With the EmbedPress Wrapper feature, you can embed and display content from any page or post to another page. Also, the embedded page or post will be fully loaded, no need to leave your page or open a new tab. This unique feature can save time and effort, as all updates will be auto-synced to the embedded web page or post, with no need to update content manually.
How To Embed Web Pages And Posts With EmbedPress Wrapper? #
With EmbedPress, all you need is a site post or page URL without messing with any complex coding. Let’s follow a simple walkthrough on how this works.
How To Use EmbedPress Wrapper In Gutenberg? #
EmbedPress Wrapper is fully compatible with the Gutenberg editor. Follow this step-by-step guide to embed web pages or post on another page on your own site.
Step 1: Add EmbedPress Block In Gutenberg #
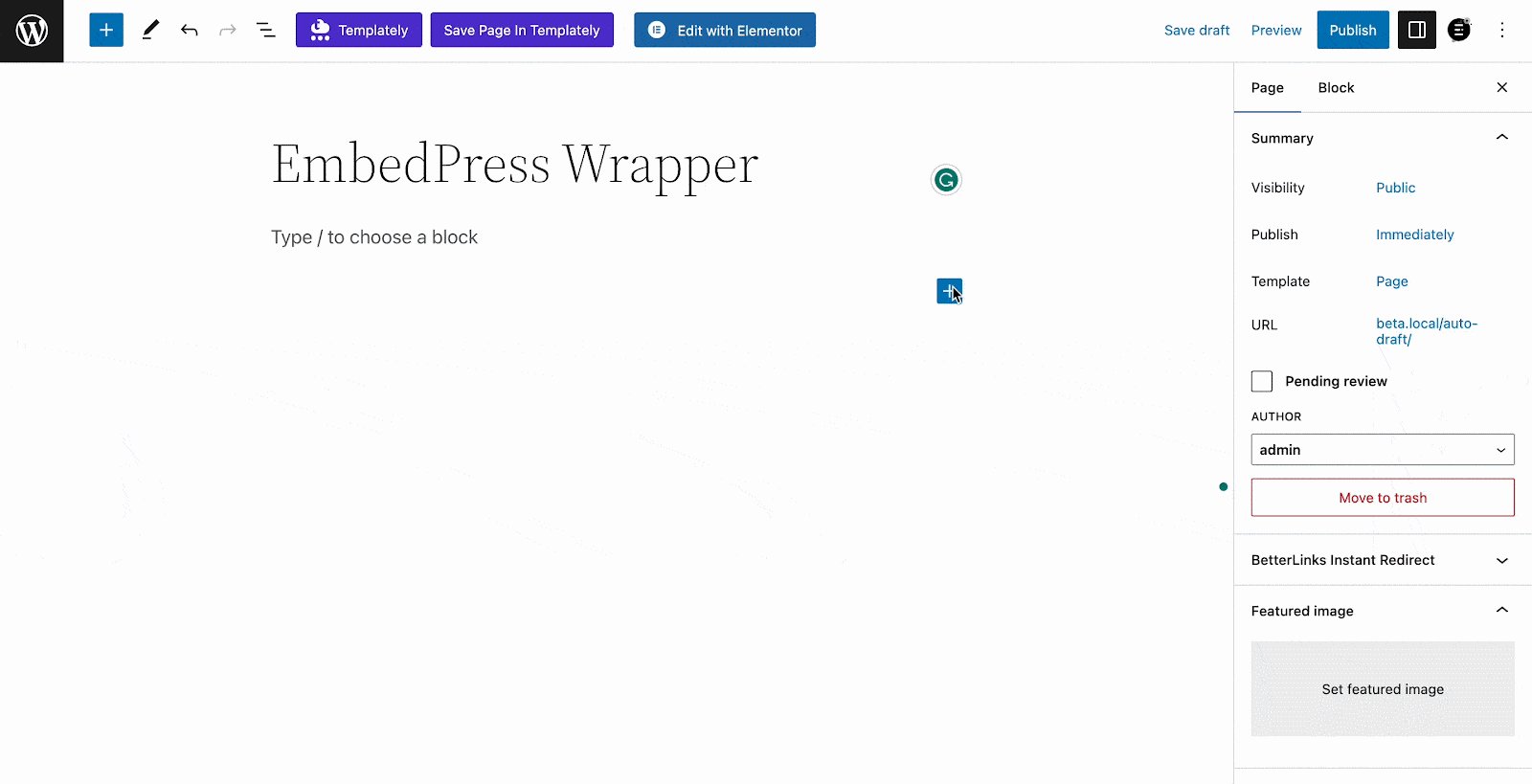
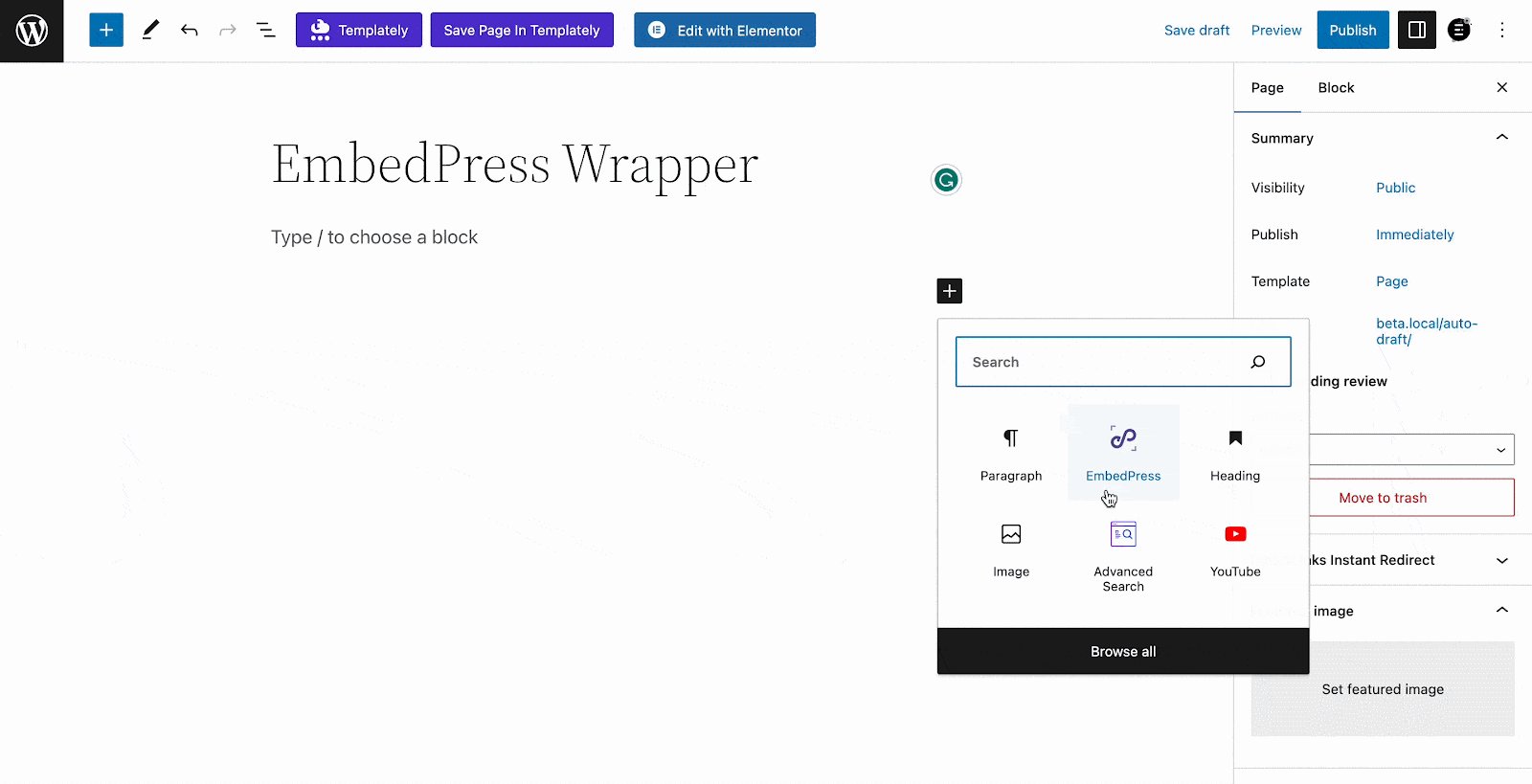
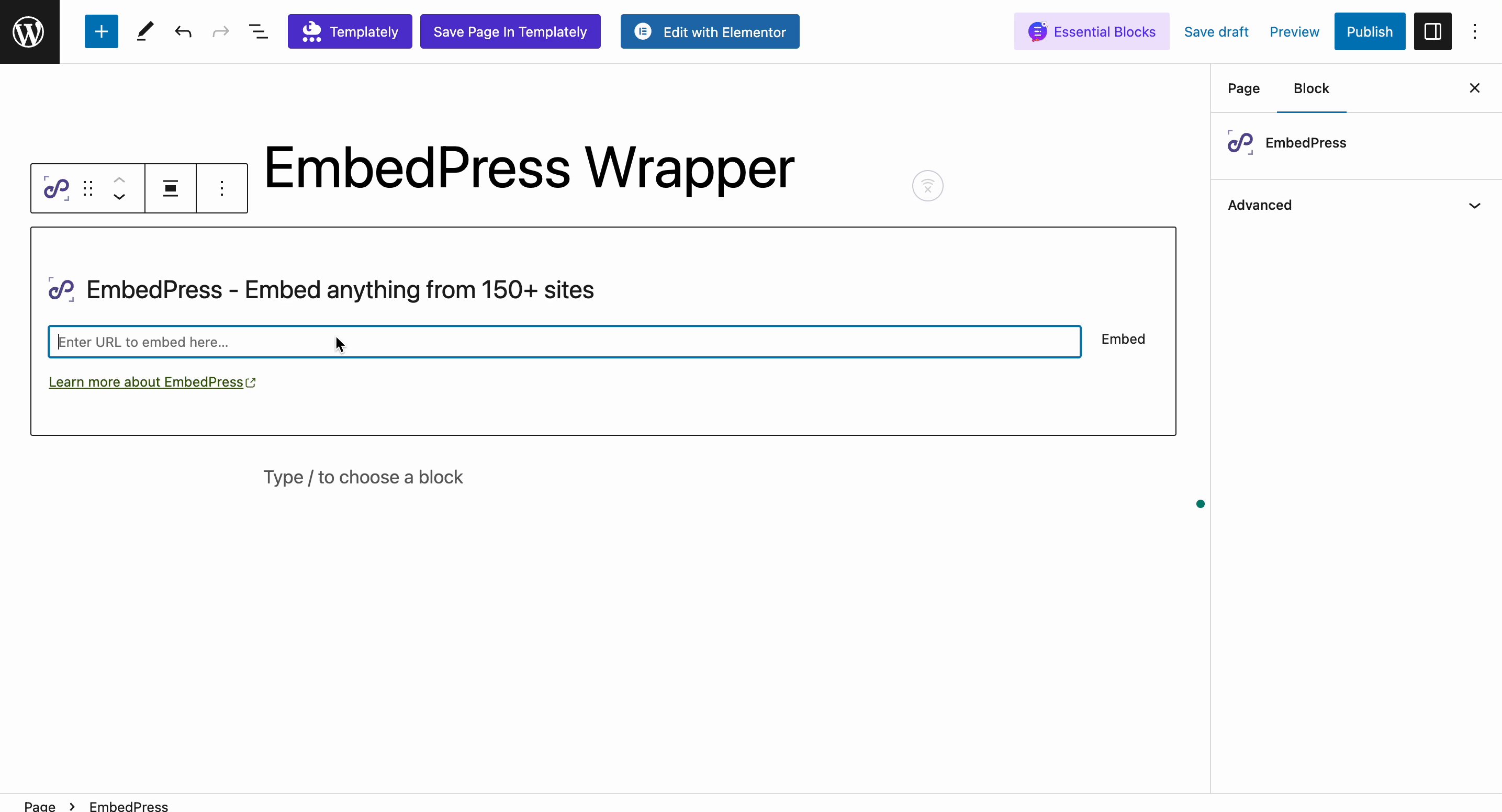
