Youtube is one of the best online video sharing and social media platforms worldwide to promote individual vloggers, businesses, and more. And yet, despite this platform’s popularity, many searches for YouTube alternatives for publishing videos. One reason for this could be for engaging with other video-sharing mediums and engaging with a wider audience. Continue reading “Top 5 Best YouTube Alternatives For Vloggers And Businesses”
Top 5 Best WordPress Security Plugins To Protect Your Website
Website security is something you should always be careful about when you are involved in online business. You have to check and fix every possible site maintenance, security issue to enhance customer experience on your website. And if your website is WordPress built then this issue can be solved easily using the best WordPress security plugins to protect your website from top to bottom.

WordPress users can take help using security plugins without any codes or do any further difficult work. But for choosing the best security solution, you should research first and check out what latest features and benefits you can have. Guess what? This blog is all about the top 5 best WordPress security plugins to let you know where to get started with. Stay tuned with us till the end & pick the best security solutions right away.
Learn More: WP Security Audit Log: Gear Up Your WordPress Website Security
How To Choose Best WordPress Security Plugins?
Worldwide 156, 158+ websites are now hacked according to the Internet Live Status counting process. So you have to be careful about any malware attack that can hamper your site security and make it vulnerable.
In the end, if this happened to your website, the process is much more difficult to recover your website entirely. Before anything bad happens to your WordPress security, make sure you have got the right WordPress security plugins to protect your website from any malicious attacks.
Best Ways To Pick Your Ultimate WordPress Security Solution:
- Activate security monitoring to get updates all the time about your website issues.
- Help you scan files, malware scanning, and any type of thefts right away.
- Check blacklist monitoring is there to let you block the spam IPS & domains.
- Security hardening process, post-hack actions, firewall & brute force attack protection are included.
- Instant alert if any security threat is detected anytime & many more.
Wordfence Security – Best Firewall & Malware Scanner Solution
Wordfence Security plugins for WordPress have got over 4+ million active users. This most popular WordPress security plugin comes with an endpoint firewall and an advanced malware scanner to protect your website from any kind of theft. It comes with all the latest security maintenance features including two-factor authentication that solve any of your site vulnerabilities.
Wordfence Security Plugin Highlights:
- Get endpoint protection with a firewall and a malware scanner.
- Real-time firewall rule and malware signature updates.
- Real-time IP Blocklist & brute force attack protection system.
- Include 2FA (two-factor authentication) to make your login secure.
- Get an instant notification for any issues with a lot more other latest features.
Pricing
Free and premium versions are available, and pricing starts at $74.
Jetpack – WP Security, Backup, Speed, & Growth Solution
Jetpack is another popular WordPress security, performance, and all-in-one WordPress security solution to get started with. That can help you manage your site security, speed, do backups, and overall performance right away. Jetpack can help grow your website traffic, and make it faster with a lot more other facilities.
Jetpack Security Plugin Highlights:
- Automatically backup your website in real-time.
- Advanced malware scanner & manage other code threats.
- Make duplicate, clone, or migrate your site without hassles.
- Force attack, brute force protection and comes with a lot more exclusives.
Pricing
Both Free & Premium versions are available and pricing starts at $4.
3. iThemes Security – Advanced Site Security Plugin For WordPress
iThemes Security plugin is one of the advanced WordPress security plugins that comes with a two-factor authentication system, brute force protection, and many powerful features to manage your site security in advance. You don’t have to depend on anything, and it works beautifully to secure your site from any meticulous attack.
iThemes Security Plugin Highlights
- Two-step authentication, malware scanner, protection from brute force attract & more.
- Lockdown WordPress, fix common holes, and stop automated attacks.
- Select the types of your website & active related site secure facilities.
- Get instant alerts if any malicious activities are found.
Pricing
Get Free & Premium versions, and pricing starts at $52.
BulletProof Security – Proactive Security Solution For WordPress
BulletProof Security comes with an advanced malware scanner, firewall protection, login security solution, and much more. It counts on one of the proactive security solutions that automatically fixes 100+ known issues or conflicts with other plugins. You can manage your site security and fix all issues if it occurs anytime.
BulletProof Security Plugin Highlights
- Firewall, Malware scanner & Database backup
- Login security, anti-spam, view security features & more.
- Get instant alerts if any security issues occurred.
- Reliable, effective & easy-to-use interface with other exclusives.
Pricing: Free & Premium are both versions with a lot more advanced features.
All-in-One Login
All-in-One Login is the complete solution for WordPress login security. The plugin has over 90,000 active downloads and boasts 4.5-star ratings. Its clean interface with dedicated tabs for each feature makes it easy to use for non-techy users. It offers numerous features to prevent password-guessing attacks.
All-in-One Login Highlights
- Considering the vulnerabilities of a default WordPress login page, the plugin offers effortless solutions for changing your default login address.
- To prevent bot logins, it offers reCAPTCHA and Limit login attempts.
- The plugin also offers multi-factor authentication to protect your website in case of a data breach or if your password leaks.
- The monitoring feature lists all the incorrect attempts and allows users to block suspicious IP addresses.
Pricing: Free and Premium version is available. The plan starts from $49.99/year.
All In One WP Security & Firewall – A Comprehensive WordPress Security Solution
All In One WP Security & Firewall solution for WordPress that comes with comprehensive security features to manage any type of site issues. Get malware scanner, login security, brute force login attack protection, and many more. If you use this solution you can easily ensure your site security and eliminate thefts instantly.
All In One WP Security & Firewall Plugin Highlights
- Comes with an advanced firewall, malware scanner & login security protection.
- Get instant alerts if any theft comes you can solve then and then.
- Brute force security protection, spam detection facility & many more.
Pricing: Free & Premium are both versions with a lot more advanced features.
Protect Your WordPress Site From Any Security Theft Now!
You can now use any of these best 5+ WordPress security plugins and protect your website from any type of theft right away. Hope you find this blog helpful and don’t forget to share your opinion by commenting below.
Bonus Tip: Read More Exciting Blogs Like This
- How To Stop Spam Comments on Your WordPress Website
- Top WordPress Maintenance Tips To Keep Your Site Running Smoothly
- 15+ Sources To Get Best WordPress Support & Maintenance Services
If you want to read more blogs like this subscribe to our blog and join our Facebook community for more details.
How To Embed ReverbNation Audios In WordPress & Share Your Music
Do you want to embed ReverbNation Audios in WordPress to share your music and get noticed by your targeted audiences instantly? Using EmbedPress, you can embed from 75+ sources without adding any single line of code. Let’s dig in-depth to know details about it.
Ultimate embedding solution EmbedPress helps you to instantly embed anything on your favorite editor WordPress Gutenberg, Classic editor, or Elementor for free. Nowadays musicians, singers, music bloggers, or band owners get their website to share their latest releases songs to engage their audience constantly. Instead of telling them about your creations or favorite songs, it gets easier to let them hear it live on your website.
ReverbNation is one of those popular platforms for music to listen to as well as to promote. It helps promoters to build a website instantly, revamp Facebook feed with their free app, and get connected with visitors continually. It can spread your music to other popular music sites and get engaged with millions of fans using their stunning social messaging and emailing facility. From newcomers to establish singers, everyone can easily get connected with other musicians, musical sites using this one platform, get paid.
Besides, as a listener, you can find different genres of music in one place and explore new ones continuously. You don’t even feel bored with this huge tunnel of music. And to embed ReverbNation Audios in WordPress website would help you as bloggers to singers, everyone who wants to share music on their site.
Note: You need to install and activate EmbedPress Plugin to embed ReverbNation Audios on your WordPress site.
If you have successfully installed the plugin, then you are ready to embed anything on your desired WordPress editors along with the ReverbNation Audios.
How To Embed ReverbNation Audios In WordPress Using EmbedPress
To embed ReverbNation Audios in WordPress, you just have to follow some simple step by step guidelines below:
Embed ReverbNation Audios Effortlessly In Gutenberg Editor
If you want to embed ReverbNation Audios in WordPress Gutenberg editor, you have to follow two steps mentioned below:
Step 2: Afterward, EmbedPress will automatically fetch and display your feed outstandingly without any coding.
Embed ReverbNation Audios In WordPress Classic Editor
To embed ReverbNation Audios in WordPress Classic editor, you have to follow two steps that are mentioned below:
Step 1: Same goes for Classic Editor, you have to get the exact link of your ReverbNation Audios that you want to embed and insert it on the editorial panel.
Step 2: After that, it will automatically fetch and embed ReverbNation Audios in WordPress site just with a click.
Embed ReverbNation Audios Instantly In Elementor
If you want to start embedding your desired ReverbNation Audios in WordPress most popular page builder Elementor, you have to follow some steps that are mentioned below:
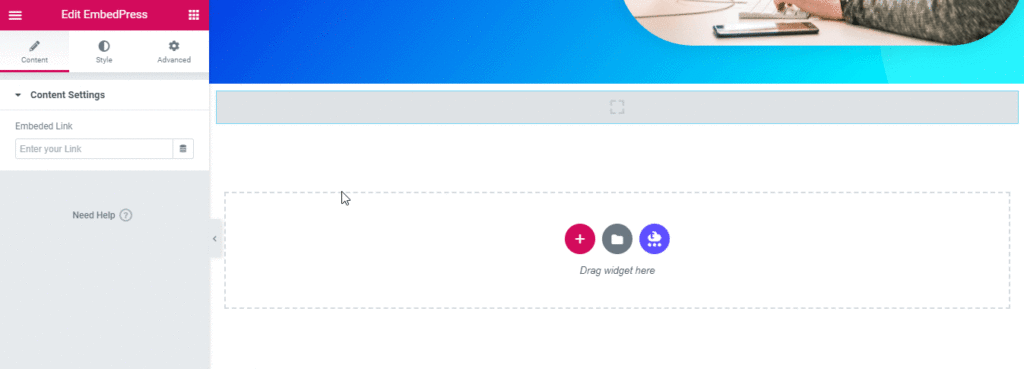
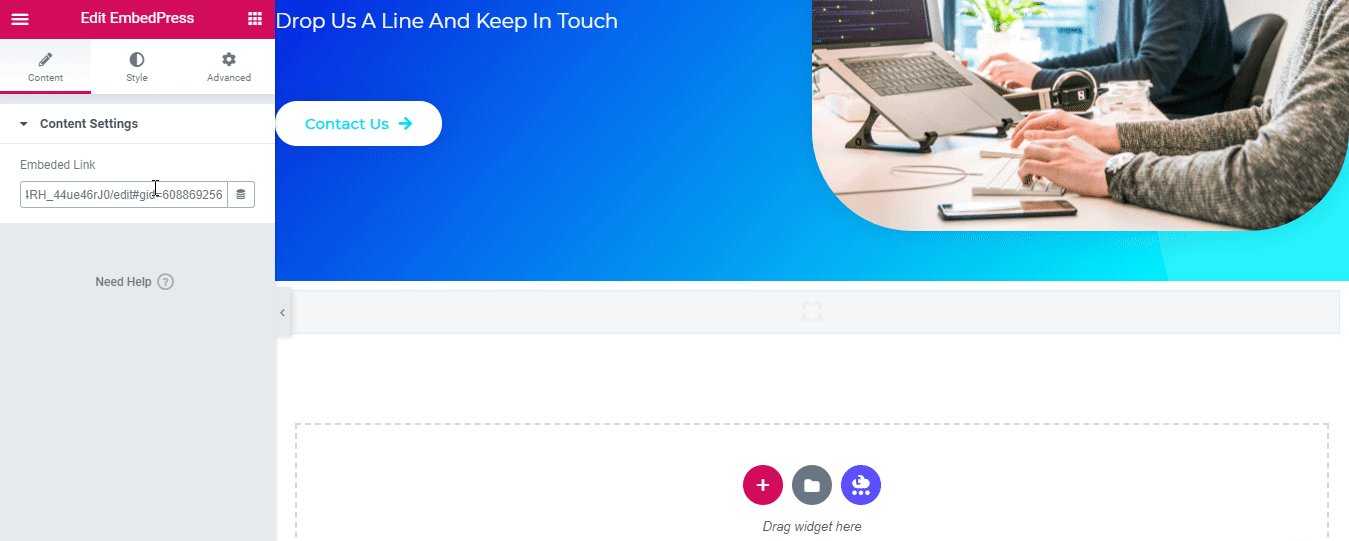
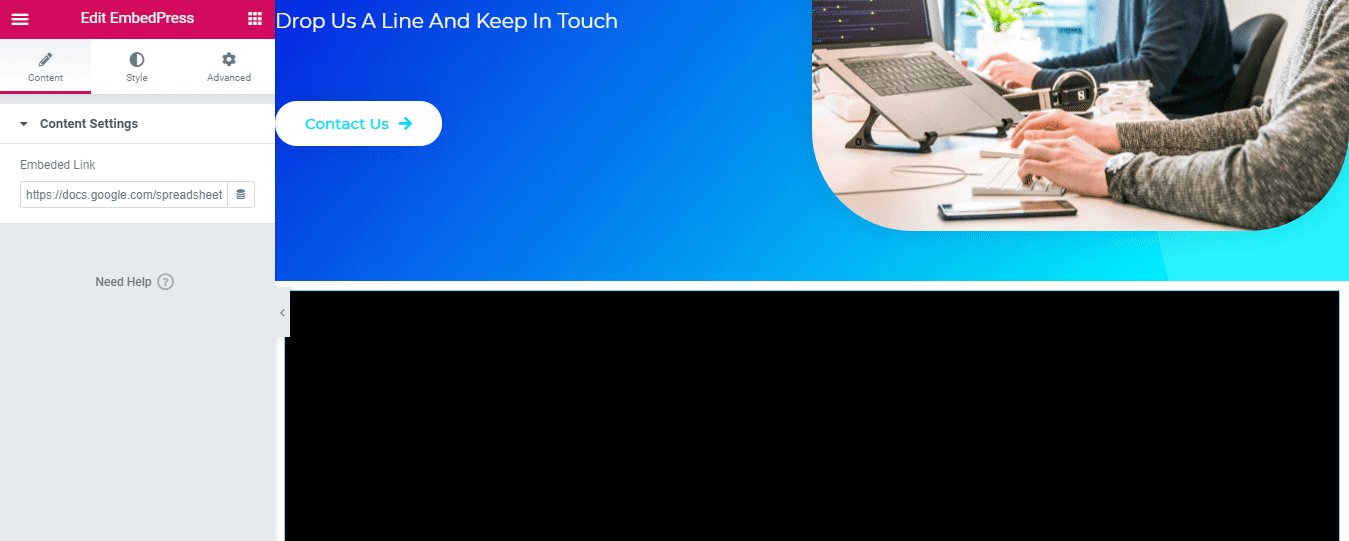
Step 1: First, you have to find out the EmbedPress widget from the Elementor ‘Search’ panel. Later, the Drag & Drop EmbedPress element is in the desired section.
