When you embed audio content into your WordPress site from various sources, they come with the default audio controller. With EmbedPress, you can personalize the embedded audio with audio custom player control. This audio custom player controls feature will be available for self-hosted audios.
Note: Some of the features included with the audio custom players are exclusive to the premium version of EmbedPress. To access those exclusive features, you will have to install and activate EmbedPress PRO.
How To Configure Audio Custom Player From Gutenberg? #
Follow the step-by-step instructions to configure the audio custom player controls of your embedded audio content using Gutenberg editor.
Step 1: Add EmbedPress Block In Gutenberg #
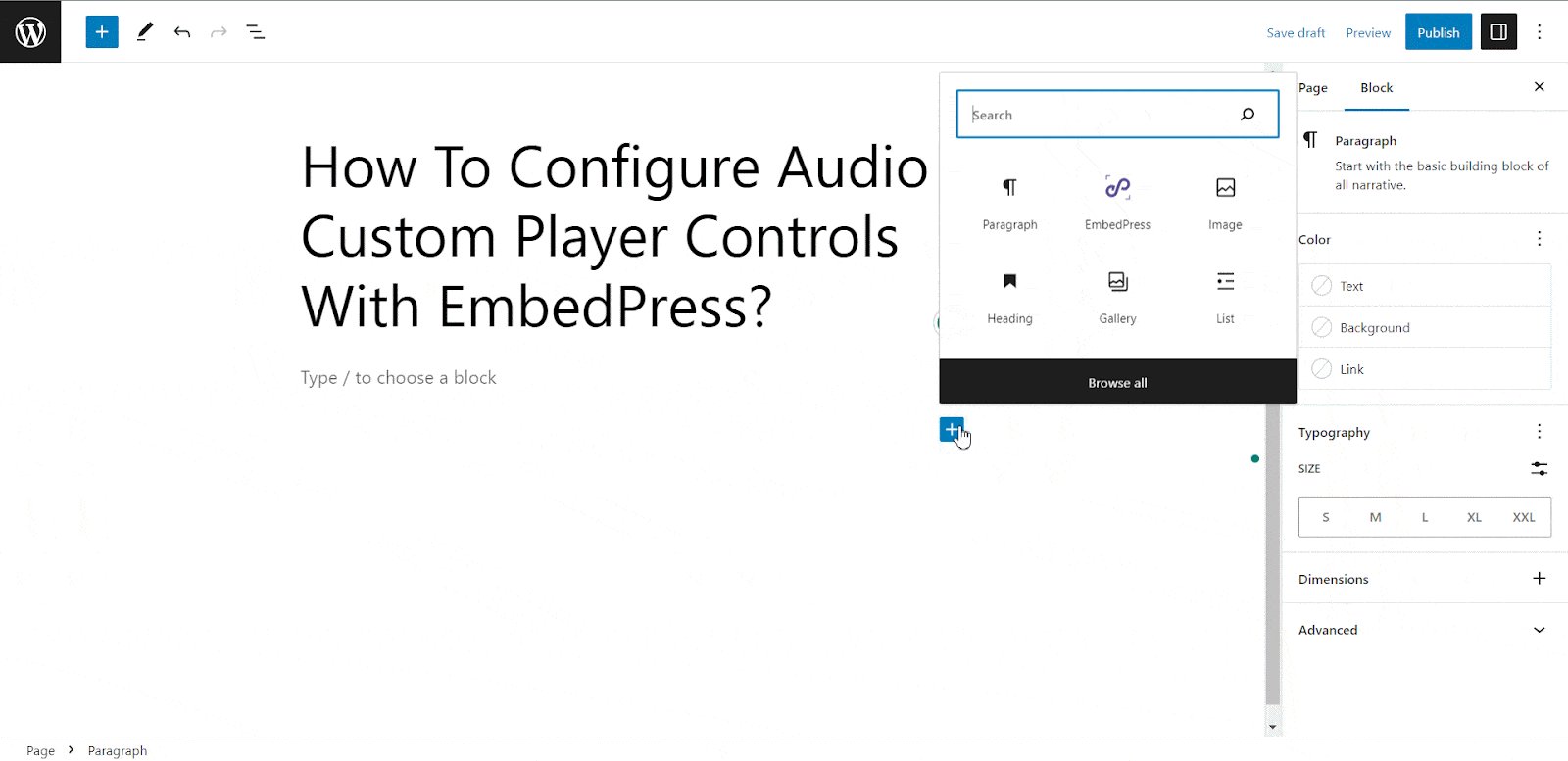
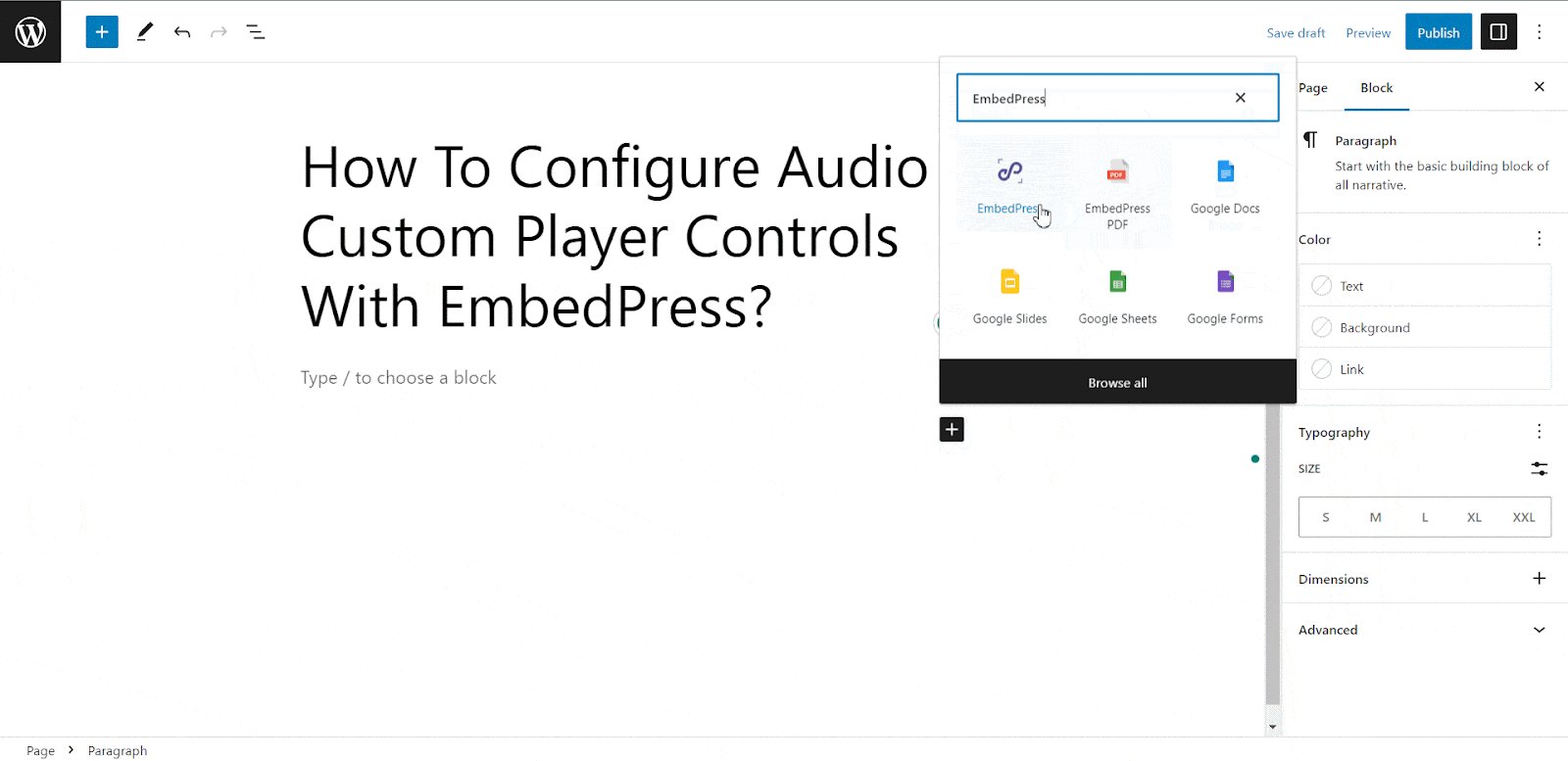
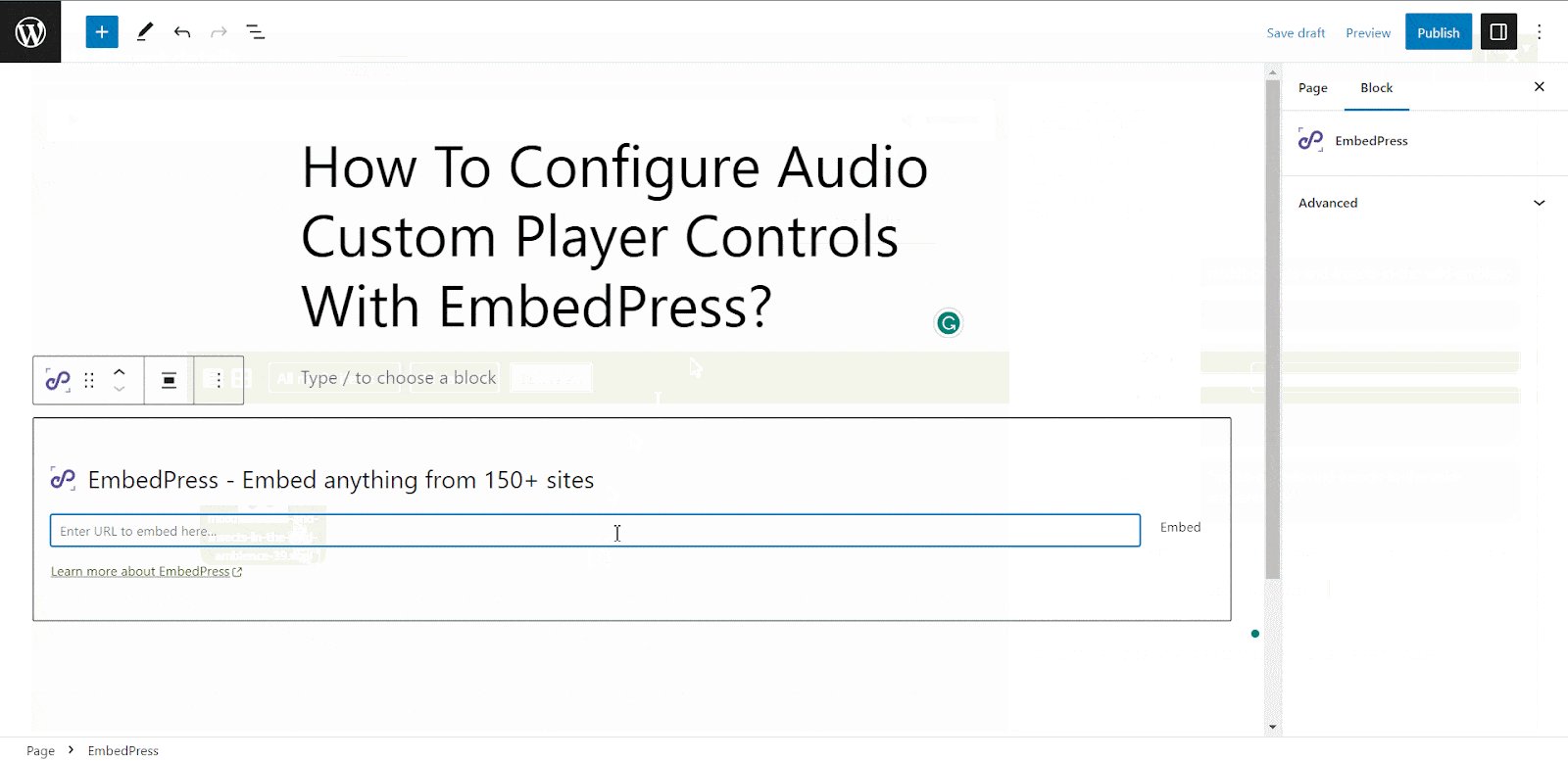
First, click on the ‘+’ icon on your post content area in the Gutenberg editor and search for the ‘EmbedPress’ block. Click on the block and it will be directly added to the page.

