Embedding a YouTube channel on your website can boost engagement. With EmbedPress, you can effortlessly embed your preferred YouTube videos, and channels with advanced customization options. Not only does it make embedding easy, but you can also display the Subscribe button, channel name, logo, number of subscribers, and video count directly on your website using EmbedPress.
You can display the YouTube channel videos using Gutenberg editor and Elementor web builder seamlessly.
How to Embed YouTube Channel Using Gutenberg Editor On Your WordPress Website? #
You can easily embed a YouTube channel using just a URL. Follow the steps below to embed YouTube channel using Gutenberg Editor and enhance your website:
Step 1: Collect the YouTube API Key and Integrate It with EmbedPress #
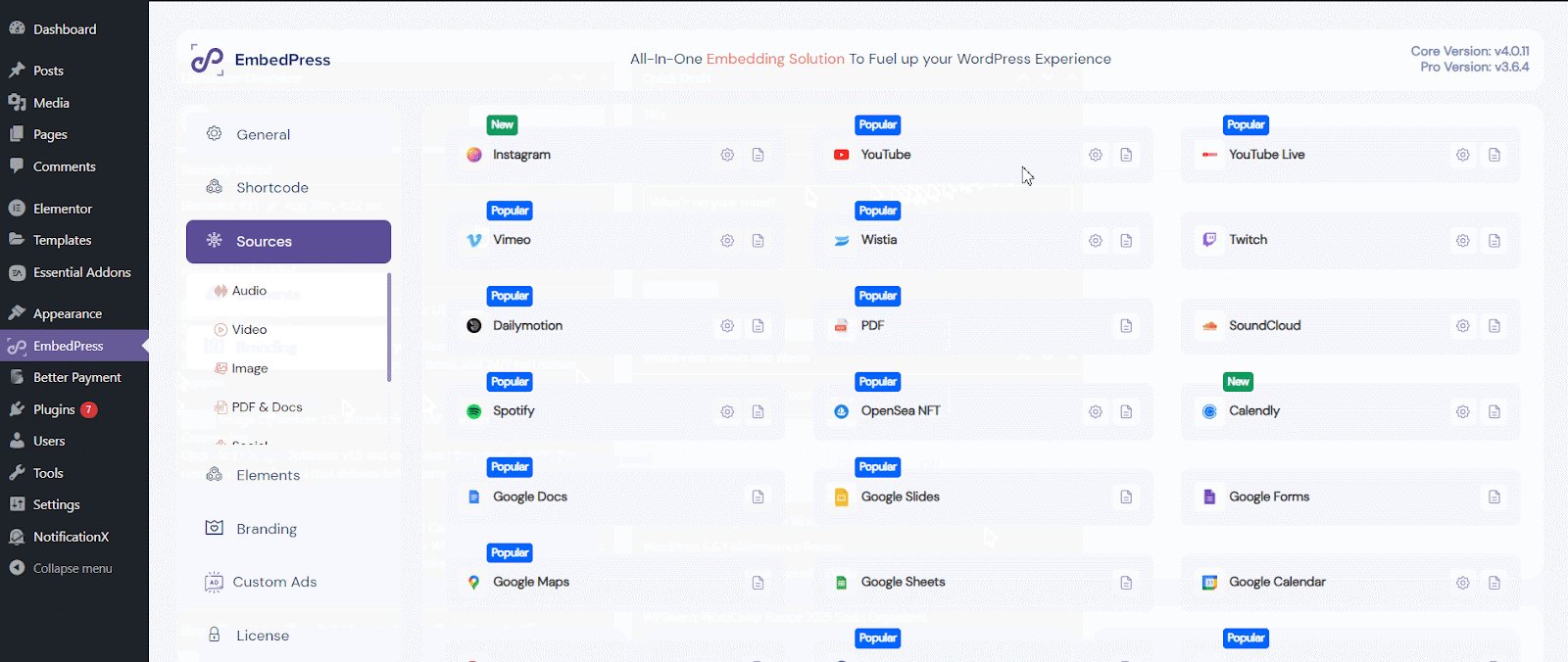
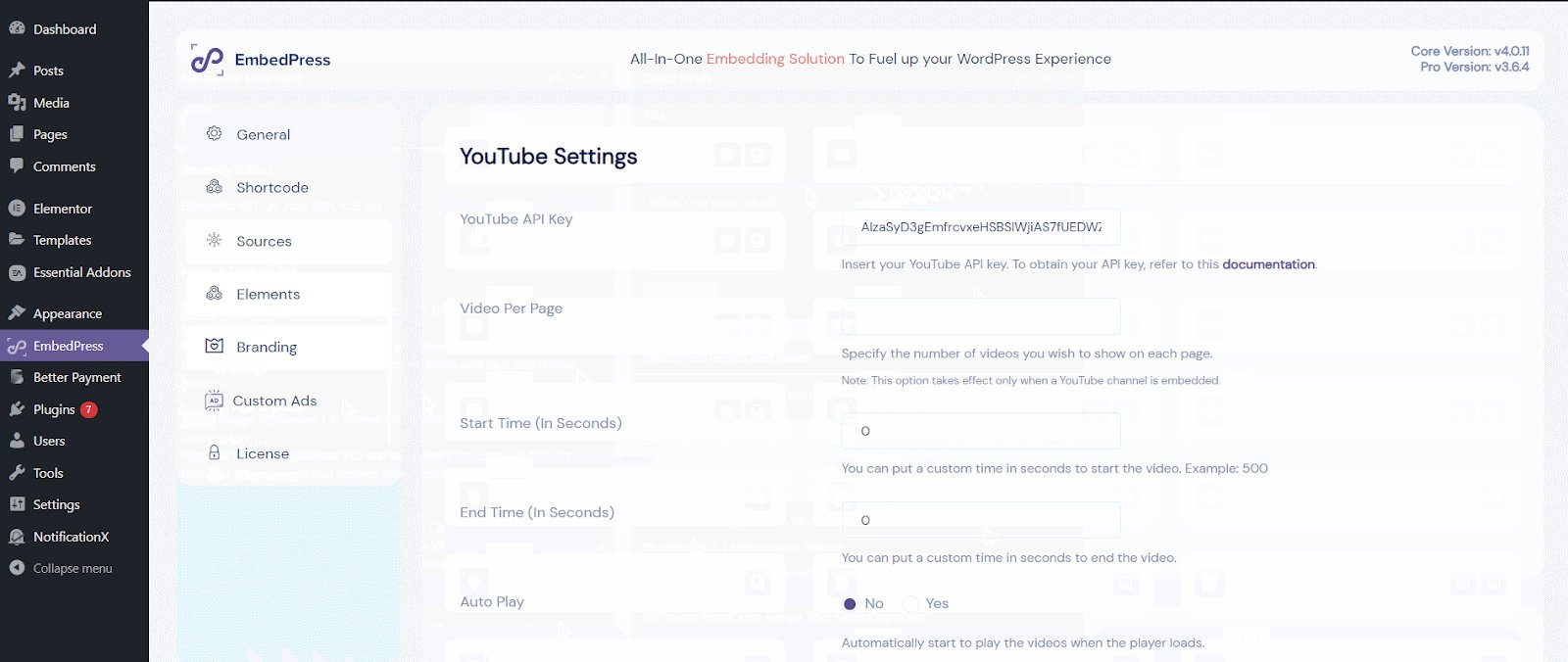
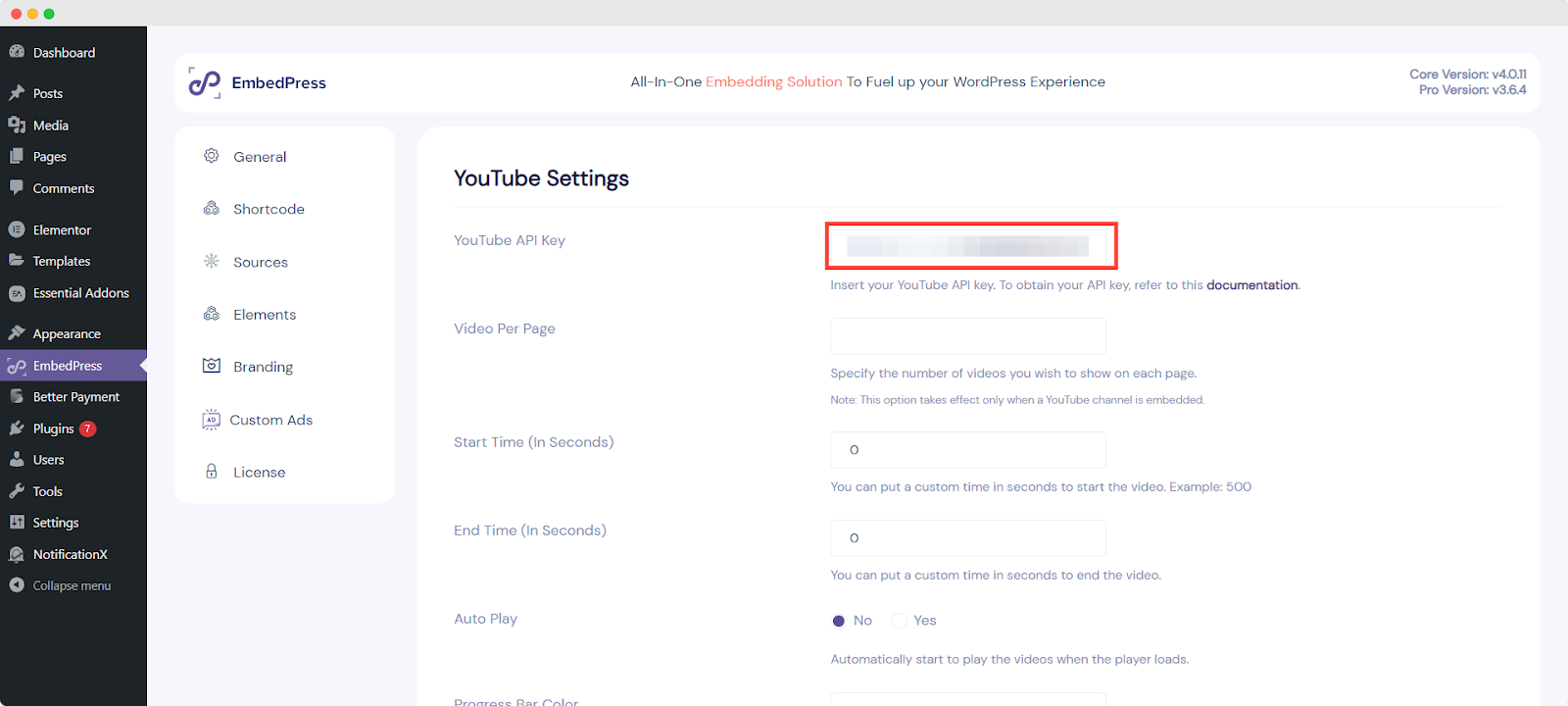
To embed a YouTube channel, you need to retrieve a YouTube API key. Once you have the API key, go to the EmbedPress dashboard, go to the ‘Sources’ tab and click on the ’Settings’ beside the YouTube source.

Paste the API key into the YouTube API key box and click ‘Save’ to ensure your YouTube channel’s URL functions correctly.

