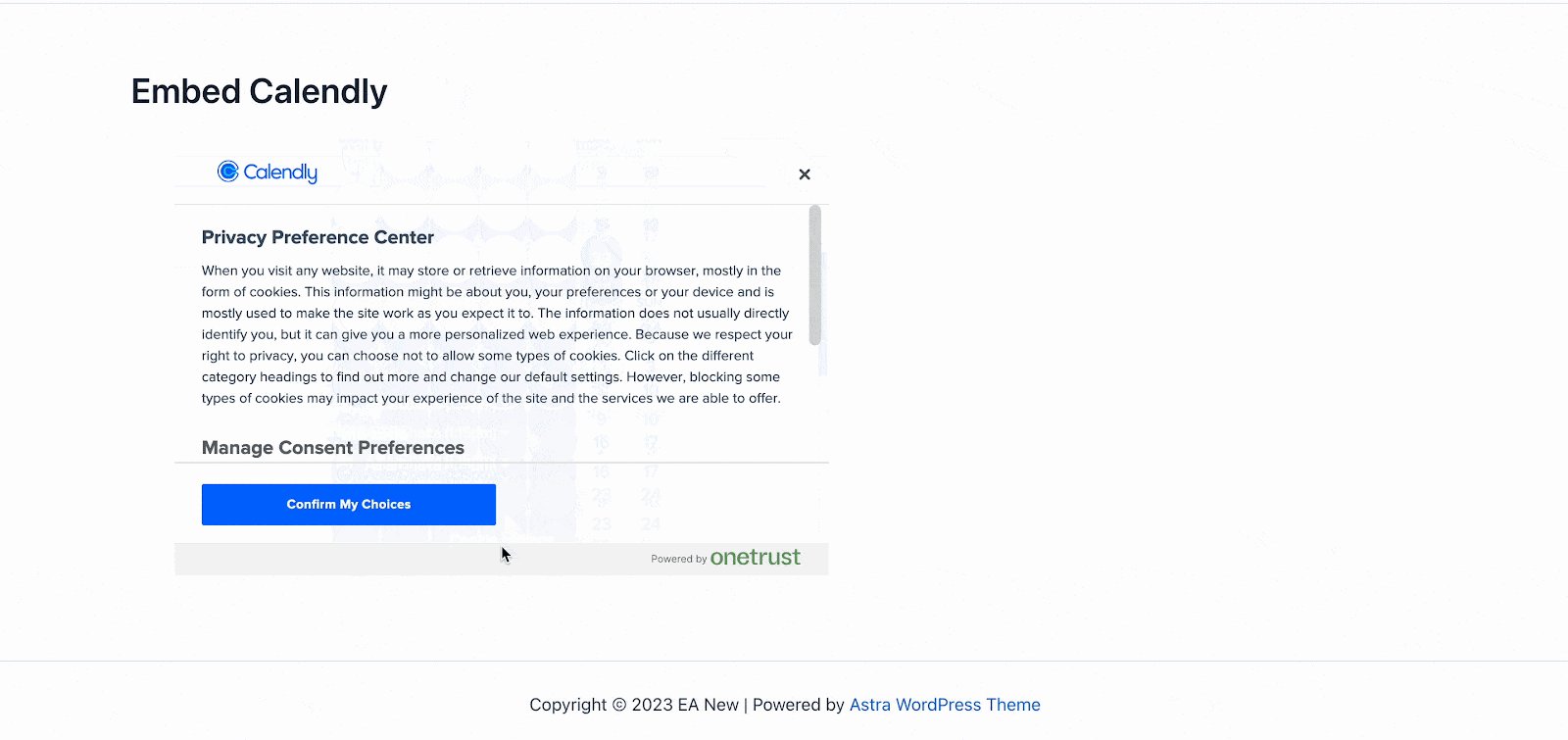
Now click the ‘Calendly Controls’ tab to get access to more in-depth settings and customizations. Under this tab, you can enable or disable the ‘Hide Cookie Banner’ to allow your customers more freedom regarding their cookie settings.

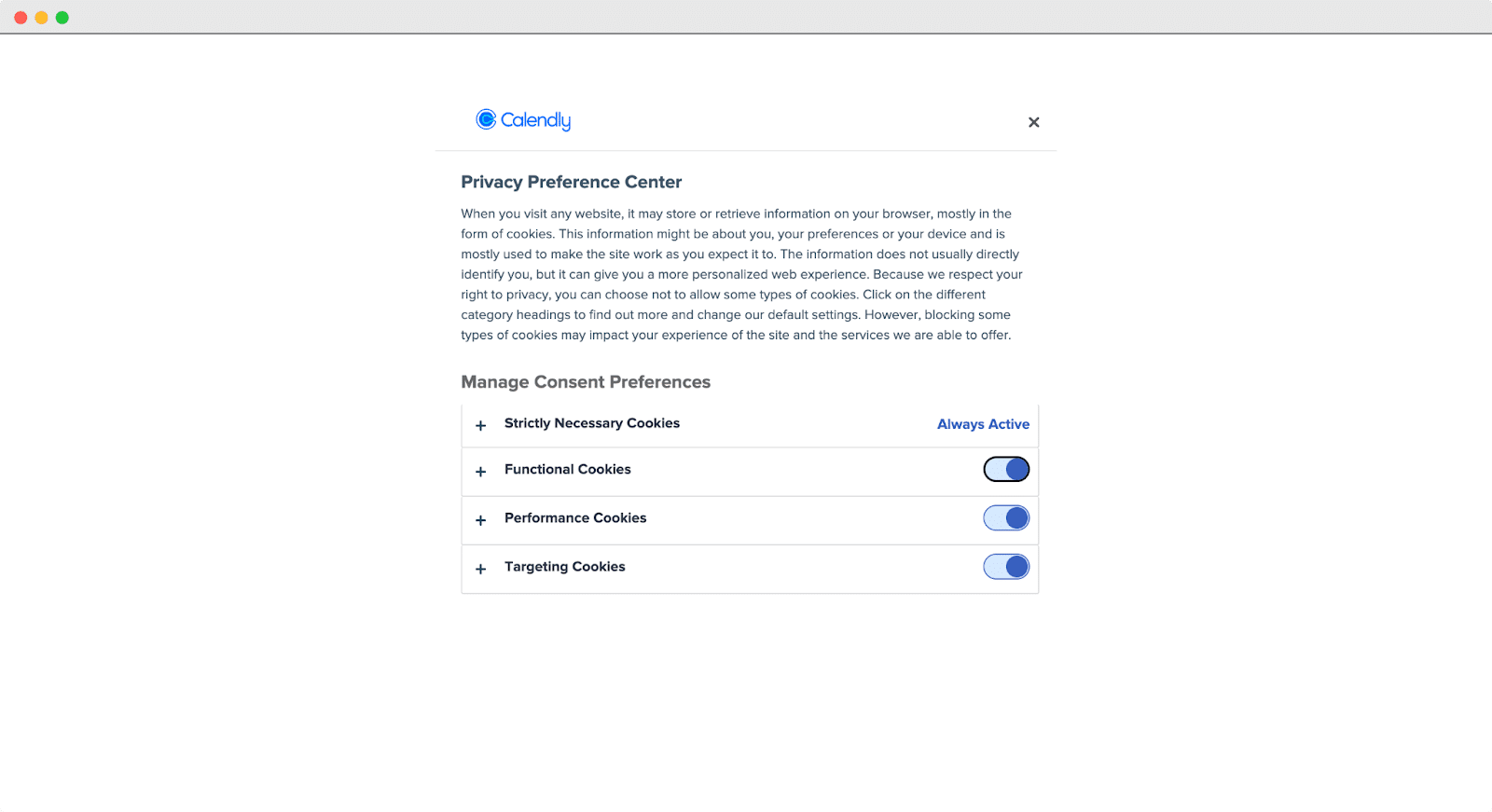