Step 2: Embed Audios Using EmbedPress Block #
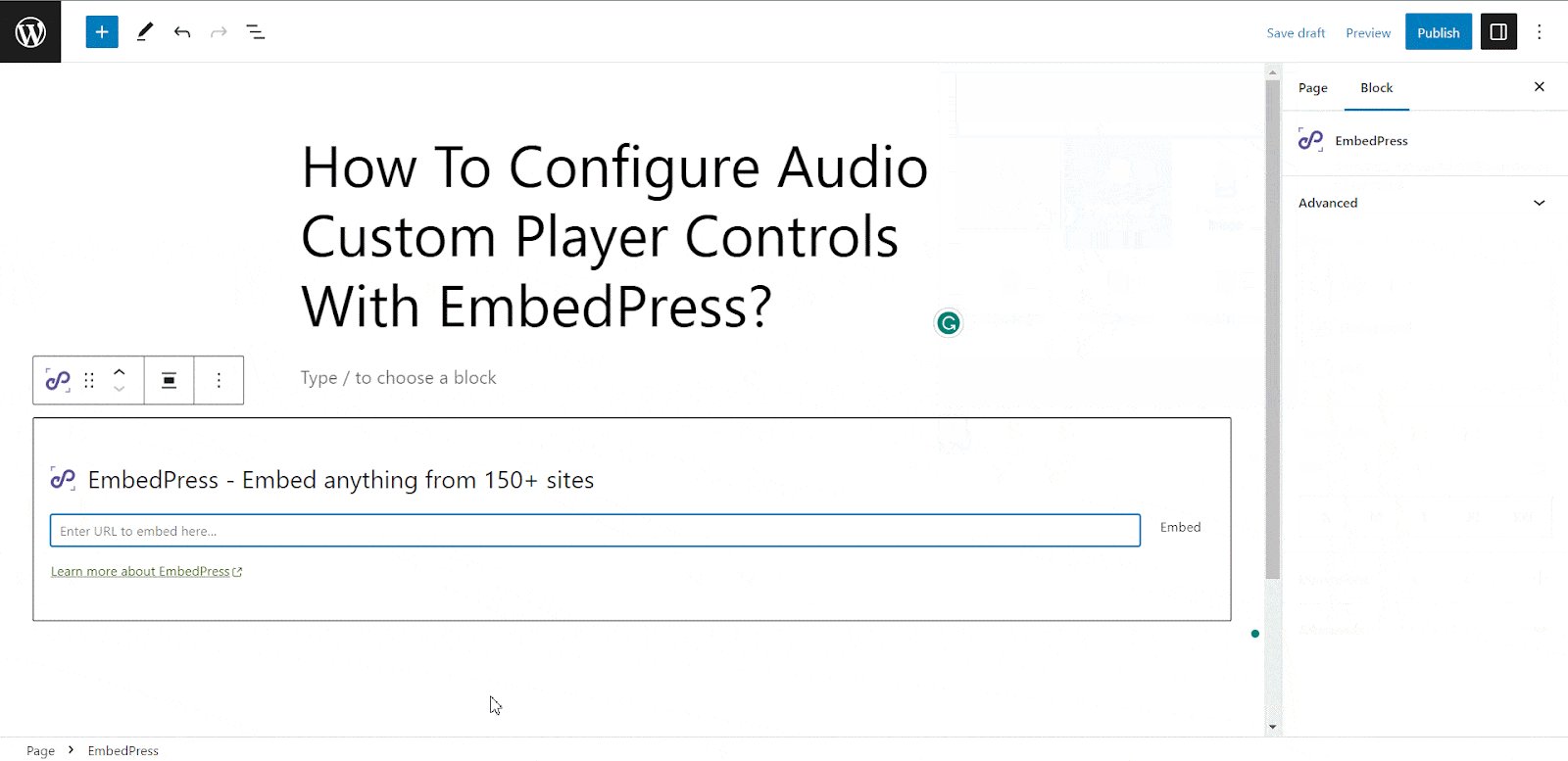
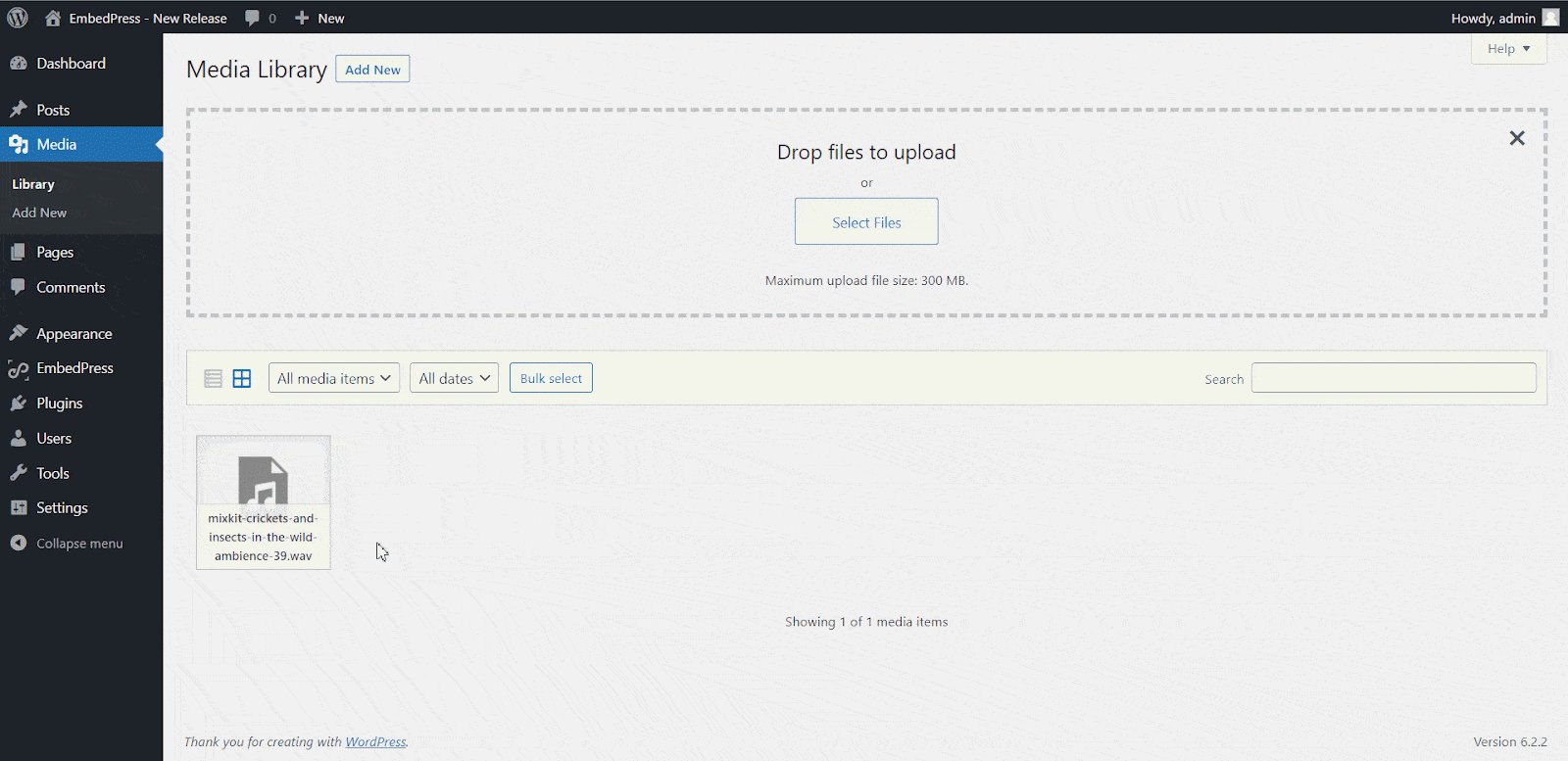
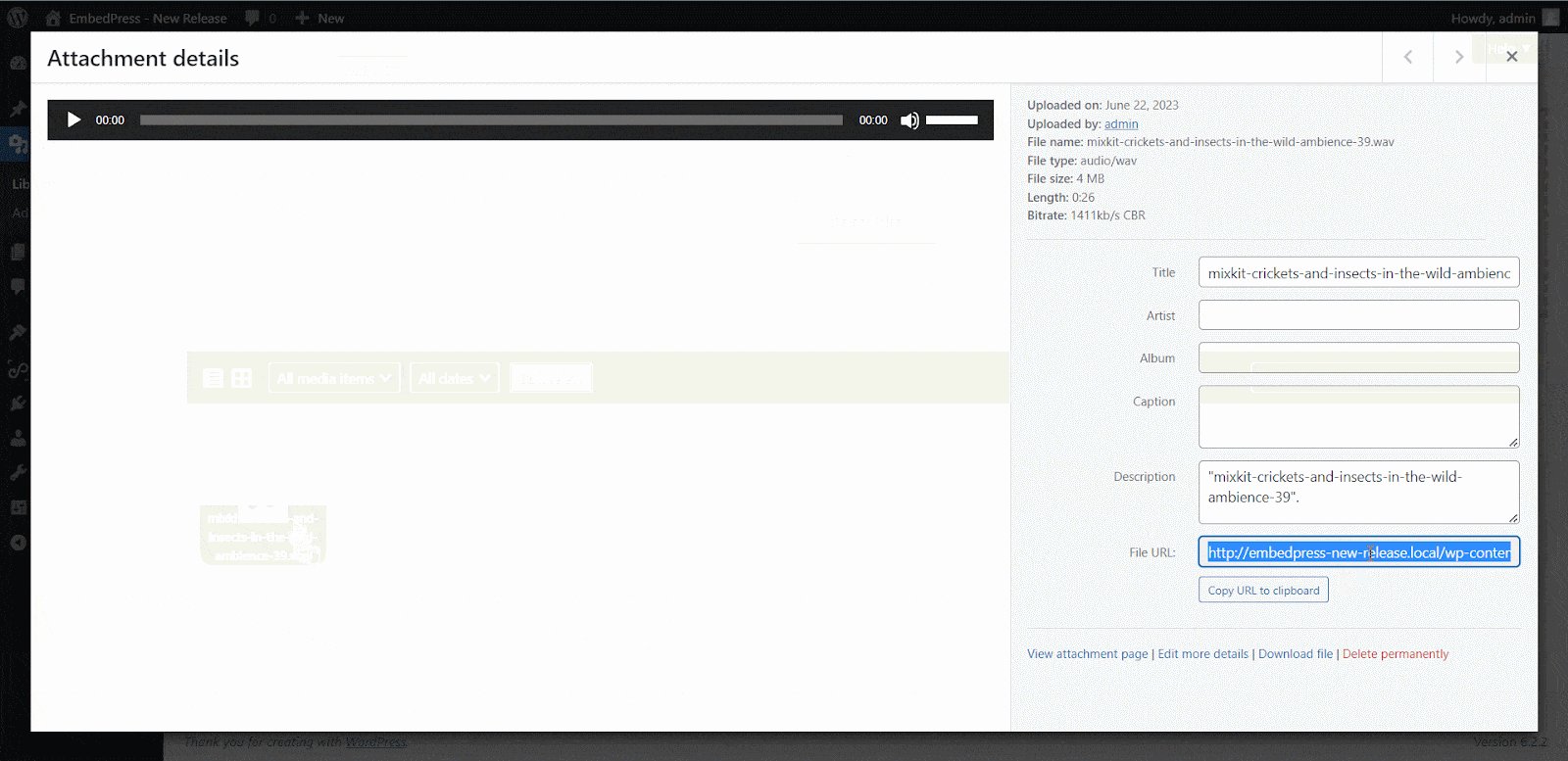
Copy the URL of your self-hosted audio. Now paste the audio URL on the input field and click on the ‘Embed’ button and the audio will be embedded on your website.

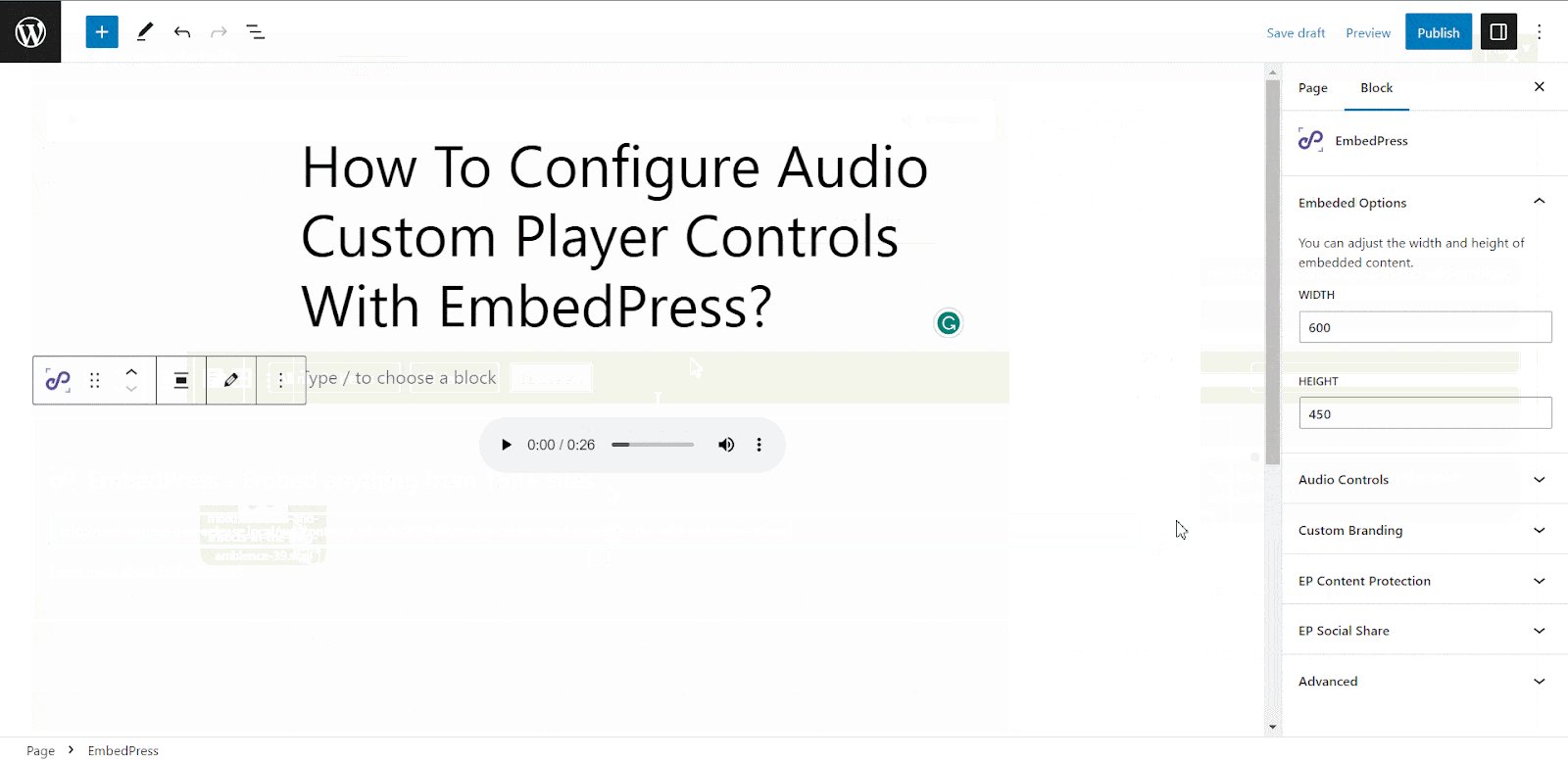
Step 3: Configure Audio Custom Player For The Embedded Audio #
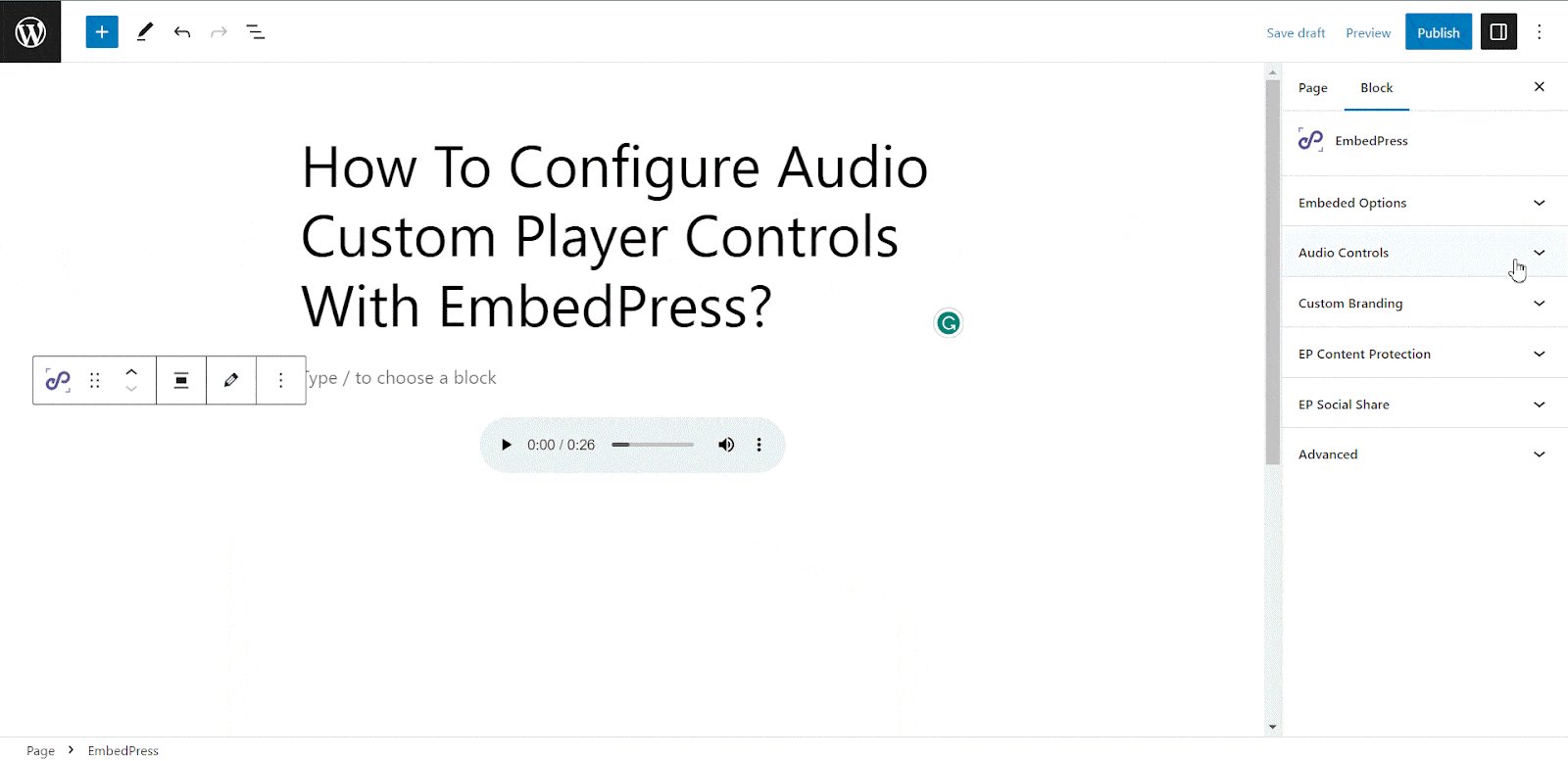
Audio custom player is a dynamic feature. Only when you embed self-hosted audio files, it will appear on the right-side settings panel. You can customize the embedded audio with custom player controls seamlessly from there.