Step 2: Open a Page & Insert EmbedPress #
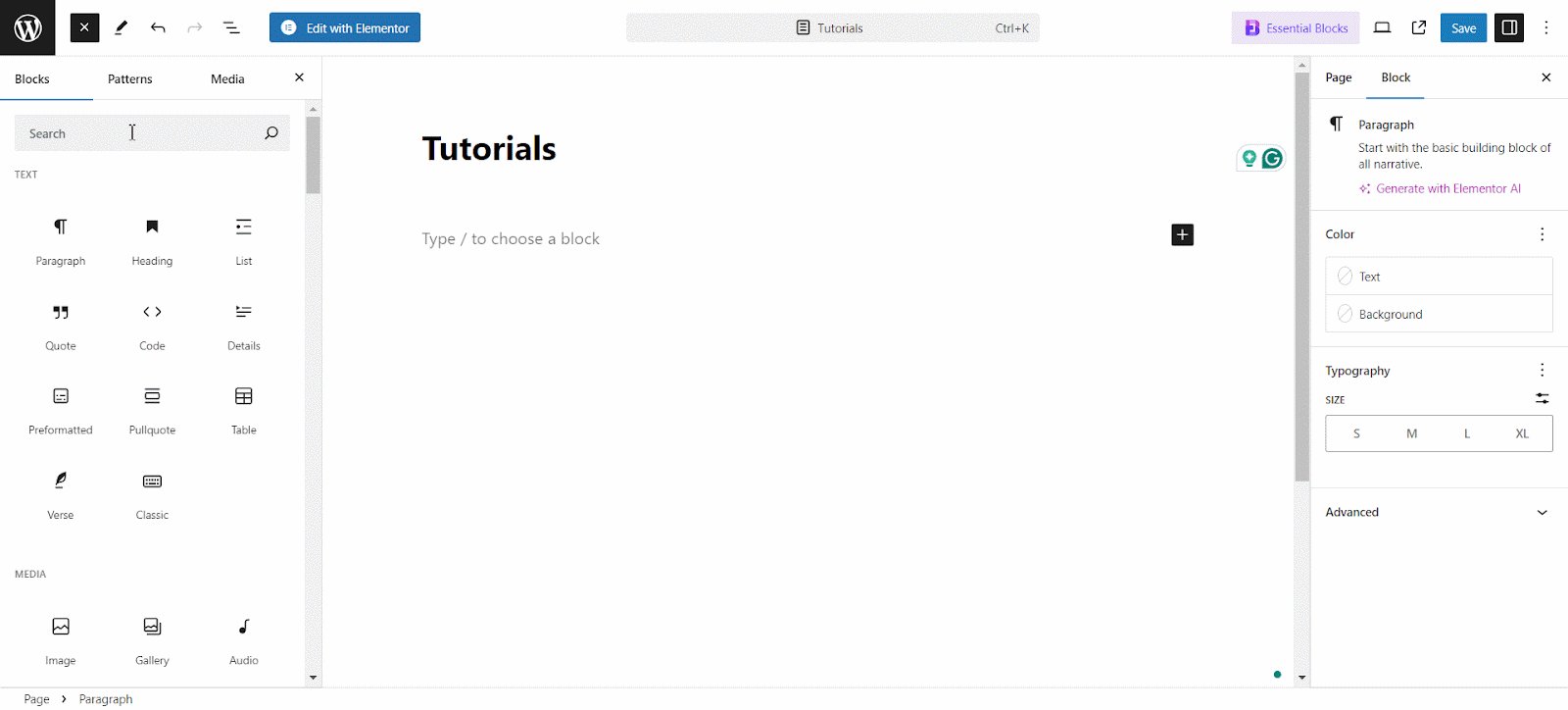
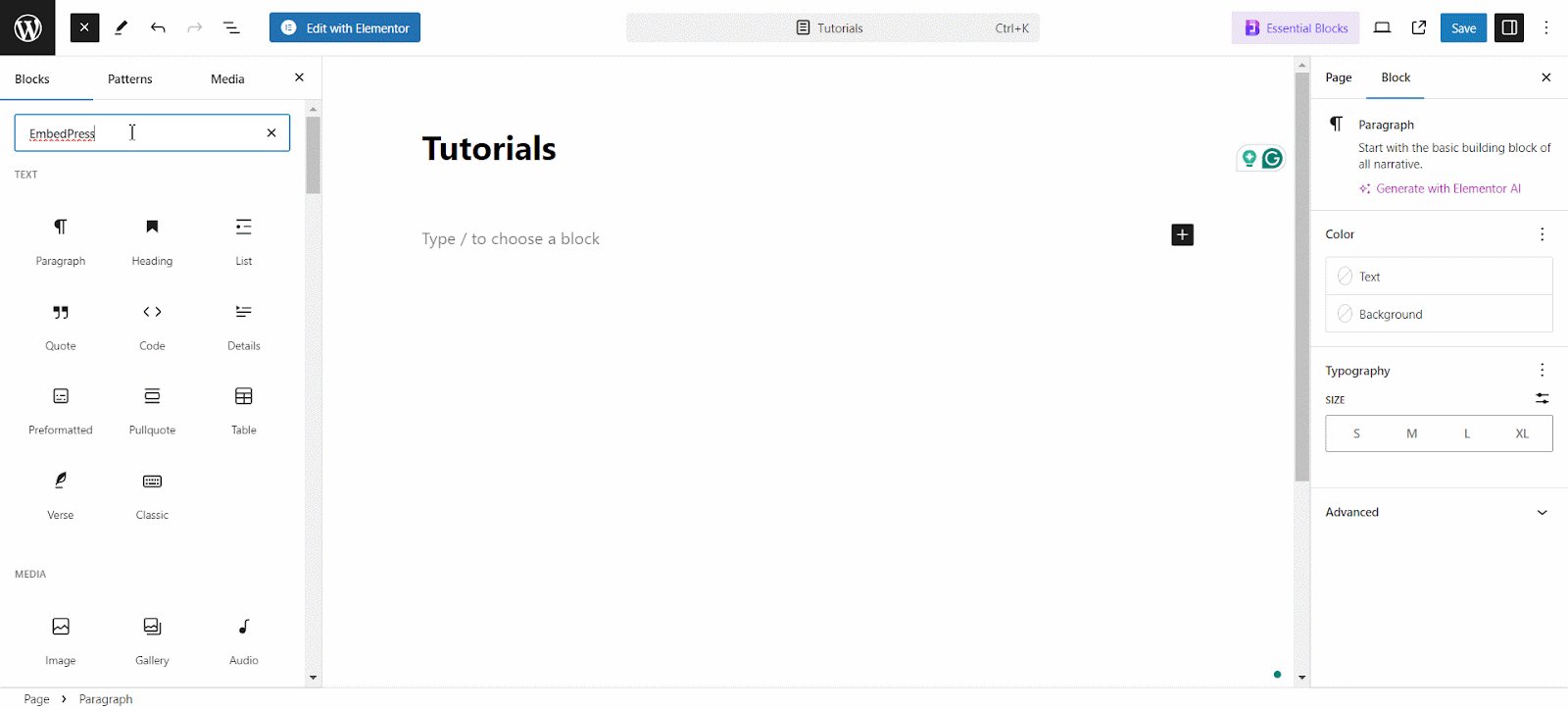
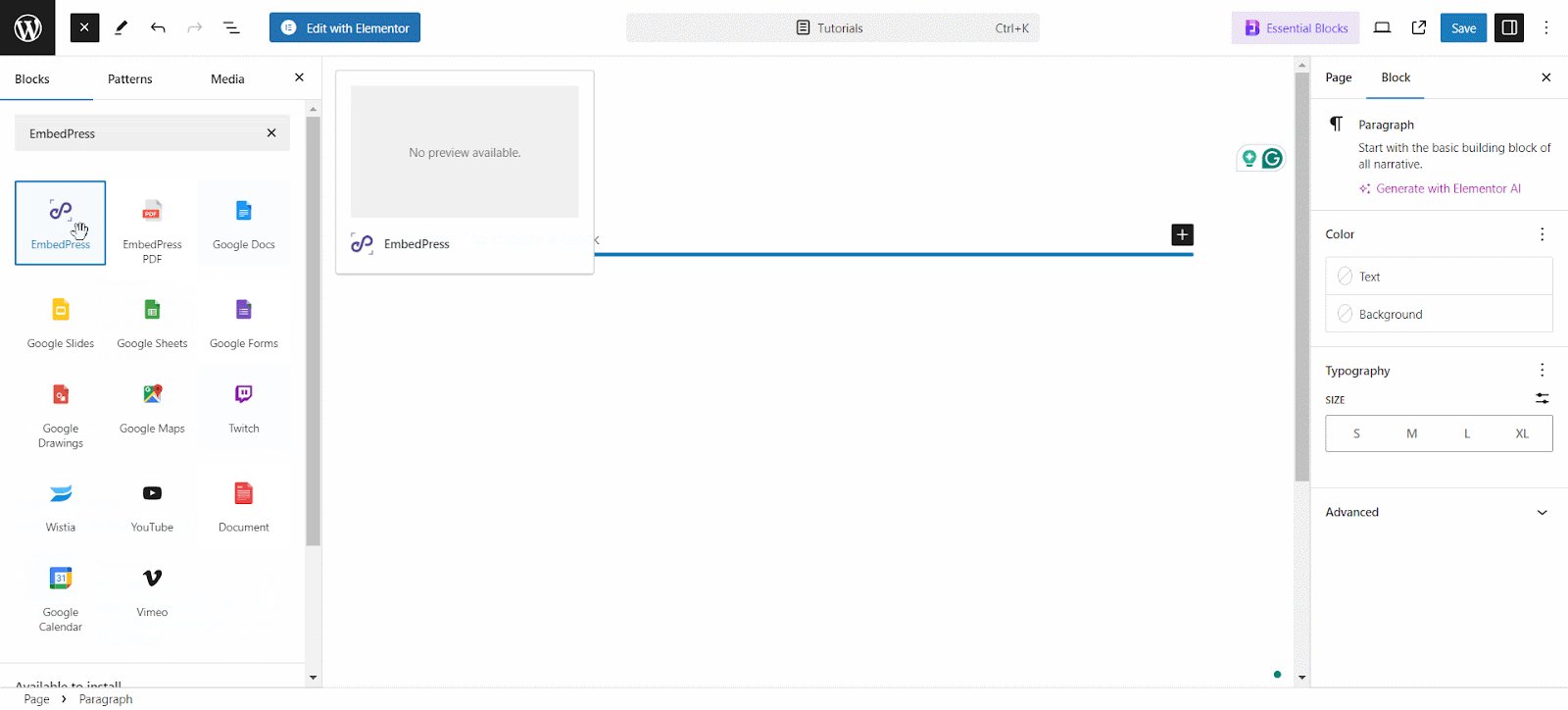
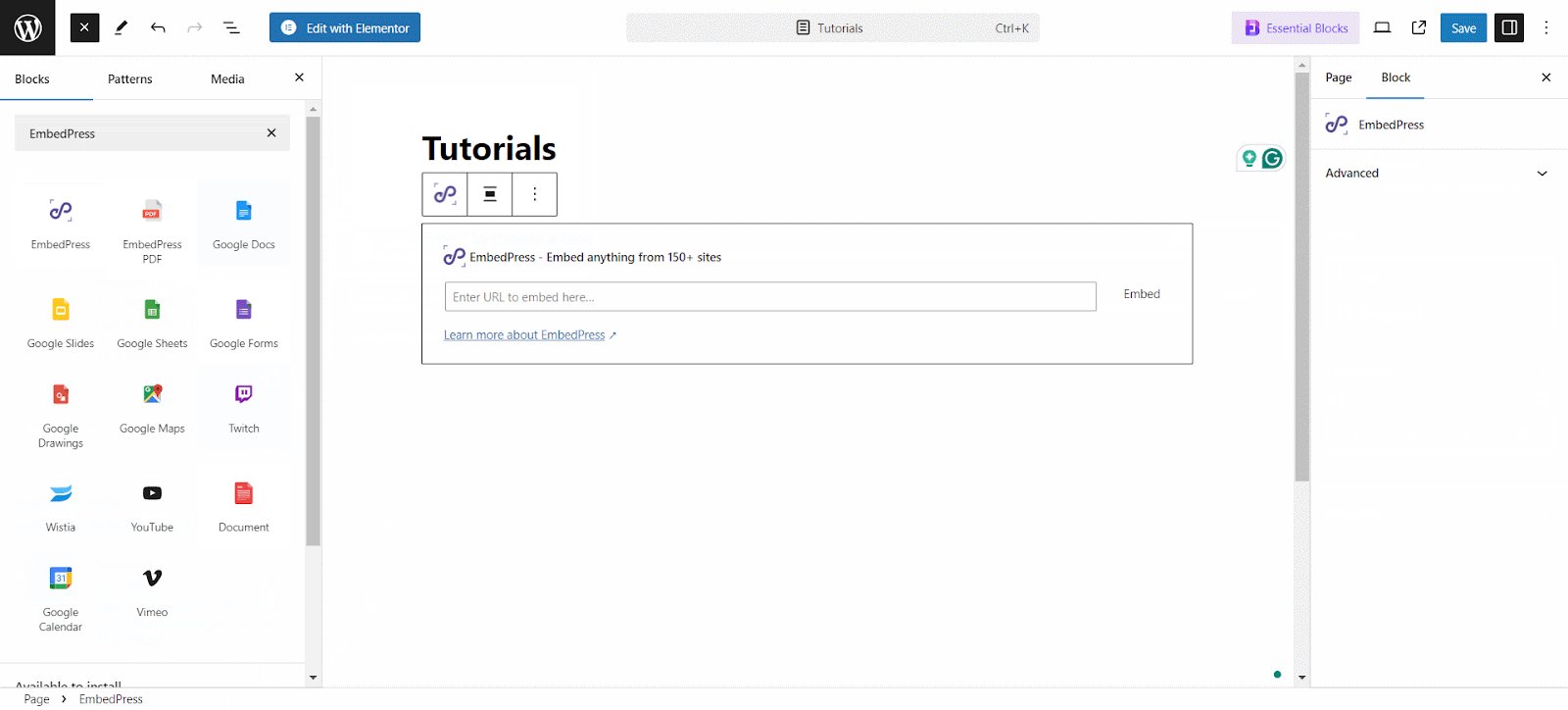
To display and embed YouTube channel, create a new page or open an existing one in Gutenberg editor. Then, search and insert an ‘EmbedPress’ block in your editor.

