 With EmbedPress, you can embed ChartBlocks Charts to WordPress, using just a URL.
With EmbedPress, you can embed ChartBlocks Charts to WordPress, using just a URL.
ChartBlocks is an enormously popular service that has worked as an alternative for AmCharts etc.
ChartBlocks embeds are possible, but they’re not easy to use via normal methods. EmbedPress is different. With EmbedPress, you don’t have to mess around with embed code. All you need is the ChartBlocks Chart URL.
Here’s how to embed any ChartBlocks Chart into your WordPress site, using the EmbedPress plugin.
Step #1. Install the EmbedPress plugin #
EmbedPress is a very helpful plugin that expands and improves on WordPress’ capabilities. Install EmbedPress and your WordPress site will become far more powerful. Click here to find EmbedPress on WordPress.org.
Step #2. Set up your ChartBlocks account #
- Login to your ChartBlocks account or create a new one.

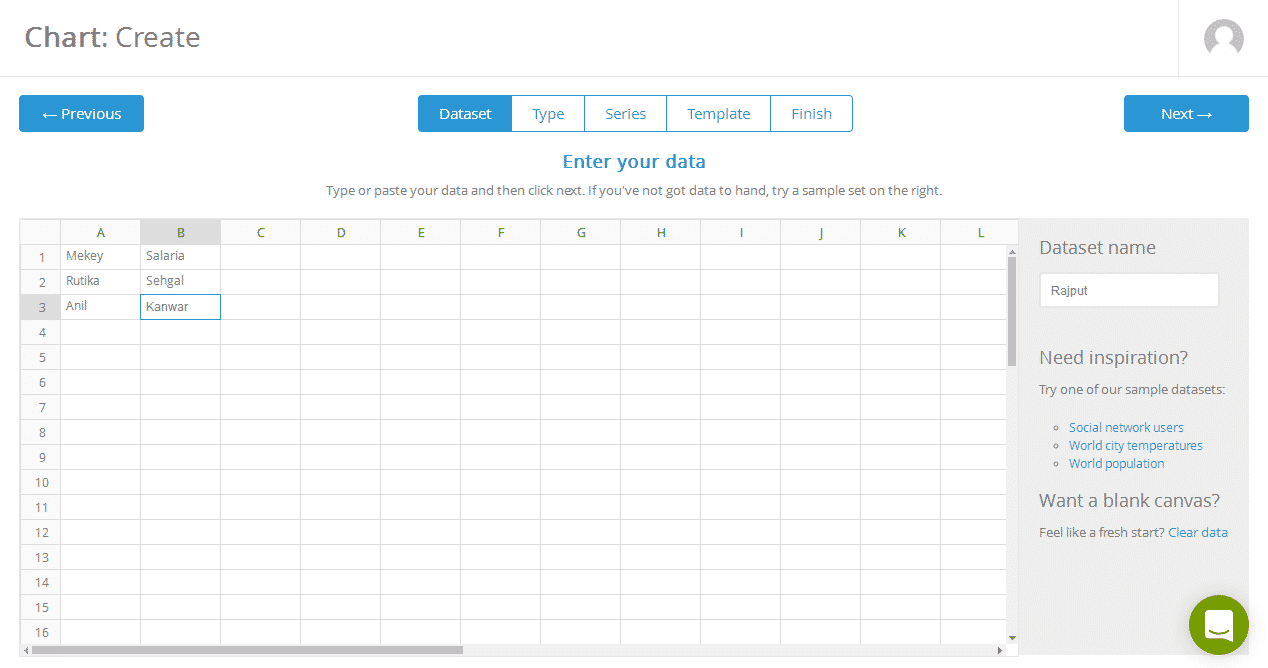
- Once you are logged in, click “Create a Chart” button.

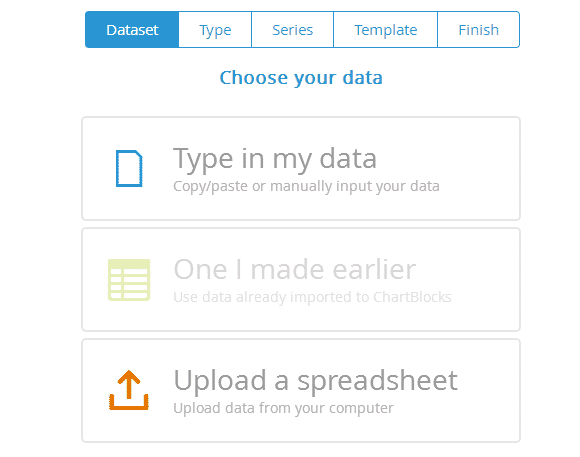
- This will take you through a wizard where you can either import data from a spreadsheet or enter it manually.