First, go to the WordPress dashboard. Open a post or page in Gutenebrg, then click on the ‘+’ icon in the editing area. Search for the ‘EmbedPress’ block and select it.

Step 2: Copy The Web Page Or Post URL & Embed #
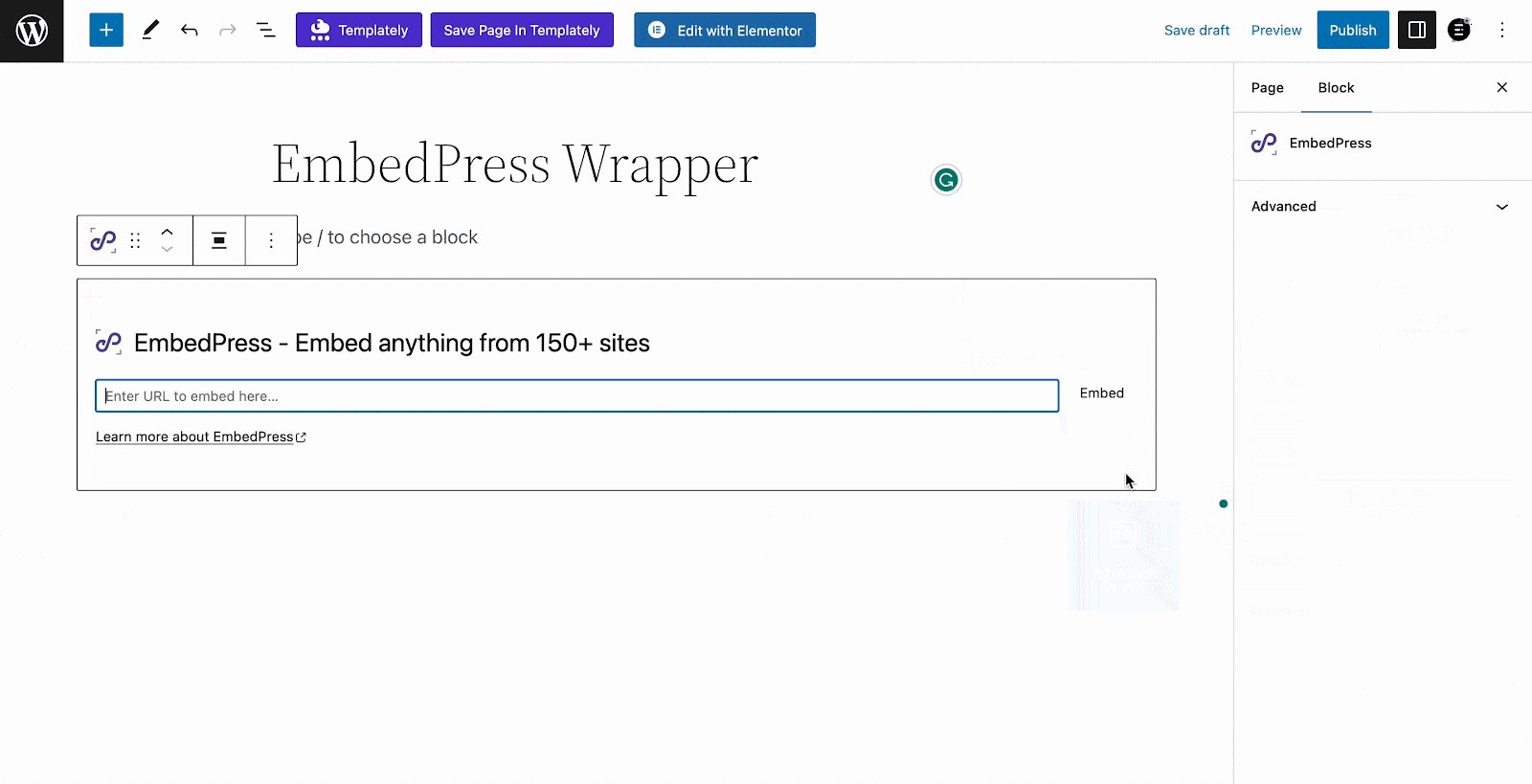
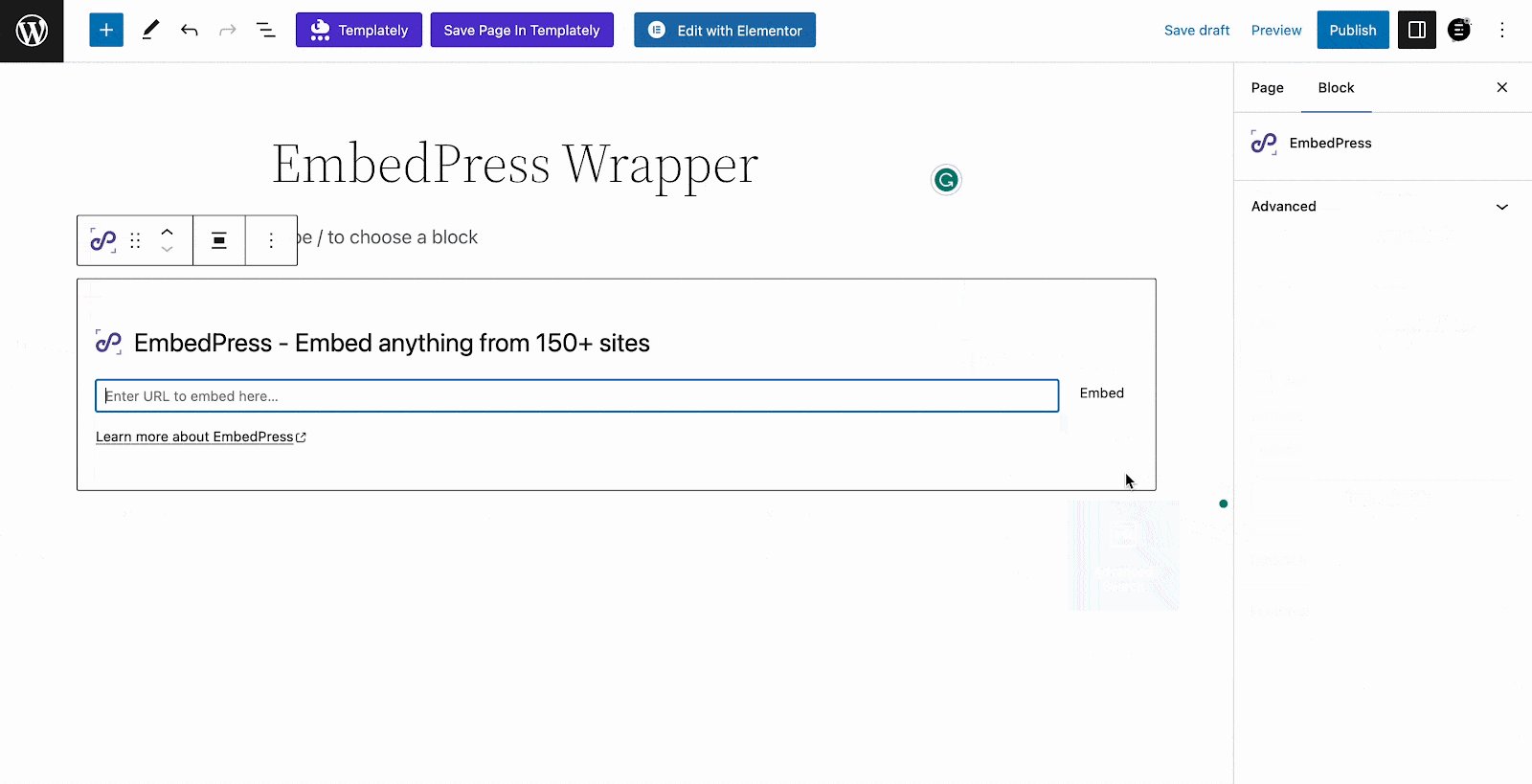
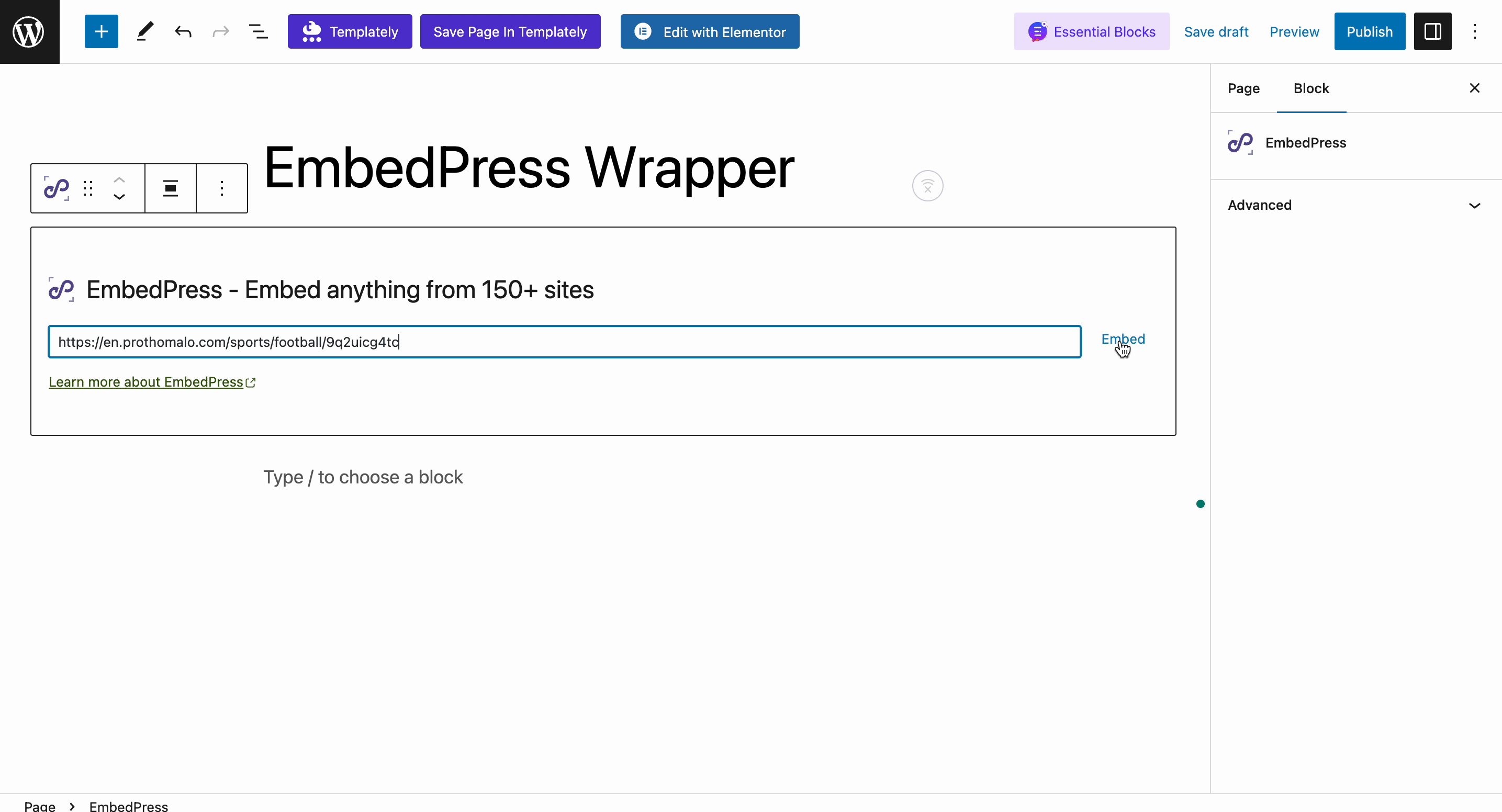
Now all you have to do is simply copy the page URL, paste it into the EmbedPress block, and the page will be instantly embedded.

Key Highlights Of EmbedPress Wrapper #