Key Highlights Of Audio Custom Player Controls #
With this EmbedPress audio custom player, you will get the following controls:
Player Color Change (Pro) #
Restart #
Rewind #
Fast Forward #
Tooltip (Pro) #
Source Link (Pro) #
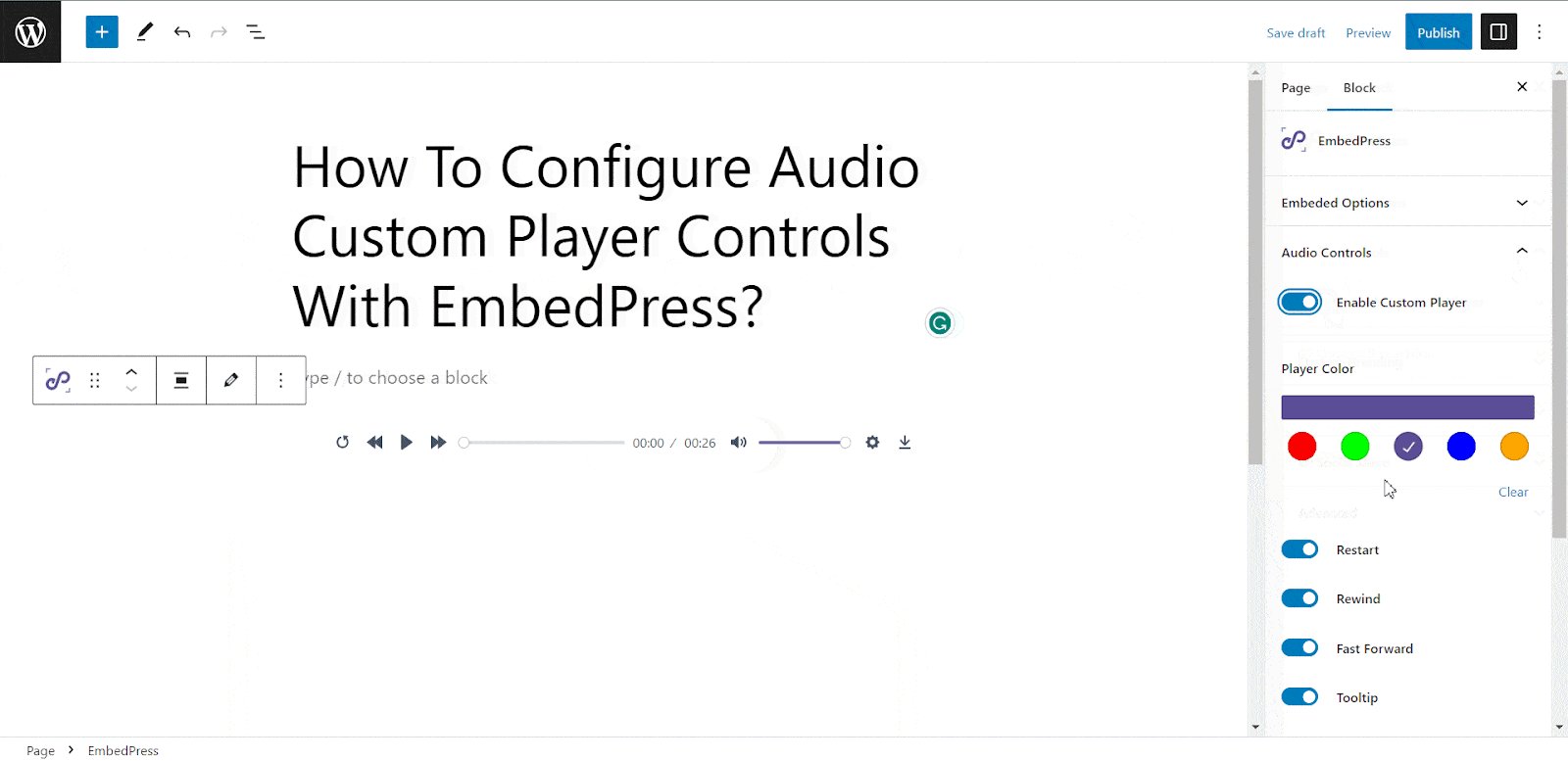
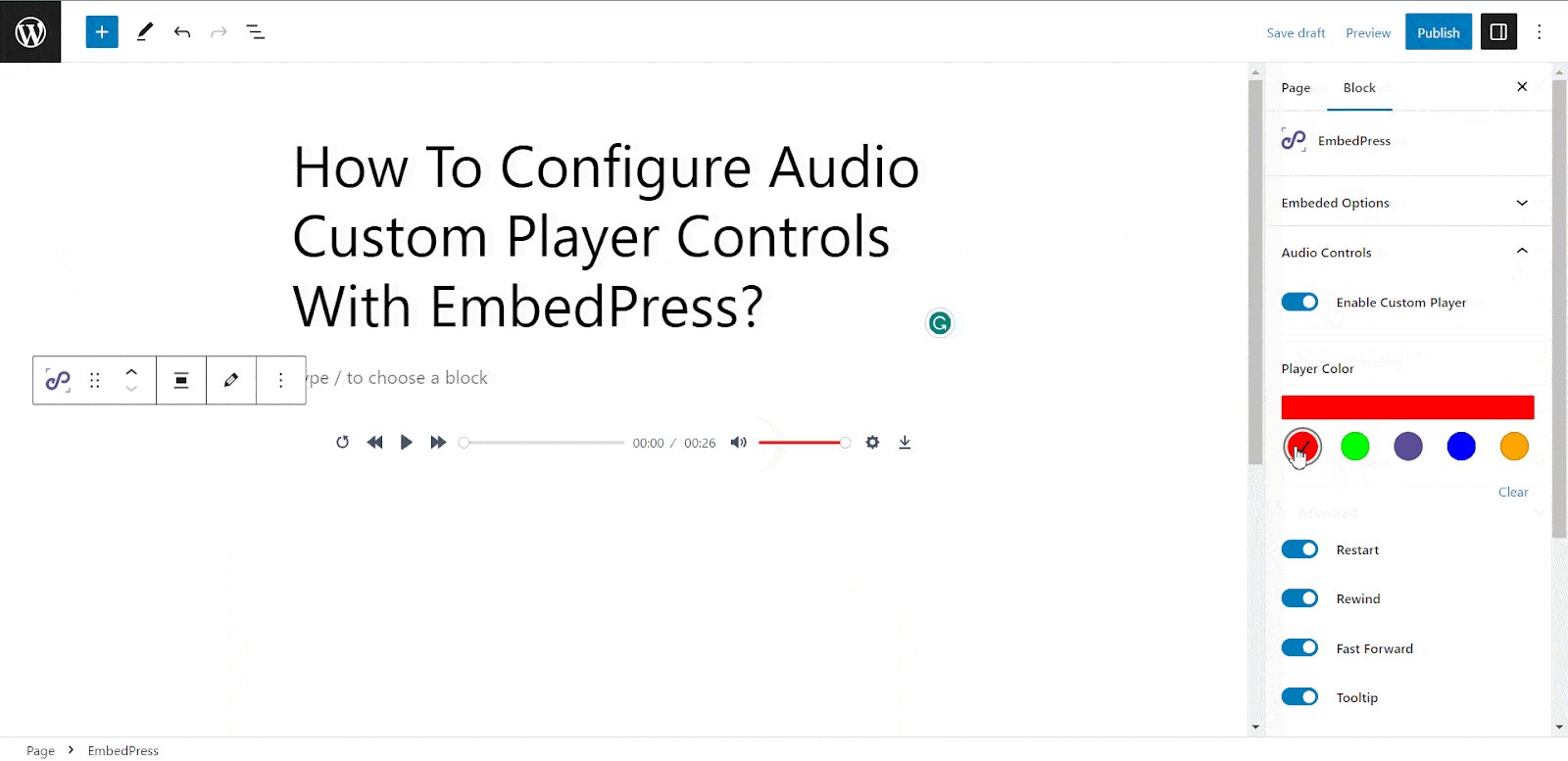
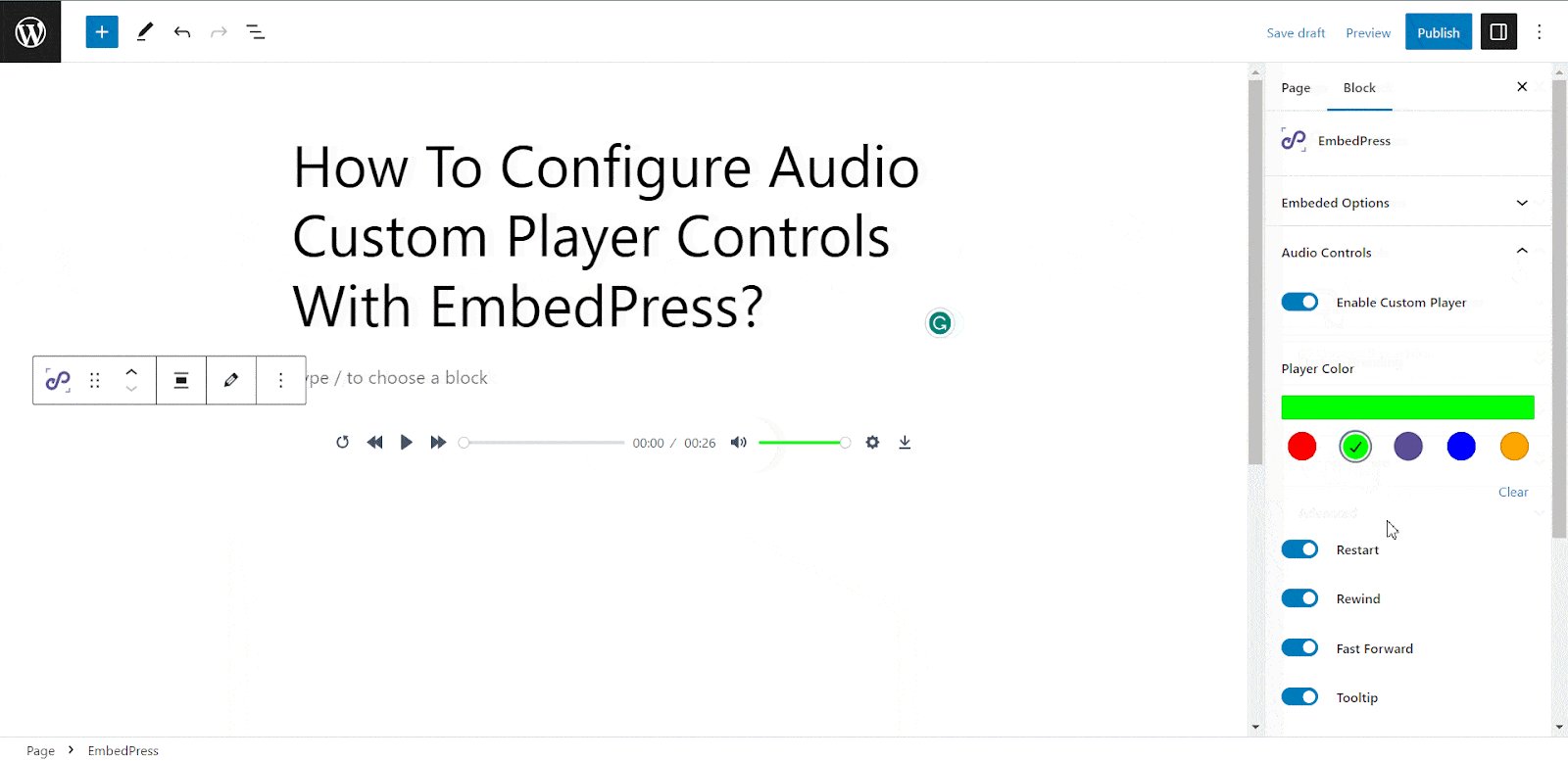
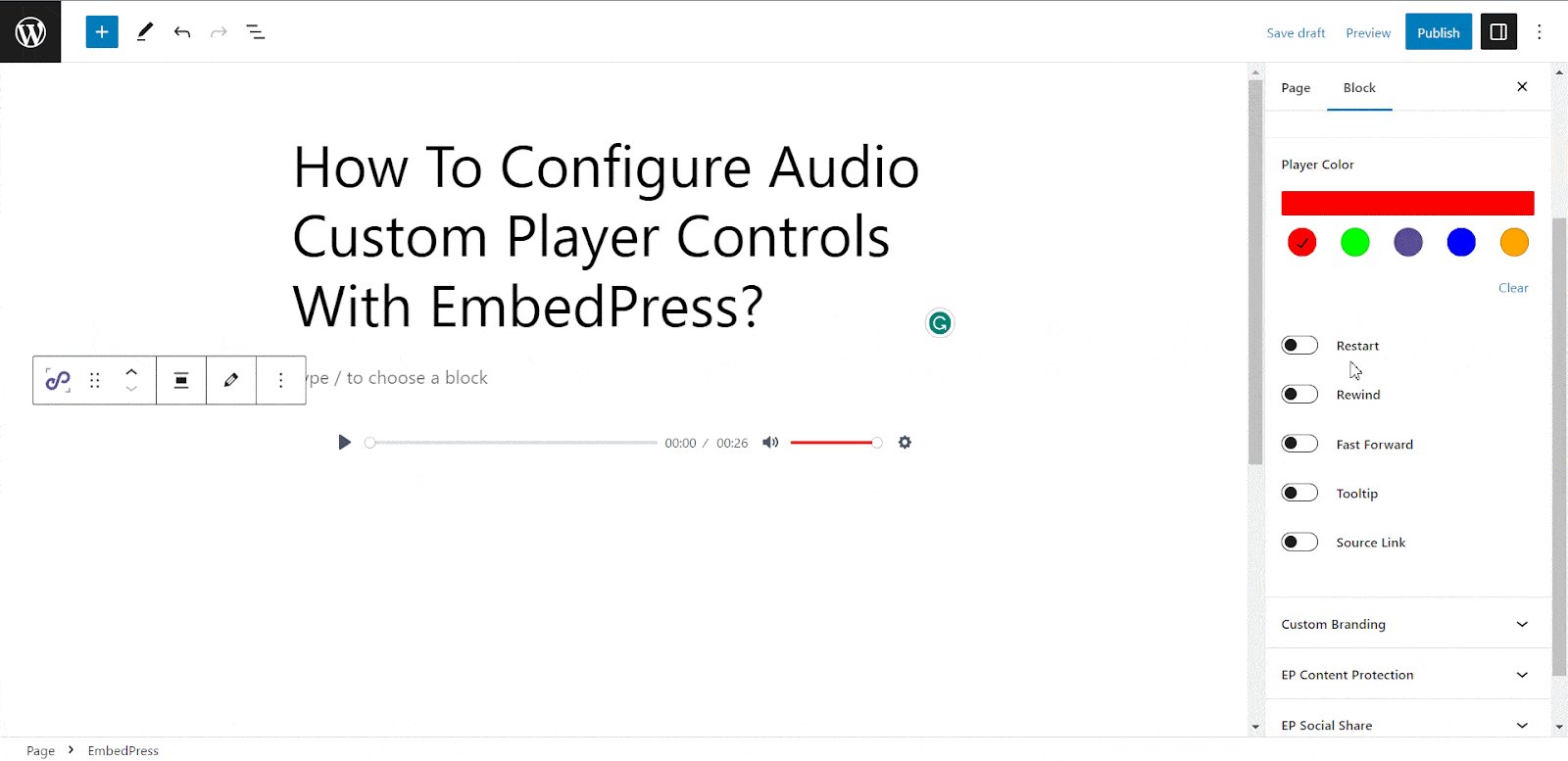
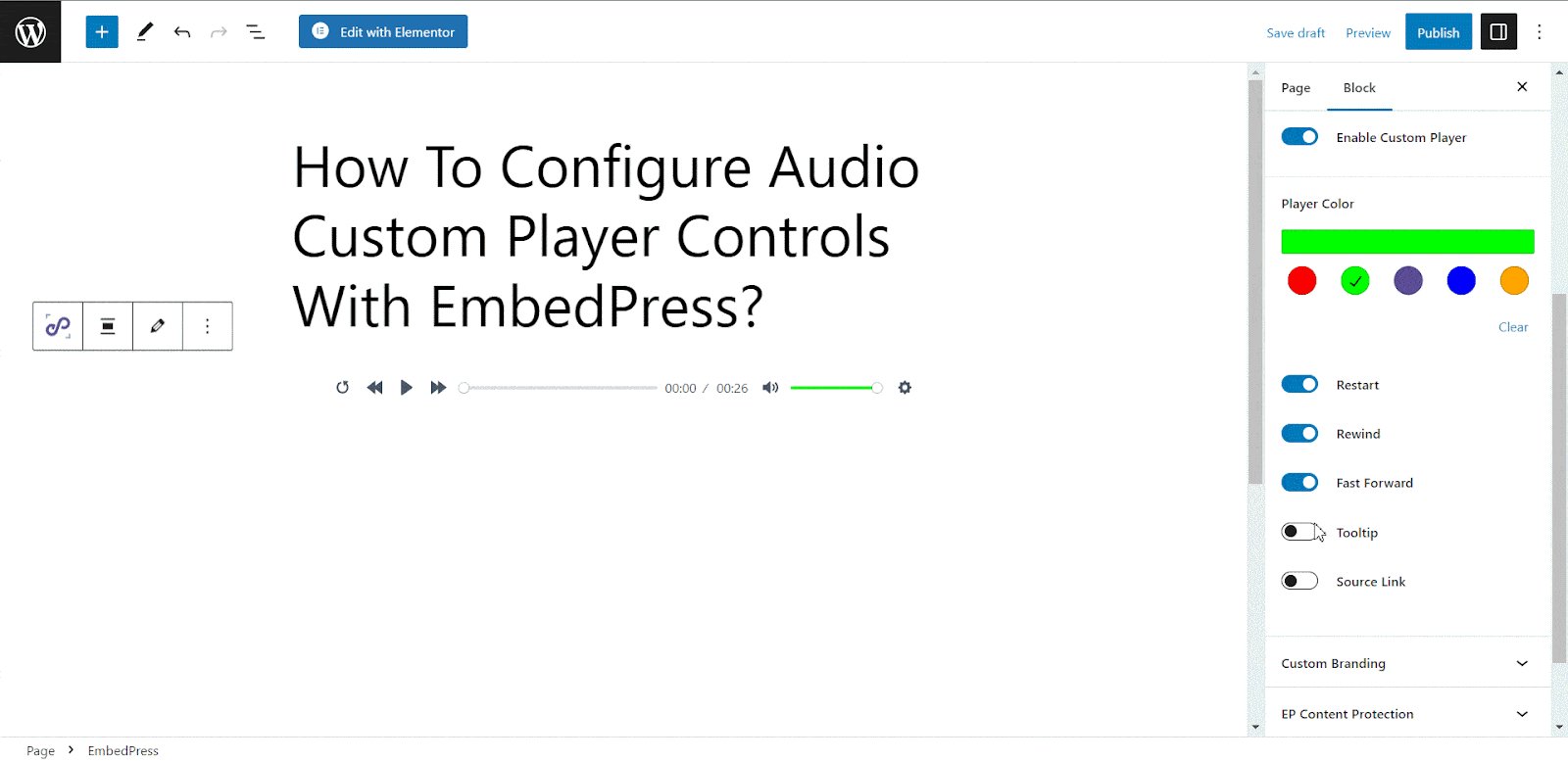
Under the ‘Audio Controls’ tab, toggle on the ‘Enable Custom Player’ option to customize the embedded audio appearance. You can change your audio custom player control’s color from the ‘Player Color’ option.

