With EmbedPress, you can embed GitHub Gist Code into WordPress, using just a URL.
GitHub is an enormously popular service that enables developers to upload/update & share source code online. It’s like a quick and easy notepad for developers.
Github embeds are possible but not easy to use via normal methods. EmbedPress is different. With EmbedPress, you don’t have to mess around with embed code. All you need is the Github Snippet URL.
Click here to find EmbedPress on WordPress.org.
How To Setup GitHub Gist & Get The URL #
EmbedPress is a very helpful plugin that expands and improves WordPress’ capabilities. Install EmbedPress and your WordPress site will become far more powerful. Here’s how to embed any Github into your WordPress site, using the EmbedPress plugin.
Step 1. Set Up Your GitHub Account & Create GitHub Gist #
First, Login/Register to your GitHub Account with your credentials. You can Sign In to your existing account or create a new one.

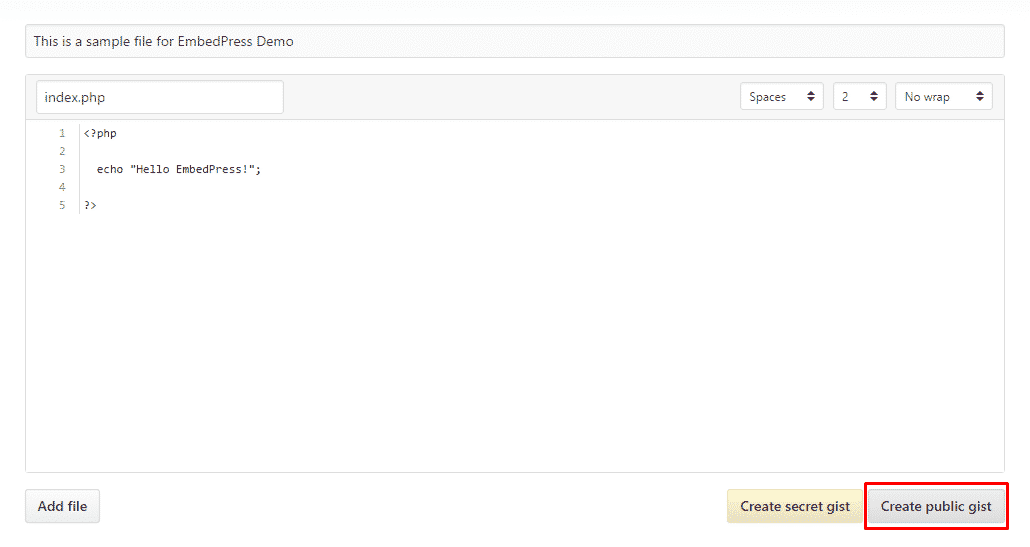
Write your code, name your file with the proper extension such as ‘Index.php’ as shown below & click the ‘Create Public Gist’ button.

Once your Gist is created, all you have to do is copy the URL to be used for EmbedPress embed.
How To Embed GitHub Gist Snippets In Gutenberg? #
EmbedPress is a beneficial plugin that increases and improves the embed capabilities of WordPress.
Now you have the GitHub Gist URL, you can add it to WordPress.
