With EmbedPress, you can embed Vimeo Videos into WordPress, using just a URL.
Vimeo embeds are possible, but they’re not easy to use via normal methods. EmbedPress is different. With EmbedPress, you don’t have to mess around with embed codes. All you need is the Vimeo video URL.
Here’s how to embed VideoPress Video into your WordPress site, using the EmbedPress plugin.
Step 1: Install the EmbedPress plugin #
EmbedPress is a very powerful plugin that expands and improves WordPress’s embed capabilities. Install EmbedPress, and your WordPress site will have far more media options. Click here to find EmbedPress on WordPress.org.
Step 2: Get URL From Vimeo Videos #
Before you can embed your Vimeo video into WordPress, you need to get the URL for the video.
At first, you have to log in with an existing account or you can register for a new account at Vimeo.com & upload your videos here.
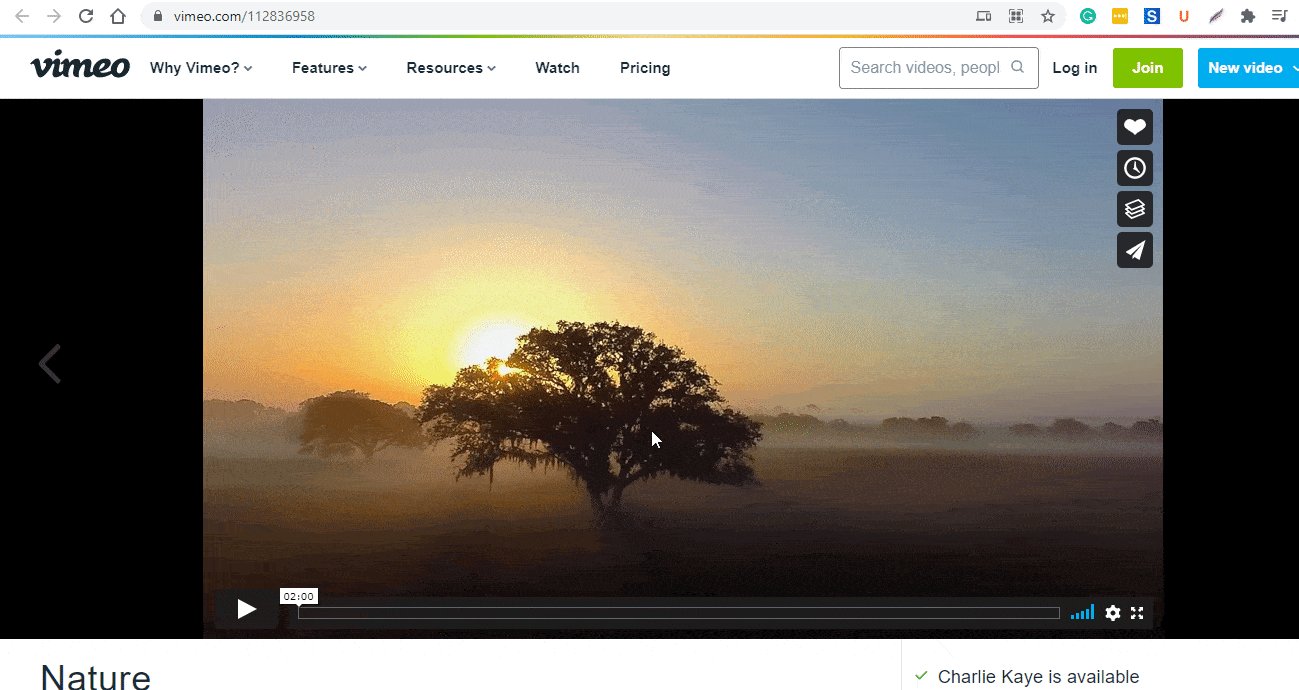
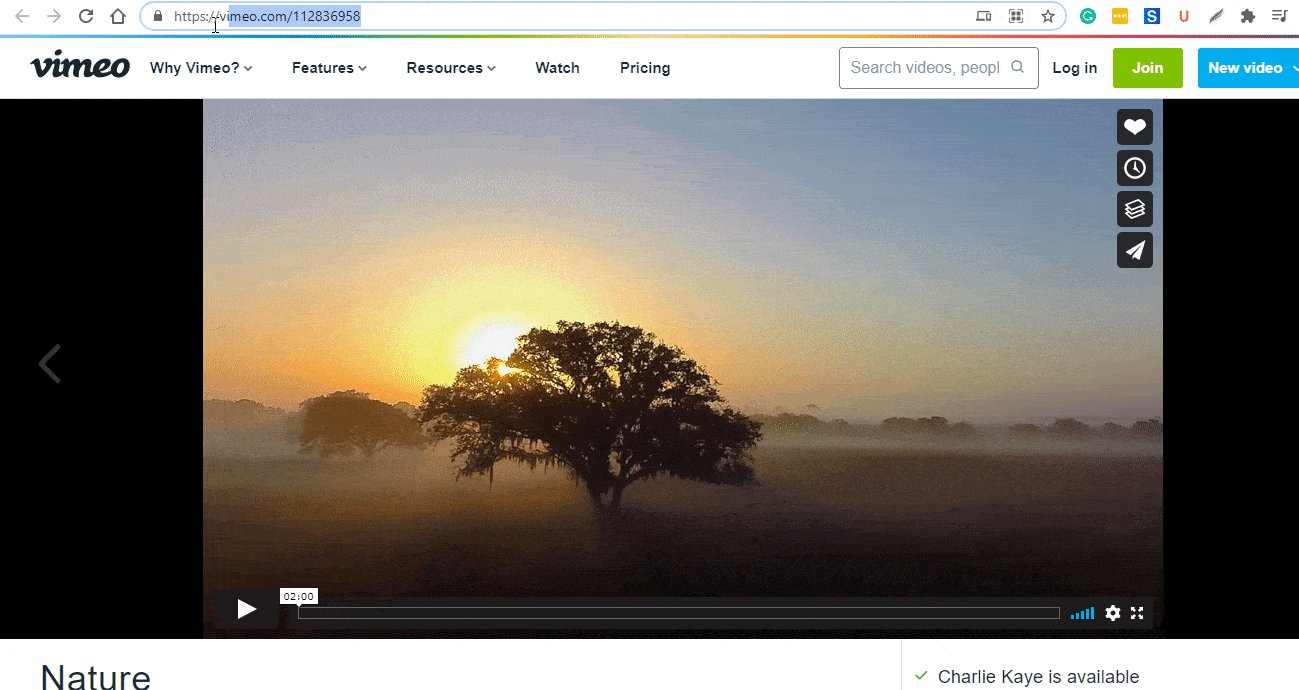
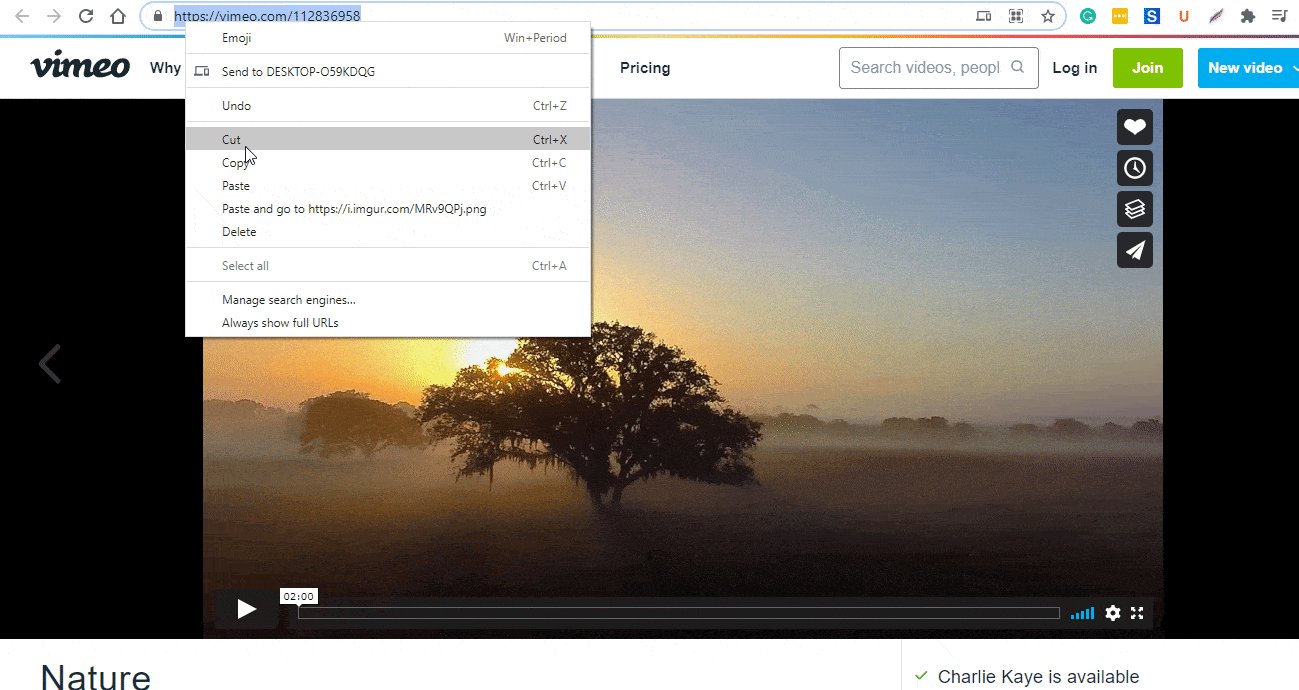
Then browse through the Video directory or use the search box to find your favorite video. Click on the video you want to embed and copy the URL from the address bar on the “Video View” page. You can collect the Vimeo video URL by clicking the ‘Share’ button also and you can also collect the Vimeo video URL without logging in to your account as well.

Step 3: Embed The Vimeo Video #
Now you have the URL of the video, you can embed it to your WordPress website using any editor you want. Open your WordPress site then ‘Add’ or ‘Edit’ a post or page that can be on Gutenberg Editor, Classic Editor, or Elementor Editor. Copy & Paste the link into your preferred editor and it will automatically then embed your content.
Let’s get the complete guideline on how you can easily embed Vimeo videos on your preferred editor below:
How To Embed Vimeo Videos In Gutenberg #
EmbedPress is a very helpful plugin that expands and improves WordPress’s capabilities. Install EmbedPress, and your WordPress site will become far more powerful. Click here to find EmbedPress on WordPress.org.
Now you have the URL of your desired Vimeo video, it’s time to embed it in the Gutenberg editor.