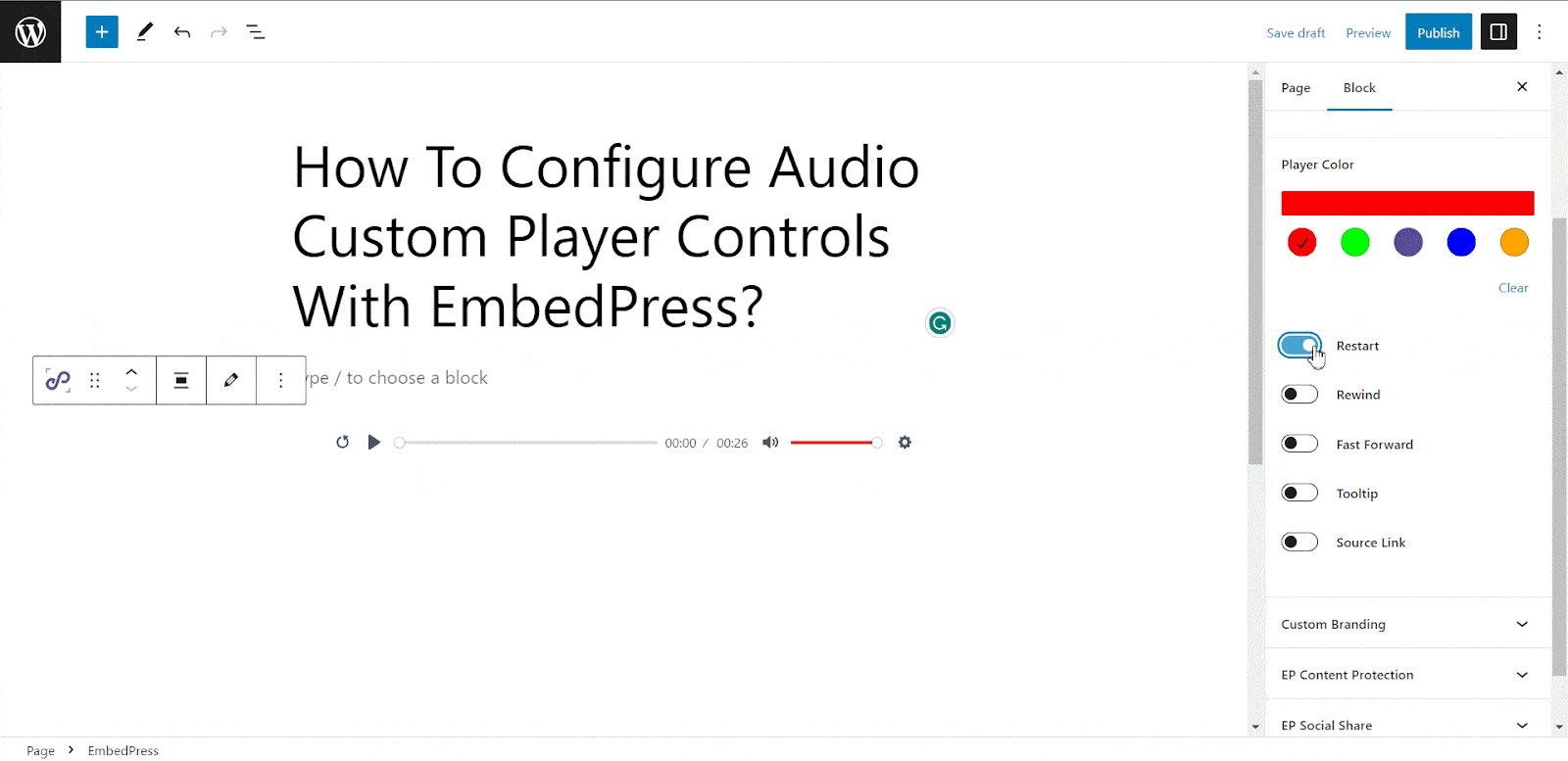
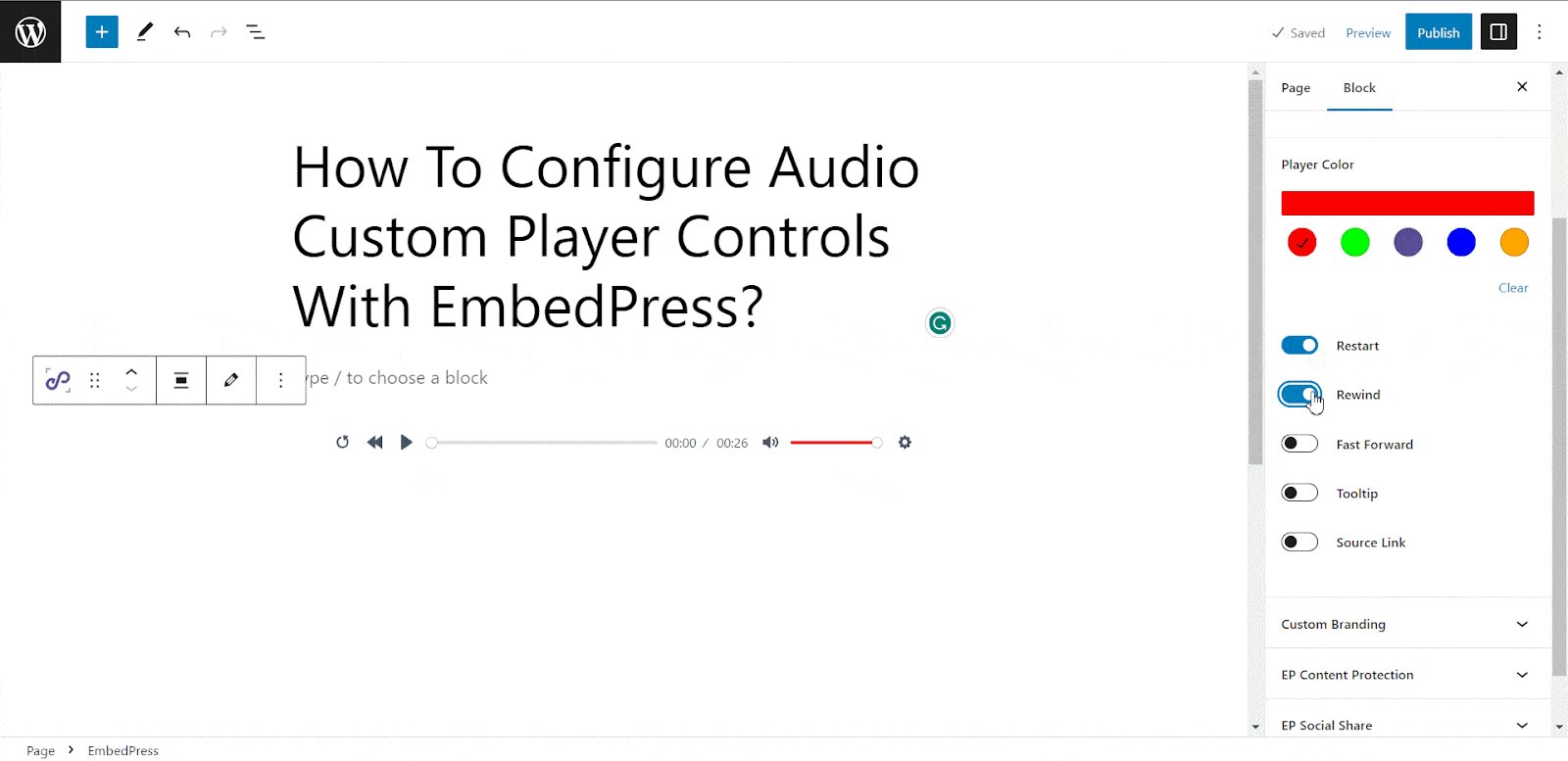
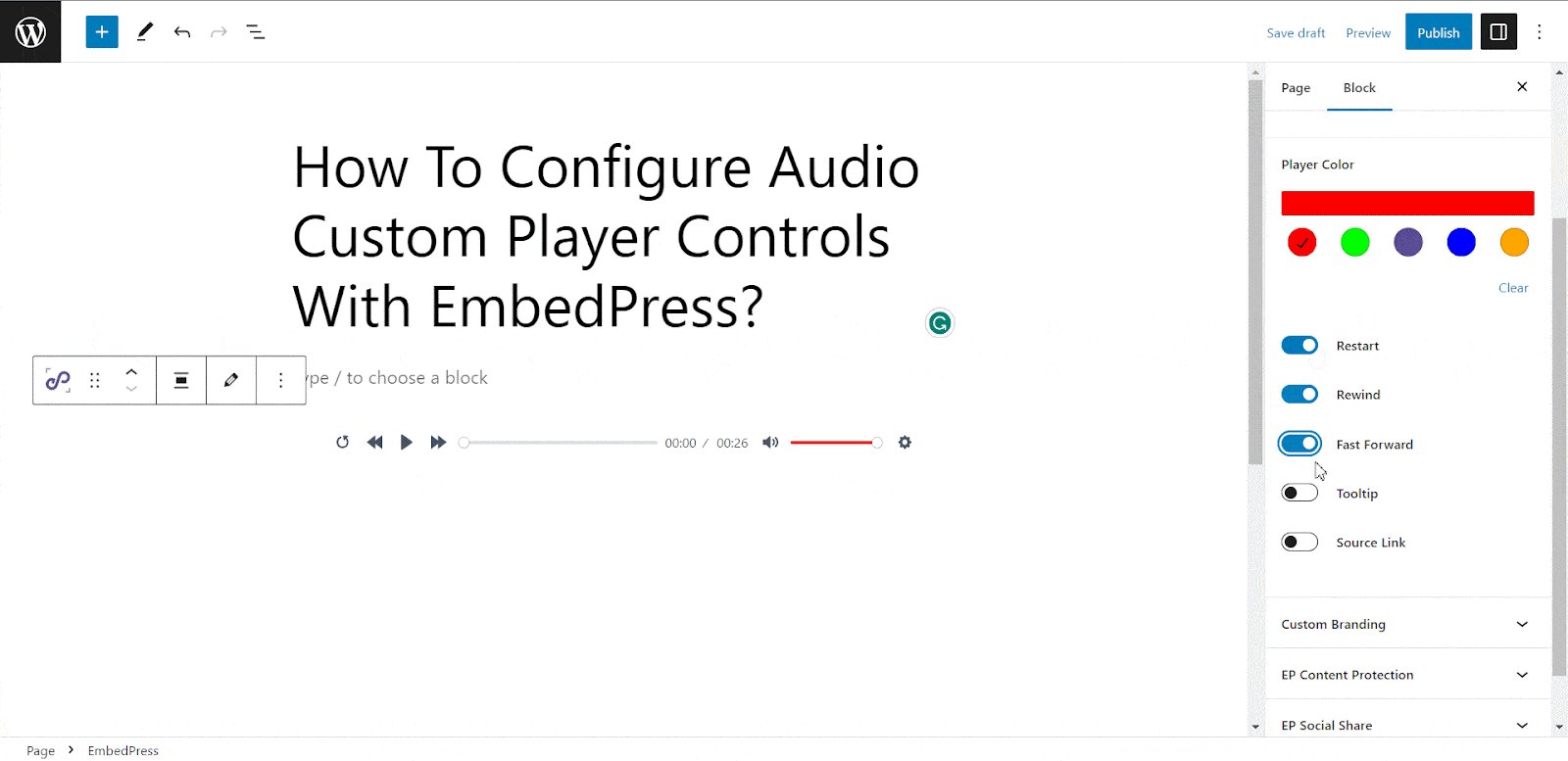
If you want to include buttons such as ‘Restart’, ‘Rewind’, and ‘Fast Forward’ with your embedded audio, simply toggle the corresponding options within the control panel.

You can also enable the ‘Source Link’ option which will add a download button to the audio custom player control so that anyone can download the audio content. If you enable the ‘Tooltip’ option, then each button’s name will be displayed when hovering over it.

How To Configure Audio Custom Player Controls From Elementor? #
Follow the step-by-step instructions to configure the audio custom player controller of your embedded audio content using Elementor.
Step 1: Add The EmbedPress Widget #
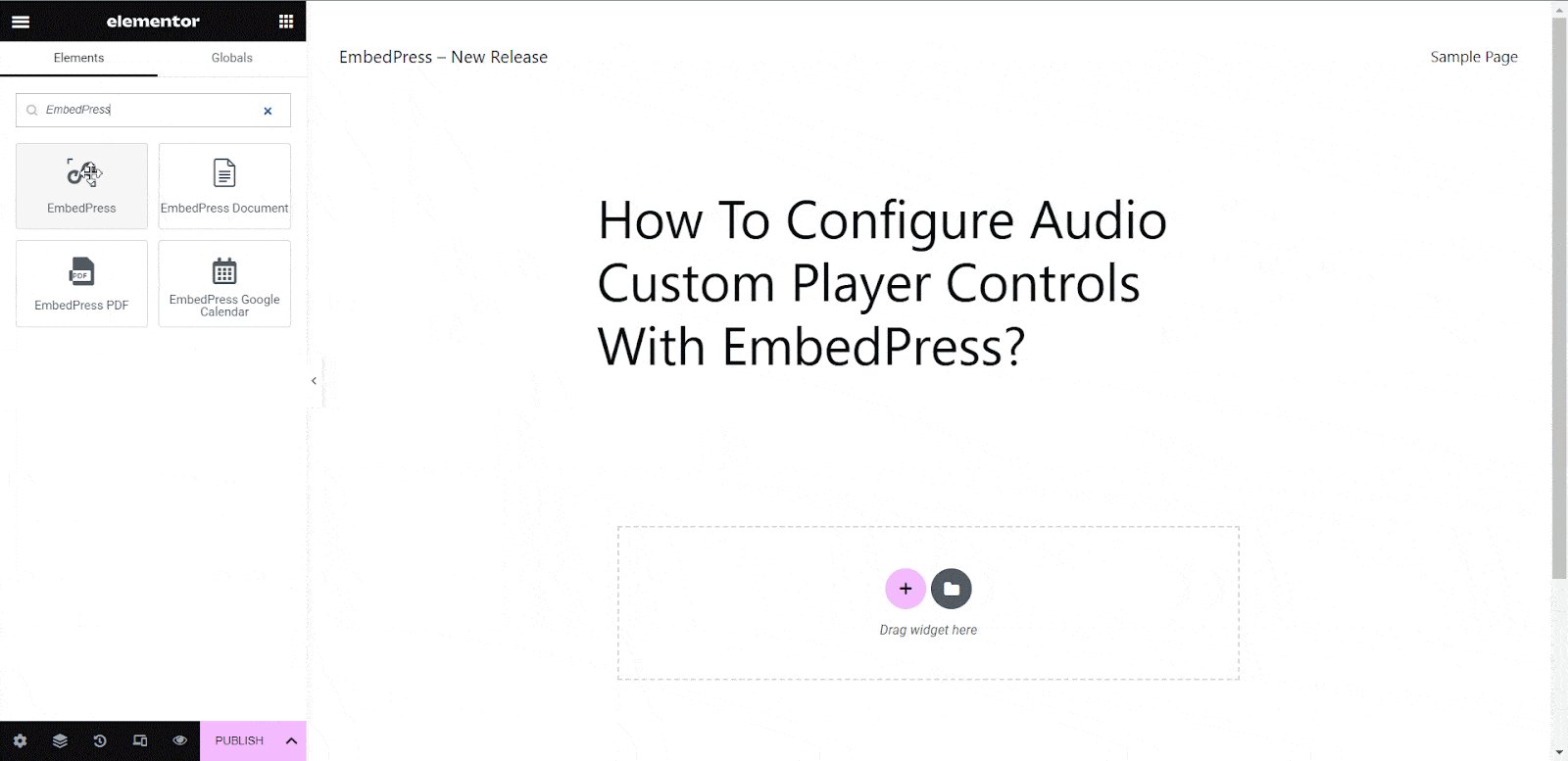
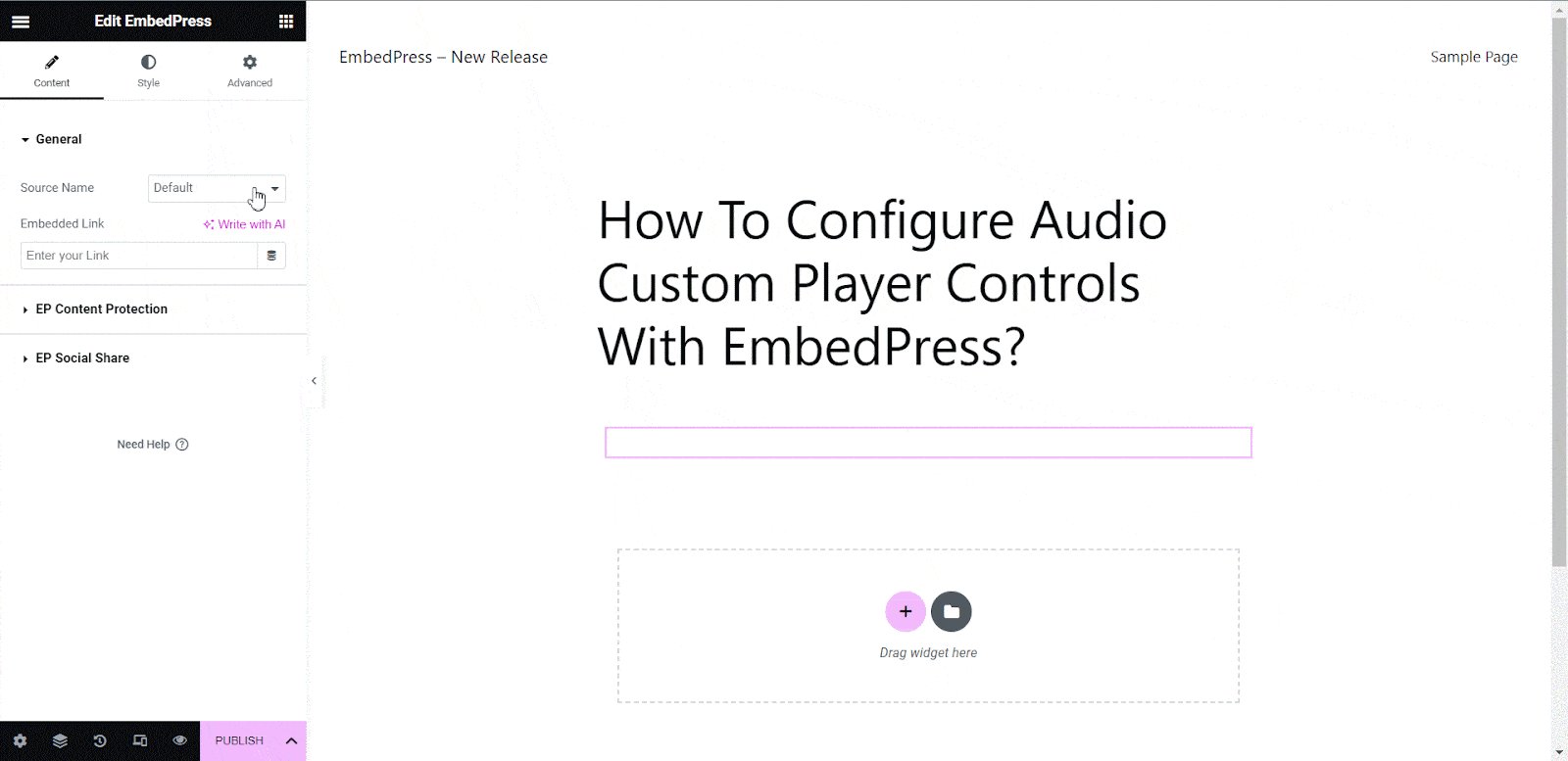
From the left side panel, search for the ‘EmbedPress’ widget. Drag and drop the widget to the place you want to embed your audio content.