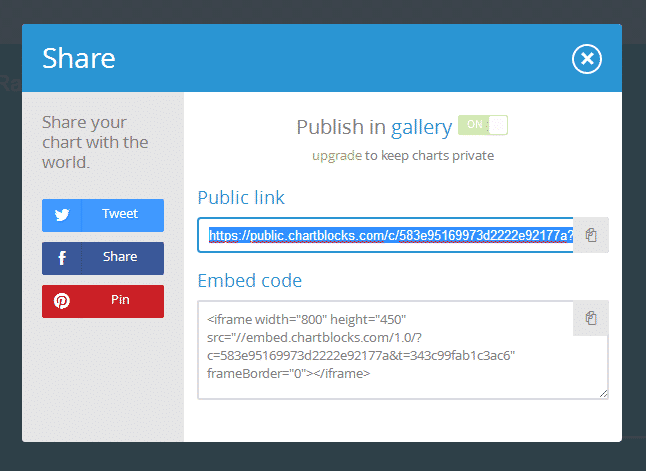
- Once wizard is complete, click share icon on top right and copy the Chart URL.

How To Embed ChartBlocks In Gutenberg With EmbedPress #
Now you have the ChartBlocks chart URL, you can add it to WordPress.
Step #1. Add EmbedPress Block In Gutenberg #
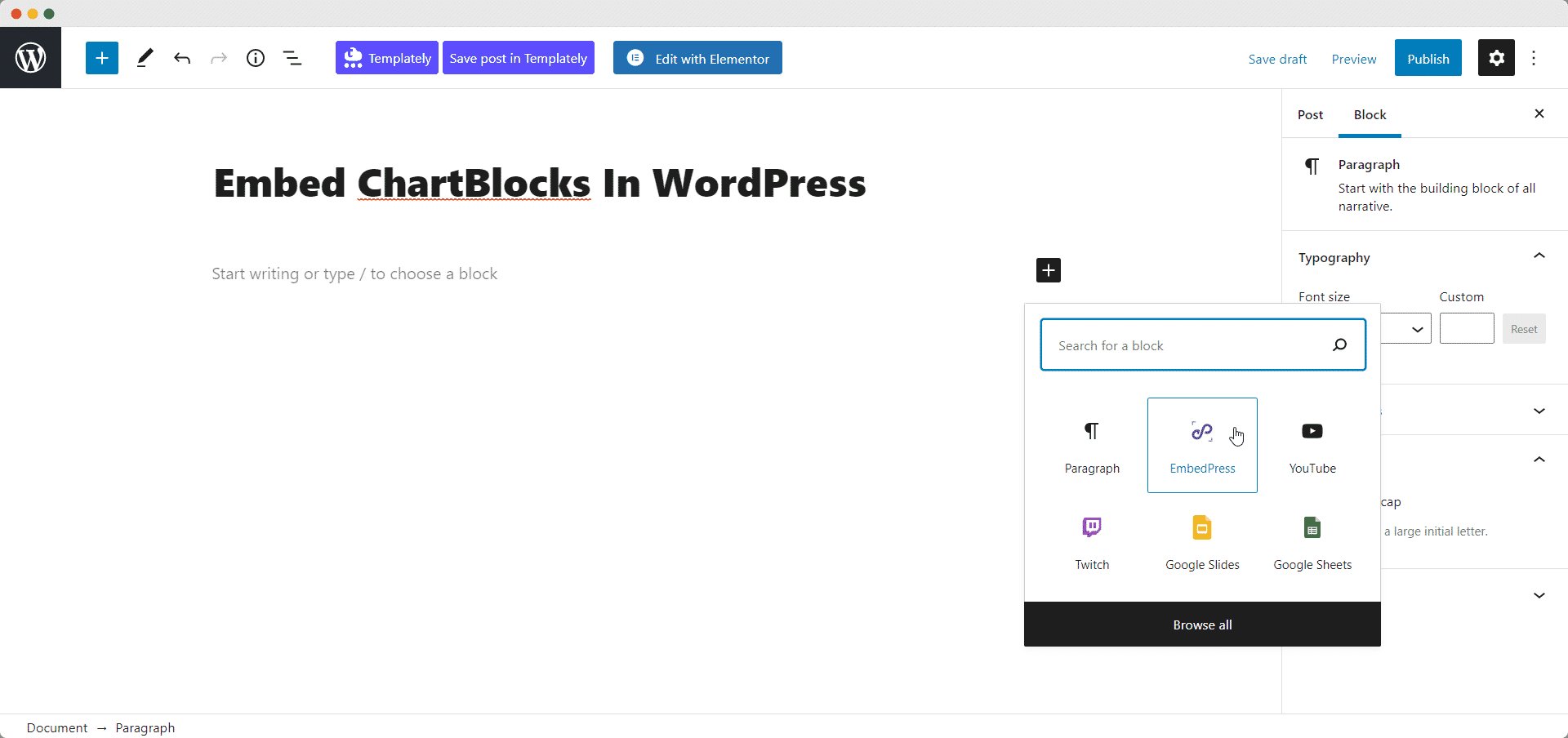
Go to your WordPress site and edit a post or page in Gutenberg editor. Click on the ‘+’ icon and select ‘EmbedPress’.