Step 3: Embed YouTube Channel URL in the Embed Field #
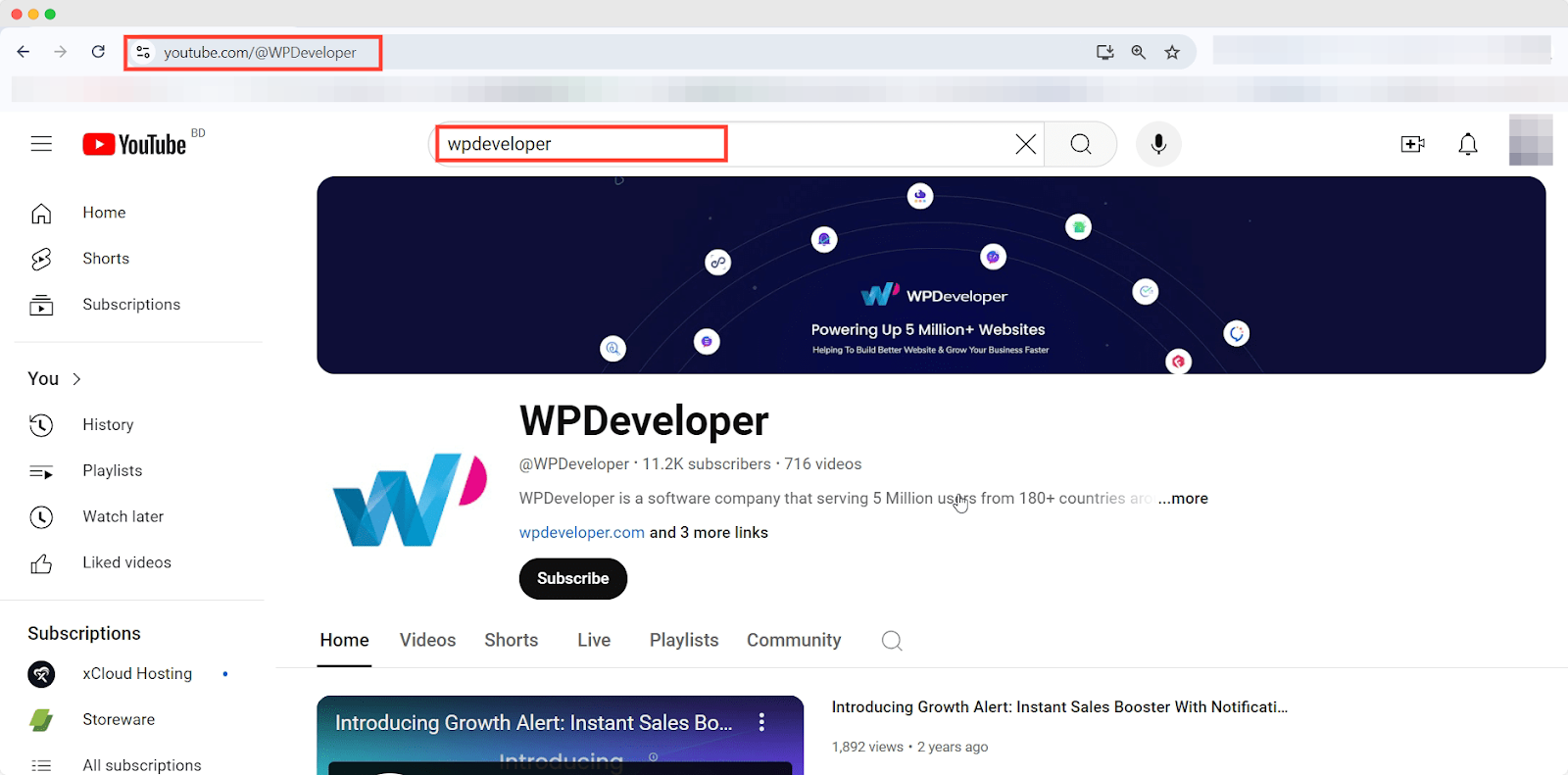
Go to YouTube.com and find the channel you wish to embed on your WordPress site. Copy the channel URL directly from your web browser’s address bar.

Paste the URL into the blank box in the EmbedPress block. You will see the YouTube channel is embedded instantly on your website.
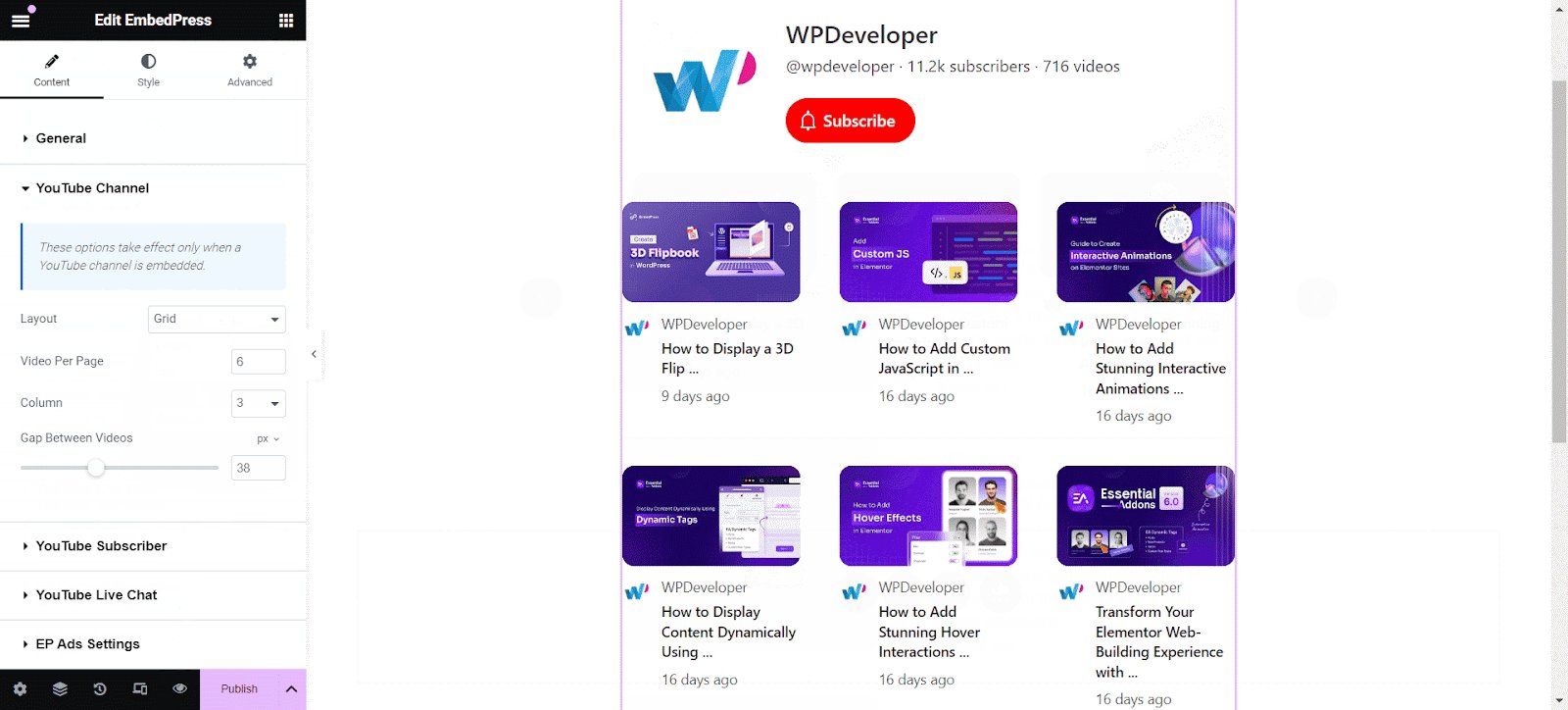
Step 4: Customize YouTube Channel Appearance with Different Layouts #
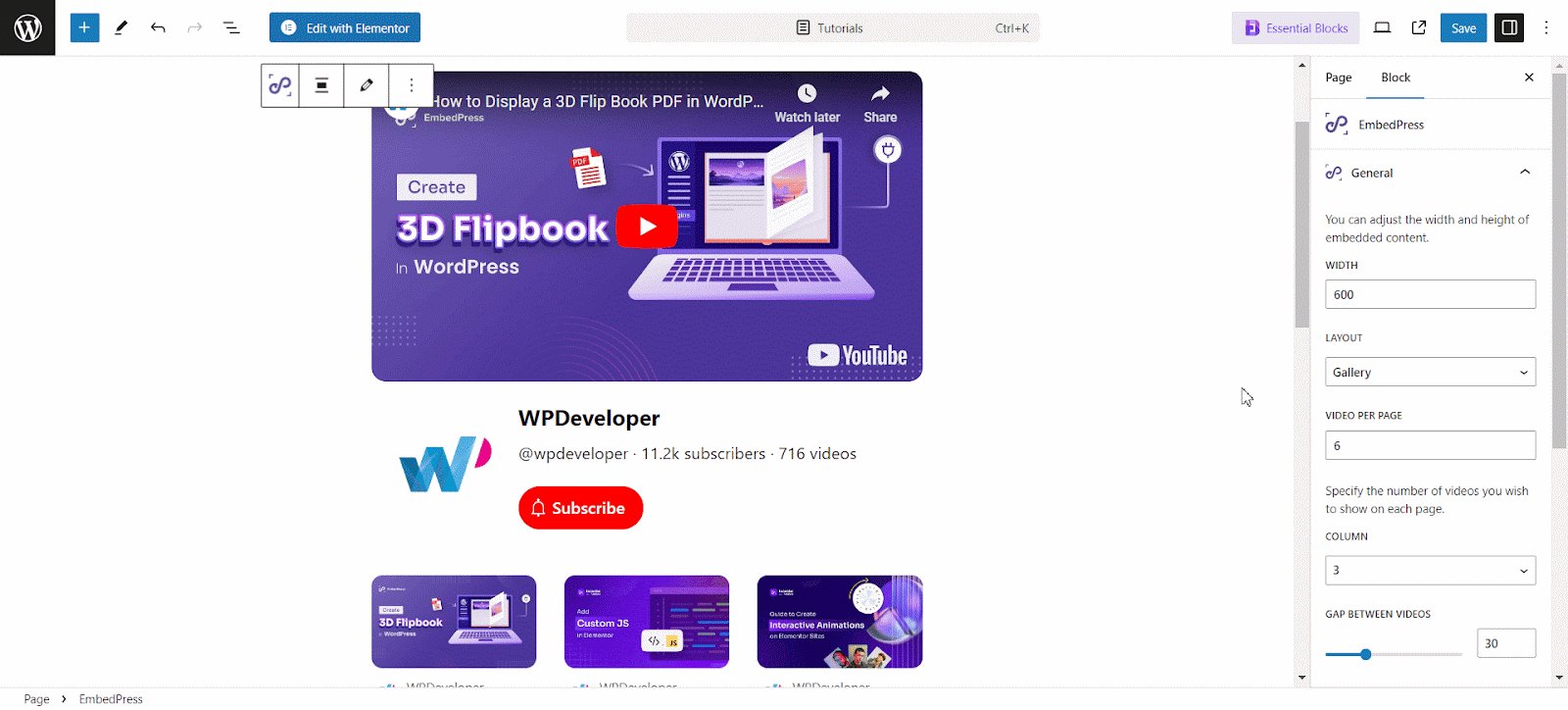