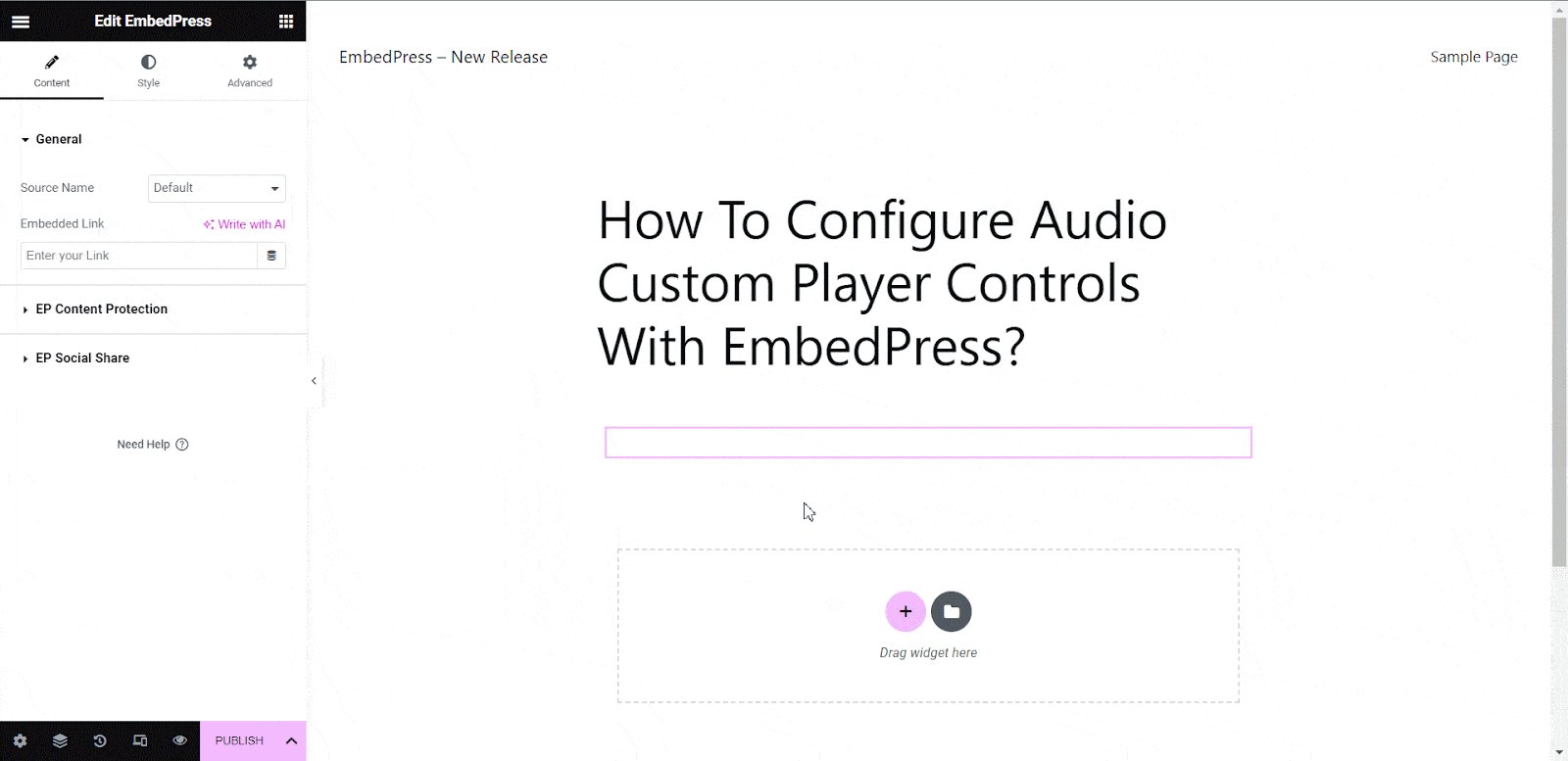
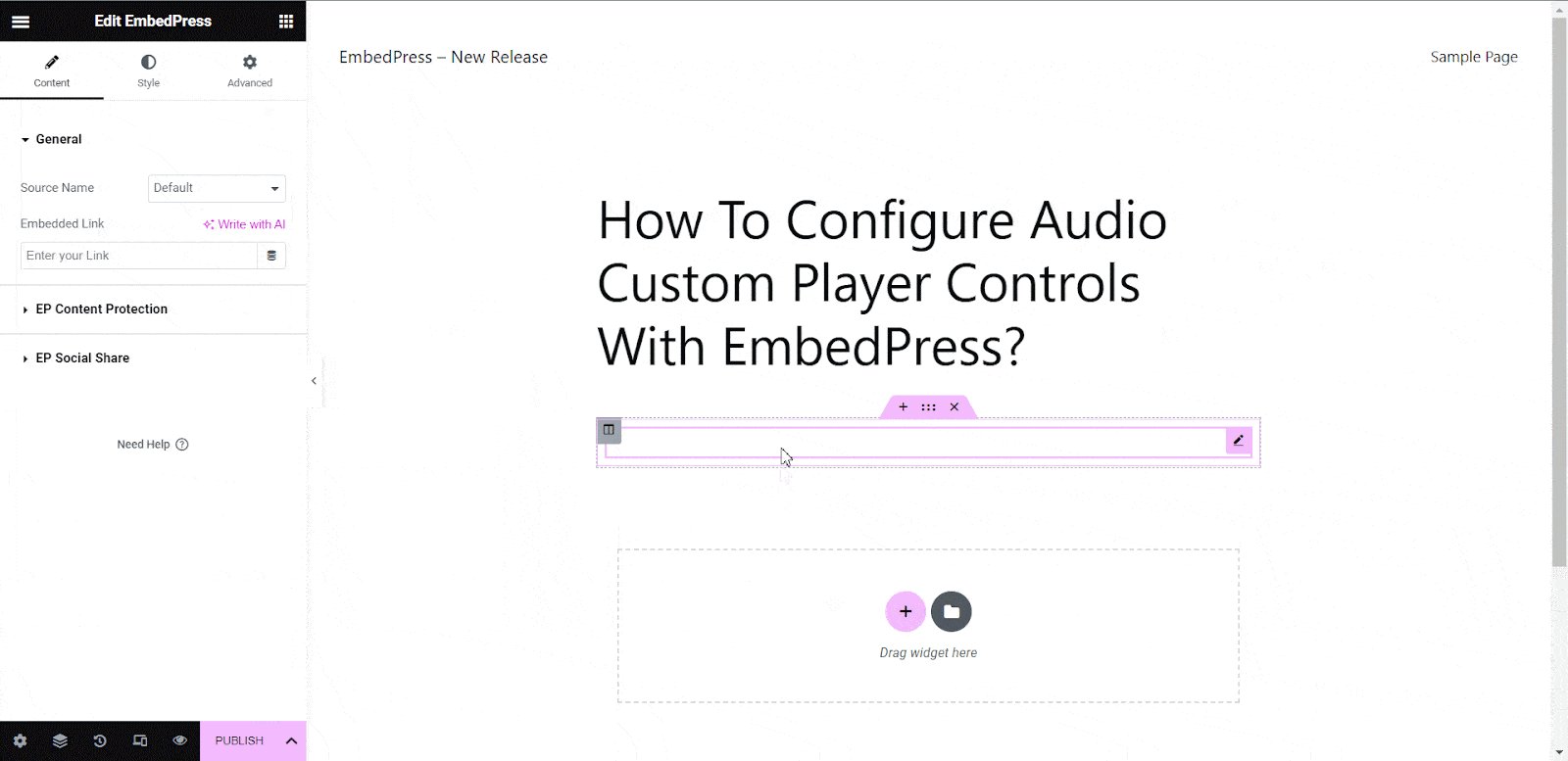
Step 2: Paste The Audios URL In ‘Content Settings’ #
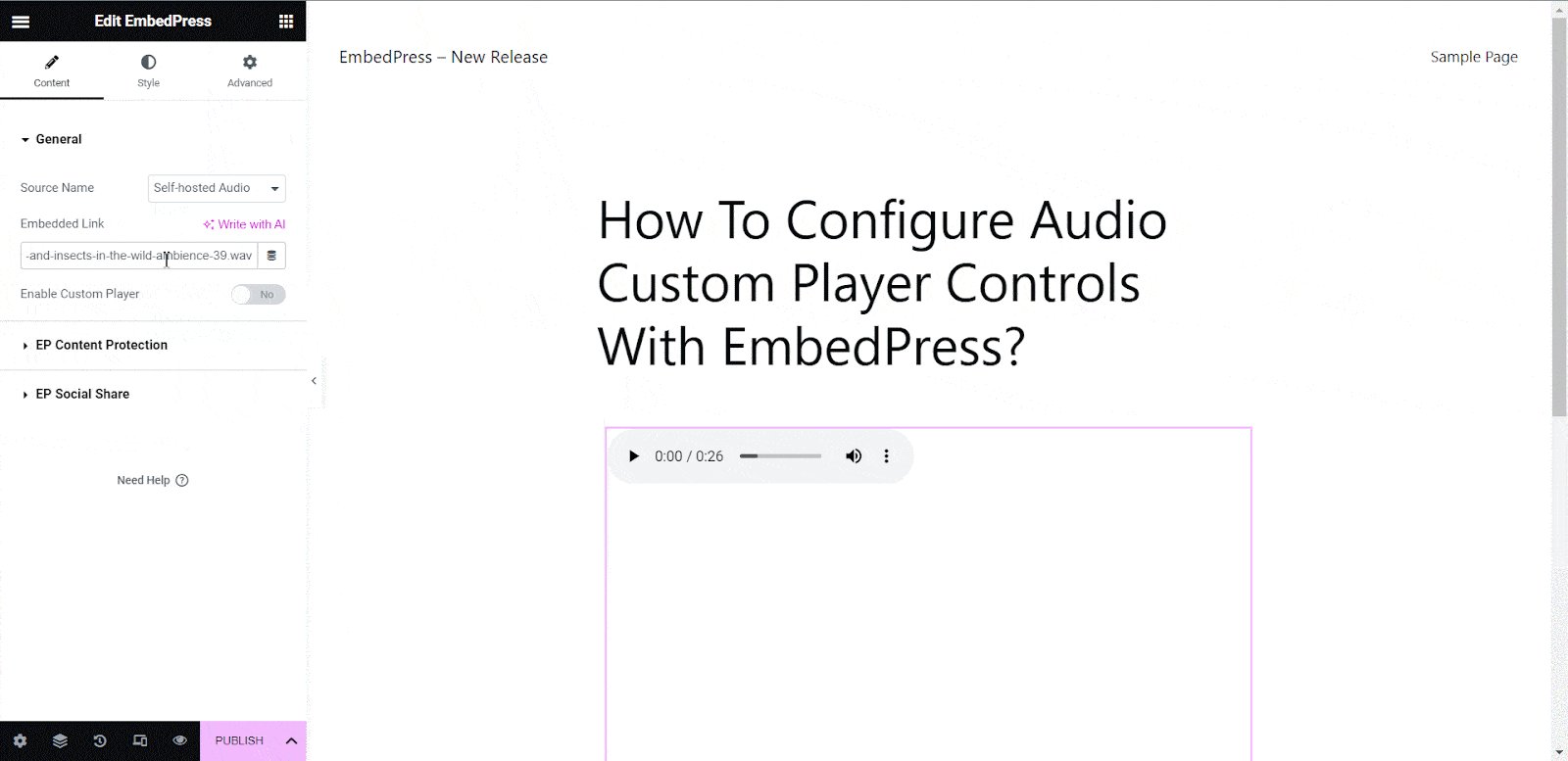
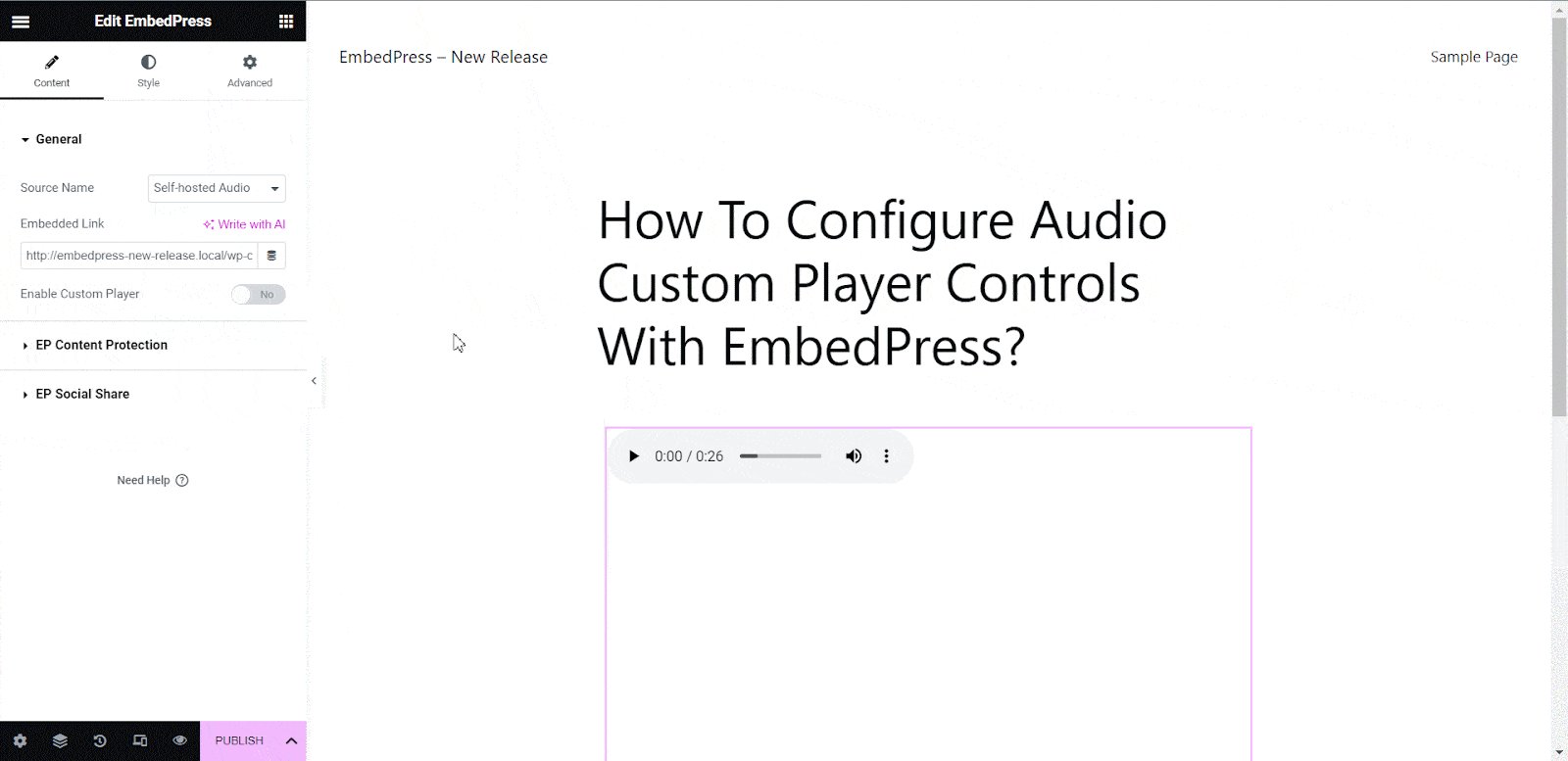
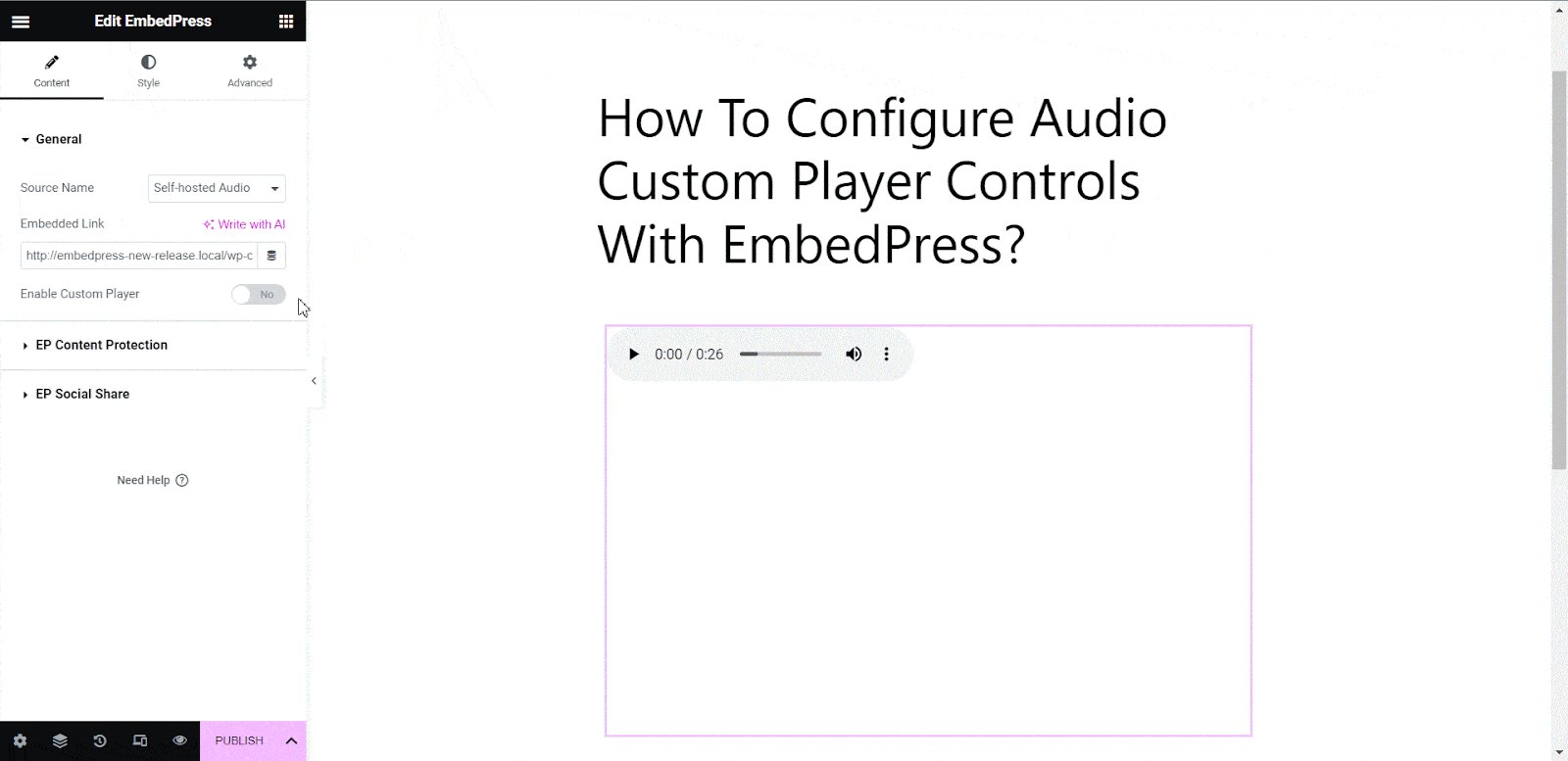
Select the widget, then the control panel for the widget will appear on the left side. Select the source of the embedded content as ‘Self-hosted Audio’. Then paste the source audio URL to the ‘Embedded Link’ input field under the ‘Content Settings’ tab.

