RunKit notebooks are interactive playgrounds for Javascripts that are linked to a full node environment in your browser.
EmbedPress allows you to embed Runkit files on your WordPress website instantly, whether built with Elementor, Gutenberg, or Classic Editor. Follow this step-by-step guide below to find out how to embed Runkit links in WordPress with EmbedPress.
How To Collect Runkit URL? #
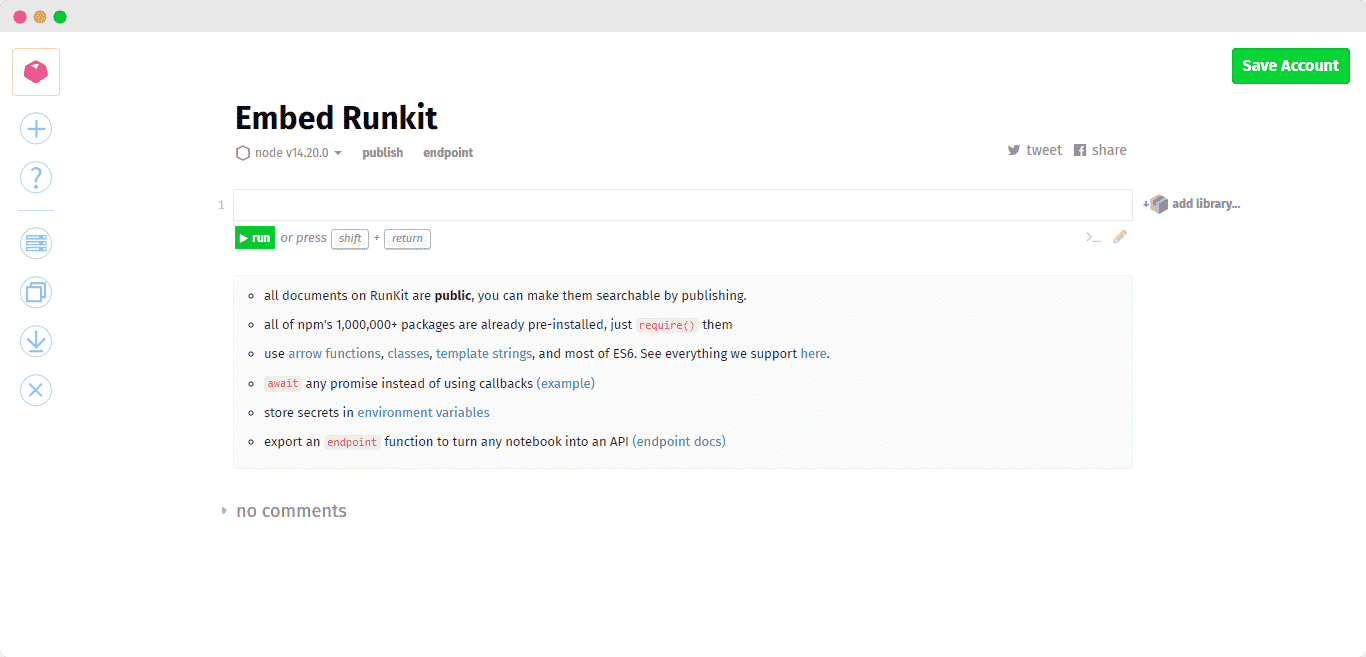
To embed Runkit files on your WordPress site, first head over to the Runkit website and create a new notebook.

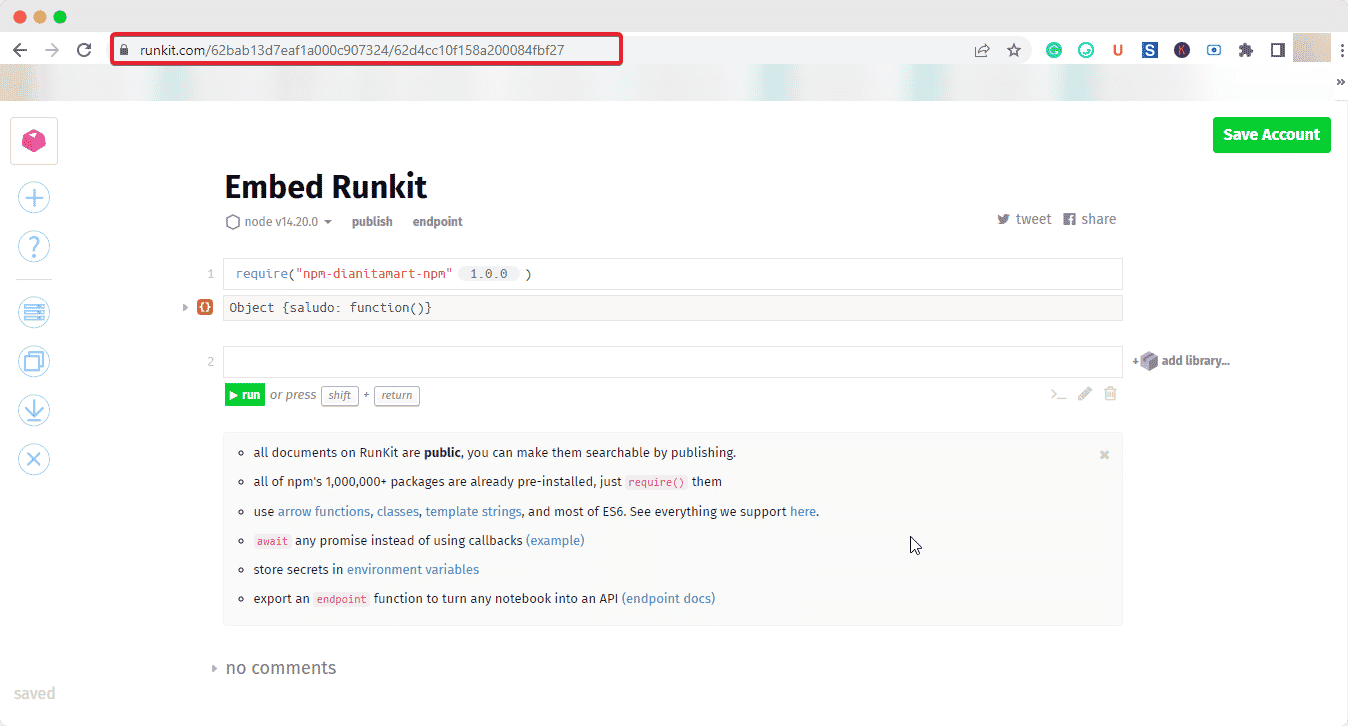
After creating a new notebook you can either add your predefined library or you can search any library function you want from the search area. Then all you have to do is press the ‘run‘ option or enter ‘shift+return‘ from your keyboard. When you are done with all the mentioned processes simply copy and save the URL for future embedding.

How To Embed Runkit In Gutenberg? #
EmbedPress has its own blocks to embed any type of content using the Gutenberg block editor. To embed Runkit using Gutenberg, follow the steps below.