Step 1: Embed Vimeo Videos On Gutenberg #
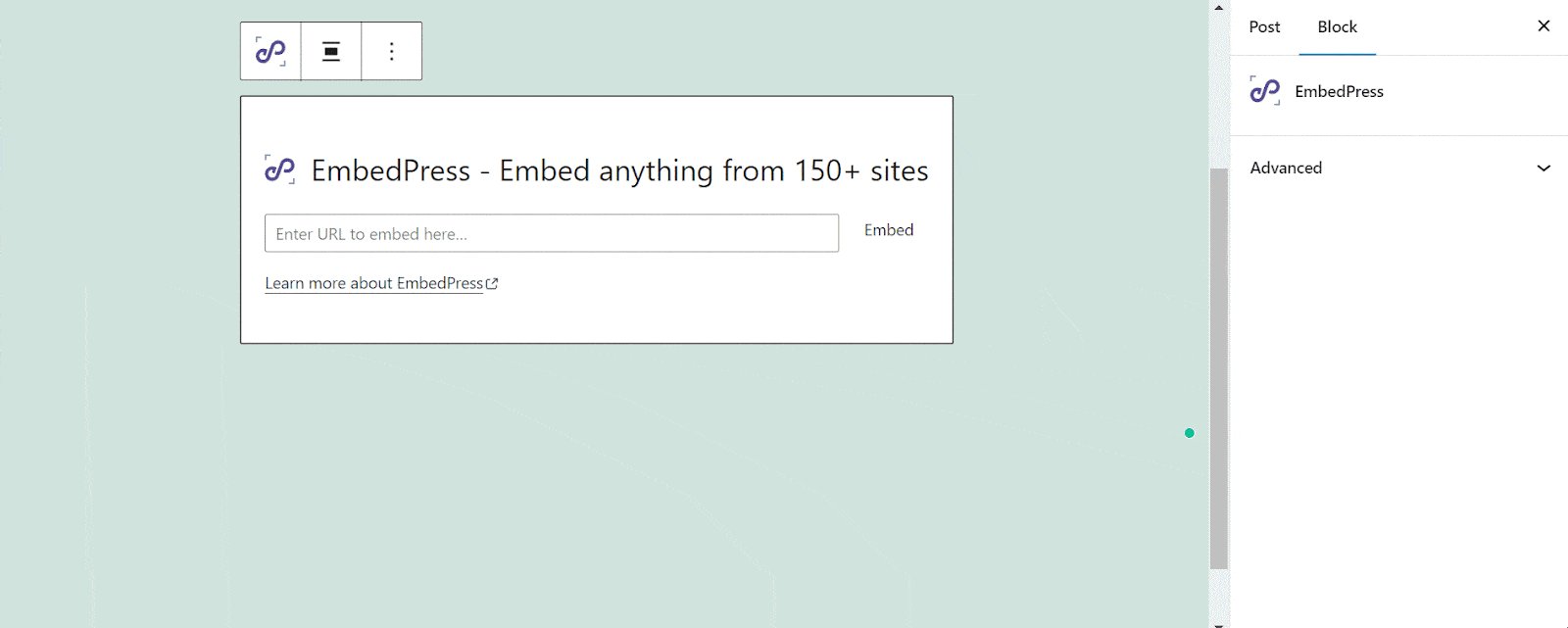
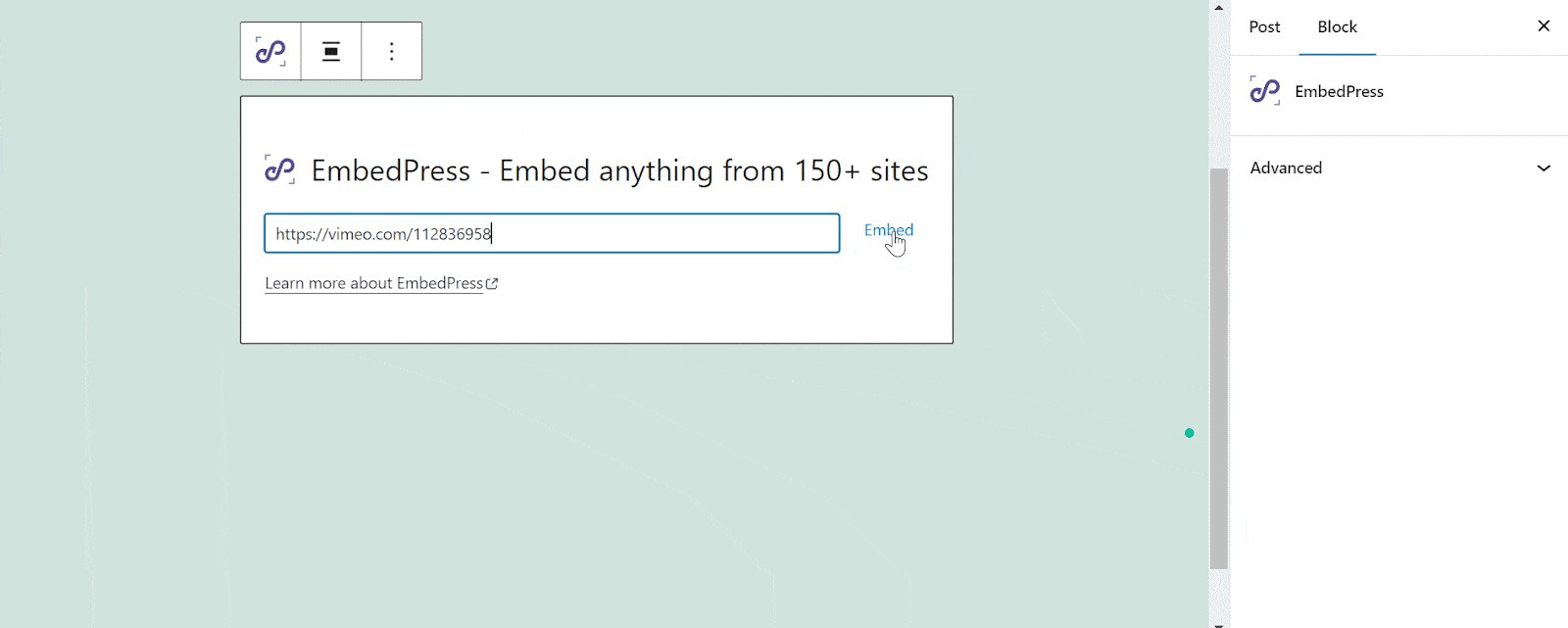
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress.’ You can also insert EmbedPress from the ‘Add Block’ button at the top of the page. After that enter the URL into the block.

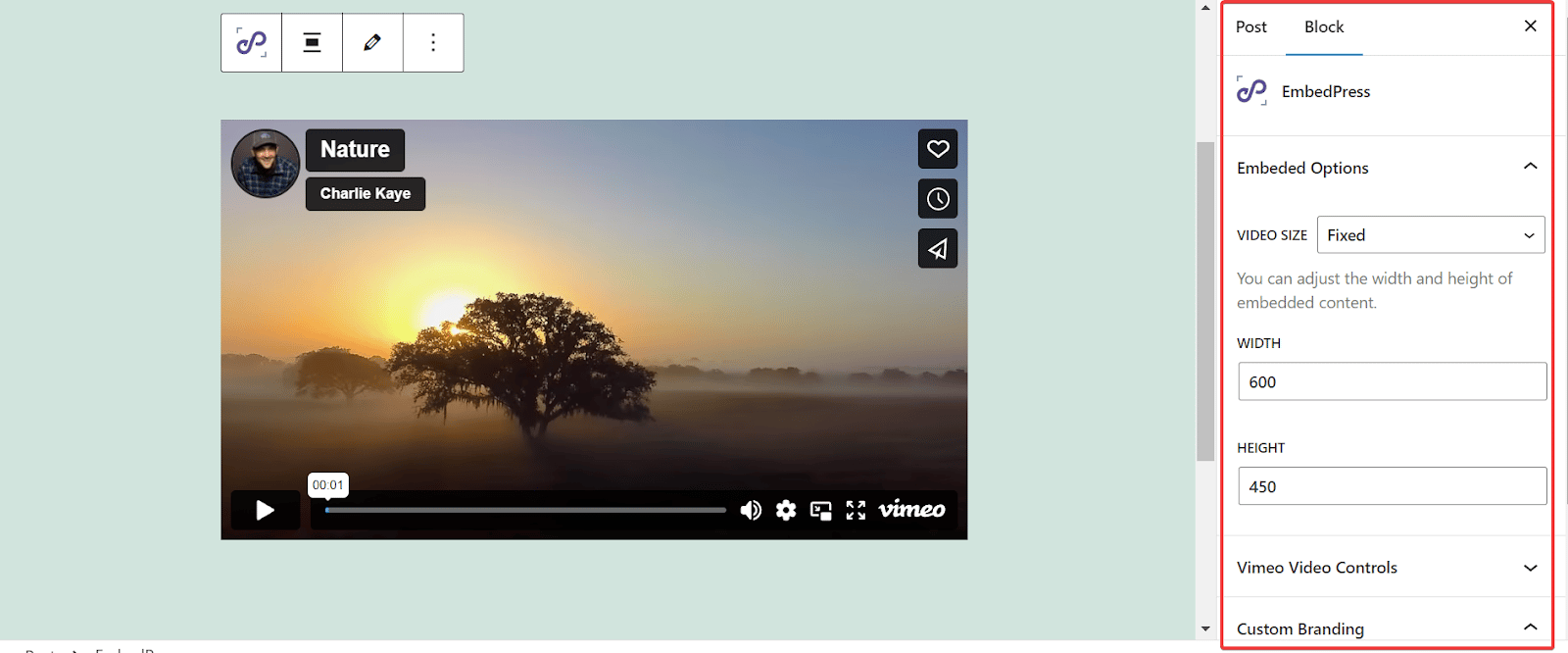
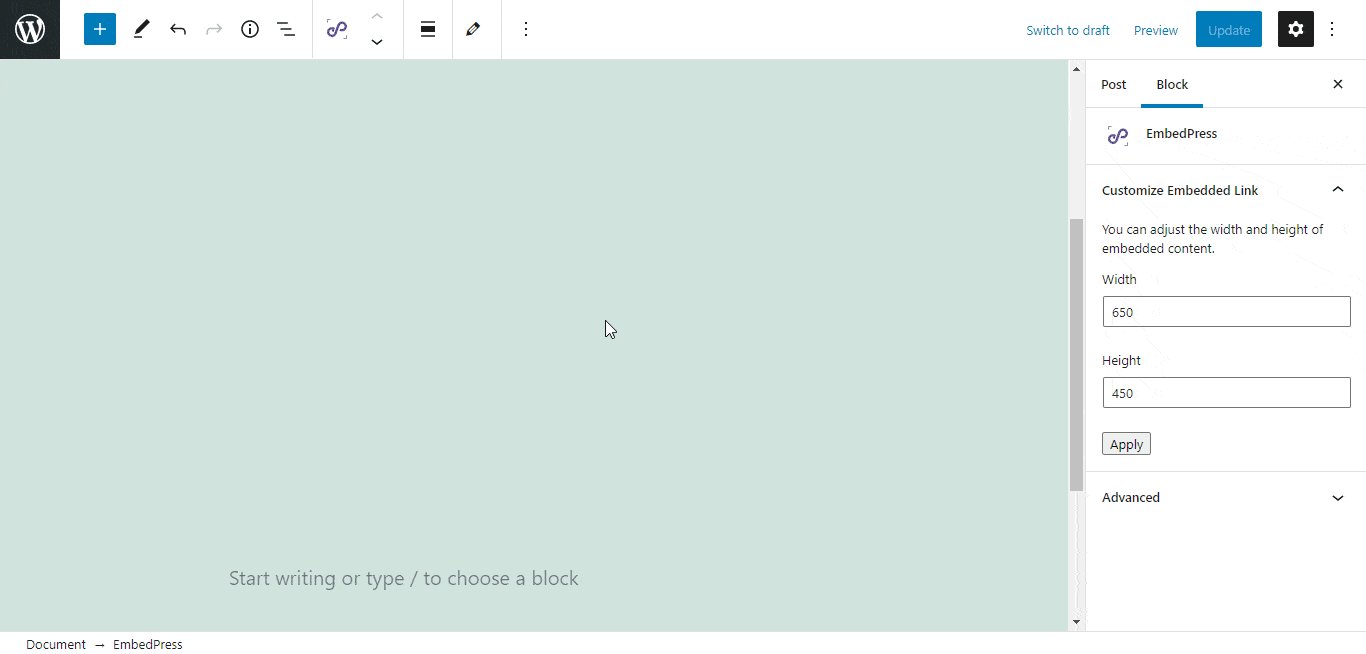
Step 2: Edit Embedded Vimeo Videos Appearance #
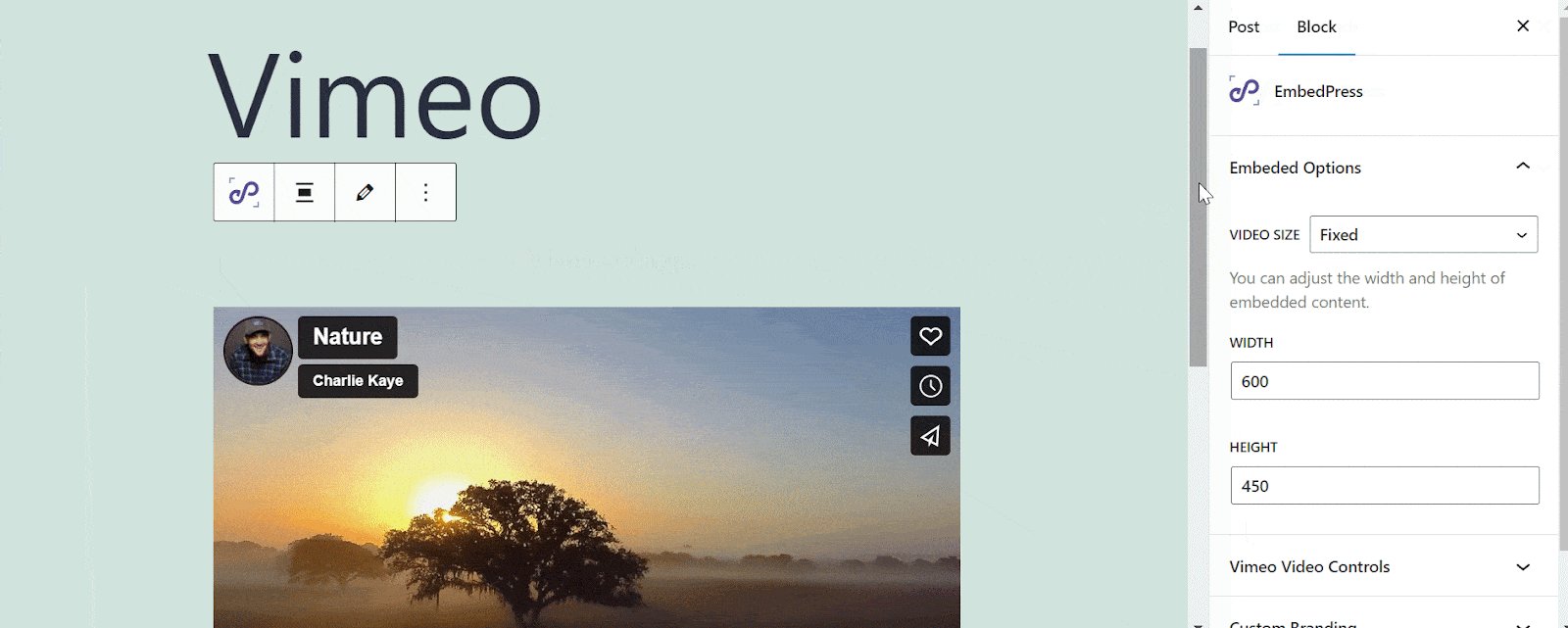