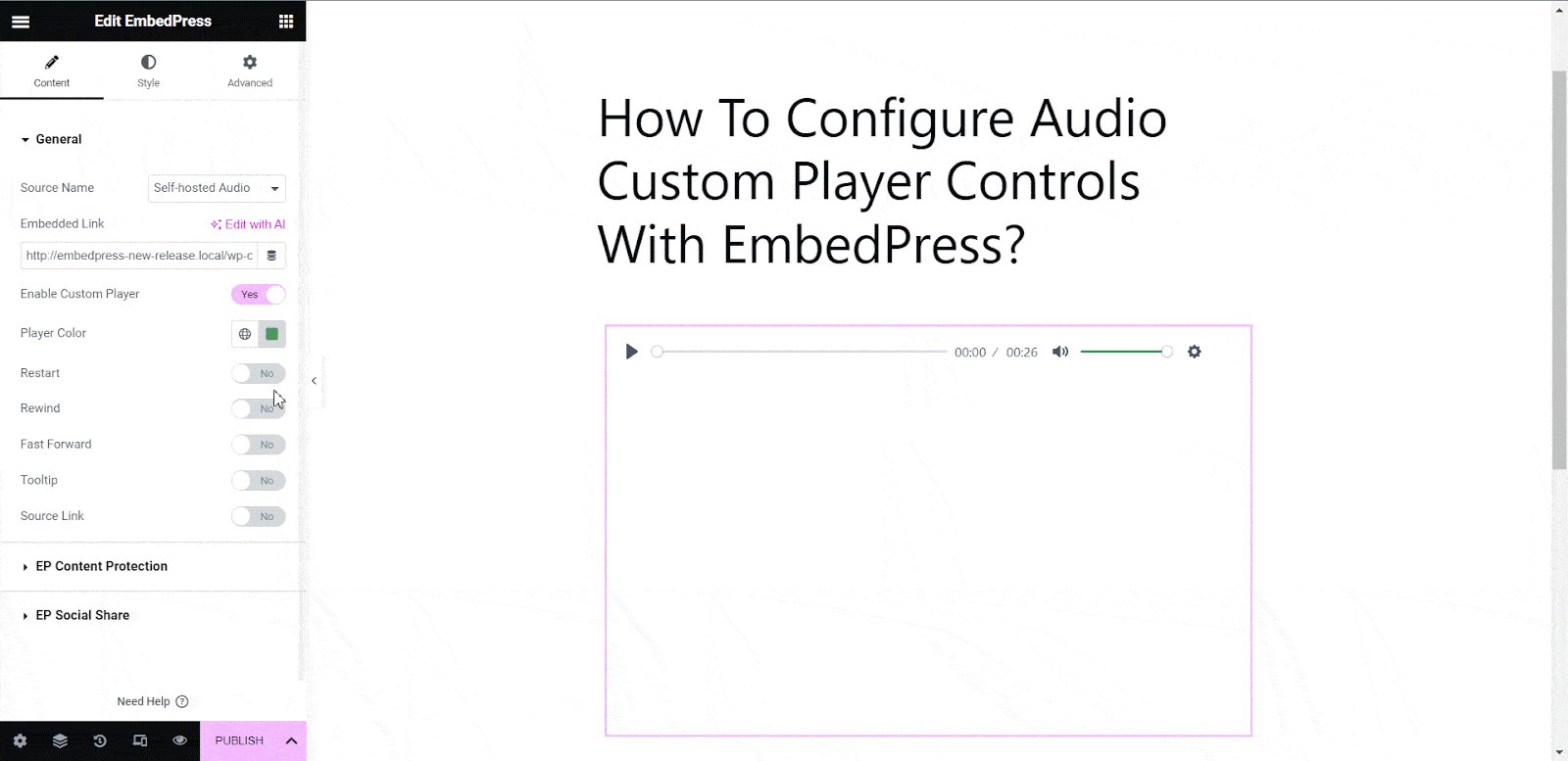
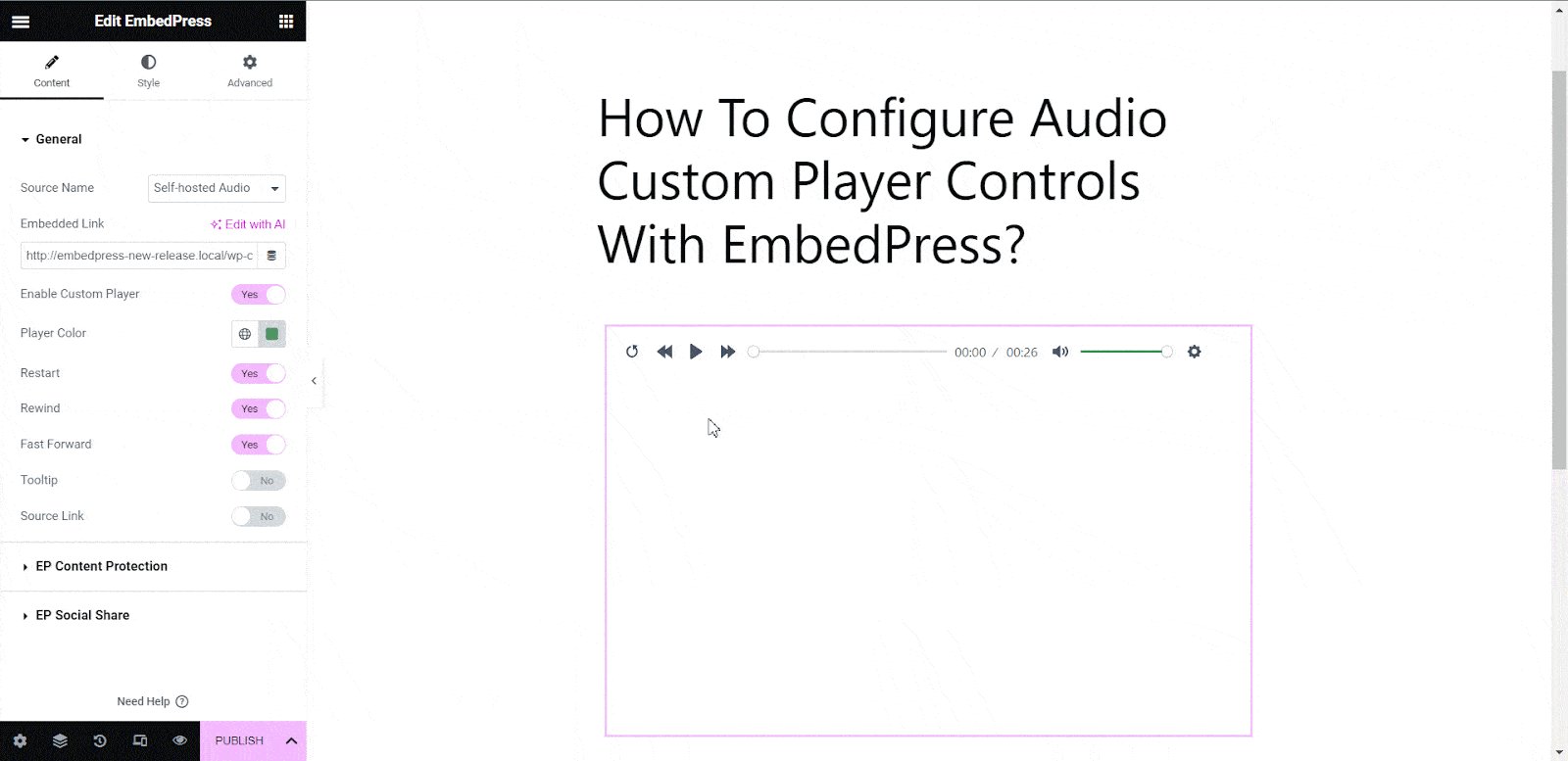
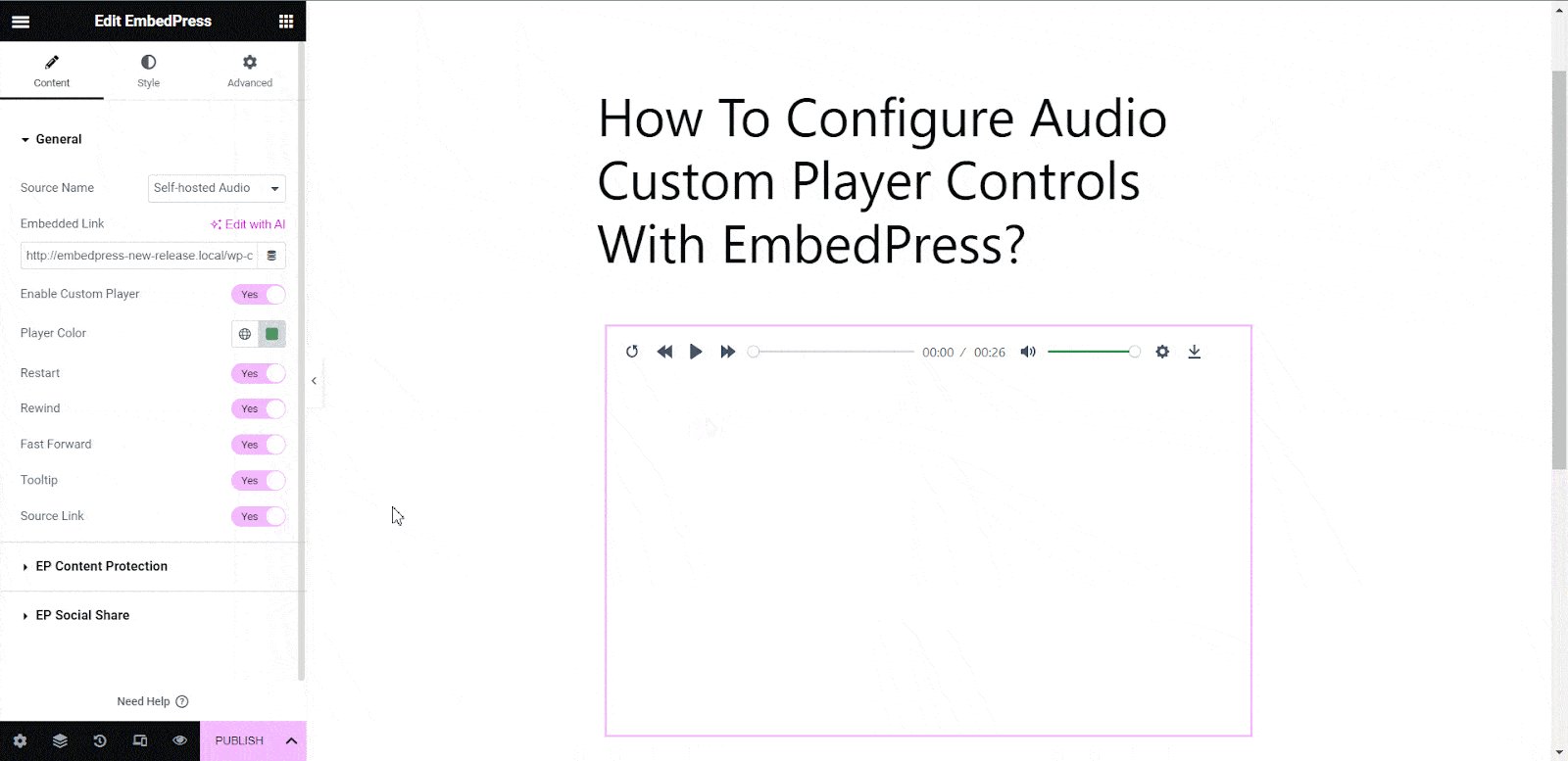
Step 3: Configure Audio Custom Player Controls For The Embedded audio #
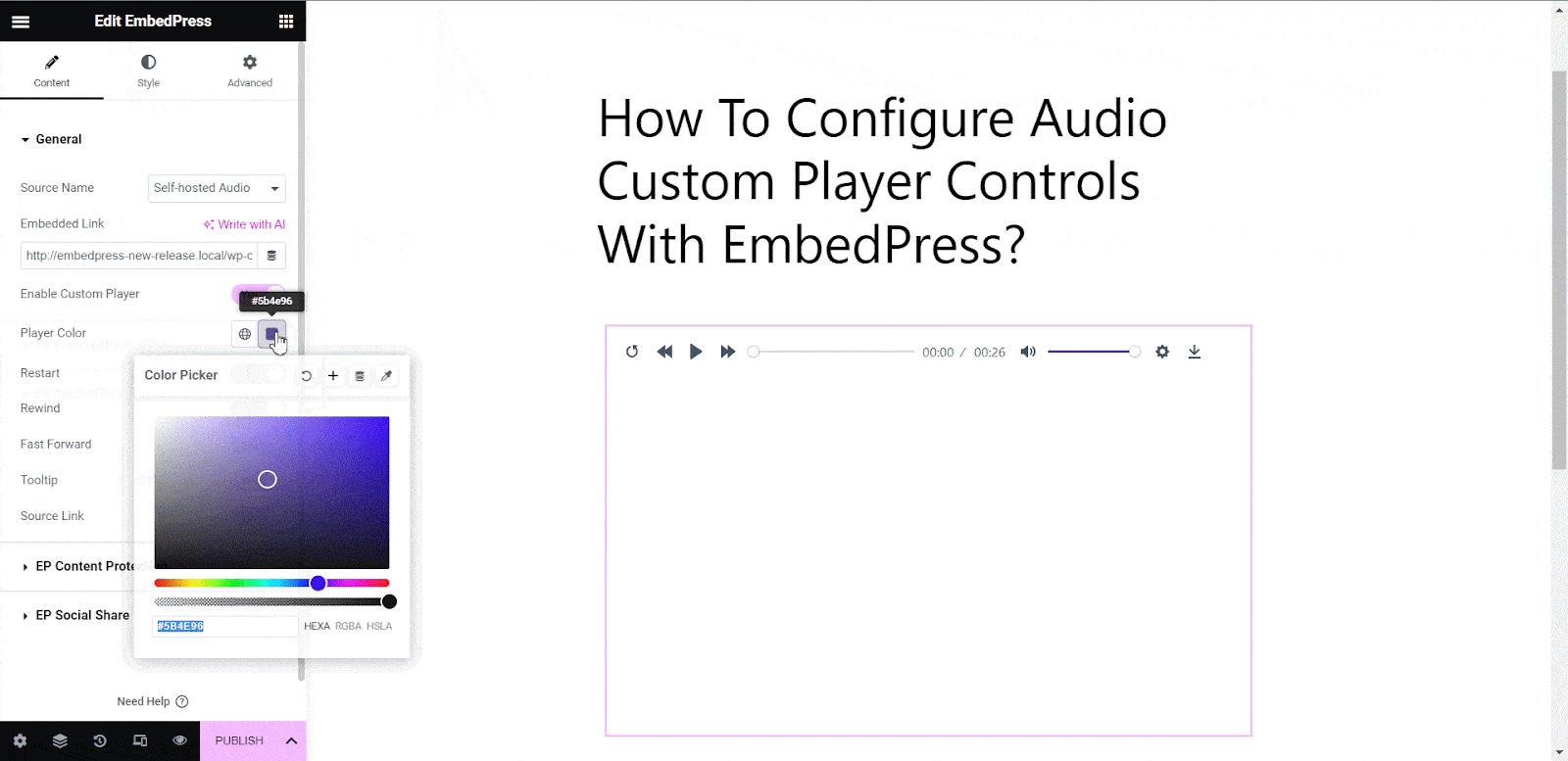
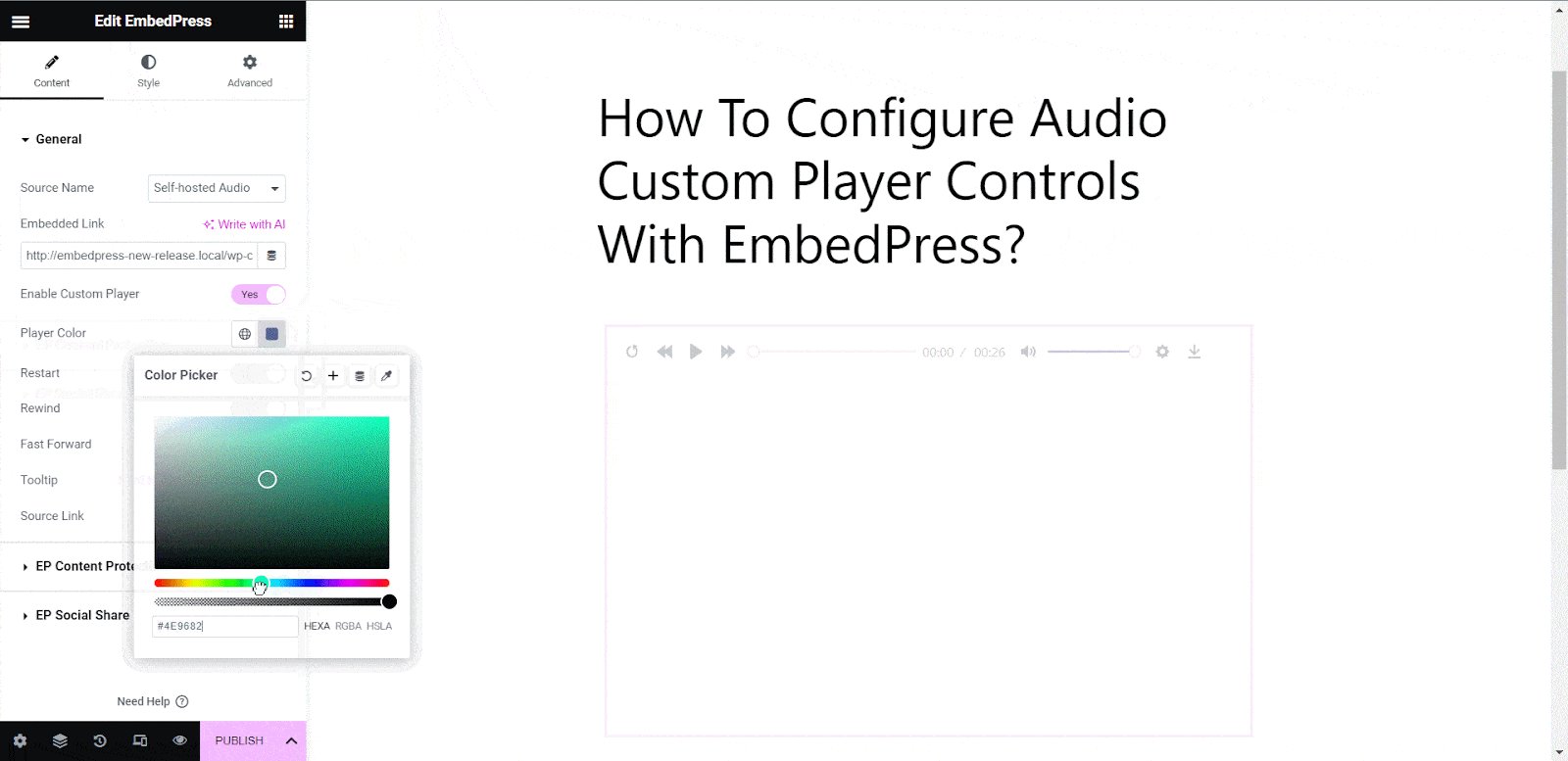
Toggle the ‘Enable Custom Player’ option. You can change your audio player’s color from the ‘Player Color’ option.