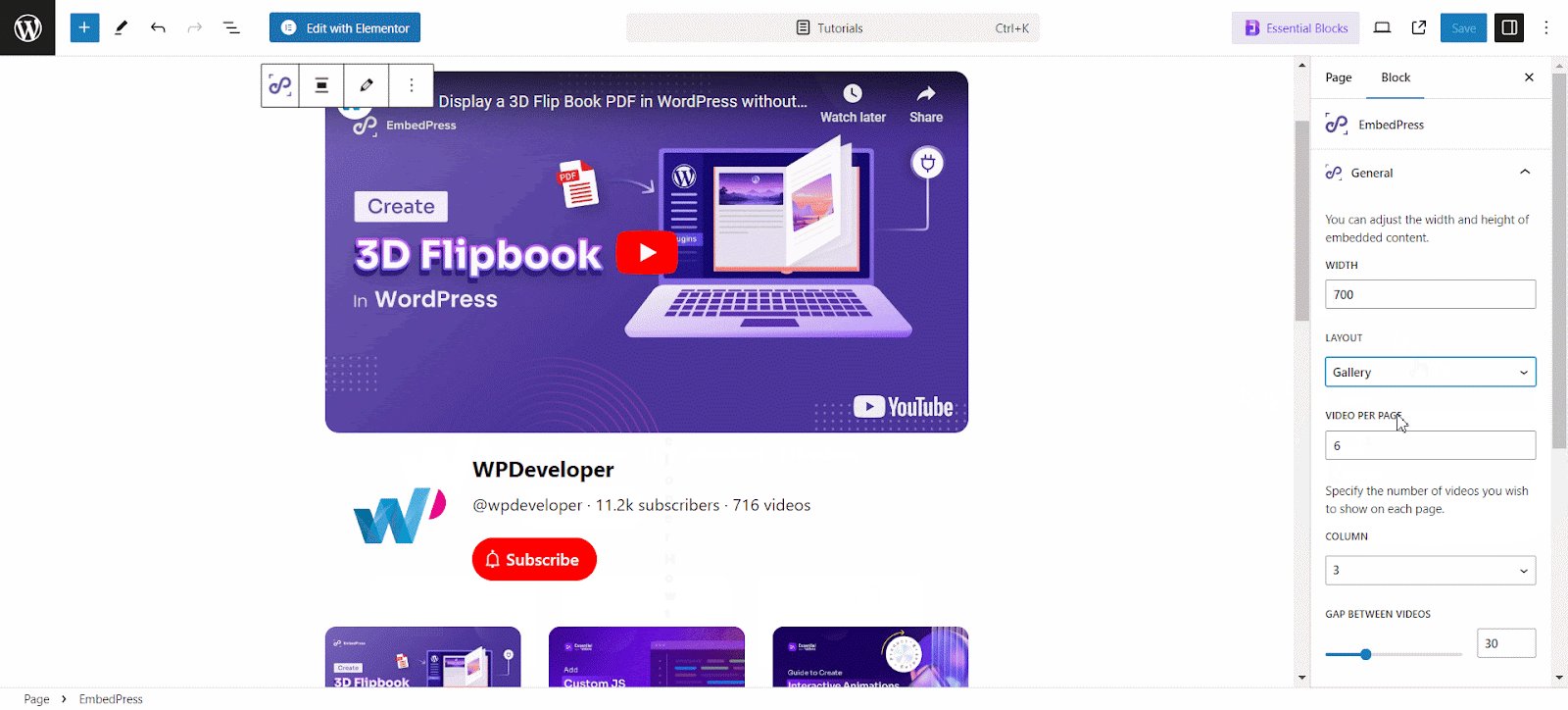
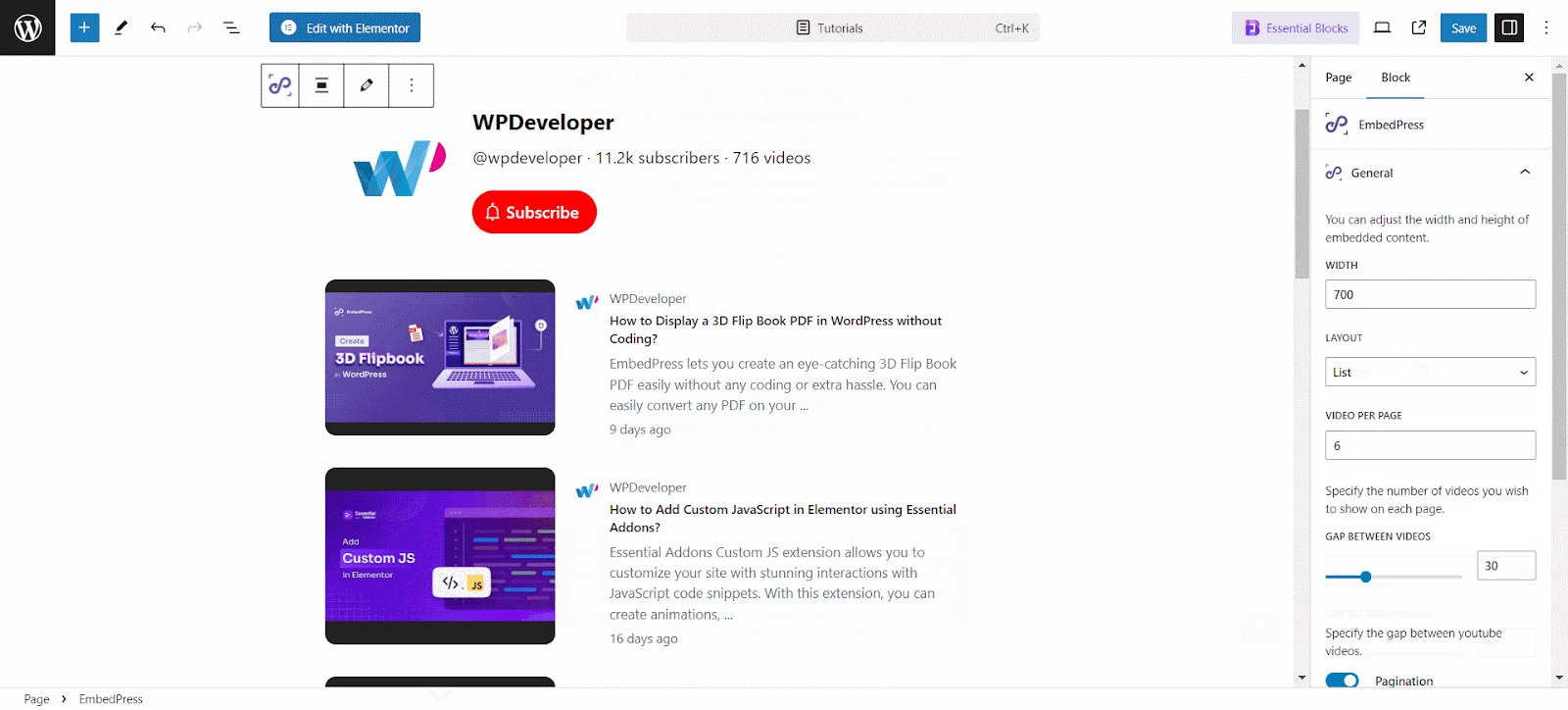
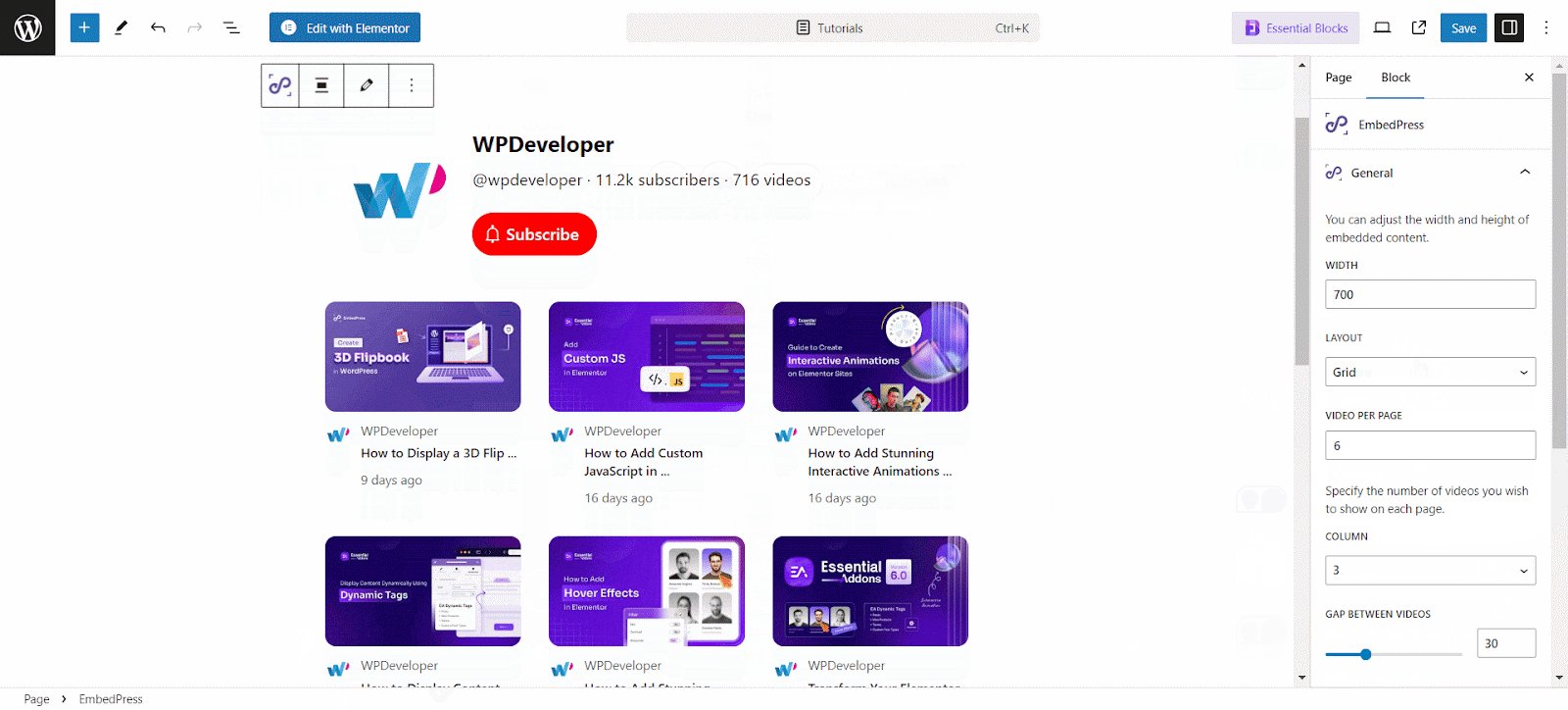
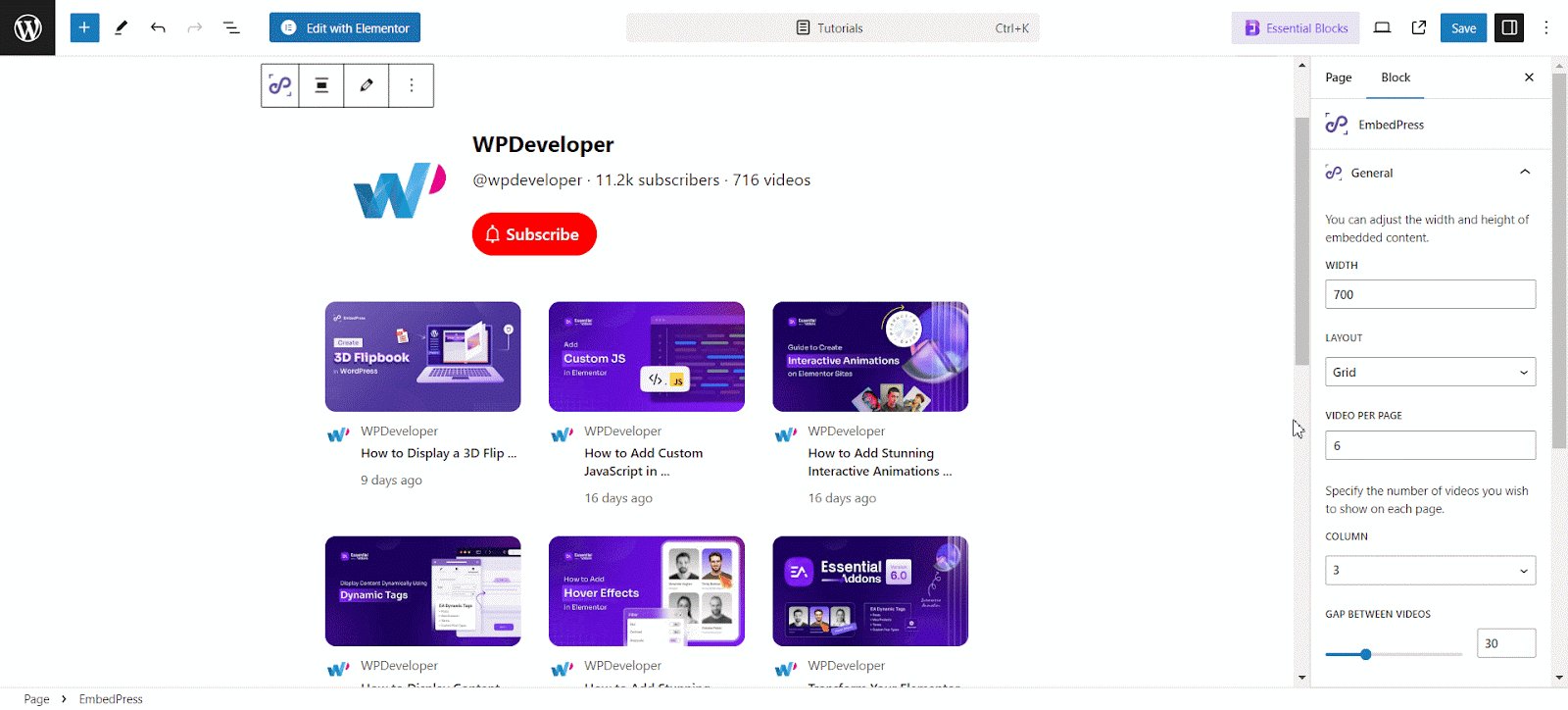
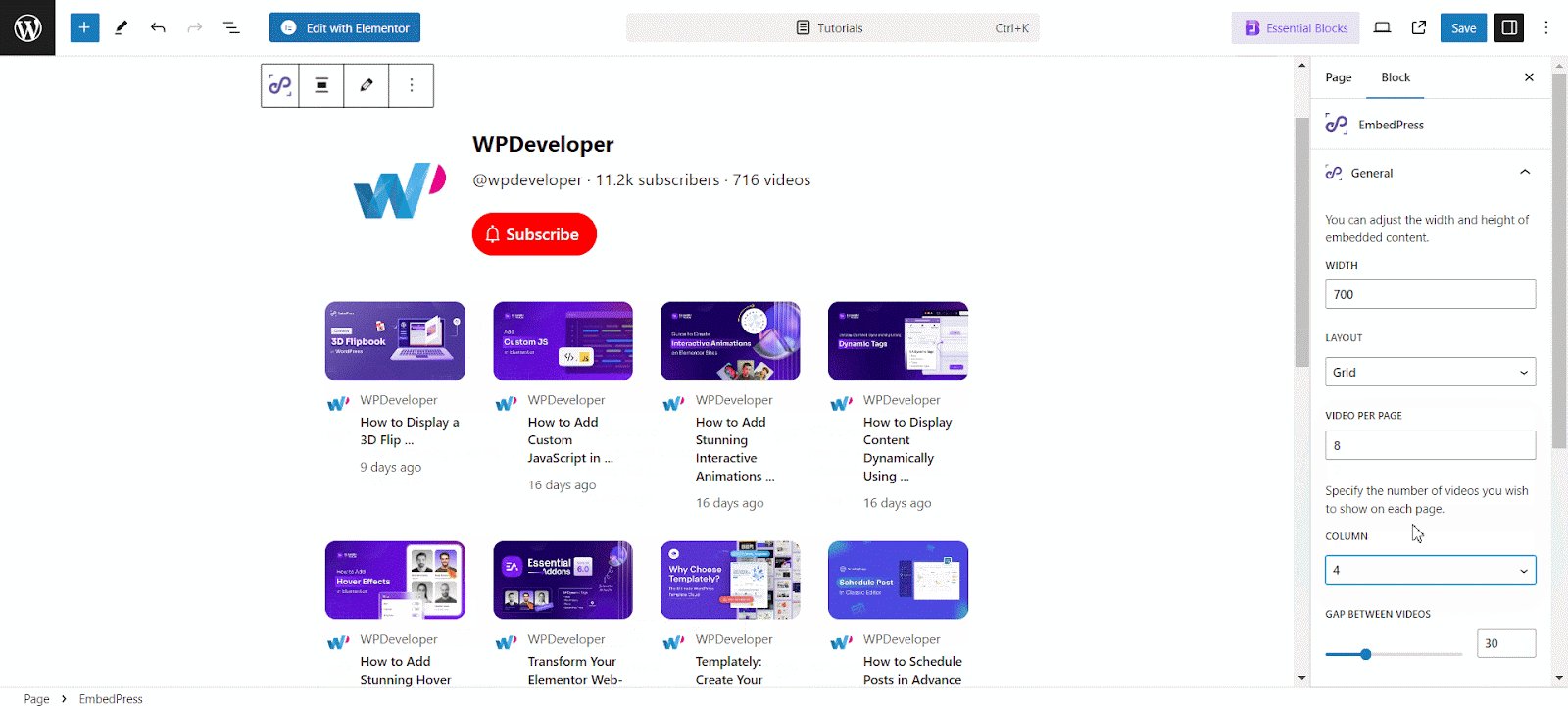
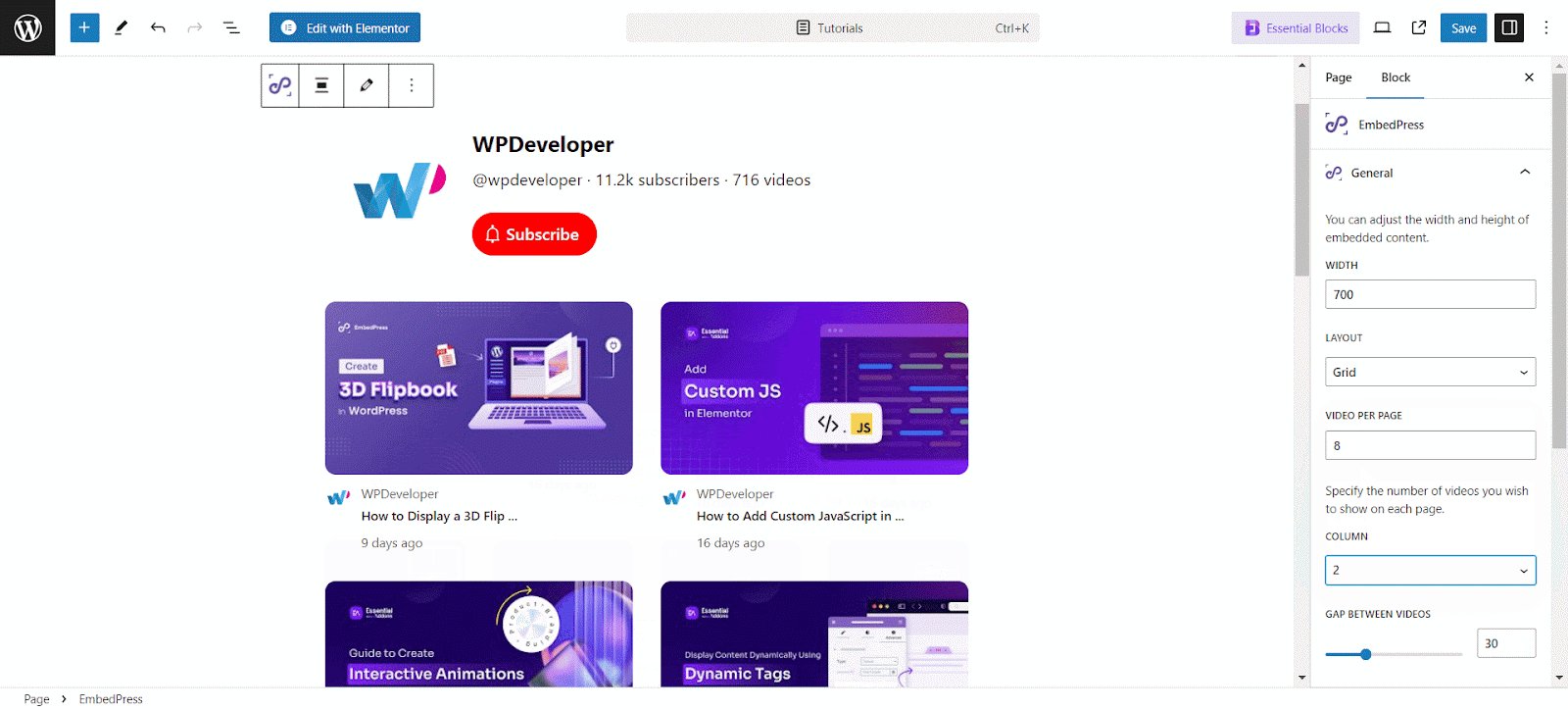
You can adjust the width of your embedded YouTube channel. EmbedPress offers four different layouts to presonalize your videos appearances: Gallery Layout, List Layout, Grid Layout, and Carousel Layout. Choose any layout from the ‘Layout’ section to provide an engaging interface for your website visitors.