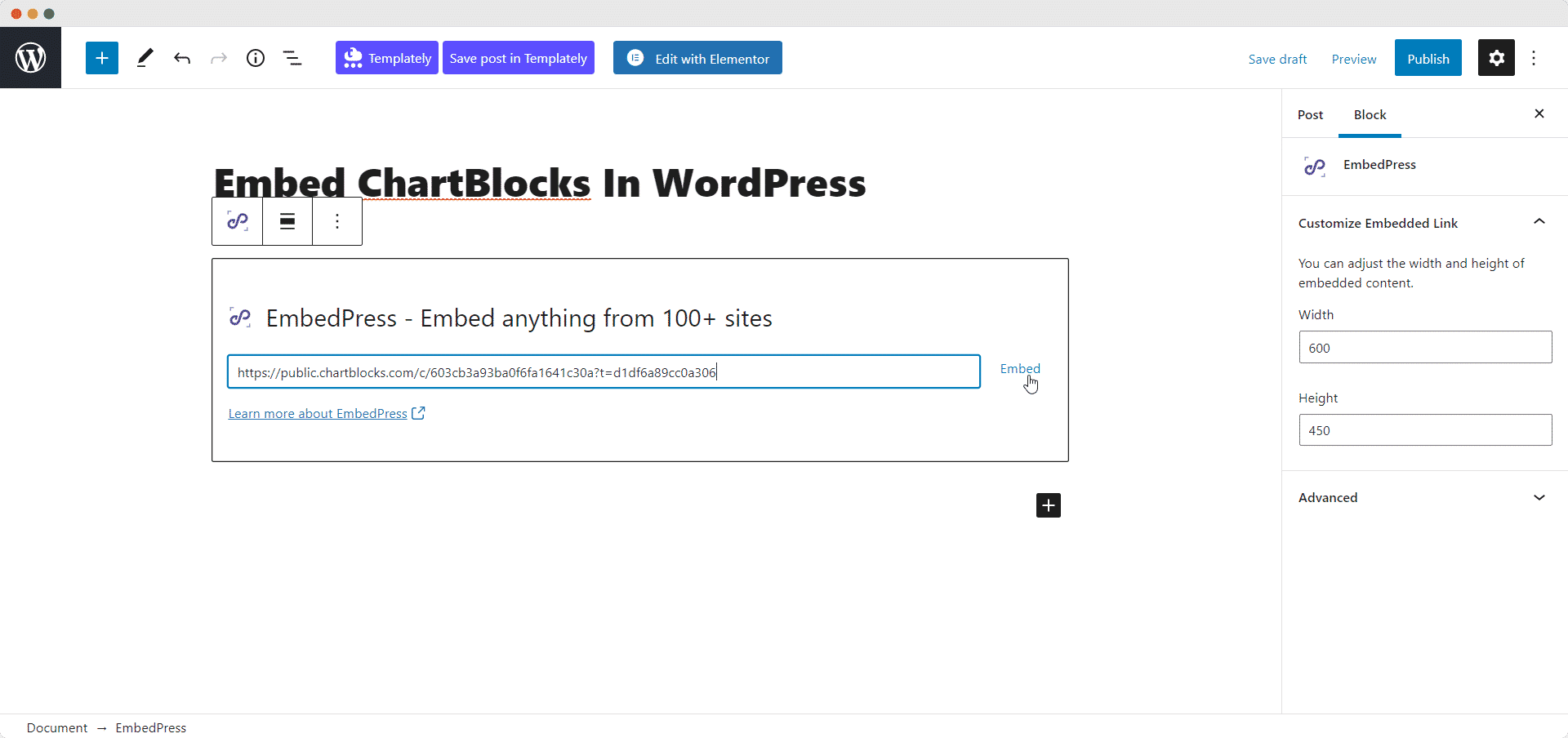
Add your ChartBlocks URL into the content area.