With this EmbedPress Wrapper, you can embed the following things:
Embed Pages #
Embed Blog Posts #
Embed Documentations #
Embed Product Detail Page #
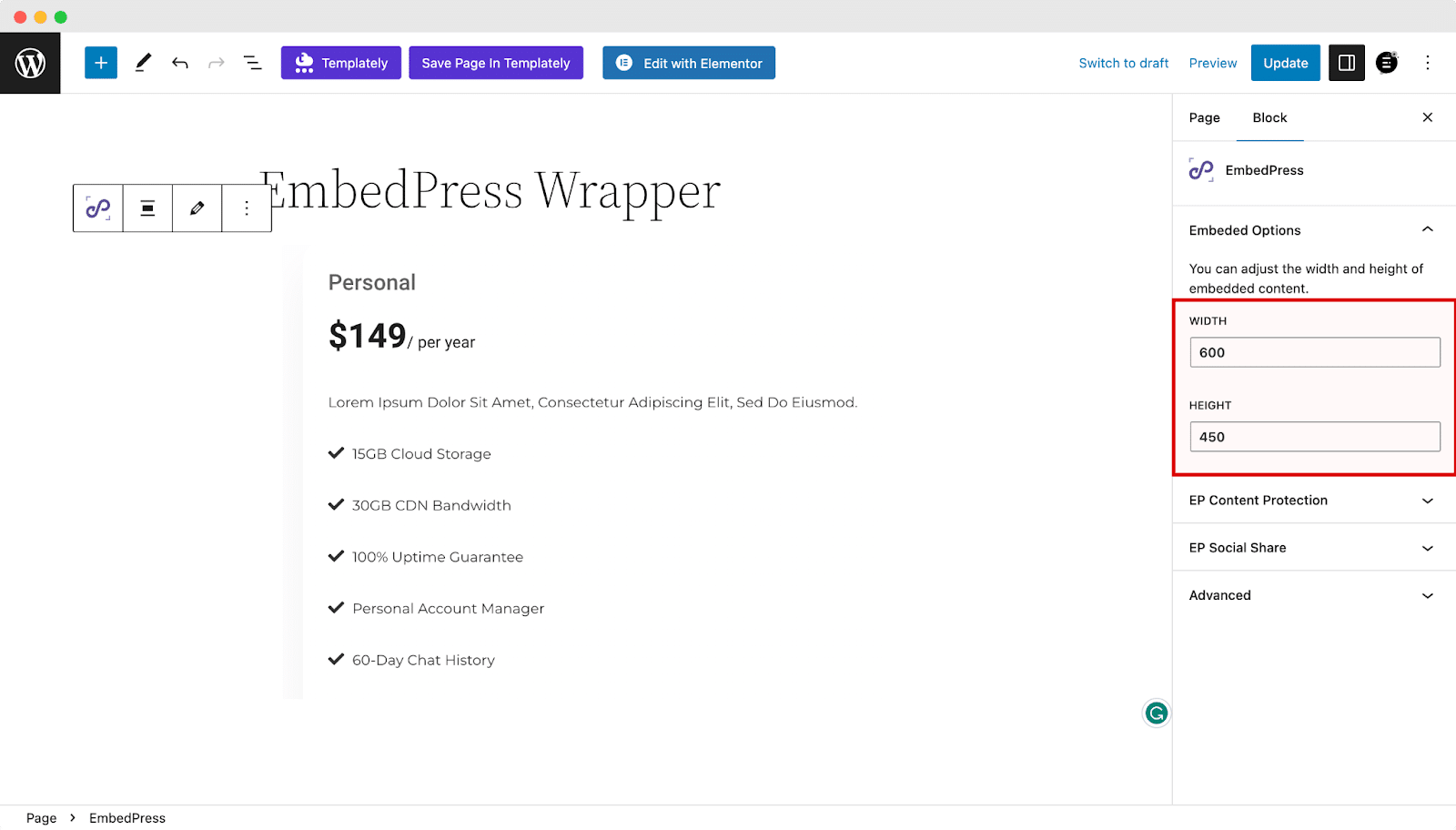
Step 3: Customize The Wrapper Appearance #
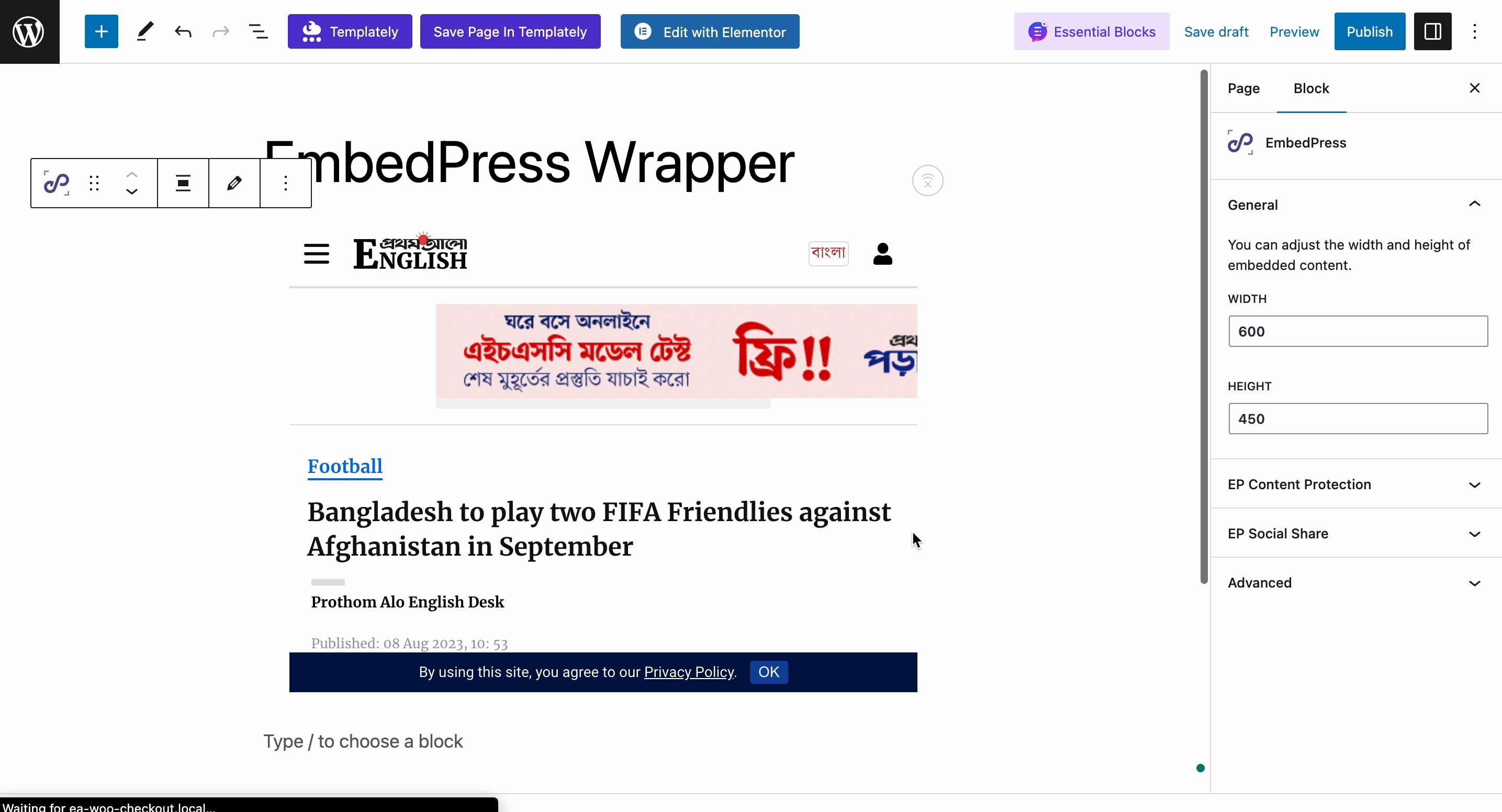
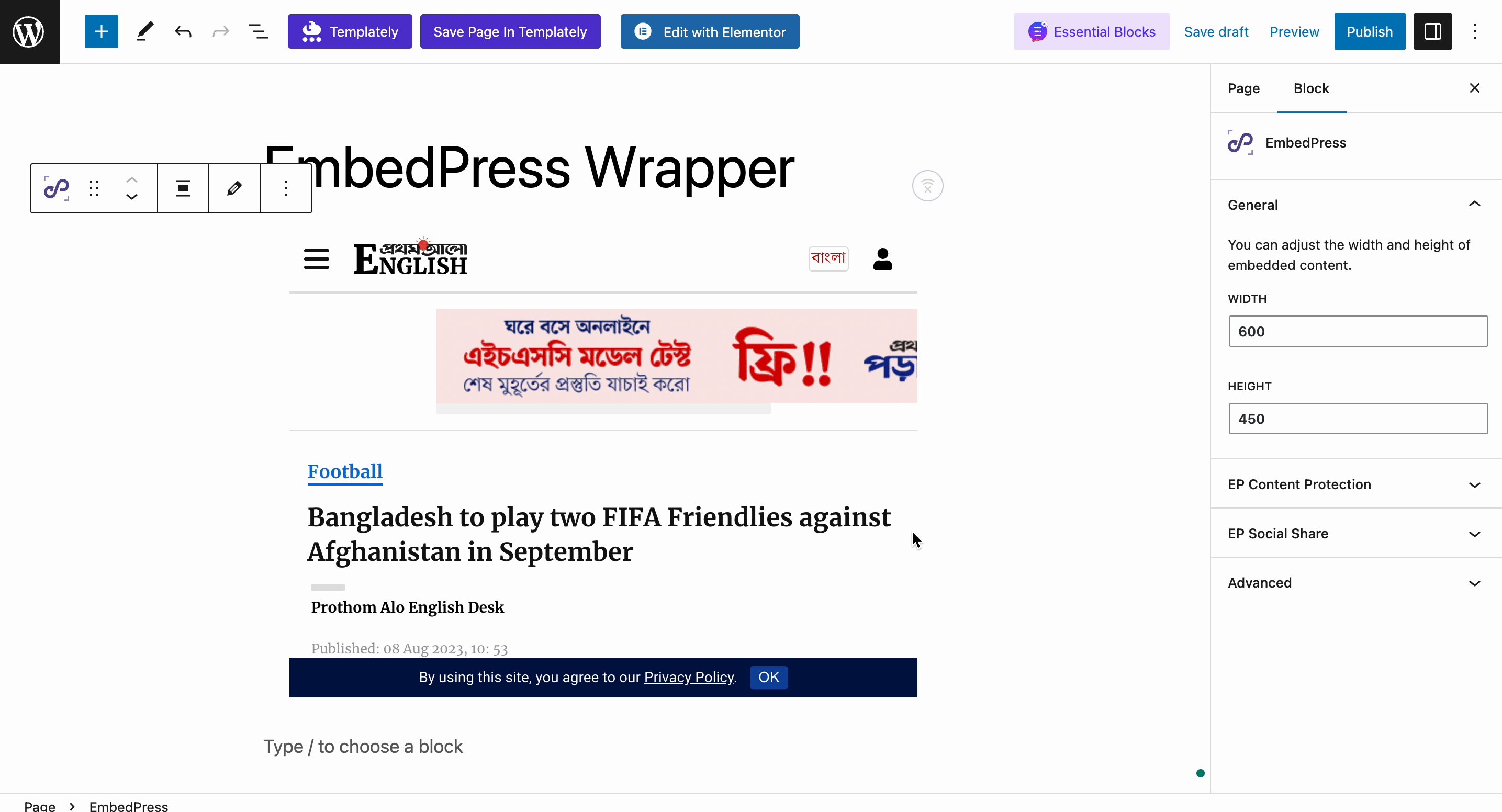
You can customize the ‘Width’ & ‘Height’ of the embedded web page or post effortlessly. Set your width or height value as you want. Pages that are embedded will be scrollable based on their length.