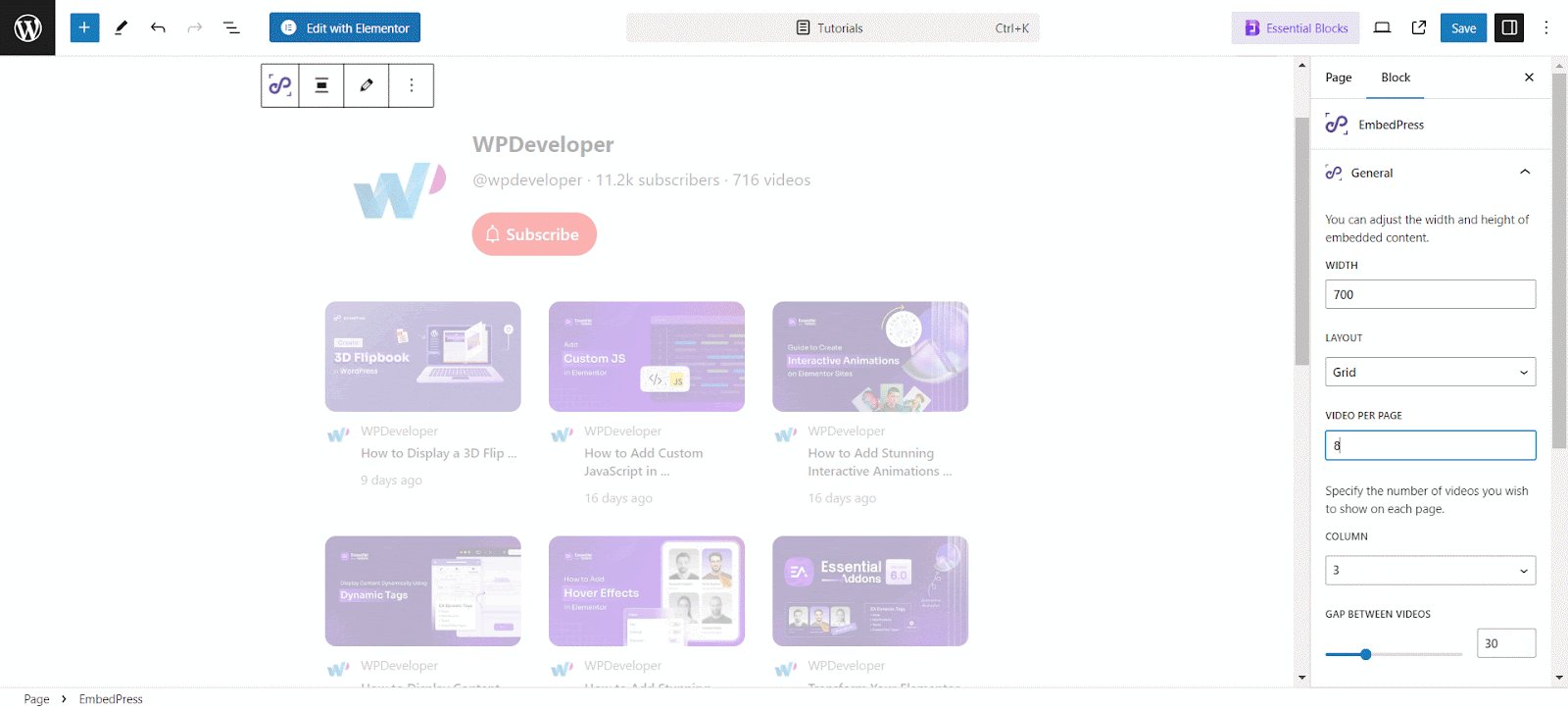
To make the videos look more organized and clean, adjust the number of ‘Videos per page’ and the number of ‘Columns’ you want to display.

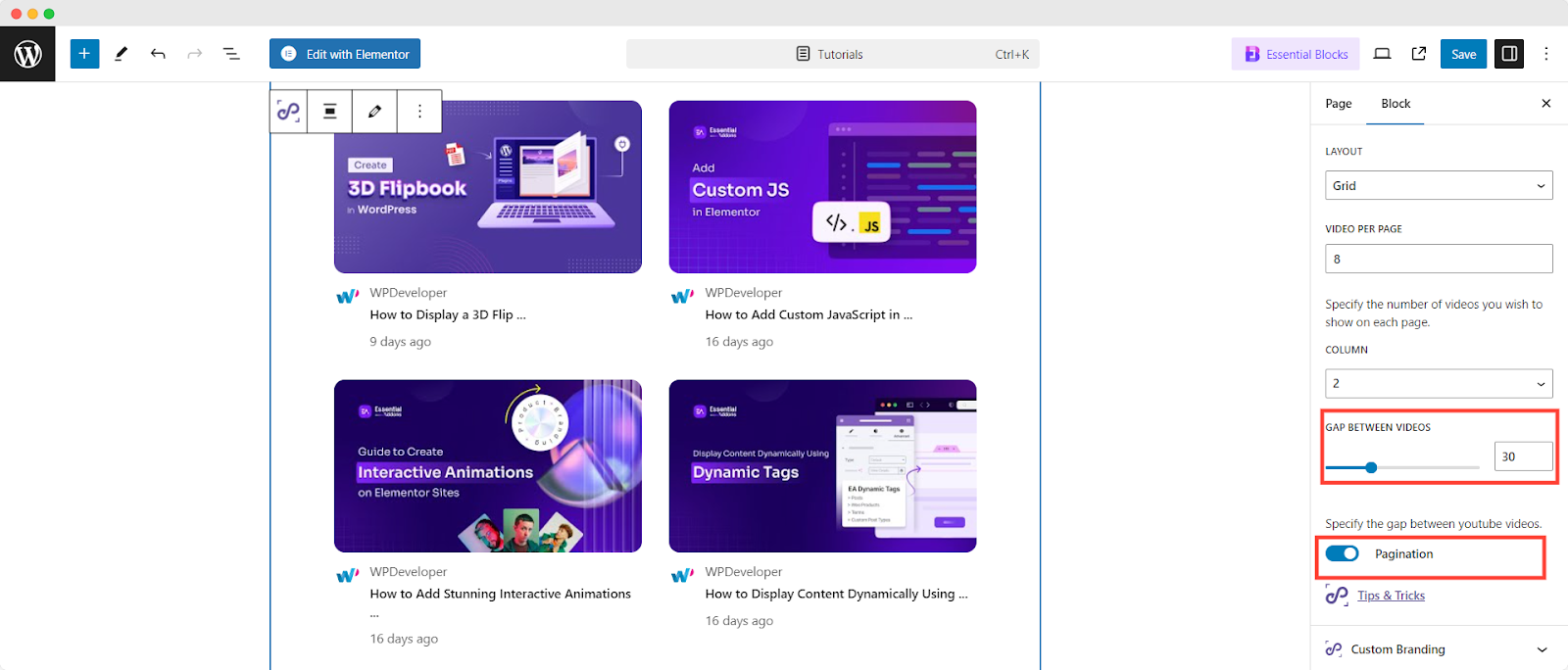
Additionally, EmbedPress allows you to adjust the ‘Gap Between Videos’ to prevent the page from looking cluttered. Toggle on ‘Pagination’ to divide the videos into more pages to make your website look more organized and fresh.