Your URL will automatically be transformed into an embed of your ChartBlocks Chart.

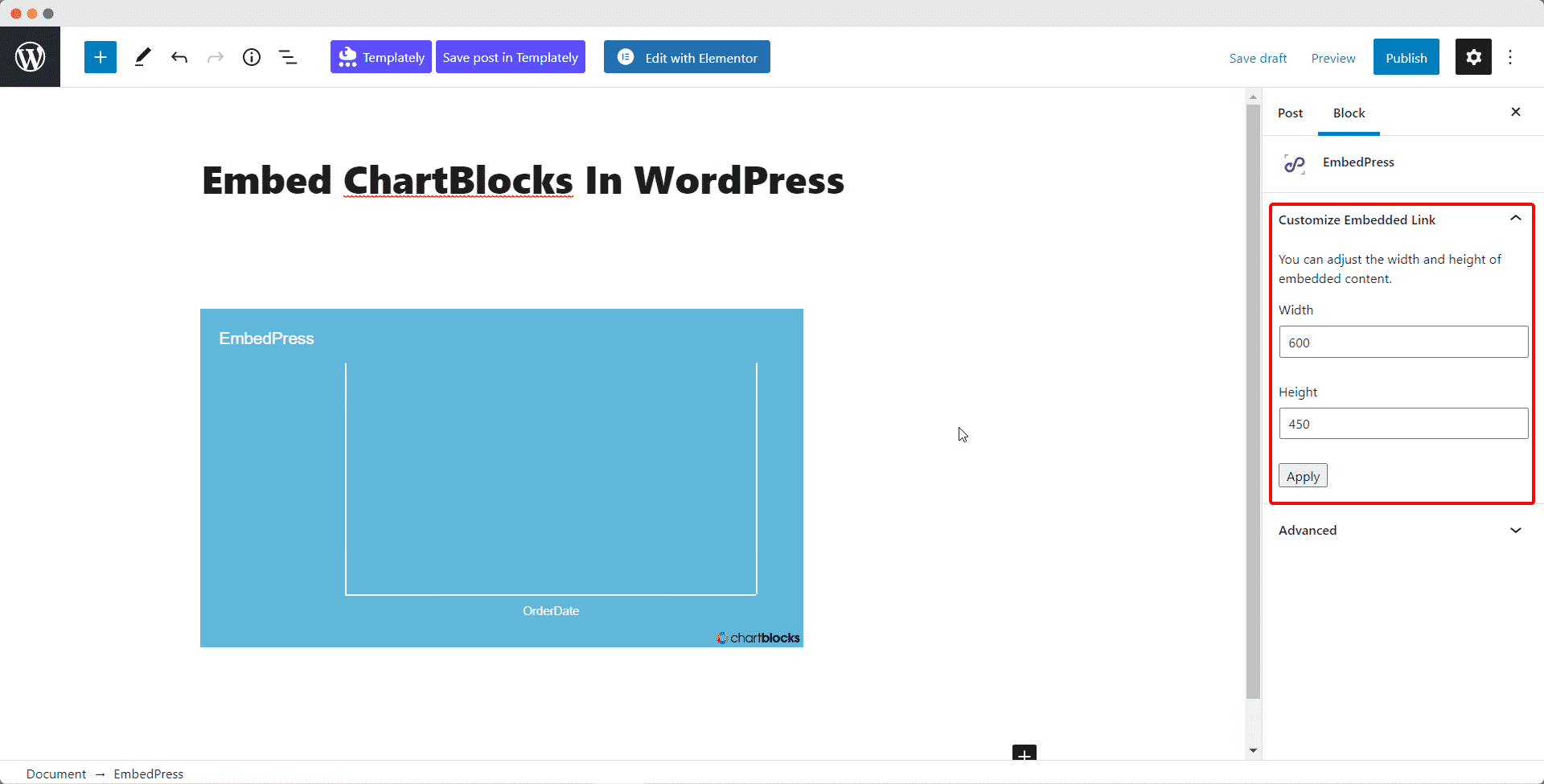
Step #2. Edit your ChartBlocks Embeds #
While editing your WordPress content, you can also edit your embed, thanks to EmbedPress. Click on the embed in Gutenberg and check the options in the left sidebar. You can now change the embed URL, plus you can also control the maximum width and height of the embed.