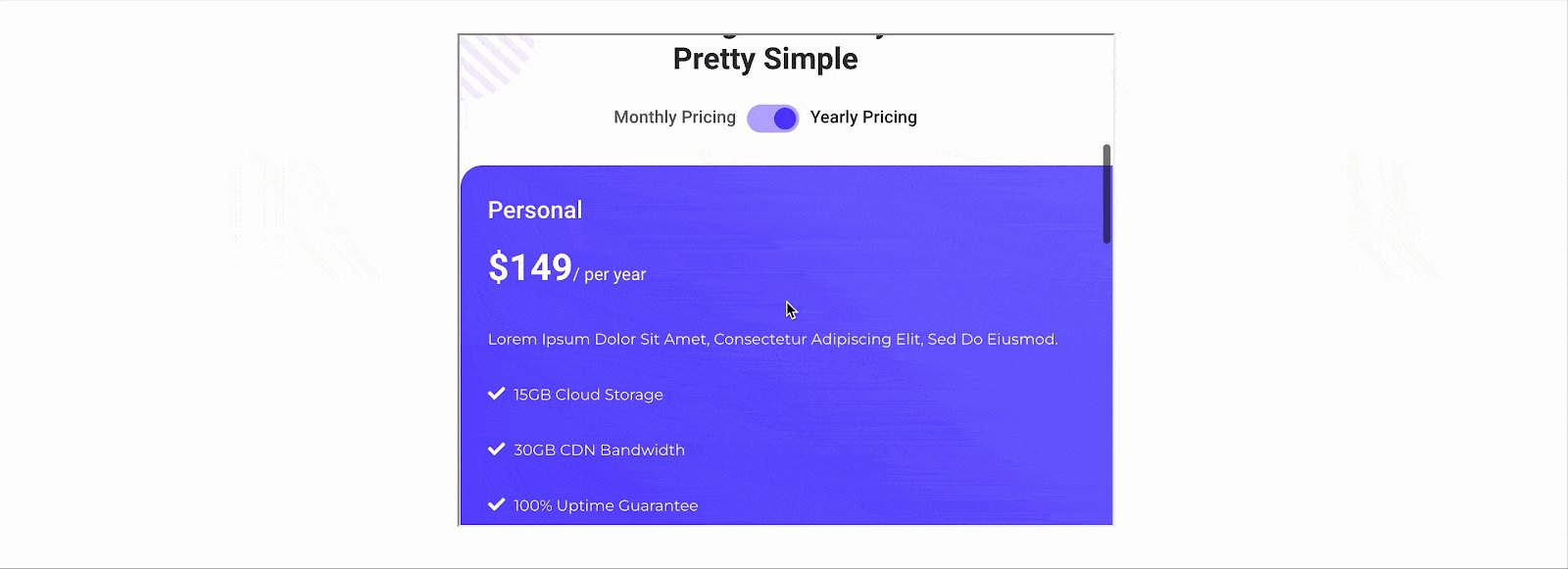
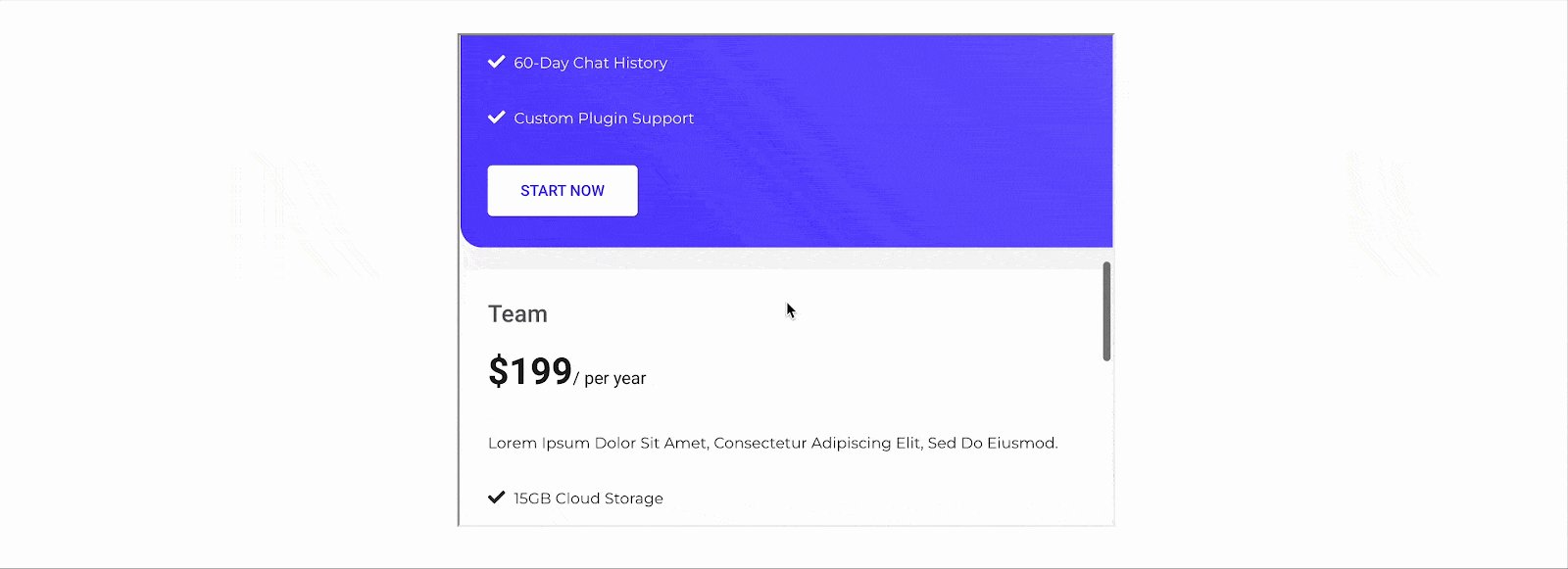
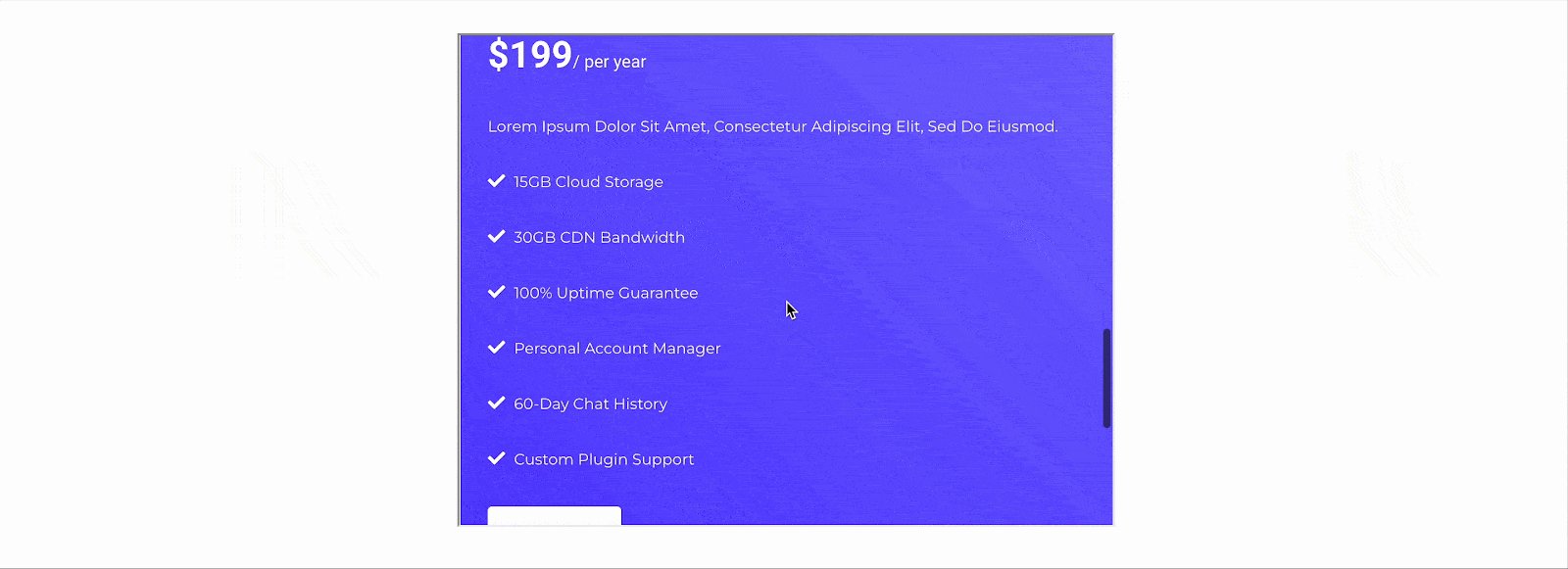
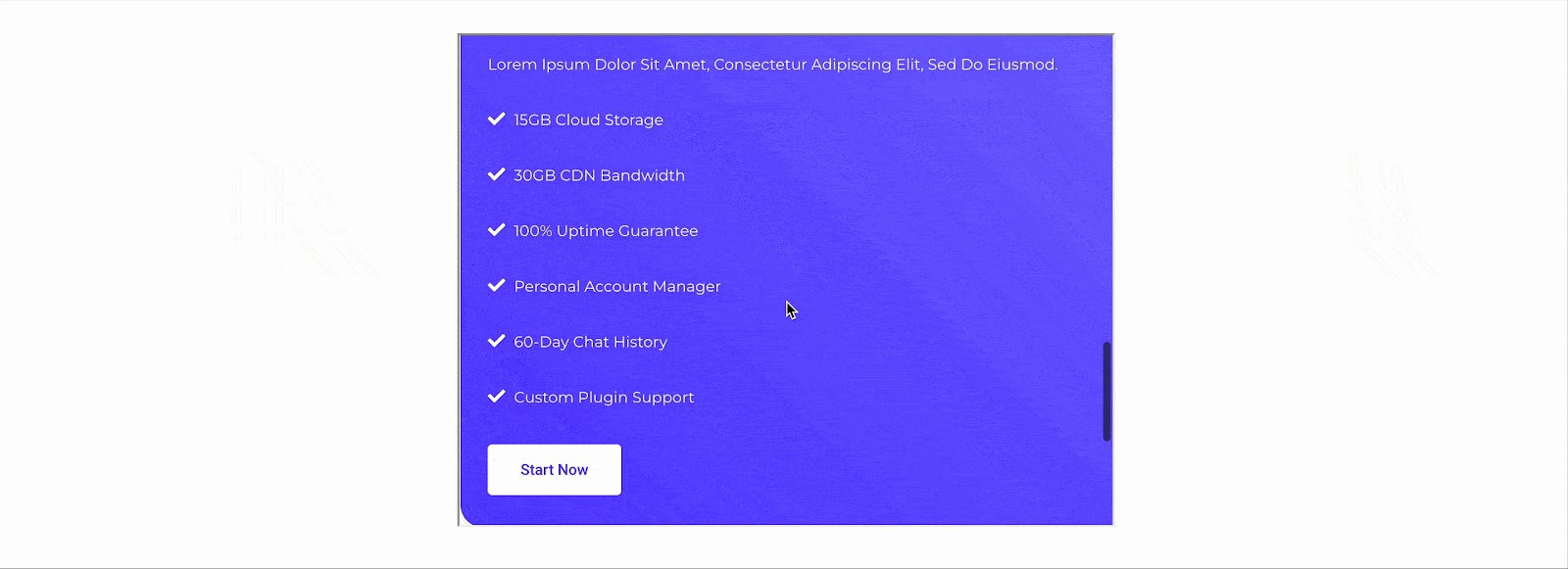
Publish your page and your content will be embedded, as in the image below:

How To Use EmbedPress Wrapper In Elementor? #
You can easily embed any of your pages or post in Elementor with the EmbedPress Wrapper with a single click.