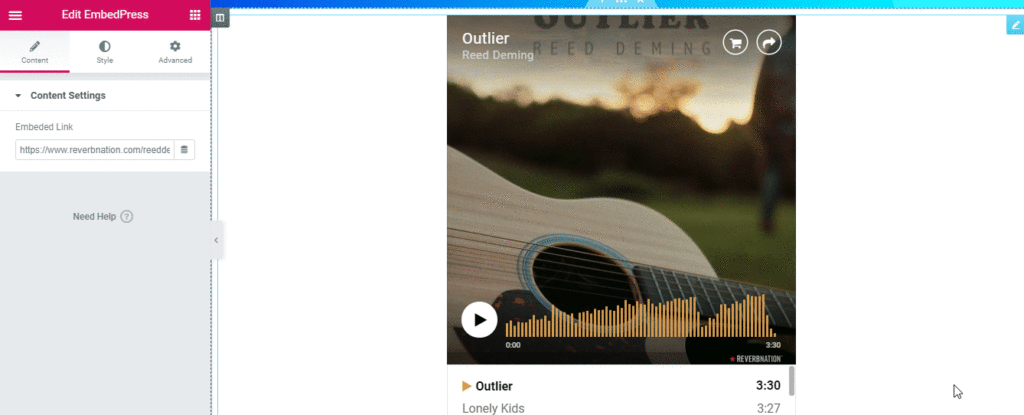
Step 2: After dropping the EmbedPress element in the right place of Elementor editor, you just have to copy the link and insert it on the ‘Embedded Link’ panel.

Step 3: Afterward, it will automatically track and publish your content just the way it belongs to.

To embed ReverbNation Audioss in WordPress is now a super simple task because of EmbedPress. You don’t have to add any code, nor do you need anyone to help. You just have to get the desired link, insert and press Enter, that’s it.
Along with ReverbNation, other music platforms like Spotify, SoundCloud, Mixcloud Audio, and more can be embedded in your WordPress site using EmbedPress. If you haven’t gotten EmbedPress yet, get started right now and feel free to share your experience in the comment below.
How To Easily Embed Google Drive Content On WordPress?
If you want to embed Google Drive content on WordPress, then you might have struggled before. But not anymore, introducing EmbedPress – the best embedding solution for WordPress can embed anything like magic on your WordPress site.
You don’t have to do any codes, just with a few clicks, you can make things embedding on your website from more than 100+ resources including Google Drive exclusive packages. Amazing? Take a deep dive into this blog to know all the details.

Why Embed Google Drive Content On WordPress?
So many interactive content creation can be possible with Google Drive single packages as we all know. Google Drive full suite comes with Google docs, sheets, slides, forms, drawings, maps, and many more. And if you can showcase it on your website, you can surely attract more potential customers right away.
To make this scenario interesting, suppose you have maintained your interactive sheets showcasing important information or any related ones. That needs to be highlighted on your website. Or you can even feel the necessity of sharing your creative slides, drawings, and any survey forms easily on your website to measure user engagement rates and conversion.
Embedding any of this Google Drive content can help you make your website impressive by showing interactive content. And WordPress users, bloggers, eCommerce business owners, or any other types feel the importance of showing their Google Drive content with customers. So that they can feel more engaged and boost conversion.
How To Easily Embed Any Google Drive Content On WordPress?
For WordPress users, you can easily embed Google Drive content on WordPress just with a few clicks, and without coding. You don’t have to do any extra effort, just copy the link and paste it on your favorite editors Gutenberg, Elementor, Classic Editor, or any other with shortcodes. This all embedding can happen quickly without coding using EmbedPress. Let’s now find out which Google Drive content on WordPress you can embed with EmbedPress:
- Google Forms
- Google Sheets
- Google Docs
- Google Slides
- Google Drawings
Before starting anything one thing you have to make sure of is that first install & activate EmpedPress on WordPress and follow the below process to make the changes right away.
Embed Google Docs In WordPress Favorite Editors Using
Google Docs is one of the popular Microsoft packages to take care of. With Google Docs, you can write, edit and customize the look of your document enjoying full freedom.
EmbedPress lets you embed Google Docs without coding in your favorite WordPress editors like Gutenberg, Elementor, Classic Editor, or others with shortcodes. Follow the below guideline and start embedding your preferable Google docs just in a few minutes.
Step 1:Configure Your Google Docs
First, make sure that your Google docs are published and visible to the public. To check it out, log in to your preferable Google Docs and navigate to “File”, then hit the “Publish to the web” button.
Afterward, you have to press the blue “Publish” button. And next, click “OK” on the next screen. Now your Google docs are completely accessible and readable for anyone on the internet.
Step 2: Copy Your Desired Google Doc Link
After hitting the ‘Publish’ button, you will get a public google doc URL for this document. Just copy this URL.
Step 3. Embed Google Docs & Publish In WordPress
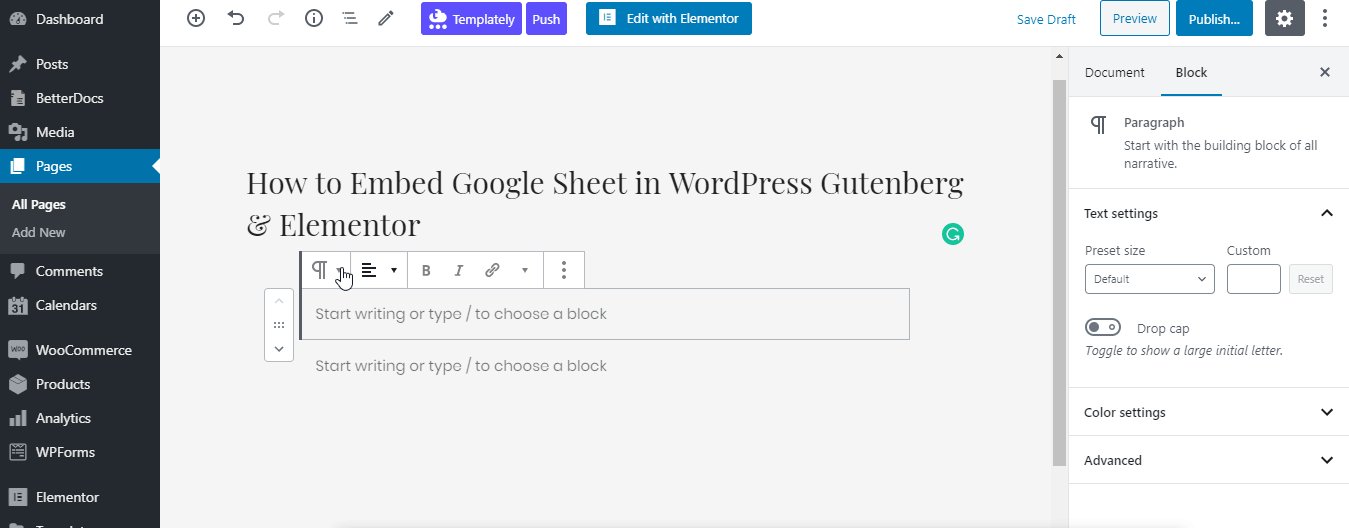
Now that you have your preferred Google Docs URL, you can add it to WordPress. Just navigate to your WordPress Gutenberg posts or page dashboard.
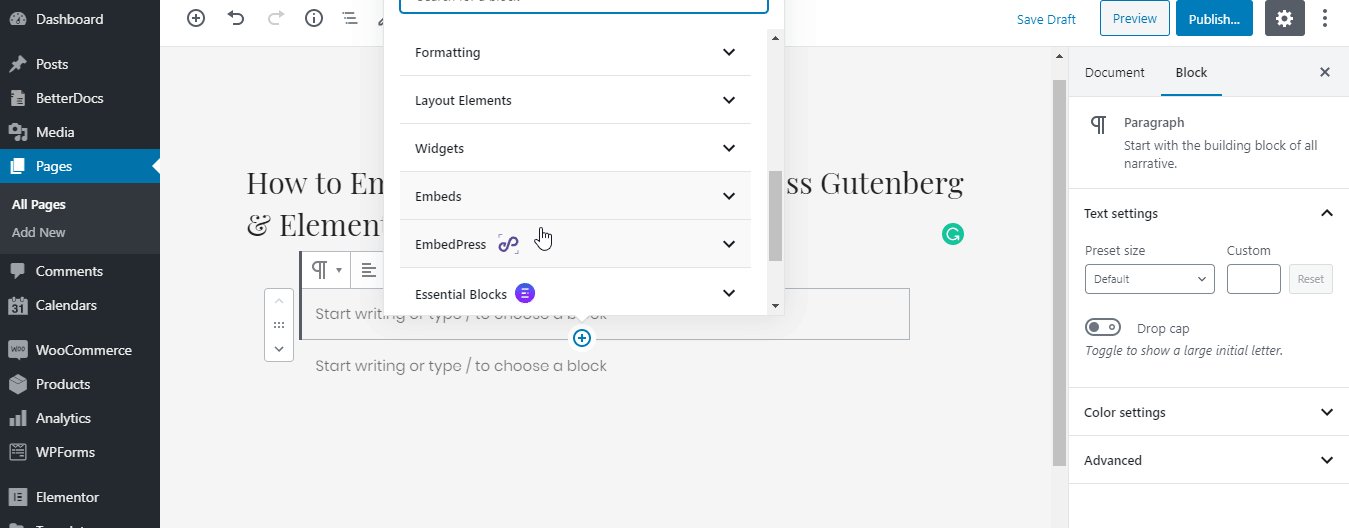
Afterward, click the ‘+’ icon in the top-left corner of the editing area. And look for the ‘EmbedPress’ block and paste the copied link of your Google Docs there.
Click the “Embed” button and you’ll now see your Google Docs embed. Within a moment it will embed the Google Docs link on your editor.
Embed Google Docs In Classic Editor
If you want to embed Google docs in your ClassiOpen up your preferred posts or pages on WordPress Classic Editor.