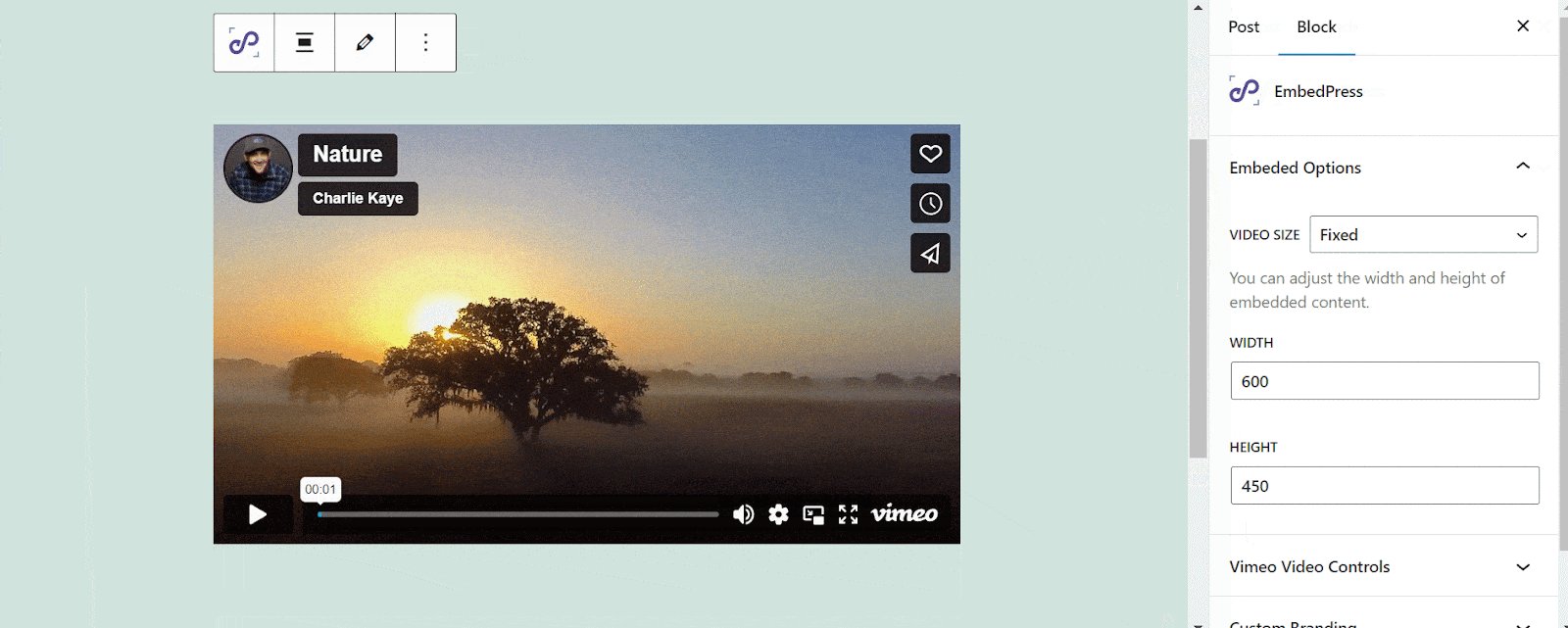
While editing your WordPress content, you can also edit your embed, thanks to EmbedPress.To edit the embed, first, click on the ‘EmbedPress’ block on your editor. After that, the block customizer will appear on the side panel of the Editor. You can change the dimensions of the embedded video file and modify it the way you need with absolute ease.

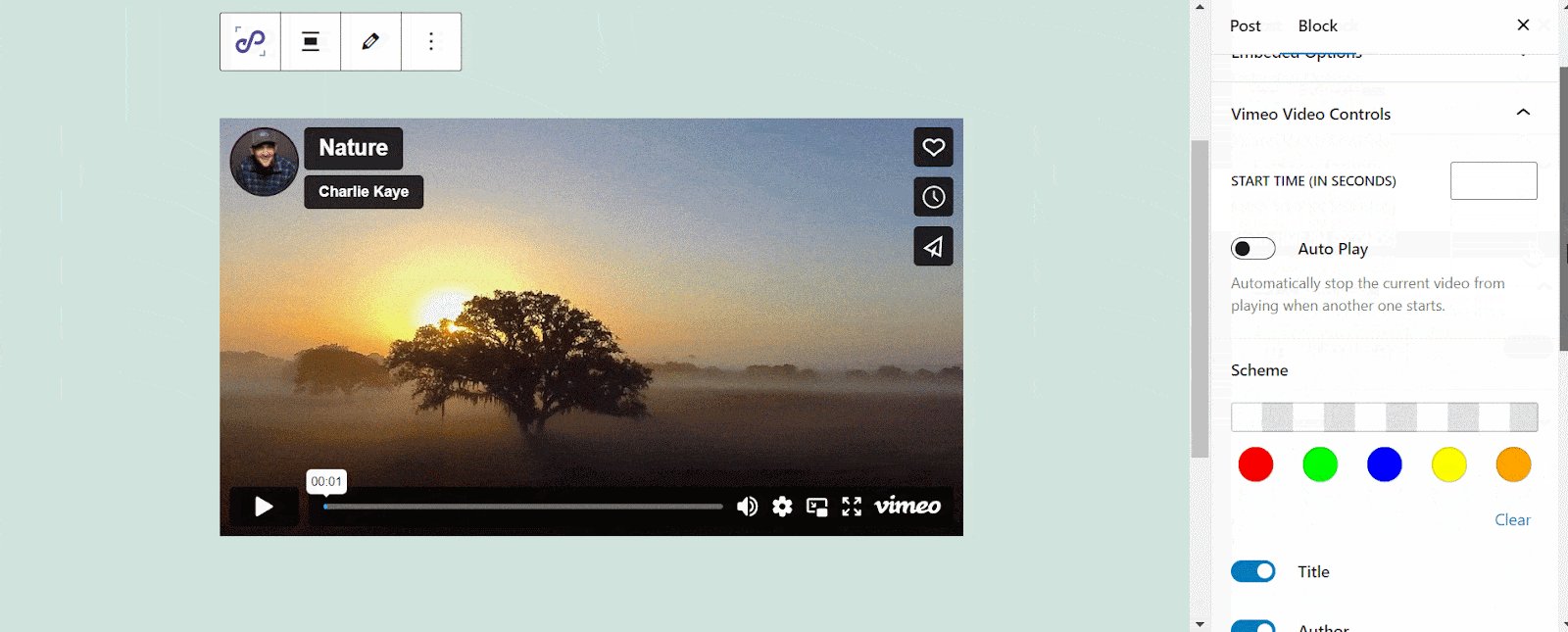
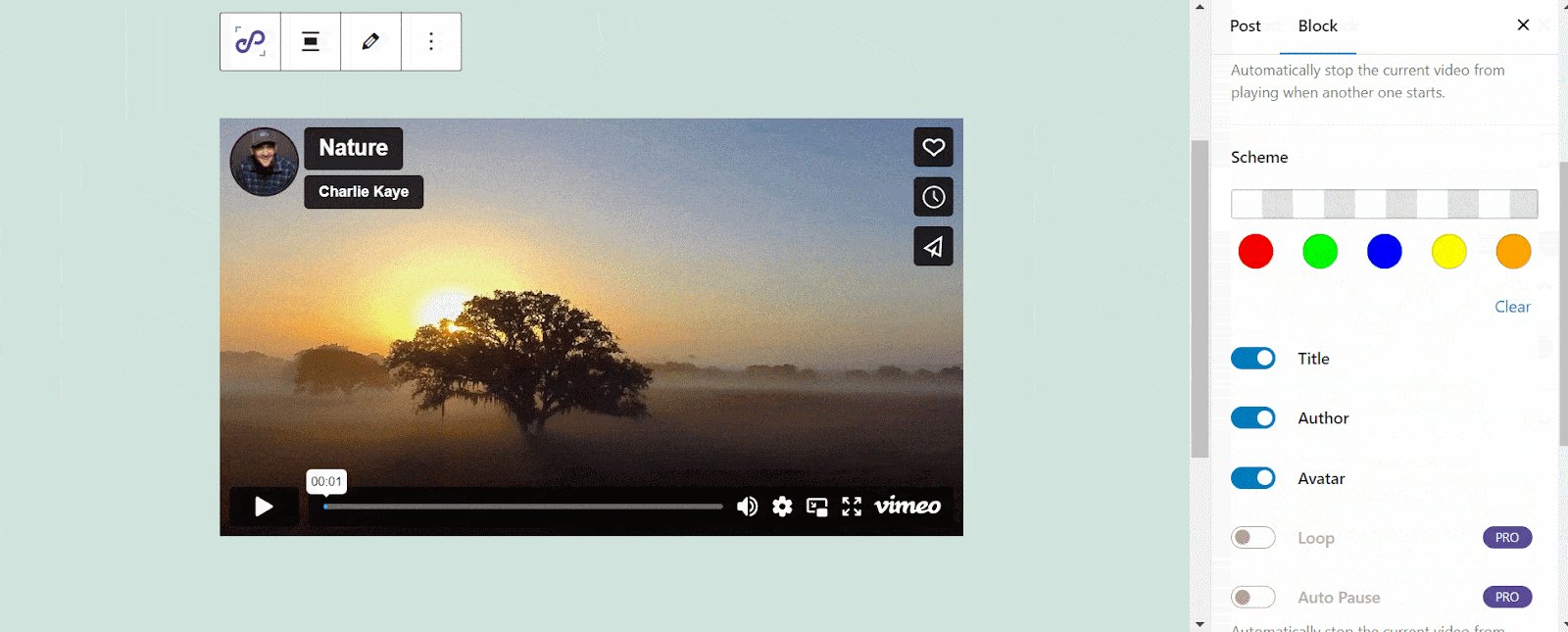
Explore Vimeo Video Controls #