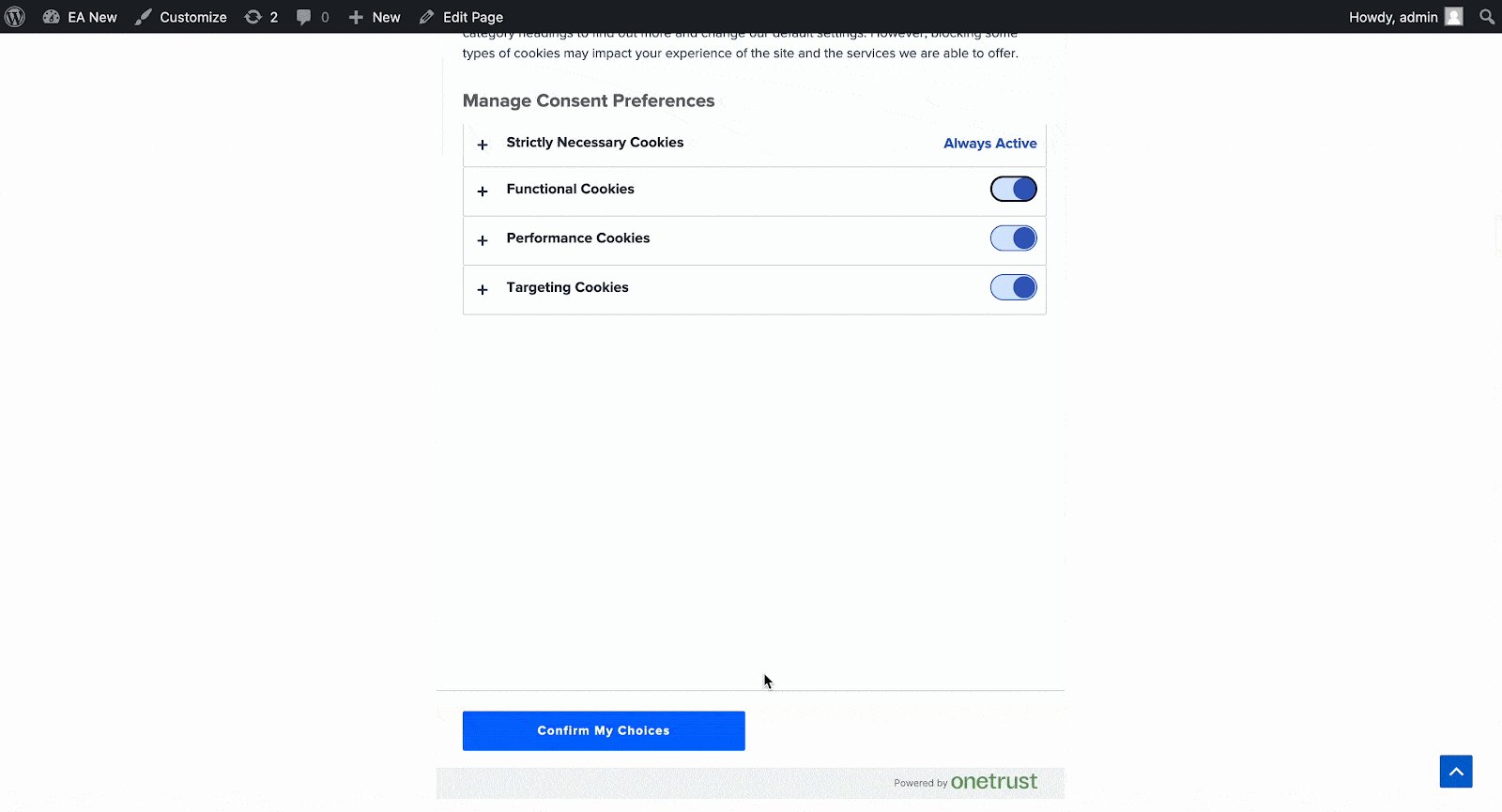
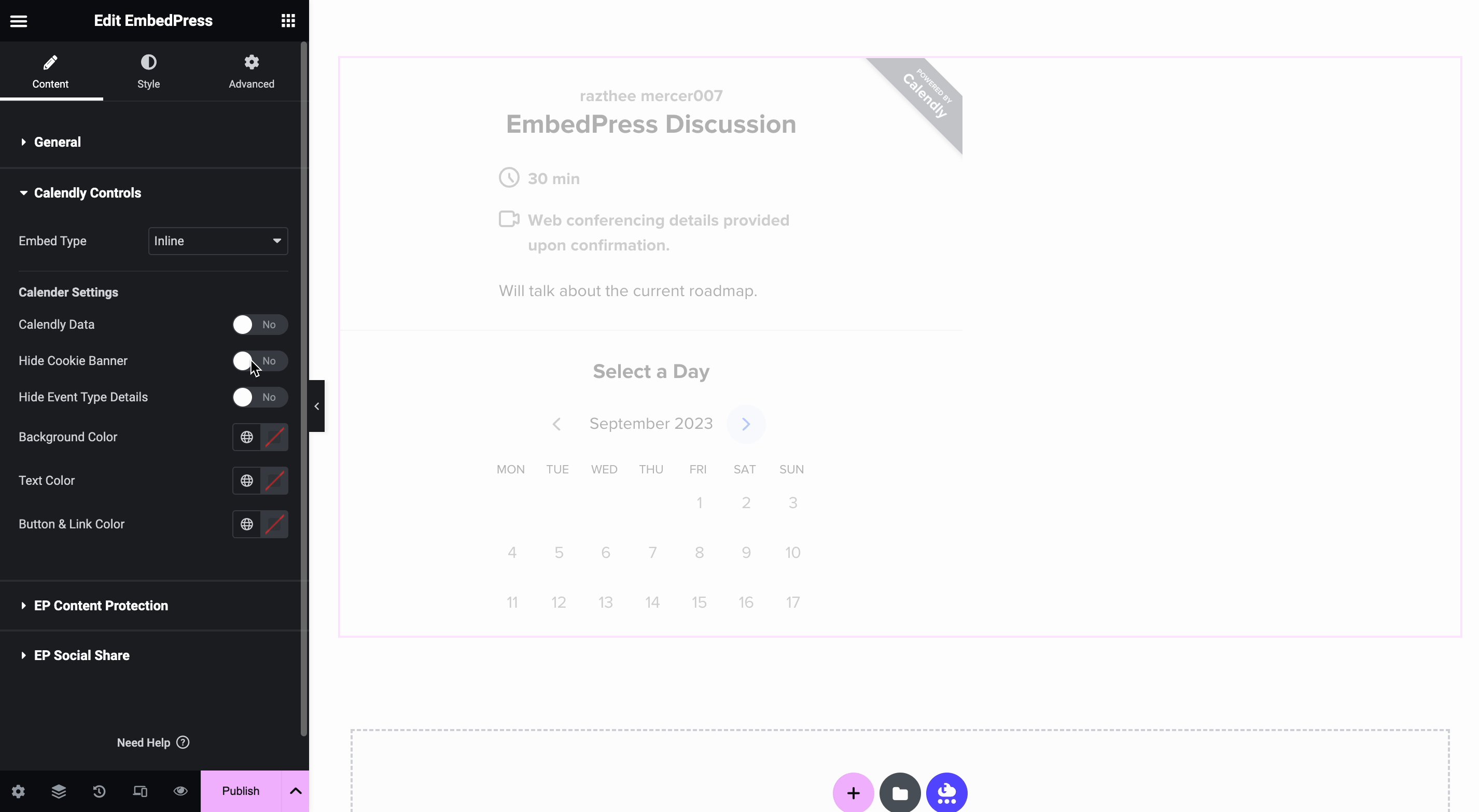
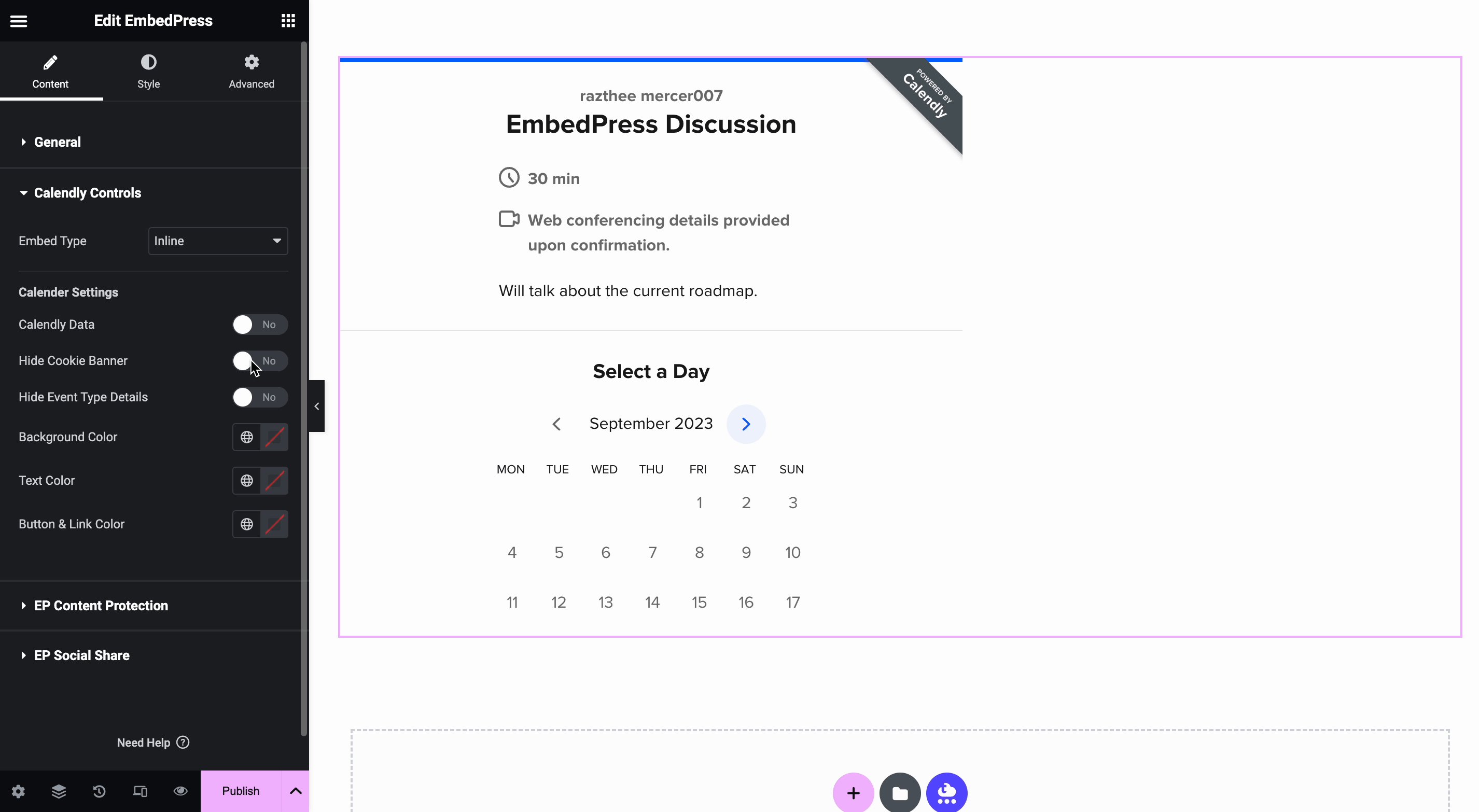
We will see how the Cookie options look on the front end of your website. You will have access to all GDPR settings directly from Calendly.

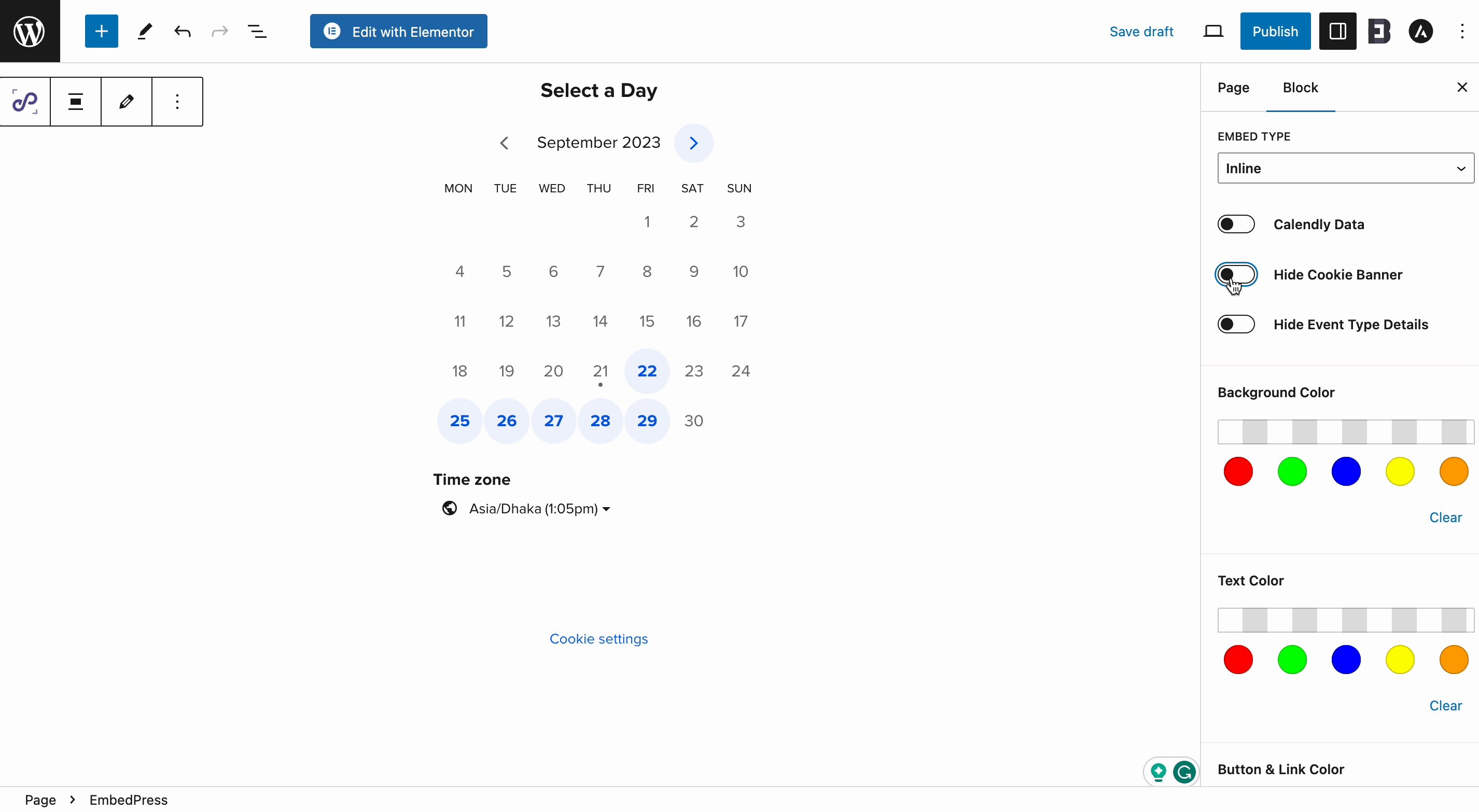