Step 1: Add EmbedPress Block In Gutenberg #
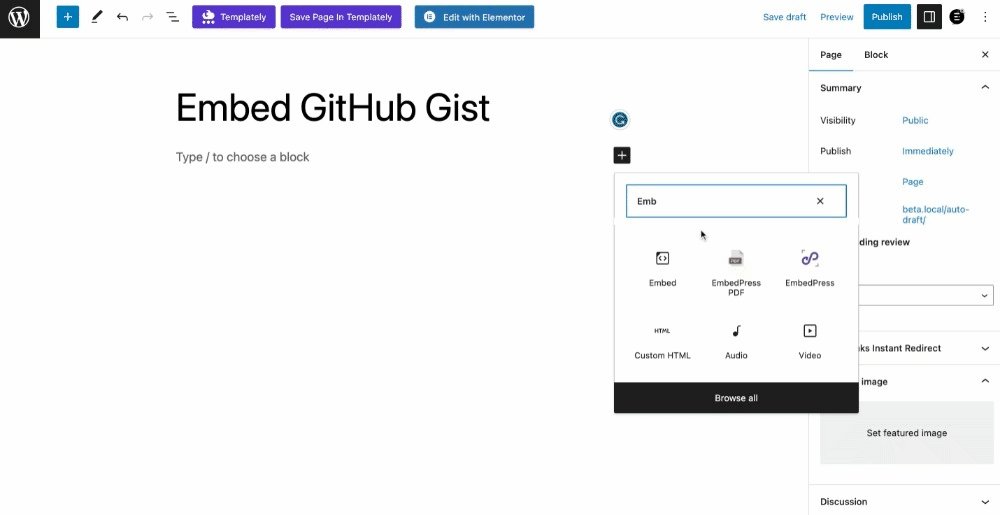
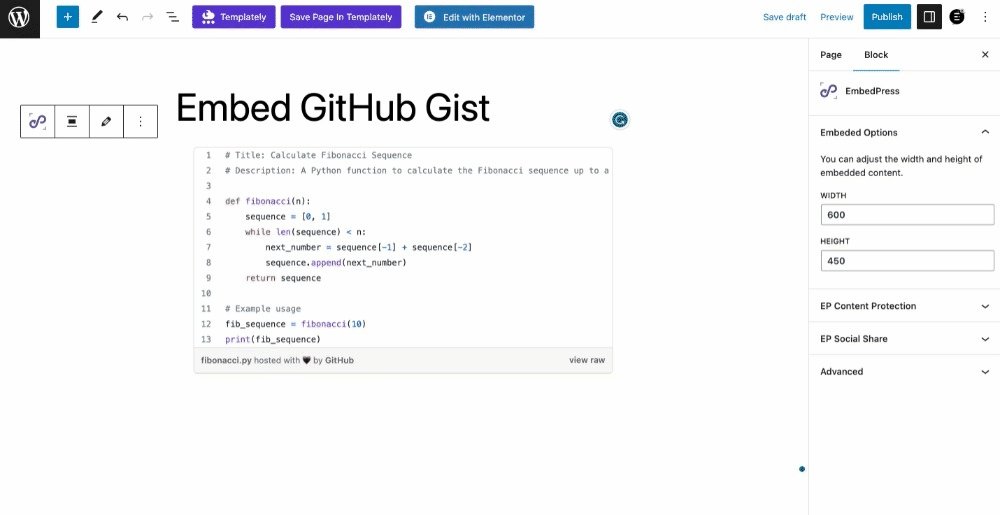
First, Go to your WordPress site. Open a post or page then click on the ‘+’ icon in the editing area. Search for the ‘EmbedPress’ block and select it. Embed the URL of your GitHub Gistn