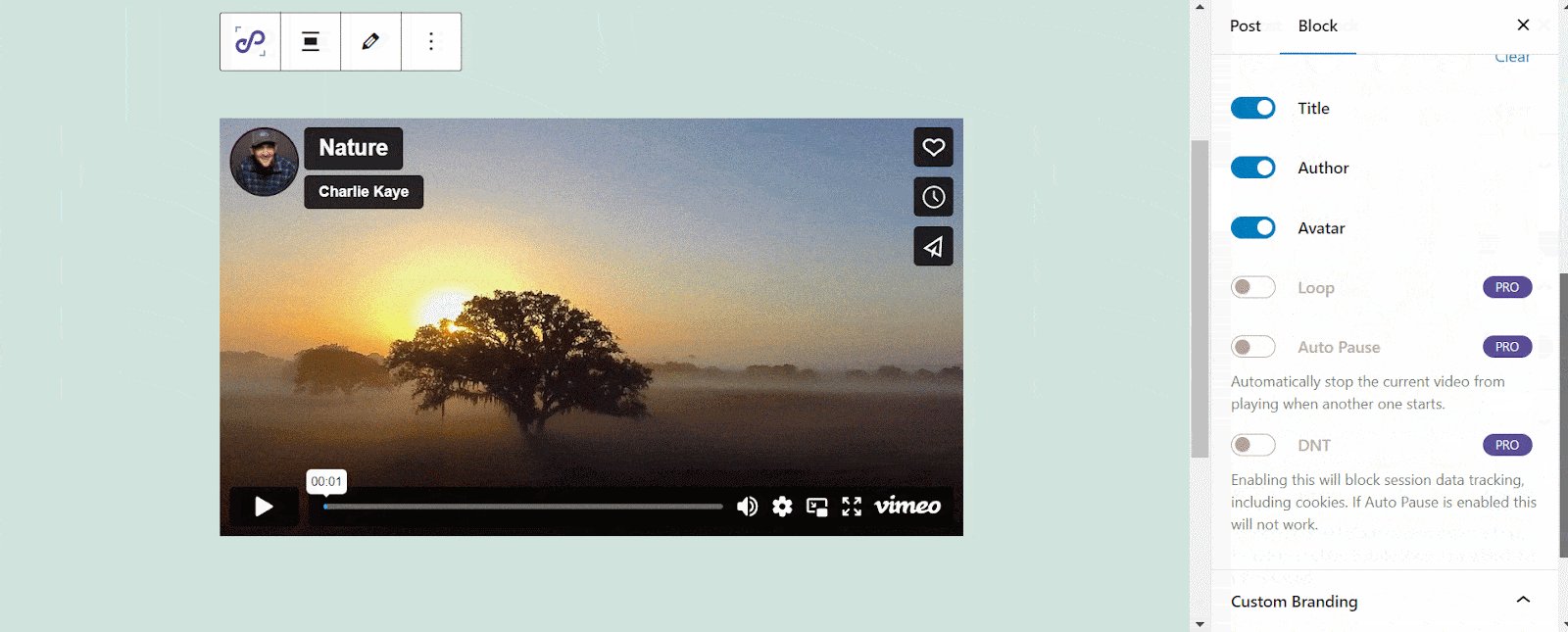
Under this option, you can set your video to Starting Second & Scheme Color. You will have the option to enable Title, Author, Avator & much more.

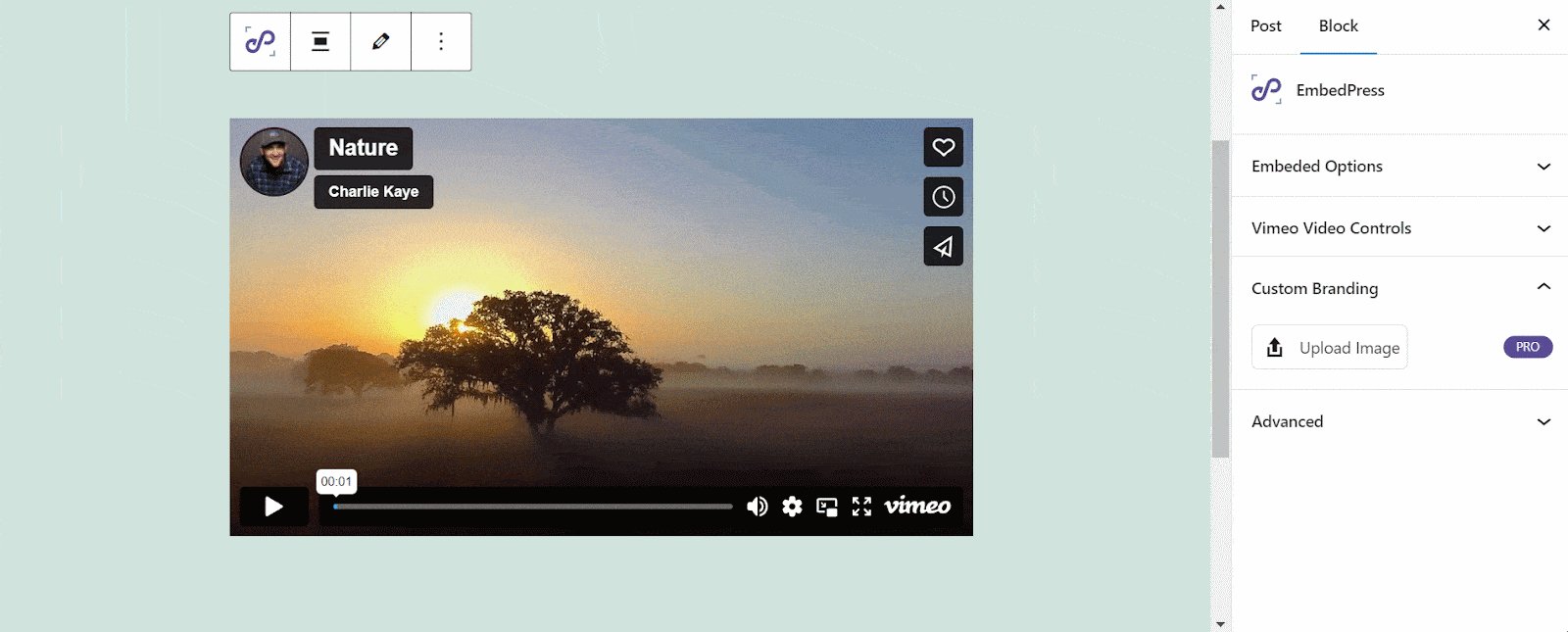
To make your Vimeo Videos more exciting, you can also add custom branding without any coding. Add your preferred image to give your video a more vibrant look.
Note: Make sure you have installed & and activated EmbedPress PRO to enable Loop, Auto Pause, DNT, Custom Branding, etc.