Include your Google Docs URL into the content area, with the “Visual” tab enabled. Within a moment it will be displayed on your Classic Editor.
If you want you can even edit your embedded Google docs look on Classic Editor. Just hover over the embed, and a purple button will appear. Press the pencil and a pop-up screen will appear with more options.
Now change the embed URL, plus you can also control the maximum width and height of the embed.
Embed Google Docs In Elementor Editor
If you want to embed Google Docs in Elementor Editor, all you have to do is to navigate to Elementor Editor’s desired pages or posts.
Afterward, drag and drop the ‘EmbedPress’ element on your Elementor Editor.
Paste the copied link of your Google Docs on the ‘Embed Link’ section. Within a moment it will embed the Google Docs link on your editor.
Besides, if you want you can customize the look of your Google Docs with the ‘Style’ tab.
Embed Google Sheets In WordPress Favorite Editors
By following some simple step by step guidelines, you can embed Google Sheet in WordPress just with a click below:
Embed Google Sheet With A Click In Gutenberg Editor
You have to follow two steps to embed Google Sheet in WordPress Gutenberg editor. Just follow all instructions below:
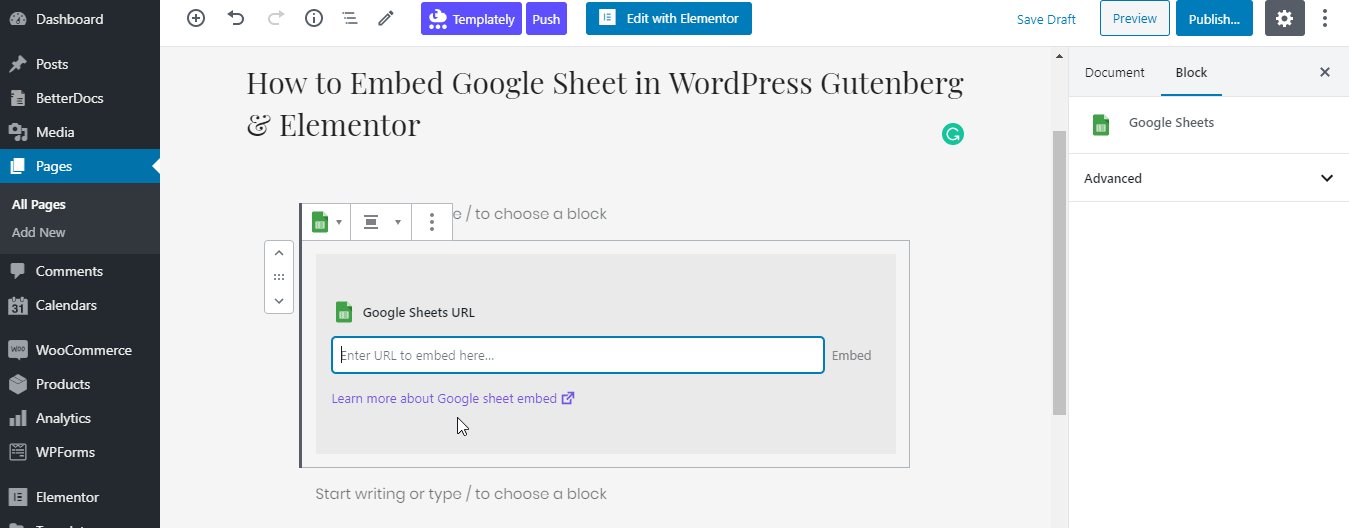
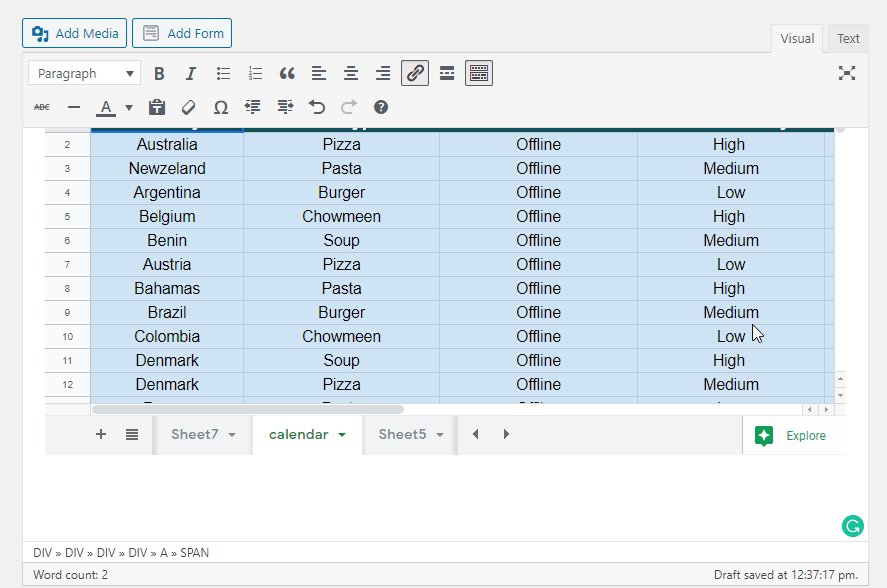
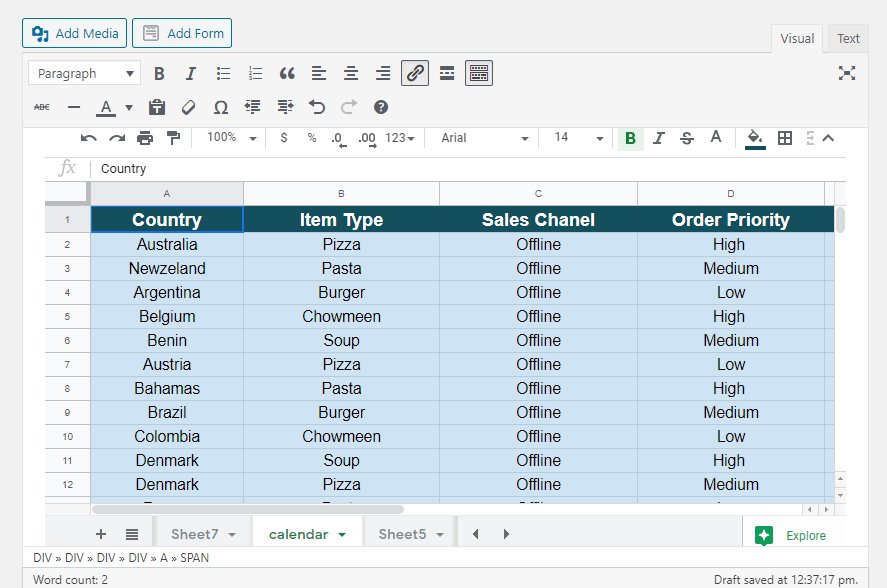
Step 1: Copy the link of your preferred Google Sheet and insert it on the Gutenberg editor, then hit the ‘Embed’ button.
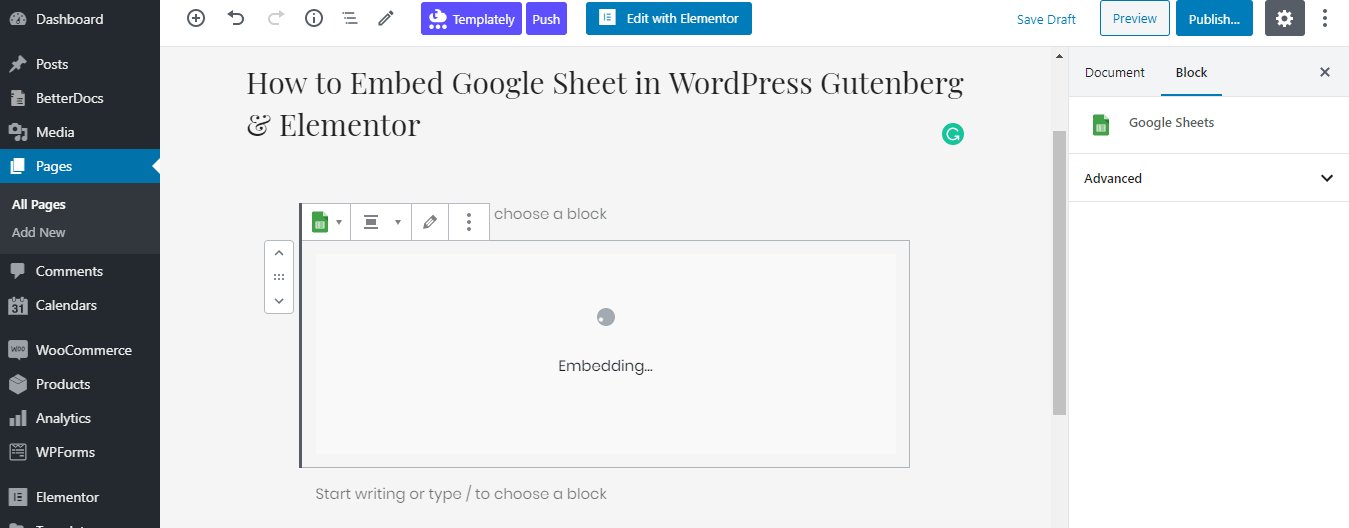
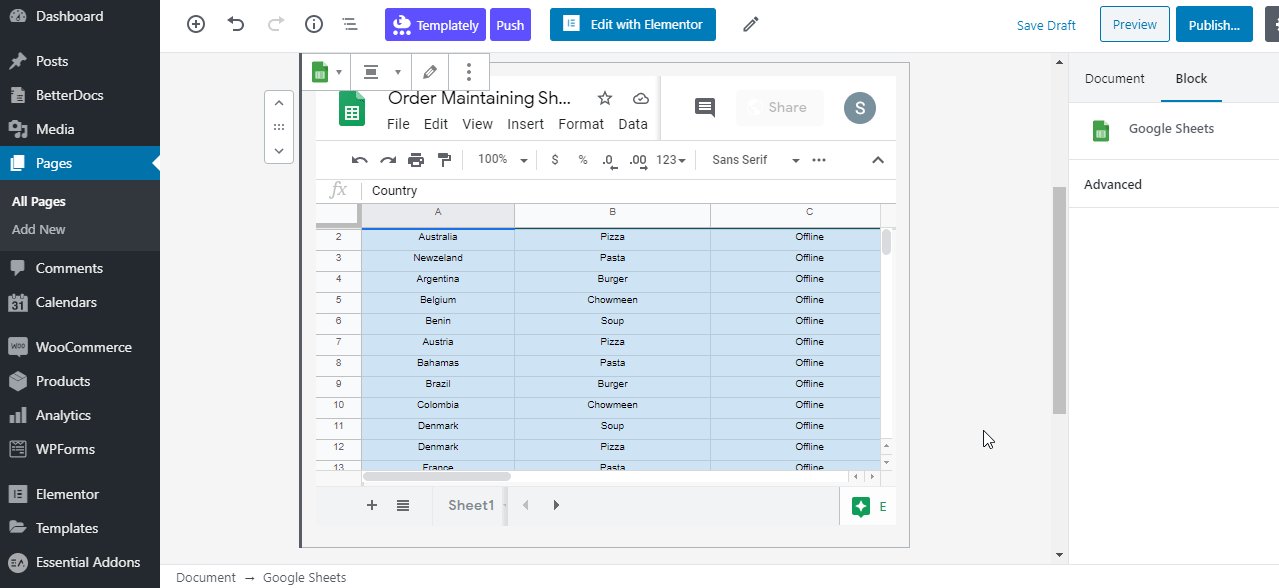
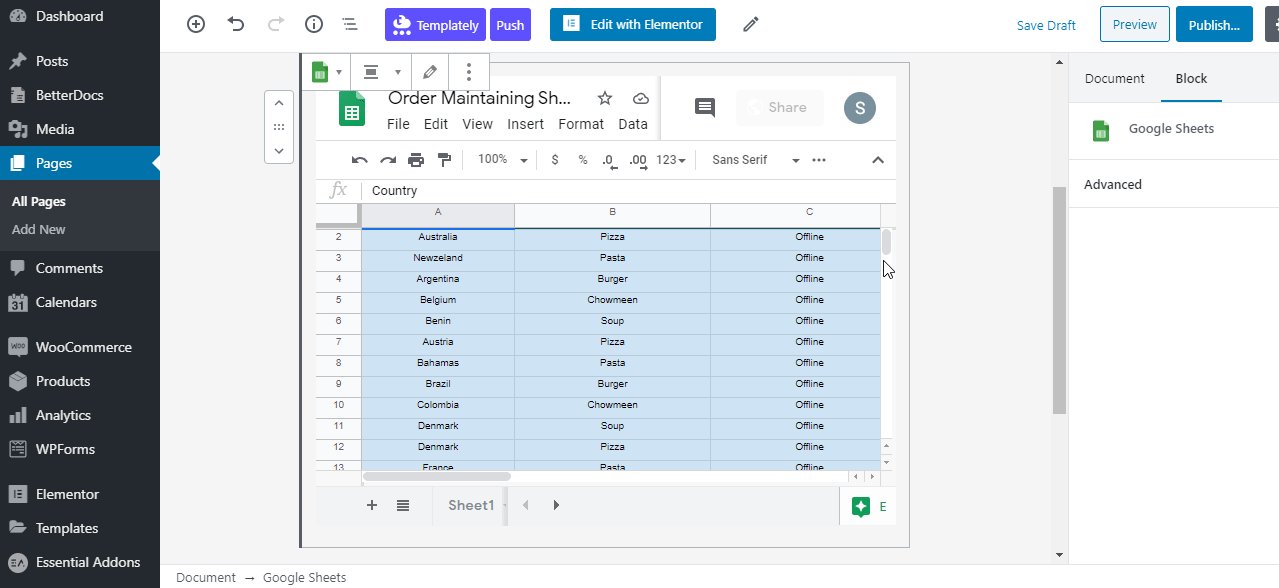
Step 2: Afterward, EmbedPress will automatically fetch and display your sheet on an instance without any coding or extra effort.