there. Click the ‘Embed’ button and you’ll now see your GitHub Gist snippet.

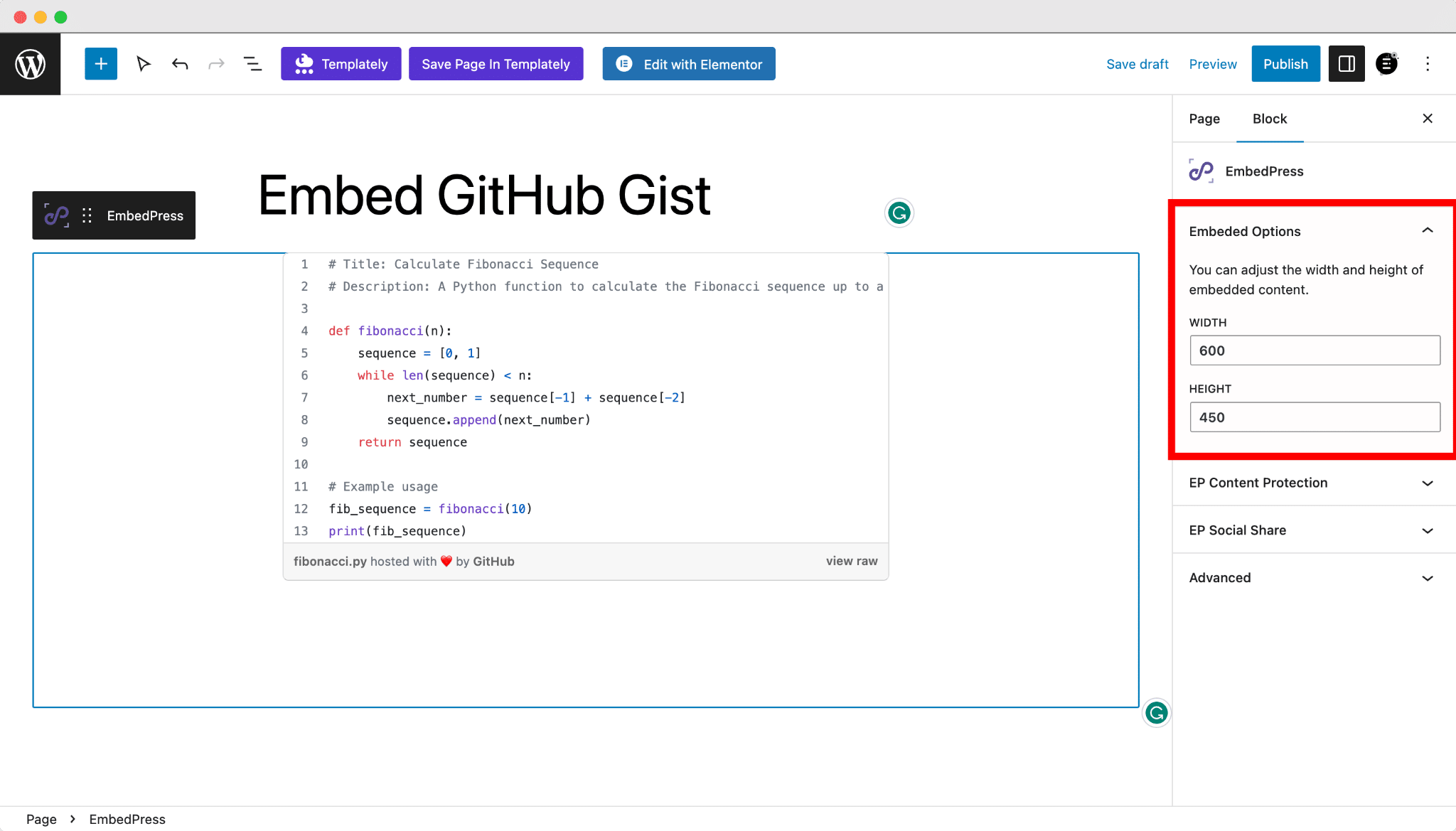
Step 2: Customize Your GitHub Gist Embed #
You can customize the ‘Width’ & ‘Height’ of your GitHub Gist embed effortlessly. Set your width or height value as you want.

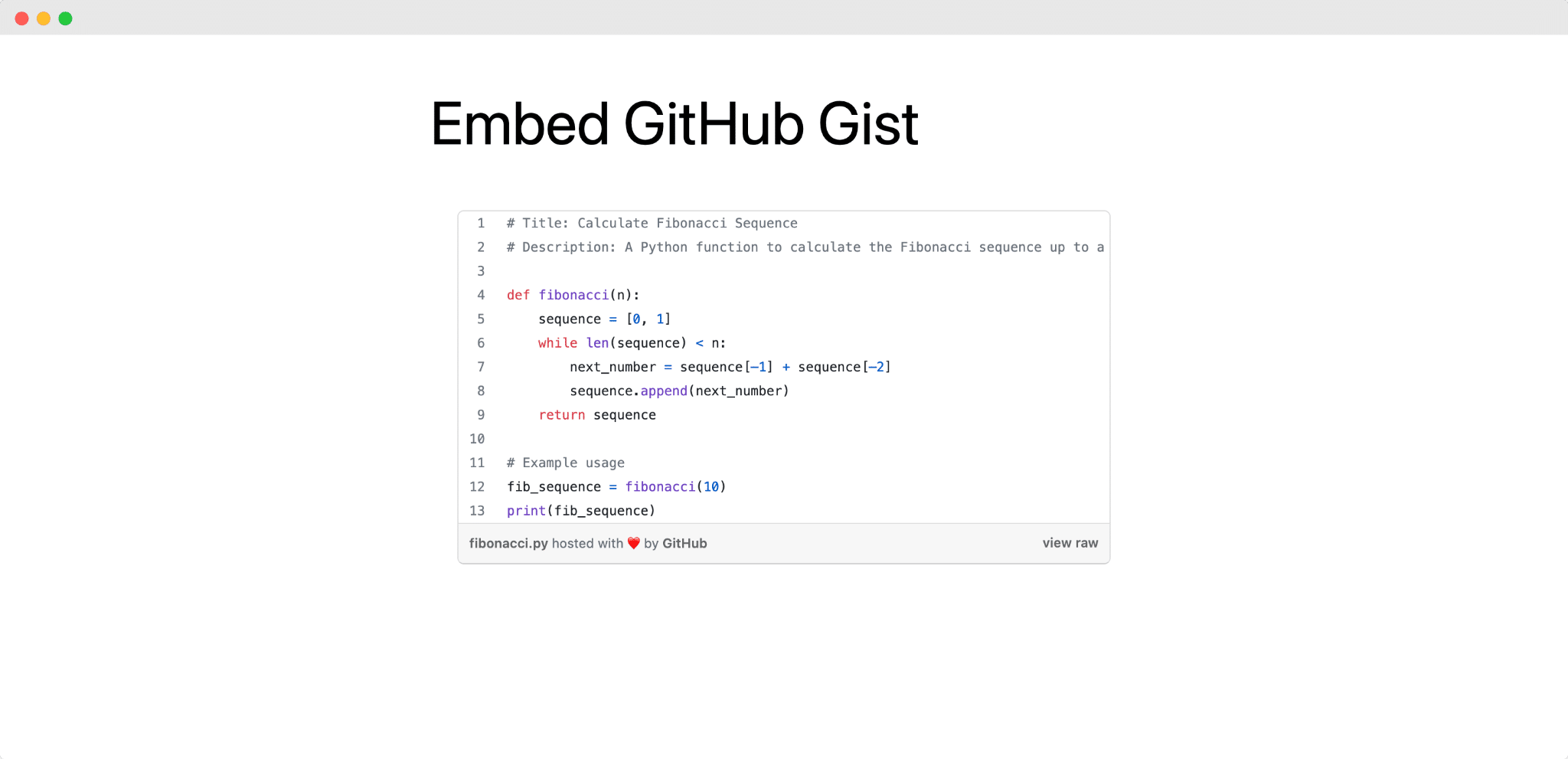