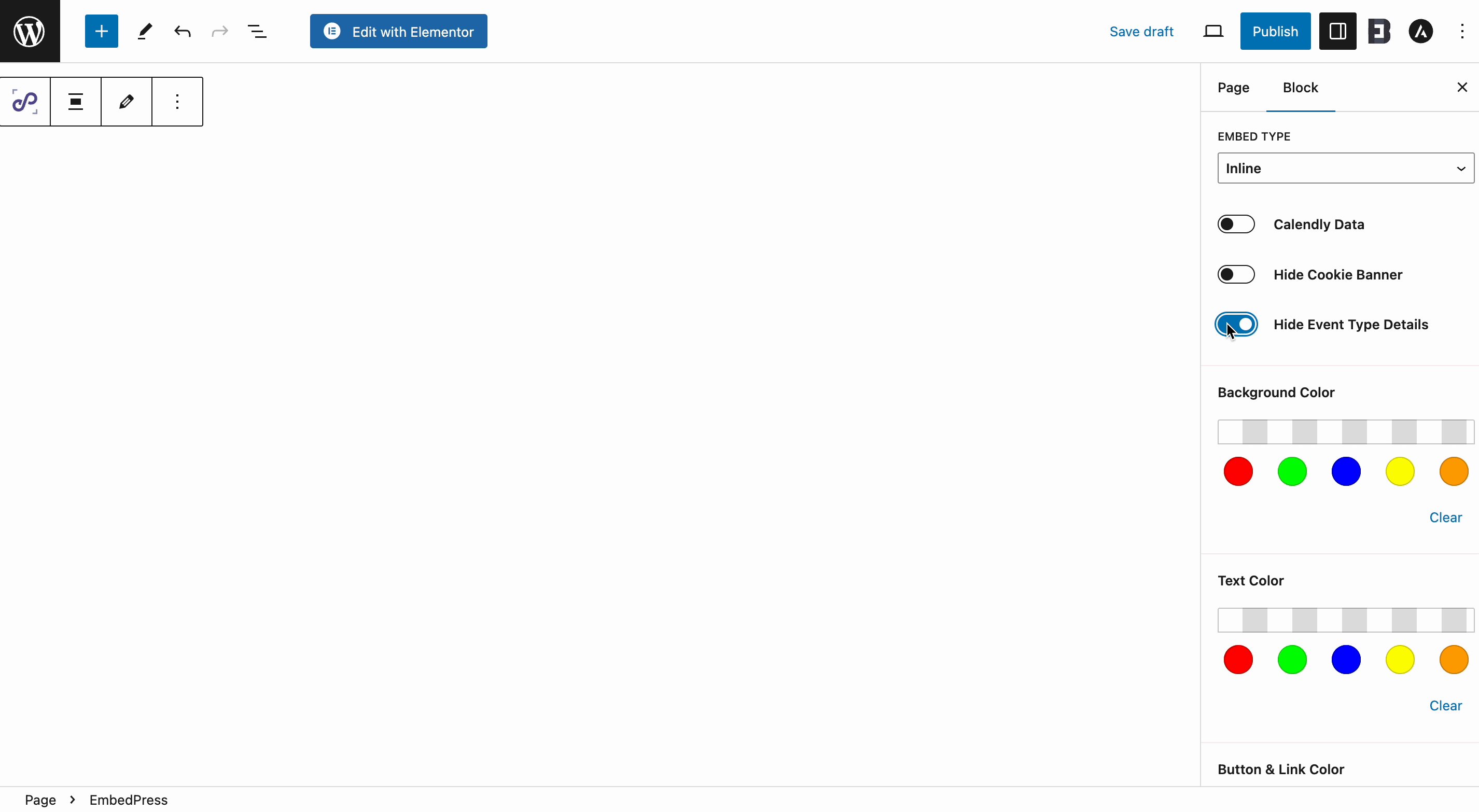
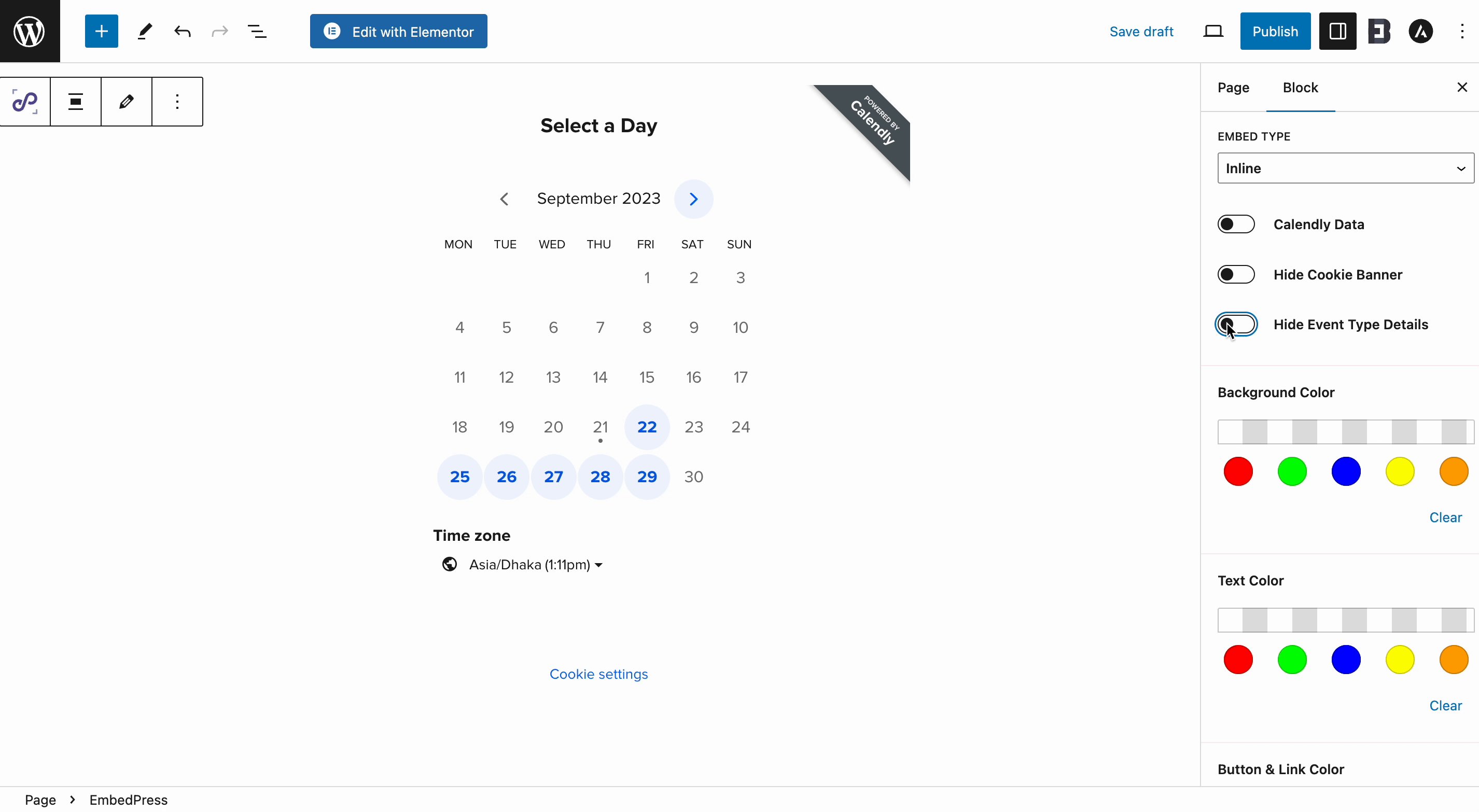
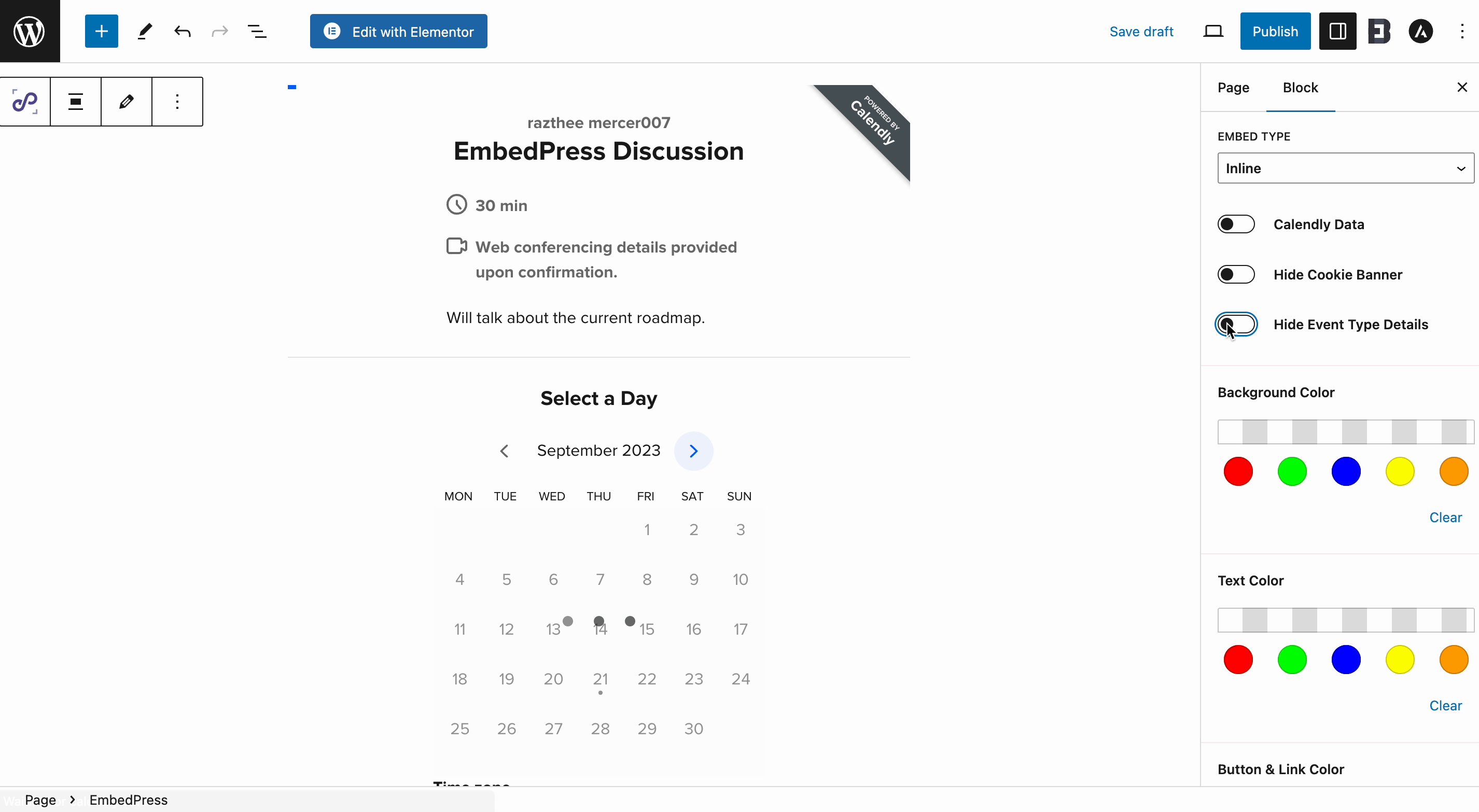
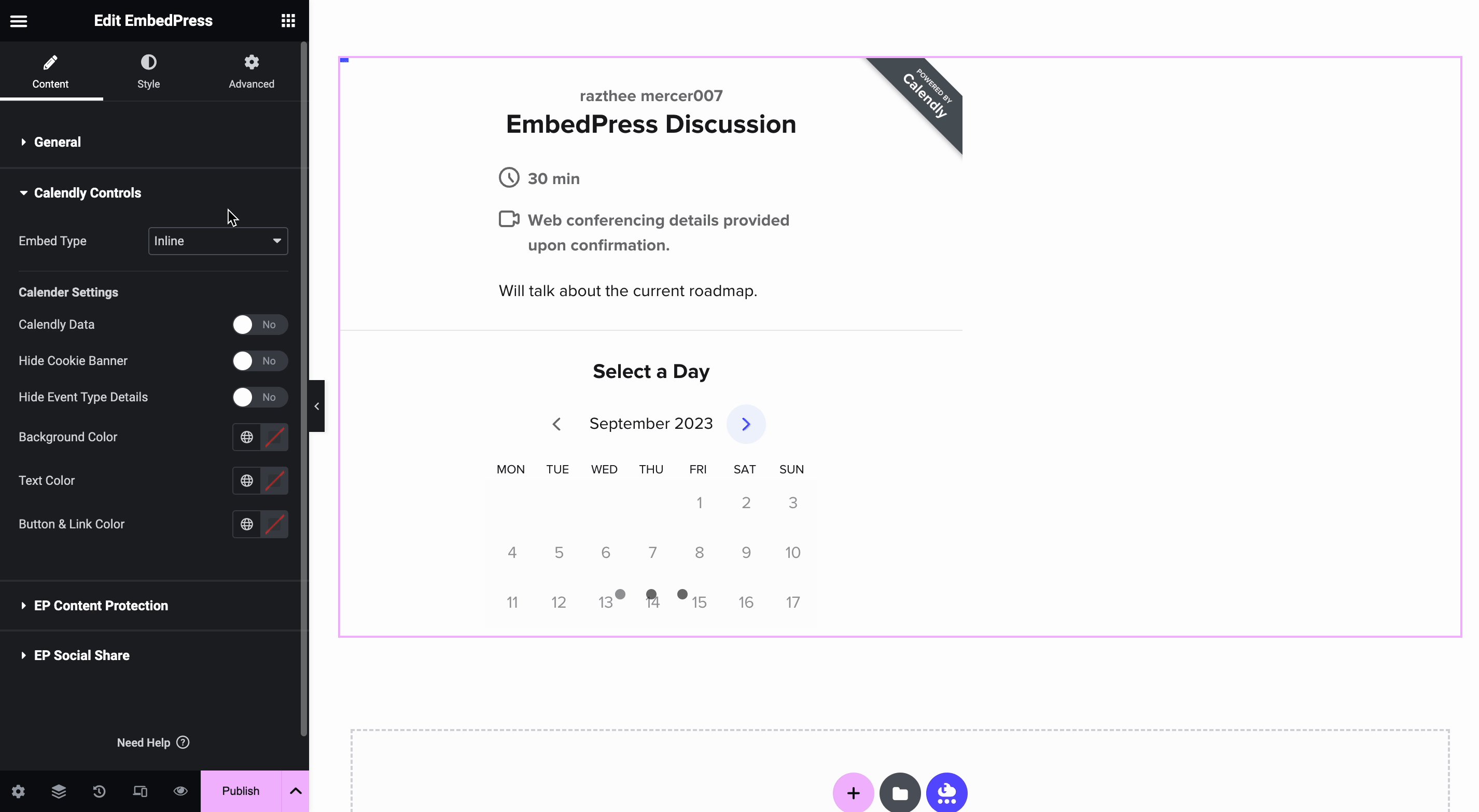
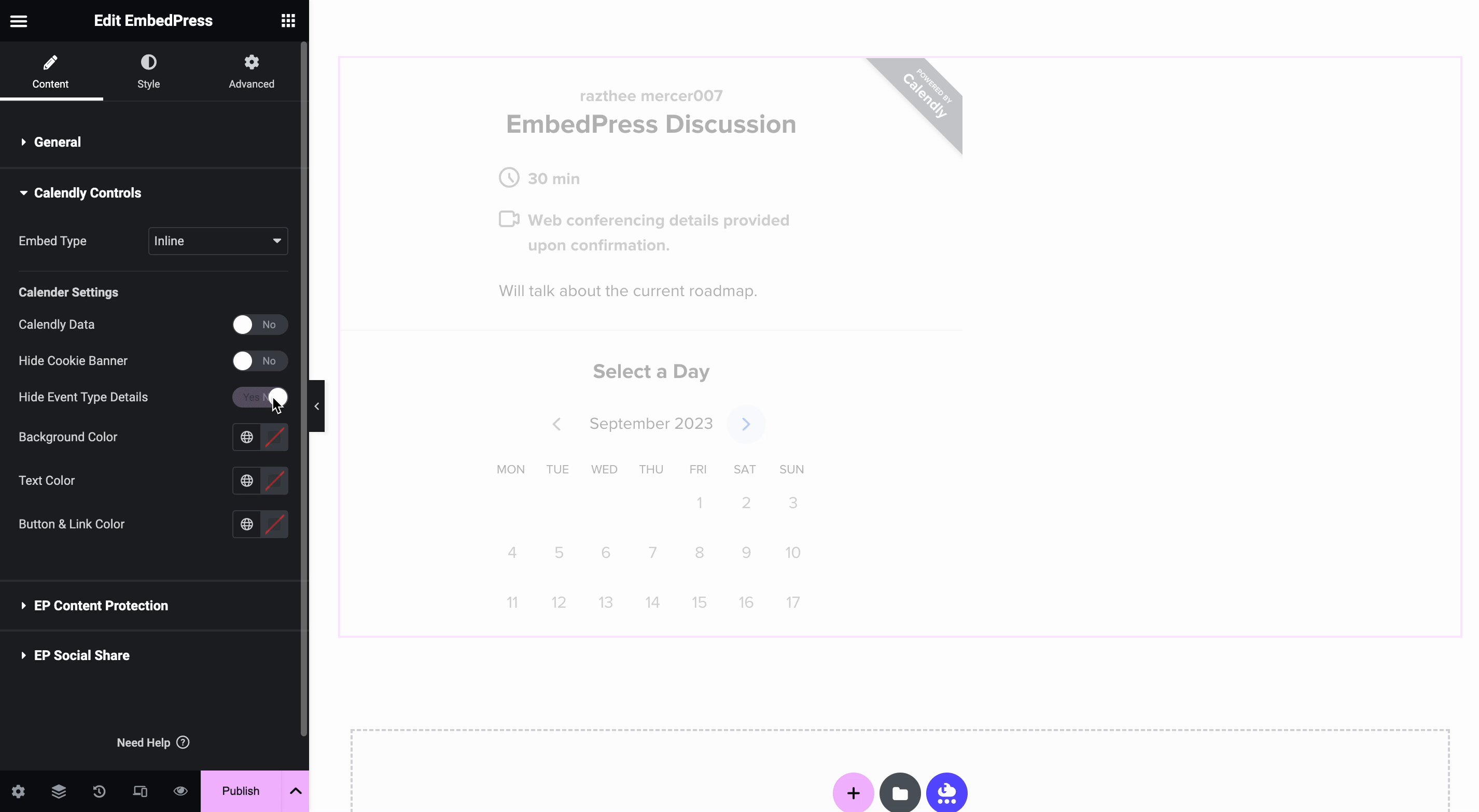
Enabling or disabling the ‘Hide Event Type Details’ will either remove all your necessary