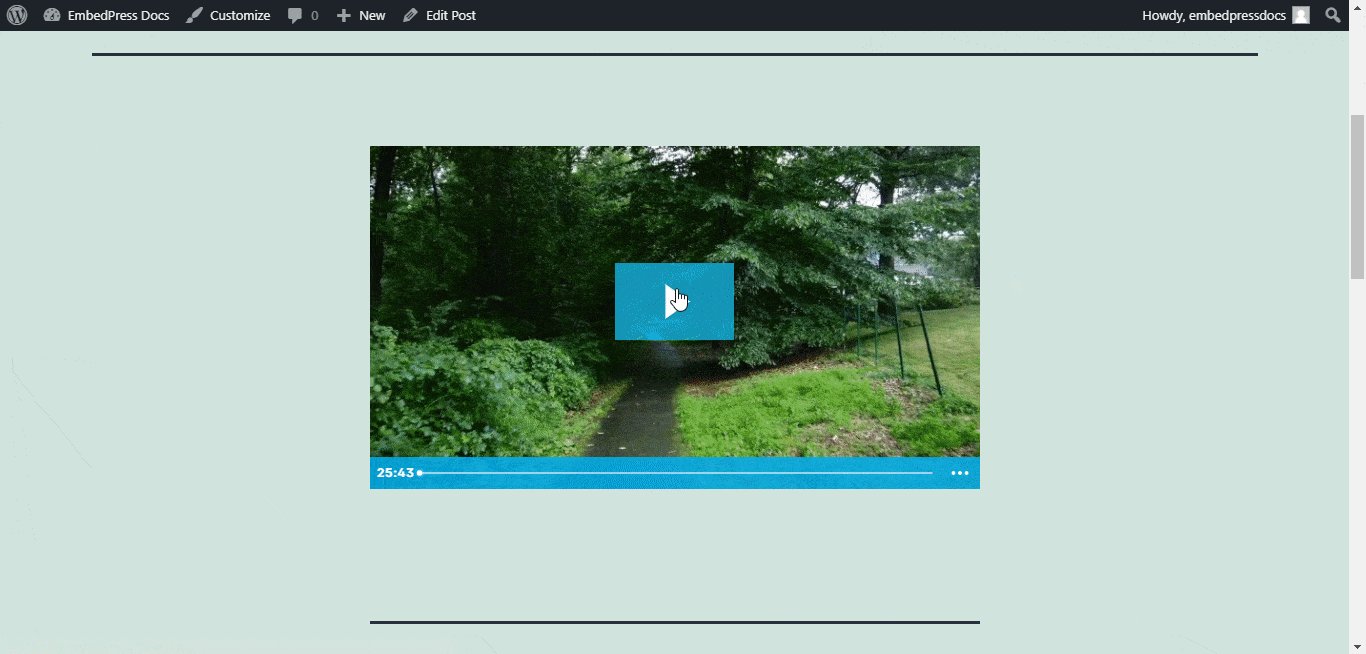
Final Outcome: #
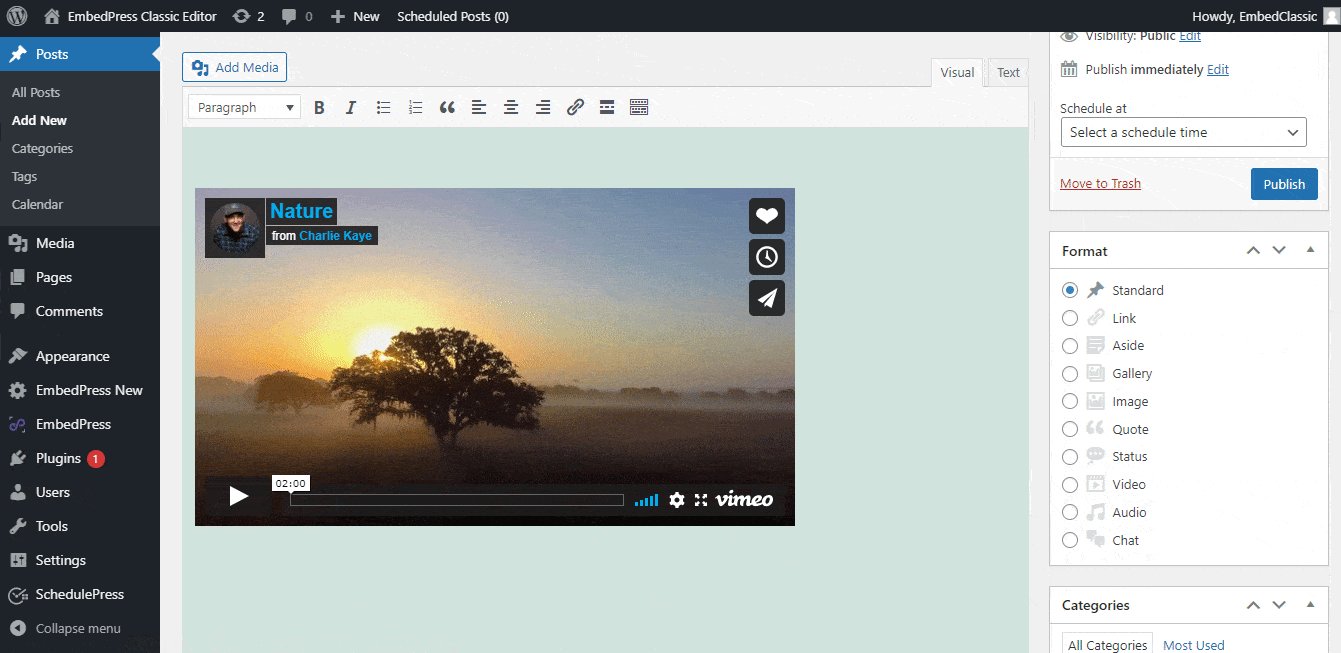
Your URL will automatically be transformed into an embed of your Vimeo video. Publish your WordPress content, and the video file will be embedded on the published page or post for users to see. This is how the Vimeo video will appear on your website.

How to Embed Vimeo Videos In Elementor With EmbedPress #
You can use EmbedPress with Elementor to embed Vimeo videos in your WordPress website. Follow these steps to embed any Vimeo videos on your website using the Elementor Editor.
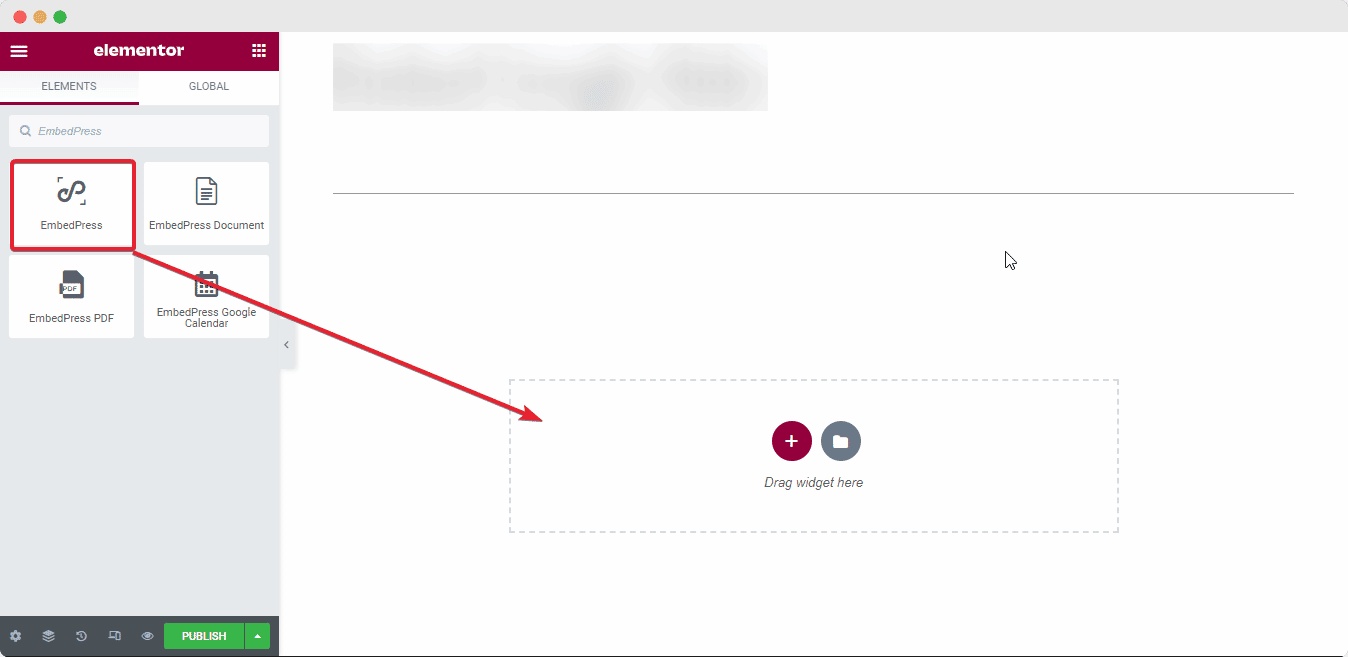
Step 1: Select The EmbedPress Widget From Elementor Panel #
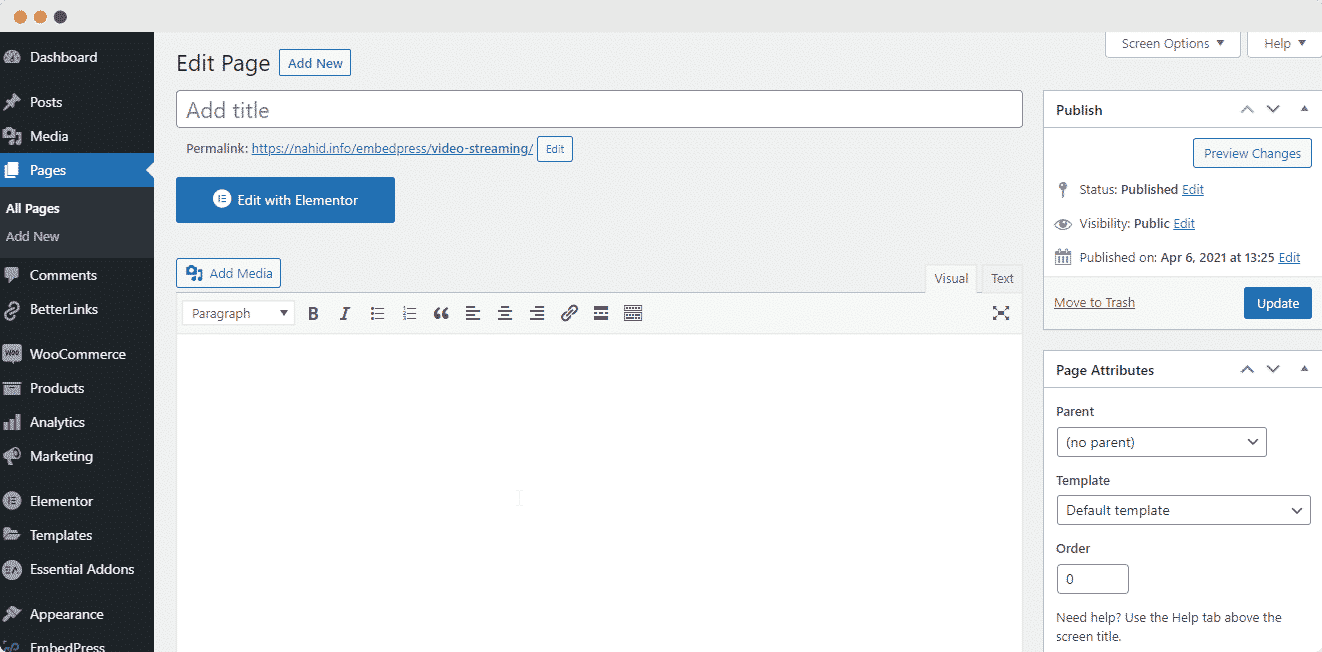
First, create a new page from your WordPress dashboard by navigating to Pages→ Add New and then clicking on the blue ‘Edit With Elementor’ button. Then search for the ‘EmbedPress ’ element from under the ‘ELEMENTS’ tab in Elementor Editor.