Step 1: Select The EmbedPress Widget From The Panel #
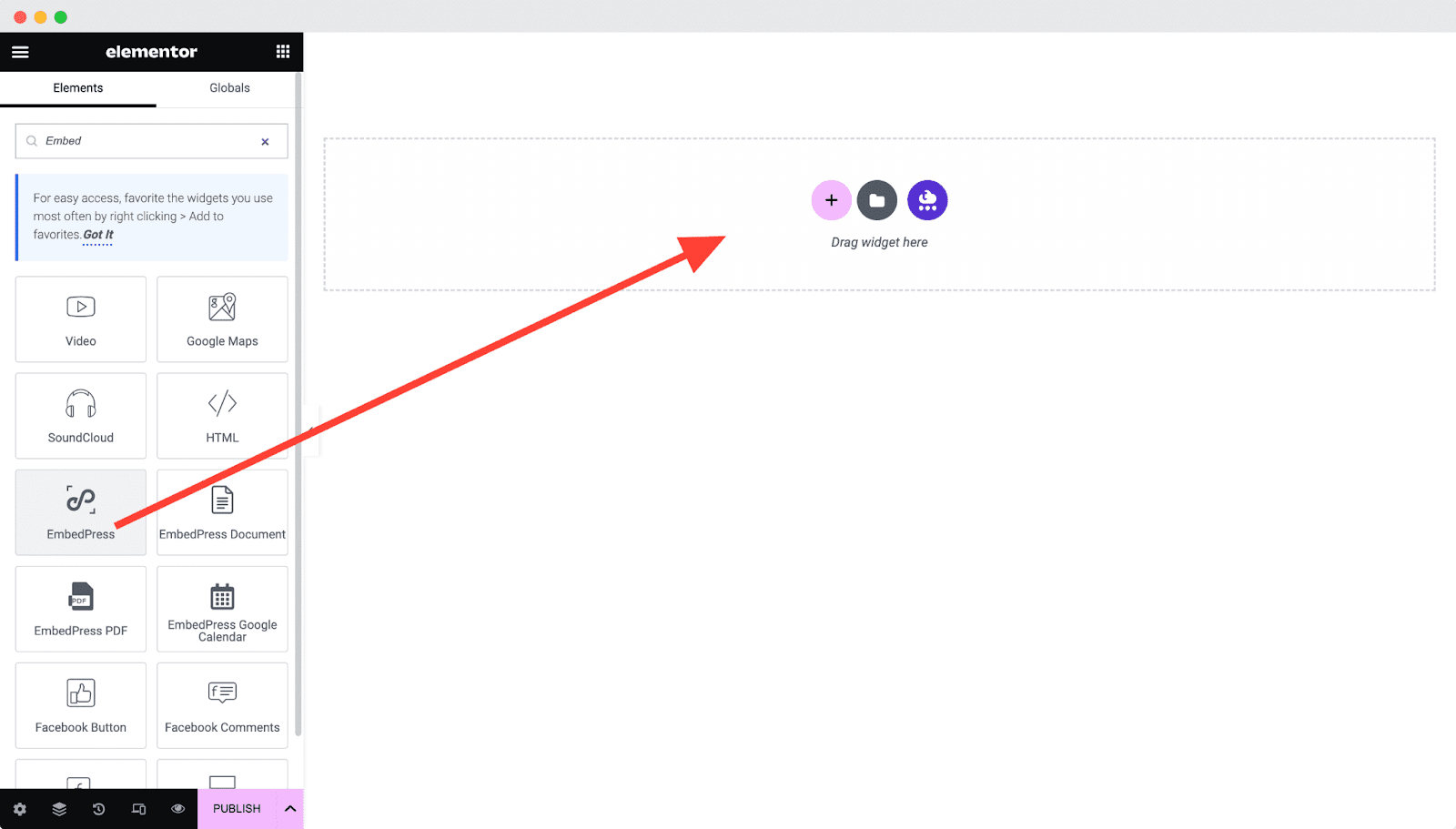
First, create a new page from your WordPress dashboard by navigating to Pages→ Add New and then clicking on the blue ‘Edit With Elementor’ button. Then search for the ‘EmbedPress’ element from under the ‘ELEMENTS’ tab in Elementor Editor.