event details or showcase all relevant data regarding your event. Also, you can customize the color of your Calendly background and text.

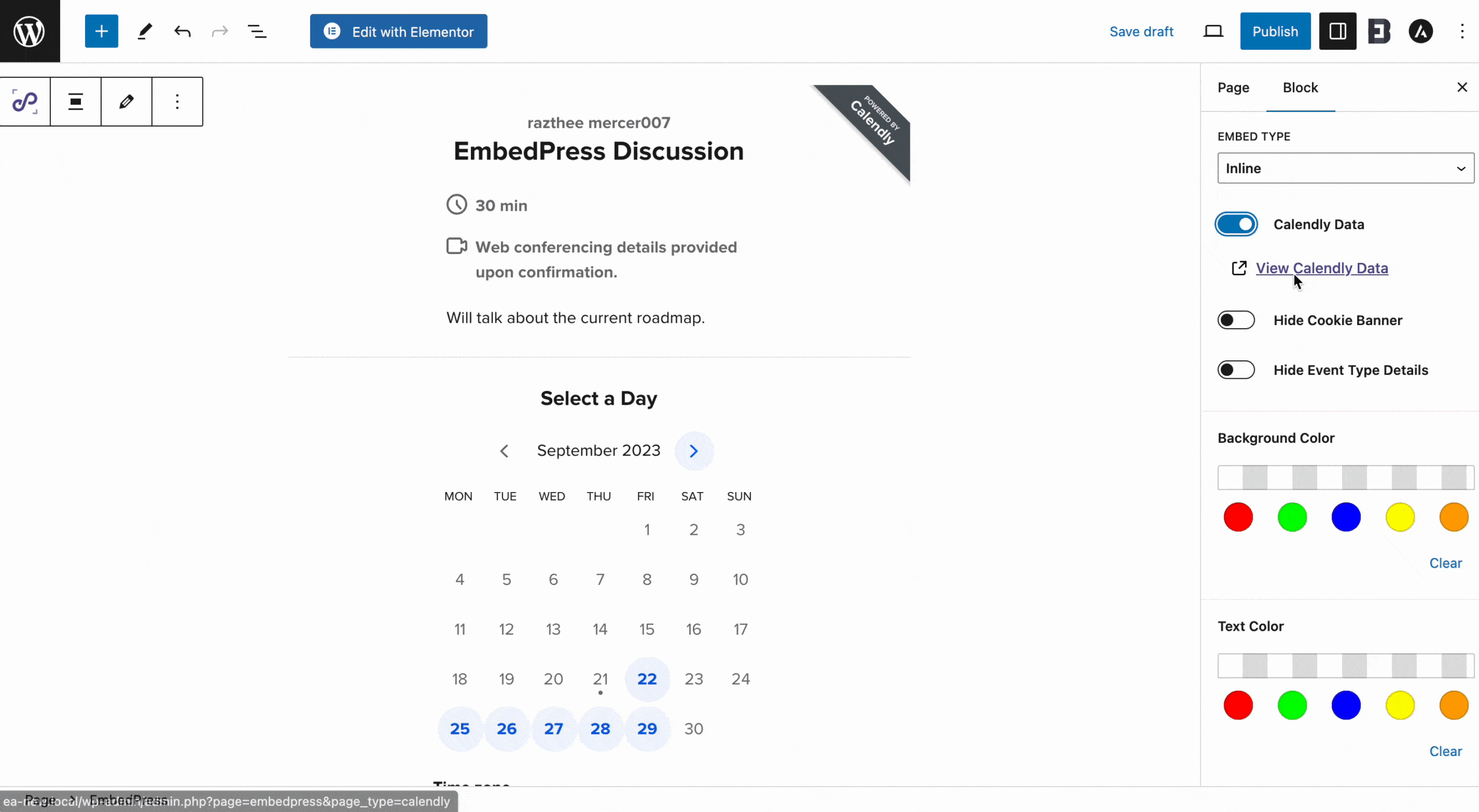
Furthermore, you can enable the Calendly Event option, which will take you to the Calendly settings in the EmbedPress dashboard.