Publish your WordPress content and your Google sheet will be embedded, as in the image below:

How To Embed GitHub Gist In Elementor? #
With a single click, you can embed GitHub Gist on the Elementor page builder without any coding. Let’s see the process below
Step 1: Select The EmbedPress Widget From Elementor Panel #
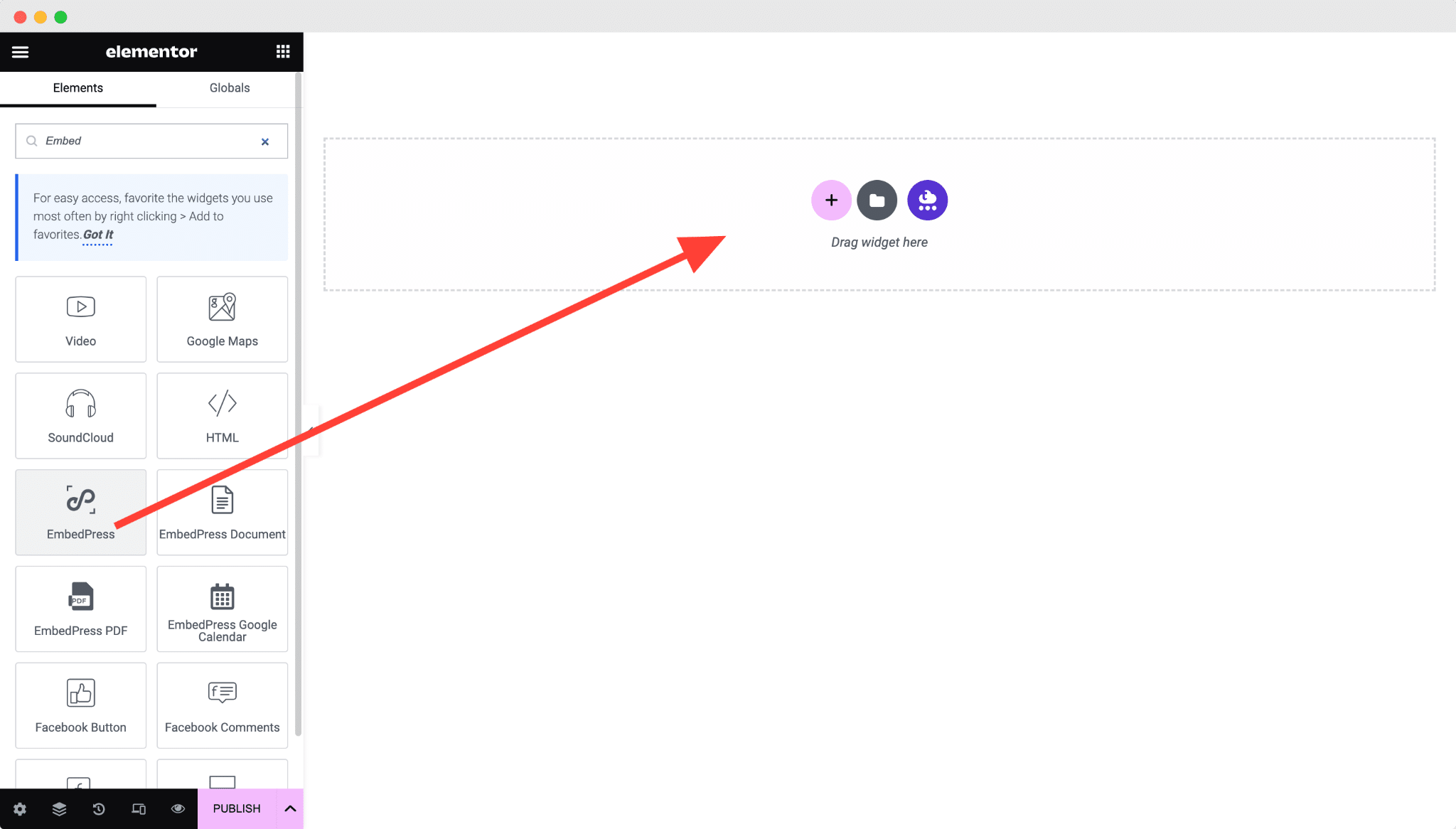
First, create a new page from your WordPress dashboard by navigating to Pages→ Add New and then clicking on the blue ‘Edit With Elementor’ button. Then search for the ‘EmbedPress’ element from under the ‘ELEMENTS’ tab in Elementor Editor.

Step 2: Paste The Gist URL In Elementor #