Step 1: Search For The EmbedPress Block #
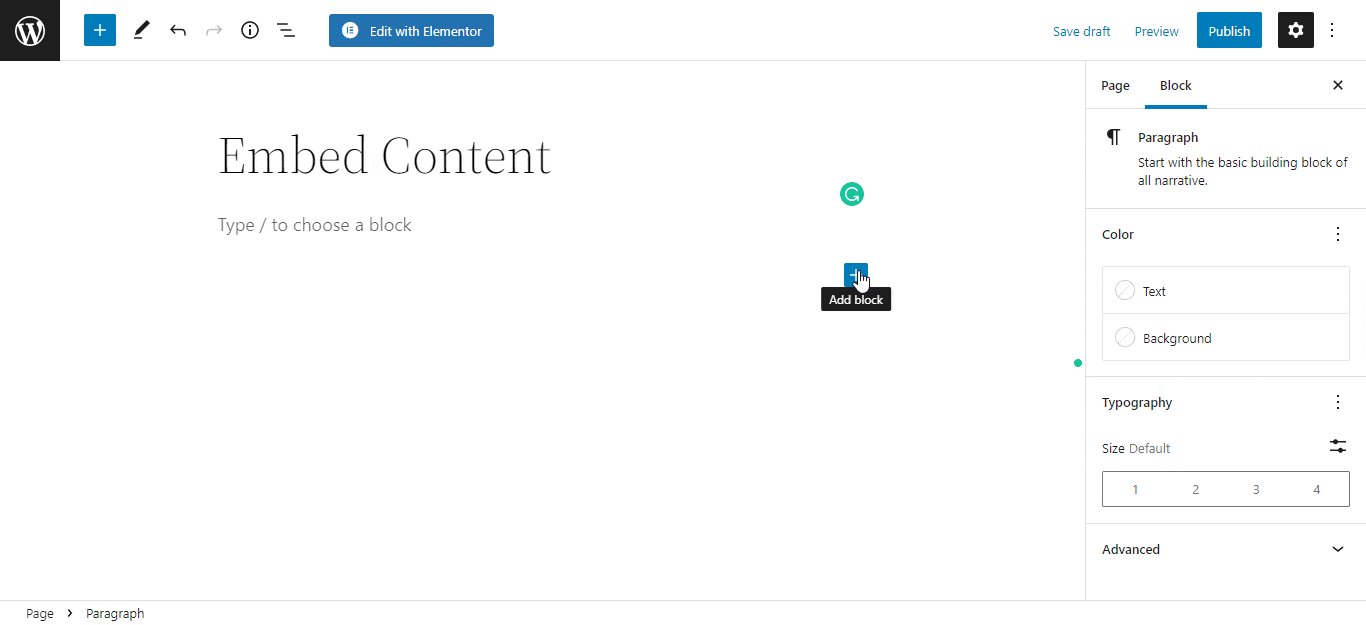
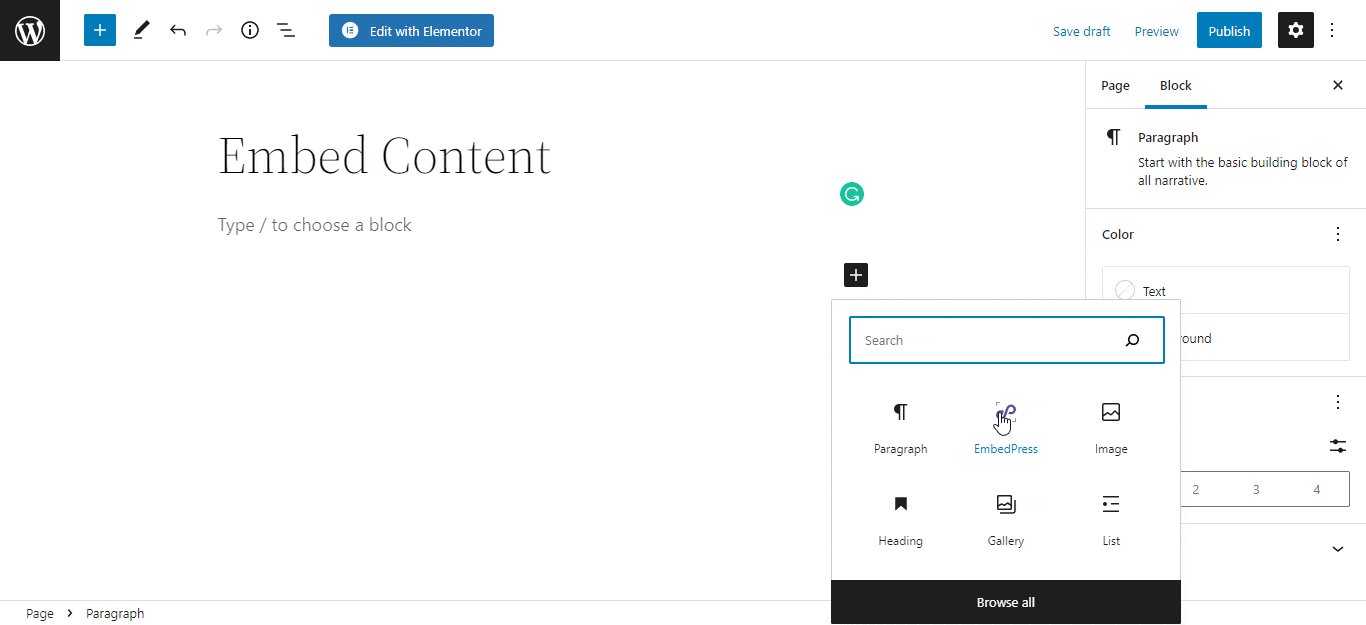
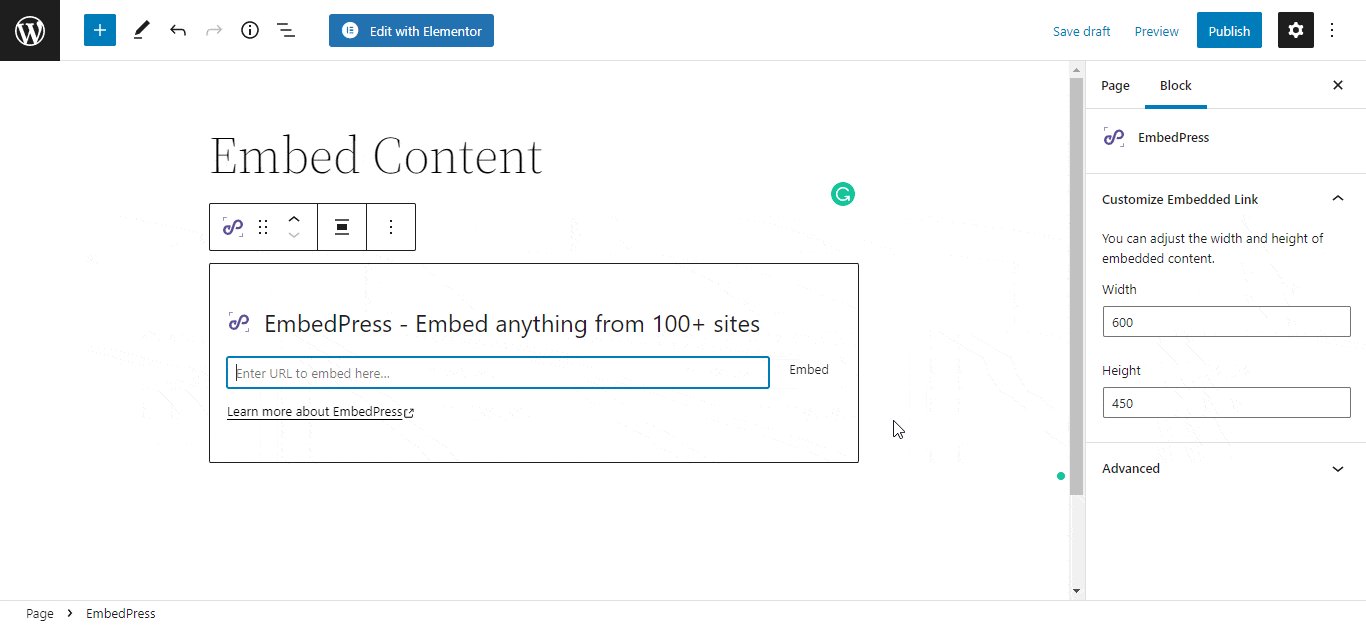
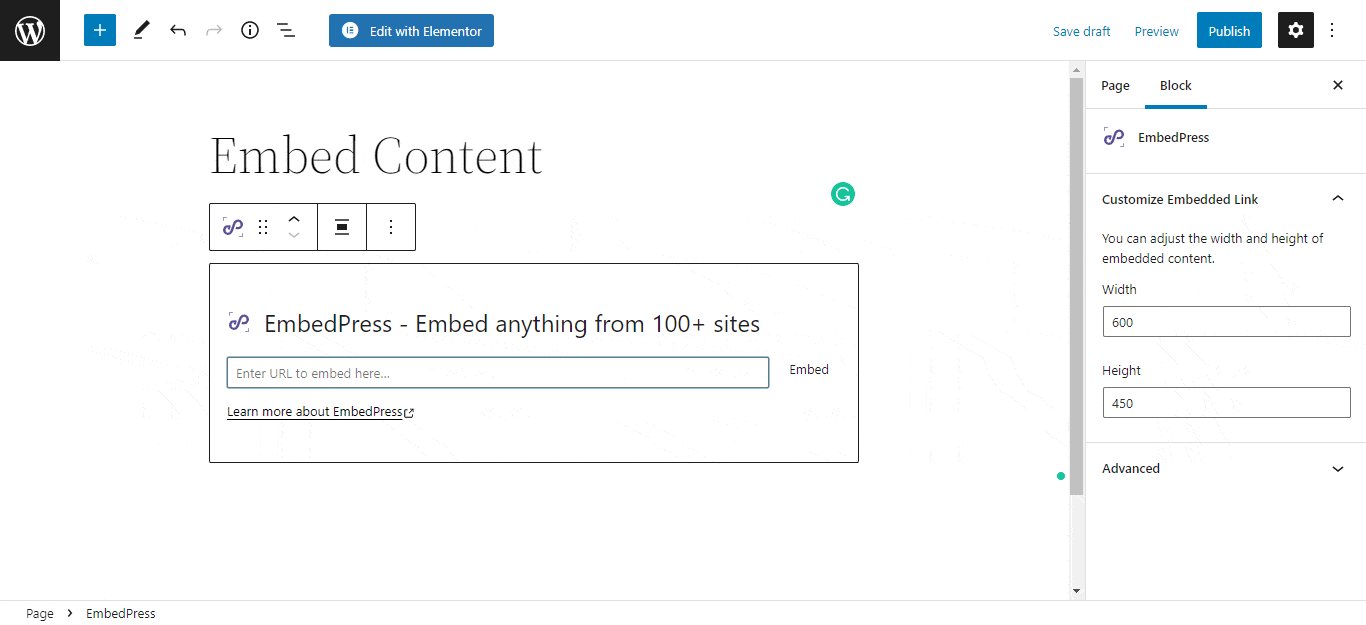
From your website dashboard, open the page where you want to embed Runkit files. Click on the ‘+’ icon to add blocks and search for ‘EmbedPress’. Simply click on the block that appears in the search and insert it onto the page.