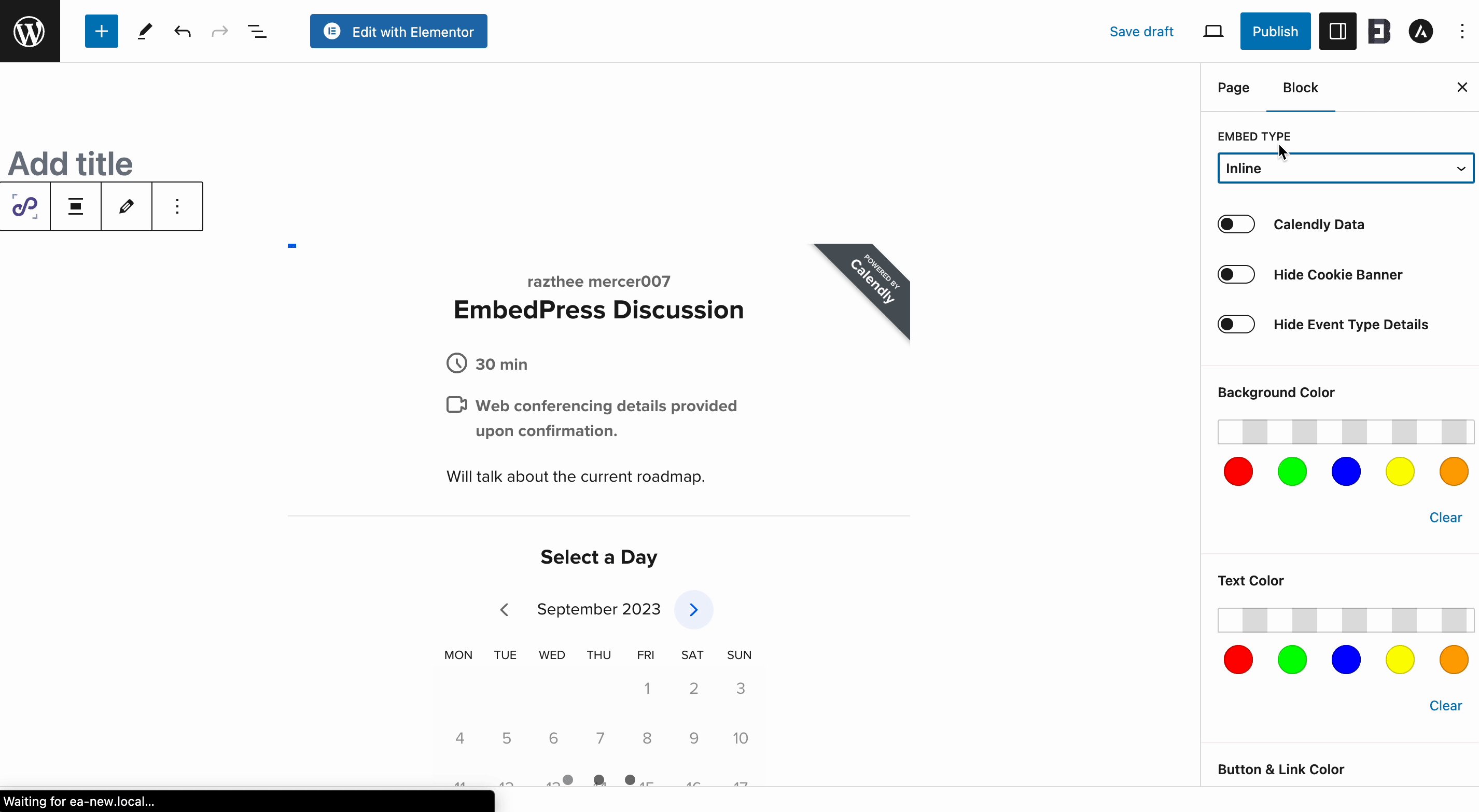
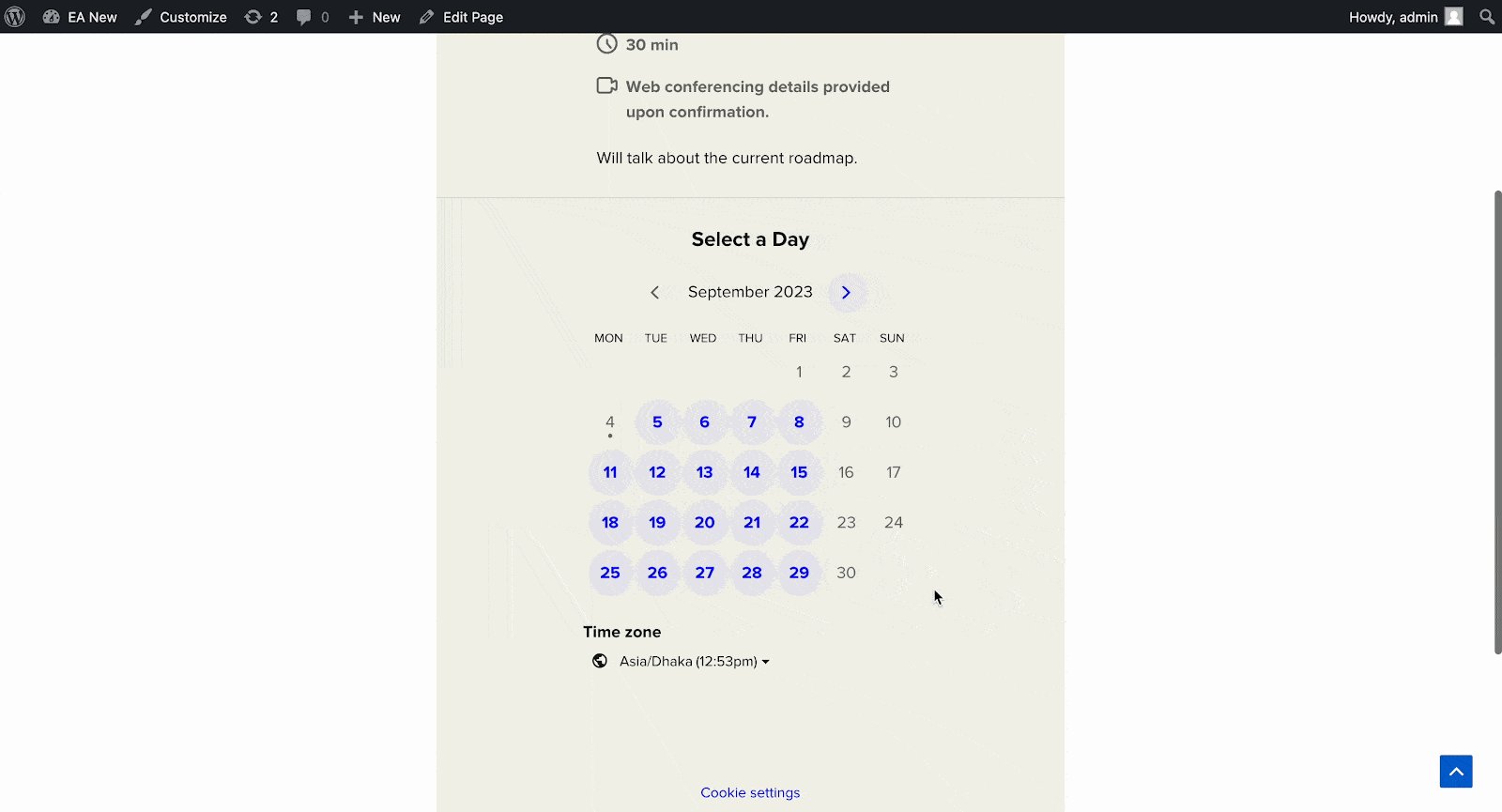
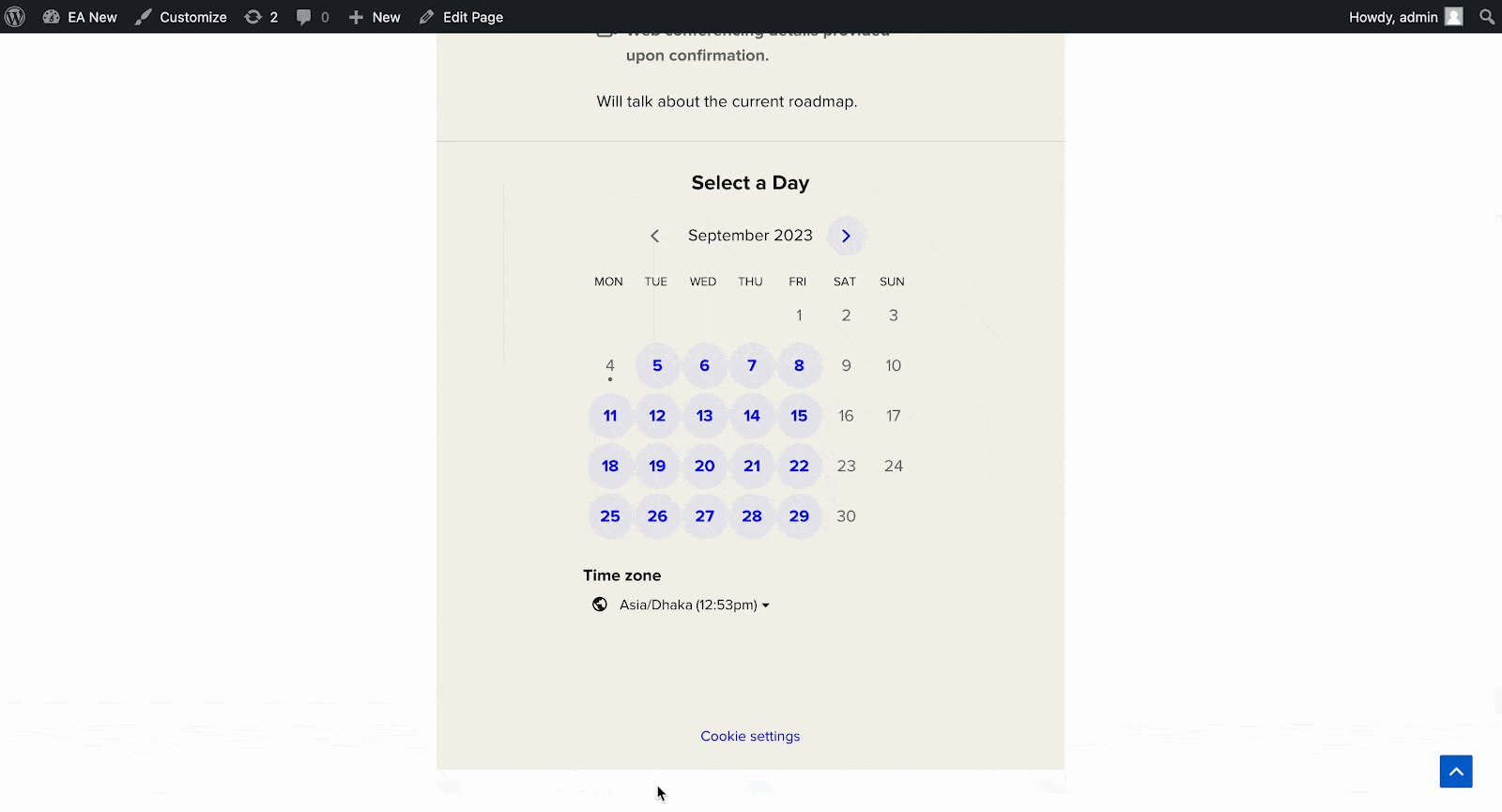
Thus, you can easily embed Calendly events in Gutenberg with WordPress. Let’s have a look at how your event shows up after embedding perfectly on your Gutenberg website.

How To Embed Calendly Events In Elementor? #
If you are an Elementor user, you can use EmbedPress to easily embed Calendly Events with a simple drag-and-drop process. All you need to do is follow the simple steps.