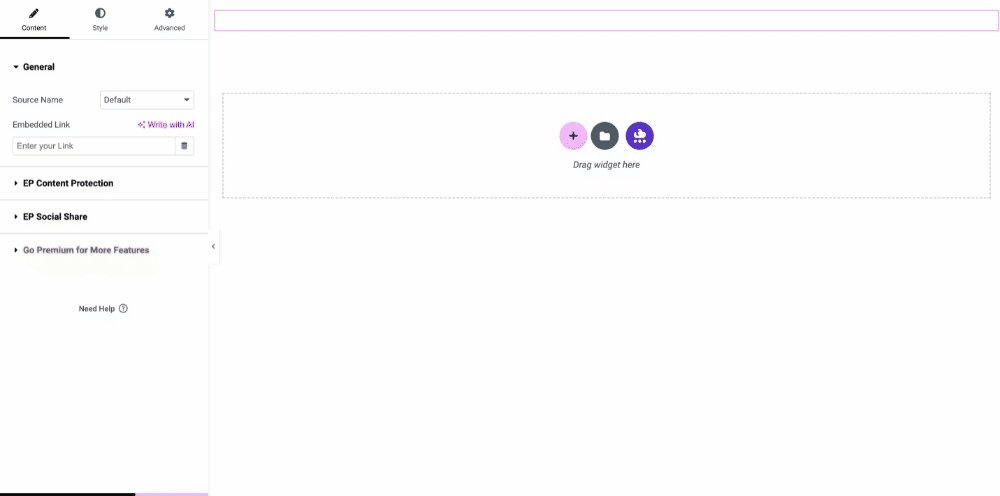
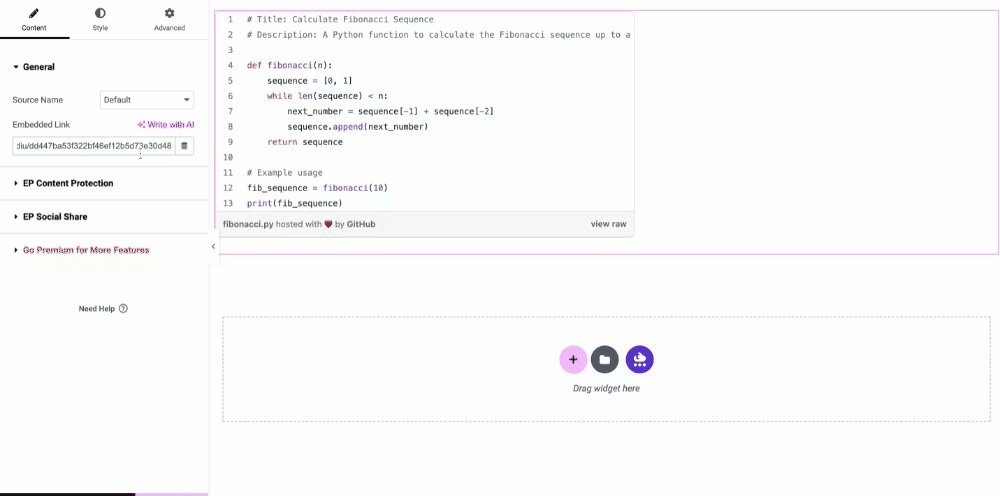
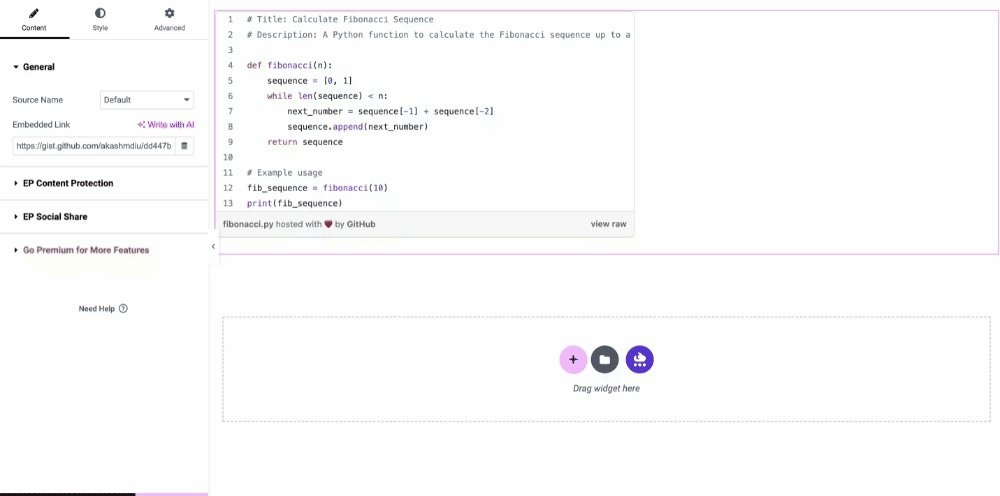
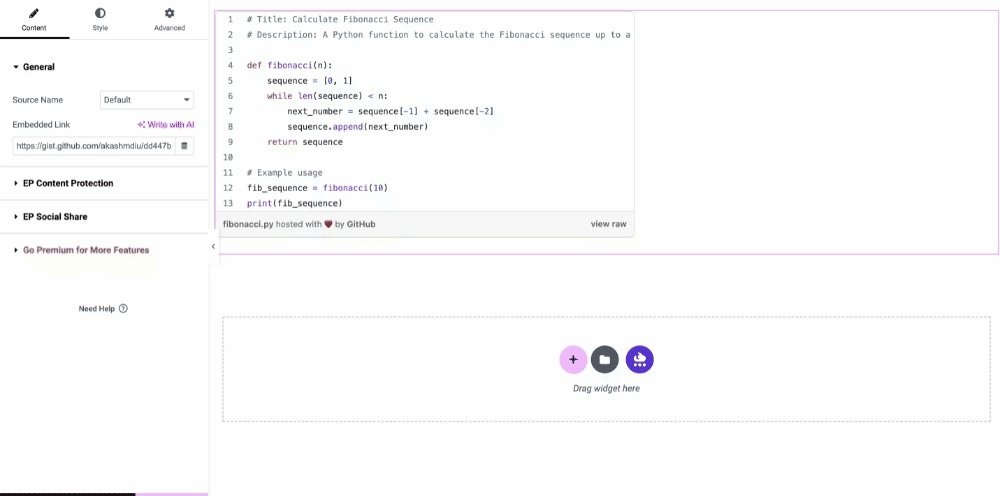
Now click on the ‘Content’ tab in Elementor Editor and enter the URL of your GitHub Gist embed in the ‘Embedded Link’ section as shown below.