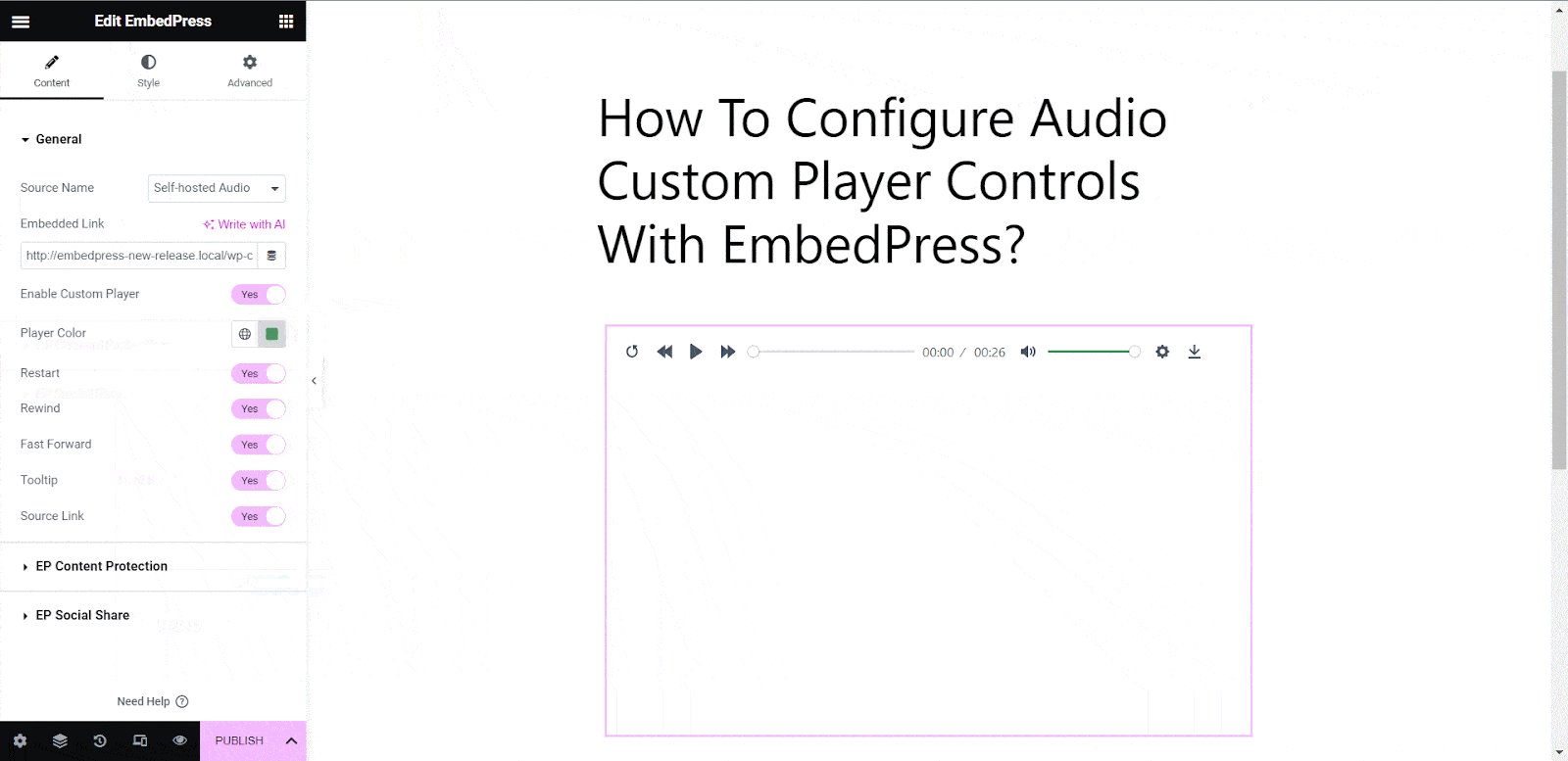
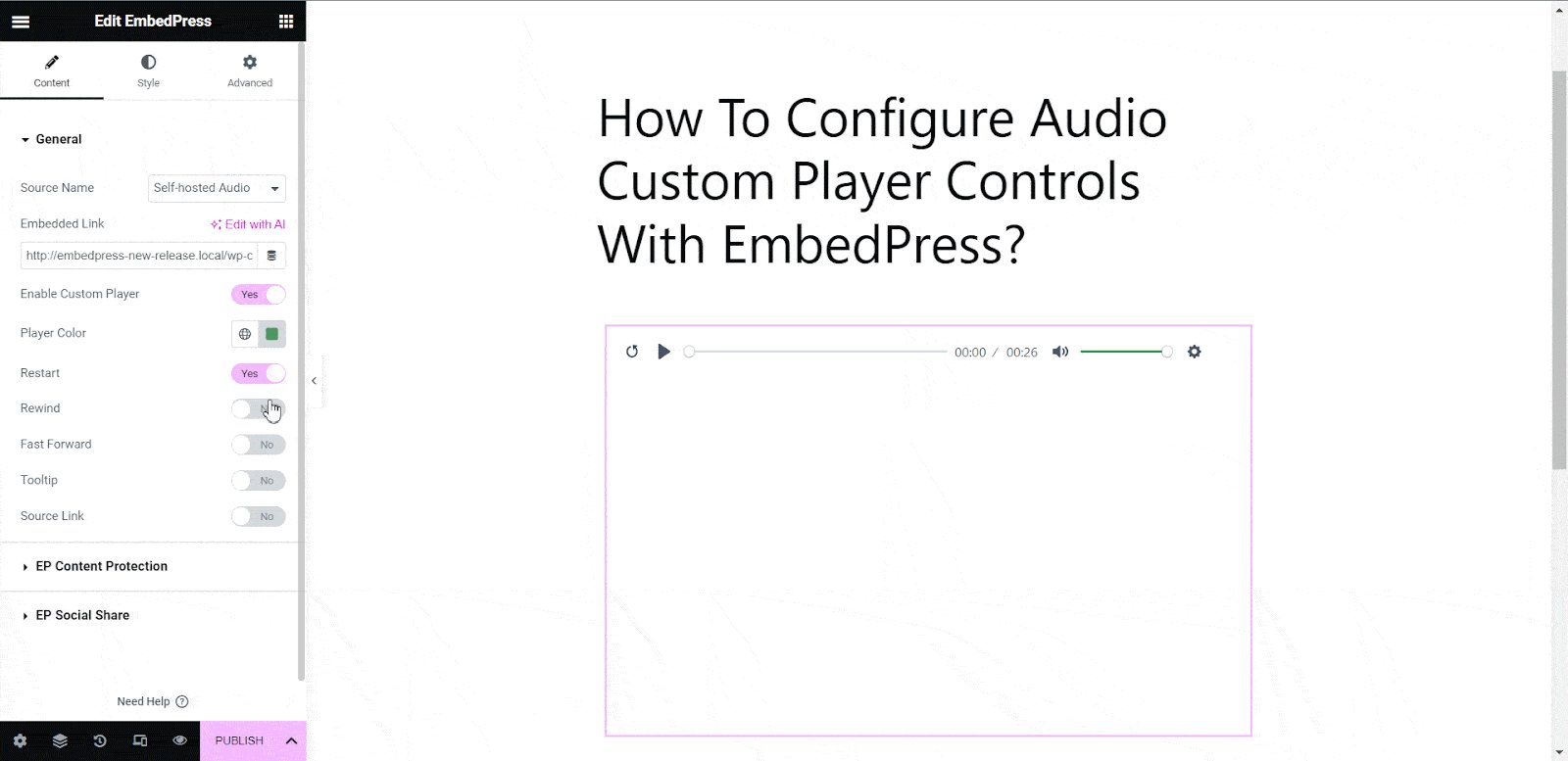
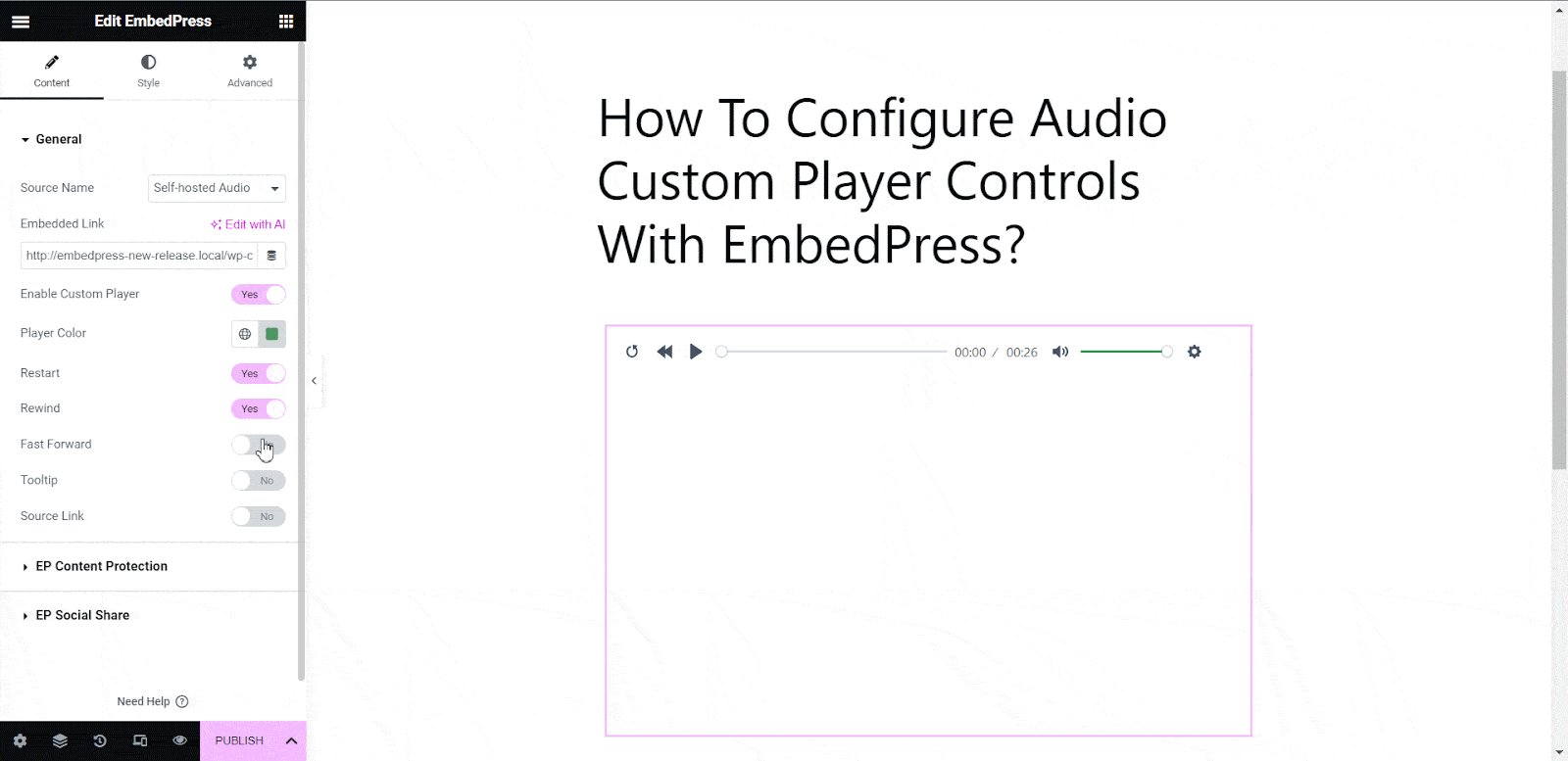
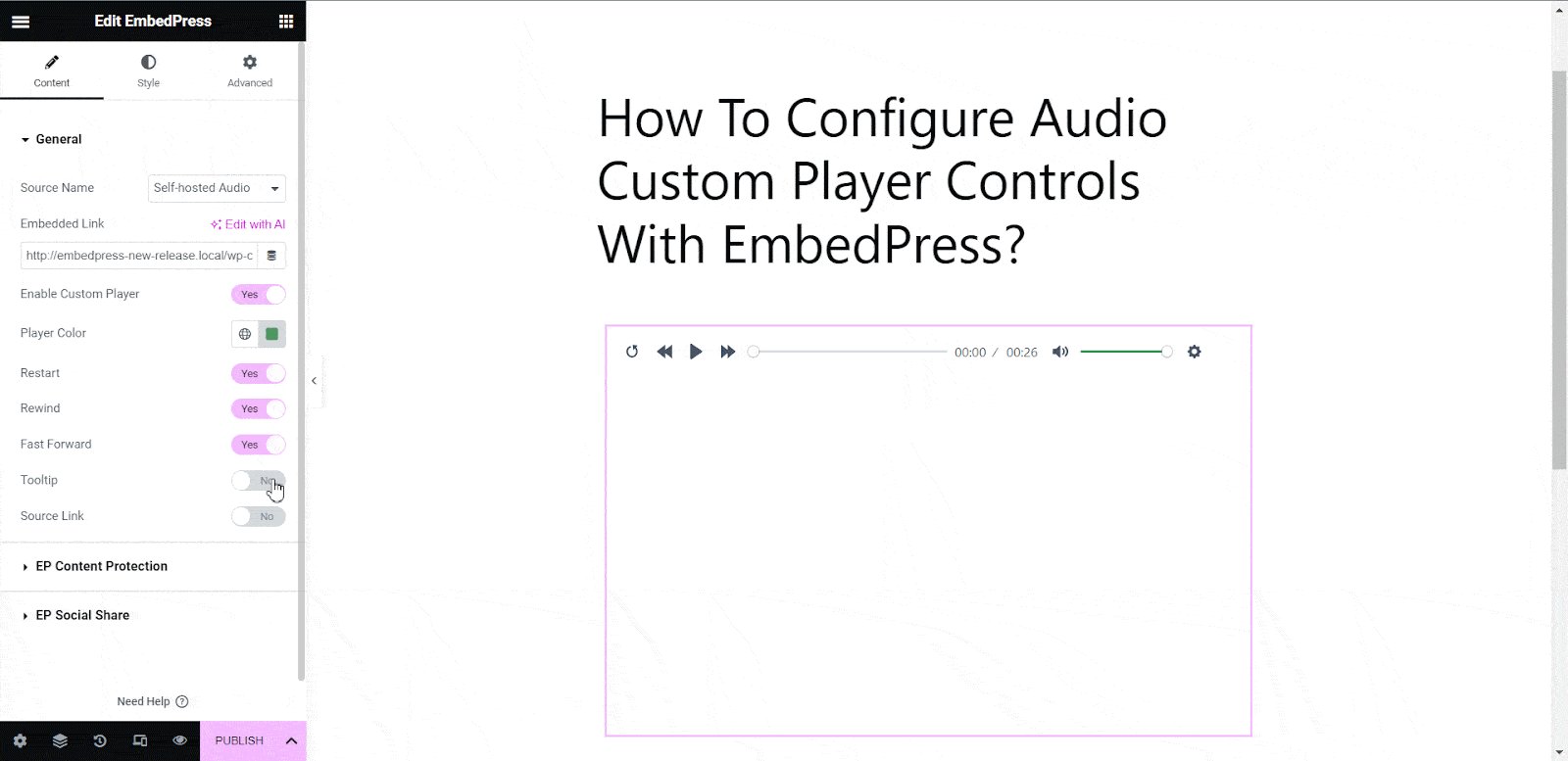
If you want to include buttons such as Restart, Rewind, and Fast Forward in your embedded audio player, simply toggle the corresponding options within the control panel.