Step 1: Open A Page In Elementor #
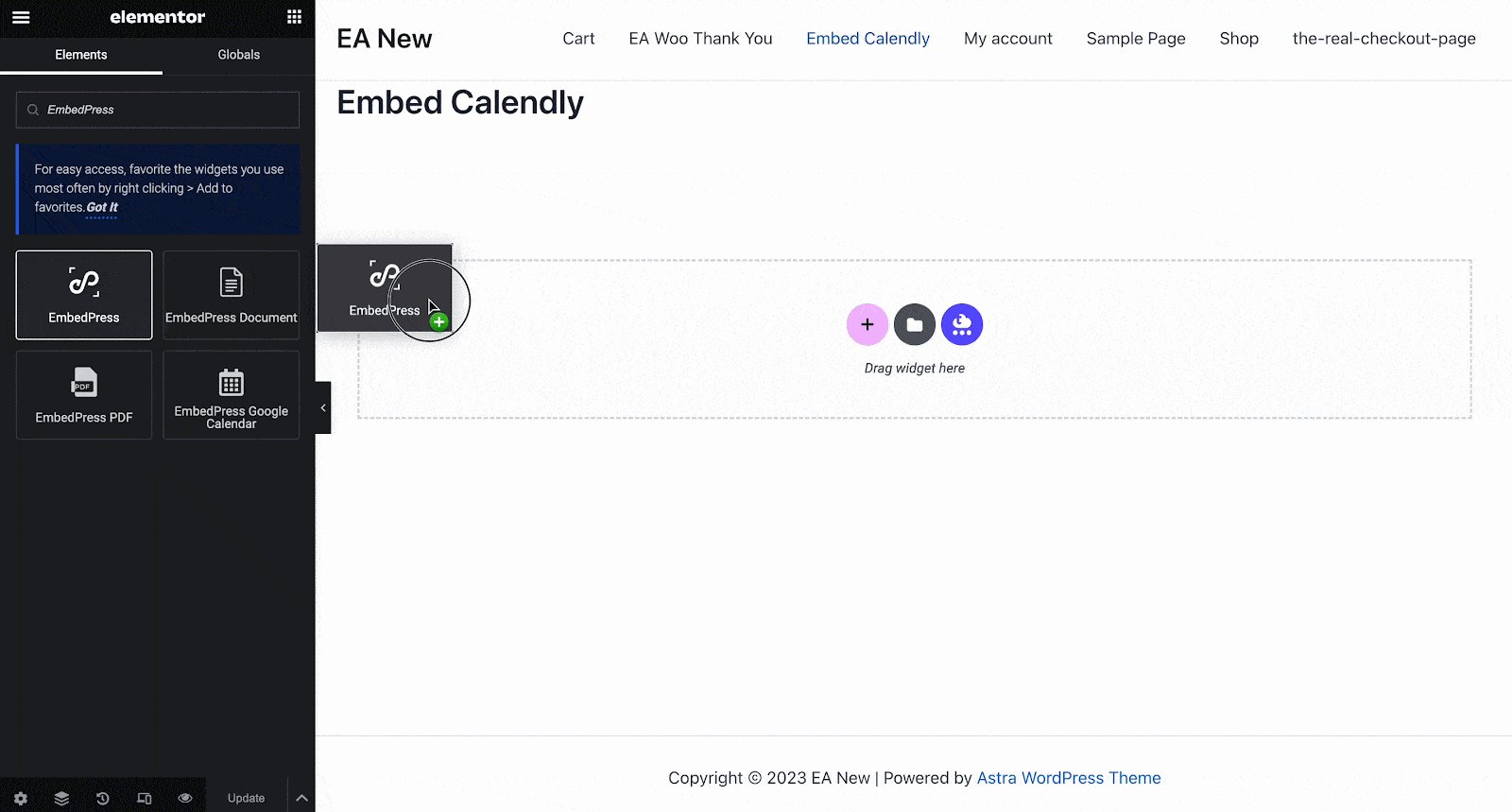
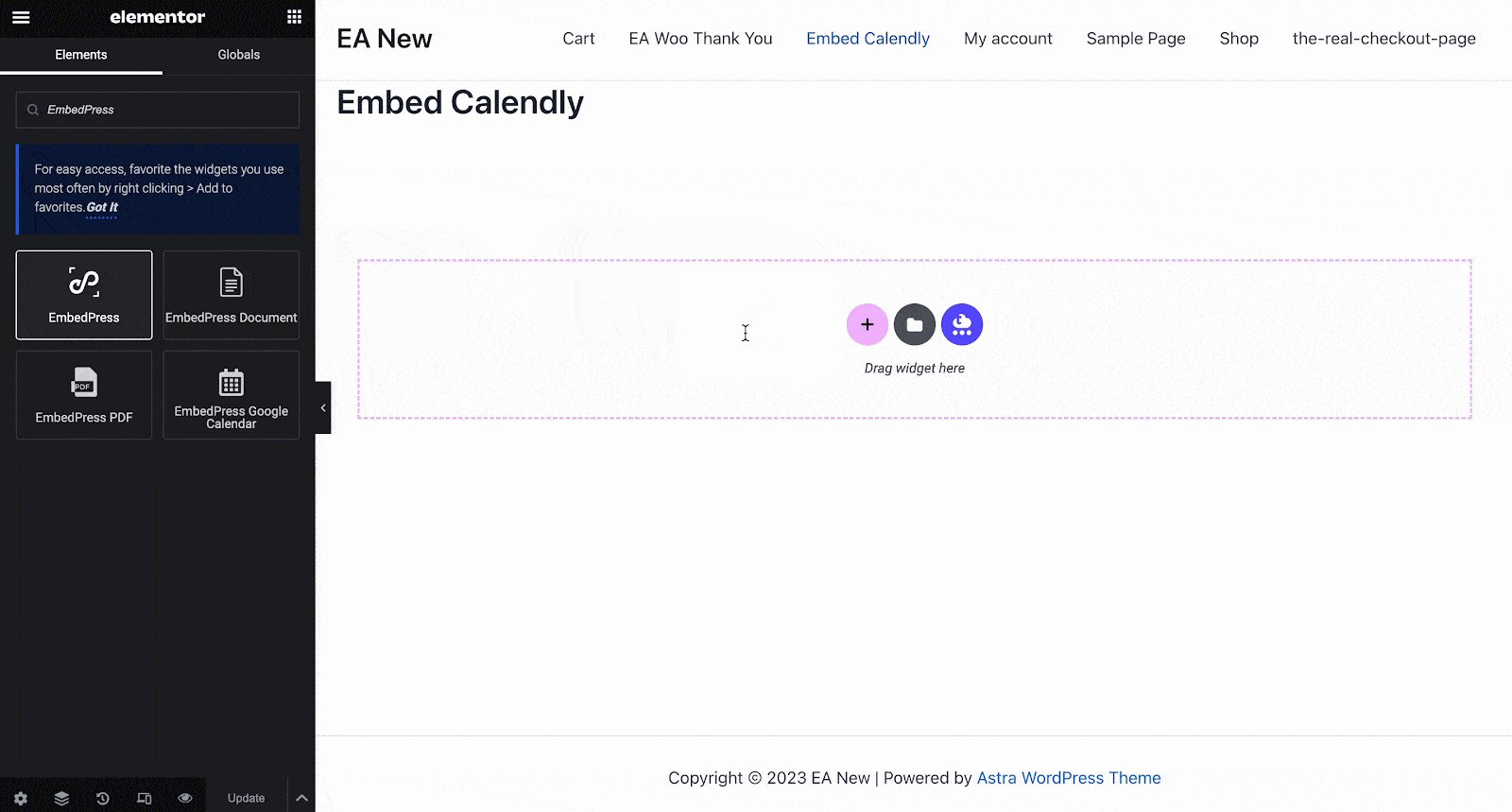
Open the page where you want to embed Calendly events or discussions in Elementor. Search EmbedPress in the Elementor search panel. Simply drag & drop the widget where you want to embed the event.

Step 2: Paste The Event URL #
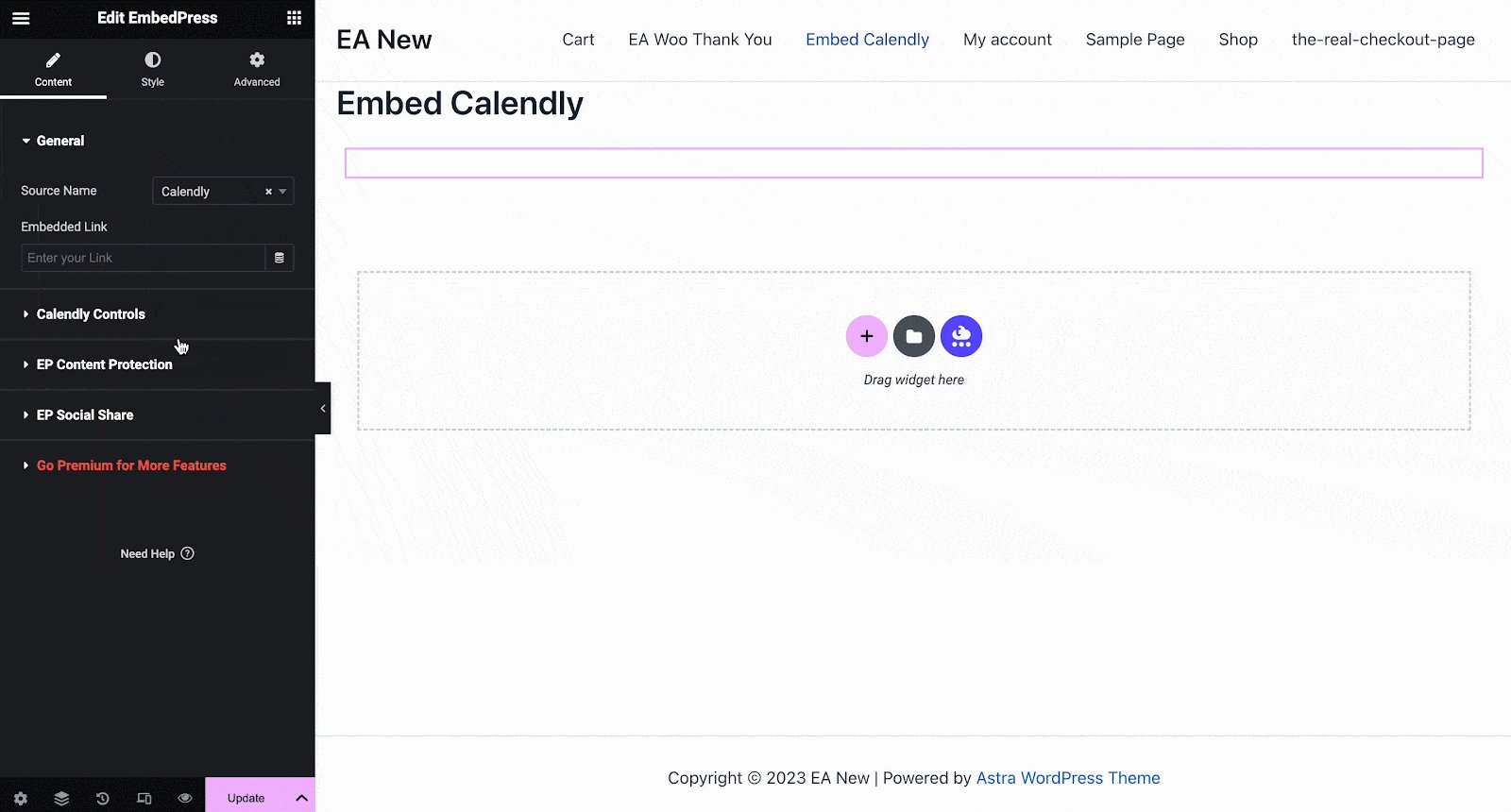
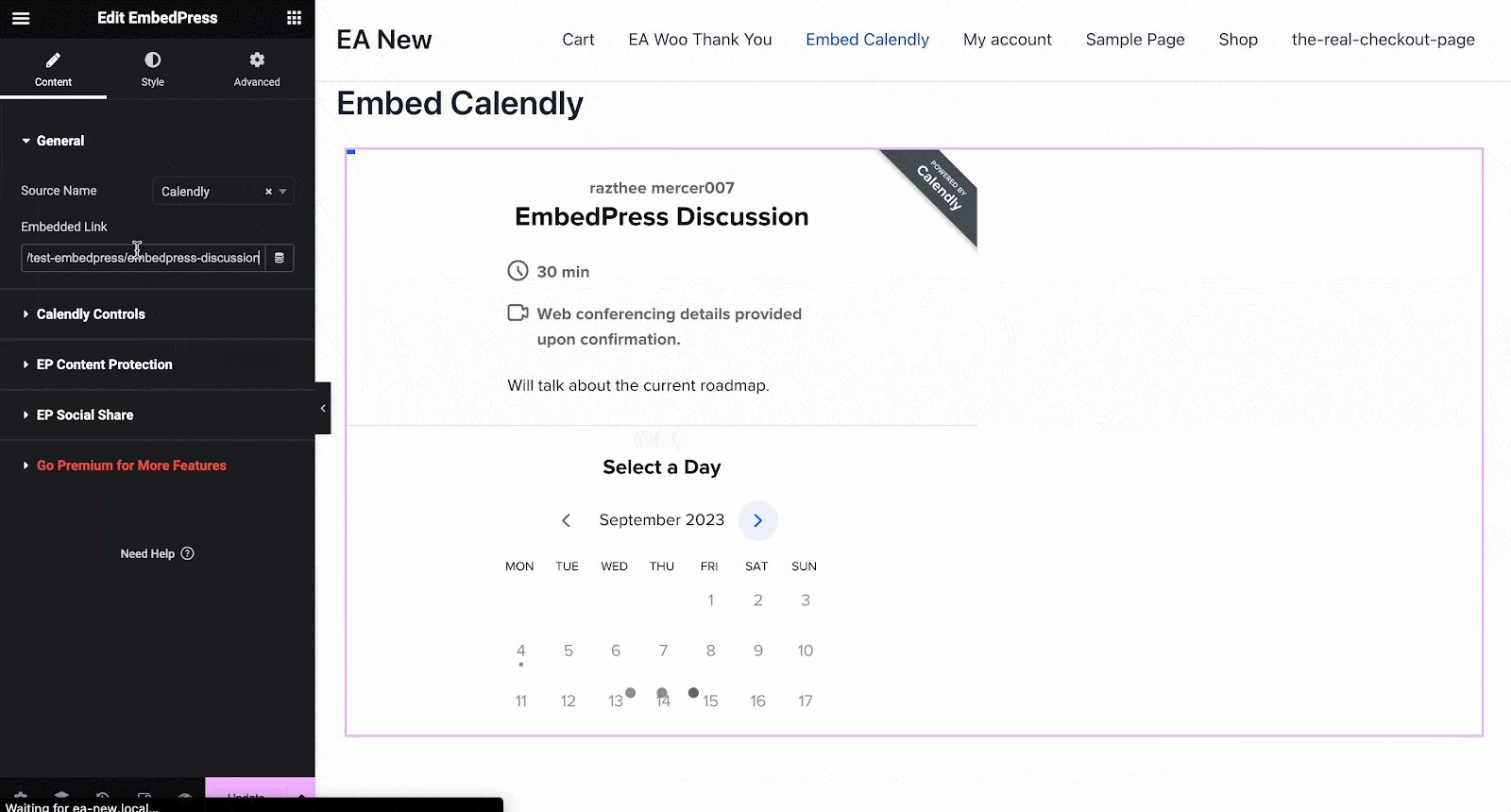
Now paste the URL you copied in the ‘Embedded Link’ field, and the event will be instantly added to your page. Make sure you have set your source ‘Calendly’ from the Elementor Source Name dropdown.