How to Embed ChartBlocks Charts In Elementor With EmbedPress #
You can use EmbedPress with Elementor to embed ChartBlocks charts in your WordPress website. Follow these steps to embed any ChartBlocks charts on your website using the Elementor Editor.
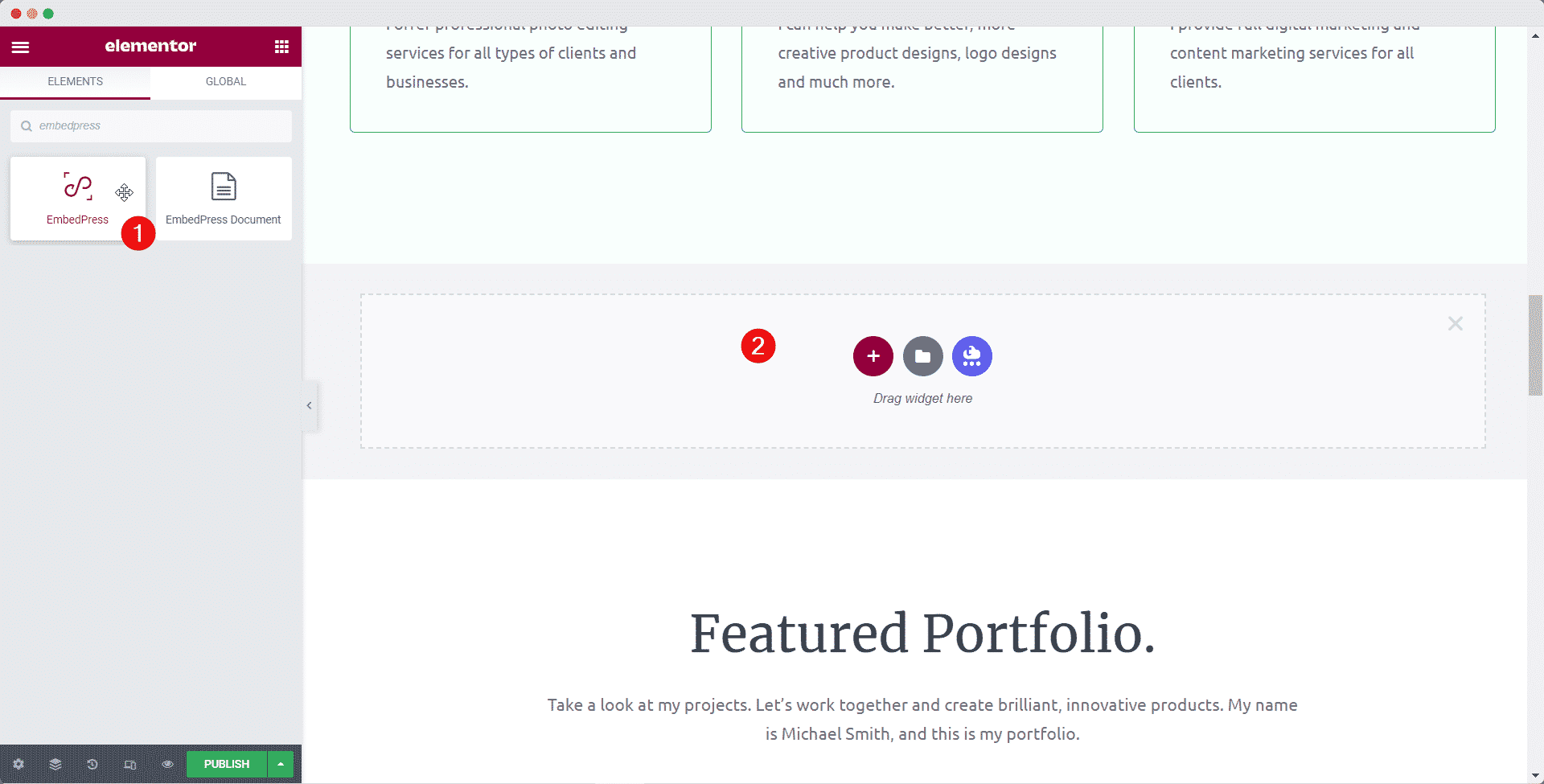
Step 1: Select The EmbedPress Element #
First, create a new page from your WordPress dashboard by navigating to Pages→ Add New and then click on the blue ‘Edit With Elementor’ button. Then search for the ‘EmbedPress ’ element from under the ‘ELEMENTS’ tab in Elementor Editor.