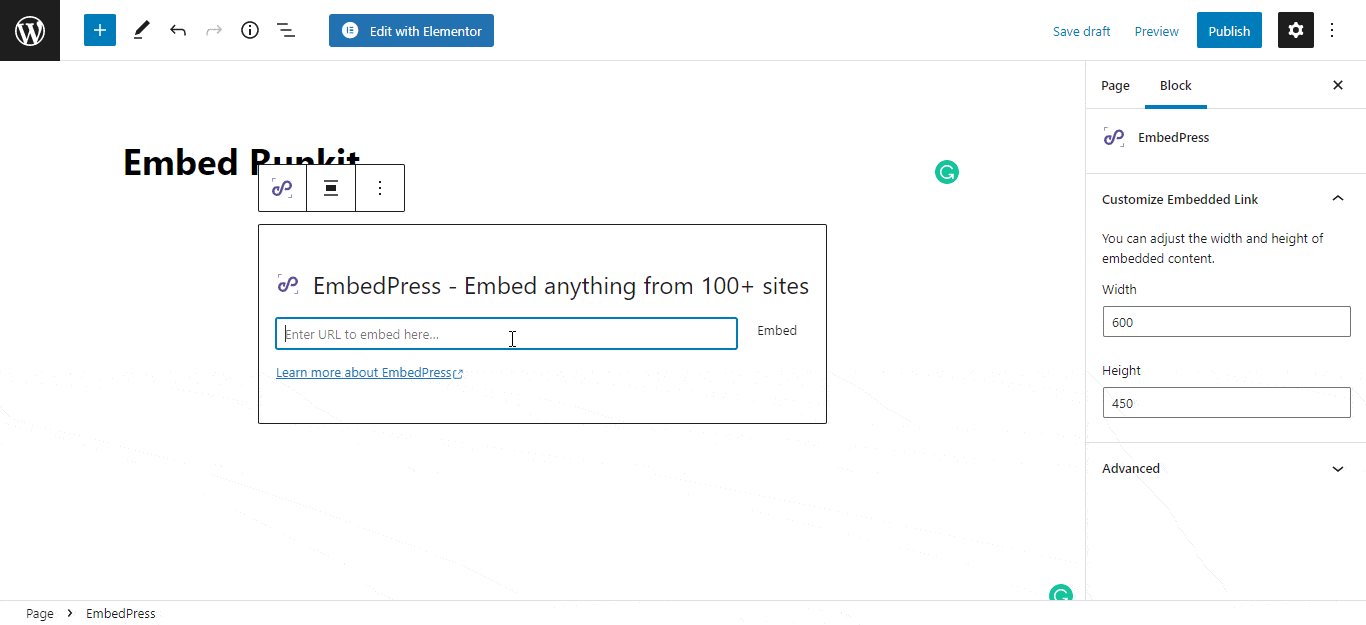
Step 2: Paste The Runkit URL In EmbedPress Block #
Afterward, paste the collected Runkit URL into the input field and click on the ‘Embed’ button beside the URL field. The Content will be successfully embedded using the Gutenberg block editor.

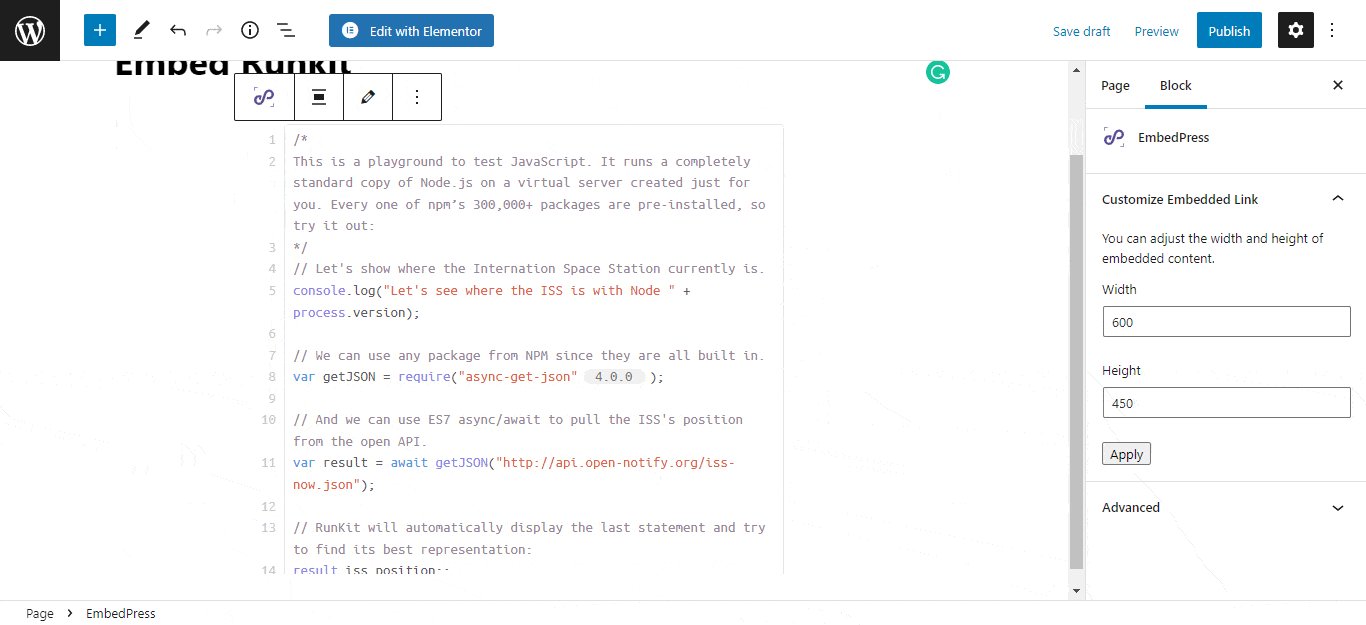
Step 3: Edit & Publish Your Runkit Embed #