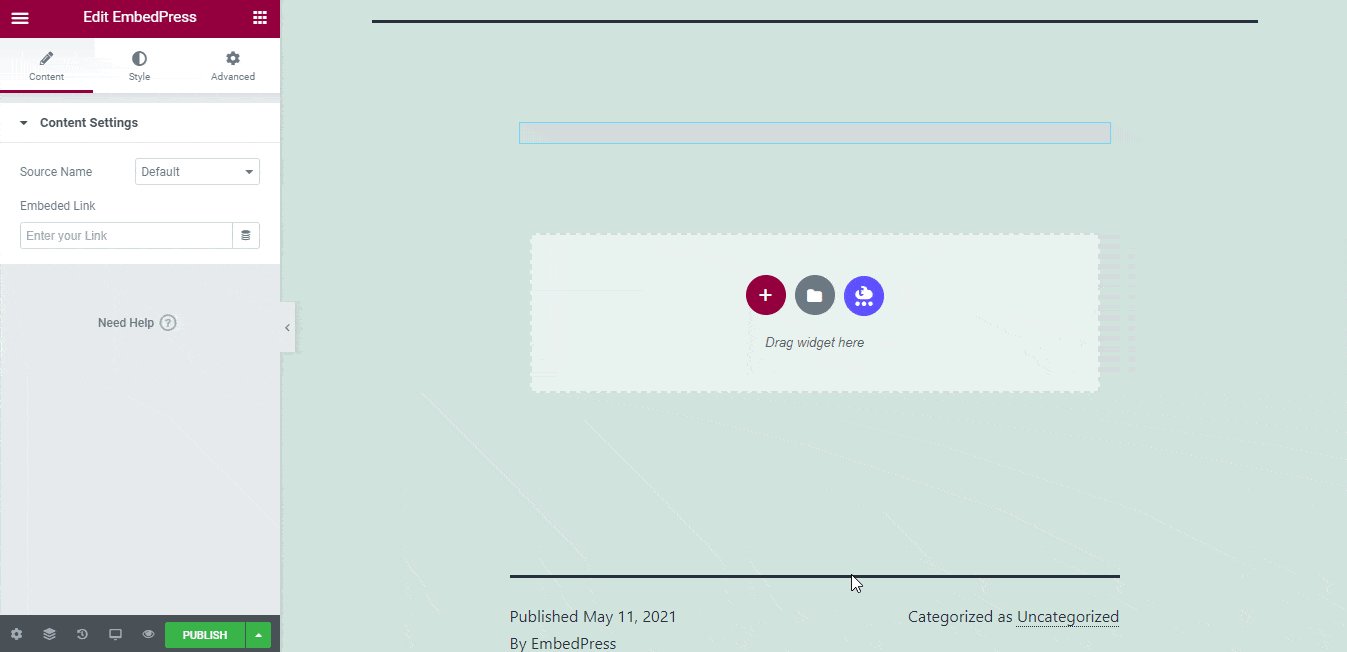
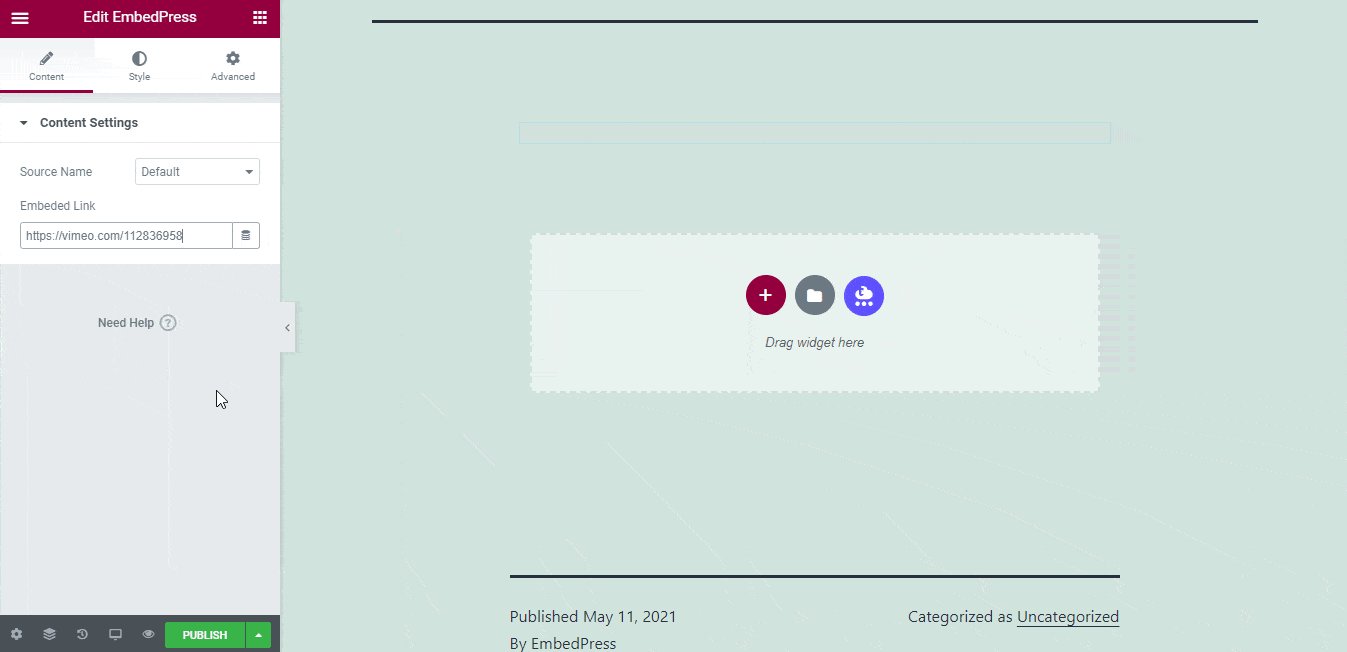
Step 2: Embed Vimeo Videos URL In Elementor #
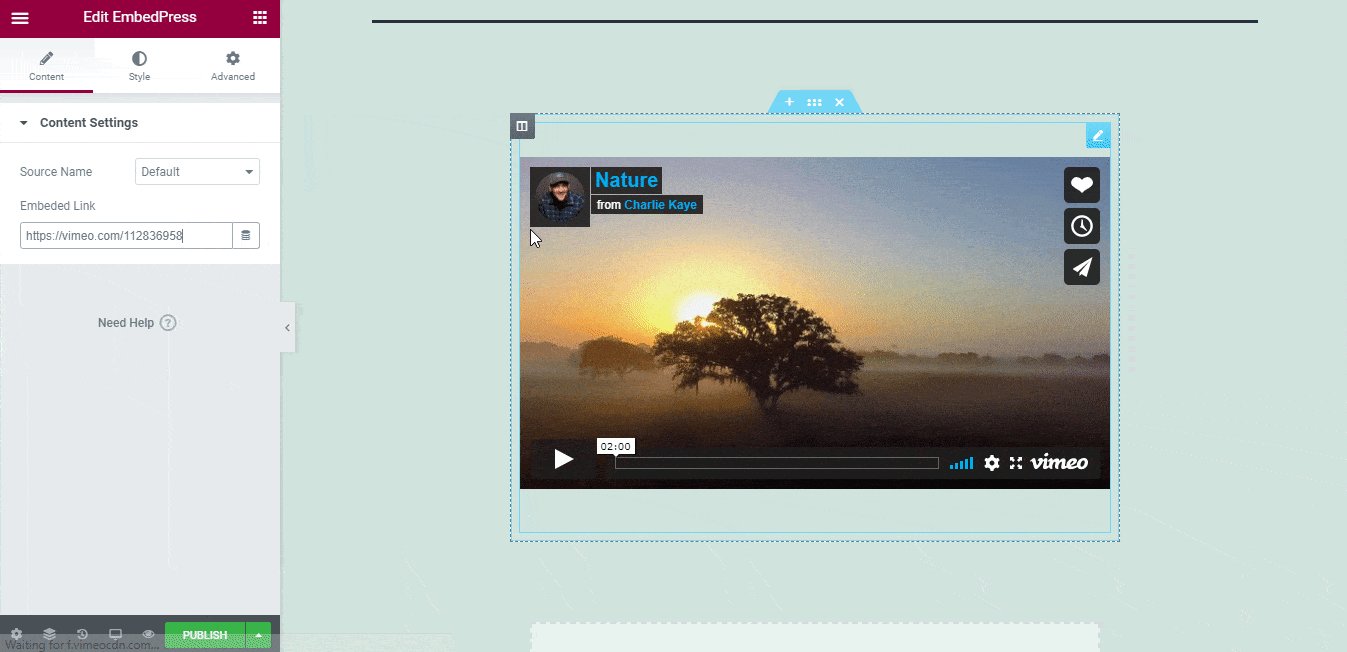
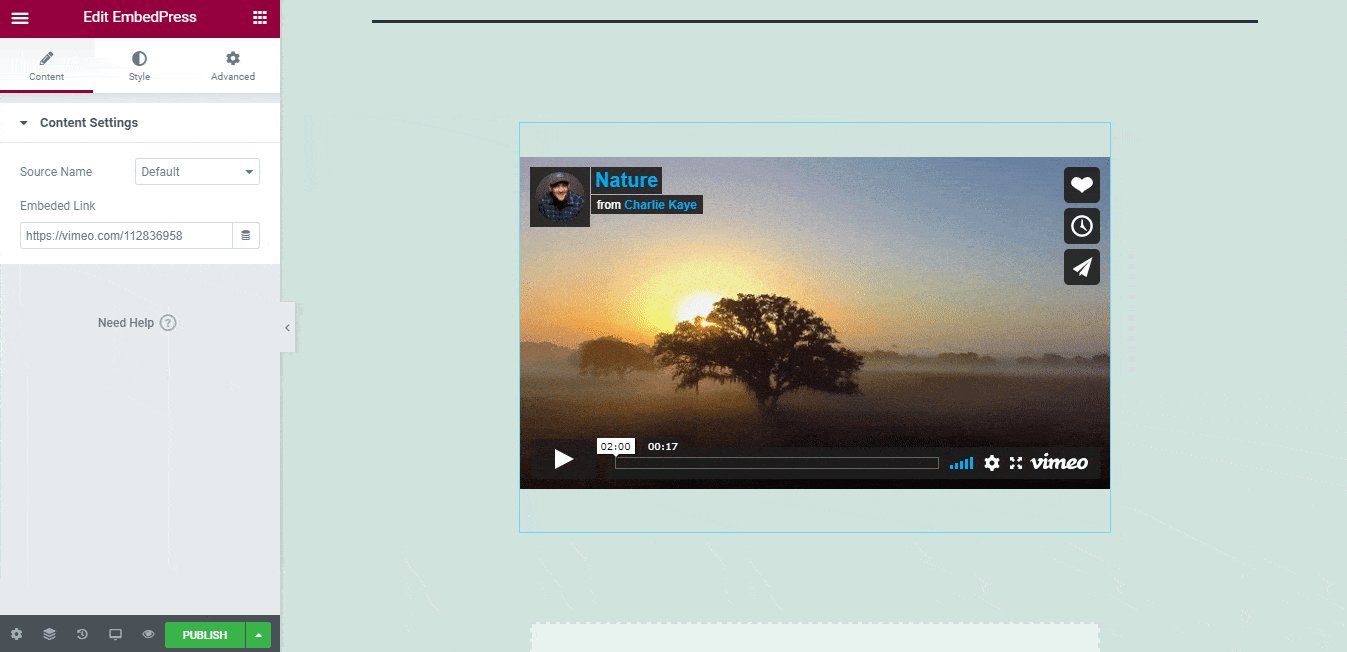
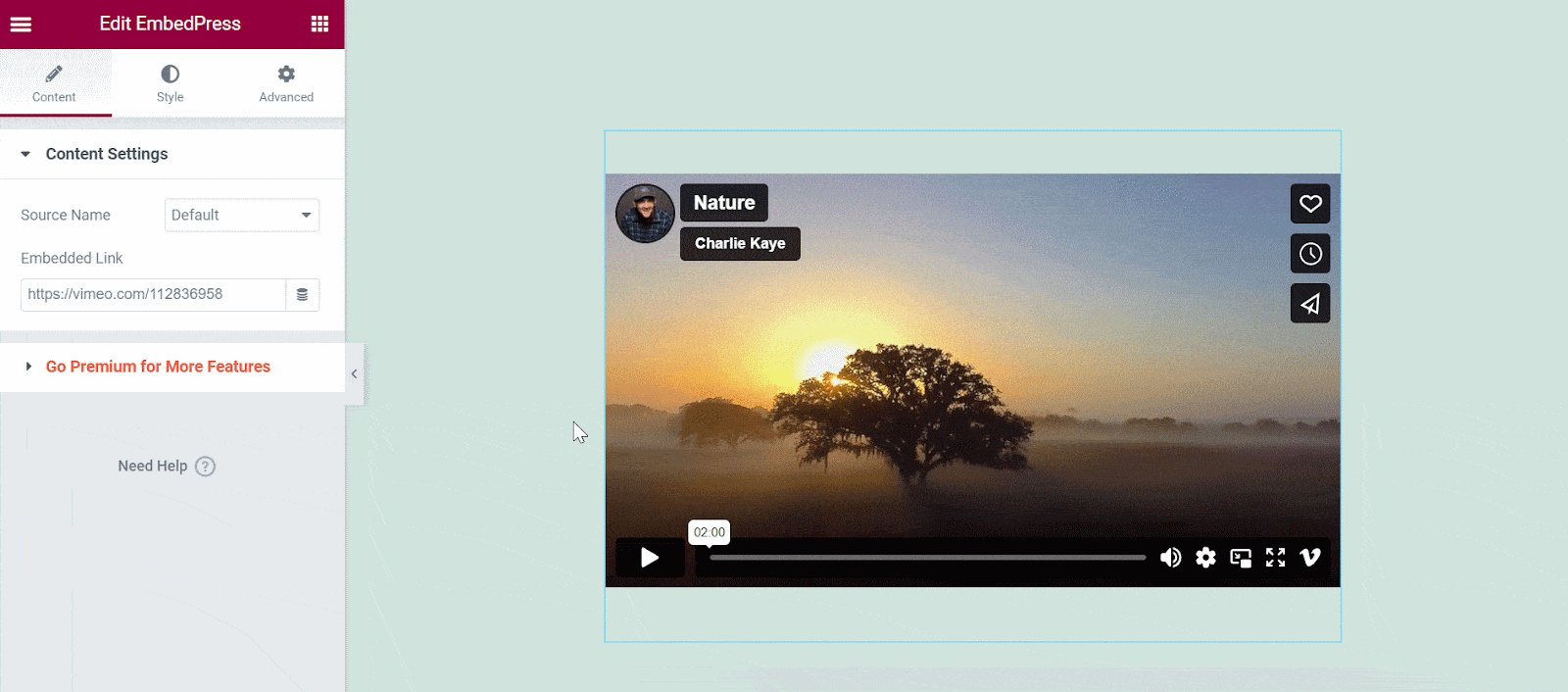
To embed Vimeo videos first paste the video URL onto the ‘Content Setting’ of the widget from the Elementor side panel.