Embed Google Sheet In WordPress Classic Editor
To embed Google Sheet in WordPress Classic editor, you have to follow two steps that are mentioned below:
Step 1: For Classic Editor, you have to get the exact link of your Google Sheet that you want to embed and put that on the editorial panel.
Step 2: It will then automatically fetch and embed a Google Sheet in WordPress site just with a click.
Embed Google Sheet In WordPress Elementor Page Builder
To embed Google Sheet in WordPress most popular page builder Elementor, you have to follow two steps that are mentioned below:
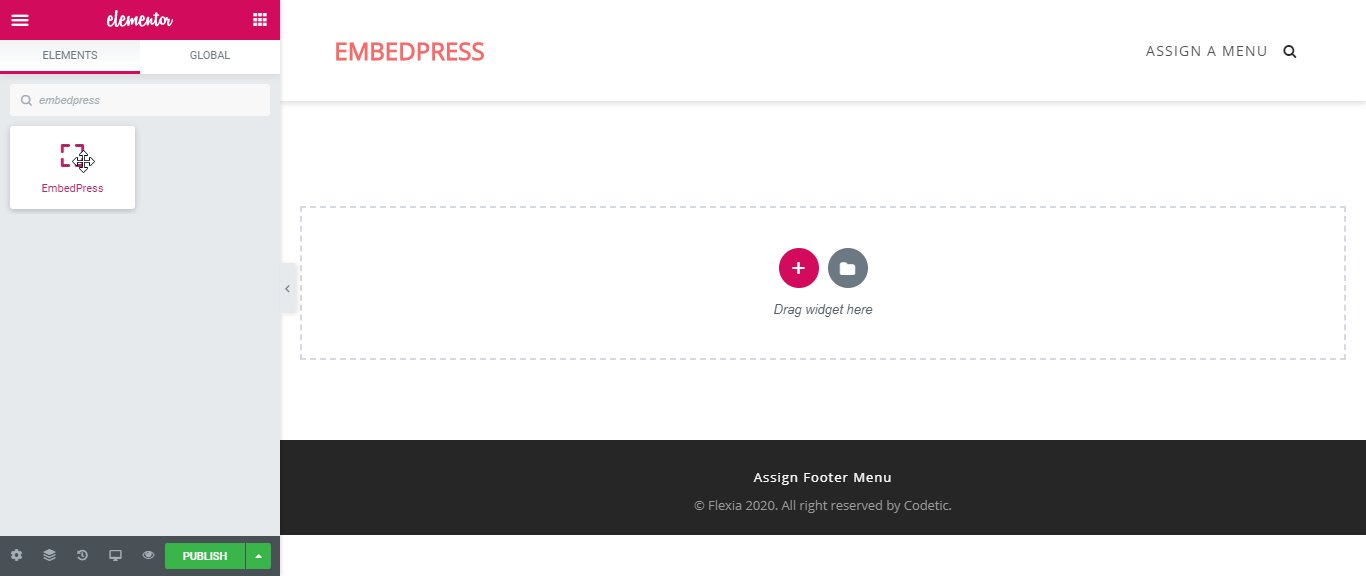
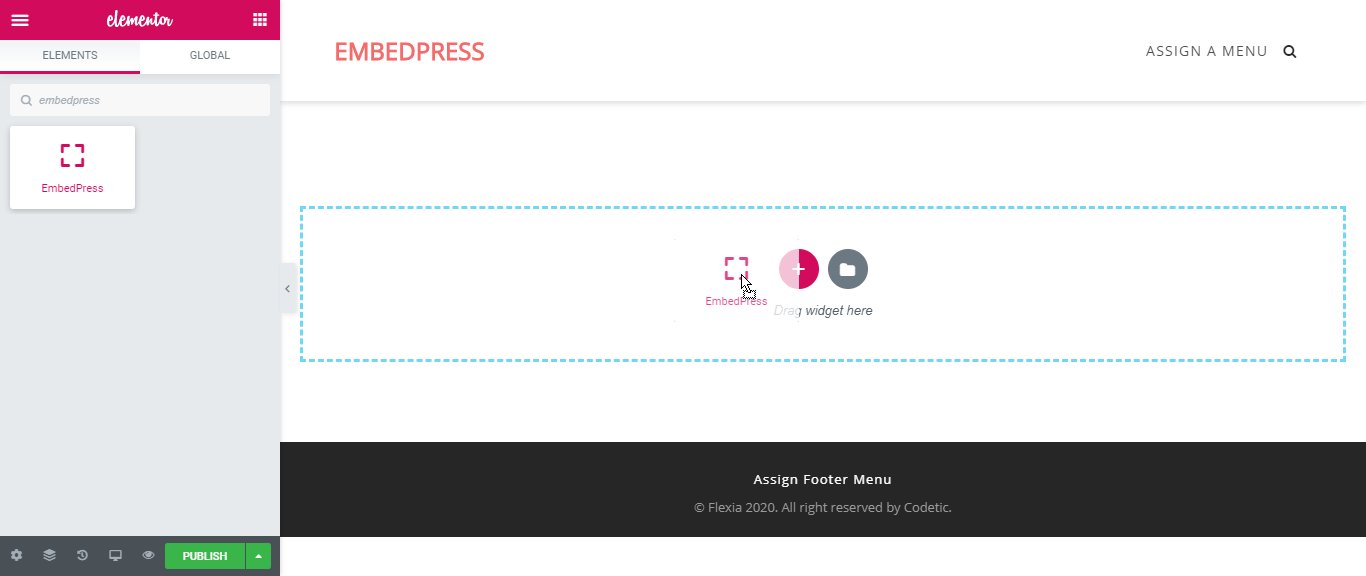
Step 1: First, you have to find out the EmbedPress widget from the Elementor ‘Search’ panel. Afterward, just Drag & Drop the EmbedPress element on the desired section.
Step 2: Later, you have to copy the link and paste it on the ‘Embedded Link’ panel. It will automatically fetch your content just the way it belongs and makes it live on your site.
Learn More: How To Embed Google Sheets In WordPress
Embed Google Forms Automatically In WordPress
Google Forms are one of the most used and popular Google Drive content packages to look at. Businesses or anyone mostly used Google Forms to create surveys for collecting information, do research on consumers, or more.
EmbedPress is now helping you to embed anything on your desired WordPress editors along with Google Forms. If you want to embed Google Forms in WordPress, you just have to follow some simple step by step guidelines below:
Embed Google Forms Instantly In Gutenberg Editor
You just have to copy the link of your Google Forms and insert it on the Gutenberg editor and hit the ‘Embed’ button. That’s it! It will automatically fetch and display your feed outstandingly without any coding.
Embed Google Forms In WordPress Classic Editor
Similarly for Classic Editor, you have to get the exact link of your Google Forms that you want to embed and insert it on the editorial panel. It will then automatically fetch and embed Google Forms in WordPress just with a click.
Embed Google Forms In Elementor Page Builder
To start embedding your desired Google Forms in the most popular page builder Elementor, you have to follow some steps that are mentioned below:
Step 1: You have to find out the EmbedPress widget from the Elementor ‘Search’ panel. Then, drag & drop EmbedPress element on the desired section.
Step 2: You just have to copy and paste the link of your desired forms data on the ‘Embedded Link’ panel. Then it will automatically track and publish your content just the way it is.
Embed Google Drawings & Publish It On WordPress Site
Google Drawings is helpful for users to create images, charts, posters, or fulfilling other drawing needs. It’s completely compatible with any Google Drive content to make any changes to images, charts, or more.
EmbedPress now helping you embed this Google Drive content on the WordPress site following some simple steps, just with a few clicks.
Embed Google Drawings On Gutenberg Editor
First, navigate to your WordPress site Gutenberg Editor. Click the + icon in the editing area and search for the “Google Drawings” block in the “EmbedPress” area.
Copy & paste your desired Google Drawings and hit the “Embed” button and you’ll now see your Google Drawings embed right away.
Publish your WordPress content, and your Google drawing will be embedded, as in the image below:
If you want to make changes to your embedded Google Drive content Google Drawings, hover over the embed, and a pencil icon will appear. This icon will show “Edit URL” if you hover over it. Click the pencil and you will be able to edit your embed:
Embed Google Drawings In Elementor
You can use EmbedPress with Elementor to embed Google Drawings in your WordPress website. Follow these steps to embed Google Drawings on your website using the Elementor Editor.
Step 1: Select The EmbedPress Element
First, create a new page from your WordPress dashboard by navigating to Pages→ Add New and then clicking on the blue ‘Edit With Elementor’ button. Then search for the ‘EmbedPress ’ element from under the ‘ELEMENTS’ tab in Elementor Editor.
Step 2: Enter The URL In Elementor
Now click on the ‘Content’ tab in Elementor Editor and enter the URL of your Google Drawings embedded in the ‘Embedded Link’ section as shown below. Your Google Drawings will be automatically embedded in Elementor.
Embed Google Drawings In Classic Editor
Open up your preferred posts or pages on WordPress Classic Editor.
Add your Google Drawings URL into the content area, with the “Visual” tab enabled. You will see a purple background with a “Loading your embed” message. And within a few moments, your URL will automatically be transformed into an embed of your Google Drawings.
]
Embed Google Slides In WordPress Right Away
Google Slides is popular for creating PowerPoint slides, adding animation to serve students or professionals making any type of interactive presentation. That can help you to represent your research, business model, or any to drag client attention.
EmbedPress now lets you embed one of the popular Google Drive content Google Slides on WordPress within a few clicks. Just follow the steps below and make the changes as per your preferences.
Step 1: Navigate To Gutenberg Dashboard
Go to your WordPress site and open up your desired post or page. Click the + icon in the editing area. Meanwhile, search for the “Google Slides” block in the “EmbedPress” area:
Now just you have to paste your URL for your Google Slides presentation:
Step 2: Hit The Embed Button
Afterward, click the “Embed” button and you’ll now see your Google Slides embed. Publish your WordPress content, and your Google sheet will be embedded, as in the image below:
You can now change the Google slide embed URL, in addition to that, you can also modify the width and height of the embed according to your needs.
Hover over the embed, and a pencil icon will appear. This icon will show “Edit URL” if you hover over it. Click the pencil and you will be able to edit your embed:
Embed Google Slides In Elementor
You can use EmbedPress with Elementor to embed Google Slides in your WordPress website. Follow these steps to embed Google Slides on your website using the Elementor Editor.
Step 1: Select The EmbedPress Element
First, create a new page from your WordPress dashboard by navigating to Pages→ Add New and then clicking on the blue ‘Edit With Elementor’ button. Then search for the ‘EmbedPress ’ element from under the ‘ELEMENTS’ tab in Elementor Editor.
Step 2: Enter The URL In Elementor
Now click on the ‘Content’ tab in Elementor Editor and enter the URL of your Google Slides embed in the ‘Embedded Link’ section as shown below.