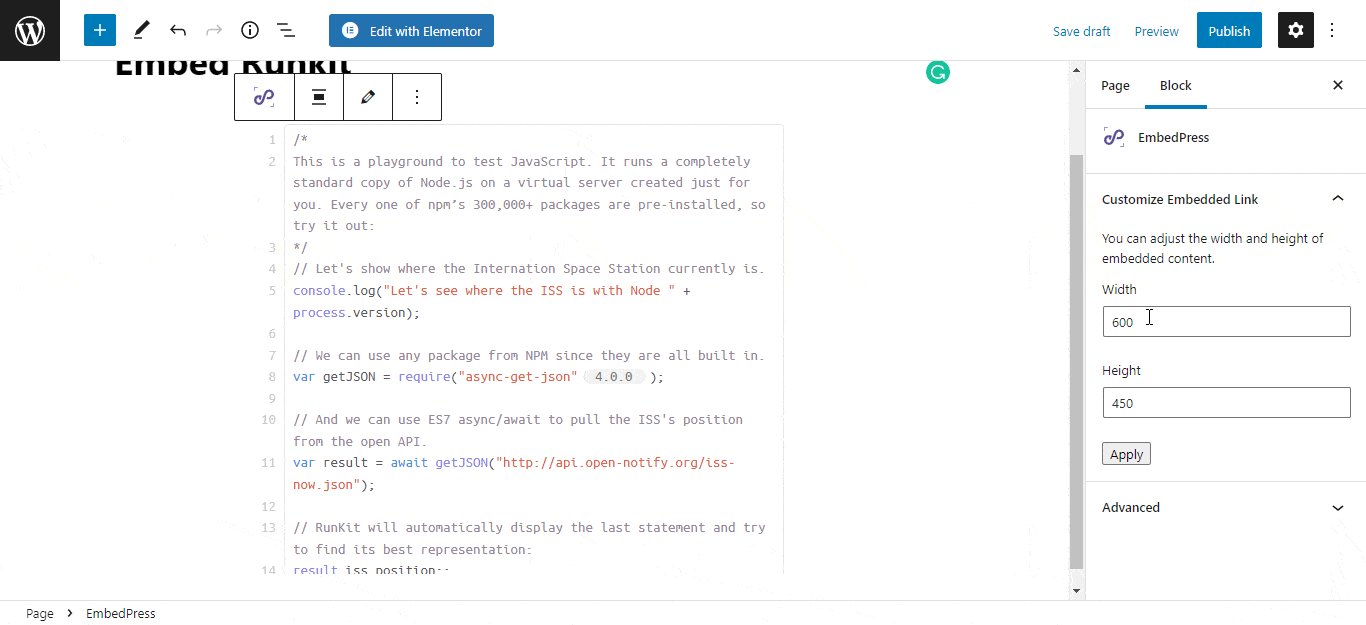
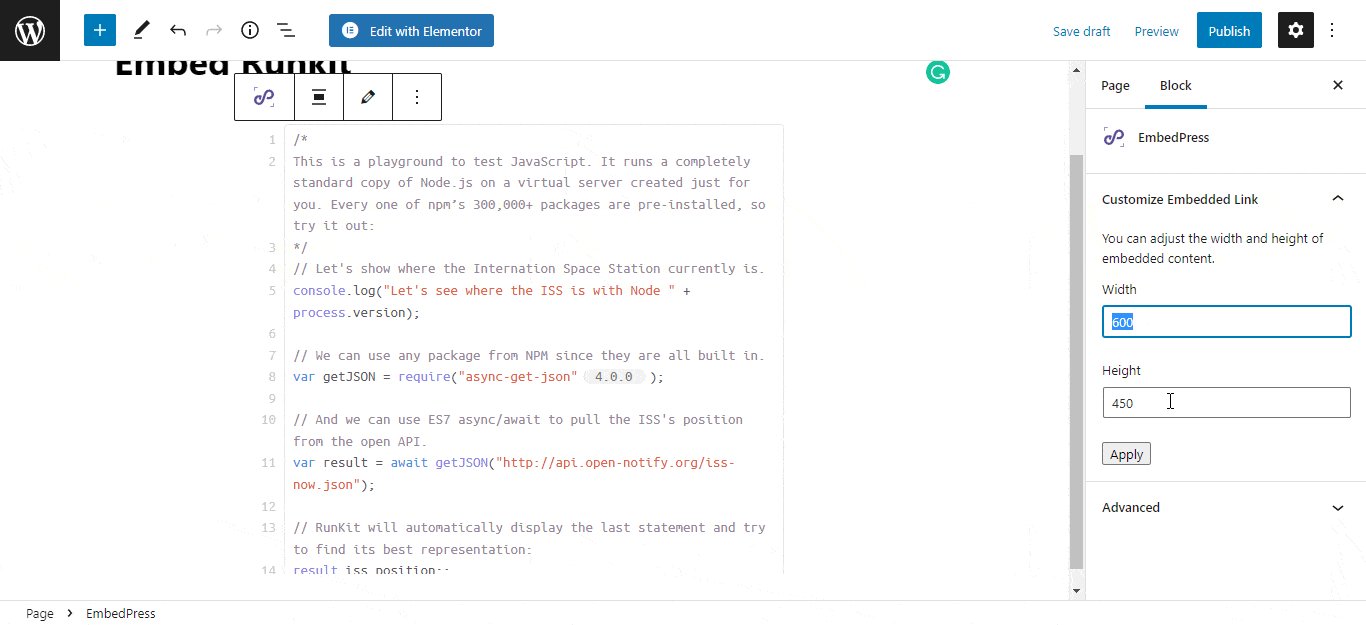
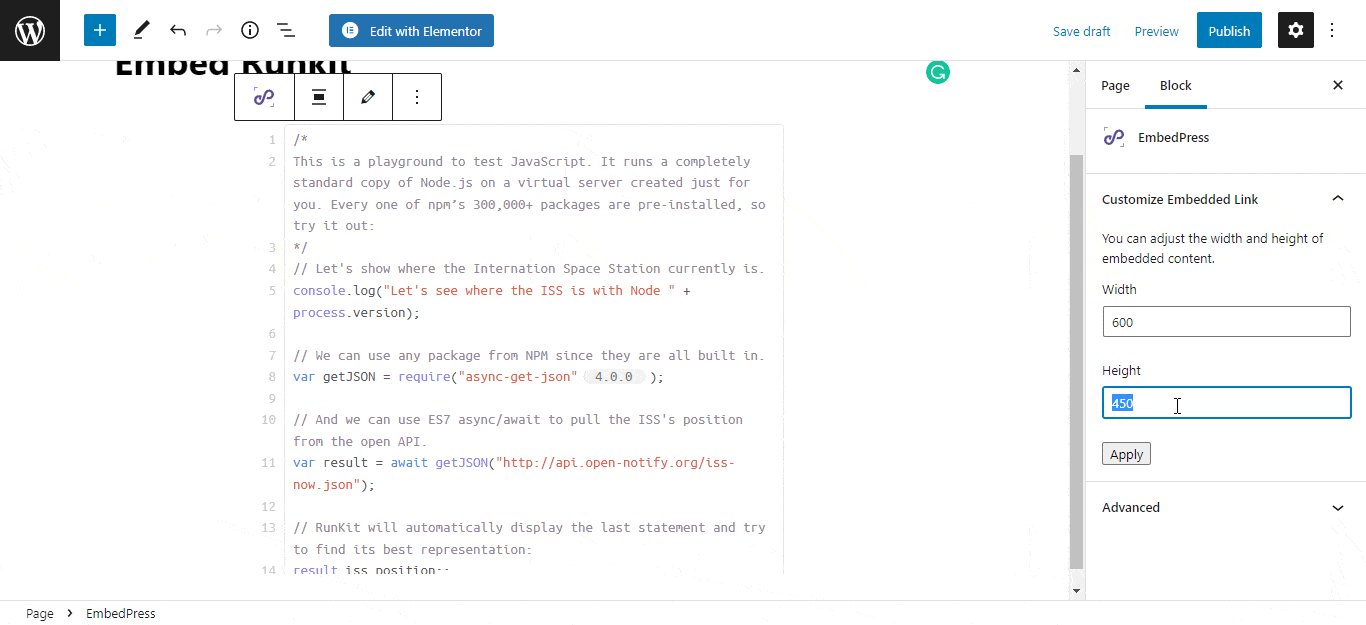
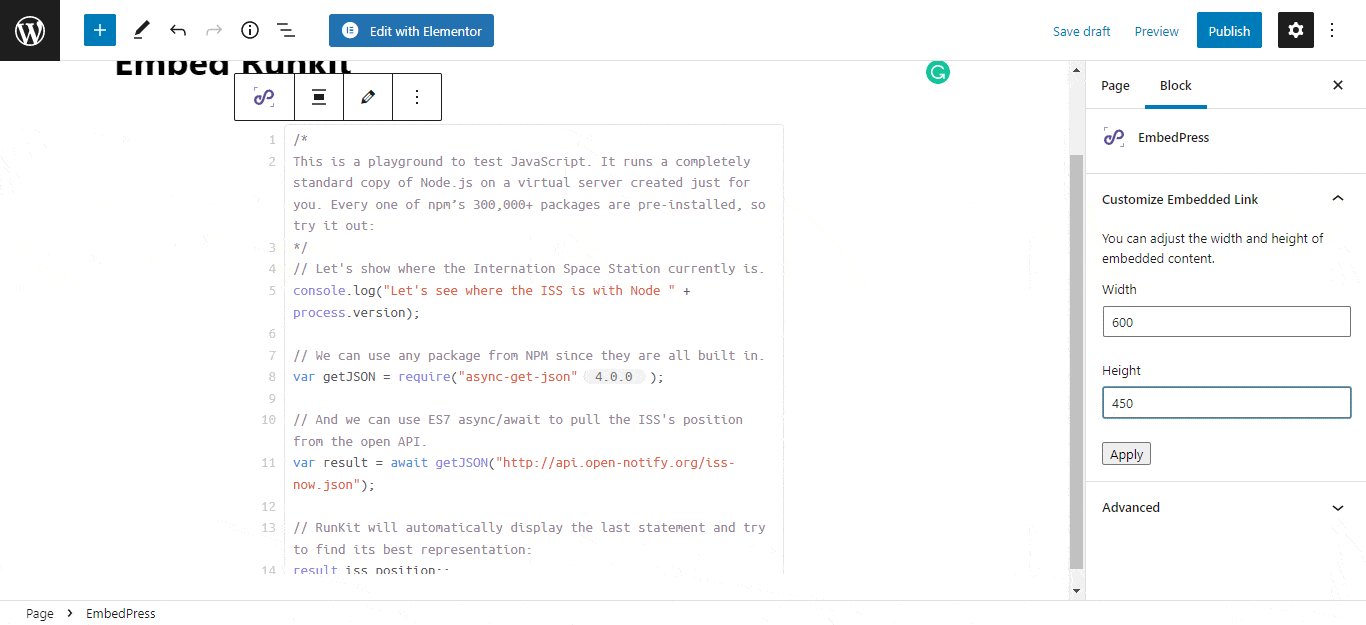
You can add some customization and choose how you want to showcase your embedded Runkit file. You can adjust the width and height of your file from the options under the Block tab on your right-hand side.