You can also enable the ‘Tooltip’ option, which will display each button’s name when hovered over it. If the ‘Source Link’ option is enabled, a download button will be added to the audio custom player controls.

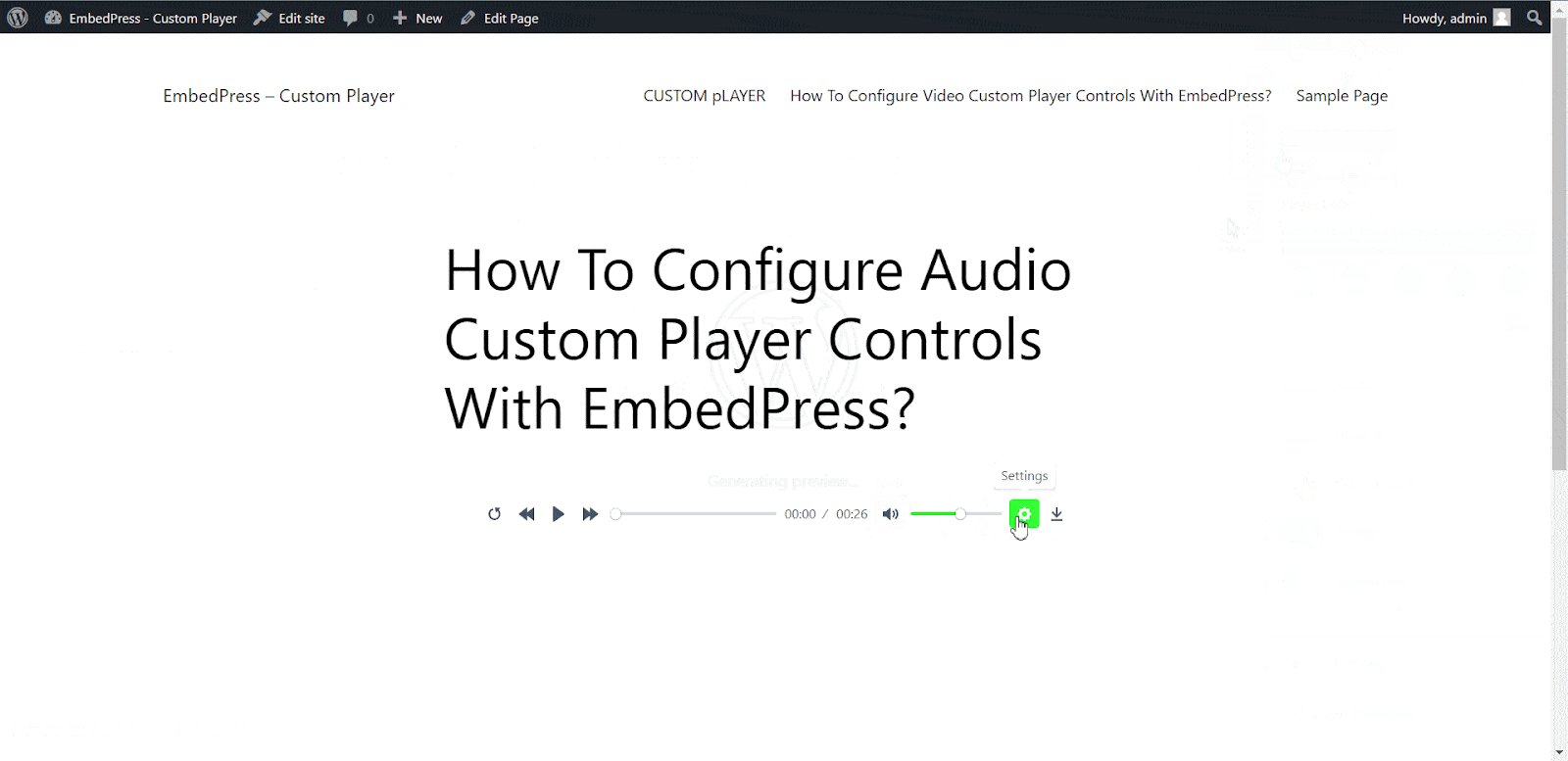
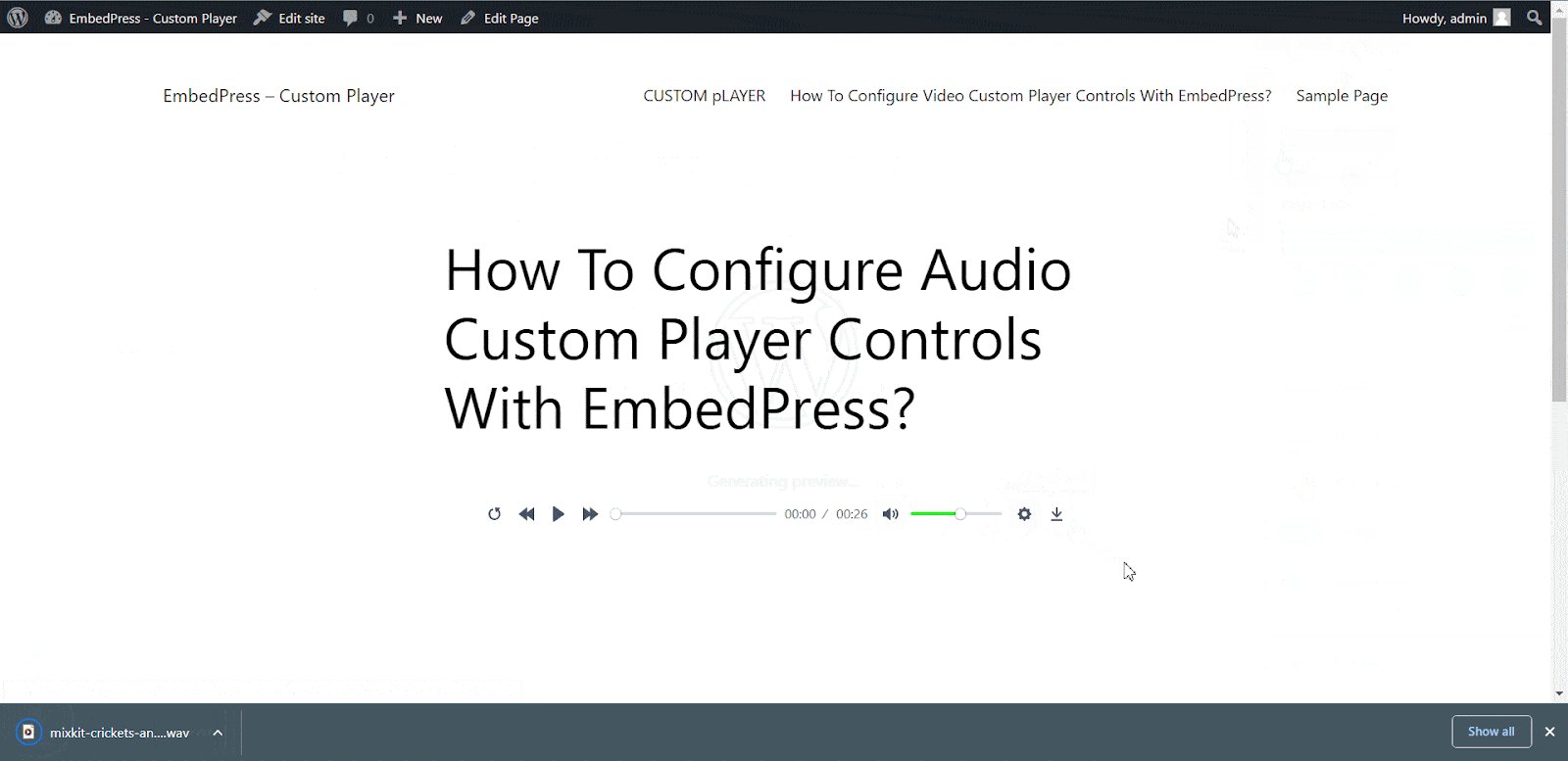
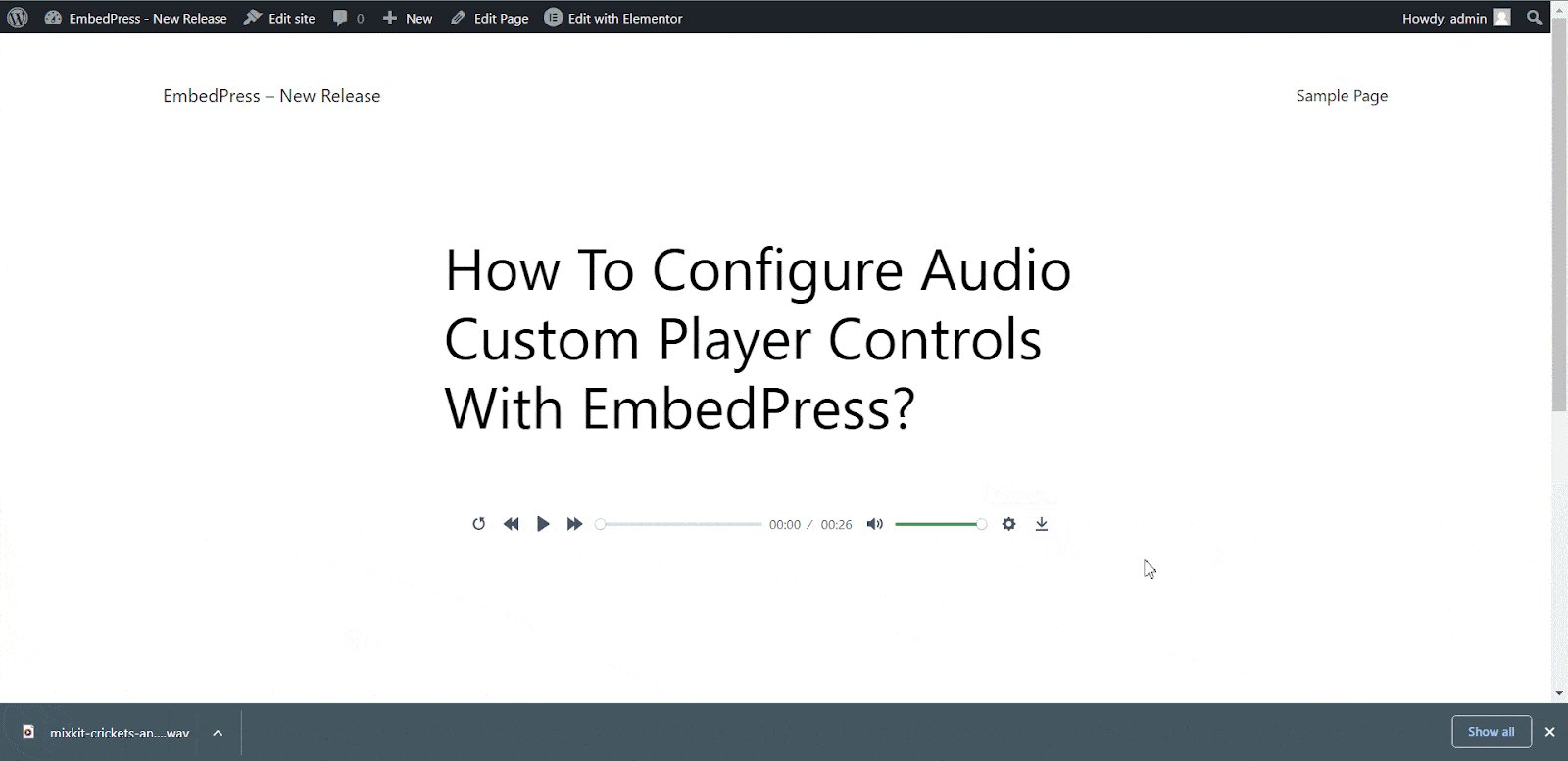
Final Outcome #
By following these simple steps, you can easily configure audio custom player controls for your embedded audio. This is how your custom audio control would look like:

This is how easily you can customize embedded audio with EmbedPress custom player.
Get Live Experience Of Personalized Audio Custom Player #
If you are facing problems and require further assistance, feel free to contact our support or join our Facebook Community to get in touch with WordPress experts and content creators like yourself.