Your Google Slides will be automatically embedded in Elementor.
You can also embed Google Slides in Elementor by using the ‘EmbedPress Document’ widget in Elementor. Find out more about this widget and how to use it in this step-by-step tutorial.
How To Embed Google Slides In Classic Editor
Open up your preferred posts or pages on WordPress Classic Editor.
Add your Google Slides URL into the content area, with the “Visual” tab enabled. You will see a purple background with a “Loading your embed” message. And within a few moments, your URL will automatically be transformed into an embed of your Google Slides.
Embed Google Maps Content In WordPress
If you want to embed your business location on your WordPress website you are at the right place. In this blog, you will learn how to embed Google Maps both in Gutenberg Editor and Elemntor Editor.
Embed Google Maps In Gutenberg Editor
With EmbedPress, you can add Google Maps embeds to WordPress, using just a URL.
Get Your Google Map URL
Install & activate EmbedPress plugin [If you need help, check this step-by-step guide].
Once you are done, go to Google Maps and find the map location that you want to embed, as in the image below. Copy the URL of your desired map location. Remember, you need the long URL in your browser bar.
Embed Google Maps & Publish
Now go to your WordPress site. Edit a post or page and launch the Gutenberg Editor. Click the + icon in the top-left corner of the editing area. Search for the “Google Maps” block in the “EmbedPress” area.
Enter the URL for your Google Map. Your URL will automatically be transformed into an embed of your Google map. Hover over the embed, and a pencil icon will appear. This icon will show “Edit URL” if you hover over it. Click the pencil and you will be able to edit your embed.
Embed Google Map inside Elementor Editor
If you are using Elementor Editor, you can also easily embed Google Maps with a drag & drop widget for EmbedPress. Elementor comes with its own native Google Maps element.
Now click on the ‘Content’ tab in Elementor Editor and enter the URL of your Google Map embedded in the ‘Embedded Link’ section as shown below.
Your Google Map will be automatically embedded in Elementor just in a blink of an eye.
Step 3: Style Your Embed In Elementor
Head over to the ‘Style’ tab and play around with the settings there to edit your Google Map embed in Elementor using EmbedPress. When you are done, click on the ‘Publish’ button to save your changes.
How To Embed Google Maps In Classic Editor
Open up your preferred posts or pages on WordPress Classic Editor.
Add your Google map URL into the content area, with the “Visual” tab enabled. You will see a purple background with a “Loading your embed” message. And within a few moments, your URL will automatically be transformed into an embed of your Google Map.
Bonus Tip: Embed Google Calendar In WordPress
Hope you have found this helpful. Feel free to share your opinion by commenting below. And don’t forget to join our Facebook Community to get in touch with WordPress experts and content creators like yourself.
How To Embed Meetup Events On Your WordPress Website?
Do you know you can now embed Meetup events on your WordPress favorite editors just with one click? Sounds engaging, right! Here in this blog, you will get to know how to embed Meetup events on your WordPress website using EmbedPress. And EmbedPress is the very first WordPress best embedding solution for WordPress that lets you embed fully responsive Meetup events just within a few clicks.

If you don’t know about Meetup, it is one of the popular New York-based service platforms that allow members to create and organize online or in-person events to serve their business or any individual purposes beautifully.
You just have to register as a member and be able to organize events in groups, host in-person, and virtual events for people of similar interests. It helps to build up local communities, create opportunities to meet new people, build up your networks, go out of your comfort zone to learn new things, and be informative in one place. Meetup events are helpful for individual froth as well as business growth.
Before there was no such flexibility to embed Meetup events in WordPress sites. Now using EmbedPress, you can effortlessly embed fully responsive Meetup events onto your WordPress websites just with a URL and a few clicks. And on your WordPress favorite editors like Gutenberg Editor, Classic Editor, Elementor Editor, and many others adding simple shortcodes.
Except for Meetup events, EmbedPress the best embedding solution for WordPress can embed more than 100+ sources on your WordPress site. And the process is very simple, just get your desired source URL and paste it into your WordPress favorite editors. Bingo! You can see the results with EmbedPress right away. Take a look below for more details.
Guide: How To Embed Meetup Events On Your WordPress Website?
As you are fully ready to embed Meetup events on your WordPress site, but before that, you have to check up on a few things. Starting anything make sure you have activated this EmbedPress Plugin on your WordPress site.
And if you are already activated with EmbedPress, just start exploring following the simple steps to embed fully responsive Meetup events in any of your WordPress favorite editors below:
Embed Meetup Events Effortlessly In Gutenberg Editor
EmbedPress offers its own block for embedding any type of content using WordPress Gutenberg editor. To embed fully responsive Meetup events in Gutenberg editor, follow the steps below.
Step 1: Insert EmbedPress Block On Gutenberg Editor
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select ‘EmbedPress.’ You can also insert EmbedPress from the ‘Add Block’ button at the top of the page.
Step 2: Enter Meetup Events URL Into The Block
Afterward, paste the collected event URL on the input field and click on the ‘Embed’ button. Your URL will automatically be transformed into an embed of your Meetup events.
Now publish your WordPress content, and the event will be embedded on the published page or post for users to see, just like the image below.
Step 3: Edit Your Meetup Events Embed
While editing your WordPress content, thanks to EmbedPress, you can also edit your embed following some simple steps.
If you want to edit the event embed on the Gutenberg editor, click on the EmbedPress ‘Block’ on your Gutenberg editor. You can change the dimensions of your embedded audio file. And modify the block customizer that appears on the side panel of the Gutenberg Editor.
Embed Meetup Events In WordPress Classic Editor
You can also effortlessly embed Meetup events onto your Classic editor with just a few clicks. Check out the simple steps below:
Step 1: Paste Meetup Events Link On Classic Editor
Paste the URL directly onto the ‘content area’ of your Classic editor interface. Purple background with a “Loading your embed…” message will appear in the content area for a few seconds.
The URL will be automatically converted into an embed of your Meetup event. Publish and preview the post or page, and your users will be able to view your event directly from your WordPress website.
Step 2: Edit Your Embedded Meetup Events Look
If you want to edit your embedded Meetup events on Classic Editor, move the mouse pointer over the audio embed. A purple button will show up at the top. Just click the pencil icon, and a pop-up window will be visible with more options. There you can make the changes and customize the look.
Embed Meetup Events Instantly In Elementor
Embed fully responsive Meetup events using EmbedPress on the popular WordPress website builder Elementor editor. First, click on ‘Edit with Elementor’ at the top of your page or post. It will take you to the Elementor editing panel.
Step 1: Search & Insert The Widget
Search for the EmbedPress element on the widget panel and then drag & drop the ‘EmbedPress’ widget onto the editor interface, as shown below.
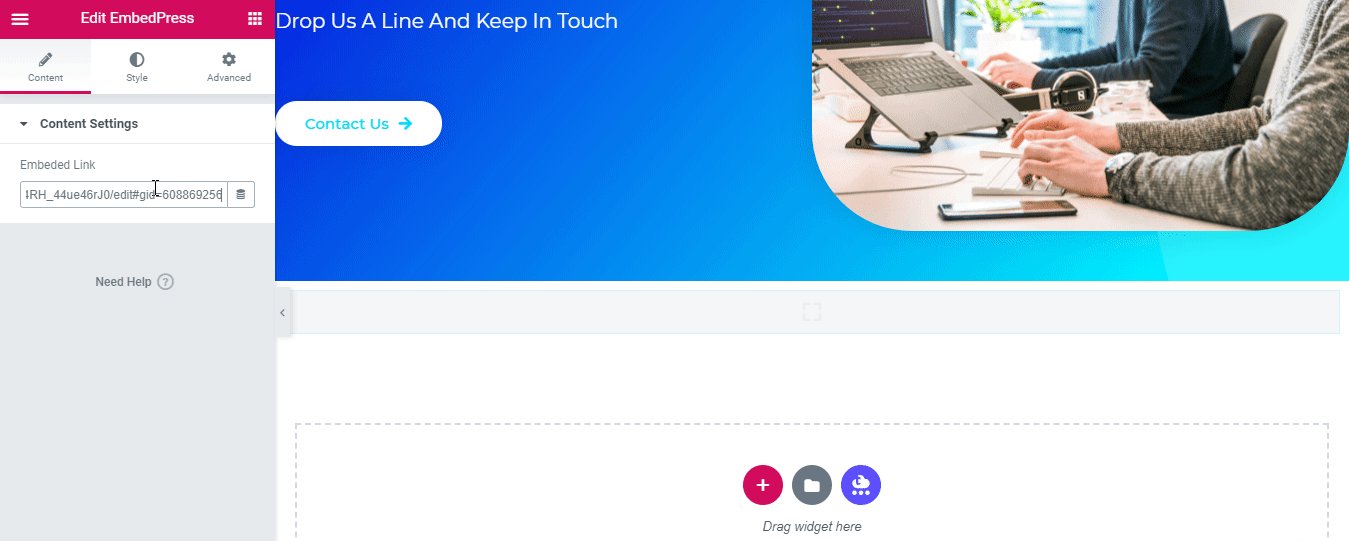
Step 2: Paste The URL In ‘Content Settings’
Afterward, paste the event link onto the ‘Content Setting’ input field. Your embedded event will automatically be uploaded onto your Elementor editor.
Publish your post or page, and your website users will be able to see the embedded content.
Step 3: Style Your Embedded Content
You can edit the embedded event on the Elementor editor with a few easy steps. First, go to the ‘Style’ tab on the Elementor side panel.
Here, you can change the dimensions, aspect ratios, and background color of the Meetup event as necessary.
Bonus Tip: Embed Anything In Any WordPress Page Builders With EmbedPress Shortcodes
EmbedPress now brings you advanced shortcodes that enable you to embed Meetup events and other media contents into your other preferred WordPress editors, such as Beaver Builder, Divi, and many more.
Just get your desired link to the Meetup events and navigate to EmbedPress → General from your dashboard. Then use the drop-down menu and click on the ‘shortcode’ option, as shown below. Just paste your URL there and click on the ‘Generate’ button.
EmbedPress will then automatically generate a shortcode against that URL. Just click on the copy button and you will be ready to embed your desired links on any of your favorite WordPress page builders. Follow this EmbedPress shortcodes documentation to get more detail.
Embed Fully Responsive Meetup Events With EmbedPress Now!
With these simple steps, you can embed fully responsive Meetup events instantly into your WordPress website with EmbedPress using any of Gutenberg Editor, Classic Editor, Elementor Editor, or any other editors of your choice.
So let’s explore this powerful embedding solution EmbedPress for WordPress and share your opinion by commenting below. You can even join our Facebook community for all the latest updates about EmbedPress and more in detail.
Embed DailyMotion Videos On WordPress & Customize With A Few Steps
If we say, you can now embed DailyMotion videos without codes in WordPress, how does it sound? Yes, EmbedPress – the best embedding solution for WordPress lets you do that just within a few clicks. Take a look below for more details.

EmbedPress has been revamped completely with a new user interface and has become more advanced than before. You can now embed anything from more than 100+ resources in your favorite editors like Gutenberg Editor, Classic Editor, Elementor Editor, or others adding simple shortcodes. And for embedding DailyMotion videos on your preferred editor this belongs to the same, simple process using EmbedPress.
As DailyMotion is known as the home for any kinds of videos that matter. It’s a French video-sharing platform that is primarily owned by Vivendi and has other partners. Dailymotion is available worldwide in 183 languages and has more than 300 million monthly users. You can find exciting, popular video songs, news, sports, and even more. This is an open platform for getting any genre videos all in one place.
So if you’re owning a music website, entertainment site, news site, or others can easily now embed DailyMotion videos on WordPress using EmbedPress. You can then easily grab the attention of your website visitors right away and increase site engagements and conversions effortlessly. Now let’s follow some simple steps, and embed DailyMotion videos on your WordPress site and start engaging the audience right away.
Complete Guide: Embed DailyMotion Videos On WordPress & Customize With A Few Steps
Before starting anything make sure you have activated this EmbedPress Plugin on your WordPress site. And if you are already activated with EmbedPress, you are fully ready to embed anything including DailyMotion Videos.