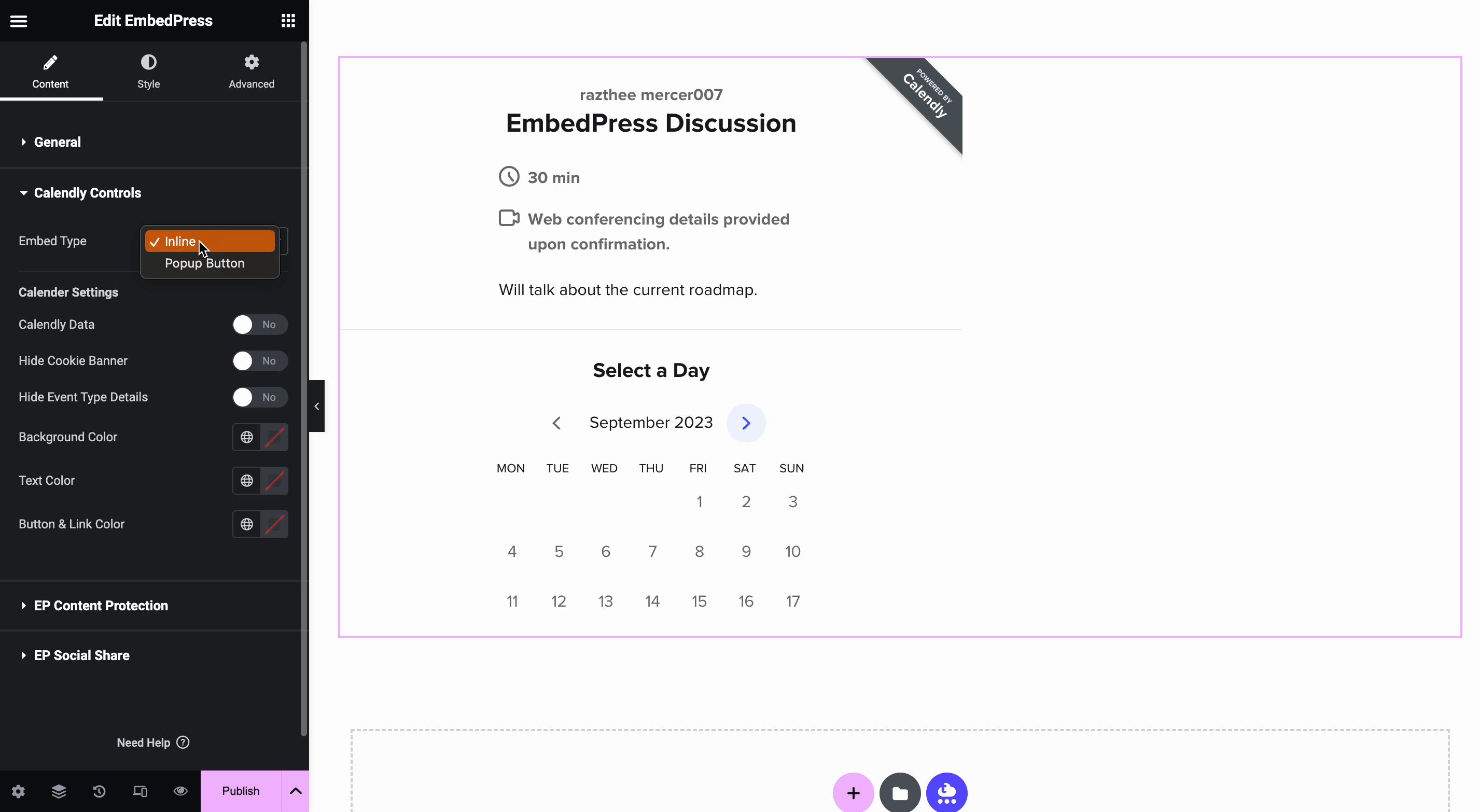
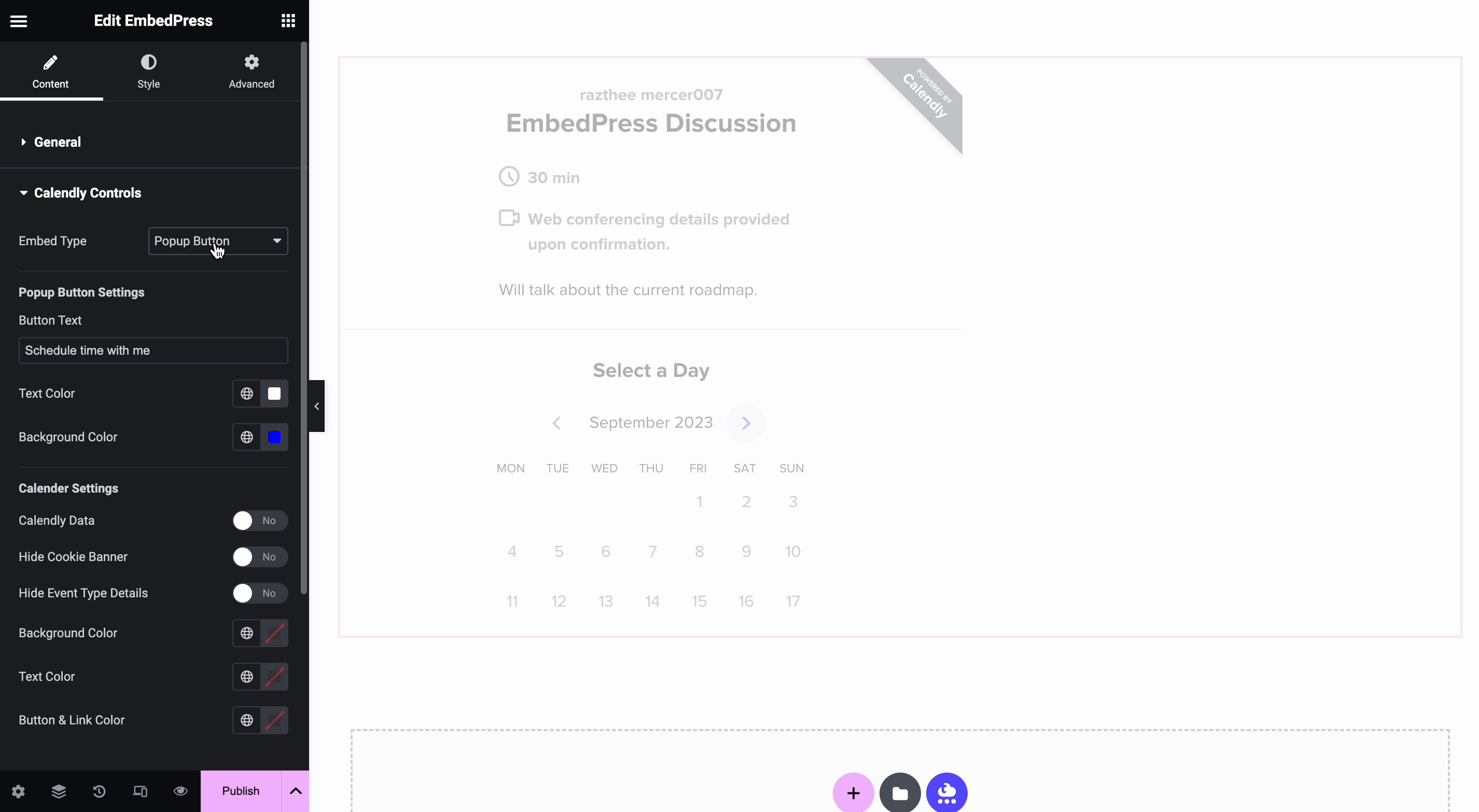
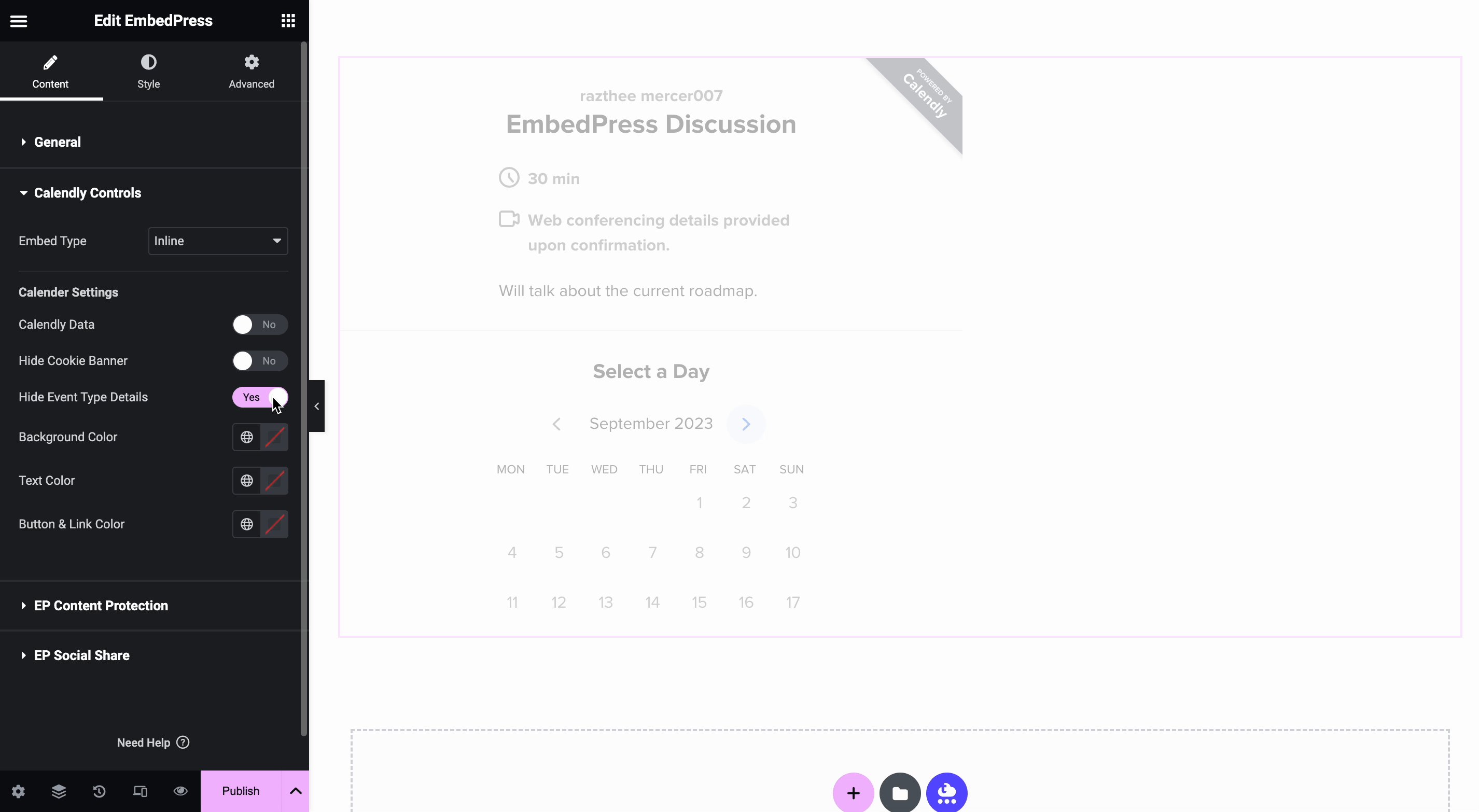
Similarly from Elementor editor, to display Calendly embeds, you will get 2 embed types presets. The traditional Inline type to showcase your event details or the Popup button type to open your event after clicking on the popup.