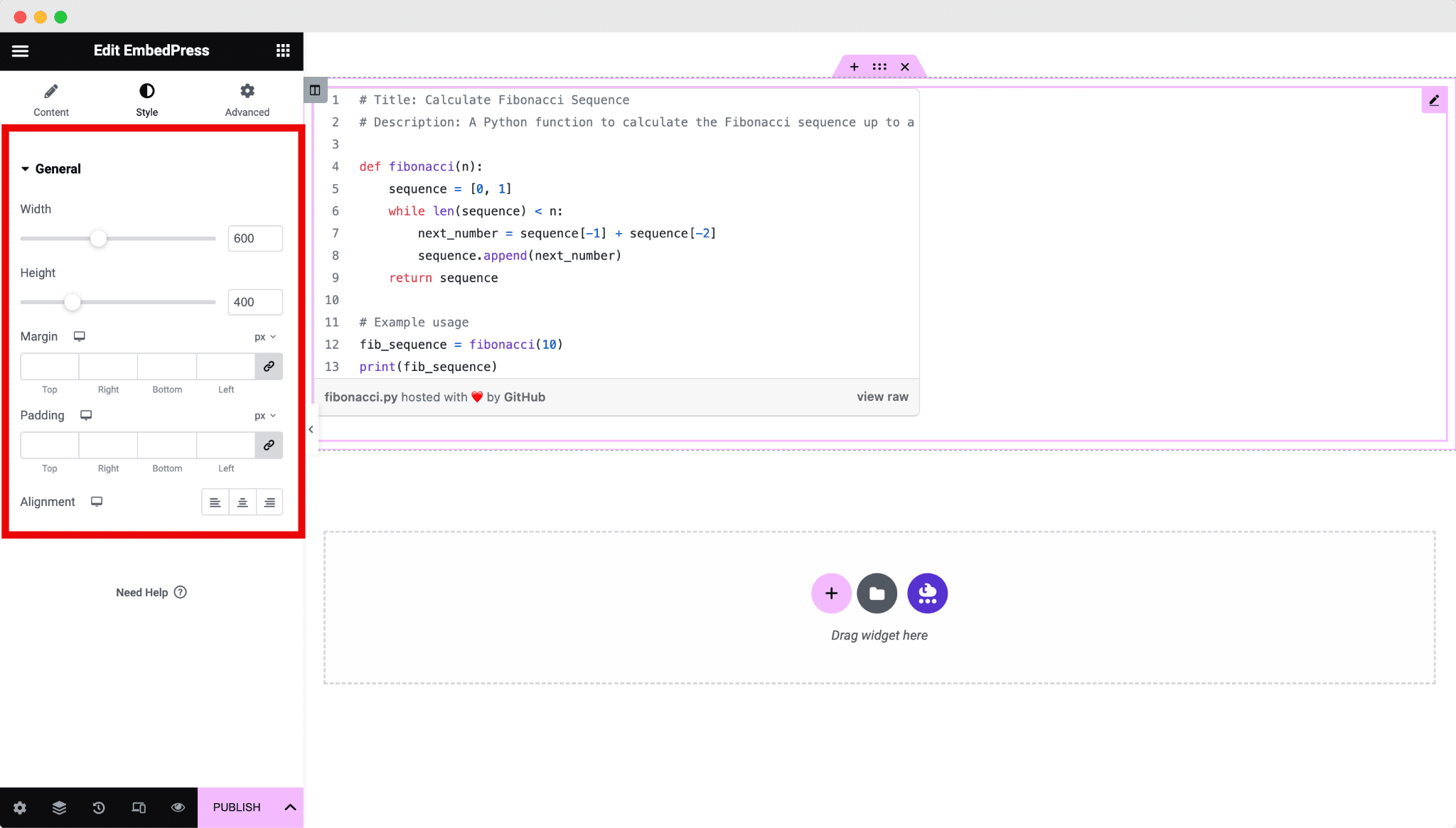
From, The ‘Styles’ tab you can customize the ‘Margin’, ‘Padding’, ‘Width’ & ‘Height’ of your GitHub Gist embed.