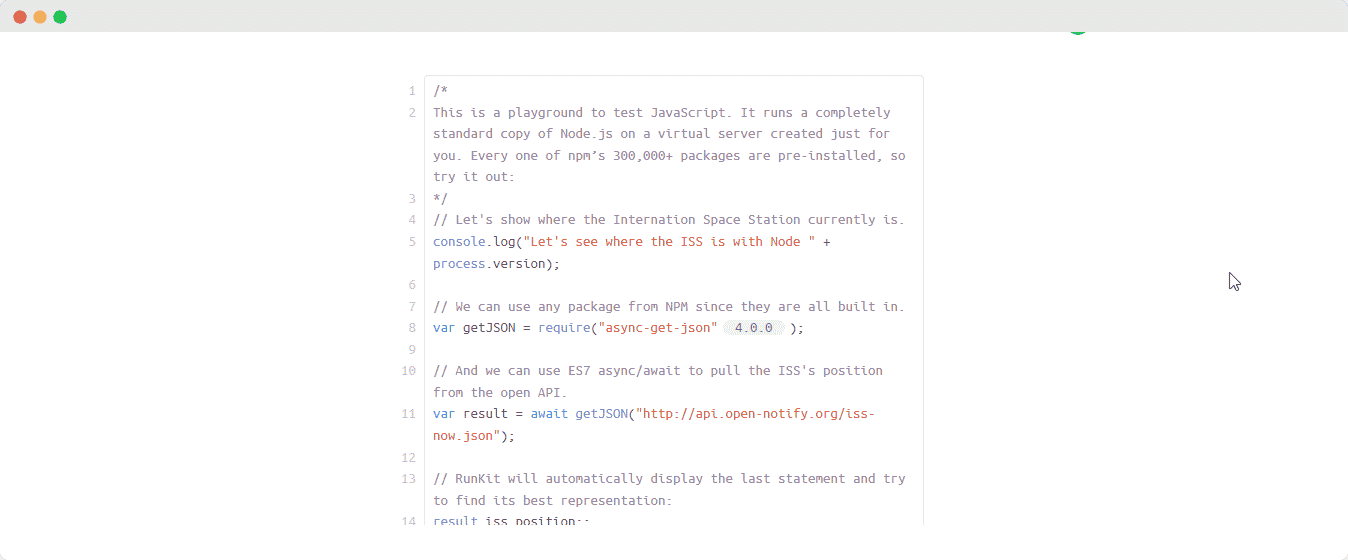
To find out how your embedded Runkit is looking, click on the ‘Preview’ button of your website and have a look.

How To Embed Runkit In Elementor? #
After collecting the Runkit URL, head over to your WordPress dashboard and open the page where you want to embed Runkit links, then follow the instructions given below.
Note: To embed Runkit links in WordPress using Elementor, make sure you have installed and activated the plugin.