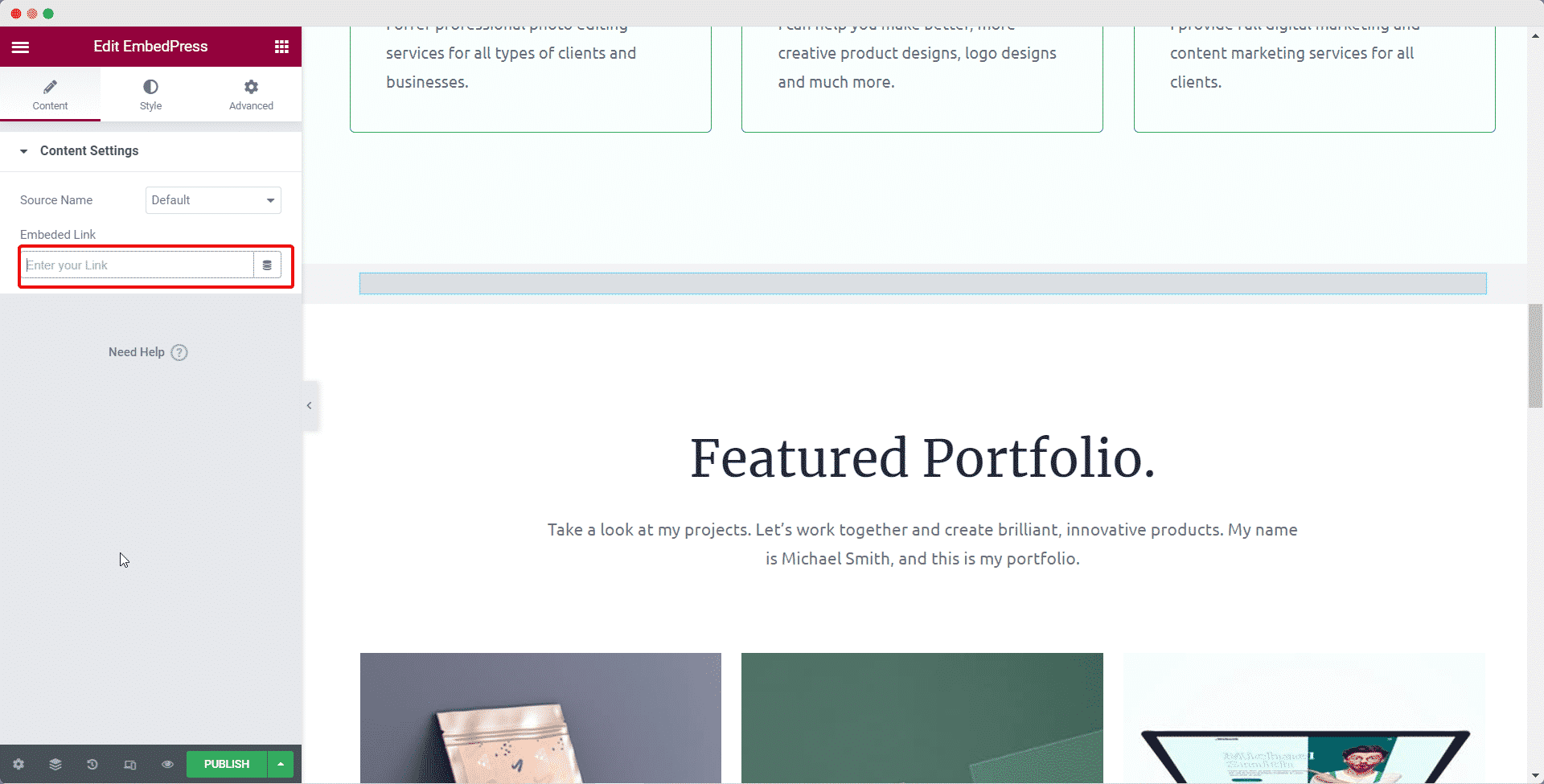
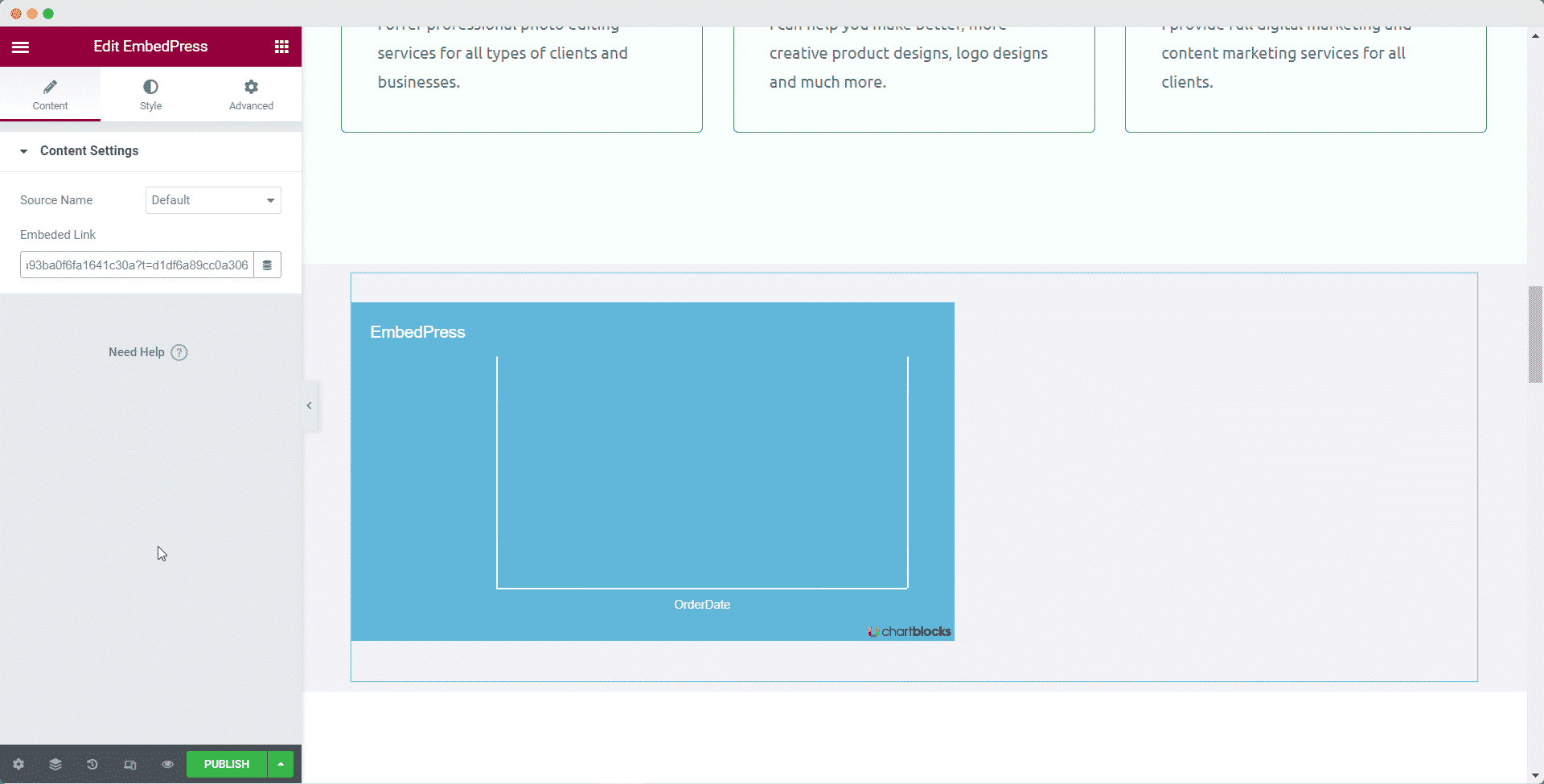
Step 2: Enter The URL In Elementor #
Now click on the ‘Content’ tab in Elementor Editor and enter the URL of your embed in the ‘Embedded Link’ section as shown below.