Check out all the simple steps to embed DailyMotion Videos in any of your WordPress favorite editors below:
Embed DailyMotion Videos Effortlessly In Gutenberg Editor
You can anytime embed DailyMotion Videos quickly in your Gutenberg Editor by using the EmbedPress block without codes. Just need to follow some simple steps. Get all the detail:
Step 1: Insert EmbedPress Block On Gutenberg Editor
You just have to copy the link of your DailyMotion Videos, album, or playlist and insert it in the Gutenberg editor by clicking on the ‘+’ icon and selecting ‘EmbedPress’.
Step 2: Embed DailyMotion Videos On Your WordPress Site
All you need to do is to paste the link of your desired link on your EmbedPress block and hit the ‘Embed’ button. That’s it! It will automatically fetch and display your feed outstandingly without any coding.
Step 3: Anytime Edit DailyMotion Videos Content
If you want you can edit your DailyMotion Videos content width, height to adjust it with your website layout. To do this just click on the EmbedPress ‘Block’ on your Gutenberg editor and start customizing it as per your preferences.
Embed DailyMotion Videos In WordPress Classic Editor
Similarly for Classic Editor, you can easily make it happen by following some simple steps. Take a look at below:
Step 1: Embed DailyMotion Videos In Classic Editor
First, you have to get the exact link of your DailyMotion Videos that you want to embed and insert it on the editorial panel.
It will then automatically fetch and embed DailyMotion Videos in WordPress just with a click.
Step 2: Edit Embedded DailyMotion Video File
Moreover, if you feel the need to edit your DailyMotion Videos content, you can quickly do this by hovering over the mouse on your video. It will then showcase a purple popup window at the top of the video with a pencil icon.
Just click on the pencil icon and start customizing the look of your embedded DailyMotion Videos content the way you want.
Embed DailyMotion Videos Instantly In Elementor
If you want to start embedding your desired DailyMotion Videos in WordPress most popular page builder Elementor, you have to follow some steps that are mentioned below:
Step 1: Insert EmbedPress Widget In Elementor Editor
You have to find out the EmbedPress widget from the Elementor ‘Search’ panel. Afterward, drag & drop the EmbedPress element on the desired section.
Step 2: Embed DailyMotion Videos With One Click
Now copy the link and insert it on the ‘Embedded Link’ panel. Later, it will automatically track and publish your content just the way it belongs to. If you want to get more details, check out this detailed doc here to embed DailyMotion Videos on WordPress.
Step 3: Style Your Embedded DailyMotion Videos In Elementor
If you want to style your DailyMotion Videos section in Elementor, you can easily do that with the EmbedPress widget ‘Style’ tab and make the changes according to your need.
Bonus Tip: Embed Anything In Any WordPress Page Builders With EmbedPress Shortcodes
EmbedPress also allows you to embed anything on WordPress in other popular WordPage page builders like Beaver, Divi, etc with shortcodes.
All you need to do is to get your desired link to the DailyMotion video and navigate to EmbedPress → General from your dashboard. Then use the drop-down menu and click on the ‘shortcode’ option, as shown below. Just paste your URL there and click on the ‘Generate’ button.
EmbedPress will then automatically generate a shortcode against that URL. Just click on the copy button and you will be ready to embed your desired links on any of your favorite WordPress page builders. Follow this EmbedPress shortcodes documentation to get more detail.
Embed DailyMotion Videos With EmbedPress Today!
To share musical, news, or any other entertaining videos of DailyMotion platform easily with EmbedPress. And you don’t have to add any codes to do that in WordPress. Besides this, you can embed YoutTube, Vimeo, Wistia, and a lot more on your WordPress website with a few clicks.
So let’s explore this powerful embedding solution EmbedPress for WordPress and share your opinion by commenting below. You can even join our Facebook community for all the latest updates about EmbedPress and more in detail.
How To Embed Spotify Music On WordPress With Just A Few Clicks
If you are a music blogger, band owner, musician, or belong to a related field, you can now easily embed Spotify music on WordPress without any coding. Get EmbedPress’s best embedding solution for WordPress and embed anything without codes in WordPress just within a few minutes. Let’s dig in-depth into this outstanding embedding solution for WordPress.

With the help of EmbedPress, you can now embed anything from more than 100+ sources including Spotify audios, and artist followers just with one click. And guess what, you can use this stunning plugin for your most favorite editors – Gutenberg, Classic Editor, Elementor Page Builder, or any page builder with EmbedPress simple shortcode. That can not only make your site content interactive, also can influence your visitors to engage with your website permanently. What else do you need? Get started!
Why Should You Embed Spotify Music?
Musicians, singers, music bloggers, or band owners who own a music website, feel the necessity of sharing their albums, playlists, or favorite songs on the website interactively to involve their audience with their tastes. You can easily promote your creations, music sense to the visitors to listen to them instead of telling them. Eventually helps you to get instant attention from visitors’ to boost site engagement and traffic simultaneously.
Spotify is one of those popular mediums for artists to the listener who loves to create, publish, and hear different genres of music in one place. It creatively works for your song promotion with great exposure. For that reason, bloggers and singers want to embed Spotify music on WordPress websites that will help them to take their marketing activities to the next level.

Guide: How To Embed Spotify Music In WordPress Using EmbedPress
You need to install and activate this EmbedPress Plugin to embed Spotify music in a WordPress site. And if you have successfully installed the plugin, then you are ready to embed anything on your desired WordPress editors along with the Spotify music following some simple steps.
Not only that, EmbedPress comes with a separate ‘Settings’ panel for Spotify music. You can easily configure your Spotify music ‘Player Background Color’ to match your track and more. Choose whether the embedded audio file will have a black and white background or a dynamic one, etc.
Except this, get a separate EmbedPress premium widget called ‘Artist Follower Widget’ for your Spotify music. You will get to know all configurations in detail below. Take a look!
Embed Spotify Music Effortlessly In Gutenberg Editor
You can embed Spotify music quickly in your Gutenberg Editor by using the EmbedPress block without codes. Just need to follow some simple steps below:
Step 1: Get EmbedPress Block On Gutenberg Editor
Click on the ‘+’ icon on your post content area in the Gutenberg editor and select the ‘EmbedPress’ block. You can also insert EmbedPress from the ‘Add Block’ button that is showcasing on the top of the page.
Step 2: Embed Spotify Music On Your WordPress Site
Afterward, just copy the link of your preferred Spotify music, it could be a track, playlist, or album. Now insert it on the ‘EmbedPress’ Gutenberg block and hit the ‘Embed’ button. That’s it! It will automatically fetch and display your feed outstandingly without any coding.
Step 3: Anytime Edit Spotify Music
If you want you can edit your Spotify music width, height to adjust it with your website layout. To do this just click on the EmbedPress ‘Block’ on your Gutenberg editor and make the changes as per your preferences.
Embed Spotify Music On WordPress Classic Editor
Similarly Classic Editor, Similarly for Classic Editor, you can easily make it happen by following some simple steps. Take a look at below:
Step 1: Embed Spotify Music In Classic Editor
Get the exact link of your Spotify music that you want to embed and insert it on the editorial panel. It will then automatically fetch and embed Spotify music on WordPress just with a click.
Step 2: Edit Embedded Spotify Music File
Moreover, if you want to edit your Spotify music anytime you can do that by adjusting the width, the height of your music content by navigating to the EmbedPress ‘Block’ on your Gutenberg editor. And make it the way you want with ease.
Embed Spotify Music Instantly In Elementor
If you want to start embedding your desired Spotify music in WordPress most popular page builder Elementor, you have to follow some steps that are mentioned below:
Step 1: Insert EmbedPress Widget In Elementor Editor
Find out the EmbedPress widget from the Elementor ‘Search’ panel. Afterward, drag & drop this EmbedPress element on the desired section.
Step 2: Embed Spotify Music With One Click
Afterward, you just have to copy the link and insert it on the ‘Embedded Link’ panel. Later, it will automatically track and publish your content just the way it belongs to.
Step 3: Style Your Embedded Spotify Music In Elementor
Even if you want to style your Spotify music section in Elementor, you can do that quickly with the help of the EmbedPress widget ‘Style’ tab. And make the changes according to your needs.
Embed Spotify Music In Any WordPress Page Builder
EmbedPress also allows you to embed anything on WordPress in other popular WordPage page builders like Beaver, Divi, etc with shortcodes.
All you need to do is to get your desired link to the Spotify music and navigate to EmbedPress → General from your dashboard. Then use the drop-down menu and click on the ‘shortcode’ option, as shown below. Just paste your URL there and click on the ‘Generate’ button.
EmbedPress will then automatically generate a shortcode against that URL. Just click on the copy button and you will be ready to embed your desired links on any of your favorite WordPress page builders. Follow this EmbedPress shortcodes documentation to get more detail.
Embed Spotify Artist Follower Widget In WordPress
As we have mentioned above EmbedPress PRO features ‘Artist Follower Widget’. That helps you enable ‘Follow Button’ for any artist when you embed a single track, album, or personalized playlist on any of your preferred WordPress editors – Gutenberg Editor, Classic Editor, Elementor Editor, or others. Check all the following steps below:
Note: To enable the premium feature ‘Artist Follower Widget’, you need to install the EmbedPress PRO and activate the license.
Step 1: Configure The Follower Widget Settings
First, navigate to your EmbedPress plugin interface from the WordPress dashboard. Click on the ‘Spotify’ option from the ‘Platform’ drop-down menu, as shown below.
Afterward, configure these ‘Artist Follower Widget’ settings and make the changes according to your need. You can enable a theme for your embedded widget background, choose a layout for the follow button, and show the artist’s detailed follower statistics there.
Step 2: Embed Artist Follower Widget In WordPress
Now easily embed Spotify ‘Artist follower widget’ in your WordPress website on any editor with your desired Spotify music URL you have copied as you have done before.
Afterward, you have to add the code ‘:follow_widget’ after your Spotify music URL as shown below. And make sure that there should be no space between your original URL and this code. That’s it! This is how simply you can embed this Spotify artist follow button on WordPress to collect more followers for your embedded music.
Now It’s Your Turn To Embed Spotify Playlist In WordPress
To share your music taste with your audience now becomes the easiest task to do with the help of EmbedPress. You can now think of embedding Spotify music, artist follower button effortlessly in WordPress without coding. You don’t have to roam around for anyone’s help.
Bonus Tip: Get More WordPress Audio File Embed Options
Hope this blog is helpful for you and let us know how your embedding experience with EmbedPress with other details by coming below. You can even join our Facebook community for all the latest updates about EmbedPress and more in detail.
Easy Ways To Embed Google Maps in WordPress Site [No Coding Required]
If your business has a physical location, you’ll have to make sure that your customers can easily locate it. For doing that, you can embed Google Maps and it can give your visitors a birds-eye view of your business location. Now let me ensure you that embedding Google Map is not difficult anymore, neither it requires any coding skills. In this blog, we will show you how to embed Google Maps easily on your website and make it interactive for a better user experience.
When was the last time you used Google Maps? According to a report, there are more than a billion active users of Google Maps every month. Google Maps currently has 20+ petabytes of aerial and Street View imagery combined. This is equivalent to 266 years of HD video. Starting from finding the direction to an unknown location to finding the shortest route to a location people use Google Maps for a variety of reasons.
Embed Google Maps in WordPress
Apart from serving the general user, Google Maps also lets businesses get listed on the platform. Once you get your business listed on Google Maps, you will become visible and searchable Google Maps. If you want to embed your business location on your WordPress website you are at the right place. In this blog, you will learn how to embed Google Maps both in Gutenberg Editor and Elemntor Editor.
Watch The Video
Embed Google Maps inside Gutenberg Editor
With EmbedPress, you can add Google Maps embeds to WordPress, using just a URL.
Get Your Google Map URL
Install & activate EmbedPress plugin [If you need help, check this step-by-step guide].
Once you are done, go to Google Maps and find the map location that you want to embed, as in the image below. Copy the URL of your desired map location. Remember, you need the long URL in your browser bar.
![Easy Ways To Embed Google Maps in WordPress Site [No Coding Required] 133 Embed Google Maps in WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/04/WPDeveloper-Google-Maps.png)
Embed Google Maps & Publish
Now go to your WordPress site. Edit a post or page and launch the Gutenberg Editor. Click the + icon in the top-left corner of the editing area. Search for the “Google Maps” block in the “EmbedPress” area.
![Easy Ways To Embed Google Maps in WordPress Site [No Coding Required] 134 Embed Google Maps in WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/04/WPDeveloper-Google-Maps-EmbedPress-Block.png)
Enter the URL for your Google Map. Your URL will automatically be transformed into an embed of your Google map. Hover over the embed, and a pencil icon will appear. This icon will show “Edit URL” if you hover over it. Click the pencil and you will be able to edit your embed.