How To Embed GitHub Gist In Classic Editor #
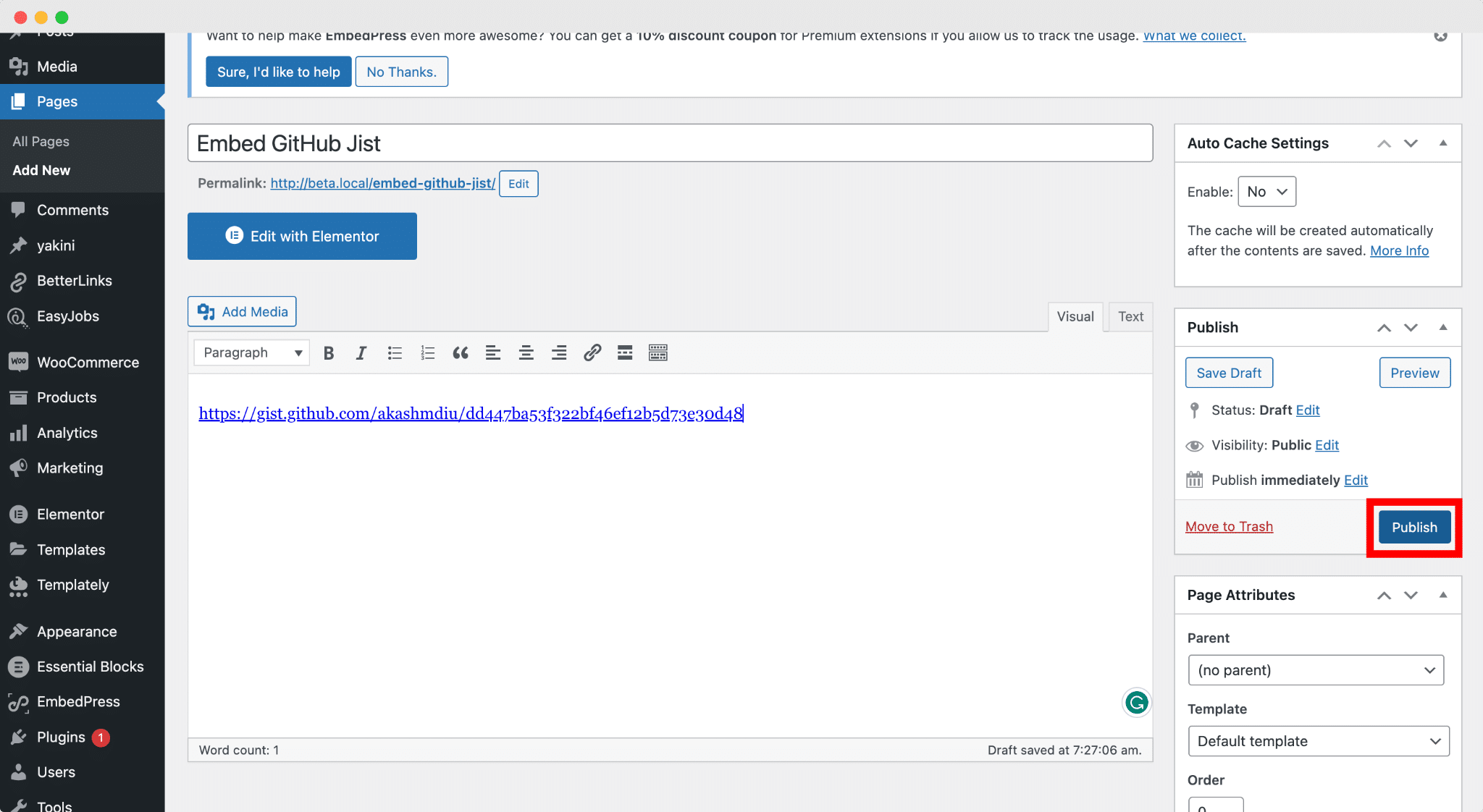
Open up your preferred posts or pages on WordPress Classic Editor.
Add your GitHub Gist URL into the content area, with the ‘Visual’ tab enabled. You will see a purple background with a ‘Loading your embed’ message. And within a few moments, your URL will automatically be transformed into an embed of your GitHub Gist. Then ‘Publish’ your GitHub Gist without any hassle.

Get Live Experience Of Embedding GitHub Gist #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