Note: To access the Grid and Carousel layouts, you must install and activate EmbedPress PRO.
EmbedPress also offers more advanced controls that let you embed YouTube Custom Logo & CTA on your YouTube Video by using your favorite Gutenberg Editor just with a few clicks. It allows you to customize the entire outlook of your YouTube video with a custom logo, call-to-action button, and many more as per your preferences. Once you have made all your adjustments, click the Publish/Update button.
How to Embed YouTube Channel On Your WordPress Website With Elementor ? #
With You EmbedPress you can display the YouTube channel videos on your Elementor website easily as well. Follow the steps below to embed and display the YouTube videos:
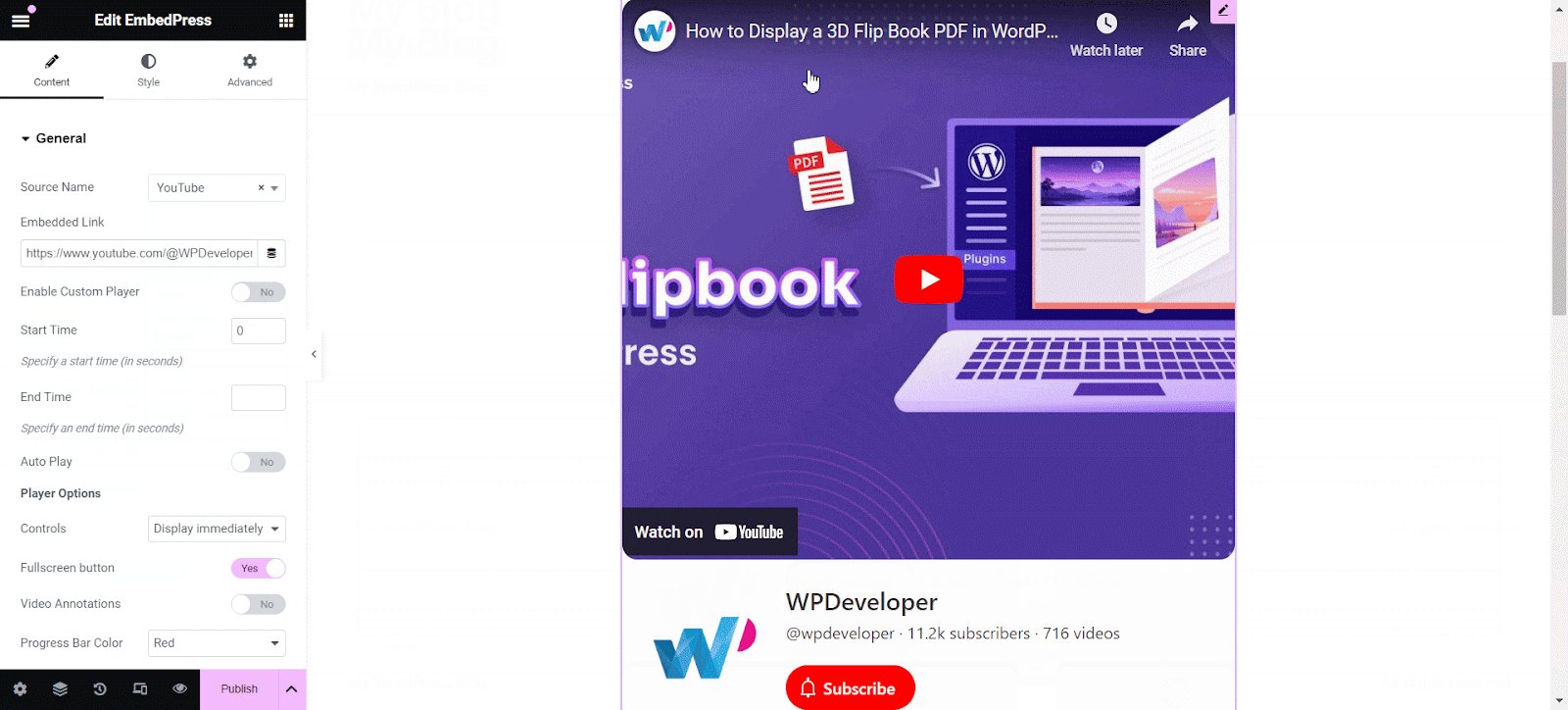
Step 1: Open a Page & Insert EmbedPress With Elementor #
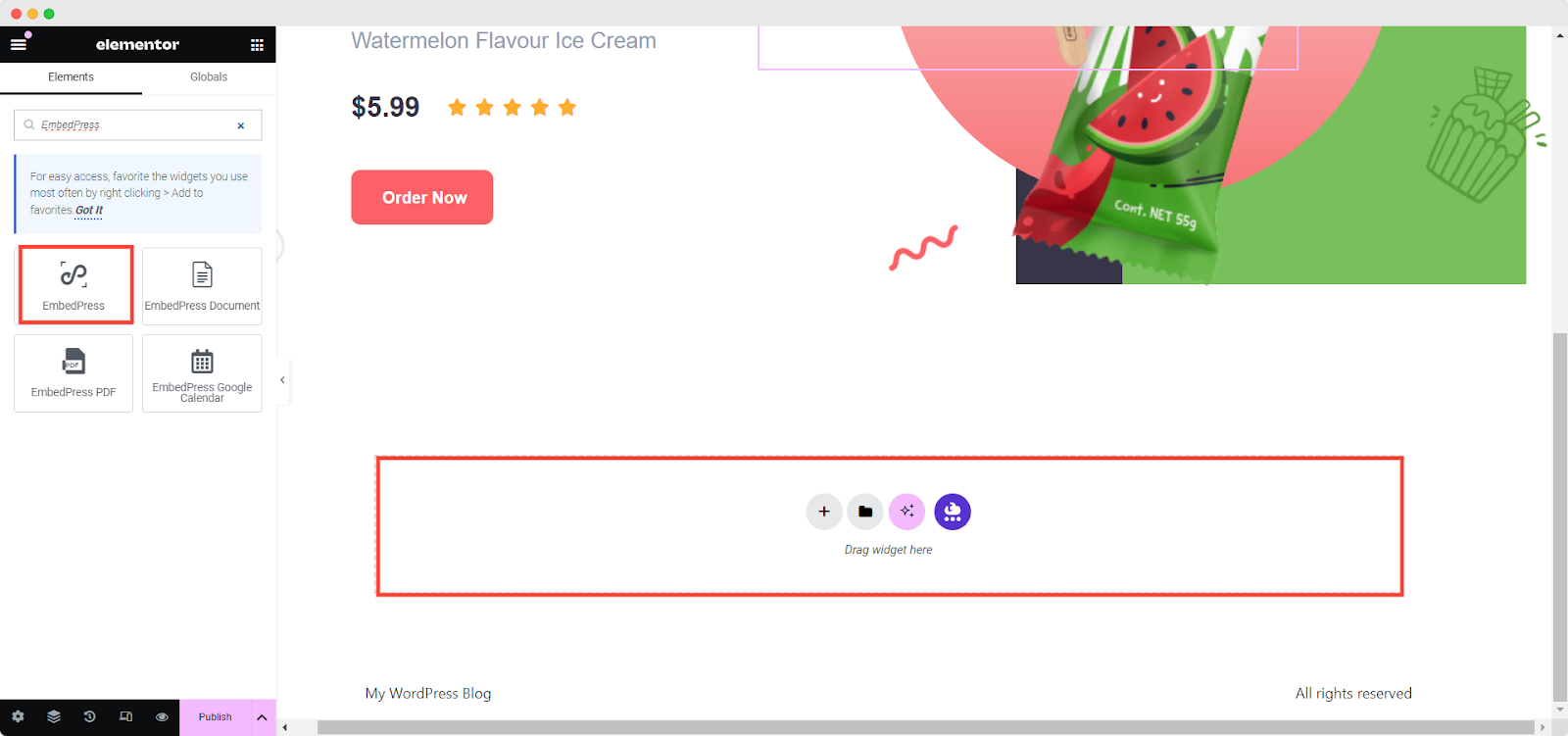
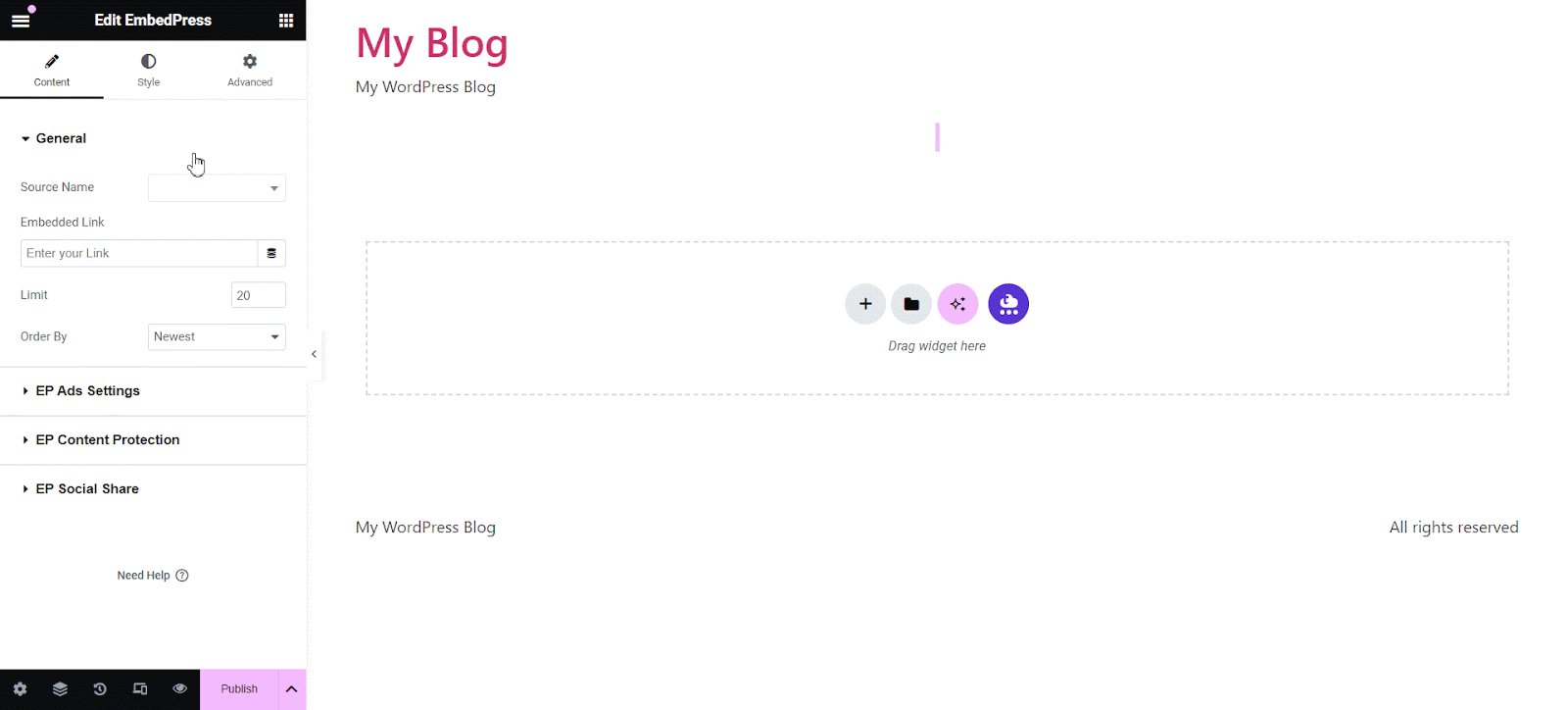
To display a YouTube channel, create a new page or open an existing one. Then, drag-and-drop the ‘EmbedPress’ Widget in your Elementor editor.

Step 2: Embed the URL of Your YouTube Channel #
Now, go to YouTube.com and find the channel you wish to embed on your WordPress site. Copy the URL of the channel directly from the address bar of your web browser.