Step 1: Search The EmbedPress Element #
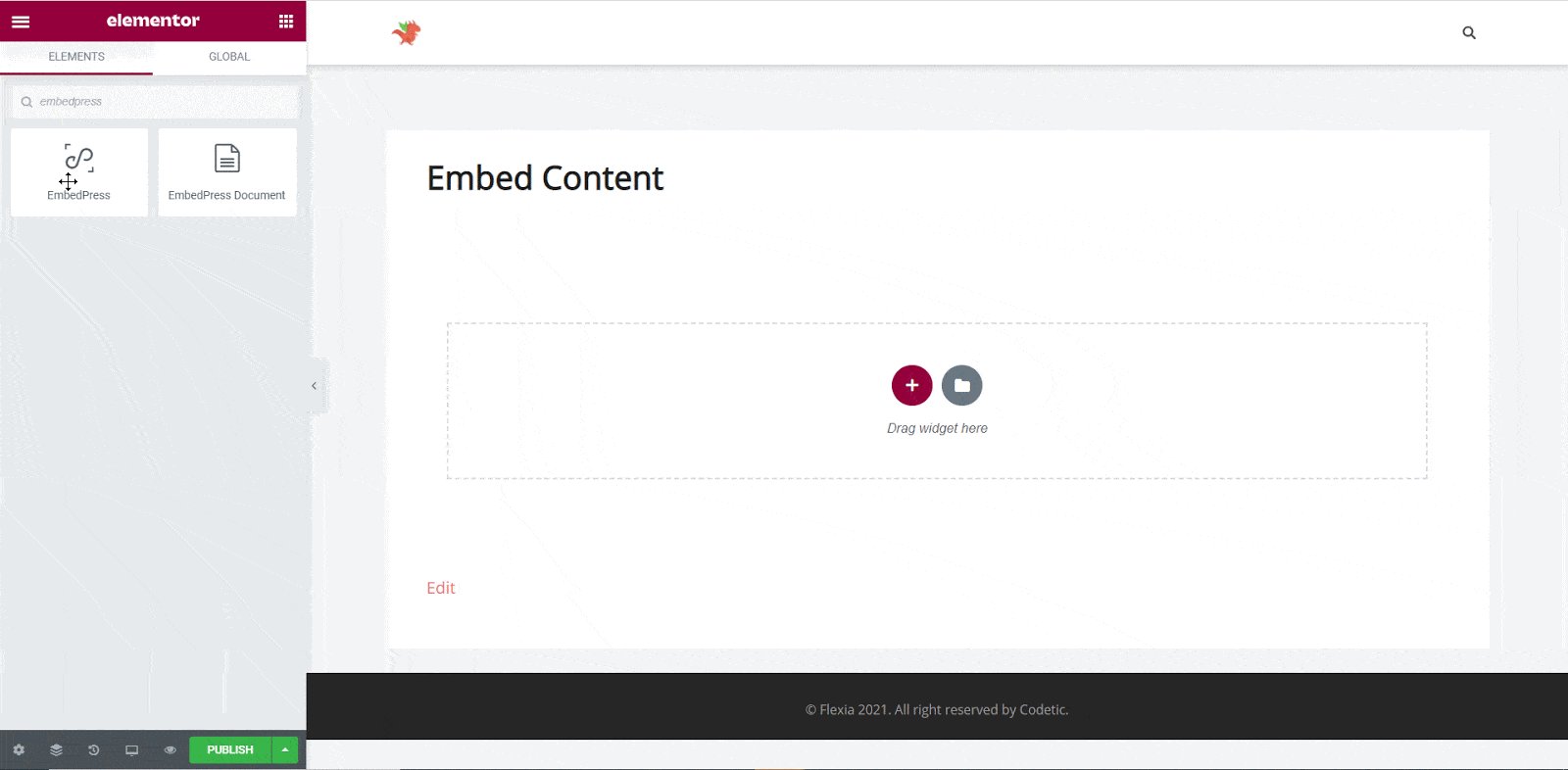
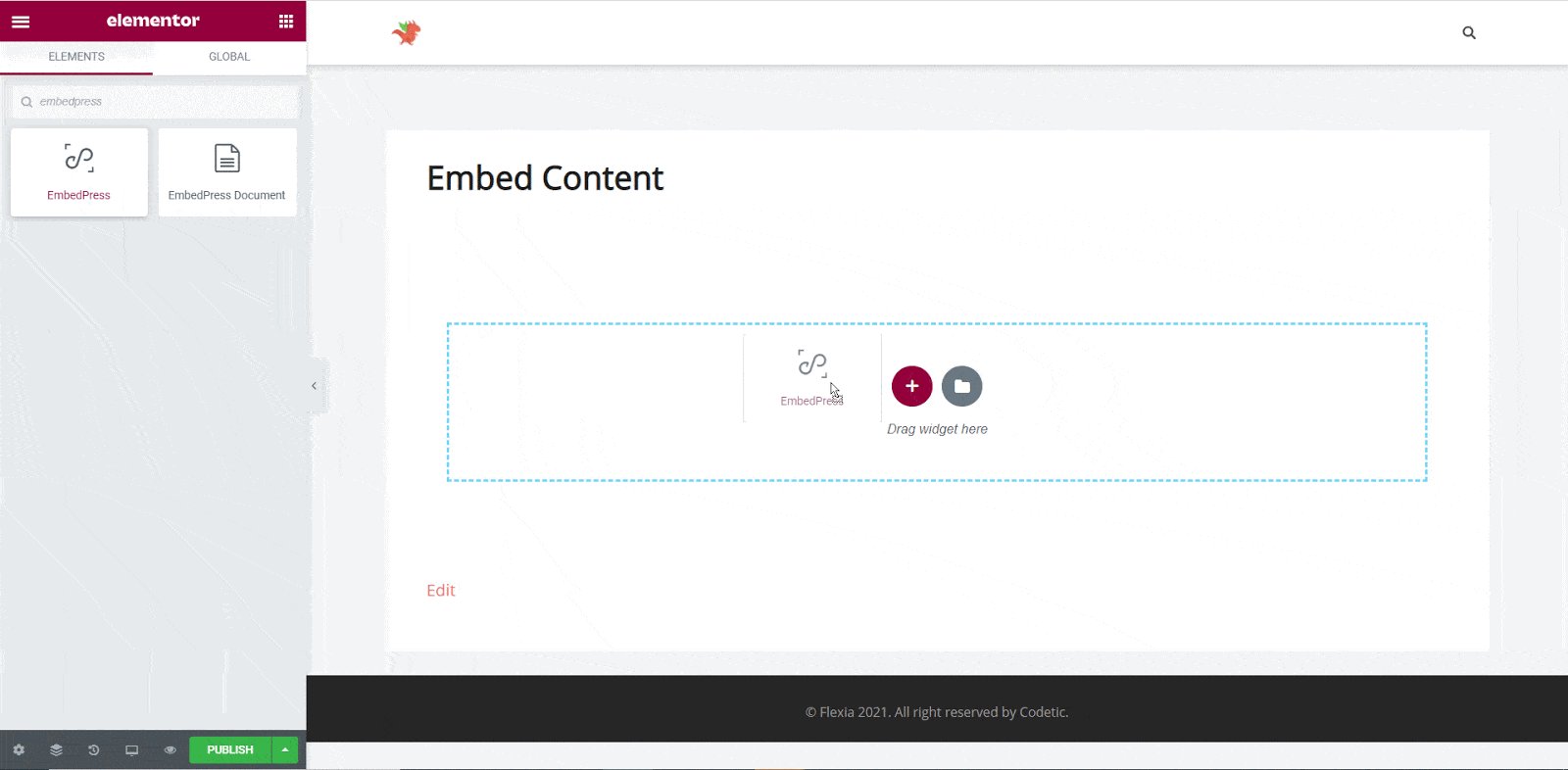
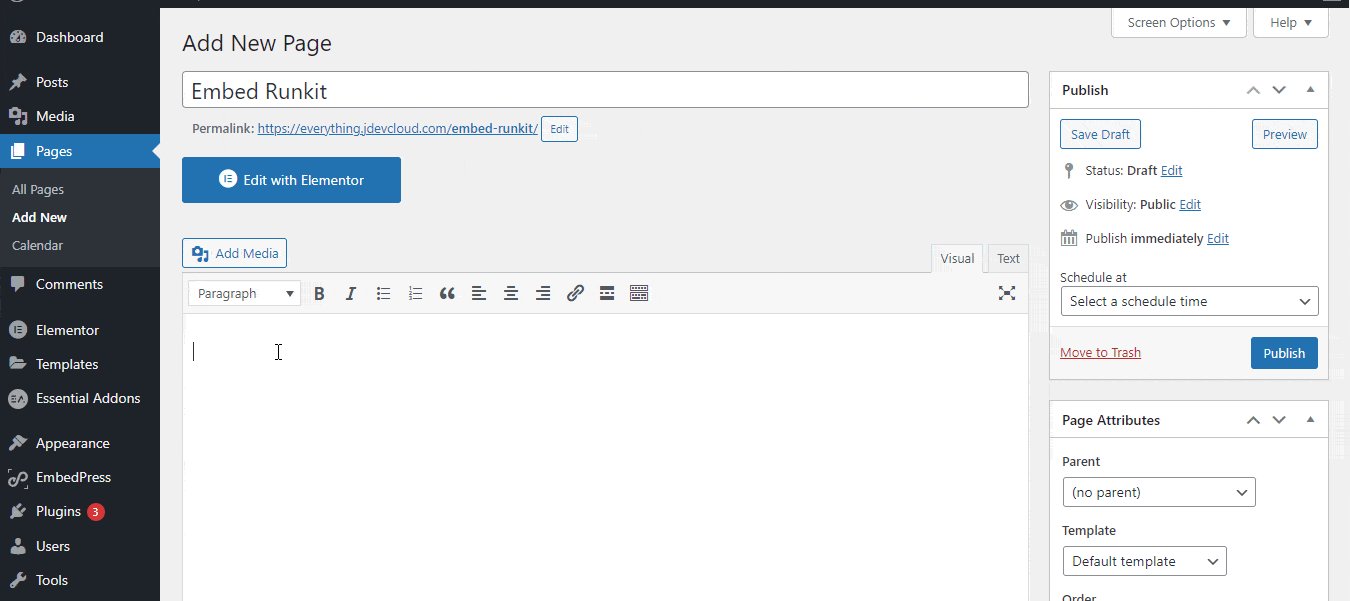
First, select this ‘Edit with Elementor’ button on the top of your page. It will take you to the Elementor editing panel. Search for the ‘EmbedPress’ element on the widget panel and then drag and drop the element on your page.