![Easy Ways To Embed Google Maps in WordPress Site [No Coding Required] 135 Embed Google Maps in WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/04/WPDeveloper-Google-Maps-EmbedPress.png)
Embed Google Map inside Elementor Editor
If you are using Elementor Editor, you can also easily embed Google Maps with a drag & drop widget for EmbedPress. Elementor comes with its own native Google Maps element.
![Easy Ways To Embed Google Maps in WordPress Site [No Coding Required] 136 EmbedPress with elementor](https://embedpress.com/wp-content/uploads/2020/05/EmbedPress-Image-2.gif)
However, if you need advanced customization options you can use the EA Advanced Google Maps element that comes with the Essential Addons for Elementor.
Setup Advanced Google Maps Widget for Elementor
[Note: If you do not have Essential Addons for Elemntor, read this documentation.]
Open your WordPress Dashboard and navigate to WordPress Dashboard > Essential Addons. Inside the ‘Elements’ tab under the Dynamic Content Elements section, you will find the ‘Advanced Google Map’ option.
![Easy Ways To Embed Google Maps in WordPress Site [No Coding Required] 137 Embed Google Maps in WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/04/WPDeveloper-Google-Maps-EA-Elementor.png)
In order to use EA Advanced Google Maps, you need to insert your Google Map API Key. After you are done connecting your Google MAps with your WordPress Website, make sure to click on the ‘Save Settings’ option.
If you do not know how to get your Google Maps API Key, check out this documentation to learn how to get maps API key.
![Easy Ways To Embed Google Maps in WordPress Site [No Coding Required] 138 Embed Google Maps in WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/04/WPDeveloper-Google-Maps-EA-Elementor-API.png)
After you are done connecting your API Key, launch Elementor Editor and find the ‘EA Google Map‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Google Map’ into the ‘Drag widget here‘ or the ‘+’ section.
Customize Advanced Google Map
Recommended Reading: Add & Style Your Google Maps Using EA For Elementor
Once the element is active you will find its settings in the Elementor Sidebar. From the General Settings under the Content Tab, you can use the dropdown menu to choose your preferred Google Map type. There are 8 Map types to choose from. By default, it is set to ‘Basic’. In order to add a location, you can either add your physical location or add the ‘Coordinates’.
![Easy Ways To Embed Google Maps in WordPress Site [No Coding Required] 139 Embed Google Maps in WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/04/WPDeveloper-Google-Maps-EA-Elementor-Multiple-Marker-Settings.png)
Moreover, you can also place multiple markers on your map. For ‘Multiple Marker’ Google Map type, you need to configure the ‘Map Marker’ settings first. You can add a location by inserting its Latitude, Longitude, and Title & Content.
![Easy Ways To Embed Google Maps in WordPress Site [No Coding Required] 140 Embed Google Maps in WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/04/WPDeveloper-Google-Maps-Multiple-Markers.png)
Moreover, using EA Advanced Google Maps you can pick a ‘Theme Source’ from 3 available options: Google Standard, Snazzy Maps & Custom.
![Easy Ways To Embed Google Maps in WordPress Site [No Coding Required] 141 Embed Google Maps in WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/04/WPDeveloper-Google-Maps-EA-Elementor-Theme.png)
Final Words!
Now you know how you can embed Google Maps both inside Gutenberg Editor and Elementor Editor. As soon as you embed Google Maps in your website, share your map view on social media to let everyone know, and feel free to tag us in your post to get featured from our social channels.
How to Embed Google Sheet in WordPress Gutenberg & Elementor Instantly
Are you searching for an easy way to embed Google Sheet in WordPress? In this blog, you are going to learn the easiest way to embed anything from more 75+ sources in your favorite editor Gutenberg, Elementor, or Classic editor. Let’s explore EmbedPress in-depth and get to know its amazing functionalities!

Google Sheet is one of those most important tools that we use in daily life regardless if you are a student or a professional. Millions of people use it for their daily reports, tables, charts, or for keeping any type of data that can easily be organized, analyzed, compared, and reported simultaneously in real-time. You can easily share your sheet with anyone you want to track and maintain data security as well.
It’s easier than even other WordPress table plugins. Using EmbedPress, you can directly embed Google Sheet and you don’t have to create anything on it or to give any extra effort to installing and maintaining it regularly. You can insert anything in real-time and improve the user experience for your website visitors. It’s ready, automated, easier to manage, and free for all.
There could be a thousand occasions where you will need to embed Google sheet in the WordPress site. For example, sharing any annual success report in tabular form, any data collection, survey reports, or more to make your work more meaningful towards your audiences.
Note: You need to install and activate EmbedPress Plugin to embed Google Sheet in a WordPress site.
If you have successfully installed the plugin, then you are ready to embed anything including Google Sheet on your WordPress site.
How To Embed Google Sheet In WordPress Using EmbedPress
By following some simple step by step guidelines, you can embed Google Sheet in WordPress just with a click below:
Embed Google Sheet With A Click In Gutenberg Editor
If you want to embed Google Sheet in WordPress Gutenberg editor, you have to follow two steps that are mentioned below:
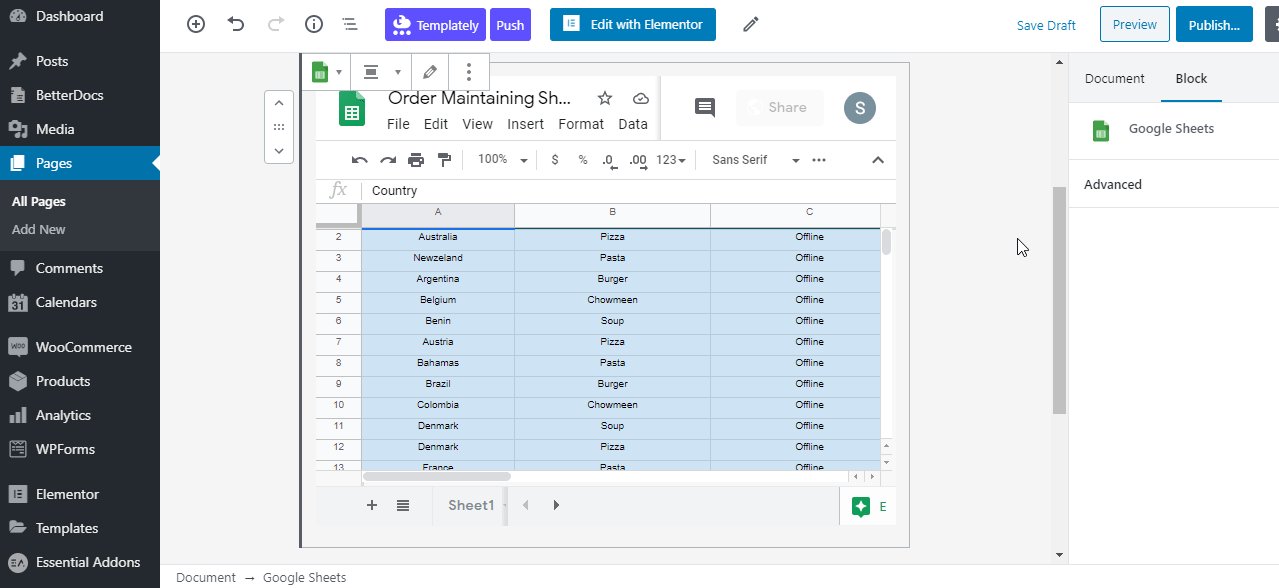
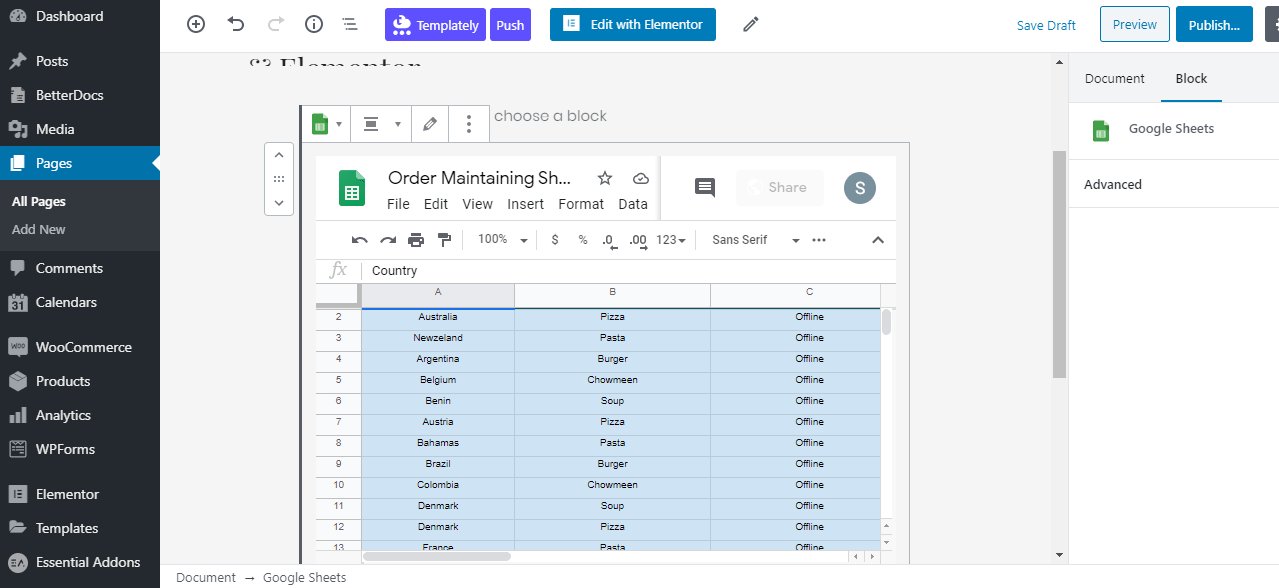
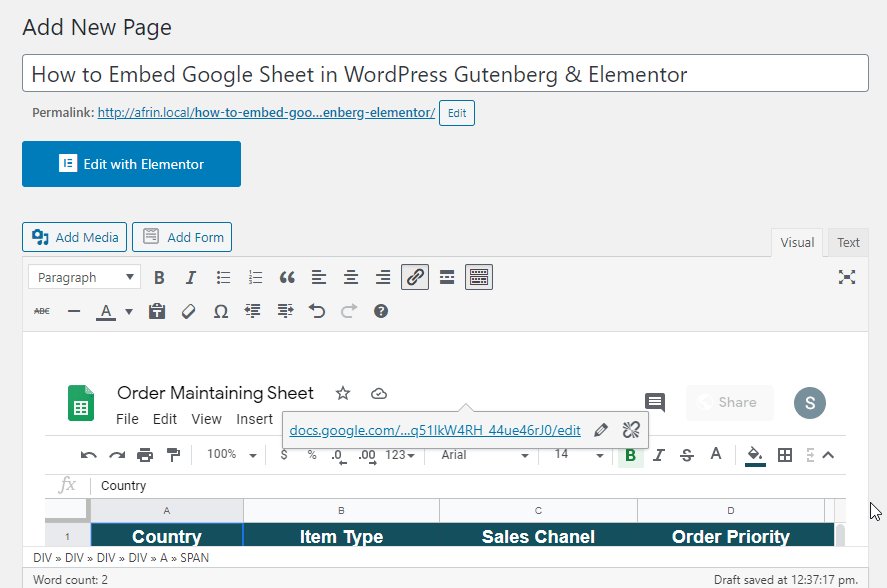
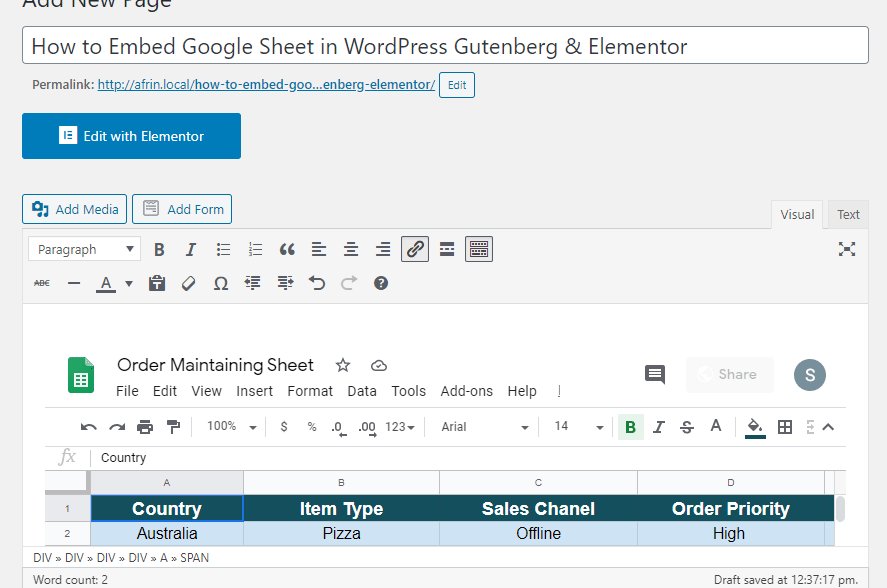
Step 1: You just have to copy the link of your preferred Google Sheet and insert it on the Gutenberg editor, then hit the ‘Embed’ button.