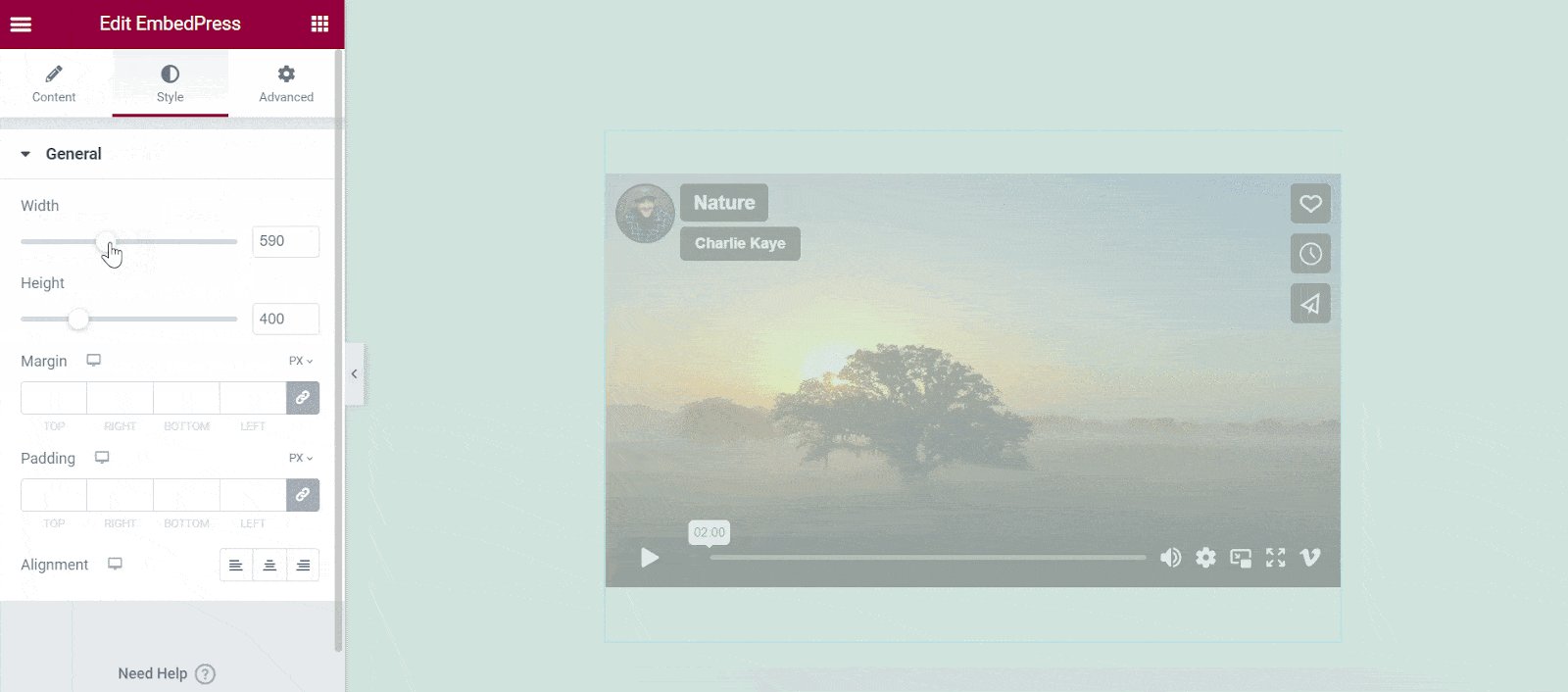
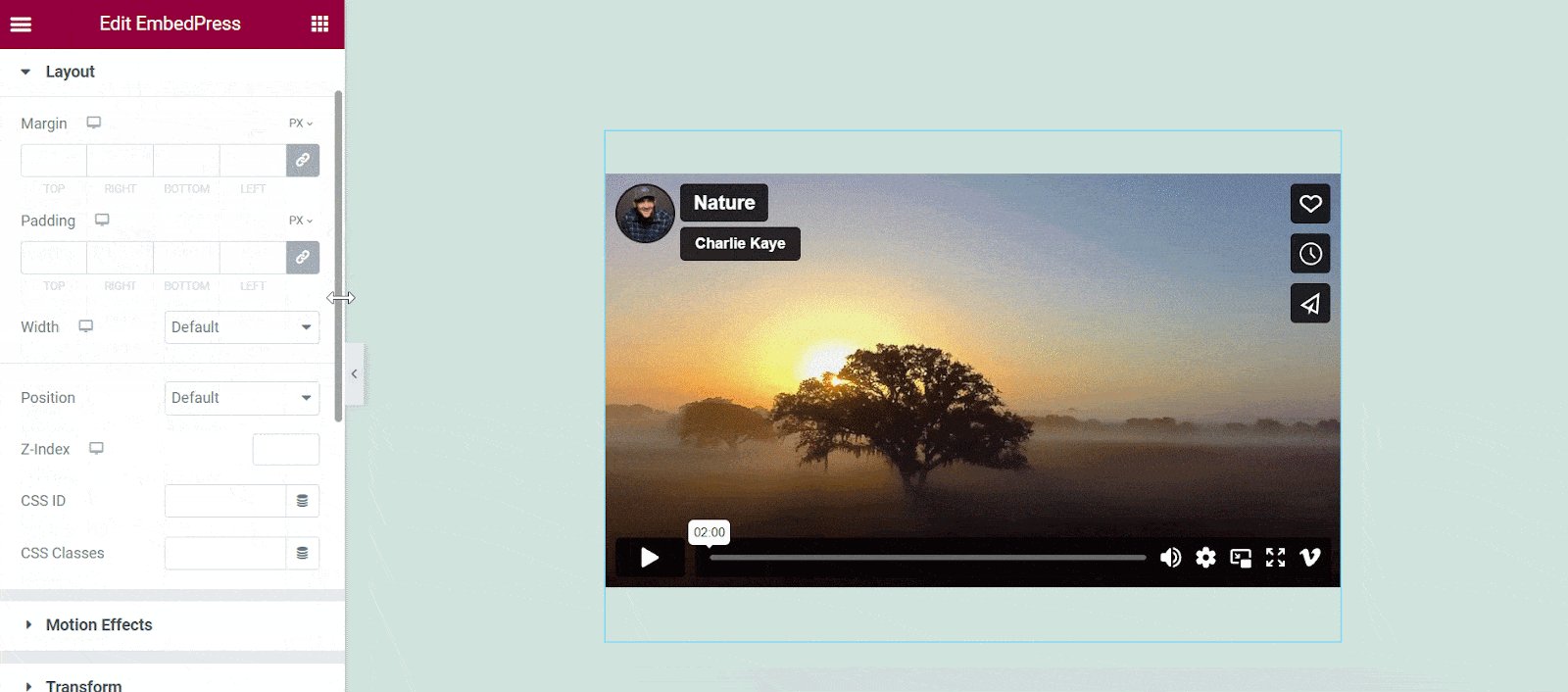
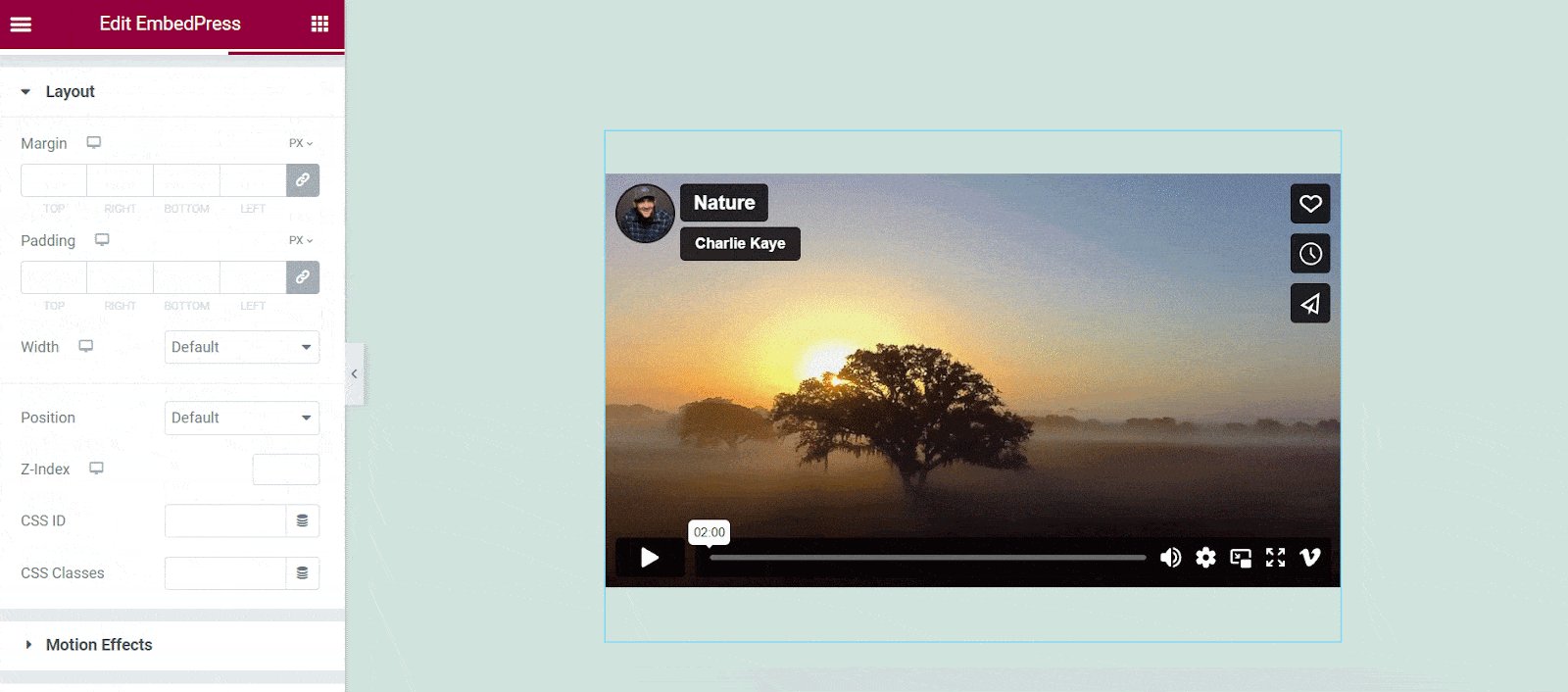
Step 3: Edit Embedded Vimeo Videos Appearance #
You can edit the embedded video on the Elementor editor without any hassle. First, go to the ‘Style’ tab on the Elementor side panel. Then change the dimensions, aspect ratios, and background color as necessary.