Your ChartBlocks chart will be automatically embedded in Elementor.

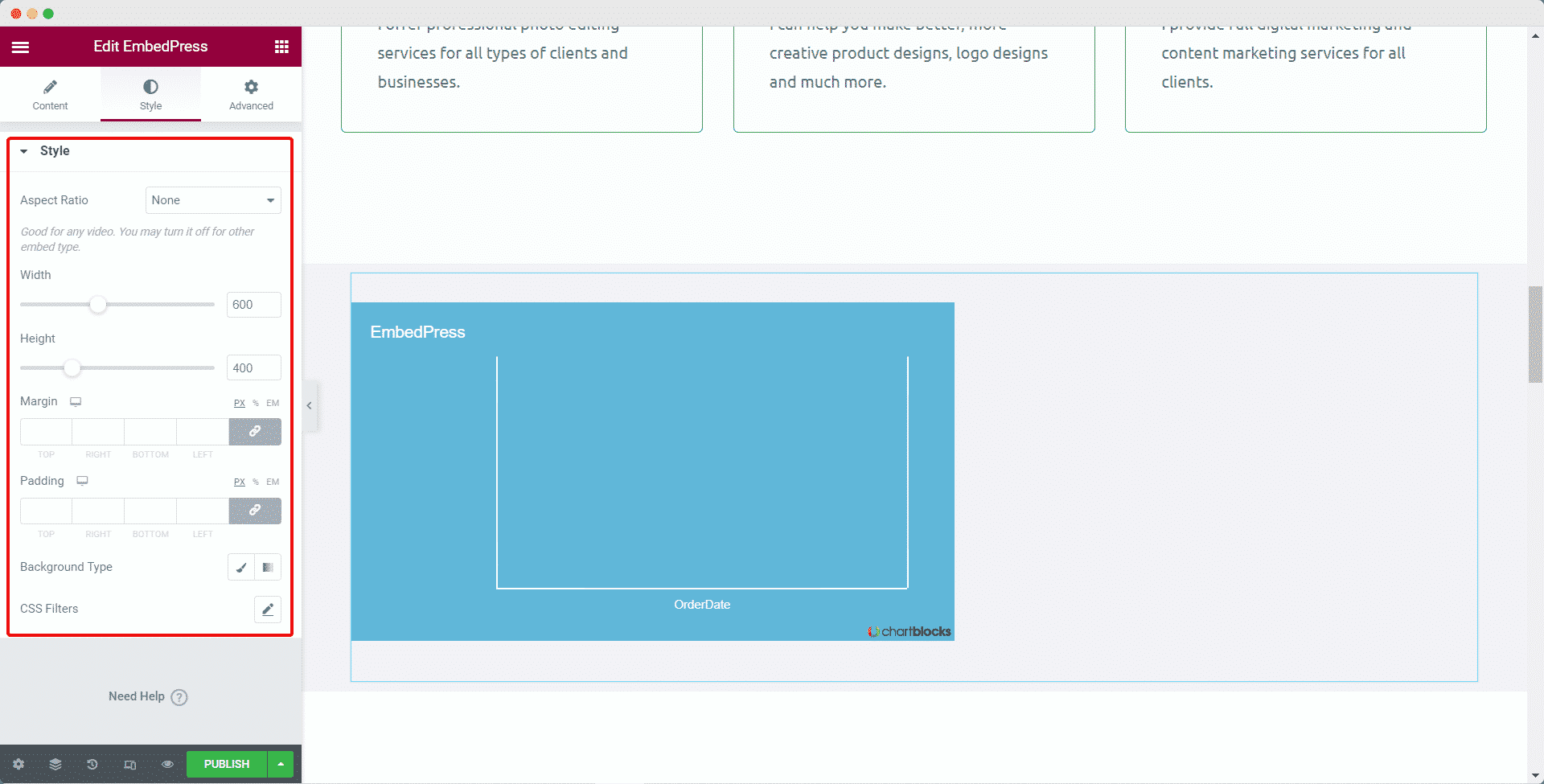
Step 3: Style Your Embed In Elementor #
Head over to the ‘Style’ tab and play around with the settings there to edit your embed in Elementor using EmbedPress. When you are done, click on the ‘Publish’ button to save your changes.

If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