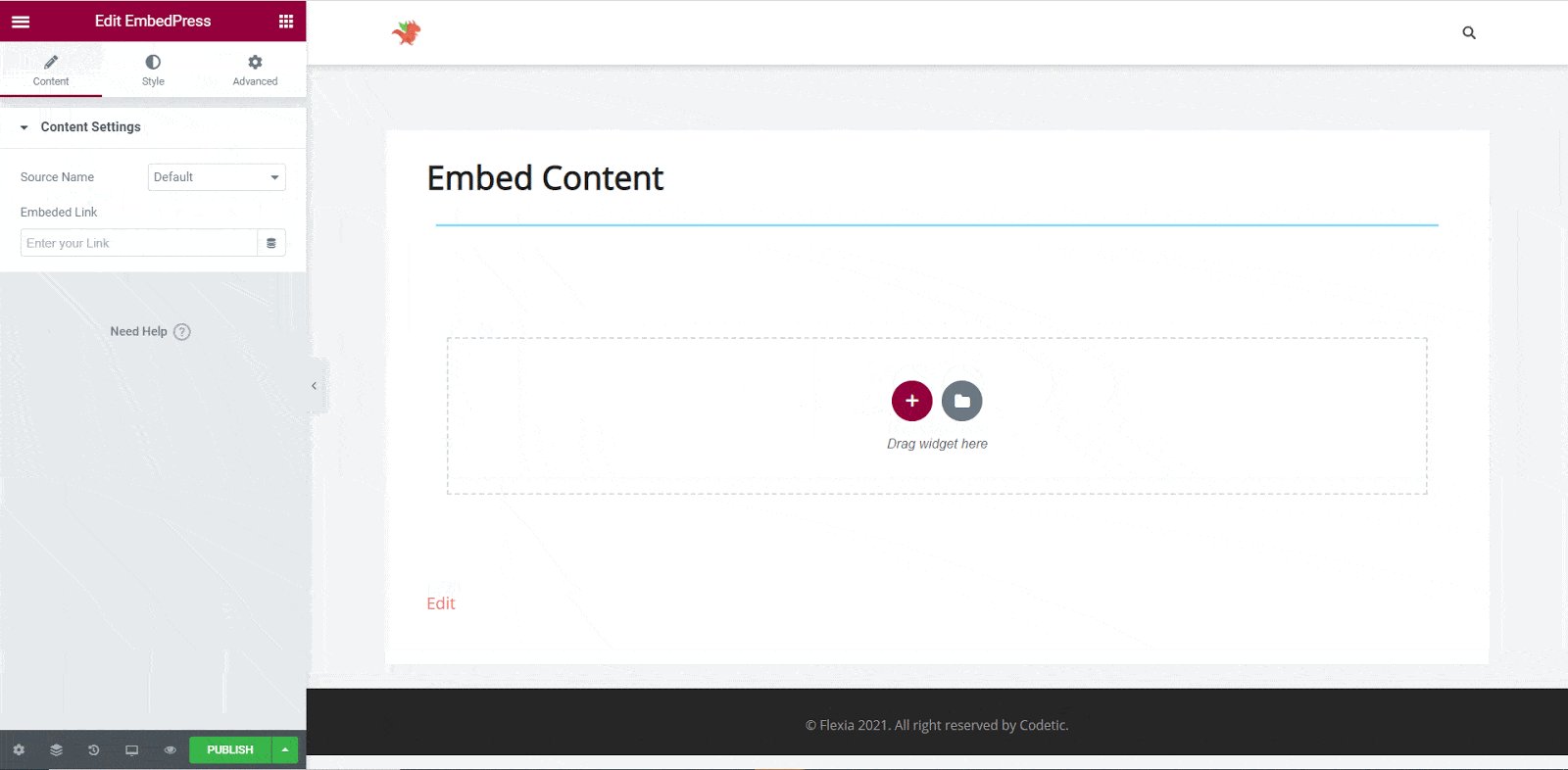
Step 2: Paste The Post’s URL In ‘Content Settings’ #
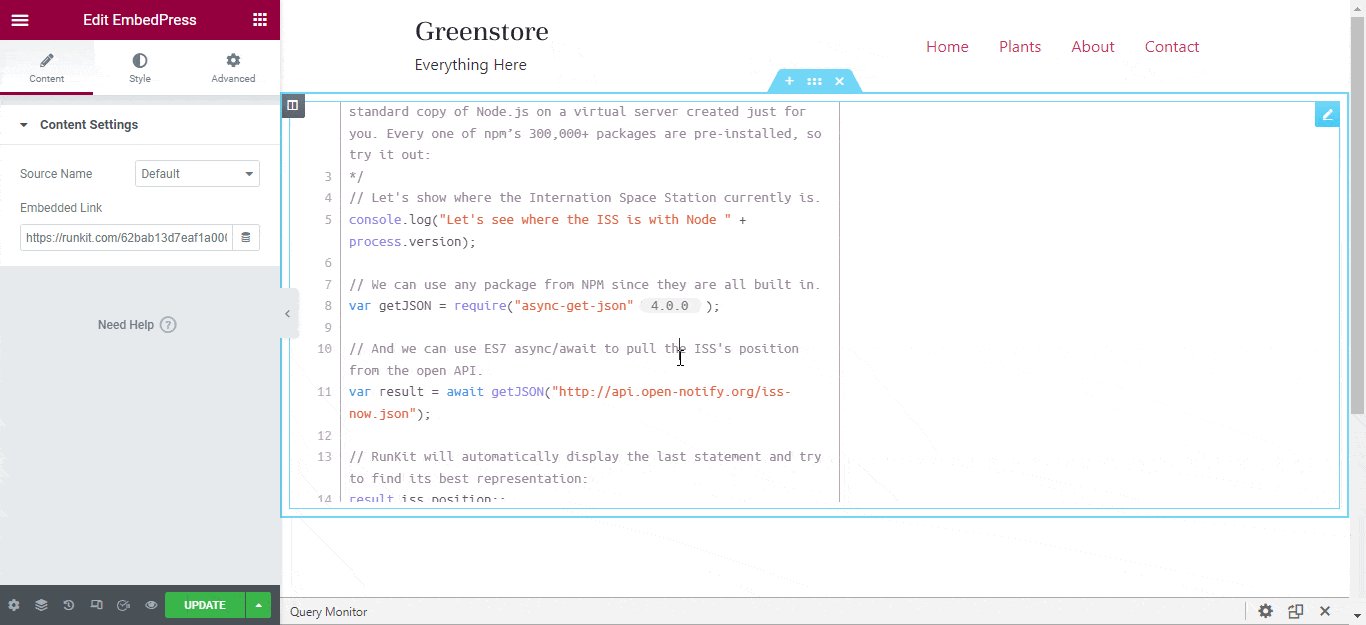
Next, paste the Runkit URL you just collected into the input field of the ‘Content Settings’. It will automatically then fetch and embed your posts into the Elementor editor.

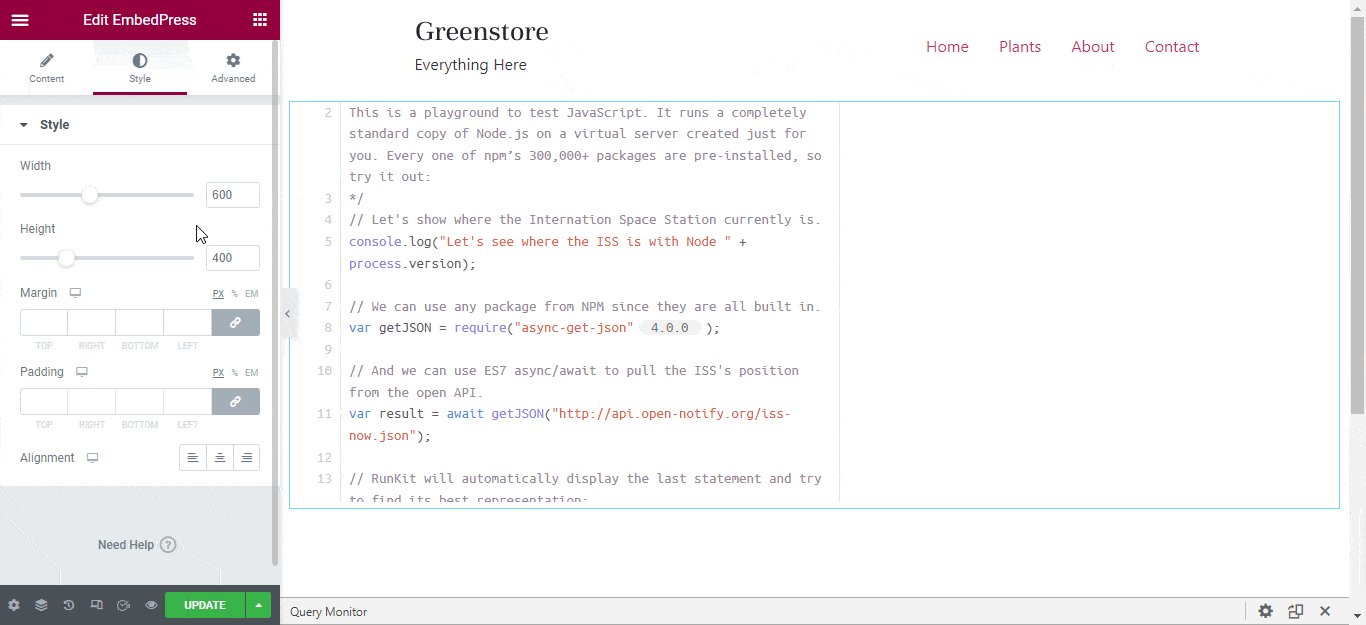
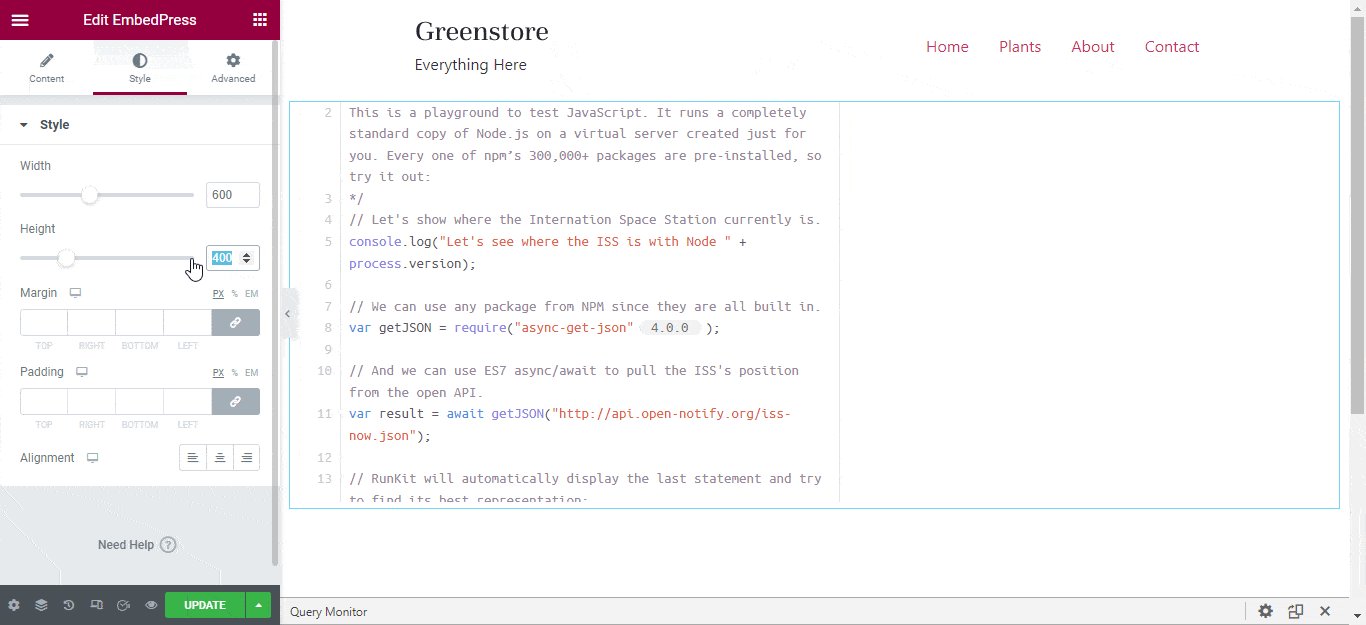
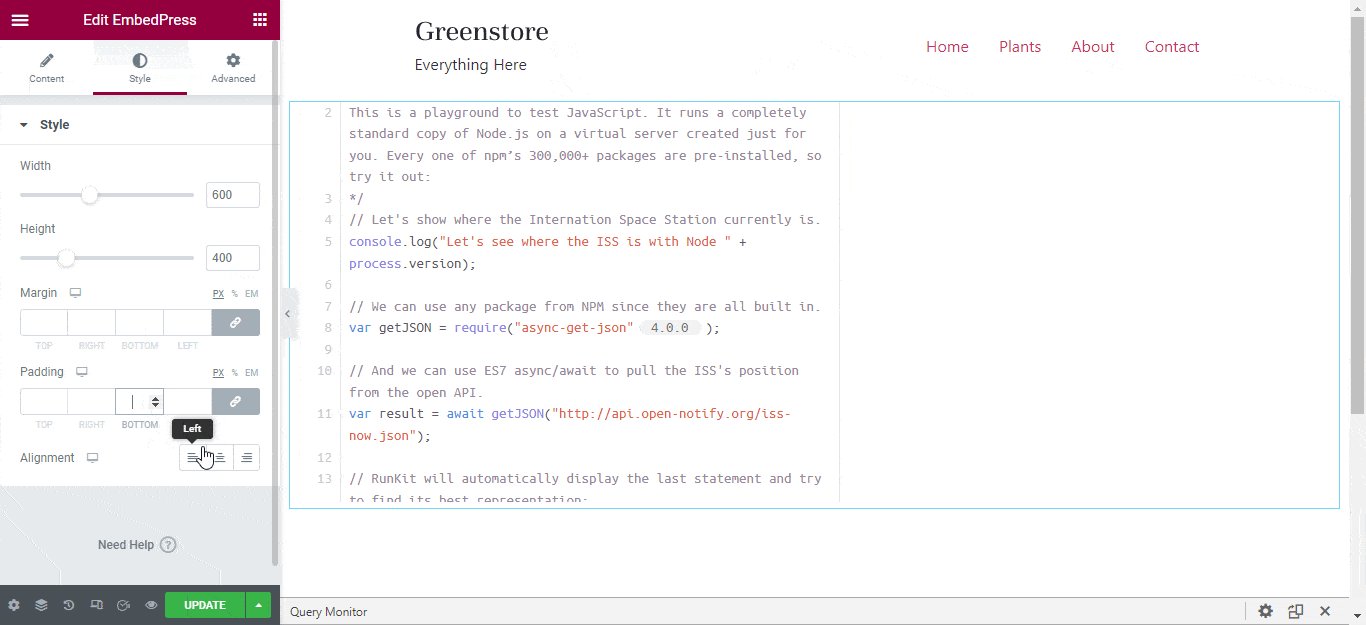
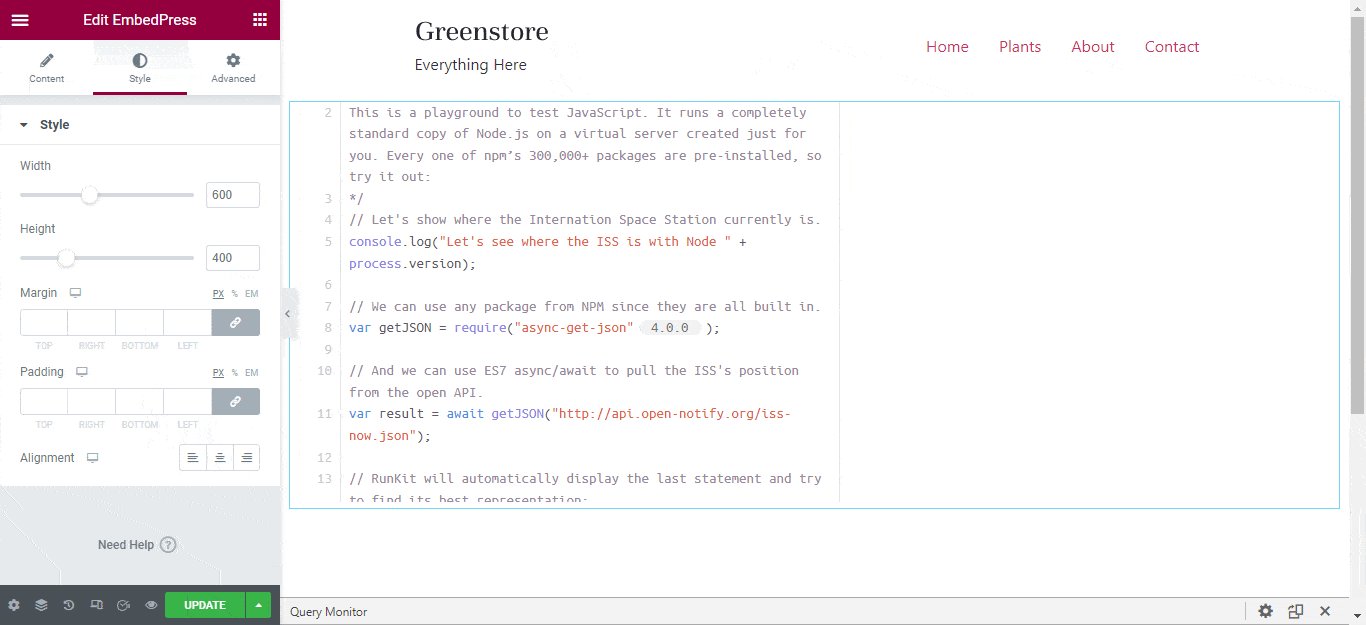
Step 3: Style Your Embedded Content #
You can edit EmbedPress to present your content in a more visually appealing way based on the design of your website.
Simply click on the ‘Style’ tab. You can change the ‘Width’ and ‘Height’ of your embedded content. Tweak and turn ‘Margin ’and ‘Padding’ to fit it more neatly into your website.

After making all changes hit the ‘Publish’ button and your content will be successfully embedded.
How To Embed Runkit In Classic Editor? #
If you are a Classic Editor user, you can easily embed Runkit files with just one click.
Step 1: Paste The Link On Classic Editor #
To do this, open a new page with Classic Editor and paste the content URL. You can preview the embedded by clicking the ‘Preview’ button.

Click on the ‘Pencil’ icon to change the ‘Width’ and ‘Height’ of your embedded content. You can also change the URL of your Runkit files. After making all changes hit the ‘Publish’ button and your content will be successfully embedded.

With these simple steps, you can embed the Runkit links instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, or Elementor Editor.
Get Live Experience Of Embedding Runkit #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