How To Embed Vimeo Videos In Classic Editor #
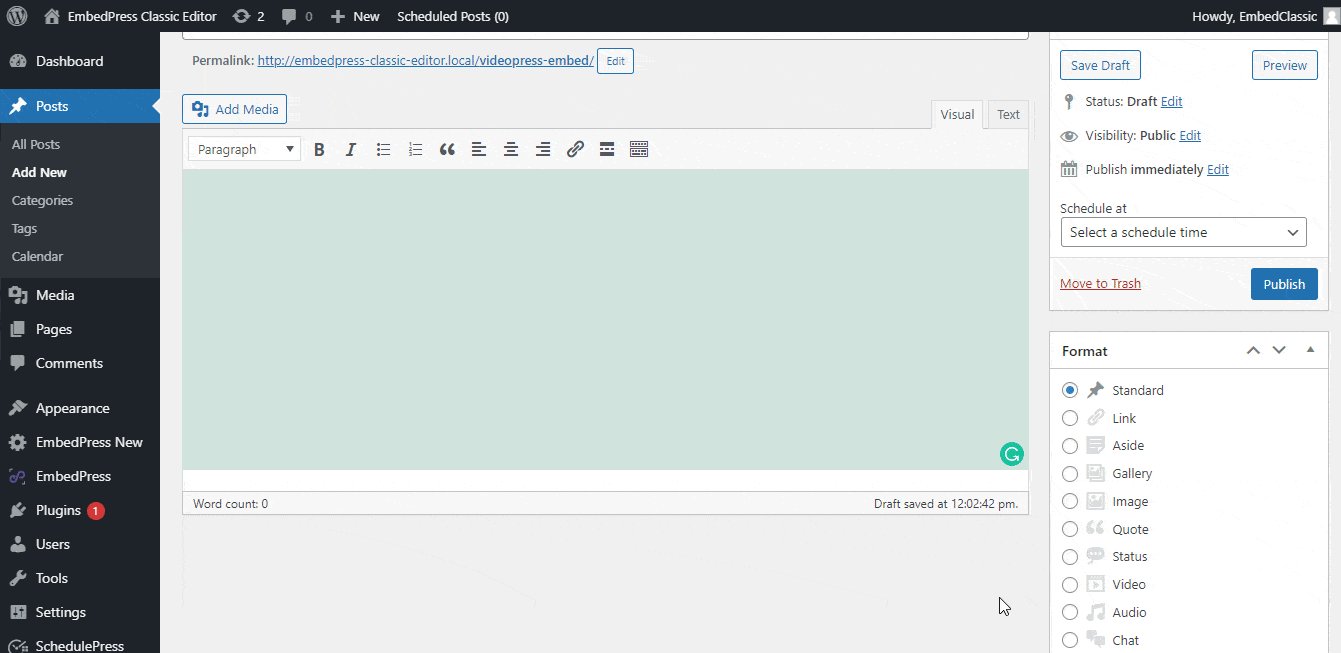
Open up your preferred posts or pages on WordPress Classic Editor.

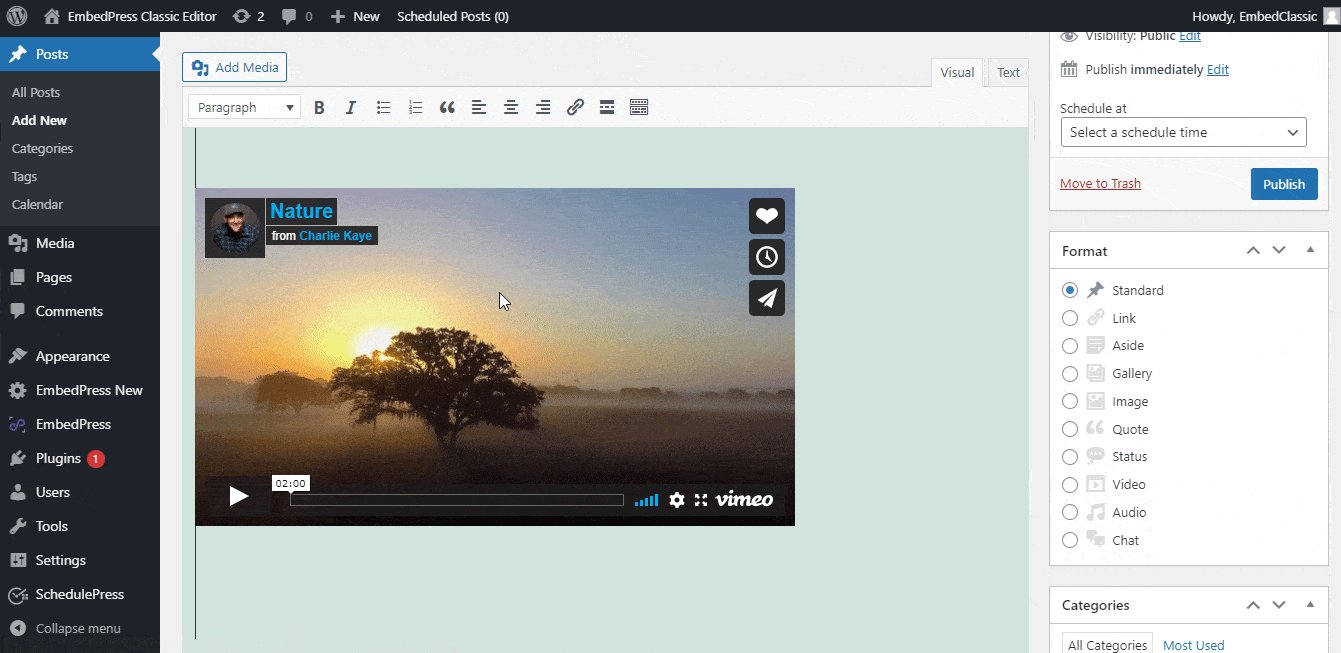
Add your Vimeo video URL into the content area, with the “Visual” tab enabled. You will see a purple background with a “Loading your embed” message. And within a few moments, your URL will automatically be transformed into an embed of your Vimeo videos.

You can effortlessly embed your audio onto your Classic Editor with just a click.
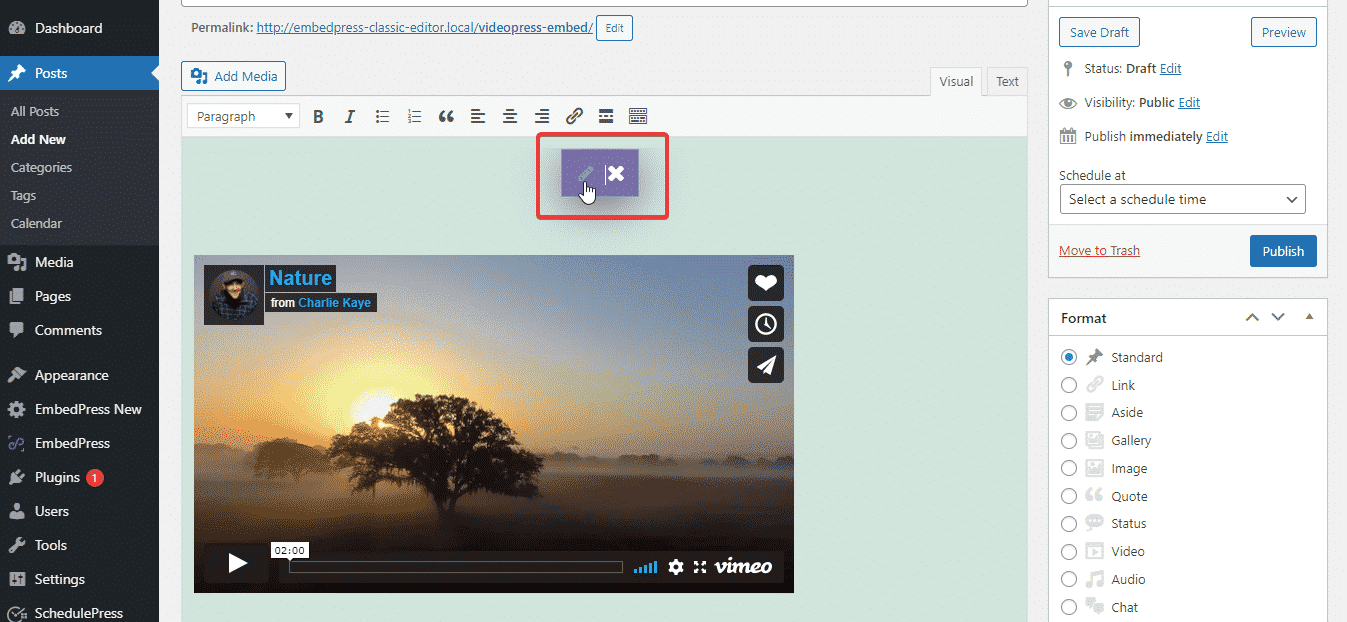
First, paste the URL directly onto the ‘content area’ of the editor interface. Then a purple background with a “Loading your embed” message will appear in the content area for a few seconds. The URL will be automatically converted into an embed of your Vimeo video. After that move, the mouse pointer over the Vimeo video embed, and a purple button will show up at the top. Click the “Pencil” icon, and a pop-up window will be visible with more options.

You can modify your Vimeo embed URL, plus you can also modify the width, height, and so on of the embedded Vimeo video.
With these simple steps, you can embed Vimeo video instantly into your WordPress website with EmbedPress using any Gutenberg Editor, Classic Editor, or Elementor Editor.
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