You can change your Popup Button Text along with numerous Text Color and Background Color combinations.

Same as Gutenberg, you will have numerous control & customization settings to tweak your Calendly event. Enabling or disabling the Cookie banner will let you showcase or remove GDPR cookie settings.

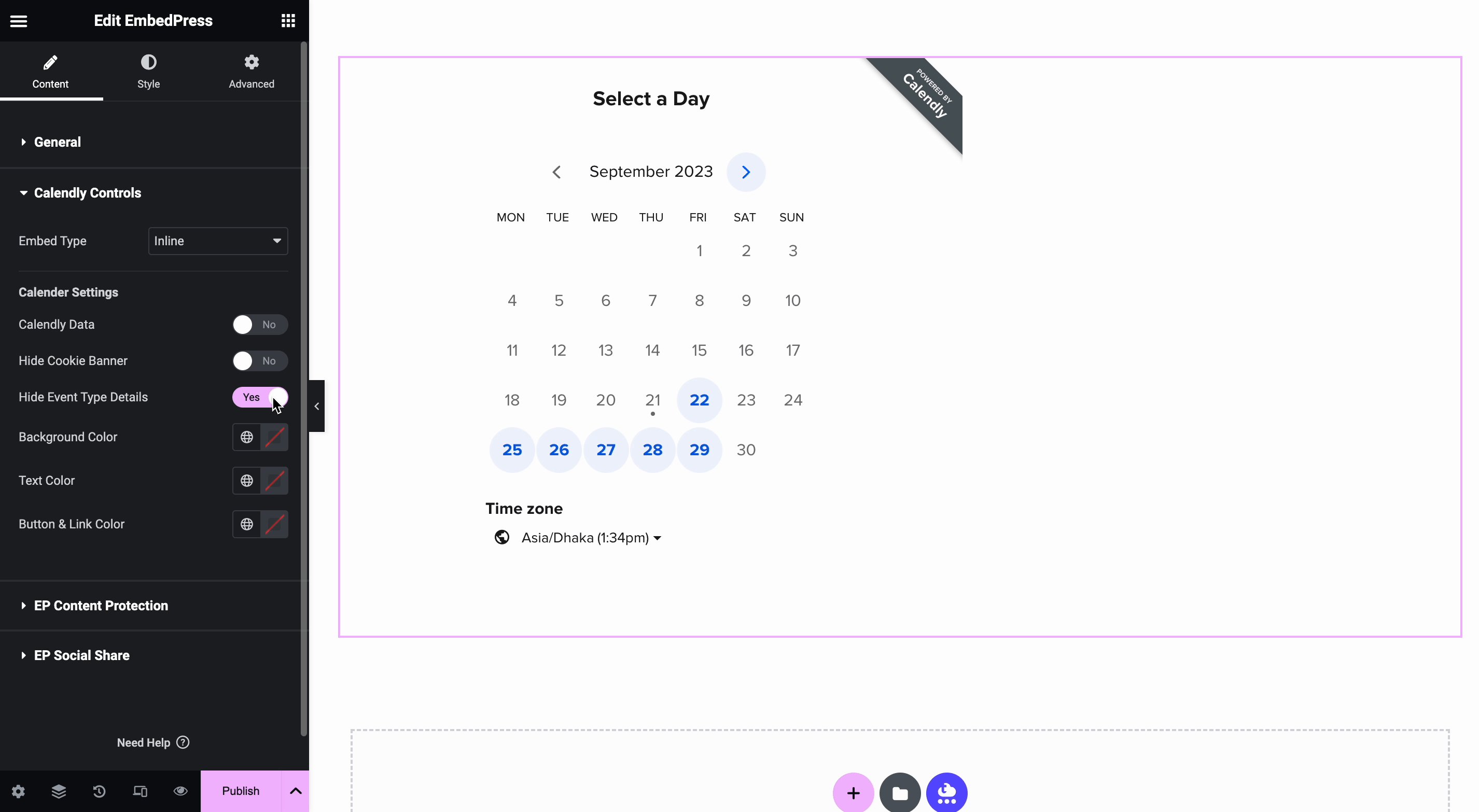
If you don’t want to show your event’s additional details, simply toggle off the ‘Hide Event Details’ option.

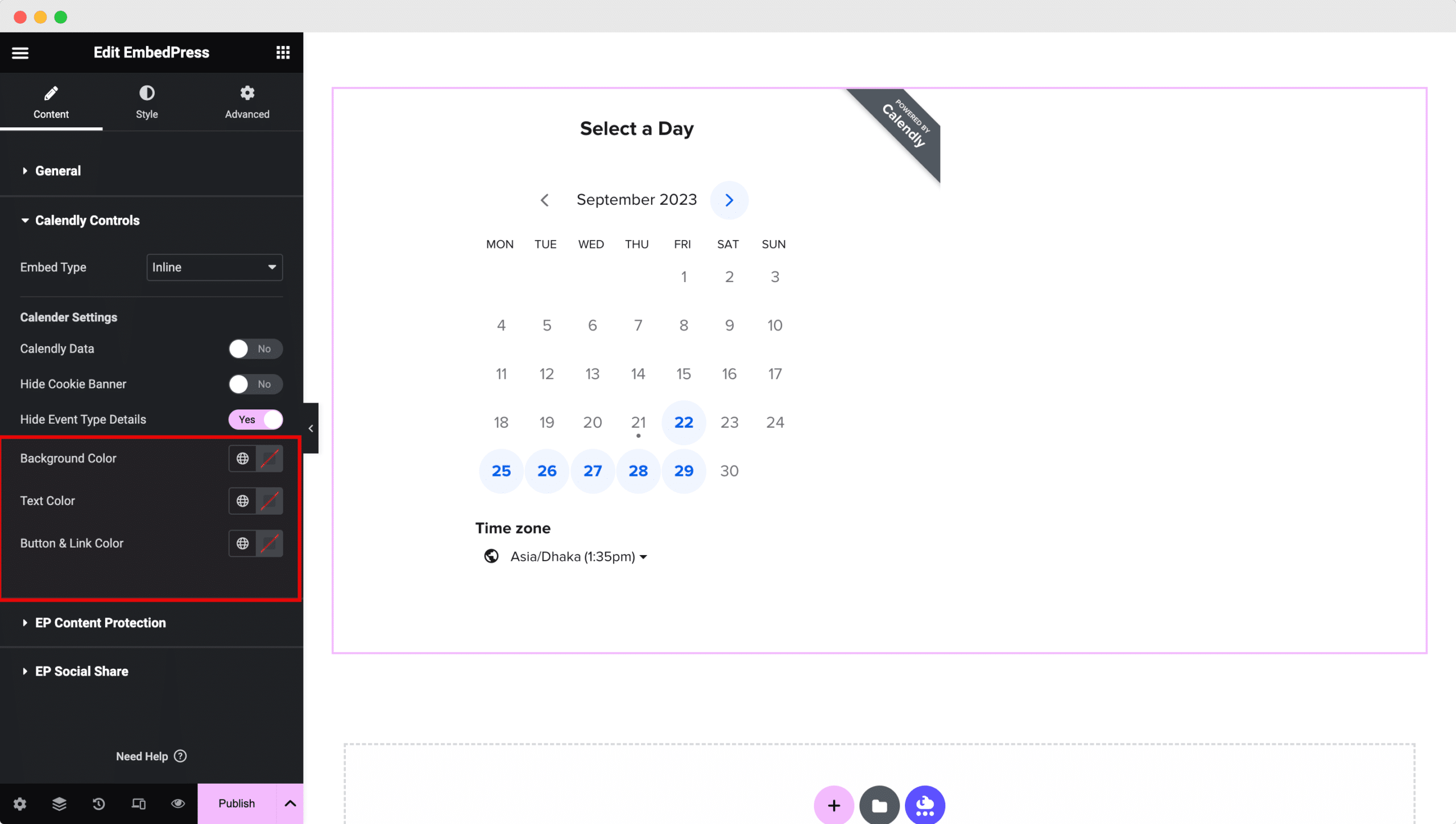
For a more in-depth outlook preference, simply browse Background Color, Text Color & Button Link Color and apply your favorite color combination to make your Calendly event more approachable.

By following these simple steps, you can easily embed Calendly events in Elementor using EmbedPress.
Final Outcome #
We are done embedding Calendly events in WordPress! Now let’s have a look at how the newly embedded events will look on your website.

This is how easily you can embed Calendly events in WordPress using EmbedPress which helps you manage online scheduling seamlessly.
Get Live Experience Of Calendly Events On Your Website #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