Step 2: Afterward, EmbedPress will automatically fetch and display your sheet on an instance without any coding or extra effort.
Embed Google Sheet In WordPress Classic Editor
To embed Google Sheet in WordPress Classic editor, you have to follow two steps that are mentioned below:
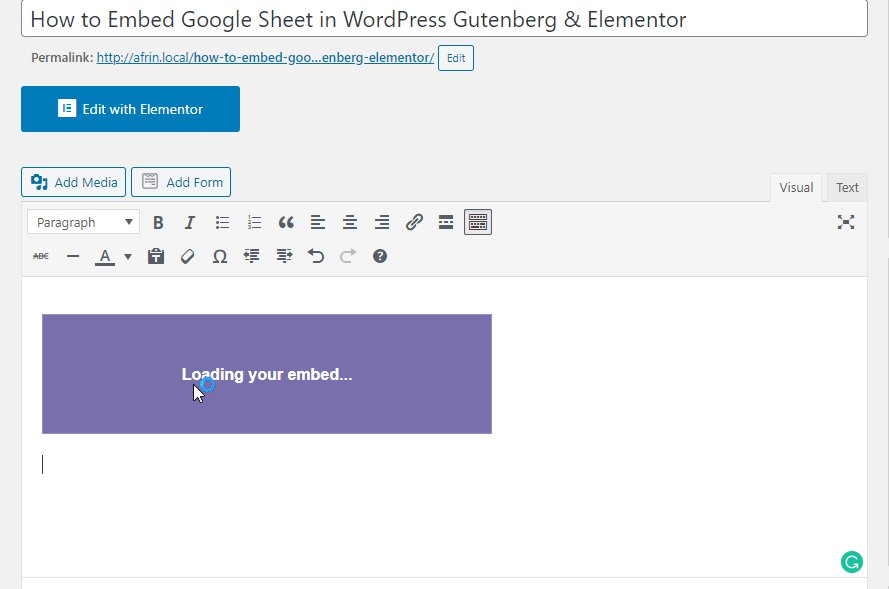
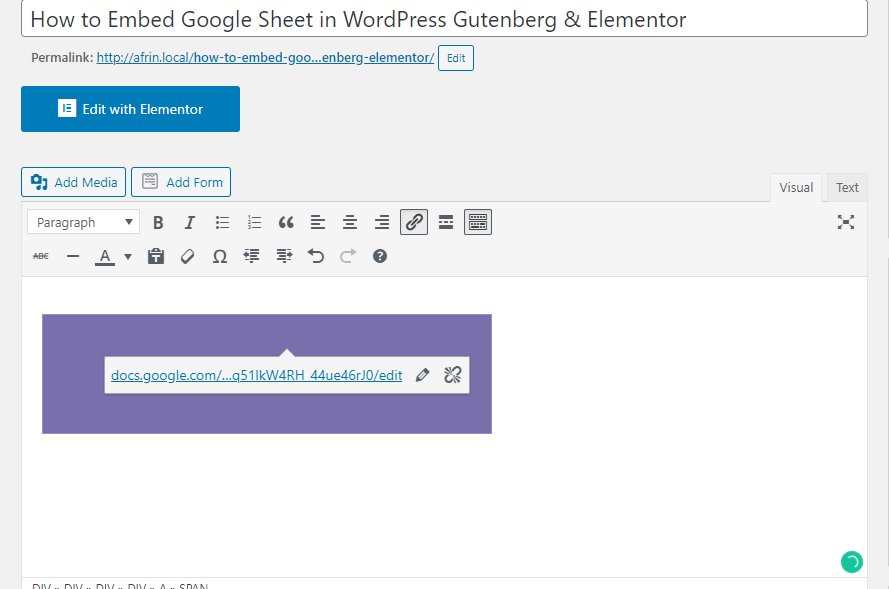
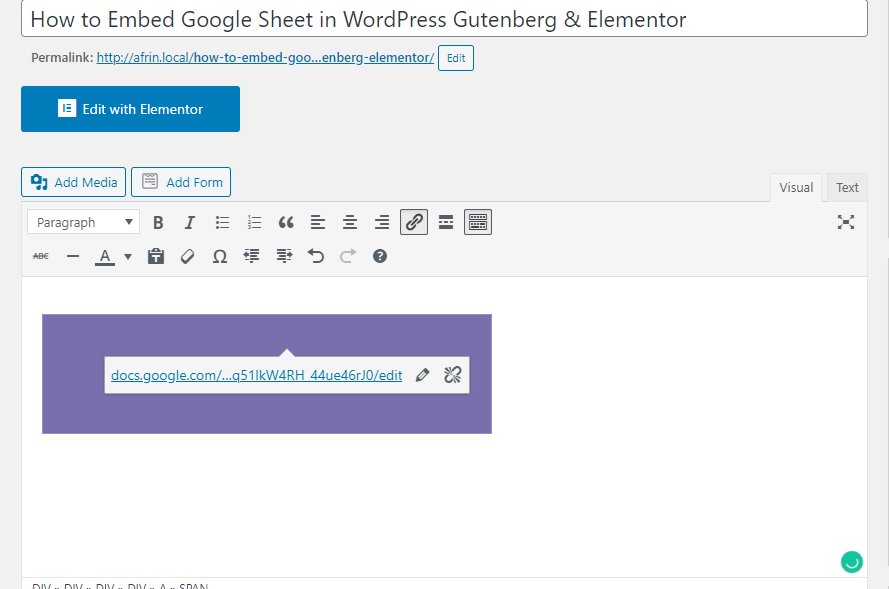
Step 1: For Classic Editor, you have to get the exact link of your Google Sheet that you want to embed and put that on the editorial panel.
Step 2: It will then automatically fetch and embed a Google Sheet in WordPress site just with a click.
Embed Google Sheet In WordPress Elementor Page Builder
To embed Google Sheet in WordPress most popular page builder Elementor, you have to follow two steps that are mentioned below:
Step 1: First, you have to find out the EmbedPress widget from the Elementor ‘Search’ panel. Afterward, just Drag & Drop the EmbedPress element on the desired section.
Step 2: Later, you have to copy the link and paste it on the ‘Embedded Link’ panel. It will automatically fetch your content just the way it belongs and makes it live on your site.
Google Sheet makes life easier for collecting, saving, sorting, or analyzing any type of data on the spot. However, previously you could say that embedding Google Sheet in WordPress site is the real challenge. But now EmbedPress made this task simpler for both Gutenberg and Elementor users. You don’t have to add any code nor give any extra effort, just with a click you will be able to embed anything to your website without any hassle.
If you are not using EmbedPress yet, you should get EmbedPress right away and give it a try. Feel free to share your experience by commenting below.
How To Embed Instagram Feed on WordPress For Free [2025]
Are you looking for a perfect solution to embed Instagram feed on WordPress automatically without adding any codes? We are here to help you out with the easiest solution that lets you embed anything. It will embed any type of link instantly on any of your favorite editors Gutenberg, Classic Editor, or Elementor for absolutely free. Want to know in detail? Let’s get started!
Introducing EmbedPress: the ultimate embedding solution for WordPress that will help you embed from more than 150+ source links. Now you can easily embed anything and everything just within 1-click, and boost your site engagement with interactive content.
![How To Embed Instagram Feed on WordPress For Free [2025] 153 embed Instagram feed on WordPress](https://embedpress.com/wp-content/uploads/2021/07/How-to-Embed-Instagram-Feed-on-WordPress-Without-Any-Coding-1024x576.png)
Instagram is one of those popular social channels for individuals or for businesses. It helps you to do strategic social media marketing with its amazing visual content. People get attracted and engage more because of its variety of content.
That’s why Instagram feed can be a way to boost site traffic and engagement. All you have to do is find a perfect way that showcase your Insta feed’s amazing content on the website instantly and influence your visitors to go through your whole website without any hassle.
Note: You need to install and activate EmbedPress Plugin to embed Instagram on your WordPress site.
If you have successfully installed the plugin, then you are ready to embed anything including Instagram on your WordPress site.
How To Embed Instagram Feed On WordPress Using EmbedPress
You can embed links for more than 75+ sources anytime you want with EmbedPress with just a click. It helps you to embed any images, videos, GIFs, posts, audio clips, maps, and many more except Instagram feed. Let’s check out the step-by-step guideline below to learn how to embed Instagram feed on WordPress using EmbedPress:
Pick Gutenberg Editor To Embed Instagram Feed Instantly
Step 1: You just have to copy the link of your desired Instagram post and insert it on the Gutenberg editor.
Step 2: Afterward, It will automatically fetch and display your feed outstandingly without any coding.
Embedding Instagram Feed on Classic Editor
Step 1: Similarly for Classic Editor, you have to get the exact link of your most viewed or any Instagram posts that you want to embed and insert it on the editorial panel.
Step 2: Later, It will then automatically fetch and embed the Instagram feed on your website just with 1 click.
Embed Instagram Feed On Elementor
To start embedding your desired Instagram feed content on Elementor site, you have to follow some steps that are mentioned below:
Step 1: You have to find out the EmbedPress template from the Elementor ‘Search’ panel. You have to ‘Drag & Drop’ EmbedPress element in the desired section of your Elementor site.
Step 2: Afterward, You just have to copy and paste the link of your desire content on the ‘Embedded Link’ panel. Then it will automatically track and publish your content just the way it is.
![How To Embed Instagram Feed on WordPress For Free [2025] 159 How To Embed Instagram Feed on WordPress For Free [2025]](https://embedpress.com/wp-content/uploads/2021/07/oqZEmxxk6T-1-1024x440.gif)
Embedding any type of content from different sources without any coding could not be easier. With EmbedPress, you can now automatically showcase the content interactively on your website without any hassle just with a few clicks.
If you find this blog helpful, you can share your opinion by commenting below. And if you have not used EmbedPress yet, get started right now.

















![Easy Ways To Embed Google Maps in WordPress Site [No Coding Required] 131 Embed Google Maps in WordPress](https://embedpress.com/wp-content/uploads/2021/07/Easy-Ways-to-Embed-Google-Map-in-Your-WordPress-Site-Using-EmbedPress-EA-Google-Maps.png)
![Easy Ways To Embed Google Maps in WordPress Site [No Coding Required] 132 Embed Google Maps in WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/04/Easy-Ways-to-Embed-Google-Map-in-Your-WordPress-Site-Using-EmbedPress-EA-Google-Maps.png)







![How To Embed Instagram Feed on WordPress For Free [2025] 152 embed Instagram feed on WordPress](https://embedpress.com/wp-content/uploads/2021/07/How-to-Embed-Instagram-Feed-on-WordPress-Without-Any-Coding.png)
![How To Embed Instagram Feed on WordPress For Free [2025] 154 embed Instagram feed on WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/06/iGKGxPg2m9.gif)
![How To Embed Instagram Feed on WordPress For Free [2025] 155 embed Instagram feed on WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/06/mpRHiYtFBJ.gif)
![How To Embed Instagram Feed on WordPress For Free [2025] 156 embed Instagram feed on WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/06/ghFgFsGLp8.gif)
![How To Embed Instagram Feed on WordPress For Free [2025] 157 embed Instagram feed on WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/06/LjdnD5uhG1-1.gif)
![How To Embed Instagram Feed on WordPress For Free [2025] 158 embed Instagram feed on WordPress](https://wpdev-media.storage.googleapis.com/wp-content/uploads/2020/06/EmbedPress-Image-2-2.gif)