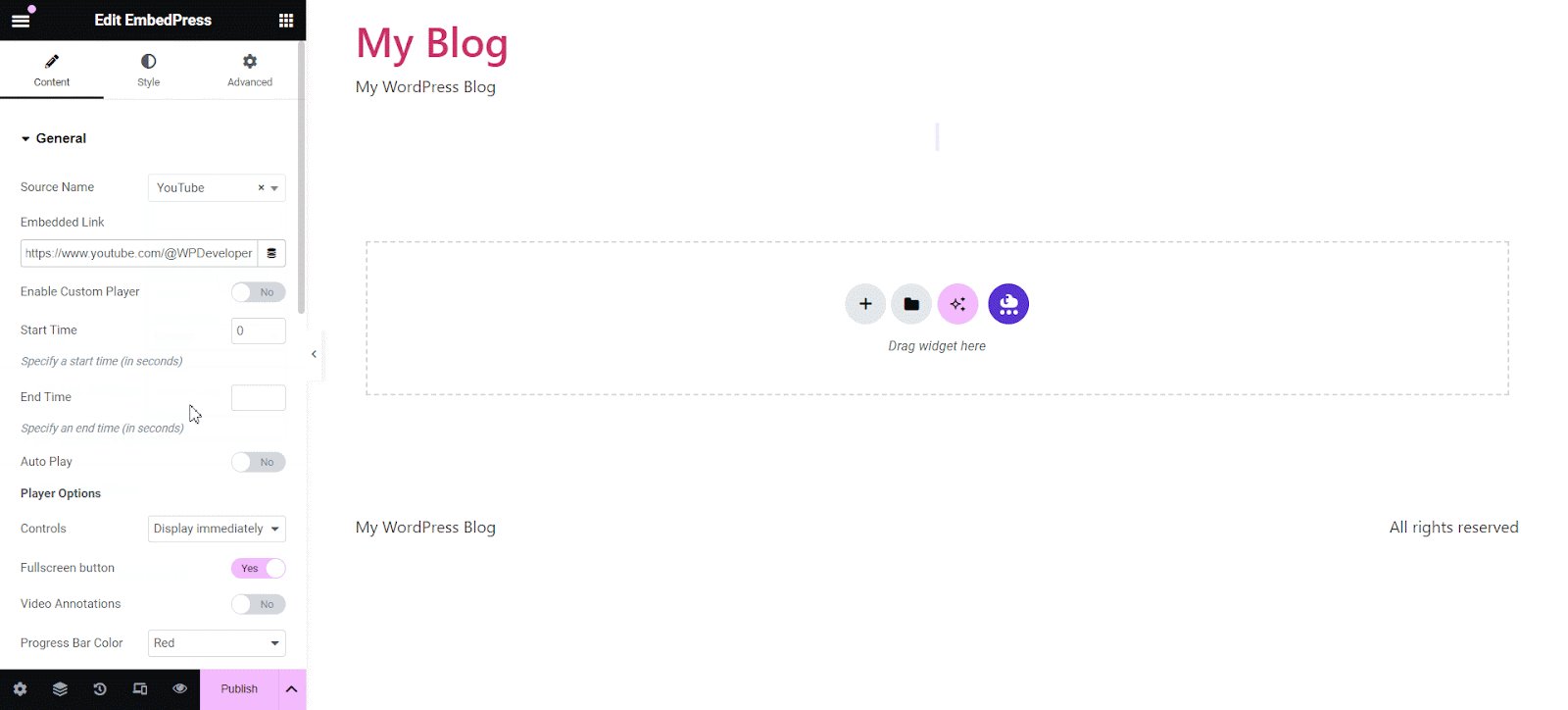
Now select the ‘Source Name’ as ‘YouTube’ and Paste the copied URL into the blank box from the sidebar Now you will see the YouTube Channel videos are showing on your page.

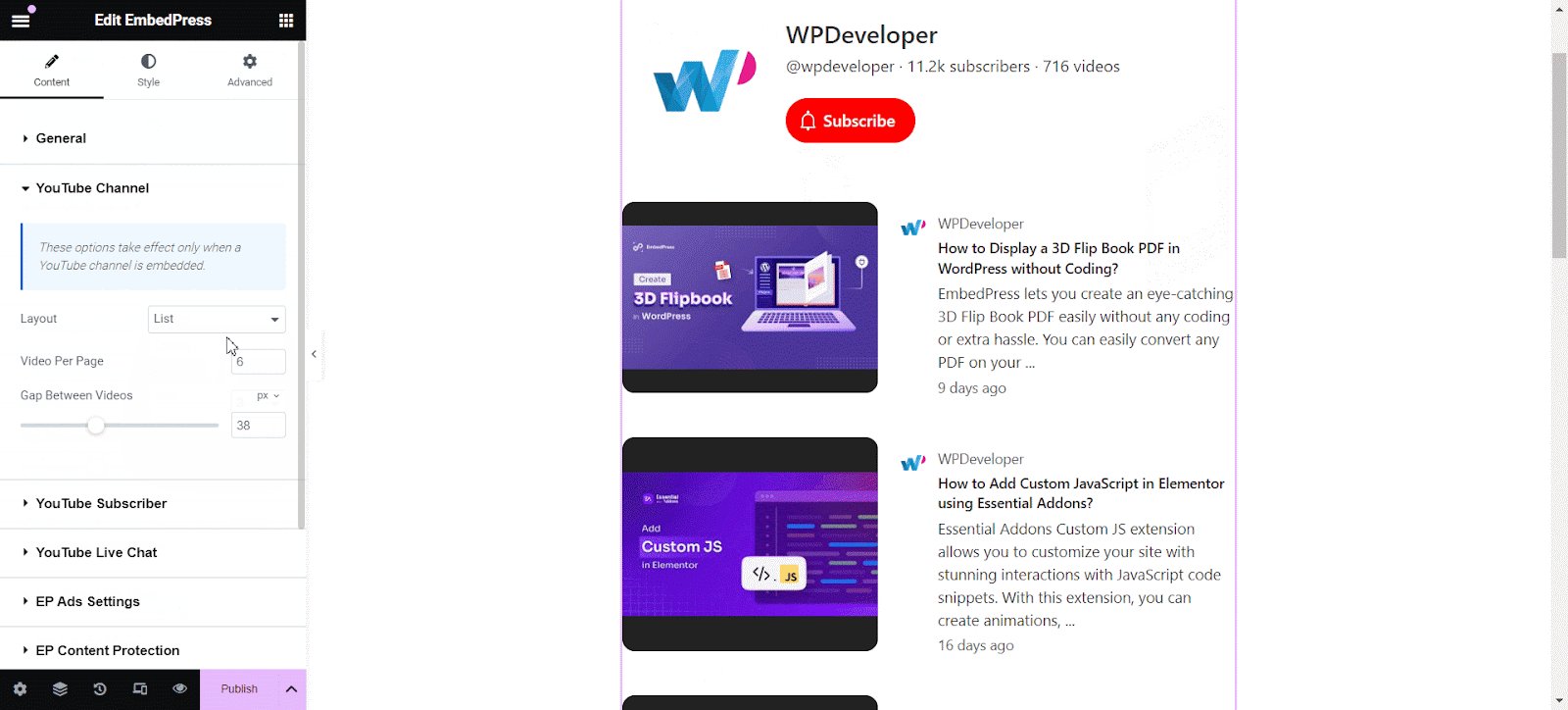
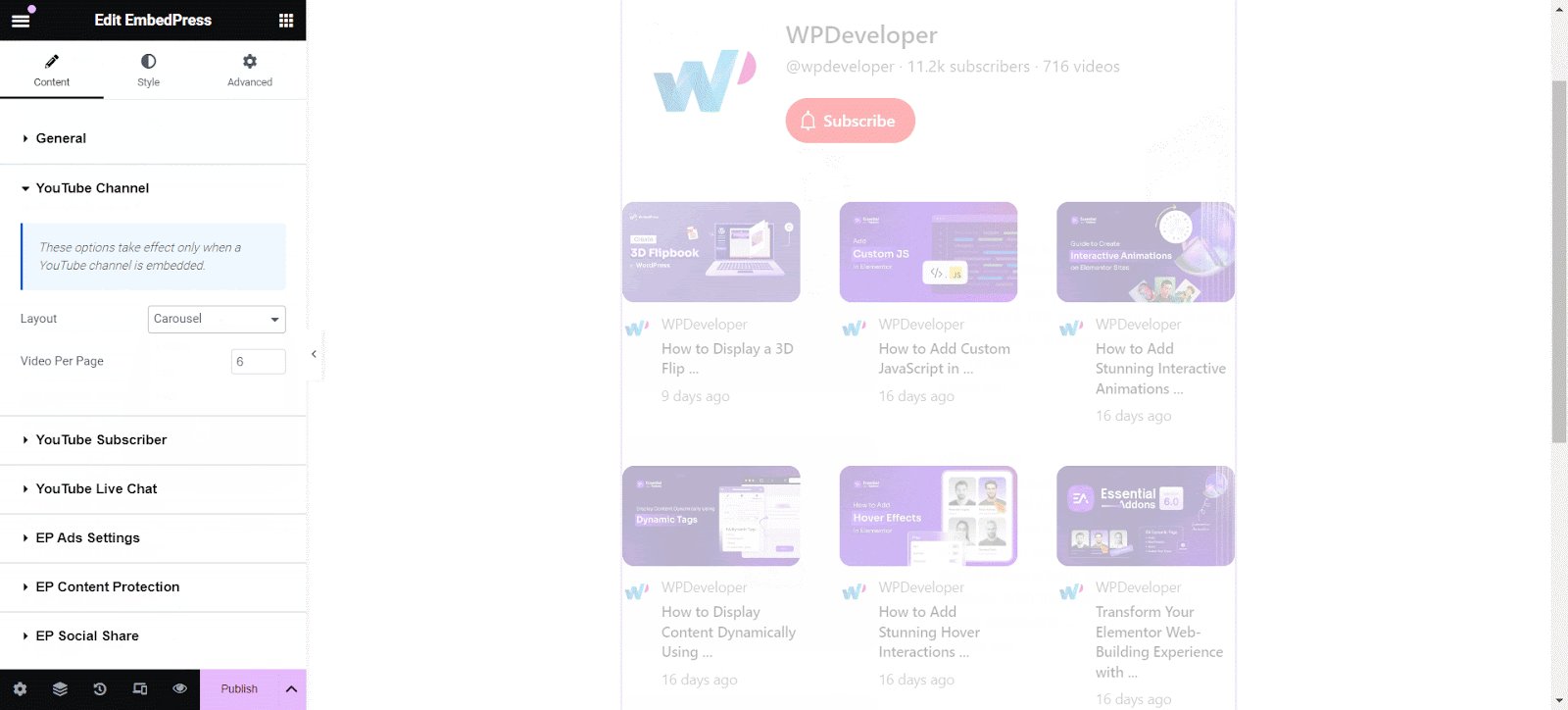
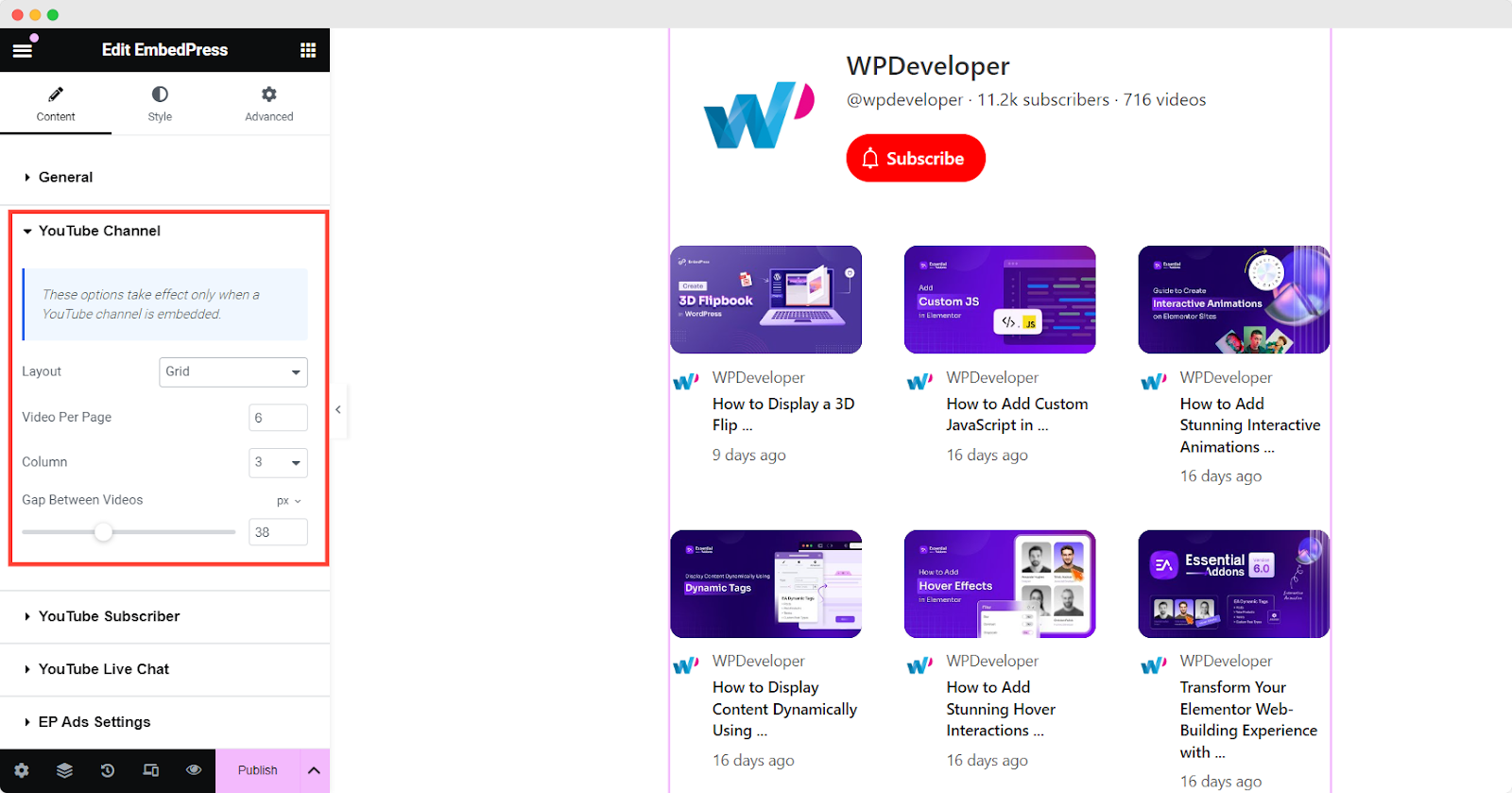
Step 3: Customize YouTube Channel Appearance with Different Layouts #
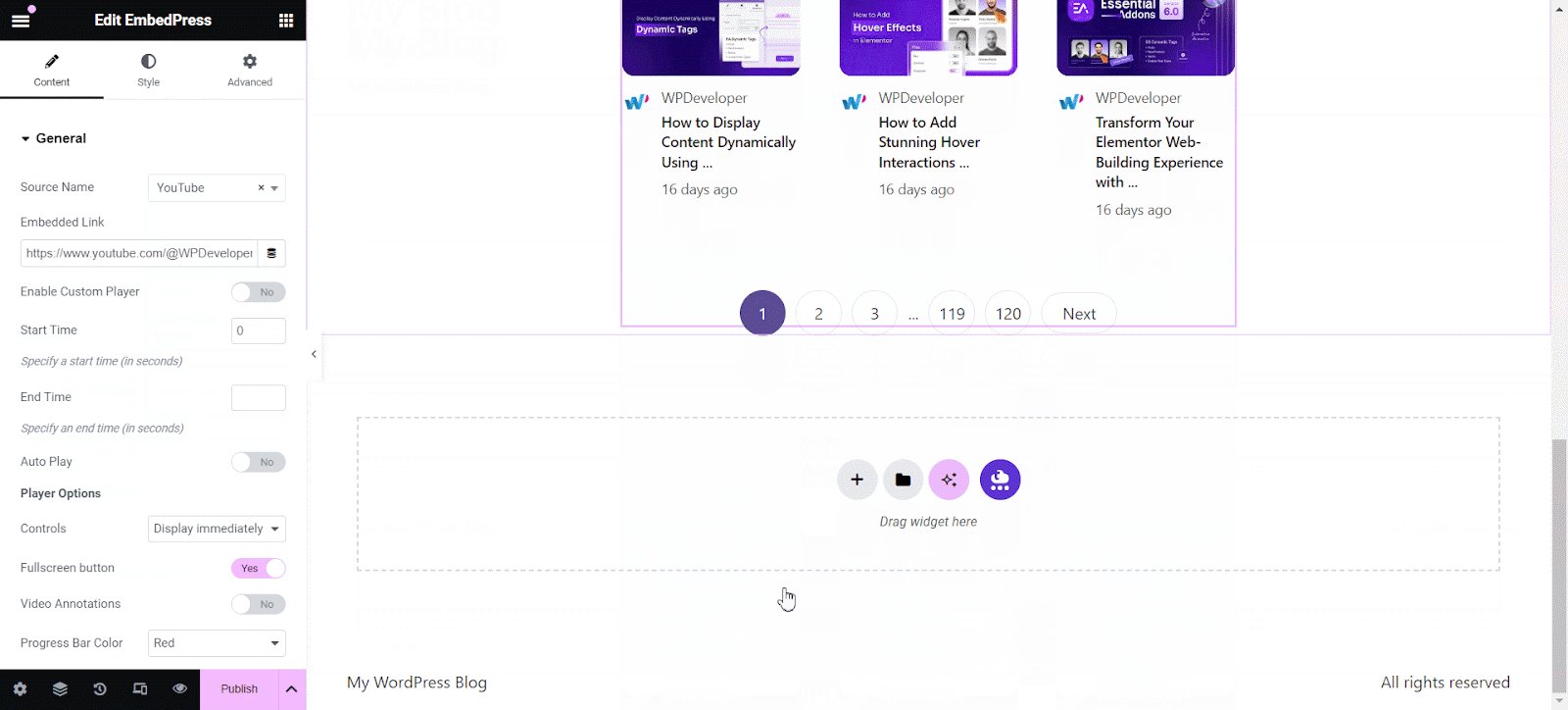
To present the YouTube channel videos with more advanced customization, go to the YouTube Channel Section and choose a Layout. You have to pick from Gallery Layout, List Layout, Grid Layout, or Carousel Layout. Choose any layout from the ‘Layout’ section to provide an engaging interface for your website visitors.

To make the videos look more organized and clean, adjust the number of ‘Videos per page’ the number of ‘Columns’ you want to display and ‘Gap Between Videos’ you want keep for the videos.