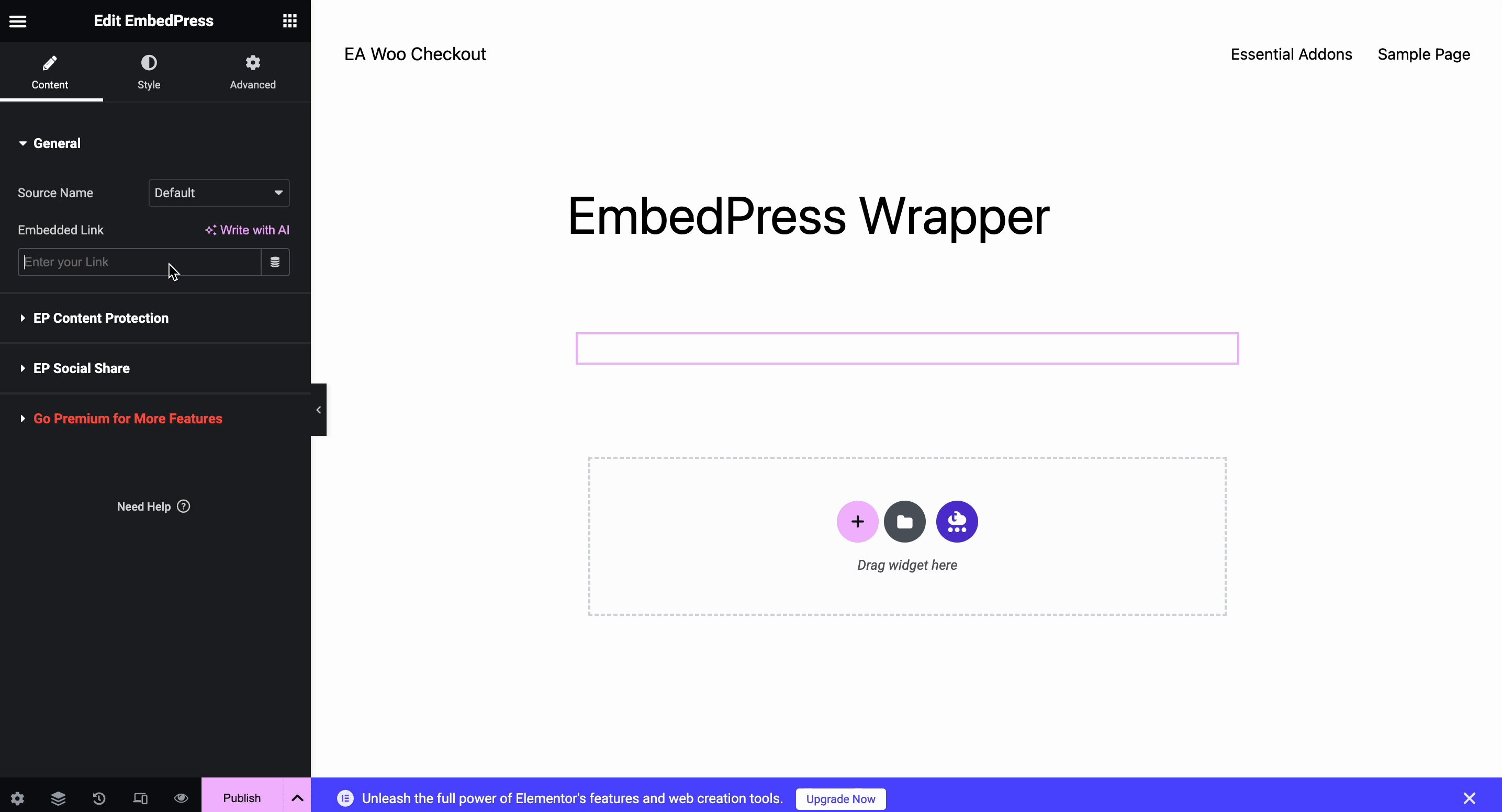
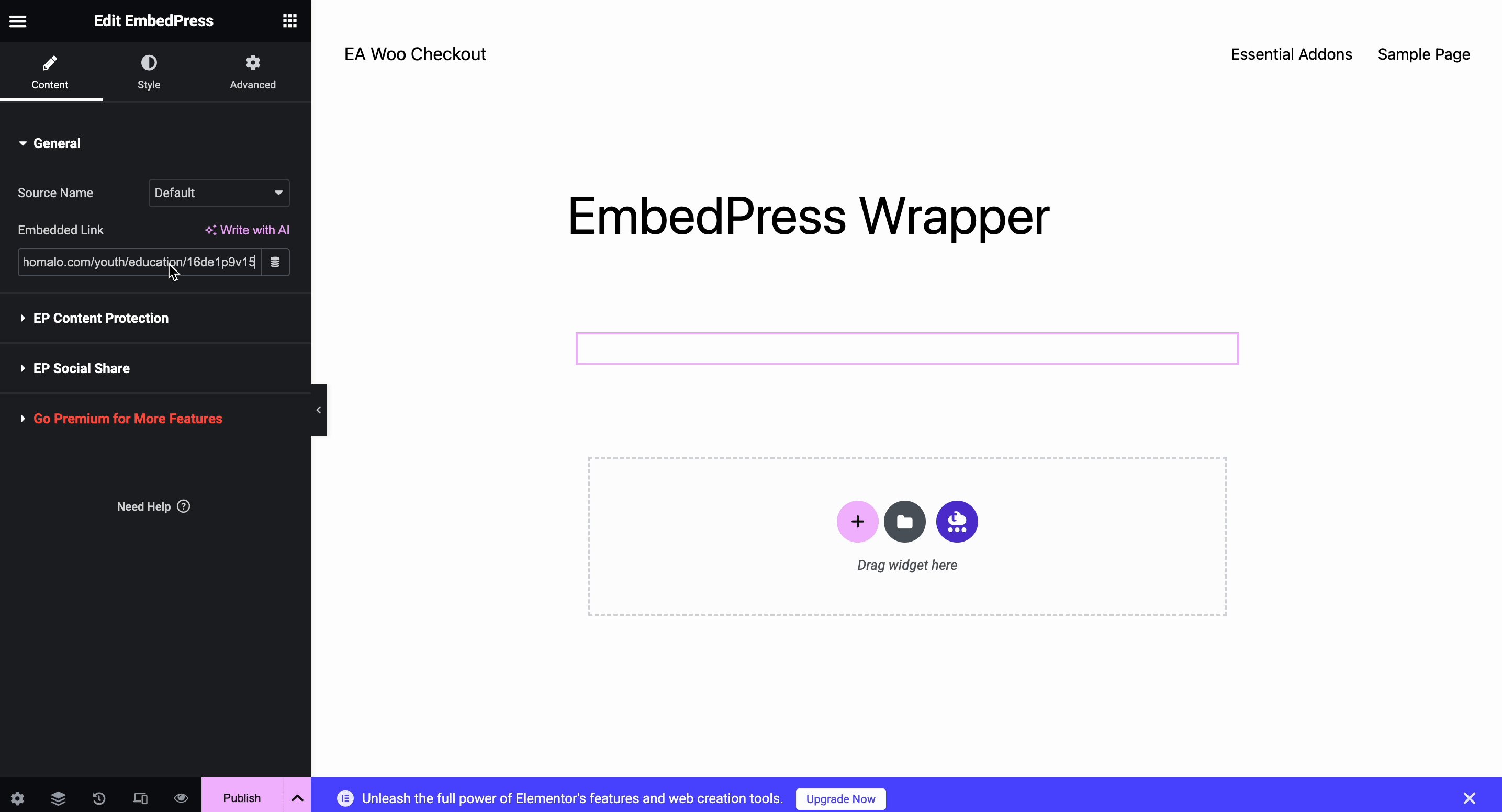
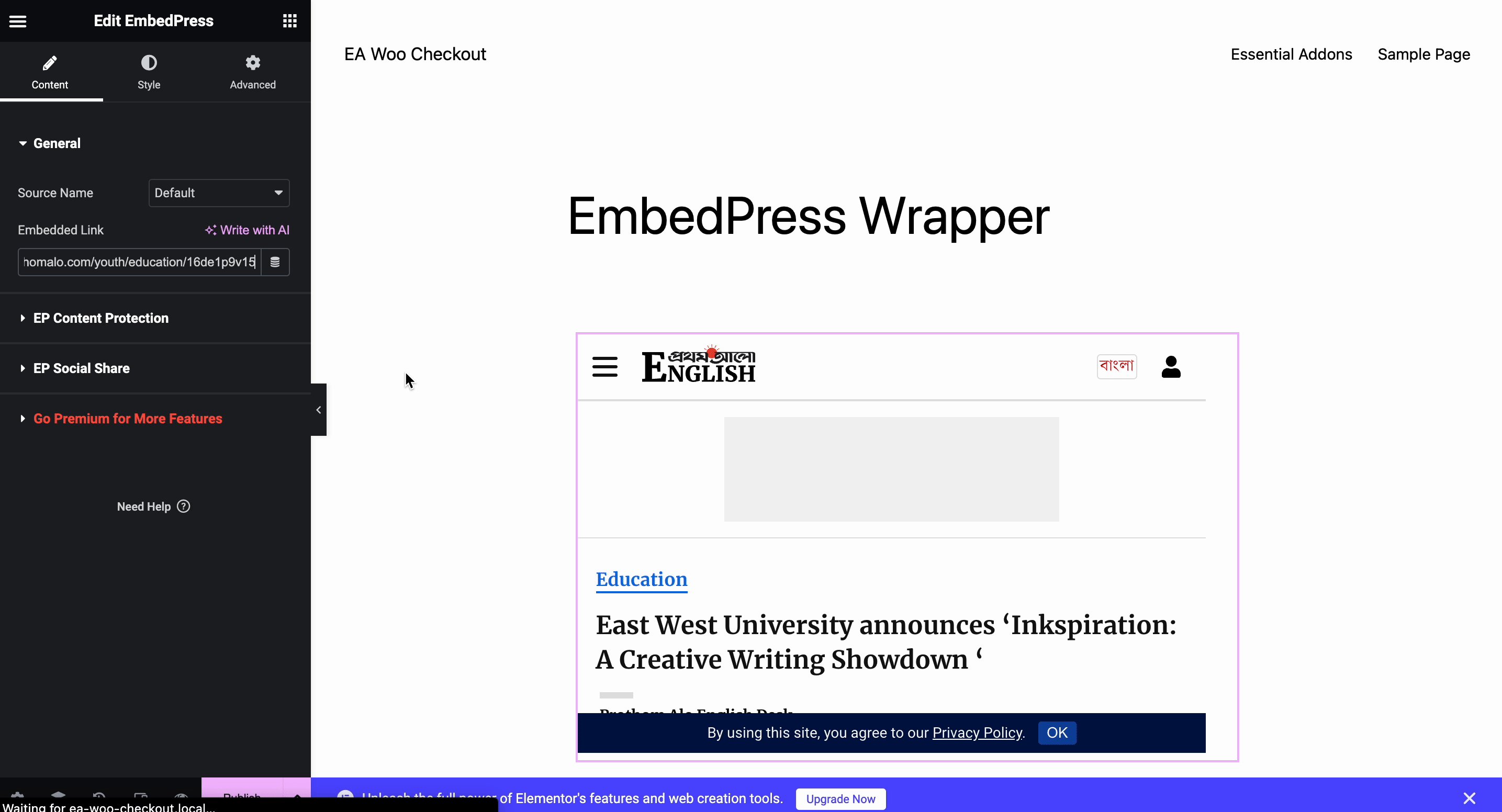
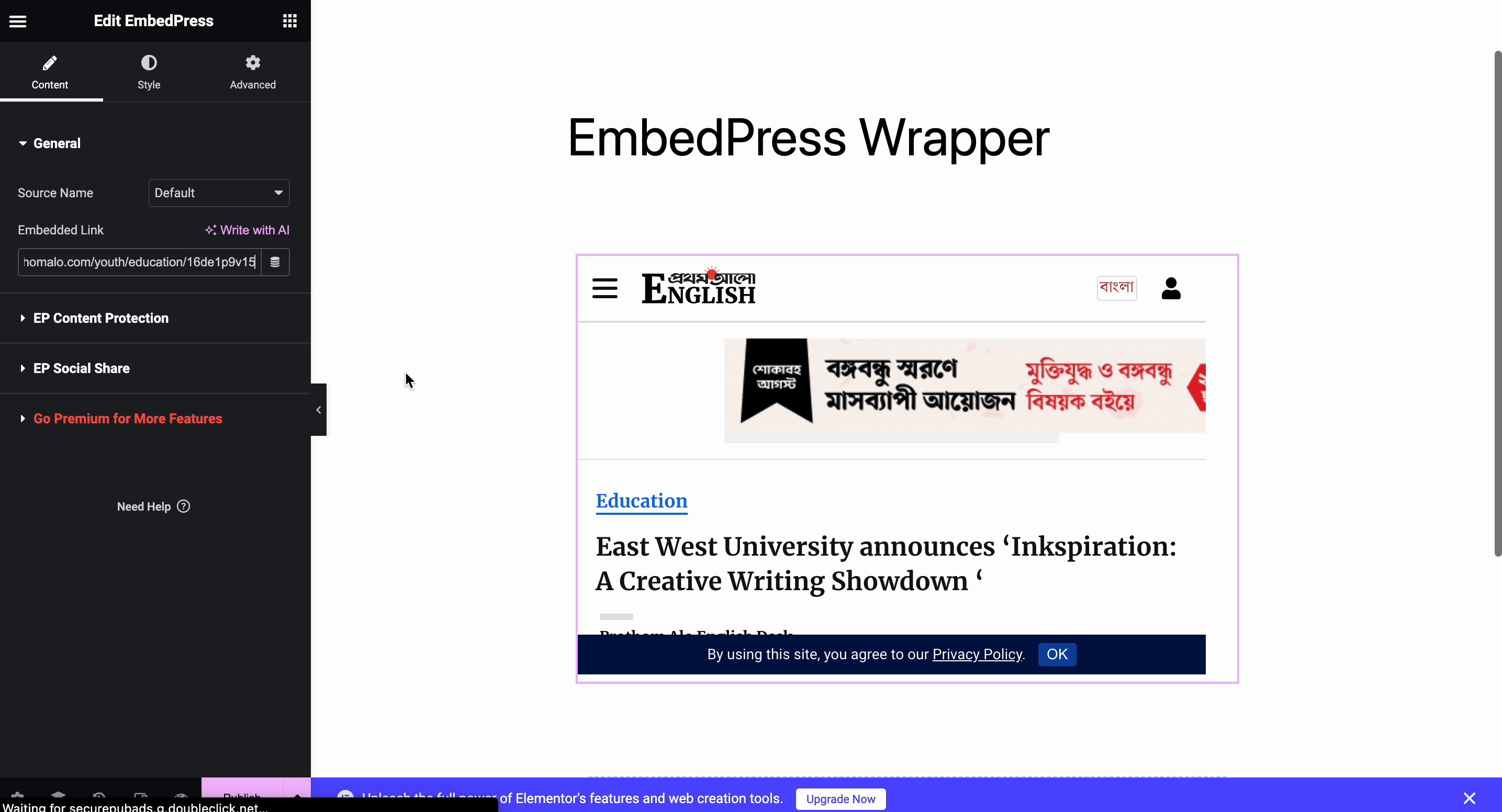
Step 2: Copy Your Website Page Or Post URL & Embed #
Now simply copy the web page URL, paste it into the EmbedPress widget, and your page will be instantly embedded.