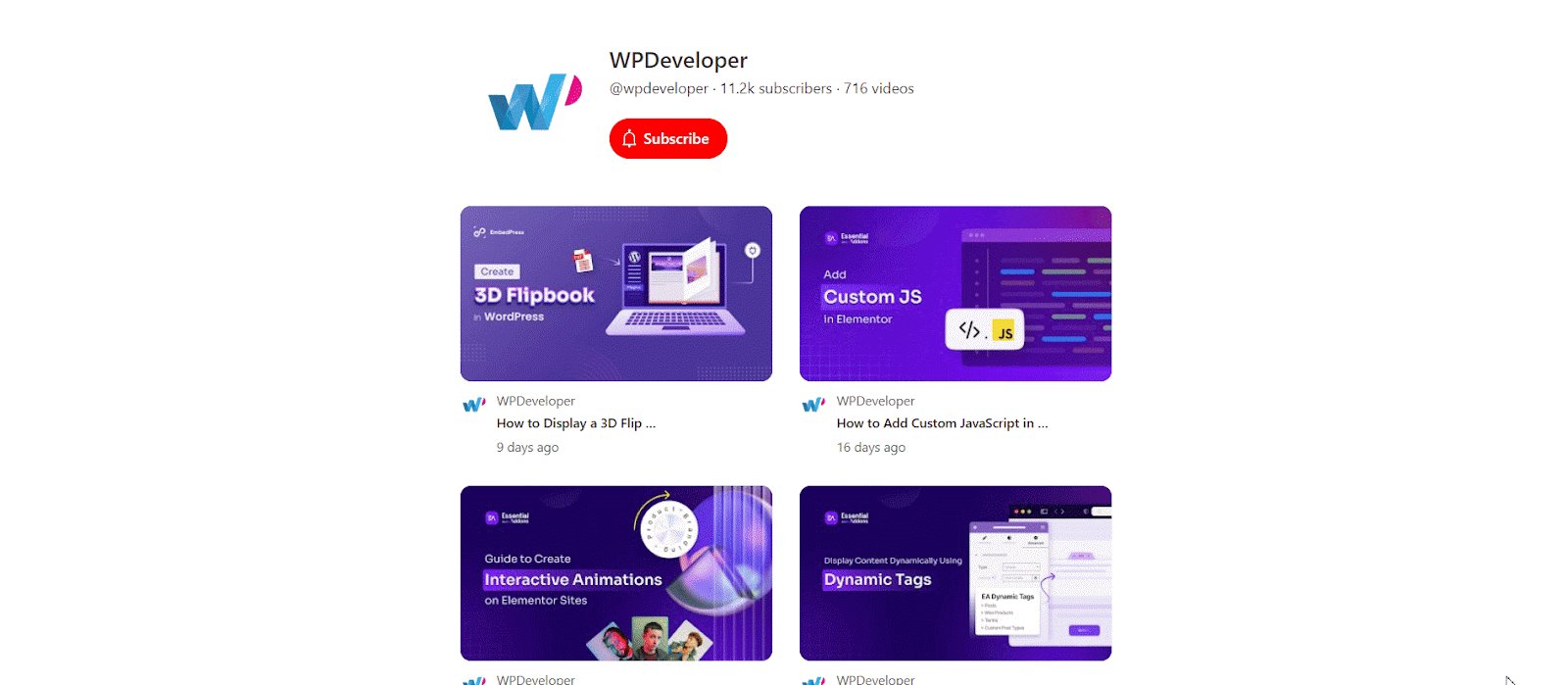
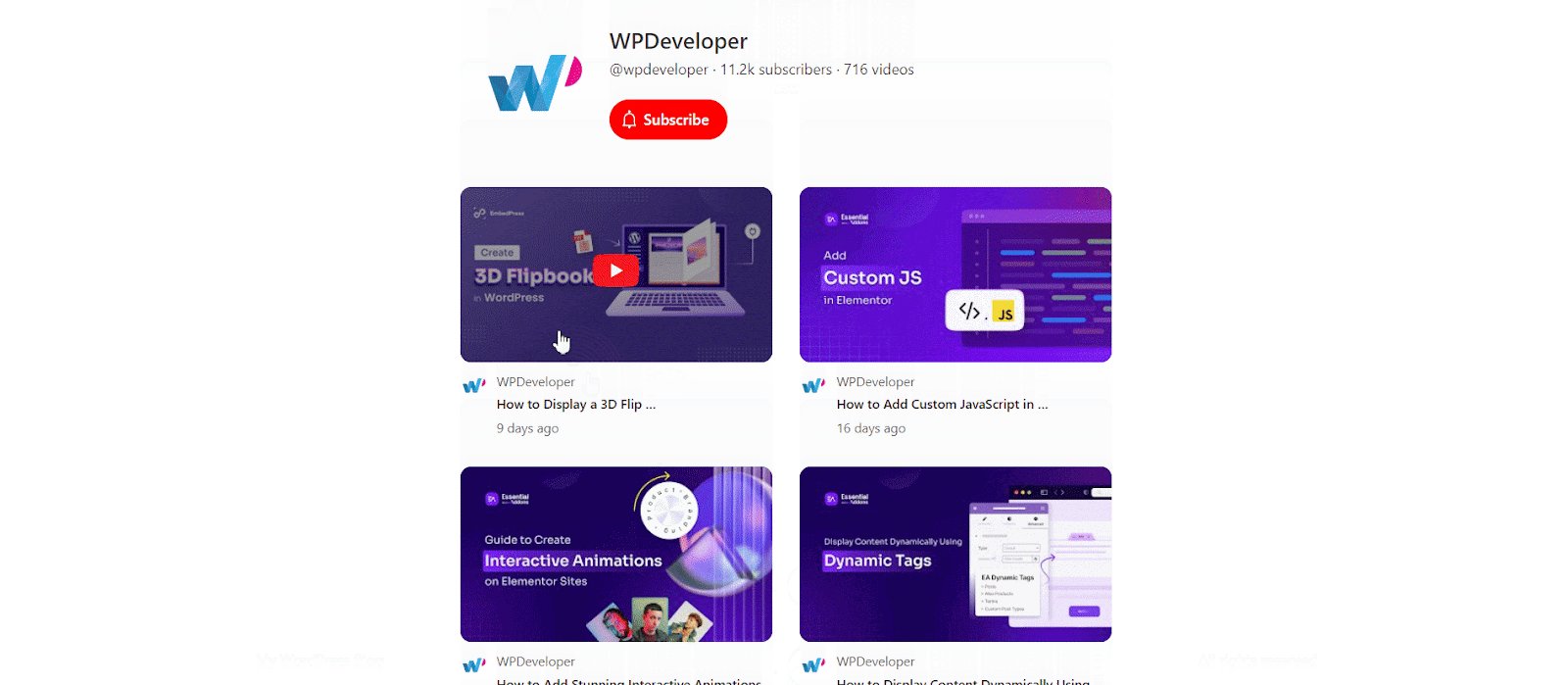
Final Outcome #
Now, view the page to check the changes on your website. You will see the videos from your YouTube channel displayed. If you play a video, you can also see the number of likes and comments directly from the page. Also, your visitors can watch the videos in a carousel view.

This is how easily you can display the YouTube Channel videos with EmbedPress and make your website more engaging.
Read this documentation to learn more:
👉How To Embed YouTube Custom Logo & CTA Using EmbedPress
👉How to Embed YouTube Videos in WordPress
Watch Your YouTube Channel Videos From Your Website! #
If you face any problems and need further assistance, contact our Support Team or join our Facebook Community to connect with content creators and WordPress experts like yourself.