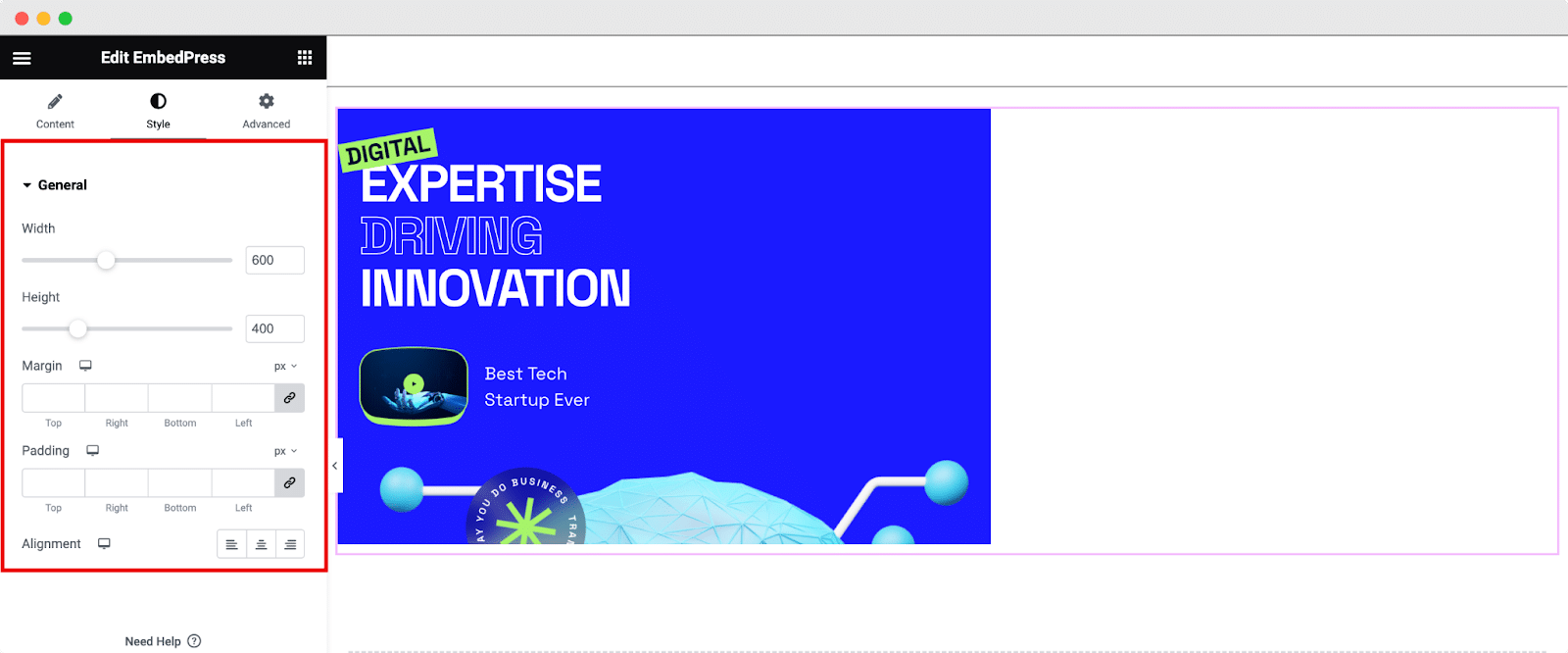
Step 3: Customize The Wrapper Embed #
From, The ‘Styles’ tab you can customize the ‘Margin’, ‘Padding’, ‘Width’ & ‘Height’ of your embedded content

This is how you can easily configure Wrapper and embed pages and posts in the Elementor website builder.
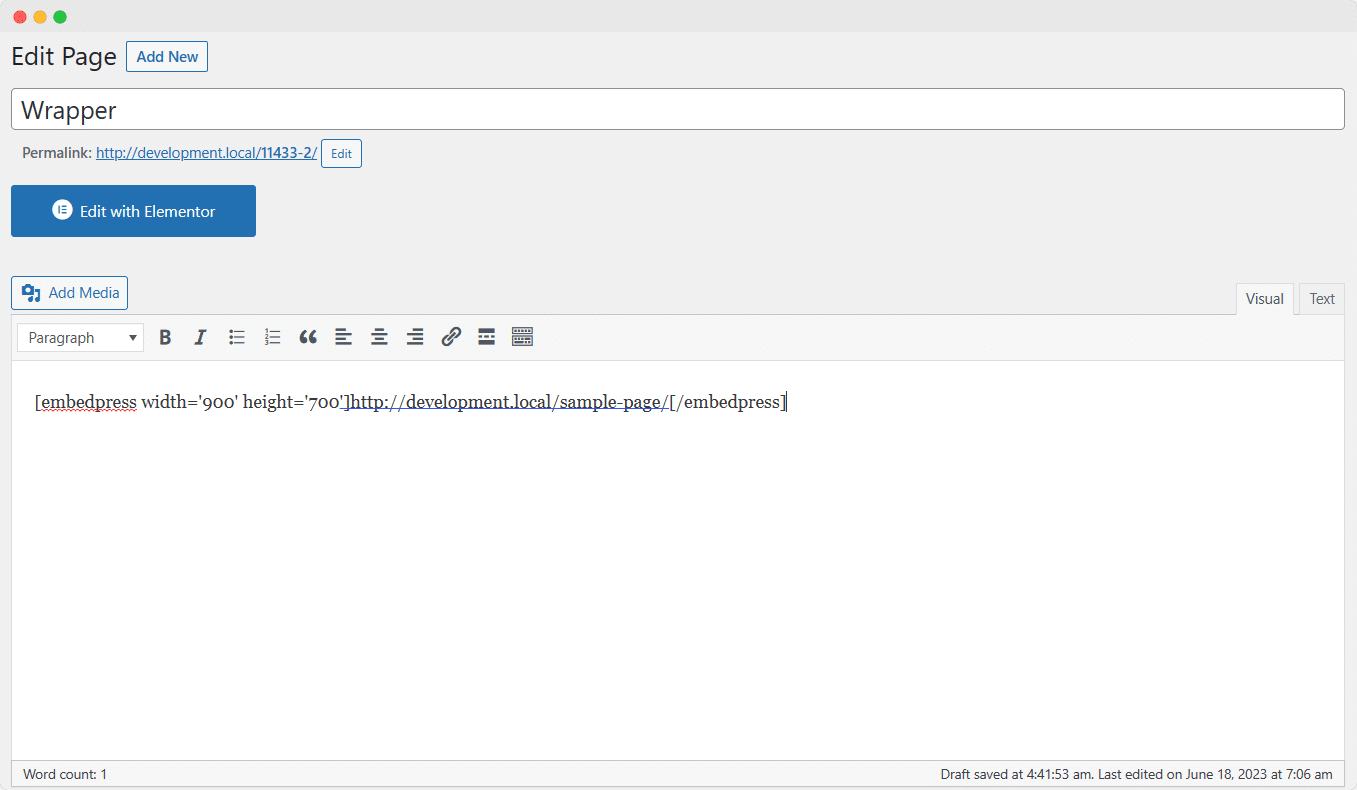
How To Use EmbedPress Wrapper In Classic Editor? #
It is very easy and straightforward to configure the newest Wrapper feature in the Classic editor. Here, you can apply a shortcode or directly add your link to embed your content. Let’s follow:

And within a few moments, your URL will automatically be transformed into an embedded page or post. Then ‘Publish’ your content without any hassle. This is how easily you can use the wrapper feature from EmbedPress.
Get Live Experience Of EmbedPress Wrapper #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






